Он-лайн конвертирование в формат SVG
Перетащите файлы сюда
Изменить размер:
Ширина:
px
Высота:
px
Применить цветной фильтр: без измененийГрадации серогоМонохромноеИнвертировать цветаРетроСепия
Улучшить Повысить резкость Сглаживание Сглаживание контраста
Удалить фон
Точек на дюйм:
dpi
Обрезать пиксели:
Наверх:
px
Вниз:
px
Влево:px
Вправо:
px
Настроить порог преобразования в ч/б: Обычно порог определяется автоматически, но его можно настроить и вручную. Допускаются значения от 0 до 100, где 100 — полностью чёрный.»/>
Настроить порог удаления точек:
В случае конвертирования растровых изображений (PNG или JPG) в формат SVG произойдет преобразование ваших форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями (Inkscape и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG.
Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями (Inkscape и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG.
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG) позволяет вам конвертировать файлы более чем 130 форматов. Для получения большей информации о формате перейдите по ссылке.
Изменение изображений SVG в Майкрософт 365
Майкрософт Word, PowerPoint, Outlook и Excel для Microsoft 365 в Windows, Mac, Android и Windows Mobile поддерживают вставку и редактирование масштабируемой векторной графики (. SVG) файлы в документах, презентациях, сообщениях электронной почты и книгах.
В iOS вы можете редактировать изображения SVG, которые вы уже вставили на другую платформу.
|
|
Совет: SVG — это открытый стандарт, который был создан в 1999 году.
Вставка образа SVG
SvG-файл вставляется так же, как и другие типы файлов изображений:
-
Выберите Вставить > рисунки > это устройство.
-
Перейдите к SVG-файлу, который нужно вставить, а затем выберите его и нажмите кнопку Вставка.

Вставка значка
Библиотека значков в приложениях Office состоит из образов SVG, которые можно вставить в документ Office, а затем настроить:
-
На вкладке Вставка нажмите кнопку Значки.
-
Обзор изображения или поиск по ключевым словам. Затем выберите его и нажмите кнопку Вставить.
Дополнительные сведения о том, как добавить изображение SVG в файл, см. в статье Вставка значков в Майкрософт Office.
Настройка образа SVG
После размещения изображения SVG в документе можно настроить его внешний вид:
- org/ListItem»>
-
Изменение цвета заливки
-
Добавление или изменение структуры
-
Применение предустановленного стиля, который включает как цвет заливки, так и контур
-
Применение специальных эффектов, таких как тень, отражение или свечение
Изменение размера изображения без потери качества изображения
Все перечисленные выше параметры доступны на вкладке Формат графики ленты, когда изображение выбрано на холсте:
Дополнительные настройки образа
Как и любая фигура в документе Office, ее можно повернуть и использовать параметры выравнивания для более точного размещения.
Преобразование изображения SVG в фигуру Office
Многие SVG-файлы (включая значки Office) являются одноцветными изображениями. Но вы можете разобрать SVG-файл и настроить отдельные его части с помощью параметра Преобразовать в фигуру :
-
На холсте документа щелкните изображение правой кнопкой мыши.
-
Выберите отдельный фрагмент изображения, а затем используйте параметры на вкладке Формат фигуры на ленте, чтобы изменить его по желанию.

-
Повторите шаг 2 для каждого фрагмента изображения, который требуется изменить.
-
( толькоPowerPoint и Excel ) Когда вы закончите настройку элементов, нажмите клавиши CTRL+ щелчок, чтобы выбрать все из них. Затем на вкладке Формат фигуры на ленте выберите Группировать > Группировать. Это действие снова объединяет фрагменты вместе как один объект на случай, если впоследствии потребуется переместить или изменить размер изображения в целом.
Вот короткий видеоролик, в котором Дуг показывает, как это сделать.
Чтобы вставить SVG-файл в Office для Mac просто используйте команду Вставка > рисунков, как и любой другой файл изображения.![]()
Существует несколько действий, которые можно сделать, чтобы настроить внешний вид изображения SVG в документе. Чтобы получить доступ к этим средствам, щелкните изображение SVG, и на ленте должна появиться контекстная вкладка Формат рисунка . Давайте рассмотрим некоторые из более полезных параметров, доступных на вкладке Графический формат .
-
Заменить рисунок: позволяет выбрать другое изображение.
-
Стили графики . Коллекция содержит коллекцию предварительно определенных стилей для преобразования изображения в рисунок линии или изменения цвета заливки. В приведенном ниже примере я вставил черный рисунок велосипеда. В коллекции стилей я выбрал предустановку, которая имеет светло-синюю заливку в соответствии с моей темой компании.

-
Если вы хотите изменить цвет изображения и ни один из стилей в коллекции вам не подходит, воспользуйтесь командой Заливка рисунка. Выбранный цвет будет применен ко всему изображению.
-
Хотите сделать изображения SVG более интересными? С помощью меню Эффекты рисунка можно добавить тень, свечение и объемные эффекты. В приведенном ниже примере я выбрал перспективу с тенью, чтобы сделать изображение немного объемным.
-
Чтобы изменить (или удалить) линию вокруг изображения SVG, нажмите кнопку Контур рисунка.
 Это позволит задать цвет границы вокруг изображения. Здесь также можно использовать пипетку.
Это позволит задать цвет границы вокруг изображения. Здесь также можно использовать пипетку. -
Чтобы управлять тем, как текст перемещается вокруг изображения SVG, используйте инструмент «Обтекать текстом ».
-
Для наложения изображения на страницу можно использовать инструменты «Вперед» или «Отправить назад «. Это удобно, если вы хотите разместить другие объекты перед (или позади) изображения.
-
Область выделения упрощает выбор элементов на сложной странице.

-
С помощью выравнивания можно расположить изображение по левому краю, по центру или в других местах на странице.
-
Если у вас есть несколько изображений, которые вы хотите рассматривать как один объект, выберите первый объект, удерживая нажатой клавишу CTRL, и выберите каждый из остальных объектов, а затем нажмите кнопку Группировать. Чтобы разгруппировать их, выберите любой объект в группе, а затем щелкните Группировать > Разгруппировать.
-
С помощью команды Повернуть можно повернуть изображение и отразить его по вертикали или горизонтали.

-
Инструменты в группе Размер предназначены для обрезки и изменения размера изображения. Дополнительные сведения об инструменте обрезки см. в статье Обрезка рисунка. Чтобы настроить размер, просто укажите нужную высоту и ширину.
-
Область форматирования открывает панель, которая предоставляет удобный доступ к инструментам для изменения этого изображения.
Вы не можете вставить изображение SVG в iOS, но у вас есть некоторые средства редактирования, доступные в Office для образов SVG, которые уже есть в ваших файлах. Чтобы приступить к работе, коснитесь изображения SVG, которое вы хотите изменить, и на ленте должна появиться вкладка Графика .
-
Стили графики . Это набор стандартных стилей, которые можно добавить, чтобы быстро изменить внешний вид SVG-файла.
-
Если вы хотите изменить цвет изображения и ни один из стилей в коллекции вам не подходит, воспользуйтесь командой Заливка рисунка. Выбранный цвет будет применен ко всему изображению.
Примечание: Если вы хотите применить к отдельным частям изображения SVG заливку разного цвета, сначала его необходимо преобразовать в фигуру. Сейчас для этого необходимо открыть документ в Office для Microsoft 365 в Windows.
org/ListItem»>
-
Перенос текста позволяет управлять тем, как текст будет перемещаться вокруг изображения в документе.
-
Если вы хотите разместить несколько объектов поверх друг друга , функция Упорядочить позволяет перемещать выбранное изображение вверх или вниз (вперед или назад) в стеке.
-
Используйте инструмент Обрезка , если требуется только часть образа SVG.
 Выбрав изображение, коснитесь элемента Обрезка , а затем перетащите поле, чтобы обрамить изображение в нужном виде. Когда все будет готово, коснитесь элемента Обрезка
Выбрав изображение, коснитесь элемента Обрезка , а затем перетащите поле, чтобы обрамить изображение в нужном виде. Когда все будет готово, коснитесь элемента ОбрезкаСовет: Если вы хотите отменить обрезку, коснитесь изображения, снова выберите Обрезка , а затем в появившемся контекстном меню нажмите кнопку Сброс .
-
Используйте инструмент «Замещающий текст» , чтобы присвоить изображению текстовое описание для пользователей, которые используют средства чтения с экрана для чтения документа.
Чтобы изменить (или удалить) линию вокруг изображения SVG, нажмите кнопку Контур рисунка. Это позволит задать цвет границы вокруг изображения.
Чтобы изменить изображение SVG в Office для Android, коснитесь, чтобы выбрать SVG, который нужно изменить, и на ленте должна появиться вкладка Графика.
Примечание: Если вы не видите ленту, коснитесь значка правки .
-
Стили . Это набор стандартных стилей, которые можно добавить, чтобы быстро изменить внешний вид SVG-файла.
-
Если вы хотите изменить цвет изображения и ни один из стилей в коллекции не является тем, что вам нужно, заливка позволяет выбрать один из сотен цветов. Выбранный цвет будет применен ко всему изображению.
Примечание: Если вы хотите применить к отдельным частям изображения SVG заливку разного цвета, сначала его необходимо преобразовать в фигуру. Сейчас для этого необходимо открыть документ в Office для Microsoft 365 в Windows.
org/ListItem»>
-
Перенос текста позволяет управлять тем, как текст будет перемещаться вокруг изображения в документе.
-
Если вы хотите разместить несколько объектов поверх друг друга , функция Упорядочить позволяет перемещать выбранное изображение вверх или вниз (вперед или назад) в стеке.
-
Используйте инструмент «Обрезка графики «, если требуется только часть изображения SVG.
 Выбрав изображение, коснитесь элемента Обрезка , а затем перетащите поле, чтобы обрамить изображение в нужном виде. Когда все будет готово, коснитесь элемента Обрезка
Выбрав изображение, коснитесь элемента Обрезка , а затем перетащите поле, чтобы обрамить изображение в нужном виде. Когда все будет готово, коснитесь элемента Обрезка -
Размер и положение позволяют указать размер изображения SVG на странице.
-
Используйте инструмент «Замещающий текст» , чтобы присвоить изображению текстовое описание для пользователей, которые используют средства чтения с экрана для чтения документа.
Чтобы изменить (или удалить) линию вокруг изображения SVG, нажмите кнопку Структура. Это позволит задать цвет границы вокруг изображения.
У вас есть вопросы, замечания или предложения о Microsoft Office?
См. статью Как оставить отзыв по Microsoft Office?
Обратная связь
В последний раз эта статья была обновлена 30 октября 2022 г. в результате ваших комментариев. Если вы нашли это полезным, и особенно если вы этого не сделали, используйте приведенные ниже элементы управления обратной связи, чтобы сообщить нам, как мы можем сделать это лучше.
в результате ваших комментариев. Если вы нашли это полезным, и особенно если вы этого не сделали, используйте приведенные ниже элементы управления обратной связи, чтобы сообщить нам, как мы можем сделать это лучше.
См. также
Вставка рисунков
Вставка значков
Анимация рисунков, картинок, текста и других объектов
Как создавать файлы SVG: руководство по основам
Файлы SVG являются важным типом файлов для многих графических дизайнеров и ремесленников. SVG предоставляют простые векторные изображения, с которыми легко работать ремесленникам. Художники используют SVG для создания сложных многослойных векторных изображений, которые легче редактировать, чем любую растровую графику. Но все начинается с вашего первого файла SVG. Не знаете, как сделать SVG? Не уверены, подходит ли вам инструмент для создания SVG? Вы находитесь в правильном месте.
Что такое файл SVG?
SVG означает масштабируемую векторную графику. SVG — это тип файла изображения, созданного с использованием векторных объектов вместо коллажа пикселей. В стандартном растровом изображении (PNG или JPG) каждый пиксель представляет собой цвет. В векторной графике каждый объект имеет цвет, а размер/форма этого объекта определяется векторами — точками по периметру, которые определяют края, кривые и углы цветовой формы.
Простой вектор часто представляет собой силуэт одной формы, идеально подходящий для вырезания и печати. Сложные векторы создаются из многослойных векторных объектов, которые вместе могут создавать красивые, детализированные и легко редактируемые изображения. SVG сохраняются слоями, имеют прозрачность и не теряют деталей при увеличении или уменьшении масштаба. Кроме того, это очень легкие файлы, которые быстро загружаются и занимают минимум места на жестком диске.
Как создать файлы SVG из существующих изображений
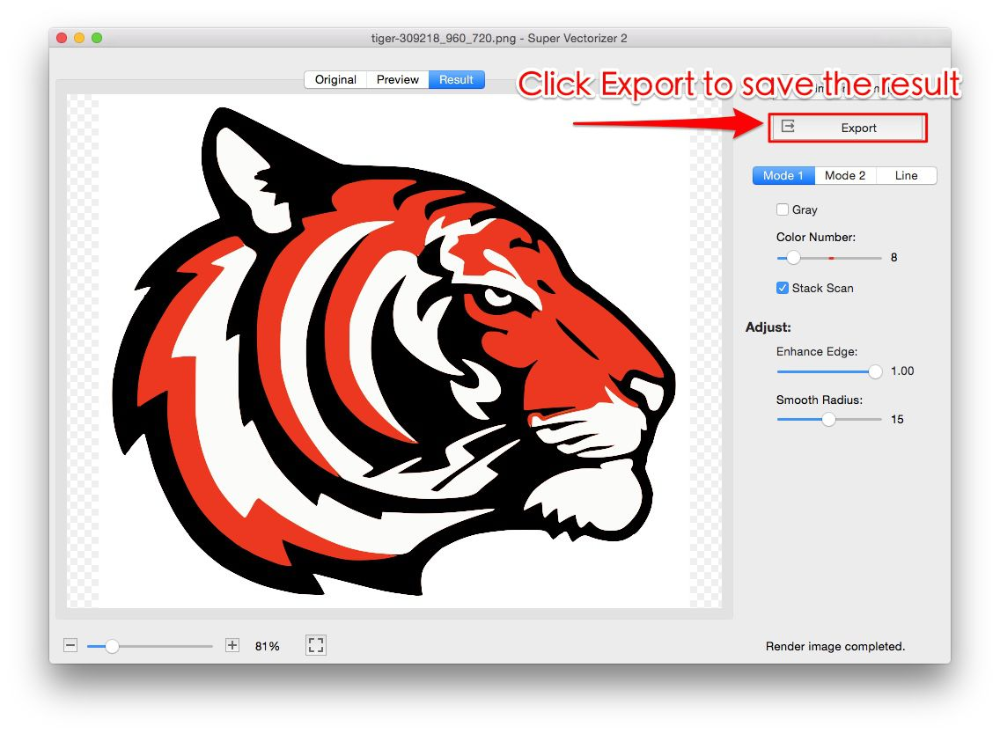
Если вам нужно преобразовать существующее изображение в файл SVG, вам нужно «отследить» его с помощью трассировщика растровых изображений или инструмента SVG Maker, который делает то же самое в фоновом режиме. . Трассировщик растровых изображений идентифицирует формы, линии и фигуры среди пикселей и «отслеживает» изображение в чистый SVG для вас. Количество сканирований определит окончательное количество слоев и деталей цвета/оттенка, которые вы получите из окончательного SVG.
. Трассировщик растровых изображений идентифицирует формы, линии и фигуры среди пикселей и «отслеживает» изображение в чистый SVG для вас. Количество сканирований определит окончательное количество слоев и деталей цвета/оттенка, которые вы получите из окончательного SVG.
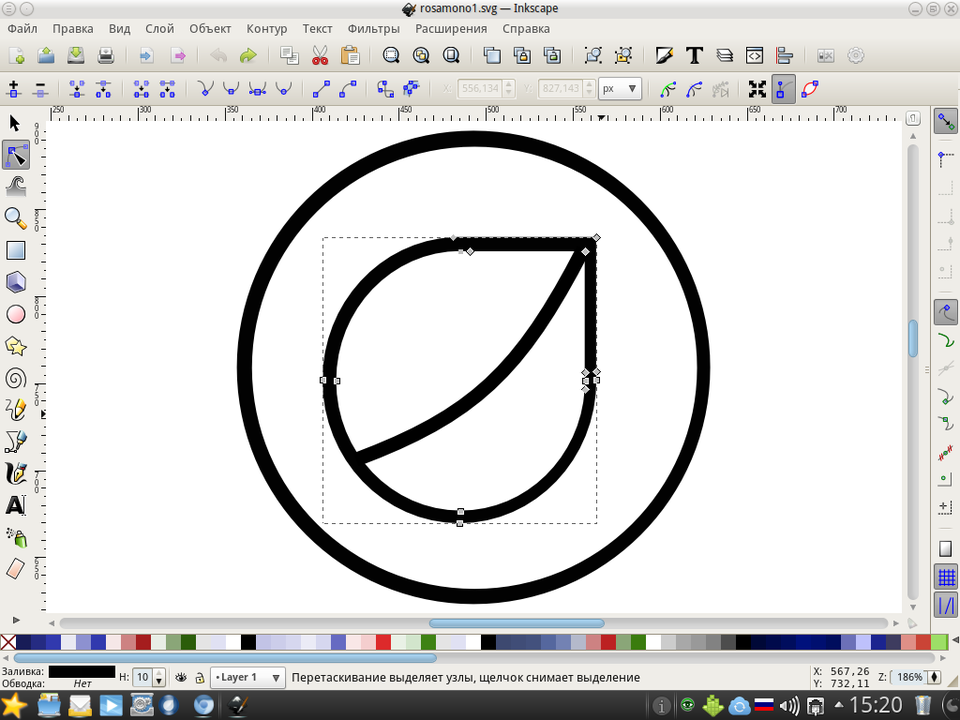
- Bitmap-Trace изображения в программе редактора SVG
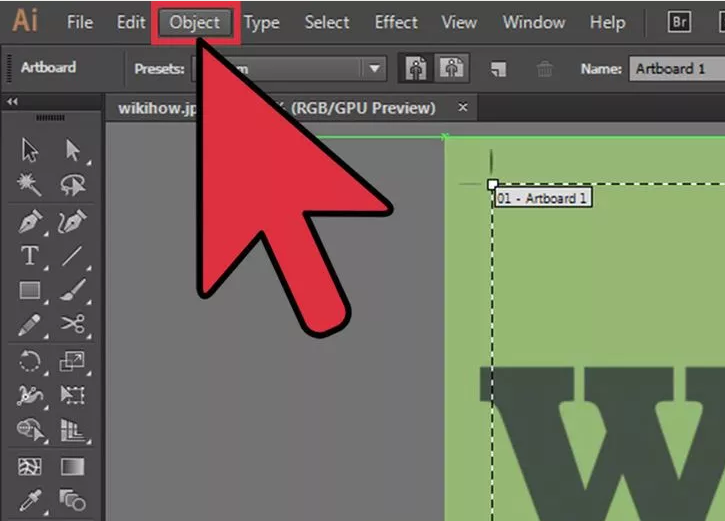
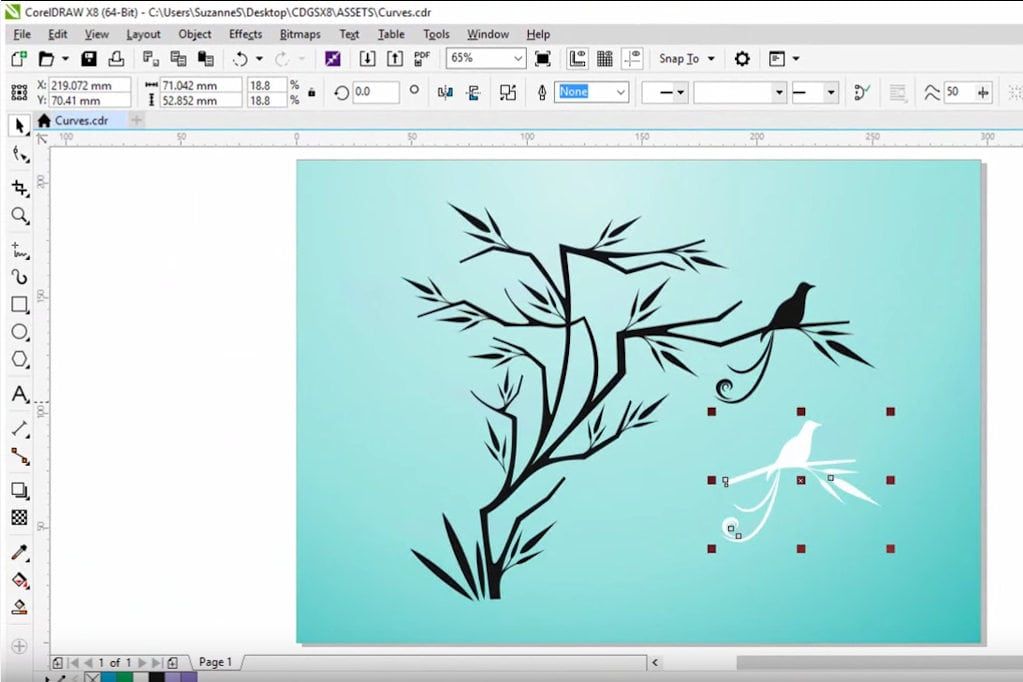
- Начните с программы редактирования SVG с функцией трассировки растровых изображений, такой как CorelDRAW. Загрузите исходное изображение и выберите его для растровой трассировки. Выберите количество сканирований и желаемые настройки цвета.
- Увеличьте или уменьшите число сканирований до удовлетворительного результата
- Регулируйте настройки, пока не получите нужную форму. Иногда требуется несколько попыток, чтобы отследить изображение до вашего удовлетворения, особенно если уже была некоторая пикселизация.
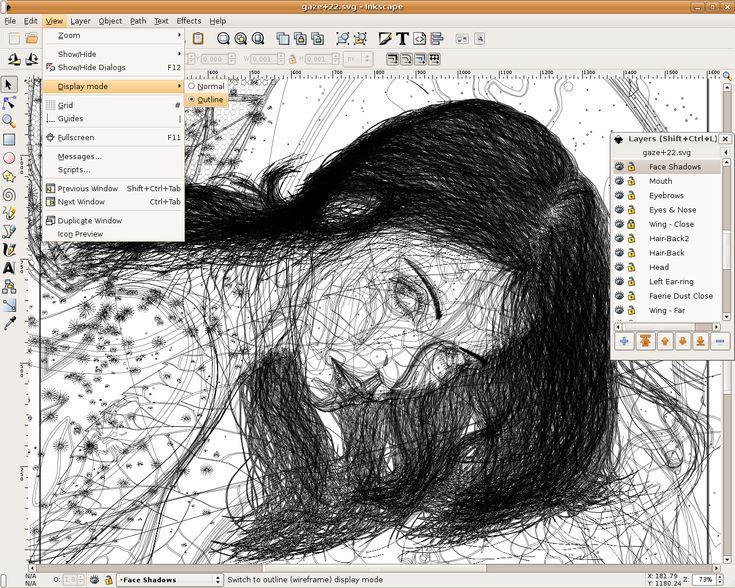
- Выберите нужные слои
- Определите нужную форму в создаваемых векторных слоях.
 Часто вы можете устранить недостатки растрового изображения, удалив или отредактировав определенные слои вашего векторного сканирования.
Часто вы можете устранить недостатки растрового изображения, удалив или отредактировав определенные слои вашего векторного сканирования.
- Определите нужную форму в создаваемых векторных слоях.
- При желании изолируйте свой силуэт или контур
- Если вы хотите создать простой контур для поделок, выберите векторные слои, создающие силуэт или форму, которую вы ищете. Затем вы можете комбинировать «пути» векторов, чтобы сделать выбранные вами слои одним унифицированным векторным объектом.
- Сохранить или экспортировать как файл SVG
- И последнее, но не менее важное: экспортируйте файл в формат файла SVG и сохраните документ.
Если вы художник-график и хотите создать оригинальный SVG, вы можете нарисовать свою первую фигуру и приступить к точному редактированию слоев в программном обеспечении для графического дизайна, которое поддерживает SVG, например CorelDRAW. Оттуда вы можете начать скульптинг и наслоение для создания оригинального изображения SVG.
Оттуда вы можете начать скульптинг и наслоение для создания оригинального изображения SVG.
- Начать с SVG Editor Design Software
- Чтобы создать собственное векторное графическое изображение, вам понадобится программа редактирования SVG или программа графического дизайна, которая может работать с SVG. Выберите свое программное обеспечение и ознакомьтесь с элементами управления.
- Нарисуй свою первую фигуру
- Вы можете начать с любой формы для вашего первого вектора. Вы можете нарисовать геометрическую фигуру с помощью инструментов редактора, провести мазком кисти или начать с существующей векторной фигуры, которую вы начнете трансформировать и создавать свои собственные.
- Скульптура и добавление векторов
- Переместите векторы, чтобы «лепить» графику.
 Вы можете обрезать, сдвигать и вытягивать векторы. Вы можете изменить кривую и угол, потянув за «ручки» вектора, или удалить ненужные детали, удалив промежуточные векторы.
Вы можете обрезать, сдвигать и вытягивать векторы. Вы можете изменить кривую и угол, потянув за «ручки» вектора, или удалить ненужные детали, удалив промежуточные векторы.
- Переместите векторы, чтобы «лепить» графику.
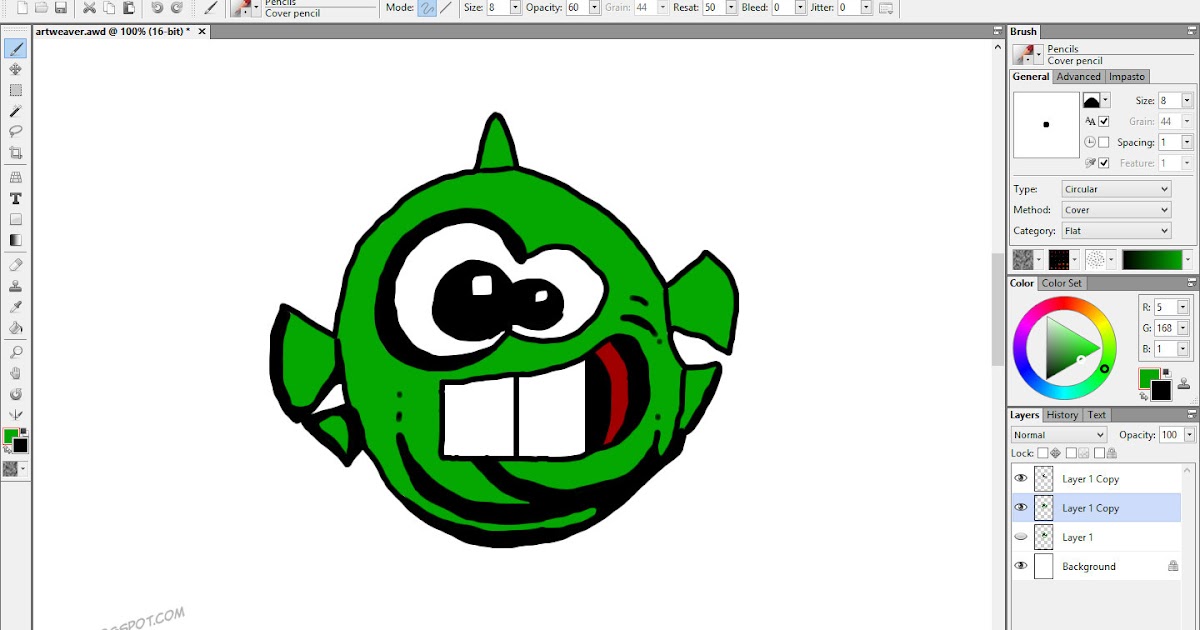
- Начните создавать слои и дайте волю своему искусству
- Теперь вы можете накладывать формы, цвета и прозрачность, чтобы создавать свои оригинальные произведения искусства.
- Сохранить или экспортировать как файл SVG
- Когда вы будете готовы сохранить свой первый этап работы, экспортируйте изображение в файл SVG и сохраните документ редактора.
Заключение
Создавать собственные векторы легко и весело, если у вас под рукой есть подходящее программное обеспечение для графического дизайна. Независимо от того, создаете ли вы шаблоны для крафта или создаете свои собственные оригинальные произведения искусства, векторы — это самый простой файл изображения для работы, потому что вы можете легко редактировать и изменять файлы без потери деталей.
Нужно скачать CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Бесплатный онлайн-редактор SVG | СВГатор
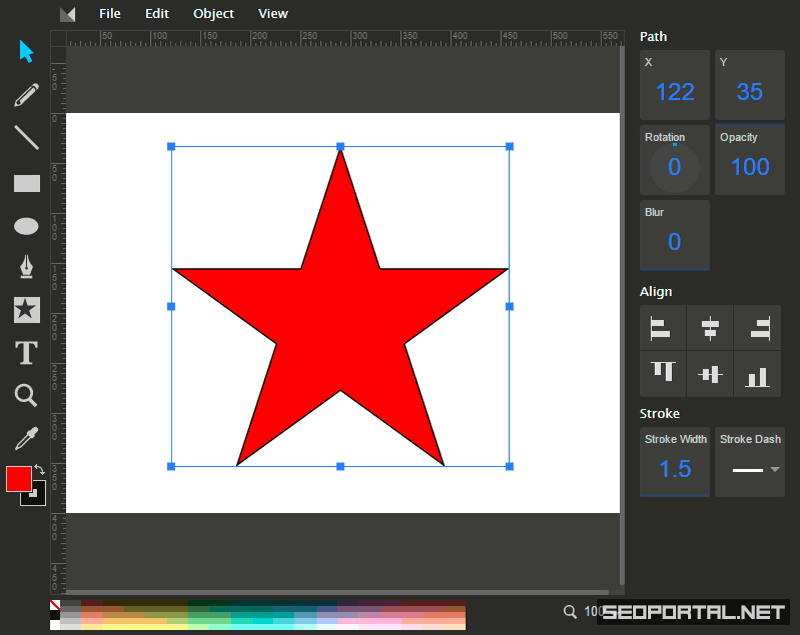
Легко и интуитивно рисуйте SVG с помощью бесплатного средства для создания SVG, которое без проблем работает во всех браузерах. Найдите все инструменты, необходимые для создания файлов SVG от начала до конца, в одном месте.
СОЗДАТЬ SVG СЕЙЧАС
Кредитная карта не требуется
Создан для поразительных результатов
Сделано дизайнерами вроде вас
Варианты быстрого редактирования, меньше кликов
Простое и гибкое создание форм
Продуманный конструктор SVG, адаптированный к вашим профессиональным потребностям. Откройте для себя самый эффективный и интуитивно понятный интерфейс, который позволит максимально раскрыть ваш дизайнерский потенциал.
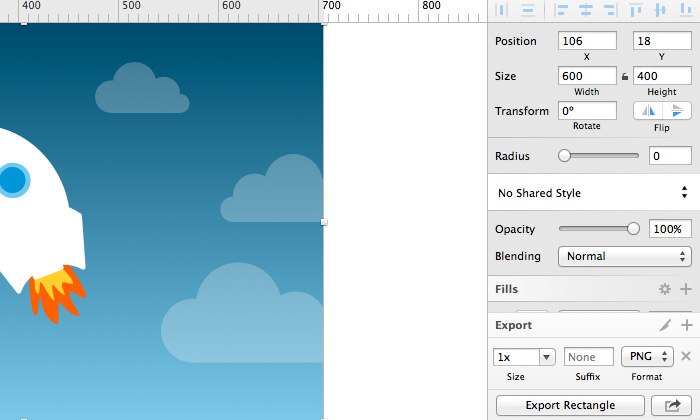
С легкостью создавайте идеальные прямые линии и пропорциональные прямоугольники, круги, многоугольники или звезды.
Легко редактируйте составные фигуры и настраиваемые контуры.
Начните работу с инструментом «Перо» и работайте без перерыва.
Вы всегда можете выбирать и перемещать узловые точки или корректировать кривые Безье на ходу.
Проекты, сделанные с помощью SVGator
Вдохновитесь потрясающими векторными изображениями, созданными нашим постоянно растущим сообществом. SVGator внес свой вклад в тысячи успешных дизайнерских проектов и продолжает свою миссию по поощрению широкого использования SVG.
Бесплатный генератор SVG прямо у вас под рукой
Являетесь ли вы графическим или веб-дизайнером, SVGator всегда выполнит вашу работу. Используйте этот мощный инструмент для создания SVG, чтобы превратить простые формы и линии в сложные произведения искусства.
Самое приятное в SVGator то, что вы можете создавать и экспортировать бесконечное количество статических файлов svg бесплатно! Нет необходимости загружать, вы можете начать создавать SVG онлайн, когда захотите.
Быстро и профессионально
Наслаждайтесь знакомым интерфейсом с новым дизайном, который работает именно так, как вы ожидаете.
Изобретенный, протестированный и улучшенный графическими дизайнерами, SVGator обеспечивает непревзойденный опыт работы с редактором: более быстрый рабочий процесс узлов, комплексные графические инструменты, профессиональная система сетки, интеллектуальные направляющие и параметры привязки — все это интегрировано в интерфейс, который позволяет лучше контролировать ваше рабочее пространство. .
Больше, чем просто средство для создания SVG
Создавайте SVG онлайн проще, чем когда-либо, и пользуйтесь постоянно растущей библиотекой ресурсов или загружайте свои собственные элементы. Получите быстрый доступ к пути отсечения и будьте уверены, что исходная точка вашего объекта останется там, где вы его поместили.
Получите быстрый доступ к пути отсечения и будьте уверены, что исходная точка вашего объекта останется там, где вы его поместили.
Попробуйте непревзойденный инструмент «Карандаш», который создает значительно меньше узловых точек, чем другие редакторы. Ваш экспортированный файл будет легким, как перышко, а также адаптивным по умолчанию, поэтому он сразу же идеально впишется в дизайн вашего сайта.
Как сделать файлы SVG
Шаг 3
Экспортируйте и демонстрируйте свои удивительные иллюстрации! Ваши проекты всегда легко доступны, где бы вы ни находились.
Шаг 1
Нарисуйте SVG с помощью инструментов редактирования или начните свой проект с пользовательских форм. Используйте что-нибудь из библиотеки ресурсов или загрузите свои собственные элементы.
Шаг 2
Играйте с цветами, градиентами и фильтрами, добавляйте маски, текст или что угодно. У вас будет полная свобода творчества, чтобы воплотить свои идеи в жизнь!
У вас будет полная свобода творчества, чтобы воплотить свои идеи в жизнь!
СОЗДАТЬ SVG СЕЙЧАС
«Что мне больше всего нравится в SVGator, так это то, что он онлайн и облачный. Интерфейс очень простой, интуитивно понятный и дружественный. Обучение не такое уж сложное, даже потому, что в Интернете есть много руководств, которые помогают в этом.»
Александр Р. — Дизайнер
Почему следует использовать SVG вместо других форматов изображений?
Определенно стоит создать файл svg вместо других растровых форматов, потому что он не только меньше по размеру, но и бесконечно масштабируем, не зависит от разрешения и рассчитан на будущее. Вы получите кристально чистую векторную графику, которая хорошо выглядит на разных устройствах, а также сокращает время загрузки страницы.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Для чего используется SVG?
Буквально для всего, что вам нужно на вашем сайте или в вашем приложении.




 Это позволит задать цвет границы вокруг изображения. Здесь также можно использовать пипетку.
Это позволит задать цвет границы вокруг изображения. Здесь также можно использовать пипетку.

 Выбрав изображение, коснитесь элемента Обрезка , а затем перетащите поле, чтобы обрамить изображение в нужном виде. Когда все будет готово, коснитесь элемента Обрезка
Выбрав изображение, коснитесь элемента Обрезка , а затем перетащите поле, чтобы обрамить изображение в нужном виде. Когда все будет готово, коснитесь элемента Обрезка Часто вы можете устранить недостатки растрового изображения, удалив или отредактировав определенные слои вашего векторного сканирования.
Часто вы можете устранить недостатки растрового изображения, удалив или отредактировав определенные слои вашего векторного сканирования. Вы можете обрезать, сдвигать и вытягивать векторы. Вы можете изменить кривую и угол, потянув за «ручки» вектора, или удалить ненужные детали, удалив промежуточные векторы.
Вы можете обрезать, сдвигать и вытягивать векторы. Вы можете изменить кривую и угол, потянув за «ручки» вектора, или удалить ненужные детали, удалив промежуточные векторы.