Как начать делать сайты на заказ. Советы разработчика.
Привет. Меня зовут Илья Чигарев и я делаю сайты на заказ уже 7 лет. За это время разработал более 100 сайтов разного формата (после 100 перестал их считать ?), от простого лендинга до сложного сайта компании. В этой статье я хочу рассказать про свой опыт и видение того, как правильно стартовать в сфере разработки сайтов.
Успех и регулярные заказы зависят от 4х составляющих, это:
- Ваш навык
- Портфолио
- Предложение (Сайт визитка)
- Продвижение
Давайте поговорим про каждый пункт подробнее.
Как начать делать сайты на заказ. 4 важных составляющих, от которых зависит 95% успеха в нише разработки сайтов.
Ваш навык специалиста
Начнем с того, что вы должны уметь делать сайты, понимать все этапы из которых состоит разработка.
Что делать если вы совсем новичок?
Сфера веб-разработки очень обширна и в самом начале пути можно заблудиться из-за обилия выбора инструментов для создания сайта. Я вам советую начинать с CMS WordPress как основного инструмента для создания сайтов. Вордпресс очень гибкий движок и с его помощью можно сделать сайт любой сложности, от простого блога до сложного интернет-магазина.
Я вам советую начинать с CMS WordPress как основного инструмента для создания сайтов. Вордпресс очень гибкий движок и с его помощью можно сделать сайт любой сложности, от простого блога до сложного интернет-магазина.
Где этому учиться?
- Ищите специальные курсы (платные/бесплатные)
- Читайте статьи по теме
- Смотрите видеообучение на Ютубе
На моем блоге есть статья, где я подробно расписываю из каких шагов состоит разработка сайта. Давайте коротко продублирую и здесь.
Этапы разработки сайта
- Тематика и формат. Как правило клиент уже приходит с готовым запросом и тематикой, на которую ему нужен сайт, поэтому тематику выбирать не приходится, а вот с форматом сайта у клиента часто бывают проблемы. Вам нужно помочь клиенту определиться с форматом сайта, чтобы в дальнейшем от продвижения был максимальный эффект.
- Почта, хостинг, домен. Подбираем, регистрируем и оплачиваем.
- Установка и настройка движка WordPress.
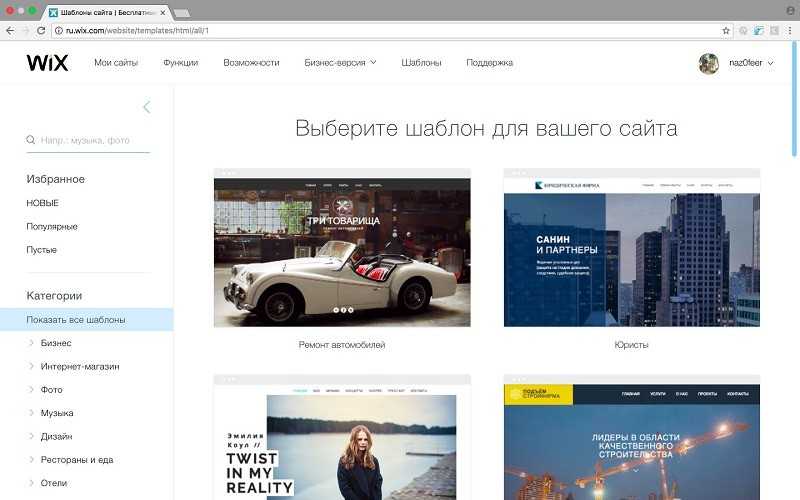
- Шаблон.
 Подбираем и покупаем премиум шаблон для сайта. Советую всегда использовать именно платные темы, потому что у них много преимуществ в сравнении с бесплатными. Купить шаблон можете на TemplateMonster или где-то еще, где понравится шаблон.
Подбираем и покупаем премиум шаблон для сайта. Советую всегда использовать именно платные темы, потому что у них много преимуществ в сравнении с бесплатными. Купить шаблон можете на TemplateMonster или где-то еще, где понравится шаблон. - Плагины. Устанавливаем необходимые плагины, чтобы расширить функционал и улучшить сайт.
- Контент. Добавляем материалы на сайт, чтобы было начальное наполнение.
- Дополнения. Докручиваем фишки в виде квизов, чат виджетов, модальных окон и других, которые еще будут усиливать наш проект.
По итогу, каждый сам для себя разрабатывает чек-лист по разработке сайта, который вы будете предлагать клиенту.
По мере погружения в нишу разработки сайтов ваш навык будет расти и параллельно переходите к шагу 2 — это портфолио.
Портфолио
Первое на что смотрят будущие клиенты, это ваши работы. Перед тем как приступить к поиску заказов я вам рекомендую иметь в портфолио минимум 2-3 проекта, которые вы сделали сами.
Как быть, если еще не было заказов? Откуда брать кейсы?
- Первый сайт сделайте для себя (о нем мы поговорим в следующем шаге).
- Вы можете разработать сайт для выдуманного заказчика. Это не будет являться обманом, главное чтобы вы не копировали чужие работы.
- Предложите кому-нибудь сделать сайт бесплатно (или за любую сумму, которая будет удобна для заказчика).
Главная идея на этом этапе собрать несколько работ в портфолио любыми способами, не думая о заработке вообще.
Этот шаг также важен с точки зрения уверенности в себе и своих силах, потому что, попрактиковавшись на первых работах, вы будете более уверенны уже на реальных проектах с первыми клиентами.
Собрали несколько работ в портфолио? Идем дальше.
Наше предложение — через сайт визитку
На этом этапе нам нужно заявить о себе, сказать что мы делаем сайты на заказ и готовы брать проекты в работу. Делать это можно по разному, например создать группу в соцсетях или разработать маркетинг-кит.
Но я рекомендую начать с сайта визитки. У этого метода 2 функции, во-первых, мы добавляем еще одну работу в портфолио, во-вторых, мы заявляем о себе всему миру через интернет.
Сайт визитка нужен, чтобы:
- Рассказать о себе;
- Описать услуги, которые предоставляем;
- Закрываем основные вопросы и возражения;
- Показать свои работы;
- Предложить контакты для связи.
Как пример можете посмотреть мой сайт ichigarev.ru, в каком формате это сделано у меня.
Когда сайт визитка будет готов, начинаем продвижение.
Продвижение
Что такое продвижение? Нужно чтобы о нашем предложении узнало как можно больше потенциальных клиентов и для этого все методы хороши.
Соцсети
Напишите во всех соцсетях что вы теперь делаете сайты и принимаете заказы. Поставьте свое реальное фото и почистите ленту от отталкивающих/лишних записей, если такие есть.
Биржи фриланса
На первых порах биржи являются хорошим источником клиентов, пока вы не наработаете свою базу. Для новичков я рекомендую сервисы Kwork, Work-zilla.
Для новичков я рекомендую сервисы Kwork, Work-zilla.
СЕО
Параллельно с запуском сайта визитки, вы также можете начать вести блог (как это делаю я) и получать бесплатных клиентов с поисковой выдачи. Инструмент очень крутой, для себя я его прокачиваю по максимуму, потому что это регулярный поток клиентов, за которых вы не платите ни копейки.
Контекстная реклама
Платная реклама в выдаче поиска и на тематических ресурсах. У Яндекса это Яндекс директ, у Google это Google Реклама.
Ретаргетинг
Вы можете собирать базу посетителей вашего сайта через инструменты соц. сетей (такие как гугл пиксель, код ретаргетинга Вконтакте и пр.) и «догонять» рекламой клиентов в соцсетях.
Офлайн продвижение
Разработайте визитки, используйте нетворкинг, расскажите друзьям/знакомым что вы теперь делаете сайты, вас будут рекомендовать.
Подведем итоги
Если сделать все эти шаги, вас непременно ждет успех в сфере разработки сайтов, проверено на себе!
Главное это не останавливаться перед неудачами, а идти вперед пока не получится.
Отказывают клиенты? Хорошо, это метод прокачки своего навыка продаж. Чем больше будете общаться с клиентами, тем лучше будете понимать как увеличить конверсию в продажу.
Не получается дизайн или сложно дается техчасть? Не беда, больше практикуйтесь на своих или тестовых проектах и потом будете все делать с закрытыми глазами.
Нет таких проблем, на которые нельзя было бы найти решение. Всегда можете спрашивать совета, подскажу что знаю.
Успехов!
Читайте также:
Как быстро создать сайт и стать фрилансером в веб-разработке
Как создать сайт на HTML за 5 дней
Бесплатный курс по созданию лендинга для распродажи
Как я делаю сайты — Вероника Зубакова на TenChat.ru
Работа над созданием сайта — это трудоемкий и большой процесс (под сайтом я понимаю любой сайт — и многостраничный, и одностраничный).
Своим клиентам я всегда подробно описываю, что именно и когда мы будем делать. Таким образом, мои клиенты всегда знают, сколько уже сделано и что еще осталось.
Давайте обсудим, какие этапы работы выделяю я
1. Общее знакомство и обсуждение проекта
Здесь мы с вами переписываемся или созваниваемся, обсуждаем примерный объем проекта и его сроки, вы рассказываете чуть больше о своей сфере.
2. Брифинг
Бриф — это серия вопросов клиенту с целью понять детали проекта. Здесь мы уже обсуждаем конкретику, потому что на основе ваших ответов будет составлено техническое задание и именно на основе анализа полученной информации дальше и будет строиться работа.
3. Аналитика
Здесь я анализирую не только информацию из брифа, но и провожу подробный анализ вашей ниши и конкурентов. Эта информация в дальнейшем поможет сделать ваш сайт не только понятным и удобным для целевой аудитории, но и уникальным.
4. Мудборд
Невероятно важный этап согласования концепции. После двух предыдущих шагов у меня в голове уже появляются идеи, которые я оформляю в формате мудборда, где представляю смысловую визуальную концепции. Мудборд помогает согласовать ваши ожидания и мое видение и, в случае чего, направить мои мысли в нужное русло. Таким образом, вы сразу понимаете, какой результат вам ожидать.
Мудборд помогает согласовать ваши ожидания и мое видение и, в случае чего, направить мои мысли в нужное русло. Таким образом, вы сразу понимаете, какой результат вам ожидать.
5. Прототип
Если с помощью мудборда мы согласовывали настроение и визуальную концепцию проекта, то на этапе прототипа мы разговариваем уже о логике и структуре сайта. Прототип — это еще не конечный вариант страницы, его цель — показать будущую структуру и объяснить ее работоспособность. И уже на этом этапе вы полностью представляете, как будет работать ваш сайт.
6. Дизайн-концепция
Здесь я разрабатываю уже итоговый вариант макета сайта, который мы с вами утверждаем. Почти все готово, осталось только сайт сверстать)
7. Верстка сайта на Tilda и подключение технической части / Подготовка макета к передаче в разработку
В первом случае я сама переношу сайт на Тильду, настраиваю анимацию, подключаю домен и безопасное соединение для адреса вашего сайта, подключаю платежные системы, рассылки и т п — при необходимости. В таком случае на выходе вы получаете уже готовый сайт, который полностью функционирует и привлекает для вас новых клиентов 😊
В таком случае на выходе вы получаете уже готовый сайт, который полностью функционирует и привлекает для вас новых клиентов 😊
Второй вариант развития событий происходит тогда, когда у вас есть своя команда разработчиков или вам нужен только сам дизайн-макет. Тогда я подготавливаю макет и всю документацию для разработчиков в Фигме.
Конечно, можно разбить всю работу на еще более мелкие шаги, но здесь я хотела описать весь путь создания сайта с нуля.
Если вам нужен интернет-магазин, многостраничный сайт или лендинг, пишите мне в телеграм 🙌
#дизайн #вебдизайн #вебдизайнер #сайтподключ #сайтынатильде #сайтнатильде #сайтдлябизнеса #сайтназаказ #дизайнсайта #дизайнсайтов
Как создать хороший веб-сайт 2023: 11 ключевых шагов
Наш контент частично финансируется за счет коммерческих партнерств, без каких-либо дополнительных затрат для вас и без ущерба для нашей редакционной беспристрастности. Нажмите, чтобы узнать больше
При создании отличного веб-сайта ваша конечная цель должна состоять в том, чтобы заставить пользователей меньше думать . Этого можно добиться разными способами, в том числе путем обеспечения того, чтобы сайт понимал и удовлетворял потребности своих пользователей четким, простым и эффективным способом.
Этого можно добиться разными способами, в том числе путем обеспечения того, чтобы сайт понимал и удовлетворял потребности своих пользователей четким, простым и эффективным способом.
Существует множество практических советов, которые следует учитывать при создании отличного веб-сайта с высокой посещаемостью. В Tech.co мы поговорили с экспертами в области дизайна веб-сайтов, чтобы помочь ответить на этот вопрос и дать вам наилучшие шансы на успех с вашим собственным веб-сайтом.
В этом руководстве мы перечислили одиннадцать способов обеспечить успех вашего веб-сайта, от обеспечения соответствия изображений стандарту до адаптации его к мобильным устройствам. Конечно, вам понадобится конструктор веб-сайтов, чтобы воплотить все эти замечательные идеи в реальность, поэтому воспользуйтесь нашей викториной по конструктору веб-сайтов, чтобы найти лучшее решение для вас на основе предоставленных вами критериев. Мы подберем для вас лучший вариант, основанный на нашем глубоком исследовании разработчиков веб-сайтов.
В этом руководстве:
- 11 обязательных элементов для создания отличного веб-сайта
- Лучшие конструкторы веб-сайтов для создания собственного отличного веб-сайта
- Часто задаваемые вопросы
Отличным примером сайта (точнее, приложения), который понял свое предназначение, был Snapchat. Его цель состояла в том, чтобы облегчить веселое, непочтительное визуальное общение между 15-20-летними. И первоначальный дизайн Snapchat дал понять, что он был разработан, чтобы позволить детям обмениваться фотографиями и видео, с большой простой кнопкой камеры, чтобы делать свои собственные фотографии, и простым в навигации способом доступа к контенту, который ваши друзья прислали вам. .
.
Затем Snapchat стал одержим новой целью — монетизировать свою платформу. Истории и изображения, отправленные реальными пользователями, были заменены спонсируемым контентом таких издателей, как 9.0039 Vice и Washington Post . Немедленная негативная реакция и падение пользовательской базы, от которых он так и не оправился. Мораль этой истории: всегда помните об основной цели вашего сайта или веб-приложения, если вы хотите добиться успеха.
2. Очистить аудиторию
Определение того, кто будет использовать ваш сайт, также имеет решающее значение для создания хорошего веб-сайта. Если вы можете понять, какие люди будут посещать ваш сайт, читать сообщения в вашем блоге, покупать ваши продукты или просматривать вашу предыдущую работу, то вы можете создать сайт, который им подойдет.
Определить, как выглядит ваша аудитория, проще, чем вы думаете. Начните со старого доброго здравого смысла. Например, если вы продаете мыло ручной работы, то ваша целевая аудитория не будет 15-20-летними, как у Snapchat. Вместо этого вашими пользователями могут быть люди в возрасте 30-50 лет с большим доходом, который можно потратить на мыло.
Вместо этого вашими пользователями могут быть люди в возрасте 30-50 лет с большим доходом, который можно потратить на мыло.
Хорошим примером веб-сайта, на котором есть место для навигации, является Seat Geek. Как только страница загружается, вас приветствует панель поиска. Это побуждает пользователя искать на сайте любую команду, артиста, событие или место, которое они ищут, экономя время, которое потребовалось бы для поиска результатов вручную.
Попробуйте удалить свою учетную запись Amazon. Нет возможности закрыть вашу учетную запись в разделе «Моя учетная запись» и даже на страницах «Свяжитесь с нами»; процесс не понятен.
И то, и другое сделано намеренно: Seat Geek хочет максимально упростить бронирование билетов на концерты. Amazon, с другой стороны, хочет максимально затруднить закрытие вашей учетной записи. Таким образом, при создании сайта вам необходимо максимально упростить для пользователей доступ к основным частям сайта, которые вы хотите, чтобы они увидели, будь то покупка продукта, назначение встречи или отправка вам электронного письма.
Здесь, на Tech.co, мы рекомендуем использовать конструкторы веб-сайтов для создания собственного веб-сайта. Лучшие конструкторы веб-сайтов упрощают создание навигационной структуры сайта с различными категориями страниц и подразделами.
Например, на странице MacBook Air есть изображения на светлом фоне, чтобы подчеркнуть легкость и транспортабельность устройства. Mac Mini, с другой стороны, использует более темные и мрачные изображения, чтобы подчеркнуть, что это мощное устройство для профессионалов (если вы используете Mac, узнайте, почему Wix — лучший конструктор веб-сайтов для них 9).0005 здесь ).
Вам также будет интересно узнать о лучших способах сделать ваш веб-сайт удобным для людей с нарушениями зрения, от альтернативных тегов до ярких цветовых контрастов.
Наше исследование и пользовательское тестирование показывают, что Squarespace является лучшим конструктором веб-сайтов для , демонстрируя мощные изображения и графику . Если у вас нет собственных изображений, галерея изображений платформы позволяет пользователям вставлять, редактировать и форматировать бесплатные изображения из Unsplash или премиум-изображения из Getty Images, чтобы улучшить качество своей страницы.
Если у вас нет собственных изображений, галерея изображений платформы позволяет пользователям вставлять, редактировать и форматировать бесплатные изображения из Unsplash или премиум-изображения из Getty Images, чтобы улучшить качество своей страницы.
8. Высокая скорость страницы
Это может показаться тривиальным, но реальность такова, что каждая секунда на счету, когда речь идет о скорости страницы и удержании посетителей. Существуют буквально десятки статистических данных, которые показывают, что клиенты уйдут и никогда не вернутся на ваш сайт даже с задержкой всего в несколько секунд.
Не доверяете нам? Что ж, вот гора статистики, чтобы убедить вас в том, что скорость страницы должна быть приоритетом для вашего сайта.
- 1 из 4 посетителей покидают веб-сайт после ожидания в течение 4 секунд
- 46% посетителей никогда не будут повторно посещать медленную веб-страницу
- Показатель отказов увеличивается на 32% когда время загрузки страницы уменьшается с одной до трех секунд
Звучит красиво серьезно, да? Что еще хуже, исследования показали, что простая задержка на 1 секунду на вашем сайте приводит к снижению удовлетворенности клиентов на 16%, уменьшению количества просмотров страниц на 11% и уменьшению конверсий на 7%.
Дело не только в клиентах. Когда дело доходит до SEO, Google учитывает скорость страницы, а это означает, что вам нужен быстрый веб-сайт для ранжирования в результатах поиска. К счастью, Google предлагает отличный тест скорости, чтобы лучше понять, как вы работаете.
9. Разумные точки продаж
Если вы используете свой контент для повышения конверсии, ценность разумных точек продаж нельзя недооценивать. В конце концов, вы пытаетесь заставить потенциальных клиентов начать путь к покупке, и единственный способ сделать это — использовать призыв к действию (CTA), который не только имеет смысл, но и привлекает внимание.
Не совсем уверены в силе хорошего CTA? Усилия по оптимизации во многих компаниях дали очень положительные результаты: такие компании, как SAP и Performable, отмечают увеличение коэффициента конверсии на 20-35% от такой простой вещи, как изменение цвета.
Итак, как вы можете улучшить свои точки продаж? По правде говоря, вам нужно выяснить это для вашего конкретного бренда, и лучший способ сделать это — провести тестирование . Собирайте данные, пробуйте разные стратегии и выясняйте, какие самые эффективные точки продаж продвигаются вперед.
Собирайте данные, пробуйте разные стратегии и выясняйте, какие самые эффективные точки продаж продвигаются вперед.
После того, как вы определили свою точку продаж, важно перейти к правильному конструктору электронной коммерции. Благодаря шаблонам, которые были специально разработаны для увеличения прибыли, и бесчисленным доступным расширениям продаж, Shopify является лучшим конструктором веб-сайтов, который мы исследовали для максимизация продаж. А если Shopify выходит за рамки вашего бюджета, Wix и Squarespace также предлагают ряд расширенных функций продаж.
10. Первое мобильное мышление
На дворе 2023 год, и смартфоны используются для всего, от оплаты до развлечений. Следовательно, ваш веб-сайт обязательно должен быть доступным и хорошо спроектированным для использования на мобильных устройствах, иначе у вас возникнут серьезные проблемы с привлечением посетителей, не говоря уже о конверсиях.
Сайты ресторанов, например, получают более 50% трафика с мобильных устройств. Впоследствии вам понадобится конструктор веб-сайтов ресторанов, который может гарантировать, что у вас есть мобильная страница, по которой легко ориентироваться.
Впоследствии вам понадобится конструктор веб-сайтов ресторанов, который может гарантировать, что у вас есть мобильная страница, по которой легко ориентироваться.
На самом деле, 61% потребителей утверждают, что они с большей вероятностью совершат покупку на веб-сайте, если он будет оптимизирован для мобильных устройств. Это означает, что большинство пользователей хотят совершать покупки на своих смартфонах, но их отталкивают такие проблемы, как проблемы с безопасностью, плохо спроектированные сайты и запутанные системы ввода данных.
Опять же, речь идет не только о клиентском опыте. Google учитывает мобильную функциональность веб-сайта, когда дело доходит до поискового рейтинга. И с учетом того, что 96% мобильных поисковых запросов приходится на Google, можно с уверенностью сказать, что это важный способ блокировки.
11. Сигналы доверия
Попросить кого-то купить что-то на вашем сайте — сложная задача. Да, люди делают это каждый день, но если у них нет причин доверять вам, их будет почти невозможно обратить.
Именно здесь вступают в действие сигналы доверия. Они являются средством превращения вашего веб-сайта и вашего бизнеса в надежный источник контента, а также в безопасную точку продаж. От о нас страницы и биография автора до контактная информация и варианты поддержки , есть много способов показать своим клиентам, что вы действительно заботитесь о них.
В конце концов, если вы что-то скрываете, будет очевидно, что вам нельзя доверять информацию о кредитной карте клиента.
0 из 0
Общая оценка | платный план | 150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150Number of templates | Pros | Cons | Try it Today | ||||
|---|---|---|---|---|---|---|---|---|---|
BEST ON TEST | |||||||||
WordPress | |||||||||
10,80 долл. | |||||||||
| . бюджет | Лучший для начинающих и надежный | Простой, но скучный конструктор сайтов | Best for a blog or publishing site | Best for multilingual sites | Best for ease of use | ||||
Over 800 | Более 100 | ||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Get 10% Off | Сэкономьте 10% | Попробуйте Shopify | Посмотреть предложения | Посмотреть предложения | Сэкономьте до 78% | См. | См. Сделки | СИДА | СЕРИЕР |

 Подбираем и покупаем премиум шаблон для сайта. Советую всегда использовать именно платные темы, потому что у них много преимуществ в сравнении с бесплатными. Купить шаблон можете на TemplateMonster или где-то еще, где понравится шаблон.
Подбираем и покупаем премиум шаблон для сайта. Советую всегда использовать именно платные темы, потому что у них много преимуществ в сравнении с бесплатными. Купить шаблон можете на TemplateMonster или где-то еще, где понравится шаблон.
 США в месяц
США в месяц
 Сделки
Сделки


 Более того, все это доступно по разумной цене, которая не ударит по вашему кошельку.
Более того, все это доступно по разумной цене, которая не ударит по вашему кошельку.
 от поставщика (поставщиков) интересующей вас технологии. Это помогает Tech.co предоставлять бесплатную информацию и обзоры без каких-либо дополнительных затрат для вас. Самое главное, это не влияет на нашу редакционную беспристрастность. Рейтинги и рейтинги на Tech.co нельзя купить. Наши обзоры основаны на цели исследовательский анализ . Редкие исключения из этого правила будут четко обозначены как «рекламные» столбцы таблицы или объяснены полным рекламным раскрытием на странице вместо этого. Нажмите, чтобы вернуться к началу страницы
от поставщика (поставщиков) интересующей вас технологии. Это помогает Tech.co предоставлять бесплатную информацию и обзоры без каких-либо дополнительных затрат для вас. Самое главное, это не влияет на нашу редакционную беспристрастность. Рейтинги и рейтинги на Tech.co нельзя купить. Наши обзоры основаны на цели исследовательский анализ . Редкие исключения из этого правила будут четко обозначены как «рекламные» столбцы таблицы или объяснены полным рекламным раскрытием на странице вместо этого. Нажмите, чтобы вернуться к началу страницы Веб-сайт — это, по сути, набор множества файлов. Эти файлы нужно где-то хранить. Когда кто-то посещает ваш веб-сайт, браузер может получить эти файлы из места, где они хранятся, с сервера. Затем браузер может отображать ваш веб-сайт для посетителя. Все это происходит за долю секунды. Если у вас нет хостинга, ваши файлы не могут храниться на сервере, и ваш сайт недоступен. Вот почему вам нужен хостинг. По сути, вы арендуете место в Интернете, где будут храниться файлы вашего сайта.
Веб-сайт — это, по сути, набор множества файлов. Эти файлы нужно где-то хранить. Когда кто-то посещает ваш веб-сайт, браузер может получить эти файлы из места, где они хранятся, с сервера. Затем браузер может отображать ваш веб-сайт для посетителя. Все это происходит за долю секунды. Если у вас нет хостинга, ваши файлы не могут храниться на сервере, и ваш сайт недоступен. Вот почему вам нужен хостинг. По сути, вы арендуете место в Интернете, где будут храниться файлы вашего сайта. К счастью, он бесплатно включен во все наши планы хостинга, так что вам нужно получить только две вещи.
К счастью, он бесплатно включен во все наши планы хостинга, так что вам нужно получить только две вещи.