Создание одностраничного сайта, как самостоятельно и бесплатно сделать одностраничник
Создание простого одностраничного сайта помогает эффективно продавать товар и продвигать услуги. Расскажем, как это сделать.
Одностраничник (landing page) — это одиночная, длинная или короткая страница для продажи товаров, услуг, привлечению потенциальных клиентов. Такой сайт удобен большим и маленьким компаниям, а также фрилансерам.
Правильно создать одностраничный лендинг легче, чем многостраничный ресурс. Создается только одна эффектная страница, которая должна впечатлить клиента, побудить на покупку услуги. Разберемся, как можно делать одностраничные сайты.
Разработка лендинга на интернет-сервисах
Конструктор сайтов — доступный инструмент для самостоятельной разработки одностраничного лендинга в целях продвижения бизнеса, быстрого его запуска. Можно это сделать бесплатно, а можно покупать тарифы, расширяюшие функционал.
Преимущества конструктора
— Быстрота создания. Для одностраничного проекта потребуется от 30 минут до нескольких часов.
Для одностраничного проекта потребуется от 30 минут до нескольких часов.
— Отсутствие программирования. Не придётся изучать языки программирования, языки разметки. Нужно только следовать подсказкам системы и пошаговым подробным инструкциям.
— Уже готовые шаблоны. При разработке лендинга не придётся задумываться о том, что, куда поместить. В онлайн сервисе для создания одностраничника предоставляется уже готовая структура, остаётся только заполнить или изменить структуру и дизайн.
— Экономность. Услуги программиста не понадобятся, работа веб-мастера намного упрощена, значит бюджет на создание, ведение сайта снижается в несколько раз.
Подробнее о том, что такое лендинг пейдж.
Лучший сервис для создания сайта
Сервис Hipolink позволяет быстро разработать одностраничный проект с нуля, затратит это мало времени, не больше 30 минут. Конструктор полностью настраиваемый, предназначен для работы своими руками, пользоваться им просто. На нём вы сможете создать неограниченное количество одностраничных сайтов.
Разберемся на примере сервиса Хиполинк, насколько легко создается одностраничник с нуля.
1. Зарегистрируйтесь на сервисе, выберите тариф, который будет наиболее актуален, удобен для создания лендинга.
2. Выберите шаблон в конструкторе сайтов или создайте свой.
3. Заполните всю контактную информацию.
Примеры других инструментов:
— Wix
— uKit
— Weebly
— Mozello
— Readymag
У всех перечисленных сервисов есть плюсы, но есть и минусы
Заказать сайт «под ключ»
Заказ разработки одностраничного сайта «под ключ» экономит время и усилия, но раздувает бюджет. Можно заказать готовый landing page в веб-студии или у фрилансера.
Прочитайте отзывы о прошлых заказах, посмотрите примеры работ. Убедитесь в профессионализме мастеров. Определитесь с пожеланиями.
Заполните техническое задание, обсудите всё с персональным исполнителем, отправьте несколько ресурсов, дизайн и структура которых Вам нравится.
Оформление и структура
Какие блоки использовать?
Основная цель одностраничника — подтолкнуть посетителя сайта к покупке. Нужно вызвать интерес у потенциального заказчика и побудить к действию, без раскачки и предисловий.
Нужно вызвать интерес у потенциального заказчика и побудить к действию, без раскачки и предисловий.
Блок перехода по ссылке
Структура:
— Логотип компании.
— Название компании, контактные данные.
— Предложение. Нужно чётко, лаконично рассказать про оффер.
— Слайдер. Примените этот пункт для демонстрации нескольких товаров.
Используйте изображения высокого качества, на которые приятно смотреть.
Тело веб-страницы
Предоставьте клиенту возможность выбрать именно Вас. Докажите, почему стоит приобретать данные услуги. Добавьте:
— Информацию о компании или фрилансере.
— Преимущества.
— Отзывы.
— Цены
— Тарифы.
— Форму заявки.
— Сертификаты, лицензию.
— Форму обратной связи.
Страница должна быть хорошо оформлена, с красивым и современным дизайном, используйте единый стиль.
Рекомендации по контенту
1. Не нагромождать страницу текстовой информацией. Она может оказаться лишней и заставить скучать посетителя.
2. Писать привлекающие внимание заголовки. Заказчик не должен долго искать, куда-то лезть. Проскролив несколько секунд страницу, он должен понять, какая информация на ней предоставлена, нужна ли она ему.
3. Использовать инфостиль. Предоставляйте факты, высказывайтесь чётко, лаконично, по делу, докажите уровень реальными примерами.
4. Вызывать доверие. Расскажите о предоставленных услугах, их результатах.
Универсальная пошаговая инструкция и советы
Шаг 1. Выберите сервис для создания/шаблон.
Посмотрите шаблоны в разных конструкторах, выберите наиболее удобный. Используйте максимально приближенный к тематике сайта шаблон. Так можно использовать готовый дизайн с подходящей структурой блоков, быстро их наполнить своей информацией.
Для сбора одностраничника с нуля, с индивидуальным дизайном и структурой, необходимо предварительно всё рассчитать. Рекомендуем использовать как примеры другие одностраничные веб-ресурсы по той же тематике.
Шаг 2. Продумайте структуру.
Продумайте структуру.
Ничего сложного в этом нет. Обратите внимание на проверенные приёмы, учитесь на ошибках других. Ориентируясь на чужой опыт, подсматривая одностраничники конкурентов, можно понять, что работает и даёт прирост клиентов.
Подходит для большинства ресурсов: шапка, описание оффера (предложения), специальные предложения, раскрытие преимуществ предложения, отзывы, карта.
Шаг 3. Зарегистрируйте домен или субдомен.
В онлайн конструкторах можно использовать бесплатные домены, но чаще всего они содержат в начале название конструктора. Если хочется индивидуальный домен, то можно доплатить. Это недорого, а созданный одностраничник будет приводить потенциальный заказчиков.
Шаг 4. Проведите рекламную кампанию.
Контекстная реклама — главный инструмент по продвижению лендинга . За неё нужно платить, но окупится она быстро при грамотной настройке. Доверьте этот вопрос специалисту, если плохо разбираетесь в этой сфере.
Шаг 5. Оптимизация под поведение трафика.
Оптимизация под поведение трафика.
Конверсия интернет ресурса низкая или нулевая — оптимизируйте одностраничник. Проработать дизайн: изменить цвет, выбрать другие шрифты, поменять расположение блоков. Не забывайте про заголовки, они должны привлекать внимание.
Продвижение
Рассмотрим способы улучшения результатов раскрутки. Для продвижения одностраничника на лидирующие позиции в поисковиках нужно:
— Прописать мета-тэги в тексте, заголовках, описаниях или названиях изображения.
— Составить семантическое ядро.
— Не использовать текст в виде картинок.
— Улучшить поведенческие факторы.
— Улучшить технические факторы.
— Создать мобильную версию одностраничного сайта.
Важно! Для тех, кто знаком с языком разметки несложно сделать целевую страницу на HTML. Создание займёт пару часов, в результате получится быстрый одностраничный сайт.
— Разбить страницу на логические разделы.
— Разместить кнопки социальных сетей.
— Добавить страницу в службы мастеров.
— Не нагружать страницу информацией, лишним контентом.
— Настроить контекстную рекламу.
— Обновлять контент.
— Разместить кнопку «Поделиться», убедить посетителя нажать на неё.
— Создать блог.
Создать сайт самостоятельно — Tilda Publishing
Пошаговое руководство, как сделать сайт на платформе Tilda Publishing. Вам не понадобится код, чтобы сделать классный проект.
Создать сайт бесплатно
без дизайнера и программиста
Видео обзор интерфейса и принцип работы Тильды Паблишинг
ПРОФЕССИОНАЛЬНОЕ СОЗДАНИЕ САЙТА СВОИМИ РУКАМИ
Что такое Tilda Publishing?
Tilda Publishing — конструктор сайтов, позволяющий самому сделать веб-страницу или целый ресурс. Вы самостоятельно определяете количество и содержимое страниц, цветовую палитру, шрифты. Благодаря визуальному редактору перед вами открываются широкие границы для творчества.
Вам не нужно разбираться в коде, чтобы создать собственный сайт. Соберите сайт из готовых блоков.
Соберите сайт из готовых блоков.
Все блоки Тильды хорошо выглядят. Вам остается добавить свой контент.
Библиотека блоков
Внимание к типографике
Адаптивность
Все сайты, сделанные на Тильде отлично смотрятся на большом экране и на мобильных устройствах.
Добавляйте блоки, настраивайте их вид и публикуйте готовый проект прямо из редактора Тильды.
Интуитивный интерфейс
Создать сайт теперь очень просто
Одним нажатием вы добавляете на страницу обложку, кнопки, фотогалерею, текст, шапку, меню, форму заявки, список страниц и другие элементы из более 550 готовых блоков.
Каждый блок вы можете редактировать в любое удобное время. Tilda позволяет создать сайт самому с нуля.
Выбирайте из множества вариантов качественного дизайна
Мы предлагаем всевозможные варианты полноэкранных обложек, фотогалерей, кнопок, типографики, фоновых видео, цитат, меню и многих других элементов. От вас лишь требуется хороший вкус, чтобы гармонично соединить содержимое. При этом вы всегда можете изменить с помощью настроек дизайн выбранного блока.
При этом вы всегда можете изменить с помощью настроек дизайн выбранного блока.
Создавайте свой, уникальный дизайн блоков с помощью Zero Block
Создавайте свои блоки с помощью нашего редактора! Добавляйте объекты, тексты, кнопки, формы отправки данных, видео. Редактируйте цвет, прозрачность и расположение объектов в блоке. Вам понравится анимация в Нулевом блоке, ее можно применить к любому объекту и настроить под собственный проект.
Создайте сайт с нуля самостоятельно
Пошаговая инструкция:
Продумайте тематику
Самостоятельная разработка сайтов начинается с выявления тематики, разработки структуры и блоков, определения необходимого количества страниц.
Изучите рынок
Посмотрите, как сделаны сайты конкурентов в вашей сфере или близких областях. Отметьте, какие блоки и элементы сайта вдохновляют лично вас.
Нарисуйте структуру сайта
Нарисуйте на бумаге примерную структуру сайта, которую хотите видеть, и обозначьте основные элементы.
Подготовьте содержание
Подумайте над текстовым и изобразительным контентом веб- ресурса.
Создайте сайт на Тильде
Ознакомьтесь с шаблонами Tilda, подберите наиболее подходящие блоки и сделайте сайт своими руками.
| Создать сайт |
Какие сайты вы можете создать с Tilda Publishing
Сайт для бизнеса
Landing Page
Промостраницы мероприятий
Небольшой интернет-магазин
Лонгрид
Портфолио
Персональная страница
Посмотрите на сайты, сделанные на Тильде
#madeontilda
Молодые и крупные компании делают на Тильде красивые проекты
В коллекции Тильды более 200 шаблонов сайтов под разные бизнес отрасли
На Тильде есть шаблоны для специалистов в разных областях: для фитнес-тренера, свадебного фотографа, учителя или юриста. Они помогут вам открыть интернет-магазин, рассказать о салоне или школе, анонсировать лекцию или мастер-класс.
Тарифы
Tilda Publishing предлагает создать сайт самому бесплатно. Вы можете воспользоваться платными тарифами, чтобы получить доступ ко всем функциям.
Вы можете воспользоваться платными тарифами, чтобы получить доступ ко всем функциям.
| Узнать подробнее |
Создайте стильный сайт своими руками
Создать сайт
Преимущества самостоятельного создания сайта
Экономия средств
Самостоятельная разработка сайтов позволяет сэкономить на работе программиста, дизайнера, HTML-верстальщика. С Tilda вы получаете профессионально сделанный веб-ресурс абсолютно бесплатно.
При необходимости вы в любой момент можете поменять содержимое страниц, их внешний вид, изменить шрифт и его размер, добавить новые блоки или удалить наименее эффективные.
Быстрый доступ к управлению
Профессиональный рост
Вам не придётся осваивать программные коды и основы дизайна, но вы научитесь чувствовать сайт, определять его сильные и слабые стороны, выявлять то, что способно заинтересовать вашего клиента.
SEO оптимизация сайтов
Сайты, сделанные на Tilda Publishing, отлично индексируется поисковыми системами, так как блоки располагаются последовательно на странице. Конструктор и его настройки позволяют прописать метаописания и заголовки. Это помогает поднять сайт в поисковой выдаче.
Конструктор и его настройки позволяют прописать метаописания и заголовки. Это помогает поднять сайт в поисковой выдаче.
Подключение своего домена
Вы можете привязать к проекту ваш домен, оставив его на нашем хостинге.
Укажите ваш адрес сайта в настройках, а у регистратора пропишите ссылку на наш IP. Ваши посетители легко найдут вас в сети по уникальному адресу.
Сделайте сайт самостоятельно и бесплатно
Как создать одностраничный веб-сайт на WordPress в 2022 году
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Многие успешные веб-сайты представляют собой большие сложные объекты с большим количеством страниц и контента. Однако, иногда вернее меньше в мире веб-дизайна. И именно поэтому вместо традиционного подхода, возможно, стоит потратить время на создание одностраничного веб-сайта на WordPress.
В этой статье мы более подробно расскажем о преимуществах и применении этого типа сайтов. Затем мы покажем вам, как создать одностраничный веб-сайт на WordPress всего за три шага. Давайте начнем!
Затем мы покажем вам, как создать одностраничный веб-сайт на WordPress всего за три шага. Давайте начнем!
📚 Содержание:
- Почему вам может понадобиться создать одностраничный веб-сайт
- Основные элементы одностраничного веб-сайта
- Как создать одностраничный веб-сайт (ТОЧНЫЕ ШАГИ)
- Создайте свой одностраничный веб-сайт с помощью Elementor
Почему вам может понадобиться создать одностраничный веб-сайт
Большинство веб-сайтов имеют несколько страниц. Как минимум, обычно есть домашняя страница, страница контактов, страница с информацией и страницы для любого контента или услуг, которые вы предлагаете.
Одностраничный веб-сайт, с другой стороны, сжимает всю важную информацию на одной домашней странице, часто с включением ряда специальных разделов. Дизайн одностраничного веб-сайта предлагает ряд преимуществ, таких как:
- Простота, которая облегчает посетителям навигацию по вашему сайту и поиск того, что им нужно.

- Простота обслуживания, так как требуется очень мало контента.
Конечно, одностраничный дизайн подходит не для каждого веб-сайта. Большие, сложные сайты имеют свое место. Однако, если у вас есть сайт для малого бизнеса, портфолио или простая витрина, вы можете рассмотреть этот формат.
Наверх
Основные элементы одностраничного веб-сайта
Когда ваш веб-сайт занимает всего одну страницу, вам нужно очень внимательно относиться к тому, что вы включаете. Важно предоставить всю информацию, которая понадобится вашей аудитории, не загромождая страницу и не перегружая их. Все, что вы добавляете на свою страницу, должно быть там по какой-то причине.
Вот некоторые из основных элементов, если вы хотите создать одностраничный веб-сайт:
- Заметный призыв к действию (CTA), например кнопка регистрации, контакта или покупки.
- Раздел «О нас», объясняющий, кто вы, ваша компания или ваша организация.
- Элементы брендинга, такие как ваш логотип и слоган.

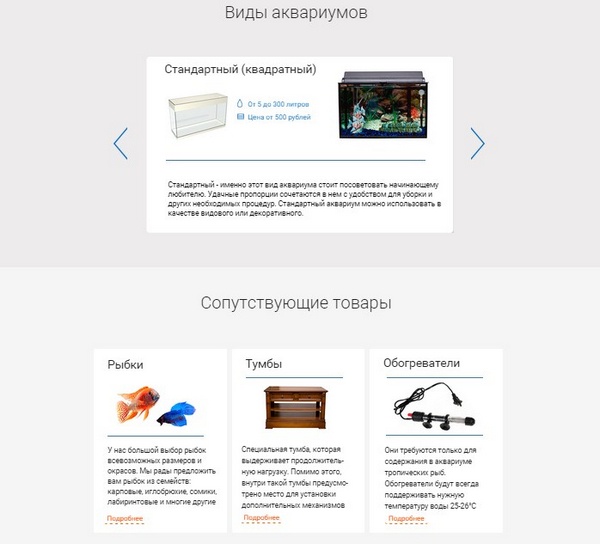
- Список продуктов или услуг, если это необходимо.
- Ссылки на другие ваши места и контент в Интернете, включая профили в социальных сетях.
Также важно обратить внимание на порядок этих элементов. Как правило, наиболее важную информацию и призывы к действию следует размещать на ранней стадии, а контактные данные и ссылки размещать ближе к нижней части страницы. Подумайте о том, что вашей аудитории нужно будет увидеть и в каком порядке, и это поможет вам определить, какие элементы включить и как их расположить.
Наконец, то, что вы используете дизайн одностраничного веб-сайта, не обязательно означает, что у вас не может быть блога. Если вы все еще хотите включить блог, WordPress по-прежнему позволит вам ссылаться на ваш блог с вашей одностраничной домашней страницы.
Наверх
Как создать одностраничный сайт (ТОЧНЫЕ ШАГИ)
Теперь давайте поговорим о том, как на самом деле заняться дизайном вашего сайта. Первое, что вам нужно сделать, это проверить некоторые существующие примеры одностраничных веб-сайтов для вдохновения. Затем перейдите к первому шагу.
Шаг 1. Определите фокус вашего сайта
(Ваш одностраничный веб-сайт должен быть построен вокруг одного или двух основных CTA.)Как мы уже говорили, создание одностраничного веб-сайта означает, что вам придется очень тщательно подходить к его дизайну. Это включает в себя ясность в отношении его целей. Когда вы ограничены одной страницей, вам нужно выбрать одну или две ключевые вещи, на которых нужно сосредоточиться.
Для этого рассмотрите основной призыв к действию, на основе которого будет создан ваш сайт. Что вы хотите, чтобы посетители сделали — подписались на членство, купили продукт, посетили мероприятие или наняли вас на работу? Все на вашей странице должно побуждать людей к этому действию.
Шаг 2. Выберите качественную одностраничную тему
Если вы решили создать одностраничный сайт на WordPress, вы можете использовать любую понравившуюся тему. Тем не менее, разумной стратегией часто является выбор одностраничной темы, созданной специально для того, чтобы помочь вам разработать сайт такого типа. Эти темы упрощают включение всей необходимой информации при сохранении привлекательного дизайна.
При выборе одностраничной темы вам нужно обратить внимание на следующее:
- Конструктор страниц с готовыми элементами, которые вам понадобятся, например, с разделом контактов.
- Метод разделения страницы на несколько разделов, которые можно различить визуально.
- Навигация, позволяющая посетителям переходить к различным разделам вашей страницы.
- Простой способ добавить кнопки CTA и персонализировать их.
Доступно множество одностраничных тем. Например, Neve — это многоцелевая тема, которая идеально подходит для лаконичных, но полных одностраничных сайтов. Он совместим со многими популярными компоновщиками страниц, включает в себя живой настройщик и помогает быстро настроить одностраничный сайт. Он также включает в себя предварительно созданные разделы для контактной информации, вашей биографии, витрины и многого другого.
Например, Neve — это многоцелевая тема, которая идеально подходит для лаконичных, но полных одностраничных сайтов. Он совместим со многими популярными компоновщиками страниц, включает в себя живой настройщик и помогает быстро настроить одностраничный сайт. Он также включает в себя предварительно созданные разделы для контактной информации, вашей биографии, витрины и многого другого.
Шаг 3. Создайте свой сайт
Когда вы знаете, что хотите разместить на своем сайте, четко определили его направленность и выбрали сильную тему, вы можете приступить к фактическому дизайну страницы. Вы хотите, чтобы он соответствовал вашей аудитории, отражал ваш стиль и был оптимизирован для достижения ваших целей — а это значит, что вы не должны просто следовать формуле.
Тем не менее, вот несколько советов, о которых следует помнить при создании сайта:
- Сделайте свою страницу простой и не включайте ничего, что не служит определенной цели
- Четко различайте разные разделы с помощью различных заголовков, фона и т.
 д.
д. - Создайте навигацию, которая быстро направит посетителей к нужным разделам.
- Сделайте основные призывы к действию заметными и убедительными.
Следуя этому совету, вы сможете в кратчайшие сроки создать потрясающий одностраничный сайт.
Теперь поговорим об инструментах. Так как же создать отличный одностраничный веб-сайт наиболее эффективным и быстрым способом?
Наверх
Создайте свой одностраничный веб-сайт с Elementor
Elementor — это простой в использовании, многофункциональный конструктор страниц, который позволяет легко создавать любое количество страниц на веб-сайте WordPress. Это делает его идеальным инструментом для создания отличного одностраничного веб-сайта.
В следующих разделах мы покажем вам, как это сделать. В качестве примера мы используем сайт магазина фруктов и овощей. На сайте будет:
- одна страница с множеством разделов, содержащих содержание
- меню, по которому посетители могут щелкнуть, чтобы перейти непосредственно к соответствующим разделам
- верхний колонтитул с логотипом и меню
- нижний колонтитул
Вот предварительный просмотр того, как веб-сайт будет выглядеть в конце:
Мы подробно рассмотрим каждый шаг, но вот основной процесс:
- Установите бесплатную тему Neve.

- Установите плагин Elementor, если вы еще этого не сделали.
- Настройте «холст» вашего веб-сайта — верхний и нижний колонтитулы и меню.
- Добавьте свой контент с помощью Elementor.
- Свяжите меню с различными разделами вашего дизайна, чтобы создать эффект навигации по одной странице.
- Установите свой дизайн в качестве главной страницы вашего сайта.
1. Установите бесплатную тему Neve
- Перейдите к Внешний вид → Темы → Добавить новый в панель инструментов WordPress.
- Найдите «Neve»
- Нажмите кнопку Установить
- После того, как WordPress установит тему, нажмите Активировать , чтобы запустить его
2. Установите бесплатный плагин Elementor
- Перейдите к Плагины → Добавить новый
- Найдите «Elementor»
- Установите и активируйте бесплатный плагин Elementor Page Builder.

Теперь, с чистой установкой WordPress, активной темой Neve и компоновщиком страниц Elementor, вы готовы создать свой одностраничный веб-сайт.
3. Настройте верхний и нижний колонтитулы и меню
Вы будете использовать тему Neve для настройки верхнего, нижнего колонтитула и меню вашего одностраничного веб-сайта.Заголовок
Перейдите на панель инструментов WordPress и нажмите Внешний вид → Темы → Настроить , чтобы настроить тему Neve:
Сначала вы выберете цвета и фон для веб-сайта
Затем на панели Customizer нажмите Заголовок → Изменить логотип и добавьте логотип своего сайта. Отрегулируйте ширину логотипа, добавьте заголовок сайта, значок сайта и слоган. Выберите, отображать или скрывать название сайта и слоган в заголовке.
На вкладке Макет выберите макет для заголовка, а также цвет и установите отступы и поля. В качестве альтернативы выберите один из пресетов заголовка.
Меню
Далее вам нужно создать меню навигации, которое будет отображаться в вашем заголовке. Для этого нажмите
Щелкните Далее и Добавьте элементы . Здесь добавьте названия разделов, которые вы будете создавать. Например, Главная , О нас , Продукты и Контакты . Для этого нажмите на кнопку Пользовательские ссылки.
В поле URL введите хэштег, за которым следует название этого раздела. Позже, когда вы настроите Elementor, вы настроите его так, чтобы эти ссылки вели к определенным разделам вашего дизайна. Например:
-
#о нас -
#продукция -
#контакт
Нижний колонтитул
Перейдите к Нижний колонтитул и добавьте текст и цвет фона. Вы можете добавить любой понравившийся вам контент сюда:
Вы можете добавить любой понравившийся вам контент сюда:
Нажмите Опубликовать , чтобы сохранить все изменения
На данном этапе ваш сайт имеет шапку, футер и меню. Это должно выглядеть примерно так, как показано ниже. Теперь вы готовы использовать Elementor для добавления содержимого между верхним и нижним колонтитулами:
.4. Создайте новую страницу и добавьте контент с помощью Elementor
Чтобы начать, перейдите на Страницы → Добавить новый , чтобы создать новую страницу. Дайте странице имя. Если тема предоставляет боковые панели, они тоже будут отображаться. Но вы можете вырезать боковые панели, настроив Атрибуты страницы на полную ширину.
На открывшейся новой странице нажмите Редактировать с помощью Elementor . Он открывает панель слева. С правой стороны находится область редактирования, где вы увидите, как веб-сайт обретает форму.
Краткое введение в интерфейс Elementor
Прежде чем двигаться дальше, давайте взглянем на панель Elementor. Он имеет множество творческих элементов или виджетов, таких как заголовки, абзацы, изображения или видео. Вы можете добавить их к своему контенту, перетащив их.
Он имеет множество творческих элементов или виджетов, таких как заголовки, абзацы, изображения или видео. Вы можете добавить их к своему контенту, перетащив их.
В левом верхнем углу панели находится гамбургер-меню, открывающее множество опций. Здесь вы сможете настроить цвета, шрифты и стиль темы на глобальном уровне. Излишне говорить, что это экономит много времени при добавлении новых страниц.
Из этой вкладки вы также можете в любой момент выйти в панель управления WordPress.
В нижней части панели есть параметры для настройки параметров страницы, присвоения имени странице, просмотра истории изменений и переключения между режимами реагирования. Кроме того, есть навигатор, который показывает организованный вид страницы.
Щелкнув значок глаза, вы можете Предварительно просмотреть страницу, а когда будете готовы к публикации, нажмите кнопку Опубликовать .
Теперь пришло время добавить контент.
Два способа создания одностраничного веб-сайта с помощью Elementor
На этом этапе вы можете создать одностраничный веб-сайт с помощью Elementor двумя способами:
1. Вставьте один из готовых шаблонов Elementor, а затем настройте его по своему усмотрению. Для этого щелкните значок папки в предварительном просмотре вашего дизайна в реальном времени, и он откроет ряд шаблонов, некоторые бесплатные и многие профессиональные. В Страницы вы найдете полностью готовые дизайны для целых страниц. На вкладке Blocks вы найдете готовые шаблоны для определенных разделов большой страницы ( это наиболее полезно для одностраничного веб-сайта ).
Вставьте один из готовых шаблонов Elementor, а затем настройте его по своему усмотрению. Для этого щелкните значок папки в предварительном просмотре вашего дизайна в реальном времени, и он откроет ряд шаблонов, некоторые бесплатные и многие профессиональные. В Страницы вы найдете полностью готовые дизайны для целых страниц. На вкладке Blocks вы найдете готовые шаблоны для определенных разделов большой страницы ( это наиболее полезно для одностраничного веб-сайта ).
Вы можете вставить любой шаблон, нажав на него. Затем вы сможете полностью настроить каждый элемент.
2. Кроме того, вы можете начать с нуля, нажав кнопку «плюс», чтобы добавить раздел и создать дизайн с чистого листа.
Для целей этого руководства мы воспользуемся комбинацией обоих методов — мы создадим первый раздел нашего веб-сайта с нуля, а затем выберем блоки шаблонов для заполнения остальных разделов.
Как создавать разделы одностраничного сайта с помощью Elementor
Elementor использует разделы, столбцы и виджеты для создания макета любой страницы. Разделы являются самыми большими строительными блоками, и вы можете добавлять в них столбцы. Внутри этих разделов или столбцов вы сможете добавлять нужные вам виджеты.
Разделы являются самыми большими строительными блоками, и вы можете добавлять в них столбцы. Внутри этих разделов или столбцов вы сможете добавлять нужные вам виджеты.
Нажмите на знак «+» , чтобы добавить раздел и выбрать структуру столбца.
При наведении указателя мыши на раздел появляется синяя рамка с маркером вверху. Этот дескриптор позволяет добавить новый пустой раздел над существующим разделом или отредактировать/удалить раздел. Щелчок по точкам посередине открывает доступ к элементам управления разделами — компоновке, стилю и дополнительным параметрам. Кроме того, вы можете перемещать разделы вверх или вниз, перетаскивая точки, и щелкнув правой кнопкой мыши, чтобы открыть дополнительные параметры, такие как дублирование или удаление.
Аналогичным образом, вы можете щелкнуть ручку значка столбца в верхнем углу, чтобы выбрать макеты столбцов в разделе. Вы также можете настроить ширину столбцов и расстояние между ними. Щелкните правой кнопкой мыши поля, чтобы добавить дополнительные столбцы, дублировать существующие, удалить их и т. д.
Щелкните правой кнопкой мыши поля, чтобы добавить дополнительные столбцы, дублировать существующие, удалить их и т. д.
Из панели Elementor вы можете перетащить любой элемент (называемый виджетом) в столбец. Как только вы добавите элемент в столбец или раздел, в правом верхнем углу появится значок карандаша. Нажмите на этот значок, чтобы отобразить содержимое, стили и расширенные параметры редактирования на панели Elementor.
Как создать первый раздел
Мы будем использовать первый раздел, чтобы ознакомить посетителей с характером бизнеса и кое-что о нем. Для этой цели вы можете использовать всю ширину раздела для размещения фонового изображения. При редактировании макета раздела вы можете настроить ширину содержимого и растянуть раздел на всю ширину страницы, просто нажав кнопку.
Чтобы добавить фоновое изображение, выберите параметр раздела редактирования, щелкнув точки в ручке. Посетите Стиль , который появится на панели, и загрузите изображение из Медиатеки. Отрегулируйте размер изображения, а также наложение.
Отрегулируйте размер изображения, а также наложение.
Мы добавим один столбец в раздел и отцентрируем его в разделе. Внутри колонки мы будем использовать три виджета: Заголовок , который сообщает посетителям, что вы продаете свежие фрукты и овощи, текстовый редактор , который привлекает внимание к вариантам доставки на дом, и кнопку , откуда посетители могут разместить Заказ.
Добавление виджета заголовка:
Перетаскивание текстового виджета:
Добавление виджета «Кнопка»:
Теперь вы можете настроить каждый виджет с помощью параметров редактирования.
При желании вы также можете добавить виджеты в три отдельных столбца, добавив столбцы, щелкнув значок столбца. Здесь важно отметить, что каждый виджет можно настроить поминутно для макета, стиля и многого другого.
Создать остальные разделы
Теперь, когда первый раздел готов, вы можете перейти к оставшимся трем — О нас , Продукция и Контакты .
Как упоминалось ранее, мы будем использовать готовые блоки шаблонов из библиотеки Elementor для создания этих трех разделов. В Elementor есть много бесплатных блоков шаблонов в каждой из этих категорий, и библиотека доступна для поиска.
Для раздела О нас выберем простой блок шаблона с заголовком, текстовым редактором и виджетом видео. Вы можете заменить все это своим собственным контентом.
Блок шаблона с подставленным содержимым:
Точно так же можно использовать блоки шаблонов для раздела Товары и Контакты . Шаблон, используемый для раздела «Контакты», содержит значки социальных сетей. Перейдите на вкладку Стиль , чтобы настроить цвет, размер, отступы и другие параметры значка.
Поскольку Elementor допускает множество настроек, вы можете сделать эти разделы отличными от импортированных шаблонов.
После внесения необходимых изменений нажмите зеленую кнопку Опубликовать , и изменения будут опубликованы на сайте.
5. Связать меню с одностраничными разделами
Чтобы иметь интерактивное меню навигации, вам необходимо соединить различные разделы вашего дизайна Elementor с меню навигации, которое вы создали на шаге № 3. Для этого откройте ID раздела и перейдите на вкладку Advanced . В поле CSS ID панели Elementor в соответствующем разделе заполните правильное название раздела без хэштега.
Например, если ваше меню ссылается на #о-нас , вы должны добавить идентификатор CSS как о-нас . Затем повторите процесс для всех разделов, на которые вы хотите сослаться:
6. Установите свой дизайн в качестве домашней страницы
В качестве последнего шага вы можете настроить только что созданную страницу в качестве домашней страницы одностраничного веб-сайта, созданного с помощью Elementor. Для этого перейдите в Настройки → Чтение . Нажмите Выберите статическую страницу под Ваша домашняя страница отображает и выберите дизайн, который вы создали. Наконец, нажмите Сохранить изменения .
Наконец, нажмите Сохранить изменения .
Если вас смущает какой-либо шаг, у нас есть полное руководство по настройке статической домашней страницы WordPress.
Наконец, ваш одностраничный веб-сайт готов. Вот пример того, как это может выглядеть:
Наверх
Заключение
Иногда ваш веб-сайт нужен только для выполнения одной или двух важных задач. В таких случаях одностраничный сайт — идеальное решение. Вы можете включить только ту информацию, которая нужна вашим посетителям для совершения действия, которое вы хотите поощрить и максимально упрощают работу по обслуживанию вашего сайта.
Вот три простых шага, которые позволят вам создать одностраничный веб-сайт уже сегодня:
- Определите направленность вашего сайта.
- Выберите качественную одностраничную тему, например Neve.
- При необходимости создайте свой сайт с помощью Elementor.
У вас есть вопросы о том, как создать одностраничный сайт на WordPress самостоятельно? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Авторы сценария Джон Хьюз и Прия.
9 лучших бесплатных конструкторов одностраничных сайтов 2022 (по сравнению)
Хотите создать бесплатный дизайн одностраничного сайта?
Одностраничные веб-сайты — отличный способ быстро донести информацию о вашем бизнесе, не заставляя пользователей переходить на другую страницу. Если вы считаете, что ваших пользователей отталкивает переход на другие страницы, одностраничный веб-сайт может быть лучшим выбором для вашего сайта.
Но остается вопрос, как его создать?
В этой статье будут представлены лучшие конструкторы одностраничных веб-сайтов для вашего бизнеса. Кроме того, хорошая новость заключается в том, что у всех них есть бесплатная пробная версия или бесплатная версия, которую вы можете использовать.
Давайте прыгать!
Лучшие бесплатные конструкторы одностраничных веб-сайтов для WordPress
Для начала мы поговорим о лучших конструкторах одностраничных веб-сайтов для WordPress. WordPress — один из самых простых и мощных способов создать присутствие в Интернете, и программное обеспечение можно использовать совершенно бесплатно.
WordPress — один из самых простых и мощных способов создать присутствие в Интернете, и программное обеспечение можно использовать совершенно бесплатно.
Если вы еще этого не сделали, мы рекомендуем следовать этому пошаговому руководству по созданию бесплатного веб-сайта WordPress. После этого вы можете использовать один из этих бесплатных конструкторов страниц WordPress для создания дизайна одностраничного веб-сайта.
- 1. SeedProd — Best Free Free One Page Builder
- 2. Beaver Builder
- 3. Elementor
- 4. Поразительно
- 5. Wix
- 6. Weebly
- 7. Site123
- 8. IM IM. Создатель
- 9. Кард
1. SeedProd — лучший бесплатный конструктор одностраничных сайтов
SeedProd — лучший конструктор страниц и тем WordPress с поддержкой перетаскивания. С его визуальным интерфейсным редактором вы можете создать любую тему WordPress или дизайн страницы для своего веб-сайта.
Создать полностью адаптивный одностраничный веб-сайт легко, и вам не нужно нанимать разработчика. Вместо этого вы можете выбирать из сотен шаблонов целевых страниц и наборов веб-сайтов, настраивать их в визуальном редакторе и видеть изменения в режиме реального времени — кодирование не требуется.
Вместо этого вы можете выбирать из сотен шаблонов целевых страниц и наборов веб-сайтов, настраивать их в визуальном редакторе и видеть изменения в режиме реального времени — кодирование не требуется.
SeedProd предлагает множество мощных блоков и разделов для настройки шаблона одностраничного веб-сайта.
Например, вы можете перетаскивать:
- Кнопки призыва к действию, чтобы побудить пользователей нажимать
- Основные области для привлечения внимания людей
- Разделы функций для демонстрации ваших продуктов или услуг расширить свой список
- Кнопки добавления в корзину WooCommerce
- Контактные формы для сбора отзывов
- Таблицы цен для удобного сравнения цен
- И многое другое
В настройках SeedProd вы интегрируете свою страницу с популярными службами электронного маркетинга всего за несколько кликов.
Вы также можете использовать встроенный режим скорого обслуживания и режим обслуживания, чтобы временно отключить свой сайт, когда вы вносите существенные изменения. И в процессе покажите удобное сообщение, чтобы уведомить свою аудиторию.
И в процессе покажите удобное сообщение, чтобы уведомить свою аудиторию.
И, если хотите, вы можете создать несколько одностраничных веб-сайтов на одной и той же установке WordPress с помощью функции сопоставления пользовательских доменов SeedProd.
Вдобавок ко всему, SeedProd работает молниеносно и не раздувается. Вы можете использовать его с большинством плагинов WordPress, но это также не замедлит работу вашего сайта.
Вы можете следовать этому пошаговому руководству, чтобы создать одностраничный веб-сайт с помощью SeedProd.
Цены:
Вы можете начать работу с SeedProd бесплатно с SeedProd Lite. Платные планы начинаются с 39,50 долларов в год.
Начните работу с SeedProd сегодня
2. Beaver Builder
Beaver Builder — еще один популярный плагин целевой страницы WordPress, который позволяет создавать одностраничный веб-сайт в WordPress. Вместо того, чтобы показывать несколько страниц на своем веб-сайте, вы можете использовать этот плагин для создания одной веб-страницы со всей необходимой вашим пользователям информацией.
Этот плагин поставляется с несколькими бесплатными шаблонами, которые вы можете использовать для создания своего дизайна. Вы можете использовать визуальный редактор для создания своей страницы с модулями, строками и столбцами Beaver Builder.
Beaver Builder имеет все необходимые модули для создания функционального веб-сайта, включая кнопки CTA, изображения, отзывы и многое другое. Вы также можете использовать некоторые нативные виджеты WordPress в дизайне одностраничного веб-сайта.
Цены:
Beaver Builder Lite можно использовать бесплатно с ограниченными возможностями. Стоимость Beaver Builder Pro начинается от 9 долларов.9 в год.
3. Elementor
Elementor — мощный конструктор одностраничных сайтов для WordPress. Подобно SeedProd и Beaver Builder, он включает в себя различные элементы веб-сайта, которые можно использовать для создания и настройки одностраничного веб-сайта.
Вы можете выбрать один из сотен адаптивных одностраничных шаблонов дизайна и настроить их в конструкторе с помощью перетаскивания. Его библиотека модулей и элементов контента позволяет добавлять в дизайн основные функции веб-сайта без написания кода.
Его библиотека модулей и элементов контента позволяет добавлять в дизайн основные функции веб-сайта без написания кода.
Благодаря эффектам параллакса, адаптивному дизайну для мобильных устройств и настройкам, удобным для поисковых систем, с Elementor легко сделать так, чтобы ваш сайт выглядел так, как вы хотите.
Цена:
Elementor Lite можно использовать бесплатно и включает ограниченные функции. Elementor Pro начинается с 49 долларов в год.
Альтернативные бесплатные конструкторы одностраничных сайтов
Если вы ищете альтернативу WordPress для создания бесплатного одностраничного веб-сайта, вы попали по адресу. Ознакомьтесь с приведенными ниже решениями для лучших бесплатных конструкторов одностраничных веб-сайтов, отличных от WordPress.
4. Strikingly
Strikingly — лучший бесплатный конструктор одностраничных веб-сайтов, который можно использовать для создания бесплатного веб-сайта за считанные минуты. Для начала не требуется опыта проектирования или программирования, что позволяет вам нажимать что угодно, настраивать дизайн и быстро публиковать.
Вы можете подключить свой веб-сайт к PayPal, Stripe или их функции Simple Store для продажи товаров или услуг. И вы можете управлять формами регистрации своей аудитории, чатом и даже информационными бюллетенями в одном месте.
Strikingly — отличное бесплатное решение для создания одностраничного веб-сайта с десятками адаптивных шаблонов веб-сайтов для вашего бизнеса.
Цена:
Бесплатный план Strikingly навсегда включает неограниченное количество сайтов, домен Strikingly.com, 500 МБ дискового пространства и 5 ГБ пропускной способности в месяц. Платные планы начинаются от 8 долларов в месяц.
5. Wix
Wix — это простой в использовании одностраничный конструктор веб-сайтов, запуск которого не требует никаких затрат. Он предлагает бесплатный хостинг веб-сайтов и до 500 МБ бесплатного хранилища веб-сайтов и пропускной способности.
Благодаря конструктору с функцией перетаскивания вы можете создать высококачественный веб-сайт, не нанимая разработчика. Вы можете получить доступ к различным веб-приложениям для улучшения функциональности вашего сайта, создания потрясающих галерей и даже добавления интересных эффектов прокрутки на ваш сайт несколькими щелчками мыши.
Вы можете получить доступ к различным веб-приложениям для улучшения функциональности вашего сайта, создания потрясающих галерей и даже добавления интересных эффектов прокрутки на ваш сайт несколькими щелчками мыши.
Нет никаких сомнений в том, что Wix — отличный бесплатный конструктор одностраничных сайтов. Однако доменное имя вашего веб-сайта будет выглядеть примерно так: accountname.wixsite.com/siteaddress.
Кроме того, вы увидите рекламу Wix на своем сайте и фавиконке, что не обеспечивает наиболее профессиональный вид вашего бизнеса.
Стоимость:
Создание простого одностраничного веб-сайта с Wix бесплатно. Но чтобы убрать рекламу и прикрепить собственный домен, цена начинается от 14 долларов в месяц.
6. Weebly
Weebly похож на Wix тем, что это простой бесплатный конструктор сайтов. Он включает в себя большой выбор настраиваемых дизайнов веб-сайтов и инструментов для создания одностраничного веб-сайта и развития вашего бизнеса.
Кроме того, вы можете использовать интеграцию Weebly Square для продажи своих онлайн-продуктов. Таким образом, Square может позаботиться о ваших онлайн-платежах, позволяя вам сосредоточиться на других сферах бизнеса.
Бесплатный одностраничный веб-сайт Weebly с множеством элементов дизайна, включая видеофоны и встроенную аналитику, легко начать.
Цены:
Начало работы с Weebly бесплатно. Вы получите доменное имя под брендом Weebly, бесплатную защиту SSL и 500 МБ хранилища. Премиум-планы начинаются с 8 долларов в месяц.
7. Site123
Site123 — это бесплатный одностраничный конструктор веб-сайтов с различными функциями, позволяющими оживить ваш веб-сайт. Он предлагает различные адаптивные шаблоны веб-сайтов и визуальный конструктор страниц для легкого создания вашего сайта.
Этот конструктор веб-сайтов имеет простой трехэтапный процесс настройки:
- Выберите шаблон
- Загрузите свой контент
- Опубликуйте свой сайт
Дизайн каждого веб-сайта адаптирован для мобильных устройств и подходит для любого размера экрана и устройства. Кроме того, он включает в себя важные настройки для оптимизации вашего сайта для поисковых систем и повышения вашего рейтинга.
Кроме того, он включает в себя важные настройки для оптимизации вашего сайта для поисковых систем и повышения вашего рейтинга.
Как и Wix, URL-адрес вашего веб-сайта по умолчанию будет находиться на доменном имени Site123. Обновление до пользовательского домена, конечно же, будет включать плату.
Однако объем памяти и пропускная способность для Site123 ограничены только 250 МБ. Site123 — отличное решение для небольших одностраничных сайтов.
Цены:
С Site123 вы можете начать работу бесплатно. Премиум-планы начинаются с $12,80 в месяц.
8. IM Creator
IM Creator — это бесплатный одностраничный конструктор веб-сайтов, созданный создателями для создателей. Таким образом, вы можете спроектировать, создать и опубликовать свой сайт бесплатно и получить доступ к неограниченному хостингу и пропускной способности.
Более того, создать свой сайт легко с помощью интуитивно понятного визуального редактора. Выберите из целого ряда адаптивных HTML-шаблонов и настройте дизайн в соответствии с потребностями своего бизнеса. Вы также можете использовать SEO-дружественные инструменты прямо из коробки, чтобы повысить рейтинг вашего сайта в поисковых системах.
Вы также можете использовать SEO-дружественные инструменты прямо из коробки, чтобы повысить рейтинг вашего сайта в поисковых системах.
Кроме того, IM Creator отлично масштабируется. Например, вы можете начать с одностраничной страницы, а затем, по мере роста вашего бизнеса, добавлять больше страниц и функций.
Цена:
Программа IM Creator совершенно бесплатна для студентов, авторов и некоммерческих организаций. Премиум-аккаунты начинаются с 8 долларов в месяц.
9. Carrd
Carrd — это простой, полностью адаптивный бесплатный одностраничный конструктор веб-сайтов. Если вы хотите создать личный профиль, создать целевую страницу для захвата электронных писем или что-то более сложное, с этим решением вы можете это сделать.
Например, вы можете начать с одного из десятков бесплатных шаблонов или с нуля с чистого холста. Затем вы можете использовать визуальный интерфейс для быстрого создания и настройки своего веб-сайта.
Учитывая, что вы можете создать до 3 бесплатных веб-сайтов для каждой учетной записи Carrd, это 3 разных бесплатных одностраничных веб-сайта.



 д.
д.