Как добавить водяной знак к изображению в Photoshop
Сегодня есть много художников и дизайнеров, которые уже забывают наносить водяной знак на свои работы, которые позже они продадут или покажут на цифровых носителях; такие как Instagram, Facebook, Behance и многие другие. Это потому что дизайнерские работы обычно лучше отображаются без добавления каких-либо дополнительных при этом удается «отвлечь» взгляд этого будущего клиента, хотя всегда может случиться так, что кто-то мошенническим образом использует созданное нами изображение.
Есть еще много тех, кто ставит свои водяные знаки, и поэтому мы собираемся показать вам, как добавить их в Adobe Photoshop, а также некоторые детали, которые следует учитывать. Мы столкнулись с ситуацией, когда это больше связано с положением, размером и непрозрачностью водяного знака.
Мы рекомендуем вам пройдите этот урок, чтобы узнать, как удалить фон изображения (не забудьте сохранить его в PNG), в данном случае логотип, хотя мы предполагаем, что вы также прошли веб-сайтом для создания логотипов, который, по умолчанию уже позволяют загрузить логотип в формате PNG.
- Во-первых, это иметь наш логотип в формате PNG с прозрачным фоном.
- Control + A для выбора весь образ.
- Control + C для копирования выбор.
- Control + V, чтобы вставить изображение которые мы хотим защитить с помощью водяного знака.
Уже размещенный с водяным знаком в качестве слоя на изображении, которое мы хотим защитить, мы должны понимать о какой части мы больше всего заинтересованы «заботиться»
. На фотографии пиццы, которую вы можете видеть ниже, поскольку порция и сама пицца — это то, что больше всего привлекает внимание на фотографии, мы должны позаботиться о том, чтобы разместить логотип вертикально и горизонтально, чтобы было трудно разрезать это изображение без сделайте один из «визуальных фокусов» впереди.
эти два примера показывают то, что было сказано хорошо, изображение, на котором логотип удачно расположен и гарантирует бесполезность сделанного разреза, и другой логотип, который из-за его плохого расположения и того, насколько он мал, позволяет вырезать изображение, которое того стоит.
Подпишитесь на наш Youtube-канал
Плохо расположен позволяя обрезать изображение, которое выглядит отлично:
Хорошо расположен Не разрешая обрезать изображение, которое обрезано, не стоит:
- Размещаем логотип по вертикали и горизонтали «важного» изображения.
- Переходим к непрозрачности логотипа и достаточно его понижаем так что это не сильно заметно, хотя видно, если лучше рассмотреть фотографию.
- Мы можем немного изменить размер так что логотипа нет.
Ya у нас будет готов грамотно размещенный водяной знак так что этот «маленький вор» не смог украсть самую важную часть фотографии, которая в данном случае была бы тем, что было сказано о вырезанной части и самой пицце.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Как эффективно добавить логотип к изображению [Конкретные шаги]
В наше время информация распространяется с невероятной скоростью. Однако существует тревожная тенденция, заключающаяся в том, что то, чем мы делимся в Интернете, может быть украдено и использовано без нашего разрешения в различных целях. Особенно для художника, фотографа или бизнесмена крадут их преданные творения или бренды. Итак, как мы можем защитить нашу оригинальную работу от несанкционированного использования?
К счастью, поскольку общественность все больше осознает важность защиты интеллектуальной собственности, люди приняли несколько эффективных мер для защиты своих творений. Добавление логотипа является мерой для обозначения индивидуальных особенностей и прав собственности.
Поэтому художники или фотографы обычно добавляют водяной знак на свои работы в качестве средства защиты. Интернет-блогеры и создатели контента также добавляют логотип на фото или видео. Обычно они прибегают к онлайн-инструментам или приложениям для редактирования фотографий.
Интернет-блогеры и создатели контента также добавляют логотип на фото или видео. Обычно они прибегают к онлайн-инструментам или приложениям для редактирования фотографий.
Поэтому мы поделимся с вами 7 самыми простыми инструментами для вставки логотипа в изображения и видео. Более того, в предстоящем разделе также есть исчерпывающие руководства, которые помогут вам решить сложную задачу — как добавить логотип к изображению.
Содержание
- Лучший способ добавить логотип на изображение
- Как разместить логотип на изображении онлайн [Пошаговое руководство]
- Fotor
- Водяные знаки
- ПИКСЕЛИКС
- Как добавить логотип к изображению на вашем телефоне [iOS и Android]
- Canva
- ЛоготипLicious
Лучший способ добавить логотип на изображение
Как вы могли бы выделить свою работу? Что касается меня, я рассмотрю возможность использования логотипа для создания личного имиджа, демонстрации характеристик.
Вы ищете лучший инструмент для вставки логотипа в маг? Да? Вы пришли в нужное место. В следующем разделе мы поделимся с вами лучшим способом добавить логотип на изображение на компьютере с помощью AnyErase.
AnyErase занимает первое место среди множества программа для водяных знаков.
Разработанный для профессионального редактирования фотографий и видео, он фокусируется на удалении и добавлении водяных знаков, логотипов и всего, что вы хотите для изображений и видео. Удобный интерфейс позволяет быстро найти то, что вам нужно. Следовательно, вы можете добавить логотип к изображению всего одним щелчком мыши. Кроме того, AnyErase также бесплатно предоставляет вам другие услуги по обработке фотографий. Одним словом, AnyErase, безусловно, гарантирует вам лучший опыт добавления логотипа.
Хочешь попробовать?
Пожалуйста, установите AnyErase в Windows и следуйте инструкциям, чтобы узнать, как бесплатно добавить логотип к изображению.
AnyErase
Удаляйте водяные знаки с видео и изображений волшебным образом
Бесплатная загрузка
для Windows 10/8/7
- для Windows 10/8/7
- для Mac OS X 14+
- для Android
- Запустите AnyErase и перейдите на домашнюю страницу, затем щелкните значок «Добавить водяной знак», чтобы загрузить изображение.
- Нажмите «Добавить изображение» в правом верхнем углу, чтобы импортировать свой логотип. Затем поместите логотип в нужное место, отрегулируйте прозрачность и размер логотипа.
- Нажмите «Экспорт» в правом нижнем углу, чтобы сохранить изображение с логотипом.
Советы. Вы также можете использовать AnyErase для добавить водяной знак к видео.
Как разместить логотип на изображении онлайн [Пошаговое руководство]
Для бизнесмена логотип служит мощным инструментом повышения узнаваемости бренда и установления эмоциональной связи с клиентами. Роль логотипа очевидна. К счастью, Интернет позволяет разместить логотип на картинке. Мы составили список отличных онлайн-добавок логотипов. Раздел ниже представляет собой пошаговую инструкцию о том, как добавить логотип к изображению, используя их.
Роль логотипа очевидна. К счастью, Интернет позволяет разместить логотип на картинке. Мы составили список отличных онлайн-добавок логотипов. Раздел ниже представляет собой пошаговую инструкцию о том, как добавить логотип к изображению, используя их.
Fotor
Fotor — это известный онлайн-инструмент, предназначенный для редактирования фотографий. Благодаря простому интерфейсу он удобен для новичков. Всего за несколько кликов Fotor может помочь бесплатно добавить логотип на фотографию и гарантировать исходное качество фотографии. Кроме того, Fotor поддерживает 2 популярных формата вывода — JPEG и PNG.
Не можете помочь поэкспериментировать с Fotor? Вот как добавить логотип на изображение с помощью Fotor.
- Откройте веб-сайт Fotor. Затем нажмите «Добавить логотип на фото сейчас», чтобы импортировать изображение.
- Перейдите к инструменту «Элемент» в левой части экрана. Затем нажмите «Добавить изображения как элементы», чтобы загрузить логотип, который нужно добавить к фотографии.

- Вы можете настроить размер логотипа. Определившись с размером логотипа, выберите подходящее место на фотографии для размещения логотипа.
- Нажмите значок «Скачать», чтобы сохранить фотографию с логотипом.
Водяные знаки
Если вы ищете простой, быстрый и бесплатный онлайн-инструмент для добавления логотипа на фотографию, Водяные знаки является одним из ваших лучших вариантов. С помощью Watermarkly вы можете добавить логотип на изображение за несколько секунд. Что отличает Watermarkly, так это то, что он позволяет вам изменять цвет логотипа, гибко настраивать его размер, применять к логотипу различные эффекты и т. д.
Watermarkly — отличное место, где вы можете создать свою работу с логотипом!
Не пропустите приведенный ниже учебник, который поможет вам научиться добавлять логотип к изображению с помощью Watermarkly. Приходите попробовать!
- Запустите веб-сайт Watermarkly. Затем перетащите фотографию в центр области обработки Watermarkly или нажмите «Выбрать изображение», чтобы загрузить фотографию.

- После успешной загрузки фотографии вы увидите две опции «Добавить текст» и «Добавить логотип». Вам нужно выбрать «Добавить логотип», чтобы импортировать желаемый логотип.
- После загрузки логотипа вы увидите всплывающее окно, в котором можно изменить цвет, размер логотипа и многое другое.
- Нажмите «Сохранить изображение», чтобы загрузить новую потрясающую картинку.
ПИКСЕЛИКС
Третий онлайн-сумматор логотипов ПИКСЕЛИКС также заслуживает нашей рекомендации. PIXELIXE стремится предоставить пользователям лучший опыт добавления логотипа к фотографии. Он не только прост в использовании, но и бесплатен. Вы можете вставить логотип, текст, изображение или что угодно на изображение. Кроме того, вы можете применить некоторые привлекательные эффекты к изображению и заменить фон встроенными шаблонами или тем, что вам нравится.
В следующем разделе подробно описаны шаги по добавлению логотипа на фотографию с помощью PIXELIXE. Не стесняйтесь дать ему выстрел!
- Посетите веб-сайт PIXELIXE.
 Затем нажмите «Добавить логотип к изображению», чтобы импортировать изображение.
Затем нажмите «Добавить логотип к изображению», чтобы импортировать изображение. - Перейдите на панель инструментов в левом верхнем углу. Нажмите кнопку «Графика» > «Загрузить» > «Выбрать файл» или напрямую перетащите логотип в область «Перетащите изображение сюда», чтобы импортировать логотип, который вы хотите добавить.
- Отрегулируйте размер логотипа и поместите его в нужное место.
- Нажмите значок «Скачать» и выберите формат, в котором хотите сохранить результат.
Как добавить логотип к изображению на вашем телефоне [iOS и Android]
Быстрое развитие технологий смартфонов делает чрезвычайно удобным нанесение логотипа на изображение на вашем телефоне. Если вы раздумываете над выбором надежного и мощного приложения для добавления логотипа на фотографию, следующая часть предназначена именно для вас.
Мы познакомим вас с двумя лучшими приложениями для добавления логотипов, которые могут быть доступны для пользователей iOS и Android. Для вас предлагается дальнейшее объяснение того, как добавить логотип на картинку с ними.
Canva
Canva — универсальное приложение для редактирования фотографий на iPhone и Android. Оснащенный множеством передовых инструментов для редактирования изображений, он, несомненно, превосходен в добавлении логотипа к изображению. Canva предлагает вам простой доступ к вставке логотипа в изображение, не требуя профессиональных навыков и опыта.
Кроме того, Canva содержит множество шаблонов для создания, которые можно специально использовать в коммерческих целях, и является идеальной платформой, где вы можете использовать воображение и творческий подход в своей работе.
Нет никаких сомнений в том, что Canva является наиболее подходящим средством добавления логотипов для неопытных и опытных пользователей.
Хотите знать, как добавить логотип к изображению в Canva? Пожалуйста, продолжайте читать!
- Установите Canva на свой мобильный телефон. Затем нажмите «+», чтобы импортировать фото.
- Перейдите в раздел «Загрузки» > «Загрузить файлы», чтобы импортировать фотографию.

- Нажмите «+» в нижней части экрана, чтобы загрузить логотип. Мгновенно желаемый логотип будет помещен на фото. Затем вы можете разместить свой логотип в нужном месте.
- Нажмите «Сохранить» в правом верхнем углу, чтобы сохранить результат.
ЛоготипLicious
Наслаждайтесь широкой популярностью среди пользователей iPhone и Android, Логичный хорошо работает при добавлении логотипа к изображению. Logolicious позволяет мгновенно вставить логотип, текст, хэштег на фото. Он придерживается принципа, ориентированного на клиента, предоставляя пользователям исчерпывающие учебные пособия, которые очень удобны для новичков. Просто импортируйте свой логотип и изображение в Logolicious и попробуйте настроить логотип в соответствии со своими предпочтениями. Затем вы можете сохранить фото с логотипом в формате PNG, JPG и GIF с сохранением исходного качества.
Ожидаете ли вы узнать больше о том, как добавить логотип к изображению на Logolicious? Идем прямо!
- Установите Logolicious на свой мобильный.
 Затем нажмите «ВЫБЕРИТЕ ИЗОБРАЖЕНИЕ» в правом нижнем углу, чтобы загрузить фотографию.
Затем нажмите «ВЫБЕРИТЕ ИЗОБРАЖЕНИЕ» в правом нижнем углу, чтобы загрузить фотографию. - Нажмите значок «ЗАГРУЗИТЬ ЛОГОТИП» внизу, чтобы импортировать логотип. Ваш логотип будет нанесен на фото. Затем вы можете перейти на нижнюю панель инструментов, чтобы повернуть логотип, изменить цвет или добавить текст в соответствии с вашими требованиями.
- Нажмите «СОХРАНИТЬ НА УСТРОЙСТВЕ», чтобы сохранить результат.
Заключение
Руководствуясь статьей, вы наверняка наловчились, как добавить логотип к картинке на любом устройстве. Мы всесторонне выбираем 3 онлайн-добавителя логотипа и 2 приложения для добавления логотипа в пост. Стоит упомянуть, что AnyErase это лучший способ добавить логотип к изображению. Не стесняйтесь экспериментировать с ним!
AnyErase
Удаляйте водяные знаки с видео и изображений волшебным образом
Бесплатная загрузка
для Windows 10/8/7
- для Windows 10/8/7
- для Mac OS X 14+
- для Android
Наши пошаговые руководства могут оказаться очень полезными, если вы решите, какой из них вы хотите попробовать.
Надеюсь, у вас есть отличный опыт добавления логотипа к изображению.
Часто задаваемые вопросы
Как нанести логотип на картинку без фотошопа?
Нет никаких сомнений в том, что AnyErase — лучшее программное обеспечение для добавления логотипов, к которому вы можете обратиться за помощью без Photoshop. Это не требует навыков редактирования фотографий и знаний. Что вам нужно сделать, это загрузить изображение и вставить свой логотип. В течение нескольких секунд была создана фотография с логотипом.
Как добавить логотип на фото бесплатно?
Что касается добавления логотипа на фотографию бесплатно, вы можете прибегнуть к онлайн-добавке логотипов Fotor, если вы не хотите устанавливать какое-либо программное обеспечение на компьютер. Если вам нужно приложение для вставки логотипа в изображение на мобильном телефоне, приложение Canva — ваш лучший вариант. Все они просты в использовании и бесплатны.
Как добавить логотип на фотографию на iPhone?
Вы можете перейти в приложение LogoLicious, совместимое с iOS. Это надежный инструмент, который поможет вам легко и профессионально добавить логотип к фотографии на iPhone.
Это надежный инструмент, который поможет вам легко и профессионально добавить логотип к фотографии на iPhone.
Быстрая навигация:
- ● Лучший способ добавить логотип на изображение
- ● Онлайн-добавители фотологотипов
- ● Фото Логотип Добавление приложений
Статьи по теме
- 10 лучших программ для водяных знаков 2023 года [за и против]
- Как удалить смайлики с изображений (онлайн, iOS и Android)
- Как сделать изображение пиксельным (пошаговое руководство)
- Как удалить водяной знак с фотографий на ПК / Mac / телефоне 2023 г.
- Как удалить что-то с изображения [Простые и бесплатные инструменты]
- Как добавить человека на фотографию без Photoshop [Проверено]
- Как поставить водяной знак на фотографии на мобильном телефоне/ПК/Mac/в Интернете — Easy Tech
- Как удалить человека с фотографии — потрясающие результаты
- Как избавиться от теней на фотографиях [Пошаговое руководство]
- Как сделать кого-то с фотографии в Photoshop [Подробное руководство]
- 6 лучших приложений для удаления людей из фона (iOS и Android)
- Как использовать ластик объектов на iPhone [Пошаговое руководство]
- Как удалить водяной знак Getty Images | Работай как по волшебству
- 7 полезных бесплатных приложений для удаления ненужных объектов с фотографии
- Как удалить текст с изображения с помощью удобных инструментов
- Как использовать средство для удаления водяных знаков Pixlr [подробные шаги]
- Как удалить стикеры в Snapchat [Пошаговое руководство]
- 4 полезных способа удаления фильтров Snapchat — работает на 100%
- Как убрать блики с фотографии — 5 лучших способов в 2023 году
- Как превратить кого-то в фотошоп (потрясающий эффект)
Посмотреть все>
Вас также могут заинтересовать эти темы
- Советы по удалению водяных знаков с видео
Как добавить водяной знак на изображение в Photoshop
Водяной знак очень важен, когда речь идет об авторских правах на изображение. Независимо от того, создаете ли вы изображение или делаете фотографию, вы можете использовать водяной знак, чтобы заявить о праве собственности на изображение. Если определенные изображения содержат водяные знаки, никто не может легально разместить их где-либо еще.
Независимо от того, создаете ли вы изображение или делаете фотографию, вы можете использовать водяной знак, чтобы заявить о праве собственности на изображение. Если определенные изображения содержат водяные знаки, никто не может легально разместить их где-либо еще.
Но как добавить водяные знаки на изображения? Это именно то, что вы узнаете в этом уроке. Мы познакомим вас с двумя различными способами добавления водяного знака к изображению. И хорошо, что оба эти способа вам кажутся легкими.
Итак, приступим….
Узнайте: Как добавить водяной знак в Photoshop
Сначала мы покажем вам, как добавить водяной знак в Photoshop, используя изображение логотипа. Давайте проверим —
Шаг 1 — Откройте свое изображение:
Сначала откройте изображение в Photoshop, на которое вы хотите добавить водяной знак.
Шаг 2. Поместите свой логотип на изображение:
Теперь перетащите логотип, который у вас есть, на изображение, которое вы открыли. Вы также можете открыть изображение из строки меню.
Вы также можете открыть изображение из строки меню.
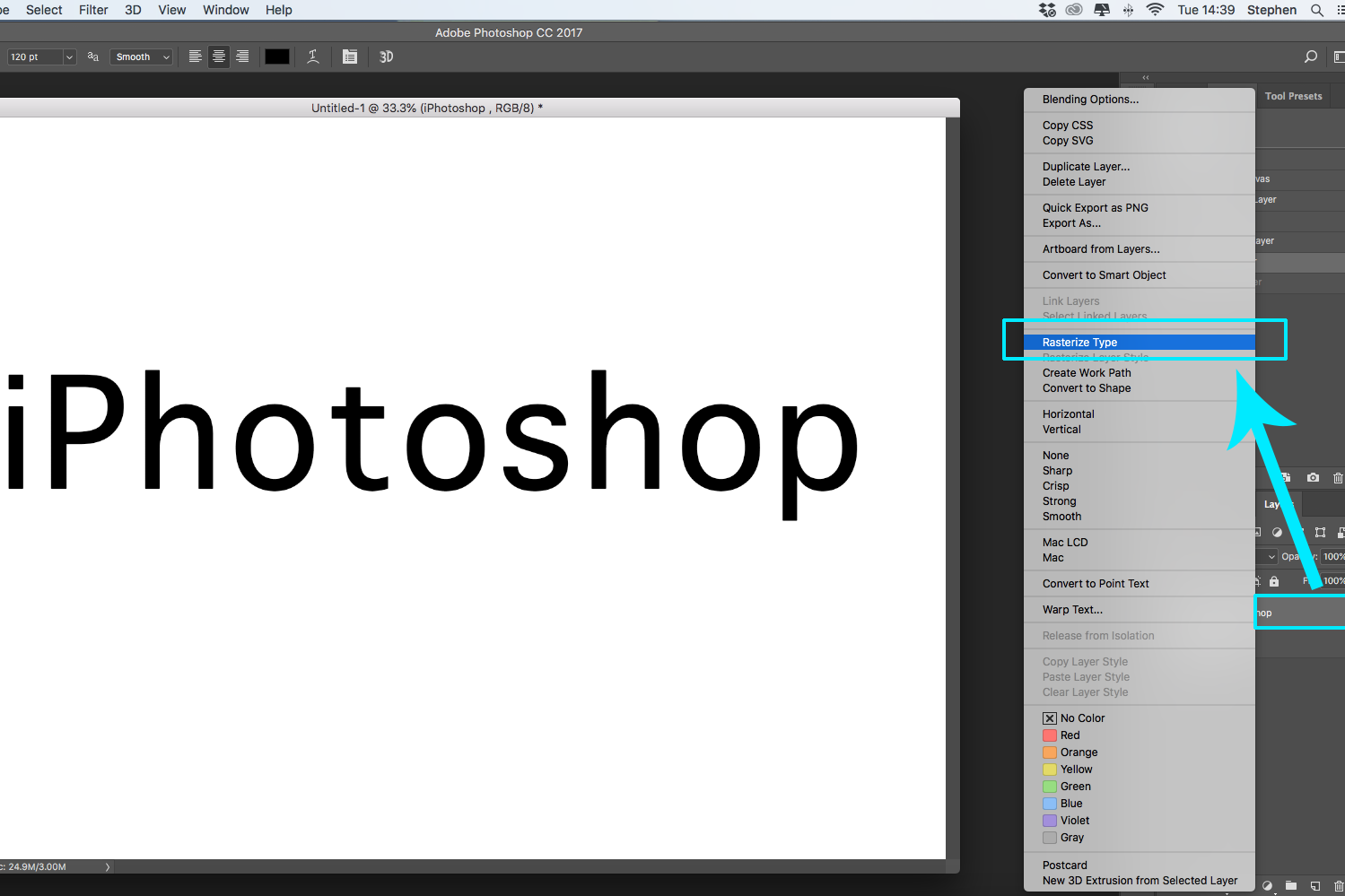
Шаг 3. Применение цветового наложения к логотипу:
Если вы обнаружите, что цвет логотипа не совпадает, вы можете настроить цвет с помощью параметра «Цветовое наложение». Все, что вам нужно сделать, это дважды щелкнуть слой с логотипом на панели «Слой». После этого отметьте опцию «Наложение цвета». Также не забудьте разблокировать фоновый слой.
Шаг 4. Отрегулируйте непрозрачность и установите цвет логотипа:
Когда вы закончите с наложением цвета, пришло время отрегулировать непрозрачность до нужного процента с помощью ползунка в окне. Затем выберите нужный цвет из цветовой палитры и нажмите кнопку «ОК».
Шаг 5. Установите положение логотипа:
Теперь пришло время расположить и изменить размер логотипа в соответствии с вашими потребностями. Используйте инструмент «Перемещение» для размещения логотипа и инструмент «Трансформация» для изменения размера логотипа. Вы можете использовать V и Ctrl+T для первых и поздних действий в качестве ярлыков.
Вы можете использовать V и Ctrl+T для первых и поздних действий в качестве ярлыков.
Шаг 6. Отрегулируйте непрозрачность в параметрах наложения:
Затем снова дважды щелкните слой с логотипом и выберите параметры наложения. На этот раз отрегулируйте непрозрачность в параметрах наложения. Как только вы будете удовлетворены прозрачностью логотипа, нажмите кнопку «ОК».
Шаг 7 — Окончательный вывод водяного знака:
При этом водяной знак будет отображаться на изображении, как и раньше. И это конечный результат!
Добавление водяного знака с помощью текста
Теперь мы рассмотрим, как добавить водяной знак с помощью текста. Давайте начнем…
Шаг 1. Откройте изображение снова и введите текст логотипа:
Откройте то же изображение, которое вы использовали для метода 1 st . Однако вы можете выбрать и любое другое изображение. Теперь введите текст логотипа на изображении с помощью инструмента «Текст». Нажмите T, чтобы ввести изображение.
Нажмите T, чтобы ввести изображение.
Шаг 2. Измените размер текста логотипа:
Если текст логотипа кажется крошечным и маленьким, измените его размер с помощью инструмента «Преобразование». Вы можете масштабировать текст, удерживая клавишу Shift.
Шаг 3. Настройте цвет:
Теперь примените наложение цвета, отрегулируйте непрозрачность до нужного процента с помощью ползунка в окне. Затем выберите нужный цвет из цветовой палитры и нажмите кнопку «ОК». Вы также можете повернуть текст логотипа на определенный угол с помощью инструмента «Преобразование».
Шаг 4. Установите непрозрачность в параметрах наложения:
После этого дважды щелкните слой с логотипом и выберите «Параметры наложения». Здесь отрегулируйте непрозрачность в параметрах наложения. Как только вы будете довольны непрозрачностью логотипа, нажмите кнопку «ОК».
Шаг 5 — Окончательный вывод текстового водяного знака:
И вот окончательный вывод текстового водяного знака. Текстовый водяной знак виден на изображении.
Текстовый водяной знак виден на изображении.
Вы также можете прочитать : Как удалить водяной знак в Photoshop
Вот и все! Мы продемонстрировали вам 2 различных метода добавления водяных знаков к изображениям. Надеюсь, вы нашли оба метода очень простыми. Теперь вы можете легко добавить водяной знак к своему изображению, верно?
Добавление шаблона водяного знака авторского права на фотографию с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке по Photoshop мы узнаем, как легко добавить цифру 9.0093 копирайт водяной знак узор на фото. Если вы один из многих цифровых фотографов или дизайнеров, которые используют Интернет в наши дни либо для того, чтобы показать клиенту работу, которую вы сделали для него, либо для демонстрации своего портфолио, одна из основных проблем заключается в том, что кто-то там собирается украсть вашу работу. И хотя нет никакой гарантии, что все, что вы сделаете, остановит их, есть вещи, которые мы можем сделать, чтобы усложнить им жизнь. Одной из таких вещей является добавление водяного знака авторского права на ваши изображения, и в этом уроке по Photoshop мы увидим, как легко это сделать.
Одной из таких вещей является добавление водяного знака авторского права на ваши изображения, и в этом уроке по Photoshop мы увидим, как легко это сделать.
Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Для Photoshop CS6 и CC (Creative Cloud) ознакомьтесь с нашей новой обновленной версией.
Мы будем использовать это фото в качестве примера:
Допустим, это фото, которое я сделал для клиента и хочу показать ему его в качестве доказательства. Прежде чем я покажу это им или кому-либо еще, я собираюсь потратить пару минут и добавить информацию об авторских правах в качестве водяного знака на изображение.
Этот урок из нашей коллекции фотоэффектов. Давайте начнем!
Шаг 1. Откройте новый пустой документ с прозрачным фоном
Перейдите к меню «Файл» в верхней части экрана и выберите Новый… , чтобы вызвать диалоговое окно Новый документ . Я собираюсь ввести 6 дюймов для ширины, 4 дюйма для высоты и 300 пикселей/дюйм для разрешения. Для фонового содержимого убедитесь, что вы установили его на Прозрачный , щелкнув стрелку вниз и выбрав его из списка:
Для фонового содержимого убедитесь, что вы установили его на Прозрачный , щелкнув стрелку вниз и выбрав его из списка:
Диалоговое окно «Новый документ» в Photoshop.
Нажмите OK, и появится новый пустой документ:
Новый пустой документ с прозрачным фоном.
Шаг 2. Введите информацию об авторских правах
Возьмите инструмент Type из палитры Tools или нажмите T на клавиатуре. Затем нажмите D на клавиатуре, чтобы установить черный цвет в качестве основного цвета, если он еще не установлен, и введите информацию об авторских правах.
Чтобы получить доступ к символу авторского права «©», нажмите Option-G на Mac или, удерживая нажатой клавишу Alt в Windows, введите 0169 на цифровой клавиатуре. Я введу «© 2007 Patterson Photography»:
Ввод информации об авторских правах.
Шаг 3. Поверните текст со свободным преобразованием
Водяной знак авторского права выглядит лучше, если текст немного повернут, поэтому после ввода текста нажмите Ctrl+T (Win) / Command+T (Mac), чтобы отобразить маркеры Free Transform вокруг текста, затем поместите курсор мыши сразу за одним из угловых маркеров и перетащите мышью влево или вправо, чтобы повернуть текст. Удерживая нажатой клавишу Shift , перетаскивайте, чтобы вращать с хорошим равномерным приращением:
Удерживая нажатой клавишу Shift , перетаскивайте, чтобы вращать с хорошим равномерным приращением:
Поверните текст с помощью команды Free Transform в Photoshop.
Нажмите Введите (Win) или Верните (Mac), чтобы применить поворот, когда закончите.
Шаг 4. Обрежьте документ вокруг текста
Перейдите в меню Изображение и выберите Обрезать . Это вызовет диалоговое окно Trim. Мы хотим обрезать все лишнее пространство вокруг текста, а поскольку все лишнее пространство состоит из прозрачных пикселей, выберите первый параметр в верхней части диалогового окна «Обрезка», Transparent Pixels :
.Диалоговое окно Photoshop «Обрезка».
Нажмите OK, и Photoshop удалит все лишнее пространство вокруг текста:
Больше места вокруг текста больше нет.
Шаг 5. Определите текст как шаблон
Перейдите в меню Edit в верхней части экрана и выберите Define Pattern . Мы собираемся создать шаблон из нашей информации об авторских правах. Появится диалоговое окно Pattern Name :
Мы собираемся создать шаблон из нашей информации об авторских правах. Появится диалоговое окно Pattern Name :
Диалоговое окно Photoshop «Имя шаблона».
Назовите новый шаблон «авторское право» и нажмите «ОК».
Шаг 6. Закройте документ об авторских правах
Мы сделали все, что нужно, с нашим документом об авторских правах, так что закройте его на этом этапе, оставив на экране только исходное изображение.
Шаг 7. Добавьте новый слой в исходный документ изображения
Вернемся к исходному документу с изображением. В настоящее время у нас есть один фоновый слой, который содержит наше изображение. Мы не хотим добавлять нашу информацию об авторских правах непосредственно в фоновый слой, поэтому либо щелкните значок New Layer внизу палитры слоев, либо используйте сочетание клавиш Shift+Ctrl+Alt+N (Win) / Shift+Command+Option+N (Mac), чтобы создать новый слой над фоновым слоем, который Photoshop называет «Слой 1»:
Щелкните значок «Новый слой» в нижней части палитры «Слои» или используйте сочетание клавиш, чтобы добавить новый слой над фоновым слоем.
Шаг 8. Заполните новый слой шаблоном авторского права
С нашим новым слоем, выбранным в палитре слоев, перейдите к меню Edit в верхней части экрана и выберите Fill , что вызовет диалоговое окно Fill. В разделе «Содержание» щелкните стрелку вниз и выберите Pattern из списка:
Выберите «Шаблон» в качестве содержимого заливки.
Затем, выбрав шаблон, нажмите маленькую миниатюру рядом со словами Пользовательский шаблон , а затем выберите шаблон авторского права из появившегося списка. Это будет последний паттерн внизу:
Выберите шаблон авторского права из списка пользовательских шаблонов.
Нажмите OK, и ваш новый слой будет заполнен повторяющимся узором вашей информации об авторских правах:
Шаблон копирайта теперь повторяется по всему изображению.
Шаг 9. Измените режим наложения на «Перекрытие» и уменьшите непрозрачность
Единственная проблема сейчас в том, что текст слишком выделяется.



 Затем нажмите «Добавить логотип к изображению», чтобы импортировать изображение.
Затем нажмите «Добавить логотип к изображению», чтобы импортировать изображение.
 Затем нажмите «ВЫБЕРИТЕ ИЗОБРАЖЕНИЕ» в правом нижнем углу, чтобы загрузить фотографию.
Затем нажмите «ВЫБЕРИТЕ ИЗОБРАЖЕНИЕ» в правом нижнем углу, чтобы загрузить фотографию.