онлайн инструмент для просмотра HTML кода
PAGE SNOOPER Малой SEO TOOLS
Эта страница Snooper по Малый SEO инструментов может помочь вам увидеть HTML-код любой веб-страницы
Если вы хотите узнать о HTML кодах, этот инструмент может помочь вам, потому что он может дать вам представление о том, как устроен и сценарии веб-сайт. С помощью этого бесплатного онлайн-инструмента, вы можете легко и быстро просмотреть HTML-код конкретной веб-страницу, просто введя URL
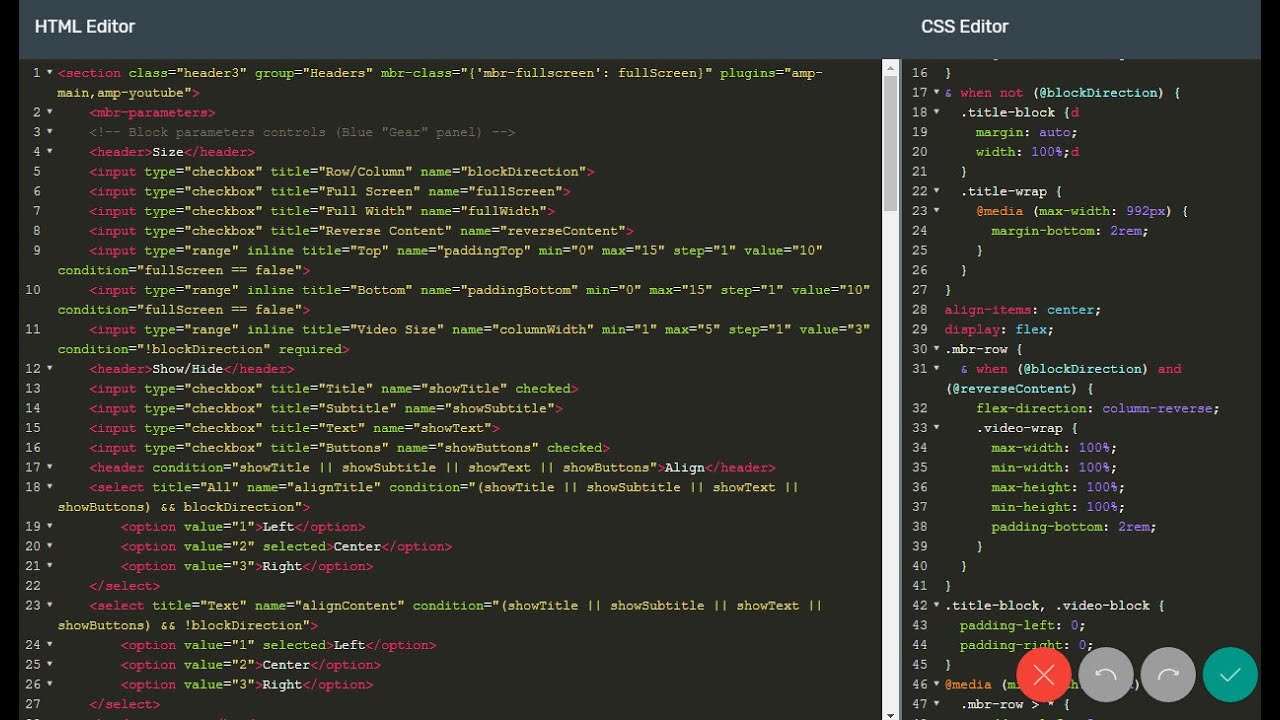
Исходный код в сгенерированных результатах будет выделен в 3-х различных цветах:
- Черная изюминка – определить HTML тег
- Красный выделить – определить параметр
- Зеленый изюминка – определить значение
Эта бесплатная страница Snooper полезна для веб-мастеров и владельцев веб-сайтов, а также специалистов SEO в выявлении ошибок на своем сайте HTML-код.
Эта страница Snooper поможет вам определить HTML-код любого веб-сайта, который вы проверить или просмотреть исходный код любой веб-страницы. Исходный код выделен в трех цветах, чтобы помочь вам определить HTML-тег от параметра и значения. Этот инструмент будет выделить HTML-тег в синем, параметр в красном цвете, а значение в зеленом цвете.
Исходный код выделен в трех цветах, чтобы помочь вам определить HTML-тег от параметра и значения. Этот инструмент будет выделить HTML-тег в синем, параметр в красном цвете, а значение в зеленом цвете.
ЧТО ТАКОЕ ИНТЕРНЕТ СТР SNOOPER?
Интернет огромная платформа, и как проходит время, конкуренция между веб-сайтов становится все более сложным. Мы знаем, что основой любого сайта является HTML-код, поэтому очень важно, чтобы обновить и улучшить его.
Если вы являетесь владельцем сайта или веб-мастер, это онлайн HTML зритель полезно, если вы хотите, чтобы сравнить HTML код с сайта вашего конкурента. Таким образом, вы будете иметь возможность получить вдохновение и придумать свои собственные стратегии в создании вашего веб-страницы более готовы к поисковой оптимизации.
Мы знаем, как важная страница рейтинга является, и именно поэтому мы разработали этот бесплатный онлайн-инструмент. Для того, чтобы помочь всем владельцам веб-сайтов в проверке их HTML-код, а также сайт своего конкурента. Этот инструмент может помочь вам просмотреть исходный код страницы в Интернете, так что вы можете иметь более глубокий анализ вашего сайта и сделать необходимые обновления и улучшения в вашем HTML-коде.
Этот инструмент может помочь вам просмотреть исходный код страницы в Интернете, так что вы можете иметь более глубокий анализ вашего сайта и сделать необходимые обновления и улучшения в вашем HTML-коде.
Почему вы должны использовать наш веб-сайт СТР SNOOPER?
Мы в Малый SEO инструменты цель, чтобы предоставить вам лучший инструмент Snooper страницы сайта, которые вы можете использовать, чтобы просмотреть исходный код страницы в Интернете на своем сайте, а также на веб-сайте вашего конкурента. Этот онлайн-просмотра HTML показывает веб-сайт исходный код, который вы можете использовать, чтобы тщательно проанализировать код.
Если вы являетесь владельцем сайта, вы должны всегда идти в ногу с современными тенденциями и подумать о том, чтобы ваш сайт будет впереди ваших конкурентов. Этот инструмент может помочь вам, особенно если вам нужно иметь более глубокий анализ, глядя в исходный код любого веб-сайта, включая свой собственный. Из результатов, вы можете увидеть HTML-код в деталях, и как именно она структурирована.
Это супер-эффективный сайт страница Snooper по Малые SEO инструменты очень проста в использовании, вам нужно всего лишь ввести адрес веб-сайта, а затем он покажет вам источник HTML. Это может быть трудно анализировать весь исходный код конкретного URL, поэтому вам необходимо открыть страницы, которые вы хотите сравнить и принять к сведению то, что вы должны улучшить на своем сайте.
ЗНАЧЕНИЕ CHECKING HTML код с помощью этого страницы сайта Snooper
Эта страница сайта Snooper придет удобно, если один из ваших веб-страниц неисправно. Вы посмотрите на исходный код HTML может использовать этот инструмент для выявления ошибок и помочь в их решении.
Если ваш сайт является новым, вы можете начать рассматривать его с вершины, которая также будет означать, что вы должны сначала просмотреть исходный код страницы в Интернете на домашней странице. Затем вы можете продолжить в проверке других страниц по отдельности, чтобы иметь возможность просмотреть HTML-код тщательно. Так, вы можете легко сравнить его с исходным кодом другого сайта.
Это онлайн HTML просмотра позволяет просматривать исходный код только; Вы можете сделать изменения на вашем сайте, но не на HTML коде другого сайта, так как исходный код каждого сайта защищен.
После того, как вы получите HTML-код вашего сайта, вы можете проанализировать и определить ошибки, а также коды, которые нужно изменить, чтобы сделать ваш сайт путь впереди конкурентов.
Если вы веб-мастер, вы можете внести необходимые изменения в исходный код веб-сайта, а затем обновить его, так что вы сможете увидеть влияние на ваш сайт с точки зрения производительности. Эта страница сайта Snooper также позволяет просматривать HTML-код, используемый вашими конкурентами, так что вы можете получить вдохновение и идеи лучше, чтобы помочь вам в оптимизации сайта. Этот инструмент обеспечивает быстрые и надежные результаты, если вы хотите, чтобы проверить исходный код страницы веб-сайта.
ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ ВЕБ-САЙТА PAGE Snooper
Эта страница сайта Snooper очень полезно для многих владельцев веб-сайтов, веб-мастеров и профессионалов SEO, особенно когда она правильно используется.
Это всегда лучше, чтобы начать сначала с вашего собственного сайта. Проверьте исходный код для ваших веб-страниц и выявление ошибок. Затем проверьте HTML-код веб-сайт вашего конкурента, так что вы можете анализировать их бок о бок с вашего сайта. Здесь вы найдете сильные и слабые стороны вашего сайта и создать лучшую стратегию для SEO.
Из результатов, вы можете сделать необходимые шаги, чтобы помочь улучшить оптимизацию вашего сайта. После того, как вы выполнили изменения на своем сайте HTML-код, вы можете заметить, что эффект он оказывает на поисковых системах, таких как Google, Bing и Yahoo, потому что они будут смотреть на ваш сайт по-новому. Это вероятно, будет иметь положительный эффект и улучшит общую производительность вашего сайта при условии, что вы устранили все проблемы на вашем HTML-коде.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Размещение формы поиска на сайте
Главная / Редактирование сайта / Что такое расширенный режим? / Размещение формы поиска на сайте
youtube.com/embed/6lxs2n6239Y» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Обращаем Ваше внимание:
Служба технической поддержки не предоставляет консультаций по редактированию шаблонов.
При необходимости Вы можете разместить на своем сайте (например, в «шапке», в «подвале» или в каком-либо из меню сайта: верхнем или боковом) форму поиска по сайту.
Для того чтобы самостоятельно разместить форму поиска на сайте, Вам необходимо получить расширенные права доступа к системе управления. Получить их Вы можете самостоятельно, следуя инструкции по ссылке.
После того как расширенные права доступа получены, можно приступать к работе.
Рассмотрим весь процесс размещения формы на примере верхнего меню.
Шаг 1
Прежде всего определитесь, в каком месте сайта Вы бы хотели разместить форму поиска. В нашем примере — это верхнее меню.
Шаг 2
Затем найдите нужное Вам место в коде страницы. Для этого, находясь на странице, нажмите F12 (в большинстве браузеров) в открывшейся рабочей области нажмите на иконку с изображением лупы или иным способом перейдите к выделению нужного элемента.
Для этого, находясь на странице, нажмите F12 (в большинстве браузеров) в открывшейся рабочей области нажмите на иконку с изображением лупы или иным способом перейдите к выделению нужного элемента.
Выделите на странице то место, где Вы хотите разместить форму поиска. Обратите внимание — это место будет отмечено и в коде рабочей области ниже (в нашем случае это строка «<ul>).
Шаг 3
Перейдите к разделу «Настройки» — «Шаблоны и файлы».
Шаг 4
Выберите и откройте для редактирования нужный Вам шаблон. В нашем случае — это «_Главная. Верх».
Шаг 5
Найдите в открывшемся шаблоне то место, которые Вы отмечали в шаге 2 (у нас это строка <ul>). И над этой строкой вставьте следующий код:
<form name=»poisk» method=»get» action=»/search»>
<input type=»search» value=»Поиск по сайту» onfocus=»this.value=this.value==’Поиск по сайту’?»:this.value;» onblur=»this.value=this.value==»?’Поиск по сайту’:this. value;» name=»search»>
value;» name=»search»>
<input type=»submit» value=»»>
</form>
Шаг 6
Сохраните изменения в шаблоне.
Шаг 7
Можете перейти на сайт и посмотреть, что у Вас получилось. Должна отобразиться форма поиска.
Теперь необходимо выровнять форму и загрузить иконку для кнопки.
Шаг 8
Вернитесь в раздел «Шаблоны и файлы» системы управления и перейдите к «Файлам» дизайна.
Шаг 9
Далее Вам будет необходимо найти нужный файл стиля, это может быть: styles.less, styles.less.css или же styles.css. Найти нужный файл Вы можете в папке «images» или же в отдельной папке «css».
- Выберите styles.less и откройте для редактирования, если дата его изменения позднее, чем дата styles.less.css.
- Или же откройте для редактирования styles.less.css — если именно он был изменен позднее.
- Если же ни того, ни другого файла в папках нет — откройте для редактирования файл styles.
 css.
css.
Шаг 10
В открывшемся файле вставьте стили для формы.
.search {
height:26px;
width:212px;
background:#ffffff;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
margin:4px 17px 0;
float:right;
}
.search input[type=»search»]::-webkit-search-cancel-button { display:none; }
.search input[type=»search»] {
float:left;
height:26px;
width:170px;
margin:0;
padding:0 0 0 10px;
border:none;
font:normal 12px Arial;
line-height:26px;
color:#afaeae;
background:none;
outline:none;
-webkit-appearance:none;
-moz-appearance:none;
}
.search input[type=»submit»] {
float:right;
height:26px;
width:22px;
margin:0 8px 0 0;
padding:0;
border:none;
background:url(. ./search-but.png) center center no-repeat;
./search-but.png) center center no-repeat;
cursor:pointer;
}
Обратите внимание!
- Вы можете изменять значения в стилях, если хотите отредактировать длину и отступы формы.
Шаг 11
И сохраните изменения в файле.
Шаг 12
Теперь снова откройте раздел «Шаблоны и файлы» системы управления и перейдите к «Файлам» дизайна, а затем в папку «Images».
Нажмите на кнопку «Обзор» и выберите файл с иконкой для кнопки поиска (его мы предлагаем Вам скачать по следующей ссылке — при необходимости Вы можете использовать и свое изображение).
И нажмите на кнопку загрузки.
Шаг 13
Перейдите на сайт. Форма поиска должна иметь примерно следующий вид.
Обратите внимание!
- Если иконка с изображением лупы не отображается — откройте файл стиля (Шаг 10) и в строке «background:url(../search-but.png) center center no-repeat;» укажите в скобках точный адрес до загруженного изображения с иконкой (Шаг 12).
 Строка должна принять примерно следующий вид «background:url(http://site/d/123456/t/search-but.png) center center no-repeat;» (курсивом выделен пример URL — в Вашем случае вместо него должен быть указан url загруженной Вами иконки).
Строка должна принять примерно следующий вид «background:url(http://site/d/123456/t/search-but.png) center center no-repeat;» (курсивом выделен пример URL — в Вашем случае вместо него должен быть указан url загруженной Вами иконки). - Для корректной работы поиска в Вашей системе управления должна быть создана страница вида «Поиск» с адресом «/search».
Обратите внимание!
- Данная инструкция является примером реализации описанного функционала. Показанные в инструкции результаты могут отличаться от реальных по причине специфики шаблонов конкретного сайта или иных технических нюансов.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
Панель поиска — добавление виджета поиска на веб-сайт HTML
Описание
Поиск HTML — это удивительный инструмент, помогающий вам упростить навигацию по сотням веб-страниц. Elfsight Search Box работает на основе Google API (интерфейс прикладного программирования), поэтому пользователи быстро и легко получают результаты. Результаты представлены удивительным образом, поскольку наш виджет понимает разметку schema.org. Используйте любой макет, чтобы продемонстрировать свои сообщения в блоге и выделить самые популярные, найдя их в быстрых ссылках. С помощью нашего инструмента вы сможете создать привлекательное поле поиска, которое органично впишется в структуру вашего сайта.
Elfsight Search Box работает на основе Google API (интерфейс прикладного программирования), поэтому пользователи быстро и легко получают результаты. Результаты представлены удивительным образом, поскольку наш виджет понимает разметку schema.org. Используйте любой макет, чтобы продемонстрировать свои сообщения в блоге и выделить самые популярные, найдя их в быстрых ссылках. С помощью нашего инструмента вы сможете создать привлекательное поле поиска, которое органично впишется в структуру вашего сайта.
Заставьте посетителей дольше оставаться на вашем бизнес-сайте и увеличьте вовлеченность, демонстрируя больше!
Исключительная навигация по сайту
Упростите процесс поиска информации или продуктов, необходимых вашей аудитории, одним щелчком мыши с помощью виджета панели поиска.
Хорошо продуманные результаты
Вся информация, которую пользователь получает во внутренней поисковой выдаче, хорошо продумана благодаря реализации разметки schema. org и представлена в интуитивно понятном формате.
org и представлена в интуитивно понятном формате.
Поиск на основе Google API
Плагин поиска предоставит вам возможность мгновенно демонстрировать контент, наиболее соответствующий цели поиска клиентов.
Ознакомьтесь со списком наиболее полезных функций:
- Это поисковая система на основе интерфейса прикладного программирования Google
- Лучшая скорость, мгновенный вывод
- Полнотекстовый поиск: поиск совпадений в заголовках, описаниях, отзывах и т. д.
- Поощряйте любимые продукты, размещая их среди быстрых ссылок
- Преобразуйте текст на свой язык.
Изучите все функции персонализации в полнофункциональной демонстрации
Как добавить панель поиска на мою веб-страницу HTML?
Просто выполните следующие шаги, представленные ниже, чтобы активировать виджет.
- Воспользуйтесь нашим бесплатным редактором и начните создавать свой уникальный виджет.

Выберите пользовательский интерфейс и характеристики виджета и примените изменения. - Скопируйте свой индивидуальный код, появившийся в специальной форме в Elfsight Apps.
После создания инструмента скопируйте индивидуальный код из появившегося окна и сохраните его для использования в будущем. - Инициировать использование виджета на веб-странице HTML.
Вставьте недавно скопированный код на свою домашнюю страницу и примените изменения. - Установка успешно завершена.
Зайдите на свой сайт, чтобы посмотреть, как работает виджет.
Если у вас возникнут какие-либо сложности, не бойтесь обращаться в нашу службу поддержки. Наши люди будут рады решить все трудности, которые могут возникнуть у вас с плагином.
Как я могу внедрить поиск в свой веб-сайт HTML, не зная программирования?
Компания Elfsight предлагает облачное решение, которое позволяет людям самостоятельно создавать раздел поиска. Проверьте, насколько прост этот процесс: работайте прямо в интерактивном редакторе, чтобы создать виджет поиска, который вы хотели бы видеть на своей веб-странице в формате HTML. Выберите один из наших предварительно разработанных шаблонов и настройте параметры поиска, измените макет и цвет элементов и обновите свой контент без навыков программирования. Сохраните поиск и получите код для установки, который можно легко вставить на веб-страницу HTML без необходимости покупать платный план. С помощью нашего простого конфигуратора каждый интернет-пользователь может установить онлайн-приложение для поиска и легко вставить его на веб-страницу в формате HTML. Вам не нужно приобретать платный план или вводить данные своей карты для доступа к нашему сервису. Если у вас возникнут какие-либо проблемы, не стесняйтесь обращаться в нашу службу поддержки.
Проверьте, насколько прост этот процесс: работайте прямо в интерактивном редакторе, чтобы создать виджет поиска, который вы хотели бы видеть на своей веб-странице в формате HTML. Выберите один из наших предварительно разработанных шаблонов и настройте параметры поиска, измените макет и цвет элементов и обновите свой контент без навыков программирования. Сохраните поиск и получите код для установки, который можно легко вставить на веб-страницу HTML без необходимости покупать платный план. С помощью нашего простого конфигуратора каждый интернет-пользователь может установить онлайн-приложение для поиска и легко вставить его на веб-страницу в формате HTML. Вам не нужно приобретать платный план или вводить данные своей карты для доступа к нашему сервису. Если у вас возникнут какие-либо проблемы, не стесняйтесь обращаться в нашу службу поддержки.
HTML-программирование с помощью кода Visual Studio
Редактировать
Visual Studio Code обеспечивает базовую поддержку HTML-программирования по умолчанию.
IntelliSense
По мере ввода HTML мы предлагаем подсказки через HTML IntelliSense. На изображении ниже вы можете увидеть рекомендуемое закрытие HTML-элемента 9.0084

 css.
css. Строка должна принять примерно следующий вид «background:url(http://site/d/123456/t/search-but.png) center center no-repeat;» (курсивом выделен пример URL — в Вашем случае вместо него должен быть указан url загруженной Вами иконки).
Строка должна принять примерно следующий вид «background:url(http://site/d/123456/t/search-but.png) center center no-repeat;» (курсивом выделен пример URL — в Вашем случае вместо него должен быть указан url загруженной Вами иконки).
 Переопределите их в настройках пользователя или рабочей области, если вы предпочитаете не видеть соответствующие предложения.
Переопределите их в настройках пользователя или рабочей области, если вы предпочитаете не видеть соответствующие предложения.
 Области сворачивания доступны для всех элементов HTML для многострочных комментариев в исходном коде.
Области сворачивания доступны для всех элементов HTML для многострочных комментариев в исходном коде.
 format.wrapAttributesIndentSize
format.wrapAttributesIndentSize 
 По настройке
По настройке 