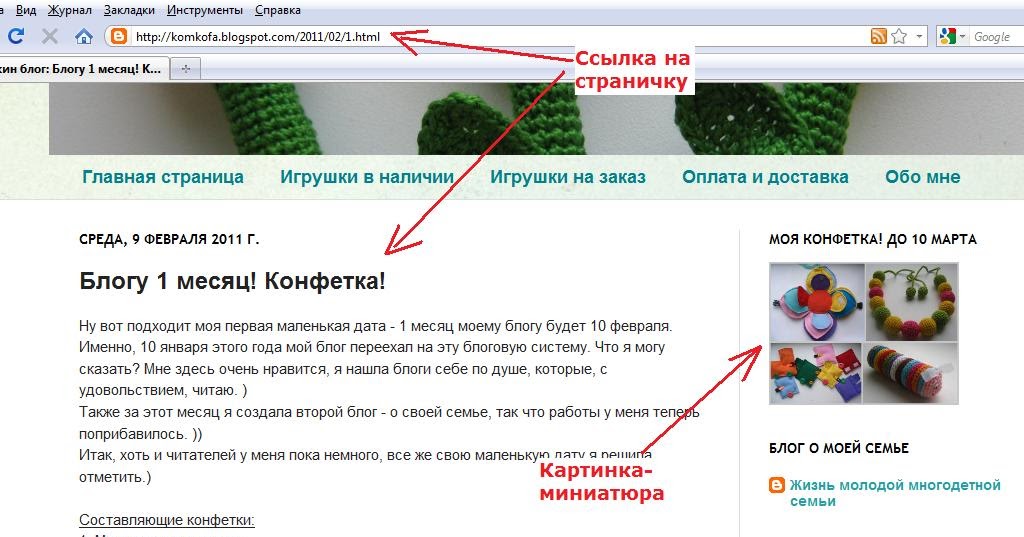
Ссылка (link) — прямая ссылка на сайт или страницу сайта
А Б В Г Д Е Ё Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Ъ Ы Ь Э Ю Я
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0-9
Оглавление
- Типы интернет-ссылок
С
Ссылка (гиперссылка) – элемент гипертекстового документа, который нужен для перехода к другому элементу этого документа или стороннего объекта. С помощью гиперссылки можно быстро перейти к нужному файлу, изображению, части текста, открыть нужную веб-страницу или ее часть.
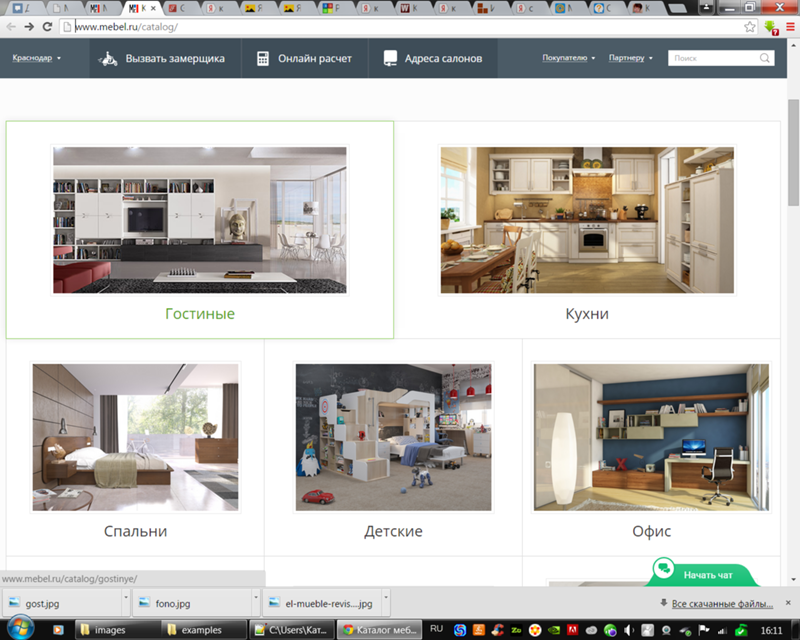
Гиперссылку легко распознать визуально – обычно она выделена цветом, при наведении курсора может появиться подчеркивание или измениться цвет, в нижнем левом углу браузера при этом появляется адрес, куда эта ссылка ведет
Ссылки не только помогают упростить навигацию и быстро находить нужные объекты, в интернет-маркетинге ссылки также используются для продвижения сайтов – поисковые системы учитывают ссылки на веб-страницы при ранжировании сайтов.
Типы интернет-ссылок
В зависимости от происхождения, размещения, оформления и т.д. ссылки на сайтах могут быть следующими:
- Внутренние и внешние.
 Первые указывают на элементы и страницы того же сайта, где они и расположены, вторые указывают на сторонние ресурсы.
Первые указывают на элементы и страницы того же сайта, где они и расположены, вторые указывают на сторонние ресурсы. - Естественные и покупные/SEO-ссылки. Естественные ссылки ставят пользователи или администраторы сайта, когда хотят поделиться какой-либо полезной информацией или указать источник данных. Покупные или SEO-ссылки используются для улучшения позиций сайта в поисковой выдаче и не несут никакой пользы для посетителей сайта. Поисковые системы крайне отрицательно относятся к их размещению – за использование SEO-ссылок сайты могут попасть под санкции, потерять позиции в поиске и трафик.
- Прямые/активные и неактивные. Прямая ссылка оформлена как гиперссылка и, нажав на нее, пользователь сразу переходит по указанному адресу. Неактивная ссылка представляет собой просто текст с URL, который пользователь должен скопировать и вставить в адресную строку.
- Входящие и исходящие ссылки. Входящие ссылки – это все ссылки, указывающие на определенную веб-страницу.
 Исходящие ссылки – все ссылки с веб-страницы, указывающие на другие веб-документы.
Исходящие ссылки – все ссылки с веб-страницы, указывающие на другие веб-документы. - Анкорные и безанкорные. Анкорные ссылки представляют собой часть текста и изображение, при нажатии на которые пользователь переходит по указанному адресу. Безанкорные ссылки оформляются в виде URL сайта.
- Открытые и закрытые. Открытые ссылки доступны для индексации поисковым роботам, закрытые – нет.
- Вечные и арендованные. Данная характеристика относится к покупным ссылкам – размещение вечной ссылки вебмастер оплачивает один раз, и она покупается на долгий период, а размещение арендованной ссылки оплачивается каждый месяц, и ссылка снимается сразу, как заканчивается оплаченный период.
- Редирект. С помощью специального скрипта такие ссылки перенаправляют пользователя на другой сайт или URL вместо того, куда он собирался изначально.
- Битые ссылки ведут пользователя на несуществующую страницу или файл.
Как сделать ссылку
Чтобы разместить на своем сайте ссылку на сторонний ресурс или файл можно воспользоваться двумя способами:
- Функцией «Гиперссылка» в текстовом редакторе,
- HTML-тегами.

Функция «Гиперссылка» в текстовом редакторе
Чтобы вставить ссылку в текст, например, созданный в Word, можно воспользоваться функцией «Гиперссылка»:
- Сначала необходимо скопировать URL нужной страницы,
- В тексте выделить слово, на котором будет стоять ссылка, правой кнопкой мыши кликнуть по нему и выбрать «Гиперссылка»:
- В появившемся окне в строку «Адрес» вставить скопированный ранее URL. После этого выделенное слово будет оформлено как активная ссылка.
Создание ссылки с помощью HTML-тегов
Для создания ссылки с использованием HTML-тегов нужен любой текстовый редактор.
Простая текстовая ссылка создается в три этапа:
- Сначала пишем слово, на котором будет стоять ссылка, и заключаем его в теги a (открывающий тег) и /a (закрывающий тег),
- В открывающий тег добавляем URL, заключенный в кавычки, с атрибутом href=
- Полученную строку вставляем в HTML-код страницы.

Синонимы:
Линк
Все термины на букву «С»
Все термины в глоссарии
(Голосов: 12, Рейтинг: 4.08) | ||||
Как сделать ссылку на сайт
«Как сделать ссылку на сайт?» — вопрос, которым задаются многие владельцы сайтов, блогеры и SEO-разработчики. Сложностей мало, если подобрать соответствующий алгоритм. Ссылка — это определенный элемент текста, который открывает другую страницу или закладку исходного документа. В любом коде (HTML или JavaScript) она отображается в следующем виде:
- <a> — указывающий тег. Обязателен к размещению. Помните, что его необходимо закрывать.
- Адрес — это административное имя нового веб-сайта, который будет открываться при нажатии.

- Анкор — текстовое отображение перехода. Вставляется в статьи, выделяется синим/голубым цветом или подчеркиванием.
Чтобы понять, как сделать ссылку на страницу сайта с внутренней закладкой, понадобится сменить код для ссылки:
Идентификатор — своеобразный якорь, установленный на текстовый блок, который определяет цель клика по ссылке. Он вводится, когда требуется быстро перейти в нужный раздел или главу. Такой вариант поможет за короткое время определиться с «местом назначения». Это оптимальное решение при наличии внутреннего меню.
Атрибуты
HTML отличается разнообразием возможностей для отображения переходов. Благодаря такому насыщенному функционалу вы сможете наладить отличную навигацию по своему веб-ресурсу.
Элемент <а> имеет свою атрибутику. Выглядит она так:
Обязательно проставляйте знак равенства и кавычки. В противном случае ничего не сработает.
Как сделать ссылку на свой сайт с открытием в новом окне?
Хороший тон ― делать ссылки, которые открываются не в том же окне, а в новой вкладке. Так удобнее работать с информацией на сайте. Стартовая страничка сохраняется, а желаемый материал открывается рядом. Поисковые машины определяют этот процесс как улучшенный поведенческий фактор. Вы всегда сможете вернуться к предыдущей странице, что увеличивает время пребывания на веб-площадке.
Так удобнее работать с информацией на сайте. Стартовая страничка сохраняется, а желаемый материал открывается рядом. Поисковые машины определяют этот процесс как улучшенный поведенческий фактор. Вы всегда сможете вернуться к предыдущей странице, что увеличивает время пребывания на веб-площадке.
В HTML рекомендуется ввести новый тег target со значением _blank. Последний атрибут — указатель перехода на новое окно. Результат:
Как вставить описание к ссылке?
Создавать описания к ссылкам выгодно во всех отношениях. Наведя курсор, пользователь сможет прочесть заголовок информационной статьи и ресурса, которые откроются при клике. Пользователь лучше понимает, куда попадет при клике, это увеличивает вероятность клика и популярность сайта.
Для этого понадобится ввести небольшой тег title. Описание будет отображаться в виде всплывающей подсказки.
Rel=»значение» — важно и нужно ли?
Составляющая rel демонстрирует взаимосвязь между открытой вкладкой и документом, на который ведется перенаправление. Существует много значений компонента. Самые распространенные введения:
Существует много значений компонента. Самые распространенные введения:
- nofollow. Регулирует команду отказа передачи веса странички, где она расположена. Веб-мастер таким образом демонстрирует системам свое нежелание передачи части своего авторитета или усиления другому файлу. Это подходящее решение для продвижения, где ценится вес.
- sidebar. Дает уникальную возможность закрепить полезный материал непосредственно в закладках. Это полезный и оригинальный прием, который ценится потенциальной аудиторией. Внедрите ее, и вы увидите, что количество сохранений намного улучшится. Это сразу же отобразится на вашей статистике активности.
Что такое якоря?
В профессиональной терминологии можно столкнуться с таким определением, как якорь. Это закладки с уникальным именем. Они фиксируются на выбранном месте веб-страницы. Используются для создания ссылочных передвижений. При нажатии на него лента в автоматическом режиме перейдет на указанный раздел или пункт. Зачастую они устанавливаются в начале статьи.
Зачастую они устанавливаются в начале статьи.
Якорь располагается исключительно в том месте, куда будет совершаться пролистывание. Пример:
Работа с конструкторами
Используя их, вы с легкостью осуществите внутренние переходы. Алгоритм выполнения задачи в различных CMS одинаковый или похожий. Давайте разберемся, как сделать переходящую ссылку на сайте в визуальном редакторе конструктора.
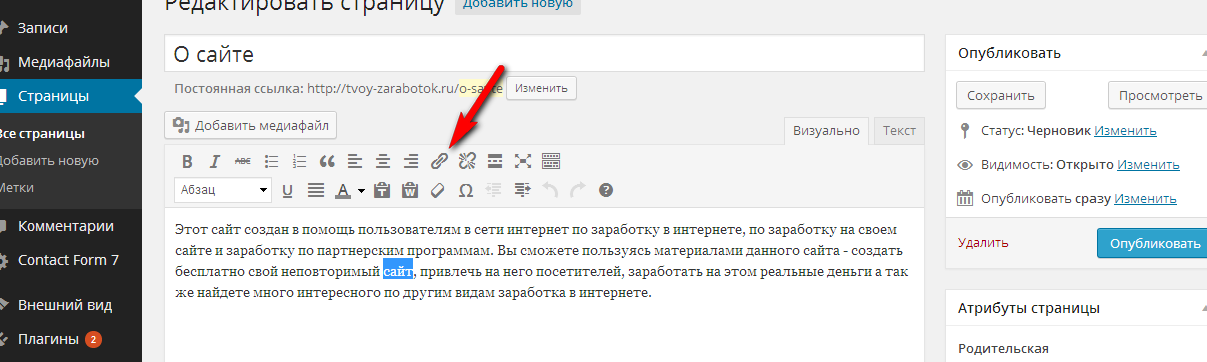
- Зайдите в редактор, где уже будет отображен текстовый материал, размещенный, например, в блоге. Выделите словосочетание, которое послужит переходным анкором. Нажмите кнопку на панели, отображающую связывание.
- В окне необходимо вставить URL веб-страницы, на которую пользователь должен перейти.
- Нажмите «Добавить».
Как сделать внешние ссылки на сайт
Неотъемлемая часть поисковой оптимизации — внешние или входящие анкоры. Это помогает поисковым роботам чаще «посещать» ваш веб-ресурс. Дополнительный плюс — поисковики повысят вас в выдаче, так как будут считать, что на вас часто ссылаются. Такие голоса определяют рейтинг интернет-площадки. Соответственно, чем их больше, тем выше ваши позиции в ТОПе.
Такие голоса определяют рейтинг интернет-площадки. Соответственно, чем их больше, тем выше ваши позиции в ТОПе.
Один из популярных путей получения — привлечение других интернет-ресурсов. Обратите внимание, что вам понадобится предложить уникальный контент. Источники, на которые ссылаются, схожие по тематике. Это поможет определить показатель тИЦ (формируется Яндексом). Получить желаемый показатель не всегда удается, поэтому рекомендуется применить другой метод — приобретение ссылок.
Безопасные варианты получения:
- Регистрировать в специализированных каталогах или картах.
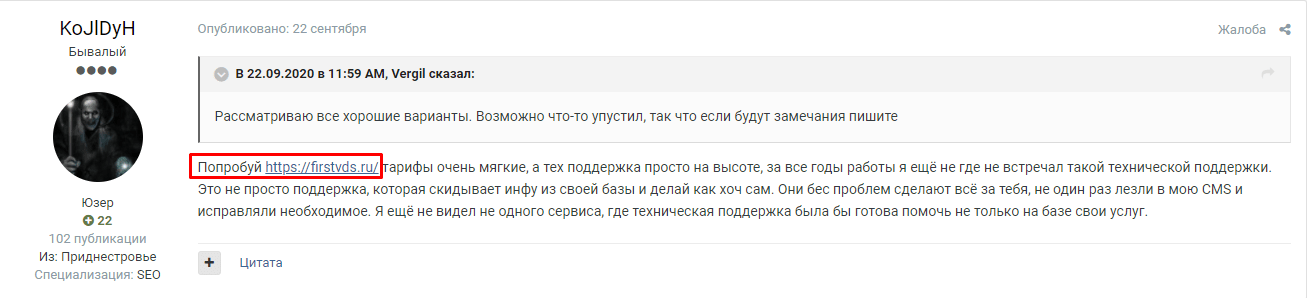
- Отвечать в комментариях со ссылками на ваш сайт.
- Размещать тематические посты с указанием вашего интернет-ресурса.
- Сервисы отзывов.
- Упоминать свой URL на форумах, группах, социальных сетях.
Каких методик следует избегать:
- Получать через биржи.
- Приобретать, оставляя спам.
Последние способы могут привести к блокировке поисковиками. При приобретении обратите внимание на коэффициент PR (PageRank, параметр, определяющий важность страницы для Гугл; рассчитывается на основании качества и количества ссылок на эту страницу). Он может привести к попаданию в черный список. С одной стороны, они полезны. Другая сторона медали — Google не считает их естественными.
При приобретении обратите внимание на коэффициент PR (PageRank, параметр, определяющий важность страницы для Гугл; рассчитывается на основании качества и количества ссылок на эту страницу). Он может привести к попаданию в черный список. С одной стороны, они полезны. Другая сторона медали — Google не считает их естественными.
Как сделать ссылку на страницу на сайте в виде картинки
Ссылки в виде рисунков используйте с умом. В стандартном блоге может быть непонятно, что надо кликнуть именно на картинку. Целесообразно применить такой тип при рекламе, например, видеокурса или вебинара. Так будет понятно, что для перехода достаточно нажать на изображение.
Ссылка-картинка добавляется аналогично обычной ссылке: вставьте картинку в текст, выделите ее и нажмите «Вставить/редактировать ссылку». Поле «Отображаемый текст» заполнять не нужно. Используйте alt. Он выведет оптимизацию на желаемый уровень.
Ссылка-кнопка CSS стилями
Когда рекомендуется прибегнуть именно к такому типу отображения? Кнопка размещается в любом участке, но чаще всего это центр. Кликабельность (то есть возможность нажать на кнопку) будет присваиваться исключительно в области расположения фигуры. Это очень удобно, так как они интуитивно понятны и выступают призывом к действию. Примеры надписей: «Зарегистрироваться», «Стать участником курса» и т.д.
Кликабельность (то есть возможность нажать на кнопку) будет присваиваться исключительно в области расположения фигуры. Это очень удобно, так как они интуитивно понятны и выступают призывом к действию. Примеры надписей: «Зарегистрироваться», «Стать участником курса» и т.д.
Создать ее просто, следуйте классическому алгоритму введения гиперссылки. Единственное отличие — наличие ID. Он дописывается к <a>, выставляется знак равенства. Далее понадобится прописать стиль оформления style.css. Как все выглядит:
Единственная проблема, которая может возникнуть, — название ID. Если на сайте уже есть такие имена, то произойдет конфликт. Тогда придется везде видоизменять заголовки.
Как сделать ссылку активной на сайте: рекомендации и советы по внедрению
Чтобы портал был интересным и качественным, без перенасыщения, воспользуйтесь следующими рекомендациями:
- Применяйте изображения. Это поможет разбавить обычный текст, оформить его, изменить компоновку. К тому же они лучше воспринимаются посетителями и, соответственно, улучшают поведенческий фактор.

- Активность ссылок. Перемещение будет работать при любом способе, который был указан выше. Подберите подходящий вариант для себя. Не забудьте в теге прописать ключевое слово, оно увеличит активность. Такая методика простая, но действенная, используется всеми веб-мастерами. Если вы планируете войти в их число, то попробуйте. Внимание: помните обо всех символах, нужных при добавлении ссылки (кавычках, знаках равенства и пр.), и не удаляйте их. Без них ничего не будет работать. Проверьте результат после повторной загрузки документа.
- Знайте меру. Логично, что не каждый интернет-портал состоит из большого количества разделов. Запомните: чем меньше ваш блог, тем меньше на нем должно присутствовать ссылок. Если вы не можете определиться с количеством, то воспользуйтесь негласным правилом: число активных ссылок на сайте не превышает 100.
- Читабельность. Анкор, как и любой текстовый элемент, должен быть понятным. Для этого позаботьтесь о нормальном звучании всего предложения в посте.
 Здесь имеется в виду, что текст ссылки должен иметь логическую связь со всей остальной информацией. Пример: нельзя писать об особенностях выращивания рассады в домашних условиях, а ссылку ставить на утюжки для волос. Лучше, когда читатель сразу понимает, о чем идет речь. Переход — это своеобразное продолжение мысли, а не ее обрыв.
Здесь имеется в виду, что текст ссылки должен иметь логическую связь со всей остальной информацией. Пример: нельзя писать об особенностях выращивания рассады в домашних условиях, а ссылку ставить на утюжки для волос. Лучше, когда читатель сразу понимает, о чем идет речь. Переход — это своеобразное продолжение мысли, а не ее обрыв. - Заботьтесь о посетителях. Если материал, который откроется после нажатия, имеет большой объем, предупредите их об этом. Вы не потеряете аудиторию и заработаете себе дополнительный балл. Как это можно реализовать? Например, допишите перед ссылкой: «Объемный материал по теме представлен на странице».
- Проверяйте внешние файлы. Ссылаясь на данные другого информационного ресурса, убедитесь в его корректности. Вам потребуется: проверить источник на работоспособность, заспамленность и вирусы, наличие платных нажатий и всплывающих окон. Если вы отнесетесь к этому халатно, то есть шанс попасть под санкции. Они могут быть наложены на вас после поисковой индексации.
 Если вы не можете избежать такого партнерства, то уведомите об этом роботов ― исключите ссылку из индексации поисковиками. Введите в кодовую конфигурацию rel, пропишите значение nofollow. Так вы точно сохраните свою репутацию.
Если вы не можете избежать такого партнерства, то уведомите об этом роботов ― исключите ссылку из индексации поисковиками. Введите в кодовую конфигурацию rel, пропишите значение nofollow. Так вы точно сохраните свою репутацию. - Избегайте «битых» перемещений. Со временем некоторые данные устаревают, их попросту удаляют. Соответственно, вставка будет вести в никуда. Ежемесячно устраивайте технический аудит, чтобы сохранить актуальность файлов. В результате это сэкономит вам время и нервы. Не нужно нажимать на каждую ссылку. Воспользуйтесь бесплатными сервисами: Broken link checker или Xenu Link Sleuth.
Не относитесь халатно к текстам адресов. Это один из существенных моментов перелинковки. Ключевые нюансы процесса:
- Информативность. Во фразах лучше не злоупотреблять словами «здесь», «тут», «сюда». Они, безусловно, хорошо воспринимаются людьми и роботами, однако всего должно быть в меру. Полезность и естественность — ключевые указатели. Никто не кликнет на пустой или просто неинтересный адрес.
 Не забывайте о тематике. Информация о машинах никого не заинтересует в блоге о моде.
Не забывайте о тематике. Информация о машинах никого не заинтересует в блоге о моде. - Лаконичность. Не надо придумывать заголовок длиной в абзац. Достаточно обычного словосочетания. Человек не будет тратить свое время на вычитку всего текстового сообщения. Большие объемы текста отпугивают, в названии — тем более. Заголовок нужен, чтобы продемонстрировать, о чем речь пойдет дальше. Если там много текста, посетители не станут даже обращать внимание. Традиционные временные затраты на чтение — не более 1-2 секунд. Уложились в этот показатель? Отлично!
- Стандарты оформления. Придерживайтесь классического отображения анкорных данных: подчеркивание, синий или голубой оттенок. Дизайнерские нововведения могут попросту запутать пользователя. Не нужно подстраивать оттенок под цвет букв в статье. В противном случае человек и не поймет, что там стоит ссылка, по которой можно перейти.
- Уникальность. Обратите внимание на этот параметр. Не ленитесь и старайтесь постоянно придумывать оригинальное и необычное название.
 Неопытные оптимизаторы иногда вставляют один и тот же текст ссылок на всех продвигаемых страницах. Ни к чему хорошему это не приводит, поисковые роботы их склеивают, и результат получается нулевой. Поэтому возьмите себе за правило: каждой странице — уникальный анкор.
Неопытные оптимизаторы иногда вставляют один и тот же текст ссылок на всех продвигаемых страницах. Ни к чему хорошему это не приводит, поисковые роботы их склеивают, и результат получается нулевой. Поэтому возьмите себе за правило: каждой странице — уникальный анкор.
Особенности использования внешних ссылок с точки зрения Яндекса
- Партнерские ссылки должны содержать нормальное описание ресурса. Обычный адрес необходимо дополнить описаниями.
- При использовании ссылки в средствах массовой информации необходим корректный анкор, то есть фраза, определяющая смысл страницы, на которую ссылаются.
- Регистрация в каталогах — неплохой способ продвижения. Но для достижения положительного результата необходимо подобрать качественный каталог. Признаки такого сервиса:
- Наличие модерации.
- Удобная с точки зрения пользователя навигация по сайту.
- Размещение в соответствующих разделах ссылок на лидеров в нише (если крупные игроки на рынке поддерживают партнерство с каталогом, это свидетельствует о надежности последнего).

- Грамотность и читабельность текста ссылок.
- Отсутствие назойливой рекламы, которая мешает воспринимать контент.
Пользуясь этими советами, вы сможете провести качественную внешнюю оптимизацию.
Добавить ссылки – Справка и поддержка Edublogs
Ссылка — это слово, группа слов или изображение, по которому вы щелкаете, чтобы перейти на новую страницу или веб-сайт.
Ссылки на статьи, веб-сайты или публикации других людей, когда вы пишете о них, являются важной частью написания в Интернете.
Ваши читатели хотят иметь возможность легко проверять информацию, не прибегая к помощи Google. Отсутствие ссылки — распространенная ошибка всех новых блоггеров!
В этом документе поддержки объясняется, как добавлять ссылки на сообщения или страницы.
Если вы хотите создать список ссылок на другие блоги или веб-сайты на боковой панели, посетите страницу поддержки Меню ссылок (Blogroll).
Если вы хотите настроить ссылки в меню навигации, посетите страницу поддержки пользовательского меню.
Добавить ссылку
Ссылка на:
- Блог человека, если вы упомянули блоггера
- Сообщение, если вы говорите о конкретном сообщении в блоге
- Веб-сайт или статья, если они упомянуты в вашем сообщении/ стр.
Способ добавления ссылки зависит от того, используете ли вы классический редактор или редактор блоков.
Редактор блоков
В следующем разделе объясняется, как добавить ссылку с помощью редактора блоков. Если вы используете классический редактор, обратитесь к разделу «Как добавить ссылку с помощью классического редактора».
Существует два способа создания ссылок в редакторе блоков.
Способ 1. Скопируйте и вставьте
1. Скопируйте URL-адрес веб-сайта, на который вы хотите перейти.
2. В записи/на странице, которую вы пишете, выделите текст, на который хотите сделать ссылку.
3. Вставьте скопированный URL прямо поверх выделенного текста с помощью сочетания клавиш, например CTRL V (ПК) или CMD V (Mac).
4. Ссылка создается автоматически. Выделенный текст теперь отображается подчеркнутым и синим цветом, что подтверждает наличие ссылки.
5. Выберите Открыть в новой вкладке , если хотите, чтобы ссылка открывалась в новой вкладке.
Способ 2. Кнопка «Ссылка»
1. Скопируйте URL-адрес веб-сайта, на который вы хотите создать ссылку.
2. В посте/на странице, которую вы пишете, выделите текст, который вы хотите связать, и нажмите Ссылка Кнопка.
3. Вставьте URL-адрес в появившееся всплывающее окно и нажмите Применить или нажмите клавишу ввода.
Чтобы открыть ссылку в новой вкладке нужно выбрать Открыть в новой вкладке .
Поиск ссылки
Вы можете сделать ссылку на существующий контент на вашем сайте, используя параметр поиска в разделе Ссылка.
1. В сообщении/на странице, которую вы пишете, выделите текст, который вы хотите связать, и нажмите кнопку Link .
2. Введите поисковый запрос, и появится список записей/страниц, соответствующих поисковому запросу. Нажмите на заголовок поста, на который хотите сделать ссылку.
Удалить ссылку
Чтобы отредактировать или удалить ссылку, поместите курсор в любом месте связанного текста, затем нажмите кнопку Удалить ссылку .
Или щелкните ссылку Изменить, чтобы отредактировать ссылку.
Классический редактор
В следующем разделе объясняется, как добавить ссылку с помощью классического редактора. Если вы используете редактор блоков, обратитесь к разделу добавления ссылки с помощью редактора блоков.
Существует два способа создания ссылок в визуальном редакторе в классическом редакторе.
Способ 1. Скопируйте и вставьте
1. Скопируйте URL-адрес веб-сайта, на который вы хотите перейти.
2. В записи/на странице, которую вы пишете, выделите текст, на который хотите сделать ссылку.
3. Вставьте скопированный URL прямо поверх выделенного текста с помощью сочетания клавиш, например CTRL V (ПК) или CMD V (Mac).
4. Ссылка создается автоматически. Выделенный текст теперь отображается подчеркнутым и синим цветом, что подтверждает наличие ссылки.
Чтобы открыть ссылку в новой вкладке нужно нажать на Редактировать
Затем нажмите Параметры ссылки
и выберите Открыть в новой вкладке .
Способ 2. Кнопка «Ссылка»
1. Скопируйте URL-адрес веб-сайта, на который вы хотите создать ссылку.
2. В сообщении, которое вы пишете, выделите текст, который вы хотите связать, и нажмите кнопку Вставить/редактировать ссылку .
3. Вставьте URL-адрес в появившееся всплывающее окно и нажмите Применить .
Чтобы открыть ссылку в новой вкладке нужно нажать на Параметры ссылки
, а затем выберите Открыть в новой вкладке .
Поиск ссылки
Вы можете сделать ссылку на существующий контент на вашем сайте, используя параметр поиска в параметрах ссылок.
1. В сообщении, которое вы пишете, выделите текст, который вы хотите связать, и нажмите кнопку Вставить/редактировать ссылку .
2. Введите поисковый запрос, и появится список сообщений, соответствующих поисковому запросу. Нажмите на заголовок поста, на который хотите сделать ссылку.
3. Нажмите Применить , чтобы вставить ссылку.
Удалить ссылку
Чтобы отредактировать или удалить ссылку, поместите курсор в любом месте связанного текста, затем щелкните значок Удалить ссылку .
Или щелкните значок Изменить ссылку (значок карандаша), чтобы отредактировать ссылку.
Создание или изменение гиперссылки
Самый быстрый способ создать базовую гиперссылку в документе Office — нажать клавишу ВВОД или ПРОБЕЛ после ввода адреса существующей веб-страницы, например http://www.contoso.com. Office автоматически преобразует адрес в ссылку.
Помимо веб-страниц, вы можете создавать ссылки на существующие или новые файлы на вашем компьютере, на адреса электронной почты и на определенные места в документе. Вы также можете изменить адрес, отображаемый текст, стиль шрифта или цвет гиперссылки.
Вы также можете изменить адрес, отображаемый текст, стиль шрифта или цвет гиперссылки.
Примечания:
Если вы хотите удалить ссылки или запретить Office автоматически добавлять гиперссылки, см. раздел Удаление или отключение гиперссылок.
Эта статья относится к настольным версиям Word, Excel, Outlook и PowerPoint. В Office Online предлагается упрощенный набор функций гиперссылок. Если у вас есть настольная версия Office, вы можете отредактировать свой документ в ней, добавив дополнительные функции гиперссылок, или вы можете попробовать или купить последнюю версию Office.
- org/ListItem»>
Нажмите Ctrl+K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В поле Вставить гиперссылку введите или вставьте ссылку в поле Адрес .
Примечание. Если вы не видите поле Адрес , убедитесь, что Существующий файл или веб-страница выбран в разделе Ссылка на .
При необходимости введите другой отображаемый текст для ссылки в поле Текст для отображения .
Примечание. Если вы не знаете адрес своей гиперссылки, нажмите Просмотреть Интернет , чтобы найти URL-адрес в Интернете и скопировать его.

Выберите текст или изображение, которое вы хотите отобразить в качестве гиперссылки.
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении указателя на гиперссылку, щелкните Подсказка в верхнем правом углу диалогового окна Вставить гиперссылку и введите нужный текст.
Вы можете добавить гиперссылку к файлу на вашем компьютере или к новому файлу, который вы хотите создать на своем компьютере.
Выберите текст или изображение, которое вы хотите отобразить в качестве гиперссылки.
Нажмите Ctrl+K.
В разделе Ссылка на выполните одно из следующих действий:
- org/ListItem»>
Чтобы создать ссылку на существующий файл, щелкните Существующий файл или веб-страницу в разделе Ссылка на , а затем найдите файл в списке Поиск в списке или в списке Текущая папка .
Чтобы создать новый пустой файл и создать ссылку на него, нажмите Создать новый документ в разделе Ссылка на , введите имя нового файла и либо используйте расположение, указанное в разделе Полный путь , либо перейдите к другому сохранению. местоположение, нажав Изменить . Вы также можете выбрать, следует ли Редактировать новый документ позже или открыть и Редактировать новый документ сейчас .
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении указателя на гиперссылку, щелкните Экранная подсказка в верхнем правом углу диалогового окна Вставить гиперссылку и введите нужный текст.
Выберите текст или изображение, которое вы хотите отобразить в качестве гиперссылки.
Нажмите Ctrl+K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В разделе Ссылка на щелкните Адрес электронной почты .
Либо введите адрес электронной почты, который вы хотите в Адрес электронной почты или выберите адрес из списка Недавно использованные адреса электронной почты .

В поле Тема введите тему сообщения.
Примечание. Некоторые веб-браузеры и программы электронной почты могут не распознавать строку темы.
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении указателя на гиперссылку, щелкните Подсказка в верхнем правом углу диалогового окна Вставить гиперссылку и введите нужный текст.
Вы также можете создать гиперссылку на пустое сообщение электронной почты, просто введя адрес в документе. Например, введите [email protected] , и Office создаст для вас гиперссылку (если вы не отключили автоматическое форматирование гиперссылок).
Вы можете создавать гиперссылки на документ Word или сообщение электронной почты Outlook, содержащее стили заголовков или закладки. Вы также можете ссылаться на слайды или настраиваемые показы в презентациях PowerPoint и на определенные ячейки и листы в электронных таблицах Excel.
Вы также можете ссылаться на слайды или настраиваемые показы в презентациях PowerPoint и на определенные ячейки и листы в электронных таблицах Excel.
Советы:
Узнайте о добавлении закладок.
Чтобы добавить стиль заголовка, выберите текст заголовка, щелкните вкладку Главная в Word или вкладку Формат текста в Outlook и выберите стиль в группе Стили .
Создать гиперссылку на место в текущем документе
Выберите текст или изображение, которое вы хотите отобразить в качестве гиперссылки.

Нажмите Ctrl+K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В разделе Ссылка на щелкните Поместить в этот документ .
В списке выберите заголовок (только для текущего документа), закладку, слайд, пользовательское представление или ссылку на ячейку, на которую вы хотите создать ссылку.
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется, когда вы наводите указатель мыши на гиперссылку, щелкните Экранная подсказка в верхнем правом углу 0159 Диалоговое окно Вставить гиперссылку и введите нужный текст.
Создать гиперссылку на место в другом документе
Выберите текст или изображение, которое вы хотите отобразить в качестве гиперссылки.
Нажмите Ctrl+K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В разделе Ссылка на щелкните Существующий файл или веб-страница .
org/ListItem»>Нажмите Закладка , выберите нужный заголовок, закладку, слайд, пользовательское представление или ссылку на ячейку, а затем нажмите OK .
В поле Искать в щелкните стрелку вниз, найдите и выберите файл, на который хотите создать ссылку.
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении указателя на гиперссылку, щелкните Экранная подсказка в верхнем правом углу диалогового окна Вставить гиперссылку и введите нужный текст.
Чтобы изменить адрес или отобразить текст добавленной гиперссылки, щелкните ссылку правой кнопкой мыши и выберите Редактировать гиперссылку .


 Первые указывают на элементы и страницы того же сайта, где они и расположены, вторые указывают на сторонние ресурсы.
Первые указывают на элементы и страницы того же сайта, где они и расположены, вторые указывают на сторонние ресурсы. Исходящие ссылки – все ссылки с веб-страницы, указывающие на другие веб-документы.
Исходящие ссылки – все ссылки с веб-страницы, указывающие на другие веб-документы.



 Здесь имеется в виду, что текст ссылки должен иметь логическую связь со всей остальной информацией. Пример: нельзя писать об особенностях выращивания рассады в домашних условиях, а ссылку ставить на утюжки для волос. Лучше, когда читатель сразу понимает, о чем идет речь. Переход — это своеобразное продолжение мысли, а не ее обрыв.
Здесь имеется в виду, что текст ссылки должен иметь логическую связь со всей остальной информацией. Пример: нельзя писать об особенностях выращивания рассады в домашних условиях, а ссылку ставить на утюжки для волос. Лучше, когда читатель сразу понимает, о чем идет речь. Переход — это своеобразное продолжение мысли, а не ее обрыв. Если вы не можете избежать такого партнерства, то уведомите об этом роботов ― исключите ссылку из индексации поисковиками. Введите в кодовую конфигурацию rel, пропишите значение nofollow. Так вы точно сохраните свою репутацию.
Если вы не можете избежать такого партнерства, то уведомите об этом роботов ― исключите ссылку из индексации поисковиками. Введите в кодовую конфигурацию rel, пропишите значение nofollow. Так вы точно сохраните свою репутацию. Не забывайте о тематике. Информация о машинах никого не заинтересует в блоге о моде.
Не забывайте о тематике. Информация о машинах никого не заинтересует в блоге о моде. Неопытные оптимизаторы иногда вставляют один и тот же текст ссылок на всех продвигаемых страницах. Ни к чему хорошему это не приводит, поисковые роботы их склеивают, и результат получается нулевой. Поэтому возьмите себе за правило: каждой странице — уникальный анкор.
Неопытные оптимизаторы иногда вставляют один и тот же текст ссылок на всех продвигаемых страницах. Ни к чему хорошему это не приводит, поисковые роботы их склеивают, и результат получается нулевой. Поэтому возьмите себе за правило: каждой странице — уникальный анкор.