PNG — not GIF! / Хабр
Доброго времени суток!
Вам когда-нибудь хотелось узнать как устроены файлы PNG? Нет? А я все равно расскажу.
Формат PNG(Portable Network Graphics) был изобретен в 1995 году, чтобы стать заменой
GIF, а уже в 1996, с выходом версии 1.0, он был рекомендован
W3C, в качестве полноправного сетевого формата. На сегодняшний день PNG является одним из основных форматов веб-графики.
Под катом вы найдете общее описание строения PNG-файла, некоторое количество картинок-схем, препарирование
в hex-редакторе, и, конечно, ссылку на спецификацию.
Общее строение
Структура PNG в самом общем виде представлена на следующем рисунке.
То есть файл состоит из подписи и некоторого количества блоков(чанков, chunks), каждый из которых несет в себе некоторую информацию (спасибо КО!). Но почему подпись нельзя считать одним из чанков? Давайте разберемся поподробнее.
Подпись файла
Подпись PNG-файла всегда одинакова, состоит из 8 байт, и представляет собой (в hex-записи)
89 50 4E 47 0D 0A 1A 0A
Что же это означает?
- 89 — non-ASCII символ.
 Препятствует распознаванию PNG, как текстового файла, и наоборот.
Препятствует распознаванию PNG, как текстового файла, и наоборот. - 50 4E 47 — PNG в ASCII записи.
- 0D 0A — CRLF (Carriage-return, Line-feed), DOS-style перевод строки.
- 1A — останавливает вывод файла в DOS режиме (end-of-file), чтобы вам не вываливалось многокилобайтное изображение в текстовом виде.
- 0A — LF, Unix-style перевод строки.
Chunks
Чанки — это блоки данных, из которых состоит файл. Каждый чанк состоит из 4 секций.
Разберем эти секции по порядку.
Длина
Ну, с длиной вроде все ясно. Просто числовое значение длины блока данных.
Тип (имя)
С типом немного поинтересней. Тип представляет собой 4 чувствительных к регистру ASCII-символа. Регистры символов (пятый бит в числовой записи символа) в имени чанка различаются неспроста — это флаги, которые сообщают декодеру некоторую дополнительную информацию.
- Регистр первого символа определяет является ли данный чанк критическим(верхний регистр) или вспомогательным(нижний регистр).
 Критические чанки должны распознаваться каждым декодером. Если декодер встречает критический чанк, тип которого не может распознать, он обязан завершить выполнение с ошибкой.
Критические чанки должны распознаваться каждым декодером. Если декодер встречает критический чанк, тип которого не может распознать, он обязан завершить выполнение с ошибкой. - Регистр второго символа задает «публичность»(верхний регистр) или «приватность»(нижний регистр) чанка. «Публичные» чанки — официальные, задокументированные, распознаваемые большинством декодеров. Но если вдруг вам для каких-то своих нужд понадобится кодировать специфическую информацию, то просто в имени чанка сделайте второй символ маленьким.
- Регистр же четвертого символа означает возможность копирования данного чанка редакторами, которые не могут его распознать.
 Если регистр нижний, чанк может быть скопирован, вне зависимости от степени модификации файла, иначе (верхний регистр) он копируется только в случае, когда при модификации не были затронуты никакие критические чанки.
Если регистр нижний, чанк может быть скопирован, вне зависимости от степени модификации файла, иначе (верхний регистр) он копируется только в случае, когда при модификации не были затронуты никакие критические чанки.
Для лучшего понимания, давайте разберем флаги на примере чанка, содержащего текст.
Ниже приведен список типов чанков с краткими пояснениями.
- IHDR — заголовок файла, содержит основную информацию о изображении. Обязан быть первым чанком.
- PLTE — палитра, список цветов.
- IDAT — содержит, собственно, изображение. Рисунок можно разбить на несколько IDAT чанков, для потоковой передачи. В каждом файле должен быть хотя бы один IDAT чанк.
- IEND — завершающий чанк, обязан быть последним в файле.
Вспомогательные чанки
- bKGD — этот чанк задает основной фоновый цвет.
- cHRM используется для задания CIE 1931 цветового пространства.

- gAMA — определяет гамму.
- hIST — в этом чанке может храниться гистограмма или общее содержание каждого цвета в изображении.
- iCCP — цветовой профиль ICC
- iTXt — содержит текст в UTF-8, возможно сжатый, с необязательной языковой меткой. iTXt чанк с ключевым словом ‘XML:com.adobe.xmp’ может содержать Extensible Metadata Platform (XMP).
- pHYs — содержит предполагаемый размер пикселя и/или отношение сторон изображения.
- sBIT (significant bits) — определяет «цветовую точность» (color-accuracy) изображения (черно-белое, полный цвет, черно-белое с прозрачностью и т.д.), для более простого декодирования.
- sPLT — предлагает палитру для использования, если полный спектр цветов недоступен.
- sRGB — свидетельствует о использовании стандартной sRGB схемы.
- sTER — индикатор стереоскопических изображений.
- tEXt — может содержать текст в ISO/IEC 8859-1 формате, с одной name=value парой для каждого чанка.

- tIME — хранит дату последнего изменения изображения.
- tRNS — содержит информацию о прозрачности.
- zTXt — сжатый текст, с теми же ограничениям, что и tEXt.
Более подробную информацию можно найти в спецификации.
CRC
Контрольная сумма
CRC-32. Кстати на днях был
топико ее подсчете в Windows.
Минимальный PNG
С общей структурой разобрались. Теперь разберем содержание обязательных чанков. Но какие из них обязательные (не критические, критические обязаны распознаваться декодером, а не присутствовать в каждом файле), и как выглядит минимальный PNG-файл? А вот как:
IHDR
Блок данных в IHDR содержит следующие поля:
- Ширина, 4 байта
- Высота, 4 байта
- Битовая глубина (bit depth), определяет количество бит на каждый сэмпл(не пиксель), 1 байт
- Тип цвета, состоит из 3 флагов 1 (используется палитра), 2 (используется цвет, не монохромное изображение), and 4 (присутствует альфа-канал),
- Метод сжатия.
 На данный момент доступно только значение 0 — сжатие по алгоритму deflate. Если значение отлично от 0, чанк считается нераспознанным, и декодер рапортует об ошибке. 1 байт
На данный момент доступно только значение 0 — сжатие по алгоритму deflate. Если значение отлично от 0, чанк считается нераспознанным, и декодер рапортует об ошибке. 1 байт - Метод фильтрации. Так же, как и в случае сжатия, на данный момент может быть только нулем. 1 байт
- Interlace(переплетение) метод. Определяет порядок передачи данных. На данный момент доступно 2 значения: 0 (no interlace) и 1 (Adam7 interlace). 1 байт
Adam7 interlacing прекрасно демонстрирует картинка из википедии (да-да, GIF в статье про PNG):
IEND
Сигнализирует о конце файла, блок данных этого чанка не содержит ничего.
IDAT
Содержит данные, закодированные, в соответствии с полем метода сжатия в заголовке. Алгоритм декодирования выходит за рамки данной статьи (однако если будут желающие, может появиться в следующей), но в довольно хорошо (и по-русски) описан
здесь.
Таким образом, простейший PNG-файл (на примере ) выглядит следующим образом.
Заключение
При написании данной статьи я ставил своей задачей дать читателю общие знания о строении PNG-файла, для более глубокого понимания рекомендуется читать
спецификации.
Топик на хабре про строение JPEG: habrahabr.ru/blogs/algorithm/102521
Топик на хабре про строение GIF: habrahabr.ru/blogs/algorithm/127083
Спасибо за внимание, буду рад любой критике!
Форматы: PNG
Форматы: PNGТакже известен как: Portable Network Graphics Format
| Тип | Растровый |
| Цвета | От 1-бита до 48-бит |
| Сжатие | Разновидность LZ77 |
| Максимальный размер изображения | 2Г x 2Г пикселей |
| Формат чисел | «Старший в младшем» |
| Больше одного изображения в файле | Нет |
| Разработчик | Томас Бутелл, Том Лейн и многие другие |
| Платформы | Все |
| Поддерживается приложениями | Многими коммерческими пакетами и бесплатными пакетами с коммерческой лицензией |
См. также также |
GIF |
Формат PNG позволяет хранить без потерь изображения от двухуровневых до 48-битовых полноцветных. Он специально предназначен для передачи графических данных в сети.
Комментарии:
Формат PNG хорошо продуман и разработан, и скорее всего он заменит формат GIF
от фирмы CompuServe.
Спецификация формата PNG
Исходники
PNG (произносится «Пинг») — растровый формат, предназначенный для хранения и передачи растровых изображений: черно-белых и альфа данных — до 16 бит, а цветных — до 48 бит (truecolor). Он использует прогрессивный метод сжатия без потерь, позволяет сохранять в файле палитру, текстовую информацию и обеспечивает прозрачность.
Содержание:
Организация файла
Детальное описание
Дополнительная информация
Формат PNG создан, как альтернатива формату GIF от CompuServe, потому что фирма
CompuServe, владея правами на этот формат, запрещало свободное использование
метода сжатия LZW (сжатие, используемое в GIF — файле) в программных продуктах. (См. статьи на тему юридических
аспектов метода сжатия LZW в Главе 9,
Сжатие Данных.) В шутку аббревиатуру PNG рекурсивно расшифровывают
— «PNG’s Not GIF» («ПНГ — Не ГИФ»).
(См. статьи на тему юридических
аспектов метода сжатия LZW в Главе 9,
Сжатие Данных.) В шутку аббревиатуру PNG рекурсивно расшифровывают
— «PNG’s Not GIF» («ПНГ — Не ГИФ»).
PNG создавался как простой и легко распространяемый формат, содержащий в себе все преимущества формата GIF, абсолютно бесплатный и без всяких лицензионных прав и разногласий.
PNG и GIF89a обладают следующими свойствами:
- Формат организован в виде потока данных
- «Сжатие без потерь»
- Позволяет хранить индексированные изображения с палитрой до 256 цветов
- Прогрессивное отображение чересстрочных данных
- Поддержка «прозрачного цвета»
- Возможность хранить данные общего и ограниченного доступа.
- Не зависят от «железа» и платформы
Ниже перечислены преимущества PNG над GIF в общих чертах:
- Метод сжатия данных не обременён юридическими проблемами
- Более быстрое прогрессивное отображение чересстрочных схем
- Расширенные возможности хранения пользовательских данных
А следующие возможности PNG в формате GIF вообще отсутствуют:
- Хранение полноцветных 48-битовых изображений.

- Хранение 16-битовых чёрно-белых изображений
- Полный Альфа-канал
- Указатель на контрастность
- CRC — метод обнаружения ошибок в потоке данных
- Стандартный инструментарий для разработки приложений чтения и записи PNG
- Стандартный набор тестовых изображений для проверки этих приложений
Но, всё же, некоторые особенности GIF не найдены в PNG версии 1.0:
- Возможность хранения нескольких изображений в одном файле.
- Анимация
В отличие от многих других форматов, создатели которых (2-3 программиста) не заботятся о дальнейшем его развитии, PNG был создан особым комитетом, в состав которого вошли заинтересованные в этом специалисты и противники GIF (в список авторов спецификации PNG версии 1.0 вошли 23 фамилии) во главе с Томасом Бутеллом.
PNG считается одним из лучших форматов, так как позволяет дополнять формат
возможностями, не нарушая его функциональности и не требуя изменения уже
существующих программных пакетов, работающих с форматом PNG, а спецификация
формата является наиболее полной и понятной.
PNG файл или поток данных состоит из 8-байтовой опознавательной подписи, за которой следуют 3 или более независимых блоков данных, соответствующих определённой структуре. Каждый блок имеет своё собственное определение внутреннего формата. Они читаются по очереди, от начала к концу файла или потока данных.
Некоторые другие форматы также используют структуру из блоков данных. Наиболее известные среди них: GIF, IFF и RIFF. Данные в этих форматах читаются от начала к концу. Это избавляет от надобности прыгать по файлу, используя начальную адресацию. Это также позволяет без проблем использовать эти форматы с сетевыми протоколами и протоколами передачи данных. Несмотря на то, что эти форматы обычно описываются, как форматы файлов, более точным определением будет поток данных, сохранённый в файле.
В формате PNG определено 4 типа стандартных блоков, иначе именуемых
критические блоки, которые должны поддерживаться любой программой
чтения и записи PNG. Далее следует перечень этих блоков:
Далее следует перечень этих блоков:
- Заголовочный блок (IHDR)
-
Заголовочный блок содержит основную информацию о данных изображения и должен быть первым блоком в потоке данных PNG (не допускается более одного заголовочного блока).
- Блок палитры (PLTE)
-
Палитра несёт в себе данные таблицы цветов, связанный с данными изображения. Этот блок присутствует только если данные изображения используют палитру и должен находиться перед этими данными.
- Данные изображения (IDAT)
-
Блок данных изображения содержит в себе само изображение, и допускается несколько таких блоков в потоке данных, причём все они должны вплотную примыкать друг к другу.
- Замыкающий блок изображения (IEND)
-
Замыкающий блок изображения должен находиться в конце файла или потока данных PNG.

Среди этих блоков, IHDR, IDAT и IEND должны присутствовать в любом потоке данных PNG.
Рассмотрим 2 типичных вида PNG файлов: один с цветовой палитрой, один без.
Подпись |
Блок IHDR |
Блок IDAT |
Блок IEND |
Подпись |
Блок IHDR |
Блок PLTE |
Блок IDAT |
Блок IEND |
Как видите, разница межу 2 типичными форматами PNG лишь в наличии блока с палитрой.
Необязательные блоки, именуемые вспомогательные блоки, могут быть
игнорированы программой чтения и необязательны для включения в файл
программами записи PNG файлов. Тем не менее, отсутствие поддержки
вспомогательных блоков может сказаться на непрвальном отображении
изображения PNG. Оно может быть слишком затемнённым, слишком светлым или
вообще отображаться в совершенно другом виде, не задуманном создателем
этого изображения. Рекомендуется поддержка и использование большинства
стандартных и вспомогательных блоков (в частности, блока Контрастности
Изображения) программами, работающими с PNG.
Тем не менее, отсутствие поддержки
вспомогательных блоков может сказаться на непрвальном отображении
изображения PNG. Оно может быть слишком затемнённым, слишком светлым или
вообще отображаться в совершенно другом виде, не задуманном создателем
этого изображения. Рекомендуется поддержка и использование большинства
стандартных и вспомогательных блоков (в частности, блока Контрастности
Изображения) программами, работающими с PNG.
Вместе критические и вспомогательные блоки, определённые в спецификации
PNG, соответствуют термину стандартные блоки. Люди, создающие
разные спецификации PNG, ведут список дополнительных блоков, именуемых иначе
специальные блоки, подлежащие огласке. Эти блоки имеют
специальное применение и используются гораздо реже стандартных блоков.
Список этих специальных блоков время от времени должен обновляться.
Некоторые приложения могут создавать частные, закрытые для общего
доступа блоки для данных, которые не должны читаться другими
приложениями.
Ниже вкратце описаны все стандартные и специальные блоки, объявленные в издании 1.0 спецификации PNG и связанной с ней документации. Блоки распределены в относительном (но не единственно возможном) порядке, в котором они могут быть организованы в потоке данных PNG.
Тип блока | Многократный | Необязательный | Положение в файле |
|---|---|---|---|
IHDR |
Нет |
Нет |
Первый блок |
cHRM |
Нет |
Да |
Перед PLTE и IDAT |
gAMA |
Нет |
Да |
Перед PLTE и IDAT |
sBIT |
Нет |
Да |
Перед PLTE и IDAT |
PLTE |
Нет |
Да |
Перед IDAT |
bKGD |
Нет |
Да |
После PLTE и перед IDAT |
hIST |
Нет |
Да |
После PLTE и перед IDAT |
tRNS |
Нет |
Да |
После PLTE и перед IDAT |
oFFs |
Нет |
Да |
Перед IDAT |
pHYs |
Нет |
Да |
Перед IDAT |
sCAL |
Нет |
Да |
Перед IDAT |
IDAT |
Да |
Нет |
Вместе с остальными блоками IDAT |
tIME |
Нет |
Да |
В любом месте |
tEXt |
Да |
Да |
В любом месте |
zTXt |
Да |
Да |
В любом месте |
fRAc |
Да |
Да |
В любом месте |
gIFg |
Да |
Да |
В любом месте |
gIFt |
Да |
Да |
В любом месте |
gIFx |
Да |
Да |
В любом месте |
IEND |
Нет |
Нет |
Последний блок |
Подпись PNG длиной в 8 байт содержит информацию для определения файла или
потока данных, в согласии со спецификацией PNG.
typedef struct _PngSignature
{
BYTE Signature[8]; /* Идентификатор (всегда 89504E470D0A1A0Ah) */
} PNGSIGNATURE;
Подпись содержит 8 байт со значениями: 89h 50h 4Eh 47h 0Dh 0Ah 1Ah 0Ah («‰PNG\r\n\n»). Эта на вид беспорядочная последовательность значений имеет довольно много практических назначений. Значение первого байта — 89h — 8-битовое значение, указывающее на то, что файл содержит двоичные данные. Если бы каждый 8-й бит был бы вырван из файла (7-битовый канал данных), то первый байт принял бы значение 09h, что указало бы на причину, по которой испорчен файл.
Остальные байты имеют следующее назначение:
- Позволяют визуально определить поток данных (50h 4Eh 47h — «PNG»)
- Определяют передачу файла, изменяющую последовательность символов «новой строки» («\r\n» становится «\r», «\n» или «\n\r»)
- Останавливает чтение потока данных PNG в операционной системе MS-DOS (Control-Z [«»])
- Определяет CR/LF преобразовательные ошибки передачи файлов (завершающий символ новой строки)
После подписи следуют 3 или более блоков данных PNG. Все блоки PNG имеют
одинаковый основной формат и могут содержать переменное количество данных.
Все блоки PNG имеют
одинаковый основной формат и могут содержать переменное количество данных.
typedef struct _PngChunk
{
DWORD DataLength; /* Размер поля данных в байтах */
DWORD Type; /* Код, идентифицирующий тип блока */
BYTE Data[]; /* Собственно данные, хранящиеся в блоке */
DWORD Crc; /* CRC-32 значение полей Type и Data */
} PNGCHUNK;
DataLength — число байтов в поле Data. Это значение может варьироваться от 0 до 231-1.
Type — 4-х байтовый код, идентифицирующий тип хранящихся данных в блоке.
Каждый байт в этом поле может содержать значение заглавного или прописного
латинского символа таблицы ASCII (A-Z, a-z). На пример, тип блока IHDR
будет выражен значением 69484452h в поле Type. Программа чтения PNG
должна рассматривать коды Type как 32-битовые буквенные значения, не
являющиеся символьными строками. Возможность чтения кодов типов как
символов таблицы ASCII существует лишь для удобства человеку.
Возможность чтения кодов типов как
символов таблицы ASCII существует лишь для удобства человеку.
Поле Data — собственно данные, хранящиеся в блоке. Это поле может иметь нулевую длину, если не существует связанных с ним данных.
Crc — CRC-32 значение, просчитываемое для полей Type и Data. Это значение используется для определения, являются ли данные повреждёнными. В PNG используется алгоритм CRC, определённый в ISO 3309 и ITU-T V.42.
Блоки бывают размером от 12 байт (не содержат данных) до (231-1)+12 байт. Блоки всегда выравниваются по границам байтов, и поэтому никогда не требуется выравнивание заполнением.
Критические блоки
Этот раздел описывает стандартные блоки, которые должны поддерживаться любой программой чтения и записи PNG.
Заголовочный блок
Заголовочный блок содержит информацию о данных изображения в PNG файле. Этот блок должен быть первым блоком в потоке данных PNG и следует
непосредственно за подписью PNG. Область данных заголовочного блока
составляет 13 байт и имеет следующий формат:
Этот блок должен быть первым блоком в потоке данных PNG и следует
непосредственно за подписью PNG. Область данных заголовочного блока
составляет 13 байт и имеет следующий формат:
typedef struct _IHDRChunk
{
DWORD Width; /* Ширина изображения в пикселях */
DWORD Height; /* Высота изображения в пикселях */
BYTE BitDepth; /* Количество битов на пиксель и образец */
BYTE ColorType; /* Индикатор интерпретации цвета */
BYTE Compression; /* Индикатор типа сжатия */
BYTE Filter; /* Индикатор типа фильтра */
BYTE Interlace; /* Тип использованной схемы чересстрочной развёртки */
} IHDRCHUNK;
Поля Width и Height — высота и ширина растрового изображения в пикселях. Принимают значения от 1 до 231-1.
BitDepth — количество битов на пиксель для изображений с индексированными
цветами и количество битов на образец для чёрно-белых изображений и
полноцветных изображений (24 бита). У индексированных изображений
BitDepth может принимать значения 1, 2, 4 и 8. У чёрно-белых — 1, 2, 4, 8
и 16. У полноцветных изображений без альфа данных, а также у чёрно-белых
изображений с альфа данными, BitDepth может принимать только значения 8 и 16.
У индексированных изображений
BitDepth может принимать значения 1, 2, 4 и 8. У чёрно-белых — 1, 2, 4, 8
и 16. У полноцветных изображений без альфа данных, а также у чёрно-белых
изображений с альфа данными, BitDepth может принимать только значения 8 и 16.
ColorType определяет способ интерпретации данных изображения. Принимаемые значения (вид изображения): 0 (чёрно-белое), 2 (полноцветное), 3 (индексированное изображение), 4 (чёрно-белое с альфа данными) и 6 (полносветное с альфа данными).
Compression определяет вид сжатия данных изображения. В настоящее время единственное допустимое значение — 0, означающее, что использован метод сжатия Defalte. Другие методы сжатия будут определены в будущих добавлениях PNG.
Filter определяет вид фильтрования, применённый к данным изображения перед
сжатием. На сегодняшний день, единственное допустимое значение — 0,
означающее, что был применён метод фильтрования adaptive, описанный в
спецификации PNG. Другие методы фильтрования будут определены в будущих
добавлениях PNG. Значение поля filter не указывает, были ли данные
изображения профильтрованы; на это указывает байт filter type в начале
каждой строки развёртки. Данные изображения не обязательно должны быть
профильтрованы перед сжатием.
Другие методы фильтрования будут определены в будущих
добавлениях PNG. Значение поля filter не указывает, были ли данные
изображения профильтрованы; на это указывает байт filter type в начале
каждой строки развёртки. Данные изображения не обязательно должны быть
профильтрованы перед сжатием.
Interlace определяет чересстрочный алгоритм, используемый для хранения данных изображения, или, если быть более точным, порядок передачи пиксельных данных. Принимаемые значения — 0 (нет чересстрочности) и 1 (чересстрочность Adam7).
Палитра
Палитра (PLTE) всегда присутствует в потоках данных PNG, содержащих
изображения с индексированными цветами (когда поле Color заголовочного
блока имеет значение 3). Полноцветные потоки данных PNG (значения поля
Color — 2 и 6) также могут содержать палитру, предназначенную для разбития
данных изображения на подгруппы приложениями, не поддерживающими
полноцветную палитру. Поток данных PNG не может содержать более одной палитры.
Поток данных PNG не может содержать более одной палитры.
Палитра может быть размером от 3 до 768 байт и имеет следующий формат:
typedef struct _PLTEChunkEntry
{
BYTE Red; /* Красный компонент (0 = чёрный, 255 = максимум оттенка) */
BYTE Green; /* Зелёный компонент (0 = чёрный, 255 = максимум оттенка) */
BYTE Blue; /* Синий компонент (0 = чёрный, 255 = максимум оттенка) */
} PLTECHUNKENTRY;
PLTECHUNKENTRY PLTEChunk[];
PLTEChunk — массив, содержащий от 1 до 256 элементов, каждый из которых содержит 3 поля: Red, Green и Blue, хранящие соответственно значения красного, зелёного и синего цветов для данного элемента палитры.
Блок данных изображения
блок данных изображения (IDAT) содержит собственно данные изображения. В
соответствии со спецификацией PNG эти данные всегда хранятся в сжатом
виде. Данные изображения могут быть разбиты на несколько IDAT блоков,
чтобы программе записи PNG было легче буферизировать сжатые данные
изображения. У сжатого потока данных нет пределов, потому IDAT блок
может быть в размере от 0 до 231-1 байт.
Данные изображения могут быть разбиты на несколько IDAT блоков,
чтобы программе записи PNG было легче буферизировать сжатые данные
изображения. У сжатого потока данных нет пределов, потому IDAT блок
может быть в размере от 0 до 231-1 байт.
Замыкающий блок изображения
Последний блок потока данных PNG — замыкающий блок изображения (IEND). Этот блок не содержит никаких данных.
Вспомогательные блоки
В PNG v1.0 определено 10 вспомогательных блоков, которые могут присутствовать в потоке данных PNG. Информация некоторых из этих блоков обеспечивает правильную интерпретацию данных изображения (например, Image Gamma — контрастность изображения). Краткое описание формата поля Data каждого их таких блоков приведено ниже. Полная информация об этих блоках содержится в спецификации формата PNG.
Блок Фонового Цвета
Блок Фонового Цвета определяет цвет фона изображения. Замечание:
некоторые программы чтения PNG могут игнорировать этот блок и использовать
цвет фона по их усмотрению.
Замечание:
некоторые программы чтения PNG могут игнорировать этот блок и использовать
цвет фона по их усмотрению.
Формат данных этого блока зависит от формата данных изображения, определяемого значением поля ColorType блок IHDR. Для изображений с индексированными цветами (ColorType = 3), данные длиной 1 байт содержат индекс цвета палитры, используемого в качестве фона.
typedef struct _bKGDChunkEntry
{
BYTE Index; /* Индекс цвета фона в палитре */
} BKGDCHUNKENTRY;
В чёрно-белых изображениях с данными или без данных альфа канала (ColorType = 0 или 4), блок цвета фона длиной 2 байта содержит уровень оттенка серого, используемого в качестве цвета фона.
typedef struct _bKGDChunkEntry
{
WORD Value; /* Значение уровня серого у фона */
} BKGDCHUNKENTRY;
У полноцветных изображений с данными или без данных альфа канала
(ColorType = 2 и 6), блок цвета фона три 2-байтовых значений, определяющих
цвет фона в формате RGB.
typedef struct _bKGDChunkEntry
{
WORD Red; /* Уровень красного в цвете фона */
WORD Green; /* Уровень зелёного в цвете фона */
WORD Blue; /* Уровень синего в цвете фона */
} BKGDCHUNKENTRY;
Блок Основных Цветов и Белой Точки
Блок Основных Цветов и Белой Точки содержит информацию о RGB значениях, основанных на 1931 CIE цветовом координатном пространстве XYZ. Определены цвета только по осям x и y, и они представлены в виде значений, помноженных на 100 000.
typedef struct _cHRMChunkEntry
{
DWORD WhitePointX; /* Значение Белой Точки по x */
DWORD WhitePointY; /* Значение Белой Точки по y */
DWORD RedX; /* Значение Красного по x */
DWORD RedY; /* Значение Красного по y */
DWORD GreenX; /* Значение Зелёного по x */
DWORD GreenY; /* Значение Зелёного по y */
DWORD BlueX; /* Значение Синего по x */
DWORD BlueY; /* Значение Синего по y */
} CHRMCHUNKENTRY;
Блок Контрастности Изображения
Блок контрастности изображения содержит значение изначальной контрастности
в соответствии с изначальным изображением. Это значение — контрастность,
помноженная на 100 000. Замечание: настоятельно рекомендуется авторами
PNG обрабатывать блок контрастности.
Это значение — контрастность,
помноженная на 100 000. Замечание: настоятельно рекомендуется авторами
PNG обрабатывать блок контрастности.
typedef struct _gAMAChunkEntry
{
DWORD Gamma; /* Значение контрастности */
} GAMACHUNKENTRY;
Блок Гистограммы Изображения
Блок Гистограммы изображения содержит данные о приблизительной частоте использования каждого цвета в палитре. Этот блок содержит массив 2-байтовых элементов, по одному на каждый элемент палитры.
typedef struct _hISTChunkEntry
{
WORD Histogram[]; /* Данные гистограммы */
} HISTCHUNKENTRY;
Блок Фактического Размера в Пикселях
Блок Фактического Размера в Пикселях определяет разрешение, предназначенное для отображения изображения.
typedef struct _pHYsChunkEntry
{
DWORD PixelsPerUnitX; /* Пикселей на единицу измерения, ось X */
DWORD PixelsPerUnitY; /* Пикселей на единицу измерения, ось X */
BYTE UnitSpecifier; /* 0 = неизвестная, 1 = метрическая единица измерения */
} PHYSCHUNKENTRY;
Блок Значимых Битов
Блок Значимых Битов определяет битовую глубину данных изображения. Если
программе записи PNG необходимо сохранить данные изображения с
неподдерживаемой битовой глубиной, данные нужно дополнить до следующей
ближайшей поддерживаемой битовой глубины. Например, стобы сохранить RGB
данные с разрешением 5 бит на пиксель в формате PNG (RGB555), данные
изображения необходимо дополнить до 8-битовой глубины (RGB888). Блок
значимых битов будет содержать битовую глубину изначальных данных.
Если
программе записи PNG необходимо сохранить данные изображения с
неподдерживаемой битовой глубиной, данные нужно дополнить до следующей
ближайшей поддерживаемой битовой глубины. Например, стобы сохранить RGB
данные с разрешением 5 бит на пиксель в формате PNG (RGB555), данные
изображения необходимо дополнить до 8-битовой глубины (RGB888). Блок
значимых битов будет содержать битовую глубину изначальных данных.
Формат данных этого блока может быть 4 разных видов в зависимости от данных изображения, определённых в поле ColorType блока IHDR:
/* Чёрно-белое изображение (ColorType = 0) */
typedef struct _sBITChunkEntry
{
BYTE GrayscaleBits; /* Значимые биты чёрно-белого изображения (ColorType 0) */
} SBITCHUNKENTRY;
/* Полноцветное изображение или изображение с индексированными цветами (ColorType = 2 или 3) */
typedef struct _sBITChunkEntry
{
BYTE RedBits; /* Значимые биты Красного */
BYTE GreenBits; /* Значимые биты Зелёного */
BYTE BlueBits; /* Значимые биты Синего */
} SBITCHUNKENTRY;
/* Чёрно-белое изображение с данными альфа канала (ColorType = 4) */
typedef struct _sBITChunkEntry
{
BYTE GrayscaleBits; /* Значимые биты чёрно-белых данных */
BYTE AlphaBits; /* Значимые биты альфа канала */
} SBITCHUNKENTRY;
/* Полноцветное изображение с данными альфа канала (ColorType = 6) */
typedef struct _sBITChunkEntry
{
BYTE RedBits; /* Значимые биты Красного */
BYTE GreenBits; /* Значимые биты Зелёного */
BYTE BlueBits; /* Значимые биты Синего */
BYTE AlphaBits; /* Значимые биты Альфа Канала */
} SBITCHUNKENTRY;
Блок Текстовых Данных
Блок Текстовых Данных обычно используется для хранения информации,
предназначенной для чтения человеком, (как, например, название и автор
изображения, уведомление об авторских правах и т. п.) хранящейся внутри PNG
файла. Данные этого блока имеют следующий формат:
п.) хранящейся внутри PNG
файла. Данные этого блока имеют следующий формат:
typedef struct _tEXtChunkEntry
{
char Keyword[]; /* Тип информации, содержащейся в поле Text */
BYTE NullSeparator; /* Нулевой разделительный символ (NULL) */
char Text[]; /* Текстовые данные */
} TEXTCHUNKENTRY;
Поле Keyword может быть размером от 1 до 79 байт и может содержать любые печатаемые символы кодовой страницы Latin-1 включая пробелы, кроме нулевого символа (NULL).
Поле NullSeparator — 1 байт со значением 0. Это поле разделяет поля Keyword и Text.
Поле Text — собственно символьные данные, хранящиеся в блоке. Длина этого символа определяется из значения поля DataLength в заголовке блока.
Значение поля Keyword содержит ключевые слова, связанные с данными поля Text.
Ниже приведён список ключевых слов, содержащихся в поле Keyword в PNG 1. 0:
0:
| Название |
| Автор |
| Описание |
| Авторские права |
| Время создания |
| Программное обеспечение |
| Отказ от права |
| Предупреждение |
| Исходник |
| Комментарии |
Дополнительные ключевые слова могут быть объявлены через общедоступную регистрацию или могут создаваться отдельными приложениями.
Блок Времени Последнего Изменения Изображения
Блок Времени Последнего Изменения Изображения содержит время последнего изменения изображения (а не время создания) и имеет следующий формат:
typedef struct tIMEChunkEntry
{
WORD Year; /* Значение года (например 1996) */
BYTE Month; /* Значение месяца (1-12) */
BYTE Day; /* Значение дня (1-31) */
BYTE Hour; /* Значение часа (0-23) */
BYTE Minute; /* Значение минуты (0-59) */
BYTE Second; /* Значение секунды (0-60) */
} TIMECHUNKENTRY;
Блок Прозрачности
Блок Прозрачности содержит значение прозрачного (ключевого) PNG
изображения, не содержащего соответствующих альфа данных. Значения
пикселей для полноцветных и чёрно-белых изображений, совпадающих с
прозрачным цветом, считаются прозрачными (альфа значение — 0), остальные
же считаются непрозрачными.
Значения
пикселей для полноцветных и чёрно-белых изображений, совпадающих с
прозрачным цветом, считаются прозрачными (альфа значение — 0), остальные
же считаются непрозрачными.
Изображения с индексированными цветами содержат массив альфа значений, максимум по одному на элемент палитры. Эти значения прозрачности обрабатываются абсолютно как альфа значения. Элементам палитры, не имеющим значений прозрачности, присваивается значение по умолчанию 255 (абсолютно непрозрачные).
Допустимы 3 формата данных в этом блоке, в зависимости от формата данных изображения, на которые указывает поле ColorType блока IHDR:
/* Чёрно-белое изображение (ColorType = 0) */
typedef struct _tRNSChunkEntry
{
WORD TransparencyValue; /* Цвет прозрачности */
} TRNSCHUNKENTRY;
/* Полноцветное изображение (ColorType = 2) */
typedef struct _tRNSChunkEntry
{
WORD RedTransValue; /* Красная составляющая цвета прозрачности */
WORD GreenTransValue; /* Зелёная составляющая цвета прозрачности */
WORD BlueTransValue; /* Синяя составляющая цвета прозрачности */
} TRNSCHUNKENTRY;
/* Изображение с индексированными цветами (ColorType = 3) */
typedef struct _tRNSChunkEntry
{
BYTE TransparencyValues[]; /* Цветы прозрачности */
} TRNSCHUNKENTRY;
Блок Сжатых Текстовых Данных
Блок Сжатых Текстовых Данных используется для хранения больших по размеру
текстовых данных в сжатом формате. Формат этого блока такой же, как и у
блока текстовых данных, с тем лишь отличием, что поле Text содержит
данные, сжатые методом Deflate, используемым в формате PNG для сжатия
данных изображения.
Формат этого блока такой же, как и у
блока текстовых данных, с тем лишь отличием, что поле Text содержит
данные, сжатые методом Deflate, используемым в формате PNG для сжатия
данных изображения.
Данные Изображения
Данные Изображения PNG представлены в растровом виде со строками развёртки, направленными слева направо и сверху вниз. Пиксели всегда уплотнены в этих строках и не дополняются битами для выравнивания границы байтов между пикселями. Пиксели размером менее 8 бит упакованы в байт крайнего левого пикселя, занимая наиболее значимые биты в байте.
Строки развёртки всегда начинаются на стыках байтов и всегда должны
дополняться до ближайшего стыка байтов в конце. Перед каждой строкой развёртки
также находится байт типа фильтра, который используется при сжатии и
извлечении изображения. Этот байт определяет тип алгоритма фильтрования,
использованного при обработке данной линии развёртки. Этот байт
присутствует всегда, даже когда фильтрование не было применено.
Этот байт
присутствует всегда, даже когда фильтрование не было применено.
Значения данных изображения глубиной цвета до 8 бит могут быть преобразованы в цветовую палитру либо сохранены в растровых данных в виде чёрно-белых значений. Полноцветные пиксели всегда хранятся в виде 3-х составляющих (красный, зелёный, синий соответственно). Также 4-я составляющая (Альфа канал) может быть включена в каждый полноцветный пиксель.
Чёрно-белые и цветные индексированные растровые изображения содержат по одной
составляющей на пиксель, образуя односоставные пиксели. Каждая
составляющая в изображении всегда одного и того же размера. Этот размер
называется битовой глубиной, равной количеству битов в составляющей.
Одиночная составляющая может быть глубиной от 1 до 16 битов. Для
изображений с индексированными цветами, битовая глубина определяет
максимальное количество цветов в палитре.![]() Форматом PNG не определяется,
но и не устраняется двухуровневое растровое отображение.
Форматом PNG не определяется,
но и не устраняется двухуровневое растровое отображение.
Многосоставные пиксели содержат 2 или более составляющих на пиксель. Эти составляющие могут быть 8 и 16 битовые, но все составляющие изображения должны быть одного и того же размера. Многосоставные пиксели могут быть от 16 до 64 битов.
Например, типичный чёрно-белый пиксель содержит одну составляющую.
Типичный 24-битовый пиксель в формате RGB — три 8-битовых составляющих, а
нетипичный 64-битовый пиксель в формате RGBA будет содержать 4 16-битовых
пикселя. Обратите внимание, что односоставные и многосоставные пиксели,
использующие отличные от 8- и 16-битовых составляющие, должны
использовать составляющие ближайшей допустимой глубины. Например, для
хранения 10-битовой составляющей, вы должны использовать 16-битовую.
Неиспользуемые биты либо забиваются нолями (не рекомендовано для
составляющих глубиной менее 8 бит, но для больших глубин забивание нолями
позволит значительно улучшить сжатие), либо линейным увеличением масштаба
заполняют диапазон допустимых значений (рекомендовано). Создатели PNG
рекомендуют быстрый метод увеличения масштаба путём дублирования самых
крайних слева значащих битов.
Создатели PNG
рекомендуют быстрый метод увеличения масштаба путём дублирования самых
крайних слева значащих битов.
Альфа канал
Чёрно-белые и полноцветные изображения глубиной от 8 до 16 битов также могут содержать не сопоставленные данные альфа канала, называемые альфа маской. Если используются данные альфа маски, каждый чёрно-белый или полноцветный пиксель содержит дополнительно значение альфа канала для данного пикселя. Изображения с индексированными цветами могут содержать альфа канал в блоке прозрачности.
Альфа значение определяет уровень прозрачности пикселя. Минимальное значение битовой глубины (всегда 0) указывает на абсолютную прозрачность, а максимальное значение либо отсутствие как таковое альфа маски указывает на полную непрозрачность.
Чересстрочность
Данные изображения PNG обычно хранятся в виде последовательности линий
развёртки, начинающейся от первой строки вверху изображения и
заканчивающейся последней строкой внизу изображения.![]() Данные изображения
PNG также могут храниться в специальной чересстрочной структуре для
прогрессивного отображения этих данных от низкого полного разрешения.
Данные изображения
PNG также могут храниться в специальной чересстрочной структуре для
прогрессивного отображения этих данных от низкого полного разрешения.
Прогрессивное отображение очень удобно при получении PNG файла через медленный канал связи (например, канал, соединяющий ваш Web-браузер с Интернетом). Эффект постепенного прояснения обычно позволяет пользователю разглядеть изображение до его окончательного отображения. Это свойство очень полезно для изображений-меню на Web-странице или для изображения, нестоящего времени, затраченного на его загрузку.
Все программы чтения PNG должны интерпретировать чересстрочные данные изображения, хотя программе просмотра совсем не обязательно уметь осуществлять прогрессивное отображение.
Типичная чересстрочная схема, также используемая в формате GIF, просто
реорганизует порядок хранения строк развёртки. Например, строки файла
будут хранится не в последовательном порядке (0, 1, 2, 3, 4, 5, 6,. ..), а
в чересстрочном (0, 8, 4, 9, 2, 10, 5,…). Формат GIF использует такую
же чересстрочную схему, и данные сохраняются (или передаются) в 4 этапа:
1/8, 1/8, 1/4 и 1/2.
..), а
в чересстрочном (0, 8, 4, 9, 2, 10, 5,…). Формат GIF использует такую
же чересстрочную схему, и данные сохраняются (или передаются) в 4 этапа:
1/8, 1/8, 1/4 и 1/2.
В PNG несколько иной подход: создание чересстрочного изображения в 7 этапов по схеме Adam7 (в честь создателя Адама М. Костелло). Первые 6 этапов в этой схеме предназначены для интерпретации всех чётных строк (0, 2, 4, 6,…), а последний 7-й для заполнения оставшихся нечётных сток (1, 3, 5, 7…).
Вместо того, чтобы содержать пиксели для всей строки, исходные 6 этапов содержат лишь некоторые определённые пиксели через строку. В первых 2 этапах содержится 1/64-я всех пикселей изображения, в 3-ем — 1/32-я, в 4-ом — 1/16-я, в 5-м — 1/8, в 6-м — 1/4, а в заключительном 7-м этапе — 1/2 данных изображения.
Изображение на экране постепенно создаётся сначала из квадратов 8×8, затем
из прямоугольников 4×8, затем из квадратов 4×4, затем из прямоугольников 2×4,
затем из квадратов 2×2 и затем из прямоугольников 1×2. В заключительном
этапе заполняются все пиксели нечётных строк.
В заключительном
этапе заполняются все пиксели нечётных строк.
Чересстрочность Adam7 позволяет намного быстрее прогрессивно отображать пиксели на экране, чем если бы отображались полностью сроки развертки. Пиксели в изображении также расположены в более удобной для человеческого глаза схеме, позволяя разглядеть изображение после загрузки 20% — 30% данных этого изображения, в сравнении с 50% или более данных, необходимых для данных GIF.
Заметьте, что ценой за чересстрочную схему PNG будет размер данных, пропорционально влияющий и на скорость их передачи. Чересстрочная схема GIF просто реорганизует порядок хранения строк развёртки и не имеет значительного влияния на размер строки развертки. В схеме PNG, каждый этап, кроме последнего, содержит несмежные пиксели, например, 1-й этап содержит каждый 8-й пиксель с каждой 8-й строки.
В среднем эти пиксели менее связаны, чем соседние пиксели, поэтому сжатие
менее эффективно на чересстрочных данных, чем на последовательных, а,
следовательно, конечный файл обычно на 10% больше. В целях, при которых
чересстрочность выгодна, излишний размер окупает себя в более быстром
отображении изображения.
В целях, при которых
чересстрочность выгодна, излишний размер окупает себя в более быстром
отображении изображения.
Чересстрочность Adam7 осуществляется по фильтровальной схеме, приведённой ниже. Несжатые данные PNG преобразуются в чересстрочные данные сперва путём наложения шаблона 8×8 на всё изображение. Затем данные 7 раз сканируются, и значения пикселей под шаблоном определяют значения пикселей, сохраняемых или передаваемых по сети во время каждого этапа.
1 |
6 |
4 |
6 |
2 |
6 |
4 |
6 |
7 |
7 |
7 |
7 |
7 |
7 |
7 |
7 |
5 |
6 |
5 |
6 |
5 |
6 |
5 |
6 |
7 |
7 |
7 |
7 |
7 |
7 |
7 |
7 |
3 |
6 |
4 |
6 |
3 |
6 |
4 |
6 |
7 |
7 |
7 |
7 |
7 |
7 |
7 |
7 |
5 |
6 |
5 |
6 |
5 |
6 |
5 |
6 |
7 |
7 |
7 |
7 |
7 |
7 |
7 |
7 |
Сжатие данных
Данные изображения PNG всегда хранятся в сжатом виде. Данные изображения
сжимаются по методу, сходному методу Deflate, с применением предугадывания
значений пикселей с последующим сжатием разности. Метод сжатия Deflate
был создан Филом Катзом, и используется также в приложении архивации
файлов pkzip. Этот метод сжатия без потерь является быстрым,
хорошо документированным, бесплатно доступным и совместимым со многими
платформами.
Данные изображения
сжимаются по методу, сходному методу Deflate, с применением предугадывания
значений пикселей с последующим сжатием разности. Метод сжатия Deflate
был создан Филом Катзом, и используется также в приложении архивации
файлов pkzip. Этот метод сжатия без потерь является быстрым,
хорошо документированным, бесплатно доступным и совместимым со многими
платформами.
Метод Deflate — разновидность алгоритма сжатия LZ77, запатентованного (4,464,650) Лемпелом, Зивом, Кохеном и Истманом в 1981 году. Метод Deflate использует передвигающееся по данным окно переменного размера и случайным образом сортированные таблицы для распознавания структуры данных и сжатия их кодировкой Хаффмана. В PNG используется разновидность Deflate без случайных таблиц, и поэтому на него не влияют условия правовых притязаний и лицензионных соглашений.
Данные изображения могут быть оптимизированы перед сжатием. Фильтрование
нормализует значения байтов в строках развёртки, позволяя алгоритму сжатия
Deflate быть более эффективным и выдавать более сжатые данные.
Фильтрование
нормализует значения байтов в строках развёртки, позволяя алгоритму сжатия
Deflate быть более эффективным и выдавать более сжатые данные.
Все алгоритмы фильтрования применяются к байтам в строках развёртки, а не к пикселям. При наличии любых данных альфа канала в данных строк развёртки они тоже фильтруются. А т.к. один алгоритм фильтрования не очень эффективен, если его применить ко всему изображению, каждая строка развёртки фильтруется отдельно, и к ней может быть применён любой или никакой алгоритм фильтрования.
Некоторые виды предсказывающих фильтров определены для использования с данными изображения PNG. Фильтрование применяется до сжатия, и обратное фильтрование применяется после извлечения данных изображения, восстанавливая их до изначального значения. Все фильтры PNG полностью обратимы и фильтруют без потерь.
Фильтр «Перед» сохраняет разность между значением байта текущего пикселя и
значения соответствующего байта предыдущего пикселя (прогнозирующий
фильтр). Этот метод позволяет вычислить разности одинаковой составной в
нескольких многосоставных пикселях. Такой же прогнозирующий алгоритм
используется в формате данных TIFF.
Этот метод позволяет вычислить разности одинаковой составной в
нескольких многосоставных пикселях. Такой же прогнозирующий алгоритм
используется в формате данных TIFF.
Фильтр «Сверху» сохраняет разность между байтом текущего пикселя и соответствующим байтом соответствующего пикселя в предыдущей строке развёртки. «Средний» фильтр сохраняет разницу между текущим пикселем и средним арифметически значений пикселей над и слева от текущего пикселя.
Фильтр «Траектории» использует линейную функцию для подсчёта значения. Ближайший совпадающий байт слева, верху или сверху слева используется в качестве прогнозирующего значения.
Полная спецификация PNG, документация по оглашаемым специальным блокам, инструментальные средства для внедрения PNG, и примеры PNG изображений доступны.
Текущая спецификация PNG находится на следующей Web странице:
http://sunsite. unc.edu/boutell/png.html
unc.edu/boutell/png.html
и следующих FTP сайтах:
ftp://swrinde.nde.swri.edu/pub/png/documents/
ftp://ftp.uu.net:/graphics/png/documents/
Наилучший источник информации о PNG и ресурсы находятся на сайте PNG группы Грега Роулофа:
http://quest.jpl.nasa.gov/PNG/
Вопросы о PNG можно задать службе рассылки новостей comp.graphics.misc, по адресу:
либо главному автору спецификации PNG Томасу Боутеллу:
E-mail: [email protected]
Разработчики PNG могут подписаться на PNG рассылку. Пошлите e-mail по адресу [email protected].
Другие PNG рассылки:
Вышеприведённые рассылки содержат Основное обсуждение PNG, объявления,
связанные с PNG, и Обсуждение о внедрении PNG. Для дополнительной
информации пошлите e-mail по адресу [email protected]
с единственным словом «help» в тексте письма.
Для дополнительной
информации пошлите e-mail по адресу [email protected]
с единственным словом «help» в тексте письма.
Официальный FTP архив PNG:
ftp://ftp.uu.net/graphics/png/
Пример внедрения PNG в программу чтения и записи PNG на языке C доступен по адресу:
ftp://ftp.uu.net/graphics/png/src/
Тестовые изображения PNG для самоконтроля находятся на:
ftp://ftp.uu.net/graphics/png/images/
Материалы о PNG, включая зеркала всех сайтов, находятся на:
ftp://ftp.uu.net/graphics/png/ и на:
ftp://swrinde.nde.swri.edu/pub/png/
Все программы на этом сайте находятся в состоянии бета тестирования и должны использоваться с осторожностью. В случае вопросов, ошибки не в спецификации, а в коде.
Группа 42 — авторы библиотеки поддержки PNG формата LIBPNG. Их Web
страница содержит раздел, посвящённый разработчикам, который включает
библиотеку LIBPNG, спецификацию формата PNG , библиотеку сжатия, и набор
тестовых изображений. Бесплатная версия библиотеки находится в наличии.
Координаты Группы 42:
Их Web
страница содержит раздел, посвящённый разработчикам, который включает
библиотеку LIBPNG, спецификацию формата PNG , библиотеку сжатия, и набор
тестовых изображений. Бесплатная версия библиотеки находится в наличии.
Координаты Группы 42:
Group 42, Inc.
Телефон: 800-520-0042
Телефон: 513-831-3400
E-mail: [email protected]
WWW: http://www.group42.com/
Хороший обзор PNG находится в статье Лии Даниела Крокера:
«PNG: Переносимый сетевой графический формат» в Журнале Доктора Добба том 20, номер 232 от Июля 1995, страницы 36-44.
В текстовом формате вышеупомянутая статья находится на:
ftp://ftp.mv.com/pub/ddj/1995/1195.07/ptot.zip
Статья о PNG от CompuServe:
http://www.compuserve.com/new/news_rel/png2.html
Copyright © 1996, 1994 O’Reilly & Associates, Inc. All Rights Reserved.
All Rights Reserved.
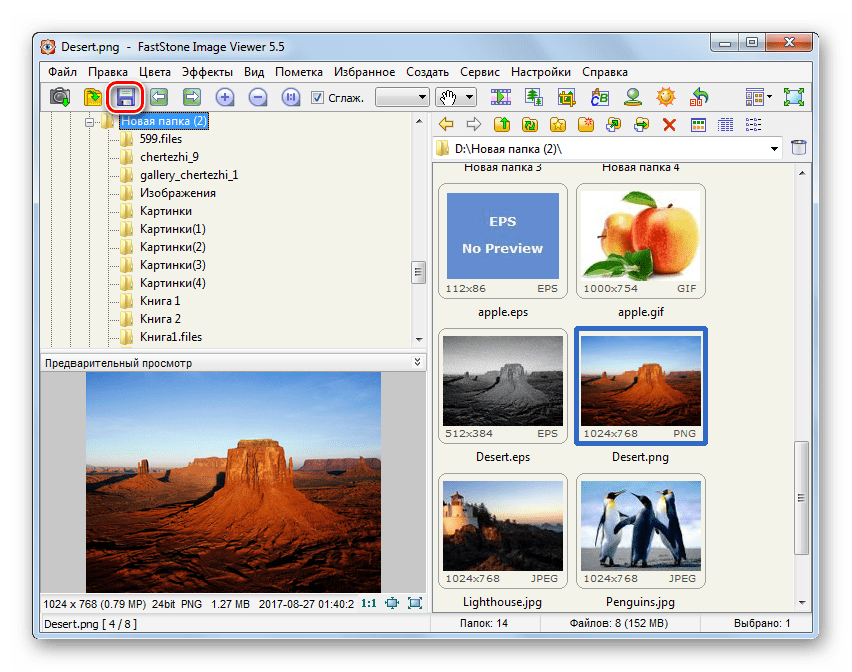
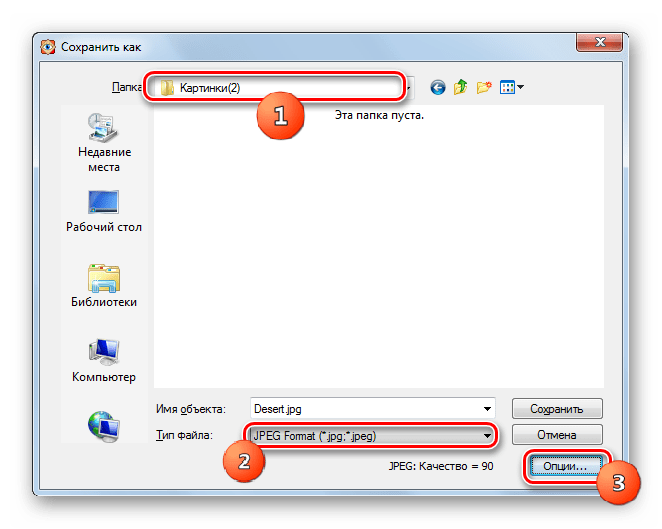
Сохранение рисунка или другого рисунка в отдельном файле
Сохранение изображения в отдельном файле
В PowerPoint,Word и Excelописанные ниже действия применимы к фотографиям, фигурам, диаграммам, Графические элементы SmartArt, цифровым рукописному вводу и надписям.
ВOutlookописанная ниже процедура применима только к фотографиям.
-
Щелкните правой кнопкой мыши рисунок, который вы хотите сохранить в виде отдельного файла изображения, и выберите команду Сохранить как рисунок.
-
В списке тип файла выберите нужный формат.
-
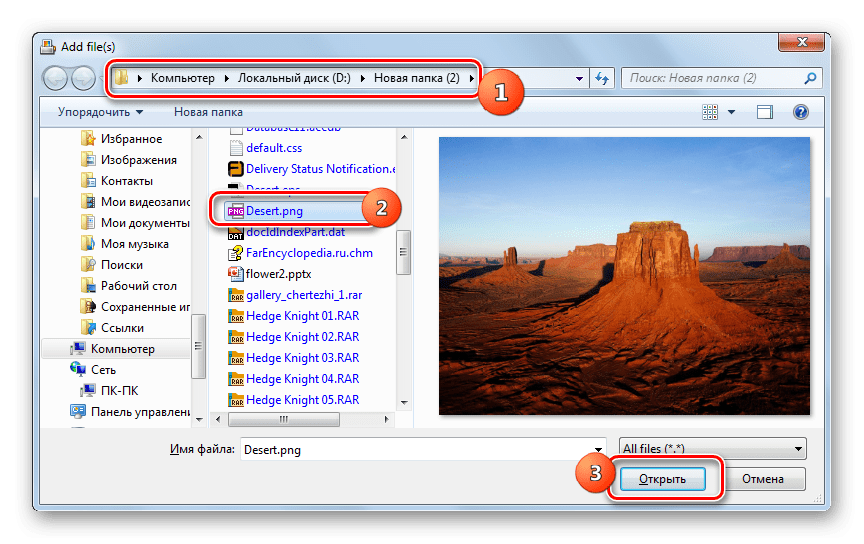
В поле имя файла введите новое имя для рисунка или просто подтвердите предлагаемое имя файла.

-
Выберите папку, в которой вы хотите сохранить изображение.
-
Нажмите кнопку Сохранить.
Форматы файлов изображений
|
Формат файла |
Описание |
|---|---|
|
GIF -файл (Графический формат GIF) |
Обеспечивает поддержку 256 цветов и сохранение данных изображения при сжатии файла. |
|
Формат JPEG |
Лучше всего подходит для рисунков с богатой цветовой гаммой, например для отсканированных фотографий. |
|
Формат PNG |
Позволяет улучшать качество графических изображений на веб-сайтах благодаря возможности делать прозрачными части рисунка и регулировать яркость. |
|
TIFF |
Формат без потери качества при каждом исправлении и сохранении файла. |
|
Независимый от устройства точечный рисунок |
Рисунки, созданные в любой из программ, отображаются в другой программе точно так, как и в исходной. |
|
Метафайл Windows |
Графический формат «векторный» с 16 бит |
|
Расширенный метафайл Windows |
Графический формат «векторный» 32-bit |
|
Формат SVG |
Изображения можно изменять без потери качества изображения. |
Эта функция доступна в Word, PowerPoint и Excel. Он подходит для фотографий, фигур, диаграмм, Графические элементы SmartArt, цифровых рукописных фрагментов и текстовых полей.
Сохранение рисунка или другого изображения в отдельном файле
-
Щелкните рисунок, который вы хотите сохранить как отдельный файл, и выберите команду Сохранить как рисунок.
-
В списке тип файла выберите нужный формат.
-
В диалоговом окне Сохранить как введите новое имя для рисунка или просто подтвердите предлагаемое имя файла.

-
В поле » где » перейдите к папке, в которой вы хотите сохранить изображение.
-
Нажмите кнопку Сохранить.
Форматы файлов изображений
|
Формат файла |
Описание |
|---|---|
|
Формат PNG |
Позволяет улучшать качество графических изображений на веб-сайтах благодаря возможности делать прозрачными части рисунка и регулировать яркость. |
|
Формат JPEG |
Лучше всего подходит для рисунков с богатой цветовой гаммой, например для отсканированных фотографий. |
|
PDF-файл |
Переносимый формат, который может включать текст и изображения. |
|
GIF |
Обеспечивает поддержку 256 цветов и сохранение данных изображения при сжатии файла. |
|
BMP |
Рисунки, созданные в любой из программ, отображаются в другой программе точно так, как и в исходной. |
Форматы файлов в Adobe Photoshop
Формат Photoshop Raw является гибким форматом файла, предназначенным для передачи изображений между приложениями и компьютерными платформами. Этот формат поддерживает изображения CMYK, RGB и в градациях серого с альфа-каналами, а также многоканальные изображения и изображения Lab без альфа-каналов. Документы, сохраненные в формате Photoshop Raw, могут быть любого размера в пикселах и иметь любой размер файла, однако не могут содержать слои.
Формат Photoshop Raw состоит из потока байтов, описывающего данные о цвете в изображении. Каждый пиксель описывается в двоичном формате, где 0 представляет черный цвет, а 255 — белый цвет (для изображений с 16-битными каналами белый описывается значением 65535). Photoshop определяет число каналов, необходимых для описания изображения, а также любые дополнительные каналы изображения. Можно задать расширение файла (Windows), тип файла (Mac OS), указать создателя файла (Mac OS) и данные заголовка.
В Mac OS тип файла, как правило, представляет собой четырехзначный идентификатор, определяющий файл, например идентификатор TEXT определяет файл как текстовый файл ASCII. Создатель файла обычно также обозначается четырехзначным идентификатором. Большинство приложений Mac OS имеют уникальный идентификатор создателя файла, зарегистрированный в группе Apple Computer Developer Services.
Параметр «Заголовок» определяет количество байтов данных в файле, предшествующих собственно данным изображения. Этим значением определяется число нулей, вставляемых в начале файла в качестве местозаполнителей. По умолчанию заголовок не используется (размер заголовка = 0). При открытии файла можно ввести заголовок в формате Raw. Можно также сохранить файл без заголовка, а затем использовать специальную программу для редактирования файлов, например HEdit (в Windows) или Norton Utilities (в Mac OS), чтобы заменить нули данными заголовка.
Этим значением определяется число нулей, вставляемых в начале файла в качестве местозаполнителей. По умолчанию заголовок не используется (размер заголовка = 0). При открытии файла можно ввести заголовок в формате Raw. Можно также сохранить файл без заголовка, а затем использовать специальную программу для редактирования файлов, например HEdit (в Windows) или Norton Utilities (в Mac OS), чтобы заменить нули данными заголовка.
Можно сохранить изображение в формате с чередованием или без. Если выбран режим с чередованием, значения цветов (например, красного, зеленого и синего) хранятся в определенной последовательности. Выбор зависит от требований приложения, которым предполагается открывать файл.
|
|
App Store: JPEG-PNG Image file converter
Оценки и отзывы
4,6 из 5
Оценок: 1,2 тыс.
Оценок: 1,2 тыс.
5 sterne
funktioniert sehr gut
Нет пакетной обработки
У меня 200 png. Мне нужно открыть и сохранить отдельно каждый файл???
Не тратьте время
На половину экрана банер .
И ничего не работает…
Разработчик handyCloset Inc. указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
- Идентификаторы
- Данные об использовании
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
- Идентификаторы
- Данные об использовании
- Диагностика
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Поддерживается
Семейный доступ
С помощью семейного доступа приложением смогут пользоваться до шести участников «Семьи».
Формат PNG-8 и PNG-24. В чем различия, какой формат лучше выбрать?
Программа фотошоп позволяет выбирать при сохранении файлов между расширениями PNG-8 или PNG-24. В чём же различие этих двух типов?
Само расширение PNG – это способ более продуктивного сохранения графического изображения в сжатом виде, в отличие от похожего формата GIF. Формат PNG-8 сохраняет прозрачный фон изображения, если таковой есть, но имеет ограничение цветовой палитры в 256 цветов. То есть, при сжатии графического изображения, имеющего более 256-и оттенков, эти оттенки будут индексированы (то есть преобразованы) в цвета, входящие в список разрешённых 256-и цветов.
PNG-24, в отличие от PNG-8, не имеет ограничения по количеству цветов, вы можете оперировать более чем пятью миллионами оттенков. Формат может обрабатывать различные уровни прозрачности участков рисунка. Но, к сожалению, у формата существует минус — графический файл в таковом расширении может занимать больше места,чем тот же самый файл в формате jpg при идентичной наружности изображения. А из-за особенностей формата нельзя установить уровень силы сжатия файла.
Какой же формат лучше использовать?
Это зависит от того, в какой области применяется графический файл. Формат PNG-8 необходимо применять на изображениях с несложной цветовой раскраской, там, где на первом месте стоит требование к маленькому размеру файла. Например:
- При вёрстке сайтов. Чем меньше объём веса изображения, тем быстрее оно будет загружаться. Следовательно, для сжатия изображения для web-страницы лучше применять PNG-8 для быстрой прогрузки графики.
- При передаче информации графическим путём (например, скриншоты или таблицы).
 В передаче файлов также важна скорость, и можно пожертвовать красотой изображения. Кроме того, PNG отлично справляется с обработкой больших изображений, как скриншоты.
В передаче файлов также важна скорость, и можно пожертвовать красотой изображения. Кроме того, PNG отлично справляется с обработкой больших изображений, как скриншоты. - В остальных случаях, если необходимо сильно сжать размер изображения. В таком случае наиболее сильный эффект достигается при ограниченной палитре изображения.
Формат PNG-24 отлично подойдёт в том случае, если сохранение красоты изображения стоит на первом месте. Это плохо получается в JPG, который имеет привычку забивать изображение бурыми пикселями и в результате портить внешний облик картинки. PNG-24 отлично ладит с абстрактными изображениями наподобие вихря цвета.
Такой формат предпочтительней использоваться во всех остальных случаях, когда не гонитесь за размером файла и требуется передать максимальное качество изображения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спецификация формата метаданных PNG
Спецификация формата метаданных PNG Собственный формат PNG кодирует все содержимое файла PNG. фрагмент за фрагментом, за исключением фрагментов IDAT, которые содержат фактические
данные изображения. Чанки, не определенные в спецификации PNG 1.2
хранятся под элементом
фрагмент за фрагментом, за исключением фрагментов IDAT, которые содержат фактические
данные изображения. Чанки, не определенные в спецификации PNG 1.2
хранятся под элементом UnknownChunks . Обратите внимание, что это
ответственность прикладного программного обеспечения за выполнение правил
для читателей, писателей и редакторов PNG (, например, , правила
относительно небезопасных для копирования фрагментов), описанных в спецификации PNG.Библиотека ввода-вывода изображений сама по себе не является средством чтения, записи и записи PNG.
или редактор в смысле спецификации. Скорее это инструмент
которые можно использовать для создания читателей, писателей и редакторов PNG.
Фактическая ширина, высота, битовая глубина и тип цвета изображения будут
переопределить любые значения, переданные писателю через метаданные, с одним
исключение. Если изображение имеет IndexColorModel ,
записи таблицы цветов будут проверены, чтобы определить, образуют ли они
равномерная шкала оттенков серого. Если это так, изображение обычно будет закодировано.
использование оттенков серого вместо цвета палитры.Однако если цвет
в метаданных установлен тип «Палитра», будет использоваться цвет палитры.
Если это так, изображение обычно будет закодировано.
использование оттенков серого вместо цвета палитры.Однако если цвет
в метаданных установлен тип «Палитра», будет использоваться цвет палитры.
Если при кодировании изображения метаданные не предоставляются, заголовок инициализируется из кодируемого изображения, и никакие дополнительные фрагменты не включены.
Семантика стандартных блоков описана в спецификации PNG. Обратите внимание, что существуют некоторые ограничения на то, какие фрагменты могут отображаться. для каждого цветотипа. Особенно,
- Фрагмент
PLTEможет не отображаться вGrayилиИзображение GrayAlpha -
hISTиtRNSфрагментов требует предварительногоPLTEкусок - Блок
tRNSможет не отображаться вGrayAlphaиRGBAизображений
bKGD , sBIT и tRNS фрагментов должны соответствовать цветотипу изображения.
Определенные фрагменты могут значимо появляться несколько раз в файле PNG,
в частности, фрагменты, связанные с текстом. Чтобы упростить
формат метаданных, несколько экземпляров этих фрагментов объединяются
под одним родительским узлом (, например, , узел tEXt ),
у которых может быть ноль или более дочерних элементов (, например, , ТЕКСТЕНТРИ узла). Если нет детей, нет чанка
будет написано. Точно так же неизвестные фрагменты хранятся как дочерние элементы
единственный узел UnknownChunks .
Невозможно контролировать порядок фрагментов, поскольку они записаны, или для определения порядка фрагментов в читаемом файле.
Значение: 1 (включительно) ->
Детей: 1 ->
Значение: 0 (включительно) ->
Значение: 0 (включительно) ->
Значение: 0 (включительно) ->
Значение: 0 (включительно) ->
Значение: 0 (включительно) ->
Длина: 0 ->
Значение: 0 (включительно) ->
Значение: 0 (включительно) ->
Значение: 0 (включительно) ->
Значение: 0 (включительно) ->
Детей: 1 ->
Значение: 0 (включительно) ->
Значение: 0 (включительно) ->
Значение: 0 (включительно) ->
Значение: 0 (включительно) ->
Значение: 0 (включительно) ->
Длина: 0 ->
]>
Сценарий на этой странице отслеживает трафик веб-страницы, но никоим образом не изменяет содержимое.
Что такое файл PNG?
PNG (переносимая сетевая графика) — это тип файла изображения, который часто используется в веб-дизайне и творческих проектах с использованием Photoshop или аналогичного программного обеспечения. Это тип файла, который позволяет помещать объект в программное обеспечение с чистым фоном или в виде частично прозрачного изображения, что делает его особенно полезным при создании графики из нескольких слоев, как в случае с брендингом и дизайном логотипов.
PNG обычно занимают больше места, чем альтернативные файлы изображений, поэтому вы можете ограничить количество используемых файлов, если хранение является проблемой.Это связано с тем, что они предлагают гораздо большую детализацию, а также поддерживают шкалу серого, а также 24-битные цветовые пространства RGB и 32-битные цветовые пространства RGBA. Однако они не предназначены для совместимости с моделями CMYK, и их не рекомендуется использовать при работе с печатными материалами. Этот более широкий диапазон поддерживаемых пространств способствует большему размеру файла PNG по сравнению с другими типами.
Однако они не предназначены для совместимости с моделями CMYK, и их не рекомендуется использовать при работе с печатными материалами. Этот более широкий диапазон поддерживаемых пространств способствует большему размеру файла PNG по сравнению с другими типами.
Еще одним преимуществом использования PNG является то, что они более легкодоступны с точки зрения авторского права, поскольку имеют форму открытого формата, который можно более широко использовать без необходимости лицензии.GIF почти полностью заменил PNG при публикации, отчасти потому, что они так популярны для обмена многокадровыми изображениями, а также для уменьшения размера файла изображения. Однако существуют более продвинутые форматы для движущихся изображений, такие как MNG или сетевая графика с несколькими изображениями.
История PNG
Формат PNG был впервые разработан в 1995 году, в то время, когда формат GIF был уже хорошо развит. Чтобы идти в ногу с технологией экрана, требовался более современный формат файла, который становился способным поддерживать гораздо более широкий спектр цветов.
Группа разработчиков объединила свои усилия для создания формата PNG, и было решено, что новый файл изображения должен поддерживать только одно статичное изображение. В октябре 1996 года была создана первая итерация формата файла, а в 1998, 1999 и 2003 годах были выпущены следующие версии, когда он стал международным стандартом.
Когда использовать PNG
Связанный ресурсIT Pro 20/20: Понимание наших сложных отношений с AI
В 16-м выпуске IT Pro 20/20 рассматриваются очень человеческие проблемы, связанные с искусственным интеллектом.
СКАЧАТЬ файлов PNG иногда может быть больше, чем GIF, поэтому стоит подумать, действительно ли формат файла является лучшим вариантом для конкретного случая использования.Например, если у вас много изображений на одной веб-странице, вы можете подумать о том, чтобы изменить размер изображения, чтобы оно было более низкого качества, или использовать альтернативный формат изображения, который приводит к меньшему размеру файла (например, GIF).
Это преобразование может привести к потере прозрачности изображения, поэтому, если вам нужно сохранить прозрачность, PNG определенно лучший вариант, и его стоит использовать, даже если это большой файл.
Как открывать и редактировать файл PNG
Файлы PNG можно открывать в любом веб-браузере, включая Firefox, Chrome, Edge, Safari и Opera, поскольку в настоящее время это наиболее широко распространенный тип веб-изображений.Если у вас нет программы просмотра изображений на вашем компьютере, вы даже можете открыть ее, перетащив ее со своего рабочего стола в браузер, хотя вы не сможете редактировать ее таким образом.
Файл PNG также можно открывать и редактировать в большинстве программ редактирования изображений, включая Microsoft Paint (несмотря на то, что Microsoft прекращает поддержку встроенной программы редактирования изображений в ближайшем будущем), Paint 3D, GIMP, XnView и, конечно же, Adobe Photoshop.
Если вы не уверены, что на вашем компьютере уже установлен редактор изображений, попробуйте дважды щелкнуть файл изображения, и любая поддерживаемая программа откроет его, чтобы вы могли редактировать.
Как преобразовать файл PNG
Вы, конечно, можете преобразовать файл PNG в любой другой популярный формат, включая JPG, ICO, TIF, BMP и GIF, если хотите. Это можно сделать с помощью целого ряда бесплатных онлайн-конвертеров, включая XnConvert, Zamzar, FileZigZag и Adapter.
Рекомендуемые ресурсыБизнес-ценность APEX
Бизнес-ценность решений Dell Technologies APEX as-a-Service
Загрузить сейчасКак модернизированные серверы и платформы хранения поддерживают цифровую трансформацию
Новое хранилище Dell EMC PowerStore предоставляет высококачественные функции корпоративного хранилища по цене средняя цена
Бесплатная загрузкаПолное руководство по экономике облака
Улучшение принятия решений, избежание рисков, снижение затрат и ускорение внедрения облака
Бесплатная загрузкаПреобразуйте свою сеть с помощью расширенной балансировки нагрузки от VMware
Как модернизировать балансировку нагрузки до включить цифровое преобразование
Бесплатная загрузкаФормат файлов изображений PNG (Portable Network Graphics)
В Интернете существует несколько проприетарных форматов файлов изображений, которые позволяют сохранять и передавать через Интернет различные типы изображений. Благодаря отличному качеству / степени сжатия, формат изображений PNG представляет собой свободную от патентов альтернативу формату изображений GIF и обеспечивает более качественные простые полноцветные изображения.
Благодаря отличному качеству / степени сжатия, формат изображений PNG представляет собой свободную от патентов альтернативу формату изображений GIF и обеспечивает более качественные простые полноцветные изображения.
Что такое PNG?
Аббревиатура PNG относится к Portable Network Graphics и представляет собой формат растровой графики. Изображения PNG могут быть на основе палитры или в таких форматах, как оттенки серого или RGB. PNG поддерживает 24 бита на пиксель, так что одно изображение может ссылаться на более 16 миллионов цветов по сравнению с палитрой из 256 различных цветов, поддерживаемой форматом GIF.В дополнение к визуальному цветовому представлению информации они также содержат подробные данные в виде простого текста, такие как имя автора изображения и описание.
PNG — беспатентная альтернатива формата GIF
Формат файлов PNG — один из самых популярных источников огромного количества изображений, которые мы видим сегодня в Интернете. Он появился в нужный момент как беспатентная альтернатива формату GIF, который требовал платной лицензии для распространения в Интернете. Таким образом, PNG помог пользователям вернуть интерес к Интернету как к среде, в которой большая часть контента может быть удобно представлена в виде изображения.Более того, он был представлен с некоторыми улучшениями качества по сравнению с GIF и получил свое название как стандартный формат файлов изображений для веб-страниц
Таким образом, PNG помог пользователям вернуть интерес к Интернету как к среде, в которой большая часть контента может быть удобно представлена в виде изображения.Более того, он был представлен с некоторыми улучшениями качества по сравнению с GIF и получил свое название как стандартный формат файлов изображений для веб-страниц
PNG — сжатие изображений без потерь
Изображения в файлах PNG хранятся на основе сжатия без потерь с эффективностью на 30% выше, чем в файлах GIF. Это означает, что изображения PNG будут потреблять меньше трафика в Интернете, чем GIF, поскольку лучшее сжатие делает их меньше по размеру. Техника сжатия без потерь, поддерживаемая PNG, делает его идеальным для хранения изображений с детализацией (например.г. астрономические или медицинские изображения), где 100% воспроизведение данных имеет первостепенное значение. Формат без потерь PNG также рекомендуется для сохранения изображений в формате с потерями, например JPEG, которые необходимо изменять несколько раз. Сохранение фотографического изображения JPEG в формате PNG и его экспорт после многократного редактирования в формате JPEG поможет максимально сохранить данные изображения.
Сохранение фотографического изображения JPEG в формате PNG и его экспорт после многократного редактирования в формате JPEG поможет максимально сохранить данные изображения.
Пример сжатия JPEG
Как широко известный формат файлов изображений PNG поддерживается большинством инструментов и браузеров для создания веб-контента, доступных в Интернете.Работая с этим форматом, вы можете применять к изображению различные действия и управлять его уровнем прозрачности, также известным как непрозрачность или яркость цвета (на основе метода гамма-коррекции). Кроме того, формат PNG поддерживает чересстрочную развертку, которая развивается быстрее, чем формат GIF.
Пример сжатия PNG
Несмотря на свои заметные преимущества, PNG в некоторых направлениях уступает другим популярным форматам файлов изображений — GIF и JPEG.Несмотря на стоящий за ними эффективный метод сжатия, файлы PNG характеризуются большим размером, что делает их непригодными для передачи через Интернет в отличие от файлов JPEG.![]() Поскольку он не поддерживает несколько изображений в файле, формат PNG нельзя использовать для хранения анимированной графики, что обеспечивается форматом GIF. Существует два формата поддержки анимации на основе PNG — MNG и APNG, но они еще не признаны популярной альтернативой анимации GIF.
Поскольку он не поддерживает несколько изображений в файле, формат PNG нельзя использовать для хранения анимированной графики, что обеспечивается форматом GIF. Существует два формата поддержки анимации на основе PNG — MNG и APNG, но они еще не признаны популярной альтернативой анимации GIF.
Что такое файл PNG? Объяснение типов файлов и когда их использовать — Lazarus Design Team
Давайте поговорим о типах файлов! Может быть сложно определить, какой тип файла подходит для конкретного использования.Важно знать разницу, чтобы вы могли быть уверены, что используете лучший тип файла для своего проекта, независимо от того, являетесь ли вы дизайнером в агентстве цифрового маркетинга, энтузиастом фотографии или просто любопытным! Чтобы прояснить путаницу, мы выделили несколько ключевых различий между типами файлов.
Что такое JPEG?
JPEG (Объединенная группа экспертов по фотографии)
JPEG являются наиболее распространенным типом файлов и часто считаются типом файлов «по умолчанию», поскольку их можно открыть практически на всех компьютерах. Обратной стороной JPEG (или JPG) является «сжатие с потерями», которое указывает на соотношение размер файла: качество; это означает, что качество изображения будет снижаться при изменении размера файла. Если у вас небольшой размер файла, скорее всего, ваш JPEG будет нечетким и некачественным. Однако при сохранении изображения или графики в формате JPEG вы можете выбрать желаемый уровень качества изображения и, следовательно, отрегулировать степень сжатия.
Обратной стороной JPEG (или JPG) является «сжатие с потерями», которое указывает на соотношение размер файла: качество; это означает, что качество изображения будет снижаться при изменении размера файла. Если у вас небольшой размер файла, скорее всего, ваш JPEG будет нечетким и некачественным. Однако при сохранении изображения или графики в формате JPEG вы можете выбрать желаемый уровень качества изображения и, следовательно, отрегулировать степень сжатия.
JPEG отлично подходят для использования в Интернете и в веб-дизайне, потому что этот тип файла можно сохранить с более низким разрешением, и это не замедлит работу вашего сайта.JPEG не является векторным файлом и может быть только уменьшен, но не увеличен. Он также непрозрачен, что означает, что изображение будет окружено фоном. Обязательно обращайте пристальное внимание на разрешение и размер файла JPEG, чтобы обеспечить красивый вид печати или веб-проекта.
Где использовать: подпись по электронной почте, фотографии, веб-дизайн, мелкие печатные проекты
Что такое PNG?
PNG (переносимая сетевая графика)
PNG обладают множеством положительных качеств и изначально создавались как улучшенная замена файлов типа GIF. PNG поддерживает «сжатие без потерь», что означает, что они масштабируемы, а качество изображения сохраняется при изменении размера. Они имеют относительно большой размер файла и лучше всего подходят для использования в Интернете и веб-дизайне, поскольку поддерживают прозрачность, что обеспечивает более четкое и чистое изображение или графику веб-качества.
PNG поддерживает «сжатие без потерь», что означает, что они масштабируемы, а качество изображения сохраняется при изменении размера. Они имеют относительно большой размер файла и лучше всего подходят для использования в Интернете и веб-дизайне, поскольку поддерживают прозрачность, что обеспечивает более четкое и чистое изображение или графику веб-качества.
Где использовать: фотографии для веб-дизайна и электронной почты, прозрачность
Что такое PDF?
PDF (формат переносимого документа)
файлов PDF были изобретены Adobe с целью захвата и обмена информационными документами с любого компьютера и приложения, с кем угодно и где угодно.Они масштабируются без потери разрешения или качества и могут использоваться как для печати, так и для веб-дизайна. PDF-файлы можно сжимать для совместного использования, не опасаясь потери качества изображений и графики. На сегодняшний день PDF-файл стал наиболее востребованным типом файлов для большинства типографий.![]() Они являются отличным типом файлов для обмена графикой и имеют возможность встраивать графику, шрифты и цвета; и их можно просматривать без программного обеспечения для редактирования дизайна (если у вас есть бесплатная программа Adobe Acrobat Reader).
Они являются отличным типом файлов для обмена графикой и имеют возможность встраивать графику, шрифты и цвета; и их можно просматривать без программного обеспечения для редактирования дизайна (если у вас есть бесплатная программа Adobe Acrobat Reader).
Где использовать: брошюры, визитки, электронные книги, баннеры, печатные проекты, веб-дизайн, совместное использование документов (общедоступных или защищенных паролем)
Что такое EPS?
EPS (инкапсулированный PostScript)
EPS — это формат векторных файлов с широкими возможностями настройки, который можно масштабировать до любого размера.Их можно использовать для создания графики с высоким разрешением, которая будет использоваться для печати, как в большом, так и в маленьком форматах. Файл EPS — это файл, являющийся отраслевым стандартом в мире дизайна и цифрового маркетинга, но вы не сможете открыть его без программного обеспечения для редактирования дизайна. Они отлично подходят для печати логотипов или графики на баннерах или визитных карточках, и их можно легко масштабировать в соответствии с потребностями вашего проекта. Файлы EPS поддерживают прозрачность и могут быть преобразованы в PNG или JPEG.
Где использовать: логотипы, рубашки / головные уборы, прозрачные пленки, масштабируемое искусство
Обсудите с нами вопросы о типах файлов, веб-дизайне и потребностях в цифровом маркетинге!
В Lazarus Design Team мы предоставляем полный спектр услуг и команду экспертов по маркетингу для компаний, которые стремятся к росту.Наша команда, основанная на богатых талантах, состоит из уникального союза творческих людей и предпринимателей. Мы начинаем с создания невероятно эффективных веб-сайтов, которые превращают посетителей в клиентов. Затем мы разрабатываем стратегию цифрового маркетинга, которая направляет вашу аудиторию на ваш сайт с высокой конверсией. Что отличает нас от типичных агентств цифрового маркетинга и веб-дизайнеров, так это то, что мы строим всю вашу воронку цифрового маркетинга от начала до конца как «внутреннюю маркетинговую команду».«Это означает, что мы — сплоченная команда, которая изучает ваш бизнес и фокусируется на вашем росте.
png (5): формат Portable Network Graphics
Имя
png — формат переносимой сетевой графики (PNG)Описание
PNG (Portable Network Graphics) — это расширяемый формат файлов для переносимых, хорошо сжатых файлов без потерь. хранение растровых изображений. PNG обеспечивает бесплатную замену GIF, а также может заменить многие распространенные варианты использования TIFF. Индексированные цвета, оттенки серого и истинный цвет поддерживаются изображения плюс дополнительный альфа-канал.Глубина дискретизации составляет от 1 до 16 бит.PNG разработан для работы в онлайн-приложениях для просмотра, таких как World Wide Web, поэтому он полностью поддерживает потоковую передачу с возможностью прогрессивного отображения. PNG это надежный, обеспечивающий как полную проверку целостности файлов, так и быстрое и простое обнаружение распространенных ошибок передачи. Кроме того, PNG может хранить данные о гамме и цветности. для улучшенного соответствия цветов на неоднородных платформах.
См. Также
libpng (3) , zlib (3) , deflate (5) и zlib (5) СпецификацияPNG (второе издание), ноябрь 2003 г .:
-
- Спецификация PNG 1.2, июль 1999 г .:
- http://www.libpng.org/pub/png
- Спецификация PNG 1.2, июль 1999 г .:
PNG 1.0, октябрь 1996 г .:
- RFC 2083
-
- ftp://ftp.rfc-editor.org:/in-notes/rfc2083.txt
-
или (в качестве рекомендации W3C) по адресу
http://www.w3.org/TR/REC-png.html
Авторы
Эта страница руководства: Glenn Randers-PehrsonPortable Network Graphics (PNG) Specification (Second Edition) Информационные технологии — Компьютерная графика и обработка изображений — Переносимая сетевая графика (PNG): Функциональная спецификация.ISO / IEC 15948: 2003 (E) (10 ноября 2003 г.): Дэвид Дьюс и другие.
Portable Network Graphics (PNG) Specification Version 1.2 (8 июля 1999): Glenn Randers-Pehrson и другие (png-list).
Portable Network Graphics (PNG), версия спецификации 1.0 (1 октября 1996 г.): Thomas Boutell и другие (png-list).
Уведомление об авторских правах
Авторские права на эту страницу руководства принадлежат © 1998-2006 Glenn Randers-Pehrson. См. Png.h для получения информации об условиях использования и распространения.
Спецификация PNG (второе издание) принадлежит © 2003 W3C.(MIT, ERCIM, Keio), Все права защищены.
Права на спецификацию PNG-1.2 принадлежат (c) Гленн Рандерс-Персон, 1999. Условия использования и распространения см. В спецификации.
Авторское право на спецификацию PNG-1.0 (c) Массачусетский технологический институт, 1996 г. Условия использования и распространения см. В спецификации.
Ссылка на
jng (5), libmng (3), libpngpf (3), мнг (5), optipng (1), tuxpaint-import (1)Что такое PNG? — Простое объяснение переносимой сетевой графики с FAQ
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Выучить большеPNG
Portable Network Graphics (PNG) — это незапатентованный формат файлов, который поддерживает сжатие данных без потерь и прозрачный фон, и часто используется в Интернете.
Формат файла PNG разработан как формат без потерь, предназначенный для использования с веб-графикой, особенно с прозрачным фоном. Формат PNG не запатентован, что означает, что любое программное обеспечение для редактирования изображений или графики может работать с PNG без лицензирования на это право.В результате формат PNG является наиболее широко используемым в Интернете форматом сжатия изображений без потерь.
Изображения и графические файлы, хранящиеся в формате PNG, имеют расширение «.png» и иногда называются файлами ping .
См. Также: JPEG, GIF
Часто задаваемые вопросы
Что означает, что PNG поддерживает сжатие данных без потерь?
Изображения и графика, используемые в Интернете, часто сжимаются, чтобы облегчить работу с ними и их передачу.Форматы файлов, которые можно сжимать, а затем распаковывать без потери каких-либо данных, называются без потерь. Форматы файлов, в которых достигается сжатие путем удаления данных, называются с потерями. PNG без потерь, что означает, что они могут быть сжаты без потери каких-либо данных. JPEG, еще один распространенный формат файлов, используемый для изображений в Интернете, требует меньше места на диске, но с потерями, а качество изображения снижается при сжатии изображений.
Когда был разработан формат файлов PNG?
Формат файлов PNG был разработан как альтернатива собственному формату файлов GIF.В 1995 году в группе Usenet «comp.graphics» проходили обсуждения. Содержание этого обсуждения во многом послужило основой для разработки формата PNG с открытым исходным кодом.
Замена формата GIF была желательна как минимум по двум причинам. Во-первых, Unisys владела патентом на формат GIF, и для создания программного обеспечения для работы с GIF-файлами потребовалось подписать лицензионное соглашение с Unisys. Во-вторых, в то время GIF мог поддерживать только 265 цветов, в то время как компьютеры могли отображать множество дополнительных цветов.Устранение этих двух препятствий стало движущей силой развития формата PNG.
Где сегодня используются PNG?
PNG широко используются в Интернете, в частности, как формат для графики с прозрачным фоном. Поддержка прозрачного фона означает, что PNG можно накладывать на другие изображения или цвета для создания уникальных настраиваемых эффектов.
Когда не следует использовать PNG?
PNG — не лучший выбор при выборе формата файла для хранения больших файлов изображений, поскольку файлы PNG требуют значительно больше места на диске, чем то же изображение, хранящееся в формате JPEG.PNG были разработаны для передачи изображений в Интернет и не поддерживают цветовые модели, отличные от RGB, такие как CMYK, а это означает, что PNG не следует использовать для графики, предназначенной для печати профессионального качества.
В чем разница между PNG и JPEG?
В то время как PNG поддерживают сжатие без потерь и прозрачный фон, файлы JPEG (или JPG) являются с потерями и не могут иметь прозрачный фон. Однако JPEG требует значительно меньше места на диске, чем PNG, что делает JPEG идеальным форматом для фотографий с высоким разрешением.
Записать изображение в графический файл
Цветовое пространство, представляющее данные цвета, заданные как пара, разделенная запятыми
состоящий из ColorSpace и одного из следующих вариантов:
Действительно, только если массив данных изображения, A , является истинным цветом
( м -by- n -by-3). Чтобы использовать цветовое пространство CMYK в
файл TIFF, не используйте аргумент пары имя-значение 'ColorSpace' .Вместо этого укажите данные изображения размером м на n на 4
множество.
imwrite может записывать данные цветного изображения, использующие L * a * b * цветовое пространство для файлов TIFF. CIE 1976 г. L * a * b * Спецификация определяет числовые значения, которые представляют
яркость ( L * ) и цветность ( a * и b * ) информация. На хранение L * a * b * цвет
данные в файле TIFF, значения должны быть закодированы, чтобы соответствовать 8-битным или 16-битным
место хранения. imwrite может хранить данные цвета L * a * b * в файле TIFF в следующих кодировках:
Выходной класс и кодировка, используемые imwrite , зависят от
класс входного массива данных изображения и значение ColorSpace , как
показано в следующей таблице. (8-битные и 16-битные кодировки CIELAB не могут быть введены
массивы, потому что они используют смесь значений со знаком и без знака и не могут быть
представлен как единственный массив MATLAB.)
Входной класс и кодировка | Значение | Класс вывода и кодировка |
|---|---|---|
8-битный ICCLAB Значения — целые числа в диапазоне [0 255]. L * значения
умножаются на | ‘ | 8-битный ICCLAB |
‘ | 8-битный CIELAB | |
16-битный ICCLAB Значения — целые числа в диапазоне [0, 65280]. л * значения умножаются на | ‘ | 16-битный ICCLAB |
‘ | 16-битный CIELAB | |
Двойная точность 1976 CIE L * a * b * значения L * находится в динамическом диапазоне [0, 100]. a * и b * могут принимать любое значение. Установка a * и b * на 0 (ноль) производит нейтральный цвет (серый). 2019 © Все права защищены. |

 Критические чанки должны распознаваться каждым декодером. Если декодер встречает критический чанк, тип которого не может распознать, он обязан завершить выполнение с ошибкой.
Критические чанки должны распознаваться каждым декодером. Если декодер встречает критический чанк, тип которого не может распознать, он обязан завершить выполнение с ошибкой. Если регистр нижний, чанк может быть скопирован, вне зависимости от степени модификации файла, иначе (верхний регистр) он копируется только в случае, когда при модификации не были затронуты никакие критические чанки.
Если регистр нижний, чанк может быть скопирован, вне зависимости от степени модификации файла, иначе (верхний регистр) он копируется только в случае, когда при модификации не были затронуты никакие критические чанки. На данный момент доступно только значение 0 — сжатие по алгоритму deflate. Если значение отлично от 0, чанк считается нераспознанным, и декодер рапортует об ошибке. 1 байт
На данный момент доступно только значение 0 — сжатие по алгоритму deflate. Если значение отлично от 0, чанк считается нераспознанным, и декодер рапортует об ошибке. 1 байт




 Файлы поддерживают сжатие данных без потерь.
Файлы поддерживают сжатие данных без потерь.


 Создан он был специальным комитетом, состоявшим из 23 человек, возглавлял который Томас Бутелл. Разработчики, среди которых было много «идейных» врагов GIF, ставили своей целью создать новый графический формат, который включал бы все лучшее формата GIF, был бы лишен его недостатков и мог бы полностью вытеснить его с места основного формата графики для WWW.
Создан он был специальным комитетом, состоявшим из 23 человек, возглавлял который Томас Бутелл. Разработчики, среди которых было много «идейных» врагов GIF, ставили своей целью создать новый графический формат, который включал бы все лучшее формата GIF, был бы лишен его недостатков и мог бы полностью вытеснить его с места основного формата графики для WWW.
 Костелло (цифра 7 указывает на число проходов, за которые изображение «проявляется» на экране). В отличие от схемы чересстрочности формата GIF, где вместо последовательной записи строк (1, 2, 3, 4, 5…) применяется запись строк в порядке 0, 8, 9, 2, 10, 5, за первые шесть проходов схемы Adam7 на экран выводятся строки с четными номерами, а за последний, седьмой — нечетные строки. При такой схеме изображение появляется на экране сначала в виде квадратов 8×8, затем — прямоугольников 8×4, потом — квадратов 4×4, после этого — прямоугольников 4×2 и т.д. По сравнению с чересстрочной схемой формата GIF схема Adam7 значительно ускоряет «поэтапный» вывод изображения на экран, и кроме того, позволяет распознать выводимую картинку после фактического получения 20-30% информации из файла (у GIF этот параметр находится на уровне 50%).
Костелло (цифра 7 указывает на число проходов, за которые изображение «проявляется» на экране). В отличие от схемы чересстрочности формата GIF, где вместо последовательной записи строк (1, 2, 3, 4, 5…) применяется запись строк в порядке 0, 8, 9, 2, 10, 5, за первые шесть проходов схемы Adam7 на экран выводятся строки с четными номерами, а за последний, седьмой — нечетные строки. При такой схеме изображение появляется на экране сначала в виде квадратов 8×8, затем — прямоугольников 8×4, потом — квадратов 4×4, после этого — прямоугольников 4×2 и т.д. По сравнению с чересстрочной схемой формата GIF схема Adam7 значительно ускоряет «поэтапный» вывод изображения на экран, и кроме того, позволяет распознать выводимую картинку после фактического получения 20-30% информации из файла (у GIF этот параметр находится на уровне 50%). Берем такую вот картинку (в оригинале — 400×250, 24 бита):
Берем такую вот картинку (в оригинале — 400×250, 24 бита):
 И ничего не работает…
И ничего не работает… В передаче файлов также важна скорость, и можно пожертвовать красотой изображения. Кроме того, PNG отлично справляется с обработкой больших изображений, как скриншоты.
В передаче файлов также важна скорость, и можно пожертвовать красотой изображения. Кроме того, PNG отлично справляется с обработкой больших изображений, как скриншоты.