Как сделать простой веб-сайт за один час / Хабр
От переводчика: инструкция максимально простая, зато на неё можно ссылаться, если новички задают вопрос, как запустить свой сайт в интернете.
Один из моих друзей пару месяцев твердил, что сделает сайт на весенних каникулах. Сейчас каникулы заканчиваются, а он так и не начал. Завтра его день рождения, и я решил как мудак хороший друг сделать ему подарок: написать пошаговую и максимально простую инструкцию.
В реальности, достаточно всего одного часа, чтобы сделать веб-сайт. Я это знаю, потому что засёк время, когда сам выполнял нижеследующие действия, и весь процесс занял чуть меньше часа (я даже зарегистрировал новый домен и создал новый аккаунт на Github для чистоты эксперимента). Код этого сайта тоже можно посмотреть на Github.
1. Идёте на namecheap.com и регистрируете домен. Этот шаг только в том случае, если нужно собственное доменное имя.
2. Создаёте аккаунт Github и скачиваете Git, если это ещё не сделано.
3. Создаёте директорию для размещения веб-сайта и перемещатесь туда командой cd: это команды mkdir my-site && cd my-site. Все будущие команды предполагают, что вы внутри рабочей директории.
4. Делаем новый репозиторий Github для сайта под названием yourusername.github.io. Например, я зарегистрирован под именем smilli, так что мой репозиторий называется smilli.github.io.
5. В рабочей директории запускаем git init и git remote add origin github.com/username/username.github.io.git, где вместо ‘username’ указываем свой имя пользователя.
6. Создаём файл ‘index.html’ в папке с сайтом с HTML-кодом главной страницы. Здесь необязательно тратить много времени, он может быть весьма лаконичным.
<html> <head> <title>YOUR SITE TITLE</title> <-- Add some style to your site, see http://getbootstrap.com for details --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> </head> <body> <h2>YOUR SITE TITLE</h2> <p>Your text blahblahbhalbha</p> <p>Another paragraph! Maybe more text!</p> </body> </html>
7. Пишем в коде главной страницы любой текст. Изменения отображаются локально командой python -m SimpleHTTPServer 8000 и набором адреса localhost:8000 в браузере.
8. Теперь запускаем следующие команды:
git add . git commit -m "Initial commit" git push -u origin master
9. Идём на yourusername.github.io. Здесь вы должны увидеть свой сайт! Поздравляю, вы что-то опубликовали в онлайне.
10. Если хотите собственное доменное имя, создаёте файл ‘CNAME’ (всё прописными буквами). Туда добавляете одну строчку ‘’yourdomainname.com’ (без http или www). См. подробности конфигурации CNAME здесь.
11. Как и раньше, отправляем все изменения на Github.
git add . git commit -m "Add CNAME" git push
12. Теперь авторизуетесь на namecheap.com и щёлкаете по доменному имени, которое нужно, в списке своих доменов. Список будет примерно таким:
После выбора домена, появится ссылка «All Host Records» в левой панели во вкладке «Host Management». Нажмите на неё. Теперь вы увидите настройки по умолчанию, которые Namecheap указал для вашего сайта.
Измените настройки следующим образом (заменив ‘username’ на своё имя пользователя, конечно).
13. После вступления в действие изменений в DNS вы сможете увидеть свой сайт на своём домене! Поздравляю. 🙂
Создать сайт самостоятельно — Tilda Publishing
Пошаговое руководство, как сделать сайт на платформе Tilda Publishing. Вам не понадобится код, чтобы сделать классный проект.
Создать сайт бесплатно
без дизайнера и программиста
Видео обзор интерфейса и принцип работы Тильды Паблишинг
ПРОФЕССИОНАЛЬНОЕ СОЗДАНИЕ САЙТА СВОИМИ РУКАМИ
Что такое Tilda Publishing?
Tilda Publishing — конструктор сайтов, позволяющий самому сделать веб-страницу или целый ресурс. Вы самостоятельно определяете количество и содержимое страниц, цветовую палитру, шрифты. Благодаря визуальному редактору перед вами открываются широкие границы для творчества.
Вы самостоятельно определяете количество и содержимое страниц, цветовую палитру, шрифты. Благодаря визуальному редактору перед вами открываются широкие границы для творчества.
Вам не нужно разбираться в коде, чтобы создать собственный сайт. Соберите сайт из готовых блоков.
Все блоки Тильды хорошо выглядят. Вам остается добавить свой контент.
Библиотека блоков
Внимание к типографике
Адаптивность
Все сайты, сделанные на Тильде отлично смотрятся на большом экране и на мобильных устройствах.
Добавляйте блоки, настраивайте их вид и публикуйте готовый проект прямо из редактора Тильды.
Интуитивный интерфейс
Создать сайт теперь очень просто
Одним нажатием вы добавляете на страницу обложку, кнопки, фотогалерею, текст, шапку, меню, форму заявки, список страниц и другие элементы из более 550 готовых блоков.
Каждый блок вы можете редактировать в любое удобное время. Tilda позволяет создать сайт самому с нуля.
Выбирайте из множества вариантов качественного дизайна
Мы предлагаем всевозможные варианты полноэкранных обложек, фотогалерей, кнопок, типографики, фоновых видео, цитат, меню и многих других элементов. От вас лишь требуется хороший вкус, чтобы гармонично соединить содержимое. При этом вы всегда можете изменить с помощью настроек дизайн выбранного блока.
От вас лишь требуется хороший вкус, чтобы гармонично соединить содержимое. При этом вы всегда можете изменить с помощью настроек дизайн выбранного блока.
Создавайте свой, уникальный дизайн блоков с помощью Zero Block
Создавайте свои блоки с помощью нашего редактора! Добавляйте объекты, тексты, кнопки, формы отправки данных, видео. Редактируйте цвет, прозрачность и расположение объектов в блоке. Вам понравится анимация в Нулевом блоке, ее можно применить к любому объекту и настроить под собственный проект.
Создайте сайт с нуля самостоятельно
Пошаговая инструкция:
Продумайте тематику
Самостоятельная разработка сайтов начинается с выявления тематики, разработки структуры и блоков, определения необходимого количества страниц.
Изучите рынок
Посмотрите, как сделаны сайты конкурентов в вашей сфере или близких областях. Отметьте, какие блоки и элементы сайта вдохновляют лично вас.
Нарисуйте структуру сайта
Нарисуйте на бумаге примерную структуру сайта, которую хотите видеть, и обозначьте основные элементы.
Подготовьте содержание
Подумайте над текстовым и изобразительным контентом веб- ресурса.
Создайте сайт на Тильде
Ознакомьтесь с шаблонами Tilda, подберите наиболее подходящие блоки и сделайте сайт своими руками.
| Создать сайт |
Какие сайты вы можете создать с Tilda Publishing
Сайт для бизнеса
Landing Page
Промостраницы мероприятий
Небольшой интернет-магазин
Лонгрид
Портфолио
Персональная страница
Посмотрите на сайты, сделанные на Тильде
#madeontilda
Молодые и крупные компании делают на Тильде красивые проекты
В коллекции Тильды более 200 шаблонов сайтов под разные бизнес отрасли
На Тильде есть шаблоны для специалистов в разных областях: для фитнес-тренера, свадебного фотографа, учителя или юриста. Они помогут вам открыть интернет-магазин, рассказать о салоне или школе, анонсировать лекцию или мастер-класс.
Тарифы
Tilda Publishing предлагает создать сайт самому бесплатно. Вы можете воспользоваться платными тарифами, чтобы получить доступ ко всем функциям.
Вы можете воспользоваться платными тарифами, чтобы получить доступ ко всем функциям.
| Узнать подробнее |
Создайте стильный сайт своими руками
Создать сайт
Преимущества самостоятельного создания сайта
Экономия средств
Самостоятельная разработка сайтов позволяет сэкономить на работе программиста, дизайнера, HTML-верстальщика. С Tilda вы получаете профессионально сделанный веб-ресурс абсолютно бесплатно.
При необходимости вы в любой момент можете поменять содержимое страниц, их внешний вид, изменить шрифт и его размер, добавить новые блоки или удалить наименее эффективные.
Быстрый доступ к управлению
Профессиональный рост
Вам не придётся осваивать программные коды и основы дизайна, но вы научитесь чувствовать сайт, определять его сильные и слабые стороны, выявлять то, что способно заинтересовать вашего клиента.
SEO оптимизация сайтов
Сайты, сделанные на Tilda Publishing, отлично индексируется поисковыми системами, так как блоки располагаются последовательно на странице. Конструктор и его настройки позволяют прописать метаописания и заголовки. Это помогает поднять сайт в поисковой выдаче.
Конструктор и его настройки позволяют прописать метаописания и заголовки. Это помогает поднять сайт в поисковой выдаче.
Подключение своего домена
Вы можете привязать к проекту ваш домен, оставив его на нашем хостинге.
Укажите ваш адрес сайта в настройках, а у регистратора пропишите ссылку на наш IP. Ваши посетители легко найдут вас в сети по уникальному адресу.
Сделайте сайт самостоятельно и бесплатно
Конструктор сайтов | Создайте бесплатный веб-сайт сегодня
Давайте окажем влияние вместе, чтобы поддержать народ Украины.
Создавайте и масштабируйте с уверенностью. От мощной инфраструктуры сайта до передовых бизнес-решений — мы обеспечим вас.
Попробуйте Wix. Кредитная карта не требуется.
Одна платформа,
бесконечных возможностей
Неограниченное творчество
Создайте веб-сайт с полным набором расширенных функций и воплотите свое видение в жизнь.
Мощная инфраструктура
Получите основу корпоративного класса, разработанную для безграничной масштабируемости и уверенности.
Место для роста
Плавное преобразование и масштабирование с помощью встроенных маркетинговых и бизнес-решений.
Шаблоны веб-сайтов, которые
помогут вам добиться успеха
Начните свое путешествие с более чем 900 бесплатных настраиваемых шаблонов веб-сайтов,
стратегически исследованных и адаптированных для каждой отрасли — или начните с чистого листа в нашем конструкторе веб-сайтов.
Создайте больше, чем веб-сайт
От онлайн-продаж, создания блога и организации мероприятий до продвижения вашего бизнеса и создания сообщества — создайте веб-сайт, который будет расти вместе с вами.
И создавайте его по-своему
– Интеллектуальный редактор с перетаскиванием
– 1000 расширенных возможностей дизайна
– Пользовательский домен, логотип и другие инструменты бренда сайт для вас
Основа веб-сайта, разработанная для роста
Быстрая загрузка
Wix разработан для повышения производительности, чтобы ваш сайт загружался быстрее.
Создано с учетом SEO
Получите возможности SEO, необходимые для оптимизации вашего сайта для видимости в поисковых системах.
Безопасность корпоративного уровня
Мы обеспечиваем защиту вашего сайта и данных посетителей круглосуточно и без выходных.
Отказоустойчивая инфраструктура
Мультиоблачный хостинг обеспечивает 99,9% времени безотказной работы даже во время всплесков трафика.
Доступно для всех
Сделайте свой собственный веб-сайт инклюзивным с помощью встроенных инструментов доступности.
Развивайте свой бизнес там, где он нужен
Электронная коммерция
Продавайте через Интернет и управляйте своим бизнесом с помощью мощных решений для электронной коммерции.
Блог
Создайте бесплатный блог, нарастите лояльную аудиторию и монетизируйте свой контент.
Программное обеспечение для планирования
Предложите свои услуги и обеспечьте удобство бронирования для своих клиентов.
Портфолио
Сделайте свою работу заметной и привлекайте новых клиентов.
Домен и хостинг
Получите масштабируемый бесплатный веб-хостинг при создании собственного веб-сайта и подключении профессионального доменного имени.
Средства брендинга
Создайте сильный образ бренда с помощью настраиваемого логотипа, цветовой и текстовой темы и т. д.
Направляйте трафик, который конвертирует
Продвигайте свой бизнес и привлекайте нужную аудиторию:
– Комплексное SEO-решение
– Реклама на FB и IG на основе искусственного интеллекта
– Кампании по электронной почте
– Публикации в социальных сетях и многое другое
Управляйте своим бизнесом как профессионал
Привлекайте потенциальных клиентов, получайте отчеты и аналитические данные, автоматизируйте свой бизнес и многое другое с рабочего стола или на ходу с телефона с помощью приложения Wix Owner.
Все синхронизировано для удобного управления.
Как создать бесплатный веб-сайт
Выполните эти 6 простых шагов, чтобы создать веб-сайт уже сегодняЗарегистрируйтесь в бесплатном конструкторе сайтов.
Выберите, какой веб-сайт вы хотите создать.
Настройте шаблон или создайте веб-сайт для себя.
Выберите начальную точку.
Перетащите тысячи конструктивных элементов.
Добавьте текст, галереи, видео, векторную графику и многое другое.
Готовьтесь к делу.
Добавить интернет-магазин, систему бронирования, личный кабинет и блог.Опубликуйте свой веб-сайт и запустите его.
Начните создавать свое профессиональное присутствие в Интернете.
Привлеките трафик на свой сайт.
Используйте передовые инструменты SEO и интегрированные маркетинговые решения.
Получите вдохновение, приобретите новые навыки и узнайте, что в тренде
Как создать веб-сайт в 2023 году
13 способов монетизации вашего веб-сайта
Онлайн-курсы, которые помогут вам начать работу
15 веб-сайтов Wix, которые вдохновят вас
Почему конструктор сайтов Wix — лучший выбор для вас? Запускайте его с полным спокойствием, зная, что в каждый сайт встроена инфраструктура корпоративного уровня с бесплатным надежным веб-хостингом, круглосуточным обслуживанием и полностью управляемой безопасностью.

Используйте наши индивидуальные, настраиваемые шаблоны и тысячи конструктивных особенностей, чтобы воплотить свое видение в жизнь. Вы также можете добавить свой собственный код для полного контроля дизайна.
Привлекайте больше людей на свой сайт и конвертируйте посетителей с помощью широкого спектра встроенных решений для электронной коммерции и бизнеса, таких как SEO и маркетинговые инструменты. Кроме того, у вас всегда будет необходимая поддержка благодаря круглосуточному обслуживанию клиентов.
Вы можете начать с создания бесплатного веб-сайта с помощью Wix. Более 220 миллионов человек по всему миру выбрали нас для развития в Интернете. Вы тоже можете.
Мы здесь для вас
Получите ответы
Смотрите обучающие материалы и читайте подробные статьи в Справочном центре Wix.
Свяжитесь с нами
Получите поддержку в чате или запланируйте звонок специалиста по работе с клиентами
Наймите профессионала
Получите помощь на любом этапе — от создания сайта до онлайн-роста.
Часто задаваемые вопросы
1.
Легко ли создать веб-сайт?
Да. Wix предлагает несколько различных способов создания собственного бесплатного веб-сайта, поэтому вы можете выбрать процесс создания, который лучше всего подходит для вас. Нужно быстро выйти в интернет? Ответьте на несколько простых вопросов, и Wix ADI (Artificial Design Intelligence) создаст для вас веб-сайт. Если вам нужна большая свобода дизайна, выберите один из сотен шаблонов или даже начните с нуля и перетащите нужные вам функции дизайна веб-сайта в редактор Wix.
2.
Могу ли я создать веб-сайт, не умея программировать?
Абсолютно. Wix предназначен для всех и позволяет создавать высококачественные веб-сайты, не зная программирования. В редакторе Wix вы можете перетаскивать любую функцию и настраивать ее так, чтобы она соответствовала внешнему виду вашего сайта. Конечно, если вы умеете программировать, вы можете добавить на свой сайт расширенные функции с помощью Velo.
3.
Должен ли я использовать конструктор веб-сайтов или нанять веб-разработчика?
Бесплатный конструктор сайтов Wix интуитивно понятен в использовании. Ищете определенный веб-сервис? Изучите Wix Marketplace, чтобы найти сертифицированного фрилансера или агентство по цене, соответствующей вашему бюджету.
4.
Как бесплатно создать и разместить свой сайт?
Когда вы создаете бесплатный веб-сайт с помощью Wix, вы получаете надежный, масштабируемый и бесплатный веб-хостинг. Весь ваш веб-контент будет храниться на защищенных серверах, расположенных по всему миру. Поэтому независимо от того, откуда приходят ваши посетители, ваш сайт будет загружаться быстро.
5.
Как я могу обеспечить безопасность своих данных и данных моих посетителей?
В Wix мы позаботимся о вашей безопасности. С каждым сайтом вы получаете безопасность корпоративного уровня. От предотвращения угроз до обнаружения в режиме реального времени и быстрого реагирования — безопасностью полностью управляет наша команда экспертов, работающая круглосуточно и без выходных. Это включает в себя шифрование данных при передаче с использованием HTTPS, TLS 1.2+ и автоматического сертификата SSL.
Это включает в себя шифрование данных при передаче с использованием HTTPS, TLS 1.2+ и автоматического сертификата SSL.
6.
Как создать бесплатный веб-сайт с собственным доменом?
Вы можете создать бесплатный веб-сайт с Wix, который поставляется с доменом Wix. Чтобы мгновенно выглядеть более профессионально в Интернете, получите собственное доменное имя. Это повышает доверие к вашему бренду и помогает посетителям найти вас в Интернете. Вы можете начать создавать свой бренд, используя свой домен в пользовательском адресе электронной почты ([email protected]), свои социальные каналы, маркетинговые кампании по электронной почте и многое другое. Для вдохновения используйте наш генератор названий компаний.
7.
Как я могу оптимизировать свой сайт для SEO на Wix?
Все сайты Wix поставляются с оптимальными настройками SEO по умолчанию, включая использование рендеринга на стороне сервера, настраиваемые метатеги для всех страниц сайта, разметку структурированных данных, динамические XML-карты сайта и многое другое. Кроме того, вы получаете набор встроенных инструментов SEO, которые помогут вам конкурировать в органическом поиске. Узнать больше.
Кроме того, вы получаете набор встроенных инструментов SEO, которые помогут вам конкурировать в органическом поиске. Узнать больше.
8.
Оптимизирован ли мой сайт для Core Web Vitals (CWV)?
Каждая новая функция, компонент и элемент, которые мы создаем, ориентирована на производительность, поэтому независимо от типа вашего бизнеса вы можете создать высокопроизводительный веб-сайт. За последний год нам удалось добиться значительных улучшений для CWV и увеличить долю сайтов Wix в отчете Google CrUX с хорошими оценками по всем трем CWV более чем в 10 раз. Чтобы узнать больше о том, как Wix подготовился к CWV, посмотрите этот веб-семинар, который мы организовали вместе с Google.
9.
Могу ли я использовать конструктор сайтов для создания целевой страницы?
Да. Вы можете создать любой веб-сайт с помощью Wix. Изучите красивые HTML-шаблоны целевых страниц в конструкторе целевых страниц, чтобы приступить к работе.
10.
Как бесплатно создать логотип для своего сайта?
Вы можете бесплатно создать свой собственный логотип с помощью интуитивно понятного конструктора логотипов Wix. Любой созданный вами логотип готов к использованию в высоком разрешении для цифровой печати или печати, чтобы ваш бренд оставался единым.
Любой созданный вами логотип готов к использованию в высоком разрешении для цифровой печати или печати, чтобы ваш бренд оставался единым.
Этот веб-сайт был разработан с помощью Wix.
Как сделать сайт
❮ Предыдущая Далее ❯
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
Демонстрация
Попробуйте сами
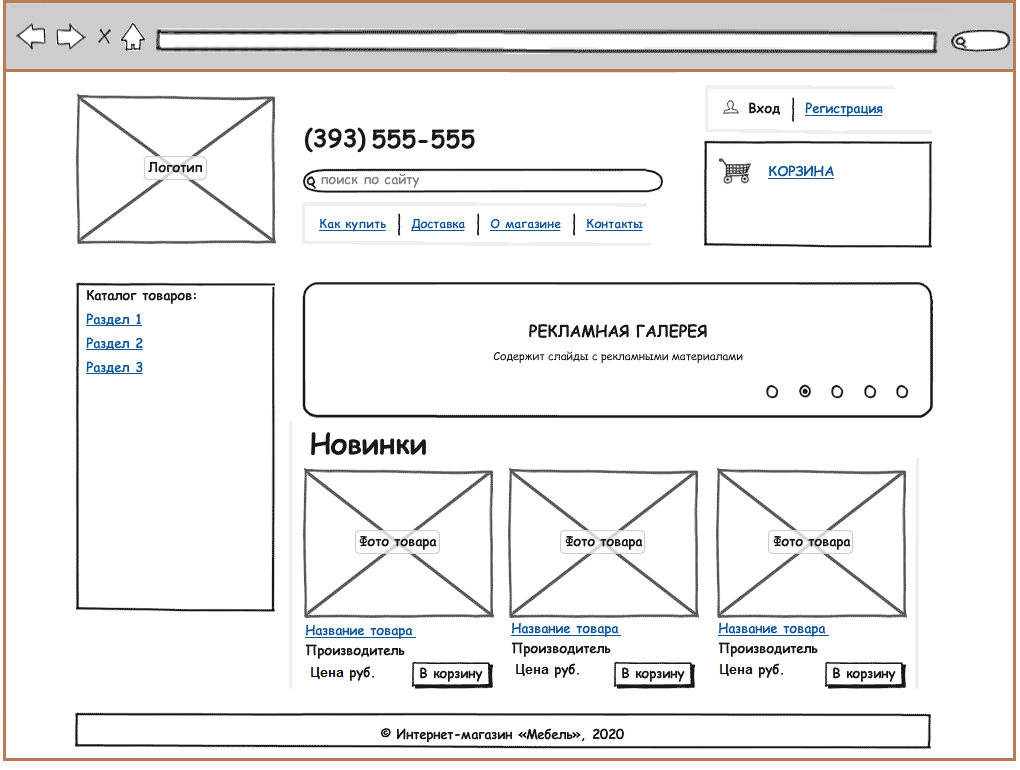
«Черновик макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Заголовок
30265 Панель навигации
Боковое содержимое
Текст, текст..
Основное содержимое
Текст, текст..
Текст, текст..
Первый шаг — базовая HTML-страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать базовую веб-страницу.
Примечание: Если вы не знаете HTML и CSS, мы рекомендуем вам начните с чтения нашего учебника по HTML.
Пример
<стиль>
тело {
семейство шрифтов: Arial, Helvetica, без засечек;
}
Мой сайт
Созданный мной сайт.
Попробуйте сами »
Объяснение примера
- Объявление
- Элемент
- Элемент
- Элемент
</code> указывает заголовок документа</li><li> Элемент <code><meta> </code> должен определять набор символов как UTF-8</li><li> Элемент <code><meta> </code> с name=»viewport» позволяет веб-сайту хорошо выглядеть на всех устройствах и разрешениях экрана</li><li> Элемент <code><style></code>содержит стили для веб-сайта (макет/дизайн) </li><li>Элемент <code><body></code>содержит видимое содержимое страницы </li><li>Элемент <code><h2></h2></code>определяет большой заголовок </li><li>Элемент <code><p></code>определяет абзац </li></ul><hr/><h3><span class="ez-toc-section" id="i-52">Создание содержимого страницы </span></h3><p>Внутри элемента <code><body></code>нашего веб-сайта мы будем использовать наш «Макет Черновик" и создайте: </p><center><div class="advv"><ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center><center><div class="advv"><ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center> <ul> <li> Заголовок </li> <li> Панель навигации </li> <li> Основной контент </li> <li> Дополнительное содержимое </li> <li> Нижний колонтитул </li> </ul> <hr/> <h3><span class="ez-toc-section" id="i-53"> Заголовок </span></h3> <p> Заголовок обычно располагается в верхней части веб-сайта (или прямо под верхней меню навигации).<img class="lazy lazy-hidden" loading='lazy' src="//st-martin.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/img01.kupiprodai.ru/052019/1558203165581.jpg' /><noscript><img loading='lazy' src='/800/600/http/img01.kupiprodai.ru/052019/1558203165581.jpg' /></noscript> Часто содержит логотип или название веб-сайта: </p> <p> <div> <br/> <h2><span class="ez-toc-section" id="i-54">Мой сайт</span></h2> <br/> <p>Веб-сайт создано мной.</p> <br/> </div> </p> <p> Затем мы используем CSS для оформления заголовка: </p> <p data-readability-styled="true"> .header { <br/> заполнение: 80 пикселей; /* некоторые отступы */ <br/> text-align: center; /* текст по центру */ <br/> background: #1abc9c; /* зеленый фон */ <br/> белый цвет; /* белый цвет текста */ <br/> } </p> <p> /* Увеличить размер шрифта элемента <h2><span class="ez-toc-section" id="i-55"> */ </span></h2> <br/> .header h2 { <br/> размер шрифта: 40 пикселей; <br/><div id="yandex_rtb_2" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744156-3";} else{var rtbBlockID="R-A-744156-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_2",blockId:rtbBlockID,pageNumber:2,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_2").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_2");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> } </p> <p> Попробуйте сами » </p> <hr/> <hr/> <h3><span class="ez-toc-section" id="i-56"> Панель навигации </span></h3> <p> Панель навигации содержит список ссылок, помогающих посетителям перемещаться по ваш сайт: </p> <p> <div> <br/> <a href="#">Ссылка</a> <br/> <a href="#">Ссылка</a> <br/> <a href="#">Ссылка</a> <br/> <a href="#">Ссылка</a> <br/> </div> </p> <p> Используйте CSS для оформления панели навигации: </p> <p data-readability-styled="true"> /* Стиль верхней панели навигации */ <br/> .<img class="lazy lazy-hidden" loading='lazy' src="//st-martin.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/b/4/4/b442bb35b491c532f30e0dd66fdcf333.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/b/4/4/b442bb35b491c532f30e0dd66fdcf333.jpeg' /></noscript> navbar { <br/> переполнение: скрыто; /* Скрыть переполнение */ <br/> background-color: #333; /* Темный цвет фона */ <br/> } </p> <p> /* Стиль ссылок панели навигации */ <br/> .navbar a { <br/> с плавающей запятой: слева; /* Убедитесь, что ссылки остаются рядом */ <br/> display: block; /* Изменяем отображение на заблокировать по соображениям безопасности (см. ниже) */ <br/> color: white; /* Белый цвет текста */ <br/><center><ins class="adsbygoogle" style="display:block;text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> text-align: center; /* Текст по центру */ <br/> отступ: 14px 20px; /* Добавляем отступы */ <br/> украшение текста: нет; /* Удалить подчеркивание */ <br/> } </p> <p> /* Ссылка с выравниванием по правому краю */ <br/> .navbar a.right { <br/> float: right; /* Поместить ссылку вправо */ <br/> } </p> <p> /* Изменение цвета при наведении/наведении мыши */ <br/> .navbar a:hover { <br/> цвет фона: #ddd; /* Серый цвет фона */ <br/> color: black; /* Черный цвет текста */ <br/> } <br/> </p> <p> Попробуйте сами » </p> <hr/> <h3><span class="ez-toc-section" id="i-57"> Контент </span></h3> <p> Создайте двухколоночный макет, разделенный на «дополнительный контент» и «основной контент».<img class="lazy lazy-hidden" loading='lazy' src="//st-martin.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/software-expert.ru/wp-content/uploads/2022/11/c938f335a522bdc08b30268f14e209be.jpg' /><noscript><img loading='lazy' src='/800/600/http/software-expert.ru/wp-content/uploads/2022/11/c938f335a522bdc08b30268f14e209be.jpg' /></noscript> </p> <p> <div> <br/> <div>...</div> <br/> <div >...</div> <br/> </div> </p> <p> Мы используем CSS Flexbox для обработки макета: </p> <p data-readability-styled="true"> /* Обеспечьте правильный размер */ <br/><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744156-3";} else{var rtbBlockID="R-A-744156-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> * { <br/> box-sizing: border-box; <br/> } </p> <p> /* Контейнер столбца */ <br/> .row { <br/> display: flex; <br/> flex-wrap: упаковка; <br/> } </p> <p> /* Создать два неравных столбца, расположенных рядом друг с другом */ <br/> /* Боковая панель/левый столбец */ <br/> .сайд { <br/>гибкость: 30%; /* Устанавливаем ширину боковой панели */ <br/> цвет фона: #f1f1f1; /* Серый цвет фона */ <br/> отступ: 20 пикселей; /* Немного заполнения */ <br/> } </p> <p> /* Основной столбец */ <br/> .main { <br/> гибкий: 70 %; /* Устанавливаем ширину основного содержимого */ <br/> background-color: white; /* Белый цвет фона */ <br/> padding: 20px; /* Немного заполнения */ <br/> } <br/> </p> <p> Попробуйте сами » </p> <p> Затем добавьте медиа-запросы, чтобы сделать макет адаптивным.<img class="lazy lazy-hidden" loading='lazy' src="//st-martin.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/portal-kolomna.ru/wp-content/uploads/4/4/6/44653b1181727d643a1ebd3030132b55.jpeg' /><noscript><img loading='lazy' src='/800/600/http/portal-kolomna.ru/wp-content/uploads/4/4/6/44653b1181727d643a1ebd3030132b55.jpeg' /></noscript> Это позволит убедиться что ваш сайт хорошо выглядит на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефоны). Измените размер окна браузера, чтобы увидеть результат. </p><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> <p data-readability-styled="true"> /* Отзывчивый макет — когда ширина экрана меньше 700 пикселей, сделайте два столбцы располагаются друг над другом, а не рядом */ <br/> @media экран и (максимальная ширина: 700 пикселей) { <br/> .row { <br/> flex-направление: столбец; <br/> } <br/> } </p> <p> /* Отзывчивый макет — когда ширина экрана меньше 400 пикселей, сделайте навигационные ссылки располагаются друг над другом, а не рядом */ <br/> @media screen and (max-width: 400px) { <br/>.navbar {<br/> поплавок: нет; <br/> ширина: 100 %; <br/> } <br/> } <br/> </p> <p> Попробуйте сами » </p> <p> <strong> Совет: </strong> Чтобы создать макет другого типа, просто измените ширину гибкости (но убедитесь, что в сумме она составляет 100%). </p> <p> <strong> Совет: </strong> Вам интересно, как работает правило @media? Подробнее о это в нашей главе CSS Media Queries.<img class="lazy lazy-hidden" loading='lazy' src="//st-martin.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/lawyers-age.ru/wp-content/uploads/a/f/3/af3a36444bffd9cee3b061ca95b1d2c4.jpeg' /><noscript><img loading='lazy' src='/800/600/http/lawyers-age.ru/wp-content/uploads/a/f/3/af3a36444bffd9cee3b061ca95b1d2c4.jpeg' /></noscript> </p> <p> <strong> Подсказка: </strong> Чтобы узнать больше о модуле Flexible Box Layout, прочтите нашу Глава CSS Flexbox. </p> <p> <strong> Что такое размер коробки? </strong> </p> <p> Вы можете легко создать три плавающих ящика рядом. Однако, когда вы добавляете что-то, что увеличивает ширину каждого блока (например, отступы или границы), блок ломается. Свойство <code> box-sizing </code> позволяет нам включать отступы и границы в общую ширину (и высоту) блока, следя за тем, чтобы отступ оставался внутри блока и не ломался. </p> <p> Подробнее о свойстве box-sizing можно прочитать в нашем учебнике CSS Box Sizing. </p> <hr/> <h3><span class="ez-toc-section" id="i-58"> Нижний колонтитул </span></h3> <p> Наконец, мы добавим нижний колонтитул. </p> <p> <div> <br/> <h3><span class="ez-toc-section" id="Footer">Footer</span></h3> <br/> </div> </p> <p> И стиль: </p> <p> .footer { <br/> padding: 20px; /* Немного отступов */ <br/> text-align: center; /* Текст по центру*/ <br/> background: #ddd; /* Серый фон */ <br/> } </p> <p> Попробуйте сами » </p> <p> Поздравляем! Вы создали адаптивный сайт с нуля.<img class="lazy lazy-hidden" loading='lazy' src="//st-martin.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.pinimg.com/originals/27/de/f1/27def1a49ac483d5a191075a4ff06757.png' /><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/27/de/f1/27def1a49ac483d5a191075a4ff06757.png' /></noscript> </p> <hr/> <h3><span class="ez-toc-section" id="W3Schools"> W3Schools Пространства </span></h3> <p> Если вы хотите создать свой собственный веб-сайт и разместить файлы .html, попробуйте наш <strong> конструктор веб-сайтов </strong> , называется <strong> W3schools Spaces </strong> : </p> <p> </p> <p data-readability-styled="true"> Получите свой собственный веб-сайт </p> <p> ❮ Предыдущая Следующий ❯ </p> <br/> <h5><span class="ez-toc-section" id="i-59"> ВЫБОР ЦВЕТА </span></h5> <hr/> <hr/> <hr/> <p> <h5><span class="ez-toc-section" id="i-60"> Лучшие учебники </span></h5> Учебное пособие по HTML <br/> Учебное пособие по CSS <br/> Учебное пособие по JavaScript <br/> Учебное пособие <br/> Учебное пособие по SQL <br/> Учебное пособие по Python <br/> Учебное пособие по W3.CSS <br/> Учебное пособие по Bootstrap <br/>Учебник по PHP <br/> Учебник по Java <br/> Учебник по C++ <br/> Учебник по jQuery <br/> </p> <p> <h5><span class="ez-toc-section" id="i-61"> Лучшие ссылки </span></h5> Справочник по HTML <br/> Справочник по CSS <br/> Справочник по JavaScript <br/> Справочник по SQL <br/> Справочник по Python <br/> Справочник по W3.CSS <br/> Справочник по Bootstrap <br/> Справочник по PHP <br/> Цвета HTML <br/> Справочник по Java <br/> Справочник по Angular <br/> Справочник по jQuery <br/> </p> <p> <br/> Примеры Top66 Примеры HTML <br/> Примеры CSS <br/> Примеры JavaScript <br/> Как сделать Примеры <br/> Примеры SQL <br/> Примеры Python <br/> Примеры W3.<img class="lazy lazy-hidden" loading='lazy' src="//st-martin.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> </div><!-- .entry-content --> <footer class="entry-footer"> <div class="entry-footer-right"> </div> <span class="cat-links"> Опубликовано в категории: <a href="https://st-martin.ru/category/raznoe-2" rel="category tag">Разное</a> </span> </footer><!-- .entry-footer --> </article><!-- #post-## --> <nav class="navigation post-navigation" aria-label="Записи"> <h2 class="screen-reader-text">Навигация по записям</h2> <div class="nav-links"><div class="nav-previous"><a href="https://st-martin.ru/raznoe/kak-zarabotat-dengi-v-yutube-na-video-kak-zarabotat-dengi-na-youtube.html" rel="prev">← Как заработать деньги в ютубе на видео – Как заработать деньги на YouTube</a></div><div class="nav-next"><a href="https://st-martin.ru/raznoe-2/kak-zarabatyvaet-televidenie-dengi-kak-zarabatyvaet-televidenie-yandeks-kyu.html" rel="next">Как зарабатывает телевидение деньги: «Как зарабатывает телевидение?» – Яндекс.Кью →</a></div></div> </nav> <div id="comments" class="comments-area"> <div id="respond" class="comment-respond"> <h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/prostoj-sajt-kak-sdelat-3-proverennyh-sposoba-kak-sozdat-sajt-samomu-v-2023-podrobnaya-instrukcziya-starta-s-nulya.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://st-martin.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label> <textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p> <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p> <p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p> <p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='30492' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /> </p></form> </div><!-- #respond --> </div><!-- #comments --> </main><!-- #main --> </div><!-- #primary --> <div id="secondary" class="widget-area" role="complementary"> <aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://st-martin.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /> </form></aside><aside id="categories-2" class="widget widget_categories"><h4 class="widget-title">Рубрики</h4> <ul> <li class="cat-item cat-item-1"><a href="https://st-martin.ru/category/bez-rubriki">Без рубрики</a> </li> <li class="cat-item cat-item-4"><a href="https://st-martin.ru/category/plan">Бизнес планы</a> </li> <li class="cat-item cat-item-5"><a href="https://st-martin.ru/category/fizicheskix-lic">Для физических лиц</a> </li> <li class="cat-item cat-item-7"><a href="https://st-martin.ru/category/yuridicheskix-lic">Для юридических лиц</a> </li> <li class="cat-item cat-item-2"><a href="https://st-martin.ru/category/raznoe">Индивидуальное предпринимательство</a> </li> <li class="cat-item cat-item-11"><a href="https://st-martin.ru/category/marzha">Маржа</a> </li> <li class="cat-item cat-item-9"><a href="https://st-martin.ru/category/nalog-2">Налог</a> </li> <li class="cat-item cat-item-3"><a href="https://st-martin.ru/category/nalog">Налоговые расчёты</a> </li> <li class="cat-item cat-item-10"><a href="https://st-martin.ru/category/plan-2">План</a> </li> <li class="cat-item cat-item-8"><a href="https://st-martin.ru/category/raznoe-2">Разное</a> </li> <li class="cat-item cat-item-13"><a href="https://st-martin.ru/category/fizicheskih-licz">Физических лиц</a> </li> <li class="cat-item cat-item-12"><a href="https://st-martin.ru/category/yuridicheskih-licz">Юридических лиц</a> </li> </ul> </aside> </div><!-- #secondary --> </div><!-- #content --> <footer id="colophon" class="site-footer"> <div class="site-footer-inner"> </div><!-- .site-footer-inner --> </footer><!-- #colophon --> <div class="site-info-wrapper"> <div class="site-info"> <div class="site-info-inner"> <div class="site-info-text"> 2019 © Все права защищены. </div> </div><!-- .site-info-inner --> </div><!-- .site-info --> </div><!-- .site-info-wrapper --> </div><!-- #page --> <style type="text/css">.archive #nav-above,.archive #nav-below,.search #nav-above,.search #nav-below,.blog #nav-below,.blog #nav-above,.navigation.paging-navigation,.navigation.pagination,.pagination.paging-pagination,.pagination.pagination,.pagination.loop-pagination,.bicubic-nav-link,#page-nav,.camp-paging,#reposter_nav-pages,.unity-post-pagination,.wordpost_content .nav_post_link,.page-link,.page-links,#comments .navigation,#comment-nav-above,#comment-nav-below,#nav-single,.navigation.comment-navigation,comment-pagination{display:none !important}.single-gallery .pagination.gllrpr_pagination{display:block !important}</style><noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://st-martin.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>

 com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>
com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>