Векторная графика обзор, сравнение, лучшие продукты, внедрения, поставщики.
Портал для покупателей, поставщиков и производителей ИТКатегорииУслугиДизайнВекторная графика
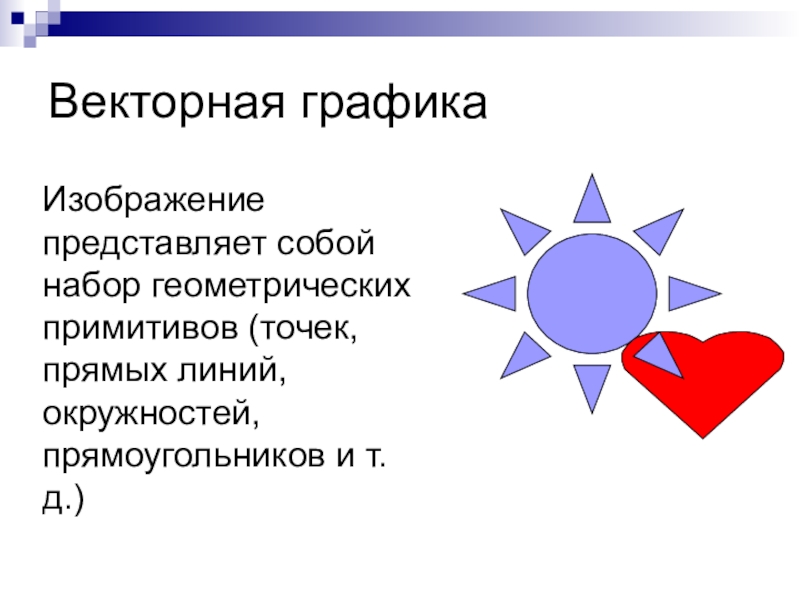
Векторный метод формирования изображения – это метод представления изображения в виде совокупности отрезков и дуг и т. д. В данном случае вектор – это набор данных, характеризующих какой–либо объект.
Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще.
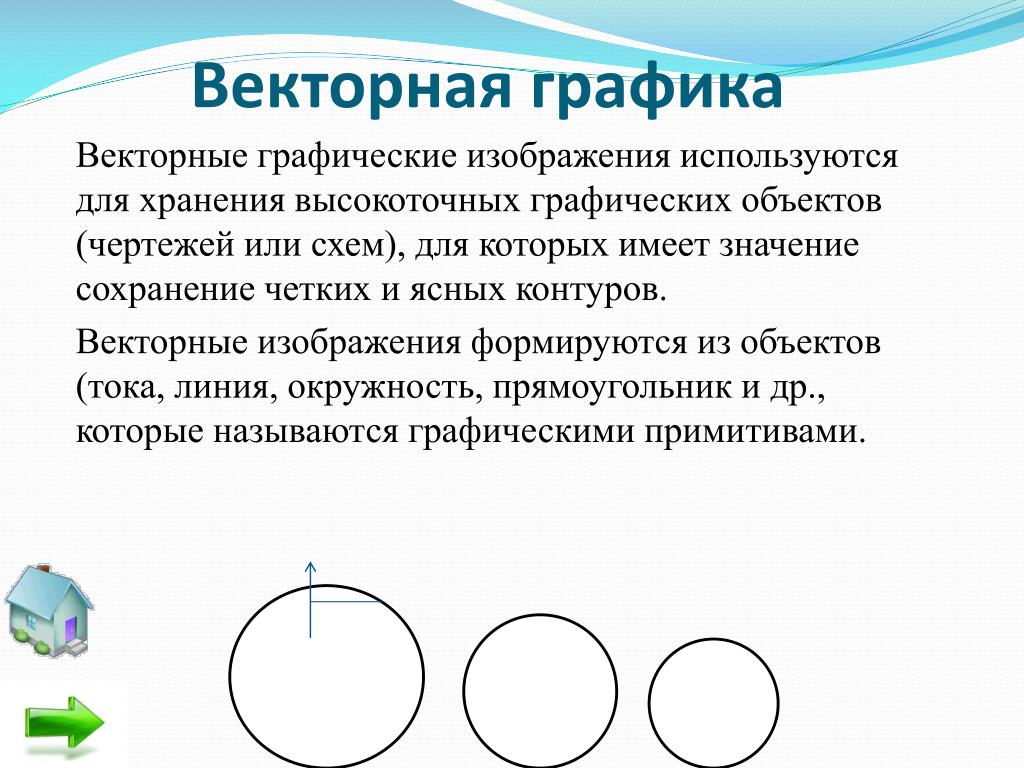
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий.
Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.
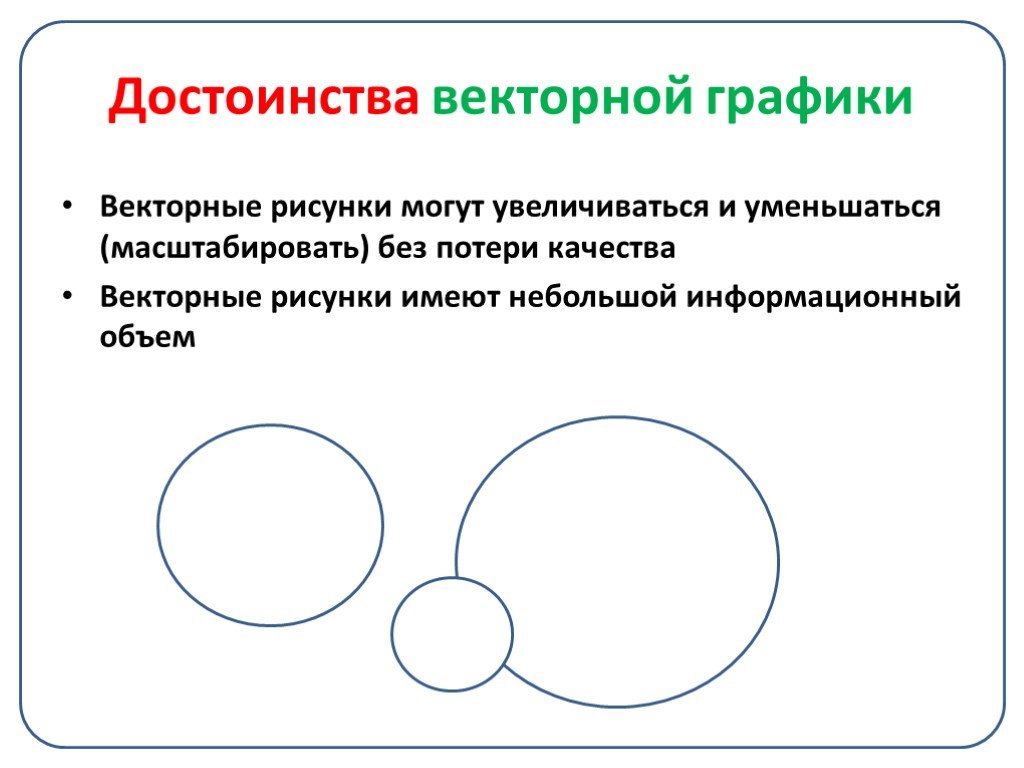
Самая сильная сторона векторной графики в том, что она использует все преимущества разрешающей способности любого устройства вывода. Это позволяет изменять размеры векторного рисунка без потери его качества. Векторные команды просто сообщают устройству вывода, что необходимо нарисовать объект заданного размера, используя столько точек сколько возможно. Другими словами, чем больше точек сможет использовать устройство вывода для создания объекта, тем лучше он будет выглядеть.

Векторную графику часто называют объектно–ориентированной графикой или чертежной графикой.
- Продукты
- Сравнение
- Поставщики
- Производители
- FAQ
- Материалы
Поставщики Векторная графика
Производители Векторная графика
F.A.Q. Векторная графика
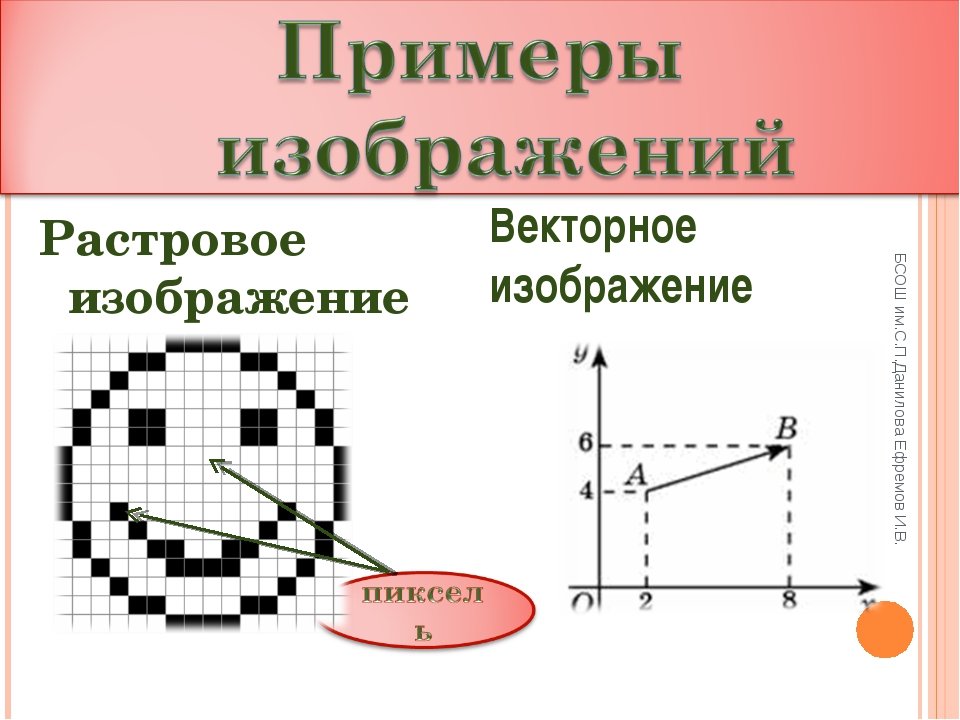
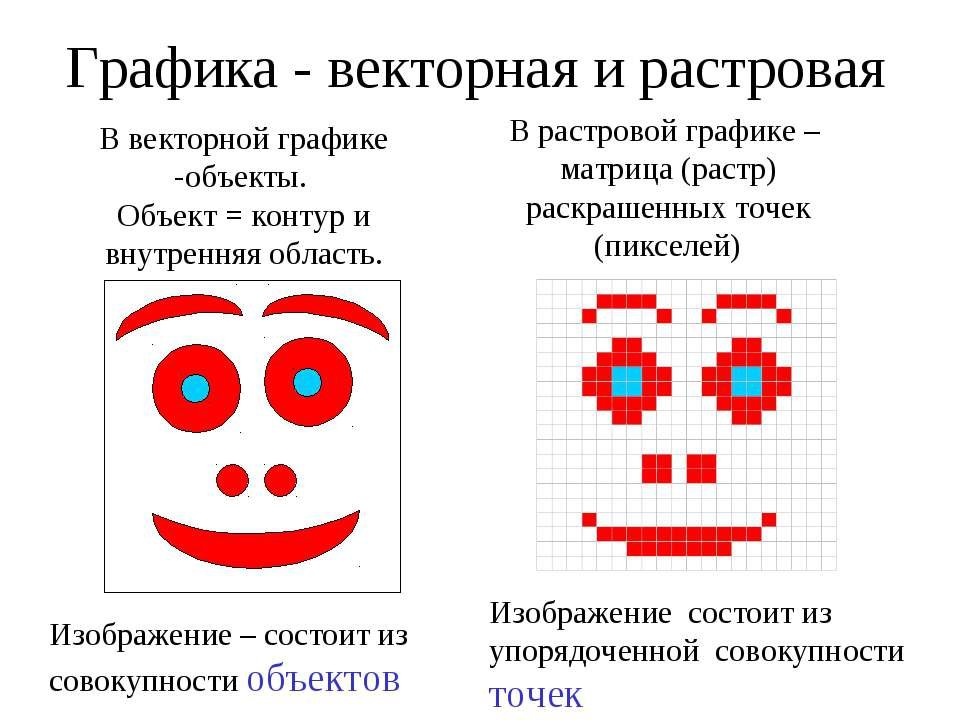
Что такое растровые изображения?
Bitmap изображения — это изображения, которые описываются пикселями — квадратами цвета, расположенными в сетке.
Bitmap изображения также известны как растровые изображения.
Что такое векторные изображения?
Векторные изображения — это изображения, описанные формами, такими как круги и квадраты, в отличие от растровых изображений, которые описываются пикселями — квадратами цвета, расположенными в сетке. Формы являются точными математическими описаниями изображения и могут масштабироваться, не становясь размытыми или «пикселированными» (этот блочный вид, который так часто получают растровые изображения при увеличении).
Зачем использовать векторные изображения?
Векторные изображения используются в большинстве аспектов графического дизайна и являются предпочтительным форматом для печати как на бумаге, так и на одежде. Причина этого заключается в том, что хотя растровое изображение может отлично смотреться на экране, который обычно имеет разрешение около 72 пикселей/точек на дюйм (DPI), обычно при печати его нужно масштабировать в 8 или более раз. поскольку современные принтеры обычно выдают разрешение 600 пикселей/точек на дюйм. Векторные изображения могут справиться с этим типом масштабирования без каких-либо проблем, в то время как растровые изображения борются с ним.
поскольку современные принтеры обычно выдают разрешение 600 пикселей/точек на дюйм. Векторные изображения могут справиться с этим типом масштабирования без каких-либо проблем, в то время как растровые изображения борются с ним.
Многие формы печати требуют векторного ввода для работы — например, гибкая печать и вышивка.
Векторные изображения также используются в Интернете, например, во флэш-анимации.
Что такое трассировка? Векторизация?
Трассировка, также известная как векторизация, представляет собой процесс преобразования растрового изображения в векторное изображение.
Это может быть сделано вручную («отслеживание вручную») или с помощью компьютерной программы («автоматическое отслеживание»).
Вы уверены что хотите удалить ?
Да
Нет
Векторная графика без лицензионных платежей и стоковые векторные изображения
Все изображения
Выбирайте векторные фоны, клип-арт, значки и иллюстрации в масштабируемом формате EPS.
Популярные поисковые запросы
Искусство, векторная графика
Сердце, векторная графика
Дома, векторная графика
Ананас, векторная графика
Горы, векторная графика
Стрелка, векторная графика
Руки, векторная графика
Орнамент, векторная графика
Звезда, векторная графика
Цветок, векторная графика
Дерево, векторная графика
Баннер, векторная графика
Машина, векторная графика
Корона, векторная графика
Лист, векторная графика
Логотип, векторная графика
Векторная графика: музыкальные ноты
Векторная графика: карта мира
Векторная графика: Хеллоуин
Векторная графика: листья
Что такое векторная графика?
Векторная графика — это изображения, размер которых можно изменять без потери качества, что идеально подходит для печати и дисплеев с высоким разрешением.
Векторная графика по категориям
Фоны и обои
Логотипы
Значки
Клип-арт
Текстуры и узоры
Часто задаваемые вопросы о векторной графике
Что представляет собой файл векторной графики?
Векторная графика — это цифровые изображения, которые состоят из точек и линий.
Как открывать и использовать векторные изображения?
Многие программы для графического дизайна позволяют редактировать файлы векторной графики. Отраслевым стандартом является Adobe Illustrator, но также можно использовать такие программы, как Adobe Photoshop, CorelDRAW и Inkscape. Подробнее о том, как открывать и использовать векторные изображения.
Какие существуют форматы файлов векторной графики?
Существует 4 формата файлов векторной графики: AI, EPS, SVG и PDF. Файлы векторной графики, которые вы покупаете на Shutterstock, загружаются в формате EPS. Их вы можете редактировать в Adobe Illustrator. Узнайте больше о форматах файлов векторных изображений.
Что представляет собой стоковая векторная графика?
Как и в случае со стоковыми фотографиями, на которые кто угодно может приобрести лицензию и использовать их, не привлекая фотографа для работы, так и стоковая векторная графика представляет собой иллюстрации, на которые можно приобретать лицензию, не привлекая к работе иллюстратора. Вся стоковая векторная графика на Shutterstock предназначена для использования без лицензионных платежей (роялти), то есть ее можно многократно использовать после оформления лицензии, не оплачивая роялти за каждый случай использования.
Вся стоковая векторная графика на Shutterstock предназначена для использования без лицензионных платежей (роялти), то есть ее можно многократно использовать после оформления лицензии, не оплачивая роялти за каждый случай использования.
Подробнее о векторной графике в дизайне
Как создать векторное изображение с нуля?
Создать векторное изображение на основе сделанного вручную рисунка очень просто — вам понадобится только Adobe Illustrator. Выполните инструкции из этой статьи, чтобы превратить свои рисунки в масштабируемые файлы векторной графики, которые можно будет удобно редактировать.
Как преобразовать JPEG в файл векторной графики?
Кроме того, можно перевести в формат векторной графики обычный JPEG-файл, чтобы его было удобнее редактировать. Такую возможность поддерживают и Adobe Illustrator, и Adobe Photoshop. Выполните инструкции из этой статьи, чтобы превратить свое изображение в файл векторной графики.
Как создать векторный логотип?
Векторная графика особенно полезна для работы с изображениями, которые нужны в разных размерах, такими как логотипы, баннеры и другие маркетинговые материалы. Из этой статьи вы узнаете, как создать векторный логотип, выполнив всего 7 действий.
Из этой статьи вы узнаете, как создать векторный логотип, выполнив всего 7 действий.
Свежее за май
Мы тщательно отобрали векторные изображения на май 2023 года. Такие визуальные материалы вы, вероятнее всего, будете искать для своего следующего проекта. Просмотрите векторную графику на тему 2000-х, лета и фитнеса.
Векторные изображения фитнеса
Летняя векторная графика
Векторная графика: 2000-е
Зарегистрируйтесь и получайте изображение или фотографию бесплатно каждую неделю
Приступить
Бесплатное стоковое векторное изображение недели
Автор: Net Vector
Что такое векторная графика | CorelDRAW
Что такое векторная графика | CorelDRAWCorelDRAW
Развивайте свои навыки художника и дизайнера с помощью руководства CorelDRAW по векторному дизайну. Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
В этой первой главе мы разбираем определение векторной графики, что такое векторы, почему дизайнеры должны их использовать, что вы можете сделать с их помощью и многое другое. Прорабатывая каждую главу этой серии, вы узнаете об истории векторного искусства, его роли в поп-культуре и бизнесе, карьере художника векторной графики и многом другом.
Прорабатывая каждую главу этой серии, вы узнаете об истории векторного искусства, его роли в поп-культуре и бизнесе, карьере художника векторной графики и многом другом.
Используя элементы дизайна, определенные с помощью последовательности математических операторов или команд, пользователи могут создавать потрясающую двух- или трехмерную векторную графику. Эти линии, точки, кривые и формы в этой графике, называемые векторами, позволяют дизайнерам создавать изображения, которые можно масштабировать практически в любом месте и любого размера без потери качества.
Несмотря на то, что они в основном используются в цифровом пространстве, векторы присутствуют во всем мире вокруг нас — когда вы видите обертку автобуса или логотип компании на стене здания, это векторные рисунки. Если вы ищете дизайн с четкими краями и чистым внешним видом, программное обеспечение для векторной графики позволит вам создать эти потрясающие произведения искусства.
Векторная иллюстрация является ценным дизайнерским навыком для цифровых дизайнеров, поскольку она позволяет им бесконечно изменять размеры дизайна без ущерба для качества. Мы обсудим это и углубимся в то, что такое векторная графика, почему вы должны ее использовать, что вы можете сделать и кто использует эти дизайны в этом руководстве.
Мы обсудим это и углубимся в то, что такое векторная графика, почему вы должны ее использовать, что вы можете сделать и кто использует эти дизайны в этом руководстве.
Что такое векторная графика?
Проще говоря, векторная графика определяется математикой и считается полной противоположностью растровых изображений. Другими словами, растровые изображения хранят данные в виде карты пикселей, а векторы представляют собой набор математически определенных линий и форм. Если бы вы увеличили масштаб вектора, это не повлияло бы на его четкость. Независимо от того, насколько сильно вы увеличиваете или уменьшаете масштаб, вы всегда будете видеть четкие края — вот чем эта графика отличается от растровых изображений. Вы увидите пиксели, если увеличите растровое изображение, тогда как вектор можно масштабировать бесконечно.
Примеры векторного дизайна можно найти на повседневных вещах, например, на обложке для автобусов, или на крупномасштабных печатных материалах, таких как рекламные щиты. Подумайте об этом так: если вы смотрите на плоский дизайн, скорее всего, это векторный дизайн. Имейте в виду, однако, что если вы видите что-то фотореалистичное, это растровое изображение.
Подумайте об этом так: если вы смотрите на плоский дизайн, скорее всего, это векторный дизайн. Имейте в виду, однако, что если вы видите что-то фотореалистичное, это растровое изображение.
Если вам нужно что-то вроде логотипа, иконки или плоской иллюстрации, идеально подойдет векторная графика. Основная причина в том, что это небольшие файлы, несмотря на их бесконечную масштабируемость. С векторной графикой также намного проще манипулировать, если вам нужно создать новую форму, соединить две точки или настроить кривую.
Зачем использовать векторы при создании искусства?
Векторный рисунок — это технический термин, обозначающий использование математических алгоритмов для создания простых иллюстраций с использованием геометрических фигур, линий и кривых. Эти математические конструкции используют геометрию и хранятся в виде набора формул, а не пикселей, как в фотографии.
Векторная графика отображается в различных форматах. Вы можете увидеть расширения файлов, показывающие . eps или .svg или .ai или .pdf. Каждый имеет различное использование.
eps или .svg или .ai или .pdf. Каждый имеет различное использование.
- CDR: Эти файлы векторной графики хранятся в виде цифровых изображений, закодированных и сжатых, чтобы пользователи могли открывать и редактировать их с помощью CorelDRAW.
- EPS (Encapsulated Postscript): Это изображение состоит из растровых и векторных данных, при этом векторную информацию можно редактировать с помощью графического программного обеспечения. Этот формат файла является стандартным требованием для высококачественной и профессиональной печати изображений.
- SVG (масштабируемая векторная графика): Изображения на основе XML отображают двумерную графику, которая позволяет искать, индексировать, создавать сценарии и сжимать эти файлы изображений.
- AI (файл Adobe Illustrator Artwork): Собственные векторные файлы, созданные системами Adobe.
 Вы найдете его в печатных СМИ и логотипах. Хотя они похожи на файлы EPS, их синтаксис компактен и ограничен.
Вы найдете его в печатных СМИ и логотипах. Хотя они похожи на файлы EPS, их синтаксис компактен и ограничен. - PDF (Portable Document Format): Создавайте файлы с помощью программного обеспечения для работы с векторными изображениями, чтобы обмениваться такими документами, как брошюры, флаеры и другие ресурсы, дизайн которых не должен изменяться.
С векторной графикой объекты могут казаться более глубокими, чем просто плоское изображение. Например, двумерное изображение, такое как круг, треугольник, квадрат, прямоугольник или пятиугольник, может стать трехмерным цилиндром, пирамидой, кубом или призмой с помощью программного обеспечения для векторной графики.
Что можно сделать с векторной графикой?
Профессиональные и непрофессиональные дизайнеры и иллюстраторы всех жанров используют векторную графику разными способами для создания яркой и четкой графики, которую можно использовать где угодно — например:
- Веб-дизайн и UX (дизайн взаимодействия с пользователем): Благодаря масштабируемости векторной графики это идеальный творческий инструмент для веб-дизайна.
 Одно изображение может отображаться на разных устройствах разного размера без искажений и потери качества.
Одно изображение может отображаться на разных устройствах разного размера без искажений и потери качества. - Логотипы: Вы можете создать логотип, используя простые формы, которые можно увеличивать до бесконечности, и ваш дизайн никогда не потеряет качества. Логотипы должны быть качественными и согласованными, а гибкость векторной графики позволяет использовать их практически в любом мыслимом приложении.
- Рекламные щиты, плакаты и листовки: Векторное изображение звучит на рекламных щитах, плакатах и листовках, потому что оно такое чистое, четкое, последовательное и четкое, независимо от того, большое оно или маленькое.
- Одежда: Векторные изображения необходимы для процессов вышивки и сублимации, используемых при изготовлении одежды на заказ, чтобы оборудование могло следовать четким и четким линиям. А если вы хотите создать дизайн футболок, одеял, керамики или других нестандартных подарков, компании, занимающиеся печатью по запросу, предпочитают векторную графику.

Вы можете узнать больше о том, что можно создать с помощью векторной графики, прочитав эту главу из нашей серии: Что можно сделать с помощью векторной графики?
Так что же за люди создают и используют векторную графику?
Появление «плоского дизайна» в период с 2010 по 2020 год послужило катализатором для тех, кто создает и использует векторную графику. Раньше бренды предпочитали дизайны с тенями, тиснением или высокой детализацией. Затем в течение этого десятилетия произошел сдвиг в сторону более чистого и четкого дизайна. Вместо дизайнов с большим количеством «шума», таких как текстуры и декоративные элементы, бренды хотели видеть минималистичный, чистый и четкий дизайн.
Цифровые художники в основном используют векторную графику для улучшения цифровых презентаций, инфографики, мобильных приложений и веб-сайтов. Вы также найдете эту графику в рекламных и маркетинговых материалах и других материалах бренда. Другие примеры того, кто создает и использует векторную графику, включают:
Другие примеры того, кто создает и использует векторную графику, включают:
- Веб-дизайнеры/UX-дизайнеры: Эти дизайнеры предпочитают векторную графику, потому что она отлично выглядит на любом устройстве. Масштабируемость этой графики делает ее отзывчивой, поэтому даже если вы смотрите на нее на портативном устройстве или большом мониторе, изображения будут четкими. В качестве дополнительной ценности векторная графика поддерживает прозрачность, экспоненциально расширяя возможности веб-дизайнера.
- Полиграфия: Графические дизайнеры используют векторную графику в полиграфии, потому что она обеспечивает более качественный и четкий дизайн, чем растровые изображения. Например, если дизайнер хочет печатать на одежде, четкость и качество изображения не ухудшаются.
- Иллюстраторы: Эти профессионалы используют программное обеспечение для работы с векторной графикой для создания результатов, аналогичных тому, как если бы они не использовали цифровые инструменты — четкие линии, органичные изображения и реалистичные рисунки.
 Например, если им нужно создать изображение с использованием цвета, освещения и затенения, они могут добиться этого с помощью векторной графики.
Например, если им нужно создать изображение с использованием цвета, освещения и затенения, они могут добиться этого с помощью векторной графики. - CAD/Engineers: CAD — это инструмент для трехмерного картографирования, использующий ту же логику, что и программное обеспечение для векторного проектирования. Например, если вы хотите сделать куб, вы будете использовать те же принципы проектирования, в соответствии с которыми вы наносите на карту определенные точки и соединяете их линиями, и это та же самая геометрия, которую вы использовали бы для создания вектора. Когда инженерам нужно сопоставить сложные изображения, они могут использовать эту математику для создания этих проектов. Например, если они проектируют склон холма с круто выглядящим склоном, это все векторы и крошечные полигоны.
Помимо того, что векторное искусство используется в бизнесе, упомянутом выше, вы также найдете векторное искусство в популярной культуре, включая комиксы, анимацию, видеоигры, моду и татуировки.
Как долго мы используем векторы?
Мы можем проследить векторную графику до 1950-х годов на первых компьютерах, потому что они занимали меньше места, чем растровые или растровые изображения. В первые дни эта графика была идеальной, потому что она представляла собой простые дисплеи, не требующие значительного объема памяти. Поскольку у ранних компьютерных систем было гораздо меньше памяти, векторные дисплеи были лучшим выбором.
В 1963 году ученый из Массачусетского технологического института Айван Сазерленд создал программу под названием Sketchpad. Это была первая реализация редактирования цифровых изображений, и теперь она считается началом программ САПР и компьютерной графики. Sketchpad организовал геометрические данные или то, что мы сейчас называем графическим интерфейсом, что в конечном итоге привело к CorelDRAW и подобным редакторам изображений.
В 1970-х годах индустрия видеоигр ожила. Раньше игры были текстовыми, но векторная графика изменила правила игры, что привело к использованию лучших консолей и, в конечном счете, домашних компьютеров с более мощными процессорами.
Раньше считалось, что компьютеры для обработки данных предназначены для бизнеса, но 1980-е изменили это, принося персональные компьютеры в дома. Их раннее внедрение графики среди пользователей домашних компьютеров позволило пользователям играть в игры, вводить данные, рассчитывать бюджеты и создавать дизайны. Это был важный шаг, поскольку пользователи перешли от печати к цифре.
У нас есть более подробная хронология векторной графики в этой главе нашей серии: «Векторная графика в истории».
Заключительные мысли: что такое векторная графика?
Из всех преимуществ использования векторной графики на первом месте стоит масштабируемость. Поскольку они основаны на математике, это ставит векторную графику на передний план дизайнерских активов в цифровом мире. Профессиональные художники и художники-любители могут использовать эти изображения для создания впечатляющих работ, четких и с чистыми линиями, независимо от того, какое устройство они используют. Функциональность CorelDRAW позволяет цифровым художникам создавать мощные файлы изображений независимо от их размера и приложения.
В следующей главе этой серии вы узнаете об истории векторной графики.
СЛЕДУЮЩАЯ СТАТЬЯ
История векторной графики
Начните проектировать с CorelDRAW
Попробуйте CorelDRAW бесплатно сегодня и воспользуйтесь мощными инструментами для векторной иллюстрации, макета страницы и многого другого. Начните создавать сегодня!
УЗНАТЬ БОЛЬШЕКак сделать векторное изображение в Photoshop (шаг за шагом)
Векторные изображения очень полезны при работе с любым типом графики, например водяными знаками или
.0134 любой проект графического дизайна. Хотя это обычно ассоциируется с такими программами, как Adobe Illustrator, в Photoshop также можно создать векторное изображение.
Хотя большинство слоев в Photoshop представляют собой растровую графику, есть несколько исключений. Текстовые слои и слои-фигуры считаются векторной графикой, поскольку они состоят из контуров, а не пикселей. Их можно масштабировать бесконечно без потери качества, если текст или слой формы не растрированы.
Их можно масштабировать бесконечно без потери качества, если текст или слой формы не растрированы.
Благодаря возможности изменять размер без потери качества становится ясно, как векторы вписываются в ваши проекты графического дизайна. К счастью, вы также можете векторизовать изображения, например логотип, преобразованный в файл PNG или JPEG. Все, что требуется, — это несколько основных шагов, и вы сможете мгновенно преобразовать растровую графику в вектор.
Объяснение векторных и растровых форматов
Растровые форматы — это те форматы, которые фотографы обычно используют каждый день: очень знакомые JPEG, PNG, GIF и другие. Почти все фотографии, которые вы видите в Интернете, являются растровыми.
Растровые изображения содержат пиксели (вы можете увидеть цветные квадраты, когда сильно увеличиваете масштаб и «пиксельное выглядывание», как любовно называют это фотографы). В растровых изображениях имеется фиксированное количество пикселей, а это означает, что вы не можете изменить размер изображения без ущерба для качества. Вот почему, например, увеличение размера небольшого файла JPEG приводит к пикселизации (видимому видению зернистых пикселей).
Вот почему, например, увеличение размера небольшого файла JPEG приводит к пикселизации (видимому видению зернистых пикселей).
Напротив, векторы — это изображения, не зависящие от пикселей. Эти изображения создаются с помощью математических формул, а не пикселей. Эти математические формулы создают точки и линии, в результате чего получается изображение, которое можно растягивать и сжимать без потери качества. Математическая формула просто подстраивается под новый масштаб. Вы можете увеличить векторный файл до размера рекламного щита или уменьшить его до размера визитной карточки, и в обоих случаях будет одинаково четкое качество.
Векторные форматы включают SVG, EPS, AI (который является расширением Adobe Illustrator) и даже широко используемый PDF. Тот факт, что PDF-файл на самом деле является векторным файлом, — довольно приятный, часто неизвестный факт.
Суть в том, что если вам нужно, чтобы ваше изображение часто масштабировалось до разных размеров (например, логотип или графика), вам подойдет векторный файл. Если ваше изображение останется с одним и тем же разрешением на неопределенный срок (например, готовая фотография), оно останется растровым файлом.
Если ваше изображение останется с одним и тем же разрешением на неопределенный срок (например, готовая фотография), оно останется растровым файлом.
Как преобразовать изображение в вектор в Photoshop
К сожалению, Photoshop не имеет встроенной кнопки «преобразовать в вектор», поэтому для этого требуется несколько дополнительных шагов. Но даже в этом случае преобразовать изображение в вектор в программе не так уж сложно.
Я собираюсь преобразовать этот логотип PNG в вектор.
Шаг 1: Откройте Photoshop и загрузите изображение
Сначала откройте программу Photoshop и загрузите изображение, которое хотите использовать.
Векторы лучше всего работают с простыми изображениями. Сложная фотография не подойдет (и вы поймете, почему в следующих нескольких шагах). Стремитесь векторизовать изображения, такие как логотипы, текст или линии, и убедитесь, что они имеют сплошной цвет.
Изображения на сплошном белом или прозрачном фоне значительно облегчат вам жизнь, поэтому обязательно сделайте это перед шагом 2.
Вы можете видеть шахматную доску, указывающую, что фон прозрачен.
Шаг 2. Выберите линии на изображении
Чтобы преобразовать изображение в вектор, сначала нужно сообщить программе, что мы хотим векторизовать. Используйте любой из доступных инструментов выделения в Photoshop (например, Инструмент выделения объектов, Инструмент «Волшебная палочка», Инструмент быстрого выделения, Инструмент «Лассо», и другие), чтобы выбрать линии или объект изображения.
В этом случае я использовал инструмент Magic Wand Tool , потому что логотип уже был на прозрачном фоне, что позволяло легко нажимать на прозрачные области, а затем инвертировать выделение.
Чтобы инвертировать выделение, щелкните правой кнопкой мыши или Control + щелкните любую часть текущего выделения, а затем щелкните Выбрать инверсию или вы можете нажать Control + Shift + I (Win) или Command + Shift + I (Mac).
Шаг 3. Превратите выделение в путь
После того, как ваш выбор сделан, пришло время превратить его в путь. Помните, мы говорили о том, что вектор состоит из линий и точек? Вот что такое путь.
При активном выбранном вами инструменте выбора щелкните правой кнопкой мыши или Control + щелкните в любом месте выделения и нажмите Создать рабочий путь.
Шаг 4. Настройте допуск
Сразу после нажатия кнопки «Создать рабочий путь» появится другое окно с запросом вашего допуска .
Допуск в контексте создания путей относится к тому, насколько путь может отклоняться от своих контуров. Если ваше значение допуска небольшое, то путь будет очень точно следовать контуру. Если это большое число, то ваш путь будет очень закругленным.
Допуск 1 Допуск 10 (максимум)Я бы предложил сохранить допуск в диапазоне 1 или 2.
Шаг 5. Щелкните инструмент прямого выделения
После создания контуров выберите инструмент прямого выделения (A) на панели инструментов .
Шаг 6. Создание векторной маски
Выбрав инструмент прямого выделения, щелкните правой кнопкой мыши или щелкните, удерживая клавишу Control, в любом месте изображения. В появившемся меню нажмите Create Vector Mask .
После выбора этой опции в вашем 9-м окне появится векторная маска.0031 Панель слоев .
Как экспортировать векторный файл в Photoshop
Теперь, когда у вас есть готовая векторная маска, вы можете сохранить файл в векторном формате! С векторами вы можете сохранить файл в формате SVG или EPS. Оба обычно достигают одного и того же результата, но разница в том, что файлы SVG используются для векторов, которые идут в Интернет, а файлы EPS используются для векторов, которые идут в рабочий процесс печати.
Если вы используете текущую версию Photoshop в Creative Cloud, вам потребуется выполнить небольшой шаг, прежде чем вы сможете легко сохранить файл в векторном формате SVG. Это связано с тем, что Adobe решила удалить определенные функции из версии современного Photoshop по умолчанию, и вам нужно будет восстановить одну из них.
Перейдите к Файл > Экспорт > Параметры экспорта.
Появится новое окно с параметрами. В окне Export Preferences убедитесь, что установлен флажок Use legacy «Export As» , и нажмите OK справа, чтобы сделать изменение постоянным.
Когда изменение вступит в силу, вернитесь к Файл > Экспорт > Экспортировать как. Вы также можете использовать Alt + Shift + Control + W (Win) или Option + Shift + Command + W (Mac) горячие клавиши для доступа к той же функции. Это вызовет окно экспорта .
В окне «Экспорт» щелкните раскрывающееся меню рядом с Формат и выберите SVG (это расширение векторного файла).

 Вы найдете его в печатных СМИ и логотипах. Хотя они похожи на файлы EPS, их синтаксис компактен и ограничен.
Вы найдете его в печатных СМИ и логотипах. Хотя они похожи на файлы EPS, их синтаксис компактен и ограничен. Одно изображение может отображаться на разных устройствах разного размера без искажений и потери качества.
Одно изображение может отображаться на разных устройствах разного размера без искажений и потери качества.
 Например, если им нужно создать изображение с использованием цвета, освещения и затенения, они могут добиться этого с помощью векторной графики.
Например, если им нужно создать изображение с использованием цвета, освещения и затенения, они могут добиться этого с помощью векторной графики.