28 крутых идей, которые стоит использовать
Официально заявляем: поделки своими руками — занятие не только для детей. Мы собрали 28 крутых идей того, чем можно заняться на выходных или по вечерам после работы.
Теги:
Своими руками
Хобби для всех
поделки
Telegram
Несмотря на то что у детей может быть больше свободного времени, для взрослых не менее важно выкроить минутку, чтобы дать волю своим творческим порывам. Это может быть картина по номерам, вышивка, рисование и многое другое.
⚡️ Чтобы оставаться на связи несмотря ни на что, ищи нас в VK, Одноклассниках, Telegram.
Когда тебе захочется творить, просто открой наш список интересных увлечений, которые помогут тебе скоротать время и создать что-то классное своими руками. Все, что тебе нужно, — это немного свободного времени, творческое настроение, материалы для того или иного вида рукоделия и терпение.
Ваза из ротанга
Тканые материалы, такие как тростниковая тесьма, имеют нейтральный цвет, что дает простор для использования ярких декоративных деталей. В качестве основы используй любую стеклянную вазу. Вырежи кусок, подходящий по форме и размеру дну вазе, затем оберни тростниковой тканью всю вазу. Закрепи ткань с помощью тесьмы контрастного цвета и зафиксируй все термоклеем. Извлеки вазу из ротанга.
youtube
Нажми и смотри
Окрашенные свечи
Тебе понадобятся обычные свечи, вода и цветные мелки. Раствори мелки в воде, потом смешай их с расплавленным воском. Затем окуни свечи в этот раствор. Используй малярную ленту, если хочешь получить ровные линии или обойдись без них, чтобы рисунок был более плавным и хаотичным.
youtube
Нажми и смотри
Бумажная цепочка
Мы все делали ее в детстве! Только теперь попробуй сделать не просто гирлянду, а, например, небольшое цветное полотно, которым можно украсить стену.
youtube
Нажми и смотри
Красочные бокалы для коктейлей
Для создания красочных бокалов для коктейлей тебе понадобятся лишь липкий винил и обычные недорогие бокалы. Это займет у тебя совсем немного времени. Рисунок делай на свой вкус. Уверены, твои гости обязательно восхитятся результатом на следующей коктейльной вечеринке.
РЕКЛАМА – ПРОДОЛЖЕНИЕ НИЖЕ
Если у тебя есть специальная машинка для печати красивых наклеек и стикеровм, то бокалы можно украсить забавными надписями.
youtube
Нажми и смотри
Бумажные флажки
Любишь устраивать у себя дома вечеринки? Тогда предлагаем сделать набор ярких гирлянд из бумажных флажков, которые создадут веселую атмосферу и зададут настроение гостям. Все, что тебе нужно, — веревка, цветная бумага и энергичная музыка!
youtube
Нажми и смотри
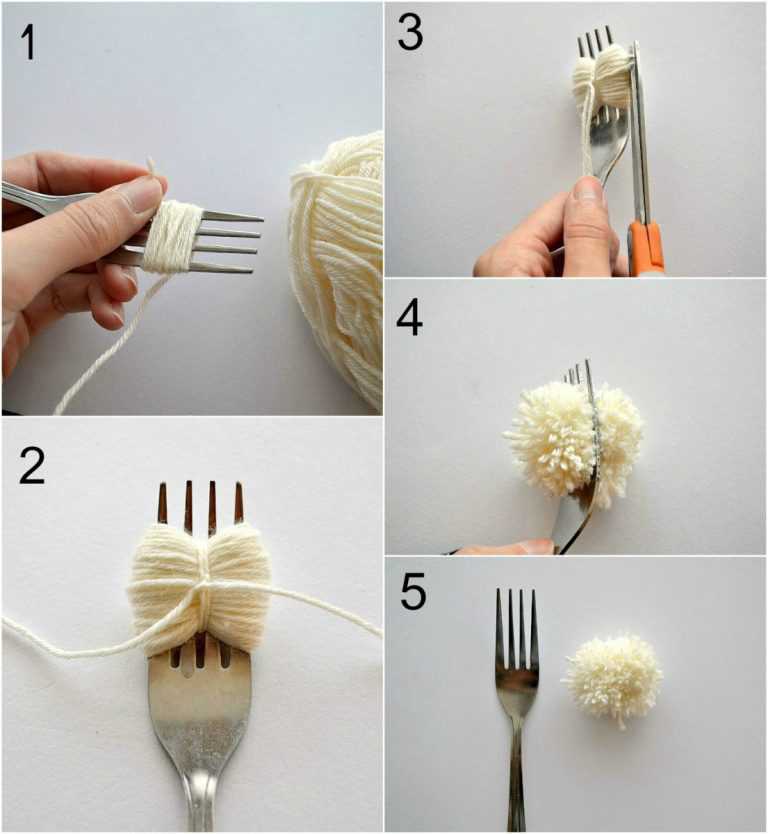
Скрепки для бумаги с помпонами
Тебе понадобится всего несколько минут, чтобы создать целый набор очаровательных скрепок для бумаги, украшенных помпонами. Тебе понадобятся обычные крупные канцелярские скрепки и тонкая цветная пряжа. Сделай несколько штук, чтобы на работе поднять настроение себе и подарить парочку коллегам.
Тебе понадобятся обычные крупные канцелярские скрепки и тонкая цветная пряжа. Сделай несколько штук, чтобы на работе поднять настроение себе и подарить парочку коллегам.
youtube
Нажми и смотри
Золотая корона
Создай красивую корону, которая сможет дополнить любой твой аутфит для вечеринки. При ее создании предлагаем вдохновиться солнечными лучами, чтобы добавить короне сияния и блеска.
youtube
Нажми и смотри
Гирлянды из пряжи
Эта гирлянда абсолютно универсальна для декора дома. Она создаст атмосферу уюта и тепла, сделает интерьер более аутентичным. Сделать ее проще простого: просто разрежь пучок пряжи на куски примерно одинакового размера, затем обвяжите каждый кусок вокруг бечевки. Готово!
youtube
Нажми и смотри
Подушка с бахромой из пряжи
Тебе понадобится обычная декоративная наволочка. Цвет и фактуру пряжи выбирай под свой интерьер. Можно сделать бахрому по периметру наволочки или сделать V-образный узор.
youtube
Нажми и смотри
Вышивка на джинсовой куртке
Нет ничего круче, чем сделанная на заказ джинсовая куртка. Если у тебя нет возможности купить такую или ты просто хочешь подарить новую жизнь старой джинсовке, то попробуй сделать вышивку. Если не уверена в своих способностях, потренируйся на старых джинсах или джинсовых шортах.
youtube
Нажми и смотри
Блестящие открытки и конверты
Отличное хобби для тех взрослых, у кого мало времени. Если ты хочешь создать что-то красивое и полезное, попробуй сделать оригинальные открытки и конверты с помощью глиттера и двустороннего скотча. Вырежи из скотча фигуры, которые хочешь нанести на бумагу, приклей, а затем посыпь их глиттером. На каждый конверт у тебя уйдет не более пяти минут!
Бумажные маки
Хочешь добавить в интерьер яркий акцент? Тогда предлагаем сделать букет бумажных маков. Тебе понадобится картон или цветная бумага, флористическая проволока, термоклей и ножницы. Эти цветы точно не завянут!
Эти цветы точно не завянут!
youtube
Нажми и смотри
Графический стринг-арт
Тем, кто любит пробовать что-то новое и готов пару часов усердно поработать, предлагаем попробовать стринг-арт — вид графики, при котором рисунок создается путем переплетения нитей. Это занятие помогает расслабиться и снять стресс. Найди в интернете подходящий рисунок или закажи готовый набор для рукоделия вместе с полотном в интернете.
youtube
Нажми и смотри
Гирлянда из воздушных шаров
Приближается какой-либо праздник? Один из лучших способов создать веселую атмосферу — украсить интерьер гирляндой или аркой из воздушных шаров. Конечно, ее можно заказать у профессионалов, но, поверь, ты и сама сможешь справиться с этой задачей, если захочешь. Используй шары разных цвета и размера, чтобы создать оригинальную арку.
youtube
Нажми и смотри
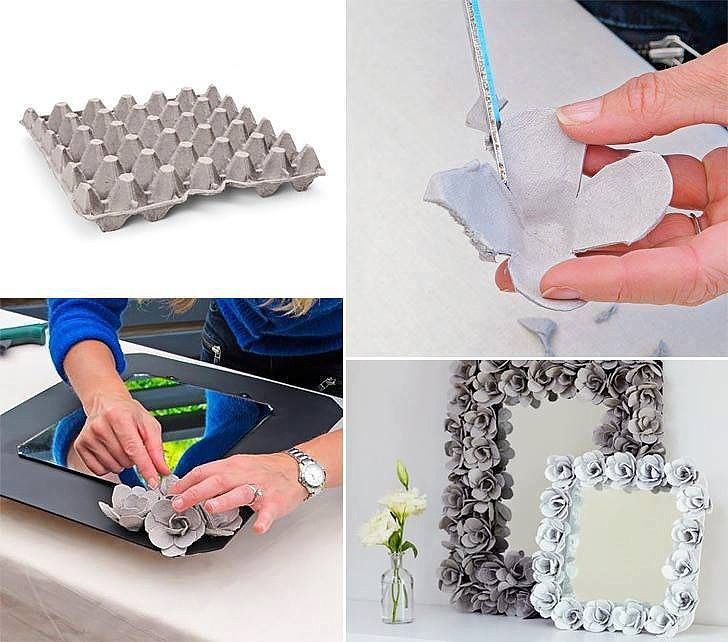
Преобрази зеркало
Для декора можешь использовать всё, что захочешь. Однако обязательно нужно учитывать, из чего сделана дуга зеркала. Это позволит тебе правильно подобрать краску и другие материалы.
Это позволит тебе правильно подобрать краску и другие материалы.
youtube
Нажми и смотри
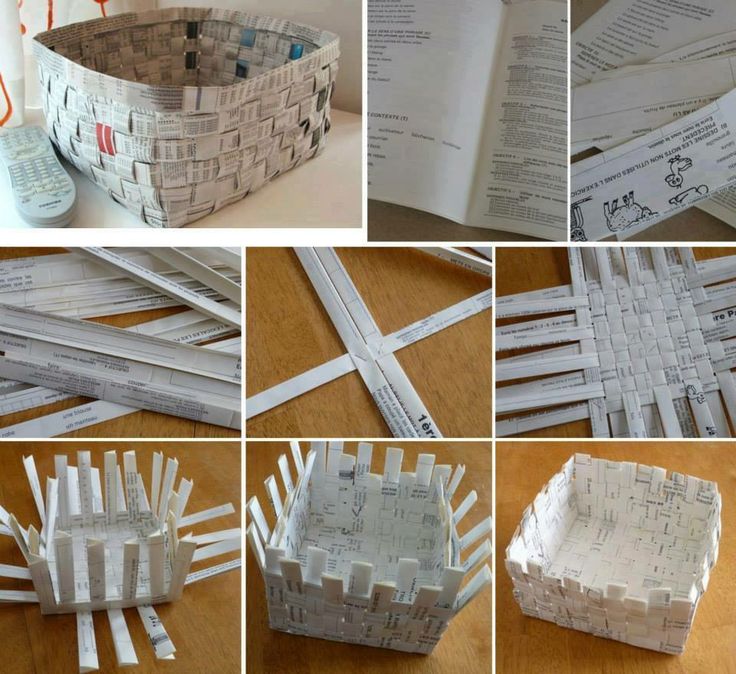
Органайзер для стола
Ты легко сможешь создать органайзер из подручных средств, который будет идеально соответствовать твоим потребностям. В него ты сможешь сложить все мелочи на рабочем столе, разложить украшения и многое другое.
youtube
Нажми и смотри
Покрывало в стиле петчворк
Если у тебя дома накопилось много кусочков разных тканей, не спеши их выбрасывать! Из них можно сделать крутое покрывало в стиле петчворк. Такого ни у кого больше не будет!
youtube
Нажми и смотри
Веревочное зеркало
Еще один способ превратить обычное круглое зеркало в настоящий предмет искусства. Возьми джутовый шпагат и создай с его помощью узор в форме звезды, например, а в середину помести зеркало.
youtube
Нажми и смотри
Раскрашивание тканевых салфеток
Текстильные салфетки с акварельными узорами преобразят любой обеденный стол. Ход действий прост: намочи салфетку в воде, отожми, нанеси специальную краску для ткани крупными мазками на одну половину салфетки. Постарайся сделать так, чтобы получался градиент — плавный переход от яркого оттенка к более бледному.
Ход действий прост: намочи салфетку в воде, отожми, нанеси специальную краску для ткани крупными мазками на одну половину салфетки. Постарайся сделать так, чтобы получался градиент — плавный переход от яркого оттенка к более бледному.
youtube
Нажми и смотри
Плетеные подставки для чашек
Тебе понадобится плотная мешковина. Нарежь ее квадратами, пристрочи цветную окантовку или сделай по краям бахрому. Такие незамысловатые подставки для стаканов не только спасут мебель от пятен, но и добавят сервировке изюминку.
youtube
Нажми и смотри
Подсвечники в стиле бохо
Обычные стеклянные подсвечники можно легко превратить в оригинальные предметы интерьера, если включить фантазию. Можно нанести на них яркий рисунок с помощью жидкого винила или расписать их на свой вкус акриловыми красками. Также ты можешь использовать пряжу, чтобы окутать подсвечник бахромой (смотри на видео).
youtube
Нажми и смотри
Лавандовое мыло
Попробуй сделать мыло самостоятельно! Тебе понадобится: основа для заливки, сушеная лаванда, лавандовое масло, силиконовая форма для мыла. Такое ароматное мыло можно оставить себе или подарить кому-то из близких.
Такое ароматное мыло можно оставить себе или подарить кому-то из близких.
youtube
Нажми и смотри
Самодельная подвесная полка
Подвесная деревянная полка — это и дополнительное место для хранения, и способ освежить интерьер. Для ее создания тебе понадобятся доски и канат. Форма может быть любой, на твой вкус. Полку можно покрыть прозрачным лаком, цветной краской или оставить как есть.
youtube
Нажми и смотри
Рамка с бабочками
В качестве основы используй деревянную рамку для фото. Наш вариант: покрасить ее белой краской и задекорировать самодельными бабочками и бумажными цветочками из тонкой гофрированной бумаги.
youtube
Нажми и смотри
Бумажные цветы
Сделай бумажные цветы один раз, чтобы потом наслаждаться ими долгое время. Есть много вариантов того, как их сделать. Например, ты можешь использовать бумажные формочки для кексов. Сложи их пополам и вырежи лепестки и бахрому. Затем сложи кусок флористической проволоки пополам и оберни вокруг тычинки искусственного цветка. Продень проволоку через центр трех-четырех бумажных вкладышей.
Продень проволоку через центр трех-четырех бумажных вкладышей.
youtube
Нажми и смотри
Органайзер для прихожей
Вдохни новую жизнь в оконную раму, покрыв ее яркой пастельной краской. Затем подумай, как ты можешь сделать ее более функциональной. Например, можно добавить полочки, крючки для ключей и многое другое.
youtube
Нажми и смотри
Декорирование ваз и подставок
Если у тебя дома залежалось много обрезков оберточной бумаги, обоев, то предлагаем превратить пустые банки и вазу в красивые подставки для карандашей или подсвечники. Просто оберни нужной бумагой сосуд и зафиксируй ее.
Бумажные цветы в складку
youtube
Нажми и смотри
Чтобы украсить интерьер, можно сделать объемные бумажные цветы в складку. Используй яркую цветную бумагу и блестящие веревочки, если хочешь потом эти цветы повесить куда-либо.
Создание сайта для учителя или школы своими руками
Сайт для учителя – это один из наиболее эффективных способов продвигать свои услуги. Например, если вы преподаете английский язык на дому, то сайт поможет увеличить поток учеников. Если вы занимаетесь обучением в государственной школе, то сайт можно использовать как информационную площадку, где ученики смогут найти нужную им информацию.
Например, если вы преподаете английский язык на дому, то сайт поможет увеличить поток учеников. Если вы занимаетесь обучением в государственной школе, то сайт можно использовать как информационную площадку, где ученики смогут найти нужную им информацию.
Разработать такой ресурс можно своими руками без привлечения программистов, дизайнеров и других специалистов, сэкономив большую сумму денег. Для этого есть специальные сервисы-конструкторы, позволяющие собирать сайт по кусочкам.
О том, как в них работать и что еще нужно знать для создания сайта, поговорим в сегодняшней статье.
Шаг 1: Подбираем референсыРеференсы – это вспомогательные изображения, некий образец, который можно использовать при разработке сайта. Подборка из трех-пяти референсов поможет определиться с цветовой схемой и структурой страниц веб-сайта, вдохновиться дизайнерскими решениями, а также проработать маркетинговую составляющую.
Для подборки референсов существует множество различных сервисов. Вот некоторые из них:
Вот некоторые из них:
- Pinterest,
- Behance,
- Dribbble.
Давайте рассмотрим, как ими пользоваться. Возьмем для примера сервис Behance:
- Открываем главную страницу сайта и вводим необходимый запрос. Скажем, «Сайт для учителя английского языка».
- В результате мы попадаем в подборку по запросу. Возьмем в качестве примера первый попавшийся результат.
- После выбора макета перед нами отобразится его полная версия. Обратите внимание на его цвета – синий и красный. Это хороший вариант для использования, так как люди привыкли ассоциировать английский именно с этими цветами. Также обратите внимание и на другие элементы, в частности на УТП (уникальное торговое предложение) – это вся текстовая информация, расположенная слева. Возьмите ее за основу и попробуйте либо перефразировать, либо сделать что-нибудь подобное.
Аналогичным образом пройдитесь по другим референсам и посмотрите, что используется там. Попробуйте найти что-то общее и выписать это тезисами.
Попробуйте найти что-то общее и выписать это тезисами.
Обратите внимание и на то, что вышерассмотренный сайт – не для учителя английского языка, а для онлайн-курсов, но в этом нет ничего страшного. Вся суть в том, чтобы найти интересные решения и посмотреть, что в них используется.
Также попробуйте проанализировать, почему в макете реализованы именно такие блоки, тексты и прочие элементы. Такой подход поможет создать конкурентный сайт и выделиться среди других.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостейПодписаться
Шаг 2: Создаем сайт для учителя своими рукамиКак я уже говорил ранее, создать сайт можно бесплатно с помощью конструктора без привлечения специалистов. Подобных сервисов довольно много, и большинство из них предлагают хорошие возможности для конструирования лендинга, сайта-визитки и многостраничного сайта. Некоторые из них позволяют создавать даже интернет-магазины, способные конкурировать с обычными сайтами.
В качестве платформы для конструирования возьмем Craftum – сервис для создания сайтов с 10-дневным пробным периодом. В нем мы сможем сделать страницы как на основе шаблонов, так и с помощью дизайн-блока, позволяющего собрать сайт буквально по частям. Рассматривать функционал дизайн-блока в этом руководстве мы не будем, однако детально разберем создание сайта на основе шаблона.
Давайте приступим:
- Первым делом пройдем быструю регистрацию – для этого переходим на официальную страницу конструктора и выбираем «Создать сайт бесплатно».
- Заполняем поля своими контактными данными и жмем на «Создать сайт».
- В результате мы попадаем на страницу выбора шаблонов. В разделе «Образование» есть несколько подходящих шаблонов, но я же хочу усложнить нам задачу, дабы освоить интерфейс конструктора в полной мере. Давайте возьмем шаблон «Бухгалтерские услуги» (раздел «Финансы и страхование»).
- После выбора шаблона мы попадаем в окно его редактирования.
 Здесь все очень просто – достаточно кликнуть по элементу и внести изменения. Давайте начнем с самого верха сайта, шапки: переименуем логотип и пропишем свой номер телефона.
Здесь все очень просто – достаточно кликнуть по элементу и внести изменения. Давайте начнем с самого верха сайта, шапки: переименуем логотип и пропишем свой номер телефона. - Следующим этапом поменяем УТП, о котором мы говорили при разборе референса. Например, в заголовке можно написать «Здравствуйте, дорогие ученики». Под заголовком можно раскрыть информацию с помощью абзаца «На этом сайте вы сможете найти всю необходимую информацию о ваших занятиях: домашние работы, оценки и другие материалы».
- Теперь давайте поменяем шрифт: установим дополнительному тексту шрифт Open Sans, сделаем его обычным, а размер выставим в районе 18px. В заголовке сделаем следующие настройки: шрифт Inter, полужирный, размер 46px. Это необязательные действия, но с помощью них мы немного улучшили читабельность текста, а также сделали акцент на фотографии.
- Теперь давайте поменяем картинку, чтобы ученики сразу видели, к кому они заходят на сайт.
 Для этого кликаем по исходной картинке, после чего отобразится дополнительное окно, в которое нужно загрузить новую фотографию. Делаем это, затем обрезаем картинку до нужных размеров, в завершение жмем «Вставить изображение».
Для этого кликаем по исходной картинке, после чего отобразится дополнительное окно, в которое нужно загрузить новую фотографию. Делаем это, затем обрезаем картинку до нужных размеров, в завершение жмем «Вставить изображение». - Первый экран практически готов. Осталось изменить названия кнопок – сделаем это только для первой, с другой разберемся чуть позже. Например, дадим ей название «Посмотреть ДЗ» – по клику на нее будет открываться другая страница с домашним заданием для учеников.
- Теперь перейдем ко второй кнопке – в нашем примере она не нужна, так как достаточно одной для перехода к ДЗ. Если же вам нужно направить пользователя еще куда-то, то можете настроить дополнительную кнопку для своих целей. Мы же уберем ее через окно «Настроить».
- В разделе «Кнопка #2» просто стираем весь текст, после чего кнопка тут же пропадает.
- В этом же окне давайте настроим отображаемую кнопку.
 Установим на нее ссылку, которая будет вести к домашнему заданию. Например, домашнее задание можно разместить на Google Drive. Для этого откроем раздел «Кнопка #1» и в подразделе «Адрес» пропишем необходимый URL.
Установим на нее ссылку, которая будет вести к домашнему заданию. Например, домашнее задание можно разместить на Google Drive. Для этого откроем раздел «Кнопка #1» и в подразделе «Адрес» пропишем необходимый URL. - На этом разработка первого экрана завершена. Давайте посмотрим, как он будет выглядеть на мобильных устройствах – для этого в верхней части экрана нажимаем на иконку смартфона.
- Аналогичным образом прорабатываются последующие блоки страницы. Их наполнение зависит от ваших целей. Если вы создаете сайт только для того, чтобы выкладывать домашние работы, то можно ограничиться и одной страницей. Если же сайт создается для предоставления ваших услуг, например, репетиторства, тогда точно потребуется добавить несколько блоков: «Услуги», «Стоимость» и так далее. После того как все действия будут завершены, останется опубликовать сайт – для этого в верхнем правом углу есть специальная кнопка.
- В отобразившемся окне изменяем название страницы и в правой части задаем адрес, затем жмем «Опубликовать».

На этом создание сайта для учителя завершено, но это еще не все. Рассмотрим некоторые моменты, которые помогут вам в дальнейшем.
Полезные советы
- Чтобы добавить новый блок, необходимо навести курсор мыши между блоками, а затем нажать на плюсик.
- Чтобы удалить блок, необходимо навести курсор мыши на блок и нажать на иконку в виде корзины.
- Блок с отправкой заявки, как правило, не настроен. Если его не настроить, то все поступающие заявки через сайт будут уходить в никуда. Решить это довольно просто – необходимо прописать свою почту в настройках. Для этого следует выбрать нужную форму и навести на нее курсор, затем нажать «Настроить». В разделе «Форма» выбрать «Отправка данных с формы» и прописать адрес электронной почты.
- Изменение всех цветовых схем и прочего дизайна происходит в разделе «Дизайн».
Все, что мы рассмотрели выше, поможет вам при создании практически любого сайта. Если вы решитесь продвигать услуги в другой сфере, то непременно сможете воспользоваться рассмотренными инструкциями. Главное – подобрать правильные графические и текстовые элементы, а также не забывать о референсах, которые могут перевернуть игру.
Главное – подобрать правильные графические и текстовые элементы, а также не забывать о референсах, которые могут перевернуть игру.
Конструктор Craftum в Telegram и VK
- Получайте полезные материалы и подборки по созданию сайтов от экспертов
- Обсуждайте тренды дизайна и актуальные вопросы
- Узнавайте первыми об акциях и скидках на конструктор
Подписаться в Telegram:
Канал о дизайне и создании сайтов
Чат с командой Craftum
Подписаться в VK:
Сообщество для дизайнеров и создателей сайтов
Как создать веб-сайт
Создать веб-сайт с нуля уже не так сложно, как раньше, а с помощью этого простого пошагового руководства это станет еще проще! Читайте дальше, чтобы получить ответы на все ваши вопросы о том, как разработать веб-сайт и сделать его идеальным!
Вы хотите разработать новый веб-сайт для своего портфолио или своего бизнеса, но не знаете, с чего начать? Создание веб-сайтов никогда не было проще благодаря мощным конструкторам веб-сайтов, таким как Pixpa. Но это не означает, что они по-прежнему не требуют тщательного планирования и реализации. В этой статье мы проведем вас через пошаговый процесс создания веб-сайта-победителя.
Но это не означает, что они по-прежнему не требуют тщательного планирования и реализации. В этой статье мы проведем вас через пошаговый процесс создания веб-сайта-победителя.
Было время, когда создание собственного веб-сайта с нуля требовало найма специальной команды программистов и дизайнеров. Это время прошло. Сегодня конструкторы веб-сайтов позволяют любому создавать красивые и привлекательные веб-сайты с помощью простого перетаскивания. Вам не нужны навыки кодирования на уровне эксперта или быть профессиональным дизайнером. С помощью этих дизайнерских веб-сайтов вы можете быстро создавать и изменять дизайн своей веб-страницы в соответствии со своими изменяющимися потребностями. Вот потрясающие лучшие примеры веб-сайтов с портфолио веб-дизайна, разработанные для вашего использования.
Но как вы на самом деле это делаете? Несмотря на то, что процесс создания прост, все еще есть о чем подумать, когда дело доходит до задачи «как разработать собственный веб-сайт?» Не имея и не используя план с самого начала, вы можете потратить время на переделку своего сайта несколько раз. Вот пошаговое руководство по созданию веб-сайта, от первоначальных концепций до реализации.
Вот пошаговое руководство по созданию веб-сайта, от первоначальных концепций до реализации.
- Иметь четкое видение и план
- Знать последние тенденции
- Выберите конструктор веб-сайтов
- Узнайте, сколько будет стоить веб-сайт
- Найдите свой шаблон
- Создайте собственный бренд
- Добавьте контент на свой веб-сайт
- Добавьте блог на свой веб-сайт
- Добавьте интернет-магазин
- Публикация
- Тестируйте свой сайт везде
- Совершенствуйте SEO
- Получайте отзывы и вносите изменения
- Держите его в курсе
Шаг 1 — Имейте четкое видение и план
Первый шаг в разработке отличного веб-сайта — сформулировать четкую и целеустремленную стратегию. Это верно независимо от того, делаете ли вы бизнес-сайт электронной коммерции или личный проект — у вас должен быть план. Составьте список четких и определенных целей для вашего веб-сайта. Почему вы его строите? Кто ваша аудитория? Что вы пытаетесь получить от этого — потенциальных клиентов, клики, продажи, загрузки, вовлеченность или большую аудиторию? Ясность по всем этим пунктам важна, когда кто-то решает проблему «как создать свой собственный веб-сайт?»
Какова цель вашего веб-сайта?
- Вы хотите создать свой сайт-портфолио? Ознакомьтесь с нашим руководством о том, как создать свое онлайн-портфолио.

- Хотите создать бизнес-сайт? Посмотрите эти бизнес-сайты, созданные на Pixpa.
- Вы хотите создать интернет-магазин, чтобы легко продавать свои работы? Ознакомьтесь с этими профессиональными интернет-магазинами, созданными профессионалами и малым бизнесом.
- Вы хотите создать веб-сайт блога, чтобы рассказывать свои истории, делиться новостями и создавать сообщество.? Ознакомьтесь с нашим руководством по созданию веб-сайта блога с вдохновляющими примерами.
- Вы хотите создавать клиентские галереи, чтобы делиться, продавать и доставлять свои изображения клиентам? Узнайте, как создавать специальные клиентские галереи, удобные для мобильных устройств.
Убедитесь, что вы поставили перед собой цели и решите, какой веб-сайт будет лучше всего отражать присутствие вашего бренда в Интернете.
Шаг 2. Знайте последние тенденции
Ничто не делает веб-сайт более устаревшим, чем использование горячих идей прошлого года. Проведите некоторое время, просматривая свои любимые веб-сайты и обращая внимание на то, что было недавно обновлено. Замечаете что-нибудь, что бросается в глаза? Вы видели веб-сайты, которые в последнее время выглядят свежо? Что они сделали? Вам не нужно идти в одиночку, когда вы ищете горячие тенденции, но это, безусловно, начинается с того, что вы просто внимательно следите за новостями.
Замечаете что-нибудь, что бросается в глаза? Вы видели веб-сайты, которые в последнее время выглядят свежо? Что они сделали? Вам не нужно идти в одиночку, когда вы ищете горячие тенденции, но это, безусловно, начинается с того, что вы просто внимательно следите за новостями.
Тенденции на веб-сайтах немного похожи на тенденции моды. Возможно, вы захотите прочитать нашу статью о 10 главных тенденциях веб-дизайна на 2021 год. По мере того, как причуды приходят и уходят, интересно посмотреть, как будут выглядеть новейшие веб-сайты и какие креативные идеи будут появляться на переднем крае. Тенденции в веб-дизайне варьируются от макетов навигации и анимации до простых вещей, таких как цвета и текстовые рисунки. Многие элементы, которые вы выберете для своего веб-сайта, будут больше привязаны к вашему бренду, чем к тенденциям. Мы еще немного рассмотрим брендинг вашего веб-сайта на пятом шаге. Вот пример лучших шаблонов сайтов о моде, которые вы можете проверить.
Хорошей новостью является то, что использование конструктора веб-сайтов избавляет от необходимости поддерживать современный вид вашего сайта. Просто выберите свою любимую тему и регулярно обновляйте ее. Профессиональный дизайнер объединяет тему, и обычно он делает это, изучая, что популярно, а что нет.
Просто выберите свою любимую тему и регулярно обновляйте ее. Профессиональный дизайнер объединяет тему, и обычно он делает это, изучая, что популярно, а что нет.
Шаг 3. Выберите конструктор веб-сайтов
Существуют десятки популярных платформ для создания веб-сайтов. Мы написали статью о лучших конструкторах веб-сайтов на 2021 год. В нее вошли самые известные компании, включая Wix, Squarespace, Shopify и Weebly. Эти компании упрощают создание веб-сайтов, но они созданы для широкой аудитории. На их веб-сайтах есть несколько красивых шаблонов, но возможности их настройки для конкретных целей ограничены. Пользователи в определенных нишах могут найти варианты шаблонов от этих компаний немного ограничивающими. Одним из слабых мест, как правило, является то, что большинство бесплатных конструкторов веб-сайтов не предлагают все инструменты, необходимые творческим профессионалам. Да, почти все конструкторы веб-сайтов расскажут вам, как разработать веб-страницу и создать простое портфолио. Но было бы неплохо иметь конструктор веб-сайтов, в котором было бы много красивых шаблонов для этого важного портфолио? В конце концов, работа каждого художника требует немного другого!
Но было бы неплохо иметь конструктор веб-сайтов, в котором было бы много красивых шаблонов для этого важного портфолио? В конце концов, работа каждого художника требует немного другого!
Pixpa — универсальный конструктор веб-сайтов для авторов и малого бизнеса, позволяющий создавать красивые профессиональные веб-сайты со встроенным интернет-магазином, блогом и клиентскими галереями для разработки веб-сайта. На универсальной платформе Pixpa есть все, что вам нужно, чтобы продемонстрировать свою работу, поделиться идеями и продать свои материалы в Интернете без каких-либо знаний в области программирования. Фотографы, художники, графические дизайнеры, модели и креативные директора используют Pixpa, потому что есть много шаблонов на выбор. Лучше всего то, что на сайтах Pixpa есть надстройки, которых нет больше ни у кого. Вы фотограф и хотите поделиться фотографиями со съемок со своими клиентами в частной галерее? Эту функцию сложно найти, но Pixpa упрощает ее.
Создайте свой профессиональный веб-сайт легко и быстро с помощью Pixpa.
Начать бесплатную пробную версию
Вот как начать работу с веб-сайтом Pixpa.
Шаг 4. Определите, сколько будет стоить веб-сайт
Большинство людей не имеют опыта веб-дизайна и рассматривают возможность найма фрилансера или профессиональной веб-студии, что является дорогостоящим вариантом. В зависимости от типа веб-сайта, который вам нужен, стоимость создания веб-сайта может варьироваться от нескольких тысяч долларов до 15000 долларов и более. Другой вариант — выбрать отличный конструктор веб-сайтов, который позволит вам полностью настроить свою страницу так, чтобы она выглядела полностью с нуля, и при этом ее можно легко перетаскивать. Этот вариант намного доступнее и проще. С помощью высококачественных конструкторов веб-сайтов вы можете создать профессиональный веб-сайт со всеми необходимыми функциями, доступными на одной удобной и мощной платформе.
Хотите знать, сколько стоит разработать веб-сайт с помощью Pixpa? Модель ценообразования Pixpa такая же четкая и продуманная, как и шаблоны. Одна простая цена, планы начинаются с 7 долларов в месяц. Вам не нужно беспокоиться о хостинге, регистрации доменов или надстройках — все это вы получите с Pixpa.
Шаг 5. Найдите свой шаблон
Как и большинство разработчиков веб-сайтов, Pixpa позволяет просматривать доступные шаблоны до регистрации. Это отличный инструмент для покупок, потому что это означает, что вы можете черпать идеи и вдохновение из многих мест. Сравните шаблоны портфолио и веб-галерей от других конструкторов с Pixpa, и выбор будет очевиден.
Когда вы найдете свой шаблон, помните, что позже вы сможете сделать множество настроек. Когда вы начинаете с красивого шаблона, вы можете создать веб-сайт, который будет действительно вашим, но без всей работы. Pixpa предлагает множество потрясающих пиксельных шаблонов для мобильных устройств. Вы можете настроить дизайн своего сайта с помощью простого и мощного редактора визуальных стилей. Добавление страниц на ваш веб-сайт очень просто благодаря конструктору страниц Pixpa с функцией перетаскивания. Благодаря множеству встроенных инструментов, таких как SEO-менеджер, маркетинговые всплывающие окна, панель объявлений и многое другое, вам не нужны дополнительные плагины, чтобы начать увеличивать трафик и конвертировать больше потенциальных клиентов. Вот пример лучших шаблонов личных веб-сайтов, которые вы можете проверить.
Добавление страниц на ваш веб-сайт очень просто благодаря конструктору страниц Pixpa с функцией перетаскивания. Благодаря множеству встроенных инструментов, таких как SEO-менеджер, маркетинговые всплывающие окна, панель объявлений и многое другое, вам не нужны дополнительные плагины, чтобы начать увеличивать трафик и конвертировать больше потенциальных клиентов. Вот пример лучших шаблонов личных веб-сайтов, которые вы можете проверить.
Если вы ищете вдохновение для дизайна веб-сайта, взгляните на эти выдающиеся веб-сайты-портфолио, созданные на Pixpa. Вот подробное руководство, которое поможет вам создать свой собственный сайт.
Шаг 6. Создайте собственный бренд
То, что вы создаете свой сайт на основе профессионально разработанного шаблона, не означает, что вы должны сохранить каждый элемент. Инструменты дизайна Pixpa позволяют настраивать все параметры шаблона. Возможно, вам просто не нужна определенная функция или вы хотите добавить что-то, что шаблон не показывает по умолчанию. Или, может быть, вы хотите, чтобы он лучше соответствовал идентичности вашего бренда.
Или, может быть, вы хотите, чтобы он лучше соответствовал идентичности вашего бренда.
Фирменный стиль — важная часть маркетингового присутствия вашего веб-сайта. Вы захотите потратить некоторое время на составление согласованного плана. Так ваши клиенты запомнят вас и вернутся к вам.
В Интернете ваш бренд начинается с вашего доменного имени. Выбранный URL-адрес важен. Он должен быть простым, уникальным и запоминающимся. Он также должен осмысленно подытожить ваш бизнес, и если он содержит ключевые слова, которые подберут поисковые системы, это тоже хорошо.
Традиционный брендинг восходит к визитным карточкам и билбордам. Графические дизайнеры могут собрать для вас пакет элементов фирменного стиля, которые помогут продать вас или ваш продукт. В это входит множество вещей, от больших вещей, таких как логотип, до мелочей, таких как шрифты и цветовые схемы. Вы можете сами играть с элементами — в этом нет ничего сложного. Они должны хорошо смотреться вместе и показывать ваш сайт в хорошем свете.
Фотографии и видео также играют огромную роль в вашем веб-бренде. Графика баннеров и целевых страниц является одним из наиболее эффективных элементов для посетителей. Выбор правильных изображений — это первый шаг, а придание им уникального вида — второй. Подумайте об эмоциональной разнице между контрастной черно-белой фотографией городского пейзажа и яркой, перенасыщенной фотографией тропического острова.
Где находится ваш бизнес? Это два крайних примера, но вы можете использовать весь спектр эмоциональных реакций от визуальных образов и фирменного стиля. Не бойтесь играть с изображениями и использовать фильтры. Один совет, однако, старайтесь сохранять единообразие. Если вам нужен определенный внешний вид, сохраните его на всем веб-сайте для единообразия. Не прыгайте туда-сюда, иначе ваши посетители будут сбиты с толку.
Чем больше таких штрихов вы добавите на свой сайт, тем лучше. Несмотря на то, что шаблоны красивы, без ваших личных штрихов, все они могут выглядеть немного стандартно.
Однако ваш бренд не заканчивается визуальными элементами. Ваш веб-сайт и ваш бизнес также должны иметь тон и голос. Учитывайте это при добавлении текста. Всем веб-сайтам нужен текст, и то, как вы общаетесь со своей аудиторией, многое говорит им о вашем веб-сайте или вашем бизнесе. Вы профессионал, говорите от третьего лица и формально? Или вы индивидуум, представляющийся и использующий «я» и «я»? Убедитесь, что ваша индивидуальность проявляется, но именно так, как вы этого хотите. Вот несколько советов о том, как написать отличный контент для вашего сайта-портфолио.
Пока вы приступаете к брендингу своего веб-сайта, подумайте также над некоторыми функциональными вопросами. Навигация по веб-сайту может потребовать некоторых настроек, в зависимости от того, как вы ее настроили. Держите его как можно более чистым и простым. Убедитесь, что вверху есть стандартная строка меню, и ее легко найти. Единственное, чего вы никогда не захотите делать, — это позволить вашим посетителям заблудиться — всегда облегчайте им передвижение.
Шаг 7. Добавьте контент на свой веб-сайт
Теперь, когда ваш сайт более или менее оформлен так, как вам хотелось бы, пришло время добавить ваш продукт. Ваш продукт может быть вашим портфолио работ или физическими продуктами, которые вы хотите продавать. Какими бы они ни были, выясните, как вы хотите, чтобы они были представлены. Помните, размещайте на своем веб-сайте только качественный контент. Вы должны тщательно пройтись по своей работе, притворяясь зрителем. Это, безусловно, непростая задача. Вот пример лучших примеров веб-сайтов с портфолио продуктов, которые вы можете проверить.
Совет профессионала: ваш сайт-портфолио должен представлять собой небольшую коллекцию ваших лучших работ.
Вы должны создать страницу «О нас» на своем веб-сайте, которая представляет вас посетителям веб-сайта и предоставляет им информацию о реальном человеке, стоящем за всей этой фантастической работой. Ваш тон должен быть представительным, что показывает, что вы хотите общаться со своей аудиторией. Но вы также хотите звучать профессионально, как человек, которому можно доверить выполнение работы в срок и в рамках бюджета.
Но вы также хотите звучать профессионально, как человек, которому можно доверить выполнение работы в срок и в рамках бюджета.
Ваша страница «Свяжитесь с нами» играет важную роль в превращении посетителя вашего сайта, который действительно заинтересован в вашем продукте или услуге, в ценного клиента. Убедитесь, что с вами легко связаться. Вы хотите, чтобы заинтересованные стороны писали вам по электронной почте, звонили вам или подписывались на вас в определенном канале социальных сетей? На отличной продающей странице всегда должен быть призыв к действию. Включите это в креативной и запоминающейся форме и облегчите им задачу. Вот некоторые свяжитесь с нами примеры страниц чтобы почерпнуть вдохновение из
Вот видео о том, как добавить контент на свой веб-сайт Pixpa.
Шаг 8. Добавьте блог на свой веб-сайт
Даже если вы не являетесь блоггером, блог — это мощный маркетинговый инструмент. Ведение блога связывает вас напрямую с вашими клиентами. Если вы ведете блог на техническую тему, это может сделать вас экспертом в глазах ваших читателей. Если вы используете свой блог для сообщений в социальных сетях и бизнес-обновлений, это поддерживает вашу заинтересованность и обновляет ваш веб-сайт. Вот полное руководство о том, как создать блог-сайт с некоторыми вдохновляющими примерами.
Ведение блога связывает вас напрямую с вашими клиентами. Если вы ведете блог на техническую тему, это может сделать вас экспертом в глазах ваших читателей. Если вы используете свой блог для сообщений в социальных сетях и бизнес-обновлений, это поддерживает вашу заинтересованность и обновляет ваш веб-сайт. Вот полное руководство о том, как создать блог-сайт с некоторыми вдохновляющими примерами.
Традиционные блоги со статьями являются фаворитами поисковых систем. Роботы любят питаться блогами, особенно если они заполнены вкусными ключевыми словами. Блоги в основном обеспечивают бесплатный маркетинг для вашего бренда и бизнеса, поэтому их отсутствие означает отказ от бесплатного маркетинга. Все, что нужно, — это изучить, что ищут люди, а затем написать короткую статью на эту тему. Вот 6 простых шагов о том, как написать отличный пост в блоге.
Несмотря на то, что многие блоггеры очень серьезно относятся к искусству, оно не должно занимать много времени. Основным ключом к ведению блога является то, что вы время от времени обновляете его. Если и есть одно правило ведения блога, так это не позволять вашему последнему посту быть двухлетней давности. В идеале добавляйте пост каждую неделю или чаще. В худшем случае убедитесь, что что-то обновляется каждый месяц. Вот коллекция лучших дизайнерских блогов, которые помогут вам оставаться в курсе последних тенденций дизайна.
Если и есть одно правило ведения блога, так это не позволять вашему последнему посту быть двухлетней давности. В идеале добавляйте пост каждую неделю или чаще. В худшем случае убедитесь, что что-то обновляется каждый месяц. Вот коллекция лучших дизайнерских блогов, которые помогут вам оставаться в курсе последних тенденций дизайна.
Все планы Pixpa включают инструмент для ведения блога с неограниченным количеством сообщений. Вы можете запланировать их публикацию в будущем, поэтому, если вы хотите сесть и написать все сообщения за год сразу, вы можете завершить проект в кратчайшие сроки. Посмотрите на эти потрясающие веб-сайты блогов, созданные на Pixpa.
Фотограф Миша Мартин Блог Веб-сайтШаг 9. Добавьте интернет-магазин
У вас есть продукт, который вы хотите продать? Шаблоны Pixpa позволяют добавить магазин электронной коммерции к любому дизайну.
Магазины — один из самых сложных и сложных элементов веб-дизайна. Так много всего происходит за кулисами интерфейса магазина. Для каталогов продуктов требуются базы данных, из которых можно извлечь информацию, а также функция корзины покупок и сбор платежей. Для чего-то, что большинство из нас использует каждый день, это невероятно сложно, как только вы погрузитесь и попытаетесь создать его!
Для каталогов продуктов требуются базы данных, из которых можно извлечь информацию, а также функция корзины покупок и сбор платежей. Для чего-то, что большинство из нас использует каждый день, это невероятно сложно, как только вы погрузитесь и попытаетесь создать его!
Но, как и другие функции, которые вы найдете на сайте, электронная коммерция проста с Pixpa. Полнофункциональный конструктор магазинов электронной коммерции предлагает все инструменты, необходимые для ведения вашего онлайн-бизнеса: управление товарами и запасами, скидки, налоги, доставка, брошенные корзины и простая обработка заказов. Если вы фотограф, вам понравится простота, с которой Pixpa предлагает возможность продавать изображения для скачивания и распечатки с автоматическим выполнением заказов. Вы можете собирать платежи прямо на сайте и даже устанавливать коды купонов и специальные предложения. Самое приятное, что нет комиссий с продаж.
Даже если вы не продаете свои работы широкой публике, клиентские галереи Pixpa — идеальный инструмент для контролируемого показа избранным клиентам их проектов. Есть очевидные компании, которые могут сразу же извлечь выгоду из инструмента галереи, например, свадебные или портретные фотографы. Но дизайнеры, архитекторы и другие творческие профессионалы найдут их не менее ценными.
Есть очевидные компании, которые могут сразу же извлечь выгоду из инструмента галереи, например, свадебные или портретные фотографы. Но дизайнеры, архитекторы и другие творческие профессионалы найдут их не менее ценными.
Шаг 10. Публикация
Хорошо, вы выбрали свой домен, разместили и заклеймили свой веб-сайт. Ваш контент там, и вы довольны тем, как он выглядит. Теперь пришло время запустить и опубликовать его!
Шаг 11. Тестируйте свой сайт везде
Не останавливайтесь на достигнутом. Всегда есть мелочи, которые застают вас врасплох и выглядят по-другому при проверке. Ваш первый шаг после публикации должен состоять в том, чтобы открыть сайт на как можно большем количестве различных устройств и браузеров. Поэкспериментируйте с настройками, цветами и макетами, пока все не будет выглядеть великолепно. Посмотрите на это на компьютерах, планшетах и телефонах. Затем разветвляйтесь. Попросите своих друзей и семью провести «бета-тест» для вас. Возьмите его на тест-драйв и получите некоторые отзывы. Быстро загружается? Есть ошибки? Если у вас есть магазин, работает ли корзина и касса? Установите код купона на 100-процентную скидку и попросите друзей сделать пробные покупки. Однако не забудьте удалить этот код позже!
Быстро загружается? Есть ошибки? Если у вас есть магазин, работает ли корзина и касса? Установите код купона на 100-процентную скидку и попросите друзей сделать пробные покупки. Однако не забудьте удалить этот код позже!
Если кто-то даст вам отзыв о дизайне, спросите подробности. Сделайте несколько снимков экрана, если можете, потому что вы не сможете воспроизвести то, о чем они говорят, на вашем компьютере.
Веб-сайт фотографии Оливии ДжонсШаг 12. Совершенствуйте SEO
После того, как ваш сайт запущен и протестирован, пришло время приступить к совершенствованию SEO. SEO означает поисковую оптимизацию. Прочтите наше Руководство по SEO для фотографов и авторов, чтобы узнать больше о разработке SEO-стратегии для вашего веб-сайта. Хотя это может показаться техническим, в этом нет ничего особенного. Основная идея заключается в том, что вы хотите воспользоваться преимуществами того, как Google, Bing и другие крупные поисковые системы просматривают Интернет и индексируют веб-страницы. Эти компании время от времени смешивают вещи, но в целом они предпочитают определенные вещи с веб-сайтов.
Эти компании время от времени смешивают вещи, но в целом они предпочитают определенные вещи с веб-сайтов.
Первое, что нужно сделать, чтобы ваша страница была максимально оптимизирована для SEO, — это знать, какие ключевые слова ищут ваши клиенты. Это сложнее, чем кажется, потому что покупатели и продавцы находятся на очень разных этапах пути. Вы должны поставить себя на их место и представить, что они могут печатать. Если вы знаете, что вас пытаются найти по имени, это легко. Но если вы ищете клиентов, которые никогда о вас раньше не слышали, это может быть очень сложно.
Самые простые ключевые слова для хорошего ранжирования должны быть как можно более конкретными. Например, добиться высокого рейтинга вашей страницы в разделе «художники-пейзажисты» может быть очень сложно. Так что будьте как можно более конкретными. Что вы делаете? Как насчет «Художника Смоки-Маунтинс в Эшвилле, Северная Каролина»? Если вы в основном продаете на местном уровне, добавление вашего города может быть большим подспорьем. Если вы работаете в одной среде или по одному предмету, включение этих предметов также полезно.
Если вы работаете в одной среде или по одному предмету, включение этих предметов также полезно.
И, конечно же, у вас может быть более одного ключевого слова или фразы, на которые вы хотите настроить таргетинг. Используя различные текстовые блоки на вашем сайте, включая сообщения в блоге, вы можете направлять на сайт различные поисковые запросы. Кроме того, используя один из лучших анализаторов поисковой выдачи, вы можете узнать, какие результаты поиска увидят люди при поиске по каким ключевым словам, и соответственно сформировать свой веб-сайт.
Шаг 13. Получение отзывов и внесение изменений
По мере того, как вы начнете пользоваться своим сайтом и собирать все больше и больше посетителей, начните собирать как можно больше отзывов. Как они нашли тебя? Нашли ли они то, что искали? Есть ли что-то, что вы могли бы улучшить? Никогда не стесняйтесь спрашивать отзывы, особенно от реальных клиентов. В конце концов, это ваш самый важный инструмент для улучшения вашего сайта. Однако просто получить обратную связь недостаточно. Вы должны постоянно хотеть сделать свой сайт лучше и понимать, что это непрерывный, непрерывный процесс. Ни один веб-сайт никогда не завершен. Он растет и меняется с течением времени по мере того, как меняются ваши потребности и потребности ваших клиентов. С правильным подходом и простыми инструментами Pixpa для быстрого и эффективного внесения изменений вы быстро встанете на путь развития своего бизнеса.
Однако просто получить обратную связь недостаточно. Вы должны постоянно хотеть сделать свой сайт лучше и понимать, что это непрерывный, непрерывный процесс. Ни один веб-сайт никогда не завершен. Он растет и меняется с течением времени по мере того, как меняются ваши потребности и потребности ваших клиентов. С правильным подходом и простыми инструментами Pixpa для быстрого и эффективного внесения изменений вы быстро встанете на путь развития своего бизнеса.
Шаг 14. Обновляйте
Однако это еще не все улучшения. Секрет лучших веб-сайтов в том, что они не только обновляются и пересматриваются. Они также используются их создателями как доски объявлений и постоянно обновляются. Некоторые люди думают о веб-сайтах как о стационарных рекламных щитах вдоль информационной супермагистрали. Это довольно далеко от истины — веб-сайты могут быть намного больше.
Вспомните, когда вы в последний раз посещали веб-сайт малого бизнеса и понимали, что это всего лишь цифровая версия бумажного флаера. У них, вероятно, был такой же макет, информация и брендинг с тех пор, как они открылись несколько десятилетий назад. С одной стороны, хорошо, что они заработали! Но с другой стороны, они могли бы работать намного лучше. Веб-сайты — это ваш центр в киберпространстве. Постоянно добавляя и обновляя контент, вы сохраняете сайт свежим и актуальным. И последнее: чем больше обновлений вы сделаете, тем лучше будет ваша SEO-эффективность! Чтобы получить несколько полезных советов, прочитайте нашу статью о том, как создать и поддерживать профессионально выглядящий веб-сайт для малого бизнеса.
У них, вероятно, был такой же макет, информация и брендинг с тех пор, как они открылись несколько десятилетий назад. С одной стороны, хорошо, что они заработали! Но с другой стороны, они могли бы работать намного лучше. Веб-сайты — это ваш центр в киберпространстве. Постоянно добавляя и обновляя контент, вы сохраняете сайт свежим и актуальным. И последнее: чем больше обновлений вы сделаете, тем лучше будет ваша SEO-эффективность! Чтобы получить несколько полезных советов, прочитайте нашу статью о том, как создать и поддерживать профессионально выглядящий веб-сайт для малого бизнеса.
Заключение
Такие термины, как веб-программирование и дизайн веб-сайта, быстро устаревают в общем бизнесе. Это все еще очень актуальные темы, но они для экспертов. У владельца бизнеса есть более серьезные задачи, и современные конструкторы веб-сайтов позволяют им выходить в Интернет за небольшую часть стоимости и времени, которые были раньше. Если вас беспокоит стоимость создания моего собственного веб-сайта, это никогда не было дешевле и проще.
Pixpa — прекрасный пример конструктора, оптимизированного для одной группы людей — креативщиков всего мира. Если у вас есть портфолио, которым можно поделиться, произведения искусства, которые нужно опубликовать и продать, или что-то оригинальное, чем можно поделиться со всем миром, то ваша работа заслуживает красивого веб-сайта.
Создайте свой профессиональный веб-сайт за считанные минуты. Встроенный интернет-магазин, блог и клиентские галереи.
Начать бесплатную пробную версию
Создание собственного веб-сайта | Информационные технологии
Знаете ли вы, что здесь, в Питте, вы можете опубликовать свой личный веб-сайт? Первым шагом является создание веб-страниц с использованием языка гипертекстовой разметки (HTML). Дополнительную информацию о HTML можно найти в справочном листе Help with HTML. Затем вам нужно загрузить эти страницы в место, где их смогут просматривать другие. В этом документе объясняется, как это сделать.
Все студенты, преподаватели и сотрудники Pitt имеют доступ к общей папке в файловой системе Эндрю (AFS), которую можно использовать для размещения личных веб-сайтов. AFS — это распределенная сетевая файловая система. Это позволяет хранить файлы на удаленных серверах и получать доступ к этим файлам так же легко, как если бы они хранились локально на вашем компьютере. Вы можете использовать компьютер в любом удаленном месте (например, находясь дома) для доступа к файлам, которые вы сохранили в AFS. Убедитесь, что вы назвали свою HTML-страницу index.htm или index.html, чтобы другие могли просматривать ее в AFS.
Примечание : Хостинг веб-сайтов для отделов доступен через службу корпоративного веб-хостинга, предоставляемую Pitt Information Technology.
После того как вы загрузите свои личные веб-страницы в AFS, любой сможет просматривать ваш веб-сайт по номеру
. http://sites.pitt.edu/~имя пользователя
(где имя пользователя — это имя пользователя вашей университетской вычислительной учетной записи). Например, если имя пользователя вашей университетской вычислительной учетной записи было jdoe , вы бы просмотрели свой сайт по телефону
Например, если имя пользователя вашей университетской вычислительной учетной записи было jdoe , вы бы просмотрели свой сайт по телефону
http://sites.pitt.edu/~jdoe
Чтобы приступить к работе, вам необходимо безопасно подключить компьютер Windows, Mac или Linux к AFS через безопасный протокол передачи файлов (SFTP) и создать каталог HTML. SFTP позволяет безопасно передавать файлы между двумя компьютерами.
Создание каталога HTML в AFS (Windows)
Прежде чем вы сможете сделать свои веб-страницы общедоступными, вам необходимо настроить веб-каталог в пространстве AFS, чтобы веб-браузеры могли получить доступ к вашим файлам. Для установки SFTP-соединения можно использовать программу WinSCP ( Примечание: также можно использовать другие клиенты SFTP, например FileZilla).
Если вы подключаетесь к linux-ts.it.pitt.edu из-за пределов PittNet, необходимо использовать PittNet VPN (Pulse Secure) .
1. Если на вашем компьютере еще нет WinSCP, вы можете загрузить его по адресу http://winscp.net/eng/index.php.
2. Вы будете перенаправлены на сайт WinSCP для завершения процесса загрузки. Щелкните правой кнопкой мыши ссылку Installation package в Загрузить раздел и выбрать Сохранить цель как . Сохраните установочный файл на рабочем столе, затем дважды щелкните его и следуйте всем инструкциям для завершения установки.
Примечания :
а. У вас может быть версия WinSCP, отличная от той, что показана на следующем рисунке.
б. При запуске программного обеспечения может отображаться предупреждение системы безопасности. Щелкните Выполнить .
в. Мастер установки проведет вас через процесс установки. Выберите Стандартная установка и Интерфейс командного устройства , если это предложено мастером установки.
3. Дважды щелкните значок WinSCP на рабочем столе, чтобы открыть программу.
Дважды щелкните значок WinSCP на рабочем столе, чтобы открыть программу.
2. Отобразится окно Вход в WinSCP . Введите linux-ts.it.pitt.edu в поле Имя хоста . Введите имя пользователя и пароль своей университетской вычислительной учетной записи, когда будет предложено. Убедитесь, что номер порта установлен на 22 и что Файловый протокол установлен на SFTP и нажмите Сохранить.
4. Введите имя сохраненного сеанса (например, My AFS Space) и нажмите OK .
5. Выберите сеанс My AFS Space и нажмите Войти .
Примечание: При следующем использовании WinSCP вы можете просто выбрать сохраненный сеанс и нажать Войти . Вам не нужно каждый раз вводить имя хоста.
6. При первом использовании WinSCP вы можете увидеть окно Warning ниже. Нажмите Да , чтобы добавить ключ хоста в кэш. Это предупреждение больше не должно отображаться.
Нажмите Да , чтобы добавить ключ хоста в кэш. Это предупреждение больше не должно отображаться.
7. Если при подключении отображаются дополнительные запросы сервера, нажимайте OK в каждом запросе. Теперь вы надежно подключены и можете копировать файлы между своим компьютером (левая часть окна) и удаленной системой (правая часть окна).
8. С правой стороны дважды нажмите значок общедоступная папка .
9. Чтобы создать папку html, нажмите Файлы , выберите Новый и нажмите Каталог.
10. Для Имя новой папки введите html , затем нажмите OK .
11. В левой части окна откройте папку с файлами вашего веб-сайта. С правой стороны дважды щелкните общедоступную папку , затем дважды щелкните папку html 9.Папка 0206. Выберите файлы и перетащите их в правую часть окна, пока в удаленной папке не появится знак « + », затем отпустите кнопку мыши.
Важно : Убедитесь, что вы назвали свою HTML-страницу index.htm или index.html, чтобы другие могли ее просматривать.
12. Файлы, которые вы помещаете в папку html , а также любые подкаталоги, которые вы создаете в папке public/html, будут доступны через Интернет. Вы можете просмотреть их по адресу http://sites.pitt.edu/~username (где имя пользователя — это ваше имя пользователя вычислительной учетной записи университета).
13. Когда вы закончите, нажмите Сеанс , выберите Отключить , затем нажмите Закрыть .
Создание HTML-каталога на AFS (Mac)
Прежде чем вы сможете сделать свои веб-страницы общедоступными, вам необходимо настроить веб-каталог в вашем пространстве My AFS, чтобы веб-серверы могли получить доступ к вашим файлам. Компьютеры Mac могут использовать программу SFTP под названием Fetch , которую можно загрузить с помощью службы загрузки программного обеспечения на сайте My Pitt (my. pitt.edu).
pitt.edu).
Если вы подключаетесь к linux-ts.it.pitt.edu из-за пределов PittNet, необходимо использовать PittNet VPN (Pulse Secure) .
1. Перейдите в папку Applications и дважды щелкните значок Fetch , чтобы запустить программу. Появится окно New Connection .
2. В поле Имя хоста введите linux-ts.it.pitt.edu.
3. В поле Имя пользователя введите имя пользователя своей университетской вычислительной учетной записи.
4. В раскрывающемся меню Подключиться с помощью выберите SFTP .
5. В поле Password введите пароль своей учетной записи University Computing Account.
6. Нажмите кнопку Подключить .
7. После успешного подключения файлы в удаленной системе появятся в окне, как показано ниже. Дважды щелкните общедоступную папку .
8. Чтобы создать HTML-папку, нажмите Новая папка 9.Кнопка 0206 в меню. В поле Введите имя для новой папки: введите html . Нажмите OK .
9. Чтобы начать загрузку файлов в удаленную систему из локальной системы, дважды щелкните папку html. Выберите файлы на локальном компьютере и перетащите их в папку html . Отпустите кнопку мыши, когда увидите зеленый знак плюса (« + »).
Важно: Убедитесь, что вы назвали свою HTML-страницу index.htm или index.html, чтобы другие могли ее просматривать.
10. Файлы будут загружены. Файлы, которые вы помещаете в папку html , а также любые подкаталоги, которые вы создаете в каталоге public/html, будут доступны через Интернет. Вы можете просмотреть их по адресу http://sites.pitt.edu/~username (где имя пользователя — это имя пользователя вашей университетской вычислительной учетной записи).
11. Когда вы завершили передачу файла и готовы отключиться от удаленной системы, закройте окно подключения.
Создание каталога HTML в AFS (Linux)
Прежде чем вы сможете сделать свои веб-страницы общедоступными, вам необходимо настроить веб-каталог в вашем пространстве My AFS, чтобы веб-серверы могли получить доступ к вашим файлам. Для этого вы можете использовать gFTP.
Если вы подключаетесь к linux-ts.it.pitt.edu из-за пределов PittNet, необходимо использовать PittNet VPN (Pulse Secure) .
1. Если в вашей системе Linux нет gFTP, его можно бесплатно загрузить с веб-сайта http://gftp.seul.org/.
2. После входа на рабочую станцию Linux выберите Приложения , затем Интернет , затем gFTP . Появится окно gFTP.
3. В поле Host введите linux-ts.it.pitt.edu . В поле Порт выберите 22 . Введите имя пользователя своей университетской вычислительной учетной записи в поле User и свой пароль в поле Pass . Убедитесь, что СШ3 выбрано справа от Пройти поле .
Введите имя пользователя своей университетской вычислительной учетной записи в поле User и свой пароль в поле Pass . Убедитесь, что СШ3 выбрано справа от Пройти поле .
4. Нажмите кнопку Подключить в верхнем левом углу.
5. Теперь вы надежно подключены к AFS и можете копировать файлы между своим компьютером и удаленной системой с помощью кнопок со стрелками, расположенных между двумя столбцами.
6. В правой части окна найдите и дважды щелкните общедоступную папку .
7. В строке меню нажмите Remote, , затем выберите 9.0205 Создать каталог… .
8. В введите имя каталога для создания , введите html , затем нажмите + Добавить .
9. Выберите файлы, которые хотите передать, в левой части окна, затем нажмите стрелку, указывающую на правую сторону.

 Здесь все очень просто – достаточно кликнуть по элементу и внести изменения. Давайте начнем с самого верха сайта, шапки: переименуем логотип и пропишем свой номер телефона.
Здесь все очень просто – достаточно кликнуть по элементу и внести изменения. Давайте начнем с самого верха сайта, шапки: переименуем логотип и пропишем свой номер телефона. Для этого кликаем по исходной картинке, после чего отобразится дополнительное окно, в которое нужно загрузить новую фотографию. Делаем это, затем обрезаем картинку до нужных размеров, в завершение жмем «Вставить изображение».
Для этого кликаем по исходной картинке, после чего отобразится дополнительное окно, в которое нужно загрузить новую фотографию. Делаем это, затем обрезаем картинку до нужных размеров, в завершение жмем «Вставить изображение». Установим на нее ссылку, которая будет вести к домашнему заданию. Например, домашнее задание можно разместить на Google Drive. Для этого откроем раздел «Кнопка #1» и в подразделе «Адрес» пропишем необходимый URL.
Установим на нее ссылку, которая будет вести к домашнему заданию. Например, домашнее задание можно разместить на Google Drive. Для этого откроем раздел «Кнопка #1» и в подразделе «Адрес» пропишем необходимый URL.
