Он-лайн конвертирование в формат SVG
Перетащите файлы сюда
Введите URL Dropbox Google Диск
Изменить размер:
Ширина:
px
Высота:
px
Применить цветной фильтр: без измененийГрадации серогоМонохромноеИнвертировать цветаРетроСепия
Улучшить Повысить резкость
Удалить фон
Точек на дюйм:
dpi
Обрезать пиксели:
Наверх:
px
Вниз:
px
Влево:
px
Вправо:
px
Настроить порог преобразования в ч/б: Обычно порог определяется автоматически, но его можно настроить и вручную. Допускаются значения от 0 до 100, где 100 — полностью чёрный.»/>
Настроить порог удаления точек:
Информация: Включите поддержку JavaScript, чтобы обеспечить нормальную работу сайта.
Бесплатный он-лайн конвертер позволяет конвертировать изображения в формат SVG (Scalable Vector Graphics) (внимание! бета-версия конвертера). Вы можете как загрузить файл, так и указать ссылку на изображение. Вы также можете наложить цифровые эффекты.
Вы можете как загрузить файл, так и указать ссылку на изображение. Вы также можете наложить цифровые эффекты.
В случае конвертирования растровых изображений (PNG или JPG) в формат SVG произойдет преобразование ваших форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями (Inkscape и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG.
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG) позволяет вам конвертировать файлы более чем 130 форматов. Для получения большей информации о формате перейдите по ссылке.
что это такое и как их создать
Что такое файл SVG?
Растр против вектора
Как работают файлы SVG
1 Бесконечная масштабируемость
2 Настройка
3 Совместимость сценариев
4 Доступность и поисковая оптимизация
5 Меньшие размеры файлов
Для чего используются файлы SVG?
Иконки
Логотипы
Иллюстрации
Анимации и элементы интерфейса
Инфографика и визуализация данных
Как работать с файлами SVG
Как открыть файл SVG
Как создать или отредактировать файл SVG
Дизайн для масштаба
В процессе разработки удобного веб-сайта вы можете столкнуться с некоторыми трудностями с изображениями, особенно с их разрешением. Качество изображения важно для правильного – меньше вещей выглядит на странице менее профессионально, чем искаженный, плохо масштабированный логотип, значок или фотография.
Качество изображения важно для правильного – меньше вещей выглядит на странице менее профессионально, чем искаженный, плохо масштабированный логотип, значок или фотография.
И эта проблема усугубляется только адаптивным дизайном. Посетители просматривают ваш контент как на настольных компьютерах, так и на смартфонах, поэтому, наряду с остальной частью вашего контента, ваши изображения должны быть оптимизированы независимо от устройства. Разве не было бы хорошо, если бы существовал цифровой формат, в котором изображения выглядели великолепно, независимо от их размера?
Как оказалось, есть. Он называется форматом SVG и идеально подходит для нефотографических изображений на веб-сайтах.
SVG – это своего рода волшебный трюк в дизайне веб-сайтов: они не только генерируют четкую графику в любом масштабе, но также оптимизированы для SEO, программируются, часто меньше, чем другие форматы, и способны создавать динамическую анимацию. Есть много чего распаковать и узнать.
В этом руководстве я расскажу обо всех основах, которые вам нужно знать, чтобы начать работу с SVG. Я объясню, что это за файлы, как они работают, когда их использовать и как начать создавать файлы SVG самостоятельно.
Что такое файл SVG?
Файл SVG, сокращение от файла масштабируемой векторной графики, представляет собой стандартный тип графического файла, используемый для рендеринга двухмерных изображений в Интернете.
В отличие от других популярных форматов файлов изображений, формат SVG хранит изображения как векторы. Возникает вопрос: что такое векторная графика?
Растр против вектора
Сегодня в сети используется несколько форматов файлов изображений, которые мы можем разделить на две категории: растровая графика и векторная графика.
Вы, наверное, знакомы с распространенными форматами PNG и JPEG. Это форматы растровой графики, что означает, что они хранят информацию об изображении в виде сетки цветных квадратов, также называемой растровым изображением.![]() Квадраты на этом растровом изображении объединяются, образуя связное изображение, очень похожее на пиксели на экране компьютера.
Квадраты на этом растровом изображении объединяются, образуя связное изображение, очень похожее на пиксели на экране компьютера.
Растровая графика хорошо подходит для изображений с высокой детализацией, таких как фотографии, на которых необходимо указать точный цвет каждого пикселя. Растровые изображения имеют фиксированное разрешение, поэтому увеличение их размера снижает качество изображения.
Векторные графические форматы, такие как SVG и PDF, работают по-разному. Эти форматы хранят изображения как набор точек и линий между точками. Математические формулы определяют расположение и форму этих точек и линий и поддерживают их пространственные отношения при увеличении или уменьшении масштаба изображения. Файлы векторной графики также хранят информацию о цвете и даже могут отображать текст.
Как работают файлы SVG
Файлы SVG написаны на XML, языке разметки, который используется для хранения и передачи цифровой информации. Код XML в файле SVG определяет все формы, цвета и текст, составляющие изображение.
Давайте посмотрим на несколько примеров. Начну с рисования простого круга SVG:
Когда я открываю файл этого круга в текстовом редакторе, появляется этот XML-код:
Как видите, кода здесь не так много. Нам нужна всего одна строка кода, чтобы нарисовать круг. Это потому, что XML делает за нас большую часть работы с тегами. В приведенном выше коде теги показаны розовым цветом в угловых скобках.
Чтобы нарисовать круг, XML-код определяет форму с помощью тега , его положение с помощью атрибутов и с атрибутами cx и cy, радиус с атрибутом r и цвет внутри тега . # f4795b – это шестнадцатеричный код цвета для данного оттенка оранжевого.
Когда предоставляется файл SVG, подобный этому, веб-браузер (или другое приложение) принимает эту информацию XML, обрабатывает ее и отображает на экране в виде векторного изображения. Все современные браузеры визуализируют SVG таким образом, как и специализированное программное обеспечение для редактирования графики.![]()
Вы также заметите, что этот XML-файл написан на английском языке. SVG – это в основном текстовые файлы, что делает их доступными для чтения людьми. Это позволяет разработчикам напрямую вносить изменения в файлы XML. Например, я мог бы заменить значение заливки, чтобы изменить цвет круга:
Конечно, с векторами мы можем сделать гораздо больше, чем с простыми кругами. Давайте посмотрим на более сложное изображение, логотип звездочки HubSpot:
Этот простой значок состоит из 30 линий, соединенных 30 точками:
Откроем этот SVG-файл в текстовом редакторе:
Хорошо, здесь происходит еще кое-что. Но концепция та же. У нас все еще есть тег , который сообщает нам цвет. Вместо тега , чтобы придать нам форму, у нас есть тег . Все значения в этом теге определяют точки изображения и линии между этими точками.
Преимущества файлов SVG
XML-код – это не просто красиво – он делает файлы SVG очень мощными и практичными для веб-сайтов и веб-приложений, о чем мы поговорим в этом разделе.
1 Бесконечная масштабируемость
Это прямо в названии: SVG можно увеличивать или уменьшать до любого размера без потери качества. Размер изображения и тип отображения не имеют значения для SVG – они всегда выглядят одинаково.
Это важно, потому что размер веб-изображений зависит от зрителя, в зависимости от размеров окна браузера, устройства, масштаба, макета сайта и адаптивного дизайна. Ваши изображения должны казаться полностью обработанными для каждого зрителя, и SVG значительно упрощают это.
Снова рассмотрим звездочку HubSpot. Вот логотип в формате SVG шириной 100 пикселей:
А вот такой же логотип в формате PNG, тоже шириной 100 пикселей:
Сейчас они выглядят почти неотличимо, но разница в качестве очевидна, когда я масштабирую каждую до пяти раз больше:
Если SVG необходимо расширить или сжать, программа, читающая файл, корректирует точки и линии, чтобы сохранить четкие границы и сплошные цвета.
Растровые изображения, напротив, кажутся пиксельными при увеличении на наших экранах. Хотя есть обходные пути для этой проблемы, заключающиеся в сохранении формулы растра – например, использование разных файлов увеличивающегося размера для одного и того же изображения – они требуют больше работы и более подвержены эрозии. В конечном итоге растровые изображения не предназначались для масштабирования.
Хотя есть обходные пути для этой проблемы, заключающиеся в сохранении формулы растра – например, использование разных файлов увеличивающегося размера для одного и того же изображения – они требуют больше работы и более подвержены эрозии. В конечном итоге растровые изображения не предназначались для масштабирования.
Однако есть компромисс в пользу лучшей масштабируемости: по дизайну SVG не хватает деталей растровых изображений. Вы можете передать только определенное количество визуальной информации из векторной системы, тогда как растровый формат может отображать изображения настолько детально, насколько позволяет растровое изображение. Любая попытка идеально представить подробный PNG (например, фотографию) в виде вектора приведет к созданию массивного и непрактичного файла SVG.
Итак, оба типа файлов имеют свое место в веб-дизайне. Используйте PNG, JPEG и другие растровые форматы для фотографий и попробуйте SVG для чего-нибудь менее детализированного.
2 Настройка
SVG дает дизайнерам и разработчикам возможность контролировать свой внешний вид. Вместо того, чтобы изменять файлы непосредственно в текстовом редакторе, вы можете использовать одну из многих SVG-совместимых программ редактирования для изменения ваших векторных форм, цветов, текста и даже других визуальных эффектов, таких как цветовые градиенты и тени.
Вместо того, чтобы изменять файлы непосредственно в текстовом редакторе, вы можете использовать одну из многих SVG-совместимых программ редактирования для изменения ваших векторных форм, цветов, текста и даже других визуальных эффектов, таких как цветовые градиенты и тени.
3 Совместимость сценариев
Формат файла SVG был разработан Консорциумом World Wide Web как стандартизованный формат для веб-графики, предназначенный для работы с другими веб-соглашениями, такими как HTML, CSS, JavaScript и объектная модель документа.
Благодаря этой совместимости изображениями SVG можно управлять с помощью скриптов. Это открывает двери для огромного диапазона возможностей динамического отображения, от анимации до динамических диаграмм и изображений, адаптированных для мобильных устройств. Такой уровень управления внешним видом невозможен с форматами JPEG и PNG.
4 Доступность и поисковая оптимизация
Файлы SVG представляют собой текстовые файлы, и это само по себе дает некоторые преимущества перед растровыми форматами. Во-первых, как мы уже говорили, программисты могут взглянуть на код XML и быстро его понять.
Во-первых, как мы уже говорили, программисты могут взглянуть на код XML и быстро его понять.
Кроме того, если изображение SVG содержит текст, текстовая информация сохраняется в файле как буквальный текст (а не как фигуры). Это позволяет интерпретировать SVG программами чтения с экрана, помогая тем, кто испытывает трудности при взаимодействии с цифровым контентом.
Наконец, файлы SVG могут индексироваться поисковыми системами, такими как Google. Если вы хотите разместить на своей странице инфографику с большим количеством текста или другой дисплей SVG, включение текста ключевых слов в изображение может помочь вашей странице в рейтинге и улучшить SEO. В этом отношении PNG и JPEG ограничены метаданными и замещающим текстом.
5 Меньшие размеры файлов
Файлы SVG, как правило, хранят изображения более эффективно, чем обычные растровые форматы, если изображение не слишком детализировано. Файлы SVG содержат достаточно информации для отображения векторов в любом масштабе, тогда как растровые изображения требуют больших файлов для увеличенных версий изображений – большее количество пикселей занимает больше места в файле.
Это хорошо для веб-сайтов, поскольку файлы меньшего размера загружаются в браузерах быстрее, поэтому файлы SVG могут повысить общую производительность страницы.
Однако это не означает, что вы должны конвертировать все изображения в SVG. Давайте теперь посмотрим, как веб-сайты используют SVG.
Для чего используются файлы SVG?
Как я уже упоминал, файлы SVG лучше всего подходят для изображений, которые содержат меньше деталей, чем фотография. Это все еще довольно широко, поэтому давайте обсудим некоторые из наиболее распространенных способов использования SVG в Интернете.
Иконки
Большинство иконок хорошо переводятся в векторы, учитывая их простоту и четко очерченные границы. Иконки для таких элементов страницы, как кнопки, должны будут реагировать на различные размеры экранов, а это значит, что они должны быть идеально масштабируемыми.
Логотипы
Формат SVG особенно хорошо подходит для логотипов, которые появляются в заголовках веб-сайтов, электронных письмах и печатаются на чем угодно, от брошюр до толстовок и рекламных щитов. Опять же, логотипы, как правило, проще по дизайну, что хорошо сочетается с форматом SVG.
Опять же, логотипы, как правило, проще по дизайну, что хорошо сочетается с форматом SVG.
Иллюстрации
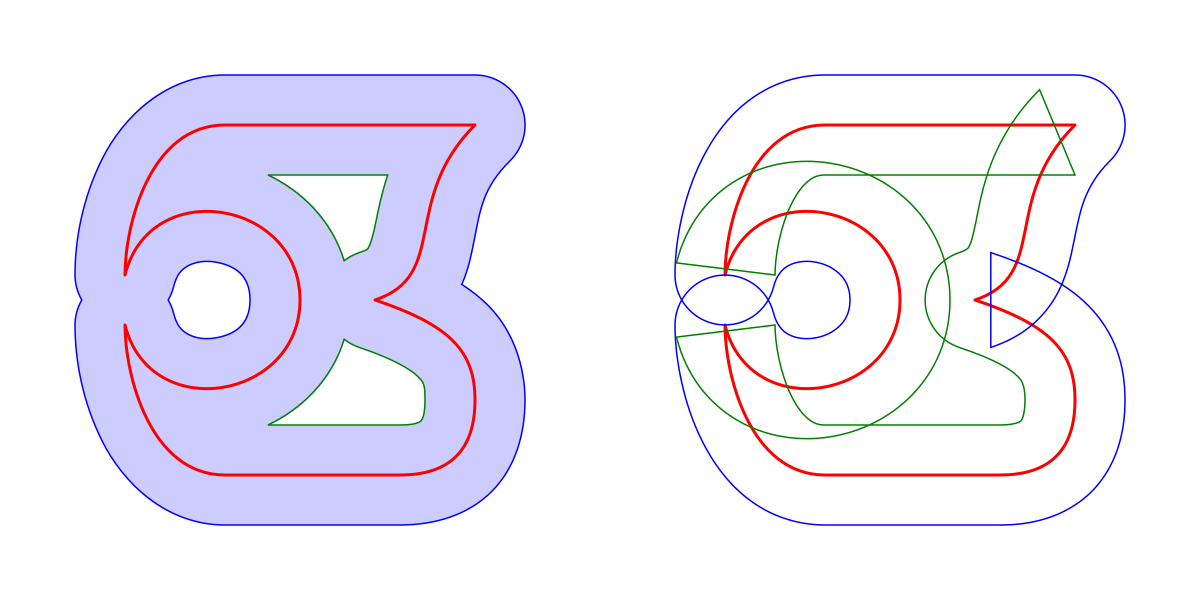
Векторы также хорошо подходят для нефотизуального искусства. Декоративные рисунки на веб-страницах можно легко масштабировать и экономить файловое пространство, если они добавляются в виде файлов SVG. Приведенные ниже иллюстрации, даже текстуры некоторых фигур, можно получить с помощью SVG.
Источник изображения
Анимации и элементы интерфейса
Используя возможности CSS и JavaScript, вы можете настроить SVG так, чтобы их внешний вид изменялся динамически и запускался автоматически или после запуска какого-либо события. Анимированные SVG-файлы могут служить для добавления визуального изящества вашим страницам или их можно использовать для взаимодействия с анимацией пользовательского интерфейса:
Источник изображения
Инфографика и визуализация данных
Будет ли на вашем сайте выгода от информационных дисплеев, таких как инфографика или иллюстрированная диаграмма? Это еще одно полезное приложение для SVG. Ваши проекты будут легко масштабироваться, а текст в файле SVG можно индексировать.
Ваши проекты будут легко масштабироваться, а текст в файле SVG можно индексировать.
Вы даже можете создавать диаграммы в виде SVG, которые обновляются динамически на основе ввода данных в реальном времени. Например, вы можете создать вектор «индикатор выполнения» для сборщика средств, который заполняется по мере увеличения суммы пожертвований.
Вы также увидите, что SVG-файлы часто используются на информационных сайтах для визуализации данных и карт:
Источник изображения
Как работать с файлами SVG
Если вы не слишком в восторге от всей XML-стороны SVG, это нормально. Вы можете просматривать и изменять изображения SVG, не касаясь кода. Вот как:
Как открыть файл SVG
Если вы хотите просто просмотреть изображение SVG, не редактируя его, вы можете сделать это прямо в своем веб-браузере, поскольку браузеры предназначены для интерпретации и отображения SVG. Вы также можете предварительно просмотреть SVG в специальной программе редактирования, о чем мы поговорим дальше.![]()
Как создать или отредактировать файл SVG
Чтобы изменить файл SVG, вы можете напрямую изменить файл SVG в текстовом редакторе, но это непрактично для изменения большинства вещей, помимо цветов. Вместо этого используйте программное обеспечение для редактирования векторной графики. Бесплатные и платные варианты включают:
- Adobe Illustrator, программа Adobe для создания и редактирования векторной графики. Вы можете экспортировать проекты Adobe как SVG или в несколько растровых форматов.
- Microsoft Visio, блок-схема, диаграмма и создатель инфографики.
- CorelDRAW, еще один специализированный редактор векторной графики.
- GIMP (GNU Image Manipulation Program), бесплатная, популярная программа для редактирования изображений с открытым исходным кодом.
- Google Docs – вы можете экспортировать рисунки, созданные в Google docs, в SVG.
- Inkscape, бесплатный векторный инструмент для рисования и текста.
Чтобы начать создавать SVG с нуля, вам не нужно ничего знать о XML или программировании. Вы можете нарисовать свои векторы в одной из программ, перечисленных выше, и экспортировать их в формат SVG.
Вы можете нарисовать свои векторы в одной из программ, перечисленных выше, и экспортировать их в формат SVG.
Каждая программа имеет свои ограничения и кривую обучения. Если вы планируете продолжить изучение SVG, попробуйте несколько вариантов и ознакомьтесь с доступными инструментами, прежде чем выбирать бесплатный или платный вариант.
Дизайн для масштаба
Масштабируемая векторная графика пригодится во многих различных сценариях. Они универсальны, интерактивны, и их легко начать создавать с помощью графического редактора и небольших дизайнерских ноу-хау. Имея SVG в своем арсенале инструментов веб-дизайна, вам больше не придется беспокоиться о графике – по крайней мере, не для ваших основных изображений. Для фотографий используйте PNG и JPEG.
Источник записи: https://blog.hubspot.com
Как сделать (бесплатно) файл SVG? | Блог | ViaVector
Блог
Создать файл SVG из JPG или PNG, например, можно в Adobe Illustrator. Вы также можете сделать (бесплатно) изображение SVG онлайн. Кроме того, вы можете попросить нас создать SVG.
Кроме того, вы можете попросить нас создать SVG.
Создание файлов SVG в Illustrator
Adobe Illustrator на сегодняшний день является наиболее широко используемой программой для создания SVG. Мы тоже пользуемся этой программой. Помимо создания новых файлов, вы также можете редактировать существующие файлы SVG в Illustrator.
Вкратце это работает так:
- Откройте логотип/изображение в Illustrator. Например, это может быть файл JPG или PNG.
- Обведите изображение вручную. Это означает, что вы обводите каждую фигуру на изображении и заливаете ее цветом.
- Сохраните файл как SVG.
Плюсы
- Результат отличный.
- Вы можете редактировать SVG.
Минусы
- Создание SVG занимает (много) времени.
- Вы должны научиться работать с Illustrator, прежде чем сможете создавать SVG.
- Adobe Illustrator стоит денег.
Создание изображений SVG в Photoshop
К сожалению, вы не можете создавать изображения SVG в Photoshop. Это программное обеспечение разработано для редактирования фотографий и изображений. Сохранение логотипа или изображения в формате SVG невозможно в Photoshop.
Это программное обеспечение разработано для редактирования фотографий и изображений. Сохранение логотипа или изображения в формате SVG невозможно в Photoshop.
Создание файла SVG по фиксированной цене
Нет времени или желания делать файл SVG самостоятельно? Пусть это сделает специалист, например ViaVector. Ознакомьтесь с нашими ценами.
Бесплатное создание файла SVG онлайн
В прошлом бесплатное преобразование файла SVG было возможно с помощью онлайн-конвертеров. К сожалению, все эти партии ввели модель «ценообразования». Таким образом, создание бесплатного файла SVG онлайн больше невозможно.
Минусы
- Часто результат разочаровывает. Как вы можете видеть на логотипе выше, линии не четкие. Человечек и текст угловатый. Не хватает даже буквы.
- Вы должны создать учетную запись.
- Вы должны подписаться на платную ежемесячную подписку.
Профи
- Быстро.
Приведенный выше пример был создан нашими специалистами.![]() Как видите, линии чистые. Самец и текст четкие и полные. В этом разница между автоматическим преобразованием (Vector Magic) и трассировкой вручную (ViaVector).
Как видите, линии чистые. Самец и текст четкие и полные. В этом разница между автоматическим преобразованием (Vector Magic) и трассировкой вручную (ViaVector).
Профи
- Ваш вектор сделан профессионалами. Так что всегда хороший результат.
- Вам не нужно возиться.
- Готово в течение 24 часов.
- Требуется небольшая регулировка? Например, изменить цвет или удалить текст? Сообщите нам, мы сделаем это для вас бесплатно.
- Удобный заказ и оплата через сайт.
Минусы
- Наша цена выше, чем у онлайн конвертеров (наши цены).
Вопросы?
Привет, я Аннелис из отдела обслуживания клиентов. У вас есть вопросы или комментарии? Пожалуйста, не стесняйтесь связаться со мной, используя форму ниже. Вы получите ответ в течение 24 часов.
Последние 3 блога
Блог
Существует несколько способов преобразования файлов JPG или PNG в векторные файлы. В этом блоге мы объясняем, как вы можете это сделать. Мы также указываем, каковы плюсы и минусы.
В этом блоге мы объясняем, как вы можете это сделать. Мы также указываем, каковы плюсы и минусы.
/by jasper-viavector
https://viavector.eu/wp-content/uploads/2022/07/how-to-convert-jpg-or-png-to-vector-file-featured-image.jpg 239 835 яшма-виавектор https://viavector.eu/wp-content/uploads/2021/12/viavector-logo.svg яшма-виавектор2022-07-25 19:21:502022-07-28 09:29:39Как преобразовать JPG или PNG в векторный файл?Блог
Существует несколько способов преобразования файлов JPG или PNG в файлы SVG. В этом блоге мы объясняем, как вы можете это сделать. Мы также объясняем плюсы и минусы.
/by jasper-viavector
https://viavector.eu/wp-content/uploads/2022/03/how-to-convert-jpg-or-png-to-svg-file-featured-image.jpg 239 835 яшма-виавектор https://viavector.eu/wp-content/uploads/2021/12/viavector-logo.svg яшма-виавектор2022-03-25 10:45:392022-05-27 18:42:23Как преобразовать JPG или PNG в файл SVG?Блог
Есть несколько способов преобразовать JPG или PNG в AI-файл. В этом блоге мы объясняем, как вы можете это сделать. Мы также указываем, каковы преимущества и недостатки.
В этом блоге мы объясняем, как вы можете это сделать. Мы также указываем, каковы преимущества и недостатки.
/by jasper-viavector
https://viavector.eu/wp-content/uploads/2022/03/how-can-i-convert-a-jpg-or-png-to-an-ai-file-featured-image.jpg 239 835 яшма-виавектор https://viavector.eu/wp-content/uploads/2021/12/viavector-logo.svg jasper-viavector2022-03-18 13:23:102022-05-27 18:45:36Как преобразовать JPG или PNG в AI-файл? /by jasper-viavectorПоделиться этой записью
https://viavector.eu/wp-content/uploads/2021/12/how-to-make-svg-file-featured-image.jpg 239 835 яшма-виавектор https://viavector.eu/wp-content/uploads/2021/12/viavector-logo.svg jasper-viavector2021-12-03 08:51:232022-04-11 20:09:44Как создать (бесплатно) файл SVG?
— SVG: Масштабируемая векторная графика
В этой статье
- Контекст использования
- Атрибуты
- Интерфейс DOM
- Пример
- Технические характеристики
- Совместимость с браузерами
Элемент SVG включает изображения внутри документов SVG. Он может отображать файлы растровых изображений или другие файлы SVG.
Он может отображать файлы растровых изображений или другие файлы SVG.
Программное обеспечение SVG должно поддерживать только форматы изображений JPEG, PNG и другие файлы SVG. Поведение анимированного GIF не определено.
Файлы SVG, отображаемые с помощью , обрабатываются как изображения: внешние ресурсы не загружаются, :visited стили не применяются и не могут быть интерактивными. Чтобы включить динамические элементы SVG, попробуйте с внешним URL-адресом. Чтобы включить файлы SVG и запустить внутри них скрипты, попробуйте внутри .
Примечание: Спецификация HTML определяет как синоним при синтаксическом анализе HTML. Этот конкретный элемент и его поведение применяются только внутри документов SVG или встроенных SVG.
| Categories | Graphics element, Graphics referencing element |
|---|---|
| Permitted content | Any number of the following elements, in any order: Animation elements Descriptive elements |
Global attributes
- Атрибуты условной обработки
- Основные атрибуты
- Графические атрибуты событий
- Атрибуты презентации
- Атрибуты Xlink
-
класс -
стиль -
трансформировать
Особые атрибуты
-
x: Располагает изображение горизонтально от начала координат.
-
y: Располагает изображение вертикально от начала координат. -
ширина: Ширина, с которой отображается изображение. В отличие от HTML -
высота: Высота, на которой отображается изображение. В отличие от HTML -
hrefиxlink:href: указывает URL-адрес файла изображения. -
saveAspectRatio: Управляет масштабированием изображения. -
crossorigin: определяет значение флага учетных данных для запросов CORS.
реализует интерфейс SVGImageElement .
Базовый рендеринг изображения PNG в SVG:
SVG
Result
| Specification |
|---|
Scalable Vector Graphics (SVG) 1. 2019 © Все права защищены. |