Как открыть файл SVG? Расширение файла .SVG
Scalable Vector Graphics FormatЧто такое файл SVG?
Аббревиатура SVG расшифровывается как Scalable Vector Graphics и представляет собой формат 2D-графического файла. SVG — это тип языка, целью которого является описание 2D-графики с помощью текста на основе структуры XML. Формат SVG был разработан в рамках World Wide Web Consortium (W3C) и является стандартным форматом для отображения векторной графики в Интернете, и наибольшее внимание было уделено его разработке компанией Adobe.
Возможности файлов SVG
Из-за того, что для описания векторной графики используется текст, масштаб файла SVG может быть легко изменен без потери качества. Проще говоря — содержимое файла — изображение, может отображаться в любом размере.
Файлы SVG также могут быть сжаты с использованием сжатия GZIP, после чего формат файла изменяется на SVGZ, и окончательный размер будет меньше примерно на 50-80%.
Использование файлов SVG
Благодаря своей текстовой природе, основанной на XML, поля SVG позволяют искать, индексировать, сжимать и программировать контент, что идеально соответствует идее совместного использования графики в Интернете. Благодаря этому формат SVG широко поддерживается интернет-браузерами, которые могут отображать изображения с использованием этого стандарта. Конечно, поля SVG также поддерживаются стандартными текстовыми редакторами и более продвинутыми графическими редакторами.
Программы, которые поддерживают SVG расширение файла
Следующий список содержит программы, сгруппированные по 4 операционным системам, которые поддерживают SVG файлы. Файлы с расширением SVG, как и любые другие форматы файлов, можно найти в любой операционной системе. Указанные файлы могут быть переданы на другие устройства, будь то мобильные или стационарные, но не все системы могут быть способны правильно обрабатывать такие файлы.
Программы, обслуживающие файл SVG
Windows
- Adobe Flash Player
- Adobe Illustrator
- Adobe InDesign
- CorelDRAW
- DrawPlus
- PaintShop Pro
MAC OS
- Adobe Flash Professional
- Adobe Illustrator
- Adobe InDesign
Linux
- GIMP
- Inkscape
Updated: 04/09/2023
Как открыть файл SVG?
Проблемы с доступом к SVG могут быть вызваны разными причинами. С другой стороны, наиболее часто встречающиеся проблемы, связанные с файлами Scalable Vector Graphics Format, не являются сложными. В большинстве случаев они могут быть решены быстро и эффективно без помощи специалиста. Мы подготовили список, который поможет вам решить ваши проблемы с файлами SVG.
С другой стороны, наиболее часто встречающиеся проблемы, связанные с файлами Scalable Vector Graphics Format, не являются сложными. В большинстве случаев они могут быть решены быстро и эффективно без помощи специалиста. Мы подготовили список, который поможет вам решить ваши проблемы с файлами SVG.
Проблемы с открытием и работой с файлами SVG, скорее всего, связаны с отсутствием надлежащего программного обеспечения, совместимого с файлами SVG на вашем компьютере. Наиболее очевидным решением является загрузка и установка Adobe Illustrator или одной из перечисленных программ: CorelDRAW, Adobe InDesign, Adobe Flash Player. В верхней части страницы находится список всех программ, сгруппированных по поддерживаемым операционным системам. Если вы хотите загрузить установщик Adobe Illustrator наиболее безопасным способом, мы рекомендуем вам посетить сайт Adobe Systems Incorporated и загрузить его из официальных репозиториев.
Если проблемы с открытием файлов SVG по-прежнему возникают даже после установки Adobe Illustrator, возможно, у вас устаревшая версия программного обеспечения. Проверьте веб-сайт разработчика, доступна ли более новая версия Adobe Illustrator. Иногда разработчики программного обеспечения вводят новые форматы вместо уже поддерживаемых вместе с новыми версиями своих приложений. Это может быть одной из причин, по которой SVG файлы не совместимы с Adobe Illustrator. Последняя версия Adobe Illustrator должна поддерживать все форматы файлов, которые совместимы со старыми версиями программного обеспечения.
Шаг 3. Назначьте Adobe Illustrator для SVG файловПосле установки Adobe Illustrator (самой последней версии) убедитесь, что он установлен в качестве приложения по умолчанию для открытия SVG файлов. Метод довольно прост и мало меняется в разных операционных системах.
Изменить приложение по умолчанию в Windows
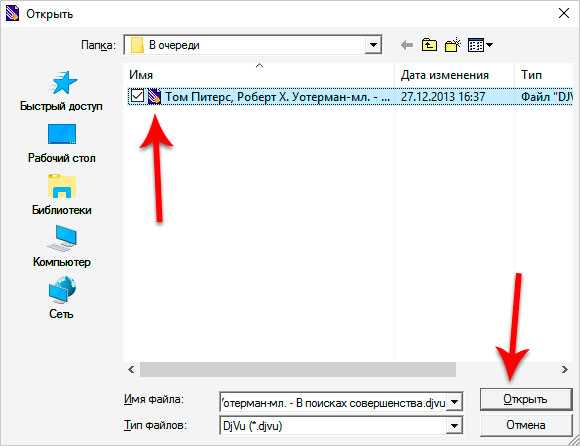
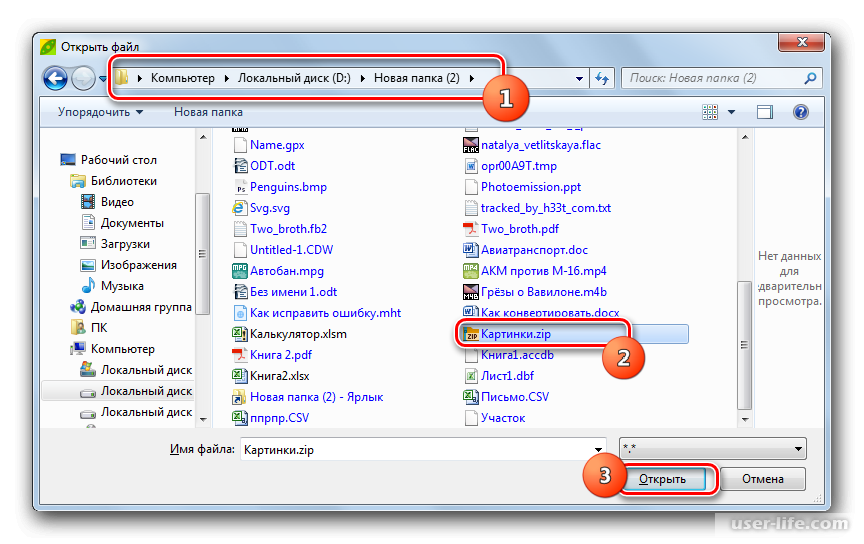
- Щелкните правой кнопкой мыши на файле SVG и выберите «Открыть с помощью опцией».
- Выберите Выбрать другое приложение → Еще приложения
- Последний шаг — выбрать опцию Найти другое приложение на этом… указать путь к папке, в которой установлен Adobe Illustrator. Теперь осталось только подтвердить свой выбор, выбрав Всегда использовать это приложение для открытия SVG файлы и нажав ОК .
Изменить приложение по умолчанию в Mac OS
- В раскрывающемся меню, нажав на файл с расширением SVG, выберите Информация
- Перейдите к разделу Открыть с помощью . Если он закрыт, щелкните заголовок, чтобы получить доступ к доступным параметрам.
- Выберите подходящее программное обеспечение и сохраните настройки, нажав Изменить все
- Наконец, это изменение будет применено ко всем файлам с расширением SVG должно появиться сообщение.
 Нажмите кнопку Вперед, чтобы подтвердить свой выбор.
Нажмите кнопку Вперед, чтобы подтвердить свой выбор.
Вы внимательно следили за шагами, перечисленными в пунктах 1-3, но проблема все еще присутствует? Вы должны проверить, является ли файл правильным SVG файлом. Отсутствие доступа к файлу может быть связано с различными проблемами.
1. Убедитесь, что SVG не заражен компьютерным вирусомЕсли файл заражен, вредоносная программа, находящаяся в файле SVG, препятствует попыткам открыть его. Рекомендуется как можно скорее сканировать систему на наличие вирусов и вредоносных программ или использовать онлайн-антивирусный сканер. Если сканер обнаружил, что файл SVG небезопасен, действуйте в соответствии с инструкциями антивирусной программы для нейтрализации угрозы.
2. Проверьте, не поврежден ли файлЕсли вы получили проблемный файл SVG от третьего лица, попросите его предоставить вам еще одну копию. В процессе копирования файла могут возникнуть ошибки, делающие файл неполным или поврежденным. Это может быть источником проблем с файлом. При загрузке файла с расширением SVG из Интернета может произойти ошибка, приводящая к неполному файлу. Попробуйте загрузить файл еще раз.
Это может быть источником проблем с файлом. При загрузке файла с расширением SVG из Интернета может произойти ошибка, приводящая к неполному файлу. Попробуйте загрузить файл еще раз.
Иногда для доступа к файлам пользователю необходимы права администратора. Переключитесь на учетную запись с необходимыми привилегиями и попробуйте снова открыть файл Scalable Vector Graphics Format.
4. Убедитесь, что в системе достаточно ресурсов для запуска Adobe IllustratorЕсли в системе недостаточно ресурсов для открытия файлов SVG, попробуйте закрыть все запущенные в данный момент приложения и повторите попытку.
5. Убедитесь, что у вас установлены последние версии драйверов, системных обновлений и исправленийСовременная система и драйверы не только делают ваш компьютер более безопасным, но также могут решить проблемы с файлом Scalable Vector Graphics Format. Устаревшие драйверы или программное обеспечение могли привести к невозможности использования периферийного устройства, необходимого для обработки файлов SVG.
Устаревшие драйверы или программное обеспечение могли привести к невозможности использования периферийного устройства, необходимого для обработки файлов SVG.
Конвертирование файла SVG
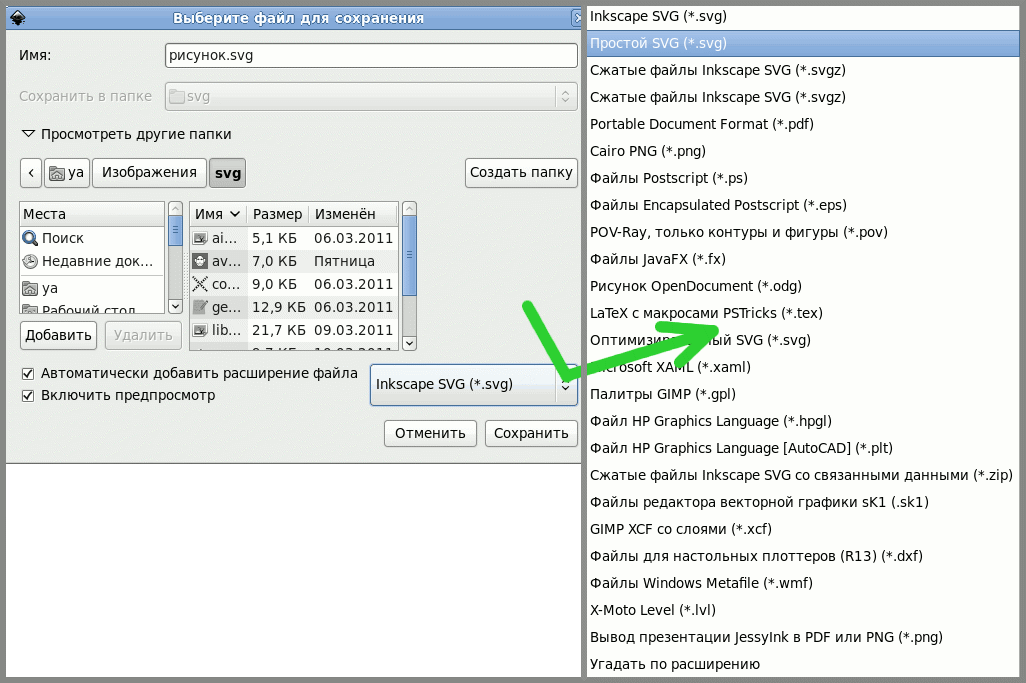
Конвертирование файла с расширением SVG в другой формат- SVG в PDF
- SVG в EMF
- SVG в EMZ
- SVG в EPF
- SVG в ICON
- CDR в SVG
- DWG в SVG
- EMZ в SVG
- GDRAW в SVG
- GSLIDES в SVG
- ICON в SVG
Вы хотите помочь?
Если у Вас есть дополнительная информация о расширение файла SVG мы будем признательны, если Вы поделитесь ею с пользователями нашего сайта. Воспользуйтесь формуляром, находящимся здесь и отправьте нам свою информацию о файле SVG.
Воспользуйтесь формуляром, находящимся здесь и отправьте нам свою информацию о файле SVG.
Чем открыть SVG — программы для открытия файлов SVG
- Браузеры
- Inkscape
- XnViewMP
- GIMP
- Онлайн-сервис SVGViewer
SVG (аббревиатура от «Scalable Vector Graphics») — открытый стандартизованный формат файла для векторной графики, т.е. это графические файлы, они же — векторные изображения. Формат основан на XML (расширяемом языке разметки) и имеет схожую с ним древовидную структуру, содержащую теги, элементы и атрибуты. Это говорит о том, что SVG-файлы могут быть просмотрены в любом текстовом редакторе, включая «Блокнот». Однако этот способ не позволит увидеть графическое содержимое SVG-файла, а только его текстовый код. Рассмотрим несколько вариантов открытия изображений формата SVG.
Браузеры
Самый простой способ открытия SVG — использование любого современного браузера. Вообще, в Windows (по крайней мере, в Windows 11), тип файла «SVG» по умолчанию привязан Microsoft Edge, о чем свидетельствует значок данного браузера, присваиваемый изображениям с расширением «. svg»:
svg»:
Независимо от того, привязан ли тип файлов «SVG» к Microsoft Edge, его можно просто перетащить мышкой в любой другой браузер, например — в Firefox:
И все же просматривать SVG-изображения удобнее в векторных графических редакторах. А при необходимости редактирования этих файлов без редакторов вообще не обойтись.
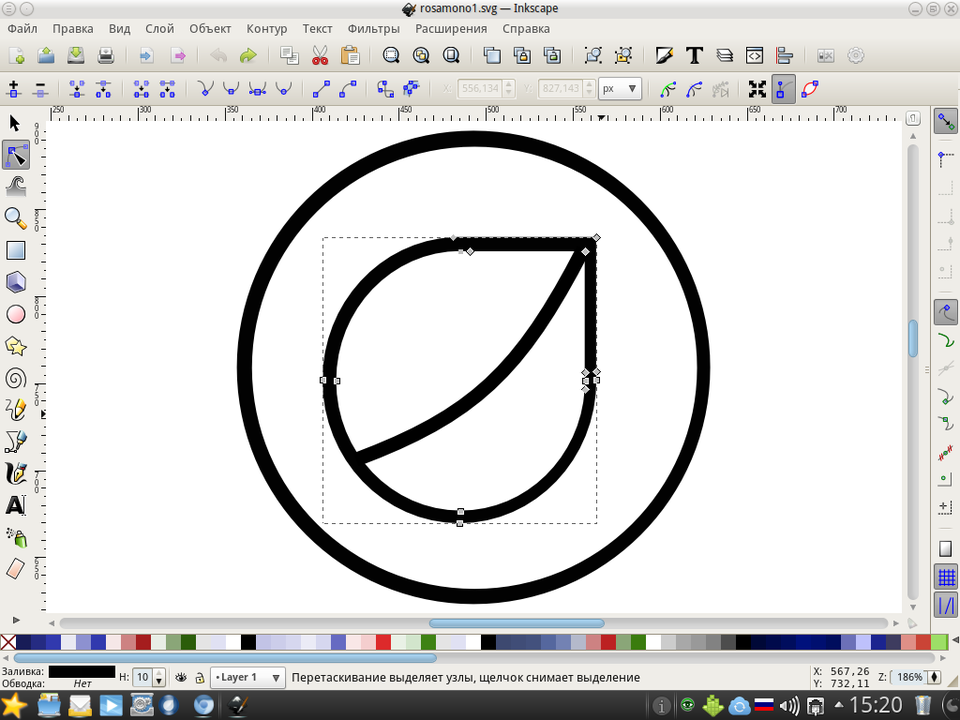
Inkscape
Бесплатная программа
Inkscape считается лучшей программой из числа бесплатных для создания и редактирования векторных SVG-изображений. Помимо SVG, данный графический редактор поддерживает множество форматов растровых изображений (JPG, PNG и т.д.), а также PDF-документы и даже чертежи DXF.
Программа Inkscape обладает всеми необходимыми инструментами и функциями для создания и редактирования SVG:
- Инструменты для рисования (карандаш, перо и т.д.).
- Добавление различных геометрических фигур.
- Добавление текстов: поддержка любых контурных шрифтов, в т.
 ч. с написанием справа налево, настройка кернинга, межбуквенного и межстрочного интервала, добавление текста в фигурах и т.д.
ч. с написанием справа налево, настройка кернинга, межбуквенного и межстрочного интервала, добавление текста в фигурах и т.д. - Возможность вставки в SVG растровой графики из внешних файлов.
- Инструменты для манипуляции отдельными объектами: преобразования (перемещение, масштабирование, вращение, наклон), создание и управления слоями, команды выравнивания и распределения, операции Z-порядка и др.
- Функции заполнения и обводки: редактор градиентов, заливки узором, пунктирные штрихи с множеством предопределенных шаблонов штрихов, инструменты выбора цвета, копирование и вставка стилей и многие другие.
Это не полный список возможностей редактора Inkscape.
XnViewMP
Бесплатная программа
XnViewMP представляет собой менеджер изображений, позволяющий не просто просматривать графические файлы, но и по-разному организовывать их, конвертировать из одного формата в другой, изменять разрешение и применять ряд других операций в пакетном режиме. Но для нас самое важное — поддержка программой XnViewMP SVG-изображений.
Но для нас самое важное — поддержка программой XnViewMP SVG-изображений.
Но, к сожалению, менеджер XnViewMP отображает SVG-файлы только как растровую графику, автоматически преобразуя изначально векторные изображения. Т.е. при увеличении открытой картинки она не сглаживается:
Отсюда вывод — программа XnViewMP подходит только для просмотра SVG-изображений, хотя, конечно, ее можно использовать и для их организации, конвертации, а также выполнения разнообразных базовых операций над ними. Если пользователю приходится сталкиваться с обработкой большого количества SVG-файлов, XnViewMP точно станет хорошим инструментом в решении этой задачи.
Есть один важный момент. С настройками по умолчанию программа XnViewMP не отображает во встроенном файловом менеджере файлы формата SVG. Чтобы исправить это, нужно открыть настройки (клавиша F12), перейти в раздел «Список файлов», открыть вкладку «Пользовательский фильтр» и удалить из текстовой строки «Исключения» расширения «svg» и «svgs»:
GIMP
Бесплатная программа
GIMP — графический редактор, специализирующийся на растровой графике, но частично поддерживающий и векторную графику, в т. ч. открытие, редактирование и создание SVG-изображений.
ч. открытие, редактирование и создание SVG-изображений.
Функциональные возможности GIMP довольно широки. Если совсем вкратце, то при помощи данного редактора можно как рисовать сложные изображения с нуля (что дополнительно обусловлено поддержкой слоев), так и очень тонко редактировать их. Набор инструментов GIMP схож с таковым у знаменитых редакторов Photoshop и CoralDraw (правда, только у старых версий). Присутствуют функции пакетной обработки файлов, в т.ч. и их конвертация.
Касательно обработки SVG. По словам авторов редактора, начиная с версии 2.0 код GIMP был переписан под работу с данным форматом изображений. Хотя, конечно, GIMP уступает по своим возможностям в обработке векторной графике рассмотренному ранее редактору Inkscape, т.к. он все же специализируется на редактировании растровых изображений. Зато GIMP позволяет с легкостью импортировать объекты из SVG-файлов в текущий проект без потерь в качестве.
Онлайн-сервис SVGViewer
Бесплатный сервис
Изображения формата SVG можно просматривать не только с помощью программ, но и веб-сервисов, одним из которых является SVGViewer. При помощи данного сервиса можно параллельно просматривать SVG-файлы и вносить изменения в их исходный код (по сути, редактировать), которые моментально отображаются в исходном изображении.
При помощи данного сервиса можно параллельно просматривать SVG-файлы и вносить изменения в их исходный код (по сути, редактировать), которые моментально отображаются в исходном изображении.
Также онлайн-сервис SVGViewer позволяет добавлять в SVG-изображения различные готовые объекты, представленные в большом количестве в левой части страницы. Для программистов данный сервис может стать хорошим инструментом для преобразования SVG-кода в код React и React Native, использующийся для разработки пользовательских интерфейсов.
И последнее — при помощи SVGViewer изображения формата SVG можно конвертировать в PNG.
На этом и завершим.
Как открыть файл SVG (3 метода)
Файлы с масштабируемой векторной графикой (SVG) — отличный вариант, когда речь идет о веб-разработке или дизайне. Этот тип изображения не пикселизируется, если вы увеличиваете или уменьшаете его масштаб, и обычно он легче, чем такие варианты, как JPEG. Однако открытие и редактирование файлов SVG может быть проблемой без правильных инструментов.
Изучение того, как открыть файл SVG, необходимо, если вы хотите отредактировать его перед загрузкой в WordPress. Некоторые инструменты позволят вам открывать и редактировать файлы SVG, что означает, что вы сможете создавать графику, необходимую для вашего веб-сайта.
В этой статье мы кратко обсудим, что такое файлы SVG. Мы рассмотрим, почему они так популярны, и поговорим о том, когда их следует использовать. Затем мы покажем вам, как конвертировать файлы в SVG и как их открывать. Давайте приступим!
Что такое файл SVG?
Вектор — это объект, который определяется одной или несколькими точками, соединенными вместе. Когда вы комбинируете достаточное количество векторов, вы можете создать практически любой тип графики, какой захотите.
Файл SVG представляет собой набор векторных данных, объединенных в формате XML. Возьмем, к примеру, этот логотип Kinsta.
Логотип Kinsta
В отличие от PNG или JPEG, это изображение состоит из векторов, а не из пикселей. Вот как выглядит тот же файл, если открыть его с помощью текстового редактора.
Вот как выглядит тот же файл, если открыть его с помощью текстового редактора.
Файл SVG в текстовом редакторе
Большая часть данных в этом файле находится внутри элемента пути . Этот элемент помогает определить векторы в любом направлении. Мы добавили немного цвета линиям с помощью CSS.
Если вы попытаетесь открыть файл JPEG или PNG с помощью текстового редактора, все, что вы увидите, — это тарабарщина. Однако вы можете взять другой формат изображения и преобразовать его в SVG, переведя эти пиксели в пути или векторы. Через минуту мы покажем вам, как это работает, а пока давайте обсудим, зачем и когда использовать файлы SVG.
Файлы масштабируемой векторной графики (SVG) — отличный вариант для веб-разработки или дизайна. ✨ Узнайте больше о них в этом посте! ⬇️Нажмите, чтобы твитнуть
Зачем использовать файл SVG
Файл SVG используется для любого типа графики, масштабирование которой может потребоваться. Обычно, если вы пытаетесь изменить разные размеры изображения, вы столкнетесь с проблемами пикселизации. Файлы SVG, с другой стороны, бесконечно масштабируемы, потому что вы работаете с векторами, а не с пикселями.
Файлы SVG, с другой стороны, бесконечно масштабируемы, потому что вы работаете с векторами, а не с пикселями.
Файлы SVG масштабируемы
Как видите, изображение не искажается и не пикселизируется при изменении размера. Это делает файлы SVG идеальными для логотипов, иллюстраций, избранных изображений, встроенной графики и многого другого. Это также означает, что вы можете уменьшить размер файла изображения, чтобы ускорить работу вашего сайта WordPress без ущерба для качества.
Вот краткий обзор некоторых файлов SVG, которые мы используем на нашем веб-сайте, чтобы у вас было представление о типах графики, о которых мы говорим.
Некоторые файлы SVG на Kinsta
Помимо неограниченного масштабирования, файлы SVG также предлагают множество других преимуществ, в том числе:
- Они индексируются Google. SVG-файлов появляются в поиске изображений Google, что означает, что они не представляют никаких недостатков с точки зрения поисковой оптимизации (SEO).

- Файлы имеют относительно небольшой размер. Если вы берете простое изображение или иллюстрацию и сохраняете его в форматах SVG, JPEG и PNG, первое обычно будет намного меньше по размеру, чем остальные. Однако это работает только для «простых» изображений, о которых мы поговорим чуть позже.
- Вы можете анимировать файлы SVG. Поскольку вы имеете дело с XML-файлами или кодом, вы можете стилизовать и анимировать SVG-файлы с помощью CSS.
Хотя файлы SVG невероятно универсальны, они подходят не для всех ситуаций. Когда вы сравните SVG, JPEG и PNG, вы быстро поймете, что два последних варианта намного лучше, когда речь идет о сложной графике и фотографиях.
Возьмем, к примеру, этот файл JPEG. Это изображение не высокого разрешения, но его более чем достаточно, чтобы разглядеть отдельные детали.
Пример файла JPEG
Когда вы конвертируете этот файл JPEG в SVG с помощью любого из инструментов, доступных в Интернете, вы получите гораздо меньше деталей.
Преобразование JPEG в SVG
Этому изображению не только не хватает деталей и цвета, но и размер файла больше, чем у оригинала. Это связано с тем, что векторные данные быстро складываются, когда речь идет о фотографиях или других типах сложной графики.
Подводя итог, SVG должен быть предпочтительным форматом для изображений с меньшим количеством строк, таких как логотипы и иллюстрации. Однако, когда дело доходит до фотографий, вам лучше придерживаться файлов JPEG и PNG с высоким разрешением (при условии, что вы их оптимизируете).
Как преобразовать файл SVG
Выбранное вами программное обеспечение для редактирования фотографий должно позволять вам брать другие типы файлов изображений и преобразовывать их в формат SVG и наоборот. Вот краткий пример использования одного из наших любимых бесплатных инструментов для редактирования фотографий под названием Photopea.
Преобразование файлов в SVG с помощью Photopea
Если у вас нет доступа к программному обеспечению для редактирования фотографий, существует множество бесплатных онлайн-инструментов, которые могут брать изображения практически в любом формате и экспортировать их в SVG или наоборот.![]() Недостатком использования этих бесплатных инструментов является то, что результаты часто не такие подробные, как хотелось бы.
Недостатком использования этих бесплатных инструментов является то, что результаты часто не такие подробные, как хотелось бы.
По нашему опыту, использование бесплатного программного обеспечения для преобразования изображений часто приводит к тому, что файлы SVG не имеют цвета или файлы, которые едва ли напоминают исходное изображение. Однако преобразование файлов SVG в другие форматы изображений намного проще и почти никогда не приводит к какой-либо заметной потере качества, независимо от того, какой инструмент вы используете.
Как открывать файлы SVG (3 способа)
Существует несколько способов открытия файлов SVG в зависимости от того, что вы хотите с ними делать. Начнем с браузеров.
1. Использование браузера
В отличие от других графических файлов, когда вы открываете SVG, он запускается в браузере по умолчанию. Это потому, что ваш компьютер распознает SVG не как графику, а как файлы XML.
Откройте файл SVG в браузере
Файлы SVG существуют уже некоторое время, и около 33 процентов всех веб-сайтов используют их в той или иной форме. Это означает, что большинство современных браузеров поддерживают файлы SVG, включая Edge, Firefox, Chrome, Safari и практически любой другой вариант, о котором вы только можете подумать.
Это означает, что большинство современных браузеров поддерживают файлы SVG, включая Edge, Firefox, Chrome, Safari и практически любой другой вариант, о котором вы только можете подумать.
Если вы не используете очень малоизвестный или устаревший браузер (чего делать не следует), вы сможете запускать SVG-файлы парой кликов. Однако вы не можете редактировать файлы SVG из своего браузера. Для этого вам понадобится текстовый редактор или программное обеспечение для редактирования изображений.
2. Открытие файлов SVG с помощью текстового редактора
Поскольку файлы SVG представляют собой изображения на основе XML, их можно открывать и изменять с помощью текстового редактора. Ранее мы показали вам, как выглядит логотип Kinsta в формате SVG. Мы также посмотрели на его код.
Логотип Kinsta в виде SVG в текстовом редакторе
Теоретически вы можете изменить или создать файл SVG с помощью текстового редактора. Однако это работает только для очень простых изображений с небольшим количеством векторов. Для файла, подобного приведенному выше, изменение каждого вектора вручную практически невозможно.
Для файла, подобного приведенному выше, изменение каждого вектора вручную практически невозможно.
Вы можете добавить CSS с помощью текстового редактора, что довольно просто. В этом примере вы можете видеть, что мы заполнили векторные линии фиолетовым цветом торговой марки Kinsta. Вы можете использовать CSS, чтобы добавить к векторному файлу любой стиль, включая анимацию. Это то, что вы не можете сделать с традиционными форматами изображений.
3. Использование редактора фотографий или изображений
Большинство современных программ для редактирования фотографий включают поддержку файлов SVG. Это означает, что вы можете открывать, редактировать их, а затем сохранять изменения или экспортировать изображение в другие форматы.
При работе с файлом SVG с помощью программного обеспечения для редактирования фотографий вы получите доступ ко всем тем же инструментам, которые можно использовать для настройки других типов изображений. Это позволяет вам редактировать SVG, добавлять больше деталей, удалять его части и в основном делать все, что вы хотите.
Вы можете использовать редактор изображений, чтобы открыть SVG
Программное обеспечение для редактирования изображений или фотографий также предлагает самый простой способ создания файлов SVG с нуля. Вы можете использовать векторные или линейные инструменты для создания изображений и сохранения их в формате SVG. Когда ваши SVG-файлы будут готовы к работе, вы можете загрузить их в WordPress, чтобы посетители могли их увидеть.
Узнайте, почему файлы SVG так популярны, когда их следует использовать и как их открывать в этом руководстве.
SVG идеально подходят для иллюстраций и простой графики, такой как логотипы. К счастью, существует множество инструментов, которые вы можете использовать для управления этим типом контента. Более того, файлы SVG поддерживаются большинством интернет-браузеров.
Что касается того, как открыть файл SVG, вы можете сделать это тремя способами:
- Использовать браузер
- Открытие файлов SVG в текстовом редакторе
- Используйте редактор фотографий или изображений
Вам нужна помощь с веб-дизайном? В Kinsta все наши планы хостинга включают круглосуточную поддержку от наших разработчиков WordPress мирового класса.
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление на панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории до 35 центров обработки данных и 275 точек присутствия по всему миру
Начните с бесплатной пробной версии нашего хостинга приложений или хостинга баз данных. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Как открыть файл SVG в CorelDRAW
6 шагов для импорта файла SVG в CorelDRAW
1. Запустите CorelDRAW
Откройте CorelDRAW.
2. Выберите «Файл» > «Открыть», чтобы создать новый документ.

Вверху выберите «Файл» > «Открыть» и выберите «Новый документ». Выберите желаемый размер холста и цвета.
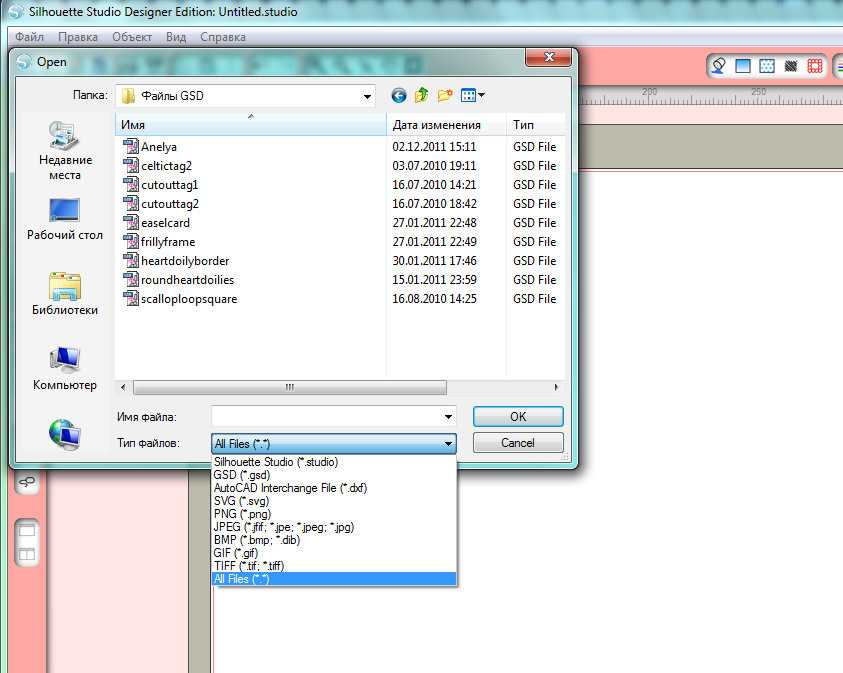
3. Выберите «Файл» > «Импорт/поместить» после выбора файла SVG для открытия.
Затем выберите «Файл» > «Импорт/поместить». Появится файловый браузер. Выберите файл SVG, который вы хотите импортировать, и нажмите «Импорт».
4. Разместите изображение на холсте
С помощью курсора выберите место, куда вы хотите поместить изображение, и щелкните и перетащите его, чтобы расположить изображение на холсте.
5. Отредактируйте файл SVG
Внесите изменения в изображение.
6. Сохраните документ
Сохраните файл перед закрытием файла SVG в нужном месте на вашем компьютере.
4 шага для открытия файла SVG в CorelDRAW
1. Запустите CorelDRAW
Откройте CorelDRAW.
2. Выберите «Файл» > «Открыть нужный файл SVG».
Вверху выберите «Файл» > «Открыть» и выберите файл SVG для открытия.
3. Отредактируйте файл SVG
Внесите изменения в изображение.
4. Сохраните документ
Сохраните файл перед закрытием файла SVG в нужном месте на вашем компьютере.
Как преобразовать SVG в JPG в CorelDRAW
- Откройте файл изображения SVG в CorelDRAW.
- Выберите файл.
- Перейти к экспорту.
- Выберите Экспортировать как.
- Выберите формат JPG.
- При необходимости отрегулируйте размер изображения и размер холста.
Открытие файлов SVG в CorelDRAW в Windows
CorelDRAW совместим с:
- Windows 11
- Windows 10
- Окна 8
- Windows 7
Открытие файлов SVG в CorelDRAW на Mac
CorelDRAW совместим с:
- macOS Ventura (13)
- macOS Монтерей (12)
- macOS 10.
 14
14 - macOS 10.13
- macOS 10.12
Если вы хотите открыть файл SVG, вам потребуется специализированное программное обеспечение для векторного дизайна, такое как CorelDRAW. Загрузите бесплатную пробную версию CorelDRAW, чтобы приступить к разработке файлов SVG.
Что такое файл SVG?
SVG, Scalable Vector Graphics, представляет собой векторный файл изображения, часто используемый для логотипов и значков в Интернете.
Этот формат был первоначально разработан консорциумом World Wide Web Consortium 9W3C как формат открытого стандарта и используется в веб-браузерах для цифрового графического контента.
Многие значки и логотипы на веб-сайтах, особенно с элементами интерактивности или анимации, представляют собой файлы SVG.
SVG основаны на XML, что позволяет выполнять их поиск, индексировать, сжимать и создавать сценарии, поэтому они широко используются во всех веб-браузерах.
Вот что нужно знать о файлах SVG:
Поддержка Unicode
Файлы SVG поддерживают кодировку Unicode для текста. При экспорте файла SVG вы можете выбрать метод кодировки Unicode.
Встраивание и связывание
Вы можете встроить информацию в файл SVG или создать дополнительные файлы для хранения данных.
Например, вы можете встроить таблицу стилей в файл SVG или создать внешнюю каскадную таблицу стилей и связать ее с файлом SVG.
По умолчанию JavaScript, например JavaScript, относящийся к ролловерам, встроен в экспортируемый файл, но вы можете сохранить его как отдельный файл, связанный с файлом SVG.
Кроме того, растровые изображения можно встраивать или сохранять растровые изображения в виде файлов с внешними ссылками.
Экспорт текста
Текст можно экспортировать как текст или кривые.
Вы можете внедрить все шрифты в файл SVG, чтобы иметь полные возможности редактирования при экспорте текста в виде текста.
Вы также можете вставлять только используемые шрифты, а также повседневные английские или обычные латинские шрифты.
Использование предустановленных параметров экспорта
Чтобы упростить вашу работу, вы можете использовать предустановленные параметры экспорта и/или создавать пользовательские предустановленные параметры экспорта, которые вы сможете повторно использовать позже.
Использование цветов SVG
Цвета SVG соответствуют ключевым словам цвета. Вы можете использовать цветовую палитру SVG, доступную в приложении, чтобы убедиться, что ключевые слова цвета определяют цвета в экспортированном файле SVG.
Чтобы выбранные вами имена цветов SVG сохранялись в экспортированном файле SVG, рекомендуется отключить коррекцию цвета.
Это полезно при создании файлов SVG для Cricut.
Добавление справочной информации к объектам SVG
Справочную информацию можно добавлять и сохранять в экспортированном объекте масштабируемой векторной графики.
Вы можете добавить информацию к объекту, чтобы информация отображалась в тегах XML файла.
Эти теги получены из имен полей данных, каждое из которых отформатировано как обычный текст, данные и время, линейные и угловые размеры или числа.
Например, вы можете дать имена отдельным объектам на чертеже и добавить комментарии для каждого из этих объектов.
Имя и комментарии для каждого объекта отображаются в тегах экспортированного файла масштабируемой векторной графики.
Плюсы и минусы файлов SVG
Перед созданием файла SVG стоит изучить преимущества и недостатки SVG.
Плюсы файлов SVG
Как мы увидим в этом разделе, XML-код делает файлы SVG очень мощными и практичными для веб-сайтов и веб-приложений.
Бесконечная Масштабируемость: Это прямо сказано в названии: SVG можно увеличивать или уменьшать до любого размера без потери качества.
Размер веб-изображений зависит от зрителя в зависимости от размеров окна браузера, устройства, масштаба, макета сайта и адаптивного дизайна.

Ваши изображения должны отображаться полностью отрендеренными для каждого зрителя; SVG делают это намного более доступным.
Кастомизация: SVG дают дизайнерам и разработчикам большой контроль над своим внешним видом.
Вместо того, чтобы изменять файлы непосредственно в текстовом редакторе, вы можете использовать одну из многих программ редактирования, совместимых с SVG, для изменения векторных форм, цветов, текста и даже других визуальных эффектов, таких как цветовые градиенты и тени.
Совместимость со сценариями: Консорциум World Wide Web разработал формат файла SVG как стандартизированный формат для веб-графики, предназначенный для работы с другими веб-соглашениями, такими как HTML, CSS, JavaScript и объектная модель документа.

Благодаря этой совместимости SVG-изображениями можно управлять с помощью сценариев, тем самым открывая двери для различных возможностей динамического отображения, от анимации до динамических диаграмм и изображений, адаптированных для мобильных устройств. Такой уровень контроля над внешним видом недоступен для форматов JPG и PNG.
Доступность и поисковая оптимизация: Файлы SVG представляют собой текстовые файлы, предлагающие преимущества по сравнению с растровыми форматами. Во-первых, как мы уже говорили, программисты могут посмотреть на XML-код и быстро его понять.
Кроме того, предположим, что SVG-графика содержит текст. В этом случае текстовая информация сохраняется в файле как обычный текст (а не как фигуры), что позволяет программам чтения с экрана интерпретировать SVG, помогая тем, у кого есть проблемы с взаимодействием с цифровым контентом.

Наконец, файлы SVG могут быть проиндексированы поисковыми системами, такими как Google.
Если вы хотите разместить на своей странице многотекстовую инфографику или другой SVG-дисплей, вы должны добавить текст с ключевыми словами на изображение, это может повысить рейтинг вашей страницы и улучшить SEO.
Меньшие размеры файлов: 9Файлы 0045 SVG хранят изображения более эффективно, чем обычные растровые форматы, если изображение не слишком детализировано.
ФайлыSVG содержат достаточно информации для отображения векторов в любом масштабе, тогда как растровые изображения требуют файлов большего размера для увеличенных версий изображений — чем больше пикселей, тем больше места в файле.
ФайлыSVG подходят для веб-сайтов, поскольку файлы меньшего размера быстрее загружаются в браузерах, поэтому SVG могут повысить общую производительность страницы.

Минусы файлов SVG
- Отсутствие пикселей: Это затрудняет отображение высококачественных цифровых фотографий. Файлы JPG обычно лучше подходят для детальных фотографий.
- Только современные браузеры могут поддерживать изображения SVG: Использование файлов SVG с Internet Explorer 8 и другими более старыми браузерами может оказаться затруднительным. Код в изображениях SVG может быть трудным для понимания, если вы плохо знакомы с его форматом файла.
Являются ли файлы SVG такими же, как JPG?
На сегодняшний день в Интернете существует множество форматов файлов изображений, которые можно разделить на две категории: растровая графика и векторная графика.
Вы, вероятно, знакомы со стандартными форматами PNG и JPG. Это форматы растровой графики, что означает, что они хранят информацию об изображении в сетке цветных квадратов, также называемой растровым изображением.
Квадраты в этом растровом изображении объединяются, образуя связное изображение, очень похожее на пиксели на экране компьютера.
Растровая графика хорошо подходит для высокодетализированных изображений, таких как фотографии, в которых необходимо указать точный цвет каждого пикселя.
Растровые изображения имеют фиксированное разрешение, поэтому увеличение их размера снижает качество изображения.
Векторные графические форматы, такие как SVG и PDF, работают по-разному.
В этих форматах изображения хранятся в виде набора точек и линий между точками.
Математические формулы определяют размещение и форму этих точек и линий, а также сохраняют их пространственные отношения при увеличении или уменьшении масштаба изображения.
Файлы векторной графики также хранят информацию о цвете и даже могут отображать текст.
Где используются файлы SVG?
Масштабируемая векторная графика за последние годы прошла долгий путь, но для чего на практике используются SVG?
- Иконки веб-сайтов
- Логотипы
- Иллюстрации
- Инфографика
Можно ли распечатать файлы SVG?
Поскольку в файлах SVG используется текстовый язык программирования XML, они идеально подходят для веб-сайтов и логотипов, но, как правило, не подходят для больших рекламных и маркетинговых материалов.
Их можно использовать для печатных материалов, таких как нанесение логотипов на одежду или другие товары, но они, как правило, слишком низкого качества для удовлетворения большинства потребностей в крупномасштабной печати.
В чем разница между файлами PNG и SVG?
Между файлами PNG и SVG есть много общего, но есть несколько существенных различий.
Файлы PNG содержат миллионы пикселей, тогда как файлы SVG представляют собой векторные изображения, состоящие из линий, точек и форм, что позволяет расширять файлы SVG до любого размера без потери качества изображения.
Если файл PNG слишком сильно увеличен, он становится размытым и расфокусированным.
Другим важным отличием является общий размер файлов. Файлы PNG, как правило, имеют больший размер, поэтому они могут правильно отображаться при более высоких разрешениях, что может быть утомительным при попытке поделиться файлами с другими.
Файлы SVG, с другой стороны, имеют меньший размер и могут быть увеличены или уменьшены без потери качества изображения или размера файла.

 Нажмите кнопку Вперед, чтобы подтвердить свой выбор.
Нажмите кнопку Вперед, чтобы подтвердить свой выбор. ч. с написанием справа налево, настройка кернинга, межбуквенного и межстрочного интервала, добавление текста в фигурах и т.д.
ч. с написанием справа налево, настройка кернинга, межбуквенного и межстрочного интервала, добавление текста в фигурах и т.д.
 14
14