Используйте фавиконки правильно / Хабр
Фавиконка (favicon) — это иконка, которая отображается во вкладке браузера перед названием страницы. Также эта иконка отображается в закладках и на рабочем столе для веб-приложений.
Фавиконка при установке веб-приложенияФавиконка на вкладке в браузереПодключение
Чтобы иконка начала отображаться, на вкладке нужно подключить файл с графическим отображением иконки. Для правильного подключения иконки нужно использовать обязательные требования браузера и минимальный набор фавиконок, который мы сейчас подробно рассмотрим.
Почему именно набор, а не одну иконку? Дело в том, что браузеры и экраны развиваются и не стоят на месте. Чем современнее браузер, тем более современный формат он может поддерживать. Например, вы можете подумать, что можно подключить только одну SVG-иконку и браузер уже сам правильно отрисует её, но не все браузеры до сих пор поддерживают SVG-формат для фавиконок. На таблицу совместимости SVG-фавиконок можно посмотреть тут.
Эта статья — фрагмент из учебника по вёрстке с курса «HTML и CSS. Профессиональная разработка сайтов».
Обязательная фавиконка
Все — старые и новые — веб-серверы и браузеры поддерживают .ico-формат.
Для подключения нужно добавить в <head>:
<head> <link rel="icon" href="favicon.ico"><!-- 32×32 --> </head>
Обратите внимание на две детали: размер и расположение.
Размер. В интернете можно найти информацию, что нужно подключать фавиконку в формате .ico в размере 16×16. Это так и не так. Дело в том, что контейнер ico динамический и он может изменять размеры «на лету». Поэтому браузеры, которые понимают размер 16×16, сами сожмут 32×32 до необходимого. В каком случае нужно создавать favicon.ico в размере 16×16? Когда фавиконка размером 32×32 при сжатии начнёт мылиться (будет нечёткой). Это можно проверить вручную, сжав фавиконку с 32×32 до 16×16. Если размыливание картинки произошло, то без дизайнера не обойтись и придётся отрисовывать фавиконку вручную в графическом редакторе.
Расположение. Фавиконку в формате ico обязательно нужно класть в корень проекта, как это показано в примере выше. Дело в том, что любой веб-сервер незаметно для вас всегда ищет favicon.ico в корне проекта и пытается её подключить к сайту.
Дополнительные необходимые фавиконки
Расположение. Только favicon.ico должна лежать в корне проекта. Остальные иконки могут лежать в любом месте в проекте, например:
project/ favicon.ico img/ 180.png 192.png 512.png icon.svg
Или можно сгруппировать все фавиконки, чтобы отделить от других изображений в проекте:
project/ favicon.ico img/ favicons/ 180.png 192.png 512.png icon.svg
SVG
Если современный веб-браузер умеет работать с векторными фавиконками, то этот формат более предпочтительный: меньший вес, наилучшее качество, поддерживает смену тем, не нужно указывать размер.
Подключение точно такое же, как и для favicon.
<head> <link rel="icon" href="images/favicons/icon.svg" type="image/svg+xml"> </head>
Для устройств Apple
Apple пошли по другому сценарию развития и предложили собственные размеры фавиконок для своих устройств — iPhone и iPad. Формат для подключения favicon для Apple поддерживают все современные браузеры.
Самым востребованным размером для старых устройств фавиконок стал размер 180×180. Давайте посмотрим пример подключения:
<head> <link rel="apple-touch-icon" href="images/favicons/apple.png"><!-- 180×180 --> </head>
Подключив такую иконку, мы также поддержим старые устройства, которые не умеют работать с таким большим размером фавиконки и уменьшать её до нужных размеров.
Устройства Apple работают и с большими размерами иконок, но так получилось, что устройства, которые понимают большие размеры, можно подключать более современным способом с помощью манифеста. Манифест позволит скрыть подключение всех размеров из <head>, что сделает разметку более читаемой.
Манифест позволит скрыть подключение всех размеров из <head>, что сделает разметку более читаемой.
Манифест
Манифест — это JSON-файл со всеми подробностями веб-приложения для браузера. Формат был разработан Google по инициативе PWA.
Чтобы добавить фавиконки с помощью манифеста, нужно подключить манифест, а в манифесте указать все иконки и их размеры, которые мы хотим подключить на сайт.
Файл. Создадим файл в корне проекта и назовём его manifest.webmanifest. Расширение .webmanifest нужно указать, чтобы браузер понимал, с каким файлом имеет дело. Само название файла может быть любым (в нашем случае — manifest).
Так как манифест — это JSON-файл, то он должен начинаться с открывающей скобки { и заканчиваться закрывающей скобкой}.
manifest.webmanifest
{
}Внутри скобок нужно создать секцию иконок. Секция с иконками ожидает несколько иконок, поэтому добавим массив []:
manifest.webmanifest
{
"icons": []
}Осталось добавить фавиконки по шаблону:
manifest.webmanifest { "icons": [ { "src": "", "type": "", "sizes": "" } ] }
Если иконок несколько, то их нужно добавить через запятую:
manifest.webmanifest
{
"icons": [
{ "src": "", "type": "", "sizes": "" },
{ "src": "", "type": "", "sizes": "" },
{ "src": "", "type": "", "sizes": "" }
]
}Размеры. В манифесте мы укажем размер 192×192 и 512×512. 192 — так как это следующий размер после 180, а 512 — так как это очень большой размер для фавиконки, его будет достаточно. А что с промежуточными разрешениями? Всё хорошо: как и раньше, браузер сожмёт картинку к нужному размеру. Например, из 512 до 256.
manifest.webmanifest
{
"icons": [
{ "src": "images/favicons/192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "images/favicons/512.png", "type": "image/png", "sizes": "512x512" }
]
}Настройки:
Можно добавить дополнительные размеры иконок, если этого требует браузерная поддержка вашего проекта. Например, вам потребовалась иконка 256×256. Давайте добавим её:
Например, вам потребовалась иконка 256×256. Давайте добавим её:
manifest.webmanifest
{
"icons": [
{ "src": "images/favicons/192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "images/favicons/256.png", "type": "image/png", "sizes": "256x256" },
{ "src": "images/favicons/512.png", "type": "image/png", "sizes": "512x512" }
]
}Откуда брать фавиконки и как их приготовить
Фавиконки — это ответственность верстальщика. Дизайнеры в большинстве случаев про фавиконки не знают, поэтому не предоставляют их с макетами.
Если дизайнер не предоставил фавиконки, у верстальщика есть два пути:
Не добавлять фавиконки в проект.
Попросить дизайнера отрисовать фавиконку (лучше в векторном формате). Рассказать, что требуется отрисовать иконку в квадрате. Сама иконка может быть круглой или даже овальной, но изображение должно быть вписано в квадрат с пропорциями 1:1.
Векторный формат позволит растянуть фавиконку до нужных размеров (192, 256 и даже 512) без потери качества. Таким образом верстальщик сможет сгенерировать себе нужные размеры и подключить их к странице.
Таким образом верстальщик сможет сгенерировать себе нужные размеры и подключить их к странице.
При генерации фавиконок с помощью сторонних сервисов всегда смотрите на получившийся результат. Чаще всего иконки получаются замыленными. Даже если брать хороший оригинал 512×512, то при уменьшении до 32×32 всё равно могут появиться артефакты.
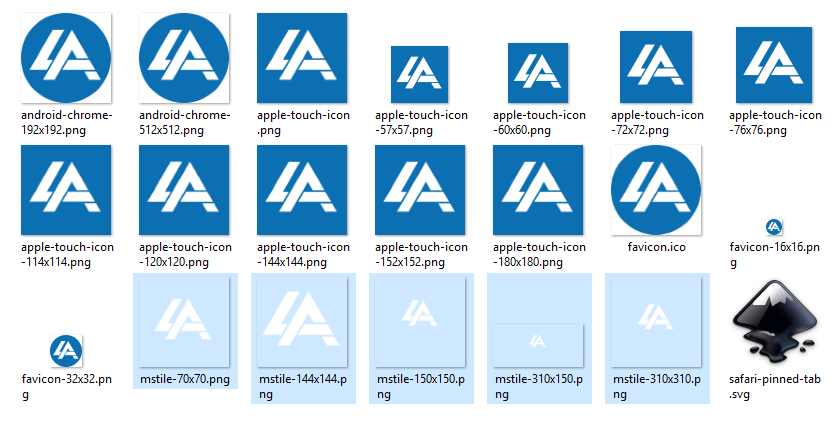
Для генерации фавиконок используйте сервис favicon-generator: экспортируйте изображение фавиконки в формате PNG, добавьте это изображение в сервис генерации фавиконок, нажмите кнопку «Create favicon», а потом — ссылку «Download the generated favicon». Вы скачаете архив со всеми возможными вариантами фавиконок. Возьмите favicon.ico и другие необходимые версии, подключите к странице проекта.
Итог
Итоговый способ подключения фавиконки:
<link rel="icon" href="favicon.ico"> <!-- 32×32 --> <link rel="icon" href="images/favicons/icon.svg" type="image/svg+xml"> <link rel="apple-touch-icon" href="images/favicons/apple.png"> <!-- 180×180 --> <link rel="manifest" href="manifest.webmanifest">
manifest.webmanifest
{
"icons": [
{ "src": "images/favicons/192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "images/favicons/512.png", "type": "image/png", "sizes": "512x512" }
]
}Таким способом мы будем поддерживать самые старые браузеры и самые новые.
Ничего страшного, что список одной фавиконки получился столь длинным — 4 пункта. Во-первых, браузер загружает фавиконку асинхронно. Во-вторых, он сначала посмотрит на весь список фавиконок и загрузит только одну — самую подходящую.
Фавиконки — часть программы курса «HTML и CSS. Профессиональная вёрстка сайтов». Кроме этого в комплекте два месяца теории и практики, интересные проекты и личный наставник. А по промокоду SKUCHNO — скидка 1000 ₽.
что это, зачем нужен и как создать
Пример полноценного логотипа и фавикона на его основе от дизайнера Mehedi Islam. ИсточникЗачем нужен faviconОдна из главных задач такой иконки — привлечь внимание к сайту.![]() Изображение запоминается лучше, чем название бренда, особенно если он малоизвестный. Кроме того, если у пользователя открыто много вкладок, фавикон — единственное, что он будет видеть на каждой из них. В поисковой выдаче фавиконка располагается напротив ссылки на сайт и перед сниппетом, делая его более заметным. Будь то контекстная реклама или статья на странице сайта, удачно сделанный фавикон притянет взгляд пользователя к тексту.
Изображение запоминается лучше, чем название бренда, особенно если он малоизвестный. Кроме того, если у пользователя открыто много вкладок, фавикон — единственное, что он будет видеть на каждой из них. В поисковой выдаче фавиконка располагается напротив ссылки на сайт и перед сниппетом, делая его более заметным. Будь то контекстная реклама или статья на странице сайта, удачно сделанный фавикон притянет взгляд пользователя к тексту.
В истории просмотра удобнее найти нужный сайт не по содержанию, а по картинке — фавикону. Так больше вероятности, что пользователь вернется на ваш сайт, а значит, его кликабельность увеличится. Если пользователь добавит сайт в закладки или сохранит ссылку на рабочем столе ПК, фавиконка поможет отыскать его среди других.
С фавиконом бренд запомнят быстрее, поскольку удачно подобранная картинка вызывает ассоциации с ним. Увидев сначала фавиконку, пользователь вспомнит и о бренде.
Фавикон — часть дизайна целого сайта, поэтому требования к нему предъявляются не меньшие, чем к логотипу.![]() В идеале в фавиконке нужно отобразить миссию и ценности бренда или его основное предназначение.
В идеале в фавиконке нужно отобразить миссию и ценности бренда или его основное предназначение.
Фавикон не влияет на оптимизацию сайта для поисковых систем, однако Яндекс обращает внимание на наличие этой иконки. Если ее нет, то владелец сайта получит сообщение об ошибке в сервисе Яндекс.Вебмастер.
Примеры favicon в результатах поисковой выдачи ЯндексаПравила создания favicon- Чаще всего для фавиконки берут логотип бренда, адаптируя его под маленький размер. Если логотипа нет, можно взять основные (в идеале контрастные) цвета, используемые для оформления веб-ресурса. В этих цветах создают знак, который будет вызывать у потребителя ассоциации с деятельностью компании. Часто это первая буква названия компании.
- Мелкие детали на фавиконке не будут видны, поэтому текст и другие маленькие элементы лучше не использовать.
- Фавиконка в идеале должна отличаться от конкурентных. Например, яркий цвет или запоминающийся символ, связанный с тематикой бренда, поможет выделить сайт.

- Чтобы favicon в разных местах размещения отображался корректно и в хорошем качестве, его лучше создавать в двух вариантах. Для вкладок в браузере и для поисковой выдачи следует сделать фон прозрачным. Во второй версии лучше использовать сплошную заливку фона.
- Не менее важно соблюсти и технические требования. Причем для разных браузеров и поисковых систем они свои. Подробнее с условиями вы сможете ознакомиться в справках конкретного браузера, Яндекса или Google. Всю важную информацию о разрешении и форматах значков мы приводим ниже.
Фавикон измеряется в пикселях. Требования к размерам определяют, исходя из вида устройства и браузера.
У поисковых систем допустимые размеры и рекомендуемые форматы фавиконок отличаются:
- Яндекс рекомендует формат SVG. Он векторный, для него неактуальны конкретные размеры (так как в векторе нет пикселей), и в нем фавикон будет лучшего качества.
 Можно применять и другие распространенные форматы: ICO, PNG, JPEG и др. Размеры иконок в них — 120×120, 32×32 или 16×16 px.
Можно применять и другие распространенные форматы: ICO, PNG, JPEG и др. Размеры иконок в них — 120×120, 32×32 или 16×16 px. - В Google есть возможность добавлять фавикон только в мобильную версию. Здесь другие требования. Разрешен размер, кратный 48 пикселям, например 48×48 или 144×144 px. При изменении масштаба качество картинки такого размера не пострадает.
Android-гаджеты с браузером Chrome допускают фавиконки формата png и размером 192×192 px. Операционная система Safari для Apple предусматривает множество вариантов png-иконки в зависимости от размера ссылки на сайт: от 57×57 до 152×152 и даже 180×180 px. На размер фавиконки также влияет и формат. Например, для SVG-формата точных размеров для картинки нет, она просто должна быть квадратной.
Хотя для разных устройств можно сделать единую иконку в формате ICO, PNG или SVG, для удобства пользователей лучше адаптировать фавикон конкретно под те поисковые системы, браузеры и устройства, на которых сайт или приложение будут использоваться.![]()
Растровые форматы ICO и PNG являются основными для фавиконки. Особенность формата ICO в том, что он в одном файле хранит картинки разных размеров. Но современные браузеры умеют подтягивать нужные размеры из разных файлов, поэтому ICO не так распространен, как раньше. Еще одна причина ухода этого формата — большой вес в том случае, если он хранит в себе много иконок разных размеров. Большинство браузеров, ОС и устройств поддерживает формат PNG. Он более распространен, чем ICO, меньше весит и позволяет создать изображение без фона (с прозрачным фоном).
Однако совсем отказываться от ICO не стоит. Некоторые старые браузеры, например Internet Explorer версии 10 и ниже, работают только с этим форматом. А если пользователю понадобится сохранить ссылку на сайт на рабочем столе Windows, ICO-файл тоже придет на помощь. Если вы знаете, что юзеры заходят через старые браузеры или сохраняют ссылки на компьютере, — лучше запастись ICO.![]()
Другие разрешенные форматы иконок — SVG, GIF и JPEG — совместимы не со всеми браузерами. Например, формат JPEG в некоторых системах может отображаться некорректно (совсем без картинки или как «битый» файл).
Отдельно стоит сказать про анимированные картинки. Они поддерживаются браузерами Opera и Firefox, но не стоит использовать их слишком часто. Мелькающее изображение может отвлекать или даже раздражать юзера, что явно не пойдет на пользу сайту. Кроме того, создать качественную анимацию иконки технически сложно.
Варианты иконок приложения в разных цветах от дизайнера Rohanur Rahman Reon. ИсточникОнлайн-сервисы для создания фавиконкиЕсли вы пока не владеете Adobe Photoshop и Adobe Illustrator — главными графическими редакторами для создания логотипов и иконок, можно попробовать себя в роли дизайнера фавиконок с помощью доступных онлайн-сервисов.
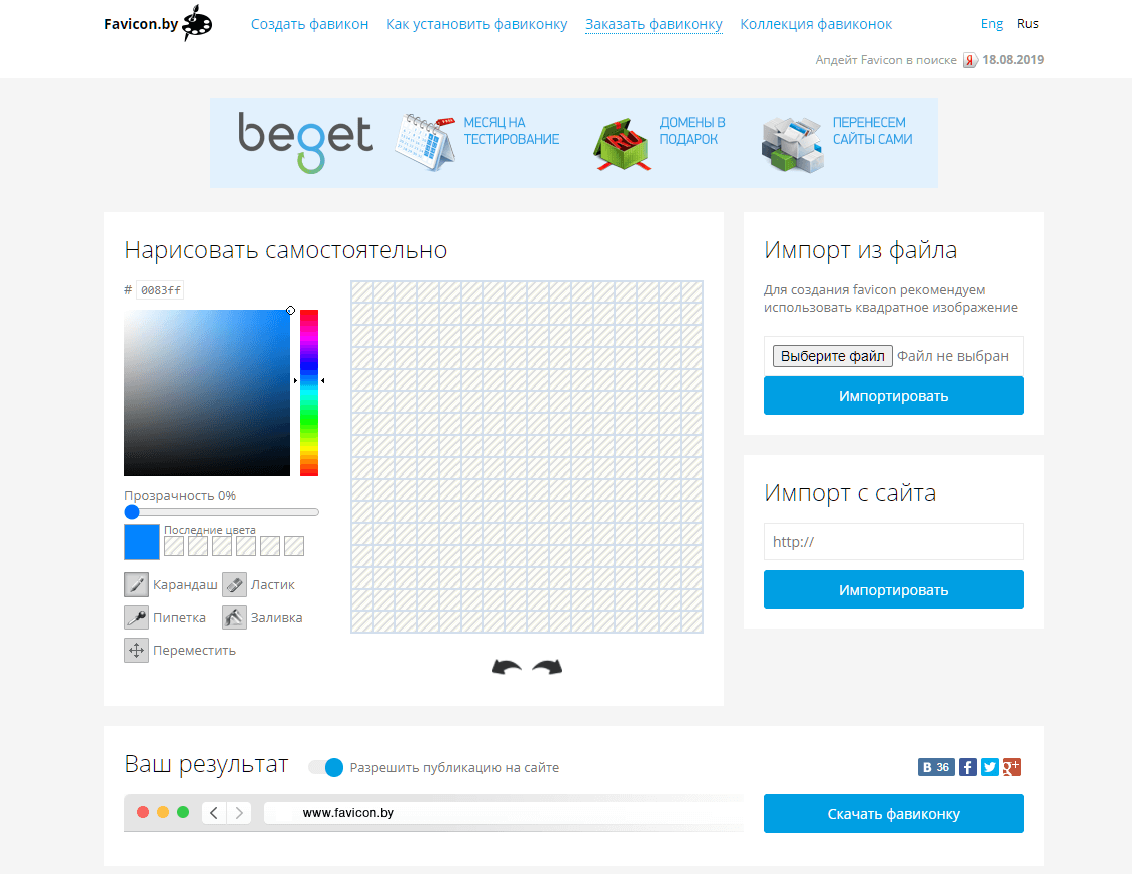
Favicon.by. В программе можно самому нарисовать иконку для сайта по пикселям или подкорректировать уже имеющуюся.![]() Здесь можно загрузить картинку с компьютера или с сайта и потом отредактировать. Просмотр результата возможен до скачивания. В итоге вы получаете фавикон в формате ICO и размере 16×16 px.
Здесь можно загрузить картинку с компьютера или с сайта и потом отредактировать. Просмотр результата возможен до скачивания. В итоге вы получаете фавикон в формате ICO и размере 16×16 px.
Logaster. В приложении можно сделать логотип и на его основе — фавикон. Для расширенного функционала придется доплатить.Perfectoweb. Чтобы создать иконку, нужно загрузить картинку, выбрать подходящий размер и скачать готовый фавикон. Доступны все популярные размеры.
Favicon.io. Этот сервис позволяет сделать фавикон из текста, картинки и даже эмодзи. Вы можете сами выбрать цвет иконки или общий фон. В результате получаются фавиконы нескольких размеров в формате ICO и PNG. Можно скачать иконку или вставить ее сразу на сайт путем копирования кода.
Пример работы генератора иконок в сервисе Favicon.io. Стрелкой показан будущий вид фавикона в разных размерах.Faviconit. В приложение надо загрузить картинку (минимальный размер 310×310 px, вес не более 5 Мб). После обработки изображения можно скачать архивом вместе с кодом для вставки.![]()
Realfavicongenerator. Создает фавиконы для браузеров, различных ОС и устройств. Одна из функций программы — просмотр изображения в разных форматах и возможность отредактировать его при необходимости.
Favic-o-matic. Здесь можно генерировать фавиконы сразу в 20 вариантах размера или в стандартных размерах: 16х16, 32х32 px. Принимаются исходники размером от 310×310 px. Готовый пакет скачивается автоматически с генерацией кода для сайта.
Favicon & App Icon Generator. В программе можно делать фавиконки для операционных систем Android и iOS. Картинку можно выбрать из галереи или нарисовать с нуля. Чтобы улучшить результат, конструктор дает возможность настраивать изображения вручную.
Xiconeditor.com. Полноценный пиксельный графический редактор для иконок. Здесь есть все инструменты: кисти, карандаши, ластики и другие. Если у вас есть готовое изображение, можно загрузить его на сайт для редактирования. Готовый фавикон можно предварительно посмотреть так, как его увидят другие пользователи.![]()
Antifavicon.com. От перечисленных выше программ отличается тем, что фавиконка генерируется из текста, а не из изображений. Чтобы получить картинку, нужно ввести в поле буквы или числа. Можно поменять цвета фона или самого текста. Здесь нет большого выбора инструментов для дизайна, но редактор отлично подойдет, если нужен простой и незатейливый значок.
Дизайнерские favicon от Sanni Joe. ИсточникКак добавить фавикон на сайтСуществуют разные способы добавления фавиконки на сайт в зависимости от системы управления сайтом (CMS).
Если сайт без CMS
- Между тегами <head>…</head> на главной странице нужно вставить часть кода с адресом фавикона и типом передаваемых данных. Укажите путь к месту хранения картинки (url), имя файла и используемый формат.
- Если страница редактировалась не на хостинге, нужно загрузить файл этой редактируемой страницы на хостинг, заменив существующий, и затем сохранить.

- Поместите изображение в корневой каталог сайта. Он должен быть доступен по прямой ссылке и отдавать ответ сервера «200 OK». Файл может быть загружен через собственную панель управления или через сторонний менеджер файлов.
Чтобы посмотреть, как будет выглядеть фавикон в браузерах, нужно добавить адрес следующих сервисов к URL сайта:
- http://favicon.yandex.net/favicon/mysite.ru — для Яндекса;
- http://www.google.com/s2/favicons?domain=mysite.ru — для Google.
Если сайт на CMS
В этом случае фрагмент кода также добавляется между <head>-тегами в файл с шаблоном хедера сайта.
В WordPress можно добавить фавиконку через стандартные настройки:
- Зайти в раздел «Внешний вид» аккаунта администратора CMS и кликнуть по «Настройкам».
- Затем кликнуть по кнопке с выбором изображения в разделе иконки сайта.
- Загрузить изображение.
- Щелкнуть на кнопку публикации, чтобы сохранить изменения.

Если сайт сделан на конструкторе
Здесь все просто. Вам надо найти раздел Favicon в настройках сайта, подгрузить изображение допустимого размера и формата, далее разрешить применение и после этого опубликовать страницу сайта заново.
Дизайн логотипа и иконок на фонах различного цвета от Star Wolfy. ИсточникРаспространенные ошибкиЕсли фавикон сайта не отображается, это может говорить об одной или нескольких проблемах:
- Индексация фавикона поисковой системой еще не произошла. Обычно этот процесс занимает от двух недель до двух месяцев.
- Недопустимый размер или формат фавикона. В коде иконки должны быть все обязательные атрибуты.
- Код иконки размещен не в том блоке. Корректный блок для размещения фавикона — <head>.
- Индексация иконки в файле robots.txt не разрешена. Если это так, исправьте Disallow («Не разрешать») на Allow («Разрешить»).
- Недопустимое изображение. На картинке не должно быть запрещенных и похожих на них символов.

- Фавикон низкого качества или скопирован. Если вы скопируете иконку с какого-то другого источника или загрузите ее в плохом качестве, поисковая система может проигнорировать ее.
- Браузерное кеширование. Чтобы устранить проблему, почистите кеш браузера и затем обновите страницу. Воспользуйтесь сочетанием клавиш Ctrl + F5, чтобы остаться при этом на странице.
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Другие термины на букву «F»
FigmaFramer
← Все термины
Что такое фавикон, почему он важен и как его добавить?
26 сен
26 сен
Содержание
- Определение
- Где можно увидеть фавиконку?
- Раскрывающееся меню закладок
- Вкладки браузера
- Приложения панели инструментов
- Раскрывающееся меню История
- История браузера
- Панель поиска
- Рекомендации панели поиска
- Почему фавиконки важны?
- Важны ли фавиконки для SEO?
- Удобные для пользователя веб-сайты способствуют более широкому использованию
- Закладки
- Брендинг и известность
- Как создать хороший фавикон
- Используйте пространство с умом
- Простота
- Фирменный стиль
- Сокращение
- Согласование цветов
- Какие размеры нужны для фавиконки в каждом браузере?
- Какие форматы использовать для фавиконки?
- Как добавить фавикон на ваш сайт WordPress
- Как добавить фавиконку на ваш сайт Wix
- Как добавить фавикон на ваш сайт Shopify
Определение
Фавикон — это небольшой значок размером 16×16 пикселей, который служит фирменным знаком вашего веб-сайта. Его основная цель — помочь посетителям легче найти вашу страницу, когда у них открыто несколько вкладок.
Его основная цель — помочь посетителям легче найти вашу страницу, когда у них открыто несколько вкладок.
Из-за своего крошечного размера фавиконы лучше всего работают в виде простых изображений или текста, состоящего из одного-трех символов. Фавиконы не следует путать с логотипами, но иногда это одно и то же. Из-за небольшого размера и разрешения фавикон может быть еще меньшего размера или частью оригинального логотипа компании.
Где можно увидеть фавикон?
Фавиконы находятся рядом со всем, что идентифицирует ваш веб-сайт. Сюда входят закладки, вкладки, приложения панели инструментов, результаты истории и панели поиска. Взгляните на примеры изображений ниже:
- Раскрывающееся меню закладок
- Вкладки браузера
- Приложения панели инструментов
- Раскрывающееся меню История
- История браузера
- Строка поиска
- Рекомендации панели поиска
Почему фавиконки важны?
Создание фавикона — небольшой, но важный шаг в создании бизнес-сайта.![]() Это добавляет легитимности вашему сайту и помогает повысить ваш онлайн-бренд, а также доверие со стороны потенциальных потребителей.
Это добавляет легитимности вашему сайту и помогает повысить ваш онлайн-бренд, а также доверие со стороны потенциальных потребителей.
Они являются непосредственным визуальным маркером для веб-сайта, который обеспечивает простую и быструю идентификацию веб-пользователям, а также объединяет все различные компоненты браузера в фирменном интерфейсе просмотра.
Важны ли фавиконы для SEO?
Фавиконы не несут прямой ответственности за вашу поисковую оптимизацию, однако они несут косвенную ответственность и являются важным инструментом для повышения вашего рейтинга в поисковых системах. Ниже приведены несколько примеров того, как фавикон может помочь вашему SEO:
Удобные для пользователя веб-сайты увеличивают посещаемость
Наличие удобного для пользователя веб-сайта косвенно улучшает ваш рейтинг в поисковых системах. Отображение значка значка на вкладках браузера, в закладках, архивах истории и т. д. помогает вашим пользователям экономить время, позволяя им без труда идентифицировать и просматривать ваш веб-сайт, тем самым увеличивая вероятность взаимодействия пользователя с вашим веб-сайтом.
Это позволит сократить время, затрачиваемое на ваш веб-сайт, и улучшить взаимодействие с ним, а это означает, что больше посетителей будут дольше находиться на вашем веб-сайте, что улучшит вашу поисковую оптимизацию.
Закладки
Фавикон дает вам преимущество перед веб-сайтами, которые его не используют. Браузер Chrome от Google вычитает определенные сигналы ранжирования при поиске для веб-сайтов, добавленных в закладки в Интернете. Если у вас нет значка на вашем веб-сайте, вы можете упустить шанс попасть в закладки в браузере Chrome, косвенно упустив один из многих сигналов ранжирования в поиске.
Кроме того, добавление в закладки, а затем визуальное выделение в этом списке закладок благодаря фавикону повышает вероятность повторного посещения вашего веб-сайта пользователями. Все это увеличивает посещаемость вашего сайта и SEO.
Брендинг и видимость
Фавикон — это визуальное представление вашего веб-сайта и бизнеса, поэтому пользователи будут идентифицировать себя с вашим брендом на основе используемого вами фавикона. SEO — это брендинг и маркетинг, и чем заметнее ваш веб-сайт, тем больше пользователей, вероятно, нажмут на него и запомнят, кто вы.
SEO — это брендинг и маркетинг, и чем заметнее ваш веб-сайт, тем больше пользователей, вероятно, нажмут на него и запомнят, кто вы.
Как создать хороший фавикон
При создании и дизайне фавикона для вашего веб-сайта необходимо учитывать множество факторов. Несмотря на то, что он небольшой и простой, он может (и должен) иметь большое влияние. Важно убедиться, что вы создаете наилучший фавикон, поскольку именно по нему пользователи будут идентифицировать ваш бренд. Вот некоторые вещи, которые следует учитывать при создании фавикона:
Используйте пространство с умом
Иногда фавикон не всегда может быть просто уменьшенной версией логотипа вашей компании. Необходимо учитывать общий размер вашего фавикона. Вы должны придерживаться размера 16px, так как это приемлемо для всех браузеров (но вы можете найти другие примеры ниже).
Простота
Хотя фавикон — это визуальное лицо вашего бренда, вы хотите, чтобы ваш дизайн был максимально простым.![]() Лучшие фавиконки самые простые. Из-за небольшого размера значка и простоты используемых форм цвета жизненно важны для того, чтобы привлечь внимание потенциальных потребителей и выделиться. Слишком много деталей только сделает фавикон загроможденным и неряшливым.
Лучшие фавиконки самые простые. Из-за небольшого размера значка и простоты используемых форм цвета жизненно важны для того, чтобы привлечь внимание потенциальных потребителей и выделиться. Слишком много деталей только сделает фавикон загроможденным и неряшливым.
Фирменный стиль
Ваш фавикон — это визуальный значок вашего бренда, поэтому он должен визуально сообщать пользователям, что представляет ваш бизнес. Это мгновенно сообщает им, о чем ваш бренд и чем он занимается.
Хотя это очень сложно сделать с таким маленьким и простым дизайном, постарайтесь проявить творческий подход. Приведенные ниже примеры демонстрируют силу маленьких креативных фавиконов. с первого взгляда можно сразу понять, о чем бренд и что он представляет:
.
Сокращение
Поиск идеального изображения может оказаться нецелесообразным для вашего бизнеса. Распространенным решением этой проблемы является использование первой буквы названия вашей компании или аббревиатуры. Вы также можете использовать аббревиатуру названия вашей компании. Поэкспериментируйте с различными вариантами и выберите наиболее подходящий для вас:0003
Вы также можете использовать аббревиатуру названия вашей компании. Поэкспериментируйте с различными вариантами и выберите наиболее подходящий для вас:0003
Цветовая координация
Выбор цвета также должен иметь значение. Контрастные цвета позволяют глазу легко распознавать формы и фокус вашего фавикона. Из-за небольшого размера фавиконов вам необходимо четко представить свою компанию пользователю, и использование цвета может быть жизненно важным. Имейте в виду, что все браузеры немного отличаются. Например, у некоторых есть серый, черный или белый фон, на котором будет размещен ваш значок.
Какие размеры нужны для фавиконки в каждом браузере?
Как указано выше, 16px обычно рекомендуется, поскольку его можно использовать во всех браузерах, но если вы хотите создать значок для каждого возможного использования, следуйте приведенному ниже руководству:
- 16px: Для общего использования во всех браузерах, может отображаться в адресной строке, на вкладках или в закладках
- 24px: Закрепленный сайт в Internet Explorer 9
- 32px : Новая вкладка в Internet Explorer, кнопка панели задач в Windows 7+ и боковая панель Safari «Читать позже»
- 57px: Стандартный главный экран iOS (iPod Touch, iPhone первого поколения для 3G)
- 72px: Значок главного экрана iPad
- 96px: Фавикон, используемый платформой Google TV
- 114px: Значок домашнего экрана iPhone 4+ (вдвое больше стандартного размера для дисплея Retina)
- 128px: Интернет-магазин Chrome
- 195px: Opera Speed Dial
Какие форматы использовать для фавиконки?
В отличие от прошлого, когда фавикон должен был быть в формате Windows ICO, теперь существует несколько различных вариантов форматирования. Ниже мы рассмотрим каждый из них более подробно:
Ниже мы рассмотрим каждый из них более подробно:
- Windows ICO: ICO, безусловно, является наиболее широко поддерживаемым файлом. Преимущество ICO заключается в том, что он может содержать несколько разрешений и битовых глубин, что очень хорошо работает и особенно полезно для Windows. ICO также предлагает 32-пиксельную иконку, удобную для панели задач Internet Explorer Windows 7. Кроме того, это единственный формат, в котором не используется элемент
- PNG: Формат PNG полезен по нескольким причинам. Вам не нужны никакие специальные инструменты для создания файла PNG, что делает его очень удобным для пользователя. Это дает нам наименьший возможный размер файла и поддерживает альфа-прозрачность. Однако один большой недостаток этого стиля заключается в том, что Internet Explorer не поддерживает файл PNG; он поддерживает только файлы ICO.
- SVG: Этот формат может использоваться и поддерживается браузерами Opera.

- GIF: Этот формат не дает никаких преимуществ, кроме использования в старых браузерах. Хотя они будут привлекать больше внимания пользователей, они также имеют тенденцию раздражать, и по общему мнению, они никоим образом не являются преимуществом.
- JPG: Хотя этот формат можно использовать, он не является распространенным и не обеспечивает такое же высокое качество разрешения, как PNG. Кроме того, из-за небольшого размера значка JPEG теряет все свои преимущества.
- APNG: Это анимированная версия PNG, и, хотя она может поддерживаться Firefox и Opera, она имеет те же проблемы, что и анимированный GIF, отвлекая пользователей при взгляде на их интерфейс.
Как добавить фавиконку на сайт WordPress
Чтобы добавить фавиконку на сайт WordPress, перейдите на страницу Внешний вид > Настроить :
900 02Далее переходим в меню расположен на левой боковой панели; найдите и щелкните Site Identity :
В разделе Site Icon вы можете выбрать свое изображение и добавить фавикон, который вы хотите отображать:
Если ваша тема не позволяет вам загружать свой значок в настройках темы, вы можете использовать настоящий генератор значков и загрузить их в плагин «Вставить верхний и нижний колонтитулы».
Вам нужно будет нажать Выберите изображение для фавикона :
Загрузите свой значок на WordPress Media, чтобы вы могли сгенерировать URL-адрес своего фавикона. Вы выберете второй вариант и вставите свой URL в поле. Нажмите Сгенерируйте свои фавиконы и HTML-код :
Настоящий фавикон сгенерирует HTML-код, и вы можете скопировать весь код:
Перейти к 900 90 Плагин Insert Headers and Footers в разделе Settings и вставьте свой HTML-код фавикона в раздел
. Нажмите Сохранить :
Как добавить фавикон на свой сайт Wix
Вы можете добавить свой фавикон на свой сайт Wix, перейдя на Управление веб-сайтом >Favicon :
Нажмите кнопку Загрузить Favicon и выберите или загрузите свое изображение. Кнопки сохранения нет, но будьте уверены, что ваш значок будет автоматически сохранен системой.![]()
Как добавить фавиконку на сайт Shopify
Чтобы добавить фавиконку на сайт Shopify, вам нужно зайти в интернет-магазин : 900 03
Нажмите «Настроить»:
Нажмите Настройки темы > Фавикон :
9000 2 Вы можете выбрать изображение из своей медиатеки или загрузить новое изображение:
Что такое Объяснение Favicon (с примерами)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Сегодня я раскрою значение фавиконки и объясню, почему фавиконка имеет решающее значение для вашего веб-сайта, блога или онлайн-бизнеса.
Фавиконы редко получают то внимание, которого они заслуживают. Вы больше не можете позволить себе игнорировать этот крошечный, но жизненно важный значок, потому что таким образом вы теряете ценность онлайн-бренда. Я буду давать вам советы и примеры по дизайну фавиконки, чтобы вы могли увидеть, как это делается.
Я буду давать вам советы и примеры по дизайну фавиконки, чтобы вы могли увидеть, как это делается.
Привлекательный фавикон повышает ценность вашего бренда. 📈
Начинаем!
📚 Содержание:
- Что такое фавикон? Объяснение значения фавиконки
- Где появляются фавиконы?
- Для чего используется фавикон?
- Является ли фавикон логотипом?
- Как создать фавикон за пять шагов
- Как добавить значок в WordPress
Что такое фавикон? Объяснение значения фавиконки
Фавикон — это небольшой квадратный значок, связанный с определенным веб-сайтом.
Что касается происхождения, термин favicon объединяет два слова: «фаворит» и «иконка».
Итак, фавикон — это любимый значок вашей компании. Это символ, который представляет ваш бренд или веб-сайт.
Фавикон является важной частью идентичности вашего сайта наряду с названием вашего сайта, слоганом и логотипом.
Где появляются фавиконы?
Фавиконы появляются во многих местах в Интернете.![]()
Самое главное, значки значков отображаются рядом с веб-сайтом в результатах поиска Google для мобильных устройств, поэтому значок значка может помочь вашему веб-сайту выделиться из толпы на страницах результатов поиска Google (правда, только на мобильных устройствах):
Во-вторых, значки избранного отображаются на открытых вкладках в верхней части веб-браузеров рядом с заголовками веб-страниц. Обычно они появляются слева от заголовка страницы следующим образом:
Кроме того, значки избранного на вкладках браузера помогают пользователям быстро переходить на нужный веб-сайт, когда они открыли много вкладок.
Далее вы можете видеть фавиконы в панелях закладок браузера. Фавиконы браузера позволяют пользователям легко вернуться на определенную страницу, которую они отметили:
Кроме того, другие места в Интернете, где вы увидите значки избранного:
- Адресные строки
- Панели инструментов
- История браузера
- Значки приложения/панели запуска смартфона (если пользователь сохраняет ваш веб-сайт на экране своего приложения)
Для чего используется фавикон?
Фавикон служит трем целям:
- Это инструмент брендинга, подчеркивающий уникальность вашего бренда.
 🔧
🔧 - Улучшает взаимодействие с пользователем, помогая пользователям быстрее находить веб-страницы. 🖱️
- Добавляет штрих профессионализма, который вызывает доверие у пользователей. 🙋
Является ли фавикон логотипом?
Краткий ответ? №
Оба значка представляют ваш бренд, но они разные.
Начнем с того, что фавиконы намного меньше логотипов. Некоторые бренды используют уменьшенную версию своего логотипа в качестве фавиконки, но это не всегда работает. Поскольку фавиконы маленькие, в них недостаточно места для изображений и слов, используемых в большинстве логотипов. Они передают идентичность бренда в основном с помощью визуальных эффектов и минимальных персонажей.
Наконец, фавиконы работают онлайн, а логотипы работают как онлайн, так и оффлайн.
Как создать фавикон за пять шагов
Теперь, когда вы понимаете значение значка фавикона и его важность, я покажу вам пять шагов для создания эффектного значка:
- Будь проще
- Включите цвета вашего бренда
- Использовать минимальный текст, если есть
- Не вставляйте весь логотип на фавикон
- Выберите правильный формат и размер
1.
Во-первых, чтобы создать свой фавикон, сделайте его простым.
Следуйте мантре Леонардо да Винчи: простота — это высшая степень изысканности. Сложные концепции не подходят для фавиконов, потому что они слишком малы для сложного дизайна. Таким образом, перегрузка вашего фавикона слишком большим количеством графики и слов приводит к перегруженному дизайну.
Кроме того, люди не увидят деталей, потому что там будет многолюдно.
Отличным примером простого, но эффективного фавикона является Copyblogger.
Пример простого фавикона: Copyblogger
Copyblogger использует первую букву названия своей компании в качестве фавиконки. Белая буква «C» появляется, потому что она на черном фоне. Пользователи это легко увидят.
Чтобы упростить фавикон:
- Сократите свой логотип до минимума . Если бы вы убрали все в своем логотипе и остались с одним элементом, что бы это было? Создайте фавикон вокруг этой важной вещи.

- Используйте инициалы названия вашей компании . Еще одна тактика, позволяющая упростить фавикон, — использовать инициалы названия вашей компании. Итак, если ваша торговая марка — Boston Bangles, вы принимаете буквы BB для своего фавикона. Очень просто.
- Используйте только изображение вашего логотипа . Если в вашем логотипе есть и изображения, и слова, отбросьте слова и используйте изображение в качестве фавиконки. Поскольку изображение вашего логотипа отражает сущность вашей компании, ваш фавикон по-прежнему будет соответствовать бренду.
2. Включите цвета вашего бренда
Знаете ли вы, что использование вашего фирменного цвета в разных каналах повышает узнаваемость бренда до 80 %?
Когда вы думаете о Coca-Cola, какой цвет вам приходит на ум? Красный, да? Поскольку они подвергали нас воздействию красного всякий раз, когда мы видим рекламу Coca-Cola или сообщения как в онлайн, так и в офлайн-СМИ, теперь это глубоко укоренилось в нас. В этом сила психологии цвета.
В этом сила психологии цвета.
Вот почему вы должны придерживаться фирменных цветов при разработке фавикона своего веб-сайта. Последовательность порождает знакомство.
Для своего фавикона гигант быстрого питания McDonald’s остановился на желтом, одном из своих основных цветов.
Пример фавиконки фирменных цветов: McDonald’s
Примечательно, что компания не стала использовать цвет с совершенно новым дизайном.
Убрали красный фон, но сохранили знакомую большую желтую букву «М». Результат? Мгновенная узнаваемость бренда, потому что люди уже знают желтую букву из логотипа известного бренда.
Короче говоря, для последовательности и узнаваемости бренда придерживайтесь основных цветов вашего бренда при создании фавикона.
3. Используйте минимум текста, если он есть
В-третьих, при разработке фавикона лучше сделать текст минимальным.
Вот почему.
Впихивание слов в ваш крошечный значок вызывает две основные проблемы:
- Видимость : Люди не будут четко видеть ваш переполненный значок.

- Удобочитаемость : Пользователи не смогут прочитать вашу копию фавикона.
Люди, которые не могут видеть или читать ваш значок, не узнают ваш веб-сайт. В результате возврат на вашу веб-страницу, когда они открыли несколько страниц, потребует много работы. В конечном итоге они уйдут в другое место. Вы потеряете трафик и потенциальных клиентов.
Лучшие фавиконы — это в основном только изображения или изображения, объединенные с минимальным текстом. Такой подход обеспечивает ясность, простоту и удобочитаемость.
Например, фавикон Ahrefs использует минимальный текстовый фавикон.
Минимальный текстовый пример фавиконки: Ahrefs
Название этой компании состоит из шести букв. Поэтому команда поняла, что не может втиснуть их все в свой ограниченный по размеру фавикон. Поэтому они выбрали для него ярко-оранжевую начальную букву «А». Это смело и легко увидеть и прочитать.
Это то, что вам нужно — чтобы значение вашего фавикона было очевидным.![]()
4. Не помещайте весь логотип на фавикон
Кроме того, как я уже отмечал ранее, некоторые бренды используют уменьшенную версию своего логотипа в качестве фавикона.
Эта стратегия работает для нескольких брендов, особенно с простыми логотипами. Но для большинства брендов включение всего вашего логотипа в фавикон было бы катастрофой.
Вот почему.
Фавиконы размером с укус. Следовательно, у вас нет места для загрузки фавиконки сложными картинками и причудливыми крылатыми фразами. Итак, используйте минималистичный подход, такой как Mailchimp.
Минималистичный пример фавиконки: Mailchimp
В логотипе Mailchimp есть изображение и название компании. Для своего фавикона он отказался от имени и оставил известное изображение шимпанзе.
Результат?
Более простой и понятный значок.
5. Выберите правильный формат и размер
Наконец, при создании фавикона важно правильно подобрать формат и размер изображения.
Это наиболее распространенные форматы файлов favicon:
- ICO : самый гибкий формат, который работает со всеми браузерами, включая Internet Explorer.
- PNG : формат высокого качества, который работает в большинстве браузеров, кроме Internet Explorer.
- SVG : облегченный формат, но его поддерживают только Opera, Chrome и Firefox.
Далее давайте посмотрим на последние размеры фавиконки, измеренные в пикселях. Идеальный размер фавиконки — 16 х 16 пикселей. Тем не менее, фавиконы могут быть более обширными в зависимости от цели и платформы, на которую вы хотите их загрузить.
Вот таблица с идеальными размерами фавиконов для разных сценариев:
| Фавикон | Размер шрифта (в пикселях) |
|---|---|
| Значки браузера | 16 х 16 |
| Значки быстрого доступа на панели задач | 32 х 32 |
| Значки ярлыков на рабочем столе | 96 х 96 |
| Фавиконы Apple Touch | 180 х 180 |
| Фавиконы Squarespace | 300 х 300 |
| Фавиконы WordPress | 512 х 512 |
Создавайте значки избранного с правильными размерами для конкретной платформы, на которую вы ориентируетесь.![]() Как правило, создавайте фавикон большого размера, потому что он все равно будет хорошо выглядеть в уменьшенном масштабе. Однако маленький фавикон теряет качество при увеличении.
Как правило, создавайте фавикон большого размера, потому что он все равно будет хорошо выглядеть в уменьшенном масштабе. Однако маленький фавикон теряет качество при увеличении.
Вы понимаете значение фавиконки?
Поняли ли вы суть вашего фирменного стиля?
Вы разработали уникальный фавикон?
Вы выбрали идеальный формат и размер фавиконки?
Отлично! 😎
Теперь пришло время загрузить его на ваш сайт WordPress.
Как добавить значок в WordPress
Вот краткое пошаговое руководство о том, как добавить значок фавикона на свой сайт. Если вам нужны более подробные инструкции, ознакомьтесь с нашим полным руководством о том, как добавить значок значка в WordPress.
Шаг 1: Нажмите « Appearance » в левой части панели управления WordPress.
Шаг 2: Нажмите « Настроить » из появившихся вариантов.
Шаг 3: Нажмите « Идентификатор сайта »:
Шаг 4: Перейдите в раздел « Значок сайта » и нажмите « Выберите значок сайта », чтобы загрузить свой значок.

 Можно применять и другие распространенные форматы: ICO, PNG, JPEG и др. Размеры иконок в них — 120×120, 32×32 или 16×16 px.
Можно применять и другие распространенные форматы: ICO, PNG, JPEG и др. Размеры иконок в них — 120×120, 32×32 или 16×16 px.