Как правильно сделать сайт: руководство для новичков
С появлением платформы Wix создание сайтов стало проще, чем когда-либо. С помощью простого и доступного визуального редактора, каждый может реализовать свой онлайн-проект в два счета. Технические навыки не нужны — наши разработчики позаботились обо всем.
Но давайте признаем — для успеха в бизнесе одного только наличия сайта недостаточно. Вам нужно производить хорошее впечатление на клиентов и четко понимать, чего хочет ваша аудитория, поэтому дизайн сайта и его структура играют немаловажную роль. От того, как вы подойдете к этому вопросу, зависит судьба вашей компании. Люди либо решат, что вам можно доверять, либо уйдут к конкурентам. Третьего не дано.
Задача этого блога — помогать нашим пользователям, поэтому мы решили ответить на все вопросы разом и составили исчерпывающее руководство по созданию красивого и эффективного сайта.
Проведите подготовительную работу
Прежде чем перейти к работе над сайтом, вам нужно провести подготовку. Времени на нее уйдет немало, но зато дальше все будет гораздо проще. О какой подготовке идет речь? Объясняем по пунктам:
- Займитесь брендингом. Подумайте, что у вас за компания? Для кого вы работаете? Что вы хотите рассказать миру? Кто ваши конкуренты? Чем вы от них отличаетесь? Ответы на эти вопросы нужны для позиционирования бизнеса, поэтому не откладывайте задачу на потом, постарайтесь ответить на все как можно подробнее.
- Определитесь с оформлением. Выберите фирменные цвета, шрифты и сделайте логотип. Дизайн должен отражать главные ценности вашей компании и создавать на сайте подходящую атмосферу.
- Поработайте над текстами. Придумайте слоган, составьте описание компании, расскажите о себе, о том, чем вы занимаетесь и что предлагаете. Сложно написать хороший текст с первого раза, поэтому чем раньше вы начнете над ним работать, тем лучше.
- Подготовьте остальной контент. Сайт с одними только текстами — это очень скучно, поэтому сразу начинайте подыскивать подходящие картинки и видеоролики. Чтобы не запутаться, сохраняйте их в отдельные папки и не забывайте про оптимизацию изображений.
- Продумайте структуру сайта. Какие страницы и разделы вам нужны? В каком порядке вы хотите их расположить? Четкое понимание структуры необходимо для того, чтобы взять за основу правильный шаблон.
Ответив на все эти вопросы, можно смело переходить к следующей важной части — оформлению.
Выберите подходящий шаблон
В коллекции Wix больше 500 шаблонов — среди них наверняка есть тот, который вам понравится. Выбирая, старайтесь представить, как люди будут пользоваться сайтом, обязательно учитывайте вид вашей деятельности и обращайте внимание на дизайн. Объясняем, почему это важно.
Вид деятельности. Все наши шаблоны распределены по категориям. Это сделано не просто для красоты — в процессе разработки дизайнеры учитывают особенности конкретного бизнеса и дополняют шаблон подходящим функционалом. Примеры: шаблоны для музыкантов интегрируются с Wix Music, шаблоны интернет-магазинов укомплектованы инструментами для продажи, а шаблоны для фотографов спроектированы так, чтобы в центре внимания находились изображения. Можно, конечно, взять первый попавшийся (а то и пустой) шаблон и доработать до нужного результата, но лучше сэкономить время, выбрав подходящий.
Дизайн. Не так давно мы писали о том, что будет с веб-дизайном в 2016 году. Перечитайте этот пост и подумайте, какие тренды кажутся вам наиболее релевантными для ваших целей. Между прочим, модные фишки активно используются в каждом из наших шаблонов, будь то длинная прокрутка, эффект параллакса или плоский дизайн. Все эти дизайн-приемы влияют на опыт взаимодействия пользователя с сайтом, так что выбирайте шаблон вдумчиво. Вообще, мы советуем просмотреть побольше разных экземпляров, посоветоваться с компетентными друзьями, а уже потом определяться. Как вариант, можете сделать несколько пробных сайтов и посмотреть, какой из них лучше — это совершенно бесплатно.
Доведите его до совершенства
Главное преимущество конструктора Wix заключается в том, что здесь нет никаких границ для творчества. Вы можете менять цветовую схему, передвигать элементы, обрабатывать изображения и смотреть, что получается. Хотите — загрузите видео и используйте его в качестве фона (не забывайте про эффект параллакса), проставьте якорные ссылки, добавьте галерею изображений или яркие кнопки, призывающие к действию. Все зависит только от вашего воображения! Ну а если результат вам не понравится, вы в любой момент вернетесь к предыдущей версии, использую функцию История сайта.
Вспомните про опыт взаимодействия
Теперь, когда вы определились со стилем, текстами и шаблоном, самое время подумать о том, как пользователи будут взаимодействовать с сайтом, и сделать его не только красивым, но и удобным. Ваша основная задача — упростить все шаги и сделать их максимально понятными. Обратите внимание на следующие элементы:
- Футер. Не самый бросающийся в глаза раздел, но не нужно им пренебрегать. Вообще, футер важен ничуть не меньше, чем шапка сайта. Это не только навигационный элемент, он может использоваться и для разных других задач. В футер можно добавить панель соц. иконок, карту проезда, контактные данные, форму подписки на рассылку — вариантов масса, и это лишь пара примеров. Не знаете, от чего оттолкнуться? Когда дочитаете статью, посмотрите, как оформлен футер нашего блога.
- Навигационное меню. Страницы в меню должны располагаться в порядке важности. Если места на сайте немного, попробуйте заменить традиционное меню на выпадающее. И да, навигацию всегда можно улучшить.
- Призывы к действию. Это тексты, написанные на кнопках. Они подталкивают пользователя к тому, чтобы совершить то или иное действие: добавить товар в корзину, подписаться на рассылку, лайкнуть страницу в Фейсбуке, зарегистрироваться на сайте и т.д. Для полезных советов по написанию убедительных призывов к действию, жмите сюда (да, это призыв к действию!).
- Приложения. Если добавить на сайт конвертер валют, форум или строку поиска, он станет более продуманным и удобным для пользователей. Мы учли этот факт и сделали свой собственный App Market. Откройте его, и вы обнаружите сотни самых разных и чрезвычайно полезных приложений. Видите, довести сайт до совершенства не просто легко, а очень легко.
Займитесь поисковой оптимизацией
Плохо оптимизированный сайт можно сравнить с запиской, упакованной в бутылку и выброшенной в море: какой бы интересной она ни была, ее вряд ли кто-нибудь прочитает. Чтобы избежать такой незавидной участи, подумайте, по каким запросам люди будут искать сайт вроде вашего — это и будут ваши ключевые слова. Используйте их для оптимизации страниц, изображений, видеороликов и текстов. Правильно оптимизированный сайт занимает достойные места в результатах поиска и привлекает посетителей, которые могут стать вашими клиентами.
Не забывайте про мобильную версию
Количество людей, пользующихся смартфонами, растет не по дням, а по часам, а не так давно компания Google объявила, что их поисковик отдает приоритет в выдаче тем сайтам, которые оптимизированы под мобильные устройства. В общем, самое время задуматься о мобильной версии сайта. Хотим вас обрадовать: если ваш сайт сделан на Wix, она у вас уже есть! Решите что-нибудь подправить — добро пожаловать в редактор Mobile. Подробности о том, каким должен быть хороший мобильный сайт — в нашем блоге.
Ведите аккаунты в социальных сетях
Почему это важно? Потому что соцсети идеально подходят для общения с клиентами в непринужденной обстановке, это во-первых. Во-вторых, чем чаще вы будете ссылаться со страничек в соцсетях на свой сайт, тем лучше он будет ранжироваться — поисковики любят ссылочную массу. Плюс, если человек ищет информацию о вашей компании в интернете, ссылки на аккаунты в соцсетях появятся в результатах поиска наряду с вашим сайтом. Ну а в-третьих, социальные сети помогают поддерживать интерес к тому, что вы делаете. Вывод: ведите Фейсбук, ВКонтакте, Инстаграм, Твиттер или блог ради собственного же блага. Только не забудьте для начала определить, где находится ваша целевая аудитория.
Обновляйтесь почаще
Регулярные обновления вызывают у людей интерес и выводят сайт на более высокие позиции в результатах поиска, поэтому не забывайте выкладывать в блог новые посты, меняйте фотографии, запускайте рассылки и вообще старайтесь показать, что жизнь идет полным ходом. Это понравится как посетителям сайта, так и поисковым системам.
Нужно создать сайт? Сделайте его на Wix — это просто и бесплатно!
ru.wix.com
Wix.com — как создать сайт на wix бесплатно. Пошаговое руководство
Всем привет дамы и господа! Это снова Макс Метелев и сегодняшний урок я посвящаю теме – wix как создать сайт бесплатно на данном конструкторе. Если ваш бюджет очень сильно ограничен, то на wix.com вы можете без проблем создать сайт, который по качеству не будет отличим от студийных веб работ.
Все расскажу по шагам с объяснениями. Итак, бегите на кухню, заваривайте чай, берите пряники, включайте голову и вперед к изучению сайтостроения с помощью Wix 🙂
Вступление
Создание привлекательных сайтов никогда не было простым занятием для новичка. Благодаря таким платформам как WordPressи Joomlaможно создать функциональные сайты, имея небольшой опыт программирования.
Такие системы, как Wix — это еще один мощный шаг вперед. Здесь тебя возьмут за руку и проведут через все стадии разработки веб ресурса. Вам даже не нужно понимать основы html, чтобы на выходе получить готовый работающий проект.
Справедливо и обратное, подобные конструкторы и ВИКС в частности не дают всей той гибкости, которая есть у известных систем управления контентом. Ну а если вам другого и не нужно, то это решение то, что вам реально необходимо. Что ж, приступим к созданию вашего первого сайта на платформе Wix.
Почему Wix?
Прежде, чем мы начнем, давайте рассмотрим несколько причин, почему стоит выбрать именно этот конструктор:
- Более 280 включенных шаблонов для Вас. Викс обладает большим количеством хорошо сделанных дизайнерских макетов, которые доступны для вас. Вы можете выбрать их из рубрикатора, исходя из тематики вашего будущего проекта. Даже если вы не дизайнер, то сможете сделать поистине привлекательный сайт.
- Интерфейс drag&drop. Вам не нужно обладать знаниями в программировании. Берете элементы и перетаскиваете их, строя по кирпичикам свой сайт.
- Качественная служба поддержки. Что можете быть проще, чем получить качественный ответ на технический вопрос в любое время суток. Каждый элемент имеет имеет свою кнопку поддержки, так что вам не придется самостоятельно искать в базе нужный топик с вопросом.
- Веб хостинг не требуется. Wix уже поставляется с надежным хостингом, так что вам не придется отдельно его покупать. Кстати, рекомендую ознакомиться со статьей – 7 причин, по которым вам следует сменить хостинг.
- Основной сайт бесплатно! Вам не нужно тратить деньги, чтобы попробовать Wix. Хотя мы настоятельно рекомендуем Вам использовать ваш собственный домен в названии, так как это выглядит более профессионально (позже мы скажем почему).
Что вам понадобится для начала
Список того, что вам нужно действительно очень прост, он даже меньше, чем в большинстве учебников по сайтостроительству.
- Кредитная карта или электронные средства (Webmoney и другие системы) для платных услуг;
- Любой веб браузер на ваш выбор (предпочтительнее Google Chromeили Mozilla FireFox).
- Материалы для заполнения сайта – текст и медиафайлы (изображения, графики, таблицы, видео и прочее)
- Немного терпения, пока вы знакомитесь с основами.
Создаем бесплатно сайт на Wix
- Посетите веб сайт нажав на [urlspan]эту[/urlspan] ссылку, главная страница сервиса откроется в новом окне или вкладке, так чтобы вам удобно было изучать материал урока.
- Кликните на большую желтую кнопку Start Your Website
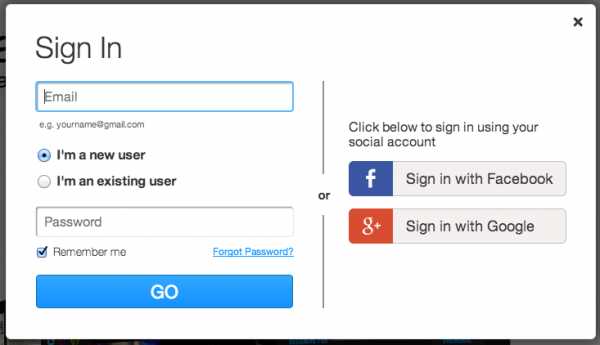
- Заполните основные поля для регистрации, как показано в окошке ниже. Вы можете зарегистрировать указав аккаунты в Google или Facebook.

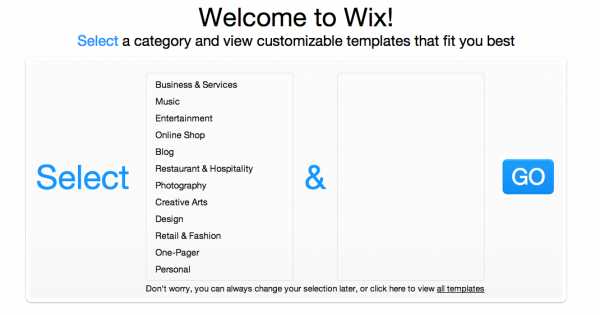
- Затем вы попадете в окно выбора категорий, где вы можете выбрать тип будущего сайта. Это существенно снизит выборку шаблонов, если вы хотите увидеть больше тем, то нажимайте на ссылку «alltemplates».

- Для целей данного урока мы создадим сайт вымышленной компании по уходу за садом. Тем не менее, вы вправе отойти от этого правила и сразу создавать то, что ближе для вашего бизнеса. Ключевые понятия остаются все те же, когда речь заходит о настройках сайта.
Для наших целей мы берем категорию «Бизнес и услуги» (Business and Services) и «Дом и Сад» (Home And Gardern), прежде чем нажать на большую кнопку Go (Далее).
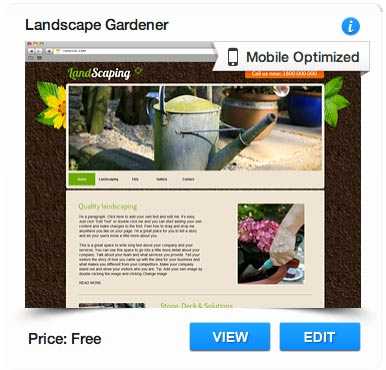
- Дальше мы переходим на другую страницу, где сможем выбрать нужный макет. К моменту написания статьи, секция «Дом и Сад» охватывала 6 страниц. Для нашей практики мы выберем адаптивный (мобильно оптимизированный) вариант шаблона Landscape Gardener и затем нажмем на кнопку «Редактировать» Edit, чтобы приступить к настройке.

Настройка вашего Wix сайта
При нажатии на кнопку Редактирования Edit, вы увидите короткое обучающее видео, в котором освещены базовые понятия нашего конструктора. Будет здорово, если вы его просмотрите.

Продолжим работу. Во-первых, мы сделаем с вами небольшую работу над элементами дизайна на сайте. Как следует из видео урока, которые вы наверняка просмотрели, там нет необходимости выбирать точные цвета, шрифты и изображения. Нам главное, чтобы вы уяснили основные понятия.
- Нажмите на значок «Дизайн» в левом верхнем углу экрана. Там вы сможете установить фон сайта, цветовые схемы и шрифты.
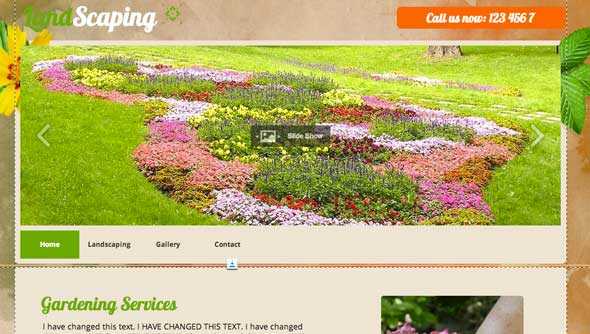
- Просто сделав несколько настроек для фона, цветов и шрифтов, мы существенно можем изменить внешний вид сайта. Просто посмотрите пример до и после:
ДО

ПОСЛЕ

Вы успели заметить, что основные слои не тронуты, цветовая гамма очень разная и выбранные шрифты имеют очень причудливое начертание.
- Далее мы немного поиграем с пустующим контентом. По сути, когда вы используете Wix, вы можете легко изменить его содержание. Во-вторых, мы будем менять изображения в слайдере и избавимся от лейки на картинке.
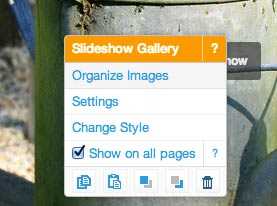
Нажав на изображение мы вызовем диалоговое меню, показанное ниже. Оттуда мы выберем «Organize Image» (Упорядочить Картинки)

- В следующем окне мы можем изменить порядок изображений, удаление их из слайд-шоу и добавлять новые. Новые изображения могут быть как собственные, так и из готовой библиотеки Wix.

Ради нашего примера, мы удалили лейку и вставили картинку сада в самый верх списка. Мы также добавили тыкву.
- Теперь несколько изменим наше содержание. Как и прежде, кликните на то, что вы хотите изменить – это просто, используя текстовой процессор. На рисунке ниже мы изменили основной текст, заголовок, а также добавили телефон.

Изменение страниц
Теперь настало время для редактирования самих страниц – вы можете добавлять свои или удалять из имеющегося списка.
Для этого нажимаем на меню «Страницы» в правом верхнем углу. Вот, что увидите ниже:

Порядок страниц можно легко менять просто перетаскивая их. Также там есть кнопка «Добавить страницу» (Add Page), располагающаяся ниже для добавления подстраниц по мере необходимости.
На скриншоте, мы удалили страницу Галерея, добавили – Прайс Лист и выполнили их сортировку. То, как вы сделаете, зависит исключительно от Вас.
Если у вас уже есть структура страниц, которая вам нравится, вы можете нажать на них и открыть в редакторе Wix и изменить содержание, на ваш вкус.

Добавление новых элементов
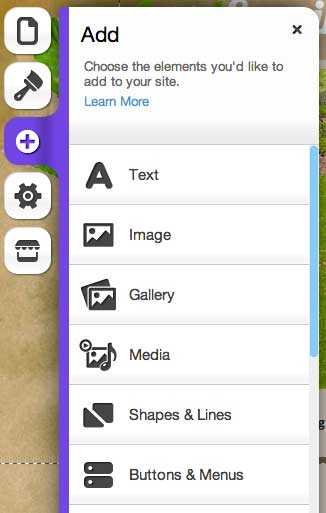
Wix предлагает огромное количество самого разнообразного функционала. Вы также можете перетащить новые элементы на ваш сайт с помощью меню «Добавить», как показано ниже:

Теперь придадим социальную функциональность нашему демо-сайту. Добавим социальные кнопки Facebook Like (В подменю «Social») и Skype кнопку (в разделе Apps).
В обоих случаях процедура одинаковая. Кликните на опцию и перенесите их в ту часть странице, где вы хотите эти кнопки видеть. Они будут выстроены в линию с другими элементами на странице.
После того, как вы разместили все функции, вы можете нажать на них и получить доступ в меню настроек. Скриншот ниже показывает настройки для кнопки Like фейсбука.

На скриншоте ниже, вы можете увидеть наши добавленные функции:
Предпросмотр демо сайта
В любой момент в процесс проектирования вашего ресурса, вы всегда можете просмотреть все изменения в браузере, так что вы все сможете проверить и перепроверить, как именно это будет выглядеть до опубликования.
Чтобы сделать это просто нажмите на кнопку «Preview»в правом верхнем углу редактора Wix. Ниже скрин:
Кликните на «Back to Editor» (Вернуться в редактор), чтобы внести дополнительные изменения.
Публикация вашего сайта
Сейчас вы уже достаточно знакомы с конструктором сайтов Wix, чтобы редактировать содержимое и управлять дизайном блоков. Ну а самое время разместить ваш готовый проект в интернете. Нажимаете кнопку «Опубликовать» («Publish»). Вы увидите следующее окно:
Все что вам нужно сейчас это придумать красивое и запоминающееся доменное имя для сайта. В нашем опыте название проекту дали соответствующее (gardening) и нажали на кнопку «Сохранить» (Save Now).
После того, как вы подтвердите, что готовы выложить сайт на всеобщее обозрение в Сеть, он сразу же станет доступен по урлу, показанному в окошке.
Если вы хотите, чтобы ваш проект пользователи воспринимали серьезно, то домен с приставкой wix вам не очень подойдет. Также помимо упоминания домена в адресе сайта, будет показываться реклама сервиса. Ну это, мягко скажем, не совсем престижно.
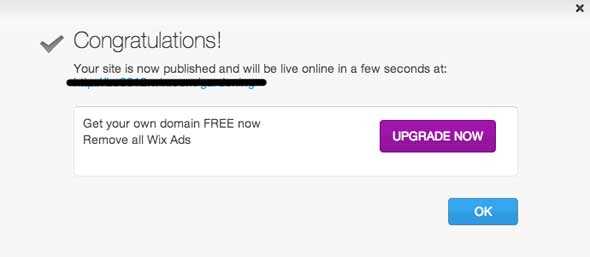
Как только вы разместили сайт, вы заметите следующее окно, которое даст вам шанс зарегистрировать самостоятельное имя для сайта.

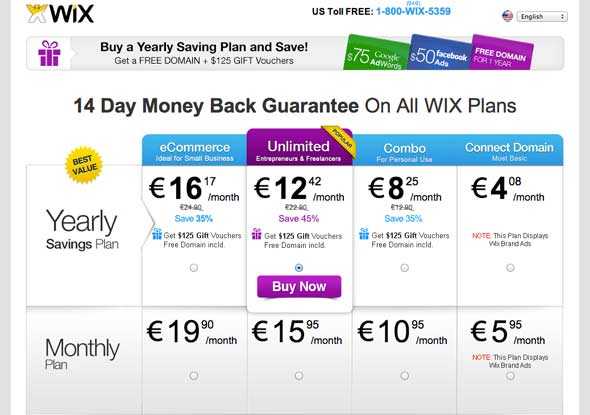
Нажимаете на кнопку Upgrade Now (Обновить сейчас) и после этого вам станут доступны тарифные планы. Рекомендуем выбрать или Combo или Unlimited (Безлимитный), или начальный Connect Domain (Подключить домен), который позволяет выбрать вам свободное доменное имя, но по-прежнему откручивать рекламу сервиса Wix.
Выбирайте план исходя из ваших требований, следуйте инструкциям для внесения платежных реквизитов, а также подключить недавно настроенный сайт.

Последующие шаги
Можно вас поздравить! Теперь у вас есть собственный сайт и домен. Сейчас вы можете начать рекламировать проект в сети, чтобы привлекать новых клиентов и посетителей. Выбрав мобильную версию, вы заметите, что сайт прекрасно адаптируется под все разрешения экранов на телефонах и планшетах.
Есть несколько вещей, которые мы рекомендуем вам сделать:
- Постоянно развивайте свой сайт.
Успешные сайты никогда не останавливаются и постоянно добавляют свежий контент – изображения, графику, видео, статьи и так далее. Таким образом, вы будете держаться в ТОПе.
- Экспериментируйте в дизайне
Рабочая группа дизайнеров не останавливается на достигнутом и постоянно добавляет новые улучшения в дизайне. Играйтесь с цветовыми схемами, дизайном. Будьте ярче и заметнее, но не переусердствуйте. Не превращайте сайт в «вырви глаз» для пользователя.
После получения рабочего сайта, самое время подключить почту, которая использует фреймворк Google Apps. Чтобы подключить ящик переходите в «Мой аккаунт» (My Account) – Mailboxes (ящики). Вам понадобится план, который включает в себя свой собственный домен.
- Подумайте о SEO
Убедитесь, что вы настроили параметры SEO для вашего сайта. Вы найдете их в редакторе WIX, как показано на скриншоте ниже. Это три мета поля – title, description (описание) и ключевые слова (keywords).

Заключительное слово
А сейчас мы надеемся, что вы по достоинству оценили все простоту и мощь этой платформы по разработке интернет сайтов, даже несмотря на отсутствие знаний в веб программировании.
Я искренне желаю вам успехов. Если вы еще сомневаетесь, то я развею ваши сомнения. Регистрируйтесь прямо сейчас, чтобы создать интернет магазин бесплатно.
smarticle.ru
Как создать сайт-визитку
Сайт-визитка — это узкоспециализированный сайт, на котором размещают образцы товара, сертификаты, информацию и новости о компании, отзывы клиентов. Как правило, он содержит не более 10-15 страниц, чем и отличается от обычных сайтов. Многие компании заводят сайты-визитки, поскольку они имеют ряд неоспоримых достоинств.
- Помогает находить новых клиентов и партнёров.
- Дешевле традиционной рекламы.
- Круглосуточная доступность.
- Гибкая настройка контента.
- Красивая графика.
Как сделать сайт-визитку самому? Есть два пути создания визитной страницы для компании. Каждый из них имеет свои достоинства и недостатки. Остановимся на каждом подробнее.
Сайт на CMS + хостинг. Это серьёзный инструмент, который гибко настраивается. Вы сами определяетесь с платформой и поставщиком услуг хостинга. Оптимальные CMS для визитной страницы — WordPress и Joomla. Нужно самому всё настроить, купить домен, создать базу данных, установить дистрибутив. В дальнейшем вы сами будете следить за работой сайта и его безопасностью.
Онлайн-конструкторы сайтов. Бывают платными и бесплатными. Последние имеют серьёзное ограничение функционала и предоставляются, чтобы протестировать возможности платформы. Купив платный аккаунт, вы получите хостинг, домен, премиум-шаблон, место на сервере, техническую поддержку и все инструменты для работы и настройки сайта.
Лучшие онлайн-сервисы для создания сайта-визитки:
uKit — конструктор сайтов для небольших компаний. Идеален для создания портфолио, лендингов, маленьких интернет-магазинов.
Wix — популярная на западе платформа, отличается широким применением флэш-технологий, красивыми и качественными шаблонами. Сделать страничку на этой платформе сможет даже новичок.
uCoz — более сложный в настройке, но очень функциональный сервис. Цены на услуги самые демократичные. Позволяет создать полноценный сайт на бесплатном аккаунте.
Итак, существуют бесплатные и платные инструменты для создания сайта-визитки.
Если вы всерьёз намерены развивать бизнес, лучше потратиться на платный конструктор сайтов. За несколько долларов в месяц вы получите красивый и удобный интерфейс, который поможет в лучшем свете представить вашу компанию клиентам.
Если у вас есть время и навыки работы с хостингами, можете попробовать свои силы и создать сайт на CMS. Это более трудоёмкий процесс, но он поможет вам создать страничку с учётом всех ваших запросов.
itbusiness.com.ua
Как правильно писать сайты в наружной рекламе с WWW или без?!
В данной статье мы поговорим не о WEBe, а о наружной рекламе. А о том, как выбрать основное зеркало для SEO продвижения — это отдельная тема (ответ простой — как изначально проиндексировался сайт, так и будете жить).
Что мы видим на улицах, в метро и на визитках:



ПРАВИЛЬНО ПИСАТЬ В НАРУЖНОЙ РЕКЛАМЕ САЙТ НАДО БЕЗ WWW
- Раньше писали www для ассоциации адреса с адресом веб сайта, так как многие были неграмотны в web среде. Теперь, когда интернетом пользуются 70% населения — все и так определят что это веб сайт. А те, кто не пользуются и так не поймут!
- Почему же не пишем http:// — глупо, также www.доменсайта.рф — тоже глупо!
- Разницы как пользователь зайдёт на сайт www.domenmysite.ru или domenmysite.ru абсолютно нет, ибо произойдёт переадресация на один из вариантов (только если вебмастер не забыл склеить зеркала, надеюсь, если вы делаете наружку, то сайт у вас не за 3 копейки).
- Префикс www — это анахронизм!
- Пользователи ленятся набирать лишние буквы и потому в их ссылках имя домена часто употребляется как раз без www.
Я лично месяц ходил и фотал разные рекламные вывески, щиты и т.п. в поисках правильных вариантов — нашёл не так много. ИТОГО — правильно будет так:



А «за» www почти ничего нет, разве только это: визуально www сразу даёт понять, что это именно сайт, а не что-то другое. Для этих целей можно использовать иконку интернета (типа как ставят нарисованную трубочку — иконку для телефонного номера). Но так как общепринятой иконки для сайтов нет — то это ещё одна причина писать без www!
Ну и кучу разных картинок (все неправильные варианты):







Умудряются www впхнуть даже в автомобильные номера — здесь уж точно www не влезает.

klondike.livejournal.com
Cоздание сайта в бесплатном конструкторе Wix
Здравствуйте уважаемые читатели блога PomKomp.ru В одной из своих статей я уже успел рассказать про лучшие на мой взгляд конструкторы сайтов. А с написания этой статьи хочу более подробно рассказать о каждом из них.
«WIX.COM» – все начинается с красивого сайта
PHP, Домен, Хостинг, html, CMS, MySQL – если эти термины вам не знакомы, но все-таки вы хотите создать красивый, удобный и функциональный ресурс, то конструктор сайтов wix.com поможет вам в этом деле.
Иметь собственную страницу в сети – это крайне важно для многих людей: для владельцев бизнеса, для фрилансеров, для фотографов, дизайнеров, для тех, кто хочет создать свой блог. К сожалению, не у всех нас есть время на обучение, понять основу html-разметки, разобраться с хостингом и базами данных, сделать красивый дизайн, но ведь это и не принципиально.
Сегодня, благодаря конструктору викс, создать сайт может каждый, давайте вместе разберемся, как это сделать от начала и до конца.
Конструктор сайтов Wix – первое знакомство
«Создать сайт» – вот на что нам необходимо нажать, чтобы приступить к регистрации. Здесь вам всего лишь нужно указать электронную почту и ввести пароль, придуманный вами. Сразу после этого и начинается знакомство с внутренним интерфейсом конструктора.
Но для начала нам необходимо подобрать шаблон для вашего портала. Шаблон – это не только дизайн, расположение элементов, это и полноценный внешний вид вашего. Что вам необходимо? Блог, интернет-магазин, портфолио или корпоративный портал – в данном конструкторе есть любой тип шаблона.
К слову, все шаблоны разбиты на категории, вот лишь несколько примеров:
- бизнес;
- отели;
- музыка;
- фото;
- магазин;
- мода и т.п.
Выбираем шаблон, проводим необходимые изменения и публикуем свое творение в интернете – все просто и доступно.
В отличии от конструктора Setup.ru (про который я рассказал более подробно в другой статье) в котором при заполнении трех страниц предоставляют бесплатный домен второго уровня в этом сервисе мы к сожалению получаем бесплатный домен 3-го уровня, который выглядит примерно так: «site.wix.com». Да, не очень красиво, но и это мы можем исправить. Впрочем, об этом поговорим позднее
После того, как мы подобрали домен, имя сайта, дизайн, мы можем приступить к полноценному редактированию: изменение элементов дизайна, вставка логотипа, добавление материалов: от текстового до медиа-контента, можем заниматься созданием собственно рассылки и осуществлять множество других действий. Все это делается в разделе: «Редактор», с которым нам необходимо ознакомиться.
Редактор в Wix
Итак, переходим к редактору, какие возможности он предоставляет:
Визуальное редактирование. Если бы вы работали с CMS или с html, вам необходимо было бы менять код, чтобы отредактировать логотип или блок с данными. В конструкторе Wix вам достаточно кликнуть на элемент, и вы сможете перемещать его, добавлять текст, встраивать изображения или видео и т.п.
Дизайн сайта. Здесь можно не только играть со шрифтами, но проводить целый ряд «косметических работ»: смена фона (можно даже установить видеофон), редактирование высоты и ширины шаблона, выравнивание блоков и многое другое. Подумайте, сколько бы работы вы провели, редактируя CSS-стили вручную? А тут все редактируется мгновенно.
Добавление. Какой сайт без материала, верно? Текст, фото, галерея, слайд-шоу, кнопки, видео, музыка, контакты, форма, магазин – это даже не половина списка того контента, который можно добавить на вашу площадку. Да и сам процесс прост и незамысловат: выбираете блок, например, изображение, перетягиваете его на любую область сайта и добавляете.
Добавляйте только уникальный и новый контент, чтобы вашим посетителям было действительно интересно, а поисковые системы благосклонно станут к вам относиться. Тогда у вас получится ресурс для людей, а не всякая фигня, которой в инетрнете на данный момент очень много.
Виджеты. У вашего проекта есть группа в социальной сети? Вы хотите добавить html-код? А может вам нужна форма Яндекс-денег для оплат? Без проблем – конструктор викс справится с этим моментально. На сайт можно установить более 100 бесплатных приложений: от социальных сетей до защиты от копирования и кнопки «вверх».
Навигация. Удобная настройка меню, которая позволит вашим посетителям удобно перемещаться по страницам. Вы можете создавать несколько страниц, а после указать ссылки на них и вставить их в разделы. Меню предоставлено в горизонтальном и вертикальном варианте.
Дизайн элементов. Мы рассмотрели дизайн в целом, но бесплатный конструктор сайтов wix пригоден и для кастомизации элементов. Что это значит? Это значит, что любой элемент можно отредактировать: поменять цвет, размер, фон, текст. Таким образом, изменение дизайна происходит во всех объектах.
Настройка SEO-данных. Здесь также присутствует постраничная SEO-оптимизация. Необходимо выбрать определенную страницу, затем «SEO» и можно редактировать следующие данные: ключевые слова на странице, заголовок страницы, ее описание, еще можно исключить страницу из поисковой выдачи.
Конструктор сайтов Wix и настройка параметров
Красота красотой, но без настроек никуда. Wix, как конструктор сайтов, предлагает гибкую и удобную настройку параметров вашего ресурса.
Для начала возьмем действия с сайтом. Здесь можно удалить, переименовать, посмотреть, копировать или перенести ваш проект. Кроме того, можно подключить домен или взглянуть на историю портала.
На этой же странице вы можете изменить имя сайта, настроить домен, подключить бизнес (премиум) аккаунт, а также провести ряд дополнительных настроек (указать регион, провести веб-аналитику и т.п.).
Отдельно стоит разобрать пункт с SEO. Первоначальные настройки не представляют собой ничего интересного, все те же пункты, что мы разобрали ранее. Однако, тут есть две интересные настройки: 1 – редирект, где вы можете перенаправить трафик со старого портала на текущий, 2 – это мастер SEO, который поможет новичку разобраться в продвижении сайта, ведь тут есть подсказки. Вы вводите определенное словосочетание и по нему можете просмотреть отчет:
- заголовок;
- описание;
- название изображений;
- объем текста и другое.
Еще здесь есть и прикладные настройки:
- Сведения о бизнесе. Тут следует указать направление вашей деятельности, физический адрес, номер телефона, электронную почту и логотип, а также ввести официальное название.
- Веб-аналитика. Слежение за своей аудиторией – неотъемлемая часть ведения сайта, вы можете подключить аналитику от Google либо установить счетчик яндекс метрики и следить за посещаемостью, а также корректировать действия в случае спада трафика.
- Соавторы. Если вы владеете проектом совместно с кем-то, то вы можете указать соавторство, это значит, что ваш сотрудник или напарник сможет вносить определенные изменения в ваш ресурс.
Премиум аккаунт vs Обычный профиль
Несмотря на то, что данный сервис позиционирует себя, как «бесплатный конструктор сайтов wix», это не значит, что все его функции доступны в бесплатном режиме. Во-первых: вышеупомянутая аналитика доступна в платном режиме. Во-вторых: множество приложений можно купить за деньги. В-третьих: (что самое главное) домен, красивое имя для вашего ресурса можно получить только в премиум доступе.
Представим ситуацию, что владеете каким-то бизнесом или являетесь профессиональным фотографом. Что скажет посетитель, придя на ваш сайт, который не имеет правильного домена (названия), а также полностью напичкан внутренней рекламой Wix? Он не сможет воспринимать, ваш бизнес или ваши работы серьезно, так как сайт у вас обычный, да и к тому же с ужасным доменом.
Разумеется, можно пользоваться и бесплатной версией, но это ограничивает ваши действия. Только посмотрите, что предлагается в расширенной системе:
- Подключение домена. Любое название для вашего ресурса можно вписать в адресную строку браузера (разумеется, из свободных). Вам не нужно самим проводить настройку DNS-адреса, связывать домен с хостингом – все это сделают за вас.
- Хранение данных (от 2 до 20 гигабайт). В вашем обычном профиле доступно только 500 мегабайт, что достаточно немного, если учесть, что общий размер изображения – 1 мегабайт, какой-нибудь песни – 5 мегабайт, а размер среднего видео – от 50-100 и выше.
- Удаление рекламы Wix. Сейчас все конструкторы идут со встроенной рекламной, и конструктор сайтов Wix – не исключение. Если вы не хотите распугать посетителей и улучшить SEO-показатели вашего портала, то удаление рекламы – это необходимость.
- Фавикон и промокод на Яндекс.Директ. Установить иконку для портала, которая будет отображаться у каждого посетителя в браузере – это не важное, но все-таки значимое действие. А что до промокода – это поможет вам встать на ноги, получить первые заказы, получить места в рекламе крупнейшего поисковика Рунета.
Wix.com – это лучший конструктор сайтов, подходящий и новичку, и профессиональному «сайтостроителю»: красивейшие дизайны, огромная палитра инструментов, удобная настройка SEO. Все это поможет вам создать отличный, функциональный портал за считанные минуты, от вас не требуется знаний, только ваш вкус, ваш контент, ваше желание.
Если Вам понравилась эта статья, то подписывайтесь на новые и воспользуетесь пожалуйста кнопочками:
ПОХОЖИЕ СТАТЬИ
pomkomp.ru
Маленькие хитрости от Wix для улучшения сайта
Порой секрет успеха таится в мелких деталях, таких как шоколадка, оставленная на подушке в отеле, поилка, принесенная вашему любимцу персоналом ресторана, или слова благодарности, написанные от руки, – все эти мелочи могут стать решающими в ваших отношениях с клиентами. Это касается и дизайна вашего сайта. Представляем вашему вниманию 6 маленьких деталей, которые можно легко добавить на сайт, чтобы сделать его действительно привлекательным и удобным в использовании:
Кнопка с изображением
Эта новинка уже успела стать одной из любимейших “фишек” наших пользователей. Казалось бы, мелочь, но если вам нужно убедить людей кликнуть на кнопку «купить», ничто не работает так эффективно, как кнопка с изображением. Такая кнопка легко заметна, интуитивно понятная и к тому же к ней можно добавить привлекательные эффекты при наведении мыши и при нажатии. Хотите увидеть, как новая кнопка с изображением будет смотреться у вас на сайте? Нажмите на значок + (Добавить) в верхней левой части редактора Wix, затем выберите «Кнопки и меню» и «Кнопка с фото». Как говорится, одна картинка стоит тысячи кликов…
Кстати, о птичках — вы можете превратить любое изображение или иконку в кнопку собственными усилиями: просто кликните по изображению, нажмите «Настройки», в меню «При нажатии на картинку» выберите возможность «ссылка на» и добавьте соответствующую ссылку.
Переходы страниц
Хотите привлечь внимание пользователей не только при нажатии на кнопку, но и при переходе на новую страницу? Пожалуйста: для добавления оригинального эффекта при переходе между страницами, в верхней части левого меню редактора Wix нажмите «Страницы» → «Переходы страниц» → выберите подходящий вариант. Настройка эффекта перехода страниц добавит изюминку на ваш сайт и сделает его более увлекательным.
Панель соцсетей
Кнопки социальных сетей – неотъемлемая часть любого сайта, принадлежащего успешному бренду. Панель соцсетей соединяет все страницы бренда с сосновным сайтом, собираю всю вашу социальную активность в один доступный «центр связи». Разве не было бы здорово иметь возможность делать эти кнопки такими, какие нужны именно вам? Что ж, у нас есть отличные новости: теперь вы можете сделать это с помощью специального приложения из Wix App Market! Новое приложение POWr Social Media Icons поможет создать иконки, которые будут гармонично вписываться в стиль вашего сайта. Неплохо, да?
Поисковая строка
Не побоимся предположить, что добавление поисковой строки сделает ваш сайт в 10 раз удобней. Особенно это пригодится, если на вашем сайте есть магазин с часто обновляемой коллекцией товаров или же вы постоянно обновляете контент сайта. Благодаря новому бесплатному приложению Site Search вы можете значительно упростить жизнь посетителей сайта, дав им возможность найти именно то, что им нужно. Что еще лучше – вы сможете узнать, что пользователи ищут на вашем сайте, чтобы привести ваш ассортимент в соответствие с их интересами. Главное разместить поисковую строку на видном месте, где она будет легко доступна (чтобы пользователям не понадобилась поисковая строка для поиска вашей поисковой строки).
Подписка на рассылку
Эта вроде бы совсем несложная функция потребует от вас дополнительной работы. Но поверьте, оно того стоит. Предоставив пользователям возможность подписаться на рассылку, вы сможете гораздо эффективней взаимодействовать с ними, снабжая подписчиков регулярными обновлениями и отправляя прямо на ваш сайт, вместо того, чтобы надеяться, что они сами туда зайдут. В Wix App Market вы найдете массу приложений для email-рассылки. Нам очень нравится приложение MailChimp за свое удобство и большие возможности для адаптации под ваш сайт.
Собственный фавикон
Хотя этой функцией могут воспользоваться только владельцы премиальных аккаунтов, ее стоит упомянуть здесь. Фавикон – это та маленькая иконка, которае отображается рядом с адресной строкой в браузере. Наличие фавикона не только служит дополнительной рекламой вашему бренду, но и повышает его запоминаемость. Если у пользователя открыто много вкладок, фавикон поможет ему без труда найти ваш сайт и запомнить его логотип. При переходе на аккаунт Premium (за исключением базового аккаунта Connect Domain) вы сможете выбрать в настройках сайта опцию «Фавикон» и загрузить вашу иконку. Советуем прочитать эту небольшую статью, чтобы получить полную информацию по теме.
ru.wix.com
Как правильно сделать главную страницу: 10 «можно» и «нельзя»
Главная страница – это цифровая визитка вашего сайта, которой вы встречаете посетителей. Тут не обойтись просто хорошим дизайном; если вы хотите, чтобы к вам стекались толпы, – вы должны создать страницу, которая могла бы чётко передать суть вашего сайта «одним махом». Вот основные правила, которых стоит придерживаться, чтобы создать главную страницу, способную привлечь внимание пользователей с самого первого момента.
Структура
Структура главной страницы должна быть простой и не содержать ничего лишнего. Не перегружайте пользователей слишком большим количеством информации и картинок. Вы скорей продемонстрируете свой профессионализм и организованность, если подадите контент сайта в аккуратном и хорошо продуманном виде.
Можно: выберите структуру, которая будет понятна и легка в использовании. Поместите самый важный контент и изображения в верхнюю часть страницы, куда обязательно упадет взгляд пользователя. Искренне рекомендуем включить три элемента: логотип, название бренда (или ваше имя) и род деятельности, он же — вид услуг, которые вы предоставляете.
Нельзя: не захламляйте главную страницу слишком большим количеством изображений, иконок, клипартов, баннеров и бесконечным текстом. Посетитель не должен терять много времени на поиск интересующей его информации.
Изображения
Одна картинка лучше тысячи слов, так ведь? Когда речь идет о главной странице вашего сайта, эти слова безусловно верны. Фотографии могут прекрасно рассказать посетителям о вас и вашем проекте. Если у вас нет возможности использовать снимки высокого качества, можно подобрать что-то из коллекции Wix, где собраны только профессиональные фотографии. Просто следуйте следующей схеме: перейдите в редактор Wix → Добавить → Фото. Вы также можете воспользоваться бесплатным фотостоком или встроенным в редактор источником Bigstock. Хорошая фотография может заменить множество строк текста – используйте это себе на руку.
Можно: используйте фотографии высокого качества, которые вызовут у пользователей желание продолжить изучение вашего сайта. Ничто не демонстрирует непрофессионализм так явно, как некачественные снимки.
Нельзя: совсем не обязательно выставлять на показ все фотографии, которые у вас есть. Пары хороших снимков будет достаточно.
Цвета и фон
Эти простые, но в то же время важные элементы задают тон вашей домашней странице, равно как и всему сайту. Учитывая это, вам стоит как следует поразмыслить над их выбором. Редактор Wix облегчает эту задачу, предоставляя вам сотни прекрасных фонов и цветовых палитр. Вы можете попробовать каждую из них, чтобы посмотреть, которая больше подходит вашему сайту, или создать свою цветовую схему. Вы также можете загрузить свое изображение (или даже видео!) и установить его как фоновое для вашего сайта.
Можно: используйте цветовую схему и фон, которые хорошо работают вместе, чтобы укрепить ваш бренд.
Нельзя: избегайте использования слишком большого количества разных цветов и не используйте фон, который перетягивал бы на себя внимание с основных иллюстраций и текста.
Кнопки
Не на каждой главной странице должны быть кнопки, но если вы собираетесь использовать их, делайте это правильно. Кнопки с призывом к действию ведут на другие страницы, сайты, промо-акции, продуктовые каталоги и т.д. Если ваша задача убедить пользователей кликнуть по кнопке и совершить переход, вы должны уметь вызвать у них это желание.
Можно: текст на кнопке должен быть коротким и четким – постарайтесь ограничиться двумя словами.
Нельзя: ваш призыв к действию не должен остаться незамеченным. Если вы хотите, чтобы пользователи кликали по кнопкам, вам стоит тщательно продумать их положение на странице.
Текст
Сложно создать идеальную главную страницу, не используя текст. Ваша основная задача заключается в том, чтобы пользователи моментально уловили суть вашего сайта. Но не забывайте, что дать более подробную информацию вы сможете на других страницах сайта, так что не стоит писать целый роман на главной. Например, нет смысла расписывать свою биографию на главной странице, если у вас есть для этого раздел «Обо мне». Углубившись в написание текста, вы можете перестараться и в итоге утомить своих посетителей чтением.
Можно: регулярно обновляйте текст на главной странице. Таким образом, вы дадите пользователям знать, что информация на вашем сайте актуальна и ей можно доверять.
Нельзя: перестараться. Никто не ищет в интернете страницу, за чтением которой можно было бы провести несколько часов. Не заставляйте пользователей терять драгоценное время, читая лишнюю или повторяющуюся информацию.
ru.wix.com
