Как создать файл SVG | Интернет-креативы
При создании веб-сайта веб-дизайнер должен учитывать четыре основных момента думая о макете и визуальном дизайне веб-сайта, текст, изображения, цвета и шрифты сотрудники.
Из этих четырех пунктов мы собираемся придать наибольшее значение в этом посте изображениям, поскольку мы собираемся говорить о них. как создавать файлы svg так как очень важно учитывать качество изображений, с которыми вы работаете.
Обработки с файлами SVG, увеличивается за счет специалистов и не очень профессионалы в мире дизайна.
Индекс
- 1 .SVG вариант №
- 2 Почему мы должны использовать SVG?
- 3 Как легко создавать файлы SVG
.SVG вариант №
SVG — это сокращение на английском языке от Scalabe Vector Graphics, на испанском — Scalable Vector Graphics. Это о открытый и свободный формат с помощью которого можно создавать 2D-графику, два измерения.
Подпишитесь на наш Youtube-канал
В отличие от других форматов изображений, таких как JPG или PNG, SVG — это масштабируемый формат., как бы вы ни хотели увеличить его размер, так как качество изображения сохранится. Это один из наиболее часто используемых форматов на веб-страницах для размещения графики или векторных изображений.
Почему мы должны использовать SVG?
В этом формате векторные изображения будут сохранять высокое качество независимо от их размера и разрешения. Напротив, изображения, состоящие из растровых изображений, состоящие из пикселей, теряют качество при изменении размера. Формат SVG отличается легкостью и универсальностью.
Еще одним моментом в пользу использования этого формата является его небольшой размер, т. е. благодаря этому увеличивает скорость загрузки страниц, где они находятся. Эти изображения создаются браузером, что помогает снизить нагрузку и потребление на сервере.
Кроме того, они могут создавать анимированные изображения SVG чтобы придать нашему веб-сайту атмосферу близости и привлечь внимание посетителей, которые его посещают.
SVG — открытый формат, т. могут подвергаться улучшениям и обновлениям. Кроме того, файлы SVG можно редактировать с помощью программ редактирования векторов, например Adobe Illustartor без потери качества при его отображении, его можно просматривать на любом устройстве. Это также позволяет нам печатать его без потери качества.
Как легко создавать файлы SVG
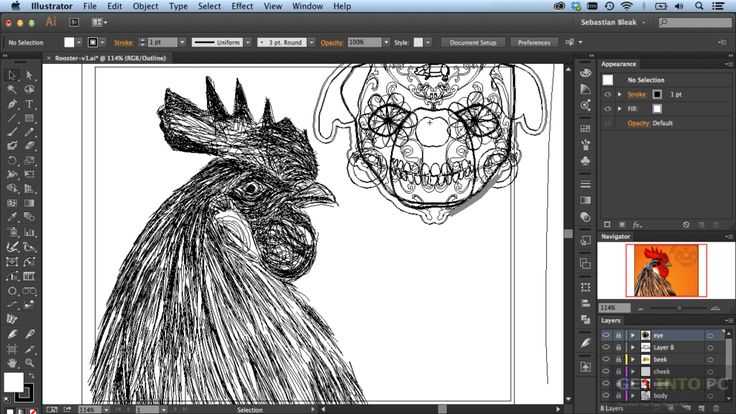
Возможно, самый простой способ создать файлы SVG, если вы с ними знакомы, — это использовать программу графического дизайна, такую как Illustrator, Corel Draw и другие.
Ориентируясь на программу Illustrator, когда мы собираемся использовать формат SVG, мы должны учитывать, использовали ли мы градиенты или другие эффекты, такие как художественный эффект, размытие, кисти, пиксели и т. д. поскольку они растрируются при сохранении в формате файла SVG. Рекомендуется использовать эффекты фильтров SVG, чтобы добавить эффекты, чтобы их нельзя было растрировать позже..
Рекомендуется использовать эффекты фильтров SVG, чтобы добавить эффекты, чтобы их нельзя было растрировать позже..
Еще один совет, который мы вам даем, заключается в использовании простые символы и пути на иллюстрациях для лучшей производительности указанного формата. Избегайте использования кистей с большим количеством трассировки, так как это создает более высокую нагрузку данных.
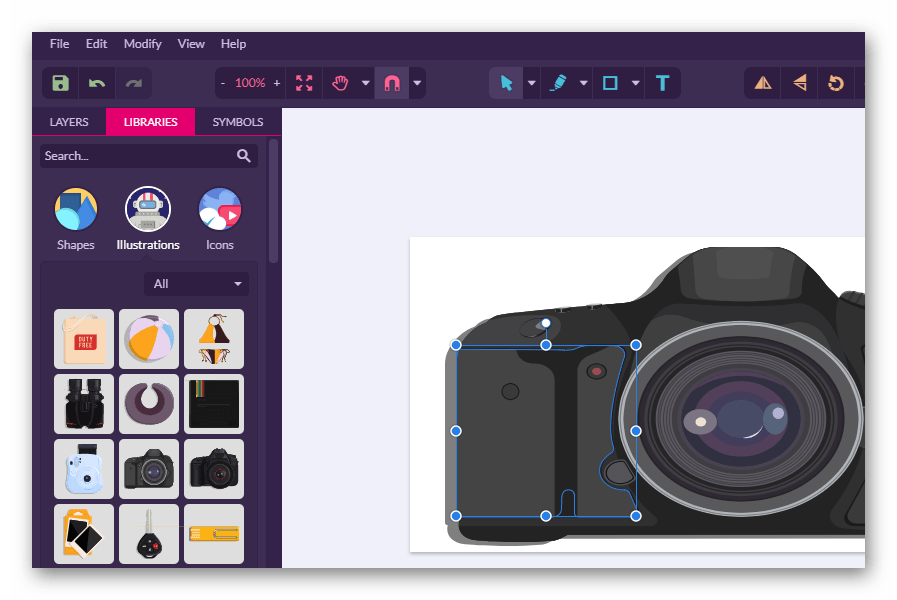
Чтобы создать файл SVG в этой программе, Первое, что нам нужно открыть, это чистый холст, на котором мы будем работать над нашей идеей.
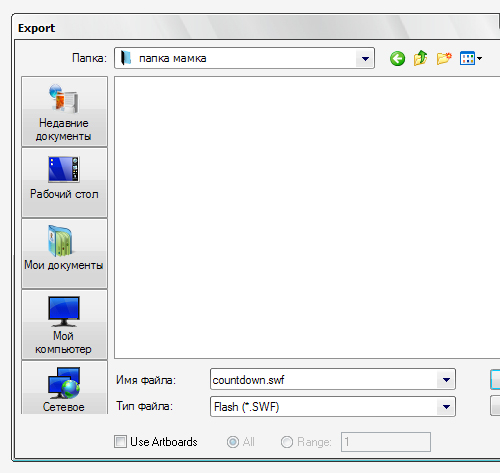
Как только наша работа будет завершена, мы собираемся перейти к панели инструментов, которая показана над программой, и мы выберем вариант файл, сохраните как, и появится всплывающее окно, где нам будет предложено дать нашему файлу имя и указываем формат, в котором мы хотим его сохранить. Именно в этом последнем разделе мы должны отметить параметр SVG.
При выборе типа SVG появляется диалоговое окно, показывающее нам различные параметры, которые необходимо учитывать.
Как правило, в первом поле, которое появляется в таблице, отображается профиль SVG 1.1. В дальнейшем это дает нам возможность выбирать источники, в которых они дают нам по умолчанию текст размечен в SVG и подмножество отсутствует. В нашем случае в этой работе нет шрифтов, а если бы они были, параметр подмножества пришлось бы изменить с «Нет» на «Все пиктограммы».
Следующий раздел очень важен, если мы укажем на встроить, изображения композиции будут включены в файл, что приведет к увеличению веса, если мы будем использовать много растровых изображений. Если, с другой стороны, мы отмечаем возможность ссылки, мы должны быть осторожны с изображениями, если мы собираемся использовать их на веб-сайте, поскольку мы должны включать файлы наших изображений, а также, что очень важно, поддерживать их дорожка. Преимущество этого варианта в том, что файлы будут весить намного меньше.
В разделе дополнительных параметров мы находим возможность Код SVG, эта опция укажет, как файл находится внутри, то есть код нашей работы. Этот параметр необходим, если вы хотите добавить свой файл SVG, например, в свой личный WordPress, вам просто нужно скопировать код и добавить его прямо в HTML-редактор WordPress.
Этот параметр необходим, если вы хотите добавить свой файл SVG, например, в свой личный WordPress, вам просто нужно скопировать код и добавить его прямо в HTML-редактор WordPress.
Последний совет, который мы вам даем, заключается в том, что при сохранении в формате SVG имейте в виду, что если вы работаете с разными монтажными областями, будет сохранена только активная монтажная область.
Если мы хотим пойти дальше и применить эффекты SVG к нашей иллюстрации, Illustrator предлагает нам набор эффектов. Для этого нам нужно будет выбрать объект или группу. Чтобы применить эффект, мы должны выбрать окно эффектов, фильтры SVG и применить его.
При применении фильтра SVG программа дизайна показывает нам окно, в котором Появится список фильтров, которые можно применить., как только мы выберем один из них, Illustrator покажет нам, как он выглядит, но в растровой версии.
Как вы видели, Формат SVG стал революцией. Благодаря своему потенциалу и качеству что он предлагает, делает веб-страницы, которые мы находим, намного более привлекательными без ущерба для производительности, если они правильно используют указанный формат. SVG стал идеальным сочетанием мира веб-дизайна и разработки.
Благодаря своему потенциалу и качеству что он предлагает, делает веб-страницы, которые мы находим, намного более привлекательными без ущерба для производительности, если они правильно используют указанный формат. SVG стал идеальным сочетанием мира веб-дизайна и разработки.
что это такое и как их создать
Что такое файл SVG?
Растр против вектора
Как работают файлы SVG
Преимущества файлов SVG
1 Бесконечная масштабируемость
2 Настройка
3 Совместимость сценариев
4 Доступность и поисковая оптимизация
5 Меньшие размеры файлов
Для чего используются файлы SVG?
Иконки
Логотипы
Иллюстрации
Анимации и элементы интерфейса
Инфографика и визуализация данных
Как работать с файлами SVG
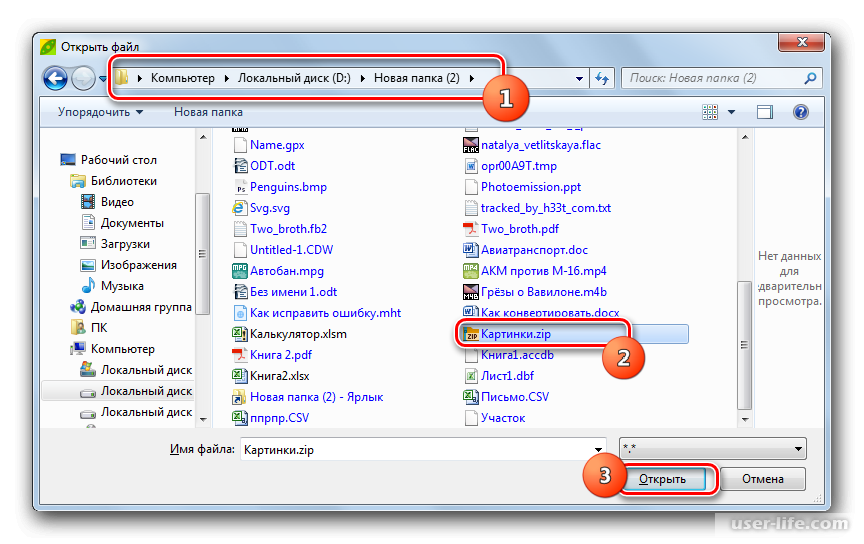
Как открыть файл SVG
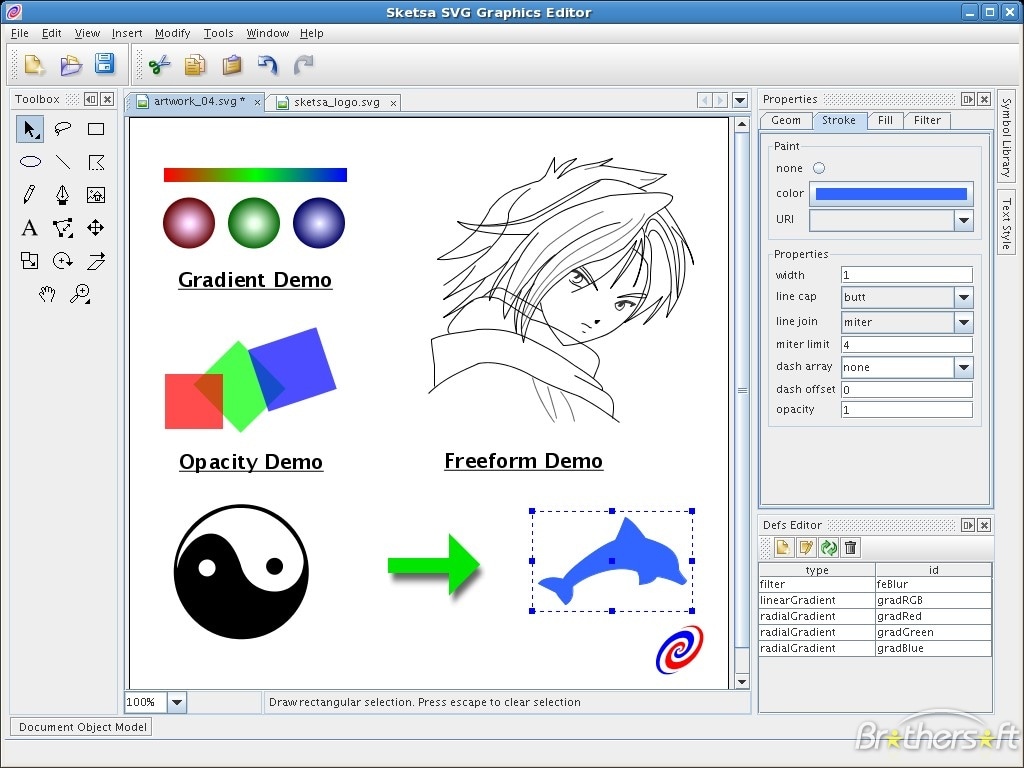
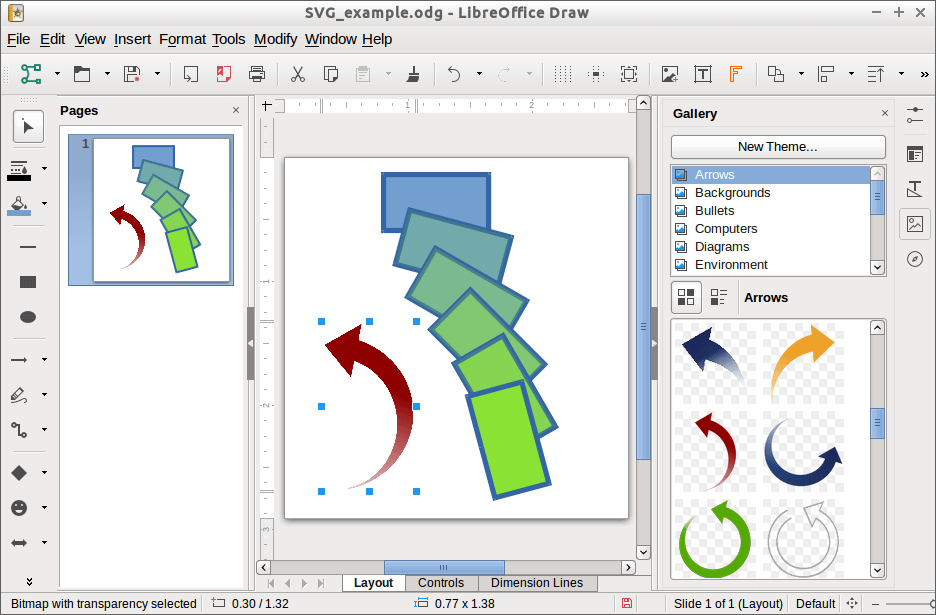
Как создать или отредактировать файл SVG
Дизайн для масштаба
В процессе разработки удобного веб-сайта вы можете столкнуться с некоторыми трудностями с изображениями, особенно с их разрешением. Качество изображения важно для правильного – меньше вещей выглядит на странице менее профессионально, чем искаженный, плохо масштабированный логотип, значок или фотография.
Качество изображения важно для правильного – меньше вещей выглядит на странице менее профессионально, чем искаженный, плохо масштабированный логотип, значок или фотография.
И эта проблема усугубляется только адаптивным дизайном. Посетители просматривают ваш контент как на настольных компьютерах, так и на смартфонах, поэтому, наряду с остальной частью вашего контента, ваши изображения должны быть оптимизированы независимо от устройства. Разве не было бы хорошо, если бы существовал цифровой формат, в котором изображения выглядели великолепно, независимо от их размера?
Как оказалось, есть. Он называется форматом SVG и идеально подходит для нефотографических изображений на веб-сайтах.
SVG – это своего рода волшебный трюк в дизайне веб-сайтов: они не только генерируют четкую графику в любом масштабе, но также оптимизированы для SEO, программируются, часто меньше, чем другие форматы, и способны создавать динамическую анимацию. Есть много чего распаковать и узнать.
В этом руководстве я расскажу обо всех основах, которые вам нужно знать, чтобы начать работу с SVG. Я объясню, что это за файлы, как они работают, когда их использовать и как начать создавать файлы SVG самостоятельно.
Что такое файл SVG?
Файл SVG, сокращение от файла масштабируемой векторной графики, представляет собой стандартный тип графического файла, используемый для рендеринга двухмерных изображений в Интернете.
В отличие от других популярных форматов файлов изображений, формат SVG хранит изображения как векторы. Возникает вопрос: что такое векторная графика?
Растр против вектора
Сегодня в сети используется несколько форматов файлов изображений, которые мы можем разделить на две категории: растровая графика и векторная графика.
Вы, наверное, знакомы с распространенными форматами PNG и JPEG. Это форматы растровой графики, что означает, что они хранят информацию об изображении в виде сетки цветных квадратов, также называемой растровым изображением. Квадраты на этом растровом изображении объединяются, образуя связное изображение, очень похожее на пиксели на экране компьютера.
Квадраты на этом растровом изображении объединяются, образуя связное изображение, очень похожее на пиксели на экране компьютера.
Растровая графика хорошо подходит для изображений с высокой детализацией, таких как фотографии, на которых необходимо указать точный цвет каждого пикселя. Растровые изображения имеют фиксированное разрешение, поэтому увеличение их размера снижает качество изображения.
Векторные графические форматы, такие как SVG и PDF, работают по-разному. Эти форматы хранят изображения как набор точек и линий между точками. Математические формулы определяют расположение и форму этих точек и линий и поддерживают их пространственные отношения при увеличении или уменьшении масштаба изображения. Файлы векторной графики также хранят информацию о цвете и даже могут отображать текст.
Как работают файлы SVG
Файлы SVG написаны на XML, языке разметки, который используется для хранения и передачи цифровой информации. Код XML в файле SVG определяет все формы, цвета и текст, составляющие изображение.![]()
Давайте посмотрим на несколько примеров. Начну с рисования простого круга SVG:
Когда я открываю файл этого круга в текстовом редакторе, появляется этот XML-код:
Как видите, кода здесь не так много. Нам нужна всего одна строка кода, чтобы нарисовать круг. Это потому, что XML делает за нас большую часть работы с тегами. В приведенном выше коде теги показаны розовым цветом в угловых скобках.
Чтобы нарисовать круг, XML-код определяет форму с помощью тега , его положение с помощью атрибутов и с атрибутами cx и cy, радиус с атрибутом r и цвет внутри тега . # f4795b – это шестнадцатеричный код цвета для данного оттенка оранжевого.
Когда предоставляется файл SVG, подобный этому, веб-браузер (или другое приложение) принимает эту информацию XML, обрабатывает ее и отображает на экране в виде векторного изображения. Все современные браузеры визуализируют SVG таким образом, как и специализированное программное обеспечение для редактирования графики.![]()
Вы также заметите, что этот XML-файл написан на английском языке. SVG – это в основном текстовые файлы, что делает их доступными для чтения людьми. Это позволяет разработчикам напрямую вносить изменения в файлы XML. Например, я мог бы заменить значение заливки, чтобы изменить цвет круга:
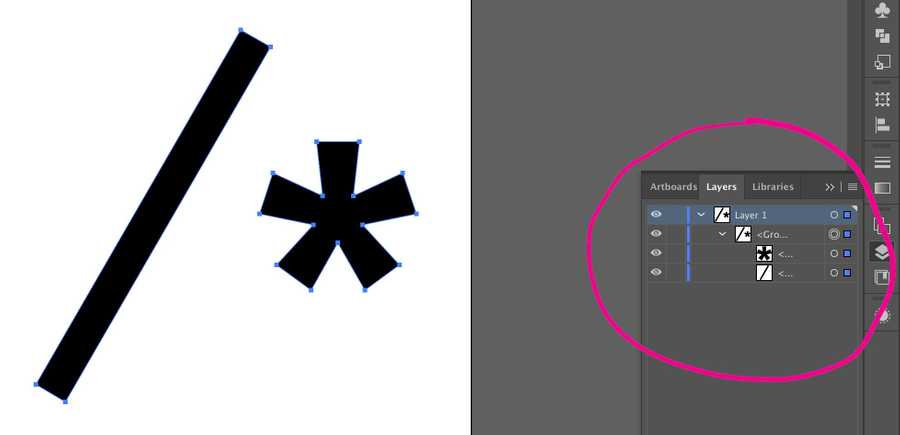
Конечно, с векторами мы можем сделать гораздо больше, чем с простыми кругами. Давайте посмотрим на более сложное изображение, логотип звездочки HubSpot:
Этот простой значок состоит из 30 линий, соединенных 30 точками:
Откроем этот SVG-файл в текстовом редакторе:
Хорошо, здесь происходит еще кое-что. Но концепция та же. У нас все еще есть тег , который сообщает нам цвет. Вместо тега , чтобы придать нам форму, у нас есть тег . Все значения в этом теге определяют точки изображения и линии между этими точками.
Преимущества файлов SVG
XML-код – это не просто красиво – он делает файлы SVG очень мощными и практичными для веб-сайтов и веб-приложений, о чем мы поговорим в этом разделе.
1 Бесконечная масштабируемость
Это прямо в названии: SVG можно увеличивать или уменьшать до любого размера без потери качества. Размер изображения и тип отображения не имеют значения для SVG – они всегда выглядят одинаково.
Это важно, потому что размер веб-изображений зависит от зрителя, в зависимости от размеров окна браузера, устройства, масштаба, макета сайта и адаптивного дизайна. Ваши изображения должны казаться полностью обработанными для каждого зрителя, и SVG значительно упрощают это.
Снова рассмотрим звездочку HubSpot. Вот логотип в формате SVG шириной 100 пикселей:
А вот такой же логотип в формате PNG, тоже шириной 100 пикселей:
Сейчас они выглядят почти неотличимо, но разница в качестве очевидна, когда я масштабирую каждую до пяти раз больше:
Если SVG необходимо расширить или сжать, программа, читающая файл, корректирует точки и линии, чтобы сохранить четкие границы и сплошные цвета.
Растровые изображения, напротив, кажутся пиксельными при увеличении на наших экранах. Хотя есть обходные пути для этой проблемы, заключающиеся в сохранении формулы растра – например, использование разных файлов увеличивающегося размера для одного и того же изображения – они требуют больше работы и более подвержены эрозии. В конечном итоге растровые изображения не предназначались для масштабирования.
Хотя есть обходные пути для этой проблемы, заключающиеся в сохранении формулы растра – например, использование разных файлов увеличивающегося размера для одного и того же изображения – они требуют больше работы и более подвержены эрозии. В конечном итоге растровые изображения не предназначались для масштабирования.
Однако есть компромисс в пользу лучшей масштабируемости: по дизайну SVG не хватает деталей растровых изображений. Вы можете передать только определенное количество визуальной информации из векторной системы, тогда как растровый формат может отображать изображения настолько детально, насколько позволяет растровое изображение. Любая попытка идеально представить подробный PNG (например, фотографию) в виде вектора приведет к созданию массивного и непрактичного файла SVG.
Итак, оба типа файлов имеют свое место в веб-дизайне. Используйте PNG, JPEG и другие растровые форматы для фотографий и попробуйте SVG для чего-нибудь менее детализированного.
2 Настройка
SVG дает дизайнерам и разработчикам возможность контролировать свой внешний вид. Вместо того, чтобы изменять файлы непосредственно в текстовом редакторе, вы можете использовать одну из многих SVG-совместимых программ редактирования для изменения ваших векторных форм, цветов, текста и даже других визуальных эффектов, таких как цветовые градиенты и тени.
Вместо того, чтобы изменять файлы непосредственно в текстовом редакторе, вы можете использовать одну из многих SVG-совместимых программ редактирования для изменения ваших векторных форм, цветов, текста и даже других визуальных эффектов, таких как цветовые градиенты и тени.
3 Совместимость сценариев
Формат файла SVG был разработан Консорциумом World Wide Web как стандартизованный формат для веб-графики, предназначенный для работы с другими веб-соглашениями, такими как HTML, CSS, JavaScript и объектная модель документа.
Благодаря этой совместимости изображениями SVG можно управлять с помощью скриптов. Это открывает двери для огромного диапазона возможностей динамического отображения, от анимации до динамических диаграмм и изображений, адаптированных для мобильных устройств. Такой уровень управления внешним видом невозможен с форматами JPEG и PNG.
4 Доступность и поисковая оптимизация
Файлы SVG представляют собой текстовые файлы, и это само по себе дает некоторые преимущества перед растровыми форматами. Во-первых, как мы уже говорили, программисты могут взглянуть на код XML и быстро его понять.
Во-первых, как мы уже говорили, программисты могут взглянуть на код XML и быстро его понять.
Кроме того, если изображение SVG содержит текст, текстовая информация сохраняется в файле как буквальный текст (а не как фигуры). Это позволяет интерпретировать SVG программами чтения с экрана, помогая тем, кто испытывает трудности при взаимодействии с цифровым контентом.
Наконец, файлы SVG могут индексироваться поисковыми системами, такими как Google. Если вы хотите разместить на своей странице инфографику с большим количеством текста или другой дисплей SVG, включение текста ключевых слов в изображение может помочь вашей странице в рейтинге и улучшить SEO. В этом отношении PNG и JPEG ограничены метаданными и замещающим текстом.
5 Меньшие размеры файлов
Файлы SVG, как правило, хранят изображения более эффективно, чем обычные растровые форматы, если изображение не слишком детализировано. Файлы SVG содержат достаточно информации для отображения векторов в любом масштабе, тогда как растровые изображения требуют больших файлов для увеличенных версий изображений – большее количество пикселей занимает больше места в файле.
Это хорошо для веб-сайтов, поскольку файлы меньшего размера загружаются в браузерах быстрее, поэтому файлы SVG могут повысить общую производительность страницы.
Однако это не означает, что вы должны конвертировать все изображения в SVG. Давайте теперь посмотрим, как веб-сайты используют SVG.
Для чего используются файлы SVG?
Как я уже упоминал, файлы SVG лучше всего подходят для изображений, которые содержат меньше деталей, чем фотография. Это все еще довольно широко, поэтому давайте обсудим некоторые из наиболее распространенных способов использования SVG в Интернете.
Иконки
Большинство иконок хорошо переводятся в векторы, учитывая их простоту и четко очерченные границы. Иконки для таких элементов страницы, как кнопки, должны будут реагировать на различные размеры экранов, а это значит, что они должны быть идеально масштабируемыми.
Логотипы
Формат SVG особенно хорошо подходит для логотипов, которые появляются в заголовках веб-сайтов, электронных письмах и печатаются на чем угодно, от брошюр до толстовок и рекламных щитов. Опять же, логотипы, как правило, проще по дизайну, что хорошо сочетается с форматом SVG.
Опять же, логотипы, как правило, проще по дизайну, что хорошо сочетается с форматом SVG.
Иллюстрации
Векторы также хорошо подходят для нефотизуального искусства. Декоративные рисунки на веб-страницах можно легко масштабировать и экономить файловое пространство, если они добавляются в виде файлов SVG. Приведенные ниже иллюстрации, даже текстуры некоторых фигур, можно получить с помощью SVG.
Источник изображения
Анимации и элементы интерфейса
Используя возможности CSS и JavaScript, вы можете настроить SVG так, чтобы их внешний вид изменялся динамически и запускался автоматически или после запуска какого-либо события. Анимированные SVG-файлы могут служить для добавления визуального изящества вашим страницам или их можно использовать для взаимодействия с анимацией пользовательского интерфейса:
Источник изображения
Инфографика и визуализация данных
Будет ли на вашем сайте выгода от информационных дисплеев, таких как инфографика или иллюстрированная диаграмма? Это еще одно полезное приложение для SVG. Ваши проекты будут легко масштабироваться, а текст в файле SVG можно индексировать.
Ваши проекты будут легко масштабироваться, а текст в файле SVG можно индексировать.
Вы даже можете создавать диаграммы в виде SVG, которые обновляются динамически на основе ввода данных в реальном времени. Например, вы можете создать вектор «индикатор выполнения» для сборщика средств, который заполняется по мере увеличения суммы пожертвований.
Вы также увидите, что SVG-файлы часто используются на информационных сайтах для визуализации данных и карт:
Источник изображения
Как работать с файлами SVG
Если вы не слишком в восторге от всей XML-стороны SVG, это нормально. Вы можете просматривать и изменять изображения SVG, не касаясь кода. Вот как:
Как открыть файл SVG
Если вы хотите просто просмотреть изображение SVG, не редактируя его, вы можете сделать это прямо в своем веб-браузере, поскольку браузеры предназначены для интерпретации и отображения SVG. Вы также можете предварительно просмотреть SVG в специальной программе редактирования, о чем мы поговорим дальше.
Как создать или отредактировать файл SVG
Чтобы изменить файл SVG, вы можете напрямую изменить файл SVG в текстовом редакторе, но это непрактично для изменения большинства вещей, помимо цветов. Вместо этого используйте программное обеспечение для редактирования векторной графики. Бесплатные и платные варианты включают:
- Adobe Illustrator, программа Adobe для создания и редактирования векторной графики. Вы можете экспортировать проекты Adobe как SVG или в несколько растровых форматов.
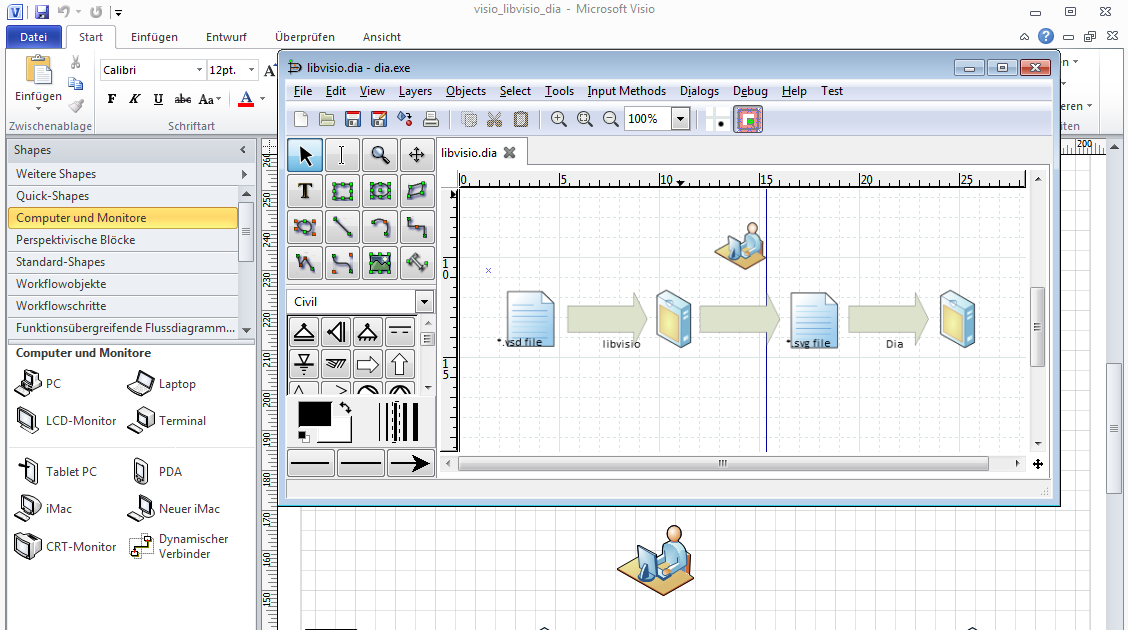
- Microsoft Visio, блок-схема, диаграмма и создатель инфографики.
- CorelDRAW, еще один специализированный редактор векторной графики.
- GIMP (GNU Image Manipulation Program), бесплатная, популярная программа для редактирования изображений с открытым исходным кодом.
- Google Docs – вы можете экспортировать рисунки, созданные в Google docs, в SVG.
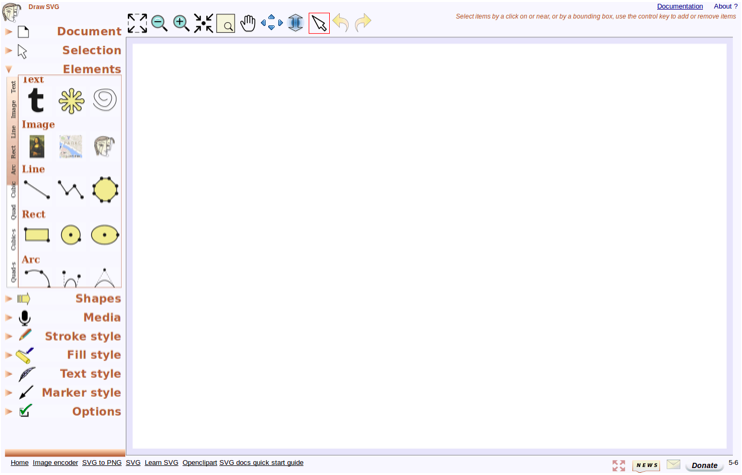
- Inkscape, бесплатный векторный инструмент для рисования и текста.
Чтобы начать создавать SVG с нуля, вам не нужно ничего знать о XML или программировании.
Каждая программа имеет свои ограничения и кривую обучения. Если вы планируете продолжить изучение SVG, попробуйте несколько вариантов и ознакомьтесь с доступными инструментами, прежде чем выбирать бесплатный или платный вариант.
Дизайн для масштаба
Масштабируемая векторная графика пригодится во многих различных сценариях. Они универсальны, интерактивны, и их легко начать создавать с помощью графического редактора и небольших дизайнерских ноу-хау. Имея SVG в своем арсенале инструментов веб-дизайна, вам больше не придется беспокоиться о графике – по крайней мере, не для ваших основных изображений. Для фотографий используйте PNG и JPEG.
Источник записи: https://blog.hubspot.com
Узнайте, как создавать файлы SVG
Вы устали искать в Интернете нужные файлы SVG? Привет время-сосать! Вы тратите больше времени на поиски, чем на изготовление. Именно тогда я решил, что хочу научиться создавать файлы SVG.
Я помню первый день, когда купил свой Cricut. Мой муж поднял бровь, и у него на лбу выступила эта милая маленькая жилка.
У него были веские причины расстраиваться. Моя работа на дому подходила к концу, а с деньгами было туго. Как супер плотно. У нас уже не было ни долгов, ни телеграмм, ни дополнительных услуг и т. д. Мой муж просто не зарабатывал достаточно, чтобы покрыть наши потребности.
И я был полон решимости, поэтому полон решимости продолжать работать из дома, чтобы я мог обучать наших детей дома.
Я посмотрела мужу в глаза и сказала: «Я гарантирую, что эта маленькая машинка принесет мне 2000 долларов в следующие два месяца».
И знаете что? Это произошло! Покупка Cricut была одной из лучших моих инвестиций.
Вторым лучшим вложением, которое я сделал, было обучение созданию файлов SVG.
Так что же такое SVG-файл?
Так что же такое файл SVG и почему важно знать, как сделать его ? SVG означает масштабируемую векторную графику. Линии в SVG очень точные. Они не потеряют своего качества, если сделать их очень большими для гигантского знака или очень маленькими, чтобы поместить их на кофейную кружку или сделать нежный цветок.
Линии в SVG очень точные. Они не потеряют своего качества, если сделать их очень большими для гигантского знака или очень маленькими, чтобы поместить их на кофейную кружку или сделать нежный цветок.
Это делает SVG предпочтительным файлом для использования в наших проектах по резке.
Возможности, которые вы можете выполнять в Cricut Design Space или другом программном обеспечении для раскройных машин , очень ограничены. Но как только вы узнаете, как создавать файлы SVG, возможности безграничны.
Учитесь создавать файлы SVG?
Итак, желая научиться создавать файлы SVG, я сделал то, что сделал бы любой. Я зашел на Ютуб. (включите драматическую музыку)
Не поймите меня неправильно, Youtube может быть замечательным. Но когда вы пытаетесь изучить что-то столь же глубокое, как создание файлов SVG, это немного разочаровывает.
- У каждого свой способ обучения.
- Многие видео так тяжело слушать.
- Некоторые из них усложняют .
- Большинство из них идут слишком быстро
- И никто не учил меня основам, которые мне были нужны.
Без прочного фундамента , я потратил много времени на испорченные файлы SVG и не знал, как их исправить.
Мое решительное «я» было готово сдаться. ЭПИЧЕСКАЯ НЕУДАЧА.
Этот пост содержит партнерские ссылки для вашего удобства.
Итак, как я научился создавать файлы SVG?
Я сделал еще одно вложение, которое окупилось. Я записалась на курс Cut Above Design от Jennifer Maker, который уже поступил в продажу.
Дженнифер — графический дизайнер, ведущая блог на jennifermaker.com. Она начала создавать свои собственные гениальные цветочные дизайны и предлагать их своим читателям бесплатно в своем блоге.
Эта девушка знает свое дело , и она готова научить нас всему, что знает. (СЛАДКО!) И самое лучшее, что она может научить этому, чтобы мы могли это понять. Никаких технических навыков не требуется. (Слава Богу!)
изображение предоставлено jennifermaker.com
- Она составляет удивительный курс с подробными пошаговыми инструкциями, чтобы сэкономить время и избавиться от переутомления . Ее видео четкие и простые для понимания, и она также включает в себя рабочую тетрадь, которой можно следовать.
- Класс начинается с основ и достигает
- Класс начинается с основ и достигает
- Плюс с Дженнифер, ни один ученик не остался без внимания.
 Она делает все возможное, чтобы убедиться, что все полностью понимают, что они делают.
Она делает все возможное, чтобы убедиться, что все полностью понимают, что они делают.
- Плюс с Дженнифер, ни один ученик не остался без внимания.
- Наряду с самостоятельным занятием вы получите эксклюзивный доступ к группе facebook, где она снимает бонусные видео, отвечает на любые вопросы, и проверяет все файлы, чтобы убедиться, что они все понимают правильно. (Серьезно, кто еще д
ой что?)
- Наряду с самостоятельным занятием вы получите эксклюзивный доступ к группе facebook, где она снимает бонусные видео, отвечает на любые вопросы, и проверяет все файлы, чтобы убедиться, что они все понимают правильно. (Серьезно, кто еще д
Правильно! Я не только экономлю время и деньги благодаря тому, что мне не нужно покупать файлы SVG, но теперь я свободно делюсь и продаю некоторые из своих дизайнов. Еще одна инвестиция, которая окупилась!
Итак, что мы получаем с курсом «Выше, чем дизайн»? Давайте взглянем.
Что вы узнаете о создании файлов SVG
Даже если вы сейчас думаете, что у вас нет возможности создавать собственные дизайны, я все равно ознакомлюсь с БЕСПЛАТНОЙ вводной серией . Вы узнаете, что такое файл SVG, где его найти и как загрузить в Cricut Design Space. Кроме того, вы узнаете, как изменять и настраивать этот файл.
Вы узнаете, что такое файл SVG, где его найти и как загрузить в Cricut Design Space. Кроме того, вы узнаете, как изменять и настраивать этот файл.
Уже одно это поставит вас на голову выше других ремесленников, и вы удивите своих друзей и семью тем, что вы можете сделать. Не пропустите это бесплатное обучение , нажмите здесь, чтобы получить доступ к видео.
И давайте минутку поговорим об этом негативном мышлении . Бьюсь об заклад, вы удивите даже себя тем, что вы можете сделать, когда у вас есть правильный учитель. Посмотрите, как устроен курс ниже, и посмотрите бесплатные обучающие видео, чтобы убедиться, что Дженнифер делает это легко.
Unit One
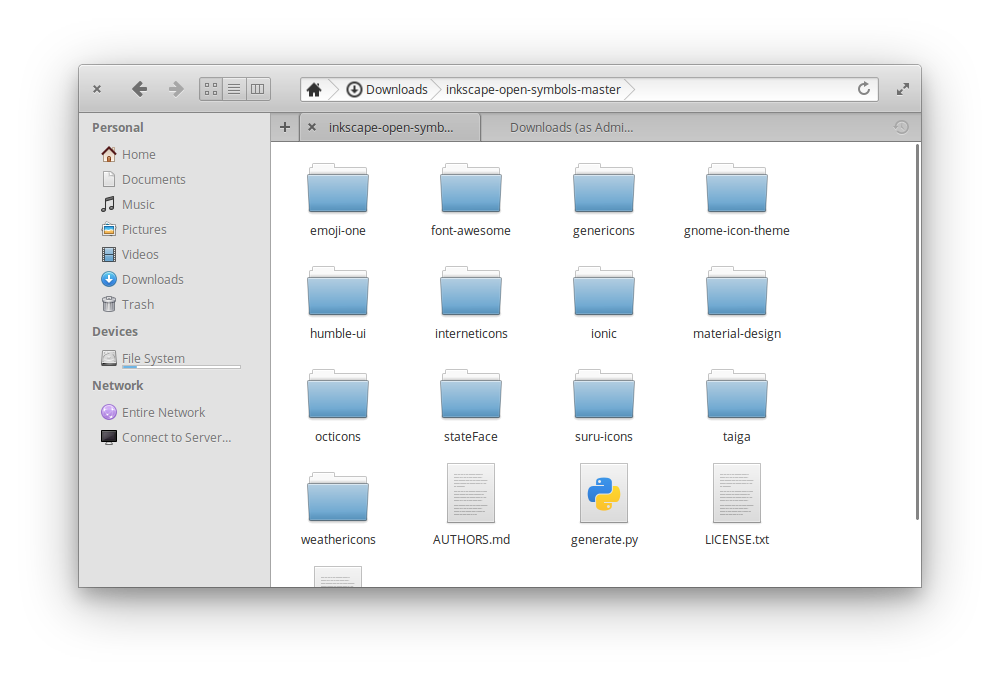
Вы узнаете, как выбрать лучшее программное обеспечение для создания проектов SVG (есть бесплатная версия, которую я использую). И как загрузить это программное обеспечение на свой Mac или ПК. Вам понадобится Mac или ПК, чтобы создавать свои собственные проекты.
Вам понадобится Mac или ПК, чтобы создавать свои собственные проекты.
Далее вы узнаете, как использовать основные функции и инструменты в программном обеспечении. И что самое интересное, вы сделаете практический проект.
Второй блок
Во втором блоке мы научимся делать наш первый дизайн. Она учит, как делать основные формы и менять цвета. Кроме того, мы научимся изменять размеры и масштабировать проекты. Для практического обучения мы можем разработать и изготовить индивидуальную открытку с открывающимися окнами и дверями!
Взгляните на мои работы с проектами второго модуля! Я не могу поверить, что я могу сделать, просто используя основные формы правильно.
Модуль 3
Этот модуль учит нас создавать и изменять линии с помощью инструмента «Перо». Мы научимся копировать и дублировать объекты.
Кроме того, мы научимся очищать наши файлы, когда закончим. К концу этого раздела мы будем знать, как спроектировать и сделать наши собственные бумажные цветы, что является нашим практическим проектом.
Дизайн и изображение: JenniferMaker.com
Четвертый отряд
В четвертом отряде Дженнифер покажет нам , как использовать секретное оружие , автоматическое отслеживание. Кроме того, мы научимся создавать линии очков и создавать всплывающие окна. Как вы уже догадались, практический проект — это разработка нашей собственной всплывающей карты.
Пятый блок
Этот блок полностью посвящен тексту. Мы научимся искривлять текст, а также делать другие фигуры. Дженнифер учит нас, как менять шрифты, размеры и цвета, а также создавать контуры, чтобы наш текст можно было вырезать. Задание — составить тональность текста.
Модуль шесть
Модуль шесть учит нас, как объединять объекты и изменять составные пути. Мы также узнаем, как проектировать с негативным пространством. К концу этого раздела мы будем знать, как спроектировать бумажный 3D-фонарь.
Дизайн и изображение предоставлены JenniferMaker.![]() com
com
Unit Seven
В этом блоке мы узнаем все о группах и слоях, а также о выравнивании и распределении. Для нашего практического проекта мы сможем создать снежинку или мандалу. И я должен сказать, что это мой ЛЮБИМЫЙ!
Хорошо, когда я их изучал, все они были моими любимыми, но после изучения этого трюка и практики, практики, практики я могу сделать мандалу всего за несколько минут. Это Ах-мазинг!
Unit Eight
Все для того, чтобы делиться нашими разработками! Мы узнаем, как подготовить и протестировать наши файлы дизайна для совместного использования, создать лицензию на наши проекты и упаковать все это для распространения, чтобы поделиться или продать.
Всего за восемь единиц мы превратимся из невежественных в возможность делиться или продавать наши собственные разработки!
Они больше не должны застревать в наших головах. Мы можем буквально наблюдать, как они оживают, узнавая немного больше в каждом модуле.
Нажмите здесь, чтобы записаться на курс Cut Above SVG прямо сейчас
Часто задаваемые вопросы по дизайну Cut Above SVG
2 9 Это можно сделать на моем телефоне?
Нет, не сейчас. Вам понадобится настольный компьютер / ноутбук, чтобы использовать программное обеспечение для проектирования, необходимое для создания SVG
Должен ли я платить за программное обеспечение для проектирования, дорого ли это?
Дженнифер научит вас создавать SVG в Inkscape и Adobe Illustrator. Inkscape бесплатен (и чем я пользуюсь), Adobe платный.
Как получить Inkscape/Illustrator?
Вы загрузите их на свой компьютер, Дженнифер расскажет обо всех этапах курса.
Разве я не могу узнать все это бесплатно на YouTube?
Немного. Я пошел по этому пути, прежде чем я нашел этот курс. Но были большие пробелы в моем обучении SVG при переходе на Youtube. Как будто я не совсем понимал, что делаю.
Как будто я не совсем понимал, что делаю.
Достаточно просто следовать пошаговым инструкциям и получить красивый дизайн. Но без понимания того, как и почему, я не мог исправить ошибки или воспроизвести то, чему я научился, своими собственными идеями. После того, как я взял Cut Above, мне показалось, что лампочка погасла, и я мог делать все, что захочу.
Неужели трудно учиться? Я не очень хорошо разбираюсь в компьютерах
Да и нет. Вам было трудно научиться пользоваться Cricut или Silhouette? Вероятно. Но как только вы освоитесь, с каждым разом вам будет все легче и легче.
Я скажу так… Дженнифер умеет всем помогать. Это не курс, который вы покупаете, а затем сами по себе. Она проверит все ваши файлы и поможет вам решить любые проблемы. Ее главная цель – чтобы вы добились успеха. Вы также можете написать мне в любое время с вопросами, и я буду рад помочь.
Сколько времени у меня есть, чтобы закончить курс?
Сколько хотите. Это курс для самостоятельного обучения, поэтому вы можете начать и закончить его, когда захотите. Дженнифер делает себя доступной в частной группе Facebook, чтобы просматривать ваши файлы и отвечать на вопросы, когда они у вас есть. Нет Фейсбука? Она также поможет вам по электронной почте.
Это курс для самостоятельного обучения, поэтому вы можете начать и закончить его, когда захотите. Дженнифер делает себя доступной в частной группе Facebook, чтобы просматривать ваши файлы и отвечать на вопросы, когда они у вас есть. Нет Фейсбука? Она также поможет вам по электронной почте.
Вы не продаете файлы SVG?
Да, да. Но вы знаете, что? Я помню дни, когда пытался найти идеальный файл SVG для клиента или даже для себя. На поиск и доработку ушло много времени. Больше времени, чем я трачу на создание файла SVG, который мне нужен.
Я бы предпочел, чтобы у вас была эта свобода, свобода легко создавать все, что душе угодно, когда захотите.
Смогу ли я продавать SVG после прохождения этого курса?
Да, можете. Дженнифер дает вам все, что вам нужно знать о создании SVG, лицензировании и сохранении их для обмена или продажи. Вы можете продавать файлы SVG в своем собственном магазине, как я, или на таких площадках, как Etsy.
А что, если через год вы сможете создавать все, что захотите, делиться или даже продавать свои файлы? Что, если бы вы могли произвести впечатление на всех своим дизайном или даже получить дополнительный доход от своих нарезанных файлов? Как бы изменилась ваша жизнь?
Воспользуйтесь этой возможностью, чтобы узнать все, что нужно для успеха. Воспользуйтесь этой возможностью для вас.
Со 100% гарантией вы ничего не потеряете, но приобретете все!
Нажмите здесь, чтобы зарегистрироваться в приведенном выше курсе SVG Design Now
Как сделать файл SVG Inkscape в пять легких шагов!
Узнайте, как создавать файлы SVG в Inkscape, чтобы создавать свои собственные вырезаемые файлы в любое время! Я люблюлюблюлюблю создавать файлы SVG и у меня их бесплатно поделился с вами тысячами из них здесь, в моем блоге . Многие из вас спрашивают меня, как вы тоже можете создать файл SVG в Inkscape, и я могу показать вам, как! Хотя я преподаю ПОЛНЫЙ курс о том, как создавать собственные SVG, в моем курсе CUT ABOVE SVG Design Course (сейчас открыта запись на этой неделе), иногда вам просто нужно быстро взглянуть на то, что возможно, и получить фору. Это руководство покажет вам простой способ создать пользовательскую фигуру произвольной формы в Inkscape и сохранить ее как SVG, которую вы можете загрузить в свое любимое программное обеспечение для дизайна, включая Cricut Design Space, чтобы вырезать на раскройном станке!
Многие из вас спрашивают меня, как вы тоже можете создать файл SVG в Inkscape, и я могу показать вам, как! Хотя я преподаю ПОЛНЫЙ курс о том, как создавать собственные SVG, в моем курсе CUT ABOVE SVG Design Course (сейчас открыта запись на этой неделе), иногда вам просто нужно быстро взглянуть на то, что возможно, и получить фору. Это руководство покажет вам простой способ создать пользовательскую фигуру произвольной формы в Inkscape и сохранить ее как SVG, которую вы можете загрузить в свое любимое программное обеспечение для дизайна, включая Cricut Design Space, чтобы вырезать на раскройном станке!
Что такого особенного в файлах SVG?
Быстрые ссылки на информацию в этом посте
SVG расшифровывается как «масштабируемая векторная графика», и это лучший способ создать собственный дизайн для режущих машин , таких как Cricut. Файл SVG может изменять размер и никогда не терять своих чистых линий или четкости. Более того, вам не нужно быть талантливым художником, чтобы создавать их, благодаря возможности легко изменять их в Inkscape.
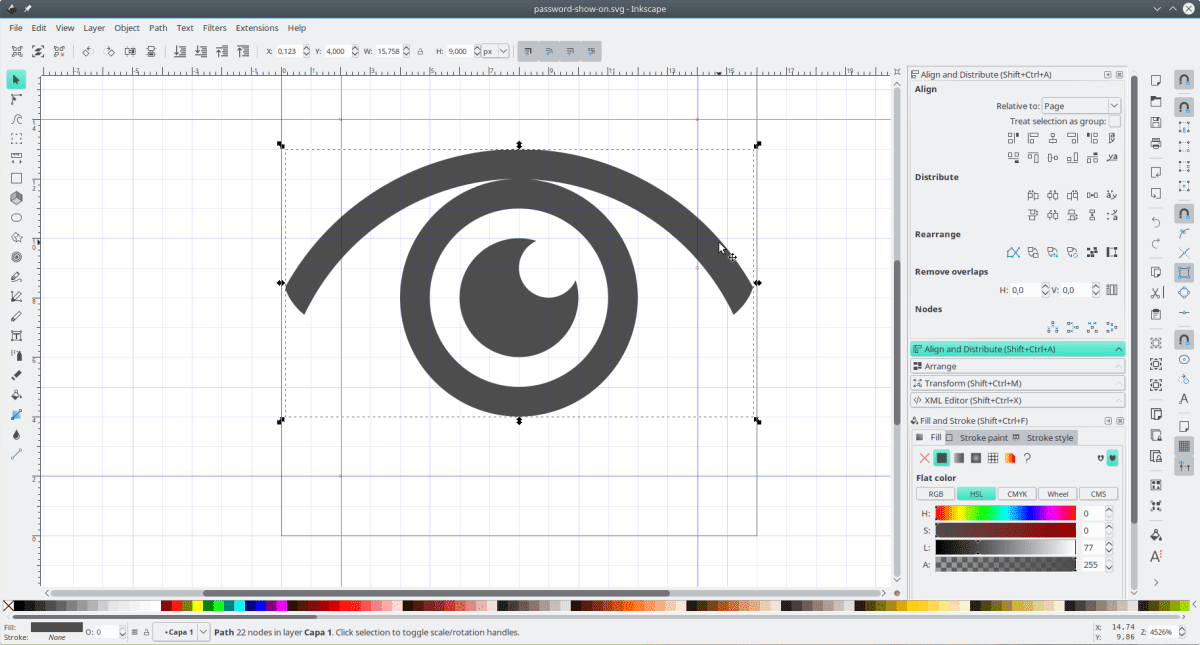
Файлы SVG — это векторные изображения, которые можно создавать в векторных программах, таких как Inkscape. Прелесть векторного программного обеспечения в том, что у вас есть полный контроль над дизайном и вы можете перемещать линии до тех пор, пока не будете удовлетворены . Этот векторный формат позволяет тем из нас, у кого нет твердой руки и навыков изобразительного искусства, создавать прямые линии, изогнутые линии и все остальное! Я тоже не силен в рисовании. Посмотрите на два изображения ниже, сделанные мной — одно из моих лучших изображений от руки, другое — векторное изображение, сделанное в Inkscape. Разница ночи и дня!
Файлы Inkscape SVG отличаются от файлов PNG или JPG способом хранения информации об изображении. Inkscape SVG основаны на векторах, легко масштабируются вверх или вниз для создания гладких разрезов с помощью лезвия режущего станка . Файлы PNG и JPEG представляют собой растровые изображения на основе пикселей и плохо масштабируются, и в результате ваше лезвие часто обрезает их с зазубринами. Это связано с тем, что изображения PNG, BMP и JPG являются растровыми изображениями (также известными как растровые изображения) и не идеально подходят для резки.
Это связано с тем, что изображения PNG, BMP и JPG являются растровыми изображениями (также известными как растровые изображения) и не идеально подходят для резки.
Файлы формата SVG можно создавать во многих различных программах, включая Inkscape и Adobe Illustrator. Inkscape популярен, потому что это БЕСПЛАТНО!
Самый большой недостаток Inkscape — крутая кривая обучения. Зато в ней можно делать простые вещи сразу!
Итак, позвольте мне показать вам, как создать несколько простых файлов SVG в Inkscape самым простым способом!
Шаг 1. Установите Inkscape на свой компьютер
Inkscape — это абсолютно бесплатное программное обеспечение с открытым исходным кодом, доступное как для Windows, так и для Mac. Первое, что вам нужно сделать, это загрузить и установить бесплатное программное обеспечение для Inkscape, если вы еще этого не сделали.
Посмотрите мое полное пошаговое видео по установке Windows здесь, на моем канале YouTube:
Загрузите Inkscape бесплатно по адресу https://jennifermaker. com/windows-inkscape или https://jennifermaker.com/mac-inkscape
com/windows-inkscape или https://jennifermaker.com/mac-inkscape
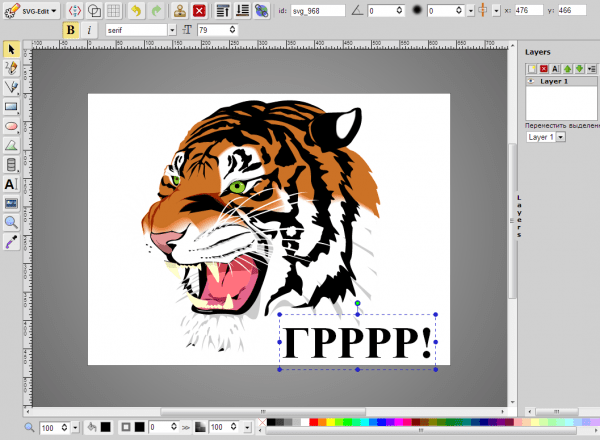
Шаг 2. Откройте файл изображения в Inkscape
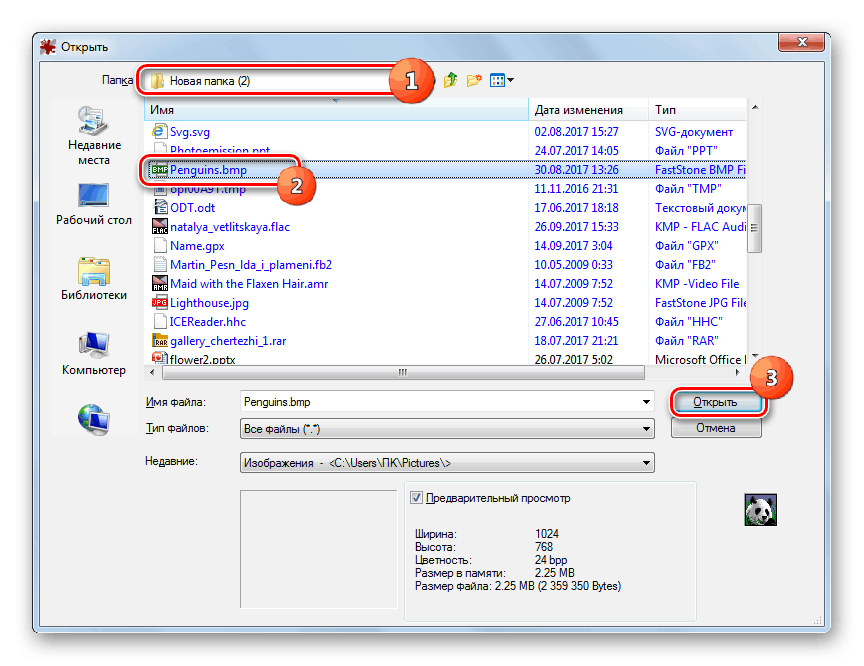
Откройте Inkscape, перейдите в меню «Файл» и выберите «Открыть». Найдите файл изображения PNG, JPG или BMP, из которого вы хотите создать файл SVG в Inkscape. Если у вас его еще нет, вот бесплатный — просто нажмите здесь, чтобы загрузить его.
Если вас спросят, как импортировать файл, просто оставьте все по умолчанию и нажмите OK.
Вот как выглядит PNG-файл кекса в Inkscape:
Шаг 3. Выберите растровое изображение и отследите его. После выбора изображения вокруг него появятся черные стрелки.
Теперь перейдите в Path > Trace Bitmap.
В появившейся слева панели нажмите «Обновить», чтобы увидеть, как будет выглядеть ваше изображение SVG. Настройки по умолчанию обычно хороши как есть, но вы можете изменить их, если хотите. Когда вы будете удовлетворены, нажмите Применить.
Закройте панель Trace Bitmap, выделив X здесь.
Выберите «Объекты» > «Объекты», чтобы открыть панель «Объекты». Выберите слой, начинающийся с «изображение…» (это исходное растровое изображение), и удалите его, нажав клавишу «Удалить (DEL)» на клавиатуре.
Кроме того, вы можете щелкнуть правой кнопкой мыши изображение на панели «Объекты» и выбрать «Удалить», чтобы избавиться от растровой графики. Или просто щелкните и перетащите черное изображение в сторону, чтобы увидеть исходное изображение, затем просто выберите его на холсте и удалите. Просто не забудьте удалить свои исходные объекты, так как они не должны быть сохранены с файлом вырезания SVG.
Вот и все! Это ваше новое векторное изображение!
Отслеживание существующих изображений, подобное этому, — действительно простой способ сделать файл вырезки SVG.
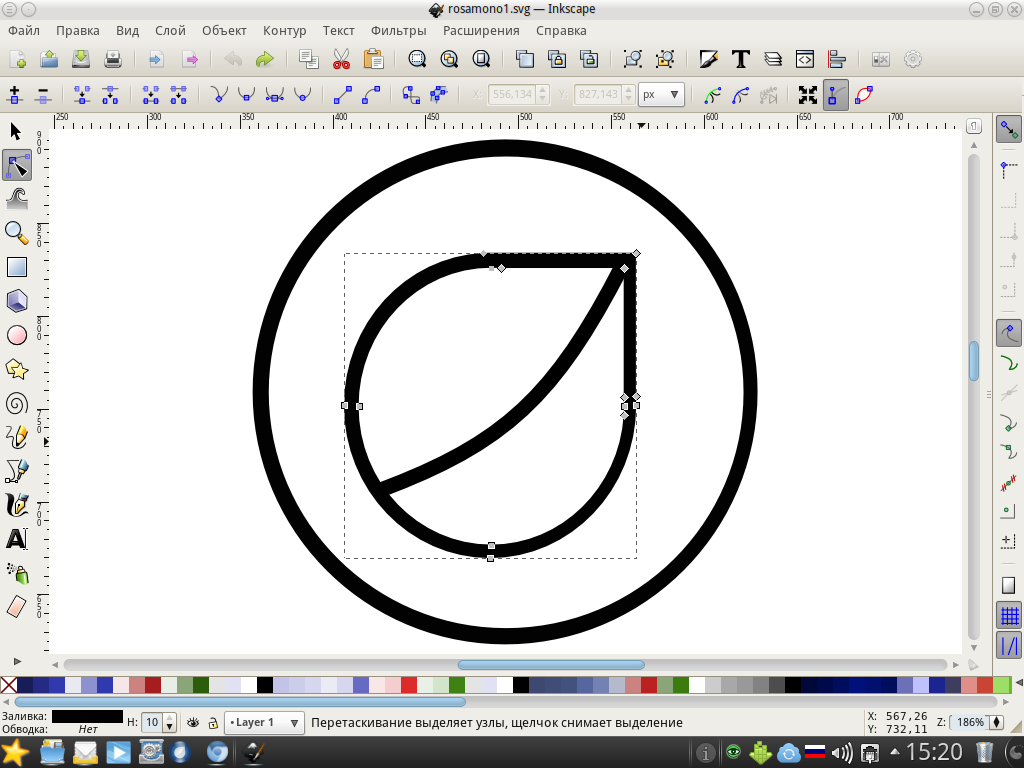
Шаг 4: отредактируйте векторное изображение
Если вам нужно настроить какие-либо линии, вы можете щелкнуть инструмент «Редактировать пути (прямой выбор)» и щелкнуть линии, чтобы переместить узлы. Этот инструмент выглядит так и находится на самой левой панели инструментов.
Этот инструмент выглядит так и находится на самой левой панели инструментов.
Используя этот инструмент, вы можете изменить форму чего угодно. Я использовал этот инструмент, чтобы выбрать узлы в вишне и удалить их, чтобы вишня выглядела цельной!
Шаг 5. Сохраните ваш векторный файл в Inkscape как SVG
Последний шаг — сохраните ваш файл как Inkscape SVG. Перейдите в «Файл»> «Сохранить как» и убедитесь, что выбран «Inkscape SVG». Вместо этого вы также можете выбрать «Обычный SVG». Есть и другие параметры SVG, но обычно они не так важны. Я использую по умолчанию. В любом случае вы сохраните его, это сохранит ваше изображение в формате файла SVG.
Теперь вы можете использовать программное обеспечение для проектирования, такое как Cricut Design Space, и загрузить файл SVG. Если вы не знаете, как загружать файлы SVG, ознакомьтесь с моими SVG Made Simple серия !
Теперь просто нажмите «Загрузить» и разрежьте на машине Cricut.
Вот и все, что нужно для создания собственных файлов SVG! Я надеюсь, что эти простые шаги поставили вас на правильный путь! Создание собственных SVG — это весело и полезно.
Конечно, вы можете пойти дальше и использовать простые фигуры для создания более сложных фигур, рисовать от руки с помощью инструмента «Перо» и делать еще более причудливые вещи. Я учу, как это делать, на своем курсе CUT ABOVE!
Получите дополнительную информацию о курсе CUT ABOVE SVG Design
Если вы хотите узнать больше о разработке файлов вырезания SVG в Inkscape самостоятельно, вы можете узнать, как это сделать, в моем курсе CUT ABOVE SVG Design.
Регистрация СЕЙЧАС открыта впервые в этом году , но у вас есть довольно короткое время, чтобы присоединиться. Я делаю это специально, чтобы ограничить количество зачисленных студентов — это позволяет мне уделять им больше личного внимания. А пока вы можете попасть в список ожидания, чтобы узнать, когда он снова откроется!
Если вы еще не слышали о курсе дизайна CUT ABOVE, я могу показать вам в этом курсе как создавать SVG-файлы , которые работают с минимальными усилиями и хлопотами, позволяя создавать красивые и вырезаемые дизайны по желанию.
Этот курс из восьми частей научит вас:
- Как загрузить и установить программное обеспечение для создания SVG (в этом курсе рассматриваются как Illustrator, так и Inkscape — оба работают на Mac OS или Windows)
- Как создать простую форму
- Как создать сложную форму
- Как создать текст
- Как трассировать изображение
- Как изменить векторные фигуры
- Как правильно изменить размер и сгруппировать проекты перед сохранением
- Как сохранить файлы в формате .SVG (а также .DXF и .PNG) и поделиться ими с другими
Учитесь у того, кто был на вашем месте.
Я создал программу CUT ABOVE, потому что был там, где вы. Итак, позвольте мне рассказать вам мою историю. Я получил Cricut, сделал несколько проектов, а потом быстро решил Я хотел создать СОБСТВЕННЫЙ дизайн . Мне было недостаточно просто скачать то, что разработали другие люди — у меня были идеи, и я хотел, чтобы они воплотились в жизнь. Поэтому после того, как я сделал свой первый бумажный цветок из SVG, я начал экспериментировать. Я открыл SVG в своей программе для иллюстраций, которую я уже установил, потому что я графический дизайнер. И я быстро понял, как легко модифицировать и создавать, и у меня была СИЛА, чтобы делать именно то, что я хотел.
Мне было недостаточно просто скачать то, что разработали другие люди — у меня были идеи, и я хотел, чтобы они воплотились в жизнь. Поэтому после того, как я сделал свой первый бумажный цветок из SVG, я начал экспериментировать. Я открыл SVG в своей программе для иллюстраций, которую я уже установил, потому что я графический дизайнер. И я быстро понял, как легко модифицировать и создавать, и у меня была СИЛА, чтобы делать именно то, что я хотел.
В тот день я сконструировала свой первый бумажный цветок — пион с лепестками на основе настоящих лепестков пиона из моего сада. Я был на крючке. Я начал создавать МНОГО бумажных цветов — розы, магнолии, тюльпаны, ромашки, подсолнухи — вы называете это, я прорисовывал лепестки и создавал бумажные 3D-цветы, которые были ахуенны, если я сам так говорю. По ходу дела я становился все более творческим и предприимчивым, потому что учился на практике.
Затем, примерно через два месяца после того, как я начал свою феерию по дизайну бумажных цветов, со мной связался книжный издатель. Спросили, не напишу ли я книгу о бумажных цветах. Я чуть не сказал нет, я не могу этого сделать — у меня недостаточно опыта. Но правда в том, что к этому времени я довольно хорошо чувствовал себя в изготовлении бумажных цветов. Благодаря моей способности проектировать их и сразу же быстро вырезать, чтобы я мог их настраивать и улучшать, я на самом деле был на этом этапе. За свою карьеру я уже написал 60 книг, так что у меня есть опыт написания и обучения других тому, чему я научился. Поэтому я сказал, что да, я напишу книгу и расскажу всем, что я знаю о бумажных цветах.
Спросили, не напишу ли я книгу о бумажных цветах. Я чуть не сказал нет, я не могу этого сделать — у меня недостаточно опыта. Но правда в том, что к этому времени я довольно хорошо чувствовал себя в изготовлении бумажных цветов. Благодаря моей способности проектировать их и сразу же быстро вырезать, чтобы я мог их настраивать и улучшать, я на самом деле был на этом этапе. За свою карьеру я уже написал 60 книг, так что у меня есть опыт написания и обучения других тому, чему я научился. Поэтому я сказал, что да, я напишу книгу и расскажу всем, что я знаю о бумажных цветах.
Часть меня думала, что это всего лишь сон. Как возможность создавать вырезанные файлы может превратиться в книгу. Но, конечно же, я сдал черновик своей книги и получил по почте чек.
Удивительно. Я до сих пор щипаю себя после всех этих лет.
Но настоящая радость здесь для меня не в книжке и не в чеке. Теперь, когда я научился создавать собственные дизайны для своего Cricut, я могу СДЕЛАТЬ ВСЕ .

 Она делает все возможное, чтобы убедиться, что все полностью понимают, что они делают.
Она делает все возможное, чтобы убедиться, что все полностью понимают, что они делают.