пошаговая инструкция, как новичку самому создать сайт и не платить за это дизайнеру
Во время компьютерных курсов весной 2020 года мои 11-летние дети за несколько занятий сделали сайт-портфолио.
Юлия Семенюк
частный инвестор
Я подумала: «Если это так просто, то смогу и я». Опыта в программировании у меня нет, но я люблю эксперименты, и у меня есть детская методичка по созданию сайтов. В статье расскажу, как создала свой личный сайт-блог.
Создание сайта — эксперимент для меня
Я частный инвестор и автор статей Т—Ж на околоэкономические темы. Эта статья, как и создание своего сайта — мой эксперимент и личный опыт.
Я далека от дизайна, интерфейса, языков программирования и сайтов и вряд ли смогу научить чему-то популярных блогеров и программистов. Я делюсь своим опытом с позиции новичка, поэтому могу путать термины, а от внешнего вида моего сайта у профессиональных дизайнеров, скорее всего, будет дергаться глаз.
Как определить, какой сайт нужен
Сайт — это документы, размещенные в интернете.
Перед тем как создавать сайт, надо определиться, какой он будет и зачем нужен. Разработка пойдет быстрее, если структуру и разделы сайта предварительно нарисовать на листе бумаги. Вот какие бывают сайты.
Лендинг — это целевой одностраничный сайт. Еще его называют посадочной страницей или промостраницей. Как правило, лендинги строятся по одинаковой схеме: броский заголовок, информация о товаре или услуге, фотографии и одна или несколько форм обратной связи. Чаще всего лендинги используют для рекламных кампаний.
Хороший промосайт побуждает посетителей оставить контакты или сразу заказать товар или услугу.
Портфолио или сайт-визитка — это многостраничный или одностраничный сайт о достижениях, опыте, знаниях и примерах работ его владельца. С помощью портфолио можно хвастаться и привлекать новых клиентов.
С помощью портфолио можно хвастаться и привлекать новых клиентов.
Корпоративный сайт — это многостраничный и многоуровневый сайт, где можно найти полную информацию о фирме, ее руководстве, продукции, истории. Корпоративные сайты привлекают новых клиентов и удерживают старых.
На корпоративных сайтах публичных компаний есть раздел для инвесторов и акционеров, отчетность компании и новости. Корпоративный сайт формирует имидж компании и повышает ее узнаваемость. Это сайт российской золотодобывающей компании «Полюс» Это сайт новостного агентства «Интерфакс» На информационных сайтах новости появляются каждые несколько минут
Это сайт новостного агентства «Интерфакс» На информационных сайтах новости появляются каждые несколько минутСоциальная сеть, форум — это многостраничный сайт, на котором пользователи размещают короткие посты и обмениваются сообщениями. Обычно такие сайты можно прокручивать бесконечно, потому что опубликованных постов очень много.
Когда мой телефон начал глючить, пришлось искать решение вопроса на сайте, где общались разные люди с такой же проблемой. 4PDA — это огромный форум про смартфоны, планшеты и другие электронные устройстваИнтернет-магазин
— это многоуровневый, многостраничный сайт, похожий на обычный магазин. Сначала клиент находит нужный товар и его описание, а потом может купить его и оформить доставку или самовывоз. Еще бывают интернет-магазины на площадках соцсетей. На «Петшопе» можно купить товары для животных не выходя из дома. Тяжелые пакеты с кормом донесут до квартирыОнлайн-сервис — это сайт с какими-либо услугами. Например, на портале госуслуг можно оформить загранпаспорт, сделать прописку, записать ребенка в школу или к врачу. Этот сайт упрощает жизнь и позволяет уменьшить количество личных визитов во всякие ведомства.
Например, на портале госуслуг можно оформить загранпаспорт, сделать прописку, записать ребенка в школу или к врачу. Этот сайт упрощает жизнь и позволяет уменьшить количество личных визитов во всякие ведомства.
Услуги могут быть разные: поисковые, банковские, социальные. Такие сайты создавать дорого и, как правило, ими занимаются профессионалы.
Способы создания сайта
Сайт можно написать вручную, например на HTML, создать с помощью конструктора или с помощью системы управления контентом — CMS.
Самостоятельно написать сайт в HTML может быть сложно, потому что нужно знать язык.
HTML — это язык гипертекстовой разметки. Его разработал и опубликовал в 1993 году Тим Бернерс-Ли. На этом языке создавались первые сайты, когда появился интернет, и сейчас его тоже используют для разметки.
С помощью тегов HTML описывает, что есть на странице: картинки, текст, таблицы или видео. А стили описывают, как все это выглядит.
HTML-страницы статические и ссылаются друг на друга. Чтобы обновлять такой сайт, надо менять HTML-страницы — это может быть сложно и долго.
Чтобы обновлять такой сайт, надо менять HTML-страницы — это может быть сложно и долго.
Самостоятельно с помощью CMS создать сайт проще, потому что сайт состоит из готовых блоков, а языки программирования, как правило, не используют.
Содержимое таких сайтов хранится в базах данных. Посетители видят сайт так, как настроено в шаблонах. Сайты получаются динамическими. Их можно обновлять и изменять в текстовом редакторе.
Самостоятельно с помощью конструктора создать сайт еще проще, чем с помощью CMS. Сайт тоже состоит из готовых блоков, но у пользователя нет доступа к коду, и на свой компьютер сайт сохранить нельзя. Обновлять и изменять сайт можно через браузер.
Как грамотно потратить и сэкономить
Рассказываем в нашей рассылке дважды в неделю. Подпишитесь, чтобы совладать с бюджетом
Стоимость создания сайта
Стоимость сайта зависит от сложности разработки, стоимости хостинга и домена и затрат на продвижение.
Хостинг — это веб-сервер, где будет находиться сайт. Люди живут в квартирах и домах, а сайты живут на хостингах. Он может быть в любой точке земного шара. Домен — это адрес сайта — уникальная последовательность цифр, дефиса и букв.
Над классным сайтом работает целая команда специалистов: программист, дизайнер, разработчик интерфейсов, специалист по продвижению. Поэтому разброс цен может быть значительным.
Можно ли сделать сайт бесплатно и в каких случаях. Личный сайт можно создать бесплатно самостоятельно или по дружбе, если близкий человек или знакомый делает сайты.
На что важно обратить внимание при создании сайта
Сайт требует времени и денег. Придется разбираться в продвижении, правильных подписях картинок, заголовках для поисковой системы и оптимизации. Поэтому важно предварительно оценить свои знания и возможности. Вот на что надо обратить внимание.
Назначение сайта — зачем нужен сайт и что изменится после того, как он появится. Если сайт нужен для души и экспериментов, его можно бросить в любой момент. Такой сайт не предназначен напрямую для заработка. А, например, интернет-магазин нужен для увеличения продаж и получения прибыли. Такой сайт поддерживать сложнее, и хочется хотя бы окупить затраты на его создание.
Если сайт нужен для души и экспериментов, его можно бросить в любой момент. Такой сайт не предназначен напрямую для заработка. А, например, интернет-магазин нужен для увеличения продаж и получения прибыли. Такой сайт поддерживать сложнее, и хочется хотя бы окупить затраты на его создание.
Целевая аудитория — это люди, которым может быть интересен определенный товар или услуга и которые готовы его купить. Людей из целевой аудитории, как правило, связывают какие-то общие характеристики или признаки.
Например, Наташа продает профессиональные средства для маникюра и педикюра. Ее целевая аудитория — женщины от 20 до 50 лет, которые работают мастерами маникюра и педикюра.
Еще товары Наташи могут быть интересны женщинам, которые сами себе делают маникюр и педикюр. Но что-то покупать они будут реже и в меньших количествах.
Если товары и сервис понравятся, то самые активные покупатели будут возвращаться к Наташе снова и снова и рекомендовать ее своим знакомым.
Целевую аудиторию можно искать на форумах, тематических сайтах, в социальных сетях, салонах красоты или мебели, мастерских и так далее. Также в интернете есть сайты по поиску целевой аудитории, например «Таргетхантер».
Геотаргетинг — это выборка людей по их местонахождению для того, чтобы показывать им сайт.
Если Наташа работает и живет в Санкт-Петербурге, то отправлять лаки почтой в Хабаровск, скорее всего, будет невыгодно. Поэтому продвигать сайт ей эффективнее в Санкт-Петербурге и Ленобласти или в тех регионах, где плохо с поставкой товаров для маникюра и педикюра.
Будет ли SEO-оптимизация. SEO-оптимизация — это постоянные действия с сайтом, которые позволят поисковым системам типа Гугла или Яндекса показывать его при определенных запросах.
Если сайт нужен для коммерческих проектов и важно, чтобы он появлялся в результатах поиска, лучше в самом начале обсудить оптимизацию с SEO-специалистом, чтобы потом не пришлось полностью менять структуру и функционал сайта.
Подбор домена
Зарегистрировать доменное имя можно в любое время, даже без сайта, — просто чтобы его никто не занял. Раньше имена сайтов могли быть только на латинице, но сейчас можно выбрать название и русскими буквами.Как выбрать домен. Имя должно быть короткое и удобное для записи на слух. Кроме того, по доменному имени часто можно понять, для кого предназначен сайт.
Еще важно учитывать домен верхнего уровня — это окончание, которое прибавляется к названию сайта после точки. Например, .org — международные некоммерческие организации, .net — телекоммуникации, .ru и .рф — это российские домены.
Где купить. Я купила домен у аккредитованного независимого регистратора до того, как выбрала хостинг, потому что хотела точно быть владельцем и администратором домена. Аккредитованных регистраторов много, я выбрала первого из Санкт-Петербурга.
Если регистрировать домен через хостинг-провайдера, то придется проверять, принадлежит он вам или провайдеру.
Регистрация домена обычно платная, перенос домена от одного регистратора к другому тоже.
Еще можно купить уже существующий домен, если хочется определенное имя или срок существования домена: домены с историей могут лучше продвигаться в поисковых системах и вызывать большее доверие у пользователей. Если название уже существующего домена красивое и он хорошо индексируется, скорее всего, он будет стоить дороже, чем новый.
Можно ли зарегистрировать бесплатно. Домен можно зарегистрировать бесплатно, например, при аренде хостинга или не в зонах .ru и .рф. Если вы получаете домен в подарок, лучше проверить, кому принадлежит имя по договору.
Я зарегистрировала домен на год и заплатила 299 Р по самому простому тарифу Когда я продлевала хостинг на второй месяц, провайдер предложил мне промокод на регистрацию нового домена всего за 1 Р. На самом деле это не благотворительность. Мой тариф включает всего один сайт, поэтому мне пришлось бы доплатить сверху за размещение «подарочного» сайта на хостингеПодбор хостинга
Хостинг измеряется дисковым пространством на сервере, то есть мегабайтами и гигабайтами. Для профессионалов еще важны вычислительная мощность и объем памяти. Конечно, можно купить весь сервер, но это дорого, поэтому чаще всего хостинги арендуют. На хостинг сайт размещают после того, как зарегистрирован домен. Если домена нет, то придется заходить на сайт по IP-адресу.
Для профессионалов еще важны вычислительная мощность и объем памяти. Конечно, можно купить весь сервер, но это дорого, поэтому чаще всего хостинги арендуют. На хостинг сайт размещают после того, как зарегистрирован домен. Если домена нет, то придется заходить на сайт по IP-адресу.
Идеальных хостингов, скорее всего, не существует, потому что их создают люди для каких-то своих целей. Безопасность, посещаемость и обслуживание сайта зависят от хостинга, поэтому важно правильно его выбрать.
Если хостинг не нравится, его можно сменить, поэтому лучше не оплачивать его вперед надолго без тестирования. Обычно у всех хостингов есть тарифные планы.
Еще хостинг можно выбрать под конкретную CMS, чтобы было меньше проблем с установкой. На официальных сайтах некоторые CMS рекомендуют подходящие хостинги. А конструкторы сайтов предлагают облачный хостинг — вместо одного конкретного сервера сайт раздается с их кластера, чтобы распределить нагрузку.
По статистике, 20% всех сайтов в зонах . рф и .ru используют хостинг от «Рег-ру». Вряд ли такой крупный провайдер внезапно исчезнет вместе с моим сайтом. Источник: statonline.ru По статистике, 20% всех сайтов в зонах .рф и .ru используют хостинг от «Рег-ру». Вряд ли такой крупный провайдер внезапно исчезнет вместе с моим сайтом. Источник: statonline.ru Тарифные планы зависят от количества сайтов, поддержки баз данных и дискового пространства. Это, например, тарифы «Рег-ру». Для разработки сайта на CMS нужны базы данных, поэтому самый дешевый вариант мне не подошел. Если бы я хотела размещать много фото и видео, дисковое пространство тоже имело бы значение. Возможно, мне стоит подумать о SSL-сертификате, потому что сайты без него «Хром» подсвечивает как небезопасные.
рф и .ru используют хостинг от «Рег-ру». Вряд ли такой крупный провайдер внезапно исчезнет вместе с моим сайтом. Источник: statonline.ru По статистике, 20% всех сайтов в зонах .рф и .ru используют хостинг от «Рег-ру». Вряд ли такой крупный провайдер внезапно исчезнет вместе с моим сайтом. Источник: statonline.ru Тарифные планы зависят от количества сайтов, поддержки баз данных и дискового пространства. Это, например, тарифы «Рег-ру». Для разработки сайта на CMS нужны базы данных, поэтому самый дешевый вариант мне не подошел. Если бы я хотела размещать много фото и видео, дисковое пространство тоже имело бы значение. Возможно, мне стоит подумать о SSL-сертификате, потому что сайты без него «Хром» подсвечивает как небезопасные.Чем платный хостинг отличается от бесплатного. На бесплатном хостинге обязательно будет реклама, а сайт могут удалить без предупреждения. Скорость загрузки может быть низкой, а служба поддержки может отвечать медленно. Бесплатные хостинги могут не поддерживать базы данных, которые нужны для работы CMS.
Кроме того, название бесплатного хостинга, скорее всего, будет в названии сайта. Например, traderfeed.blogspot.com — это сайт известного психолога для трейдеров, но в названии кроме «traderfeed» есть еще и «blogspot.com».
На платном хостинге не будет ненужной рекламы, но скорость и техническую поддержку надо проверять на деле.
Лучшие CMS
Первые CMS появились в 2000-е годы, тогда они умели управлять всего одним сайтом. Потом они стали более универсальными — их можно настроить для конкретной задачи. Часто CMS называют движком сайта.
CMS бывают платными и бесплатными, по каждой существует официальное руководство пользователя.
Выбор CMS-платформы зависит от будущих задач сайта и предпочтений разработчиков.
Например, если в будущем Наташа захочет создать интернет-магазин и продавать средства для маникюра, возможно, ей стоит обдумать интеграцию сайта, платежной системы и бухгалтерской программы 1С. Для этого подойдет «Битрикс».
Хорошая платформа позволяет изменять сайт и добавлять в структуру то, что забыли или решили отложить на попозже. Для простого сайта, скорее всего, не нужна платформа со сложными базами данных, потому что они будут грузиться дольше, чем обычные страницы.
Проверить, какой движок стоит на сайте, можно на W3techs. Только надо помнить, что не все сайты используют CMS.
На сайте «Красотка-про» используется CMS «Битрикс»WordPress — бесплатная платформа. Изначально она задумывалась для создания блогов, но на ней можно реализовать любой тип сайта. Т—Ж изначально тоже был на «Вордпрессе».
Официальный сайт платформы «Вордпресс»
Есть два варианта сайтов на «Вордпрессе»:
- Блоги, которые бесплатно размещаются на платформе и называются имя.wordpress.com. В этом варианте нельзя добавлять различные плагины и размещать рекламу, но можно привязать свой домен.
- Скачиваемая версия wordpress.org, которая устанавливается на хостинг.
 Во втором варианте можно сделать практически любой сайт с полным контролем над ним.
Во втором варианте можно сделать практически любой сайт с полным контролем над ним.
«Вордпресс» очень хвалят за виджеты и плагины. Виджеты — это специальные инструменты, которые выполняют какую-либо функцию. Например, считают лайки к статье или позволяют поделиться ей в соцсети. С их помощью можно также показывать важную информацию на заметном месте.
Плагины — это программы, которые расширяют возможности сайта. Плагины стоит устанавливать, когда сайту не хватает конкретного функционала, например надо сжать изображения или улучшить производительность.
Новички позитивнее всего относятся к «Вордпрессу», согласно презентации новой версии «Друпал» за октябрь 2019 года Иконки соцсетей на сайте — это тоже виджетыBitrix — платная модульная платформа, заточенная под взаимодействие с 1C. Например, интернет-магазин получает данные о ценах, скидках и остатках товаров из 1С, а 1С, в свою очередь, получает данные о заказах, покупателях и платежных системах из интернет-магазина. Обмен данными может происходить по расписанию или в режиме реального времени.
Обмен данными может происходить по расписанию или в режиме реального времени.
Официальный сайт платформы «1С-Битрикс»
В «Битриксе» есть специальные решения для интернет-магазинов, то есть сайт будет сразу адаптирован для продаж.
«Битрикс» отличают от других CMS-интеграция с 1C, высокая защита от взломов и встроенный антивирус. Но он требует много ресурсов для работы. На сайте «Битрикса» даже есть контакты компаний-разработчиков, у которых можно заказать разработку сайта на этой платформе.
Управление сайтом состоит из 26 модулей. Выглядит это достаточно сложно, видимо, поэтому с этой CMS работают профессионалыModX. На официальном сайте пишут, что для установки и настройки сайта с помощью этой CMS надо знать основы веб-разработки. А чтобы работать с сайтом, созданным на ModX, достаточно уметь пользоваться «Вордом». Разработчики на форуме хвалят гибкость платформы и возможность создать совершенно непохожие друг на друга сайты.
Joomla — бесплатная платформа для создания информационных ресурсов. На ней можно сделать неограниченное количество страниц, при этом содержимое сайта можно легко менять, потому что существует много шаблонов.
На ней можно сделать неограниченное количество страниц, при этом содержимое сайта можно легко менять, потому что существует много шаблонов.
Официальный сайт платформы
Мэрриотт и Уоринг в учебнике «Joomla 3.0! Официальное руководство» пишут, что создать сайт с помощью этой платформы можно меньше чем за два часа. Но, скорее всего, такой поспешный результат будет далек от совершенства. В руководстве на примере очень простых тестовых сайтов разобран рабочий процесс — от установки до дизайна, продвижения и выбора хостинга.
Drupal. В этой CMS нет единой системы оформления — каждый пользователь может оформить сайт на свой вкус. Работа сайта организуется не так, как в Joomla.
«Друпал» — более гибкая, но более сложная система управления сайтом. Она больше подходит тем, у кого есть опыт программирования. Систему можно расширить за счет стандартных модулей, но придется разбираться в коде.
На слайде из презентации новой версии «Друпала» видно, что новички чаще всего оценивают платформу негативно, а экспертам она нравитсяИнструкция: как создать сайт при помощи CMS на примере WordPress
Шаг 1. Установить CMS на хостинг. После того как я оплатила хостинг и добавила туда свой домен, мне надо было установить выбранную CMS.
Установить CMS на хостинг. После того как я оплатила хостинг и добавила туда свой домен, мне надо было установить выбранную CMS.
Я остановилась на «Вордпрессе», потому что на нем разработано больше всего сайтов.
В панели управления хостингом у меня есть вкладка «Автоустановка CMS». Если нажать на вкладку, открывается утилита Softaculous — это автоустановщик скриптов CMS для неопытных пользователей. То есть не нужно искать ПО и загружать его на сервер — достаточно нажать на одну кнопку, и выбранная CMS установится автоматическиПри установке система пришлет пароль и логин для входа — их надо сохранить. После этого можно попасть в консоль управления сайтом, если ввести в строке браузера http://название сайта/wp-admin/.
Шаг 2. Настроить сайт через консоль. Консоль — это пункт управления сайтом. Через консоль можно менять дизайн и меню, добавлять записи, загружать медиафайлы, анализировать активность, обновлять плагины. Все, что можно сделать с сайтом, делается через консоль.
Я поменяла электронный адрес администратора, формат даты и настроила часовой пояс.
Через консоль можно перейти на созданный сайт в режиме просмотра и перед его публикацией в интернете оценить, что получилось. Для этого нужно нажать на кнопку с домиком и названием сайта вверху страницы или выбрать «Просмотрите свой сайт»Шаг 3. Выбрать темы/шаблоны для сайта. Это можно сделать в консоли, если нажать на кнопку «Настройте свой сайт» или выбрать вкладку «Внешний вид».
Шаблоны — это набор служебных файлов, которые организуют дизайн и стиль страниц сайта. Их можно менять как угодно часто, но каждый раз надо будет настраивать меню, а пользователям придется привыкать к новому дизайну. Можно использовать свои шаблоны или изменить HTML-код уже существующих, если есть опыт. Шаблоны от одной CMS не подходят для другой.
Темы меняют не только внешний вид, но и структуру страницы. В разных темах содержимое страниц будет показано по-разному. Например, текст будет размещен в два столбца или в один, календарь публикаций может быть слева или внизу.
Сначала можно почитать описание темы, а потом уже устанавливать. Скачанные темы останутся в консоли — позже их можно будет удалить. Выбранную тему тоже надо настроить: добавить меню, изменить цвета или фон.
В «Вордпрессе» у меня появилась 3931 тема. Их можно было фильтровать, чтобы выбрать подходящие. Я мало что понимала, поэтому выбрала стандартную тему Twenty Twenty Так выглядит тема Twenty Twenty. Сайт не будет выглядеть точно так, как на картинке, но структура будет такая же. В описании темы авторы рассказывают, что виджеты будут только в подвале страницы, а текст будет располагаться в один столбик. Я попробовала добавить фон в виде картинки, но он мешал читать текстовые блоки, поэтому фон убрала и больше ничего в теме не менялаШаг 4. Добавить меню и название сайта. Это можно сделать через кнопку «Настройте свой сайт» или через вкладку «Внешний вид» в меню консоли.
Можно создать не одно меню, а разные варианты, например, для мобильных и стационарных устройств или для подвала страницы.
Шаг 5. Подобрать и добавить контент через консоль. В больших проектах за контент отвечает контент-менеджер или специально обученный человек. У меня проект маленький и некоммерческий, поэтому свой сайт я буду заполнять сама.
Записи добавляются по одному и тому же принципу — в меню надо нажать на «Добавить новую запись». При этом надо выбрать нужную страницу или рубрику, если их несколько. Ничего сложно в наполнении сайта нет, но это монотонная и однообразная работа, поэтому подойдет не всем.
Размер шрифтов, цвет, расположение текста можно менять в текстовом редакторе. Там же можно вставлять картинки и видео.
На сайте информация появится после того, как нажмете кнопку «Обновить» или «Опубликовать». Все редакции сохраняются, поэтому можно вернуться к предыдущей версии.
Можно настраивать видимость записей: для всех пользователей, только для тех, кто знает пароль, или только для себя.
Чтобы открыть текстовый редактор, в меню в разделе «Записи» надо выбрать «Добавить новую». Сначала необходимо заполнить заголовок, потом можно переходить к самой записи В текстовом редакторе можно писать текст, вставлять картинки, менять шрифт и т. п.Мой сайт уже живет в интернете. Несмотря на то что я заполнила еще не все страницы, уже успела показать сайт друзьям и родственникам.
Мой сайт совсем не похож на личный блог какой-нибудь звезды спорта или «Инстаграма», потому что, чтобы воспользоваться всеми возможностями «Вордпресса», мне надо еще тренироваться и учиться. Мрачноватый черный фон заголовка и подвала можно сменить в любой момент, но пока мне нравится контрастЛучшие конструкторы сайтов
Конструкторы похожи на CMS, но еще проще. Можно наполнять сайт прямо через браузер — никаких дополнительных программ устанавливать не надо.
Как правило, конструкторы работают по технологии SaaS — «software as a service» — то есть одновременно с конструктором предоставляется и облачный хостинг. Чаще всего существует бесплатный пакет шаблонов или тестовый период, который можно продлить и оплатить, если сервис понравился.
Чаще всего существует бесплатный пакет шаблонов или тестовый период, который можно продлить и оплатить, если сервис понравился.
Конструкторы сайтов похожи между собой по структуре и модулям, но отличаются количеством шаблонов, стоимостью и удобством использования. Во всех конструкторах есть раздел «Помощь», где подробно написано, как выбрать шаблон или как сделать так, чтобы сайт появился в результатах поиска.
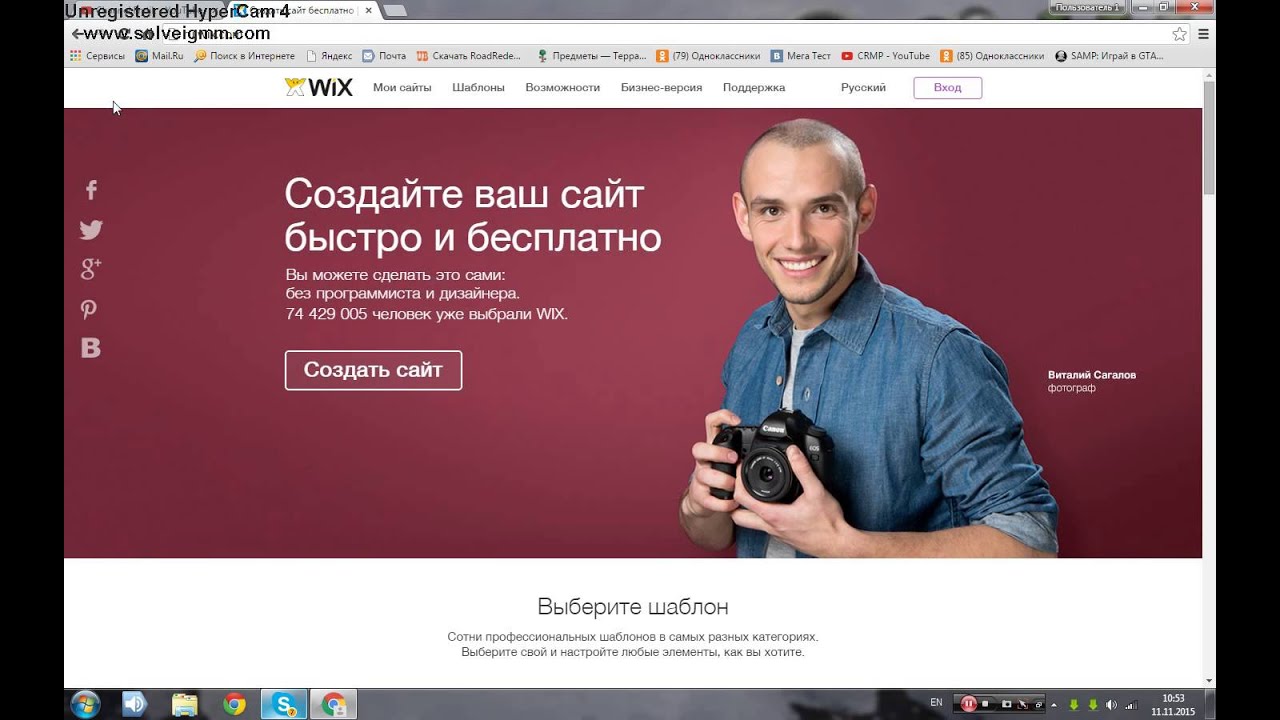
Wix — этот конструктор изучали мои дети на курсах, поэтому субъективно он мне ближе и понятнее. На страницах сайта можно разместить фото, видео, презентации, документы и игры.
Можно создать сайт бесплатно, но можно воспользоваться и платными подписками. В бесплатном варианте будет некрасивое доменное имя. Например, в моем случае — julsemen.wixsite.com/название сайта.
UKit — платный российский конструктор сайтов, но есть тестовый период 14 дней. Никакого кода для создания сайта не надо. Хостинг тоже не нужен: облачный входит в подписку.
В эту же группу входит UCoz. Это система управления сайтами и хостинг для сайтов, созданных на «Юките». Код закрытый, базы данных подключать нельзя, много навязчивой рекламы.
Официальный сайт конструктора «Юкоз»
Стартовая стоимость создания сайта в «Юките» не сильно отличается от стоимости хостинга, который я выбрала. Но бесплатного варианта, как в «Виксе», нет вообще В зависимости от целей можно выбрать разные тарифные планы и возможности конструктора. Стартовая цена есть только у решения «Сайт под ключ». Как и в других конструкторах, сайт для себя, скорее всего, будет дешевле, чем сайт для бизнесаTilda Publishing — модульный конструктор. Один сайт можно сделать бесплатно, но для работы будут доступны не все блоки и нельзя будет использовать свой домен. Также нельзя создать интернет-магазин, принимать оплату на сайте, а вопросы в службу поддержки останутся без ответа.
1C-UMI. В этом конструкторе есть четыре бесплатных вида сайта и различные платные варианты. В бесплатных вариантах, как и везде, есть ограничения — размер дискового пространства, имя сайта, реклама.
В бесплатных вариантах, как и везде, есть ограничения — размер дискового пространства, имя сайта, реклама.
В «Юми» есть интеграция с 1С и «Яндекс-деньгами», то есть можно создать интернет-магазин и принимать оплату.
Weebly для пользователей из России не работает, и сайт не открывается. Судя по отзывам, на нем можно создать бесплатный сайт или блог. Этот конструктор популярен в США и Европе.
Mozello — латвийский конструктор, который переведен в том числе и на русский язык. Пользователи пишут, что бесплатный сайт могут удалить без предупреждения, если не заходить на него больше месяца.
В Mozello можно создать блог, сайт или интернет-магазин. Владельцы конструктора сразу предупреждают, что удаляют сайты, которые продвигают любые виды интернет-заработка. Стоит внимательно прочитать правила, прежде чем оплачивать какие-то услуги этого конструктораИнструкция: как создать сайт в конструкторах на примере Wix
Шаг 1. Нажать кнопку «Создать сайт». Сайт, конечно, сразу не появится — сначала придется пройти еще несколько шагов.
Нажать кнопку «Создать сайт». Сайт, конечно, сразу не появится — сначала придется пройти еще несколько шагов.
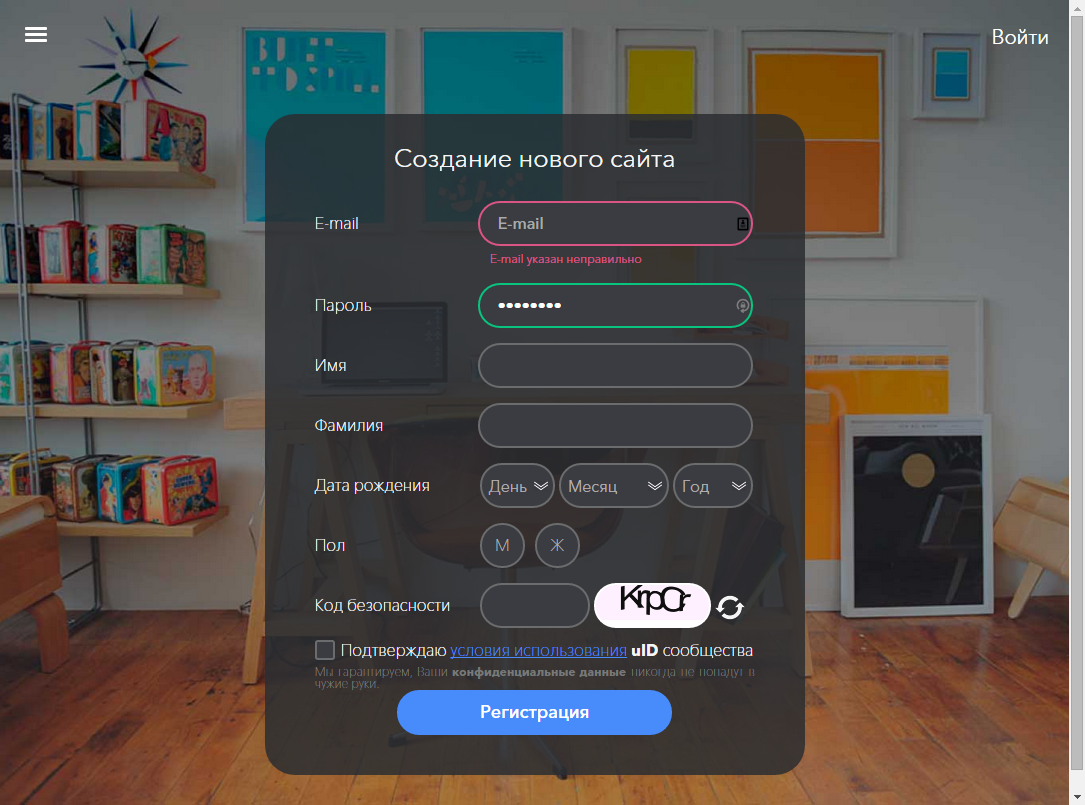
Шаг 2. Войти через аккаунт в соцсети или зарегистрироваться как новый пользователь. Я выбрала вариант «Продолжить с Google», поэтому в названии моего бесплатного сайта появилась часть электронного адреса — «julsemen».
Окно регистрации аккаунта открывается сразу после того, как нажмете кнопку «Создать сайт»Шаг 3. Выбрать тип сайта. «Викс» предлагает 12 категорий, например бизнес, интернет-магазин или портфолио и резюме.
Неважно, какой тип сайта выбрать на этом этапе, потому что «Викс» все равно покажет в меню все существующие шаблоны и категорииШаг 4. Выбрать, как создавать сайт. Конструктор предлагает создать сайт с помощью искусственного интеллекта или в редакторе. Я предпочла редактор, поэтому нажала кнопку «Выбрать шаблон». Сайт будет задавать вопросы и по ответам подберет дизайн.
Сайт будет задавать вопросы и по ответам подберет дизайн.
Шаг 5. Выбрать шаблон. Готовые шаблоны «Викса» меня не устроили, хотя их много. Я выбрала пустой шаблон, потому что хотела все настроить самостоятельно.
Шаблон можно просто посмотреть или сразу начать редактировать. Редактор открывается в отдельном окне.
Готовых шаблонов в «Виксе» много и называются они многообещающе. Например, «Блог модной мамы» или «Дрэг-квин». Сначала любой шаблон можно посмотреть, а потом уже редактировать Если выбрать пустой шаблон, откроется чистый белый лист. Фон, меню, страницы и кнопки придется добавлять самостоятельноШаг 6. Сохранить выбранный шаблон и выбрать домен. Чтобы работа не пропала из-за технических неполадок, сайт лучше сразу сохранить. Это можно сделать на бесплатном домене «Викса» с некрасивым и длинным именем или использовать собственный.
Сохраненный сайт не появится в интернете, а будет лежать в разделе «Мои сайты».
Чтобы сохранить сайт в «Виксе», надо нажать кнопку «Сохранить» в верхнем меню. После этого появляются бесплатный или платный варианты. Я выбрала «Бесплатный домен wix.com». Поменять можно только последнюю часть названия — ту, что подсвечена
После этого появляются бесплатный или платный варианты. Я выбрала «Бесплатный домен wix.com». Поменять можно только последнюю часть названия — ту, что подсвеченаШаг 6. Заполнить сайт в редакторе и опубликовать его. На этом этапе можно добавлять и переименовывать нужные страницы сайта, менять фон и шрифты, добавлять меню, картинки и видео.
Чтобы сайт появился в интернете, надо нажать кнопку «Опубликовать».
Вот что получилось в итоге у моих детей — сайт про покемонов с работами в «Скретче». Орфография, пунктуация и дизайн авторские. Мне кажется, что дизайн поинтереснее, чем у меняМои впечатления от эксперимента
Создать сайт бесплатно можно, но вряд ли он подойдет для активного заработка и продвижения своих услуг. Тематические форумы, соцсети и клубы в принципе могут заменить свой бесплатный сайт.
В целом я довольна экспериментом: теперь у меня есть личный сайт, и в будущем я могу использовать его для продвижения своих услуг и так начать зарабатывать. Но для этого надо будет им заниматься — тратить время и деньги.
Но для этого надо будет им заниматься — тратить время и деньги.
Кроме того, в ходе эксперимента я познакомилась с конструкторами сайтов и CMS и в принципе могу добавить в резюме строчку: «Умею создавать сайты в конструкторе и на „Вордпрессе“». Теперь я могу обучать работе в конструкторе детей и начинающих пользователей. С «Вордпрессом» все сложнее — я пока не чувствую себя уверенно.
С другой стороны, в списке моих приоритетов сайт находится на последнем месте, поэтому времени и сил на него мало. Чтобы сайт попал в поисковые системы, контент надо обновлять, уделять отдельное внимание описаниям, размеру шрифтов, подписям картинок — у меня все это пока только в планах.
Дизайн моего сайта скромный, и не радует даже меня. Поэтому сейчас вряд ли сайт станет приносить мне что-нибудь, кроме забот и расходов: за хостинг и домен надо регулярно платить. За домен я заплатила на год вперед, а вот за хостинг пока плачу ежемесячно.
Топ 11 конструкторов сайтов. Как самому создать сайт?
Онлайн сервисы, предоставляющие возможность пользователям создавать сайты, не владея специальными знаниями, называются конструкторами сайтов. Можно подобрать тип проекта согласно сферам деятельности, применить готовый шаблон, настроить цветовое оформление, установить необходимые модули.
Можно подобрать тип проекта согласно сферам деятельности, применить готовый шаблон, настроить цветовое оформление, установить необходимые модули.
Создать сайт бесплатно с онлайн конструктором довольно легко, но стоит заметить, определенный багаж знаний по языкам программирования и здесь пригодится.
Онлайн конструкторы сайтов отличаются излишней стандартизацией, бывает очень сложно настроить необходимые в работе функции, добиться желаемого отображения ваших страниц в окне браузера.
Имея элементарные навыки по html, css, php, вебмастер получит намного больше возможностей даже при работе с лучшими конструкторами сайтов, чем человек не владеющий базовыми навыками создания сайта.
По-настоящему красивый и уникальный ресурс можно создать самому или в команде с другими разработчиками, используя языки программирования. Это другого уровня процесс, и вам будет необходимо многому научиться. Если вы решили создать/запрограммировать свой сайт с нуля, то вам могут пригодится курсы beONmax в WEB и IT-сферах. У вас будет целостная картина, как от ИДЕИ до практической РЕАЛИЗАЦИИ создать сайт — на практике пройдете все этапы, подробности здесь.
У вас будет целостная картина, как от ИДЕИ до практической РЕАЛИЗАЦИИ создать сайт — на практике пройдете все этапы, подробности здесь.
Если сайт нужен как воздух, времени учиться просто нет, а материальные ресурсы не позволяют обратиться к серьезным специалистам, то бесплатные конструкторы сайтов, безусловно, подойдут вам. Если все делать правильно — получите отличные результаты.
Лучшие конструкторы для создания сайтов
При желании можно найти множество предложений. Мы рассмотрим рейтинг конструкторов, определимся с их достоинствами и недостатками. Смотрите топ конструкторов сайтов, сравнивайте и выбирайте, какой вам больше нравится.
1. Wix
Официальный сайт: https://ru.wix.com/
Достойный, может лучший из всех конструкторов. Wix включает большое количество различных инструментов.
С помощью этого онлайн конструктора самому с нуля создать сайт довольно легко, и получаются они действительно красивые, с высокой функциональностью.
Позволяет запустить проект фактически любой направленности: блог, интернет-магазин, сайт-визитку. У Wix мощный, удобный интерфейс, его можно назвать показателем профессионализма разработчиков.
Его преимуществами являются:
-количество предоставляемых шаблонов (выбор очень богатый)
-наличие функции для создания собственных шаблонов
-мощный, функциональный редактор
-на Wix хорошая индексация ресурса поисковыми роботами
-конструктор сайтов на русском языке
-возможность создать мобильную версию
-отзывчивая техподдержка
-приятно-низкая цена для платного аккаунта
Отрицательные моменты:
-в бесплатном аккаунте домен имеет невзрачный, плохо запоминающийся вид
-в варианте бесплатного аккаунта существуют ограничения скорости
WIX — это ТОП онлайн конструктор сайтов с более чем 100 миллионов пользователей и созданных ими веб-сайтов!
2. uKit
Официальный сайт: https://ukit. com/ru
com/ru
Функциональный, имеющий большие перспективы, конструктор для создания сайта с нуля. uKit создан разработчиками сервиса uCoz. Все функции доступны за небольшую плату (по стоимости, как у дешевого виртуального хостинга).
Существует пробный период (14 дней), за это время вы определитесь — подходит вам он или нет. Однозначно достоин внимания желающих создать полноценный ресурс со всеми атрибутами современности.
Достоинства:
-на uKit богатый функционал
-понятный для пользователей интерфейc
-хорошие возможности для разработки полноценных веб — ресурсов, даже без начальных знаний в области программирования
-большие возможности, предоставляемые сервисом в продвижении
-статистика доступна в любой момент
Недостатки:
Есть недоработки по функционалу.
3. Shopify
Официальный сайт: https://ru.shopify.com/
Считается элитным. Shopify предназначен для создания коммерческих сайтов. Имеет все функции, которые понадобятся для подобной деятельности. Shopify почти идеально подходит, как конструктор сайта магазина.
Имеет все функции, которые понадобятся для подобной деятельности. Shopify почти идеально подходит, как конструктор сайта магазина.
Есть подробные пользовательские руководства. Shopify — самый крупный лидирующий сайт-конструктор онлайн, ориентированный преимущественно на создание интернет-магазинов.
Достоинства:
-готовые шаблоны высокого уровня (хотя их и немного)
-богатейший функционал
-эффективная работа поддержки
-большое количество инструментов для ведения бизнеса
-есть биржа, где можно приобрести действующий бизнес-проект
Недостатки:
Довольно высокая цена, упрощенный (стартовый) вариант стоит 29$, продвинутый вам обойдется в 299$.
4. Nethouse
Официальный сайт: http://nethouse.ru
Наверное, лучший конструктор сайтов на русском, с помощью которого можно реализовать проект для ведения бизнеса. Нет рекламы, не нужны лишние траты.
В Nethouse вы сможете создать сайт, не имея знаний по программированию, и не пользуясь помощью специалистов. Предоставляется комплект услуг для продвижения.
Предоставляется комплект услуг для продвижения.
Nethouse позволяет создавать сайты разной направленности: интернет-магазины, «визитки», корпоративные, лендинги, сайты специалистов, блоги.
Положительные стороны:
-действует партнерская программа — вы получаете 30% оплаты привлеченных пользователей
-в Nethouse существует сеть агентов, при возникновении затруднений они помогут при написании текстов или настройке дизайна
-сайты хорошо индексируются
-10 дней бесплатного пробного периода
-регистрация доменов в популярных зонах ru, рф, su и других
-сервис продвижения, гарантирующий результаты
Недостатки:
Основной недостаток Nethouse — мало шаблонов и приложений. Визуальный редактор требует времени на обучение даже у вебмастера, работавшего раньше с подобными сервисами.
Отсутствует привычное разделение, служащее для изменения страниц. Список элементов, которые возможны для добавления, размещается в нижней части страниц.
5. Umi
Официальный сайт: https://umi.ru
Ориентирован в первую очередь на создание коммерческих проектов. Umi — довольно неплохой конструктор сайтов для интернет-магазина. Вы создадите сайт буквально в течение 10 минут. Существует платная функция позволяющая перенести файлы проекта на другой хостинг.
Достоинства:
-в Umi насыщенный функционал
-присутствует возможность подключить комментарии
-набор инструментов Umi, позволит создать полноценный интернет-магазин
-выгодная партнерская программа
Отрицательные стороны:
-100 мб на диске — очень мало даже для бесплатного хостинга
-Относительно высокие цены
6. A5
Официальный сайт: https://www.a5.ru
Имеет интерактивный интерфейс, понятный для большинства пользователей. Тариф бесплатный предлагает доменное имя третьего уровня.
На платных тарифах A5 выбираете любой свободный домен. Присутствуют подробные инструкции объясняющих, как привязывать домены от разных регистраторов.
Присутствуют подробные инструкции объясняющих, как привязывать домены от разных регистраторов.
Достоинства:
-редактор A5 отличается удобной админ панелью
-можно создать собственный уникальный шаблон
-в A5 хорошая служба поддержки
-много шаблонов
-простая админ-панель и видео-уроки, о том, как ей пользоваться
Отрицательные стороны:
-домен третьего уровня вложенности, имеющий не презентабельный вид (касается бесплатной версии)
-реклама конструктора, находящаяся в правом углу.
7. Jimdo
Официальный сайт: https://www.jimdo.com
Jimdo — хороший конструктор для создания сайтов. Подойдет тем пользователям, которые не имеют времени и желания учиться языкам программирования, внедряться в особенности процессов, связанных с созданием шаблонов.
У него выраженная ориентация на сайты, связанные с ведением коммерческой деятельности. Конструктор делает возможным создание сайта с нуля на бесплатной основе, при этом накладываются очень большие ограничения.
Положительные стороны:
-достаточный набор готовых шаблонов
-доступный для понимания пользовательский интерфейс
-в Jimdo есть расширенные настройки, позволяющие устанавливать необходимые параметры
-отсутствие рекламы
Отрицательные стороны:
Сложности при интеграции сторонних шаблонов в Jimdo.
8. Setup
Официальный сайт: http://www.setup.ru
Лучший популярный конструктор сайтов для новичков. В Setup удобная, понятная админ-панель.
Предлагается домен в зоне ru, предоставляется возможность поискового продвижения. Без дополнительных расходов можно привлечь посетителей.
Конструктор позволит создать сайт-визитку, блог или интернет-магазин. Онлайн конструктор, позволяющий создать сайт самому бесплатно с нуля.
Достоинства:
-большое количество красивых шаблонов
-в Setup хорошие условия SEO-продвижения
-интеграция с системой продвижения SeoPult
-нормальная техподдержка
Недостатки:
-для бесплатной версии отсутствует возможность перенести файлы проекта на другой хостинг
-на бесплатном аккаунте дискового пространства недостаточно
9.
 uCoz
uCozОфициальный сайт: https://www.ucoz.ru
Очень известный, хорошо знакомый многим ресурс. За долгие годы конструктор и официальный сайт почти не изменились.
Хотя uCoz имеет противоречивую репутацию, пользуется достаточно большой популярностью. Его возможностей хватит для создания проектов любого типа и направленности.
Прежде чем пользователь сможет разобраться с интерфейсом конструктора, ему потребуется определенное время. Связанно это с большим количеством настроек и предоставляемых возможностей. В общем, как был, так и есть неплохой конструктор создания сайта с нуля.
Достоинства:
-наличие настраиваемых модулей
-полная свобода по редактированию кода, созданию шаблонов
-поисковики любят ресурсы, работающие на этой платформе, отсюда хорошая индексация
-на uCoz хорошая работа техподдержки
Отрицательные стороны:
-присутствие огромного баннера с рекламой
-в uCoz перенести сайт на другой хостинг почти невозможно, устанавливать собственные скрипты нельзя, приходится использовать то, что предусмотрено сервисом
-сложен в освоении, особенно новичкам
-однообразие шаблонов
10.
 Redham
RedhamОфициальный сайт: https://www.redham.ru
Тестовый период длится 14 дней. Redham отличается высоким качеством предоставляемых услуг, но, однозначно, за него придется платить.
В течение получаса на этом онлайн конструкторе сайтов вы создадите приличный проект веб ресурса. Можно выбрать один из более чем 50 представленных шаблонов, все достаточно неплохие.
Достоинства:
-простотой в освоении
-набора предоставляемых в Redham возможностей вполне достаточно для работы проекта
-внимательное отношение техподдержки к обращениям пользователей
Недостатки:
Все услуги предоставляются на платной основе.
11. Fo.ru
Официальный сайт:https://fo.ru
У конструктора простейший из возможных интерфейсов, с ним может работать абсолютный новичок.
Этот конструктор для создания сайтов — идеальный выбор начинающих вебмастеров. В Fo.ru достаточно инструментов для дизайна, по мере необходимости можно подключать дополнительные модули.
Достоинства:
-легко создать сайт бесплатно с онлайн конструктором
-в Fo.ru очень простой интерфейс, максимально удобный вариант визуального редактора
-модульные шаблоны
-отсутствует реклама
-есть партнёрская программа
-возможность создания интернет магазина
Недостатки:
-дает мало возможностей опытным пользователям
-слабая техподдержка
-постоянные попытки со стороны администрации навязать платные пакеты
Выводы
Все конструкторы имеют свою определенную направленность. Решить, какой выбрать конструктор сайта, лучше после того, как вы окончательно поймете свои цели.
Некоторые (Fo.ru, Setup) больше подходят новичкам, есть довольно мощные (Wix, Umi) популярные у опытных веб мастеров. В любом случае, вы рано или поздно столкнетесь с необходимостью правки кодов, а для этого нужны знания.
Если образование кажется вам слишком дорогим, проверьте, во что обойдется невежество.
 Бенджамин Франклин
Бенджамин Франклин
На нашем сайте вы сможете изучить всю необходимую для вебмастера информацию. Наши курсы дадут вам возможность научиться создавать проекты, подходящие идеально для вас и вашего бизнеса.
Деньги, потраченные на обучение — самое лучшее вложение средств. Миссия команды beONmax сделать дорогое профессиональное обучение профессии веб-программист доступным для любого бюджета.
Включайтесь!
Создавайте перемены в своей жизни!
команда beONmax
Веб-студии всего мира под угрозой закрытия. Microsoft запустила сервис создания сайтов, и он полностью бесплатный
| ПоделитьсяMicrosoft создала конструктор веб-сайтов для компаний малого бизнеса, которым можно пользоваться бесплатно. Он позволяет создавать шаблонные веб-страницы с основной информацией о компании без знаний в области веб-программирования, но если владелец сайта захочет рекламировать его, то ему придется использовать рекламную платформу Microsoft, даже если он изначально не планировал этого делать.
Он позволяет создавать шаблонные веб-страницы с основной информацией о компании без знаний в области веб-программирования, но если владелец сайта захочет рекламировать его, то ему придется использовать рекламную платформу Microsoft, даже если он изначально не планировал этого делать.
Веб-сайт совершенно бесплатно
Корпорация Microsoft открыла для себя новую сферу деятельности – разработчик ОС Windows, игровых приставок Xbox и других продуктов занялся созданием веб-сайтов. Для этого Microsoft запустила онлайн-конструктор сайтов по шаблонам в рамках своего проекта Digital Marketing Center, пишет Gizmodo.
Другими словами, теперь Microsoft – это конкурент сервисов Wix и Squarespace, а также менее известных конструкторов и даже веб-студий.
Главное конкурентное преимущество нового детища софтверного гиганта – это возможность пользоваться им на полностью бесплатной основе.
Сайты, созданные в конструкторе Microsoft
«Свыше 36% предприятий малого бизнеса не имеют веб-сайтов. Это проблема для них, поскольку 80% потенциальных клиентов изучают информацию о компаниях в Сети прежде, чем посетить офис их или приобрести у них тот товар, что они предлагают. Без веб-сайта малый бизнес рискует потерять этих клиентов», – говорится в заявлении Microsoft.
Это проблема для них, поскольку 80% потенциальных клиентов изучают информацию о компаниях в Сети прежде, чем посетить офис их или приобрести у них тот товар, что они предлагают. Без веб-сайта малый бизнес рискует потерять этих клиентов», – говорится в заявлении Microsoft.
Как создать бесплатный сайт у Microsoft
Первый этап создания сайта при помощи конструктора Microsoft – это регистрация в сервисе Digital Marketing Center, после которой по нажатию кнопки «Мой веб-сайт» (My website) в правом верхнем углу профиля компания предложит подключить имеющийся сайт к ее рекламной сети. Это предложение стоит отклонить, выбрав опцию «У меня нет веб-сайта» (I don’t have a website).
Профиль пользователя в Digital Marketing Center
После этого шага сервис предложит выбрать URL-адрес будущей веб-страницы и затем даст на выбор два варианта – загрузить все данные из публичной страницы компании-клиента в популярных соцсетях (Facebook, к примеру) или создать сайт с нуля. При выборе второго варианта пользователь наконец-то получит доступ непосредственно к конструктору.
При выборе второго варианта пользователь наконец-то получит доступ непосредственно к конструктору.
Начальное окно конструктора сайтов
Если был выбран первый вариант, конструктор все равно откроется, но все основные поля в нем уже будут заполнены, но их всегда можно будет отредактировать. К доступным для изменения полям относятся: заголовок и описание сайта, контактная информация, ссылки на страницы компании в соцсетях, ссылки на публикации в соцсетях и др. также можно будет добавлять на сайт фоновые изображения и дополнительные кнопки для посетителей, позволяющих быстро связаться с владельцем сайта – позвонить ему, отправить электронное письмо и т. д.
От пользователей не будут требоваться знания HTML и других языков, используемых при создании веб-страниц – все элементы сайта конструктор добавит автоматически. Однако это лишает такие сайты уникальности – они становятся шаблонными и похожими друг на друга.
На кого нацелен сервис
Появление Microsoft на рынке создания сайтов произошло спустя месяц после того, как создатели популярного движка для сайтов WordPress сделали то же самое. Они развернули платформу-конструктор Built By WordPress в январе 2021 г. и спозиционировали ее как инструмент помощи малому бизнесу по созданию интернет-магазинов и других сайтов, способных приносить прибыль.
Они развернули платформу-конструктор Built By WordPress в январе 2021 г. и спозиционировали ее как инструмент помощи малому бизнесу по созданию интернет-магазинов и других сайтов, способных приносить прибыль.
Почему российский бизнес развернулся в сторону гиперконвергенции
БизнесНо Built By WordPress, пишет Gizmodo – это платный конструктор, и стоимость создания с его помощью готового сайта может доходить до $5000 в зависимости от нужд клиента. Это довольно высокая цена для небольших компаний, которые все еще не могут восстановиться от последствий пандемии коронавируса и всемирной самоизоляции.
Меню создания сайтов в Wix
Совершенно бесплатный конструктор однотипных сайтов может привлечь внимание предпринимателей, которые либо не могут позволить себе заплатить несколько тысяч долларов из своего кармана за новенький фирменный сайт WordPress со всеми учтенными требованиями, либо устали тратить свои кровно заработанные деньги на ежемесячную подписку на Wix, Squarespace или другие аналогичные сервисы-конструкторы.
В чем выгода Microsoft
Разработка сайтов в конструкторе Microsoft будет бесплатной для пользователей ровно до той поры, пока они не захотят подключить его к той или иной рекламной сети. Как пишет Gizmodo, Microsoft в рамках Digital Marketing Center продвигает собственную платформу, и если клиент хочет рекламировать свой сайт в поисковиках, например, в Google или Yahoo, то Microsoft даст ему такую возможность, но лишь при условии, что реклама сайта будет размещаться еще и в Bing (фирменный поисковик Microsoft).
Какие механизмы Microsoft использует для препятствования подключению клиентов к другим рекламным сетям, на момент публикации материала известно не было.
Если же владелец сайта, созданного при помощи нового сервиса Microsoft, желает размещать рекламу в социальных сетях, например, в Facebook и Instagram, то единственный способ сделать это заключается в покупке рекламы еще и в соцсети Linkedin, которую, как сообщал CNews, Microsoft купила за $26,2 млрд в июне 2016 г. Обойти эти условия никак нельзя, даже если Linkedin и Bing – это последние платформы, на которых клиент хочет рекламироваться.
Обойти эти условия никак нельзя, даже если Linkedin и Bing – это последние платформы, на которых клиент хочет рекламироваться.
Как создать сайт самому с нуля с помощью конструктора 🛠
16 апреля 2019
Создание сайтов4 367
Время чтения ≈ 10 минут
Появление конструкторов позволило пользователю быстро создать сайт самому без серьёзных вложений. Зачем тратить большие средства на профессиональные студии, которые зачастую завышают цены, когда теперь интернет-площадку можно сделать практически бесплатно.
Преимуществ у веб-конструкторов достаточно, чтобы обратить на них пристальное внимание.
- Во-первых, с конструктором сайт можно создать бесплатно или заплатить небольшую цену за оригинальные шаблоны.
- Во-вторых, свой интернет-ресурс сделать всего за несколько часов.
 И для этого не нужны специализированные навыки в программировании.
И для этого не нужны специализированные навыки в программировании. - В-третьих, не нужно платить дизайнерам, так как на таких сервисах представлена уже готовая структура с примерами.
Однако не обошлось и без недостатков. В основном они связаны с уникальностью сайта. Ведь, несмотря на легкость его создания, все элементы ограничиваются шаблонами. Неудивительно, если на просторах Сети можно найти стилистически похожую площадку. Однако поисковики могут посчитать ее «клоном» и понизить в выдаче.
Необходимость применения конструктора зависит от конкретных целей. Этот способ вполне подходит для личного блога, площадки небольшого некоммерческого проекта, а также веб-ресурса для малого бизнеса. Данная статья будет полезна для тех, кто хочет самостоятельно создать свой сайт с минимумом финансовых и временных затрат.
С чего начинается сайт
Чтобы сделать качественную площадку, надо тщательно спланировать, для каких целей она нужна, а также какие страницы на ней будут. Для этого лучше всего сделать прототип в одной из специальных программ или воспользоваться специальными сервисами, например, Dyno Mapper.
Для этого лучше всего сделать прототип в одной из специальных программ или воспользоваться специальными сервисами, например, Dyno Mapper.
Конструкторы предлагают пользователям целый ряд готовых решений для блогов, платформ о путешествиях, литературе, архитектуре и так далее. Чтобы определиться с выбором, необходимо четко осознавать, чего вы хотите добиться от своего проекта. Например, чтобы создать сайт-визитку или одностраничник, понадобятся совсем другие инструменты, нежели для реализации интернет-магазина.
Помимо этого, необходимо определить потенциальную аудиторию: возраст, предпочтения, хобби. Почему эти люди могут заинтересоваться тем, что им предлагают? Это поможет правильно преподнести товар или информацию, раскрыть их в нужном ключе.
Обязательно проанализируйте своих конкурентов. Делается это не для копирования чужих идей. С помощью анализа легко определить свою «изюминку». То, чем площадка будет от них отличаться.
Шаг 1: Выбор конструктора сайтов
Мы подготовили рейтинг лучших конструкторов, учитывая особенности потребительского спроса. Благодаря им любой может сделать сайт самостоятельно, бесплатно и без значительных усилий.
Благодаря им любой может сделать сайт самостоятельно, бесплатно и без значительных усилий.
К критериям выбора конструкторов сайтов относятся:
- Локализация конструктора и его шаблонов. Предпочтение стоит отдать сервисам, адаптированным для российских пользователей.
- Ценовая политика. Для примера мы подобрали бесплатные площадки. Однако на них есть риск столкнуться с ограничениями при работе с элементами сайта. Для полной свободы творчества больше подойдут платные тарифы.
- Уровень исполнения шаблонов. Это влияет на качество результатов, ведь с простыми шаблонами сайт будет выглядеть довольно посредственно.
ТОП-7 бесплатных конструкторов
№1 — Wix. Одна из самых популярных площадок, заслуживших доверие более 100 млн пользователей по всему миру. Имеет огромнейших комплекс инструментов, понятный русифицированный интерфейс и гибкие настройки.
№2 — Tilda. Прекрасно подойдет для создания лендингов и портфолио. Выбор шаблонов здесь невелик, поэтому пользователю предлагается самостоятельно настроить необходимые блоки. Всего их насчитывается около 450.
Прекрасно подойдет для создания лендингов и портфолио. Выбор шаблонов здесь невелик, поэтому пользователю предлагается самостоятельно настроить необходимые блоки. Всего их насчитывается около 450.
№3 — Nethouse. Площадка ориентирована на создание одностраничников для малого бизнеса. Отличительная особенность — разнообразие шаблонов. Помимо этого есть возможность интеграции с Яндекс.Кассой, программами 1C и различными сервисами.
№4 — Mozello. Один из самых легких конструкторов сайтов, с помощью которого можно быстро сделать визитку или блог. Однако значительно уступает в количестве шаблонов. Тем не менее разработчики предусмотрели разметку страницы, а также возможность изменения цветовой палитры, шрифтов и изображений. Помимо этого можно самостоятельно редактировать HTML и CSS.
№5 — uCoz. Работает уже 13 лет и за это время давно перешел границы простого конструктора. Здесь можно быстро разработать не только сайт-визитку или блог, но также интернет-магазин, форум или даже онлайн-калькулятор стоимости услуг.
№6 — Jimdo. Еще один простой ресурс для тех, кто не знает основных языков программирования. Здесь представлен широкий выбор шаблонов, понятный интерфейс и возможность оптимизировать свой сайт. Однако площадка не поддерживает русский язык.
№7 — Setup. Разнообразие красочных шаблонов, простота использования, домен в подарок, а также возможности для SEO-продвижения — все это основные преимущества данного сервиса. Он позволяет создать сайт-визитку или лендинг быстро и легко.
Шаг 2: Выбор доменного имени и хостинга
Теперь необходимо придумать короткое, запоминающееся и, что самое главное, свободное название. Сделать это нелегко, ведь оно должно отражать всю суть платформы и при этом быть оригинальным.
После того, как домен будет придуман, возникнет еще одна проблема — выбор хостинга, на котором разместится ресурс. Здесь может понадобиться помощь специалиста, который расскажет о выгодном сочетании качества предоставляемых услуг и их стоимости.
Некоторые конструкторы, например, Wix, избавляют своих пользователей от этой головной боли и предоставляют бесплатный хостинг. Однако это связано с определенными рисками:
- Нет гарантии на надежную и бесперебойную работу сайта, а также на сохранение всей информации. Вторая проблема решается регулярным созданием бэкапа, а вот убытки от простоя посчитать будет сложно.
- Существуют ограничения по управлению платформой, а также неудовлетворительная работа технической поддержки.
- Снижение работоспособности сайта при большом потоке посетителей.
- Нагрузка на ресурс за счет размещения рекламы. Именно за счёт продажи рекламного времени на сайтах клиентах хостеры окупают свои затраты.
Нужна надёжная и доступная альтернатива бесплатному хостингу конструктора сайтов? Выбирайте веб-хостинг с единоразовой оплатой от Eternalhost!
Шаг 3: Выбор стилистики и создание дизайна
Не стоит думать, что конструкторы обрекают сайт быть похожим на другие платформы. Вовсе нет. Для уникализации ресурса в конструкторах предусмотрен ряд оригинальных решений, которые могут воплотить даже пользователи без специальных навыков.
Вовсе нет. Для уникализации ресурса в конструкторах предусмотрен ряд оригинальных решений, которые могут воплотить даже пользователи без специальных навыков.
- Добавляйте в шаблон новые страницы. Например, создайте разделы или страничку с информацией о компании. И тогда сайт точно будет отличаться от других.
- Публикуйте свои фотографии, а не «стоковые». Это не только повысит уникальность сайта, но придаст особую ценность ресурса в глазах поисковых роботов.
- Смените цветовую палитру. Некоторые конструкторы облегчают задачу. Например, Wix обладает инструментом, который подбирает сочетающиеся оттенки.
- Перераспределить текстовые и функциональные блоки. Обычно шаблоны подразумевают свою структуру страницы. Однако ее всегда можно отредактировать.
- Изменить размер и тип шрифтов. Главный критерий, на который стоит опираться в этом пункте, это удобочитаемость страниц.
 Посетители заходят на сайт, чтобы узнать необходимую информацию. И задача владельца, сделать этот процесс для них как можно комфортнее.
Посетители заходят на сайт, чтобы узнать необходимую информацию. И задача владельца, сделать этот процесс для них как можно комфортнее.
Шаг 4: Подготовка контента
Несмотря на то, что сам сайт можно сверстать относительно быстро, подготовка контента займет больше усилий. При соблюдении копирайта, иллюстрации на страницах могут быть неуникальными, но вот для текстов этот критерий обязателен. Помимо прочего, для раскрутки сайта следует придерживаться еще нескольких базовых требований к качеству контента.
- Смысловая нагрузка. Бессмысленные тексты сразу же понизят репутацию ресурса, так как они не принесут пользы читателям. Контент должен быть информативным и полезным, а главное, цепляющим.
- Грамотность. Кому приятно читать статьи с огромным количеством орфографических, грамматических и прочих ошибок?
- Актуальность. Следите, чтобы вся подаваемая информация была свежей. Ведь устаревшие данные заставят пользователей сомневаться в сайте.

- Призыв к действию. Для этого определитесь, какова цель текстов: приобрести товар или услугу, зарегистрироваться на ресурсе или подписаться на статьи. Также можно создать ненавязчивые кнопки по типу: «Перейти к покупкам».
- Подача и оформление. Огромная «простыня» текста сложно воспринимается читателем. Поэтому следует разбавлять текстовую составляющую подходящими по смыслу изображениями, подзаголовками и маркированными списками.
Также не забывайте про SEO-оптимизацию. Грамотно включите в текст поисковые запросы, оптимизируйте иллюстрации, чтобы поисковые роботы заметили ваш сайт.
Шаг 5: Финальные доработки и публикация
Конструкторы имеют функцию предварительного просмотра, которая позволит посмотреть свой сайт до его запуска. Перед запуском сайта на основе конструктора еще раз проверьте:
- Наличие орфографические и грамматические ошибок;
- Форматирование контента;
- Расположение изображений и видеофайлов: отражают ли они смысл текстовой составляющей;
- Работоспособность ссылок и кнопок:
- Удобство навигации.

Во время работы взгляд может «замылиться». Дизайн кажется гармоничным, тексты призывают к действию, а навигация и структура удобны для пользования.
Но на всякий случай следует попросить знакомых посмотреть на вашу площадку со стороны и рассказать о своих ощущениях. Для более полной информации составьте опросный лист, благодаря которому опрашиваемым будет легче понять, на что обратить внимание.
Следуйте только конструктивным советам. И, уже исправив последние недостатки, смело публикуйте свой сайт.
Заключение
Итак, мы рассмотрели, как быстро создать простой сайт с помощью бесплатных конструкторов. Это отличная возможность для обычных пользователей не переплачивать веб-студиям и создать проект своими усилиями и без особых знаний.
Развитие сайта — это долгая и упорная работа. Ни в коем случае о нем не забывайте. Посетители не узнают о новой площадке, если им не помочь. Для этого займитесь продвижением в поисковой системе, регулярно обновляйте контент и развивайте обратную связь с пользователями.
Хотите больше возможностей, чем дают конструкторы сайтов? Заказывайте надёжный хостинг сайтов от Eternalhost!
Оцените материал:
[Всего голосов: 6 Средний: 4.2/5]Топ 10 онлайн конструкторов сайтов для Украины
1
Сервис для создания сайтов. Главные преимущества: простой интерфейс, в котором сможет разобраться каждый; возможность зарегистрировать домен и имя почты; доступная цена; бесплатный период пользования; адаптивность под все мобильные устройства.
2
Конструктор сайтов с ИИ-ассистентом. 200+ шаблонов. Расписания событий, отзывы, формы призыва к действию, счетчики, онлайн чаты, внешние интеграции и многое другое.
3
Всеукраинский торговый центр в интернете, торговая площадка с конструктором сайтов и интернет-магазинов. На платформе Prom.ua любой предприниматель может создать сайт и интернет-магазин самостоятельно, без помощи ІТ-специалистов. Покупатель, в свою очередь, может легко найти и выбрать нужный товар по лучшей цене.
Покупатель, в свою очередь, может легко найти и выбрать нужный товар по лучшей цене.
4
Fo.ua — позволит легко создать сайт визитку бесплатно даже если у Вас нет достаточного опыта.
5
Сервис для создания бизнес-сайтов от разработчиков uCoz. Простой интерфейс. Большая библиотека шаблонов и модулей. Есть шаблоны для бизнеса. Можно подключать свой домен
6
Украинский конструктор сайтов и интернет-магазинов, который позволяет легко создавать привлекательные, функциональные и SEO-адаптированные сайты не обладая специальными знаниями или навыками программирования. Платные профессиональные шаблоны
7
Бесплатный онлайн конструктор сайтов и интернет-магазинов. Множество вариантов оформления сайта. Интеграция с социальными сетями, Adwords, системами статистики. Есть сервис рассылок, SEO-настройки.
8
Сервис для создания сайтов с помощью визуального редактора. Большая библиотека шаблонов, мобильная версия, можно прикрутить свой домен, бесплатный хостинг
9
Популярный бесплатный сервис для создания сайтов. Простой интерфейс. Большая библиотека шаблонов и модулей. Есть шаблоны для бизнеса. Можно подключать свой домен
Простой интерфейс. Большая библиотека шаблонов и модулей. Есть шаблоны для бизнеса. Можно подключать свой домен
10
Сервис для бесплатного создания сайтов на базе UMI.CMS. Более 500 шаблонов сайтов для бизнеса. Регистрация доменов, e-mail, автоматизация создания рекламных объявлений на Яндекс.Директ, услуги продвижения сайтов в поисковых системах. Есть возможность вывода сайта на свой хостинг.
11
Cервис для создания публичных и интранет сайтов. Позволяет создавать странички различных форматов: текст, список, обсуждения, файлы. На странички можно вставлять мультимедийный контент, а также виджеты (например документы или календарь).
12
SimpleSite предоставляет всё, что нужно для создания замечательного и профессионального сайта.
13
Бесплатный сервис для создания сайтов и интернет-магазинов. Оптимизирован для мобильных устройств.
14
No code платформа для створення сайтів будь-яких масштабів. Webx.page надає всі необхідні інструменти для створення сучасних веб-сайтів. Всі налаштування доступні у панелі управління і не потрібно розбиратись у строках коду.
Всі налаштування доступні у панелі управління і не потрібно розбиратись у строках коду.
ТОП 11 сервисов для создания сайтов самому
Прежде всего, определимся, что же это такое – конструктор сайтов? На самом деле – это специальный сервис, цель которого – позволить пользователю, не владеющему навыками программирования и дизайна сделать себе простой, но главное работающий интернет-ресурс.
Но давайте чуть подробнее взглянем на то, как всё устроено внутри. Во-первых, созданный сайт размещается в облаке – специальном удалённом сервере. Обслуживает его команда специалистов, причём без вмешательства пользователя-владельца.
Сам конструктор представляет собой набор максимально упрощённых инструментов, которые позволяют «собирать» себе сайт из деталек. В комплекте любого конструктора идут хостинг (сервер, который предоставляет свои мощности для функционирования сайта), CMS-движок (набор инструментов, позволяющих управлять контентом и другим наполнением сайтов).
Во время пользования конструктором, сайт вы себе создаёте в режиме онлайн из предоставленных шаблонов и готовых решений.
Какие есть конструкторы?
На данный момент в сети представлено очень большое количество разных вариантов – платных, бесплатных, простых, сложных, качественных и так себе. Всё дело в том, что сайтостроение – очень востребованная тема, потому что любой бизнес в собственном сайте нуждается, а некоторый только с его помощью и действует. В свою очередь новые бизнесы открываются с завидной регулярностью (опустим размышления на тему того, что с такой же регулярностью они и закрываются).
Большую часть ниши разработки сайтов занимают агентства и фрилансеры, которые разрабатывают заказчикам сайты с помощью программирования и веб-дизайна. Однако, часть ниши отвоевали себе как раз конструкторы, потому что аудитория, нуждающаяся в собственных онлайн-ресурсах велика, и некоторые заказчики в силу отсутствия большой необходимости или желания сэкономить, услугами разработчиков не пользуются.
Что лучше – написанный сайт, или сайт на конструкторе?
Вопрос «что лучше – написанный сайт, или созданный на конструкторе» – горячая тема для обсуждений и материал для отдельной статьи. Со своей стороны скажем лишь то, что если сайт вам нужен самый простой и вы готовы пользоваться шаблонами, которые не позволяют на сто процентов настраивать всё так, как хочется вам, то можно воспользоваться и конструктором. Потому что это и удобнее, и дешевле, и быстрее.
Со своей стороны скажем лишь то, что если сайт вам нужен самый простой и вы готовы пользоваться шаблонами, которые не позволяют на сто процентов настраивать всё так, как хочется вам, то можно воспользоваться и конструктором. Потому что это и удобнее, и дешевле, и быстрее.
А пока, давайте посмотрим, какие конструкторы на рынке представлены. Все естественно перечислять мы не будем, очень их уж много, но выделим те, на которые стоит обратить внимание, если вы задались целью найти себе подходящий инструмент для создания своего онлайн-ресурса.
Топ-11 конструкторов сайтов
uCoz
Один из самых старых в России конструкторов, который давно уже перерос статус просто конструктора, обзаведясь многочисленными дополнительными функциями.
На uCoz’е создают интернет-магазины, блоги, форумы, лендинги, сайты-визитки, многофункциональные сайты. Более того, uCoz используют и для создания игровых сайтов, интернет-магазинов с большим количеством наименований, новостных порталов, досок объявлений. Отдельно стоит отметить и возможность бесплатно создавать сайты для некоммерческих организаций.
Но рекомендовать его новичку мы не будем.
Потому что большой функционал, который позволяет создавать даже технически-сложные сайты, имеет и обратную сторону медали. Чтобы во всём этом разобраться, нужно потратить немало времени.
Для тех же, кто понимает больше обычного пользователя, скажем, что дизайн сайтов, созданные на этом конструкторе можно докручивать так, как вам захочется. Ведь предоставляется полный доступ к HTML/CSS коду.
Для чего подходит: большинство стандартных типов сайтов с разным количеством страниц и разным уровнем сложности.
Плюсы:
- Один из самых мощных конструкторов
- Удобно работать с кодом
- Большой выбор шаблонов
- Можно пользоваться бесплатно
- Есть хорошая техподдержка
Минусы:
- Сложный интерфейс (нужно время, чтобы привыкнуть)
- Для того чтобы использовать возможности конструктора на полную мощь, желательно разбираться в языках HTML/CSS
Цены:
Что касается цены, то, как мы уже написали, пользоваться таким мощным инструментом можно совсем бесплатно. Но такой вариант подарит вам совсем немаленький рекламный баннер на каждой странице, что будет если не бесить, то сильно нервировать.
Избавиться от этого получится на платных тарифах, которых несколько на выбор. Самый простой обойдётся вам в 2.39 доллара в месяц. Баннер не исчезнет, но станет меньше, плюс появятся другие фишки, как например 1 Гб пространства на диске.
Второй по стоимости тариф в 4.79 доллара в месяц баннер уберет полностью, а также даст премиум-поддержку и много других бонусов. Самый же дорогой тариф (до него есть ещё несколько) стоит 12.79 долларов в месяц.
uKit
Следующий конструктор рекомендуют обычно владельцам небольшого бизнеса, ИПшникам, самозанятым. Подходит он для того, чтобы сделать сайт-визитку, лендинг, собственное портфолио, или интернет-магазин, которые не будут содержать слишком большое количество наименований товара.
В отличие от предыдущего варианта, uKit не требует знаний программирования, так как в основе лежит визуальный редактор, с помощью которого пользователь собира
Создать сайт с нуля самостоятельно, как сделать сайт самому бесплатно
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
10 лучших бесплатных конструкторов веб-сайтов 2021: окончательный список
Бесплатные конструкторы веб-сайтов, возможно, когда-то казались слишком хорошими, чтобы быть правдой, но мы решили продемонстрировать, что это не всегда так.Нам часто задают вопрос: как эти бесплатные конструкторы сайтов зарабатывают деньги? Происходит что-то отрывочное? К счастью, все это супер безопасно и честно. Эти конструкторы веб-сайтов работают по так называемой бизнес-модели «freemium», , согласно которой клиенты, которые хотят платить за дополнительные функции, эффективно финансируют тех, кто доволен ограниченным планом — без каких-либо условий.
Тем не менее, есть некоторые элементы, на которые следует обратить пристальное внимание при выборе бесплатного конструктора веб-сайтов.
Чтобы создать этот рейтинг лучших бесплатных конструкторов веб-сайтов, мы опирались на наши обширные исследования и пользовательское тестирование для каждого конструктора веб-сайтов в целом и объединили это с особым акцентом на их бесплатные планы, уделяя пристальное внимание тому, Builder отметил эти поля:
Очистить доменное имя
Бесплатные конструкторы веб-сайтов не позволят вам связать собственное доменное имя — но как выглядит автоматически сгенерированное имя? Например, такой формат, как IM Creator’s (im-creator.com / free / yourname / yoursite) может сделать ваш сайт довольно непрофессиональным.
Низкая стоимость обновления
Переход на платный план имеет очевидные преимущества, поэтому полезно знать, сколько это будет стоить.
Минимальная реклама
Нам не нужно говорить вам, что сайт с рекламой не будет выглядеть так же хорошо, как без него! Наши снимки экрана должны помочь вам оценить рекламу каждого конструктора веб-сайтов и выбрать для вас наименее навязчивый вариант.
Бесплатный SSL-сертификат
Большинство разработчиков веб-сайтов включают бесплатный SSL-сертификат в стандартную комплектацию, но некоторые нет (мы отметили, когда это так).Без сертификата SSL ваш веб-сайт будет отображаться для посетителей как «Небезопасный». Вы можете купить SSL-сертификат отдельно примерно за 10 долларов в год.
Достаточное хранилище
Большинство бесплатных конструкторов веб-сайтов имеют ограничение на количество контента, которое вы можете загрузить на свой сайт. Если вы знаете, что хотите включить много изображений или видео, помните, как быстро вы достигнете этого ограничения.
Простота использования
Нет смысла искать конструктор веб-сайтов, который ставит галочки выше, только для того, чтобы обнаружить, что его использование неудобно и неудобно.Мы показали, насколько легко использовать каждый конструктор веб-сайтов, основываясь на наших исследованиях и пользовательском тестировании.
Функциональность электронной торговли (необязательно)
Если вам нужно продавать через бесплатный конструктор веб-сайтов, это немного ограничивает ваши возможности. Следите за разработчиками веб-сайтов, которые, как мы отметили, позволяют продавать товары по бесплатному тарифному плану, например Weebly.
Пройдя процесс создания бесплатного веб-сайта с каждым конструктором для этой статьи, мы смогли дать действительно точную информацию о процессе из первых рук.
Как создать веб-сайт 2021
Вариант 1. Использование конструктора веб-сайтов
Как создать веб-сайт за 9 шагов
- Выберите подходящий конструктор веб-сайтов.
- Подпишитесь на план, который соответствует вашим потребностям и бюджету.
- Выберите уникальное и актуальное доменное имя.
- Выберите шаблон дизайна, который вам нравится.
- Настройте свой дизайн шаблона.
- Загрузите и отформатируйте собственное содержимое.
- Выбирайте и загружайте приложения.
- Просмотрите и протестируйте свой веб-сайт.
- Разместите свой веб-сайт в Интернете.
1: Выберите правильный конструктор веб-сайтов для вас
Конструкторы веб-сайтов в настоящее время суперпопулярны — и не без оснований — но вам нужно выбрать тот, который соответствует вашим потребностям. Мы показали вам нашу пятерку лучших и для чего они подходят, но если у вас мало времени, вы можете пройти нашу быструю викторину, чтобы получить личную рекомендацию.
Огромное количество людей используют конструкторы веб-сайтов для создания веб-сайтов.Один только Wix имеет более 100 миллионов подписчиков, в то время как Shopify недавно превысил 1,2 миллиона.
Почему это? Конструкторы веб-сайтов означают, что любой может создать веб-сайт, независимо от технических навыков. На заре Интернета для создания веб-сайта требовалось рабочее понимание HTML (языка гипертекстовой разметки). Затем появились CSS (каскадные таблицы стилей), которые еще больше запутали ситуацию.
Разработчики веб-сайтов позаботятся о техническом жаргоне и позволят вам сосредоточиться на дизайне и содержании.Некоторые делают это с помощью шаблонов, другие — с помощью интерфейсов перетаскивания, которые делают создание веб-сайта не сложнее, чем сборку презентации PowerPoint.
Хотите зарабатывать деньги в Интернете?Конструкторы веб-сайтов позволяют с легкостью создавать интернет-магазины. Для более крупных амбиций в области электронной коммерции мы рекомендуем платформу для электронной коммерции, такую как Shopify или BigCommerce, которая имеет лучшие инструменты, которые помогут вашему бизнесу расти. Если вы просто хотите продать несколько товаров, вы можете выбрать «общий» веб-сайт, например Wix, с функцией электронной коммерции.Взгляните на нашу сравнительную таблицу конструкторов интернет-магазинов, чтобы найти свой идеальный вариант.
Это значит, что выбор правильного конструктора веб-сайтов очень важен. Разные строители обслуживают разные нужды. Чтобы сделать веб-сайт, которым вы останетесь довольны, очень важно двигаться вперед с правильным сайтом.
Какой конструктор сайтов выбрать?Как лучше всего создать веб-сайт? Какой конструктор сайтов мне следует использовать? Какой самый простой способ создать веб-сайт? Это вопросы, которые нам задают каждый день.Так много вопросов и столько строителей. Мы понимаем, это сложно.
Вот почему мы провели тщательное исследование. Личный опыт работы с конструкторами веб-сайтов — это хорошо (и у нас его много), но мы тестируем конструкторы с людьми , такими же, как вы. Итак, когда вы создаете свой собственный веб-сайт, можете быть уверены, что мы вам поможем.
Наша команда проводит тестирование пользователей и интервью, а также отслеживает сотни функций в десятках продуктов, чтобы вы могли увидеть рынок с высоты птичьего полета.Мы хотим, чтобы вы нашли строителей, соответствующих вашим потребностям. Имея это в виду, вот краткая информация о лучших конструкторах для создания веб-сайтов на сегодняшний день.
Wix и Weebly — два самых популярных разработчика на рынке, благодаря их интуитивно понятным функциям перетаскивания веб-дизайн кажется детской забавой. Squarespace — мечта для креативщиков, а Site123 идеально подходит для небольших веб-сайтов и имеет отличную поддержку в чате.
Совет! Поскольку большинство разработчиков предлагают либо бесплатную пробную версию, либо в любом случае являются бесплатными конструкторами веб-сайтов, легко попробовать один из них, прежде чем перейти на платный план.Хотите увидеть этих строителей бок о бок?
В нашей подробной сравнительной таблице представлены все лучшие конструкторы веб-сайтов, их функции, цены, рейтинги и многое другое в параллельном обзоре.
Хотите знать, что все это на самом деле означает? Не волнуйтесь, ниже у нас есть небольшая разбивка — просто нажмите «+», чтобы узнать больше о каждом критерии. Чтобы узнать о нашем исследовании более подробно, посетите нашу страницу с методологией.
Простота использования
Насколько просто выучить и использовать конструктор.Это определяется посредством пользовательского тестирования, которое дает участникам ряд задач и просит их оценить, насколько легко (или сложно) они их нашли. Многие наши пользователи хотят, чтобы веб-сайт был максимально простым.
Соотношение цена / качество
Баланс между ценой и функциями. Никто не хочет платить через нос, но и дешевое — не всегда лучше. Мы оцениваем тарифные планы с учетом функций, чтобы найти лучшее из обоих миров при создании веб-сайта.
Гибкость дизайна
Насколько эстетичен, уместен в отрасли, удобен для пользователя и современен каждый выбранный шаблон.Мы сделали это, проконсультировавшись с экспертами по дизайну и проверив, насколько хорошо шаблоны работают на различных устройствах.
Характеристики
На что способен строитель. Мы не только смотрим на то, что они могут сделать, но и на то, насколько хорошо они могут это сделать. При этом учитываются ведение блогов, электронная коммерция, поисковая оптимизация и многое другое. Чем больше может сделать конструктор веб-сайтов, тем больше вы сможете с ним сделать.
Справка и поддержка
Мы оцениваем, насколько сильна помощь и поддержка каждого строителя, принимая во внимание все, от центров знаний до онлайн-чата.Это особенно важно при запуске собственного веб-сайта.
Оценка клиентов
Мы не хотим, чтобы вы просто поверили нам на слово, что одни строители превосходны, а другие — нет. Пользовательское тестирование завершается тем, что мы спрашиваем участников, порекомендуют ли они продукт, который они использовали, другим, создающим веб-сайт.
Для ясности: перечисленные выше строители — не единственные, на кого стоит обратить внимание. Отнюдь не. В целом они показывают лучшие результаты в нашем исследовании, но, опять же, все сводится к вашим потребностям.Например, WordPress.com — превосходный конструктор веб-сайтов для ведения блогов, а Shopify — лидер в области электронной коммерции.
Четко обозначьте свои приоритеты, просмотрите нашу сравнительную таблицу и обзоры и остановитесь на двух или трех строителях, которые кажутся вам подходящими. Как только у вас будет этот список, вы готовы приступить к тестированию.
Какую платформу вы должны использовать для создания своего веб-сайта? Узнайте с помощью нашей викторины из 4 вопросов!
Пройдите тест Протестируйте свой конструктор сайтовМы можем указать вам правильное направление, но только вы можете знать, какой конструктор считает правильным. Практически каждый конструктор веб-сайтов предлагает бесплатные пробные версии, так что воспользуйтесь этим преимуществом. Зарегистрироваться просто.
2: Подпишитесь на план, соответствующий вашим потребностям и бюджету После того, как вы выбрали конструктор веб-сайтов, пора найти свой тарифный план. Если вам нужен простой сайт (скажем, для портфолио или небольшого предприятия по оказанию услуг), более дешевые планы, вероятно, подойдут. Если вам нужно что-то более сложное, ознакомьтесь с функциями, предлагаемыми в более дорогих тарифных планах.Если сомневаетесь, начните дешево и обновитесь позже.
После того, как вы остановились на конструкторе веб-сайтов, вам необходимо подписаться на тарифный план. Создатели веб-сайтов, как правило, предлагают несколько планов. У разных сайтов разные потребности, и благодаря планам вы не платите за ненужные вещи.
Полезно знать: планы Конструктор веб-сайтов различаются по цене, но обычно стоят от 8 до 40 долларов в месяц, что является полной ценой. Если у вас ограниченный бюджет, либо придерживайтесь бесплатного плана (хотя у него есть свои недостатки, о которых мы скоро поговорим), либо ознакомьтесь с нашим обзором самых дешевых планов.Это огромный плюс конструкторов веб-сайтов по сравнению с веб-разработчиками. Веб-разработчик может стоить от 300 до 1000 долларов только за настройку шаблона, а полностью настроенный веб-сайт, созданный с нуля, часто будет стоить тысячи. Между тем создание собственного веб-сайта с помощью конструктора позволяет вам получить полностью работающий веб-сайт за меньшую цену, чем цена на кофе.
Какой тариф вы выберете, зависит от ваших потребностей. Вы делаете веб-сайт для портфолио, чтобы продемонстрировать свои работы? Скорее всего, подойдет тарифный план Wix Combo стоимостью 13 долларов в месяц.Хотите создать веб-сайт для своего бизнеса, который будет привлекать тысячи посетителей и иметь несколько учетных записей сотрудников? Тогда лучше подойдет VIP-план стоимостью 25 долларов в месяц.
Совет!Если вы хотите продавать несколько товаров на веб-сайте своей компании, почему бы не использовать ссылки Square Online Checkout? Эти ссылки для оформления заказа упрощают безопасный прием платежей через ваш веб-сайт без необходимости подписываться на тарифный план электронной торговли. Однако, если вы хотите продавать 5+ товаров, мы рекомендуем специализированный конструктор сайтов электронной коммерции.
Будьте уверены, что есть план для всех. Если сомневаетесь, начните с малого и увеличивайте масштаб.
Какой план подходит вам лучше всего?
Wix предлагает в общей сложности восемь тарифных планов, а также бесплатный план — это означает, что вы обязательно найдете план, который идеально подходит для вашего бюджета! Просмотрите его возможности, чтобы найти свой идеальный план уже сегодня.
Будьте уверены, что есть план для всех. Если сомневаетесь, начните с малого и увеличивайте масштаб.
Можно ли сделать сайт бесплатно?Можно сделать сайт бесплатно, но есть загвоздки.Бесплатные аккаунты на конструкторах сайтов содержат множество важных функций. Вы не можете использовать собственные домены, и на вашем бесплатном сайте будет размещаться реклама для этого конструктора сайтов. Если вы хотите узнать больше о создании веб-сайтов, стоит взглянуть на бесплатные варианты. Однако, если вам нужен профессиональный многофункциональный веб-сайт, вам придется платить как минимум несколько долларов в месяц.
Узнайте, что вы можете получить, просто подписавшись на самые простые премиальные планы конструктора веб-сайтов:
* Squarespace — единственный конструктор, у которого нет бесплатного плана, поэтому для получения функций вам придется заплатить скромную Ежемесячная плата.Однако он предлагает 14-дневную бесплатную пробную версию , так что вы можете попробовать перед покупкой.
Используйте код предложения «WBE» при оформлении заказа, чтобы получить скидку 10% Получите скидку 10% на любой тарифный план Squarespace
Если вы решите перейти на платный план через 14 дней, у нас есть эксклюзивный код предложения для нашего читатели, которые сэкономят вам 10% на стоимости любого плана Squarespace! Чтобы воспользоваться этой скидкой, просто введите: Код предложения: «WBE» на кассе.
3: Выберите уникальное и релевантное доменное имя Доменное имя — это уникальный адрес вашего сайта, например, наш websitebuilderexpert.com. Вам нужно будет выбрать один для своего сайта, что легко сделать с помощью конструктора веб-сайтов (вам будет предложено при регистрации). Если у вас уже есть доменное имя, вы можете перенести его на любую платформу, которую хотите использовать (вы увидите соответствующую опцию).
Доменное имя — это бит URL (адрес сайта в строке поиска вашего браузера), который идентифицирует веб-страницу — в данном случае ваш веб-сайт.Например, наш сайтbuilderexpert.com. Вы можете зарегистрировать их отдельно на таких сайтах, как Domain.com, но разработчики сайтов предлагают сделать это за вас, когда вы зарегистрируетесь на них. Большинство предоставляют это бесплатно (по крайней мере, на начальном этапе), в то время как некоторые взимают несколько дополнительных долларов.
Доменное имя — это один из основных способов представления сайта в Интернете, поэтому учитывайте его. Вот несколько практических правил при выборе доменного имени.
- Сделайте это актуальным. Звучит очевидно, но о нем стоит упомянуть.Убедитесь, что домен соответствует тому, что посетители видят при посещении вашего сайта. Если ваша компания — Vintage Pantaloons ™, не регистрируйте домен flipflopsfromthefuture.net
- Сделайте его кратким или хотя бы запоминающимся. Если вы хотите, чтобы люди запомнили ваш сайт, не выбирайте домен, состоящий из нескольких десятков символов. Это будет выглядеть глупо и никто не запомнит
- Избегайте цифр. Как правило, лучше избегать использования чисел в доменных именах. Это (как правило) выглядит непрофессионально и добавляет еще один элемент, который нужно запомнить.
- Убедитесь, что брендинг еще не существует. Уже существуют миллионы веб-сайтов. Это означает, что уже заняты миллионы доменов. Проверьте, будет ли ваш выделяться среди других, прежде чем переходить к нему.
Если вы уверены в домене, просто зарегистрируйте его в процессе регистрации с помощью выбранного вами конструктора веб-сайтов. Некоторые из более компактных планов потребуют ежегодной платы за продление в размере около 12 долларов США, хотя в премиальные планы она обычно включена.
Что произойдет, если вы получите свое уникальное доменное имя, если вы захотите переехать?Это очень распространенный вопрос.Не волнуйся. Когда вы покупаете доменное имя — у разработчика веб-сайтов или через отдельных регистраторов — вы владеете доменным именем и можете использовать его где угодно.
4: Выберите шаблон дизайна, который вам нравится Хорошо, теперь у нас самое интересное время, чтобы настроить дизайн вашего веб-сайта, выбрав «шаблон» или «тему» для работы. . Конструктор веб-сайтов проведет вас к этому этапу после того, как вы зарегистрируетесь. Шаблоны классифицируются по отраслям или типу сайта.Прокатитесь на нескольких, прежде чем остановиться на своем любимом.
Хорошо, значит, вы выполнили наши шаги в точности: вы выбрали конструктор веб-сайтов, подписались на тарифный план и зарегистрировали домен. Вы готовы приступить к созданию веб-сайта. Вместо того, чтобы оставлять вас делать это самому, конструкторы веб-сайтов поддерживают вас в процессе с помощью шаблонов.
Шаблоны предоставляют основу для вашего веб-сайта — холст, на котором вы можете рисовать содержимое вашего сайта. Они позволяют создать сайт, который хорошо выглядит, не нанимая дизайнера.
Какой бы конструктор веб-сайтов вы ни выбрали, у вас будет широкий выбор шаблонов дизайна. Как правило, чем лучше ваш план, тем больше у вас будет шаблонов. Лучшие конструкторы предоставляют сотни шаблонов в десятках категорий. Какой бы ни была направленность вашего сайта, для него найдется шаблон. Например, если вы думаете о создании веб-сайта о фитнесе, большинство конструкторов позволят вам соответствующим образом отфильтровать поиск по шаблону.
Это лишь некоторые из других категорий, которые вы можете ожидать при запуске собственного веб-сайта:
Думайте о шаблонах как о «одежде» для вашего веб-сайта.Если вам не нравится один комплект одежды, просто переоденьтесь в другой, чтобы придать своему сайту совершенно другой вид. И опять же, не торопитесь. Выберите разные шаблоны, просмотрите их, посмотрите, подходят ли они. Вся суть шаблонов — это выбор, так что погрузитесь в них и найдите тот, который кажется подходящим для того, чего вы хотите достичь.
5: Настройте свой дизайн шаблона Пришло время настроить свой шаблон, добавив в него собственное содержимое и изображения. Опять же, это то, через что вам поможет большинство строителей, но это очень легко освоить.Вскоре ваш веб-сайт действительно начнет выглядеть как ваш веб-сайт .
Как мы уже говорили на последнем шаге, шаблоны обеспечивают основу. Учитывая, сколько людей используют конструкторы для создания веб-сайтов в настоящее время, есть вероятность, что есть несколько сайтов с той же структурой, что и ваш. По крайней мере, вам нужно будет заполнить выбранный шаблон специфическим для вас контентом. А чтобы действительно выделиться, вам нужно будет немного настроить.
Создание веб-сайта похоже на приготовление обеда.Как и в случае с приготовлением пищи, с правильными инструментами и инструкциями гораздо проще создать веб-сайт с нуля. Шаблон дает вам рецепт — вы можете следовать ему или смешивать ингредиенты и стиль, чтобы придать блюду свой вкус.
Что входит в настройку веб-сайта? Что ж, это во многом зависит от вас. Конструкторы веб-сайтов очень гибкие в наши дни. Настройка может включать:
- Добавление новых страниц в систему навигации
- Изменение размера, цветов и шрифтов кнопок
- Добавление новых элементов, таких как контактные формы и меню
- Редактирование изображений в галерее домашней страницы
- Выбор другого цвета palette
- Связывание / встраивание каналов социальных сетей
Лучшие конструкторы веб-сайтов проведут вас через все эти вещи, так что не пугайтесь.Они понимают, что их цель — упростить веб-дизайн. Как это часто бывает с конструкторами веб-сайтов, не бойтесь играть. Вы будете удивлены, как много вы сможете сделать.
Нужен простой вариант?
Wix впечатляюще прост в использовании — его редактор удобен для новичков, не ограничивая вашу творческую свободу и не отказываясь от интересных функций. Вопрос в том, понравится ли вам ? Есть только один способ узнать это — попробовать совершенно бесплатно и посмотреть!
Если эти настройки шаблона кажутся вам недостаточными (хотя, если вы создаете свой первый веб-сайт, они будут), вы можете подумать о создании своего веб-сайта на платформе с открытым исходным кодом, такой как WordPress.org — это «Вариант 2», который мы рассмотрим чуть позже. Вы получите большую гибкость, но если вы не программист, изучение WordPress займет много времени — особенно по сравнению с перетаскиванием. строители-капельки.
Вы почти всегда можете поиграть с шаблонами в рамках бесплатных пробных версий, так что вы можете понять, насколько проста настройка, не тратя ни цента.
6: Загрузите и отформатируйте свой собственный контент Теперь ваш веб-сайт начинает формироваться, пришло время заполнить его вашими собственными изображениями и письменным контентом.Вы можете заменить любой уже имеющийся в шаблоне «заполнитель», а также «перетащить» текстовые и графические поля вокруг каждой страницы (если вы используете конструктор перетаскивания).
После того, как вы поигрались с цветами и макетом своего веб-сайта, самое время начать добавлять контент, то есть изображения, видео и текст.
Если вам нужны советы по письму, вы попали в нужное место; мы уже написали полное руководство по написанию статей для Интернета, наполненное исследованиями, мнениями экспертов и нашими собственными знаниями.
Обязательно проверьте это, но пока вот обзор наших 19 лучших советов:
Узнайте большеУбедитесь, что все копии на вашем сайте являются лучшими, какие только могут быть — ознакомьтесь с нашими руководствами для Дополнительные советы!
Теперь перейдем к изображениям. Когда дело доходит до выбора правильных изображений для вашего сайта, ключевым моментом является качество. О расплывчатых изображениях просто не может быть и речи.
У некоторых конструкторов веб-сайтов есть банк бесплатных изображений, доступных для использования. Если нет, то в Интернете доступно множество сайтов с бесплатными изображениями, например Unsplash и Pixabay (два из наших фаворитов).
Когда у вас есть готовые высококачественные изображения, можно легко заменить изображения-заполнители на сайте или перетащить их в другое место. Полезный совет! Убедитесь, что вы «сжали» все изображения, прежде чем загружать их на свой сайт, запустив их через бесплатный сайт, такой как Kraken.io или TinyPNG. Это уменьшит размер файла, чтобы изображение не замедляло работу вашего сайта, но не окажет заметного влияния на качество.7: Выбор и загрузка приложений Посетите магазин приложений своего конструктора, чтобы добавить на свой сайт недостающие функции, например формы и интеграцию с социальными сетями.Есть приложения для чего угодно, и скачать их очень просто.
Что бы ни делал ваш сайт, вы можете гарантировать, что для этого есть приложение. Установить эти приложения очень просто — просто зайдите в App Market (или аналогичный) для своего разработчика. Здесь, как и в App Store, вы можете увидеть, сколько будет стоить приложение (хотя многие из них бесплатны), что оно делает и его рейтинг пользователей.
У Wix более 300 приложений в App Market. Найдите то, что вы хотите, затем наведите указатель мыши на выбранное приложение и нажмите «Добавить +»
8: Предварительный просмотр и тестирование вашего веб-сайта Не забудьте предварительно просмотреть свой сайт перед его запуском, как на мобильном, так и на настольном!
Выбрав и настроив шаблон, вам, вероятно, не терпится опубликовать и запустить свой веб-сайт.Притормози. Знать, как создать веб-сайт — это одно. Публикация веб-сайта вслепую — другое.
Всегда просматривайте изменения на своем веб-сайте перед их публикацией. Вы должны быть уверены, что все работает так, как вы хотите. Вот некоторые из ключевых вопросов, которые следует задать:
- Правильно ли орфография и грамматика?
- Все кнопки в меню работают?
- Выполняет ли ваш сайт какую-либо цель?
- Согласовано ли у вас форматирование?
- Работает ли он на экранах мобильных телефонов настольных ПК и ?
- Сайт загружается быстро?
Вы так хорошо поработали, чтобы зайти так далеко.Будьте бдительны. Было бы огромным позором создавать свой собственный веб-сайт только для публикации незавершенного сайта.
Как сделать предварительный просмотр своего веб-сайта?Конструкторы веб-сайтов значительно упрощают предварительный просмотр вашего сайта. Обычно вам просто нужно нажать кнопку предварительного просмотра в режиме редактора, чтобы увидеть, как ваш сайт будет выглядеть вживую. Большинство из них предлагают переключатель, чтобы вы могли увидеть, как он работает на экранах разных размеров.
Совет! Не забывайте о мобильном телефоне! Более половины поисковых запросов в Google выполняется с мобильных устройств, и это число постоянно растет.Сделать ваш мобильный опыт безупречным является обязательным условием для любого успешного сайта.
Простой в использовании режим предварительного просмотра экономит ваше время, поскольку вам не нужно постоянно сохранять изменения и переключаться между редактором и режимом предварительного просмотра. Вы можете внести изменения, а затем просто нажать на предварительный просмотр, чтобы увидеть, как это будет выглядеть вживую.
Совет! Не проверяйте сайт самостоятельно. Вы не заметите некоторых его недостатков. Кроме того, вы знаете, как должен работать ваш сайт, поэтому, хотя вы, , можете найти удобную навигацию, что не означает, что посторонний будет.Получите свежий взгляд. Попросите членов семьи и друзей протестировать ваш сайт и оставить отзыв. Если они похожи на нашу семью и друзей, они не побоятся критиковать.
Все еще ищете идеального строителя?
Иногда вам просто нужно легко, бок о бок взглянуть на свой выбор, а не переключаться между тоннами вкладок в Интернете. Мы вас слышим — ознакомьтесь с нашей сравнительной таблицей, чтобы получить полезную разбивку по лучшим разработчикам веб-сайтов на рынке.
9: Разместите свой сайт в Интернете!
Когда все будет готово, нажмите кнопку «Опубликовать»! Но не волнуйтесь — легко внести изменения в свой сайт после того, как вы его опубликовали.Просто имейте в виду, что некоторые конструкторы не позволяют переключать шаблоны после того, как ваш сайт запущен.
После всего этого вы должны быть готовы к работе. Прежде чем вы нажмете кнопку «Опубликовать» и отправите свой сайт в этот холодный, беспощадный мир, давайте вспомним шаги, которые вы должны были пройти, чтобы добраться до этого момента:
- Выберите подходящий конструктор веб-сайтов.
- Подпишитесь на план, который соответствует вашим потребностям и бюджету.
- Выберите уникальное и актуальное доменное имя.
- Выберите шаблон дизайна, который вам нравится.
- Настройте свой дизайн шаблона.
- Загрузите и отформатируйте собственное содержимое.
- Выбирайте и загружайте приложения.
- Просмотрите и протестируйте свой веб-сайт.
Готово? Великолепный. Нажмите «Опубликовать»! Расскажите своим друзьям, кричите об этом на людных улицах, наймите дирижабль — сделайте все возможное. Ваш сайт теперь доступен всему миру. Конечно, вы все еще можете настраивать и развивать его, но вы сделали решительный шаг. Как здорово.
Если вы все еще не уверены, сможете ли вы это сделать, особенно если чувствуете, что не относитесь к творческой личности, у нас есть исчерпывающее руководство «Что вам нужно для создания веб-сайта», которое охватывает все пункты контрольного списка выше, плюс Google Analytics, подробный дизайн логотипа и изображений.
Кто угодно может создать сайт, и (буквально) ничего не стоит узнавать. Попробуйте пару строителей и посмотрите, что из этого получится. Вы просто можете создать что-то прекрасное.
Лучший бесплатный конструктор сайтов 2021
Создание веб-сайтов раньше было предметом (geddit?) Профессиональных дизайнеров и программистов, но благодаря бесплатным приложениям для создания веб-сайтов в наши дни это то, чем может заняться каждый.
Мы уже представили лучшее программное обеспечение для создания веб-сайтов, которое включает платные услуги с широчайшим набором функций. Однако есть несколько хороших бесплатных конструкторов сайтов.
Проблема в том, что существует так много приложений и сервисов для создания веб-сайтов, которые соперничают за внимание, что может быть трудно понять, какое из них выбрать — здесь мы можем помочь.
Мы собрали лучшие из доступных бесплатных конструкторов веб-сайтов, включая как автономное программное обеспечение, так и онлайн-инструменты.
Обычно быстрее, проще и эффективнее создавать и редактировать сайт полностью онлайн с помощью редактора WYSIWYG, но если вам нужен полный контроль над всеми аспектами дизайна и веб-хостинга вашего сайта, вам понадобится бесплатный веб-сайт для настольных компьютеров. строитель.
Итак, хотите ли вы создать сайт для своего бизнеса, новый блог или просто хотите создать для себя присутствие в Интернете, вот лучшие бесплатные услуги по созданию веб-сайтов, которые помогут вам.
Топ-3 услуг по созданию веб-сайтов
2. Gator — отличный сервис для создания веб-сайтов.
Gator Site Builder от Hostgator имеет очень дешевый стартовый пакет, который включает бесплатный хостинг и доменное имя, а также бесплатный сертификат SSL. Вы также получаете постоянно доступную поддержку клиентов и преимущества аналитики веб-сайтов: все со скидкой 50%, что означает, что вы платите всего 3,84 доллара в месяц. View Deal
3. Zyro — серьезный, качественный конструктор сайтов
Компания Zyro, принадлежащая Hostinger, предлагает конструктор веб-сайтов, который очень прост в использовании и идеально подходит для новичков, позволяя любому быстро создать свой сайт.Вы также будете платить очень мало за эту привилегию, и даже тариф премиум-класса Unleashed стоит всего 3,90 доллара в месяц. View Deal
1. Wix
Лучший бесплатный конструктор веб-сайтов
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины купить
+ Очень удобный редактор ADI + Но эксперты могут настроить все + Мощный и функциональный
Wix — это известный конструктор веб-сайтов, который предлагает бесплатный тарифный план, позволяющий вам пользоваться этой услугой, не кладя руку в карман.И вы получаете выгоду от работы одного из самых впечатляющих редакторов веб-сайтов в отрасли.
Этот редактор можно запустить в режиме ADI (искусственный интеллект дизайна), который имеет очень простой интерфейс, чтобы все было действительно простым и удобным для пользователя. Это отлично подходит для новичков, так как вы можете создать базовый сайт, даже не беспокоясь удаленно (также предоставляется ряд привлекательных шаблонов).
Те, кто хочет больше участвовать в настройке дизайна своего веб-сайта, могут перейти к полноценному редактору Wix, который может похвастаться мощной функциональностью и возможностью по-настоящему отточить свой веб-сайт и сделать его так, как вы хотите.Визуальный предварительный просмотр элементов страницы также позволяет легко выбрать то, что вам нужно для любой конкретной части веб-страницы.
Wix настолько совершенен, что создание вашего сайта с помощью редактора больше похоже на использование нативного приложения, а не конструктора веб-сайтов, и он также обеспечивает отличную поддержку широкого спектра мультимедиа, а также качественную поддержку клиентов, даже на бесплатный план. Кроме того, недавно был выпущен Wix Turbo, который улучшает производительность и скорость всех веб-сайтов Wix.
Мощная функция ведения блога дополняет все, и вы получаете действительно высококачественное предложение с этим бесплатным конструктором сайтов.
Прочтите наш обзор Wix здесь.
(Изображение предоставлено: Постоянный контакт)2. Постоянный контакт
Конструктор веб-сайтов с функцией электронной коммерции
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Простая настройка + Уровень бесплатного пользования + Вариант электронного маркетинга
избегайте
-Публикация требует оплаты
Constant Contact предоставляет интеллектуальный конструктор веб-сайтов и платформу интернет-магазина, которые можно использовать бесплатно.
Создать веб-сайт легко с помощью функции перетаскивания, что позволяет легко и просто настроить дизайн и вставить необходимые функции.
Настройки автоматически оптимизируются для мобильных платформ и SEO. В пакет входит бесплатная библиотека изображений с более чем 50 000 изображений.
Платформа электронной коммерции позволяет совершать онлайн-платежи через Paypal, Mollie или Stripe. Существуют функции заказа и инвентаризации, которые автоматически обновляют инвентарь с помощью заказов и отправляют уведомление по электронной почте, когда товары заканчиваются.
Хотя веб-сайт базового уровня бесплатный, есть платные планы, которые добавляют дополнительные функции. Кроме того, существует также возможность платного маркетинга по электронной почте, позволяющая привлекать новых клиентов.
В целом, Constant Contact хорошо справляется с настройкой основ. Бесплатный план — отличный способ настроить свой веб-сайт, но если вы хотите опубликовать веб-сайт, вам нужно будет заплатить.
Прочтите наш обзор Constant Contact здесь.
Если вы хотите создать веб-сайт как можно быстрее, не ищите ничего, кроме Weebly.Он настолько прост в использовании, что вы получите великолепный сайт в Интернете за считанные минуты.3. Weebly
Быстрый и простой бесплатный конструктор веб-сайтов
САМЫЕ ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Мощное бесплатное решение + Автоматическое создание веб-сайтов для новичков. + Тонны стильных шаблонов.
Weebly предлагает вам два способа создания веб-сайта. Оба включают создание его в Интернете, и оба являются максимально быстрыми и безболезненными.
Самым простым вариантом является использование базового конструктора редактора, который поможет вам ответить на ряд вопросов перед автоматическим созданием сайта для вас.Возможности для настройки есть, но здесь основное внимание уделяется быстрым результатам для тех, кто боится создавать веб-сайты.
Более практический подход доступен, если вы решите использовать стандартный редактор. Есть буквально сотни стильных шаблонов на выбор — и, да, они действительно впечатляют, — которые вы можете настроить и адаптировать к своим потребностям с помощью красивого редактора WYSIWYG.
Несмотря на то, что Weebly является облачным конструктором веб-сайтов, он дает вам большую степень контроля над внешним видом вашего сайта и размещением элементов страницы.Вы также можете оживить его с помощью дополнительных функций, таких как информационный бюллетень и чат. Эта мощность и гибкость делают Weebly хорошим и бесплатным конструктором веб-сайтов.
Прочтите наш обзор Weebly здесь.
WordPress — инструмент, который выбирают многие владельцы блогов. К нему нужно немного привыкнуть, но как только вы освоите его, вам понравится его гибкость.4. WordPress
Открытый исходный код и бесплатный конструктор веб-сайтов
Причины для покупки
+ Простота в использовании онлайн-редактор + Множество бесплатных тем
Причины, по которым следует избегать
-Ограниченный диапазон плагинов
Вызывает небольшую путаницу, на самом деле существует две разные версии WordPress.Более сложный вариант можно загрузить с wordpress.org, и вам нужно будет загрузить его в свое веб-пространство и установить с помощью автоматического онлайн-установщика. Затем вы можете настроить шаблоны и использовать надстройки, чтобы сделать сайт своим.
Это путь, по которому идут многие блоггеры, но есть более простой вариант для людей, которые не хотят возиться со сценариями и испачкаться жестким редактированием.
Размещенная версия WordPress позволяет вам создать свой собственный сайт на wordpress.com. Вы можете создать все, от блога или сайта с фотографиями до полноценного интернет-магазина, и есть ряд шаблонов на выбор. Кроме того, у пользователей Mailchimp есть преимущество добавления блока Mailchimp, который, помимо прочего, может расширить ваш список рассылки.
Создаете ли вы статический сайт или сайт в стиле блога с регулярно обновляемым содержанием, онлайн-редактор доставляет удовольствие и позволяет любому создать впечатляющий, профессионально выглядящий сайт. Единственным недостатком является ограниченный набор плагинов и шаблонов по сравнению с настольной версией и другими бесплатными конструкторами веб-сайтов.
Прочтите наш обзор WordPress здесь.
WebSite X5 упрощает создание веб-сайтов на вашем компьютере с помощью красивых шаблонов и интуитивно понятного конструктора сайтов.5. Incomedia WebSite X5
Настольный конструктор веб-сайтов с бесплатной версией. Причины для покупки
+ простой интерфейс перетаскивания + гибкие возможности редактирования + бесплатная версия
Incomedia WebSite X5 претерпел капитальный ремонт в апреле 2019 года с новыми шаблонами, обновленным интерфейсом, новыми платными версиями и многим другим.Главное отметить, что у сервиса теперь есть бесплатная версия для всех (обратите внимание, что бесплатная версия для читателей TechRadar все еще доступна для загрузки). Есть две платные версии, Evo и Pro, по цене 29,95 евро (27,5 долларов США) и 69,95 евро (64,3 доллара США) соответственно. Это единовременная покупка, и, естественно, обе версии имеют дополнительные и улучшенные функции по сравнению с бесплатной. Существует также демонстрационная версия обеих платных версий, которую вы можете опробовать.
В отличие от WordPress и Wix, WebSite X5 — это конструктор веб-сайтов для настольных ПК, что означает, что вы можете работать над своим сайтом в автономном режиме и иметь больше свободы, чтобы ваш сайт выглядел именно так, как вы хотите.
Есть целый ряд готовых шаблонов на выбор, или вы можете создать свой собственный дизайн с нуля. Затем создайте карту своего сайта, показывая иерархию ваших страниц и то, как они связаны друг с другом — функция, которую вы не найдете в большинстве веб-приложений для создания сайтов. Существует также поддержка электронной коммерции с такими функциями, как страница поиска продукта и оптимизированная проверка.
Как только это будет сделано, вы будете готовы приступить к созданию своих страниц с помощью простого интерфейса веб-сайта X5 с перетаскиванием, который включает инструменты для редактирования как форматированного текста, так и фотографий.
Если вы не хотите быть привязанным к подписке, WebSite X5 предлагает бесплатный конструктор веб-сайтов, которым легко пользоваться.
Прочтите наш обзор Incomedia WebSite X5 здесь.
Бесплатный HTML-редактор CoffeeCup не является конструктором веб-сайтов WYSIWYG, но он обеспечивает предварительный просмотр вашего сайта в реальном времени по мере его создания.6. Бесплатный HTML-редактор CoffeeCup
Бесплатный HTML-редактор для создания веб-сайтов.
НАИБОЛЕЕ СЕГОДНЯ СДЕЛКИ
Причины для покупки
+ Впечатляющий набор шаблонов + Умные функции, такие как предложения тегов и кодов
Причины, которых следует избегать
-Не все функции доступны бесплатно
CoffeeCup Free HTML Editor — одна из умирающих разновидностей веб-строительства программы, не использующие CMS (систему управления контентом).Хотя Free HTML Editor не в той же лиге, что и Adobe Dreamweaver, он обладает довольно профессиональным ударом. С разделенным экраном кода / предварительным просмотром можно сразу увидеть эффект внесенных вами изменений.
Чтобы помочь вам быстро приступить к работе, в программу встроен ряд шаблонов, а также есть несколько очень хороших функций, таких как теги и предложения кода при вводе.
Абсолютным новичкам программа может показаться немного сложной для начала, но ее стоит придерживаться — при условии, что у вас есть некоторые знания HTML.Есть одна небольшая проблема; ряд функций, таких как проверка орфографии и оптимизация кода, включены только в платную версию программы. В противном случае он может стать простой альтернативой бесплатному конструктору сайтов.
Прочтите наш обзор бесплатного HTML-редактора CoffeeCup здесь.
Если вы раньше использовали WordPress, возможно, вас заинтересует мощь Joomla. Однако его не так просто использовать, поэтому новичкам лучше выбрать более простой вариант, такой как Wix7.Joomla
Еще один бесплатный конструктор сайтов
Причины для покупки
+ Огромный выбор тем и расширений + Онлайн-конструктор, подходящий для новичков
Причины, которых следует избегать
-Программное обеспечение офлайн не очень удобно для пользователя
Joomla — это известное имя в мире CMS. Возможно, он не так популярен, как WordPress, но предлагает те же два варианта: создать сайт с помощью веб-приложения по адресу launch.joomla.org и разместить его на серверах компании или загрузить программное обеспечение с joomla.org и разместите его самостоятельно.
Если вы выберете последний вариант, вы заметите, что интерфейс гораздо менее доступный, чем WordPress. Это не совсем непонятно, но есть много меню и опций, которые нужно проработать, и он не так идеален, как WordPress.
Бесплатный конструктор веб-сайтов Joomla почти такой же сложный, но не требует такого же процесса настройки, что делает его лучшим вариантом для новичков. Его ключевым преимуществом является огромная коллекция тем и расширений, которые предоставляют бесконечные способы настройки внешнего вида и работы вашего сайта.
Вы также можете ознакомиться с другими нашими руководствами по покупке хостинга для веб-сайтов:
Обзор лучших предложений на сегодня
Как создать свой первый сайт бесплатно в 2021 году |
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
В 90-х никто не знал, что нужно прокручивать страницу вниз.
У мышей не было колес прокрутки, у некоторых людей даже не было мыши, а коммутируемый доступ в Интернет был — лучшим вариантом со времен нарезки хлеба.
Сегодня люди знают, что они должны прокручивать, и у большинства людей невероятно быстрый Интернет, который может загружать сложные страницы в мгновение ока.
Веб-сайты сложнее и интереснее, чем когда-либо прежде. Однако создание собственного веб-сайта на на самом деле на проще и быстрее, чем серфинг в сети примерно в 1995 году.
Мы создали сотни веб-сайтов на протяжении многих лет, используя любую платформу, которую вы только можете себе представить. Попутно мы допустили все ошибки в книге и довели процесс до уровня науки, чтобы вам не приходилось повторять те же ошибки.
Почему создание веб-сайта того стоит
Создаете ли вы веб-сайт для нового бизнеса, начинаете ли вы вести блог в качестве побочного дела, переходите на онлайн-бизнес-модель или что-то среднее между ними, создание веб-сайта — одно из наиболее выгодных вложений, которые вы можете сделать.
Ваш веб-сайт — это то место, где вас находят люди, и он дает вам возможность охватить глобальную аудиторию, независимо от того, где вы живете или ведете бизнес.
И хотя вы можете использовать социальные сети, чтобы охватить больше людей, вы находитесь во власти алгоритмов, правил, которые, кажется, никогда не перестают меняться, и объема внимания вашей аудитории.Что происходит, когда Instagram меняет свой алгоритм? Или когда Facebook перестанет показывать ваши сообщения самым преданным поклонникам? Результат может быть катастрофическим, если у вас нет другого способа их достичь.
Когда вы создаете веб-сайт, он ваш. Вам не нужно следить за постоянными изменениями, которые негативно влияют на ваш бизнес, или скрещивать пальцы в надежде, что ваше сообщение будет услышано.
Ваш веб-сайт — ценный объект онлайн-недвижимости. Вы полностью контролируете, как он выглядит и как работает.Он действует как продавец на полную ставку, не беспокоясь о потере контакта с вашими клиентами и поклонниками.
Инвестиции, необходимые для создания веб-сайта
Вы можете бесплатно создать сайт всего за несколько минут. Однако у этого есть ограничения, и вы можете не быть на 100% удовлетворены результатом подбрасывания чего-либо за считанные минуты.
В большинстве случаев вы можете рассчитывать потратить не менее от трех до пяти дней на создание своего веб-сайта. Точное количество времени зависит от сложности того, что вы создаете, и от того, насколько быстро вы освоите платформу.Но это хорошая отправная точка, о которой следует помнить, если вы создаете свой первый веб-сайт.
Вы также можете начать бесплатно и перейти на платный план, когда будете готовы запустить свой веб-сайт в мир.
Платные планыWix начинаются с 14 долларов в месяц . Итак, это минимальные вложения. Однако вам придется потратить больше, если вы хотите продавать товары в Интернете или принимать онлайн-платежи.
Теперь, когда вы знаете, во что вам нужно инвестировать, пора перейти к хорошему.Вот основные шаги, которые необходимо выполнить:
- Создайте учетную запись Wix
- Выберите шаблон
- Сохраните свой шаблон
- Добавьте страницы своего сайта
- Добавьте нужные приложения
- Настройте свой блог
- Настройте свой интернет-магазин (необязательно)
- Оптимизируйте свой веб-сайт для мобильный
- Выберите свое доменное имя
- Запустите свой сайт!
Теперь, когда вы знаете, чего ожидать, вы можете либо сразу перейти на Wix и начать работу, либо следовать приведенным ниже инструкциям, пока мы рассмотрим все шаг за шагом.
Шаг 1. Создайте аккаунт Wix
Во-первых, вам нужна учетная запись. Это бесплатно, поэтому перейдите на главную страницу Wix и нажмите «Начать продажи».
Теперь вы увидите страницу регистрации, где вы можете ввести свой адрес электронной почты и создать пароль. Вы также можете войти в систему с помощью Google или Facebook, если хотите.
Затем ответьте на несколько вопросов о том, какой сайт вы создаете. Эти вопросы помогают Wix понять, какой тип веб-сайта вы хотите создать.
Вы можете пропустить вопросы, если хотите, но лучше позволить Wix сделать как можно большую часть тяжелой работы. Это займет всего несколько секунд, а также поможет персонализировать и ускорить процесс.
Например, Wix спрашивает, для чего вы создаете сайт.
Он также спросит, создавали ли вы сайт раньше. В зависимости от ваших ответов Wix может адаптировать ваш опыт к тому, чем вы хотите заниматься. Оттуда мастер покажет вам ваши результаты.
Если вы получаете результаты, которые не совсем соответствуют вашим ожиданиям, не беспокойтесь. Просто нажмите «назад» внизу экрана, чтобы изменить свои ответы.
Когда вы закончите, у вас будет два варианта: позволить Wix ADI создать сайт для вас или создать сайт самостоятельно с помощью редактора Wix.
Вариант 1:
Позвольте Wix ADI создать для вас сайтВ Wix ADI искусственный дизайнерский интеллект создает веб-сайт на основе ваших ответов на несколько простых вопросов о вашем новом веб-сайте.
Вы начнете с ответа на несколько вопросов о страницах и функциях, которые вам необходимы на вашем веб-сайте. Затем, за считанные минуты, Wix создает целый веб-сайт, который вы можете настроить. Это быстро, эффективно и требует множества технических действий, поэтому вам не нужно о них беспокоиться.
Вариант 2:
Используйте редактор Wix для создания с нуляВы также можете обойти опцию ADI и использовать редактор Wix, чтобы создать сайт самостоятельно.Это несложно, но на это уходит больше времени, так как вам нужно создавать все с нуля.
Это разумный вариант, если вы хотите начать с чистого листа.
Какой вариант выбрать?
Вы можете легко создать отличный веб-сайт, используя любой из этих вариантов. Однако все сводится к тому, сколько времени вы хотите потратить на настройку.
ADI — определенно самый быстрый подход, поскольку он создает все страницы за вас. Оттуда вы можете заменить демонстрационный контент своим собственным, и все готово.
Но если вы никуда не торопитесь и хотите большего контроля над дизайном и гибкости, редактор Wix — ваш лучший выбор. Вы можете начать полностью с нуля с чистого листа, чтобы воплотить свои идеи в жизнь.
Для использования Редактора Wix не нужно быть профессионалом в области веб-дизайна или иметь какой-либо опыт в дизайне. В нем легко ориентироваться даже для начинающих и нетехнических пользователей. Так что пусть вас не пугает идея создать что-то с нуля.
Оба отличные варианты.Но в конечном итоге это зависит от вас.
Если вы выберете ADI, следуйте инструкциям на экране, и все готово.
Если вы предпочитаете делать что-то самостоятельно, вы можете следовать остальной части этого руководства, пока мы рассмотрим создание веб-сайта с нуля.
Шаг 2. Выберите шаблон
Если вы хотите начать с нуля, следующим шагом будет выбор шаблона. Эта часть действительно интересна, потому что у вас есть сотни полностью настраиваемых (и бесплатных!) Вариантов на выбор.
Важно помнить, что вы можете настроить практически все, включая цвета, шрифты, узоры, фотографии, размер шрифта, размещение изображений, заголовки и многое другое.
Шаблон — это лишь отправная точка для запуска процесса проектирования. На следующем шаге мы подробнее поговорим о том, как настроить ваш шаблон.
Итак, пока постарайтесь сконцентрироваться на общем макете и общей функциональности каждого шаблона.
Это может помочь думать об этом как о каркасе дома.После того, как вы залите фундамент и построите все стены, вы можете добавить свои собственные цвета, отделку и декор, чтобы сделать его по-настоящему вашим.
Вы также можете сузить область поиска, если вас не устраивает количество вариантов. Вы можете фильтровать по типу бизнеса, типу продуктов, которые вы хотите продавать (для интернет-магазинов), и даже по вашей отрасли.
Кроме того, вы можете использовать строку поиска для поиска всего, что вам нужно.
Найдите время, чтобы изучить несколько различных вариантов дизайна, которые могут подойти для вашего бизнеса.Одним из самых больших недостатков Wix является то, что вы не можете выбрать новый шаблон после того, как выберете его. Так что не торопитесь.
И помните, вы можете настроить все позже.
Найдя понравившийся шаблон, нажмите «просмотреть», чтобы увидеть его в действии как действующий веб-сайт, или «отредактируйте», чтобы добавить его на свой веб-сайт.
Как только вы примете решение, вы готовы к третьему шагу.
Шаг 3. Настройте свой шаблон
После того, как вы выберете «редактировать», Wix перенесет вас на новую страницу, где вы сможете внести изменения в выбранный вами шаблон.Это ваша возможность создать шаблон по своему усмотрению, используя инструменты дизайна перетаскивания в левой части страницы.
Здесь также начинается самое интересное. Главное меню редактирования всегда находится в левой части экрана редактора. Здесь вы можете внести большие изменения, например добавить новую страницу или блог.
Однако вы также можете щелкнуть отдельные элементы, чтобы внести изменения. Например, если вы нажмете на изображение рожка мороженого (или любое другое изображение в выбранном вами шаблоне), Wix предложит вам изменить его.
Другими словами, вы можете настроить столько или меньше, сколько захотите. Удобный редактор Wix поможет вам сесть за руль — и упростит ваше путешествие, дав вам четкие указания и рекомендации.
Некоторые основные изменения, которые вам нужно внести, включают изменение рабочего адреса и часов работы. Чтобы внести подобные изменения, найдите в шаблоне текст-заполнитель и щелкните его. Появится оранжевое окно текстового редактора. Внести изменения так же просто, как щелкнуть внутри окна редактора и ввести правильный адрес.
Вы также захотите добавить такие вещи, как ссылки вашего бизнеса в социальных сетях. Для этого просто найдите социальное меню в шаблоне и щелкните его. Откроется меню, в котором вы можете добавить свои собственные социальные ссылки и изменить настройки, если хотите.
Не торопитесь, поиграйте с параметрами редактирования. Вы можете изменить размер шрифта, изменить слова на полужирный или курсив или вообще выбрать другой шрифт.
Вы также можете изменять изображения. Если вы не очень довольны изображением-заполнителем, просто нажмите на него и замените его изображением, которое лучше подходит для вашего сайта.Это может быть сделанная вами фотография, бесплатное изображение с бесплатного сайта или замещающее изображение из библиотеки Wix.
Некоторые изображения бесплатны, а другие имеют разные цены. Платные изображения имеют небольшой логотип в виде знака доллара в углу, поэтому вы можете легко определить, какие изображения бесплатные, а какие — платные.
Помимо изображений, вы также можете изменить фон, добавить страницы в главное меню и изменить внешний вид меню. Эти инструменты расположены в левой части страницы шаблона, и они делают редактирование и настройку вашего шаблона невероятно простым.
Шаг 4: Добавьте страницы
Хотите, чтобы на вашем сайте был блог? А как насчет страницы контактов или страницы «о нас»? Редактор Wix упрощает добавление этих страниц.
Чтобы добавить новую страницу, перейдите в главное меню редактора в левой части экрана и нажмите «меню и страницы». Откроется новое окно. Внизу этого окна нажмите «+ добавить страницу».
Это даст вам возможность добавлять на ваш сайт множество настраиваемых страниц.
Шаг 5. Добавьте приложения
Точно так же, как Wix предлагает на выбор сотни готовых шаблонов, он также предлагает сотни бесплатных и платных приложений.Это дополнительные функции, которые вы можете добавить на свой сайт, чтобы упростить работу посетителей и сделать их более полезными.
Например, если вы управляете рестораном, вы, вероятно, захотите добавить меню на свой веб-сайт, а также возможность для посетителей сайта делать заказы в Интернете.
Другие примеры включают виджеты живого чата, инструменты электронного маркетинга, интеграцию QuickBooks или Hubspot, онлайн-бронирование, управление заказами, всплывающие формы, зоны членства, платформы доставки и различные дизайнерские решения, позволяющие вывести дизайн вашего сайта на новый уровень.
Существуют сотни приложений Wix на выбор, каждое из которых помогает расширить функциональность вашего сайта.
И еще лучшая новость заключается в том, что их невероятно легко установить.
Как и в случае с другими шагами настройки, просто перейдите в меню редактирования слева и нажмите «Добавить приложения».
Откроется меню приложений, в котором вы сможете найти специальные функции, соответствующие потребностям вашего бизнеса.
Каждое приложение включает в себя функции и отзывы других пользователей Wix.Это дает вам возможность узнать, что другие люди думают о приложении, прежде чем вы добавите его на свой сайт.
Шаг 6. Добавьте блог
Ведение блога — важная часть веб-сайта любой компании. Хотя ваш бизнес вполне может процветать и без него, блог — это простой и бесплатный способ рекламировать, делиться своим опытом и общаться с клиентами.
Не уверены? Рассмотрим статистику ведения бизнес-блогов:
- Веб-сайты, на которых есть блог, имеют на 434% больше проиндексированных страниц, чем на по сравнению с сайтами, на которых нет блога.
- Предприятия, ведущие блог, получают на 97% больше ссылок на свои сайты по сравнению с аналогами, не ведущими блог.
- 77% интернет-пользователей говорят, что читают блоги.
- Компании, которые ведут блог, получают В 2 раза больше трафика электронной почты в по сравнению с теми, которые этого не делают.
К счастью, Wix позволяет легко добавить блог на ваш новый сайт. Просто зайдите в главное меню редактора слева и нажмите «начать блог».
Wix предлагает несколько мощных возможностей, которые сделают ваш блог эффективным маркетинговым инструментом.Например, вы можете связать свою учетную запись Instagram, чтобы отображать последние изображения из вашей ленты.
Вы также можете добавить форум блога, где клиенты могут обсуждать ваши продукты и услуги.
Ведение блога для вашего бизнеса необязательно, но вы рискуете упустить новых клиентов и возможности для бизнеса, если пропустите этот шаг.
Вы также упускаете мощные возможности ранжирования в поисковых системах. Все планы Wix включают базовые функции SEO-оптимизации, в том числе:
- Измените URL своего сообщения
- Задайте специальный заголовок SEO для поисковых систем
- Добавьте мета-описание сообщения
- Включите альтернативные теги изображения
Вы можете сделать все это прямо из редактора сообщений Wix, что делает его чрезвычайно простым и понятным. простой.
Кроме того, Wix предлагает возможности SEO-оптимизации на уровне всего сайта, такие как AMP для мобильных устройств и разметка схемы, чтобы дать поисковым системам больше информации о вашем сайте.
С учетом сказанного, если вы еще не совсем готовы добавить блог на свой сайт, не волнуйтесь. Wix позволяет легко вносить изменения в будущем, когда ваш сайт заработает.
Шаг 7. Настройка интернет-магазина
В зависимости от того, какой тип бизнеса вы ведете, вы можете добавить на свой веб-сайт функцию электронной торговли.Вот где окупается создание вашего сайта с помощью Wix.
Wix позволяет создать интернет-магазин за секунды. Чтобы добавить магазин на свой сайт, перейдите в главное меню в левой части редактора и щелкните значок «+». Это даст вам новое меню с длинным списком опций. Прокрутите вниз, пока не увидите «магазин», и щелкните его.
Далее нажмите «добавить на сайт». Wix автоматически создаст магазин и все его функции, включая галереи продуктов, способы оплаты и управление запасами.Wix также оптимизирует ваш магазин для мобильных пользователей.
Вы можете управлять своим магазином с панели управления магазина, которая дает вам множество вариантов настройки.
Например, на вкладке «продукты» на панели управления вы можете добавлять новые продукты и соответствующую информацию, такую как цена, артикул, описание продукта и количество товаров, имеющихся в наличии.
Шаг 8. Оптимизируйте свой веб-сайт для мобильных пользователей
Mobile — это путь будущего, а это значит, что ваш веб-сайт должен быть удобным для мобильных пользователей.Имейте в виду, что смартфоны есть у 81 процента американцев по сравнению с 35 процентами в 2011 году.
Wix тоже позаботился о вас. Вы можете проверить, как ваш сайт выглядит на мобильном устройстве, перейдя в верхнюю часть редактора Wix и нажав на значок мобильного телефона.
Это переключит вас в режим просмотра для мобильных устройств, чтобы вы могли увидеть, как ваш веб-сайт выглядит на смартфоне. Хорошей новостью является то, что шаблоны Wix обычно уже оптимизированы для мобильного поиска.
Тем не менее, рекомендуется прокрутить весь сайт, чтобы убедиться, что все страницы хорошо выглядят на мобильных устройствах.Если вы обнаружите какие-либо проблемы с дизайном или нечетное размещение текста, вы можете изменить их в редакторе. Лучше всего? Изменение элементов в мобильной версии не повлияет на то, как ваш сайт будет отображаться в браузере на компьютере.
Шаг 9: Выберите доменное имя
Вы почти готовы к публикации, но сначала вам нужно выбрать доменное имя. Поскольку вы настраиваете бесплатный сайт Wix, ваши возможности здесь несколько ограничены.
Например, ваш бесплатный сайт Wix не может быть обычным доменным именем, например www.businessname.com. Вместо этого вам необходимо указать имя Wix. Это означает, что ваш домен будет использовать следующий формат:
www.username.wixsite.com/siteaddress
К счастью, вы всегда можете обновить свой бесплатный сайт Wix до платной версии позже. Когда вы будете готовы к обновлению и переключению на собственный домен, Wix предложит одни из самых конкурентоспособных цен в мире.
Wix
Лучший конструктор сайтов
Получите все необходимое для создания своего первого веб-сайта, включая надежный веб-хостинг, конструктор страниц с перетаскиванием и бесплатное доменное имя на первый год.Цены начинаются всего с 14 долларов в месяц с бессрочной бесплатной подпиской на создание своего сайта, прежде чем вы вложите ни копейки.
Шаг 10. Опубликуйте свой веб-сайт
Пора начать работу с вашим новым бизнес-сайтом. Здесь вы должны сделать последний предварительный просмотр, чтобы убедиться, что ваш сайт редактируется в соответствии с вашими спецификациями и все страницы содержат информацию, необходимую потенциальным клиентам для совершения покупки.
Когда вы будете готовы запустить свой сайт в мир, просто нажмите «опубликовать».«Если вам нужно внести изменения, вы всегда можете повторно посетить свой сайт в редакторе Wix.
Чтобы внести какие-либо изменения, просто перейдите на панель управления, выберите «управлять сайтом», а затем «редактировать сайт». После внесения необходимых изменений нажмите «опубликовать», чтобы они вступили в силу.
Следующие шаги
Теперь, когда ваш веб-сайт заработал, вы можете переключиться на создание эффективного контента, его оптимизацию по скорости и развитие вашего бренда. Создание вашего веб-сайта — это только начало вашего онлайн-путешествия, в котором нужно учиться и совершенствовать множество вещей.
Эта статья написана сегодня Daily Eggspert.
Последние сообщения Today’s Eggspert (посмотреть все)5 лучших бесплатных конструкторов веб-сайтов в 2021 году: обзор и сравнение
Определенно можно использовать бесплатный конструктор веб-сайтов в 2021 году — если вы согласны с некоторыми компромиссами.
Я провел последний месяц, тестируя бесплатные планы конструкторов веб-сайтов, и вот правда: конструкторы веб-сайтов не изо всех сил пытаются раздать что-то бесплатно , но с небольшим исследованием вы определенно можете заставить это работать .
Чтобы быть ясным, бесплатно означает бесплатный веб-сайт на неопределенный срок — не бесплатную пробную версию, срок действия которой истекает через 14 дней.
Square — лучший бесплатный конструктор сайтов.
Плюсы
- Отличные функции электронной торговли — Большинство разработчиков веб-сайтов блокируют важные функции, такие как электронная торговля, на бесплатных планах в надежде, что это подтолкнет пользователей к обновлению. Не квадрат. Square включает в себя самовывоз, Apple Pay, цифровые продукты, магазины Instagram, подарочные карты и калькулятор доставки в бесплатные тарифные планы.Плюс неограниченное количество продуктов.
- Простота использования — Square Online — это то, что я рекомендую всем, кто не разбирается в технологиях.
- Служба поддержки клиентов — В отличие от других разработчиков веб-сайтов, Square включает поддержку клиентов, включая поддержку по телефону!) На бесплатных планах.
- Настройка — Страницы создаются путем добавления предварительно разработанных разделов. Вы можете включать и выключать отдельные элементы, но не можете добавлять дополнительные.
Реклама
Бесплатный план включает небольшое объявление в нижнем колонтитуле вашего веб-сайта:
Это объявление размещается на бесплатных веб-сайтах Square.
Обзор видеоОбзор бесплатных планов Square Online (1:18)
Демо-сайт
sbrtests.square.site
Webflow — это мощный инструмент, но требует обучения. Это то, что я рекомендую, если вы хотите создать свою собственную тему с нуля.
Плюсы
- Создайте свою тему с нуля — Webflow дает вам гибкость внешнего кодирования, фактически не требуя от вас кодирования.
- CMS — Webflow также включает CMS в бесплатный план. Эта CMS позволяет создавать пользовательские типы контента, называемые Коллекции . Например, вы можете создать коллекцию и статей, которая будет автоматически создавать новые страницы для каждой новой статьи.
- Learning Curve — Понимание основ веб-дизайна поможет.
Реклама
Webflow включает небольшое объявление, которое прокручивается вместе с вашим сайтом. Это не очень заметно.
Webflow включает небольшую рекламу на бесплатных веб-сайтах.
Видео
Обзор бесплатного плана Webflow (1:26)
Демо-сайт
sbrtests.webflow.io
Примечание. Бесплатный план Webflow называется «Промежуточный»
Навигация по тарифным планам Webflow может сбивать с толку.
Вам нужно подписаться на бесплатный план Account , а затем выбрать план Staging для бесплатного веб-сайта.
Я попросил Webflow подтвердить, что план Staging можно использовать для публикации веб-сайта, и вот что они сказали:
Я бы подумал об этом так: Webflow бесплатен, пока вы не захотите иметь более двух проекты, если вы хотите разместить веб-сайт в личном домене или если вы хотите экспортировать код из проекта.
Carrd — конструктор одностраничных сайтов . У него отличный бесплатный план, поэтому, если вам нужен бесплатный одностраничный веб-сайт, я бы порекомендовал Carrd.
Плюсы
- Создан для одностраничных сайтов — В отличие от других конструкторов веб-сайтов, Carrd предназначен только для одностраничных веб-сайтов. Итак, все темы и функции созданы специально.
- Доступный — Если вы все же решите обновить систему, вы обнаружите, что Carrd чрезвычайно доступен. Планы начинаются от 9 долларов в год. Это НАМНОГО дешевле, чем у конструкторов сайтов с несколькими страницами, таких как Squarespace или Wix.
- Настраиваемый — Вы можете настраивать широкий спектр стилей — люди даже воссоздали страницы Amazon с помощью Carrd.
Минусы
- Learning Curve — Вам нужно поразмыслить над такими понятиями, как контейнеры и классы CSS.
Реклама
Carrd размещает очень маленькую рекламу на бесплатных сайтах:
Большинство посетителей, вероятно, даже не заметят это объявление.
Видео
Демо-сайт
sbrtests.carrd.co
Google Sites — единственный конструктор веб-сайтов, который является 100% бесплатным .Они даже не предлагают платных тарифных планов.
Плюсы
- Подключение пользовательских доменов — Требуются некоторые технические знания. но Сайты Google позволяют подключать собственное доменное имя.
- Интеграция с продуктами Google — Интересно то, что сайты Google хорошо интегрируются с другими продуктами Google, такими как: Календарь Google, Карты, Документы, Слайды, Таблицы и Формы. Кроме того, вы можете ограничить доступ к своему веб-сайту для пользователей в вашей организации Google Apps.
- Плохие темы и настройка тем — Есть 6 «тем», которые на самом деле не являются темами. Это всего лишь настройка цветов и шрифтов. Фактических изменений макета нет. Вы можете выбрать только один цвет акцента. Вы даже не можете выбрать собственный шрифт. Текст также должен занимать всю страницу — его нельзя разбить на столбцы.
- Никаких блогов и электронной коммерции. Функции, которые являются стандартными для других конструкторов веб-сайтов, отсутствуют в Сайтах Google.
Реклама
Реклама — это даже не то слово. Это скорее значок прокрутки, на который посетитель должен навести для получения дополнительной информации. Вот как это выглядит:
Это так мало … Хотелось бы, чтобы Google дал возможность удалить его!
Видео
Обзор сайтов Google
Демо-сайт
sites.google.com/view/sbrtests/
Почетные упоминания
Плюсы
- Доменные имена Connect — Ucraft позволяет подключать пользовательское доменное имя на их бесплатном плане.Это здорово!
Минусы
- Трудно найти бесплатный план — Читатели жаловались мне, что Ucraft направляет их на платную бесплатную пробную версию, когда они пытаются подписаться на бесплатный план. В своих тестах я тоже обнаружил, что это сбивает с толку!
- Big Advertising — Большое объявление, которое прокручивается вдоль вашего веб-сайта. Все бесплатные конструкторы веб-сайтов, которые я рекомендую, имеют меньшую рекламу.
Реклама
Пример рекламы Ucraft:
Ucraft включает рекламу, которая прокручивается вдоль вашего веб-сайта.
Демо-сайт
https://sbrtests.ucraft.site/
Jimdo прост и понятен с небольшой рекламой на бесплатных сайтах.
Объявление Jimdo
Основная причина, по которой я не рекомендую бесплатные конструкторы веб-сайтов, заключается в том, что бесплатный план Jimdo имеет ограничение на 5 страниц .
Демо-сайт
https://sbrtests.jimdosite.com/
IM Creator не имеет рекламы на бесплатных сайтах. Это потрясающих .
Разве это не красиво? Бесплатный сайт без рекламы.
К сожалению, субдомен, который они предоставляют бесплатным веб-сайтам, длинный и трудный для чтения. К сожалению, отредактировать его невозможно:
im-creator.com/free/yourusername/yourwebsitenameДемо-сайт
https://www.im-creator.com/free/bensbrtests/sbrtest
Webnode — это базовый конструктор веб-сайтов с отличными шаблонами и небольшой рекламой на бесплатных веб-сайтах:
Реклама на бесплатных веб-сайтах Webnode довольно мала.
К сожалению, Webnode ограничивает бесплатные сайты до 1 ГБ полосы пропускания, что не дает вам многого. Ни у одного из рекомендуемых мною бесплатных конструкторов веб-сайтов нет ограничения пропускной способности.
Демо-сайт
https://sbr-tests.webnode.com/
Самый низкий рейтинг
Бесплатный план Wix слишком ограничен, чтобы его рекомендовать.
Для начала, есть объявление, которое прокручивается рядом с верхним списком бесплатных веб-сайтов:
Это объявление прокручивается рядом с бесплатными веб-сайтами Wix.
И бесплатный поддомен не так удобен, как другие конструкторы сайтов:
username.wixsite.com/mysite.Лучшим URL-адресом будет что-то вроде:
mysite.wix.com.Наконец, Wix имеет ограничение пропускной способности 500 МБ на бесплатных сайтах. Это действительно мало, особенно с учетом того, что тестируемый нами шаблон Wix был 1,4 МБ.
Демо-сайт
https://bensbrtests.wixsite.com/sbrtests
GoDaddy имеет редактор на основе разделов, аналогичный Square Online.
Но в отличие от Square Online, GoDaddy не включает функции электронной коммерции и имеет большую рекламу, которая прокручивается рядом с вашим сайтом:
Реклама GoDaddy на бесплатных сайтах слишком велика, чтобы я мог ее рекомендовать.
Демо-сайт
https://sbrtests.godaddysites.com/
Strikingly — конструктор одностраничных веб-сайтов, похожий на Carrd.
Но в отличие от Carrd, Strikingly включает довольно большую рекламу в свои бесплатные тарифные планы.
Поразительно объявление.
Демо-сайт
https://sbrtests.mystrikingly.com/
У Site123 есть бесплатный план, но я не рекомендую его.
Для начала свободный поддомен представляет собой случайную строку чисел. Когда мы регистрировались, наш веб-сайт был:
http://5fb7ef6699e63.site123.me/Плюс реклама на бесплатных сайтах прокручивается рядом с вашим сайтом:
Наконец, даже если на Site123 не было большого объявления и плохой поддомен, я бы все равно не рекомендовал его, потому что Site123 не является визуальным редактором с перетаскиванием .Вместо этого вы редактируете свой сайт, заполняя формы. Это не идеально.
Демо-сайт
https://5fb7ef6699e63.site123.me/
Реклама, которую WordPress.com размещает на бесплатных веб-сайтах, слишком навязчива, чтобы рекомендовать:
Примечание. WordPress.com — это не WordPress. орг. WordPress.org — это то, что большинство людей имеют в виду, когда говорят о WordPress — это бесплатная CMS с открытым исходным кодом. WordPress.com больше похож на конструктор сайтов.
Демо-сайт
https: // sbrtests.wordpress.com/
Ограничения пропускной способности и хранилища
Насколько нам известно, это ограничения пропускной способности и хранилища для каждого конструктора веб-сайтов по состоянию на декабрь 2020 г.
| Конструктор веб-сайтов | Пропускная способность | Хранилище | ||||||
|---|---|---|---|---|---|---|---|---|
| Square Online | Неизвестно | Неизвестно | ||||||
| Webflow | Безлимитно | Неизвестно | ||||||
| Carrd | Неизвестно | Неизвестно | Неизвестно | Неизвестно | Неизвестно | Неизвестно Безлимитный | ||
| Jimdo | 2 ГБ | 500 МБ | ||||||
| GoDaddy | Неизвестно | Неизвестно | ||||||
| Ucraft | Безлимитное | Неизвестно | Не известно | посещений день | 50 мб | |||
| Поразительно | 5 ГБ / месяц | 500 МБ | ||||||
| Wix | 500 МБ | 500 МБ | ||||||
| WordPress.com | Безлимитный | 3 ГБ | ||||||
| Site123 | 1 ГБ | 500 МБ | ||||||
| Webnode | 1 ГБ | 100 МБ |
Часто задаваемые вопросы
I45 a Часто задаваемые вопросы доменное имя?
Вы не можете. Невозможно получить доменное имя бесплатно, хотя большинство разработчиков веб-сайтов предоставят вам бесплатный первый год вашего доменного имени — если вы используете платный годовой план.
А как насчет WordPress?
Есть две причины, по которым я не включил WordPress: (1) WordPress можно загрузить бесплатно, но вам все равно придется платить за хостинг.(2) WordPress — это CMS, а не конструктор сайтов.
Есть ли у Google бесплатный конструктор сайтов?
Есть — и это неплохо. Это называется Сайты Google.
Какой самый простой бесплатный конструктор сайтов?
Я думаю, Square Online — самый простой бесплатный конструктор сайтов.
Какой самый дешевый конструктор сайтов?
Carrd. Подробнее читайте в моем обзоре самых дешевых конструкторов сайтов.
Можете ли вы сделать бесплатный сайт Squarespace?
Squarespace имеет 14-дневную бесплатную пробную версию, но у них нет бесплатного плана.
Есть ли бесплатная версия Shopify?
Нет. Самая дешевая версия Shopify Shopify Lite , которая стоит 9 долларов в месяц.
Как бесплатно создать веб-сайт с помощью конструктора сайтов (2021)
Итак, вы решили, что хотите создать бесплатный веб-сайт, но часть вас думает: «Действительно ли мне нужен веб-сайт? ? » или, возможно, вы думаете, что будет слишком техническим, трудоемким и дорогим . Тогда эта статья для вас.Потому что вот мой список лучших бесплатных конструкторов веб-сайтов ⇣, которые позволяют создавать веб-сайты бесплатно.
На самом деле не нужно опасаться запуска и запуска вашего первого веб-сайта в Интернете. Особенно, когда можно создать сайт бесплатно за .
Лучшие конструкторы сайтов для бесплатного создания веб-сайтов в 2021 году :- Лучшие в целом : Wix . Самый простой инструмент для максимально быстрого создания потрясающего сайта, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображается реклама.
- Второе место : Site123 . Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
- Лучшее соотношение цены и качества : Google Мой бизнес . Базовый веб-дизайн и ограниченные возможности, но он на 100% бесплатный и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.
- Лучший платный вариант : Squarespace . Бесспорно лучший и самый простой в использовании визуальный конструктор веб-сайтов с перетаскиванием.Однако Squarespace не предлагает никаких бесплатных планов (но вы можете сэкономить 10% на своей первой подписке, используя код PARTNER10)
Но как сделать профессиональный веб-сайт, не заплатив ни копейки? Используя бесплатный инструмент для создания веб-сайтов. Конечно.
Сегодняшние инструменты для создания веб-сайтов очень просты в использовании и , вам не нужно знать код HTML . Они чрезвычайно удобны в использовании, так как перетаскивают функциональность и редактируют WYSIWYG текста (например, Microsoft Word).
Что вы узнаете из этого поста:- Как создать бесплатный веб-сайт с помощью веб-конструктора.
- Узнайте, какой бесплатный конструктор сайтов является лучшим?
- Список бесплатных конструкторов сайтов; особенности, плюсы и минусы.
- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем нужен сайт.
Теперь давайте взглянем на лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно.
Лучшие конструкторы сайтов, которые позволят вам создать сайт бесплатно
1.Wix
- Веб-сайт : www.wix.com
- Бесплатный план : Да
- Платный план : Да от 5 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Wix — один из самых известных из всех бесплатных конструкторов перетаскивания веб-сайтов , и это, вероятно, потому, что они имеют использовал некоторых крупных голливудских кинозвезд, чтобы рассказать вам, насколько они хороши.
В настоящее время Wix поддерживает около 110 миллионов веб-сайтов и интернет-магазинов, так что одно это уже должно вам кое-что сказать. Зарегистрироваться в Wix очень просто, и вы должны начать работу примерно через 2 минуты.
После регистрации вам будет предложено несколько отраслевых шаблонов на выбор, и это, вероятно, одна из их самых сильных сторон — профессиональный вид шаблонов. Если вы фотограф или пекарь, каждый найдет себе занятие по душе.
Здесь важно отметить, что бесплатные шаблоны могут вас не очень впечатлить, и здесь вам, возможно, придется подумать о платном обновлении.Еще Wix преуспевает в том, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически подстраивается под любое устройство, на котором он просматривается, например, мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей стремительно растет из года в год.
Платные варианты начинаются с 10 долларов и могут доходить до 25 долларов в месяц. Платные планы включают в себя подключение собственного доменного имени, удаление рекламы, увеличение хранилища, поддержку VIP и проведение кампаний по электронной почте.
Какие плюсы и минусы использования Wix?
Wix Cons
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Базовый план не удаляет рекламу
Данные не могут быть экспортированы
Вы не можете запустить интернет-магазин на бесплатном плане
Резюме
Конструктор веб-сайтов Wix содержит множество функций, которые помогут вам создать веб-сайт
Бесплатная версия Wix позволяет бесплатно создать красивый веб-сайт на поддомене под брендом Wix
Всего за 5 долларов в месяц вы можете избавиться объявлений и получите собственное доменное имя
Создайте сайт бесплатно с Wix
100% бесплатно
2.Weebly
- Веб-сайт : www.weebly.com
- Бесплатный план : Да
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Weebly существует уже очень давно, и это чрезвычайно популярный вариант, если вы хотите только бесплатно без намерения использовать что-либо апгрейды.В настоящее время Weebly обслуживает около 40 миллионов веб-сайтов.
Когда вы впервые начинаете работать с Weebly, вы сразу же замечаете, насколько все просто. Перетаскивание в очень интуитивно понятном и удобном для пользователя . Бесплатный конструктор веб-сайтов Weebly — отличный вариант для абсолютных новичков. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне очень нравится в Weebly, — это то, что когда вы редактируете один элемент, остальные будут исчезать, это действительно аккуратно и отличный способ уменьшить отвлекающие факторы.
Ценовой план очень простой, и при базовой опции в 8 долларов реклама будет удалена. На моем тесте с Weebly я создал 100-страничный веб-сайт, с которым он очень хорошо справился. Используя Wix, я бы не был так уверен в создании больших сайтов. Если вы или кто-то из вашей команды имеет опыт и знает код, Weebly легко позволяет вам редактировать код. Это отличная новость для продвинутых пользователей.
Существует также приложение, в котором вы даже можете интегрировать записи о встречах на свой веб-сайт. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет с хорошим соотношением цены и качества, если вы выберете обновления.
Как упоминалось ранее, базовый план начинается с 8 долларов , профессиональный — 12 долларов, а бизнес — 25 долларов. Для бесплатного плана вы будете на поддомене Weebly и будете иметь небольшую рекламу в нижнем колонтитуле вашего сайта.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенная ценовая политика
Очень удобна для новичков
Профессиональные темы
Можно использовать HTML-кодирование
Полностью адаптивно
Хорошая платформа электронной коммерции
Weebly Cons
полностью настраивать цвета темы
Перемещение вашего сайта может быть трудным
Нет резервной копии сайта
Вы не можете открыть интернет-магазин на бесплатном плане
Резюме
Weebly — один из самых простых в использовании конструкторов веб-сайтов
держите свою бесплатную учетную запись столько, сколько хотите
Создайте бесплатный веб-сайт с Weebly
100% бесплатно
3.Site123
- Веб-сайт : www.site123.com
- Бесплатный план : Да
- Платный план : Да от 9,80 долларов США в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Нет
Site123 предназначен для тех, кто хочет быстро приступить к работе, и отлично подходит для владельцев бизнеса, которые хотят создавать сайты электронной коммерции , блоги и целевые страницы.
Что отличает Site123, так это то, что в нем полностью устранено перетаскивание здания , которое используют большинство других разработчиков веб-сайтов. Для некоторых это будет либо фантастикой, либо шагом назад.
Для начала вы можете выбрать тему и несколько различных вариантов веб-дизайна. Хотя темы не самые интересные, вы получаете гораздо больше возможностей настройки, чем другие конструкторы веб-сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас.Как и у всех конструкторов веб-сайтов, бесплатные возможности ограничены, особенно в области электронной коммерции.
Премиум-план начинается с 9,80 долларов США в месяц и поставляется с бесплатным доменом на 1 год (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Site123 Pros
Многоязычные сайты
Профессионально выглядящие сайты электронной коммерции
SEO-сайты
Полная поддержка веб-сайтов
Простота использования
Site123 Cons
Без перетаскивания
Запутанная структура ценообразования Нет доступа к коду сайта
Вы не можете опубликовать интернет-магазин на бесплатном плане
Сводка
Конструктор сайтов для новичков
Нет перетаскивания, вместо этого все элементы сайта уже созданы
Бесплатная учетная запись Site123 довольно ограничена
Создайте бесплатный веб-сайт с Site123
Это 100% бесплатно
4.Zyro
- Веб-сайт : www.zyro.com
- Бесплатный план : 30 дней бесплатно
- Платный план : Да от 3,19 доллара в месяц
- Готовность к электронной торговле : Да (только на платный план)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Конструктор веб-сайтов Zyro, простое решение для ваших веб-проектов. Будучи относительно новым в бизнесе, Zyro уже зарекомендовал себя как инновационный и простой способ относительно легко создать великолепный веб-сайт.
Это платформа для создания веб-сайтов, цель которой — предложить пользователям удобный и понятный интерфейс, содержащий простые в использовании инструменты как для настройки, так и для разработки вашего делового или личного веб-сайта.
Никаких навыков программирования или дизайна не требуется, строитель сделает всю тяжелую работу за вас. Zyro предлагает инструменты на основе искусственного интеллекта, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очень очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Начать работу с конструктором веб-сайтов Zyro очень просто. Сначала выберите тему из огромной библиотеки шаблонов и выберите ту, которая вам больше всего нравится. Затем вы можете настроить все, от изображений, текста и других элементов веб-сайта, а также можете использовать инструменты искусственного интеллекта Zyro для создания дизайна, контента и кнопок с призывом к действию.
Вы также получите бесплатный сертификат SSL и доступ к более чем одному миллиону стоковых фотографий от Unsplash. Если у вас когда-нибудь возникнут проблемы, их круглосуточная служба поддержки клиентов будет готова ответить на любой ваш вопрос.
Тем не менее, есть варианты обновления вашей учетной записи, чтобы получить больше места для хранения и возможность подключить свой собственный домен. Доступны два варианта — план Basic и план Unleashed , которые, помимо прочего, разблокируют функции Google Analytics и интеграции пикселей Facebook. Для получения более подробной информации см. Тарифные планы Zyro.
Какие плюсы и минусы использования Zyro?
Zyro Pros
Простой в использовании и интуитивно понятный пользовательский интерфейс, позволяющий создать веб-сайт за несколько часов
SEO-шаблоны и дизайн, обеспечивающие более высокую скорость загрузки веб-сайта по сравнению с другими конструкторами веб-сайтов
AI-управляемые маркетинговые функции, такие как Logo Builder, Slogan Generator и Business Name Generator
Инструменты AI Writer и AI Heatmap для дальнейшей оптимизации контента
Поддержка клиентов 24/7 и 99.Гарантия безотказной работы 9%
Zyro Cons
Они Автор AI-контента в настоящее время лучше всего работает только на английском языке
По сравнению с конкурентами, некоторые функции являются довольно простыми и ограниченными.
Сводка
Интуитивно понятные и простые в использовании инструменты, варианты для начинающих или веб-мастеров, которым требуется обновление с предыдущей платформы.
Ему может не хватать некоторых инструментов, которые есть у других конкурентов, но команда, стоящая за Zyro, постоянно работает над новыми улучшениями и выпусками функций
Начните работу с Zyro бесплатно
получите скидку 10% на все планы
5.Поразительно
- Веб-сайт : www.strikingly.com
- Бесплатный план : Да
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный дизайн : Да
- Перетаскивание : Да
В отличие от Wix и Weebly, скорее всего, вы никогда не слышали о Strikingly . Поразительно, что главное преимущество — красивых современных одностраничных сайтов , выделенных жирным шрифтом.Это потому, что основным преимуществом и преимуществом Strikingly являются его одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы, попадая на главную страницу. Этот тип дизайна становится очень популярным в наши дни.
Так как основная функция — это одностраничные сайты, можно поразительно избавиться от множества инструментов и кнопок, которые требуются другим разработчикам веб-сайтов. Это, конечно, делает его очень удобным.
Есть несколько хороших вариантов шаблонов, хотя они не полностью соответствуют Wix или Weebly.Что он делает, чтобы компенсировать это, так это то, что он представляет вам шаблоны, которые полностью подходят для использования прямо из ворот. Здесь не нужно много возиться.
Чтобы создать свой сайт, просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя, опять же, предложение не на том же уровне, что и у других конструкторов веб-сайтов.
Одна вещь, которую следует отметить в отношении Strikingly, заключается в том, что бесплатные возможности ограничены в ваших возможностях. При этом обновление с 8 до 16 долларов обеспечивает серьезное соотношение цены и качества.Пользователи также могут стать профессионалом в течение года бесплатно, просто установив ссылку на профиль LinkedIn и синхронизируя некоторые контакты. Это сэкономит вам 16 долларов.
Каковы плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Отличное соотношение цены и качества
Требуется нулевой код или навыки дизайна
Щедрая программа вознаграждений
Поразительно минусы
Бесплатная опция — это bit limited
Небольшое количество тем, которые вы можете использовать
Бесплатные планы не позволяют создать интернет-магазин
Резюме
Один из лучших конструкторов одностраничных веб-сайтов
Идеальный выбор, если вы хотите начать онлайн-портфолио, визитная карточка или сайт интернет-магазина с одним продуктом
Вы можете сохранить бесплатный план навсегда
Создайте сайт бесплатно с Strikingly
100% бесплатно
6.Ucraft
- Веб-сайт : www.ucraft.com
- Бесплатный план : Да
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный дизайн : Да
- Перетаскивание : Да
Конструктор веб-сайтов Ucraft — это на основе блоков . Вы складываете блоки друг на друга, и в итоге у вас будет полноценный веб-сайт.
Хотя блоков всего 35, что немного, чтобы выделить ваш сайт среди других, они полностью настраиваемы. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку у нее есть собственный движок электронной коммерции. Хотя, если вы хотите как можно быстрее приступить к работе, Ucraft может не для вас.
Премиум-планы Ucraft начинаются всего с 6 долларов в месяц. удаляет водяной знак Ucraft. Какие плюсы и минусы использования Ucraft?
Ucraft Pros
Конструктор веб-сайтов с широкими возможностями настройки
Сильные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Cons
Нет резервных копий сайта
Невозможно отменить изменения
Бесплатный план не позволяет вам создать интернет-магазин
Не подходит для больших и сложных сайтов
Резюме
Простой и понятный интерфейс
Хорошо продуманные и хорошо продуманные шаблоны
Встроенная платформа электронной коммерции для начала продаж в Интернете
Создайте веб-сайт с помощью Ucraft
Бесплатно
7.Lander
- Веб-сайт : www.landerapp.com
- Бесплатный план : Да (но только на 14 дней)
- Платный план : Да от 16 долларов в месяц
- Готовность к электронной торговле : Да (только на платной подписке)
- Мобильный дизайн : Да
- Перетаскивание : Да
Lander — это полнофункциональный конструктор целевых страниц. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для сбора потенциальных клиентов или убеждения посетителя к действию.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, причем некоторые из них будут отображать только один призыв к действию.
Lander делает целевых страниц невероятно простыми с удобным интерфейсом. Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого конструктора целевых страниц. Также предлагается аналитика и полное отслеживание.
Одна интересная функция — динамический текст. Это позволяет автоматически вставлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Несмотря на то, что существует 14-дневная бесплатная пробная версия, Lander может стать очень дорогим, так как планы зависят от количества посетителей, которых получает ваша целевая страница. Базовый план Lander начинается с 16 долларов в месяц. Какие плюсы и минусы использования Lander?
Lander Pros
Сплит-тестирование
Шаблоны с высокой конверсией
Простота использования
Встроенная система отчетов
Мобильные адаптивные шаблоны
Интеграция фан-страницы Facebook
Lander Cons
Бесплатная опция только для 14 дней
Дорогие планы
Бесплатный план не позволяет создавать интернет-магазин
Сводка
100+ готовых шаблонов целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности сплит-тестирования и система отчетности
Создайте сайт бесплатно с Lander
Попробуйте прямо сейчас!
8.Jimdo
- Веб-сайт : www.jimdo.com
- Бесплатный план : Да
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный дизайн : Да
- Перетаскивание : Да
Jimdo в основном нацелен на тех, кто в основном хочет создавать магазины электронной коммерции, и их основная идея — простота каждого шага.На данный момент существует около 20 миллионов сайтов Jimdo, из которых около 200 000 являются интернет-магазинами.
С помощью Jimdo вы можете запустить и продавать продукты за минут. Что можно улучшить, так это шаблоны. Хотя их много, требуется больше гибкости с ними.
Цена примерно подходит для конструктора веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной торговли, был бы рекомендован другой конструктор веб-сайтов с более дешевыми планами.Тарифные планы начинаются с от бесплатного до 6–17 долларов . Каковы плюсы и минусы использования Jimdo?
Jimdo Pros
Самый быстрый способ запустить и запустить интернет-магазин
Очень доступная цена
Доступ к коду
Сильные элементы SEO
Jimdo Cons
Шаблоны кажутся немного устаревшими
Платежная система может не лучший вариант для продавцов в США
Бесплатный план не позволяет создавать интернет-магазин
Резюме
Обещает, что ваш веб-сайт будет запущен за 3 минуты
Настройте свой дизайн и отредактируйте свой веб-сайт в любое время, без необходимости кодирования
Создайте сайт бесплатно с помощью Jimdo
Совершенно бесплатно
9.Carrd
- Веб-сайт : www.carrd.co
- Бесплатный план : Да
- Платный план : Да от 19 долларов в год
- Готовность к электронной торговле : Нет
- Мобильный дизайн : Да
- Перетаскивание : Да
Carrd — это относительно новый конструктор веб-сайтов, который только что был запущен в 2016 году. Это еще один конструктор одностраничных сайтов, как и Ucraft, и, если вы хотите , самый простой веб-сайт. builder , Каррд, скорее всего, будет тем.
Всего существует 54 шаблона, 14 из которых предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень гладко и вдохновляюще.
Вы составляете свой веб-сайт, используя элементы, и все кажется очень естественным. Некоторые из элементов включают таймеры, формы и галереи.
Как обычно, бесплатная опция ограничит вас субдоменом, но Каррд действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 долларов в год.
Carrd Pro стоит всего за 19 долларов в год и позволяет использовать собственные доменные имена и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
Carrd Pros
Очень удобный и простой в использовании
Чрезвычайно дешевые обновления
Профессионально выглядящие сайты
54 адаптивных шаблона на выбор
Carrd Cons
Новинка на рынке
Только поддержка по электронной почте
Ограничено одностраничными сайтами
Вы не можете создать интернет-магазин
Резюме
Создавайте бесплатные, полностью адаптивные одностраничные сайты для чего угодно
100% бесплатно, а тарифный план Pro стоит всего 19 долларов в год
Создайте бесплатный сайт с Carrd
Прямо сейчас
10.Zoho Sites
- Веб-сайт : www.zoho.com/sites
- Бесплатный план : Да
- Платный план : Да от 5 долларов в месяц
- Готовность к электронной торговле : Нет
- Мобильный удобный дизайн : Да
- Перетаскивание : Да
Да, у него крутое название, но каково это как конструктору веб-сайтов? В целом Zoho — очень грамотный конструктор сайтов. Приступить к работе довольно быстро, и вы начнете с обычного перетаскивания элементов.
При использовании перетаскивания вместе с настройкой сайта весь опыт не казался таким безупречным, как другие бесплатные конструкторы веб-сайтов.
Существует большой выбор тем, некоторые из которых выглядят очень профессионально, а другие выглядят так, как будто они из 80-х годов. Хотя они предлагают 97 шаблонов, не все из них адаптивны.
Поскольку Zoho — довольно крупная корпорация по разработке программного обеспечения, предоставляющая SaaS и CRM, некоторые функции сайта, такие как построитель форм, являются выдающимися.Цены на ZoHo начинаются от от бесплатного до 5, 10 и 15 долларов в месяц . Ежемесячный план предусматривает план электронной торговли, однако он очень ограничен, так как вы можете предлагать на продажу только 25 продуктов.
Каковы плюсы и минусы использования Zoho Sites?
Zoho Sites Pros
Впечатляющий набор функций
Доступ к HTML и CSS
Встроенные инструменты SEO и статистика трафика
Минусы Zoho Sites
Не все темы полностью адаптированы для мобильных устройств
Некоторые темы кажутся устаревшими
Мобильный редактор может показаться немного неудобным
Вы не можете создать интернет-магазин
Резюме
Базовый бесплатный инструмент для создания веб-сайтов с бесплатным веб-хостингом, который выполняет свою работу
Переключайтесь между шаблонами в любое время без потери содержимого
Создайте бесплатный веб-сайт с помощью Zoho Sites
Подробнее
11.Google Мой бизнес
- Веб-сайт : www.google.com/business/how-it-works/website/
- Бесплатный план : Да
- Платный план : Нет
- Готовность к электронной торговле : Нет
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Как бесплатно создать собственный веб-сайт в Google? Google Мой бизнес — это ответ.
Google My Business — это бесплатный конструктор веб-сайтов, который позволяет бесплатно создать простой веб-сайт за считанные минуты.Конструктор веб-сайтов от Google полностью бесплатен, а создаваемый вами сайт легко создавать и редактировать как на настольном компьютере, так и на мобильном телефоне.
Для создания сайта с помощью сервиса «Google Мой бизнес» необязательно иметь физическую витрину. Если у вас есть бизнес в зоне обслуживания или домашний бизнес с адресом или без него, вы можете указать свои данные для отображения в Google.
Каковы плюсы и минусы использования конструктора веб-сайтов Google Мой бизнес для бесплатного создания веб-сайтов в Google?
Google My Business Pros
Бесплатный веб-хостинг и вы можете подключить свое собственное доменное имя
Без рекламы или брендинга
Адаптивные шаблоны
AdWords Express готовы привлечь трафик
Google My Business Cons
Ограниченные возможности , не идеально подходит для больших или более сложных сайтов
Базовые шаблоны и дизайн
Вы не можете открыть интернет-магазин
Резюме
Идеально подходит для малых предприятий, которым не требуется много контента на своем веб-сайте
Бесплатно от рекламы или брендинга, и вы можете использовать собственное бесплатное доменное имя.
Это 100% бесплатный конструктор веб-сайтов от Google My Business
Создайте веб-сайт бесплатно с помощью Google My Business
Это совершенно бесплатно!
12.SiteW
SiteW — это конструктор веб-сайтов, о котором вы, вероятно, не слышали. Это не значит, что вы должны игнорировать это. Хотя он относительно неизвестен в США, в Европе он очень популярен, потому что более миллиона веб-сайтов используют SiteW.
Это супер простой в использовании и мощный конструктор с функцией перетаскивания и перетаскивания с оптимизированными для мобильных устройств шаблонами на основе HTML5. SiteW предлагает отличные многоязычные функции, так как он поставляется с языковыми опциями (и поддержкой) для французского, немецкого, испанского и английского языков.
Премиум-планы варьируются от 9,33 до 26,66 долларов в месяц , и при обновлении будет удалена реклама SiteW, предоставлено больше места для хранения и неограниченное количество страниц, SEO и аналитика, и вы сможете использовать собственное доменное имя. Каковы плюсы и минусы использования SiteW?
SiteW Pros
Бесплатный конструктор веб-сайтов
Многоязычные (французский, испанский, немецкий) варианты
Очень удобный конструктор веб-сайтов
Минусы SiteW
Бесплатный план лучше всего подходит для создания небольших и статичных веб-сайтов
Мощный такие функции, как ведение блога и электронная коммерция, поставляются только с планами премиум-класса
Резюме
Простой в использовании конструктор веб-сайтов, который упрощает создание потрясающего веб-сайта
Легко зарегистрироваться, и вы узнаете, как используйте SiteW
Создайте бесплатный веб-сайт с помощью SiteW
Да, это бесплатно
Действительно ли эти конструкторы веб-сайтов бесплатны?
Об одном из основных моментов сообщения в блоге.Могу ли я создать сайт бесплатно? Ну да . Это работает вот так. Технически да, вы можете создать бесплатный веб-сайт, но на нем будут ограничения.
Некоторые ограничения веб-сайта, с которыми вы можете столкнуться, если вы выберете вариант «Только бесплатный», на вашем сайте будет реклама или брендинг. . Чтобы ваш веб-сайт выглядел более профессионально, вам, как правило, придется заплатить за некоторые обновления, чтобы удалить рекламу или брендинг.
Пример рекламы и брендинга на WixКроме того, для бесплатного варианта вам обычно придется использовать субдомен, а не собственные доменные имена.Например, в Weebly доменное имя вашего бесплатного веб-сайта будет выглядеть так: weebly.com/MikesGarage вместо использования вашего собственного доменного имени, например MikesGarage.com . Другими словами, вам нужно будет получить премиальный план, чтобы иметь возможность использовать собственное доменное имя.
- Ваше доменное имя на бесплатном плане сайта: https://mikesgarage.jimdo.com или https://www.jimdo.com/mikesgarage
- Ваше доменное имя на премиальном плане: https: //www.mikesgarage.com (некоторые разработчики даже предоставляют бесплатный домен на один год)
Кроме того, вы, как правило, будете ограничены количеством страниц , которые вы можете добавить на свой сайт, , а также любые параметры конструктора электронной коммерции будут базовый.
Короче говоря, «вы получаете то, за что платите». здесь звучит правдоподобно, и если вы серьезно относитесь к своему сайту и бизнесу, некоторые из премиальных обновлений вполне могут стоить дополнительных затрат. Не так много предприятий, которые можно открыть всего за несколько долларов в месяц.
С другой стороны, использование бесплатного конструктора веб-сайтов — отличный способ протестировать конструктор веб-сайтов и понять, как все это работает, прежде чем выбрать тот, который подходит именно вам.
Причины иметь веб-сайт
Есть так много причин для создания веб-сайта, будь то для личного использования или для вашего малого бизнеса. Давайте рассмотрим некоторые из этих причин более подробно.
1. Доверие
Это, вероятно, самая большая причина для создания нового веб-сайта.Независимо от ваших фактических полномочий, люди будут рассматривать вас как эксперта, если у вас будет отличный веб-сайт, который будет представлять вас.
Когда у меня был свой первый онлайн-бизнес, я всегда спрашивал клиентов, почему они выбрали меня. Ответ всегда был один и тот же: «Потому что у вас есть сайт».
2. Продемонстрируйте свои таланты (или услуги)
Независимо от того, имеете ли вы малый или большой бизнес или даже если вы оркестр из одного человека, веб-сайт предоставляет вам витрину. Потенциальные клиенты или работодатели сразу видят, что вы предлагаете.
У некоторых из величайших бизнесменов нашего времени были веб-сайты, Джефф Безос из Amazon и Шон Паркер из Spotify.
3. Низкий барьер для входа
Вы можете создать бизнес буквально у себя в спальне и привлекать клиентов за считанные минуты, даже при небольшом бюджете. Это равные условия для всех, независимо от вашего статуса в социальных сетях и образования.
Помните, Марк Цукерберг запустил Facebook, гигант социальных сетей, в своей комнате в общежитии.
На всякий случай, если вам нужно что-то более убедительное, давайте взглянем на некоторые факты из Интернета (из этого поста). В Северной Америке в 2018 году 88,1% людей использовали Интернет , за которыми следовало 80,23% в Европе . Знаете ли вы, что Google обрабатывает более 40 000 поисковых запросов каждую секунду? Это много людей, которые потенциально ищут ваш сайт.
Что такое конструктор веб-сайтов и зачем его использовать?
Конструктор веб-сайтов, вероятно, самый простой и быстрый способ создать веб-сайт за считанные минуты. Проще говоря, это программа, которая позволяет создавать веб-сайт или блог без какого-либо программирования.Поскольку кодирования не требуется, вы просто будете использовать элементы перетаскивания вместе с некоторыми шаблонами.
Еще одна бесплатная альтернатива созданию веб-сайта — использовать WordPress.com . Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет с легкостью создать бесплатный веб-сайт или блог на WordPress.com.
Основные плюсы и минусы использования конструктора веб-сайтов по сравнению с WordPressВ то время как WordPress.org имеет открытый исходный код и бесплатен, наряду с тысячами плагинов и тем WordPress требует, чтобы вы зарегистрировались в компании, предоставляющей веб-хостинг (что не является бесплатным).
Конструкторы веб-сайтов обычно бывают двух видов: онлайн и офлайн. Хотя мы сосредоточимся только на одном типе, который находится в сети, я думаю, что важно все же упомянуть о другом.
1. Offline Website Builder
«Offline» конструкторы сайтов представлены в виде программного обеспечения. Rapidweaver для Mac — это разновидность автономного конструктора веб-сайтов.Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Одним из преимуществ автономного программного обеспечения является то, что вы можете работать на своем сайте где угодно, поскольку подключение к Интернету не требуется.
Самым большим недостатком является то, что вам придется загрузить весь сайт в учетную запись веб-хостинга, что может оказаться технически сложной задачей. Раньше я использовал автономный конструктор веб-сайтов Serif, поддержка которого сейчас прекращена, и я думаю, что процесс загрузки является достаточной причиной, чтобы не использовать автономный конструктор веб-сайтов.
2. Онлайн-конструктор веб-сайтов
С помощью онлайн-конструктора веб-сайтов (тех, которые я рассмотрел здесь выше) бесплатный конструктор веб-сайтов, который вы используете, будет размещать все в Интернете в облаке. Если вам нужно работать с другого компьютера, вам просто нужно войти в систему, указав данные своей учетной записи, и все готово.
Вы получите все, что вам нужно, и вам не нужно никуда загружать что-либо или настраивать веб-хостинг, это самое простое универсальное решение. Единственное, что вам действительно нужно, это веб-браузер, такой как Google Chrome, подключение к Интернету, а также немного воображения и свободного времени для запуска бесплатного веб-сайта или интернет-магазина.
Как установить и настроить ваш бесплатный веб-сайт
Хорошо, вы провели все свое исследование, вы знаете, чего хотите, и теперь вы решили использовать бесплатный конструктор сайтов, чтобы создать веб-сайт бесплатно. Вот следующие шаги, которые необходимо выполнить при настройке и настройке вашего бесплатного веб-сайта перед его публикацией в Интернете:
- Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов по вашему выбору. Просто посетите страницу регистрации и используйте свой адрес электронной почты или учетные записи в социальных сетях для создания учетной записи.
- Выберите шаблон. При входе на панель управления просмотрите и выберите шаблон, который наилучшим образом соответствует потребностям вашего веб-сайта.
- Настройте шаблон. Пришло время отредактировать выбранный вами шаблон, его шрифты, цвета, стиль и навигацию.
- Создавайте контент и разрабатывайте свой веб-сайт. Это наиболее трудоемкая часть создания вашего сайта. Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу.Создайте свой веб-сайт и подготовьте его к публикации.
- Выберите тарифный план. Решите, хотите ли вы использовать бесплатный план или перейти на платный (что обычно означает больше и лучшие функции и возможность использовать собственное доменное имя.
- Выберите доменное имя. Если вы публикуете свой веб-сайт на бесплатный план, то вам обычно нужно использовать фирменные имена субдоменов. С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).
- Разместите свой бесплатный веб-сайт. Это захватывающая часть. Наконец, опубликуйте свой веб-сайт, и его можно будет найти в Интернете и поделиться им со своими друзьями и семьей!
Шаги, перечисленные выше, дают вам упрощенное руководство о том, как начать работу с бесплатным веб-сайтом.
Часто задаваемые вопросы
Как бесплатно создать сайт?
Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов, настройте шаблон, создайте свои страницы, опубликуйте свой веб-сайт и начните работу.
Действительно ли бесплатные конструкторы сайтов, такие как Wix, Weebly, Site123 и т. Д.?
Да, они действительно бесплатны, но вам нужно подписаться на платный план, чтобы разблокировать все функции и иметь возможность удалить брендинг и рекламу.
Могу ли я использовать собственное доменное имя с бесплатным конструктором веб-сайтов?
В бесплатном плане вам обычно нужно использовать поддомен, вам нужно подписаться на платный план, чтобы использовать собственное доменное имя.
Какой бесплатный конструктор сайтов проще всего использовать?
Конструктор веб-сайтов Wix использует простой в использовании и интуитивно понятный веб-дизайн с перетаскиванием, который упрощает создание бесплатного веб-сайта без каких-либо знаний в области программирования.
Действительно ли Wix бесплатен?
Да и нет. Да, вы можете создать веб-сайт на Wix совершенно бесплатно, однако, если вы хотите создать интернет-магазин и иметь возможность использовать собственное профессиональное доменное имя, вам необходимо подписаться на премиальный план.
Заключение
Хорошая работа, вы прошли через это руководство о том, как бесплатно создать веб-сайт в 2021 году.
Я сузил список лучших конструкторов веб-сайтов прямо сейчас, чтобы создать веб-сайт бесплатно.Как вы увидите, есть из чего выбирать, однако, какой бы из них вы ни выбрали, будет зависеть от того, что для вас важнее.
Вы хотите полноценный магазин электронной коммерции или для вас приоритетной задачей является создание и запуск веб-сайта за считанные минуты, чтобы показать потенциальному клиенту? Возможно, цена является основным фактором, или вам просто нужен простой одностраничный сайт с профессиональным изображением. В любом случае, я уверен, что есть один, который вам больше подходит.
Прямо сейчас Конструктор сайтов от Wix — лучший бесплатный инструмент для создания сайтов с множеством положительных отзывов пользователей, и я очень рекомендую его для создания бесплатного веб-сайта.
Лучшие конструкторы веб-сайтов на 2021 год
Чтобы донести ваше сообщение до общественности, необходимо использовать инструменты социальных сетей, такие как Facebook или Twitter, но этого недостаточно. Если вы хотите, чтобы присутствие в Интернете действительно представляло вас или вашу организацию, вам также нужен привлекательный веб-сайт с простой навигацией. Настоящий веб-сайт, в отличие от страницы в социальной сети, дает вам полный контроль над дизайном и контентом. Это повышает доверие к вашему бизнесу, организации или личному бренду.Все страницы Facebook выглядят одинаково с точки зрения дизайна, но на своем собственном веб-сайте вы можете реализовать имидж бренда, предложить товары для продажи и интегрировать сторонние веб-службы.
Создать профессионально оформленный веб-сайт с передовым дизайном стало проще, чем когда-либо. Известные сервисы по созданию сайтов своими руками, такие как Squarespace и Wix, постоянно улучшаются и добавляют новые возможности. Новые конкуренты, такие как Gator, Simvoly, Strikingly, Ucraft и uKit, постоянно появляются со своими умными поворотами в процессе.
Вам нужен веб-сайт
Во-первых, давайте обсудим, зачем вам вообще нужна веб-страница в этот день доминирования социальных сетей в Интернете. На личном уровне вы не захотите отправлять потенциальных работодателей на свою страницу в Facebook, поэтому личный веб-сайт имеет больше смысла в качестве онлайн-резюме. Еще одна причина, по которой стоит задуматься, как в личных, так и в деловых целях, заключается в том, что создание собственного сайта дает вам бесконечный выбор дизайна. У вас есть полный контроль над продуктами и услугами, которые вы можете продавать, а также над тем, как они доставляются.
Кроме того, наличие настоящего специализированного сайта делает бизнес более авторитетным и заслуживающим доверия, чем присутствие в Facebook или Tumblr само по себе (хотя вам, безусловно, следует рассматривать эти услуги как элементы вашего присутствия в Интернете). Это такой же вводный шаг в деловом мире, как и визитная карточка вашей компании.
Лучшие предложения от конструктора веб-сайтов на этой неделе *
* Сделки отбирает наш партнер TechBargains
Использование собственного веб-сайта требует большого технического мастерства, включая знание серверов, HTML, FTP, регистраторов сайтов и услуг веб-хостинга.К счастью, сейчас мы живем в эпоху простых конструкторов сайтов. Включенные здесь услуги позволяют создать хорошо продуманный, удобный для мобильных устройств сайт с минимальными техническими знаниями. Они могут даже вывести небольшой бизнес или индивидуальный бизнес на рентабельность с помощью ссылок для покупки, интернет-магазинов и других способов заработка.
Крупные компании тратят тысячи долларов на создание своих специально разработанных и запрограммированных сайтов, но меньшим организациям и частным лицам не нужно идти на такие расходы.Приблизительно за 10 долларов в месяц (или около 25 долларов, если вы продаете товары) и несколько часов вашего времени, включенные здесь услуги могут помочь вам создать уникальный, привлекательный веб-сайт.
Со всеми этими услугами вы создаете все самостоятельно, начиная с шаблона, который вы выбираете из (надеюсь) широкого, хорошо разбитого по категориям выбора. Большинство из них используют простые интерфейсы перетаскивания, которые позволяют включать такие элементы, как кнопки социальных сетей, фотогалереи, блоги и медиаплееры. Некоторые даже позволяют ограничить просмотр паролем и позволяют людям присоединяться к вашему сайту (см. Таблицу).
Бесплатные конструкторы веб-сайтов
Некоторые из включенных здесь услуг также предлагают бесплатные опции. Однако, если вы выберете этот путь, ваш сайт будет включать в себя брендинг поставщика, что обязательно сделает ваш сайт менее впечатляющим для опытных пользователей и покупателей. Бесплатные предложения сильно различаются по объему хранилища, пропускной способности и возможностям сайта, поэтому прочтите мелкий шрифт, чтобы узнать, сколько вы получаете от каждого поставщика. Поразительно, но Weebly и Wix являются одними из самых щедрых со своими бесплатными предложениями, если вы этого хотите.
Зарегистрируйте свой домен
Прежде чем вы сможете начать строить свой дом в сети, вам понадобится адрес для этого. Большинство разработчиков сайтов могут зарегистрировать для вас уникальный домен, и все могут предоставить вам веб-адрес, используя домен поставщика, например yourname.sitebuilder.com. Некоторые включают в свои планы собственное доменное имя, обычно требующее годичного обязательства. Услуги также позволяют вам использовать домен, который вы приобрели у стороннего регистратора, например, pairNIC, но вам часто приходится платить за эту привилегию создателю сайта.
Все перечисленные здесь веб-службы позволяют начать с выбора шаблона для своего сайта. Лучшие из них, такие как Duda, Gator, Squarespace и Wix, используют шаблоны, которые автоматически переформатируют ваш сайт для просмотра на мобильных устройствах. Они также предлагают специально ориентированные шаблоны, основанные на целях вашего сайта, например, для продвижения продаж пекарни, проведения концертов для музыкантов или информирования гостей на свадьбе.
После того, как вы выбрали шаблон для своего сайта, вам нужно сделать его своим.Большинство конструкторов сайтов позволяют настраивать цветовую схему, шрифты и макеты страниц, а также добавлять новые страницы. Хороший конструктор сайтов предлагает подшаблоны для наиболее часто используемых типов страниц: «О нас», «Контакты», «Продукты», «Галереи», «Часто задаваемые вопросы», «Блог» и т. Д.
Конечно, вы также захотите добавить на эти страницы собственное содержимое. Вы делаете это, добавляя текстовые области, фотографии (см. Раздел «Фотографии и галереи» ниже), кнопки и другие виджеты. Лучшие конструкторы сайтов предлагают рынок сторонних виджетов для таких вещей, как формы, чат, бронирования и социальные сети.
Некоторые конструкторы сайтов, такие как Squarespace, Strikingly, Virb и uKit, ограничивают вас размещением объектов страницы в местах, которые не сделают ваш сайт ярким, что может быть преимуществом, если дизайн не является вашей сильной стороной. Другие строители предлагают больше свободы; если это то, что вы ищете, попробуйте Gator или Wix. В частности, Gator обеспечивает хороший баланс между свободой дизайна и гибкими ограничениями.
Начиная с инструмента Wix ADI (искусственный интеллект дизайна), некоторые конструкторы сайтов теперь предлагают инструмент, который позволяет вам вводить учетные записи социальных сетей и другую личную или деловую информацию, и presto bingo, они предоставляют вам сайт без работы.Jimdo и Simvoly теперь предлагают аналогичные, хотя и несколько менее амбициозные инструменты. ADI от Wix даже впечатлила нашего знакомого профессионального дизайнера результатами, которые мы увидели при тестировании, в основном с использованием изображений и информации, взятых из ее учетной записи LinkedIn.
Дизайн мобильного сайта
Любой разработчик сайтов, который хочет называть себя современным в наши дни, должен уметь создавать сайты, которые хорошо работают на мобильных устройствах, и все перечисленные здесь могут в некоторой степени это делать. Некоторые из них, такие как Squarespace и Weebly, используют подходы строго адаптивного дизайна для создания мобильного сайта на основе того, что вы создали для Интернета.
Адаптивный дизайн — популярная стратегия веб-дизайна, используемая некоторыми из этих разработчиков сайтов. Этот подход переформатирует одно и то же содержимое веб-страницы для соответствия разным экранам. Но с точки зрения SEO (поисковой оптимизации) поисковые системы заботятся только о том, правильно ли отображается сайт на экранах мобильных устройств. И у Bing, и у Google есть страницы, на которых вы можете ввести свой URL, чтобы узнать, приемлемо ли ваш сайт воспроизводится на мобильных устройствах.
Строгий отзывчивый подход Simvoly, uKit и Weeby означает, что вы не можете управлять просмотром только для мобильных устройств.Gator, Ucraft и Wix, напротив, предлагают предварительный просмотр сайта для мобильных устройств и позволяют выполнять настройки, применимые только к просмотру на мобильных устройствах. Например, вы можете захотеть, чтобы страница-заставка приветствовала мобильных зрителей, или вы можете оставить элемент, который не работает на небольших экранах.
Фотографии и галереи
Посмотрим правде в глаза, одна из вещей, которые нам больше всего нравятся в сети, — это просмотр изображений. Все разработчики сайтов предлагают некоторую степень отображения фотографий и галерей. Некоторые из них, такие как Gator, Squarespace и Wix, также предлагают вам множество стоковых фотографий.Некоторые позволяют подправлять изображения с помощью инструментов редактирования, таких как обрезка, яркость, а в некоторых случаях даже фильтры, подобные Instagram. Другие, такие как Gator, Simvoly, Ucraft и uKit, не предлагают никакого редактирования фотографий, кроме изменения размера и позиционирования.
Параметры фотогалереи также сильно различаются. Например, Weebly предлагает хороший выбор стилей для ваших онлайн-галерей, в то время как другие, такие как Duda и Godaddy, более ограничены в визуальных возможностях.
Заработок на своем веб-сайте
Конечно, если вы хотите сделать все возможное для продаж, вам нужно перейти на специальный сервис интернет-корзины покупок, такой как Shopify, но это шаг, к которому вы, возможно, не готовы.Большинство услуг здесь предлагают некоторую возможность продавать товары с вашего сайта, хотя бы в виде кнопки PayPal, но некоторые не предлагают это в бесплатных аккаунтах.
Более продвинутые функции, имеющиеся в некоторых конструкторах, позволяют обрабатывать платежи по кредитным картам и добавлять свои собственные страницы корзины и оформления заказа. Более мощные конструкторы сайтов включают в себя продвижение продуктов, электронный маркетинг, инструменты инвентаризации и доставки. Некоторые позволяют продавать цифровые загрузки, а другие — нет; см. таблицу выше, чтобы узнать, какие именно.Только несколько из этих конструкторов позволяют размещать рекламу на вашем сайте, хотя большинство из них допускают некоторую степень вставки пользовательского кода HTML.
Социальные сети и статистика сайта
Все включенные здесь конструкторы сайтов позволяют размещать кнопки «Нравится» в Facebook и «Подписаться» в Twitter, а некоторые даже позволяют отображать ленты из социальных сетей. Некоторые из них помогут вам создать страницу Facebook и привязать ее к дизайну и обновлениям вашего сайта. Многие продукты предлагают какой-то инструмент SEO, но слишком часто это просто форма, в которую вы можете вводить метатеги.В основном вам остается бороться с черной магией, известной как SEO. Очень важно отправить и подтвердить свой сайт в поисковых системах, если вы не хотите, чтобы его кто-то нашел!
Большинство продуктов, представленных здесь, могут рассказать вам о посещаемости вашего сайта, хотя количество деталей сильно различается между ними и часто привязано к уровням премиум-аккаунта. Например, Weebly может не только отображать просмотры страниц и уникальных посетителей для каждого дня месяца, но и условия поиска, используемые для перехода на сайт, ссылающиеся сайты и наиболее посещаемые страницы.Wix и uKit, с другой стороны, не имеют ничего, кроме встроенной статистики сайта, вместо этого вам нужно создать собственную учетную запись Google Analytics, и даже для этого требуется платная учетная запись. Другой недостаток этого подхода заключается в том, что вы можете видеть трафик только за предыдущий день и ранее; это не текущая минута и даже не час.
Вопрос WordPress
WordPress — громкое имя, когда дело доходит до создания веб-сайтов. Но вы должны знать, что WordPress.com — это не то, о чем большинство людей говорят, когда упоминают WordPress.Под термином WordPress большинство опытных людей подразумевают бесплатную платформу для ведения блогов с открытым исходным кодом, которая исходит от WordPress.org. Для этого вам потребуется найти собственную службу хостинга веб-сайтов. Программное обеспечение WordPress.org является настолько популярной платформой для создания сайтов, что многие службы веб-хостинга даже предлагают планы управляемого хостинга WordPress. WordPress.com, с другой стороны, — это служба, которая развертывает и размещает это программное обеспечение для вас, поэтому вам не нужно искать собственный хостинг.
WordPress (любая версия) — это система управления контентом, ориентированная на блоги, которая принимает плагины и темы, расширяющие ее возможности на то, что предлагает большинство других продуктов, включая коммерцию.Фактически, WordPress.com использует плагины, такие как JetPack, для обеспечения многих своих функций. В целом WordPress (.com или .org) не так прост в использовании, как другие варианты в этом обзоре, но если ведение блога и переносимость сайта имеют ключевое значение, и вы не против немного покопаться в его сорняках, вам следует рассмотреть платформу, особенно WordPress.org. Кроме того, умение использовать WordPress — ценный навык, поскольку по некоторым оценкам WordPress обеспечивает работу 30% Интернета.
Обратите внимание, что мы рассмотрели WordPress.com в качестве разработчика веб-сайтов, но его рейтинг в три звезды не позволяет включить его в этот обзор.
Переход на другой конструктор сайтов
Одним из недостатков большинства этих услуг является то, что, если вы когда-нибудь захотите перейти на другой веб-хост, вам, скорее всего, не повезет из-за настраиваемого кода, который они используют для отображения вашего сайта. Лишь некоторые из представленных здесь служб позволяют перенести ваш сайт на другую службу веб-хостинга: наиболее полным примером этого является Weebly, который позволяет загружать стандартные папки сервера сайта.Squarespace предлагает некоторую переносимость, позволяя выводить ваш сайт в стандартном формате WordPress. Как и следовало ожидать, такая же переносимость распространяется и на WordPress.com.
Варианты поддержки для создания веб-сайтов
Поддержка различных сервисов широко варьируется: от бесплатной учетной записи WordPress.com, предлагающей только поддержку сообщества, до службы электронной почты Jimdo и службы обратного телефонного звонка Wix — даже для бесплатных учетных записей! Многие конструкторы сайтов предлагают обширные базы знаний и ответы на часто задаваемые вопросы онлайн-поддержки, так что есть большая вероятность, что вам даже не нужно будет связываться с компанией.Я тестирую поддержку каждой службы в рамках процесса проверки, спрашивая о некоторых менее распространенных процедурах создания сайтов.
Так много вариантов строительства!
Как видите, при выборе простого конструктора веб-сайтов следует учитывать ряд факторов. И у вас есть множество вариантов поставщиков — их как минимум на 20 поставщиков больше, чем указано в этом списке. Не проходит и недели, чтобы мы не получали предложения от нового, о котором никогда раньше не слышали. Мы рассмотрели многие из них, но они не попали в список из-за устаревшего дизайна сайта, отсутствия возможностей для создания сайта или недостаточной простоты использования.
Выбор ниже должен быть достаточным для начала. Прочтите аннотации, а затем перейдите к связанным обзорам, чтобы найти тот, который лучше всего соответствует вашим потребностям. И не стесняйтесь звонить в раздел комментариев, чтобы сообщить о своем опыте работы с конструктором сайтов или похвалить тот, который не включен. Дополнительные советы и альтернативы созданию веб-сайтов своими руками можно найти в нашем учебнике «Как создать веб-сайт». Лучшие курсы для обучения созданию веб-сайтов и 10 простых, но эффективных советов по SEO для увеличения посещаемости вашего веб-сайта также являются отличной отправной точкой.
.
 Во втором варианте можно сделать практически любой сайт с полным контролем над ним.
Во втором варианте можно сделать практически любой сайт с полным контролем над ним. И для этого не нужны специализированные навыки в программировании.
И для этого не нужны специализированные навыки в программировании. Посетители заходят на сайт, чтобы узнать необходимую информацию. И задача владельца, сделать этот процесс для них как можно комфортнее.
Посетители заходят на сайт, чтобы узнать необходимую информацию. И задача владельца, сделать этот процесс для них как можно комфортнее.