Создание лендинга: подробная инструкция
Мы уже рассказывали о том, что такое лендинг и зачем он нужен. Напомним, что лендинг — это одностраничный сайт с одним целевым действием. Скачать презентацию, зарегистрироваться на конференцию, оставить контактные данные. Лендинг пейдж создается для конкретной аудитории и имеет понятную и логичную структуру. Главным элементом посадочной страницы является кнопка с призывом что-то сделать.
Сегодня мы расскажем, как создать лендинг самому, а также объясним, из чего состоит каждый этап.
Создание лендинга: основные этапыСформулировать цель
Проанализировать конкурентов
Описать целевую аудиторию
Написать текст
Нарисовать прототип
Создать лендинг
Цель: зачем вам нужна посадочная страница
Это первый и очень важный этап, который поможет создать действительно эффективный лендинг. Сформулируйте цель создания лендинга, что его наличие принесет вам и вашему бизнесу. Имея четко обозначенную цель, вам будет намного проще составить структуру будущего сайта, написать текст и подобрать изображения. Кроме того, вы лучше поймете свою аудиторию, сможете найти конкурентов и изучить их посадочные страницы.
Сформулируйте цель создания лендинга, что его наличие принесет вам и вашему бизнесу. Имея четко обозначенную цель, вам будет намного проще составить структуру будущего сайта, написать текст и подобрать изображения. Кроме того, вы лучше поймете свою аудиторию, сможете найти конкурентов и изучить их посадочные страницы.
Цель может звучать так:
презентация товара или услуги
демонстрация собственного портфолио
раскрутка бренда
анонс мероприятия
сбор заявок и лидов
Анализ конкурентов
Если вы не продаете уникальный продукт или услугу, то у вас точно есть конкуренты. Клиенты скорее всего уже изучали другие предложения и имеют представление о рынке и ценах. Ваша задача состоит в том, чтобы выделиться на фоне других предложений и объяснить посетителям, почему они должны выбрать именно вас. Чтобы отстроится от конкурентов нужно показать, чем ваше предложение выгоднее или удобнее.
Расширьте диапазон. Не ищите только прямых конкурентов — вас интересуют все, кто удовлетворяет потребность клиента и решает его задачу.
Предположим, вы продаете цветы.
Потребность: подарить цветы маме на 8 марта.
Конкуренты: другие цветочные магазины, доставка цветов, цветочные базы, бабушки с пионами у метро.
Или вы продаете онлайн-курсы по растяжке.
Потребность: быть гибким, подтянутым и здоровым.
Конкуренты: другие курсы и тренеры, ютуб каналы, спортивные приложения, спортивные клубы.
Чем шире вы смотрите, тем лучше поймете свою аудиторию, ее боли, мотивы и потребности.
Приступаем к изучению конкурентов. Есть несколько способов узнать о конкурентах и для этого вам пригодятся поисковые системы, социальные сети и контекстная реклама.
Как проанализировать рынок:
1. Посмотрите объявления
Если вы ищете что-то через поисковые систему, то первыми в выдаче оказываются рекламные объявления. Ваши конкуренты будут использовать популярные запросы в своей рекламе, а часть отобразиться в обычном поиске.
Ваши конкуренты будут использовать популярные запросы в своей рекламе, а часть отобразиться в обычном поиске.
Используйте сервис яндекса Подбор слов или Планировщик ключевых слов от гугл. Введите фразу, которая описывает ваш товар и сервисы покажут самые популярные запросы по этой теме.
2. Поиск в Google и Yandex
Откройте поисковые системы и попробуйте найти похожие продукты. Например, кухни на заказ. Изучите 2-3 страницы выдачи, чтобы сформировать представление о конкурентах и их услугах.
3. Поиск в социальных сетях
У ваших конкурентов может не быть сайта. Многие магазины не думают о том, как сделать лендинг, потому что работают только через соцсети. Курсы можно найти фейсбуке или вконтакте, а красивые товары (например, доставку цветов) — в инстаграме.
Теперь сделайте таблицу со списком конкурентов. Скорее всего, ваши потенциальные клиенты уже смотрели другие предложения, изучали рынок и имеют какое-то представление о стоимости и качествах других продавцов.
Сравнительная таблица поможет отчетливо увидеть свои сильные и слабые стороны на фоне конкурентов. Исходя из этого станет понятно, какие сомнения могут возникнуть у покупателей, какие сильные стороны стоит выделить и какую аргументацию подготовить для слабых.
Запишите все, что вам нравится и не нравится в их сайтах, текстах, подаче, визуальном контенте и самом продукте. Используйте эти заметки создании лендин.
Выделите свои слабые стороны. Это пункты, по которым у клиента могут возникнуть сомнения. Почему цена выше, чем у конкурентов? Почему нет доставки курьером. Позже вы проработаете эти возражения на посадочной странице.
Анализ целевой аудитории
Целевая аудитория — это люди, которым может быть интересен ваш продукт или услуги. К ним вы будете обращаться в своем лендинге. Люди в целевой аудитории объединены общими признаками — пол, возраст, образование, место жизни, интересы и так далее. Например, для курсов по подготовке к ЕГЭ целевой аудиторией будут не только школьники-выпускники, но и их родители.
Один и тот же продукт может иметь для людей разную ценность. Для них будут актуальны разные аргументы, возражения и сомнения тоже будут отличаться.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей и страница потеряет свою точность. Лучше выделите два-три сегмента, сделайте лендинг под каждую группу и сформулируйте предложение, актуальное для каждой из них.
Как изучить свою аудиторию и найти сегменты:
поищите тематические группы в соцсетях;
посмотрите участников и попытайтесь понять, что у них общего
изучите отзывы и кейсы на сайтах конкурентов;
просмотрите обсуждения на форумах.
Ваша задача состоит в том, чтобы не просто понять возраст, пол и географическое положение вашего потенциального покупателя, а узнать, чем он живет, что для него важно и какую пользу ему принесет ваш продукт.
При чтении отзывов и форумов, обращайте внимание, что клиентам понравилось, а чем они остались недовольны, где появились сомнения или вопросы. Вы сможете использовать эти инсайты в следующем шаге — написании сильного текста на будущий лендинг.
Вы сможете использовать эти инсайты в следующем шаге — написании сильного текста на будущий лендинг.
Мы уже сформулировали цель, проанализировали конкурентов и аудиторию, разделили ее на сегменты, продумали аргументацию и выделили места, на которых могут возникнуть сомнения или вопросы. Пройдя все предыдущие этапы мы подготовили базу, которая поможет написать логичный, структурированный и сильный текст для вашего лендинга.
Как написать текст для лендинга:
Придумайте структуру
Напишите оффер
Напишите текст
Оптимизируйте его
1. Составить структуру
Текст с выстроенной структурой легко воспринимается, запоминается пользователю, отвечает на вопросы и плавно подводит к действию.
Возьмите вопросы персонажей, вашей целевой аудитории, сгруппируйте их по смыслу. Добавьте рассказ о себе и оффер, опишите его суть в нескольких предложениях.
Вот такая структура может получиться у вас:
Шапка лендинга — название компании + логотип.
Оффер — суть предложения.
Для кого это — рассказать, когда продукт или услуга будут полезны.
Особенности — описание продукта, подробная информация о его преимуществах.
О компании — расскажите, почему вам стоит доверять.
Как это работает — объясните механику: например, клиент оставляет номер телефона, а менеджер перезванивает ему в удобное время.
Сколько стоит — назовите цену, расскажите о бесплатных материалах или пробных вариантах.
Ответы на частые вопросы — помните, вы смотрели, что спрашивают клиенты у конкурентов? Ответьте на эти вопросы и возражения здесь.
Призыв к действию — форма покупки или подписки.
2. Написать оффер Оффер — это уникальное торговое предложение. Он рассказывает суть вашего товара или услуги, объясняет их предназначение и выгоду. Торговое предложение должно быть конкретным и понятным. Чтобы его написать, ответьте на вопросы «Что это?» и «Зачем это нужно?». Возьмите свою самую сильную сторону и вставьте ее в оффер.
Торговое предложение должно быть конкретным и понятным. Чтобы его написать, ответьте на вопросы «Что это?» и «Зачем это нужно?». Возьмите свою самую сильную сторону и вставьте ее в оффер.
Например:
Свежие пионы. Вежливые курьеры и доставка в течение часа по Москве
3. Написать текст
При написании текста на сайт избегайте штампов и необъективных оценок, пишите о фактах простыми словами без канцеляризмов. Отвечайте на вопросы, приводите доказательства, раскрывайте цифры, если есть такая возможность. Расскажите о производстве, о команде, покажите фотографии.
Не пишите сразу на сайт. Сделайте черновик в Google Docs или Word, покажите его коллегам, друзьям или знакомым. Постарайтесь найти людей, попадающих в вашу целевую аудиторию. Спросите, понравился ли им текст, легко ли было его читать, все ли понятно или остались вопросы. Редактируйте текст, меняйте формулировки и удаляйте лишнее.
04. Оптимизировать текст
SEO-оптимизация — это важная составляющая успеха вашего сайта.
Оптимизация текста — это добавление в текст ключевых слов и фраз. По ним пользователи ищут товары и услуги в интернете. Используйте сервис Yandex Подбор слов или Планировщик ключевых слов от Google, чтобы собрать такие ключи.
Ставьте ключи в заголовки и в начало параграфов. Так они будут лучше видны поисковым системам. Выберите 5-7 самых популярных ключевых фраз и добавьте их в текст. Чем чаще. тем лучше. Однако, если текст начинает выглядеть неестественно, удаляйте.
Техническая оптимизация влияет на правильную индексацию и ранжирование и делается для поисковых роботов. Так им легче попасть на сайт и проиндексировать его. Чем лучше индексируется сайт, тем проще найти его через поиск.
Оптимизировать сайт на Wix просто, процесс настройки разбит на простые шаги, для которых не понадобятся специальные знания. Узнайте о возможностях SEO здесь.
Перед тем, как создать лендинг, важно набросать его прототип. Представьте, что прототип — это схема, которая отражает все, что содержится внутри: структуру, изображения, текст, ссылки.
Прототип поможет расположить содержимое сайта и ничего не забыть. Предположим, в секции с отзывами обязательно будут фотографии клиентов, а после рассказа о производстве — видео с него.
Благодаря прототипу вы увидите, насколько логично расставлены элементы, пройдете пользовательский путь и поймете, удобно ли двигаться по такому сценарию или лучше поменять блоки местами.
Есть несколько вариантов создания прототипов.
Специальные программы. Например, Axure, InVision, Figma и еще десяток других. Проектировщики используют их, чтобы собирать и тестировать сайты, программы и приложения. Если вы знакомы с подобными программами — отлично. Если нет, переходите к следующему варианту.
Карандаш и бумага. Для того, чтобы представить, как будет выглядеть лендинг, достаточно рисунка.
 С помощью ластика вы сможете легко «удалить» ненужные элементы и поменять заголовок.
С помощью ластика вы сможете легко «удалить» ненужные элементы и поменять заголовок.
В конце вы получите карту сайта, где будут схематично отражены все его элементы. В такой черновик гораздо проще вносить изменения, его можно показать друзьям и знакомым, и собрать мнения о его удобстве и убедительности.
Создание лендингаПоследний, самый интересный шаг — перенести ваш сайт с бумаги в онлайн. Конструктор сайтов Wix предлагает 500 дизайнерских шаблонов. Например, шаблон лендинга бара, лендинга стартапа и лендинга вебинара. Выберите подходящий макет, поменяйте логотип, название компании, добавьте свои изображения и текст, и сайт готов. С подготовленным контентом вы сможете создать лендинг за один день.
Разобрались, как создать лендинг самому? Посмотрите для вдохновления лучшие примеры лендингов, созданные пользователями Wix в 2021 году.
Сергей Букринский
контент менеджер Wix
17 способов — создать свой сайт бесплатно – Plerdy
Конструктор сайтов — это онлайн-инструмент для самостоятельного создания веб-сайта. Независимо от умений — новичок или опытный веб-дизайнер — вы за считанные часы создадите сайт-визитку для компании.
Независимо от умений — новичок или опытный веб-дизайнер — вы за считанные часы создадите сайт-визитку для компании.
Как работают такие платформы? Суть заключается в том, что вы выбираете один из предложенных шаблонов, и можете создавать свой сайт — «перетаскивать» элементы интерфейса, распределяя их по местам. Недаром такие платформы именуются конструкторами сайтов.
Существуют два вида платформ:
- Оффлайн. Представляют собою отдельные CMS с дополнительными плагинами. Как пример — WordPress + Elementor. WordPress.org — скачиваете CMS, которую можно установить на свой сервер (или сначала на локальный сервер). Elementor — это вспомогательный плагин, на основе которого вы можете создавать разные страницы, перемещать подготовленные блоки. Стоит учесть, что этот вариант требует некоторых технических навыков.
- Онлайн. Такие конструкторы сайтов уже идут с услугами веб-хостинга. Идеально подходят даже неопытным пользователям или тем, кто хочет без задержки создать лендинг-страницу для рекламный кампаний.

Нужно в мгновение ока обозначить присутствие компании в Интернете, запустить сайт или онлайн-магазин во Всемирную сеть? Воспользуйтесь конструктором сайтов — это отличное решение для владельцев малого бизнеса и предпринимателей.
Какие факторы играют ключевую роль при выборе конструктора сайтов? Рассматривая разные варианты, задумайтесь о следующих моментах:
- Удобство. Выбирайте платформу, не требующую навыков веб-дизайнера или программиста — если, конечно, вы не хотите «кодить». Конструктор сайта должен быть прост и не вызывать множества вопросов непосредственно о процессе построения сайта.
- Наличие мобильного редактора. Большинство сайтов имеют версию, адаптированную к мобильным устройствам, поэтому крайне важно владеть редактором, работающим в мобильном режиме.
- SEO. Обратите внимание: все ли в порядке с возможностью оптимизации страниц и их индексации поисковой системой Google.
- Стиль, актуальность и читабельность шаблонов. «Воздушные», не банальные, дизайнерские шаблоны — будущий показатель положения в иерархии поисковой выдачи веб-сайтов.

- Скорость Google Page Speed. Для SEO и получения органического трафика важны скорость загрузки страниц сайта и отсутствие лишних файлов JS&CSS.
- Возможность синхронизации с расширениями. В случае масштабирования встает необходимость подключить сторонние сервисы — хороший конструктор сайтов позволяет это сделать.
- Наличие техподдержки. В любой момент может понадобиться консультация специалиста. Узнайте, предусмотрена ли такая опция у вашего конструктора сайтов.
- Быстрое обновление. Регулярность и скорость выхода нового контента — залог его успешности. Поэтому учтите, как работают настройки в выбранной вами платформе, насколько легко вносить изменения и добавлять контент.
- Создание кастомных форм. Убедитесь, что платформа позволяет создавать формы для общения с клиентами.
- Параметры настроек. Практичные функции, которые вам понадобятся, — возможность добавлять свои визуальные элементы, шрифты, логотипы и т.
 д.
д.
Анализ этих факторов приведет вас к выбору качественного и понятного конструктора сайтов для малого бизнеса.
17 лучших конструкторов сайтов для малого бизнеса
Чтобы сузить круг поиска, мы составили для вас топ лучших конструкторов сайтов, которые отличаются удобством, качеством и современным дизайном. Ознакомьтесь с кратким описанием особенностей, цен и отзывов рейтинга G2.
Wix
От одностраничных сайтов-визиток для малого бизнеса до многостраничных сайтов крупных компаний — облачная платформа обеспечивает весь набор функций для создания веб-сайта. Шаблоны рассортированы по разделам, соответствующим роду деятельности компании. А за счет гибких сеток вы можете корректировать дизайн. В числе функций — настройки по продвижению, а именно:
- Индивидуальный план SEO и инструменты.
- Visitor Analytics.
- Инструменты для маркетинговых кампаний и email-рассылок и т. д.
Компанией предусмотрены ежемесячные тарифные планы на обслуживание в двух категориях.
Website Plans:
- Connect Domain — $4,50.
- Combo — $8,50.
- Unlimited — $12,50.
- VIP — $24,50.
Business & eCommerce Plans:
- Business Basic — $17.
- Business Unlimited — $25.
- Business VIP — $35.
В отзыве Thomas M отметил практичность выбора шаблонов для начинающих, Barry S — практичность классического формата редактора, а Mayan K — удобство пользовательского интерфейса.
Squarespace
Настраиваемые галереи для портфолио, дизайнерские шаблоны с тщательно отобранными шрифтами и цветовыми палитрами — инструменты для создания впечатляющего сайта. Для сайта-визитки представлены шаблоны всех ниш деятельности.
- Personal — $12.
- Business — $18.
- Basic Commerce — $26.
- Advanced Commerce — $40.
Онлайн-программой пользуются такие клиенты как Winona Ryder, Sophia Bush, Sadie Williams, Craig Ward и Altrock.
Отзываясь о платформе, Sheridan J пишет, что конструктор сайтов — отличный помощник, когда нужно в короткие сроки настроить сайт и выстроить путь для связи с клиентами. А пользователь под ником User in Real Estate рассказывает, что ему легко удалось связать уже существующий домен с созданным им сайтом.
А пользователь под ником User in Real Estate рассказывает, что ему легко удалось связать уже существующий домен с созданным им сайтом.
GoDaddy
Платформа предлагает выгодный прием: стартуйте с создания лаконичного сайта-визитки, ничего за него не платя. А когда будете в полной боевой готовности — масштабируйтесь, оплатив дополнительные функции для расширения. В их числе: настройки для создания интернет-магазина, инструменты SEO и маркетинга.
Прайс выглядит таким образом:
- Basic — $6,99 (оплата за год экономит 20%).
- Standard — $10,49 (- 20%).
- Premium — $13,99 (- 40%).
- Ecommerce — $14,99 (- 50%).
Jackie W восхищается тем, что ее родители могут самостоятельно поддерживать и настраивать сайт, без привлечения специалистов. А пользователь под ником Administrator in Commercial Real Estate — скоростью, осведомленностью и готовностью помочь персонала из технической поддержки.
Webflow
Для создания оформления и настроек сайтов компания задействует 3 500 000 дизайнеров и команд. Конструктор сайтов позволяет заказчикам монетизировать свой контент — он будет доступен только зарегистрированным пользователям с подпиской. Кроме того, клиентам платформы предоставляют обучение — свыше 400 видеоуроков, которые охватывают все необходимые темы: от типографики до трехмерных преобразований.
Конструктор сайтов позволяет заказчикам монетизировать свой контент — он будет доступен только зарегистрированным пользователям с подпиской. Кроме того, клиентам платформы предоставляют обучение — свыше 400 видеоуроков, которые охватывают все необходимые темы: от типографики до трехмерных преобразований.
Разнообразие тарифных планов поражает. Ценообразование осуществляется в 4 различных направлениях.
Individual plans:
- Starter — бесплатно.
- Lite — $16.
- Pro — $35.
Team:
- Team — $35/1 человек.
- Enterprise — обсуждается с клиентом.
Site:
- Basic — $12.
- CMS — $16.
- Business — $36.
- Enterprise — оговаривается индивидуально.
Ecommerce:
- Standard — $29.
- Plus — $74.
- Advanced — $212.
В списке клиентов — Upwork, Dell, Zendesk, Rakuten и Lattice.
Karan Gupta, технический директор в Shift, отмечает, что благодаря платформе они могут публиковать обновления на целевых страницах за считанные минуты — вместо того, чтобы проходить весь цикл разработки.
Zyro
При помощи этого конструктора сайтов вы создадите бесплатный сайт-визитку всего за час. В роли бонуса — инструменты SEO. Платформа имеет мобильный редактор. Он позволяет просматривать вид и настройки сайта на мобильных устройствах, после чего адаптировать интерфейс с учетом потребностей.
Клиентам доступны ежемесячные тарифные планы:
- Unleashed — $2,61.
- eCommerce — $8,01.
- eCommerce Plus — $14,31.
В числе клиентов — Surf-happy, Stoicshirt, Forrest.
В отзыве на Trustpilot Ali Rıza Yoltaş поделилась, что самая практичная сторона конструктора сайтов — возможность настраивать все в один миг и самому.
Duda
Платформа предлагает комплект инструментов White Label для создания узнаваемого брендированного сайта. Клиентам доступны два варианта: пойти путем без использования кодов или же выбрать курс с погружением в один из языков программирования — JavaScript, CSS, HTML и API. А для конструирования одностраничного сайта-визитки достаточно остановить свой выбор на одном из многочисленных шаблонов с адаптацией под все виды устройств.
Тарифные планы на месяц:
- Basic — $14.
- Team — $22.
- Agency — $44.
- Custom — оговаривается в частном порядке.
Для сайтов электронной коммерции действуют немного иные условия:
- Standard — $7,25.
- Advanced — $19,25.
- Unlimited — $39.
Jack F делится, что редактор экономит ему до 75% времени, а сама программа идеальна для создания проекта с нуля и постоянного дальнейшего расширения.
Strikingly
Платформа демонстрирует множество настроек для взаимодействия с посетителями — формы, живой чат, информационный бюллетень, подписка. Все сайты, созданные с помощью этого конструктора сайтов, даже одностраничные, получают бесплатный встроенный HTTPS.
Для расширенной деятельности вы можете выбрать один из тарифных планов:
- Limited — $8.
- Pro — $16.
- VIP — $49.
Клиенты платформы: Red Paper Plane, The Henningsens, Franklin Scholars, Passion Explorer и Dan Makoski.
Nicole H понравился импорт данных из LinkedIn и обилие шаблонов для бесплатной версии. А Joancel C поразился оптимизации для мобильных устройств.
Site123
Конструктор сайтов предлагает владельцам малого бизнеса отдельную программу с настройкой электронной почты. Также компания предоставляет бесплатный веб-хостинг.
Заказчики могут выбрать один их двух вариантов тарифного плана:
- Бесплатный.
- Premium — $7,80.
В отзыве Ana H положительно отмечает библиотеку изображений, а также настройки языков и региональных параметров. Patricia D делится впечатлениями от пошаговой консультации и руководства в создании собственного сайта.
WordPress
Всемирно известный конструктор сайтов — на него приходится свыше 42% самостоятельно сделанных сайтов. Сконструированные веб-сайты интегрируются с Eventbrite, Pinterest, OpenTable и Calendly, Mailchimp и YouTube. К тому же вы запросто перенесете свой сайт с других платформ, в том числе Blogger, LiveJournal, Movable Type, Tumblr, Wix, Typepad или Xanga.
Есть тарифные планы для разного бюджета:
- Personal — $3,40.
- Premium — $7,48.
- Business — $20,38.
- eCommerce — $36,68.
На платформе построили свои сайты такие компании как CBS, The New York Times, TED, Spotify и TIME.
Manish C подметил большое количество плагинов для усовершенствования сайта. Katrina B соотнесла цену с числом возможностей, отмечая бесспорную выгоду для клиентов.
Jimdo Creator
Конструктор сайтов предлагает стартапам или малому бизнесу функцию создания стильного логотипа. А при внедрении его в интерфейс сайта инструмент автоматически адаптирует оттенки страниц к цветовой гамме бренда. Конструктор сайтов отличается автономной функциональностью ADI. В дополнение ко всему есть Генератор юридических текстов — ваши положения будут соответствовать требованиям GDPR.
Тарифные ежемесячные планы при своевременной годовой оплате:
- Play — бесплатно.
- Start — $9.
- Grow — $15.

Пользователь, фотограф Alina Atzler, делится, что гордится полученным результатом, а также отмечает способность контролировать четкость выкладываемых на созданный сайт фотографий.
Web.com
Составляющие конструктора сайтов включают в себя специально разработанные блоки контента. Вместе с тем вы сможете вставлять видео с YouTube и Vimeo.
Инструментом пользуются компании Vivid Signs and Graphics Inc, Mane Tamer Hair Spa, All Steamed Carpet Cleaning и Perfect Cut Tree Service.
Первый месяц использования обойдется вам всего в $1,95. Дальнейшее предоставление услуг вариативное и, соответственно, с разной ценовой политикой.
Kevin A высказывается о предельной простоте конструирования сайта на этом конструкторе сайтов, а Saad S отмечает домен, хостинг и электронную коммерцию для новичков в качестве подарка.
HubSpot Website Builder
Веб-сайты, построенные на этой платформе, имеют встроенный протокол SSL. При создании сайта вам доступны данные из HubSpot CRM и интегрированные маркетинговые инструменты.
Клиентам предлагают начать с бесплатной версии HubSpot Marketing Free или же сразу оплатить ежемесячный план, стоимостью от $25.
Brian Ruhlmann, директор по продажам и маркетингу в AdmitHub, восторгается экономией времени на маркетинге.
Gator Website Builder
Вы настроите прямые трансляции и публикации из Instagram, Facebook и Twitter, а вдобавок получите хостинг. Платформа сохраняет предыдущие версии, чтобы вы могли вернуться к ним позже, если возникнет необходимость.
Предлагаемые пакеты ежемесячных услуг:
- Starter — $3,46.
- Premium — $5,39.
- eCommerce — $8,30.
Компания также предоставляет услуги хостинга и регистрации доменных имен.
SeedProd Landing Page Pro
Конструктор сайтов лендингов для WordPress позволяет создавать максимально эффективные целевые страницы с отменной конверсией. Он содержит заготовки 40 с лишним блоков, в том числе заголовков, кнопок и призывов к действию, что облегчает создание макетов. Для онлайн-магазинов есть блоки WooCommerce.
Для онлайн-магазинов есть блоки WooCommerce.
Прайс-лист с помесячной оплатой зависимо от спектра услуг:
- Basic — $39,50.
- Plus — $99,50.
- Pro — $199,50.
- Elite — $239,60.
Ryan D. Sullivan пишет, что новый дизайн целевой страницы — лучший для веб-сайта, а Ruthie Unaegbu — что конкурирующим конструктам сайтов не хватает таких функций в своем арсенале.
BoldGrid
Сервис упрощает все процессы — создание, управление и развитие — для веб-сайтов WordPress для новичков, а для опытных пользователей — ускоряет. Программа осуществляет резервное копирование на платформы Amazon S3, Google Drive и прочие. Инструмент Total Cache повышает скорость загрузки сайта, что напрямую влияет на ваш рейтинг в поисковой системе.
Выбирайте один из наборов услуг по таким тарифным планам:
- Total Cache Pro — $8,25.
- Total Upkeep Premium — $2,50.
- Crio Pro SuperTheme — $3,25.
- Post and Page Builder Premium — $2,50.

- Cloud WordPress — $1,66.
- Speed Coach — $1,66.
Dulanjali S позитивно отзывается о большом ассортименте функций и инструментов для создания веб-сайта. Vrushali R пишет, что конструктор сайтов помогает ей сэкономить много времени.
Webnode
Позволяет создавать бесплатные веб-сайты на 24 языках. Шаблоны, разбитые на группы по сферах деятельности, имеют встроенные заготовки контента, который вы можете использоваться как собственный. К тому же, вы можете установить видеофон — видеоролики для него также есть в заготовках контента.
Если вы хотите подключить премиум-услуги, то для веб-сайтов имеются такие тарифные планы:
- Limited — $3,83.
- Mini — $6,47.
- Standart — $11,75.
- Profi — $20,98.
Тарифы для электронной коммерции отличаются:
- Standart — $11,75.
- Profi — $20,98.
- Business — $28,90.
Maisha Dyson хорошо отзывается о технической поддержке, которая делает создание и ведение сайта беспроблемным.
Tilda
Веб-редактор конструктора сайтов Zero Block — помощник в создании уникального веб-сайта с дизайном, адаптированным под ваш корпоративный стиль. В его работе особое внимание уделяется типографике. Вы получаете готовые комбинации изображений и текста, фотографий, встроенный редактор фотографий и коллекции иконок.
Клиентами являются такие компании как TechRadar, Skillspace, minervo, Techstars и Paralect.
Воспользуйтесь одним из тарифных планов:
- Personal — $10.
- Business — $20.
Но есть и бесплатная версия.
Igor Krasnik отмечает конструктор сайтов как самый мощный из инструментов “строительства” сайтов, которыми он когда-либо пользовался. Andy Page использует платформу уже 2 года и удивлен скорости, с которой конструктор сайтов добавляет на сайт новые страницы и программы для учеников своей школы.
Вывод
Создаете сайт-визитку, многостраничный сайт или интернет-магазин? Для каждого варианта можно найти свои шаблоны и настройки. Подытожим преимущества использования конструктора веб-сайта:
Подытожим преимущества использования конструктора веб-сайта:
- Скорость. Создать полноценный сайт за несколько часов, а то и меньше, — реально.
- Простота. Конструктор сайтов позволяет избежать привлечения специалистов. А это, в свою очередь, экономит вам средства. К тому же, все дальнейшие процессы, связанные с публикациями и изменениями, не требуют больших усилий.
Конструкторы сайтов значительно облегчают работу с сайтом, позволяя перенаправить свои силы на более важные аспекты бизнеса.
10,000+ шаблонов веб-сайтов | Бесплатные шаблоны веб-сайтов
Шаблоны веб-сайтов от Nicepage
Nicepage — это конструктор сайтов, с помощью которого вы можете создавать шаблоны, шаблоны cms, включая темы WordPress, создавать высококачественную домашнюю страницу, целевую страницу для поддержки, контактов и услуг в соответствии с современными веб-стандартами. Сайты могут быть самыми разными, представляя корпоративный бизнес, профессиональный веб-сайт, бизнес-консалтинг, бизнес-услуги, маркетинговый веб-сайт, сайт туристического агентства, модную красоту, косметический спорт, включая определенные веб-сайты со звуковыми эффектами и музыкальными звуковыми эффектами, созданными в нескольких версий макеток. Наши бесплатные шаблоны сайтов включают в себя широкий набор шаблонов CSS, подходящих для создания многоцелевого адаптивного веб-сайта с тематическим содержанием продукта, например, для модного бизнеса.
Наши бесплатные шаблоны сайтов включают в себя широкий набор шаблонов CSS, подходящих для создания многоцелевого адаптивного веб-сайта с тематическим содержанием продукта, например, для модного бизнеса.
Вы также используете сервис создания логотипов, чтобы создать для вас логотип. Вы нашли веб-хостинг для размещения своего сайта. В отличие от интернет-магазина модной одежды очень популярна доставка еды. Несмотря на творческие примеры многоцелевых туристических веб-сайтов, многие сайты по-прежнему посвящены гастрономическим путешествиям, туристической недвижимости, многим реализациям и темам Shopify, посвященным органическим продуктам питания, цифровому маркетингу, образовательным шаблонам электронной коммерции, личным веб-сайтам или веб-сайтам с услугами. С помощью нашего конструктора вы можете создать свой лучший веб-сайт с популярными шаблонами, адаптивной темой WordPress или улучшить свой электронный и онлайн-маркетинг с помощью целевых шаблонов лендинга.
Адаптивные шаблоны CMS и HTML
Помните, что создание адаптивных шаблонов WordPress с бесплатной генерацией CSS — это творческий и доступный процесс. Существуют также бесплатные шаблоны премиум-класса, которые можно настроить, и шаблоны сайтов для экспорта в качестве темы woocommerce с плагинами WordPress. Создавая блог на основе начальной загрузки или веб-сайт для торговой точки, у вас будет самая обширная коллекция креативов для блогов, которую вы можете использовать для создания бесплатных тем. Он подходит для любых других целевых страниц, социальных сетей, веб-сайтов с портфолио, видеоматериалов и любых других популярных категорий бизнес-сайтов, которые вы можете использовать для улучшения своего присутствия в Интернете. Вы можете создавать адаптивные шаблоны для личных и деловых людей, использовать шаблоны для идей лендингов для клиентов. Существуют тысячи вариантов шаблонов веб-сайтов и блогов, которые создают веб-сайты, веб-сайты служб и блоки веб-сайтов с неограниченным количеством загрузок.
Существуют также бесплатные шаблоны премиум-класса, которые можно настроить, и шаблоны сайтов для экспорта в качестве темы woocommerce с плагинами WordPress. Создавая блог на основе начальной загрузки или веб-сайт для торговой точки, у вас будет самая обширная коллекция креативов для блогов, которую вы можете использовать для создания бесплатных тем. Он подходит для любых других целевых страниц, социальных сетей, веб-сайтов с портфолио, видеоматериалов и любых других популярных категорий бизнес-сайтов, которые вы можете использовать для улучшения своего присутствия в Интернете. Вы можете создавать адаптивные шаблоны для личных и деловых людей, использовать шаблоны для идей лендингов для клиентов. Существуют тысячи вариантов шаблонов веб-сайтов и блогов, которые создают веб-сайты, веб-сайты служб и блоки веб-сайтов с неограниченным количеством загрузок.
Независимо от того, создаете ли вы красивый шаблон, вы получаете функции, подходящие для блога, блога агентства, интернет-магазина, личного портфолио, шаблонов для путешествий и недвижимости, которые можно экспортировать как тему HTML WordPress. Дизайнеры создают веб-сайты со встроенной функциональностью cms, вариантами макета и дизайном веб-сайтов. Самый простой способ — начать с веб-сайта начальной загрузки HTML, простых в использовании и отличных чистых корпоративных сайтов, веб-сайтов премиум-класса и сайтов WordPress woocommerce. Вы можете начать продавать ювелирные аксессуары, модную личную одежду, единый продукт, используя современный адаптивный дизайн, что позволит вам создать лучший бесплатный веб-сайт на CSS.
Дизайнеры создают веб-сайты со встроенной функциональностью cms, вариантами макета и дизайном веб-сайтов. Самый простой способ — начать с веб-сайта начальной загрузки HTML, простых в использовании и отличных чистых корпоративных сайтов, веб-сайтов премиум-класса и сайтов WordPress woocommerce. Вы можете начать продавать ювелирные аксессуары, модную личную одежду, единый продукт, используя современный адаптивный дизайн, что позволит вам создать лучший бесплатный веб-сайт на CSS.
Тематическое и функциональное использование
При создании шаблонов просматривайте различные функциональные и тематические категории, такие как веб-сайт начальной загрузки, креативное агентство, дизайн интерьера, онлайн-образование, создание видео, звук музыки, личный блог, стоковое видео, здоровье мебели, веб-сайт электронной коммерции, WordPress для бизнеса, строительная компания, даже для админских шаблонов. Вам нужно начать продавать свои продукты в Интернете или представить свое цифровое агентство или магазин модной одежды с помощью адаптивной woocommerce. Предположим, вы фанат Instagram, новичок или профессиональный фотограф. В этом случае вы можете создать веб-сайт с недавно созданной коллекцией для своего бизнеса или стартапа, или другие малые предприятия будут идеально подходить, для чего вы можете создать творческий блог, даже если у настраиваемого домена есть варианты макета для запуска веб-сайта. Быстрее. Различные варианты макета, созданные аналогично elementor builder, подходят для студии, реализующей идеи веб-сайтов html5.
Предположим, вы фанат Instagram, новичок или профессиональный фотограф. В этом случае вы можете создать веб-сайт с недавно созданной коллекцией для своего бизнеса или стартапа, или другие малые предприятия будут идеально подходить, для чего вы можете создать творческий блог, даже если у настраиваемого домена есть варианты макета для запуска веб-сайта. Быстрее. Различные варианты макета, созданные аналогично elementor builder, подходят для студии, реализующей идеи веб-сайтов html5.
С шаблонами создание веб-сайтов становится увлекательным занятием. Представьте, что вам нужен шаблон электронной почты или тема Shopify. Как и многие другие конструкторы, Nicepage не является полностью бесплатным конструктором сайтов. Это конструктор, позволяющий создавать бесплатные шаблоны и веб-сайт для клиента или приземления предложения. Существуют наборы бесплатных видео, других видеоресурсов, современных элементов, текущих элементов или эффектов, специализированные страницы интернет-магазина являются отправной точкой для любого графического искусства и будут способствовать вашему присутствию в Интернете, чтобы привлечь больше счастливых клиентов. Темы очень разнообразны и могут охватывать еду, напитки, отзывчивый Shopify, адаптивную тему Woocommerce и темы веб-сайтов HTML, таблицы CSS, службу доставки, сообщения Facebook Twitter и спорт на открытом воздухе — все, что повысит ценность многоцелевых бизнес-проектов или даже журнала для блогов. Вы можете использовать популярные бизнес-шаблоны начальной загрузки для создания сайта WordPress или темы WordPress.
Темы очень разнообразны и могут охватывать еду, напитки, отзывчивый Shopify, адаптивную тему Woocommerce и темы веб-сайтов HTML, таблицы CSS, службу доставки, сообщения Facebook Twitter и спорт на открытом воздухе — все, что повысит ценность многоцелевых бизнес-проектов или даже журнала для блогов. Вы можете использовать популярные бизнес-шаблоны начальной загрузки для создания сайта WordPress или темы WordPress.
Целевые страницы
Шаблон лендинга может быть уникальным, созданным, например, для сайта доставки еды или фоторесурсов. Найти идею и инструменты может быть довольно сложно. Например, как вы можете создать адаптивную тему Shopify или темы woocommerce, добавить адаптивный элемент формы или простую контактную форму, запустить бесплатный проект html5 или разместить портфолио? Наша самая большая коллекция примеров HTML CSS позволит вам создать полностью адаптивный шаблон, который вам нравится, похожий на современный elementor. Если вы занимаетесь веб-проектами, вы знаете, что бесплатные адаптивные образцы полезны. Если вы создаете сайт WordPress электронной коммерции для магазина одежды или веб-сайт продуктов с блогом в Интернете, вы начнете с поиска набора решений elementor, который обычно предлагает начало продаж в Интернете. Даже такие темы, как стоматологическая клиника, требуют минимального использования в качестве адаптивных бутстрап-дизайнов. Для этого вы можете использовать креативные веб-страницы с премиальными темами, которые всегда подходят для многоцелевых интернет-магазинов электронной коммерции. Вы можете выбрать веб-сайт с конкретными страницами, статический сайт или интернет-магазин блогов, или сайт Shopify для ювелирных изделий или веб-темы с корзиной для покупок.
Если вы создаете сайт WordPress электронной коммерции для магазина одежды или веб-сайт продуктов с блогом в Интернете, вы начнете с поиска набора решений elementor, который обычно предлагает начало продаж в Интернете. Даже такие темы, как стоматологическая клиника, требуют минимального использования в качестве адаптивных бутстрап-дизайнов. Для этого вы можете использовать креативные веб-страницы с премиальными темами, которые всегда подходят для многоцелевых интернет-магазинов электронной коммерции. Вы можете выбрать веб-сайт с конкретными страницами, статический сайт или интернет-магазин блогов, или сайт Shopify для ювелирных изделий или веб-темы с корзиной для покупок.
Предположим, что адаптивные страницы вашего магазина или варианты портфолио, творческий каталог, содержащий различные параметры и другие функции, которые вы сможете реализовать измользую наш констроктор сайтов.
Создайте свой веб-сайт в Центре цифрового маркетинга
По данным Ассоциации малого бизнеса, более 36% малых предприятий не имеют веб-сайта. Это проблема, учитывая недавнее исследование, которое показывает, что 80% клиентов будут искать компанию в Интернете, прежде чем посетить их или совершить покупку у них. Без веб-сайта малый бизнес рискует потерять этих потенциальных клиентов.
Это проблема, учитывая недавнее исследование, которое показывает, что 80% клиентов будут искать компанию в Интернете, прежде чем посетить их или совершить покупку у них. Без веб-сайта малый бизнес рискует потерять этих потенциальных клиентов.
С новой услугой по созданию веб-сайтов Центра цифрового маркетинга мы надеемся устранить барьеры, связанные с затратами и нехваткой времени, предоставив бесплатное и простое решение, которое малые предприятия могут использовать для начала работы с веб-сайтом.Теперь малые предприятия могут сэкономить время, импортируя информацию о своем веб-сайте со страницы Facebook или существующей рекламной кампании. Мы позаботимся о форматировании макета их страницы, поэтому никаких знаний не требуется! Новая услуга по созданию веб-сайтов Центра цифрового маркетинга позволит малым предприятиям расширить свои усилия в области цифрового маркетинга, что позволит им развивать свой бизнес.
Пример веб-сайта, созданного с помощью нового конструктора веб-сайтов Центра цифрового маркетинга.
Как создать свой бесплатный веб-сайт с Центром цифрового маркетинга
Начните с регистрации учетной записи Центра цифрового маркетинга.На вопрос о предоставлении сайта при создании рекламной кампании выберите вариант: У меня нет сайта. Помогите мне построить один бесплатно . На этом этапе вам нужно будет только выбрать URL своего веб-сайта, и вы сможете продолжить создание своей кампании. После регистрации вы можете приступить к созданию своего сайта.
Если вы решите подключиться к Центру цифрового маркетинга без рекламной кампании, вы все равно сможете создать свой веб-сайт, подключившись через наш вариант управления социальными сетями.После регистрации начните создавать свой веб-сайт, нажав Мой веб-сайт в правом верхнем углу Центра цифрового маркетинга:
Когда вы окажетесь на странице Мой сайт , у вас будет два варианта настройки вашего сайта:
- Импортируйте информацию со страницы вашей компании в Facebook.

- Создавайте сами быстро и легко, используя компоненты веб-сайта.
После выбора опции вы попадете в окно конструктора сайтов:
Мы предварительно заполним ваш сайт компонентами на основе информации с вашей страницы в Facebook или из рекламной кампании.Кроме того, вы сможете настроить эти компоненты или добавить на свой веб-сайт любой из следующих элементов:
.- Заголовок и описание
- Кнопка действия клиента (Позвонить сейчас, Отправить электронное письмо, Получить предложение и т. д.)
- Обложка
- Резюме бизнеса
- Социальные посты
- отзывов
- Галерея
- Деловая контактная информация
- Социальные ссылки
Если вы довольны своим веб-сайтом, просто нажмите Опубликовать в правом верхнем углу, чтобы ваш сайт заработал! Вы сможете поделиться этим сайтом со своими клиентами и использовать его в рекламных кампаниях.
Зарегистрируйтесь в Центре цифрового маркетинга сегодня, чтобы создать свой бесплатный веб-сайт!
Как создать сайт в GoDaddy
На протяжении более 25 лет компания GoDaddy продает людям место для запуска своих веб-сайтов. Теперь они также представляют инструменты для его создания. После редизайна своего веб-сайта и маркетингового инструмента в 2019 году их конструктор веб-сайтов предлагает создание веб-сайта GoDaddy от начала до конца, от выбора доменного имени до запуска.
Теперь они также представляют инструменты для его создания. После редизайна своего веб-сайта и маркетингового инструмента в 2019 году их конструктор веб-сайтов предлагает создание веб-сайта GoDaddy от начала до конца, от выбора доменного имени до запуска.
Недавно выпущенная версия имеет множество обновленных функций, чтобы конкурировать на сегодняшнем рынке разработчиков веб-сайтов.Если вам нужен учебник по использованию конструктора веб-сайтов GoDaddy или вы просто хотите посмотреть, подходит ли вам его удобство использования, у нас есть пошаговое руководство по выполнению основных задач. Но сначала давайте обсудим цены, чтобы вы знали, во что ввязываетесь.
Стоимость конструктора сайтов GoDaddy
—
Создание веб-сайта GoDaddy обещает комплексный процесс, но не без затрат. Он работает на основе службы ежемесячной подписки (это GoDaddy, поэтому следите за автоматическим продлением), которая включает в себя хостинг, SSL, инструменты аналитики и маркетинга (GoDaddy предлагает инструменты для управления сообщениями в социальных сетях и электронными письмами с вашей панели инструментов). Пользовательские доменные имена — флагманский продукт GoDaddy — продаются отдельно, но GoDaddy предоставляет URL-адрес xx.godaddysites.com для бесплатного использования.
Пользовательские доменные имена — флагманский продукт GoDaddy — продаются отдельно, но GoDaddy предоставляет URL-адрес xx.godaddysites.com для бесплатного использования.
Базовый план включает в себя все необходимое, включая использование их маркетинговых инструментов для 5 сообщений в социальных сетях и 100 электронных писем в месяц, а также шаблоны веб-сайта и контента GoDaddy. Стандартный план предлагает все это, а также встроенный SEO, а также использование их маркетинговых инструментов для 20 сообщений в социальных сетях и 500 электронных писем в месяц.
Премиум-план предлагает неограниченное использование маркетинговых инструментов, а также дополнительные функции для записи на прием.План электронной коммерции имеет все преимущества плана Premium, а также возможности онлайн-продаж.
Существует также бесплатный план, который включает хостинг, SSL, некоторый доступ к шаблонам и ограниченное использование их маркетинговых инструментов.
Вот краткое изложение стоимости каждого плана:
- Бесплатно
- Базовый : 9,99 долл. США в месяц
- Стандартный : 14,99 долл. США в месяц
- Премиум : $19,99/месяц
- Электронная торговля : 24 доллара США.99/месяц
Прежде чем принять решение, лучше всего поискать другие лучшие конструкторы веб-сайтов для малого бизнеса. Если вы ищете только бесплатный сайт, ознакомьтесь с этими 7 бесплатными конструкторами сайтов.
Как создать сайт GoDaddy
—
- Как настроить учетную запись и начать создание веб-сайта GoDaddy
- Как выбрать тему в GoDaddy
- Как добавить страницы в GoDaddy
- Как настроить веб-сайт GoDaddy
- Как редактировать изображения, кнопки и текст в GoDaddy
- Как использовать дополнительные функции в настройках GoDaddy
1.
 Как настроить учетную запись и начать создание веб-сайта GoDaddy
Как настроить учетную запись и начать создание веб-сайта GoDaddyПолезно ознакомиться с вариантами тарифного плана с самого начала, но вы всегда можете создать учетную запись и немного поиграть, чтобы понять, подходит ли вам этот конструктор веб-сайтов. Чтобы создать учетную запись в Godaddy…
- Перейдите на сайт GoDaddy.com и нажмите Войти в правом верхнем углу. Если у вас нет учетной записи, нажмите Создать учетную запись .
- Вы можете войти любым удобным для вас способом: через Facebook, Google или по электронной почте.Это создает вашу собственную общую учетную запись GoDaddy, которую затем можно использовать для их конструктора веб-сайтов.
- Когда вы будете готовы приступить к созданию веб-сайта GoDaddy, перейдите на страницу конструктора веб-сайтов GoDaddy и нажмите Начать бесплатно . Это приведет вас к быстрой двухэтапной анкете, в которой вы выбираете свою отрасль и название сайта (которое вы можете изменить позже).

2. Как выбрать тему в GoDaddy
Первым шагом в создании веб-сайта GoDaddy является выбор темы.Независимо от того, какая отрасль, которую вы выбрали в анкете, влияет на то, какие варианты отображаются первыми, но вы можете выбирать шаблоны из любой отрасли. Хотя вы можете просматривать темы непосредственно в конструкторе веб-сайтов, если вы хотите подготовиться, вы можете увидеть, что у них есть, на странице шаблонов веб-сайтов их обычного сайта.
- Вы можете изменить свою тему и отредактировать цветовую схему, шрифт и стили кнопок на вкладке Тема в конструкторе веб-сайтов. Это значок цветового круга в верхней части правого меню.
- Нажатие Попробуйте новый вид открывает меню выбора шаблонов тем. Не стесняйтесь просматривать, пока не найдете тот, который вам нравится. Имейте в виду, что вы можете изменить цвета, шрифты и стили кнопок для каждой темы, поэтому принимайте решение на основе стиля и композиции (хотя вы также можете изменить это).
 Когда вы найдете тот, который вам нравится, нажмите Выберите в левом нижнем углу его карточки.
Когда вы найдете тот, который вам нравится, нажмите Выберите в левом нижнем углу его карточки.
- Кроме того, вы можете выбрать тему на странице шаблонов веб-сайтов вне конструктора веб-сайтов.Это упорядочивает темы по отраслям и предоставляет небольшую информацию для каждой, поэтому может быть полезно, если вы действительно хотите изучить свои варианты. Если вы наведете курсор на запись, вы можете Предварительно просмотреть ее внешний вид или отправить ее непосредственно в конструктор вашего веб-сайта с помощью Начать редактирование .
- Вернувшись в конструктор веб-сайтов, нажмите Предварительный просмотр в верхнем левом углу, чтобы увидеть, как ваш шаблон выглядит на ПК и мобильных устройствах.
3. Как добавить страницы в GoDaddy
В правом меню конструктора веб-сайтов GoDaddy вкладка Веб-сайт позволяет управлять страницами вашего сайта.
- Чтобы добавить страницы, нажмите значок + в правом верхнем углу вкладки Веб-сайт . Нажмите New Page , чтобы создать новую страницу сайта. Кроме того, вы можете добавить внешние ссылки на верхнюю панель навигации с помощью New Link или добавить раскрывающееся меню на верхнюю панель навигации (чтобы объединить несколько страниц в один элемент навигации) с помощью New Dropdown .
- Выберите шаблон страницы для своей новой страницы. Чтобы настроить свой собственный, выберите Blank .Когда будете готовы, нажмите Создать страницу .
- Чтобы удалить страницу, щелкните значок шестеренки рядом с ее именем на вкладке Веб-сайт , а затем щелкните красную кнопку Удалить страницу . Здесь вы также можете переименовать и дублировать страницу, а также изменить настройки ее видимости, например, появится ли она на панели навигации или в нижнем колонтитуле.

- Вы также можете изменить порядок страниц, щелкнув значок слева от значка + . Это влияет на порядок, в котором они перечислены в меню навигации и нижнем колонтитуле.
4. Как настроить веб-сайт GoDaddy
Вы можете (несколько) настроить внешний вид ваших страниц, например, изображения, текст и композицию в определенной степени. При создании веб-сайтов GoDaddy использует так называемые «разделы», которые представляют собой блочные элементы на странице примерно в равной степени с одним экраном. Вы можете переупорядочивать и редактировать эти разделы, чтобы сделать сайт своим.
- Выберите страницу, которую хотите отредактировать, на вкладке Веб-сайт и щелкните соответствующий элемент в окне предварительного просмотра, чтобы внести изменения.
- При наведении курсора на правый верхний угол раздела открывается меню редактирования. Нажмите на значок «Макет» (который выглядит как три сложенных блока), чтобы изменить стиль этого раздела.
 Вы также можете использовать клавиши со стрелками для перемещения раздела вверх или вниз, изменяя порядок разделов страницы в нужном вам порядке — имейте в виду, что вы не можете перемещать верхний раздел.
Вы также можете использовать клавиши со стрелками для перемещения раздела вверх или вниз, изменяя порядок разделов страницы в нужном вам порядке — имейте в виду, что вы не можете перемещать верхний раздел.
- Чтобы добавить новый раздел, наведите указатель мыши на область, в которую вы хотите его добавить, до или после существующего раздела. Нажмите на + с появившимся кругом.
- Открывает меню раздела. Слева находятся категории, а справа — разделы предварительного просмотра. Выберите нужный новый раздел и нажмите Добавить .
5. Как редактировать изображения, кнопки и текст в GoDaddy
Как и при редактировании разделов, выберите страницу, которую хотите отредактировать, и щелкните часть, которую хотите изменить, в окне предварительного просмотра.
- Чтобы отредактировать отдельное изображение, щелкните его в окне предварительного просмотра. Это вызывает меню редактирования в правой части экрана.
 Здесь вы можете:
Здесь вы можете:
- изменить изображение с помощью изменить изображение
- добавить фильтры, эффекты и обрезку, нажав Редактировать
- увеличение или уменьшение изображения с помощью полосы прокрутки масштаба
- добавить быстрый черно-белый фильтр с переключателем Black & White
- пересмотреть текстовое описание изображения
- добавить ссылку на изображение, щелкнув переключатель Добавить ссылку
- В отличие от отдельных изображений, фоновые и заголовочные изображения можно редактировать только в меню редактирования раздела.Эти изображения являются неотъемлемой частью раздела, поэтому у них есть дополнительные возможности редактирования, такие как изменение макета или выравнивания. Например, изображение обложки можно редактировать только в правом меню, когда выделен весь раздел.

- Редактировать текст намного проще. Просто нажмите на текст, который вы хотите изменить, в окне предварительного просмотра, и измените его в окне редактирования, или вообще удалите его, щелкнув значок корзины. В вашем распоряжении основные параметры редактирования текста: курсив, жирный шрифт, маркеры, нумерованные списки и небольшие вариации размера текста.(Чтобы изменить шрифт всего веб-сайта, щелкните вкладку Theme рядом с вкладкой Website .)
- Точно так же вы можете отредактировать кнопку, щелкнув ее в окне предварительного просмотра. Здесь вы можете изменить текст кнопки, ссылку на нее, а иногда и ее расположение на странице. У вас также есть ярлык для изменения стиля кнопки, что вы также можете сделать на вкладке Theme .
6. Как использовать дополнительные функции в настройках GoDaddy
Теперь, когда вы знаете основы создания веб-сайтов GoDaddy, давайте перейдем к более продвинутым функциям.
Как добавить всплывающие окна
- Нажмите кнопку Всплывающее окно в нижней части вкладки Веб-сайт .
- Редактор всплывающих окон позволяет создавать всплывающие окна с нуля. Выберите или отредактируйте свое изображение, напишите свой собственный текст, выберите, куда ведут ссылки, и измените его расположение на странице.
Как добавить планировщик встреч
- Нажмите кнопку Службы в нижней части вкладки Веб-сайт (рядом с кнопкой Всплывающее окно).
- В дополнение к другим функциям, таким как напоминания клиентам или настройка рабочего времени, вы также можете добавить планировщик встреч, нажав Добавить услугу .
- Все, что вам нужно, находится на этой странице формы. Просто заполните каждое поле так, как вы хотите, и нажмите Сохранить , когда будете готовы.
 Существуют варианты изображений, ценообразования, наличия персонала, интеграции с Zoom и настроек для таких вещей, как изменение расписания или предварительное бронирование.
Существуют варианты изображений, ценообразования, наличия персонала, интеграции с Zoom и настроек для таких вещей, как изменение расписания или предварительное бронирование.
Вкладка настроек
В правом верхнем углу рядом с вкладками Тема и Веб-сайт находится вкладка Настройки , в которой есть несколько довольно полезных функций.Давайте быстро пробежимся по тому, что вы можете там найти.
- Мой домен — здесь вы подключаете собственное доменное имя для замены общего xx.godaddysites.com , если вы используете платный план
- Основная информация — деловая информация, такая как название вашего сайта, адрес электронной почты, физический адрес и номер телефона
- Ссылки на социальные сети — подключите URL-адреса ваших учетных записей социальных сетей
- Фавикон — загрузите фотографию для своего фавикона (это маленькое квадратное изображение, которое появляется рядом с названием вашего сайта или URL-адресом в некоторых браузерах)
- Поисковая оптимизация — введите основную информацию и ключевые слова для индексации в поисковых системах
- История сайта — перезагрузить резервные копии из конструктора веб-сайтов GoDaddy на случай, если вы откажетесь от внесенных изменений
- Аналитика и отслеживание — если вы используете трекеры или определенную аналитику, сюда вы добавляете их идентификаторы.
 Здесь вы найдете варианты для Facebook Pixels, Google Adsense, Google Analytics и метатеги для Facebook и Pinterest. Кроме того, вы можете отредактировать баннер cookie, чтобы получить соответствующие разрешения от посетителей.
Здесь вы найдете варианты для Facebook Pixels, Google Adsense, Google Analytics и метатеги для Facebook и Pinterest. Кроме того, вы можете отредактировать баннер cookie, чтобы получить соответствующие разрешения от посетителей.
Создать сайт легко; разработка сайта, не очень
—
Только потому, что вы можете создать веб-сайт самостоятельно, не означает, что вы должны . Создание веб-сайта GoDaddy очень удобно для пользователя, поэтому вы можете создать и запустить сайт всего за несколько часов, но изучение тонкостей веб-дизайна — теории цвета, тактики преобразования, дизайна UX — занимает годы.
Если вы хотите по-настоящему оптимизировать свой сайт, наймите дизайнера-фрилансера, который создаст его для вас.
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Создание сайта: бесплатные/бюджетные варианты
Закладка
Бесплатно Английский Французский Поддержка на английском языке Поддержка на французском языке Данные хранятся в канадском приложении iOS. Вариант самостоятельного размещения Android
Вариант самостоятельного размещения Android
Bookmark — это инновационный конструктор веб-сайтов, который позволяет малым предприятиям использовать возможности искусственного интеллекта (ИИ) для создания уникальных веб-сайтов без каких-либо технических навыков. Все, что вам нужно сделать, это ответить на несколько вопросов, таких как тип бизнеса, которым вы владеете, нужны ли вам возможности электронной коммерции и предпочтения в стиле вашего веб-сайта. Затем AIDA, цифровой помощник AI, мгновенно создаст ваш веб-сайт. После этого вы можете редактировать свой веб-сайт по своему усмотрению или повторять процесс, пока не будете удовлетворены.Bookmark — канадская компания, базирующаяся в Онтарио.
Пейджклауд
Бесплатно Английский Французский Поддержка на английском языке Поддержка на французском языке Приложение для iOS. Данные Android хранятся в Канаде Вариант самостоятельного хостинга
PageCloud — канадская компания, предлагающая полностью управляемые услуги по созданию и размещению вашего веб-сайта. Его интерфейс перетаскивания отражает уже знакомые вам настольные инструменты, такие как PowerPoint или Keynote. В результате вы можете создать собственный веб-сайт практически на любом языке без единой строки кода.Тем не менее, более продвинутые пользователи по-прежнему получают полный доступ к исходному коду для добавления или настройки HTML, CSS или JavaScript.
Его интерфейс перетаскивания отражает уже знакомые вам настольные инструменты, такие как PowerPoint или Keynote. В результате вы можете создать собственный веб-сайт практически на любом языке без единой строки кода.Тем не менее, более продвинутые пользователи по-прежнему получают полный доступ к исходному коду для добавления или настройки HTML, CSS или JavaScript.
САЙТ123
Бесплатно Английский Французский Поддержка на английском языке Поддержка на французском языке Данные хранятся в канадском приложении iOS. Вариант самостоятельного размещения Android
Бесплатный конструктор сайтов SITE123 позволяет создавать многоязычные адаптивные веб-сайты. SITE123, специально разработанный для пользователей, не имеющих опыта веб-дизайна или веб-программирования, поставляется с визуальным редактором.Чтобы сократить время загрузки, веб-сайты, созданные с помощью SITE123, размещаются на серверах, разбросанных по всему миру. Однако вы не можете экспортировать исходный код своего веб-сайта и размещать его в другом месте.
Однако вы не можете экспортировать исходный код своего веб-сайта и размещать его в другом месте.
Сайт W
Бесплатно Английский Французский Поддержка на английском языке Поддержка на французском языке Данные хранятся в канадском приложении iOS. Вариант самостоятельного размещения Android
SiteW — это конструктор веб-сайтов, разработанный с учетом творческих потребностей. Его интуитивно понятная платформа и широкие функциональные возможности упрощают использование малыми предприятиями в любой отрасли.Клиенты могут начать с бесплатного плана без рекламы и перейти на платный план со встроенным интернет-магазином по мере развития своих потребностей.
Квадратное пространство
Бесплатно Английский Французский: Частично Поддержка на английском языке Поддержка на французском языке Данные хранятся в Канаде Приложение для iOS. Android Самостоятельный хостинг
Android Самостоятельный хостинг
Squarespace предлагает очень интуитивно понятный интерфейс перетаскивания для начинающих, а также настраиваемые каскадные таблицы стилей (CSS) для более опытных пользователей.Если вы хотите опубликовать простой одностраничный веб-сайт с титульными страницами или запустить полноценный магазин, Squarespace может удовлетворить ваши потребности. Все сайты Squarespace используют адаптивный дизайн для оптимизации отображения вашего сайта на всех устройствах. Функция импорта блогов также упрощает переход с таких платформ, как WordPress, Tumblr и Blogger.
Votresite.ca
Бесплатный английский Французский Поддержка на английском языке Поддержка на французском языке Данные хранятся в Канаде Приложение iOS.Вариант самостоятельного размещения Android
Votresite.ca — французский конструктор веб-сайтов, специально разработанный для личных веб-сайтов, хотя эта платформа используется многими малыми предприятиями, даже теми, которым необходимо решение для электронной коммерции. Будучи канадской организацией, Votresite.ca также заключила множество эксклюзивных сделок для своих клиентов, таких как интеграция с онлайн-банкингом Desjardins и предпочтительные тарифы на доставку с Почтой Канады. Доступна бесплатная 30-дневная пробная версия.
Будучи канадской организацией, Votresite.ca также заключила множество эксклюзивных сделок для своих клиентов, таких как интеграция с онлайн-банкингом Desjardins и предпочтительные тарифы на доставку с Почтой Канады. Доступна бесплатная 30-дневная пробная версия.
Веб-узел
Бесплатно Английский Французский Поддержка на английском языке Поддержка на французском языке Данные хранятся в канадском приложении iOS.Вариант самостоятельного размещения Android
Webnode — интересный вариант, если вы хотите создать веб-присутствие на другом языке или многоязычный веб-сайт. В дополнение к веб-дизайну Webnode позволяет использовать уже существующий отраслевой контент. Функция регистрации членства также весьма интересна, потому что она позволяет создавать области только для членов для клиентов и деловых партнеров. Базовые веб-сайты бесплатны, но вам нужно будет перейти на платный план, чтобы получить больше возможностей, включая адаптивные шаблоны.
WebSelf
Бесплатно Английский Французский Поддержка на английском языке Поддержка на французском языке Данные хранятся в Канаде Приложение iOS. Вариант самостоятельного размещения Android
WebSelf — двуязычный онлайн-редактор, разработанный компанией из Квебека. Он предлагает базовые функции и более 600 шаблонов, оптимизированных для мобильных устройств. Вы также можете создать интернет-магазин. Хотя компания размещает некоторые из своих серверов в Канаде, клиенты не могут указать, где они хотят разместить свои данные.Все учетные записи имеют доменное имя, несколько почтовых ящиков и бесплатную техническую поддержку по телефону или через Интернет.
Веб-сайт.com
Бесплатно Английский Французский Поддержка на английском языке Поддержка на французском языке Данные хранятся в Канаде Приложение iOS. Вариант самостоятельного размещения Android
Вариант самостоятельного размещения Android
Website.com — это конструктор веб-сайтов и сайтов электронной коммерции с функцией перетаскивания. Платформа, разработанная с учетом потребностей владельцев малого бизнеса, позволяет вам выбрать один из настраиваемых шаблонов, а затем перетаскивать приложения и виджеты, такие как Google Maps, веб-формы, PayPal и Stripe, устраняя необходимость в сложном кодировании.Если вам нужно создать интернет-магазин, он также предоставляет варианты списка продуктов и функции корзины покупок. Сайт Website.com, базирующийся в Бернаби, Британская Колумбия, предлагает пакеты для любого бюджета, что позволяет вам добавлять более продвинутые функции по мере роста вашего бизнеса.
WordPress
Бесплатно Английский Французский: Частично Поддержка на английском языке Поддержка на французском языке Данные хранятся в Канаде Приложение iOS. Android Возможность самостоятельного размещения
WordPress — известный бесплатный инструмент для ведения блога. Все больше и больше людей используют его для создания целых веб-сайтов, потому что он удобен для поисковых систем и потому что вы можете выбирать из широкого спектра плагинов для расширения функциональных возможностей вашего сайта. Базовый инструмент бесплатный, но за многие опции взимается дополнительная плата, включая обновление без рекламы и некоторые адаптивные темы.
Все больше и больше людей используют его для создания целых веб-сайтов, потому что он удобен для поисковых систем и потому что вы можете выбирать из широкого спектра плагинов для расширения функциональных возможностей вашего сайта. Базовый инструмент бесплатный, но за многие опции взимается дополнительная плата, включая обновление без рекламы и некоторые адаптивные темы.
Мир Лайт
Бесплатно Английский Французский Поддержка на английском языке Поддержка на французском языке Данные хранятся в Канаде Приложение iOS.Вариант самостоятельного размещения Android
World Lite — это конструктор веб-сайтов, бесплатно предоставляемый PlanetHoster, веб-хостинговой компанией с офисами в Монреале и Париже. World Lite позволяет легко создать веб-сайт в кратчайшие сроки. Он поставляется с бесплатным хостингом и двумя учетными записями электронной почты. Платная версия предлагает круглосуточную техническую поддержку и дополнительные функции.
Платная версия предлагает круглосуточную техническую поддержку и дополнительные функции.
Что такое конструктор сайтов? Взлом кода при создании веб-сайтов без кода
В наши дни каждому нужен веб-сайт.Малым предприятиям и фрилансерам нужен веб-сайт для демонстрации, а крупным предприятиям выгодны интернет-магазины.
Но создание веб-сайта кажется сложной задачей, поскольку когда-то создание веб-сайта было сложной и трудной задачей: вы либо обладали навыками программирования, либо нанимали веб-дизайнера или веб-разработчика, который обеспечивал эти навыки.
В настоящее время создать веб-сайт легко благодаря удобным конструкторам веб-сайтов.
Что такое онлайн-конструкторы сайтов? И какой конструктор сайтов лучше для вас?
Читайте дальше, чтобы узнать:
Что такое конструктор сайтов?
WordPress — популярный конструктор сайтов
Конструктор веб-сайтов Bluehost — создан для всех
Заключительные мысли: что такое конструктор сайтов? Конструктор сайтов Bluehost в WordPress
Что такое конструктор сайтов?
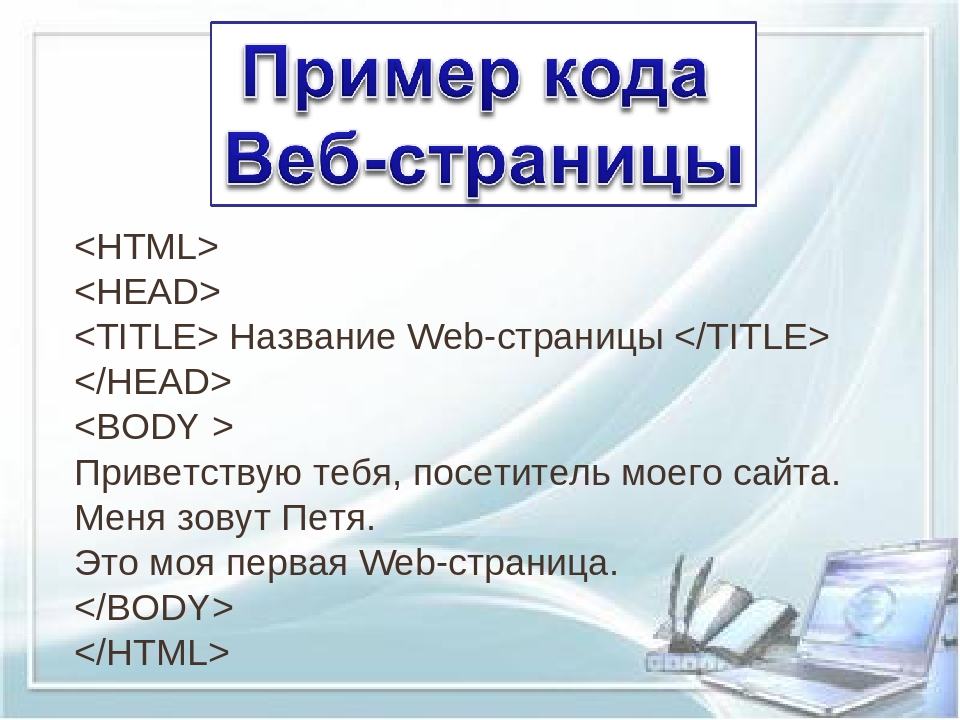
Конструкторы веб-сайтов — это инструменты, с помощью которых любой может создать веб-сайт без программирования. Другими словами, нет необходимости изучать HTML, CSS или любой другой язык программирования.
Другими словами, нет необходимости изучать HTML, CSS или любой другой язык программирования.
Вместо этого вы можете использовать интерфейс перетаскивания конструктора веб-сайтов для создания своих веб-страниц. Вы можете расположить блоки или разделы по своему усмотрению. Большинство разработчиков сайтов также имеют простые в использовании параметры настройки, которые позволяют вам использовать цвета и шрифты вашего бренда для оформления вашего сайта.
Некоторые конструкторы сайтов бесплатны, но требуют отдельного плана хостинга. У других есть услуги веб-хостинга и собственные доменные имена, включенные в конструктор веб-сайтов.
Среди этих разработчиков веб-сайтов некоторые подходят для небольших и простых веб-сайтов, в то время как другие предлагают дизайн веб-сайтов для портфолио или веб-сайтов электронной коммерции с функциональностью корзины покупок.
Двумя популярными конструкторами сайтов являются WordPress и Bluehost Website Builder. Давайте подробнее рассмотрим, что они могут предложить.
Давайте подробнее рассмотрим, что они могут предложить.
WordPress — популярный конструктор сайтов
WordPress — это CMS — система управления контентом, которая позволяет вам создать и запустить собственный веб-сайт всего за несколько дней.Это самая популярная платформа для создания веб-сайтов, которая уделяет первостепенное внимание простоте использования и упрощает создание веб-сайтов любого типа; от сайтов для блогеров до крупных корпоративных сайтов.
Вы даже можете использовать его для продажи продуктов с полной поддержкой кредитных карт. WordPress можно загрузить бесплатно, но вам потребуется купить отдельный план хостинга.
WordPress предлагает тысячи тем или шаблонов дизайна WordPress, что делает его популярным выбором среди владельцев малого бизнеса, которые только начинают заниматься дизайном.Кроме того, существуют тысячи плагинов, которые позволяют добавлять на ваш веб-сайт любые функциональные возможности «сделай сам».
Вы можете бесплатно загрузить множество бесплатных плагинов и тем из официальных репозиториев тем и плагинов. Принимая во внимание, что платные темы и плагины продаются через различные торговые площадки или отдельных авторов тем и плагинов.
Принимая во внимание, что платные темы и плагины продаются через различные торговые площадки или отдельных авторов тем и плагинов.
Но WordPress может ошеломить вас огромным количеством функций. Все дополнительные функции могут быть трудны для навигации для новых пользователей. Если вы не знакомы с SEO, навигация по плагинам для поисковой оптимизации тоже может вызвать затруднения.
Конструктор веб-сайтов Bluehost — создан для всех
Другим примером конструктора сайтов для WordPress является Bluehost Website Builder. Это простой в использовании конструктор сайтов, который позволяет быстро запустить новый веб-сайт.
В отличие от WordPress, Bluehost Website Builder поставляется с планом хостинга, поэтому вам не нужно беспокоиться о поиске хостинг-провайдера.
Конструктор веб-сайтов Bluehost работает очень просто. Вы начинаете с выбора плана, который работает для вас.
Затем вы вводите информацию о типе веб-сайта, который хотите создать, и Bluehost Website Builder создает ваше присутствие в Интернете со всеми необходимыми страницами. Вам просто нужно добавить элементы контента, заменить фотографии и настроить веб-сайт с помощью своих шрифтов и цветов.
Вам просто нужно добавить элементы контента, заменить фотографии и настроить веб-сайт с помощью своих шрифтов и цветов.
Bluehost Website Builder интегрируется с WordPress и Gutenberg. Вы можете создать хороший веб-сайт, используя упрощенный интерфейс, но при этом воспользоваться преимуществами WordPress, такими как установка плагинов и создание блога.
Вы можете переключаться между WordPress и Bluehost Website Builder простым щелчком мыши.
Bluehost Website Builder также поставляется с готовыми шаблонами веб-сайтов и разделами страниц, которые вы можете использовать для создания своего веб-сайта. Он предлагает параметры настройки для оформления вашего веб-сайта и встроенную интеграцию с библиотекой стоковых изображений, поэтому вы всегда можете найти подходящую фотографию для своего веб-сайта.
Заключительные мысли: что такое конструктор сайтов?
Запустить профессиональный веб-сайт легко с лучшими конструкторами веб-сайтов, такими как Bluehost Website Builder. Выберите конструктор веб-сайтов, который вы хотите использовать, и создайте свой веб-сайт.
Выберите конструктор веб-сайтов, который вы хотите использовать, и создайте свой веб-сайт.
Ознакомьтесь с тарифными планами Bluehost Website Builder. Выберите тот, который подходит для вашего бюджета, и начните создавать свой веб-сайт сегодня.
Вы можете бесплатно создать веб-сайт за считанные минуты с помощью нового инструмента Microsoft
Источник: Daniel Rubino / Windows Central
Обновлено 25 февраля 2021 г.: Я протестировал инструмент для создания веб-сайтов, чтобы создать веб-сайт для моей команды по американскому футболу.
Microsoft только что выпустила бесплатный инструмент для создания веб-сайтов. Служба создания веб-сайтов является частью Центра цифрового маркетинга Microsoft и позволяет создавать веб-сайты с нуля или путем импорта контента со страницы в социальной сети или из рекламной кампании. Цель сервиса — помочь малым предприятиям улучшить свои маркетинговые усилия.
Microsoft подчеркивает, что, по данным Ассоциации малого бизнеса, более 36% малых предприятий не имеют веб-сайтов. Это может быть проблемой, потому что, по данным Blue Corona, от 70 до 80% людей изучают информацию о компании в Интернете, прежде чем посетить ее или совершить покупку.
Это может быть проблемой, потому что, по данным Blue Corona, от 70 до 80% людей изучают информацию о компании в Интернете, прежде чем посетить ее или совершить покупку.
Чтобы использовать службу создания веб-сайтов, вам необходимо зарегистрировать учетную запись Центра цифрового маркетинга. После ввода некоторой информации вы можете нажать кнопку «Мой сайт» в правом верхнем углу страницы. Там вы можете выбрать, как создать свой сайт.
Если вы решите создать веб-сайт на основе страницы в социальной сети, для создания веб-сайта будет извлечена информация, например сводка и изображения. Вы также можете настроить и добавить любое из следующего:
- Заголовок и описание
- Кнопка действия клиента (Позвонить сейчас, Отправить электронное письмо, Получить предложение и т. д.)
- Обложка
- Резюме бизнеса
- Социальные посты
- отзывов
- Галерея
- Деловая контактная информация
- Социальные ссылки
Я поигрался с этим инструментом несколько минут, и он довольно прост в использовании. Веб-сайт, который он создает, извлекая информацию со страницы в социальной сети, является базовым, но может быть функциональным для некоторых малых предприятий.
Веб-сайт, который он создает, извлекая информацию со страницы в социальной сети, является базовым, но может быть функциональным для некоторых малых предприятий.
Мы можем получать комиссию за покупки по нашим ссылкам. Выучить больше.
Обновление программы предварительной оценки XboxЭто огромное обновление Xbox «Quick Resume» даст геймерам больше контроля
Microsoft добавляет новую функцию на консоли Xbox, позволяющую постоянно сохранять до двух игр в состоянии быстрого возобновления. Эта функция сначала будет доступна инсайдерам Xbox в рамках альфа-тестирования, а затем станет доступна широкой публике.
Прочные фундаментыASUS ROG Strix X570-E — лучшая материнская плата для Ryzen 9 5900X
Материнская плата может оказаться благом или помехой при использовании с высокопроизводительными процессорами, такими как AMD Ryzen 9 5900X, в зависимости от того, что вы выберете.Мы собрали лучшие материнские платы B550 и X570, совместимые с новым процессором Ryzen.
Дизайн сайта | Хостинг сайта
Все услуги, которые вам понадобятся для вашей онлайн-платформы
Веб-сайты
Создание сайта — наш хлеб с маслом.Мы можем создать, изменить или обновить свой веб-сайт все, с вниманием к деталям.
Хостинг веб-сайтов
Fast SSD Хостинг веб-сайтов на жестких дисках с популярной панелью управления, CPanel и много бесплатных простых в установке приложений
SEO
Мы
может оптимизировать ваш веб-сайт для получения лучших результатов в поисковых системах, таких как Google, а также мы предлагаем множество бесплатных инструментов.
Интеграция с Google
Мы
может помочь вам установить Google Analytics, инструменты Google для веб-мастеров и закрепить
бизнес на картах Google.
Социальные сети
Помощь
людей и бизнес для понимания, настройки и распространения на различных
платформы социальных сетей
Доменные имена
Найти
идеальное доменное имя для вас, вашего бизнеса или ассоциации по отличной цене.
Хотите получить дополнительную информацию о веб-службах, которые мы предлагаем?
Посетите нашу страницу услуг. Сервисная страница
Как создать веб-сайт
В этом руководстве мы научим вас создавать веб-сайт с нуля.Мы создали сотни веб-сайтов и наделали много ошибок. Мы поможем вам не попасть в те же ловушки, что и мы. Все, от выбора правильной платформы веб-сайта до создания наиболее привлекательного контента веб-сайта. Мы вас прикрыли. Создание веб-сайта очень запутанно, но любой, у кого есть терпение и решимость (как у вас), может это сделать!
Содержание
Как создать сайт быстро и просто!
Для кого это:
При создании веб-сайта обязательно выберите правильную платформу.

Создание веб-сайта раньше означало установку специального программного обеспечения, а затем использование его для ручного ввода HTML, CSS или PHP на черном экране. Оттуда вам нужно было загрузить этот код в Интернет и надеяться, что все это работает и выглядит красиво.
Вы все еще можете это сделать. Некоторые люди делают.
Но обучение кодированию может занять годы, а затем еще годы, чтобы преуспеть.Появились другие варианты платформ для сайтов, включая конструкторы сайтов. Такие компании, как Wix и Weebly , дают вам возможность создать свой веб-сайт без опыта программирования.
Платформы для создания веб-сайтов обычно предлагают интерфейс перетаскивания. Все, что вам нужно сделать, это выбрать шаблон и настроить содержимое. Обычно они также предлагают хостинг веб-сайтов и доменное имя.
Все обслуживание и технические функции предоставляются выбранной вами платформой конструктора веб-сайтов.
Однако использование конструктора веб-сайтов для платформы вашего веб-сайта имеет некоторые недостатки. Шаблоны оставляют мало места для функциональности или настройки. По сути, это готовый веб-сайт, который вам придется принять и использовать, если вы пойдете по этому пути.
Шаблоны оставляют мало места для функциональности или настройки. По сути, это готовый веб-сайт, который вам придется принять и использовать, если вы пойдете по этому пути.
Если вы хотите чего-то большего от платформы разработки вашего веб-сайта, есть и другие варианты. Сегодня веб-сайты обычно создаются с помощью систем управления контентом (CMS). Это будет продолжаться в 2020 году и далее.
Что такое CMS и сколько она стоит?
CMS — это очень простая программа для создания веб-сайтов — и лучшие из них бесплатны! Хотя CMS может быть бесплатной, важно отметить, что вам все равно придется купить домен и установить хостинг веб-сайта.
Вам потребуется установить программное обеспечение CMS на ваш веб-сервер. Чтобы использовать эту платформу, вам также нужно будет выбрать тему, выбрать плагины и создать контент. Вы также будете отвечать за регулярное техническое обслуживание, включая резервное копирование и обновления программного обеспечения и безопасности.
Вместо того, чтобы возиться с HTML, CSS и PHP, вы можете просто ввести свой контент и перемещать его с помощью перетаскивания. Кроме того, вы можете использовать системы управления контентом для многих типов веб-сайтов, включая блоги, статические веб-сайты, веб-сайты электронной коммерции (построенные на таких платформах, как BigCommerce или Shopify Plus), сайты членства, форумы и все, что вы хотите создать в Интернете.
Использование CMS дает вам:
- Независимость — Это так просто, вы можете вносить любые изменения самостоятельно, не нанимая программиста.
- Скорость — Приготовьтесь к работе за считанные минуты.
- Экономия — Хорошая CMS не требует установки и использования.
И, что самое приятное, любой может использовать CMS. Если вы можете использовать Microsoft Word, вы можете создать и поддерживать веб-сайт с CMS. Это означает, что вам не нужны какие-либо технические навыки или навыки графического дизайна, чтобы создать привлекательный веб-сайт, представляющий ваш личный бренд или бренд компании.
Какая CMS лучше всего подходит для создания веб-сайта?
В 2020 году в Интернете доминируют три платформы CMS. Все они БЕСПЛАТНЫ. Однако один выделяется. И это WordPress.
10 миллионов самых популярных веб-сайтов в Интернете были созданы с использованием:
- WordPress — 50,07%.
- Друпал — 17,07%.
- Joomla! – 6,44%.
Вы можете использовать Drupal или Joomla! если ты хочешь. Они обе хорошие, сильные системы управления контентом.Как и WordPress, они ничего не стоят.
Drupal
Drupal определяется как готовый инструмент управления веб-контентом. Он также имеет множество настраиваемых функций. И предприятия, и технологические лидеры используют эту CMS из-за ее собственных функций.
Другие преимущества включают в себя расширения модулей, глубокую функциональность, разнообразие контента и ориентированность на мобильные устройства. CMS также обеспечивает управление содержимым страницы, графикой и продвинутыми пользователями. Существуют тысячи плагинов и значительная поддержка.
Существуют тысячи плагинов и значительная поддержка.
Однако следует учитывать недостатки. Некоторые функции не удобны для пользователя и могут потребовать некоторых технических знаний, которых нет у большинства владельцев бизнеса. Его масштабируемость и эффективность не так высоки, как у других доступных платформ CMS.
Joomla!
Эта CMS быстро набирает популярность среди всех типов компаний, организаций и медиа-платформ. Это считается решением с открытым исходным кодом, что означает, что оно бесплатное и может быть улучшено любым, у кого есть отличная идея.В настоящее время он поддерживает все типы веб-сайтов, включая электронную коммерцию, подписку и мультимедийные веб-сайты.
Преимущества Joomla! включает в себя простую установку, тысячи плагинов, управление навигацией и значительную поддержку. Эта поддержка включает даже доску обсуждений, где вы можете обратиться за помощью к другим.
Расширенная панель администрирования идеальна, когда вы освоитесь с этой CMS. Однако есть и недостатки, такие как ограниченные возможности настройки, проблемы с совместимостью плагинов, стоимость некоторых плагинов, сложность функций и администрирования.
Однако есть и недостатки, такие как ограниченные возможности настройки, проблемы с совместимостью плагинов, стоимость некоторых плагинов, сложность функций и администрирования.
WordPress
Несмотря на преимущества, которые предлагают Drupal и Joomla, и появление других систем управления контентом, таких как Typo3 и Quick.cms, есть причина, по которой WordPress доминирует. На самом деле, существует множество причин, перечисленных ниже.
Основанная в 2003 году, WordPress стала наиболее широко используемой платформой CMS для веб-сайтов и блогов. С момента создания было выпущено более 250 версий CMS. Кроме того, по оценкам, его скачали более 60 миллионов раз.
Что делает WordPress лучшим?
В настоящее время WordPress является лучшим инструментом для создания собственного веб-сайта. И вот почему:
1. WordPress можно использовать БЕСПЛАТНО, но он полностью поддерживается.
WordPress имеет большое сообщество, которое поддерживает его работу. Они делают WordPress бесплатным. Тем не менее, они также следят за тем, чтобы он регулярно обновлялся и улучшался (обновления обычно выходят примерно раз в месяц).
Они делают WordPress бесплатным. Тем не менее, они также следят за тем, чтобы он регулярно обновлялся и улучшался (обновления обычно выходят примерно раз в месяц).
Обновления сделаны благодаря помощи многочисленных технических экспертов, которые участвуют в этой платформе с открытым исходным кодом.
Они обеспечивают улучшения в виде новых инструментов, улучшенной функциональности и большей эффективности. Все эти улучшения сделаны на основе пожертвований, что помогает сохранить CMS бесплатной.
Например, BBC America построена на WordPress.
2. WordPress — это просто!
Как и WordPress, Joomla и Drupal не требуют знания CSS, HTML или PHP. Но у них есть свои особенности, к которым нужно привыкнуть.
WordPress намного проще.Она считается одной из самых простых в использовании систем управления контентом. После того, как вы установите его, вы можете сразу начать использовать его. Это потому, что меню легко следовать.
Даже если вы не уверены или испытываете трудности с какой-либо частью этого, вы можете найти многочисленные онлайн-учебники и доски объявлений с невероятной поддержкой, которые помогут вам пройти через это.
Кроме того, официальный блог Star Wars построен на WordPress.
3. Доступна помощь.
Если у вас есть вопрос, так много людей используют и разрабатывают WordPress, всегда найдется кто-нибудь, кто поможет.Некоторые из мест, где можно получить поддержку, включают команду поддержки на WordPress.org. Этот ресурс имеет очень конкретные разделы контента для решения общих проблем и часто задаваемых вопросов.
Формы поддержки можно найти с помощью онлайн-поиска, в том числе на справочном форуме WP. Существуют также форумы, посвященные поддержке плагинов, такие как WP Online Support.
Существует также канал Slack, где вы можете общаться в режиме реального времени с экспертами WordPress, которые готовы ответить на вопросы и дать рекомендации по вашей проблеме с WordPress.
Многочисленные группы Facebook также предлагают такой же уровень поддержки. Наконец, многочисленные обучающие веб-сайты делают справку по WordPress доступной. К ним относятся WPBeginner и WPLift.
Знаете ли вы, что Бейонсе использует WordPress?
4. WordPress расширяемый.
WordPress имеет тысячи плагинов и тем. Один список лучших плагинов WordPress показывает, что есть плагин практически для всего. Этот список включает в себя плагины для предотвращения спама и меры безопасности для плагинов социальных сетей и интеграции средств связи.
Список переместит вас к SEO, контактным формам и аффилированным лицам к возможностям электронной коммерции. Таким образом, вы можете легко добавлять функции на свой сайт.
Кроме того, внешний вид вашего веб-сайта можно изменить одним щелчком мыши благодаря новым темам, которые появляются ежедневно. Это быстрый и эффективный способ обновить имидж вашего бренда, не тратя много времени и денег на талант графического дизайнера.
Даже Microsoft использует WordPress.
5.WordPress работает для всех.
Независимо от того, создаете ли вы гигантский коммерческий сайт, простой бизнес-сайт или просто одну страницу, WordPress предлагает простое решение. Пользователи включают НАСА, CNN и eBay. Однако им пользуются даже небольшие фирмы, фрилансеры и блогеры.
Пользователи включают НАСА, CNN и eBay. Однако им пользуются даже небольшие фирмы, фрилансеры и блогеры.
WordPress продолжает работать еще долго после создания сайта. Теперь нет необходимости тратить деньги или тратить время на то, чтобы дизайнер внес даже самые незначительные изменения на ваш сайт.
Вот еще несколько причин, по которым стоит выбрать WordPress:
- Он предлагает согласованность и гибкость дизайна.
- WordPress поможет вам быть готовым к работе с мобильными пользователями без необходимости создавать второй веб-сайт. Поскольку он интуитивно понятен, он знает, просматривает ли пользователь веб-сайт через мобильное устройство или веб-браузер. Как только он узнает, он настраивает контент, чтобы пользователь мог лучше его прочитать.
- Те, кто хочет создать членский сайт, могут создать многоуровневый веб-сайт с полным спектром услуг с помощью всего нескольких плагинов.
- WordPress без проблем работает со всеми платформами социальных сетей, повышая эффективность взаимодействия и экономя ваше время.

- Это поможет вам стать лучше с SEO и предоставляет способы улучшить результаты вашей поисковой системы.
- Безопасность является одной из его основных задач, что означает, что вы можете сохранить безопасный веб-сайт или блог, защищенный от хакерского вторжения.
6. WordPress идеально подходит для создания вашего первого сайта
Короче говоря, если вы создаете свой первый сайт, используйте WordPress. Это гибкое, простое и легкое решение, которое можно настроить и запустить за минимальное время и с минимальными усилиями.
Однако пока не спешите его устанавливать. Сначала вам нужно выполнить небольшую подготовительную работу.
Выберите доменное имя и укажите свой хост
WordPress предоставит вам возможность разместить свой контент в Интернете. Однако это не даст вашему сайту имя. И это не даст вам места в Интернете.
Прежде чем вы сможете создать свой сайт WordPress (или любой другой веб-сайт), вам потребуется доменное имя и веб-хостинг .
Доменное имя — это то, что люди вводят в свой браузер, когда посещают ваш сайт.Например, CNN.com — это доменное имя CNN. Доменные имена обычно не бесплатны. Они стоят около 10 долларов в год, но есть способ получить их бесплатно. Я покажу вам, как это сделать.
Веб-хостинг похож на аренду места на жестком диске в Интернете. У вас будет место для хранения ваших файлов и контента, чтобы каждый мог их увидеть. Кроме того, хороший хостинг-провайдер позаботится о том, чтобы ваш сайт всегда был доступен и быстро загружался в браузерах. Веб-хостинг стоит 3-5 долларов в месяц.
Вам нужно будет выбрать оба, прежде чем вы начнете использовать WordPress.
Выбор хостинговой компании
В 2020 году тысячи компаний предлагают веб-хостинг и регистрацию доменов. Есть много вещей, которые следует учитывать при выборе веб-хостинговой компании, которые помогут вам сделать правильный выбор:
- Цена является важным фактором. Самый грудастый не всегда лучший.
 Что более важно, так это согласование предлагаемой ценности с ценой, которую взимает веб-хостинговая компания. Те, которые бесплатны или очень дешевы, часто не включают ключевые функции, такие как поддержка без аутсорсинга, которая вам понадобится.
Что более важно, так это согласование предлагаемой ценности с ценой, которую взимает веб-хостинговая компания. Те, которые бесплатны или очень дешевы, часто не включают ключевые функции, такие как поддержка без аутсорсинга, которая вам понадобится. - Некоторые веб-хостинговые компании специализируются в определенных отраслях. Например, есть веб-хостинговые компании только для предприятий электронной коммерции, в то время как другие обслуживают только малый бизнес. Ищите того, кто понимает, что вы делаете.
- Технические характеристики являются ключевым фактором. Вы не хотите, чтобы ваша веб-хостинговая компания взимала плату за дополнительные домены или резервное копирование. Убедитесь, что у них есть пропускная способность для работы с вашим веб-сайтом, который может быть насыщенным или содержать множество видео.
- Вы хотите выбрать хостинговую компанию , которая предоставляет вам техническую поддержку в виде живого человека, который может помочь вам по телефону или в чате.
 В конце концов, вы не можете позволить себе простои и не обязательно будете знать, как решить проблему.
В конце концов, вы не можете позволить себе простои и не обязательно будете знать, как решить проблему. - Поищите веб-хостинговую компанию , которая предлагает что-то другое и более ценное, чем другие. Например, это может быть несколько центров обработки данных или регулярное резервное копирование данных.
- Прочитайте, что все говорят о конкретной веб-хостинговой компании в обзорах, социальных сетях и онлайн-форумах.Эти идеи могут помочь вам сузить выбор нужной компании.
- Поскольку вы, скорее всего, планируете рост, подумайте, как компания веб-хостинга будет масштабироваться вместе с вами. Это означает, что нужно определить, есть ли у них решения VPS или выделенного сервера, или простой способ обновить вашу учетную запись.
Преимущества Bluehost
Я использовал некоторые из них на протяжении многих лет. Но тот, который я всегда использую сейчас, это www.Bluehost.com. Он надежен и очень прост в использовании. Для сайтов WordPress, а также для Joomla и Drupal у него даже есть возможность установки в один клик.Просто нажмите кнопку на их веб-сайте, и вы создадите свой сайт с помощью WordPress. Это происходит немедленно.
Для сайтов WordPress, а также для Joomla и Drupal у него даже есть возможность установки в один клик.Просто нажмите кнопку на их веб-сайте, и вы создадите свой сайт с помощью WordPress. Это происходит немедленно.
И дешево. Bluehost обычно берет 8 долларов в месяц за хостинг. Однако, если вы воспользуетесь этой ссылкой на скидку Bluehost, вы будете платить всего 2,75 доллара в месяц… и доменное имя бесплатно!
(Когда вы используете эту ссылку и получаете эту скидку, я получаю комиссию. Она оплачивает этот сайт и означает, что я могу продолжать помогать людям найти самый простой способ создать свой веб-сайт дешево и легко).
Не стесняйтесь ходить по магазинам. В Интернете нет недостатка в других веб-хостинговых компаниях. Но, по моему опыту, Bluehost — самый простой, надежный и дешевый. И это особенно важно, когда вы работаете с WordPress.
После регистрации вы также получите собственный адрес электронной почты. Как только вы это сделаете, вы сможете писать с [email protected], а не с учетной записи Gmail или Hotmail. Выглядит намного профессиональнее.
Выглядит намного профессиональнее.
Если у вас уже есть доменное имя и хостинг, перейдите сюда.Читайте советы по выбору хорошего доменного имени.
Выбор доменного имени-убийцы
Зарегистрируйтесь в Bluehost, и вы сможете выбрать бесплатное доменное имя.
Звучит просто, и это так. В идеале ваше доменное имя должно совпадать с названием вашей компании. Если ваш бизнес называется Ray’s Restaurant, то ваше доменное имя должно быть RaysRestaurant.com. Если вы создаете сайт для себя, то это должно быть YourName.com.
Предположительно, на практике большинство лучших имен, связанных с .ком уже занят.
Однако можно использовать другой суффикс, например .org или .net. Вы сохраните имя, которое хотите, но у вас будет другой конец. К тому же сейчас есть из чего выбрать.
Но это не обязательно хорошая идея. Пользователи обычно запоминают только .com. Использование чего-либо еще может стоить вам посетителей. Лучший подход — придерживаться .com, но искать креативное доменное имя.
Лучший подход — придерживаться .com, но искать креативное доменное имя.
Что следует учитывать при выборе доменного имени
Поскольку в обращении уже находится более 150 миллионов доменных имен, вам придется протестировать множество имен, чтобы найти доступное.Есть три вещи, которые следует учитывать:
- Легко ли печатать? Длинные имена, использующие странное написание или содержащие дефисы, будут опечатаны. Каждая опечатка — потерянный пользователь. Пусть ваше доменное имя будет коротким и четким.
- Отражает ли это ваш бизнес? Доменное имя — это бренд. Думайте об этом как о словесном логотипе, который люди узнают и запомнят.
- Есть в наличии? Поскольку уже заняты миллионы доменных имен, вам нужно найти хорошее слово или фразу, которые пропустили все остальные.Вы можете узнать, доступно ли нужное вам имя на Bluehost.
- Поможет ли это с SEO? Выберите доменное имя, представляющее то, чем вы занимаетесь, чтобы его можно было ранжировать в поисковых системах.
 Ведь вы хотите, чтобы люди быстро вас нашли!
Ведь вы хотите, чтобы люди быстро вас нашли!
Если вы найдете что-то хорошее и соответствующее этим критериям, но при этом доступное и доступное, хватайте его, пока это не сделал кто-то другой!
Что делать дальшеСледующий шаг — БЕСПЛАТНО получить доменное имя, зарегистрировавшись на Bluehost.Если вы предпочитаете использовать другую службу веб-хостинга, убедитесь, что она поддерживает установку одним щелчком мыши для WordPress, Drupal и Joomla.
Пора переходить к следующему шагу. Как создать сайт менее чем за час?
Запуск вашего веб-сайта
Регистрация на Bluehost займет всего несколько минут. Он даст вам адрес в Интернете и место для размещения вашего веб-сайта. Кроме того, вы будете готовы приступить к созданию этого сайта с помощью WordPress.
Как установить WordPress
Во-первых, вы собираетесь установить WordPress на свой домен.Это очень легко. Есть два способа сделать это.
- НАЖМИТЕ КНОПКУ УСТАНОВКИ WORDPRESS
Bluehost обеспечивает установку WordPress в один клик. Вы найдете кнопку на панели управления.
- Войдите в свою учетную запись Bluehost.
- Щелкните Панель управления.
- В разделе «Веб-сайт» найдите «Установить WordPress». (Вы должны увидеть значок WordPress.)
- Введите имя своего домена.
- Нажмите «Установить сейчас».”
Bluehost установит для вас WordPress. (Другие службы веб-хостинга могут делать то же самое. Однако Bluehost — это тот, который я знаю лучше всего и который мне кажется самым простым в использовании.)
- УСТАНОВИТЬ ВРУЧНУЮ
Вы также можете установить WordPress вручную. Однако это не так просто. Вот почему вы можете следовать инструкциям здесь. Если ваш веб-хостинг не предлагает установку в один клик, вы можете подумать об использовании другого сервиса.
Настройка темы вашего сайта
Теперь самое время повеселиться! Установка WordPress даст вам простой сайт по умолчанию.
Работает, но есть варианты получше.
И эти опции легко найти. Сообщество WordPress создало тысячи различных тем, которые может использовать каждый.
Темы — это просто планы дизайна. Они разместят ваш сайт так, чтобы вы могли заполнить его изображениями и текстом по вашему выбору. Тем не менее, они служат очень важной цели для вашего бизнеса.
Тема, которую вы используете для своего веб-сайта, должна отражать ваш бренд и способствовать созданию привлекательного и привлекательного образа, привлекающего людей к регулярному использованию вашего веб-сайта. Чем приятнее визуальные эффекты, тем больше вероятность того, что посетители останутся на вашем сайте.
Как найти тему, подходящую для вашего сайта:
- Откройте панель управления WordPress
Вы можете получить доступ к панели управления WordPress по адресу: http://yoursite.com/wp-admin.Просто замените «ваш сайт» на домен вашего собственного сайта.
Как видите, все просто.
- Откройте «Внешний вид» > «Темы»
Нажмите ссылку «Внешний вид» слева и выберите «Темы». Это даст вам доступ к более чем 1500 темам, которые вы можете использовать БЕСПЛАТНО.
Многие из них превосходны, но вы также можете купить тему на сайте вроде ThemeForest.net. Они, вероятно, будут выглядеть более профессионально.Тем не менее, вы также можете найти БЕСПЛАТНУЮ тему, которая выполняет эту работу.
Поиск по ключевым словам, связанным с тематикой вашего сайта.
Обязательно ищите адаптивную тему. Большая часть ваших пользователей заходит на ваш сайт с мобильных устройств. Поэтому ваша тема должна автоматически подстраиваться под маленькие экраны.
Вот еще несколько советов, которые помогут вам выбрать лучшую тему веб-сайта для вашего бизнеса:
- Определите, какие функции веб-сайта лучше всего подходят для вашего бизнеса, и найдите тему WordPress, которая предлагает их.

- Сосредоточьтесь на теме, обеспечивающей удобную навигацию для ваших пользователей. Протестируйте поток и расположение функций, чтобы убедиться, что они просты и не требуют много шагов для обхода.
- Рассмотрим премиальную тему. Хотя эти темы WordPress стоят дороже, чем другие, у них есть свои преимущества. К ним относится полная совместимость независимо от того, какой веб-браузер используют ваши посетители. Премиум-темы также включают в себя дополнительные параметры настройки. Идея о том, что «вы получаете то, за что платите», верна для тем WordPress.
- Установите свою тему и выберите другую.
Установить тему очень просто! Просто нажмите «Установить сейчас», а затем «Активировать». После этого внешний вид вашего сайта сразу изменится.
Вы можете менять темы столько раз, сколько захотите. Это не приведет к удалению написанных вами сообщений или загруженных изображений.
Добавление контента и создание новых страниц
Тема определяет базовую структуру вашего сайта. Оттуда вы можете опираться на эту структуру, добавляя новые страницы и изменяя контент на страницах, которые вы создали.
Оттуда вы можете опираться на эту структуру, добавляя новые страницы и изменяя контент на страницах, которые вы создали.
На веб-сайте вы выполните четыре действия:
- Добавить новые страницы
Бизнес-сайту потребуется множество страниц, которых тема не предоставляет. Вам может понадобиться страница для прессы, страница о ваших услугах и страница для отзывов.
Эти страницы важны, и то, как они структурированы, действительно влияет на ваши результаты SEO.Не торопитесь с этой частью процесса создания вашего веб-сайта, чтобы повысить отдачу.
Чтобы добавить новые страницы, выберите «Страницы» > «Добавить новую».
WordPress предложит вам чистую страницу, на которой вы можете писать и публиковать изображения. Нажмите «Сохранить», когда закончите, и ваш сайт вырастет на одну страницу!
Во время этого процесса вы должны сначала определить структуру своего сайта, создав карту сайта. Эта карта сайта покажет ваши веб-страницы и то, как они связаны друг с другом.
Эта карта сайта покажет ваши веб-страницы и то, как они связаны друг с другом.
Это важно сделать до того, как вы начнете произвольно добавлять новые страницы. Подумайте о том, как ваши клиенты будут использовать веб-сайт. Это означает, что определенные страницы легко найти. Оттуда вы можете определить, какие подстраницы имеют смысл в каждом пункте меню.
Лучший способ сделать это — просмотреть сопоставимые веб-сайты и посмотреть, какие из них организованы разумным образом. Затем смоделируйте это на своем собственном веб-сайте, чтобы создать новые страницы.
- Редактирование страниц
После сохранения страницы вы можете вернуться и отредактировать ее в любое время.Выберите страницу в меню навигации, и вы сможете внести свои изменения, просмотреть их и опубликовать на своем сайте.
- Добавление страниц в меню
Чтобы пользователи могли легко находить самые важные страницы, вам необходимо разместить ссылку на эти страницы на панели навигации.
Выберите «Внешний вид» на боковой панели панели инструментов WordPress, а затем «Меню».
Установите флажок рядом со страницей, которую вы хотите добавить в меню, а затем нажмите «Добавить в меню». (Не переусердствуйте. Меню должно содержать самые важные страницы. Оно не обязательно должно занимать каждую страницу.)
- Создайте блог
вы можете создавать новые сообщения и заставлять посетителей возвращаться, чтобы увидеть новый контент.
Если ваша тема включает в себя блог, вам просто нужно создать новую страницу. В разделе «Категории» установите флажок рядом с «Блог».
Если в вашей теме нет блога, не волнуйтесь! Создать его легко с WordPress.Это можно сделать двумя способами:
- В разделе «Сообщения» > «Категории» создайте новую категорию под названием «Блог».
Когда вы закончите публикацию на новой странице, откройте «Категории» и установите флажок рядом с «Блог».
- Или напишите новую публикацию в разделе «Сообщения» > «Добавить новую» и отнесите ее к категории блога.
Не забудьте добавить в меню категорию «Блог»!
Создание содержимого веб-сайта
То, что написано на этих страницах, не менее важно, чем внешний вид вашего веб-сайта и удобство навигации по нему.Контент привлекает посетителей и удерживает их там.
Кроме того, это то, что заставляет их возвращаться снова и снова, чтобы узнать, как еще вы можете им помочь. При создании веб-сайта учитывайте следующие советы по созданию контента для вашего веб-сайта в 2020 году:
- Используйте разговорный английский. Это означает, что с сокращениями все в порядке, как и со вторым лицом. Лучше, чтобы он был легким и несколько неформальным, а не прибегал к корпоративному языку, который заставляет читателя чувствовать, что это не для них.
- Не используйте технический язык или отраслевой жаргон.
 Все, что он делает, это сбивает с толку читателя и заставляет его не хотеть продолжать чтение.
Все, что он делает, это сбивает с толку читателя и заставляет его не хотеть продолжать чтение. - Сделайте контент максимально актуальным и полезным. Посетители ищут ответы. Дайте им то, что они ищут. Это означает использование большого количества деталей и конкретных советов.
- Будь настоящим. Посетители могут заметить маркетинговую чепуху в самом первом предложении, которое они прочитают. Вместо этого дайте им примеры из реальной жизни, факты, статистику и честную информацию.
- Разнообразьте тип контента, который вы предлагаете . Это означает, что это не всегда должно быть о словах. Вы также можете предоставлять видеоконтент и другие типы визуальных материалов, таких как фотографии, информационная графика, диаграммы и графики.
- Создавайте уникальные целевые страницы , которые привлекают разных клиентов или посвящены определенной теме или определенному географическому региону.
 Вашим посетителям понравится персонализация.
Вашим посетителям понравится персонализация. - Сделайте макет вашего контента простым. Никто не хочет читать веб-сайт, загроможденный словами. Также важно сделать его интуитивно понятным, чтобы мобильный формат по-прежнему облегчал чтение контента.
- Не забывайте, что частью контента является ваша контактная информация . Кроме того, размещайте эту информацию на нескольких страницах, а не только на странице «Контакты». Наличие контактной информации во многих местах означает, что вы можете побудить посетителя действовать немедленно, вместо того, чтобы сделать несколько кликов, чтобы добраться туда.Это также означает добавление призыва к действию на каждой странице как части вашего основного контента.
- Сосредоточьтесь на грамматике и правописании. Ваши посетители сразу замечают опечатки и грамматические ошибки. Это может негативно повлиять на их мнение о вас. Фактически, они будут судить о качестве ваших продуктов или услуг, основываясь на внимании к таким деталям, как грамматика.
 Вы можете использовать грамматику WordPress и проверку орфографии. WordPress также предлагает инструмент для повышения удобочитаемости, который поможет вам устранить такие проблемы, как пассивный залог или предложения, содержащие слишком много слов.Тем не менее, это также помогает добавить расширение для браузера, такое как Grammerly.
Вы можете использовать грамматику WordPress и проверку орфографии. WordPress также предлагает инструмент для повышения удобочитаемости, который поможет вам устранить такие проблемы, как пассивный залог или предложения, содержащие слишком много слов.Тем не менее, это также помогает добавить расширение для браузера, такое как Grammerly.
Конечно, вы всегда можете изменить содержимое позже. И это важно, потому что вы не хотите, чтобы посетители возвращались только для того, чтобы увидеть точно такой же контент. Вы должны постоянно обновлять его новой информацией, чтобы поддерживать их интерес.
Поддержка вашего веб-сайта
Даже при наличии блога создание веб-сайта не займет у вас много времени. Но это только начало. Когда вы добавляете новый контент, вам нужно будет поддерживать свой сайт.
Редактирование заголовков и слоганов
Наведите указатель мыши на вкладку этой страницы, и вы увидите короткий фрагмент текста. Это заголовок страницы . Это должно быть написано четко. Добавление ключевых слов облегчает поиск страницы для поисковых систем.
Это должно быть написано четко. Добавление ключевых слов облегчает поиск страницы для поисковых систем.
Каждая страница должна иметь уникальный заголовок.
Слоганы — еще одно место для включения ключевых слов. Они размещаются в конце заголовков на каждой странице.
Вы можете добавить или изменить заголовки и слоганы в меню «Настройки» > «Основные».
Отключение комментариев
Комментарии могут быть отличным способом создать обсуждение на вашем веб-сайте. Но они также могут быть платформами для троллей и злоупотреблений. Чтобы отключить комментарии на странице WordPress, выполните следующие действия:
- На новой странице нажмите «Параметры экрана». Вы найдете его в правом верхнем углу.
- Нажмите «Обсуждение». В нижней части страницы появится поле с пометкой «Разрешить комментарии».
- Снимите флажок «Разрешить комментарии».
Чтобы отключить настройки по умолчанию, откройте «Настройки» > «Обсуждение. Снимите флажок «Разрешить людям оставлять комментарии к новым статьям».
Снимите флажок «Разрешить людям оставлять комментарии к новым статьям».
Настройка статической главной страницы
По умолчанию WordPress использует последнюю запись в качестве домашней страницы сайта. Это нормально, если вы ведете блог. Нехорошо, если вы создаете бизнес-сайт. Чтобы выбрать страницу, которая будет выполнять функцию статической домашней страницы, откройте «Настройки» > «Чтение».
В разделе «Отображение главной страницы» выберите «Статическая страница».
В поле с пометкой «Главная страница» вы можете выбрать свою домашнюю страницу.«Страница сообщений» — это первая страница вашего блога.
Изменение боковой панелиТемы WordPress обычно имеют боковые панели. Вы можете изменить их. Например, вы можете убрать ненужные вам элементы (такие как «Архивы» или «Мета»), а можете полностью убрать всю боковую панель.
В панели управления WordPress выберите «Внешний вид» > «Виджеты».
Перетащите любые элементы, которые вам не нужны, на боковую панель и перетащите туда все, что вам нужно. (Вы можете пропустить поле HTML.Это полезно, только если вы хотите написать свой собственный код.)
(Вы можете пропустить поле HTML.Это полезно, только если вы хотите написать свой собственный код.)
Плагины — это расширения, которые позволяют вам добавлять функции в WordPress без написания нового кода. Например, вы можете использовать их, чтобы предложить пользователям привлекательную контактную форму или улучшить SEO.
Чтобы найти плагин, который вы можете использовать, откройте «Плагины» > «Добавить новый» и начните просматривать списки.
Когда найдете нужный, нажмите «Установить». Так как WordPress имеет около 25 000 БЕСПЛАТНЫХ плагинов, есть много вариантов! Начните с этих трех:
- Google Analytics.Плагин Google позволит вам отслеживать количество посетителей, источники и трафик на вашем сайте. Это важно.
- Yoast SEO. Поисковая оптимизация никогда не бывает веселой. Yoast упрощает задачу, позволяя редактировать теги заголовков и метаописания на самой странице.
 Это сэкономит вам много времени.
Это сэкономит вам много времени. - Контактная форма 7. Контактная форма 7 позволяет пользователям отправлять электронную почту издателям без использования собственного поставщика услуг электронной почты. Это значительно облегчает общение.
Другие полезные советы по обслуживанию
Создавая и продолжая поддерживать свой веб-сайт, не забывайте о следующих советах, чтобы максимально эффективно использовать его:
- Регулярно обновляйте свой веб-сайт, включая новые версии WordPress, плагинов и любого другого интегрированного программного обеспечения.Конечно, вы не должны забывать обновлять и этот контент!
- Рассмотрите возможность новой темы WordPress или другой тип преобразования. Это могут быть новые изображения или дополнительные веб-страницы, которые привлекают внимание посетителей.
- Изучите любые новые передовые методы или доступные инструменты, которые могут повысить ценность вашего веб-сайта.
 В рамках вашей оценки вы можете использовать такие вещи, как тепловая карта или другие инструменты, которые позволят вам узнать, как ваш веб-сайт работает с целевой аудиторией.
В рамках вашей оценки вы можете использовать такие вещи, как тепловая карта или другие инструменты, которые позволят вам узнать, как ваш веб-сайт работает с целевой аудиторией. - Проверьте свои методы SEO , чтобы убедиться, что ваш веб-сайт по-прежнему оптимизирован. Это означает проверку того, что вы используете текст и заголовки, которые считаются удобными для поисковых систем. Вот здесь и пригодятся такие плагины, как Yoast. Они показывают вам, делаете ли вы все возможное с помощью SEO или нет, и где вы могли бы улучшить. Потратьте время, чтобы убедиться, что все получает зеленый свет!
- Если вы добавили новые сайты социальных сетей в свои маркетинговые усилия, обязательно интегрируйте их на свой веб-сайт.Эта практика поощряет обмен в социальных сетях и увеличивает шансы на увеличение трафика.
- Спросите своих посетителей и клиентов , нравится ли им ваш веб-сайт и что вы можете улучшить. Эта обратная связь сформирует вашу стратегию обслуживания и поможет вам определить, где вам нужно улучшить взаимодействие и конверсию.


 С помощью ластика вы сможете легко «удалить» ненужные элементы и поменять заголовок.
С помощью ластика вы сможете легко «удалить» ненужные элементы и поменять заголовок.

 д.
д.



 Когда вы найдете тот, который вам нравится, нажмите Выберите в левом нижнем углу его карточки.
Когда вы найдете тот, который вам нравится, нажмите Выберите в левом нижнем углу его карточки.
 Вы также можете использовать клавиши со стрелками для перемещения раздела вверх или вниз, изменяя порядок разделов страницы в нужном вам порядке — имейте в виду, что вы не можете перемещать верхний раздел.
Вы также можете использовать клавиши со стрелками для перемещения раздела вверх или вниз, изменяя порядок разделов страницы в нужном вам порядке — имейте в виду, что вы не можете перемещать верхний раздел. Здесь вы можете:
Здесь вы можете:
 Существуют варианты изображений, ценообразования, наличия персонала, интеграции с Zoom и настроек для таких вещей, как изменение расписания или предварительное бронирование.
Существуют варианты изображений, ценообразования, наличия персонала, интеграции с Zoom и настроек для таких вещей, как изменение расписания или предварительное бронирование. Здесь вы найдете варианты для Facebook Pixels, Google Adsense, Google Analytics и метатеги для Facebook и Pinterest. Кроме того, вы можете отредактировать баннер cookie, чтобы получить соответствующие разрешения от посетителей.
Здесь вы найдете варианты для Facebook Pixels, Google Adsense, Google Analytics и метатеги для Facebook и Pinterest. Кроме того, вы можете отредактировать баннер cookie, чтобы получить соответствующие разрешения от посетителей.
 Что более важно, так это согласование предлагаемой ценности с ценой, которую взимает веб-хостинговая компания. Те, которые бесплатны или очень дешевы, часто не включают ключевые функции, такие как поддержка без аутсорсинга, которая вам понадобится.
Что более важно, так это согласование предлагаемой ценности с ценой, которую взимает веб-хостинговая компания. Те, которые бесплатны или очень дешевы, часто не включают ключевые функции, такие как поддержка без аутсорсинга, которая вам понадобится. В конце концов, вы не можете позволить себе простои и не обязательно будете знать, как решить проблему.
В конце концов, вы не можете позволить себе простои и не обязательно будете знать, как решить проблему. Ведь вы хотите, чтобы люди быстро вас нашли!
Ведь вы хотите, чтобы люди быстро вас нашли! Все, что он делает, это сбивает с толку читателя и заставляет его не хотеть продолжать чтение.
Все, что он делает, это сбивает с толку читателя и заставляет его не хотеть продолжать чтение. Вашим посетителям понравится персонализация.
Вашим посетителям понравится персонализация. Вы можете использовать грамматику WordPress и проверку орфографии. WordPress также предлагает инструмент для повышения удобочитаемости, который поможет вам устранить такие проблемы, как пассивный залог или предложения, содержащие слишком много слов.Тем не менее, это также помогает добавить расширение для браузера, такое как Grammerly.
Вы можете использовать грамматику WordPress и проверку орфографии. WordPress также предлагает инструмент для повышения удобочитаемости, который поможет вам устранить такие проблемы, как пассивный залог или предложения, содержащие слишком много слов.Тем не менее, это также помогает добавить расширение для браузера, такое как Grammerly. Это сэкономит вам много времени.
Это сэкономит вам много времени. В рамках вашей оценки вы можете использовать такие вещи, как тепловая карта или другие инструменты, которые позволят вам узнать, как ваш веб-сайт работает с целевой аудиторией.
В рамках вашей оценки вы можете использовать такие вещи, как тепловая карта или другие инструменты, которые позволят вам узнать, как ваш веб-сайт работает с целевой аудиторией.