Лучший способ водяных знаков изображений в Photoshop CC
В этом руководстве вы узнаете не только о том, как добавить свой логотип или информацию об авторских правах в качестве водяного знака к вашим изображениям, но также и о том, как обеспечить, чтобы любые изменения в нем мгновенно обновлялись по всем вашим изображениям, добавляя ваш водяной знак в виде связанного умный объект в фотошопе! Связанные смарт-объекты очень мощные, но они доступны только в Photoshop CC. Поэтому для продолжения вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена. Давайте начнем!
С чем связаны смарт-объекты?
Умные объекты были вокруг начиная с Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда было встроено в документ. Это означало, что не было никакого способа поделиться смарт-объектом между документами. Любые изменения, внесенные в смарт-объект в одном документе, не будут отображаться в других.
Любые изменения, внесенные в смарт-объект в одном документе, не будут отображаться в других.
Но связанные смарт-объекты разные. Вместо встраивания их содержимого связанный смарт-объект просто ссылается на внешний файл, например на отдельный документ Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, которые вы вносите в этот файл, будут немедленно появляться в каждом документе, который ссылается на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все ваши изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновляться во всех ваших изображениях. Посмотрим, как это работает!
Создание логотипа документа
Чтобы добавить водяной знак в качестве связанного смарт-объекта, сначала нужно создать логотип в отдельном документе. Вот логотип, который я создал. Я добавил некоторую основную информацию об авторском праве, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта:
Я добавил некоторую основную информацию об авторском праве, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта:
Создайте свой логотип в своем собственном документе Photoshop.
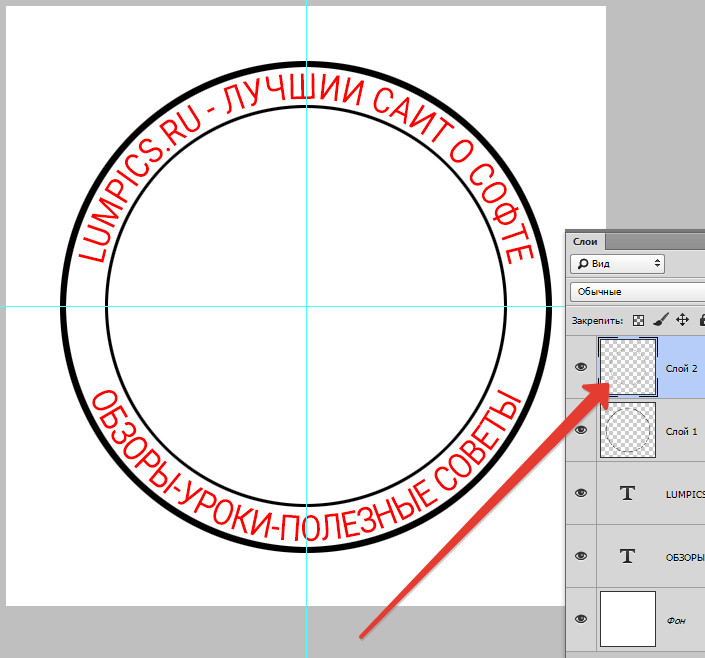
Если мы посмотрим на панель «Слои», то увидим мои слои «Тип» и «Форма». Я залил фоновый слой черным цветом, чтобы видеть белый текст и фигуры при их добавлении:
Панель «Слои» показывает слои, используемые для создания логотипа.
Отключение фонового слоя
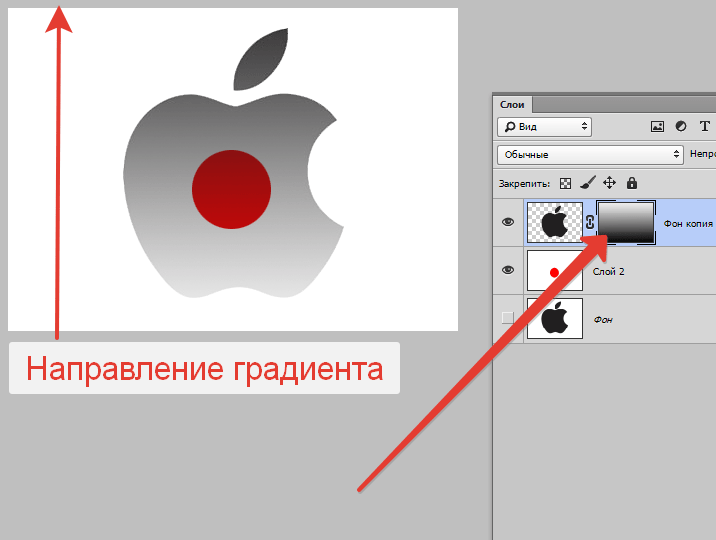
Чтобы использовать файл как связанный смарт-объект, нам нужно сохранить его. Но я не хочу, чтобы черный фон появлялся на моих изображениях. Я хочу прозрачный фон вместо этого. Поэтому, прежде чем сохранить его, я отключу фоновый слой, щелкнув его значок видимости :
Отключаем черный фон.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что ваш фон прозрачный.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, перейдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Идем в Файл> Сохранить как.
В диалоговом окне назовите файл «логотип» или что-либо еще, что имеет смысл. И чтобы сохранить все свои слои, убедитесь, что вы сохранили их в виде файла PSD в Photoshop . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню мой в папку на рабочем столе), а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите OK:
Сохраните логотип в виде файла Photoshop .PSD, чтобы сохранить ваши слои в целости и сохранности.
Затем, чтобы закрыть файл, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака на изображение. И чтобы обновления, которые мы вносим в логотип, обновлялись на изображении, мы добавим его как связанный смарт-объект.
Добавление водяного знака на первое изображение
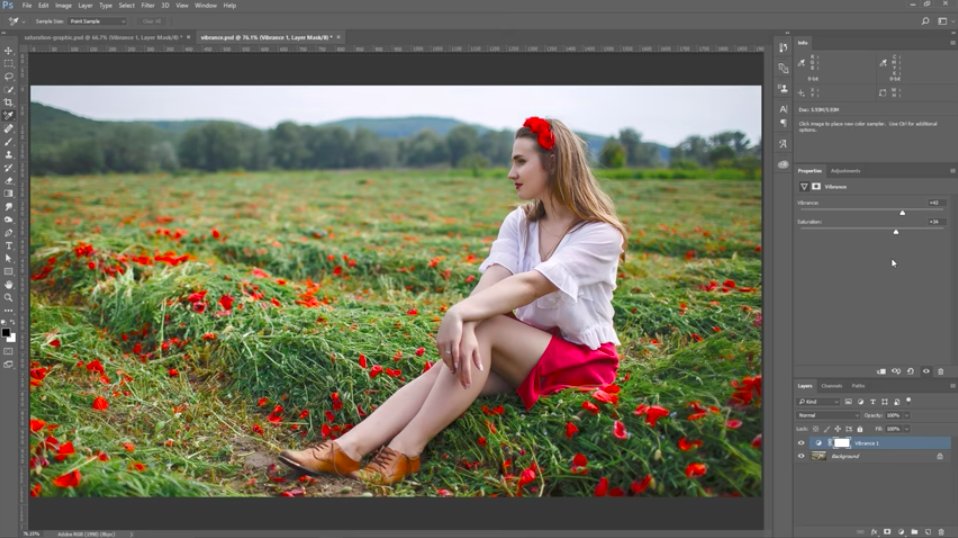
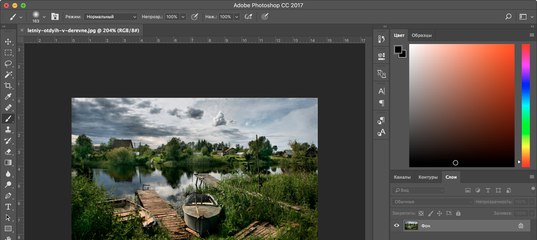
Вот первое из трех изображений, которые я буду использовать. Все три фотографии были сделаны недавно, и я хочу добавить водяной знак к каждой из них:
Первое изображение. Фото предоставлено Стивом Паттерсоном.
Как добавить водяной знак как связанный смарт-объект
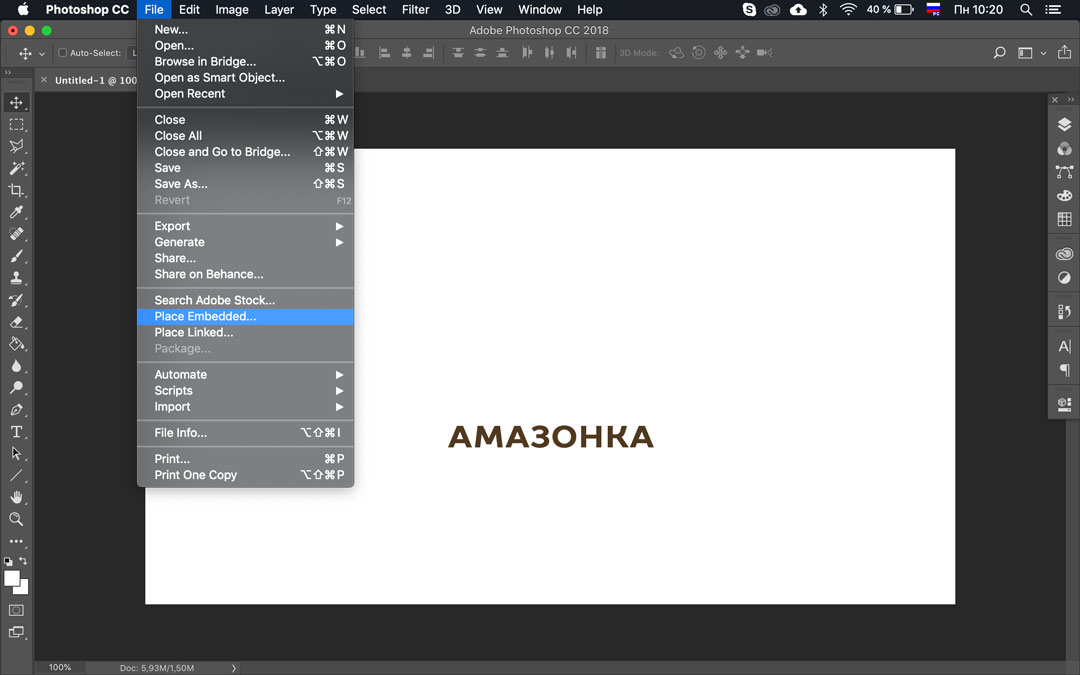
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню « Файл» и выберите « Поместить связанный» . Опять же, эта опция есть только в Photoshop CC:
Идем в Файл> Поместить место.
Перейдите к файлу с логотипом, затем щелкните по нему, чтобы выбрать его, и нажмите « Разместить» :
Выбор файла логотипа.
Photoshop добавляет логотип к документу и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и размещение логотипа
Обратите внимание, что Photoshop размещает поле Free Transform и обрабатывает логотип. Чтобы изменить его размер, нажмите и удерживайте клавишу Shift, а также клавишу Alt (Победа) / Option (Mac), а затем нажмите и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменить размер логотипа из его центра:
Чтобы изменить его размер, нажмите и удерживайте клавишу Shift, а также клавишу Alt (Победа) / Option (Mac), а затем нажмите и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменить размер логотипа из его центра:
Удерживая Shift + Alt (Победа) / Shift + Option (Mac), перетащите угловые ручки, чтобы изменить размер логотипа.
Затем щелкните внутри поля Free Transform и перетащите логотип на место. Я перенесу мой в верхний левый угол. Чтобы принять его, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform:
Перемещение логотипа в нужное положение.
Как мы узнаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», мы увидим наш логотип как смарт-объект над изображением. Мы знаем, что это связанный смарт-объект, а не встроенный смарт-объект, по значку ссылки в правом нижнем углу эскиза. Я увеличил это здесь, чтобы было легче видеть:
Я увеличил это здесь, чтобы было легче видеть:
Значок говорит нам, какой это тип смарт-объекта.
Смешивая водяной знак в изображение
Чтобы добавить водяной знак на изображение, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете опцию непрозрачности в правом верхнем углу панели слоев:
Понижение непрозрачности логотипа.
И вот результат с водяным знаком, добавленным к первому изображению:
Первый связанный смарт-объект добавлен.
Добавление водяного знака на второе изображение
Давайте быстро добавим один и тот же водяной знак к двум другим изображениям. Я переключусь на второе изображение, щелкнув его вкладку под панелью параметров:
Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, зайдя в меню « Файл» и выбрав « Поместить» :
Идем в Файл> Поместить место.
Я выберу свой файл логотипа и нажму « Разместить» :
Снова выберите файл логотипа.
Фотошоп снова размещает логотип и центрирует его в документе:
Логотип появляется перед вторым изображением.
Я буду нажимать Shift + Alt (Победа) / Shift + Option (Mac), когда перетаскиваю угловые ручки, чтобы изменить его размер. А затем я нажму внутри поля «Свободное преобразование» и перетащу логотип в нужное положение. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера логотипа и размещение его в правом нижнем углу изображения.
Два смарт-объекта, использующих один и тот же контент
Снова на панели «Слои» мы видим логотип в виде связанного смарт-объекта над изображением. Хотя этот смарт-объект находится в отдельном документе, поскольку он является связанным смарт-объектом, он делится своим содержимым со смарт-объектом в предыдущем документе. Они оба используют один и тот же файл logo. psd:
psd:
Логотип снова отображается как связанный смарт-объект.
Я добавлю логотип в изображение, уменьшив непрозрачность смарт-объекта до 60%:
Понижение непрозрачности логотипа до 60%.
И вот результат с водяным знаком, добавленным ко второму изображению:
Добавлен второй связанный смарт-объект.
Как смешивать изображения вместе в фотошопе
Добавление водяного знака к третьему изображению
Я добавлю это к еще одной фотографии. Я переключусь на свое третье изображение, нажав на его вкладку:
Переключение на третье изображение.
Затем я вернусь в меню « Файл» и выберу « Поместить место» :
Идем в Файл> Поместить место.
Я выберу тот же файл логотипа и нажму « Поместить» :
Выбор файла логотипа.
Фотошоп снова центрирует логотип в документе:
Логотип размещен перед третьим изображением.
Я нажму Shift + Alt (Победа) / Shift + Option (Mac) и перетащу угловые ручки, чтобы изменить его размер. Затем я перетащу логотип в левый нижний угол изображения. Наконец, я нажму Enter (Win) / Return (Mac), чтобы принять его:
Затем я перетащу логотип в левый нижний угол изображения. Наконец, я нажму Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в левом нижнем углу.
Три смарт-объекта, один общий файл
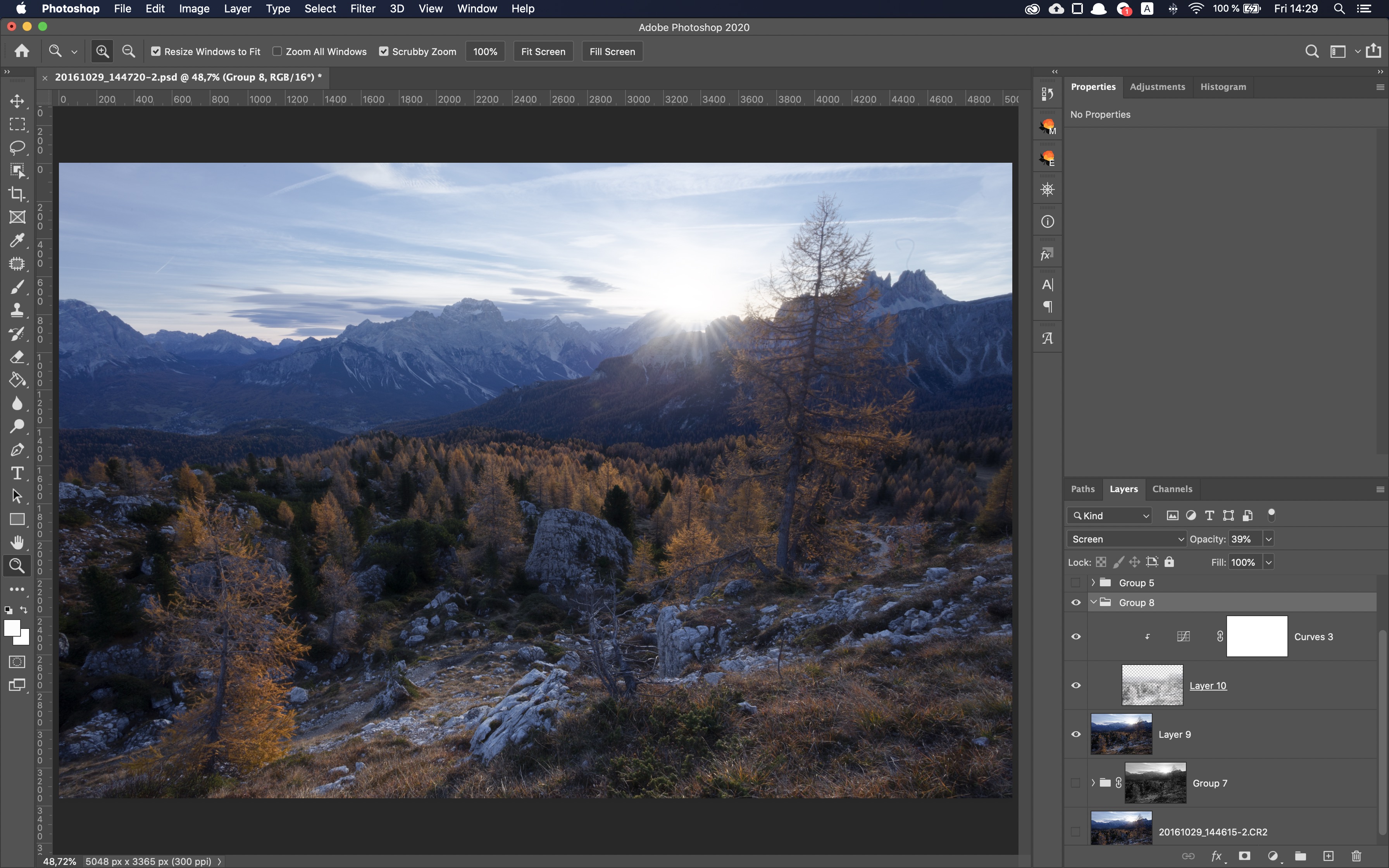
На панели «Слои» мы снова видим логотип как связанный смарт-объект. И теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я добавлю логотип к изображению, уменьшив его непрозрачность до 60%:
Понижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:
Водяной знак был добавлен ко всем трем изображениям.
Сохранение и закрытие одного из изображений
Прежде чем мы рассмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню « Файл» и выберу « Сохранить как» :
Идем в Файл> Сохранить как.
Как и в случае с логотипом, убедитесь, что вы сохранили свое изображение в виде файла PSD в Photoshop. Это сохранит все слои без изменений, включая ваш смарт-объект. Нажмите « Сохранить», и снова, если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите «ОК»:
Сохраните изображение как PSD-файл Photoshop, чтобы не потерять свой смарт-объект.
Как редактировать файл логотипа
Итак, теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим что-то совершенно другое, или нам просто нужно что-то обновить, например, нашу контактную информацию. И как сделать так, чтобы изменения отображались на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, нажав на его вкладку:
Вернемся к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните миниатюру смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из трех моих изображений:
Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из трех моих изображений:
Открытие смарт-объекта двойным щелчком по его миниатюре.
Это снова открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа снова открывается.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который я хочу использовать вместо моего оригинального. Чтобы увидеть его, я снова включу фоновый слой, щелкнув его значок видимости :
Включение фонового слоя обратно.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем посмотрю новый логотип, включив «Логотип 2»:
Переключение логотипов на панели Layers.
А вот новый логотип на черном фоне:
Новый логотип, который заменит оригинальный.
Сохранение изменений
Опять же, я не хочу, чтобы черный фон появлялся на изображениях, поэтому, прежде чем сохранить его, я отключу фоновый слой:
Нажав на значок видимости фонового слоя.
Затем, чтобы сохранить изменения, я зайду в меню « Файл» и выберу « Сохранить» :
Идем в Файл> Сохранить.
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню « Файл» и выбрав « Закрыть» :
Идем в Файл> Закрыть.
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению. И именно так Photoshop обновил смарт-объект своим новым логотипом. В зависимости от внесенных изменений может потребоваться изменить местоположение логотипа с помощью инструмента «Перемещение»:
Новый логотип мгновенно появляется на изображении.
Я переключусь на второе изображение, и здесь мы снова увидим, что оригинальный логотип был заменен новым. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено новым логотипом.
Как обновить изображение, которое было закрыто
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба ссылаются на общий файл, но также в том, что оба документа были открыты в Photoshop, когда я внес изменение. Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню « Файл» и выбрав « Открыть» :
Идем в Файл> Открыть.
Я перейду к файлу, а затем дважды щелкну, чтобы открыть его:
Повторное открытие третьего изображения.
И обратите внимание, что это изображение все еще показывает оригинальный логотип, даже если оно ссылается на тот же файл, что и другие. Это потому, что документ был закрыт, когда я внес изменение:
Это потому, что документ был закрыт, когда я внес изменение:
Логотип на изображении, который был закрыт, не обновлялся.
Обновление измененного контента
Если мы посмотрим на панель «Слои», обратите внимание на маленький значок предупреждения в правом нижнем углу миниатюры смарт-объекта. Этот значок говорит нам, что содержимое смарт-объекта изменилось с момента последнего открытия файла, и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран. Затем перейдите в меню « Слой», выберите « Умные объекты», а затем выберите « Обновить измененное содержимое» . Или, если у вас есть несколько смарт-объектов, которые нужно обновить, выберите « Обновить все измененное содержимое» :
Перейдите в Слой> Смарт-объекты> Обновить измененное содержимое.
Как только вы выбираете его, Photoshop обновляет смарт-объект новым содержимым, и вот так появляется наш новый логотип:
Обновление смарт-объекта заменило старый логотип новым.
И там у нас это есть! Вот как можно добавить водяной знак к вашим изображениям и как обновить изменения, используя связанные смарт-объекты в Photoshop! Обязательно ознакомьтесь с разделом «Основы работы с Photoshop», чтобы узнать больше об умных объектах! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Как добавить водяной знак на любое фото в Фотошопе
В этом уроке мы будем добавлять водяной знак на фото в Adobe Photoshop: создадим новый узор (Pattern) и добавим на фото.
.
Пример HTML-страницыШаг 1.
Создание нового документаНачнем с создания нашего нового узора (Pattern) в Фотошоп. Создайте новый документ (Ctrl + N) размером 649×504 пикселей.
Шаг 2.
Добавляем текстВозьмите
 Напечатайте желаемый текст (например, название вашей компании, ваше имя или веб-сайт, и т.д.)
Напечатайте желаемый текст (например, название вашей компании, ваше имя или веб-сайт, и т.д.)
Шаг 3.
Добавляем знак копирайтаТеперь добавим знак копирайта. Снова выберите Инструмент Текст – Type Tool (T) и, удерживая Alt, наберите на клавиатуре 0169 – это комбинация для набора значка копирайта. Сгруппируйте два текстовых слоя, выделив их и нажав Ctrl + G.
Шаг 4.
Поворачиваем водяной знакДалее выберите группу и нажмите Ctrl + Т, чтобы перейти в режим Трансформирование — Transform Tool. Поверните текст на 25 градусов: для этого удерживая клавишу Ctrl, поверните текст за уголок.
Шаг 5.
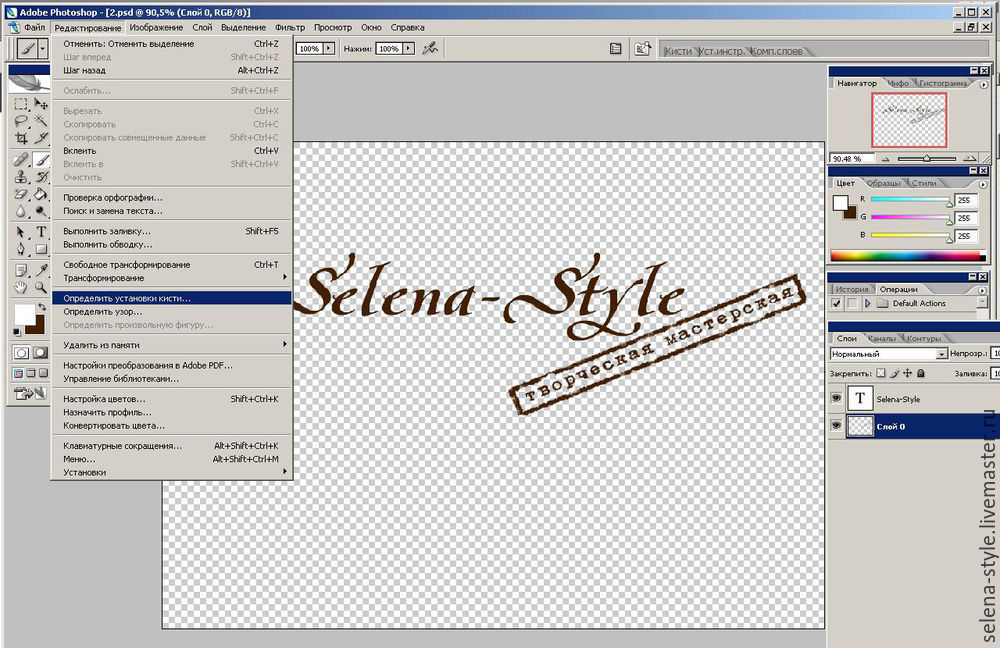
Убираем видимость заднего слояТеперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).
Шаг 6.
Убираем видимость заднего слоя
Теперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).
Шаг 7.
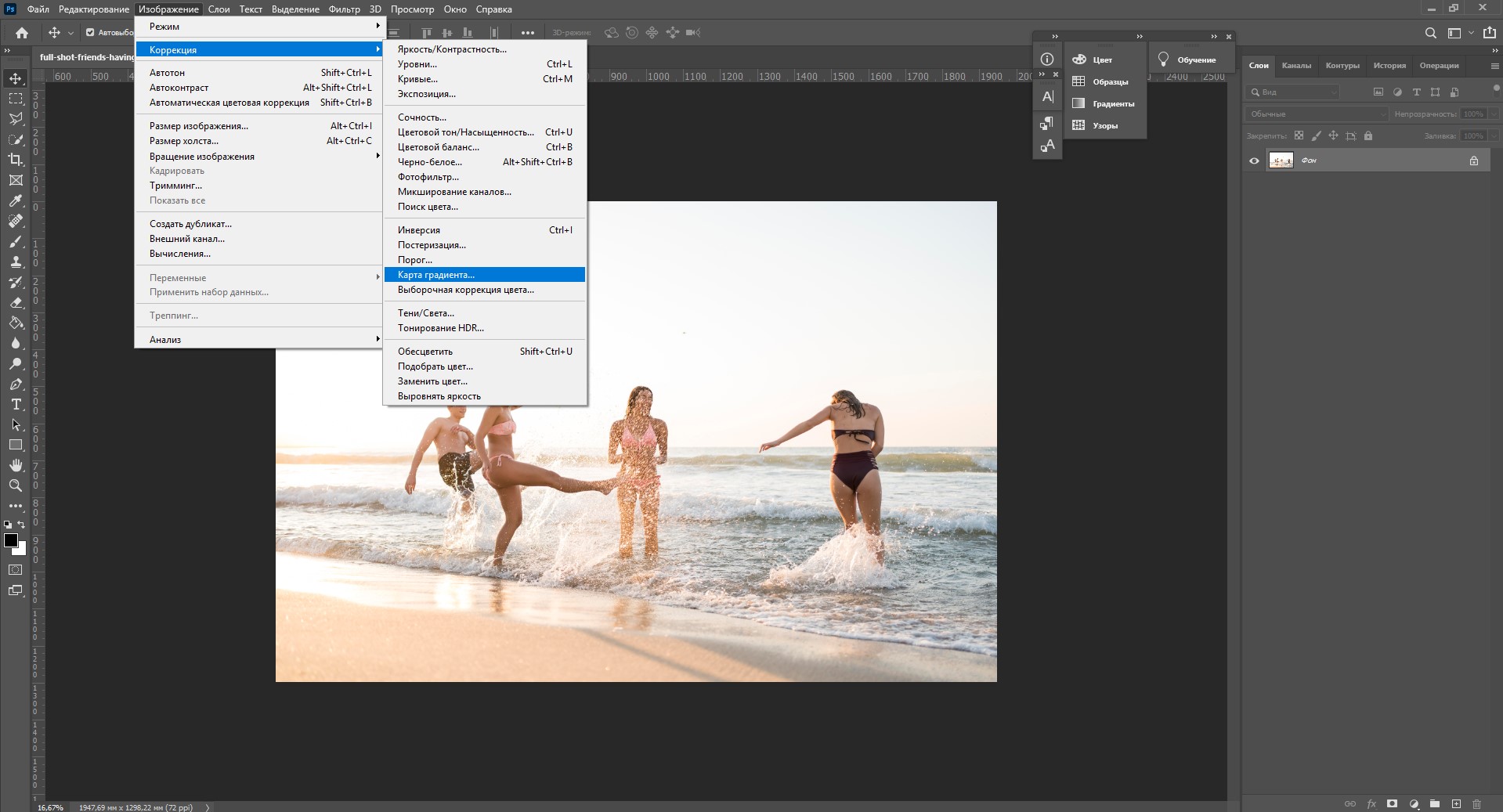
Кадрируем изображениеТеперь выберите в меню Изображение > Тримминг (Image > Trim) и выставьте настройки: Прозрачные пиксели (Transparent Pixels) и в разделе Trim Away (Обрезать) поставьте галочки во всех 4-х окошках Тор (Верхний), Bottom (Нижний), Left (Левый), Right (Правый), затем нажмите ОК.
Шаг 8.
Открываем изображениеОткройте изображение, на которое вы хотите поставить водяной знак.
Шаг 9.
Выбираем узор заливкиСоздайте новый слой (Ctrl + Shift + Alt +N), затем нажмите Shift + F5, чтобы открыть окно заливки (fill). В выпадающем меню выберите Узор (Pattern), в выпадающем меню Произвольный узор (Custom Pattern)
В разделе Наложение (Blending) выберите Soft Light и установите Непрозрачность (Opacity) 30%.
Шаг 10.
Финальный результатВот мы и узнали, как добавить водяной знак на любое фото в Фотошопе (Adobe Photoshop cs5, cs6, cc)
Ссылка на источник
Добавить водяной знак на фото. Добавить водяной знак на фото в фотошопе. Добавить водяной знак. Добавить водяной знак на фото. Добавляем водяной знак. Как добавить копирайт. Как добавить копирайт на фото. Как добавить подпись на фото. Добавить подпись на фото. Как добавить подпись на фотов фотошопе.
Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop с нуля. Фотошоп cs5, cs6, cc. Уроки Фотошопа с нуля. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.
Как быстро создать логотип и установить иконку в адресной строке браузера? Пакетная обработка в Photoshop — логотип на фотографиях.
 Достаточно часто у владельцев бизнеса и у владельцев сайтов возникает проблема как наложить логотип на фото чтобы повысить узнаваемость своего бренда. На своем сайте я уже описывала программу, где можно наложить на фото логотип онлайн или . Но если с наложением на фото водяных знаков эта программа справляется довольно-таки неплохо, то при наложении логотипа на фото получается достаточно низкое качество.
Достаточно часто у владельцев бизнеса и у владельцев сайтов возникает проблема как наложить логотип на фото чтобы повысить узнаваемость своего бренда. На своем сайте я уже описывала программу, где можно наложить на фото логотип онлайн или . Но если с наложением на фото водяных знаков эта программа справляется довольно-таки неплохо, то при наложении логотипа на фото получается достаточно низкое качество.Сейчас хочу представить вам другую программу, где можно наложить логотип на фото, либо наложить водяной знак на фото. Качество изображения можете сравнить сами.
Согласитесь, небо и земля. Один и тот же логотип, одно и то же изображение и такая разница.
Скачать программу с Depositfiles
А теперь разберемся как наложить логотип на фото.
Открываем архив и запускаем файл SMFWP.exe
Открывается программа вот с такой панелью управления:
Идем в меню «Файл» и открываем фото на которое нужно наложить логотип. Нажимаем на молоточек и внизу появляется еще одна панель.
Нажимаем на молоточек и внизу появляется еще одна панель.
1. Чтобы наложить логотип на фото нужно поставить галочку напротив «Логотип».
2. Настройка четкости изображения.
3. Обновить.
4. Настройка размера изображения. Откроется еще одно окно, где можно выбрать размеры изображения.
5. Настройка названия файла:
6. А теперь мы подошли к тому, как наложить изображение на фото. При нажатии на эту кнопку появится еще одно меню, где можно настроить положение логотипа и выбрать тип логотипа. Эта программа позволяет наложить на фото графический логотип, либо текстовой.
О том где можно создать логотип я уже писала. На эту тему на моем сайте есть две статьи. В одной статье у меня описан сервис, где можно , а в другой статье подбор англоязычных сервисов, где можно онлайн.
7. Настройка графической рамки. Настроек здесь не много, но даже с таким количеством настроек можно сделать свои фото более привлекательными. Например вот такими:
Например вот такими:
Чтобы воспользоваться этой функцией напротив пункта меню «Граф. рамка» должна стоять галочка.
8. Выбор папки для сохранения файла.
9. Подготовка файла к обработке.
Экспериментируйте, ищите вариант, который вам подходит больше всего. Программа достаточно проста, но в то же время позволяет не только наложить логотип на фото, но сделать фото более интересными и уникальными.
Как известно, у каждого фото есть свой автор или, как говорится, свой родитель, который желает оставить свою метку с подтверждением на своё авторское право. И не с мыслью защиты от копирования и прочих деяний над изображением, а с указанием на принадлежность и предоставлением информации об авторе и его компании.
Водяной знак и логотип на фото.
Что может программа Visualizer Photo Resize — программа для вставки логотипа и водяного знака на изображение.
- Редактирование изображения.
- Вставку на фото водяного знака, которым может быть как текст, так и любое выбранное изображение.

- Пакетная обработка изображений. Все процессы, проводимые над картинками можно выполнить нажатием на одну кнопку и выбранные картинки примут один размер и будут иметь одинаковый логотип. Можно вставить логотип на несколько фото.
- Создание презентации из фото.
- Генерирование веб-альбома, что является весьма удобным для веб-разработчиков. Веб-альбом может содержать дополнительную информацию и легко размещаться на любом сервере.
Как установить логотип на картинку.
После запуска программы появляется окно Приветствия, на котором предоставляются возможности сайта разработчика. Закрываем Приветствие и перед нами остаётся главное окно обеспечения.
Открываем редактируемое изображение, либо папку с предварительно загруженными картинками. Для логотипа определяем шаблон — текст или изображение. Устанавливаем желаемые опции, решаем о необходимости веб-альбома. В окне предварительного просмотра настраиваем и корректируем изображение в отдельности или включаем пакетную обработку.
Как настроить изображение для логотипа.
С главного окна программы, через кнопку ‘Просмотр’ переходим в окно предварительного редактирования и просмотра. При курсоре мышки на экране просмотра нажимаем правую кнопку и выбираем опцию ‘Окно’. Слева от этой опции появится список настроек:
- Просмотр на полный экран.
- Показ миниатюры.
- Показать панель инструментов.
- Показать детали.
- Показать Линейки.
Включаем эти опции и в весьма понятном интерфейсе делаем с картинкой что пожелаем. Функции доступны с панели инструментов, через управление клавишей возле надписи ‘Ширина’ и через правую клавишу мышки.
Водяной знак и логотип на фото можно настроить в программе один раз и использовать как шаблон при следующем редактировании изображений.
Очень удобен веб-альбом, который можно создать с любым расширением и при этом не принимать ни какого участия в его генерировании. Пользовательское меню и Руководство к Программе для вставки логотипа на картинки переведена на русский язык нами самостоятельно. Содержания диалогов оставили без изменений. Этого достаточно для работы с изображениями.
Содержания диалогов оставили без изменений. Этого достаточно для работы с изображениями.
Программа имеет простой и понятный интерфейс. Для презентаций в ней используется так же забытый плеер V4U.
Вставить логотип или водяной знак на картинку Вы сможете без затруднений. Visualizer Photo Resize имеет рабочий объём в разы меньше ‘коллег-аналогов’. После установки откройте папку с содержимым, найдите файл ‘the_solar_system.v4u’ и запустите его. Это пример презентации, которую можно сделать программой.
Вот, в принципе и всё, что хотелось написать. Читайте внимательно инструкцию — она достаточно полно описывает все возможности и функции программы для вставки логотипа на картинку.
Инструкция
Если шапка сайта выполнена в формате изображения, логотип можно поместить поверх существующей картинки с использованием любого графического редактора. Это самый простой вариант, не требующий редактирования страниц. Чтобы им воспользоваться, отыщите файл с изображением шапки на сервере сайта и загрузите его в компьютер.
Поместите поверх открытой картинки изображение логотипа — в Paint для этого предназначен пункт «Вставить из» в выпадающем списке «Вставить». Мышкой перетащите логотип в нужное место фонового изображения, измените нужным образом его размеры и сохраните результат комбинацией клавиш Ctrl + S. Загрузите файл шапки с логотипом на сервер, заменив им исходный файл, и операция будет завершена.
Для вставки логотипа в HTML-код страницы удобнее всего использовать графический режим (режим WYSIWYG) редактора страниц, который есть в большинстве систем управления сайтами. Открыв нужную страницу в таком редакторе, кликните место, в которое следует поместить логотип, и нажмите кнопку вставки изображения в меню. На экране должен появиться диалог, в котором вам надо указать место хранения файла с логотипом в компьютере. В зависимости от редактора, в этом же диалоге могут быть и поля для ввода дополнительных параметров — размеров картинки, отступов от соседних элементов страницы и т. д. Все заполнив, нажмите кнопку OK, а затем сохраните отредактированную страницу.
д. Все заполнив, нажмите кнопку OK, а затем сохраните отредактированную страницу.
При отсутствии возможности использовать редактор страниц вносить теги в исходный код придется «вручную». Для этого отыщите на сервере файл нужной страницы, загрузите его в компьютер и откройте в любом текстовом редакторе — например, в «Блокноте». Эта операция требует некоторого знания языка верстки гипертекста — вам надо найти в HTML-коде правильное место для размещения тега логотипа. Сам этот тег в простейшем варианте можно записать, например, так:
Добавив строку в исходный код, сохраните страницу и замените отредактированным файлом хранящийся на сервере оригинал. Затем загрузите туда же файл с изображением — для примера из предыдущего шага этот файл должен называться logo.png и храниться в той же папке сервера, куда помещена отредактированная страница.
Видео по теме
Логотип придает сайту индивидуальность, наделяет его характером, делает узнаваемым. Именно поэтому разработке фирменной картинки уделяется особое внимание, что влечет за собой вполне обоснованные траты.
Инструкция
Выберите место, которое должен украсить разработанный логотип. Небольшие иконки обычно крепятся к открывающимся закладкам, а полноценную версию лучше сделать гордым украшением .
Чтобы поставить значок на закладку, подкорректируйте html-код, добавьте между
и тег . В общем разрезе это будет выглядеть так:Наименование вкладки
Содержимое сайта
Приведите изображение в нужный формат. Любой логотип – это картинка, которая вставляется при помощи тега с добавлением необходимых атрибутов. Поэтому она должна идти в расширением jpeg, gif, png, если оно не соответствует – переведите в нужный. Сделать это можно с помощью графического редактора, наиболее востребованной является программа Adobe Photoshop. Для этого откройте изображение, нажмите «Сохранить как» и из предложенного количества форматов выберите один из требуемых.
Внесите изменения в код, необходимые для вставки изображения: . Дополнительно можно включить разнообразные атрибуты, например, длину, ширину, выравнивание, размеры рамки, параметры всплывающего текста.
Если сайт оснащен панелью управления, то для вставки изображений используйте файл-менеджером. В принципе, логотип можно опубликовать через внесение изменений в html-код. Функция становится доступной при нажатии кнопок «Источник» или «Отобразить в html».
Видео по теме
Источники:
- как поставить логотип оператора в 2019
Одним из способов указания обладателя авторских прав на изображение, размещенное в интернете, является вставка логотипа в фотографию. В случае если логотип нужно вставить в большое количество снимков, эту несложную операцию можно автоматизировать.
Вам понадобится
- — программа Photoshop;
- — файл с логотипом;
- — фотография.
Инструкция
Загрузите снимок, в который нужно вставить логотип, в программу Photoshop, применив для этого опцию Open из меню File. Использовав опцию Place из того же меню, вставьте логотип в фотографию . После этого действия файл со снимком будет состоять из двух слоев, доступных для независимого редактирования.
При необходимости измените размер логотипа . Для этого передвиньте один из узлов, находящихся по углам рамки, окружающей логотип. Если вставленное изображение превышает размер фотографии, измените масштаб картинки через палитру Navigator таким образом, чтобы в окне открытого документа были видны границы рамки трансформации.
Как правило, логотипы сохраняются в файлы psd, png, eps или tiff с прозрачным фоном. Если в вашем распоряжении оказался логотип на цветном фоне, уберите его, выделив инструментом Magic Wand Tool. Сохраните файл с логотипом на прозрачном фоне для дальнейшей работы.
В случае если логотип выглядит ярче изображения на фотографии, уменьшите непрозрачность слоя с логотипом, изменив в палитре слоев величину параметра Opacity.
Примените опцию Save for Web из меню File для сохранения фотографий с логотипом.
Если вам требуется добавить логотип к трем или пяти фотографиям, каждый снимок можно обработать вручную. Однако логотипа в несколько десятков снимков лучше автоматизировать процесс. Соберите все фотографии в одну папку и создайте новую папку, в которую будут сохранены снимки с логотипа ми.
Соберите все фотографии в одну папку и создайте новую папку, в которую будут сохранены снимки с логотипа ми.
Создайте экшен с последовательностью команд, необходимых для вставки логотипа в снимок. Для этого используйте кнопку Create new action из палитры экшенов. Если этой палитры не видно в окне программы, откройте ее опцией Actions из меню Window. Укажите название нового экшена.
Начните запись экшена нажатием на кнопку Begin recording. Выполните все необходимые для вставки логотипа действия, начиная с открытия файла со снимком в графическом редакторе. После сохранения результата обработки остановите запись, кликнув по кнопке Stop recording.
Опцией Batch группы Automate из меню File откройте окно настроек пакетной обработки. Укажите название экшена, который будет использоваться при обработке снимков, папку с исходными файлами и папку для сохранения отредактированных изображений. После нажатия на кнопку ОК начнется обработка снимков.
Источники:
- Создание водяного знака
Создание простейшего сайта доступно даже новичку. Знание порядка действий и применяемых при создании страниц программ позволит начинающему веб-мастеру быстро справиться со стоящими перед ним задачами.
Знание порядка действий и применяемых при создании страниц программ позволит начинающему веб-мастеру быстро справиться со стоящими перед ним задачами.
Инструкция
Прежде всего, вам понадобится HTML-редактор. Например, Cute Html — это простой и удобный редактор с подсветкой синтаксиса, для создания первых страниц используйте именно его. Создавая код в редакторе, вы сможете проверять его работоспособность в браузере, такой подход позволит вам овладеть азами HTML. После того, как вы разберетесь с основными правилами верстки, можно перейти к визуальному конструктору сайтов Dreamweaver, позволяющему создавать проекты любой сложности.
После создания код необходимо разместить в сети. Для его размещения вам потребуется хостинг. Новичку целесообразно воспользоваться бесплатным хостингом – например, http://narod.yandex.ru/. Данный сервис работает уже очень давно и прекрасно себя зарекомендовал. Чтобы получить место для сайта , вам достаточно зарегистрировать на Яндексе почтовый ящик. Имя почтового ящика будет соответствовать доменному имени сайта . Например, имя вашего ящика site2012. В этом случае адрес вашего сайта будет таким: http://site2012.narod.ru/index.html.
Имя почтового ящика будет соответствовать доменному имени сайта . Например, имя вашего ящика site2012. В этом случае адрес вашего сайта будет таким: http://site2012.narod.ru/index.html.
Обратите внимание, что главная страница имеет название index.html – это традиционное название главной страницы сайта . Сохраните страницу, которую вы создали, под этим именем. Затем зайдите в панель управления вашим аккаунтом, откройте «Управление файлами». Найдите опцию добавления файлов, нажмите кнопку. После этого вы сможете выбрать на компьютере файл главной страницы и загрузить его. Обратите внимание на то, что файл должен быть загружен в корневую папку.
Если у вас на странице есть изображения, их тоже необходимо загрузить на хостинг. При этом в код е главной страницы к этим файлам должен быть прописан правильный путь, в противном случае вместо рисунков на странице будут открываться красные крестики. Целесообразно для рисунков и других файлов создать на хостинге отдельную папку – например, files.
После загрузки главной страницы она тут же начнет открываться по своему адресу. Если ваш сайт состоит из нескольких страниц, загрузите и их.
Обратите внимание
Перед загрузкой страниц еще раз проверьте правильность путей для элементов меню и кнопок навигации. После загрузки обязательно протестируйте работоспособность всех элементов сайта.
Для вставки с логотипом вашего сайта существует два способа. Один из них подразумевает создание файла иконки в корневом каталоге, а другой – вставку кода при помощи специального редактора.
Вам понадобится
- — графический редактор;
- — блокнот.
Инструкция
Откройте корневой каталог вашего сайта . Создайте в нем файл с названием favicon.ico. Данный файл будет поддерживать отображение значка вашего сайта перед адресной строкой в браузере.
В случае, если иконка вашего сайта не готова, создайте ее при помощи программы Adobe Photoshop, предварительно скачав соответствующий плагин, или другого графического редактора, который поддерживает работу с таким типом файлов, например, Microangelo, QTam Bitmap to Icon, Axialis IconWorkshop. Предварительно проверьте работу в разных браузерах, не только касательно отображения иконки сайта в адресной строке, но и в каталоге «Избранное».
Предварительно проверьте работу в разных браузерах, не только касательно отображения иконки сайта в адресной строке, но и в каталоге «Избранное».
Photoshop предназначен для работы с растровыми файлами, но имеет возможность выполнения операций и с векторными форматами.
В этом уроке по работе с фотошопом
мы продолжим знакомиться с работой в фотошопе с файлами, имеющий векторный формат и рассмотрим вопрос как в фотошопе вставить логотип . Логотипы практически всегда имеют векторный формат, в нашем случае расширение фала логотипа «.EPS
«.
Урок сделан в версии фотошопа CS3
, но может быть выполнен в любой версии фотошопа.
Откроем исходное изображение.
Вставим логотип в векторном формате в наше изображение. Для чего перейдём в «Файл — Поместить «.
Откроется окно «Поместить «, в котором находим на нашем компьютере логотип и нажимаем «Поместить «.
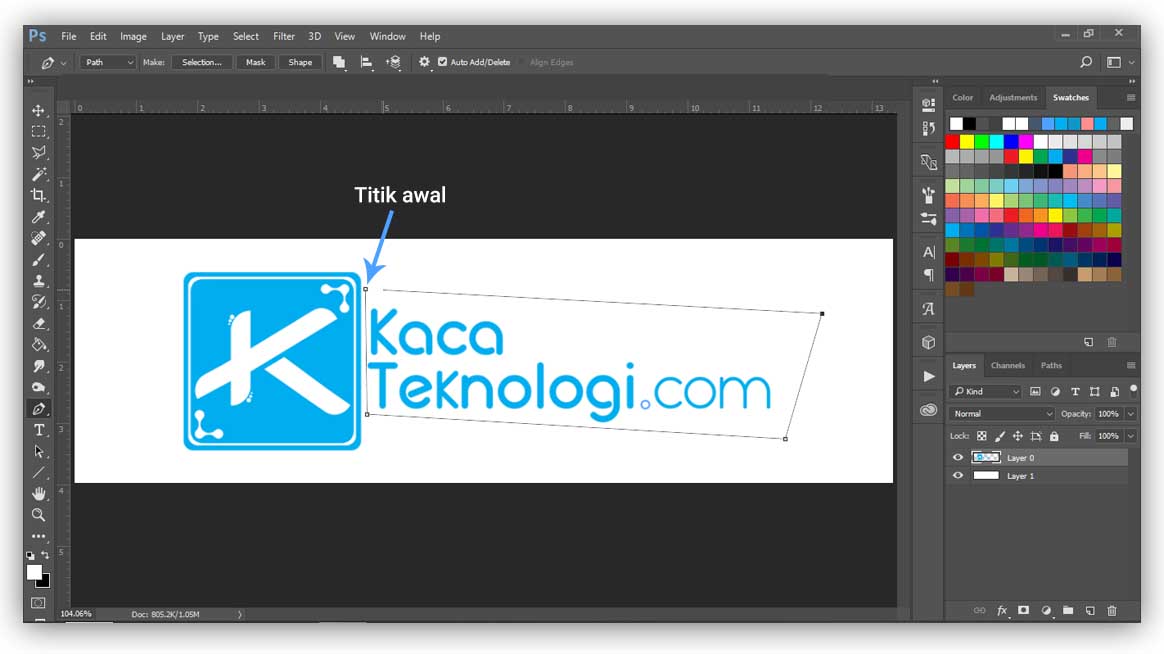
Логотип помещается на фото вместе с вот такой рамкой.
Выводим курсор мыши за любой угол, он принимает вид двунаправленной стрелки. Разворачиваем логотип так, что верхняя горизонтальная рамка была параллельна линии на дне бассейна.
Разворачиваем логотип так, что верхняя горизонтальная рамка была параллельна линии на дне бассейна.
Правой кнопкой мыши щёлкаем внутри рамки и в раскрывшемся списке выбираем пункт «Наклон «.
Берёмся за любой угловой маркер и горизонтальные стороны рамки стараемся расположить параллельно вертикальным линиям на дне бассейна.
Помещаем логотип на изображение — Enter .
Переходим в «Фильтр — Искажение — Рябь «.
Подбираем необходимые параметры. Вносимые изменения видны в окне предварительного просмотра фильтра.
Вот что получилось на данном этапе.
Чтобы логотип более органично вписался в фотографию бассейна, меняем режим наложения на «Яркий свет » и уменьшаем непрозрачность верхнего слоя до необходимой величины, которую определяем визуально. Для Вашей фотографии может подойти другой режим наложения, поэтому просто переберите их.
Получаем вот такой результат.
Чтобы ещё более сделать эффект реальным мне надо применить деформацию к логотипу. Но этот пункт свободного трансформирования для векторных объектов недоступен. Поэтому я правой клавишей мыши щёлкаю по верхнему слою и в раскрывшемся списке выбираю пункт «Растрировать слой
«.
Но этот пункт свободного трансформирования для векторных объектов недоступен. Поэтому я правой клавишей мыши щёлкаю по верхнему слою и в раскрывшемся списке выбираю пункт «Растрировать слой
«.
Вызываем свободное трансформирование — Ctrl+T . Правой кнопкой мыши щёлкаем внутри рамки трансформации и в раскрывшемся списке выбираем пункт «Деформация «.
Совершенно произвольно исказим сетку и соответственно сам логотип для того, чтобы он выглядел более реалистично в нашем коллаже. Применяем трансформирование — Enter .
Логотип придает сайту индивидуальность, наделяет его характером, делает узнаваемым. Именно поэтому разработке фирменной картинки уделяется особое внимание, что влечет за собой вполне обоснованные траты.
Создать сайт самостоятельно с Wix.com
Инструкция

 В принципе, логотип можно опубликовать через внесение изменений в html-код. Функция становится доступной при нажатии кнопок «Источник» или «Отобразить в html».
В принципе, логотип можно опубликовать через внесение изменений в html-код. Функция становится доступной при нажатии кнопок «Источник» или «Отобразить в html».Как сделать водяной знак в фотошопе и автоматически добавлять его на фото. Как поставить водяной знак на фото на iPhone и iPad
Иногда становится крайне необходимо защитить свои фотографии или картинки от воровства и распространения их на других ресурсах, которые обычно “воришки” выдают как за свои.
100% защиты не существует, но сделать водяной знак – это все же лучше, чем ничего. По крайней мере большинство людей не захотят брать такие “меченые” фотографии и не будут размещать их у себя на сайтах или в соцсетях.
Рассмотрим 3 простых способа нанесения водяного знака на фото без фотошопа и дополнительных программ. 2 из них будут онлайн.
1. Загрузите фото, которое нужно защитить водяным знаком.
2. Нажмите на редактирование. Выберите, что Вы хотите нанести текст или логотип. С текстом все понятно. Для примера, я выберу логотип.
Для примера, я выберу логотип.
3. Загрузите заранее подготовленный логотип, желательно с прозрачным фоном (формат png).
4. Отрегулируйте прозрачность и размер логотипа. Переместите его в нужное место, если нужно, то можете его размножить.
5. После того, как все будет готово, нажмите кнопку сохранить и скачайте готовую фотографию.
Способ №2
В принципе первого способа будет вполне достаточно, но бывают случаи, когда сайт не работает и нужна достойная альтернатива.
На помощь придет второй онлайн-сервис. Есть только один минус у него — он на английском языке.
Но суть везде одна и та же. Загрузил, отредактировал и сохранил. Его я выбрал из – за понятного и удобного интерфейса.
1. Нажмите на кнопку, как показано на картинке и загрузите фотографию, которую нужно обработать.
2. Наведите курсор на фото и нажмите “Edit”.
3. Внизу экрана располагается панель с инструментами. Там можно обрезать фото, наложить фильтры или развернуть картинку.
Нас интересует кнопка “Watermark”. Нажмите на нее и выберите, что нужно наложить, текст или лого. Для примера я выберу вначале текст, а затем добавлю еще и лого.
4. Напишите нужный Вам текст или просто скопируйте адрес своего сайта и вставьте в поле ввода.
Перед Вами откроется новая панель инструментов для работы с текстом.
- Цвет текста (в моем примере он черный)
- Фон текста (в моем примере фон желтый)
- Прозрачность (чем меньше значение, тем меньше видимость водяного знака на фото)
- Расстояние между строк
- Возможность размножить водяной знак по всей фотографии
- Размер
- Обводка текста другим цветом
- Расстояние между букв
- Линии
- Отменить
- Применить
- Возможность поставить значок торговой марки
- Можно развернуть текст, подчеркнуть или выделить его жирным
5. Если больше ничего не требуется, то нажмите кнопку “Apply” и сохраните картинку. К этой фотке я еще добавлю логотип. Нажмите еще раз кнопку “Watermark” и выберите лого.
Нажмите еще раз кнопку “Watermark” и выберите лого.
6. Загрузите свою картинку нажав “Import logo”.
7. Отредактируйте размер, прозрачность, расположение водяного знака и нажмите на кнопку “Apply”. Можете сохранить шаблон, а можете пропустить.
Затем нажмите на зеленую кнопку “Finish”. Подождите пару секунд и нажмите в верхнем правом углу зеленую кнопку “Download – скачать”.
Способ №3
Если по каким-то причинам, Вам неудобно делать водяные знаки онлайн, то можно воспользоваться простой, легкой и бесплатной программой для Windows (подходит для любых версий).
Эту программу можно использовать не только для создания водяных знаков, но и для просмотра и редактирования фотографий. Программа понимает все форматы и очень проста в настройках.
Также она будет полезна тем, кому нужно наложить свой знак сразу же на несколько фотографий. Например, Вы можете нажать пару кликов и сотни фото будут с Вашим логотипом.
Как это сделать, смотрите вот эту короткую видео – инструкцию:
Виды водяных знаков
Можно разделить водяные знаки на 2 вида. Первый вид – это нанесения текста на изображение. Второй вид – это нанесение логотипа на изображение.
Первый вид – это нанесения текста на изображение. Второй вид – это нанесение логотипа на изображение.
Минус текста. Выглядит просто, скучно и иногда даже портит весь вид фотографии.
Плюс текста. Быстрота и простота нанесения на фото.
Минус изображения. Картинку для водяного знака придется заказывать у дизайнера (нужны деньги). Либо придется искать подходящую по теме в интернете. Либо рисовать самому (нужно время).
Плюсы картинки. Выглядит красиво и профессионально.
В заключении
Таких трех способов будет достаточно, чтобы выполнить нужную задачу. Добавьте мою инструкцию в закладки, чтобы она была у Вас всегда под рукой в нужный момент.
Если Вы знаете еще бесплатные сервисы по созданию и добавлению водяных знаков, то поделитесь ими пожалуйста в комментариях! Я с удовольствием добавлю их в свой список.
iPhone и iPad справляются со многими задачами значительно проще и быстрее компьютера. Например, с установкой водяных знаков на фотографии. В этой инструкции мы рассказали о том, как ставить водяные знаки на изображения при помощи iPhone и iPad бесплатно и без ограничений.
В этой инструкции мы рассказали о том, как ставить водяные знаки на изображения при помощи iPhone и iPad бесплатно и без ограничений.
Шаг 1. Загрузите бесплатное приложение eZy Watermark lite . В нем есть встроенные покупки, но функциональность, которая необходима для установки водяных знаков на изображения доступна без дополнительных затрат. В качестве альтернативы можно использовать приложение iWatermark .
Шаг 2. Нажмите Single Image или Multiple Images в зависимости от того, требуется ли вам поставить водяной знак на одно фото или на несколько.
Шаг 3. Выберите снимок или снимки, на которые необходимо поставить водяной знак.
Шаг 4. Укажите ориентацию обрабатываемых изображений.
Шаг 5. Откроется экран с созданными шаблонами водяных знаков. Поскольку шаблоны пока еще не созданы, нажмите «+ » → Library и выберите фото, на фоне которого будет создан шаблон. При следующей обработке изображений вы сможете сразу же выбрать ранее созданный шаблон водяного знака.
Шаг 6. Создайте водяной знак. Приложение позволяет указывать множество различных параметров, включая цвет, прозрачность, шрифт и т.д.
Шаг 7. На экране выбора шаблона нажмите галочку в правом верхнем углу. После обработки изображений сохраните их в галерею, нажав «+ ».
Готово! Указанные вами изображения сохранились в приложении «Фото » и доступны для последующей выгрузки. Отметим, что никакого сжатия при сохранении не происходит, а это, пожалуй, главное, если вы устанавливаете водяные знаки на свои фотографии.
Решили украсить свой документ грифом «конфиденциально», или украсить водяным знаком с логотипом вашей компании? Нет проблем, текстовый редактор MS Word позволяет сделать это в два касания. Правда, если знать где искать.
Спрятан «водяной знак» под вывеской «подложка» в меню «Дизайн».
Вставка стандартных водяных знаков в документ
Вопреки ожиданиям, вставка водяных знаков в документы осуществляется не из меню «Вставка». Перейдите на вкладку «Дизайн «, и в группе «Фон страницы » найдите неприметный инструмент «Подложка «. Щелкните на него и увидите выпадающий список предустановленных вариантов водяных знаков. Как видите, стандартные варианты разнообразием не блещут (образец, черновик, не копировать) , но основные потребности закрывают.
Щелкните на него и увидите выпадающий список предустановленных вариантов водяных знаков. Как видите, стандартные варианты разнообразием не блещут (образец, черновик, не копировать) , но основные потребности закрывают.
Щелкните на любой понравившийся образец и его текст тут же скопируется в открытый документ.
Настройка водяных знаков в MS Word
Вас, конечно, интересуют дополнительные настройки? Снова раскрываем инструмент «Подложка» и выбираем пункт «Настраиваемая подложка «. В появившемся окне вы можете поменять:
- стандартный текст на свой (полет»Текст»)
- шрифт водяного знака (поле «Шрифт»)
- размер надписи и её цвет (поля «размер» и «цвет»)
- положение надписи на листе — по диагонали или горизонтально (переключатель «Макет»).
Нажмите «Ок», чтобы увидеть результат.
Неплохо, но текст это слишком скучно. Почему бы не заменить его на изображение? Снова открываем «Настраиваемую подложку» и щелкаем мышью на пункт «Рисунок». В появившемся окне, вы сможете загрузить подходящее изображение со своего компьютера, отыскать его в интернете, или вытащить из своего облачного хранилища данных.
В появившемся окне, вы сможете загрузить подходящее изображение со своего компьютера, отыскать его в интернете, или вытащить из своего облачного хранилища данных.
Как добавить рисунок в качестве водяного знака? Да очень просто!
Я загружаю первый попавшийся рисунок с компьютера, и, так как других настроек тут по сути нет, разу нажимаю кнопку «Ок». Обратите внимание — комбинировать изображение и текст на одном водяном знаке нельзя.
А вот и результат. Изображение автоматически установилось по размеру листа и стало полупрозрачным, чтоб не мешать чтению текста.
Водяной знак из рисунка
Водяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями. Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
- Пиар. Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
- Не забываем о банальной раскрутке бренда . Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам.
 А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех. - Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы отбить желание конкурентов копировать контент , водяной знак как ничто другое в этом помогает. Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.
После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Ctrl+T . Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.
Закончив с размером, нажмите клавишу Enter или кнопку в виде галочки на инструмента.
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo.png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
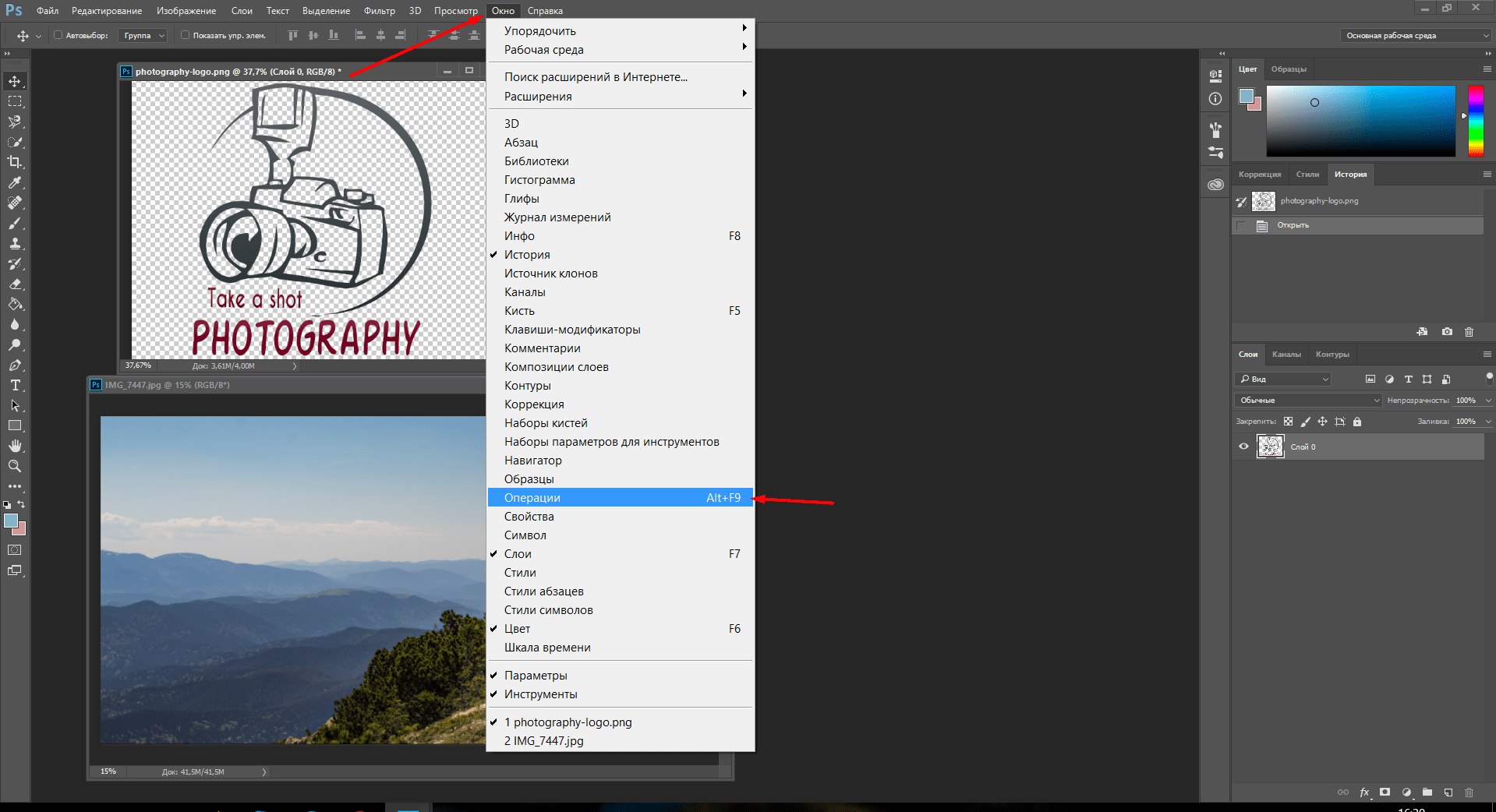
Шаг 3 Откроем палитру.
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9 .
Вот так она должна выглядеть:
Шаг 3 Начинаем запись.
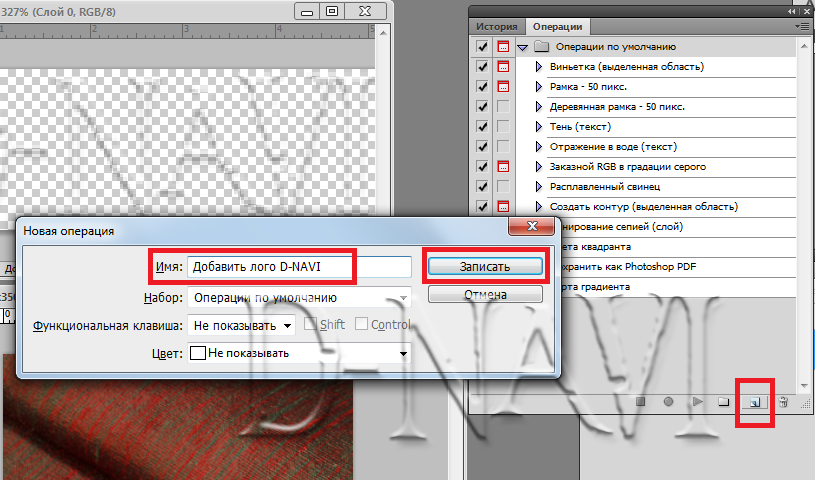
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.
Теперь создадим новую операцию. Нажмите на вторую справа кнопку Создает новую операцию . Придумайте ей имя.
Нажмите на вторую справа кнопку Создает новую операцию . Придумайте ей имя.
После нажатия на кнопку Записать , вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.
Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком: Файл — Открыть или Ctrl+O . Далее найдите картинку у себя на компьютере.
Картинка должны открыться на новой самостоятельной вкладке ().
Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A . Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C . Так картинка была скопирована в буфер обмена.
Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V .
Шаг 6
Просто перетащить логотип в нужное место нельзя . Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A , чтобы выделить его весь.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение , зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без Shift’a , тогда сдвиг будет по 1 пикселю.
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.
Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:
Не забудьте нажать на кнопку Стоп , чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести .
Результат
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Сегодня многие стали заниматься обработкой фотоснимков и созданием картинок. Такое занятие предполагает использование определённых графических объектов. Желая сохранить свои авторские права, люди интересуются, как поставить на фото личный водяной знак. При этом важно, чтобы он не оказался чрезмерно навязчивым, а также хорошо сочетался с картинками и снимками.
Желая сохранить свои авторские права, люди интересуются, как поставить на фото личный водяной знак. При этом важно, чтобы он не оказался чрезмерно навязчивым, а также хорошо сочетался с картинками и снимками.
Использование онлайн-сервисов
Англоязычный сервис Watermark считается интуитивным. После загрузки картинки следует запустить водяной символ и перенести его на нужное место. Логотипом можно управлять следующим образом:
- разворачивать;
- масштабировать;
- менять показатель прозрачности.
В случае чего изображение можно полностью покрыть водяным знаком. По окончании нажимается клавиша Done, расположенная сверху справа. Сервис обязательно предложит сохранить знак к общим шаблонам, чтобы потом создавать другие изображения. После этого появится возможность скачивать изображение и беспрепятственно пользоваться им. Однако сделать это надо в течение недели, так как затем оно удаляется.
Водяной знак, созданный посредством Photoshop
Такая задача, как наложение водяного логотипа, несложна в исполнении. Создаётся файл необходимого размера и в него вставляется изображение. Не следует забывать о регулировке непрозрачности и заливке вновь открытого слоя, чтобы знак выглядел лучше.
Создаётся файл необходимого размера и в него вставляется изображение. Не следует забывать о регулировке непрозрачности и заливке вновь открытого слоя, чтобы знак выглядел лучше.
Следующим методом подбора отметки в программе считается установка расширения под названием Adobe Watermark panel. С его помощью за один заход водяным символом отмечают разное количество фото.
После установки расширения нужно действовать таким образом.
- Создаём идеальный водяной знак для отметки фотографий.
- Выбираем фото либо целую папку. Задаём адрес, куда их сохранить.
- Определяемся с размером и расположением знака, его прозрачностью и шириной от края.
- Отмечаем размер и характеристики качества готового фото, выбираем формат.
Появляется возможность предварительного просмотра и отметки команды начала процесса наложения водяного знака на картинку. Единственным недостатком функции можно считать совместимость только с версией Photoshop CS5.
Водяной знак в iPhone приложении
Владельцы современных гаджетов тоже могут защитить изображения от несанкционированного копирования. Работать следует в приложении iStamp – Batch WatermarkPhotos. Все действия здесь выполняются просто.
Работать следует в приложении iStamp – Batch WatermarkPhotos. Все действия здесь выполняются просто.
Сначала отмечают изображения, а после их загрузки на них накладывают логотип и сохраняют в соответствующую папку с шаблонами. После этого изображение сохраняется в iPhone, чтобы его использовать в дальнейшем уже в новом формате.
Надеемся, представленная нами информация окажется полезной и поставленная задача будет выполнена.
Фото на документы в Фотошопе за 5 минут!
Используем программу «Фото на документы»
Чтобы сделать фото на документы в Фотошопе CS6 или CC, требуется довольно много времени и знаний. Поэтому мы рассмотрим более удобную и простую альтернативу.
Фото на документы — русскоязычный аналог фотошопа с понятным интерфейсом и простым управлением. В ПО уже встроены модули для создания фотокарточек для паспорта, водительских прав и прочих документов государственного образца разных стран.
Шаг 1. Установите софт
Сначала скачайте на компьютер дистрибутив. Установите приложение, два раза щелкнув по загруженному файлу. Следуйте подсказкам, а после разместите на рабочем столе ярлык для быстрого доступа.
Установите приложение, два раза щелкнув по загруженному файлу. Следуйте подсказкам, а после разместите на рабочем столе ярлык для быстрого доступа.
Шаг 2. Откройте фотографию и выберите формат
Запустите программу и добавьте картинку для обработки: найдите папку со снимком в боковой колонке и перетяните изображение в рабочее окно. Либо выберите пункт меню «Файл» и найдите «Открыть фото».
Загрузите снимок, на котором вы смотрите прямо в камеруСправа выберите нужный формат: паспорт, шенгенская виза, водительские права, медицинская книжка и прочее. Программа обладает функцией автоматического распознавания лиц. Вам не нужно обрезать фото, как мы это делали для фотошопа. Софт сам сделает разметку по правилам российских документов.
Шаг 3. Обработайте снимок (по желанию)
Во вкладке «Обработка» доступны замена фона, ретуширование, пластика, настройка цветовых уровней, коррекция теней и прочее. Можно даже заменить одежду! Для этого выберите соответствующую опцию, кликните по шаблону костюма и отрегулируйте размер по фигуре.
Можно даже заменить одежду! Для этого выберите соответствующую опцию, кликните по шаблону костюма и отрегулируйте размер по фигуре.
Шаг 4. Сохраните или распечатайте
Когда мы делали фото на документы в фотошопе, нам нужно было вручную разлиновывать макет и дублировать снимки. В «Фото на документы» все это делает автоматически.
Откройте вкладку «Печать». Вы можете располагать несколько изображений на листе, выбирать формат и ориентацию страницы, тип бумаги. Также вы можете поставить маркеры обрезки, чтобы было удобнее вырезать карточки. Макет можно распечатать на домашнем принтере или сохранить для печати в салоне.
Настройте параметры макета: количество копий и форматКак видите, работать с приложением Фото на документы значительно проще, чем делать фото на паспорт в фотошопе полностью с нуля. В нем можно свести множество сложных действий к нескольким щелчкам мыши. Не нужно разбираться с направляющими, создавать множество макетов и слоев и вручную копировать каждый файл. Фото на документы будет полезна всем, кто не хочет обращаться к профессиональным фотографам или осваивать сложный софт.
Фото на документы будет полезна всем, кто не хочет обращаться к профессиональным фотографам или осваивать сложный софт.
Как создать водяной знак в Photoshop за 7 простых шагов
Есть несколько довольно сложных способов сделать водяной знак
в Photoshop, если вы ищете тонкий водяной знак, но если вам нужен быстрый вариант, вы можете создать простой водяной знак в Photoshop за семь простых шагов.
Сначала решите, что вы собираетесь использовать в качестве водяного знака. Это может быть ваш логотип, URL вашего веб-сайта, название вашей компании или любой текст, символ или изображение, которое вы решите использовать. (Если вы хотите сохранить простоту, используйте символ авторского права
, Если вы хотите подтвердить право собственности на изображение, используйте название вашей компании или логотип.)
Как создать водяной знак в фотошопе
Откройте изображение, которое вы хотите сделать водяным знаком в Photoshop, перейдя в файл > открыто и переход к фотографии на вашем компьютере. Теперь выполните следующие действия:
Теперь выполните следующие действия:
- Если вы планируете использовать текст как ваш водяной знак, Вы можете добавить этот текст, используя Text Tool
, Если вы хотите использовать изображение или логотип в качестве водяного знака, перейдите к File> Place Embedded, перейдите к изображению, которое вы хотите использовать, и нажмите Место.
- Для текстовых или графических водяных знаков вы можете использовать Инструмент Переместить (Сочетание клавиш В) разместить водяной знак там, где вы хотите.
- Чтобы изменить размер изображения, выберите Инструмент прямоугольного выделения (Сочетание клавиш M) и щелкните правой кнопкой мыши на изображении и выберите Свободное трансформирование. Удерживать сдвиг и перетащите маркеры в углу изображения, чтобы увеличить или уменьшить его. Удар Войти чтобы сохранить эти изменения.

- Когда текст или изображение вашего водяного знака выглядят так, как вы хотите, откройте панель «Слои», перейдя в Окно > Слои.
- Нажмите на слой с текстом или изображением водяного знака на панели слоев. Нажмите на стрелку рядом с помутнение и используйте ползунок, чтобы уменьшить непрозрачность этого слоя. Вы также можете ввести процент непрозрачности вручную.
- Непрозрачность, которую вы выберете, будет зависеть от вашего изображения. В приведенном ниже примере я использовал непрозрачность около 20% для текста.
- Как только у вас будет водяной знак, выглядящий так, как вы хотите, перейдите к файл > Сохранить как… чтобы сохранить копию вашего изображения с водяным знаком. Выберите JPG (или оригинальный формат вашего изображения) из выпадающего меню и нажмите Сохранить.
Не забывайте, что если вы собираетесь использовать изображение в качестве водяного знака, оно должно быть в формате PNG
, Если вы попытаетесь использовать одно и то же изображение в формате JPG, оно будет содержать белый фон этого изображения.
Если у вас нет доступа к Photoshop, не забудьте, что существует множество бесплатных приложений и сайтов.
которые позволяют легко создавать водяные знаки.
Какой ваш предпочитаемый метод нанесения водяных знаков на ваши изображения? Дайте нам знать об этом в комментариях.
Как убрать водяной знак в Фотошопе
Водяной знак или клеймо – называйте, как хотите – это своеобразная подпись автора под своими работами. Некоторые сайты также подписывают свои изображения таким способом. В этом уроке мы поговорим о том, как избавиться от водяных знаков, используя Фотошоп
Удаление водяных знаков в Photoshop
Частенько такие надписи мешают нам пользоваться картинками, скачанными из интернета. Мы сейчас не говорим о пиратстве, это аморально и, что более важно, незаконно, мы про личное пользование, возможно, для составления коллажей. Убрать надпись с картинки в Фотошопе бывает достаточно сложно, но существует один универсальный способ, который в большинстве случаев работает. Есть у нас такая работа с подписью:
Есть у нас такая работа с подписью:
Сейчас попробуем эту подпись убрать. Способ очень простой сам по себе, но иногда, для того чтобы добиться приемлемого результата, необходимо совершить дополнительные действия.
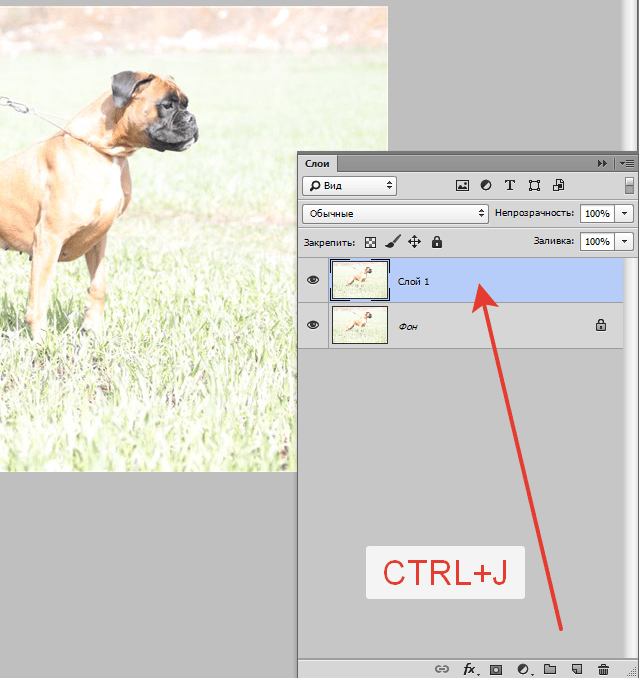
- Итак, изображение мы открыли, создаем копию слоя с картинкой, перетащив его на значок, показанный на скриншоте.
- Далее выбираем инструмент «Прямоугольная область» на панели слева.
- Теперь пора проанализировать надпись. Как видим, фон под надписью не однородный, присутствует как чисто черный цвет, так и различные детали других цветов. Попробуем применить прием в один проход. Выделяем надпись как можно ближе к границам текста.
- Затем нажимаем правой кнопкой мыши внутри выделения и выбираем пункт «Выполнить заливку».
В открывшемся окне выбираем из выпадающего списка «С учетом содержимого».
Нажимаем «ОК». Снимаем выделение (CTRL+D) и видим следующее:
- Налицо порча изображения.
 Если бы фон был без резких перепадов цвета, пусть даже не однотонный, а с текстурой, искусственно наложенными шумами, то нам бы удалось за один проход избавиться от подписи. Но в данном случае придется немного попотеть. Будем удалять надпись в несколько проходов. Выделяем небольшой участок надписи.
Если бы фон был без резких перепадов цвета, пусть даже не однотонный, а с текстурой, искусственно наложенными шумами, то нам бы удалось за один проход избавиться от подписи. Но в данном случае придется немного попотеть. Будем удалять надпись в несколько проходов. Выделяем небольшой участок надписи. - Выполняем заливку с учетом содержимого. Получаем нечто подобное:
- Стрелками перемещаем выделение вправо.
- Снова заливаем.
- Еще раз перемещаем выделение и еще раз выполняем заливку.
- Далее действуем поэтапно.
Главное – не захватывать выделением черный фон.
- Теперь выбираем инструмент «Кисть».
Форма «Жесткая круглая».
- Зажимаем клавишу ALT и кликаем по черному фону рядом с надписью. Этим цветом закрашиваем остатки текста.
- Как видим, на капюшоне присутствуют остатки подписи. Их мы закрасим инструментом «Штамп».
 Размер регулируется квадратными скобками на клавиатуре. Он должен быть таким, чтобы в область штампа поместился кусочек текстуры.
Размер регулируется квадратными скобками на клавиатуре. Он должен быть таким, чтобы в область штампа поместился кусочек текстуры.Зажимаем ALT и кликом берем образец текстуры с изображения, а затем переносим его в нужное место и снова кликаем. Таким образом можно даже восстановить испорченную текстуру.
«Почему же мы сразу так не сделали?» — спросите вы. «В образовательных целях», — ответим мы.
Мы с вами разобрали, возможно, самый сложный пример того, как убрать текст с картинки в Фотошопе. Овладев им, вы с легкость сможете удалять ненужные элементы, такие как логотипы, текст, мусор и прочее.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИспользование Photoshop Express на мобильных устройствах Android и Windows
Для улучшения фотографии можно использовать следующие параметры настройки:
Экспозиция Количество света, при котором была сделана фотография. Вы можете настроить ползунок, чтобы ваша фотография выглядела темнее или светлее.
Вы можете настроить ползунок, чтобы ваша фотография выглядела темнее или светлее.
Контраст Разница между яркостью темных и светлых участков фотографии. Высокое значение ползунка может сделать вашу фотографию более заметной за счет увеличения разницы между яркостью и темнотой.
Highlights Самые яркие участки фотографии. Вы можете настроить ползунок, чтобы управлять деталями основных моментов. Более низкое значение ползунка на 90 009 дает больше деталей в светлых участках.
Тени Самая темная часть фотографии. Вы можете настроить ползунок для управления деталями теней. Более высокое значение ползунка на
дает больше деталей в тени.
Белые Управляет самыми яркими областями фотографии и имеет более широкий тональный диапазон, чем Светлые области. Отрегулируйте ползунок, чтобы изменить общую яркость фотографии вместе с белыми частями.
Blacks Управляет самыми темными областями фотографии и имеет более широкий диапазон тональных значений и эффектов, чем Shadows.
Температура Придает фотографии теплый (солнечный) или прохладный (зимний) вид.
Оттенок Добавляет к фотографиям зеленый и пурпурный оттенок.
Vibrance Улучшает менее насыщенные цвета с меньшим воздействием на более насыщенные цвета. Отрегулируйте ползунок, чтобы усилить цвета на фотографии, не делая ее резкой.
Насыщенность Отрегулируйте ползунок, чтобы сделать все цвета на фотографии одинаково насыщенными и улучшить их цвета.
Четкость Отрегулируйте ползунок, чтобы добавить глубины изображению за счет увеличения локальной контрастности. Это может выявить детали и текстуры на вашей фотографии.
Dehaze Удаляет атмосферную дымку с фотографий. Отрегулируйте ползунок, чтобы удалить туман или усилить туман на фотографии.
Резкость Повышает контраст между определенными пикселями. Отрегулируйте ползунок, чтобы ваша фотография выглядела четкой.
Уменьшение яркостного шума Яркостной шум нарушает яркость цветных пикселей. Отрегулируйте ползунок, чтобы устранить этот тип шума.
Отрегулируйте ползунок, чтобы устранить этот тип шума.
Уменьшить цветовой шум Цветовой шум присутствует, когда многоцветные пиксели выглядят однородными. Отрегулируйте ползунок, чтобы исправить этот тип шума.
Как добавить изображение к существующему слою в Photoshop
Когда вы работаете над проектом Photoshop, вам постоянно нужно добавлять изображения в существующие слои. Если вы хотите объединить две фотографии вместе или просто поместить одну поверх другой, Photoshop упрощает эту задачу. Существует несколько различных способов добавления изображений деструктивным и недеструктивным способами.В этом учебном пособии вы поделитесь параметрами, которые у вас есть при добавлении изображений в существующие слои или документы в Photoshop.
Чтобы добавить новое изображение к существующему слою, выполните следующие действия:
- Перетащите изображение с компьютера в окно Photoshop
- Разместите изображение и нажмите клавишу «Ввод», чтобы разместить его
- Щелкните, удерживая клавишу Shift, новый слой изображения и слой, который вы хотите объединить
- Нажмите Command / Control + E, чтобы объединить слои
- Теперь ваше изображение добавлено к существующему слою!
2 способа добавления нового изображения на существующий слой в Photoshop
Поскольку Photoshop представляет собой программу редактирования на основе слоев, это означает, что вы можете добавлять новые изображения в свой проект на отдельных слоях. Хотя они будут отображаться как отдельные изображения на панели слоев, они будут выглядеть объединенными на холсте. Разделение слоев дает вам возможность вносить более точные индивидуальные корректировки и работать неразрушающим образом.
Хотя они будут отображаться как отдельные изображения на панели слоев, они будут выглядеть объединенными на холсте. Разделение слоев дает вам возможность вносить более точные индивидуальные корректировки и работать неразрушающим образом.
При этом бывают случаи, когда вы хотите добавить изображение в уже существующий слой. Когда вы объединяете два слоя в один, это может упростить жизнь, чтобы оставаться организованным или запоминать, что к чему.
Поскольку здесь нам нравятся варианты, ниже будут описаны два эффективных способа объединения изображений со слоями: неразрушающий и разрушающий.
Вариант 1: перетаскивание
Самый простой способ добавить изображение в существующий слой или проект Photoshop — перетащить его с компьютера. Начните с поиска изображения, которое вы хотите добавить с вашего компьютера.
Выбрав изображение, перетащите его в открытый проект Photoshop.
Ваше изображение будет помещено на холст и появится как новый слой на панели «Слои». На этом этапе вы можете масштабировать или перемещать изображение в соответствии с вашими потребностями.Вы также можете внести эти корректировки позже с помощью инструмента «Перемещение», поэтому нет необходимости доводить все до идеала.
На этом этапе вы можете масштабировать или перемещать изображение в соответствии с вашими потребностями.Вы также можете внести эти корректировки позже с помощью инструмента «Перемещение», поэтому нет необходимости доводить все до идеала.
Когда все будет готово, нажмите клавишу Enter на клавиатуре или щелкните галочку на верхней панели настроек. Теперь ваше изображение будет размещено над существующим изображением на отдельном слое.
Теперь у вас есть возможность объединить слои или оставить их отдельными. Сохраняя два изображения отдельно, вы можете свободно настраивать каждое из них по отдельности.Однако, если вы хотите объединить их, чтобы вы могли настроить их одновременно, вы можете объединить их в один слой.
Удерживая клавишу Shift и щелкая между двумя слоями, которые вы хотите объединить, нажмите Command + E (Mac) или Control + E (ПК), чтобы объединить слои. Теперь ваши изображения будут объединены в один слой и могут быть отредактированы как одно изображение.
Вариант 2: копирование и вставка
Второй вариант — просто скопировать и вставить.Это лучше всего подходит для изображений, которые вы уже открыли в Photoshop, но они находятся между двумя разными проектами.
Выбрав изображение, которое вы хотите скопировать, перейдите к Правка > Копировать или нажмите Command / Control + C (Mac/ПК)
Переключение документов на другой проект, перейдите к Правка > Вставить или нажмите Command / Control + V (Mac/ПК)
Скопированное изображение будет вставлено в другой проект как новый слой.С помощью инструмента «Перемещение» ( V ) вы можете масштабировать и перемещать его в более подходящее место.
Теперь вы можете сохранить изображения отдельно или объединить их в одно. В большинстве случаев лучше оставить их на отдельных слоях, чтобы позже у вас было больше возможностей для настройки.
Однако, если вы настроены на объединение слоев, вы можете сделать это еще раз, нажав Command + E (Mac) или Control + E (ПК).
Хотя оба этих параметра хорошо подходят для добавления нового изображения к существующим слоям, существуют такие параметры, как группы или связанные слои, которые предлагают неразрушающие средства.Вместо постоянного объединения двух изображений в один слой группы позволяют размещать их в одной папке. Точно так же ссылки позволяют синхронно перемещать и масштабировать изображения, что упрощает их совместную настройку.
Как добавить изображение внутрь существующего слоя с помощью смарт-объекта
В качестве третьего варианта добавления изображения к существующему слою в игру вступают смарт-объекты. Как я уже говорил в этом посте, смарт-объекты создают «контейнер» для добавления ваших слоев.На поверхности вы видите только смарт-объекты, но вы можете редактировать все слои внутри по отдельности, когда открываете смарт-объект.
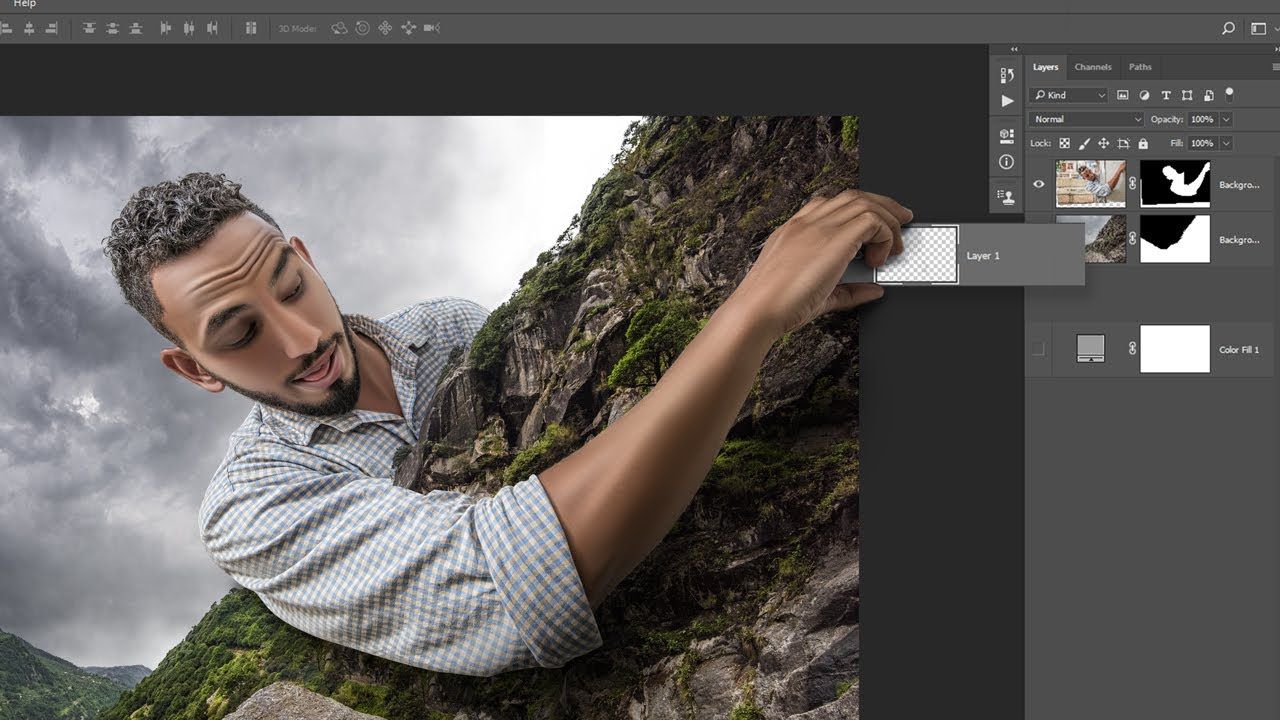
Давайте начнем с использования опций перетаскивания или копирования и вставки, описанных ранее, чтобы добавить изображение в этот уже созданный проект. Теперь есть два изображения на двух отдельных слоях.
Затем щелкните, удерживая клавишу Shift, между слоями, которые вы хотите объединить, чтобы выделить их. Затем щелкните правой кнопкой мыши слои и выберите «Преобразовать в смарт-объект».
Затем ваши слои будут объединены в один слой со значком смарт-объекта в углу миниатюры слоя.
На первый взгляд это очень похоже на слияние двух слоев. Однако, если дважды щелкнуть миниатюру слоя смарт-объекта, откроется новое окно, в котором будет показано содержимое смарт-объекта.
Теперь вы можете увидеть два предыдущих изображения на двух отдельных слоях. Это потому, что внутри смарт-объекта они остаются нетронутыми и могут редактироваться по отдельности.Например, вы можете изменить положение одного изображения в смарт-объекте, чтобы внести изменения в исходный проект. Нажав Command / Control + S (Mac/ПК), чтобы сохранить изменения в смарт-объекте, он обновится в исходном проекте.
Нажав Command / Control + S (Mac/ПК), чтобы сохранить изменения в смарт-объекте, он обновится в исходном проекте.
Скорректированный слой внутри расширенного смарт-объекта.
Как разместить изображение внутри другого слоя с помощью обтравочных масок
В зависимости от типа эффекта, который вы пытаетесь создать, вы можете разместить одно изображение внутри формы другого.В этом случае объединить два разных слоя не получится. Вместо этого вам нужно использовать нечто, называемое обтравочной маской.
Например, предположим, что у вас есть существующий треугольник на одном слое, в который вы хотите добавить изображение. Следуя описанным ранее шагам, добавьте желаемое изображение в свой проект, поместив слой изображения над существующим слоем формы.
Теперь вместо того, чтобы объединять слои или создавать смарт-объект, вам нужно будет прикрепить слой изображения к фигуре.Если щелкнуть правой кнопкой мыши слой изображения и выбрать « Создать обтравочную маску», изображение будет видно только внутри слоя формы.
Вы можете узнать больше об обтравочных масках и о том, как они работают, в этом посте.
Процесс добавления изображения к существующему слою в Photoshop относительно прост, и есть варианты деструктивного и недеструктивного редактирования. В большинстве случаев лучше просто оставить изображения на отдельных слоях, чтобы у вас была возможность редактировать их по отдельности.Если вас беспокоит организация или вы хотите редактировать несколько слоев одновременно, смарт-объекты, группы или связанные слои предлагают эффективный вариант.
Удачного фотошопа!
Брендан 🙂
Как добавить водяной знак на несколько фотографий одновременно с помощью Photoshop Automate Batch
Пошаговое руководство с видео и скриншотами с подробными инструкциями. В этой статье вы узнаете, как пакет добавить водяной знак сразу ко всем фотографиям с помощью Photoshop.
Как было бы здорово, если бы вы могли добавить водяной знак сразу к нескольким фотографиям? Ну можно!!! В Photoshop у вас есть замечательная функция, называемая автоматической пакетной обработкой, которая позволяет применять определенные действия к нескольким изображениям одновременно.
Это второй пост из короткой серии экшенов Photoshop для оптимизации вашего времени и изображений. Приглашаю вас ознакомиться с первым, если вы его еще не видели.
Водяные знаки на фотографиях с помощью Photoshop Automate Batch
Ведение блога достаточно сложно, поэтому всякий раз, когда я могу упростить себе задачу, я делаю это, не моргнув глазом.
Photoshop больше не невозможное приложение. В настоящее время вы можете получить лицензию на использование Photoshop за 9,99 долларов США, чтобы вы могли максимально использовать свои изображения и навыки редактирования. Это не спонсирование, я просто делюсь своей точкой зрения и тем, почему мне это так нравится.
Я занимаюсь этим как минимум 7 из 9 лет, что веду блог. Несмотря на то, что я постоянно узнаю что-то новое, я никогда не меняю этот процесс, поскольку он экономит мне кучу времени.
Экшены Photoshop — это мой помощник, когда мне нужно повторить определенные шаги или изменения, такие как изменение размера, нанесение водяных знаков, обрезка и т. д.
Вы также можете многое узнать об этом на сайте Adobe. У них есть много руководств о том, как использовать их приложение.
Чтобы добавить водяной знак на фотографии, вам просто нужно создать свой водяной знак, разместив PS Action, а затем автоматизировать их все, что я объясню здесь. Но сначала вы можете спросить:
Что такое пакетная автоматизация в Photoshop?
Это функция Photoshop, которая помогает превратить простые повторяющиеся задачи в простые и автоматические процессы. Для этого нужны Действия, которые потом можно автоматизировать, чтобы система делала все задачи сама.Пакетная обработка может автоматизировать утомительную работу за вас.
Почему я должен добавлять водяные знаки на свои фотографии?
С появлением цифровой фотографии появилась возможность легко «воровать» фотографии из блогов и веб-сайтов, а также другими способами. «Ой! Вау — обожаю эту красивую фотографию!» Щелкните правой кнопкой мыши. Сохранить на рабочий стол. Или сохраните его как обои. Проблема не в части загрузки, а в том, что люди могут использовать, и худшая проблема — это указывать себя как авторов. Кража изображений быстро увеличилась за последние несколько лет.
«Ой! Вау — обожаю эту красивую фотографию!» Щелкните правой кнопкой мыши. Сохранить на рабочий стол. Или сохраните его как обои. Проблема не в части загрузки, а в том, что люди могут использовать, и худшая проблема — это указывать себя как авторов. Кража изображений быстро увеличилась за последние несколько лет.
Водяной знак не является идеальным решением, но, по крайней мере, вы не так легко отдаете свои изображения.
Водяные знаки на ваших изображениях служат и другой цели: сообщать людям, кому принадлежит изображение.
Это похоже на маркетинговый аспект. Если ваша работа будет легко идентифицируема, это может помочь зрителям найти вас и другие ваши работы, особенно если они будут опубликованы в Интернете.
Конечно, для некоторых людей водяной знак — это простой способ «подписать» свои произведения искусства.
Одна вещь, которую я обычно рекомендую при добавлении водяных знаков на фотографии, — это использовать выцветший белый цвет с легкой тенью. Таким образом, изображение остается в центре внимания.
Таким образом, изображение остается в центре внимания.
Мне не нравится, когда мои водяные знаки кричат на людей. Иногда мои водяные знаки едва видны, но люди замечают, когда хотят знать, откуда взялась фотография.
Эта стратегия особенно важна для профессиональных фотографов, создателей контента, блоггеров и художников.
Что делать, если я не использую Photoshop, есть ли альтернативы?
Если вы создаете контент, ведете блог или просто работаете с фотографией, я определенно рекомендую использовать Photoshop или Lightroom для редактирования фотографий.Но я понимаю, если вы им не пользуетесь, и этот пост, вероятно, не для вас, если только вы не хотите заглянуть и посмотреть, насколько хорошо было бы его использовать.
С помощью Photoshop вы можете автоматизировать довольно много функций, которые вы должны выполнять на регулярной основе, а функции редакции Photoshop настолько профессиональны и честны, что кажутся безграничными.
Однако есть несколько альтернатив. Я никогда не использовал их, хотя. Я слышал хорошие отзывы о Watermarkly и Watermark.ws, которые позволяют добавлять водяные знаки к фотографиям из Интернета.Оба предлагают бесплатные и платные планы и несколько настроек. Но, как я уже сказал, я никогда не использовал их, поэтому я не знаю всех деталей.
Существуют также варианты приложений с водяными знаками как для мобильных устройств (iOS и Android), так и для настольных компьютеров, которые могут помочь.
Что можно использовать в качестве водяного знака на фотографиях?
Вы можете поставить водяной знак на что угодно: от вашего логотипа или подписи до иллюстраций или простого текста. Для логотипов рекомендуется упрощенная версия, чтобы ее было легче распознать, но она была менее навязчивой при применении прозрачности.Текст водяного знака стал еще проще, и вы можете использовать свой собственный фирменный шрифт для написания своего домена или названия компании. Вам просто нужно выбрать, какой тип водяного знака лучше всего подойдет вашему бренду.
Вам просто нужно выбрать, какой тип водяного знака лучше всего подойдет вашему бренду.
В более упрощенном виде можно поставить водяной знак:
- Логотипы
- Подписи
- Простой текст
- Символ авторского права
- URL домена
- Название компании с фирменными шрифтами
- Простая графика и иллюстрации
- Убедитесь, что набор действий и действие водяного знака установлены правильно. Во всплывающем меню «Набор» выберите набор, содержащий действие, которое вы хотите применить.

- Во всплывающем меню «Источник» выберите «Папка». Нажмите кнопку «Выбрать», перейдите к папке, которую вы хотите использовать, и нажмите «ОК» (в Windows) или «Выбрать» (в Mac OS). Выберите другие параметры в области «Источник» по желанию.
- Во всплывающем меню «Назначение» выберите «Папка», в которую вы хотите поместить обработанные изображения.Нажмите кнопку «Выбрать», перейдите к папке, которую вы хотите использовать, и нажмите «ОК» (в Windows) или «Выбрать» (в Mac OS). Обычно я выбираю ту же папку, чтобы заменить изображения без водяных знаков. Но вы можете иметь другую папку, если хотите.
- Укажите, как вы хотите, чтобы Photoshop создавал имена файлов для новых обработанных файлов, выбирая параметры в раскрывающихся меню.
Когда вы обрабатываете большое количество файлов, эти инструменты именования могут помочь вам отслеживать, когда и как были созданы файлы. - Отметьте и отметьте, если считаете, что это полезно для вас.

- Во всплывающем меню «Ошибки» выберите, хотите ли вы, чтобы Photoshop прекращал обработку пакета при обнаружении ошибки, или вы хотите, чтобы он просто продолжал и отображал ошибки в файле. Если вы выберете последний вариант, нажмите кнопку «Сохранить как» и в диалоговом окне «Сохранить» укажите имя и местоположение журнала.
Вам необходимо создать изображение водяного знака в формате .png или .psd без фона.
Сначала создайте кнопку «Новое действие» (значок листа) или выберите «Новое действие» в меню панели «Действия» и дайте ему имя.
 Назовем это водяным знаком.
Назовем это водяным знаком.После того, как действие было создано, нажмите кнопку «Запись», и вы увидите, что созданное вами действие появится в вашей папке и будет отмечено красным кругом, что означает, что сейчас идет запись.
Откройте одно из изображений с измененным размером.
Затем выберите «Файл» > «Поместить встроенный»
Найдите файл водяного знака, выберите его и нажмите «Выбрать».
Изображение будет отображаться с ограничивающей рамкой, просто нажмите клавишу ввода, чтобы встроить его.
Мне нравится, когда мой водяной знак находится в правом нижнем углу моих изображений, поэтому выберите оба слоя, водяной знак и фоновое изображение и, используя кнопки выравнивания вверху, нажмите «Выровнять по правому краю», а затем «Выровнять по нижнему краю».
Следующий шаг, удерживая клавишу Shift, нажмите один раз клавишу со стрелкой вверх, а затем клавишу со стрелкой влево.

Это нужно для того, чтобы отделить водяной знак от краев фотографии и придать ему воздушность.
Это совершенно необязательно, и значения зависят от вас. Уменьшите прозрачность водяного знака. Я обычно устанавливаю его на 80%, чтобы он немного исчезал на фотографии.
Теперь снова выберите оба слоя и сгладьте изображение. Перейдите в Слой > Свести изображение.
Пора спасаться. Так что просто нажмите Command S (Control S на ПК) или выберите «Файл»> «Сохранить». Подтвердите максимальное качество в диалоговом окне.
Закройте свое изображение. Хорошо, небольшая заметка здесь.Поскольку вы закрыли изображение, вы больше не можете видеть действия, но запись продолжается. Итак, откройте любое изображение и нажмите на квадратный значок, чтобы остановить запись, а затем удалите задачу «Открыть» в списке действий. Ваша ПОСЛЕДНЯЯ ЗАДАЧА должна быть «Закрыть».
Действие с водяным знаком готово.

Наконец, закройте свое изображение, чтобы мы могли протестировать водяной знак вашей автоматизации.
Во-первых, убедитесь, что все оптимизированные изображения и изображения с измененным размером находятся в нужной папке (в отдельной папке).
Затем выберите «Файл» > «Автоматизация» > «Пакетная обработка».
Откроется диалоговое окно.
(1) Убедитесь, что набор действий и действие водяного знака установлены правильно. Во всплывающем меню «Набор» выберите набор, содержащий действие, которое вы хотите применить.
(2) Во всплывающем меню «Источник» выберите «Папка». Нажмите кнопку «Выбрать», перейдите к папке, которую вы хотите использовать, и нажмите «ОК» (в Windows) или «Выбрать» (в Mac OS).

Выберите другие параметры в области Источник по желанию.
(3) Во всплывающем меню «Назначение» выберите «Папка», в которую вы хотите поместить обработанные изображения. Нажмите кнопку «Выбрать», перейдите к папке, которую вы хотите использовать, и нажмите «ОК» (в Windows) или «Выбрать» (в Mac OS).
Обычно я выбираю ту же папку, чтобы заменить изображения без водяных знаков. Но вы можете иметь другую папку, если хотите.
(4) Укажите, как Photoshop будет создавать имена файлов для новых обработанных файлов, выбрав параметры в раскрывающихся меню.При обработке большого количества файлов эти инструменты именования помогут вам отслеживать, когда и как были созданы файлы.
Отметьте и отметьте, если считаете, что это полезно для вас.
Во всплывающем меню «Ошибки» выберите, хотите ли вы, чтобы Photoshop прекращал обработку пакета при обнаружении ошибки, или вы хотите, чтобы он просто продолжал и отображал ошибки в файле.
 Если вы выберете последний вариант, нажмите кнопку «Сохранить как» и в диалоговом окне «Сохранить» укажите имя и местоположение журнала.
Если вы выберете последний вариант, нажмите кнопку «Сохранить как» и в диалоговом окне «Сохранить» укажите имя и местоположение журнала.Когда вы закончите выбор параметров в диалоговом окне «Пакетная обработка», нажмите «ОК», чтобы начать пакетную обработку.
Вы увидите вспышки света на экране, потому что он открывает и закрывает изображения как сумасшедший. Ничего страшного.
После остановки Photoshop. Зайдите в свою папку и проверьте свои фотографии. Все они уже должны быть снабжены водяными знаками. Если нет, проверьте свои действия.
Вот и все. Форма сейчас и до тех пор, пока вам не нужно изменить что-то конкретное, вам больше ничего здесь не нужно делать.Просто автоматизируйте водяной знак, когда ваши фотографии будут готовы к работе и помещены в заданную папку.
- Лист бумаги и маркер или ручка
- Фотокамера — подойдет даже камера мобильного телефона
- Photoshop
- Lightroom
- Преобразование более 170 изображений, например, необработанных в jpeg, png в eps, svg в eps
- Экспорт изображений в более чем 50 форматов
- Редактировать изображения: добавлять водяные знаки/комментарии/эффекты, переворачивать, изменять размер, поворачивать, обрезать, оптимизировать, подкрашивать и т. д.
- Предварительный просмотр изображений
- Задачи обработки в пакете
- Делитесь файлами по FTP или отправляйте по электронной почте
- Получите бесплатную копию BatchPhoto Pro, установите и откройте приложение на своем Mac.

- Импортируйте все фотографии, на которые вы хотите добавить водяной знак, в BatchPhoto.
- Перейти к Редактировать фотографии > Добавить фильтры > Текст водяного знака .
- Затем введите текст водяного знака, выберите размещение и стиль шрифта, нажмите OK , чтобы сохранить настройки.
- Перейдите на страницу Настройка , выберите выходную папку и выберите Сохранить исходный формат изображения в меню вывода, или вы можете преобразовать в другие форматы.
- Наконец, перейдите к Process , BatchPhoto начнет добавлять водяные знаки на все ваши фотографии, проверьте результат, когда процесс завершится.
- Чтение и преобразование более 50 изображений, таких как raw в jpeg, psd в jpg, webp в jpg и т.
 д.
д. - Добавить водяной знак к изображению: текст или изображение
- Массовое изменение размера, отражение, поворот и сжатие изображений
- Предварительный просмотр изображений
- Задачи обработки в пакете
- Экспорт изображений в более чем 20 форматов изображений: JPEG, PNG, PDF, WEBP, PSD, SVG, TIFF и т. д.
- Возьмите копию Pixillion Image Converter, установите и откройте ее на своем ПК с Windows.
- Импортируйте все фотографии, на которые вы хотите добавить водяной знак, в приложение Pixillion. Чтобы добавить водяной знак на несколько фотографий, сначала выберите все импортированные фотографии.
- Нажмите на Эффекты , выберите Текст водяного знака или Изображение водяного знака , включите его.

- Настройте параметры, чтобы персонализировать водяной знак, вы можете изменить шрифт, цвет, выравнивание, размер текста, непрозрачность и т. д., затем нажмите OK , чтобы сохранить настройки.
- Затем выберите выходную папку и выходной формат, также вы можете настроить параметры сжатия или кодирования .
- Щелкните Преобразовать , чтобы добавить текст или изображение водяного знака на несколько фотографий в Windows.
- Откройте фотографию с предварительным просмотром.
- Нажмите Показать инструмент разметки .
- Нажмите следующую кнопку, чтобы добавить текстовое поле.
- Введите текст водяного знака, настройте стиль и размер шрифта, перетащите текстовое поле и поместите его в любое удобное для вас место.
- Перейти к Файл > Сохранить .
- 100% бесплатно
- Добавить фото к нескольким фотографиям одновременно
- Разрешить добавление текста водяного знака или логотипа
- Установка параметров водяного знака: шрифт, размер шрифта, непрозрачность, цвет текста, тень, изогнутый текст, мозаика и т. д.
- Скачать изображение с водяным знаком в формате JPEG или PNG
- Загрузить все изображения с водяными знаками одним Zip-файлом
- Медленно реагировать при вводе или корректировать тексты водяных знаков
- Качество изображения потеряно
- Требуется регистрация с учетной записью Google или Facebook
- Перейдите к файлу watermark.
 ink в веб-браузере.
ink в веб-браузере. - Загрузите все фотографии в инструмент.
- Нажмите Текст > Добавить текст , введите текст водяного знака и настройте параметры.
- Когда все будет готово, нажмите Загрузить фотографии , выберите выходной формат и качество, затем сохраните фотографии с добавленным водяным знаком на свой компьютер.
- 100% бесплатно
- Регистрация не требуется
- Добавить фото к нескольким фотографиям одновременно
- Добавить текст водяного знака или логотип
- Установка параметров водяного знака: шрифт, размер шрифта, непрозрачность, цвет текста и фон
- Загрузить все изображения с водяными знаками одним Zip-файлом
- Веб-страница загружается очень медленно
- Качество изображения потеряно
- Сохранять изображения с водяными знаками только в формате JPEG
- Отвлекающая реклама на сайте
- Перейти на веб-сайт: Watermarquee.
 com/водяной знак-фотографии.
com/водяной знак-фотографии. - Импортируйте фотографий в этот бесплатный онлайн-инструмент для создания водяных знаков.
- Добавьте текст водяного знака или логотип , настройте параметры.
- Нажмите Загрузить > Сохранить все, чтобы экспортировать все изображения с добавленными водяными знаками на ваш компьютер.
- Щелкните правой кнопкой мыши на своей фотографии.
- Поместите курсор на «Открыть с помощью».
- Нажмите «Элементы Adobe Photoshop». Вы увидите свою фотографию в элементах Photoshop.
- Убедитесь, что вы выбрали вкладку «Эксперт». Вы увидите эту вкладку вверху посередине, как показано на скриншоте выше.
- Инструмент типа Pickup в левом меню.Введите название вашего бренда или что-нибудь еще.
 Вы можете выбрать любой цвет в соответствии с цветами вашей фотографии. Отрегулируйте размер и ориентацию текста.
Вы можете выбрать любой цвет в соответствии с цветами вашей фотографии. Отрегулируйте размер и ориентацию текста. - Убедитесь, что вы выбрали текстовые слои в правом меню.
- Нажмите на стрелку рядом с «Непрозрачность». Изначально показывает 100%. Вы увидите горизонтальную полосу прокрутки. Уменьшите «Непрозрачность» до 20% или 30% с помощью мыши. Теперь вы увидите свой текст в виде водяного знака.
- Щелкните правой кнопкой мыши первое изображение и откройте его с помощью элементов Photoshop.
- Нажмите «Файл» в верхнем меню. Это может быть первый вариант в элементах Photoshop.
- Нажмите «Открыть».
 Вы увидите новое окно, в котором вы можете просмотреть свой компьютер. Просмотрите папку и выберите второе изображение или логотип. Вы можете использовать другой метод для размещения второго изображения в элементах Photoshop.Вы можете просто перетащить второе изображение в элементы Photoshop. Теперь вы увидите второе изображение на второй вкладке, которое показано на скриншоте ниже.
Вы увидите новое окно, в котором вы можете просмотреть свой компьютер. Просмотрите папку и выберите второе изображение или логотип. Вы можете использовать другой метод для размещения второго изображения в элементах Photoshop.Вы можете просто перетащить второе изображение в элементы Photoshop. Теперь вы увидите второе изображение на второй вкладке, которое показано на скриншоте ниже. - Убедитесь, что вы выбрали вторую вкладку.
- Нажмите «Выбрать» в верхнем меню. Нажмите «Все» в параметрах перетаскивания. Теперь вы выбрали второе изображение.
- Нажмите «Изменить» в верхнем меню. Нажмите «Копировать» в параметрах перетаскивания, как показано на снимке экрана выше.
- Выберите первую вкладку.
- Нажмите «Изменить» и нажмите «Вставить». Вы увидите второе изображение на первом изображении. Переместите второе изображение в любое место. Отрегулируйте логотип до необходимого размера. Я переместил свой логотип в нижний угол на скриншоте выше.

- Убедитесь, что вы выбрали слой с логотипом в правом меню.
- Измените «Непрозрачность» на 20% или 30% в зависимости от ваших потребностей. Вы увидите изображение своего логотипа в виде водяного знака.
Экшен для Photoshop 9006 Как создать мой водяной знак?
Я создал это видео, чтобы показать вам процесс создания собственных действий с водяными знаками и то, как я применяю их к нескольким изображениям одновременно.Это процесс, которому я следую для своего собственного блога и изображений в надежде, что это может помочь вам оптимизировать ваше время и ваши процессы. Если вам больше нравится пошаговый текст и изображения, прокрутите вниз и продолжайте читать!
Прежде чем мы начнем, обязательно подпишитесь на нас в Pinterest, Facebook, Instagram и YouTube, а также подпишитесь на нашу рассылку (в конце этого поста), чтобы никогда не пропустить ни одного поста!
У вас должно быть уже создано изображение шаблона водяного знака в формате . png или .psd без фона. Не используйте jpg, так как он создает белый фон.
png или .psd без фона. Не используйте jpg, так как он создает белый фон.
Сначала создайте новое действие, используйте кнопку (значок листа) или выберите «Новое действие» в меню панели «Действия» и дайте ему имя. Назовем это водяным знаком.
После того, как действие было создано, нажмите кнопку «Запись», и вы увидите, что созданное вами действие появится в вашей папке с красным кругом в красном, что означает, что сейчас идет запись.
Откройте одно из изображений с измененным размером.
Затем выберите «Файл» > «Поместить встроенный»
Найдите файл водяного знака, выберите его и нажмите «Выбрать».
Изображение будет отображаться с ограничивающей рамкой, просто нажмите клавишу ввода, чтобы встроить его.
Мне нравится размещать водяной знак в правом нижнем углу изображений, поэтому выберите оба слоя, водяной знак и фоновое изображение и, используя кнопки выравнивания вверху, нажмите «Выровнять по правому краю», а затем «Выровнять по нижнему краю».
Следующий шаг: удерживая клавишу Shift, нажмите один раз клавишу со стрелкой вверх, а затем клавишу со стрелкой влево.
Это нужно для того, чтобы отделить водяной знак от краев фотографии и придать ему воздушность.
Это совершенно необязательно, и значения зависят от вас. Уменьшите прозрачность водяного знака. Обычно я устанавливаю прозрачность на 80%, чтобы изображение немного растворялось в фотографии.
Теперь снова выберите оба слоя и сгладьте изображение. Перейдите в Слой > Свести изображение.
Пора спасаться. Так что просто нажмите Command S (Control S на ПК) или выберите «Файл» > «Сохранить». Подтвердите максимальное качество в диалоговом окне.
Закройте свое изображение.
Хорошо, небольшая заметка. Поскольку вы закрыли изображение, вы больше не можете видеть действия, но запись продолжается. Итак, откройте любое изображение и нажмите на квадратный значок, чтобы остановить запись, а затем удалите задачу «Открыть» в списке действий. Ваша ПОСЛЕДНЯЯ ЗАДАЧА должна быть «Закрыть».
Итак, откройте любое изображение и нажмите на квадратный значок, чтобы остановить запись, а затем удалите задачу «Открыть» в списке действий. Ваша ПОСЛЕДНЯЯ ЗАДАЧА должна быть «Закрыть».
Действие с водяным знаком готово.
Наконец, закройте свое изображение, чтобы мы могли протестировать водяной знак вашей автоматизации.
Нанесение водяных знаков на фотографии с помощью Photoshop Automate Batch
Во-первых, убедитесь, что все оптимизированные изображения и изображения с измененным размером находятся в нужной папке (в отдельной папке).
Затем выберите «Файл» > «Автоматизация» > «Пакетная обработка».
Откроется диалоговое окно. Следуйте порядку, указанному на изображении ниже
.Также…
По завершении выбора параметров в диалоговом окне «Пакетная обработка» нажмите кнопку «ОК», чтобы начать пакетную обработку.
Вы увидите вспышки света на экране, потому что он открывает и закрывает изображения как сумасшедший. Ничего страшного.
После остановки Photoshop. Зайдите в свою папку и проверьте свои фотографии. Все они уже должны быть снабжены водяными знаками. Если нет, проверьте свои действия.
Вот и все. На данный момент и до тех пор, пока вам не нужно изменить что-то конкретное, вам больше ничего здесь делать не нужно. Просто автоматизируйте водяной знак всякий раз, когда ваши фотографии будут готовы к работе и помещены в заранее заданную папку.
Просто автоматизируйте водяной знак всякий раз, когда ваши фотографии будут готовы к работе и помещены в заранее заданную папку.
Не правда ли, это было сложно? Массовые фотографии с водяными знаками делают все это очень простым.
Я искренне надеюсь, что этот пост и видео были вам полезны. Надеемся, что это поможет вам оптимизировать свое время и упростить некоторые утомительные процессы.
Как добавить водяной знак на несколько фотографий одновременно с помощью Photoshop Automate Batch
Пошаговое руководство с подробными инструкциями. В этой статье вы узнаете, как добавить водяной знак сразу на несколько фотографий с помощью функции Photoshop Automate Batch Feature
.Нанесение водяных знаков на фотографии с помощью Photoshop Automate Batch
Я знаю, что это можно сделать другими способами или с небольшими отличиями, но именно так я работал в течение многих лет.
Если у вас есть какие-либо предложения или другой способ сделать этот процесс, не стесняйтесь делиться ими в комментариях. Я всегда рада узнать что-то новое!
С удовольствием учусь Как поставить водяной знак на фотографии (много сразу)? Вам также могут понравиться эти сообщения:
До следующего раза!
Как создать водяной знак с помощью Lightroom и Photoshop
by Alex Coleman on 25 июля 2019 г.
Хотите добавить логотип водяного знака на свои фотографии? Создание пользовательского водяного знака с вашим логотипом — один из лучших способов защитить ваши изображения от копирования, когда вы размещаете их в Интернете.С Lightroom и Photoshop это легко. Для создания фирменного водяного знака вам понадобится всего несколько простых вещей:
Если вы хотите Создайте логотип или текстовый водяной знак, все, что вам нужно, это Lightroom! Если у вас их еще нет, вы можете скачать Photoshop и Lightroom с сайта Adobe.
Водяные знаки — отличный способ придать вашим изображениям профессиональный вид.Эти небольшие визуальные изменения в фотографии могут помочь зрителям определить, кто сделал снимок, а также защитить ваши авторские права. Если водяной знак содержит ваше имя, адрес веб-сайта, название компании или другие идентификационные данные, это может помочь зрителям найти больше ваших изображений. Кроме того, эти водяные знаки могут помочь защитить ваши авторские права, затруднив воспроизведение вашего изображения в несанкционированных целях. Человеку, воспроизводящему ваше изображение, придется либо обрезать, либо клонировать знак, что сделает ваше изображение менее пригодным для его целей.
Водяные знаки могут быть основаны на логотипе, простом тексте или стилизованы под вашу подпись. Любой из них будет работать для защиты ваших авторских прав и поможет создать ваш бренд. Если вы просто показываете, что фотографии защищены авторским правом, например, для использования в качестве образца, водяной знак в виде простого текста будет работать нормально. Если вы публикуете изображение изобразительного искусства на своем веб-сайте, рассмотрите возможность использования водяного знака в виде подписи или логотипа для дополнительного индивидуального восприятия.
Если вы публикуете изображение изобразительного искусства на своем веб-сайте, рассмотрите возможность использования водяного знака в виде подписи или логотипа для дополнительного индивидуального восприятия.
Независимо от того, какой стиль водяного знака вы используете, Lightroom позволяет очень легко поддерживать библиотеку различных водяных знаков, а также применять их к любому количеству изображений одновременно.Самое приятное то, что благодаря тому, как работает экспорт из Lightroom, вам никогда не придется беспокоиться о перезаписи исходного изображения копией с водяным знаком.
Для фото водяного знака с вашей подписью сначала необходимо оцифровать вашу подпись. Если у вас уже есть логотип или вы просто хотите использовать текст, перейдите к шагу 4.
1) Создайте подпись
Сначала возьмите лист белой бумаги. Использование белого облегчит выбор подписи в Photoshop.
Темным цветом, желательно черным, подпишите страницу. Подпись, крупнее задней панели кредитной карты, должна работать хорошо.![]() Вы даже можете попробовать несколько разных стилей, что даст вам возможность выбора позже.
Вы даже можете попробовать несколько разных стилей, что даст вам возможность выбора позже.
Если на странице несколько подписей, убедитесь, что они разделены некоторым пробелом. Наконец, попробуйте различные комбинации, например, льняную страницу с плотной текстурой и мягкий карандаш для художественного штриха или перьевую ручку для декоративного росчерка.
Убедитесь, что ваша бумага остается ровной и без складок, так как чем чище бумага, тем меньше работы в Photoshop.
2) Оцифровка бумаги
Если у вас есть сканер, следующий шаг будет простым, так как вы можете просто отсканировать подписанную бумагу. Если у вас нет легкого доступа к сканеру, подойдет любая камера.
При использовании камеры обеспечьте яркое и равномерное освещение страницы. В зависимости от камеры вы можете использовать режим макросъемки или близкого фокуса (часто обозначается значком растения). Если ваша камера позволяет управлять диафрагмой, уменьшите диафрагму до F8 или F11, чтобы максимизировать глубину резкости.
Сделайте снимок, выровняв бумагу прямо в видоискателе, так как любой наклон страницы исказит вашу подпись.
Если ваша подпись большая и четкая при просмотре изображения, эта рамка должна работать отлично. Перенесите это изображение на свой компьютер.
3) Создание цифровой подписи
Откройте изображение со сканера или камеры в Photoshop.
Используйте инструмент «Волшебная палочка» (W) и щелкните один раз по белой области страницы. Затем инвертируйте выделение, выбрав Select > Inverse.
Теперь необходимо выбрать подпись. Дублируйте подпись на новый слой , выбрав Layer> New> Layer via Copy.
Теперь вы можете удалить фоновый слой , перетащив фоновый слой вниз на значок корзины.
Это оставит новый слой с вашей подписью, окруженный прозрачностью. Если в вашей подписи есть замкнутые области, как в букве О, используйте инструмент «Волшебная палочка», чтобы выделить эти белые области и удалить их. Если на этом слое есть какие-либо дополнительные метки, вы можете удалить их с помощью ластика.
Если на этом слое есть какие-либо дополнительные метки, вы можете удалить их с помощью ластика.
Когда вы довольны содержимым готового прозрачного слоя подписи, пришло время сохранить его в формате PNG.
В зависимости от вашей версии Photoshop вам потребуется выбрать либо Файл > Сохранить для Интернета , либо Файл > Экспорт > Сохранить для Интернета.
После загрузки интерфейса «Сохранить для Интернета» используйте раскрывающийся список предустановок, чтобы выбрать PNG-8, и убедитесь, что флажок прозрачности установлен. Добавьте описательный заголовок, а затем сохраните это изображение на рабочем столе.
Если вам нужна светлая альтернативная версия для использования на темных изображениях, сейчас самое время сделать вторую копию. Перейдите к Image> Adjustments> Invert, , чтобы инвертировать черную подпись в белую. Повторите шаги для сохранения, убедившись, что вы используете другое имя файла.
4) Добавление водяного знака в Lightroom
Открытие меню водяных знаков:
Создав готовый файл PNG, откройте Lightroom CC.
Lightroom позволяет добавлять логотип водяного знака во множество различных модулей, но проще всего использовать этот логотип водяного знака во время экспорта.
Для практики выберите изображение из вашей библиотеки, затем перейдите Файл > Экспорт. В диалоговом окне экспорта прокрутите вниз и под заголовком Водяные знаки используйте раскрывающийся список, чтобы выбрать редактирование водяных знаков.
Открыв меню водяных знаков, перейдите к инструкциям для каждого конкретного типа водяного знака.
Для водяного знака подписи:
В редакторе водяных знаков выберите переключатель «Графика» рядом со стилем водяного знака.В файловом интерфейсе перейдите на рабочий стол и выберите файл, сохраненный в Photoshop.
Теперь, когда изображение загружено, вы можете изменить его положение с помощью различных параметров для эффектов водяного знака.
Наконец, сохраните предустановку водяного знака с описательным именем.
Теперь вы можете добавить фирменный водяной знак к любому изображению, экспортируемому из Lightroom, просто выбрав водяной знак в меню экспорта.
Для текстового водяного знака
В редакторе водяных знаков выберите переключатель Текст рядом со стилем водяного знака.
Выбрав переключатель «Текст», теперь вы можете ввести любой текст в текстовое поле в левом нижнем углу окна редактора водяных знаков. Если вы хотите создать символ авторского права, удерживайте клавишу ALT и введите 0169 или скопируйте его отсюда: ©
Чтобы изменить шрифт, используйте параметры текста, доступные в правой части окна редактора водяных знаков. Отсюда вы можете выбрать цвета, выравнивание, шрифты и изменить расположение водяного знака. Одним из важных параметров является непрозрачность. Этот параметр определяет, насколько водяной знак «виден насквозь», при значении 100 он полностью непрозрачен.
Когда вы настроили текстовый водяной знак, который вас устраивает, вы можете использовать раскрывающийся список в левом верхнем углу, чтобы сохранить его в качестве предустановки. Это означает, что вы можете легко применить тот же дизайн в будущем, просто выбрав этот водяной знак в меню экспорта в Lightroom.
Для водяного знака с логотипом
Чтобы использовать логотип в качестве водяного знака, его необходимо сохранить в формате PNG на прозрачной пленке.
В редакторе водяных знаков выберите переключатель «Графика» рядом со стилем водяного знака.В файловом интерфейсе перейдите на рабочий стол и выберите файл, содержащий ваш логотип.
Теперь, когда ваш логотип загружен, вы можете использовать параметры в правой части окна редактора водяных знаков, чтобы настроить его внешний вид. Вы можете изменить его положение, повернуть или привязать к одной области изображения.
После того, как вы расположили свой логотип так, как вам нужно, сохраните водяной знак с описательным именем . Перейдите в левый верхний угол и в раскрывающемся списке выберите «сохранить текущие настройки как новый пресет» .Это означает, что вы можете легко применить водяной знак с логотипом к любому изображению при экспорте из Lightroom.
Перейдите в левый верхний угол и в раскрывающемся списке выберите «сохранить текущие настройки как новый пресет» .Это означает, что вы можете легко применить водяной знак с логотипом к любому изображению при экспорте из Lightroom.
Повторное использование водяного знака для будущих изображений
После того как вы создали водяной знак и сохранили его в качестве предустановки, Lightroom позволяет очень легко применить его к любому изображению, которое вы хотите.
Чтобы применить водяной знак, выберите изображения, к которым вы хотите применить его, и экспортируйте изображения. В меню экспорта изображений меню водяных знаков второе снизу. Это меню позволяет выбрать любой предустановленный водяной знак, который будет применяться к изображениям, которые вы экспортируете.
Заключение
Следуя этим шагам из приведенного выше руководства, легко создать собственный водяной знак прямо из вашей подписи. Водяные знаки могут помочь защитить ваши изображения от копирования, а также добавить индивидуальный штрих к любому готовому изображению.
Ознакомьтесь с этим руководством, если вы хотите добавить водяные знаки к своим изображениям в WordPress.
Если вам понравился этот урок, подпишитесь на нашу рассылку справа и подпишитесь на нас в Facebook и Twitter, чтобы получать дополнительные бесплатные руководства и ресурсы по Lightroom и Photoshop.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Галерея Envira помогает фотографам создавать красивые фото- и видеогалереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
3 способа добавить водяной знак на (несколько) фотографий без Photoshop
Мы создаем свои собственные фотографии, но иногда они использовались другими без нашего разрешения даже для коммерческого использования, это действительно разъедает наше желание запечатлеть эти прекрасные вещи и поделиться ими с другие.Но если бы мы добавили водяной знак на фотографии? Все будет иначе.
Добавление водяных знаков к фотографиям — действительно хороший способ защитить наши вещи, мы должны научиться добавлять. В большинстве случаев у нас есть несколько фотографий для добавления водяного знака, и нам может понадобиться решение для массового добавления водяного знака. Сегодня мы поделимся 3 способами добавления водяного знака на фотографию или несколько фотографий без использования Adobe Photoshop, как на Mac, так и на ПК с Windows.
В большинстве случаев у нас есть несколько фотографий для добавления водяного знака, и нам может понадобиться решение для массового добавления водяного знака. Сегодня мы поделимся 3 способами добавления водяного знака на фотографию или несколько фотографий без использования Adobe Photoshop, как на Mac, так и на ПК с Windows.
Самый простой способ добавить водяной знак к нескольким фотографиям на Mac или Windows
У нас есть папка с фотографиями большого размера, вряд ли мы будем добавлять водяной знак по одному, нам нужен инструмент для объемного водяного знака, чтобы сделать задачу раз и навсегда.BatchPhoto Pro и Pixillion Image Converter созданы для этого.
Вариант №1 BatchPhoto Pro
BatchPhoto — это инструмент для работы с массовыми изображениями для Mac и Windows, позволяющий конвертировать, редактировать и совместно использовать более 170 форматов изображений, включая необработанные изображения, обычные изображения и дополнительные типы изображений. Добавление водяного знака — это одна из его функций редактирования. Вы также можете использовать этот инструмент для добавления штампа даты, комментария, эффектов или поворота, обрезки, оптимизации, изменения размера, ретуши и т. д. Все эти изменения или преобразования можно выполнять в пакетном режиме.
Добавление водяного знака — это одна из его функций редактирования. Вы также можете использовать этот инструмент для добавления штампа даты, комментария, эффектов или поворота, обрезки, оптимизации, изменения размера, ретуши и т. д. Все эти изменения или преобразования можно выполнять в пакетном режиме.
BatchPhoto предлагает 3 решения для добавления водяного знака, водяной знак может быть текстом, изображением логотипа или маской. Кроме того, в интерфейсе водяного знака есть множество настроек, позволяющих персонализировать водяной знак.
Выдающиеся функции BatchPhoto
Вот как добавить водяной знак на несколько фотографий без Photoshop на Mac
(BatchPhoto для Mac и BatchPhoto для Windows выполняют одни и те же шаги для добавления водяного знака, здесь мы перечисляем шаги только для пользователей Mac)
Чтобы добавить логотип водяного знака на несколько фотографий на Mac , в разделе «Редактировать фотографии» вам просто нужно выбрать «Водяной знак-Лого» в качестве фильтра, затем добавить изображение логотипа водяного знака и настроить параметры по мере необходимости.
Чтобы добавить маску водяного знака к нескольким фотографиям на Mac , в разделе «Редактировать фотографии» вам просто нужно выбрать «Маска водяного знака» в качестве фильтра, затем добавить изображение маски и настроить параметры в соответствии с вашими потребностями.
Опция № 2 Преобразователь изображений Pixillion
Если BatchPhoto для вас слишком много, вам просто нужна легкая программа для работы с изображениями, попробуйте Pixillion.
Pixillion Image Converter также представляет собой инструмент для работы с массовыми изображениями для Mac и Windows, позволяющий конвертировать более 50 форматов изображений и предлагающий ограниченные возможности редактирования. Он предлагает 2 решения для добавления водяного знака, водяной знак может быть текстом или изображением.
Отличительные особенности конвертера изображений Pixillion
Вот как добавить водяной знак на несколько фотографий без Photoshop в Windows
(Pixillion Image Converter для Mac и Pixillion Image Converter для Windows выполняют одни и те же шаги для добавления водяного знака, здесь мы перечисляем шаги только для пользователей Windows)
Поставить водяной знак на фото на Mac Бесплатно
Для пользователей Mac существует бесплатное решение для добавления водяного знака на фотографию с помощью предварительного просмотра. Но вы можете добавить только текст водяного знака, также нет возможности поместить водяной знак на несколько фотографий в режиме предварительного просмотра.
Preview — бесплатная утилита для чтения и редактирования файлов изображений на Mac. Хотя он предлагает ограниченные возможности редактирования, он позволяет пользователям добавлять текст к изображению, и поэтому мы можем использовать предварительный просмотр для добавления водяного знака к фотографии.
шага, чтобы поставить водяной знак на фото на Mac бесплатно
Добавить водяной знак к фотографиям онлайн бесплатно
Сначала я считаю, что есть много вариантов бесплатного добавления водяных знаков к фотографиям в Интернете, поскольку на страницах поиска Google есть список онлайн-инструментов для создания водяных знаков, однако это , а НЕ .
Большинство бесплатных онлайн-инструментов для создания водяных знаков имеют ограниченные возможности, вы не можете добавить водяной знак к нескольким фотографиям за один раз, или вы можете загрузить только 1 фотографию с добавленным водяным знаком бесплатно, если вы не обновитесь до версии Premium, чтобы загрузить их все, или есть дополнительный водяной знак добавлены из этого онлайн-инструмента к вашим фотографиям, если вы хотите загрузить.
Например, Watermarkly позволяет бесплатно добавлять водяные знаки на несколько фотографий в Интернете, но на фотографиях будет размещен логотип Protected with Watermarkly, если вы не обновите его.
Или, как и Watermark.ws, поддерживает стильные водяные знаки, но только 1 фото с водяным знаком можно сохранить на ваше устройство бесплатно.
Тем не менее, нам повезло, что у нас есть Watermark.ink и Watermarquee, они поддерживают бесплатное добавление водяных знаков на несколько фотографий онлайн.
1. Водяной знак.чернила
Хороший
Плохой
Вот как добавить водяной знак на несколько фотографий онлайн бесплатно
2 Водяной шатер
Хороший
Плохой
Вот как добавить водяной знак на несколько фотографий онлайн бесплатно
Итак, вы…?
Со своей стороны, я бы выбрал автономный инструмент для водяных знаков, он значительно сэкономит мое время на добавление водяных знаков и сохранит исходное качество изображения, особенно при одновременном добавлении водяного знака на несколько фотографий.А вы?
Очень легко добавить водяной знак на фотографию в Photoshop Elements [2022]
Как Добавить водяной знак на фото в элементах Photoshop? Этот учебник дает простой ответ на этот вопрос. В течение 1 минуты вы можете добавить водяной знак на фото с элементами Photoshop. Вы можете добавить текст или изображение в качестве водяного знака. Если у вас нет элементов Photoshop, не волнуйтесь, вы добавляете водяной знак на фотографию с помощью PowerPoint. Прочитайте мою статью о том, как добавить водяной знак на фотографию с помощью PowerPoint.
Вы можете добавить текст или изображение в качестве водяного знака. Если у вас нет элементов Photoshop, не волнуйтесь, вы добавляете водяной знак на фотографию с помощью PowerPoint. Прочитайте мою статью о том, как добавить водяной знак на фотографию с помощью PowerPoint.
Компания Adobe дала инструкции добавить водяной знак к фотографии в своем разделе справки. Но скриншотами не прикрыли. Здесь я показываю вам процедуру со скриншотами. В этой процедуре я расскажу, как добавить текст или изображение в качестве водяного знака.
Как добавить текстовый и графический водяной знак
Видеоурок
Для удобства наших читателей мы предоставили эту статью в виде видеоурока. Если вам интересно читать, вы можете пропустить видео и начать читать.
Как добавить водяной знак на фото – текстовый водяной знак
Теперь вы знаете, как поставить текстовый водяной знак на фото. Давайте посмотрим, как добавить изображение в качестве водяного знака в элементы Photoshop.
Как добавить водяной знак на фото — изображение водяного знака
Вы можете добавить логотип вашей компании или любое изображение в качестве водяного знака.
Сохраните изображение. Вы увидите изображение с водяным знаком.
Спасибо, что прочитали мою статью о том, как добавить водяной знак на фотографию в элементах Photoshop. Если вы знаете какой-либо другой метод, поделитесь им в разделе комментариев. Если вам это нравится, сделайте мне одолжение, поделитесь им со своими друзьями и подпишитесь на WhatVwant на Facebook и Twitter , чтобы получить дополнительные советы. Подпишитесь на канал whatVwant на YouTube, чтобы получать регулярные обновления.
Поддержите нас, поделившись этой записью:
Как добавить водяной знак в Lightroom и Photoshop
Как добавить водяной знак в Lightroom и Photoshop Все здесь www.sleeklens.com
Водяные знаки — это всегда хороший способ защитить ваши изображения. Тем не менее, было бы неплохо отметить, что наличие водяного знака на вашей фотографии или изображении не обязательно означает, что кто-то не украдет их. Тем не менее, в нанесении водяного знака нет ничего плохого, тем более, что эта процедура очень проста. Кроме того, добавление водяного знака гарантирует подлинность.
Тем не менее, было бы неплохо отметить, что наличие водяного знака на вашей фотографии или изображении не обязательно означает, что кто-то не украдет их. Тем не менее, в нанесении водяного знака нет ничего плохого, тем более, что эта процедура очень проста. Кроме того, добавление водяного знака гарантирует подлинность.
Для начала важно понимать, что существует множество способов нанесения водяных знаков на изображение.Во-первых, вы можете решить использовать Adobe Lightroom (основной процесс, который мы обсудим в этом посте) или выбрать Photoshop CC. тем не менее, Adobe Lightroom всегда предлагает вам более простую процедуру, которую может выполнить каждый, немного поучившись.
Как добавить водяной знак в Adobe Lightroom Прежде чем приступить к процедуре, полезно знать, что вы не можете добавить водяной знак в меню «Экспорт», но должны настроить его заранее. Для этого установите пресеты Lightroom, затем откройте Lightroom и, если вы работаете на Mac, просто перейдите в меню пресетов Lightroom и нажмите «Редактировать водяные знаки Lightroom». Если вы находитесь на ПК, просто перейдите в «Меню редактирования»> «Редактировать водяные знаки».
Если вы находитесь на ПК, просто перейдите в «Меню редактирования»> «Редактировать водяные знаки».
В этом уроке мы будем использовать Mac для настройки водяного знака в Adobe Lightroom. Вы получите диалоговое окно стиля, в котором вы можете настроить водяной знак так, как вы хотите, чтобы он выглядел с этого момента. Есть несколько водяных знаков, включая ваше имя, компанию или любой другой вариант, который вы считаете предпочтительным. В правой части изображения вы найдете ряд доступных вам опций, и оттуда вы можете выбрать желаемый шрифт и точки привязки среди прочего.Если у вас есть личный логотип, который вы собираетесь использовать, вы можете щелкнуть графическое диалоговое окно в верхней части окна меню, и вы попадете на свой компьютер, откуда вы сможете выбрать содержащую папку, а затем выбрать желаемый логотип. Вы выбираете формат изображения в любом виде, png или Jpeg, на ваше усмотрение. Прежде чем вносить какие-либо изменения в свой простой водяной знак, чтобы он выглядел более сложным, как вам хотелось бы, обязательно выберите «Текст» в верхней части окна меню в разделе «Стиль водяного знака».”
Прежде чем идти далеко, важно отметить, что основная причина нанесения водяного знака на ваши фотографии — защитить их от неправильного использования или любого несанкционированного использования. Таким образом, вы можете захотеть создать © (символ авторского права) на своих изображениях, чтобы сделать их более официальными. Для этого просто нажмите «Option + G», если вы используете Mac, или нажмите «Alt Key, а затем введите 0169», если вы используете ПК с Windows. Как только вы добавите водяной знак так, как хотите, просто нажмите «Сохранить» и поместите его под желаемым именем.
С установленным водяным знаком просто перейдите в меню «Экспорт», затем выберите «Раздел водяных знаков», установите флажок «Водяной знак», выберите сохраненный водяной знак и нажмите кнопку «Экспорт».Это поможет в экспорте. Это действие применит и разместит сохраненный водяной знак там, где вы хотели, и именно так, как вы хотели. Процедура добавления водяного знака в Adobe Lightroom очень проста, и вы можете легко сделать это на своих фотографиях. Если вы хотите сохранить какие-либо настройки в качестве пресета, всегда выходите из редактора водяных знаков, а затем сохраняйте его.
Понравились советы, которыми мы здесь поделились? Поделитесь этим с вашими друзьями!
Установка водяного знака в Photoshop CCМы также хотели бы кратко рассмотреть, как наносить водяной знак в Photoshop CC.как упоминалось ранее, установка водяного знака в Adobe Lightroom — это лишь один из процессов, но вы также можете сделать это в Photoshop CC. Итак, как вы относитесь к процедуре?
Во-первых, процесс установки водяного знака в Photoshop CC не так уж и сложен. Первое, что вы должны сделать, это подготовить фотографию или изображение, на которое вы хотите добавить водяной знак, а затем создать свой водяной знак так, как вы хотите. Вы можете изменить размер фотографии или изображения или отказаться от этого в зависимости от ваших предпочтений.Для настройки водяного знака проще всего использовать «Текстовый инструмент», который можно найти на «Панели инструментов» в левой части рабочего пространства. Затем нажмите на часть фотографии или изображения, где вы хотите установить водяной знак, а затем введите имя, которое вы собираетесь использовать для своих изображений. Если вы хотите добавить © (символ авторского права), просто используйте ту же процедуру, что и в Adobe Lightroom. Всегда текущие настройки после выхода из редактора водяных знаков.
Цвет и размер текста легко изменить с помощью панели параметров инструментов, расположенной под «главным меню», или выберите «Окно > Символ», и это даст вам панель для настройки текста.Выделите текст, который вы хотите изменить, и переместите его в раздел, который вы хотите отобразить. Вы можете использовать ползунок непрозрачности, расположенный над «Панелью слоев», и манипулировать им, пока он не примет желаемый вид. Вы также можете вставить свой логотип при настройке водяного знака в Photoshop CC почти так же, как при настройке водяного знака в Adobe Lightroom.
Дайте нам знать, если вы хотите знать, как получить прозрачный фон!
Но, конечно, всегда нужно стараться делать водяные знаки или логотипы очень большими, так как это будет мешать просмотру ваших фотографий.Даже если вы хотите защитить выбранные фотографии, вам не нужно скрывать или портить их красоту, добавляя слишком большие логотипы или водяные знаки, особенно если они хорошо видны.
При указании эффектов водяного знака не забудьте проверить непрозрачность, размер, вставку и привязку (чтобы повернуть водяной знак влево или вправо).
Теперь вы знаете лучший способ нанесения водяных знаков на изображения в Lightroom и Photoshop CC. Существуют также другие способы добавления водяного знака на ваши изображения без необходимости проходить всю процедуру создания нового время от времени.Просто убедитесь, что ваш водяной знак сохранен, и всякий раз, когда вы захотите добавить его в свои будущие изображения, все, что вам нужно сделать, это открыть его, а затем выбрать все (Command + A для Mac или Ctrl + A для ПК), а затем скопируйте его (Command + C для Mac или Ctrl + C для ПК). Затем нажмите на свою фотографию или изображение и нажмите «Command + V» и «Ctrl + V», чтобы вставить логотип.


 А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
 Если бы фон был без резких перепадов цвета, пусть даже не однотонный, а с текстурой, искусственно наложенными шумами, то нам бы удалось за один проход избавиться от подписи. Но в данном случае придется немного попотеть. Будем удалять надпись в несколько проходов. Выделяем небольшой участок надписи.
Если бы фон был без резких перепадов цвета, пусть даже не однотонный, а с текстурой, искусственно наложенными шумами, то нам бы удалось за один проход избавиться от подписи. Но в данном случае придется немного попотеть. Будем удалять надпись в несколько проходов. Выделяем небольшой участок надписи. Размер регулируется квадратными скобками на клавиатуре. Он должен быть таким, чтобы в область штампа поместился кусочек текстуры.
Размер регулируется квадратными скобками на клавиатуре. Он должен быть таким, чтобы в область штампа поместился кусочек текстуры.

 Назовем это водяным знаком.
Назовем это водяным знаком.


 Если вы выберете последний вариант, нажмите кнопку «Сохранить как» и в диалоговом окне «Сохранить» укажите имя и местоположение журнала.
Если вы выберете последний вариант, нажмите кнопку «Сохранить как» и в диалоговом окне «Сохранить» укажите имя и местоположение журнала.
 д.
д.
 ink в веб-браузере.
ink в веб-браузере. com/водяной знак-фотографии.
com/водяной знак-фотографии. Вы можете выбрать любой цвет в соответствии с цветами вашей фотографии. Отрегулируйте размер и ориентацию текста.
Вы можете выбрать любой цвет в соответствии с цветами вашей фотографии. Отрегулируйте размер и ориентацию текста. Вы увидите новое окно, в котором вы можете просмотреть свой компьютер. Просмотрите папку и выберите второе изображение или логотип. Вы можете использовать другой метод для размещения второго изображения в элементах Photoshop.Вы можете просто перетащить второе изображение в элементы Photoshop. Теперь вы увидите второе изображение на второй вкладке, которое показано на скриншоте ниже.
Вы увидите новое окно, в котором вы можете просмотреть свой компьютер. Просмотрите папку и выберите второе изображение или логотип. Вы можете использовать другой метод для размещения второго изображения в элементах Photoshop.Вы можете просто перетащить второе изображение в элементы Photoshop. Теперь вы увидите второе изображение на второй вкладке, которое показано на скриншоте ниже.