Как создать файл SVG | Интернет-креативы
При создании веб-сайта веб-дизайнер должен учитывать четыре основных момента думая о макете и визуальном дизайне веб-сайта, текст, изображения, цвета и шрифты сотрудники.
Из этих четырех пунктов мы собираемся придать наибольшее значение в этом посте изображениям, поскольку мы собираемся говорить о них. как создавать файлы svg так как очень важно учитывать качество изображений, с которыми вы работаете.
Обработки с файлами SVG, увеличивается за счет специалистов и не очень профессионалы в мире дизайна.
Индекс
- 1 .SVG вариант №
- 2 Почему мы должны использовать SVG?
- 3 Как легко создавать файлы SVG
.SVG вариант №
SVG — это сокращение на английском языке от Scalabe Vector Graphics, на испанском — Scalable Vector Graphics. Это о открытый и свободный формат с помощью которого можно создавать 2D-графику, два измерения.
Подпишитесь на наш Youtube-канал
В отличие от других форматов изображений, таких как JPG или PNG, SVG — это масштабируемый формат., как бы вы ни хотели увеличить его размер, так как качество изображения сохранится. Это один из наиболее часто используемых форматов на веб-страницах для размещения графики или векторных изображений.
Почему мы должны использовать SVG?
В этом формате векторные изображения будут сохранять высокое качество независимо от их размера и разрешения. Напротив, изображения, состоящие из растровых изображений, состоящие из пикселей, теряют качество при изменении размера. Формат SVG отличается легкостью и универсальностью.
Еще одним моментом в пользу использования этого формата является его небольшой размер, т. е. благодаря этому увеличивает скорость загрузки страниц, где они находятся. Эти изображения создаются браузером, что помогает снизить нагрузку и потребление на сервере.
Кроме того, они могут создавать анимированные изображения SVG чтобы придать нашему веб-сайту атмосферу близости и привлечь внимание посетителей, которые его посещают.
SVG — открытый формат, т. могут подвергаться улучшениям и обновлениям. Кроме того, файлы SVG можно редактировать с помощью программ редактирования векторов, например Adobe Illustartor без потери качества при его отображении, его можно просматривать на любом устройстве. Это также позволяет нам печатать его без потери качества.
Как легко создавать файлы SVG
Возможно, самый простой способ создать файлы SVG, если вы с ними знакомы, — это использовать программу графического дизайна, такую как Illustrator, Corel Draw и другие.
Ориентируясь на программу Illustrator, когда мы собираемся использовать формат SVG, мы должны учитывать, использовали ли мы градиенты или другие эффекты, такие как художественный эффект, размытие, кисти, пиксели и т. д. поскольку они растрируются при сохранении в формате файла SVG. Рекомендуется использовать эффекты фильтров SVG, чтобы добавить эффекты, чтобы их нельзя было растрировать позже..
Рекомендуется использовать эффекты фильтров SVG, чтобы добавить эффекты, чтобы их нельзя было растрировать позже..
Еще один совет, который мы вам даем, заключается в использовании простые символы и пути на иллюстрациях для лучшей производительности указанного формата. Избегайте использования кистей с большим количеством трассировки, так как это создает более высокую нагрузку данных.
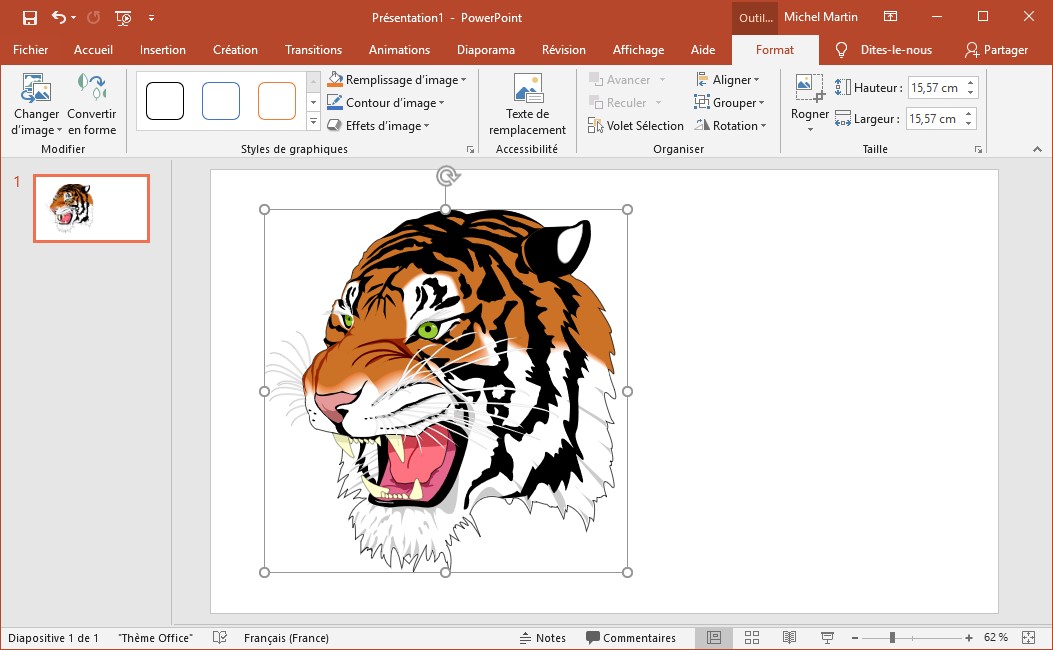
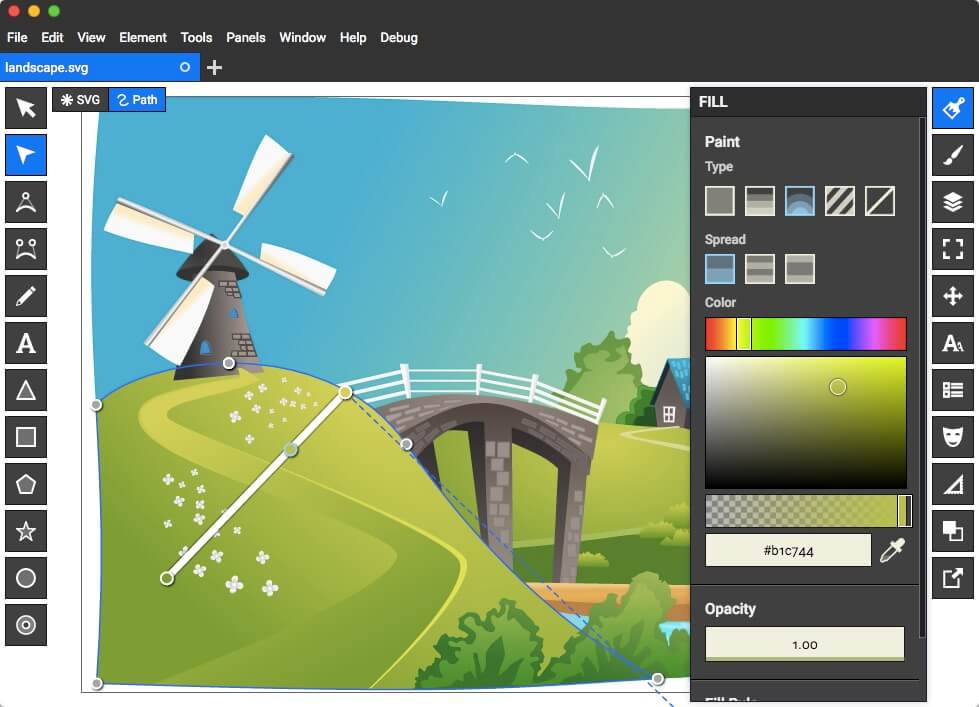
Чтобы создать файл SVG в этой программе, Первое, что нам нужно открыть, это чистый холст, на котором мы будем работать над нашей идеей.
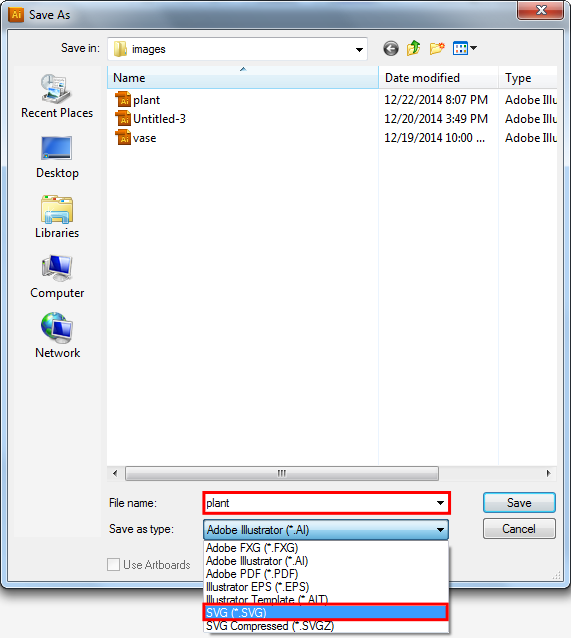
Как только наша работа будет завершена, мы собираемся перейти к панели инструментов, которая показана над программой, и мы выберем вариант файл, сохраните как, и появится всплывающее окно, где нам будет предложено дать нашему файлу имя и указываем формат, в котором мы хотим его сохранить. Именно в этом последнем разделе мы должны отметить параметр SVG.
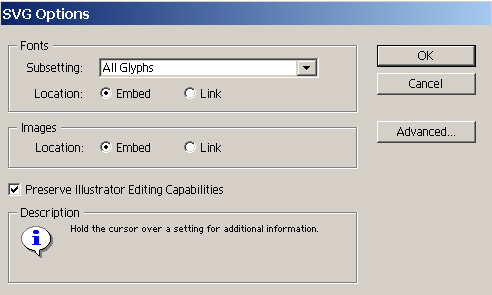
При выборе типа SVG появляется диалоговое окно, показывающее нам различные параметры, которые необходимо учитывать.
Как правило, в первом поле, которое появляется в таблице, отображается профиль SVG 1.1. В дальнейшем это дает нам возможность выбирать источники, в которых они дают нам по умолчанию текст размечен в SVG и подмножество отсутствует. В нашем случае в этой работе нет шрифтов, а если бы они были, параметр подмножества пришлось бы изменить с «Нет» на «Все пиктограммы».
Следующий раздел очень важен, если мы укажем на встроить, изображения композиции будут включены в файл, что приведет к увеличению веса, если мы будем использовать много растровых изображений. Если, с другой стороны, мы отмечаем возможность ссылки, мы должны быть осторожны с изображениями, если мы собираемся использовать их на веб-сайте, поскольку мы должны включать файлы наших изображений, а также, что очень важно, поддерживать их дорожка. Преимущество этого варианта в том, что файлы будут весить намного меньше.
В разделе дополнительных параметров мы находим возможность Код SVG, эта опция укажет, как файл находится внутри, то есть код нашей работы.![]() Этот параметр необходим, если вы хотите добавить свой файл SVG, например, в свой личный WordPress, вам просто нужно скопировать код и добавить его прямо в HTML-редактор WordPress.
Этот параметр необходим, если вы хотите добавить свой файл SVG, например, в свой личный WordPress, вам просто нужно скопировать код и добавить его прямо в HTML-редактор WordPress.
Последний совет, который мы вам даем, заключается в том, что при сохранении в формате SVG имейте в виду, что если вы работаете с разными монтажными областями, будет сохранена только активная монтажная область.
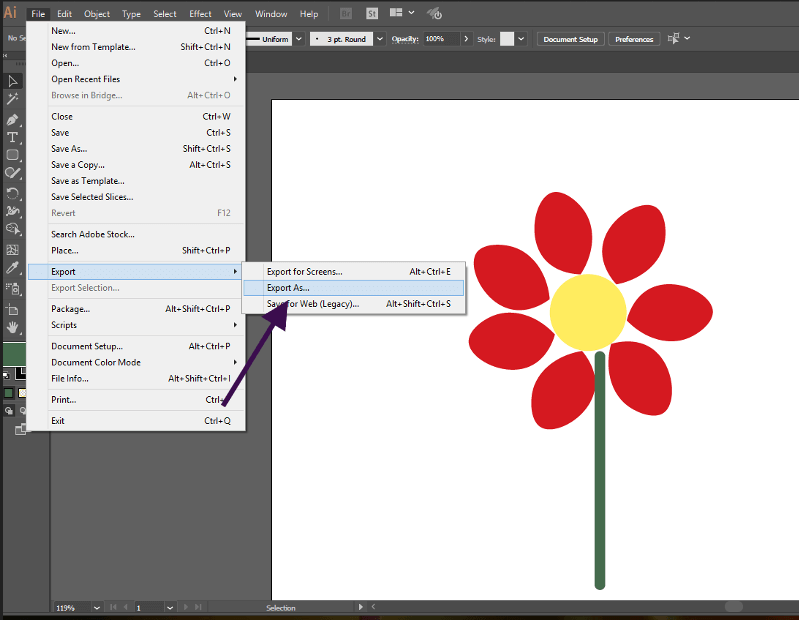
Если мы хотим пойти дальше и применить эффекты SVG к нашей иллюстрации, Illustrator предлагает нам набор эффектов. Для этого нам нужно будет выбрать объект или группу. Чтобы применить эффект, мы должны выбрать окно эффектов, фильтры SVG и применить его.
При применении фильтра SVG программа дизайна показывает нам окно, в котором Появится список фильтров, которые можно применить., как только мы выберем один из них, Illustrator покажет нам, как он выглядит, но в растровой версии.
Как вы видели, Формат SVG стал революцией. Благодаря своему потенциалу и качеству что он предлагает, делает веб-страницы, которые мы находим, намного более привлекательными без ущерба для производительности, если они правильно используют указанный формат. SVG стал идеальным сочетанием мира веб-дизайна и разработки.
Благодаря своему потенциалу и качеству что он предлагает, делает веб-страницы, которые мы находим, намного более привлекательными без ущерба для производительности, если они правильно используют указанный формат. SVG стал идеальным сочетанием мира веб-дизайна и разработки.
Работа с форматом SVG в Illustrator
Узнайте, как с форматом SVG можно использовать XML и JavaScript для создания веб-графики, отвечающей на действия пользователя такими сложными эффектами, как подсветка, всплывающие подсказки, звуки, анимация и т. п.
Битовые форматы изображения для Интернета (GIF, JPEG, WBMP и PNG) описывают изображения с помощью сетки пикселей. Файлы получаются большими с одним (часто низким) разрешением и занимают значительную часть полосы пропускания. В отличие от этого, SVG — это векторный формат, описывающий изображения как фигуры, контуры, текст и эффекты фильтра. Полученные файлы компактны и обеспечивают качественную графику в Интернете, на печати и даже портативных устройствах с ограниченными ресурсами.
Формат SVG полностью основан на XML и дает много преимуществ разработчикам и пользователям. С форматом SVG можно использовать XML и JavaScript для создания веб-графики, отвечающей на действия пользователя такими сложными эффектами, как подсветка, всплывающие подсказки, звуки, анимация и т. п.
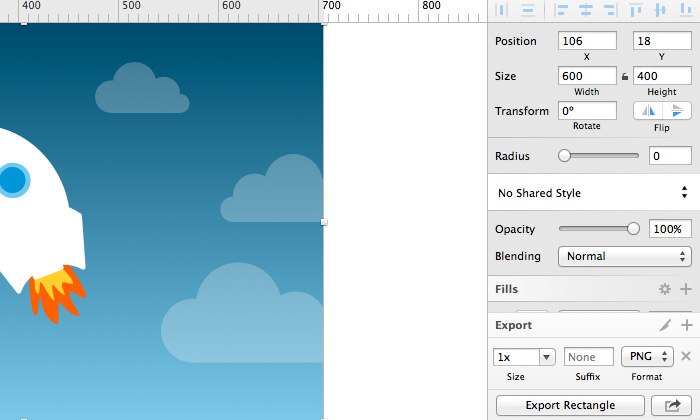
Можно сохранить работу в формате SVG, используя команду «Сохранить», Сохранить как, «Сохранить копию» или Сохранить для Web и устройств. Для доступа к полному набору параметров экспорта в формате SVG используйте команды «Сохранить», Сохранить как или «Сохранить копию». Команда Сохранить для Web и устройств предоставляет ограниченный набор параметров экспорта в формате SVG (только те, которые используются для работы в Интернете).
Настройки объекта в Illustrator влияют на то, каким будет файл SVG.![]() Помните следующие рекомендации.
Помните следующие рекомендации.
Используйте слои для добавления структуры в файл SVG. Если объект сохраняется в формате SVG, каждый слой преобразуется в групповой элемент (<g>). (Например, слой «Button1» становится <g id=»Button1_ver3.0″>.) Вложенные слои становятся вложенными группами SVG, а скрытые слои сохраняются со свойством «отображение: нет» стиля SVG.
Если нужно, чтобы объекты на разных слоях выглядели прозрачными, корректируйте непрозрачность каждого объекта, а не каждого слоя. Если непрозрачность меняется на уровне слоя, итоговый файл SVG не покажет прозрачность так, как она выглядит в Illustrator.
Растровые данные не масштабируются в средстве просмотра SVG и не могут отредактироваться, как другие элементы SVG. Старайтесь не создавать объекты, которые будут растрироваться в файле SVG. Сетчатые градиенты и объекты с градиентной заливкой, использующие эффекты «Растрировать», «Имитация», «Размытие», «Штрихи», «Искажение», «Оформление», «Резкость», «Эскиз», «Стилизация», «Текстура» и «Видео», растрируются при сохранении в формате SVG.
Графические стили с этими эффектами также вызывают растрирование. Добавляя графические объекты, используйте эффекты SVG, не вызывающие растрирования.
Для повышения производительности файла SVG используйте символы в объекте и упрощайте контуры. Кроме того, если в первую очередь требуется производительность, старайтесь не пользоваться кистями, которые производят большое количество данных контура («Угольно-серый», «Пепел», «Ручка»).
Используйте фрагменты, карты ссылок и сценарии для добавления веб-ссылок в файл SVG.
Язык сценариев (например, JavaScript) открывает неограниченные функциональные возможности для файла SVG. Перемещения с помощью курсора и клавиатуры могут вызвать сценарные функции (например, эффекты прокрутки). Сценарии могут также использовать объектную модель документов (DOM) для обращения к файлу SVG и внесения изменений (например, для вставки или удаления элементов SVG).
Эффекты SVG можно использовать для добавления в объект таких графических свойств, как тени. Эффекты SVG отличаются от битовых эквивалентов тем, что они основаны на XML и не зависят от разрешения. Фактически, эффект SVG — это не что иное, как серия свойств XML, описывающих различные математические операции. Полученный эффект визуализируется для целевого объекта, а не для исходной графики.
Эффекты SVG отличаются от битовых эквивалентов тем, что они основаны на XML и не зависят от разрешения. Фактически, эффект SVG — это не что иное, как серия свойств XML, описывающих различные математические операции. Полученный эффект визуализируется для целевого объекта, а не для исходной графики.
Illustrator предоставляет набор эффектов SVG по умолчанию. Можно использовать эффекты с их свойствами по умолчанию, отредактировать код XML для создания пользовательских эффектов или написать код для новых эффектов SVG.
Чтобы изменить фильтры SVG, которые Illustrator использует по умолчанию, используйте текстовый редактор для редактирования файла Adobe SVG Filters.svg в папке Documents and Settings/<каталог_пользователя>/Application Data/Adobe/Adobe Illustrator CS5 Settings/<язык>. Можно изменить или удалить существующие определения фильтра, а также добавить новые.
Палитра «Интерактивность SVG» (Окно > Интерактивность SVG) используется для добавления интерактивности в объект при его экспорте для просмотра в веб-браузере. Например, создав событие, запускающее команду языка JavaScript, можно быстро создать движение на веб-странице, когда пользователь выполняет такое действие, как перемещение курсора мыши над объектом. Палитра «Интерактивность SVG» позволяет также увидеть все события и файлы JavaScript, связанные с текущим файлом.
Например, создав событие, запускающее команду языка JavaScript, можно быстро создать движение на веб-странице, когда пользователь выполняет такое действие, как перемещение курсора мыши над объектом. Палитра «Интерактивность SVG» позволяет также увидеть все события и файлы JavaScript, связанные с текущим файлом.
Удаление события из палитры «Интерактивность SVG»
onfocusin
Запускает действие, когда элемент получает фокус (например, выделение курсором).
onfocusout
Запускает действие, когда элемент теряет фокус (часто при переходе фокуса другому элементу).
onactivate
Запускает действие по щелчку кнопки мыши или нажатию клавиши в зависимости от элемента SVG.
onmousedown
Запускает действие, когда пользователь нажимает кнопку мыши на элементе.
onmouseup
Запускает действие, когда пользователь отпускает кнопку мыши на элементе.![]()
onclick
Запускает действие по щелчку кнопки мыши на элементе.
onmouseover
Запускает действие при наведении курсора на элемент.
onmousemove
Запускает действие, когда курсор находится на элементе.
onmouseout
Запускает действие, когда пользователь уводит курсор с элемента.
onkeydown
Запускает действие при нажатии клавиши.
onkeypress
Запускает действие, когда пользователь держит клавишу нажатой.
onkeyup
Запускает действие, когда пользователь отпускает клавишу.
onload
Запускает действие после того, как документ SVG был полностью проанализирован браузером. Используйте это событие для вызова разовых функций инициализации.
onerror
Запускает действие при неправильной загрузке элемента или другой ошибке.
onabort
Запускает действие при остановке загрузки страницы до того, как элемент полностью загружается.
onunload
Запускает действие при удалении документа SVG из окна или кадра.
onzoom
Запускает действие, когда меняется масштаб для документа.
onresize
Запускает действие, когда меняется размер окна просмотра документа.
onscroll
Запускает действие при прокрутке или панорамировании окна просмотра документа.
Добавлен новый параметр экспорта в формате SVG (Файл > Экспорт > SVG). Для создания стандартизированных файлов SVG, оптимизированных для Интернета, для проектов в области веб-дизайна и дизайна графического интерфейса пользователя используется новый рабочий процесс.
Доступны следующие варианты:
- Стили: выберите способ хранения информации о визуальных стилях в разметке SVG.
- Атрибуты презентации: использует отдельные атрибуты XML для каждого отдельного свойства стиля в каждом теге SVG. Этот формат необходим для использования ресурсов SVG с Android Studio.
- Внутренний CSS: использует один тег <style> с классами CSS, разделяя настройки стиля между объектами, имеющими одинаковые стили. Это может привести к уменьшению размера файла.
- Встроенный стиль: использует один атрибут style для каждого тега SVG, содержащий все свойства стиля тега, объединенные в синтаксисе CSS.
Примечание. Стиль по умолчанию для SVG имеет значение Атрибуты презентации, потому что он улучшает совместимость с распространенными инструментами разработчика, например Android Studio.
- Шрифт.
 Выберите представление шрифтов в файле SVG. Контуры сохраняют определение линии и являются самыми совместимыми.
Выберите представление шрифтов в файле SVG. Контуры сохраняют определение линии и являются самыми совместимыми. - Изображения. Выберите, нужно ли при сохранении встроить изображения в документ или привязать их к документу.
- ID объектов. Выберите способ назначения типов идентификатора (имен) объектам в файле SVG. Доступные варианты: «Имена слоев», «Минимальный» и «Уникальный». Этот параметр определяет способ обработки одинаковых имен объектов, а также именование объектов в экспортируемом файле CSS.
- Десятичное значение. Выберите объем информации, который необходимо сохранить в зависимости от требуемой точности местоположения объектов. При увеличении десятичного значения увеличивается точность размещения объектов и, соответственно, увеличивается качество отображения визуализируемых файлов SVG. Однако при увеличении десятичного значения также увеличивается размер получаемого в результате экспорта файла SVG.

- Уменьшить. Оптимизирует размер файла в формате SVG путем удаления пустых групп и пробелов. При выборе этого параметра также снижается удобочитаемость полученного кода SVG.
- Адаптивный SVG. При установке этого параметра обеспечивается масштабирование созданного SVG в окне браузера. Абсолютные значения не используются.
- Показать код. Открывает экспортированное содержимое в текстовом редакторе по умолчанию.
- Показать в браузере (значок). Открывает изображение в веб-браузере по умолчанию.
Узнайте, как создавать файлы SVG
Вы устали искать в Интернете нужные файлы SVG? Привет время-сосать! Вы тратите больше времени на поиски, чем на изготовление. Именно тогда я решил, что хочу научиться создавать файлы SVG.
Я помню первый день, когда купил свой Cricut. Мой муж поднял бровь, и у него на лбу выступила эта милая маленькая жилка.
У него были веские причины расстраиваться. Моя работа на дому подходила к концу, а с деньгами было туго. Как супер плотно. У нас уже не было ни долгов, ни телеграмм, ни дополнительных услуг и т. д. Мой муж просто не зарабатывал достаточно, чтобы покрыть наши потребности.
И я был полон решимости, поэтому полон решимости продолжать работать из дома, чтобы я мог обучать наших детей дома.
Я посмотрела мужу в глаза и сказала: «Я гарантирую, что эта маленькая машинка принесет мне 2000 долларов в следующие два месяца».
И знаете что? Это произошло! Покупка Cricut была одной из лучших моих инвестиций.
Вторым лучшим вложением, которое я сделал, было обучение созданию файлов SVG.
Так что же такое SVG-файл?
Так что же такое файл SVG и почему важно знать, как сделать его ? SVG означает масштабируемую векторную графику. Линии в SVG очень точные. Они не потеряют своего качества, если сделать их очень большими для гигантского знака или очень маленькими, чтобы поместить их на кофейную кружку или сделать нежный цветок.
Линии в SVG очень точные. Они не потеряют своего качества, если сделать их очень большими для гигантского знака или очень маленькими, чтобы поместить их на кофейную кружку или сделать нежный цветок.
Это делает SVG предпочтительным файлом для использования в наших проектах по резке.
Возможности, которые вы можете выполнять в Cricut Design Space или другом программном обеспечении для раскройных машин , очень ограничены. Но как только вы узнаете, как создавать файлы SVG, возможности безграничны.
Учитесь создавать файлы SVG?
Итак, желая научиться создавать файлы SVG, я сделал то, что сделал бы любой. Я зашел на Ютуб. (включите драматическую музыку)
Не поймите меня неправильно, Youtube может быть замечательным. Но когда вы пытаетесь изучить что-то столь же глубокое, как создание файлов SVG, это немного разочаровывает.
- У каждого свой способ обучения.
- Многие видео так тяжело слушать.
- Некоторые из них усложняют .
- Большинство из них идут слишком быстро
- И никто не учил меня основам, которые мне были нужны.
Без прочного фундамента , я потратил много времени на испорченные файлы SVG и не зная, как их исправить.
Мое решительное «я» было готово сдаться. ЭПИЧЕСКАЯ НЕУДАЧА.
Этот пост содержит партнерские ссылки для вашего удобства.
Итак, как я научился создавать файлы SVG?
Я сделал еще одно вложение, которое окупилось. Я записалась на курс Cut Above Design от Jennifer Maker, который уже поступил в продажу.
Дженнифер — графический дизайнер, ведущая блог на jennifermaker.com. Она начала создавать свои собственные гениальные цветочные дизайны и предлагать их своим читателям бесплатно в своем блоге. Несколько коротких месяцев спустя с ней связались и предложили написать книгу о ее проектах.
Несколько коротких месяцев спустя с ней связались и предложили написать книгу о ее проектах.
Эта девушка знает свое дело , и она готова научить нас всему, что знает. (СЛАДКО!) И самое лучшее, что она может научить этому, чтобы мы могли это понять. Никаких технических навыков не требуется. (Слава Богу!)
изображение предоставлено jennifermaker.com
- Она составляет удивительный курс с подробными пошаговыми инструкциями, чтобы сэкономить время и избавиться от переутомления . Ее видео четкие и простые для понимания, и она также включает в себя рабочую тетрадь, которой можно следовать.
- Класс начинается с основ и достигает на себя. Она также включает в себя устранение неполадок, чтобы вы знали, что делать, если ваш дизайн не совсем правильный.
- Плюс с Дженнифер, ни один ученик не остался без внимания.
 Она делает все возможное, чтобы убедиться, что все полностью понимают, что они делают.
Она делает все возможное, чтобы убедиться, что все полностью понимают, что они делают.
- Плюс с Дженнифер, ни один ученик не остался без внимания.
- Наряду с самостоятельным занятием вы получите эксклюзивный доступ к группе facebook, где она снимает бонусные видео, отвечает на любые вопросы, и проверяет все файлы, чтобы убедиться, что они все понимают правильно. (Серьезно, кто еще д
ой что?)
- Наряду с самостоятельным занятием вы получите эксклюзивный доступ к группе facebook, где она снимает бонусные видео, отвечает на любые вопросы, и проверяет все файлы, чтобы убедиться, что они все понимают правильно. (Серьезно, кто еще д
Правильно! Я не только экономлю время и деньги благодаря тому, что мне не нужно покупать файлы SVG, но теперь я свободно делюсь и продаю некоторые из своих дизайнов. Еще одна инвестиция, которая окупилась!
Итак, что мы получаем с курсом «Выше, чем дизайн»? Давайте взглянем.
Что вы узнаете о создании файлов SVG
Даже если вы сейчас думаете, что у вас нет возможности создавать собственные дизайны, я все равно ознакомлюсь с БЕСПЛАТНОЙ вводной серией . Вы узнаете, что такое файл SVG, где его найти и как загрузить в Cricut Design Space. Кроме того, вы узнаете, как изменять и настраивать этот файл.
Вы узнаете, что такое файл SVG, где его найти и как загрузить в Cricut Design Space. Кроме того, вы узнаете, как изменять и настраивать этот файл.
Уже одно это поставит вас на голову выше других ремесленников, и вы удивите своих друзей и семью тем, что вы можете сделать. Не пропустите это бесплатное обучение , нажмите здесь, чтобы получить доступ к видео.
И давайте минутку поговорим об этом негативном мышлении . Бьюсь об заклад, вы удивите даже себя тем, что вы можете сделать, когда у вас есть правильный учитель. Посмотрите, как устроен курс ниже, и посмотрите бесплатные обучающие видео, чтобы убедиться, что Дженнифер делает это легко.
Unit One
Вы узнаете, как выбрать лучшее программное обеспечение для создания проектов SVG (есть бесплатная версия, которую я использую). И как загрузить это программное обеспечение на свой Mac или ПК.![]() Вам понадобится Mac или ПК, чтобы создавать свои собственные проекты.
Вам понадобится Mac или ПК, чтобы создавать свои собственные проекты.
Далее вы узнаете, как использовать основные функции и инструменты в программном обеспечении. И что самое интересное, вы сделаете практический проект.
Второй блок
Во втором блоке мы научимся делать наш первый дизайн. Она учит, как делать основные формы и менять цвета. Кроме того, мы научимся изменять размеры и масштабировать проекты. Для практического обучения мы можем разработать и изготовить индивидуальную открытку с открывающимися окнами и дверями!
Взгляните на мои работы с проектами второго модуля! Я не могу поверить, что я могу сделать, просто используя основные формы правильно.
Модуль 3
Этот модуль учит нас создавать и изменять линии с помощью инструмента «Перо». Мы научимся копировать и дублировать объекты.
Кроме того, мы научимся очищать наши файлы, когда закончим. К концу этого раздела мы будем знать, как спроектировать и сделать наши собственные бумажные цветы, что является нашим практическим проектом.![]()
Дизайн и изображение: JenniferMaker.com
Четвертый отряд
В четвертом отряде Дженнифер покажет нам , как использовать секретное оружие , автоматическое отслеживание. Кроме того, мы научимся создавать линии очков и создавать всплывающие окна. Как вы уже догадались, практический проект — это разработка нашей собственной всплывающей карты.
Пятый блок
Этот блок полностью посвящен тексту. Мы научимся искривлять текст, а также делать другие фигуры. Дженнифер учит нас, как менять шрифты, размеры и цвета, а также создавать контуры, чтобы наш текст можно было вырезать. Задание — составить тональность текста.
Модуль шесть
Модуль шесть учит нас, как объединять объекты и изменять составные пути. Мы также узнаем, как проектировать с негативным пространством. К концу этого раздела мы будем знать, как спроектировать бумажный 3D-фонарь.
Дизайн и изображение предоставлены JenniferMaker. com
com
Unit Seven
В этом блоке мы узнаем все о группах и слоях, а также о выравнивании и распределении. Для нашего практического проекта мы сможем создать снежинку или мандалу. И я должен сказать, что это мой ЛЮБИМЫЙ!
Хорошо, когда я их изучал, все они были моими любимыми, но после изучения этого трюка и практики, практики, практики я могу сделать мандалу всего за несколько минут. Это Ах-мазинг!
Unit Eight
Все для того, чтобы делиться нашими разработками! Мы узнаем, как подготовить и протестировать наши файлы дизайна для совместного использования, создать лицензию на наши проекты и упаковать все это для распространения, чтобы поделиться или продать.
Всего за восемь единиц мы превратимся из невежественных в возможность делиться или продавать наши собственные разработки!
Они больше не должны застревать в наших головах. Мы можем буквально наблюдать, как они оживают, узнавая немного больше в каждом модуле.
Нажмите здесь, чтобы записаться на курс Cut Above SVG прямо сейчас
Часто задаваемые вопросы по дизайну Cut Above SVG
2 9 Это можно сделать на моем телефоне?
Нет, не сейчас. Вам понадобится настольный компьютер / ноутбук, чтобы использовать программное обеспечение для проектирования, необходимое для создания SVG
Должен ли я платить за программное обеспечение для проектирования, дорого ли это?
Дженнифер научит вас создавать SVG в Inkscape и Adobe Illustrator. Inkscape бесплатен (и чем я пользуюсь), Adobe платный.
Как получить Inkscape/Illustrator?
Вы загрузите их на свой компьютер, Дженнифер расскажет обо всех этапах курса.
Разве я не могу узнать все это бесплатно на YouTube?
Немного. Я пошел по этому пути, прежде чем я нашел этот курс. Но были большие пробелы в моем обучении SVG при переходе на Youtube. Как будто я не совсем понимал, что делаю.
Как будто я не совсем понимал, что делаю.
Достаточно просто следовать пошаговым инструкциям и получить красивый дизайн. Но без понимания того, как и почему, я не мог исправить ошибки или воспроизвести то, чему я научился, своими собственными идеями. После того, как я взял Cut Above, мне показалось, что лампочка погасла, и я мог делать все, что захочу.
Неужели трудно учиться? Я не очень хорошо разбираюсь в компьютерах
Да и нет. Вам было трудно научиться пользоваться Cricut или Silhouette? Вероятно. Но как только вы освоитесь, с каждым разом вам будет все легче и легче.
Я скажу так… Дженнифер умеет всем помогать. Это не курс, который вы покупаете, а затем сами по себе. Она проверит все ваши файлы и поможет вам решить любые проблемы. Ее главная цель – чтобы вы добились успеха. Вы также можете написать мне в любое время с вопросами, и я буду рад помочь.
Сколько времени у меня есть, чтобы закончить курс?
Сколько хотите. Это курс для самостоятельного обучения, поэтому вы можете начать и закончить его, когда захотите. Дженнифер делает себя доступной в частной группе Facebook, чтобы просматривать ваши файлы и отвечать на вопросы, когда они у вас есть. Нет Фейсбука? Она также поможет вам по электронной почте.
Это курс для самостоятельного обучения, поэтому вы можете начать и закончить его, когда захотите. Дженнифер делает себя доступной в частной группе Facebook, чтобы просматривать ваши файлы и отвечать на вопросы, когда они у вас есть. Нет Фейсбука? Она также поможет вам по электронной почте.
Вы не продаете файлы SVG?
Да, да. Но вы знаете, что? Я помню дни, когда пытался найти идеальный файл SVG для клиента или даже для себя. На поиск и доработку ушло много времени. Больше времени, чем я трачу на создание файла SVG, который мне нужен.
Я бы предпочел, чтобы у вас была эта свобода, свобода легко создавать все, что душе угодно, когда захотите.
Смогу ли я продавать SVG после прохождения этого курса?
Да, можете. Дженнифер дает вам все, что вам нужно знать о создании SVG, лицензировании и сохранении их для обмена или продажи. Вы можете продавать файлы SVG в своем собственном магазине, как я, или на таких площадках, как Etsy.
А что, если через год вы сможете создавать все, что захотите, делиться или даже продавать свои файлы? Что, если бы вы могли произвести впечатление на всех своим дизайном или даже получить дополнительный доход от своих нарезанных файлов? Как бы изменилась ваша жизнь?
Воспользуйтесь этой возможностью, чтобы узнать все, что нужно для успеха. Воспользуйтесь этой возможностью для вас.
Со 100% гарантией вы ничего не потеряете, но приобретете все!
Нажмите здесь, чтобы зарегистрироваться в приведенном выше курсе SVG Design Now
Как сделать файл SVG Inkscape в пять легких шагов!
Узнайте, как создавать файлы SVG в Inkscape, чтобы создавать свои собственные вырезаемые файлы в любое время! Я люблюлюблюлюблю создавать файлы SVG и у меня их бесплатно поделился с вами тысячами из них здесь, в моем блоге . Многие из вас спрашивают меня, как вы тоже можете создать файл SVG в Inkscape, и я могу показать вам, как! Хотя я преподаю ПОЛНЫЙ курс о том, как создавать собственные SVG, в моем курсе CUT ABOVE SVG Design Course (сейчас открыта запись на этой неделе), иногда вам просто нужно быстро взглянуть на то, что возможно, и получить фору. Это руководство покажет вам простой способ создать пользовательскую фигуру произвольной формы в Inkscape и сохранить ее как SVG, которую вы можете загрузить в свое любимое программное обеспечение для дизайна, включая Cricut Design Space, чтобы вырезать на раскройном станке!
Многие из вас спрашивают меня, как вы тоже можете создать файл SVG в Inkscape, и я могу показать вам, как! Хотя я преподаю ПОЛНЫЙ курс о том, как создавать собственные SVG, в моем курсе CUT ABOVE SVG Design Course (сейчас открыта запись на этой неделе), иногда вам просто нужно быстро взглянуть на то, что возможно, и получить фору. Это руководство покажет вам простой способ создать пользовательскую фигуру произвольной формы в Inkscape и сохранить ее как SVG, которую вы можете загрузить в свое любимое программное обеспечение для дизайна, включая Cricut Design Space, чтобы вырезать на раскройном станке!
Что такого особенного в файлах SVG?
Быстрые ссылки на информацию в этом посте
SVG расшифровывается как «масштабируемая векторная графика», и это лучший способ создать собственный дизайн для режущих машин , таких как Cricut. Файл SVG может изменять размер и никогда не терять своих чистых линий или резкости. Более того, вам не нужно быть талантливым художником, чтобы создавать их, благодаря возможности легко изменять их в Inkscape.![]()
Файлы SVG — это векторные изображения, которые можно создавать в векторных программах, таких как Inkscape. Прелесть векторного программного обеспечения в том, что у вас есть полный контроль над дизайном и вы можете перемещать линии до тех пор, пока не будете удовлетворены . Этот векторный формат позволяет тем из нас, у кого нет твердой руки и навыков изобразительного искусства, создавать прямые линии, изогнутые линии и все остальное! Я тоже не силен в рисовании. Посмотрите на два изображения ниже, сделанные мной — одно из моих лучших изображений от руки, другое — векторное изображение, сделанное в Inkscape. Разница ночи и дня!
Файлы Inkscape SVG отличаются от файлов PNG или JPG способом хранения информации об изображении. Inkscape SVG основаны на векторах, легко масштабируются вверх или вниз для создания гладких разрезов с помощью лезвия режущего станка . Файлы PNG и JPEG представляют собой растровые изображения на основе пикселей и плохо масштабируются, и в результате ваше лезвие часто обрезает их с зазубринами. Это связано с тем, что изображения PNG, BMP и JPG являются растровыми изображениями (также известными как растровые изображения) и не идеально подходят для резки.
Это связано с тем, что изображения PNG, BMP и JPG являются растровыми изображениями (также известными как растровые изображения) и не идеально подходят для резки.
Файлы формата SVG можно создавать во многих различных программах, включая Inkscape и Adobe Illustrator. Inkscape популярен, потому что это БЕСПЛАТНО!
Самый большой недостаток Inkscape — крутая кривая обучения. Зато в ней можно делать простые вещи сразу!
Итак, позвольте мне показать вам, как создать несколько простых файлов SVG в Inkscape самым простым способом!
Шаг 1. Установите Inkscape на свой компьютер
Inkscape — это абсолютно бесплатное программное обеспечение с открытым исходным кодом, доступное как для Windows, так и для Mac. Первое, что вам нужно сделать, это загрузить и установить бесплатное программное обеспечение для Inkscape, если вы еще этого не сделали.
Посмотрите мое полное пошаговое видео по установке Windows здесь, на моем канале YouTube:
Загрузите Inkscape бесплатно по адресу https://jennifermaker. com/windows-inkscape или https://jennifermaker.com/mac-inkscape
com/windows-inkscape или https://jennifermaker.com/mac-inkscape
Шаг 2. Откройте файл изображения в Inkscape
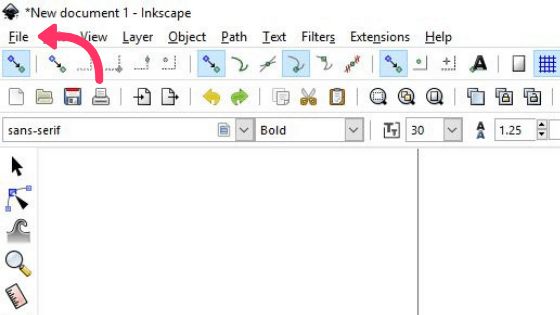
Откройте Inkscape, перейдите в меню «Файл» и выберите «Открыть». Найдите файл изображения PNG, JPG или BMP, из которого вы хотите создать файл SVG в Inkscape. Если у вас его еще нет, вот бесплатный — просто нажмите здесь, чтобы загрузить его.
Если вас спросят, как импортировать файл, просто оставьте все по умолчанию и нажмите OK.
Вот как выглядит PNG-файл кекса в Inkscape:
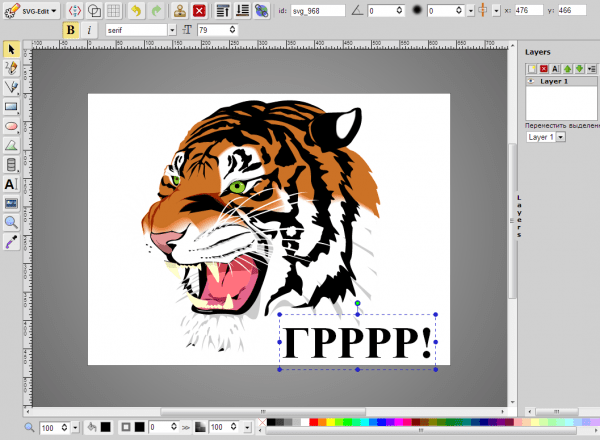
Шаг 3. Выберите растровое изображение и отследите его. После выбора изображения вокруг него появятся черные стрелки.
Теперь перейдите в Path > Trace Bitmap.
В появившейся слева панели нажмите «Обновить», чтобы увидеть, как будет выглядеть ваше изображение SVG. Настройки по умолчанию обычно хороши как есть, но вы можете изменить их, если хотите. Когда вы будете удовлетворены, нажмите Применить.
Закройте панель Trace Bitmap, выделив X здесь.
Выберите «Объекты» > «Объекты», чтобы открыть панель «Объекты». Выберите слой, начинающийся с «изображение…» (это исходное растровое изображение), и удалите его, нажав клавишу «Удалить (DEL)» на клавиатуре.
Кроме того, вы можете щелкнуть правой кнопкой мыши изображение на панели «Объекты» и выбрать «Удалить», чтобы избавиться от растровой графики. Или просто щелкните и перетащите черное изображение в сторону, чтобы увидеть исходное изображение, затем просто выберите его на холсте и удалите. Просто не забудьте удалить свои исходные объекты, так как они не должны быть сохранены с файлом вырезания SVG.
Вот и все! Это ваше новое векторное изображение!
Отслеживание существующих изображений, подобное этому, — действительно простой способ сделать файл вырезки SVG.
Шаг 4: отредактируйте векторное изображение
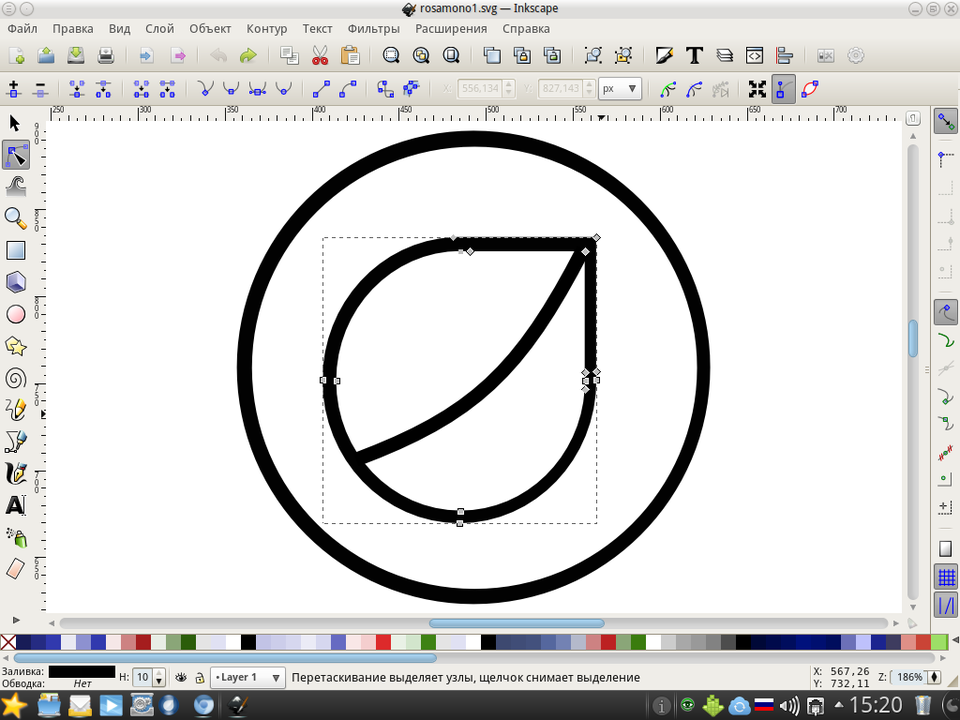
Если вам нужно настроить какие-либо линии, вы можете щелкнуть инструмент «Редактировать пути (прямой выбор)» и щелкнуть линии, чтобы переместить узлы. Этот инструмент выглядит так и находится на самой левой панели инструментов.
Этот инструмент выглядит так и находится на самой левой панели инструментов.
Используя этот инструмент, вы можете изменить форму чего угодно. Я использовал этот инструмент, чтобы выбрать узлы в вишне и удалить их, чтобы вишня выглядела цельной!
Шаг 5. Сохраните ваш векторный файл в Inkscape как SVG
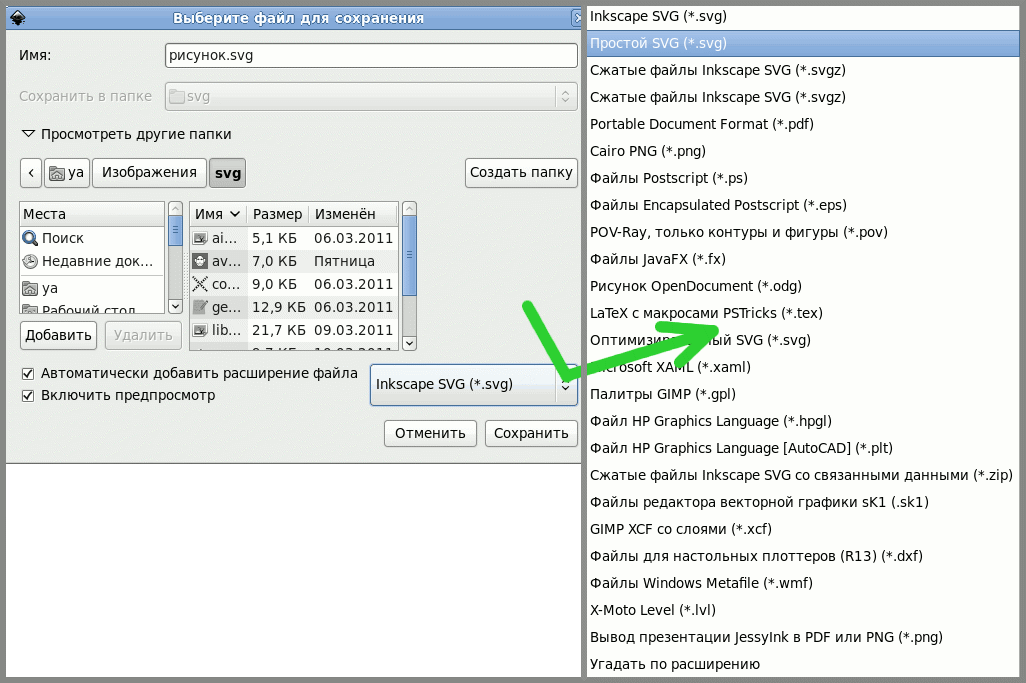
Последний шаг — сохраните ваш файл как Inkscape SVG. Перейдите в «Файл»> «Сохранить как» и убедитесь, что выбран «Inkscape SVG». Вместо этого вы также можете выбрать «Обычный SVG». Есть и другие параметры SVG, но обычно они не так важны. Я использую по умолчанию. В любом случае вы сохраните его, это сохранит ваше изображение в формате файла SVG.
Теперь вы можете использовать программное обеспечение для проектирования, такое как Cricut Design Space, и загрузить файл SVG. Если вы не знаете, как загружать файлы SVG, ознакомьтесь с моими SVG Made Simple серия !
Теперь просто нажмите «Загрузить» и разрежьте на машине Cricut.
Вот и все, что нужно для создания собственных файлов SVG! Я надеюсь, что эти простые шаги поставили вас на правильный путь! Создание собственных SVG — это весело и полезно.
Конечно, вы можете пойти дальше и использовать простые фигуры для создания более сложных фигур, рисовать от руки с помощью инструмента «Перо» и делать еще более причудливые вещи. Я учу, как это делать, на своем курсе CUT ABOVE!
Получите дополнительную информацию о курсе CUT ABOVE SVG Design
Если вы хотите узнать больше о разработке файлов вырезания SVG в Inkscape самостоятельно, вы можете узнать, как это сделать, в моем курсе CUT ABOVE SVG Design.
Регистрация СЕЙЧАС открыта впервые в этом году , но у вас есть довольно короткое время, чтобы присоединиться. Я делаю это специально, чтобы ограничить количество зачисленных студентов — это позволяет мне уделять им больше личного внимания. А пока вы можете попасть в список ожидания, чтобы узнать, когда он снова откроется!
Если вы еще не слышали о курсе дизайна CUT ABOVE, я могу показать вам в этом курсе как создавать SVG-файлы , которые работают с минимальными усилиями и хлопотами, позволяя создавать красивые и вырезаемые дизайны по желанию. Используйте свои дизайны для своих личных проектов, делитесь ими с друзьями и семьей или даже продавайте их, чтобы заработать дополнительные деньги!
Используйте свои дизайны для своих личных проектов, делитесь ими с друзьями и семьей или даже продавайте их, чтобы заработать дополнительные деньги!
Этот курс из восьми частей научит вас:
- Как загрузить и установить программное обеспечение для создания SVG (в этом курсе рассматриваются как Illustrator, так и Inkscape — оба работают на Mac OS или Windows)
- Как создать простую форму
- Как создать сложную форму
- Как создать текст
- Как трассировать изображение
- Как изменить векторные фигуры
- Как правильно изменить размер и сгруппировать проекты перед сохранением
- Как сохранить файлы в формате .SVG (а также .DXF и .PNG) и поделиться ими с другими
Учитесь у того, кто был на вашем месте.
Я создал программу CUT ABOVE, потому что был там, где вы. Итак, позвольте мне рассказать вам мою историю. Я получил Cricut, сделал несколько проектов, а потом быстро решил Я хотел создать СОБСТВЕННЫЙ дизайн . Мне было недостаточно просто скачать то, что разработали другие люди — у меня были идеи, и я хотел, чтобы они воплотились в жизнь. Поэтому после того, как я сделал свой первый бумажный цветок из SVG, я начал экспериментировать. Я открыл SVG в своей программе для иллюстраций, которую я уже установил, потому что я графический дизайнер. И я быстро понял, как легко модифицировать и создавать, и у меня была СИЛА, чтобы делать именно то, что я хотел.
Мне было недостаточно просто скачать то, что разработали другие люди — у меня были идеи, и я хотел, чтобы они воплотились в жизнь. Поэтому после того, как я сделал свой первый бумажный цветок из SVG, я начал экспериментировать. Я открыл SVG в своей программе для иллюстраций, которую я уже установил, потому что я графический дизайнер. И я быстро понял, как легко модифицировать и создавать, и у меня была СИЛА, чтобы делать именно то, что я хотел.
В тот день я сконструировала свой первый бумажный цветок — пион с лепестками на основе настоящих лепестков пиона из моего сада. Я был на крючке. Я начал создавать МНОГО бумажных цветов — розы, магнолии, тюльпаны, маргаритки, подсолнухи — вы называете это, я прорисовывал лепестки и создавал 3D-цветы из бумаги, которые были просто ахуеющими, если я могу так сказать. По ходу дела я становился все более творческим и предприимчивым, потому что учился на практике.
Затем, примерно через два месяца после того, как я начал свою феерию по дизайну бумажных цветов, со мной связался книжный издатель. Спросили, не напишу ли я книгу о бумажных цветах. Я чуть не сказал нет, я не могу этого сделать — у меня недостаточно опыта. Но правда в том, что к этому времени я довольно хорошо чувствовал себя в изготовлении бумажных цветов. Благодаря моей способности проектировать их и сразу же быстро вырезать, чтобы я мог их настраивать и улучшать, я на самом деле был на этом этапе. За свою карьеру я уже написал 60 книг, так что у меня есть опыт написания и обучения других тому, чему я научился. Поэтому я сказал, что да, я напишу книгу и расскажу всем, что я знаю о бумажных цветах.
Спросили, не напишу ли я книгу о бумажных цветах. Я чуть не сказал нет, я не могу этого сделать — у меня недостаточно опыта. Но правда в том, что к этому времени я довольно хорошо чувствовал себя в изготовлении бумажных цветов. Благодаря моей способности проектировать их и сразу же быстро вырезать, чтобы я мог их настраивать и улучшать, я на самом деле был на этом этапе. За свою карьеру я уже написал 60 книг, так что у меня есть опыт написания и обучения других тому, чему я научился. Поэтому я сказал, что да, я напишу книгу и расскажу всем, что я знаю о бумажных цветах.
Часть меня думала, что это всего лишь сон. Как возможность создавать вырезанные файлы может превратиться в книгу. Но, конечно же, я сдал черновик своей книги и получил по почте чек.
Удивительно. Я до сих пор щипаю себя после всех этих лет.
Но настоящая радость здесь для меня не в книжке и не в чеке. Теперь, когда я научился создавать собственные дизайны для своего Cricut, я могу СДЕЛАТЬ ВСЕ .


 Выберите представление шрифтов в файле SVG. Контуры сохраняют определение линии и являются самыми совместимыми.
Выберите представление шрифтов в файле SVG. Контуры сохраняют определение линии и являются самыми совместимыми.