СОЗДАНИЕ САЙТА САМОСТОЯТЕЛЬНО. Разработка сайтов самому
Самоучители по созданию сайтов
Веб-Самоделкин. Как самому создать сайт быстро и профессионально (2012) — 4.3 MB
Детально описан процесс, как создать сайт самостоятельно и быстро, включая дальнейшее администрирование и его продвижение. Материал подается легким и увлекательным языком, детально сопровождается иллюстрациями, построен на практических и понятных примерах. Подробно разбираются вспомогательные программы: 4 популярных веб-редактора. Описан их интерфейс, функции, настройки — возможность самостоятельного использования для новичков.
подробнее о самоучителе
Создание сайта с нуля (2014) — 12.3 MB
Весь процесс создания сайта с нуля — легко и понятно. Книга подойдет каждому. В результате у вас будет полноценный сайт-визитка из нескольких страниц, хорошего качества. Четыре этапа сайтостроительства: разработка дизайна, верстка, добавление скриптов и размещение готового сайта. Прохождение всех этапов оснащено иллюстрациями, написание кода и другие действия детально поясняются. Все в одной книге.
Прохождение всех этапов оснащено иллюстрациями, написание кода и другие действия детально поясняются. Все в одной книге.
подробнее о самоучителе
Домен и Хостинг (2018) — 640 MB
Каждому сайту нужно выбрать домен — его имя, и подыскать место его размещения. Обновленный видеокурс «Домен и Хостинг» подробно покажет, как это сделать грамотно, быстро и экономно. Регистрацию домена вы увидите на наглядном примере, но это не главное. Вы узнаете, чем различаются параметры хостингов, а себе подберете надежный и экономный, и оформите всё без лишних хлопот.
подробнее о видеокурсе
Верстка сайта самостоятельно (2018)
Хотите научиться создавать сайты самостоятельно? Перед вами уроки по верстке сайтов на HTML и CSS. Это подробное пособие для вебмастера-новичка, чтобы научиться делать сайты своими руками. Это могут быть сайты, как для себя, так и на заказ. Верстка сайтов — это то, с чего нужно начинать.
подробнее о видеокурсе
Одностраничные сайты под ключ (2017)
Технология создания одностраничных сайтов под ключ — с начала и до конца.
подробнее о видеокурсе
5 техник резиновой верстки сайтов (2016)
Для чего нужна резиновая верстка сайта? Линейка мониторов с различным разрешением неуклонно расширяется. «Нерезиновые» сайты теряют своих посетителей и клиентов. Вы можете научиться верстать сайты, которые будут одинаково хорошо «вписываться» в любой монитор, будь это гигантский экран, или крошечный дисплей ультрабука. Вы научитесь создавать сайты различной конфигурации со сложным дизайном и даже сможете делать их на заказ.
подробнее о видеоуроках
Фриласеру: как делают сайты на заказ (2018)
Это подробная инструкция для фрилансеров по созданию сайтов на заказ. Она универсальна и подойдет для дизайнеров и других, схожих специалистов.
подробнее о видеокурсе
Быстрое создание простого сайта (2013) — 632 MB
Потребуется ли изучение веб-языков для быстрого создания сайта? Необязательно, и это докажет видеокурс. Можно просто воспользоваться визуальным редактором и сконструировать вполне приличный интернет ресурс. И для этого не обязательно учить html.
Для самостоятельной разработки сайта потребуется программа Dreamweaver. В ней вы сделаете простой веб-сайт на практике и узнаете о его размещении в интернете. Параллельно познакомитесь с двумя другими редакторами — KompoZer и FrontPage, и другими инструментами вебмастера.
подробнее о видеокурсе
Создание Web-сайтов, видео (2011) — 1.88 GB
Видео по созданию сайтов самостоятельно будет полезно для начинающих и опытных вебмастеров. Видеоуроки содержат материал по созданию сайта на бесплатных сервисах, CMS Joomla, WordPress, Drupal, 1С-Битрикс, по установке локального сервера.
Видеоуроки содержат материал по созданию сайта на бесплатных сервисах, CMS Joomla, WordPress, Drupal, 1С-Битрикс, по установке локального сервера.
Вы научитесь создавать ресурсы при помощи программ Adobe Dreamweaver, Microsoft Expression Web и Adobe Flash. Видеоуроки содержат полезную для вебмастера информацию: выбор доменного имени и хостинга, использование бесплатных сервисов аналитики, статистики и др.
подробнее о видео
Создание веб-сайта для чайников. 3-e издание (2009) — 13.4 MB
Если ваш веб-сайт по каким-либо причинам вас не удовлетворяет, вызывает желание выполнить его коренную модификацию или требуется создание чего-то потрясающего, то этот самоучитель для вас. Нет такого веб-разработчика, который бы ни разу не позавидовал чужому успешному проекту и не захотел бы позаимствовать понравившиеся элементы, для внедрения их самому.
Самоучитель «для чайников» дает возможность приобрести навыки создания сайта, обязательно успешного, который станет одним из лучших сайтов Интернета. Читатель найдет самые разнообразные способы и технологические решения для разработки своего веб-сайта. Используя полученные навыки, он сможет оснастить свой ресурс самыми необычными компонентами.
Читатель найдет самые разнообразные способы и технологические решения для разработки своего веб-сайта. Используя полученные навыки, он сможет оснастить свой ресурс самыми необычными компонентами.
подробнее о самоучителе
HTML, XHTML и CSS на 100% (2010) — 9.5 MB
Навык по созданию сайтов требует от вебмастера понимания внутреннего устройства современных ресурсов. Материал учебника позволит плавно и пошагово пройти все этапы создания профессионального интернет-сайта.
Знание внутренней структуры веб-ресурсов и основных инструментов вебмастера: HTML, CSS и Javascript, помогут решить любые задачи по разработке сайта самостоятельно на осмысленном, профессиональном уровне.
подробнее об учебнике
Заинтересованному кругу лиц и друзьям:
Веб разработка — создание сайта с нуля HTML, CSS, JavaScript
В этом курсе мы создадим полноценный собственный Сайт-Портфолио с использованием самых современных технологий!
Этот курс подойдет для всех желающих — как для тех, кто хочет стать профессионалом в разработке сайтов, так и для тех, кто просто хочет заниматься этим в качестве хобби и зарабатывать на этом — никакого опыта программирования не требуется.
На примере созданного сайта вы узнаете о всех тонкостях разработки, создадите свои собственные наработки, которые можно будет использовать в своих проектах.
К каждому практическому уроку прикреплен архив с исходным кодом, а также ссылки на теоретический материал, таким образом Вы сможете закрепить материал на практике и теории.
Данные уроки научат Вас самым актуальным знаниям по созданию сайтов. На практическом примере мы изучим все, что только может Вам понадобится при разработке современных Веб-приложений с использованием HTML, CSS, JavaScript и jQuery.
Почему Вам следует выбрать именно этот курс :
Курс полностью основан на практике!
Вместе мы создадим профессиональный, красивый и отзывчивый сайт портфолио, который вы сможете использовать для своего . Шаг за шагом вы узнаете все больше и больше возможностей HTML5 и CSS3, от новичка до продвинутого уровня. Это новейшие веб-технологии, используемые каждым веб-сайтом в мире.
 Изучите супер крутые эффекты jQuery, такие как анимация, эффекты прокрутки и научитесь создавать модальные окна на сайте.
Изучите супер крутые эффекты jQuery, такие как анимация, эффекты прокрутки и научитесь создавать модальные окна на сайте.Этот проект научит вас всем реальным практическим навыкам создания веб-сайтов используя HTML5 и CSS3. Полученные знания позволят Вам создавать любые веб-сайты, которые Вы только можете себе представить абсолютно с нуля!
В результате вы создадите свой готовый полноценный сайт портфолио!
К концу курса у вас будет готовый веб-сайт, который отлично смотрится на абсолютно любом компьютере, планшете и смартфоне. Данному сайту мы выберем свой уникальный домен и разместим в Интернете. На Вашем сайте Вы сможете разместить информации о себе как о специалисте, показать свои работы, разместить ваше резюме, чтобы потенциальные работодатели могли его сразу увидеть, рассказать немного о себе, разместить отзывы о ваших работах , а также указать какие курсы вы успешно прошли.
С данными практическими уроками Вы получите и закрепите все знания на практике и легко сможете создавать абсолютно любые сайты!
Итак, что же именно мы рассмотрим в этом курсе:
мы изучим основы web-разработки и создадим свой собственный профессиональный и красивый сайт абсолютно с нуля!
мы научимся работать с графическими редакторами в контексте верстки: Photoshop, Zeplin, Figma, Avocode
мы научимся использовать изображения, шрифты, значки и иконки на нашем сайте
мы узнаем и поймем как использовать HTML5 и CSS3 на практике на примере реального проекта
мы узнаем основы JS и Jquery, научимся применять их в своих проектах
мы научимся работать с технологией FlexBox
мы научимся создавать мобильную адаптацию сайтов и приложений.
 Узнайте, как создавать веб-сайты, которые прекрасно работают на всех устройствах от телефона до компьютера.
Узнайте, как создавать веб-сайты, которые прекрасно работают на всех устройствах от телефона до компьютера.мы научимся использовать jQuery для создания супер крутых эффектов, таких как анимация, эффекты прокрутки, а также с помощью него научимся создавать модальные окна на сайте.
мы разместить свой сайт в интернете для того, чтобы другие люди могли его увидеть.
Создание сайтов (верстка) — очень востребованный на рынке труда навык, который к тому же еще и хорошо оплачивается. Мало того, что изучив всю данную Вам информацию Вы уже сможете создавать свои продукты и сайты, вы также сможете работать как на фрилансе, так и в компании, а также заложите базу для дальнейшего обучения!
Поэтому прямо сейчас нажимайте на кнопку зарегистрироваться, чтобы начать изучать Веб-Разработку и создавать крутые сайты!
Веб-разработка: 5 главных людей, которые делают сайты и приложения
Веб-дизайнер
Веб-дизайнер создает макет сайта, работает проектировщиком и аналитиком. Он делает сайт максимально удобным, доступным и красивым.
Он делает сайт максимально удобным, доступным и красивым.
Как научиться:
Верстальщик
Верстальщик создает сам сайт по макету. Он получает от дизайнера макет и принимается за работу. Для верстки он должен знать HTML, CSS, JS и фреймворки (если умеет с ними работать).
Как научиться:
Читать по теме: HTML, CSS, JavaScript: где и как учиться веб-разработке
Фронтэнд-разработчик
Фронтенд-разработчик тоже верстает сайты, но он также отлично знает JS. Если верстальщику простительно не знать фреймворки JS и CSS, то для фронтендера это не допустимо: он должен активно их использовать в своей работе (React.js, Angular.js, Skeleton, Gridless и др.). Еще он разбирается в препроцессорах, знает основы бэкенд-разработки (SQL, PHP, Node.js и др.), а также имеет личные профессиональные навыки: хорошее знание английского, работа в команде и др.
Как научиться:
Бэкенд-разработчик
Бэкенд-разработчик – это программист, отвечающий за внутреннюю часть сайта или веб-приложения. То есть он делает то, что пользователь не видит, но не может без этого обойтись. Он должен профессионально знать СУБД, проводить тестирование, знать как минимум основы информационной безопасности, обеспечивать корректную работу функций сайта или приложения, знать браузерные API, обязательно должен знать хотя бы один язык «серверного программирования» (PHP, Python и др.) и тоже должен иметь профессиональные навыки: знание английского, понимание бизнес-процессов.
Как научиться:
Фулстэк-разработчик
Это человек, который должен уметь большую часть из того, что я написал выше. Он должен уметь с нуля создавать проект и выводить его в продакшн. Это работник, который знает все, но по чуть-чуть. Он может знать меньше, чем узконаправленный специалист, но заменяет его и его коллег по работе, делая их работу в одиночку, и на качестве продукта это не сильно отражается.
Как научиться:
Фото на обложке: Shutterstock / Alim Yakubov
Как сделать привлекательный сайт с нуля
Хорошо, давайте создадим сайт.
Никакого кодирования, никакого жаргона. Просто простой совет по созданию привлекательного веб-сайта с нуля без особых навыков программирования.
Создание собственного веб-сайта может показаться сложной задачей, но это проще, чем вы думаете. Вам, конечно, не нужно тратить тысячи на разработчика или дизайнера.
Конечно, есть много разных способов выполнить эту задачу, но сейчас мы рассмотрим только один из них, чтобы подробно изучить все инструкции.Если вы будете следовать простому пошаговому процессу, вы сможете приступить к работе менее чем за час.
Прежде чем мы начнем, нам нужно понять несколько терминов. Мы будем использовать их много.
- Веб-хост . Думайте о создании веб-сайта как о строительстве дома.
 Прежде чем строить, вы должны купить участок земли. Веб-хостинг — это участок земли, на котором вы будете создавать веб-сайт.
Прежде чем строить, вы должны купить участок земли. Веб-хостинг — это участок земли, на котором вы будете создавать веб-сайт. - Доменное имя — Это адрес вашего сайта: www.your-website.com .
- WordPress — WordPress — это конструктор веб-сайтов, на котором мы сосредоточимся в этом руководстве. Это программное обеспечение, которое позволяет вам выбирать дизайн и обновлять ваш сайт. Есть и другие варианты, такие как Wix или Tumblr, если вам нужен очень простой блог, но WordPress широко используется и надежен, с множеством вариантов настройки.
Шаг 1. Настройте веб-хост
Существуют сотни веб-хостов, но некоторые из них лучше других.Помните, что это основа вашего сайта. Вы ищете что-то прочное и надежное.
Хороший веб-хост также необходим для скорости .
Если вы только начинаете, у вас есть два варианта. Во-первых, вы можете взять то, что WordPress даст вам бесплатно, но это ограничит вас в нескольких отношениях — адрес вашего веб-сайта будет youraddress.wordpress.com (если вы не заплатите за обновление), и у вас не будет доступа к некоторым другие расширенные функции.Если вы не возражаете, создайте учетную запись на WordPress.com и перейдите к шагу 4.
В противном случае вам понадобится что-то доступное и мощное для вашего веб-хостинга. Я использую Inmotion Hosting, поэтому я буду использовать его для демонстрации следующих нескольких шагов.
Все веб-хостинги имеют разные планы, но вы можете смело выбирать самый дешевый пакет начального уровня.
Шаг 2. Выберите доменное имя
Теперь самое интересное — выбор адреса для вашего сайта.
www. your-new-website.com
your-new-website.com
Почти все веб-хостинги поставляются с бесплатным доменом (хотя вам, возможно, придется доплатить за популярный домен).
После того, как вы вошли в свою учетную запись веб-хостинга, нажмите доменов , а затем зарегистрируйте новые домены .
Независимо от того, какой веб-хост вы используете, будут одинаковые настройки.
Здесь вы можете найти выбранное вами доменное имя и посмотреть, доступно ли оно.Если да, то это все твое!
Поздравляю, теперь у вас есть участок земли и адрес. Далее создание сайта.
Шаг 3: Установите WordPress
Теперь мы установим наш конструктор сайтов WordPress.
WordPress — это программное обеспечение, которое вы будете использовать для разработки своего сайта, загрузки контента и обеспечения бесперебойной работы.
Все веб-хостинги имеют простой способ установки WordPress. В нашем случае вы нажимаете , устанавливаете популярное программное обеспечение , которое вы найдете на главной панели.
А потом установить WordPress …
Вам будет предложено создать логин и пароль WordPress, после чего все готово!
Теперь у вас есть веб-хост, доменное имя и WordPress, установленные на вашем сайте. Следующий шаг, сделать его привлекательным.
Войдите в WordPress с новыми учетными данными и приступайте к творчеству.
Шаг 4. Выберите «Тема»
«Тема» WordPress — это базовый шаблон или дизайн для вашего веб-сайта.Существуют сотни бесплатных вариантов для начала работы, так что вы можете попробовать их и найти правильный внешний вид для своего сайта.
Начните с перехода к Внешний вид > Темы > Добавить новую тему .
Здесь вы можете просмотреть множество бесплатных шаблонов или выбрать для отображения последние и популярные темы.
Попробуйте также использовать кнопку «Фильтр функций».Здесь вы можете выбрать отображение тем в разных категориях, таких как «блог», «электронная коммерция», «портфолио» или «новости». Эти варианты хороши, если вы уже имеете в виду определенный тип веб-сайта.
С каждой из этих бесплатных тем вы можете сразу же активировать их на своем веб-сайте, чтобы вы могли протестировать их и посмотреть, как они выглядят.
Необязательный шаг 4.5. Попробуйте платную тему премиум-класса
Если вы ищете что-то более уникальное или тему с большим количеством функций, вы можете приобрести премиальную тему.Они варьируются от 20 до 60 долларов, и вы можете купить их через WordPress или через торговые площадки, такие как Theme Forest.
Шаг 5. Настройте новый сайт
После того, как вы выбрали и установили базовую тему, вы можете настроить ее по своему вкусу. Здесь вы можете проявить творческий подход.
Здесь вы можете проявить творческий подход.
Вернитесь на страницу тем , нажмите настроить .
Здесь вы можете добавлять изображения, менять цветовую схему и добавлять заголовки. Здесь вы превращаете базовый скелетный шаблон в веб-сайт со своим собственным стилем.
Нажмите на маленькие кнопки карандаша, чтобы редактировать, и вы можете настроить заголовок, подзаголовок и строку меню.
Вы также можете изменить изображение заголовка на что-то более личное и уникальное. Возможно, у вас уже есть логотип для вашего бизнеса или веб-сайта.
Шаг 6. Всегда используйте профессиональные высококачественные изображения
Если вы хотите, чтобы веб-сайт привлекал внимание, выбор изображений имеет решающее значение. Часто это первое, что видит ваш посетитель, и это должно произвести впечатление. Всегда используйте высококачественные изображения и обязательно загружайте их в достаточно высоком разрешении, чтобы они выглядели четкими.
Всегда используйте высококачественные изображения и обязательно загружайте их в достаточно высоком разрешении, чтобы они выглядели четкими.
Шаг 7. Добавление новых страниц
Ваша домашняя страница выглядит гладко, пришло время добавить еще несколько страниц. Вы, вероятно, хотите «о странице», «контактная страница» и другие элементы для вашего сайта.
Нажмите «страницы», а затем «добавить новую», чтобы создать свою первую страницу. Вот как это выглядит при создании страницы «Контакты».
Нажмите кнопку «Изменить», и вы сможете начать добавлять изображения и текст на новую страницу контактов.Как видите, я загрузил изображение офиса и изменил текст. Там нет кодирования, это все перетаскивание.
Нажмите кнопку «Опубликовать», и он появится на вашем новом веб-сайте.
Шаг 8. Добавьте сообщения блога на свой веб-сайт
Последний шаг к тому, чтобы все выглядело великолепно, — это добавление содержимого. Первоначально WordPress создавался как платформа для ведения блогов, поэтому вам будет очень легко добавлять блоги и контент на свой сайт.
Первоначально WordPress создавался как платформа для ведения блогов, поэтому вам будет очень легко добавлять блоги и контент на свой сайт.
Все, что вам нужно сделать, это нажать «Сообщения», а затем «Добавить новое». Теперь вы можете создать сообщение в блоге, добавив текст и изображения. Простой!
Шаг 9: Продолжайте экспериментировать!
Поздравляем, теперь у вас есть веб-сайт. У вас есть тема, вы добавили новые страницы и загрузили несколько красивых изображений.
Но это только начало. Отсюда вы можете продолжать экспериментировать. Пробуйте новые темы, пока не будете довольны внешним видом своего сайта.Загружайте новые изображения и обновляйте сайт новым контентом.
Всегда можно установить новые обновления и опробовать новые функции. Следите за популярными блогами о веб-дизайне, чтобы быть в курсе последних тенденций. Большинство владельцев веб-сайтов скажут вам, что они никогда не прекращают настраивать и изменять!
Попробуйте сами. Это проще, чем вы думаете, и вы можете быть в сети к концу дня. Удачи!
Это проще, чем вы думаете, и вы можете быть в сети к концу дня. Удачи!
Этот контент создается и поддерживается третьей стороной и импортируется на эту страницу, чтобы помочь пользователям указать свои адреса электронной почты.Вы можете найти дополнительную информацию об этом и подобном контенте на сайте piano.io.
Как создать сайт с нуля HTML
В первые годы существования Интернета вам нужно было писать код с нуля, если вы хотели создать веб-сайт. HTML быстро стал доминирующим языком программирования, используемым для создания веб-сайтов, и сегодня он продолжает оставаться важным вариантом (хотя с годами он сильно изменился).
Сегодня, однако, обычный человек фактически не занимается прямым кодированием.Вместо этого они будут использовать WordPress или какую-либо другую систему, позволяющую создавать веб-сайты без фактического кодирования.
Однако в некоторых случаях создание веб-сайта с нуля с использованием HTML по-прежнему является предпочтительным вариантом. Если это то, что вы хотите сделать для себя или своей компании, эта страница предоставит вам информацию, необходимую для начала работы. На этой странице вы узнаете о:
Если это то, что вы хотите сделать для себя или своей компании, эта страница предоставит вам информацию, необходимую для начала работы. На этой странице вы узнаете о:
- Требования для создания веб-сайта с помощью HTML
- Различные части веб-сайта, которые вам нужно создать
- шагов, связанных с созданием веб-сайта в HTML
Найдите то, что ищете
Источник: Hostgator.com
Что вам нужно, прежде чем вы начнете делать свой сайт?
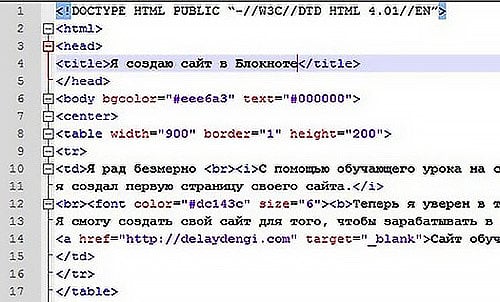
Создать веб-сайт можно только с помощью блокнота и понимания HTML. Если вы закодируете базовый веб-сайт в блокноте и сохраните его с расширением .html, вы сможете затем открыть его в веб-браузере, и он будет отображаться по мере необходимости.
Конечно, этот веб-сайт будет доступен только тем, кто находится на вашем компьютере, где он сохранен. Чтобы сделать общедоступный веб-сайт, вам нужно убедиться, что у вас есть ряд других вещей, в том числе:
- Блокнот для программистов .
 Хотя вы можете использовать только стандартный блокнот, который есть на всех компьютерах с Windows, большинство людей захотят использовать программу, предназначенную для разработчиков.Есть много вариантов на выбор.
Хотя вы можете использовать только стандартный блокнот, который есть на всех компьютерах с Windows, большинство людей захотят использовать программу, предназначенную для разработчиков.Есть много вариантов на выбор. - Регистрация домена — Вам необходимо зарегистрировать желаемое доменное имя через регистратора доменных имен. Доменное имя — это то, что вводится в адресную строку, чтобы попасть на сайт. Например, доменное имя этого сайта — Digital.com.
- Веб-хостинг . Вам нужна услуга веб-хостинга, чтобы разместить свой веб-сайт, чтобы люди могли получить к нему доступ. Выбор лучшего веб-хостинга, основанного на ваших потребностях, очень важен.
Что такое HTML?
HTML, что означает язык гипертекстовой разметки, представляет собой язык программирования, который используется для идентификации различных структур и компонентов веб-страниц. Все веб-браузеры знают, как интерпретировать HTML из текстовых команд в различные используемые веб-сайты.
HTML существует уже давно и быстро стал стандартным языком веб-сайтов. Конечно, с годами он развивался. Сегодня HTML5 является стандартом и позволяет разработчикам создавать веб-сайты, намного более совершенные, чем старые версии.
Хотя HTML продолжает оставаться важным инструментом в мире создания веб-сайтов, он не единственный. Большинство веб-сайтов также будут использовать другие языки, в том числе CSS (каскадные таблицы стилей), JavaScript и PHP (первоначально означавший персональную домашнюю страницу, хотя технически это больше не применяется).
Любой, кто хочет создать веб-сайт с нуля, вероятно, должен знать HTML и несколько других языков, а возможно, даже другие, чтобы получить желаемые результаты.
шагов, связанных с кодированием вашего сайта в HTML
Кодирование сайта в HTML (или HTML в сочетании с другими языками) требует нескольких шагов.Большая часть вашего времени будет потрачена на создание вашего первоначального сайта, который состоит из различных частей на основе различных используемых тегов HTML.
Затем вам также нужно будет продолжать расширять и добавлять свой сайт с течением времени. Конечно, здесь задействовано огромное количество различных шагов, и эта страница не предназначена для изучения полного курса HTML.
Вместо этого, ниже приведены только высокоуровневые вещи, которые необходимо выполнить для создания и запуска сайта с нуля с использованием HTML.
Кодирование частей веб-сайта
При создании веб-сайта с использованием HTML необходимо убедиться, что все правильно структурировано.Все это делается с помощью HTML-кода, и если различные части веб-сайта не добавлены, страница не будет выглядеть так, как вы хотите, или, что еще хуже, она будет генерировать сообщения об ошибках.
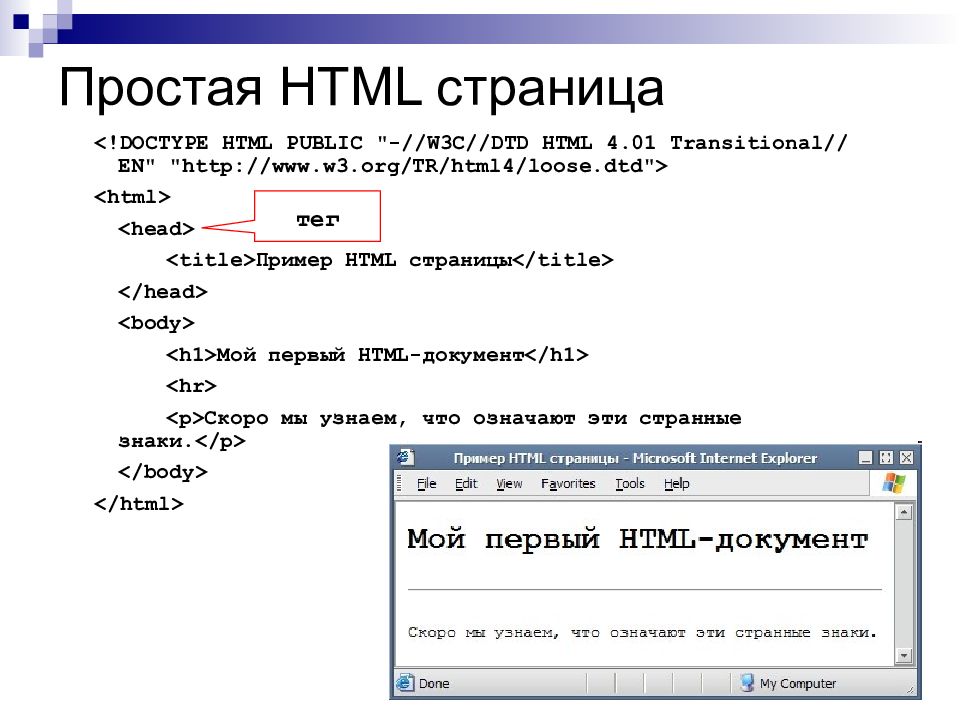
Например, веб-сайт, использующий только HTML, всегда должен начинаться с первой строки кода и последней строки кода. Между этими двумя тегами у вас может быть столько различных HTML-тегов и команд, сколько необходимо.
Почти все веб-сайты будут иметь тег
для заголовка, теги для тела сайта, тегидля заголовка верхнего заголовка, для подзаголовков,
для абзацев и многое другое. .
.
Просто имейте в виду, что у вас также должен быть закрывающий тег для каждого вашего тега, который является просто тем же тегом, только с / перед ним.
После того, как вы закончите создание своего веб-сайта, HTML-документ (для обычного человека) будет выглядеть как сбивающий с толку набор текста. Однако, как только этот файл будет загружен на веб-сервер и доступен браузеру, ваш веб-сайт будет отображаться.
Источник: InterServer.netРасширение вашего сайта
Большинство людей не хотят создавать веб-сайт, а затем оставлять его неизменным на годы.Вместо этого вы, вероятно, захотите добавить новые страницы, расширить содержимое и многое другое.
При использовании HTML каждая новая страница обычно будет состоять из нового файла. Однако вы не можете просто создать файл HTML и загрузить его на свой веб-сервер. Вместо этого вы должны создать файл, а затем отредактировать другие файлы, чтобы связать его или иным образом добавить его в общую структуру вашей страницы.
Часто задаваемые вопросы (FAQ) о создании веб-сайта с помощью HTML
У многих людей, которые никогда не создавали веб-сайт с нуля с использованием HTML, несомненно, возникнут вопросы.Ниже приведены некоторые краткие ответы на распространенные вопросы:
Где я могу научиться программировать в HTML?
К счастью, тысячи книг, веб-сайтов, курсов и других ресурсов могут помочь вам начать работу. Отличным местом для поиска является наша собственная страница HTML Cheat Sheet здесь, на Digital.com.Он предоставит вам большой список тегов HTML5 и других ресурсов как для начинающих, так и для экспертов.
Сколько стоит сделать сайт на HTML?
Если вы хотите нанять кого-то для создания веб-сайта с использованием HTML, цена будет во многом зависеть от того, насколько большим и сложным должен быть ваш сайт.Если вам просто нужен простой одностраничный сайт с очень небольшим форматированием, вы обычно можете получить его за пару сотен долларов.
За очень сложный сайт можно рассчитывать на тысячи.
Сколько времени занимает кодирование сайта в HTML?
Опять же, время, необходимое для кодирования сайта в HTML, будет зависеть от того, насколько большим или сложным он будет. Очень простой сайт можно сделать за час или меньше. С другой стороны, создание большинства типичных сайтов займет несколько дней.Конечно, большинство сайтов никогда не будут готовы на 100%, так как вы всегда хотите продолжать добавлять их с течением времени.
Подходит ли вам создание сайта на HTML?
Создание веб-сайта полностью с нуля с использованием HTML, безусловно, не самый простой вариант. Хотя несколько лет назад это был единственный реальный вариант, сегодня есть гораздо лучшие инструменты, которые позволят вам создать красивый веб-сайт без необходимости самостоятельного написания кода. Единственный случай, когда действительно имеет смысл кодировать сайт с помощью HTML самостоятельно, это либо когда вы просто хотите получить опыт, либо если вы хотите создать полностью настраиваемый сайт, который выполняет определенные задачи, недоступные больше нигде, что будет довольно редко.
В подавляющем большинстве случаев частным лицам и малым предприятиям будет гораздо лучше использовать отличную систему управления контентом, такую как WordPress, или даже службу создания веб-сайтов, такую как Wix.
Это даст вам лучшие результаты гораздо быстрее и облегчит вам управление сайтом в будущем.
Связанные темы
КАК СОЗДАТЬ ВЕБ-САЙТ С НУЛЯ: ПОШАГОВОЕ РУКОВОДСТВО ПО BLUEHOST
Обучение созданию веб-сайта с нуля является одним из важных шагов в создании цифрового следа, чтобы ваша целевая аудитория знала о вашем бизнесе, продуктах или услугах. ты предлагаешь.
Являясь продолжением вашего бизнеса и цифровой маркетинговой стратегии , ваш веб-сайт должен резонировать с вашим брендом. При создании веб-сайта вам понадобятся три важные вещи: доменное имя , учетная запись веб-хостинга и система управления контентом (CMS) .
Когда дело доходит до создания веб-сайта, вам необходимо убедиться, что вы выбираете правильную платформу для ведения блога. Что делать, если у вас нет бюджета на оплату услуг веб-дизайнера? Хорошей новостью является то, что существуют доступные решения для веб-хостинга для владельцев онлайн-бизнеса, создателей цифровых продуктов, блоггеров и стартапов.
Что делать, если у вас нет бюджета на оплату услуг веб-дизайнера? Хорошей новостью является то, что существуют доступные решения для веб-хостинга для владельцев онлайн-бизнеса, создателей цифровых продуктов, блоггеров и стартапов.
Одним из которых является Bluehost. Самое лучшее в этой веб-хостинговой компании то, что вам не нужно быть профессионалом, чтобы создать свой собственный сайт. Они также предлагают установку в один клик, поэтому вы можете создать свой собственный веб-сайт за считанные минуты. Bluehost также предлагает автоматическое резервное копирование, бесплатное доменное имя и гарантию возврата денег. Он также предлагает функцию установки одним щелчком мыши, которая позволяет легко настроить веб-сайт WordPress.
Почему стоит выбрать WordPress?
Очень рекомендую WordPress для начинающих .Десять лет назад большинство сайтов создавалось с использованием HTML, CSS и Flash. В то время новичкам было сложно создать веб-сайт своими руками, потому что для этого требовалось много навыков кодирования и дизайна. К счастью, появился WordPress, и он сделал создание веб-сайтов доступным для всех.
К счастью, появился WordPress, и он сделал создание веб-сайтов доступным для всех.
Если вы впервые создаете веб-сайт и у вас нет опыта программирования, WordPress — самая простая платформа для работы. Он бесплатный, простой в использовании и довольно интуитивно понятный.
Как создать веб-сайт с нуля для начинающих
Вот 11 простых шагов для создания веб-сайта с нуля с помощью Bluehost.
Шаг 1: Зарегистрируйте домен и веб-хостингДля начала перейдите на веб-сайт Bluehost . Нажмите «Начать сейчас», чтобы продолжить процесс регистрации.
Шаг 2: Выберите план хостинга веб-сайтаВам нужно будет выбрать планы и пакеты веб-хостинга, которые подходят для ваших нужд.
Каждый план предоставит вам подробную информацию о пропускной способности, доменах, учетных записях электронной почты, хранилище электронной почты и многом другом.
Найдите время, чтобы изучить планы и пакеты, прежде чем сделать выбор.
Планы, такие как плюс и выбор плюс, предоставят вам дополнительные ресурсы, такие как неограниченные учетные записи электронной почты, неограниченную пропускную способность, неограниченное пространство веб-сайта, неограниченное количество припаркованных и субдоменов, учетных записей электронной почты и неограниченное пространство.
Шаг 3: Выберите доменное имяПредположим, вы выбрали базовый план. Когда вы выбираете «Выбрать», вам будет предложено ввести имя вашего домена, если оно у вас уже есть, или создать новое.
Выбор доменного имени может быть сложным, особенно если вы новичок.
Вы можете прочитать некоторые полезные рекомендации по выбору доменного имени, чтобы убедиться, что ваш URL останется в центре внимания.
Шаг 4: Создайте свою учетную запись Bluehost Когда вы закончите выбор своего домена , вы попадете на страницу регистрации, которая предложит вам «Создать учетную запись».
Заполните форму, указав свои данные, включая платежную информацию, чтобы продолжить.Вы увидите раздел, где вас попросят указать детали вашего плана.
Выберите месячный план из этого раздела, чтобы отказаться от платы за установку и регистрации основного домена .
Также есть возможность выбрать одно из дополнений, например «Защита конфиденциальности домена», которое защищает вашу регистрацию и ваш домен от маркетологов.
SiteLock Security и Search Engine Jumpstart являются дополнительными услугами, которые я не рекомендую.
Просмотрите предоставленную вами информацию, прежде чем нажать «Отправить».
Шаг 5: Пропустить специальные предложения (сейчас они вам не нужны)После того, как вы нажмете «отправить», вам будут представлены несколько специальных предложений. Когда вы нажмете «Нет, спасибо», вы попадете на страницу, где вы создадите пароль для своей учетной записи.
Шаг 6: Назначьте безопасный пароль Создайте уникальный пароль, обычно состоящий из комбинации букв, цифр и специальных символов.
Вы также можете нажать «Предложить пароль», если не уверены в уникальности и надежности комбинации паролей.Есть два поля, которые вам нужно заполнить.
Первое поле предназначено для вашего нового пароля, а второе поле — для подтверждения вашего нового пароля.
После этого вам нужно будет установить флажок «Я прочитал и согласен с Политикой конфиденциальности и Условиями обслуживания Bluehost», затем нажмите «Далее».
Шаг 7: Начните создавать свой веб-сайтНа следующей странице будет подтверждено, что вы успешно создали новый пароль. Все, что вам нужно сделать, это нажать «Войти», чтобы начать создавать свой веб-сайт с помощью Bluehost .
Шаг 8: Выберите темуЕсли вы успешно вошли в систему, вы попадете на страницу регистрации, где вам будет предложено выбрать тему, которая подходит вашему бизнесу и бренду.
Существует множество тем на выбор, включая бесплатные и премиум-темы.
Потратьте некоторое время на выбор темы, прежде чем Bluehost продолжит настройку вашего сайта WordPress . Нажмите «Далее», чтобы начать сборку.
Нажмите «Далее», чтобы начать сборку.
Вы также можете загрузить свою тему.Существуют творческие торговые площадки, где вы можете купить премиум темы WordPress .
Например, вы можете купить адаптивную тему WP на ThemeForest от 13 долларов США.
WordPress Theme MarketPlaces Чтобы найти лучшие темы
- WordPress.org Theme Directory
- 1 Mojo Marketplace
- 1 1 Элегантные темы
- 1 CSSigniter
- 1 StudioPress
Теперь вы готовы приступить к созданию собственного веб-сайта.
Нажмите «Начать сборку», чтобы получить доступ к сайту WordPress .
В верхней части экрана вы заметите, что ваш сайт WordPress имеет только временный домен.
Не волнуйтесь, потому что, если вы только что зарегистрировали свой домен, потребуется некоторое время, чтобы домен был готов.
На панели управления будет отображаться тот же интерфейс WordPress . Ознакомьтесь с ним, потому что вы будете использовать его при управлении своим веб-сайтом.
Шаг 10: Назовите свой веб-сайт и напишите его краткое описание.Вам будет задан ряд вопросов, прежде чем вы начнете создавать свой личный веб-сайт.
Некоторая необходимая информация, которую вы должны предоставить, включает название вашего сайта и описание сайта. Нажмите «Следующий шаг».
Шаг 11: Настройте свою домашнюю страницу и начните настраивать свои страницыПосле того, как вы нажмете «Следующий шаг», вам будет задан вопрос: « Вы собираетесь обновить свой сайт новостями или сообщениями в блоге ?»
Вопрос изменится в зависимости от выбранного вами варианта.
Если вы нажмете «Да», вас спросят, что вы должны увидеть на своей домашней странице.
Возможные варианты: «Последние новости или обновления» или «Статическая страница приветствия».
Нажмите кнопку запуска, чтобы увидеть свой собственный сайт и внести некоторые изменения в соответствии с вашими потребностями и требованиями.
Как создать веб-сайт с нуля — последнее слово
Изучение того, как создать веб-сайт с нуля, поначалу немного пугает, но это не высшая математика. И если нехватка бюджета мешает, вы можете просто обратиться к учебным пособиям, чтобы вы могли создать свой собственный веб-сайт, не нарушая банк.Помимо веб-дизайна, обязательно улучшите свою безопасность. Клиенты с большей вероятностью выберут ваш сайт, если он заслуживает доверия. Должны быть уровни защиты, особенно если вы обрабатываете платежи.
Создание собственного веб-сайта помогает развивать бренд вашей компании. Даже если это единственный вариант, который у вас есть из-за ограниченного бюджета, вы все равно можете использовать его в своих интересах, чтобы улучшить свое присутствие в Интернете. Поскольку существует множество тем для изучения, вы можете быть уверены, что ваш веб-сайт будет резонировать с вашим брендом и бизнесом.
Теперь ваша очередь-
Вы начали создавать свой сайт? Я хотел бы знать. Пожалуйста, оставьте комментарий ниже и не забудьте закрепить этот пост!
Как создать сайт с нуля: создавай, создавай, добивайся успеха!
Как создать сайт: лучшая платформа для установки?
Короткий ответ: «WordPress», который находится в своем собственном классе. Несмотря на то, что существует несколько конструкторов веб-сайтов, WordPress является самой популярной в мире CMS для создания сайтов.Он поддерживает 33,7% всех веб-сайтов в Интернете. Это намного больше, чем такие выскочки, как Wix, и это самая простая и лучшая платформа для обучения настройке веб-сайта.
Это также бесплатно и имеет лучший выбор тем и плагинов в Интернете. Он намного надежнее, чем другие конструкторы веб-сайтов, а WordPress невероятно гибок и работает практически со всеми сторонними инструментами и сервисами, которые могут вам понадобиться для вашего бизнеса или личного сайта.
Длинный ответ заключается в том, что я перепробовал массу различных конструкторов веб-сайтов, таких как Joomla, Wix, Drupal и так далее, но обнаружил, что для их использования либо нужно иметь степень в области HTML, CSS или веб-дизайна, либо они просто не предлагал ту же функциональность, которую вы можете надежно получить, выбрав WordPress для создания своего веб-сайта.
Можете ли вы научить меня, как начать работу с сайтом WordPress?
Да, могу!
Я создал это пошаговое руководство о том, как создать веб-сайт с нуля, чтобы сделать именно это.
Это руководство разделено на 4 этапа и проведет вас по каждому из них от начала до конца. Просто следуйте инструкциям, и у вас будет готовый веб-сайт в кратчайшие сроки!
Вот как создать веб-сайт с нуля
1. Настройте доменное имя для своего веб-сайта
Распространенной ошибкой новичков является выбор неправильной платформы при создании веб-сайта.Для большинства людей веб-сайт WordPress.org с собственным хостингом — это все, что им нужно. Он предлагает тысячи плагинов и тем, которые позволяют вам создавать сайты любого типа.
WordPress можно бесплатно загрузить и использовать для создания веб-сайтов. Но вопрос в том, если WordPress бесплатен, откуда берется стоимость?
Это бесплатно, потому что вам нужно будет организовать свой собственный домен и хостинг — это стоит немного денег (но совсем немного).
Домен — это адрес вашего сайта в Интернете.Это то, что ваши посетители будут вводить в своих браузерах, чтобы попасть на ваш сайт.
Далее вам понадобится веб-хостинг, как и для всех других сайтов в Интернете. Это будет дом вашего веб-сайта в Интернете.
Доменное имя обычно будет стоить вам от 10 до 15 долларов в месяц за базовый хостинг (но если вы будете следовать этому руководству, я покажу вам, как получить его дешево. На самом деле, вы получите его за часть этой цены! ).
Если вы только начинаете, мы рекомендуем Hostgator для начинающих.Они также предлагают 45-дневную гарантию возврата денег, поэтому, если у вас что-то не получается, вы можете передумать позже.
Как и конструкторы страниц, я перепробовал множество различных хостинг-провайдеров, таких как SiteGround, NameCheap, Bluehost и GoDaddy, но Hostgator всегда был лучшим по скорости, времени безотказной работы, обслуживанию клиентов и надежности.
Конечно, вы можете выбрать другую платформу хостинга. Но для этого примера я собираюсь использовать Hostgator, поскольку с его помощью очень удобно создавать сайт WordPress всего за несколько кликов.
Но для этого примера я собираюсь использовать Hostgator, поскольку с его помощью очень удобно создавать сайт WordPress всего за несколько кликов.
2. Выберите хостинговую компанию
Сначала зайдите на Hostgator и нажмите большую желтую кнопку для плана «Hatchling».
Далее вам необходимо выбрать тарифный план для вашего сайта. План Baby — самый популярный среди большинства пользователей, но, как я уже сказал, я считаю, что вы можете перейти на Hatchling и обновить его позже, если вам нужно.
После выбора плана следующим шагом будет выбор доменного имени.
46,9% веб-сайтов используют домен .com.Итак, рассмотрите возможность использования доменного имени .com для своего первого веб-сайта, а не чего-то вроде .net или .org. Кроме того, убедитесь, что оно связано с вашим бизнесом/брендом, легко пишется и произносится, а также легко запоминается.
После выбора нажмите «Далее», чтобы продолжить. Здесь вам необходимо предоставить информацию об учетной записи (например, ваше имя, адрес, адрес электронной почты и т. д.).
д.).
Следующие шаги довольно просты:
- Подтвердите платежный цикл и тип пакета
- Создайте имя пользователя и защитный PIN-код работает безупречно)
Вы получите электронное письмо сразу после завершения покупки.Он покажет вам подробную информацию о том, как войти в панель управления хостингом, также известную как cPanel.
Теперь перейдите в панель управления хостингом, где вы можете управлять всем, например, настраивать электронную почту, получать поддержку и т. д. Но самое главное, здесь происходит настоящее волшебство — установка WordPress.
3. Добавьте сайт WordPress с вашего веб-хостинга
Один из самых простых способов установить WordPress с помощью Hostgator — через QuickInstall. Это упрощает процесс установки, и ваш сайт будет запущен в течение нескольких минут.
Сначала войдите в свою cPanel Hostgator. Затем в разделе «Программное обеспечение/службы» нажмите «Быстрая установка».
Затем выберите «WordPress» в категории «Программное обеспечение для блогов».
Далее выберите домен, на который вы планируете установить WordPress. Выберите доменное имя из раскрывающегося списка и нажмите «Далее».
Теперь введите имя вашего веб-сайта, имя пользователя администратора и пароль, и не забудьте записать их! (Вы также можете изменить логин и пароль позже в настройках WordPress.)
Ваша установка WordPress должна начаться сейчас. Тем временем QuickInstall отобразит несколько шаблонов веб-сайтов, которые вы можете установить на свой сайт WordPress. Вам не обязательно делать это прямо сейчас, так как позже в этом руководстве мы покажем вам, как настроить и установить бесплатный шаблон.
После завершения процесса установки в верхнем заголовке появится сообщение об успешном завершении.
Теперь щелкните ссылку с надписью «Установка завершена». Это приведет вас на страницу, где вы вводите URL-адрес для входа в WordPress и пароль.
Поздравляем! Вы успешно научились создавать сайт с помощью QuickInstall.
Теперь вы можете перейти на страницу входа в WordPress. URL-адрес для входа должен выглядеть следующим образом:
URL-адрес для входа должен выглядеть следующим образом:
yourwebsitename.com/wp-admin, но часть «yourwebsitename» будет вашим доменным именем (просто введите его в браузере).
Вы можете войти на свой веб-сайт отсюда, используя имя пользователя и пароль администратора, которые вы ранее ввели в процессе.
Это было легко, правда?
Теперь, когда вы знаете, как установить WordPress на свой веб-хостинг, давайте перейдем к четвертому шагу и поможем выбрать лучший дизайн для вашего сайта.
4. Создайте дизайн своего веб-сайта с помощью темы
Внешний вид вашего веб-сайта контролируется темой WordPress. Эти темы представляют собой профессионально разработанные шаблоны, которые вы можете установить на свой сайт, чтобы полностью изменить его внешний вид в любое время.
Как только вы настроите свой веб-сайт WordPress, вы заметите, что он поставляется с базовой темой, которая выглядит примерно так:
Это не очень нравится большинству людей. Но не беспокойтесь.На вашем веб-сайте доступны тысячи тем WordPress, которые дают безграничные возможности для настройки.
Но не беспокойтесь.На вашем веб-сайте доступны тысячи тем WordPress, которые дают безграничные возможности для настройки.
Чтобы изменить тему веб-сайта, перейдите в панель администратора WordPress. Теперь перейдите на страницу Внешний вид >> Темы и нажмите «Добавить новый».
Здесь вы можете искать среди бесплатных и платных тем, доступных в официальном каталоге WordPress.org. Вы можете отсортировать их по избранным, последним, популярным, а также другим фильтрам, таким как отрасль, макет и т. д.
После установки вы сможете настроить свою тему, щелкнув параметр «Настроить» в меню «Внешний вид». Это приведет вас к экрану настройки темы, где вы можете изменить его настройки с предварительным просмотром вашего сайта в реальном времени.
5. Создайте страницы и начните писать для своей аудитории
WordPress предлагает два типа контента по умолчанию: сообщения и страницы.
Я знаю, какая разница, верно?
Сообщения являются частью блога, который появляется в обратном хронологическом порядке (новый контент отображается первым). Здесь вы фактически пишете контент, персонализированный для клиентов вашей компании или читателей вашего веб-сайта.
Здесь вы фактически пишете контент, персонализированный для клиентов вашей компании или читателей вашего веб-сайта.
Страницы, с другой стороны, предназначены для статического «разового» контента, такого как ваша контактная страница, страница с информацией, политика конфиденциальности и т. д.
По умолчанию WordPress будет отображать ваши сообщения в блоге на главной странице вашего веб-сайта. . Однако у вас есть свобода изменить этот параметр и заставить WordPress отображать любую страницу в качестве главной страницы вашего сайта, если хотите.
Тем не менее, давайте начнем добавлять контент на ваш сайт WordPress.
Страницы
Во-первых, если вы хотите узнать, для чего следует использовать страницы, вы можете ознакомиться с нашей статьей «Список страниц веб-сайта», которая поможет вам получить представление о том, что вам нужно.
Посетите страницу >> Добавьте новую страницу в свою административную область, которая приведет вас к интерфейсу редактора страниц.
Добавьте заголовок для своей страницы и напишите содержимое в редакторе ниже. Здесь вы можете добавлять текст, изображения, ссылки, вставлять видео, аудио и т. д.
Теперь нажмите кнопку публикации, чтобы опубликовать его на своем сайте. Вы можете повторить этот процесс, добавив больше страниц для разных частей вашего сайта.
Добавим пару постов в блог!
Сообщения
Посетите Сообщения >> Добавить новый , и вы увидите такой экран:
Выберите заголовок сообщения и добавьте контент в визуальном редакторе сообщений.Здесь вы заметите некоторые дополнительные параметры, такие как категории, теги и форматы, но пока не беспокойтесь о них.
Вы можете сохранить свое сообщение как черновик или сразу же опубликовать его на своем веб-сайте. Только сначала убедитесь, что он отполирован! 🙂
6. Начните с плагинов
Плагины похожи на приложения для веб-сайтов WordPress. Они позволяют добавлять различные функции на ваш сайт.
В настоящее время доступно для установки более 50 000 бесплатных плагинов WordPress. Вы также можете найти множество платных плагинов, разработанных и проданных сторонними разработчиками и веб-сайтами, есть даже программные решения для создания интернет-магазина (например, WooCommerce) для вашего бизнеса позже, если вы обнаружите, что хотите пойти по этому пути на одном из ваших домены.
Вот несколько отличных плагинов для WordPress, которые вы должны установить сразу же, в зависимости от того, какие функции вам нужны.
Характеристики
- Envira Gallery Lite: позволяет добавлять потрясающие фотогалереи на ваш веб-сайт.
- WPForms Lite: позволяет добавить контактную форму на ваш сайт.
- Monsterinsights: позволяет связать ваш сайт WordPress с Google Analytics и посмотреть, как пользователи находят и используют ваш сайт, чтобы вы могли поддерживать их возвращение.
Оптимизация веб-сайта
- WP Super Cache: повышает скорость вашего сайта за счет обслуживания кэшированных страниц, что значительно повышает производительность и скорость.

- Rank Math SEO: улучшает SEO вашего сайта, чтобы получить больше трафика от Google.
Безопасность
- Sucuri: сканер вредоносных программ для веб-сайтов и аудит безопасности
- Updraft Plus: лучший вариант для создания автоматических резервных копий вашего сайта WordPress
Вы только что узнали, как создать сайт с нуля!
Самое замечательное во всем процессе, представленном в этой статье, заключается в том, что вы можете сделать все это самостоятельно без какой-либо профессиональной помощи.
Если вы можете узнать, как запустить веб-сайт, выполнив простые шаги, упомянутые выше, то это будет самое бюджетное решение для вас.
Есть вопросы по созданию профессионального сайта? Спрашивайте в комментариях ниже или присоединяйтесь к моему бесплатному курсу ведения блога, где вы можете задавать мне вопросы напрямую по электронной почте!
Как создать сайт с нуля: пошаговое руководство
Сразу скажу — это чушь. Научиться создавать веб-сайт с нуля требует некоторых усилий, но оно того стоит!
Научиться создавать веб-сайт с нуля требует некоторых усилий, но оно того стоит!
Мы погружаемся в то, как сделать веб-сайт для вашего туристического агентства от начала (мозговой штурм) до конца (распространение информации). Немалый подвиг, так что давайте к нему (каламбуры всегда предназначены 😉).
⭐️ Лучшие моменты HAR! ⭐️
- Мозговой штурм : Постановка целей; Компоненты веб-сайта; Конкурс исследований
- Домен, веб-сайт и хостинг : Покупка домена; Выберите платформу веб-сайта; Выберите хост веб-сайта; Подключить домен к вашему сайту
- Структура сайта : Навигация; Нижний колонтитул; Обязательные страницы
- Опубликовать : Отправить в поисковые системы
1) Мозговой штурм
1.1 Постановка целей
Когда вы открываете свое агентство, вы, вероятно, понятия не имеете, как создать веб-сайт с нуля. Может возникнуть соблазн быстро создать веб-сайт, чтобы вы могли установить свое присутствие в Интернете. Но лучшие веб-сайты вдумчивы, учитывают своего читателя и имеют преемственность.
Может возникнуть соблазн быстро создать веб-сайт, чтобы вы могли установить свое присутствие в Интернете. Но лучшие веб-сайты вдумчивы, учитывают своего читателя и имеют преемственность.
Чтобы избежать случайного сайта, первое, что мы собираемся сделать, это потратить некоторое время на то, чтобы подумать о том, чего вы хотите достичь. ПОСТАНОВКА ЦЕЛЕЙ! Постановка целей дает вам структуру и направление, облегчая каждый шаг.
Ваши конечные цели помогут вам определить:
- Какой веб-конструктор будет для вас лучшим
- Приложения/интеграции, которые вы хотите использовать на своем сайте
- Четкое направление для контента вашего сайта
Лучшие веб-сайты продуманы , рассмотреть их читатель, и иметь преемственность.
Если вы никогда раньше не создавали веб-сайт с нуля, это может показаться непосильным. С чего начать?!
Не волнуйтесь. Мы здесь, чтобы помочь. Вот несколько вопросов, на которые вы можете ответить при постановке целей:
Вот несколько вопросов, на которые вы можете ответить при постановке целей:
- Кто ваш посетитель?
- Что вы хотите, чтобы посетители могли делать на вашем сайте?
- Что вы хотите, чтобы ваши посетители узнали на вашем сайте?
- Какие функции вы хотите включить?
- Сколько посетителей вы хотите еженедельно или ежемесячно?
1.2 Компоненты веб-сайта
Поскольку это может быть ваш первый опыт создания веб-сайта с нуля, мы собрали несколько идей, которые вы можете (или не хотите) захотеть для своего сайта:
- О вас
- Продукты/туры ( Образцы или настоящие пакеты Если вы делаете подходящие)
- Предложенные услуги консультантов (что вы делаете для / предложить своим клиентам?)
- Отзывы Отзывы
- Планирование назначения (PSST! Мы любим Acuity )
- Фотоальбомы прошлых поездок (от вас или ваших клиентов)
- Блог (подведение итогов поездок и/или предоставление полезной информации о поездках)
- Мероприятия (если вы или принимающая сторона или посещаете мероприятия) 9016 Ресурсы для путешествий
Это, безусловно, НЕ исчерпывающий список вещей, о которых следует подумать при создании веб-сайта с нуля. возможности.Мы хотели бы услышать, как еще вы используете свой веб-сайт (или хотите его использовать) в комментариях ниже!
возможности.Мы хотели бы услышать, как еще вы используете свой веб-сайт (или хотите его использовать) в комментариях ниже!
Если сомневаетесь, начните с малого. Обновляемый базовый веб-сайт гораздо эффективнее веб-сайта со всеми прибамбасами, но устаревшего и с неиспользуемыми функциями. (Я смотрю на вас, блог с одной записью и фотоальбом с двумя фотографиями.)
1.3 Конкурентные исследования
Отличный способ получить идеи для создания веб-сайта — узнать, как другие компании делают это! Посмотрите на другие туристические агентства, посмотрите на местные компании, посмотрите на похожие отрасли, такие как недвижимость или страхование.Обратите внимание на то, что вам нравится и чего вы хотите избежать. Какие функции, элементы дизайна, макеты, ресурсы и т. д. вы хотите для своего собственного сайта?
Я рекомендую посетить как минимум 5-10 других сайтов туристических агентств. Черт возьми, если у вас есть идеи дизайна с других сайтов, запишите их! (Для ясности: я не говорю о плагиате контента. Я говорю о сборе идей, которые вы можете воплотить самостоятельно.)
Я говорю о сборе идей, которые вы можете воплотить самостоятельно.)
2) Домены, платформы веб-сайтов и хостинг
Мы провели мозговой штурм и получили наше видение.Теперь пришло время действовать в соответствии со всеми вашими целями и исследованиями! На этом этапе вы выберете домен, хост и/или веб-конструктор. Разобьем на 4 шага. Во-первых, вот видео-тизер о том, когда покупать домен (от Стефа!)
2.1 Купить домен
Первое, что вам нужно сделать при создании веб-сайта с нуля, это купить домен. . Домен — это адрес сайта, который посетители вводят, чтобы попасть на ваш сайт. Наша компания HostAgencyReviews.ком. Для настройки вам нужно будет купить домен.
Ваш домен не следует путать с вашим веб-сайтом. Ваш домен — это адрес, по которому люди могут вас найти, но пока вы не создадите веб-сайт, по вашему адресу ничего нет.
Стоимость: Около 10-15 долларов в год. (Просто к сведению, технически вы не владеете доменом, вы арендуете его, поэтому не позволяйте ему истечь, иначе кто-то может забрать ваш домен! Вы также можете подумать о покупке .org и/или множественного числа вашего домена. домен.)
Мы рекомендуем эти места для покупки доменов:
2.2 Выберите платформу веб-сайта
Следующее в нашем контрольном списке о том, как создать веб-сайт с нуля? Теперь, когда у нас есть домен, нам нужно приступить к созданию вашего веб-сайта, и существует несколько различных способов создания веб-сайтов с нуля. Это означает, что нам нужно решить, какую платформу веб-сайта использовать. В HAR мы рекомендуем Wix из-за простоты использования и потому, что агентам, которые его используют, он нравится.
Создайте веб-сайт Wix за 7 минут (бесплатно) Помимо Wix, существует множество вариантов платформы для веб-сайтов.Наиболее распространенными являются конструкторы веб-сайтов (такие как Weebly или Squarespace) и системы управления контентом (CMS), такие как WordPress. Работая в индустрии туризма, вы также найдете решения для веб-сайтов сторонних туристических агентств, такие как Voyageur, Agent Studio, Passport Online или Online Agency.
Работая в индустрии туризма, вы также найдете решения для веб-сайтов сторонних туристических агентств, такие как Voyageur, Agent Studio, Passport Online или Online Agency.
Есть много тем для обсуждения, когда речь заходит о платформах веб-сайтов, и мы не хотим утомлять эту статью деталями. Но не волнуйтесь, мы тщательно изложили плюсы и минусы, функции, примеры и то, как выбрать лучшую платформу для вас, в нашей статье «Веб-сайты турагентов».Так что переходите туда для получения подробной информации о лучшей платформе веб-сайта для вас.
Разработчики веб-сайтов и веб-сайты сторонних туристических агентств размещают ваш веб-сайт для вас. Если вы планируете один из этих вариантов, вы можете перейти к разделу 2.4!
Совет: Помните о целях, поставленных на шаге 1, чтобы убедиться, что выбранная вами программа обладает всеми необходимыми функциями.
2.3 Выберите хостинг-провайдера для своего веб-сайта
Если вы решите использовать CMS, например WordPress, вам нужно будет найти хостинговую компанию для хранения вашей CMS и всех связанных с ней файлов.
Стоимость: Зависит от того, сколько места вам нужно. Для типичного веб-сайта вы можете рассчитывать платить < 10 долларов в месяц. Как и цена домена, она часто увеличивается до 15-20 долларов в месяц после первого года.
Мы рекомендуем этих хостинг-провайдеров:
*WP Engine — это премиальный хост для WordPress в белых перчатках, что означает максимальную скорость веб-сайта, потрясающую поддержку (и в результате он имеет премиальную цену).
2.4 Подключите свой домен к вашему веб-сайту
Когда люди вводят адрес вашего веб-сайта, вы хотите, чтобы он привел их на ваш сайт.Это может показаться легким делом, но для того, чтобы это произошло, вам необходимо подключить свой домен к вашему веб-сайту.
Это будет отличаться для каждой платформы веб-сайта. Обратитесь к конструктору веб-сайтов или документации поддержки CMS, чтобы узнать, как это сделать.
Примечание: Это не означает, что ваш сайт работает. Ваш веб-сайт по-прежнему может быть неопубликованным или находиться в режиме «черновика» после того, как вы подключите свой домен
Ваш веб-сайт по-прежнему может быть неопубликованным или находиться в режиме «черновика» после того, как вы подключите свой домен
3) Структура сайта
Теперь, когда мы позаботились об мозговом штурме и технических деталях, таких как домены и хостинг, мы приступаем к работе. в мельчайшие детали того, как сделать сайт с нуля.Правильно, мы собираемся погрузиться в суть вашего нового веб-сайта!
Для целей этого раздела мы предполагаем, что вы выбрали конструктор веб-сайтов или систему управления контентом. Это дает вам больше гибкости и контроля по сравнению с сайтами сторонних туристических агентств.
3.1 Навигация
В 2018 году компания HAR изменила дизайн всего нашего сайта. Мы подробно обсудили меню навигации. Мы собрались исключительно для того, чтобы обсудить, что там будет и как все будет устроено. И с тех пор мы меняли его несколько раз с момента запуска HAR 2.0 🦖.
Например, нам нравится наше 7-дневное задание по настройке. Но, в конце концов, мы не могли оправдать наличие места на главной навигации. На самом деле, единственной настоящей страницей, которая создавала навигационное меню HAR, был наш Блог.
Но, в конце концов, мы не могли оправдать наличие места на главной навигации. На самом деле, единственной настоящей страницей, которая создавала навигационное меню HAR, был наш Блог.
Суть в том, что тратьте время на навигацию/панель меню. Вы не хотите загромождать его каждой страницей вашего сайта (независимо от того, насколько замечательной вы считаете каждую страницу). Вы хотите, чтобы посетители могли переходить на ваши самые популярные страницы через строку меню.
Сократите количество пунктов меню до 7 или меньше. Если у вас больше главных страниц, подумайте творчески! Посмотрите, как вы можете присоединиться к ним осмысленным образом.
Совет: Используйте описательные элементы навигации. Это помогает посетителям узнать, на что они нажимают, и помогает поисковым системам правильно классифицировать ваш сайт и страницы.
3.2 Нижний колонтитул
Нижний колонтитул помогает посетителям находить страницы на вашем сайте точно так же, как и верхний колонтитул, но более подробным, менее заметным способом. Что касается меня, я часто иду прямо в нижний колонтитул, если посещаю новый сайт и не вижу того, что ищу в навигации.Я также иду туда, если я ищу их контактную информацию. Я бы сказал, что это часто самое полезное место!
Что касается меня, я часто иду прямо в нижний колонтитул, если посещаю новый сайт и не вижу того, что ищу в навигации.Я также иду туда, если я ищу их контактную информацию. Я бы сказал, что это часто самое полезное место!
Когда вы проводите мозговой штурм на шаге 1 и просматриваете другие веб-сайты, обязательно ознакомьтесь с их нижним колонтитулом, чтобы найти идеи, которые вам нравятся. Вот некоторые из наиболее распространенных элементов, которые вы найдете:
- Адрес / телефон / электронная почта
- Биография компании
- Аккаунты в социальных сетях
- Регистрация по электронной почте
- Список всех ваших страниц (в зависимости от того, сколько у вас есть)
- Контактная форма отправки
- Логотипы наград и/или сертификатов
- Продавцы номеров для путешествий (узнайте больше о SOT и если они вам нужны)
- Политика конфиденциальности, Условия обслуживания, Отказ от ответственности (страницы, которые вам не нужны в навигации вообще)
- Copyright
Еще добавить? Опубликуйте то, что у вас есть в нижнем колонтитуле в комментариях ниже!
3.
 3 обязательные страницы
3 обязательные страницыКогда вы создаете веб-сайт с нуля, для вашего сайта нет предела. Какие страницы у вас есть на вашем сайте, зависит от ваших целей и информации, которую вы хотите отображать. Однако есть несколько страниц, которые должны быть на каждом сайте независимо от остального контента:
1. Домашняя страница
Скорее всего, это первая страница, которую увидят ваши посетители. Убедитесь, что это привлекает внимание и заставляет их изучить ваш сайт, чтобы увидеть, что вы можете предложить.
2. О нас
Для небольшой компании это, возможно, самая важная страница вашего сайта. Если бы посетители вашего сайта собирались бронировать через OTA (онлайн-туристическое агентство), они бы это сделали. Но они решили найти тебя. Они хотят знать о вас!
В разделе «О нас» должно быть одно или два ваших фото и краткое изложение вашей истории. Что привело вас в путешествие? Почему вам нравится (надеюсь!) быть консультантом по путешествиям? Это будет сложно, но постарайтесь не быть слишком многословным. Зацепите их бликами.
Зацепите их бликами.
Если у вас есть сотрудники, обязательно представьте их!
3. Свяжитесь с нами
Они посетили ваш сайт, и им нравится то, что они видят. Теперь убедитесь, что они могут связаться с вами! Создайте страницу «Свяжитесь с нами», на которой указан ваш номер телефона, адрес электронной почты и физический адрес (если он у вас есть).
Вы также должны включить форму «Свяжитесь с нами», чтобы они могли легко отправить запрос на отпуск, если они предпочитают не писать по электронной почте или звонить. Многие веб-конструкторы имеют встроенную функцию форм, но, к счастью для вас, у нас также есть бесплатные шаблоны форм, которые вы можете использовать!
4.Отзывы / Отзывы
Так же, как мы все одержимы читать отзывы Amazon перед покупкой товара (или, может быть, это только мне), потенциальные клиенты хотят услышать от ваших прошлых клиентов. Что вы сделали для них? Как вы сделали отпуск их мечты сбываются? Слушал ли ты их?
Это всегда хорошая привычка, чтобы следить за вашими клиентами, независимо от того, если вы получаете свидетельство, но если вы получите восторженную рецензию, убедитесь, что вы делаете что-то с ним! Спросите фото и разрешение на публикацию. Если это особенно длинный обзор, перефразируйте небольшой раздел, чтобы сделать его более удобоваримым.
Если это особенно длинный обзор, перефразируйте небольшой раздел, чтобы сделать его более удобоваримым.
4) Тестирование
Боже мой, когда вы попали на эту статью, вам было интересно, как сделать веб-сайт с нуля, и теперь посмотрите на себя. Вы на пути к запуску и чувствуете, что ваш сайт готов к работе! Но пока не нажимайте кнопку публикации (в 3 часа ночи)! Вы хотите протестировать свой сайт перед запуском.
Кроме того, вы, вероятно, слишком долго смотрели на свой веб-сайт. Дайте себе шанс взглянуть на это свежим взглядом. А еще лучше, пусть несколько членов семьи и/или друзей просматривают ваш сайт, оставляя честные отзывы и внимательно следя за ним. (Найдите своих друзей типа А, которые всегда используют правильную пунктуацию и полные предложения в текстах — именно они вам нужны для этой задачи!)
Вот некоторые вещи, на которые стоит обратить внимание:
- Опечатки
- Грамматические ошибки
- Ошибки форматирования или несоответствия
- Непрерывность на всем сайте (дизайн и брендинг)
- Удобство для мобильных устройств и планшетов
- Простота навигации
- Тестирование каждой ссылки и навигации
- Тестирование любых форм
- Сообщите им о своих целях сделано на шаге 1 — достигает ли веб-сайт этих целей?
5) Опубликовать .
 . . Ты сделал это!
. . Ты сделал это!Будь то день или 3 месяца, вы сделали это с помощью этой медвежьей статьи о веб-сайте о том, как создать веб-сайт с нуля. И, надеюсь, иметь красивый веб-сайт, чтобы показать это!
Переключите переключатель и оживите свой сайт!
На этом у меня есть для вас последнее (дополнительное) задание:
5.1 Отправить в поисковые системы
Поисковые системы, такие как Google, Bing и Yahoo! сканировать сайты, чтобы индексировать их и отображать в результатах.Хотя в конечном итоге это произойдет естественным образом, вы можете ускорить процесс, разместив свой веб-сайт в 3 крупных поисковых системах.
Это ускорит появление вашего сайта в результатах поиска и поможет им лучше понять, что находится на вашем сайте и как он устроен. В блоге Ahrefs есть отличная статья с практическими рекомендациями.
И все!
Я хотел бы услышать ваши отзывы и увидеть ваш сайт, поэтому, пожалуйста, оставьте комментарий ниже!!
П. С. Ваш сайт должен быть живым, дышащим (так сказать).Убедитесь, что вы держите его в актуальное состоянии и актуален!
С. Ваш сайт должен быть живым, дышащим (так сказать).Убедитесь, что вы держите его в актуальное состоянии и актуален!
Конечное руководство о том, как создать сайт с нуля
Это никогда не было проще создать сайт с нуля, чем сейчас. Там невероятно широкий выбор бесплатных инструментов, доступных по цене премиума единиц, конкурентоспособного хостинга, и общие простому в использовании программного обеспечения, чтобы получить сайт и работает менее чем за час.
Ниже вы можете найти простой гид с шаг за шагом инструкции, чтобы создать свой собственный веб-сайт.
1.Найдите подходящий веб-хостинг и регистратора доменов
Первое, что вы делаете при создании сайта с нуля: выбираете правильный домен и хостинг.
Веб-хостинги — это компании, которые предоставляют технологии и хранилище для вашего веб-сайта. По сути, они «размещают» ваши файлы и домен веб-сайта на своих серверах, которые затем отображают посетителям вашего веб-сайта.
Индустрия онлайн-хостинга огромна, в ней есть как крупные, так и мелкие игроки, так что недостатка в выборе нет.
Однако есть несколько моментов, на которые следует обратить внимание при выборе веб-хостинга.
Хорошие ресурсы обработки и хранения являются наиболее важными аспектами, которые следует учитывать, поскольку они могут значительно ускорить работу вашего сайта.
Медленный веб-сайт вреден для бизнеса, поскольку посетители могут разочароваться и нажать кнопку «Назад» до того, как страница загрузится. Это, в свою очередь, влияет на ваш SEO, а это означает, что ваш сайт не будет так хорошо ранжироваться в результатах поиска. С практической точки зрения, медленный сайт снижает количество посетителей, продаж и подписчиков электронной почты.
Еще одним важным критерием является скорость реагирования на жалобы клиентов.В случае неудачного взлома или технического простоя вы действительно хотите, чтобы ваш провайдер управляемого облачного хостинга был быстрым и как можно скорее запустил ваш сайт.
Что касается цены, мы настоятельно рекомендуем не поддаваться искушению «бесплатных хостинг-провайдеров». Им нужно как-то зарабатывать деньги, поэтому они, скорее всего, срезают углы, сильно ограничивают ваши ресурсы или того хуже: продают вашу информацию или кормят вас рекламой.
Им нужно как-то зарабатывать деньги, поэтому они, скорее всего, срезают углы, сильно ограничивают ваши ресурсы или того хуже: продают вашу информацию или кормят вас рекламой.
2. Хостинг с SiteGround
Из множества веб-хостов SiteGround является одним из лучших (если не лучшим).Как свидетельство их качества, WordPress одобрил их как один из трех надежных веб-хостингов, которые они рекомендуют.
Вот что делает SiteGround хорошим выбором для тех, кто собирается создать веб-сайт с нуля:
- Отличная круглосуточная поддержка клиентов.
- Сканер вредоносных программ для вашего сайта.
- бесплатных SSL-сертификатов для вашего сайта. (важно для лучшего рейтинга)
- Один из самых быстрых веб-хостов.
Чтобы начать процесс регистрации своего веб-сайта, просто зайдите на SiteGround и выберите план, который лучше всего соответствует вашим потребностям.
Наша личная рекомендация — выбрать план GrowBig, даже если он дороже по сравнению с планом StartUp, поскольку он предлагает вам действительно потрясающие преимущества:
- Размещение неограниченного количества веб-сайтов.

- 20 ГБ дискового пространства.
- Инструмент для резервного копирования и восстановления веб-сайтов.
Вы не ошибетесь, какой бы тарифный план вы ни выбрали.
3. Добавление доменного имени
Интернет-домен — это, по сути, имя вашего веб-сайта. В нашем случае это «extendthemes.ком».
Регистрация доменного имени отличается от процесса приобретения хостинг-провайдера. Тем не менее, большинство веб-хостинговых компаний также предлагают зарегистрировать для вас ваше доменное имя после приобретения хостинга.
После того, как вы выбрали SiteGround, Coudways или другого хостинг-провайдера, следующим шагом будет подключение доменного имени к серверам хоста. Это можно сделать двумя способами, в зависимости от того, зарегистрировали ли вы уже свое доменное имя.
3.1. У вас нет доменного имени
Если вы еще не зарегистрировали доменное имя, вы можете сделать это прямо из SiteGround, нажав кнопку заказа.
Названия веб-сайтов важны как для целей брендинга, так и для целей SEO, поэтому вам следует подумать об этом и поискать в Интернете имя, которое будет одновременно выразительным и доступным.
Вот несколько вещей, которые вы должны учитывать:
- Вы хотите, чтобы ключевое слово было в названии вашей компании? Например, интересным названием для магазина игрушек может быть cooltoys.com. Это помогает сделать ваш бизнес более доступным для поиска.
- Длина имеет значение. Постарайтесь сделать его коротким, по возможности не более 10 символов.Это облегчает людям запоминание и ввод вашего веб-сайта вручную.
- Если имя состоит из слов, старайтесь использовать не более 2.
- Используйте правильные расширения. Как правило, выбирайте .com или .net, если вы хотите ориентироваться на пользователей по всему миру. Если посетители ориентируются на определенную страну, выберите такие расширения, как .fr , .de или .co.uk .
Конечно, это всего лишь рекомендации, а не жесткие правила. При настойчивости и удаче каждый сайт может стать успешным, поэтому не стоит слишком зацикливаться на этом .
3.2 У вас есть зарегистрированный домен
Если у вас уже есть зарегистрированный домен, вам придется изменить свои серверы имен, чтобы они указывали на SiteGround. Не волнуйтесь, за это нет «наказания».
Например, вы ничего не потеряете, если зарегистрируете домен в GoDaddy, а затем разместите его на SiteGround. Миллионы веб-сайтов делают это без каких-либо негативных последствий.
Точные шаги, которые вы должны выполнить, чтобы изменить серверы имен, отличаются от одного регистратора доменных имен к другому, но в большинстве случаев все, что вам нужно сделать, это просто скопировать / вставить несколько строк из раздела настроек SiteGround в раздел сервера имен вашего регистратора. .
Вот краткое руководство о том, как это сделать с помощью GoDaddy, одного из самых популярных регистраторов.
Сначала вам необходимо войти в свою учетную запись SiteGround, перейти на вкладку Мои учетные записи -> Информация и настройки. Вы найдете свои серверы имен в разделе Account DNS .
Вы найдете свои серверы имен в разделе Account DNS .
\
Как только вы узнаете свои серверы имен SiteGround, войдите в свою учетную запись GoDaddy и найдите разделы «Мои продукты» или «Мои домены».Эти два раздела выглядят по-разному, но оба будут содержать основную информацию о вашем сайте.
Далее найдите кнопку «DNS» или «Управление DNS». Нажав ее, вы попадете в меню управления DNS вашего соответствующего сайта.
Затем в разделе «Серверы имен» нажмите зеленую кнопку «Изменить», чтобы отредактировать свои серверы имен, и введите серверы из SiteGround.
Все, что вам нужно сделать, это просто скопировать/вставить адреса серверов имен из SiteGround в GoDaddy.
Вот оно! На этом этапе требуется 1-2 дня, чтобы изменения вступили в силу. Это связано с тем, что серверы имен должны пройти процесс, называемый «распространением», в ходе которого информация для вашего веб-сайта обновляется по всему Интернету.
После того, как распространение завершено, ваш сайт готов к работе, и вы можете приступить к созданию фактического веб-сайта, с которым будут взаимодействовать пользователи.
Для получения дополнительной информации см. этот документированный ресурс по выбору веб-хостинга.
4. Выбор системы управления контентом
Системы управления контентом, или сокращенно CMS, — это специальное программное обеспечение, которое позволяет создавать реальный веб-сайт, с которым взаимодействуют пользователи. Это могут быть сообщения в блогах, фотогалереи, списки продуктов электронной коммерции и т. д.
Обычному пользователю доступно довольно много таких CMS, но в этом руководстве мы сосредоточимся на одной из них: WordPress.
WordPress — самая популярная такая CMS с долей рынка около 55%. Это очень гибкая платформа, которую вы можете использовать для создания практически любого сайта.
Лучше всего то, что пользователи, которые не умеют программировать, могут легко создать красивый веб-сайт всего за пару минут, нажав всего несколько кнопок. А благодаря тысячам доступных тем и плагинов вы можете настроить свой сайт по своему усмотрению.
А благодаря тысячам доступных тем и плагинов вы можете настроить свой сайт по своему усмотрению.
Конечно, существует множество других систем CMS, которые вы можете использовать. Но у большинства из них есть ряд недостатков, которых у WordPress либо нет, либо их можно быстро компенсировать с помощью плагина.
Вот более подробное сравнение между WordPress, Drupal и Joomla, тремя самыми популярными системами управления контентом веб-сайтов.
5. Установка WordPress на SiteGround
SiteGround имеет очень простой процесс установки для WordPress.
Войдите в свою учетную запись SG, затем перейдите в Мои учетные записи и нажмите кнопку Перейти в cPanel .
Теперь вы находитесь в cPanel, которая является внутренней консолью администратора для вашего веб-сайта, где у вас есть доступ ко всем функциям, которые может предоставить SiteGround.
Хотя поначалу cPanel может показаться пугающей, большинству владельцев веб-сайтов редко требуется повторно посещать ее после первоначальной настройки. В нашем случае это означает установку WordPress.
В нашем случае это означает установку WordPress.
Чтобы продолжить установку, нажмите кнопку WordPress в разделе Автоустановщики.
Затем нажмите «Установить сейчас», чтобы перейти в меню, где вам нужно сделать последние штрихи перед завершением установки.
Кроме того, перейдите по этой ссылке, чтобы узнать, как установить бесплатный сертификат SSL на свой веб-сайт.
Как вручную установить WordPress, если вы выбрали другой хост
Если вы выбрали другой хостинг, на котором нет процесса быстрой установки, вам придется вручную настроить WordPress на своем сайте.
Вот пошаговое видео, которое поможет вам установить WordPress вручную.
6. Настройка сайта WordPress с нуля
Поздравляем, теперь вы на WordPress и можете создать свой блог, магазин электронной коммерции или любой другой тип сайта, который вам нужен.
Ниже приведен краткий обзор основных вкладок WordPress и того, что они делают. Если вы хотите, пропустите этот шаг и перейти непосредственно к следующему разделу на , как установить тему .
Навигация в боковом меню
Сообщения — это статьи блога на вашем веб-сайте. Они отличаются от раздела страниц , поскольку они в основном сосредоточены на написании статей, тогда как страницы в основном представляют собой навигационные аспекты веб-сайта.
Медиа — здесь вы можете получить доступ к любым изображениям, видео и другим файлам, которые вы загрузили в админку WordPress. В этом разделе собраны как опубликованные, так и неопубликованные файлы.
Страницы — это организационные элементы веб-сайта, такие как страницы «О нас», «Контакты», «Отказ от ответственности».
В разделе комментариев сторонние посетители оставляют ответы или отзывы о ваших страницах или сообщениях в блогах. К сожалению, большинство комментариев, которые вы получите, будут спамом, который обещает случайные вещи, такие как бессмертие, бесплатные деньги и т. д.
д.
Внешний вид — это место, где вы фактически проектируете и создаете свой веб-сайт, а также предлагаете доступ к некоторому фактическому коду вашего веб-сайта (если вы решите повозиться с ним).
РазделПлагины — одна из причин, почему WordPress — такая замечательная CMS. Здесь вы можете найти программное обеспечение, которое добавляет дополнительные функции на ваш веб-сайт, такие как контактные формы, всплывающие окна, видеоплееры, интеграция с Google Analytics, очистители кеша и целый ряд других функций.Поскольку WordPress настолько широко распространен, вы можете найти плагин практически для всего, что захотите. Например, если вы разрабатываете интернет-магазин, доступно множество плагинов для электронной коммерции WordPress.
Пользователи — это место, где вы можете увидеть, у кого есть права администратора на вашу панель управления WP, и изменить их соответствующим образом.
Инструменты и Настройки позволяют настраивать аспекты вашего сайта WP, такие как кеш, структура ссылок, перенаправления и т. д.
д.
6.2 Выбор темы WordPress
Темы — это, по сути, предварительно разработанные «сайты», которые вы загружаете в область администрирования, чтобы пользователи могли что-то делать после посещения вашей страницы.
WordPress имеет огромное количество бесплатных тем, доступных для загрузки, и их очень легко установить.
Сначала перейдите в раздел Внешний вид , наведите на него курсор мыши и нажмите кнопку «Темы».
Это приведет вас к экрану со списком всех тем, которые вы установили на своем веб-сайте WordPress.
Сам WP поставляется с предустановленными темами. Они достаточно функциональны, даже хороши. Но вам может понадобиться что-то более конкретное и с другим внешним видом.
К счастью, есть тысячи тем на выбор, каждая со своим уникальным дизайном, ориентированным на самых нишевых пользователей веб-сайтов.
Чтобы начать поиск тем, просто нажмите кнопку Добавить новую рядом с заголовком раздела Темы .
Вы попадете в отдельное меню, где сможете просмотреть все темы, доступные на WordPress.org.
Если вы хотите попробовать определенную тему, все, что вам нужно сделать, это навести на нее указатель мыши и нажать кнопку Предварительный просмотр .Это приведет вас к отдельному окну, где вы сможете поиграть с темой и посмотреть, как будет выглядеть ваш сайт.
Если вы нашли тему, которую Вы хотели бы использовать, просто нажмите кнопку «Установить», а затем «Активировать», если вы хотите сделать это лицо вашего сайта.
Вот оно! Вы установили тему на свой веб-сайт и начали знакомство с онлайн-миром.
Тем не менее, есть шанс, что ваше видение вашего веб-сайта настолько нишевое, что никакая предварительно разработанная тема не сможет должным образом отразить его.
В этом случае вы можете попробовать что-то еще: темы конструктора сайтов .
6.3 Создайте веб-сайт с темой WP «что видишь, то и получишь»
Некоторые темы, такие как Mesmerize FREE, дают вам гораздо больше свободы для создания веб-сайта, предоставляя вам множество элементов дизайна, которые вы затем используете, как LEGO, для создания желаемого веб-сайта с нуля.
С темами конструктора сайтов вам не нужно беспокоиться о каком-то другом веб-сайте, который использует ту же тему, что и вы, и выглядит как клон, поскольку вы можете просто создать его совершенно уникальным.
С другой стороны, вы также можете использовать гибкость тем конструктора сайтов, чтобы смоделировать свой веб-сайт на какой-либо другой странице, которую вы считаете привлекательной/полезной.
И самое главное, эти темы удобны для пользователя и не требуют много времени для изучения.
Если вы хотите протестировать конструктор сайтов, перейдите по ссылке ниже, чтобы пройти игру Mesmerize.
Конструктор сайтов Mesmerize DEMO
7. Настройка установки WordPress
К настоящему моменту у вас должно быть все следующее:
- Хороший хостинг-провайдер
- Хорошее доменное имя
- Установленная тема WordPress.
Далее следует добавить последние штрихи к вашему веб-сайту и настроить его структуру.
Как создать страницы для вашего сайта
Страницы — это организационные элементы веб-сайта, такие как страницы «О нас», «Контакты», «Отказ от ответственности». Их основная цель — помочь пользователям перемещаться по сайту и находить информацию, которой нет на главной странице.
Чтобы создать страницу , просто перейдите на боковую панель WordPress на панели инструментов и наведите указатель мыши на вкладку Страницы .Появятся две опции: Добавить новый и Все страницы .
Нажав Добавить новую , вы попадете на экран, который позволит вам редактировать страницу в соответствии с вашими требованиями.
Примечание 1: По умолчанию WordPress использует заголовок страницы в качестве URL-адреса. Итак, если вы назовете свою страницу «I haz веб-сайт», то URL-адрес будет выглядеть так: www.yoursite.com/i-haz-website.
В большинстве случаев вы, вероятно, будете в порядке с этим. Но вы можете отредактировать ссылку, просто нажав кнопку Edit под строкой Title.
Но вы можете отредактировать ссылку, просто нажав кнопку Edit под строкой Title.
Умение редактировать ссылки — это хороший навык, потому что правильная структура ссылок помогает вашему SEO и поисковому рейтингу.
Примечание 2: Атрибут «Родительская страница» позволяет создавать иерархии для ваших страниц. Это важно, потому что влияет на порядок страниц.
Например, если вы создаете страницу под названием «Моя работа» и не устанавливаете для нее родительскую страницу, она будет иметь следующий URL-адрес: www.yoursite.com/my-work.
Однако, если вы решили использовать страницу «Я имею веб-сайт» в качестве родительской для «Моей работы», тогда URL-адрес будет выглядеть примерно так: www.yoursite.com/i-haz-website/my-work .
Примечание 3: Установите избранное изображение для своей страницы/записи в блоге.
Избранные изображения — это фотографии или другие подобные медиафайлы, которые вы можете поместить поверх своего блога или страницы, чтобы сделать их более интересными или персонализированными.
Не существует универсального стандарта того, как будут выглядеть эти фотографии. Другими словами, некоторые темы меняют размер или положение этого избранного изображения или даже полностью удаляют его.
Добавление страниц в меню После того, как вы создали Страницу, вам нужно сделать ее доступной из меню навигации, как на нашей собственной странице.
Для этого перейдите в раздел Внешний вид веб-сайта и выберите Меню.
Это приведет вас к окну, позволяющему настроить панель навигации.
Отсюда вы можете указать, какая страница переходит в какое меню. Ваше окно может немного отличаться от показанного здесь, в зависимости от темы, которую вы выбрали для установки. В целом, хотя, это должен быть примерно тот же процесс.
Создание сообщений в блоге
Чтобы написать сообщение в блоге, просто наведите курсор на кнопку «Сообщения» и нажмите «Добавить новое».Это приведет вас к экрану редактирования слов, который выглядит почти так же, как в «Страницы» .
В разделе Posts есть несколько дополнительных разделов, таких как Формат сообщения , Категории и кнопки Опубликовать/Предварительный просмотр , которые мы не будем рассматривать в этой статье.
Если вам нужна дополнительная информация об этом, мы предлагаем вам просмотреть эти статьи:
Настройте свой веб-сайт
Все темы WordPress имеют возможность настройки и модификации.Однако некоторые темы позволяют вносить только базовые изменения, в то время как другие позволяют изменять почти все, что вы хотите.
Чтобы настроить свой сайт, перейдите Внешний вид -> Настроить . Это приведет вас к экрану, который должен выглядеть примерно так:
Точные параметры настройки варьируются от темы к теме, поэтому вы можете попробовать еще несколько, если вам нужна определенная функция.
Виджеты
Важным элементом сайтов WordPress являются виджеты . Это специальные строительные блоки, которые содержат программное обеспечение с различными функциями, такими как:
Это специальные строительные блоки, которые содержат программное обеспечение с различными функциями, такими как:
- Список последних статей.
- Календарь.
- Контактные формы.
- Категории
Это всего лишь пример того, что могут делать виджеты. Сочетание виджетов с лучшими плагинами может добавить на ваш сайт гораздо более мощные функции.
Большинство тем WordPress обычно отображают виджеты сбоку экрана, например:
При этом некоторые темы предлагают возможность размещать виджеты во многих других местах, таких как нижние колонтитулы, заголовки и даже внутри содержимого.
В зависимости от видения вашего веб-сайта вам может потребоваться добавить или удалить некоторые виджеты. Для этого просто зайдите в Внешний вид -> Настройка -> Виджеты и настройте там свои настройки.
Для получения более подробной информации о виджетах и о том, как они работают с вашим веб-сайтом, мы рекомендуем вам ознакомиться с этой статьей:
Плагины
После тем плагины — это самое мощное программное обеспечение, которое вы можете добавить на веб-сайт. В отличие от виджетов, их функциональность намного шире, так как они могут работать в фоновом режиме вашего сайта, работать по сложным правилам «если то, то то», оптимизировать скорость, производительность, время загрузки и многое другое.
В отличие от виджетов, их функциональность намного шире, так как они могут работать в фоновом режиме вашего сайта, работать по сложным правилам «если то, то то», оптимизировать скорость, производительность, время загрузки и многое другое.
Чтобы установить плагин, просто перейдите на панель инструментов WordPress и нажмите Плагин -> Добавить новый.
Это приведет вас к экрану с плагинами WP.
Существует огромное количество доступных плагинов, поэтому здесь легко заблудиться. Единственное, о чем следует помнить, это то, что вы должны использовать как можно меньше плагинов, поскольку даже самые легкие из них имеют небольшой удар по производительности.
Тем не менее, вот некоторые из «обязательных» плагинов для любого веб-сайта:
- Суперкэш WP.Это классный плагин, который повышает скорость вашего сайта за счет кэширования.
- Антиспам Akismet. Делает то, что написано на упаковке: выявляет и блокирует спам-комментарии на ваших страницах, оскорбительные регистрации по электронной почте и многое другое.

- Йоаст SEO. Аккуратный небольшой плагин, который поможет вам лучше оптимизировать ваш сайт для целей SEO.
- MailChimp. С помощью этого плагина легко настроить рассылку новостей.
Есть много других плагинов, которые вы можете добавить, но мы считаем, что это те, которые должны быть на любом веб-сайте, независимо от того, в какой нише он существует.
Заключение
И это подведение итогов. Создание веб-сайтов с нуля никогда не было более доступным, чем сейчас, с таким количеством доступных вариантов настройки, тем и плагинов.
Желаем вам использовать их по назначению, чтобы ваши начинания в сети были успешными!
Как создать веб-сайт с нуля
Создание веб-сайта может показаться самой сложной задачей , когда вы только начинаете. Есть так много вещей, о которых нужно узнать и помнить, что любой, кто хотя бы немного не разбирается в технологиях , может запутаться и очень быстро отвернуться. Однако, как только вы научитесь делать веб-сайт , все встанет на свои места гораздо быстрее.
Однако, как только вы научитесь делать веб-сайт , все встанет на свои места гораздо быстрее.
Этот туториал поможет вам сделать именно это — научиться создавать веб-сайты с нуля. Мы рассмотрим два различных способа сделать это: один будет более подходящим для тех, кто не очень разбирается в технологиях и просто хочет запустить свой веб-сайт как можно скорее, а другой подойдет разработчикам и программисты больше.
Кроме того, мы будем делать один шаг за раз .Я не буду торопить вас с основными частями только для того, чтобы как можно скорее добраться до « хороших вещей ». Если вы хотите узнать, как запустить веб-сайт, вам придется делать это с нуля — мы поговорим о хостинге , SSL-сертификатах, надстройках и плагинах и так далее.
Мы также обсудим конструкторы сайтов — более простой и более быстрый способ создания сайта. Если вы заинтересованы в этих инструментах, вы можете проверить Zyro — один из самых интересных конструкторов на современном рынке!
Если вы заинтересованы в этих инструментах, вы можете проверить Zyro — один из самых интересных конструкторов на современном рынке!
Готов? Отлично, давайте сразу к делу.
Алекс Биркетт
Старший менеджер по маркетингу в Hubspot
Есть ли у вас какие-либо советы для тех, кто создает веб-сайт самостоятельно?
В наши дни можно пройти долгий путь без написания кода. Независимо от того, используете ли вы инструмент без кода, такой как WebFlow, или строите на WordPress или HubSpot, но с готовым шаблоном веб-сайта, вы можете настроить простой веб-сайт в кратчайшие сроки, не редактируя CSS самостоятельно. Итак, в зависимости от того, почему вы создаете веб-сайт, я бы сказал, что лучший совет: делайте его простым.Начните с малого, используйте шаблоны, не изобретайте велосипед, а просто встаньте и запустите. После того, как вы заработаете и опубликуете контент, вы можете беспокоиться о том, чтобы сделать сайт красивым и индивидуальным.
Два различных метода создания веб-сайта
Как я уже упоминал в начале статьи, мы будем говорить о двух разных способах создания сайта:
- Метод конструктора сайтов .
- Традиционный веб-хостинг и метод WordPress .
Самые популярные находки
Ищете более подробную информацию по смежным темам? Мы собрали для вас похожие статьи, чтобы сэкономить ваше время. Посмотри!
Метод создания веб-сайтов — быстро, просто и дешево
Конструкторы сайтов — это специальные программы, которые позволяют создавать сайты сверхбыстро, и без каких-либо технических знаний. Большинство людей, которые хотят, чтобы их сайт работал как можно скорее, обычно предпочитают использовать конструктор веб-сайтов как более быструю, простую и более дешевую альтернативу.
Второй метод, о котором мы будем говорить, — это создание веб-сайта с веб-хостингом и WordPress. В то время как WordPress.com является самостоятельным конструктором веб-сайтов, WordPress.org им не является — на самом деле это система управления контентом ( CMS ). Короче говоря, CMS — это специальное место, где вы можете хранить, изменять и заменять контент по своему усмотрению.
В то время как WordPress.com является самостоятельным конструктором веб-сайтов, WordPress.org им не является — на самом деле это система управления контентом ( CMS ). Короче говоря, CMS — это специальное место, где вы можете хранить, изменять и заменять контент по своему усмотрению.
WordPress.org работает аналогично разработчикам веб-сайтов ( , поэтому его часто называют ), но вам нужно гораздо больше времени и технических знаний, чтобы все действительно работало.Однако, естественно, у использования WordPress есть преимущества по сравнению с большинством традиционных конструкторов веб-сайтов — настройка , плагины, свобода творчества, и так далее.
Оба метода оптимальны сами по себе, и каждый из них подойдет разным людям. Тем не менее, один из методов « как создать веб-сайт », который не будет рассмотрен в этом руководстве, — это наем программиста или дизайнера, который сделает это за вас . Мало того, что это противоречит цели всей этой статьи, это также будет стоить вам целое состояние , чтобы заплатить этому человеку за ваш сайт.
Мало того, что это противоречит цели всей этой статьи, это также будет стоить вам целое состояние , чтобы заплатить этому человеку за ваш сайт.
Теперь, после этого краткого вступления, давайте поговорим о том, как создать веб-сайт с нуля. Следуйте каждому шагу, и к концу у вас должен быть довольно приличный веб-сайт.
Шаг 1. Визуализируйте, каким должен быть ваш сайт
Для некоторых людей создание настоящего веб-сайта не так сложно, как выяснить мыслительный процесс , для чего они хотят, чтобы этот сайт был посвящен . Теперь вы можете подумать, что это звучит безумно — , если вы хотите сделать сайт, разве вы уже не знаете, почему?
Часто да.Но не всегда все так просто.
Представьте, что вы хотите создать блог . Это ваша первоначальная идея — поделиться своими мыслями о IT со всем миром. Однако по мере того, как ваш блог начинает набирать обороты, вы решаете продать несколько электронных книг . Итак, как лучше всего продвигать и продавать книги в данный момент?
Итак, как лучше всего продвигать и продавать книги в данный момент?
Как вы уже догадались — раздел электронной коммерции в вашем блоге.
Однако, чтобы сделать это успешно, вам необходимо интегрировать функции электронной коммерции в ваш уже существующий блог.Делая это по прихоти, вы можете получить множество проблем, с которыми никто не хочет иметь дело. Вот почему , предвосхищающий , так важен.
Существует множество различных типов веб-сайтов. Вот лишь некоторые из них:
- Блоги
- сайтов электронной коммерции
- Поставщики услуг
- Новостные агентства
- Медицинская консультация
- Индивидуальные страницы брендов
- Видеорозетки
- И многое другое…
Теперь никто не ожидает, что вы сможете видеть будущее.Однако, прежде чем приступить к изучению того, как создать веб-сайт, вам следует потратить немного времени на составление хотя бы очень простого плана.
Последний купон Squarespace Найдено:
Подтвержденный выбор персонала
СОХРАНИТЬ 20%
Праздничная распродажа Squarespace
На этой праздничной распродаже Squarespace вы можете получить ЛЮБОЙ план с огромной скидкой 20%! Действуйте сейчас и создайте лучший веб-сайт за меньшие деньги.
Срок годности: 01.12.2022
3 927 человек использовали
только 38 левый
×Споры о высоте 20%
SquareSpace Holiday Sale
Этот квадратный праздничный продавец, вы можете получить любой план с огромным 20 % скидка! Действуйте сейчас и создайте лучший веб-сайт за меньшие деньги.
Ваша скидка активирована! REDEEM DEALСрок действия: 01.12.2022
3 927 человек использовали
осталось только 38
Шаг 2: выбор правильного конструктора сайтов
После того, как вы определились со своей идеей, наступает трудная часть — выбор подходящего конструктора веб-сайтов , инструмента, разработанного, чтобы помочь вам создать веб-сайт максимально быстро и просто.
На рынке существует множество конструкторов, которые рекламируют, как сделать веб-сайт быстрым и простым с помощью своих современных пользовательских интерфейсов .С некоторыми это действительно так, но с большинством вы просто потеряете деньги и время , пытаясь разобраться даже в самых элементарных вещах.
Лучший пример конструктора веб-сайтов, который избегает всех этих быков и позволяет сразу перейти к делу, — это Wix . Это компания, о которой, вероятно, уже слышала даже ваша собака, и это просто показывает , насколько хорошо они создали свой конструктор сайтов .
В качестве альтернативы вы также можете использовать ранее упомянутый Zyro — это современный конструктор веб-сайтов с одними из самых уникальных функций в игре (, т. е. тепловые карты, авторы AI и т. д. ).
Возвращаясь к Wix, маркетинга недостаточно, чтобы клиент был доволен, хотя . Вам также нужен хороший товар . Wix действительно прост в использовании, имеет несколько уникальных и оригинальных функций и позволяет вам очень быстро научиться создавать веб-сайты.По всем этим причинам, а также потому, что это один из лучших конструкторов веб-сайтов, мы будем использовать Wix в качестве примера в этом руководстве.
Вам также нужен хороший товар . Wix действительно прост в использовании, имеет несколько уникальных и оригинальных функций и позволяет вам очень быстро научиться создавать веб-сайты.По всем этим причинам, а также потому, что это один из лучших конструкторов веб-сайтов, мы будем использовать Wix в качестве примера в этом руководстве.
Шаг 3: Регистрация
После того, как вы решили, какой конструктор веб-сайтов использовать, все, что осталось сделать, прежде чем вы сможете научиться запускать веб-сайт, — это зарегистрироваться и создать учетную запись .
Зарегистрироваться на Wix очень просто. Все, что вам нужно сделать, это перейти на их домашнюю страницу, нажать большую кнопку « Начать » и ввести свой адрес электронной почты и желаемый пароль.После этого ответьте на несколько вопросов и готово!
В какой-то момент вам будет предложено два варианта. Вы можете либо позволить Wix ADI ( Artificial Design Intelligence ) создать для вас первоначальный макет вашего веб-сайта, либо вы можете сделать все это самостоятельно с нуля.
Если вы выберете ADI, вам придется ответить еще на несколько вопросов, выбрать темы и все! Вы попадете прямо в готовый черновик вашего нового веб-сайта, и с этого момента легко плыть по .То же самое применимо, если вы решите заполнить все самостоятельно — просто это займет немного больше времени.
Шаг 4. Настройка вашего сайта
Теперь, если предположить, что вы выбрали маршрут « пользовательское создание » и решили игнорировать Wix ADI, самое первое, что вам нужно сделать, это выбрать подходящий шаблон . Многие люди, которые ищут, как создать веб-сайт, кажется, забывают, насколько важна эта часть!
Шаблоны
Выбор правильного шаблона веб-сайта может означать разницу между успехом вашего веб-сайта и полным провалом .Тема также должна представлять сообщение вашего сайта — например, блог должен быть приветливым и уютным, в то время как веб-сайты электронной коммерции обычно выбирают этот отточенный, стерильный вид.
Wix предлагает вам абсолютно огромный выбор шаблонов тем для сортировки и выбора. Естественно, если вы пытаетесь создать блог, вам не обязательно выбирать одну из тем блога — это просто рекомендуемый способ.
Темы шаблонов Wix включают:
- Бизнес
- Интернет-магазин
- Фотография
- Видео
- Музыка
- Дизайн
- Рестораны и еда
- Путешествия и туризм
- События
- Портфолио и резюме
- Здоровье и благополучие
- Мода и красота
- Сообщество и образование
- Творчество
- Целевые страницы
Каждый из них имеет свои собственные подразделов, и несколько страниц тем для изучения в любом из этих подразделов.Излишне говорить, что у любого, кто хочет создать веб-сайт, будет более широкий набор шаблонов, чем им когда-либо понадобится.
Варианты сборки
После того, как вы выбрали тему, вы будете отправлены к самому конструктору. Хотя на первый взгляд это может показаться запутанным, но с функциональной точки зрения я вижу, что люди в Wix потратили много времени на то, чтобы конструктор веб-сайтов был интуитивно понятным и простым в навигации .
Хотя на первый взгляд это может показаться запутанным, но с функциональной точки зрения я вижу, что люди в Wix потратили много времени на то, чтобы конструктор веб-сайтов был интуитивно понятным и простым в навигации .
В верхней части страницы у вас будет главное меню . Вы используете его для перехода на ваш сайт , переключения между настольным и мобильным видом , доступа к вашим инструментам , настроек и режима разработки , предварительного просмотра и публикации любых изменений , которые вы внесли в сайт.
Слева у вас будет отдельное меню для добавления новых страниц , приложений, мультимедиа, изменения фона и так далее.
Наконец, в правой части конструктора вы найдете меню, которое больше всего смущает большинство людей, которые учатся создавать веб-сайты. Однако это только до тех пор, пока они не попробуют его использовать — на самом деле довольно прост и понятен!
Однако это только до тех пор, пока они не попробуют его использовать — на самом деле довольно прост и понятен!
Это меню позволяет вам копировать и размещать , размещать и выравнивать различных элементов, устанавливать определенные позиции , углы, и так далее. Варианты, которые у вас будут, будут зависеть от того, что именно вы редактируете на самом сайте.
Какой бы элемент на вашем веб-сайте Wix вы не хотели настроить, удалить или изменить каким-либо другим способом, вы можете сделать это, нажав на него в режиме предварительного просмотра вашего сайта .Это очень удобно и определенно пригодится, когда вы учитесь создавать веб-сайты.
Выбор функции
Теперь перед вами грубый фасад вашего веб-сайта. Естественно, следующее лучшее, что нужно сделать, это добавить множество различных функций, виджетов и приложений , которые могут вам понадобиться при управлении сайтом.
Изучив, как создать веб-сайт, вы обнаружите, что есть несколько способов сделать это с помощью Wix. Прежде всего, обратите внимание на меню панели слева .Вы заметите, что вы можете установить различные меню и фон страницы, но самый большой выбор опций откроется, когда вы нажмете на символ « + ».
Здесь вы можете выбрать все, что хотите добавить на страницу, на которой вы сейчас находитесь. Текст, изображения, кнопки, списки, социальные ссылки, меню, магазин… Возможности безграничны!
В зависимости от типа веб-сайта, который вы создаете, встроенные сайты и PayPal кнопки оформления заказа могут вам понравиться или не понравиться.Однако, если вы последуете нашему ранее обсужденному примеру и хотите узнать, как создать веб-сайт со встроенными функциями электронной коммерции, Wix вас поддержит.
К счастью, по умолчанию Wix оснащен всеми основными функциями электронной коммерции . Это не значит, что у других высококлассных разработчиков веб-сайтов нет таких функций — они есть! Тем не менее, Wix имеет эту замечательную функцию, которая позволяет вам перетаскивать элементов в любое место на вашем сайте. Куда угодно! Будь то кнопки PayPal, ссылки на корзину покупок или ценники!
Это не значит, что у других высококлассных разработчиков веб-сайтов нет таких функций — они есть! Тем не менее, Wix имеет эту замечательную функцию, которая позволяет вам перетаскивать элементов в любое место на вашем сайте. Куда угодно! Будь то кнопки PayPal, ссылки на корзину покупок или ценники!
Это действительно делает процесс выяснения того, как сделать веб-сайт, намного проще и удобнее.
Еще один способ добавить различные функции на ваш сайт Wix — использовать приложения . Еще раз, если вы направитесь в левое меню вашего конструктора сайтов Wix, вы найдете там раздел приложения .
Приложения разделены на различных категорий для вашего удобства. У вас есть приложения для блогов, необходимые для запуска и запуска вашего веб-сайта , некоторые для электронной коммерции, и так далее. Некоторые из приложений можно купить, других можно бесплатно .
То, как все представлено в конструкторе, делает процесс обучения намного менее хлопотным . Как и другие замечательные конструкторы веб-сайтов, Wix стремится к тому, чтобы в процессе проектирования не было никакой путаницы, и чтобы все можно было сделать быстро и легко.
Шаг 5: планируйте заранее
К этому моменту у вас уже должен быть довольно приличный сайт . Вы должны иметь возможность размещать и изменять изображения , писать привлекательные заголовки и работать с контактными формами, вариантами подписки и другими важными функциями.
Следующим шагом на вашем веб-сайте должен стать контент .
Добавить контент
Добавление контента, безусловно, самая важная часть вашего веб-сайта . В зависимости от вашего конструктора и контента, который вы хотите добавить, это можно сделать разными способами. Однако в большинстве случаев, если это текст , , вам просто нужно напечатать его на странице , и все .
После того, как на вашем сайте появится какой-то контент, вы должны оптимизировать его, добавив изображений, , возможно, даже встроить видео , чтобы подчеркнуть некоторые моменты, которые вы делаете в тексте.Честно говоря, весь мир — это ваша устрица на тот момент — вы уже научились создавать веб-сайт с нуля, и теперь все, что осталось сделать, это поддерживать его .
Кто-то может возразить, что на самом деле это сделать сложнее. Следовать инструкциям по созданию веб-сайта просто, но как только вы закончите и будете готовы к его дальнейшей оптимизации, все станет немного сложнее.
Однако так не должно быть — это все тот же процесс обучения созданию веб-сайта, только немного больше информации для восприятия.
SSL
Одна из самых первых вещей, которую вы должны убедиться, что ваш веб-сайт имеет сертификат SSL (HTTPS). По сути, это маленькое изображение замка рядом с URL-адресом вашего веб-сайта , которое отмечает посетителей, что их соединение защищено — если у вас его нет, вместо замка вы увидите слова « Незащищенный ».
Если вы выбрали Wix в качестве предпочтительного конструктора веб-сайтов, то вам, вероятно, не нужно беспокоиться об этом .У компании есть встроенный SSL-сертификат для всех их сайтов — если вы его не видите, скорее всего, вам нужно только активировать HTTPS на вкладке настроек.
Поисковая оптимизация
Весь контент, который вы размещаете, должен быть оптимизирован для поисковых систем . Это называется SEO — Поисковая оптимизация . Благодаря поисковой оптимизации ваш контент становится более заметным для потенциальных клиентов .Вы делаете это, используя определенные ключевые слова и настройки метатегов . Есть также немало функций, которые могут помочь вам в этом конструктору веб-сайтов.
SEO — это целая отдельная тема, когда речь идет о « как сделать сайт » или « как создать сайт ». Это обширно и сложно, поэтому вам действительно нужно потратить время на изучение темы, если вы хотите, чтобы ваша страница успешно занимала первое место в результатах поиска Google, и для этого у Wix есть несколько специальных советов, которые помогут вам начать работу.
Это обширно и сложно, поэтому вам действительно нужно потратить время на изучение темы, если вы хотите, чтобы ваша страница успешно занимала первое место в результатах поиска Google, и для этого у Wix есть несколько специальных советов, которые помогут вам начать работу.
Безопасность
Несмотря на то, что сертификаты SSL являются хорошим началом, вам необходимо провести некоторое исследование того, как вы можете еще больше повысить безопасность своего веб-сайта. Недостаточно знать как сделать сайт — ваш сайт может быть атакован DDoS атаками или спамерами в любой момент времени.
Как и в случае с Wix, у большинства разработчиков веб-сайтов есть приложения, которые решают такие задачи. Даже если вы только начали учиться создавать веб-сайты и никогда не углублялись в тему безопасности сайта, эти приложения должны быть очень простыми в установке и настройке.
Скорость / Время безотказной работы / TTFB
Время безотказной работы вашего веб-сайта показывает, как долго сайт может быть доступен в течение выбранного периода времени. Это будет зависеть от выбранного вами конструктора сайтов. Обычно это зависит от вашего провайдера веб-хостинга , , но, поскольку большинство конструкторов веб-сайтов имеют встроенный хостинг, у вас не будет большой власти, если только вы не решите выбрать другого конструктора.
TTFB означает Время до первого байта и показывает, сколько времени потребуется вашему веб-сайту, чтобы загрузить самый первый байт после того, как был сделан запрос .Это отличается от скорости сайта — это относится к времени, которое требуется для загрузки всего контента на вашей странице после запроса самой страницы .
Что касается скорости сайта и TTFB, то это немного другая история. Да, кое-что все еще лежит на плечах строителя, но многое зависит от того, насколько хорошо вы оптимизировали свой веб-сайт . И оптимизация здесь может означать все, от свежести контента до уменьшения размера изображения, встраивания видео и так далее.
Да, кое-что все еще лежит на плечах строителя, но многое зависит от того, насколько хорошо вы оптимизировали свой веб-сайт . И оптимизация здесь может означать все, от свежести контента до уменьшения размера изображения, встраивания видео и так далее.
Метод № 2
Итак, это один из способов научиться создавать веб-сайты. Как я уже упоминал ранее, конструкторы веб-сайтов являются предпочтительной альтернативой , поскольку они позволяют вам создать и запустить сайт за полдня, без каких-либо знаний в области программирования.
Однако есть и другая альтернатива.
Если у вас есть больше свободного времени и вы хотели бы иметь больше возможностей для творчества, вы можете выбрать CMS — Системы управления контентом.
Без сомнения, самой популярной CMS является WordPress — это платформа, на которой построена невероятно большая часть Интернета. Однако здесь кое-что будет по-другому и, ну… Сложнее . Но не будем забегать вперед.
Но не будем забегать вперед.
Шаг 1. Найдите провайдера веб-хостинга
Сам WordPress совершенно бесплатен для использования — вы можете скачать его в любое время и начать создавать свой веб-сайт.Однако, поскольку я понимаю, что вы хотите не только научиться создавать веб-сайты, но и иметь что-то, что можно показать для него на живых серверах в самом конце, вам нужно будет найти подходящий веб-хостинг. .
Хотя на первый взгляд это может показаться сложным, концепция веб-хостинга на самом деле довольно проста, и любой, кто хочет создать веб-сайт с нуля, относительно быстро с ней знакомится. Когда ваш веб-сайт размещен на хостинге, это означает, что он «арендовал» место в сети и, таким образом, доступен в Интернете.
Некоторые хостинг-провайдеры просто потрясающие, другие просто денег. Это действительно тема, которая требует отдельного руководства, но чтобы не отклоняться от основной темы этой статьи, я выбрал Hostinger в качестве своего хостинг-провайдера, и я буду использовать их в качестве основной пример далее в учебнике.
Почему Hostinger? Ну, в основном потому, что они предлагают самый дешевый хостинг в мире , но при этом обеспечивают удивительные результаты безотказной работы с отличным послужным списком .Я действительно не знаю, как они это делают, но я уже использовал их для нескольких своих сайтов и не был разочарован.
Шаг 2. Регистрация на веб-хостинг
После того, как вы выбрали своего хостинг-провайдера, следующим шагом будет выбор плана и покупка плана . С Hostinger у вас будет несколько разных вариантов, но вам следует обратить внимание на общий веб-хостинг для вашего первого сайта.
Вы быстро заметите, что у вас есть несколько планов на выбор. Я бы порекомендовал вам выбрать версию плана Premium , если вы уже непреклонны в создании своего веб-сайта и его расширении, и план Single , если вы просто хотите немного поиграть.
С Hostinger, как только вы купите план, вы также получите годовую бесплатную регистрацию веб-домена . Затем вы можете выбрать доменное имя и иметь его в течение года , совершенно бесплатно ( вам, скорее всего, придется покупать SSL отдельно, хотя ).
Затем вы можете выбрать доменное имя и иметь его в течение года , совершенно бесплатно ( вам, скорее всего, придется покупать SSL отдельно, хотя ).
После того, как вы закончите с выбором плана и регистрацией доменного имени, начинается самое интересное « как создать веб-сайт ». Вы попадете в CPanel — область, где вы можете управлять своим сайтом и настройками его хостинга.
Теперь вам нужно установить WordPress . Если вы выбрали Hostinger, вам автоматически будет предложена эта опция, и процесс установки будет очень быстрым и простым .
Шаг 3: Базовая настройка WordPress
Когда WordPress установлен и готов к работе, вы перейдете к панели инструментов. Поначалу это может показаться очень запутанным, но не волнуйтесь — , как только вы к нему привыкнете, все очень быстро обретет смысл.
В левой части страницы у вас есть главное меню . Здесь вы можете найти все и вся, что поможет вам лучше понять, как сделать веб-сайт с помощью WordPress — страницы, сообщения, настройки меню, комментарии, и так далее.
Здесь вы можете найти все и вся, что поможет вам лучше понять, как сделать веб-сайт с помощью WordPress — страницы, сообщения, настройки меню, комментарии, и так далее.
Первое, что вам нужно сделать, это перейти на страницу настройки и выбрать тему для своего веб-сайта . С WordPress вы можете изменить свою тему в любой момент, так что не бойтесь экспериментировать.И поверьте, для этого определенно есть место — WP имеет множество шаблонов на выбор!
После того, как вы выбрали свою тему, с этого момента все довольно просто. Процесс создания вашего веб-сайта должен быть очень похож на процесс создания веб-сайта — функции, контент, безопасность сайта, и т. д.
Единственная разница здесь в том, что вы не увидите, как контент выглядит на вашей странице, пока вы его не добавите и не просмотрите. Однако, как только вы привыкнете к этому, вы должны быть настроены.
Шаг 4: Расширенная настройка WordPress
Будем откровенны — WordPress требует некоторого времени, чтобы привыкнуть к . Научиться создавать веб-сайт с помощью этого инструмента не очень просто, и здесь есть много тонкостей. Как только вы освоите основы и разберетесь, наступит самое интересное — плагинов .
Научиться создавать веб-сайт с помощью этого инструмента не очень просто, и здесь есть много тонкостей. Как только вы освоите основы и разберетесь, наступит самое интересное — плагинов .
Начнем с того, что вы могли заметить, что в базовой версии WP отсутствуют многие, казалось бы, важные функции , такие как контактные формы , страницы электронной коммерции, списки адресов электронной почты, и так далее.Это потому, что вы найдете все эти вещи в разделе плагинов в меню WordPress.
Плагиныстанут вашими лучшими друзьями, если вы используете WP, и они самые известные звезды этой CMS. Вы можете буквально найти плагин практически для всего, что только можете себе представить — безопасность , SEO, дополнительные функции, и т. д.! Кроме того, их очень легко установить — всего за пару кликов, и плагин появится в вашем меню, готовый к использованию.
Вы не сможете установить актуальные продукты или SSL-сертификат, , так как это не плагины. Кроме того, некоторые из инструментов более высокого класса будут монетизированы — , просто об этом стоит помнить.
Кроме того, некоторые из инструментов более высокого класса будут монетизированы — , просто об этом стоит помнить.
Если вы немного разбираетесь в технологиях , и имеете некоторые навыки программирования, то WordPress становится морем возможностей в целом. Нет абсолютно ничего, что вы не могли бы сделать с помощью этого инструмента для создания веб-сайтов. Вы можете создавать собственные плагины, программировать различные функции, управлять своим контентом различными способами, и так далее.
Кроме того, что касается расширенных функций WordPress, вы, вероятно, будете рады узнать, что если вы научитесь создавать веб-сайт с нуля с помощью WP, вы сможете масштабировать его до бесконечности . Это, опять же, ложится на плечи плагинов и общей стабильности платформы.
Самые актуальные результаты
Просмотрите нашу коллекцию наиболее подробных статей, руководств и руководств, связанных с Конструктором веб-сайтов. Будьте всегда в курсе и принимайте взвешенные решения!
Будьте всегда в курсе и принимайте взвешенные решения!
Выводы
К этому моменту у вас уже должно быть четкое представление о том, как создать веб-сайт как простым, так и сложным способом.Если вы следили за этим, вы должны прочитать этот вывод на одной странице, а ваш собственный только что созданный, готовый к работе веб-сайт — на другой.
Помните: если вы ищете быстрый и простой способ создания веб-сайта, вам следует выбрать маршрут конструктора веб-сайтов . Это будет намного быстрее, дешевле, и не потребует от вас обширных знаний CSS , HTML или PHP — особенно если вы используете некоторые из высококлассных компоновщиков, такие как Зиро .
При этом, возможно, конструкторы веб-сайтов на самом деле вам не по душе, и вам действительно нравится вызов? Если это так, то путь « WordPress-веб-сайт-хостинг » может вас заинтересовать гораздо больше.
Однако, чтобы раз и навсегда прояснить разницу, позвольте мне сказать так:
Используйте конструктор сайтов , если вы:
- Хотите создать сайт за полдня.
- Не иметь никаких знаний в области программирования или других технических знаний, связанных с созданием веб-сайтов.
- Не хочу тратить много денег.
- Хотите простой веб-сайт или интернет-магазин.
- Не хотите заниматься управлением веб-сайтом на серверной части.
Используйте WordPress , если вы:
- Хотите больше места для творчества.
- Хотите нести ответственность за все, что происходит с вашим сайтом.
- Хотите вызов.
- Больше свободного времени.
- Обладать техническими знаниями и разбираться в языках программирования ( в частности HTML, CSS и PHP) .
- Планируете масштабировать и превратить свой веб-сайт в нечто большее.
В связи с этим я надеюсь, что это руководство помогло вам лучше понять разницу между двумя методами создания веб-сайта. Помните — Рим строился не за день , так что не переживайте, если сразу все пойдет не по вашему плану! Удачи!
Помните — Рим строился не за день , так что не переживайте, если сразу все пойдет не по вашему плану! Удачи!
Алекс Биркетт
Старший менеджер по маркетингу роста в Hubspot
Предоставил: Алекс Биркетт, старшийМенеджер по маркетингу роста в Hubspot
Алекс Биркетт — старший менеджер по маркетингу роста в Hubspot и соучредитель Omniscient Digital, маркетингового агентства премиум-контента. Он провел свою карьеру, одержимый интеллектом принятия решений и да…
Читать полную биографию…Оставьте свой честный отзыв
Оставьте свое искреннее мнение и помогите тысячам людей выбрать лучший конструктор сайтов. Все отзывы, как положительные, так и отрицательные, принимаются, если они честны.Мы не публикуем предвзятые отзывы или спам. Так что, если вы хотите поделиться своим опытом, мнением или дать совет — сцена для вас!
.

 Изучите супер крутые эффекты jQuery, такие как анимация, эффекты прокрутки и научитесь создавать модальные окна на сайте.
Изучите супер крутые эффекты jQuery, такие как анимация, эффекты прокрутки и научитесь создавать модальные окна на сайте. Узнайте, как создавать веб-сайты, которые прекрасно работают на всех устройствах от телефона до компьютера.
Узнайте, как создавать веб-сайты, которые прекрасно работают на всех устройствах от телефона до компьютера. Прежде чем строить, вы должны купить участок земли. Веб-хостинг — это участок земли, на котором вы будете создавать веб-сайт.
Прежде чем строить, вы должны купить участок земли. Веб-хостинг — это участок земли, на котором вы будете создавать веб-сайт. Хотя вы можете использовать только стандартный блокнот, который есть на всех компьютерах с Windows, большинство людей захотят использовать программу, предназначенную для разработчиков.Есть много вариантов на выбор.
Хотя вы можете использовать только стандартный блокнот, который есть на всех компьютерах с Windows, большинство людей захотят использовать программу, предназначенную для разработчиков.Есть много вариантов на выбор.