Как создать логотип в Фотошопе
Как создать логотип в Фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание:
Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров. Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение).
Этап 2: Рисование свободной формы
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
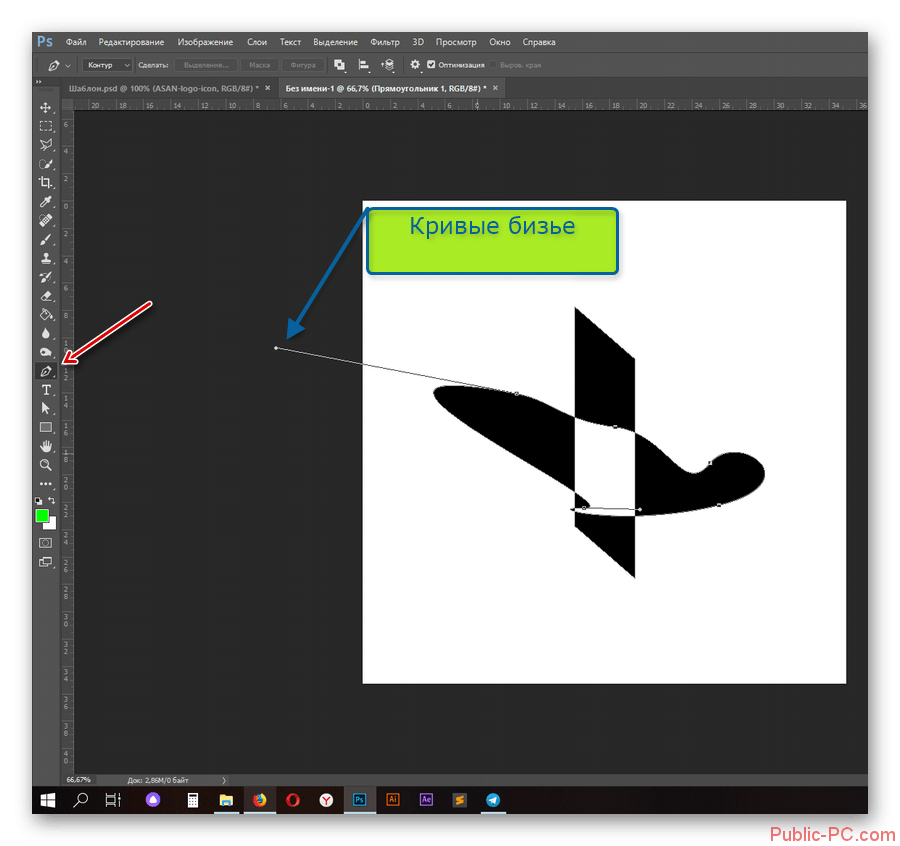
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
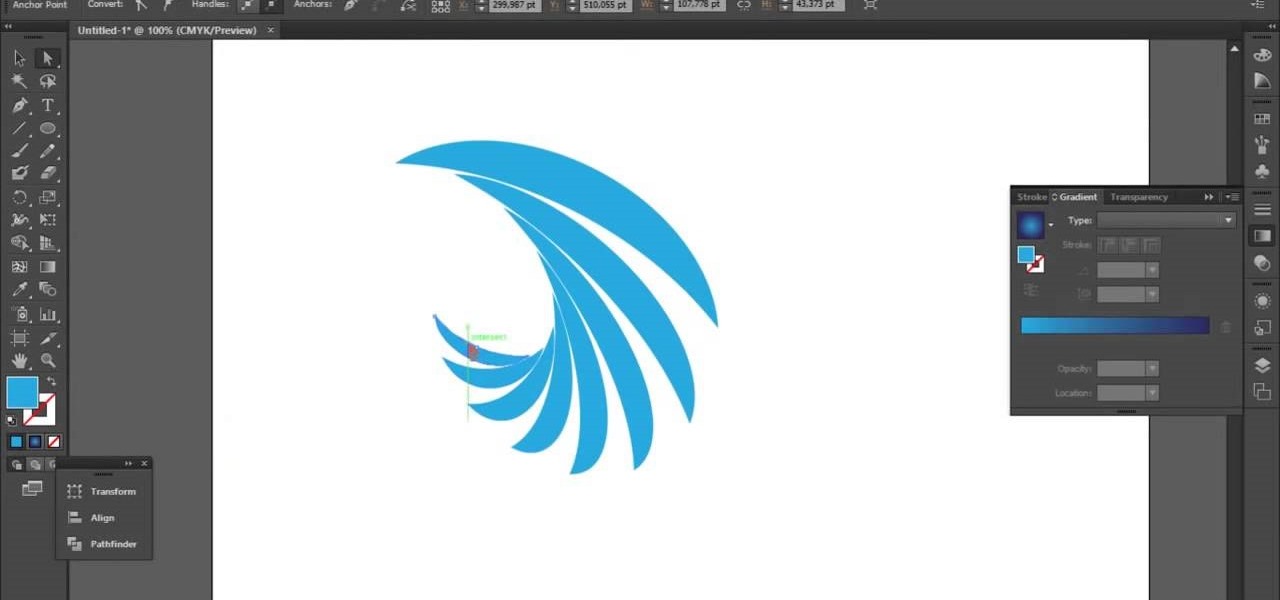
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст»
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Отблагодарите автора, поделитесь статьей в социальных сетях.
Логотип в фотошопе – подробная инструкция в 5 шагов
Вступительное слово: в этой статье я расскажу, как создать качественный логотип в Photoshop, используя определенный набор действий. Для начинающих я приведу шесть основных правил, которые следует соблюдать при разработке логотипа, чтобы убедиться, что вы находитесь на правильном пути дизайна логотипа перед использованием фотошоп.
В конце мы расскажем про наш онлайн конструктор «Логотип онлайн» – как легкую альтернативу создания логотипа в Photoshop.
Вы считаете что самостоятельно придумать дизайн свеого логотипа сложно? Да, никто никогда и не говорил, что это будет легко.
Логотип для вашего бренда и компании — это как лицо человека. Поэтому нет необходимости подчеркивать важность создания хорошего лого. В следующих параграфах мы будем использовать версию Photoshop – PS CC в качестве главного инструмента. Вы также узнаете про полезные быстрые клавиши в PS.
При разработке или редизайне логотипа учитывайте план компании, маркетинг и видение, поскольку эти компоненты имеют основополагающее значение для успеха вашего бизнеса. Верьте или нет, логотип, как зеркало, невообразимо влияет на ваш бизнес. Прежде чем перейти к следующему шагу, я хотел бы поделиться шестью основными правилами оформления логотипа:
- Согласованность. Убедитесь, что зрители воспринимают ваш логотип и бренд одинаково. Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение. Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов.
- Простота запоминания. Сделайте ловушку простой для клиентов. Как правило, у всех нас есть кратковременная память. Вложение слишком большого объема информации в дизайн логотипа не будет разумным вариантом, намного разумнее будет использовать простые и понятные формы.
- Узнаваемость – сделайте логотип уникальным. Важно гарантировать, что дизайн логотипа уникален. Люди не откладывают в памяти что-то похожее на то, что они уже видели.
- Тематика. Убедитесь, что изображения в логотипе связаны с вашим сервисом и темой. Используйте графику, похожую на символы, ассоциирующиеся с вашей категории. Не используйте абстрактную графику в логотипе, иначе никто не поймет, что она означает.

- Подарите эстетическое наслаждение – убедитесь, что ваш фирменный знак правильно сделан с точки зрения дизайна, композиции, колористики и других аспектов. Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?
- Чувство владения – подарите пользователям чувство чего-то нового и того, на что они не могут не согласиться. Дайте волю эмоциональному аспекту, что бы фирменный знак заставлял на секунду затаить дыхание.
Показ ваших ценностей и видения вашим клиентам через дизайн логотипа — это умный ход.
Проверьте свой логотип с помощью предыдущих шести правил: если у него есть все эти преимущества, будьте уверенными и смело используйте свой новый лого. В противном случае доработайте его.
Как создать логотип в Photoshop?
Эта часть представляет собой инструкцию по дизайну логотипа, основанную на использовании Photoshop CC.
Что делать, если вы установили другие версии Photoshop? Не волнуйтесь, скорее всего это никак не повлияет на процесс и вы не заметите разницы! Просто имейте в виду, что функции PS остаются теми же и шаги будут примерно одинаковыми.
А теперь давайте насладимся процессом самостоятельной разработки логотипа в Photoshop и возьмем лого кофейни в качестве примера для инструкции.
Шаг 1. Исходный уровень.
Откройте PS CC и нажмите [Файл] – [Создать новый].
Либо вы просто можете нажать клавиши [Ctrl] + N.
Введите название вашего проекта логотипа и выставите ширину и высоту документа.
Обычно я устанавливаю ширину 1920 пикселей и высоту 1080 пикселей. Но вы можете ввести свой размер для необходимого логотипа здесь. Выберите цвет фона, например ffffff (это белый цвет), для своего логотипа и нажмите [Создать].
Как создать фоновый слой в PS.
Шаг 2: Добавляем кофейный слоган – текст нашего логотипа.

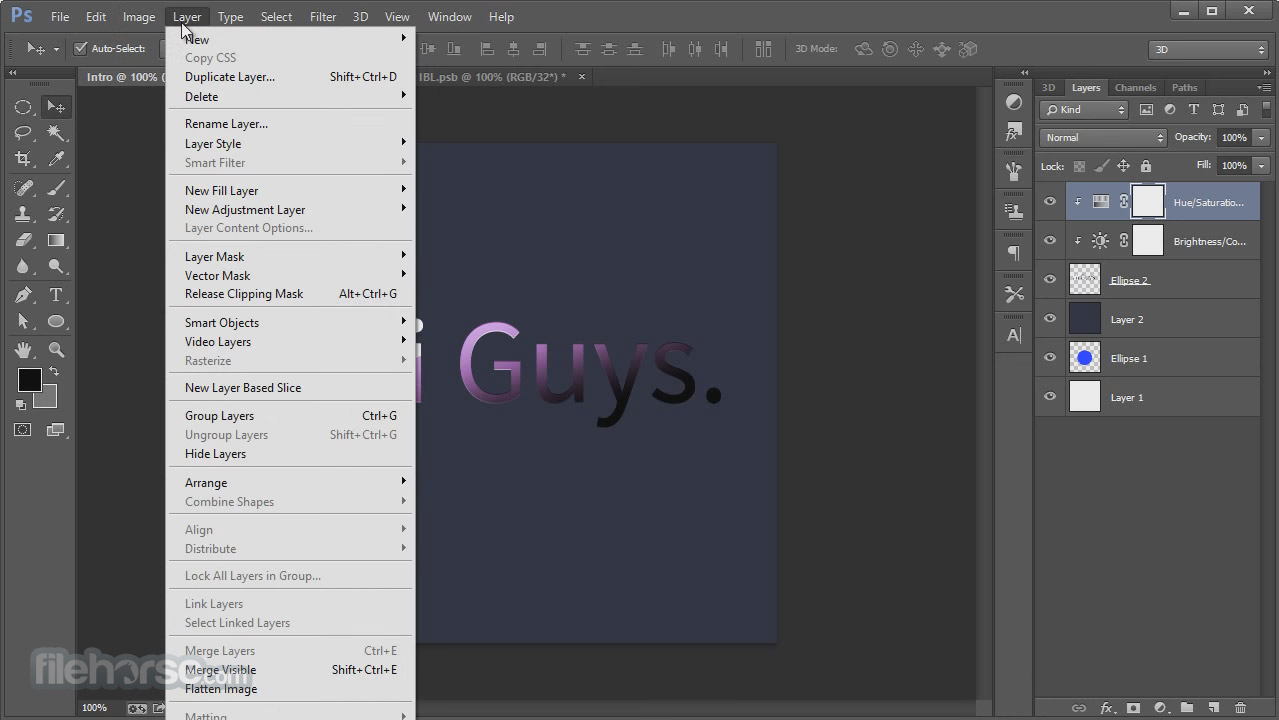
Добавьте новый слой, выбрав [Слой] – [Новый].
Или используя комбинацию клавиш Photoshop: [Ctrl] + [Shift] + N.
Выберите инструмент [Текст] из панели инструментов слева. Введите свой слоган – текст вашего логотипа, выберите стиль шрифта и цвет шрифта.
Также вы можете изменить текст на изогнутый, опция находится рядом с опцией [Цвет шрифта] сверху. Но в нашем примере мы не будем использовать эту функцию.
Помимо этого, Photoshop предлагает более широкий набор расширенных опций для текста, который можно легко найти в разделе [Дополнительно]. Здесь мы просто используем эти функции и настраиваем наш логотип, чтобы он выглядел стильно.
Чтобы изменить положение текста, дважды щелкните английскую [T] на слое текста логотипа, переместите курсор мыши вне текста (вы увидите изменение формы курсора) и перетащите его для перемещения.
Что еще? Щелкните правой кнопкой мыши на слой «Текст логотипа», нажмите на [Параметры наложения], затем вы увидите окна Стили слоя. Просто попробуйте поэкспериментировать с данными стилями и заметить, что логотип стал лучше.
Шаг 3. Добавьте иконку кофе в наш логотип.
Для нашего логотипа мы собираемся использовать изображение кофейных зерен.
Используйте [Файл] + [Поместить встроенное], чтобы открыть ваше изображение с кофейными зернами внутри нашего файла.
Изменяем размер и выравниваем изображение так, чтобы органично смотрелось с нашим названием.
Шаг 4. Пересматриваем текст логотипа и его композицию.
Отдохните буквально 5 минут, чтобы взглянуть на свою работу свежим взглядом. Часто после добавления изображения нужно снова поменять шрифт или размер названия, а также пересмотреть его положение в композиции фирменного знака.
Шаг 5: Сохраняем свой логотип.
Идем [Файл] – [Быстрый экспорт в PNG] или одновременно нажимам клавиши [Alt] + [Shift] + [Ctrl] + W.
Полезный совет: Сделали что-то плохое на предыдущем шаге, когда фотошопили? Нажмите [Ctrl] + [Alt] + Z.
После прохождения данных шагов мы осознали, что использование Photoshop для самостоятельной разработки логотипа вполне реально, но не настолько эффективно.
Является ли Photoshop идеальным инструментом для дизайна логотипа? Есть ли лучшие альтернативы?
Многие выдающиеся дизайнеры выступили и высказались за то, что создание логотипа в Photoshop может привести вас к повторной разработке логотипа снова и снова, так как большинство пользователей не могут правильно выставить физический размер фирменного знака и требованиям к разрешению, что бы логотип не «покрылся пикселями».
А альтернативы? Попробуйте наш онлайн конструктор логотипов https://logotip.online – самый простой сервис по созданию логотипа, в котором вы можете абсолютно бесплатно создавать и редактировать лого до тех пор, пока он вас полностью не удовлетворит.
Предположим, вы также хотите создать логотип для кофейной компании. Сервис сгенерирует для вас десятки профессиональных вариантов, учитывая ваши критерии. Несмотря на то, что данный способ наиболее прост и самостоятельно предлагает варианты лого, конструктор имеет полную возможность вывода дизайна лого в векторном формате.
Все логотипы, разработанные на нашем сайте, могут быть загружены в формате SVG без потери качества.
Photoshop абсолютно точно поможет вам успешно создать логотип, но это может быть не лучшим инструментом именно для вас.
Особенно если вы не хотите тратить собственное время на изучение функционала программы и правил дизайна для брендинга.
Надеюсь данная статья оказалась для вас полезной, если это так, поделитесь ей в социальных сетях, спасибо!
Как создать логотип в Photoshop
Как правило, считается что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. Но в некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт “Файл”, далее “Создать”. В окне выбираем поле “Имя” — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм. В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав “ОК”.
Рисуем простые векторные формы
В панели слоев выбираем пункт “Создать новый слой”. (Показать и скрыть эту панель можно при помощи клавиши “F7”). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
Как создать логотип в Фотошопе самому в хорошем качестве
На панели инструментов, которая по умолчанию находится слева, выбираем “Перо”.
Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря “Углу” в раскрывшемся списке, как показано на скриншоте:
И “Стрелке”. см. скриншот ниже:
Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
На этом моменте мы решили перерисовать фигуру и сделать мини-звезду. Стоит отметить, что мы делали все очень быстро, лишь для того, чтобы продемонстрировать вам, дорогие читатели, функционал.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт “Выполнить заливку контура” и подобрать необходимый для этого цвет. Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели параметров слоя.
Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:
Копируем формы
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать “Перемещение”, зажать “Alt” и передвинуть фигуру в необходимую сторону. Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически. После этого контур, который был нарисован ранее, можно удалить.
Масштабируем и компонуем элементы на слоях
Нужно выделить необходимый слой, зайти в “Редактирование”, далее “Трансформирование” и наконец “Масштабирование”. Затем зажать “Shift” и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности. Аналогично можно уменьшить другой объект.
Если нужно быстро активировать такую трансформацию, то можно нажать “Ctrl” + “C”.
Далее следует подобрать подходящую форму фигур, выделить слой с ними, нажать пкм на панели слоев и выбрать пункт “Объединить слои”.
После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт “Параметры наложения”. Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта. В поле, с названием “Стиль”, выбираем “Линейная”. Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.
В поле, с названием “Стиль”, выбираем “Линейная”. Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.
Добавляем текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием “Текст”. Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент “Перемещение”.
В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.
Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
Как сделать логотип в фотошопе
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличным от логотипов компаний конкурентов. Качественный логотип – это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей “Основы создания логотипа”.
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т.п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
Не смотря на все выше сказанное в фотошопе можно так же разработать логотип, после чего просто перевести его в векторный формат. Если же вам логотип нужен просто для печати на визитках, небольших брошюрах или для размещения в сети интернет (на сайте, в социальной сети), то в векторный формат его переводить не потребуется, размера будет вполне достаточно. О том, как перевести логотип в векторный формат вы можете узнать из этого урока “Как перевести логотип, картинку в вектор”.
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.
2. Я буду делать круглый логотип, поэто с помощью инструмента “Элипс” в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу “Shift”.
Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента “волшебный ластик”, а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент “волшебный ластик” и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
После удаления основного фона с помощью “волшебного ластика” я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.
Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
После этого выбираем в левой панели инструментов “Лассо” и обводим им вырезанный караван, затем берем в левой панели меню инструмент “Перемещение”, расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.
4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем “Изображение” – “Коррекция” – “Уровни”, либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
5. Далее в верхнем меню выбираем “Редактирование” – “Свободное трансформирование”, либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.![]()
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.
6. Теперь я обрежу немного основу логотипа – круг, символизирующий солнце, чтобы логотип был интереснее и имел не обычную форму. Для этого в левой панели меню я возьму инструмент “Перо” и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем “Выделить область”.
В появившемся окне настроек выставляем “радиус растушевки” в значение “0” (ноль), если стоит другое значение и просто наживаем “Ок”.
После этого область, обведенная кривой выделиться и ее можно будет удалить.
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем “Растрировать слой”.
После этого просто нажимаем клавишу “Delete” и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем “Delete”, чтобы удалить ненужные части ног по контуру вырезанной области окружности.
После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
7. Теперь можно приукрасить логотип, наложив на солнце градиент, а так же цвета на самолет и караван. Устанавливаем в левой панели цвета для градиента, для этого кликаем по каждому из них левой клавишей мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем “Параметры наложения” и в открывшемся окне настроик включаем “наложение градиента”, кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.
После чего в открывшейся вкладке настраиваем градиент.
Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне “Редактор градиентов” выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем “Параметры наложения”, как и в предыдущем шаге и токль теперь вместо “наложение гоадиента” мы выберем “Наложение цвета” и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.
9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента “перо”. Как и в случае с выделением области в шаге №6, я возьму инструмент “перо”, создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
И далее, все как и ранее – кликаю по пирамиде правой кнопкой мыши, выбираю “Выделить область..”, в настройках радиус растушевки должен быть равен нулю и нажимаем “Ок”. После этого с помощью инструмента “заливка” заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.
Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
youtube.com/embed/vYaOwieUy1k»/>
Как сделать логотип в фотошопе
Как правило, считается что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. Но в некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт “Файл”, далее “Создать”. В окне выбираем поле “Имя” — сюда пишем название для вашего проекта.
Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм. В пункте “Содержимое фона” выбираем белый цвет.
Применяем все настройки, нажав “ОК”.
Рисуем простые векторные формы
В панели слоев выбираем пункт “Создать новый слой”. (Показать и скрыть эту панель можно при помощи клавиши “F7”). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
Как создать логотип в Фотошопе самому в хорошем качестве
На панели инструментов, которая по умолчанию находится слева, выбираем “Перо”.
Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря “Углу” в раскрывшемся списке, как показано на скриншоте:
И “Стрелке”. см. скриншот ниже:
Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
На этом моменте мы решили перерисовать фигуру и сделать мини-звезду. Стоит отметить, что мы делали все очень быстро, лишь для того, чтобы продемонстрировать вам, дорогие читатели, функционал.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт “Выполнить заливку контура” и подобрать необходимый для этого цвет. Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели параметров слоя.
Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:
Копируем формы
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать “Перемещение”, зажать “Alt” и передвинуть фигуру в необходимую сторону.
Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически.
После этого контур, который был нарисован ранее, можно удалить.
Масштабируем и компонуем элементы на слоях
Нужно выделить необходимый слой, зайти в “Редактирование”, далее “Трансформирование” и наконец “Масштабирование”.
Затем зажать “Shift” и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности.
Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности.
Аналогично можно уменьшить другой объект.
- Если нужно быстро активировать такую трансформацию, то можно нажать “Ctrl” + “C”.
- Далее следует подобрать подходящую форму фигур, выделить слой с ними, нажать пкм на панели слоев и выбрать пункт “Объединить слои”.
- После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт “Параметры наложения”. Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта.
В поле, с названием “Стиль”, выбираем “Линейная”. Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте.
Путем подбора нужно остановиться на наиболее подходящем варианте.
Добавляем текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием “Текст”. Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент “Перемещение”.
В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.
Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
Источник: https://MyPhotoshop.ru/create-logo-photoshop/
Создание простого логотипа в фотошопе
Скотт Келби. 10 февраля 2014. Категория: Фотошоп уроки эффекты.
Создание простого
логотипа в фотошопе
- В этом уроке по работе с фотошопом с помощью совокупности приёмов работы мы создадим симпатичный логотип в фотошопе.
- Урок выполнен в русифицированной программе фотошоп CS3, но может быть легко повторён в любой версии Photoshop.
- Подобные публикации:
- видеоурок по работе с фотошопом «Создаём стильный логотип»
{smooth-scroll-top}
Создадим новый документ — Ctrl+N.
В палитре «Слои» добавим новый слой, для чего щёлкнем по второй справа иконке.
Выберем инструмент «Прямоугольник со скруглёнными углами» (U) в режиме «Выполнить заливку пикселей», радиус — 15 пикселов. Нарисуем прямоугольник.
Выберем инструмент линейный «Градиент» (G) и выберем «Оранжевый, жёлтый, оранжевый». Щёлкнем по полю градиента.
Откроется окно «Редактор градиентов». Щёлкаем поочерёдно по маркерам, находящимся под полоской градиента, после этого становится активным цветное поле правее слова «Цвет», щёлкнув по которому можно выбрать цвет маркера. Таким образом, я установил по краям тёмно-красный цвет, а в середине светлый красный цвет.
Загружаем выделение прямоугольника, для чего, удерживая клавишу Ctrl, щёлкаем по иконке верхнего слоя.
Инструментом «Градиент», который мы настроили на предыдущем шаге, проводим из левого нижнего угла в верхний правый.
Два раза левой клавишей мыши щёлкаем по верхнему слою. Откроется окно «Стиль слоя».
Делаем активной вкладки «Тиснение» и «Обводка», устанавливаем параметры, которые Вы видите на скриншоте ниже.
- Получаем вот такой промежуточный результат.

- С помощью инструмента «Прямоугольная область» (М) выделяем нижнюю часть прямоугольника.
Активизируем инструмент «Перемещение» (V) и щёлкнем один раз по клавише «Стрелка-вверх» на клавиатуре. Получим выделение только нижней части прямоугольника без захвата белой области документа.
- Заливаем выделение чёрным цветом — Alt+Delete (на переднем плане чёрный цвет) и снимаем выделение — Ctrl+D.
- Открываем фото, которое будем использовать на логотипе.
- С помощью инструмента «Перемещение» (V) перетаскиваем фото на документ и размещаем его в верхней части документа.
- Создаём, как описано выше, ещё один новый слой в палитре «Слои».
- Инструментом «Прямоугольник со скруглёнными углами» (U) с теми же параметрами, которые мы использовали ранее, нарисуем ещё один прямоугольник.
- Загрузим его выделение, щёлкнув по иконке этого слоя с клавишей Ctrl.
- Удаляем верхний слой, перетащив его на значок корзины внизу палитры «Слои».
- Инвертируем выделение — Shift+Ctrl+I, удаляем всё то, что попало в выделение — Delete, и снимаем выделение — Ctrl+D.
- Выберем инструмент линейный «Градиент» (G) и выберем «Чёрный, белый».
Режим наложения для верхнего слоя установим на «Осветление» и уменьшим непрозрачность до 40%. Добавим маску слоя на верхний слой, для чего щёлкнем по третьей слева иконке в палитре «Слои».
Проведём градиентом снизу вверх примерно так, как Вы видите на скриншоте ниже. Тем самым мы создали плавный переход между картинкой и фоном.
Два раза левой клавишей мыши щёлкаем по слою с прямоугольником. Откроется окно «Стиль слоя».
- Активизируем вкладку «Тень» и поставим параметры, которые Вы видите на скриншоте ниже.
- Получаем вот такой эффект.
Выбираем инструмент «Горизонтальный текст» (Т) и пишем текст, соответствующий Вашему логотипу. Я же просто написал название своего сайта.
Мы с Вами создали простой логотип в фотошопе.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед ми. Спасибо!
- {smooth-scroll-top}
- Печать
Источник: https://www.photoshopsunduchok.ru/uroki/effecty/2616-logotip-v-photoshope
Как создать логотип в Фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров.
Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок.
И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу.
Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу.
Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным.
В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Этап 2: Рисование свободной формы
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
- Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста.
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Подробнее: Инструмент Перо в Фотошопе — теория и практика
- Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения».
Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб.
Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Как знать, может это станет вашим новым бизнесом!
Программы для создания логотипов
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: https://lumpics.ru/how-to-make-a-logo-in-photoshop/
Создаём красочный логотип в Фотошоп / Фотошоп-мастер
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
- Скачать архив с материалами к уроку
- Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип, ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
- Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Шаг 2
- Мы получим следующий результат.

Шаг 3
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool (U)), в настройках данного инструмента установил Радиус (Radius) 15 px, далее, удерживая клавишу (Shift)+нарисуйте следующий квадратик, как показано на скриншоте ниже. Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.
Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком. Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
- Далее, примените стиль слоя Наложение градиента (Gradient Overlay):
Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.
- Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
- Мы получили следующий результат.
Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе.
Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика.
Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
Шаг 5
- Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).

- Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
- Далее, мы также поменяем цвет квадратиков.
- Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя).
Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
- Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
- Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
- Мы получили следующий результат.
Шаг 7
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
- Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
- Мы получили следующий результат.
Шаг 9
- Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше.
Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Шаг 11
- Теперь, удалите слой с контуром логотипа.
Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
- Поздравляю, мы завершили урок!
- Урок в формате PSD
- designstacks.net
Источник: https://Photoshop-master.ru/lessons/design/sozdayom_logotip_apple_v_fotoshop.html
Логотип в фотошопе – подробная инструкция в 5 шагов
Вступительное слово: в этой статье я расскажу, как создать качественный логотип в Photoshop, используя определенный набор действий. Для начинающих я приведу шесть основных правил, которые следует соблюдать при разработке логотипа, чтобы убедиться, что вы находитесь на правильном пути дизайна логотипа перед использованием фотошоп.
В конце мы расскажем про наш онлайн конструктор «Логотип онлайн» — как легкую альтернативу создания логотипа в Photoshop.
Вы считаете что самостоятельно придумать дизайн свеого логотипа сложно? Да, никто никогда и не говорил, что это будет легко.
Логотип для вашего бренда и компании — это как лицо человека. Поэтому нет необходимости подчеркивать важность создания хорошего лого. В следующих параграфах мы будем использовать версию Photoshop — PS CC в качестве главного инструмента. Вы также узнаете про полезные быстрые клавиши в PS.
При разработке или редизайне логотипа учитывайте план компании, маркетинг и видение, поскольку эти компоненты имеют основополагающее значение для успеха вашего бизнеса. Верьте или нет, логотип, как зеркало, невообразимо влияет на ваш бизнес. Прежде чем перейти к следующему шагу, я хотел бы поделиться шестью основными правилами оформления логотипа:
- Согласованность. Убедитесь, что зрители воспринимают ваш логотип и бренд одинаково. Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение. Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов.
- Простота запоминания. Сделайте ловушку простой для клиентов. Как правило, у всех нас есть кратковременная память. Вложение слишком большого объема информации в дизайн логотипа не будет разумным вариантом, намного разумнее будет использовать простые и понятные формы.
- Узнаваемость — сделайте логотип уникальным. Важно гарантировать, что дизайн логотипа уникален. Люди не откладывают в памяти что-то похожее на то, что они уже видели.
- Тематика. Убедитесь, что изображения в логотипе связаны с вашим сервисом и темой. Используйте графику, похожую на символы, ассоциирующиеся с вашей категории. Не используйте абстрактную графику в логотипе, иначе никто не поймет, что она означает.
- Подарите эстетическое наслаждение — убедитесь, что ваш фирменный знак правильно сделан с точки зрения дизайна, композиции, колористики и других аспектов. Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?
- Чувство владения — подарите пользователям чувство чего-то нового и того, на что они не могут не согласиться. Дайте волю эмоциональному аспекту, что бы фирменный знак заставлял на секунду затаить дыхание.
Показ ваших ценностей и видения вашим клиентам через дизайн логотипа — это умный ход.
Проверьте свой логотип с помощью предыдущих шести правил: если у него есть все эти преимущества, будьте уверенными и смело используйте свой новый лого. В противном случае доработайте его.
Как создать логотип в Photoshop?
Эта часть представляет собой инструкцию по дизайну логотипа, основанную на использовании Photoshop CC.
Что делать, если вы установили другие версии Photoshop? Не волнуйтесь, скорее всего это никак не повлияет на процесс и вы не заметите разницы! Просто имейте в виду, что функции PS остаются теми же и шаги будут примерно одинаковыми.
А теперь давайте насладимся процессом самостоятельной разработки логотипа в Photoshop и возьмем лого кофейни в качестве примера для инструкции.
Шаг 1. Исходный уровень
Откройте PS CC и нажмите [Файл] — [Создать новый].
Либо вы просто можете нажать клавиши [Ctrl] + N.
Введите название вашего проекта логотипа и выставите ширину и высоту документа.
Обычно я устанавливаю ширину 1920 пикселей и высоту 1080 пикселей. Но вы можете ввести свой размер для необходимого логотипа здесь. Выберите цвет фона, например ffffff (это белый цвет), для своего логотипа и нажмите [Создать].
Как создать фоновый слой в PS
Шаг 2: Добавляем кофейный слоган — текст нашего логотипа
Добавьте новый слой, выбрав [Слой] — [Новый].
Или используя комбинацию клавиш Photoshop: [Ctrl] + [Shift] + N.
Выберите инструмент [Текст] из панели инструментов слева. Введите свой слоган — текст вашего логотипа, выберите стиль шрифта и цвет шрифта.
Также вы можете изменить текст на изогнутый, опция находится рядом с опцией [Цвет шрифта] сверху. Но в нашем примере мы не будем использовать эту функцию.
Помимо этого, Photoshop предлагает более широкий набор расширенных опций для текста, который можно легко найти в разделе [Дополнительно]. Здесь мы просто используем эти функции и настраиваем наш логотип, чтобы он выглядел стильно.
Чтобы изменить положение текста, дважды щелкните английскую [T] на слое текста логотипа, переместите курсор мыши вне текста (вы увидите изменение формы курсора) и перетащите его для перемещения.
Что еще? Щелкните правой кнопкой мыши на слой «Текст логотипа», нажмите на [Параметры наложения], затем вы увидите окна Стили слоя. Просто попробуйте поэкспериментировать с данными стилями и заметить, что логотип стал лучше.
Шаг 3. Добавьте иконку кофе в наш логотип
Для нашего логотипа мы собираемся использовать изображение кофейных зерен.
Используйте [Файл] + [Поместить встроенное], чтобы открыть ваше изображение с кофейными зернами внутри нашего файла.
Изменяем размер и выравниваем изображение так, чтобы органично смотрелось с нашим названием.
Шаг 4. Пересматриваем текст логотипа и его композицию
Отдохните буквально 5 минут, чтобы взглянуть на свою работу свежим взглядом. Часто после добавления изображения нужно снова поменять шрифт или размер названия, а также пересмотреть его положение в композиции фирменного знака.
Шаг 5: Сохраняем свой логотип
Идем [Файл] — [Быстрый экспорт в PNG] или одновременно нажимам клавиши [Alt] + [Shift] + [Ctrl] + W.
Полезный совет: Сделали что-то плохое на предыдущем шаге, когда фотошопили? Нажмите [Ctrl] + [Alt] + Z.
После прохождения данных шагов мы осознали, что использование Photoshop для самостоятельной разработки логотипа вполне реально, но не настолько эффективно.
Является ли Photoshop идеальным инструментом для дизайна логотипа? Есть ли лучшие альтернативы?
Многие выдающиеся дизайнеры выступили и высказались за то, что создание логотипа в Photoshop может привести вас к повторной разработке логотипа снова и снова, так как большинство пользователей не могут правильно выставить физический размер фирменного знака и требованиям к разрешению, что бы логотип не «покрылся пикселями».
А альтернативы? Попробуйте наш онлайн конструктор логотипов https://logotip.online — самый простой сервис по созданию логотипа, в котором вы можете абсолютно бесплатно создавать и редактировать лого до тех пор, пока он вас полностью не удовлетворит.
Предположим, вы также хотите создать логотип для кофейной компании. Сервис сгенерирует для вас десятки профессиональных вариантов, учитывая ваши критерии.
Несмотря на то, что данный способ наиболее прост и самостоятельно предлагает варианты лого, конструктор имеет полную возможность вывода дизайна лого в векторном формате.
- Все логотипы, разработанные на нашем сайте, могут быть загружены в формате SVG без потери качества.
- Photoshop абсолютно точно поможет вам успешно создать логотип, но это может быть не лучшим инструментом именно для вас.
- Особенно если вы не хотите тратить собственное время на изучение функционала программы и правил дизайна для брендинга.
- Надеюсь данная статья оказалась для вас полезной, если это так, поделитесь ей в социальных сетях, спасибо!
Источник: https://logotip.online/blog/logotip-v-fotoshope/
Как создать логотип в Photoshop: пошаговая инструкция
Говоря о логотипе для компании, сложно переоценить его достоинства.
Ведь функционал этого графического знака достаточно широк: во-первых, он отвечает за рост узнаваемости и привлечение целевой аудитории, что позитивно сказывается на спросе, во-вторых, создав логотип, вы формируете имидж компании — оригинальный отличительный от конкурентов элемент фирменного стиля указывает на уровень профессионализма и повышает доверие клиентов.
Логотип способен установить эмоциональную связь с компанией и выступает в качестве ее первой визуальной ассоциации, поэтому его, как правило, используют на всевозможных носителях информации: визитках, бланках, конвертах, баннерах, вывесках, дополнительной фирменной продукции, упаковках товаров, в качестве фавиконок и т.д.
Начинающие стартаперы нередко сталкиваются с проблемой ограниченного бюджета, но при этом обладают огромным желанием грамотного ведения бизнеса. В таком случае нужно искать недорогие решения для создания фирменного стиля. Обычно выделяют два бюджетных варианта, которые помогают обзавестись логотипом:
1. Воспользоваться фотошопом; 2. Воспользоваться онлайн редактором (например, Logaster).
Преимущества использования Photoshop
Adobe Photoshop — один из лидеров среди программ по созданию графических изображений. И это не странно, ведь функционал этого редактора позволяет воплотить даже самые смелые художественные идеи в реальность.
Уровень качества и креативности результатов работы в программе зависит от навыков пользователя и версии самой проги. Так Photoshop (cs 5, cs 6 и т.д.
) считается довольно сложным редактором и используется в различных отраслях графического дизайна от кинематографии до создания элементов фирменного стиля, в частности и логотипа.
Если работать в фотошопе для вас просто, как дышать воздухом, то преимуществ использования этого графического редактора не перечесть.
Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Но выделяют также несколько недостатков использования этого графического редактора. Это длительный процесс, и, более того, вы должны постоянно работать, ведь никто не сделает лого за вас и не предложит вам никаких готовых вариантов. К тому же, если вы совершенно не имеете никакого опыта работы с графическими редакторами, вас может напугать непростой интерфейс программы.
Именно для того, чтобы упростить вам задание создания логотипа с помощью Photoshop, мы подобрали для вас более 20-и полезных видео уроков, которые объяснят как пользоваться программой и создавать профессиональные логотипы с интересными иконками, фонами и шрифтами. Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Как создать хороший логотип для сайта: полезные советы
Подборка видеоуроков по созданию логотипов в Photoshop
Многие отказываются от работы с фотошопом, поскольку бытует мнение, что это непростой в использовании редактор и без специальных художественных и программистских навыком здесь не обойтись. И чтобы опровергнуть это утверждение убедить вас в обратном, предлагаем посмотреть несколько интересных и простейших видеоуроков по использованию фотошоп.
1. Как сделать логотип в Photoshop
Автор видео утверждает, что создать логотип можно даже без художественных навыков, пользуясь только гарнитурой и простейшими геометрическими объектами.
В доказательство этого он разрабатывает несколько отличных текстовых композиций, используя базовые приемы для создания логотипа. И дополнительно предоставляет несколько дельных дизайнерских советов.
Словом, с таким уроком обзавестись логотипом сможет каждый!
2. Как сделать простой логотип в Photoshop
Видеоурок безупречно вдохновит вас на идею создания интересного логотипа с фоном, контрастными шрифтами, иконкой и простыми геометрическими рисунками. Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo. (Урок Photoshop: как создать свой собственный логотип видеоигры)
Англоязычный видеоурок по созданию логотипов для видеоигр смело может стать вашим первым путеводителем по работе с фотошопом. Автор ролика дает четкие инструкции по использованию самых смелых шрифтовых и цветовых решений, фильтров и эффектов.
4. Photoshop | Logo Design Tutorial | Galaxy Logo
Ещё один видео урок по созданию невероятного логотипа элементарным путем. Меняя цвета и размеры обычных геометрических фигур, автор видео создает отличный фирменный знак. А также из видеоурока вы узнаете как украсить шрифт декоративными завитушками придать логотипу необычный цвет. Все гениальное просто!
5. Как создать металлический логотип в фотошопе
Логотипы в металлическом стиле смотрятся очень интересно, а создать их, используя только фотошоп, как ни странно, достаточно просто. Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
6. Как создать логотип для строительной фирмы в фотошопе
Видеоурок о том, как создавать векторные логотипы на основании готовых набросков. Автор видео использует свои рисунки с миллиметровки, с которыми он щедро делится в описании под видео. А также дает дельные советы касательно шрифтов для логотипов строительных компаний и различных геометрических решений.
7. Vector Skull Logo Design in Photoshop (Как сделать векторный логотип с черепом в Photoshop)
Как говорит автор в своем видео: «Много шагов, но очень-очень просто». Из этого англоязычного ролика вы узнаете, как создать профессиональный логотип на основании своих самых спонтанных и нелепых начертаний.
8. Hipster Logo Design — Photoshop Tutorial (Хипстерский дизайн логотипа — Урок Photoshop)
Хипстерские логотипы сейчас в тренде. Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
9. How To Design An Authentic Hipster Logo In Photoshop (Как сделать хипстерский логотип в Photoshop)
Еще один видеоурок по созданию хипстерского логотипа, чтобы наверняка закрепить информацию и решиться на создание своего стильного хипстер-лого.
10. Как создать минималистичный и профессиональный логотип
Просто и без слов! Не нужно долгих объяснений и расплывчатых указаний, чтобы научиться создавать прекрасные минималистичные текстовые логотипы с геометрическими фигурами. Для этого вполне достаточно приятной музыки, наглядный пример от автора видео и ваша креативность. Все более, чем просто!
11. Как сделать логотип в фотошопе. Логотип из фото
Этот видеоурок никого не оставит без улыбки, но главное его преимущество — это быстрая и понятная демонстрация, как из любой фотографии создать отличный логотип. Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
12. Видеоурок: Как сделать 3D-логотип
Логотипы в 3D смотрятся реалистично, но считается, что их создание без каких-либо профессиональных навыков, наоборот, — нереально. Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
13. Leafy Text Effect Photoshop Tutorial (Как сделать логотип в эко тематике)
Этот видеоурок не оставит равнодушным никого, кому нравится «зеленая» тема. Автор рассказывает и показывает как создать невероятный эффект текста с листьями и деревом. Вы узнаете не только о том, как создать логотип в стиле Джунгли, но и почерпнуть много дельных советов для создания логотипа в фотошопе.
14. Как создать логотип в Photoshop за 5 минут
15. Как применить эффекты к тексту
Текстовые логотипы очень популярны, особенно учитывая тот факт, что мир дизайна просто кипит различными шрифтами и эффектами. Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
16. Как создать ретро логотип
Ретро логотипы обладают неким шармом и особым эмоциональным посылом, Используйте их, если специфика стиля подходит вашему бизнесу — это сыграет вам только на руку. Представленные точно вдохновят и научат вас всему необходимому для создания отличного логотипа в стиле ретро.
17. Секреты создания первоклассного логотипа. Руководство для начинающих (How to Make Logo in Photoshop — Photoshop Tutorial for Beginners — Basic Idea)
Текстовые логотипы смотрятся интересно, особенно если выполнять их в креативных шрифтах. Автор этого видеоурока делится дизайн советами (и ссылкой на скачивание великолепных шрифтов) и предлагает отличный вариант использования заглавных букв от названия вашей компании или вашего имени в качестве текстового логотипа. Это просто и красиво!
Но если все же фотошоп — не совсем тот инструмент, которое вы искали для создания фирменного знака, то попробуйте поработать в онлайн генераторе логотипов. Это наиболее быстрый и удобный вариант создания лого. К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
15 вдохновляющих трендов дизайна логотипов в 2017 году
Преимущества онлайн-генератора (например, Logaster)
Сайт не требует изобилия действий. Вам нужно только ввести название своей компании и выбрать из выпадающего списка вид вашей деятельности. Генератор сам подберет для вас множество актуальных иконок на выбор.
Конечно же, существуют и другие способы создания логотипа. Но если вы ограничены небольшим бюджетом и малым количеством времени, то многие из них сразу же отсеиваются.
Так, например, работа с дизайнером сама по себе требует много средств, но и ждать логотип вы будете сравнительно долго.
А в итоге переговоров по телефону и диалогов в емейл-письмах, вы рискуете получить не совсем тот результат, которого ожидали.
Ну важно отметить, что, используя онлайн-сервис Logaster, вам не нужно иметь абсолютно никаких навыков дизайнера или фотошопера, ведь редактор на сайте очень удобный и понятный.
Большим преимуществом является также то, что маленькое лого можно скачать абсолютно бесплатно.
Итог
Каждый видео урок из этой подборки предлагает узнать и изучить различные функции редактора Photoshop.
Совместите советы из несколько роликов, чтобы создать абсолютно новый логотип или, в крайнем случае, скопируйте идею одного из авторов видео.
Попробуйте также поискать в интернете видеоуроки по использованию фотошопа, если в этой подборке вы все же нашли того, что искали, ведь сеть кипит контентом на эту тему.
Если все же вам нужно еще более простое решение, используйте онлайн-генераторы. Вдохновляйтесь, фантазируйте и создавайте невероятные логотипы.
Автор этого поста:
Томюк Оксана Михайловна, Интернет-маркетолог logaster.ru
Источник: https://lpgenerator.ru/blog/2018/01/08/kak-sozdat-logotip-v-photoshop-poshagovaya-instrukciya/
Как сделать в фотошопе круглый логотип
Рисуем круглый логотип в Фотошопе
Создание логотипа в Фотошопе – занятие интересное и увлекательное. Такая работа подразумевает четкое представление о назначении лого (сайт, группа в соцсетях, эмблема команды или клана), осознании основного направления и общей концепции ресурса, для которого этот логотип создается.
Сегодня ничего придумывать не будем, а просто нарисуем логотип нашего сайта. В уроке будут представлены основные принципы того, как нарисовать круглый логотип в Фотошопе.
Скачать последнюю версию PhotoshopДля начала создадим новый документ нужного нам размера, желательно квадратный, так удобнее будет работать.
Затем необходимо разлиновать холст при помощи направляющих. На скриншоте мы видим семь линий. Центральные определяют центр всей нашей композиции, а остальные помогут нам создавать элементы логотипа.
Вспомогательные направляющие разместите примерно, как у меня на холсте. С их помощью будем рисовать первую дольку апельсина.
Итак, разлиновку мы закончили, приступаем к рисованию.
Создаем новый пустой слой.
Затем берем инструмент «Перо» и ставим первую опорную точку в центр холста (на пересечение центральных направляющих).
Следующую опорную точку ставим, как показано на скрине и, не отпуская кнопку мыши, тянем луч вправо и вверх до тех пор, пока кривая не коснется левой вспомогательной линии.
Далее зажимаем ALT, подводим курсор к концу луча и возвращаем его к опорной точке.
Таким же образом дорисовываем всю фигуру.
Затем нажимаем правой кнопкой внутри созданного контура и выбираем пункт «Выполнить заливку контура».
В окне заливки выбираем цвет, как на скриншоте – оранжевый.
После завершения настройки цвета нажимаем во всех окнах ОК.
Затем еще раз кликаем по контуру и выбираем пункт «Удалить контур».
Одну дольку апельсина мы с Вами создали. Теперь необходимо создать остальные. Вручную мы их рисовать не будем, а воспользуемся функцией «Свободное трансформирование».
Находясь на слое с долькой, нажимаем вот такое сочетание клавиш: CTRL+ALT+T. Вокруг дольки появится рамка.
Затем зажимаем ALT и перетягиваем центральную точку деформации в центр холста.
Как известно, полная окружность составляет 360 градусов. Долек у нас по плану будет семь, значит, 360/7=51,43 градуса.
Это значение мы и прописываем в соответствующее поле на верхней панели настроек.
Получаем вот такую картинку:
Как видим, наша долька скопировалась на новый слой и повернулась вокруг точки деформации на нужное количество градусов.
Далее необходимо дважды нажать на ENTER. Первое нажатие уберет курсор из поля с градусами, а второе выключит рамку, применив трансформацию.
Затем зажимаем сочетание клавиш CTRL+ALT+SHIFT+T, повторив предыдущее действие с такими же настройками.
Повторяем действие еще несколько раз.
Дольки готовы. Теперь мы просто выделим все слои с дольками с зажатой клавишей CTRL и нажмем комбинацию CTRL+G, объединив их в группу.
Продолжаем создавать логотип.
Выбираем инструмент «Эллипс», ставим курсор на пересечение центральных направляющих, зажимаем SHIFT и начинаем тянуть круг. Как только круг появляется, зажимаем еще и ALT, тем самым создавая эллипс вокруг центра.
Перемещаем круг под группу с дольками и дважды кликаем по миниатюре слоя, вызвав настройки цвета. По завершению нажимаем ОК.
Дублируем слой с кругом сочетанием клавиш CTRL+J, перемещаем копию под оригинал и, клавишами CTRL+T, вызываем рамку свободного трансформирования.
Применяя тот же прием, что и при создании первого эллипса (SHIFT+ALT), немного увеличиваем наш круг.
Снова дважды кликаем по миниатюре слоя и снова настраиваем цвет.
Логотип готов. Нажмем сочетание клавиш CTRL+H, что бы скрыть направляющие. При желании можно немного поменять размеры кругов, а для того, чтобы логотип выглядел естественнее, можно объединить все слои, кроме фонового, и повернуть его при помощи свободного трансформирования.
На этом урок, посвященный тому, как сделать логотип в Фотошопе CS6, окончен. Приемы, использованные в уроке, позволят создавать Вам качественные лого. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаем в фотошопе круглый логотип с декоративным элементом | DesigNonstop — О дизайне без остановки
Создаем в фотошопе круглый логотип с декоративным элементом
17
Сегодня мы создадим в фотошопе круглый логотип с гранжевой подложкой, декоративным элементом в виде шестеренки, крупным текстом и надписью по кругу. Сначала мы создадим фон, добавим немного шума. Потом последовательно будем создавать шестеренку, используя технику записи по кругу с помощью контуров. Далее добавим декоративные круги и звездочки. Посередине напишем крупный текст и применим к нему стиль слоя. И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
Шаг 1.Создаем в фотошопе новый документ, заливаем его цветом #d2d2d2.
Шаг 2.Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 6, распределение равномерное, монохромный.
Шаг 3.Применим к фону стиль слоя «Внутреннее свечение» (Inner Glow), цвет #d1d0d0.
Шаг 4.Получили такой результат.
Шаг 5.На новом слое создаем круг, цвет #1f1f1f.
Шаг 6.Теперь сделаем так. Удерживая Ctrl, щелкаем по слою с кругом, чтобы выделить его. В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths). В открывшемся диалоговом окошке щелкаем по нижней иконке «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). Получили рабочий контур. Теперь выбираем инструмент «Текст» (Text Tool) и пишем простой точкой по контуру. Настройки шрифта как на рисунке ниже. Более подробно посмотреть как написать текст по кругу можно посмотреть в соответствующем уроке.
Шаг 7.После этого, удерживая Ctrl, щелкаем по слою с точками, чтобы выделить фигуры. Слой с точками можно отключить.
Шаг 8.Находясь на слое с кругом, нажимаем Del и получаем нашу декоративную фигуру, похожую на шестеренку.
Шаг 9.Выделяем в центер круг и нажимаем Del, чтобы удалить середину шестеренки.
Шаг 10.Делаем еще два декоративных круга внутри шестеренки. Для этого на новом слое создаем круг, цвет #d2d2d2. Вырезаем у него середину, оставив кромку шириной 3 пикселя. К оставшейся фигуре применим стиль слоя «Обводка» (Stroke) шириной 2 пикселя и цветом #1f1f1f.
Шаг 11.На новом слое выделяем два круга, как на рисунке ниже и заливаем цветом #1f1f1f.
Шаг 12.В образовавшиеся темные области ставим звездочки.
Шаг 13.Выбираем узкий активный шрифт и на новом слое пишем слово, в данном случае DESIGNONSTOP. Применим к тексту трехпиксельную обводку цветом #d4d4d4.
Шаг 14.Теперь напишем текст по кругу. Опять воспользуемся уроком «Как написать текст по кругу«. Настройки шрифта, как на рисунке ниже. Сначала пишем текст сверху.
Шаг 15.Потом пишем текст снизу. В результате получили такой вот логотип.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)Как создать логотип в Фотошопе
Разработку логотипов принято считать деятельность профессиональных художников-иллюстраторов и дизайн-студий. Однако, бывают случаи, когда дешевле, быстрее и эффективнее оказывается создание логотипа своими силами. В этой статье рассмотрим процесс создания несложного логотипа с помощью многофункционального графического редактора Photoshop CS6
Скачать последнюю версию PhotoshopСкачать Photosop
Photoshop CS6 идеально подходит для создания логотипов, благодаря возможности свободного рисования и редактирования фигур и возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Перед началом работы установите программу. Инструкция по установке Photoshop приведена в этой статье.
Установив программу, приступим к рисованию логотипа.
Настройка холста
Перед тем, как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей. Разрешение лучше выставить как можно выше. Ограничимся значением в 300 точек/сантиметр. В строке «Содержимое фона» выбираем «Белый». Нажимаем «ОК».
Рисование свободной формы
Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста. Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка». Следует заметить, что рисование свободных форм не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура» и выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем слой, на панели инструментов выбираем «Перемещение» с зажатой клавишей «Alt» двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу «Shift», уменьшаем фигуру перемещая угловую точку рамки. Если отпустить «Shift», фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз подобрав оптимальную форму фигур, выделяем слои с фигурами, щелкаем правой кнопкой мыши в панели слоев и объединяем выделенные слои.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяемых их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось сохранить его в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные — PNG, JPEG, PDF, TIFF, TGA и прочие.
Вот мы и рассмотрели один из способов, как создать логотип компании самому бесплатно. Мы применили способ свободного рисования и послойной работы. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Читайте также: Программы для создания логотипов Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать логотип в фотошопе – «руководство по изготовлению»
Нередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.
Создание логотипа
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru, ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
Итак, начнем.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню «Слои» выбрать пункт «Новый слой-заливка», «Цвет»:
- В меню «Фильтр» переходим через пункт «Галерея фильтров» и выбираем подходящий фильтр:
- Далее рисуем логотип в фотошопе с помощью инструмента «Эллипс» и заливаем его цветом:
- После этого в меню «Слои» выбираем «Стиль слоя». В появившемся окне переходим на вкладку «Обводка»:
-Текущий результат представлен ниже:
- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент «Горизонтальный текст», создаем надпись нужного цвета:
- Затем необходимо деформировать текст и использовать «Обводку», как это было сделано ранее, а также применить стиль «Тень». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:
И в завершение урока о том, как создать логотип в фотошопе добавим тематические изображения к уже созданной эмблеме. Для этого в Photoshop необходимо открыть картинки, которые будут добавлены на логотип, выделить нужные участки и перетащить их на слой с фоном. В результате получается довольно интересный логотип:
Этот урок дает общее представление о том, как делать логотипы в фотошопе. Любой пользователь ознакомившись с приведенной информацией сможет по такому же плану создать свой логотип, используя другие цвета и формы.
Таким образом, графический редактор сэкономит средства человека, которому необходим логотип и который нарисует его сам без помощи профессионалов. В статье представлена информация о том, как нарисовать в фотошопе логотип, дающая общее представление о процессе самостоятельного «изготовления» эмблем.
Как нарисовать логотип в фотошопе. Создание логотипа в фотошопе
Разработку логотипов принято считать деятельность профессиональных художников-иллюстраторов и дизайн-студий. Однако, бывают случаи, когда дешевле, быстрее и эффективнее оказывается создание логотипа своими силами. В этой статье рассмотрим процесс создания несложного логотипа с помощью многофункционального графического редактора Photoshop CS6
Photoshop CS6 идеально подходит для создания логотипов, благодаря возможности свободного рисования и редактирования фигур и возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Перед началом работы установите программу. Инструкция по установке Photoshop приведена в этой .
Установив программу, приступим к рисованию логотипа.
Перед тем, как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать» . В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей. Разрешение лучше выставить как можно выше. Ограничимся значением в 300 точек/сантиметр. В строке «Содержимое фона» выбираем «Белый». Нажимаем «ОК».
Рисование свободной формы
Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста. Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка». Следует заметить, что рисование свободных форм не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура» и выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем слой, на панели инструментов выбираем «Перемещение» с зажатой клавишей «Alt» двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование» . Удерживая клавишу «Shift», уменьшаем фигуру перемещая угловую точку рамки. Если отпустить «Shift», фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз подобрав оптимальную форму фигур, выделяем слои с фигурами, щелкаем правой кнопкой мыши в панели слоев и объединяем выделенные слои.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения» . Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст» . Вводим нужные слова, после чего выделяемых их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение» .
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Вот мы и рассмотрели один из способов, как создать логотип компании самому бесплатно. Мы применили способ свободного рисования и послойной работы. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Сразу стоит сказать, что в статье не будут даны точные инструкции. Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, в Фотошопе с помощью простого набора инструментов.
1 способ
С его помощью мы в Фотошопе с использованием обычного инструмента под названием «горизонтальный текст» (T). Для этого понадобится новое изображение (Ctrl + N). Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
2 способ
Теперь мы делаем логотип в Фотошопе через инструмент «произвольная фигура». Если в первом случае мы акцентировали внимание только на тексте, то сейчас будем использовать совсем иной подход. В стандартном наборе программы Photoshop у нас есть скудный комплект фигур. Но существует множество альтернативных источников этого контента. Без особого труда вы можете «добыть» тысячи разнообразных вариантов. Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
3 способ
Ранее изложенные способы помогут вам придумать логотип на ходу, экспериментируя с различными параметрами, фигурами и шрифтами. Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Заключение
Вопрос о том, как сделать логотип в Фотошопе, уже множество раз обсуждался. И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т.д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
Говоря о логотипе для компании, сложно переоценить его достоинства. Ведь функционал этого графического знака достаточно широк: во-первых, он отвечает за рост узнаваемости и привлечение целевой аудитории, что позитивно сказывается на спросе, во-вторых, создав логотип, вы формируете имидж компании — оригинальный отличительный от конкурентов элемент фирменного стиля указывает на уровень профессионализма и повышает доверие клиентов. Логотип способен установить эмоциональную связь с компанией и выступает в качестве ее первой визуальной ассоциации, поэтому его, как правило, используют на всевозможных носителях информации: визитках, бланках, конвертах, баннерах, вывесках, дополнительной фирменной продукции, упаковках товаров, в качестве фавиконок и т.д.
Начинающие стартаперы нередко сталкиваются с проблемой ограниченного бюджета, но при этом обладают огромным желанием грамотного ведения бизнеса. В таком случае нужно искать недорогие решения для создания фирменного стиля. Обычно выделяют два бюджетных варианта, которые помогают обзавестись логотипом:
1. Воспользоваться фотошопом;
2. Воспользоваться онлайн редактором (например, Logaster).
Преимущества использования Photoshop
Adobe Photoshop — один из лидеров среди программ по созданию графических изображений. И это не странно, ведь функционал этого редактора позволяет воплотить даже самые смелые художественные идеи в реальность. Уровень качества и креативности результатов работы в программе зависит от навыков пользователя и версии самой проги. Так Photoshop (cs 5, cs 6 и т.д.) считается довольно сложным редактором и используется в различных отраслях графического дизайна от кинематографии до создания элементов фирменного стиля, в частности и логотипа.
Если работать в фотошопе для вас просто, как дышать воздухом, то преимуществ использования этого графического редактора не перечесть. Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Но выделяют также несколько недостатков использования этого графического редактора. Это длительный процесс, и, более того, вы должны постоянно работать, ведь никто не сделает лого за вас и не предложит вам никаких готовых вариантов. К тому же, если вы совершенно не имеете никакого опыта работы с графическими редакторами, вас может напугать непростой интерфейс программы.
Именно для того, чтобы упростить вам задание создания логотипа с помощью Photoshop, мы подобрали для вас более 20-и полезных видео уроков, которые объяснят как пользоваться программой и создавать профессиональные логотипы
с интересными иконками, фонами и шрифтами. Подборку красивых шрифтов для фотошопа вы можете найти .
Подборка видеоуроков по созданию логотипов в Photoshop
Многие отказываются от работы с фотошопом, поскольку бытует мнение, что это непростой в использовании редактор и без специальных художественных и программистских навыком здесь не обойтись. И чтобы опровергнуть это утверждение убедить вас в обратном, предлагаем посмотреть несколько интересных и простейших видеоуроков по использованию фотошоп.
1. Как сделать логотип в Photoshop
Автор видео утверждает, что создать логотип можно даже без художественных навыков, пользуясь только гарнитурой и простейшими геометрическими объектами. В доказательство этого он разрабатывает несколько отличных текстовых композиций, используя базовые приемы для создания логотипа. И дополнительно предоставляет несколько дельных дизайнерских советов. Словом, с таким уроком обзавестись логотипом сможет каждый!
2. Как сделать простой логотип в Photoshop
Видеоурок безупречно вдохновит вас на идею создания интересного логотипа с фоном, контрастными шрифтами, иконкой и простыми геометрическими рисунками. Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры)
Англоязычный видеоурок по созданию логотипов для видеоигр смело может стать вашим первым путеводителем по работе с фотошопом. Автор ролика дает четкие инструкции по использованию самых смелых шрифтовых и цветовых решений, фильтров и эффектов.
4. Photoshop | Logo Design Tutorial | Galaxy Logo
Ещё один видео урок по созданию невероятного логотипа элементарным путем. Меняя цвета и размеры обычных геометрических фигур, автор видео создает отличный фирменный знак. А также из видеоурока вы узнаете как украсить шрифт декоративными завитушками придать логотипу необычный цвет. Все гениальное просто!
5. Как создать металлический логотип в фотошопе
Логотипы в металлическом стиле смотрятся очень интересно, а создать их, используя только фотошоп, как ни странно, достаточно просто. Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
6. Как создать логотип для строительной фирмы в фотошопе
Видеоурок о том, как создавать векторные логотипы на основании готовых набросков. Автор видео использует свои рисунки с миллиметровки, с которыми он щедро делится в описании под видео. А также дает дельные советы касательно шрифтов для логотипов строительных компаний и различных геометрических решений.
7. Vector Skull Logo Design in Photoshop
(Как сделать векторный логотип с черепом в Photoshop)
8. Hipster Logo Design — Photoshop Tutorial
(Хипстерский дизайн логотипа — Урок Photoshop)
Хипстерские логотипы сейчас в тренде. Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
9. How To Design An Authentic Hipster Logo In Photoshop
(Как сделать хипстерский логотип в Photoshop)
Еще один видеоурок по созданию хипстерского логотипа, чтобы наверняка закрепить информацию и решиться на создание своего стильного хипстер-лого.
10. Как создать минималистичный и профессиональный логотип
Просто и без слов! Не нужно долгих объяснений и расплывчатых указаний, чтобы научиться создавать прекрасные минималистичные текстовые логотипы с геометрическими фигурами. Для этого вполне достаточно приятной музыки, наглядный пример от автора видео и ваша креативность. Все более, чем просто!
11. Как сделать логотип в фотошопе. Логотип из фото
Этот видеоурок никого не оставит без улыбки, но главное его преимущество — это быстрая и понятная демонстрация, как из любой фотографии создать отличный логотип. Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
12. Видеоурок: Как сделать 3D-логотип
Логотипы в 3D смотрятся реалистично, но считается, что их создание без каких-либо профессиональных навыков, наоборот, — нереально. Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
13. Leafy Text Effect Photoshop Tutorial
(Как сделать логотип в эко тематике)
Этот видеоурок не оставит равнодушным никого, кому нравится «зеленая» тема. Автор рассказывает и показывает как создать невероятный эффект текста с листьями и деревом. Вы узнаете не только о том, как создать логотип в стиле Джунгли, но и почерпнуть много дельных советов для создания логотипа в фотошопе.
14. Как создать логотип в Photoshop за 5 минут.
15. Как применить эффекты к тексту
Текстовые логотипы очень популярны, особенно учитывая тот факт, что мир дизайна просто кипит различными шрифтами и эффектами. Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
16. Как создать ретро логотип
Ретро логотипы обладают неким шармом и особым эмоциональным посылом, Используйте их, если специфика стиля подходит вашему бизнесу — это сыграет вам только на руку. Представленные точно вдохновят и научат вас всему необходимому для создания отличного логотипа в стиле ретро.
17. Секреты создания первоклассного логотипа. Руководство для начинающих
(How to Make Logo in Photoshop — Photoshop Tutorial for Beginners — Basic Idea)
Текстовые логотипы смотрятся интересно, особенно если выполнять их в креативных шрифтах. Автор этого видеоурока делится дизайн советами (и ссылкой на скачивание великолепных шрифтов) и предлагает отличный вариант использования заглавных букв от названия вашей компании или вашего имени в качестве текстового логотипа. Это просто и красиво!
Но если все же фотошоп — не совсем тот инструмент, которое вы искали для создания фирменного знака, то попробуйте поработать в онлайн генераторе логотипов . Это наиболее быстрый и удобный вариант создания лого. К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
Преимущества онлайн-генератора (например, Logaster)
Сайт не требует изобилия действий. Вам нужно только ввести название своей компании и выбрать из выпадающего списка вид вашей деятельности. Генератор сам подберет для вас множество актуальных иконок на выбор.
Конечно же, существуют и другие способы создания логотипа. Но если вы ограничены небольшим бюджетом и малым количеством времени, то многие из них сразу же отсеиваются. Так, например, работа с дизайнером сама по себе требует много средств, но и ждать логотип вы будете сравнительно долго. А в итоге переговоров по телефону и диалогов в емейл-письмах, вы рискуете получить не совсем тот результат, которого ожидали.
Ну важно отметить, что, используя онлайн-сервис Logaster , вам не нужно иметь абсолютно никаких навыков дизайнера или фотошопера, ведь редактор на сайте очень удобный и понятный.
Большим преимуществом является также то, что маленькое лого можно скачать абсолютно бесплатно.
Итог
Каждый видео урок из этой подборки предлагает узнать и изучить различные функции редактора Photoshop. Совместите советы из несколько роликов, чтобы создать абсолютно новый логотип или, в крайнем случае, скопируйте идею одного из авторов видео. Попробуйте также поискать в интернете видеоуроки по использованию фотошопа, если в этой подборке вы все же нашли того, что искали, ведь сеть кипит контентом на эту тему.
Если все же вам нужно еще более простое решение, используйте онлайн-генераторы. Вдохновляйтесь, фантазируйте и создавайте невероятные логотипы.
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop . Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы , а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением .
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.
1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
- www.logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Минусы: ограниченный набор графических элементов, везде кроме www.logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
- www.logaster.ru — уже был в списке бесплатных сервисов, но варианты логотипов с большим размером доступны после оплаты.
- logotypecreator.com — некоторые (а точнее, самые красивые) варианты логотипов на этом сайте доступны только после оплаты.
Плюсы: есть очень интересные идеи, стоит попробовать эти сервисы даже если вы не собираетесь ничего там покупать. Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Минусы: дорого, если учесть, что такой же логотип при желании может создать каждый, даже ваш конкурент.
4. Купить готовый логотип
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
- www.shutterstock.com и так далее.
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Как самостоятельно создать логотип для сайта
Автор Fancy Design На чтение 6 мин. Просмотров 3.2k.
Многие люди задаются вопросом как создать собственный логотип, для своего бизнеса или даже на заказ для заработка денег. И сегодня я расскажу, как создаю логотипы для себя и на заказ я, и мои знакомые дизайнеры, которых я знаю много в силу своей профессии.
Забыл представиться. Меня зовут Алексей. Я работаю дизайнером уже много лет. Специализируюсь на разработке логотипов, баннеров, наружной рекламы. Кстати даже этот сайт я не оставил без своего внимания и не так давно разрабатывал для него логотип.
Как создать логотип для сайта
В начале работы я пообщался с «заказчиком» и собственно создателем этого портала саморазвития. Когда он представил мне своё Техническое задание по разработке логотипа для сайта и тем более портала, у меня не было ни единой мысли, как все его задумки воплотить в жизнь.
Я ему предлагал огромное множество логотипов, которые он сразу отвергал. И тут я задумался: «Почему бы мне не попробовать начать с бумаги?».
Раздумывая о других вариантах создания логотипа для сайта я попробовал нарисовать эскиз, это заняло очень много времени, но вскоре родился такой логотип, который вы видите сейчас в шапке сайта. В итоге, для себя я заключил, что все логотипы и прочие работы буду делать начиная с листа А4 и заканчивая прорисовкой на компьютере.
Я много общаюсь с дизайнерами, некоторые стали моими друзьями. И я хочу кое что рассказать о них.
Способы создания логотипов
У всех дизайнеров есть свой ход создания логотипов и свои этапы работы, в частности и в разработке логотипов. Обо всех по порядку:Изменение логотипа
Пожалуй, самый известный способ и самый простой способ создания логотипа это изменение чужого лого или даже плагиат. Этот метод заключается в том, что вы скачиваете (или смотрите) уже готовый логотип и изменяете его под себя, как правило, написав на нем свой текст.
Естественно крупным фирмам и бизнесменам делать такое крайне не рекомендуется, для них лучше заказать у дизайнера полноценный авторский логотип для своего сайт и бизнеса.
Логотип вдохновение
Этим методом вдохновения при создании своего авторского логотипа пользуются многие. В чем он заключается? Вы открываете некий сайт, где находится большое количество логотипов, совместив которые, вы получаете свой.
Как не странно, но этим способом пользуются даже самые именитые дизайнеры, поэтому собственно 90% всех известных логотипов содержат в себе похожие элементы или идеи.
Эскизный метод создания логотипа
Эскизное создание логотипов для сайтов, это нелегкий путь, но это наверно это самый правильный способ. Об этом способе я расскажу поподробнее, так как таковым пользуюсь я.
Идея данного метода заключается в том, что вы сначала разрабатываете логотип на бумаге, а потом переносите эскиз на компьютер и завершаете работу. Этот способ самый сложный и требует много времени, фантазии и усилий.
После того, пройдя 9 кругов ада, вы все-таки нарисовали логотип на бумаге. Вы должны перенести его на компьютер, но как? Все просто, вы можете отсканировать ваш рисунок или сфотографировать и фотографию перенести на компьютер.
После того как вы перенесли эскиз с бумаги на компьютер вы должны открыть этот эскиз в Illustrator’eи по контуру вашего эскиза инструментом «Перо» («Pentool») обвести, придавай округлость вашим линиям. Далее просто убираем ваш эскиз с холста и у вас останется только логотип, который можно дальше раскрасить и добавить текст.
Логотип в Photoshop CS6
Давайте создадим для примера простенький логотип в Photoshop’eCS6. Кстати вы можете не только прочитать о процессе создания логотипа, но у нас вы найдете видео где я в реальном времени буду создавать этот же логотип, а вы сможете посмотреть так сказать из под плеча дизайнера как это делается.
Создание Логотипа для сайта или компании в Photoshop будет выглядеть вот так:
Итак, начнем. Для простоты пользования урока, если у Вас английский фотошоп
1) Открываем Photoshop и создаём изображение 300×300 пикселей. Цвет заднего фона не имеет значения.
2) Создаём новый слой (Shift+Ctrl+N) и выбираем инструмент выделения Marquee Tool (M). Зажимаем Shift для создания идеального круга, и рисуем.3) Выбираем инструмент заливки Bucket Tool (G) и заливаем круг внутри. Цвет не имеет значения.
Нажимаем Ctrl+D для снятия выделения.
4) Выбираем Layer > Layer Style > Blending Options. (Слой — Стили слоя — Параметры наложения) Устанавливаем все параметры как на скриншотах:
Тень (Drop shadow):
Inner Shadow (Внутренняя тень)Inner Glow (Внутреннее свечение)
Bevel and Emboss (Тиснение)
Satin (Глянец)
Gradient Overlay (Наложение градиента)
Нажимаем ОК, и наша сфера должна выглядеть примерно как эта:
5) Этот шаг научит рисовать объект на вершине сферы. Зажимаем Ctrl и щелкаем мышкой по слою со сферой:
у Вас должно появиться выделение вокруг вашей сферы:
Выберите Eleptical marquee tool (М), зажмите Alt и рисуйте круг внутри выделения. Убедитесь, что эти два круга пересекаются в одной точке как на рисунке:
Нарисованная область вычитается из прежнего выделения и получится такая фигура:
Создаём новый слой (Shift+Ctrl+N) поверх слоя со сферой. Выбираем инструмент заливки Bucket Tool (G) и заливаем наше выделение ( Цвет = #47515B)
После этого снимем выделение Ctrl+D.
6) В этом шаге мы будем создавать текстуру для получившегося выделения. В верхнем меню выбираем 2 раза кликаем по слою.
Выбираем Drop shadow (тень)
Устанавливаем Blend Mode Colour = Black Режим наложения = белый, и всё остальное:
Inner Shadow (Внутренняя тень)
Blend Mode Colour = Black (Режим наложения — черный)
InnerGlow (Внутреннее свечение)
BlendModeColour = Black (Режим наложения — черный)
Bevel and Emboss (Тиснение)
Blend Mode Colour = Black (Режимналожения — черный)
Обратите внимание на Glosscontour (Контур)!
Gradient Overlay (Наложение градиента)
Pattern Overlay (Наложение узора)
Выберите Светлый Мрамор
Подтверждаем настройки, нажимая ОК. Теперь у Вас должна быть сфера, примерно, как на рисунке:
7) Текст логотипа
Затем, на отдельном слое я просто напечатал текст несколько точек с пробелами между ними.
В итоге получилось это:
8) Сделаем блики на нашем логотипе. Для этого возьмем Ellipsetool (Эллипс). И нарисуем 2 Эллипса белым цветом. Поставим Opacity(Непрозрачность) у большого эллипса на 10% у маленького на 15%.
Все наш логотип для сайта или любой компании готов. Также не забудьте просмотреть специально подготовленное мной видео для портала обучения и саморазвития по созданию этого же логотипа в фотошопе поэтапно.
Ну а на этом я заканчиваю статью, если что обращайтесь за созданием своего логотипа для сайта к нам, или еще лучше подписывайтесь на наш новый канал на ютуб Fancy Design Graphic Studio на котором мы будим учить создавать различную графику для дизайна и подобные логотипы, но уже более профессионально.
Ну а для тех кто хочет просто создать логотип онлайн самостоятельно без умения пользоваться фотошопом мы рекомендуем сайт которым нередко пользуемся сами «CANVA» где можно создать как логотипы так и визитки, оформление для ютуба и прочие дизайнерские изыски причем совершенно бесплатно.
27 видеоуроков по созданию логотипов
Отличный материал для тех, кому интересны логотипы и их проектирование.
В статье собраны уроки с подробным описанием процесса создания логотипов: от анализа заказа и набросков до отрисовки в векторе и работы с шрифтами.
В уроках приводятся примеры создания логотипов в векторном редакторе Adobe Illustrator, а также в Adobe Photoshop: сможете найти урок по раоботе с уже знакомой программой.
Курс из 8 уроков по разработке логотипа
Team Logo Creation
Blend Tool Line Logo
Hipster Logo Template
Team Logo Creation
Recreate any Logo Design
3D Logo Design
Best logo design Ideas
How To Make 3D Logo
Create A Text Logo In Illustrator
Vintage Logo Tutorial
Speedart Logo Design
Professional Logo Design
Create an abstract 3D logo
Create a 3D sphere logo
Урок по созданию логотипа в Photoshop CS5
Recreate any Logo Design
Professional Logo Design 2
Professional Logo Design 3
Logo design
Создаём 3D анимацию логотипа в Фотошоп
В этом уроке вы узнаете, как сделать объёмным плоский логотип с помощью 3D инструментов и оживить его, используя новую Шкалу времени (Timeline) в Photoshop CS6.
Детали урока.
Программа: Adobe Photoshop CS6 Extended
Сложность: средняя
Предполагаемый срок завершения: 1 час + время рендеринга
Финальный результат
Для прохождения урока загрузите логотип ресурса Envato.
Примечание переводчика: стоит заметить, что для этого урока потребуются значительные ресурсы вашего компьютера, так как рендеринг длится достаточно долго. Логотип, предоставленный для использования — большого размера, поэтому предлагаю сразу уменьшить его для работы.
Шаг 1
Откройте логотип в Photoshop. Обратите внимание, что файл с расширением PNG -это важно, потому что он содержит прозрачность и так будет удобнее, когда мы будем преобразовывать объект в 3D. Сейчас нет необходимости корректировать размер логотипа, так как мы будем изменять его в конце, при сохранении анимации.
Шаг 2
Выберите инструмент Рамка (Crop Tool) и расширьте верх и низ документа, чтобы увеличить пространство для нашей сцены. Нажмите Enter, чтобы принять изменения.
Инструментом Прямоугольная область (Rectangular Marquee Tool) выделите текст Envato, исключая листик логотипа и внизу палитры слоёв нажмите кнопку Добавить слой маску (Add Layer Mask). Это действие позволит выделить только текст.
Шаг 3
Чтобы облегчить задачу, автор переименовал слой с видимым текстом на Text. Создайте копию этого слоя, переименуйте её в Leaf и сделайте активной маску слоя. После этого мы сможем её редактировать. Теперь нажмите комбинацию клавиш Ctrl + I, чтобы инвертировать маску. Таким образом, на этом слое будет виден только лист, а текст будет исключен. Результат должен выглядеть идентично оригиналу изображения с логотипом, которые мы открыли в начале урока. Разница лишь в том, что текст и значок листика в настоящее время на отдельных слоях.
Делаем активным слой с листиком Leaf и идём в меню Слои – Слой маска – Применить( Layer > Layer Mask > Apply). Это действие позволит удалить все пиксели, которые были скрыты под маской.
Теперь идём в меню 3D и выбираем пункт Новая 3D-экструзия из выделенного слоя (3D > New 3D Extrusion From Selected Layer). После этого вы будете автоматически перемещены в 3D пространство, где будете работать с 3D сценой. Если этого не произошло, вы можете самостоятельно включить его в меню Окно – Рабочая среда — 3D (Window> Workspace> 3D). Обратите внимание, что теперь слой с листиком является 3D слоем в палитре слоёв.
Шаг 4
Перейдите в 3D палитру, выделите объект Leaf (обозначается значком звезды) и включите палитру Свойства (Properties). В настройках палитры установите Глубину экструзии (Extrusion Depth) на 35 и снимите флажки с опций Захват тени (Catch Shadows) и Наложить тени (Cast Shadows).
Теперь нам нужно переместить объект Leaf точно в центр сцены. Прежде чем мы это сделаем, для удобства изменим вид нашей камеры. Выделите Текущий вид (Current View) в 3D палитре и выберите настройку Сверху (Top) для опции Вид (View) в палитре Свойства (Properties).
Используя экранные рычаги управления 3D объектом, переместите листик точно в центр сцены, который обозначается пересечением красной и синей линиями.
Примечание переводчика: для того чтобы элементы управления стали видимыми, щёлкните курсором по 3D объекту.
Шаг 5
В настоящее время наш документ имеет вид сверху. Для изменения и сброса вида камеры в палитре Свойства (Properties) установите вид По умолчанию (Default Camera). Обратите внимание, что 3D объект Leaf не окажется в правильном положении. Мы исправим это в следующем шаге.
Исправим положение листика. Используйте инструменты камеры в верхнем меню, которые показаны на скриншоте. Перемещайте камеру до правильного размещения логотипа. Просто перемещая камеру, мы можем добиться вида объекта в надлежащем положении. Важно, что на самом деле, таким образом, не двигается 3D объект, как это было в шаге 4.
Шаг 6
Примечание переводчика: Важно, перед началом создания анимации, продумайте какой у вас будет фон, например — цвет, градиент Необходимо подготовить фоновый слой заранее самым нижним в палитре слоёв. Автор не говорит об этом, но у него завершённая анимация с белым фоном.
Теперь мы готовы к создании анимации. Откройте Шкалу времени (Timeline) и нажмите кнопку Создать временную шкалу для видео (Create Video Timeline). Если вы не видите в рабочем пространстве программы шкалу времени, вы можете её открыть в меню Окно – Шкала времени (Window > Timeline).
Когда вы сделаете это, то увидите, что все слои отображаются в виде отдельных видео-слоёв в шкале времени. В нашем случае это будет два видео-слоя.
Шаг 7
Так как нужно анимировать листик, нам необходимо получить доступ к его свойствам в шкале времени. Чтобы раскрыть список свойств, которые могут быть анимированы, щёлкните по маленькой стрелке напротив названия видео-слоя. Для этой анимации мы сосредоточимся на опции Положение 3D сцены (3D Scene Position).
Щёлкните по иконке секундомера чтобы Включить анимацию ключевых кадров (Enable Keyframe Animation). Это действие добавит первый ключевой кадр в шкале времени, обозначенный жёлтым ромбиком.
Поскольку ключевой кадр анимации включен, Photoshop автоматически добавит ключевой кадр, когда вы внесёте изменения в положение сцены (или вращения).Прежде чем начать вращать сцену, необходимо указать, как долго будет длиться анимация. Для этого перетащите индикатор текущего времени (обозначается синим слайдером) в другую точку на временной шкале.
Шаг 8
Вернитесь в 3D палитру активируйте слой Сцена (Scene) и перейдите в палитру Свойства (Properties). Щёлкните иконку Координаты (Coordinate) и измените на оси Y значение угла на 360 градусов. Это будет вращать сцену вокруг ее Оси Y на 360 градусов.
Обратите внимание, что после этих действий на шкале времени был добавлен новый ключевой кадр. Используя индикатор текущего времени (голубой слайдер), двигая его назад и вперёд, вы можете просматривать процесс анимации 3D объекта. Так как наш 3D листик был помещен в самый центр нашей сцены, мы будем видеть его вращающимся на месте.
Шаг 9
Наша цель состоит в том, чтобы 3D объект листик постоянно вращался вокруг своей оси, но показывал всё время только свою переднюю часть. Чтобы сделать это, нужно сначала дублировать слой Leaf в палитре слоёв. Обратите внимание, что копия слоя с листиком сразу же появится и в шкале времени.
Теперь очистим шкалу времени, чтобы 3D объект листик делал три четверти оборота.
Подведите курсор к началу видео-слоя с копией листика. Когда курсор изменится на значок с видом квадратной скобки с двумя стрелочками, перетащите слой к красной линии. Этот видео-слой теперь будет обрезан и его анимация начнётся после трёх четвертей оборота.
На этот раз нужно очистить первую часть нашей анимации. Для этого нужно найти точку, в которой объект листик поворачивается на одну четверть. Активируйте видео- слой Leaf в Шкале времени (Timeline) и перетащите его конец к красной линии как показано на скриншоте.
Наконец сдвиньте видео-слой с копией листика к новой красной линии. Убедитесь, что ваша анимация проходит гладко.
Шаг 10
Прежде чем продолжить создание нашей анимации, мы должны указать программе какие именно кадры хотим использовать. Используйте индикатор текущего времени, чтобы определить точку, где наш объект появляется, чтобы сделать полный оборот. Теперь сдвиньте к красной линии ползунок Задать конец рабочего участка, который находится под тайм баром. После этих действий в анимации будут показаны только эти кадры.
Шаг 11
Наша работа с подготовкой анимации завершена и нам пора заняться её
сохранением в формате GIF. Рассмотрим два варианта. Первый – быстрое
сохранение с низким качеством. Второй вариант займет больше времени, но
позволит нам сохранить высококачественный GIF.
Вариант 1 – идём в меню Файл – Сохранить для Web (File > Save for Web). Эта опция пропускает процесс рендеринга и
сохранит кадры, какие они есть в нашем документе. Идем дальше, и
изменяем настройки по своему усмотрению. Нажмите кнопку Сохранить,
когда закончите.
Ниже приведен пример окончательной анимации с использованием Вариант 1 без рендеринга. Обратите внимание, что края листьев появляются зубчатые.
Шаг 12
Вариант 2 – требует рендеринга нашей сцены. Это настоятельно рекомендуется для улучшения качества конечного продукта. Идём в меню Файл – Экспортировать – Просмотреть видео (File > Export > Render Video) и внесите изменения, как показано на скриншоте. Убедитесь, что у вас установлен параметр Последовательность изображений Photoshop (Photoshop Image Sequence) для выхода и Окончательная трассировка лучей (Ray Traced Final). Этот метод сделает нашу сцену в виде отдельных кадров.
После того как все кадры пройдут рендеринг, мы сможем открыть их как анимацию. Идём в меню Файл – Открыть как (File > Open As) и перейдите к папке, которую вы создали для обработанных кадров. Выберите первый кадр и внизу окна поставьте флажок на опции Последовательность изображений (Image Sequence). Теперь нажмите кнопку Открыть (Open ) и в следующем диалоговом окне подтвердите ОК.
После этих действий кадры, которые прошли рендеринг, автоматически появятся новой анимацией в новой шкале времени.
Финальный шаг. Чтобы сохранить анимацию в формате GIF, просто повторите Шаг 11, и все готово!
Автор: Stephen Petrany
Переводчик: Рыбка
Источник
Как сделать логотип в фотошопе
Прежде чем приступить к созданию логотипа в Photoshop, мы должны обратиться к слону в комнате — Photoshop CC не создавался с учетом дизайна логотипа. Одно из основных качеств логотипа — возможность увеличивать и уменьшать масштаб без потери качества. Вот почему программное обеспечение на основе векторных изображений, такое как Illustrator, является предпочтительным вариантом для создания логотипов, когда пиксельная база Photoshop менее подходит. Для получения дополнительной информации о разработке логотипа с помощью Illustrator ознакомьтесь с этим удобным руководством, которое проведет вас через весь процесс от концепции до завершения.
Но то, что Photoshop не хватает в приложении, более чем компенсируется популярностью, особенно по сравнению с Illustrator CC. Итак, если вам нужно знать, как создать выдающийся логотип, но вы не хотите платить за ненужное программное обеспечение, это руководство для вас. Мы расскажем, как создать простой логотип в Photoshop, используя простые инструменты для создания фигур, градиенты и параметры текста. Изучите эти варианты, и вы в кратчайшие сроки создадите свои собственные логотипы в Photoshop. Мы используем Photoshop CS6, но тот же процесс применим и к другим версиям.
Когда дело доходит до разработки собственного логотипа, возможно, вам придется задуматься об идентичности и стиле бренда. Чтобы получить больше вдохновения, обратитесь к нашему профессиональному руководству по дизайну логотипов, в котором рассказывается все, что вам нужно знать о мире логотипов.
01. Создайте новый холст
Установите линию сетки через каждые 50 пикселейОткройте Photoshop и создайте новый документ. Я использовал размер холста 500 x 500 пикселей, но подойдут и большие размеры. Вы можете изменить размер холста в любой момент.Перейдите в Photoshop> Настройки, чтобы установить линию сетки каждые 50 пикселей. Затем включите сетки на холсте, нажав cmd + ‘ или «Вид»> «Показать» на панели параметров. Убедитесь, что «Привязка к сетке» включена, в меню «Просмотр»> «Привязать к».
02. Нарисуйте базовую форму
Создайте форму стрелкиВыберите инструмент «Перо» на панели инструментов или нажмите P и убедитесь, что в левой части панели параметров выбрано значение «Форма», а не «Путь». Используйте перо, чтобы нарисовать форму стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек.Называть слои не обязательно для этого проекта, но это может быть полезно в более сложных документах, где много слоев.
03. Дублируйте и отредактируйте фигуру
Дублируйте свой слой, чтобы вы могли редактировать форму.Дублируйте слой, нажав cmd + J и щелкните новый слой, чтобы выбрать его. Используйте инструмент «Прямое выделение», ярлык A , чтобы щелкнуть по самой верхней точке стрелки, расположенной в центре холста.Переместите эту точку на несколько квадратов сетки, удерживая клавишу Shift, чтобы зафиксировать ее на оси Y.
04. Добавление цвета с градиентом
Градиенты все еще в тренде в дизайне логотипов, поэтому добавьте один к своему логотипуСоздайте новый градиент в раскрывающемся меню «Заливка» слева от панели параметров. В окне градиента дважды щелкните нижние ползунки, чтобы открыть параметры RGB, где вы можете выбрать свои цвета; Я выбрал светло-синий и темно-синий. Затем примените этот градиент к обоим объектам, изменив поворот градиента так, чтобы они располагались напротив друг друга.Если вы не видите параметры заливки, возможно, у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Форма».
05. Сгруппируйте и продублируйте свои слои
Приведите в порядок все, сгруппировав слоиСгруппируйте два слоя, выбрав их и нажав кнопку группы, которая выглядит как небольшая папка, расположенная в нижней части вкладки «Слои». Это предотвращает беспорядок на вкладке «Слои» и упрощает работу с двумя слоями вместе.
Дублируйте эту группу и используйте функцию «Свободное преобразование», чтобы повернуть новую группу на девяносто градусов, удерживая нажатой клавишу Shift для поворота с шагом в пятнадцать градусов.Вы можете получить доступ к свободному преобразованию с помощью команды cmd + T или в меню «Правка»> «Свободное преобразование». Теперь переместите вторую группу вверх, пока она не отобразит исходную форму, используя центр холста как линию симметрии.
06. Преобразуйте фигуры
X отмечает точку. Может быть,Сдвинуть каждую фигуру вверх или вниз на один квадрат сетки от центральной точки, используя Shift + курсорную клавишу.
07. Сгруппировать, дублировать, повторить
Создайте более сложную форму, дублируя ту, что у вас естьИспользуя тот же метод из шага 5, чтобы сгруппировать слои вместе, продублируйте группу и поверните на девяносто градусов.Новая форма должна напоминать форму перекрестия.
Вырежьте немного места в своем логотипе, добавив круг.Перебирайте инструменты формы, пока не найдете круг, либо нажав и удерживая значок на панели инструментов, либо нажав Shift + U . Щелкните центральную точку холста, удерживая Alt, чтобы нарисовать круг, исходящий из центра, и Shift, чтобы сохранить пропорциональность ширины и высоты. Если вы допустили ошибку, вы можете отменить или повторно отредактировать форму с помощью Free Transform.
09. Нарисуйте прямоугольник и выровняйте его по центру.
Освободите место для текста с помощью прямоугольникаСнова прокрутите инструменты формы, пока не найдете инструмент прямоугольника. Нарисуйте белый прямоугольник поперек рисунка над другими слоями, оставив достаточно места для текста. Вы можете выровнять его по центру холста, щелкнув слой прямоугольника и нижний слой (который должен быть белым квадратом того же размера, что и холст) и использовать инструменты выравнивания, которые можно найти в Слои> Выровнять в строке меню. или кнопки выравнивания на панели параметров.
Более продвинутые пользователи могут использовать этот прямоугольник для вычитания из фигур ниже, используя Слой> Объединить формы, но пока мы просто будем использовать его как белый блок.
10. Добавьте свой текст
Мы будем называть наш логотип «снежинка». Не обижайтесьНарисуйте текстовое поле над прямоугольником, щелкнув значок T на панели инструментов или нажав T , а затем проведя пальцем по холсту. Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ».Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
11. Выберите подходящий шрифт
Выбор правильного шрифта для вашего бренда — ключ к успехуВыберите шрифт, который подходит вашему бренду. Существует множество бесплатных шрифтов, но очень важно выбрать тот, на использование которого у вас есть разрешение — посмотрите наш обзор бесплатных шрифтов, чтобы получить некоторые идеи, которые помогут вам начать работу. Поскольку этот логотип может появляться на многих ваших ресурсах, использование незаконно загруженного шрифта будет плохой новостью.Поиграйте с размером и цветом, пока вам не понравится то, что вы видите.
12. Отрегулируйте кернинг
Не забудьте кернинг текстаКернинг текста. Это означает регулировку расстояния между отдельными буквами по горизонтали, чтобы сделать слово максимально читаемым. Вы можете сделать это на вкладке Тип, отмеченной буквой V | A, или щелкнув между буквами и нажав alt + left или alt + right. Подробнее о кернинге читайте в нашем посте о том, как печатать кернинг.
13.Добавьте окончательные детали и экспортируйте
Не забудьте сохранить как файл psd, чтобы потом можно было отредактировать свой логотип.Внесите любые окончательные корректировки, чтобы придать ему что-то особенное. Для основного изображения в верхней части этой страницы я добавил две полоски меньшего размера над и под текстом, окрашенные одинаковым градиентом. Я также добавил фон, тень и отражение, используя методы, аналогичные другим шагам, а также используя маски слоя для добавления затухания.
Когда вы будете довольны, сохраните изображение в любом формате, который вам нужен.Я использовал здесь RGB jpg для веб-формата, но также сохранил его как psd, чтобы я мог вернуться и внести изменения.
Подробнее:
Как сделать водяной знак в Photoshop
Ранее Кортни опубликовала руководство о том, как создать водяной знак в Lightroom. Сегодня я сделаю краткое руководство по созданию водяных знаков в фотошопе, используя снимки экрана.
Я использую CS6, но это также работает в Photoshop Creative Cloud ( Примечание редактора : в видео выше я / Кортни воссоздал тот же процесс, но в Adobe Creative Cloud в его новейшей версии), но шаги должны быть такими же или аналогично в других версиях Photoshop.
Добавление водяных знаков к изображениям очень важно при использовании изображений в блоге или Facebook. Это хороший способ рекламировать название вашей компании будущим клиентам, а также защитить ваши изображения от использования кем-либо, кроме вас самих.
Для тех, кто не занимается бизнесом, это один из способов защитить ваши изображения от кражи. И хотя водяные знаки не защитят ваши изображения на 100%, по крайней мере, это еще один шаг к отпугиванию потенциальных воров.
Я скоро иду на курсы по кинематографии, поэтому мне нужно сделать водяной знак для моих работ в этом году.Давайте посмотрим, как создать водяной знак в Photoshop. Если у вас есть готовый логотип, это займет около минуты. В противном случае это займет около 2 минут.
Как сделать водяной знак в Photoshop
1. Откройте Photoshop и создайте новый документ, выбрав «Файл»> «Создать».Теперь вы решите размер водяного знака. Если вы используете водяные знаки только для веб-изображений, я рекомендую изменить размер нового документа в соответствии с размером ваших файлов веб-размера.
В моем блоге используются изображения размером 900 x 600 пикселей.Если вы планируете использовать водяные знаки для полноразмерных изображений, я бы рекомендовал сделать исходный файл размером 2500 пикселей на 2500 пикселей для водяного знака с высоким разрешением, который можно использовать на полноразмерных изображениях.
Итак, я ввел размеры изображения в своем блоге в документ, установил разрешение на 72 (для высокого разрешения я бы рекомендовал 300) и нажал «ОК».
2. Затем вы можете выбрать шрифты или скопировать логотип на новый документ.Я использую несколько разных шрифтов для своего логотипа, поэтому я напечатал свой водяной знак.Используйте черный как свой цвет. Если вы хотите создать ощущение многомерности, вы можете использовать другие оттенки серого.
Для цветного водяного знака преобразуйте его в оттенки серого, прежде чем переносить на новый документ.
Как видите, я набрал свой логотип на всю ширину изображения. Я сделал его больше, чем размер, который я на самом деле буду использовать, чтобы качество не ухудшилось, если я решу использовать его больше, чем «норма» для меня. Если вы планируете каждый раз использовать один и тот же размер, вы можете сделать его таким, какой хотите, чтобы он отображался на ваших изображениях здесь.
Просто помните, вы всегда можете сделать его меньше, чтобы он не стал пикселизированным, увеличение — это то место, где вы столкнетесь с проблемами пикселизации.
3. Возьмите инструмент «Область» и нарисуйте прямоугольник вокруг водяного знака. 4. Затем перейдите в Edit> Define Brush Preset. Назовите вашу кисть и нажмите ОК. 5. Ваша новая кисть будет в вашем каталоге кистей.Мне нравятся картинки, но вы также можете щелкнуть маленькую рамку и показать имена файлов.
Вы можете уменьшить непрозрачность кисти или изменить цвет. Очень просто. Теперь водяные знаки на этих изображениях!
Недодержка здесь (даже после небольшой работы в Photoshop, что противоречит цели пленки) — вот почему я хожу на занятия по кинематографии!
* Ссылки ниже являются партнерскими ссылками. Спасибо за вашу поддержку.
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Laurie Flickinger — Автор
Я жена, мать троих детей и фотограф, увлекающийся естественным освещением. Фотография — моя страсть, моя отдушина и мое здравомыслие. Моя любовь к фотографии началась, как и у большинства MWAC, когда родился мой первый ребенок. Я снимаю на Nikon D700 и несколько объективов с постоянным фокусным расстоянием. Когда я не узнаю все, что могу, о фотографии, я люблю читать, украшать свой дом, проводить время у озера, бездумно смотреть телевизор и смеяться с девушками.Веб-сайт | Instagram
40+ руководств по дизайну логотипов — Как создать логотип в 2021 году
Логотип — крошечная деталь, имеющая огромное значение. Это лицо вашего бизнеса, которое сделает вас узнаваемым на целевом рынке. Руководствуясь этим фактом, я не преминул заплатить более тысячи долларов профессиональному графическому дизайнеру за качественный логотип. Я подробно объяснил, что мне нужно, и дизайн, который он предоставил, даже превзошел мои ожидания.Я полностью влюбился в его работы, и это продолжалось до того дня, когда мой приятель сказал мне, что он может сделать то же самое с чашкой кофе …
Я запуталась. По профессии он был юристом и работал в местной юридической фирме. Где он мог получить профессиональные навыки графического дизайна? Он сказал мне, что у него был талант к рисованию, и он неплохо учился в школе, но не мог реализовать свой талант из-за финансовых проблем и нехватки времени.
Не так давно он решил наверстать упущенное и изучал уроки Adobe Illustrator и Photoshop по выходным и всякий раз, когда у него было свободное время.Он сказал, что создать дизайн логотипа, следуя пошаговым инструкциям, довольно легко, и я даже могу сделать это сам, чтобы потратить эту тысячу долларов на что-то более интересное.
И он имел в виду не любительский дизайн, который не стыдно было бы показать только своим близким друзьям. Если у вас есть четкое представление о том, чего вы хотите, и вы готовы приложить усилия, вы можете выполнять эту работу как профессионал. Сегодня я помогу вам избежать моих ошибок и поделюсь премиальными и бесплатными уроками о том, как создать логотип самостоятельно.
Вы приобретете множество навыков и идей, чтобы создавать собственные творческие проекты.Когда вы станете профессионалом, вы сможете разрабатывать не только для себя, но и зарабатывать деньги на своих навыках. Ознакомьтесь с примерами шаблонов логотипов, которые вы научитесь создавать.
Создайте свой логотип с TemplateMonster!
Нужен красивый логотип для вашего сайта, но нет выхода? В этом вам помогут профессиональные веб-дизайнеры из MotoCMS.
Наша команда предложит лучшее решение для вашего бренда в соответствии с вашими личными требованиями. Если логотип не соответствует вашим запросам, мы переделаем его до 3 раз.Просто добавьте это предложение в корзину или обратитесь в сервисный центр
Примечание. Процесс создания вашего логотипа займет до 10 рабочих дней с момента принятия предложения.
Бесплатные уроки по созданию логотипа
Начнем с бесплатных руководств по Adobe Photoshop и Illustrator. Этот обзор служит нескольким целям. Есть руководства по созданию логотипов в различных стилях, от винтажных и минималистичных до современных и трехмерных. Что особенно здорово, так это то, что этот процесс не займет у вас много времени.Самый короткий урок длится чуть более 6 минут, а самый длинный — почти 18 минут.
Как создать логотип значка в стиле ретро в Adobe Illustrator
Это бесплатное руководство по Adobe Illustrator предназначено для тех из вас, кто хочет создать дизайн логотипа в стиле ретро. Вы узнаете, как создать круглый черно-белый логотип с модными элементами, такими как звезды, и придать ему грубый вид с текстурами пыли и царапин.
Продолжительность : 7м 41с
Используйте векторные формы для создания логотипа в Adobe Illustrator CC
Из этого руководства вы узнаете, как создать векторный логотип за шесть шагов.Каждый шаг снабжен видео, на котором вы увидите подробный процесс создания логотипа. Видео также сопровождаются голосовыми комментариями о том, что делается.
Продолжительность : 30м 43с.
Как нарисовать градиентный логотип в Illustrator
Вот видео-руководство о том, как нарисовать градиентный логотип в Adobe Illustrator. Это бесплатное руководство рекомендуется для тех из вас, кому нужен красочный и игривый дизайн, но при этом вы хотите придерживаться элегантности и минимализма.
Продолжительность : 16м 19с
Учебное пособие по созданию логотипа на лице в Photoshop с эффектом галактики
Иногда имеет смысл добавить на логотип лицо. Вот видеоурок о том, как создать логотип в Photoshop с эффектом галактики. Руководство простое и короткое, что означает, что освоить его может любой желающий, независимо от уровня навыков.
Продолжительность : 6 мин. 35 сек.
Как создать стильный логотип с одинарными линиями в Adobe Illustrator
Это бесплатное руководство расскажет, как создать логотип в Adobe Illustrator, используя только линии.Его стильный дизайн основан на пейзажных сценах, включая все, от гор, деревьев и облаков до воды и солнечных лучей. Хотя логотип выглядит упрощенно, вы изучите множество методов, чтобы стать более опытным дизайнером.
Продолжительность : 10м 41с
Создание логотипа с нуля в Adobe Illustrator CC
Как создать логотип в Adobe Illustrator CC — от начала до конца
Продолжительность : 10м 49с.
Урок Photoshop по созданию логотипа Galaxy
Посмотрите это руководство, чтобы узнать, как создать логотип в Photoshop с круглым дизайном и прозрачным фоном. Чтобы придать образу лоска, автор использует модный эффект галактики.
Продолжительность : 12м 52с
Vintage Badge Logo Tutorial для Adobe Illustrator
В этом бесплатном уроке автор расскажет, как сделать крутой логотип на основе винтажного значка. Обратите внимание, что это руководство предназначено для более продвинутых пользователей Adobe Illustrator, поскольку он использует множество ярлыков, которые новички могут не знать.
Продолжительность : 14м 8с
Учебное пособие для иллюстратора Дизайн светящегося 3D-логотипа в виде капли
Вам нужен логотип с чувством глубины? Создайте его в 3D с помощью этого бесплатного руководства по Illustrator. Он показывает, как создать свой логотип в виде капли и применить к нему эффект тени и градиентные цвета.
Продолжительность : 7м 36с
Узнайте, как нарисовать логотип Instagram 2016 в Adobe Illustrator
Нравится ли вам логотип Instagram, выпущенный в 2016 году? Независимо от вашего ответа, вы можете попробовать спроектировать его самостоятельно и приобрести новые навыки игры с цветами, формами и другими инструментами в Adobe Illustrator.Этот бесплатный видеоурок проведет вас через весь процесс шаг за шагом.
Продолжительность : 9м 59с
3D Bubble Text Logo Mark Design Учебное пособие для иллюстратора
Хотите создать свой логотип в 3D? Узнайте, как легко вы можете это сделать, в этом бесплатном и увлекательном руководстве по Illustrator. Автор расскажет, как создать трехмерный текстовый логотип в виде пузырьков градиентных цветов. В процессе вы станете более умелыми в использовании функций наложения, изменении ориентации градиентов, графической перспективы и т. Д.
Продолжительность : 14м 55с
Профессиональный дизайн логотипа в Adobe Illustrator CC (Tangled)
Хотите узнать, как создать уникальный и креативный логотип компании? Найдите вдохновение в этом бесплатном видеоуроке для Adobe Illustrator. Автор показывает, как создать нарисованный вручную логотип с помощью инструментов «Карандаш», «Выделение» и «Ручка». Дизайн логотипа основан на трех слоях, каждый из которых имеет свой цвет.
Продолжительность : 12м 14с
Профессиональный дизайн логотипа в Adobe Illustrator CC (Split)
Оцените еще один нестандартный подход к созданию вашего логотипа.Этот дизайн состоит из нескольких частей, которые образуют немного сложную форму слона. Автор помещает каждую часть логотипа над другой, чтобы отбросить тень, а затем применяет градиентный цвет ко всей форме.
Продолжительность : 15м 34с
Hipster Logo Design Photoshop CC Урок
ЛоготипыHipster — это модные предметы, которые вы можете легко сделать самостоятельно с помощью этого урока. В нем подробно объясняется, как создать хипстерский логотип с квадратными очертаниями и размытым фоном изображения.
Продолжительность : 15м 53с
Создать дизайн логотипа в Photoshop
Урок по Photoshop 2018: как создать дизайн логотипа
Продолжительность : 7м 14с.
Как нарисовать спартанский логотип в Illustrator
Вам интересно узнать, как создать логотип для Спарты? Посмотрите это бесплатное руководство по Adobe Illustrator. Автор покажет вам, как нарисовать логотип Spartan на основе принципов золотого сечения, в частности, с использованием нескольких кругов и линий.Еще одним преимуществом этого урока является то, что он дает возможность освоить инструмент Shape Builder.
Продолжительность : 17м 55с
Как создать модный дизайн сложенного логотипа в Adobe Illustrator
Если вам интересно, как создать логотип в сложенном стиле на основе букв, этот бесплатный видеоурок быстро научит вас. Помимо основного дизайна в полноцветной гамме, вы создадите плоские и монохромные версии для использования в определенных сценариях.
Продолжительность : 7м 22с
Творческие формы в Adobe Illustrator
Креативные формы для дизайна логотипов Руководство по иллюстратору
Продолжительность : 8м 52с.
Учебное пособие по Photoshop: Как сделать дизайн логотипа в стиле ретро, каджунской татуировки
Этот урок поможет вам создать дизайн логотипа в стиле ретро, тату. Автор использует бетонную текстуру, форму сердца и шрифт Carnivalee Freakshow. Что примечательно в этом дизайне логотипа, так это то, что он был вдохновлен креольской и каджунской музыкой под названием Zydeco.
Продолжительность : 6м 28с
Создайте логотип Hipster в Adobe Illustrator
В этом руководстве подробно рассказывается о том, как бесплатно сделать хипстерский логотип.Вы узнаете, как создать элегантный макет, добавить креативные элементы, выбрать правильные шрифты и т. Д. Сначала автор создает логотип в чистой версии, а затем добавляет немного шероховатости, чтобы придать ему вид ручной работы.
Продолжительность : 16м 22с
Учебное пособие по абстрактному логотипу для Adobe Illustrator CC
Автор этого урока научит вас создавать абстрактный логотип с помощью инструмента Shape Builder Tool и кругов. В этом видео вы увидите, как создать шаблон логотипа, развернуть объекты живых фигур, создать узоры внутри фигур и т. Д.Ознакомьтесь с другими дизайнами логотипов животных.
Продолжительность : 14м 07с
Как создать логотип фотографии: Урок Photoshop
Из этого урока вы узнаете, как создать логотип фотографии в Photoshop. Этот дизайн основан на простоте и состоит только из одного шрифта и одной формы. Вы сможете играть с текстовым слоем по-разному, от растрирования до интервала.
Продолжительность : 11м 25с
Учебное пособие по созданию винтажного логотипа для Adobe Illustrator CC
Если вы только начинаете, ознакомьтесь с этим бесплатным руководством по Adobe Illustrator CC.Здесь вы узнаете много полезных советов по созданию логотипов для начинающих. Автор делится ими на примере рукописного винтажного логотипа с немного размытым эффектом.
Продолжительность : 13м 41с
Создайте логотип Flame в Adobe Illustrator
Лучшее руководство по дизайну логотипа для начинающих Как создать дизайн логотипа 3D Flame Fire
Продолжительность: 11 мин. 20 сек.
Учебное пособие по винтажному логотипу для Adobe Illustrator
Это бесплатное руководство по созданию логотипа пригодится тем из вас, кто любит винтажный стиль. Поскольку он в основном ориентирован на типографику, вы познакомитесь с новыми методами использования инструментов «Текст» в Adobe Illustrator.
Продолжительность : 8 мин. 45 сек.
Как создать логотип Atlantic Hipster в Photoshop
Вот еще одно бесплатное и простое руководство по Photoshop для новичков. Он научит вас создавать прозрачный логотип на основе треугольной формы.Автор начинает с основ фона, а затем переходит к основным элементам логотипа.
Продолжительность : 12м 48с
Учебники премиум-класса по созданию логотипа
Помимо пошаговых руководств по созданию единого логотипа, вы можете пройти полные курсы. Эксперты в области дизайна логотипов расскажут вам, как проводить исследования, правильно выбирать цвета и шрифты, презентовать свою работу клиентам и многое другое. Пройдите курсы по дизайну логотипов, которые помогут вам стать профессионалом в своем бизнесе.
Дизайн логотипа в Adobe Illustrator для начинающих и не только
Самый большой курс по дизайну логотипов, состоящий из 109 лекций. Автор раскрывает процесс от начала до конца, в частности наброски, типографику, размещение символов, раскраску, разработку символов, работу с клиентами и т. Д.
Продолжительность : 7ч 18м 54с
Создайте уникальный технический логотип
Многие технологические логотипы выглядят одинаково, поскольку дизайнеры обычно изображают одни и те же вещи, например.грамм. замкнутость, растворение растровых изображений, электронные частицы и т. д. Абстрактная природа технологии затрудняет создание уникального логотипа. Этот курс поможет вам придумать дизайн, который выделялся бы среди штампов. Вы узнаете основные принципы технического дизайна логотипов, что можно и чего нельзя делать, тенденции, которых следует избегать, и способы визуализации своих идей.
Продолжительность : 1ч 28м
Дизайн логотипа: методы
Хотели бы вы последовать примеру компаний с наиболее успешными логотипами, таких как Coca-Cola и Nike? Автор этого курса раскрывает компоненты и методы, на которых основаны их конструкции, а также то, как они работают.Вы узнаете, как придумывать интересные идеи, разрабатывать простые формы, выбирать правильный шрифт и цвета и улучшать свой логотип с помощью различных элементов. Они включают скошенные края, текстуры, блеск, прозрачность и многое другое.
Продолжительность : 4ч 58м
Освоение дизайна логотипа: сетка с золотым сечением
Узнайте больше о золотом сечении в дизайне логотипов. В этом уроке вы узнаете, когда использовать эту пропорцию и как с ее помощью построить сетку сложного логотипа.Автор также делится своими методами настройки вашего логотипа и улучшения его внешнего вида.
Продолжительность : 45м
Master FX: 3D-дизайн логотипа в Adobe Photoshop
Этот урок состоит из 8 коротких видеоуроков по созданию 3D-логотипа в Photoshop CC. Автор объясняет, как создать форму с текстовыми элементами, преобразовать ее в 3D, применить цвета и текстуры, использовать освещение и т. Д. На последнем уроке вы узнаете, как добавить особые штрихи к дизайну вашего логотипа.
Продолжительность : 1 час
Мастер-класс по дизайну: изучение дизайна логотипов и иллюстратора
Получите представление о сфере дизайна логотипов с помощью этого мастер-класса из 85 лекций. Вы изучите различные инструменты и методы Illustrator для создания эффектных и запоминающихся логотипов. Что также ценно в курсе, так это советы о том, как создать выдающееся портфолио дизайнера логотипов и найти клиентов.
Продолжительность : 6ч 42м 9с
Добавьте энергии вашим логотипам с помощью 3D-анимации в Photoshop
Пройдите этот курс, чтобы узнать, как анимировать векторные логотипы в Photoshop.Автор поможет улучшить эстетику вашего логотипа в 3D пространстве с помощью материалов, текстур и освещения. Затем вы увидите, как разместить свой 3D-логотип на шкале времени Photoshop, создать для него простую анимацию и экспортировать окончательное видео из программы.
Продолжительность : 1ч 17м
Наука о дизайне логотипов
Автор этого урока применяет научный подход к дизайну логотипа. Он анализирует 4 принципа модели ARMM, аббревиатуру «внимание, реакция, значение и память».Большинство дизайнеров говорят нам, что простые логотипы лучше сложных дизайнов. Но в этом уроке вы обнаружите случаи, когда сложные логотипы превосходят простые.
Продолжительность : 45м 3с
Учебный курс по теории дизайна логотипов и приложениям
Этот курс познакомит вас с концепциями дизайна логотипов. Все дело в теории, а не в пошаговом руководстве. Есть 35 лекций, которые охватывают различные темы, от исследований и конкурентного анализа до дизайна и презентации.Вы также узнаете некоторые интересные факты о теории цвета, работе с векторами, создании руководства по стилю и т. Д.
Продолжительность : 6ч 45м 35с
Дизайн логотипа 101
Вот полный курс создания эффективного логотипа из 22 видеоуроков. Автор делится советами по исследованию логотипа, мозговому штурму и даже представлению окончательного дизайна клиенту. Курс также предоставляет информацию об основных стилях, типах и стандартах логотипов. Вы сможете создать логотип, который можно будет использовать как в Интернете, так и в печати.
Продолжительность : 5ч 23м 4с
Как создавать спортивные логотипы: создайте талисман своей команды
Этот курс обучает созданию ярких и динамичных спортивных логотипов. Вы научитесь всему: от рисования простых штрихов, жирных линий и отрицательного пространства до уточнения, затенения и окраски.
Продолжительность : 1ч 44м
Создание логотипа стало проще: создайте свой собственный логотип в PowerPoint
У вас есть навыки использования PowerPoint? Тогда этот короткий курс для вас.Его автор научит вас создавать свой логотип в PowerPoint. Он включает 8 лекций о концепции слоев, минималистичном дизайне логотипа, использовании разных цветов и шрифтов и т. Д.
Продолжительность : 1ч 13м 45с
Дизайн логотипа: Wordmarks
Вам нужно создать профессиональный словесный знак, один из самых популярных видов логотипа? Автор этого курса поможет вам приобрести профессиональные навыки типографики при разработке логотипов. На более чем 11 уроках вы узнаете, как рисовать и настраивать формы букв, сочетать личности с символами, работать с кривыми Безье и другими цифровыми векторами.
Продолжительность : 5ч 5м 35с
Стать профессиональным дизайнером логотипов
Хотите узнать секреты создания беспроигрышных дизайнов логотипов? Пройдите этот курс, состоящий из 82 лекций. Вы проанализируете самые узнаваемые в мире логотипы, изучите последние тенденции, научитесь привлекать клиентов и понимать их и т. Д. Автор также рассказывает о плагиате и авторских правах, чтобы помочь вам избежать проблем.
Продолжительность : 7ч 45м 34с
Акварельный брендинг: создайте свой собственный акварельный логотип
Чтобы быстро создать креативный акварельный логотип, ознакомьтесь с этим уроком.Его автор расскажет, как правильно выбирать шрифт, включать и маскировать текстуры в векторные элементы, а также как разрабатывать логотип. Учебник предназначен как для пользователей Illustrator, так и Photoshop.
Продолжительность : 1ч 14м
Создание символов для логотипов вручную в Illustrator
Иногда клиент хочет воссоздать свой логотип со старой визитной карточки и дает только сканирование, он не может найти оригинальный шрифт. Если однажды вы столкнетесь с такой проблемой, автор этого продвинутого курса скажет вам, что делать.
Продолжительность : 1ч 29м
Дизайн логотипа Brushpen: разработайте свой фирменный стиль
Узнайте, как создать логотип в стиле подписи с помощью пера кисти в Illustrator. Этот курс из 15 эпизодов поможет вам изучить лигатуры, определить мотивы и создать плавные кривые с помощью инструмента «Перо».
Продолжительность : 2ч 9м
Дизайн логотипа: Иллюстрирование знаков логотипа
Этот курс знакомит с проверенными временем способами создания векторной графики логотипов.Автор объясняет, как принять правильные решения по стилю, цвету и другим аспектам брендинга вашего логотипа. По завершении курса вы сможете создавать модульные конструкции, обеспечивать визуальную целостность, отображать сложные формы в виде значков, добавлять размеры в плоские конструкции, использовать негативное пространство и т. Д.
Продолжительность : 5ч 6м
Дизайн логотипа: как создать отличный логотип в Illustrator
Этот курс похож на набор 3 в 1, который позволит вам освоить Illustrator, изучить теорию дизайна логотипов и попрактиковаться в своих навыках.На более чем 56 лекциях вы узнаете об инструментах создания, преобразованиях, палитре, типографике и о том, как самостоятельно создать логотип из списка Fortune 500.
Продолжительность : 5ч 26м 37с
Типографские логотипы: типографика и надписи для дизайна логотипов
Вместо использования готового шрифта вы можете быть уникальными и создавать собственные надписи. Это особенно важно, если вы создаете типографский логотип. Это руководство проведет вас от А до Я, от поиска вдохновения для этого типа логотипа до добавления оттенка и текстуры к вашему дизайну.
Продолжительность : 1ч 31м
Как создать дизайн логотипа с помощью Online Logo Maker
Хотите сделать процесс создания логотипа проще и быстрее? Попробуйте использовать онлайн-конструктор логотипов для своего бизнеса, выполнив простые и легкие шаги.
Designimo — Как это работает (Учебное пособие) — Версия 1.1
Эти уроки довольно просты, но профессиональный дизайн логотипа требует немного больше, чем просто рисование формы, ввод названия компании и применение цветов.С момента создания первого логотипа прошло два года. За это время я сделал ошибки и извлек уроки, которые, вероятно, случатся и с вами. Но не сдавайся. Практика ведет к совершенству. С помощью этих руководств вы узнаете, как создать логотип компании быстро и без ущерба для качества дизайна.
В этом многоцелевом обзоре вы найдете как полные курсы, так и короткие руководства для разных уровней навыков, программ, стилей логотипов и бюджетов. Он подходит для любых нужд, поэтому не забудьте поделиться публикацией с друзьями, которые плохо знакомы с дизайном логотипа.
FAQ
Что такое логотип?Это небольшое изображение, которое представляет ваш бренд аудитории и помогает людям отличать ваши продукты от продуктов других компаний.
Есть ли какое-нибудь программное обеспечение, которое может помочь мне нарисовать логотип?Конструкторов логотипов, конечно, много. Однако учтите, что такой логотип может быть не очень оригинальным и неповторимым.
Сложно создать логотип?Это зависит от ваших навыков, но не так сложно, как вы могли подумать.Выберите одно из приведенных выше руководств и следуйте ему. С помощью четкого руководства создать логотип будет проще простого.
Re ad Также
Просто сделай это! Или как логотип за 35 долларов может стать популярным во всем мире
Получите логотип, чтобы убить, и будьте уверены, что он будет [Услуги по разработке логотипов MotoCMS]
Вы все еще тратите деньги на дизайн логотипа?
Хипстерских логотипов, которые не будут выглядеть убогими в 2016 году (с бесплатными примерами)
Как создать логотип эффективно и безболезненно
9 лучших бесплатных разработчиков логотипов
как преобразовать логотип в водяной знак в Photoshop учебное пособие
Узнайте, как быстро превратить изображение в водяной знак в Photoshop, защитить свои фотографии с помощью водяного знака.Вы делаете кисть из логотипа, а затем сохраняете кисть в своей библиотеке, чтобы она была доступна вам повсюду. Это двухминутное руководство будет настолько полезным, что вы будете смеяться.
Спасибо за проверку
Колин
Конвертировать ЛОГОТИП в ВОДЯНОЙ ЗНАК в Photoshop — 2 шага
Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и сегодня я собираюсь показать вам, как создать многоразовую кисть для водяных знаков, которая всегда под рукой, когда вам это нужно.
Хорошо, приступим.Первым делом мы создадим новый документ. И я собираюсь создать документ, и я собираюсь перейти к пикселям, и давайте сделаем его 300 на 300, и таким образом, это приличный размер, и таким образом мы можем масштабировать его вверх или вниз.
Теперь вам нужно просто создать здесь свою графику. В моем случае я собираюсь открыть панель «Библиотеки» и использовать логотип PhotoshopCAFE, поэтому позвольте мне просто вытащить его, и я просто использую свой логотип. Щелкните и перетащите его туда, нажмите Enter, и я просто помещу его туда.
Хорошо, теперь я хочу обрезать это по форме логотипа, и поэтому быстрый способ обрезать эту небольшую область вокруг него — просто подняться под Image Trim, щелкнуть по прозрачности справа там и нажмите ОК. Теперь он будет обрезать его до размера этого логотипа.
Хорошо, теперь я просто собираюсь щелкнуть правой кнопкой мыши по логотипу и выбрать «Растрировать слой». Мне не обязательно это делать, но я действительно хочу немного больше подчеркнуть темные оттенки, поэтому я просто нажму Ctrl L для уровней, и я собираюсь потяните его вниз, чтобы немного затемнить его, а затем я просто нажму OK.
Теперь, Ctrl A или Command A, чтобы выделить все, затем мы идем сюда и выбираем Edit, чтобы найти Brush Preset, и мы просто собираемся называть это «Watermark».
Хорошо, мы создали кисть для водяных знаков. Давай воспользуемся этим. Просто нажмите клавишу B для кисти, и мы поднимемся и перейдем к самой последней, которую мы создали, это наша кисть водяного знака прямо здесь.
Нам нужно создать новый слой, и давайте нажмем клавишу X, так что мы рисуем белым цветом, и мы можем просто щелкнуть там, чтобы применить его.Теперь, если мы хотим изменить его размер, мы можем просто подняться сюда и изменить размер. А если вы хотите изменить цвет, просто переверните его таким образом. Теперь у нас есть черный, и поехали.
Теперь, если вы хотите иметь возможность использовать эту кисть на других своих компьютерах, на которых эта кисть отсутствует, мы можем синхронизировать ее с нашей библиотекой Creative Cloud, и позвольте мне показать вам, как это сделать на самом деле. без труда.
Теперь вы обнаружите, что если вы войдете под кисть, вы не сможете ее сдвинуть.Мы можем щелкнуть и перетащить; Видишь ли, это не собирается туда входить. Вы не можете его перетащить. Так как же нам туда попасть?
Простой. Выберите набор настроек кисти, а затем просто щелкните его, перетащите и бросьте туда. Вот наш водяной знак, и теперь он будет доступен на всех наших компьютерах.
Надеюсь, вам это понравится. Если да, но не подписчик, нажмите кнопку «Подписаться» прямо сейчас. Нажмите эту кнопку «Нравится». Разотрите это в пыль. Добавить комментарий. А до следующего раза увидимся в кафе.
Создайте значок приложения с помощью Photoshop за 20 простых шагов
Как дизайнеры, мы знаем, что такое значок приложения: небольшой графический символ, представляющий приложение. Мы также знаем, что успешный значок привлечет больше потребителей к самому приложению.
В этом уроке я воспользуюсь Photoshop, чтобы объяснить, как сделать крутой значок приложения для игры в бильярд. И самое лучшее: я покажу вам, как добиться впечатляющих результатов за КРАТКИЙ период времени.
Поехали!
1. Создайте новый документ
Мы будем проектировать нашу иконку с разрешением 1024 × 1024 пикселей, но не стесняйтесь создавать свою иконку с разрешением 256 × 256 или 512 × 512 пикселей.
Поскольку это будет использоваться на экране, мы должны установить цветовой режим на RGB (не CMYK) и разрешение на 72 пикселя (не 300).
2. Нарисуйте 1-ю фигуру на 1-м слое
Возьмите инструмент Прямоугольник со скругленными углами (U), нарисуйте фигуру и залейте ее цветом (# b67032).
3.Создать эффект дерева
Создайте эффект дерева, используя «волокна» из меню фильтров (Фильтр> Визуализация> Волокна), убедитесь, что вы установили цвет переднего плана на # b67032 и цвет фона на # 72319b.
4. Нарисуйте вторую фигуру
Опять же, Инструментом «Прямоугольник со скругленными углами» (U) нарисуйте ту же фигуру, но сделайте ее короче, чем первая деревянная фигура (примерно на 6 пикселей снизу).
Используйте направляющие, если вам сложно сделать обе формы одинаковой ширины.
5. Скопируйте 1-й слой на 2-ю фигуру
Выберите фигуру (alt + enter), затем скопируйте первый слой на вторую фигуру (ctrl + c, затем ctrl + v). Итак, теперь у нас есть два слоя с деревянной текстурой, но разной высоты.
6. Сделайте слой 1 темнее
Используйте параметр «Кривые» (ctrl + m), чтобы сделать слой 1 темнее другого.
7. Добавьте глубину, используя настройки стиля слоя
Дважды щелкните слой 1 на палитре слоев, затем установите параметры стиля слоя, как показано ниже.
Я выбрал только настройки Inner Shadow и Inner Glow.
8. Добавьте глубины с помощью Brush Tool
.Добавьте глубины слою 1, закрасив более темные цвета с помощью инструмента «Кисть» (b).
9. Добавьте эффект внутреннего свечения для слоя 2
Перейдя на слой 2, мы собираемся включить Inner Glow. Снова дважды щелкните слой 2 на палитре слоев, чтобы перейти к настройкам стиля слоя.
10. Нарисуйте третью фигуру
Создайте новый слой и с помощью инструментов Rounded Rectangle Tool и Ellipse Tool создайте 2 новые формы (см. Ниже).
11. Скопируйте 2-й слой на 3-й слой
Выберите фигуру (alt + enter), затем скопируйте слой 2 (ctrl + c, затем ctrl + v) на слой 3. Этот шаг аналогичен ШАГУ 5 и ШАГУ 6.
Не забудьте затемнить слой 3, отрегулировав параметр «Кривые» (ctrl + m).
12. Повторяющийся слой 3
Дублируйте слой 3 (ctrl + j), залейте его (alt + delete) зеленым цветом (# 005e20), затем переместите немного вниз. Мы назовем этот слой Green Shape Layer.
13.Вырежьте слой зеленой формы, чтобы он поместился в слой 3
Теперь мы хотим удалить зеленую область, которая касается за пределами слоя 3. Для этого выберите слой 3, удерживая кнопку ctrl и щелкнув этот слой в палитре слоев. Вы увидите, что выделение — пунктирные линии вокруг элементов — создано.
Снова нажмите на слой с зеленой фигурой в палитре слоев, но убедитесь, что вы сделали выделение из слоя 3. Затем вырежьте (нажмите удалить) на слое с зеленой формой.
Зеленая фигура должна быть выровнена со слоем 3.
14. Создайте отверстие в бильярдном столе
Теперь создайте новую форму (и слой) с помощью инструмента Ellipse Tool — залейте ее черным цветом.
15. Придайте слою 3 эффект внешнего свечения
Вернитесь к слою 3 и придайте ему эффект внешнего свечения (см. Ниже).
16. Добавьте глубины зеленой форме
Аналогично ШАГУ 8, добавьте глубины зеленой форме, добавив более темный цвет с помощью Brush Tool (b).
17. Добавьте шумовой фильтр
Затем добавьте «Шум» на слой «Зеленая фигура» («Фильтр»> «Шум»> «Добавить шум»).
Я дал ему около 5% шума.
18. Добавьте выделение и детали
Поместите еще один черный кружок поверх формы отверстия в бильярдном столе, затем выделите заднее отверстие в бильярдном столе с помощью Brush Tool (b). Добавьте фильтр шума.
19. Нарисуйте простой мяч
- Создайте круглую форму с помощью инструмента Elliptical Marquee Tool (m) и залейте ее белым цветом.
- Возьмите более темный цвет (# 9d956e) и закрасьте (b) край изображения, чтобы создать мягкий градиент.
- Используйте кисть меньшего диаметра и более светлый цвет для второго блика градиента.
- Создайте блик с помощью Pen Tool (p).
- Затем нанесите кистью (b) эту форму, чтобы придать мячику блеск.
20. Создайте тень для шара
Последний шаг! Создайте черный круг под шаром, затем примените эффект размытия (Фильтр> Размытие> Размытие по Гауссу).
И вот окончательный результат!
Надеюсь, вам понравилось — спасибо за подписку и удачи в ваших собственных разработках! 🙂
Нужен значок для вашего приложения?
Наше глобальное сообщество профессиональных графических дизайнеров может это сделать!
Как векторизовать логотип PNG с помощью Photoshop
В этом уроке я продемонстрирую, как векторизовать логотип PNG с помощью Photoshop, что на самом деле довольно просто и очень удобно для начинающих.Я должен предварять это, предупреждая, что Photoshop — не идеальный инструмент для создания векторов . В идеале вам следует использовать Illustrator, но если Photoshop — ваш единственный вариант, вам не повезло. Есть несовершенное (но приемлемое) решение.
Ниже приводится краткий обзор шагов, предпринятых для векторизации логотипа PNG с помощью Photoshop. Для полных пошаговых инструкций с голосовым комментарием, , пожалуйста, обратитесь к видеоуроку в верхней части страницы .
Векторизация логотипа PNG с помощью Photoshop
Чтобы векторизовать логотип PNG с помощью Photoshop, вы должны создать контуры вокруг формы вашего логотипа, а затем экспортировать его как файл AI (Adobe Illustrator). Откройте файл PNG в Photoshop, и мы начнем.
Шаг 1. Создайте выделение вокруг вашего логотипа
Предполагая, что ваш логотип в формате PNG отформатирован как мой, с отрицательным пространством вокруг него и внутри него, создайте выделение вокруг вашего логотипа, удерживая Control и щелкнув предварительный просмотр эскиза в окне Layers .
Вы узнаете, что создали выделение правильно, если увидите движущуюся пунктирную линию, очерчивающую форму вашего логотипа.
Если этот метод не работает, потому что ваш PNG имеет сплошной цвет фона или потому что в границах вашего логотипа есть цвет заливки, я бы выполнил шаги в этом видео, чтобы создать ваш выбор по цвету, а затем перейду к шагам 2, 3 и 4.
Шаг 2. Преобразование выделенной области в рабочие контуры
Теперь мы должны преобразовать наше выделение в пути.Для этого просто возьмите инструмент Rectangle , щелкните правой кнопкой мыши свой логотип на холсте и выберите Make Work Path .
Пути будут обозначены черными опорными точками, соединенными сплошной тонкой линией.
Шаг 3. Экспорт контуров в файл Illustrator
Теперь все, что нам нужно сделать, это просто экспортировать наш документ в редактируемый векторный формат, используя функцию экспорта контуров в Illustrator в Photoshop. Просто перейдите в «Файл »> «Экспорт»> «Пути к Illustrator » и выберите, где вы хотите сохранить файл.
Это сгенерирует файл .ai (Adobe Illustrator), который можно открыть и отредактировать с помощью Illustrator (или бесплатной альтернативы, такой как Inkscape) или любой другой программы для работы с векторной графикой.
Шаг 4. Настройте файл в Illustrator по мере необходимости
Все, что вам нужно сделать, это открыть файл .ai в Illustrator и внести необходимые изменения. Нажмите Control + Y на клавиатуре, чтобы перейти в режим контура и увидеть, где именно находятся ваши векторные контуры.
Теперь вы можете заполнить свой логотип любыми цветами, сохранить / экспортировать его в желаемом векторном формате, и все готово! Вот как вы можете векторизовать логотип PNG с помощью Photoshop.
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, разработанной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках.Прочтите раскрытие информации об аффилированных лицах здесь.
Как создать фирменный логотип для фотографов — Урок
В этом посте я хочу показать вам мой простой процесс создания логотипа для подписи. Если вы планируете создать красивый фирменный логотип с фотографией для себя, но не знаете, как это сделать, это руководство поможет от начала до конца. Мы начнем с создания документа фотошопа и узнаем, как устанавливать шрифты. Затем мы создадим логотип и, наконец, сохраним и экспортируем логотип, чтобы вы могли использовать его на своем веб-сайте или добавить водяной знак к своим изображениям.
Мы собираемся создать следующий логотип для подписи, но если у вас есть пара других шрифтов, которые вы хотели бы использовать вместо моего выбора, не стесняйтесь делать это! Я перечислил свои любимые 20+ бесплатных шрифтов для подписи здесь.
Учебные материалы
Чтобы следовать этому руководству, вам потребуется:
1. Создайте документ Photoshop
Шаг 1
Откройте Photoshop, нажмите «Создать» и создайте документ размером около 1920 x 600 пикселей с белым фоном.
Шаг 2
Разблокируйте фоновый слой, щелкнув значок замка на панели «Слои».
2. Загрузите и установите свои шрифты
В этом уроке я собираюсь использовать шрифт BlackJack и шрифт Raleway, но вы можете выбрать любой другой шрифт, который вам нравится. Я составил здесь список моих самых любимых бесплатных шрифтов для подписи.
Шаг 1
Щелкните здесь, чтобы загрузить шрифт BlackJack.
Шаг 2
Щелкните здесь, чтобы загрузить шрифт Raleway.
Шаг 3
Теперь вам нужно установить загруженные шрифты, чтобы они отображались в Photoshop. Процесс установки отличается для пользователей Mac и ПК, поэтому следуйте инструкциям, которые имеют отношение к вам.
Установить шрифты на Mac:
- Зайдите в Finder и откройте папку «Загрузки»
- Распакуйте файл blackjack.zip и найдите blackjack.otf
- Дважды щелкните по нему, чтобы открыть предварительный просмотр.
- Нажмите кнопку «Установить шрифт».
Теперь сделайте то же самое для шрифта Raleway. Мы будем использовать Raleway-Medium.ttf , поэтому вы можете либо установить только это, либо, если хотите, вы можете установить все в файлах .ttf.
Установить шрифты на ПК:
- Перейти в папку «Загрузки»
- Найдите файл блэкджека и дважды щелкните его, чтобы получить доступ к блэкджеку.otf
- Теперь дважды щелкните файл blackjack.otf еще раз, чтобы просмотреть его предварительный просмотр.
- Щелкните кнопку «Установить», расположенную в верхнем левом углу окна предварительного просмотра.
- Сделайте то же самое для шрифта Raleway.
3. Создайте свой логотип
Шаг 1
В Photoshop выберите инструмент типа (T), установите шрифт Black Jack (или любой другой установленный вами шрифт), убедитесь, что выравнивание установлено по центру, а цвет установлен на черный.
Шаг 2
Введите свое имя.При необходимости отрегулируйте размер шрифта. Для этого переключитесь на любой другой инструмент (например, инструмент «Перемещение») и перейдите в «Текст»> «Панели»> «Панель символов». Я установил размер шрифта на 200 пикселей.
Шаг 3
Снова выберите инструмент «Текст» (T), установите шрифт Raleway, убедитесь, что выравнивание установлено по центру, а цвет установлен на черный, и на этот раз установите размер шрифта примерно на 55 пикселей. Введите «ФОТОГРАФИЯ» под своим именем.
Переключитесь на инструмент «Перемещение» (V) и на панели символов («Тип»> «Панели»> «Панель символов») установите для отслеживания значение 400.
Шаг 4
Убедитесь, что вы все еще используете инструмент «Перемещение» (V) и выделите оба текстовых слоя на панели слоев. Выделив оба текстовых слоя, щелкните значок «Выровнять центры по горизонтали».
4. Обрезать файл перед экспортом
Шаг 1
Теперь, когда ваш логотип готов, вам нужно удалить все ненужное пространство вокруг него. Для этого отключите белый фоновый слой на панели слоев, щелкнув значок глаза.
Шаг 2
Перейдите в Image> Trim , выберите «Transparent Pixels» и обрежьте все сверху, снизу, слева и справа.
У вас должен остаться плотно прилегающий логотип посередине холста.
4. Сохранить и экспортировать
Шаг 1
Сначала перейдите в Файл> Сохранить и сохраните файл фотошопа где-нибудь на вашем компьютере, чтобы вы могли использовать его снова.
Шаг 2
Теперь вы готовы к экспорту.
Перейдите в Файл> Экспорт> Экспортировать как… Появится новое всплывающее окно.