Кто занимается разработкой сайтов? | Университет СИНЕРГИЯ
Деятельность любой современной компании невозможна без онлайн сопровождения. Оно осуществляется различными способами: создание фирменных приложений, запуск авторских сервисов или открытие официальных сайтов. С помощью онлайн ресурсов покупатели и потребители могут быстро найти интересующую информацию, узнать о деятельности фирмы, задать вопросы консультантам и менеджерам, оставить заявку или отзыв или оформить заказ. Интернет продажи составляют крупный блок прибыли и рыночной ниши для сбыта товаров целевой аудитории пользователей. Для трудоустройства в организацию по направлению IT-технологии требуется профильное высшее или среднее специальное образование, поэтому перед выбором университета необходимо изучить информацию о том кто занимается разработкой сайтов для бизнеса и какими преимуществами обладает специальность.
Подай заявку на обучение
Я даю согласие на обработку персональных данных, согласен на получение информационных рассылок от Университета «Синергия» и соглашаюсь c политикой конфиденциальности.
Кто разрабатывает сайты
Созданием и оформлением сайтов, совместно с переводом информации в цифровой формат занимается веб-разработчик или developer.
Основной инструмент работы профессионала – использование одного или нескольких языков программирования. С помощью алгоритмов, кодировок и команд специалист записывается функционал, загружает веб-дизайн и интерфейс различных веб-сайтов.
Базовая задача разработчика – создать простой в использовании многокомпонентный онлайн сервис в формате главной страницы и дополнительных вкладок. В качестве дополнительных элементов используется:
- Моушен-дизайн;
- Всплывающие окна;
- Горячие клавиши;
- Чат в режиме реального времени;
- Рекламные баннеры;
- Анимация и графика.
Высокотехнологичные алгоритмы включают внедрение в программное обеспечение технологий искусственного интеллекта и нейросетей.
Для выполнения должностных обязанностей создателю сайтов профессионалу требуются знания:
- Программирования;
- Сервисного технического обслуживания сайтов;
- Правовых аспектов деятельности;
- Способов интеграции с внешними и внутренними системами;
- Защиты информации и инструментов по оптимизации работы сервисов.

Через официальный сайт настраивается информационная и рекламная рассылка для прогрева целевой аудитории и поддержания интереса постоянных клиентов. Ново веяние в веб-разработке включает запуск гейминговых акций построенных на получении скидок за выполнение онлайн-заданий в виде репостов, лайков, отзывов или комментариев.
Виды разработчиков
По специализации выделяют три вида веб-программистов:
- Front-end developer – профессионал ответственный за загрузку и интеграцию внешних визуальных оболочек. Базовые рабочие программы – CSS, HTML, JavaScript, Bootstrap, jQuery. Основная задача специалиста продумать интуитивный интерфейс, создать гармоничное расположение отдельных функциональных элементов сервиса, украсить дизайн анимацией и графикой.
- Back-end developer – разработчик основных алгоритмов и кодов, отвечающих базовым потребностям клиентов и пожеланием заказчиков. Специалист работает с серверами и базами данных.
 Использует языки программрования, фреймвокеры, антивирусные и антиспам программы для защиты корпоративной цифровой информации. Профессионал обновляет сайт, оптимизирует бизнес-процессы, тестирует и устраняет бэды.
Использует языки программрования, фреймвокеры, антивирусные и антиспам программы для защиты корпоративной цифровой информации. Профессионал обновляет сайт, оптимизирует бизнес-процессы, тестирует и устраняет бэды. - Full-stack develop – веб-программист высокого уровня, владеющий всеми алгоритмами кодировок и занимающийся созданием сайтов с нуля «под ключ». Профессионалы такого уровня наиболее востребованы на рынке труда и получают высокие гонорары за выполненные проекты. Большая часть заказов поступает к разработчикам индивидуально от заказчиков или специалист сам выбирает понравившиеся проекты на фриланс-биржах.
Процесс разработки любого сайта начинается с проработки идеи и концепции, переходящей в техническую составляющую, состоящую из написания кодов, тестировки и удаления неполадок.
Что должен уметь специалист
Для выполнения обязанностей профессионал, которые делает сайты использует:
- Программирование одним или несколькими языками;
- Запуск и внедрение автоматических программ тестрирования сайта с выявление дефектов и отображением неполадок в формате регулярных отчетов;
- Алгоритмы обновления и сервисного обслуживания онлайн-ресурсов;
- Современные тренды в веб-дизайне и функционале;
- Приложения и сервисы, использующиеся для информационной безопасности;
- Загрузки кодов и организация работы через сайт путем создания личного кабинета;
- Инструменты настройки и контроля работы серверов;
- Навык проведения переговоров с заказчиками и клиентами;
- Создание и согласование предварительных макетов;
- Менеджмент и маркетинг для организации командой работы IT-отдела и продвижения сервиса в топ-выдачи.

Профессионалу помогают знания бизнес-процессов и механизмов создания воронки продаж при разработке и запуске онлайн-магазина или предприятия.
Как стать разработчиком сайта
Для трудоустройства требуется качественное профильное образование. Выпускники 9-го класса и одиннадцатиклассники, не набравшие проходных баллов для поступления в вуз, начинают профобучение в колледже. Доступное направление «Информационные системы и программирование».
Главные дисциплины образовательной программы:
- Информационные технологии;
- Интеграция программных модулей;
- Написание кодов;
- Проектирование архивов;
- Интеллектуальные технологии и нейросети.
Формат обучения очный (3год 10 месяцев) или очно-заочный – 4 года 10 месяцев.
Выпускники колледжа и 11-го класса, успешно сдавшие ЕГЭ могут поступить на бакалавриат по направлению «IT-менеджмент в бизнесе» или «Разработка, сопровождение и обеспечение безопасности информационных систем».
За время учебы студенты осваивают профильное ПО языки программирования, составляют портфолио авторских проектов, необходимое при трудоустройстве в топовые IT-компании.
Профессия веб-разработчика позволяет освоить большое количество информационных компетенций, выбрать направление для специализации и дальнейшей профессиональной реализации, трудоустроиться в трендовую российскую или зарубежную организацию и заниматься созданием креативных авторских проектов.
Адреса поступления:
Москва, Измайловский Вал, д. 2, м. Семеновская
Москва, Ленинградский пр., д. 80Г, м. Сокол
Телефоны (круглосуточно)
+7 495 800–10–01 8 800 100–00–11Время работы
Пн-Пт: 09.00 — 20.00
Сб-Вс: 10.00 — 17.00
Марианна ГоловинаЭксперт в теме «Высшее образование»
Училась: Московский финансово-промышленный университет «Синергия», факультет интернет-маркетинга
В «Синергии» отвечает за:
организацию проведения методических экспериментов, внедрение в учебный процесс методических достижений и новых технологий обучения.
Веб-разработка: 5 главных людей, которые делают сайты и приложения
YOUNG
YOUNG
Артем Арбузов
Студент Волоколамского филиала Красногорского колледжа
Анна Меликян
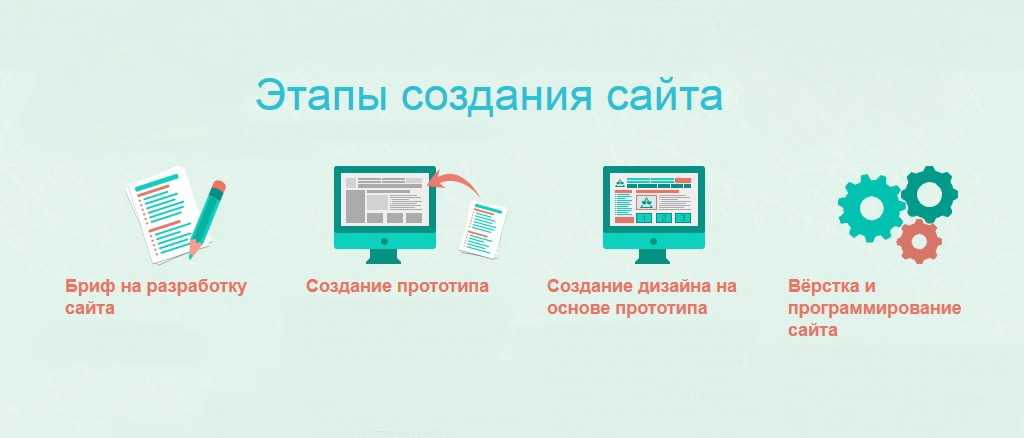
Веб-разработку, то есть создание сайтов и приложений, можно разделить на четыре основных этапа: веб-дизайн, вёрстка сайта, веб-программирование и конфигурирование веб-сервера. Всю работу может сделать и один человек, но для этого нужны разносторонние знания и опыт. Поэтому рассмотрим отдельно каждую специальность.
Анна Меликян
Веб-дизайнер
Веб-дизайнер создает макет сайта, работает проектировщиком и аналитиком. Он делает сайт максимально удобным, доступным и красивым.
Он делает сайт максимально удобным, доступным и красивым.
Как научиться:
- Мини-курс Web Design
- Дизайнер сайтов на Tilda
- Адаптивный веб-дизайн
Верстальщик
Верстальщик создает сам сайт по макету. Он получает от дизайнера макет и принимается за работу. Для верстки он должен знать HTML, CSS, JS и фреймворки (если умеет с ними работать).
Как научиться:
- Верстка сайта с нуля, для начинающих | HTML, CSS
- JavaScript: основы
- Курс HTML/CSS
Читать по теме: HTML, CSS, JavaScript: где и как учиться веб-разработке
Фронтэнд-разработчик
Фронтенд-разработчик тоже верстает сайты, но он также отлично знает JS. Если верстальщику простительно не знать фреймворки JS и CSS, то для фронтендера это не допустимо: он должен активно их использовать в своей работе (React.
Как научиться:
- Курс «React JS — путь самурая 1.0»
- Курс JavaScript/jQuery
- Профессия Frontend-разработчик
Бэкенд-разработчик
Бэкенд-разработчик – это программист, отвечающий за внутреннюю часть сайта или веб-приложения. То есть он делает то, что пользователь не видит, но не может без этого обойтись. Он должен профессионально знать СУБД, проводить тестирование, знать как минимум основы информационной безопасности, обеспечивать корректную работу функций сайта или приложения, знать браузерные API, обязательно должен знать хотя бы один язык «серверного программирования» (PHP, Python и др.) и тоже должен иметь профессиональные навыки: знание английского, понимание бизнес-процессов.
Как научиться:
- Уроки Node JS и Express для начинающих
- Профессия Бэкенд-разработчик
- Безопасность и защита сайта
Фулстэк-разработчик
Это человек, который должен уметь большую часть из того, что я написал выше. Он должен уметь с нуля создавать проект и выводить его в продакшн. Это работник, который знает все, но по чуть-чуть. Он может знать меньше, чем узконаправленный специалист, но заменяет его и его коллег по работе, делая их работу в одиночку, и на качестве продукта это не сильно отражается.
Как научиться:
- Oracle PL/SQL для профессионалов С. Фейерштейн, Б. Прибыл
- TypeScript & React
- Курс по веб-разработке на PHP
Фото на обложке: Shutterstock / Alim Yakubov
- Карьера
- Образование
- Родителям
- Студентам
- Технологии
- RB Young
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Материалы по теме
- 1
«Наш приезд меняет судьбу подростков».

- 2 С китайского завода – в «Яндекс». Как я превратился в веб-разработчика
- 3 В 30 лет я ушла с работы, чтобы стать веб-разработчиком. Стоило ли оно того?
ВОЗМОЖНОСТИ
22 апреля 2023
Web3 Startup Bootcamp
22 апреля 2023
CSI Tech Incubator
22 апреля 2023
Project Ignite
Все ВОЗМОЖНОСТИ
Новости
Google научила чат-бота Bard написанию программного кода на 20 языках
Аналитика
Нейросеть ChatGPT: новый бесплатный чат-бот с искусственным интеллектом
Списки и рейтинги
Самые интересные нейросети: топ-14 сервисов для раскрашивания изображений, генерации текста и не только
Истории
Подборка: 10 самых популярных ИИ-генераторов изображений
Колонки
Как законно уволиться без отработки?
Чем занимается веб-дизайнер (и как им стать)?
Веб-дизайнер создает макет и дизайн веб-сайта. Проще говоря, дизайнер веб-сайтов делает сайт красивым. Они используют дизайнерские программы для создания визуальных элементов. Дизайнеры веб-сайтов обычно имеют опыт работы с пользовательским интерфейсом или пользовательским интерфейсом, что означает, что они стратегически разрабатывают сайт, который интуитивно понятен и удобен для посетителей. Если вы заинтересовались, давайте углубимся в эту карьеру и посмотрим, что нужно, чтобы стать успешным веб-дизайнером.
Проще говоря, дизайнер веб-сайтов делает сайт красивым. Они используют дизайнерские программы для создания визуальных элементов. Дизайнеры веб-сайтов обычно имеют опыт работы с пользовательским интерфейсом или пользовательским интерфейсом, что означает, что они стратегически разрабатывают сайт, который интуитивно понятен и удобен для посетителей. Если вы заинтересовались, давайте углубимся в эту карьеру и посмотрим, что нужно, чтобы стать успешным веб-дизайнером.
Разработчик веб-сайтов и дизайнер веб-сайтов
Обычно дизайнера веб-сайта путают с разработчиком веб-сайта. Разработчик использует языки программирования для создания структуры веб-сайта. Они строят структуру, а затем передают участок дизайнеру, чтобы он украсил его.
Прежде чем говорить о необходимых навыках или образовании, давайте рассмотрим ежедневные задачи дизайнера веб-сайтов, чтобы вы могли понять, соответствует ли это вашим интересам. Регулярно дизайнер веб-сайтов будет:
Дизайн и верстка веб-сайтов
Продумайте навигацию по сайту, чтобы обеспечить наилучшее взаимодействие с пользователем
Дизайн образцов страниц и создание макетов анимация
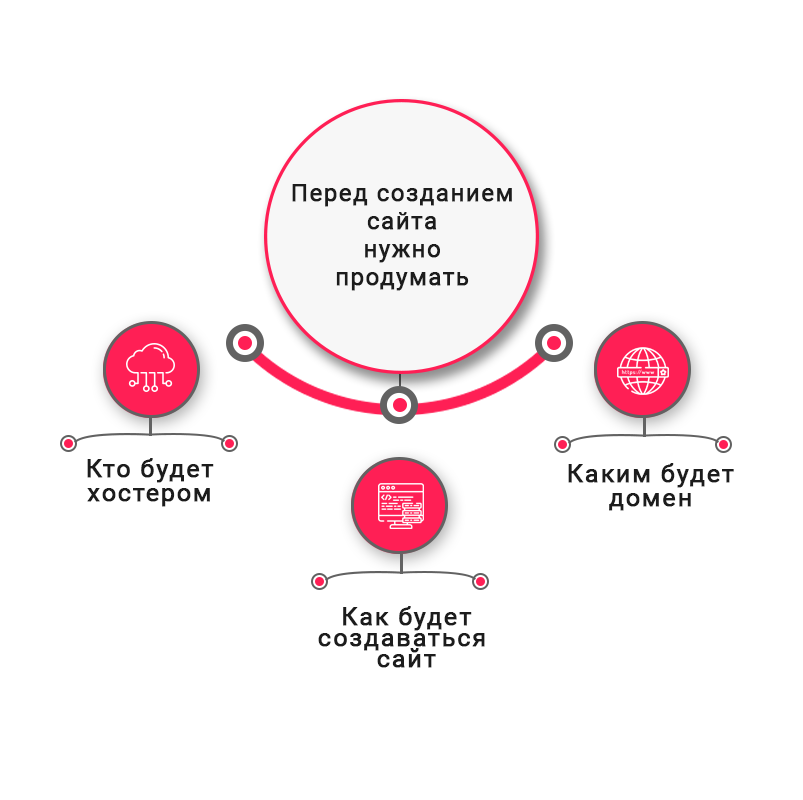
Регистрация веб-доменов
Организация файлов
Совместная работа над обновлениями веб-сайта или «обновлениями»
Координация действий с писателями и дизайнерами для создания сайта
Перспективы работы веб-дизайнеров
Эстетика веб-сайта напрямую влияет на мнение пользователя о сайте и компании. Исследования показывают, что посетителям требуется менее одной секунды, чтобы оценить веб-сайт, и это первое впечатление часто связано с брендом. Согласно результатам исследования Стэнфордской лаборатории технологий убеждения, 75% потребителей признают, что судят о надежности бренда на основании его веб-сайта.
Исследования показывают, что посетителям требуется менее одной секунды, чтобы оценить веб-сайт, и это первое впечатление часто связано с брендом. Согласно результатам исследования Стэнфордской лаборатории технологий убеждения, 75% потребителей признают, что судят о надежности бренда на основании его веб-сайта.
В результате компании уделяют больше внимания дизайну веб-сайтов, и это отражается на рынке труда. По данным Бюро статистики труда США (BLS) рабочие места в этой сфере растут на 23% быстрее, чем в среднем по стране [2].
Зарплата веб-дизайнера
Для тех, кто изучает эту вакансию, есть не только рост в этой области, но и хорошая заработная плата. Средняя годовая зарплата веб-дизайнера в США составляет 64 209 долларов [3]. Эта цифра включает среднюю базовую зарплату в размере 59 317 долларов в год и среднюю дополнительную заработную плату в размере 4 892 долларов в год. Дополнительные сведения о платежах могут включать комиссионные, участие в прибылях и бонусы.
Если вы хотите стать дизайнером веб-сайтов, есть определенные навыки, которые вы можете развить, чтобы начать эту карьеру. Следующие несколько разделов описывают рабочие места и технические навыки, которые вы можете расширить как начинающий веб-дизайнер.
Навыки веб-дизайна на рабочем месте
Навыки на рабочем месте также известны как нетехнические или социальные навыки. Вот несколько примеров:
Общение
Дизайнеру нужна возможность поговорить с компанией о том, чего они хотят, задать вопросы о целевой аудитории и передать свои идеи для эффективного сайта. Способность общаться — это только начало, компаниям тоже нужен отзывчивый дизайнер. Отзывчивый дизайнер информирует компанию, объясняет проблемы по мере их возникновения и обсуждает сроки.
Тайм-менеджмент
Как веб-дизайнер, вы можете использовать внештатный подход, когда вы работаете с несколькими компаниями одновременно, или вы можете работать в одной компании. В любом случае вам понадобится способность эффективно управлять своим временем, чтобы поддерживать работу над несколькими проектами.
Сотрудничество
Дизайнер веб-сайтов часто работает с другими людьми над созданием сайта. В создании веб-сайта может участвовать копирайтер, графический дизайнер или даже сотрудники ИТ-отдела. Если это так, вам понадобится умение слушать, сотрудничать и принимать конструктивную критику.
Технические навыки
Технические навыки — это специальные способности, которые подпадают под дисциплину веб-дизайна. Вот несколько примеров:
Визуальный дизайн
Основная часть работы дизайнера веб-сайта заключается в создании визуальных элементов для сайта, поэтому обязательным условием является четкое понимание принципов дизайна. Визуальный дизайн включает в себя различные передовые методы проектирования, которые оттачивают такие вещи, как пропорции, симметрия, типографика и цветовая система.
UX-дизайн
UX-дизайн или дизайн взаимодействия с пользователем влияет на то, как человек относится к посещению сайта. Цель дизайнера — создать макет, в котором легко ориентироваться и который визуально приятен, что приводит к положительному опыту клиентов.
Чтобы создать правильный опыт для аудитории, дизайнер часто исследует аудиторию и изучает действия, предпринимаемые на сайте, чтобы создать веб-сайт, соответствующий целевому рынку бренда.
Знание программ проектирования
Дизайнеры веб-сайтов должны владеть такими дизайнерскими программами, как Adobe Creative Cloud, CorelDraw Graphics Suite или Inkscape. Эти программы часто используются для создания визуальных элементов, создания макетов и управления изображениями — все это необходимо в веб-дизайне.
Некоторые знания в области кодирования
Дизайнер не пишет код, чтобы заставить сайт функционировать, но ему не помешает немного знать HTML или CSS, чтобы вносить небольшие изменения в сайт. Обладая базовыми знаниями, вы сможете легче управлять шаблонами, улучшать шрифты или настраивать размещение объектов.
Подробнее: Hard Skills vs. Soft Skills: в чем разница?
Согласно BLS, многие дизайнеры веб-сайтов имеют степень бакалавра в области веб-дизайна или смежной области. Однако четырехлетняя степень — не единственный путь к этой творческой карьере, получение сертификатов — еще один вариант. Давайте подробнее рассмотрим как программы получения степени, так и сертификаты.
Однако четырехлетняя степень — не единственный путь к этой творческой карьере, получение сертификатов — еще один вариант. Давайте подробнее рассмотрим как программы получения степени, так и сертификаты.
Программы на получение степени
Существуют четырехлетние программы на получение степени, которые могут обеспечить необходимую подготовку для того, чтобы стать дизайнером веб-сайтов. Вот несколько вариантов:
Степень бакалавра в области компьютерных наук: Степень в области компьютерных наук дает всестороннее образование в области компьютерных навыков, решения проблем и проектирования. В рамках некоторых программ, таких как бакалавр компьютерных наук Лондонского университета, вы можете выбрать область деятельности, например взаимодействие с пользователем (UX), чтобы сузить свой набор навыков.
Степень бакалавра в области веб-дизайна: Некоторые студенты решают получить специальную степень в области веб-дизайна, которая имеет более узкую направленность на навыки дизайна и принципы компоновки, которые преподаются в сочетании с техническими программами, которые веб-сайт дизайнеры используют, как и программы Adobe, упомянутые ранее.

Сертификационные программы и курсы веб-дизайна
Получение степени бакалавра — не единственный вариант. Вы также можете изучить программы сертификации или пройти курсы для развития навыков веб-дизайна. Некоторые работодатели могут предпочесть кандидатов с актуальными отраслевыми сертификатами. Вот несколько подходящих примеров:
Сертификат Google UX Design Professional: учитесь у лидеров отрасли в Google на этой серии курсов, которые охватывают фундаментальные концепции UX. Развивайте готовые к работе навыки, такие как вайрфрейминг, прототипирование и исследование пользователей, выполняя проекты для своего дизайнерского портфолио.
профессиональный сертификат
Google UX Design
Это ваш путь к карьере в UX-дизайне. В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется.
4.8
(61 115 оценок)
771 202 уже зарегистрировались
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время: 6 месяцев0003
User Experience (UX), UX Research, Wireframe, Prototype, User Experience Design (UXD), Usability Testing, mockup, Figma, Adobe XD, UX design job
UI/UX Design Специализация: Эта серия курсов от Калифорнийский институт искусств предлагает практические, основанные на навыках инструкции, чтобы помочь студентам понять процесс разработки UI/UX, архитектуру веб-сайта, карты сайта, макетирование и лучшие практики для создания восхитительного онлайн-опыта для конечного пользователя.

специализация
Дизайн пользовательского интерфейса/UX
Дизайн высокоэффективного пользовательского опыта. Исследуйте, проектируйте и создавайте прототипы эффективных, визуально управляемых веб-сайтов и приложений.
4.7
(6 339 оценок)
151 073 уже зачислены
Уровень НАЧИНАЮЩИЙ
ПодробнееСреднее время: 4 месяца
Учитесь в своем собственном темпе
Каркас сайта, стратегия, Дизайн пользовательского интерфейса (UI Design), Пользовательский опыт (UX), Исследование пользователей, Графический дизайн, Adobe XD, Adobe Illustrator, InVision, Marvel, Adobe Indesign, Treejack, Sketch, HTML/CSS, Balsamiq
Специализация по разработке и дизайну адаптивных веб-сайтов. С ростом числа людей, использующих мобильные устройства для поиска в Интернете, понимание того, как создавать адаптивные веб-сайты для мобильных устройств, является ценным навыком. В рамках этой специализации Лондонского университета студенты разрабатывают и проектируют адаптивные сайты со встроенным многопользовательским интерфейсом.
 Хотя этот класс может больше склоняться к веб-разработке, понимание этих навыков укрепит ваши знания в области веб-дизайна.
Хотя этот класс может больше склоняться к веб-разработке, понимание этих навыков укрепит ваши знания в области веб-дизайна.
специализация
Адаптивная разработка и дизайн веб-сайтов
Создание интерактивного пользовательского опыта. Изучите основы полнофункциональной веб-разработки в пяти комплексных курсах.
4.6
(3,796 оценок)
66,040 уже зарегистрировались
Уровень НАЧИНАЮЩИЙ
ПодробнееСреднее время: 7 месяцев
HTML/CSS , Mongodb, Meteor, API, JavaScript, Jquery, HTML, каскадные таблицы стилей (CSS), адаптивный веб-дизайн, маршрутизация, веб-разработка
При правильно отточенных навыках и соответствующем образовании получение должности дизайнера веб-сайтов включает в себя создание впечатляющего онлайн-портфолио. Чтобы помочь, вот список советов по отбору лучших примеров:
Качество важнее количества: Портфолио должно содержать ваши лучшие работы, но важно быть избирательным.
 Лучше показывать меньше качественных сайтов, чем много сайтов, на которых не представлены ваши лучшие работы.
Лучше показывать меньше качественных сайтов, чем много сайтов, на которых не представлены ваши лучшие работы.
Предоставьте контекст: Ваше портфолио — это визуальное представление ваших лучших работ, но это также возможность предоставить контекст о вашем влиянии и проектах. Подумайте о том, чтобы дать краткое описание из трех-четырех предложений, объясняющее цель сайта, его проблемы и почему он в вашем портфолио.
Регулярно обновляйте: Рекомендуется раз в квартал выделять время для обновления своего портфолио. Даже если вы не добавляете новую работу, у вас может быть дополнительный контекст для добавления или внесения изменений в зависимости от ваших текущих знаний и целей. Гораздо проще обновлять, когда все еще свежо в памяти, а не спустя месяцы или годы.
Все еще собираете портфолио?
Создание портфолио требует времени. Если вам нужно заполнить пробелы в своем портфолио, подумайте о том, чтобы записаться на управляемый проект по веб-дизайну на Coursera. Вы можете просмотреть соответствующие варианты в списке ниже:
Вы можете просмотреть соответствующие варианты в списке ниже:
Дизайн и разработка веб-сайта с использованием Figma и CSS
Создание веб-сайта с помощью Wix Artificial Design Intelligence
Разработка веб-сайта компании с помощью Wix
Используйте WordPress для создания работы для вашего бизнеса
Готовы ли вы сделать следующий шаг к построению карьеры веб-дизайнера? Если это так, подумайте о том, чтобы получить сертификат от лидера отрасли с сертификатом Meta Front-End Developer Professional Certificate. К концу этого 100-процентного онлайн-курса для самостоятельного обучения вы создадите профессиональное портфолио, которое сможете использовать при поиске работы.
профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве фронтенд-разработчика. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4.7
(7 502 рейтинга)
124 596 уже зарегистрировались
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время: 7 месяцев
Каскадные таблицы стилей (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование (ООП), Linux , веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, модульное тестирование, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности, псевдокод, алгоритмы, общение, данные Структура, Информатика
Автор: Coursera • Обновлено
Этот контент был доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Веб-дизайнер и веб-разработчик: в чем разница?
Вы ищете карьерный путь в качестве веб-создателя? Не знаете, в чем разница между веб-дизайнером и веб-разработчиком? Прочитайте эту статью, чтобы узнать.
Веб-дизайнер — это художник-график, который отвечает за разработку макета, удобства использования и внешнего вида веб-сайта. Веб-разработчик — это тот, кто создает и поддерживает основную структуру веб-сайта.
Успешный веб-дизайнер должен обладать множеством творческих, графических и технических навыков.
Перед веб-разработчиком стоит задача преобразовать веб-дизайн в функциональный веб-сайт с использованием таких языков программирования, как HTML, JavaScript, PHP и Python.
Если вы рассматриваете возможность карьеры веб-дизайнера или разработчика, вам потребуется глубокое понимание различных ролей, а также необходимая квалификация и набор навыков. Вы также должны учитывать такие факторы, как средняя заработная плата, возможности карьерного роста и различные типы веб-дизайнеров и разработчиков.
В этом руководстве мы разделим роли веб-дизайнера и веб-разработчика, а также обсудим, как вы можете выбирать между двумя путями. Давайте начнем!
Содержание
- Роль веб-дизайнера
- Типы веб-дизайнеров
- Наборы навыков, которые нужны веб-дизайнерам
- Роль веб-разработчика
- Типы веб-разработчиков
- Веб-дизайнер и веб-разработчик: в чем разница?
- Советы по выбору правильного карьерного пути для вас
Роль веб-дизайнера
Веб-дизайнеры имеют разнообразный набор задач и обязанностей. Однако роль дизайнера заключается в создании макета и визуальных аспектов веб-сайта.
Их цель часто состоит в том, чтобы убедиться, что сайт одновременно визуально приятен и удобен для пользователя, а также побуждает посетителей оставаться на нем как можно дольше. В дополнение к общей структуре и структуре макета это также означает рассмотрение и создание элементов, генерирующих конверсию, а также разработку веб-страниц таким образом, чтобы они хорошо отображались на различных устройствах.
В дополнение к общей структуре и структуре макета это также означает рассмотрение и создание элементов, генерирующих конверсию, а также разработку веб-страниц таким образом, чтобы они хорошо отображались на различных устройствах.
Веб-дизайнеры должны быть в курсе последних тенденций веб-дизайна и придерживаться определенных стандартов и лучших практик. Они часто имеют дело с изображениями брендов, цветовыми палитрами, шрифтами и так далее. Многие даже создают руководство по стилю веб-дизайна, чтобы убедиться, что каждый веб-сайт выглядит одинаково:
Существует несколько других ключевых документов и ресурсов, которые дизайнеры должны создавать, администрировать и контролировать. Сюда входят:
- Контракты на веб-дизайн
- Краткие сведения о веб-сайтах
- Анкеты по дизайну веб-сайтов
- Предложения по веб-сайтам
Работа веб-дизайнера также связана с изрядным количеством исследований и испытаний. Важно убедиться, что дизайн веб-сайта соответствует ожиданиям пользователей и требованиям клиентов.
Кроме того, веб-дизайнер должен учитывать, как его дизайн влияет на кодирование веб-сайта. Дизайнеры создают структуру и макет сайта, которые разработчики затем воплощают в жизнь, кодируя сайт.
Работа веб-дизайнеров обычно также включает в себя некоторые услуги после запуска. Они могут предоставлять услуги по созданию и обновлению контента, обслуживанию и мониторингу, а также текущие проверки производительности.
Типы веб-дизайнеров
Существуют разные типы веб-дизайнеров, каждый из которых занимается уникальным и специфическим видом работы. Это:
- Пользовательский опыт (UX)
- Пользовательский интерфейс (UI)
- Visual
Чтобы решить, какая ниша веб-дизайна вам подходит, давайте углубимся в эти роли.
UX-дизайнеры
UX-дизайнеры помогают обеспечить структуру веб-сайта, привлекающую посетителей и обеспечивающую положительный опыт. Их роль заключается в создании ориентированных на человека проектов, основанных на решениях, основанных на данных. Это включает в себя проведение большого количества исследований и испытаний для сбора и анализа данных, которые используются для информирования об их окончательном выборе дизайна.
Это включает в себя проведение большого количества исследований и испытаний для сбора и анализа данных, которые используются для информирования об их окончательном выборе дизайна.
Дизайнеры пользовательского интерфейса
Дизайнеры пользовательского интерфейса также играют важную роль в разработке веб-сайта. В дополнение к опыту, который он предоставляет, они также отдают приоритет взаимодействиям. В частности, их роль заключается в повышении удобства использования веб-сайта и его оптимизации таким образом, чтобы стимулировать конверсию.
Визуальные дизайнеры
Визуальные дизайнеры, как следует из названия, работают с макетом и визуальными элементами веб-сайта. Эта работа сочетает в себе определенные аспекты дизайна UX и UI. Обязанности визуального дизайнера основаны на том, чтобы интерфейс был одновременно эстетичным и простым в использовании.
Большинство веб-дизайнеров используют несколько инструментов, программного обеспечения и программ для выполнения своих задач. Наиболее важными из них являются программное обеспечение и программы для дизайна и редактирования, такие как, например, Adobe Photoshop.
Наиболее важными из них являются программное обеспечение и программы для дизайна и редактирования, такие как, например, Adobe Photoshop.
Они также могут использовать ресурсы стоковой фотографии, а также инструменты оптимизации и сжатия изображений. Кроме того, веб-дизайнеры часто используют CMS, такую как WordPress, и платформу для создания веб-сайтов, такую как Elementor:
Wireframe и инструменты прототипа, которые также полезны. Они позволяют веб-дизайнерам создавать и визуализировать структуру сайта, а затем создавать макеты и модели для тестирования на протяжении всего процесса разработки.
Наборы навыков, необходимые веб-дизайнерам
Наборы навыков, необходимые веб-дизайнерам для достижения успеха, различаются в зависимости от конкретной роли и специальности каждого человека. Однако, вообще говоря, некоторые важные навыки включают в себя:
- HTML и CSS Knowledge
- Понимание принципов дизайна веб -сайтов и стандартов доступности веб -доступности
- Обратно отзывчивый и дизайн взаимодействия
- Оптимизация скорости конверсии (CRO)
- Картирование пользователя
- Проторирование и прототипирование
- , Color Theory.
 и типографика
и типографика - Инструменты и программное обеспечение для дизайна
Существует также ряд нетехнических навыков, которые важны для веб-дизайнеров. Например, сильные коммуникативные навыки необходимы для правильного общения с клиентами, чтобы устанавливать ожидания и управлять ими. Кроме того, возможность сотрудничать с другими членами команды, например с веб-разработчиками, важна для обеспечения максимально гладкой реализации каждого проекта.
Роль веб-разработчика
Основная задача веб-разработчика — создать и поддерживать основную структуру веб-сайта. Их роль включает в себя много технической работы, в том числе использование сложного кодирования и передовых языков программирования. Короче говоря, они берут идеи и концепции, изложенные дизайнерами, и превращают их в настоящие, живые и полнофункциональные веб-сайты.
В частности, в обязанности веб-разработчика входит создание самого веб-сайта. Это включает в себя кодирование и настройку сервера и баз данных на серверной части, а также включение функций и функций, ориентированных на пользователя. Они также выполняют тестирование и отладку и могут выполнять ряд услуг после запуска, таких как обеспечение постоянной поддержки и обслуживания, а также устранение проблем с сервером или хостингом.
Они также выполняют тестирование и отладку и могут выполнять ряд услуг после запуска, таких как обеспечение постоянной поддержки и обслуживания, а также устранение проблем с сервером или хостингом.
Чтобы лучше понять роль веб-разработчика, полезно сравнить ее с другой областью, например со строительством. Веб-разработчик для веб-сайта то же, что строительная компания для нового дома. Разработчик берет планы дизайна и чертежи, составленные архитектором (веб-дизайнером), и закладывает основу для обеспечения функциональной и надежной структуры.
Типы веб-разработчиков
Обычно веб-разработчики сосредотачиваются на нескольких языках программирования. Однако языки, которые они используют, будут зависеть от типа работы по веб-разработке, которую они выполняют.
Существует три основных типа веб-разработчиков:
- Front-end
- Back-end
- Full-stack
Front-end веб-разработчики
Внешние разработчики кодируют реальный веб-сайт, используя CSS, HTML, JavaScript и другие языки, а также системы управления контентом (CMS), такие как WordPress. Фронтенд-разработка, также известная как разработка на стороне клиента, в основном включает кодирование и программирование визуальных элементов веб-сайта, которые увидят пользователи. Таким образом, между фронтенд-разработчиками и веб-дизайнерами существует значительное количество совпадений и сотрудничества.
Фронтенд-разработка, также известная как разработка на стороне клиента, в основном включает кодирование и программирование визуальных элементов веб-сайта, которые увидят пользователи. Таким образом, между фронтенд-разработчиками и веб-дизайнерами существует значительное количество совпадений и сотрудничества.
Back-End веб-разработчики
Бэкенд-разработчики кодируют базу данных и сервер, используя передовые языки программирования, такие как PHP, C#, Java, Ruby и SQL, а также NodeJS и другие серверные фреймворки. Бэкенд-разработка, также известная как разработка на стороне сервера, в основном охватывает аспекты веб-сайта, происходящие «за кулисами», которые посетители не видят из внешнего интерфейса.
Полнофункциональные веб-разработчики
Наконец, разработчики с полным стеком кодируют как переднюю, так и заднюю часть веб-сайта. У них есть четкое понимание того, как эти части работают и функционируют вместе. Помимо кодирования веб-страниц с использованием CSS, HTML и JavaScript, разработчики полного стека также устанавливают и настраивают серверы, программируют интерфейсы прикладного программирования (API), запрашивают базы данных и многое другое.
Наборы навыков, необходимые веб-разработчикам
Как мы уже упоминали выше, веб-разработчикам требуется определенный набор технических навыков для выполнения своих ролей. Как минимум, веб-разработчик должен знать:
- Языки кодирования и программирования, такие как HTML, CSS, JavaScript и PHP
- Фреймворки JavaScript, такие как jQuery
- Тестирование и отладка
- Серверные части и базы данных
- Системы управления контентом (WordPress и т. д.)
- Поисковая оптимизация (SEO)
В дополнение к техническим навыкам существуют также наборы нетехнических навыков, которые пригодятся веб-разработчику. Это включает в себя решение проблем и аналитическое мышление, которые могут быть полезны в процессе отладки. Также важно иметь прочные навыки общения и совместной работы для работы с клиентами и другими ключевыми сторонами (например, с веб-дизайнерами).
Для выполнения своей работы также существует несколько инструментов и платформ, которые используют веб-разработчики. Сюда входят Jira для отслеживания проблем и GitHub для управления версиями кода:
Сюда входят Jira для отслеживания проблем и GitHub для управления версиями кода:
Кроме того, для тестирования и отладки разработчики часто используют такие решения, как Chrome DevTools. Также важно уметь пользоваться панелями управления хостингом и клиентами протокола передачи файлов (FTP), такими как FileZilla.
Веб-дизайнер и веб-разработчик: в чем разница?
Надеюсь, теперь вы лучше понимаете основные различия между веб-дизайнером и веб-разработчиком. Чтобы свести все воедино, давайте кратко рассмотрим самые большие различия между этими двумя ролями:
- В то время как дизайнеры сосредотачиваются на внешнем виде и удобстве использования, разработчики сосредотачиваются на функциональности и структуре.
- Веб-дизайнеры концептуализируют идею и внешний вид веб-сайта, создавая макет на основе визуальных элементов, элементов пользовательского интерфейса и пользовательского интерфейса. Веб-разработчики определяют, является ли концепция приемлемой с финансовой и технической точки зрения, и, если да, программируют и кодируют сайт.

- Веб-разработчикам требуется солидный объем технических знаний. Это включает в себя понимание сложных языков программирования и фреймворков. Несмотря на то, что требуются некоторые исследования и анализ, роль веб-дизайнера менее техническая и больше связана с визуальными и творческими элементами веб-сайта.
- Существуют разные типы веб-разработчиков, в том числе фронтенд, бэкенд и полный стек. Три основных типа веб-дизайнеров — это UX, UI и визуальные дизайнеры.
- Инструменты и программы, которые часто используют веб-разработчики, включают библиотеки кодирования и фреймворки, платформы управления версиями кода и отслеживания проблем, такие как GitHub и Jira, панели управления хостингом и FTP-клиенты, а также CMS. Веб-дизайнеры обычно используют программное обеспечение для редактирования дизайна, такое как Photoshop, CMS, такую как WordPress, и конструктор веб-сайтов, такой как Elementor, а также инструменты для создания каркасов и прототипов.
И веб-дизайнеры, и веб-разработчики играют важную роль в создании, создании и обслуживании веб-сайтов. В конечном счете, эти две роли зависят друг от друга для создания качественного продукта.
В конечном счете, эти две роли зависят друг от друга для создания качественного продукта.
Основное отличие заключается в том, что разработчики сосредотачиваются на технических аспектах проекта, таких как программирование и кодирование. Дизайнеры выполняют визуальную и концептуальную работу, необходимую для обеспечения надежного UX и UI.
Советы по выбору правильной карьеры для вас
Поскольку так много компаний переходят в онлайн, сейчас самое подходящее время для создания веб-сайтов для построения карьеры. Тем не менее, первый шаг — это выяснить, хотите ли вы работать веб-дизайнером или веб-разработчиком.
Чтобы помочь вам определить, какая карьера вам больше подходит, спросите себя, какие аспекты создания веб-сайтов вас больше всего привлекают. Например, вы предпочитаете визуальный дизайн или вас заинтриговала идея кодирования веб-сайта? Если это последнее, роль веб-разработчика, вероятно, будет более полезной.
Мы также рекомендуем изучить возможности карьерного роста, отраслевой спрос и потенциал роста, которые предлагает каждая должность. Быстрый поиск в Интернете покажет вам, что существует множество мест, где можно найти работу по веб-дизайну, а также работу по веб-разработке как на уровне фриланса, так и на уровне агентства.
Быстрый поиск в Интернете покажет вам, что существует множество мест, где можно найти работу по веб-дизайну, а также работу по веб-разработке как на уровне фриланса, так и на уровне агентства.
Конечно, важно учитывать и финансовый аспект. Средняя заработная плата веб-разработчика и веб-дизайнера варьируется в зависимости от нескольких факторов, включая ваши навыки и уровень опыта, местоположение и область специализации. Естественно, чем более опытные и сложные навыки вы приобретаете, тем больше вы сможете брать с клиентов.
Еще один способ сделать выбор между карьерой веб-разработчика и веб-дизайнера — подумать о навыках и качествах, необходимых для каждой должности, о которых мы говорили ранее. Сравните их с навыками, которыми вы уже обладаете или хотели бы научиться. Имейте в виду, что отсутствие знаний в одной области не обязательно является причиной, чтобы исключить ее из потенциальной карьеры.
Если вы только начинаете, у вас есть множество ресурсов, которые вы можете использовать для улучшения и расширения своего набора навыков. Например, есть книги по веб-дизайну, онлайн-курсы по веб-дизайну и ресурсы для разработки, которые помогут вам отточить свои навыки и продвинуться по карьерной лестнице.
Например, есть книги по веб-дизайну, онлайн-курсы по веб-дизайну и ресурсы для разработки, которые помогут вам отточить свои навыки и продвинуться по карьерной лестнице.
Возможно, сейчас вам будет полезно ознакомиться с некоторыми из этих ресурсов, чтобы получить более полное представление о том, в чем заключается работа веб-разработчика или дизайнера. Затем вы можете начать использовать возможности, которые наиболее выгодны для вас как в личном, так и в финансовом плане. Кто знает — может быть, однажды вы даже будете готовы начать собственный бизнес в области веб-дизайна!
Начало работы в качестве веб-дизайнера или веб-разработчика
Хотя это может показаться похожим, у веб-дизайнеров и веб-разработчиков очень разные роли и разные обязанности. Дизайнеры сосредотачиваются на интерфейсе и визуальных аспектах сайта, что влияет на его удобство использования и общий UX. Разработчики, с другой стороны, несут ответственность за использование концепций и идей, изложенных дизайнерами, и их кодирование в полнофункциональные веб-сайты.
Решая, хотите ли вы стать веб-дизайнером или веб-разработчиком, помните о различных специализациях и необходимых наборах навыков. Если вас привлекает прагматичная, техническая сторона проектов, веб-разработчик — разумный вариант карьеры. Однако, если вы больше интересуетесь теорией цвета, брендингом и творческим элементом создания веб-сайтов, веб-дизайнер, вероятно, будет более практичным выбором карьеры.
У вас есть вопросы о том, как окунуться в мир веб-дизайна и разработки? Спросите нас в разделе комментариев ниже!
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.
Сергей Давыдов
Сергей Давыдов — создатель контента в Elementor. Его любимые темы — гаджеты, достижения науки, новые приложения и программные решения.


 Использует языки программрования, фреймвокеры, антивирусные и антиспам программы для защиты корпоративной цифровой информации. Профессионал обновляет сайт, оптимизирует бизнес-процессы, тестирует и устраняет бэды.
Использует языки программрования, фреймвокеры, антивирусные и антиспам программы для защиты корпоративной цифровой информации. Профессионал обновляет сайт, оптимизирует бизнес-процессы, тестирует и устраняет бэды.



 Хотя этот класс может больше склоняться к веб-разработке, понимание этих навыков укрепит ваши знания в области веб-дизайна.
Хотя этот класс может больше склоняться к веб-разработке, понимание этих навыков укрепит ваши знания в области веб-дизайна. Лучше показывать меньше качественных сайтов, чем много сайтов, на которых не представлены ваши лучшие работы.
Лучше показывать меньше качественных сайтов, чем много сайтов, на которых не представлены ваши лучшие работы. и типографика
и типографика 