Полное руководство по разрешению в дизайне логотипов
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Когда обсуждается дизайн логотипа, большинство компаний фокусируется на эстетических аспектах создания логотипа бренда. И это вполне понятно, поскольку хороший торговый знак может способствовать или препятствовать успеху бизнеса.
К сожалению, один из аспектов дизайна логотипа часто упускается из виду: разрешение.
Как технический фактор, влияющий на восприятие логотипа компании, разрешение играет решающую роль в обеспечении того, чтобы ваш торговый знак выполнял свои функции должным образом.
Однако, вы можете задаться вопросом: что изначально подразумевается под разрешением? И чем оно отличается при разработке логотипов для онлайн- и оффлайн-использования?
В этом руководстве вы узнаете все, что вам нужно знать о разрешении в дизайне логотипа, о том, как на него влияют эстетические решения на вашем веб-сайте или визуальная идентичность вашего бренда в социальных сетях, а также о проблемах создания лого для адаптивных веб-сайтов, которые будут отображаться на экранах современных устройств.
Итак, без лишних слов, давайте перейдем к делу.
Что такое разрешение?
Прежде чем мы начнем обсуждать роль разрешения в дизайне логотипа, важно сначала понять значение этого термина.
Согласно Adobe, разрешение представляет собой «количество деталей в изображении».
При печати разрешение означает количество точек, напечатанных в линейном дюйме (DPI). Однако на компьютерах и электронных устройствах разрешение измеряется количеством пикселей на дюйм (PPI).
Другими словами, термин «разрешение» (или количество пикселей) практически является количеством пикселей на горизонтальной оси по числу на вертикальной оси, что приводит к расчету пикселей на дюйм.
То, насколько резким будет изображение на экране, зависит от размера экрана и количества пикселей.
Точное разрешение в пикселях будет более четким на меньшем экране и станет менее резким по мере увеличения экрана.
Это имеет смысл, потому как, по сути, одно и то же количество пикселей будет распределено по большей площади.
Довольно просто, не так ли?
Результат будет зависеть от фактического устройства и дисплея. Таким образом, ваше изображение может отображаться по-разному на разных устройствах и экранах, в зависимости от технических характеристик устройства.
Что такое пиксели?
Чтобы обладать пониманием, необходимым для получения правильного разрешения всех ваших логотипов, вам сначала нужно немного узнать о пикселях.
По определению, пиксели представляют собой отдельные квадраты, составляющие изображение, когда они укладываются друг на друга рядами.
Давайте на мгновение задумаемся о том, что происходит, когда вы приближаете изображение очень близко. Вы обнаружите, что чем ближе вы смотрите, тем размытее становится изображение.
По сути, эта размытость означает, что вы оказались настолько близко, что можете видеть отдельные пиксели (или нечеткие квадраты), составляющие просматриваемую фотографию.
Лучший способ избежать этой размытости — сосредоточиться на DPI (точках на дюйм) и PPI (пикселях на дюйм).
Термин DPI обычно используется при обсуждении вывода на печать, а PPI — для дисплеев и цифровых изображений. Однако многие люди (даже эксперты) используют эти два термина как синонимы, что часто приводит к путанице и неразберихе при обсуждении концепции разрешения.
Но как количество пикселей в визуальном файле влияет на внешний вид?
Чем выше значение DPI или PPI, тем больше информации содержится в изображении, а это значит, что вы можете видеть больше деталей, в то время как изображение выглядит более четким.
Однако вы, возможно, полагали, что чем выше значение DPI или PPI, тем выше будет качество изображения. В конце концов, что может быть лучше для обеспечения наилучшего качества просмотра, чем сжатие деталей в файле?
К сожалению, на качество изображения влияет не только плотность пикселей. Размер пикселя играет не менее важную роль для результата.
Например, низкий DPI и меньшие размеры пикселей приведут к размытому изображению при увеличении размера.
Аналогичным образом, более высокие размеры пикселей и более высокое разрешение на дюйм могут привести к размытию изображения при изменении размера.
Каким должен быть ваш логотип с разрешением DPI?
Большинство ресурсов скажут вам, что 72 DPI — это лучший вариант.
Однако обратите внимание, что DPI не всегда имеет значение при просмотре изображений на экране, поскольку разрешение фактического экрана может привести к тому, что изображение будет выглядеть по-другому. То же самое можно сказать и о цветах и фокусе.
Таким образом, в то время как концепция 72 DPI отлично работает при печати (где один дюйм отображался как один дюйм), с цифровыми экранами все становится немного сложнее.
Чтобы избежать путаницы, измеряйте изображения, предназначенные для использования в Интернете, в абсолютных пикселях.
Каким должен быть формат вашего логотипа?
Как правило, при разработке логотипа вам следует выбирать векторные форматы, и причиной этого является масштабируемость.
Хотя растровые файлы удобны для начинающих, они могут создать проблемы, если вам нужно увеличить свой логотип для печати или уменьшить его размер для фавикона.
Вы должны иметь в виду, что при отображении вашего логотипа в Интернете лучшим форматом файла, который вы можете использовать, является PNG: он гораздо меньше, не увеличивает время загрузки (следовательно, не навредит коэффициенту конверсии), но при этом останется детализированным и четким.
Кроме того, обратите внимание, что PNG позволяет добавлять ваш логотип на прозрачный фон, а это гарантирует, что он будет выглядеть великолепно, независимо от того, где отображается.
Как определить необходимый размер логотипа?
Вы можете (легко) рассчитать размер места для вашего логотипа с помощью калькулятора. Определив область, которую вам необходимо заполнить, этот инструмент поможет понять, какой размер и разрешение изображения вам нужны для того места, которое будет занимать ваш логотип.
Обратите внимание, что наилучшие размеры вашего логотипа будут отличаться в зависимости от того, собираетесь ли вы использовать его на своем веб-сайте, в социальных сетях или для печати.
Это означает, что вам может потребоваться подготовить несколько размеров для разных платформ. В качестве альтернативы вам потребуется выбрать формат логотипа, который позволяет легко изменять размер.
Чтобы обеспечить оптимальные результаты в отношении того, как ваш логотип будет отображаться на различных каналах распространения, лучше всего ознакомиться с отраслевыми рекомендациями относительно размера и разрешения логотипа.
Рекомендуемые размеры логотипа для веб-сайта
Дизайн веб-сайта (и его привлекательность) играет огромную роль в успехе бизнеса.
Исследования показали, что эстетические и функциональные особенности сайта определяют, будут ли потребители доверять бренду, влияют на то, как они воспринимают конкретный бренд, запомнят ли они его и даже определяют их намерение совершить покупку.
Поэтому вполне естественно, что вы должны стремиться сделать сайт вашего бренда как можно более привлекательным. И, между прочим, то, где вы размещаете свой логотип (и его размер), может положительно или отрицательно повлиять на общее впечатление, которое оставляет ваш сайт.
Итак, каковы рекомендуемые размеры логотипа для веб-сайта в зависимости от предполагаемого использования?
Хедер (шапка) веб-сайта
Наиболее традиционной областью для отображения логотипа вашей компании будет верхний левый угол сайта, который можно назвать шапкой или панелью навигации веб-сайта.
Исследования показывают, что это место идеально подходит для размещения элементов визуального брендинга, поскольку именно на него посетители смотрят в первую очередь при переходе на страницу.
Чтобы ваш логотип выделялся на общем фоне, решающее значение будет иметь размер. Слишком маленький, и он останется незамеченным, из-за чего вы упустите ценную возможность для брендинга. Однако слишком большой, и он затмит другие элементы вашего сайта, стимулирующие конверсию, такие как уникальное ценностное предложение или основной призыв к действию.
Итак, каковы рекомендуемые размеры логотипов для шапки веб-сайта?
Существует одно довольно хорошее правило при использовании горизонтального значка — поддерживать высоту логотипа ниже 100 пикселей и определять ширину в зависимости от количества слов в названии вашего бренда.
Например, если вы зайдете на домашнюю страницу Sola Wood Flowers, вы увидите, что логотип в шапке имеет высоту 30 пикселей (общепринятый стандарт), а это гарантирует легкость чтения текста, но не затмевает основной раздел страницы.
Бренд Anderson & Sheppard придерживается несколько менее традиционного расположения логотипа на своей домашней странице, поэтому он выбрал больший размер 985×60 пикселей.
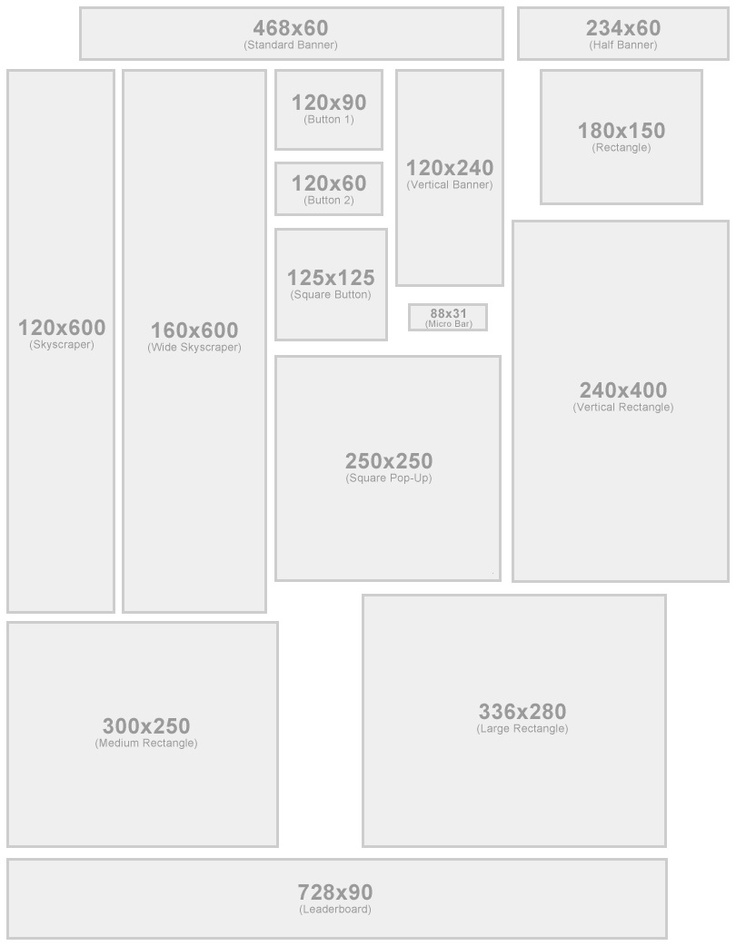
Рекомендации по альтернативным размерам включают:
- 250х150 пикселей
- 350х75 пикселей
- 400х100 пикселей
Футер (подвал) веб-сайта
Несмотря на то, что при обсуждении размера и разрешения логотипа веб-сайта он часто упускается из виду, футер сайта является еще одним часто используемым местом для отображения торгового знака бренда.
В этой области также применяются рекомендации по размеру, рассмотренные выше. Однако обратите внимание, что здесь допускается некоторая свобода действий с точки зрения точных размеров.
Например, это место, где вы можете выбрать квадратный или вертикальный значок. В этом случае можно выбрать размер до 160×160 пикселей, который будет выглядеть естественно в большинстве направлений дизайна. При этом уменьшение размера тоже считается нормальным.
Например, Pretest Plus предпочел использовать небольшой размер 70×70 пикселей для получения чистого квадратного вида.
Если ваш логотип содержит много текста, убедитесь, что вы не ошиблись, отобразив его в слишком маленьком размере (как это сделал American Express). Это затруднит узнавание вашего бренда посетителями сайта и нанесет ущерб имиджу вашей компании в глазах общественности.
Фавикон
Наконец, когда дело доходит до выбора размеров логотипа вашего веб-сайта, не забывайте о фавиконе, который представляет собой небольшой значок, появляющийся в браузерах пользователей прямо рядом с заголовком просматриваемой страницы, в их избранном и закладках, а также в строке поиска.
Как правило, вам подойдет значок размером всего 16×16 пикселей.
Рекомендуемые размеры для логотипов в социальных сетях
Как вы, вероятно, знаете, профессионально организованное присутствие в социальных сетях является ключом к достижению успеха вашего бренда.
Хорошо разработанная маркетинговая стратегия в Интернете позволяет вам охватить свою аудиторию, а также может стать решающим фактором в достижении высоких показателей конверсии. Это может даже стать секретным ингредиентом для создания базы постоянных клиентов.
Однако, если вы хотите, чтобы ваш брендинг в социальных сетях был на высоте, вам придется внести некоторые изменения в свой логотип. И, учитывая, что существуют десятки платформ, вам, вероятно, придется создавать версии логотипов для каждой из них (включая разные размеры для разных случаев использования).
Итак, давайте рассмотрим самые популярные платформы и рекомендации по размеру логотипа, чтобы визуальная визитная карточка вашего бренда выглядела четкой и безупречной.
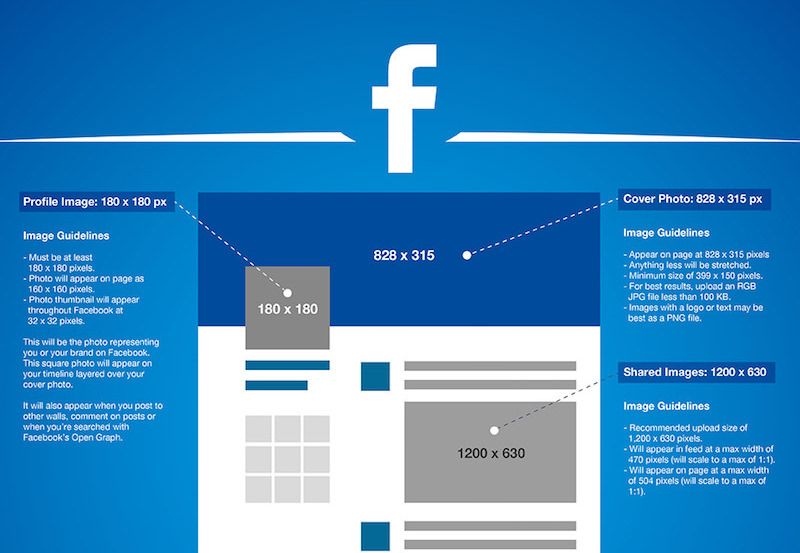
Размеры логотипа для Facebook
- Изображение профиля страницы: Отображается с разрешением 170×170 пикселей на компьютерах, 128×128 пикселей на смартфонах, 36×36 пикселей на большинстве обычных телефонов.

- Фотография обложки страницы: Отображается с разрешением 820×312 пикселей на компьютерах, 640×360 пикселей на смартфонах. Минимальные размеры: 400×150 пикселей.
Конечно, помните, что это рекомендации по минимальным размерам изображений на платформе.
Чтобы сократить время загрузки, Facebook рекомендует использовать файлы в формате PNG. Кроме того, обратите внимание, что платформа обрезает изображения логотипов до круглой формы, поэтому убедитесь, что вы учитываете это изменение заранее.
В качестве примера, посмотрите, как франшиза «Звездных войн» решила создать черную обивку вокруг логотипа, чтобы обеспечить визуально приятный результат на своей странице в Facebook.
Размеры логотипа для Instagram
В отличие от Facebook, Instagram не предоставляет четких инструкций относительно идеального размера логотипа для своей платформы.
Тем не менее, есть одно измерение, которого вы должны придерживаться в этой социальной сети.
Поскольку Instagram отображает все фотографии профиля с максимальным разрешением 180×180 пикселей на настольных компьютерах, это должно быть минимальным размером, который вы загружаете на платформу.
Однако, если вы хотите обеспечить своим подписчикам наилучшие впечатления от просмотра, выберите (гораздо больший) размер 1080 x 1080 пикселей. Именно так поступила компания KURU. Изображение соответствующего размера предотвращает искажение логотипа (или его пикселизацию) даже при просмотре на экране рабочего стола или при увеличении масштаба.
Размеры логотипа для Twitter
Как и Facebook, Twitter также имеет набор рекомендуемых размеров для загрузки изображений и логотипов:
- Для фотографий профиля: 400×400 пикселей, обрезанных до формы круга.
- Для изображений заголовка: 1500×500 пикселей.
При адаптации вашего логотипа и других визуальных элементов для Twitter вам следует иметь в виду, что вы можете обрезать изображения заголовков из-за разрешения, используемого на разных экранах. Это означает, что до 60 пикселей в верхней и нижней части файла могут быть невидимы на определенных устройствах.
Это означает, что до 60 пикселей в верхней и нижней части файла могут быть невидимы на определенных устройствах.
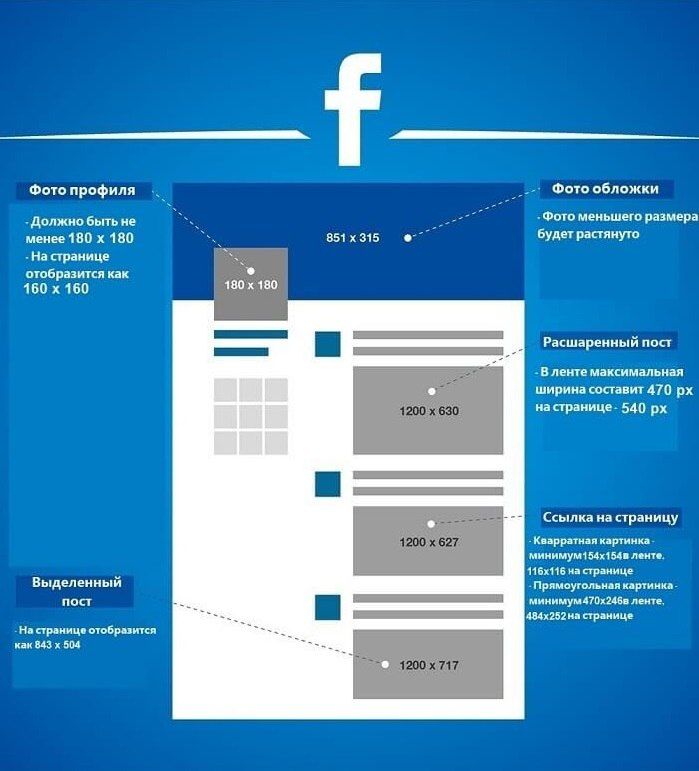
Размеры логотипа для ВКонтакте
Популярная российская соцсеть ежегодно меняет размеры элементов оформления, в результате чего многие бренды сталкиваются с проблемой правильного отображения на тех или иных устройствах. С учетом последних изменений платформа рекомендует следующие размеры для групп и сообществ:
- Размер аватара: 200х500 пикселей. Однако, рекомендуется загружать 400х1000 пикселей. Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, вы ощутимо выиграете в качестве изображения после обработки.
- Размер обложки: 1590х530 пикселей.
- Размер живой обложки: 1080х1920 пикселей.
Размеры логотипа для Pinterest
Если ваша аудитория активна в Pinterest, вы можете создать визуально привлекательное присутствие в этой социальной сети. Но для этого необходимо убедиться, что ваш логотип красиво представлен.
Но для этого необходимо убедиться, что ваш логотип красиво представлен.
- Изображение профиля: Как в Facebook и Twitter, Pinterest также отображает изображения профиля в круглой форме, а это означает, что вам придется внести некоторые изменения в свой логотип. Что касается размеров, то минимум, который вы должны использовать, составляет 280×280 пикселей.
- Обложка профиля: Хотя справочный центр платформы рекомендует минимальный размер 800×450 пикселей, обратите внимание, что лучший способ обеспечить правильное отображение обложки — использовать соотношение сторон 16:9.
Размеры логотипа для YouTube
Основываясь на рекомендациях Google, вот параметры для адаптации элементов визуального брендинга, чтобы обеспечить наилучшее эстетическое впечатление на YouTube:
- Изображение профиля: 800x 00 пикселей в формате JPG, GIF, BMP или PNG (будет отображаться в виде круглого изображения).
- Изображение баннера: Минимальные размеры для загрузки должны составлять 2048×1152 пикселей (соотношение сторон 16:9).
 Если вы хотите добавить текст или логотип, размер безопасной области составляет 1235×338.
Если вы хотите добавить текст или логотип, размер безопасной области составляет 1235×338. - Водяные знаки видео: Максимальный размер должен быть 150×150 пикселей и размером менее 1 МБ.
Другие логотипы социальных сетей
- TikTok: 200×200 пикселей.
- LinkedIn: 268×268 пикселей для фотографий профиля и 1128×191 для изображений обложки.
На что обратить внимание при разработке логотипа?
В идеале, правильно разработанный логотип позволит клиентам сразу же идентифицировать ваш бренд, выделит его и вызовет большой интерес у клиентов. Вот почему вам следует выбрать простой дизайн логотипа, который будет легко узнаваемым и запоминающимся.
Подумайте о торговых марках, которые вы хорошо знаете, и о том, что заставляет их надолго оставаться в вашей памяти. Все то же самое вы должны сделать для своего логотипа, гарантируя, что он запомнится вашим клиентам на всю жизнь и будет способствовать развитию вашего бизнеса.
Ошибки в дизайне логотипа, которых следует избегать
Избежать проблем с разрешением и качеством вашего логотипа не всегда возможно. Однако есть некоторые ошибки, которые можно предотвратить.
- Для начала не стоит экономить на том, кто будет заниматься созданием вашего логотипа. Конечно, более дешевые предложения могут показаться вполне существенными. Тем не менее, помните, что качество и реальность результатов, которые вы получите, не сравнятся с более опытными профессиональными дизайнерами.
- Избегайте использования общих иллюстраций. Вам надо, чтобы ваш логотип выделялся, был уникальным и представлял ваш бренд в позитивном свете. Итак, вы же не хотите, чтобы основой визуальной идентичности вашего бренда была точная копия того, что уже существует. Особенно, если она похожа на кого-то из ваших конкурентов, поскольку это снизит ваши шансы выделиться. Вам нужен индивидуальный, уникальный дизайн, который соответствует вашему бизнесу и выглядит профессионально.

- Не следуйте изменчивым тенденциям. Вам нужен дизайн логотипа, который будет неподвластен времени. По мере роста и расширения вашего бизнеса ваш логотип должен в авангарде этого роста, демонстрируя, чего стоит ваша организация с точки зрения профессионализма и ценности для клиентов.
- Избегайте слишком сложного дизайна. В логотипе может быть слишком много всего, что отвлекает внимание или искажает сообщение, которое вы хотите отправить. Сделайте свой дизайн простым, но адекватным для достижения наилучших результатов.
В заключение
Как вы можете видеть, нет единого правила, которое вы могли бы применить к дизайну логотипа вашего бренда, чтобы обеспечить стабильные результаты в Интернете. Вместо этого, разрабатывая визуальный брендинг вашей организации, вы должны планировать каждое возможное использование ваших основных визуальных элементов.
Используйте масштабирующие программы, такие как Photoshop и Illustrator, чтобы создать свой логотип и сохранить его в разных размерах в зависимости от ваших потребностей. Возьмите размеры, которые мы перечислили в качестве рекомендаций, и убедитесь, что вы сохранили свои основные изображения в векторном формате, чтобы затем адаптировать их по мере развития ваших потребностей.
Возьмите размеры, которые мы перечислили в качестве рекомендаций, и убедитесь, что вы сохранили свои основные изображения в векторном формате, чтобы затем адаптировать их по мере развития ваших потребностей.
Всем успешной работы и творчества!
Источник
Размер логотипа для сайта и других платформ
Размер логотипа для сайта — это уникальный символ бренда, идентифицирует любой бизнес, его направленность и стратегию. Логотип знакомит аудиторию с компанией, предоставляя пользователям важные сведения, поэтому должен выглядеть запоминающимся.
Какой должен быть размер логотипа и его внешний вид ранее определяли только профессиональные специалисты: дизайнер и художник. Сегодня стандартный размер логотипа и его вид может разработать обычный пользователь без специальных знаний и навыков.
Главное правило — эмблема должна запомниться и соответствовать продукции и услугам, которые предлагает бренд. Разработка лого включает в себя изображение в соответствии с выбором правильных параметров.
Разработка лого включает в себя изображение в соответствии с выбором правильных параметров.
Графический символ привлекает внимание потенциального клиента и должен ассоциироваться с позитивом. Стильный и яркий, выполняет функцию установления контакта. Глядя на картинку или фото, человек подсознательно проводит его оценку, когда впечатление позитивное, возникает чувство доверия, уверенности, что организация добросовестная и ей можно доверять.
Разработка фирменного знака — процесс ответственный, компания должна выделиться в конкурентной среде, привлечь внимание. Лого необходимо продумать до мелочей продуманным, для этого потребуется использовать разные инструменты, чтобы его можно было загрузить в соцсети, применять на основной платформе и сторонних ресурсах в интернете.
Данный вопрос задает себе практически каждый, при планировании увеличить уровень популярности бренда. Для придания серьезности и обоснованности всему облику, надо учесть, что параметры будут меняться: ширина, высота. Знак должен выглядеть аккуратным, если потребуется печать — не деформироваться.
Знак должен выглядеть аккуратным, если потребуется печать — не деформироваться.
Некачественный фавикон на интернет-ресурс или страницу оттолкнет потенциального заказчика, клиент не захочет узнать больше о компании и ее предложениях. Все величины должны быть корректными, применяйте, когда это возможно стандартные параметры, чтобы эмблема не отображалась частично, не обрезалась в значимой зоне.
Архитектурное построение и размер логотипа для сайта в России не должны нарушаться при загрузке на любые ресурсы в сеть, чтобы не вызывать негативного восприятия.
Размер логотипа для сайта в России
К эмблеме предъявляются требования по линейным параметрам, площади, объему. Эти величины должны соотноситься друг с другом, если такого нет в исходном варианте — потребуется изменить векторный формат, учитывая требования для величин, которые предъявляются к фирменной символике.
Интернет-ресурсы
Какой должен быть размер логотипа для сайта, если площадь нестандартная, определяется в индивидуальном порядке. В данном случае величины подгоняются вручную.
В данном случае величины подгоняются вручную.
Стандартный размер фото 250 пикселей длина и 100 пикселей высота. Еще один распространённый формат: 250 x 150 пикселей. Подбирая параметры, учитывается ориентация изображения.
Выделяются ориентация горизонтально и вертикально. Для первого случая выбираются следующие величины:
- 400 x 100 pel;
- 250 x 150 pel;
- 350 x 75 pel.
Для квадратной ориентации: 160 x 160 пикселей.
Не запрещается проводить корректировку фирменного символа для сохранения читабельности надписей и небольших деталей. Соотношение пропорций и фото размеры картинок учитываются в разработке внешнего дизайна.
К примеру, когда профиль может загружать только лого небольших размеров, нежелательно использование мелких деталей, поскольку при уменьшенном варианте их не будет видно.
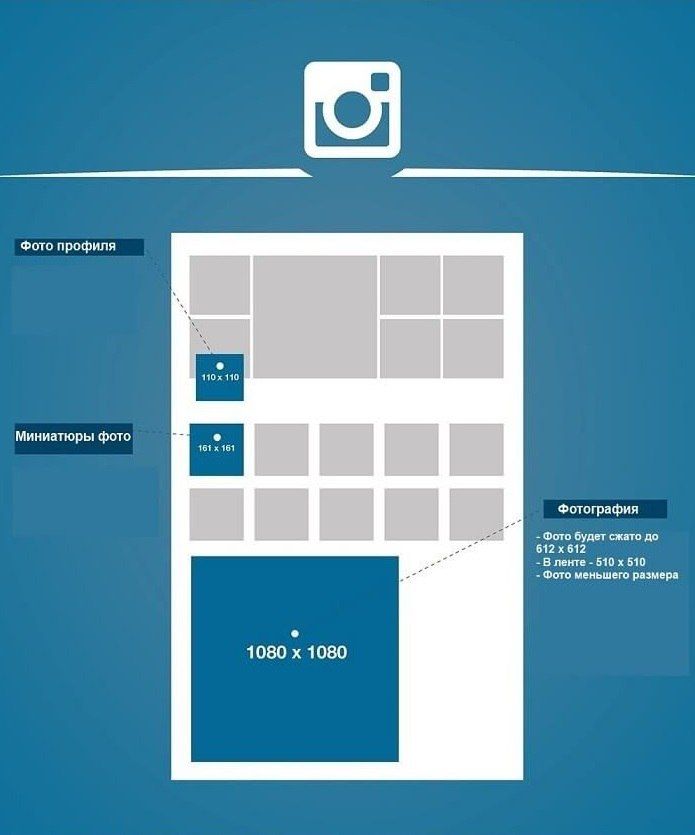
Стандартный размер фотографии для Инстаграм 110 x 110 pel. При этом параметры картинок для постов являются намного большими: 1080 x 1080 pel.
Как определить минимальный размер лого на обложку канала? Это стандартные — 2560 x 1440p пикселей. Для фотографии в профиле — подбирают стандартно 800 x 800 пикселей.
Под изображения, которые накладываются на ярлыки видеороликов — 1280 x 720 пикселей.
Фото для профиля — 400 x 400 pix. Такая картинка будет иметь вид круга. В Твиттер можно подобрать привлекательную фото миниатюру, ее габариты будут — 1280 x 720 pix.
Этот социальный канал также имеет профиль, где изображение имеет характеристики — 2560 x 1440 pix.
В профиле фото в форме квадрата, имеющего четкие характеристики 160 х 160 pix.
Для обложки подойдет формат — 1640 x 624 pix.
Величина картинки для профиля должна иметь настройки 200 х 500 pix.
Для изображений в постах параметры побольше — 700 x 500 pix. Здесь можно крепить их к внешним ссылкам, габариты должны быть следующими — 537 x 240 pix.
Перед тем ка приступить к работе, необходимо сначала придумать силуэт, не целый лого, а далее, ориентируясь на подсказки, прорисовать внутреннее содержание.
Использование символики в социальных сетях является обязательным, если цель — продвинуть компанию, сделать ее узнаваемой и популярной. Это визитная карточка бизнеса, которую пользователи будут видеть постоянно и доверять ей.
Если эмблема у компании уже есть, измерить и усовершенствовать ее возможно в любых графических редакторах, в платной и бесплатной онлайн-версиях.
следующая статья
Размер логотипа для веб-сайта, социальных сетей, печати и других целей
Центр настроек конфиденциальности
Когда вы посещаете веб-сайты, они могут сохранять или извлекать данные в вашем браузере. Это хранилище часто необходимо для основных функций веб-сайта. Хранилище может использоваться для маркетинга, аналитики и персонализации сайта, например для хранения ваших предпочтений. Конфиденциальность важна для нас, поэтому у вас есть возможность отключить определенные типы хранилищ, которые могут не потребоваться для основного функционирования веб-сайта. Блокировка категорий может повлиять на ваш опыт на веб-сайте.
Essential
Всегда активен
Эти элементы необходимы для включения основных функций веб-сайта.
Маркетинг
Флажок
Эти элементы используются для доставки рекламы, которая больше соответствует вам и вашим интересам. Они также могут использоваться для ограничения количества просмотров рекламы и измерения эффективности рекламных кампаний. Рекламные сети обычно размещают их с разрешения оператора сайта.
Персонализация
Флажок
Эти элементы позволяют веб-сайту запоминать сделанный вами выбор (например, ваше имя пользователя, язык или регион, в котором вы находитесь) и предоставлять расширенные, более персонализированные функции. Например, веб-сайт может предоставлять вам местные прогнозы погоды или новости о дорожном движении, сохраняя данные о вашем текущем местоположении.
Аналитика
Флажок
Эти элементы помогают оператору веб-сайта понять, как работает его веб-сайт, как посетители взаимодействуют с ним и могут ли возникнуть технические проблемы. Этот тип хранилища обычно не собирает информацию, идентифицирующую посетителя.
Этот тип хранилища обычно не собирает информацию, идентифицирующую посетителя.
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Прочитано
Подробнее
11 декабря 2021 г.
3 мин. Прочитано
Интернет-мир захватывает нас штурмом. Знание того, как оптимизировать размер логотипа для каждого из них, требует много времени. Мы составили список размеров логотипа и покажем вам, как вы можете сделать их идеально подходящими.
Эрик Фунг
Содержание
- Размеры логотипа для социальных сетей
- Размеры логотипа для вашего сайта
- Размеры фавиконки для сайта
- Размеры логотипа для печати
- Как изменить размер логотипа?
Логотип не является брендом, но бренд без логотипа, безусловно, не может создать воспоминания в сознании своих клиентов. Логотип — это символ, который представляет компанию, бренд, малый бизнес, когда он работает. Вы можете создать логотип самостоятельно, используя такой простой инструмент, как Canva.
Вы можете создать логотип самостоятельно, используя такой простой инструмент, как Canva.
В этом блоге мы расскажем о размере вашего логотипа и о том, как вы можете эффективно применить свой логотип к разному дизайну с разным размером на всех основных платформах социальных сетей, на вашем веб-сайте и в печати.
1. Размеры логотипов для социальных сетей
Прежде всего, давайте разберемся, почему так важно использовать логотип оптимального размера на своих страницах в социальных сетях. Если ваша эмблема меньше рекомендуемого размера, она растянется и станет зернистой (то есть неразборчивой). Если, наоборот, ваш логотип будет слишком большим, он будет автоматически сжат, что негативно скажется на его качестве. В любом случае вашим клиентам будет трудно понять, о чем говорит ваш корпоративный имидж.
Вот размер изображения, о котором вы должны знать, прежде чем публиковать что-либо в социальных сетях, чтобы оптимизировать взаимодействие с пользователем:
Facebook:
- Сообщения с изображениями: 1200 x 630 px
- Изображение на обложке: 820 х 312 PX
- Профиль изображение: 170 х 170 PX
- квадратный изображение Пост: 1080 x 1080 PX
- Портрет.
 9 пикселей0053
9 пикселей0053 - Истории: 1080 x 1920 PX
- GEEL: 1080 x 1920 PX
Twitter:
- .
YouTube:
- . х 1500 пикселей
- PIN: 236 PX Ширина
- Профиль изображение: 165 x 165 PX
- Ссылка: 1200 х 628 PX
- Image POST: 1200 x 1200 PX . 768 PX
- Профиль изображение: 300 х 300 PX
- Профиль Фото: 200 X 200 PX
- Длина видео: 1080 x 1920 PX
2. 2. Большую часть времени вы будете использовать логотип с прозрачным фоном (расширение .PNG). По большей части оптимальными размерами логотипа для веб-страницы являются 250 пикселей (ширина) x 100 пикселей (высота). Мы перечислили несколько размеров логотипа для двух наиболее распространенных макетов.
- 250 px x 150 px
- 350 px x 75 px
- 400 px x 100 px
- 160 x 160 пикселей
3.
 Размеры фавиконки для веб-сайта
Размеры фавиконки для веб-сайтаФавикон — это небольшой значок с изображением вашего бренда. Это логотип, который будет отображаться на вкладке браузера. Вы можете использовать фавиконы следующих размеров:
- 16 пикселей x 16 пикселей
- 32 пикселей x 32 пикселей
- 48 пикселей x 48 пикселей
Размер относительно небольшой, однако вы всегда можете экспортировать больший размер для лучшего разрешения. Мы часто используем 128 x 128 пикселей для лучшего разрешения, но не слишком большого размера.
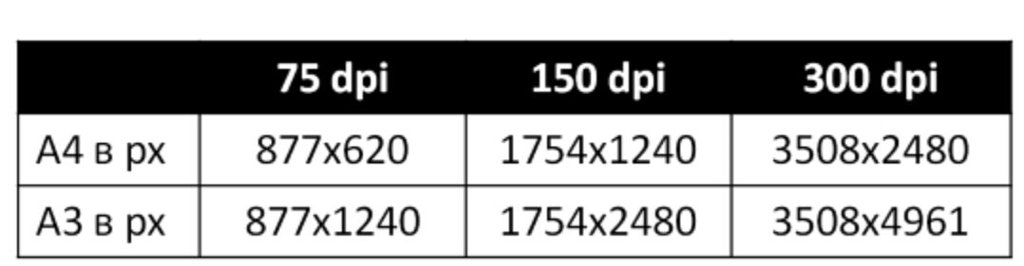
4. Размеры логотипа для печати
Когда дело доходит до печати корпоративного изображения на различных поверхностях, главное не размер, а формат логотипа. Лучшими векторными форматами являются PDF, SVG и EPS. Почему вектор, а не растр? Причина в том, что векторный логотип (как изображение целиком, так и его отдельные части) легко редактируется. Кроме того, векторный логотип сохраняет свое качество при многократном увеличении, что очень важно при полиграфии.
Если ваша эмблема сохранена в векторном формате, вам не нужно беспокоиться о том, какой размер выбрать, прежде чем отправить свой дизайн в типографию.
Если вы используете растровое изображение (о разнице между растровым и векторным форматами читайте здесь), чем больше ваше изображение, тем лучше.
По этой причине мы рекомендуем вам использовать логотип 500рх (или больше) для мелкого шрифта (например, сувениры) и логотип 1024px (или больше) для крупного шрифта.
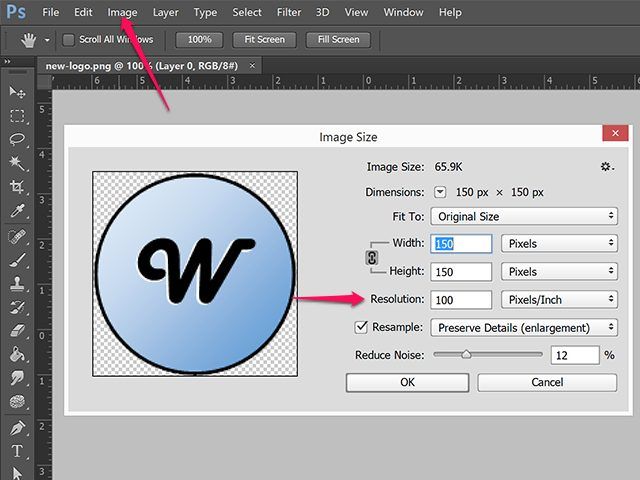
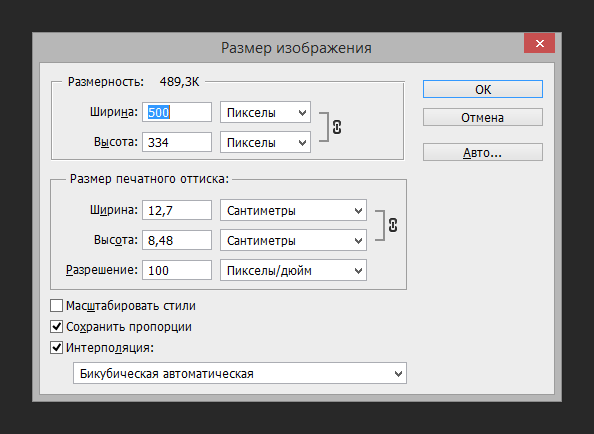
5. Как изменить размер логотипа?
Ваш логотип представляет ваш бизнес, и есть много разных размеров логотипа, которые вы должны знать, чтобы он подходил для различных платформ, таких как веб-сайты, социальные платформы, печатные материалы и т. д.
Если вы не знаете, как использовать Photoshop , вы можете попробовать онлайн-инструмент для изменения размера вашего логотипа, например LogoMaker или Canva. Они бесплатны и очень просты в использовании.
Создать логотип для вашего веб-сайта сложно, но когда дело доходит до SEO-оптимизации вашего нового логотипа, это может быть еще сложнее. К счастью, мы только что опубликовали самый обновленный способ сохранить ваш логотип четким, несмотря ни на что, и сверхлегким для скорости и производительности сайта. Ознакомьтесь с нашим полным руководством по использованию изображений на вашем веб-сайте.
К счастью, мы только что опубликовали самый обновленный способ сохранить ваш логотип четким, несмотря ни на что, и сверхлегким для скорости и производительности сайта. Ознакомьтесь с нашим полным руководством по использованию изображений на вашем веб-сайте.
тематическое исследование
Миграция платформы в Webflow: Как сделать это успешно
11 декабря 2021 г.
Insights
Дизайн
Примеры секции героев
Дизайн
HTML Все, что вам нужно знать: 10 минут чтения в течение месяца знаний
1 июня 2022 г.0176
11 декабря 2021 г.
Insights
Дизайн
Вдохновение дизайна веб -сайта и где его можно найти
1 июня 2022 г.
Понимание
Дизайн
Что такое секция героя веб -сайта и почему он так увлекательно?
1 июня 2022 г.
Insights
Лучшие размеры логотипа для разных платформ
Всегда полезно использовать единый логотип для всего вашего присутствия в Интернете, включая веб-сайт, сайты социальных сетей и онлайн-каталоги. Чистый, хорошо продуманный логотип поможет повысить узнаваемость вашего бренда, что в конечном итоге сделает вашу общую маркетинговую стратегию более эффективной.
Чистый, хорошо продуманный логотип поможет повысить узнаваемость вашего бренда, что в конечном итоге сделает вашу общую маркетинговую стратегию более эффективной.
Хотя лучше всего использовать один логотип, вам, вероятно, понадобятся его вариации самых разных форм и размеров. Это потому, что каждая платформа, которая составляет ваше присутствие в Интернете, имеет немного разные требования к размеру логотипа.
Почему размер логотипа имеет значение
Когда дело доходит до вашего логотипа, размер имеет значение, потому что вы хотите, чтобы ваш бренд выглядел четко и узнаваемо. Это означает, что ваш логотип должен отображаться в максимально возможном качестве для любой платформы.
Чтобы логотип правильно отображался на всех платформах, его необходимо оптимизировать для каждой из них в отдельности. Вы хотите иметь правильный размер в пикселях, чтобы был идеальный баланс между максимальным качеством и правильным размером файла для своей цели.
Для шапки веб-сайта, очевидно, потребуется другой размер в пикселях, чем, например, для фавикона. Но помимо этого, идеальный размер логотипа вашего веб-сайта будет зависеть от того, на какой платформе размещен ваш сайт.
Но помимо этого, идеальный размер логотипа вашего веб-сайта будет зависеть от того, на какой платформе размещен ваш сайт.
Лучшие размеры логотипа для разных платформ
Идеальный размер логотипа действительно зависит от платформы. В зависимости от того, какие платформы вы используете, вы захотите ознакомиться с вариантами логотипа, которые вам понадобятся, чтобы вы могли показываться в Интернете наилучшим образом. В зависимости от платформы вы можете выбирать между вертикальным, горизонтальным или фавиконом (значок без текста).
Заголовок веб-сайта
Логотип заголовка вашего веб-сайта, скорее всего, появится в верхнем левом углу окна вашего браузера. Иногда вы увидите логотип сайта, отображаемый вверху в центре вашей страницы. Эти изображения обычно маленькие и прямоугольные.
Размер логотипа веб-сайта зависит от требований платформы. В зависимости от того, на какой платформе вы работаете, вам нужно будет узнать точные размеры логотипа вашего сайта. Вообще говоря, хороший базовый размер логотипа — .250 х 100 пикселей.
Вообще говоря, хороший базовый размер логотипа — .250 х 100 пикселей.
Другие возможные вариации размера логотипа веб -сайта включают:
- 250 x 150 пикселей
- 350 x 75 пикселей
- 400 x 100 пикселей
- 160 16000010 16000010 1600010 160010 1600010 16000010 1600.
Если вам нужен полный заголовок для вашего веб-сайта, а не маленький логотип, вам потребуется изображение, оптимизированное под размер 1024 x 768 пикселей.
Взгляните на следующий пример логотипа сайта. Веб-сайт Zappos отображает небольшой прямоугольный логотип в верхнем левом углу страницы. Обратите внимание, насколько простое, узнаваемое и легко читаемое изображение.
Фавикон
Фавикон — это небольшой логотип, который появляется на вкладке вашего браузера для идентификации конкретного веб-сайта, который вы посещаете. Эти изображения обычно представляют собой уменьшенную версию вашего логотипа. Это также может быть производная вариация вашего логотипа, которая все еще узнаваема в вашем визуальном брендинге.
Эти изображения обычно представляют собой уменьшенную версию вашего логотипа. Это также может быть производная вариация вашего логотипа, которая все еще узнаваема в вашем визуальном брендинге.
Вы часто будете видеть значки избранного на сайтах своих любимых брендов. Вот посмотрите на мой:
Когда вы создаете фавикон, вам нужно использовать маленькое квадратное изображение. Хотя вы обычно видите фавиконы размером 16 x 16 пикселей, другие квадратные размеры будут работать, например, 32 x 32 пикселя или 48 x 48 пикселей.
Социальные сети
Значки логотипов социальных сетей варьируются от одной платформы к другой. Давайте посмотрим на размеры, которые вам понадобятся для ваших логотипов на разных платформах.
- Facebook: 180 x 180 пикселей (как страницы, так и личные профили)
- Instagram: 110 x 110 пикселей
- Twitter: 400 x 400 пикселей размер)
- Tumblr: 128 x 128 пикселей
- Pinterest: 165 x 165 пикселей
- LinkedIn: 400 x 400 пикселей
- Quora: 200 x 200 пикселей
Подписи электронной почты
Когда дело доходит до подписи электронной почты, рекомендации по ее размеру различаются. Лучший размер логотипа зависит от вашей платформы электронной почты и от того, как изображение будет отображаться для конечных пользователей.
Лучший размер логотипа зависит от вашей платформы электронной почты и от того, как изображение будет отображаться для конечных пользователей.
Вероятно, вы захотите, чтобы размер подписи электронной почты был небольшим, но читабельным, как логотип веб-сайта. Квадратные или прямоугольные изображения будут зависеть от платформы и от того, как она отображает изображения.
Хорошей отправной точкой будет изображение шириной от 150 до 300 пикселей. Отрегулируйте размер и размеры в зависимости от вашего дисплея и платформы.
5 Советы и рекомендации по дизайну логотипа
Если вы хотите создать привлекательный фирменный логотип для своего присутствия в Интернете, следуйте некоторым рекомендациям, чтобы получить желаемый вид. Давайте рассмотрим несколько советов и приемов, которые вы можете использовать для создания сильного логотипа.
1. Создайте уникальный логотип, который будет отлично смотреться, независимо от того, большой он или маленький.
Создание сильного логотипа означает, что вам нужно подумать о том, как он будет выглядеть в масштабе — в большом или маленьком масштабе. Если вы уменьшите свой логотип для платформы социальных сетей или даже фавикона, будет ли он узнаваем? Будут ли ваши пользователи знать, на что они смотрят? Смогут ли они узнать ваш логотип или прочитать его там, где это необходимо?
Если вы уменьшите свой логотип для платформы социальных сетей или даже фавикона, будет ли он узнаваем? Будут ли ваши пользователи знать, на что они смотрят? Смогут ли они узнать ваш логотип или прочитать его там, где это необходимо?
2. Следуйте руководству по стилю вашего бренда
Когда дело доходит до вашего логотипа, обязательно следуйте руководству по стилю вашего бренда. Цвета и шрифт должны соответствовать выбранному стилю бренда (например, цветам, которые вы используете на своем веб-сайте и в маркетинговых материалах). Это гарантирует, что ваш логотип останется узнаваемым в вашем онлайн-присутствии и хорошо представит ваш бренд.
3. Используйте правильный размер логотипа для каждой платформы
Использование правильного размера логотипа для каждой платформы гарантирует, что ваш логотип всегда будет выглядеть наилучшим образом. Такие инструменты, как Snappa, помогут вам легко оптимизировать изображения логотипа по размеру и соотношению сторон.
4.
Включение вариантов логотипа с текстом и без него означает, что у вас будут варианты отображения вашего логотипа на разных платформах. У вас будет не только фирменная шрифтовая версия вашего логотипа или имени; у вас также будет значок изображения для конкретного бренда.
Эти варианты логотипа можно использовать взаимозаменяемо. Например, дизайн без текста можно использовать в качестве фавикона, чтобы он был узнаваем с первого взгляда, и поскольку значки слишком малы, чтобы посетители сайта могли их прочитать.
5. Протестируйте варианты логотипа
Протестируйте различные варианты вашего логотипа, включая инвертированные цвета, чтобы определить, какой из них лучше всего подходит для вашего бренда. Возможно, вам придется поэкспериментировать с различными сочетаниями цвета и контраста, а также с тем, включать или не включать ваш словесный знак. В конце концов, вам нужен привлекательный дизайн, который запомнят ваши подписчики.
Еще одна полезная идея — создать черно-белую и полноцветную версии. Они пригодятся больше, чем вы можете себе представить! Если это сильный логотип, он будет отлично смотреться во всех трех вариантах. Вот наш логотип Snappa во всех трех стилях:
Примеры от Snappa
Хотите быстро и просто сделать логотип для своего бренда? Шаблоны изображений профиля Snappa невероятно универсальны и могут дать вам вдохновение и идеи цветовой схемы, которые помогут вам быстро создать логотип, водяной знак или фавикон. Лучшая часть? Вы можете переключить безопасную зону, чтобы увидеть, как ваш дизайн будет выглядеть как круглый логотип, чтобы учесть те платформы, которые по умолчанию обрезают его до круглого изображения:
Вот некоторые из наших любимых идей логотипа из нашего программного обеспечения Snappa. Используйте их для вдохновения, настраивайте как свои собственные и воплощайте свои идеи в жизнь:
Пример логотипа онлайн -курса
.



 Если вы хотите добавить текст или логотип, размер безопасной области составляет 1235×338.
Если вы хотите добавить текст или логотип, размер безопасной области составляет 1235×338.
 9 пикселей0053
9 пикселей0053