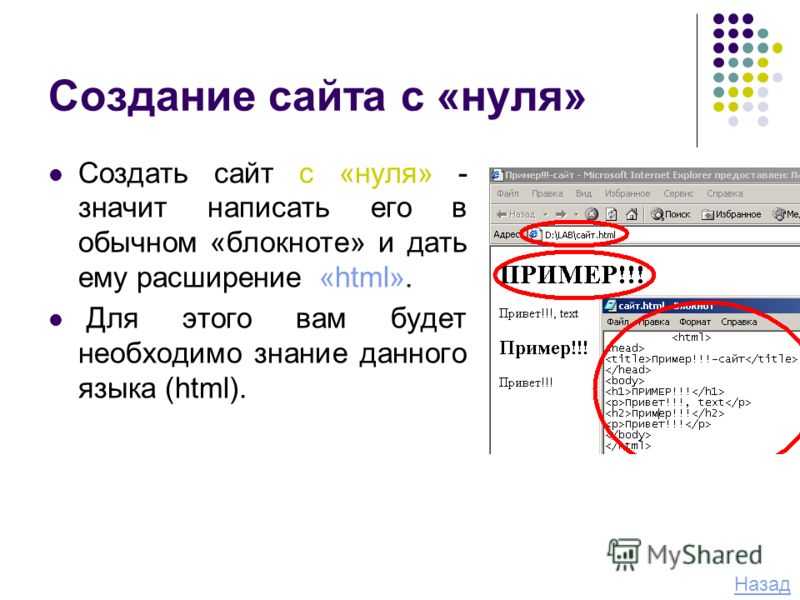
Как создать сайт без кода на Tilda, который завоюет награду: Полный обзор
Наличие сайтов в портфолио, отмеченных наградами — отличный способ завоевать доверие клиентов и признание в отрасли.
В этой статье мы покажем вам, как создавать уникальные сайты без кода с помощью Tilda. Это мощная и интуитивно понятная платформа для разработки сайтов для дизайнеров. Для тех, кто хочет самостоятельно делать проекты без кода и без помощи разработчиков, которые часто стоят на пути творческого самовыражения.
Сайты, сверстанные на Tilda, регулярно получают награды Awwwards, CSS Design Awards, CSS Winner и др. экспертов в области дизайна. Дизайнеры выбирают эту платформу для создания всевозможных проектов: привлекательного портфолио, лендинга, корпоративного сайта, интернет-магазина, образовательной платформы, промо-страницы мероприятия и т.д. Tilda предоставляет отличные возможности и свободу верстать первоклассные сайты без кода, которые могут претендовать на самые известные мировые награды.
В этой статье мы расскажем, что нужно для создания сайта без единой строки кода, у которого будут все шансы завоевать признание международного жюри.
Что нужно сделать, чтобы проект был удостоен награды?
В дизайне важна любая мелочь. Для того, чтобы завоевать награду, каждая деталь должна быть безупречной. Чтобы достичь этого уровня, дизайнерам нужен инструмент с продвинутым функционалом, который позволит тщательно откалибровать каждый аспект макета и в то же время предоставит необходимую свободу для реализации творческого замысла.
Мы кратко сформулировали четыре ключевых аспекта, которые позволят дизайнерам и их проектам добиться успеха:
- Разрабатывать уникальный дизайн без кода.
- Проектировать превосходный UX.
- Быть на шаг впереди во всем, что касается создания визуальных решений.
- Быть в курсе последних тенденций в сфере дизайна.
Давайте подробнее рассмотрим эти задачи и посмотрим, как платформа без кода может помочь в их решении.
1. Разработка уникального дизайна без кода
Если бы вы решили начать рисовать, и вам пришлось бы купить альбом для этих целей, какой альбом вы бы выбрали: с пустыми страницами или разлинованный?
Понятно, что альбом с пустыми страницами, давал бы больше творческой свободы. То же самое и в веб-дизайне: уникальные макеты, скорее всего, будут созданы теми инструментами дизайна, которые не подразумевают никаких ограничений. Однако есть две проблемы: либо разработчик должен быть вовлечен в расходы, но он также является своего рода препятствием, которое стоит между дизайнером и его дизайном; или инструмент должен быть настолько сложным, что процесс его освоения займет дни, недели или даже месяцы. А кто может позволить себе потратить время на изучение одного инструмента?
Уникальные макеты, скорее всего, будут рождены инструментами дизайна, для которых не существует ограничений.
Для создания сайтов без кода Tilda решает обе эти проблемы. С одной стороны, на платформе есть мощный встроенный редактор веб-дизайна Zero Block, позволяющий реализовать любую творческую идею. С другой — у нее интуитивно понятный интерфейс с удобной структурой, поэтому вы можете сразу же приступать к работе, сэкономив огромное количество времени на просмотре учебных роликов на YouTube.
С другой — у нее интуитивно понятный интерфейс с удобной структурой, поэтому вы можете сразу же приступать к работе, сэкономив огромное количество времени на просмотре учебных роликов на YouTube.
Удостоенное наград дизайнерское агентство The Branx https://thebranx.com делает свои проекты без кода на Tilda.
Tilda была тем первопроходцем среди конструкторов сайтов, который представил принцип создания страниц из блоков. Наряду с коллекцией из более чем 550 адаптивных блоков, таких как меню, онлайн-формы, контакты и т.д., Tilda предлагает инструмент, который сражает наповал — редактор Zero Block. Он обеспечивает полный контроль над контентом и макетом и позволяет создавать нестандартный дизайн сайтов. Это отличает платформу от других конструкторов.
Это любимый инструмент дизайнеров, которые завоевали множество наград, в основном благодаря его мощному функционалу и простому в использовании интерфейсу. Он не напугает никого, кто когда-либо пользовался графическим редактором.
Он не напугает никого, кто когда-либо пользовался графическим редактором.
«С Zero Block можно делать практически все, и мне это нравится», — Саймон Видерс, веб-дизайнер @SW Designs
📌 Совет от профессионалов: разместите сайт, созданный на Tilda, в разделе Made on Tilda («Сделано на Tilda»), чтобы номинировать его на премию. Там же посетите галерею выдающихся проектов, созданных на данной платформе, которые могут стать для вас источником вдохновения.
Выражайте свои идеи с помощью различных типов контента
Контент имеет значение. Ваша задача как дизайнера заключается в том, чтобы найти наиболее правильный способ его представления. В идеале каждый визуальный элемент должен способствовать раскрытию смысла.
Поскольку каждый дизайн уникален, для его создания необходим широкий набор элементов: текст, изображения, формы, кнопки, а также видео, всплывающие подсказки, HTML, онлайн-формы, галереи и др. Все они легко настраиваются в Zero Block.
Будучи дизайнером, у вас есть полный контроль над внешним видом элементов, их расположением и состоянием при прокрутке; можно поиграть с иллюзией глубины, используя слои, сделать выравнивание с точностью до пикселя с помощью направляющих. Кроме того, предусмотрены возможности для создания анимаций, настройки градиентов и модульных сеток, выравнивания и изменения размеров групп элементов и т.д.
В проекте mooosor.ru, удостоенном наград, применяются различные типы контента для того, чтобы рассказать историю бренда с помощью дизайна — Made on Tilda.
2. Превосходный UX
Подготовка первоклассного контента — это уже вызов. Обеспечение удобства для пользователя — это вызов вдвойне. К счастью, есть несколько оптимальных методов, которые могут помочь улучшить UX сайта и дать дизайнеру сверхспособности, необходимые для создания шедевра.
Убедитесь, что ваш дизайн отлично выглядит на любом экране.
Первое, что проверяет любой член жюри (и роботы-поисковики, кстати, тоже), — это то, как дизайн выглядит на различных экранах. Первоклассные сайты должны производить впечатление на пользователя в любой версии, поэтому не торопитесь и тщательно адаптируйте свой сайт.
📌 Совет от профессионалов: недостаточно адаптировать дизайн только для мобильной версии. Вам также нужно учесть планшеты и смартфоны, которые могут отображать сайт в вертикальном и горизонтальном положениях. Сделайте как минимум 5 идеальных версий сайта: десктоп, вертикальный и горизонтальный планшет, вертикальный и горизонтальный мобайл.
Процесс адаптации макета под мобильный вертикальный экран в Zero Block
В Zero Block вы можете переключаться между 5 экранами и вручную на каждом из них настраивать каждый элемент, собственную высоту макета, менять композицию. Однако 100% ручная адаптация может быть утомительной и трудоемкой. Ознакомьтесь с нашими любимыми приемами по оптимизации рабочего процесса проектирования, которые представлены ниже.
Однако 100% ручная адаптация может быть утомительной и трудоемкой. Ознакомьтесь с нашими любимыми приемами по оптимизации рабочего процесса проектирования, которые представлены ниже.
Установите положение элементов в пикселях или в процентах.
Для создания композиций с идеальной точностью до пикселя необходимо контролировать положение каждого элемента по оси X и оси Y, а также его ширину и высоту. В графических редакторах в качестве единиц измерения вы бы использовали пиксели. В Zero Block вы можете использовать как пиксели, так и проценты. Установите процент в качестве единицы измерения, чтобы определить положение элемента, которое будет меняться в зависимости от размера экрана.
Привяжите элементы к оси X и Y
Фиксация положения элемента по осям X и Y независимо от того, с какого экрана он отображается, — еще один прием, который экономит время и обеспечивает точность дизайна. Допустим, вы хотите, чтобы логотип всегда отображался в левом верхнем углу. Вы можете установить привязку элемента по оси X и оси Y, выбрав выравнивание по центру, левому, правому, верхнему или нижнему краям.
Настройте автомасштабирование макета.
Вы также можете сделать свой макет адаптируемым к ширине экрана с помощью переключателя автоматического масштабирования. Таким образом, дизайн будет растягиваться и всегда будет занимать 100% окна браузера, даже если сайт проецируется на стену (например, во время церемонии награждения 😉).
Автомасштабирование в действииКастомизируйте модульную сетку
В большинстве случаев дизайн сайта начинается с модульной сетки. Обеспечивая визуальную структуру страницы, вы поддерживаете визуальный порядок элементов и разделов на сайте.
Но амбициозные дизайнеры любят нарушать правила. Вот почему в Zero Block можно настроить собственную модульную сетку: установить любое количество столбцов, отредактировать ширину и расстояние между столбцами, поля и многое другое. Таким образом, вы создаете композицию на сайте или в конкретном блоке, а также получаете возможность быстро проектировать повторяющиеся блоки.
Создавайте собственную сетку в Zero BlockАвтоматически превращайте Figma-файл в реальный сайт.

Если вы работаете в Figma, то для вас есть отличная новость. Макет сайта, созданный в Figma, можно быстро превратить в реальный сайт, функционирующий на Tilda, с помощью автоматического импорта в Zero Block. Эта функция избавит от переноса каждого элемента из графического редактора на платформу и ручной настройки макета.
Процесс импорта занимает пару минут: нужно подготовить макет в Figma, получить API-токен и URL-адрес макета в Figma, вставить его в Tilda. Макет сразу же появится в Zero Block. Десктопная версия готова. Осталось настроить мобильные версии, и сайт начнет функционировать. Если вы решите отредактировать макет, его можно изменить или анимировать на свое усмотрение.
Ознакомьтесь с иллюстрированным гайдом о том, как импортировать Figma-файл в Tilda и посмотрите, как выглядит этот процесс:
Как превратить дизайн Figma в сайт Tilda
3.
 Создание сильных визуальных решений
Создание сильных визуальных решенийТипографика влияет на восприятие дизайна, поэтому используйте ее разумно.
Текст часто занимает большую часть сайта, поэтому нужно уделить типографике достаточно внимания. Иногда грамотная работа со шрифтами может стать причиной получения награды.
https://special-s.com Награды: Made on Tilda, Awwwards Honorable Mention. Шрифты: Hatton + Helvetica Neuehttps://www.rogerhaus.com Награды: Made on Tilda, Awwwards Honorable Mention. Шрифт: Clash DisplayПо мнению Tilda дизайнеров нельзя ограничивать в выборе шрифтов для проекта. Вот почему там вы найдете все необходимые источники шрифтов для оптимальной настройки типографики.
Можно выбрать любой шрифт из встроенной библиотеки со множеством тщательно подобранных веб-шрифтов, включая всемирно известные Futura, Open Sans, Georgia, Roboto, Graphik, а также фирменный вариативный шрифт Tilda Sans. На платформе также предусмотрена возможность легко подключить любой шрифт из библиотек Google Fonts и Adobe Fonts. Кроме того, можно загружать собственные шрифты: от Thin (100) до Black (900) (всего 9 начертаний). Наконец, вы можете загрузить и использовать вариативные шрифты, которые представляют собой отдельные файлы, содержащие бесконечное количество вариаций шрифтовых начертаний.
Кроме того, можно загружать собственные шрифты: от Thin (100) до Black (900) (всего 9 начертаний). Наконец, вы можете загрузить и использовать вариативные шрифты, которые представляют собой отдельные файлы, содержащие бесконечное количество вариаций шрифтовых начертаний.
Добавьте магии вашему сайту с помощью анимации
Анимированные сайты выглядят стильно, создают WOW-эффект и повышают вовлеченность аудитории. Поэтому они на несколько пунктов опережают те, на которых анимация отсутствует. Tilda предоставляет в распоряжение дизайнеров мощные, но простые в использовании инструменты анимации, которые не требуют ни кода, ни каких-либо предварительных знаний. Можно выбрать готовые эффекты (Basic Animation — Базовая анимация), создать собственную анимацию (Step-by-Step Animation — Пошаговая анимация) и тем самым сделать сайт интерактивным.
✨ Базовая анимация:
С помощью базовой анимации у вас есть возможность мгновенно оживить страницу и анимировать элементы по мере их появления на экране.![]() Доступно шесть эффектов: «Появление» (Fade in), «Появление сверху» (Fade in up), «Появление снизу» (Fade in down), «Появление слева» (Fade in left), «Появление справа» (Fade in right) и «Масштабирование» (Zoom in). После того, как вы выбрали эффект из раскрывающегося списка, можно изменить его параметры, такие как Продолжительность (Duration — продолжительность действия эффекта), Расстояние (Distance — расстояние, которое проходят элементы, появляющиеся сбоку), Задержка (Delay — время, на которое можно отложить воспроизведение анимации) и т.д.
Доступно шесть эффектов: «Появление» (Fade in), «Появление сверху» (Fade in up), «Появление снизу» (Fade in down), «Появление слева» (Fade in left), «Появление справа» (Fade in right) и «Масштабирование» (Zoom in). После того, как вы выбрали эффект из раскрывающегося списка, можно изменить его параметры, такие как Продолжительность (Duration — продолжительность действия эффекта), Расстояние (Distance — расстояние, которое проходят элементы, появляющиеся сбоку), Задержка (Delay — время, на которое можно отложить воспроизведение анимации) и т.д.
Плюс базовой анимации состоит в том, что нет риска ошибиться: все эффекты создаются и тестируются дизайнерами Tilda, диапазон настроек тщательно просчитан. Вы можете увидеть эффект в действии, не выходя из редактора, что еще больше упрощает создание анимации.
yinkashonibare-lisicina. site Награды: Made on Tilda, Awwwards Honorable Mention. Креативная анимация по скроллу
site Награды: Made on Tilda, Awwwards Honorable Mention. Креативная анимация по скроллу
✨ Пошаговая анимация:
Можно сделать свой дизайн интерактивным и привлечь внимание посетителей (и жюри) путем настройки анимационных эффектов, запускаемых при нажатии, при наведении курсора, прокрутке страницы и т.д. Эффект не запустится, пока посетитель не выполнит определенное действие, так что хорошей идеей будет добавить подсказку. Например, можно импортировать стрелку в SVG-формате и написать текст: «Наведите на меня курсор».
А как насчет мобильной анимации? Да, она поддерживается. Кроме того, можно изменить свойства анимации для любого разрешения, чтобы персонализировать каждую версию сайта. Как показывает практика, внимание к каждой мелочи может стать переломным моментом, когда дело доходит до оценки сайта с целью получения награды.
✨ Руководство по веб-анимации:
Если вы хотите анимировать сайт, но не знаете, с чего начать, черпайте вдохновение и используйте некоторые идеи из бесплатного гайда Tilda по веб-анимации. Это коллекция из более чем 25 способов создания анимации с практическими видеоуроками и заранее разработанными шаблонами. Их можно добавить в свой проект и учиться на практике.
Это коллекция из более чем 25 способов создания анимации с практическими видеоуроками и заранее разработанными шаблонами. Их можно добавить в свой проект и учиться на практике.
4. Знания последних тенденций в сфере дизайна
Веб-дизайн — это не только визуальные эффекты и UX. Сайт должен быть технически оптимизирован и отвечать последним тенденциям в области SEO, безопасности, адаптивности и т.д. В этом разделе вы найдете список основных технических требований, которым должен соответствовать каждый сайт. Здесь также будут приведена полезная информация и инструменты для расширения возможностей сайта.
SEO под рукой
Все современные сайты должны быть оптимизированы. Но как оптимизировать их для SEO, не нанимая эксперта? С помощью Tilda вы легко справитесь сами.
Встроенный SEO-помощник выделит любые возможные ошибки, чтобы их можно было быстро исправить.
Все страницы, сделанные на платформе Tilda, хорошо индексируются поисковыми системами благодаря последовательному расположению блоков в коде. Вы можете дополнительно оптимизировать свой сайт с помощью множества простых в настройке параметров: название и описание страницы, ключевые слова и теги заголовков h2, h3, h4, замещающий текст для изображений, бесплатный SSL-сертификат, перенаправления (301/HTTPS/WWW), настраиваемая страница ошибки 404 и т.д. Встроенный SEO-помощник выделит любые возможные ошибки, чтобы их можно было быстро исправить. Автоматически сгенерированные файлы robots.txt и sitemap.xml также помогают повысить рейтинг страниц, ничего для этого не делая.
Вы можете дополнительно оптимизировать свой сайт с помощью множества простых в настройке параметров: название и описание страницы, ключевые слова и теги заголовков h2, h3, h4, замещающий текст для изображений, бесплатный SSL-сертификат, перенаправления (301/HTTPS/WWW), настраиваемая страница ошибки 404 и т.д. Встроенный SEO-помощник выделит любые возможные ошибки, чтобы их можно было быстро исправить. Автоматически сгенерированные файлы robots.txt и sitemap.xml также помогают повысить рейтинг страниц, ничего для этого не делая.
Убедитесь, что страница быстро загружается
Этот параметр влияет на SEO и явно влияет на UX, поэтому это важный аспект. Он особенно актуален для «тяжелых» сайтов с большим количеством изображений и анимационных эффектов, таких как те, которые претендуют на награды. Что можно сделать, чтобы скорость загрузки страницы оставалась в зеленой зоне? Рекомендуется уменьшить размер изображений перед их загрузкой на сайт (это легко сделать с помощью онлайн-сервисов, таких как TinyPNG). Но многое зависит от платформы.
Но многое зависит от платформы.
На Tilda применяются новейшие технологии для оптимизации загрузки изображений и, в конечном счете, ускорения страницы, такие как Lady load, CDN (сеть доставки контента серверов, развернутых по всему миру, которая помогает загружать изображения быстрее), WebP (изображения автоматически конвертируются в next-gen формат), технология адаптивного изменения размера изображения и др.
Защитите свой сайт
Есть несколько рисков, к которым вы и ваш сайт должны быть готовы. Во-первых, DDoS-атаки могут сделать его полностью или частично недоступным. Все сайты, созданные на Tilda, защищены специальным оборудованием, рассчитанным на одновременное противостояние нескольким атакам.
Кроме того, крайне важно, чтобы вы использовали протокол HTTPS для целей безопасного соединения. Все передачи данных, которые проходят через Tilda, зашифрованы и по умолчанию имеют криптографическое SSL-соединение.
Собирайте пользовательские данные и эффективно управляйте лидами
Независимо от того, над каким сайтом вы работаете — художественным портфолио или корпоративным сайтом — скорее всего, вам нужно будет добавить к нему онлайн-форму. Эта форма должна быть не только тщательно разработана, но и правильно настроена, чтобы вы не потеряли своих потенциальных клиентов.
Эта форма должна быть не только тщательно разработана, но и правильно настроена, чтобы вы не потеряли своих потенциальных клиентов.
Для эффективного привлечения потенциальных клиентов можно настроить онлайн-формы на Tilda и интегрировать их с более чем 20 сервисами сбора данных, такими как Google Sheets, Trello, Salesforce, Notion, Monday.com и т.д. Кроме того, встроенная бесплатная Tilda CRM пригодится для управления данными потенциальных клиентов.
Принимайте платежи со всего мира.
Если вы собираетесь разработать интернет-магазин, удобство использования становится одним из ключевых факторов, отличающих высококачественный сайт электронной коммерции. На Tilda можно создать полноценный интернет-магазин благодаря встроенному каталогу товаров и корзине покупок, а также настроить способы оплаты, такие как Stripe, PayPal, 2Checkout для приема платежей по всему миру.
Создавайте сайт вместе с командой.
Независимо от того, какой тип проекта вы создаете на Tilda, можно делать это совместно с коллегами. Функция «Соавторы» (Collaborators) позволяет работать в команде: предусмотрена возможность предоставления различных уровней доступа коллегам или добавления клиента в проект в режиме редактора, если он хочет что-то изменить.
Функция «Соавторы» (Collaborators) позволяет работать в команде: предусмотрена возможность предоставления различных уровней доступа коллегам или добавления клиента в проект в режиме редактора, если он хочет что-то изменить.
Интернет-магазин mensy.tilda.ws, удостоенный наград и сделанный на Tilda (номинант CSS Winner)
Создавайте свой следующий сайт на Tilda без кода, у которого есть все шансы завоевать награду
Tilda — это платформа для создания сайтов без кода, которая позволяет миллионам людей во всем мире разрабатывать сайты, портфолио, бизнес-порталы, лендинги, интернет-магазины, блоги и т.д. Все они имеют шанс на получение международных наград. На Tilda можно реализовывать выдающиеся сайты с помощью более, чем 550 адаптивных блоков и Zero Block, встроенного редактора для дизайнеров. Zero Block позволяет им выразить свое творческое видение проекта и создать уникальный дизайн. И все это упаковано в интуитивно понятный интерфейс.
Zero Block позволяет им выразить свое творческое видение проекта и создать уникальный дизайн. И все это упаковано в интуитивно понятный интерфейс.
7 шагов к успеху + личный совет
Здравствуйте! Сегодня предлагаю поговорить на одну важную тему – как правильно создать сайт самому. Она актуальная, ведь ресурсы, онлайн-проекты запускаются каждый день. Кто-то вкладывает немыслимые деньги, обращаясь за помощью к профессиональным веб-студиям. Кто-то пытается сэкономить, разрабатывая сайт самостоятельно. И первый, и второй вариант имеют право на жизнь. Только вот самостоятельна разработка зачастую проваливается. Потому что у человека нет достаточно знаний по данной теме. В этой статье я подробно расскажу с чего начать, как правильно создать сайт бесплатно и сделать его успешным. Материал – объемный, но ценный. В нем собран мой личный опыт, а потому могу с уверенностью утверждать – статья будет крайне полезная для всех начинающих веб-мастеров.
Содержание статьи:
- 1 Как правильно создать сайт самому: определяем цель
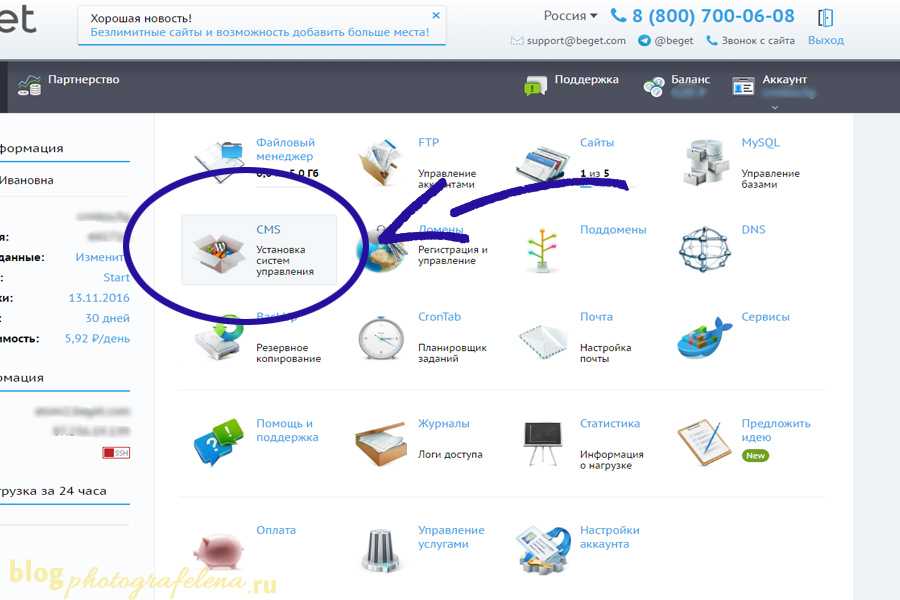
- 2 Как правильно создать сайт бесплатно: CMS или конструктор?
- 3 Как правильно создать сайт самому: конструкторы сайтов
- 4 Как правильно создать сайт для бизнеса: CMS или конструктор?
- 5 Как правильно создать сайт самому: не забывайте про домен и хостинг
- 6 Как правильно создать сайт бесплатно с нуля: 7 шагов к успеху
- 7 Как правильно создать сайт самому: личный совет
Кроме того, материал послужит своеобразной вводной лекцией для всех слушателей и участников моего авторского мега-курса «Как создать сайт за 4 дня своими руками». Курс – полностью бесплатный. Проводится в режиме онлайн. Его ценность – практические задания. После окончания обучения у вас будет собственный работающий сайт, с первыми статьями и первыми посетителями.
Курс – полностью бесплатный. Проводится в режиме онлайн. Его ценность – практические задания. После окончания обучения у вас будет собственный работающий сайт, с первыми статьями и первыми посетителями.
Проходя обучение, вы узнаете много другой полезной и ценной информации. В частности, я расскажу:
- как работать с аудиторией;
- как готовить контент;
- как заниматься продвижением сайта;
- и многое другое.
Если вы готовы пройти обучение, записывайтесь на тренинг прямо сейчас. Перейдите по ссылке и укажите адрес своей электронной почты. На нее придет уведомление о дате начала тренинга.
(Смотрите видео всего 10 минут и вы узнаете, как создать сайт всего за 10 минут)
Как правильно создать сайт самому: определяем цель
Прежде, чем рассказать, как правильно создать сайт для бизнеса, давайте поговорим о том, какие вообще бывают цели разработки веб-ресурсов.
Если речь идет о бизнесе, то главное – это коммерческое предназначение. В таком случае сайт позволяет:
- организовать прямую продажу товаров или услуг;
- информировать о работе компании;
- рассказывать о появлении новых товаров, услуг;
- и т.д.
Коммерческое направление присуще 95% сайтов. Остальные 5% — сайты для благотворительных организаций или частные проекты, разработанные для общения.
Обратите внимание! В принципе, сайты для благотворительных организаций условно можно считать коммерческими. Ведь они призваны информировать меценатов о работе организации и мотивировать сдавать пожертвования.
Сайты бывают нескольких видов:
- визитки;
- корпоративные;
- личные блоги;
- форумы;
- магазины;
- и другие.
Каждые из них удовлетворяют различные потребности аудитории. Но все они неизменно приносят заработок своим владельцам. Например, магазины зарабатывают, продавая товары и услуги. Если вы планируете зарабатывать на продаже товаров, то предлагаю вам записаться на мой курс по созданию интернет магазина. Приходите на мой бесплатный вебинар, где я покажу все тонкости создания и продвижения магазина, которые не знают 90% предпринимателей. Корпоративные сайты приносят заработок, привлекая новых клиентов. Даже личные блоги – источники дохода. Они зарабатывают своему владельцу рекламой.
Например, магазины зарабатывают, продавая товары и услуги. Если вы планируете зарабатывать на продаже товаров, то предлагаю вам записаться на мой курс по созданию интернет магазина. Приходите на мой бесплатный вебинар, где я покажу все тонкости создания и продвижения магазина, которые не знают 90% предпринимателей. Корпоративные сайты приносят заработок, привлекая новых клиентов. Даже личные блоги – источники дохода. Они зарабатывают своему владельцу рекламой.
Как правильно создать сайт бесплатно: CMS или конструктор?
Читайте также: Как сделать баннер на сайт: 4 способа сделать крутой баннер
Есть два варианта, как правильно сделать сайт самому – выбрать для разработки CMS или конструктор. CMS – Система управления содержимым. Ее принято называть еще, как:
- движок;
- платформа.
CMS условно можно сравнить с текстовым редактором. Посредством системы относительно легко создавать и редактировать сайт. Почти так же, как и создавать и редактировать текст.
Выбираем CMS: что нужно учитывать, какими они бывают
Все движки можно разделить на две группы – платные и бесплатные. Если вас интересует, как правильно создать сайт бесплатно, рассматривайте платформы, не требующие обязательной оплаты. Расскажу об основных из них.
1. Joomla
Характеризуется большим набором различных функций. На этой платформе можно создавать сайты любого предназначения. Хотя лучше всего применять движок для небольших проектов.
2. Drupal
Известный движок. Хороший вариант для разработки качественных и удобных корпоративных проектов, визиток. Подходит для магазинов, сайтов, подразумевающих размещение портфолио, и т.д.
3. OpenCart
Идеальная площадка для интернет-магазинов. Обладает широким набором функций, необходимых для ведения успешной торговой деятельности. Не возникает проблем с администрированием, управлением. Однако разработать самостоятельно магазин вряд ли получится – необходимы знания php.
4. WordPress
Изначально платформа разрабатывалась для ведения блогов. Она быстро завоевала популярность во всем мире. Сегодня на ней создают сайты различного типа и тематики. В том числе, интернет-магазины. Движок постоянно совершенствуется, имеет массу дополнений, расширений, повышающих функционал платформы.
Она быстро завоевала популярность во всем мире. Сегодня на ней создают сайты различного типа и тематики. В том числе, интернет-магазины. Движок постоянно совершенствуется, имеет массу дополнений, расширений, повышающих функционал платформы.
Обратите внимание! Лично я настоятельно рекомендую выбирать WordPress. Это лучшая платформа. На ней легко сделать сайт даже новичку. Административная панель – понятная на интуитивном уровне. Не возникнет проблем с продвижением – движок «любят» поисковые роботы, потому что у него чистый код.
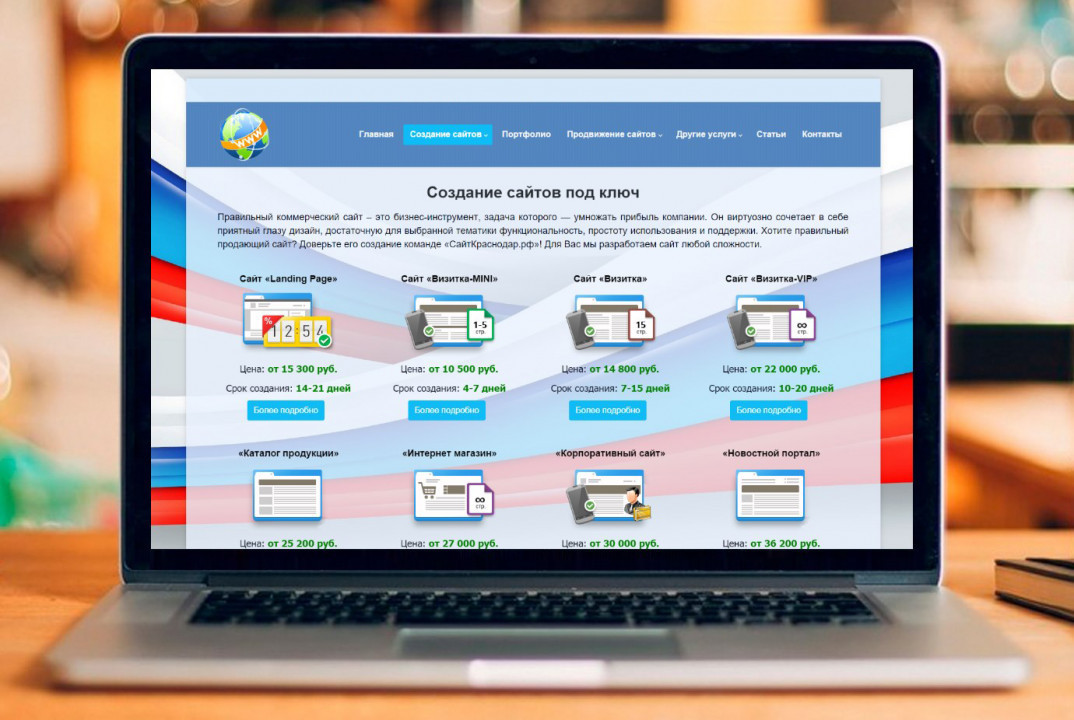
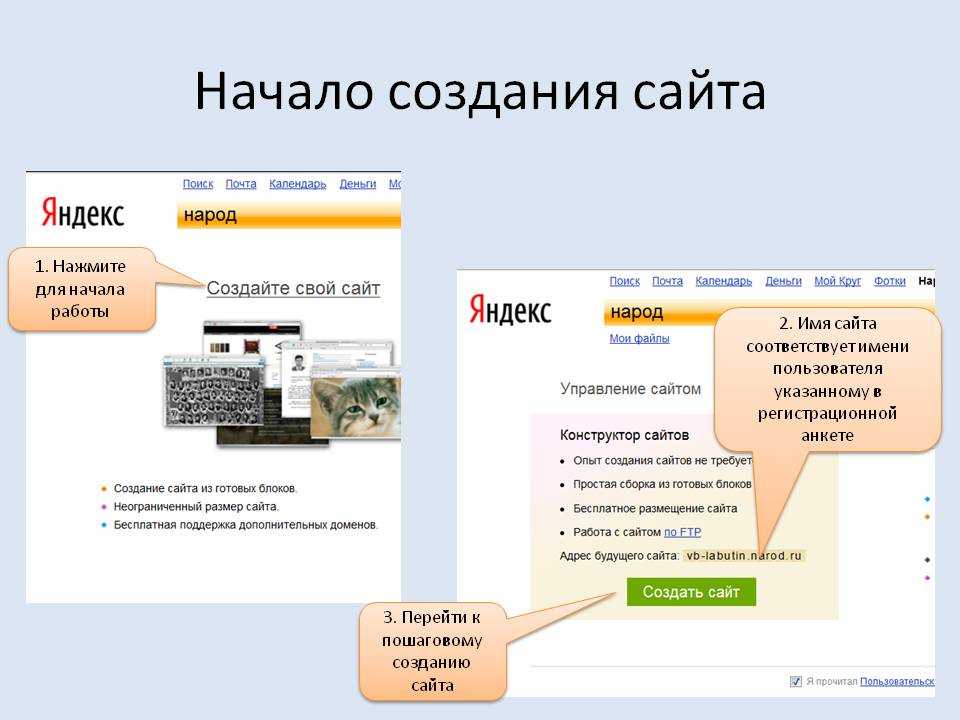
Как правильно создать сайт самому: конструкторы сайтов
Рассказывая о том, как правильно создать сайт самому, нельзя не упомянуть конструкторы сайтов. Это специализированный сервис, на котором представлено множество готовых шаблонов. Пользователю нужно только выбрать блоки и шаблоны, скомпоновать их и запустить проект. Никаких особых навыков и знаний не нужно. Опишу основные конструкторы.
1. Wix
Один из наиболее известных конструкторов. Сайты, созданные на такой площадке, отличаются профессиональностью. Они едва ли не идеальны.
2. uKit
Еще один хороший сервис. Отличается более эффективным, простым продвижением своего проекта в поисковых системах.
3. Jimdo
У этого конструктора представлено великое множество шаблонов различного типа. Предусмотрена максимально тонкая, точная настройка всех существующих параметров.
4. Tilda
Относительно новый, но весьма популярный конструктор. Удобный, функциональный, понятный на интуитивном уровне.
Как правильно создать сайт для бизнеса: CMS или конструктор?
Продолжаю рассказывать, как правильно создать сайт самому. Подведем промежуточный итог, попробовав определить, что же лучше подойдет для разработки ресурса своими руками – Система управления или конструктор.
Казалось бы, нет ничего проще конструктора. Для работы в нем не нужны какие-то специализированные знания и навыки. Достаточно нескольких часов, чтобы запустить свой проект.
Достаточно нескольких часов, чтобы запустить свой проект.
При работе с CMS нужны если не основы программирования, то глубокие знания и умения работать с компьютером, в интернете.
Однако конструкторы обладают рядом недостатков, среди которых:
- отсутствует возможность вносить изменения в код;
- сложности продвижения в поисковых системах;
- ограниченные возможности оформления;
- не всегда доступна опция применения домена второго уровня;
- нельзя перенести сайт на другой, удобный хостинг.
То есть, кроме простоты разработки, других преимуществ у конструкторов нет. Поэтому все-таки следует выбирать CMS! И ничего лучше WordPress пока еще не придумали. Ведь на этом движке любой сможет создать собственный проект!
Как правильно создать сайт самому: не забывайте про домен и хостинг
Отдельно хочу остановиться на таких важных моментах, как домен и хостинг. Без них невозможен ни один сайт.
Что такое домен
Под загадочным словом домен скрывается его название. Состоит оно из нескольких частей. Непосредственно, само по себе название проекта и указание зоны. Вот пример — ifish3.ru.
Состоит оно из нескольких частей. Непосредственно, само по себе название проекта и указание зоны. Вот пример — ifish3.ru.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Доменные зоны бывают разными:
- ru;
- ua;
- com;
- net и другие.
Кстати! При выборе зоне необходимо учитывать определенные факторы. Например, если вы хотите вести свой проект в Украине, рекомендуется ориентироваться на зону
UA. Если проект коммерческий, выбирайте зону COM.
Вот несколько советов, как выбирать домен – название – своего сайта. Опираясь на них, вы легко подберете для своего проекта классное имя. Итак, при создании домена следует учитывать:
- оригинальность;
- простота запоминания;
- отсутствие заезженных фраз, как-то gurumaster и им подобные;
- простота набора латиницей;
- отсутствие сложных для транслитерации букв русского алфавита – Щ, Ы, Ж, Ч и т.
 д.;
д.; - отсутствие тире в названии.
Совет! Проведите мозговой штурм. Отберите несколько названий, которые вам понравились более прочих. Посредством специальных сервисов (например, www.nic.ru), проверьте, свободен ли подобранный вами домен.
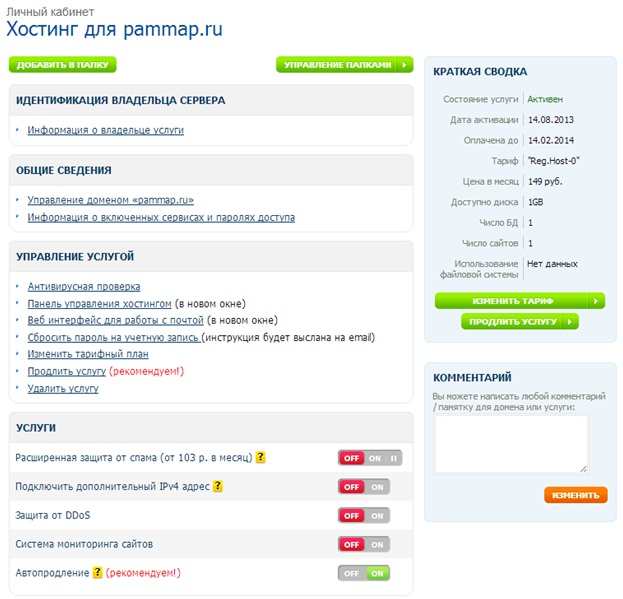
Что такое хостинг
Теперь немного о хостинге – условно говоря, это место, на котором будет размещаться ваш сайт, чтобы быть доступным для пользователей. Предоставляют услуги хостинга специализированные компании. У них есть оборудование, на котором будет «стоять» сайт.
К сведению! Стоимость размещения сайта напрямую зависит от его масштаба, размера. Чем больше страниц, «тяжелее» его контент, выше посещаемость, тем дороже услуги хостинга.
При выборе компании, предоставляющей хостинг, следует учитывать следующие моменты:
- стабильность и бесперебойность работы – круглые сутки 7 дней в неделю;
- простой и понятный интерфейс;
- адекватная служба поддержки, оперативно решающая все вопросы;
- приемлемая стоимость услуг.

Сегодня услуги хостинга предоставляет множество компаний. Выбрать среди них не так уж и просто.
Чтобы не ошибиться, рекомендую предварительно пообщаться со службой поддержки нескольких компаний. Если вам там идут навстречу, оперативно и подробно отвечают на все вопросы, работают с вами, хотя вы еще и не разместили свой проект на их серверах, можете доверять такой компании.
Как правильно создать сайт бесплатно с нуля: 7 шагов к успеху
И вот я перехожу к основному разделу своей статьи. Буду подробно описывать 7 шагов к сайту, сделанному своими руками. Предыдущие разделы также важны, поскольку дают полезную информацию, но последовательность действий описывается именно здесь.
1. Определение целей
Начинать создание сайта нужно с теоретической и аналитической работы – определения целей вашего будущего проекта. Среди основных целей любого ресурса выделяются следующие:
- продажа товаров;
- предложение услуг;
- создание положительного имиджа компании;
- публикация новостей;
- и многое другое.

Чаще всего ко мне обращаются с помощью создать личный сайт. Это своеобразный блог, на котором владелец делится своим опытом и полезными статьями. Основная задача – приносить прибыль. Первое время – несколько месяцев – нужно работать на перспективу. Писать статьи, продвигать проект. Привлекать аудиторию.
Однако впоследствии сайт станет приносить своему владельцу – автору статей – прибыль. Ее размер зависит от уровня и качества материалов. Чем больше полезных текстов публикуется, тем больше посещаемость. Она и способствует формированию уровня заработка.
Есть несколько способов монетизации проекта:
- подключение сервисов контекстной рекламы – они автоматически выводя на сайт рекламные объявления, а когда посетители кликают по ним, то на счет владельца зачисляется определенная сумма;
- размещение баннерной рекламы;
- публикация рекламных статей;
- и некоторые другие.
Поэтому, если вы хорошо разбираетесь в каком-то виде деятельности, у вас есть желание делиться своим опытом и информацией, рекомендую задуматься о создании личного блога.
2. Выбор движка
Следующий этап рассказа, как правильно создать сайт для бизнеса – выбор движка. Выше я перечислял основные виды платформ, которые принято использовать для создания сайтов. Здесь акцентирую внимание, на какие CMS следует ориентироваться, при разработке проекта той или иной направленности.
Если вам нужна простая визитка, выбирайте WordPress или Joomla. При создании корпоративного сайта стоит ориентироваться также на эти две платформы. Если нужен интернет-магазин, то оптимальным вариантом станет OpenCart, но также можно и WordPress – у него есть специализированное расширение для ведения торговой деятельности.
Как видите, во всех сферах WordPress остается незаменимым. Кстати, он хорошо подходит для:
- личных блогов;
- новостных проектов;
- информационных сайтов.
3. Разработка прототипа и оформления
Прототип – небольшой графический макет. В нем иллюстрируются все особенности вашего сайта. Рисовать прототип можно на обычном листе простым карандашом, указав в прототипе:
Рисовать прототип можно на обычном листе простым карандашом, указав в прототипе:
- расположение страниц;
- примерное расположение блоков;
- структуру ресурса.
Опираясь на созданный прототип, необходимо продумать его будущий дизайн:
- какие цвета будут основными;
- какого цвета будут те или иные блоки;
- какие рисунки используются для оформления;
- и т.д.
Чаще всего дизайн готовится в отдельном файле на графическом редакторе Adobe Photoshop. Сохраняется готовый макет в формате PSD. Именно этот файл используется в последующей верстке сайта.
4. Верстка на личном компьютере
Каждый элемент макета находится на отдельном слое. Так нужно для верстки. Она осуществляется на личном компьютере. Однако верстка, как и формирование дизайнерского макета, требует умений и специализированных навыков.
После верстки начинается еще один этап, который, впрочем, объединен с этим. Поскольку в некоторых случаях, в зависимости от сложности проекта, необходима помощь программиста. Он выполняет следующие работы:
Он выполняет следующие работы:
- подключает к ресурсу те или иные функциональные расширения;
- подключает плагины;
- вносит различные изменения в сам шаблон CMS;
- автоматизировать определенные процессы.
В общем, рассказывая о том, как правильно создать сайт бесплатно, нужно отметить – в некоторых случаях понадобится помощь специально обученных людей.
Обратите внимание! Как обойтись без помощи профессионалов и доделать сайт самостоятельно, я расскажу ниже.
5. Приобретение домена и хостинга
Что такое домен и хостинг – я уже писал выше. Теперь остановлюсь на особенностях их покупки.
Доменные имена регистрируют специализированные компании. Вы выбираете понравившееся имя, проверяете свободно ли оно, и регистрируете. Оплачивая стоимость услуг компании.
Однако нужно понимать, что вы не покупаете имя, а как бы арендуете его. Платить за использование домена нужно будет каждый год. Или месяц — в зависимости от выбранного тарифного плана.
Или месяц — в зависимости от выбранного тарифного плана.
Совет! Оплата на год вперед намного выгоднее, чем ежемесячные взносы.
При регистрации доменного имени нужно будет ввести свои данные. Вводите правильные, реальные. Это защитит вас в случае каких-то недоразумений (от них никто не застрахован) и вы сможете подтвердить свое право владения именем.
Обратите внимание! При регистрации домена на предприятие нужно указывать полные юридические данные компании.
Зачастую компании, занимающейся регистрацией доменных имен, предоставляют услуги хостинга. Где именно выбирать хостинг, решайте сами. Только убедитесь, что он действительно высококачественный, надежный.
Хостинг также рекомендуется оплачивать на год вперед. Такой тарифный план намного выгоднее, чем помесячная оплата.
6. Запуск сайта
После того, как купили домен и хостинг, перенесли на него готовый сайт, можете запускать свой проект. Обычно сервисы, предоставляющие хостинг, помогают в переносе сайта и его подключении. Поэтому, если возникают вопросы, можете смело обращаться за помощью в службу поддержки.
Обычно сервисы, предоставляющие хостинг, помогают в переносе сайта и его подключении. Поэтому, если возникают вопросы, можете смело обращаться за помощью в службу поддержки.
7. Наполнение сайта качественным контентом
И последний этап, как правильно создать сайт самому – наполнение высококачественным контентом. Под ним подразумеваются:
- тексты, статьи;
- фотографии и картинки;
- видео-ролики;
- и прочие виды информации.
Обратите внимание! Часть статей – хотя бы несколько – я рекомендую подготовить заранее. Чтобы сразу после запуска проекта у вас был материал для наполнения.
Весь материал должен быть максимально качественным. Например, к статьям предъявляются следующие требования:
- уникальность;
- информативность;
- полезность.
То есть, нельзя просто скопировать текст с другого сайта и разместить на своем. Поисковые роботы это заметят и вашему проекту грозят санкции.
От качества и количества контента напрямую зависит посещаемость проекта. А от уровня посещаемости – заработок.
Как правильно создать сайт самому: личный совет
Я подробно рассказал вам, как правильно сделать сайт бесплатно. Описав все особенности работы и последовательность шагов. Наверняка, у вас возникли вопросы, касающиеся дизайна, верстки и программирования. «Разве это самостоятельная работа, если нужно привлекать специалистов, да еще и деньги им платить за это?», — вправе возмутиться вы.
Однако нужно понимать, что я подробно описывал все этапы, как ПРАВИЛЬНО создавать сайт. Поэтому и указал, какие специалисты зачастую требуются для решения поставленной задачи.
Если же вы давно мечтаете о своем личном проекте, хотите зарабатывать на собственном блоге, приглашаю вас на мой авторский онлайн-тренинг, как сделать сайт своими руками за 4 дня.
Он ориентирован на людей:
- разного возраста;
- социального положения;
- и уровня владения компьютером.

Тренинг построен на практических заданиях. Он доказывает, что сделать сайт самостоятельно можно даже без профильных навыков и знаний, умений и опыта.
Вы будете просто повторять за мной, и спустя 4 дня у вас будет собственный проект. Красивый, удобный, с первыми статьями и первыми посетителями. Работа ведется на основе платформы WordPress. Я подробно рассказываю, с чего начинать, как сделать структуру сайта, как работать в административной панели, как оформлять сайт.
Обратите внимание! Если у вас возникают вопросы или сложности, моя служба поддержки поможет в их решении.
Участвуя в тренинге, вы поймете, что делать сайты не только просто, но и невероятно интересно. К тому же, для запуска личного проекта, блога нет нужды привлекать сторонних специалистов – верстальщиков, дизайнеров, программистов.
Во время обучения предоставляют дополнительную ценную и полезную информацию – как писать статьи, как подбирать для них ключевые слова, как продвигать сайт и увеличить его посещаемость, какие способы монетизации существуют.
Если хотите изменить свою жизнь, заняться новым для себя перспективным и интересным делом, существенно повысить свой уровень доходов, регистрируйтесь на обучение прямо сейчас! Оставьте свой адрес электронной почты, и на него придет уведомление о дате старта тренинга.
лучших бесплатных конструкторов сайтов для малого бизнеса 2023
лучших бесплатных конструкторов сайтов для малого бизнеса 2023 | Business.org перейти к основному содержанию Искать:Нужен бесплатный конструктор сайтов? Ознакомьтесь с нашим рейтингом, чтобы найти лучший.
Wix
Начиная с
0,00 $
Простой интерфейс перетаскивания
Более 500 вариантов дизайна
Узнать больше
Прочитать отзыв
Squarespace
Начиная с
0,00 $ (на 2 недели)
Простой в использовании интерфейс
Красивый дизайн для сайтов
Узнать больше
Прочитать отзыв
Wix Ecommerce
Начиная с
0,00 $ (на 2 недели)
Отличная приборная панель и UX
Неограниченное количество продуктов
Подробнее
Прочитать отзыв
GoDaddy
Начиная с
0,00 $ (на 30 дней)
Удобный интерфейс
19 тем дизайна
Узнать больше
Читать обзор
WordPress. com
com
Начиная с
0,00 $
Настраиваемый интерфейс
Тысячи доступных тем
Подробнее
Прочитать отзыв
Данные на 14 апреля /23 . Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
Автор Alex Kerai
Репортер Consumer Trends (бывший штатный обозреватель)
14 апреля 2023 г.
9 минут чтения
Мы стремимся делиться объективными обзорами. Некоторые ссылки на нашем сайте принадлежат нашим партнерам, которые платят нам. Ознакомьтесь с нашими редакционными правилами и раскрытием информации о рекламе.
Ищете бесплатный конструктор сайтов для малого бизнеса? Что ж, вы пришли в нужное место! Мы рассмотрели лучшие конструкторы веб-сайтов с бесплатными планами или бесплатными пробными версиями и обнаружили, что Wix по-прежнему остается нашим лучшим выбором с бесплатным планом.
В приведенном ниже рейтинге мы расскажем вам, что вам нужно знать о наших любимых бесплатных конструкторах веб-сайтов для владельцев бизнеса, в том числе о том, насколько они бесплатны на самом деле и почему они могут вам не подойти.
А теперь давайте сэкономим вам немного денег.
Полное раскрытие информации
Бесплатные конструкторы сайтов предоставляют временное решение, но не являются хорошим долгосрочным решением для большинства владельцев малого бизнеса (подробнее об этом ниже). Имея это в виду, мы включаем как сборщиков, у которых есть бесплатные планы, так и сборщиков, у которых есть только бесплатные пробные версии премиальных планов, потому что на самом деле вы захотите обновить их в какой-то момент.
Лучшие бесплатные конструкторы сайтов для владельцев малого бизнеса
Wix
: Лучший бесплатный конструктор сайтовSquarespace
: Лучшее решение для небольшой электронной коммерцииWeebly
: Лучшее решение для электронной коммерцииGoDaddy
: Лучшее решение для быстрой настройкиWordPress.
 com 0 01009 Управление WordPress.com
com 0 01009 Управление WordPress.comКраткий обзор лучших бесплатных конструкторов сайтов Business.org
Данные на 14 апреля /23 . Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
Wix: Лучший бесплатный конструктор сайтов
Wix
Начиная с
0,00 $/мес.
Сотни тем оформления
Безграничные возможности персонализации
Данные на 14 апреля /23 . Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
Сильные стороны
Простой интерфейс перетаскивания
Безграничные возможности настройки
Обширный рынок приложений
Слабые стороны
Отрицательные отзывы клиентов
Нет круглосуточной поддержки клиентов
Wix — наш любимый конструктор веб-сайтов в целом, и у него есть надежный бесплатный план, который ставит его на первое место в нашем списке бесплатных конструкторов веб-сайтов.
 Так почему же мы любим Wix? Ну, во-первых, эта платформа перетаскивания до смешного проста в использовании (она также получила наш голос за самый простой конструктор сайтов). Соедините это с красивым дизайном и широкими возможностями настройки, и вы получите почти идеальный конструктор веб-сайтов для большинства малых предприятий. Кроме того, специально для пользователей Wix была добавлена SEO-интеграция с Deepcrawl.
Так почему же мы любим Wix? Ну, во-первых, эта платформа перетаскивания до смешного проста в использовании (она также получила наш голос за самый простой конструктор сайтов). Соедините это с красивым дизайном и широкими возможностями настройки, и вы получите почти идеальный конструктор веб-сайтов для большинства малых предприятий. Кроме того, специально для пользователей Wix была добавлена SEO-интеграция с Deepcrawl.Стоимость плана Wix
План
Стоимость за два года
Стоимость за месяц
—7 0003Узнать больше
Wix Бесплатно 0,00 $/мес.
0,00 $/мес.
0,00 $/мес.
Начало работы Комбинированный $10.
 00/мес.
00/мес.$11.00/мес.
$16.00/мес.
Начало работы Без ограничений $7.00/мес.
$9.00/мес.
$22.00/мес.
Начало работы Pro Н/Д
Н/Д
$27.00/мес.
Начало работы VIP Н/Д Н/Д $45.00/мес. Начало работы Данные на 14 апреля /23 . Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
Теперь у бесплатного плана Wix есть некоторые ограничения по сравнению с его платными планами: меньше места для хранения, меньше пропускной способности, нет Google Analytics, нет личного домена (ваш сайт будет находиться по адресу [yourbusiness].
 wix.com вместо [yourbusiness]. ].com) и рекламу Wix на всех ваших страницах. Кроме того, бесплатный план Wix не позволяет вам принимать онлайн-платежи, поэтому он не подойдет для вашего китайского магазина на замену (но ваше портфолио фрилансеров вполне подойдет). Тем не менее, вы получаете доступ к отличным инструментам Wix для создания и дизайна. И если вы когда-нибудь захотите обновиться, Wix предлагает двухнедельную пробную версию своих премиальных планов.
wix.com вместо [yourbusiness]. ].com) и рекламу Wix на всех ваших страницах. Кроме того, бесплатный план Wix не позволяет вам принимать онлайн-платежи, поэтому он не подойдет для вашего китайского магазина на замену (но ваше портфолио фрилансеров вполне подойдет). Тем не менее, вы получаете доступ к отличным инструментам Wix для создания и дизайна. И если вы когда-нибудь захотите обновиться, Wix предлагает двухнедельную пробную версию своих премиальных планов.Наш вердикт: Бесплатный план Wix дает вам инструменты для создания красивых веб-сайтов с широкими возможностями настройки, но большинству владельцев бизнеса нужны преимущества его премиальных планов.
Прочтите наш обзор Wix
Расширьте присутствие своего бизнеса в Интернете
Создайте красивый веб-сайт и начните привлекать больше клиентов как можно скорее. Введите свой адрес электронной почты, чтобы получить копию нашего контрольного списка создания веб-сайта.
Регистрируясь, я соглашаюсь с Условиями использования и Политикой конфиденциальности.

Squarespace: лучше всего подходит для мелкомасштабной электронной коммерции
Squarespace
Начинается с
0,00 долларов США за 2-недельную пробную версию
Отличная функциональность для поддержки вашего магазина
Тонн встроенных инструментов
Данные на 14.04. /23 . Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
Сильные стороны
Удобная платформа
Красивые дизайны для сайтов
Отличная функциональность для поддержки вашего магазина и блога
Слабые стороны
Немного обучения
Так себе поисковая оптимизация
Функциональность иногда скрыта вкладками и боковым меню
Squarespace имеет прекрасные варианты стилей и невероятно прост в использовании.
 У него нет бесплатного плана, но есть бесплатная двухнедельная пробная версия премиальных планов.
У него нет бесплатного плана, но есть бесплатная двухнедельная пробная версия премиальных планов.Так что же тебе дают эти планы? Что ж, великолепный веб-дизайн, простая платформа с перетаскиванием и множество инструментов электронной коммерции, которые идеально подойдут для небольших интернет-магазинов (возможно, вашего бутика винтажных пальто или магазина чернил для перьевых ручек?).
Стоимость плана Squarespace
План
Годовая стоимость
Ежемесячная стоимость
Узнать больше
Персональный $16.00/мес.
$23.00/мес.
Начало работы Бизнес $23.00/мес.
$33.00/мес.
Начало работы Базовая коммерция $27.
 00/мес.
00/мес.$36.00/мес.
Начало работы Расширенная коммерция $49.00/мес.
$65.00/мес.
Начало работы Данные на 14.04. 23 . Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
И, как и любая бесплатная пробная версия, Squarespace позволяет вам в полной мере испытать все это, давая вам две недели, чтобы решить, подходит ли вам эта платформа. После этого вы можете обновить свой веб-сайт до платного плана по вашему выбору (мы рекомендуем базовый и расширенный планы благодаря их превосходным функциям электронной коммерции). Так что давай, попробуй Squarespace.
Наш вердикт: Двухнедельная бесплатная пробная версия Squarespace позволяет вам тщательно протестировать этот конструктор с перетаскиванием и его надежные инструменты электронной коммерции.

Действительно ли бесплатная пробная версия бесплатна?
Вы знаете, как службы иногда дают вам бесплатную пробную версию, но запрашивают информацию о вашей кредитной карте в надежде, что вы забудете отменить и должны будете заплатить? Да, ни один из строителей в этом списке не делает этого. Эти бесплатные пробные версии на 100% бесплатны, кредитная карта не требуется.
Прочтите наш обзор Squarespace
Электронная торговля Wix: Лучшее решение для электронной коммерции
Электронная торговля Wix
Начиная с
0,00 долл. США за 2-недельную пробную версию
Интернет-магазин с несколькими витринами
Работает с розничной торговлей, ресторанами и отелями
Данные на 14.04. /23 . Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
Сильные стороны
Отличная приборная панель и UX
Неограниченное количество продуктов и простота обработки
Отличные инструменты электронной коммерции
Слабые стороны
Без штрих-кодирования
Дорогие платные планы
Следующим идет Wix Ecommerce, который является ответвлением Wix, нашего лучшего бесплатного конструктора сайтов.
 У Wix Ecommerce есть несколько уникальных функций, таких как собственный встроенный процессор платежей: Wix Payments. Это не то же самое, что интеграция POS для вашего сайта электронной коммерции, но она держит платежи и веб-сайт под одной крышей.
У Wix Ecommerce есть несколько уникальных функций, таких как собственный встроенный процессор платежей: Wix Payments. Это не то же самое, что интеграция POS для вашего сайта электронной коммерции, но она держит платежи и веб-сайт под одной крышей.Вы не ошибетесь, выбрав отличную панель управления и UX от Wix. Но где Wix Ecommerce действительно выделяется, так это в витрине. Wix Ecommerce создан не только для витрин, желающих расширяться в Интернете, — он создан для всех. (Возможно, вы работаете в отеле и занимаетесь дизайном поздравительных открыток. Да, Wix может это сделать.)
С Wix Ecommerce вы можете иметь несколько витрин и управлять розничной торговлей, ресторанами, отелями и контент-бизнесом из одного места.
Тарифы плана электронной коммерции Wix
План
Двухгодичная стоимость
Годовая стоимость
Месячная стоимость
47 03 Узнать больше
Business Basic $19.
 00/мес.
00/мес.$21.00/мес.
$27.00/мес.
Начало работы Бизнес без ограничений $14.00/мес.
$16.00/мес.
$32.00/мес.
Начало работы Бизнес VIP $19.00/мес.
$24.00/мес.
$59.00/мес.
Начало работы Данные на 14 апреля /23 . Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
Но должна же быть и обратная сторона, верно? Есть: цена. Переход на планы электронной коммерции означает, что вы столкнетесь с высокими затратами на ведение бизнеса с Wix. Прямо сейчас безлимитный и VIP-планы со скидкой 50% при подписке на год или более, но если вы просто хотите что-то базовое, вы будете платить более 220 долларов в год.
 Это может быть здорово для вас, но вы также ищете бесплатные конструкторы сайтов, так что, возможно, нет. Хорошей новостью является то, что Wix предлагает бесплатную пробную версию, прежде чем вы совершите покупку.
Это может быть здорово для вас, но вы также ищете бесплатные конструкторы сайтов, так что, возможно, нет. Хорошей новостью является то, что Wix предлагает бесплатную пробную версию, прежде чем вы совершите покупку.Наш вердикт: Wix Ecommerce — достойная платформа, а бесплатная стартовая цена делает ее еще более привлекательной. Присоединяйтесь к Wix, оставайтесь, чтобы получать отличные платежные функции.
Прочтите наш обзор электронной коммерции Wix
GoDaddy: Лучшее решение для быстрой настройки
GoDaddy
Начиная с
0,00 долл. США за 30-дневную пробную версию Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
Сильные стороны
Удобный интерфейс
Низкие стартовые затраты
Релевантные предложения по содержанию
Слабые стороны
Ограниченная персонализация
Посредственные возможности SEO
Смешанные отзывы клиентов
У GoDaddy нет бесплатного плана, но у него есть самая щедрая бесплатная пробная версия из всех, что мы видели: полные 30 дней.
 Этого должно быть достаточно для создания и опробования вашего веб-сайта GoDaddy, тем более что GoDaddy был одним из самых простых и быстрых конструкторов, которые мы тестировали. Конечно, это во многом благодаря ограниченным возможностям настройки, но если вы делаете простой сайт для своего фургона с едой, это, вероятно, неплохо.
Этого должно быть достаточно для создания и опробования вашего веб-сайта GoDaddy, тем более что GoDaddy был одним из самых простых и быстрых конструкторов, которые мы тестировали. Конечно, это во многом благодаря ограниченным возможностям настройки, но если вы делаете простой сайт для своего фургона с едой, это, вероятно, неплохо.Стоимость плана GoDaddy
Данные на 14 апреля /23 . Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
Бесплатная пробная версия GoDaddy позволяет вам попробовать любой из его планов и все сопутствующие инструменты. Вы получаете доступ ко всем функциям, поэтому вы действительно можете убедиться, что платформа делает то, что вам нужно (тем более, что у вас есть целый месяц). Другими словами, если вы намерены продавать антикварную мебель, не поленитесь и протестируйте этот план электронной коммерции. И если вы решите остаться с GoDaddy после пробного периода, будьте уверены, что у него есть некоторые из более низких тарифных планов, поэтому вы получаете выгодную сделку.

Наш вердикт: Месячная пробная версия GoDaddy дает вам достаточно времени, чтобы протестировать функции этого простого в использовании конструктора.
Прочтите наш обзор
WordPress.com: лучший для полного контроля
WordPress
Начинается с
$0,00/мес.
Данные на 14.04. /23 . Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
Сильные стороны
Почти бесконечная настраиваемость
Тысячи доступных плагинов и тем
Отличная репутация и отзывы пользователей
Слабые стороны
Крутая кривая обучения
Плагины и полные инструменты SEO ограничены топовым планом
Для достижения наилучших результатов требуется обширная настройка
WordPress — это платформа, которая может помочь вам настроить свой сайт так, как вы хотите, и это еще один конструктор с совершенно бесплатным планом, который вы можете использовать для создания функционального веб-сайта.
 Но вы должны знать заранее, что упускаете все функции, которые делают WordPress.com замечательным. С его бесплатной версией вы не получаете домен, поддержку клиентов, возможность использовать плагины или даже настройку CSS (каскадная таблица стилей).
Но вы должны знать заранее, что упускаете все функции, которые делают WordPress.com замечательным. С его бесплатной версией вы не получаете домен, поддержку клиентов, возможность использовать плагины или даже настройку CSS (каскадная таблица стилей).Стоимость плана WordPress
Данные на 14 апреля /23 . Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
Это большие потери, тем более что плагины и настройка CSS — это то, что в первую очередь делает WordPress.com уникально мощной платформой. Соедините это с рекламой на вашем веб-сайте, и вы поймете, почему мы рекомендуем обновление. Тем не менее, если вы просто хотите посмотреть, сможете ли вы изучить (несколько сложную) платформу WordPress, бесплатный план — отличный способ попробовать ее. Просто знайте, что если вы планируете продавать что-либо или настраивать свой сайт, вам придется перейти на план Pro.
Наш вердикт: Бесплатный план WordPress.
 com — хорошее решение, если вы хотите опробовать платформу, но вам нужно будет обновить ее, чтобы получить лучшие инструменты и функции.
com — хорошее решение, если вы хотите опробовать платформу, но вам нужно будет обновить ее, чтобы получить лучшие инструменты и функции.Хотите обновить?
Все наши любимые бесплатные конструкторы веб-сайтов позволяют вам обновить свой бесплатный план в любое время. Так что, если функции в вашей бесплатной версии просто больше не сокращают его, вы можете перейти на платный план, не теряя при этом всей своей тяжелой работы.
Прочтите наш обзор
Почетные упоминания
BigCommerce
: Лучше всего для крупномасштабной электронной коммерцииShopify
: Лучше всего для совершенно новых предприятий электронной коммерцииWordPress.org
: Лучше всего для внутреннего контроля : Лучше всего для кирпича обычные магазины
бесплатные конструкторы сайтов Business.org почетные упоминания
Данные на 14 апреля /23 .
 Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены. BigCommerce: лучше всего подходит для крупномасштабной электронной коммерции
Если вы хотите продавать много товаров, попробуйте BigCommerce. Это решение для электронной коммерции предлагает бесплатную 15-дневную пробную версию, поэтому вы можете протестировать все инструменты и приложения, которые оно имеет для вашего веб-сайта электронной коммерции. Согласно нашему тестированию, никто не занимается электронной коммерцией лучше, чем BigCommerce, но, учитывая его более высокую цену, он может быть излишним для небольших интернет-магазинов.
Начните бесплатную пробную версию
Shopify: лучшее решение для совершенно новых предприятий электронной коммерции
Shopify — еще одна платформа для продаж, предлагающая двухнедельную бесплатную пробную версию. Как и в случае с BigCommerce, Shopify стоит немалых денег после окончания бесплатного пробного периода.
 Но для новых интернет-магазинов это может стоить денег; Shopify имеет множество инструментов для новых предприятий, таких как создатели логотипов, генераторы имен и стоковые фотографии — все это может помочь вам быстро начать свой бизнес с фигурками.
Но для новых интернет-магазинов это может стоить денег; Shopify имеет множество инструментов для новых предприятий, таких как создатели логотипов, генераторы имен и стоковые фотографии — все это может помочь вам быстро начать свой бизнес с фигурками.Начать бесплатную пробную версию
WordPress.org: лучшее решение для внутреннего контроля
WordPress.org — действительно бесплатная платформа для создания сайтов (программное обеспечение с самого начала было открытым). В отличие от других разработчиков, которые ограничивают инструменты в своих бесплатных планах, бесплатная версия WordPress.org является полной версией. Просто имейте в виду, что вам придется платить за веб-хостинг для вашего сайта, поэтому поддержка сайта на WordPress.org не является на 100% бесплатной. Но если вы хотите контролировать все на своем сайте — от цветов ссылок до вашего хостинг-провайдера — тогда WordPress.org — лучший бесплатный конструктор для вас.
Получить хостинг WordPress
Weebly: лучше всего подходит для обычных магазинов
Наконец-то у нас есть Weebly, еще одна платформа с абсолютно бесплатным планом, а также прекрасными шаблонами, которые легко настроить.
 Как и следовало ожидать, бесплатный план Weebly имеет некоторые ограничения. Например, нет возможности продавать вещи в интернет-магазине или принимать платежи по кредитным картам (поэтому ваш стационарный бизнес закрыт, но ваша бургерная в порядке), а бесплатный веб-сайт Weebly будет иметь как субдомен Weebly ([yourbusiness]. Weebly.com) и рекламу Weebly на нем.
Как и следовало ожидать, бесплатный план Weebly имеет некоторые ограничения. Например, нет возможности продавать вещи в интернет-магазине или принимать платежи по кредитным картам (поэтому ваш стационарный бизнес закрыт, но ваша бургерная в порядке), а бесплатный веб-сайт Weebly будет иметь как субдомен Weebly ([yourbusiness]. Weebly.com) и рекламу Weebly на нем.Создайте свой сайт
Данные на 14.04.23. Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
Подождите, какой WordPress?
WordPress.com — это средство для создания веб-сайтов и хостинг в одном лице. WordPress.org — это бесплатная платформа для создания сайтов, которую вы можете использовать с хостингом по вашему выбору. Для полной разбивки ознакомьтесь с нашим руководством по WordPress.com и WordPress.org.
Являются ли бесплатные конструкторы веб-сайтов выгодными?
Как любой студент колледжа, который когда-либо ждал 90 минут в очереди за бесплатным куском пиццы знает, бесплатно — это здорово.
 Бесплатные работы с любым бюджетом. Но точно так же, как кусок пиццы может не стоить 90 минут в очереди, даже если он бесплатный, бесплатный конструктор сайтов может быть не тем, чем он должен быть. Итак, когда вы создаете свой бизнес-сайт, подумайте, действительно ли бесплатный конструктор сайтов подходит для вашего малого бизнеса.
Бесплатные работы с любым бюджетом. Но точно так же, как кусок пиццы может не стоить 90 минут в очереди, даже если он бесплатный, бесплатный конструктор сайтов может быть не тем, чем он должен быть. Итак, когда вы создаете свой бизнес-сайт, подумайте, действительно ли бесплатный конструктор сайтов подходит для вашего малого бизнеса.Рассмотрим, например, профессионализм. Если вы продаете изготовленные вручную многогранные игральные кости для ролевых игр, будут ли клиенты действительно чувствовать себя в безопасности, предоставляя вам информацию о своей кредитной карте, если у вас даже нет собственного доменного имени? И если вы пытаетесь построить свою империю кулинарных блогов, не отвлечет ли размещенная конструктором реклама на вашем сайте читателей от вашего фактического контента?
Доменные имена
Когда вы будете готовы получить свой собственный домен, ознакомьтесь с нашим списком самых дешевых сайтов для регистрации доменов у некоторых бюджетных регистраторов.

Точно так же внимательно изучите ограничения вашего бесплатного конструктора сайтов. Будет ли у вас достаточно места для аудио подкаста? Достаточно пропускной способности для мамочкиного блога с большой аудиторией? И если вы создаете интернет-магазин для своего сочного бизнеса, позволяет ли ваш бесплатный план принимать платежи по кредитным картам?
Итак, хотя нам нравятся и рекомендуются все сборщики из этого списка, мы действительно считаем, что вам следует использовать их бесплатные планы и бесплатные пробные версии в качестве трамплина к премиальному плану. Протестируйте конструктор, убедитесь, что он вам нравится, но затем получите премиальный план, который дает вам все необходимое для вашего сайта для малого бизнеса.
Вывод на вынос
Самостоятельное создание веб-сайта для вашего бизнеса — отличный способ сэкономить деньги, особенно если вы найдете конструктор, который позволит вам создать профессиональный веб-сайт бесплатно.
Итак, вперед, создавайте сайт своей мечты на Wix.
 Создайте красивую новую страницу с помощью Squarespace. Создайте интернет-магазин, который свяжет ваш бренд с Wix Ecommerce. Быстро настройте информационную страницу на GoDaddy. Создайте эту домашнюю страницу, которая направляет людей в вашу мясную лавку на WordPress.
Создайте красивую новую страницу с помощью Squarespace. Создайте интернет-магазин, который свяжет ваш бренд с Wix Ecommerce. Быстро настройте информационную страницу на GoDaddy. Создайте эту домашнюю страницу, которая направляет людей в вашу мясную лавку на WordPress.Потому что с конструкторами веб-сайтов в этом списке вы можете позволить себе создать веб-сайт, который производит впечатление, независимо от вашего бюджета.
Думаете, вам нужен более специализированный строитель? Взгляните на наш рейтинг лучших разработчиков электронной коммерции и лучших сайтов для хостинга блогов.
Связанный контент
Часто задаваемые вопросы о бесплатном конструкторе веб-сайтов
Существует ли действительно бесплатный конструктор веб-сайтов?
Да, существует множество различных конструкторов веб-сайтов, которые бесплатны и не требуют никаких скрытых платежей. И Wix, и WordPress являются бесплатными конструкторами веб-сайтов и предлагают отличные инструменты для создания собственного сайта.

Как бесплатно создать собственный веб-сайт для своего бизнеса?
Каждый конструктор веб-сайтов требует от пользователя регистрации в конструкторе веб-сайтов и выбора шаблона. Каждый конструктор использует разные методы, но большинство использует редактор перетаскивания, позволяющий пользователю просто перемещать различные компоненты туда, где они хотели бы сделать сайт своим.
Методология
Чтобы найти лучшие бесплатные конструкторы веб-сайтов для малого бизнеса, мы рассмотрели только конструкторы веб-сайтов с бесплатными пробными версиями или бесплатными планами. Оттуда мы рассмотрели функции, настройку, дизайн и простоту использования. Мы также рассмотрели поддержку клиентов, варианты дизайна веб-сайта и то, как это работало, когда мы использовали программное обеспечение для создания веб-сайтов. Мы также создали собственный веб-сайт для каждой платформы, чтобы посмотреть, как это работает на практике.
Отказ от ответственности
Наше исследование Business.
 org предназначено для предоставления общих рекомендаций по продуктам и услугам. Мы не гарантируем, что наши предложения будут работать лучше всего для каждого человека или бизнеса, поэтому при выборе продуктов и услуг учитывайте свои уникальные потребности.
org предназначено для предоставления общих рекомендаций по продуктам и услугам. Мы не гарантируем, что наши предложения будут работать лучше всего для каждого человека или бизнеса, поэтому при выборе продуктов и услуг учитывайте свои уникальные потребности. Автор:
Алекс Керай
Алекс рассказывает о новых потребительских тенденциях. Ранее он был штатным автором Business.org, специализируясь на управлении запасами и электронной коммерции. Он также начал и написал информационный бюллетень Simple Solutions, который еженедельно рассылался подписчикам электронной почты Business.org и содержал новости и интервью с лидерами бизнеса и учеными со всего мира. Его статьи о потребительских тенденциях также можно увидеть на Reviews.org, WhistleOut.com, SatelliteInternet.com, CableTV.com и Reviews.com. Используя свой опыт в создании мультимедийного контента для бизнеса, некоммерческих организаций и учебных заведений, Алекс сегодня пишет для бизнеса.
Подробнее
Последние статьи
Местоположение
5202 W Douglas Corrigan Way
Солт-Лейк-Сити, Юта 84116О нас
Партнер с нами
Карьера
Исследуйте
Кредиты
002 Бухгалтерский учет и расчет заработной платыНалоги
Торговая точка
Обработка платежей
Управление запасами
Управление персоналом
Прочие услуги
Find Solutions
Best Small Business Loans
Best Inventory Management Software
Best Small Business Accounting Software
Best Payroll Software
Best Mobile Credit Card Readers Best
20092 Best POS SystemsBest Mobile Credit Card Readers Налоговое ПО
Дон не пропустите обновления
Будьте в курсе последних продуктов и услуг в любое время в любом месте.

Наверх
Бесплатный красивый веб-сайт за 9 минут
Конструктор веб-сайтов
Вы можете создать красивый бесплатный веб-сайт в течение следующих 10 минут
Ваш веб-сайт — ваш дом в Интернете. Хотите продавать товары? Расскажите больше о себе? Организовать сообщество? Выложить портфолио? Вы можете использовать свой сайт Podia практически для чего угодно.
Видеопрохождение
Посмотрите, как Бен создает веб-сайт Podia менее чем за 10 минут
- Посмотрите, как быстро вы сможете создать свой веб-сайт
- Получить пошаговое руководство
- Может быть, даже научиться писать песни!?
Как мог бы выглядеть ваш сайт? Вот что такие создатели, как вы, сделали с Podia
Все, что вам нужно, в одном месте
Вам нужен веб-сайт.
 Но вам также нужно место для ваших онлайн-курсов. Ваши электронные книги. Ваше сообщество. Ваш список адресов электронной почты. Почему бы просто не поставить все это на Podia?
Но вам также нужно место для ваших онлайн-курсов. Ваши электронные книги. Ваше сообщество. Ваш список адресов электронной почты. Почему бы просто не поставить все это на Podia?Сообщество
Разместите свое сообщество на своем веб-сайте. Люди могут зарегистрироваться и войти в систему, пока они смотрят на вашу работу.
Курсы и цифровые продукты
Разместите свой веб-сайт и продукты в одном месте. Ваши клиенты могут совершать покупки и входить в систему прямо с вашего сайта.
Электронная почта, вставки и все остальное
Собирайте электронные письма для своего списка. Встраивайте подкасты, видео и виджеты из более чем 1900 других приложений. Держите все вместе.
Quick Checkout
Люди могут совершать покупки прямо с вашего веб-сайта
Ваши клиенты могут совершать покупки всего за несколько кликов. После покупки они могут войти в систему, чтобы получить доступ к вашим продуктам, курсам и сообществам. Просто подключите своего платежного провайдера, и все готово.
 Оформление заказа и продажи обрабатываются для вас.
Оформление заказа и продажи обрабатываются для вас.«Я слишком долго искал платформу «все в одном» по удивительно доступной цене с красивым чистым дизайнерским интерфейсом. Спасибо Podia за то, что она появилась в моей жизни и позволила мне вывести мой онлайн-образовательный бизнес на новый уровень!»
— Натали Сиссон, бизнес-тренер
Easy Editor
Редактируйте сами, навыки программирования или дизайна не требуются
Измените кнопки, добавьте раздел, добавьте совершенно новую страницу — это ваш веб-сайт, поэтому вы сможете изменить его, когда захотите. Podia упрощает создание и обновление вашего веб-сайта.
«Просто, легко и эстетично, сможет пользоваться даже законченный технофоб. Спасибо команде Podia!”
— Робин Харфорд, собиратель и автор
Персонализация
Ваш стиль, ваш сайт. Сделайте так, чтобы это было вашим.
Ваш сайт принадлежит вам. Итак, вы решаете, как будет выглядеть ваш сайт. Цветовые схемы, фирменные стили, логотипы, интеграция стоковых фотографий и множество типов разделов на выбор означают, что вы можете сделать свой веб-сайт похожим на свой.

Конструктор сайтов
Ваш сайт свободен
Podia делает создание веб-сайтов таким увлекательным. Я чувствую, что могу создать сайт за полдня, и он будет выглядеть великолепно. И есть что сказать о том, насколько это красиво. Это самый красивый на сегодняшний день.
— Джозеф Д’Амико, Flex Lessons
Начните делать прямо сейчас
На вашем веб-сайте есть все, что вам нужно, прямо из коробки
Не беспокойтесь о подключении восьми различных инструментов. Podia поставляется со всем, что вам нужно, уже настроенным для вас. Если бы веб-сайту требовались батареи, мы бы включили и их.
- Все остальное в Подии
- Код не требуется
- Красиво на всех устройствах
- Фоновые изображения
- Разделы часто задаваемых вопросов
- Оглавление разделов
- Встраивание стороннего контента
- Простая настройка
- Захват электронной почты
- Категории
- Биоразделы
- Обмен сообщениями
- Пользовательские домены
- Превью в реальном времени
- Видеохостинг
- Полное управление шрифтом
- Редактор форматированного текста
- Поддержка мирового уровня
- Индивидуальный дизайн
- Оптимизация для SEO
- Столбцы и строки
- Редактировать на ходу
- Разделы отзывов
- Электронный маркетинг
Как бесплатно создать веб-сайт с помощью Podia
С помощью Podia создать бесплатный веб-сайт очень просто.
 Вот как создать бесплатный веб-сайт всего за три шага.
Вот как создать бесплатный веб-сайт всего за три шага.Шаг 1
Зарегистрируйте бесплатную учетную запись Podia
В вашей бесплатной учетной записи Podia есть все необходимое для самостоятельного создания красивого веб-сайта, включая веб-хостинг и настраиваемый субдомен podia.com.
Ваш тарифный план также позволяет вам создавать сообщества, продавать цифровые продукты, расширять список адресов электронной почты и получать доступ ко всем инструментам, которые вам нужны для управления своим бизнесом в качестве создателя — и все это бесплатно.
Шаг 2
Персонализируйте свой новый сайт всего несколькими щелчками мыши
Сделайте свой сайт похожим на свой. Когда вы входите в свою учетную запись, вы можете добавить свой логотип, изображение профиля, фирменные цвета и другую информацию. Мы даже автоматически создадим раздел «Био», который вы сможете использовать на своем сайте.
Шаг 3
Создайте красивый веб-сайт с помощью конструктора веб-сайтов «укажи и щелкни»
Конструктор веб-сайтов Podia проще, чем перетаскивание.
 Вы нажимаете на нужный тип раздела (например, текст, изображения, витрины продуктов, кнопки или формы регистрации), и мы добавляем готовый настраиваемый блок на ваш веб-сайт.
Вы нажимаете на нужный тип раздела (например, текст, изображения, витрины продуктов, кнопки или формы регистрации), и мы добавляем готовый настраиваемый блок на ваш веб-сайт.С неограниченным количеством страниц и более чем дюжиной разделов на выбор у вас будет все необходимое для создания любимого веб-сайта. Начните сегодня.
Часто задаваемые вопросы
Быстрые ответы
Не нашли ответ? Обращайтесь к нам, будем рады помочь!
Да, можно! Ваша бесплатная учетная запись Podia включает в себя наш красивый конструктор сайтов и неограниченное количество страниц. Независимо от того, являетесь ли вы новым создателем или опытным владельцем малого бизнеса, мы делаем легким и доступным создание незабываемого присутствия в Интернете.
Мы размещаем все веб-сайты Podia, поэтому вам не нужно беспокоиться о поиске, обслуживании и оплате собственного хостинга.

Бесплатные и платные планы поставляются с бесплатным поддоменом podia.com, что идеально подходит, если вы только начинаете. Если вы хотите использовать собственное доменное имя, вы можете сделать это, перейдя на план Mover.
Да! Бесплатный конструктор веб-сайтов Podia проще, чем перетаскивание, с предварительно разработанными разделами, которые отлично выглядят из коробки. Каждый раздел настраивается и оптимизируется для максимальной функциональности и простоты.
Абсолютно! Вы можете использовать инструмент веб-сайта Podia для создания полного веб-сайта или отдельной целевой страницы, которая привлекает внимание к конкретному предложению. Независимо от того, что вы создаете, у вас будет доступ к одной и той же большой библиотеке разделов и элементов дизайна.


 д.;
д.;


 com 0 01009 Управление WordPress.com
com 0 01009 Управление WordPress.com Так почему же мы любим Wix? Ну, во-первых, эта платформа перетаскивания до смешного проста в использовании (она также получила наш голос за самый простой конструктор сайтов). Соедините это с красивым дизайном и широкими возможностями настройки, и вы получите почти идеальный конструктор веб-сайтов для большинства малых предприятий. Кроме того, специально для пользователей Wix была добавлена SEO-интеграция с Deepcrawl.
Так почему же мы любим Wix? Ну, во-первых, эта платформа перетаскивания до смешного проста в использовании (она также получила наш голос за самый простой конструктор сайтов). Соедините это с красивым дизайном и широкими возможностями настройки, и вы получите почти идеальный конструктор веб-сайтов для большинства малых предприятий. Кроме того, специально для пользователей Wix была добавлена SEO-интеграция с Deepcrawl. 00/мес.
00/мес. wix.com вместо [yourbusiness]. ].com) и рекламу Wix на всех ваших страницах. Кроме того, бесплатный план Wix не позволяет вам принимать онлайн-платежи, поэтому он не подойдет для вашего китайского магазина на замену (но ваше портфолио фрилансеров вполне подойдет). Тем не менее, вы получаете доступ к отличным инструментам Wix для создания и дизайна. И если вы когда-нибудь захотите обновиться, Wix предлагает двухнедельную пробную версию своих премиальных планов.
wix.com вместо [yourbusiness]. ].com) и рекламу Wix на всех ваших страницах. Кроме того, бесплатный план Wix не позволяет вам принимать онлайн-платежи, поэтому он не подойдет для вашего китайского магазина на замену (но ваше портфолио фрилансеров вполне подойдет). Тем не менее, вы получаете доступ к отличным инструментам Wix для создания и дизайна. И если вы когда-нибудь захотите обновиться, Wix предлагает двухнедельную пробную версию своих премиальных планов.
 У него нет бесплатного плана, но есть бесплатная двухнедельная пробная версия премиальных планов.
У него нет бесплатного плана, но есть бесплатная двухнедельная пробная версия премиальных планов. 00/мес.
00/мес.
 У Wix Ecommerce есть несколько уникальных функций, таких как собственный встроенный процессор платежей: Wix Payments. Это не то же самое, что интеграция POS для вашего сайта электронной коммерции, но она держит платежи и веб-сайт под одной крышей.
У Wix Ecommerce есть несколько уникальных функций, таких как собственный встроенный процессор платежей: Wix Payments. Это не то же самое, что интеграция POS для вашего сайта электронной коммерции, но она держит платежи и веб-сайт под одной крышей. 00/мес.
00/мес. Это может быть здорово для вас, но вы также ищете бесплатные конструкторы сайтов, так что, возможно, нет. Хорошей новостью является то, что Wix предлагает бесплатную пробную версию, прежде чем вы совершите покупку.
Это может быть здорово для вас, но вы также ищете бесплатные конструкторы сайтов, так что, возможно, нет. Хорошей новостью является то, что Wix предлагает бесплатную пробную версию, прежде чем вы совершите покупку. Этого должно быть достаточно для создания и опробования вашего веб-сайта GoDaddy, тем более что GoDaddy был одним из самых простых и быстрых конструкторов, которые мы тестировали. Конечно, это во многом благодаря ограниченным возможностям настройки, но если вы делаете простой сайт для своего фургона с едой, это, вероятно, неплохо.
Этого должно быть достаточно для создания и опробования вашего веб-сайта GoDaddy, тем более что GoDaddy был одним из самых простых и быстрых конструкторов, которые мы тестировали. Конечно, это во многом благодаря ограниченным возможностям настройки, но если вы делаете простой сайт для своего фургона с едой, это, вероятно, неплохо.
 Но вы должны знать заранее, что упускаете все функции, которые делают WordPress.com замечательным. С его бесплатной версией вы не получаете домен, поддержку клиентов, возможность использовать плагины или даже настройку CSS (каскадная таблица стилей).
Но вы должны знать заранее, что упускаете все функции, которые делают WordPress.com замечательным. С его бесплатной версией вы не получаете домен, поддержку клиентов, возможность использовать плагины или даже настройку CSS (каскадная таблица стилей). com — хорошее решение, если вы хотите опробовать платформу, но вам нужно будет обновить ее, чтобы получить лучшие инструменты и функции.
com — хорошее решение, если вы хотите опробовать платформу, но вам нужно будет обновить ее, чтобы получить лучшие инструменты и функции. Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.
Предложения и доступность могут различаться в зависимости от местоположения и могут быть изменены.  Но для новых интернет-магазинов это может стоить денег; Shopify имеет множество инструментов для новых предприятий, таких как создатели логотипов, генераторы имен и стоковые фотографии — все это может помочь вам быстро начать свой бизнес с фигурками.
Но для новых интернет-магазинов это может стоить денег; Shopify имеет множество инструментов для новых предприятий, таких как создатели логотипов, генераторы имен и стоковые фотографии — все это может помочь вам быстро начать свой бизнес с фигурками. Как и следовало ожидать, бесплатный план Weebly имеет некоторые ограничения. Например, нет возможности продавать вещи в интернет-магазине или принимать платежи по кредитным картам (поэтому ваш стационарный бизнес закрыт, но ваша бургерная в порядке), а бесплатный веб-сайт Weebly будет иметь как субдомен Weebly ([yourbusiness]. Weebly.com) и рекламу Weebly на нем.
Как и следовало ожидать, бесплатный план Weebly имеет некоторые ограничения. Например, нет возможности продавать вещи в интернет-магазине или принимать платежи по кредитным картам (поэтому ваш стационарный бизнес закрыт, но ваша бургерная в порядке), а бесплатный веб-сайт Weebly будет иметь как субдомен Weebly ([yourbusiness]. Weebly.com) и рекламу Weebly на нем. Бесплатные работы с любым бюджетом. Но точно так же, как кусок пиццы может не стоить 90 минут в очереди, даже если он бесплатный, бесплатный конструктор сайтов может быть не тем, чем он должен быть. Итак, когда вы создаете свой бизнес-сайт, подумайте, действительно ли бесплатный конструктор сайтов подходит для вашего малого бизнеса.
Бесплатные работы с любым бюджетом. Но точно так же, как кусок пиццы может не стоить 90 минут в очереди, даже если он бесплатный, бесплатный конструктор сайтов может быть не тем, чем он должен быть. Итак, когда вы создаете свой бизнес-сайт, подумайте, действительно ли бесплатный конструктор сайтов подходит для вашего малого бизнеса.
 Создайте красивую новую страницу с помощью Squarespace. Создайте интернет-магазин, который свяжет ваш бренд с Wix Ecommerce. Быстро настройте информационную страницу на GoDaddy. Создайте эту домашнюю страницу, которая направляет людей в вашу мясную лавку на WordPress.
Создайте красивую новую страницу с помощью Squarespace. Создайте интернет-магазин, который свяжет ваш бренд с Wix Ecommerce. Быстро настройте информационную страницу на GoDaddy. Создайте эту домашнюю страницу, которая направляет людей в вашу мясную лавку на WordPress.
 org предназначено для предоставления общих рекомендаций по продуктам и услугам. Мы не гарантируем, что наши предложения будут работать лучше всего для каждого человека или бизнеса, поэтому при выборе продуктов и услуг учитывайте свои уникальные потребности.
org предназначено для предоставления общих рекомендаций по продуктам и услугам. Мы не гарантируем, что наши предложения будут работать лучше всего для каждого человека или бизнеса, поэтому при выборе продуктов и услуг учитывайте свои уникальные потребности. 
 Но вам также нужно место для ваших онлайн-курсов. Ваши электронные книги. Ваше сообщество. Ваш список адресов электронной почты. Почему бы просто не поставить все это на Podia?
Но вам также нужно место для ваших онлайн-курсов. Ваши электронные книги. Ваше сообщество. Ваш список адресов электронной почты. Почему бы просто не поставить все это на Podia? Оформление заказа и продажи обрабатываются для вас.
Оформление заказа и продажи обрабатываются для вас.
 Вот как создать бесплатный веб-сайт всего за три шага.
Вот как создать бесплатный веб-сайт всего за три шага. Вы нажимаете на нужный тип раздела (например, текст, изображения, витрины продуктов, кнопки или формы регистрации), и мы добавляем готовый настраиваемый блок на ваш веб-сайт.
Вы нажимаете на нужный тип раздела (например, текст, изображения, витрины продуктов, кнопки или формы регистрации), и мы добавляем готовый настраиваемый блок на ваш веб-сайт.