Как вставить ссылку в тексте страницы или записи. Якоря. » Техподдержка Prihod.ru
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку
2. Набираем название ссылки и выделяем его курсором мышки
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5.
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
В результате в тексте раздела получаем ссылку:
Также можно размещать ссылку с помощью специального тега <a href=""></a>.
Стандартный код ссылки выглядит так:
<a href="http://site.ru">Текст ссылки</a>
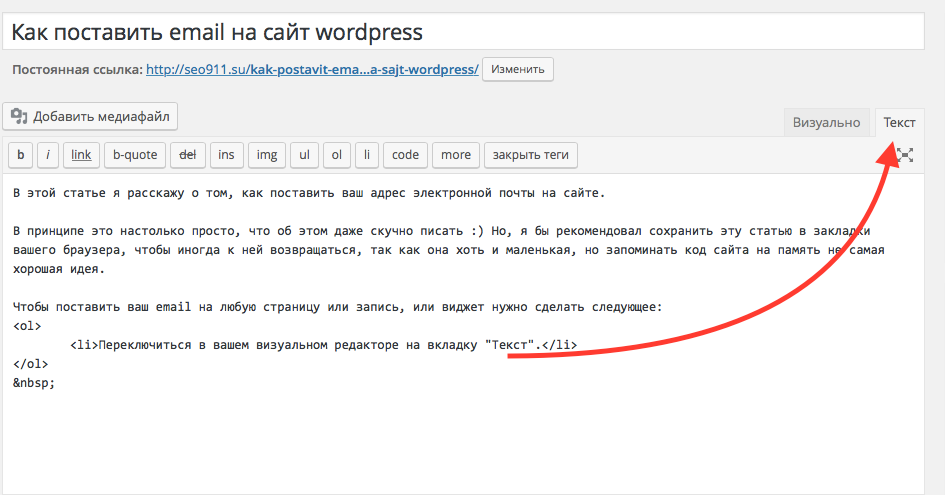
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.
target="_blank" — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:<a href="http://site.ru" target="_blank">Текст ссылки</a>Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href="#tekst">Текст ссылки</a> — ссылка на якорь
<a name="tekst"></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href="#tekst1">Текст ссылки1</a> <a href="#tekst2">Текст ссылки2</a> <a href="#tekst3">Текст ссылки3</a> <a href="#tekst4">Текст ссылки4</a> <a name="tekst1"></a> много текста <a name="tekst2"></a> много текста <a name="tekst3"></a> много текста <a name="tekst4"></a> много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (146132) раз
Как сделать ссылку на сайт
«Как сделать ссылку на сайт?» — вопрос, которым задаются многие владельцы сайтов, блогеры и SEO-разработчики. Сложностей мало, если подобрать соответствующий алгоритм. Ссылка — это определенный элемент текста, который открывает другую страницу или закладку исходного документа. В любом коде (HTML или JavaScript) она отображается в следующем виде:
Сложностей мало, если подобрать соответствующий алгоритм. Ссылка — это определенный элемент текста, который открывает другую страницу или закладку исходного документа. В любом коде (HTML или JavaScript) она отображается в следующем виде:
- <a> — указывающий тег. Обязателен к размещению. Помните, что его необходимо закрывать.
- Адрес — это административное имя нового веб-сайта, который будет открываться при нажатии.
- Анкор — текстовое отображение перехода. Вставляется в статьи, выделяется синим/голубым цветом или подчеркиванием.
Чтобы понять, как сделать ссылку на страницу сайта с внутренней закладкой, понадобится сменить код для ссылки:
Идентификатор — своеобразный якорь, установленный на текстовый блок, который определяет цель клика по ссылке. Он вводится, когда требуется быстро перейти в нужный раздел или главу. Такой вариант поможет за короткое время определиться с «местом назначения». Это оптимальное решение при наличии внутреннего меню.
Атрибуты
HTML отличается разнообразием возможностей для отображения переходов. Благодаря такому насыщенному функционалу вы сможете наладить отличную навигацию по своему веб-ресурсу.
Элемент <а> имеет свою атрибутику. Выглядит она так:
Обязательно проставляйте знак равенства и кавычки. В противном случае ничего не сработает.
Как сделать ссылку на свой сайт с открытием в новом окне?
Хороший тон ― делать ссылки, которые открываются не в том же окне, а в новой вкладке. Так удобнее работать с информацией на сайте. Стартовая страничка сохраняется, а желаемый материал открывается рядом. Поисковые машины определяют этот процесс как улучшенный поведенческий фактор. Вы всегда сможете вернуться к предыдущей странице, что увеличивает время пребывания на веб-площадке.
В HTML рекомендуется ввести новый тег target со значением _blank. Последний атрибут — указатель перехода на новое окно. Результат:
Как вставить описание к ссылке?
Создавать описания к ссылкам выгодно во всех отношениях. Наведя курсор, пользователь сможет прочесть заголовок информационной статьи и ресурса, которые откроются при клике. Пользователь лучше понимает, куда попадет при клике, это увеличивает вероятность клика и популярность сайта.
Наведя курсор, пользователь сможет прочесть заголовок информационной статьи и ресурса, которые откроются при клике. Пользователь лучше понимает, куда попадет при клике, это увеличивает вероятность клика и популярность сайта.
Для этого понадобится ввести небольшой тег title. Описание будет отображаться в виде всплывающей подсказки.
Rel=»значение» — важно и нужно ли?
Составляющая rel демонстрирует взаимосвязь между открытой вкладкой и документом, на который ведется перенаправление. Существует много значений компонента. Самые распространенные введения:
- nofollow. Регулирует команду отказа передачи веса странички, где она расположена. Веб-мастер таким образом демонстрирует системам свое нежелание передачи части своего авторитета или усиления другому файлу. Это подходящее решение для продвижения, где ценится вес.
- sidebar. Дает уникальную возможность закрепить полезный материал непосредственно в закладках. Это полезный и оригинальный прием, который ценится потенциальной аудиторией.
 Внедрите ее, и вы увидите, что количество сохранений намного улучшится. Это сразу же отобразится на вашей статистике активности.
Внедрите ее, и вы увидите, что количество сохранений намного улучшится. Это сразу же отобразится на вашей статистике активности.
Что такое якоря?
В профессиональной терминологии можно столкнуться с таким определением, как якорь. Это закладки с уникальным именем. Они фиксируются на выбранном месте веб-страницы. Используются для создания ссылочных передвижений. При нажатии на него лента в автоматическом режиме перейдет на указанный раздел или пункт. Зачастую они устанавливаются в начале статьи.
Якорь располагается исключительно в том месте, куда будет совершаться пролистывание. Пример:
Работа с конструкторами
Используя их, вы с легкостью осуществите внутренние переходы. Алгоритм выполнения задачи в различных CMS одинаковый или похожий. Давайте разберемся, как сделать переходящую ссылку на сайте в визуальном редакторе конструктора.
- Зайдите в редактор, где уже будет отображен текстовый материал, размещенный, например, в блоге. Выделите словосочетание, которое послужит переходным анкором.
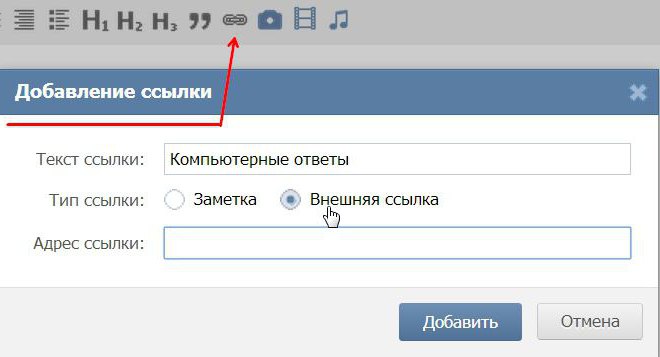
 Нажмите кнопку на панели, отображающую связывание.
Нажмите кнопку на панели, отображающую связывание. - В окне необходимо вставить URL веб-страницы, на которую пользователь должен перейти.
- Нажмите «Добавить».
Как сделать внешние ссылки на сайт
Неотъемлемая часть поисковой оптимизации — внешние или входящие анкоры. Это помогает поисковым роботам чаще «посещать» ваш веб-ресурс. Дополнительный плюс — поисковики повысят вас в выдаче, так как будут считать, что на вас часто ссылаются. Такие голоса определяют рейтинг интернет-площадки. Соответственно, чем их больше, тем выше ваши позиции в ТОПе.
Один из популярных путей получения — привлечение других интернет-ресурсов. Обратите внимание, что вам понадобится предложить уникальный контент. Источники, на которые ссылаются, схожие по тематике. Это поможет определить показатель тИЦ (формируется Яндексом). Получить желаемый показатель не всегда удается, поэтому рекомендуется применить другой метод — приобретение ссылок.
Безопасные варианты получения:
- Регистрировать в специализированных каталогах или картах.

- Отвечать в комментариях со ссылками на ваш сайт.
- Размещать тематические посты с указанием вашего интернет-ресурса.
- Сервисы отзывов.
- Упоминать свой URL на форумах, группах, социальных сетях.
Каких методик следует избегать:
- Получать через биржи.
- Приобретать, оставляя спам.
Последние способы могут привести к блокировке поисковиками. При приобретении обратите внимание на коэффициент PR (PageRank, параметр, определяющий важность страницы для Гугл; рассчитывается на основании качества и количества ссылок на эту страницу). Он может привести к попаданию в черный список. С одной стороны, они полезны. Другая сторона медали — Google не считает их естественными.
Как сделать ссылку на страницу на сайте в виде картинки
Ссылки в виде рисунков используйте с умом. В стандартном блоге может быть непонятно, что надо кликнуть именно на картинку. Целесообразно применить такой тип при рекламе, например, видеокурса или вебинара.
Ссылка-картинка добавляется аналогично обычной ссылке: вставьте картинку в текст, выделите ее и нажмите «Вставить/редактировать ссылку». Поле «Отображаемый текст» заполнять не нужно. Используйте alt. Он выведет оптимизацию на желаемый уровень.
Ссылка-кнопка CSS стилями
Когда рекомендуется прибегнуть именно к такому типу отображения? Кнопка размещается в любом участке, но чаще всего это центр. Кликабельность (то есть возможность нажать на кнопку) будет присваиваться исключительно в области расположения фигуры. Это очень удобно, так как они интуитивно понятны и выступают призывом к действию. Примеры надписей: «Зарегистрироваться», «Стать участником курса» и т.д.
Создать ее просто, следуйте классическому алгоритму введения гиперссылки. Единственное отличие — наличие ID. Он дописывается к <a>, выставляется знак равенства. Далее понадобится прописать стиль оформления style.css. Как все выглядит:
Единственная проблема, которая может возникнуть, — название ID. Если на сайте уже есть такие имена, то произойдет конфликт. Тогда придется везде видоизменять заголовки.
Если на сайте уже есть такие имена, то произойдет конфликт. Тогда придется везде видоизменять заголовки.
Как сделать ссылку активной на сайте: рекомендации и советы по внедрению
Чтобы портал был интересным и качественным, без перенасыщения, воспользуйтесь следующими рекомендациями:
- Применяйте изображения. Это поможет разбавить обычный текст, оформить его, изменить компоновку. К тому же они лучше воспринимаются посетителями и, соответственно, улучшают поведенческий фактор.
- Активность ссылок. Перемещение будет работать при любом способе, который был указан выше. Подберите подходящий вариант для себя. Не забудьте в теге прописать ключевое слово, оно увеличит активность. Такая методика простая, но действенная, используется всеми веб-мастерами. Если вы планируете войти в их число, то попробуйте. Внимание: помните обо всех символах, нужных при добавлении ссылки (кавычках, знаках равенства и пр.), и не удаляйте их. Без них ничего не будет работать. Проверьте результат после повторной загрузки документа.

- Знайте меру. Логично, что не каждый интернет-портал состоит из большого количества разделов. Запомните: чем меньше ваш блог, тем меньше на нем должно присутствовать ссылок. Если вы не можете определиться с количеством, то воспользуйтесь негласным правилом: число активных ссылок на сайте не превышает 100.
- Читабельность. Анкор, как и любой текстовый элемент, должен быть понятным. Для этого позаботьтесь о нормальном звучании всего предложения в посте. Здесь имеется в виду, что текст ссылки должен иметь логическую связь со всей остальной информацией. Пример: нельзя писать об особенностях выращивания рассады в домашних условиях, а ссылку ставить на утюжки для волос. Лучше, когда читатель сразу понимает, о чем идет речь. Переход — это своеобразное продолжение мысли, а не ее обрыв.
- Заботьтесь о посетителях. Если материал, который откроется после нажатия, имеет большой объем, предупредите их об этом. Вы не потеряете аудиторию и заработаете себе дополнительный балл.
 Как это можно реализовать? Например, допишите перед ссылкой: «Объемный материал по теме представлен на странице».
Как это можно реализовать? Например, допишите перед ссылкой: «Объемный материал по теме представлен на странице». - Проверяйте внешние файлы. Ссылаясь на данные другого информационного ресурса, убедитесь в его корректности. Вам потребуется: проверить источник на работоспособность, заспамленность и вирусы, наличие платных нажатий и всплывающих окон. Если вы отнесетесь к этому халатно, то есть шанс попасть под санкции. Они могут быть наложены на вас после поисковой индексации. Если вы не можете избежать такого партнерства, то уведомите об этом роботов ― исключите ссылку из индексации поисковиками. Введите в кодовую конфигурацию rel, пропишите значение nofollow. Так вы точно сохраните свою репутацию.
- Избегайте «битых» перемещений. Со временем некоторые данные устаревают, их попросту удаляют. Соответственно, вставка будет вести в никуда. Ежемесячно устраивайте технический аудит, чтобы сохранить актуальность файлов. В результате это сэкономит вам время и нервы. Не нужно нажимать на каждую ссылку.
 Воспользуйтесь бесплатными сервисами: Broken link checker или Xenu Link Sleuth.
Воспользуйтесь бесплатными сервисами: Broken link checker или Xenu Link Sleuth.
Не относитесь халатно к текстам адресов. Это один из существенных моментов перелинковки. Ключевые нюансы процесса:
- Информативность. Во фразах лучше не злоупотреблять словами «здесь», «тут», «сюда». Они, безусловно, хорошо воспринимаются людьми и роботами, однако всего должно быть в меру. Полезность и естественность — ключевые указатели. Никто не кликнет на пустой или просто неинтересный адрес. Не забывайте о тематике. Информация о машинах никого не заинтересует в блоге о моде.
- Лаконичность. Не надо придумывать заголовок длиной в абзац. Достаточно обычного словосочетания. Человек не будет тратить свое время на вычитку всего текстового сообщения. Большие объемы текста отпугивают, в названии — тем более. Заголовок нужен, чтобы продемонстрировать, о чем речь пойдет дальше. Если там много текста, посетители не станут даже обращать внимание. Традиционные временные затраты на чтение — не более 1-2 секунд.
 Уложились в этот показатель? Отлично!
Уложились в этот показатель? Отлично! - Стандарты оформления. Придерживайтесь классического отображения анкорных данных: подчеркивание, синий или голубой оттенок. Дизайнерские нововведения могут попросту запутать пользователя. Не нужно подстраивать оттенок под цвет букв в статье. В противном случае человек и не поймет, что там стоит ссылка, по которой можно перейти.
- Уникальность. Обратите внимание на этот параметр. Не ленитесь и старайтесь постоянно придумывать оригинальное и необычное название. Неопытные оптимизаторы иногда вставляют один и тот же текст ссылок на всех продвигаемых страницах. Ни к чему хорошему это не приводит, поисковые роботы их склеивают, и результат получается нулевой. Поэтому возьмите себе за правило: каждой странице — уникальный анкор.
Особенности использования внешних ссылок с точки зрения Яндекса
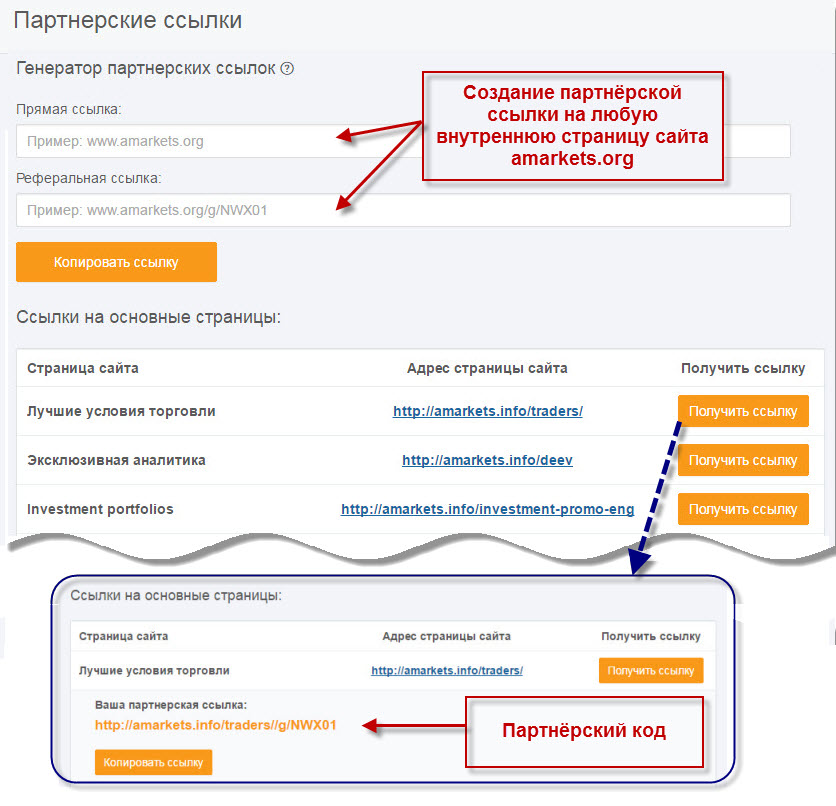
- Партнерские ссылки должны содержать нормальное описание ресурса. Обычный адрес необходимо дополнить описаниями.

- При использовании ссылки в средствах массовой информации необходим корректный анкор, то есть фраза, определяющая смысл страницы, на которую ссылаются.
- Регистрация в каталогах — неплохой способ продвижения. Но для достижения положительного результата необходимо подобрать качественный каталог. Признаки такого сервиса:
- Наличие модерации.
- Удобная с точки зрения пользователя навигация по сайту.
- Размещение в соответствующих разделах ссылок на лидеров в нише (если крупные игроки на рынке поддерживают партнерство с каталогом, это свидетельствует о надежности последнего).
- Грамотность и читабельность текста ссылок.
- Отсутствие назойливой рекламы, которая мешает воспринимать контент.
Пользуясь этими советами, вы сможете провести качественную внешнюю оптимизацию.
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image. png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла —
В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —
Таким образом, URL-адрес, который вы используете — contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p>Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index., указывающую на html
htmlpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts. html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p>Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес кампании</a>
можно найти в нижней части этой страницы.
</p>Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.(или даже просто html
htmlhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www..). example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки.
 URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам. - Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.

- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:[email protected]">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:[email protected][email protected]&[email protected]&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
Как сделать ссылку | htmlbook.ru
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>, который имеет единственный обязательный атрибут href. В качестве значения используется адрес документа (URL).
Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают
везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка.
Начинаются они с указания протокола передачи данных. Так, для веб-страниц это
обычно HTTP (HyperText Transfer Protocol, протокол передачи гипертекста), соответственно,
абсолютные ссылки начинаются с ключевого слова http://
(пример 1).
Так, для веб-страниц это
обычно HTTP (HyperText Transfer Protocol, протокол передачи гипертекста), соответственно,
абсолютные ссылки начинаются с ключевого слова http://
(пример 1).
Пример 1. Использование абсолютных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Абсолютная ссылка</title>
</head>
<body>
<p><a href="http://www.yandex.ru">Поисковая система Яндекс</a></p>
</body>
</html>Относительные ссылки, как следует из их названия, построены относительно текущего документа или адреса.
Примеры относительных адресов/
/demo/ Эти две ссылки называются неполные и указывают веб-серверу загружать
файл index.html (или default.html), который находится в корне сайта
или папке demo. Если файл index. html отсутствует, браузер, как правило,
показывает список файлов, находящихся в данном каталоге.
html отсутствует, браузер, как правило,
показывает список файлов, находящихся в данном каталоге.
/images/pic.gif Слэш перед адресом говорит о том, что адресация начинается от корня сайта. Ссылка ведет на рисунок pic.gif, который находится в папке images. А та в свою очередь размещена в корне сайта.
../help/me.html Две точки перед именем указывают браузеру перейти на уровень выше в списке каталогов сайта.
manual/info.html Если перед именем папки нет никаких дополнительных символов, вроде точек, то она размещена внутри текущего каталога (пример 2).
Пример 2. Использование относительных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Относительная ссылка</title>
</head>
<body>
<p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip. html">Как сделать такое же фото?</a></p>
</body>
</html>
html">Как сделать такое же фото?</a></p>
</body>
</html>Иногда можно встретить в адресе ссылки путь в виде ./file/doc.html. Точка со слэшем (символ /) означает, что отсчет ведется от текущей папки. Подобная запись избыточна и ее можно сократить до file/doc.html.
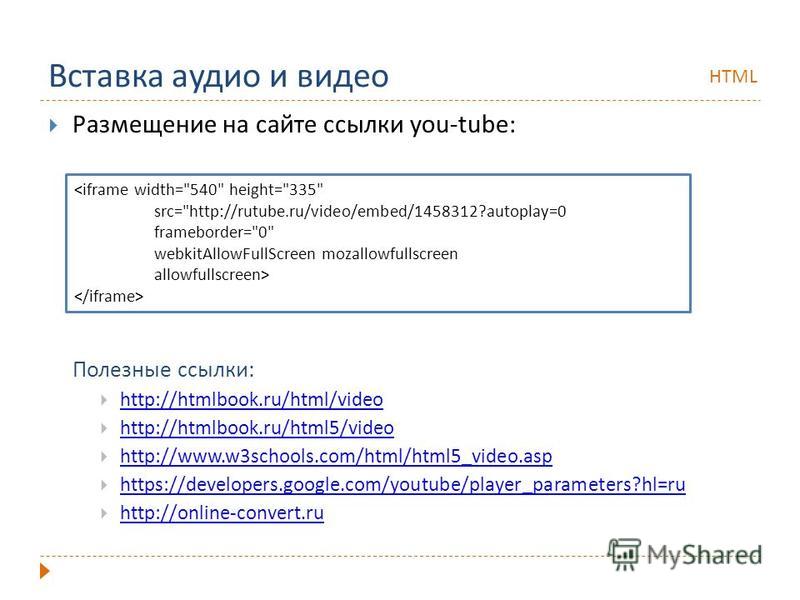
Как разместить ссылки с YouTube-видео на ваш сайт
Допустим, вы хотите расширить клиентскую базу интернет-магазина за счёт видео о товарах или услугах. Когда потенциальный заказчик переходит по ссылке с видео в ваш интернет-магазин, это очень удобно. Как это сделать?
Вам поможет эта статья и видео. Рекомендую поставить на максимальное качество и развернуть во весь экран.
Этапы большого пути
Давайте сразу оговорим, что вы уже:
- создали собственный канал на YouTube;
- подтвердили его;
- у него положительная репутация;
- вошли в аккаунт на YouTube.

Вы смогли это сделать? Тогда двигаемся дальше. В общих чертах весь путь выглядит следующим образом:
- доказываете, что сайт «принадлежит» вам;
- связываете его с аккаунтом на YouTube;
- входите в режим редактирования видео;
- выбираете вкладку «Аннотации» и принимаете условия использования;
- добавляете аннотацию со ссылкой;
- сохраняете результат и опубликовываете видео.
Давайте рассмотрим каждый шаг подробнее.
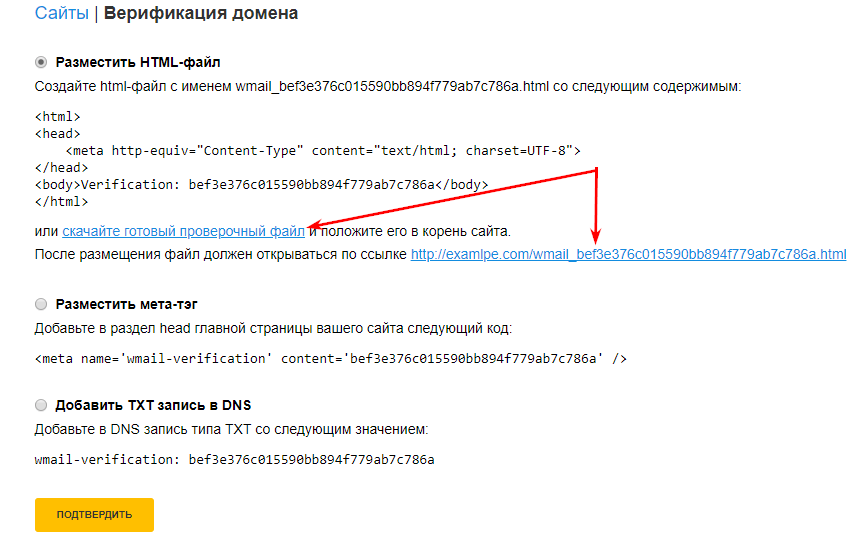
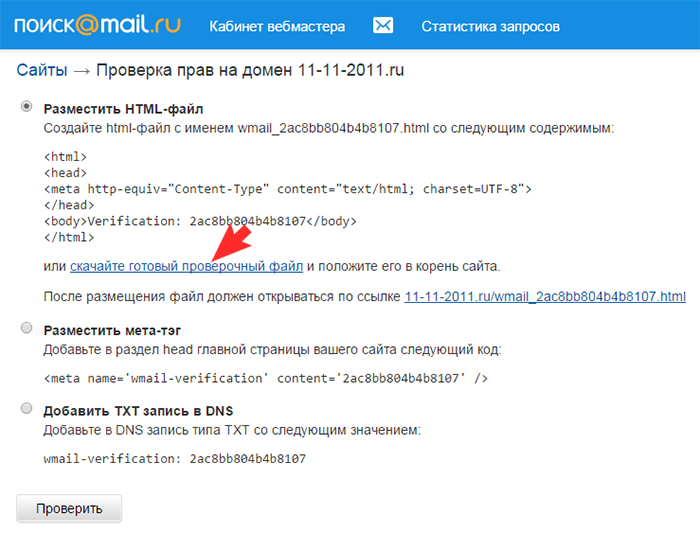
1. Подтверждаете, что сайт — ваш
Для этого переходите в раздел «Инструменты для веб-мастеров». В нём вас попросят:
- указать адрес вашего сайта;
- скачать html-файл и разместить его на сервере сайта;
- перейти по специальной ссылке;
- нажать кнопку «Подтвердить».
На этом этапе вам понадобится помощь администратора сайта.
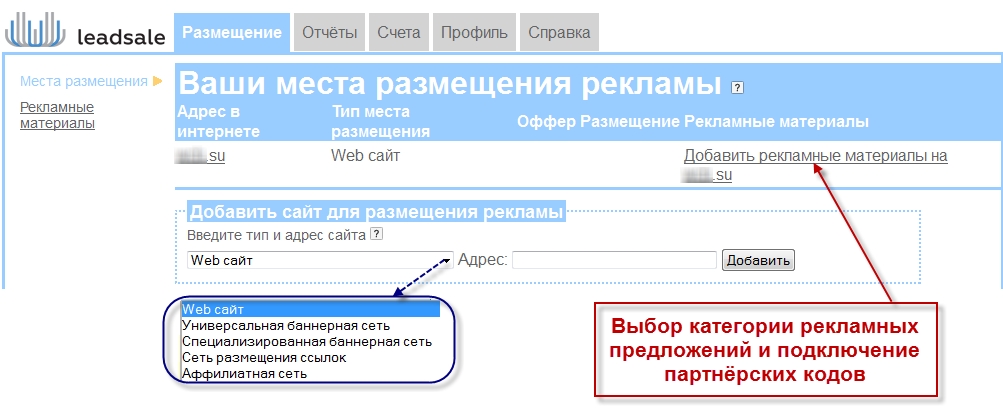
2. Связываете сайт с YouTube-аккаунтом
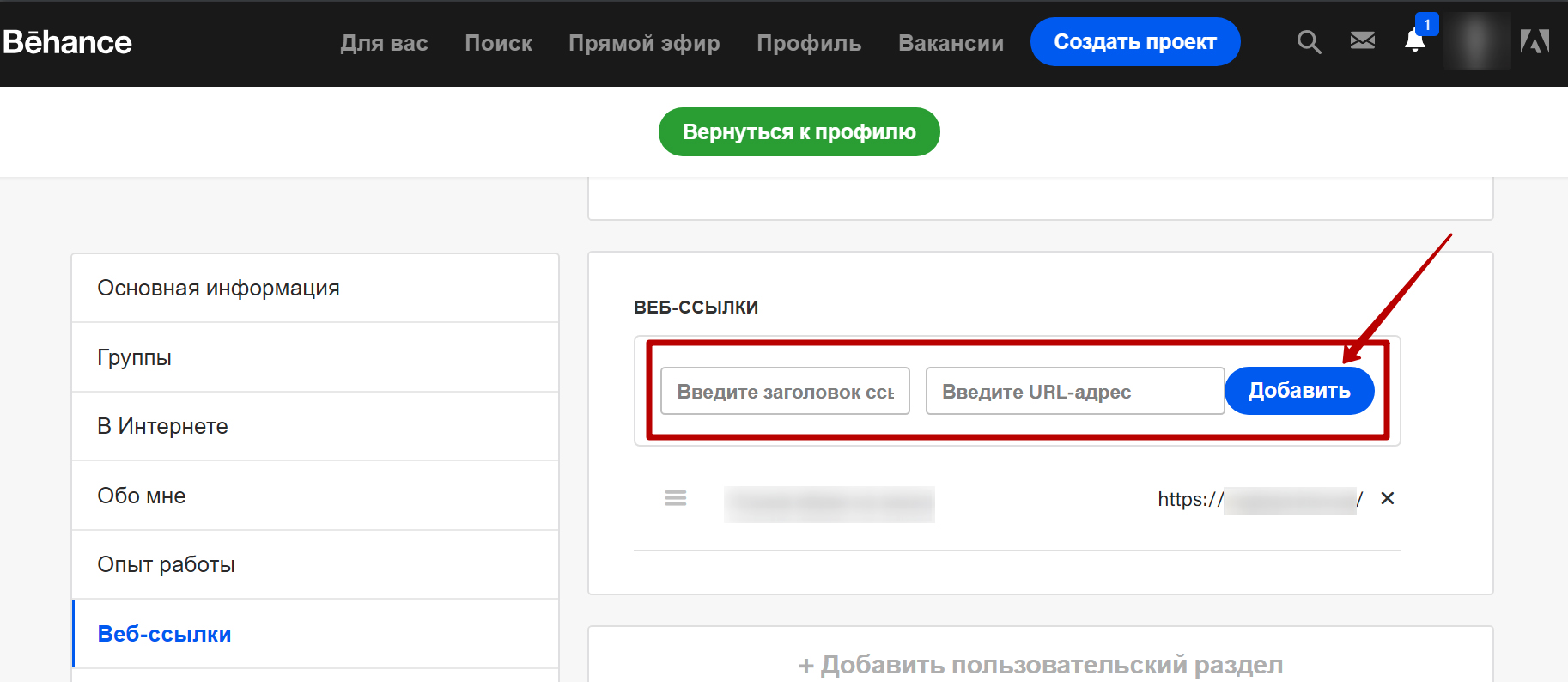
Переходите на страницу «Дополнительно» и выбираете подраздел «Связанный веб-сайт».
Вписываете адрес сайта. После нажимаете на кнопки «Добавить» и «Сохранить». Вы связали сайт и аккаунт.
3. Входите в режим настройки видео
Входите в режим редактирования видео. Для этого слева под видео кликаете на значок карандаша.
То же самое можно выполнить через менеджер видео. Нажмите стрелку вниз справа от кнопки «Изменить» рядом с нужным видео.
4. Переходите на вкладку «Аннотации»
Переходите на вкладку «Аннотации». Сама вкладка находится справа над видео. Выбираете пункт «Выноска».
Если вы создаёте внешнюю ссылку 1-й раз, то увидите над видео узкий баннер с сообщением: «Используйте в своем аккаунте аннотации с внешними ссылками». Нажимаете кнопку «Включить» и принимаете условия использования.
Нажимаете кнопку «Включить» и принимаете условия использования.
5. Добавляете аннотацию со ссылкой
Вы настраиваете различные параметры:
- текст ссылки;
- размер шрифта;
- цвет букв;
- цвет фона;
- расположение выноски;
- время её появления и исчезновения;
- адрес сайта.
6. Нажимаете «Сохранить» и «Опубликовать»
Эти кнопки находятся в правом верхнем углу экрана.
Поздравляем! Вы разместили ссылку на сайт.
P.S. Спасибо Роману Горькову за тему материала. Хотите узнать о том, что интересует вас больше всего? Пишите о своих пожеланиях на почту [email protected] или звоните по телефону +79202503003
Как разместить ссылки на сайт бесплатно — где можно размещать крауд ссылки.

Размещение ссылок на форумах или, так называемый, крауд-маркетинг, является одним из эффективных и действенных способов продвижения сайта. Суть его заключается в размещении ссылок на площадках, где активно общаются люди, интересующиеся тематикой нашей (продвигаемой) площадки. Где размещать крауд ссылки? Например, если мы продаем автозапчасти, то размещаем ссылки на форумах автолюбителей, или соответствующих автомобильных группах Вконтакте, Фейсбуке, ЖЖ. Естественно, это должны быть не просто ссылки, а ссылки в сообщениях, при этом сами сообщения должны быть содержательны, не вызывать подозрения в прямой рекламе нашего сайта.
Крауд-маркетингБыстрая навигация:
- # Поиск площадки для размещения
- # Регистрируемся
- # Прокачка профиля
- # Постинг
Эффективность такого постинга в том, что по этим ссылкам мы получаем
переходы посетителей, заинтересованных в наших услугах — «горячих клиентов». Еще раз повторюсь — при условии грамотного, нужного людям постинга.
Переходы по ссылкам — это основная польза от крауд-маркетинга.
Сами по себе ссылки с форумов никак не помогают сайту.
Основная польза именно в трафике, в переходах на наш (продвигаемый) сайт.
Еще раз повторюсь — при условии грамотного, нужного людям постинга.
Переходы по ссылкам — это основная польза от крауд-маркетинга.
Сами по себе ссылки с форумов никак не помогают сайту.
Основная польза именно в трафике, в переходах на наш (продвигаемый) сайт.
В этой связи нам очень важно всё сделать правильно на каждом этапе работы:
- правильно выбрать форум (площадку) — она должна быть тематической и главное — посещаемой.
- правильно выбрать тему для постинга — она должна волновать многих.
- Ну и очень важно написать полезный и внушающий доверие комментарий. Иначе никто не будет кликать по размещенной ссылке.
- Не выключаться из общения, подкрепить свою ссылку живым присутствием, убедить сомневающихся.
Как это делать мы разберем ниже.
Первым делом ищем площадку для размещения. От такой площадки нам нужно, чтобы она была
тематическая, посещаемая, модерируемая и на ней можно размещать крауд ссылки. Как размещать мы опишем подробнее дальше.
Как размещать мы опишем подробнее дальше.
Ищем тематическую площадку
Гуглим сайты нашей тематики, в первую очередь нас интересуют форумы. Где можно размещать крауд ссылки и как это делать подробно описано в отдельной статье, прочитайте её обязательно.
Важно чтобы форум был тематическим, то есть его тема более-менее совпадала с темой продвигаемого сайта — ведь нас интересует публика, заинтересованная в наших продукции и услугах. Иногда форум не имеет четко выраженной направленности, но на нем есть подфорумы или разделы подходящей нам темы — такой вариант тоже подходит.
Выбираем только посещаемые форумы
Главная ценность любого сайта — его посещаемость. Чем больше людей посещают форум, тем он для нас полезней. Поэтому мы должны выбирать для работы только посещаемые ресурсы.
Выбираем только форумы, на которых можно размещать ссылки
На некоторых форумах можно разместить ссылки на сайт бесплатно, на некоторых они в принципе запрещены. Просматриваем одну-две страницы с комментариями, чтобы определить это. Если другие
пользователи смогли разместить ссылки в своих сообщениях, то и нам будет можно.
Просматриваем одну-две страницы с комментариями, чтобы определить это. Если другие
пользователи смогли разместить ссылки в своих сообщениях, то и нам будет можно.
Выбираем только модерируемые площадки
Нужно избегать немодерируемых площадок. Если форум заспамлен, в каждом посте присутствует явно «левая» реклама, не относящаяся к теме вопроса, то такой постинг нам не подходит. Явными признаками заспамленной площадки являются ссылки на порно-сайты, на сайты с казино, медикаменты (фарму). Это не те сайты где можно разместить крауд ссылки. Постинг на такой площадке не только не принесет пользы, а наоборот — будет вреден для нашего сайта.
Также признак заспамленности — несколько рекламных сообщений подряд на разную тему. На нормальных модерируемых сайтах сообщений с ссылками обычно в разы меньше, чем без ссылок.
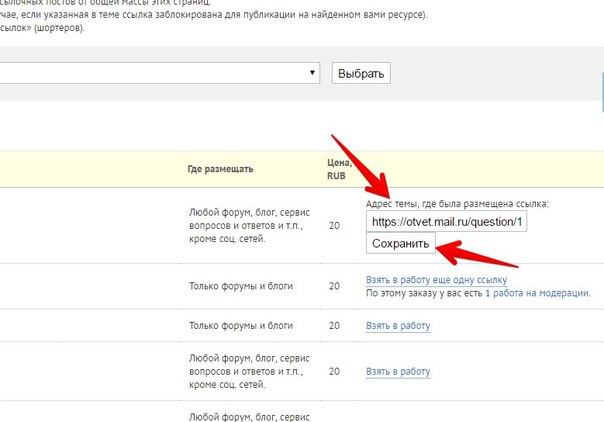
Например, вот здесь кто-то спросил что подарить мужу и спамеров прорвало — мы видим сразу
три поста подряд с ссылками: кто что продвигает, тот то и советует в качестве подарка. часы, брелоки, головоломки и т.д.:
часы, брелоки, головоломки и т.д.:
После того, как мы нашли подходящую площадку, на ней надо зарегистрироваться. Вначале заводим отдельный Email — его мы будем использовать для всех регистраций — на него будет приходить много уведомлений и спама.
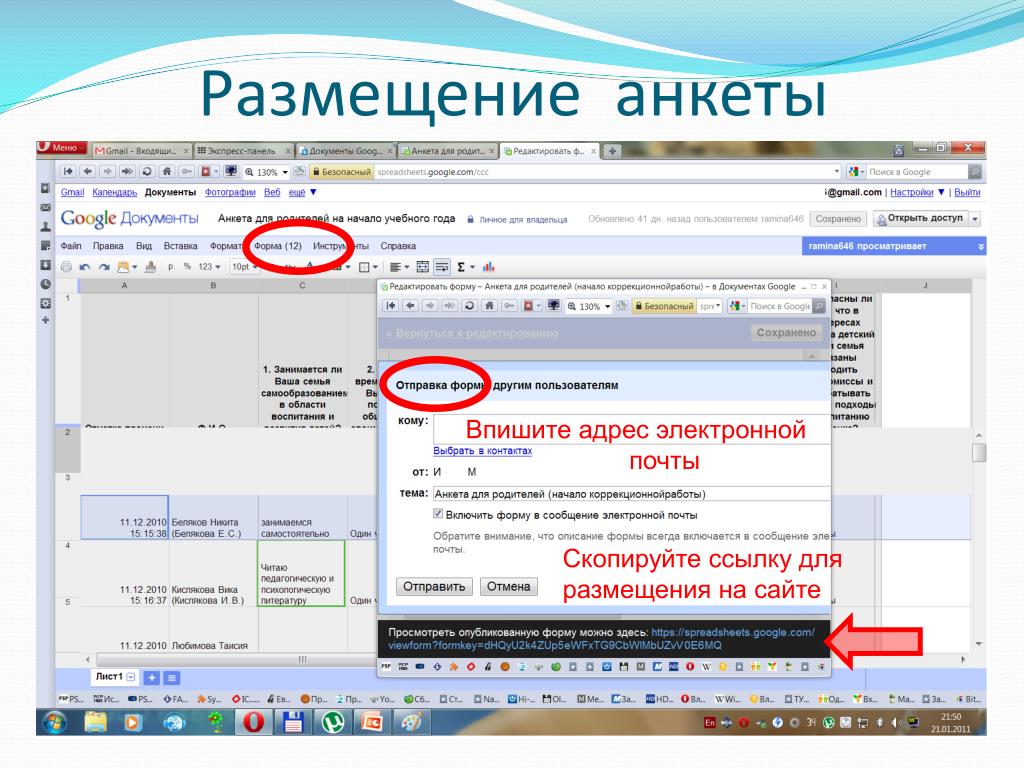
Далее, регистрируемся на форуме. Регистрационные данные (логин, пароль, email) заносим в табличку в Google.Docs:
Структура таблицыЭто поможет вам вернуться к работе с форумом в будущем и отчитаться о работе.
Вначале “завоевываем репутацию”, чтобы модераторы не удалили наш пост с “рекламой”. Модераторы очень легко понимают что сообщение рекламное — если у пользователя:
- Свежая регистрация
- Нет (или мало) других сообщений на форуме
- В нескольких постах реклама одного и того же сайта
Чтобы вас не «спалили», нужно сделать вид, что вы обычный пользователь — зарегистрировались
на форуме чтобы пообщаться, помочь другим, найти ответ на свои вопросы. Идеальная стратегия — это после регистрации ввязаться в несколько дискуссий,
пообщаться там как следует, выждать некоторое время, и только после этого
постить «рекламный» пост.
Идеальная стратегия — это после регистрации ввязаться в несколько дискуссий,
пообщаться там как следует, выждать некоторое время, и только после этого
постить «рекламный» пост.
Идеально, если между регистрацией и первым постингом проходит несколько дней.
На некоторых форумах есть автоматический контроль за спамом — для того, чтобы разместить ссылку бесплатно, надо сделать не меньше определенного количества сообщений. В этом случае можно сделать эти сообщения в один день. Но лучше подстраховаться на случай ручной проверки модератором — постинг ссылки в день регистрации вызывает подозрения.
Чем содержательней будет ваше общение в других темах, тем лучше. Любой пользователь может зайти в ваш профиль и просмотреть ваши сообщения. Если вы постили только односложные ответы, типа «да», «нет» и т.п., то авторитета вы не заработаете.
Нужно вникнуть в пару тем, подробно высказаться, подсказать решение проблемы.
Потраченное время окупится — ваш профиль станет условно неприкасаемым и вы сможете
со временем разместить ссылку бесплатно, не боясь быть уличенным в предвзятости.
Основная проблема ссылок на форумах — это их естественность. Если ссылка выглядит неестественно, то модератор её удаляет, а пользователи по ней не кликают (а нам очень важно, чтобы по ссылкам переходили).
Поэтому нам нужно придать ссылкам естественный вид и сделать их полезными, то есть размещать не просто «от балды», а вникать в тему, участвовать в обсуждении, подтверждать своим участием и компетенцией актуальность информации.
Новые атрибуты rel для ссылок: sponsored, ugc, nofollowМожно нарисовать себе образ человека, от лица которого вы действуете. Например, вы
30-летняя мать двух детей, которая не разбирается в машинах, для вас
машина — “главное чтобы ездила”. Тогда все сообщения на форуме пишите исходя из этого
образа. Сочиняйте истории про себя, своих детей, описывайте проблемы языком созданного
героя (“а я вот своих детей повезла на дачу и заметила что у меня красная лампочка
горит на табло. Поехала в сервис, а мне там сказали что еще бы пару километров и
машина бы сломалась”). Посмотрите на другие посты, которым вы верите — скопируйте
стиль, манеру подачи материала. Почему вы им верите?
Поехала в сервис, а мне там сказали что еще бы пару километров и
машина бы сломалась”). Посмотрите на другие посты, которым вы верите — скопируйте
стиль, манеру подачи материала. Почему вы им верите?
Какой должна быть ссылка?
Ссылка должна быть безанкорной. Только URL страницы или упоминание домена. Это строгое правило!
Можно постить несколько ссылок одновременно, причем на разные сайты — одну ссылку на свой и одну-две на очень авторитетные сайты вашей тематики — на явных лидеров рынка или на сайты-производители.
Пример. Если мы продвигаем магазин смартфонов, можно дать ссылку на свой сайт, сайт «Связного» и на сайт Apple с вопросом «какой телефон по характеристикам лучше?» Такой вид постинга не вызывает подозрений.
О чем писать в посте?
Типичные варианты публикации крауд ссылок. Как разместить их мы описываем ниже, можете использовать любой, на ваш вкус:
- Отвечаем на вопрос по нашей услуге (например, кто-то спрашивает «Где купить … ?»).
 Это идеальная ситуация — когда люди ищут именно нашу услугу и мы имеем возможность
«безнаказанно» разместить ссылку на сайт бесплатно.
Это идеальная ситуация — когда люди ищут именно нашу услугу и мы имеем возможность
«безнаказанно» разместить ссылку на сайт бесплатно. - Интересуемся. Любой вопрос, касаемый характеристик, истории происхождения и т.д. и т.п. Чем интересней, тем лучше. «Какие характеристики у смартфона ссылка?» «Почему на картинах всегда нарисован кто-то в углу? ссылка»
- «Помогите выбрать». «Помогите выбрать рубашку — ссылка, ссылка, ссылка. Какая лучше на зиму?»
- «Я нашел ответ!». Здесь два варианта начала топика — можно присоединиться к чужому вопросу («О! У меня такая же проблема»), можно создать тему самому («Помогите найти!»). После продолжительного обсуждения находится решение и постится с ссылкой на товар, который искался. «Кому интересно, я в итоге заказала вот здесь — ссылка. Привезут — отпишусь» «Всё, я нашел ответ — так-то и так-то, вот пруф: ссылка»
Как привязать ссылку к тексту или другому элементу сайта
youtube.com/embed/U9MdwNeIaTw» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Ссылка устанавливается на следующие элементы сайта:
В настройках вы можете выбрать один из трёх видов ссылки:
- Внешняя — ссылка на сторонний сайт.
- На страницу — ссылка на страницу вашего сайта, которую вы можете выбрать из списка.
- На всплывающее окно — при клике на элемент будет открываться всплывающее окно, которое вы можете выбрать из списка.
Примечание
Возможность установить ссылку на всплывающее окно доступна не для всех виджетов.
Также вы можете выбрать способ открытия ссылки при клике на неё: в текущем или в новом окне. Управление настройкой осуществляется переключателем «Открывать в новом окне».
Сохраните изменения после установки ссылки.
Как привязать ссылку к
текстуНажмите на нужный элемент сайта или выделите часть текста. Щелкните по кнопке «Ссылка», которая появляется над элементом или текстом.
Щелкните по кнопке «Ссылка», которая появляется над элементом или текстом.
Для виджета «Текст» доступны дополнительные типы ссылок, которые вы можете установить. Помимо внешней ссылки, ссылки на страницу вашего сайта, якорь или всплывающее окно, вы также можете установить ссылку на телефон, чтобы при клике на него с мобильного устройства посетитель мог вам позвонить, а также есть возможность разместить ссылку на E-mail.
Как привязать ссылку к виджету
«Картинка»Нажмите на изображение, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:
Как привязать ссылку к виджету
«Галерея»Нажмите на виджет «Галерея», затем на изображение в нем, на которое хотите установить ссылку, после этого кликните на иконку цепи и установите ссылку.
Как привязать ссылку к виджету
«Слайдер»В слайдере вы можете назначить ссылку на текст в подложке и на кнопку. Для назначения ссылки на текст выделите часть текста и нажмите на иконку установки ссылки.
Для назначения ссылки на текст выделите часть текста и нажмите на иконку установки ссылки.
Для установки ссылки на кнопке в слайдере кликните на неё, затем нажмите на иконку карандаша, чтобы указать свою ссылку.
Как привязать ссылку к виджету
«Кнопка»Чтобы привязать ссылку к кнопке, нажмите на виджет, а затем на иконку цепи в панели настроек над ним. В открывшемся окне выберите, куда будет вести ссылка, укажите её и сохраните изменения.
Как привязать ссылку к виджету
«Иконка»Нажмите на иконку, кликните на значок цепи над виджетом и установите настройки для ссылки:
Для иконки доступна установка ссылки на внешнюю страницу, страницу сайта, якорь, всплывающее окно, а также возможность поставить специальную ссылку для телефона или e-mail.
Как привязать ссылку к виджету
«Цитата»В виджете «Цитата» вы можете установить ссылку на текст и на автора цитаты. Выделите текст и кликните на иконку установки ссылки.
Выделите текст и кликните на иконку установки ссылки.
Как привязать ссылку к виджету
«Карточка»Нажмите на виджет, после чего появится всплывающая подсказка, на ней кликните на значок карандаша. В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне. Также здесь можно установить ссылку на всплывающее окно.
В тонких настройках в левой панели можно выбрать, какие элементы виджета будут кликабельны:
Как привязать ссылку к виджету
«Таблица»В этом виджете можно установить ссылку на любой текст в любой ячейке. Для установки ссылки выделите текст и кликните на иконку цепи для выбора ссылки.
Как привязать ссылку к виджету
«PRO таблица»Привязать ссылку в «PRO Таблице» можно только к типу ячейки «Кнопка». Кликните на виджет, чтобы открылись его настройки, затем нажмите правой клавишей мыши на ячейку, которая должна быть ссылкой, и выберите «Тип ячейки» — «Кнопка».
Двойным нажатием на кнопку откройте её настройки, нажмите на иконку карандаша и установите ссылку.
Как привязать ссылку к виджету
«Этапы»В виджете «Этапы» установка ссылки возможна на заголовок этапа. Выделите текст, нажмите на иконку цепи во всплывающей панели и установите ссылку.
Как привязать ссылку к виджету
«Таймлайн»В виджете «Таймлайн» вы можете установить ссылку на заголовок этапа. Для установки ссылки выделите текст и нажмите на иконку цепи.
Как привязать ссылку к виджету
«Прайс-лист»В виджете «Прайс-лист» возможна привязка ссылки к кнопке. Кликните на неё, нажмите на иконку карандаша и укажите ссылку.
Как привязать ссылку к виджету
«Базовая кнопка»Нажмите на кнопку, после чего появится всплывающая подсказка, на ней кликните на значок карандаша.
Примечание:
Если кнопка «Ссылка» не появляется, значит сделать элемент или текст кликабельным невозможно.
Помогла ли вам статья?
Статья оказалась полезной для 101 человека
Как добавить ссылку
Ссылка на другой веб-сайт или на ваш собственный контент может быть размещена в любом месте вашего блога. Вы также можете сделать ссылку на адрес электронной почты.
Сначала выберите, где вы хотите разместить ссылку в своем блоге:
Вставить ссылку в сообщение или на страницу
При создании сообщения или страницы выделите текст, который вы хотите использовать в качестве заголовка ссылки, и нажмите кнопку «Вставить ссылку». Вы также можете открыть инструмент «Вставить ссылку», не выделяя текст, и ссылка будет вставлена в текст сообщения.
Введите или вставьте URL-адрес , на который вы ссылаетесь, как http://www.example.com. Если вы хотите, чтобы ссылка открывалась в новом браузере при нажатии, установите флажок Открыть в новом окне . В поле Текст ссылки введите текст, который вы хотите отображать в публикации в качестве активной ссылки. Поле Link Title представляет собой текст, который отображается при наведении курсора на заголовок ссылки и является необязательным. Нажмите Вставить ссылку , чтобы добавить ссылку в свой пост.
Поле Link Title представляет собой текст, который отображается при наведении курсора на заголовок ссылки и является необязательным. Нажмите Вставить ссылку , чтобы добавить ссылку в свой пост.
Обратите внимание, что требуется полный URL-адрес, включая http:// для ссылки или mailto: , если вы ссылаетесь на адрес электронной почты. См. статью о привязке к адресу электронной почты для получения информации, относящейся к привязке адреса электронной почты.
Дополнительные сведения о вставке ссылок см. в статье о редакторе форматированного текста.
Добавить ссылку на горизонтальную панель навигации
Чтобы разместить ссылки под изображением баннера, вы можете отредактировать ссылки на панели навигации.В разделе «Дизайн» > «Контент» щелкните значок карандаша рядом с модулем «Панель навигации».
Во всплывающем окне вы можете добавлять и редактировать ссылки, используя конфигурацию Simple , и нажмите OK. Затем нажмите Сохранить изменения, чтобы обновить свой блог.
Затем нажмите Сохранить изменения, чтобы обновить свой блог.
Чтобы сделать ссылку на страницу в своем блоге , вы можете получить URL-адрес страницы, выбрав «Сообщения» > «Страницы». Затем щелкните правой кнопкой мыши ссылку View . Выберите Копировать ссылку или Копировать ярлык во всплывающем меню, чтобы скопировать URL-адрес страницы.Используйте скопированный URL-адрес для ссылки на страницу в панели навигации блога. Точно так же вы можете получить URL-адрес постоянной ссылки для сообщения, перейдя к списку сообщений и щелкнув правой кнопкой мыши View под заголовком сообщения.
Добавить ссылку на боковую панель
Список типов ссылок можно использовать для добавления списка ссылок, например списка блогов, на боковую панель вашего блога. Чтобы создать новый список типов, перейдите в «Библиотека» > «Списки типов» и нажмите «Добавить список типов» .
Щелкните Добавить элемент , введите URL-адрес веб-сайта в поле Быстрое добавление и щелкните Перейти . Название веб-сайта и URL-адрес будут введены автоматически, и вы сможете внести необходимые изменения или добавить примечание. Наконец, нажмите Сохранить , чтобы добавить элемент в свой TypeList.
Название веб-сайта и URL-адрес будут введены автоматически, и вы сможете внести необходимые изменения или добавить примечание. Наконец, нажмите Сохранить , чтобы добавить элемент в свой TypeList.
Чтобы добавить TypeList в свой блог, перейдите в раздел «Дизайн» > «Контент», выберите модуль TypeList и нажмите «Добавить этот модуль». После перестановки элементов боковой панели нажмите «Сохранить изменения», чтобы обновить свой блог со списком
.Добавить ссылку в конец страницы в нижнем колонтитуле блога
Ссылки можно добавить в конец всех страниц вашего сайта, включив ссылки в нижний колонтитул блога.В разделе «Дизайн» > «Контент» щелкните значок карандаша рядом с модулем «Нижний колонтитул блога».
Во всплывающем окне вы можете добавить ссылки и с помощью конфигурации Simple и нажать OK. Затем нажмите Сохранить изменения, чтобы обновить свой блог.
5 способов разместить ссылку в Instagram
Одна из редких вещей, отсутствующих в Instagram, — это возможность делиться своими ссылками в подписях. Да, вы не можете напрямую скопировать URL-адрес своего веб-сайта и вставить его в сообщение Instagram в виде URL-адреса с гиперссылкой, но есть несколько способов обойти это.
Да, вы не можете напрямую скопировать URL-адрес своего веб-сайта и вставить его в сообщение Instagram в виде URL-адреса с гиперссылкой, но есть несколько способов обойти это.
Но знаете что? Есть несколько способов, позволяющих добавлять ссылки на вашу любимую социальную платформу.
Да, использование ссылки в био инструменте — один из популярных вариантов, но в этой статье мы покажем вам все 5 простых способов поделиться ссылками в Instagram с пошаговыми объяснениями.
1. Как добавить ссылку в Instagram Bio
Если случилось со всеми нами — вы пролистываете свою ленту в Instagram, и при чтении подписи к какой-то классной публикации вас просят перейти по «ссылке в биографии» для получения более подробной информации.
Как вы знаете, «Ссылка в биографии» относится к интерактивному URL-адресу, который пользователи могут видеть в верхней части вашего профиля в Instagram, и когда они нажимают на ссылку, они переходят прямо на нужный веб-сайт. Этот URL может быть страницей продукта, целевой страницей, разделом о нас и т. д.
Этот URL может быть страницей продукта, целевой страницей, разделом о нас и т. д.
Это самый простой способ добавить ссылку в свой профиль в Instagram.
Вот как это сделать:
- Перейдите в свою учетную запись Instagram и нажмите «Редактировать профиль».
Это то, на решение чего направлена ссылка Feedlink в био-инструменте EmbedSocial.
Это простая функция, которая собирает вашу ленту Instagram в одном месте и позволяет вам использовать уникальную ссылку для каждой из ваших фотографий в ленте.
Используйте Feedlink бесплатно и получите уникальную ссылку для своей биографии в Instagram. Подпишитесь на бесплатную версию EmbedAblum навсегда:
Итак, в следующий раз, когда кто-то нажмет на вашу ссылку в биографии, он попадет на эту кликабельную версию вашей ленты Instagram.
Посмотрите, как ваша лента Instagram превращается в целевую страницу, оптимизированную для Интернета и мобильных устройств: https://feedlink.
 io/escommerce
io/escommerceБолее подробные инструкции смотрите в этом видеоуроке:
2. Как добавить ссылку на пост в Instagram
Есть несколько подходов, если вы хотите поделиться своей ссылкой в подписи к Instagram.
Начну с бесплатного.
Сократите ссылкуВы можете сократить свою ссылку с помощью таких инструментов, как Bitly, поделиться ею в подписи к сообщению и надеяться, что пользователи запомнят ссылку и введут ее в своих браузерах.
Однако маловероятно, что кто-то на самом деле запомнит вашу ссылку и наберет ее снова и снова.
Используйте Instagram Checkout и теги товаровЕсли у вас есть интернет-магазин, поторопитесь включить опцию оформления заказа.
 Таким образом, вы можете пометить свои публикации в Instagram, которые показывают продукты со ссылками на покупки, синхронизированными с внешней платформой электронной коммерции.
Таким образом, вы можете пометить свои публикации в Instagram, которые показывают продукты со ссылками на покупки, синхронизированными с внешней платформой электронной коммерции.Мы создали подробное пошаговое руководство о том, как использовать Instagram Checkout и теги продуктов, чтобы продавать больше, поэтому обязательно ознакомьтесь с ним.
Если у вас есть бизнес-профиль в Instagram, вы всегда можете заплатить за спонсируемый пост со ссылкой на призыв к действию внизу поста.
Эти почтовые объявления будут отображаться в вашем целевом диапазоне даже для пользователей, которые не подписаны на вас.
Плата за ссылку в титрахСогласно патентной заявке Facebook, Instagram может взимать плату, если вы хотите добавить ссылки к подписям. Платформа обнаружит ссылку в подписи и отобразит всплывающее окно, если вы хотите заплатить, чтобы сделать ссылку доступной для кликов.
В патентной заявке цена за активацию ссылок составляет 2 доллара, но фактическая цена станет известна после официального запуска этой функции.

3. Как добавить ссылку в историю Instagram
Вот несколько вариантов, которые вы можете рассмотреть для публикации ссылок в истории Instagram:
Добавить наклейку со ссылкой
Это последнее крупное обновление Instagram: платформа наконец-то разрешила добавлять ссылки для всех пользователей, а не только для пользователей с более чем 10 000 подписчиков (вариант, ранее известный как «Пролистывание вверх»).
Вот как добавить стикер ссылки:
- Нажмите на фотографию своего профиля и удерживайте, чтобы добавить историю
- Сделайте снимок или загрузите его из галереи телефона
- Нажмите на верхнюю часть Наклейка значок
- В меню наклеек найдите ссылку Наклейка
- Выбрать это
- Добавьте ссылку и нажмите «Готово»
- Поместите ее в историю как другие стикеры и нажмите, чтобы изменить цвет
Вот и все. Ссылка будет отображаться в виде наклейки, и зрители истории могут взаимодействовать и нажимать на нее, чтобы перейти к URL-адресу ссылки.
Опорные наклейки
Недавно, когда физические магазины больше не были доступны, Instagram анонсировал 3 типа наклеек Story, которые помогут малому бизнесу продолжать свою деятельность в Интернете.
Таким образом, бизнес-аккаунты и учетные записи создателей могут включать стикеры в свои истории Instagram, такие как «Заказать еду», «Подарочная карта» и «Пожертвовать», которые будут направлять пользователей к месту, где они могут заказать доставку еды, пожертвовать или купить подарочную карту.
Не стесняйтесь ознакомиться с нашей полной статьей о том, как ваш бизнес может получить максимальную отдачу от этих наклеек Story (включены пошаговые примеры).
Истории ОбъявленияВсегда есть возможность оплатить рекламу в Instagram Story.
Для запуска рекламы в Stories необходимо использовать Ads Manager.
Но прежде чем начать, подумайте о цели рекламы, которая соответствует вашей маркетинговой цели, а затем перейдите к заполнению всех деталей кампании и выберите место размещения рекламы.

Если вам интересно попробовать, вот официальное пошаговое руководство о том, как начать работу с рекламой в Instagram Story.
4. Как поделиться ссылкой в IGTV
Если вы являетесь создателем IGTV, вы, вероятно, знаете, что вы также можете поделиться ссылкой на описание вашего видео IGTV.
Сложность здесь в том, что ваша аудитория может не понять, что есть ссылка, пока они не нажмут, чтобы развернуть описание и найти ссылку.
Однако вы можете легко повторно использовать видео IGTV и убедиться, что гораздо более широкая аудитория увидит ваши усилия, разместив видео в своих историях Instagram.
Вот как это сделать:
- Откройте камеру Instagram Story
- Нажмите на значок «ссылка» вверху
- Выберите видео IGTV
- Нажмите «Готово»
Таким образом, ваша ссылка на видео IGTV будет отображаться в виде ссылки «Проведите вверх» в вашем Instagram Сказка.

После нажатия ваше видео откроется.
Мы создали полное руководство о том, как начать работу с IGTV, включая шаги по загрузке и публикации ваших видео.
5. Как добавить ссылку в свой профиль Instagram
Еще один способ поделиться своими ссылками — настроить кнопки действий Instagram в своем профиле Instagram. Они будут отображаться рядом с вкладками «Контакты» и «Сообщения».
Эта функция доступна для всех бизнес-профилей. Поэтому, если он у вас есть, вы можете выбрать различные копии CTA, такие как «Позвонить», «СМС», «Маршруты», «Забронировать», «Купить билеты», «Начать заказ», «Забронировать» и кнопки электронной почты, или поддержать CTA, такие как «Подарочные карты», «Заказать еду» и «Пожертвовать».
В следующий раз, когда пользователь нажмет кнопку CTA, он будет перенаправлен в стороннее приложение, с которым вы интегрированы, для завершения покупки.
Имейте в виду, что вы можете использовать нашу бесплатную ссылку в био-инструменте, чтобы направлять своих подписчиков туда, куда вы хотите, чтобы они шли с той же целью.

Завернуть
Я надеюсь, что это руководство помогло вам научиться использовать ссылки в Instagram.
Какой бы метод вы ни выбрали, мы считаем, что он привлечет к вам трафик и повысит коэффициент конверсии.
И если вы знаете какой-либо другой способ обмена ссылками в Insta, не стесняйтесь обращаться к нам, и мы будем рады добавить его в наш список.
Новая ссылка на Instagram в био инструменте. Зарегистрируйтесь сейчас, это бесплатно!
Зарегистрируйтесь в EmbedAlbum и создайте несколько ссылок для своей биографии.
Простая настройка · Отмена в любое время
Мария ТодоровскаСоздатель контента в EmbedSocial, ответственный за написание ценных статей, в основном связанных с управлением обзорами, отзывами клиентов и пользовательским контентом.
HTML-ссылок Гиперссылки
Ссылки есть почти на всех веб-страницах. Ссылки позволяют пользователям переходить со страницы на страницу.

HTML-ссылки — гиперссылки
HTML-ссылки являются гиперссылками.
Вы можете щелкнуть ссылку и перейти к другому документу.
Когда вы наводите мышь на ссылку, стрелка мыши превращается в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстовой.Ссылка может быть изображением или любой другой элемент HTML!
HTML-ссылки — синтаксис
Тег HTML
.Пример
Попробуй сам »В этом примере показано, как создать ссылку на W3Schools.com:
По умолчанию ссылки будут отображаться во всех браузерах следующим образом:
- Непосещенная ссылка подчеркнута синим цветом
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута и окрашена в красный цвет
Совет: Ссылки, конечно, могут быть оформлены с помощью CSS, чтобы получить другой взгляд!
HTML-ссылки — целевой атрибут
По умолчанию связанная страница будет отображаться в текущем окне браузера.Чтобы изменить это, вы должны указать другую цель для ссылки.
Атрибут
targetуказывает, где открыть связанный документ.Атрибут
targetможет иметь одно из следующих значений:-
_self— По умолчанию. Открывает документ в то же окно/вкладка, на которую было нажато -
_blank— Открывает документ в новом окне или вкладке -
_parent— Открывает документ в родительском фрейме -
_top— Открывает документ в полном теле окна
Пример
Используйте target=»_blank», чтобы открыть связанный документ в новом окне или вкладке браузера:
w3schools.com/» target=»_blank»>Посетите W3Schools!
Попробуй сам »Абсолютные URL-адреса и относительные URL-адреса
В обоих приведенных выше примерах используется абсолютный URL-адрес (полный веб-адрес). в атрибуте
href.Локальная ссылка (ссылка на страницу в пределах того же веб-сайта) указывается с относительный URL (без часть «https://www»):
Пример
Абсолютные URL-адреса
W3C
GoogleРодственник URL-адреса
Попробуй сам »HTML-ссылки — использование изображения в качестве ссылки
Чтобы использовать изображение в качестве ссылки, просто введите
Пример
Попробуй сам »Ссылка на адрес электронной почты
Использовать
mailto:внутриhrefдля создания ссылки, открывающей программу электронной почты пользователя (для пусть пришлют новое письмо):Кнопка в качестве ссылки
Чтобы использовать кнопку HTML в качестве ссылки, необходимо добавить код JavaScript.

JavaScript позволяет указать, что происходит при определенных событиях, например при нажатии кнопки:
Пример
<кнопка >Учебник по HTML
Попробуй сам »Заголовки ссылок
Атрибут
titleуказывает дополнительную информацию об элементе. Информация чаще всего отображается в виде всплывающей подсказки при наведении мыши на элемент.Пример
Попробуй сам »Подробнее об абсолютных и относительных URL-адресах
Пример
Используйте полный URL для ссылки на веб-страницу:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в папке html на текущем веб-сайте:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в той же папке, что и текущая страница:
Попробуйте сами »
Краткое содержание главы
- Используйте элемент
- Используйте атрибут
hrefдля определения адреса ссылки - Используйте целевой атрибут
- Использовать элемент
- Используйте
mailto:схема внутриатрибут hrefдля создания ссылки, открывающей программу электронной почты пользователя
Теги ссылок HTML
Бирка Описание Определяет гиперссылку
Как создать гиперссылку в сообщении блога
Хороший блог должен содержать полезные ссылки на другие авторитетные сайты.Почему?
- Предлагая полезные ссылки, вы позиционируете себя как источник отличной информации по вашей теме.
 Читатели, которые доверяют вашей ссылке, вернутся снова и снова.
Читатели, которые доверяют вашей ссылке, вернутся снова и снова. - Владельцы сайтов, на которые вы ссылаетесь, часто будут ссылаться на вас — или направлять своих читателей на ваш сайт — беспроигрышный вариант для всех.
- Поисковые системы ранжируют веб-страницы на основе количества гиперссылок с других авторитетных веб-сайтов, которые указывают на веб-страницу. Создание ссылок отвечает за 70% рейтинга или позиции веб-страницы в поисковых системах!
Входящие ссылки с высококачественных веб-сайтов дают гораздо больше «сока ссылок», чем ссылки с низкокачественных или спамных веб-сайтов.
Многие из моих читателей говорили мне, что не знают, как создать гиперссылку. Вот учебник, который поможет вам освоить искусство создания гиперссылок.
Что НЕЛЬЗЯ делать
Я вижу много веб-сайтов и блогов, которые отображают URL без гиперссылки (веб-адрес), например:
blogbistro.com
Нетерпеливые читатели терпеть не могут копировать и вставлять ссылки, поэтому давайте облегчим им задачу.

Создать кликабельную гиперссылку
Шаг 1:
В текстовом редакторе WordPress (этот метод работает во всех системах веб-сайтов и блогов) введите или скопируйте/вставьте якорный текст .Якорный текст — это слово, фраза или предложение, в которые вы вставляете гиперссылку.
Мой пример анкорного текста:
Идеальная длина поста в блоге
Шаг 2:
Скопируйте URL-адрес (веб-адрес) из адресной строки браузера, расположенной в верхней части экрана.
Совет по быстрому копированию: Трижды щелкните в любом месте внутри адреса, чтобы выделить весь URL-адрес. Затем нажмите Ctrl + C, чтобы скопировать URL-адрес (на ПК).
Шаг 3:
Вставьте скопированный URL-адрес (Control + V) в текстовый редактор WordPress. Вам не нужно выполнять этот шаг , но если вы новичок в гиперссылках и хотите увидеть URL-адрес, для которого вы создаете гиперссылку, продолжайте.
 URL-адрес должен отображать https:// в начале.
URL-адрес должен отображать https:// в начале.Шаг 4:
Выделите якорный текст , щелкнув и перетащив его или трижды щелкнув всю строку:
Шаг 5:
Щелкните значок цепочки ссылок на панели инструментов вашего блога (вставить/отредактировать ссылку)
Шаг 6:
Вставьте полный URL-адрес в поле URL-адреса, как в примере ниже:
Щелкните значок шестеренки, чтобы открыть параметры ссылки.Текст привязки, который вы выделили на шаге 4, должен отображаться в поле «Текст ссылки». Если это не так, введите якорный текст в поле.Отметьте кнопку с надписью «Открыть ссылку в новом окне или вкладке». Это позволяет пользователю легко просматривать страницу, на которую вы ссылаетесь, не покидая ваш сайт.
Нажмите зеленую кнопку «Обновить».
Ваша ссылка теперь будет выглядеть так, с гиперссылкой, встроенной в текст привязки.
Идеальная длина поста в блоге
Когда пользователь щелкнет ссылку, связанная страница откроется в новом окне или вкладке.
 (Если вы вставили необработанный URL-адрес из шага 3 под якорным текстом, удалите его сейчас.)
(Если вы вставили необработанный URL-адрес из шага 3 под якорным текстом, удалите его сейчас.)На что сделать гиперссылку
Вы можете использовать эту технику для ссылки на все виды вещей:
- Страницы или сообщения в блогах на вашем собственном сайте
- Веб-сайты других людей или определенные страницы на любом общедоступном веб-сайте
- Социальные сети
- Специальные обновления в социальных сетях
- Изображения и графика
Попробуйте и дайте мне знать, как это работает для вас.
Ссылка в посте VS Ссылка в комментарии?
Если вы публикуете контент в LinkedIn, я на 100% уверен, что вы слышали о дебатах о том, как поделиться ссылкой на свой блог или веб-сайт в сообщениях LinkedIn.
Есть 2 основные тактики:
- Поделиться ссылкой в посте (просто добавить и все)
- Или добавить ссылку в первый комментарий -> скопировать ссылку в первый комментарий -> поместить в post (это выглядит сложно, но это супер просто).

Вот как это сделать:
Я много тестировал свой профиль 7-8 месяцев назад и обнаружил, что ссылка в первом комментарии работает лучше с точки зрения:
- всего просмотров
- кликов
Например, этот пост:
В то время у меня было около 4 тысяч подписчиков и 18 тысяч просмотров, что очень много:
Я использовал этот подход для всех своих следующих постов.
Но однажды я попытался опубликовать ссылку внутри сообщения Linkedin:
Ссылка в сообщении
Однажды я попытался поделиться ссылкой внутри сообщения и получил почти такие же результаты:
Были 17.7 тысяч просмотров и почти тысяча кликов!
Это много для сообщения LinkedIn, где 1 просмотр засчитывается каждый раз, когда пользователь прокручивает сообщение в течение 1 секунды!
Я использовал Reactlink для отслеживания ссылок (вы также можете использовать JotUrl для отслеживания и перенацеливания с помощью рекламы на Facebook любого, кто щелкнул эту ссылку — вот как я это делаю)
Эксперимент
Эти два поста были слишком разными, с разным содержанием и помолвка.

Поэтому я решил провести эксперимент — как лучше всего поделиться ссылкой на LinkedIn!
Процесс:
- Я взял несколько аккаунтов LinkedIn (один из них был моим)
- Поделился одним и тем же постом (с тем же содержанием) на LinkedIn
- Но поместил ссылку по-разному (внутри поста и в 1-м комментарии)
Результаты были почти одинаковые, поэтому поделюсь с вами хайлайтами:
Пост со ссылкой внутри поста:
У меня просмотров стало меньше (ничего страшного, т.к. LinkedIn урезал просмотры у постов со ссылками)
LinkedIn — это социальная сеть, которая зарабатывает деньги, показывая вам рекламу.Если вы не можете легко перейти с LinkedIn на другую платформу (например, на свой веб-сайт), LinkedIn не будет показывать вам достаточно рекламы. Так что, если люди могут легко добавлять ссылки в свои посты -> LinkedIn зарабатывает меньше денег.
Но количество кликов было почти одинаковым:Результаты:
Я протестировал этот подход с 3 аккаунтами и 10 постами, и результаты всегда были +- одинаковыми:
Просмотров: постов LinkedIn со ссылкой в 1-м комментарии получить больше просмотров
Кликов: сообщений LinkedIn со ссылкой.
 1-й комментарий получает немного больше кликов
1-й комментарий получает немного больше кликовКак получить больше просмотров:
Так как алгоритмы LinkedIn работают по этому принципу:
LinkedIn сначала показывает ваш пост первым контактам, и только если им это нравится и они взаимодействуют с вашим контентом с лайками и комментарии, LinkedIn понимает: «Хорошо, эта часть контента интересна по крайней мере для 1-го подключения, возможно, она может быть интересна и другим» процесс получения лайков и комментариев от ваших коллег и первых связей.
Поэтому каждый раз, когда я что-то публиковал в LinkedIn, я просил своих друзей и коллег поддержать это лайками и соответствующими комментариями.
Я также создал группы в Slack и Telegram, где создатели контента LinkedIn лайкают и комментируют сообщения друг друга.
Вот моя история о том, как я создавал и тестировал разные модули LinkedIn Engagement.
Но лучший способ получить реальный эффект от этой помолвки — лемпод.
lempod — это крупнейшая торговая площадка LinkedIn Engagement Pods, где другие создатели контента LinkedIn автоматически поддерживают друг друга путем взаимного взаимодействия.

Кстати, lempod — один из 7 маркетинговых инструментов LinkedIn, без которых я не могу жить. Ознакомьтесь с подробными примерами использования того, как я использую эти инструменты.
LinkedIn Engagement PodКак пользоваться лемподом?
- Установите расширение lempod для Chrome
- Присоединяйтесь к соответствующим модулям (или создайте собственный модуль и пригласите людей)
- Поделитесь своим постом с lempod, чтобы другие участники модуля поддержали вас лайками и комментариями.
Таким образом, когда вы получаете взаимодействие от людей, вы значительно увеличиваете количество просмотров своих сообщений в LinkedIn:
Увеличиваете количество просмотров своих сообщений в LinkedIn с помощью LinkedIn Engagement PodsЯ создал список LinkedIn Engagement Pods на lempod с помощью супер классные люди там.
В своей сфере уже есть ведущие влиятельные лица, поэтому вы можете присоединиться к группам, где учетные записи LinkedIn высокого уровня создают соответствующий контент.
 Так мы ходим:
Так мы ходим:SaaS Haven — все вещи SaaS 🚀 — Секретный код: 6129
Хакеры роста — Worldwide 🌍 — Секретный код: 6031
Маркетинг высокого уровня Club 👑 — Секретный код: 1042
Startup Factory — Добейтесь быстрого роста стартапов 🚀 — Секретный код: 3348
HR Mastermind — Все о человеческих ресурсах 📌 : 4763Вы также можете проверить другие прохладные статьи:
👉 9 идей контента Linkedin
👉 Мы протестировали 5 различных типов сообщений на Linkedin — вот что мы нашли [РЕЗУЛЬТАТЫ ВНУТРИ]
В онлайн-мире контент сродни недвижимости.Когда вы готовы выставить дом на продажу, вы ставите его со всеми прибамбасами. Он чистый, организованный и простой в навигации, дающий четкое представление о возможном образе жизни для тех, кто решит его купить.

То же самое можно сказать и о создании и продвижении онлайн-контента.
Маркетологи используют контент в качестве онлайн-привлечения для создания трафика для своей веб-недвижимости, но ссылки, предлагаемые в контенте, являются частью «домашней постановки». Без них контент одномерен и не выполняет свою основную задачу: действовать как живой, дышащий, стратегический, многоуровневый генератор трафика для бренда или бизнеса.
Включение стратегии сильных ссылок в рамках постоянной разработки контента также важно при продвижении контента в различных социальных сетях. В качестве децентрализованного маркетингового инструмента бренды могут использовать различные контент-стратегии для каждого канала, чтобы продвигать контент, ориентированный на уникальных покупателей, просто указывая им на сообщения в блогах со стратегией целевых ссылок, записанной в дизайне контента.
Правда в том, что для того, чтобы выделиться в качестве лидера отрасли в море контента, важно использовать как внутренние, так и внешние ссылки, чтобы способствовать хорошему SEO и ранжированию контента.
 Это оживляет жизнь и полезность контента на начальном этапе и в долгосрочной перспективе, если все сделано правильно. И Google использует его как один из трех главных критериев ранжирования контента.
Это оживляет жизнь и полезность контента на начальном этапе и в долгосрочной перспективе, если все сделано правильно. И Google использует его как один из трех главных критериев ранжирования контента.Чтобы поближе взглянуть на способы увеличения результатов вашей стратегии линкбилдинга, ознакомьтесь с некоторыми из этих советов, которые можно и нельзя делать.
Что происходит, когда вы игнорируете стратегию ссылок
Когда-то люди думали, что размещать как можно больше ссылок в блогах и на веб-сайтах — это магия. Чем больше ссылок, тем лучше, даже если они не имеют четкого отношения к теме статьи или веб-страницы.Основное внимание уделялось привлечению трафика, даже если это не имело значения.
Эта стратегия все еще используется, но она более искусно замаскирована под кликбейт, используя релевантные ключевые слова в качестве ссылок. Но какой ценой?
На конкурентном онлайн-рынке качественный контент является отличительной чертой. Случайные ссылки без видимой цели рассматриваются как спам или пустая трата времени читателя.
 Эта практика сбивает людей с толку, повышает показатель отказов и значительно снижает качество обслуживания клиентов, одновременно снижая доверие к бренду в Интернете.
Эта практика сбивает людей с толку, повышает показатель отказов и значительно снижает качество обслуживания клиентов, одновременно снижая доверие к бренду в Интернете.Самая большая цена плохо спланированной и организованной стратегии ссылок — это путаница, которую она создает вокруг основного призыва к действию. Без четкой цели, записанной непосредственно в контенте и гиперссылки, потенциальные клиенты не знают, что делать. Итак, они отскакивают. Время, усилия и деньги, потраченные на создание контента, тратятся впустую.
Стратегия ссылок Что нужно и что нельзя делать
Согласно Руководству по поисковой оптимизации для начинающих от MOZ, «ссылки действуют как улицы между веб-страницами.«Когда есть много связанного контента, который вы хотите связать, не конкурируя за клики, ссылки могут выступать в качестве посредника, помогая контенту создавать ценность как сеть улиц.
Имея это в виду, то, как мы создаем улицы — и где мы размещаем их в контенте — становится важным элементом общей эффективности контент-стратегии.

Блоги — это тип контента, который чаще всего меняется на веб-сайте. Это делает его одним из самых эффективных мест для использования хорошей стратегии ссылок.Последовательная практика ведения блога также связывает читателей с краеугольным контентом и поддержкой по конкретным темам, позволяя брендам предлагать стратегии внутренних и внешних ссылок для органического повышения ценности SEO.
Обязательно добавьте в эти советы, что можно и чего нельзя делать:
Сделать: добавить ссылку вверху страницы
По данным Problogger, «пользователи Интернета тратят 80 % своего времени на просмотр информации «вверху» или «то, что вы видите перед прокруткой». Так что воспользуйтесь этим.Ссылки вверху страницы, показывающие недавние или лучшие работы, чтобы люди смотрели не только на один пост.
Чтобы увеличить количество подписок на список адресов электронной почты, включите форму в верхней части боковой панели. Тем не менее, не забудьте оставить место для вашего контента.
 Не пытайтесь разбить рекламу и другие отвлекающие элементы в верхней части страницы, сделав сам контент второстепенным.
Не пытайтесь разбить рекламу и другие отвлекающие элементы в верхней части страницы, сделав сам контент второстепенным.Не перегружайте читателя
Чем меньше, тем лучше, особенно когда речь идет об эффективной стратегии построения ссылок.
Если вы добавите несколько ссылок в каждый абзац сообщения в блоге, вы определенно переборщили. Старайтесь придерживаться трех-пяти входящих и исходящих ссылок на 1000 слов. Это может быть немного выше, если вы являетесь сайтом, основанным на содержании, который содержит исследовательские и образовательные сообщения в блогах.
Что нужно сделать: разработайте четкий единый призыв к действию
Одна из самых сложных частей включения различных ссылок в контент поста блога заключается в том, что призыв к действию становится немного туманным. С таким количеством альтернативных маршрутов основной курс действий может быть заглушен.
Чтобы все было четко, ясно и двигалось к одному конкретному призыву к действию, включите ссылки, которые поддерживают основную тему статьи или добавляют ее глубины и достоверности.
 Воздержитесь от «нагромождения ссылок» или попыток использовать один пост в блоге, чтобы сделать всю работу для маркетинговой кампании.
Воздержитесь от «нагромождения ссылок» или попыток использовать один пост в блоге, чтобы сделать всю работу для маркетинговой кампании.Лучшая стратегия — написать серию постов, чтобы создать больше недвижимости и распространить важные ссылки, создавая лучшие пути для SEO и контента.
Не делайте этого: бойтесь ссылаться на внешний ресурс
Частые хорошо написанные сообщения в блогах предлагают удобные для Google возможности выйти за рамки входящих ссылок и связаться с другими надежными внешними источниками.
Обмен идеями, которые могут быть подкреплены другими хорошо читаемыми веб-сайтами, помогает подготовить улицы для хорошего SEO и создает возможности для реферальных ссылок. Это надежный способ ссылки на гораздо более популярный сайт, который предлагает авторитет и фактор доверия для целевой аудитории.
Если вы неоднократно используете качественные внешние ресурсы, вы также повышаете авторитет созданного вами контента и сайта бренда в целом.

Сделать: поэкспериментировать с использованием призывов к действию рекомендуемого контента
Блоги брендов — отличное место, где потенциальные клиенты могут познакомиться с вашими знаниями и узнать, как определенные методы или продукты улучшают жизнь.
Итак, вместо того, чтобы размещать ссылки для продвижения продуктов, услуг или сделок, почему бы не указать ссылки на рекомендуемый контент в качестве призыва к действию? Это не только направляет трафик к другим замечательным, проницательным материалам, но также действует как шлюз, соединяющий читателей с более новыми, свежими частями краеугольного контента, которые они могут даже не осознавать, что они им нужны. Использование CTA для рекомендуемого контента также позиционирует бренд как отраслевой авторитет.
Не делайте этого: будьте нечестны с закрытыми ссылками и запутайте читателя
Когда вы заходите на веб-сайт и нажимаете на ссылку, которая кажется идеальной для того, что вам нужно, вы ожидаете, что сразу получите подробную информацию.
 Нет ничего более разочаровывающего для читателя, чем щелкнуть ссылку, чтобы узнать больше, и обнаружить, что для продолжения ему нужна учетная запись и пароль.
Нет ничего более разочаровывающего для читателя, чем щелкнуть ссылку, чтобы узнать больше, и обнаружить, что для продолжения ему нужна учетная запись и пароль.Бренды должны создать баланс бесплатного контента и закрытого контента в рамках хорошей бизнес-стратегии, и они должны быть четкими и откровенными в этом.
Делайте: используйте редакционный календарь для улучшения линкбилдинга
Многие бренды получают правильные ссылки, используя редакционный календарь для планирования и создания контента, соответствующего целям маркетинговой кампании.Редакционный календарь также служит руководством, помогающим маркетологам включать ссылки на связанный контент во вновь созданный контент блога.
Не делайте этого: забудьте о свежести вещей
Сигналы ссылок имеют тенденцию со временем ослабевать, и популярные сайты иногда могут устареть, потому что они не получают новых ссылок. Свежесть ссылки является огромным фактором, определяющим ее популярность, а также решающим фактором релевантности ссылки.

Не забывайте о факторе свежести при составлении сообщений в блоге и придерживайтесь ссылок, которым не более двух лет, в зависимости от темы сообщения в блоге.
Простая правда
Хорошая ссылочная стратегия — это хорошая стратегия роста, простая и понятная.
Когда контент, который вы создаете для бренда или бизнеса, выходит за рамки основ и учитывает, что можно и чего нельзя делать в стратегии ссылок, качественный трафик и органическое SEO становятся частью хорошо проделанной работы.
Как делиться ссылками в LinkedIn
Как включить ссылки в сообщения LinkedIn, не подвергаясь наказанию со стороны алгоритма.
Подождите секунду!
Приведенный ниже метод хорошо работает у меня с 2018 года. НО …
LinkedIn изменил свой алгоритм где-то в период с мая по июнь 2020 года. Мое тестирование и отзывы других убедительно показывают, что ссылки в сообщениях НЕ в настоящее время подлежат наказанию.

Прочитать обновленную запись в блоге
Несмотря на то, что публикации со ссылками пока не наказываются, изменение может быть не постоянным. В любом случае, метод, показанный в оставшейся части этого поста, все еще должен работать.
Если вы разместите ссылку в сообщении LinkedIn, ваше сообщение, вероятно, не увидят большинство ваших контактов и подписчиков.
Алгоритм LinkedIn обрабатывает внешние ссылки в сообщениях, как если бы они были криптонитовыми. Почему? Потому что внешние ссылки похожи на знаки выхода: нажатие на них уводит вас с платформы. И LinkedIn не хочет, чтобы вы уходили!
Плохие новости, если вам нужно поделиться веб-контентом.
Но всегда есть обходной путь…
Что считается внешней ссылкой?
Внешняя ссылка — это любая ссылка, по которой вы можете щелкнуть, чтобы загрузить контент, размещенный не в LinkedIn, а в другом месте.Такие вещи:
- ссылки на веб-сайт или блог.
- ссылок на приложения, документы и загрузки файлов.

- встроенных видео с YouTube и других источников.
Похоже, что ссылки на ваши собственные статьи в LinkedIn рассматриваются как внешние ссылки. (Это не имеет смысла, но для вас это LinkedIn.)
Как поделиться ссылками в LinkedIn, не подвергаясь наказанию со стороны алгоритма?
Существует несколько способов обмена ссылками без штрафных санкций со стороны алгоритма LinkedIn.
Обычный вариант (но не тот, который я рекомендую) — разместить ссылку в комментарии, а не в основном посте.
Проблема с публикацией ссылки в комментариях заключается в том, что алгоритмическая сортировка LinkedIn по умолчанию означает, что комментарий, содержащий ссылку, может оказаться 7-м, 42-м или 253-м элементом в списке.
Это действительно зависит от того, насколько популярен пост. Даже для чего-то умеренно популярного — скажем, есть 20 уникальных комментаторов — комментарий, содержащий ссылку, легко затеряется в зарослях.
Описанный ниже метод записи-после-редактирования позволяет обойти это, поместив ссылку на более видное место, в основном избегая алгоритмических штрафов, связанных с обменом ссылками.

Метод «запись-пост-редактирование» для обмена ссылками в LinkedIn.
Вот лучший способ поделиться ссылками в сообщениях LinkedIn, не затрагивая охват ваших сообщений:
Шаг 2.
Нажмите Post , чтобы опубликовать сообщение.
Шаг 3.
Нажмите Изменить сообщение в меню с многоточием (…) в правом верхнем углу сообщения.
(Нет необходимости ждать между шагами 2 и 3.)
Шаг 4.
Введите или вставьте внешнюю ссылку, которой хотите поделиться.
Разместите без ссылки, затем отредактируйте и добавьте ссылкуПочему работает метод «запись-пост-редактирование»?
Правдивый ответ: мы не можем быть уверены. Но вот моя лучшая теория…
LinkedIn обращает внимание на состояние публикации только при ее первой публикации.Итак, вы говорите: «Вот пост без ссылок — пожалуйста, распространите его по сети LinkedIn».
Но когда вы редактируете публикацию, а затем добавляете ссылку, LinkedIn, похоже, не обновляет свое понимание природы публикации, и поэтому вы обходите наказание, связанное с попыткой увести людей с платформы.

Почему LinkedIn сокращает мои ссылки?
После того, как вы отредактируете свое сообщение, чтобы добавить внешнюю ссылку, вы увидите, что сохраненная версия отображает ссылку точно так, как вы ее добавили.Здорово.
Но подождите.
Если вы вернетесь и посмотрите на сообщение через несколько минут, вы увидите, что ссылка была сокращена для использования формата короткого URL-адреса LinkedIn, lnkd.in .
Вот пример:
Формат короткого URL-адреса LinkedIn: lnked.inСсылка по-прежнему работает как обычно, но для читателей больше не указывается, куда она приведет их.
Это раздражает и плохо влияет на узнаваемость бренда, потому что вы не можете похвастаться собственным доменным именем.
Читатели, заботящиеся о безопасности, могут не захотеть щелкнуть ссылку, если они не уверены, куда она их приведет. Текст вашего поста должен был бы прояснить это, но даже в этом случае он не приносит большого удовольствия.

Вы можете обойти это, поделившись собственной сокращенной ссылкой из такой службы, как Bitly.
Только ссылки длиннее 26 символов сокращаются до формата lnkd.in.
Если вы удалите протокол http:// или https:// в начале вашей ссылки, возможно, она уложится в ограничение в 26 символов и, следовательно, позволит избежать сокращения.Обычно вы также можете удалить часть «www» большинства веб-адресов, не нарушая их.
Спасибо Василене Гошевой и Хараламби Хараламбиеву за помощь в обнаружении этого, когда они делились ссылками на свой сайт SoftSkillsPills.com.
Профессиональный совет по проверке укороченных ссылок LinkedIn.
Если вы хотите знать, куда приведет вас автоматически сокращенная ссылка lnkd.in до того, как вы нажмете на нее, вы можете скопировать сокращенную ссылку из сообщения, а затем вставить ее на этот бесплатный веб-сайт: getlinkinfo.ком
Результат будет выглядеть так:
GetLinkInfo сообщает вам, где lnkd. in (и другие короткие URL-адреса) действительно указывают на
in (и другие короткие URL-адреса) действительно указывают на. Если «действующий URL-адрес» выглядит не очень хорошо, не заходите туда! Маловероятно, что изворотливые люди попытаются обмануть вас с помощью укороченной ссылки LinkedIn, но я думаю, вы никогда не знаете.
Как отображать изображения предварительного просмотра ссылок в сообщениях LinkedIn.
Вы заметите, что когда вы добавляете ссылки с помощью метода «запись-пост-редактирование», результат не будет включать изображение для предварительного просмотра.
Если вы хотите включить такое изображение, вам нужно сделать это при написании оригинального поста. Вы не можете добавить изображение к уже опубликованному сообщению.
Лучший размер изображения для постов LinkedIn —
1200×630пикселей. Это также хорошо работает для изображений Twitter.Лучше ли вообще не публиковать внешние ссылки в LinkedIn?
Цель LinkedIn — удержать вас на своей платформе как можно дольше, поэтому алгоритм так ненавидит внешние ссылки.

Воспринимайте LinkedIn как вечеринку. Если вы придете и скажете: «Эй, приходи вместо этого на мою вечеринку, и вот ссылка, которая приведет тебя туда» — что ж, вышибалы LinkedIn (костюмы на двери) довольно быстро выведут вас из здания.
Вот что происходит, когда ваши сообщения содержат внешнюю ссылку: LinkedIn не захочет продвигать такой контент.
LinkedIn действительно хочет, чтобы вы пришли на их вечеринку… и никогда не уходили!
LinkedIn не хочет, чтобы вы покидали их вечеринкуИсправление здесь состоит в том, чтобы попытаться создать контент, который потребляется изначально в LinkedIn, чтобы вашей аудитории не нужно было идти в другое место, чтобы читать, смотреть или слушать ваши вещи.
Так, например, вместо того, чтобы указывать людям на ваш последний пост в блоге на вашем веб-сайте, вы могли бы суммировать пункты в посте. Вы даже можете создать публикацию документа, если хотите углубиться в детали, не заставляя людей покидать платформу.

Тем не менее, если нет другого выбора, кроме как направить людей на внешний ресурс (например, «перейдите сюда, чтобы зарегистрироваться на мой вебинар»), тогда можно делиться внешними ссылками при условии, что вы используете метод записи-пост-редактирования.
Мои неудачи и успехи в обмене ссылками.
До того, как я понял, что внешние ссылки убивают мою досягаемость, я ставил в очередь ссылки на свои сообщения в блоге в Buffer. Мой график означал, что я делился постами со ссылками по крайней мере несколько раз в неделю. Я думал, что мои социальные сети закончились за 20 минут. Какой я умный…
Оглядываясь назад, неудивительно, что эти сообщения LinkedIn редко набирали более 100 просмотров. Лайки и комментарии тоже были редкостью.
Теперь, когда я знаю, что обычный обмен ссылками не работает, я больше не планирую публикации ссылок.На самом деле, я больше ничего не планирую.
Вместо этого я публикую вручную и использую метод записи-после-редактирования, чтобы поделиться своим внешним контентом.

Наряду с некоторыми другими изменениями в поведении (см. мое руководство по взаимодействию с LinkedIn) мои сообщения теперь регулярно получают тысячи просмотров.
* Максимальное количество просмотров профиля составило ~6500.Год В среднем за 90 дней
просмотров профиляВ среднем
просмотров сообщений2016 90 100 2017 800 1500 2018 2200 3500 2019 4500 6290 2020 3930* 7945 Как видите, с 2017 года мое присутствие в LinkedIn значительно расширилось. Частью этого определенно было изменение способа обмена ссылками.
Самым важным фактором было быть последовательным и конгруэнтным в том, как я появляюсь.
. Если вы хотите узнать об этом больше, прочтите мою книгу:
Если вы хотите узнать об этом больше, прочтите мою книгу:Содержимое ДНК
Давайте закругляться.
Помните, что внешние ссылки подобны криптониту, когда речь идет о вашем органическом охвате в LinkedIn.
Используйте метод «написание-пост-редактирование», и вы сможете получить лучшее из обоих миров: хороший охват плюс продвижение вашего внешнего контента.
Вы можете узнать больше о LinkedIn в моей LinkedIn Learner Lounge.
Продолжить руководство по ведению бизнес-блогов
Этот пост является частью моего исчерпывающего руководства по ведению бизнес-блогов.
Луис Оливейра
Директор по системам бережливого бизнеса
Консультант LinkedInУ меня была возможность познакомиться с Джоном Эспиряном, одним из самых отзывчивых и поддерживающих профессионалов, которых я когда-либо встречал.
Прямо к делу в каждой теме, быстро и эффективно, добавляя ЦЕННОСТЬ каждый раз, когда мне нужно.

Джон действительно заслуживает своего заголовка «Неустанно помогающий технический копирайтер» и многого другого.
Нужна помощь в ведении бизнес-блогов?
Наймите меня, чтобы я тренировал вас или писал контент для вашего бизнеса.
Свяжитесь с нами
Джон Эспириан.
Я постоянно пишу полезный контент для компаний B2B и личных брендов, чтобы они получали лучшие результаты от своего веб-сайта и профиля LinkedIn.
Прослушайте 6 глав Content DNA (бесплатно, без регистрации).
Нравится моя работа? Сделайте небольшое пожертвование, чтобы поддержать этот контент.
.

 Внедрите ее, и вы увидите, что количество сохранений намного улучшится. Это сразу же отобразится на вашей статистике активности.
Внедрите ее, и вы увидите, что количество сохранений намного улучшится. Это сразу же отобразится на вашей статистике активности. Нажмите кнопку на панели, отображающую связывание.
Нажмите кнопку на панели, отображающую связывание.

 Как это можно реализовать? Например, допишите перед ссылкой: «Объемный материал по теме представлен на странице».
Как это можно реализовать? Например, допишите перед ссылкой: «Объемный материал по теме представлен на странице». Воспользуйтесь бесплатными сервисами: Broken link checker или Xenu Link Sleuth.
Воспользуйтесь бесплатными сервисами: Broken link checker или Xenu Link Sleuth. Уложились в этот показатель? Отлично!
Уложились в этот показатель? Отлично!
 png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a> Таким образом, URL-адрес, который вы используете —
Таким образом, URL-адрес, который вы используете —  html
html html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p> html
html example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
 html">Как сделать такое же фото?</a></p>
</body>
</html>
html">Как сделать такое же фото?</a></p>
</body>
</html>
 Это идеальная ситуация — когда люди ищут именно нашу услугу и мы имеем возможность
«безнаказанно» разместить ссылку на сайт бесплатно.
Это идеальная ситуация — когда люди ищут именно нашу услугу и мы имеем возможность
«безнаказанно» разместить ссылку на сайт бесплатно. io/escommerce
io/escommerce Таким образом, вы можете пометить свои публикации в Instagram, которые показывают продукты со ссылками на покупки, синхронизированными с внешней платформой электронной коммерции.
Таким образом, вы можете пометить свои публикации в Instagram, которые показывают продукты со ссылками на покупки, синхронизированными с внешней платформой электронной коммерции.







 Читатели, которые доверяют вашей ссылке, вернутся снова и снова.
Читатели, которые доверяют вашей ссылке, вернутся снова и снова.
 URL-адрес должен отображать https:// в начале.
URL-адрес должен отображать https:// в начале. (Если вы вставили необработанный URL-адрес из шага 3 под якорным текстом, удалите его сейчас.)
(Если вы вставили необработанный URL-адрес из шага 3 под якорным текстом, удалите его сейчас.)

 1-й комментарий получает немного больше кликов
1-й комментарий получает немного больше кликов
 Так мы ходим:
Так мы ходим:
 Это оживляет жизнь и полезность контента на начальном этапе и в долгосрочной перспективе, если все сделано правильно. И Google использует его как один из трех главных критериев ранжирования контента.
Это оживляет жизнь и полезность контента на начальном этапе и в долгосрочной перспективе, если все сделано правильно. И Google использует его как один из трех главных критериев ранжирования контента. Эта практика сбивает людей с толку, повышает показатель отказов и значительно снижает качество обслуживания клиентов, одновременно снижая доверие к бренду в Интернете.
Эта практика сбивает людей с толку, повышает показатель отказов и значительно снижает качество обслуживания клиентов, одновременно снижая доверие к бренду в Интернете.
 Не пытайтесь разбить рекламу и другие отвлекающие элементы в верхней части страницы, сделав сам контент второстепенным.
Не пытайтесь разбить рекламу и другие отвлекающие элементы в верхней части страницы, сделав сам контент второстепенным. Воздержитесь от «нагромождения ссылок» или попыток использовать один пост в блоге, чтобы сделать всю работу для маркетинговой кампании.
Воздержитесь от «нагромождения ссылок» или попыток использовать один пост в блоге, чтобы сделать всю работу для маркетинговой кампании.
 Нет ничего более разочаровывающего для читателя, чем щелкнуть ссылку, чтобы узнать больше, и обнаружить, что для продолжения ему нужна учетная запись и пароль.
Нет ничего более разочаровывающего для читателя, чем щелкнуть ссылку, чтобы узнать больше, и обнаружить, что для продолжения ему нужна учетная запись и пароль.





 in (и другие короткие URL-адреса) действительно указывают на
in (и другие короткие URL-адреса) действительно указывают на

 Если вы хотите узнать об этом больше, прочтите мою книгу:
Если вы хотите узнать об этом больше, прочтите мою книгу:
