Создаём красочный логотип в Фотошоп / Creativo.one
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
Скачать архив с материалами к уроку
Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch).
Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Шаг 2
Мы получим следующий результат.
Шаг 3
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool (U)), в настройках данного инструмента установил Радиус (Radius) 15 px, далее, удерживая клавишу (Shift)+нарисуйте следующий квадратик, как показано на скриншоте ниже. Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.
Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.
Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком. Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
Далее, примените стиль слоя Наложение градиента (Gradient Overlay):
Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
Мы получили следующий результат.
Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе. Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика. Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
Шаг 5
Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).
Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
Далее, мы также поменяем цвет квадратиков.
Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя). Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции
Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Мы получили следующий результат.
Шаг 7
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции
Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции
Мы получили следующий результат.
Шаг 9
Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше. Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Шаг 11
Теперь, удалите слой с контуром логотипа.
Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
Поздравляю, мы завершили урок!
Урок в формате PSD
Автор: designstacks.net
Как сделать надпись для логотипа в фотошопе. Как создать логотип в Photoshop: пошаговая инструкция
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5.
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип , ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Шаг 2
Мы получим следующий результат.
Шаг 3
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool (U)), в настройках данного инструмента установил Радиус (Radius) 15 px, далее, удерживая клавишу (Shift)+нарисуйте следующий квадратик, как показано на скриншоте ниже. Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.
Уменьшите значение

Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.
Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе. Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика. Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
Шаг 5
Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).
Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя). Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Мы получили следующий результат.
Шаг 7
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Мы получили следующий результат.
Шаг 9
Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше. Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Шаг 11
Теперь, удалите слой с контуром логотипа.
Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
Поздравляю, мы завершили урок!
Фотошоп — мощнейший инструмент для создания, профессиональной обработки и преобразования растровых и векторных изображений. В силу сложности интерфейса и обилия ненужных простому пользователю опций программу нельзя назвать . Однако для создания уникальных логотипов Фотошоп незаменим; как сделать свою эмблему за несколько минут — попробуем разобраться.
Подготовка материалов
Следует сразу предупредить: Фотошоп не слишком подходит для создания векторных элементов, которые затем планируется использовать в логотипе. Так, если пользователь хочет добавить к своей эмблеме авторские завитки, сложные геометрические фигуры или контуры, их лучше сделать в программе CorelDRAW, Adobe Illustrator или аналогичной — а затем импортировать в Photoshop.
Если же нарисовать свой логотип хочется на основе уже существующих элементов, векторных (свободно масштабируемых) или растровых (обладающих конечными параметрами: размером и разрешением), эти материалы также следует подготовить заранее: скачать с соответствующих сайтов, при необходимости — обрезать картинку в Фотошопе и так далее.
Совет: все «сырьевые» материалы, от изображений до шрифтов, рекомендуется сохранять в общую папку, а по завершении работы с логотипом — архивировать, а не отправлять в «Корзину»; тогда в случае необходимости пользователь сможет быстро вернуться к редактированию и добавить или изменить отдельные детали.
Вместе с тем пользоваться сторонними программами для улучшения качества фото необязательно: Фотошоп обладает великолепным функционалом и, если основная работа проводится в нём, с лёгкостью заменит все иные варианты.
Создание холста
Отлично! Концепция логотипа продумана, исходные материалы подготовлены — а значит, можно приступать к работе. На весь процесс у начинающего пользователя уйдёт от пятнадцати-двадцати минут до нескольких часов; всё зависит от имеющихся навыков и сложности эмблемы. Сделать логотип будет посложнее, чем — но при аккуратном следовании инструкции достижима любая цель, не исключая и этой.
Чтобы сделать в Фотошопе холст (заготовку, на которой будут размещаться все остальные элементы), понадобится:
- Запустить программу и развернуть щелчком мыши меню «Файл» в верхней панели.

- Выбрать опцию «Создать».
- В новом окошке — определить размер холста. Задавать слишком малые значения не стоит: если эмблема будет использоваться не только на сайте в Интернете, но и в качестве полноценного мерчандайзингового элемента, потребуется хорошее качество картинки. В первом сверху выпадающем меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и полиграфии.
- А в полях значений — установить наименьший параметр (высоту или ширину) как минимум в 1500 пикселей. Можно и больше; кроме того, если форма логотипа пока до конца не продумана, разумнее будет использовать квадратное, а не вытянутое вверх или вбок поле холста — такая форма даёт больше возможностей для внесения корректив по ходу работы.
- Во втором выпадающем списке — выбрать в качестве единиц разрешения эмблемы пиксели на дюйм.
- И задать в расположенном справа поле соответствующее значение.
 Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени.
Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени.
- Далее — выбрать цветовую палитру. Здесь всё зависит от концепции логотипа. Если он будет чёрно-белым, пользователю с лихвой хватит «Градаций серого»; если цветным — RGB (легче обрабатывается сторонними редакторами и принтерами) или CMYK (полнее палитра, однако при неправильном подборе даёт тусклые цвета). Оптимальным вариантом для пользователя, желающего сделать несложный полноцветный логотип, будет RGB.
- С разрядностью 16 бит — восьми для качественной печати маловато.
- В качестве фона для логотипа, который планируется сделать в Фотошопе, не рекомендуется использовать белый, чёрный или любой другой цветной фон: в дальнейшем могут возникнуть проблемы с его удалением.
 Развернув выпадающий список, следует пролистать его вниз.
Развернув выпадающий список, следует пролистать его вниз.
- И выбрать вариант «Прозрачный фон» — в результате за пределами создаваемой эмблемы не будет ничего, кроме «пустоты».
- А вот в качестве цветового профиля можно использовать любое из верхних предлагаемых значений; если же пользователь планирует экспортировать логотип из Фотошопа в другой редактор или печатать на принтере без постобработки, параметры нужно подбирать в соответствии с возможностями «принимающей стороны».
- Последний пункт можно оставить без изменений — для того, чтобы нарисовать эмблему в Фотошопе, он не нужен. Теперь остаётся нажать на кнопку «Создать».
- И полюбоваться на холст-заготовку в центре экрана.
- Чтобы было удобнее рисовать на нём, рекомендуется выбрать в меню «Просмотр» опцию «Показать во весь экран».
- Или настроить масштаб вручную в левом нижнем углу окна Фотошопа.

Важно: опытный пользователь, уже представляющий размеры холстов, может вместо ручной настройки использовать одну из предлагаемых программой заготовок — не забывая проверить иные важные параметры: разрешение, цветовой профиль и так далее.
Добавление рамки
Большинство логотипов, создаваемых в Фотошопе и других графических редакторах, заключено в рамки: овальные, квадратные, многоугольные, свободной формы и так далее. Разумеется, никто не заставляет пользователя добавлять внешние границы, если в них нет нужды; однако так эмблема смотрится значительно аккуратнее и привлекательнее.
Чтобы добавить рамку логотипа, следует:
- Щёлкнуть правой клавишей мыши по расположенной в левой боковой панели пиктограмме прямоугольника.
- Выбрать в открывшемся контекстном меню нужную форму рамки — пусть это будет эллипс.
- В выпадающем списке на верхней панели задать параметр «Фигура».

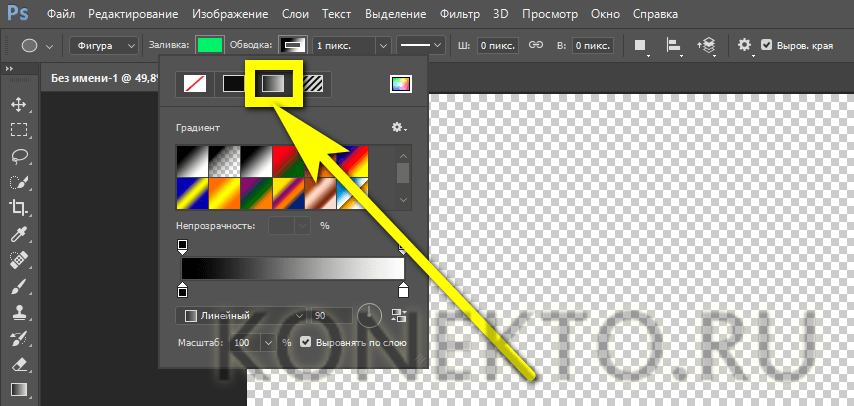
- Далее — определить в поле «Заливка» цвет — из имеющихся вариантов, включая градиентные.
- Или, кликнув по многоцветной иконке справа, установить с помощью ползунков свой собственный вариант, больше всего подходящий к создаваемому в Фотошопе логотипу.
- В поле «Обводка» — выбрать, должен ли присутствовать на холсте контур только что созданной фигуры. Пользователю доступны четыре варианта: без контура, сплошная, градиентная и штриховая обводка.
- На примере градиентной процесс настройки контура выглядит следующим образом.
- Выбрав формат и цветовую схему градиента, пользователь устанавливает при помощи ползунка толщину линии.
- И выбирает её тип: сплошную, штриховую или пунктирную.
- После того, как фигура будет нарисована, пользователь увидит всю рабочую информацию в панели справа; большинство параметров, случайно изменённых в ходе настройки, можно настроить и здесь.

- Отменить любое ошибочное действие удастся с помощью опции «Шаг назад» в меню «Редактирование».
- Если же, напротив, пользователю нужен только контур, следует выбрать для создаваемой фигуры параметр «Нет заливки».
- И убедиться, что на холсте появился окрашенный нужным образом контур.
- Чтобы изменить размеры рамки, можно вручную подгонять значения в той же панели справа — или развернуть меню «Редактирование», выбрать опцию «Свободное трансформирование».
- И вручную преобразовать контур, перетаскивая за реперные точки.
- Ещё больше возможностей (в частности, деформировать контур по своему желанию) юзер, собирающийся нарисовать логотип в Фотошопе, найдёт во вложенном меню «Трансформирование».
- Как только рамка приобретёт необходимый вид, можно приступать к следующему шагу — добавлению графических элементов.
Импорт элементов
Чтобы добавить в состав логотипа в Фотошопе растровое изображение (например, в формате PNG, BMP, JPEG или GIF), необходимо:
- Выбрать в меню «Файл» опцию «Открыть».

- Указать в «Проводнике» путь до файла.
- Согласиться на обработку цветового профиля картинки — или, чего в большинстве случаев достаточно, отметить опцию «Оставить без изменений».
- Рисунок будет открыт в отдельной вкладке Фотошопа. Что с ним делать дальше, расскажем в следующем разделе.
Если изображение векторное (AI, CDR, SVG и т.д), понадобится:
- Открыть его, как было описано выше.
- И в новом окошке выбрать параметры преобразования: разрешение, размер и так далее.
Важно: как правило, векторные элементы, открытые в Фотошопе, выглядят чуть более блёклыми, чем растровые аналоги. Пугаться этого не стоит: причина — не в худшем качестве, а в применяемых программой методах промежуточной обработки.
Прорисовка контура и другие преобразования
Чтобы сделать из «сплошного» графического элемента изящный прозрачный контур, подходящий для наложения на эмблему, следует:
- Вызвать инструмент «Быстрое выделение» на левой панели (чтобы попасть в контекстное меню, понадобится щелчок правой клавишей мыши).

- «Закрасить» мышью, удерживая левую кнопку, всю фигуру. Чтобы добавить отдельно стоящий блок, нужно зажать и держать во время процесса клавишу Shift; чтобы убрать ошибочно выделенный фрагмент — Alt.
- Кликнуть правой кнопкой по выделенному элементу и выбрать в открывшемся меню опцию «Выполнить обводку».
- В новом окошке указать предпочитаемые ширину и цвет контура.
- В новых поколениях Фотошопа юзеру, собирающемуся нарисовать логотип, придётся выбирать оттенок в отдельном окошке с помощью ползунка и курсора. По завершении нужно нажать «ОК».
- И убедиться, что от графического элемента осталась только рамка — её можно будет использовать как самостоятельную составляющую дизайна.
- Чтобы избавиться от неприятного для глаза мерцания вокруг фигуры, достаточно выбрать в меню «Выделение» опцию «Отменить».
Чтобы выполнить заливку одного или нескольких элементов, нужно:
- Выделить их, как было описано раньше, и выбрать в левой панели соответствующую опцию.

- Определить в палитре справа подходящий цвет.
- И последовательно щёлкать левой клавишей мыши по каждой фигуре, пока все они не станут окрашены как нужно.
- Каждую составляющую можно перекрашивать таким же путём сколько угодно раз. ПО завершении, чтобы сделать элементы более эстетичными, не помешает обвести их рамкой. Перед следующим шагом можно снять существующее выделение или оставить как есть — на дальнейшие манипуляции оно не повлияет.
Для создания контура вокруг графического элемента пользователь должен:
- Раскрыть меню «Слои» и выбрать во вложенном списке «Стиль слоя» опцию «Обводка».
- Установить галочку в чекбоксе «Выполнить обводку».
- Определить в правой панели цвет контура.
- И его толщину.
- Отлично! Теперь остаётся снять выделение со слоёв и приступить к следующему шагу.
Важно: аналогичным образом можно обработать выполненные от руки, найденные в печатном издании и полученные иными способами элементы дизайна — их нужно отсканировать в любой удобный формат и открыть в Фотошопе в соответствии с приведённым алгоритмом.
Объединение элементов
Самый простой способ перенести фигуры из отдельных вкладок на холст логотипа, который планируется создать в Фотошопе, — выделить их указателем мыши и перетащить. Теперь нужно:
- С помощью опции «Свободное трансформирование» подогнать размер каждой составляющей к заготовке.
- При этом все ранее созданные элементы остаются в силе.
- Используя иные возможности Фотошопа (поворот, деформацию и так далее), разместить детали в запланированном порядке.
Важно: хотя проблем с переносом эффектов в Фотошопе возникнуть не должно, в некоторых случаях может потребоваться сначала изменить размер фигуры — и лишь потом заново применить к ней преобразования.
Создание текстовых блоков
Чтобы добавить к логотипу текст, следует:
- Кликнуть по размещённой в левой панели пиктограмме «Т».
- Определиться с начертанием шрифта.
- И, что менее приоритетно, выравниванием.
- Набрать текст.
- И перетащить его, зажав левую клавишу мыши, на нужное место. Скорее всего, блок будет хотя бы немного не соответствовать требуемому размеру. Чтобы исправить ситуацию, проще всего воспользоваться уже знакомой опцией «Свободное деформирование».
- Следует обратить внимание, что в этом случае изменятся пропорции надписи в целом — так, если пользователю пришлось «сжать» текст, он визуально станет чуть выше.
- Надпись можно подредактировать в любой момент — достаточно дважды кликнуть по соответствующему текстовому слою в правом нижнем углу окна Фотошопа.
Очень часто требуется подогнать текст к кривой линии. Выполнить задание можно двумя способами. В соответствии с первым пользователь:
- Преобразует надпись в растровый объект (опция «Растрировать текстовый слой» в меню «Текст»).
- С помощью функции «Деформация» из вложенного списка «Трансформирование» исказить надпись так, чтобы она вписывалась в рамку.
Способ не так уж и плох, однако юзер гарантированно нарушит пропорции шрифта; чтобы избежать неприятности, понадобится:
- Перейти к созданию фигуры, как было рассказано раньше.
- Выбрать для неё вариант «Контур».
- Нарисовать путь, по которому должен пролегать текст.
- Выбрать опцию «Создать текст», навести курсор на только что созданную линию и, как только над ним появится изогнутый отрезок, начать печатать текст.
- С большой долей вероятности надпись будет неправильно развёрнута или находиться не в том месте, где планировалось. Пользователю следует найти и выбрать инструмент «Выделение контура».
- И перетащить текст в правильное положение.
- Каждый новый блок можно редактировать точно в том же порядке; возможно, чтобы придать тексту более эстетичный вид, юзеру придётся добавить шрифт в Фотошоп — программа содержит слишком мало русскоязычных вариантов.
Сохранение
В самых общих чертах создание эмблемы в логотипе завершено. Теперь нужно сохранить результат. Какие бы планы ни строил пользователь, обязательно следует создать файл в формате PSD, позволяющем дальнейшее редактирование:
- Выбрав в меню «Файл» опцию «Сохранить как», владелец компьютера.
- Указывает название эмблемы, которую только что смог сделать в Фотошопе, и выбирает указанный формат.
- Теперь остаётся выбрать «Максимальную совместимость», чтобы логотип с одинаковой лёгкостью открывался даже в старых версиях Фотошопа.
- В качестве формата рекомендуется использовать PNG.
- Чтобы ускорить процесс — отказаться от сжатия, а с целью улучшить выходное качество картинки — отказаться от чересстрочной развёртки.
В этом случае логотип сохранится на жёстком диске с заданным изначально размером. Юзер, стремящийся к тонким настройкам, должен:
- Выбрать в меню «Файл» опцию «Экспортировать как».
- Указать в появившемся окошке новые параметры.
- И нажать на кнопку «Экспортировать всё», после чего указать каталог сохранения.
Важно: поскольку логотип создавался на прозрачном холсте, при просмотре на подложках определённого цвета некоторые элементы могут быть незаметны; чтобы избавиться от этой особенности формата PNG, следует сохранить эмблему в JPEG/JPG или GIF.
Подводим итоги
Чтобы сделать логотип в Фотошопе, нужно заранее подготовить исходные материалы и продумать концепцию. Далее — создать холст, отрисовать элементы и соединить их в цельную композицию. По завершении пользователь должен сохранить результат — в оригинальный формат PSD и любой из растровых, например PNG.
В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Рисуем основные фигуры
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer . И если вы не знаете что это, почитайте мою статью о режимах Shape Layer, Path и Fill Pixels . Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool , он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT . Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Как залить цветом? Найдите слой овала на панели слоев Layers . Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer . Выберите его на панели слоев и трансформируйте Edit > Free transform . Если вы не понимаете что происходит, читайте мою статью Трансформирование в Фотошопе через Free Transform . Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform , но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool , опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform , потяните за средние якоря, чтобы расширить яйцо по вертикали.
Опять продублируйте это яйцо Layer > Dublicate Layer , опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q . Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q . Продублируйте, и уменьшите его при помощи Free Transform , затем поместите выше буквы Q . Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи Зачем в Фотошопе вектор , Векторные инструменты рисования в Фотошопе и Векторные примитивы в Фотошопе , но больше всего для понимания следующих процессов, вам поможет моя статья Add, Subtract и Intersect так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А . Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool , он управляет слоями. Используйте только Path Selection Tool , который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste . Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool . Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool . Скорее всего там выбрана опция Create Shape New Layer . Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect . Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool , в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А . Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А , которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А . Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А . Затем выделите векторный контр инструментом Path Selection Tool . Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q . Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q . Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q , так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK , Image > Mode > CMYK о котором вы подробно можете почитать в моей статье Цветовой режим CMYK , чтобы узнать, как готовить графику для печати почитайте статью Подготовка к печати за 10 минут . Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Доброго времени друзья, в данном уроке мы рассмотрим с Вами тему вопроса, как создать свой логотип, создания своего логотипа в программе Adobe Photoshop . А именно, сделаем свой собственный логотип для наших нужд. Логотип — это очень важная часть Вашей компании или Вашего проекта, от логотипа зависит Ваша репутация и ещё куча разных факторов.
ПРОЦЕСС ПОДГОТОВКИ (Как создать свой логотип)Давайте уже приступим к самому интересному, к процессу разработки. Для начала открываем фотошоп, после чего создаем новый проект, для этого нажимаем на вкладку «Файл» , затем «Создать» .
Теперь следует выбрать размеры изображения, ширину изображения ставим на 1920 пикселей, высоту ставим на 1080 пикселей, это достаточно большое разрешение, которое считается HD разрешением, поэтому его будет достаточно, после нажимаем «ОКей» .
Перед нами появляется белое окно, справа от него будет расположено окно объектов, в котором нужно найти слой номер 0, и, нажав по замку два раза левой кнопкой мыши снять блокировку, нажав «ОКей» .
Как создать свой логотип, идея, мысли и многое другое, только так вы добьетесь лучшего результата, хорошо подумайте перед созданием.
Как создать свой логотип? Прежде всего, создание логотипа зависит напрямую от Вашей фантазии и навыков фотошопа, больше всё же зависит от Вашей фантазии. Если у Вас нет творческих способностей, то советую Вам обратиться на «фриланс» и заказать логотип у веб-дизайнера. Но, если у Вас с творчеством всё в порядке, то вы и сами всё сможете сделать. Давайте пробовать!
Есть разные логотипы, некоторые имеют текст, некоторые его вообще не имеют, просто картинка. Мы будем создавать с нуля, с текстом. Также, некоторые делают разметку для будущего логотипа, можно сделать на глаз, если не хотите делать сами, то в конце статьи будет кнопка на скачку шаблона. Разметку делать не обязательно, просто некоторые к этому прибегают.
НАЧИНАЕМ РАЗРАБОТКУДля начала, напишем какой-нибудь текст, выберем параметр текст, после чего зажмем левую кнопку мыши и проведем линию.
Добавим еще несколько элементов, для этого выберем параметр под названием «Прямоугольник», нажав предварительно на него правой кнопкой мыши, после чего сделаем несколько таких линий.
Чтобы трансформировать прямоугольники, нажимаем сочетания клавиш ctrl+t
Затем окрасим последние 4 линии в темный цвет для декора, также применим тексту точно такой же цвет что и у последних четырёх прямоугольников. Я предлагаю текст немножко опустить и нарисовать прямоугольником ещё одну небольшую линию. Выберем её цвет точно такой же.
Теперь давайте сделаем еще несколько элементов, выберем уже не прямоугольник а «эллипс» , зададим ему ширину и высоту 28×28 пикселей.
И после чего просто нажимаем на рабочее поля один раз левой кнопкой мыши, и нажмите на кнопку «ОКей» и эллипс будет создан. Сделаем несколько штук и расставим на разных расстояниях.
Теперь создадим несколько линий при помощи того же прямоугольника и поставим их между «эллипсами» .
ЗАКЛЮЧИТЕЛЬНЫЙ ЭТАП (Как создать свой логотип)Также, важным моментом, стоит учитывать белый фон, его нужно отключать. Обычно он называется «слой 0» , просто выключаем его и белого фона больше нет. Таким образом, мы получаем логотип на прозрачном фоне.
После того, как вы завершили создание своего логотипа, рекомендую Вам объединить все слои в одну группу, предварительно выделив все слои, и нажав сочетания клавиш «ctrl+g» , мы сможем объединить их в одну папку, нажав на название папки два раза, мы сможем изменить имя группы.
СОХРАНЕНИЕ ЛОГОТИПАКак только вы закончили процесс создания, следует сохранить Ваш логотип в формате PNG , чтобы избежать белого фона позади лого, а также убрать возможность сжатия объекта. Так Ваш логотип будет смотреться более качественно и профессионально.
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличным от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей «Основы создания логотипа «.
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т.п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.
2. Я буду делать круглый логотип, поэто с помощью инструмента «Элипс» в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу «Shift».
Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента «волшебный ластик», а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
После удаления основного фона с помощью «волшебного ластика» я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.
Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
После этого выбираем в левой панели инструментов «Лассо» и обводим им вырезанный караван, затем берем в левой панели меню инструмент «Перемещение», расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.
4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
5. Далее в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.
6. Теперь я обрежу немного основу логотипа — круг, символизирующий солнце, чтобы логотип был интереснее и имел не обычную форму. Для этого в левой панели меню я возьму инструмент «Перо» и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем «Выделить область».
В появившемся окне настроек выставляем «радиус растушевки» в значение «0» (ноль), если стоит другое значение и просто наживаем «Ок».
После этого область, обведенная кривой выделиться и ее можно будет удалить.
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем «Растрировать слой».
После этого просто нажимаем клавишу «Delete» и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем «Delete», чтобы удалить ненужные части ног по контуру вырезанной области окружности.
После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
7. Теперь можно приукрасить логотип, наложив на солнце градиент, а так же цвета на самолет и караван. Устанавливаем в левой панели цвета для градиента, для этого кликаем по каждому из них левой клавишей мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем «Параметры наложения» и в открывшемся окне настроик включаем «наложение градиента», кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.
Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне «Редактор градиентов» выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем «Параметры наложения», как и в предыдущем шаге и токль теперь вместо «наложение гоадиента» мы выберем «Наложение цвета» и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.
9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента «перо». Как и в случае с выделением области в шаге №6, я возьму инструмент «перо», создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
И далее, все как и ранее — кликаю по пирамиде правой кнопкой мыши, выбираю «Выделить область..», в настройках радиус растушевки должен быть равен нулю и нажимаем «Ок». После этого с помощью инструмента «заливка» заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.
Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
Как создать 3D логотип в Иллюстраторе
Пройдя этот урок вы научитесь создавать отличный 3D логотип в Adobe Illustrator, используя простые фигуры и применяя прозрачность и градиенты. Итак, начнем!
Шаг 1.
Создание нового документа.Для начала создайте новый документ в Adobe Illustrator (Ctrl + N) со следующими параметрами:
Единицы измерения (Units): Пикселы (Pixels)
ширина (Width) 800 пикселей
высота (Height) 600 пикселей
Цветовой режим (Color mode) RGB или CMYK в зависимости от того, где будет использоваться логотип. В уроке выставлен режим RGB.
Растровые эффекты (Raster effects): Высокое (High (300 ppi)
поставьте галочку Выровнять новые объекты по пиксельной сетке (Align New Objects to Pixel Grid)
Шаг 2.
Создание нового документа.Теперь настроим сетку документа: перейдите в меню Редактирование > Установки > Направляющие и сетка (Edit > Preferences > Guides & Grid)
Линия через каждые (Gridline every) 50 пикселей
Внутреннее деление на (Subdivisions) 4
поставьте галочки Сетка на заднем плане (Grids in Back) и Показать пиксельную сетку (масштаб более 600%) (Show Pixel Grid (Above 600% Zoom).
Нажмите ОК.
Шаг 3.
Создание нового документа.И, наконец, настройте видимость сетки и привязку: перейдите в меню
Просмотр > Показать сетку — View > Show Grid (Ctrl + «)
затем Просмотр > Выравнивать по сетке (View > Snap to Grid (Shift + Ctrl + «).
Шаг 4.
Создание основных фигур логотипа.В этом шаге мы нарисуем базу логотипа используя простые геометрические формы.
Для начала возьмите Инструмент Эллипс — Ellipse Tool (L) и нарисуйте эллипс размером 200 x 200 пикселей в центре рабочей области, без заливки.
Затем дублируйте созданный эллипс (Ctrl + C > Ctrl + F) и уменьшите размер нового эллипса до 100 x 100 пикселей.
У вас должно получиться вот так:
Шаг 5.
Создание основных фигур логотипа.Теперь создайте еще один эллипс, размером 150 x 150 пикселей и выравняйте его, как показано на рисунке ниже (слева). Затем с помощью Инструмента Прямоугольник — Rectangle Tool (M) создайте два вспомогательных прямоугольника: первый 50 x 50 пикселей, второй 50 x 25 пикселей, и разместите их, как показано на рисунке справа:
Шаг 6.
Создание основных фигур логотипа.
Теперь выделите все фигуры, затем возьмите Инструмент Создание фигур — Shape Builder Tool (Shift + M) и соедините сначала левую часть фигуры (для этого кликните и тяните, пока не выделиться нужная вам область, затем отпустите), а затем правую.
У вас получится две формы. Остальные ненужные фигуры можно удалить, предварительно выделив их Инструментом Выделение — Selection Tool (V).
Залейте фигуры цветом.
Шаг 7.
Создание основных фигур логотипа.Далее возьмите Инструмент Прямое выделение — Direct Selection Tool (А) и с помощью функции Динамические углы (Live Corners) скруглите нижние части обеих фигур. Затем удалите Обводку (Stroke) фигур.
Примечание переводчика: функция Динамические углы (Live Corners) доступна в версиях Adobe Illustrator СС 17.1 и выше.
Шаг 8.
Рисуем края.Итак, у нас есть две основные фигуры, теперь мы нарисуем края фигур, чтобы добавить логотипу глубины.
Сначала выключите Выравнивание по сетке (View > Snap to Grid (Shift + Ctrl + «), затем перейдите в настройки (Ctrl + К) и установите параметр Перемещение курсора (Keyboard Increment) 0.50 пикселей.
Шаг 9.
Рисуем края.
Далее выделите левую часть арки и 10 раз нажмите стрелку “влево” на клавиатуре, потом поместите фигуру на задний план (Shift + Ctrl + [ )
Теперь дублируйте (Ctrl + C > Ctrl + F) вторую часть арки, сдвиньте ее 10 раз вправо и так же поместите На задний план — Send to back (Shift + Ctrl + [ ).
Затем возьмите Инструмент Создание фигур — Shape Builder Tool (Shift + M), зажмите клавишу Alt и удалите ненужную часть второй арки, кликнув по ней мышью.
Шаг 10.
Рисуем края.Далее выделите левую часть арки и дублируйте ее (Ctrl + C > Ctrl + F), затем сдвиньте 10 раз вправо и затем Переложите назад (Send Backward) — Ctrl + [. Залейте фигуру более темным цветом, чтобы она выделялась.
Уберите лишнюю часть с помощью Инструмента Создание фигур — Shape Builder Tool (Shift + M).
Шаг 11.
Магия градиентов и прозрачности.Вот мы и закончили с основными формами и краями логотипа, теперь пришло время применить градиенты, прозрачные слои и тиснение краев, чтобы добиться 3D эффекта.
Возьмите Инструмент Градиент — Gradient Tool (G), установите Тип (Type): Линейный (Linear).
Примените первый градиент к левой части арки,
а второй – к верхнему краю правой части арки.
Цвета и положение точек градиента смотрите на рисунках:
Шаг 12.
Магия градиентов и прозрачности.Выделите левую часть арки (верхнюю фигуру), дублируйте ее (Ctrl + C > Ctrl + F) и залейте ее желтым цветом. Затем еще раз дублируйте и залейте красным цветом.
Теперь возьмите Инструмент Прямое выделение — Direct Selection Tool (А), выделите нижнюю центральную точку арки и один раз нажмите на клавиатуре “вверх”. Далее выделите красную и желтую фигуры, перейдите на панель Окно > Обработка контуров (Window > Pathfinder) и нажмите иконку Минус верхний (Minus Front).
Шаг 13.
Магия градиентов и прозрачности.Повторите те же действия для других краев арки, чтобы создать эффект тиснения.
Шаг 14.
Магия градиентов и прозрачности.
Примените к фигурам для создания тиснения прозрачный градиент: точки по краям – с Непрозрачностью (Opacity) 0%, средняя точка – в позиции (Location) 50% белого цвета с Непрозрачностью (Opacity) 75%.
Примените градиент по всей длине полоски тиснения.
Шаг 15.
Отражения.Логотип начинает выглядеть всё более реалистичным. И теперь мы добавим еще и отражения и блики.
Дублируйте верхнюю часть левой арки два раза и залейте первую копию желтым цветом, а вторую красным. Удерживая клавишу Shift, сдвиньте ее трижды влево и дважды вправо. Далее выделите обе фигуры (красную и желтую) и снова перейдите на панель Окно > Обработка контуров (Window > Pathfinder) и нажмите иконку Минус верхний (Minus Front).
Примените к фигуре Градиент — Gradient Tool (G) от белого с Непрозрачностью (Opacity) 50% к белому с Непрозрачностью (Opacity) 0%.
Повторите соответствующие действия для правой части арки.
Шаг 16.
Отражения.Создайте блик в верхней и нижней частях фигуры, используя методы, описанные в предыдущих шагах. Примените к полученным бликам белую заливку с Непрозрачностью (Opacity) 50% в позиции (Location) 50%.
Шаг 17.
Отражения.Дублируйте верхнюю часть один раз (Ctrl + C > Ctrl + F) и затем с помощью Инструмента Перо+ — Add Anchor Point Tool (+) нарисуйте кривую. Попытайтесь повторить дугу. Затем выделите контур и желтую фигуру и на панели Обработка контуров (Pathfinder) нажмите Разделение (Divide), разгруппируйте объекты: кликните правой кнопкой мыши и выберите Разгруппировать (Ungroup). Удалите лишнее. Примените к оставшейся фигуре белый Градиент — Gradient Tool (G) с Непрозрачностью (Opacity) 50%.
Шаг 18.
Отражения.Дважды дублируйте эту часть, залейте копии красным и желтым. Затем Инструментом Перо+ — Add Anchor Point Tool (+) добавьте опорную точку в центре дуги и подвиньте ее вверх.
Снова выделите обе фигуры и на панели Обработка контуров (Pathfinder) нажмите иконку Минус верхний (Minus Front). Вы получите еще один блик, теперь залейте его белым цветом с Непрозрачностью (Opacity) 50%.
Шаг 19.
Отражения.Повторите те же шаги, чтобы добавить отражение в верхней и нижней части:
Шаг 20.
Заключительные штрихи.Выделите весь логотип и сгруппируйте объекты (Ctrl + G). Дублируйте (Ctrl + F), перейдите в меню Объект > Трансформировать > Зеркальное отражение (Object > Transform > Reflect)
выберите пункт Ось: Вертикальная (Axis: Vertical), нажмите ОК. Затем повторите операцию, только теперь выберите Ось: Горизонтальная (Axis: Horizontal).
Теперь выровняйте фигуры, как показано на рисунке ниже.
Потом выделите все (Ctrl + А) и сгруппируйте (Ctrl + G).
Шаг 21.
Заключительные штрихи.Теперь создайте фон: с помощью Инструмента Прямоугольник — Rectangle Tool (M) нарисуйте прямоугольник размером 800 x 600 пикселей и залейте его темно-синим цветом. Поместите его На задний план — Send to back (Shift + Ctrl + [ ) и перейдите в меню Окно > Выравнивание — Window > Align (Shift + F7). Далее выберите в правом нижем углу: Выровнять по монтажной области (Align To Аrtboard) и кликните иконки Горизонтальное выравнивание по центру (Horizontal Align Center) и Вертикальное выравнивание по центру (Vertical Align Center).
Шаг 22.
Финальное изображение.Вот и всё!
Как вы видите, создание логотипа не такая уж сложная задача. Просто нужна практика и умение посмотреть на вещи под другим углом: так вы сможете создавать великолепные вещи с помощью простых инструментов и форм.
В данном уроке мы добились профессионального результата с помощью простых шагов.
Ссылка на источник
Как сделать логотип в Фотошопе
Что будет если взять классный логотип, добавить к нему обводку, создать тень, ну и к примеру, применить градиент. Как минимум, очень не красивая новогодняя елка. Если хочешь сделать логотип красивым, читай эту статью до конца.
Почему же так важно создать по-настоящему качественный лого, который наиболее точно отразит суть вашего бизнеса? Ответ прост: отличный логотип обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда.
Как создать логотип самому в Фотошопе
Большинство современных логотипов, можно разделить на 3 основные группы:
- шрифтовой логотип — где красивым шрифтом, просто обыгрываем название;
- графический — созданный целиком при помощи графического элемента;
- текстовый + графический элемент — судя по моему опыта, это самый распространенный способ, когда присутствуют логотипы и графический элемент, и текст.
Прежде всего, дизайнеру нужна идея. Необходимо собрать максимальное количество информации о предстоящей работе:
- выясните название компании;
- подробно вникните чем занимается;
- насколько большая организация и кто в ней работает;
- составьте список ассоциаций;
- изучите логотипы компаний конкурентов;
- выберите цветовую схему;
- сделайте предварительные наброски.
Создание красивого логотипа, это действительно трудная работа, требующая значительно подготовительного времени.
Если вы не опытный дизайнер, то нет ничего зазорного обратиться к уже готовым лого и посмотреть как они сделаны. Самый популярный сайт для вдохновения https://www.behance.net., но и в яндексе и google можно отслеживать интересные работы в картинках.
Беря по крупицам наиболее понравившиеся детали, происходит создание уникального лого.
Как сделать логотип для салона красоты
Предположим, у нас есть необходимость сделать логотип для салона красоты. С чего начать?
Мы уже знаем что надо вникнуть в дела компании, выяснить название, чем дышит и тд. Кроме этого, дабы не быть со своим лого белой вороной, необходимо проанализировать уже существующие работы.
Допустим взяли для анализа 100 логотипов, разных компаний и обнаружили, что в каждом присутствует синий цвет. О чем это говорит? О том, что и в нашем логотипе обязательно должен присутствовать синий цвет. Вполне возможно, именно он побуждает покупателей к покупками. Нельзя пренебрегать такими вещами.
Заходим в Яндекс.Картинки (или любой другой портал с примерами). Пишем в поисковой строке «логотип салон красоты» и оцениваем имеющиеся работы.
- Сразу в глаза бросается тип лого, а именно графический объект + текст.
- Так же, все логотипы цветные, а текст нарисован в виде завитков.
- Отсутствуют объемные слоганы.
Предварительная идея уже сформировалась и частично понимаю как это будет выглядеть. Поэтому, сделаю дизайн по типу 3, нарисую размашистый текст и вставлю силуэт девушки.
Добавляем красивую надпись
У нас по близости, имеется салон красоты «Анжелика». Для примера возьму именно это название и напишу шрифтом Angelika.
Предварительно установлю фиолетовый цвет и размер 102 пт.
Если планируете создать красивый логотип, не стоит копировать каждый шаг. Проявляйте фантазию.
Нарисуем красивую картинку
Выше надписи, хочу добавить силуэт девушки. Поэтому, захожу в Яндекс.Картинки и ищу «силуэт девушки».
Мне понравился силуэт девушки с красными губами и бантом. Копируем изображение.
Переходим в Adobe Photoshop и вставляем скопированное (Ctrl + V). При помощи свободного трансформирования (Ctrl + T), выберите нужный размер изображения.
Как вы видите, добавленный слой, наезжает на надпись. Дело в том, что у слоя с силуэтом, есть белый фон, который и перекрывает нашу надпись. Выхода два: установить слой с надписью выше силуэта, или применить режим «Умножение» к слою с силуэтом.
В глаза бросается разная цветовая гамма: цвет надписи отличается от цвета губ и банта. Это грубейшая ошибка, которую надо исправить.
Немного поэксперементировав, решил, что лучший вариант сделать надпись в цвет губ. Перехожу в редактирование текста и выбираю палитру. Далее, пипеткой тыкаю на красные губы, чтобы получить именно тот цвет, что на картинке.
Еще один нюанс, который не мог ускользнуть от глаз, это несовпадение количества цветов. Слово «Анжелика» имеет только красный цвет, тогда как силует, нарисован и черным и красным.
Неплохо было бы для надписи добавить немного черненького. В этом нам помогут эффекты.
- Выбираем в окне слоев, слой с текстом.
- Переходим «Слои» → «Стиль слоя» → «Тень».
- Установим:
- Непрозрачность: 55%;
- Цвет: черный;
- Угол: 630;
- Смещение: 5 пикс.
А дальше экспериментируйте с расположением. Создайте несколько копий с разными дизайнами и выбирайте что больше понравится.
Вот и все. Теперь вы знаете как самостоятельно сделать логотип в Фотошопе. Придерживайтесь правил описанных выше, практикуйтесь, набивайте руку и творите.
Считаете дизайн это не для вас? Тогда попробуйте воспользоваться автоматическим созданием логотипов.
Как сделать логотип на прозрачном фоне в Фотошопе
Осталось самое легкое: сохранить сделанный логотип на прозрачном фоне.
Как вы уже знаете, в Фотошоп имеются различные слои. На каждом из слоев, изображены свои рисунки, фотографии, эффекты и тд. Самый нижний слой (очень часто называется «Фон»), создает фон для изображения.
Если вы считаете что фон не нужен, нажмите на глазик и фон отключится. Напротив, появится шахматная сетка, которая свидетельствует о прозрачности фона.
Отлично! Теперь осталось сохранить в поддерживающем прозрачность формате (PNG или GIF) и на этом все.
Остался фон на других слоях? Почитайте статью «6 основных способа как удалить фон в Фотошопе».
Переходим в «Файл» → «Экспортировать» → «Сохранить для Web».
В предварительном окне, можно отследить будет ли фон прозрачным, либо нет. Выбираем формат PNG-24 и кликаем сохранить.
Здорово! Как создать свой логотип в Фотошопе, теперь вы знаете. Но и это еще не все. Ниже, выложил мощную подборку видео-уроков, из которых вы научитесь делать логотипы для разных случаев жизни.
Мощные видео уроки по созданию логотипов в Фотошопе
Как сделать свой логотип в Фотошопе
Не хотите вникать в тонкости Photoshop`а? Тогда это видео для вас. Автор рассказывает как простыми средствами, создать очень качественный лого.
Создаем простой логотип
Пытаетесь придумать фирменный лого для сайта? В таком случае изучите это видео, где пошагово рассказывается процесс.
Как сделать красивый логотип для компьютерной игры
Развиваете портал с описанием компьютерных игр? Посмотрите как можно сделать тематический лого.
Создаем текстуру металлического лого
Очень понравилась идея создания металлического логотипа. Не встречал таких, но попробовать стоит.
Создание логотипа для строительной компании
Подробная инструкция по созданию лого для строительной компании. Включает в себя: идею создания, рисованные макеты, процесс создания и тд.
Как сделать векторный логотип в Фотошопе
Посмотрите это видео, если требуется научиться делать векторные логотипы.
И вот еще один. Создание пиратского лого.
Делаем крутой логотип
Небольшое, но содержательное видео, из которого даже опытный дизайнер подчеркнет многое.
Пример создания минималистичного, профессионального логотипа
Как сделать аватарку с логотипом
Пример создания логотипа из фотографии. Изучите урок и создайте свой лого на аватарку.
Как сделать логотип с 3D эффектом
Редко встречаются логотипы с 3D эффектом, но в этом видео, вы сможете научиться процессу создания.
Как вам материал? Разобрались как сделать логотип в Фотошопе?
Если решили стать дизайнером и поставить создание лого, что называется на поток, то придется потрудиться. Практикуйтесь, набирайтесь опыта. Изучайте работы других дизайнеров.
Считаете что это очень сложно? Тогда попробуйте реализовать свои фантазии при помощи компании Logaster.
Изучайте материал и скидывайте в комментарии свои работы. Будем вместе обсуждать.
Загрузка…Как сделать водяной знак в фотошопе и автоматически добавлять его на фото
Водяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями. Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
- Пиар. Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
- Не забываем о банальной раскрутке бренда. Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам. А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
- Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы отбить желание конкурентов копировать контент, водяной знак как ничто другое в этом помогает. Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
Далее повествование пойдет на примере логотипа этого сайта. Он был сохранен отдельным файлом. Чтобы добавить его к другому изображению в фотошопе, следуйте этим инструкциям.
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.
После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Свободная трансформация Ctrl+T. Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Совет
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.
Закончив с размером, нажмите клавишу Enter или кнопку в виде галочки на панели параметров инструмента.
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Для этого выберите инструмент Перемещение V. Проследите, чтобы активным слоем была картинка с логотипом, а затем перетащите его в нужное место.
Примечание
У вас может присутствовать эффект примагничивания к краям. Чтобы этого не было, удерживайте нажатой клавишу Ctrl, когда перемещаете картинку.
Установив в нужно место, для пущей красоты и точности, можно еще более детальней подвинуть картинку. Для этого, при выбранном инструменте Перемещение, нажимайте на клавиши со стрелками на клавиатуре и картинка будет сдвигаться ровно на 1 пиксель (что такое пиксели). Если при этом еще и удерживать клавишу Shift, то сдвиг будет сразу на 10 пикселей.
Последний этап — создание эффекта полупрозрачности.
Для этого, проследите, чтобы активным был слой с водяным знаком, двигайте ползунок параметра Непрозрачность до тех пор пока, не найдете золотую середину.
По идее, водяной знак готов. Все эти действия по созданию водяного знака в фотошопе не занимают много времени и если вы редко собираетесь прибегать к данному способу защиты фото, то можно на этом остановится. Но если вы собираетесь работать часто с водяными знаками и с большим количеством фотографий, то лучше всего сделать экшен для автоматического добавления водяного знака.
Автоматическое добавление водяного знака с помощью экшена
Напомню, что экшен — это автоматическая операция с заранее прописанным алгоритмом действий. Нажав на одну кнопку, фотошоп сам выполнит все заложенные действия в считанные секунды. Это мощный инструмент для экономии времени. Подробнее о том, что такое экшены в фотошопе и как ими пользоваться.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo.png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
Шаг 3 Откроем палитру.
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9.
Вот так она должна выглядеть:
Шаг 3 Начинаем запись.
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.
Теперь создадим новую операцию. Нажмите на вторую справа кнопку Создает новую операцию. Придумайте ей имя.
После нажатия на кнопку Записать, вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.
Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком: Файл — Открыть или Ctrl+O. Далее найдите картинку у себя на компьютере.
Картинка должны открыться на новой самостоятельной вкладке (что такое вкладки).
Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A. Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C. Так картинка была скопирована в буфер обмена.
Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V.
Шаг 6
Просто перетащить логотип в нужное место нельзя. Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A, чтобы выделить его весь.
Примечание
У меня фоновый слой получил название «Layer 1» из-за моих прыжков из разных локализаций фотошопа. Если вы используете русскоязычную версию программы, то у вас должно быть написано «Фоновый слой».
Следующим шагом опять сделайте активным слой с логотипом. Мы будем его позиционировать относительно только что созданной выделенной области. О том как происходит выравнивание объектов в фотошопе у меня есть отличная статья.
Выберите инструмент Перемещение — V.
На панели параметров инструмента нужно нажать кнопки: Выравнивание по нижнему краю и Выравнивание по правому краю.
Шаг 7
Убираем рамку выделенной области — Ctrl+D, она нам больше не понадобится.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение, зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без Shift’a, тогда сдвиг будет по 1 пикселю.
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.
Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:
Не забудьте нажать на кнопку Стоп, чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести.
Результат
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Замена цвета в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Чёрно-белое фото в Photoshop / Фотообработка в Photoshop / Уроки фотографии
На фото: Иван Лаптев
Чёрно-белое фото хранит в себе определённую загадку. Порой такие снимки могут сказать гораздо больше, чем цветные. Чёрно-белые портреты смотрятся очень стильно. Можно освежить свой фотоальбом без новых фотосессий, просто сделав чёрно-белое фото в фотошопе из тех цветных, что уже имеются. Но бывает и так, что нужно сделать фото цветным. К примеру, нужно покрасить старинный портрет. Так как же сделать чёрно-белое фото цветным?
После того, как рассмотрим способы превращения цветных снимков в чёрно-белые с помощью Photoshop, мы проделаем и обратное. Вы узнаете, как сделать цветное фото из чёрно-белого в фотошопе.
Как в фотошопе сделать чёрно-белое фото
Как в любых других манипуляциях с фото, в случае с чёрно-белым эффектом существуют лёгкие и быстрые способы и варианты чуть сложнее.
Первым рассмотрим быстрый способ превращения цветного снимка в чёрно-белый. Следующий покажет, как сделать чёрно-белое фото более эффектным, применяя настраиваемые спецэффекты.
Для того, чтобы сравнить и оценить способы превращения цветной фотографии в чёрно-белую, попробуем их на одном и том же портрете.
Быстрый способ
Выбираем фото, открываем его в Photoshop. Становимся на слой с изображением и делаем его дубликат, нажав сочетание клавиш Ctrl+J.
В главном меню выбираем пункт «Изображение»/Image — «Коррекция»/Adjustment — «Обесцветить»/Desaturate, либо проще, сочетание клавиш Shift+Ctrl+U. Фото становится чёрно-белым.
Остаётся просто сохранить результат в нужном формате. Для этого нажимаем сочетание клавиш Shift+Ctrl+S и выбираем нужный тип файла. Например, jpeg.
Как сделать чёрно-белое фото выразительным
Теперь из того же снимка сделаем чёрно-белое фото, но более выразительное. Выбираем фото, открываем его в Photoshop.
Далее отправляемся в главное меню, пункт «Изображение»/Image — «Коррекция»/Adjustment — «Чёрно-белое»/Black&White. Либо проще — нажимаем сочетание клавиш Alt+Shift+Ctrl+B.
Автоматически у вас откроется окно настроек в режиме «Авто». Там вы увидите градиент для каждого отдельного цвета. На этих градиентах вы можете перемещать ползунок в тёмную либо светлую сторону. Таким образом, вы будете делать светлее или темнее каждый отдельный цвет.
Так, сдвигая влево ползунки жёлтого и красного цветов, вы можете добиться более светлых тонов серого на коже. Сдвиг вправо даст более тёмные тона. Чтобы затемнить фон, нужно сдвинуть вправо ползунок цвета, который соответствует оттенку фона. В данном случае — голубой и синий. При сдвиге следите за изображением, чтобы не появились артефакты, которые его портят. Вот такие настройки применили к этому фото.
Теперь сравните результат применения функции «Обесцветить»/Desaturate (слева) и «Чёрно-белое»/Black&White (справа).
Обратите внимание, как применение настроек помогло добиться большей детализации в тенях. Объёмнее стало лицо модели, а градиент на фоне стал глубже и мягче.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Тоновая и цветовая коррекция».
Как сделать чёрно-белое фото цветным в Photoshop
Если процесс превращения цветного снимка в чёрно-белый очень прост, то обратный требует более кропотливой работы. Это вовсе не сложно, но понадобится определённое время для достижения результата.
Для примера возьмем несложный портрет. Время обработки фото зависит от количества объектов на снимке. Чем их больше и чем сложнее фон, тем больше времени вы проведёте за обработкой снимка. Рабочими инструментами будут корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation и мягкая белая «Кисть»/Brush. Использовать корректирующий слой очень удобно, если вы хотите сделать чёрно-белое фото цветным. Так, меняя цвет на корректирующем слое, вы сможете возвратиться к начальному этапу и менять настройки цвета.
А теперь подробно рассмотрим, как сделать цветным чёрно-белое фото в фотошопе.
Открываем чёрно-белое фото в photoshop, нажимаем сочетание клавиш Ctrl+J, чтобы создать дубликат. Сразу стоит сохранить нашу работу в формате psd. Нажимаем Shift+Ctrl+S, в открывшемся окне задаём имя файла, путь для расположения и в типе файла выбираем psd.
Поскольку работать будем долго, чаще нажимайте сочетание клавиш Ctrl+S («Сохранить»/Save), чтобы не потерять наработки.
Становимся на дубликат слоя и применяем к нему корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Вызвать его можно в списке корректирующих слоёв, нажав на изображение полузакрашенного круга. Находится оно в нижнем правом углу, на палитре слоёв (там, где вы работаете со слоями).
Первым делом красим кожу. В открывшемся окне настроек корректирующего слоя ставим галочку «Тонирование»/Colorize, передвигаем ползунок цветового тона в сторону красного и жёлтого. Также в положительную сторону (вправо) двигаем насыщенность, яркость чуть сбавляем. Так мы добьёмся оттенка, похожего на натуральный цвет кожи.
Теперь устанавливаем курсор на маску корректирующего слоя и нажимаем сочетание клавиш Ctrl+I. Маска будет инвертирована, и эффект зрительно исчезнет.
Выбираем инструмент «Кисть»/Brush нажатием клавиши B. На панели управления в атрибутах выбираем мягкую кисть; нажим и непрозрачность оставляем 100%; жёсткость убираем до нуля. Цвет кисти белый. Регулировать диаметр мазка кисти можно клавишами Х и Ъ (они же [ и ]).
Подбираем нужный размер кисти и прокрашиваем все участки кожи. Работаем мы на маске корректирующего слоя. Чтобы удобнее было работать, изображение можно приблизить или удалить. Для этого зажмите клавишу Ctrl и, удерживая ее, нажмите либо +, либо –, пока подберёте нужный масштаб. Для отмены нежелательных действий нажмите сочетание Ctrl+Alt+Z. Губы и язык будем рисовать отдельно, на разных новых корректирующих слоях, так как они имеют более розовый оттенок.
После того, как кожа проработана, переходим на слой с дубликатом изображения и ещё раз применяем к нему корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Нажимаем галочку «Тонирование»/Colorize. Но в этот раз мы будем сдвигать цветовой тон в сторону розового, чтобы подкрасить губы.
Становимся на маску корректирующего слоя, нажимаем Ctrl+I. И, оставаясь на маске слоя, той же белой кистью прокрашиваем губы.
Чтобы не запутаться, корректирующие слои можно переименовать соответственно участку снимка (губы, кожа, кепка). Для этого дважды щёлкните левой клавишей мыши по названию корректирующего слоя, оно выделится синим. Затем просто введите с клавиатуры новое название и нажмите Enter.
Отменить неудачную прокраску можно не только через Ctrl+Alt+Z. Измените цвет кисти на чёрный и проработайте участок чёрной кистью. Это сработает как ластик, но маска при этом сохранится. Чтобы быстро менять цвет кисти с белого на чёрный и обратно, нажмите угловую стрелку над образцами рабочих цветов на панели инструментов.
Так, добавляя новые корректирующие слои «Цветовой тон/Насыщенность», повторяем все шаги с ними:
- галочку на «Тонирование»/Colorize;
- подбор цвета путём перемещения ползунков тона, насыщенности и яркости;
- Ctrl+I, инвертируем маску;
- оставаясь на маске корректирующего слоя, прокрашиваем мягкой белой кистью нужный участок снимка.
Цвета одежды и волос подбирайте на своё усмотрение. Если в итоге тон какого-либо участка вас не устраивает, щёлкните по соответствующему этому участку корректирующему слою и снова перемещайте ползунки, подбирая подходящий вариант. Не забывайте чаще сохраняться (Ctrl+S).
Проделав такую работу, вы на собственном опыте убедитесь, что сделать чёрно-белое фото в фотошопе цветным не так уж и сложно.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Тоновая и цветовая коррекция».
Как сделать логотип с помощью Adobe CS5 | Small Business
Adobe Creative Suite 5 — это набор инструментов для графического дизайна и верстки страниц, содержащий две стандартные графические программы, Photoshop и Illustrator. Графических дизайнеров призывают создавать логотипы с помощью этих инструментов для клиентов. Выбор инструмента зависит от проекта. Photoshop CS5 — это программа для редактирования растров, которая лучше всего подходит для проектов, где требуются тонкие переходы в цвете и где необходимо смешивание цветов в стиле кисти — она также лучше всего подходит для логотипов, включающих существующие иллюстрации.Illustrator CS5 — это программа для векторного рисования, которая лучше всего подходит для создания логотипов с простыми ограниченными цветовыми схемами.
Создание логотипа в Photoshop CS5
Создайте рабочий файл, достаточно большой, чтобы можно было поэкспериментировать с полным разрешением, в котором будет отображаться ваш логотип. Если вы не уверены, какое разрешение должно быть у вашего логотипа, сделать его 300 dpi; всегда легче перейти от изображений с высоким разрешением к изображениям с низким разрешением, чем наоборот.Полезная рекомендация — сделать изображение размером 4 на 4 дюйма.
Настройте рабочие слои в палитре «Слои». Вам понадобится один слой для каждого элемента вашего логотипа.
Используйте инструмент «Форма», чтобы создать фоновый элемент вашего логотипа; выберите овал или прямоугольник по своему усмотрению. Удерживая нажатой клавишу «Shift», перетащите фигуру, чтобы сделать ее идеальным квадратом. Сделайте это доминирующим цветом, который вы хотите в своем логотипе. Поместите эту фигуру на нижний слой.
Выберите следующий слой, снова нажмите «Shape» и выберите «Custom Shape Tool».»Это изменит параметры в верхней строке меню, и одним из представленных вариантов будет маленький значок в форме амебы. При нажатии на этот значок откроется палитра Custom Shape. Выберите пользовательскую форму, которая соответствует вашим целям дизайна, и разверните ее. чтобы покрыть большую часть вашей цветной формы фона — установите цвет этой формы на белый.
Измените размер и поверните форму, чтобы получить желаемый эффект — логотипы обычно имеют верхнюю часть двух или трех цветов и имеют форму, которая создает контур или наложение на однотонный фон.
Поиграйте с наложением фигур, пока не получите желаемый результат, а затем разместите вокруг него контактную информацию компании. Вы также можете изучить варианты эффектов слоя в Photoshop, включая Bevel и Emboss, и текстуры, чтобы ваши формы выглядели металлическими, приподнятыми или штампованными на пластике.
Создание логотипа в Illustrator CS5
Выберите инструмент «Прямоугольник» или «Эллипс». Установите цвет обводки на «пустой» и установите цвет заливки на высококонтрастный цвет; красный или синий, как правило, работают хорошо.Удерживайте клавишу «Shift», если хотите, чтобы получился идеальный квадрат или идеальный круг выбранного вами цвета.
Создайте второй графический элемент, который вам понадобится для вашего логотипа — вы можете использовать инструмент «Пользовательские формы» в Illustrator или нарисовать его от руки с помощью инструмента «Перо». Оставьте цвет обводки «пустым» и установите такой цвет заливки, который будет хорошо контрастировать с вашим фоновым элементом, созданным на втором шаге. Как только вы будете удовлетворены этим, перетащите его на элемент фона.
Поэкспериментируйте с наложением фигур, пока не получите желаемый результат.Вы можете использовать палитру Pathfinder (находится в правой части рабочей области) и несколько техник эффектов для дополнительных эффектов.
Ссылки
Советы
- Два самых важных элемента в логотипе — это контраст и визуальная простота. Белый текст или фигуры на ярком фоне, как правило, работают лучше всего. Избегайте визуального загромождения вашего логотипа; проще почти наверняка лучше.
Писатель Биография
Кен Бернсайд пишет как фрилансер с 1990 года, участвуя в таких разнообразных публикациях, как «Pyramid» и «Training & Simulations Journal».»Microsoft MVP в Excel, он имеет степень бакалавра гуманитарных наук по английскому языку в Университете Аляски. Он выиграл премию Origins Award за Attack Vector: Tactical, настольную игру о космических боях.
25 лучших руководств по логотипу Photoshop
Узнайте, как создать логотип в PhotoshopТрудно найти учебные сайты, которые научат вас создавать логотипы в Photoshop. Из-за этого я собрал 25 лучших руководств Photoshop по дизайну логотипов. Некоторые ссылки дадут вам множество навыков для создания значков, узоров и других интересных вещей для вашего логотипа.Прежде чем переходить по ссылкам ниже, ознакомьтесь с моими собственными уроками по логотипу Photoshop ниже:
Трехмерный текстовый логотип в Photoshop
Логотип вымышленной компании по продаже часов под названием «WATCHI»
Анимированный логотип баннера в Photoshop
Вот 25 отличных и вдохновляющих руководств по созданию логотипа в Photoshop. Выберите один или несколько. Это лучшие уроки по дизайну логотипов в Photoshop, которые я нашел:
1. Как сделать ваш логотип 3D в Photoshop
2.Создание сцены 3D-текста с помощью Photoshop
3. Как быстро создать стильный логотип с эффектом ретро текста
4. Логотип «Пушистые облака» в Photoshop
5. Создание логотипа в Photoshop
6. Создайте свой собственный логотип с цветочной типографикой в Photoshop
7. Как создать эпический логотип металлической полосы
8.Логотип в стиле металлик в Photoshop
9. Создайте логотип 3D Glossy Box в Photoshop
10. Как сделать круглые логотипы OOTP с помощью Photoshop
11. Как создать простой логотип для блога в Photoshop
12. Как создать замечательный трехмерный текст в Photoshop
13. Используйте Photoshop CS5 Extended для создания простого 3D-логотипа
14.Создание текстового логотипа Web2 в Photoshop CS5
Иконки, узоры и другие уроки классного дизайнаЭти уроки дадут вам множество навыков для создания значков, узоров и других интересных вещей для ваших собственных логотипов Photoshop:
15. Инновационный эффект травы
16. Создайте блестящую землю с помощью 3D-слоев Photoshop
17. Потрясающие элементы управления усилителем в Photoshop
18.Как нарисовать красивую цветочную икону
19. Урок по дизайну значков с блестящими замками
20. Как создать заменяющий значок iTunes 10
21. Научитесь создавать иконку с пластиковым ведром в Photoshop.
22. Дизайн пивного бокала и бутылки
23. Как создать стильную пару наушников
24.Создаем реалистичный футбольный мяч в Photoshop
25. Создание реалистичного глаза
Мои собственные уроки по логотипу Photoshop:
Трехмерный текстовый логотип в Photoshop
Логотип вымышленной компании по продаже часов под названием «WATCHI»
Анимированный логотип баннера в Photoshop
Я надеюсь, что все это даст вам некоторые идеи для создания собственного логотипа. Нужен ли вам печатный логотип или онлайн-логотип для вашего блога или веб-сайта.Ознакомьтесь с другими уроками Photoshop ниже.
Если вам понравился этот урок, поделитесь с друзьями!Похожие сообщения
Анимированный GIF-баннер в Adobe Photoshop CS5 (Рамки) Используйте градиенты и текстуры для создания деревянных объектов в Photoshop Учебник по глянцевой кнопке в Photoshop Дизайн логотипа в фотошопе Анимация текста на временной шкале в Photoshop Используйте градиенты для создания цилиндров в PhotoshopДизайн и создание текстовых логотипов в Adobe Photoshop CS5
Наша конечная цель здесь, в Web U Teach , очень проста: Расширять возможности наших студентов с помощью знаний , которые используются в современном и быстро развивающемся мире. одержимый интернетом мир.
Мы в основном специализируемся в нишах онлайн-обучения в сфере информационных технологий, вычислительной техники, программного обеспечения и получения реального и устойчивого дохода.
Наши инструкторы обладают огромным опытом в своих конкретных темах и гордятся тем, что за 65 лет в общей сложности накоплено целевых знаний.
Наш стиль преподавания непринужденный, информативный и чрезвычайно простой для восприятия. У вас всегда будет возможность обратиться к нам за любой дополнительной помощью и поддержкой, которые могут вам понадобиться (даже по каждому отдельному курсу, который мы выпускаем.
Мы являемся экспертами в области компьютеров, информационных технологий и получения дохода в Интернете.
Наши команды Другие области специализации:
Создание и продажа цифровых продуктов . Электронная коммерция . Предпринимательство . Графический дизайн . Общие знания в области ИТ . Домашний бизнес . Ведущее поколение . Маркетинг и продвижение . Сайты членства . Создание успешного онлайн-бизнеса с нуля . Получение повторяющегося дохода . Социальное продвижение и взаимодействие .Программное обеспечение . SEO . Оптовая и Прямая доставка . Дизайн сайта. . Нестандартное мышление Став нашим студентом, вы можете рассчитывать на обучение с помощью нашего богатого опыта и навыков, что позволит вам найти кратчайший путь к успеху в Интернете.
наших студентов наделены новыми знаниями, навыками и инструментами, которые помогут им достичь своих личных целей в Интернете — будь то финансовые или другие цели.
Вы БУДЕТЕ узнать больше , Зарабатываете больше и вы БУДЕТЕ на вырасти больше Итак, единственное, что вам остается сделать, это убедиться, что вы записались на наши курсы.
Интернет-бизнес — это конкурентный, а порой и «собачий» мир. Но иногда просто знание того, что немного больше, чем у ваших конкурентов, может дать вам преимущество.
Итак, мы напоминаем вам о бесконечном поиске знаний — и приглашаем вас присоединиться к нам в образовательном путешествии ………..
Мы действительно не можем дождаться встречи с вами и будем рады приветствовать вас как уважаемого студента WebUteach!
Web U Teach
Команда преподавателей Web U
Быстрый совет: как создать логотип Apple WWDC в Adobe Photoshop CS5
Сегодня я покажу вам, как использовать формы и стили слоев в Photoshop CS5 для создания классного логотипа Apple WWDC.Вы узнаете идею создания красивого логотипа, следуя этому, и обнаружите, что для этого не потребуется много технических навыков. Включен многослойный файл PSD. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop CS5 с размером 1920 пикселей на 1200 пикселей (цветовой режим RGB ) с разрешением 72 пикселей / дюйм . Используйте инструмент Paint Bucket Tool (G) , чтобы заполнить # 120807 цветом цвет нового фонового слоя .
Найдите логотип Apple в формате .PNG и поместите его в основной документ, я использовал этот файл. При необходимости мы можем увеличить его, применив команду Free Transform (Ctrl + T) .
Установите Fill на 0% для этого слоя и нажмите Добавьте значок стиля слоя из нижней части панели Layers , чтобы выбрать Stroke . Примените следующие настройки:
Мы получили следующий результат:
Получился контур логотипа.Теперь добавим на него следующий квадрат. В этом случае выберите инструмент Rounded Rectangle Tool (U) , установите радиус на 15px на панели параметров , удерживайте кнопку Shift и нарисуйте следующий квадрат, как показано. После этого выберите команду Free Transform (Ctrl + T) и разверните квадрат на 45 градусов .
Установите Fill на 0% для этого слоя и нажмите Добавьте значок стиля слоя из нижней части панели Layers , чтобы выбрать Drop Shadow .
Применить Наложение градиента :
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установить цветовых точек , как показано. Нажмите ОК , чтобы закрыть диалоговое окно «Редактор градиентов ».
Установите режим наложения для этого слоя на Hard Light .
Мы получили следующий результат:
Нам нужно растрировать новый слой, создав новый слой над слоем, содержащим наш квадрат, выберите оба слоя на панели Layers и нажмите затем CTRL + E с до Merge Down .Используя инструмент Move Tool (V) , мы можем поместить квадрат внутри контура логотипа. При использовании Move Tool (V) удерживайте кнопку Alt и щелкните квадрат, чтобы сделать несколько копий. Измените размеры копий с помощью команды Free Transform (Ctrl + T) .
К слоям копий применим разные значения Заливка . Измените также цвет квадрата. В этом случае сделайте копию квадрата (выберите инструмент Move Tool (V), удерживайте кнопку Alt , чтобы сместить копию).Затем нажмите CTRL + U , в диалоговом окне Hue / Saturation перетащите ползунок влево, чтобы уменьшить Hue цветового диапазона.
Сделайте несколько копий квадрата и разместите копии, как показано:
Продолжайте изображать квадраты. Снова измените цвет с помощью команды Hue / Saturation и умножьте копии, как описано ранее.
Мы получили следующий результат:
Слои, содержащие квадрат, мы должны разместить один за другим.Затем мы должны снова сделать копию самого первого слоя (выберите инструмент Move Tool (V) , удерживайте кнопку Alt , чтобы сместить копию). Измените цвет квадрата с помощью команды CTRL + U (Цветовой тон / Насыщенность) .
Умножьте копии способом, описанным ранее.
Продолжайте изображать разные квадраты разных цветов. Сделайте копию самого первого слоя квадрата так же, как описано выше. Затем измените цвет копии (нажмите CTRL + U (оттенок / насыщенность) ).
Мы получили следующий результат:
Используя описанный выше метод, мы можем вставить множество других квадратов разных цветов.
В центральной части логотипа мы вставим много других разноцветных квадратов большего размера. Примените к слоям другое значение Opacity и выберите другой режим наложения , например Overlay , Hard Light , Soft Light . Измените размеры квадратов с помощью команды Free Transform (Ctrl + T) .
Удалите слой, содержащий контуры логотипа.
Щелкните Создайте новый слой заливки или корректирующий слой из нижней части панели Layers и щелкните Curves , чтобы настроить форму кривой, как показано, чтобы внести небольшие корректировки цвета.
Мы получили следующий результат:
Готово!
Загрузите бесплатный многослойный PSD-файл.
Посмотреть полный размер можно здесь.
Как создать анимированный GIF в Photoshop
GIF, или «формат обмена графикой», представляет собой формат файла сжатого изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop работает быстро и легко, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно, чтобы создать иллюзию движения. Найдите GIF в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, составляющие анимацию. Эти кадры — это то, что мы собираемся создать в этом уроке, чтобы анимировать убийственный баннер рекламного GIF.
Узнайте, как я сделал этот GIF! Фото через Graham Wizardo.Без лишних слов, вот как создать анимированный GIF в Photoshop.
Шаг 1. Настройте размеры и разрешение документа Photoshop
–
Подготовьте документ заранее. Даже если ваша единственная цель — создать GIF-файл, которым можно поделиться для ваших друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF. В общем, для квадратного изображения подходит где-то в районе 600-800 пикселей.
Настройте размеры, разрешение и цветовой режим документа PhotoshopРазмеры
В этом проекте мы работаем с рекламным баннером в формате GIF со стандартными указаниями по размеру.Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, достаточно разрешения 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим. Убедитесь, что единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-файлы, поэтому установите цветовой режим на RGB. Нажмите Create , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
– Файл> Сценарии> Загрузить файлы в стек… Выберите «Обзор», найдите изображения, выровняйте их, если необходимо, и нажмите «ОК».
Создание GIF из неподвижных изображений
Перейдите в Файл> Сценарии> Загрузить файлы в стек и нажмите кнопку «Обзор» в появившемся окне «Загрузить слои».Это вызывает окно Finder / Explorer, где вы можете просматривать свои файлы и выбирать все из них, которые вам нужны. Когда вы закончите, нажмите Открыть , а затем ОК в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите File> Import> Video Frames to Layers .
Шаг 3. Откройте окно временной шкалы
– Окно> Временная шкала Настройка окна временной шкалы для покадровой анимации
Перейдите в Окно > Временная шкала .Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Create Frame Animation .
Шаг 4. Преобразуйте слои в кадры
– . Если у вас уже есть неподвижные изображения, щелкните значок меню гамбургера на шкале времени и выберите «Создать кадры из слоев»
. Ваш первый кадр уже будет настроен, он будет состоять из всех видимых слоев (имеется в виду видимость слоя или значок глаза , включен) в вашем документе.Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами для имитации движения. Это можно сделать двумя способами: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже настроили неподвижные последовательные изображения заранее (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в правом верхнем углу панели временной шкалы. Выберите Сделать кадры из слоев .Вы увидите, что шкала времени заполнится кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
— Под временной шкалой находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра.
Если вы не настроили неподвижные изображения заранее или вам нужно отрегулировать части созданной вами анимации на шаге 4 вы можете создать анимацию вручную, кадр за кадром (именно так я и сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в свое изображение и повторите.
Например, моя анимация представляет собой пару солнцезащитных очков, скользящих по глазам объекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было вопросом проб и ошибок — подробнее об этом позже) и повторял этот процесс до тех пор, пока у меня не было примерно пятнадцати кадров, и солнцезащитные очки оказались там, где я хотел их, в результате получилась плавная анимация скольжения вниз.
Фото через Graham Wizardo.Шаг 6: Установите время задержки каждого кадра
— Настройку продолжительности можно найти внизу каждого кадра.
Вы можете найти таймер задержки внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с ним).
Щелкните стрелку, чтобы открыть меню и выбрать время, в течение которого кадр будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или нескольких кадров одновременно, выбрав все нужные кадры и используя раскрывающееся меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к сглаживанию анимации, в то время как несколько кадров с длинными задержками создают резкий эффект покадровой анимации.
Шаг 7: Установите количество циклов анимации
—
Также на панели инструментов под шкалой времени находится настройка цикла.Вы можете настроить анимацию на цикл «Навсегда», «Один раз» или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
–
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя должным образом. Если это не так, попробуйте поработать с задержкой или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также отличное время для экспериментов с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить минимально возможный размер файла.
Шаг 9. Экспортируйте документ Photoshop в формате GIF
– Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный файл GIF, выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . (Примечание: если вы работаете со старой версией Photoshop, скорее всего, это будет «Файл»> «Сохранить для Интернета и устройств»). Откроется окно экспорта.
Здесь много вариантов, но для наших целей нам понадобится лишь несколько.Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, необязательны, но полезны для создания облегченного файла. Давайте теперь пройдемся по ним.
Обрезать размер файла
Ваша основная цель с остальными параметрами — уменьшить размер файла за счет уменьшения количества деталей в вашем GIF без ущерба для качества изображения. Помните, что большой размер файла означает медленное время загрузки, что может быть особенно неприятным для маркетинговых целей, таких как баннерная реклама, когда зритель не искал ваш контент и не ждал, пока он загрузится.Старайтесь оставаться ниже 1 МБ. На большинстве веб-сайтов можно использовать до 5 МБ, но с большим увеличением. Вы можете увидеть размер вашего файла GIF в нижнем левом углу панели, содержащей изображение для предварительного просмотра.
Это параметр, на который следует обратить внимание в окне «Сохранить для Интернета».Уменьшить информацию о цвете
Ненужная информация о цвете — самая большая проблема, когда дело доходит до большого размера файла. Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке с надписью «Цвета:» и уменьшите настройку дизеринга (смешение пикселей для создания бесшовного затенения) под ним.Внося изменения, следите за изображением предварительного просмотра вашего GIF-изображения слева, чтобы увидеть, как это повлияет на разрешение.
преобразовать в sRGB
sRGB, или «Стандартный RGB», имеет более узкий диапазон цветов, чем стандартный «Adobe RGB», поэтому обязательно установите этот флажок.
Сохранить
Когда вы будете довольны разрешением и размером файла, нажмите кнопку сохранения в нижней части окна. Чтобы убедиться, что все в порядке, вы можете предварительно просмотреть готовый файл GIF, перетащив его в поле URL-адреса браузера.
Моя готовая баннерная реклама GIF. Фото через Graham Wizardo.Шаг 10: Поделитесь своим готовым фотошопом GIF!
–
И вот он — готовый GIF-файл, готовый к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовой анимации Photoshop из видеороликов и неподвижных изображений, вы можете дарить подарки практически чему угодно!
Хотя этот метод полезен для быстрых веселых GIF-файлов, GIF-файлы для профессиональных целей должны быть намного надежнее, чем моя глупая реклама солнцезащитных очков.Изучить программное обеспечение несложно, но сама анимация — это сложная форма искусства, требующая практики и опыта. Когда вы будете готовы обновить свою игру в формате GIF, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была дополнена новой информацией и примерами.
Логотип высокого разрешения в Photoshop CS5
1. Начнем с документа с разрешением 300 dpi:
2. Установите цвет фона на # 171717:
.3. Нажмите G на клавиатуре, чтобы активировать инструмент Paint Bucket Tool, и щелкните холст, чтобы заполнить его новым цветом:
4. Дважды щелкните фоновый слой, чтобы сделать его слоем:
5.На панели инструментов выберите «Фильтр»> «Шум»> «Добавить шум». Используйте эти настройки шума:
6. Создайте новый слой, установите цвет переднего плана на белый и выберите красивую мягкую кисть. Нажмите B на клавиатуре, чтобы активировать кисть и создать Источник света в верхней части холста:
7. Установите для слоя Overlay и переименуйте слой в «Light Source», чтобы он оставался организованным:
8. На панели инструментов выберите инструмент Custom Shape Tool:
.9.Затем выберите любой символ, связанный с вашей идеей, в этом уроке я выберу Dog Paw:
10. Измените цвет переднего плана на # 7ebd43 для фигуры, затем, удерживая нажатой клавишу Shift на клавиатуре, перетащите фигуру на холст, установите размер, соответствующий источнику света:
11. Задайте Drop Shadow со следующими настройками:
12. Щелкните слой правой кнопкой мыши и установите следующие настройки цветового градиента:
13.Нажмите D на клавиатуре, чтобы сбросить цвета. Затем создайте новый слой, на панели инструментов выберите «Фильтр»> «Визуализация»> «Облака».
14. Установите для слоя Overlay и объедините слой с Shape Layer, щелкнув ALT между двумя слоями:
15. Щелкните правой кнопкой мыши слой-фигуру и выберите «Растрировать слой:
«.16. Выбрав слой формы, перейдите в Filter> Noise> Add Noise и используйте следующие настройки:
17.Используйте инструмент «Текст» и нарисуйте текст этого цвета:
.18. Щелкните правой кнопкой мыши слой-фигуру и выберите «Копировать стиль слоя:
«.19. Щелкните правой кнопкой мыши текстовый слой и вставьте стиль слоя:
20. Создайте новый слой и повторите шаг 13 в этом уроке. Затем установите этот слой на Color. Поместите текст там, где он лучше всего подходит, и это окончательный результат:
60+ Уроки и ресурсы по красивому логотипу Photoshop — Smashing Magazine
Об авторе
Аквил Ахтер (Aquil Akhter) — веб-графический дизайнер, работает в этой области уже 8 лет.Он также ведет блог webdesigncore.com, посвященный бесплатному Интернету… Больше о Aquil ↬
Когда мы говорим об известном бренде, первое, что приходит на ум, — это его логотип . Логотип — самый важный компонент любого личного бренда, а также его сложнее всего реализовать. Логотип должен быть уместным, эстетичным и отражать авторитет компании. Кроме того, логотип должен быть синонимом компании или продукта, который он представляет, и должен проникать в умы людей как торговых агентов.
Когда мы говорим об известном бренде, первое, что приходит на ум, это его логотип . Логотип — самый важный компонент любого личного бренда, а также его сложнее всего реализовать. Логотип должен быть уместным, эстетичным и отражать авторитет компании. Кроме того, логотип должен быть синонимом компании или продукта, который он представляет, и должен проникать в умы людей как торговых агентов.
Непрофессиональный дизайн логотипа, скорее всего, может привести к провалу вашего бизнеса по ряду причин.Логотип имеет большое значение в создании фирменного стиля, и вы должны быть очень осторожны, выбирая его для своего бизнеса.
Сегодня мы представляем выдающихся руководств по дизайну логотипов , чтобы дать вам фору, когда придет время создать потрясающий логотип для вашего собственного бизнеса.
Дополнительная литература по SmashingMag:
Неограниченное количество загрузок: 500 000+ шаблонов логотипов, макетов, фотографий и материалов для дизайна
(объявление)Загрузить сейчас →
Учебники по дизайну логотипов
Проект дизайна логотипа Пошаговое руководство Следуйте этой пошаговой документации всего процесса разработки логотипа от концепции до завершения.
Как создать логотип Firefox в Photoshop В этом руководстве рассказывается, как создать логотип Firefox в масштабируемом формате Photoshop.
Создайте готовую к печати этикетку для пива в Adobe Illustrator Это руководство проведет вас от настройки до производства действительно крутой пивной этикетки, хотя это может быть полезно для любой смеси в бутылках по вашему выбору.
Dache: процесс разработки логотипа В этом тематическом исследовании представлено полное творческое задание и изображения прогресса от начала до конца.
Процесс разработки логотипа Sikbox В этом уроке художник хочет поделиться некоторыми идеями и процессом создания логотипа.
Дизайн логотипа (видеоурок) Кори воссоздает логотип видеоигры, создавая сетчатый фон и круговую мишень, используя команды определения шаблона и искажения полярных координат.
Crest Logo Tutorial в Photoshop Из этого туториала Вы узнаете, как создать логотип с гербом в фотошопе.
Дизайн логотипа EURO 2008 Пошаговое руководство по созданию логотипа ЕВРО-2008.
Создание экологически чистой обработки зеленого типа В следующем уроке Illustrator, Учебник научит вас, как создать обработку зеленого типа.Он отлично подходит для логотипов и других элементов дизайна.
Учебное пособие по процессу разработки логотипа В следующем уроке Illustrator, Учебник научит вас, как создать обработку зеленого типа. Он отлично подходит для логотипов и других элементов дизайна.
Создание безумно крутого логотипа В этом уроке вы узнаете, как создать безумно крутой логотип.
Пошаговый логотип Очень подробное пошаговое руководство по логотипу
Создание логотипа ATI В уроке ATI LOGO художник будет использовать Photoshop и обычную мышь.Художник будет использовать базовые техники PS и немного стилизации слоев.
Процесс разработки логотипа и обзор для ярких способов В этом уроке графический дизайнер из Великобритании Крис Спунер описывает процесс дизайна и проходит через создание окончательного логотипа в Adobe Illustrator.
Создание логотипа металлических трансформаторов В этом действительно фантастическом руководстве вы шаг за шагом узнаете, как создать красивый логотип. Этот процесс можно применить к любому создаваемому вами логотипу.
Иллюстративный логотип: Наклоните колено В этом уроке художник шаг за шагом объясняет, как он разработал этот привлекательный логотип.Исходные файлы включены, так что вы можете вручную деконструировать метод, который он использовал для создания своего эталонного изображения.
Текстовый эффект Papercraft С легкостью создайте свой собственный логотип, используя красивый текстовый эффект в этом уроке. Проверьте свой логотип с помощью разных шрифтов и цветов.
Темы рабочего стола Windows Vista Простое пошаговое руководство по созданию логотипа Windows Vista в Photoshop. Узнайте, как создавать зеркальные и глянцевые эффекты и как использовать такие инструменты Photoshop, как градиент, перо, скос и тиснение, ластик и т. Д.
Эффект деревянного текста в Photoshop Выдающийся учебник. Хотя это и не учебник по логотипу как таковой, эффект и текстуры можно легко применить к любому дизайну логотипа. Очень ясно и легко понять.
Создайте дизайн логотипа Fly, часть 2 В этом руководстве основное внимание уделяется процессу создания логотипа для клиента веб-дизайна. Он охватывает разработку логотипа от концепции до завершения и работу с клиентом на протяжении всего процесса.
Виртуальный диджей В этом подробном руководстве вы узнаете, как создать эту красивую улыбку ди-джея.Учебное пособие не относится к логотипам, но процесс и инструменты, используемые здесь, могут быть очень полезны, когда дело доходит до их фактического создания.
Логотип Mac OS X Узнайте, как создать потрясающие обои с логотипом для Mac OS X.
Создание ретро-логотипа Ваш логотип — это гораздо больше, чем корпоративный значок. В конце концов, если вы занимаетесь дизайнерским бизнесом, он должен отражать «дизайн» в такой же степени, как и «бизнес». Здесь художник вносит новый поворот в классический логотип Blaxploitation, основанный на иллюстрациях 70-х годов.
Евролига 3D логотип Нарисуйте трехмерный логотип Евролиги с помощью инструментов рисования Photoshop и Corel, градиентной заливки и трехмерных эффектов.
Текстовый эффект Звездных войн В этом уроке художник работает над текстовым эффектом «Звездных войн», который вы также можете реализовать в своем проекте логотипа.
Логотип Umbrella Corporation The Umbrella Corporation — это вымышленная биоинженерная фармацевтическая компания, которая появляется в серии игр ужаса на выживание Resident Evil от Capcom и в экранизациях фильмов. В этом уроке Adobe Photoshop вы создадите логотип Umbrella Corporation.
Создать логотип оригами Создавая логотип оригами в этом уроке Photoshop, вы немного познакомитесь с одной из тенденций в области логотипов, прогнозируемых на 2009 год.
Создание фирменного логотипа Если вы создаете магазин самостоятельно, вам понадобится логотип. Следуйте советам Алана Уордла по созданию уникального дизайна.
Учебное пособие по 3D-логотипу В этом уроке вы начнете создавать форму логотипа, поместите ее в грубое трехмерное изображение, а затем закончите в Photoshop. Так легко сделать это даже новичок.
Как создать логотип Volkswagen Из этого туториала Вы узнаете, как нарисовать легендарную эмблему Volkswagen, используя стили слоя, радиальные градиенты и инструмент выделения многоугольного лассо (для прорисовки).
Новый Человек-паук Узнайте, как легко сделать логотип Amazing Spiderman для обоев.
Логотип Cool Music на фоне гранж Вы найдете эти методы, чтобы сделать логотип и фон для классного веб-сайта в стиле гранж.
Учебное пособие по созданию логотипа 3D Encide (PSD включен) Отличный урок, показывающий весь процесс создания логотипа в Photoshop.
Как сделать отличный логотип В этом уроке художник документирует весь процесс создания логотипа от начала до конца.Он призывает вас открыть Photoshop и следовать каждому шагу, что поможет вам узнать гораздо больше, чем просто прочитав его.
Создание радужных логотипов с деформированной сеткой Деформированные сетки — это простая техника, но при этом очень универсальная, и вы сможете использовать ее во всех видах дизайна. В этом случае художник использует его для логотипа.
Трехмерный логотип глянцевой коробки Создайте трехмерный логотип в виде глянцевой коробки в этом удивительном уроке Photoshop.
Логотип Sony Ericsson В этом уроке художник создает логотип Sony Ericsson примерно за 20 минут.Помимо этого, вы узнаете, как сэкономить время, изменить стили слоев и повторно использовать копии ваших исходных эффектов и форм. Итак, начнем.
Versus Inspired Photoshop Logo Tutorial В этом уроке Adobe Photoshop показано, как создать закругленный логотип, вдохновленный кабельной сетью Versus. Этот урок, в котором используются градиенты и стили слоя, отлично подходит для всех пользователей Photoshop, от новичка до среднего.
Светящийся и сверкающий интенсивный свет 3d-логотип В этом уроке Художник научит вас создавать сияющий и сверкающий интенсивный свет трехмерный светящийся логотип.В этом руководстве показаны различные методы.
Создание ретро-логотипа В этом уроке Художник попытается показать вам, как он обычно заставляет свои фотографии выглядеть в стиле ретро.
Процесс разработки логотипа Brainstorm9 Подробное описание процесса разработки логотипа Brainstorm # 9.
Учебное пособие по презентации логотипа Из этого туториала Вы узнаете, как представить свой логотип, имитируя макросъемку логотипа, напечатанного на бумаге.
Статьи и ресурсы по дизайну логотипов
Тенденции в дизайне логотипов 2009
Процесс создания дизайна логотипа от начала до конца, эксперт-графический дизайнер Марк Мизенхаймер
10 вещей, которых можно ожидать от дизайнера логотипов
Как Google получил свой красочный логотип
5 жизненно важных советов по дизайну логотипа
Процесс разработки логотипа ведущих дизайнеров логотипов
Процесс разработки логотипа для отмеченного наградами логотипа Just Creative Design
Лучшие мировые дизайнеры логотипов
Связанные сообщения
Вам могут быть интересны следующие связанные сообщения :
(al) .

 Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени.
Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени. Развернув выпадающий список, следует пролистать его вниз.
Развернув выпадающий список, следует пролистать его вниз.