Великое столкновение пикселей — Офтоп на TJ
История Места — интерактивного полотна, на котором тысячи воюющих друг с другом участников Reddit вместе попиксельно нарисовали нечто грандиозное.
1 апреля сайт Reddit запустил графическое полотно Place (Место) и посвящённый ему раздел (сабреддит). Проект моментально стал вирусным и превратился не просто в массовую многопользовательскую онлайн-версию Paint, а в площадку для идеологических и политических баталий.
Блог Sudoscript проследил то, как развивался проект, проживший всего 72 часа, но явивший собой наглядную философскую модель сосуществования людей в современном мире.
У этого Места свои правила
Каждый пользователь Reddit, зарегистрировавшийся до 31 марта 2017 года, мог принять участие в раскрашивании листа. Для этого он мог нажать на какой-нибудь из пикселей (как на компьютере, так и в мобильных приложениях при помощи увеличения картинки) и поменять его цвет на один из 16: например, чёрный, красный, зелёный и так далее.
Однако чтобы перекрасить следующий пиксель, пользователю придётся ждать 5 минут. В правилах раздела так и было написано: «Если вы действуете единолично, вы сможете что-то создать. Если вы координируете действия с другими, вы сможете создать гораздо большее».
Только подписавшихся на сабреддит Места пользователей оказалось более 200 тысяч. Ограничение по дате регистрации участников было, очевидно, сделано для противодействия правилам проекта: чтобы «читеры» не могли нагенерировать себе новых аккаунтов и нарисовать то, что пожелают, моментально.
Первые шаги
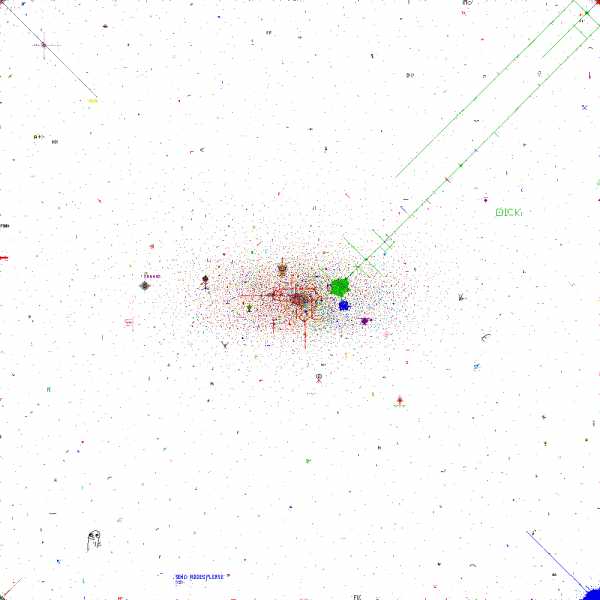
Место запустилось 1 апреля без какого-либо предупреждения. Первые пользователи ещё понятия не имели, как это всё будет работать, и просто без разбору перекрашивали пиксели, из-за чего полотно быстро порябело. Нарисовать рисунок, который не испортили бы другие пользователи, в такой ситуации было невозможно.
Один из первых рисунков, созданных одиночными жителями МестаЧтобы нарисовать что-то сложное, осмысленное и при этом защитить своё творение от недоброжелателей, пользователи начали координировать свои действия в специально созданных для этого темах сабреддита и при помощи сторонних чатов Discord. Задержка между перекраской (позднее она варьировалась от 5 до 20 минут) была не только хорошим средством против бессмысленного вандализма, но и суперэффективным стимулом к общению: паузы ведь нужно было чем-то заполнять. Так появились Творцы.
Первым произведением Творцов стал Dickbutt, или Членожоп — узнаваемый персонаж-мем, популяризованный в первую очередь благодаря Reddit. За ним вырос покемон Чармандер, правда, одна из его лап тут же превратилась в гигантский фаллос. Затем появилось ещё два покемона рядом.
Член из ноги Чармандера был не изначальной задумкой автора рисунка: его добавил кто-то другой. В таких ситуациях проявлялась разнонаправленность стремлений Творцов и порой их неспособность договориться друг с другом.
Первые моменты существования МестаВ этой ситуации реддиторы поняли одну из главных истин: творчество нуждается в ограничении.
Творцам нужны Хранители
Почти сразу после начала работы Места координировавшиеся пользователи занялись захватом территории — важнейшего ресурса в ограниченном пространстве полотна. Первая группа была Синим Углом: они начали со сплошной перекраски правого нижнего угла и стали двигаться в сторону центра «Вселенной».
Почти сразу же после синих в правом верхнем углу выросло движение их противников — Красного Угла. Ситуация стала символизировать как классическое разделение юнитов в играх, так и противоборство двух политических партий США.
Сжирать территорию попиксельно было не слишком эффективной стратегий. Это быстро поняли активисты движения Зелёная Решётка: они красили полотно пиксель через пиксель, что вдвое ускорило их рост по сравнению с Синим и Красным Углами.
Дальше произошло неизбежное: фракции в своём стремлении перекрасить как можно большую территорию натолкнулись на уже закрепившиеся в Месте произведения других пользователей. Одна из главных баталий развернулась как раз вокруг Чармандера, который к тому моменту уже превратился в «трёхчлен».
«Мы не можем позволить Синему Углу захватить Чармандера С Тремя Членами»Творцы стали воевать с фракциями, пытаясь отбивать и свои рисунки, и мешая им захватывать территории. Однако напор захватчиков был слишком силён: было очевидно, что вскоре они захватят всё полотно целиком и как-то поделят его между собой.
Встал этический вопрос: так ли уж нужно перекрашивать чужие произведения или можно оставить нетронутыми, окружая краской лишь пространство вокруг, состоящее из мешанины разноцветных пикселей?
Первым этим вопросом задался Синий Угол, самого многочисленного и, как показала практика, усердного движения. Один из его участников спросил: «Поскольку наша волна неизбежно захлестнёт весь мир от края до края, должны ли мы проявить милосердие к другим произведениям искусства, на которые мы натолкнёмся?»
Усложнение рисунков, цензура и противостояние Хранителей
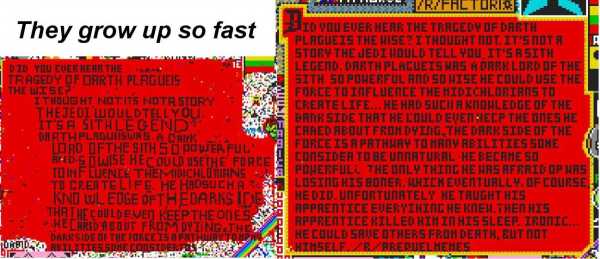
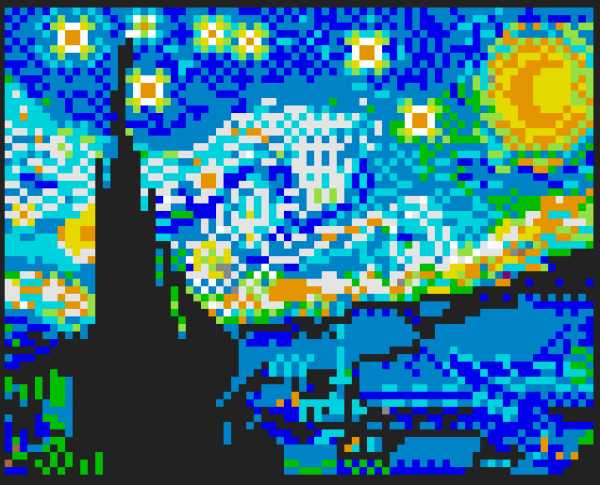
Благодаря протекционизму Хранителей Творцы смогли создавать гораздо более сложные произведения. Например, любителям одного мема про вселенную «Звёздных войн» удалось написать длинную фразу на полотне при помощи трёхпиксельного шрифта. Ещё кто-то сумел повторить картину Ван Гога «Звёздная ночь».
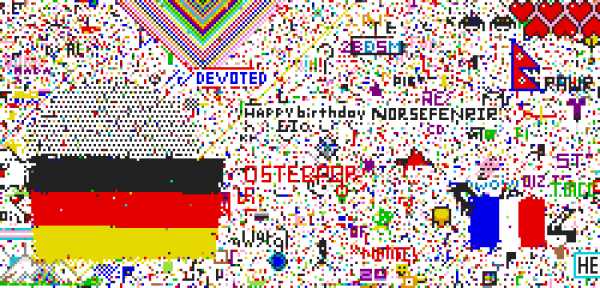
Другие пользователи объединялись для масштабных проектов. Пока одни воевали, захватывая территорию окраской в цвета национальных флагов, другие Творцы создавали шаблоны и усложняли рисунки Места. Одна из таких групп скоординировалась, чтобы разместить в левом нижнем углу полотна панель из Windows 95 с кнопкой «Пуск» и открытыми вкладками.
Однако создать нечто очень красивое удавалось не всем. Например, долгое время нарисовать точную копии призмы с обложки альбома Pink Floyd «The Dark Side of the Moon» не удавалось: тонкие детали быстро разрушали недоброжелатели.
Интересных идей для новых рисунков было бесконечное множество, а вот пространство полотна оставалось по-прежнему ограниченным. Приходилось выбирать, какие рисунки оставить, а на каком участке можно нарисовать новое.
В связи с тем, что благодаря своей мощи эти решения принимала новоиспечённая власть в лице Хранителей, они стали диктовать то, что подходит Месту, а что должно уйти. Так в Месте возникла цензура.
Добрые Хранители искусства, ещё недавно бывшие злыми захватчиками территории, теперь стали тиранами и цензорами.
Однако цензура не была централизованной: фракции по-прежнему конкурировали друг с другом и мерялись силой. За право решать, что останется, а что канет в бездну, развернулась нешуточная схватка.
Реддиторы готовили планы набегов: например, Пурпурные Пиксели хотели применить тактику Зелёной Решётки, чтобы отрезать продвижение Синего Угла, и договаривались о времени начала атаки. Они же призывали Синий Угол не превращаться в фашистов, сметающих всё на своём пути.
Были даже операции под ложным флагом: одна фракция использовала цвета второй при атаке на третью, чтобы стравить их, заставить отвлечься друг на друга, а в это время первые отвоёвывали территорию у обоих конкурентов. Попытки устроить дипломатическое решение развернувшейся войны ничего не давали: когда представители фракций встречались в чатах или сабреддитах, они в основном критиковали друг друга, а потом продолжали заниматься своими делами.
Единение перед лицом общего врага — Пустоты
Чтобы между фракциями установился мир, им был необходим общий враг, против которого они могли бы объединиться и прекратить местечковые распри. Этот враг пришёл извне — с имиджборда 4chan.
4chan всегда чем-то походил на Reddit, но был противоположен ему по духу: это чаще всего был тёмный коллективизм, так как культ анонимности стимулировал возможность сделать какую угодно гадость в условиях полного отсутствия ответственности за содеянное. 4chan решил напасть на Место и выбрал самую подходящую для этого форму всепожирающей Пустоты.
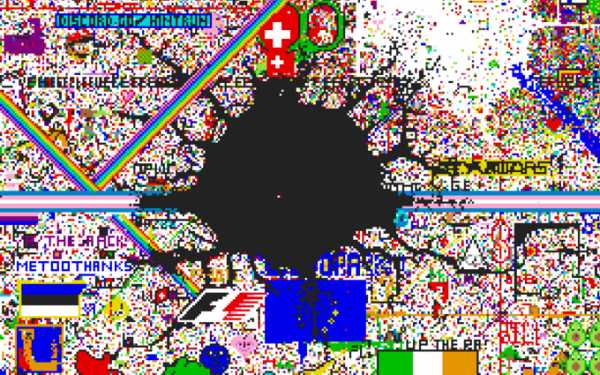
Пустота, или чёрные пиксели, начала разрастаться точно из середины полотна. Она была похожа на пропасть, на разрыв ткани, на язву или раковую опухоль.
Некоторые фракции подумывали о том, чтобы присоединиться к Пустоте и начать координировать свои действия, однако это было бессмысленно. Пустота просто сжирала всё вокруг, превращая в ровную унылую чёрную поверхность. Ей было всё равно на произведения искусства.
Пустота принципиально отличалась от других фракций. Дипломатия с анонимусами с 4chan не работала вообще.
Осознание нового положения вещей стало ударом для всех жителей Места, но повлекло и позитивные изменения. Встав перед лицом всепожирающей Пустоты, Хранители и Творцы забыли свои проблемы и разногласия, объединившись для выживания.
Однако чуть позже реддиторов озарило: Пустота была жизненно важна для Места, так как она смела всё старое, освободив дорогу новому искусству. Никто из остальных фракций взять на себя роль санитара леса не мог.
Благодаря Пустоте родился один из самых заметных элементов финального рисунка — американский флаг. Им пытались заткнуть дыру Пустоты посередине полотна, и в итоге именно этот критически важный для американской культуры символ позволил достаточному количеству жителей Места объединиться и сдержать напор общего врага.
Тримурти, Триада, Троица
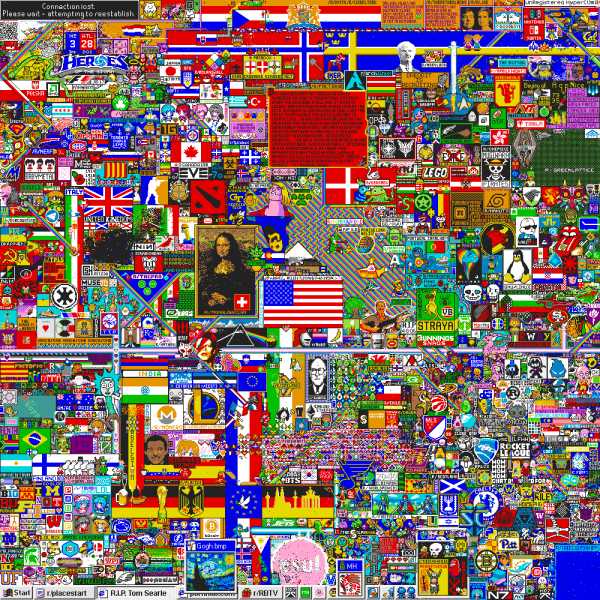
Эксперимент Reddit закончился спустя 72 часа. Самым часто перекрашиваемым пикселем стала точка с координатой (999,999), то есть правый нижний угол, даже в финальной версии Места зарезервированный за Синим Углом.
На итоговом полотне можно найти значок Кракена, флаги многих стран (самые заметные у Германии, США, Швеции, Норвегии и Великобритании), множество эмблем бейсбольных команд, логотип DOTA 2, Rocket League и Linux, и даже персонаж учёного Рика Санчеза из мультсериала «Рик и Морти».
Призма с обложки Pink Floyd всё-таки удалась, хотя её Творцы отказались от пространства сверху и снизу, отдав его другим. Удалось сохранить и «Звёздную ночь»: её даже окружили интерфейсом Paint, в котором как будто бы открыт файл Gogh.bmp. В конце концов, в Месте его картинка — по-настоящему растровый рисунок.
Нажмите, чтобы посмотреть в полном размереПустота осталась небольшим чёрным пятном. В условиях максимальной свободы на итоговом полотне не осталось ни одного расистского, нацистского или другого оскорбительного символа.
Автор блога Sudoscript, максимально подробно следивший за Местом все три дня его существования, признаёт, что даже он не мог увидеть всех обсуждений, интересных историй, территорриальных споров, дипломатических переговоров и прочих деталей жизни удивительного эксперимента. Однако то, что он увидел, позволило ему эмпирически сделать философский вывод.
В древние времена философы-индуисты верили, что пантеон небес — или высшее духовное начало, Брахмана — состоит из трёх главных божеств: Брахмы-Создателя, Вишны-Хранителя и Шивы-Разрушителя. Жизнь есть постоянный цикл из созидания, жизни и смерти: если любое из божеств убрать из уравнения, Вселенная не сможет функционировать.
Чтобы появился свет, нужна тьма. Чтобы зародилась жизнь, требуется смерть. Искусство и созидание нуждается в разрушении.
За последние три дня видение философов-индуистов доказало свою дальновидность. Самым невероятным образом Reddit доказал, что человечество нуждается во всех трёх этих факторах.
#золотойфонд
tjournal.ru
Как заработать на обычном сайте 1 000 000$
Как заработать на сайте деньги? И не просто деньги, а большие деньги! Как вам 1 миллион долларов за одностраничный сайт всего лишь за несколько лет. Именно такую сумму заработал британский студент на своем веб-ресурсе.
Все начиналось достаточно прозаично. 21-ти летний Алекс Тью чтобы собрать деньги на учебу в колледже создал сайт по продаже пикселей, состоящий всего лишь из одной страницы. Страница была размером 1000 х 1000 пикселей, которая была разбита на квадраты 10х10 пикселей. Один пиксель стоил 1 доллар. Соответственно блок 10х10 стоил 100 долларов. Покупатели могли разместить на выкупленном пространстве любую информацию. Но логично было предположить, что ключевыми клиентами станут рекламодатели.
Первыми покупателями оригинального сайта стали родственники Алекса, решившие помочь парню в его благом деле. Первый взнос 400 долларов и продажа 4 блоков пикселей. Далее Алекс стал рассылать ссылки на свой сайт друзьям, они своим друзьям. Но далеко на этом сайт бы не уехал. Место на сайте продавалось медленно. Никто не хотел платить за непонятно что.

Поворотным моментов в продвижении сайта стала заинтересованность со стороны британских СМИ. Сама идея по продаже пикселей показалась им интересной. Алекс был приглашен на телевизионное ток-шоу. После чего его ресурс стал набирать популярность.
Далее прогресс пошел по спирали. СМИ Великобритании, далее Америки. Про сайт писали многие крупнейшие газеты. Алекс давал интервью, участвовал в различных шоу. И эта популярность не замедлила сказаться на посещаемости ресурса. Одностраничный сайт посещало до 250 тысяч уникальных пользователей в сутки. Всего за один час на ресурс заходило до 25 000 уников.
Росла посещаемость, росли и продажи. За месяц удавалось продавать пикселей на суммы 80-120 тысяч долларов. Последняя тысяча пикселей была выставлена на аукционе на eBay. Которая ушла за 38 долларов за пиксель или на общую сумму $38 000.
Таким образом общая прибыль от продаж составила 1 миллион 37 тысяч долларов.
Многие пытались повторить головокружительный успех детища Тью. Но никто даже и близко не смог приблизиться по финансовым показателям к его сайту. Идея, которая вначале была достаточно оригинальной, больше уже никого не удивляла.
Кстати, сам одностраничный сайт за миллион долларов можно посмотреть по адресу: milliondollarhomepage.com
vse-dengy.ru
Изменить размер изображения в пикселях онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать файл на вашем компьютере или телефоне, ввести размеры в пикселях и нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Ещё можно изменить размер фото в: Сантиметрах для печати | Мегапикселях | Процентах | Мегабайтах (сжать), а также качественно Увеличить маленькую картинку.
Для изменения размера «С соблюдением пропорций» можно указывать не только обе стороны (ширину и высоту), но и одну из этих сторон, например, ширину указать 1366 пикселей, а поле для ввода высоты можно оставить пустым или наоборот. Таким образом второй параметр автоматически подстроится под нужное значение.
Для сужения или растягивания картинки в высоту или ширину необходимо выбрать такой тип изменения размера: «Резиновое, точно до указанных размеров».
Чтобы сделать квадратную картинку, нужно указать одинаковую ширину и высоту в пикселях, например, 1080×1080 (такой размер используется на сайте Instagram.com) и выбрать в настройках «Обрезка лишних краев, точно до указанных размеров», при необходимости можно указать ту часть картинки, которую обрезать не нужно.
Здесь также можно уменьшить и автоматически обрезать обои или картинку точно под размер своего рабочего стола. Для этого нужно ввести ширину и высоту своего монитора в пикселях и выбрать тип изменения размера «Обрезка лишних краев, точно до указанных размеров», для более точного позиционирования можно предварительно обрезать картинку, примерно как нужно в итоге, и уже после этого обработать на этой странице.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка, а также её размеры в пикселях и мегабайтах до и после обработки.
1) Укажите изображение в формате BMP, GIF, JPEG, PNG, TIFF:
2) Введите нужную ширину и высоту в пикселях
Ширина: Высота:
Тип изменения размера:
С соблюдением пропорций
Резиновое, точно до указанных размеров
Обрезка лишних краев, точно до указанных размеров, оставить: верхнюю частьлевую частьцентральную частьправую частьнижнюю часть
4) Формат изображения на выходе
Без изменений, как у исходного изображения
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Копировать EXIF и другие метаданные? Да Нет
Обработка обычно длится 0.5-30 секунд.
www.imgonline.com.ua
великое столкновение пикселей: mi3ch
К истории про самоорганизацию
1 апреля сайт Reddit запустил графическое полотно Place (Место) и посвящённый ему раздел (сабреддит). Проект моментально стал вирусным и превратился не просто в массовую многопользовательскую онлайн-версию Paint, а в площадку для идеологических и политических баталий.
Блог Sudoscript проследил, как развивался проект, проживший всего 72 часа, но явивший собой наглядную философскую модель сосуществования людей в современном мире.
У этого Места свои правила
Проект с самого начала выглядел и позиционировался как огромный чистый белый лист. Его площадь — 1000 на 1000 пикселей.
Каждый пользователь Reddit, зарегистрировавшийся до 31 марта 2017 года, мог принять участие в раскрашивании листа. Для этого он мог нажать на какой-нибудь из пикселей (как на компьютере, так и в мобильных приложениях при помощи увеличения картинки) и поменять его цвет на один из 16: например, чёрный, красный, зелёный и так далее.
Однако чтобы перекрасить следующий пиксель, пользователю придётся ждать 5 минут. В правилах раздела так и было написано: «Если вы действуете единолично, вы сможете что-то создать. Если вы координируете действия с другими, вы сможете создать гораздо большее».
Только подписавшихся на сабреддит Места пользователей оказалось более 200 тысяч. Ограничение по дате регистрации участников было, очевидно, сделано для противодействия правилам проекта: чтобы «читеры» не могли нагенерировать себе новых аккаунтов и нарисовать то, что пожелают, моментально.
Первые шаги
Место запустилось 1 апреля без какого-либо предупреждения. Первые пользователи ещё понятия не имели, как это всё будет работать, и просто без разбору перекрашивали пиксели, из-за чего полотно быстро порябело. Нарисовать рисунок, который не испортили бы другие пользователи, в такой ситуации было невозможно.
Один из первых рисунков, созданных одиночными жителями Места
Чтобы нарисовать что-то сложное, осмысленное и при этом защитить своё творение от недоброжелателей, пользователи начали координировать свои действия в специально созданных для этого темах сабреддита и при помощи сторонних чатов Discord. Задержка между перекраской (позднее она варьировалась от 5 до 20 минут) была не только хорошим средством против бессмысленного вандализма, но и суперэффективным стимулом к общению: паузы ведь нужно было чем-то заполнять. Так появились Творцы.
Первым произведением Творцов стал Dickbutt, или Членожоп — узнаваемый персонаж-мем, популяризованный в первую очередь благодаря Reddit. За ним вырос покемон Чармандер, правда, одна из его лап тут же превратилась в гигантский фаллос. Затем появилось ещё два покемона рядом.
Член из ноги Чармандера был не изначальной задумкой автора рисунка: его добавил кто-то другой. В таких ситуациях проявлялась разнонаправленность стремлений Творцов и порой их неспособность договориться друг с другом.
В этой ситуации реддиторы поняли одну из главных истин: творчество нуждается в ограничении.

Первые моменты существования Места
Творцам нужны Хранители
Почти сразу после начала работы Места координировавшиеся пользователи занялись захватом территории — важнейшего ресурса в ограниченном пространстве полотна. Первая группа была Синим Углом: они начали со сплошной перекраски правого нижнего угла и стали двигаться в сторону центра «Вселенной».
Почти сразу же после синих в правом верхнем углу выросло движение их противников — Красного Угла. Ситуация стала символизировать как классическое разделение юнитов в играх, так и противоборство двух политических партий США.
Сжирать территорию попиксельно было не слишком эффективной стратегий. Это быстро поняли активисты движения Зелёная Решётка: они красили полотно пиксель через пиксель, что вдвое ускорило их рост по сравнению с Синим и Красным Углами.
Дальше произошло неизбежное: фракции в своём стремлении перекрасить как можно большую территорию натолкнулись на уже закрепившиеся в Месте произведения других пользователей. Одна из главных баталий развернулась как раз вокруг Чармандера, который к тому моменту уже превратился в «трёхчлен».

«Мы не можем позволить Синему Углу захватить Чармандера С Тремя Членами»
Творцы стали воевать с фракциями, пытаясь отбивать и свои рисунки, и мешая им захватывать территории. Однако напор захватчиков был слишком силён: было очевидно, что вскоре они захватят всё полотно целиком и как-то поделят его между собой.
Встал этический вопрос: так ли уж нужно перекрашивать чужие произведения или можно оставить нетронутыми, окружая краской лишь пространство вокруг, состоящее из мешанины разноцветных пикселей?
Первым этим вопросом задался Синий Угол, самого многочисленного и, как показала практика, усердного движения. Один из его участников спросил: «Поскольку наша волна неизбежно захлестнёт весь мир от края до края, должны ли мы проявить милосердие к другим произведениям искусства, на которые мы натолкнёмся?»
Это стало поворотной точкой. Одна за другой, фракции пришли к выводу, что произведения искусства нужно обходить стороной, стараясь сохранить уже созданное. Таким образом захватчики территории, не имевшие никакой особой идеологии под собой, постепенно стали Хранителями произведений Творцов.
Усложнение рисунков, цензура и противостояние Хранителей
Благодаря протекционизму Хранителей Творцы смогли создавать гораздо более сложные произведения. Например, любителям одного мема про вселенную «Звёздных войн» удалось написать длинную фразу на полотне при помощи трёхпиксельного шрифта. Ещё кто-то сумел повторить картину Ван Гога «Звёздная ночь».


Другие пользователи объединялись для масштабных проектов. Пока одни воевали, захватывая территорию окраской в цвета национальных флагов, другие Творцы создавали шаблоны и усложняли рисунки Места. Одна из таких групп скоординировалась, чтобы разместить в левом нижнем углу полотна панель из Windows 95 с кнопкой «Пуск» и открытыми вкладками.
Однако создать нечто очень красивое удавалось не всем. Например, долгое время нарисовать точную копии призмы с обложки альбома Pink Floyd «The Dark Side of the Moon» не удавалось: тонкие детали быстро разрушали недоброжелатели.

Интересных идей для новых рисунков было бесконечное множество, а вот пространство полотна оставалось по-прежнему ограниченным. Приходилось выбирать, какие рисунки оставить, а на каком участке можно нарисовать новое.
В связи с тем, что благодаря своей мощи эти решения принимала новоиспечённая власть в лице Хранителей, они стали диктовать то, что подходит Месту, а что должно уйти. Так в Месте возникла цензура.
Добрые Хранители искусства, ещё недавно бывшие злыми захватчиками территории, теперь стали тиранами и цензорами.
Однако цензура не была централизованной: фракции по-прежнему конкурировали друг с другом и мерялись силой. За право решать, что останется, а что канет в бездну, развернулась нешуточная схватка.
Реддиторы готовили планы набегов: например, Пурпурные Пиксели хотели применить тактику Зелёной Решётки, чтобы отрезать продвижение Синего Угла, и договаривались о времени начала атаки. Они же призывали Синий Угол не превращаться в фашистов, сметающих всё на своём пути.
Были даже операции под ложным флагом: одна фракция использовала цвета второй при атаке на третью, чтобы стравить их, заставить отвлечься друг на друга, а в это время первые отвоёвывали территорию у обоих конкурентов. Попытки устроить дипломатическое решение развернувшейся войны ничего не давали: когда представители фракций встречались в чатах или сабреддитах, они в основном критиковали друг друга, а потом продолжали заниматься своими делами.

Единение перед лицом общего врага — Пустоты
Чтобы между фракциями установился мир, им был необходим общий враг, против которого они могли бы объединиться и прекратить местечковые распри. Этот враг пришёл извне — с имиджборда 4chan.
4chan всегда чем-то походил на Reddit, но был противоположен ему по духу: это чаще всего был тёмный коллективизм, так как культ анонимности стимулировал возможность сделать какую угодно гадость в условиях полного отсутствия ответственности за содеянное. 4chan решил напасть на Место и выбрал самую подходящую для этого форму всепожирающей Пустоты.

Пустота, или чёрные пиксели, начала разрастаться точно из середины полотна. Она была похожа на пропасть, на разрыв ткани, на язву или раковую опухоль.
Некоторые фракции подумывали о том, чтобы присоединиться к Пустоте и начать координировать свои действия, однако это было бессмысленно. Пустота просто сжирала всё вокруг, превращая в ровную унылую чёрную поверхность. Ей было всё равно на произведения искусства.
Пустота принципиально отличалась от других фракций. Дипломатия с анонимусами с 4chan не работала вообще.
Осознание нового положения вещей стало ударом для всех жителей Места, но повлекло и позитивные изменения. Встав перед лицом всепожирающей Пустоты, Хранители и Творцы забыли свои проблемы и разногласия, объединившись для выживания.
Однако чуть позже реддиторов озарило: Пустота была жизненно важна для Места, так как она смела всё старое, освободив дорогу новому искусству. Никто из остальных фракций взять на себя роль санитара леса не мог.
Благодаря Пустоте родился один из самых заметных элементов финального рисунка — американский флаг. Им пытались заткнуть дыру Пустоты посередине полотна, и в итоге именно этот критически важный для американской культуры символ позволил достаточному количеству жителей Места объединиться и сдержать напор общего врага.

Тримурти, Триада, Троица
Эксперимент Reddit закончился спустя 72 часа. Самым часто перекрашиваемым пикселем стала точка с координатой (999,999), то есть правый нижний угол, даже в финальной версии Места зарезервированный за Синим Углом.
На итоговом полотне можно найти значок Кракена, флаги многих стран (самые заметные у Германии, США, Швеции, Норвегии и Великобритании), множество эмблем бейсбольных команд, логотип DOTA 2, Rocket League и Linux, и даже персонаж учёного Рика Санчеза из мультсериала «Рик и Морти».
Призма с обложки Pink Floyd всё-таки удалась, хотя её Творцы отказались от пространства сверху и снизу, отдав его другим. Удалось сохранить и «Звёздную ночь»: её даже окружили интерфейсом Paint, в котором как будто бы открыт файл Gogh.bmp. В конце концов, в Месте его картинка — по-настоящему растровый рисунок.
Пустота осталась небольшим чёрным пятном. В условиях максимальной свободы на итоговом полотне не осталось ни одного расистского, нацистского или другого оскорбительного символа.

Автор блога Sudoscript, максимально подробно следивший за Местом все три дня его существования, признаёт, что даже он не мог увидеть всех обсуждений, интересных историй, территорриальных споров, дипломатических переговоров и прочих деталей жизни удивительного эксперимента. Однако то, что он увидел, позволило ему эмпирически сделать философский вывод.
В древние времена философы-индуисты верили, что пантеон небес — или высшее духовное начало, Брахмана — состоит из трёх главных божеств: Брахмы-Создателя, Вишны-Хранителя и Шивы-Разрушителя. Жизнь есть постоянный цикл из созидания, жизни и смерти: если любое из божеств убрать из уравнения, Вселенная не сможет функционировать.
Чтобы появился свет, нужна тьма. Чтобы зародилась жизнь, требуется смерть. Искусство и созидание нуждается в разрушении.
За последние три дня видение философов-индуистов доказало свою дальновидность. Самым невероятным образом Reddit доказал, что человечество нуждается во всех трёх этих факторах.
автор Sudoscript
Перевод tjournal
mi3ch.livejournal.com
Как узнать, сколько пикселей в фотографии?
Многие пользователи интернета рано или поздно задаются вопросом, сколько пикселей или мегапикселей в той или иной фотографии. Некоторые, ошибочно думают, что это как-то связано с физическим размером фотографии, то есть его весом, но на самом деле объём фотографии измеряемый в мегабайтах, не имеет никакого отношения к количеству его пикселей.Точнее кое-какая связь между этими понятиями всё-таки есть, но если вы реально хотите узнать, сколько пикселей в фотографии, доставайте калькулятор — ведь по сути больше вам ничего не понадобится.
Для того что бы узнать, сколько пикселей в фотографии, достаточно узнать размеры фотографии – её ширину и высоту, которые ещё называют разрешением фотографии.

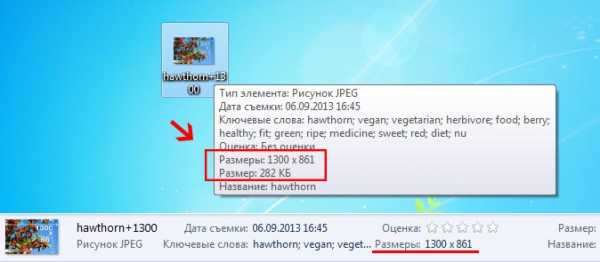
Узнать ширину и высоту фотографии можно несколькими способами. Первый – просто навести мышью на нужный файл и немного подождать. В таком состоянии перед вами появится всплывающее окно, которое содержит всю необходимую информацию.
Второй вариант ещё проще – если файл расположен в папке, просто выделите его и обратите своё внимание в нижнюю часть окна. Для более наглядного примера, немного выше я добавил соответствующий скриншот, а ниже нашего «пациента» — фотографию, на которой мы будем считать пиксели.

Зная размеры фотографии (её ширину и высоту), достаточно умножить эти значения друг на друга. Картинка, которую я использовал в качестве примера, имеет ширину 1300 пикселей и высоту 861 пиксель.
Теперь, с помощью калькулятора мы умножаем эти данные.
1300 х 861 = 1.119.300px (1.1 Mpx)
Таким нехитрым способом, мы получили общее число пикселей выбранной фотографии, которые эквивалентны приблизительно 1.1 мегапикселю.
Важно: При выборе зеркального или цифрового фотоаппарата, стоит обращать внимание не только на общее число пикселов, но и на число эффективных пикселов, которые, как правило, отличаются друг от друга!
Собственно говоря, вот и всё – надеюсь теперь вы в курсе как узнать, сколько пикселей в фотографии и надеюсь, моя заметка кому-нибудь пригодится.
10kilogramm.ru
Что такое Разрешение. Что такое пиксель.Что такое SPI PPI DPI
Что такое Разрешающая способность
Объяснение термина “разрешающая способность”(далее по тексту «разрешение») — подобно попытке объяснить метрическую систему кому-то выросшему на дюймах и футах. Если Вы не програмист, а информатику в школе Вы «прошли мимо», разобраться с данном вопросе будет очень не просто.
Прежде чем мы займёмся «Разрешением» необходимо выяснить — Что такое пиксель.
Пиксель — это элементарный модуль изображения находящегося в цифровом виде, не имеющий собственного линейного размера. Слово «Пиксель» это сокращение от picture element (элемент изображения). «Файлы цифровых изображений» (не путать с форматом файла) состоят из рядов
пикселей, заполняющих высоту
файла, таким образом создается
двухмерное цифровое изображение с размерностью px*px.
Увидеть пиксель нельзя, можно увидеть только отображение информации пикселя устройством вывода.
Если открыть в Adobe
Photoshop вашу любимую картинку, и увеличить масштаб представления до 1600% вы увидите квадратные участки одного цвета, каждый из них сформирован видеокартой компьютера исходя из информации одного пикселя.
При масштабе просмотра 100% — информация каждого пикселя используется для формирования цвета на минимально возможном участке экрана монитора (размер этого участка зависит от выбранной размерности монитора в драйвере видиокарты- так называемое «разрешение монитора» ) эти точки создают мозаику, которая
сливается в непрерывный тон. Пиксель — это не изображение — это информация о изображении. Формат цифровых значений, пикселя зависят от модели представления цвета (bitmap, Grayscale, RGB, CMYK, Lab, LCH, и др.), разрядности (глубины) данных (1 бит, 8 бит, 16 бит, 32 бита). Например для битовой карты это -или 0 или 1, для CMYK — информация представляет собой четыре цифры и каждая цифра может принимать значения от 0 до 100 (процент краски).
Визуализацию этих значений производят драйверы устройств вывода.
В повседневной жизни пикселем называют всё достаточно «мелкое», которое формирует «нечто целое», например точки печати или, что гораздо чаще — точки изображения на экране монитора, но как только заходит речь о Разрешении такая вольность в отношении единицы информации изображения — пиксель, не допустима. Пиксель можно представить себе, например как на рисунке ниже: «нечто», несущее информацию о изображении в цифровом виде.
🙂
Еще одна аналогия — таблица Excel, ячейки которой заполнены цифрами, одним числом в случае изображения в градациях серого, три числа будет содержать ячейка в случае RGB изображения, в коментарии такая таблица обязана содержать информацию о цветовом профиле, «глубине» цвета (разрядность данных -бит) — это позволит визуализировать информацию таблицы на мониторе, в коментарии так же нужна информация о разрешении — это позволит распечатать информацию.

Осознание пастулата: Пиксель — это не изображение — это информация о изображении здорово поможет в освоении приемов коррекции изображения — все манипуляции с цифровым изображением производятся над инфомацией о изображении, а не с цветом и тоном изображения.
Единицы измерения разрешения:
Разрешающая способность сканера измеряется в выборках на дюйм ( spi )
Разрешение
цифровых изображений, измеряется в полученных или предназначеных для вывода пикселях
на дюйм ( ppi )
Разрешающая способность устройства
вывода — в точках на дюйм ( dpi ).
Многие путают эти единицы
измерения. Сканер и цифровые камеры
создают пиксели, не точки. Однако,
пиксели в конечном счете будут
определять значения точек на выводе. Tочка на выводном устройстве может быть создана
исходя из информации:
-каждого пикселя;
—группы пикселей
-или группа точек создана из группы пикселей.
Например, если изображение имеет длину
300 пикселей и выводится на принтере,
разрешение печати которого 300 точек на дюйм (dpi), то на печати
длина изображения будет равна одному
дюйму, потому что одна точка была
создана исходя из информации, которую несёт один пиксель. Возникает
следующий вопрос :- » Насколько велика
точка печати? » Для устройства печати,
способного напечатать 300 точек на дюйм,
каждая точка — 1/300 дюйма (0,0846мм). (например цифровая фотопечать в минилабе). Если Вы
печатаете файл, у которого
сторона имеет 3000
пикселей, на таком устройстве печати, то один
дюйм напечатанного изображения будет
появляться на выводе для каждой группы
из 300 пикселей в файле. Размер отпечатка
будет 10 дюймов. Если Вы выводите тот же
самый файл для получения слайда,
используя устройство
записи на фотопленку с разрешающей
способностью 1000 точек на дюйм, каждая
точка — 1/1000 дюйма (0,0254 мм). С 3000 пикселями в файле,
устройство записи на фотопленку
произведет один дюйм изображения на
слайде для каждой группы в 1000 пикселей.
размер отпечатка будет три дюйма. В обоих
случаях, есть 3000 пикселей в файле, но на
одном устройстве вывода изображение
длинной 10 дюймов, а на другом только 3 дюйма. В этой
ситуации, устройство записи на
фотопленку имеет более высокую
разрешающую способность, чем принтер.
Цифровые изображения не имеют
конкретной физической линейной длинны и ширины.
Привыкайте
оценивать величину цифрового
изображения по размеру файла в МегаБайтах. Как
велико изображение RGB,
имеющее 2000 x 3000 пикселя? -в формате файла, не использующего сжатие, на жестком диске
оно занимает 17,2 МБ? Какие оно имеет линейные размеры? Вопрос не имеет
ответа, пока неизвестно устройство
вывода.
Создайте новое изображение в Photoshop, задав указаное количество пикселей, Программа позволит Вам при этом, выставить значение в поле Разрешение до 9999 ppi, созданные с разным разрешением файлы будут равноценными по качеству и количеству информации.
Опять вернемся к нашей таблице Excel — мы можем отправить на печать 10 рядов ячеек на страницу или 30 рядов, или 300 (своя рука владыка). Если 10 ячеек на странице смотряться «рыхло» — цифра от цифры далековато и мы можем сказать, что на единицу площади информации мало. В случае печати 300 рядов ячеек на страницу — информации на единицу площади слишком много — мы элементарно не сможем прочитать содержимое — информации избыточно много. А вот 30 рядов ячеек то, что надо, информация складывается в изображение, например такое:.
Плохо, и недостаток, и избыток информации. Но это «плохо» только на печати, пока цифровое изображение в компьютере тег «разрешение» (значение количества пикселей на единицу длинны, которые мы выделяем для печати изображения) качество изображения никак не характеризует.
Никакой демократии
Качество Вывода зависит от качества информации, которую несут пиксели в файле. Для примера: барабанный сканер с максимальной разрешающей способностью 19000 spi может легко отсканировать оригинал с разрешением сканирования 300 spi и он точно соответствовал бы размеру и разрешению сканирования 300spi планшетного сканера за 100 $; однако, различие в качестве огромно. То же можно сказать и о пикселях с цифрых фотоаппаратов разного класса. Даже если одно устройство способно получать большее количество пикселей с дюйма оригинала, чем другое, это не говорит о том, что качество будет выше. Это — особенно касается цифровых камер. Большинство людей, приобретающих цифровые фотоаппараты, критерием выбора для себя определяют количество элементов в матрице камеры и не обращают внимание на другие аспекты, влияющие на качество. Много факторов, которые затрагивают качество: ПЗС и его уровень шума, аналого-цифровой преобразователь, оптика, и форматы сохранения файла — все это влияет на качество получаемого изображения. Например в настоящее время разрешающая способность существующей оптики в существенной мере сдерживает развитие цифровой фотографии.
(Ещё о качестве изображения).
Рассмотрим небольшое упражнение, иллюстрирующее взаимозависимость размера изображения от разрешения устройства вывода:
- Запускаем Photoshop.
- Создаем новый файл, выбирая New в меню File (Cmd/Ctrl N).
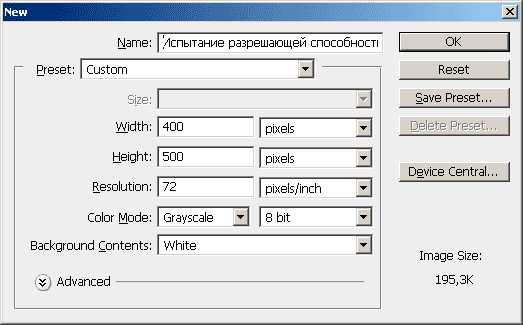
- В всплывающем окне, назовите файл » Испытание Разрешающей способности»
- Обратите внимание на поля Width и Height. Вы можете определить, в каких единицах работать — в пикселях, дюймах, и т.д. В меню, выберите пиксели, и введите 400 в поле ширины и 500 в поле высоты. Установите в поле Resolution 72 pixels inch.
- Выберете режим в раскрывающемся меню Mode — Grayscale (возможно создать файл CMYK, RGB, или Grayscale). Позже, Вы уведите, что размер файла в каждом из этих цветовых пространств разный.
- Список Background Contents позволяют Вам устанавливать цвет фона в новом документе. Оставьте его белым (White).
- Щелкаем кнопкой OK.

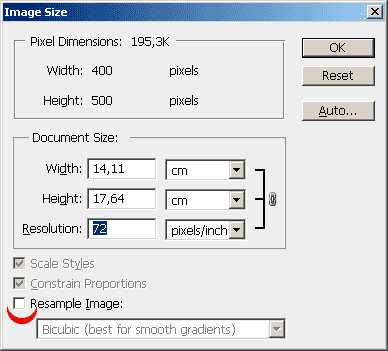
Выберите команду Image Size из меню Image. Каков фактический размер в дюймах? Этот диалог заявляет, что «размер» — 5.556×6.944 дюйма. Если Вы математик, то 400 разделить на 72 равняется 5.556, и 500 разделить на 72 равняется 6.944. Photoshop вычислил за Вас — на основании разрешения и количества имеющихся пикселей — установил линейные размеры этого файла. Другими словами, если бы Вы выводили этот файл (400×500- пикселя) на устройство вывода с разрешающей способностью 72 точки на дюйм, размер был бы 5.556×6.994 дюйма или 14,11х17,64 см.

Но для печати, например, на принтере надо выделить 300 пикселей для формирования одного дюйма изображения.
Снимите галочку Resample Image, что бы не изменять колличество пикселей в файле и введите в поле Resolution 300. Линейные размеры будут пересчитаны исходя из нового разрешения — 1,333х1,667 дюйма (3,39х4,23см). При этом качество изображения осталось неизменно. Если Вы хотите напечать старые линейные размеры, но с разрешением печати 300dpi придёться поставить галочку Resamle Image и выставить желаемое разрешение (количество пикселей, которое Вы выделяете для печати дюйма изображения)
при этом увеличится количество пикселей (1667х2083px) — происходит интерполяция изображения — конечно, ничего хорошего на печати не получится — ни один алгоритм интерполяции не добавляет информации в сюжет — происходит «растягивание» того, что есть, чуть подробнее о интерполяции ниже.
Т.е качество изображения ухудшилось. Судить о качестве цифрового изображения можно только в контексте условий вывода.
Взаимозависимость размера и разрешения
Поскольку файлы не имеют ширины или высоты, пока они не выведены, они имеют комплекс из трёх взоимозависимых характеристик (px * px = inch / ppi). Информация о линейных размерах необходима для быстрой оценки соответствия файла изображения размерам иллюстрации заложеных в программах вёрстки (линейным размерам на будующем отпечатке). Разрешение цифрового изображения — это «тэг», который является информацией, внедренной в файл, и который сообщает программному обеспечению и принтеру, сколько пикселей выделено для формирования одного дюйма отпечатка . Значение Тэга «Разрешение» помещается в файл, при создании сканером или цифровой камерой (программой — конвертером) файла изображения. Вы вольны изменить тэг и этим изменить размер вывода без прибавления или вычитания пикселей. Например, если Вы размещаете слайд 4×5- дюйма на сканере и хотите иметь 4000 x 5000 пикселей в файле, Вы должны сообщить программному обеспечению сканера желаемые линейные размеры и требуемое условиями будующего вывода — разрешение. Этот файл может иметь линейные размеры 4×5 дюйма, если разрешение установлено в 1000 ppi (в данном случае при совпадении линейных размеров оригинала и файла — разрешение, записаное в файл, будет совпадать с разрешением сканирования spi). Однако, файл 4000 x 5000 — пикселя может быть и 8×10 дюйма, если установить разрешение вывода — 500 ppi. если же разрешение вывода установлено 100 ppi, то файл будет выведен в чудовищном размере 40×50 дюймов. Комбинация разрешение вывода и количество пикселей позволяет нам сделать вычисления размера вывода. (Ещё о Изменении размеров и разрешения изображения в Photoshop).
Монитор, тоже устройство вывода
Итак Вы знаете, как работать в пикселях и как использовать диалоговое окно Image size Photoshop, Вы также знаете, как изменить разрешение файла. Вы можете задать вопрос, почему 72 точки на дюйм – так часто встречающееся разрешение. Это, потому что раньше большинство экранов монитора имело разрешающую способность 72 точки на дюйм (как определить разрешение своего монитора написано чуть ниже) и это – устройство вывода, как и принтер. Вообразите, что произойдет, если Вы посмотрите файл 2000 x 3000- пикселя в Photoshop. Так как вывод осуществляется — например 72 точки на дюйм, изображение при 100 процентах настолько большое, что Вы видите только часть полного изображения. Это, потому что каждый пиксель в файле будет отображен одной точкой на экране, делая изображение для редактирования неудобным. К счастью, Photoshop позволяет Вам уменьшить масштаб изображения, чтобы видеть его полностью. Чтобы делать это, однако, программное обеспечение должно оперативно расчитать интерполяцию для вывода на монитор. Когда Вы уменьшаете масштаб менее 100%, Вы видите изображение неточным, ведь каждая точка на экране сформирована исходя из информации нескольких пикселей изображения. Поэтому при работе в Photoshop некоторые операции необходимо делать при 100%, чтобы видеть все пиксели, которые будут использоваться для печати, например когда Вы поднимаете резкость изображения.
Для того, что бы узнать разрешение экрана Вашего монитора создайте новый файл с размерами 1 на 1 дюйм и задайте разрешение 100 ppi. Установите масштаб просмотра 100%, пользуясь обычной линейкой (деревянной или пластиковой, рулеткой или метром- вообщем вешью, а не инструментом компьюторной программы), ползунком в палитре Navigator изменяйте масштаб созданного изображения пока его длинна не станет равной одному дюйму (2,54 см). Полученное значение масштаба равно разрешению экрана Вашего монитора. Его можно выставить в Preferences->Units&Rules->Screen Resolution, что позволит по команде View->Print Size получать размеры изображения на экране равные размерам на отпечатке.
Количество «каналов Цвета — в одном дюйме»
Файл 1000 x 1000 — пикселей занимает большее количество дискового пространства, чем файл 100×100 — пикселей, но файлы могут быть составлены из цветовых каналов, что тоже влияет на физический размер файла, при равном разрешении. Например, размер полутонового файла 100×100 пиксель будет составлять одну треть файла RGB размером 100×100 — пикселей. Дело в том, что файл RGB имеет три цветовых канала (красный, зеленый, синий), подробнее о RGB, один для каждого цвета. Файл CMYK будет большим на одну треть файла RGB, подробнее о CMYK. Зная размеры файла в пикселях , Вы можете всегда вычислить физический размер файла в Мб, для любого режима цветового воспроизведения. Пробуйте это упражнение: Если Вы имеете файл, у которого имеется 1000 x 1000 пикселей, найдите площадь 1000 умножить на 1000 равно — 1,000,000. Это — общее количество пикселей в файле. Умножьте полученное число на количество цветовых каналов. Для файла RGB будет : 1000000×3=3000000 байт. Теперь, 3,000,000 разделите на 1024, чтобы перевести в килобайты (в одном килобайте — 1024 байта) и Вы получите 2929 Кб. Разделите еще на 1024, чтобы получить мегабайты, и Вы получите 2.86Mб. (Ещё о каналах цифрового изображения).
Покупатель осторожней Вас обманывают
Вы, возможно, видели рекламу и технические описания планшетных сканеров, в них изготовитель соблазняет Вас большими цифрами разрешающей способности. Вы естественно видели спецификацию 600 x 1200 точек на дюйм? Вы узнали, что точки на дюйм — неправильный термин (сканер имеет параметр – количество выборок на дюйм – spi), но это – незначительная неточность, по сравнению с фактом, что этот сканер может сканировать с оптической разрешающей способностью только 600 ppi. Датчик в планшетном сканере — это строка ПЗС (матрица приборов с зарядовой связью), от которой полностью зависит разрешение. В этом случае, датчик ПЗС имеет 600 трёхцветных элементов в пределах одного дюйма, способных создавать 600 пикселей в дюйме. Что же делает второе число в техническом описании? Он характеризует шаговый двигатель сканера, который перемещает ПЗС вверх и вниз по ложу сканера. Шаговый двигатель может перемещать матрицу с шагом 1/1200 дюйма. Что происходит при сканировании на 1200 ppi. ПЗС может фиксировать максимум только 600 пикселей в дюйме, при перемещении с шагом 1/1200 дюйма выборки получаются прямоугольной формы и программное обеспечение сканера вычисляет из полученых выборок значение пикселя, которое будет записано в файл изображения. Часто встречается рекомендация сканировать с разрешением кратным максимальному оптическому разрешению сканера — это было бы справедливо только в одном случае — физическое отключение «неиспользуемых» элементов ПЗС, что не реализовано ни в одном сканере. Поэтому сканируйте с разрешением необходимым для получения нужных Вам размеров файла (не превышающим максимальное оптическое разрешение сканера).
Делать вставки в текст чужой рукописи или Нет?
Если Вы должны создать файл требующий разрешение сканирования большее, чем может ваш сканер, Вы можете позволить сканеру делать «вставки в текст чужой рукописи», или же Вы можете делать «вставки в текст чужой рукописи»(интерполировать) в Photoshop или другой программе? Всё зависит от алгоритма интерполяции, который использует программное обеспечение сканера. Как правило Бикубическая (Bicubic) интерполяция (и его вариант с сглаживанием), используемая в Photoshop — обеспечивает лучший по качеству результат. Существуют программы использующие сложные математическиев алгоритмы интерполяции, результаты работы которых, немного лучше, чем Photoshop. Немногие производители сканеров сообщат Вам тип интерполяции — Bicubic, или более быстрый, но менее качественный алгоритм. Я рекомендую следующее испытание: сканируйте оригинал с максимальной оптической разрешающей способностью сканера, и сделайте интерполяцию в Photoshop на 400%. Отсканируйте ещё раз не изменяя ничего кроме масштаба – увеличьте его в четыре раза. Откройте оба изображения в Photoshop . Перенесите слой Background с нажатой клавишей Shift в окно второго изображения и измените режим наложения слоя на Difference. Если изображения нет и экран абсолютно черный, то различий в изображениях нет, если же различия есть, то надо определить какое изображение лучше — в восьми случаях из десяти изображение увеличенное в Photoshop – лучше. Но программы сканирования постоянно совершенствуются и всегда не будет лишним проверить. Вернемся к нашей задаче —
С каким разрешением сканировать изображение для различных условий печати?
Качественное
программное обеспечение сканера
вычисляет необходимое разрешение сканирования
по представленным ниже формулам
уже интегрированным в программу. Все,
что Вы должны сделать: ввести
желаемый линейный размер распечатки или масштаб увеличения; разрешение вывода (значение тега — разрешение, который запишется в файл) или повышающий коэффициент и линиатуру растра
. Программное
обеспечение позаботится обо всем
остальном. Для тех из Вас, кто хотел бы к
изучить точные формулы, здесь — все, что
Вам необходимо для вычисления
разрешения сканирования, для наиболее
часто используемых процессов печати.
Для принтеров,
которые могут воспроизводить
непрерывные тона ( Подобно
термосублимационному, thermosublimation,
принтеру), Вы можете
вычислять необходимое разрешение,
используя следующий метод:
Разрешение
сканирования =Разрешающая способность
печати x Коэффициент масштабирования
Необходимые размеры определены, и они другие, чем у
оригинала. Например : Вам
необходимо сканировать оригинал,
который 1×1 дюйма. Оригинал слишком
маленький, так что Вы решаете увеличивать
его до 3×3 дюйма и напечатать
«это», на вашем принтере у которого
разрешение 300 dpi . Следующие
результаты вычисления:
Разрешение сканирования = 300 dpi x 3=900 ppi
Сканирование для офсетной печати.
История та же самая, — Вы хотите
сканировать полутоновый или цветной
оригинал. Если Вы хотите печатать
изображение например для использования
в журнале; следующая формула
для вычисления разрешения сканирования:
Scan
Resolution = Printout’s Screen Ruling x Screening Factor x Sizing
Factor
Разрешение
сканирования=Линиатура печати*Повышающий коэффициент*Коэф. масштабирования
В офсетной печати информации одного пикселя
изображения не достаточно для получения одной растровой точки
поэтому, Вы
должны включить коэффициент (Screening Factor
) в уравнение. Этот коэффициент увеличивает
разрешение изображения и позволяет устройству
вывода (Rip’у — растровому процессору ) вычислить значения для растровых точек
более точно.
Если Вам не знакомы иные значения для конкретных условий печати конкретных сюжетных типов изображений — используйте Коэффициент равный двум. Тогда цвет каждой растровой точки на
печати будет рассчитан, исходя из значений четырех
пикселей (2×2 матрица) (в действительности расчёт гораздо сложнее, чем просто осреднение значений пикселей, предоставленных для формирования единицы длинны отпечатка, тут учитывается много факторов, таких, как углы поворота растра, и значение имеет в первую очередь количество пикселей необходимых для формирования одной растровой точки
), Подробнее.
Вернемся к нашему
примеру так, если мы
все еще хотим напечатать наше 1×1 дюймовое
изображение размерами 3×3 дюймов, но на сей раз для
целей офсетной печати при линиатуре печати 150 Lpi, мы должны вычислить
разрешение сканирования :
Линиатура
= 150 lpi
Screening Factor = 2
Масштаб
увеличения = 3
Разрешение
сканирования = 150 lpi x 2 x 3 = 900 ppi
Рекомендации по разрешению изображений для различных технологий вывода изображения (минимум-максимум)
- Монитор — разрешение значение не имеет — размер определяется пиксельным размером изображения
- Домашний принтер — 180-360ppi
- Мини фотолаборатория — 150-300ppi — это технология печати «непрерывным тоном» — каждая точка печати формируется информацией одного пикселя — никакого растрирования, как в остальных технологиях печати, здесь нет. А глаз человека не в состоянии разглядеть с растояния просмотра 20-30см точки расположенные с частотой выше 150 точек в дюйме.
- Офсетная печать c высокой линеатурой печати (150-175lpi)- 240-350ppi выбор зависит от качества изображения и его сюжета, например высокочастотные изображения (имеющие высокую и контрастную детализацию) могут иметь (с пользой для качества) разрешение до 1200ppi, а большинство фото сделаных цифромыльницей можно оставить с разрешением 240ppi — значения выше в качество воспроизведения ничего не добавят.
- Цифровая широкоформатная печать — требуемое разрешение целиком зависит от разрешения печати (количество капель-точек на единице длинны) плотера и равно четвёртой части от него, например при разрешении печати 600dpi — изображению достаточно иметь разрешение 150ppi, что соответствует качеству интерьерной широкоформатной печати (с размерами до 3 метров). Для уличных банеров разрешение нужно не более 72ppi, часто достаточно 24-36ppi. А вот растояние просмотра, на которое часто ссылаются, объясняя необходимое разрешение изображение для банера, играет роль при выборе необходимого оборудования — исходя из размера необходимой точки печати выбирается плотер (а не тот, что есть или стоит в конторе за углом) и только выбрав нужное оборудование можно определить по его характеристикам необходимое и достаточное разрешение изображения.
Ниже приведена таблица размеров файлов в мегабайтах для различных цветовых моделей (посмотреть мб можно в диалоге Image Size. в формате TIF он равен размеру файла), для стандартных форматов бумаги:
размер в px x px | размер, мм | CMYK 300ppi | RGB, Lab 300ppi | Gray 300ppi | Bitmap 1200ppi | |
| A0 | 9933 x 14043 | 841 x 1189 | 531.1 мб | 398.3 мб | 132.8 мб | 266,1 мб |
| A1 | 7016 x 9933 | 594 x 841 | 265.5 мб | 199.2 мб | 66.4 мб | 132,8 мб |
| A2 | 4961 x 7016 | 420 x 594 | 132.8 мб | 99.6 мб | 33.2 мб | 66.4 мб |
| A3 | 3508 x 4961 | 297 x 420 | 66.4 мб | 49.8 мб | 16.6 мб | 33.2 мб |
| A4 | 2480 x 3508 | 210 x 297 | 33.2 мб | 24.9 мб | 8.3 мб | 16.6 мб |
| A5 | 1748 x 2480 | 148 x 210 | 16.6 мб | 12.4 мб | 4.1 мб | 8.2 мб |
| A6 | 1240 x 1748 | 105 x 148 | 8.2 мб | 6.2 мб | 2.07 мб | 4.1 мб |
874 x 1240 | 74 x 105 | 4.1 мб | 3.1 мб | 1.03 мб | 2.07 мб |
Для продолжения знакомства с кругом знаний, необходимых цветокорректору в повседневной работе смотри список статей в левой колонке сайта.
igor-bon.ru
Размер, вес и формат фотографий.
Предлагаю рассмотреть, что это за звери — форматы фотографий JPG и RAW, на что они влияют и когда на них стоит обращать внимание. Что такое размер фото и вес файла, как они измерятся и от чего зависят.

Почти все фото камеры могут сохранять фотографии в формате JPG (даже камеры телефонов и планшетов). Во всех зеркальных и без зеркальных камерах, а так же в продвинутых компактах в дополнение к JPG есть, как минимум, RAW и RAW+, и иногда TIFF.
Чтобы разобраться с форматами, для начала нужно договориться, что подразумевается под понятиями «размер» фотографии и «вес» файла (фотографии). Предлагаю рассмотреть эти понятия на более осязаемых объектах… например, на вкусностях.
1 | Что такое пиксель:
 Размер объектов измеряется в метрах, размер фотографии — в пикселях (px).
Размер объектов измеряется в метрах, размер фотографии — в пикселях (px).Если измерить размер этой вазочки с ягодами, то это буде где-то 10 сантиметров в высоту и этак сантиметров 13 в ширину… примерно. То есть мы привыкли измерять предметы сантиметрами (метрами, километрами и так далее). Если же говорить о фото этой же вазочки, то изначальный размер фотографии — 7360 пикселей (px) в ширину на 4912 пикселей (px) в высоту. Это максимальный размер фото, на который способна моя камера Nikon. Для размещения этого фото на сайте, размер фото уменьшен до 1200px на 798px (зачем, расскажу чуть позже).
Что такое пиксель? Сделанные цифровыми камерами или оцифрованные на сканере фотографии представляют собой комбинацию крошечных цветных квадратиков — пикселей. Если вы сильно увеличите любую фотографию, то увидите эти пиксели. Чем больше в фото таких пикселей, тем более детальная картинка.
 Увеличенный в тысячу раз фрагмент фото — видны квадратики пикселей.
Увеличенный в тысячу раз фрагмент фото — видны квадратики пикселей.2 | Можно ли пиксели перевести в сантиметры:
Именно это и происходит, когда вам нужно напечатать фотографии на бумаге. Здесь понадобится ещё один показатель — плотность пикселей (разрешение), которую сможет напечатать принтер (или другая машина для печати фото). Полиграфическим стандартом для фотографий является разрешения 300 dpi (dpi — количество точек на дюйм). Например, для печати в красивых глянцевых журналах используют фото с разрешением 300 dpi.
Чтобы вы не ломали голову над делением размера фото на разрешение и не переводили дюймы в сантиметры, в любой программе для просмотра и редактирования фото (например, в Photoshop) есть функция просмотра размера изображения фото в сантиметрах. Она вам понадобится, чтобы понять, какого максимального размера фотографию в хорошем качестве (с разрешением 300 dpi), вы сможете напечатать на бумаге или другом материальном носителе.
Например, это фото с тропическими цветами Франжиспани, можно напечатать размером 61 см на 32 см.
 Размер фотографии в пикселях и сантиметрах в программе Photoshop
Размер фотографии в пикселях и сантиметрах в программе PhotoshopЧтобы узнать размер фото в пикселях и сантиметрах в программе Photoshop, нужно нажать комбинацию клавиш Alt+Ctrl+I или зайти в меню Image (Изображение) ►Image size (Размер изображения).
Читайте о 6 способах узнать размер фото в статье — Как узнать размер фото
Вернёмся к реальности цифровых фото — к пикселям и размерам фото в пикселях. Что произойдёт, если уменьшить количество пикселей в фото? Ответ — ухудшиться качество фотографии. Например, я взяла фото этой же вазочки с ягодами, что в начале статьи, и уменьшила размер фото до 150 пикселей в ширину. При таком уменьшении программа уничтожает часть пикселей. Фотография стала миниатюрной:
Теперь попробуем «растянуть» фото на всю страницу:
 Растянутая картинка выглядит мутной и нечёткой
Растянутая картинка выглядит мутной и нечёткойКак видите, детализация уже не та, так как часть пикселей (а вместе с ними и деталей) отсутствует.
Конечно, если использовать эту уменьшенную картинку как маленькую иконку или небольшое изображение в презентации Power Point, то будет смотреться вполне нормально, но вот для печати в журнале на пол страницы она явно не подойдёт.
3 | Какой размер фотографии (сколько пикселей) оптимален:
Зависит от задачи. Фейсбук, например, автоматически уменьшает размер всеx загружаемых фотографий до 2048 пикселей в ширину. Как бы вы не хотели поделиться с друзьями высококачественным фото больного размера, Фейсбук вам этого не позволит. Грузите на другие ресурсы (например, на Dropbox). Самое распространённое разрешение экранов мониторов — 1920 px на 1080 px. Теоретически, если вы планируете своими фотографиями наслаждаться в электронном виде и рассылать по соц сетям, то 2048 px по длинной стороне вполне достаточно. Но на практике технологии не стоят на месте — мониторы становятся всё больше, соц сети более лояльны к размеру фото.
Если же вы планируете когда-нибудь печатать фото, то сохраняйте фото в максимально возможном разрешении, которое только позволит ваша камера (внимательно изучите инструкцию к вашей камере, чтобы правильно настроить размер фото).
Читайте так же статью 4 способа уменьшить размер фото
В некоторых случая нужно уменьшать размер фотографий. Как я писала выше, для сайта я уменьшаю размер фото до 1200 пикселей по длинной стороне. Если загрузить фото в полном размере, страницы сайта будут очень долго загружаться, а это многим посетителям может не понравится (не говоря уже о поисковиках Гугл и Яндекс).
Размер фотографий измеряется в пикселях (px). От количества пикселей зависит размер фото на экранах мониторов, и какого размера можно напечатать фотографию.
4 | Размер файла или «вес фотографии»:
Теперь разберёмся с «весом фотографии». Так уж исторически сложилось, что в этом вопросе много путаницы и размер файла довольно часто называют «весом фотографии», что скорее удобно, чем правильно. Размер файлов измеряется мегабайтами (МВ) или килобайтами (КВ). И тут стоит помнить, что в отличии от килограммов, где 1 кг = 1000гр, 1 мегабайт = 1024 килобайт.
Как это выглядит на практике: представим ситуацию, что в вашем фотоаппарате есть карта памяти на которой написано 64GB (гигабайта). Если посмотреть, сколько же там именно этим байтов (на компьютере правой кнопкой мыши выбрать «свойства»), то окажется, что на этой карте памяти 63567953920 байт и это равно 59,2 GB. От того, насколько большие файлы создаёт ваша камера, зависит, как много фото поместится на этой карте памяти. Например, у меня помещается 830 файлов с фото в формате RAW (о форматах читайте ниже).
От чего завит размер файла:
- Во-первых, от размера фото (того, что пикселями измеряется): файл с первой фотографией ягодок (размер фото 7360×4912 px) — это 5.2 MB, а она же, уменьшенная до 150 рх будет «весить» 75,7 КВ (в 69 раза меньше).
- Во-вторых, от формата (JPG, TIFF, RAW), о чём читайте ниже.
- В-третьих, размер файла (или «вес фото») зависит от количества деталей: чем их больше, тем «тяжелее» фотография (что наиболее релевантно для JPG формата).
 Много деталей — больше вес фотографии
Много деталей — больше вес фотографииНапример, вот в этой фотографии с обезьянами со Шри-Ланки множество мелких чётких (говоря языком фотографов, «резких») деталей и размер файла с этой фотографией — 19.7MB, что существенно больше чем ягодки в вазочке на белом фоне (5.2MB).
Если вы спросите, какого размера фото я могу напечатать с фотографии, которая весит 2МБ. Никто вам не сможет ответить, пока не узнает количество пикселей. А лучше, конечно, ещё и взглянуть на фото, так как некоторые умельцы любят доставать фото из глубин интернета, увеличивать количество пикселей программно, а потом хотеть напечатать её на обложке журнала. Получается как на примере выше с растянутой фотографией вазочки шириной 150 px.
Размер файла (часто называют «вес фотографий) измеряется в мегабайтах (МВ) или килобайтах (КВ) и зависит от формата, размера в пикселях и детализайии фотографии.
5 | Форматы фото:
И, наконец-то, мы подошли к вопросу форматов изображения и типа сжатия файлов, от которых тоже зависит размер файла с фото.
Практически все фото камеры могут сохранять фотографии в формате JPG (даже камеры телефонов и планшетов). Это самый распространённый формат изображений и его «понимают» все компьютеры и программы для просмотра изображений. В формате JPG фото можно загружать в соц сети, выкладывать в блоге, добавлять в файлы Word, Power Point и так далее. JPG можно обрабатывать в Фотошопе, Лайтруме и других программах для редактирования изображений.
Из моей практики: если я хочу сделать фото для соц сети и быстро его загрузить, то я или фотографирую на телефон, или ставлю в своей камере формат файла jpg.
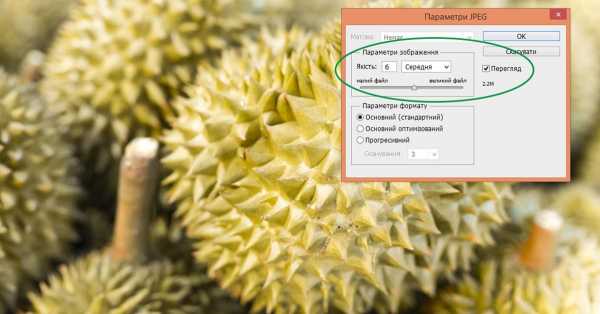
Что стоит помнить о формате jpg — это сжатый формат и у него есть степени сжатия. Чем выше степень сжатия, тем меньше размер файла за счёт уменьшения детализации и качества фото. Поэтому не рекомендуется многократное редактирование и пересохранение (повторное сжатие) одной и той же фотографий в формате jpg.
 При сохранении файла в формате jpg выбирается степень сжатия (пример из программы Photoshop).
При сохранении файла в формате jpg выбирается степень сжатия (пример из программы Photoshop).Во всех зеркальных и без зеркальных камерах, а так же в продвинутых компактах в дополнение к JPG есть как минимум RAW, и часто ещё и TIFF.
Немного теории:
- TIFF (англ. Tagged Image File Format) — формат хранения растровых графических изображений (в том числе фотографий). TIFF стал популярным форматом для хранения изображений с большой глубиной цвета. Он используется в полиграфии, широко поддерживается графическими приложениями.
- RAW (англ. raw — cырой, необработанный) — формат цифровой фотографии, содержащий необработанные данные, полученные с фотоматрицы (та штука, что в цифровых камерах заменила плёнку).
Лично я никогда не фотографирую в формат TIFF. Не могу даже придумать, зачем мне это нужно, если есть RAW. TIFF без сжатия я могу использовать для сохранения фото, которые ещё планирую доработать в программе Photoshop.
6 | Преимущества и недостатки формата RAW:
У меня в камере почти всегда стоит RAW формат, так как я собираюсь обрабатывать (редактировать) фото в Лайтруме или Фотошопе. У RAW есть ряд существенных недостатков:
- Нет возможности просмотра файлов без предварительной конвертации. То есть для просмотра фото в формате RAW вам нужна специальная программа, поддерживающая этот формат изображений.
- Больший объём файлов, чем при сохранении в JPEG (с моё камеры Nikon D800 размер файла с фото в формате RAW — это 74-77 МБ). Это означает, что меньше фотографий поместится на флешке.
- RAW невозможно загрузить в соц сети, блог, и иногда даже отправить по почте. Вначале RAW нужно конвертировать в RAW конвертере (например, Adobe Camera Raw), который поддерживает тип файла с вашей модели камеры.
Почему же профессиональные фотографы часто предпочитаю RAW, а не JPG? Потому что RAW:
 Сохраните эту статью на память в Pinterest
Сохраните эту статью на память в Pinterest- даёт больше возможностей для коррекции изображения: баланса белого, контраста, насыщенности, яркости и уровня шума,
- позволяют сильнее корректировать снимки без появления дефектов,
- позволяет тонкую коррекцию недостатков объектива (виньетирование, хроматические аберрации).
Итак, если вы планируете тщательнейшим образом обрабатывать снимки в Фотошопе или Лайтруме, тонко чувствуя «артефакты» и полутона, «пересветы» и «провалы» в тенях, то снимайте в RAW. Только помните, что для получения хорошего результата, вам понадобится разобраться с настройками и работой RAW конвертеров. Подумайте, нужно ли вам эта головная боль? Может стоит снимать в JPG и уделить больше времени отдыху, а не компьютеру?
7 | Статьи, которые могут быть вам интересны:
8 | Хорошие книги о съёмке фотографий и их обработке:
Понравилась статья? Поделитесь с друзьями:
Зарабатывайте на своих фотографиях и видео:
Об авторе:
 © Ирина Расько
© Ирина РаськоПутешествия — это моя страсть, фотография — моя любовь, Азия — моё вдохновение. Информация в моих статьях — личный опыт, плод тщательных поисков и исследований.
Хотите 1 раз в месяц получать интересные маршруты и идеи для ваших будущих путешествий бесплатно?
Подпишитесь на рассылку от AsiaPositive:
asiapositive.com
