Оформление группы VK: руководство по основным настройкам
Во ВКонтакте, как и в оформлении сайта, важно создать четкую и понятную структуру сообщества. Так, чтобы пользователь интуитивно понимал, куда нажимать, что читать и где подробнее узнать о вашем продукте. В этой статье мы рассмотрели этапы оформления группы ВКонтакте, шаблоны сообществ, создание обложек и аватарок. А также разобрали варианты постов и статей, которые можно создавать в VK.
Оформление группы в VK
Оформление ВКонтакте — важный момент, который привлекает пользователей прочитать контент, подписаться, получать новые знания, общаться, подавать заявки и многое другое.
Основные плюсы удачного оформления сообщества VK:
- Информативность. Продуманная структура группы позволяет пошагово рассказывать о продукте и своем бренде, тем самым выдавая полезный материал подписчикам. Структуру можно создавать в меню, помечать хэштегами или писать статьи.
- Наглядность.
 Разработка единого стиля позволяет показать основную информацию о продукте, акциях и конкурсах. Графический контент привлекает внимание в первую очередь, а следом уже идет текст.
Разработка единого стиля позволяет показать основную информацию о продукте, акциях и конкурсах. Графический контент привлекает внимание в первую очередь, а следом уже идет текст. - Доверие. Аккуратное и красивое оформление вызывает у пользователей доверие к бренду. Также это демонстрирует серьезность подхода к делу в общении с клиентами, в оформлении сделок и так далее.
- Оригинальность. Дизайн группы ВКонтакте должен отражать индивидуальность бренда и запоминаться аудитории.
- Экономичность. Более детальное оформление позволяет знакомить клиента с брендом и рассказывать обо всех возможностях продукта. Пользователь самостоятельно способен найти всю необходимую информацию в вашей группе, чем экономит ваше и свое время на поиск ответов.
С чего начать оформление группы ВКонтакте
Постановка цели
Для начала необходимо сформулировать цель и задачи.
- Можно создать группу для прямых продаж.
 В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров.
В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров. - Повысить узнаваемость бренда. То есть ваша задача — вести легкое общение с подписчиками: рассказывать о компании в простом стиле, можно даже с шутками, проводить конкурсы и розыгрыши для повышения вовлеченности аудитории.
Важно! Целью является результат, который вы хотите получить. Задачи — это этапы, благодаря которым вы достигнете цели: презентация продукта, продающие посты, конкурсы, акции, статьи, видеообзоры — активное вовлечение аудитории.
Определение целевой аудитории
Далее нужно определить целевую аудиторию и ее интересы. Для электронной коммерции можно воспользоваться методикой 5W:
- Что? (What) — что вы продаете.
- Кто? (Who) — кто покупает то, что вы продаете.
- Почему? (Why) — причины, по которым покупают ваш продукт.

- Когда? (When) — когда покупают ваш товар.
- Где? (Where) — где можно купить то, что вы продаете.
Затем нужно проанализировать основные моменты и потребности пользователей — и на основе полученных данных разработать макет группы и варианты продающих постов.
Например, вы занимаетесь продажей бытовой техники. Определите — какая аудитория покупает товары, какая группа товаров сейчас наиболее интересна пользователям, кто покупает эти товары, какие сопутствующие товары им интересны, какие у них возникают возражения.
Для привлечения новых подписчиков нужно выделить главный сегмент вашей аудитории: кто чаще интересуется продуктом, задает вопросы, покупает ваш продукт. Опишите вашу аудиторию по характеристикам: пол, возраст, географическое расположение, интересы, боли и потребности. Можно изучить профили пользователей у ваших конкурентов: чем интересуются, на кого подписаны, что пишут на стене и так далее.
Например, вы хотите рассказывать пользователям о своих услугах по разработке сайтов. Показывать примеры и уроки для ознакомления. Определите: какая аудитория интересуется этой темой, на какие группы они подписаны, кто является для них лидером в вашей тематике и тому подобное. На основе этих данных можно получить портреты аудитории и выделить ключевой сегмент, для которого нужно составить темы постов.
Показывать примеры и уроки для ознакомления. Определите: какая аудитория интересуется этой темой, на какие группы они подписаны, кто является для них лидером в вашей тематике и тому подобное. На основе этих данных можно получить портреты аудитории и выделить ключевой сегмент, для которого нужно составить темы постов.
Создайте сообщество ВКонтакте
После определения целей и интересов ЦА нужно выбрать тип для вашего сообщества.
Какие бывают типы сообществ ВКонтакте:
Выбор типа сообщества VK- «Публичная страница» и «Бизнес» — группа для формирования лояльности у пользователей по отношению к вашему бренду. Здесь размещаются продающие посты и полезный для вашей аудитории контент, который будет мотивировать их на общение. Подходит для новостных каналов и для организаций.
- «Тематическое сообщество» — публичная страница. Используется для публикации новостных постов, чтобы привлечь новых подписчиков и активизировать общение внутри сообщества. Подходит для блогов, СМИ и афиш.

- «Бренд или организация» — публичная страница для компаний с узкой тематикой. Например, благотворительные фонды или учебные заведения.
- «Группа по интересам» — должна объединить пользователей по определенным интересам. Это могут быть закрытые паблики, куда вы приглашаете сотрудников компании или, к примеру, группа фанатов какого-либо фильма или сериала.
- «Мероприятие» — приглашение пользователей на событие: концерт, фестиваль, день рождения, семинар или вебинар и так далее.
Для примера покажем создание «Группы по интересам», вводим название, тематику, тип группы и адрес по желанию:
Создание сообществаВ названии используйте имя бренда, фирмы, ключевое слово или свои инициалы, если создаете личный блог. По ключевым фразам или названию компании легко найти вас в поиске ВКонтакте.
Например, если вы занимаетесь ремонтом квартир в Москве, то для привлечения пользователей лучше использовать ключевое слово. Если у вас магазин с названием «Бублик от бабули», введите в названии: Булочная «Бублик от бабули».
После выполнения всех настроек по созданию сообщества, откроется страница с группой:
Созданная нами группаВ настройки можно перейти, нажав вкладку «Управление»: внутри вы вводите всю необходимую информацию о вашей группе. Можно выбрать разделы, проработать меню и многое другое.
Настройки в разделе «Управление»Перейдем к этапам оформления групп ВКонтакте.
Как оформить группу в VK
Оформление начинается с аватара, обложки, меню и постов, а заканчивается внедрением виджетов и ссылок.
Аватар
Аватар для группы VK — это лицо вашей страницы. Обычно здесь размещается логотип, название бренда или продукт. Необходимо создать дизайн, который ляжет в основу оформления всего сообщества: цветовая гамма, шрифт, детали и элементы.
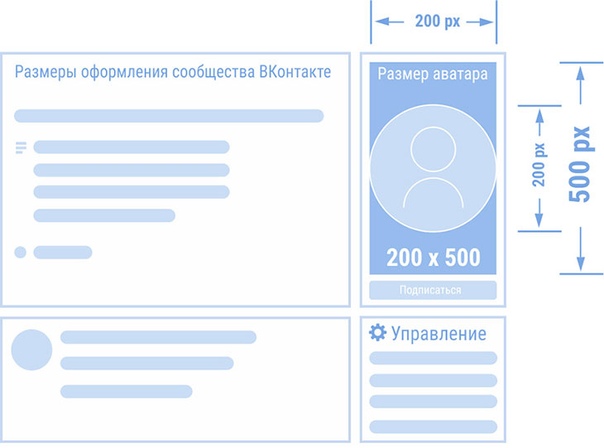
Размеры аватарки группы VK:
- Минимальный размер аватара составляет 200 на 200 пикселей. Мы рекомендуем загружать формат 400 на 400, чтобы сохранить качество.
- Максимальный размер аватарки группы VK может достигать 7000 пикселей.
 Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.
Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.
Важно! Помните, что размер картинки для группы VK в миниатюрах обрезается по окружности, поэтому логотип или название должно четко входить в рамки круга. А еще воспользуйтесь нашей памяткой по размерам изображений для всех социальных сетей.
Изображение можно загружать в формате: JPG, GIF или PNG.
Вот пример аватара с логотипом для кафе — аватар располагается на публичной странице без обложки:
Вариант размещения логотипаА это пример для магазина канцелярии — длинный аватар для публичной страницы:
Пример длинного аватараОтображение аватарки VK при отсутствии обложки группы:
Оформление аватара для научного изданияПример отображения аватара с обложкой:
Аватар группы ЯндексаВажно! Когда вы загружаете обложку, аватар виден только в миниатюре.
Обложка сообщества VK
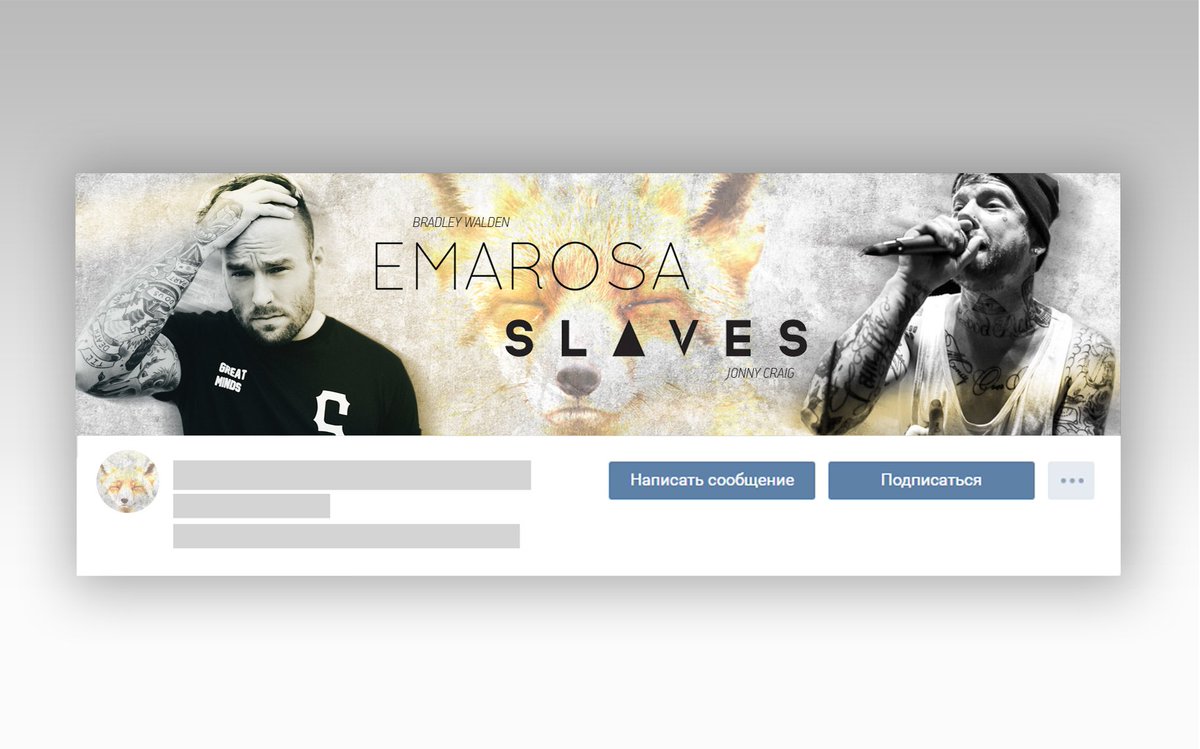
Обложка или шапка группы должна привлечь внимание пользователя. На баннере можно разместить УТП, миссию вашей компании, продукт, контактную информацию и призыв к действию.
На баннере можно разместить УТП, миссию вашей компании, продукт, контактную информацию и призыв к действию.
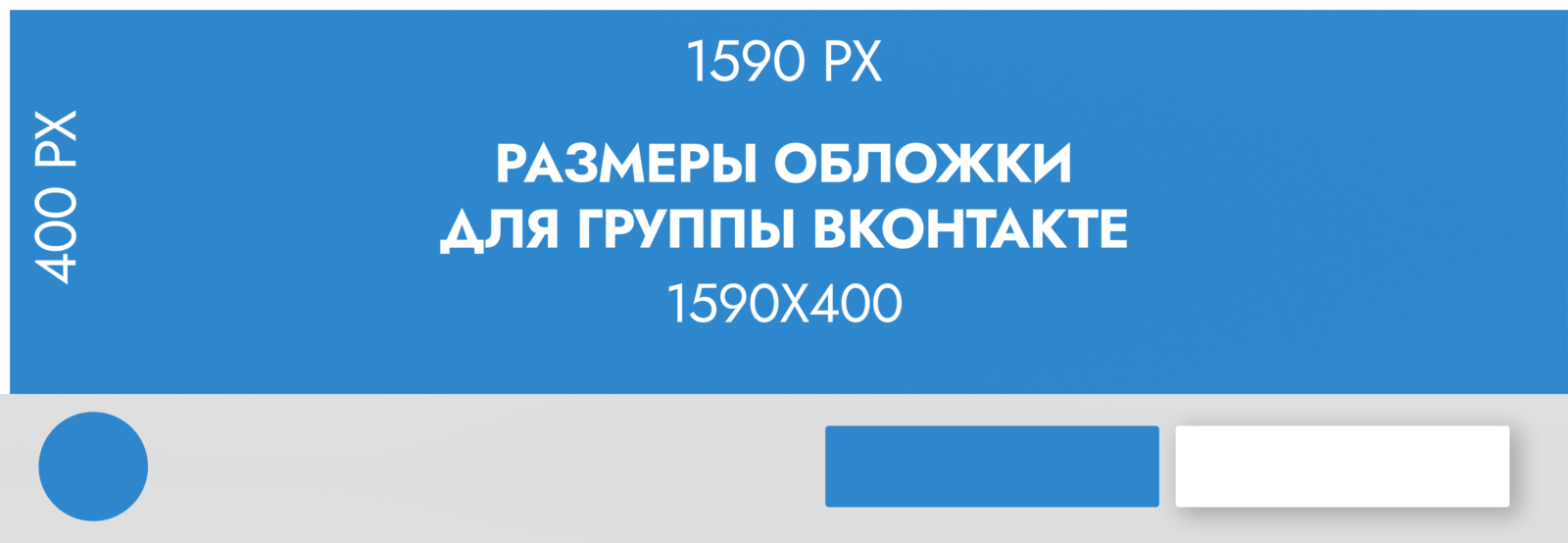
Размеры обложки группы VK должны быть 1590 пикселей в ширину и 400 — в высоту. В мобильной версии у обложки с обеих сторон обрезается по 200 пикселей. Учтите этот момент при разработке дизайна.
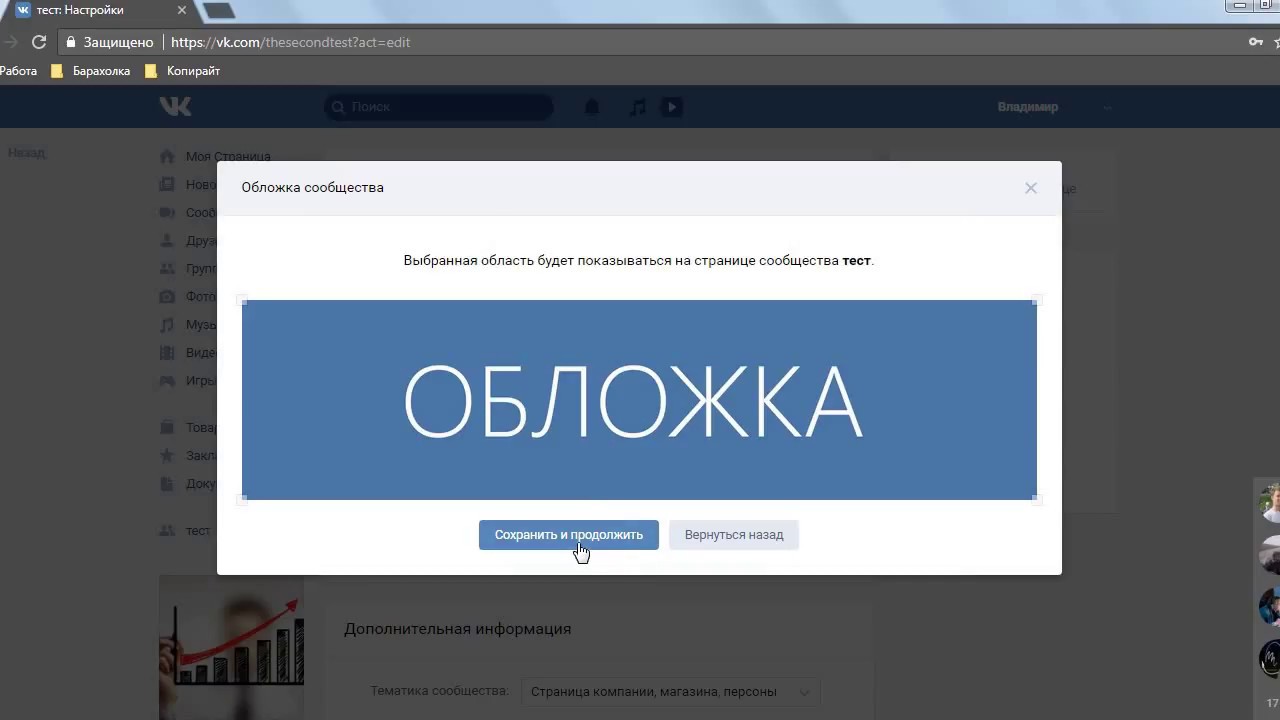
Баннер устанавливается в настройках группы:
Установка обложки сообщества VKВо ВКонтакте можно устанавливать статические, динамические и живые обложки. Первые два варианта используются для десктопных версий, третья подходит для мобильных телефонов.
Настройка и размер обложки для группы VK:
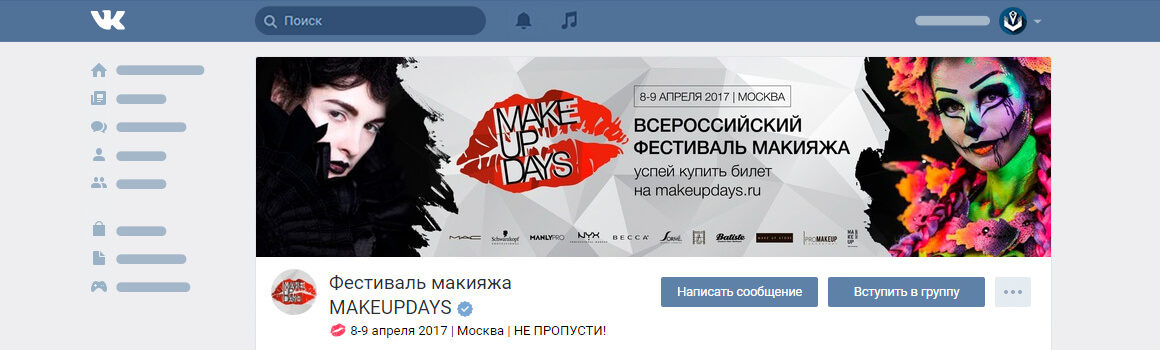
Выбор и настройка типов обложкиСтатические баннеры
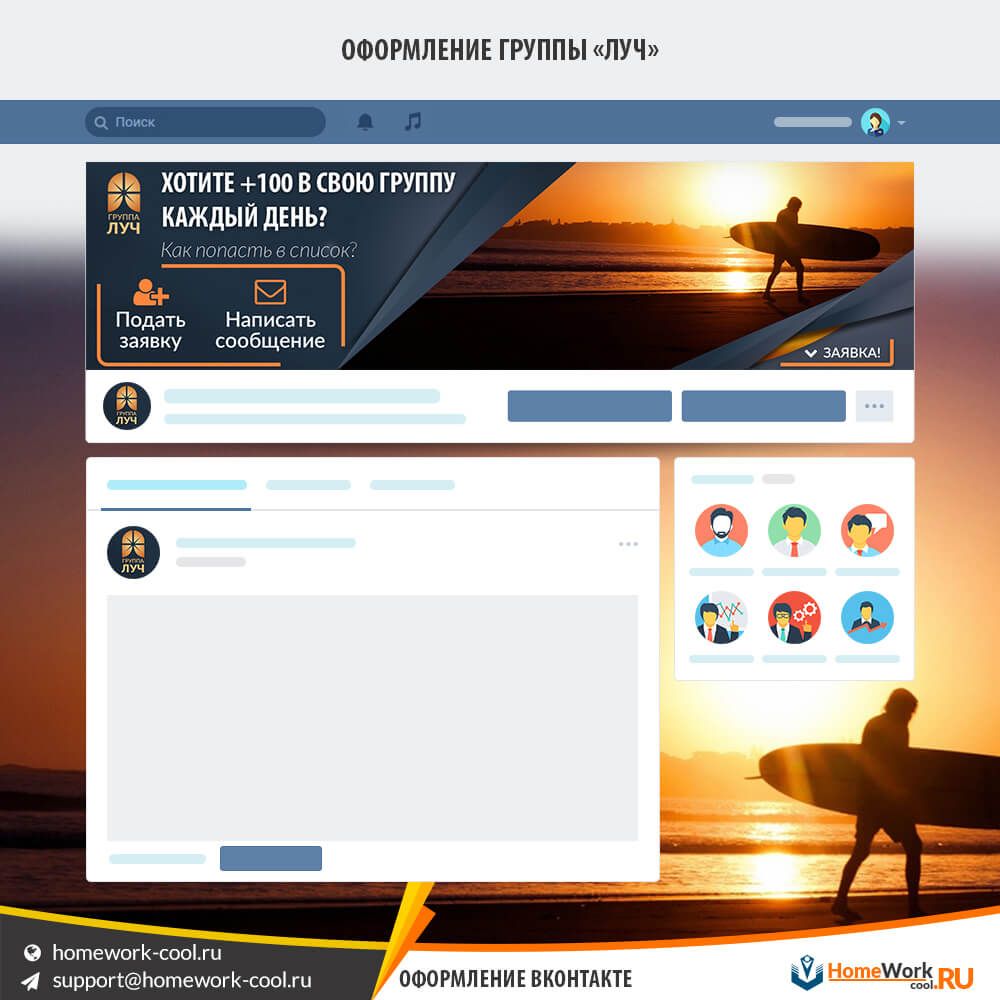
Баннеры можно использовать с кнопками для призыва к действию, как в примере ниже:
Пример призыва к действию на баннереКнопки под баннером создаются в настройках сообщества. Можно настроить кнопку для призыва к действию. Вторая кнопка для группы будет «Вступить в группу», для публичной страницы «Подписаться».
Пример создания кнопки «Позвонить» в настройках раздела «Управление» — в данном случае будет открываться с мобильного телефона и переводить на набор номера. В десктопе будет предложение перевести звонок на мобильный телефон. Это будет в том случае, если у вас в браузере создан аккаунт и он прикреплен к вашему номеру телефона.
В десктопе будет предложение перевести звонок на мобильный телефон. Это будет в том случае, если у вас в браузере создан аккаунт и он прикреплен к вашему номеру телефона.
Работа кнопки с ПК:
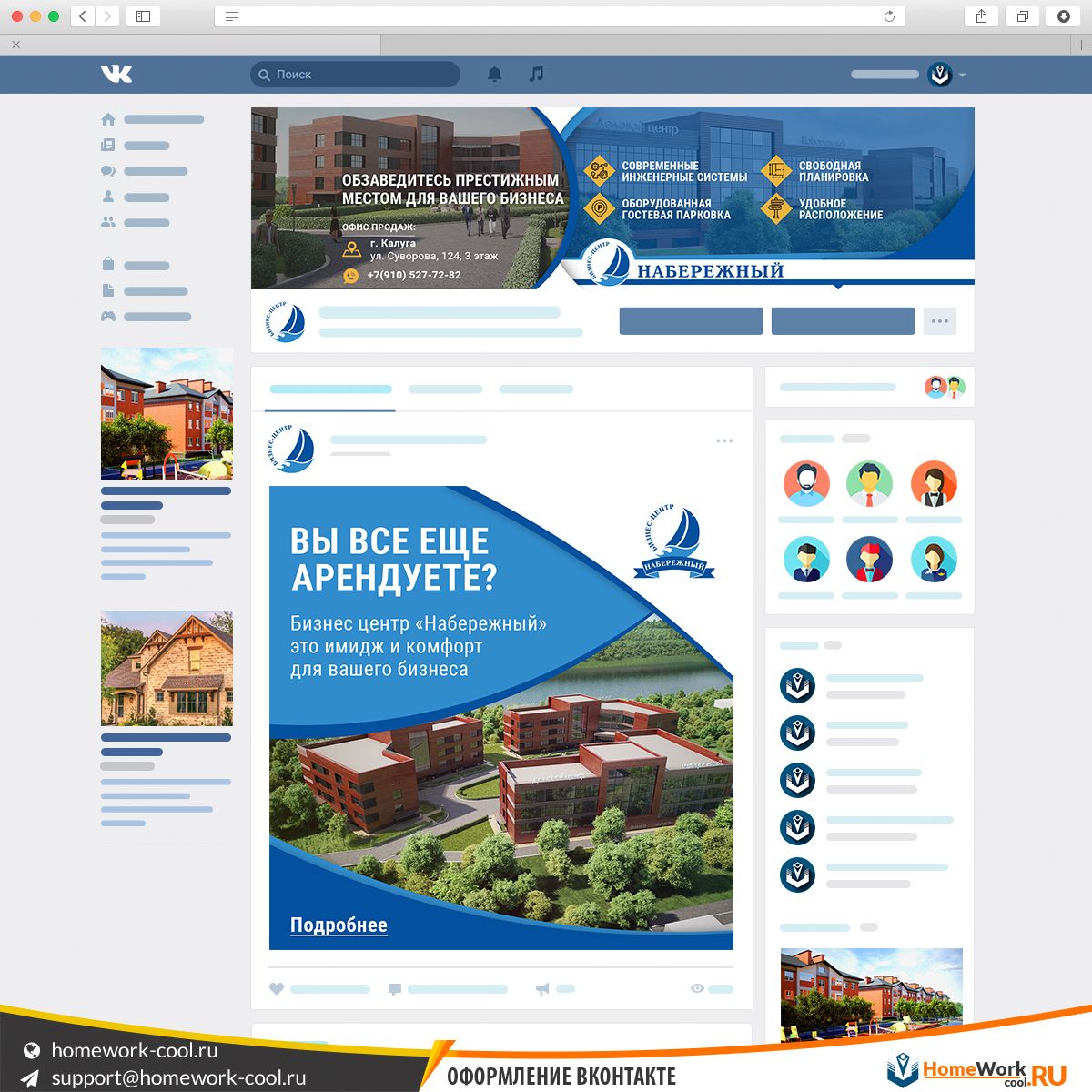
Работа кнопки «Позвонить» на десктопеОформление баннера с предложением перейти на сайт:
Обложка группы AdidasПример настройки кнопки:
Настройка кнопкиДинамическая обложка
Это баннеры с интерактивными элементами. В них можно добавить полезную информацию, которая будет стимулировать аудиторию к покупке, регистрации, просмотру контента.
Динамическая обложка изменяется с течением времени, то есть обновляется информация и показывается пользователям: прогноз погоды, количество новых подписчиков, пользователей, которые выиграли в конкурсе и многое другое.
Шаблон для обложки создается в формате PDF, а уже потом в специальных программах подтягивается статистика, которую вы хотите указать — ваш сайт, группа или сторонний ресурс. То есть вы устанавливаете на обложку скрипт, который выводит данные.
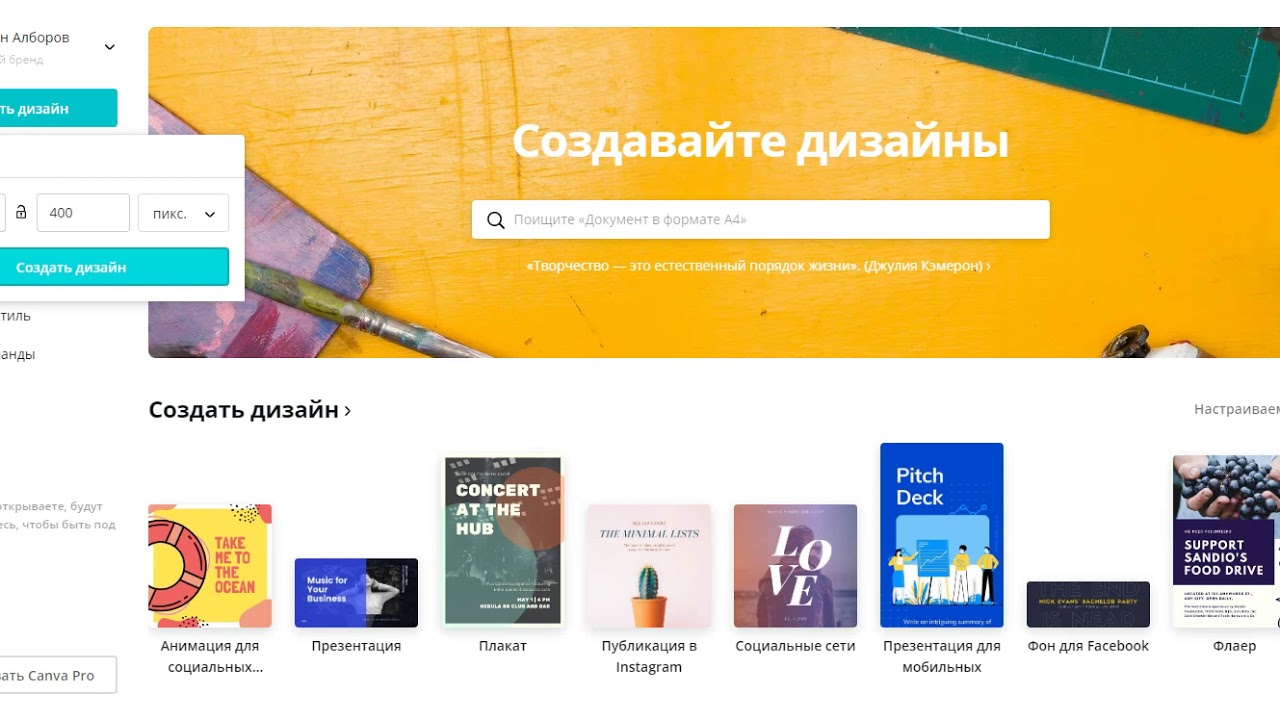
Важно! Динамические обложки можно создать при помощи сервисов: Dycover.ru, Letscover.me, Livecoverstudio.com. Canva или Photoshop используются для создания макета баннера.
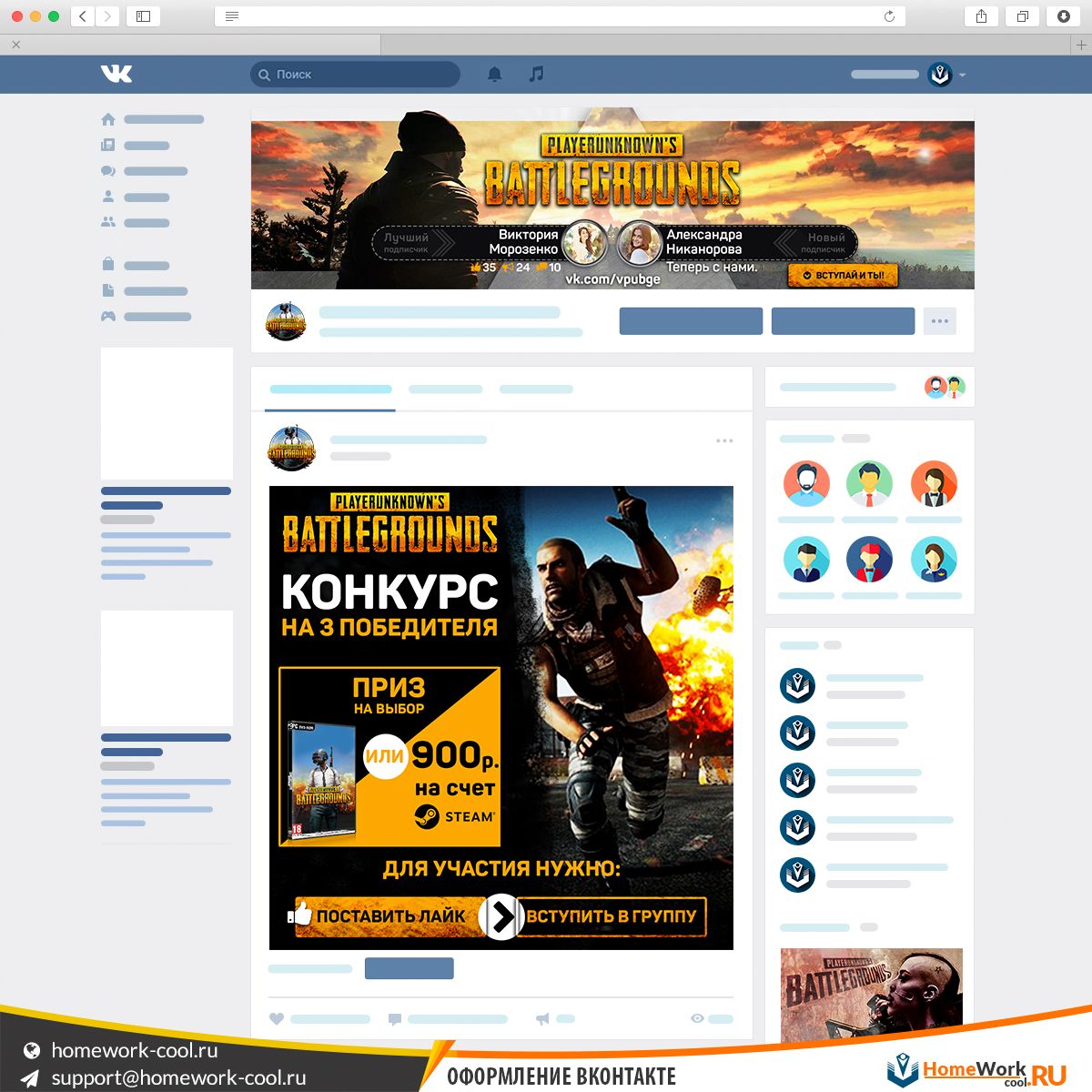
Вот пример баннера с выводом активных пользователей или тех, кто победил в конкурсе:
Пример динамического баннера в группе Церебро ТаргетБаннер с примером котировок валют. Как только происходят изменения на рынке, статистика подгружается и вам показывается изменение стоимости валют: рост курса или его падение.
Отображение курса валют в группе, посвященной биткоинуЖивая обложка
Живая обложка представляет собой видео или нарезку из фотографий. Просмотр доступен только с мобильного телефона. На десктопе не будет ничего отображаться, для него можно установить статический или динамический баннер. Для шапки группы VK размер видео должен быть 1080 на 1920 пикселей, весом не более 20 Мб и в формате MP4.
Оформление групп VK:
Пример живой обложки для группы по обучению художников цифровому рисунку. В видео представлены примеры работ.
В видео представлены примеры работ.
Пример видеоряда в группе для художников
Пример отображения двух живых обложек. ВКонтакте можно установить до 5 живых обложек, которые можно пролистывать влево и вправо.
Пример отображения двух обложекКак сделать меню в группе VK
Оформление группы меню ВКонтакте — это создание блока ссылок, где указаны призывы к действию, описание компании, продукции, контактные данные. Меню должно соответствовать дизайну вашей страницы ВКонтакте.
Пример меню, которое создано через вики-разметку. Раздел располагается под баннером. В данном случае, нажимая на иконки открывается пост с информацией.
Пример менюЕсть два способа оформить меню ВКонтакте:
- Меню ссылок на разделы вашего сообщества. Создаете обложку, подключаете раздел и готово. Можно вести пользователей на раздел с товарами, отзывами, сообщениями и так далее.
Меню можно создавать в конструкторах или вручную. Пример конструктора: вкменю.рф.
Пример конструктора: вкменю.рф.
Настраиваем ссылки для меню в настройках:
Настройка ссылок для менюНиже — пример, как оформить меню группы VK. Меню со ссылками листается влево и вправо. В данном случае указываются главные разделы, в которых пользователи могут найти ответы на свои вопросы.
Пример меню с указанием ссылок- Другой вариант — это меню, созданное с помощью вики-разметки, о которой вы можете прочитать подробнее в группе.
Пример классического меню, расположенного рядом с разделом «Информация», где на картинке размещены кнопки. При нажатии на них вы переходите на информацию в группе:
Пример меню в группе по продаже мебелиРаздел с классическим меню, созданным с помощью вики-разметки, располагается после раздела «Информация». Пользователи могут не заметить вкладку и для таких случаев используют закрепленное меню. Для его создания потребуется:
- Создать меню в вики-разметке.
- Создать новый пост.
- Вставить ссылку вашего меню.

- Вставить картинку для вашего поста и удалить ссылку в поле для ввода, как только она определится VK.
- Отправить пост.
- Закрепить пост через настройки. Нужно нажать на три точки и выбрать надпись «Закрепить».
Пример, как оформить группу ВКонтакте с закрепленным верхним меню: переход в разделы по ссылке и кнопке.
Пример работы закрепленного менюОписание сообщества
Многие компании используют описание сообщества VK в качестве альтернативы меню. В данном случае главное — рассказать о деятельности компании, предоставить контактную информацию, выделить УТП.
В примере описания публичной страницы котокафе описаны места, стоимость посещения, часы приема и причины, почему вы должны прийти:
Пример описания группы без использования менюПример описания страницы фотостудии с указанием количества залов, графика работы, сайта и картой с проездом до студии:
Пример описания с картойВ информации в группе можно собрать список хештегов, чтобы пользователи могли находить ваши подборки и посты. Ниже представлен пример с рубрикатором и хэштегами. При выборе хэштега вам откроется подборка постов на данную тему.
Ниже представлен пример с рубрикатором и хэштегами. При выборе хэштега вам откроется подборка постов на данную тему.
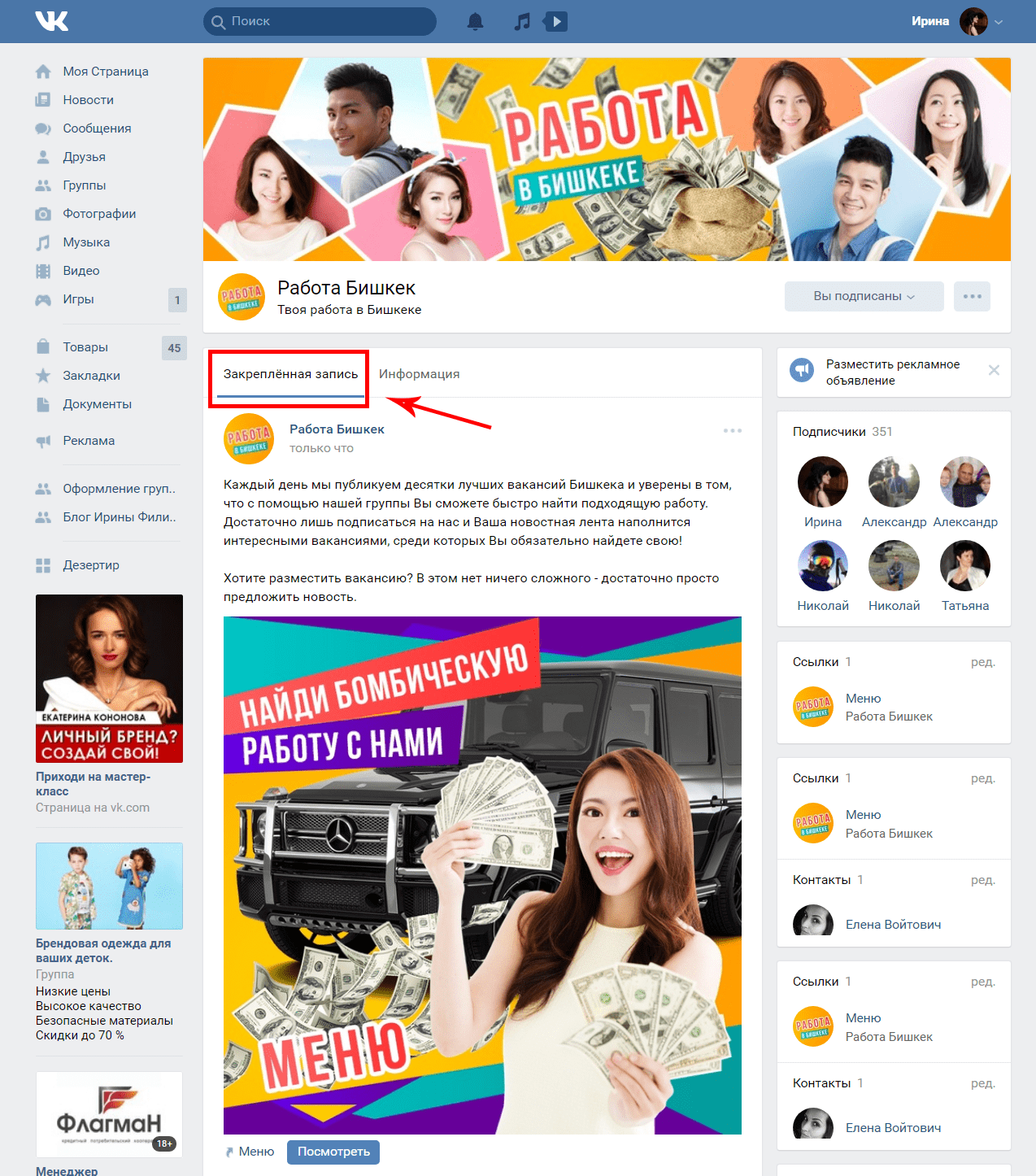
Закрепленный пост
Мы уже рассмотрели создание закрепленного меню. Посты, которые вы закрепляете, показываются над всей лентой. Это может быть важная информация о вашей компании, конкурс, розыгрыш или акция.
Пример отображения закрепленной записи ВКонтакте в группе по продаже молодежной одежды. Пост рассказывает о новой коллекции для него и для нее:
Пример закрепленной записиВ закрепы можно добавлять:
- Знакомство с авторами группы.
- Продающие посты, анонсы и акции.
Оформление постов ВКонтакте
Посты VK можно оформлять текстами и статьями. Изображения для постов также должны поддерживать общий стиль страницы.
Важно! Для постов рекомендуется использовать картинки размером не менее 510 пикселей в ширину. Для обложки статьи используется размер 510 на 286 пикселей.
Для обложки статьи используется размер 510 на 286 пикселей.
В постах пишут о компании, бренде, преимуществах, о продуктах и тому подобное. В статьях лучше всего писать о том, как пользоваться вашим продуктом, описывать историю вашего бренда и создавать полезные материалы для своих читателей. В новостных пабликах можно встретить интервью, которые помещают в раздел со статьями.
Идеи для создания постов:
Пример плейлистаПример текстаПример опроса- Карта. Она помогает пользователям быстро найти компанию с мобильного телефона или десктопа. Подобные посты используют, когда у компании открылась новая точка продаж либо фирма переехала на новый адрес.
- Подборки включают в себя фотографии работ, вдохновляющих картинок, видео и многое другое. В примерах ниже представлены подборка тематических нарядов для вдохновения и подборка видеоуроков по изучению Figma.
Пример подборки видеоуроков:
Подборка видеоуроковСтатьи в свою очередь размещаются в ленте, в правом меню или в центре группы.
Чтобы разместить статьи в центре группы, нужно выбрать в настройках разделов главным блоком или второстепенным — Статьи:
Как настроить раздел со статьямиПример статьи в ленте:
Пример статьи в лентеОтображение статей в центре группы:
Пример отображения статейОтображение статей в боковом меню:
Пример бокового менюСсылки
Ссылки размещаются в правом блоке сообщества. Сюда можно добавить сайт компании, социальные сети, личные страницы владельцев, чат-ботов и много другое. В случае с чат-ботом можно создать ссылку: запись на прием, отправка документа или можно вести на форму, где пользователь сможет задать вам вопрос.
Пример, как оформить паблик VK ссылками: правила сообщества, сайт, ссылки на социальные сети.
Пример оформления группы SkillboxПример ссылок в сообществе Habr: правила, ссылки на социальные сети и ссылка на сайт с вакансиями в IT.
Пример оформления ссылок для HabrРекомендуется к прочтению! В нашей статье подробно рассказано, как работать с чат-ботом от SendPulse ВКонтакте.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Обсуждения
Обсуждения в сообществе позволяют общаться с пользователями, чтобы снять возражения, получить обратную связь или повысить вовлеченность.
Например, доставка по городам, условия гарантии, победители конкурса, вопросы по Яндекс.Метрике, отзывы и предложения, свободные темы для вовлечения пользователей — любимая игра, история из жизни.
Ниже представлен пример обсуждений в группе по продаже официального мерча футбольного клуба «Ливерпуль». В темах есть опрос для пользователей, отзывы и вакансия администратора.
Пример обсужденийВ этом примере приведены такие темы: правила аренды и поведения, подарочные сертификаты близким и договор аренды. Это те вопросы, которые можно не рассматривать в ленте, так как они могут там затеряться — а вынесение их в обсуждение дает четкий ответ пользователям.
Примеры красивого оформления группы VK
Пример лаконичного дизайна для творческого блога. Красивое оформление обложки и аватара. Четкая структура построения постов и фотографий: расположение объекта и ракурсы.
Пример дизайна группы VKВариант стильного оформления. Единый стиль аватара и ссылок. Четкая структура подачи постов и добавления изображений.
Пример, как красиво оформить группу в VKПример простого оформления группы, которое выдержано в строгом стиле. Высокое качество фотографий, минималистичный дизайн группы.
Минималистичное оформление паблика VKПример того, как оформить группу ВКонтакте. Яркое оформление графических изображений привлекает остановиться при скроллинге ленты и почитать посты.
Пример оформления группы VK SettersПример простого оформления группы. Интуитивно понятно, куда перейти, что прочитать и где можно задать вопрос. Авторы рассказывают о новых возможностях, новостях из мира машин и привлекают пользователей акциями и розыгрышами.
Пример, как красиво оформить группу ВКонтакте. Стильное и красивое оформление паблика Aviasales. Удобное меню для получения информации о билетах и возможности путешествовать, приложении и подписи на рассылку. Полезные статьи размещены в начале, а это значит, что пользователи могут сразу прочитать их. Посты содержат юмористический контент, новости и продающие тексты.
Оформление паблика VKЗаключение
Мы рассмотрели варианты и примеры оформления групп ВКонтакте.
Чек-лист по оформлению VK:
- Поставьте цель — для чего и для кого вы создаете сообщество.
- Определите свою целевую аудиторию, это поможет понять в каком стиле лучше оформить сообщество.
- Переходите к созданию сообщества. Выберите тип и приступайте к оформлению.
- Оформление начинаем с разработки единого стиля.
- Добавляем аватар.
- Далее создаем обложку для сообщества и добавляем целевые кнопки.
- Создаем навигационное меню, чтобы пользователи могли найти ответы на свои вопросы.

- Добавляем описание группы.
- Оформляем боковую панель.
- Переходим к написанию постов. Создаем их исходя из ваших целей: продающие тексты, статьи или развлекательный контент.
Регистрируйтесь в SendPulse, чтобы настроить и подключить чат-бота для общения с подписчиками в вашем сообществе ВКонтакте!
Узнаем как изготовить обложку группы в ВК? Размер обложки для группы в ВК
Наверняка вы уже успели оценить нововведение сети «Вконтакте» — обложку пабликов и сообществ. Достаточно большой баннер-фотография, который открывается перед пользователем в момент, когда он заходит в группу. Для чего это нужно? Баннер привлекает к себе внимание, позволяет кратко и наглядно рассказать о сообществе, его интересах, особенностях. Нередко именно он является тем фактором, который привлекает пользователя к подписке на паблик и дальнейшему просмотру его постов в новостной ленте. Но как сделать обложку группы в ВК, чтобы она была красивой и привлекательной? Мы приведем вам самые полезные рекомендации.
Правильная шапка сообщества
Перед как сделать обложку группы в ВК, нужно определиться: что она должна будет выражать? Мы вам подскажем несколько актуальных советов для достижения цели:
- Необычность. Обложка — это то, что первым видит ваш настоящий или будущий подписчик. Если она будет содержать в себе уникальную фишку, удивлять своим дизайном, включать интересную игру слов, интригующую историю, то все обозначенное будет вам только на руку. Многие применяют такой интересный формат обложки для группы ВК, как продолжение изображенного на ней в закрепленной надписи на стене.
- Тренды. Баннер должен быть современным. В крайнем случае — классическим. Но только не «баяном» — содержать в себе элементы того, что когда-то было актуально в интернет-среде. Поэтому стоит задуматься над тем, чтобы оформить его в духе последних обсуждаемых событий, недавно вышедшего фильма, прибавить участие героев популярных именно сегодня мемов. Само собой разумеется, обложки в таком случае нужно периодически обновлять.

- Используйте легкие психологические приемы, помогающие обратить внимание. Например, довольно эффективным является изображение смотрящего в определенную сторону человека — туда, куда вы поместили важную информацию.
Какой не должна быть шапка?
Давайте разберем, как сделать обложку группы в ВК, чтобы она не вызывала негативные эмоции у посетителей сообщества:
- Никто не любит спамные баннеры — мемы с просьбами вступить в группу. В подавляющем числе случаев, даже если идея преподнесена достаточно оригинально, юзеры игнорируют призывы.
- Если вы хотите указать в шапке перечень оказываемых вами услуг, то идея заведомо провальная. Может быть, стоит интригующе на них намекнуть комиксами, коллажами, фотографиями?
- Указать в баннере контактный телефон, а того хуже — ссылку на другой сайт равносильно раздаче листовок у перехода. Никто не будет перепечатывать ссылку с картинки в адресную строку. Лучше посвятить своим контактам отдельный пост, раздел, который будет всегда виден пользователям, откуда удобно и просто скопировать нужную информацию.

Какой должна быть удачная обложка?
Итак, создавая, фотографируя или находясь в поисках подходящего стокового изображения, помните о следующем:
- Шапка сообщества должна иметь в себе негласный призыв к определенному действию, эмоции.
- Изображение должно быть актуальным именно для вашей аудитории.
- Подбирайте приятные спокойные или наоборот броские, кислотные цвета — все зависит от специфики группы.
- Не обходите вниманием и шрифт: не останавливайтесь на скучных «вордовских» вариациях, но и не уходите в сторону написания, которое из-за причудливости можно с трудом разобрать.
- Не забывайте о смысловой нагрузке, правильных хэштэгах.
А теперь обратимся к более частным вариациям:
- Использование изображения известной личности, рекламирующей именно ваше сообщество или продукцию.
- Созвучие шапки с громкими событиями, праздниками, мероприятиями, акциями — как общими, так и касающимися только вашей группы.

- Содержание негласного привлекательного призыва перейти на другой ресурс (позаботьтесь о том, что переход был легким и понятным для пользователя).
- Вынос в шапку специального предложения, главной новости паблика.
О размере обложки
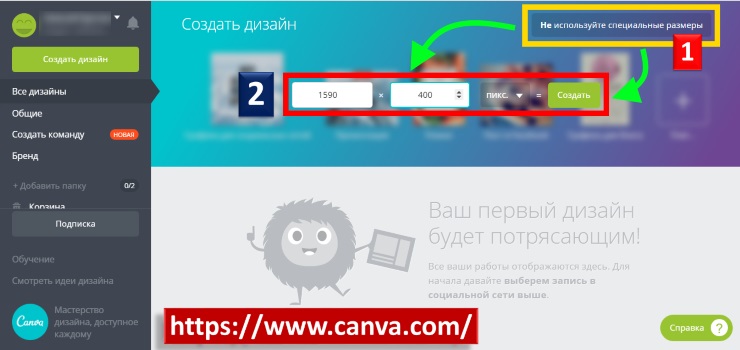
Как вы заметили, параметры баннера не стандартны, если сравнивать с привычными аватарками. Чтобы выбранное вами изображение выгодно смотрелось, размер обложки группы ВК должен быть максимально приближен к 1590 х 400 пикселей. Такие параметры для баннера можно заранее выставить при его создании в графическом редакторе.
При составлении коллажа вам нужно учитывать, как картинка будет отражаться на устройствах подписчиков, чтобы не поместить нужную информацию в зоны, которые будут скрыты:
- В браузере компьютера — 795 х 200 пикселей. Изображение не урезается, а только сжимается.
- Что касается мобильных устройств, то там шапка отображается несколько иначе. Она урезается согласно ширине экрана устройства.
 Например, если последняя равна 400 пикселям, то с каждого края ваша обложка будет урезана на 146 пикселей. Прибавьте еще пространство, отведенное на системные кнопки. Из-за него баннер станет уже на 80-140 пикселей с каждого края.
Например, если последняя равна 400 пикселям, то с каждого края ваша обложка будет урезана на 146 пикселей. Прибавьте еще пространство, отведенное на системные кнопки. Из-за него баннер станет уже на 80-140 пикселей с каждого края.
Простое создание обложки
Давайте разберем, как сделать обложку группы в ВК проще всего:
- Сделайте фотографию, которая как-то перекликается с тематикой вашего сообщества.
- Найдите подходящее стоковое изображение в «Гугле», «Яндекс.Картинках», на иных ресурсах. Красивые обложки для группы в ВК можно отыскать по схожему запросу.
- Если вам кажется, что изображение слишком отстраненное, то можно наполнить его новыми элементами, текстом в таких популярных онлайн-редакторах, как Fotor, Pablo или Canva.
Создание в «Фотошопе»
Лучшей программой для обложки группы ВК и для изобразительного дизайна в целом остается Photoshop. Однако к его помощи следует обращаться в случае, если вы достаточно уверенный пользователь, умеете составлять качественные коллажи, обрабатывать фото, вырезать объекты, работать со слоями, коррекцией и фильтрами. При другом раскладе вы рискуете получить некачественную обложку с кучей ляпов, которая не обрадует и не привлечет вашу потенциальную аудиторию.
При другом раскладе вы рискуете получить некачественную обложку с кучей ляпов, которая не обрадует и не привлечет вашу потенциальную аудиторию.
Итак, зайдя в программу, кликните на «Файл», далее «Создать». Для обложки лучше выставить такие параметры:
- Размер: 1590 х 400 пикселей.
- Разрешение: 72 пикселя в 1 дюйме.
- Цветовой режим: RGB (8 бит).
А далее — простор для творчества: формируйте слои из стоковых или личных изображений, вырезайте определенные объекты, добавляйте текст, обращайтесь к помощи фильтров и инструментов программы. Главное — иметь в голове четкий план того, что вы хотите в итоге получить.
Как установить обложку в группе в ВК?
Давайте сначала разберемся, как вообще поменять баннер в сообществе, администратором которого вы являетесь:
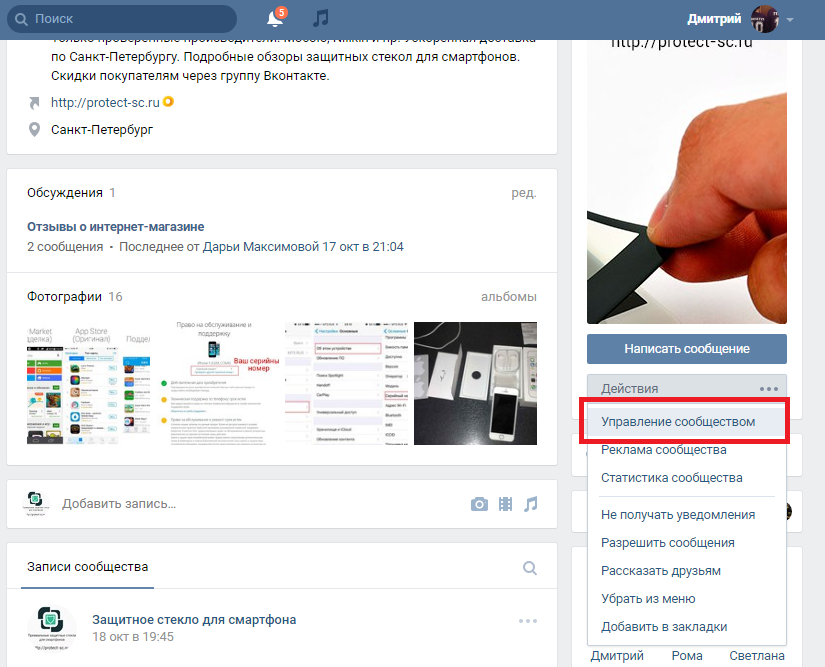
- Под аватаром вашей группы, с правой стороны страницы, нажмите на три точки «…»
- Перед вами появится выпадающее окно. В нем выберите «Управление сообществом».

- Откроется окно администратора. Найдите раздел «Настройки» и щелкните на него.
- Вы сразу увидите строку «Обложка сообщества». Она-то нам и нужна.
- Как добавить обложку в группу ВК? Просто кликните на «Загрузить».
- Перед вами появятся краткие рекомендации по формату изображения и размеру обложки группы ВК.
- Стоит подбирать качественное фото с высоким разрешением.
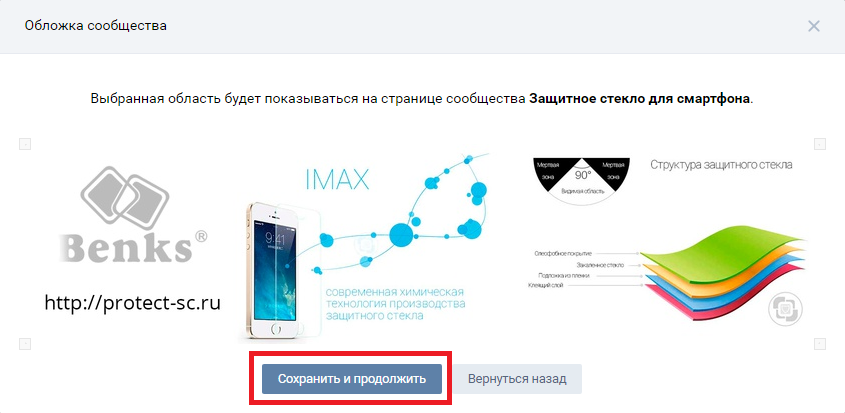
- Здесь, как и при выборе аватара, у вас есть возможность выбрать, какую зону изображения поместить на обложку: с помощью мышки передвигайте ограничивающий прямоугольник, чтобы остановиться на наиболее удачной области. Фотографию, кстати, можно и перевернуть.
- Обязательно на окне с обложкой нажмите на «Сохранить и продолжить». Не торопитесь закрывать страницу!
- В окне с настройками не забудьте кликнуть на «Сохранить».
Вот теперь можно смотреть на то, что получилось!
Редактирование обложки
Мы подготовили и ряд советов на тот случай, если вы захотите отредактировать, сменить, удалить изображение. Для этого нужно просто навести мышку (в случае, если вы администратор) на баннер. Высветятся три схематические подсказки:
Для этого нужно просто навести мышку (в случае, если вы администратор) на баннер. Высветятся три схематические подсказки:
- «Загрузить» — установление новой фотографии. Как добавить обложку в группу ВК, вы уже знаете.
- «Редактировать» — повернуть изображение, изменить зону, которая будет видна в баннере.
- «Удалить» — убрать существующую обложку.
Мы разобрали от задумки до конкретного воплощения создание и публикацию обложки в группе «Вконтакте». Надеемся, что приведенные рекомендации помогут вам в сотворении замечательного баннера!
Как сделать красивую обложку в вк. Новый дизайн Вконтакте — горизонтальная обложка группы
Чтобы паблик ВК произвёл на посетителя особое впечатление и подчеркнул атмосферу, создатели соцсети ввели полезное графическое дополнение — шапку. Она настраивается как фон или логотип, а можно пойти дальше и использовать это пространство с пользой для посетителя. Ведь встречают по одежке.
В этой статье:
Как сделать шапку для группы вк
Кроме того, это пространство может стать для вас местом воплощения полёта фантазии и самовыражения. Как холст для художника! Воспользуйтесь этим инструментом и передайте суть вашей группы творчески.
Как холст для художника! Воспользуйтесь этим инструментом и передайте суть вашей группы творчески.
На основе простых пошаговых инструкций из этой статьи, вы узнаете, как сделать шапку для группы вк, с помощью популярных программ и сервисов. Включая настройку платных и бесплатных, интерактивных и минималистичных обложек.
Какой размер картинок и аватара в группе vk
Аватар. Размер аватарки должен быть не менее 200×200 px и не более 7000×7000 px. Опубликованная картинка сжимается до 200×500 px. Для сохранения высокого качества — разработчики подсказывают выбирать многопиксельный масштаб аватара.
Шапка. Минимальный размер обложки 795×200 px . Избежать низкокачественного изображения поможет рекомендация создателей — использовать 1590×400 px .
Размеры мобильной версии vk непохожи с ПК. Чтобы вы знали, «как и где» размещать важные элементы на шапке, нужно разобраться в тонкостях. Определим их:
- Сверху информационная панель телефона составляет 80 px.

- Слева и справа урезается по 195 px.
- Всплывающие доп. настройки занимают по 140 px.
Остаток видимой области составляет 920×320 px. Поэтому, именно в этом радиусе уместно размещать важную информацию.
Следуя советам разработчиков обложка вашего сообщества будет выглядеть красиво и общедоступно для узкоформатных и широкоформатных устройств пользователей.
Как сделать обложку группы в Paint 3D
Создать шапку для группы вк проще простого в Paint 3D который есть на каждом ПК.
Пункт 1. Запустите программу и «Создайте » проект.
Пункт 2. Перейдите во вкладку «Меню ». Кликните «Вставить ». Определите необходимое изображение.
Пункт 3. Выберите «Обрезать ». Готовьтесь к тому, что при добавлении картинки, Paint может без вас урежет её до удобных ему размеров.
Пункт 4. Оригинальный размер изображения был 5848×3899 px., что дает много места для творчества. Для обрезания потяните за белые точки, для выбора прямоугольной области. В Paint 3D размеры 3550×900 px. аналогичны 1590×400 px., поэтому выберите их и нажмите «Готово ».
В Paint 3D размеры 3550×900 px. аналогичны 1590×400 px., поэтому выберите их и нажмите «Готово ».
Пункт 6. Перейдите в «Меню ». Выберите раздел «Сохранить как » и кликнете на «Изображение ». Как дадите название картинке, нажмите «Сохранить ».
Вуаля, шапка готова и можете ее заливать. Ещё Paint 3D обладает и другими возможностями — от банальных эффектов и наклеек, до двух- и трёхмерных фигур и 3D-моделей, которые будут хорошим дополнением.
Как сделать обложку группы в фотошопе
Если у вас есть фотошоп, то это один из лучших вариантов для создания оригинальной шапки. Так как именно он, при владении базовых навыков использования, поможет воплотить ваше воображение в творчество.
Шаг 1. После того как открыли программу, нажмите «Файл » и «Создать… ».
Шаг 2. После настройки файла нужного размера (1590×400 px.), нажмите «Ок ».
Шаг 3. Теперь нужно открыть изображение с которым хотим работать. «Файл » и «Поместить… ».
«Файл » и «Поместить… ».
Шаг 4. Добавленное изображение вставьте в рабочую зону и растяните за кубики к необходимому виду. Во избежания искажения пропорции зажмите клавишу «Shift» и только потом растягивайте.
Шаг 5. У вас должно получится что-то вроде этого. А после подтвердите действие нажав на чек-бокс.
Шаг 6. Перейдите в «Файл », кликните «Сохранить для Web и устройств… » или сочетание клавиш Alt+Shift+Ctrl+S.
Если нужно, шапку можно модифицировать экстравагантными дополнениями.
Но что делать, если вы ценитель минимализма? Подойдя к подготовке обложки с особым вниманием, её можно оформить так, что она не будет нуждаться в эффектах и дополнениях, а всё скажет сама за себя, о чём группа или о чём призыв.
Как создать обложку для группы в вк онлайн
Чтобы создать изящную обложку, не всегда нужно скачивать всевозможные программы.
Есть удобный и многофункциональный онлайн-сервис canva. com . Его широкий ассортимент преимуществ помогает безболезненно за несколько минут сделать шапку для группы вк онлайн.
com . Его широкий ассортимент преимуществ помогает безболезненно за несколько минут сделать шапку для группы вк онлайн.
1. Сначала зарегистрируйтесь. Выберите 1 из 5 тематик регистрации. В зависимости от вашего выбора, сервис вам окажет актуальные шаблоны. Дальнейшая регистрация очень проста, и состоит из 3 вариантов:
2. Выбор шаблона и Добавление своей команды — можете пропустить так как это можно сделать и позже. А так как VK еще нет в шаблонах на странице «Я хочу создать… » жмите «Больше типов дизайнов ».
3. Кликните «» и укажите уже знакомые размеры шапки ВК.
4. После перемещения во вкладку «загрузки », кликните «». Выберите нужную картинку.
5. После, кликните по загруженному изображению и оно окажется в сжатом виде на рабочем поле. С помощью чёрных точек растяните его до нужных размеров.
6. Наполнение. Canva предлагает большой набор «фишечек», которые добавят обложке особую изюминку:
- Элементы
— это сборник ярких дополнений.

- Текст — это огромный выбор шрифтов, но на русскую клавиатуру работает не весь ассортимент.
- Фон — дает возможность не использовать свою картинку, выбрав один из предложенных фонов или залить цветом какой вам нравится.
После этих 7 шагов, бесплатно созданная онлайн-обложка для сообщества вк — уже подлежит публикации.
Канва содействует созданию красивой шапки для группы вк, где очень простой интерфейс. С ним разберётся даже ребёнок. А разобравшись во всех тонкостях и возможностях сервиса у вас может получится очень оригинальная и стильная шапка для вашей группы.
Как сделать интерактивную шапку в группе вк
Интерактивная обложка — воспроизведение разнообразной информации в реальном времени.
Благодаря широкому выбору существующих онлайн-конструкторов, создать такую обложку сущий пустяк. Они могут удовлетворить пользователя удобными и неожиданными опциями — от простейшего механизма погоды, до активности участников и курса валют, что безусловно уникализирует обложку.
Используют их в большинстве своём в окружении онлайн-продаж и услуг. Вот несколько примеров:
Помните, что подобный форс обложки подойдёт не для всех пабликов. У каждого свой контент, своя аудитория и соответственно будет свой оригинальный эталон гармоничности. Быть может, для вашего сообщества подойдёт лишь виджет погоды с датой и временем.
Создание интерактивной обложки для группы вк
Выберем один из лучших онлайн-конструкторов vkfiller.ru , на котором и настроим интерактивную обложку.
Этап 1. Кликните «Попробовать бесплатно».
Этап 2. Пройдите авторизацию, нажав «Войти с помощью ВКонтакте ». Если вы открыли сайт в том браузере что и контакт но вас просит авторизоваться вместо «Разрешить », проверьте адрес сайта что бы не попасть на фишинг и не слить свой аккаунт.
Этап 4. Перейдите в раздел «Динамическая обложка». Выберите группу в которой хотите настроить её. Нажмите слева от названия галочку, далее кликнув «Создать/изменить».
Этап 5. Перейдите в «Изменение фона». Готовую шапку можно сразу перетянуть в рабочую зону, но мы загрузим её через «Выберите файл». Выбрав предварительно подготовленную в Canva обложку.
Этап 6. Теперь непосредственно переходим к «Добавлению виджета».
Этап 7. Во время создания статьи, конструктор Vkfiller предлагает 17 разных виджетов на выбор. Остановимся на 3 самых простых, гармонично вписывающихся в наш вариант «дата и время» и «погода (иконка)». И еще курс валют, пусть будет.
В разделе «Настройки виджета» его можно всячески видоизменять.
Этап 8. Немного ниже расположена настройка частоты обновления обложки.
Цена одного обновления = 0,003 р. Поставив частоту обновления на каждую минуту, за сутки выйдет = 4.32 р., а за 31 день = 133.92 р. Если такая внушительная сумма не ударит по вашему карману, то можете смело ставить.
Получилась вот такая незамысловатая красота. Хотя, как говорится: «на свой вкус».
Выбор виджетов и впрямь изобильный, но ищите золотую середину уместности тех или иных дополнений. Когда решитесь что-то вставить, задайте себе вопросы «Не испортит ли это дополнение элегантность обложки?» и «Есть ли вообще в нём необходимость?».
Как бесплатно создать обложку для группы вк онлайн
Бывает, что у автора нету времени на сервисы и программы и нужно просто обрезать готовое изображение, чтобы сразу опубликовать. В этом случае есть быстрое решение — создать обложку для сообщества вк можно в самой группе.
Это делается всего за 5 элементарных шагов.
Шаг 1. Перейдите в раздел «
Шаг 2. Нажмите «Загрузить ».
Шаг 3. Нажмите «Выбрать файл ».
Шаг 4. Определите необходимую картинку, чтобы сумма её ширины и высоты составляла не больше 14 тис. px.
Шаг 5. Настройте предпочтительный ракурс и кликните «».
Такой вид обложки вполне достоин кисти художника.
Заключение
Существует не одна, и даже не пять программ и онлайн-сервисов способствующих лёгкому созданию красивой шапки для группы вк. И нужно ли скачивать тяжёлые программы как Photoshop? Зависит от ваших предпочтений. Выберите, какой из вышеперечисленных способов сможет упростить вашу задачу, а не усложнить и запутать.
Если вы сомневаетесь, что сами справитесь с созданием обложки, то это решаемо. Можно заняться самообучением на бесплатных веб-курсах или просто спросить совета у веб-дизайнера. В целом же у вас получится сделать шапку для группы вк.
И помните: ваш выбор шапки должен зависеть от контента и аудитории, а не своих личных вкусовых предпочтений.
Разработчики Вконтакте расширили возможности оформления групп и сообществ. Теперь на ряду с привычной автаркой, вы можете добавить обложку. Она имеет ряд преимуществ — возможность добавления кнопок управления, написание текста и т.д. А позволяют публиковать и обновлять данные в онлайн режиме.
Сейчас я покажу вам, как активировать эту функцию в сообществе, и добавить обложку в группу.
Как включить обложку в группе?
Для этого нужно перейти в нужное сообщество, открыть меню и выбрать пункт .
На вкладке «Настройки» , найдите блок «Обложка сообщества» . Для ее добавления, нужно нажать на ссылку «Загрузить» .
Предварительно нам нужно подготовить картинку. Рекомендованные размеры 1590 x 400 пикселей. Сделайте ее в любом графическом редакторе (см. ).
Выберите и добавьте подготовленный файл. Выделите область на экране предпросмотра, которую хотите использовать. Затем нажмите «Сохранить и продолжить» .
Мы получим сообщение о том, что обложка успешно загружена. Появится дополнительная ссылка «Удалить» , на случай, если мы решим откатить изменения.
Просмотр и настройка обложки в группе Вконтакте
Давайте вернемся на главную страницу сообщества. Здесь появилась шапка с картинкой, которую мы добавили на предыдущем шаге. Если вы наведете на нее курсор мыши, в правом верхнем углу появятся три кнопки управления.
Если вы наведете на нее курсор мыши, в правом верхнем углу появятся три кнопки управления.
- Редактирование;
- Удаление.
Все готово.
Заключение
Теперь вы узнали еще об одном инструменте, который поможет .
Вопросы?
Вконтакте
Группы Вконтакте сейчас нет разве что у самых ленивых. Но создать группу и правильно ее оформить – разные вещи.
Если вы хотите, чтобы вами интересовались и на вас подписывались, стоит позаботиться о создании обложки для группы вконтакте. Целесообразно сделать это до того, как вы начнете лить трафик на новоиспеченную страницу в социальной сети.
Хитрость, которая поможет сделать образ компании более цельным: заказать обложку для группы вк и для страницы в фб одного типа. Размеры будут отличаться, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы вк привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и сделать так, чтобы посетитель подписался на страницу.
 Второго такого шанса уже не будет.
Второго такого шанса уже не будет. - Это возможность буквально за секунду с помощью изображения создать нужный компании образ в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место для рассказа о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас живет ваш бизнес? Вы можете написать информацию на обложке и максимально быстро донести это до каждого, кто заходит в вашу группу.
Прежде чем приступить к изучению того, как в группе вк сделать обложку сверху, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ. Результат работы хорошего дизайнера будет на высоте. Но за качество придется заплатить, а еще — потратить время и силы на поиск исполнителя и взаимодействие с ним.
2. Разобраться, как самому сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать в качестве предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
Если вы выбираете второй путь, встает вопрос о том, где сделать обложку для группы Вк. Добро пожаловать в «Управление сообществом». Эта функция находится на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красным:
Параметр «Обложка сообщества» — четвертый пункт после названия, описания и типа группы. Вк предлагает два варианта: загрузить или удалить обложку.
Если самостоятельно разбираться, как сделать обложку в вк в группе, можно обнаружить, что сам сайт подсказывает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590×400 пикселей, формат – JPG, GIF или PNG.
Осталось сделать дизайн. Для этого можно воспользоваться графическими редакторами типа Photoshop или CorelDRAW, а можно взять на вооружение возможности более простых онлайн-сервисов для работы с изображениями.
Один из наиболее популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — это www. canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
Сервис позволяет использовать готовые стильные шрифты и варианты расположения текста на картинках. Часть шаблонов есть в бесплатном доступе, за некоторые дизайны нужно будет заплатить.
Когда обложка готова, загрузите ее в группу вк — и пользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в вк в группе, а в следующих выпусках поговорим о других маркетинговых инструментах , которые обязательно пригодятся вашему бизнесу.
Попробуйте свои силы в 10-дневной бизнес-игре «Твой Старт», в которой Вы начнете зарабатывать на своем деле, используя свои таланты и сильные стороны!
В нём мы постарались собрать наиболее эффективные сервисы, поэтому пользуйтесь и внедряйте их в свои бизнес-процессы.
Оставайтесь на связи!
Если вы не готовы заказывать создание обложки для группы вконтакте у дизайнера, то можете попробовать нарисовать ее самостоятельно. Если вы дружны с фотошопом, Аватаном или Канвой, к примеру, то проблем не будет. Нужно знать размеры и требования к формату изображения, а далее – ваше творчество. В этой статье подробно разбираемся, как сделать обложку для группы ВКонтакте в бесплатном редакторе онлайн Аватан, а также получите рекомендации по работе с Фотошоп онлайн и онлайн редактором Canva.
Если вы дружны с фотошопом, Аватаном или Канвой, к примеру, то проблем не будет. Нужно знать размеры и требования к формату изображения, а далее – ваше творчество. В этой статье подробно разбираемся, как сделать обложку для группы ВКонтакте в бесплатном редакторе онлайн Аватан, а также получите рекомендации по работе с Фотошоп онлайн и онлайн редактором Canva.
Обложка вконтакте может быть любого размера, но сервис рекомендует для сохранения качества изображения использовать картинку с размерами 1590 на 400 пикселей. Именно такое соотношение сторон позволит изображению вписаться в отведенное для шапки место – в верхней части группы или паблика.
Как сделать обложку для группы ВКонтакте онлайн
Если у вас на компе нет фотошопа или другой аналогичной программы, воспользуйтесь для создания обложки для группы вк онлайн сервисами. Подойдут такие онлайн редакторы фото, как Аватан, Канва, Фотошоп онлайн и некоторые другие. Главное требование к графическому редактору:
- возможность создавать макеты определенного размера,
- вставлять свой текст на изображение,
- использовать несколько фото или картинок в одном макете,
- сохранять в форматах jpeg, png.

Если эти операции выполнимы, то обложку сделать будет не трудно.
Важно! В какой бы программе вы не делали свою шапку для Вконтакте, позаботьтесь о том, чтобы у вас на компьютере были готовы заранее:
логотип в формате *png,
картинка для фона (можно скачать с яндекса или любого стока изображений),
текст, который вы хотите видеть в шапке Вконтакте.
Как сделать обложку для группы ВКонтакте в редакторе Аватан онлайн
Такой вариант подойдет тем, у кого уже есть какая-либо картинка или фото для обложки группы в контакте, которая послужит основным фоном вашего макета. Или же имеется файл-картинка одного, нужного вам цвета. Я для примера скачала из картинок Яндекса голубой светлый фон.
Загрузить фоновое фото
Напомню, как создать макет в . Сначала установите приложение ВКонтакте, которое так и называется «Аватан». Зайдите в него, и загрузите с компьютера изображение, которое послужит фоном для группы.
Загруженный фон:
Установить размер макета 1590 на 400 пикселей
Размер картинки, которую я загрузила, отличается от нужного. Для того, чтобы получить нужный размер , зайдите по кнопке слева «Обрезка» и внесите данные, а именно 1590 пикселей ширина и 400 высота. Подтвердите кнопкой «Применить».
Вставить нужный текст
Добавить логотип группы
Добавьте свой логотип с компьютера. Это делается во вкладке «Наклейки» через команду «Своя наклейка». Желательно, чтобы логотип был в формате *png, то есть с прозрачным фоном, чтобы не перекрывал основной цвет макета.
Если есть необходимость, то часть вставленной картинки можно стереть ластиком-кистью. Этот инструмент открывается при выделении вставленной картинки. Так вы можете удалить со своего логотипа ненужный фон.
Сохранить на компьютер результат
Сохраните макет в формате *jpeg или *png и вставляйте в свою группу.
Вот такая очень простая шапка была создана буквально за 10 минут. На фото ниже показано, как она выглядит уже в установленном виде в группе. Конечно, нужно продумать, какую информацию вы хотите донести в тексте, какие картинки хотите вставить.
На фото ниже показано, как она выглядит уже в установленном виде в группе. Конечно, нужно продумать, какую информацию вы хотите донести в тексте, какие картинки хотите вставить.
Более подробно о редакторе читаете в статье «Фотошоп Аватан онлайн». Однако, напомню, что есть и реальный фотошоп онлайн, совсем не аватан или другой аналогичный сервис с ограниченным набором операций. Текст о нем ниже, знакомьтесь.
Обложка ВКонтакте для группы и Фотошоп онлайн
Другой вариант для создания обложки для сообществ ВК – это фотошоп онлайн. Бесплатный сервис, в котором сохранены самые важные и нужные операции обычного «компьютерного» варианта этого чудесного фоторедактора.
Далее описывать не буду: тем, кто ранее работал с фотошопом на компьютере, разобраться будет не сложно. А если ни разу не создавали ничего в этой программе, то объяснения требуют отдельной статьи – программа слишком сложна, чтобы вместить описание в пару абзацев.
Канва для создания обложки группы ВКонтакте
На мой взгляд самая удобная и простая программа онлайн для работы с графикой — это Canva. Она вполне подходит для создания шапки ВКонтакте. Легкая, быстрая, доступная как на компьютере, так и в мобильной версии. Несмотря на то, что готовых шаблонов обложек для группы вконтакте в Канве нет, можно создавать их самостоятельно.
Она вполне подходит для создания шапки ВКонтакте. Легкая, быстрая, доступная как на компьютере, так и в мобильной версии. Несмотря на то, что готовых шаблонов обложек для группы вконтакте в Канве нет, можно создавать их самостоятельно.
Все инструменты, которые могут вам потребоваться для создания обложки именно в редакторе Канва, описаны в .
Отдельный урок именно по ВКонтакте и Canva скоро появится, следите за новостями.
Отдельный урок именно по ВКонтакте и Canva скоро появится, следите за новостями .
Пример моей шапки, созданной в Canva (я не дизайнер, но вполне справилась).
Как загрузить обложку в группу ВКонтакте
Вряд ли вы не знаете, где находится обложка сообщества вконтакте, но на всякий случай вот подсказка. Зайдите в Управление сообществом, кликнув пресловутые три точки под аватаркой или старой обложкой группы.
Затем во вкладке «Основная информация» кликните «Загрузить». Далее настраиваете отображение шапки, как будет указано.
Успешного вам творчества, красивых обложек для ваших групп! Полезные материалы найдете в рубрике о .
Скачать статью в формате pdf
На моем сайте отключено копирование текста, поэтому если вам нужна полностью статья, то вы можете купить запись МК в *pdf формате и наслаждаться его изучением на своем компьютере.
В документе сохранены полностью все изображения, ссылки, и, конечно же, сам текст.
Любой труд должен быть оплачен. Спасибо за понимание!
Всем привет!
Статья будет небольшая, но интересная. Сегодня узнал, как сделать новую обложку в группе Вк!
Сегодня себе вечерком, чаек попиваю и тут, сообщение приходит от знакомой, смотри, в Вк новая обложка в группах и сообществах появилась. Заглянул по ссылкам и ахнул, как красиво получается, и стал с этим делом разбираться!
Вконтакте обновленная обложка для оформления группы!
В общем, тянуть резину не буду, показываю, как оформить в Вк новый баннер для группы!
Первое, что нужно сделать:
Размер обложки группы Вконтакте
Далее, находим обложка сообщества – загрузить (смотрим скриншот). Открывается окно и вам предлагается загрузить с вашего компьютера подготовленную вам картинку для группы в Вконтакте, и указаны размеры 1590 х 400 .
Открывается окно и вам предлагается загрузить с вашего компьютера подготовленную вам картинку для группы в Вконтакте, и указаны размеры 1590 х 400 .
Загружаем вашу подготовленную картинку, подгоняем по размерам как вам надо и сохраняем и вуаля, у вас новая горизонтальная oбложка для группы Вк или сообществе!
Если, вам что то не понравилось, смело удаляйте и проделав все действия снова, добейтесь лучшего и привлекающего дизайна!
Лично мне, это новшество очень пришлось по душе! Очень красиво получается и интересно! Применяйте и седлайте для своих групп новую oбложку в Вк!
ВНИМАНИЕ!
Для тех кто хочет научиться зарабатывать на ведение групп в Вконтакте! Жмите на данный баннер и смотрите информацию!
С Уважением, Александр Гаврин.
Как сделать меню и шапку для группы Вконтакте: оформление
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
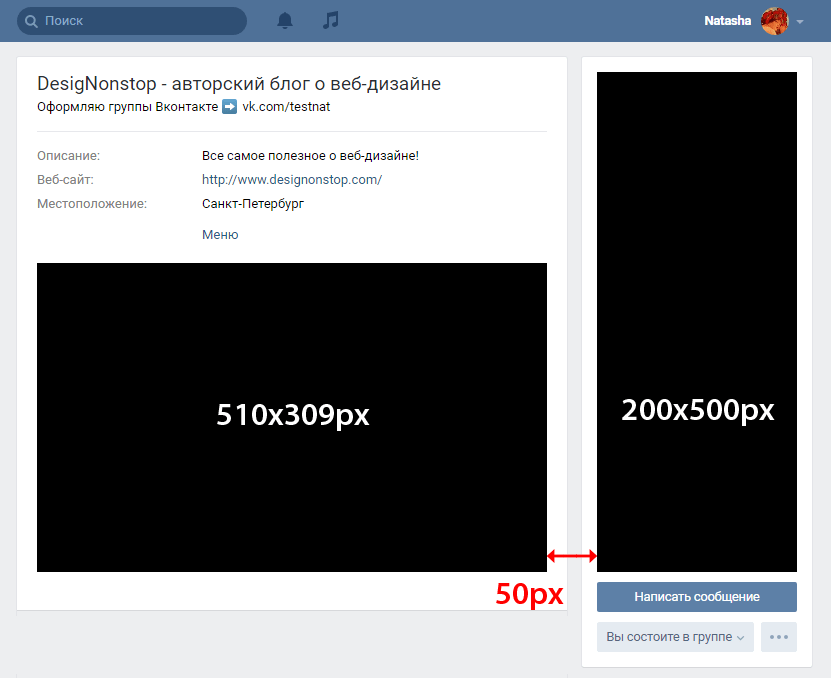
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
Рекомендации по выбору изображения для шапки:
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint. Net.
Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Лень настраивать рекламу? Обратись к профи. Опыт 14 летСледующий шаг — нарезка изображения на части:
- Добавь еще один слой.
- В новом слое проведи три линии, делящие изображение на равные части.
- Включи инструмент «Волшебная палочка» и щелкни по одной из областей.

- Переключись на слой с изображением и скопируй выделенную область в буфер.
- Создай новое изображение и вставь в него из буфера.
- Сохрани это изображение в отдельный файл.
- Повтори предыдущие 4 пункта для каждого фрагмента.
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
С учетом этого рекомендуется не делать аватарку слишком насыщенной мелкими деталями, а при использовании надписей, они должны оставаться в пределах круга.
Итак, шаблон нового оформления группы Вконтакте включает в себя миниатюру, меню и один из двух вариантов изображения вверху страницы (обложка или большая аватара). Как именно лучше оформить сообщество зависит от его темы и цели, с которой оно создается. Более подробно это можно прочитать в статье про создание группы Вконтакте.
Вы используете паблики ВК для добычи трафика?
26 голосов
Динамическая обложка для группы Вконтакте
Сегодня я расскажу вам об интересном и довольно действенном способе повышения активности в группе. Более того, данный способ не потребует от вас никаких действий, кроме первоначальной настройки всего необходимого, что занимает не более получаса, при условии обладания навыками работы в фотошопе или наличия дизайнера под рукой.
Динамическая или «живая» обложка — это по сути обычное изображение которое с определенной периодичностью, средствами VK API загружается в вашу группу в качестве обложки (cover). На это изображение вы можете выводить разную информацию. Например: последних вступивших в сообщество, погоду в вашем городе, время, активных комментаторов и т.д. Подробно об «виджетах» я расскажу ниже.
На это изображение вы можете выводить разную информацию. Например: последних вступивших в сообщество, погоду в вашем городе, время, активных комментаторов и т.д. Подробно об «виджетах» я расскажу ниже.
Зачем нужна динамическая обложка?
Если кратко, то основные задачи динамической обложки это увеличение активности группы, повышение конверсии вступивших пользователей, вывод полезной информации и просто украшение сообщества.
А теперь подробней для разных типов сообществ!
Коммерческие сообщества
Ну и сразу развею ожидания наиболее оптимистичных читателей. Хорошая активность в чисто коммерческой группе это очень большая редкость и установка на обложку социального виджета (последних подписчиков, лучших комментаторов и т.д.) скорее всего не приведет к мгновенному повышению активности.
Конечно это не значит что 100% не стоит использовать эти виджеты. Смотрите сами исходя из вашей ситуации, возможно в вашем случае они действительно будут полезными.
Самое очевидное применение живой обложки в коммерческих сообществах это установка таймера обратного отсчета, считающего время до окончания акции или скидок. В рамках сообществ Вконтакте это смотрится очень необычно.
В рамках сообществ Вконтакте это смотрится очень необычно.
Городские сообщества
Это пожалуй наиболее подходящий тип сообществ для установки динамической обложки. Т.к. в таких группах зачастую хорошая активность, а «социальные виджеты» (последних подписчиков, лучших комментаторов и т.д.) еще больше будут стимулировать активность.
Кроме того на обложке можно разместить полезную информацию для жителей города (новости, погода и пробки).
По моим наблюдениям за несколькими такими группами, после установки живой обложки, активность в них заметно повышалось. Подчеркиваю что это только мои личные наблюдения, которое вполне могут оказаться ошибочным, т.к. на активность влияет огромное кол-во факторов и выделять среди них только «живую обложку» было бы слишком наивно.
«Клубы по интересам»
Здесь всё тоже самое что и с «городскими сообществами», за исключением того, что не имеет смысла выводить информацию о пробках и погоде в каком то конкретном городе. Т.к. данная информация не очень уместна в не городских группах.
Т.к. данная информация не очень уместна в не городских группах.
Сообщества школ, универов и т.д.
В данных сообществах очень актуальны социальные виджеты показывающие самых активных (комментаторов, репостеров, лайкеров), т.к. аудитория сообщества знакома между собой лично. То волне вероятна ситуация когда начнутся настоящие войны за «место на обложке», особенно у аудитории до 16 лет. Тем самым вы получите взрывную активность.
Также к данному типу сообществ очень хорошо подходит виджет «именинники», который будет выводить до 3-х случайных подписчиков у которых сегодня день рождения.
Что можно выводить на обложку
Сейчас я расскажу о виджетах доступных на сервисе lets-cover в данный момент. Если вы используете другой сервис, то возможно что некоторых из данных виджетов там не будет или работать они будут чуть иначе.
Последний подписчик – выводит информацию об 1-3 последних подписавшихся на сообщество. Это пожалуй самый популярный виджет, он используется практически в каждой обложке.
Активные (комментаторы, репостеры, лайкеры) – три виджета с одинаковым по смыслу функционалом. Выводят информацию об 1-3 самых активных пользователях. Данные берутся с 25 последних постов.
Именинники – показывает 1-3 случайный человека у которых сегодня день рождения.
Дата и время – выводит текущею дату в нужном вам формате и часовом поясе.
Обратный отсчет – показывает оставшееся время до указанной вами даты, работает с соблюдением часовых поясов.
Погода – выводит погоду в указанном вами городе. Есть два режима отображения: погода текстом и погода с иконкой.
Курс валют – на данный момент доступны курсы для 8 разных валют.
Кол-во подписчиков – выводит текущее кол-во подписчиков в сообществе.
Произвольный текст – позволяет добавить любой текст на обложку.
Текст по ссылке – выводит текст из внешних источников. Данный виджет даёт массу возможностей для персонализации обложки. С его помощью вы можете выводить любую текстовую информацию. Например: кол-во пользователей вашего сервиса, кол-во лайков поставленных в группе, кол-во заказов на сайте, онлайн вашего сервера и т.д.
Данный виджет даёт массу возможностей для персонализации обложки. С его помощью вы можете выводить любую текстовую информацию. Например: кол-во пользователей вашего сервиса, кол-во лайков поставленных в группе, кол-во заказов на сайте, онлайн вашего сервера и т.д.
По словам разработчика проекта в ближайшее время будут добавлены виджеты: пробки, импорт новостей из RSS, последнее видео на YouTube, донаты и многое другое.
Как создать динамическую обложку?
Сейчас по сети гуляет окало 2-3 скриптов на PHP с помощью которых вы можете сделать такую обложку по заранее запрограммированному шаблону. Но в этом случае вы будете сильно ограничены в плане доступных виджетов и изменения дизайна. Кроме того такие скрипты требуют покупки хостинга.
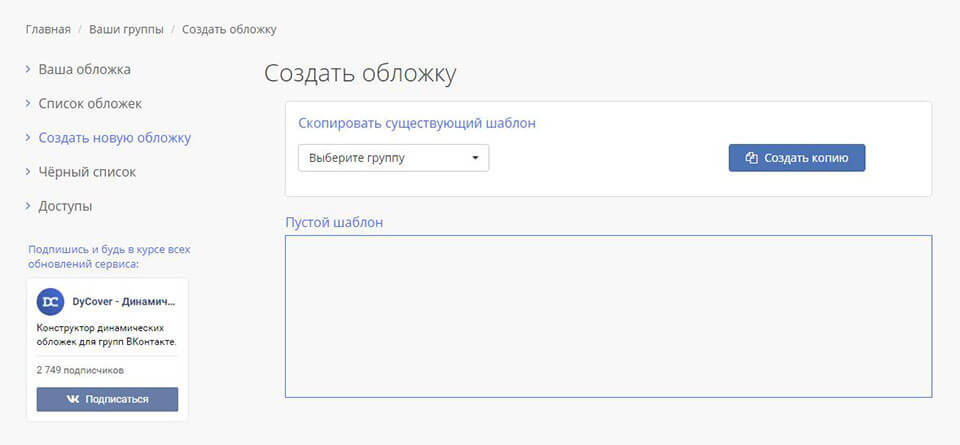
По этому я предлагаю воспользоваться онлайн конструктором обложек — lets-cover. Процесс создания обложки через этот сервис занимает буквально пару минут (при условии что у вас уже готов фон) и состоит из 4-х этапов.
1) Перейдите в раздел «Мои группы» и нажмите кнопку «Создать обложку» напротив нужной группы. Откроется визуальный редактор обложки.
Откроется визуальный редактор обложки.
2) Нажмите кнопку «Изменить фон» и загрузите изображение которое будет служить в качестве фона вашей обложки. Рекомендуемое разрешение фона: 1590×400.
3) С помощью кнопки «Добавить виджет» установите и настройте внешний вид нужных вам виджетов.
4) После чего прокрутите страницу вниз и настройте время обновления обложки и расписание её публикации. Нажмите кнопку «сохранить».
Готово! Теперь обложка в вашем сообществе будет автоматически обновляться согласно настроенному расписанию.
Как сделать живую обложку Вконтакте — Лидзавод
В декабре 2018 года VK протестировали, а затем запустили для всех пользователей возможность добавлять в сообщества живые обложки. Поговорим в статье, что это такое, нужно ли тебе и как самому бесплатно сделать динамическую обложку.
Что такое живая обложка для вк
Живые обложки во Вконтакте — это пять картинок или видео, которые через определенное время заменяют друг друга. Они работают только на мобильных устройствах, даже в мобильной версии через десктоп ты не сможешь на них посмотреть.
Они работают только на мобильных устройствах, даже в мобильной версии через десктоп ты не сможешь на них посмотреть.
Ты можешь использовать их для следующего:
- заменить свой скучный раздел «О компании», сделать его красочным и информативным;
- рассказать клиентам о новых акциях, ведь в первую очередь, взгляд пользователя упадет именно на обложку;
- у тебя появится новый канал коммуникации с клиентами, более быстрый, чем записи на стене.
При этом кнопка действия никуда не пропадет: она будет отражаться на фоне видео или картинки.
Как запустить в группе динамическую обложку
Настроить скрипт можно прямо из меню сообщества. Вот тебе пошаговая инструкция.
- Зайди в раздел Управление сообществом.
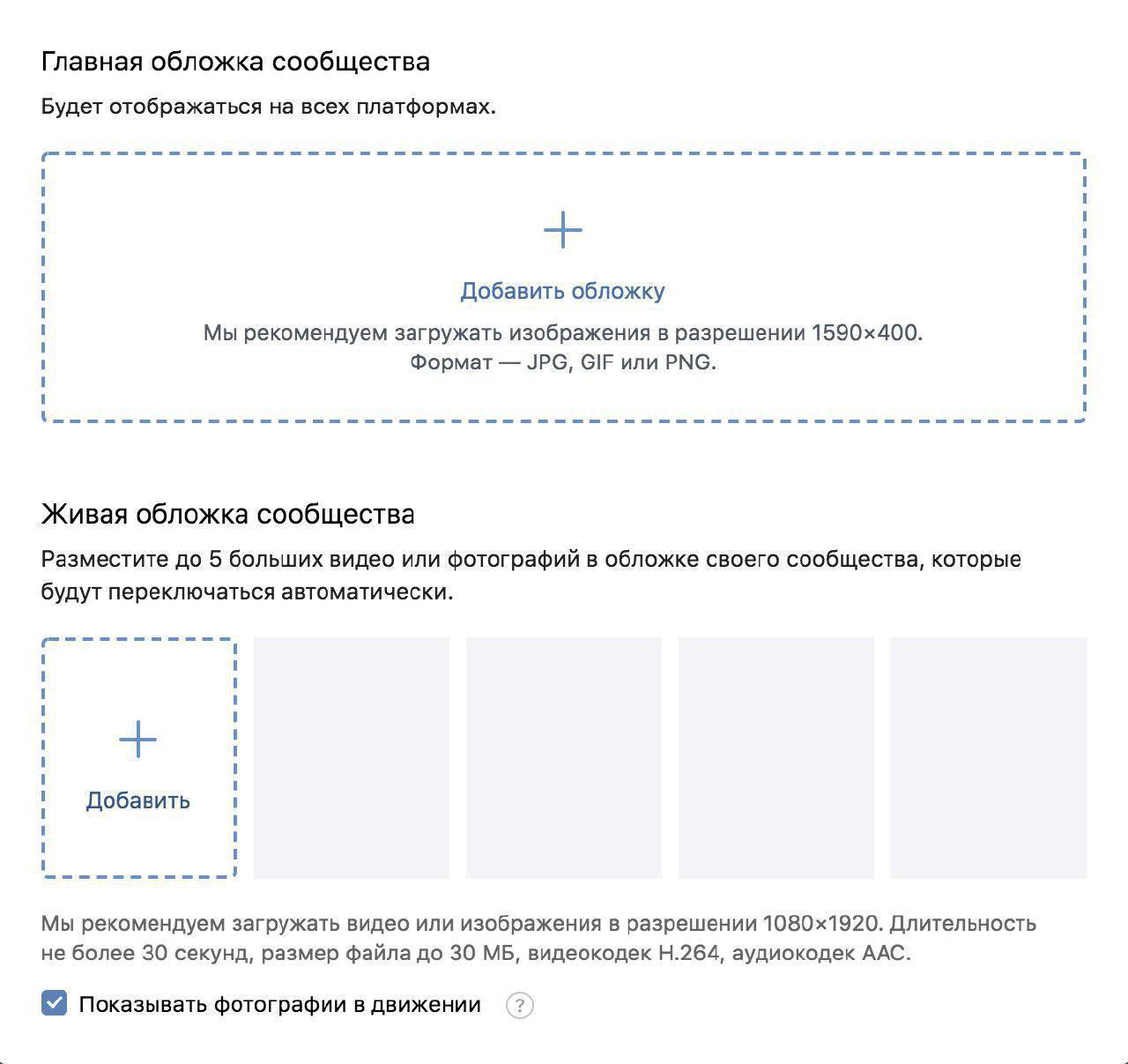
- В разделе «Основная информация» нажми «Добавить» напротив «Обложка сообщества».
- Загрузи изображения или в видео в появившемся окне. Сверху ты добавляешь обложку для всех платформ: компьютеров, ноутбуков, планшетов и других, снизу — живую для смартфонов.

Если стоит галочка напротив «Показывать фотографии в движении», значит, при просмотре твоя обложка будет приближаться. Это выглядит круто, но часто неудобно, так как текст обрезается. Поэтому если ты решил загрузить картинку с большим количеством текста, лучше убери галочку.
Сервисы для создания видеообложек
Для создания обложки подойдет любой фото- или видеоредактор, смотря какой результат тебе нужен и насколько ты продвинутый пользователь этого софта.
Вот тебе два варианта:
- Photoshop — можешь использовать онлайн-вариант, его будет достаточно.
- Canva.com — визуальный онлайн-редактор, подходит для всех. Бесплатного функционала достаточно, чтобы сделать даже сложные обложки. Нужны дополнительные возможности — купи премиум аккаунт, стоит чуть больше 12 долларов в месяц. У них кстати есть готовые шаблоны специально для обложек в VK, ты сможешь их найти на этой странице.
Если ты не хочешь заморачиваться, можешь просто скачать готовый шаблон из сети и потом отредактировать его в той же канве или фотошопе. Размеры живых обложек в сообществах
Размеры живых обложек в сообществах
VK установил следующие рекомендуемые параметры.
- Разрешение/размер видео или картинки — 1080 на 1920 пикселей.
- Длительность ролика — 30 секунд.
- Размер загружаемого файла — до 30 мегабайт.
- Кодеки: H.264 для видео, AAC — для аудио.
Примеры живых обложек
В качестве карусели можно использовать следующие идеи:
- для представителей кафе и ресторанов можно вывести новые или наиболее популярные/вкусные блюда по мнению посетителей;
- владельцы гостиничного бизнеса могут провести видеотур по номерам;
- музыкальные коллективы, артисты выставить запись с концерта или выступления;
- мастера по ноготкам или макияжу — фото до и после, лучшие свои работы.
Вот несколько примеров, как выглядят живые обложки в VK.
Как сделать обложку для группы качественно и красиво
Обложка для группы ВКонтакте – необходимый элемент, который может заинтересовать посетителей и дать им представление о тематике в считанные секунды. Очень важно правильно выбрать ее, ведь от этого зависит репутация сообщества, количество новых клиентов и, как следствие, продажи. Она может быть обычной, динамической или видеозаписью. Мы расскажем о том, как сделать красивую обложку для сообщества ВКонтакте или в Facebook.
Очень важно правильно выбрать ее, ведь от этого зависит репутация сообщества, количество новых клиентов и, как следствие, продажи. Она может быть обычной, динамической или видеозаписью. Мы расскажем о том, как сделать красивую обложку для сообщества ВКонтакте или в Facebook.
Почему стоит потратить силы на создание обложки
Две популярнейших социальных сети в России – это Facebook и ВКонтакте. В них очень выгодно продвигать свой товар, искать потенциальных клиентов путем создания и продвижения сообществ. Чтобы группа привлекала новых пользователей, важно выбрать красивое и говорящее оформление. Для чего это нужно:
- Увеличивает количество подписчиков. Даже качественные посты не так сильно влияют на это – чтобы прочитать их, нужно сначала вступить или просто затратить время. А вот на оценку красивой фотографии требуется несколько секунд : она поможет создать положительное впечатление.
- Помогает выделиться. В соцсетях высокая конкуренция, поэтому очень важно привлекать внимание пользователей.

Позволяет повысить конверсию. Паблик всегда просматривает определенное количество людей. Половина из них подписывается, половина нет. Привлекающая внимание иллюстрация – способ увеличить количество подписываемых.
Существует два основных правила, которые помогут выбрать правильный вариант. Если их не соблюдать, то, насколько бы оригинальной не была идея, смотреться группа будет так себе. Вот каким должно быть изображение:
- Понятным. Не нужно слишком философствовать и придумывать лишние смыслы. Оно должно легко запоминаться. Отличный вариант – разместить логотип компании в центре на видном месте.
- Высококачественным. Не выбирайте много мелких деталей, ведь их качество может понизиться после загрузки Facebook или ВКонтакте. Элементы большого размера – правильный выбор.
Если следовать этим правилам, можно создать объект, который поможет вам раскрутить свое сообщество. Но это ещё далеко не всё. Важно также правильно подобрать стилистику, тему рисунка и так далее.
Размеры для Вконтакте
Оптимальный размер для ВК может слегка различаться. Важно учитывать то, что на мобильных телефонах картинка пропорционально подстраивается под ширину экрана. Размер для группы ВКонтакте подбирайте не менее 1590х400 пикселей. Это рекомендуемая величина, которая смотрится лучше всего. Но если вы нашли
изображение, пропорции которого немного иные, то вы можете его использовать, загрузив и обрезав края с помощью опции ВКонтакте. В мобильной версии края будут обрезаны со всех сторон на 197 пикселей, так что не размещайте там важную информацию. При этом 83px сверху займут индикаторы самого телефона, а 140рх по бокам – кнопки сайта.
Для этой соцсети картинка должна быть 820х312 пикселей, она обрежется по краям и примерно 83 пикселя займут системные иконки телефона. Важнее обращать внимание не на пиксели, а на пропорции при обрезке. Формат выбирайте PNG.
Обязательно учитывайте, чтобы на мобильных устройствах фото смотрелось нормально – большинство пользователей сидят именно с телефона. Проверьте, насколько хорошо читается текст, если он есть, убедитесь, что важные элементы ничем не перекрыты.
Проверьте, насколько хорошо читается текст, если он есть, убедитесь, что важные элементы ничем не перекрыты.
Как оформить обложку
Картинку можно взять любую. Идеальный вариант – с помощью Photoshop создать изображение, которое будет полностью отвечать стилистике компании и являться неповторимым. Но если у вас нет или желание разбираться с редактором, можно взять готовые фотографии, наложив на них логотип. Вот что стоит использовать (в том числе как основу для переделки в фоторедакторе):
- Собственноручно сделанные фото. К примеру, если вы продаёте платья, то сфотографируйте моделей в них. Конечно, имеет смысл нанять фотографа, чтобы все было профессионально.
- Стоковые фото. Существуют сайты с бесплатными изображениями, например, Unsplash. Там можно найти что-то красивое и использовать это для своих целей. Но стоит всё же улучшать найденные фото, добавляй туда, как минимум, логотип.
Важно соблюдать следующие моменты, чтобы оформление обложки смотрелось органично: выбирать высокое качество, не использовать слишком много визуальных элементов, учитывать общее оформление группы, выбирать фото, которые имеют отношение к вашему товару.
Правильный дизайн обложки может создать у человека определенный эмоциональный настрой или стимулировать его к покупке. Отлично работают изображения, в которых присутствует актуальность, правильные яркие цвета, понятный шрифт и цепляющий текст.
Живая обложка в ВК
Это отличный вариант, доступный для ВКонтакте, который сразу заставляет обратить на себя внимание. Они создаются с помощью нескольких видеороликов и фотографий, количеством до 5 штук. Они позволяют за несколько секунд рассказать о вашей компании, прорекламировать товар, донести до посетителя основную информацию. Изображения и видео эффективно друг друга сменяют, позволяя создать нужное впечатление. Также это помогает избавиться от длинных текстовых описаний.
Сегодня такой вариант пока доступен к просмотру только на смартфонах и планшетах. С компьютера пока что он выглядит обычной картинкой. Этот вариант подходит
практически всем – от магазинов одежды до кафе и ресторанов. Можно показывать свой товар со всех сторон, демонстрировать красивые интерьеры или модели, размещать временные рекламные акции.
Изображения должны быть вертикальными: 1080х1920 пикселей. Можно использовать и другие размеры, но они обязаны быть в пропорции 9 к 16. Видео необходимо подбирать в формате MP4, со стандартом сжатия h364, с частотой 15-60 кадров в секунду, продолжительностью не более 30 секунд и весом до 30 Мб. Загрузить всё это можно в настройках сообщества.
Динамическая обложка
Этот вид появился сравнительно недавно во ВКонтакте. С помощью динамики можно передать всю информацию быстро и кратко. Это хорошо смотрится и привлекает новых пользователей, сообщает основные данные о вас. На нее можно установить несколько типов виджетов, например, «Таймер», который ведет отсчет до какой-то важной даты, до окончания розыгрыша. Это помогает сделать сообщество более живым и цепляющим.
Видеообложка в Facebook
Это видео, которое находится в верхней части страницы и доступно только для Фейсбук. Ролик следует выбирать по следующим параметрам: длина от 20 до 29 секунд, разрешение 1089. Изображение режут до 820х462. Именно поэтому нужно размещать самое важное по центру, чтобы это не исчезало. Проверьте как видео выглядит на мобильном телефоне.
Изображение режут до 820х462. Именно поэтому нужно размещать самое важное по центру, чтобы это не исчезало. Проверьте как видео выглядит на мобильном телефоне.
Постарайтесь, чтобы основная информация передавалась визуально, а не звуком. По умолчанию видео запускается без звука, пока пользователь сам не захочет его включить. Когда оно заканчивается, то заново начинает прокручиваться. Поэтому стоит сделать плавный переход, к примеру, добавить логотип в самое начало.
Видео-контент пользователи любят гораздо больше, чем текст. Он воспринимается легче, создает больше эмоций. Видео должно быть понятным с первых секунд. Можно установить простые изображения, которые сменяют друг друга и рассказывают о вашей компании, можно снять ролик, рассказав о магазине, а также продемонстрировать товар.
Старайтесь при продумывании концепции дизайна максимально проявить себя и сделать что-то яркое и необычное. Так вы обязательно запомнитесь своим клиентам и продемонстрируете свое отличие от конкурентов. В некоторых случаях уместен эпатаж, иногда просто что-то, вызывающее положительные эмоции. Но всегда это должно быть то, что вызывает жгучее желание купить ваш товар.
В некоторых случаях уместен эпатаж, иногда просто что-то, вызывающее положительные эмоции. Но всегда это должно быть то, что вызывает жгучее желание купить ваш товар.
Как сделать живую обложку для группы ВКонтакте. Формат, примеры, шаблоны
В декабре 2018 года ВКонтакте представила новый функционал, который помог оживить корпоративные сообщества — живые обложки.
Владелец сообщества может загрузить до пяти изображений или коротких видеороликов, которые автоматически меняются. Такая обложка гарантированно сделает дизайн группы в ВК более запоминающимся, поможет рассказать свою историю, показать основные товары и услуги.
Автопродвижение в Instagram без блоковРекомендовано : Jesica — это приложение для продвижения в Instagram (от создателей Instaplus.меня). Установите Jesica на свой телефон или компьютер Android, и приложение будет лайкать, подписываться и отписываться, как если бы вы делали это сами:
- Без блоков.
 Ограничения работают так, как если бы вы делали все это вручную.
Ограничения работают так, как если бы вы делали все это вручную. - Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. В сутки можно поставить до 1000 лайков и 500 подписок.
Попробуйте 5 дней бесплатно >>
Реклама
Читайте также: Как раскрутить группу в ВК самостоятельно
Примеры живых обложек
Продуманная обложка может даже заменить описание сообщества.Это своего рода динамическое покрытие, используемое официальным сообществом. Найк …
А эту обложку сделало сообщество, продвигающее игровую приставку Play Station.
Живые обложки уже отображаются в последней версии в мобильных приложениях для iOS и Android.
Преимущества живых каверов:
- они в четыре раза больше обычных чехлов;
- гармонично сочетается с кнопкой действия, именем, аватаркой и статусом сообщества — посетитель по-прежнему видит всю важную информацию с первого взгляда; Живую обложку
- можно открыть на весь экран одним кликом и включить звук.

Живые обложки доступны для всех сообществ ВКонтакте.
Как создать и скачать живую обложку ВКонтакте
Скачать живую обложку можно в настройках сообщества.
- Создавайте обложки с помощью любого графического онлайн-сервиса. Вы можете использовать Canva или Crello.
- Перейти к управлению сообществом. В разделе основной информации будет возможность настроить обложку. Нажмите «Управление».
2. Внизу страницы вы можете загрузить фото или видео, которые будут автоматически сменять друг друга.Это будет живая обложка.
Технические требования к живым крышкам
- Размеры материалов: 1080×1920 (по вертикали) или другие в соотношении 9:16.
- Видео: формат MP4 (кодек h364 aac), 15-60 кадров в секунду; продолжительность – до 30 секунд; размер – до 30 МБ.
Статья по теме: Как сделать основную обложку для группы в ВК
Как использовать живые каверы: несколько примеров
Это эффективный инструмент, который вы можете использовать для развития своего сообщества. Например:
Например:
- Кафе и рестораны могут показать свои самые вкусные блюда;
- Отели могут совершить «виртуальный тур» по номерам;
- Магазины одежды могут представить новую коллекцию или рассказать об акциях и скидках;
- Музыкальные коллективы могут размещать видео с прошедшего концерта и предлагать купить билеты на предстоящий концерт.
Посетители страницы увидят новый формат в приложениях для iOS и Android. В мобильной и веб-версии ВКонтакте по-прежнему будет отображаться обычная статическая обложка.
Ранее мы сообщали, что ВКонтакте может закрепить первую карточку в карусели динамической ретаргетинговой рекламы.
Дизайн обложки группы ВКонтакте. Что должно быть на обложке сообщества. Чем интересен новый дизайн ВКонтакте
Хотите украсить свою группу в ВК (Вконтакте) и создать для нее уникальную шапку (обложку)? В этой статье я расскажу о том, какого он должен быть размера и формата, как добавить шапку в ВК, также выложу PSD исходник (формат фотошоп) шаблона нужного размера.
Что такое шапка в группе в ВК? Это просто картинка, размером 1590×400 и форматом — JPG, GIF или PNG. Находится сверху в группе ВК, выглядит так:
Шаг 1. Создайте изображение нужного размера.Для начала нам нужно создать саму картинку, для этого я использовал Photoshop (Вы можете скачать готовый шаблон в формате PSD). Откройте Photoshop, выберите меню «Файл» -> «Создать» («Файл» -> «Создать»).
Появится окно, где нужно указать размеры изображения, ширина у нас будет 1590 px, высота 400.Цветовые режимы можно оставить по умолчанию. Нажмите «ОК»
Хочу отметить, что изображение может быть большего размера, при добавлении изображения ВК я сам предлагаю обрезать его до нужного ему размера. Выше ширины 400 px ничего добавлять не рекомендую, ВК обрежет часть картинки.
В результате мы получим чистый лист нужного нам размера. Далее рисуем то, что хотим видеть в шапке и сохраняем наше творение. Мой шаблон выглядит так:
Мой шаблон выглядит так:
Далее нам необходимо загрузить наше изображение в группу ВК. Для этого заходим в нашу группу, в правом верхнем углу (под аватаркой группы) нажимаем «три точки» (…), из выпадающего меню выбираем «Управление сообществом».
Появится окно с предложением загрузить изображение, нажмите «Выбрать файл»
Выбираем наше изображение и появляется окно с возможностью обрезать изображение, так как все соответствует нужному размеру, нажимаем «Сохранить и продолжить»
В результате мы увидим сообщение о том, что обложка успешно загружена, тогда просто заходим в нашу группу и любуемся получившимся эффектом.
Колпачок (крышку) можно менять сколько угодно раз.
Вот мы и создали свою шапку для группы в ВК.
Вы также можете взять один из предложенных шаблонов в этой статье:
Многие владельцы сообществ хотят создать обложку для группы в ВК онлайн. В нашей статье мы постараемся разобраться во всех нюансах процедуры и дать советы пользователям.
В нашей статье мы постараемся разобраться во всех нюансах процедуры и дать советы пользователям.
ВКонтакте — сайт, который постоянно обновляется и совершенствуется.У администраторов групп теперь есть множество инструментов для настройки своего сообщества. Один из них — создание обложки для группы ВК онлайн.
Но что это? Это специальное изображение в шапке группы. Зачем нужна обложка?
- Позволяет улучшить дизайн.
- Позволяет придать странице особый стиль.
- Вам понравится новый дизайн.
- Обложка может рассказать о теме сообщества.
- Группы с красивым оформлением вызывают наибольший интерес у пользователей.
- Люди будут охотнее подписываться на сообщество.
- Возможна адаптация изображения для полной и мобильной версии сайта.
- Создать обложку довольно просто, эта процедура не должна вызвать никаких проблем.
Как сделать красивую обложку для группы в ВК?
Стоимость работ по созданию зависит от ваших пожеланий. Вообще у администраторов группы есть два варианта:
Вообще у администраторов группы есть два варианта:
- Забрать готовую картинку и поставить.
- Создайте неповторимый образ самостоятельно.
Конечно, второй способ намного сложнее. Для создания уникальной обложки вам понадобится фоторедактор. Нужно иметь хотя бы минимальные навыки работы с такими программами, как Photoshop, чтобы добиться желаемого результата.
Чехол для группы ВК: размер
Размеры могут отличаться. Например, на ПК обложка отображается с разрешением 795 × 200 пикселей. На смартфонах подстраивается под экран устройства.
Но ведь не всегда можно найти картинку именно с таким разрешением! Не волнуйтесь, когда вы загружаете изображение, система предложит вам его обрезать. Выберите нужную часть, края будут автоматически удалены.
Важно помнить, что отображение обложки на мобильных устройствах отличается от ПК. Оно обрезано на 83 пикселя сверху, это пространство занято системными значками. Также на смартфонах с шириной дисплея до 400 пикселей края обрезаются на 196 пикселей.
В результате небольшая область будет невидима для мобильных пользователей. Лучше оставить его пустым, чтобы по краям был только фон изображения, тогда элементы не будут обрезаны.
Программа для создания обложки для группы в ВК
Доступные способы создания шапки группы:
- Скачать готовую картинку для обложки.
- Сделайте это через онлайн-сервис.
- Заказ у специалистов.
- Используйте фоторедакторы и создайте себя.
Интернет полон бесплатных изображений и шаблонов в формате psd. Их можно адаптировать под вашу группу и разместить в шапке сообщества. Это самый простой вариант на сегодня.
Можно использовать специальные программы — Adobe Photoshop, Pixelmator и т.д. Но с этими приложениями надо уметь работать, на освоение потребуется время.
Как сделать обложку для группы в вк в фотошопе
Adobe Photoshop — самая популярная программа для редактирования изображений. В ней можно быстро создать укрытие при наличии определенных навыков. Главное преимущество этого метода в том, что можно разработать уникальный дизайн.
Главное преимущество этого метода в том, что можно разработать уникальный дизайн.
Важно! В качестве основы всегда выбирайте картинки большего размера, чем рекомендуемые. Вам нужно будет изменить размер изображения до нужного разрешения. Но в случае растяжения качество картинки значительно ухудшается, что недопустимо.
Откройте Photoshop. В меню выберите пункт для создания нового файла. Для его сохранения необходимо задать следующие параметры:
- Сразу ввести имя файла.
- Размер — 1590x
- Фон прозрачный.
- Цветовой режим — 8-битные цвета RGB.
- Разрешение 72 пикселя на дюйм.
Теперь найдите картинку в интернете, скопируйте ее и вставьте в программу. Для адаптации размера нужно:
- Перейти в пункт «Редактирование».
- Тогда в «Преображение».
- Теперь выберите раздел «Масштабирование».
- Удерживать Shift.
- Захватите угол изображения левой кнопкой мыши.
- Отрегулируйте изображение по границам.

- Нажмите Enter, чтобы подтвердить действие.
Вам нужно написать название сообщества. Для этого требуется:
- Выберите элемент для создания нового слоя.
- Нажмите на кнопку, чтобы добавить текст.
- Выберите место для размещения.
- Выберите размер, цвет, шрифт.
- Введите название сообщества.
- Откройте панель стилей.
- Выберите правильный, чтобы текст выглядел красиво.
У вас довольно простая обложка. Сделать это по инструкции сможет практически любой пользователь. Естественно, создание заголовка с большим количеством элементов займет намного больше времени.
- Открыть в меню «Файл».
- Выберите «Сохранить для Интернета».
- Укажите набор PNG-24.
- Сохранить картинку.
Как загрузить готовое изображение?
Чтобы загрузить картинку в группу, вам потребуется:
- Перейти в сообщество.
- Выберите элемент для управления в меню.

- Найдите вариант покрытия сообщества.
- Выберите элемент для загрузки.
- Откроется форма для добавления.
- Картинку можно выбрать в проводнике или перетащить в окно.
- Загрузить на сайт.
- Подтвердить сохранение.
Зайдите на главную страницу сообщества и оцените результат. Если вы следовали рекомендациям по размерам, то картина подойдет полностью.
Вы научились создавать обложку для группы в ВК.Процесс не такой уж и сложный, достаточно учесть все предоставленные советы.
Динамическая обложка для группы ВК
Теперь можно создать динамическую обложку. Процесс его приготовления гораздо сложнее, придется потратить гораздо больше времени.
Чем динамическая шапка отличается от обычной? В нем изображения можно обновлять. Частота изменения настраивается отдельно при создании.
Но зачем нам динамический заголовок? Есть много вариантов его использования:
- Вы можете отобразить свою CRM-систему.

- Удалось создать таймер.
- Отображение дня недели, даты, времени.
- Показать имена самых последних участников.
- Предоставьте дополнительную информацию.
- Такие чехлы подходят для групп компаний.
В шапку можно поместить различную информацию, которую можно получить из ВК или с любого другого сайта. Варианты его использования зависят только от ваших потребностей.
Как это работает?
Принцип довольно прост:
- Готовится стандартный шаблон.
- Зоны для обновляемых данных выделены в нужных местах.
- Для полноценной работы требуется специальный скрипт.
Зачем нужен скрипт?
Скрипт используется для получения данных и их отображения в определенных областях. То есть выгружает информацию из источника и передает ее на оболочку, является связующим элементом.
Частота обновления настраивается по вашему желанию. Вы можете выбрать оптимальное значение, чтобы актуальная информация отображалась в шапке.
Динамическую обложку со скриптом создать сложнее, чем обычную. Потребуется гораздо больше знаний и специализированного программного обеспечения. Поэтому лучше доверить эту процедуру профессионалам. Тогда вы можете быть уверены в безупречном функционировании.
Как подключить скрипт?
После выполнения проекта специалисты предоставят Вам:
- Дизайн-макет.
- Исходники в формате PSD.
- Скрипт.
- Лицензионный ключ для привязки.
Профессионалы общественного дизайна берут на себя основные задачи. Благодаря этому есть возможность сэкономить время и не вникать во все нюансы создания таких чехлов.
Чтобы скрипт заработал, его нужно где-то установить. Есть несколько вариантов:
- На домашний компьютер.
- На сервер компании-разработчика.
- На удаленный сервер.
Вы можете установить скрипт на свой компьютер. Но компьютер должен работать круглосуточно.Если устройство отключено, информация в шапке перестанет обновляться. Поэтому немногие владельцы сообществ используют этот метод.
Поэтому немногие владельцы сообществ используют этот метод.
Вы можете оплатить хостинг и установить скрипт на удаленный сервер. Стоимость услуги от 80 рублей в месяц. Но нужно выбирать надежные хостинги, способные обеспечить бесперебойную работу.
Многие дизайнерские компании предлагают установить скрипт на свой сервер. Стоимость услуги невысокая, абонентская плата обычно не превышает 100 рублей в месяц.Также сотрудники компании будут поддерживать работу скрипта.
Обложка для групп ВКонтакте появилась еще в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей социальной сети, обложки сообщества дают больше возможностей для творческих экспериментов. На них можно разместить не только привлекательные фотографии, но и надписи, логотип, дополнительные призывы к действию.
Благодаря этому материалу вы научитесь делать красивые и запоминающиеся обложки для группы ВКонтакте.Вам не нужно осваивать тонкости графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВК легко сделать с помощью бесплатных онлайн-инструментов.
Яркий дизайн для сообщества ВК легко сделать с помощью бесплатных онлайн-инструментов.
Рекомендуемый размер обложки для группы ВКонтакте 1590×400 пикселей . Однако владельцы сообществ могут использовать графику в других размерах. Например, при просмотре общедоступной страницы с компьютера обложка отображается размером 795×200 пикселей. Для мобильных пользователей заголовок сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанный» вариант обложек сообщества — по бокам обрезано 190-200 пикселей. Создавая графику для паблика ВКонтакте, не забывайте об этой особенности, иначе призыв к действию или логотип будут обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учел рекомендации социальной сети, поэтому на смартфонах обрезана обложка.

Если вы сделали фото или нашли в фотобанке картинку, которая отлично описывает ваш бизнес, но не соответствует рекомендуемым размерам ВКонтакте, не расстраивайтесь. Такую графику можно поставить и на обложку сообщества — достаточно указать видимую область и обрезать картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните, что она должна содержать только основную информацию и ничего лишнего.Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и часы работы отделений. Если вы собираетесь продавать какие-либо товары через паблик, например, оригинальные мягкие игрушки, покажите их в «шапке».
Используйте следующий контрольный список, если вы не уверены, какие элементы включить в обложку сообщества:
- Название. Не переусердствуйте с творчеством. Потенциальные подписчики должны сразу понимать по заголовку, куда они попали и какую полезную информацию могут почерпнуть в паблике.

- Подзаголовок. С его помощью можно расшифровать или дополнить заголовок. Старайтесь быть краткими в своих формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в шапке группы. Этот элемент повысит узнаваемость вашего бренда.
- Контактная информация. Телефон или e-mail также можно указать на обложке группы. Например, если вы доставляете еду на дом и в вашей компании есть единый номер телефона для приема заказов, разместите его в шапке.
- Фото ЦА. Еще один способ донести до будущего подписчика, что группа будет ему полезна. Однако прежде чем размещать фото или картинку от целевой аудитории, не забудьте проанализировать и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать товары через паблик, используйте качественные фотографии товара в шапке.
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите удачные и неудачные примеры.
Примеры хороших и плохих обложек для шапки группы ВКонтакте
Давайте начнем с нескольких хороших примеров. Владельцы этого паблика сделали великолепную графику — на обложке есть заголовок, подзаголовок, логотип, контактные данные и призыв к действию.
Еще один пример удачной обложки. «Шапка» не перегружена информацией — в ней только название, логотип и фото товара. Подробная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все необходимые данные — часы и часы работы, адрес, контактные телефоны — указаны в информации о сообществе.
Не очень удачный пример обложки группы ВКонтакте. Да, шапка содержит контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги предоставляет. Нет расшифровки и в статусе сообщества.Будущие подписчики должны будут прочитать текст в публичной информации, чтобы понять, нужны им услуги компании или нет.
Еще один пример плохой обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получился убойный микс. Более того, на смартфоне крышка обрезана по бокам — пользователь не увидит списка с ассортиментом, контактной информацией и частью логотипа.
Теперь, когда вы примерно поняли, как сделать обложку для группы ВК и что на ней разместить, пора переходить к практике.Простой бесплатный онлайн-редактор Canva поможет вам в этом.
Чтобы сделать обложку, не нужно проходить долгую регистрацию и покупать лицензию. Вы можете использовать свою учетную запись Google или профиль Facebook для входа в систему.
Шаг 1. После входа в Canva начните создавать обложку. Это можно сделать двумя способами — вручную, указав размер «шапки». При нажатии на кнопку «Создать обложку группы ВК» Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и макетом опции.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте со свободными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы изменить фон обложки, загрузите свое изображение в редактор, нажав на иконку «Загрузки» и нажав на кнопку «Загрузить свои изображения».
После загрузки изображения на сервис нажмите на картинку.Он «упадет» поверх рисунка. Чтобы сделать его фоном, зажмите левую кнопку мыши и перетащите изображение вниз. Если вас не устраивает видимая область на обложке, дважды кликните по фону и переместите изображение так, как вам нужно. Нажмите на галочку выше, чтобы сохранить изменения.
Шаг 4. Для наложения текста на обложку нажмите на иконку «Текст» и ознакомьтесь с типами надписей и шрифтов.
Для любой надписи можно определить шрифт, размер, цвет, межбуквенный и межстрочный интервал.Смело экспериментируйте — все изменения легко удаляются сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, нажав на кнопку «Скачать» в верхней части меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Все, что вам нужно сделать, это нажать на кнопку «Скачать», и уже через несколько секунд готовая обложка появится на вашем компьютере.
Важно учитывать размер изображения во Вконтакте, т.к. изображения меньше рекомендуемого размера «растягиваются» и становятся размытыми, а изображения большего размера могут программно сжиматься и терять качество по сравнению с оригиналом. В результате, если изображение отличается от рекомендуемого размера, то оно может быть обрезано не в том месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакте 2016 года.
Ну, прежде чем мы перейдем к подробному рассмотрению тематики данной статьи, хотелось бы сказать несколько слов об эффективном продвижении групп и страниц Вконтакте.Раскрутка группы Вконтакте происходит за счет привлечения целевой и активной аудитории. Заниматься привлечением самостоятельно иногда проблематично и крайне трудозатратно. Поэтому рекомендуем обращаться к профессионалам своего дела – . Мы используем
Заниматься привлечением самостоятельно иногда проблематично и крайне трудозатратно. Поэтому рекомендуем обращаться к профессионалам своего дела – . Мы используем
Важные параметры изображений Вконтакте (ВК)
- Аватар сообщества — 200×300 px (200×500 px) в соотношении 2 к 5. Аватар на личной странице — 200×500 как и прежде. Можно загружать изображения и больших размеров — до 7000 px с каждой стороны.Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара представляет собой круг диаметром 200 пикселей. В настройках загрузки можно двигать и менять диаметр.
- Изображение новостного баннера в группе: 510×271 px.
Чтобы картинка аватара или поста не искажалась, при сохранении в Ps выберите ФАЙЛ > СОХРАНИТЬ ДЛЯ WEB > в открывшемся окне выберите функцию sRGB. Если вы попытаетесь загрузить изображение шириной или длиной менее 200 пикселей, вы увидите ошибку.Однако опыт СММ говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшалось (в гораздо меньшей степени), делайте их в 2-3 раза больше желаемого размера.
Чтобы изображение не уменьшалось (в гораздо меньшей степени), делайте их в 2-3 раза больше желаемого размера.
В новом дизайне ВК фиксирована ширина новостной ленты, поэтому изображение, прикрепленное к посту, больше не растягивается. Поэтому, чтобы изображение полностью занимало отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей.
Изображения для постов со ссылкой
Изображения для сообщений со ссылкой — это изображения, которые автоматически «подтягиваются» к сообщению при вставке ссылки.Данные берутся из разметки Open Graph. Если Open Graph нет на сайте, заголовок и описание подтягиваются из Title и Description, а изображение со страницы, его можно изменить с помощью специальных стрелочек.
Изображение для вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение шириной не менее 610 пикселей или больше, пропорционально основному. Можно сделать снимок и большей ширины, но тогда нужно будет вручную редактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должен быть не менее 400px, максимальный — 7000px с одной стороны, при этом оптимальный размер будет 1000px на 1000px, всего к одному товару можно добавить 4 фото. Изображение «выборки» имеет размер 580 на 320 пикселей.
Благодаря своим размерам обложка дает больше возможностей при оформлении группы. Заголовок, миниатюра (аватарка), статус и основные кнопки остались на прежних местах, но переместились под обложку.
Чтобы включить обложку для групп вконтакте, заходим в «Действия», что находится сразу под профилем группы, где выбираем «Управление», где есть пункт «Обложка сообщества», нажимаем скачать — готово .Рекомендуемый размер обложки 795x200px, но стоит добавить 1590x400px для оптимального отображения на больших экранах.
Фотостатус — это эскизы изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123 на 123 пикселя. Для корректного отображения их в профилях загружайте их в основной альбом группы последовательно, по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Группы Вконтакте сейчас нет кроме самых ленивых.Но создать группу и правильно ее оформить — разные вещи.
Если вы хотите, чтобы люди интересовались вами и подписывались на вас, вам следует позаботиться о создании обложки для группы ВКонтакте. Целесообразно сделать это до того, как вы начнете на своей новоиспеченной странице в социальной сети.
Хитрость, которая поможет сделать имидж компании более полным: заказать обложку для группы ВК и для страницы в фб однотипной. Размеры будут разными, но дизайн лучше оставить прежним.
- Сделать обложку группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу. Второго такого шанса не будет.
- Это возможность буквально за секунду с помощью изображения создать нужный компании образ в глазах посетителя. Изображения намного быстрее и точнее, чем текст.
- Здесь самое время поговорить о самом главном.
 Грядет большое событие, планируется серьезная распродажа, открывается новое направление? Как живет ваш бизнес сейчас? Вы можете написать информацию на обложке и максимально быстро донести ее до всех, кто входит в вашу группу.
Грядет большое событие, планируется серьезная распродажа, открывается новое направление? Как живет ваш бизнес сейчас? Вы можете написать информацию на обложке и максимально быстро донести ее до всех, кто входит в вашу группу.
Перед тем, как начать изучать как сделать обложку сверху в группе ВК, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ. Результат работы хорошего дизайнера будет отличным. Но за качество придется платить, а также тратить время и силы на поиск исполнителя и взаимодействие с ним.
2. Разберитесь, как сделать обложку для группы Вконтакте самостоятельно. Этот вариант наверняка будет уступать по качеству предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и сэкономит ваши деньги на дизайне.
Если выбрать второй путь, возникает вопрос, где сделать обложку для группы ВК. Добро пожаловать в управление сообществом. Эта функция находится на первом месте в выпадающем списке, открывающемся при нажатии на кнопку в виде трех точек.Мы подчеркнули его красным:
Добро пожаловать в управление сообществом. Эта функция находится на первом месте в выпадающем списке, открывающемся при нажатии на кнопку в виде трех точек.Мы подчеркнули его красным:
Параметр Обложка сообщества является четвертым элементом после имени, описания и типа группы. Вк предлагает два варианта: скачать или удалить обложку.
Если вы самостоятельно разберетесь, как сделать обложку в ВК в группе, то можете обнаружить, что сайт сам предлагает пользователям ответить на этот вопрос. Идеальный размер обложки — 1590 × 400 пикселей в формате JPG, GIF или PNG.
Осталось сделать дизайн. Для этого можно использовать графические редакторы, такие как Photoshop или CorelDRAW, а можно использовать возможности более простых онлайн-сервисов для работы с изображениями.
Одним из самых популярных и интуитивно понятных онлайн-редакторов изображений и фотографий является www.canva.com. С его помощью будет легко понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты оформления текста на картинках. Некоторые шаблоны доступны бесплатно, за некоторые дизайны нужно будет заплатить.
Когда обложка будет готова, загрузите ее в группу ВК — и наслаждайтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в ВК в группе, а в следующих выпусках поговорим о том, что точно пригодится для вашего бизнеса.
, в котором вы начнете зарабатывать деньги в своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать самые эффективные сервисы, поэтому используйте и внедряйте их в свои бизнес-процессы.
Оставайтесь на связи!
Меню для группы Вконтакте Пошаговая инструкция.Основы оформления группы ВКонтакте с использованием вики-разметки
Красивое оформление Сообщество ВКонтакте – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично сделать вывод, что вы тоже договариваетесь о своей работе. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.Как это сделать? Читай ниже.
Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично сделать вывод, что вы тоже договариваетесь о своей работе. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.Как это сделать? Читай ниже.
Реальные размеры изображений ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе следующий момент времени.
А теперь давайте подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара 200 на 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
.
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Показать на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (отношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все равно не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть из 1196 размером 400 пикселей. Смотрите как режется в мобильном приложении:
Чтобы этого не произошло, размещайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина новостной ленты стала фиксированной.Это означает, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное в ленте новостей место, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное в ленте новостей место, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного сумбурно 🙂 Поэтому покажу на примере.
Предположим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, то будет очень хорошо смотреть новостную ленту на всех устройствах:
А вот как выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем изображение (в высоту), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваше изображение, просто во втором случае будет немного комфортно.
Изображения к сообщениям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение из статьи. При этом его можно легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
При этом его можно легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если соблюдена пропорция.
Картинка для статьи, созданная в редакторе
Размер изображения для обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне название статьи и сообщества теряется.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Характеристики для видео:
- до 15 секунд;
- не более 5 МБ;
- час.
 264 кодек;
264 кодек; - ААС звук.
В историях нужно использовать фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент можно добавлять только крупным сообществам, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Размер обложки для фотоальбома
Размер картинки для видео
1280 на 720 пикселей.
Вики-страница
Ширина области содержимого Wiki-страницы составляет 607 пикселей.Если вы загрузите большую картинку, она автоматически загрузит 400 пикселей по ширине. Пример: у меня есть изображение размером 1366 на 768. Если я добавлю его на вики-страницу, то получится, что:
Чтобы изменить размер картинки, нужно нажать и установить нужные значения:
Как работать с wiki-страницами, я подробно расскажу чуть ниже. Поэтому они не остановятся здесь в этот момент.
Как сделать, чтобы картинки «ВКонтакте» не вылазили? Влияние фона и размера на качество изображения.
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка аватара или просто фото из вашего путешествия), то наверняка вы уже знаете, что они имеют свойство трогаться. Особенно это заметно на темном (и особенно на красном) фоне и при не слишком больших размерах картинок. Пример:
Как сделать, чтобы качество снимков не портилось?
Чтобы изображение не лезло (точнее лезло, но в гораздо меньшей степени), надо сделать его в 2-3 раза больше нужного размера.Например, если нам нужно сделать аватарку 200 на 500 пикселей, мы берем картинку 400 на 1000 пикселей. Если нужно сделать размер меню 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его в два раза больше (1020 на 700) и сохранил. Вот что из этого получилось:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше и так выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например фон сделать белым, а текст синим:
Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше и так выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например фон сделать белым, а текст синим:
Как сделать головной убор
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте есть меню навигации по публикациям, интересным постам или важной рекламе.Давайте посмотрим на примерах, как различные компании используют это пространство.
Крышка
Не так давно ВКонтакте представил обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку Загрузить.
На обложке можно разместить что угодно: начиная от названия и девицы вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую особое внимание обратить внимание на возможность динамического покрытия.О том, как это работает, в каких целях можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических чехлов:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы Хаштеги, которые им характеризуют.Это делается для того, чтобы страница имела более четкую релевантность, и чтобы она была над ней в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлено сообщение о том, какая страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи, выжигатель в редакторе, с яркой картинкой на анонсе который будет призывать пользователей щелкнуть по нему. Пример такого поста:
Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытым меню я называю такое меню, в котором сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержание. Таким образом, пользователи сразу видят то, что ожидают от них внутри. Покажите на примере.
Вот что зафиксировал пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем пункте, только анонсом является картинка, на которой нет пунктов меню.Обычно на ней пишут: «Меню», «меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит отметить, что это не единственные варианты. На самом деле на этой картинке можно написать что угодно. Главное, чтобы пользователь хотел на нее кликнуть, и он понял, что ждет после этого. Пример:
Пример:
Меню перехода для группы
Мужское меню это когда картинка на анонсе твоего меню одно изображение с аватаркой.Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Гифка и аватар в одном изображении
А вот этот вариант оформления шапки меня очень порадовал. Автоматически воспроизводимые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже несмотря на то, что на ней вообще нет никакой информации.
Кстати, этот пример я подсмотрел у SMM-маркетолога Сергея Шмакова. Так что за находку выражаю благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет).Чтобы его увидеть, нужно нажать на соответствующую ссылку. Плюс такого способа оформления в том, что пользователям видна основная информация сообщества, и если они захотят воспользоваться меню, им достаточно всего лишь одного клика. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому ваше меню может привлечь меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически.Таким приемом вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись в топе сообщества.
- Кроме ролика к пластинке ничего не прикреплять. Только видео и текст по желанию.
- Видео нужно скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке своей страницы — закрепить один из самых удачных постов — тот, который уже набрал и продолжает набирать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Зачем это делать, думаю всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов/услуг
Скидки и акции
Кейсы, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. На самом деле на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т.д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивое изображение с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как это должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы миниатюра Аватара была слишком гибкой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализма: мелкий текст, тени, градиенты и не несущие никакой смысловой нагрузки элементы. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватарок в ленте, вам придется включить фантазию.
 Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже однажды привлекал аватарки с горящим светом, что обычно говорит о том, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор действует на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже однажды привлекал аватарки с горящим светом, что обычно говорит о том, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор действует на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Не спорю, что этот прием сработает с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, до которой я сам вряд ли мог додуматься:
Аватар — черный круг: большой и маленький.Казалось бы, зачем это вообще делать? Но при выходе из списка сообществ такие аватарки притягиваются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в свое сообщество. Как это сделать? Рассмотрим несколько вариантов:
Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют в название самой группы, чтобы пользователи обязательно обратили на это внимание.
акций
Соревнования
Вакансии
Каким должен быть Аватар?
Посмотрел какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь займемся аватаркой сами. Полная версия Аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написал этот раздел. Итак, какой должна быть аватарка вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была совмещена с меню: была такая же цветовая гамма, были те же шрифты, элементы и т.д. Благодаря этому шапка ваших страниц будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, можно нарисовать на аватарке круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того, чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение представителю компании, вы можете разместить внизу аватарку, соответствующую действию, и удерживать ее, указывая на кнопку стрелкой.

- Старайтесь не размещать на аватарке слишком много информации, иначе она будет выглядеть перегруженной и неопрятной. Добавляйте в него только самые важные предметы и обязательно следите, чтобы между ними были воздуховоды.
Другой вариант — разделить аватарку на две части. Один — для миниатюр, а второй — для остальной части аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарку можно поставить что угодно. В отличие от миниатюр, здесь действительно есть где поджариться. Главное не злоупотреблять 🙂
Домен сайта
Телефон/адрес/время работы
Конкурсы/Акции
Самые покупаемые товары / Новинки
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании/страниц/товаров и т.д.
Обновление ассортимента/новое творчество и т.д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих событиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Сумка
Вообще на аватарке можно размещать абсолютно любую информацию. Я привел лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну и держать в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами побольше воздуха.
Я привел лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну и держать в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами побольше воздуха.
Как создать джиговую аватарку и меню
Для того, чтобы сделать слияние аватара и меню, вам понадобится программа Adobe Photoshop или ее аналог. Поясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачать шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей в ширину, аватарка — 200) или в увеличенном (меню — 1020 пикселей в ширину, аватарка — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как вы хотели бы его вырезать.
- Добавление эффектов, текста, графики и т. д.
- Если вы не хотите потерять часть изображения (в том пространстве, которое составляет 50 пикселей), сдвиньте его вправо, как показано на следующей гифке:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».

- Удаляем ненужные фрагменты (правая кнопка мыши — «Удалить фрагмент») и корректируем имеющиеся (правая кнопка мыши — щелкаем в пустом месте — Берем нужную область и растягиваем ее до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-то конкретный каталог), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только залить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для ваших изображений. Впрочем, мне кажется, что таких людей в этой статье будет меньшинство (мне, кстати, до них тоже нет дела).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании ВКонтакте брендируют свои изображения, т.е. добавляют небольшой логотип, адрес вашей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все-таки решитесь это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе на него уйдет весь акцент, и изображение потеряет свою привлекательность. привлекательность.
привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — « ». Все они бесплатные, но какая-то регистрация. Если не подберете для себя ничего подходящего, попробуйте поискать по ключевому слову + Обои (или, если по-английски, Обои). Обычно в таком запросе есть качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделять время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, нажимаем левую кнопку мыши, выбираем Слой (значок Песчаного червя) и нажимаем на Переместить вниз. Таким образом, наша картинка станет задним фоном, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, макет надписи и т.д.
Затем нажмите на иконку в виде дискеты, выберите название, формат изображения, качество и нажмите на кнопку ПОДПИСАТЬСЯ, чтобы скачать.
2. canva.com.
Еще одна услуга, которая поможет красиво оформить ваш образ. Работает по тому же принципу, что и предыдущий. Регистрация в сервисе (можно использовать свой аккаунт Google+ или электронную почту).
Мы выбираем вашу деятельность. Шаг, на котором вас просят пригласить друзей, пропускаем. Попадаем в главное меню, где выбираем запись в Facebook, если нам нужна прямоугольная фотография, или запись в Instagram — если квадратная.
Выбираем шаблон (если на шаблоне стоит пометка «свободный», значит он бесплатный), меняем текст.
При необходимости загружаете свое изображение, настраиваете размеры, меняете текст, шрифт и макет надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформить статьи в редакторе
С недавних пор «ВКонтакте» можно делать свои статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще этот термин на слуху.Поэтому специально для вас я дам определение, которое дает «контакт».
Разметка Wika — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу Wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с различным форматированием текста (жирный шрифт, выделение, заголовки и т.д.) или добавить к ней графику, или просто создать красочное навигационное меню в соответствии с вашим сообществом — Вики незаменима.
На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с различным форматированием текста (жирный шрифт, выделение, заголовки и т.д.) или добавить к ней графику, или просто создать красочное навигационное меню в соответствии с вашим сообществом — Вики незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «Контакт» имеет свой собственный редактор для создания и редактирования wiki-страниц. Он выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео- и аудиозаписями. Чуть ниже я подробно отсканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
И сегодня я решил продолжить эту тему и рассказать о том, как создать графическое меню в контакте с . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформить текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются гораздо лучше посетителями, чем текстовые ссылки. Да и с помощью графики можно найти что-то красивое и красочное.
Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются гораздо лучше посетителями, чем текстовые ссылки. Да и с помощью графики можно найти что-то красивое и красочное.
С чего начать?
Ну для начала естественно стоит с подбором подходящей графики или рисует меню с нуля.Конечно, не каждый может нарисовать меню с нуля. Но проблема решается, так как во всемирной паутине полно различных граф, как бесплатных, так и платных, с помощью которых можно сделать запланированную. На данном этапе не буду вдаваться в подробности, так как в сети найти картинки не сложно, а рисовать я не умею. Сразу начнем с того, что у нас уже есть подходящая графика, но что делать дальше не понятно?
После того, как вы скачали или нарисовали меню, его нужно вырезать. Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения.Так как, если наше меню полностью в группе, то больше одной ссылки не работает, или я чего-то не знаю. Кроме того, наше меню нужно подгонять по размеру, то есть нужно учитывать, что максимальная видимая ширина 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо вбиты в те размеры, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную идею. Также стоит учесть, что например для горизонтального меню нам придется ориентироваться на ширину 370 пикселей, иначе меню не строится горизонтально.
Кроме того, наше меню нужно подгонять по размеру, то есть нужно учитывать, что максимальная видимая ширина 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо вбиты в те размеры, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную идею. Также стоит учесть, что например для горизонтального меню нам придется ориентироваться на ширину 370 пикселей, иначе меню не строится горизонтально.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой я буду делать с помощью фотошопа, так что рекомендую пользоваться им. После того, как с размерами разобрались, осталось вырезать меню. Для этого можно использовать удобный инструмент «Вырезание».
Просто выберите этими инструментами нужные области, например:
И сохраните для веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое. При этом я выберу формат: jpeg и лучшее качество, а остальное оставлю, как есть, и сохранив графическое меню ВКонтакте.
При этом я выберу формат: jpeg и лучшее качество, а остальное оставлю, как есть, и сохранив графическое меню ВКонтакте.
Перейти на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на этом этапе, то читайте статью, про текстовое меню ВКонтакте, там все подробно, про это написано.
После этого нам нужно загрузить наши картинки, которые мы получили при резке меню.То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите на «Редактировать», рядом со свежей новостью.
А теперь можно добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, давайте рассмотрим подробнее что к чему:
… — Эти теги выравнивают наше меню посередине. Если их убрать, то меню визжит к левому краю. фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_Номер самой фотографии. Как узнать путь к нашему образу? Все очень просто. Заходим в фотоальбом, в котором находятся наши снимки и нажимаем на нужное изображение. Затем в адресной строке мы увидим полный путь к нашему изображению.
Путь формируется следующим образом: Номер альбома_Номер самой фотографии. Как узнать путь к нашему образу? Все очень просто. Заходим в фотоальбом, в котором находятся наши снимки и нажимаем на нужное изображение. Затем в адресной строке мы увидим полный путь к нашему изображению.
130x46px; отсутствие заполнения; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта ССС указывать не обязательно; отсутствие заполнения; — Без пробелов — при использовании этой опции удаляются все пробелы (отступы) и изображения сливаются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано из принципа. Разница лишь в том, что при написании кода новые пункты меню не нужно переносить в новую строку. И еще, не забываем, что при таком расположении картинок мы можем использовать только ширину 370 пикселей. Я еле поправил код показанный выше и вот что у меня получилось:
[][][]
А выглядит так:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Вот наглядный пример: то же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
Она должна выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Вот наглядный пример: то же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[][][]
Ну в принципе и все тут. Как вы могли заметить, графическое меню ВКонтакте не сложное, главное его нарисовать. И тогда, используя все знания, полученные в этой статье, вы сможете сделать лучшее меню, для своей группы ВКонтакте.И хочу отметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, пагинация, новости и т.д.) для этого будут намного проще, достаточно изучить мой Видеокурс о технических секретах групп ВКонтакте . Вы просили видеоуроки, а я записала целый видеокурс — забирайте!!!
Удачных экспериментов!
На вопрос «Как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или мастерить, вникнуть в некоторые тонкости вопроса и сделать все самому.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три пути создания меню:
Каждый из них, конечно, имеет свои преимущества и недостатки. Ниже мы расскажем о первых двух немного подробнее. А для тех, кто все-таки решил пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь №1. Заказать Создание меню у специалиста-конструктора
Преимущества этого способа относительные скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но некорректное меню (основные ошибки мы подготовили при создании меню). Кроме того, нужно найти исполнителя. Здесь мы можем порекомендовать искать его на KWORK.RU, в разделе «Дизайн-группы в обществах».
Путь №2. С помощью онлайн-конструктора
Здесь мы, конечно же, рекомендуем наш конструктор, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат вас устроит и вы решите загрузить полученное меню в свою группу. Преимущество этого пути в том, что он самый быстрый. Кроме того, при необходимости вы всегда сможете быстро отредактировать и перезапустить свое меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда нужно, например, добавить или удалить пункт из меню.Минусы пути — здесь вам придется сделать совсем немного, но работать самому одному.
Путь №3. Делай все сам
Преимущества этого пути очевидны: он бесплатный, и вы конвертируете новые навыки. Минусы такие: нужны некоторые навыки и довольно долго (в первый раз). Вот что вам нужно:
- Уметь уверенно пользоваться графическим редактором. Например фотошоп. При оформлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а потом правильно разрезать (разбить на фрагменты)
- Уметь вникать в инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не получается с первого раза
Если вы думаете, что вам все по плечу, то приступим.
Шаг №0. Общая информация о том, как устроено меню
Меню для группы составляется из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только публично. От обычных постов они отличаются тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее, поясните. Например, в обычных постах можно использовать только простой текст, а вики-разметка позволяет выделять части текста жирным шрифтом или курсивом.То есть она вводит дополнительные возможности Регистрация. В частности, возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования используются для того, чтобы сделать публичное меню ВК. Как именно мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас есть уже работающая группа, рекомендуем создать новую. Для проб и экспериментов. Иначе в процессе обучения вы рискуете проглядеть своих подписчиков странными и ненужными обновлениями.
Для проб и экспериментов. Иначе в процессе обучения вы рискуете проглядеть своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. Идентификатор группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «записи сообщества» (если в группе нет записей, то вместо «записи сообщества» будет «нет записей»). В вы перейдете на новую страницу С таким типом типа:
https://vk.com/wall Xxx ? Свой = 1
Вместо ххх У вас будет набор цифр (и только цифр!).Это идентификатор вашего сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого сделайте ссылку такого вида:
http://vk.com/pages?Oid=- ID_Group &p=. Navigation_strant
http://vk.com/pages?Oid=- 154457305 &р=. Меню
Откройте полученную ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с заголовком «Меню» (если, конечно, не указали «Меню» в качестве названия страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Заполните содержимое». В правом верхнем углу есть значок «карандаша» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Все, вы создали вики-страницу с заголовком «Меню» (если, конечно, не указали «Меню» в качестве названия страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Заполните содержимое». В правом верхнем углу есть значок «карандаша» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор ВИК-страниц ВКонтакте имеет два режима: графический и режим разметки. Переключайте режимы кнопкой справа вверху редактора (). Когда кнопка подсвечивается синим цветом, это означает, что включен режим разметки.Визуальный режим редактирования более удобен, т.к. позволяет обойтись без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно делать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки режима редактирования есть кнопка вызова справочной информации по Wiki-разметке (). Очень полезная вещь, особенно для новичков. Второй момент, на который стоит обратить внимание, это адрес страницы Вики. В адресной строке вашего браузера вы увидите что-то вроде этого:
В адресной строке вашего браузера вы увидите что-то вроде этого:
http://vk.com/page- ID_Group _ Xxx ? ACT = Edit & section = Edit
Часть адреса перед знаком «?» — Это адрес вашей вики-страницы. Запишите куда-нибудь: В ВК нет возможности посмотреть список ваших вики и ссылки на них. Чтобы перейти к нужному, нужно знать его адрес или снова воспользоваться ссылкой Wiki-страницы.Используя последний способ Имейте в виду, что страницы, если они уже существуют, не создаются заново.
Шаг №2. Делаем простое меню для Группы ВКонтакте
Итак, у нас есть вики «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку Предварительный просмотр, расположенную под редактором. Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка внутренняя. Она ведет в Паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в превью отображается код, а не ссылки (которые можно нажать) — значит вы вводили код в режиме визуального редактирования , а не в режиме разметки. Будь осторожен!
Если у вас в превью отображается код, а не ссылки (которые можно нажать) — значит вы вводили код в режиме визуального редактирования , а не в режиме разметки. Будь осторожен!
Обратите внимание, что внешние ссылки на код Вики-ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВК. Например, указатель на группу имеет такую запись:
клуб. ID_Group
Во ВКонтакте есть указатели не только для групп, но и на отдельные фото, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. Каждый указатель имеет свою форму записи. Позже мы воспользуемся некоторыми из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которое есть не что иное, как простейшее меню для группы ВКонтакте . Конечно, это не графическое меню, но даже оно может справиться с основной задачей меню — быстро правильно отправить пользователей в общественное место. Как сделать графическое меню мы рассмотрим чуть позже.
Как сделать графическое меню мы рассмотрим чуть позже.
А теперь давайте разберемся, как и где можно использовать вики-страницы.
Шаг №3. Куда можно размещать вики-страницы вконтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем сначала. Начать добавлять новую запись На стене вашей группы. Сначала прикрепите к нему любую фотографию. Лучше взять большое фото, у которого ширина больше высоты.Затем вставить ссылку на созданную запись на созданную вами вики-страницу с простейшим меню. Именно ее мы попросили вас записать чуть раньше. Напомним, что ссылка имеет такой вид ( у вас будут другие номера ):
http://vk.com/page-121237693_72827423.
Теперь удалить текст Ссылки из поля ввода. Сама ссылка от этого не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в виде текста в сообщении.Опубликуйте пост, перезапустите страницу браузера с главной страницы вашей группы и закрепите созданный пост. Еще раз перезапустите страницу. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Еще раз перезапустите страницу. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Нажмите на фото в закрепленном посте: появится ваша вики с самым простым меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям. В частности, на стационарный пост. Второе место, где можно использовать вики-разметку, — это раздел «Материалы».
Зайдите в настройки сообщества и найдите там управление сообществом. Отметьте «Материалы» как «ограничено». Теперь новый пункт появится в верхней части главной страницы вашего сообщества. Он находится справа от пункта «Информация». При первом включении материалов в группе этот пункт называется «Свежие новости». Вот как это выглядит:
Перейти к этому новому элементу. Нажмите на крик «Редактировать». В результате вы окажетесь в уже знакомом вам редакторе Wiki-страницы. Отличие только в том, что есть поле ввода имени страницы.Измените его со «Свежих новостей» на «Меню2». В режиме режим редактирования изображения Введите следующий код:
«» «Версия меню для раздела «Материалы»»
[]
Предварительный просмотр (там будут уже знакомые нам ссылки) и сохранить страницу . По сути, эта страница является главной (корневой) вики-страницей вашей группы, правда, особого практического смысла в этом отличии от остальных вики-страниц нет
По сути, эта страница является главной (корневой) вики-страницей вашей группы, правда, особого практического смысла в этом отличии от остальных вики-страниц нет
Зайдите на главную страницу Его группы, перезагрузите ее и посмотрите, что получилось .Рекомендуем смотреть вашу группу с мобильного браузера и из ВК. Вы заметите, что везде расположение элементов и логика работы немного отличается. Нужно хорошо понимать, к чему относится и где показано.
Мы узнали, что меню можно разместить в двух местах. Желательно сделать это и в виде фиксированной записи и в разделе «Материалы». Запомните два нюанса:
- Фиксированную запись увидят 98% ваших посетителей, а в раздел Материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают что там есть что-то полезное.
- Фиксированная запись с картинкой для вызова меню может быть дополнена текстом. Так вы не потеряете эту особенность закрепленной записи. Но и перебарщивать тоже не стоит: чем больше текста, тем ниже ссылка на открытие вашего меню.

Разметка Wika не самый мощный инструмент и не самый удобный. Его функциональность очень ограничена. Кроме того, он был разработан на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках.Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как Бог на душу кладет». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это так: пользователь открывает (например, по ссылке-изображению в посте) первую вики-страницу. И у него есть ссылки на другие страницы вики. При переходе по этим ссылкам будет открыта соответствующая вики-страница. Таким способом можно создавать достаточно сложные и многоуровневые меню и, например, инструкции.Однако мы не слишком советуем вам увлекаться этим без надобности.
Шаг №4. Как сделать меню в группе ВКонтакте. Графика
Итак, основные принципы освоены. Перейдем к оформлению графического меню. Сразу оговоримся, что нас устроит простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «Нет, я хотел суперменю» и закрывать это руководство. Теперь объясните, почему.
Сразу оговоримся, что нас устроит простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «Нет, я хотел суперменю» и закрывать это руководство. Теперь объясните, почему.
Во-первых, движение от простого к сложному обычно является наиболее эффективным способом усвоения новых знаний.Научившись составлять относительно простое меню, вы освоите 90% техник создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики ВК зародилась во времена, когда о мобильных приложениях вообще мало кто слышал. Наше условно «простое» меню будет работать корректно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при просмотре в официальном приложении ВКонтакте.Чаще всего на таком варианте меню будет лучше остановиться. Да, есть вполне подходящие реализации меню. Вы можете поэкспериментировать с ними. Но наш опыт говорит, что реальной пользы от конверсий, покупок и репутации они практически не добавляют. А проблемы — вполне могут.
Но наш опыт говорит, что реальной пользы от конверсий, покупок и репутации они практически не добавляют. А проблемы — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первый будет вести на главную страницу Яндекса, а второй — в группу Команда ВКонтакте.
Вертикальное графическое меню в ВК представляет собой изображение, разрезанное на полосу.Эти бэнды размещены с помощью разметки друг в друге на вики-странице. Некоторые из этих «полосок» являются прописанными ссылками. При нажатии на такое изображение по ссылке происходит, собственно, переход по этой ссылке. Одна полоска — одно звено. Некоторым полосам (например, промежуточным, которые расположены между пунктами), наоборот, присваивается отсутствие ссылки. Такие планки становятся «незапираемыми».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- В первую очередь необходимо нарисовать меню.Ширина должна быть строго 600px (пикселей).
 Высота меню рекомендуется делать не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае — JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (например, Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Навыков, которых хватит максимум на пару часов. В Интернете имеется огромное количество справочной и обучающей информации.Кроме того, возможность хотя бы пользоваться графическим редактором очень и очень полезна для публичных администраторов. Вы не потратите зря.
Высота меню рекомендуется делать не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае — JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (например, Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Навыков, которых хватит максимум на пару часов. В Интернете имеется огромное количество справочной и обучающей информации.Кроме того, возможность хотя бы пользоваться графическим редактором очень и очень полезна для публичных администраторов. Вы не потратите зря. - Далее рисунок из меню разрезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от привычного изобилия фотошопа до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Подробно описывать техническую часть процесса резки не будем: методов десятки, одни подходят одним пользователям, но не подходят другим.
 При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. н. «Белые полосы» между изображениями.
При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. н. «Белые полосы» между изображениями. - Нарезанные «полоски» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе .В противном случае те пользователи, для которых изображения альбома недоступны, не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещен фиксированный пост со ссылкой на вики-страницу с меню. О том, как делается такой пост. Мы подробно писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (пункт справа от пункта «Информация» появляется при разрешении раздела «Материалы».Подробнее — см.
 выше).
выше).
А теперь подробнее займемся загрузкой частей меню и вики кода. Мы подготовили для вас. Имеет два каталога: «1» и «2». Первая содержит части самого примитивного и простого варианта слайсера для нашего меню — на две части. Скачать архив, скачать изображения (1.png и 2.png) из каталога «1» в новый альбом (дома или в группе).
У нас есть две «полоски»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «команда ВК»).Оба являются эталонными изображениями. В вики-разметке это делается кодом такого вида:
«ССЫЛКА» — Это целевая ссылка. Например, https://yandex.ru/. В дополнение к обычному внешнему Эти ссылки могут быть указанием на объект ВКонтакте: пост, страницу пользователя или группу. Например, после нажатия кнопки перехода в Сообщество ВКонтакте можно указать его адрес (https://vk.com/team) и указатель на него (Club22822305). В принципе разницы не будет.Внешние ссылки (те, которых нет на ресурсах ВК) мы рекомендуем резать через
Учитывая, что это меню находится не в группе, а на странице (Паблик) ВКонтакте, я решил показать вам, как это все делается! Давно меня уже дергали с вопросами: как сделать меню в паблике, как сделать что бы меню открывалось, как сделать клип и т. д.. вот инструкция!
д.. вот инструкция!
Итак, как можно сделать меню на публичной странице в контакте с ? Все мы знаем, что возможность добавить встроенное вики-меню есть только в группе Я об этом и писал.Но как сделать меню в паблике, если в настройках нет такой функции? Для пытливого ума и ограничений нет! Вот так выглядит меню в нашем корпоративном паблике:
Меню публичное? Проще простого!
Обзор еще раз Статьи: А теперь воспользуемся этими знаниями!
3 шага к красивому публичному меню!Вы наверное уже догадались, что в основе такого меню лежит… прикрепил пост с внутренней страницы! Лично мне так очень нравится, даже в группе своего блога я отказался от встраивания и использования именно «Меню во взрыве».А теперь я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создать внутреннюю страницу меню Итак, для того, чтобы меню было в нашей группе, его нужно создать на отдельной внутренней странице. И как вы помните, в пабликах у нас нет возможности добавить меню, но мы пойдём разными путями и создадим внутреннюю страницу. Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
И как вы помните, в пабликах у нас нет возможности добавить меню, но мы пойдём разными путями и создадим внутреннюю страницу. Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (Обычный)
http://вк.com/pages?Oid=- Xxx &p=. Navigation_strant
, где xxx — идентификатор вашей общедоступной страницы,
и «Имя савраиста» — любым словом эта страница будет называться
Вариант 2: (облегченный, но)
Итак, создаем вики-страницу и наполняем ее так же, как если бы мы заполняли меню для группы. То есть прописываем туда все изображения и переходы. У нас должно получиться примерно следующее:
Это меню вики-кода
Внимание! Если вы еще не умеете создавать визуальные меню в контакте, повторюсь, статья! Если все в порядке.Что у вас получится, как и аналогичная картинка:
А это готовое меню страницы
Шаг №2: Создайте запись на стене Теперь надо добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, вот так:
Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, вот так:
Наверное вы уже знаете, ссылка на пост прикрепляется автоматически и после прикрепления ссылки с переносом адреса страницы вы можете удалить.Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув по которой человек попадет в наше меню. Это просто пол дела! Нам нужно что бы меню было заметно и висело в триале, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепленная страница останется), а к посту добавить картинку которую увидят подписчики. Фишка в том, что если в одной записи есть ссылка и изображение, то при нажатии будет выполняться картинка по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, тут уж решать вам.Если вы заказываете паблик-меню, то вам нужен баннер, т.е. картинка, которая будет висеть в клипе. Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то мы все готовы и размещаем висячие картинки и ссылку на стену! Теперь нам нужно перенести его в шапку группы, закрепить пост на главном, что-то сделать. ..Для этого нажимаем на дату/время поста (у каждого поста есть дата публикации), попадаем на внутреннюю страницу поста листаем вниз и ищем кнопку «Исправить» «Смотреть в картинка которую нужно найти:
..Для этого нажимаем на дату/время поста (у каждого поста есть дата публикации), попадаем на внутреннюю страницу поста листаем вниз и ищем кнопку «Исправить» «Смотреть в картинка которую нужно найти:
Нажмите на эту кнопку и обновите страницу.Вуаля, все готово!Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете подобрать картинку, которая стала бы продолжением вашего аватара — такой дизайн смотрится очень красиво.
Итак, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом сообществе ВК!
У меня есть все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей. Многие даже умудряются создавать в них свой виртуальный бизнес: накрутка лайков, подписчиков, продажа товаров как из других стран, так и авторских прав. Почти у всех есть группы. И как донести до пользователей быстрее, чем это делает человек или даже целая организация? Создайте специальное меню, которое будет содержать самую необходимую информацию. И именно здесь нам понадобится вики-разметка. Как сделать меню группы ВК? Что к нему добавить? В статье будет рассмотрено создание и примеры.
Почти у всех есть группы. И как донести до пользователей быстрее, чем это делает человек или даже целая организация? Создайте специальное меню, которое будет содержать самую необходимую информацию. И именно здесь нам понадобится вики-разметка. Как сделать меню группы ВК? Что к нему добавить? В статье будет рассмотрено создание и примеры.
Что такое вики-разметка?
Как сделать меню группы ВК? Разметка Wika — хороший помощник! Это очень оперативный и удобный способ оформления группы в социальной сети «ВКонтакте».Эта разметка по принципу своего действия очень напоминает HTML-код. Но для людей, не связанных с программированием, он будет более понятен за счет простоты реализации. Свое название Wiki-разметка получила благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования. Разметка Wika позволяет людям без знаний в программировании быстро и легко оформлять внешний вид Группы:
- Создавать графические спойлеры и таблицы.

- Форматирование текста и изображений.
- Работа с якорями и ссылками.
Как сделать меню группы ВК? Рекомендации так нужны, но в целом можно разобраться с помощью хорошего руководства. Если говорить о HTML, то для изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Разметка Wika с хорошей памятью требует совсем немного времени. Как его можно создать? Каковы подходы? Итак, мы поговорим о технологиях, а кто их сделал? Разберемся, как сделать меню группы ВК.Уорд Каннингем первым ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Способы Wikic Marking
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Вы можете выбрать несколько способов. Каждый из них зависит от направления и целей группы. Так что может быть:
- Если у группы есть социальные направления, то можно создать текстовое меню. Преимущества ему даются благодаря более серьезному внешнему виду.

- Торгово-развлекательные группы желательно делать ставку на графическое меню. Использование изображений позволит привлечь внимание пользователей к тому, что следует иметь в виду. Использование такого подхода также позволит сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фото, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это не весь функционал, но оформить меню своей группы можно будет таким образом и с довольно значительным размахом.
Работа с изображениями
Как сделать меню в группе в ВК, что бы было красиво? В социальной сети «Вконтакте» вставка фото или картинки с использованием вики-разметки предоставляется только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим на него, выбираем нужное фото и копируем его адрес. Например, пусть будет так: Photo12345_67890. Теперь надо взять его в двойку, должен получиться вот такой результат: []. А что, если к тексту или ссылке нужно прикрепить фото или картинку? А может есть желание немного подредактировать внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл имел вид — [[Photo12345_67890 | Опции | текст/ссылка]].Вместо последних трех слов подставляется то, что нужно. Текст — Пишем то, что нужно. Кажется, особых пояснений не требуется. Ссылка переводится с английского как ссылка. Указывается для того, чтобы машина пользователя знала, куда ей нужно идти. Опции — Эти значения можно установить здесь:
А что, если к тексту или ссылке нужно прикрепить фото или картинку? А может есть желание немного подредактировать внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл имел вид — [[Photo12345_67890 | Опции | текст/ссылка]].Вместо последних трех слов подставляется то, что нужно. Текст — Пишем то, что нужно. Кажется, особых пояснений не требуется. Ссылка переводится с английского как ссылка. Указывается для того, чтобы машина пользователя знала, куда ей нужно идти. Опции — Эти значения можно установить здесь:
- Обычная — Ссылка на изображение оформлена как текст, у нее нет картинки.
- NOBORDER — убрана рамка возле фото.
- Коробка — Изображение открывается в окне.
- NOLINK — Ссылка на фото почищена.
- Nopadding — пробелы между изображениями не отображаются.
- NNNXYYYPX или NNNPX — укажите размер изображения в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку. А второй вариант предусматривает редактирование ширины.

Как создавать таблицы с помощью вики-разметки?
Обычно и графическое, и текстовое меню требуют наличия элемента, позволяющего представить данные в удобной форме, а именно таблицы.Без них мало группы Вконтакте. Для создания таблицы в вики-разметке необходимо использовать определенный набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- (| — Так обозначено начало таблицы. Без него при создании данного пункта обойтись нельзя, это обязательный атрибут.
- | — Используется для придания ячейкам эффекта прозрачности
- |+ — С помощью этого набора символов имя таблицы вызывается по центру.Это не обязательный атрибут, но он должен располагаться сразу после знаков, обозначающих начало.
- | — Так указывайте новые строки (в том числе и для ячеек).
- ! — Придает темный цвет. В случае эго необходимо использовать знак из пункта №2.
- |) — набор символов, обозначающих конец таблицы. Это необязательный атрибут.
 Но все же рекомендуется использовать его, чтобы предотвратить ошибку.
Но все же рекомендуется использовать его, чтобы предотвратить ошибку.
Как происходит заполнение ячейки? Все данные, которые должны быть в них указаны, размещаются после знаков |.Если вы хотите отделить ячейки одну от другой, то необходимо просто продублировать таким образом: ||. Все сказанное до этого момента может показаться не слишком понятным, но сейчас это будет исправлено на примере.
Создание группового меню в социальной сети «ВКонтакте» с использованием вики-разметки: Пример реализации
Здесь будут использованы опции NOBORDER и NOLINK. Они уберут рамку с картинки и ссылку. Также изображения будут изменены в размере, а вторая строка ячеек ячеек будет иметь темную заливку из-за использования атрибута!.А вот и сам пример:
{|
|-
|
|-
![]!!
|-
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференция]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электрооборудование | 8]]
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» Очень просто.
Значение вики-разметки в продвижении вашего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна было бы больше возможностей задать тему страницы, но в социальной сети это пока не реализовано. Поэтому вы знаете, что читаете эти строки, что вас не интересует, как сделать меню в группе в ВК.
Заключение
Теперь, теперь читателям известно, как сделать меню в группе ВК, чтобы было красиво.Как видите, этот функционал полезен и в то же время прост в реализации. Но прежде чем создавать меню, нужно подумать, что и как в нем должно быть организовано и что должно быть выделено. Ведь неправильная оптимизация может сделать только хуже.
Что такое ВК? Социальные медиа? Почему вы должны заботиться в 2019 году? | by SEOtoolsTV
Моей первой социальной сетью была ok.ru, она же Одноклассники.
После того, как я открыл для себя VK.com, он же Вконтакте, я перестал пользоваться ok. ru.
ru.
Основной причиной этого было то, что большинство моих друзей использовали vk.com вместо ok.ru.
Vk.com может похвастаться 2,2 миллиардами посетителей в месяц, и он более популярен, чем ok.ru, всего 1,1 миллиарда посетителей, согласно статистике Similarweb.
Вы можете спросить, почему я не начал использовать Facebook или Twitter в то время?
В то время я жил в Украине, где эти конкретные социальные сети были очень популярны, больше, чем Facebook и Twitter.
Сегодня, вк.com и ok.ru запрещены в Украине из-за сложной ситуации между Россией и Украиной.
Основная причина в том, что украинское правительство считает, что ВКонтакте передает всю личную информацию своих пользователей российской армии и службам безопасности.
Во время конфликта, который продолжается с 2013 года, люди делились своими фотографиями с указанием точного местоположения из-за настроек по умолчанию на своих телефонах.
Используя эту информацию, российские военные могут составлять стратегические планы наступления.
Если у вас крупный бизнес в России, особенно в социальных сетях, вы должны поделиться личной информацией с российской службой безопасности или покинуть страну.
Telegram и Linkedin заблокированы в России, потому что эти платформы отказали в доступе российской безопасности.
Если ваш бизнес не является социальной сетью, вы можете продавать клиентам из России, не разглашая личную информацию.
Я продаю свои SEO-услуги российским клиентам и не делюсь своей личной информацией.
Не обращая внимания на все политические подтексты, я объясню вам, почему вы должны использовать ВК.
Проще говоря — Если вам не нужны русские клиенты, то не пользуйтесь vk.com.
Эта сеть социальных сетей охватывает меньший процент, чем любая другая платформа социальных сетей глобальных пользователей на других платформах социальных сетей.
Если вы хотите продавать свою продукцию русскоязычным покупателям, крайне важно рассмотреть ВКонтакте из-за его популярности в России.
Также учтите тот факт, что 170 миллионов человек в мире говорят по-русски, и 900 000 из них живут в США.
В Канаде проживает 1 359 655 украинцев, которые также говорят по-русски.
Русский — восьмой по распространенности язык на Земле.
Россияне используют ВК в 4 раза чаще, чем Фейсбук.
ВКонтакте также занимает сильные позиции в Беларуси 20,08% и в Казахстане 17,86%.
ВКонтакте насчитывает 70 миллионов активных пользователей, которые часто посещают свои профили, отправляют сообщения, комментируют, ставят лайки и тратят свои деньги на покупку различных товаров.
По статистике ВКонтакте, каждый месяц ВКонтакте посещают 97 миллионов человек; 400 000 компаний имеют бизнес-счета; Каждый день предприятия получают 40 миллионов ответов от клиентов.
Согласно статистике Alexa — Top Sites, vk.com занимает 14-е место в мире — намного выше, чем Twitter и Instagram.
По данным Ahrefs, у vk.com 322 миллиона органического поискового трафика.
Основную часть органического трафика составляют брендированные ключевые слова.
Думаете, это достаточная причина, чтобы начать пользоваться ВКонтакте?
Я покажу вам, как сделать это очень просто.
Продолжайте читать.
При первом открытии vk.com вы можете увидеть русский текст.
Измените язык, щелкнув внизу «все языки».
Вы можете использовать свою учетную запись Facebook, чтобы присоединиться к ВКонтакте.
Если вы не хотите делиться своими данными Facebook с ВК, то зарегистрируйте новый аккаунт на главной странице.
Вам решать.
Во всех случаях ВК требует для подтверждения номер мобильного телефона.
Когда вы зарегистрируете свою учетную запись, перейдите на бизнес-страницу, где вы можете предоставить всю информацию о своем бизнесе.
Выберите тип вашей организации и добавьте свои данные.
Вы собираетесь настроить рекламу для русскоязычных клиентов.
Вам потребуется русскоязычный веб-сайт или русскоязычная версия вашего веб-сайта.
Например, у меня есть два российских сайта — seoquick.com.ua и seoquick.ru.
Мой аккаунт в ВК на русском языке.
Лучше сотрудничать с русскоговорящим специалистом для внесения данных в личный кабинет и настройки эффективной рекламы.
Есть много второстепенных страниц, которые помогут вам настроить маркетинговые кампании ВКонтакте, но они не на английском языке:
Вы можете спросить — какую рекламу можно настроить в ВК?
Это подводит меня к следующей главе.
Прежде всего, откройте страницу «Создать рекламу», которая имеет англоязычную версию.
Объявления в Ленте новостей делятся на следующие форматы:
- Карусель подходит для продажи товаров с функцией «листать», если добавить несколько картинок от 3 до 10. Настроить следующие элементы: текст, цена , URL, кнопка призыва к действию (CTA) и т.д.
- Post with Button позволяет добавить кнопку CTA со следующими функциями: Купить, Подписаться, Присоединиться, Перейти на сайт.

- Универсальный пост включает менее 10 элементов, таких как текст, видео, картинки, карта и т. д. Я использую только этот формат для своих маркетинговых кампаний, потому что в моих постах нет ограничений на количество символов.
- Форма захвата лидов позволяет вам собирать информацию о потенциальных лидах.
- Объявления в историях используются для размещения ваших объявлений в пользовательских историях.
- Объявления на веб-сайте помогают настроить рекламу с прямой ссылкой на ваш сайт без участия в каком-либо сообществе.
Объявления на страницах ВКонтакте делятся на следующие форматы:
- Приложение позволяет получить трафик на ваше приложение или игру, которая находится на vk.com.
- Сообщество полезно для получения новых подписчиков в группах ВК.
- Внешний веб-сайт поможет вам получить трафик на ваш веб-сайт.
Выбирайте, какой формат больше подходит для вашей кампании, затем внимательно читайте требования и правила политики ВКонтакте.
Модераторы ВКонтакте заблокировали несколько моих маркетинговых кампаний про Instagram и YouTube.
Их политика запрещает платную рекламу, направленную на другие платформы социальных сетей.
Ознакомьтесь с основными правилами политики:
- Нельзя рекламировать следующие товары: алкоголь, наркотики, оружие, товары для взрослых, азартные игры, финансовые пирамиды, альтернативное лечение и т. д.
- Нельзя рекламировать товары без поддержки документация на такие товары: лекарства, лекарства, финансовые услуги, страхование, ювелирные изделия, меха, продукты питания, ломбард, благотворительная организация, лотерея и т. д.
- Текст в вашем объявлении должен соответствовать грамматике русского языка и исключать ненормативную лексику, быть релевантным со ссылкой на вашу продукцию и т.д.
- Картинки в вашем объявлении должны быть высокого качества.
- В ВК запрещены негативы и фотографии для взрослых с рейтингом R.
Перед отправкой кампании — ознакомьтесь с этими правилами.
В следующей главе я объясню вам, как настроить рекламу.
Это значительно проще, чем на Facebook.
Основная причина этого заключается в том, что платформы социальных сетей не включают публикации брендов в свой органический поиск и ленту подписчиков, потому что аудитория может покинуть их платформы.Я не устанавливаю никаких рекламных объявлений, чтобы увеличить количество подписчиков в своих аккаунтах в социальных сетях, но вам решать, хотите ли вы это сделать.
Так что, в конечном счете, неважно, 1000 у вас подписчиков или 100 000, если они не видят уведомления о ваших новых публикациях.
Обычно я размещаю платную рекламу, которая приводит потенциальных клиентов прямо на мой веб-сайт.
Учтите тот факт, что ВКонтакте — это социальная сеть.
У аудитории отсутствует покупательский настрой — как и в других социальных сетях.
Я не создаю никакой коммерческой рекламы — только узнаваемость бренда.
Прежде всего, подготовьте русскоязычную целевую страницу, на которую вы собираетесь направлять трафик ВКонтакте.
Обычно я продвигаю свои посты в блоге и обучающие видео на Youtube.
Как упоминалось ранее, наиболее подходящим форматом для моих маркетинговых кампаний является универсальная почта.
Вы можете выбрать другие форматы, более предпочтительные для ваших требований.
Создание маркетинговых кампаний с использованием различных форматов не является сложной задачей и легко понятно для новичков, поскольку они очень похожи друг на друга.
Я объясню вам, как создавать и рекламировать с помощью Universal Post.
Нажмите на Universal Post и перейдите к кнопке «Создать публикацию».
Следующим шагом будет создание публикации с текстом и другими мультимедиа.
Я настроил свою маркетинговую кампанию для этого поста — https://seoquick.ru/skolko-stoit-sdelat-sajt/
Вставить картинку и целевую ссылку.
Затем заполните стандартные настройки о вашей аудитории (покупатель персоны).
ВКонтакте помогает советами в правой части страницы.
Страница «Подробнее» содержит только русский язык, но я не думаю, что он вам нужен, так как все поля полностью понятны.
Выберите целевую страну, регионы, города, исключив неактуальные или дорогие регионы.
Например, если вы хотите показывать свою рекламу по всей России, исключите Москву из-за уровня конкуренции, чтобы не платить много за клики.
Вы можете выделить точное местоположение, если вы выберете его на карте.
На вкладке «Демография» вы можете выбрать характеристики вашего покупателя: пол, возраст, родство и т.д.
В этой вкладке вы также можете настроить специальные подарки для людей, у которых день рождения сегодня, завтра или через неделю.
Выберите Интересы и привычки, включите или исключите сообщества ВКонтакте.
Активируйте «Показать дополнительные параметры», включив или исключив веб-сайты.
Выберите среднее образование вашей целевой аудитории и их должности.
«Позиции» доступны только на русском языке.
Дополнительные параметры позволяют настроить ретаргетинг (посетители вашего сайта).
Вы также можете исключить посетителей нерелевантных веб-сайтов.
Учитывайте другие параметры, такие как: устройства, iOS и веб-браузеры.
Настройки сохранения аудитории позволяют добавлять специальные события для встреч, вебинаров и т. д.
Используя «Время показа рекламы», вы можете установить целевое время, когда ваша аудитория находится в сети или когда вы хотите продавать свои продукты.
В конце выберите «Создать новую кампанию» и нажмите кнопку «Создать объявление» в «Настройки цены и размещения».
Если вы пропустили какие-либо важные поля, ВКонтакте сообщит вам об этом.
Вы можете использовать аналогичные функции из своих объявлений на Facebook.
Однако аудитория ВК отличается от аудитории Фейсбука.
Лучше провести A/B-тестирование, чтобы найти предпочитаемую целевую аудиторию ВКонтакте.
Я обычно охватываю своей тестовой рекламой от 500 000 до 1 млн человек.
Модераторам ВКонтакте необходимо сначала подтвердить вашу маркетинговую кампанию, и только после этого она запустится автоматически.
Если есть какие-либо нарушения, то вы получите уведомление и вам нужно их исправить.
Нажмите «Рекламные кампании», и вы получите необходимые показатели эффективности ваших маркетинговых кампаний.
ВКонтакте — гигантская социальная сеть для русскоязычных людей.
Если у вас есть клиенты из России или вы продаете свою продукцию в России, Беларуси и Казахстане, важно рассмотреть возможность использования этой платформы.
ВКонтакте имеет простые функции для отправки ваших маркетинговых кампаний и анализа полученных результатов.
Если у вас есть дополнительные вопросы, не стесняйтесь задавать их в разделе комментариев.
509 Превышен предел пропускной способности
509 Превышен предел пропускной способности Сервер временно не может обслуживать ваши запрос из-за того, что владелец сайта достиг своего ограничение пропускной способности.Пожалуйста, повторите попытку позже.Различия, сходства и что лучше для вас
Обзор препаратов и основные отличия | Условия лечения | Эффективность | Страховое покрытие и сравнение стоимости | Побочные эффекты | Лекарственные взаимодействия | Предупреждения | Часто задаваемые вопросы
Если вы когда-либо болели бактериальной инфекцией, возможно, вам прописали антибиотик, такой как амоксициллин или пенициллин. Как антибиотики пенициллинового типа, эти препараты являются двумя наиболее часто назначаемыми антибиотиками.И амоксициллин, и пенициллин лечат схожие бактериальные инфекции дыхательных путей, мочеполового тракта, уха, носа и горла.
Амоксициллин и пенициллин — антибиотики-дженерики, принадлежащие к более широкому классу антибиотиков, называемых бета-лактамами. Эти препараты работают, блокируя способность бактерий создавать и поддерживать свою защитную структуру, известную как клеточная стенка. Без клеточной стенки бактерии не могут выжить.
Несмотря на схожую природу, амоксициллин и пенициллин могут убивать разные типы бактерий.Благодаря этому их можно использовать по-разному.
Каковы основные различия между амоксициллином и пенициллином?
Амоксициллин
Амоксициллин — это новая версия пенициллина, которая действует на большее количество типов бактерий. Амоксициллин был создан путем модификации исходной химической структуры пенициллина, чтобы сделать его более мощным.
И амоксициллин, и пенициллин действуют на стрептококковые бактерии. Тем не менее, амоксициллин считается антибиотиком широкого спектра действия, который охватывает более широкий спектр бактерий по сравнению с пенициллином.Амоксициллин иногда комбинируют с ингибитором бета-лактамазы, таким как клавулановая кислота, чтобы сделать его еще более действенным.
Пенициллин
Поскольку пенициллин стал одним из наиболее часто используемых антибиотиков в мире, многие виды бактерий приобрели устойчивость к нему. Тем не менее, он по-прежнему полезен при некоторых бактериальных инфекциях.
Пенициллин является антибиотиком узкого действия, который воздействует на грамположительные бактерии и некоторые грамотрицательные бактерии. Пенициллин можно вводить в виде инъекции (пенициллин G), а также пероральной таблетки или жидкой суспензии (пенициллин V).
| Основные различия между амоксициллином и пенициллином | ||
|---|---|---|
| Класс наркотиков | Антибиотик Бета-лактам | Антибиотик Бета-лактам |
| Торговая марка/общий статус | Доступны брендовые и общие версии | Доступны брендовые и общие версии |
| Что такое торговая марка? | Моксатаг, Амоксил | Пфайзерпен (пенициллин G) |
| В какой форме выпускается препарат? | Таблетка для приема внутрь Таблетка для приема внутрь, жевательная Капсула для приема внутрь Порошок для приготовления суспензии для приема внутрь | Таблетка для приема внутрь Порошок для приготовления суспензии для приема внутрь Порошок для внутривенного введения |
| Какова стандартная дозировка? | 500 мг каждые 12 часов или 250 мг каждые 8 часов. Дозировка зависит от подлежащей лечению инфекции. | 125–250 мг каждые 6–8 часов Дозировка зависит от подлежащей лечению инфекции. |
| Какова продолжительность типичного лечения? | 7–10 дней Продолжительность зависит от излечиваемой инфекции. | 2–10 дней Продолжительность зависит от излечиваемой инфекции. |
| Кто обычно использует лекарство? | Взрослые, дети и младенцы в возрасте от 3 месяцев и старше | Взрослые и дети в возрасте 12 лет и старше |
Хотите лучшую цену на амоксициллин?
Подпишитесь на оповещения о ценах на амоксициллин и узнавайте, когда цена изменится!
Получать оповещения о ценах
Заболевания, которые лечат амоксициллином и пенициллином
Амоксициллин и пенициллин могут лечить многие различные бактериальные инфекции, включая инфекции нижних дыхательных путей и стоматологические инфекции.Амоксициллин и пенициллин обычно назначают для лечения инфекций среднего уха, также известных как средний отит. Оба антибиотика также могут лечить определенные инфекции мочевыводящих путей и кожи.
Амоксициллин одобрен FDA для лечения бактериальных инфекций, таких как гонорея. Он также может лечить инфекции H. pylori и инфекции горла, такие как фарингит и тонзиллит. При инфекциях дыхательных путей, таких как внебольничная пневмония (вызванная Streptococcus pneumonia ), амоксициллин является вариантом лечения в регионах с низкой устойчивостью к антибиотикам.
Пенициллин часто используется для лечения бактериального эндокардита, скарлатины и стоматологических инфекций. Инфекции кожи, вызванные Staphylococcus aureus , также можно лечить пенициллином, хотя форма пенициллина G предпочтительнее.
Могут ли амоксициллин и пенициллин лечить вирусные инфекции?
Важно отметить, что антибиотики, включая амоксициллин и пенициллин, неэффективны против вирусных инфекций, таких как COVID-19. Эти типы инфекций вызываются вирусами и не реагируют на антибиотики.Однако вирусные инфекции могут ослабить иммунную систему и привести к бактериальным инфекциям, которые могут потребовать лечения антибиотиками.
| Инфекции уха, носа и горла | Да | Да |
| Инфекции нижних дыхательных путей | Да | Да |
| Стоматологические инфекции | Да | Да |
| Инфекции мочеполового тракта | Да | Да |
| Инфекции кожи и мягких тканей | Да | Да |
| Скарлатина | Да | Да |
| Бактериальный эндокардит | Да | Да |
| Инфекции, вызванные E.coli , Salmonella , H. influenzae , Shigella | Да | № |
Что более эффективно: амоксициллин или пенициллин?
Хотя оба антибиотика эффективны для лечения бактериальных инфекций, их эффективность зависит от бактерий, вызывающих инфекцию. Амоксициллин способен избавиться от более широкого спектра бактерий по сравнению с пенициллином. Хотя оба антибиотика эффективны против стрептококков , амоксициллин более эффективен против Е.coli и H. influenzae , среди прочих.
Согласно систематическому обзору 2018 года, амоксициллин лучше подходит для лечения внебольничной пневмонии по сравнению с пенициллином. Однако результаты показали, что пенициллин может быть лучше при инфекциях дыхательных путей в целом из-за его узкого охвата. Не было существенной разницы между двумя антибиотиками при лечении среднего отита.
Одной из основных целей борьбы с бактериальными инфекциями является предотвращение резистентности.Бактериальная резистентность может привести к более сильным инфекциям, которые труднее лечить. Вот почему важно знать, какие бактерии вызывают инфекцию. Поговорите со своим лечащим врачом, чтобы найти лучший вариант лечения, который подходит именно вам.
Сравнение охвата и стоимости амоксициллина и пенициллина
Амоксициллин — это часто назначаемый антибиотик, который почти всегда покрывается программой Medicare и страховыми планами. Типичная средняя стоимость амоксициллина составляет около 24 долларов. Однако дисконтная карта SingleCare может снизить эту стоимость примерно до 5 долларов.Амоксициллин обычно приобретается в виде непатентованных таблеток, капсул или пероральной жидкости.
Как и амоксициллин, пенициллин также широко доступен и покрывается большинством страховых планов. Если вы покупаете пенициллин в аптеке, это, скорее всего, будет форма пенициллина V или пенициллина VK. Средняя стоимость пенициллина V составляет 40 долларов. Однако с дисконтной картой SingleCare эта стоимость может быть снижена примерно до 9 долларов. Стоимость будет зависеть от того, какую аптеку вы используете и получаете ли вы таблетки или жидкую форму.
| Обычно покрывается страховкой? | Да | Да |
| Обычно покрывается Medicare? | Да | Да |
| Стандартная дозировка | Таблетки по 500 мг | Таблетки по 250 мг |
| Стандартная доплата Medicare | $0–$10 | $0–$18 |
| Стоимость SingleCare | $5+ | $8,80+ |
Общие побочные эффекты амоксициллина по сравнению с другимипенициллин
Амоксициллин и пенициллин имеют схожие побочные эффекты. Наиболее распространенными побочными эффектами этих антибиотиков являются диарея, тошнота и рвота.
Одно из различий между амоксициллином и пенициллином заключается в том, что амоксициллин чаще вызывает кожную сыпь. Эта сыпь может варьироваться по степени тяжести от легкой до тяжелой. Однако обычно это проходит в течение нескольких дней. Поговорите со своим врачом, если у вас или вашего ребенка появится сыпь.
| Побочный эффект | Применимо? | Частота | Применимо? | Частота |
| Диарея | Да | >1% | Да | *не сообщается |
| Тошнота | Да | >1% | Да | * |
| Рвота | Да | >1% | Да | * |
| Сыпь | Да | >1% | № | – |
Возможно, это неполный список.Проконсультируйтесь с врачом или фармацевтом о возможных побочных эффектах.
Источник: DailyMed (амоксициллин), DailyMed (пенициллин)
Лекарственные взаимодействия амоксициллина и пенициллина
Амоксициллин и пенициллин могут взаимодействовать с некоторыми другими лекарствами. Антибиотики пенициллинового ряда могут взаимодействовать с метотрексатом, препаратом, часто используемым для лечения ревматоидного артрита. Прием амоксициллина или амоксициллина может повлиять на то, как организм перерабатывает метотрексат, что может привести к токсичности.
Противоподагрические препараты, такие как пробенецид и аллопуринол, могут привести к повышению уровня амоксициллина или пенициллина в крови.Это взаимодействие может привести к усилению побочных эффектов.
Эффективность амоксициллина и пенициллина может быть снижена, если их принимать с противозачаточными таблетками или другими антибиотиками.
Сочетание амоксициллина или пенициллина с варфарином может повлиять на то, как варфарин обрабатывается в организме. Это может привести к повышенному риску кровотечения.
| Метотрексат | Антиметаболит | Да | Да |
| Аллопуринол Пробенецид | Противоподагра | Да | Да |
| Этинилэстрадиол Левоноргестрел Норэтиндрон | Оральные контрацептивы | Да | Да |
| Варфарин | Антикоагулянт | Да | Да |
| Хлорамфеникол Эритромицин | Антибиотики | Да | Да |
Возможно, это не полный список всех возможных лекарственных взаимодействий.Проконсультируйтесь с врачом обо всех лекарствах, которые вы принимаете.
Предупреждения об использовании амоксициллина и пенициллина
Сообщалось о серьезных реакциях гиперчувствительности и аллергических реакциях при применении амоксициллина и пенициллина. Аллергические реакции могут привести к анафилаксии или анафилактическому шоку. Если вы испытываете затрудненное дыхание, сильную сыпь и сильную тошноту, немедленно обратитесь к врачу.
Если вам назначен курс лечения амоксициллином или пенициллином, важно закончить прием всех антибиотиков, даже если вы чувствуете себя лучше.Если вы не закончите лечение, у бактерий может появиться шанс мутировать и развить устойчивость к антибиотику. Это может привести к более серьезной инфекции, которая потребует дальнейшего лечения.
Поговорите со своим врачом, если вы испытываете или имели в анамнезе следующее:
- Диарея после приема антибиотиков
- Аллергия на антибиотики
- Проблемы с печенью или почками
Часто задаваемые вопросы об амоксициллине в сравнении с пенициллином
Что такое амоксициллин?
Амоксициллин — это антибиотик, известный под торговыми марками Amoxil и Moxatag.Как антибиотик пенициллинового типа, амоксициллин может лечить инфекции дыхательных путей, инфекции мочеполового тракта, а также инфекции уха, горла и носа. Амоксициллин выпускается в таблетках, капсулах и жидкой форме.
Что такое пенициллин?
Пенициллин — широко используемый антибиотик, применяемый для лечения ряда бактериальных инфекций. Он часто используется для лечения инфекций, вызванных Streptococcus и другими грамположительными бактериями. Пенициллин доступен в виде пенициллина G (инъекция) и пенициллина V (перорально).
Амоксициллин и пенициллин — это одно и то же?
Амоксициллин и пенициллин — это не одно и то же лекарство. Амоксициллин — это более новая, модифицированная версия пенициллина, которая действует на более широкий спектр бактерий.
Что лучше: амоксициллин или пенициллин?
Амоксициллин или пенициллин могут быть более эффективными в зависимости от бактериальной инфекции, которую лечат. Амоксициллин может лечить инфекции, вызванные другими типами бактерий, такими как E. coli , Salmonella и H.гриппа . Пенициллин может быть лучше нацелен на определенные типы бактерий, чтобы предотвратить устойчивость к антибиотикам.
Могу ли я использовать амоксициллин или пенициллин во время беременности?
И амоксициллин, и пенициллин относятся к категории B для беременных. Это означает, что они в целом безопасны для использования во время беременности. Тем не менее, важно проконсультироваться со своим врачом или поставщиком медицинских услуг, чтобы убедиться, что вы получаете наилучшее лечение во время беременности.
Могу ли я использовать амоксициллин или пенициллин с алкоголем?
Умеренное употребление алкоголя не повлияет на эффективность действия амоксициллина или пенициллина.Нет никаких известных взаимодействий между алкоголем и этими антибиотиками. Однако алкоголь может повлиять на ваше тело и иммунную систему в целом, что может замедлить скорость вашего выздоровления от инфекции.
Можно ли принимать амоксициллин при аллергии на пенициллин?
Нет. Амоксициллин не следует принимать, если у вас истинная аллергия на пенициллин. Это связано с тем, что химическая структура амоксициллина очень похожа на пенициллин. Если в прошлом у вас была аллергическая реакция на пенициллин, врач может назначить антибиотик другого класса.
Можно ли перерасти аллергию на пенициллин?
Да. Со временем можно перерасти аллергию на пенициллин. Один обзор из Журнала Американской медицинской ассоциации показал, что 80% людей с аллергией на пенициллин становятся толерантными через 10 лет. Аллергия на пенициллин также иногда неправильно регистрируется в детстве. В зависимости от вашего прошлого опыта применения пенициллина, ваш лечащий врач может порекомендовать при необходимости снова попробовать пенициллин.
Каких антибиотиков следует избегать при аллергии на пенициллин?
Если у вас аллергия на пенициллин, вам следует избегать приема других антибиотиков пенициллинового ряда.Другие антибиотики, подобные пенициллину, включают амоксициллин, ампициллин и цефалоспорины, такие как Кефлекс. Поговорите со своим врачом о вариантах лечения, если у вас аллергия на пенициллин.
Ничего не найдено для 1Uutx Vk Desktop Download
Советы по костюмам для вечеринок
31 октября 2012 г. | Разместил: isponsor | блог |Это то время года, когда все пытаются придумать новые идеи для проведения костюмированной вечеринки.Многие отказываются от своих планов, когда осознают объем предстоящей работы, но что, если бы вы могли устроить потрясающую костюмированную вечеринку, не пошевелив и пальцем?
Pomona Valley Mining Company — идеальное место для следующей костюмированной вечеринки. Наши преданные своему делу сотрудники помогут вам спланировать меню, которое будет соответствовать вашему вкусу и вашему бюджету. Мы постараемся помочь вам и с декором.
Вот несколько советов, которые помогут вам начать планирование.
1) Решите, сколько у вас будет гостей.
2) Свяжитесь с услужливым сотрудником компании Pomona Valley Mining Co, который может обсудить варианты размещения в зависимости от размера вашей группы.
3) Встретьтесь с сотрудником, чтобы выбрать меню и посмотреть комнату.
4) Определитесь с желаемым декором.
ПРИМЕЧАНИЕ. В комплектацию Pomona Valley входят базовые пакеты декора. Однако за небольшую дополнительную плату персонал поможет с особым декором.
Теперь все, что вам нужно сделать, это пригласить гостей и выбрать костюм. Персонал накроет, приготовит еду, подаст и, самое главное, уберет!
Обязательно включите конкурс костюмов.Вы можете предлагать призы за самое оригинальное, самое страшное и лучшее в целом.
Неважно, устраиваете ли вы вечеринку для своих друзей или сотрудников, костюмированная вечеринка в горнодобывающей компании Pomona Valley станет событием, которое ваши гости никогда не забудут!
+ Читать дальше…Свадебные ресурсы
31 октября 2012 г. | Разместил: isponsor | блог |При выборе места проведения свадебной церемонии или приема у вас есть МНОГО вариантов.Но вместо того, чтобы просто выбрать место, почему бы не выбрать место, которое предлагает множество ресурсов, которые помогут упростить планирование свадьбы и сделать ваш важный день особенным?
Pomona Valley Mining Company может похвастаться номерами с прекрасным видом, услужливым персоналом и меню на любой бюджет. Но это не все. Посмотрите на все преимущества, которые вы найдете, выбрав Pomona Valley Mining Company.
• Были ли вы когда-нибудь на свадьбе, где вам приходилось идти три квартала от того места, где вы припарковали машину? Не здесь.Услуги парковщика доступны для всех ваших гостей.
• Вам не нужно бронировать два разных места. Долина Помона предлагает красивые и романтические места как для вашей церемонии, так и для вашего приема.
• Мы постоянно обновляем наш блог свежими советами для невест, которым нужен совет по всем деталям, связанным с планированием свадьбы.
• Представления. Виды. Виды.
• Мы предлагаем кейтеринг на месте, так что вам не придется беспокоиться о координации между заведением и кейтерингом.
• Наши пакеты меню на приеме начинаются всего от 28,95 долларов США на человека. Мы также предлагаем специальные скидки на свадьбу в определенные даты.
• Мы так заботимся о том, чтобы невесты располагали всей необходимой им информацией, поэтому мы проводим ежегодное свадебное шоу, на котором вы сможете осмотреть место проведения, попробовать блюда из нашего меню и встретиться с различными продавцами.
Сотрудники горнодобывающей компании Pomona Valley делают все возможное, чтобы предоставить ресурсы для невест. Мы любим невест и уверены, что вы ответите нам взаимностью!
Позвоните сегодня, чтобы поговорить с сотрудником о проведении вашей свадебной церемонии и/или приема в Pomona Valley Mining Company.
+ Читать дальше…Как украсить беседку на свадьбу
31 октября 2012 г. | Разместил: isponsor | блог |Когда пара венчается в беседке, это способствует незабываемому свадебному дню и очень романтичным свадебным фотографиям. Но некоторые невесты не знают, как украсить беседку на свадьбу. Ниже приведены несколько советов, которые помогут вам начать работу.
Цветы
Многие невесты выбирают цветы в качестве основного элемента при оформлении беседки на свадьбу.Цветы — это способ добавить красок вашей свадьбе, а также способ добавить более естественные штрихи к вашей свадьбе. Вы можете использовать много цветов или использовать их только для создания небольших цветовых пятен.
Тюль и многое другое
Тюль, ленты и другие декоративные элементы также могут быть использованы при украшении беседки на свадьбу. Тюль можно использовать, чтобы смягчить внешний вид беседки и придать романтический оттенок, а ленты можно использовать как еще один вариант для добавления свадебных цветов.
A Стол
У многих невест в беседке стоит украшенный стол.Его можно использовать для свечи единства или для хранения инструментов причастия. Стол можно украсить цветами или, возможно, небольшим канделябром.
Светильники
Веревочные светильники, иногда называемые змеиными огнями, — это забавный способ добавить освещения в декор беседки. Одна идея состоит в том, чтобы обернуть веревочные светильники тюлем, а затем обернуть или задрапировать ими всю беседку. Это создает мягкий, романтичный образ.
Некоторые невесты предпочитают очень мало украшений на беседке. Некоторые свадьбы в беседках, например, в Pomona Valley Mining Co.уже предлагают захватывающий вид.

 Разработка единого стиля позволяет показать основную информацию о продукте, акциях и конкурсах. Графический контент привлекает внимание в первую очередь, а следом уже идет текст.
Разработка единого стиля позволяет показать основную информацию о продукте, акциях и конкурсах. Графический контент привлекает внимание в первую очередь, а следом уже идет текст. В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров.
В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров.

 Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.
Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.




 Например, если последняя равна 400 пикселям, то с каждого края ваша обложка будет урезана на 146 пикселей. Прибавьте еще пространство, отведенное на системные кнопки. Из-за него баннер станет уже на 80-140 пикселей с каждого края.
Например, если последняя равна 400 пикселям, то с каждого края ваша обложка будет урезана на 146 пикселей. Прибавьте еще пространство, отведенное на системные кнопки. Из-за него баннер станет уже на 80-140 пикселей с каждого края.


 Второго такого шанса уже не будет.
Второго такого шанса уже не будет.



 Ограничения работают так, как если бы вы делали все это вручную.
Ограничения работают так, как если бы вы делали все это вручную.




 Грядет большое событие, планируется серьезная распродажа, открывается новое направление? Как живет ваш бизнес сейчас? Вы можете написать информацию на обложке и максимально быстро донести ее до всех, кто входит в вашу группу.
Грядет большое событие, планируется серьезная распродажа, открывается новое направление? Как живет ваш бизнес сейчас? Вы можете написать информацию на обложке и максимально быстро донести ее до всех, кто входит в вашу группу. 264 кодек;
264 кодек; Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже однажды привлекал аватарки с горящим светом, что обычно говорит о том, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор действует на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже однажды привлекал аватарки с горящим светом, что обычно говорит о том, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор действует на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.

 Высота меню рекомендуется делать не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае — JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (например, Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Навыков, которых хватит максимум на пару часов. В Интернете имеется огромное количество справочной и обучающей информации.Кроме того, возможность хотя бы пользоваться графическим редактором очень и очень полезна для публичных администраторов. Вы не потратите зря.
Высота меню рекомендуется делать не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае — JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (например, Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Навыков, которых хватит максимум на пару часов. В Интернете имеется огромное количество справочной и обучающей информации.Кроме того, возможность хотя бы пользоваться графическим редактором очень и очень полезна для публичных администраторов. Вы не потратите зря. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. н. «Белые полосы» между изображениями.
При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. н. «Белые полосы» между изображениями. выше).
выше).


 Но все же рекомендуется использовать его, чтобы предотвратить ошибку.
Но все же рекомендуется использовать его, чтобы предотвратить ошибку.