подробная инструкция по созданию сайта для бизнеса своими руками
Когда появляется задача создать сайт для компании и предприниматель начинает изучать тему, он сталкивается с противоречивой информацией и не понимает, привлекать разработчиков или сделать самому, использовать конструктор или CMS, попросить дизайнера нарисовать сайт или выбрать готовый шаблон. Задача кажется сложной и непонятной.
На самом деле, если вы не собираетесь создавать крупный медиапортал или интернет-магазин с миллионами товаров, точно можно обойтись без программистов — современные инструменты позволяют создать простой сайт для бизнеса самому.
В статье рассказываем, что нужно учесть при создании сайта своими руками и какие инструменты можно использовать, чтобы упростить работу.
Определите задачи сайта
Прежде чем создавать сайт, определитесь, какие задачи компании он будет решать. Например:
- хотите разместить подробную информацию о компании в интернете, чтобы клиенты могли найти вас через поиск;
- вам нужна посадочная страница для одного продукта, чтобы быстро запустить рекламу и собирать заявки;
- планируете запустить интернет-магазин и продавать товары онлайн или просто разместить товары как на витрине без возможности покупки.

В дальнейшем при подготовке контента вы будете опираться на то, как сайт решает ваши задачи.
Начните с исследования
Чтобы сайт не просто «висел» в интернете, а приносил заявки и был интересен пользователям, нужно провести предварительную подготовку и исследование.
Проанализировать конкурентов. Чтобы грамотно выделиться среди конкурентов, нужно их изучить. Самое простое — найти в поиске сайты компаний в вашей или смежных нишах и проанализировать их содержание.
Как сделать анализ конкурентов
На что смотреть:
- контент сайта: информацию, статьи, фото, видео, инструкции;
- структуру, удобство навигации;
- офферы: акции, спецпредложения;
- позиционирование: преимущества товара или услуг;
- целевое действие: что клиент должен сделать на сайте, например купить товар, оставить заявку на консультацию. Посмотрите, какие бесплатные услуги или бонусы предлагают конкуренты, и сделайте свое предложение более ценным.

Проанализировать аудиторию. Чтобы достучаться до аудитории, нужно проанализировать ее запросы и проблемы и постараться их решить.
Как определить целевую аудиторию
Источники для анализа целевой аудитории:
- данные от текущих клиентов. Самый простой способ: расспросите своих клиентов, почему они выбрали именно вас. Какие критерии повлияли на выбор, с кем сравнивали, чем не понравились предложения конкурентов;
- открытые источники. Это форумы, сайты-отзовики, группы в соцсетях. Проанализируйте, что пишут клиенты об аналогичных товарах и услугах, какие вопросы их волнуют, какие есть сомнения. На сайте постарайтесь закрыть эти вопросы. Этот способ больше подходит, если ваша аудитория — частные лица, а товары рассчитаны на массовый сегмент. Отзывы от покупателей дорогих или сложных товаров сложнее найти в открытых источниках.
Еще полезно изучить, как ваша аудитория покупает ваши товары или заказывает услуги: где их ищет, где общается. Это пригодится, когда вы будете выбирать площадки для рекламы сайта.
Это пригодится, когда вы будете выбирать площадки для рекламы сайта.
Продумайте контент
Контент сайта — его смысловое наполнение: структура, заголовки, текст, картинки. Начинать разработку контента стоит со структуры.
Разработать структуру сайта.
Структура сайта — это все страницы, которые на нем будут, расположенные в определенной иерархии. Продумывать ее заранее нужно, чтобы обеспечить для пользователя удобную навигацию и логику подачи информации на сайте.Loading…
Структуру сайта удобно делать в майнд-картах: здесь наглядно видно, какие страницы будут на сайте и какой понадобится контентЕсли хотите, чтобы сайт легко продвигался в поисковых системах, соберите семантическое ядро для сайта. Это полный список всех ключевых запросов, которые вы будете использовать на сайте.
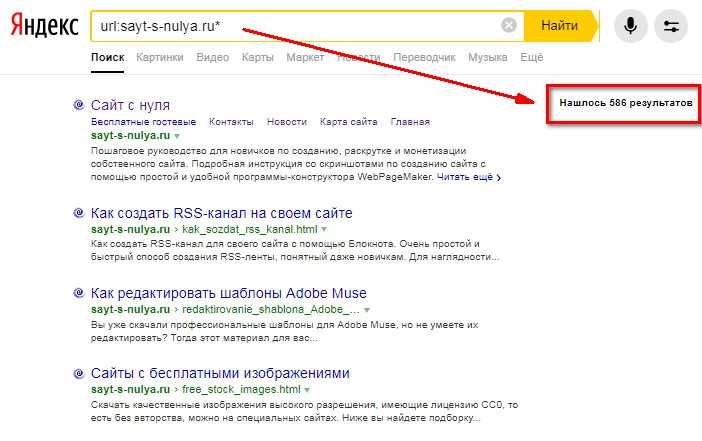
Сначала собираем все самые популярные запросы по вашей теме, потом их нужно отсортировать, сгруппировать и распределить по страницам будущего сайта. Самый простой способ собрать ключевые запросы — воспользоваться сервисом «Яндекс.Вордстат».
Самый простой способ собрать ключевые запросы — воспользоваться сервисом «Яндекс.Вордстат».
Loading…
Например, вы создаете сайт по продаже недвижимости. Вводим в Вордстат запрос «купить квартиру» и видим, что пользователи ищут квартиры по определенным параметрам: по количеству комнат, по расположению, вторичное это жилье или новостройка. Значит, нужно будет создать такие страницы на сайте или использовать в фильтрах в настройках поиска объектов на сайтеПри подготовке контента опирайтесь на предварительное исследование конкурентов и аудитории. Постарайтесь закрыть все вопросы ваших потенциальных клиентов.
Выберите домен и хостинг
Чтобы сайт отображался в открытом доступе, вам понадобятся домен и хостинг. Исключение — если вы сделали сайт на конструкторе: тогда вы можете использовать поддомен и хостинг конструктора.
Домен — это адрес сайта, по которому его можно найти в интернете. Он выглядит, например, так: название сайта.ru. А хостинг — это удаленный сервер, то есть специальный мощный компьютер, постоянно подключенный к сети, где будут храниться все файлы вашего сайта.
Зарегистрировать домен. Мы привыкли, что в РФ большинство пользователей и компаний регистрируют домены в российской зоне — .ru. Но это необязательно. Можно выбрать тематическую доменную зону в зависимости от того, о чем ваш сайт. Если это портфолио, можно выбрать зону .name, если образовательный портал — .edu, для инфопортала — .info.
Дальше нужно придумать само название домена. Вот несколько правил:
- чем короче домен, тем легче его запомнить.

- лучше использовать дефис вместо подчеркивания, если регистрируете сложное доменное имя, например green-garden;
- не регистрируйте домены, похожие на чужие названия. Если зарегистрировать домен, похожий на чей-то известный бренд, вам может грозить судебный иск и штрафы за использование чужого товарного знака. Владелец товарного знака может подать иск в суд, чтобы отобрать домен или запретить продавать на нем определенные товары или услуги. Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.
Выбрать хостинг. На что важно обратить внимание при выборе хостинга:
- расположение серверов. По закону, если вы собираете какие-то данные о пользователях, например телефоны, адреса доставки товаров, вы обязаны хранить эти данные на серверах в России.
 Кроме того, при прочих равных условиях сайт, расположенный на серверах США, в Москве будет открываться дольше, чем сайт, который хранится там же, в Москве;
Кроме того, при прочих равных условиях сайт, расположенный на серверах США, в Москве будет открываться дольше, чем сайт, который хранится там же, в Москве; - техподдержка. Лучше всего, если поддержка хостинга круглосуточная;
- особенности тарифа: объем пространства на сервере, можно ли подключить базу данных, сколько сайтов разместить, есть ли автоматическое резервное копирование ваших сайтов.
Прежде чем покупать хостинг, можно изучить информацию о нем на порталах вроде hosting101.ru или ru.hostings.info, где собрана информация о большинстве хостинг-провайдеров.
Создайте сам сайт
Создать сайт можно тремя разными способами:
- собрать из готовых блоков на конструкторе;
- разработать сайт на основе CMS;
- написать сайт с нуля.
Дальше коротко расскажем про каждый из них.
Из готовых блоков на конструкторе. Конструктор предлагает готовые блоки: меню, первый экран с крупным изображением, блок текста или блок с товарами в интернет-магазине, которые вы можете комбинировать в любом порядке и менять под себя.
Часто в конструкторах предлагают бесплатные шаблоны, заранее продуманные для разных задач бизнеса: страница-портфолио, лендинг мероприятия, интернет-магазин. Предприниматель может выбрать нужный шаблон и отредактировать информацию под себя. Варианты шаблонов и возможности редактирования зависят от конструктора, но в целом в конструкторе опции для настройки минимальны: можно изменить текст, шрифт, размер шрифта, добавить свои картинки и цвета. Сделать нестандартные блоки или сильно изменить верстку не получится.
Чтобы создать сайт в конструкторе, нужен только сам конструктор и контент. Покупать хостинг или домен необязательно. Вам нужно только зарегистрироваться в конструкторе — и можно работать над сайтом.
Если для компании важен конкретный адрес сайта, надо купить права на этот домен и можно подключить его к сайту в конструкторе. Тогда сайт будет находиться на отдельном, вашем домене, даже если он собран в конструкторе.
С помощью бесплатного конструктора Тинькофф можно создавать практически любые сайты: лендинги, корпоративные сайты, интернет-магазины, сайты онлайн-школ. На одном аккаунте можно создать до 10 сайтов с неограниченным количеством страниц.
На одном аккаунте можно создать до 10 сайтов с неограниченным количеством страниц.
Loading…
В конструкторе есть готовые шаблоны для разных видов бизнесаРазработать сайт на CMS. Создание сайта на CMS сложнее, там тоже есть готовые шаблоны, но намного больше возможностей для персонализации и верстки: можно сделать практически любой дизайн и функции. Для создания сайта на CMS, скорее всего, придется привлекать дизайнера и верстальщика, чтобы сделать макет дизайна сайта и сверстать его на основе CMS-системы.
Есть много известных CMS-систем: WordPress, Joomla, 1С-Битрикс. Каждая из них подходит для своих задач — как выбрать самую удачную для своего бизнеса, разобрали в отдельной статье.
На что смотреть при выборе CMS
Если решили делать сайт на CMS, сначала понадобится зарегистрировать домен и купить место на хостинге — сервере, где будет храниться база данных вашего сайта. Общий порядок действий такой:
- Скачать CMS c официального сайта.

- Распаковать архив с CMS на хостинге.
- Запустить установщик и следовать инструкции по установке CMS.
- Создать базу данных для сайта. Зайдите в панель управления хостинга, там должен быть раздел «Базы данных» или с подобным названием. Создайте базу, придумайте логин и пароль. Его нужно будет ввести при установке.
- Выберите подходящий шаблон дизайна из готовых и установите.
- С помощью дизайнера и верстальщика отредактируйте шаблон под себя и задачи своего бизнеса.
В процессе установки и настройки каждой CMS свои нюансы. Поэтому лучше перед установкой почитать инструкции разработчиков — они есть у каждой популярной CMS.
Loading…
Панель администратора в WordPress. Через нее можно добавлять статьи, управлять комментариями, настройками, внешним видом сайтаСоберите сайт с нуля. Простую страницу в интернете с описанием своих услуг можно написать с нуля, используя язык HTML и стили CSS.
HTML, язык гипертекстовой разметки, — это универсальный язык программирования, предназначенный для создания веб-страниц. С его помощью вы указываете браузеру, что и как отображать на странице, когда пользователь ее открывает. В HTML есть теги, которые обозначают разные элементы страницы: заголовки, основной текст, списки, изображения, ссылки.
С его помощью вы указываете браузеру, что и как отображать на странице, когда пользователь ее открывает. В HTML есть теги, которые обозначают разные элементы страницы: заголовки, основной текст, списки, изображения, ссылки.
CSS, каскадные таблицы стилей, — язык, с помощью которого описывают внешний вид HTML-элементов. То есть программисты с помощью стилей прописывают, как должен выглядеть тот или иной элемент на странице.
Чтобы самому изучить и начать свободно пользоваться HTML и CSS, понадобится время, поэтому если вы хотите сделать сайт сами, быстрее использовать конструкторы сайтов или привлечь специалистов для помощи.
Протестируйте перед запуском
Прежде чем выкладывать сайт в открытый доступ, нужно проверить, что все работает так, как задумано. Вот на что нужно обратить внимание.
Скорость загрузки. Если сайт будет открываться медленно, пользователь может просто не дождаться загрузки информации и уйти к вашим конкурентам. Еще с недавнего времени Google стал учитывать скорость загрузки одним из факторов ранжирования сайта в поиске: чем быстрее сайт загружается, тем лучше будут его позиции. Это не главный фактор, но если сайт грузится намного медленнее конкурентов — это проблема, которую надо решить.
Еще с недавнего времени Google стал учитывать скорость загрузки одним из факторов ранжирования сайта в поиске: чем быстрее сайт загружается, тем лучше будут его позиции. Это не главный фактор, но если сайт грузится намного медленнее конкурентов — это проблема, которую надо решить.
Для проверки скорости загрузки есть специальные сервисы, например PageSpeed Insights. Можете взять свой сайт и сайт пяти конкурентов с похожим наполнением и посмотреть, совпадает ли время загрузки.
Отображение в браузерах. Иногда в разных браузерах или на разных экранах блоки сайта и его контент могут отображаться по-разному. Самый простой способ проверки — установить все популярные браузеры, открыть в них сайт и посмотреть, все ли выглядит аккуратно.
Удобство для мобильных пользователей. Частая ошибка предпринимателей, которые делают сайты сами, — не проверить, как страница сайта будет выглядеть в мобильной версии. Если не подготовить ее отдельно, даже сайт, собранный в конструкторе, может отображаться некорректно.
По данным Mediascope, с мобильных устройств в интернет выходят 67% процентов россиян — поэтому относитесь к мобильной версии сайта как к основной: все блоки должны отражаться аккуратно, соразмерно экрану, сайтом должно быть удобно пользоваться с телефона.
Функциональность. Протестируйте, как отображается сайт на разных устройствах, работают ли все формы заявок и бронирования. Будет обидно, если вы потеряете заявки из-за того, что на одной из страниц сайта не работала форма или в контактах была указана почта с опечаткой.
Когда проверите, что все работает корректно, можно запускать сайт: выкладывать на хостинг или публиковать готовую страницу в конструкторе.
Подключите аналитику
Чтобы отслеживать количество посетителей, заявок, поведение пользователя на сайте, эффективность рекламы, установите на сайт системы аналитики. Самые популярные — от Google и Яндекса. Можно установить сразу обе.
Аналитика продаж
Для этого надо зарегистрироваться в сервисах и получить код счетчика, который указывают в настройках сайта. Если это конструктор, там предусмотрены для этого специальные настройки. Если сайт на CMS, обычно код добавляют в подвал сайта.
Если это конструктор, там предусмотрены для этого специальные настройки. Если сайт на CMS, обычно код добавляют в подвал сайта.
Яндекс.Метрика. Чтобы подключить Метрику, нужен аккаунт в Яндексе. Система сгенерирует уникальный код счетчика, который нужно вставить в код сайта. Метрика покажет, как пользователи ведут себя на сайте, долистывают ли страницы до конца, откуда приходят на сайт, сколько новых посетителей приходит в месяц. Можно даже посмотреть видео того, как пользователь вел себя на сайте: на какие страницы заходил, какие нажимал кнопки, на каком этапе бросил заполнять форму заявки.
Все это поможет улучшить сайт в будущем. Например, если вы видите, что пользователь не долистывает страницу до формы заявки, можно сократить информацию. Если не заполнил заявку до конца, возможно, нужно уменьшить количество полей.
Google Аналитика. Еще один сервис аналитики, только набор функций и отчетов у него отличается от Метрики. Эта система сложнее Метрики Яндекса — чтобы разобраться в интерфейсе, потребуется больше времени.
Аналитика хороша для интернет-магазинов. Можно собирать информацию о покупках, среднюю стоимость заказов, время до покупки и другие полезные данные.
«43% посетителей пришли из поисковиков»
Рекомендуем установить оба сервиса: от каждого можно получать разные данные.
Запустите рекламу на сайт
На публикации сайта в интернете работа не заканчивается — просто от того, что вы выложили его в открытый доступ, на него не попадут клиенты. Чтобы на ваш сайт зашли потенциальные покупатели, их нужно привлечь — запустить рекламу на сайт. В этом разделе коротко расскажем, какие способы рекламы в интернете существуют и как их использовать.
Как сделать сайт, который повысит продажи
Контекстная реклама — в основном это реклама в крупных поисковых системах «Яндекс.Директ» и Google Ads. Может быть в виде текстовых объявлений со ссылкой на сайт или в виде баннеров или видео. Объявления отображаются в поисковых системах, когда пользователь вводит запрос в поисковик.
Лучше всего контекстная реклама работает, если у пользователя уже есть потребность купить ваш товар и он ищет компании, где его можно купить, сравнивает условия.
Настроить такую рекламу можно через личный кабинет Яндекс.Директ и Google Ads — внутри есть инструкции и рекомендации для новичков.
Медийная реклама — баннеры на сайтах, тематических площадках. Такая реклама показывается пользователям на основе определенных характеристик: возраста, интересов, географического положения.
Медийная реклама чаще используется, если нужно повысить узнаваемость бренда, сформировать спрос.
Чтобы разместить медийную рекламу, напишите владельцем площадок, которые вам интересны, и узнайте условия. Перед тем как сделать окончательный выбор и заплатить деньги за размещение, запросите и проанализируйте аналитику по посещаемости площадки и переходам.
Таргетированная реклама — это любая реклама в социальных сетях: в Инстаграме, Фейсбуке, Вконтакте, Одноклассниках.
Выбирая площадку, отталкивайтесь от аудитории: какие интересы у ваших клиентов, на каких сайтах они чаще бывают, где ищут ваши товары. Для этого пригодится исследование аудитории, которое вы делали перед созданием сайта.
Запустить таргетированную рекламу можно через рекламный кабинет в нужной соцсети. О том, как запустить рекламу в Фейсбуке и Инстаграме, мы написали отдельную статью.
Настройка рекламы в Facebook и Instagram
Главное
- Определитесь, какие задачи будет решать ваш сайт.
- Начинайте работу над сайтом с исследования аудитории, конкурентной среды, чтобы предложить клиентам лучшее решение их боли и отстроиться от конкурентов.
- Если вы не собираетесь создавать крупный медиапортал или интернет-магазин с сотнями тысяч товаров, проще всего собрать сайт в конструкторе.
- Чтобы анализировать поведение пользователей на сайте и количество заявок, установите системы аналитики, например Яндекс.Метрику или Google Analytics.

- Обязательно протестируйте сайт перед запуском: быстро ли он загружается, хорошо ли отображается контент во всех браузерах и на мобильных устройствах.
- Чтобы начать привлекать клиентов, запускайте рекламу на тех площадках, где чаще всего бывает ваша аудитория.
Бесплатный конструктор сайтов Тинькофф
Создавайте сайты без разработчиков и дизайнеров
- Сайты-визитки за пару минут
- Интернет-магазины с онлайн-оплатой и промокодами
- Микролендинги для Инстаграма и других соцсетей
- Не нужен счет в Тинькофф Бизнесе
инструкция для чайников — Личный опыт на vc.ru
Друзья, сегодня расскажу вам о том, как я, будучи прокрастинирующим перфекционистом и гуманитарием по жизни, сделала сайт своими руками. Я делала и делаю реально все сама, при том что до этого я не знала даже что такое «фавикон» и CMS. Итак, история о том, как сделать сайт с нуля: инструкция для чайников.
2940 просмотров
Почему для чайников, спросите вы? Да потому что год назад я была реальным чайником в этой теме. И за последний год я прочитала столько разных статей на тему создания сайтов, сколько я не читала наверно за всю свою жизнь. Я с уверенностью могу сказать, что в интернете океан информации обо всем на свете. Можно научиться чему угодно – было бы желание.
Как сделать сайт с нуля
С чего все началось
В марте 2020 года, когда как раз начиналась эпопея с пандемией и карантином, я решила попробовать сделать свой блог. Сейчас же у нас все – блогеры. Мне уже далеко за 30, пенсия так сказать на горизонте (шутка, до пенсии еще пахать и пахать), и чтобы было чем заняться в «старости», плюс возможность получить дополнительный доход (в случае успеха), я решила попробовать. Получится – хорошо, не получится – ну и Бог с ним.
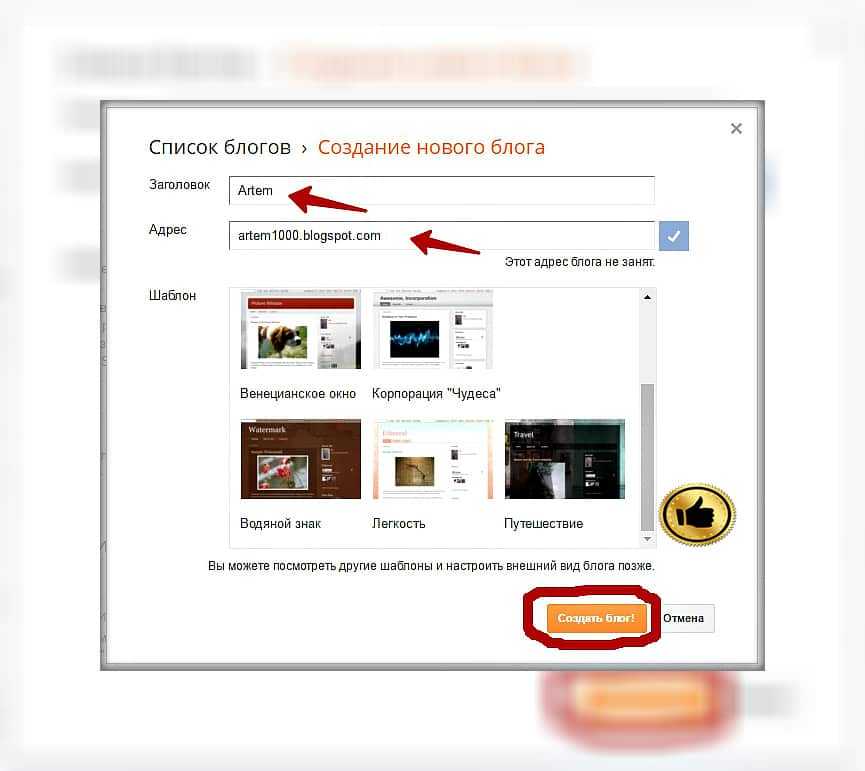
Я слышала, что существуют конструкторы сайтов, с помощью которых даже новичок сможет сделать сайт. Поэтому я решила делать именно сайт, а не создавать блог, например, в «Живом Журнале».
Поэтому я решила делать именно сайт, а не создавать блог, например, в «Живом Журнале».
Я начала читать про рейтинги конструкторов сайтов, чтобы выбрать на каком делать свой сайт. Остановилась я, в итоге, на wix.com, о чем конечно потом пожалела. Но, без этого опыта я бы не смогла пойти дальше, поэтому это было нужно. В итоге, на конструкторе Wix у меня получился сайт, главная страница которого была похожа на лендинг. Изучала конструктор сама, методом «тыка». В целом могу сказать, что было не очень сложно: там есть инструкции по работе в системе и различные подсказки.
Как я выбирала домен
После выбора конструктора сайта передо мной встал выбор доменного имени. Так как я не знала, о чем будет мой блог, я решила его назвать «Немного обо всем». В связи с этим, я выбрала соответствующий домен nemnogoobovsem.com (звучит складно, но я наивная была), который как раз был свободен.
Тогда я еще не задумывалась о том, что продвижение сайта на домене «.com» в России будет проблематично, а на конструкторе Wix – так вообще невозможно. Но зато я придумала о чем писать в блоге. Карантин был в разгаре, и я написала несколько статей о коронавирусе, о цифровизации образования и о цифровизации населения в России. Это были очень заезженные темы на тот период. Об этом не писал только дурак.
Но зато я придумала о чем писать в блоге. Карантин был в разгаре, и я написала несколько статей о коронавирусе, о цифровизации образования и о цифровизации населения в России. Это были очень заезженные темы на тот период. Об этом не писал только дурак.
В итоге получился вот такой сайт.
Почему я перешла на WordPress
Естественно ни о каком продвижении не могло быть и речи. Я крутила рекламу в Яндекс.Директ и иногда в Facebook, чтобы хоть кто-нибудь заходил на мой сайт. Так, этот сайт проработал с апреля по июль 2020 года.
В итоге я поняла, что на конструкторе далеко не уедешь. А еще он очень медленный, сайт всегда долго грузился. И опять начитавшись про SEO-friendly CMS, я решила переезжать с Wix на WordPress. Вроде как это одна из самых популярных систем (на ней сделано чуть ли не половина всех существующих сайтов), а еще она не очень сложная в работе, даже новичок справится. В общем, выбором CMS я довольна.
Для справки: что такое CMS.
CMS или Content Management System — это система управления веб-сайтом, написанная на том или ином языке программирования. Она представляет собой небольшую программу/фреймворк, в котором имеются все необходимые инструменты для публикации и редактирования различной информации.
Она представляет собой небольшую программу/фреймворк, в котором имеются все необходимые инструменты для публикации и редактирования различной информации.
Далее я начала искать информацию о том, как перенести домен с Wix на WordPress, потому что домен мне терять не хотелось. Плюс к этому мне нужно было выбрать новый хостинг. Снова погуглила информацию про хостинги, остановила свой выбор на Timeweb. У них там как раз очень удобные стартовые тарифы на WordPress. Техподдержка Timeweb мне очень понравилась, все подробно рассказывают, что и как надо сделать, мне как новичку это было необходимо.
Домен перенести труда не составило, а вот перенести сайт с Wix на WordPress невозможно. Это конечно меня огорчило, но ничего не оставалось делать, как создать новый сайт уже на WordPress (по подобию сайта, который был на Wix). Благо постов к тому времени было не очень много, пришлось все руками делать заново.
Таким образом, с августа по декабрь 2020 года мой новый сайт на WordPress на домене nemnogoobovsem. com просуществовал. За это время я искала подходящие темы для шаблона сайта, изучала саму CMS, добавляла новые статьи.
com просуществовал. За это время я искала подходящие темы для шаблона сайта, изучала саму CMS, добавляла новые статьи.
Но при этом, улучшения в продвижении в поисковой выдаче Яндекса никакого не происходило. Уникальные посетители приходили только с Google, приходилось иногда делать рекламу в Яндекс.Директ.
Новый домен для старого сайта
В конце декабря меня все-таки осенило, что сайт в доменной зоне «.ru» будет лучше продвигаться в поиске Яндекса. Все, решено – переезжаю на новый домен.
28 декабря я написала в техподдержку письмо с вопросом «сколько стоит услуга по переносу сайта с одного домена на другой». Оказалось, что это бесплатно. Я купила у Timeweb новый домен neobovsem.ru и буквально в тот же день мой сайт перенесли на этот домен.
Это так быстро произошло, что я даже опешила и растерялась. Я не смогла зайти в свою админку, ведь url сайта техподдержка уже поменяла! Я пишу им «а как я теперь войду в свою админку без логина и пароля?». На том конце наверно посмеялись, но сразу ответили мне, что надо делать. Все-таки переносом домена я занимаюсь первый раз в жизни.
Все-таки переносом домена я занимаюсь первый раз в жизни.
Ответ был следующий:
«Использовать реквизиты доступа в административную панель сайта neobovsem.ru вы можете такие же, как и для сайта по домену nemnogoobovsem.com, с которого выполнялся вход в административную панель ранее. При необходимости, восстановить пароль администратора возможно по этой инструкции: https://timeweb.com/ru/help/pages/viewpage.action?pageId=11075586 В случае возникновения дополнительных вопросов, пожалуйста, обращайтесь».
Но я человек сообразительный, поэтому разобралась уже сама: я воспользовалась функцией восстановления пароля. Вуаля! Теперь мой сайт находится на новом домене.
Но, оба домена открывают мой сайт под разными именами. А мне так не надо. Я опять задала вопрос техподдержке, как настроить переадресацию со старого домена на новый, чтобы мой сайт открывался только на новом домене.
Мне ответили:
«Самый простой способ в разделе «Сайты» создать сайт, привязать к нему домен nemnogoobovsem. com и в настройках включить «перенаправлять на домен:», ввести neobovsem.ru».
com и в настройках включить «перенаправлять на домен:», ввести neobovsem.ru».
Что я и сделала.
Переадресация со старого домена на новый
Интересные плюшки
Теперь расскажу немного о моем личном опыте работы в админке WordPress. После переноса сайта на новый домен урлы всех записей/рубрик/страниц поменялись автоматически, база данных тоже перенеслась на новую директорию. А вот с картинками пришлось повозиться.
Дело в том, что в админке урлы всех картинок поменялись на новые, а вот на самом сайте – нет. Мне пришлось ручками заходить в каждую запись и менять в редакторе картинку на такую же, только с новым url вида https://neobovsem.ru/wp-content/uploads/..
Возможно, это можно было сделать с помощью какого-нибудь плагина, но мне так понравилось работать в WordPress, что мне в кайф было делать это самой. Такое ощущение, что в прошлой жизни, возможно, я была программистом. Честное слово! Мало того, что у меня все получается, так мне это еще и безумно нравится!
Так, вернемся к плюшкам. Где-то в интернете я вычитала, что страница имеет бОльший вес чем рубрика. И я испугалась, что мои рубрики не будут появляться в поиске. Тогда я создала новые 4 страницы с названиями и урлами такими же, как и у рубрик. Получились пустые страницы, на которых только заголовок прописан. Я добавила эти страницы в главное меню. И как вы думаете, что из этого получилось? Они слиплись – рубрики и страницы! Нажимая на страницу в главном меню, открывается рубрика!
Где-то в интернете я вычитала, что страница имеет бОльший вес чем рубрика. И я испугалась, что мои рубрики не будут появляться в поиске. Тогда я создала новые 4 страницы с названиями и урлами такими же, как и у рубрик. Получились пустые страницы, на которых только заголовок прописан. Я добавила эти страницы в главное меню. И как вы думаете, что из этого получилось? Они слиплись – рубрики и страницы! Нажимая на страницу в главном меню, открывается рубрика!
Но потом я поняла, что это не совсем правильно все-таки. Именно в моей теме главные сегменты – это записи и рубрики, а не страницы. И тем более пустые страницы на сайте – это плохо для SEO. Поэтому, через какое-то время я удалила эти пустые страницы, а в главное меню опять добавила все рубрики. Теперь все четко.
Еще один момент – как я избавилась от дублей страниц. В принципе я изначально сделала постоянные ссылки в виде названия записей. Ну вот нравятся мне красивые урлы без лишних префиксов.
Постоянные ссылки
Как же я избежала дублей страниц? Все просто – я не включала функцию «Добавить префиксы рубрик». Она у меня отключена.
Она у меня отключена.
Префиксы рубрик отключены
Тем самым не происходит задвоение записей, в случае, когда одна запись находится в двух рубриках. На мой взгляд это очень удобно! И урлы все красивые — https://neobovsem.ru/perfekcionizm-chto-eto-takoe/.
В заключение
Ну вот вроде и все, что я хотела вам рассказать. Теперь вы знаете как сделать сайт с нуля. К чему я это все пишу. Да к тому, что все в этой жизни возможно! «Если очень захотеть можно в космос полететь». В интернете сейчас столько информации, что можно абсолютно бесплатно поменять профессию. Было бы желание! Но, информацию надо тщательно фильтровать, так как много устаревшей и неактуальной.
Лично я нашла себе новое хобби – это мой блог. И выглядит теперь он вот так – https://neobovsem.ru. Заходите ставьте лайки, если он вам понравился. Мне он безумно нравится!
P.S. Делитесь своими историями о том, как сделать сайт с нуля.
Пишите в комментариях, если есть ко мне какие-то вопросы. Отвечу с удовольствием, если смогу.
Отвечу с удовольствием, если смогу.
Понравилась статья? Ставьте лайки и делитесь с друзьями. Мы стараемся для вас!
веб-сайтов «сделай сам»: все, что вам нужно знать, чтобы создать свой собственный веб-сайт сегодня | Process Street
Автор Энди Барнс, менеджер по маркетингу MotoCMS. Он профессиональный создатель контента и увлеченный маркетолог, освещающий технические новости и все аспекты индустрии веб-дизайна. Любой, кто ищет более вдохновляющие публикации, советы и рекомендации или просто последние новости отрасли, напишите ему по адресу [email protected]
Вы мечтаете создать мощный веб-сайт самостоятельно? Правильный выбор конструктора сайтов своими руками может воплотить вашу мечту в жизнь без особых усилий.
Никто не будет отрицать, что присутствие в Интернете жизненно важно для любого бизнеса в наши дни. Производите ли вы товары или оказываете услуги, без высокофункционального веб-сайта быть на вершине практически невозможно.
Однако можно ли его создать, если вы не профессионал в веб-дизайне? Можно ли добиться успеха, не зная ни строчки кода?
Не волнуйтесь.
С современными конструкторами сайтов это больше не проблема. Нет необходимости кодировать требуется.
В этой статье Process Street мы сосредоточимся на самодельных конструкторах веб-сайтов, которые вы можете использовать для создания конкурентоспособного веб-сайта в 2019 году..
Рассмотрим:
- Что такое конструктор сайтов своими руками
- Какие у вас есть варианты
- Как узнать, нужен ли он вам
- Какие ключевые функции вам понадобятся, чтобы ваш сайт, сделанный своими руками, был качественным.
Переходите от шаблонов веб-сайтов к доходам веб-сайтов!
Что такое конструктор сайтов своими руками?
ИсточникКонструктор веб-сайтов «Сделай сам» — это платформа, которая позволяет создавать веб-сайты без каких-либо специальных навыков.
Да, ни технические, ни дизайнерские навыки не нужны.
Одной из основных функций онлайн-конструктора веб-сайтов является функция перетаскивания. Он позволяет создать веб-сайт, используя две вещи: мышь и воображение.
Процесс напоминает игру со строительными блоками. Просто возьмите готовый блок, который вам нужен, и поместите его на макет в любом месте.
Вот и все.
Онлайн-конструкторы веб-сайтов обычно представляют собой инструменты «Что видишь, то и получишь» (WYSIWYG).
Проще говоря, вы сразу видите каждое изменение, сделанное вами при редактировании вашего веб-сайта, и вы постоянно полностью контролируете внешний вид веб-сайта. Неожиданных сюрпризов не будет, когда его окончательная версия появится в сети.
Онлайн-конструкторы веб-сайтов работают через ваш интернет-браузер, и вам не нужно загружать какое-либо программное обеспечение. Это означает, что вы можете работать на своем веб-сайте из любой точки мира, если есть доступ в Интернет.
Вы можете создавать и курировать свой веб-сайт на ходу.
Преимущества конструктора веб-сайтов своими руками
Неважно, новичок вы или профессионал, использование конструктора веб-сайтов может дать множество преимуществ.
Вот лишь несколько преимуществ, которые вы получите.
Не нужно начинать с нуля
Самое сложное на старте — это начать.
К сожалению, не у каждого из нас есть сотни блестящих идей, когда дело доходит до создания сайта. Вот когда конструкторы сайтов очень полезны.
Современные конструкторы веб-сайтов предлагают вам на выбор готовые темы и шаблоны, охватывающие любую нишу бизнеса.
В какой бы сфере бизнеса вы ни работали, найти подходящий шаблон не составит труда.
Решение для экономии времени
Само собой разумеется, что ваше время драгоценно.
Вероятно, у вас изо дня в день есть длинные списки дел. Вы просто не можете тратить огромное количество времени на создание сайта.
Конструкторы веб-сайтов позволяют быстро настроить сайт. Помимо готовых шаблонов, они предлагают широкий спектр возможностей настройки. В целом для настройки любого элемента требуется всего пара кликов.
Помимо готовых шаблонов, они предлагают широкий спектр возможностей настройки. В целом для настройки любого элемента требуется всего пара кликов.
В результате вы можете придать своему веб-сайту индивидуальность в мгновение ока.
Высокая рентабельность
Знаете ли вы одну из основных причин, по которой треть малых предприятий не имеет веб-сайта? По данным Clutch Survey, второй причиной, названной владельцами (26%), является высокая стоимость.
Благодаря онлайн-конструкторам веб-сайтов создание и запуск мощного веб-сайта не означает разорения банка.
Во-первых, существует широкий выбор тарифных планов, поэтому можно найти тот, который соответствует вашему бюджету.
Во-вторых, некоторые конструкторы сайтов предлагают бесплатный план. Бесплатный план не является синонимом низкого качества. Это может просто означать, что некоторые премиальные функции конструктора веб-сайтов (функции электронной коммерции или блога) недоступны.
В-третьих, даже если вы выберете план премиум-класса, он, скорее всего, будет стоить меньше, чем приобретение профессиональных услуг.
Какая платформа может похвастаться лучшими функциями конструктора веб-сайтов?
ИсточникНа этот вопрос нет объективного однозначного ответа.
Существует целая индустрия, помогающая вам создавать собственные веб-сайты.
От инструментов с низким кодом, таких как WordPress, до специалистов по целевым страницам, таких как Leadpages.
Однако нас в основном интересуют платформы без кода, которые могут быстро и легко помочь вам создавать маленькие или большие веб-сайты; отличные универсалы, которые может использовать абсолютно каждый.
Обращаемся ли мы к исследованию Statista, опросу Datanyze или исследованию BuiltWith, лидеры одни и те же:
- Wix
- Квадратное пространство
- Уибли
Тем не менее, не всегда лучше основывать свой выбор только на популярности. Ваш бизнес уникален. Вот почему потребности и требования вашего бизнеса должны стать решающим фактором.
Эти различные параметры могут придать вашему веб-сайту различный внешний вид. Squarespace может быть замечательным, если вы фотограф, выставляющий свои работы, тогда как Shopify может быть лучше, если вы хотите продавать этот контент?
Squarespace может быть замечательным, если вы фотограф, выставляющий свои работы, тогда как Shopify может быть лучше, если вы хотите продавать этот контент?
Вам придется поиграть с вариантами, чтобы найти то, что подходит именно вам!
Как выбрать лучший конструктор сайтов своими руками
Когда вы начинаете создавать сайт, очень важно правильно выбрать конструктор сайтов. От этого будет зависеть как плавность хода процесса, так и качество конечного результата.
На самом деле неправильный выбор может означать не только бесполезную трату вашего времени и сил, он может превратить процесс в настоящий кошмар.
Не все онлайн-конструкторы сайтов одинаковы; у каждого из них есть свои плюсы и минусы. Некоторые из них лучше подходят для личных блогов, в то время как другие блестят, когда дело доходит до электронной коммерции. Поэтому, прежде чем изучать и сравнивать возможности конструктора сайтов, вы должны четко понимать свои цели и приоритеты.
Вот список основных вопросов, на которые нужно ответить, прежде чем принимать решение:
- Сколько вы можете позволить себе инвестировать в веб-сайт?
- Каков ваш уровень опыта в дизайне?
- Какие типы контента (изображения, видео и аудио) вы будете включать?
- Является ли функциональность блога одним из ваших основных требований?
- Вам нужны варианты электронной коммерции?
- Есть ли бесплатный пробный период?
Как только вы просмотрите этот список, вы будете готовы к осознанному выбору. Затем пришло время сосредоточиться на функциях конструктора веб-сайтов.
Затем пришло время сосредоточиться на функциях конструктора веб-сайтов.
Особенности конструктора веб-сайтов, которые необходимо учитывать
ИсточникПри планировании веб-сайта вы мечтаете, чтобы он засиял в Интернете; привлекательный и функциональный одновременно.
Внешний вид и производительность вашего веб-сайта полностью зависят от доступных функций конструктора веб-сайтов.
Вот 10 наиболее важных факторов, которые следует учитывать при выборе конструктора сайтов своими руками.
Простота использования
Исследование Clutch показало, что только 22 процента людей, имеющих дело с конструкторами веб-сайтов, являются продвинутыми пользователями. Вы принадлежите к этим 22 процентам? Если нет, простота использования должна стать одним из ваших основных соображений.
Не забывайте, что вы решили использовать конструктор веб-сайтов, чтобы облегчить создание веб-сайта. Так что будьте осторожны, чтобы не застрять на том, что требует степени магистра ИТ.
Онлайн-конструктор веб-сайтов должен быть простым и понятным, с удобным интерфейсом и коротким периодом обучения. Он должен предложить вам доступный и интуитивно понятный редактор веб-сайтов с функцией перетаскивания.
Более того, он должен предоставить вам полезные руководства и учебные пособия по созданию веб-сайтов. Конечно, это большой плюс, когда эти руководства интерактивны.
Короче говоря, создатель веб-сайта должен снимать стресс и минимизировать усилия.
Широкий выбор высококачественных шаблонов
Следующее, на что следует обратить внимание, это разнообразие качественных тем. Что может быть хуже, чем получить веб-сайт, который выглядит скучно и напоминает все остальные .com?
Выберите онлайн-конструктор веб-сайтов, который предлагает шаблоны с современным и чистым, но в то же время привлекательным дизайном. Помните, что первое впечатление самое сильное. К сожалению, второго шанса сделать это у вас не будет.
Кроме того, иногда лучше использовать специальные нишевые шаблоны, чем выбирать многоцелевые темы. Дело в том, что у них уже есть ключевые элементы в нужных местах.
Дело в том, что у них уже есть ключевые элементы в нужных местах.
Например, тема фотографии может иметь галерею изображений на главной странице, тогда как электронная коммерция будет предлагать карусель товаров.
Оперативность
Statcounter утверждает, что к концу 2018 года использование мобильных устройств достигло 49,06 процента. В результате оно превысило уровень использования настольных компьютеров (47,2 процента) и планшетов (3,74 процента).
Это означает, что ваш будущий веб-сайт должен отлично выглядеть и работать на любом устройстве. В противном случае вы можете просто потерять больше половины своих посетителей. Вот почему отзывчивость тем конструктора сайтов имеет значение.
Адаптивные веб-сайты автоматически подстраиваются под тип устройства, которое использует посетитель. В результате изображения и тексты отображаются безупречно. Таким образом, вы предоставляете своей аудитории отличный пользовательский опыт, которого они заслуживают.
Согласно статистике Hosting Facts List, веб-сайты, совместимые с мобильными устройствами, могут помочь увеличить доход. По их оценкам, к 2020 году 45% всей электронной коммерции будет осуществляться с помощью мобильных устройств9.0003
Кросс-браузерная совместимость
ИсточникБудут ли ваши онлайн-посетители использовать один и тот же браузер для доступа к вашему будущему веб-сайту? Вряд ли.
Проблема в том, что не все технологии полностью совместимы друг с другом. Возможности браузеров различаются. Поэтому то, что выглядит привлекательно в Chrome, может не работать в Safari.
Если ваши посетители не могут взаимодействовать с вашим контентом, они не сменят браузер. Они просто покинут сайт и перейдут к вашим конкурентам. Вот почему кроссбраузерная совместимость важна как при выборе решения, так и при тестировании вашего сайта.
Галереи изображений
Изображение стоит тысячи слов. Это не удивительно. Научные исследования показывают, что 60-65 процентов людей учатся визуально. Это означает, что они лучше усваивают и запоминают информацию, видя. Почему бы не использовать эти знания на своем сайте?
Это означает, что они лучше усваивают и запоминают информацию, видя. Почему бы не использовать эти знания на своем сайте?
Во-первых, галереи изображений вдыхают жизнь в контент вашего веб-сайта. Во-вторых, это отличный способ представить свои товары или услуги в лучшем свете. В-третьих, они помогают вашим посетителям лучше воспринимать и запоминать информацию.
Конструкторы сайтов предлагают вам различные виды галерей. Параметры обычного формата могут включать сетку, карусель и галереи слайдеров. Однако одних галерей недостаточно.
При изучении функций конструктора веб-сайтов помните, что возможность редактирования изображений является обязательной. Это позволит вам изменять размер, обрезать, поворачивать и добавлять эффекты изображения прямо из вашего редактора.
Конструкторы форм
При создании веб-сайта вы намереваетесь взаимодействовать со своими потенциальными клиентами. Чтобы обеспечить это взаимодействие, вы можете захотеть иметь формы, которые помогут вашим клиентам связаться с вами.
Изучая варианты, убедитесь, что у вас будет возможность легко создавать формы. Хорошие конструкторы веб-сайтов позволяют настраивать поля формы в соответствии с вашими потребностями. Эта настройка может позволить вам создавать регистрацию, подписку и контактные формы.
Вы можете собирать информацию о своих посетителях или подписывать их на рассылку новостей. Вы также дадите своим посетителям возможность обращаться к вам с вопросами, жалобами и комплиментами.
Интеграция с социальными сетями
ИсточникВы знаете, что использование социальных сетей в маркетинговых целях увеличивает охват и трафик. Исследование BigCommerce утверждает, что интернет-магазины с хотя бы одной учетной записью в социальной сети имеют на 32% больше продаж.
Если вы серьезно относитесь к своему бизнесу, вы захотите внедрить маркетинг в социальных сетях как часть своей бизнес-стратегии. Вот почему вы должны рассмотреть функции интеграции с социальными сетями и кнопки обмена.
Эти функции могут направлять ваших посетителей на ваши социальные страницы для дальнейшего взаимодействия, а также позволяют вашим посетителям делиться вашим контентом через свои социальные учетные записи.
Интеграция с SEO
По данным Internet Live Stats, Google теперь обрабатывает более 40 000 поисковых запросов каждую секунду. Это означает более 3,5 миллиардов поисковых запросов в день и 1,2 триллиона поисковых запросов в год по всему миру.
Отчет Telstra показал, что 83% клиентов считают использование поисковых систем «важным» или «очень важным» при поиске бизнеса. Кроме того, 47% клиентов используют поисковую систему, чтобы найти или изучить малый бизнес, по крайней мере, один раз в день.
Вывод очевиден. Ваш веб-сайт должен быть в верхней части результатов поиска, которые наиболее соответствуют потребностям вашего бизнеса.
Хорошие конструкторы сайтов своими руками предлагают различные варианты реализации SEO. Мета-ключевые слова и описания, интеграция инструментов для веб-мастеров и создание карты сайта определенно помогут повысить рейтинг вашего сайта.
Аналитика веб-сайтов
Решения веб-аналитики являются основой для разработки и улучшения вашей бизнес-стратегии. Благодаря им вы сможете отслеживать ежедневных посетителей и анализировать их взаимодействие с вашим сайтом.
Вы получите прекрасную возможность определить контент, который вызывает больший интерес. В то же время вы узнаете, какие страницы следует улучшить.
При выборе конструктора веб-сайтов обратите внимание на тот, который предлагает инструменты для веб-аналитики. Это может быть как интеграция сторонних аналитических сервисов, таких как Google Analytics, так и встроенное решение.
Профессиональная поддержка клиентов
Если вы новичок, могут возникнуть ситуации, когда вам потребуется профессиональная помощь и совет. Даже если вы профессионал, может случиться так, что вам понадобится дополнительная помощь.
Прежде чем принять окончательное решение о том, какой продукт вы хотите использовать для создания своего веб-сайта, обратите внимание на доступные варианты поддержки клиентов. Как правило, это бесплатно и доступно 24/7. Это могут быть живые чаты, телефонные звонки или электронные письма.
Как правило, это бесплатно и доступно 24/7. Это могут быть живые чаты, телефонные звонки или электронные письма.
Также полезно прочитать несколько отзывов клиентов. Они помогут вам определить уровень удовлетворенности клиентов.
Выберите подходящий конструктор веб-сайтов «сделай сам» в соответствии с вашими потребностями
Если вы хотите создать веб-сайт для своего бизнеса без необходимости кодирования или отточенных навыков работы с фотошопом, инструменты, упомянутые в этой статье, должны вам помочь. тебе.
Процесс регистрации, как правило, прост, и в большинстве из них довольно легко ориентироваться и учиться.
Вам не нужно быть профессионалом, чтобы создать свой собственный сайт. Вы могли бы сделать это сегодня сами!
Вы создали свой собственный веб-сайт с помощью инструментов без кода? Каким был ваш опыт? Какие инструменты вы бы порекомендовали? Дайте нам знать в комментариях ниже!
Сколько времени занимает создание веб-сайта?
Ожидается, что в этом году более 2,14 миллиарда человек во всем мире будут покупать товары и услуги в Интернете. Эта статистика предлагает простой вывод: чтобы ваш бренд добился успеха, вам нужно присутствие в Интернете, и оно начинается с веб-сайта.
Эта статистика предлагает простой вывод: чтобы ваш бренд добился успеха, вам нужно присутствие в Интернете, и оно начинается с веб-сайта.
В то время как дизайн и стоимость часто являются главными проблемами, есть еще один ключевой фактор, когда речь идет о создании этих сред доставки цифрового контента: время. Чем больше времени уходит на создание, тестирование и развертывание вашего веб-сайта, тем больше потенциальных клиентов вы теряете в пользу других компаний, которые уже сделали этот переход.
Но как выглядит реалистичная временная шкала? Какие шаги являются частью процесса разработки веб-сайта и сколько времени занимает каждый из них? Какие у вас есть варианты, когда дело доходит до проектирования и развертывания вашего сайта, и как они влияют на общее время, необходимое для этого?
Вот что вам нужно знать о том, сколько времени на самом деле уходит на создание функционального веб-сайта с нуля.
Разработка веб-сайтов: обзор
Несмотря на то, что веб-сайт можно спроектировать и создать собственными силами, большинство компаний выбирают профессиональные фирмы веб-разработки или фрилансеров, чтобы обеспечить надежность и удобство использования своего сайта.
Со стороны многие веб-сайты кажутся простыми: несколько меню здесь, несколько кнопок там, несколько ссылок и несколько изображений, и все готово, верно?
Не совсем. На самом деле под пользовательским интерфейсом, представляемым персоналу и клиентам, скрывается очень многое — от HTML и CSS до PHP, Java и других языков программирования, необходимых для достижения идеального результата.
На практике процесс создания веб-сайта с фирмой-разработчиком обычно включает шесть этапов:
- Исследование и выбор
- Первоначальная коммуникация и постановка целей
- Создание плана действий
- Дизайн-макеты и отзывы
- Углубленное развитие
- Обзор и пересмотр
Давайте рассмотрим каждый из этих шагов более подробно и сколько времени они обычно занимают.
Исследование и выбор (1 неделя — 1 месяц)
Первым шагом в создании веб-сайта является выбор разработчика. В зависимости от ваших потребностей и бюджета, эта часть процесса может занять от одной недели до одного месяца.
Например, если вы представляете малый бизнес и хотите создать простую веб-страницу, на которой будет отображаться ваше сообщение и бренд в Интернете, может быть достаточно быстрого сравнения нескольких небольших фирм по разработке веб-сайтов, чтобы выбрать одну и начать процесс. Если вы владеете или управляете крупной компанией, в принятии решения может участвовать несколько уровней управления, что может продлить этот этап на несколько недель.
В обоих случаях ключевые соображения остаются теми же: вы ищете фирму-разработчика с солидной репутацией в области выполнения работ в срок и в рамках бюджета, а также ту, которая соответствует стилю и эстетике вашего бренда. . Это второе соображение гораздо более субъективно, а это означает, что стоит сравнить нескольких поставщиков, чтобы увидеть, какой из них лучше всего соответствует вашему видению вашего бренда.
Первоначальная коммуникация и постановка целей (1–3 недели)
После того, как вы выбрали разработчика, следующим шагом в процессе является установление контакта и постановка основных целей дизайна.
Здесь у вас есть два варианта. Вы можете позволить разработчику принимать все решения на основе предоставленной вами информации о видении, миссии и желаемом результате вашего бренда. Или подготовьтесь с основной идеей того, как вы хотите, чтобы конечный продукт выглядел.
Хотя предоставление разработчику чистого листа означает меньше работы для вас, это также означает, что ему придется тратить больше времени на изучение вашего бренда и создание нескольких предложений. Тем временем, если вы предоставите общий план, разработчики смогут сразу же приступить к делу и предложить конкретные отзывы о том, что работает, а что нет, и что можно добавить, чтобы улучшить влияние вашего веб-сайта.
Создание плана действий (1–2 недели)
Основываясь на ваших ожиданиях, разработчики создадут несколько базовых планов веб-сайтов, которыми они поделятся с вашей командой. Вы просмотрите эти планы действий, чтобы определить, соответствуют ли они вашим требованиям или не отвечают требованиям. Если они соответствуют вашим ожиданиям, вы также предложите конкретные дополнения или изменения, которые вызовут у вашего разработчика новый раунд планов.
Если они соответствуют вашим ожиданиям, вы также предложите конкретные дополнения или изменения, которые вызовут у вашего разработчика новый раунд планов.
Ожидайте, что этот шаг займет от одной до двух недель, поскольку вы постоянно общаетесь со своим разработчиком, чтобы определить наилучший план действий.
Макеты дизайна и отзывы (2–3 недели)
Макеты дизайна и отзывы идут дальше. Думайте об этих макетах как об очень простой версии готового веб-сайта. Эти макеты, также называемые вайрфреймами, дают представление о том, где на вашем веб-сайте будут появляться такие вещи, как текст, изображения и кнопки, а также общий масштаб этих элементов.
Вы должны получить макет каждой страницы, которая будет включена в ваш веб-сайт. Если вы нанимаете разработчика для создания своей домашней страницы, страницы о нас, страниц услуг и страниц продуктов, вам понадобится макет каждой из них.
Этот этап — идеальное время для подробного отзыва. Если вы в чем-то не уверены или вам не нравится, где размещен элемент или изображение, скажите что-нибудь. Поскольку фактического развития еще не произошло, их легко изменить. Если вы подождете до основного этапа разработки, изменения все еще возможны, но они могут значительно отодвинуть вашу временную шкалу.
Поскольку фактического развития еще не произошло, их легко изменить. Если вы подождете до основного этапа разработки, изменения все еще возможны, но они могут значительно отодвинуть вашу временную шкалу.
Ожидайте две-три недели электронных писем и макетов, прежде чем вы остановитесь на утвержденном дизайне.
Углубленное развитие (1-2 месяца)
Далее следует самый содержательный этап создания сайта: углубленная разработка. Именно здесь ваш разработчик берет утвержденные макеты и превращает их в полностью функционирующий веб-сайт, включающий весь одобренный вами контент.
В зависимости от размера и сложности вашего веб-сайта этот этап может занять от одного до двух месяцев или даже дольше, если возникнут проблемы. Не заблуждайтесь: ничто никогда не идет точно по плану, но хорошие разработчики будут добавлять в свои оценки дополнительное время, чтобы проекты соответствовали заявленным срокам.
На этом этапе ваш разработчик должен быть в постоянном контакте, предоставляя обновления и информацию о проекте, а также предоставляя моментальные снимки того, как идут дела. Если вы видите что-то, что идет не по плану или не похоже на макет, сообщите об этом им. Хотя это может привести к незначительным задержкам в проекте, это лучше, чем отключать весь сайт после того, как он будет запущен, потому что проблема не была решена ранее.
Если вы видите что-то, что идет не по плану или не похоже на макет, сообщите об этом им. Хотя это может привести к незначительным задержкам в проекте, это лучше, чем отключать весь сайт после того, как он будет запущен, потому что проблема не была решена ранее.
Один-два месяца вполне стандартны для создания сайта, но этот срок может растянуться до трех или даже четырех, если вы регулярно вносите дополнения или изменения.
Проверка и доработка (1–2 недели)
После того, как ваш веб-сайт будет спроектирован, протестирован и оптимизирован, ваш разработчик отправит его вашей команде для проверки и доработки. На этом этапе вы оцените конечный продукт и убедитесь, что он выглядит и работает должным образом.
Если предыдущие этапы прошли по плану, потребуются лишь незначительные исправления — небольшие проблемы, такие как размер шрифта или выбор цвета, можно легко исправить до того, как ваш сайт будет запущен. Ожидайте, что это займет от одной до двух недель, пока ваша команда просматривает сайт и выявляет любые проблемы.
Стоит отметить? Дизайн и разработка веб-сайта не заканчиваются после просмотра и доработки. Через несколько недель или месяцев вы можете обнаружить функции, которые хотите внедрить, или обновления, чтобы обеспечить бесперебойную работу вашего сайта. В результате рекомендуется найти разработчика, который предлагает как предварительную, так и долгосрочную поддержку для обеспечения оптимальной работы веб-сайта.
Разработка веб-сайта своими руками
В целом, процесс проектирования и развертывания профессионально созданного веб-сайта может занять от пяти до шести месяцев.
Если вы не можете позволить себе ждать так долго или у вас нет бюджета, чтобы нанять профессиональную фирму по разработке веб-сайтов, вы можете выбрать разработку веб-сайта «сделай сам» (DIY). Здесь такие инструменты, как CMS Hub, могут помочь вам быстро создавать и оптимизировать новые веб-сайты, а также гибкие темы, которые позволяют легко создавать и подключать страницы для бесперебойной работы.
Использование инструмента «Сделай сам» может значительно сократить расходы на разработку веб-сайта и время его запуска. Вместо месяцев ваш сайт может быть готов к работе в течение нескольких недель.
Плюсы и минусы самостоятельной разработки веб-сайтов
Не знаете, какой путь выбрать: профессиональный или самостоятельный? Вот плюсы и минусы как профессионального развития, так и создания сайтов своими руками.
Профессиональное развитие
Плюсы:
- Опытные разработчики могут полностью настроить ваш веб-сайт
- Сайты полностью протестированы и оптимизированы перед выпуском
- Все версии и изменения обрабатываются вашим разработчиком
Минусы:
- Дороже, чем самостоятельные решения
- Срок от пяти до шести месяцев между стартом и финишем
- Требуется постоянная связь для обеспечения согласованности
Самостоятельная разработка
Плюсы:
- Быстрее, чем профессиональная разработка за одну-две недели
- Меньше затрат — многие инструменты для разработки веб-сайтов бесплатны или очень недороги
- Все данные и корпоративные активы остаются внутри компании
Минусы:
- Ограниченное количество вариантов настройки
- Требует, чтобы команды сосредоточились на создании сайтов, а не на других проектах
- Текущее обслуживание и поддержка должны выполняться собственными силами
Не торопитесь, чтобы сделать это правильно
Независимо от того, какой подход вы выберете, пришло время убедиться, что у вас есть надежный и отзывчивый веб-сайт, который отражает ваш бренд и позволяет потенциальным покупателям легко найти то, что они ищут за.




 Кроме того, при прочих равных условиях сайт, расположенный на серверах США, в Москве будет открываться дольше, чем сайт, который хранится там же, в Москве;
Кроме того, при прочих равных условиях сайт, расположенный на серверах США, в Москве будет открываться дольше, чем сайт, который хранится там же, в Москве;