Как создать страницу в Википедии (пошаговая инструкция)
Появление страницы с информацией о вас или вашей компании в Википедии — это важный этап в развитии вашего бренда. Чтобы узнать о ней, вам даже не нужно заходить в Википедию.
Введите в поиск Google любой известный бренд, и вы наверняка увидите нечто подобное:
Источником большей части показанной информации являются Википедия и Викиданные.
Но получить страницу на Википедии не так-то просто. И это еще мягко сказано.
Я потратил многие часы на то, чтобы изучить официальные инструкции, представить для себя процесс с точки зрения рецензентов и без всякого жульничества создать страницу с информацией о бренде:
Ваша заявка в Статьи к созданию: Ahrefs утверждена
Страница Ahrefs, которую вы подали в Статьи к созданию, создана.
И несмотря на все мои старания, направленные на то, чтобы постепенно улучшать страницу, спустя две недели ее пометили и удалили.
Перевод:
Википедия: Статьи к удалению / Ahrefs
Итог: удалено.
По какой причине? Скорее всего, плохие источники и предубеждение против SEO.
Несмотря на то, что мне не удалось сделать страницу такой, чтобы она выдержала процесс рецензирования и закрепилась на данном ресурсе, я многое узнал о Википедии и процессе создания в ней страницы бренда.
Из этого руководства вы узнаете, как создать страницу в Википедии — от начала до самого конца — и как повысить вероятность ее одобрения:
- Проверьте свою значимость
- Найдите источники, подтверждающие вашу значимость
- Создайте страницу пользователя
- Укрепите свою репутацию
- Набросайте содержание
- Составьте черновик страницы
- Добавьте форматирование, ссылки и категории
- Подготовьте статью к подаче на рецензирование
- Сотрудничайте и вносите поправки
- Проверяйте свои данные
Давайте начнем с главного фактора.
1. Проверьте свою значимость
Наиболее распространенная причина удаления страницы из Википедии после рецензирования — это недостаточная значимость.
Суровая правда состоит в том, что ваш бренд далеко не настолько популярен, как вы думаете.
У меня нет сомнений в значимости Ahrefs. Мы создали, возможно, самый популярный набор инструментов для SEO, и чуть ли не каждый профессионал в этой области когда-либо упоминал нашу компанию.
Какой ваш основной платный инструмент для SEO?
(если их несколько, выберите тот, которым вы пользуетесь чаще всего)— Рэнд Фишкин (@randfish) 17 декабря 2019
Кроме того, у двух наших главных «конкурентов» уже есть страницы на Википедии. Так что, казалось бы, и у нас не должно быть проблем с получением своей страницы.
И тем не менее, вот чем закончилось рассмотрение моей первой статьи:
Перевод:
Заявка отклонена 18 мая 2020 участником Sulfurboy.
Источники в заявке не подтверждают, что предмет рассмотрения удовлетворяет требованиям к статье в Википедии — так, они не демонстрируют значительного освещения (не просто упоминаний вскользь) предмета статьи в опубликованных надежных вторичных источниках, независимых по отношению к предмету. Перед повторной подачей заявки должны быть добавлены дополнительные источники, отвечающие данным критериям. Если таких источников нет, данный предмет не подходит для Википедии.
Так что даже нам понадобилось приложить серьезные усилия, чтобы собрать достаточно хороших источников для обеспечения соответствия критериям значимости.
И вы уже знаете, чем это кончилось. Некоторые редакторы посчитали, что источники достаточно хороши, но другие расценили большую часть источников как ненадежные из-за их связи с индустрией маркетинга и SEO.
Так как же узнать, какие источники лучше использовать?
Что в Википедии понимается под значимостью
На странице о критериях значимости, которые применяются к компаниям, сказано следующее:
Организация, как правило, считается значимой, если она была объектом существенного освещения в авторитетных независимых вторичных источниках.
Поверхностного или случайного освещения темы во вторичных источниках недостаточно для установления значимости. Вся информация должна быть такой, чтобы ее можно было проверить. Если по определенной теме невозможно найти независимые и неаффилированные, надежные источники, то в Википедии не должно быть статьи на эту тему.
Ряд терминов требует подробного пояснения, поскольку даже некоторые хорошо известные источники не обязательно соответствуют указанным критериям.
Например, вы наверняка знаете много брендов, на главной странице которых есть раздел с логотипами известных сайтов, таких как Forbes и Entrepreneur, на которых этот бренд упоминается:
Мне жаль разочаровывать вас, но это далеко не означает, что этот бренд автоматически становится значимым для Википедии. Многие страницы на таких сайтах создаются пользователями или являются спонсорскими. Это лишает их права быть допустимыми источниками для Википедии.
Давайте подробнее остановимся на выдвигаемых к источнику требованиях, чтобы было понятно, почему так происходит:
- Авторитетность — информация должна исходить из общепризнанно надежных источников.
 Сюда относятся большинство публицистических и академических источников, книги авторитетных издательств, а также большинство ведущих в своей отрасли блогов и платформ, на которых используются надлежащие механизмы редактирования.
Сюда относятся большинство публицистических и академических источников, книги авторитетных издательств, а также большинство ведущих в своей отрасли блогов и платформ, на которых используются надлежащие механизмы редактирования. - Независимость — источник должен быть непредвзятым. Я лишь отмечу, что ваши клиенты расцениваются как лица, имеющие отношение к вашему бизнесу. Таким образом, множество обзоров и руководств не отвечают критерию независимости.
- Вторичность — источник должен включать собственные мысли автора, его оценки, интерпретации, анализ и синтез. К примеру, оригинальное исследование и его перепечатки являются первичными источниками.
Поскольку кто угодно может публиковать статьи на сайте Forbes или Entrepreneur, они часто не отвечают критериям авторитетности и независимости, если только такие статьи не написаны членами редакции.
Кроме того, есть критерий существенного упоминания.
У нас есть ссылки с солидных источников, но большая часть из них — всего лишь упоминания вскользь, как, например, это:
Источник.
Консенсус Википедии заключается в том, что упоминание считается существенным, если теме вашей статьи в источнике посвящено не менее двух абзацев. Чем больше, тем лучше, а лучше всего — статья, посвященная целиком. Вот пример такого источника в нашем случае:
Источник.
Как быстро оценить значимость
Убедитесь в том, что верны первые два утверждения, а в идеале — все три:
- Ваша компания выделяется из массы подобных
- О ней приведено много информации в надежных и независимых источниках
- Ваша компания упоминается в рассеянных по Википедии «красных ссылках»
1. Ваша компания выделяется из массы подобных
Это первое и единственное условие значимости, никак не связанное с источниками. Нечто заурядное не заслуживает отдельной статьи в энциклопедии, поскольку не отличается от остальной «серой» массы. В этом эссе на Вики в пример приводятся местные предприятия, но идею можно легко распространить дальше.
Просто прочтите этот комментарий из обсуждения факта удаления страницы об Ahrefs:
Перевод:
Удалить — заурядная SEO-компания. SEO по своей природе является бизнесом, склонным портить и быть испорченным, особенно в сочетании с оплачиваемым редактированием. SEO и оплачиваемое редактирование — это два вида из одного семейства вредителей, которые портят Интернет. (Опускаю остальную часть этой тирады). Robert McClenon
SEO по своей природе является бизнесом, склонным портить и быть испорченным, особенно в сочетании с оплачиваемым редактированием. SEO и оплачиваемое редактирование — это два вида из одного семейства вредителей, которые портят Интернет. (Опускаю остальную часть этой тирады). Robert McClenon
Каков вывод? Наличия крупнейшего коммерческого краулера сети и разработки поисковой системы по мнению некоторых редакторов недостаточно, чтобы выделиться из общей массы. Не думаю, что другие отрасли сталкиваются с таким же предубеждением, но все же советую вам удостовериться в том, что ваша компания является по-настоящему особенной в каком-то аспекте.
2. О вашей компании приведено много информации в надежных и независимых источниках
Не может быть, чтобы вы не знали об упоминаниях своего бренда на самых известных новостных сайтах, таких как The New York Times, The Wall Street Journal, The Guardian или Financial Times.
Если на сайтах такого рода появлялась хотя бы одна статья, в которой подробно говорилось о вашем бренде, такое событие стоило бы отпраздновать. Вероятно, не составит труда найти и другие допустимые источники для ссылок на вашей странице.
Вероятно, не составит труда найти и другие допустимые источники для ссылок на вашей странице.
3. Ваша компания упоминается в рассеянных по Википедии «красных ссылках»
Еще один индикатор наличия значимого бренда — это его упоминания на самой Википедии. Эти упоминания часто помечены красным цветом, который означает, что страницы о бренде еще нет.
Например, на французской странице об обратных ссылках есть упоминание Ahrefs:
Если вы нажмете на него, то перейдете на страницу создания статьи. Это потому, что Википедия поощряет создание страниц на темы, обозначенные в «красных ссылках». Почему? Чтобы быть как можно лучше, Википедия должна содержать информацию обо всем, что в ней упомянуто.
Если вы не знаете, как найти эти красные ссылки, поищите их в Google. Просто совместите оператор поиска site:wikipedia.org с названием своего бренда в кавычках. Google выдаст все страницы Википедии, в которых упомянут ваш бренд.
Естественно, он также выдаст ссылки из ваших статей, так что их нужно будет отбросить. В нашем случае оказалось, что существует несколько красных ссылок на тему «Ahrefs», но ни одной из них — в английской Википедии.
В нашем случае оказалось, что существует несколько красных ссылок на тему «Ahrefs», но ни одной из них — в английской Википедии.
Красная ссылка в статье на французском могла бы помочь нам подтвердить свою значимость на французской Википедии, но в английской от нее нет никакого толку. Это потому, что статьи Википедии на разных языках представляют собой отдельные сущности (подробнее об этом можно прочесть ниже).
2. Найдите источники, подтверждающие вашу значимость
Шансы на то, что вам повезет иметь превосходный источник или красные ссылки, честно говоря, невелики.
Если, как и у нас, у вас нет ни того, ни другого, выполните по порядку следующие рекомендуемые действия. Это самый эффективный способ, который убережет вас от траты времени на поиск источников, которые могут даже не существовать.
- Поищите существенные упоминания своего бренда на сайтах-донорах
- Поройтесь в книгах и журналах
- Поищите упоминания бренда без ссылок
А.
 Поищите существенные упоминания своего бренда на сайтах-донорах
Поищите существенные упоминания своего бренда на сайтах-донорахНаиболее эффективный способ найти подходящие источники — это просмотреть профиль обратных ссылок своего сайта. Для этого вставьте адрес сайта в Site Explorer от Ahrefs, а затем перейдите в отчет Referring Domains («Домены-доноры»). Там вы увидите все сайты, ссылающиеся на ваш, приблизительно отсортированные по уровню популярности.
Поищите в списке популярные новостные сайты, журналы и лучшие источники в отрасли. Наткнувшись на то, что вам нужно, нажмите на выпадающий список в столбце Links to target («Ссылки на цель»), чтобы увидеть отдельные ссылки, а затем проверьте их контекст.
Показанный выше источник выглядит многообещающе, поскольку в нем содержится информация о нашей компании. И есть вероятность того, что там окажется не менее двух абзацев о нашем бренде и продукции. Чтобы убедиться в этом, достаточно перейти на саму страницу и проверить ее содержание.
Если ваш бренд в источнике упомянут мимоходом, вы легко поймете это сами.
Если вы не можете найти среди обратных ссылок ни одного хорошего источника, то, скорее всего, вы не отвечаете критериям значимости и дальше продолжать этот процесс нет смысла. Тогда прочтите этот раздел, где рассказывается о том, что делать в такой ситуации.
Б. Поройтесь в книгах и журналах
Если ваша компания могла быть упомянута в книгах или журналах, стоит непременно обратить внимание и на эти источники.
Поскольку маркетингу и SEO посвящено бесчисленное множество книг, а наше программное обеспечение очень популярно среди специалистов в этой отрасли, это как раз наш случай. К сожалению, мы не могли найти упоминания из первых рук, поскольку многих книг у нас нет. Вместо этого мы использовали сервис Google Книги.
Если вы выполняете наши рекомендации, просто зайдите на Google Книги и введите в поиск название своего бренда. Поиск выдаст все книги, в которых оно упоминается, вместе с фрагментами текста.
Это немного, но эти упоминания можно взять за основу для текста страницы на Википедии.
Примечание.
Я знаю несколько книг, в которых упоминается наш бренд, но которых не оказалось в Google Книгах. Если вы столкнетесь с такой же ситуацией, тогда или приобретите книгу, или наудачу попробуйте скачать бесплатные отрывки книг с Amazon.Что касается журналов, то я бы посоветовал использовать самые авторитетные и популярные каталоги. Во время учебы в университете я пользовался сайтом JSTOR, и Википедия тоже его рекомендует.
Если честно, я не нашел ничего полезного для Ahrefs на JSTOR. Мне больше повезло с другими журналами, но после беглого просмотра статей оказалось, что они не годятся для использования в качестве источников по теме маркетинга и SEO. Я изучал маркетинг, как часть своей специальности, и вынужден сказать, что многие академические статьи о нем далеки от реальности. Примите это во внимание для своей отрасли.
Кроме того, некоторые источники могут оказаться так называемыми хищническими журналами, которые не удовлетворяют критериям надежности и независимости.
Я считаю, что лучше всего держаться JSTOR и не тратить время на поиски в других местах.
В. Поищите упоминания бренда без ссылок
Я бы советовал делать это, только если вы чувствуете, что вам не хватает всего лишь одного подходящего источника, поскольку для этого требуется найти упоминание без ссылки.
Тут помогут операторы поиска Google. Просто вставляйте адреса новостных порталов, журналов и блогов вместе с названием своего бренда:
Это довольно трудоемкий и долгий процесс, поэтому давайте ускорим его при помощи Content Explorer от Ahrefs.
Content Explorer — это база данных, в которой содержится информация о более чем трех миллиардах веб-страниц, предоставляющая возможность поиска с операторами и фильтрации результатов.
В моем случае я хотел найти все упоминания «ahrefs», кроме тех, которые содержались на нашем сайте.
Используйте оператор «-site:», чтобы исключить результаты со своего сайта.
Я получил более 250 000 результатов:
К сожалению, нет способа отфильтровать только хорошие источники для Википедии, но мы можем использовать фильтры, чтобы сузить диапазон выборки.
Во-первых, давайте выберем активные страницы на нашем языке, поскольку только на них можно давать ссылки в Википедии.
Во-вторых, давайте ограничим выборку «авторитетными» сайтами. Для этого мы воспользуемся показателем «рейтинг домена» (Domain Rating, DR), который отражает авторитетность профиля обратных ссылок сайта. Подходящие источники для Википедии, как правило, имеют довольно высокий рейтинг домена, поэтому я настрою фильтр таким образом: DR≥70.
Наконец, поставим переключатель One page per domain («Одна страница на домен») и активируем функцию Highlight unlinked domains («Выделить домены без ссылок на…»), чтобы выделить результаты, которые не содержат ссылок на наш сайт.
Мы ведь уже искали ссылки на сайтах-донорах раньше, так что теперь нас интересуют только сайты без ссылок. Чтобы экспортировать результаты, достаточно нажать кнопку Export («Экспорт») и поставить галочку в поле Only pages with highlighted domains («Только страницы с выделенными доменами»):
Вот как выглядят в Google Таблицах данные, отсортированные по показателю DR:
Мы сократили 250 тысяч страниц до всего лишь 174 доменов. Теперь вы можете легко прочесать столбцы Content Title (Заголовок контента) и Content URL (URL-адрес контента) вручную в поисках подходящих источников для Википедии.
Теперь вы можете легко прочесать столбцы Content Title (Заголовок контента) и Content URL (URL-адрес контента) вручную в поисках подходящих источников для Википедии.
Что делать, если ваш бренд не отвечает требованиям Википедии к значимости
Прежде всего, высока вероятность того, что вы не сможете удовлетворить имеющиеся критерии. Если вы подали статью, но ее «завернули», не пытайтесь сделать это снова, пока не сможете улучшить страницу и источники для нее. Число отклоненных попыток фиксируется, так что вы можете пожалеть об этом позже, когда ваша компания станет неоспоримо значимой.
Эта статья не о том, как перехитрить систему. Я потратил уйму времени на чтение правил Википедии, чтобы быть уверенным в том, что сделал все честным путем.
Поэтому не стоит смиряться с недостатком своей значимости. Есть два способа ее повышения:
1. Усильте свою пиар-кампанию
Попасть в публикации крупнейших изданий — одна из самых сложных маркетинговых задач для организаций. Ваши варианты и возможности сильно зависят от отрасли. Обычно определяющим является сочетание следующих пунктов:
Ваши варианты и возможности сильно зависят от отрасли. Обычно определяющим является сочетание следующих пунктов:
- Уникальный продукт.
- Переворот в отрасли.
- Действия собственника по построению бренда и КСО.
- Контент, достойный того, чтобы на него ссылаться.
- Известные сотрудники и лица компании.
- Активный мониторинг и использование возможностей в сфере попадания в СМИ.
Также стоит отметить, что не любое освещение в СМИ одинаково полезно.
Допустим, вы создали отличную инфографику с данными, которые заинтересовали журналистов. Вы можете получить ссылки из желательных источников, но для создания страницы на Википедии они, скорее всего, будут бесполезны. Причина состоит в том, что основной упор в статье будет сделан на ваш контент, а не на саму компанию.
Я бы посоветовал проконсультироваться со специалистами в сфере PR, если вы серьезно настроены усилить свою PR-кампанию и не знаете, с чего начать. Это работа на перспективу, которая переплетается со стратегией и менеджментом бренда.
2. Попробуйте создать статьи в Википедии на других языках
У вашего бизнеса есть корни в неанглоязычной стране? Тогда, вероятно, ваша деятельность будет больше освещаться в местных СМИ, чем в международных.
Принципы значимости одинаковы во всей Википедии, но критерии зависят от языка. Если вы представляете стартап из Кремниевой долины, то сделать его значимым будет гораздо сложнее, чем стартап в Чехии — стране, откуда я родом.
Это естественно. Количество надежных и независимых источников пропорционально числу носителей языка. Солидного освещения в двух хороших источниках наверняка будет достаточно для компании в Чехии, хотя для компании в США этого будет маловато.
На этом завершается самая сложная часть создания вашей страницы. Дальше будет проще.
3. Создайте страницу пользователя
Википедия — это проект открытого сотрудничества, над которым работает целое сообщество участников, редакторов и администраторов. Единственный способ стать заслуживающим доверия участником данного сообщества — это завести учетную запись, связанную с полезными правками и другим вкладом в развитие проекта.
Короче говоря, чтобы вас воспринимали всерьез, необходимо зарегистрироваться и создать страницу пользователя Вики. Также это нужно для того, чтобы общаться с другими участниками и раскрыть наличие у вас конфликта интересов (КИ).
Да, вы прочли правильно. Создание и редактирование содержимого в собственных интересах по очевидным причинам не одобряется. И хотя подавать черновик страницы о своей компании не запрещено, вам нужно сообщить редакторам о том, что у вас есть КИ.
И одно из мест, где это можно сделать, находится прямо на странице пользователя:
Перевод:
Пользователь: Mpecan
Этот пользователь, в соответствии с Условиями использования Фонда Викимедиа, сообщает о том, что его вклад в Википедию оплачен Ahrefs.
Перевод:
Пользователь: Mpecan
Этот пользователь, в соответствии с Условиями использования Фонда Викимедиа, сообщает о том, что его вклад в Википедию оплачен Ahrefs.
Просто воспользуйтесь одним из шаблонов, в котором укажите название своего работодателя.
4. Укрепите свою репутацию
Не поленитесь потратить время на улучшение Википедии в том, что не связано со страницей о вашей компании. Это не только правильно — такое поведение также повысит вашу репутацию и шансы на то, что правки с учетом КИ будут одобрены.
Как вы могли заметить по моей странице пользователя, я перечислил темы, которые мне интересно редактировать. Я настоятельно советую вам сделать так же и сделать свой вклад в создание нескольких статей перед тем, как подавать свою страницу на рассмотрение.
Чем меньше ваши правки связаны с КИ, тем лучше. Это покажет другим участникам, что вы серьезно относитесь к Википедии, и что ваша учетная запись не была создана с единственной целью.
Укрепление репутации таким способом дает еще одно существенное преимущество. Заодно вы научитесь пользоваться системой управления контентом (CMS) Википедии, что пригодится вам, когда дело дойдет до создания собственной страницы.
5. Набросайте содержание
Забудьте о том, как вы обычно делаете наброски. В содержимом вашей страницы на Википедии нужно сосредоточиться на том, о чем есть информация в ваших источниках. Это значит, не добавлять ничего, что позже не получится подкрепить ссылками.
Помните, что содержимое, основанное на трех основательных источниках, как правило, лучше основанного на двадцати не самых надежных. Когда источников много, редакторы могут не разглядеть лучшие из них в общей массе.
Также я посоветовал бы взять за образец структуру страниц о других компаниях в вашей отрасли.
6. Составьте черновик страницы
Вспомните статьи Википедии, которые вы читали. Все они отличаются от обычных статей или записей в блогах.
При составлении черновика своей страницы старайтесь соблюдать пять принципов:
- Простота — используйте простые предложения и избегайте жаргонизмов без особой надобности.
- Нейтральный тон — передавайте информацию, а не эмоции.

- Объективность — не проявляйте предвзятости и забудьте свои обычные маркетинговые выражения.
- Проверяемость — подкрепляйте свою информацию ссылками на источники.
- Оригинальность — не копируйте текст из источников слово в слово, а пересказывайте его.
Серьезно отнеситесь к этим принципам. Рекламирование — это, вероятно, вторая по распространенности причина удаления статей после недостатка значимости.
Перевод:
Эта заявка больше похожа на рекламное объявление, чем на статью в энциклопедии. Энциклопедические статьи должны быть написаны с нейтральной позиции и ссылаться на ряд опубликованных независимых авторитетных источников, а не только на материалы, произведенные создателем обсуждаемого предмета. Это важно для того, чтобы статья отвечала политике проверяемости Википедии, и для того, чтобы можно было установить значимость предмета. Если вы по-прежнему уверены в том, что предмет достоин включения в Википедию, перепишите свою заявку так, чтобы она соответствовала указанным положениям.
Наилучший способ справиться с этим — отправить свои источники другу, который непредвзято напишет по ним статью, а затем опубликовать ее. Если вам этот вариант не подходит, контролируйте свои побуждения и пишите текст, думая об интересах читателей, а не своей компании.
Я хорошо понимал это, когда составлял текст страницы об Ahrefs, и все же некоторые редакторы указали на несколько отрывков, которые, по их мнению, не были достаточно объективными.
Примечание.
Вы можете составить черновик статьи непосредственно в CMS Википедии — не нужно делать это где-либо еще. Просто перейдите в песочницу, а потом скопируете ее содержимое для подачи на рассмотрение.7. Добавьте форматирование, ссылки и категории
Если вы выполнили сопутствующую задачу по укреплению репутации, вам уже должно быть хорошо известно, как работать с CMS Википедии. Я остановлюсь только на паре моментов.
Во-первых, шаблон блока информации о компании:
Чтобы добавить его, нажмите Вставить -> Шаблон -> Компания:
Во-вторых, ссылки на источники, добавление которых не вызывает никаких затруднений. Википедия генерирует ссылки на основе URL-адреса или номера ISBN книги.
Википедия генерирует ссылки на основе URL-адреса или номера ISBN книги.
Подробности ссылки в Википедии.
Впрочем, система не всегда работает идеально. Я встречал некоторые неточности в ссылочной информации. Обязательно перепроверьте сгенерированные Википедией данные и, если понадобится, подкорректируйте их.
И, наконец, неплохо было бы добавить категории, чтобы крепче связать свою страницу с остальной Википедией.
Вы можете сделать это на этапе составления черновика, но до момента утверждения страницы ссылки на категории должны быть отключены. Категории проще добавлять после утверждения.
Для начала нужно активировать опцию Настройки -> Гаджеты -> Редактирование -> HotCat:
Затем просто добавьте шаблон категорий в конец своей статьи, выбрав этот пункт:
Опять же, возьмите за образец категории из статей о других компаниях из вашей отрасли. Вот что получилось у меня:
Перевод:
Категории: Компании в сфере SEO | Поисковые роботы | Оптимизация для поисковых систем | Веб-аналитика | Компании Сингапура
8.
 Подготовьте статью к подаче на рецензирование
Подготовьте статью к подаче на рецензированиеПоследнее, что я бы посоветовал сделать перед подачей статьи на рассмотрение, — это ознакомиться с текущими обсуждениями статей к удалению.
Просмотрите несколько предложенных к удалению статей, аргументы редакторов Википедии и сделайте свои выводы. Особенно полезны обсуждения конкретных источников и того, почему их нельзя использовать для подтверждения значимости.
После внесения последних правок можете переходить к процедуре создания статьи.
По ходу ее выполнения вы получите все необходимые инструкции, включая алгоритм предоставления сведений о своем конфликте интересов. Будучи сотрудником Ahrefs, я выбрал вариант «Мне заплатили за правки»:
Также рекомендуется сообщить о конфликте интересов после того, как вы закончите процесс создания статьи, через комментарии…
…и страницы обсуждения:
Перевод:
Написание статьи связано с КИ, как указано на моей странице пользователя. Кроме освещения в СМИ, есть красные ссылки в других языковых разделах Википедии, в частности, французская страница об обратных ссылках или китайская страница о маркетинге в поисковых системах.
Кроме освещения в СМИ, есть красные ссылки в других языковых разделах Википедии, в частности, французская страница об обратных ссылках или китайская страница о маркетинге в поисковых системах.
Тег на странице обсуждения помогает ускорить процедуру рецензирования тем, что относит статью к определенной категории — это позволяет сразу же взяться за нее наиболее подходящим редакторам.
Вы можете зайти в каталог вики-проектов и добавить тег проекта в конец страницы обсуждения своей статьи. В моем случае это был тег {{WikiProject Marketing & Advertising}}.
9. Сотрудничайте и вносите поправки
Рецензирование может занять от нескольких часов до нескольких недель. Моя первая заявка была отклонена через день или два после подачи:
Перевод:
Заявка отклонена 18 мая 2020 участником Sulfurboy.
Источники в заявке не подтверждают, что предмет рассмотрения удовлетворяет требованиям к статье в Википедии — так, они не демонстрируют значительного освещения (не просто упоминаний вскользь) предмета статьи в опубликованных надежных вторичных источниках, независимых по отношению к предмету. Перед повторной подачей заявки должны быть добавлены дополнительные источники, отвечающие данным критериям. Если таких источников нет, данный предмет не подходит для Википедии.
Перед повторной подачей заявки должны быть добавлены дополнительные источники, отвечающие данным критериям. Если таких источников нет, данный предмет не подходит для Википедии.
Что же пошло не так?
По-видимому, я совершил ошибку, добавив слишком много источников, в которых упоминания Ahrefs были незначительными. Хотя их и можно использовать для ссылок, они никак не повышают вашу значимость.
Как я уже говорил выше, не стоит ожидать, что рецензенты будут внимательно изучать все ваши ссылки. Из-за этого наиболее авторитетные источники просто потерялись в массе менее значительных.
Хотя я бы все же включил несколько малозначительных источников. Их цель — подкрепить информацию, предназначенную для того, чтобы сделать текст более удобным для восприятия, и выделить некоторые интересные факты.
Повторная заявка проходила процедуру рецензирования гораздо дольше. Вскоре после ее подачи я получил от одного редактора дополнительный вопрос по поводу КИ…
Перевод:
Комментарий: Выглядит достаточно значимо, но не присутствует ли здесь конфликт интересов? — Sagotreespirit
Комментарий: Спасибо, что проверили. Да, КИ есть, и я сообщил об этом в соответствии с ВП:ОПЛ при подаче заявки к созданию. — Mpecan
Да, КИ есть, и я сообщил об этом в соответствии с ВП:ОПЛ при подаче заявки к созданию. — Mpecan
…но на моем ответе общение оборвалось.
Несколько недель спустя кто-то другой прокомментировал мои источники и некоторые части текста, в которых, по-видимому, не удалось сохранить нейтральный тон. Я поблагодарил его, исправил указанные недостатки и, наконец, через два месяца после подачи получил одобрение страницы.
Независимо от того, насколько хороша поданная вами статья, всегда есть возможности для ее улучшения. Будьте готовы активно взаимодействовать с редакторами на страницах обсуждения и в комментариях. Хотя критерии утверждения заявок в определенной степени субъективны, не пытайтесь спорить.
Пусть даже статьи в Википедии о некоторых из ваших конкурентов хуже во всех аспектах, это не является веским аргументом в пользу одобрения вашей страницы.
В обсуждении удаления страницы об Ahrefs кто-то оставил комментарий в нашу защиту, и один из аргументов касался других компаний, занимающихся разработкой программного обеспечения для SEO, у которых есть одобренные страницы на Википедии:
Перевод:
Оставить — Ahrefs — это хорошо известная в индустрии SEO компания. Она не менее значима, чем SEMrush, SimilarWeb или Yoast SEO. Инструменты для SEO, которые предоставляет Ahrefs, сами по себе достаточно значимы, чтобы оставить страницу. См. здесь, эту рекомендацию в списке лучших инструментов для SEO, прочие упоминания на Moz или Google Keyword Planner, подробный обзор на PCMag и включение в отчет о рынке SEO. Greenminecraftdude (других правок, кроме этой темы, мало или нет совсем).
Она не менее значима, чем SEMrush, SimilarWeb или Yoast SEO. Инструменты для SEO, которые предоставляет Ahrefs, сами по себе достаточно значимы, чтобы оставить страницу. См. здесь, эту рекомендацию в списке лучших инструментов для SEO, прочие упоминания на Moz или Google Keyword Planner, подробный обзор на PCMag и включение в отчет о рынке SEO. Greenminecraftdude (других правок, кроме этой темы, мало или нет совсем).
Действительно, она не менее значима, чем Yoast, Moz и т. д. Я уже вынес их на удаление в Википедия:Страницы к удалению/Moz (программное обеспечение для маркетинга) и Википедия:Страницы к удалению/Yoast SEO. Все ваши ссылки, кроме одной (которую я уже учел в анализе выше), ведут на заказные источники. Сфера SEO подобна сфере криптовалют. Единственное отличие между ними в том, что SEO удалось пустить метастазы на Википедии, в то время как криптовалюты все еще жалуются, что им не дают захламлять ее. Скорее всего, потому что SEO как раз и специализируется на манипуляциях своим присутствием в Интернете. TryKid
TryKid
Стало только хуже. Обсуждение нашей страницы перешло к обсуждению удаления страниц всех компаний-разработчиков ПО для SEO. Некоторые сферы бизнеса просто не в почете на Википедии.
10. Проверяйте свои данные
Даже если ваша страница одобрена, это еще не все. Некоторые страницы более уязвимы чем другие к проявлениям вандализма и неадекватным правкам. Такова цена, которую приходится платить всем проектам открытого сотрудничества.
Обязательно следите за страницей с информацией о своей компании, чтобы получать уведомления, когда кто-то внесет в нее изменения. Просто поставьте нужную галочку при подаче статьи или внесении в нее правок:
Только имейте в виду, что отменять или редактировать следует только те правки, которые невозможно подтвердить ссылками. Если кто-то добавит негативные сведения о вашей компании, которые подтверждаются достоверными источниками, не трогайте их. Содержание страниц должно оставаться нейтральным и объективным.
Желаю, чтобы вам повезло с редакторами.
Напоследок
Создавая это руководство, я ставил перед собой три цели:
- Помочь вам понять, достаточно ли значим ваш бренд для размещения статьи о нем в Википедии.
- Провести вас через процедуру подачи статьи в Википедию наиболее эффективным путем.
- Убедить вас регулярно вносить вклад в развитие Википедии.
Конечно, оптимальный вариант — это иметь настолько популярный и интересный бренд, что независимые участники сообщества сами решать создать страницу о нем. Скорее всего, это произойдет, когда вы достигнете определенного уровня известности.
Вас также могут заинтересовать платные услуги по созданию статей в Википедии на заказ. Само предложение таких услуг выглядит довольно подозрительно, поэтому я их даже не рассматривал. Один человек, назвавшийся редактором, связался со мной в социальных сетях и предложил помощь в утверждении моей статьи. Я проигнорировал его, и вам советую поступать так же.
Как вы уже знаете, утвержденную статью все равно можно легко удалить, а недобросовестное одобрение только развяжет рецензентам руки. Все, что нужно знать об оценке своей значимости, было сказано выше.
Все, что нужно знать об оценке своей значимости, было сказано выше.
Возможно, я о чем-то забыл? Хотите задать вопрос или поделиться своим опытом касательно статей в Википедии о конкретных брендах? Свяжитесь со мной через Twitter.
Перевела Кирик Наталья, владелец контент агентства WordFactory.ua
Настройка начальной страницы в Safari на Mac
Использовать начальную страницу на всех устройствах. Выберите этот параметр, чтобы использовать одинаковые настройки начальной страницы на других компьютерах Mac, а также на iPhone, iPad и iPod touch. Для этого необходимо выполнить вход в систему на других устройствах с помощью того же Apple ID, который используется на компьютере Mac, и в настройках iCloud включить приложение Safari. Двухфакторная аутентификация должна быть включена на всех устройствах Apple. См. статью службы поддержки Apple Двухфакторная аутентификация для Apple ID.
Избранное. Переход к веб-сайтам, которые были отмечены как избранные.
Часто посещаемые. Переход к веб-сайтам, которые Вы посещаете часто или посетили недавно.
Отправлено Вам. Видео, статьи и другие ссылки, которые друзья отправили Вам в Сообщениях.
Чтобы просматривать объекты в разделе «Отправлено Вам», выберите параметр Safari в панели «Отправлено Вам» в настройках Сообщений. Отображаются только объекты, отправленные Вам людьми из Вашего списка контактов.
Отчет о конфиденциальности. Сводка конфиденциальности, в которой можно узнать, кому было запрещено отслеживать Ваши действия.
Предложения Siri. Переход к предлагаемым веб-сайтам, найденным в Сообщениях, Почте и других приложениях. Если Предложений Siri нет в списке, Вы можете их включить. См. Как предложения Siri работают на Mac.
Список для чтения. Переход к веб-страницам, которые Вы хотели прочитать позднее.
Вкладки iCloud. Переход к веб-страницам, открытым на других устройствах.
Для этого необходимо выполнить вход в систему на других устройствах с помощью того же Apple ID, который используется на компьютере Mac, и в настройках iCloud включить приложение Safari.
Фоновое изображение. Фон начальной страницы можно сделать уникальным. Можно выбрать одно из предлагаемых изображений или нажать кнопку «Добавить» , чтобы выбрать свою фотографию.
Как создать свой сайт
Эту страничку я предлагаю новичкам в интернете.
Хочу поделиться своим опытом в освоении премудростей
построения сайта.
В один прекрасный день появилась у меня мечта-создать свой сайт.
Я с головой окунулась в изучение информационных материалов в этом направлении . Долгое время я изучала электронные учебники и отдельные статьи
по программированию и прочее , билась , билась , но смогла создать лишь одну страничку в несколько строк . Эти ТЭГИ-МЕГИ совсем запутали меня . И тут мне попалась статья»С чего сайт начинается -Учебник,букварь» . Изучив ее , я начала буквально по шагам строить сайт . Теперь следую в этом направлении и очень благодарна Господу Богу и автору статьи Файзину , что даже для нас , дилетантов в программировании , построение сайта стало реальностью.
Изучив ее , я начала буквально по шагам строить сайт . Теперь следую в этом направлении и очень благодарна Господу Богу и автору статьи Файзину , что даже для нас , дилетантов в программировании , построение сайта стало реальностью.
Предлагаю изучить данное руководство и следовать ему.
Создание сайта.
Каждый раз, заглядывая в форум, я вижу просьбы о помощи создать сайт. Чтоб вы не мучались, я решил по-простому чуть развернуто написать, с чего начинать. Думаю это поможет тем, кто первый раз пробует так сказать перо на просторах Интернета. Народ хотя его и критикуют, имеет самую простую мастерскую, где любой умеющий читать за полчаса сможет создать свою страницу в Интернете. Ну конечно если будет довольствоваться с шаблонами.
Первый шаг
это придумать имя, то есть логин. Не путайте с именем сайта. Логин должен быть простым при написании без лишних цифр (я сам мучался с ними, потом убрал) и не очень длинный. Потом это же имя будет URL адресом вашего сайта.
Второй шаг.
После регистрации в народе у вас появиться мастерская. Куда кроме вас никто не сможет попасть. Если забудете пароль или логин вам тоже путь закрыть.
В мастерской с левой стороны есть колонка — создание сайта. И под ним страницы вашего будущего сайта. Вы должны выбрать шаблоны.
Первый шаблон это главная страница. В главной странице должны быть ссылки на все ваши страницы. Чтоб каждый раз не возвращаться в эту страницу сперва создайте второстепенные страницы. Чтобы закрепить навыки создайте две таких. Страницу «про меня» и «романтика»
Нажми на ссылку «про меня». Откроется примеры шаблонов для этой страницы.
Выбрав нужную отметьте, внизу требуется дать имя, обычно для этой страницы «simple.

В окне для текста напиши про себя, что душа желает, можешь выбирать размер шрифта и цвет. В окне для ссылок можешь написать ссылку для главной страницы. Обычно имя главной страницы это «index.html». Ссылка будет http://логин.narod.ru/index.html. Дальше нажимаем кнопку просмотр дизайн страницы.
Откроется страница, так как она будет видно, в самом деле, если дизайн не устраивает, нажимаем редактировать «дальше» если нормально «готово». Чтоб посмотреть, что из этого получили (это шаг надо делать обязательно помогает закрепить опыт) кликните в открывшемся окне по ссылке «перейти в раздел в управление с файлами». Эта ваша первая папка. Нажав на имя папки можете посмотреть страницу А нажав на кнопку с правой стороны «свойства» или маленькую с левой «редактировать» можете редактировать эту страницу.
При открывшемся окне увидите с левой стороны, ссылки, найдите там «редактировать по шаблону», «текстовой редактор», «счетчик».
 В текстовом редакторе можно изменить нтмл код. В редакторе по шаблону просто вставишь текст. Нажав на счетчик, ставишь счетчик на страницу. Просто каждый раз не забудь при выходе из редактирования нажать сохранить.
В текстовом редакторе можно изменить нтмл код. В редакторе по шаблону просто вставишь текст. Нажав на счетчик, ставишь счетчик на страницу. Просто каждый раз не забудь при выходе из редактирования нажать сохранить.
Дальше вернись в мастерскую открой шаблон «романтика».
Там тоже имеется имя «romance.html» можешь менять, но не стоит.
Нажми «дальше»
в редакторе напиши ссылку на главную страницу то что написал на странице «про меня » и ссылку на страницу «про меня» она будет выглядеть так http://логин.narod.ru/ simple.html
Вернись в мастерскую выбери шаблон главной страницы. В окне редактора вставь ссылки на «про меня» и на «романтик», у которого ссылка http://логин.narod.ru/romance.html
Если ты все до этого места смог повторить, все что я предлагал, ты уже научился. Можешь уже самостоятельно добавить страницы. Если все же возникнуть вопросы то обращайтесь смело. Писать в гостевую. Помогу. Шаблонная страница конечно не очень, но с этого надо начинать.

Не публикуйте это. Какие фото нельзя выкладывать в интернет — Российская газета
В современном мире, чтобы получить исчерпывающую информацию о человеке, достаточно просто открыть его профиль в социальной сети. Работа, поездки, увлечения, денежные траты — все как на ладони.
А все потому, что многие до сих пор пренебрегают правилами информационной гигиены и в открытую рассказывают всему миру, что они купили, когда и куда поехали, где и на какой должности работают.
Статей на эту тему полон интернет, но ситуация не спешит улучшаться, поэтому настало время для еще одного ликбеза по безопасности личной информации. Разложим все по пунктам.
1. Если вы не топ-блогер с миллионом подписчиков, то сделайте свою страницу в соцсети закрытой, то есть доступной только друзьям, а не всем, кто на нее зайдет. Топ-блогеры — чаще всего люди опытные и отлично знают, какую информацию можно выкладывать в открытый доступ, а какую — нет. И вообще готовы к последствиям своей публичности.
И вообще готовы к последствиям своей публичности.
2. Не публикуйте фотографии посадочных талонов. Авиасообщение начинает возобновляться, и многие радостно публикуют на своих открытых страницах посадочные талоны на рейсы. Зачастую — со штрих-кодами, номерами рейсов и фамилиями.
Чем это опасно? Тем, что любой человек, увидевший такое фото, может при желании войти в личный кабинет и как минимум отменить билеты. Приятно? Нет.
3. То же самое с билетами на концерты и другие мероприятия. Если в кадре засветился штрих-код — злоумышленник легко отфотошопит его, распечатает и пройдет сам. Случаи бывали.
4. Отпускные фото в открытом доступе — настоящая находка для домашних воришек. Фото с берега моря и подписью вроде: «Еще семь дней в этом раю!» дают вполне понятный сигнал преступникам, предупреждает полиция. От геометок в открытом доступе тоже лучше отказаться.
5. Столь же настоятельно не рекомендуется во всеуслышанье хвастаться новыми дорогими гаджетами и домашней техникой. Сделайте свою страницу закрытой и потом поделитесь радостью с друзьями.
Сделайте свою страницу закрытой и потом поделитесь радостью с друзьями.
6. Банковская карта — не тот предмет, которым стоит делиться в соцсетях со всеми желающими. Есть легенда, что лицевую сторону показывать якобы можно — ведь на ней нет секретного кода. Это всего лишь легенда.
7. Разумеется, никаких фото документов на вашей странице тоже появляться не должно. И даже если вы нашли чей-то паспорт или водительские права и хотите отыскать владельца — действует то же правило, которое гласит: нельзя. Кстати, страницы со вклеенными визами могут содержать данные о паспорте, поэтому и их «светить» может быть опасно.
8. Отдельно не рекомендуется публиковать на открытых страницах в соцсетях фото детей — ни своих, ни чужих. Во-первых, из интернета ничего не удалишь, и ребенок спустя несколько лет может не очень-то обрадоваться, увидев свои снимки в открытом доступе. А во-вторых, информацией могут воспользоваться злоумышленники.
9. Не рекомендуется — и в это сложно поверить! — выкладывать в интернет фото ключей от квартир и машин. Специалисты уверены, что сделать слепок по фото из интернета не так сложно, как кажется. А узнать, где живет человек и когда отсутствует дома, не составит труда — при условии, что потенциальная жертва не соблюдает пункты 4 и 5.
10. Мобильный номер сложно удержать в секрете, однако делиться им со всеми подряд тоже не стоит. Мошеннических схем, в которых используется номер сотового, достаточно много, и они постоянно совершенствуются. Рекомендуется обзавестись резервным номером для публичного пространства и отдельным, секретным номером — для родных и близких.
11. Кадры, сделанные на вечеринках, не должны оказываться в публичном доступе — по той причине, что могут скомпрометировать кого-то из участников.
Так что, перед тем, как нажать кнопку публикации, каждый раз задавайте себе простой вопрос: вы готовы подойти к незнакомому человеку на улице и показать ему это фото? Если не готовы, то переводите запись в статус «Только для друзей». Ведь среди них нет мошенников и домашних воришек?
Ведь среди них нет мошенников и домашних воришек?
Размещение своей страницы в Интернете
Перед тем, как вы начнете создавать свою страницу в Интернете, хорошо бы еще заранее продумать вопрос о ее размещении — так называемом «хостинге» (почему об этом нужно думать заранее - будет написано ниже).
Зачем нужно думать о каком-то
хостинге, и почему не разместить свою
страничку на своем же домашнем или
офисном компьютере? Все объясняется
очень просто. Во-первых, чтобы к вашей
страничке был постоянный доступ, ваш
компьютер должен быть постоянно
подключен к Интернету, причем
пропускной способности обычного
телефонного канала для этого может не
хватить, а во-вторых, вам самому нужно
будет настроить интернетовский сервер
и установить на нем соответствующее
программное обеспечение, что весьма и
весьма непросто.
Чтобы не заниматься всеми этими проблемами, страницу обычно выкладывают на сервер какой-нибудь фирмы, предоставляющей подобного рода услуги, и не забивают себе голову настройкой сервера, защитой и так далее. Хостинг (размещение вашей страницы в Интернете) бывает платный и бесплатный. Различается он обычно по количеству места, предоставляемого под вашу страничку (это может быть 2, 5, 10, 20, 50 мегабайт и более), наличию доступа к вашей странице по FTP (если его нет, то обновление страницы производится через специальную веб-форму на сервере, что довольно неудобно) и по различным дополнительно предоставляемым возможностям (использование программ на различных языках, доступ к базам данных и так далее).
Платный хостинг напрямую
зависит от вида предоставляемых услуг
и места, отводимого под вашу страницу,
но при этом вам практически
гарантируется бесперебойный доступ к
вашей странице. Для обычных задач цена
хостинга варьируется где-то от 5 до 20
долларов в месяц.
Для обычных задач цена
хостинга варьируется где-то от 5 до 20
долларов в месяц.
В настоящее время также
распространен так называемый
бесплатный хостинг, который
предоставляют многие серверы,
специализирующиеся на данном виде
услуг (это такие серверы, как, например, Narod.ru,
Boom.ru, Agava.ru).
При этом уровень сервиса,
предоставляемый на бесплатных
серверах, как правило, ниже, чем уровень
сервиса при платном хостинге, а также
никто вам не гарантирует
бесперебойность доступа к вашей
странице («падучесть» серверов с
бесплатным хостингом — традиционная
проблема). Кроме того, многие
бесплатные серверы автоматически
вставляют в вашу страницу свою рекламу,
что может изрядно раздражать. Впрочем,
все эти недостатки логически вытекают
из бесплатности сервиса, ведь
бесплатный сыр бывает известно где.
Тем не менее очень многие пользователи размещают свои страницы на бесплатных серверах, особенно поначалу, когда человек только начинает разрабатывать свою страничку. В этом случае ему нет смысла платить деньги за дорогостоящий хостинг, а можно воспользоваться бесплатным, тем более, что бесплатные серверы часто предоставляют своим абонентам определенные возможности по первичной «раскрутке» сайта.
Три наиболее знаменитых в Рунете сайта, предоставляющих бесплатный хостинг для размещения вашей странички:Narod.Ru, Boom.Ru и Agava.Ru
Где и с помощью какого вида
хостинга лично я могу порекомендовать
вам разместить свою страничку?
Разумеется, начинать лучше всего с
бесплатного хостинга.

Так что начинать лучше с бесплатного хостинга. Тем более, что многие из подобных серверов бесплатно предоставляют такие услуги, которые не предоставляют даже серверы с платным хостингом: на них часто размещаются встроенные www-редакторы, позволяющие по выбранному шаблону очень быстро создать свой интернетовский сайт; также многие из подобных серверов бесплатно предоставляют доменные имена третьего уровня, позволяющие дать вашей страничке короткое и запоминающееся имя.
А в будущем, если вы не
забросите заниматься своей страничкой,
вам никто не мешает подобрать себе
соответствующий задачам платный
хостинг и перенести страничку туда (постоянных
посетителей вы не потеряете, не
волнуйтесь, потому что на старом месте
можно оставить предупреждение, в
котором будет указан новый адрес вашей
странички; кроме того, многие виды
броузеров можно заставить
автоматически менять старый адрес на
новый при посещении старого места
дислокации вашей страницы, так что
посетители могут вообще ничего не
заметить).
© 1998–2022 Alex Exler
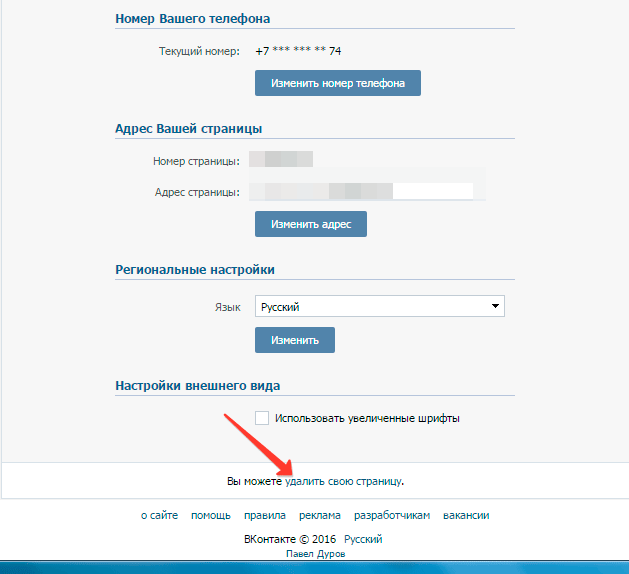
Как удалить страницу в «Одноклассниках»
Что нужно знать перед удалением
Если вы оформляли подписку на музыку в «Одноклассниках», отмените её, иначе сервис продолжит снимать деньги. На Android это можно сделать в приложении Google Play: откройте боковое меню программы и выберите раздел «Подписки». Если у вас iOS, зайдите в настройки системы, нажмите на имя профиля, затем — на пункт «Подписки».
После удаления страницы вы сможете восстановить её в течение 90 дней, но только если к вашему профилю был привязан номер телефона. По истечении этого срока все данные аккаунта безвозвратно исчезнут.
Сейчас читают 🔥
Как удалить страницу в «Одноклассниках»
Официальная инструкция на сайте «Одноклассники» рекомендует удалять профиль на ПК. Поэтому теоретически разработчики могут отключить эту функцию на планшетах и смартфонах. Если у вас не получится попасть в меню удаления с мобильного устройства, попробуйте сделать это на компьютере.
Если у вас не получится попасть в меню удаления с мобильного устройства, попробуйте сделать это на компьютере.
1. Войдите в свой аккаунт на сайте «Одноклассники».
Если всё-таки используете смартфон или планшет, приложение соцсети не подойдёт. Авторизуйтесь на сайте «Одноклассники» через мобильный браузер, нажмите на логотип сервиса и выберите внизу бокового меню «Полная версия сайта». Дальнейшие действия на компьютере и мобильном устройстве будут одинаковыми.
2. Кликните «Помощь» под боковым меню аккаунта.
3. Через поиск найдите раздел «Как удалить свой профиль?».
4. Откройте этот раздел и кликните по ссылке во втором пункте списка. Если не нашли нужного раздела, попробуйте ввести в браузере адрес ok.ru/regulations.
5. Прокрутите до конца лицензионное соглашение и кликните «Отказаться от услуг».
6. В появившемся меню укажите любую причину удаления, введите пароль от своего профиля и нажмите «Удалить».
Читайте также 📩👍💻
способов сделать сайт таким, чтобы его увидел каждый | Малый бизнес
Введите несколько строк кода в документ «Блокнот», откройте его в браузере, и все, кто находится рядом с вашим компьютером, увидят вашу веб-страницу. Чтобы все пользователи Интернета увидели ваш веб-сайт, требуется немного больше усилий. Если вы знаете, как создавать HTML-документы, вы можете использовать свои навыки для создания бизнес-сайта, который может посетить любой человек, имеющий подключение к Интернету.
Создание веб-страниц
Веб-сайты обычно состоят из нескольких веб-страниц, содержащих текст и изображения.Многие сайты воспроизводят аудио, отображают видео и содержат привлекательные слайд-шоу. Если вам нужно освежить свои навыки работы с HTML, посетите сайты онлайн-учебников, такие как w3schools, Tizag или HTML Dog, чтобы узнать, как добавлять элементы на веб-страницу. Эти сайты также покажут вам, как использовать теги HTML и
Эти сайты также покажут вам, как использовать теги HTML и
для добавления изображений, заголовков и абзацев на веб-страницу. Вы даже узнаете, как добавлять другие типы объектов на свои веб-страницы и вставлять мультимедийный контент с помощью
.Добавить ссылки
Поскольку кажется, что Интернет вращается вокруг ссылок, одна из самых важных вещей, которую нужно изучить, — это как сделать так, чтобы новая веб-страница открывалась, когда кто-то щелкает ссылку на любой странице.Тег привязки HTML, как показано в следующем примере, делает это возможным:
Нажмите, чтобы посетить Белый дом
Этот код создает ссылку на домашнюю страницу Белого дома. Вы можете заменить отображаемый URL-адрес URL-адресом другой вашей веб-страницы. Измените «Нажмите, чтобы посетить Белый дом» на любой текст, который вам нравится, чтобы этот текст отображался как текст вашей ссылки. Затем посетители сайта могут щелкнуть вашу ссылку, чтобы перейти на новую веб-страницу.
Найти хост
Многие веб-сайты, которые вы видите в Интернете, находятся на веб-серверах, принадлежащих хостинговым компаниям.Такие компании, как Go Daddy, iPage и HostGator, позволяют вам использовать свои веб-серверы для отображения вашего веб-сайта. Обычно вы платите ежемесячную плату за обслуживание, которая варьируется в зависимости от объема трафика, используемого вашим сайтом, и других факторов. Хостинговые компании также часто предоставляют бесплатные инструменты, которые помогают загружать и управлять файлами, составляющими ваш веб-сайт.
Получить доменное имя
Каждый веб-сайт в Интернете имеет уникальный URL-адрес и доменное имя. Доменное имя — это текстовая строка, которую вы вводите в адресную строку браузера, когда хотите посетить веб-страницу.Прежде чем ваш сайт заработает, вам необходимо приобрести доменное имя. Такие компании, как Register. com, Network Solutions и Web.com, зарегистрируют для вас доменное имя после того, как вы его придумаете. Эти компании также взимают плату, поэтому делайте покупки с умом, чтобы найти компанию, которая регистрирует доменные имена по разумной цене. Вы также можете искать хостинговые компании, которые также предоставляют услуги регистрации. Некоторые из них могут предлагать недорогие пакетные предложения при покупке доменного имени и подписке на их план хостинга.
com, Network Solutions и Web.com, зарегистрируют для вас доменное имя после того, как вы его придумаете. Эти компании также взимают плату, поэтому делайте покупки с умом, чтобы найти компанию, которая регистрирует доменные имена по разумной цене. Вы также можете искать хостинговые компании, которые также предоставляют услуги регистрации. Некоторые из них могут предлагать недорогие пакетные предложения при покупке доменного имени и подписке на их план хостинга.
Создать бизнес-блог
Ваша компания также может заявить о себе в Интернете, используя бесплатные службы ведения блогов, такие как Tumblr, Blogger и LiveJournal. Эти сервисы бесплатны, но они не позволяют вам создать собственный веб-сайт и загрузить его на свои серверы. Однако вы можете использовать их пользовательские интерфейсы для создания страниц блога, которые будут видны всем. Некоторые службы ведения блогов также позволяют настраивать темы веб-страниц, добавлять изображения и отображать видео. Если вы создаете бизнес-блог и создаете свой собственный веб-сайт на хостинге, вы можете добавить ссылки на страницы блога, которые указывают на ваш веб-сайт, и ссылки на ваш веб-сайт, которые указывают на ваш блог. Это максимизирует присутствие вашего бизнеса в Интернете.
Если вы создаете бизнес-блог и создаете свой собственный веб-сайт на хостинге, вы можете добавить ссылки на страницы блога, которые указывают на ваш веб-сайт, и ссылки на ваш веб-сайт, которые указывают на ваш блог. Это максимизирует присутствие вашего бизнеса в Интернете.
Как сделать веб-страницы доступными для просмотра в автономном режиме
Резюме
В этой статье описывается, как сделать веб-страницы доступными для просмотра в автономном режиме с помощью Internet Explorer 5. Когда вы делаете веб-страницу доступной в автономном режиме, вы можете читать ее содержимое, когда ваш компьютер не подключен к Интернету.
В этой статье обсуждаются следующие темы:
Предоставление веб-страницы для просмотра в автономном режиме
Отключение автономного просмотра веб-страницы
Настройка параметров просмотра в автономном режиме
Варианты просмотра в автономном режиме
Просмотр веб-страниц без подключения к Интернету
ПРИМЕЧАНИЕ. Некоторые веб-сайты используют заголовки HTTP или теги META в самом документе языка гипертекстовой разметки (HTML) или Active Server Pages (ASP), чтобы предотвратить сохранение их содержимого в дисковом кэше (временные файлы Интернета).В этом случае параметры Сделать доступным в автономном режиме и Синхронизировать могут работать, но содержимое веб-сайта не сохраняется в кэше диска. В результате сайт недоступен для офлайн-просмотра. Например, после того как вы нажмете параметр Сделать доступным в автономном режиме и затем синхронизируете свой почтовый ящик Outlook.com, вы не сможете просматривать свой почтовый ящик Outlook.com в автономном режиме.
Некоторые веб-сайты используют заголовки HTTP или теги META в самом документе языка гипертекстовой разметки (HTML) или Active Server Pages (ASP), чтобы предотвратить сохранение их содержимого в дисковом кэше (временные файлы Интернета).В этом случае параметры Сделать доступным в автономном режиме и Синхронизировать могут работать, но содержимое веб-сайта не сохраняется в кэше диска. В результате сайт недоступен для офлайн-просмотра. Например, после того как вы нажмете параметр Сделать доступным в автономном режиме и затем синхронизируете свой почтовый ящик Outlook.com, вы не сможете просматривать свой почтовый ящик Outlook.com в автономном режиме.
Дополнительная информация
Предоставление веб-страницы для просмотра в автономном режиме
Чтобы добавить просматриваемую в данный момент веб-страницу в список избранного, а затем сделать ее доступной для просмотра в автономном режиме, выполните следующие действия в Internet Explorer:
В меню «Избранное» нажмите «Добавить в избранное».

Установите флажок «Сделать доступным в автономном режиме», чтобы установить его, а затем нажмите «ОК».
Чтобы сделать существующую избранную веб-страницу доступной для просмотра в автономном режиме, выполните следующие действия в Internet Explorer:
В меню «Избранное» щелкните «Упорядочить избранное».
Щелкните веб-страницу, которую вы хотите сделать доступной в автономном режиме.
Установите флажок «Сделать доступным в автономном режиме», чтобы установить его, а затем нажмите «Закрыть».
Отключить автономный просмотр для веб-страницы
Чтобы отключить автономный просмотр веб-страницы, выполните следующие действия в Internet Explorer:
В меню «Избранное» щелкните «Упорядочить избранное».

Щелкните автономную веб-страницу, которую нужно отключить, установите флажок «Сделать доступным в автономном режиме», чтобы снять его, а затем нажмите «Закрыть».
Настройка параметров просмотра в автономном режиме
Для новой автономной веб-страницы:
Вы можете настроить параметры автономной веб-страницы. После того, как вы сделаете веб-страницу доступной для просмотра в автономном режиме, нажмите «Настроить» в диалоговом окне «Добавить в избранное», чтобы настроить параметры.
Для существующей автономной веб-страницы:
В Internet Explorer щелкните Организовать избранное в меню Избранное.
Щелкните автономную веб-страницу, которую требуется изменить, а затем щелкните Свойства.
Укажите нужные параметры и нажмите кнопку ОК.

Параметры автономного просмотра
Для новой автономной веб-страницы:
Когда вы делаете новую веб-страницу доступной для просмотра в автономном режиме, нажмите «Настроить» в диалоговом окне «Добавить в избранное», чтобы запустить мастер автономного избранного.Автономный мастер избранного можно использовать для настройки следующих параметров:
Вы можете сделать другие веб-страницы, связанные с выбранной веб-страницей, доступными в автономном режиме. Если у вас ограничено место на жестком диске или вы хотите сократить время синхронизации, нажмите №
Вы можете запланировать синхронизацию веб-страницы, используя один из следующих параметров:
Параметр «Только при выборе синхронизации в меню Сервис» позволяет вручную синхронизировать веб-страницы.

Параметр «Я хочу создать новое расписание» позволяет указать время синхронизации в соответствии с вашими предпочтениями. Вы можете запланировать уникальное имя, чтобы вы могли легко его идентифицировать.
Параметр «Использовать существующее расписание» позволяет выбрать ежедневное, еженедельное или ежемесячное запланированное время по умолчанию.Вы также можете выбрать из ранее созданных пользовательских расписаний.
Сообщение «Требуется ли для этого сайта пароль?» Параметр позволяет указать имя пользователя и пароль для автономной веб-страницы, если это необходимо. Имя пользователя и пароль предоставляются автоматически, когда Internet Explorer синхронизирует веб-страницу.
Для существующей автономной веб-страницы: чтобы настроить существующую автономную веб-страницу, нажмите «Упорядочить избранное» в меню «Избранное», щелкните автономную веб-страницу, которую хотите изменить, а затем нажмите «Свойства». Вы можете указать следующие параметры:
Вы можете указать следующие параметры:
Вкладка Расписание:
Параметр «Только при выборе «Синхронизировать» в меню «Инструменты» позволяет вручную синхронизировать веб-страницы.
Параметр «Использовать следующие расписания» позволяет указать расписание по умолчанию.
Кнопка «Добавить» позволяет указать время синхронизации и присвоить расписанию уникальное имя.
Кнопка «Удалить» позволяет удалить любое расписание.
Кнопка «Редактировать» позволяет настроить следующие параметры:
Вкладка «Элементы синхронизации»: можно указать сетевое подключение, которое будет использоваться для выбранного расписания.
 Вы также можете выбрать, какие автономные веб-страницы следует синхронизировать с этим расписанием. Internet Explorer также может автоматически подключаться к поставщику услуг Интернета (ISP) для синхронизации ваших веб-страниц.
Вы также можете выбрать, какие автономные веб-страницы следует синхронизировать с этим расписанием. Internet Explorer также может автоматически подключаться к поставщику услуг Интернета (ISP) для синхронизации ваших веб-страниц. Вкладка «Расписание»: вы можете изменить настройки времени для выбранного расписания и выбрать дополнительные параметры расписания, такие как дата начала, дата окончания и частота повторения задачи. Несколько расписаний можно настроить, запланировать и удалить.
Вкладка «Настройки»: вы можете указать, что делать с задачей после ее завершения, должен ли компьютер простаивать при запуске задачи, а также параметры управления питанием.
Для получения дополнительных сведений о запланированных задачах нажмите «Пуск», нажмите «Справка», перейдите на вкладку «Указатель», введите запланированные задачи и дважды щелкните раздел «Обзор».

Вкладка загрузки:
Параметр «Загружать страницы
ссылок вглубь с этой страницы» позволяет указать, сколько ссылок в глубине Internet Explorer должен загружать веб-страницы для использования в автономном режиме. Вы можете перейти по ссылкам за пределами веб-сайта страницы и ограничить объем места на жестком диске, отведенного для веб-страницы. Вы также можете указать, какой тип контента загружать или исключать из своих веб-страниц, нажав кнопку «Дополнительно». Флажок «При изменении этой страницы отправлять электронное письмо на» позволяет отправлять вам электронное письмо при изменении содержимого автономной веб-страницы.
Если сайт требует имя пользователя и пароль, вы можете нажать кнопку «Войти», чтобы указать свое имя пользователя и пароль.

Просмотр веб-страниц без подключения к Интернету
Чтобы просмотреть автономные веб-страницы, выполните следующие действия:
Прежде чем отключиться от Интернета, нажмите «Синхронизировать» в меню «Инструменты».
Если вы хотите работать в автономном режиме, нажмите «Работать автономно» в меню «Файл», чтобы добавить флажок.
В списке избранного щелкните автономную веб-страницу, которую хотите просмотреть.
ПРИМЕЧАНИЕ. Если вы выбираете работу в автономном режиме, Internet Explorer всегда запускается в автономном режиме, пока вы не нажмете «Работать автономно» в меню «Файл» и не снимите флажок.
Для получения дополнительной информации щелкните номер статьи ниже, чтобы просмотреть статью в базе знаний Майкрософт:
234067 HOWTO: запретить кэширование в Internet Explorer
Как работает поиск Google для начинающих
Google получает информацию из множества различных источников, в том числе:
- Веб-страницы
- Контент, отправленный пользователями, например профиль вашей компании и пользовательские материалы Google Maps
- Сканирование книг
- Общедоступные базы данных в Интернете
- Многие другие источники
Тем не менее, эта страница посвящена веб-страницам. Google следует трем основным шагам для получения результатов
с веб-страниц:
Google следует трем основным шагам для получения результатов
с веб-страниц:
Ползание
Первый шаг — выяснить, какие страницы существуют в Интернете. Нет центрального реестра все веб-страницы, поэтому Google должен постоянно искать новые страницы и добавлять их в свой список известные страницы. Некоторые страницы известны, потому что Google уже посещал их раньше. Другие страницы обнаруживаются, когда Google переходит по ссылке с известной страницы на новую страницу. Другие страницы обнаруживаются, когда владелец веб-сайта отправляет список страниц (карта сайта ) для сканирования Google.Если вы используете управляемый веб-хостинг, например Wix или Blogger, они могут скажите Google сканировать любые обновленные или новые страницы, которые вы создаете.
Как только Google обнаруживает URL-адрес страницы, он посещает или сканирует страницу, чтобы узнать, что
в теме. Google отображает страницу и анализирует как текстовый, так и нетекстовый контент, а также общий
визуальный макет, чтобы решить, где он может отображаться в результатах поиска. Чем лучше Google может
понять ваш сайт, тем лучше мы сможем сопоставить его с людьми, которые ищут ваш контент.
Google отображает страницу и анализирует как текстовый, так и нетекстовый контент, а также общий
визуальный макет, чтобы решить, где он может отображаться в результатах поиска. Чем лучше Google может
понять ваш сайт, тем лучше мы сможем сопоставить его с людьми, которые ищут ваш контент.
Чтобы улучшить сканирование сайта:
- Убедитесь, что Google может получить доступ к страницам вашего сайта и что они выглядят правильно. Google выходит в сеть как анонимный пользователь (пользователь без паролей или информации). Google должен иметь возможность видеть все изображения и другие элементы страницы, чтобы иметь возможность правильно понять. Вы можете быстро проверить, введя URL своей страницы в поле Мобильный Контрольная работа.
- Если вы создали или обновили одну страницу, вы можете отправить
индивидуальный URL-адрес для Google.Чтобы сообщить Google о многих новых или обновленных страницах одновременно, используйте
карта сайта.

- Если вы попросите Google просканировать только одну страницу, сделайте ее своей домашней страницей. Ваш домашняя страница — это самая важная страница вашего сайта с точки зрения Google. Поощрять полное сканирование сайта, убедитесь, что ваша домашняя страница (и все страницы) содержит хороший сайт система навигации, которая ведет на все важные разделы и страницы вашего сайта; это помогает пользователи (и Google) ориентируются на вашем сайте.Для небольших сайтов (менее 1000 страниц) все, что вам нужно, чтобы Google знал только о вашей домашней странице, при условии, что Google может охватить все другие ваши страницы, следуя пути ссылок, которые начинаются с вашей домашней страницы.
- Получите ссылку на свою страницу с другой страницы, о которой Google уже знает. Тем не менее, имейте в виду, что ссылки в рекламных объявлениях, ссылки на других сайтах, за которые вы платите, ссылки в
комментарии или другие ссылки, которые не следуют Google
Google не будет соблюдать рекомендации для веб-мастеров.

Индексация
После обнаружения страницы Google пытается понять, о чем эта страница. Этот процесс называется с индексацией . Google анализирует содержимое страницы, каталогизирует изображения и видеофайлы, встроенные в страницу, и иным образом пытается понять страницу. Эта информация хранится в индексе Google , огромной базе данных, хранящейся на многих компьютерах.
Чтобы улучшить индексацию вашей страницы:
- Создавайте короткие содержательные заголовки страниц.
- Используйте заголовки страниц, которые передают тему страницы.
- Используйте текст, а не изображения для передачи содержимого. Google может понять некоторые изображения и видео,
но не так хорошо, как он может понимать текст. Как минимум, аннотируйте свой
видео и
изображения с замещающим текстом и прочее
атрибуты по мере необходимости.

Подача (и ранжирование)
Когда пользователь вводит запрос, Google пытается найти наиболее релевантный ответ из своего индекса. исходя из многих факторов.Google пытается определить ответы самого высокого качества и учитывать другие соображения, которые обеспечат наилучшее взаимодействие с пользователем и наиболее подходящий ответ, принимая во внимание такие вещи, как местоположение пользователя, язык и устройство (рабочий стол или телефон). Например, поиск по запросу «мастерские по ремонту велосипедов» покажет пользователю разные ответы. в Париже, чем для пользователя в Гонконге. Google не принимает оплату за ранжирование страниц выше, а ранжирование выполняется программно.
Чтобы улучшить обслуживание и рейтинг:
Еще более длинная версия
Хотите получить более подробную информацию о том, как работает Поиск? Прочтите наш расширенный
руководство о том, как работает поиск Google.
8 типов веб-сайтов и их дизайн
Уделение внимания дизайну веб-сайта имеет решающее значение для развития вашего бизнеса. В настоящее время в сети насчитывается почти 1,7 миллиарда веб-сайтов, которые предоставляют множество различных типов веб-сайтов для изучения, но также и много путаницы в отношении того, какой тип и дизайн на самом деле лучше всего подходят для вас.
Иллюстрация OrangeCrushКак дизайнер или владелец малого бизнеса, вы должны быть знакомы со всеми видами веб-страниц, чтобы решить, какие из них будут соответствовать вашим потребностям. Изучение того, что выбрали конкуренты, и проведение тестирования позволяют создать идеальный формат для каждого бренда и их клиентской базы.
Вот 8 различных типов веб-сайтов:
1. Домашние страницы
—
Домашняя страница — это центр вашего сайта и лицо бренда.
Ваша домашняя страница помогает посетителям сайта попасть в разные разделы сайта, а также может служить воронкой конверсии. Поскольку большинство людей приходят к вам через вашу домашнюю страницу, именно здесь дизайн имеет наибольшее значение.
Поскольку большинство людей приходят к вам через вашу домашнюю страницу, именно здесь дизайн имеет наибольшее значение.
Домашняя страница может принимать различные формы, но при ее разработке важно помнить о назначении главной страницы как главной навигации и интересного места для посетителей сайта. Дайте понять, что представляет собой ваш бизнес, и заранее предложите уникальное ценностное предложение (UVP).Установите иерархию сайта и структуру навигации на главной странице. Используйте цветовую палитру, логотип и изображения вашего бренда, имеющие большое значение для бизнеса. Домашняя страница задает тон имиджу компании, поэтому она должна рассказывать историю о том, кто вы есть, с помощью изображений и слов.
Via Matcha Kari Matcha Kari — отличный пример таких домашних страниц. Обратите внимание на навигацию в верхней части страницы, которая задает тон тому, что вы найдете на сайте. Поскольку страница служит началом воронки конверсии, посетители могут получить купон, подписаться на рассылку или посмотреть видео о своих продуктах.
2. Сайты журналов
—
Сайт журнала содержит статьи, фотографии и видео, которые носят информационный и образовательный характер. За последние двадцать лет журнальная индустрия превратилась из платформы, предназначенной только для печати, в преимущественно цифровой формат. Тип веб-сайта журнала хорошо подходит для информационных веб-сайтов, особенно для публикаций университетов и организаций.
Думая о создании сайта журнала, начните с создания базовой структуры. Пользователи должны видеть одинаковый макет независимо от того, в какой день они попадают на вашу домашнюю страницу, и каждая статья должна иметь одинаковый макет и навигацию.Имейте в виду, насколько общий дизайн реагирует на разные размеры экрана, чтобы ваш контент легко читался как на настольных компьютерах, так и на смартфонах.
Via Urban Omnibus Urban Omnibus — это веб-сайт онлайн-журнала с довольно традиционным макетом журнала. Тема их текущего выпуска выделена главным изображением и полем, описывающим содержание тематической статьи. Под избранным постом находится сетка каждой колонки журнала с изображением, заголовком и кратким описанием того, что читатели находят внутри каждой статьи.
Под избранным постом находится сетка каждой колонки журнала с изображением, заголовком и кратким описанием того, что читатели находят внутри каждой статьи.
3. Интернет-магазины
—
Веб-сайт электронной коммерции — это место для покупок в Интернете, где пользователи могут приобретать товары или услуги вашей компании.
Надежная веб-страница электронной коммерции позволяет легко просматривать продукты, фильтровать по категориям, выделять специальные предложения и совершать покупки.
Через Flipkart Простой способ начать работу — использовать полнофункциональную платформу электронной коммерции, такую как Shopify или Squarespace. Ваша команда может легко обновлять онлайн-инвентарь и перечислять новые продукты.Кроме того, поскольку система взаимосвязана, отделы продаж, логистики и маркетинга всегда в курсе того, что работает хорошо. Что касается дизайна, платформы электронной коммерции предлагают несколько шаблонов, которые соответствуют потребностям практически любого типа бизнеса.
Flipkart продает широкий ассортимент товаров, а это значит, что на их домашней странице представлено множество товаров. Обратите внимание, как они разбивают товары на определенные категории, но также предлагают выделенные предложения дня на своей домашней странице. Каждое изображение является профессиональным и четко показывает продукт, но описания изначально краткие, а более подробная информация находится на странице продукта.
4. Блоги
—
Блог содержит регулярно обновляемые статьи, фотографии и видео. Блоги начинались с более случайного, личного контента по сравнению с журналами. Но с тех пор границы размылись, и теперь крупные бренды и компании очень часто имеют собственный блог. Добавление экспертного контента повышает общее доверие к компании или частному лицу. Блоги также предоставляют материалы для сообщений в социальных сетях и кампаний по электронной почте.
Тем не менее, блог может стать громоздким для небольших компаний.Убедитесь, что у вас есть команда и стратегия для обновления контента, прежде чем вы решите его запустить. На самом деле лучше не вести блог и вместо этого предлагать несколько видео или руководств, чем иметь безнадежно устаревший блог.
На самом деле лучше не вести блог и вместо этого предлагать несколько видео или руководств, чем иметь безнадежно устаревший блог.
Nourish Eats делает вещи простыми и сосредоточенными на содержании своего блога. Вместо использования ползунка в верхней части страницы на сайт интегрирован вращающийся ползунок справа, который проходит через различные категории на сайте. Слайдер сохраняет актуальность контента и привлекает пользователей.Пользователи могут перемещаться в любой точке или использовать стрелки для перехода вперед или назад.
5. Сайты-портфолио
—
Веб-сайт портфолио позволяет творческим профессионалам демонстрировать свои лучшие работы. Это идеально подходит для художников, писателей, дизайнеров, режиссеров, сборщиков мебели — кого угодно.
При создании портфолио нет необходимости добавлять каждый проект, над которым вы когда-либо работали. Вместо этого сосредоточьтесь на создании категорий элементов и выделении лучших работ из каждой категории. Сайт-портфолио по своей природе немного более креативен, так что это место, где можно попробовать уникальные макеты и добавить интересные функции.
Сайт-портфолио по своей природе немного более креативен, так что это место, где можно попробовать уникальные макеты и добавить интересные функции.
Онлайн-портфолио дизайнера Gautier Maillard — это идеальное сочетание творчества и лучших моментов проекта. Когда пользователь прокручивает страницу вниз, выделяются разные изображения. Нажмите на любое изображение, и вы увидите рекламные кампании из проекта. Если вы хотите узнать больше о дизайнере, нажмите кнопку навигации в правом верхнем углу и узнайте, что он живет в Париже, где учился и над какими проектами работал.Этот макет и стратегия работают, потому что основное внимание уделяется его фактической работе, а текст ограничен. Пользователи обрабатывают и запоминают изображения лучше, чем текст.
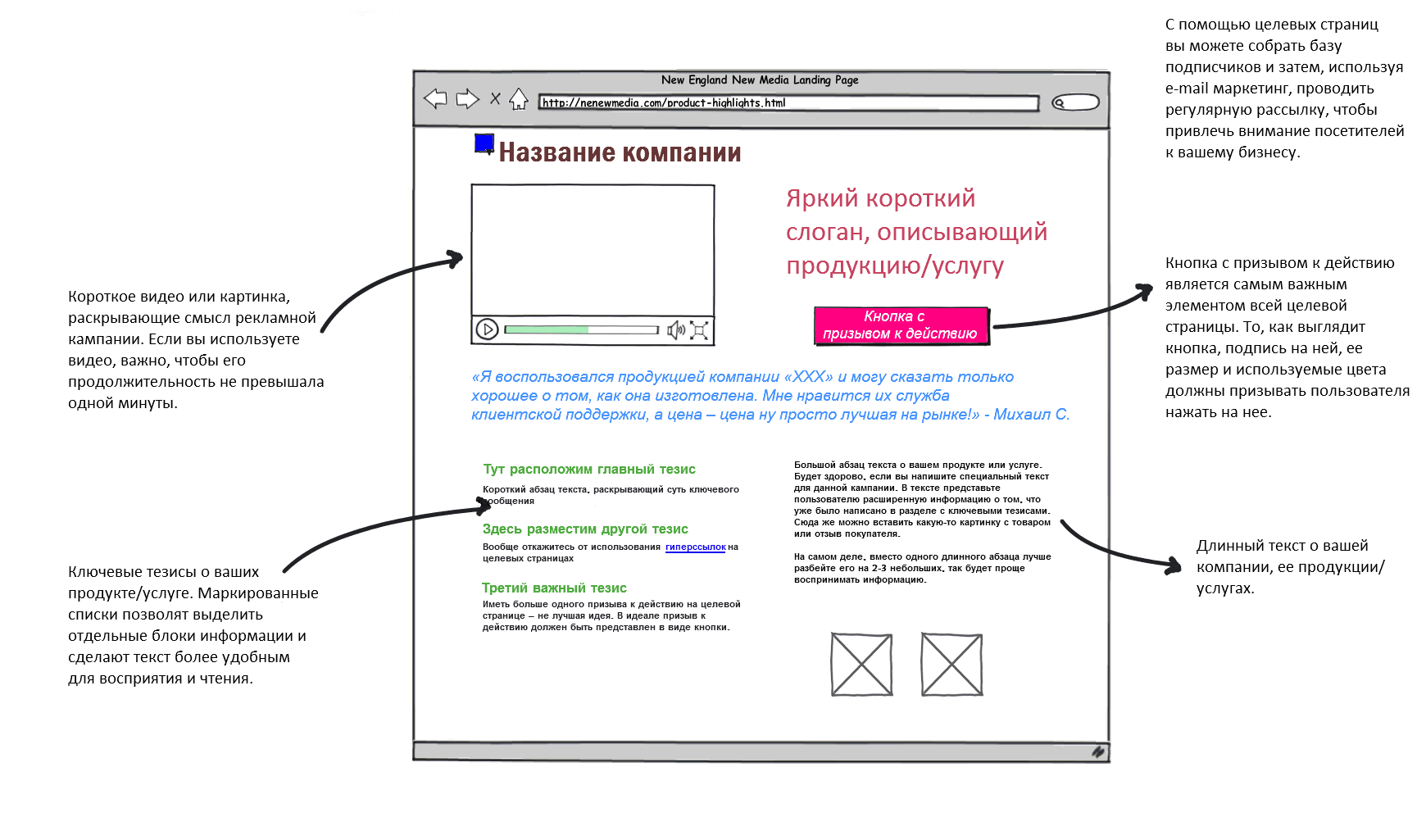
6. Целевые страницы
—
Целевая страница — это страница особого типа, созданная для маркетинговой кампании, которая побуждает посетителей совершать определенные действия.
Контент на целевой странице должен быть ограничен и указывать на призыв к действию (CTA), который вы хотите, чтобы пользователь выполнил. Оставьте много пустого пространства вокруг CTA и сохраните элементы, не связанные с целью этой кампании, для других страниц.
Оставьте много пустого пространства вокруг CTA и сохраните элементы, не связанные с целью этой кампании, для других страниц.
Целевая страница бесплатной пробной версии Shopify содержит простые заголовки и призывы к действию, такие как «Начать бесплатную пробную версию». Все элементы на странице ведут покупателя по особому пути, предназначенному для того, чтобы он стал квалифицированным лидом. Они используют актуальные, модные изображения и добавляют немного 3D-эффекта с солнцезащитными очками в углу, а также показывают, как выглядит один из макетов их торговых сайтов.
7. Сайты социальных сетей
—
Есть примерно 2.77 миллиардов человек в социальных сетях с десятками доступных платформ. Независимо от того, кто является вашей целевой аудиторией, вы, вероятно, найдете их в Facebook, Twitter, Instagram, Snapchat или LinkedIn. Хотя вы не можете изменить дизайн самих платформ, у вас есть некоторый контроль над внешним видом вашей страницы, и вы можете создавать контент, который будет способствовать распространению в социальных сетях.
Обеспечьте единообразный просмотр всех ваших страниц в социальных сетях и веб-страниц, чтобы пользователи сразу знали, что ваш бренд стоит за страницей.Используйте тот же логотип и выбор цвета. Выберите определенный голос и индивидуальность, которые сияют во всем контенте.
При создании контента сосредоточьтесь на том, чем можно поделиться в социальных сетях, например, на развлекательных видео, инфографике, мемах, подробных отчетах и бесплатных предложениях. Дополнительные советы о том, как заставить ваши страницы в социальных сетях работать на ваш бизнес, можно найти здесь.
Via Nutella на Facebook На странице Nutella в Facebook представлено интересное сочетание контента, которое соответствует общей цветовой палитре и внешнему виду бренда.Они содержат мемы, созданные специально для социальных сетей, такие как «Сегодня я поделюсь своей Nutella с…». Однако они также предлагают видео и идеи о том, как использовать их продукт уникальными способами. Обратите внимание, что они также имеют кнопки социальных сетей на своем веб-сайте, чтобы пользователи могли легко найти их на разных платформах.
8. Каталог и страницы контактов
—
Каталог или страница контактов — это место, где пользователи могут связаться с вами или другими людьми.
Этот тип веб-сайта хорошо работает, когда вы хотите перечислить репозиторий компаний или людей в организации.Например, в местном каталоге ресторанов представлены закусочные в этом районе с меню, диапазоном цен, номером телефона и отзывами.
Характер организации создает возможности для веб-сайта каталогов. Например, ассоциация местных стоматологов в городе может перечислить каждого члена, область их знаний и контактную информацию. Держите этот вариант дизайна в заднем кармане для клиентов.
Via Manta Manta — это бизнес-справочник, в котором представлены малые предприятия в зависимости от местоположения.В дополнение к возможности поиска по ключевым словам, сайт предлагает просмотр категорий в таких областях, как рестораны, подрядчики и врачи. Компании могут добавлять записи в каталог, а сайт зарабатывает на рекламе.
Выберите правильный тип веб-сайта для вашей аудитории
—
Хороший дизайн — это гораздо больше, чем просто привлекательный внешний вид, он также способствует вовлечению пользователей и точно ориентирован на потребности аудитории, просматривающей сайт. Обратите внимание на то, что другие компании сделали с дизайном своего веб-сайта, и быстро определите, какой формат лучше всего подходит для каждого проекта.Знание того, чего достигли другие с различными типами страниц, дает вам четкое представление о том, какой веб-сайт будет работать лучше всего для вас.
Как сделать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создать сайт с нуля
A «Чертеж макета»
Перед созданием веб-сайта может быть целесообразно нарисовать эскиз макета страницы:
Панель навигации
Дополнительный контент
Какой-то текст какой-то текст. .
.
Основное содержание
Какой-то текст какой-то текст..
Какой-то текст какой-то текст..
Какой-то текст какой-то текст..
Нижний колонтитул
Первый шаг — базовая HTML-страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать базовую веб-страницу.
Пример
Название страницы
тело {
семейство шрифтов: Arial, Helvetica, без засечек;
}
Мой сайт
Сайт, созданный мной.

 Поверхностного или случайного освещения темы во вторичных источниках недостаточно для установления значимости. Вся информация должна быть такой, чтобы ее можно было проверить. Если по определенной теме невозможно найти независимые и неаффилированные, надежные источники, то в Википедии не должно быть статьи на эту тему.
Поверхностного или случайного освещения темы во вторичных источниках недостаточно для установления значимости. Вся информация должна быть такой, чтобы ее можно было проверить. Если по определенной теме невозможно найти независимые и неаффилированные, надежные источники, то в Википедии не должно быть статьи на эту тему. Сюда относятся большинство публицистических и академических источников, книги авторитетных издательств, а также большинство ведущих в своей отрасли блогов и платформ, на которых используются надлежащие механизмы редактирования.
Сюда относятся большинство публицистических и академических источников, книги авторитетных издательств, а также большинство ведущих в своей отрасли блогов и платформ, на которых используются надлежащие механизмы редактирования.



 Вы также можете выбрать, какие автономные веб-страницы следует синхронизировать с этим расписанием. Internet Explorer также может автоматически подключаться к поставщику услуг Интернета (ISP) для синхронизации ваших веб-страниц.
Вы также можете выбрать, какие автономные веб-страницы следует синхронизировать с этим расписанием. Internet Explorer также может автоматически подключаться к поставщику услуг Интернета (ISP) для синхронизации ваших веб-страниц.