Как создать сайт? — Раздел помощи
Чтобы попасть в редактор, нужно предварительно авторизоваться в Панели управления аккаунтом и нажать на кнопку «Редактировать сайт»
1. Выбор шаблона
Создание сайта начинается с выбора шаблона: слева в отображается список шаблонов, отсортированных по тематикам, справа — предпросмотр шаблонов.
Для просмотра шаблона достаточно навести на него курсор и нажать на кнопку «Просмотр», указанный шаблон откроется в новой вкладке, изменения на сайте вноситься не будут.
Чтобы применить шаблон к сайту, следует нажать на «Выбрать».
Важно: количество доступных шаблонов зависит от выбранного тарифа.
2. Редактирование шаблона и публикация сайта
После выбора шаблона можно добавлять, удалять и редактировать его элементы и публиковать сайт.
- Добавить любой из элементов можно, нажав на значок с ним и переместив его на страницу сайта в необходимое место.

- Удалить любой из элемент можно, выбрав его и нажав кнопку «Delete» на клавиатуре, или с помощью кнопки «Удалить» в меню редактирования элемента.
- Меню редактирования элемента можно открыть несколькими способами: двойным нажатием левой кнопки мыши, однократным нажатием правой кнопки мыши или нажатием на значок карандаша.
Описание инструментов конструктора можно посмотреть в справке (доступна по нажатию на знак вопроса в правом нижнем углу редактора) и в соответствующей статье раздела помощи.
Чтобы опубликовать изменения, достаточно нажать на кнопку «Опубликовать». Для просмотра результата без публикации — на «Просмотр»
3. Изменение шаблона и сброс изменений
В дальнейшей работе с конструктором в любой момент можно изменить используемый шаблон на другой или сбросить изменения с помощью меню «Новый/Сброс»:
1) Сброс шаблона сбрасывает все сделанные изменения и возвращает шаблон к исходному состоянию.
2) Изменение шаблона — открывает окно выбора шаблона.
В обоих случаях вся информация, которая не была сохранена ранее, будет утрачена. Чтобы избежать этого, рекомендуем использовать резервное копирование.
Как создать сайт с нуля – Помощь
В этой статье мы расскажем, как быстро и легко начать создание сайта, если у вас ещё не заказаны домен и хостинг.
В REG.RU в рамках одного заказа вы можете приобрести всё, что нужно, чтобы создать новый сайт: домен, хостинг и WordPress. При этом вам не придётся настраивать услуги, привязывать домен к хостингу и устанавливать WordPress. Всё настроится автоматически. После заказа вам нужно будет войти в админку WordPress и создать сайт самостоятельно с помощью шаблонов и плагинов.
Описанный способ позволит вам сделать легкий сайт любой направленности: блог, сайт-визитку, информационный сайт, портфолио, сайт-каталог и др.
С чего начать создание сайта
- Авторизуйтесь на сайте REG.
 RU. Если у вас нет Личного кабинета, зарегистрируйтесь.
RU. Если у вас нет Личного кабинета, зарегистрируйтесь. - На странице Хостинг WordPress выберите подходящий тариф и кликните Выбрать.
Выберите срок заказа услуги:
На этой же странице кликните + Домен. Введите в поисковую строку желаемое доменное имя. Система покажет, занят этот домен или нет. Если домен занят, укажите другой вариант. Чтобы добавить домен в корзину, нажмите кнопку Выбрать.
Выберите автоматическую привязку домена к хостингу (переключатель в положении ОN) и кликните Готово. Чтобы продолжить, внизу страницы нажмите Оплатить.
На открывшейся странице заполните контактные данные администратора домена или выберите уже заполненный профиль. Нажмите Готово.
- Оплатите счёт любым удобным способом. После оплаты кликните Продолжить.

На открывшейся странице выберите одну из трёх панелей управления и нажмите Продолжить. Определиться с выбором поможет статья: Как выбрать панель управления хостингом?
Поставьте галочку напротив пункта WordPress. Из выпадающего списка выберите нужный домен и нажмите Продолжить. Поля «Логин», «Пароль» и «E-mail администратора» заполнятся автоматически. Они понадобятся для входа в панель управления WordPress.
Готово, в течение 15 минут домен и хостинг будут активны в Личном кабинете. WordPress установится автоматически. Чтобы перейти к созданию сайта, войдите в админку WordPress.
Как войти в админку WordPress без регистрации и создать сайт
- Перейдите по ссылке из письма, которое приходит на контактный e-mail после заказа услуги.
- На открывшейся странице введите логин и пароль и нажмите кнопку Войти. Данные для входа в админку WordPress указаны в письме, а также в Личном кабинете, в карточке услуги хостинга на вкладке «Доступы»:
Готово, вы вошли в административную панель WordPress и можете приступать к созданию сайта.
Чтобы создать личный сайт в Интернете бесплатно на WordPress, потребуются навыки работы с плагинами. Если у вас появятся вопросы по работе в CMS, вы можете обратиться на официальный сайт WordPress Россия или к веб-разработчику. Также можно написать на тематические форумы, где вам подскажут, как бесплатно создать сайт.
Была ли эта статья полезной?Да Нет
Пользователи, считающие этот материал полезным: 5 из 7Как создать собственный сайт за шесть шагов
Можно создать сайт с помощью специальных платформ. Вот самые известные из них:
- Blogger;
- WordPress.com;
- Tumblr;
- TypePad;
- Wix.
У большинства платформ есть бесплатные и платные тарифы. Цена зависит от сложности сайта, трафика и наличия хостинга.
Цена зависит от сложности сайта, трафика и наличия хостинга.
Если для вас блогинг — просто хобби, можно использовать бесплатную версию платформ. Но если вам нужен сайт для бизнеса, лучше заплатить за более функциональный тариф. Бесплатная подписка не поможет экономить: вы создадите простой блог с чужой рекламой, на которой будете зарабатывать не вы. Кроме того, у вас будет плохая техподдержка, а также ограничения по количеству страниц и функций.
Рассмотрим, как за шесть шагов запустить сайт компании.
Шаг 1. Определяемся с хостингом
Сайт можно представить как коллекцию файлов. Если он размещен на вашем компьютере, его можете открыть только вы. Когда файлы находятся на веб-сервере, к нему может подключиться любой человек.
Хостинговые компании предлагают купить место на одном из серверов или на вашем собственном выделенном веб-сервере. После покупки хостинга у провайдера вы сможете загрузить на него сайт.
Как только вы подключите доменное имя, любой желающий сможет увидеть ваш сайт. Вот на что стоит обратить внимание при выборе хостинга:
Вот на что стоит обратить внимание при выборе хостинга:
- время работы сайта. Если хостинг не работает, никто не сможет попасть на ваш сайт. Хорошие хостинг-провайдеры предлагают гарантию безотказной работы: если сайт будет недоступен, вы получите компенсацию;
- техподдержка. Что-нибудь обязательно пойдет не так, и вам потребуется помощь техподдержки. Хорошо, если вы сможете связаться с ней не по email, а по телефону или чату;
- скорость загрузки сайта. Это важный фактор для SEO — быстрые сайты оказываются выше в поисковой выдаче и помогают увеличить конверсию. Чтобы найти хороший хостинг, изучите рекомендации, например на ресурсе Bluehost. И не забывайте, что скорость вряд ли будет высокой на дешевом или совместном хостинге.
Шаг 2. Выбираем название
Оно должно соответствовать направлению вашего бизнеса. Но помните, что контент важнее названия. Для поиска используйте эти методы.
- Собственное название.
 Если вы творческий человек, то можете самостоятельно придумать название. Еще несколько лет назад это было проще, потому что меньше доменных имен были заняты. Выберите регистратор доменных имен, где можно купить домен, и поищите там варианты. Так вы узнаете, доступен ли домен для покупки. Один из регистраторов с самым высоким рейтингом — Domain.com.
Если вы творческий человек, то можете самостоятельно придумать название. Еще несколько лет назад это было проще, потому что меньше доменных имен были заняты. Выберите регистратор доменных имен, где можно купить домен, и поищите там варианты. Так вы узнаете, доступен ли домен для покупки. Один из регистраторов с самым высоким рейтингом — Domain.com. - Инструменты. Попробуйте бесплатный генератор доменных имен. Он также покажет, доступен ли домен для покупки. Хороший пример — NameMesh, который смешивает ключевые слова и показывает свободные домены. Аналогичным образом работает Panabee.
После выбора доменного имени нужно будет зарегистрировать его и привязать к учетной записи хостинга. После регистрации хостинговая компания пришлет вам email с DNS-серверами, которые похожи на адреса веб-серверов.
По запросу «[имя регистратора доменов] + DNS сервера» можно найти инструкцию, как указать доменное имя в хостинг-аккаунте.
Шаг 3. Выбираем CMS
CMS — это система управления сайтами.
Вы можете войти в домен и изменить макет, настройки или контенте. Еще вы можете создавать новые посты и страницы, например, с помощью готовых шаблонов.
Вот несколько популярных CMS:
- WordPress.org — самая популярная CMS с набором шаблонов. Не перепутайте: WordPress.com — ресурс для создания бесплатных блогов, а WordPress.org — система управления сайтами. В библиотеке WordPress более 57 тысяч приложений. Однако помните, что они могут замедлить работу сайта.
- Joomla — менее интуитивный сервис, но тоже довольно простой. Как и у WordPress.org, у Joomla большая библиотека приложений.
- Drupal — самая продвинутая из популярных CMS. В ней сложнее разобраться, но она предоставляет больше возможностей. Вместо приложений у Drupal модули. Сервис вряд ли подходит новичкам, но при необходимости можно использовать его шаблоны.
- Rainmaker — CMS, созданная для интернет-предпринимателей.
 Она позволяет создавать сайты для подписчиков, форумы и онлайн-курсы. С помощью Rainmaker можно загружать и управлять программами, использовать встроенную аналитику и проводить A/B тестирование. У сервиса есть облачный хостинг, а контент можно экспортировать на WordPress.org. Однако есть и минусы: доступно небольшое количество встроенных тем и вы не сможете подключить сторонние приложения.
Она позволяет создавать сайты для подписчиков, форумы и онлайн-курсы. С помощью Rainmaker можно загружать и управлять программами, использовать встроенную аналитику и проводить A/B тестирование. У сервиса есть облачный хостинг, а контент можно экспортировать на WordPress.org. Однако есть и минусы: доступно небольшое количество встроенных тем и вы не сможете подключить сторонние приложения.
Шаг 4. Оформляем сайт
Крупные CMS позволяют выбрать оформление сайта и кастомизировать его.
- WordPress.org. В боковом меню выберите «Внешний Вид>Темы» и нажмите на «Добавить новую». Выберите тему и нажмите на нее, чтобы открыть окно предварительного просмотра. Для установки понравившейся темы выберите «Установить». После установки темы ее нужно активировать. Это можно сделать в окне установки или на главной странице с темами. Нажмите на тему еще раз, и выберите «Активировать». Также можно найти тему на стороннем сайте. Как правило, такие темы стоят $30-60.
 Самый известный маркетплейс — Themeforest. Он позволяет сортировать темы по категории, ключевым словам, цене, популярности и т.д.
Самый известный маркетплейс — Themeforest. Он позволяет сортировать темы по категории, ключевым словам, цене, популярности и т.д. - Drupal. У этого ресурса также есть свой каталог тем, но он расположен не на панели администратора. В большинстве случаев превью нет, поэтому придется искать демо-версии самостоятельно. При скачивании обратите внимание на номер версии. Темы 6 версии не будут работать на 7 версии Drupal. Тему нужно будет установить в специальную папку: /sites/all/themes/yourThemeName. Затем отправляйтесь в «Администрирование > Темы» и нажмите «Включить». Также можно купить премиум-темы.
- Joomla. Темы для этого ресурса есть только на сторонних ресурсах. Сама установка довольна проста: нужно просто скачать тему и загрузить в CMS. Вот как это сделать.
Шаг 5.
 Вносим изменения
Вносим измененияВо время настройки сайта новичок может нечаянно нарушить работу сайта. Чтобы этого не случилось, можно использовать безопасную дочернюю тему — она хранится на сервере отдельно от других файлов оформления. Так вы всегда сможете удалить файлы этой темы, а при обновлении WordPress ее настройки сохранятся.
- Как создать дочернюю тему в WordPress.org. Чаще всего сайты взламывают из-за устаревшего ПО. WordPress.org, его темы и плагины регулярно обновляются, и вам придется регулярно обновлять данные на сервере, поэтому безопасная тема необходима. Для этого нужно создать новый лист CSS (можно использовать простой текстовый редактор) и добавить в него данные. Затем файл загружается в WordPress.org как обычная тема и активируется. Если в теме нет функционала, WordPress будет применять родительскую тему. Вот полное и простое руководство по настройке.
- Как создать подтему в Drupal.
 В этой CMS дочерние темы недоступны, но есть подтемы, которые работают по тому же принципу. Подробности можно найти в руководстве по подтемам.
В этой CMS дочерние темы недоступны, но есть подтемы, которые работают по тому же принципу. Подробности можно найти в руководстве по подтемам. - Как создать дупликат в Joomla. Нажав «Дупликат», вы создаете точную копию оригинальной копии, которая становится темой по умолчанию. Дупликат работает не так, как дочерняя тема, но его можно использовать в качестве бэкапа.
Шаг 6. Работаем над маркетингом
Когда у вас есть сайт, надо поработать над его продвижением.
Логотип
Логотип помогает покупателям узнавать ваш бизнес. Если у вас еще нет логотипа, обратитесь к дизайнеру. Например, специалистов можно найти на этих трех сайтах:
- Fiverr. Логотип обойдется в $5-20;
- Upwork. Разместите здесь заказ, и фрилансеры будут подавать заявки на создание логотипа. Работа опытных западных дизайнеров может обойтись в несколько сотен долларов;
- Dribbble. Если хотите хороший логотип, наберите в поиске Dribbble «logo».
 Изучайте работы, пока не найдете дизайнера, который вам понравится. Свяжитесь с ним и отдайте ему заказ. Этот вариант обойдется дороже всего.
Изучайте работы, пока не найдете дизайнера, который вам понравится. Свяжитесь с ним и отдайте ему заказ. Этот вариант обойдется дороже всего.
Контент
Изучите CMS и создайте основные разделы сайта, например, «О компании». Затем разместите на стартовой странице первые сообщения, которые должны увидеть пользователи.
Сервисы аналитики
Лучше начать сбор данных сразу после запуска сайта. Установите Google Analytics, или «Яндекс Метрику» чтобы отслеживать посетителей. Не забудьте ознакомиться с руководством по Google Analytics, чтобы понять, как работает ваш сайт.
Маркетинговая стратегия
Продумайте варианты продвижения сайта: контекстную рекламу, бартер с другими компаниями, рекламу в соцсетях.
Создание первого сайта — непростая задача, поэтому запаситесь терпением. Чем больше практики, тем лучше будет результат.
Источник.
Фото на обложке: YAKOBCHUK VIACHESLAV / Shutterstock
Создать сайт — о видах сайтов и их возможностях
Что такое сайт и для чего он нужен
Сайт — одна или несколько страниц, размещенных в сети под одним доменом и объединенных между собой гиперссылками. Альтернативные названия: web-ресурс, web-сайт, web-площадка. Для отображения страниц сайта используют разметку HTML — без нее браузер не воспримет данные и не сможет их отображать. Доступны несколько форматов воспроизведения данных: текстовый, графический, аудио- и видео.
Альтернативные названия: web-ресурс, web-сайт, web-площадка. Для отображения страниц сайта используют разметку HTML — без нее браузер не воспримет данные и не сможет их отображать. Доступны несколько форматов воспроизведения данных: текстовый, графический, аудио- и видео.
Доменное имя — адрес сайта в интернете, представляющий собой комбинацию из символов. Состоит из двух частей: названия и доменной зоны, разделяемых между собой точками. Для доступа к размещенной на страницах сайта информации нужен хостинг, место, где она хранится.
Для чего нужны сайты
Основная функция веб-ресурсов — обмен информацией между пользователями интернета. Изначально так и было: интернет развивался на общественных началах и практически не использовался в коммерческих целях. Со временем сайты стали активно использовать для коммерческих целей: взаимодействия с клиентами, продвижения продукции, в качестве альтернативы традиционным письмам.
Первый сайт был создан Тимом Бернерс-Ли в 1991 году.
Web-ресурс содержал информацию о технологии World Wide Web, в основу которой лег протокол HTTP, система адресов URL и язык HTML.
С расширением функционала и появлением приложений область применения веб-площадок существенно расширилась: появились развлекательные ресурсы, сервисы для поиска работы, онлайн-банкинг, биржи фрилансеров. Чуть больше двух десятков лет потребовалось для того, чтобы интернет-магазины существенно потеснили розничные торговые заведения.
Виды сайтов
В интернете большое разнообразие сайтов, все они выполняют определенные функции по доведению информации до человека. Как же разобраться в таком многообразии?
Сайты бывают разных типов, предлагаем кратко ознакомиться с ними:
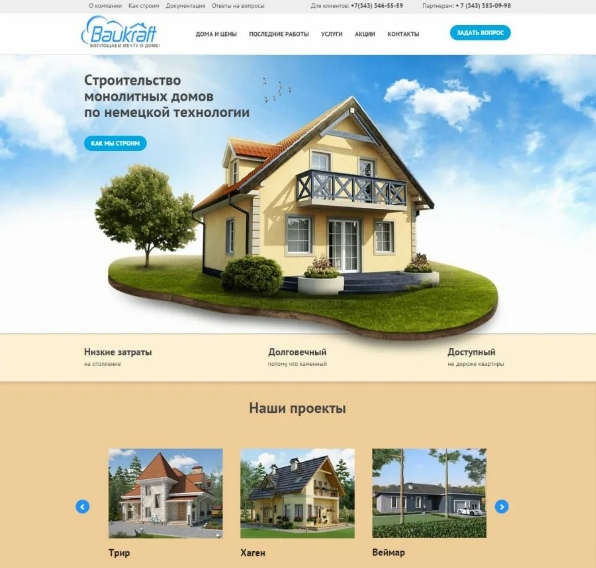
Сайты порталы
Посвящены определенной теме, например: программа фотошоп, строительство, авто. Как правило, такие сайты имеют много разделов, а так же тематических разветвлений. Данные порталы пользуются большим спросом, как среди простых веб-мастеров, так и крупных фирм.
Создать сайт портал
Новостные сайты
Эти сайты наполнены разного рода информацией с короткими, но актуальными, на небольшой промежуток времени, текстами. На сайтах газетах, большое количество информации, представлено маленькими анонсами. Так же к новостным сайтам относятся сайты варезники.
Создать новостной сайт
Сайт визитка
Данный сайт состоит из одной или чуть более страниц, где указаны контакты, несколько слов о себе, или о фирме его представляющей. Как правило, используется для продвижения какого-либо товара или бренда. Количеству страниц у такого вида сайта обычно не превышает 10шт.
Создать сайт визитку
Сайт блоги
Отличие блогов от сайтов в том, что блоги относятся к портальному типу. Все сообщения попадают в сплошную ленту, на которой указывается дата публикаций, что в свою очередь напоминает дневник.
В данном типе сайтов есть форма для оставления комментариев.
Создать блог
Видео порталы
Предлагает просмотр всевозможных видео, соответствующих запросу (поиску). Видео порталом может пользоваться и добавлять свое видео любой человек, по желанию, надо только зарегистрироваться. Данный портал посещают огромное количество человек.
Создать видео портал
Интернет-магазин
Продающий сайт состоит из главной, доставки, контактов, категорий и карточек товаров, оформления заказа и корзины. Должен вызывать желание купить. Выбор — оформление — покупка должны быть простыми. Такой сайт требует постоянного наполнения и работы с клиентами.
Создать интернет-магазин
Как создать сайт с помощью конструктора
Что делать, если вы решили завести собственный блог или бизнес в интернете, но не готовы к значительным тратам? Отказаться от своих замыслов? Ни в коем разе. Сегодня не надо обладать навыками разработчика, чтобы стать владельцем красивого и функционального web-ресурса, достаточно воспользоваться конструктором сайтов FO.RU.
Сегодня не надо обладать навыками разработчика, чтобы стать владельцем красивого и функционального web-ресурса, достаточно воспользоваться конструктором сайтов FO.RU.
Принцип работы конструктора построен по типу детских кубиков — доступны все элементы, из которых состоит сайт: head, content, footer, блоки отзывов, таблицы с ценами, корзины, формы, секции, счетчики, карты… Возиться с кодом не надо, достаточно «ухватить» выбранный элемент мышкой и разместить его в выбранном месте. Сразу не вышло? Получившийся вариант не нравится? Редактировать страницу можно до бесконечности, а самое главное — делать это легко, просто и приятно.
Создайте профессиональный сайт
менее чем за 5 минут
- Перейдите на сайт fo.ru и создайте аккаунт
- Выберите профессионально выполненные шаблоны и элементы для сайта из нашей библиотеки
- Добавьте собственный логотип или выберите из более 1 млн готовых изображений
- Укажите название сайта, добавьте инфо-блоки и отформатируйте текст, подгрузите Ваше изображение, или выберите одно из сотен изображений из нашей галереи
- Используйте бесплатное доменное имя *.
 fosite.ru или прикрепите уже зарегистрированный домен в панель управления
fosite.ru или прикрепите уже зарегистрированный домен в панель управления - Сохраните и опубликуйте сайт!
Выбирайте шаблон и создавайте на нем свой интернет-магазин!
Как создать сайт, заточенный под Google? Через конструктор из Google My Business
Новый конструктор позволяет создавать и редактировать простые и яркие сайты за несколько минут, работая с компьютера или смартфона.
Разработчики самого популярного поисковика планеты предложили новый инструмент всем вебмастерам и веб-дизайнерам, которым нужно создавать простые нтернет-магазины и другие коммерческие сайты, изначально заточенные под Google. Они запустили онлайн-конструктор сайтов, интегрированный в сервис Google My Business (Google Мой бизнес).
Как сообщает Search Engine Roundtable, после непродолжительного бета-тестирования, которое стартовало ранее в этом году, команда Google сделала новый инструмент доступным обычным пользователям по всему миру.
По статистике Google, около 60% малых предприятий не имеют своих сайтов, поскольку процесс их создания является слишком сложным, слишком дорогостоящим и отнимает слишком много времени.
Новый бесплатный инструмент позволяет решить эти проблемы, позволяя владельцам малого бизнеса создавать простые и яркие веб-сайты всего за несколько минут. Создавать и редактировать сайты, а также размещать на их страницах рекламу можно с компьютера или смартфона.
Рассмотрим преимущества и недостатки нового сервиса. Плюсы выглядят следующим образом:
- При создании сайта он автоматически заполняется информацией со страницы соответствующей компании в Google Мой бизнес, включая адрес на Google Картах и номер телефона компании. Это гарантирует больше посещений и звонков, соответственно.
- Пользователям разрешается редактировать сайты, созываемые с помощью базовых шаблонов, добавляя текст и фотографии, а также выбирая темы.
- Благодаря адаптивному дизайну новый сайт будет автоматически адаптирован для устройств всех типов (компьютеров, планшетов и смартфонов).

- Возможность управления данными и редактирования сайта с мобильных устройств, позволяет вносить срочные изменения из любой точки мира.
- Возможно получение персонального субдомена на платформе Google, который будет ассоциироваться с конкретной компанией.
Теперь рассмотрим очевидные минусы, которые выглядят следующим образом:
- С помощью нового конструктора Google невозможно создавать сайты на отдельном домене.
- Сервисе не позволяет добавлять на сайт популярные виджеты вроде лайв-чата и обратного звонка.
Подробнее о том, как создать бесплатный сайт с помощью нового конструктора, можно узнать в Справочном центре Google.
Создание сайта | Как создать веб-сайт (за 5 шагов)
После того, как вы создали свой веб-сайт и установили модуль, войдите в систему, используя данные для входа, содержащиеся в отправленном вам электронном письме. Все, что вам нужно сделать сейчас, — это обогатить свой новый веб-сайт, создав привлекательную веб-страницу и написав интересный контент.
Найдите макет, который оптимизирует ваш контент, текст и изображения, выделяя важные элементы. Приняв графическую хартию, вы можете гармонизировать внешний вид вашего контента.Графическая хартия — это набор правил дизайна, которым нужно следовать. Сюда входят правила шрифта, цвета, размеры изображений, логотипы и многое другое. С помощью своей CMS вы можете выбрать тему и шаблоны, адаптированные к вашей деятельности, чтобы ваш контент оставался единообразным.
Ваши посетители будут иметь в виду определенные ожидания, когда дело касается вашего контента. Ваша задача — быстро оправдать их ожидания и обеспечить положительный пользовательский опыт. Для этого тщательно спроектируйте свою домашнюю страницу и сделайте ее максимально понятной для просмотра.Выберите стратегические названия категорий для меню вашего веб-сайта, чтобы помочь посетителям ориентироваться. Используйте единый стиль письма с другими вашими коммуникационными материалами: социальными сетями, брошюрами и т. Д. Имидж вашего бренда будет гармонизирован по всем цифровым и стандартным каналам.
Д. Имидж вашего бренда будет гармонизирован по всем цифровым и стандартным каналам.
После того, как вы создадите свой контент, продвигайте свой веб-сайт, чтобы увеличить его видимость. Google Мой бизнес — мощный инструмент для местного бизнеса. Он позволяет потенциальным клиентам найти ваш веб-сайт и отображает ваши контактные данные в Интернете: номер телефона, часы работы, адрес и многое другое.Вы также можете повысить видимость своего веб-сайта, опубликовав ссылки общего доступа в социальных сетях.
Уже создали свой сайт? Теперь вам нужно подумать о его заполнении, чтобы заинтересовать посетителей и поддерживать видимость. Улучшите свое SEO в Google и других поисковых системах. Чем более оптимизирован ваш сайт, тем ближе он будет отображаться в верхней части страницы результатов поиска. Ваш трафик также увеличится.
Чтобы улучшить SEO-рейтинг вашего сайта, вы можете регулярно проверять его структуру и сетку.Правильная организация ваших страниц также поможет Google лучше ориентироваться и, как следствие, повысит его рейтинг в SEO.
Обратитесь к документации, доступной на OVHcloud, чтобы узнать, как создать веб-сайт, соответствующий вашим потребностям.
Зарезервировать доменное имя
Начало работы с Интернетом — Изучение веб-разработки
Начало работы с Интернетом — это краткая серия, знакомящая вас с практическими аспектами веб-разработки. Вы настроите инструменты, необходимые для создания простой веб-страницы и публикации собственного простого кода.
Создание профессионального веб-сайта — это большая работа, поэтому, если вы новичок в веб-разработке, мы рекомендуем вам начать с малого. Вы не создадите еще один Facebook сразу, но создать собственный простой веб-сайт в сети несложно, поэтому мы начнем с него.
Проработав статьи, перечисленные ниже, вы с нуля выйдете на свою первую веб-страницу в Интернете. Начнем наше путешествие!
Установка базового программного обеспечения
Когда дело доходит до инструментов для создания веб-сайта, есть из чего выбрать. Если вы только начинаете, вы можете быть сбиты с толку множеством редакторов кода, фреймворков и инструментов тестирования. В разделе «Установка основного программного обеспечения» мы покажем вам шаг за шагом, как установить программное обеспечение, необходимое для начала базовой веб-разработки.
Если вы только начинаете, вы можете быть сбиты с толку множеством редакторов кода, фреймворков и инструментов тестирования. В разделе «Установка основного программного обеспечения» мы покажем вам шаг за шагом, как установить программное обеспечение, необходимое для начала базовой веб-разработки.
Как будет выглядеть ваш сайт?
Прежде чем вы начнете писать код для своего веб-сайта, вы должны сначала спланировать его. Какую информацию вы демонстрируете? Какие шрифты и цвета вы используете? Как будет выглядеть ваш сайт? Мы описываем простой метод, которым вы можете следовать, чтобы спланировать содержание и дизайн вашего сайта.
Работа с файлами
Веб-сайт состоит из множества файлов: текстового содержимого, кода, таблиц стилей, мультимедийного содержимого и так далее. Когда вы создаете веб-сайт, вам необходимо собрать эти файлы в разумную структуру и убедиться, что они могут взаимодействовать друг с другом. Работа с файлами объясняет, как создать разумную файловую структуру для вашего веб-сайта и о каких проблемах вам следует знать.
Основы HTML
Язык гипертекстовой разметки (HTML) — это код, который вы используете для структурирования своего веб-контента и придания ему смысла и цели.Например, мой контент — это набор абзацев или список пунктов? Есть ли на моей странице изображения? У меня есть таблица данных? Основы HTML предоставляют достаточно информации, чтобы познакомить вас с HTML.
Основы CSS
Каскадные таблицы стилей (CSS) — это код, который вы используете для стилизации своего веб-сайта. Например, вы хотите, чтобы текст был черным или красным? Где на экране должен отображаться контент? Какие фоновые изображения и цвета следует использовать для украшения вашего сайта? Основы CSS помогут вам понять, что вам нужно для начала работы.
Основы JavaScript
JavaScript — это язык программирования, который вы используете для добавления интерактивных функций на свой веб-сайт. Некоторыми примерами могут быть игры, вещи, которые происходят при нажатии кнопок или вводе данных в формы, эффекты динамического стиля, анимация и многое другое. Основы JavaScript дадут вам представление о возможностях этого захватывающего языка и о том, с чего начать.
Основы JavaScript дадут вам представление о возможностях этого захватывающего языка и о том, с чего начать.
Публикация вашего веб-сайта
После того, как вы закончите писать код и систематизировать файлы, из которых состоит ваш веб-сайт, вам нужно разместить все это в сети, чтобы люди могли его найти.Публикация вашего образца кода описывает, как с минимальными усилиями разместить ваш простой образец кода в сети.
Как работает Интернет
Когда вы заходите на свой любимый веб-сайт, в фоновом режиме происходит множество сложных вещей, о которых вы, возможно, не подозреваете. Принцип работы сети описывает, что происходит, когда вы просматриваете веб-страницу на своем компьютере.
- Веб-демистификация: отличная серия видеороликов, объясняющих основы веб-технологий, предназначенных для начинающих веб-разработчиков. Создано Жереми Патонье.
- Веб-стандарты и веб-стандарты: в этой статье содержится полезная информация об Интернете — как это произошло, что такое стандартные веб-технологии, как они работают вместе, почему «веб-разработчик» — это отличная карьера для выбора и какие виды лучших практики, о которых вы узнаете в ходе курса.

Создать сайт
В этом руководстве рассматриваются области, которые необходимо знать для создания веб-сайта. Он знакомит вас с различными навыками, необходимыми для создания собственного веб-сайта.
Когда вы увидите, какие навыки требуются для создания веб-сайта, вы можете решить, хотите ли вы тратить время на их изучение. Я настоятельно рекомендую вам изучить эти навыки, поскольку они предоставят вам гораздо больше возможностей при создании и поддержке ваших веб-сайтов. Кроме того, если вы хотите создавать веб-сайты, развивающие карьеру, эти навыки необходимы.
Если вы, , не хотите изучать эти навыки, это тоже хорошо — есть и другие варианты создания веб-сайта.
Если вы с по хотите изучить эти навыки, я рекомендую вам добавить эту страницу в закладки. Вам предстоит многое сделать, и вам, вероятно, придется вернуться и сослаться на этот веб-сайт, когда вы будете создавать свой первый веб-сайт.
Вы это сделали? Здорово! Теперь приступим к делу.![]()
Навыки веб-строительства
Как уже упоминалось, для создания веб-сайта вам необходимо овладеть рядом навыков. К счастью, некоторым из этих навыков довольно легко научиться.Фактически, даже изучив лишь некоторые навыки и немного попрактиковавшись, вы, вероятно, сможете запустить и запустить базовый веб-сайт в течение нескольких часов!
Вот наиболее распространенные навыки, необходимые для создания веб-сайта.
Основные навыки
Эти навыки позволят вам создать веб-сайт, который будет хорошо выглядеть, а также сделать его доступным для всеобщего обозрения:
- HTML — HTML — это язык, который позволяет создавать каждую веб-страницу на вашем веб-сайте.HTML означает язык разметки гипертекста и отвечает за различные элементы, которые вы видите на веб-сайтах, такие как заголовки, абзацы, гиперссылки, маркированные списки, встроенные изображения, встроенные музыкальные / видеофайлы и многое другое.
- CSS — определяет, как будет выглядеть ваш сайт.
 Например, для каждого элемента HTML на вашем веб-сайте вы можете использовать CSS для определения его ширины, цвета, выравнивания, размера и т. Д. CSS означает каскадные таблицы стилей.
Например, для каждого элемента HTML на вашем веб-сайте вы можете использовать CSS для определения его ширины, цвета, выравнивания, размера и т. Д. CSS означает каскадные таблицы стилей. - Понимание веб-хостинга и доменных имен — чтобы сделать ваш веб-сайт доступным для всеобщего обозрения, вам необходимо разместить его на веб-сервере.Провайдеры веб-хостинга делают это своим бизнесом, поэтому вам не нужно знать все подробности о веб-серверах, брандмауэрах и т. Д. Все, что вам нужно знать, это как выбрать наиболее подходящего хостинг-провайдера для вашего сайта.
- FTP — это требуется только тогда, когда вам нужно загрузить свой веб-сайт на веб-сервер (веб-сервер вашего хостинг-провайдера). Это позволит миру увидеть это. Этому довольно просто научиться. Технически FTP — это протокол (расшифровывается как File Transfer Protocol), но все, что вам нужно знать, — это как работать с программным обеспечением FTP.
Дополнительные навыки
Следующие навыки являются необязательными — вы можете легко создать веб-сайт, не зная этих навыков. Но эти навыки могут помочь вам создать более продвинутый веб-сайт.
Но эти навыки могут помочь вам создать более продвинутый веб-сайт.
- Редактирование изображений — для создания / управления любыми изображениями, которые могут вам понадобиться на вашем веб-сайте. Это необязательно — вы можете легко создать веб-сайт без графики, и он может неплохо выглядеть. Однако, если вы решите использовать изображения, вам следует научиться использовать приложение для редактирования изображений, такое как Adobe Photoshop.
- JavaScript — для того, чтобы сделать ваши веб-страницы более динамичными. JavaScript позволяет вам писать код стиля программирования, который позволяет вашему веб-сайту выполнять такие действия, как предупреждающие сообщения, всплывающие окна, сообщения строки состояния, раскрывающиеся меню, запоминать имя пользователя и многое другое.
- Язык сценариев на стороне сервера — это позволяет вам предоставлять гораздо более расширенные функции, чем вы могли бы получить с помощью только HTML / CSS / JavaScript.
 Языки сценариев на стороне сервера обычно используются в сочетании с базой данных, поэтому пользователи могут гораздо шире взаимодействовать с веб-сайтом.Любой веб-сайт, который предлагает такие вещи, как блоги или форумы, должен использовать серверный язык, чтобы пользователи могли публиковать комментарии и т. Д. В базе данных. Позднее эти комментарии могут быть прочитаны другими пользователями, которые захотят их прочитать. К распространенным языкам сценариев на стороне сервера относятся ColdFusion и PHP.
Языки сценариев на стороне сервера обычно используются в сочетании с базой данных, поэтому пользователи могут гораздо шире взаимодействовать с веб-сайтом.Любой веб-сайт, который предлагает такие вещи, как блоги или форумы, должен использовать серверный язык, чтобы пользователи могли публиковать комментарии и т. Д. В базе данных. Позднее эти комментарии могут быть прочитаны другими пользователями, которые захотят их прочитать. К распространенным языкам сценариев на стороне сервера относятся ColdFusion и PHP. - Базы данных / SQL — если вам нужно добавить расширенные функции на свой веб-сайт, вы можете использовать базу данных для хранения большого количества данных, таких как контент. Это может быть либо ваш контент (статьи, события, продукты и т. Д.), Либо контент ваших пользователей (блоги, форумы, сайт загрузки изображений и т. Д.).
- Веб-серверы — даже если вы передаете свой хостинг на аутсорсинг хостинговой компании, вы все равно должны узнать о веб-серверах.
 Вы можете установить свой собственный веб-сервер на свой компьютер и иметь собственную среду хостинга для разработки. Веб-сервер необходим, если вы планируете использовать серверный язык, такой как PHP или ColdFusion.
Вы можете установить свой собственный веб-сервер на свой компьютер и иметь собственную среду хостинга для разработки. Веб-сервер необходим, если вы планируете использовать серверный язык, такой как PHP или ColdFusion.
Как научиться этим навыкам?
Я создал серию руководств, которые шаг за шагом проведут вас через каждый из навыков, которые вам необходимо изучить, чтобы создать веб-сайт и загрузить его на хостинг-провайдера.Я рекомендую вам не торопиться, чтобы пройти через каждое из них.
Существует много информации для усвоения, поэтому я предлагаю вам прочитать эти руководства в течение нескольких дней. Чтобы помочь вам, я разделил их на разные этапы в следующей таблице. Хотя некоторые из руководств довольно короткие, вам может потребоваться потратить несколько дней на другие. На самом деле это нормально, я рекомендую вам не торопиться, чтобы вы действительно понимали каждую технологию.
Вы можете даже распечатать эту страницу, а затем ставить галочку в поле после завершения каждого урока.
Основные навыки
| Навыки для изучения | Что задействовано | Готово |
|---|---|---|
| Изучить HTML | Создавайте документы HTML, добавляйте гиперссылки, маркированные списки, формы, таблицы, изображения, фреймы и многое другое. | |
| Изучите CSS | Создайте код CSS, укажите шрифты и размер шрифта, фоновые изображения, добавляйте цвета, классы, идентификаторы, плавание, слои, позиционирование, встроенные таблицы стилей, внешние таблицы стилей и многое другое. | |
| Узнайте о хостинге веб-сайтов | Как выбрать поставщика веб-хостинга, доменные имена, использовать программное обеспечение FTP для загрузки вашего веб-сайта на хостинг-провайдера, мониторинга вашего веб-сайта и т. Д. |
Дополнительные навыки
| Навыки для обучения | Что задействовано | Готово |
|---|---|---|
| Узнайте о веб-графике | Узнайте о программном обеспечении веб-графики, загрузке изображений в Интернет, встраивании изображений на веб-страницу. | |
| Изучить JavaScript | Включение / отключение JavaScript, синтаксиса JavaScript, переменных, функций, операторов, циклов, операторов if, чтения / записи файлов cookie, отображения даты и времени, массивов и т. Д. | |
| Изучить ColdFusion | Установка ColdFusion, синтаксиса Coldfusion, «включаемых» файлов, переменных, операторов if, циклов, массивов, перенаправления страниц, автоматической отправки электронных писем с вашего веб-сайта, отладки, обработки ошибок, загрузки файлов на ваш веб-сайт, написания FTP-приложений, диаграмм и более. | |
| Изучите базы данных | Узнайте о базах данных, дизайне баз данных, о том, как вставлять данные, читать данные и многое другое. | |
| Изучите SQL | синтаксис SQL, напишите базовые запросы для чтения данных из базы данных, программно вставьте / обновите / удалите данные из базы данных, программно создав базу данных и ее объекты (такие как таблицы, индексы), подсчитайте количество записей в таблице, узнайте о функциях SQL и многое другое. Примечание. В этом руководстве предполагается, что вы обладаете базовыми знаниями о том, как работают базы данных. | |
| Изучите PHP | Многие из вещей, которые вы изучили в учебнике ColdFusion, также можно сделать с помощью PHP. В частности, это руководство охватывает установку PHP, синтаксис, переменные, операторы if, массивы, циклы, операторы, загрузку файлов, отправку почты и многое другое. |
Сколько стоит создание веб-сайта (совет эксперта)
Вы хотите знать, сколько стоит создание веб-сайта?
Ответ может быть немного сложным.Стоимость может варьироваться в зависимости от типа веб-сайта, который вы хотите создать, ваших целей, услуг по созданию и размещению сайта и многого другого.
Вот почему в этой статье мы собираемся поделиться всей информацией, которая вам понадобится, чтобы выяснить, сколько стоит создание веб-сайта для вашего малого бизнеса или сайта электронной коммерции.
В качестве бонуса мы также добавили в конце раздел с советами, которые вы можете использовать, чтобы сэкономить при создании своего веб-сайта.
Чтобы вам было проще ориентироваться в нашем подробном руководстве, мы создали для вас оглавление.Не стесняйтесь переходить к тем разделам, которые вам нужны больше всего.
Готовы начать? Пойдем!
Какие существуют способы создания веб-сайта?
Прежде чем мы перейдем к цифрам, вам нужно выяснить, кто будет создавать ваш веб-сайт. В основном у вас есть 3 варианта, и они бывают разных ценовых диапазонов.
1. Нанять фрилансера
Фрилансеры — профессиональные разработчики веб-сайтов, которые создадут и запустят ваш сайт для вас. Кроме того, они будут работать с вами, чтобы выяснить ваше видение и цели для вашего сайта.
Большинство фрилансеров взимают с вас почасовую оплату. Этот диапазон может составлять от 30 до 200 долларов в час. Цены будут варьироваться в зависимости от таких факторов, как:
- Опыт фрилансера
- Количество страниц
- Дополнительные услуги
- И многое другое…
Некоторые взимают предоплату, чтобы забронировать свое время, так что имейте это в виду при расчете стоимости вашего веб-сайта.
Вы можете найти разработчиков и фрилансеров на таких сайтах, как Upwork, Fiverr и Toptal.
О фрилансерах следует помнить одну вещь: вы захотите выбрать кого-то, кто предоставит вам веб-сайт, который вы хотите. Это означает, что нужно смотреть в их портфолио и обсуждать с ними проект. Цены могут не полностью отражать их способности и талант. Иногда вы обнаружите, что лучшие разработчики берут больше всего. Иногда вы обнаруживаете удивительно талантливых разработчиков на более дешевой стороне.
По сути, вы захотите выбрать кого-то, кто знает, что делает, и стоит той цены, которую они взимают.
2. Нанять агентство
Агентства являются экспертами и обладают обширным пулом ресурсов, которые объединятся для создания вашего веб-сайта.
Однако этот вариант может быть слишком дорогим для малого бизнеса. Из-за количества сотрудников, их опыта и других факторов стоимость найма агентства может исчисляться десятками тысяч долларов.
Некоторые могут пойти по этому пути, поскольку некоторые агентства также захотят управлять вашим сайтом и обновлять его в будущем. Кроме того, агентства могут решать любые возникающие технические проблемы и решать такие вещи, как безопасность сайта, резервное копирование и проблемы с сервером.
Кроме того, агентства могут решать любые возникающие технические проблемы и решать такие вещи, как безопасность сайта, резервное копирование и проблемы с сервером.
3. Сделай сам (Сделай сам)
Вариант «Сделай сам» может быть наиболее экономичным вариантом создания вашего сайта. Вы действительно можете создать сайт самостоятельно за несколько сотен долларов, используя процесс, который мы описываем в этом посте.
веб-сайтов «сделай сам» дают вам полный контроль над сайтом, от дизайна до содержания и макета. Хотя это кажется утомительной и сложной задачей, множество платформ, таких как WordPress, SquareSpace, Wix и другие, помогают сделать это быстро и легко.И да, даже для новичков.
Мы не можем назвать точную стоимость создания веб-сайта, если вы делаете его самостоятельно. Окончательная цена будет во многом зависеть от типа создаваемого вами веб-сайта и конструкторов, которые вы используете для выполнения работы.
Например, у сайтов электронной коммерции будет намного больше дополнений, чем у сайтов, просто созданных для продвижения вашего малого бизнеса. Сайты электронной коммерции будут иметь такие функции, как платежные шлюзы, страницы продуктов, тележки для покупок и инвентарь, поэтому его создание будет стоить дороже, чем простой сайт.
Сайты электронной коммерции будут иметь такие функции, как платежные шлюзы, страницы продуктов, тележки для покупок и инвентарь, поэтому его создание будет стоить дороже, чем простой сайт.
По сути, большее количество плагинов, сторонних сервисов и приложений, которые увеличивают функциональность вашего сайта, скорее всего, увеличат стоимость, независимо от того, кто создает ваш сайт.
Теперь давайте рассмотрим некоторые специфические требования каждого сайта и то, сколько вы можете ожидать платить за каждый из них.
Что нужно для создания веб-сайта?
Создать веб-сайт для малого бизнеса или электронной коммерции проще, чем вы думаете. Мы уже обсуждали, почему «сделай сам» является наиболее экономичным вариантом, поэтому давайте начнем работать над окончательной цифрой для вашего бюджета.Кроме того, давайте рассмотрим, что вам нужно для создания собственного сайта в рамках вашего бюджета.
Каждый веб-сайт должен иметь 4 необязательных авансовых платежа:
- Доменное имя
- Хостинг веб-сайтов
- Конструктор веб-сайтов (или система управления контентом)
- Обслуживание сайта
Давайте рассмотрим каждый из них более подробно.
Доменное имя
Ваше доменное имя — это адрес вашего веб-сайта в Интернете, например optinmonster.com или wpbeginner.com . Это адрес, также известный как URL-адрес, который люди вводят в браузеры для доступа к вашему сайту.
Чтобы иметь доменное имя, вы должны его зарегистрировать.
После регистрации доменного имени оно становится вашим в течение года. Конечно, вы можете продолжать продлевать регистрацию домена и при желании сохранять имя навсегда. Или, если вам это надоест, можно дать срок регистрации истечь.
Когда вы даете срок регистрации истечь, это освобождает имя, чтобы кто-то другой мог его купить.
Нужна помощь в создании отличного доменного имени? Ознакомьтесь с лучшими генераторами имен для блогов.
Хостинг веб-сайтов
Если ваше доменное имя является адресом вашего веб-сайта, хост — это дом или хранилище, в котором находятся все ваши вещи.
компаний, занимающихся веб-хостингом, хранят ваши файлы и доставляют контент веб-сайта посетителям, когда они используют ваш URL.
Plus, веб-хосты также поддерживают подключение к Интернету, чтобы ваш сайт оставался в рабочем состоянии и был доступен для людей независимо от того, когда они посещают или откуда они заходят.
Хосты— это такие компании, как Bluehost, GoDaddy, DreamHost и HostGator. Они предлагают различные типы хостинга веб-сайтов, два из которых мы рассмотрим в этой статье: виртуальный хостинг и управляемый хостинг.
Виртуальный хостинг:Общий хостинг — это решение для хостинга, при котором ваш веб-сайт использует ресурсы веб-сервера совместно с несколькими другими веб-сайтами. Этот тип хостинга обычно предлагается по гораздо более доступной цене, чем управляемый хостинг. Персональным сайтам, блогерам, сайтам малого бизнеса или сайтам с низким трафиком следует подумать об использовании общего хостинга.
Управляемый хостинг: Управляемый хостинг предоставляет самые мощные технологии для обеспечения безопасности и скорости вашего веб-сайта. Компании, предоставляющие управляемый хостинг, позаботятся о ваших проблемах, связанных с хостингом, таких как обновления, резервное копирование и безопасность. Кроме того, они обеспечивают первоклассное обслуживание клиентов, чтобы как можно быстрее решить любые проблемы.
Компании, предоставляющие управляемый хостинг, позаботятся о ваших проблемах, связанных с хостингом, таких как обновления, резервное копирование и безопасность. Кроме того, они обеспечивают первоклассное обслуживание клиентов, чтобы как можно быстрее решить любые проблемы.
Благодаря управляемому хостингу ваши файлы всегда будут в безопасности, надежными и актуальными, и вам не придется ничего забывать.
С другой стороны, управляемый хостинг может быть дорогостоящим, особенно по сравнению с общим хостом. Кроме того, эти хостинговые компании могут не разрешать вам использовать определенные плагины, если они могут замедлить работу вашего сайта.
Управляемый хостинг также доступен только для WordPress. В то время как виртуальный хостинг позволяет размещать любой сайт, который вы хотите, управляемые хостинговые компании разрешают размещение сайтов только WordPress на своих серверах.
Конструктор веб-сайтов
Теперь, когда у вас есть адрес и дом, пора украсить.
Конструктор веб-сайтов будет создавать то, что все увидят, когда зайдут на ваш сайт.
Независимо от того, являетесь ли вы новичком или опытным разработчиком, большинство владельцев бизнеса в Интернете захотят использовать конструктор веб-сайтов для создания своего веб-сайта. Конструкторы веб-сайтов позволяют легко создать великолепный веб-сайт, который будет выглядеть именно так, как вы хотите. И вы можете быстро и легко добавить все необходимые функции.
На рынке есть множество вариантов (например, Wix, Squarespace, Shopify, Weebly и многие другие).
Но мы всегда рекомендуем использовать собственный WordPress маршрут через Bluehost при создании веб-сайта WordPress. Это дает вам безграничную гибкость для создания и настройки вашего сайта, сохраняя при этом полный контроль.
Ценообразованиетакже имеет тенденцию быть более гибким с инструментами WordPress и дает вам больше возможностей для развития вашего сайта при ограниченном бюджете.
Другими словами, если вы создаете свой собственный сайт, WordPress обычно является наиболее мощным, гибким и доступным вариантом.
Предположим, вам интересно узнать, что еще есть на свете. В этом случае вы можете прочитать все о лучших конструкторах веб-сайтов для малого бизнеса.
Обслуживание веб-сайта
Как и в случае с вашим домом, для вашего веб-сайта также важно обслуживание. И, как и в случае с домашним обслуживанием, обслуживание веб-сайта требует затрат.
Текущие расходы будут включать:
- Хостинг и продление домена
- Обновления программного обеспечения
- Продление лицензии (для тем и плагинов)
- Продление SSL-сертификата
- Безопасность сайта и резервное копирование
Когда вы подписываетесь на эти службы при создании своего веб-сайта, различные службы сообщают вам, сколько стоят расходы на обслуживание и как часто вам будут выставляться счета за них.
Как мне оценить стоимость создания веб-сайта?
Теперь у вас есть план игры и некоторые приблизительные затраты. Но нам нужно копнуть немного глубже, чтобы начать получать точную оценку стоимости создания веб-сайта.
Итак, давайте ответим на несколько вопросов, которые помогут вам лучше сформулировать цели для веб-сайта малого бизнеса. Это поможет вам избежать перерасхода средств при настройке.
1. Какой реальный бюджет вы можете использовать для своего веб-сайта?
Назначение бизнес-сайта или интернет-магазина электронной коммерции — приносить деньги, а не тратить их зря.Само собой разумеется, что создание веб-сайта, который вы не можете себе позволить, будет полной катастрофой. Итак, просмотрите свой бюджет и выберите сумму в долларах, которую вы можете потратить.
Затем разумно потратьте этот бюджет на точные инструменты, необходимые для создания, обслуживания и развития вашего сайта. Хотя есть несколько бесплатных инструментов, которые помогут вам достичь этих целей, вы не можете и не должны полагаться только на бесплатное программное обеспечение. Они обычно ограничены в своих функциях и могут трюкать
. Мы всегда рекомендуем снижать затраты, когда вы только начинаете. Но в то же время мы не рекомендуем полагаться только на только на на бесплатные программы. Хотя некоторые бесплатные инструменты великолепны, они обычно имеют ограниченные возможности, и полагаясь только на них, вы можете замедлить ваш рост.
Но в то же время мы не рекомендуем полагаться только на только на на бесплатные программы. Хотя некоторые бесплатные инструменты великолепны, они обычно имеют ограниченные возможности, и полагаясь только на них, вы можете замедлить ваш рост.
Имейте в виду, что для большинства инструментов, плагинов и тем премиум-класса есть бесплатные пробные версии и гарантия возврата денег. Это позволяет вам опробовать программное обеспечение, прежде чем делать вложения.
2. Вам ДЕЙСТВИТЕЛЬНО нужен индивидуальный веб-сайт?
Конечно, большинство компаний хотели бы иметь полностью настроенный веб-сайт, созданный специально для вас.Но действительно ли вам НУЖНО ?
Установка предварительно созданной темы WordPress — самый простой и дешевый способ для многих малых предприятий создать новый веб-сайт. Кроме того, это поможет вам сэкономить на расходах, так что вам не придется сдавать работу внаем. Большинство тем можно настраивать, поэтому вы можете придать им уникальный вид, не тратя время и деньги.
Однако, если вы хотите потратить свой бюджет на сайт, созданный по индивидуальному заказу, вам, скорее всего, понадобится разработчик. Ставки могут варьироваться от 30 до 200 долларов в час.
3. Какие функции вам понадобятся?
Скорее всего, вам не понадобятся все функции, которые вы видите на более авторитетных веб-сайтах, когда вы только начнете.
Итак, составьте список основных элементов для начала работы вашего сайта. Затем напишите список дополнительных функций, которые вы хотите добавить позже.
Эти списки помогут вам оптимизировать создание вашего сайта. Кроме того, это поможет вам сэкономить на первоначальных затратах на создание веб-сайта.
Хорошо, теперь пора перейти к точным цифрам.
Сколько стоит создание простого веб-сайта?
Давайте посмотрим на некоторые стандартизированные затраты на создание базового веб-сайта. Это будет для любого веб-сайта, который вы создаете, независимо от размера и типа. Однако из-за популярности и простоты использования WordPress для тех, кто решит сделать это сам, мы будем разделять расходы и услуги для этой платформы.
Во-первых, ваше доменное имя. Доменные имена обычно стоят от 9,99 до 14,99 долларов в год.
Для вашего плана общего хостинга цены могут варьироваться от 3 до 7 долларов в месяц.
Мы лично рекомендуем Bluehost для виртуального хостинга.
Многие владельцы сайтов используют Bluehost для своего хостинга WordPress. В конце концов, он надежен и обслуживает онлайн-сообщество в течение нескольких десятилетий без каких-либо серьезных проблем, и у них есть отличная реферальная программа. Кроме того, его очень легко настроить, и он поставляется с бесплатным доменом Bluehost, что делает его отличным выбором для любого, кто запускает свой первый веб-сайт.
Bluehost включает в себя бесплатный домен на первый год со всеми планами, а также отличные функции безопасности, установку WordPress в один клик, бесплатную корпоративную электронную почту, ежедневное резервное копирование и многое другое!
Вы можете расширить функциональность своего сайта с помощью дополнительных надстроек для доставки контента, конфиденциальности домена, уникального IP-адреса или дополнительной безопасности сайта. Вы можете использовать бесплатный сертификат SSL для защиты своего сайта, например Let’s Encrypt.
Вы можете использовать бесплатный сертификат SSL для защиты своего сайта, например Let’s Encrypt.
Другие хостинговые компании включают Siteground, GoDaddy, HostGator и некоторые другие.
Для получения дополнительной информации о хостинге ознакомьтесь с этим полезным ресурсом: 11 лучших веб-хостинговых компаний для малого бизнеса.
Наконец, вам нужно будет внести в бюджет основные расходы, такие как продление. В общей сложности начальные затраты на создание базового бизнес-сайта могут составлять менее 100 долларов.
Сколько стоит создание веб-сайта для малого бизнеса?
А теперь давайте немного расширим наш сайт.Итак, какова стоимость создания веб-сайта для малого бизнеса?
Мы рекомендуем использовать на собственном хостинге WordPress с Bluehost , чтобы сократить расходы на хостинг и домен для веб-сайта для малого бизнеса. Это оставит вам деньги, которые можно потратить на другие премиальные инструменты, которые могут вам понадобиться позже.
Доменное имя будет стоить около 14,99 долларов в год, а за достойный план общего хостинга ежемесячная плата составляет примерно 7,99 долларов в месяц. Таким образом, ваша сумма из составит 110 долларов.87 в год , чтобы открыть веб-сайт для малого бизнеса и поддерживать его работу.
Следующим шагом будет создание дизайна вашего сайта.
Но не волнуйтесь, вам не нужно быть профессиональным веб-дизайнером, потому что вы можете легко использовать готовую тему WordPress. Это также позволит снизить затраты на проектирование.
Хотя доступно множество бесплатных тем WordPress, мы рекомендуем выбрать премиальную тему , созданную для бизнеса. Конечно, вы также можете выбрать другую адаптивную тему WordPress, которая имеет функции, которые вам нужны.
Вы также должны убедиться, что выбранная вами тема имеет доступ к поддержке и обновлениям .
Скорее всего, вам понадобится сочетание бесплатных и дополнительных подключаемых модулей, чтобы получить нужную функциональность и веб-дизайн (не тратя кучу денег).
Помня об этих факторах, вы сэкономите массу времени, энергии и избавитесь от головной боли, когда дело доходит до профессионального дизайна веб-сайта.
Вот несколько отличных плагинов премиум-класса, необходимых для веб-сайта вашего малого бизнеса.
Конструкторы страниц
- SeedProd: SeedProd — лучший конструктор целевых страниц для WordPress. Он позволяет легко создавать красивые целевые страницы за считанные минуты с помощью визуального конструктора перетаскивания. Вы также можете добавить на свой сайт потрясающие страницы, которые скоро появятся, и страницы в режиме обслуживания. Это дает вам 100% контроль над настройкой и брендингом вашего сайта.
- Beaver Builder: Beaver Builder — один из лучших конструкторов перетаскиваемых страниц для WordPress. Он позволяет быстро создавать профессиональные целевые страницы для вашего сайта.
Цифровой маркетинг
- OptinMonster: это лучший плагин для всплывающих окон WordPress, точка.
 OptinMonster поможет вам превратить посетителей вашего сайта в преданных поклонников и клиентов.
OptinMonster поможет вам превратить посетителей вашего сайта в преданных поклонников и клиентов. - RafflePress: используйте этот бесплатный плагин WordPress для проведения онлайн-конкурсов, которые увеличивают посещаемость.
- Smash Balloon: Smash Balloon — это набор плагинов для социальных сетей для WordPress, который позволяет вам легко добавлять контент из социальных сетей на ваш сайт, чтобы повысить вовлеченность.
- WPForms: добавьте формы обратной связи и обратной связи с клиентами.
Поставщик услуг электронной почты
- Постоянный контакт: одна из лучших услуг электронного маркетинга на рынке, особенно для малого бизнеса. Электронный маркетинг жизненно важен для любого бизнеса. Постоянный контакт позволяет легко создать информационный бюллетень по электронной почте, сегментировать список рассылки и автоматизировать электронный маркетинг.
Безопасность
- UpdraftPlus (Pro): это расширенная версия плагина UpdraftPlus.
 Он поставляется с инкрементным резервным копированием, автоматическим резервным копированием перед обновлением и удаленными хранилищами для защиты ваших резервных копий.
Он поставляется с инкрементным резервным копированием, автоматическим резервным копированием перед обновлением и удаленными хранилищами для защиты ваших резервных копий. - Sucuri Firewall: Sucuri предлагает межсетевой экран для веб-сайтов и защиту от вредоносных программ.
Есть еще очень много плагинов и инструментов, которые вы, возможно, захотите использовать. Фактически, WordPress имеет более 55000 плагинов . Если вам нужна помощь в выборе подходящих плагинов для вашего сайта, ознакомьтесь с нашим руководством по лучшим плагинам WordPress.
Общая стоимость индивидуального веб-сайта своими руками для вашего малого бизнеса, вероятно, составит около $ 500–1000 $ . Конечно, это зависит от плагинов, тем, потребностей вашего бизнеса и сервисов, которые вы используете.
Имейте в виду, что это приблизительная оценка, так что она может оказаться немного более или менее.
Сколько стоит создание продвинутого веб-сайта?
В дополнение к инструментам и службам, перечисленным в предыдущем разделе, вам также понадобится еще несколько функций по мере роста вашего сайта.
Ваш веб-сайт может иметь медленное время отклика сервера по сравнению с управляемым хостингом, что приводит к медленной загрузке страниц. Кроме того, вы можете наблюдать частые простои у некоторых компаний, предоставляющих общий хостинг.
На этом этапе вы можете рассмотреть WP Engine, поставщика управляемого хостинга, который известен тем, что предоставляет быстрые, надежные и безопасные услуги.
Этот вариант управляемого хостинга включает в себя такие функции, как бесплатная сеть доставки контента, ежедневное резервное копирование, бесплатный SSL, автоматическое кэширование и инструмент промежуточной обработки одним щелчком мыши, который упрощает тестирование изменений на вашем веб-сайте. Планы начинаются от 300 долларов.
Вот некоторые инструменты, которые вы хотите добавить:
- MonsterInsights: MonsterInsights — лучший плагин Google Analytics для WordPress.Он позволяет просматривать ключевые источники трафика и другие данные прямо из панели управления WordPress.

- All in One SEO: All in One SEO — это плагин для SEO для WordPress, который поможет вам улучшить свой рейтинг в поисковых системах. Вы сможете оптимизировать для локального SEO, отправлять карты сайта и добавлять расширенные описания.
Сколько стоит создание веб-сайта электронной коммерции?
Если вы запускаете сайт электронной коммерции, ваши потребности немного другие. Итак, сколько стоит веб-сайт, если вы создаете сайт электронной коммерции?
Вам по-прежнему понадобится хостинг и домен, но вам также понадобится сертификат , чтобы безопасно передавать данные клиента (информацию о кредитной карте, имена пользователей, пароли и т. Д.).), который в среднем стоит около 60 долларов в год.
Мы рекомендуем для самостоятельного размещения WordPress с планом электронной коммерции Bluehost , который дает вам бесплатный домен и сертификат SSL в дополнение к скидке на стоимость хостинга.
В целом, стоимость создания веб-сайта составит около 190 долларов в год. Средняя стоимость начала работы — .
Средняя стоимость начала работы — .
Вы также можете рассмотреть WP Engine, провайдера управляемого хостинга, который известен своими быстрыми, надежными и безопасными услугами.Этот вариант управляемого хостинга включает в себя такие функции, как бесплатная сеть доставки контента, ежедневное резервное копирование, бесплатный SSL, автоматическое кэширование и инструмент промежуточного размещения в один клик, который упрощает тестирование изменений на вашем веб-сайте.
После того, как вы получите свой домен и хостинг, вам нужно будет выбрать плагин электронной коммерции для своего сайта WordPress.
WooCommerce — самый популярный плагин для электронной коммерции WordPress. Это бесплатный плагин, который позволяет создавать мощные интернет-магазины для продажи ваших товаров и услуг.
Также есть несколько платных аддонов для дополнительных функций.
Когда у вас настроены настройки WooCommerce, вам нужно будет выбрать тему WordPress для WooCommerce. Конечно, доступно множество бесплатных и платных шаблонов; Премиум-шаблоны обычно предоставляют вам доступ к поддержке или дополнительным функциям.
Конечно, доступно множество бесплатных и платных шаблонов; Премиум-шаблоны обычно предоставляют вам доступ к поддержке или дополнительным функциям.
Вот несколько услуг премиум-класса, которые вы хотите использовать на своем веб-сайте электронной коммерции, чтобы убедиться, что он работает на полную мощность.
- Монолог: Продемонстрируйте свою продукцию с помощью красивых слайдеров.
- MonsterInsights: отслеживайте эффективность электронной торговли со статистикой в реальном времени с помощью Google Analytics.
- BackupBuddy: автоматическое резервное копирование WordPress гарантирует, что сбой не утомит вас надолго.
Также существует довольно много плагинов, созданных специально для WooCommerce, которые могут увеличить функциональность вашего интернет-магазина. Ознакомьтесь с нашим списком лучших плагинов WooCommerce.
Итак, наконец, мы подошли к ответу на вопрос «сколько стоит создать веб-сайт электронной коммерции?». Общая стоимость создания веб-сайта электронной коммерции с помощью WordPress составляет $ 1000–3000 $ . Помните, что цена может быть выше в зависимости от количества добавленных вами дополнительных модулей и услуг премиум-класса.
Помните, что цена может быть выше в зависимости от количества добавленных вами дополнительных модулей и услуг премиум-класса.
Как мне оставаться в рамках бюджета при создании веб-сайта?
Напомним, что размер сайта для малого бизнеса может варьироваться от нескольких сотен долларов до нескольких тысяч долларов, не включая какие-либо маркетинговые кампании или услуги.
Итак, как можно сэкономить на бюджете при создании веб-сайта?
Начни с малого
Тот факт, что другие веб-сайты в вашей отрасли имеют определенную причудливую функцию, не означает, что она вам нужна прямо сейчас .
Придерживайтесь тех функций, которые, как вы знаете, необходимы для предоставления быстрых и качественных услуг вашим посетителям и клиентам.
По мере роста вашего сайта WordPress и роста бюджета вы можете добавить больше наворотов, если хотите.
Начните в рамках вашего бюджета
По возможности используйте бесплатные плагины и шаблоны. Затем, когда вы начнете превращать посетителей в клиентов, вы можете начать добавлять премиум-функции. Это могут быть более надежный шаблон, плагины для платного резервного копирования, электронный маркетинг и многое другое.
Затем, когда вы начнете превращать посетителей в клиентов, вы можете начать добавлять премиум-функции. Это могут быть более надежный шаблон, плагины для платного резервного копирования, электронный маркетинг и многое другое.
То же самое и с сайтами электронной коммерции. Ваша цель — предоставить высококачественный контент на свой быстрый сайт, при этом гарантируя, что ваши продукты и услуги будут первоклассными. В этом случае никого не будет волновать, что вы используете менее дорогую тему веб-сайта.
Оптимизируйте свой веб-сайт
В конечном счете, ваша главная цель должна быть сосредоточена на удобстве использования. Поэтому не забудьте оптимизировать свой сайт, чтобы он работал как можно быстрее и плавнее.
По мере роста вашего сайта вам может потребоваться регулярная оптимизация сервера WordPress.В зависимости от размера вашего сайта это может означать переход на управляемый хостинг WordPress.
Как сделать мой сайт успешным?
Независимо от типа и размера создаваемого вами веб-сайта, вам нужно будет стимулировать посетителей взаимодействовать с вашим брендом.
Когда вы впервые создаете сайт, может быть сложно создать список адресов электронной почты и базу данных клиентов, чтобы вы могли им продавать.
Вот где появляется OptinMonster.
OptinMonster — самый мощный инструмент лидогенерации на рынке.И его можно использовать на любом веб-сайте в любой точке мира.
OptinMonster помогает конвертировать посетителей в подписчиков и клиентов. Он поставляется по доступной цене, а полученные результаты значительно увеличивают прибыль. Так что в идеале это инструмент, который должен окупать себя.
Plus, OptinMonster позволяет создавать кампании с высокой конверсией, такие как всплывающие окна, плавающие панели, слайды, встроенные формы и многое другое.
У него даже есть геймифицированные колеса, чтобы сделать ваш сайт более интерактивным.
OptinMonster имеет 50+ потрясающих шаблонов и 9+ типов кампаний, поэтому вы можете создавать привлекательные формы для генерации лидов на своем сайте.
А с его конструктором перетаскивания вы можете настроить все в нем, включая текст, изображения и цвет. Он также позволяет добавлять дополнительные элементы, такие как таймер обратного отсчета, формы подписки, варианты да / нет и многое другое.
Помимо всего этого, OptinMonster имеет более мощные функции таргетинга. Таким образом, вы можете настроить таргетинг на свою аудиторию на основе их активности, интересов и поведения на вашем сайте.У него даже есть определенные целевые правила для сайтов электронной коммерции.
А с помощью A / B-тестирования и аналитики вы сможете узнать, что работает лучше и на что реагирует ваша аудитория.
Вы сможете увеличить количество конверсий и в кратчайшие сроки привлечь больше подписчиков и клиентов.
Нужны доказательства? Узнайте, как Chamaileon.io увеличил конверсию на 220% с помощью OptinMonster.
Хотите, чтобы на вашем веб-сайте были такие же результаты?
Начни работу с OptinMonster сегодня! БОНУС: настройка кампании «Сделано для вас» (стоимость 297 долларов) Наши специалисты по конверсии разработают для вас 1 бесплатную кампанию, чтобы получить максимальные результаты — абсолютно БЕСПЛАТНО! Нажмите здесь, чтобы начать →Вот и все! Теперь у вас, наконец, есть ответ на извечный вопрос «сколько стоит сайт?» Хотя он может варьироваться от нескольких сотен до тысяч долларов, ответ — «столько, сколько вы позволите!»
Надеемся, вам понравилась эта статья. Если да, то эти ресурсы могут оказаться вам полезными:
Если да, то эти ресурсы могут оказаться вам полезными:
Теперь у вас есть вся информация, необходимая для создания веб-сайта для развития вашего бизнеса.
Опубликовано Deana Weinheimer
Деана Вайнхеймер — писатель с большим опытом работы в области маркетинга и WordPress, специализирующийся на обучении своих читателей. В свободное время она любит писать для новостного сайта хоккейных новостей низшей лиги, путешествовать с мужем, играть со своими собаками и песчанками или кататься на веслах по многочисленным водным путям Огайо.
Как создать веб-сайт с помощью WordPress за десять шагов
(Последнее обновление: 10 мая 2021 г.)Настройка собственного веб-сайта WordPress может показаться сложной задачей, если вы никогда раньше не делали ничего подобного. К счастью, одна из лучших вещей в использовании WordPress — это то, что он настолько удобный и интуитивно понятный, что это может сделать любой!
Хотя техническая часть настройки веб-сайта WordPress на самом деле несложная, понять, что разместить на вашем веб-сайте и как заставить его работать на вас, может быть немного сложнее.
Вот десять простых шагов, чтобы начать работу с WordPress. Просто следуйте им, и вы сразу же приступите к работе.
Шаг 1. Определите свой сайт
Прежде чем делать что-либо, связанное с WordPress, вам нужно выбрать свою нишу. Попытка разработать веб-сайт на WordPress о том, что делалось 10 000 раз, не принесет большой пользы. Если ваш сайт WordPress не предназначен для существующего бизнеса, убедитесь, что вы выбрали тему, которая вам действительно интересна, чтобы работа и обновление сайта не казались утомительными сейчас или через несколько месяцев.
Шаг 2: Выберите доменное имя
Ваше доменное имя должно напрямую относиться к нише, которую вы выбрали на шаге 1, и это имя должно быть настолько легким для запоминания пользователями, что они никогда не забудут его. Также может быть полезно провести небольшое исследование ключевых слов. Застрял на определенном имени, но занят .com? Попробуйте .net или .co.
Шаг 3. Нанять веб-хостинг
Ваш следующий шаг — найти надежный веб-хостинг для обслуживания вашего сайта. HostPapa предлагает лучшие в отрасли серверы и инфраструктуру.Наша многоязычная поддержка клиентов доступна через чат, электронную почту и телефон; мы также поддерживаем обширную базу знаний и видеоуроки. А как насчет общего или выделенного сервера? В большинстве случаев общий веб-хостинг подойдет, и он очень популярен среди пользователей WordPress.
HostPapa предлагает лучшие в отрасли серверы и инфраструктуру.Наша многоязычная поддержка клиентов доступна через чат, электронную почту и телефон; мы также поддерживаем обширную базу знаний и видеоуроки. А как насчет общего или выделенного сервера? В большинстве случаев общий веб-хостинг подойдет, и он очень популярен среди пользователей WordPress.
Шаг 4: Установите WordPress
Рискуя заявить очевидное, как только вы нашли свой веб-хостинг и доменное имя, пора установить WordPress и приступить к работе. В HostPapa установка WordPress невероятно проста и занимает всего несколько минут с помощью нашего установщика сценариев Softaculous.
Шаг 5. Выберите тему WordPress
Затем вам нужно определиться с темой дизайна для вашего сайта WordPress. Доступны тысячи и тысячи тем, от абсолютно бесплатных до сотен долларов. При выборе темы постарайтесь убедиться, что она соответствует как теме вашего сайта, так и макету и содержанию, которое вы планируете опубликовать.
Среди премиальных вариантов тем WordPress можно найти набор готовых вариантов для различных тем.Сюда входят бизнес, услуги, красота, мода, фотография, образование, еда и многие другие. Каждый из них может стать отличной базой для сайта, о котором вы всегда мечтали.
Одной из самых популярных премиальных тем WordPress является Monstroid2 — очень легкая многоцелевая тема с конструктором перетаскивания.
Шаг 6. Настройте плагины
Плагин WordPress — это программа, написанная на языке сценариев PHP, которая добавляет определенный набор функций или услуг на веб-сайт WordPress.Плагины WordPress предоставляют множество возможностей настройки и гибкости для вашего сайта WordPress, а также предоставляют ценные функции и инструменты для ваших посетителей. Возможно, вы не начнете с тонны плагинов, но чем дольше вы используете WordPress, тем больше вы найдете тех, которые принесут пользу вашему сайту. Некоторые из наших фаворитов включают JetPack и Yoast SEO.
Шаг 7. Заполните административные страницы
Важные страницы включают вашу контактную страницу, страницу с информацией, конфиденциальность и страницу отказа от ответственности. Избавьтесь от этого, прежде чем сосредоточиться на добавлении контента на свой сайт — в конце концов, их легче добавить сейчас, чем позже, когда вы закончите публикацию всего остального, более интересного! Эти страницы также служат для защиты как вас, так и посетителей вашего сайта.
Шаг 8: Опубликуйте свой контент. Смывать. Повторение.
После публикации важных административных страниц самое время начать добавлять интересный контент. Независимо от вашей ниши, вы должны быть уверены, что включаете много качественного контента для своих читателей. Сделайте свои страницы визуально насыщенными и сделайте своим приоритетом регулярное добавление нового контента. Если ведете блог, добавляйте хотя бы одно изображение к каждому посту. Это не только дает вашим читателям возможность закрепить на Pinterest, но и делает ваш контент более привлекательным. Независимо от того, решите ли вы добавлять контент ежедневно, еженедельно или ежемесячно, создание календаря контента поможет вам оставаться на правильном пути.
Независимо от того, решите ли вы добавлять контент ежедневно, еженедельно или ежемесячно, создание календаря контента поможет вам оставаться на правильном пути.
Шаг 9. Не забывайте о маркетинге
Маркетинг вашего нового сайта — это двойная задача. Во-первых, это SEO (поисковая оптимизация): убедитесь, что на ваших страницах есть релевантные ключевые слова в заголовке, описании и основном тексте. Во-вторых, найдите время, чтобы продвигать свой сайт любым возможным способом. Бесплатные варианты включают использование сайтов социальных сетей, форумов и рассылку регулярных информационных бюллетеней по электронной почте.Вы также можете рассмотреть возможность размещения гостевых сообщений и комментариев в блогах, форумах и сообществах, чтобы укрепить свои социальные связи и повысить популярность ссылок.
Шаг 10. Создайте резервную копию своего сайта
Ваш контент — ваш самый ценный актив, поэтому обязательно сделайте резервную копию своего сайта! Для вашего блога это означает резервное копирование контента на случай сбоя, чтобы вам не пришлось начинать все заново. Если вы не создаете резервные копии сообщений, плагинов и партнерских ссылок, вам может потребоваться некоторое время, прежде чем вы снова встанете на ноги.Если у вас нет времени на регулярное резервное копирование сайта, ваш веб-хостинг должен предложить альтернативу. HostPapa, например, предлагает потрясающую службу автоматического резервного копирования веб-сайтов, настройка которой занимает всего несколько минут — больше не нужно беспокоиться о резервном копировании вашего сайта!
Если вы не создаете резервные копии сообщений, плагинов и партнерских ссылок, вам может потребоваться некоторое время, прежде чем вы снова встанете на ноги.Если у вас нет времени на регулярное резервное копирование сайта, ваш веб-хостинг должен предложить альтернативу. HostPapa, например, предлагает потрясающую службу автоматического резервного копирования веб-сайтов, настройка которой занимает всего несколько минут — больше не нужно беспокоиться о резервном копировании вашего сайта!
Вот и все — WordPress за десять простых шагов!
Нужна дополнительная информация? Посмотрите нашу серию видеоуроков по HostPapa WordPress
из 6 частей.Узнайте, как создать бизнес-веб-сайт: пошаговое руководство
Интернет-магазины — важная отрасль, и это еще не сказать ничего.По прогнозам, к 2023 году только в США у нас будет 300 миллионов онлайн-покупателей. Это более 90% всего населения США. Для любого обычного магазина или бизнеса наличие интернет-магазина — или, по крайней мере, онлайн-присутствия — имеет важное значение.
Удобство, скорость и доступность Интернета делают его привлекательным для потребителей, которые используют его для покупки продуктов и исследования продуктов. Сайт вашего малого бизнеса поможет вам привлекать и удерживать клиентов, принося больше прибыли.
Лучше всего то, что для создания веб-сайта больше не требуются обширные знания в области разработки веб-сайтов, веб-дизайна или даже кодирования.Вам нужно всего лишь выполнить несколько простых шагов.
7 шагов по созданию веб-сайта для малого бизнеса:
- Выберите конструктор веб-сайтов
- Выберите свое доменное имя
- Выберите тему или шаблон
- Добавьте плагины
- Создайте страницы и контент
- Тест ваш сайт и опубликуйте
- Продвигайте и поддерживайте ваш веб-сайт
На что следует обратить внимание, прежде чем приступить к созданию вашего веб-сайта
Создание веб-сайта — довольно простой процесс, но важно начинать с твердого плана. Прежде чем начать, подумайте о своей цели, фирменном стиле и бюджете.
Прежде чем начать, подумайте о своей цели, фирменном стиле и бюджете.
1. Какова основная цель вашего сайта?
Как и в любом другом бизнесе, вашему веб-сайту нужна четкая цель. Будет ли ваш сайт просто предоставлять информацию о вашей компании или вы будете продавать товары? Процесс создания веб-сайта немного отличается в зависимости от вашей основной цели.
Какой бы ни была цель вашего веб-сайта, важно четко указать, чем занимается ваша компания, на главной странице вашего сайта.Определите свою цель, а затем работайте над составлением прямого краткого описания вашего бизнеса. Клиенты должны сразу понять, можете ли вы удовлетворить их потребности.
2. Какова идентичность вашего бренда?
Индивидуальность вашего бренда — это личность и основные ценности или миссия вашего бизнеса. Это ключевое отличие, которое отличает вас от конкурентов, и о нем важно помнить при создании веб-сайта.
Подумайте о своей миссии как компании. Учитывайте свою целевую аудиторию, а также язык, тон и ценности, которые ей резонируют. Создавая свой сайт, подумайте о таких факторах, как голос бренда, сообщения и даже о цветовой палитре, которую вы хотели бы использовать. Например, на веб-сайте Coca-Cola используется классическая красно-белая цветовая схема, которую клиенты узнают по своей продукции.
Создавая свой сайт, подумайте о таких факторах, как голос бренда, сообщения и даже о цветовой палитре, которую вы хотели бы использовать. Например, на веб-сайте Coca-Cola используется классическая красно-белая цветовая схема, которую клиенты узнают по своей продукции.
3. Каков ваш бюджет?
Установите бюджет, прежде чем приступить к созданию своего веб-сайта. Знание своего бюджета может помочь вам выбрать правильный тарифный план, тему, плагины, безопасность сайта и т. Д. Вы также можете определить доступность найма дизайнера или разработчика веб-сайта.Но если у вас нет сложных потребностей для вашего сайта, платить за дополнительную помощь не обязательно.
Как создать веб-сайт для своего бизнеса
С правильным конструктором веб-сайтов создание и управление собственным веб-сайтом для бизнеса станет намного быстрее, проще и доступнее, чем вы думаете.
1. Выберите конструктор веб-сайтов
Что касается конструкторов веб-сайтов, у вас есть большой выбор. Некоторые из наших фаворитов включают Wix, Weebly, Squarespace и WordPress. WordPress, безусловно, самый популярный, но вы должны выбрать конструктор сайтов или платформу для управления контентом, которая подходит именно вам.
Некоторые из наших фаворитов включают Wix, Weebly, Squarespace и WordPress. WordPress, безусловно, самый популярный, но вы должны выбрать конструктор сайтов или платформу для управления контентом, которая подходит именно вам.
Начните с изучения возможных вариантов. Руководства и обзоры, ссылки на которые есть в этой статье, служат отличной отправной точкой. Учитывайте удобство использования, настройку, интеграцию и стоимость. Вы не поверите, но многие первоклассные системы управления контентом даже бесплатны.
После того, как вы сузили круг выбора, продемонстрируйте свои любимые. Что кажется вам наиболее интуитивным? Есть ли у ваших лучших вариантов все необходимые функции веб-сайта и CMS? А как насчет качественной поддержки? Взвесьте все «за» и «против» своих фаворитов, а затем выберите конструктор сайтов, который лучше всего подходит для вашего бизнеса.
2. Выберите доменное имя вашего веб-сайта.
Доменное имя — это имя и адрес вашего веб-сайта. Именно так клиенты находят вас, поэтому выберите что-нибудь короткое и прямолинейное. Лучшее доменное имя для бизнес-сайта — это то, которое соответствует названию вашей компании.
Лучшее доменное имя для бизнес-сайта — это то, которое соответствует названию вашей компании.
После выбора имени приобретите его у регистратора доменов или через конструктор сайтов. Сначала вы выполняете поиск по доменному имени, чтобы узнать, зарегистрировано ли оно уже. Если нет, купите! Вы платите годовой сбор за свое доменное имя, но обычно он не превышает 20 долларов.
Если ваше имя занято, вы обычно получаете список похожих доменных имен на выбор. Убедитесь, что приобретенное вами имя не слишком похоже, иначе вы можете потерять часть трафика сайта из-за путаницы.
3. Выберите тему или шаблон
Теперь пришло время для интересной части создания бизнес-сайта. Темы и шаблоны придадут вашему веб-сайту красивый и единообразный вид, и все это без привлечения дизайнера.
Большинство конструкторов сайтов позволяют фильтровать шаблоны по категориям.Вы найдете как бесплатные, так и платные варианты, многие из которых имеют встроенные функции. Найдите тему или шаблон, который соответствует вашим потребностям, прост в использовании, быстро загружается и легко адаптируется для мобильных устройств. Вы также должны прочитать отзывы и проверить, как часто обновляется тема.
Вы также должны прочитать отзывы и проверить, как часто обновляется тема.
Weebly предлагает широкий выбор тем веб-сайтов, отсортированных по категориям. Источник: Weebly.
Вы можете установить большинство тем и шаблонов одним щелчком мыши. Если вы просматриваете бесплатные варианты, попробуйте несколько, прежде чем принять окончательное решение.После установки темы вы можете добавить параметры настройки, такие как цвет и шрифт, и загрузить свой логотип. Создатель вашего сайта шаг за шагом проведет вас через процесс настройки.
4. Добавьте плагины
Подумайте обо всем, что нужно вашему веб-сайту, и вы найдете для этого плагин, приложение или расширение. Конструктор вашего сайта будет включать в себя торговую площадку для загрузки этих расширений и добавления их на ваш сайт. Вы найдете множество бесплатных вариантов, а также сможете ознакомиться с рейтингами, отзывами и подробными описаниями.
WordPress предлагает более 50 000 вариантов подключаемых модулей, многие из которых бесплатны. Источник: WordPress.
Источник: WordPress.
Во многих случаях вы можете фильтровать подключаемые модули и расширения по типу. Создатели сайтов предлагают плагины для обмена в социальных сетях, аналитики, SEO, электронной коммерции, управления контентом, анимации, геймификации и многого другого.
5. Создание страниц и контента
Установив и настроив шаблон, вы готовы создавать страницы и контент. Для начала вам понадобится простая домашняя страница, которая кратко объясняет, чем занимается ваша компания.Помните, что большинство людей будут просматривать или быстро пролистывать ваши страницы. Выделите только самую важную и интересную информацию.
Другие страницы, которые вам могут потребоваться:
- О
- Свяжитесь с нами
- Услуги блога
- Упоминания в СМИ
- Отзывы клиентов
Имейте в виду, что вашему бизнесу могут потребоваться дополнительные страницы. Вы можете проявить творческий подход и настроить свой сайт так, как вам нравится. Если вы планируете создать веб-сайт электронной коммерции с нуля, вам также потребуются страницы магазина, содержащие высококачественные изображения и описания ваших продуктов.
Если вы планируете создать веб-сайт электронной коммерции с нуля, вам также потребуются страницы магазина, содержащие высококачественные изображения и описания ваших продуктов.
WordPress предлагает добавить заголовок и контент. Вы можете легко форматировать контент и добавлять медиа или формы по мере необходимости. У вас также есть кнопки для сохранения страницы как черновика, предварительного просмотра или публикации. Источник: WordPress.
Создав страницы, вы добавляете фото, видео и копируете. Конструкторы сайтов упрощают создание страниц и наполнение их контентом. У некоторых конструкторов сайтов даже есть шаблоны для разных типов страниц.
6. Протестируйте свой сайт и опубликуйте
Перед публикацией своего сайта протестируйте его в различных браузерах и на разных типах устройств, чтобы убедиться, что он работает правильно.У большинства конструкторов сайтов есть опция «предварительного просмотра», которая позволяет вам увидеть, как ваш сайт будет выглядеть, когда он будет запущен.
Проверьте следующее:
- Все ли загружается быстро и правильно?
- Ссылки ведут в нужное место?
- Правильны ли орфография и грамматика?
- Все кнопки работают?
- Форматирование гладкое и последовательное?
Если вы запускаете сайт электронной торговли, обязательно протестируйте процесс оформления заказа и оплаты.Это правильно работает? Легко ли следовать? Помните, что если покупка на вашем сайте слишком запутанна, покупатели будут делать покупки в другом месте.
Вам также следует попросить других членов команды, семью или друзей просмотреть ваш сайт. Вы уже знаете, как должен работать ваш сайт, поэтому важно спросить нескольких других людей, насколько он понятен и интуитивно понятен.
Тестирование — не совсем увлекательный процесс, но он веселее, чем иметь дело с потоком жалоб и вопросов клиентов, потому что вы пропустили эту часть.Когда вы уверены, что ваш сайт выглядит так, как вы хотите, и работает должным образом, вы можете нажать «опубликовать».
7. Продвигайте и поддерживайте свой веб-сайт
Создание веб-сайта — это простой процесс, но он не заканчивается после того, как вы нажимаете «опубликовать». Для эффективного управления сайтом необходимо вносить коррективы с учетом аналитики, конкуренции и меняющихся тенденций. Продолжайте улучшать свой веб-сайт и добавлять новый контент, чтобы обеспечить максимальное удобство для ваших клиентов.
И, конечно же, вы не можете забыть продвигать свой сайт.Распространяйте информацию через свои учетные записи в социальных сетях, списки рассылки или платную рекламу. Включите свой URL-адрес как в физические, так и в цифровые маркетинговые материалы. Используйте методы поисковой оптимизации или SEO, чтобы подняться на вершину результатов поиска. Вы вкладываете время, чтобы создать отличный веб-сайт, поэтому хотите, чтобы люди его видели.
Создайте веб-сайт для малого бизнеса за 7 простых шагов
Если вы хотите процветающий бизнес, вашему бизнесу нужен веб-сайт. К счастью, создание веб-сайта проще, занимает меньше времени и более доступно, чем думает большинство людей.
К счастью, создание веб-сайта проще, занимает меньше времени и более доступно, чем думает большинство людей.
С помощью этих семи простых шагов вы можете создать веб-сайт для малого бизнеса, который поможет вам улучшить вашу клиентскую базу, бренд и размер прибыли.
Как создать привлекательный дизайн веб-сайта
Обновлено 9 июля 2019 г.
Насколько важен дизайн вашего сайта? Когда пользователей попросили описать, почему они не доверяют веб-сайту, 94% комментариев были напрямую связаны с дизайном сайта. Качественно построенный веб-сайт увеличивает посещаемость клиентов, а улучшенный пользовательский интерфейс ведет к увеличению конверсии.
Креативность важна, но есть несколько основных правил дизайна и взаимодействия с пользователем, которые помогут вам развивать ваш сайт. Создавая или изменяя дизайн своего сайта, помните о следующих предложениях.
Получите доверие с помощью чистого, привлекательного дизайна веб-сайта
Мир цифрового дизайна принял простоту, отказавшись от наворотов и сосредоточившись на основах. С точки зрения пользователя, это упростило навигацию по веб-сайтам и сделало их более приятными.Включите эти 8 правил дизайна в свой веб-сайт, чтобы лучше заинтересовать аудиторию.
С точки зрения пользователя, это упростило навигацию по веб-сайтам и сделало их более приятными.Включите эти 8 правил дизайна в свой веб-сайт, чтобы лучше заинтересовать аудиторию.
1 Сохраняйте простоту макета.
Чем проще макет вашего сайта, тем лучше. Это не значит, что это должно быть скучно, но это означает, что нужно сосредоточиться на самом главном. Чистые, функциональные макеты упрощают загрузку, навигацию и использование вашего сайта на разных платформах и устройствах.
На веб-сайте Гарри самая важная информация — их продукция — находится в центре внимания. Они включают визуальные эффекты с минимальным количеством текста, чтобы облегчить взаимодействие с контентом.
2 Упростите навигацию.
Если вы хотите, чтобы посетители проводили время на вашем сайте, вам нужно упростить им перемещение. Может возникнуть соблазн сделать что-то творческое с дизайном навигационных меню, но важнее простота и интуитивно понятная информационная архитектура. Сделайте свое меню стандартным по внешнему виду, чтобы ваши читатели чувствовали себя комфортно при перемещении по вашему сайту.
Сделайте свое меню стандартным по внешнему виду, чтобы ваши читатели чувствовали себя комфортно при перемещении по вашему сайту.
Vogue есть заметные описательные меню навигации, которые помогут вам найти нужный вам контент и взаимодействовать с ним.
3 Используйте четкие призывы к действию.
Что вы хотите, чтобы посетители сайта делали? Купить продукцию? Подпишитесь на рассылку новостей по электронной почте? Пожертвовать делу? Подумайте о своих призывах к действию. Оформите их так, чтобы они выделялись среди посетителей, просматривающих ваш сайт. Если вы используете кнопки в своем дизайне, убедитесь, что текст короткий и прямой.
Всемирный фонд дикой природы использует яркие кнопки рядом с панелью навигации, побуждающие посетителей «жертвовать» и «усыновлять», а также настоятельно призывает к действию во всем своем контенте.
4 Что касается содержания, лучше меньше, да лучше.
Используйте то, что вы знаете о своих посетителях, чтобы минимизировать их возможности и сосредоточить их внимание на ваших продуктах. Показывайте только те текстовые и визуальные элементы, над которыми вы хотите, чтобы они выполняли действия.
Показывайте только те текстовые и визуальные элементы, над которыми вы хотите, чтобы они выполняли действия.
Веб-сайты для мобильных приложений, такие как Pocket, отлично справляются с этим. Они сосредоточены на объяснении приложения, включают убедительные призывы к действию по его установке. Менее важный контент, такой как их раздел «О себе» и их блог, менее заметны и связаны в нижнем колонтитуле.
5 Не бойтесь пробелов.
Пустое пространство — это просто пустое место на странице. На самом деле он не обязательно должен быть белым — он просто не должен содержать текста или изображений. Если все сделано правильно, это может улучшить читаемость и убрать беспорядок в дизайне вашего сайта. Белое пространство также может помочь направить фокус и внимание. Он позволяет разделить функции и идеи, чтобы посетители могли сразу различить то, что вы хотите, чтобы они увидели, вместо того, чтобы визуально сортировать шумный и многолюдный макет.
Google — лучший пример использования пробелов. Он не мог быть чище — просто пустая страница с логотипом и окном поиска.
Он не мог быть чище — просто пустая страница с логотипом и окном поиска.
6 Улучшите дизайн своего веб-сайта с помощью ярких цветов.
Выберите цвет, который станет основой всего дизайна вашего веб-сайта, а затем выберите контрастный цвет акцента для важных кнопок и других элементов интерфейса. Вы можете узнать больше о выборе подходящей цветовой палитры для вашего бренда.
Whole Foods Market использует зеленый цвет в качестве основного цвета бренда, а небольшие пятна вторичного оранжевого привлекают внимание к избранным призывам к действию.
7 Используйте привлекательные, легко читаемые шрифты.
Используйте привлекательный шрифт, который визуально сбалансирован и уникален, чтобы сделать текст вашего веб-сайта четким и интригующим. Четыре самых популярных шрифта — это Brandon Grotesque, Museo Sans, Railway и Playfair Display.
Бельгийский веб-сайт детской одежды Studio Aimee использует Brandon Grotesque, чтобы сделать покупки более понятными и удобочитаемыми.
8 Привлекайте пользователей видео и богатыми изображениями.
Видео и изображения более интересны, чем просто текст — на самом деле, целевые страницы с видео могут повысить конверсию более чем на 80%.Используйте масштабируемые изображения (SVG), чтобы обеспечить высокое качество работы пользователей как на настольных, так и на мобильных устройствах.
Некоммерческая благотворительная организация: Water отображает видео на своей домашней странице, что делает его одним из первых, что вы видите при посещении их веб-сайта для максимального воздействия.
Сохраняйте интерес посетителей с помощью удобного для пользователя веб-сайта
У вас может быть самый привлекательный веб-сайт в мире, но если им сложно пользоваться, ваши посетители не превратятся в клиентов. Эти семь правил обеспечат бесперебойную работу вашей аудитории.
1 Сделайте свой сайт удобным для мобильных устройств.
Знаете ли вы, что до 70% веб-трафика поступает с мобильных устройств? Это означает, что есть большая вероятность, что кто-то впервые заходит на ваш сайт с помощью смартфона. А если впечатления от использования мобильных устройств отрицательные, значит, вы просто потеряли клиента. Узнайте, почему и как сделать ваш сайт более удобным для мобильных устройств.
А если впечатления от использования мобильных устройств отрицательные, значит, вы просто потеряли клиента. Узнайте, почему и как сделать ваш сайт более удобным для мобильных устройств.
Everlane отличается чистотой и простотой использования. Дизайн включает в себя модульное содержание, поэтому он адаптивен и хорошо транслируется на мобильных устройствах.На веб-сайте также есть призывы загрузить приложение для покупок, не создавая у вас ощущения, будто вы испытываете затруднения на веб-сайте.
2 Оптимизируйте навигацию.
Чем больше страниц посетит ваш сайт, чтобы найти то, что он ищет, тем больше вероятность, что клиент покинет ваш сайт из-за разочарования. Фактически, на среднестатистическом веб-сайте 40% посетителей уходят, просмотрев только одну страницу!
Контент нельзя закапывать. Не заставляйте посетителей искать то, за чем они пришли.Ваша навигация должна быть хорошо организованной и логичной с точки зрения пользователя. Он также должен казаться вам знакомым, чтобы вашим пользователям не пришлось долго учиться.
Он также должен казаться вам знакомым, чтобы вашим пользователям не пришлось долго учиться.
Tilde Inc. имеет простую панель навигации в верхней части своего веб-сайта, важные пункты которой связаны ниже с кратким объяснением в разделе «Что мы делаем». Это позволяет легко найти то, что вы ищете.
3 Используйте призывы к действию, чтобы упростить поиск.
Подумайте, где вы можете разместить кнопки по всему сайту, чтобы посетителям было легче находить важные вещи.Если у вас сайт электронной торговли, то наличие кнопок с надписью «Купить сейчас» будет иметь гораздо большее влияние, чем простая ссылка для навигации; если вы некоммерческая организация, кнопка «Пожертвовать» рядом с панелью навигации сделает пожертвование для посетителей легким делом.
УSquare есть простой призыв к действию, который побуждает владельцев бизнеса начать продавать. Их кнопка с призывом к действию гласит: «Создать учетную запись Square». Нет ничего проще.
4 Предоставьте пользователям надежные возможности поиска.

Не менее важно продумать, как посетители будут искать ваш сайт и как будут отображаться результаты.Опыт поиска должен отражать ваш опыт навигации с точки зрения организации результатов. Включение таких функций, как автозаполнение, также упростит поиск с точки зрения пользователя.
Zappos имеет высокоточный интеллектуальный инструмент поиска, который также обновляет фильтры с левой стороны в зависимости от условий поиска.
5 Разбейте содержимое заголовками разделов.
При работе с областями вашего сайта с большим количеством контента, разделите их заголовками. Будь то статья или описание продукта, заголовки дают структуру вашего контента и упрощают сканирование.
WebMD эффективно разбивает свой контент на удобоваримые куски с большим количеством заголовков разделов, чтобы вы могли найти нужную информацию.
6 Говорите как настоящий человек.
Чем больше жаргонизмов и маркетинговых навыков приходится понимать пользователям, когда они посещают ваш веб-сайт, тем меньше вероятность, что они будут взаимодействовать с вашим брендом. Дружелюбный разговорный тон облегчит посетителям чтение и понимание вашего контента, а также навигацию по вашему сайту.
Дружелюбный разговорный тон облегчит посетителям чтение и понимание вашего контента, а также навигацию по вашему сайту.
Zipcar упрощает понимание своих услуг и упрощает навигацию по сайту благодаря своему безмятежному бренду.
7 Подтверждайте действия посетителей.
Если ваши посетители покупают у вас продукт, подписываются на информационный бюллетень или даже делятся вашим контентом, хорошей практикой является отображение экрана подтверждения, который показывает, что их действие прошло успешно. Не повредит использовать этот экран и для того, чтобы поблагодарить их.
TheSkimm поздравляет и приветствует вас после того, как вы подпишетесь на их информационный бюллетень, с предложением поделиться в социальных сетях.
Проверьте свой сайт перед запуском
Всегда есть изгибы, над которыми нужно работать при запуске или перезапуске веб-сайта. Важно потратить время на то, чтобы протестировать свой сайт и собрать отзывы, прежде чем он будет запущен.
1 Проведите тесты обеспечения качества (ОК).
Если у вас есть ресурсы, наймите команду по обеспечению качества, чтобы они могли протестировать все аспекты вашего сайта. Если вы не можете нанять людей специально для роли QA, попросите людей, как внутренних, так и внешних по отношению к вашей компании, протестировать ваш сайт перед запуском.Они могут щелкнуть все ссылки, заполнить все формы и опробовать все услуги. По сути, если на сайте есть чем заняться, они должны это сделать. Таким образом, вы сможете исправить любые ошибки перед запуском.
2 Соберите отзывы пользователей, прежде чем размещать свой сайт вживую.
Пригласите избранную группу бета-тестеров высказать свое мнение по таким элементам, как навигация, дизайн и основные пользовательские потоки. Вы можете не вносить изменения на основе всех отзывов, полученных до запуска, но вы можете учитывать предложения по изменениям в будущем.
Создание веб-сайта с нуля, даже если вы обратились за помощью в агентство, — нелегкий подвиг.


 RU. Если у вас нет Личного кабинета, зарегистрируйтесь.
RU. Если у вас нет Личного кабинета, зарегистрируйтесь.
 Если вы творческий человек, то можете самостоятельно придумать название. Еще несколько лет назад это было проще, потому что меньше доменных имен были заняты. Выберите регистратор доменных имен, где можно купить домен, и поищите там варианты. Так вы узнаете, доступен ли домен для покупки. Один из регистраторов с самым высоким рейтингом — Domain.com.
Если вы творческий человек, то можете самостоятельно придумать название. Еще несколько лет назад это было проще, потому что меньше доменных имен были заняты. Выберите регистратор доменных имен, где можно купить домен, и поищите там варианты. Так вы узнаете, доступен ли домен для покупки. Один из регистраторов с самым высоким рейтингом — Domain.com. Она позволяет создавать сайты для подписчиков, форумы и онлайн-курсы. С помощью Rainmaker можно загружать и управлять программами, использовать встроенную аналитику и проводить A/B тестирование. У сервиса есть облачный хостинг, а контент можно экспортировать на WordPress.org. Однако есть и минусы: доступно небольшое количество встроенных тем и вы не сможете подключить сторонние приложения.
Она позволяет создавать сайты для подписчиков, форумы и онлайн-курсы. С помощью Rainmaker можно загружать и управлять программами, использовать встроенную аналитику и проводить A/B тестирование. У сервиса есть облачный хостинг, а контент можно экспортировать на WordPress.org. Однако есть и минусы: доступно небольшое количество встроенных тем и вы не сможете подключить сторонние приложения. Самый известный маркетплейс — Themeforest. Он позволяет сортировать темы по категории, ключевым словам, цене, популярности и т.д.
Самый известный маркетплейс — Themeforest. Он позволяет сортировать темы по категории, ключевым словам, цене, популярности и т.д. В этой CMS дочерние темы недоступны, но есть подтемы, которые работают по тому же принципу. Подробности можно найти в руководстве по подтемам.
В этой CMS дочерние темы недоступны, но есть подтемы, которые работают по тому же принципу. Подробности можно найти в руководстве по подтемам. Изучайте работы, пока не найдете дизайнера, который вам понравится. Свяжитесь с ним и отдайте ему заказ. Этот вариант обойдется дороже всего.
Изучайте работы, пока не найдете дизайнера, который вам понравится. Свяжитесь с ним и отдайте ему заказ. Этот вариант обойдется дороже всего. Web-ресурс содержал информацию о технологии World Wide Web, в основу которой лег протокол HTTP, система адресов URL и язык HTML.
Web-ресурс содержал информацию о технологии World Wide Web, в основу которой лег протокол HTTP, система адресов URL и язык HTML.
 В данном типе сайтов есть форма для оставления комментариев.
В данном типе сайтов есть форма для оставления комментариев. fosite.ru или прикрепите уже зарегистрированный домен в панель управления
fosite.ru или прикрепите уже зарегистрированный домен в панель управления

 Например, для каждого элемента HTML на вашем веб-сайте вы можете использовать CSS для определения его ширины, цвета, выравнивания, размера и т. Д. CSS означает каскадные таблицы стилей.
Например, для каждого элемента HTML на вашем веб-сайте вы можете использовать CSS для определения его ширины, цвета, выравнивания, размера и т. Д. CSS означает каскадные таблицы стилей. Языки сценариев на стороне сервера обычно используются в сочетании с базой данных, поэтому пользователи могут гораздо шире взаимодействовать с веб-сайтом.Любой веб-сайт, который предлагает такие вещи, как блоги или форумы, должен использовать серверный язык, чтобы пользователи могли публиковать комментарии и т. Д. В базе данных. Позднее эти комментарии могут быть прочитаны другими пользователями, которые захотят их прочитать. К распространенным языкам сценариев на стороне сервера относятся ColdFusion и PHP.
Языки сценариев на стороне сервера обычно используются в сочетании с базой данных, поэтому пользователи могут гораздо шире взаимодействовать с веб-сайтом.Любой веб-сайт, который предлагает такие вещи, как блоги или форумы, должен использовать серверный язык, чтобы пользователи могли публиковать комментарии и т. Д. В базе данных. Позднее эти комментарии могут быть прочитаны другими пользователями, которые захотят их прочитать. К распространенным языкам сценариев на стороне сервера относятся ColdFusion и PHP. Вы можете установить свой собственный веб-сервер на свой компьютер и иметь собственную среду хостинга для разработки. Веб-сервер необходим, если вы планируете использовать серверный язык, такой как PHP или ColdFusion.
Вы можете установить свой собственный веб-сервер на свой компьютер и иметь собственную среду хостинга для разработки. Веб-сервер необходим, если вы планируете использовать серверный язык, такой как PHP или ColdFusion. OptinMonster поможет вам превратить посетителей вашего сайта в преданных поклонников и клиентов.
OptinMonster поможет вам превратить посетителей вашего сайта в преданных поклонников и клиентов. Он поставляется с инкрементным резервным копированием, автоматическим резервным копированием перед обновлением и удаленными хранилищами для защиты ваших резервных копий.
Он поставляется с инкрементным резервным копированием, автоматическим резервным копированием перед обновлением и удаленными хранилищами для защиты ваших резервных копий.