Как правильно создать сайт, методология создания сайта с нуля
Недавно у меня было короткое выступление (15 минут) в рамках которого мне требовалось максимально быстро объяснить основные принципы создания сайта. Что нужно сделать для того чтобы сайт получился максимально качественным с минимальными усилиями? Как подготовиться? С чего начать? Я постарался раскрыть эти вопросы, выбрав наиболее простой путь для пользователя.
Исследование конкурентов
Анализ сайтов конкурентов и подготовка стратегии съедает большую часть времени при создании сайта. Если этот этап выполнить правильно, то сама сборка сайта может занять всего несколько часов. Если же его не сделать, то вы можете потратить много времени впустую собирая сайт, потом вносить изменения, увлекаясь проработкой деталей, которые вам возможно не потребуются.
Что нужно сделать на этом шаге:
-
Определитесь с темой вашего сайта. Чей это сайт? Это сайт предприятия, группы предприятий, информационный сайт, сайт по определенному продукту и т.

-
Найдите в интернете примеры сайтов по вашей теме. Я не призываю вас копировать чужие сайты. Конструктивно посмотрите на конкурентов, оцените их сильные и слабые стороны.
-
Выберите 5-10 самых наиболее удачных примеров, и постарайтесь оценить, что вам понравилось или не понравилось в этих сайтах. Попробуйте понять почему. Если вам понравился дизайн, то подумайте чем конкретно он хорош? Обратите внимание также на структуру этих сайтов (разделы и подразделы) и функционал (есть ли там какие-то интерактивные сервисы как: комментарии, регистрация, поиск по параметрам и т. д.). Обратите внимание на качество подачи информации. Насколько детально описаны товары и продукция, есть ли фотографии, статьи примеры по теме и т. д. Попробуйте все это проанализировать с точки зрения, что хорошо, а что плохо именно для вас.

-
Отберите хорошие качества дизайна, структуры и функционала, которые будут хорошо работать именно для вас.
Итог. Выпишите примеры сайтов. По каждому из примеров выпишите сильные качества по четырем направлениям: дизайн, структура, функционал, информация.
Цели сайта
Теперь когда мы сделали небольшой анализ, нам начинают в голову приходить конструктивные мысли, и как правило на этом этапе происходит перестроение нашей модели будущего сайта. Сайта еще нет, но мы уже точнее понимаем какой он должен быть.
На этом шаге постарайтесь ответить на вопросы:
-
Для кого вы делаете сайт? Кто ваша аудитория. Старайтесь как можно уже сформулировать. Если это бизнес аудитория, то какие именно типы бизнеса, какие сотрудники. Постарайтесь понять, что для этих людей будет важно.
-
Если у вас несколько аудиторий: клиенты, партнеры, инвесторы. Сделайте акцент на главном.
 Выберите главную аудиторию. Это не значит что остальных вы проигнорируете, но ваша работа все же должна быть направленна на главную группу.
Выберите главную аудиторию. Это не значит что остальных вы проигнорируете, но ваша работа все же должна быть направленна на главную группу. -
Каковы ваши цели веб сайта? Какая главная мысль, которую вы хотите донести до вашей аудитории? Какое действие вы хотите, чтобы они выполнили посещая ваш сайт. Продумайте цепочку шагов необходимых для выполнения этого действия. Например, пользователю нужно сначала ознакомиться с ассортиментом продукции, понять в чем сильные стороны нашего предложения, сделать заказ или звонок в компанию.
Итоги. Выпишете: цель, аудиторию, приоритеты аудитории, цепочку для выполнения цели.
Проектирование сайта
На этом шаге готовьте информацию для вашего будущего сайта. Оцените свои возможности и ресурсы. Опишите один два раздела, посмотрите сколько у вас уходит на это времени. Всегда собирайте основную информацию до создания сайта. Иначе будете потом все переделывать и информацию и сайт вместе с ней.
Итак
-
Составьте свою структуру сайта (желательно 5 максимум 7 разделов первого уровня с короткими лаконичными названиями). С подразделами тоже не перегибайте: 5-7 не больше. Каталоги товаров, новости, статьи — не в счет, их может быть много.
-
Соберите материал для ключевых разделов сайта. Фотографии, тексты, характеристики.
-
Обработайте весь материал и структуру, подготовьте окончательную информацию для публикации на сайте.
Определитесь с функционалом, что вам обязательно нужно, а без чего можно обойтись. Чем больше функций, тем сложнее сайт и тем он дороже он в плане сборки.
Итоги. На этом этапе у вас должна быть структура сайта (можно представить ее списком в текстовом редакторе разделы-подразделы) и готовые публикации на сайт (тексты и фото).
Сборка сайта
Когда у вас готовый материал это значительно облегчает работу по созданию сайта. Именно поэтому этот этап называется сборкой. Вы уже придумали ваш сайт, его главные черты уже сформированы и вам остается только его собрать.
Именно поэтому этот этап называется сборкой. Вы уже придумали ваш сайт, его главные черты уже сформированы и вам остается только его собрать.
Далее я расскажу о сборке сайтов на примере конструктора сайтов Нубекс, но это может быть и другая платформа и метод, в том числе и создание сайта в ручную с написанием программного кода. Но Нубекс позволит реализовать главные черты вашего сайта быстро без потери времени.
-
Настройте композицию сайта. Определите, где будет главное меню, будет ли сайт состоять из одной или нескольких колонок.
-
Заполните структуру сайта. Внесите пока пустые разделы и подразделы.
-
Заполните главную страницу блоками и информацией.
-
Настройте цветовую гамму, шрифты, фон сайта.
-
Выберите стили элементов, оформление меню, виджетов, блоков и т.д.
-
Наполните внутренние страницы сайта информацией.

Итоги
По моему опыту на подготовку к созданию сайта уходит больше всего времени. Оценка и поиск целей — 4-8 часов. Проектирование и подготовка информации зависит от объемов. Для сайта визитки компании это примерно 8 часов. Для интернет магазина с каталогом товаров это от 20 часов и более. Также на этом этапе много переделок, будьте к этому готовы.
Сборка сайта на Нубексе от 2 до 8 часов. 8 часов это если профессиональный дизайнер делает авторский дизайн. Или если вы сами будете настраивать вид каждого элемента. Если же вы выберете готовую тему оформления, то сборка может занять 2 часа. Также в нубексе есть готовые шаблоны сайтов, если у вас типовая задача, это может сэкономить кучу времени. Учтите что в любом случаем вам нужно будет заносить на сайт информацию, и если её много, то это займет дополнительное время.
Создание и веб-разработка: как правильно сделать сайт
Создание и веб-разработка: как правильно сделать сайт — информация на сайте umi-cms. ru
ru+7 (812) 309-03-15 Все контакты
0
Разделы сайта
Статьи
Отправить запросОбновленияVIP-ЗаботаУсловияВыбор хостингаСтатьи
Закажите сайт по телефону 8-800-5555-864
Для создания нового сайта очень важно выбрать правильную платформу.
Сегодня иметь свой сайт в интернете нужно практически любой компании или человеку. Что любому бизнесу, даже самому малому, надо сделать сайт для продвижения в интернете — уже давно ни у кого не вызывает сомнений. Но сделать сайт может потребоваться и учёному — молодому или уже известному, чтобы публиковать ссылки на свои работы, начинающему писателю — чтобы было где размещать собственные тексты, просто человеку, который готовится поменять работу и хочет, чтобы в интернете было размещено его резюме и портфолио работ. А когда требуется сделать сайт, встаёт вопрос о том, как можно создать свой сайт в интернете.
Задачи, которые связаны с созданием веб-ресурса, могут звучать по-разному. Многие люди хотят знать, как создать простой сайт либо как сделать мини-сайт. Такое интернет-представительство будет полезно тем, кому нужна простая онлайн-визитка в виде одной странички с контактными данными.
Многие люди хотят знать, как создать простой сайт либо как сделать мини-сайт. Такое интернет-представительство будет полезно тем, кому нужна простая онлайн-визитка в виде одной странички с контактными данными.
Если вам надо сделать сайт, определитесь с его целью — зачем вам он нужен. От этого будут зависеть ответы на множество других вопросов, в том числе и о том, сколько вы готовы заплатить за него. Дать однозначный ответ на вопрос о том, сколько стоит сделать сайт в интернете, не возьмётся даже самый опытный веб-разработчик без детального описания задачи. Если вы задумываетесь над тем, как создать новый web-сайт, вы должны чётко понимать цель вашего будущего интернет-проекта. Динамический сайт — веб-ресурс, на котором регулярно обновляется информация и содержимое которого может выглядеть по-разному для разных посетителей — будет стоить дороже, чем, например, статический сайт, состоящий из одной страницы.
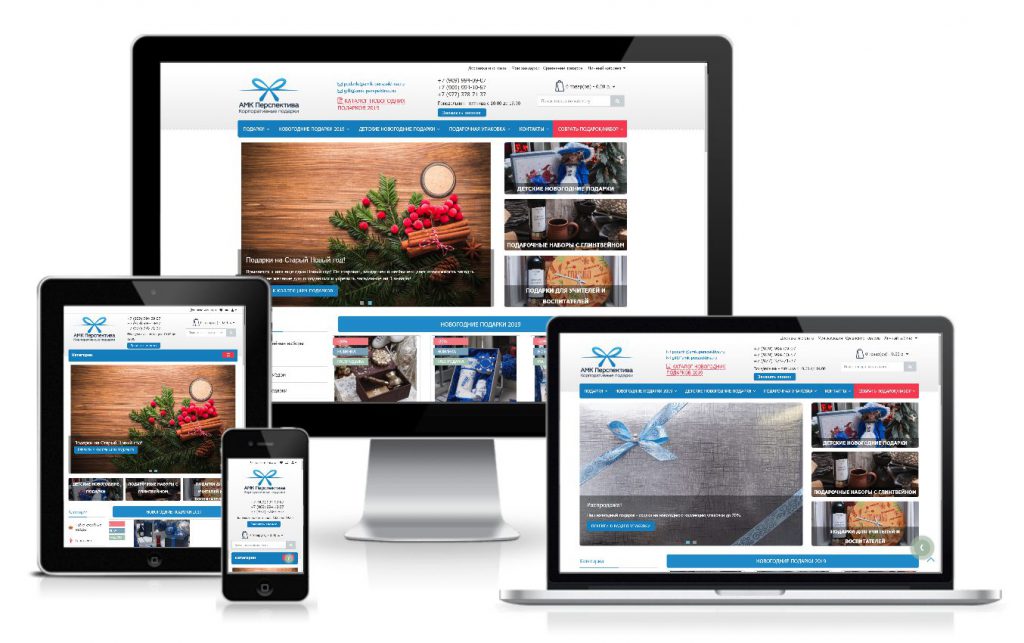
Современный сайт должен обязательно иметь так называемый адаптивный дизайн — такой, который будет корректно отображаться на большом экране ноутбука либо на маленьком экране смартфона.
Вопрос о том, как сделать безопасный сайт, тоже должен учитываться заказчиком ещё до начала работы над проектом.
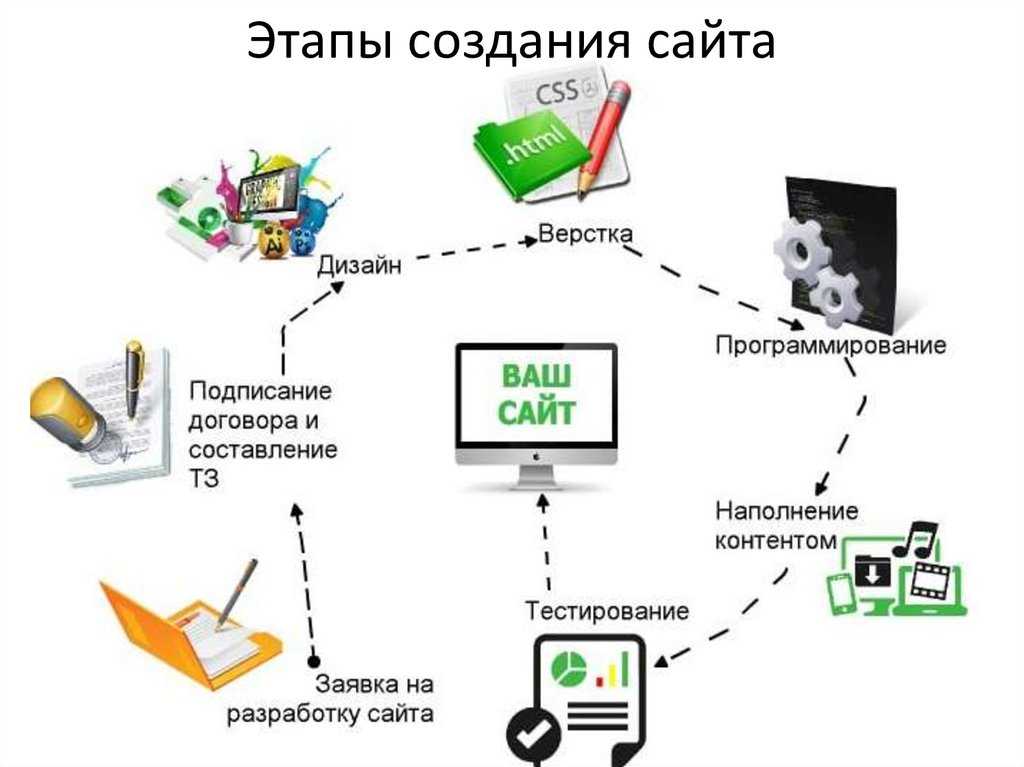
Чтобы грамотно сделать сайт, можно воспользоваться услугами веб-студии или компании, занимающейся веб-разработкой профессионально. Сотрудники заказчика озвучивают все требования к будущему ресурсу, после чего вместе со специалистами составляется техническое задание. После этого последует процесс разработки: дизайн, вёрстка, программирование и наполнение сайта контентом, в результате вы получите работающий веб-ресурс, если компания-разработчик готова сразу сделать и разместить сайт в интернете.
Ещё как можно создать сайт? Можно воспользоваться специальными конструкторами или программами для управления сайтами — платформами либо движками, на основе которых можно создать собственный веб-ресурс. Если вы готовы воспользоваться такими сервисами, то вам нужно знать, где можно сделать свой сайт с помощью стандартного движка.
Твитнуть
Комментарии ВКонтакте
Как создать веб-сайт: 7 основных принципов создания визуально привлекательных веб-сайтов
Как создать красивый веб-сайт
- Сохраняйте сбалансированный дизайн.
- Разделите свой дизайн на части с помощью сеток.
- Выберите максимум два или три базовых цвета для своего дизайна.
- Постарайтесь, чтобы графика хорошо сочеталась.
- Улучшите типографику вашего сайта.
- Выделяйте элементы, добавляя вокруг них пустое пространство.
- Соединить все элементы.
Все, включая их дедушку (и собаку), кажется, в эти дни создали веб-сайт. Сеть с каждым днем становится все более насыщенной, и пока вы читаете эту статью, добавляются буквально десятки веб-сайтов. Становится все труднее и труднее быть замеченным в массах.
Знаете ли вы
Удивительный веб-дизайн невозможен без изящных форм. Создавайте красиво оформленные веб-формы уже сегодня.
«К счастью» для нас, дизайнеров, не все, кажется, понимают что делает или ломает веб-дизайн . Конечно, веб-дизайн — это в значительной степени творческий процесс, и поэтому его можно назвать скорее искусством, чем наукой. Но поскольку он по своей сути является средством представления, к нему применяются некоторые правила (или, по крайней мере, принципы). Следуя некоторым простым советам, каждый сможет создать визуально приятный дизайн и стать на шаг ближе к славе. Ладно, это не , что просто, и талант и опыт имеют значение, но любой может превратить свою домашнюю страницу во что-то более красивое за считанные минуты.
Так что же делает что-то красивым? Это не Флэш. Нельзя сказать, что у Flash нет достоинств, но сам по себе Flash не делает дизайн хорошим; есть несколько неприятных Flash-сайтов. Кроме того, не обязательно быть великим иллюстратором, чтобы создавать привлекательные дизайны. Вместо этого посмотрите на веб-дизайн как на симбиоз различных элементов. Ни один элемент не имеет большого значения; скорее, сумма элементов делает дизайн хорошим.
Ни один элемент не имеет большого значения; скорее, сумма элементов делает дизайн хорошим.
1. Сбалансируйте дизайн.
Баланс — это гарантия того, что ваш дизайн не будет наклоняться в ту или иную сторону. Это как баланс веса в достижении симметрии или асимметрии.
Посмотрите на собаку в заголовке веб-сайта Khoi Vinh’s Subtraction ниже. Я взял этот пример из «Принципов красивого веб-дизайна» Джейсона Бирда. Джейсон указывает, как крест справа компенсирует добавленный визуальный вес , который собака дает слева. Это маленькая, но немаловажная деталь. Убедитесь сами, спрятав крест рукой.
Это то, что мы называем асимметричным балансом , и это то, что касается баланса. Если вы не позаботитесь о том, как вы разместите вещи, дизайн довольно быстро станет несбалансированным. Вы можете манипулировать визуальным весом дизайна разными способами, например, с помощью цвета, размера и добавления или удаления элементов. Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова нарушил бы баланс макета. Достижение асимметричного баланса — особенно деликатный вопрос, требующий времени на точную настройку и несколько наметанный глаз, чтобы действительно добиться результата.
Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова нарушил бы баланс макета. Достижение асимметричного баланса — особенно деликатный вопрос, требующий времени на точную настройку и несколько наметанный глаз, чтобы действительно добиться результата.
Ниже приведен еще один пример симметричного баланса , на этот раз от The First Twenty. Хотя графика заголовка асимметрично сбалансирована (вы можете заметить, как это делается?), остальная часть дизайна внизу имеет симметричные столбцы. Асимметричный баланс может быть труднее реализовать, но он делает дизайн более игривым.
Вы обнаружите, что каждый дизайн, который, по вашему мнению, выглядит хорошо, имеет в основе хорошо продуманный баланс. И каждый дизайн, представленный здесь, имеет высокие оценки по каждому из семи принципов, которые мы обсуждаем. Так что найдите минутку, чтобы прокрутить вверх и вниз, и убедитесь сами, все ли они проходят проверку.
2. Разделите дизайн на части с помощью сеток.

Концепция сетки тесно связана с концепцией баланса. Сетки — это серия горизонтальных и вертикальных линеек , которые помогают «разделить» дизайн на части. Подумайте о столбцах. Колонки улучшают читабельность, облегчая усвоение содержимого страницы. Интервалы и использование правила третей (или аналогичного золотого сечения) делают все проще для глаз.
Правило третей и золотое сечение объясняют, почему боковые панели, например, обычно составляют около трети ширины страницы и почему область основного контента примерно равна ширине дизайна, деленной на 1,62 (равно фи в математике) . Мы не будем вникать, почему это так, но на практике это действительно так. По этой же причине на профессионально сделанных фотографиях объект обычно располагается не посередине, а на пересечении воображаемой сетки из девяти квадратов (три на три, с двумя горизонтальными и двумя вертикальными линиями).
Сетка особенно хорошо подходит для минималистского дизайна. 5 Thirty One от Derek Punsalan показывает, почему:
Хотя дизайн сам по себе визуально не впечатляет, четкая строгая структура элементов делает его приятным для глаз. Левая колонка примерно в два раза больше правой боковой панели, что имеет смысл, и о ней следует подумать при создании собственного дизайна.
Левая колонка примерно в два раза больше правой боковой панели, что имеет смысл, и о ней следует подумать при создании собственного дизайна.
3. Выберите максимум два или три базовых цвета для своего дизайна.
Что, если вы изменили базовый красный цвет на веб-сайте The First Twenty (выше) на лимонно-зеленый? Будет ли это хорошо выглядеть? Скорее всего нет. Потому что это не принадлежит тому же 9Цветовая палитра 0024 (и, конечно же, зеленый лайм — не самый простой цвет для работы). Такие веб-сайты, как ColourLovers, существуют не просто так. Вы не можете просто выбирать цвета в стиле Рэмбо, сверкая пушками. Одни цвета хорошо сочетаются друг с другом, другие нет. Существует множество теорий о цветах и их сочетаниях, включая соглашения о монохромных и контрастных схемах, но многое сводится к здравому смыслу и чувству .
Узнайте сами, что работает вместе. Впитайте как можно больше дизайнов веб-сайтов, например, представленных на любом из многочисленных веб-сайтов с демонстрацией CSS (например, Best Web Gallery), чтобы почувствовать, как цвета взаимодействуют друг с другом. Выберите максимум два или три базовых цвета для своего дизайна, а затем используйте оттенки (более светлые, смешанные с белым) и оттенки (более темные, смешанные с черным) этих базовых цветов, чтобы расширить палитру там, где это необходимо.
Выберите максимум два или три базовых цвета для своего дизайна, а затем используйте оттенки (более светлые, смешанные с белым) и оттенки (более темные, смешанные с черным) этих базовых цветов, чтобы расширить палитру там, где это необходимо.
Выбор хороших цветов так же важен, как и выбор правильных цветов (то есть правильных цветов для работы). Для веб-дизайна уютного ресторанчика подойдут «земляные» тона: красный, коричневый и т. д. Конечно, не существует безошибочного рецепта. Каждый цвет посылает сообщение , и вам решать, правильно ли понять это сообщение.
Веб-сайт Бенса Кучана имеет собственный стиль цветовой схемы. Это в основном монохроматические (оттенки и оттенки одного цвета) и ахроматические (черный и белый) цвета (красный), чтобы выделиться:
Черный и белый передает шик и профессионализм, в то время как красный добавляет специю, которая делает определенные элементы выделиться и не дать дизайну выглядеть скучно; Конечно, этот дизайн интересен не только красным цветом. Кстати, одна компания особенно популяризировала этот стиль.
Кстати, одна компания особенно популяризировала этот стиль.
Говоря о цвете, WebDesigner Wall от Nick La — это чистое блаженство:
Все эти мягкие пастельные тона делают этот дизайн сияющим. На первый взгляд выбор цвета может показаться несколько произвольным, но если присмотреться, то можно заметить строго определенную цветовую палитру, которая необходима для того, чтобы все элементы хорошо сочетались друг с другом. Веб-сайт, и особенно его фон, также демонстрирует хорошее сочетание цветов и графики, что подводит нас к номеру четыре…
4. Постарайтесь, чтобы графика хорошо сочеталась друг с другом.
Хорошо, отличный дизайн не требует красивой графики. Но плохая графика определенно повредит дизайну. Графика дополняет визуальное сообщение. Такие веб-сайты, как WebDesigner Wall, имеют впечатляющие иллюстрации, в то время как другие занижены.
Тим ван Дамм использует лишь несколько графических изображений на своем веб-сайте Max Voltar, но он реализует их с величайшей продуманностью и тщательностью. Ненавязчивое фоновое изображение и утонченная корона — вот два графических элемента. Визуально они не слишком впечатляют, но все они улучшают внешний вид веб-сайта, и ни один из них не является неуместным.
Ненавязчивое фоновое изображение и утонченная корона — вот два графических элемента. Визуально они не слишком впечатляют, но все они улучшают внешний вид веб-сайта, и ни один из них не является неуместным.
В течение некоторого времени дизайн Макса Вольтара отличался от показанного выше. Но за два месяца, что этот был в сети, он легко стал одним из моих любимых. Из-за этого и из-за образцового использования графики я предпочел последнюю версию.
Komodo Media Роги Кинга намного насыщеннее графикой, прекрасно выполненной как с технической, так и с тематической точек зрения.
Возможно, вы не являетесь великим иллюстратором или фотографом, но это не значит, что вы не можете разместить на своем веб-сайте отличную графику. Некоторые базовые навыки Photoshop, возможно, несколько стоковых изображений и отличный вкус — это все, что вам нужно. Попробуйте сделайте так, чтобы графика хорошо сочеталась друг с другом , и убедитесь, что они воплощают стиль, к которому вы стремитесь. Однако не все мы наделены одинаковыми природными способностями. Вы можете научиться некоторым вещам, учась у других, но иногда вам просто нужно выбрать стиль, который подходит вам лучше всего (например, чистый стиль, если вы не самый лучший иллюстратор).
Однако не все мы наделены одинаковыми природными способностями. Вы можете научиться некоторым вещам, учась у других, но иногда вам просто нужно выбрать стиль, который подходит вам лучше всего (например, чистый стиль, если вы не самый лучший иллюстратор).
5. Улучшите типографику вашего сайта.
Искусство шрифта — сложная тема для разговора, потому что оно включает в себя очень много элементов. Хотя это можно рассматривать как отрасль дизайна, можно потратить всю жизнь на освоение всех его аспектов. Здесь не место для полной типографской справки, поэтому мы ограничим наше обсуждение тем, что принесет вам пользу в краткосрочной перспективе.
Веб-типографика уступает печатной типографике . Самая большая разница заключается в том, что у нас нет полного контроля над внешним видом шрифта в Интернете из-за его динамического характера. Очевидно, что у динамического рендеринга есть свои сильные стороны, но веб-дизайнеры мало контролируют результаты, по крайней мере, на данный момент. Отсутствие шрифтов на компьютере пользователя, различия в рендеринге браузеров и платформ и в целом некачественная поддержка в CSS делают веб-типографику сложной, если не разочаровывающей задачей. Но хотя нам, возможно, придется подождать, пока CSS 3 для веб-типографики раскроет весь свой потенциал, сейчас у нас есть средства, чтобы сделать ее интересной и, что более важно, красивая .
Отсутствие шрифтов на компьютере пользователя, различия в рендеринге браузеров и платформ и в целом некачественная поддержка в CSS делают веб-типографику сложной, если не разочаровывающей задачей. Но хотя нам, возможно, придется подождать, пока CSS 3 для веб-типографики раскроет весь свой потенциал, сейчас у нас есть средства, чтобы сделать ее интересной и, что более важно, красивая .
Существует несколько довольно простых способов значительно улучшить типографику вашего веб-сайта, три из которых мы рассмотрим здесь. Один из них — стеков шрифтов .
Стеки шрифтов — это просто базовый CSS. Они позволяют определить порядок отображения шрифтов. Если быть точным, мы говорим здесь о гарнитурах, а не о шрифтах. Для хорошего обзора этого, пожалуйста, обратитесь к шрифту Джона Тана != Шрифт.
body { семейство шрифтов: "Helvetica Neue", Helvetica, Arial, без засечек; }
Свойство, указанное выше, придаст основной копии шрифт «Helvetica Neue». Это, однако, требует, чтобы на компьютере пользователя был установлен этот конкретный шрифт. В настоящее время компьютеры Mac поставляются с предустановленной Helvetica (Neue), но на большинстве компьютеров с Windows ее нет.
Это, однако, требует, чтобы на компьютере пользователя был установлен этот конкретный шрифт. В настоящее время компьютеры Mac поставляются с предустановленной Helvetica (Neue), но на большинстве компьютеров с Windows ее нет.
Прелесть стеков шрифтов в том, что вы можете определить «запасные варианты». означает, что всякий раз, когда определенный шрифт отсутствует, браузер просто ищет следующий в очереди. Конечно, это означает, что дизайн не будет выглядеть одинаково для всех, и поэтому мы снова теряем контроль. Но для тех, кто не хочет прибегать к другому решению (например, к замене изображения), это лучшее, что предлагает чистый CSS на данный момент (до того дня, когда мы сможем комфортно использовать @font-face).
Wilson Miner использует стек шрифтов, о котором мы говорили выше. Helvetica Neue является усовершенствованием Helvetica. И хотя Arial установлен почти на каждом компьютере (по крайней мере, на компьютерах с Windows и Mac) и поэтому является популярным выбором для Интернета, большинство дизайнеров предпочитают Helvetica Arial. Таким образом, вы получаете лучшее из обоих миров: Helvetica для тех, у кого она есть, и Arial на случай, если Helvetica недоступна.
Таким образом, вы получаете лучшее из обоих миров: Helvetica для тех, у кого она есть, и Arial на случай, если Helvetica недоступна.
Джон Тан использует другой интересный набор шрифтов для своих заголовков:
body { font-family: baskerville, 'palatino linotype', 'times new roman', serif; }
Только относительно небольшое количество посетителей увидит заголовки в Baskerville, но это не проблема. Это придает дизайну дополнительный характер, не нанося вреда тем, у кого его нет. Опять же, стеки шрифтов не являются идеальным решением, но они дают вам преимущество .
Мера и интерлиньяж Мера — это длина строк, а интерлиньяж — это высота (или интервал по вертикали) строк. В CSS мерой можно управлять, определяя ширину содержащего блока (например, элемента абзаца). Оба влияют на читаемость . Если строки слишком короткие или слишком длинные, пользователям будет неудобно читать контент; часто можно увидеть эту проблему с плавными макетами. Между 40 и 80 символами в строке кажется идеальным.
Между 40 и 80 символами в строке кажется идеальным.
Интерлиньяж можно увеличить (или уменьшить, если вы действительно этого хотите), определив свойство CSS line-height . Как правило, высота строки 1,5 хорошо подходит для абзацев. Это означает, что при размере текста 12 пунктов высота строки становится равной 18 пунктам (12 × 1,5), что дает тексту передышка .
Третий способ улучшить читабельность — использовать висящие кавычки и маркеры. Вместо того, чтобы оставлять текст маркированных списков и цитат с выравниванием по умолчанию, выровняйте его по горизонтали с остальным текстом на странице .
Тим ван Дамм использует висящие пули для своего последнего редизайна Макса Вольтара:
Мы добавили красную линию, чтобы подчеркнуть, как весь текст выровнен по горизонтали. Просто установив padding-left свойство CSS маркированного списка 0 , вы можете добиться того же результата.
С другой стороны, снять висячие кавычки не так просто. Большинство дизайнеров прибегают к фоновому изображению для кавычек, а затем выравнивают соответствующим образом, как это сделал Мэтью Бьюкенен:
Висячая кавычка здесь не нарушает поток текста . Это деталь, на которую не часто обращают внимание, но она стоит вложений.
Неприменимые правила печатиПечать и Интернет — это не одно и то же. Это кажется довольно очевидным, но многие люди относятся к ним так, как если бы они были одинаковыми. Печать фиксирована, а сеть динамична. Полный контроль над тем, как ваш веб-дизайн будет выглядеть для всех, невозможен .
Вертикальный ритм, правильное выравнивание текста (с переносами и без рек) и макеты с несколькими столбцами — это лишь некоторые из особенностей печати, которые (почти) невозможны в Интернете. Таким образом, у нас есть много чего ожидать от CSS 3. Однако CSS 3, вероятно, не будет универсальным и окончательным решением, и, вероятно, пройдет еще несколько лет, прежде чем мы сможем в полной мере воспользоваться его преимуществами. Мы просто должны пока принять эти различия: не смотрите на Интернет как на онлайн-версию печатного издания; скорее используйте внутренний потенциал Интернета в полной мере.
Мы просто должны пока принять эти различия: не смотрите на Интернет как на онлайн-версию печатного издания; скорее используйте внутренний потенциал Интернета в полной мере.
Как насчет замены изображения (техника замены шрифтов изображениями)? Мы говорили о стеках шрифтов, но разве они не уступают замене изображений? Ну, это зависит от того, что вы считаете более важным: возможность отображать именно тот шрифт, который вам нужен, или наличие динамического, доступного и оптимизированного для SEO контента? Некоторые методы замены изображения стали довольно продвинутыми, но они все еще не такие гибкие, как обычный текст. Замена изображений хорошо подходит для заголовков и выдержек, но вряд ли это решение для основного текста.
6. Выделите элементы, добавив вокруг них пустое пространство.
Белое пространство или отрицательное пространство имеет отношение к что такое не там . Подобно размеру и интерлиньяжу, пустое пространство дает тексту некоторую передышку и пространственный покой . Вы можете выделить элементы , добавив вокруг них пустое пространство. Копия, например, не должна выглядеть тесно. Чтобы обеспечить удобочитаемость, убедитесь, что абзацы имеют достаточный отступ.
Подобно размеру и интерлиньяжу, пустое пространство дает тексту некоторую передышку и пространственный покой . Вы можете выделить элементы , добавив вокруг них пустое пространство. Копия, например, не должна выглядеть тесно. Чтобы обеспечить удобочитаемость, убедитесь, что абзацы имеют достаточный отступ.
Реклама парфюмерии — или любая реклама предметов роскоши, если уж на то пошло — известна тем, что использует пустое пространство… его много; и шрифт с засечками для хорошей меры.
Полагаю, пришло время для бесстыдной вилки. На скриншоте выше показан мой собственный веб-сайт Shift (px). Дизайн в значительной степени зависит от типографики и пустого пространства. Белое пространство, вероятно, занимает около 50% страницы. Пустое пространство — один из самых простых (потому что вы на самом деле ничего не добавляете, не так ли?) и наиболее эффективных способов создать визуально приятный и читабельный дизайн.
Белое пространство добавляет дизайну классности. Не бойтесь оставлять открытыми некоторые дыры, даже зияющие. У неопытных дизайнеров возникает соблазн разместить что-нибудь в каждом уголке. Дизайн — это передача сообщения. Таким образом, элементы дизайна должны поддерживать это сообщение, а не добавлять к нему шума.
Не бойтесь оставлять открытыми некоторые дыры, даже зияющие. У неопытных дизайнеров возникает соблазн разместить что-нибудь в каждом уголке. Дизайн — это передача сообщения. Таким образом, элементы дизайна должны поддерживать это сообщение, а не добавлять к нему шума.
Еще один хороший пример большого количества пустого пространства:
Astheria Кайла Мейера показывает, что для приятного дизайна нужно немногое. Некоторые люди могут спутать «минимализм» с «простостью». Но реализовать такой стиль непросто и не легко (даже если не нужно хорошо разбираться в графике или иллюстрациях).
7. Соедините все элементы.
«Соединение» здесь немного выдуманный термин, но он кажется лучшим для того, что мы имеем в виду. Соединение здесь относится к веб-дизайну, который сочетает в себе единство и согласованность . Эти два атрибута демонстрируют профессионализм дизайнера (и, следовательно, его дизайнера). Это очень широкие атрибуты. Дизайн должен быть последовательным в использовании цветов, наборе шрифтов, значках и т. д. Все эти аспекты учитываются; дизайн может выглядеть великолепно и при этом страдать от несоответствий.
д. Все эти аспекты учитываются; дизайн может выглядеть великолепно и при этом страдать от несоответствий.
Когда дизайн непоследовательный, его целостность может быть потеряна для пользователя. Единство немного отличается от согласованности. Единство относится к тому, как различные элементы дизайна взаимодействуют и сочетаются друг с другом. Например, совпадают ли цвета и графика? Входит ли все в единое сообщение? Консистенция, с другой стороны, находится между страницами дизайна.
Единство, пожалуй, важнее из двух. Без единства сложно создать хороший дизайн. Несоответствие, однако, может выглядеть немного «небрежно», но не может сделать дизайн «плохим».
Из семи принципов, рассмотренных в этой статье, самым важным является соединение. Связь связана с тем, как все элементы объединяются: баланс, сетка, цвета, графика, шрифт и пустое пространство. это типа клей, скрепляющий все вместе . Без этого клея конструкция развалится. У вас может быть красивый шрифт и блестящая и тщательно подобранная цветовая палитра, но если графика ужасна или просто не соответствует друг другу, или если все набито бездумно, дизайн провалится.
У вас может быть красивый шрифт и блестящая и тщательно подобранная цветовая палитра, но если графика ужасна или просто не соответствует друг другу, или если все набито бездумно, дизайн провалится.
Это самая сложная часть проектирования. Это не то, чему можно легко научить или чему вообще обязательно научить. Требуется немного природных способностей и опыта. Но это то, что есть, и в итоге дизайн выглядит хорошо.
Ранее мы хвалили WebDesigner Wall Ника Ла за ее прекрасную графику, но это также хороший пример связи. Если внимательно присмотреться к графике и стилю в целом, все выглядит как рисованная акварель: изображения статей, акварельные фоновые изображения, нарисованные от руки дудлы и значки, стиль опроса и т. д. на. Внимание к деталям делает этот дизайн превосходным.
Дополнительные ресурсы
- Основы HTML для начинающих: как создать веб-сайт с помощью HTML
- Пять простых шагов к проектированию грид-систем: руководство по грид-системам для начинающих.

- Золотое сечение в веб-дизайне
- 8 простых способов улучшить типографику в ваших проектах
- Шрифты и Интернет: О состоянии шрифтов в Интернете и замене изображений.
- 4 принципа хорошего дизайна веб-сайтов: четыре других принципа, больше с практической точки зрения.
Дополнительный ресурс
Если вы новичок в веб-дизайне, наше руководство по как сделать сайт будет вести вас с самого начала.
Заключение
Хороший веб-дизайн не ограничивается семью ключевыми принципами, обсуждаемыми здесь. Такие аспекты, как доступность, удобочитаемость и удобство использования, также играют роль.
Вот почему веб-дизайн так сложен. Начать заниматься дизайном легко, особенно сегодня, когда доступно так много систем управления контентом, инструментов для ведения блогов и тем. Но настоящее освоение всех аспектов веб-дизайна требует времени и, будем честными, таланта. Возможность создавать красивые дизайны — это только одна грань, но важная.
Эта статья была первоначально опубликована 15 октября 2009 г. и обновлена 25 января 2023 г.
Каждая страница вашего веб-сайта должна быть (+ Советы)
Возможно, вы слышали аналогию, что веб-сайт подобен машине… или дому… или одежде, которую вы носите. Их всех объединяет то, что они помогают рассказать другим о том, кто вы есть.
Ваш веб-сайт, вероятно, является первой остановкой ваших клиентов, чтобы узнать вас, поэтому важно передать всю необходимую информацию таким образом, чтобы создать доверие и доверие. То, что вы представляете и как вы это представляете, повлияет на вашу прибыль.
«Какие страницы сайта должны быть на моем сайте?» — хороший вопрос! Каждый веб-сайт начинается с домашней страницы, но какие еще страницы нужны вашему веб-сайту?
Продолжайте читать, пока мы отвечаем на этот вопрос, и пройдемся по страницам, которые должен содержать веб-сайт, страницам, которые желательно иметь, а затем некоторым необязательным страницам. Если у вас мало времени, просто прокрутите вниз, чтобы найти контрольный список бонусной страницы веб-сайта.
Если у вас мало времени, просто прокрутите вниз, чтобы найти контрольный список бонусной страницы веб-сайта.
Сколько страниц должно быть на моем сайте?
Мы ненавидим делать это с вами, но… это зависит от обстоятельств. Это зависит от вашей отрасли, ваших целей, какой информацией вам нужно и чем вы хотите поделиться с посетителями сайта. Например, для веб-сайта электронной коммерции или интернет-магазина, вероятно, потребуются тысячи страниц веб-сайта, тогда как для небольшого местного бизнеса, вероятно, подойдет 10 или около того страниц.
Начните с некоторых основных страниц веб-сайта, которые вам необходимы, и проверьте конкурентов, чтобы узнать, сколько и каких страниц они имеют на своем веб-сайте.
Итак, какие страницы
должны быть на моем веб-сайте?Ваш веб-сайт должен формироваться с учетом вашей целевой аудитории, того, что вы хотите, чтобы они узнали, и действий, которые вы хотите, чтобы они предприняли. Вы хотите, чтобы они прочитали статью? Узнать о новой функции? Подпишитесь на рассылку? Купить продукт?
Если вы не знаете, как ответить на эти вопросы, используйте поисковые системы, такие как Google, чтобы найти информацию. Отчеты о поисковых запросах и веб-сайты конкурентов дают вам представление о том, что надеются найти посетители сайта. Как только вы поймете, какой соответствующий контент веб-сайта добавить, вы можете записать веб-страницы и целевые страницы, которые нужны вашему веб-сайту.
Отчеты о поисковых запросах и веб-сайты конкурентов дают вам представление о том, что надеются найти посетители сайта. Как только вы поймете, какой соответствующий контент веб-сайта добавить, вы можете записать веб-страницы и целевые страницы, которые нужны вашему веб-сайту.
В этой статье мы разделим структуру сайта на:
Страницы, которые должен иметь ваш сайт
Страницы, которые приятно иметь
Другие общие страницы на веб-сайте
Бессовестная вилка
Если вы не являетесь клиентом MailerLite и наткнулись на эту страницу, знайте, что у нас есть отличный конструктор сайтов с перетаскиванием! Зарегистрируйтесь бесплатно и создайте свой сайт. Другая наша статья: «7 простых шагов к созданию веб-сайта» поможет вам в этом.
Просмотрите карусель ниже, чтобы увидеть примеры профессионально разработанных шаблонов веб-сайтов и страниц, которые они содержат. С MailerLite вы можете настроить любой из этих дизайнов, чтобы быстро создать веб-сайт для своего бизнеса.
С MailerLite вы можете настроить любой из этих дизайнов, чтобы быстро создать веб-сайт для своего бизнеса.
Слайдер
Курс цифрового маркетинга
Часы
Онлайн-класс
Недвижимость
Автор
Тренер по здоровью
Портфолио веб-дизайна
8 страниц веб-сайта, которые должны быть у каждой компании
Начнем с восьми страниц, которые обязательны для каждого веб-сайта малого бизнеса.
Домашняя страница
Ваша домашняя страница — главное блюдо. Хотя не каждый посетитель войдет через главный вход (например, из-за результатов поиска или рекламы), для большинства людей это первая страница, которую они увидят.
Что разместить на главной странице вашего сайта:
Заголовок и подзаголовок
Объяснение продукта или услуги
Связь с важными страницами, например, категории продуктов
CTA
- 920202020202020202020202020202020202020202 другой контент, который вызывает любопытство и усиливает ваше сообщение
Посетители за считанные секунды решают, актуальна ли веб-страница или нет. Постарайтесь сразу привлечь внимание посетителя, расскажите интересную историю и сосредоточьтесь на его потребностях. Четкий призыв к действию позволяет читателю понять, что нужно предпринять.
Пятисекундный тест
Отличным способом измерения релевантности страницы является пятисекундный тест. Five Second Tests — это форма исследования пользователей, используемая для оценки эффективности вашей веб-страницы. Участников просят просмотреть дизайн в течение 5 секунд, а затем ответить на несколько вопросов, чтобы оценить, насколько хорошо передается сообщение на странице.
Five Second Tests — это форма исследования пользователей, используемая для оценки эффективности вашей веб-страницы. Участников просят просмотреть дизайн в течение 5 секунд, а затем ответить на несколько вопросов, чтобы оценить, насколько хорошо передается сообщение на странице.
Как создать призыв к действию (CTA), который работает
Чтобы создать правильный контент, спросите: «Если посетитель видит только эту страницу, что я хочу, чтобы он сделал?» Посетить магазин? Заказать звонок? Подпишитесь на рассылку новостей? Читать блоги?
Этот пример из crwnmag напрямую обращается к целевой аудитории, четко рассказывает, о чем журнал, имеет характерный призыв к действию «Заказать сейчас», показывает примеры и вдохновляет.
👉 Совет
Страница «О нас»
Страница «О нас» на вашем веб-сайте является ключом к представлению вашей компании или бренда и укреплению доверия вашей аудитории и потенциальных клиентов. Это не только вызывает доверие к вам, но также помогает сделать ваш бренд более гуманным и наладить связь с читателями, представляя людей и историю, стоящую за бизнесом.
Это не только вызывает доверие к вам, но также помогает сделать ваш бренд более гуманным и наладить связь с читателями, представляя людей и историю, стоящую за бизнесом.
Добавьте несколько забавных фактов, фотографии команды, вехи, ценности компании или УТП. Все, что выделяет вас среди конкурентов и находит отклик у читателей.
Возьмем, к примеру, иллюстраторское агентство Красавчик Фрэнк — их история забавная, познавательная и личная.
👉 Совет
MailerLite — это компания, ориентированная на людей, и чтобы подчеркнуть это, наша страница «О нас» полна прекрасных фотографий наших милых сотрудников. Чтобы дать посетителям лучшее понимание того, чем мы занимаемся, мы включили 7 забавных фактов о компании. Это показывает индивидуальность и отличает нас от других экстрасенсов.
Контактная страница
На странице с контактной информацией посетители веб-сайта могут связаться с вами. Добавьте почтовый адрес вашей компании, номер телефона, адрес электронной почты, чат, ссылки на социальные сети, местоположение на карте и часы работы — все, что имеет значение.
Если людям нужна информация или поддержка, вы также можете включить ссылки на свою базу знаний или раздел часто задаваемых вопросов. Это поможет удержать людей на вашем веб-сайте, улучшить взаимодействие с пользователем и снизить нагрузку на ваш почтовый ящик или службу поддержки.
Интегрированная контактная форма с CAPTCHA может помешать спам-ботам связаться с вами.
Свадебный фотограф Алеа Лавли показывает, какие параметры может иметь ваша контактная форма для предварительного сбора необходимой информации. Спрашивая такие вещи, как количество гостей, бюджет и ожидания, она может лучше отфильтровать нужных клиентов и решить, какую плату за обслуживание запрашивать.
👉 Совет
Запрашивайте только необходимую информацию. Например, если вам не нужен номер телефона, не просите его. Сделайте контактную форму максимально простой.
Страница продукта (если вы предлагаете товары)
Для электронной коммерции эта страница является разделом магазина, где товары могут быть помещены в корзину. Для SaaS или других продуктов B2B, требующих дополнительных шагов, здесь объясняются функции и собираются регистрации, демонстрации, пробные версии и т. д.
Для SaaS или других продуктов B2B, требующих дополнительных шагов, здесь объясняются функции и собираются регистрации, демонстрации, пробные версии и т. д.
Типичная страница продукта включает:
Электронная коммерция: Каждая отдельная страница продукта содержит высококачественные изображения продукта, описание продукта, цену, характеристики продукта, такие как вес, размеры и материалы, время доставки, отзывы и отзывы клиентов и т. д.
SaaS: Функциональная страница, которая объясняет продукт и ведет посетителя на страницу регистрации
Если у вас большой портфель продуктов, страница обзора продукта также необходима. На странице обзора продукта должны быть категории продуктов, чтобы ваши посетители могли быстро и легко найти то, что им нужно.
Крупные интернет-магазины должны пойти еще дальше и включить фильтры, чтобы посетители могли искать товары определенного цвета, размера, рейтинга покупателей и т. д. Затем страница обзора товаров будет ссылаться на страницы отдельных товаров.
д. Затем страница обзора товаров будет ссылаться на страницы отдельных товаров.
На странице ниже от иллюстратора Альи Хорват показана страница печатного продукта с соответствующей информацией.
Сосредоточьтесь на преимуществах, а не только на функциях. Если ваш товар лучше показан с помощью видео, добавьте его! Вы также можете дать ссылку на руководство по размерам или порекомендовать похожие товары или товары из раздела «Выбери свой образ». Любую информацию, помогающую покупателям принять правильное решение, стоит добавить на страницу продукта.
👉 Совет
Не поддавайтесь искушению просто скопировать и вставить описания продуктов. Старайтесь писать уникальные и информативные описания с оттенком индивидуальности.
Страница услуг (если вы предлагаете услуги)
Страница услуг описывает все ваши услуги. Хотя это звучит просто, хитрость заключается в том, чтобы организовать его таким образом, чтобы он был четким, компактным и легким для восприятия читателем. Если вы предлагаете много услуг, подумайте, как структурировать страницу. Вам может понадобиться одна главная страница, содержащая ссылки на определенные услуги.
Если вы предлагаете много услуг, подумайте, как структурировать страницу. Вам может понадобиться одна главная страница, содержащая ссылки на определенные услуги.
Эта страница услуг, созданная преподавателем, автором и спикером Моник Мелтон, является прекрасным примером того, как вы можете структурировать свою страницу и эстетически представить свои услуги.
👉 Совет
Когда вы решаете, как представить весь свой контент, полезно знать кое-что о веб-дизайне. Прочтите нашу статью о 9 лучших практиках веб-дизайна, чтобы узнать больше.
Страница блога
Страница блога — это обзор, на котором собраны все статьи вашего блога. Хотя этот раздел не является обязательным, мы настоятельно рекомендуем иметь страницу блога — как в творческих, так и в маркетинговых целях.
В творческом плане ведение блога отлично подходит для обсуждения тем, которые вас мотивируют или вдохновляют. Вы также можете показать закулисье или выделить успехи клиентов. Пусть это будет место, где вы будете рассказывать свои истории.
Пусть это будет место, где вы будете рассказывать свои истории.
В целях цифрового маркетинга написание статей на определенные темы и использование релевантных ключевых слов поможет вашему веб-сайту занять высокие позиции в поисковых системах. Кроме того, делясь своими знаниями, вы можете позиционировать себя как идейного лидера в своей области знаний.
Не забудьте добавить призыв к действию в своих сообщениях в блоге (например, подписаться на информационный бюллетень или загрузить электронную книгу).
Нам нравится этот обзор блога из инструмента отслеживания планов Table . Помимо интересных блогов, вычурные заголовки уникальны и отличают их от конкурентов.
👉 Совет
С помощью MailerLite вы можете легко добавить раздел блога на свой веб-сайт. Посмотрите видеоруководство Марсина, чтобы узнать, как настроить свой блог в MailerLite.
Страница политики конфиденциальности
Поскольку GDPR действует в полную силу, вам обязательно нужна страница политики конфиденциальности (см. нашу политику конфиденциальности и прочитайте, почему вам нужна эта страница , чтобы соответствовать GDPR ).
нашу политику конфиденциальности и прочитайте, почему вам нужна эта страница , чтобы соответствовать GDPR ).
На этой странице посетители узнают, как вы обрабатываете их личную информацию и данные. Он включает информацию о файлах cookie, электронных письмах, рекламе и многом другом.
Вы также можете добавить дополнительное Заявление о безопасности. См. здесь , как это выглядит.
👉 Совет
Не уверены в копии вашей страницы Политики конфиденциальности? Вы можете создать собственную Политику конфиденциальности с помощью GetTerms или любого другого онлайн-генератора.
Страница условий обслуживания
Ваша страница «Условия и положения» похожа на Политику конфиденциальности, за исключением того, что на этой странице вы сообщаете пользователям, на какие условия соглашаться при использовании вашего веб-сайта. Проверьте ToS page от MailerLite и Условия использования от нашего партнера по проверке электронной почты, MailerCheck, для вдохновения.
👉 Совет
Создайте свои условия с помощью генератора Shopify.
6 отличных страниц веб-сайта
Страница отзывов или отзывов
Отзывы отлично подходят для укрепления доверия. Вы можете сколько угодно хвалить свой продукт, но гораздо надежнее, когда клиенты дают честные отзывы.
Обзоры могут быть в виде письменного текста, видеороликов, рейтингов, ссылок на обзоры, журнальных статей и интервью.
Производитель средств личной гигиены Native прозрачно показывает (в основном) хорошие, но также и плохие отзывы. При нажатии синей кнопки «Написать отзыв» открывается форма отзыва. Это позволяет людям легко добавлять свои отзывы на страницу отзывов.
👉 Совет
Сбор отзывов клиентов похож на вытягивание крови из камня? Узнайте, как мы используем опросы NPS, чтобы узнать, что думают наши клиенты.
Страница часто задаваемых вопросов
Вы заметили, что клиенты продолжают задавать одни и те же вопросы? Страница вопросов и ответов с часто задаваемыми вопросами может предоставить ответы до того, как люди свяжутся с вами (то есть меньше запросов в службу поддержки).
Честно отвечайте на каждый вопрос и при написании текста помните, что ответы на часто задаваемые вопросы могут рассеять сомнения и убедить читателей принять меры.
👉 Совет
Используйте аккордеонное меню, подобное приведенному выше, чтобы ваша страница была аккуратно структурирована. Это скроет ответы, пока посетители не включат его, чтобы показать.
Страница карты сайта
Файлы Sitemap — это отличный способ помочь роботам поисковых систем лучше находить ваш контент, понимать структуру вашего веб-сайта и быстрее находить новые добавленные страницы. На карте сайта перечислены все страницы сайта и блоги на вашем сайте.
👉 Совет
См. официальную документацию Google, чтобы узнать, как создать карту сайта.
Страница не найдена страница
Эта страница 404 сообщает читателям, что вставленный URL-адрес больше не существует. Обычно это ссылки на домашнюю страницу.
Вы можете быть остроумным со своей копией или добавить GIF (например, Mixcloud), чтобы сделать страницу 404 более привлекательной.
👉 Совет
Добавьте форму поиска, чтобы посетители могли найти нужную им страницу.
Страница возврата/возмещения
Существует два типа посетителей веб-сайта, которые могут захотеть увидеть страницу с информацией о возврате или возмещении. Потенциальные клиенты, которые хотят знать, что они могут легко вернуть покупку и получить свои деньги обратно до они совершают покупку и конвертируют клиентов, которые хотят сделать именно это. В любом случае, вы хотите, чтобы взаимодействие пользователей и клиентов было как можно более плавным.
Более того, вы укрепите доверие клиентов, заверив их в том, что вы ведете законную деятельность, и освободите место в папке «Входящие» или в каналах поддержки, предоставив информацию на экране.
Политика возврата Society6 ведет к их справочному центру, где вы можете легко найти информацию о политике, о том, как начать возврат и сколько времени потребуется для получения возмещения.
👉 Совет
Делайте вещи простыми, но информативными. Сделайте так, чтобы клиенты могли легко понять суть политики возврата, не перегружая их стеной текста.
Страница с информацией о доставке
Сэкономьте время и нервы своих клиентов, предложив им подробную информацию заранее. Укажите места доставки, расчетное время доставки, доступные варианты и стоимость доставки, а также любую другую важную информацию. Так вы оправдаете ожидания и избежите несчастливых переживаний.
Часто возникает много вопросов по доставке. Axel Arigato делает все ясно, представляя информацию о доставке в виде часто задаваемых вопросов, чтобы клиенты могли легко найти то, что они ищут.
👉 Совет
Поддерживайте актуальность содержания этой страницы! Информируйте клиентов о перебоях в обслуживании в режиме реального времени и отслеживайте любые распространенные вопросы или проблемы, возникающие в службе поддержки, обновляя страницу по мере необходимости.
5 другие распространенные типы страниц веб-сайта
Эти часто используемые страницы веб-сайта не являются обязательными, но могут сделать ваш веб-сайт еще более информативным, привлекательным и полным.
Search results page
News page with updates about your company (see our what’s new page)
Career or jobs page with open vacancies
Partner or expert page (see наш здесь )
Другие страницы раскрытия информации для рекламодателей или аффилированных лиц
Теперь у вас есть представление о том, какие страницы включить на ваш сайт, вам нужно не забыть их оптимизировать! Узнайте, как это сделать, в нашем руководстве по поисковой оптимизации (SEO) .
Бонус: контрольный список страниц веб-сайта
Напомним, что это 19 страниц, которые должен или мог бы содержать каждый веб-сайт: некоторые из них обязательны, другие желательно иметь, а несколько страниц веб-сайта необязательны.


 Выберите главную аудиторию. Это не значит что остальных вы проигнорируете, но ваша работа все же должна быть направленна на главную группу.
Выберите главную аудиторию. Это не значит что остальных вы проигнорируете, но ваша работа все же должна быть направленна на главную группу.