🟣 Правила создания эффективного сайта. Разработка сайта.
В настоящее время любая сфера бизнеса не может обойтись без хорошего эффективного сайта, особенно B2B-бизнес. Но как понять, что ваш сайт достаточно хорош и действительно работает? Веб-студия WM LTD расскажет, что нужно сделать для того, чтобы сайт был качественным и эффективным, и предлагает вам услуги по созданию высокоэффективных сайтов для B2B-бизнеса.
Существует 5 правил создания полезного и рабочего сайта, о которых мы вам сейчас и расскажем.
Правило 1. Установите четкую цель
Ни один сайт не делается из воздуха. Чтобы сайт был эффективен и выполнял все требуемые от него функции, для его разработки нужно составить четкий бизнес-план. Он должен содержать весь нужный функционал, и при этом быть легким и оптимизированным. Вы должны в полной мере понимать, зачем вам нужна та или иная функция, и как правильно ее реализовать.
Составляйте бизнес-план постепенно, определите, каким именно должен получиться ваш сайт, какие способы продвижения подойдут именно для него, как именно он войдет в ваш бизнес-процесс, как грамотно связать его со стратегией вашей компании, его основные цели и задачи.
Бизнес-план по разработке сайта – самое начало его «жизни», поэтому в этом начале важно определиться с самыми главными целями сайта. Давайте поговорим о том, какие конкретно вопросы вы должны задать себе при разработке бизнес-плана вашего сайта.
1. Цели и задачи сайта
Зачем вообще ваша компания должна продвигать себя в интернете? Вам нужно определиться, как именно ваш сайт поможет компании. Есть несколько вариантов, которые помогут вам определиться:
- Повышение узнаваемости бренда и увеличение доверии к нему вашей целевой аудитории;
- Повышение продаж продукции вашей компании. Здесь стоит задуматься, как именно это будет реализовано, ведь просто создать сайт, где будет ваш прайс-лист, недостаточно. Продажи через интернет следует тщательно продумать, грамотно рассчитать вашу целевую аудиторию, количество продаж за определенное время и количество персонала, которое вам понадобится для обслуживания вашего интернет-магазина;
- Работа с клиентами.
 К примеру, при помощи сайта вы можете значительно сократить время работы с клиентами путем публикации на нем часто задаваемых вопросов и другой часто запрашиваемой информации;
К примеру, при помощи сайта вы можете значительно сократить время работы с клиентами путем публикации на нем часто задаваемых вопросов и другой часто запрашиваемой информации; - Расширение влияния компании. При помощи сайта о вас узнают другие регионы страны, и вы сможете заключить сотрудничество с новыми дилерами.
Помимо задач, вы должны определиться, сколько вы должны вложить средств в его разработку, и сколько потом получите прибыли.
2. Целевая аудитория
Важно понимать, что, хоть сфера B2B и предполагает сотрудничество между компаниями, в любом случае решение принимается конкретным человеком. В B2B-бизнесе такими вещами обычно занимается группа людей, к примеру, специалист по закупкам и секретарь, следящие за рынком и передающие данные директору, который и принимает решение о приобретении продукта или услуг. Здесь нужно определиться, чем именно вы можете заинтересовать этих людей:
- Какие проблемы клиента вы можете решить;
- Какой именно продукт или услуга, предоставляемые вами, помогут в решении этих проблем;
- Что может помешать совершению сделки;
- Как ваш сайт может помочь в совершении сделки;
- Кто именно принимает решение о приобретении товара или услуги: занимаемая должность, социальный статус, возраст, пол и т.
 д.
д.
Проведенный таким образом анализ целевой аудитории поможет понять, есть ли на данный момент спрос на предлагаемый вами продукт или услугу и как лучше их продать, чтобы полностью удовлетворить требования клиента.
Стоит помнить, что принцип «мой товар нужен всем» не принесет особых успехов. Каждый слой общества индивидуален в своих потребностях и желаниях, а ваш сайт должен удовлетворять определенное количество таких слоев, чтобы быть успешным и принести вам максимальный доход. Именно поэтому веб-студии очень часто требуют с заказчика детального анализа целевой аудитории, чтобы довести эффективность и полезность сайта до максимума.
Теперь рассмотрим еще один интересный вопрос.
3. Отличия вашей компании от конкурентов, или Уникальное Торговое Предложение
Эту тему нельзя обойти стороной. Часто в нашу студию обращаются заказчики, считающие своим УТП такие тезисы, как «оптимальное соотношение цены и качества», «индивидуальный подход к каждому клиенту», «штат сотрудников компании составляют только профессионалы» и т.
Давайте разберем словосочетание «Уникальное Торговое Предложение». Ключевое слово здесь – «Уникальное», т.е. ваше предложение действительно должно быть полностью уникальным и нигде больше не повторяться. Это важно в частности и для сферы B2B. Без своего УТП вы будете очередной безликой компанией, и не сможете заинтересовать клиентов, даже если у вас будет самый крутой сайт. Если вы пока не можете предложить целевой аудитории нечто уникальное, вам пока еще рано создавать свой сайт.
Определиться со своим УТП вам поможет еще один пункт.
4. Тщательный анализ конкурентных компаний
Вы должны знать своих конкурентов и их позиции на рынке еще до того, как задумаетесь о разработке своего сайта. Проанализируйте их сайты, разберите их стратегии и УТП.
5. Позиционирование вашей компании на рынке
Когда вы проанализируете целевую аудиторию вашей компании и изучите конкурентов, можно будет приступить к разработке линейки продуктов или услуг, которые вы будете предоставлять клиентам, и вашу позицию на рынке интернет-услуг.
6. Бизнес-процессы, которые должен выполнять сайт
Сайт – не просто ваша страничка в интернете с красивым оформлением. Составляя бизнес-план своего сайта, вы должны заранее продумать, кто будет поддерживать его на плаву, ведь недостаточно просто сделать его и все.
Сайт должен регулярно наполняться новыми материалами, должна соблюдаться актуальность этих материалов, кто-то должен отвечать клиентам на их вопросы. Скорее всего, вам понадобится для этого не один человек, а целая команда, в которой каждый сотрудник будет отвечать за одну из функций сайта: кто-то наполняет сайт товарами, кто-то проводит маркетинговое продвижение, кто-то будет следить, чтобы сайт правильно функционировал, например, чтобы информация о заказах и сделавших их клиентах правильно фиксировалась в базе данных, чтобы корректно и быстро проходили платежи, чтобы грамотно работал онлайн-расчет.
Стоит так же задуматься и об экономической составляющей сайта. Скорее всего, для того, чтобы правильно внедрить сайт в бизнес-процесс вашей компании, понадобится внести поправки в работу бухгалтерии, осуществить интеграцию сайта с 1С. Все это стоит тщательно продумать при составлении бизнес-плана, чтобы потом не жалеть о потраченных на сайт средствах.
Скорее всего, для того, чтобы правильно внедрить сайт в бизнес-процесс вашей компании, понадобится внести поправки в работу бухгалтерии, осуществить интеграцию сайта с 1С. Все это стоит тщательно продумать при составлении бизнес-плана, чтобы потом не жалеть о потраченных на сайт средствах.
Итак, основа для вашего сайта заложена. Что же дальше?
Правило 2. Выбор концепции сайта
Сфера B2B требует определенной концепции нужного сайта. Обычно для B2B-бизнеса используют три вида сайта:
- Интернет-магазин;
- Корпоративный сайт;
- Сайт-визитка.
Интернет-магазины удобны тем, что с их помощью можно значительно автоматизировать продажу большой части товара.
Корпоративные сайты создаются для публикации большого количества информации о компании, которая действительно необходима клиенту для того, чтобы принять решение о сотрудничестве. Такие сайты состоят из нескольких страниц, на каждой из которых более подробно рассматривается та или иная информация о компании. Такие сайты используются для компаний, уже имеющих некоторое влияние на рынке и предлагающих свои товары или услуги по достаточно высокой цене.
Такие сайты состоят из нескольких страниц, на каждой из которых более подробно рассматривается та или иная информация о компании. Такие сайты используются для компаний, уже имеющих некоторое влияние на рынке и предлагающих свои товары или услуги по достаточно высокой цене.
Сайты-визитки – хорошее решение, когда у клиента нет времени долго рассматривать большое количество страниц. Клиенту необходима четко и кратко изложенная информация, которая в то же время сможет заинтересовать его. Часто это зависит от выбранной вами целевой аудитории. Если ваши клиенты относятся именно к такому, «занятому», типу, то сайт-визитка будет лучшим решением. Это одностраничный сайт, который подходит для небольших компаний, предоставляющих малое количество услуг или товаров. Главная задача такого сайта – за кратчайшее время заинтересовать клиента и заставить его позвонить вам.
Правило 3. Стратегия продвижения сайта
Теперь вам необходимо подумать о том, как именно ваш сайт будет продвигаться. Это очень важно, ведь без грамотной стратегии маркетингового продвижения
Это очень важно, ведь без грамотной стратегии маркетингового продвижения
Почему стоит задуматься об этом до непосредственной разработки сайта?
Если вы подумаете о продвижении заранее, то будете иметь примерное представление о том, сколько средств из бюджета вам нужно будет на это потратить. Кроме того, своевременная разработка стратегии продвижения сделает ваш сайт более удобный для работы SEO-специалистов, занимающихся раскруткой и продвижением сайтов в Интернете. Например, SEO-продвижение требует наличия семантического ядра, которое основано на статистических данных реального спроса. Контекстная реклама и реклама в социальных сетях тоже подразумевает соблюдение некоторых требований, которые учитываются при разработке сайта.
Итак, все необходимые приготовления завершены. Теперь можно приступать к непосредственной разработке сайта.
Правило 4. Как правильно спроектировать и собрать сайт
Если спрос на ваш товар или услуги уже есть, то удобнее всего для продвижения сайта будет воспользоваться услугами SEO-специалистов. Следует определиться с ключевыми словами для сайта. Эту работу вы можете провести сами, но SEO-специалисты сделают это быстрее и грамотнее.
На основе этих ключей будет построена вся структура сайта. Это будет удобно, так как в будущем не нужно будет переделывать сайт под нужды SEO-специалистов.
Вместе с этим пишите техническое задание. В этом техзадании требуется описать наиболее полно, точно и понятно все задачи и цели сайта, а так же предъявляемые к нему требования.
После того, как вы составили техзадание, оно передается разработчикам. Сначала все части сайта разрабатываются по-отдельности: дизайн, наброски структуры, тексты, а после согласовываются с заказчиком.
Запомните, что довольно часто разработка текстов для сайта не входит в перечень услуг веб-студии. Не забудьте уточнить это у разработчика.
Лучше всего написать тексты для сайта до начала разработки самого сайта, так как, если это сделать позже, потом могут возникнуть проблемы с доработкой и переделыванием сайта через некоторое время. Можно сказать, что тексты – наиболее важная часть контента сайта.
После того, как все части готовы, разработчики начинают сборку. Последний этап создания после сборки – тестирование сайта для проверки того, что все элементы сайта работают быстро, адекватно и никуда не съезжают.
Правило 5. Грамотная аналитика сайта
Чтобы понять, насколько эффективно работает ваш сайт, необходимо провести его аналитику. Для этого нужно установить Яндекс.Метрику – специальный инструмент, который позволяет провести полный анализ функционирования сайта. В этом инструменте нужно будет настроить определенные цели, которые помогут Метрике в анализе, к примеру, оформление заказа, время, проведенное на сайте, подписки, количество просмотренных страниц, заказ обратного звонка и т. д.
д.
Аналитика при помощи Яндекс.Метрики – важная вещь в продвижении сайта, она дает полное представление о том, насколько эффективен каждый способ привлечения на сайт клиента.
После того, как аналитика проведена, осуществляется интеграция сайта с CRM (базой данных клиентов), 1С и прочими системами.
Теперь можно с уверенностью сказать, что ваш сайт полностью готов!
Создание сайтов в 2023. Где заказать сайт и на что обратить внимание?
Коммерческий сайт в 2023 году – одновременно визитная карточка и ключевая платформа для коммуникации бизнеса с его аудиторией.
За последние годы всем нам настолько надоели фейковые новости и другие онлайн-интерпретации испорченного телефона, что большинство привыкло доверять только тому, что пишут на официальном сайте. К тому же именно сайты приводят компаниям из самых разных отраслей максимальное количество новых клиентов, больше чем прочие рекламные каналы.
Сайт – это ваша собственная площадка продаж, информирования, коммуникации с пользователями. При грамотном подходе к разработке и продвижению, сайт будет коммерчески успешным и будет приносит тот результат, на который вы изначально рассчитывали.
В статье мы собрали самые важные моменты, внедрение которых позволит вам в полной мере использовать коммерческий потенциал сайта в 2023 году.
Разработка сайта — это командная работа
Разработка сайта в 2023 году – командная работа, в которой задействованы дизайнер, программист, специалист по поисковой оптимизации, маркетолог, иногда также аналитик и бренд-менеджер.
За координацию внутри команды и взаимопонимание клиента с разработчиками отвечает менеджер проекта. Взять на себя все эти роли один человек не может, ведь это приведет к неизбежным потерям или в качестве, или во времени реализации проекта.
В интернете изменения происходят с высокой скоростью. Если затянуть сроки запуска сайта, то изначальные идеи могут потерять актуальность еще до того, как будут реализованы.
Почему лучше заказать разработку сайта в агентстве?
Заказывая создание и дизайн сайта в агентстве вы не рискуете так, как в случае работы с самозанятым специалистом или фрилансером. Ответственность агентства фиксируется в договоре и вы можете быть уверены, что никто не станет нарочно оттягивать срок сдачи сайта, пропадать со связи, игнорировать требования, изменять цену после того, как обо всем договорились и перешли к делу.
Этапы создания сайта – зоны ответственности заказчика и исполнителя
Для того, чтобы заказать сайт в 2023 году, не обязательно разбираться в нюансах веб-разработки и уметь составлять технические задания. За взаимопонимание между заказчиком и командой подрядчика на всех этапах отвечает менеджер проекта, и именно он после обсуждения деталей займется составлением плана работ и прочих документов.
Специалист-одиночка в 2023 году с созданием сложного корпоративного ресурса если и справится, то процесс растянется надолго. Для бизнеса растягивать сроки запуска сайта – непростительная роскошь, это почти всегда приводит к финансовым потерям и недополучению прибыли.
Соответственно, заказать создание сайта в диджитал-агентстве – лучший вариант для компании, чем нанимать фрилансеров на каждую отдельную задачу разработки. Выбор в пользу агентства сэкономит время, деньги и нервы (что немаловажно).
Разберемся с тем, из каких этапов состоит процесс разработки коммерческого сайта и кто за что отвечает.
Прототипирование
Прототип – презентация сайта, из которой ясно что и как будет выглядеть, использоваться, работать. За разработку прототипа обычно отвечает дизайнер, который при этом руководствуется собранными маркетологом и аналитиком данными о целевой аудитории проекта.
Дизайн не рождается из ничего, в 2023 году во главе угла при проектировании структуры и оформления лежат UX/UI принципы. Если их игнорировать, то добиться коммерческой эффективности сайта будет не просто.
Прототип сайта нужно очень внимательно согласовывать, всё, что не учтет при прототипировании, скорее всего не появится на готовом сайте.
Копирайтинг и подготовка контента
Копирайтинг – подготовка маркетингового контента, который создается с целью заинтересовать посетителей сайта стать клиентами компании. Как и прототип дизайна сайта, копирайтинг не пишется на пустом месте. Для того, чтобы тексты и другие единицы контента на сайте работали на продажи, копирайтер должен уметь подавать информацию о компании и ее предложениях так, чтобы вызвать заинтересованность и доверие у целевой аудитории.
Как и прототип дизайна сайта, копирайтинг не пишется на пустом месте. Для того, чтобы тексты и другие единицы контента на сайте работали на продажи, копирайтер должен уметь подавать информацию о компании и ее предложениях так, чтобы вызвать заинтересованность и доверие у целевой аудитории.
Просто взять тексты из интернета и поправить под себя – плохая идея. Гораздо эффективнее с точки зрения маркетинга будет работать контент, являющийся частью общей диджитал-маркетинговой стратегии компании.
Создание дизайна сайта
Разработка дизайна сайта возможна только после того, как структура сформирована, прототип утвержден, тексты и другой контент готовы к публикации.
Дизайн сайта должен быть не просто привлекательным, но удобным, понятным и привычным целевой аудитории.
Любопытная статистика
До 10 секунд нужно пользователю сайта на то, чтобы принять решение: остаться на этом сайте или пойти искать информацию/продукт на другом.
Потому так важно, чтобы буквально с первого взгляда на страницу считывалось:
- Что это за сайт
- Что предлагает
- Как воспользоваться предложением
И что самое главное, все перечисленное должно быть доступно в первую очередь на экране мобильного.
Важен принцип mobile first, потому что уже несколько лет объем мобильного трафика существенно превышает десктопный.
Около 40% пользователей все еще посещают веб-страницы с компьютеров и ноутбуков, что автоматически означает преобладание мобильных телефонов в качестве основного инструмента для просмотра веб-страниц.
Принцип mobile first предполагает, что интерфейс страниц делается максимально приближенным к мобильному, это и привычнее, и функциональнее, учитывая тенденцию к интернет-серфингу на смартфонах и планшетных компьютерах.
HTML-верстка
Дизайн веб-сайта – это графический файл, картинка, которую нужно сверстать, преобразовать в HTML-код, настроить стили и анимацию. Этим занимается фронтенд-разработчик. Именно в его ведении реализация кнопок, слайдеров, форм, всплывающих окон, информационных сообщений и прочего, что пользователь увидит на сайте.
Важно, чтобы в итоге сайт получился интуитивно понятным для пользователя. Что значит “интуитивно понятный”? Это значит, что размещение кнопок, слайдов, разделов сделано таким образом, чтобы пользователю пришлось делать как можно меньше движений на сайте для получения нужной информации. Это же касается и заказа любых товаров: чем проще процесс заказа – тем больше вероятность, что заказ будет оформлен, а клиент еще раз вернется именно на ваш сайт.
Это же касается и заказа любых товаров: чем проще процесс заказа – тем больше вероятность, что заказ будет оформлен, а клиент еще раз вернется именно на ваш сайт.
Интеграция с CMS
Сверстанный сайт все еще нельзя назвать готовым, для полноценной работы и администрирования нужно связать интерфейс с функциональным каркасом, в роли которого чаще всего выступают CMS – системы управления контентом.
Исходная версия CMS позволяет запустить сайт без дополнительных модификаций, но только если никаких особых требований к нему не будет. В случае с корпоративным ресурсом такое отсутствие необходимости в «доработке» встречается крайне редко, поэтому зачастую при разработке сайта для бизнеса не получается обойтись без этапа установки плагинов, внешних интеграций, настроек административной панели, создания кабинетов пользователей и прочего.
Тестирование
Прежде чем сайт будет готов стать представительством компании в интернете, он проходит несколько этапов тестирования. В рамках тестирования его проверяют на полное соответствие техническому заданию, ведь буквально одна неправильно работающая или отсутствующая кнопка может привести к потере сотен потенциальных клиентов.
В рамках тестирования его проверяют на полное соответствие техническому заданию, ведь буквально одна неправильно работающая или отсутствующая кнопка может привести к потере сотен потенциальных клиентов.
Перенос на основной хостинг
Когда всё готово и протестировано, сайт переносят на основной хостинг, привязывают к нему домен и запускают. Но на этом работа над ним не заканчивается. Сайт в 2023 году нельзя просто сделать и выложить в сеть, над ним надо постоянно работать: оптимизировать, привлекать трафик при помощи SEO и других инструментов продвижения, продвигать в поисковых системах, поддерживать, собирать аналитику и работать с ней.
Тренды веб-дизайна 2023: как оформление страниц влияет на репутацию и продажи
Дизайн – важный этап в работе над сайтом. Сегодня, когда пользователи избалованы удобными и стильно оформленными интерфейсами, игнорировать важность структуры и внешнего вида страниц чревато репутационными потерями и недополучением прибыли. Люди попадут на сайт, например, из поиска, увидят не привлекательную страницу, уйдут – не самый лучший вариант для бизнеса.
В тренде лаконичный дизайн, простой и понятный, построенный вокруг конкретной цели. Если проще, то каждая страница сайта должна нести конкретную пользу тому, кто может на нее попасть. Например, контакты помогут связаться с представителем компании, каталог – познакомиться с ассортиментом, галерея работ – посмотреть кейсы, отзывы – сформировать представление на основе мнений клиентов.
При этом дизайн страниц сайта должен быть таким, чтобы он не мешал читать отзывы и листать фото в галерее, но помогал сориентироваться в том, куда нажимать, чтобы переходить между страницами, написать менеджеру или оформить заказ.
Дизайн сайтов в 2020-х строится от мобильной версии, эта тенденция называется mobile first. Причина такого внимание к мобильной версии в том, что с мобильного люди заходят в сеть чаще и изучают страницы внимательнее, чем с компьютера.
Чаще всего люди пользуются смартфоном одной рукой, потому важно, чтобы было удобно нажимать на кнопки и листать страницы в зоне, куда дотягивается большой палец.
При формировании структуры страниц в мобильной версии сайта на первом месте стоит удобство. Для этого дизайнер, который разбирается в тонкостях UI/UX дизайна, опирается на знания о привычках пользователей и о том, как и в каких условиях они будут пользоваться сайтом.
Голосовой интерфейс – тоже часть дизайна. Возможность управлять голосом в 2023 так же важна, как мобильная версия.
Если вы хотите, чтобы в ответ на запросы пользователей к голосовым ассистентам те выдавали контент с вашего сайта, нужно правильно адаптировать к этому каждую страницу. К тому же такая адаптация позволяет людям с ограниченными возможностями также пользоваться сайтом и становиться клиентами вашей компании.
Современные иконки, шрифты, кнопки, формы – все это кирпичики, из которых строится общее впечатление о сайте, его актуальности и серьезности компании.
Как правило, редизайн сайта проводят раз в 3–4 года, чтобы осовременить интернет-представительство бизнеса. В дизайне важно соблюсти баланс между похожестью на всех и индивидуальностью, только там сайт будет и удобным за счет интуитивного расположения элементов управления, и запоминающимся.
Какие возможности обязательно нужно учесть при разработке сайта в 2023
Современный веб-сайт обязательно интерактивный и полезный пользователю.
При высоком уровне конкуренции, который существует сегодня практически во всех отраслях в b2b и b2c сегментах, просто рассказать о себе и дать контакты для связи давно не достаточно.
Нужно говорить о себе, делиться советами, давать обратную связь, общаться с аудиторией, реагировать на информационные поводы, показывать товар, рассказывать об услугах и делать много другого, что возможно посредством собственного сайта. И самое главное, что весь контент следует подавать так, как им будет удобно пользоваться тому, для кого он создавался.
Отчасти это реализуется через дизайн, отчасти – через функциональные возможности.
Возможностей для связи с представителем компании должно быть как можно больше, ведь каждый потенциальный клиент имеет собственное представление об удобных инструментах коммуникации. Не всем удобно звонить, поэтому на сайте должна быть форма обратной связи, а также фактический адрес, который позволит пройти верификацию размещения компании на картах и в каталогах.
Когда компания что-то продает, но ассортимент небольшой и уникальный, интернет-магазин вполне может быть разделом официального сайта. В любом случае, в магазине нужен личный кабинет покупателя, ведь люди не любят при каждом заказе заново вводить адрес доставки, выбрать способ оплаты и делать другие рутинные повторяющиеся действия.
Блог – собственное СМИ, через которое можно общаться с аудиторией, делиться новостями, привлекать целевой трафик из поисковых систем по некоммерческим запросам. Последнее особенно важно, потому что поисковые системы умеют определять ценность публикуемого материала и дают места на первой странице выдачи только тем сайтам, чьи статьи релевантные, полезные, привлекают внимание и достаточно авторитетные, – все по принципам E-A-T поисковика Google.
Кнопки заказа обратного звонка и формы, которые нужно заполнить для оформления заявки, помогут заполучить те лиды (см. заявки, обращения), которые вы бы потеряли из-за недоступного в какой-то момент телефона или в случае, если у пользователя при просмотре сайта нет возможности пообщаться с менеджером прямо сейчас.
Помимо перечисленных выше наглядных примеров того, что должно быть на сайте в 2023 году, среди полезных функциональных возможностей веб-представительства компании:
- AMP (Accelerated Mobile Pages),
- интеграция с CRM,
- калькуляторы для проведения предварительных расчетов в несколько кликов,
- квизы,
- обмен данными с соцсетями,
- 1C,
- чат-ботами,
- авторизация через аккаунты в Google и Facebook,
- эквайринг,
- блокчейн,
- системы сбора аналитики,
- ИИ.
Это не значит, что всё перечисленное нужно обязательно внедрять. Менеджер проекта и маркетолог как раз и нужны для того, чтобы предложить клиенту оптимальные подходы к решению его бизнес-задач через внедрение каких-либо подходящих для этого возможностей на сайте.
Как подготовить сайт к продвижению в поисковых системах
Продвижение в поисковых системах – обязательный на сегодня элемент маркетингового продвижения бизнеса в интернете. Дело в том, что большинство пользователей предпочитают искать товары и услуги в поисковиках, и попасться на глаза заинтересованному в вашем предложении человеку – самый лучший и дешевый способ сделать его своим клиентом.
Дело в том, что большинство пользователей предпочитают искать товары и услуги в поисковиках, и попасться на глаза заинтересованному в вашем предложении человеку – самый лучший и дешевый способ сделать его своим клиентом.
Для эффективного продвижения сайта в поисковых системах его нужно заранее правильно структурировать, позаботиться о качестве контента, скорости загрузки, валидности программного кода страниц и их гипертекстовой разметки. Всем этим занимается специалист по SEO, желательно, чтобы он же после запуска проекта взял на себя обязанности по его поисковому продвижению:
- наращиванию ссылочной массы,
- обновлению контента,
- формированию и актуализации семантического ядра,
- кластеризации запросов,
- отслеживания данных аналитики.
Подготовка к поисковому продвижению в 2023 году начинается задолго до запуска сайта. Специалист собирает данные о релевантных предложению клиента поисковых запросах, изучает конкурентов из топа выдачи, формирует требования к текстам на сайте, чистит перечень запросов от откровенно мусорных.
Для поисковиков сегодня важно, чтобы содержимое страниц отвечало ожиданиям и потребностям пользователей, которые на них заходят, и именно об этом заботится оптимизатор.
Способы продвижения сайта
- SEO или поисковая оптимизация – самый эффективный канал привлечения целевой аудитории на сайт. Для вывода страниц сайта на первые места поисковой выдачи по релевантным запросам оптимизатор работает с контентом, программным кодом, модерирует внешние ссылки и упоминания, а также тратит массу времени на то, чтобы сайт отвечал и ожиданиям целевой аудитории, и представлением поисковых систем о качестве каждой его страницы.
- SMM или маркетинг в социальных сетях – привлечение целевой аудитории из социальных сетей. При этом привлекать людей на сайт можно как через размещение таргетированной рекламы, так и за счет прямой покупки рекламных ссылок или формирования и ведения сообщества бренда.
Контекстная реклама – платные объявления, которые пользователи видят в отдельном блоке поисковой выдачи в ответ на запросы.
- Работа с репутацией – общее название процессов, направленных на формирование и поддержание положительного образа компании в сети. Сюда может входить наработка отзывов, публикаций в каталогах, на сторонних сайтах.
- Реклама у блогеров и PR работает не столько на продвижение сайта, сколько в целом на раскрутку бренда. Но через покупку постов и статей в СМИ тоже можно привечти лоляьных пользваотелей на сайт.
Перечисленные способы сами по себе являются комплексами мероприятий по привлечению на сайт людей, потенциально заинтересованных стать клиентами компании. В правильно организованной диджитал-маркетинговой стратегии SEO, SMM, PR в интернете и реклама дополняют друг друга – привлекают, удерживают, возвращают целевую аудиторию на сайт.
Сколько стоит создание сайта и какие факторы влияют на цену
Сколько будет стоить разработка сайта можно посчитать только после того, как будет определен полный перечень требований к результату. Как мы уже выяснили, разработка – процесс комплексный, поэтому какой-то фиксированной цены за любой сайт не бывает, как нельзя без осуждения задачи назвать стоимость ремонта в квартире или пошива эксклюзивного платья.
На то, сколько будет стоить сайт, влияет:
- Сложность оформления;
- Количество страниц с уникальным оформлением;
- Объем контента;
- Необходимость программирования уникальных функций и интеграций с внешними сервисами;
- Цена лицензии на CMS и плагины к ней.
В случае заказа сайта у студии, как и для любых взаимодействий между юрлицами, нужно учитывать при расчете стоимость разработки налоги и другие административные расходы.
В Business Site коммерческое предложение с расчетом стоимости разработки менеджер высылает клиенту после обсуждения всех деталей. Оплата каждого из этапов работы над созданием сайта происходит по собственной фиксированной тарифной сетке:
- Прототипирование – за прототип каждой страницы;
- Копирайтинг – за объем текста в символах;
- Дизайн – за уникальные страницы;
- Вёрстка – постранично;
- Программирование – за час работы программиста;
- Наполнение – от объема публикуемого контента;
- Тестирование – оплачивается почасово.

Ошибки при создании сайтов
Несмотря на огромную конкуренцию за внимание пользователя в интернете, очень часто на коммерческих сайтах встречаются ошибки, мешающие их маркетинговой эффективности.
Среди наиболее распространенных ошибок сайтов в 2020-х: не актуальный дизайн, сложный интерфейс, некачественный контент, неработающие формы и кнопки, игнорирование принципов поисковой оптимизации.
Не актуальный дизайн страниц бросается в глаза, особенно когда целевая аудитория компании – продвинутые пользователи. Люди моложе 55 проводят онлайн большую часть дня, поэтому когда они видят устаревшее оформление страниц, то сразу уходят, ведь с их точки зрения сайт выглядит заброшенным и не заслуживает внимания.
Как проверить качество сайта? Смотрите в этом видео:
youtube.com/embed/O9G-6m7_yCs» frameborder=»0″ allowfullscreen=»allowfullscreen»>Сложный интерфейс отпугивает сильнее, чем устаревшее оформление. Если пользователь за пару секунд не смог разобраться, куда нажать, чтобы купить заинтересовавший его товар, считайте, что вы его упустили. Отсюда следует правило: страницы должны быть уникальными ровно настолько, чтобы креатив не мешал интуитивности навигации и использованию сайта.
Некачественный контент делает сайт в глазах пользователя неинформативным, а информацию – неправдивой. Проще говоря, если информации в описании товара человеку недостаточно, он пойдет искать ее в Google и вероятнее всего оформить заказ там, где есть исчерпывающие ответы на свои вопросы о предложении. Потому так важно, чтобы контент был понятным, доступным, уместным и давал аудитории исчерпывающую информацию для перехода к следующему этапу воронки продаж: звонку, заполнению формы, покупке и пр.
Неработающие формы и кнопки – это плохо, и вряд ли нужно объяснять почему. Представьте, что вы вложили деньги в привлечение трафика, но не получили с него продаж из-за некорректно работающей формы заказа. Люди заходили, заполняли форму, ждали, когда им перезвонят для уточнения деталей, а их заказы просто не попадали к менеджеру. Это не только недополученная прибыли, а и серьезный удар по репутации. Отсюда важность тестирования сайта перед запуском и регулярной проверки его работоспособности.
Представьте, что вы вложили деньги в привлечение трафика, но не получили с него продаж из-за некорректно работающей формы заказа. Люди заходили, заполняли форму, ждали, когда им перезвонят для уточнения деталей, а их заказы просто не попадали к менеджеру. Это не только недополученная прибыли, а и серьезный удар по репутации. Отсюда важность тестирования сайта перед запуском и регулярной проверки его работоспособности.
Платформы (CMS) для создания сайта в 2023
Система управления контентом или CMS – каркас, на базе которого чаще всего разрабатывается сайт.
Не обязательно, что сайт пишется на CMS. В основе также могут быть фреймворки или чистый нативный код, но эти варианты предпочтительнее в случаях, когда нужно реализовать сложную специфическую функциональность. Корпоративные сайты и интернет-магазины имеют типовую структуру, поэтому WordPress, Opencart, Bitrix и другие движки для них вполне годятся.
Больше того, заказывать разработку сайта на CMS дешевле, чем с нуля, и времени для запуска нужно существенно меньше, а на дружественности к поисковым системам и удобстве это никак не сказывается.
- WordPress – самая популярная в мире CMS для создания сайтов. На базе Вордпресс разрабатывают СМИ, блоги, сайты компаний, порталы, и даже несложные интернет-магазины. В библиотеке проекта хранятся сотни плагинов для расширения встроенных возможностей, а если нужно что-то уникальное, то найти специалиста для реализации не сложно.
- OpenCart – CMS с открытым исходным кодом для интернет-магазинов. ОпенКарт часто обновляется, имеет надежную систему защиты от взломов, поддерживает установку дополнений и интеграции с внешними сервисами – то, что нужно для виртуальной витрины в 2020-х.
- Битрикс – коммерческая система управления контентом с сильной поддержкой и достаточной гибкостью для того, чтобы строить на ее базе сколько-угодно сложные сайты. В пользу Битрикс говорит ее идеально организованная интеграция с одноименной CMS и 1C – популярными бизнес-инструментами во многих компаниях Украины и стран СНГ.
Помимо перечисленных существуют менее популярные CMS и другие платформы, которые также могут использоваться для разработки сайтов в 2023. Мы в Business Site всегда принимаем решение о том, какой стек технологий использовать, индивидуально – ориентируясь на задачи и потребности заказчика.
Мы в Business Site всегда принимаем решение о том, какой стек технологий использовать, индивидуально – ориентируясь на задачи и потребности заказчика.
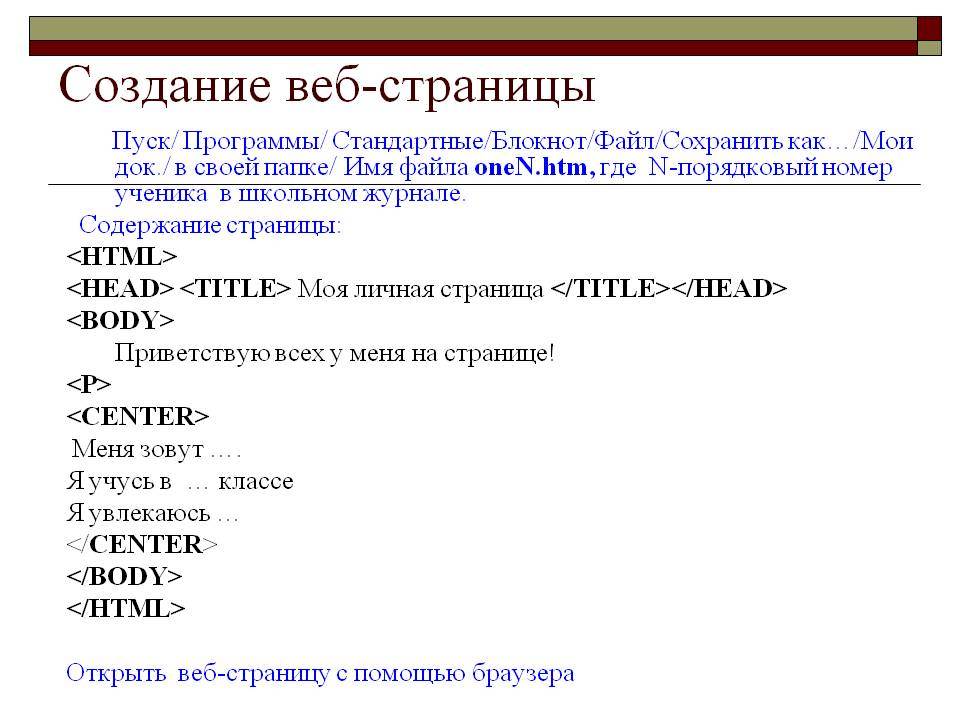
Как создать веб-сайт
Введение
При создании веб-сайта, профессионально или в качестве хобби, есть несколько простых шагов, чтобы убедиться, что вы начинаете правильно. Вам понадобится текстовый редактор, установленный на вашем компьютере. Если у вас его нет, нажмите здесь, чтобы прочитать статью о том, как его установить. К концу этой статьи вы сможете создать веб-сайт на своем компьютере так же легко, как на Codecademy!
Следите за этим видео:
1. СОЗДАНИЕ НОВОГО ПРОЕКТА HTML
Во-первых, вы должны настроить правильную файловую структуру для вашего проекта. По мере того, как ваши проекты будут включать различные типы файлов (например, CSS), очень важно, чтобы ваш каталог был отформатирован так, как описано ниже, чтобы веб-браузеры могли правильно находить, интерпретировать и отображать ваши файлы.
Упражнение I. Настройка каталога
Если у вас его еще нет, создайте каталог (также называемый папкой) на своем компьютере, где вы будете хранить все свои проекты по программированию. Здесь, в Codecademy, мы рекомендуем назвать этот каталог 9.0021 проекты , но вы можете называть это как хотите.
Внутри каталога
проектовсоздайте новую папку с именем «hello_html». Обратите внимание, что важно исключить пробелы в именах ваших каталогов, поэтому мы используем здесь символ подчеркивания.
Упражнение II: Откройте папку проекта
Откройте текстовый редактор (Atom или Sublime Text) и добавьте папку
hello_html. В Atom вы можете сделать это, щелкнув «Файл» > «Добавить папку проекта», а затем перейдя к своемуhello_htmlи нажмитеоткрыть.Щелкните правой кнопкой мыши
hello_htmlи выберите «Новый файл», чтобы создать новый файл. Сохраните этот файл как index.html .
Сохраните этот файл как index.html .
Примечание: Всякий раз, когда вы создаете веб-сайт, рекомендуется называть домашнюю страницу «index», чтобы браузер знал, что эта страница интерпретируется как домашняя. Кроме того, другие разработчики, открывшие ваш проект, могут легко перейти на домашнюю страницу.
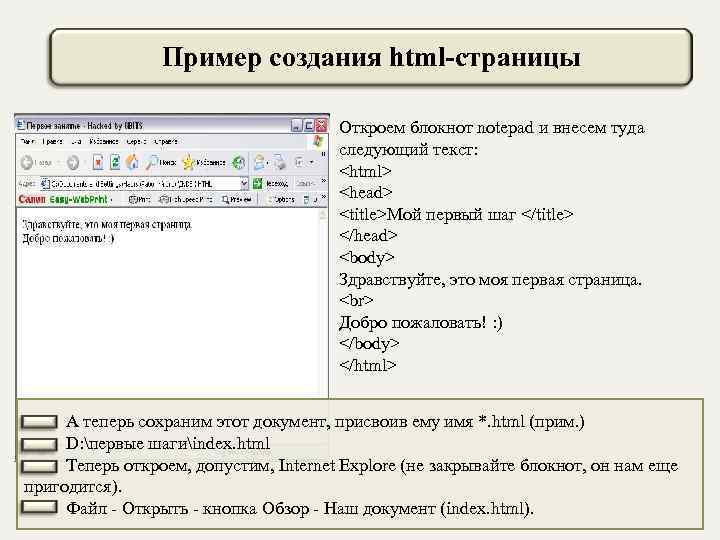
2. Добавление HTML-шаблона
Когда вы создаете новую веб-страницу, всегда полезно начинать с шаблона HTML-кода. Вы можете сделать это двумя разными способами. Если вы наберете html , а затем нажмете клавишу tab , ваш текстовый редактор, скорее всего, заполнит важную информацию для вас. Atom может добавить . Не стесняйтесь оставить его или удалить. Если клавиша вкладки не работает, вы можете вручную добавить следующий код:
Упражнение III: Шаблон HTML
В index.
 html введите html, затем нажмите клавишу
html введите html, затем нажмите клавишу tab. Если это не сработает, скопируйте приведенный выше шаблонный код и вставьте его в свой файл.Внутри тега title назовите свой веб-сайт «Hello, HTML!»
Внутри тега body используйте тег
Сохраните файл!
3. ВСЕ О URL-адресах
При посещении веб-сайта в браузере вы можете перейти непосредственно на нужную страницу, например https://www.codecademy.com/learn/learn-html-css. Это называется унифицированным указателем ресурса или URL-адресом. URL-адрес сообщает браузеру, где найти ресурс (или файл). Приведенный выше URL указывает браузеру запросить Learn-html-css из каталога Learn на сайте codecademy.com.
Браузер — это просто часть программного обеспечения, которое может интерпретировать и отображать HTML-файлы (так же, как вы можете использовать медиаплеер для прослушивания музыки или Microsoft Word для просмотра файла . docx).
docx).
URL-адрес совпадает с путем к файлу или путем поиска файла на вашем компьютере. По умолчанию большинство текстовых редакторов отображают дерево файлов в левой части приложения. Если ваше файловое дерево не отображается в Atom, выберите «Вид» > «Переключить представление дерева». Ваше файловое дерево должно выглядеть примерно так:
В верхней части дерева есть каталог с именем проектов , а внутри проектов находится hello_html , который содержит index.html . Если папка «Проекты» находится внутри папки «Документы» на Mac, путь к файлу должен выглядеть примерно так:
/Users/YourName/Documents/projects/hello_html/index.html
Этот путь ведет ваш браузер от ваш корневой каталог, затем в папку YourName, затем в документы, затем проекты, затем hello_html , затем index.html. Символ / указывает на разные папки.
4. Местные ВС. Удаленный
Файлы, которые сохраняются на вашем компьютере, называются локальными URL-адресами:
/Users/YourName/Documents/projects/hello_html/index. html
html
Путь к файлу относится к файлу, расположенному на вашем локальном компьютере — это считается локальным путем к файлу.
Существует большая разница между вашим локальным путем к файлу и https://www.codecademy.com/learn/learn-html-css , удаленный путь . Codecademy.com — это не каталог на вашем компьютере, а компьютер (или сервер) Codecademy. Чтобы просмотреть файл в каталоге Codecademy.com, ваш компьютер отправляет запрос в Codecademy. Если Codecademy разрешает запрос, то он отправляет файл, например Learn-html-css.html , и ваш браузер отображает его.
5. Протокол передачи гипертекста
Когда вы вводите адрес веб-сайта в свой браузер, браузер запрашивает веб-сайт у его владельца и отображает его для вас. Префикс http означает H yper T ext T ransfer P rotocol, который относится к протоколу, по которому файл HTML с другого сервера передается на ваш компьютер. В современных браузерах вам обычно не нужно вводить
В современных браузерах вам обычно не нужно вводить http , потому что браузер включает его за вас.
6. ПЕРЕХОД ПО ЛОКАЛЬНОМУ URL-адресу
Когда вы работаете на своем веб-сайте локально, рекомендуется открыть его в браузере и посмотреть, как он выглядит при внесении изменений. Есть несколько способов сделать это.
Вы можете перетащить файл из файлового менеджера в Chrome.
На панели инструментов Chrome вы можете нажать «Файл» > «Открыть файл», а затем перейти к index.html.
Вы можете ввести путь, который мы нашли в разделе 2, начиная с
file://. Например, вы можете ввестиfile:///Users/YourName/Documents/projects/hello_html/index.html.В Atom вы можете найти свой путь, выбрав файл в дереве файлов, щелкнув правой кнопкой мыши и выбрав «Копировать полный путь». Вставьте его в Chrome.
Упражнение IV. Предварительный просмотр HTML-документа в Chrome
- Перейдите к файлу
index.и откройте его в веб-браузере. На вкладке браузера должно быть написано «Привет, HTML!» и ваш заголовок должен отображаться в окне браузера. html
html
Упражнение V. Внесите изменение
- В настоящее время на вашем веб-сайте есть только один элемент
Поздравляем! Вы настроили дерево файлов для своего первого проекта, добавили шаблонный код для домашней страницы своего веб-сайта, нашли локальный URL-адрес и перешли на него. Добавьте еще немного контента на свою страницу с помощью HTML-тегов и обновите страницу, чтобы увидеть изменения!
Узнайте больше о Codecademy
Курс навыков
Основы кода
Начните свое путешествие в мир программирования со знакомства с миром кода и основных концепций. Шашка плотнаяВключает
5 курсов
Checker DenseCertificate IconС сертификатом
Checker DenseLevel Icon
Новичок Friendly
15 Уроки
Карьерный путь
Инженер с полным стеком
Полный стек Инженер может выполнить проект от начала до конца, от бэкенда до бэкенда. Checker Dense
Checker DenseВключает
51 курс
Checker DenseCertificate IconWith
Профессиональная сертификация
Checker DenseLevel IconНовичок Дружелюбный
169 Уроки
Создание гиперссылок - Изучение веб-разработки 9 0001
- Предыдущий Обзор
- : введение в HTML
- Следующий
Гиперссылки действительно важны — именно они делают Web Web . В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются рекомендации по созданию ссылок.
| Предпосылки: | Базовое знакомство с HTML, как описано в Начало работы с HTML. Форматирование текста HTML, как описано в Основы HTML-текста. |
|---|---|
| Цель: | Чтобы узнать, как эффективно реализовать гиперссылку и связать несколько
файлы вместе. |
Гиперссылки — одно из самых захватывающих новшеств, которые может предложить Интернет. Они были характерной чертой Интернета с самого начала, и это то, что делает Интернет сеть. Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу. Почти любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иной активации веб-браузер переходил на другой веб-адрес (URL).
Примечание: URL-адрес может указывать на HTML-файлы, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы или что-либо еще, что находится в Интернете.
Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность по открытию или обработке файла передается подходящему родному приложению на устройстве) или скачать файл (в этом случае вы можете попробовать разобраться с ним позже).
Например, домашняя страница BBC содержит множество ссылок, которые указывают не только на несколько новостей, но и на различные разделы сайта (функции навигации), страницы входа/регистрации (инструменты пользователя) и многое другое.
Базовая ссылка создается путем включения текста или другого содержимого в элемент и использования атрибута href , также известного как гипертекстовая ссылка или target , который содержит веб-адрес.
<р> Я создаю ссылку на домашняя страница Mozilla.
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Звенья блочного уровня
Как упоминалось ранее, почти любой контент можно превратить в ссылку, даже блочные элементы.
Если вы хотите сделать элемент заголовка ссылкой, оберните его элементом привязки ( ), как показано в следующем фрагменте кода:
mozilla.org/en-US/">Веб-документы MDN
Документирование веб-технологий, включая CSS, HTML и JavaScript, с 2005 года.
Это превращает заголовок в ссылку:
Ссылки на изображения
Если у вас есть изображение, которое вы хотите превратить в ссылку, используйте элемент , чтобы обернуть файл изображения, на который ссылается элемент .
изображение {
высота: 100 пикселей;
ширина: 150 пикселей;
граница: 1px сплошной серый;
}
Это делает логотип MDN ссылкой:
Примечание: Вы узнаете больше об использовании изображений в Интернете в следующей статье.
Добавление вспомогательной информации с атрибутом title
Еще один атрибут, который вы можете добавить к своим ссылкам, это title . Заголовок содержит дополнительную информацию о ссылке, например, какую информацию содержит страница или что следует знать на веб-сайте.
Заголовок содержит дополнительную информацию о ссылке, например, какую информацию содержит страница или что следует знать на веб-сайте.
<р>
Я создаю ссылку на
<а
href="https://www.mozilla.org/en-US/"
title="Лучшее место для получения дополнительной информации о Mozilla
миссия и как внести свой вклад">
домашнюю страницу Mozilla.
Это дает нам следующий результат, и при наведении на ссылку отображается заголовок в виде всплывающей подсказки:
Примечание: Заголовок ссылки отображается только при наведении указателя мыши, а это означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут иметь трудности с доступом к информации о заголовке.
Если информация, содержащаяся в заголовке, действительно важна для удобства использования страницы, вам следует представить ее таким образом, чтобы она была доступна для всех пользователей, например, поместив ее в обычный текст.
Активное обучение: создание собственного примера ссылки
Создайте HTML-документ, используя местный редактор кода и наш шаблон для начала работы.
- В тело HTML добавьте один или несколько абзацев или другие типы контента, о которых вы уже знаете.
- Изменить часть содержимого на ссылки.
- Включить атрибуты заголовка.
Чтобы полностью понять цели ссылок, необходимо понимать URL-адреса и пути к файлам. В этом разделе вы найдете информацию, необходимую для этого.
URL-адрес или унифицированный указатель ресурсов — это строка текста, определяющая, где что-то находится в Интернете. Например, домашняя страница Mozilla на английском языке находится по адресу https://www.mozilla.org/en-US/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится интересующий вас файл. Давайте рассмотрим пример структуры каталогов, см. каталог create-hyperlinks.
Корень этой структуры каталогов называется создание гиперссылок . При локальной работе с веб-сайтом у вас будет один каталог, содержащий весь сайт. Внутри корня у нас есть файл
При локальной работе с веб-сайтом у вас будет один каталог, содержащий весь сайт. Внутри корня у нас есть файл index.html и contact.html . На реальном веб-сайте index.html будет нашей домашней страницей или целевой страницей (веб-страницей, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта).
Внутри нашего корня также есть две директории — pdfs и проекты . Внутри каждого из них находится один файл — PDF ( project-brief.pdf ) и index.html соответственно. Обратите внимание, что вы можете иметь два файла index.html в одном проекте, если они находятся в разных местах файловой системы. Второй index.html , возможно, будет основной целевой страницей для информации, связанной с проектом.
Примечание: При необходимости вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, например: . . ./../../complex/path/to/my/file.html
./../../complex/path/to/my/file.html
Фрагменты документов
Можно ссылаться на определенную часть документа HTML, известную как фрагмент документа , а не только на верхнюю часть документа.
Для этого вам сначала нужно присвоить атрибут id элементу, на который вы хотите сослаться.
Обычно имеет смысл ссылаться на конкретный заголовок, поэтому это будет выглядеть примерно так:
Почтовый адрес
Затем, чтобы сослаться на этот конкретный id , вы должны включить его в конец URL-адреса, которому предшествует символ решетки/решетки ( # ), например:
Хотите написать нам письмо? Воспользуйтесь нашим почтовый адрес.
Вы даже можете использовать ссылку на фрагмент документа отдельно, чтобы связать с другой частью текущего документа :
почтовый адрес компании можно найти на внизу этой страницы.

Абсолютный и относительный URL-адреса
Два термина, которые вы встретите в Интернете, это абсолютный URL-адрес и относительный URL-адрес:
абсолютный URL-адрес : указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя.
Например, если страница index.html загружается в каталог с именем Projects , который находится внутри корня веб-сервера, а домен веб-сайта — https://www.example.com , страница будет доступна по адресу https://www.example.com/projects/index.html (или даже просто https://www.example.com/projects/ , так как большинство веб-серверов просто выглядят для загрузки целевой страницы, такой как index.html , если она не указана в URL-адресе.)
Абсолютный URL-адрес всегда будет указывать на одно и то же место, независимо от того, где он используется.
относительный URL-адрес : указывает на местоположение, которое относительно файла, из которого вы создаете ссылку, больше похоже на то, что мы рассмотрели в предыдущем разделе.
Например, если мы хотим сделать ссылку из нашего примера файла на https://www.example.com/projects/index.html в файл PDF в том же каталоге, URL-адресом будет просто имя файла — project-brief.pdf — дополнительная информация не требуется. Если бы PDF-файл был доступен в подкаталоге внутри проектов под названием pdfs , относительная ссылка была бы pdfs/project-brief.pdf (эквивалентный абсолютный URL-адрес был бы https://www.example.com/projects). /pdfs/project-brief.pdf .)
Относительный URL-адрес будет указывать на разные места в зависимости от фактического местоположения файла, на который вы ссылаетесь, например, если мы переместили наши index.html из каталога проектов и в корень веб-сайта (верхний уровень, а не в каких-либо каталогах), относительная URL-ссылка pdfs/project-brief. внутри него теперь будет указать на файл, расположенный по адресу  pdf
pdf https://www.example.com/pdfs/project-brief.pdf , а не на файл, расположенный по адресу https://www.example.com/projects/pdfs/project-brief. pdf .
Конечно, расположение файла project-brief.pdf и 9Папка 0021 pdfs не изменится внезапно, потому что вы переместили файл index.html — это приведет к тому, что ваша ссылка будет указывать в неправильном месте, поэтому она не будет работать при нажатии. Вы должны быть осторожны!
При написании ссылок следует придерживаться некоторых рекомендаций. Давайте посмотрим на это сейчас.
Используйте четкую формулировку ссылок
На вашей странице легко размещать ссылки. Этого не достаточно. Нам нужно сделать наши ссылки доступными для всех читателей, независимо от их текущего контекста и инструментов, которые они предпочитают. Например:
- Пользователи программ чтения с экрана любят переходить от ссылки к ссылке на странице и читать ссылки вне контекста.

- Поисковые системы используют текст ссылки для индексации целевых файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описать, на что ссылаются.
- Визуальные читатели просматривают страницу, а не читают каждое слово, и их взгляды будут прикованы к особенностям страницы, которые выделяются, например ссылкам. Им будет полезен описательный текст ссылки.
Давайте рассмотрим конкретный пример:
Хороший текст ссылки : Скачать Firefox
Загрузить Firefox< /p>
Плохой текст ссылки: Нажмите здесь, чтобы скачать Firefox
Нажмите здесь, чтобы загрузить Firefox
Другие советы:
- Не повторяйте URL-адрес как часть текста ссылки — URL-адреса выглядят уродливо и звучат еще уродливее, когда программа чтения с экрана читает их буква за буквой.

- Не говорите «ссылка» или «ссылки на» в тексте ссылки — это просто шум. Программа чтения с экрана сообщает людям, что есть ссылка. Визуальные пользователи также узнают, что есть ссылка, потому что ссылки, как правило, окрашены в другой цвет и подчеркнуты (обычно это соглашение не следует нарушать, так как пользователи к нему привыкли).
- Текст ссылки должен быть как можно короче — это полезно, поскольку программы чтения с экрана должны интерпретировать весь текст ссылки.
- Сведите к минимуму случаи, когда несколько копий одного и того же текста связаны с разными местами. Это может вызвать проблемы у пользователей программы чтения с экрана, если есть список ссылок вне контекста, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь».
Ссылка на ресурсы, отличные от HTML — оставляйте четкие указатели
При ссылке на ресурс, который будет загружен (например, документ PDF или Word), передан в потоковом режиме (например, видео или аудио) или имеет другой потенциально неожиданный эффект (открывает всплывающее окно). окно), вы должны добавить четкие формулировки, чтобы избежать путаницы.
окно), вы должны добавить четкие формулировки, чтобы избежать путаницы.
Например:
- Если вы используете соединение с низкой пропускной способностью, щелкните ссылку, и неожиданно начнется загрузка нескольких мегабайт.
Давайте посмотрим на несколько примеров, чтобы увидеть, какой текст можно здесь использовать:
<р> Скачать отчет о продажах (PDF, 10MB)Посмотреть видео (трансляция открывается в отдельной вкладке, качество HD)
Используйте атрибут загрузки при ссылке на загрузку
Когда вы ссылаетесь на ресурс, который нужно загрузить, а не открыть в браузере, вы можете использовать атрибут загрузите атрибут , чтобы указать имя файла сохранения по умолчанию. Вот пример со ссылкой для скачивания последней версии Firefox для Windows:
mozilla.org/?product=firefox-latest-ssl&os=win64&lang=en-US" скачать="firefox-latest-64bit-installer.exe"> Скачать последнюю версию Firefox для Windows (64-разрядная версия) (английский, США)
В этом упражнении мы хотели бы, чтобы вы связали несколько страниц вместе с меню навигации, чтобы создать многостраничный веб-сайт. Это один из распространенных способов создания веб-сайтов — на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при переходе по ссылкам создается впечатление, что вы находитесь в одном и том же месте, а другой контент воспитывается.
Вам необходимо сделать локальные копии следующих четырех страниц в одном каталоге. Полный список файлов см. в каталоге navigation-menu-start:
- index.html
- проектов.html
- картинки.html
- соц.html
Вы должны:
- Добавьте неупорядоченный список в указанном месте на одной странице, который включает имена страниц, на которые нужно ссылаться.
 Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально.
Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально. - Измените имя каждой страницы на ссылку на эту страницу.
- Скопируйте меню навигации на каждую страницу.
- На каждой странице удалите только ссылку на ту же страницу — это сбивает с толку и не нужно, чтобы страница содержала ссылку на себя. А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы сейчас находитесь.
Готовый пример должен выглядеть примерно так, как показано на следующей странице:
Примечание: Если вы застряли или не уверены, что все сделали правильно, вы можете проверить каталог навигации-меню-разметка, чтобы увидеть правильный ответ.
Можно создавать ссылки или кнопки, при нажатии которых открывается новое исходящее сообщение электронной почты, а не ссылка на ресурс или страницу.
Это делается с помощью элемента и схемы URL-адреса mailto:.
В своей наиболее простой и часто используемой форме ссылка mailto: указывает адрес электронной почты предполагаемого получателя. Например:
Отправить письмо в никуда
Это приводит к ссылке, которая выглядит так: Отправить письмо в никуда.
На самом деле, адрес электронной почты является необязательным. Если вы опустите его, а ваш href будет «mailto:», новое окно исходящей электронной почты будет открыто почтовым клиентом пользователя без адреса назначения.
Это часто полезно в качестве ссылок «Поделиться», по которым пользователи могут щелкнуть, чтобы отправить электронное письмо на адрес по своему выбору.
Уточняющие детали
Помимо адреса электронной почты, вы можете указать другую информацию. Фактически, любые стандартные поля заголовка почты могут быть добавлены к mailto указанный вами URL.
Наиболее часто используемые из них — «тема», «копия» и «тело» (которое не является настоящим полем заголовка, но позволяет вам указать короткое содержание сообщения для нового электронного письма). Каждое поле и его значение указываются как условие запроса.
Каждое поле и его значение указываются как условие запроса.
Вот пример, включающий копию, скрытую копию, тему и текст:
Отправить письмо с копией, скрытой копией, темой и телом
Примечание: Значения каждого поля должны быть закодированы в URL-адресе с использованием непечатаемых символов (невидимых символов, таких как табуляция, возврат каретки и разрывы страниц) и экранированных пробелов.
Также обратите внимание на использование вопросительного знака ( ? ) для отделения основного URL-адреса от значений поля и амперсанда (&) для разделения каждого поля в URL-адресе mailto: .
Это стандартная нотация запроса URL.
Прочтите метод GET, чтобы понять, для чего чаще используется нотация URL-запроса.
Вот еще несколько примеров mailto URL:
- mailto:
- почта: nowhere@mozilla.


 К примеру, при помощи сайта вы можете значительно сократить время работы с клиентами путем публикации на нем часто задаваемых вопросов и другой часто запрашиваемой информации;
К примеру, при помощи сайта вы можете значительно сократить время работы с клиентами путем публикации на нем часто задаваемых вопросов и другой часто запрашиваемой информации; д.
д.

 Сохраните этот файл как index.html .
Сохраните этот файл как index.html . html введите html, затем нажмите клавишу
html введите html, затем нажмите клавишу  html
html 


 Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально.
Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально.