Создание в рисунке прозрачных областей. Уроки Adobe Photoshop.
.. или уроки Adobe Photoshop.
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth.

</body>
</html>
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета».
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»
4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.
5. Ну и сохраняем нашу картинку в формате gif.. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить».. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение
<html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth.gif» alt=»Мамонтёнок»>
</body>
</html>
Такие вот дела. .
.
Программа которая делает прозрачный фон. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Запустите установочный файл и следуйте инструкциям программы. После завершения установки Фоторедактор откроется автоматически.
Загрузите изображение в программу
Кликните на кнопку Открыть файл , в появившемся окне найдите нужное фото и нажмите Открыть . Также картинку можно просто перетащить в окно программы.
Удалите задний фон
На верхней панели выберите вкладку Замена фона . Нажмите кнопку Автовыделение , – программа автоматически выделит силуэты людей на фото.
Чтобы выделить любой объект вручную, воспользуйтесь зеленой кистью и выберите объект, который вы хотите перенести на прозрачный фон. Не обязательно уделять внимание каждому миллиметру изображения – любые огрехи можно будет исправить после. Далее красной кистью обозначьте область вокруг нужного объекта. Нажмите кнопку Далее .
Теперь нужно уточнить края вырезаемой части изображения. Чтобы скорректировать выделение крупных областей картинки, выберите подходящую кисть-маску . Чтобы уточнить край выбранной области, проведите по нему кистью Выделение волос . Когда результат вас устроит, перейдите к следующему шагу.
По умолчанию задний план изображения будет прозрачным. При необходимости его можно заменить. Чтобы сделать фон одноцветным, выберите один из готовых вариантов (программа предлагает черный, серый и белый фон) или воспользуйтесь палитрой. Чтобы поставить на задний план другую фотографию, нажмите кнопку Добавить изображение и выберите нужную картинку. Затем нажмите кнопку Применить .
Сохраните результат
Нажмите кнопку Сохранить . По умолчанию программа предлагает сохранить файл в JPEG. Этот формат не поддерживает прозрачность, поэтому нужно выбрать другой. Откройте вкладку Тип файла и выберите BMP, DPX, PNG, TGA или TIFF. Нажмите Сохранить . Программа автоматически откроет папку с получившимся файлом.
Нажмите Сохранить . Программа автоматически откроет папку с получившимся файлом.
Теперь вы знаете, как сохранить картинку с прозрачным фоном с помощью Movavi Фоторедактора. Но в программе есть множество других опций редактирования, например удаление ненужных объектов со снимков, восстановление старых фотографий и наложение фильтров на фото. Экспериментируйте, и каждый кадр будет незабываемым!
Главное нужно указать картинку на вашем компьютере или телефоне, а затем нажать кнопку ОК внизу этой страницы. По умолчанию однотонный фон картинки заменяется на прозрачный. Цвет фона исходной картинки определяется автоматически, нужно лишь указать в настройках, на какой цвет его заменять. Основным параметром, влияющим на качество замены, является «Интенсивность замены» и для каждой картинки она может быть разной.
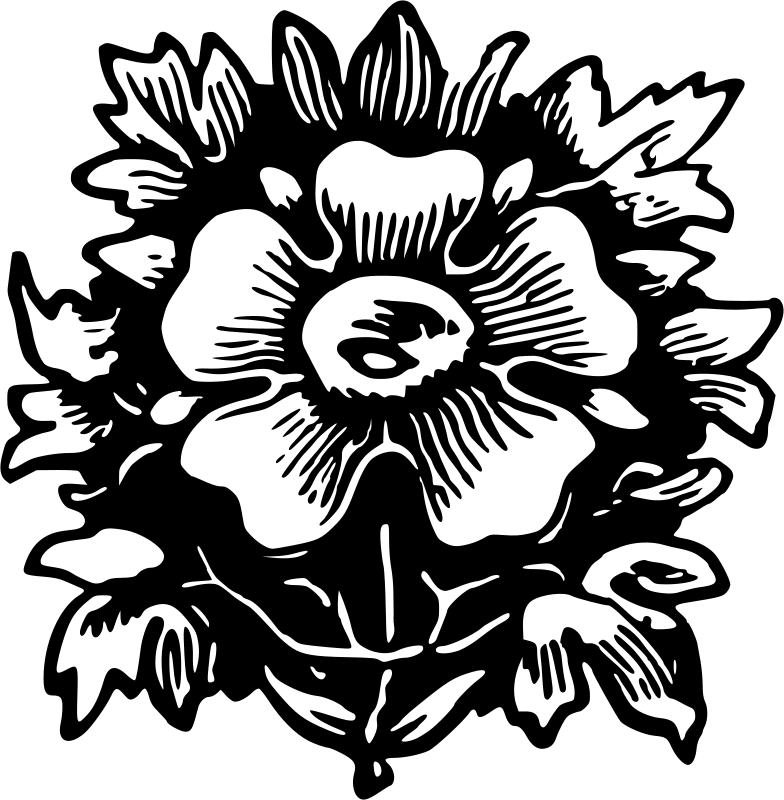
Пример фотографии розовой розы без изменений и после замены однотонного фона на прозрачный, белый и зелёный:
Первый пример с цветком розы на прозрачном фоне сделан с такими настройками:
1) Интенсивность замены — 38;
2) Сглаживание по краям — 5;
3) Заменить однотонный фон на — прозрачный;
5) Инвертировать — отключено (галка не стоит).

Для создания второго примера , с белым фоном, использовались такие же настройки, как и в первом примере, кроме параметра: «Заменить однотонный фон на» — белый. В третьем примере , с зелёным фоном, также использованы настройки, как и в первом примере, кроме параметра: «цвет в формате hex» — #245a2d.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка с прозрачным или указанным вами фоном.
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ
» (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб
). А также, что вы выбрали значение «Прозрачный
» (Transparent ) в выпадающем списке «Содержимое фона
» (Background Contents ).
А также, что вы выбрали значение «Прозрачный
» (Transparent ) в выпадающем списке «Содержимое фона
» (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе
, который вышел раньше CC 2015
. В этих версиях используют метод «Сохранить для Web
» (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл
» (File ), и далее – «Сохранить для Web
» (Save for Web & Devices ):
В этих версиях используют метод «Сохранить для Web
» (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл
» (File ), и далее – «Сохранить для Web
» (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе
, нужно знать, что с версии CC 2015
опция «Сохранить для Web
» (Save for Web & Devices ) в меню «Файл
» (File ) помечена как Legacy
(устаревшая
). И замещена на новую опцию «Экспорт
» (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
И замещена на новую опцию «Экспорт
» (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).
Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе :
Когда закончите, нажмите «Экспортировать все
» (Export All ).
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т. д. поэтому, как правило, имеет большой вес.
д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.![]()
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 4 266 times, 2 visits today)
3 способа отрисовать текстовый логотип
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность.![]() Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
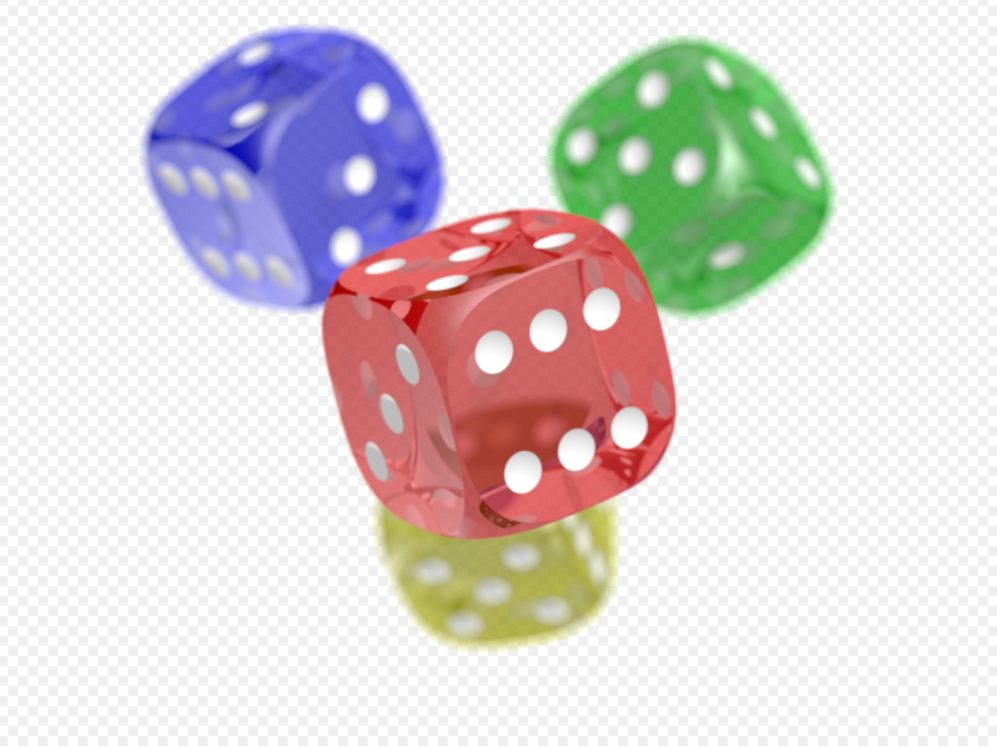
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.![]()
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Как сделать фото прозрачным в word?
Microsoft Word – это текстовый редактор и для работы с изображениями здесь не так уж много функций. Добавленную в документ картинку можно обрезать, повернуть, изменить резкость и яркость. А вот что касается прозрачности, то здесь нужно немного постараться, поскольку сразу ее изменить не получится.
В данной статье мы разберемся, как можно сделать прозрачный рисунок в Ворде 2007, 2010 и его более новых версиях, 2013 и 2016. Это может потребоваться, если Вы хотите написать на изображении нем какой-нибудь текст, или сделать его фоном страницы.
Прочесть, как сделать изображение фоном в Ворде, можно перейдя по ссылке. Также на сайте есть статья, как написать текст поверх картинк.
Итак, будем использовать в качестве примера вот такой рисунок.
Поскольку изменить прозрачность картинки вставленной в документ напрямую не получится, то сначала нужно нарисовать на листе фигуру, в нашем случае прямоугольник, залить его изображением и потом уже делать прозрачным.
Перейдите на вкладку «Вставка», кликните по пункту «Фигуры» и выберите из выпадающего списка «Прямоугольник».
Затем нарисуйте прямоугольник на листе. Лучше рисовать его поверх нужного нам изображения, чтобы сохранились пропорции сторон.
Сместите его вниз, чтобы он не перекрывал картинку.
Кликните правой кнопкой по нарисованной фигурке и выберите из контекстного меню пункт «Формат фигуры».
Откроется окно «Формат рисунка». В нем перейдите на вкладку «Заливка» и поставьте маркер в поле «Рисунок или текстура». Потом нажмите на кнопку «Файл».
Найдите на компьютере тот файл, которое в документе Ворд нужно сделать прозрачным, выделите его и нажмите «Вставить».
Если документ создавали не Вы, и картинки на Вашем компьютере нет, тогда можно сохранить изображение на компьютер из документа Ворд.
После этого, нужный графический файл будет добавлен в нарисованный прямоугольник. Теперь, чтобы сделать прозрачный фон, достаточно изменять положение ползунка в поле «Прозрачность». Можно также сразу смотреть, как меняется вид изображения.
Теперь, чтобы сделать прозрачный фон, достаточно изменять положение ползунка в поле «Прозрачность». Можно также сразу смотреть, как меняется вид изображения.
В нарисованном прямоугольнике будут границы. Если они не нужны, перейдите на вкладку «Цвет линии» и отметьте маркером пункт «Нет линий».
Закройте окно «Формат рисунка», нажав на соответствующую кнопку.
В результате мы получим две картинки, одна обычная, а вторая полупрозрачная. Можете удалить первую и переместить на ее место прозрачную.
Если у Вас установлен Ворд 2013 или 2016, тогда все действия практически такие же. В фигурах выберите прямоугольник и нарисуйте его поверх того изображения, которое нужно сделать прозрачным.
Переместите его немного ниже, кликните по нему правой кнопкой мыши и выберите из списка «Формат фигуры».
Справа откроется блок «Формат рисунка». В нем нажмите вверху по ведерку с краской, разверните меню «Заливка» и отметьте маркером «Рисунок или текстура». В качестве заливки для нашего прямоугольника нужно выбрать требуемое изображение. Поэтому нажмите «Файл».
В качестве заливки для нашего прямоугольника нужно выбрать требуемое изображение. Поэтому нажмите «Файл».
Найдите картинку на компьютере, выделите ее и нажмите «Вставить».
Когда изображение будет добавлено в Word, чтобы сделать нужный фон достаточно перетащить ползунок в поле «Прозрачность» на подходящее значение.
Если линия вокруг картинки не нужна, разверните меню «Линия» и поставьте маркер в поле «Нет линий».
Область «Формат рисунка» можете закрывать.
Описанным выше способом, можно менять прозрачность фигуры любой формы. Для этого в «Фигурах» выберите не прямоугольник, а любую другую. Потом залейте его подходящим рисунком.
Также в Ворд можно изменить прозрачность не всего рисунка, а только отдельных областей. Выделите объект, перейдите на вкладку «Работа с рисунками» – «Формат», нажмите на кнопку «Цвет» и выберите из открывшегося списка «Установить прозрачный цвет».
После этого курсор примет вид палочки с уголком на кончике. Кликните им по тому цвету на картинке, который нужно сделать прозрачным.
Кликните им по тому цвету на картинке, который нужно сделать прозрачным.
Области на картинке, с выбранным цветом станут такими, как вам надо. В примере они белого цвета. Это потому, что лист белый. Если у Вас будет выбран фон страницы другого цвета, то и прозрачные области на изображении станут этого же цвета.
Таким способом можно убрать только один цвет на изображении, и заменить его на прозрачность. Поэтому его лучше использовать, если на картинке есть области одинакового цвета. Если на там есть различные оттенки одного цвета, то полностью сделать, например, синий цвет так как нужно не получится.
На этом буду заканчивать. Теперь у Вас точно должно все получиться.
Поделитесь статьёй с друзьями:
Как вы наверняка уже знаете, в MS Word можно работать не только с текстом, но и с рисунками. Последние после добавления в программу можно даже редактировать с помощью большого набора встроенных инструментов. Однако, учитывая тот факт, что Ворд — это все-таки текстовый редактор, с некоторыми задачами по работе с изображениями бывает не так просто справиться.
Урок: Как в Word изменить изображение
Одна из задач, с которой могут столкнуться пользователи данной программы — необходимость изменить прозрачность добавленного рисунка. Это может потребоваться для того, чтобы уменьшить акцент на изображении, либо же визуально “отдалить” его от текста, а также по ряду других причин. Именно о том, как в Ворде изменить прозрачность рисунка мы и расскажем ниже.
Урок: Как в Word сделать обтекание картинки текстом
1. Откройте документ, но пока не торопитесь добавлять в него рисунок, прозрачность которого требуется изменить.
2. Перейдите во вкладку “Вставка” и нажмите кнопку “Фигуры”.
Урок: Как в Ворде сгруппировать фигуры
3. В выпадающем меню выберите простую фигуру, прямоугольник подойдет лучше всего.
4. Правой кнопкой мышки кликните внутри добавленной фигуры.
5. В открывшемся справа окне в разделе “Заливка” выберите пункт “Рисунок”.
6. Выберите в открывшемся окне “Вставка картинок” пункт “Из файла”.
7. В окне проводника укажите путь к рисунку, прозрачность которого необходимо изменить.
8. Нажмите “Вставить” для добавления рисунка в область фигуры.
9. Кликните правой кнопкой мышки по добавленному рисунку, нажмите на кнопку “Заливка” и выберите пункт “Текстура”, а затем “Другие текстуры”.
10. В окне “Формат рисунка”, которое появится справа, перемещайте ползунок параметра “Прозрачность”, пока не добьетесь желаемого результата.
11. Закройте окно “Формат рисунка”.
11. Удалите контур фигуры, внутри которой находится картинка. Для этого выполните следующие действия:
- Во вкладке “Формат”, которая появляется при нажатии на фигуру, разверните меню кнопки “Контур фигуры”;
- Выберите пункт “Нет контура”.

- Кликните в пустом месте документа, чтобы выйти из режима редактирования.
Важное примечание: Изменяя исходные размеры фигуры путем перетаскивания маркеров, расположенных на ее контуре, можно исказить находящееся внутри нее изображение.
12. После внесения всех необходимых изменений, закройте окно “Формат рисунка”.
Изменение прозрачности части рисунка
Среди инструментов, представленных во вкладке “Формат” (появляется после добавления рисунка в документ) есть и те, с помощью которых можно сделать прозрачным не все изображение, а его отдельную область.
Важно понимать, что идеального результата можно добиться лишь в том случае, если область рисунка, прозрачность которой вы хотите изменить, является одноцветной.
Примечание: Некоторые области изображений могут казаться одноцветными, не являясь таковыми на самом деле. Например, обычный листья деревьев на фотографии или картинке могут содержать в себе широчайший диапазон близких по цвету оттенков.
В таком случае желаемого эффекта прозрачности добиться не получится.
1. Добавьте изображение в документ, воспользовавшись нашей инструкцией.
Урок: Как в Word вставить рисунок
2. Дважды кликните по изображению, чтобы открылась вкладка “Формат”.
3. Нажмите на кнопку “Цвет” и выберите в выпадающем меню параметр “Установить прозрачный цвет”.
4. Вид указателя курсора изменится. Кликните ним по тому цвету, который необходимо сделать прозрачным.
5. Выбранная вами область рисунка (цвет) станет прозрачной.
Примечание: На печати прозрачные области изображений будут иметь тот же цвет, что и бумага, на которой они распечатываются. При вставке такого изображения на веб-сайт, его прозрачная область примет цвет фона сайта.
Урок: Как в Ворд документ
На этом все, теперь вы знаете, как в Word изменить прозрачность рисунка, а также знаете о том, как сделать прозрачными отдельные его фрагменты. Не забывайте о том, что данная программа — это текстовый, а не графический редактор, поэтому не следует выдвигать к нему слишком высоких требований.
Не забывайте о том, что данная программа — это текстовый, а не графический редактор, поэтому не следует выдвигать к нему слишком высоких требований.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Рубрика Word
Также статьи о работе с текстом в Ворде:
- Как сделать текст поверх рисунка Word?
- Как вставить рисунок в Word?
- Как нарисовать в Ворде рисунок?
- Как скопировать рисунок из Word?
Изменить прозрачность рисунка в Ворде, вставленного из буфера обмена или как обычный файл изображения навозно. Для изменения прозрачности вставленного рисунка приходится прибегать к некоторым хитростям.
Изменить прозрачность в Ворде можно различным фигурам, и эти же фигуры можно залить не просто цветом, а изображением, чем мы и будем пользоваться.
Для начала вставим фигуру, в которую мы будем вставлять наш рисунок. Например, это может быть прямоугольник. На вкладке «Вставка» находим пункт меню «Фигуры», выбираем прямоугольник и вставляем его на лист.
Теперь заходим в меню «Формат фигуры» и находим пункт «Заливка». Далее выбираем «Рисунок или текстура» и добавляем рисунок из файла. Теперь можно применять прозрачность к фигуре, и мы увидим, что меняется и прозрачность вставленного рисунка. Размер нашего прямоугольника не соответствует размеру вставленного рисунка, поэтому он искажен. Исправить это можно заданием прямоугольнику необходимого размера.
В меню Word на вкладке «Формат» все же есть один пункт в графе «Цвет», который может применить прозрачность именно к вставленному рисунку, но только к определенному цвету. При этом выбранный цвет становится полностью прозрачным.
Данный пункт так и называется «Установить прозрачный цвет». При его выборе появляется специальный указатель, которым и необходимо указать на рисунке цвет, преобразуемый в прозрачный.
Обучение программе Word
Инструментарий программы Microsoft Word позволяет работать с объектами, текстом, изображениями и т.д. В данном случае будет рассмотрена работа с изображением, а именно изменение его прозрачности.
Прежде чем вставлять изображение в документ, нужно открыть раздел “Вставка” и перейти в подраздел “Фигуры”.
После этого появится список фигур, которые можно разместить, наиболее подходящим является выбор прямоугольника.
Далее на созданной фигуре нужно нажать правой кнопкой мыши, чтобы увидеть контекстное меню. В нём сверху можно увидеть кнопку «Заливка», нажав на неё в списке есть пункт «Рисунок». После нажатия на этот пункт, выбираем необходимый для изменения рисунок на компьютере и вставляем его в документ.
После этого нужно правой кнопкой мыши кликнуть на вставленном рисунке и вновь выбрать в контекстном меню кнопку «Заливка», в выданном списке выбрать «Текстура», а в появившемся окне выбрать «Другие текстуры».
После этого в окне где редактируется формат рисунка есть соответствующая настройка прозрачности, которую можно отрегулировать на свой выбор.
После закрытия окна «Формат рисунка», убираем контур изображения. Это можно сделать открыв в основной панели раздел “Формат” (перед этим важно нажать на изображение), с помощью нажатия на треугольник возле пункта “Контур фигуры” выбираем в выданном списке “Нет контура” и закрываем всё окно «Формат рисунка».
Также при работе с рисунками иногда нужно сделать прозрачной только часть изображения. После добавления рисунка, открываем раздел «Формат» и нажимаем кнопку «Цвет». Появится дополнительное окно в котором нужно выбрать «Установить прозрачный цвет».
Далее пользователю нужно кликнуть на нужный ему цвет рисунка, который после этого станет прозрачным.
Так был показан способ изменения прозрачности изображения в Microsoft Word. Инструменты программы позволяют сделать как прозрачным весь рисунок, так и его часть.
Основные приемы работы в Photoshop для начинающих
Обновление: Александра Шпак
Я рассказал, как ориентироваться в программе Photoshop, о принципах работы, разобрал основные функции и инструменты. Оно подойдет тем, кто не знаком с программой совсем или хочет лучше в ней разобраться – копирайтерам, менеджерам, маркетологам, начинающим дизайнерам. Руководство поможет лучше доносить свои идеи в презентациях, делать иллюстрации для статей и постов в соцсетях, качественно обрабатывать фотографии.
Как читать. Если вы осваиваете Photoshop с нуля, прочитайте руководство целиком, по порядку. При этом прочитанное лучше сразу закреплять на практике — в программе. Если же вы хотите закрыть пробелы в знаниях, находите нужную информацию с помощью оглавления.
В чем преимущество. В этом руководстве, в отличие от видеоуроков, вы быстро найдете нужную информацию с помощью поиска по странице и оглавления. Преимущество, по сравнению с официальным гидом Adobe или профессиональными учебниками, в том, что:
Преимущество, по сравнению с официальным гидом Adobe или профессиональными учебниками, в том, что:
- собрана только самая важная информация,
- текст написан простым языком,
- контент понятно структурирован.
А еще это руководство будет обновляться по мере выхода новых версий Photoshop — следите за датой публикации материала выше, под заголовком.
Что такое Photoshop
Photoshop − это графический редактор для работы с растровыми изображениями. Они состоят из пикселей – квадратиков, которые вы видите при увеличении любой картинки.
Для чего нужен. Photoshop подходит для цветокоррекции и ретуши фотографий, создания коллажей и иллюстраций.
Для чего не подойдет. Для верстки многостраничной печатной продукции и сайтов эта программа не годится, так как перегружает систему. Полиграфию удобнее создавать в InDesign, а веб – в Figma или Sketch. Логотипы, иконки и все, что в дальнейшем нужно будет масштабировать, лучше рисовать в программах, предназначенных для работы с вектором. Созданные в них изображения сохраняют качество, так как не состоят из пикселей, а являются неделимыми фигурами (до сохранения в jpeg или растрирования).
Созданные в них изображения сохраняют качество, так как не состоят из пикселей, а являются неделимыми фигурами (до сохранения в jpeg или растрирования).
Настройки перед началом работы
Перед началом работы настройте программу так, чтобы повысилась ее производительность, а вам было удобнее ею пользоваться. Это поможет сэкономить время и улучшить результат.
Интерфейс
При желании можно выбрать один из четырех цветов интерфейса (возле цифры 1 на изображении ниже (далее будем использовать просто цифру в скобках)). Для этого зайдите в настройки интерфейса, в меню «Редактирование». Там выберите светло-серый фон, если важна точность цветов на картинке. Если вы используете Mac, то зайдите в меню «Photoshop», далее в «Настройки», в выпадающем меню выберите пункт «Интерфейс». Слишком темное или светлое окружение будет искажать восприятие цветов. По сравнению с черным интерфейсом, изображения будут казаться светлее и насыщеннее, а по сравнению с белым – наоборот. К тому же, выбрав светло-серый, вы будете читать темный шрифт на светлом фоне – это привычнее, чем на выворотке.
По той же причине стоит выбрать средний серый цвет заливки окрестностей вокруг картинки (2). Серый не будет мешать правильному восприятию цветов.
Производительность
Определитесь, сколько места предоставить Photoshop. Сделать это можно в том же окне, в разделе «Производительность». Для нормальной работы достаточно 8 Гб. Но не отдавайте под него все место – оставьте 10-20 % для других программ.
Когда места для работы не хватает, временно ненужная информация сбрасывается на жесткий диск и подгружается при необходимости. Если она будет сбрасываться на системный диск (в большинстве случаев это диск «C»), то работоспособность программы может снижаться. Поэтому в разделе «Временные диски» убедитесь, что у вас выбран не диск «C». Если у вас есть SSD, то лучше поставить его – программа будет работать быстрее.
Отведите на работу Photoshop побольше места и выберите несистемный диск для сброса информации
Курсоры
Инструменты в Photoshop делятся на два вида: для рисования и все остальные. Перейдите во вкладку «Курсоры». Для первого вида выберите «Нормальный кончик кисти» (1). При этом будет отображаться кружок, определяющий границы мазка – это наиболее естественное представление о кисти.
Перейдите во вкладку «Курсоры». Для первого вида выберите «Нормальный кончик кисти» (1). При этом будет отображаться кружок, определяющий границы мазка – это наиболее естественное представление о кисти.
Для второго вида поставьте галочку напротив пункта «Точный» (2). Вместо иконки инструмента будет отображаться точный курсор. Используя его, легче понять, какой вы участок выбираете.
Отображение инструментов
Некоторыми командами вы пользоваться не будете. В разделе «Меню», находящемся в пункте «Редактирование», их можно выключить, чтобы не отвлекали. Для этого уберите значок глазика с ненужных команд. Те же, которыми вы будете пользоваться чаще всего, например, «Сохранить» или «Открыть», пометьте цветом, чтобы их было легче находить. Если отключенная операция вдруг понадобится, вы можете выбрать внизу любого пункта «Показывать все пункты меню». Вернуть настройки по умолчанию можно в этом же окне.
Единицы измерения
В разделе «Единицы измерения и линейки» поставьте привычные вам миллиметры вместо дюймов.
Комбинации
В пункте «Редактирование» зайдите в раздел «Меню» и перейдите во вкладку «Клавиатурные сокращения». Напротив большинства команд стоят комбинации клавиш, которыми они вызываются. Их можно переназначить, кликнув на существующее назначение, или задать, если оно отсутствует. С помощью комбинаций горячих клавиш можно вызывать команды гораздо быстрее, чем методом поиска в меню. Поэтому выучите те, которыми пользуетесь наиболее часто – это существенно сэкономит время. Чтобы первое время было проще, распечатайте наиболее популярные комбинации горячих клавиш и подглядывайте в эту шпаргалку при необходимости.
Обзор программы
Основная проблема при работе с Photoshop − найти нужный инструмент или команду. Но если знать, что и где искать, работать будет гораздо быстрее и приятнее. Чтобы свободно ориентироваться в программе, разберем три основных органа управления.
Основное меню
Строка основного меню находится сверху и состоит из одиннадцати пунктов. В каждый из них входят команды, сгруппированные по определенным признакам.
В каждый из них входят команды, сгруппированные по определенным признакам.
Файл. В пункте «Файл» собраны все опции, отвечающие за взаимодействие программы с внешним миром: «Сохранить», «Открыть изображение», «Экспортировать», «Распечатать» и т.д.
Редактирование. Здесь сгруппированы команды, которым не нашлось места в других пунктах. Например, «Отменить», «Повторить», «Трансформирование слоя», а еще «Меню», «Настройки» и «Клавиатурные сокращения».
Изображение. Сюда собраны команды для коррекции изображений. Здесь можно изменить размер, яркость или подкорректировать цвета.
Слои. Так как основная работа в Photoshop связана именно со слоями, это самое большое ниспадающее меню. В нем собраны все команды, касающиеся слоев.
Текст. В этот пункт собраны команды для работы с текстом. Скорее всего, заглядывать сюда вы будете редко. Так как основные текстовые настройки находятся в окнах «Символ» и «Абзац».
Выделение. Если вы ищете команды, связанные с выделением участков изображения, то это здесь. В этом пункте можно отменить все выделения, инвертировать, деформировать, растушевать границы или сохранить.
Фильтры. Здесь находится набор фильтров, которые можно накладывать на изображения. Если существующих покажется мало, дополнительные фильтры можно найти в интернете.
3D. Photoshop умеет создавать несложные 3D-модели и обрабатывать созданные в других программах. Например, в 3ds Max. Функциональность простая: можно вращать модели, натягивать на них поверхности, освещать с разных сторон. Учтите, что работа в этом режиме перегружает память, отчего Photoshop может подвисать. Для 3D существуют более подходящие программы. Поэтому не будем в этой статье касаться данного пункта.
Просмотр. В пункте «Просмотр» находятся функции, которые меняют не саму картинку, а ее отображение на экране. Вам — сюда, если надо уменьшить или увеличить фотографию, поменять режимы экрана, включить или выключить отображение вспомогательных элементов, таких как направляющие, линейки, границы выделения.
Окно. В этом пункте сгруппированы команды для работы с окнами. Отсюда можно вызвать любое окно и менять отображение открытых в программе картинок: показывать их во вкладках или одновременно выводить на экран.
Окна
Где находятся и как добавлять. Собраны они в правой части экрана. Включаются в пункте «Окно», который находится в основном меню.
Какие окна нужны. Это зависит от задач. Для начала подойдет и набор по умолчанию, который по необходимости можно корректировать.
Как расставлять. Включив окно в основном меню, вы увидите его в отдельной вкладке. Его можно сворачивать, растягивать и сжимать.
Связывайте между собой. Для этого перетащите одно окно к другому за ярлык с названием до появления синей полоски. Теперь они будут сворачиваться и перетаскиваться вместе. Если нужно вставить третье окно между ними, перетащите его к их стыку. Чтобы окна открывались в одном окне и переключались с помощью вкладок, перетаскивайте не на стык, а накладывайте одно на другое
Прикрепите отдельные окна к панели окон, чтобы они не загораживали рабочую область. Для этого перетащите их к правому краю до появления синей полоски.
Для этого перетащите их к правому краю до появления синей полоски.
Как сохранить. Чтобы сохранить расположение окон, перейдите во вкладку «Рабочая среда» в пункте «Окно», выберите «Новая рабочая среда» и нажмите «Сохранить». Вместе с окнами там можно сохранить клавиатурные сокращения, вкладки в пунктах меню и состояние панели инструментов. По умолчанию предлагается несколько рабочих сред для разных целей. Например, для рисования или обработки фотографий.
К сохраненной среде можно вернуться, выбрав ее в том же вложенном меню и нажав «Сбросить».
Инструменты и опции
Панель инструментов находится слева (1). Сюда собраны все инструменты ручного редактирования. Выбрав один из инструментов, вы увидите его настройки на панели «Опции» (2), находящейся под основным меню. Большинство иконок на панели содержат вложенные инструменты со схожими функциями (3), например, вместе с «Кистью» находится «Микс-кисть» и «Карандаш». Чтобы их вызвать, кликните правой мышью по иконке.
Навигация
Открытие изображения
Чтобы открыть изображение, в пункте «Файл» нажмите «Открыть» и выберите картинку на компьютере или воспользуйтесь сокращением «Ctrl+O» (На Mac: «Cmd+O»). Во вложенном меню «Последние документы» находятся картинки, которые вы недавно открывали. Их количество можно увеличить в настройках, выбрав больший период запоминания.
Изменение масштаба
Масштаб изображения изменяется четырьмя основными способами:
- С помощью команд в пункте «Просмотр».
- Колесиком мыши при зажатой клавише Alt (кнопка Option на Mac).
- Комбинациями «Ctrl -» и «Ctrl +» (на Mac: «Cmd -» и «Cmd +».
- В окне «Навигатор».
Если нужно быстро вернуться к общему виду, нажмите «Ctrl + 0» (на Mac «Cmd + 0») − изображение займет всю рабочую область.
Также масштабировать можно с помощью «Увеличительного стекла», которое вызывается из панели инструментов либо с помощью модификатора «Ctrl + пробел» (на Mac: «Cmd + пробел»). Отличие модификаторов от клавиатурных сокращений заключается в том, что они не выполняют какую-либо команду, а временно меняют назначение курсора.
Отличие модификаторов от клавиатурных сокращений заключается в том, что они не выполняют какую-либо команду, а временно меняют назначение курсора.
Перемещение по изображению
Быстро перемещаться по увеличенному изображению поможет инструмент «Рука». Для этого зажмите пробел и передвигайтесь с помощью мыши. Это самый удобный способ. Также для этого можно использовать окно «Навигатор» и полосы прокрутки, появляющиеся внизу и справа при приближении.
Отмена и возврат действий
Чтобы быстро отменить действие, нажмите «Ctrl + Z» (на Mac «Cmd + Z»), а при повторном нажатии комбинация вернет внесенное до этого изменение. Чтобы переключиться на несколько шагов назад, используйте сокращение «Alt + Ctrl + Z» (на Mac «Option + Cmd + Z») , вперед – «Shift + Ctrl + Z» (на Mac «Shift + Cmd + Z»). Вернуться сразу на много действий можно в окне «История».
Размеры и разрешение
Размер изображения
Чтобы редактировать размер и разрешение, в пункте «Изображение» выберите «Размер изображения» и задайте нужную ширину и высоту(1). Чтобы картинка менялась пропорционально при изменении одной из сторон, нажмите на иконку цепочки (2). А если хотите с размерами менять и разрешение (3), то снимите галочку с пункта «Ресамплинг» (4).
Чтобы картинка менялась пропорционально при изменении одной из сторон, нажмите на иконку цепочки (2). А если хотите с размерами менять и разрешение (3), то снимите галочку с пункта «Ресамплинг» (4).
Рамка
С помощью инструмента «Рамка» можно добавлять фон, обрезать или наклонять картинку. Если нужно обрезать ее до конкретных размеров, введите их в специальные поля на панели «Опции» или выберите в контекстном меню, всплывающем по правому клику на изображение.
Если нужно растянуть фон с учетом содержимого, в «Опциях» нажмите на соответствующую иконку.
Создание изображений для соцсетей: размеры, вотермарки, инструменты, примерыСлои
Работа в Photoshop похожа на создание аппликаций, только вместо слоев бумаги в нем используются виртуальные слои. Благодаря им вы можете удалять, редактировать, передвигать отдельные объекты или участки изображения, а также точечно на них воздействовать, не боясь задеть другие картинки на прочих слоях.
Действия со слоями
В программе «Слои» находятся на правой панели (1). Если нет, то включите их в пункте «Окно» в основном меню. Чтобы изменить или переместить слой, кликните по нему левой кнопкой.
Создать. Создавайте новый слой каждый раз, когда совершаете новое действие с фотографией. Для этого либо нажмите на иконку (2) внизу окна, либо выберите команду в пункте «Слои», либо воспользуйтесь комбинацией «Ctrl + Shift + N» (на Mac «Cmd + Shift + N»).
Назвать. Когда слоев несколько, в них легко ориентироваться. Когда же их накапливается много, можно запутаться, какой элемент на картинке к какому слою относится. Чтобы было удобно искать нужный слой, им можно давать названия. Для этого кликните два раза по существующему названию слоя.
Удалить. Удалить слой можно при помощи кнопки Delete в контекстном меню, которое вызывается кликом правой мыши по слою, либо перенеся его на значок корзины (3).
Переместить. Чтобы подвинуть слой в плоскости картинки, используйте инструмент «Перемещение».
Поменять порядок. Перетащите слой с помощью мыши.
Скопировать. Чтобы скопировать слой, воспользуйтесь быстрыми клавишами «Ctrl + J» (на Mac «Cmd + J») или перетащите его на иконку создания нового слоя (2). Если неудобно лезть в окно со слоями, выберите инструмент «Перемещение», зажмите Alt (на Mac — Option) и перетащите слой с картинки в сторону с помощью мыши.
Сделать прозрачным. Регулировать прозрачность слоя (9) можно с помощью двух полей: «Непрозрачность» и «Заливка». «Непрозрачность» регулирует слой вместе с наложенными на него эффектами. А «Заливка» − непосредственно сам слой. Например, уменьшая показатель в заливке, тень или обводка, наложенные на слой, будут оставаться без изменений.
Объединить. Слои удобно объединять, когда они относятся к одному объекту на картинке, и если изменять их по отдельности вы больше не собираетесь. Чтобы объединить, выделите нужные, правым кликом по слоям вызовите контекстное меню и нажмите «Объединить». А чтобы связать слои временно, нажмите «Связать».
Чтобы объединить, выделите нужные, правым кликом по слоям вызовите контекстное меню и нажмите «Объединить». А чтобы связать слои временно, нажмите «Связать».
Залить цветом. Выберите нужные цвета на панели инструментов, возьмите инструмент «Заливка» и нажмите «Alt + Backspace» (на Мас «Option + Backspace»), чтобы залить основным цветом, или «Ctrl + Backspace» (на Mac «Cmd + Backspace»), чтобы залить фоновым.
Деформировать. Нажмите «Ctrl + T» (на Мас «Cmd + T»), чтобы трансформировать слой. Правым щелчком мыши вызовите контекстное меню и выберите один из четырнадцати способов деформации. С помощью мыши изменяйте его размер, перемещайте и искажайте. Если хотите, чтобы слой сохранял пропорции при уменьшении или увеличении, зажмите Shift.
Наложить эффекты. Правым кликом мыши по слою вызовите меню и выберите «Параметры наложения». В этом окне можно задать обводку и тени, создать тиснение, наложить градиент или свечение. Чтобы включить эффект, поставьте галочку напротив его названия. Чтобы изменить его параметры − кликните по названию эффекта. Если рядом с названием есть значок плюсика, значит эффект можно дублировать: на один слой наложить несколько одинаковых эффектов с разными настройками. Например, это полезно, когда нужно сделать несколько теней для одного объекта, который освещается несколькими источниками света. Также эффекты можно включить и через меню, скрывающееся за иконкой fx (4) − оно полностью дублирует «Параметры наложения».
Чтобы изменить его параметры − кликните по названию эффекта. Если рядом с названием есть значок плюсика, значит эффект можно дублировать: на один слой наложить несколько одинаковых эффектов с разными настройками. Например, это полезно, когда нужно сделать несколько теней для одного объекта, который освещается несколькими источниками света. Также эффекты можно включить и через меню, скрывающееся за иконкой fx (4) − оно полностью дублирует «Параметры наложения».
Изменить режим наложения. Photoshop позволяет выбирать, как будет накладываться верхний слой по отношению к нижнему. Для этого в окне со слоями существует поле «Режимы наложения» (8). Эти режимы делают изображение прозрачным, более контрастным или просвечивающими в определенных тонах.
Эта функция дает возможность добиваться наложения любых эффектов или фильтров на верхний слой, меняя нижний. А рисуя кистью в одном из параметров, можно создавать свет, тени и блики. Для наложения тени выберите режим «Умножение», «пипеткой» возьмите образец цвета предмета, на котором должна быть тень, уменьшите непрозрачность и жесткость кисти − она будет рисовать мазками похожими на тень. Чтобы наложить свет, рисуйте кистью в режиме «Экран». Для бликов используйте «Мягкий свет» и белую кисть.
Чтобы наложить свет, рисуйте кистью в режиме «Экран». Для бликов используйте «Мягкий свет» и белую кисть.
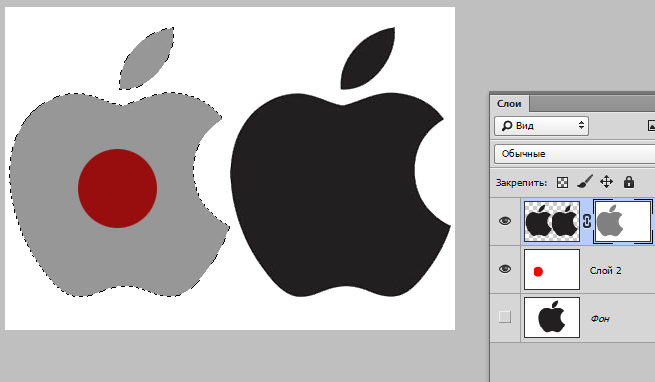
Наложить маску. «Встаньте» на нужный слой и нажмите на иконку, похожую на японский флаг (5). Рядом со слоем появится его маска. Теперь черной кистью можно скрыть часть слоя в маске, а белой – вернуть обратно. Если вырезать область или стереть ее с помощью «Стерки», то это действие можно будет вернуть только отменой.
Создать обтравочную маску из слоя. Эта команда позволяет накладывать верхний слой на нижний. То есть нижний становится окном в верхний, к которому вы применили маску. Так, например, на текст накладывается фон.
Закрепить. Закрепите слой, если хотите, чтобы ни одно действие с картинкой его не коснулось. Для этого «встаньте» на нужный слой и нажмите на иконку с замочком (7). Вы не сможете его двигать, перемещать, рисовать на нем или накладывать эффекты – для программы он будет неприкосновенен.
Виды слоев
Обычный растровый слой. Это просто элемент изображения, находящийся на отдельном слое. Его можно редактировать и проделывать с ним все, что описано выше.
Фоновый. Самый нижний закрепленный слой (с замочком). Его можно сделать обычным, сняв замочек по клику. Также любой слой можно сделать фоновым, переместив в самый низ и закрепив.
Текстовый. Текст, написанный на картинке, автоматически становится новым слоем. С ним можно проделывать все действия, что и с обычным, плюс те, которые описаны в разделе «Текст».
Корректирующий. Это прозрачный слой, не являющийся каким-либо эффектом. Он накладывается поверх обычного слоя, выполняя функцию цветного стекла, помещенного над картинкой. Чтобы его создать, нажмите на иконку, похожую на «Инь-ян» (6), и выберите слой с нужным видом коррекции. Он нужен для создания фильтров и цветокоррекции (подробнее об этом в следующем разделе).
Смарт-объект. Превратите растровый слой в смарт-объект (или наоборот) в контекстном меню слоя. После этого он как бы пакуется в папку. Чтобы воздействовать на слой, кликните по нему дважды. Он откроется отдельно в новой вкладке в Photoshop. После изменений в слое сохраните их с помощью сочетания клавиш «Ctrl + S» (на Мас «Cmd + S»), чтобы они вступили в силу на основном изображении. Это удобно, когда требуется более детальная работа с областью. Например, при создании мокапов.
Превратите растровый слой в смарт-объект (или наоборот) в контекстном меню слоя. После этого он как бы пакуется в папку. Чтобы воздействовать на слой, кликните по нему дважды. Он откроется отдельно в новой вкладке в Photoshop. После изменений в слое сохраните их с помощью сочетания клавиш «Ctrl + S» (на Мас «Cmd + S»), чтобы они вступили в силу на основном изображении. Это удобно, когда требуется более детальная работа с областью. Например, при создании мокапов.
Слой-заливка. Позволяет залить слой цветом, градиентом или узором. Слой-заливка является отдельным слоем, к которому можно отдельно применить режимы наложения.
Цветокоррекция
В этом разделе я расскажу, как настраивать яркость и контрастность фотографий, убирать лишние оттенки и корректировать цветовой баланс.
Все настройки цветокоррекции есть в пункте «Изображение». Но, по возможности, пользуйтесь корректирующими слоями. Они накладывают коррекцию отдельным слоем, который удобно скрывать и редактировать (как создавать корректирующие слои – в разделе «Слои»).![]()
Кривая
Что такое кривая. Вызвав инструмент «Кривые», вы видите график. На оси X показывается яркость: от самого темного участка к самому светлому, слева направо. На оси Y показывается количество пикселей на картинке, соответствующих яркости по оси X.
Зависимость графика от изображения. Определив, какие участки на графике каким областям изображения соответствуют, вы поймете, в каком месте и куда двигать кривую. Сделать это можно по трем параметрам:
- По яркости. Чем ярче область на фотографии, тем ближе она к правому краю графика.
- По соотношению площади участка к высоте пиков на графике. Если на фото есть большой темный участок, скорее всего, он относится к пику слева.
- По ширине столбца. Ширина столбца говорит о количестве пикселей одной яркости. Пики графиков соответствуют однородным по яркости областям, равнины − областям с большим разбросом.
Соотнести график с фотографией поможет инструмент, скрывающийся за иконкой руки. Выбрав его и передвигая курсор по фотографии, вы будете видеть, как перемещается ползунок на кривой. Он и будет соответствовать той части фото, на которую наведен курсор. По клику на месте ползунка появится точка. С ее помощью можно изменять яркость соответствующего участка. Такие опорные точки можно ставить и по клику на саму кривую. Чтобы их убрать, просто перетащите точки за пределы графика, захватив мышью.
Выбрав его и передвигая курсор по фотографии, вы будете видеть, как перемещается ползунок на кривой. Он и будет соответствовать той части фото, на которую наведен курсор. По клику на месте ползунка появится точка. С ее помощью можно изменять яркость соответствующего участка. Такие опорные точки можно ставить и по клику на саму кривую. Чтобы их убрать, просто перетащите точки за пределы графика, захватив мышью.
Как кривая меняет картинку. Есть четыре базовых правила, описывающих работу кривой:
- Если кривая проходит ниже − фотография затемняется (чем ниже, тем сильнее).
- Если выше − наоборот становиться светлее.
- Если кривую круто изогнуть в виде буквы S, то темные участки станут еще темнее, светлые − светлее. Чем круче кривая, тем больше контраст.
- Если S-образную кривую изогнуть в другую сторону, то фото станет менее контрастным.
 Чем больше степень изгиба, тем меньше контраст.
Чем больше степень изгиба, тем меньше контраст.
Чтобы воздействовать на картинку в областях с определенной яркостью, с помощью опорных точек зафиксируйте кривую на участке, который не нужно менять.
Полноконтрастность фотографии. Открывая график с кривой на некоторых изображениях, видно, что пиксели занимают не всю ось X: крайние правый и левый участки графика остаются пустыми. Это значит, что фотография не полноконтрастная: недостаточно насыщенная, блеклая. Чтобы это исправить, приведите ее к полноконтрастному виду. Для этого:
- Найдите самую черную точку на картинке. Зажмите Alt и двигайте левый ползунок вдоль оси X вправо, пока не появится самый темный участок. Затем возьмите пипетку для установки точки черного и кликните по этому участку.
- Также найдите самую белую точку, только теперь передвигая правый ползунок влево. Выберите пипетку для установки точки белого и кликните на самую светлую область.

Удаление лишних оттенков. Удалите с фотографии оттенки, которых там не должно быть. Для этого переключитесь на другие цветовые каналы (красный, зеленый или синий) в окне со свойствами кривой и корректируйте ее там. Например, когда фото желтит, перейдите в синий канал и немного поднимите кривую.
Чтобы сравнить изменения, переключайтесь между было/стало с помощью иконки глазика внизу. А если изменения не понравились, то с помощью стрелочки, что слева от иконки с глазиком, сбросьте все изменения на кривой.
Цветовой тон и насыщенность
Выбрав «Цветовой тон/Насыщенность», в окне вы увидите три шкалы: «Цветовой тон», «Насыщенность» и «Яркость». Изменения, вызванные в цветах перемещением ползунков на любой из шкал, будут отображаться на самой нижней полоске (1). Полоса над ней показывает изначальные цвета для сравнения.
«Цветовой тон» (2) позволяет смещать цвета по цветовому кругу. С помощью него можно перекрасить любой одноцветный участок на снимке.
Ползунок насыщенности (3) изменяет фото от черно-белого до кислотно-цветного.
Регулировка яркости (4) позволяет затемнять и осветлять фотографию.
В поле вверху, где по умолчанию стоит «Все» (5), можно выбрать, какой конкретно цвет на фотографии будут менять три шкалы ниже. Оттенки этого цвета можно корректировать с помощью пипеток (6) и ползунков, появляющихся на полоске снизу.
При выборе цвета учитывается не весь цветовой круг, а его часть. Пипеткой выделите на картинке цвет, который надо подкорректировать, и работайте со шкалами. Если вместе с нужным участком изменился цвет другого, сдвиньте ползунки внизу ближе к нужному цвету и подальше от того, который менять не хотите.
Сочность
Чтобы увеличить насыщенность цветов, используйте инструмент «Сочность».
Цветовой баланс
В свойствах этого инструмента – три регулятора (1). При смещении ползунка к определенному цвету изменяются тона на фотографии. Переместили в сторону желтого − картинка желтеет. К красному − краснеет. Причем в поле (2), которое над ползунками, можно выбирать, в каких тонах изменять цвета: в тенях, светах или средних тонах. Но цвет на тона накладывается очень неточно, захватывая почти весь спектр. Поэтому для коррекции этот инструмент не подойдет. Он понадобится для стилизации и тонировки, например, чтобы наложить какой-нибудь оттенок на фото.
К красному − краснеет. Причем в поле (2), которое над ползунками, можно выбирать, в каких тонах изменять цвета: в тенях, светах или средних тонах. Но цвет на тона накладывается очень неточно, захватывая почти весь спектр. Поэтому для коррекции этот инструмент не подойдет. Он понадобится для стилизации и тонировки, например, чтобы наложить какой-нибудь оттенок на фото.
Тени и свет
Этого инструмента нет в корректирующих слоях. Чтобы его выбрать, зайдите в пункт «Изображение» и в выпадающем меню «Коррекция» выберите вкладку «Тени / Света». С помощью этого инструмента отдельно затемняйте и осветляйте темные (1) и светлые (2) области. В настройках каждой из них существует три шкалы: «Эффект» (3), «Тон» (4) и «Радиус» (5). «Тон» отвечает за затемнение и осветление. «Радиус» − за растушевку света или тени. «Эффект» − за прозрачность эффекта, вызванного двумя предыдущими настройками.
Когда открываете любой инструмент цветокоррекции, каждый ползунок выкручивайте до крайних точек, чтобы понять, какой за что отвечает.
Выделение
Сделать коллаж, удалить или переместить объект, наложить эффект на часть картинки… − без выделений в Photoshop не обойтись. Поэтому инструментов и способов выделения в нем много. Рассмотрим основные восемь из них.
Области
Инструмент «Области» выделяет с помощью фигур: овалов, прямоугольников, линий. Им удобно быстро выделять объекты на однородном фоне, геометрически простую фигуру или когда с предметом можно захватить немного фона.
Лассо
Есть три вида лассо: «Обычное», «Прямолинейное» и «Магнитное». «Обычным» очерчивайте произвольный участок, будто в руках карандаш или кисть. «Прямолинейным» выделяйте линиями: с помощью него можно обвести геометрическую фигуру любой формы. «Магнитным» выделяйте по границе любого предмета: при обведении выделение будет липнуть к его контуру. Им удобно обводить сложные объекты на однородном фоне. Если фон сложный, «Магнитное лассо» может неправильно распознать границы предмета, соответственно, неправильно выделить.
Волшебная палочка
«Волшебная палочка» обводит области похожего цвета. Для этого инструмента важно, чтобы выделяемый объект сильно отличался от фона по цвету. Допустимое отклонение цвета настройте в опциях этого инструмента в поле «Допуск»: чем больше в нем цифра, тем более неоднородную область выделит программа.
Быстрое выделение
«Быстрое выделение» работает по тому же принципу, что и «Волшебная палочка». Отличие в том, что область выделения можно регулировать. Меняя назначение курсора, создавайте выделение или убирайте, если захватили лишнее и нужно скорректировать область. Меняя величину курсора, регулируете, насколько большая площадь будет выделяться вокруг него.
Выделение цвета
Инструмент «Цветовой диапазон» находится в пункте «Выделения» в меню. Он позволяет выделить участки на фотографии по цвету. Для этого с помощью курсора выберите нужный цвет. Пипеткой с плюсом дополнительно добавляйте оттенки, с минусом − удаляйте. Чтобы увеличить или уменьшить разброс допустимых цветов для выделения, переставляйте ползунок на шкале «Разброс». Также можно выделять цвета не на всей фотографии, а лишь в диапазоне. Для этого поставьте галочку напротив «Локализованные наборы цветов» и отрегулируйте площадь выделения на шкале «Диапазон». Таким способом можно выделять сложные объекты типа травы или деревьев, которые сильно отличаются по оттенкам и разбросаны по картинке.
Чтобы увеличить или уменьшить разброс допустимых цветов для выделения, переставляйте ползунок на шкале «Разброс». Также можно выделять цвета не на всей фотографии, а лишь в диапазоне. Для этого поставьте галочку напротив «Локализованные наборы цветов» и отрегулируйте площадь выделения на шкале «Диапазон». Таким способом можно выделять сложные объекты типа травы или деревьев, которые сильно отличаются по оттенкам и разбросаны по картинке.
Перо
«Перо» (P) − это не прямой инструмент выделения. С помощью пера создайте «Фигуру» или «Контур» (выбирается в опциях инструмента), а после – выделите.
«Перо» − лучший инструмент выделения по двум причинам. Первая: после построения области ее можно как угодно изменять с помощью опорных точек на контуре, которые добавляются кликом по нему. Вторая причина в том, что границы области, выделенной «Пером», плавные и не имеют рваных краев.
Есть три вида пера: «Обычное», «Свободное» и «Перо кривизны». «Обычное» обводит прямыми линиями. «Свободное» очерчивает область как карандаш. «Перо кривизны» скругляет все узлы, делая их плавными. Чтобы переключиться между ними, кликните правой кнопкой мыши по иконке «Пера» и выберите нужный вид.
«Свободное» очерчивает область как карандаш. «Перо кривизны» скругляет все узлы, делая их плавными. Чтобы переключиться между ними, кликните правой кнопкой мыши по иконке «Пера» и выберите нужный вид.
Также у инструмента есть три функции: «Добавить опорную точку», «Удалить опорную точку» и «Угол». Находятся они также в выпадающем меню «Пера». Первые две добавляют и удаляют опорные точки. Третья делает из всех закругленных узлов углы: если с помощью четырех точек очертить пером круг, то «Углом» можно сделать из него квадрат.
Также на опорные точки можно воздействовать инструментом «Выделение узла». По клику на точку появляется что-то вроде усиков или рычажков. Они позволяют более гибко изменять фигуру.
Быстрая маска
«Быстрая маска» дает возможность тонко редактировать границы и прозрачность выделения с помощью кисти. Для ее наложения нажмите на значок в самом низу панели инструментов. С помощью «Быстрой маски» можно создавать выделение с нуля либо работать с уже выделенной областью. В этом режиме черная кисть добавляет участок к выделению, белая − удаляет. Для создания разной прозрачности выделений используйте разные оттенки серого: чем светлей − тем прозрачнее. Чем меньше прозрачность выделения, тем слабее будет проявляться эффект, наложенный на изображение. Это пригодится для цветокоррекции, например, когда некоторые участки нужно затемнить меньше, чем остальные.
В этом режиме черная кисть добавляет участок к выделению, белая − удаляет. Для создания разной прозрачности выделений используйте разные оттенки серого: чем светлей − тем прозрачнее. Чем меньше прозрачность выделения, тем слабее будет проявляться эффект, наложенный на изображение. Это пригодится для цветокоррекции, например, когда некоторые участки нужно затемнить меньше, чем остальные.
Что делать с выделенными областями
Трансформировать. Нажмите «Трансформировать выделенную область» в пункте «Выделение» или в контекстном меню выделенной области. Кликните правой кнопкой мыши по выделению и выберите нужный режим. Например, с помощью «Искажения» можно сделать тень. Для этого выделите объект, который будет ее отбрасывать, «положите» выделение на поверхность и затемните.
Менять режимы наложения. В опциях большинства инструментов выделения можно выбрать один из четырех режимов наложения. Первый режим: создавая новое выделение, старое исчезает. Второй (Shift): выделения накладываются друг на друга. Третий (Alt или Option): выделение перекрывает предыдущее. Четвертый (Shift + Alt или Shift + Option): при наложении одного на другое, остается выделенной только область их пересечения.
Второй (Shift): выделения накладываются друг на друга. Третий (Alt или Option): выделение перекрывает предыдущее. Четвертый (Shift + Alt или Shift + Option): при наложении одного на другое, остается выделенной только область их пересечения.
Модифицировать. Можно растушевать границы, увеличить или уменьшить площадь выделения на заданные пиксели. Для этого перейдите в раздел «Модификация» в пункте меню «Выделение».
Выделить смежные пиксели. Добавьте к существующему выделению участки, окрашенные примерно в тот же цвет. Сделать это можно с помощью команды «Смежные пикселы» в пункте «Выделение».
Сделать инверсию. Кликните на выделение правой кнопкой мыши, затем в контекстном меню выберите «Инверсия выделенной области». Все, что было не выделено, выделится вместо изначальной области.
Переместить. Выделите область и нажмите «Ctrl + T» (на Mac «Cmd + T») или «Трансформировать выделенную область» в контекстном меню. Теперь участок можно двигать и изменять его размер.
Теперь участок можно двигать и изменять его размер.
Скопировать или вырезать. Выделите область и нажмите «Ctrl + C» (на Мас «Cmd + C») или «Ctrl + X» (на Мас «Cmd+ X»), чтобы скопировать или вырезать. А затем − «Ctrl + V» (на Мас «Cmd + V»), чтобы вставить участок на новый слой.
Залить. В контекстном меню выберите «Выполнить заливку», чтобы залить выделенную область. Сделать это можно выбранным цветом или с учетом фона. Также в открывшемся окне можно регулировать прозрачность заливки и режим ее наложения.
Обвести. В контекстном меню слоя выберите «Выполнить обводку», чтобы обвести выделение. В открывшемся окне можно выбрать цвет, расположение обводки, а также прозрачность и режим наложения.
Текст
Как написать
Вызовите инструмент «Текст» (T), кликните левой мышью по изображению или выделите участок и начните писать. Когда закончите редактировать, нажмите Enter, чтобы сохранить результат или ESC, чтобы отменить. Измените написанное, кликнув левой кнопкой мыши по тексту, или переместите (при этом в руках должен быть инструмент «Текст»).
Измените написанное, кликнув левой кнопкой мыши по тексту, или переместите (при этом в руках должен быть инструмент «Текст»).
Как настроить
Настройте типографику в окнах «Абзац», «Символ» и «Глифы». Если их нет на правой панели, вызовите в пункте «Окно».
Символы. В окне «Символ» выберите шрифт (1) и его начертание (2). Настройте размер шрифта (3), межбуквенное (4) и межстрочное расстояние (5). Выберите цвет (7). В декоративных целях шрифт можно растянуть по ширине или высоте (6) − этой функцией пользуйтесь с осторожностью, сохраняйте читаемость. В настройках ниже (8) можно изменить регистр, подчеркнуть или зачеркнуть текст.
Абзацы. В окне абзац регулируются настройки, связанные с абзацем: выравнивание (1), отступы (2) и переносы (3).
Глифы. В окне «Глифы» находятся спецсимволы, знаки пунктуации и смайлики.
Сохранение настроек. Если планируете тиражировать текст с одинаковыми настройками, сохраните их — не настраивайте каждый раз по новой. В окне «Стили абзацев» сохраните настройки, связанные с абзацами, нажав «Создать новый стиль абзаца». В «Стилях символов» − с помощью команды «Создать новый стиль символов». Чтобы применить сохраненный стиль к тексту, выделите текст и укажите нужный стиль в тех же окнах.
Если планируете тиражировать текст с одинаковыми настройками, сохраните их — не настраивайте каждый раз по новой. В окне «Стили абзацев» сохраните настройки, связанные с абзацами, нажав «Создать новый стиль абзаца». В «Стилях символов» − с помощью команды «Создать новый стиль символов». Чтобы применить сохраненный стиль к тексту, выделите текст и укажите нужный стиль в тех же окнах.
Действия с текстом
С текстовым слоем можно проделывать все то же, что и с обычным (подробнее в разделе «Слои») плюс еще несколько действий.
Деформировать. Выберите «Деформировать» в контекстном меню текстового слоя. В открывшемся окне выберите вид деформации (дугой, волной, надутый, закрученный) и настройки (степень деформации, создать искажение по горизонтали или вертикали).
Написать по контуру или вписать в фигуру. Создайте фигуру любой формы (подробнее в разделе «Фигуры»). Чтобы вписать текст в фигуру, выберите инструмент «Текст» и кликните по ее области. Чтобы писать по контуру фигуры, нажмите на ее границу.
Чтобы писать по контуру фигуры, нажмите на ее границу.
Цвета и градиенты
В этом разделе поговорим о том, где брать цвета, как выбрать оттенок, сохранять свои образцы, накладывать и настраивать градиент.
Основной и фоновый цвета
В Photoshop есть основной и фоновый цвет (1). Находятся они на панели инструментов. Основной цвет нужен для рисования, заливки, обводки, стирания слоя в режиме маски. Фоновый − для заполнения стираемых областей, восстановления слоя в режиме маски и обводки фигуры.
По умолчанию в качестве основного и фонового цветов используются черный и белый. Чтобы к ним вернуться, кликните по их иконке (7).
Как выбрать цвет
Скопировать с изображения. Выберите инструмент «Пипетка» (5) и кликните на тот цвет, который хотите выбрать. В опциях инструмента, в поле «Размер образца», изначально выбран пункт «Точка». Применив «Пипетку», вы скопируете цвет пикселя, на который попали курсором. Этот цвет может сильно отличаться от того, который вы видите. Поэтому поменяйте настройку в поле «Размер образца» на «Среднее 5 x 5». Пипетка будет копировать средний цвет области, состоящей из 25 пикселей.
Применив «Пипетку», вы скопируете цвет пикселя, на который попали курсором. Этот цвет может сильно отличаться от того, который вы видите. Поэтому поменяйте настройку в поле «Размер образца» на «Среднее 5 x 5». Пипетка будет копировать средний цвет области, состоящей из 25 пикселей.
В палитре. Два раза щелкните по иконке с основным или фоновым цветом для вызова палитры цветов. Чтобы добиться нужного оттенка, в открывшемся окне перемещайте курсор на поле (2) и отрегулируйте ползунок на шкале справа.
С помощью кода цвета. Если известно точное значение цвета, введите его в соответствующее поле (3).
Найти код нужного оттенка можно на сайте color.adobe.com. Найдите цвет по ключевым словам. Допустим, если вам нужен цвет, чтобы нарисовать огонь, введите fire в строку поиска. Найдя нужный, нажмите «Редактировать копию» и скопируйте число из поля HEX.
Из библиотеки цветов (4). Здесь цвета из цветового круга разложены на шкале. Кликните на ее участок и выберите нужный оттенок с помощью цветовых образцов слева.
Кликните на ее участок и выберите нужный оттенок с помощью цветовых образцов слева.
Из образцов. Откройте окно «Образцы» (6) и выберите один из предложенных вариантов или последних используемых − они отображаются на самой верхней полоске. Сохраняйте сюда свои цвета или загружайте, скачанные с color.adobe.com.
Как наложить градиент
Градиент можно создать двумя способами. Первый: выберите инструмент «Градиент» (1), зажмите левую кнопку мыши и потяните ее в нужном направлении. После наложения эффекта на слой отредактировать его будет нельзя − только накладывать новый или отменять действие.
Второй способ: нажмите на нужный слой правой кнопкой мыши, выберите «Параметры наложения» и перейдите во вкладку «Наложение градиента» (2). Градиент, наложенный таким способом, будет отображаться как эффект в окне «Слои». Его можно скрыть, в любой момент отредактировать или наложить еще один поверх. Поэтому пользуйтесь этим вариантом.
В настройках выберите режим (3), стиль (6) (расположение цветов в градиенте относительно друг друга) и угол (7) наложения градиента. Отрегулируйте непрозрачность (4) и масштаб (8). Кстати, чем больше масштаб, тем больше рассеяна граница цветов. Кликните на поле «Градиент» (5) и в открывшемся окне настройте цвета, их соотношение и прозрачность.
Отрегулируйте непрозрачность (4) и масштаб (8). Кстати, чем больше масштаб, тем больше рассеяна граница цветов. Кликните на поле «Градиент» (5) и в открывшемся окне настройте цвета, их соотношение и прозрачность.
Выберите один из готовых (9) или создайте свой с помощью шкалы (10). На ней нижние ползунки (11) отвечают за цвет и его долю в градиенте. Верхние (12) − за непрозрачность. Для добавления нового ползунка кликните на границу шкалы или перенесите ползунок за границу, чтобы удалить.
Кисти
Выберите нужный цвет (подробнее — в разделе «Цвета и градиенты»), инструмент «Кисть» (1), и можно рисовать. Читайте дальше, и узнаете, как менять форму кисти, ее размер, прозрачность, границы мазка и другие настройки.
Настройки
«Кисть» настраивается с помощью двух органов управления: в опциях инструмента (та панель, что ниже основного меню) и в окне «Настройки кисти».
Настройки. В окне «Настройки кисти» настраивайте форму (8) и размер (10) (размер удобнее регулировать клавишами «[»− уменьшить, «]» − увеличить), жесткость мазка (11) и интервалы между отпечатками кисти (13).![]() Меняйте угол наклона мазка (12). Выбирайте эффекты (9): изменение формы отпечатков, их наклона и границ, наложение шума и текстур на мазок. При этом смотрите, как будет меняться кисть в окне, предназначенном для демонстрации мазка (14).
Меняйте угол наклона мазка (12). Выбирайте эффекты (9): изменение формы отпечатков, их наклона и границ, наложение шума и текстур на мазок. При этом смотрите, как будет меняться кисть в окне, предназначенном для демонстрации мазка (14).
Опции. Половина настроек в «Опциях» дублируется из «Настроек кисти».
Набор кистей. За иконкой с формой кисти (2) скрываются уже знакомые нам настройки. Интересен в этом окне только большой набор кистей.
Режимы наложения. Такие же, как и у обычного слоя.
Непрозрачность (3). Делает мазок более или менее прозрачным.
Нажатие (4). То же, что и «Непрозрачность». Отличие будет заметно, если снизить показатель нажатия и провести кистью несколько раз в одном и том же месте. Этот участок с каждым мазком будет закрашиваться все сильнее. А при сниженной непрозрачности мазки не будут накладываться друг на друга.
Сглаживание (5). Показатель влияет на плавность линий. На минимуме линия получится такой, какой вы ее нарисуете. На максимуме все изгибы будут плавными.
На минимуме линия получится такой, какой вы ее нарисуете. На максимуме все изгибы будут плавными.
Симметрия. Чтобы включить функцию симметрии, нужно нажать на значок бабочки на панели «Параметры». Там вы сможете выбрать один из доступных типов симметрии: вертикальная, горизонтальная, двухосевая, диагональная, волнистая, круговая, спиральная, параллельные линии, радиальная или мандала.
Создание своей кисти
Создайте свою форму кисти. Для этого откройте изображение, которое хотите сделать кистью, перейдите в пункт «Редактирование» и нажмите «Определить кисть»: вся картинка запомнится как кисть. Если нужно запомнить определенный участок, перед тем как нажать «Определить кисть», выделите его любым инструментом. После сохранения новая кисть появится в наборах.
Фигуры
Создание
Выберите любую фигуру и растяните ее как угодно мышкой. Чтобы создавать равносторонние фигуры и ровные линии, растягивайте с зажатой клавишей Shift: из овала получится круг, из прямоугольника – квадрат.
В наборе есть шесть фигур: «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Линия», «Многоугольник» и «Произвольная фигура». Если с первыми четырьмя все понятно, разберем две последние.
Многоугольник будет создаваться с количеством сторон по умолчанию или последним выбранным. Чтобы выбрать число сторон, нажмите левой кнопкой мыши по картинке и впишите цифру в соответствующее поле.
Инструмент «Произвольная фигура» предлагает на выбор шаблоны: стрелочки, галочки, сердечки, формы диалога и т. д. Чтобы выбрать их, вызовите окно с набором, щелкнув правой кнопкой мыши по изображению.
Деформация
Деформируйте фигуру. Для этого создайте любую, возьмите инструмент «Перо» или «Выделение узла» и изменяйте с помощью опорных точек. Принципы такие же, как и с трансформацией выделений (подробнее в разделе «Выделение»). С помощью «Пера» можно не только изменять, но и создавать фигуру с нуля. Для этого в его опциях в поле, где написано «Контур», выберите «Фигура». Так можно создавать области любой формы.
Так можно создавать области любой формы.
Настройки фигур
Настраивается фигура в опциях инструмента и в окне «Свойства». Выберите, каким цветом (1) или градиентом ее залить, какого цвета (2), толщины (3), типа (4) (прямая или пунктирная) будет обводка. В полях «ширина» и «высота» задайте размеры в пикселях (5). Выберите, как фигуры будут накладываться друг на друга (6). Выровняйте фигуру относительно фотографии (7). Переместите слой с фигурой на нужное место относительно других слоев (8).
Удаление и перемещение элементов
С помощью инструментов коррекции удаляйте с изображения объекты, людей, тексты или водяные знаки. Я выделил пять, на мой взгляд, наиболее удобных инструментов коррекции: «Штамп», «Восстанавливающая кисть», «Заплатка», «Перемещение с учетом содержимого» и «Волшебный ластик».
Штамп
«Штамп» (S) позволяет скопировать участок изображения и добавить его в другую область. Выберите инструмент, зажмите Alt (на Мас — Option) и обведите, какой участок следует скопировать. Опции «Штампа» похожи на опции «Кисти»: размер курсора, форма, жесткость, прозрачность, нажатие.
Опции «Штампа» похожи на опции «Кисти»: размер курсора, форма, жесткость, прозрачность, нажатие.
Восстанавливающие кисти
Восстанавливающих кистей существует два вида: «Обычная» и «Точечная». «Обычная» восстанавливает с учетом выбранной области. «Точечная» восстанавливает закрашенную область с учетом ее фона.
Заплатка
С помощью «Заплатки» или любого инструмента для выделения обведите определенный участок, затем замените его другой областью картинки.
Перемещение с учетом содержимого
Выделите нужный объект, перенесите в другое место и нажмите Enter. Область, откуда был вырезан этот объект, автоматически заполнится с учетом фона. Как и предыдущий инструмент «Перемещение с учетом содержимого» работает с любыми выделениями.
Волшебный ластик
Если нужно вырезать какой-то объект на однородном фоне, воспользуйтесь инструментом «Волшебный ластик».
Подготовка и сохранение файлов
Как сохранить
Чтобы сохранить файл, откройте пункт «Файл» в меню. Существуют три команды для сохранения: «Сохранить», «Сохранить как» и «Экспортировать».
Существуют три команды для сохранения: «Сохранить», «Сохранить как» и «Экспортировать».
«Сохранить» (Ctrl + S или для Мас Cmd + S). Картинка автоматически сохраняется вместо своей изначальной версии.
«Сохранить как…» (Ctrl + Shift + S или для Мас Cmd + Shift + S). Открывается окно, в котором можно выбрать формат файла, название и путь.
«Экспортировать как…» (Alt + Ctrl + Shift + W или для Мас Option + Cmd + Shift + W). Эта команда позволяет перед сохранением поменять формат, качество картинки, размер, название и путь.
Что следует проверить перед сохранением
Перед сохранением проверьте шесть параметров: размер, разрешение, глубину цвета, цветовую модель, цветовой профиль и формат файла.
Размер и разрешение. Поменяйте разрешение в пункте «Изображение», разделе «Размер изображения». Если сохраняете картинку для соцсетей, поставьте разрешение 72 пикселя на дюйм − некоторые соцсети не пропускают изображения с большим расширением. Для сайта выберите значение 120–150 − изображение с большим разрешением будет слишком тяжелым. Для печати − не менее 300 пикселей/дюйм, а размеры выставьте в мм или см.
Для сайта выберите значение 120–150 − изображение с большим разрешением будет слишком тяжелым. Для печати − не менее 300 пикселей/дюйм, а размеры выставьте в мм или см.
Глубина цвета. В окне «Режим» выберите глубину цвета. Сохраняйте в системе 8 бит/канал, когда картинка готова для печати или интернета и не требует дальнейших изменений. Больше бит на канал − это неоправданно большой размер и невозможность сохранить в jpeg. Сохраняйте в 16-канальной системе исходники, если планируете дальше с ними работать.
Цветовая модель. В окне «Режим» выберите и цветовую модель. Для печати − CMYK. Если картинку будут смотреть с мониторов − RGB.
Цветовой профиль. Эта настройка влияет на цветопередачу изображения. Чтобы настроить цветовой профиль, в пункте «Редактирование» перейдите во вкладку «Настройки цветов». Чтобы цвета отображались примерно одинаково и правильно на большинстве мониторов, в поле настройки выберите «Универсальные настройки для Европы 3».
Формат файла. Сохраняйте в jpeg готовую картинку для интернета. Она совсем немного потеряет в качестве, зато будет гораздо легче, чем в png. В psd сохраняйте, чтобы в дальнейшем файл можно было открыть в программе и доработать − это формат Photoshop. В tiff − когда собираетесь отдавать в типографию: он нужен для высококачественной печати.
2.3. Сохранение изображений с прозрачностью
2.3. Сохранение изображений с прозрачностью2.3. Сохранение изображений с прозрачностью
Существует два разных подхода сохранения прозрачных областей в файлах: простая бинарная прозрачность и прозрачность альфа. Простая бинарная прозрачность поддерживается в формате GIF. Здесь один цвет в таблице цветов отведён прозрачному цвету. Прозрачность альфа поддерживается в формате PNG. Здесь информация о прозрачности сохранена в отдельном канале альфа.
| Примечание | |
|---|---|
Обычно нет необходимости сохранять изображения в формате GIF, потому что PNG поддерживает все аспекты GIF и даёт дополнительные (например, прозрачность альфа). |
Процедура 6.1. Создание изображений с прозрачными областями (прозрачность альфа)
Для примера будет использоваться изображение с Уилбером, как и в других инструкциях.
Рисунок 6.10. Изображение с Уилбером в режиме RGBA
Чтобы экспортировать изображения с прозрачностью альфа, необходимо иметь канал-альфа. Чтобы проверить, есть ли у изображения альфа-канал, перейдите в диалог каналов и посмотрите, есть ли среди них, помимо каналов красного, зелёного и синего, канал «Alpha». Если это не так, то добавьте новый альфа-канал из меню слоёв: + → .
В исходном файле XCF есть слои фона, которые можно удалить.
 GIMP предлагает набор фильтров для создания градиентов; проверьте подменю +. Для демонстрации прозрачности мы добавили свечение вокруг Уилбера.
GIMP предлагает набор фильтров для создания градиентов; проверьте подменю +. Для демонстрации прозрачности мы добавили свечение вокруг Уилбера.После завершения работы над изображением, экспортируйте его в формат PNG.
Рисунок 6.11. Изображение Уилбера с прозрачностью
Как залить маску в фотошопе. Помощь начинающему – маски в Photoshop
19.07.15 1.9KВ сегодняшнем руководстве, посвященном ретушированию фотографий, мы научимся корректировать глаза, делая их выразительнее и ярче. Это делается с помощью корректирующего слоя, режима наложения и простой кисти! Мы будем использовать Photoshop CS5 , но более свежие версии редактора тоже подойдут:
Оригинальный снимок
А вот как он будет выглядеть после нашей обработки в Photoshop :
Финальный результат
Этап 1: добавляем корректирующий слой «Уровни»
Перед тем как начать, давайте быстренько взглянем на нашу панель слоев:
Панель слоев
Чтобы сделать глаза девушки ярче, необходимо добавить корректирующий слой «Уровни
». Кликните по кнопке «Новый корректирующий слой
» (New Adjustment Layer ), расположенной в нижней части панели слоев:
Кликните по кнопке «Новый корректирующий слой
» (New Adjustment Layer ), расположенной в нижней части панели слоев:
Кликаем по кнопке создания нового корректирующего слоя
Из появившегося меню выбираем пункт «Уровни » (Levels ):
Выбираем «Уровни» из списка
С этим слоем мы ничего не будем делать. Все что нам нужно, это добавить его в документ, и если вы используете Photoshop CS3 или более ранние версии, просто нажмите «ОК » в правом верхнем углу окна «Уровни ». Если вы используете Photoshop CS4 и выше, то опции настройки корректирующего слоя появятся в новом разделе «Свойства ».
Независимо от того, какую версию Photoshop вы используете, важно убедиться, что новый корректирующий слой находится прямо над фоном:
Корректирующий слой находится прямо над фоном
Этап 2: изменяем режим наложения слоя на «Экран» (Screen)
Изменим режим наложения корректирующего слоя. Этот параметр доступен для настройки в левом верхнем углу на панели слоев. По умолчанию, режим будет выставлен на «Нормальный
» (Normal ). После нажатия на надпись нужно открыть выпадающий список и выбрать значение «Экран
» (Screen ):
По умолчанию, режим будет выставлен на «Нормальный
» (Normal ). После нажатия на надпись нужно открыть выпадающий список и выбрать значение «Экран
» (Screen ):
Изменяем режим наложения слоя на «Экран» (Screen)
Этот режим просто осветляет изображение и накладывается он сразу на всю фотографию, а не только на глаза, но вскоре мы исправим это:
Режим наложения «Осветление» сразу же осветляет весь снимок
Этап 3: заливаем маску слоя черным цветом
Одно из главных свойств корректирующих слоев в Photoshop заключается в том, что каждый из них имеет собственную маску, которую можно использовать для определения области редактирования. Иконка маски находится рядом с корректирующим слоем «Уровни ». По умолчанию, маски заливаются белым цветом, то есть редактирование применяется ко всему изображению, расположенному под ним.
Именно поэтому светлым становится сразу все изображение:
Маска корректирующего слоя по умолчанию заполнена белым цветом
Давайте скроем эффект корректирующего слоя, чтобы он ничего не затрагивал на фотографии. И сделать это можно очень просто: залить маску слоя черным цветом. Откройте меню «Редактирование
» (Edit ), и найдите там пункт «Выполнить заливку
» (Fill ):
И сделать это можно очень просто: залить маску слоя черным цветом. Откройте меню «Редактирование
» (Edit ), и найдите там пункт «Выполнить заливку
» (Fill ):
Меню Редактирование > Выполнить заливку …
После этого откроется окно «Заполнить ». Измените опцию «Содержание » (Use ) на «Черный » (Black ), а затем нажмите «ОК »:
Изменяем параметр «Содержание» на «Черный»
Если снова посмотреть на миниатюру маски слоя на панели слоев, то теперь она залита черным цветом:
Маска корректирующего слоя «Уровни» теперь залита черным цветом
Так как мы залили маску черным цветом, эффект корректирующего слоя вообще не сказывается на исходном изображении. Сейчас корректирующий слой все еще осветляет изображение. Мы просто не можем видеть этот эффект, так как его скрывает маска слоя.
На следующем этапе нам нужно вернуть действие корректирующего слоя, но в этот раз ограничиться только глазами девушки:
Мы вернулись к исходному изображению
Этап 4: используем «Кисть» (Brush)
Выберите инструмент «Кисть » (Brush Tool ) на панели инструментов:
Выбираем «Кисть» на панели инструментов
Этап 5: наносим белый цвет на глаза
Чтобы вернуть действие корректирующего слоя в области глаз девушки, нужно закрасить их белой кистью.![]() Учтите, что мы рисуем не на самой фотографии, а на маске корректирующего слоя.
Учтите, что мы рисуем не на самой фотографии, а на маске корректирующего слоя.
Белый цвет позволяет отобразить эффект корректирующего слоя сквозь маску. Сейчас Photoshop использует для кисти основной цвет, поэтому можно нажать клавишу D , чтобы сбросить настройки на цвета по умолчанию (белый и черный ). Также это можно сделать вручную, воспользовавшись панелью инструментов:
Выбираем белый в качестве основного цвета
Теперь, взяв кисть и установив белый цвет, закрасьте радужку глаза. Для этого нужно сначала выставить соответствующий размер кисти. Сделать это можно как при помощи верхней панели Photoshop , так и нажав клавишу левой прямой скобки ([ ).
Противоположная скобка (] ) позволит увеличить размер кисти. По мере того как вы наносите цвет кистью, на снимке будет проступать эффект корректирующего слоя:
Наносим белый цвет на левый глаз девушки на фотографии
Если вы случайно вышли за предполагаемую область (а это всегда случается
), просто нажмите клавишу X
, которая поменяет местами основной и фоновый цвета, и вновь закрасьте ненужные фрагменты.![]() После этого нажмите X
и продолжайте работу с белым цветом.
После этого нажмите X
и продолжайте работу с белым цветом.
Использование масок слоев в «фотошопе» может понадобиться в разных ситуациях, например, при замене схожих элементов. Скажем, человеческих лиц. Однако в самом начале работы потребуется покрасить маску в черный цвет, т.е. сделать ее непрозрачной.
Вам понадобится
Инструкция
 Переключение между самим слоем и его маской осуществляется при помощи простого клика, а активный элемент обрамляется небольшой рамкой.
Переключение между самим слоем и его маской осуществляется при помощи простого клика, а активный элемент обрамляется небольшой рамкой.
Программа Photoshop заслужила всемирное признание среди дизайнеров, веб-разработчиков и просто обычных пользователей. Благодаря огромному арсеналу различных инструментов и способен решить даже самую сложную графическую задачу. Одна из самых полезных функций этой программы — маска. В Фотошопе данная функция выгодно отличается от всех остальных возможностей графического редактора.
Быстрая маска
В Фотошопе маска имеет две функции: быстрая маска и слой-маска. Рассмотрим сначала одну из них. В программе Фотошоп быстрая маска включается нажатием горячей клавиши — Q. Основная функция этого средства заключается в формировании выделенной области. Например, нам нужно отделить фон от основной части изображения. Включаем режим быстрой маски и выбираем инструмент «кисть». Обводим необходимую нам область, при этом палитра должна стать черно-белой. Первый цвет наносит выделение, а второй удаляет. Как только мы завершили эту операцию, выходим из режима быстрой маски еще одним нажатием клавиши Q. У нас появилась выделенная область. Такая маска в Фотошопе позволяет быстро произвести изменения в нужной части изображения. Необязательно работать именно с кистью, можно использовать, например, карандаш. Когда мы находимся в режиме быстрой маски, выделенная область окрашивается в красный цвет.
Обводим необходимую нам область, при этом палитра должна стать черно-белой. Первый цвет наносит выделение, а второй удаляет. Как только мы завершили эту операцию, выходим из режима быстрой маски еще одним нажатием клавиши Q. У нас появилась выделенная область. Такая маска в Фотошопе позволяет быстро произвести изменения в нужной части изображения. Необязательно работать именно с кистью, можно использовать, например, карандаш. Когда мы находимся в режиме быстрой маски, выделенная область окрашивается в красный цвет.
Слой-маска
Куда более обширный функционал имеет слой-маска. Чтобы создать ее, нужно выбрать в панели слоев иконку кружка в квадрате с названием «добавить слой-маску». После нажатия на эту иконку возле названия появится дополнительный пустой лист. В программе Фотошоп маска слоя получила применение во многих случаях. Например, ее используют для точного выделения, когда не могут определить ту или иную область. Особенно когда нужно изменить цвет волос. Нецелесообразно выделять каждую волосинку по отдельности, а слой-маска позволяет нам быстро создать необходимую область. Также эта функция позволяет нам производить последовательные изменения без страха, что они станут необратимыми. Если мы работаем со слой-маской, то область изображения, которая будет подвергаться каким-либо изменениям, будет сохраняться. К примеру, нам нужно удалить глаза с фотографии лица. Для этого создадим слой-маску и просто закрасим необходимую нам область при помощи инструмента «кисть». С основного изображения глаза пропадут, а в слой-маске они появятся. Конечно, данный пример не может продемонстрировать весь функционал этого средства. Но смысл должен быть понятен.
Нецелесообразно выделять каждую волосинку по отдельности, а слой-маска позволяет нам быстро создать необходимую область. Также эта функция позволяет нам производить последовательные изменения без страха, что они станут необратимыми. Если мы работаем со слой-маской, то область изображения, которая будет подвергаться каким-либо изменениям, будет сохраняться. К примеру, нам нужно удалить глаза с фотографии лица. Для этого создадим слой-маску и просто закрасим необходимую нам область при помощи инструмента «кисть». С основного изображения глаза пропадут, а в слой-маске они появятся. Конечно, данный пример не может продемонстрировать весь функционал этого средства. Но смысл должен быть понятен.
Дополнительные сведения
Слой-маска в Фотошопе имеет гибкие настройки, которые позволяют максимально возможно приблизиться к желаемому эффекту. Вернемся к примеру со сменой цвета волос. Мы создали слой-маску, где при помощи кисти создали выделение. Полученный результат нас не устраивает, так как чаще всего челка у человека не всегда идеально уложена. А обвести каждый волос просто невозможно. И здесь нам поможет параметр «край маски». Именно так маска в фотошопе ускоряет весь процесс. Приведенный пример разбирается в отдельной статье. И этим функционал этого средства не исчерпывается.
А обвести каждый волос просто невозможно. И здесь нам поможет параметр «край маски». Именно так маска в фотошопе ускоряет весь процесс. Приведенный пример разбирается в отдельной статье. И этим функционал этого средства не исчерпывается.
Заключение
Как уже говорилось выше, маска в фотошопе применяется во многих ситуациях. При помощи ее функций можно получать нестандартные интересные изображения.
23.01.2015 28.01.2018
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Применение масок слоев в «фотошопе » может потребоваться в различных обстановках, скажем, при замене аналогичных элементов. Скажем, человеческих лиц. Впрочем в самом начале работы понадобится покрасить маску в черный цвет, т.е. сделать ее непрозрачной.
Вам понадобится
- – Русифицированная версия Adobe Photoshop СS5
Инструкция
1. Запустите Adobe Photoshop и откройте в нём какое-либо изображение: «Файл» > «Открыть» > выберите файл > «Открыть».
2. В нижнем правом углу программы обнаружьте окно «Слои» (если оно отсутствует, нажмите F7), выберите в нем вкладку “Слои” и сделайте двойственный щелчок по фону. В появившемся окне сразу щелкните «Ок». Тем самым вы превратите фон в слой под наименованием «Слой 0». Вы можете придать ему какое-то больше громкое наименование, но в нашем случае это не столь значимо.
3. Щелкните кнопку «Добавить слой-маску », которая находится в нижней части вкладки «Слои» и изображена в форме квадрата с кружком посередине. Рядом с картинкой «Слоя 0» появится эмблема слоя-маски в виде белого прямоугольника. Переключение между самим слоем и его маской осуществляется при помощи простого клика, а энергичный элемент обрамляется маленький рамкой.
4. Удостоверитесь, что активирован слой-маска и нажмите Ctrl+Backspace. Тем самым вы зальете маску , которая является на данный момент передним планом документа, условно черным цветом, но рабочая область окрасится фоновой сеточкой. Если вам надобно деактивировать маску , нажмите на ее эмблеме правой кнопкой мыши и в появившемся меню кликните «Отключить слой-маску ».
Если вам надобно деактивировать маску , нажмите на ее эмблеме правой кнопкой мыши и в появившемся меню кликните «Отключить слой-маску ».
5. Дабы придать маске определенную форму, выберите инструмент «Кисточка» и закрасьте нужную область. Цвет закрашивания по умолчанию установлен белым, но если предпочесть синий, алый, зеленый и пр., он превратится в один из оттенков серого, а это, в свою очередь, повлияет на прозрачность отображения маски.
6. Дабы вновь сделать маску непрозрачной, дозволено применять два инструмента. 1-й – кисточку, но установить цвет закрашивания черным. 2-й – «Ластик» (жгучая клавиша – латинская E, переключение между смежными инструментами – Shift+E).
7. Дабы сберечь плоды ваших трудов, нажмите «Файл» > «Сберечь как» > выберите путь, укажите в поле тип файлов JPEG (если это итоговый итог) либо PSD (если вы еще собираетесь трудиться над этим планом) > «Сберечь».
Если вы ни один час проводите в сети интернет и любите обменяться мыслями на каком-нибудь форуме, то вопрос о положительной заливке картинок для вас является востребованным. В связи с распространенностью тематических форумов и разных общественных сетей данный вопрос, в последнее время, подымается все почаще. Если у общественных сетей теснее возникли свои формы загрузки картинок непринужденно на сайт, то у форумов такой функции еще нет в наличии.
В связи с распространенностью тематических форумов и разных общественных сетей данный вопрос, в последнее время, подымается все почаще. Если у общественных сетей теснее возникли свои формы загрузки картинок непринужденно на сайт, то у форумов такой функции еще нет в наличии.
Вам понадобится
- Бесплатный хостинг изображений.
Инструкция
1. Бесплатные хостинги дозволяют загружать огромное число фотографий. Объем и вес этих фото также не имеют ограничения. Разглядим 2 особенно распространенных обслуживания загрузки фотографий: fastpic и radikal.Для того дабы загрузить фотографию на хостинг fastpic нужно перейти на страницу этого обслуживания – fastpic.ru. Нажмите кнопку «Обзор». В открывшемся окне обнаружьте необходимый вам файл. Нажмите «Открыть».
2. Если вы хотите загрузить несколько картинок, то добавить картинки дозволено нажав на «Добавить поле». Выберите добавочные картинку и нажмите «Открыть».
3.
4. Позже загрузки выберите нужную ссылку и скопируйте ее (Ctrl+C либо Ctrl+Ins). Если вы загрузили одну картинку, то окно с вариантами ссылок будет выглядеть дальнейшим образом:
5. Если при загрузке вы указали несколько картинок, то итог будет дальнейшим:
6. Для того дабы загрузить фотографию на хостинг radikal нужно перейти на страницу этого обслуживания radikal.ru. Нажмите кнопку «Обзор». В открывшемся окне обнаружьте необходимый вам файл. Нажмите «Открыть».
7. Для того дабы загрузить картинку в подлинном размере, снимите выделение пункта «Уменьшить до». Данный хостинг механически выставляет уменьшение изображения при загрузке.
8. Для загрузки изображений на хостинг нажмите кнопку «Загрузить».
9. Позже загрузки выберите нужную ссылку и скопируйте ее (Ctrl+C либо Ctrl+Ins).
Видео по теме
Фон изображения в графическом редакторе традиционно заливается с поддержкой команды «Заливка», но перед этим требуется отделить изображение от фона с подмогой выделения и копирования на обособленный слой.
Вам понадобится
- – компьютер;
- – навыки работы с Adobe Photoshop, Corel Draw.
Инструкция
1. Запустите программу Adobe Photoshop, откройте надобное изображение, в котором надобно сделать одноцветный фон, с поддержкой команды «Файл» – «Открыть». Либо перетащите нужный файл в окно программы. Дальше выделите картинку, отдельно от фона. Для этого используйте инструмент «Стремительное выделение», дабы руководить выделяемыми областями, либо инструмент «Магическая палка», если картинка контрастирует с фоном. Позже выделения картинки нажмите на ней правой кнопкой мыши и выберите команду «Инвертировать изображение». Данная команда выделит фон вокруг изображения, для которого вам необходимо исполнить заливку.
2. Очистите выделенный фон вашей картинки нажатием на клавишу Del, дальше добавьте новейший слой, на котором будет расположена заливка фона. Для этого перейдите на палитру слоев и выберите команду «Новейший слой». Перетащите его ниже слоя с картинкой. Дальше выберите цвет фона щелчком по цветовой палитре левой кнопкой мыши. Если нужно верно определить цвет для фона, тогда сделайте новейший слой, скопируйте туда изображение с примером цвета, выберите на палитре инструментов инструмент «Пипетка», щелкните левой кнопкой мыши по примеру цвета. Цвет будет выбран. Удалите сделанный слой, перейдите на слой с фоном, выберите инструмент «Заливка» и щелкните один раз левой кнопкой мыши в вашем фоновом слое. Будет исполнена заливка фона одним цветом.
Перетащите его ниже слоя с картинкой. Дальше выберите цвет фона щелчком по цветовой палитре левой кнопкой мыши. Если нужно верно определить цвет для фона, тогда сделайте новейший слой, скопируйте туда изображение с примером цвета, выберите на палитре инструментов инструмент «Пипетка», щелкните левой кнопкой мыши по примеру цвета. Цвет будет выбран. Удалите сделанный слой, перейдите на слой с фоном, выберите инструмент «Заливка» и щелкните один раз левой кнопкой мыши в вашем фоновом слое. Будет исполнена заливка фона одним цветом.
3. Запустите программу Corel Draw, сделайте новейший документ, дабы сделать одноцветный фон. Перейдите в меню «Макет», выберите команду «Фон страницы», установите флажок в поле «Сплошной» и щелкните по стрелочке, дабы предпочесть цвет для фона страницы. Нажмите кнопку «ОК». Дабы применять в качестве фона одноцветное изображение с вашего компьютера, зайдите в «Макет» – «Фон страницы», установите флажок в поле «Растр» и нажмите кнопку «Обзор». Выберите файл с компьютера, нажмите кнопку «Открыть». Изображение будет добавлено в поле «Источник». Если вы хотите, дабы метаморфозы начального изображения отражались в рисунке, выберите опцию «Связанный». Если же нет, выберите команду «Встроенный». Для установления размера фонового изображения выберите опцию «Специальный размер» и укажите надобные размеры фона. Нажмите кнопку «Ок».
Изображение будет добавлено в поле «Источник». Если вы хотите, дабы метаморфозы начального изображения отражались в рисунке, выберите опцию «Связанный». Если же нет, выберите команду «Встроенный». Для установления размера фонового изображения выберите опцию «Специальный размер» и укажите надобные размеры фона. Нажмите кнопку «Ок».
Видео по теме
Маска мыши – одна из самых комфортных, в ней дозволено провести все время праздника. Все вследствие тому, что ее форма фактически всецело совпадает с формой головы человека – надобно лишь «нарастить» нос. Особенно удобым будет экземпляр, сделанный по слепку вашего лица.
Инструкция
1. Скульптурный пластилин раскатайте в пласт толщиной 2-3 см. Наложите его на лицо от яруса роста волос до подбородка. Пальцами прогните поверхность пластилина, дабы он повторял очертания лица. Старательно снимите слепок. Стеком либо канцелярским ножиком сделайте в нем отверстия для глаз. Их форма может быть всякий, в зависимости от жанра прорисовки маски.
2. Раскатайте еще один кусок пластилина. Его толщина должна быть такой же. Опрятно вырежьте из слепка нос и на его месте, из подготовленного куска, вылепите мыши ную мордочку в виде конуса с закругленной вершиной.
3. Нарвите на мелкие ломтики бумагу для принтера. Сложите ее в емкость с водой. Когда бумага размякнет, выложите на пластилиновую заготовку равномерный слой, сверху смажьте его клеем для бумаги. Чередуйте слои бумаги до тех пор, пока маска не станет довольно плотной. Традиционно довольно 5-7 слоев. Оставьте папье-маше высыхать при комнатной температуре.
4. Через 3-5 дней снимите маску . Ее надобно дополнить мыши ными ушками. Вырежьте два круглых уха из картона и бумажными полосками приклейте к верхнему краю маски.
5. Раскрасьте мыши ную мордочку акрилом. Вначале покройте бумагу основным серым цветом. Его дозволено нанести поролоновой губкой либо воспользоваться аэрозольной краской. Когда слой высохнет, прорисуйте детали. Тонкой кисточкой обведите силуэт глаз, нарисуйте цветные радужки. Если мышь – девчонка, нарисуйте длинные ресницы и розовые губы. Улыбку на лице мужественной мыши дозволено провести черным либо темно-серым маркером.
Тонкой кисточкой обведите силуэт глаз, нарисуйте цветные радужки. Если мышь – девчонка, нарисуйте длинные ресницы и розовые губы. Улыбку на лице мужественной мыши дозволено провести черным либо темно-серым маркером.
6. Стандартную заготовку для маски дозволено трансформировать в мордочку Микки либо Минни Маус. Для этого сделайте круглые уши больше большими. Нарисуйте на маске вытянутые овальные глаза. Пространство вокруг них и на щеках раскрасьте белым цветом, а бока маски и уши – черным.
7. Дабы маска держалась на лице, снабдите ее резинкой, вставленной в отверстия по бокам. Неприметной будет резинка, которая применяется при изготовлении бижутерии.
Видео по теме
Маска в программе Photoshop является одним из инструментов, служащих для обратимого создания прозрачной области на любом из слоев, за исключением фонового. Существует несколько методов создания масок в этом графическом редакторе.
Вам понадобится
Инструкция
1.![]() Для создания маски-слоя в Photoshop следует предпочесть одну из опций группы Layer Mask из меню Layer. Применение опции Reveal All визуально не изменит изображение, расположенное на маскируемом слое, впрочем рядом с пиктограммой слоя появится значок маски.
Для создания маски-слоя в Photoshop следует предпочесть одну из опций группы Layer Mask из меню Layer. Применение опции Reveal All визуально не изменит изображение, расположенное на маскируемом слое, впрочем рядом с пиктограммой слоя появится значок маски.
2. Для того дабы приступить к редактированию маски, а не изображения, кликните по значку маски. Использование опции Reveal All оправдано в том случае, если участок слоя, тот, что надобно сделать прозрачным, значительно поменьше фрагмента изображения, тот, что останется без изменений. Для того дабы сделать часть картинки прозрачной, закрасьте необходимый фрагмент черным цветом по маске.
3. Опция Hide All сделает слой всецело прозрачным, а прямоугольник маски, тот, что появится в палитре слоев, будет залит черным цветом. Применять эту опцию комфортнее в случае, если слой , за исключением маленький области, надобно сделать прозрачным. Для того дабы указать непрозрачные участки слоя, закрасьте их по маске белым цветом.
4. Для редактирования маски слоя дозволено применять инструменты Brush Tool, Paint Bucket Tool и инструменты группы Shape Tool, переключенные в режим Fill pixels.
5. Корректировочные слои в Photoshop по умолчанию создаются с маской слоя в режиме Reveal All. Они предуготовлены для использования ряда фильтров ко каждым видимым слоям файла. Для редактирования маски корректировочного слоя применяются те же инструменты и цвета, что и для метаморфозы маски слоя с изображением.
6. К слою с фильтром либо изображением дозволено применить две самостоятельно редактируемые маски, одна из которых будет растровой, а вторая – векторной. Для создания векторной маски используйте одну из опций группы Vector Mask меню Layer. Как и растровая, векторная маска может быть сделана в режиме Reveal All либо Hide All.
7. Для редактирования векторных масок используются Pen Tool и инструменты группы Shape Tool в режиме Shape Layers.
8. Еще одним методом метаморфозы прозрачности части слоя в Photoshop является создание обтравочной маски. Для создания маски этого вида разместите под слой с изображением, часть которого необходимо сделать прозрачной, картинку, по границам непрозрачной области которой будет обрезан данный слой . Основой для обтравочной маски может послужить непрозрачная надпись, геометрическая фигура либо всякий слой с прозрачными областями.
Для создания маски этого вида разместите под слой с изображением, часть которого необходимо сделать прозрачной, картинку, по границам непрозрачной области которой будет обрезан данный слой . Основой для обтравочной маски может послужить непрозрачная надпись, геометрическая фигура либо всякий слой с прозрачными областями.
9. Перейдите на верхний слой и примените опцию Create Clipping Mask из меню Layer. На слое с изображением останутся непрозрачными только те области, которые лежат над непрозрачными областями слоя-основы.
Язык разметки HTML разрешает делать фон страницы однотонным всякого цвета, а также размещать на нем изображения. Это дает вероятность получить текст, скажем, на фоне пейзажа либо бумажной текстуры.
Инструкция
1. Выбирая цвет фона либо изображение для помещения на него, руководствуйтесь в первую очередь читаемостью текста. Фон должен быть контрастным, иными словами, символы обязаны отчетливо выдаваться на нем. Если вы решили сделать фон графическим, непременно удостоверитесь в том, что вы являетесь автором изображения либо имеете право на его применения на основании договора (скажем, свободной лицензии).
Если вы решили сделать фон графическим, непременно удостоверитесь в том, что вы являетесь автором изображения либо имеете право на его применения на основании договора (скажем, свободной лицензии).
2. Обнаружьте в HTML-исходнике страницы тег
. Дабы сделать фон однотонным и цветным, добавьте в него переменную bkcolor с доводом в виде кода цвета. Позже этого конструкция будет выглядеть дальнейшим образом:3. Если же вы хотите разместить на фон изображение, раньше каждого, уменьшите его размер таким образом, дабы оно имело как горизонтальное, так и вертикальное разрешение менее 320 включительно. Сбережете его в новейший файл, дабы не испортить оригинал. Используйте формат JPG, PNG либо GIF. Удостоверитесь, что объем файла не превышает 100 килобайт – так он будет загружаться стремительней. Учтите, что мобильные браузеры могут все равно отображать взамен него однотонный фон.
4. Применяя веб-интерфейс либо программный FTP-заказчик, разместите файл с изображением в ту из папок сервера, где размещен редактируемый вами HTML-файл.
5. Взамен переменной bkcolor добавьте в тег
переменную background с доводом в виде имени файла с изображением. Сейчас он будет выглядеть так: , где fon.gif – имя файла. Разумеется, если он имеет иной формат, нужно соответственно изменить его растяжение в теге.6. Загрузите на сервер обновленный вариант HTML-файла. Откройте его в браузере. Удостоверитесь, что фон отображается верно. Если на нем находится изображение, оно будет повторяться как по горизонтали, так и по вертикали, заполняя все пространство страницы. Проверьте, насколько отлично читается текст на новом фоне в разных браузерах. При необходимости используйте иной цвет либо графический файл.
Видео по теме
Заливки для фотошопа cs6 цветочные. Начало работы в Photoshop — быстрое выделение и заливка
Инструкция
Загрузите в Photoshop изображение, фон которого требуется отредактировать. Для этого нужный файл просто перетащите мышкой в окно графического редактора. Другой способ — кликните по нему правой кнопкой мыши и выберите в разделе «Открыть с помощью» выпавшего контекстного меню пункт Adobe Photoshop.
Другой способ — кликните по нему правой кнопкой мыши и выберите в разделе «Открыть с помощью» выпавшего контекстного меню пункт Adobe Photoshop.
Создайте отдельный слой для использования его в качестве фонового — кликните пиктограмму «Создать новый слой» на панели слоев. Эту операцию можно проделать и с использованием горячих клавиш Shift + Ctrl + N.
Активируйте инструмент «Заливка» — кликните соответствующую кнопку на панели инструментов или нажмите клавишу G.
Щелкните по пиктограмме в нижней части панели инструментов, которая открывает палитру цветов. В палитре вам нужно задать новый цвет фона для исходной картинки, а затем закрыть ее кнопкой OK. Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом.
Выберите в палитре нижний слой (исходную картинку) и создайте его копию. Это необходимо потому, что фоновые слои Photoshop в большинстве случаев не позволяет редактировать. Об этом сообщает пиктограмма замка в правой части строки заблокированного лэйера в панели слоев. Создать копию проще всего нажатием «горячих клавиш» Ctrl + J. Можно воспользоваться и пунктом «Создать дубликат слоя» в разделе «Слои» графического редактора. Этот же пункт есть в контекстном меню, вызываемом щелчком правой кнопкой мыши по строке в панели слоев.
Создать копию проще всего нажатием «горячих клавиш» Ctrl + J. Можно воспользоваться и пунктом «Создать дубликат слоя» в разделе «Слои» графического редактора. Этот же пункт есть в контекстном меню, вызываемом щелчком правой кнопкой мыши по строке в панели слоев.
Поместите созданный дубликат изображения на передний план — перетащите его строку левой кнопкой мыши вверх в панели слоев.
Включите инструмент «Волшебная палочка» — нажмите клавишу W или кликните соответствующую пиктограмму на панели инструментов.
Удалите все фоновые участки на верхнем слое — кликайте по каждому из них указателем мыши и нажимайте клавишу Delete. В результате сквозь ставшие прозрачными области станет видно слой фонового цвета.
Сохраните отредактированную картинку. Если вы планируете в дальнейшем вносить какие-либо правки, то оставьте копию в формате psd, чтобы не повторять вновь манипуляции с созданием слоев. Соответствующий диалог вызывается нажатием сочетания клавиш Ctrl + S. Для сохранения работы в одном из обычных графических форматов есть два дополнительных диалога, которые можно открыть сочетаниями Shift + Ctrl + S и Alt + Shift + Ctrl + S. Дополнительные диалоги содержат разные наборы настроек для изменения свойств картинки.
Дополнительные диалоги содержат разные наборы настроек для изменения свойств картинки.
Источники:
- заливка фона в фотошоп
- Как сделать автоматическую заливку ячеек в Excel?
Если вы ни один час проводите в сети интернет и любите обменяться мыслями на каком-либо форуме, то вопрос о правильной заливке картинок для вас является актуальным. В связи с распространенностью тематических форумов и различных социальных сетей этот вопрос, в последнее время, поднимается все чаще. Если у социальных сетей уже появились свои формы загрузки картинок непосредственно на сайт, то у форумов такой функции еще нет в наличии.
Вам понадобится
- Бесплатный хостинг изображений.
Инструкция
Бесплатные хостинги позволяют загружать большое количество . Объем и вес этих фото также не имеют ограничения. Рассмотрим 2 наиболее распространенных сервиса фотографий: fastpic и radikal.
Для того чтобы загрузить на хостинг fastpic необходимо перейти этого сервиса — fastpic. ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
Если при загрузке вы указали несколько картинок, то результат будет следующим:
Для того чтобы загрузить фотографию на хостинг radikal необходимо перейти на страницу этого сервиса radikal.ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
Для загрузки изображений на хостинг нажмите кнопку «Загрузить».
Видео по теме
Выполняя обработку фотографии в графическом редакторе Photoshop, может возникнуть необходимость залить фон сплошным цветом. Чтобы сделать это быстро, ознакомьтесь с практическими рекомендациями.
Инструкция
Загрузите в Фотошоп и выделите на переднем . Используйте для любой инструмент: Lasso Tool, Pen Tool и т.п. В случае, когда фон , можно щелкнуть на нем инструментом Magic Wand Tool и инвертировать выделение, выбрав команду Select Inverse из меню при щелчке правой кнопкой в выделенной области.
Перейдите в фон овый слой, который обозначен в списке слоев как Background и возьмите инструмент Paint Bucket Tool.
Выберите нужный цвет при помощи палитры или инструмента Eyedropper Tool и залейте фон , щелкнув на нем инструментом Paint Bucket Tool.
Видео по теме
Фон изображения в графическом редакторе обычно заливается с помощью команды «Заливка», но перед этим требуется отделить изображение от фона с помощью выделения и копирования на отдельный слой.
Вам понадобится
- — компьютер;
- — навыки работы с Adobe Photoshop, Corel Draw.
Инструкция
Запустите программу Adobe Photoshop, откройте нужное изображение, в котором нужно сделать фон, с помощью команды «Файл» – «Открыть». Либо перетащите необходимый файл в окно программы. Далее выделите картинку, отдельно от фона. Для этого используйте инструмент «Быстрое выделение», чтобы управлять выделяемыми областями, либо инструмент «Волшебная палочка», если картинка контрастирует с фоном. После выделения картинки нажмите на ней правой кнопкой мыши и выберите команду «Инвертировать изображение». Данная команда выделит фон вокруг изображения, для которого вам нужно выполнить заливку.
Очистите выделенный фон вашей картинки нажатием на клавишу Del, далее добавьте новый слой, на котором будет расположена заливка фона. Для этого перейдите на палитру слоев и выберите команду «Новый слой». Перетащите его ниже слоя с картинкой. Далее выберите цвет фона щелчком по цветовой палитре левой кнопкой мыши. Если необходимо точно определить цвет для фона, тогда создайте новый слой, скопируйте туда изображение с образцом цвета, выберите на палитре инструментов инструмент «Пипетка», щелкните левой кнопкой мыши по образцу цвета. Цвет будет выбран. Удалите созданный слой, перейдите на слой с фоном, выберите инструмент «Заливка» и щелкните один раз левой кнопкой мыши в вашем фоновом слое. Будет выполнена заливка фона одним цветом.
Запустите программу Corel Draw, создайте новый документ, чтобы сделать одноцветный фон. Перейдите в меню «Макет», выберите команду «Фон страницы», установите флажок в поле «Сплошной» и щелкните по стрелочке, чтобы выбрать цвет для фона страницы. Нажмите кнопку «ОК». Чтобы использовать в качестве фона одноцветное изображение с вашего компьютера, зайдите в «Макет» – «Фон страницы», установите флажок в поле «Растр» и нажмите кнопку «Обзор». Выберите файл , нажмите кнопку «Открыть». Изображение будет добавлено в поле «Источник». Если вы хотите, чтобы изменения исходного изображения отражались в рисунке, выберите опцию «Связанный». Если же нет, выберите команду «Встроенный». Для установления размера фонового изображения выберите опцию «Особый размер» и укажите нужные размеры фона. Нажмите кнопку «Ок».
Видео по теме
Как в любом графическом редакторе, в Adobe Photoshop есть инструмент для заливки цветом . На панели инструментов он выглядит как ведерко с краской и называется Paint Bucket Tool (в русскоязычной версии «Заливка»).
Инструкция
Чтобы создать новый слой , нажмите на кнопку Create a new layer в нижней части палитры слоев или используйте сочетание Shift+Ctrl+N. На панели инструментов щелкните цветной квадратик Set foreground color и на панели цветов выбирайте нужный оттенок. Подтвердите выбор, нажав ОК.
Чтобы активировать «Заливку», нажмите на клавиатуре G и щелкните мышкой по экрану. Слой будет залит новым цветом . Вы можете изменить интенсивность и . Для этого на панели свойств или на панели слоев меняйте значения Opacity («Непрозрачность») и Fill («Заливка»).
В меню Edit («Редактирование») выбирайте команду Fill («Залить») или используйте сочетание Shift+F5. В диалоговом окне в списке Use («Использовать») вы можете выбрать цвет заливки и способ заливки, в разделе Blending («Наложение») – установить режим наложения и непрозрачность. Если отметить флажком пункт Preserve Trasparency («Сохранять прозрачность»), прозрачные участки рисунка не будут закрашены.
Можно использовать не только инструмент и команду, но и комбинации клавиш. Чтобы залить слой цветом переднего плана, нажмите Alt+Bacspace, фоновым цветом – Ctrl+ Bacspace. Если к этим сочетаниям добавить клавишу Shift, при заливке инструмент будет обходить прозрачные участки изображения.
Заливать слой можно не только цветом , но и узором. На панели свойств под пунктами главного меню рядом с изображением ведерка есть список. По умолчанию установлено значение Foreground («Цвет переднего плана»). Если вы выбираете Pattern («Узор»), рядом появляется новый список с набором текстур для заливки. Отметьте любую из них, затем щелкните по экрану.
Создать текстуру можно самостоятельно. Откройте любой рисунок и выделяйте на нем область инструментами из группы M. В меню Edit выбирайте команду Define Pattern («Определить узор») и в новом окне дайте имя новой текстуре. Нажмите ОК для подтверждения. Новый узор добавится в конец списка готовых текстур.
Видео по теме
Одной из задач, возникающих при обработке результатов предметной фотосъемки, которая производилась при недостаточном или неправильно выставленном освещении, является отбеливание фона снимков. Превратить сероватые области таких фотографий в белые можно при помощи опции Replace Color.
Вам понадобится
- — программа Photoshop;
- — фотография.
Инструкция
Откройте предназначенный для обработки снимок в графическом редакторе и создайте при помощи опции Duplicate Layer меню Layer копию изображения на новом слое. В процессе работы вам могут потребоваться фрагменты исходной фотографии, поэтому есть смысл сохранить ее в документе.
Если выглядит почти белым, но вы не уверены в правильности отображения цветов на мониторе, можете проверить цветовой состав фона. Для этого опцией Info меню Window включите палитру информации и проведите указателем курсора по изображению. В тех областях, где величина цветовой составляющей любого из каналов будет отличаться от 255, фон не является чисто белым.
Если областей с таким оттенком фона не слишком много, их можно закрасить инструментом Brush, выбрав в качестве основного цвета белый. Для этого кликните по образцу основного цвета и укажите в поле для ввода значение ffffff.
Если фон снимка нуждается в более основательной коррекции, откройте окно настроек замены цвета опцией Replace Color группы Adjustments меню Image. Указатель курсора при наведении на снимок приобретет вид пипетки. Кликнув этим инструментом по фрагменту картинки, укажите цвет, который нужно изменить.
Как правило, фон изображений, нуждающихся в осветлении, содержит участки разной яркости. Выберите в качестве образца цвета для замены наиболее темную область фона, но не используйте в этом качестве тень, которую отбрасывает предмет на фотографии. Настройте параметр Fuzziness таким образом, чтобы весь фон в окне превью оказался светлым. Объект, находящийся в кадре должен остаться темным.
Кликните по образцу цвета в поле Result и выберите в открывшейся палитре чисто белый цвет. Если результат осветления фона, который можно увидеть в окне открытого документа, вас не устраивает, передвиньте вправо регулятор Lightness.
Сильное осветление фона может затронуть предмет, находящийся на снимке. Чаще всего в такой ситуации страдают его края. Чтобы вернуть объекту съемки первоначальный вид, создайте маску на измененном слое при помощи опции Reveal All группы Layer Mask меню Layer. Закрасьте маску черным цветом в тех областях, где предмет должен выглядеть как на исходной фотографии. Для удобства работы увеличьте масштаб изображения.
Сохраните отредактированную картинку опцией Save for Web или Save As меню File.
Источники:
- «Заменить цвет» (Replace color)
Мощный профессиональный редактор растровой графики Adobe Photoshop служит универсальным средством для обработки цифровых изображений. Цели обработки могут быть разными, но набор типовых операций, совершаемых дизайнерами в процессе работы, не очень велик. Например, часто требуется замазать фон , подготавливая изображение к дальнейшим преобразованиям.
Вам понадобится
- — исходное изображение;
- — Adobe Photoshop.
Инструкция
Загрузите обрабатываемое изображение в Adobe Photoshop, нажав Ctrl+O. Измените тип текущего слоя с фон ового на основной, выбрав пункт «Layer From Background…» в секции New меню Layer.
Создайте область выделения вокруг всех фрагментов изображения, занимаемых фон ом. В зависимости от сложности текстур используйте различные инструменты. Так, большие области можно выделять Magnetic или Polygonal Lasso Tool, однородный фон — при помощи Quick Selection или Magic Wand. Комбинируйте области выделения, используя соответствующие режимы, активируемые нажатием клавиш Shift, Alt или кнопками верхней панели. При необходимости скорректируйте выделение в режиме быстрой маски.
Одним из способов замазать или размазать фон , является его размытие фильтрами. Разверните секцию Blur раздела Filter главного меню. Кликните по одному из пунктов. Так, если вам нужно гауссово размывание, выберите «Gaussian Blur…», если требуется размытие движением, используйте «Motion Blur…» и т.д. При появлении диалога настройки, установите параметры работы фильтра и нажмите кнопку OK.
Верю, что каждый желающий овладеть премудростями самого популярного из графических редакторов — программы Adobe Photoshop — заблаговременно его себе приобрёл и установил. Если же вы по какой-то причине до сих пор не сделали этого — милости прошу .
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы, Сразу после запуска окно её выглядит так.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N .
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы меняется щелчком на одном из четырёх значков.
Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Заливка цветом
После выделения с объектом можно выполнить множество действий, мы же рассмотрим одно из распространённых и вместе с тем простых — заливку цветом.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на установленные по умолчанию, позволяют четыре кнопки, расположенные в нижней части палитры инструментов.
Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Чтобы цвета изменились на самом рисунке, нужно воспользоваться инструментами заливки.
Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки. Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
- Шаблон. Появляется при выборе узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в зависимости от выбранного варианта.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазон заливаемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr+Z) .
- На панели параметров инструмента Заливка выберите в качестве источника цвета узор.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели параметров укажите градиент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку мыши нажатой, либо сверху вниз, либо слева направо, либо по диагонали, посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Заливка слоя цветом — простая и популярная операция в фотошопе. Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Для того, чтобы сделать слой полностью одним цветом, я насчитал 5 возможных способов.
Способы заливки слоя цветом
Способ 1
Команда меню Редактирование — Выполнить заливку (Fill), или нажатие на комбинацию горячих клавиш, дублирующих эту команду:
Комбинация горячих клавиш: Shift+F5
Откроется диалоговое окно Заполнить . В нем, в раскрывающемся списке Использовать выберите Цвет . Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК .
Способ 2
С помощью комбинации клавиш Alt+Backspace делается заливка слоя основным цветом, установленном на палитре инструментов — .
Способ 3 Инструмент «Заливка»
На панели инструментов выберите инструмент Заливка . Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Заливка работает, когда на слое нет ничего лишнего. Иначе инструмент закрасит лишь отдельные участки.
Помню, когда только начинал изучать фотошоп, пользовался именно этим способом. Суть в том, что вы просто закрашиваете слой кисточкой, как Том Соейр красил забор.
Во всех вышеуказанных способах есть один общий недостаток — в случаях, когда потребуется , слой, залитый цветом, не будет увеличиваться. Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Пример. Изначально слой был залит желтой краской. После увеличения холста, по контуру добавился красноватый цвет, в соответствии с тем, что было отображено на индикаторе фонового цвета.
Чтобы это предотвратить, нужно использовать следующий способ.
Способ 5 Слой-заливка
Выполните команду Слой — Новый слой-заливка (New Fill Layer) — Цвет. Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
Доброго всем времечка суток, уважаемые читатели моего блога. Как настроение? Готовы к труду и обороне? Отлично. мы с вами научились, а что если вам надо закрасить какую-то область? Неужели мы будем пыжиться, чтобы аккуратно закрашивать область кистью, пытаясь не задеть границы? Конечно нет.
Полностью закрасить объект в один клик нам поможет один очень интересный инструмент. Как раз сегодня я расскажу вам как делать заливку в фотошопе с помощью одноименного инструмента.
Что же делает конкретно инструмент заливка в фотошопе? Да всё довольно просто. Он закрашивает краской область, которую вы захотите. Но тут надо учитывать различные факторы. В общем что я какую-то голую теорию вам рассказываю? Давайте разберемся на конкретном примере.
Итак, поехали!
В общем раз круг внутри был полностью белый, а фон снаружи тоже полностью белый, то заполнится вся область, пока не встретит препятствие, например третий и четвертый круги.
Теперь возьмите еще один любой цвет и залейте область пересечения круга. Закрасилась лишь вот эта область пересечения. Но почему? Ведь мы нарисовали 2 разных круга? Да потому что мы нарисовали их на одном слое, поэтому они и считаются единым целым. Вот если бы два круга были были нарисованы на двух рахных слоях, тогда другое дело. Один из кругов (на активном слое) закрасился бы полностью. Но о слоях почитайте лучше .
Только что заметил, что у меня эти два круга с закрашенной красной областью по центру, похожи на глаз с красным зрачком))).
Закрашивание узором
По умолчанию инструмент закрашивает тем цветом, который указан в основном цвете палитры. Но можно также закрашивать области узором. Давайте попробуем.
Допуск
Во многих инструментах есть такое свойство как допуск. И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. если допуск 0 и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется только лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняющиеся от нормы. А если допуск будет максимальным (255 ), то заливка закрасит вообще весь холст без исключения.
Давайте посмотрим на примере, а вы потом сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Как видите, чем больше доступ, тем больше он использует диапазон цветов, которые считает родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Кстати
Напоследок хочу рассказать про еще один момент. Заливать цветом не обязательно какой либо рисунок. Можно просто залить область.
Для этого выделите какую-нибудь область (я выбрал ) и нарисуйте выделение на белом фоне.
Теперь снова беру в руки заливку, выбираю любой цвет. Выделение никуда не делось, ну и отлично. Тогда заливаем то, что внутри контура выделения уже известным нам способом. Хоп! И готово. Вот такая вот маленькая хитрость.
Ну хоть это и не все свойства, вам их будет вполне достаточно. Если вы хотите изучать фотошоп более досконально и во всех подробностях, а также «плавать» в нём как рыба в воде, то я очень рекомендую вам просмотреть этот видеокурс . Лучшего я еще не видел. Если б он у меня был раньше, то изучение этого графического редактора далось бы мне гораздо легче. В общем очень рекомендую.
Ну а на сегодня я наш урок заканчиваю, дорогие друзья. Я надеюсь, что статья была для вас полезна и настоятельно рекомендую подписаться на обновления моего блога, тогда вы не пропустите выход новых и полезных статей, а также различных новостей и конкурсов.
Удачи вам в изучении. Главное не филонить). Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
- 3d_man
- Апрель 25, 2013
- 2630
- Комментарии к записи Специальная технология Photoshop CS6 – заливка с учетом содержимого отключены
«Удивительно! Просто необыкновенно! Этого не может быть!» – примерно такие восклицания вы можете услышать от людей, которые видят в действии новые функции программы Adobe Photoshop CS6 по заливке с учетом содержимого. Действительно, компании
Adobe удалось сделать невозможное, открыта новая страница в области компьютерной графики.
Как часто вам приходилось видеть прекрасные фотографии, испорченные появлением в кадре нежелательного объекта? Думаю, постоянно. Иногда можно потратить часы в программе Adobe Photoshop, пытаясь удалить из кадра случайно попавшего на снимок встречи выпускников прохожего или нежелательное граффити на стене.
В программе Adobe Photoshop CS6 решение задачи удаления нежелательных объектов найдено. Причем для этих целей существует целых два способа: заливка с учетом содержимого и возможности соответствующей функции в инструменте Точечная восстанавливающая кисть (Spot Healing Brash Tool).
Суть действия данной функции заключается в следующем: программа замещает выделенную вами область изображением, составленным на основе окружающих область объектов. Таким образом, вы можете с легкостью убрать из кадра человека на фоне кирпичной стены: выделите его, затем используйте функцию заливки с учетом содержимого.
https://www.news3d.org/tag/izobrazhenie» rel=»tag» title=»Posts tagged with изображение»>изображение , из которого хотите удалить нежеланный объект. Для лучших результатов рекомендуется использовать изображения с наиболее ровным фоном и объектом относительно небольших размеров. Желательно, чтобы объект располагался как можно ближе к центру фоновой области. Для примера мы специально взяли фотографию с крупным объектом и сложным фоном – дорисовать растительность довольно сложная задача (рис. 6.18).
https://www..jpg»>
Рис. 6.20. Параметры заполнения с учетом содержимого
5. Чтобы получить полное замещение выделенной области новым сгенерированным изображением, в группе элементов управления Наложение (Blending) в раскрывающемся списке Режим (Mode) выберите Нормальный (Normal), а в поле ввода Непрозр. (Opacity) укажите значение в сто процентов.
6. Для применения функции нажмите кнопку ОК.
Выделенная область заполнится изображением на основе окружающих ее элементов. Можете заметить, что сгенерированное программой изображение выглядит довольно естественно. Поэкспериментируйте с формой выделения объектов для достижения наилучших результатов. В случае работы со сложными изображениями, для маскировки характерных «швов» можете использовать инструменты Точечная восстанавливающая кисть (Spot Healing Brush Tool), Штамп (Clone Stamp Tool) и другие.
Как добавить белый фон к изображениям PNG с прозрачным фоном — Район залива фотографов-ювелирных изделий — Сан-Франциско
В этом сообщении показано, как добавить белый фон к изображению, где фон был удален, и у вас есть файл с прозрачным фоном — это означает, что у вас, вероятно, есть файл PNG или GIF.
Быстрый способ: Просто сохраните PNG как файл JPG, и у вас автоматически будет белый фон. Это потому, что у JPG не может быть прозрачного фона.Таким образом, ваша графическая программа автоматически покажет изображение на белом фоне.
Если вам нужна гибкость и вы хотите добавить новые цвета фона или градиенты, продолжайте читать ниже.
В этом посте я использую Photoshop (см. Местные цены), но вы также можете использовать Photoshop Elements (часто в продаже — см. Текущую цену)
Я фотограф-ювелир. Если вы находитесь в США и хотите передать на аутсорсинг фотосъемку своей продукции, просмотрите мои услуги по фотосъемке ювелирных изделий.
Если вы работаете с продуктовым фотографом, вы можете запросить файл PNG с прозрачным фоном.Или есть инструменты, которые помогут вам автоматически удалить фон.
Преимущество файла с прозрачным фоном: Это полезно, когда вы хотите разместить продукт на рекламном баннере, изображении домашней страницы или открытке с фоном, отличным от фона изображения, например, если вы перетаскиваете изображение продукта с помощью белый фон для рекламного баннера с синим фоном, белый фон отображается на синем. Файл с прозрачным фоном показывает только продукт, а не фон, поэтому вы можете перетащить его на любой цветной фон.
Шаги по добавлению белого или цветного фона в PNGЕсли у вас есть изображение PNG с прозрачным фоном, можно быстро добавить цвет фона в Photoshop или Photoshop Elements.
Вот как:
1. Добавьте слой сплошной заливки
Откройте ваше изображение в Photoshop. Клетчатый фон, показанный ниже, — это способ Photoshop сообщить вам, что файл имеет прозрачный фон, то есть без фона. Затем добавьте слой заливки, выбрав Слой> Новый слой заливки> Сплошной цвет.
«Заливка» означает заливку области определенным цветом.
В появившемся диалоговом окне нажмите ОК.
2. Выберите цвет фона
В открывшемся диалоговом окне цвета нажмите и перетащите белые ползунки, чтобы выбрать общую цветовую палитру, затем нажмите и перетащите, чтобы переместить круг к нужному вам цвету. Щелкните ОК.
В этом примере я выбрал синий, но вы можете выбрать белый.
3.Переместить слой ниже
Когда вы добавляете слой заливки, по умолчанию слой заливки появляется над слоем изображения.
Вам нужно щелкнуть и перетащить слой заливки и переместить его под слой изображения. Вот и все.
Необязательно Примечание. Если на слое изображения справа есть символ замка, щелкните его, чтобы разблокировать. Это позволит вам переместить новый слой под слой изображения. Раньше так было в старых версиях Photoshop.
Чтобы изменить цвет, дважды щелкните значок цвета в слое заливки и выберите другой цвет.
4. Сохранить как JPG и PSD
Выберите «Файл»> «Сохранить как …» и выберите «JPG» в раскрывающемся списке, чтобы сохранить файл с выбранным фоном. Затем снова нажмите «Файл»> «Сохранить как …» и выберите «PSD» в раскрывающемся списке — это формат Photoshop по умолчанию, который сохранит файл со слоями. Так что, если вы захотите изменить фон позже, вы можете вернуться и сделать это вместо того, чтобы снова создавать новый слой заливки.
Как создать эффект градиентного фона
На шаге 1, где вы создаете новый слой заливки, вместо выбора «Сплошная заливка…» выберите «Градиент…»
Цвет градиента по умолчанию, который вы видите, основан на последнем использованном вами цвете.Щелкните раскрывающийся список «Градиент». Вы увидите варианты ниже. Я выбрал третий вариант (черный / белый).
Вот окончательное изображение.
Как создать узорчатый фоновый эффект
Аналогичным образом выберите «Шаблон…» на шаге 1 и выберите шаблон по умолчанию из раскрывающегося списка. Photoshop применит к изображению. Отображается только несколько шаблонов, но есть способы купить больше шаблонов и добавить их в свою учетную запись.
Как сохранить PNG с белым фоном
Это просто — просто сохраните PNG как JPG, и ваш JPG автоматически будет иметь белый фон.Это потому, что когда вы сохраняете PNG с прозрачным фоном как JPG, Photoshop автоматически заменяет прозрачные части изображения белыми.
На этом пока все. Когда у вас есть изображение с прозрачным фоном, открывается множество возможностей с точки зрения цвета фона, добавления тени или добавления отражения и других эффектов.
Photoshop — это стандартный в отрасли инструмент для редактирования фотографий, которым я пользуюсь более 10 лет. Подробнее о Photoshop (см. Местные цены) и Photoshop Elements (часто в продаже — см. Текущую цену)
Раскрытие информации: ссылки на фотошоп являются партнерскими ссылками.Adobe платит нам небольшую комиссию за направление к ним клиентов.
Как заменить цвета на прозрачные в GIMP | Small Business
Прозрачные пленки могут показаться не очень интересными, пока вы не откроете для себя захватывающие визуальные эффекты, которые вы можете создать с их помощью. Возьмите копию бесплатной программы для редактирования изображений GIMP, и вы сможете научиться превращать голубое небо в красный, а яблоки в синий цвет одним нажатием кнопки. Многие цифровые изображения содержат информацию, которая определяет прозрачность изображения, а также цвет.Используя GIMP для управления информацией о прозрачности, вы можете сделать цвет прозрачным в одной из бизнес-графиков и заменить его другим.
Сделать цвет прозрачным
Запустите GIMP и откройте изображение, цвет которого вы хотите сделать прозрачным.
Щелкните «Цвет» в строке меню и выберите «Цвет в альфа-канал». Откроется диалоговое окно «Цвет в альфа-канал», в котором будет показан небольшой предварительный просмотр вашего изображения. Функция Color to Alpha позволяет вам выбрать цвет вашего изображения и сделать его прозрачным.В этом окне под изображением предварительного просмотра есть поле «От». Это текстовое поле содержит цвет, который вы хотите сделать прозрачным. Есть несколько способов добавить цвет в это текстовое поле.
Щелкните правой кнопкой мыши поле «От», и вы увидите меню, содержащее следующие параметры: Цвет переднего плана, Цвет фона, Черно-белый. Вы можете выбрать один из этих вариантов, если хотите сделать один из этих цветов прозрачным. Цвета фона и переднего плана — это те, которые вы видите в нижней части окна Toolbox.
Щелкните текстовое поле «От», и GIMP откроет окно выбора цвета в альфа-канал. Это окно, в котором отображаются цвета, позволяет вам щелкнуть цвет, который вы хотите сделать прозрачным.
Выберите цвет, который нужно сделать прозрачным, одним из следующих способов. Например, если вы хотите выбрать цвет из окна «От цвета к палитре полезных цветов», щелкните текстовое поле «От», выберите один из цветов в диалоговом окне «От цвета к палитре полезных цветов» и нажмите «ОК».«GIMP делает выбранный цвет прозрачным.
Тестовая прозрачность
Нажмите кнопку« Слой »в верхней части главного окна GIMP и выберите« Новый слой », чтобы открыть окно« Новый слой ». Нажмите« ОК », чтобы создать новый слой. GIMP помещает новый слой поверх исходного изображения.
Нажмите «Ctrl-L», чтобы открыть окно «Слои», если вы его не видите. Окно «Слои» содержит вертикальный список слоев, существующих в вашем Каждый слой отображается в виде миниатюрного изображения.Новый добавленный вами слой появится вверху списка. Под ним появится исходное изображение, которое также является слоем. Слои подобны листам стекла, содержащим изображения. Если вы сложите их в стопку, слои в нижней части стопки будут смотреть сквозь любые прозрачные области, которые находятся в слоях над ними.
Щелкните и перетащите новый созданный слой так, чтобы он располагался под слоем исходного изображения. Это изменяет порядок наложения слоев и заставляет новый слой появляться ниже исходного слоя изображения.
Щелкните новый слой, чтобы выбрать его. Перейдите в окно «Панель инструментов» и щелкните цветной квадрат «Передний план» в нижней части окна, чтобы открыть окно «Изменить цвет переднего плана». Щелкните один из цветов, которые вы видите в диалоговом окне «Изменить цвет переднего плана», а затем нажмите «ОК», чтобы закрыть это окно.
Щелкните инструмент «Заливка ведра» в окне «Набор инструментов» и перейдите к холсту для рисования, содержащему новый слой. Щелкните слой, чтобы залить его выбранным цветом. Например, если вы выбрали зеленый, GIMP заполнит слой зеленым.Обратите внимание, что выбранный вами цвет просматривается через прозрачные области исходного изображения. Это происходит потому, что вы сделали эти области прозрачными. Поскольку исходное изображение находится поверх слоя, имеющего собственный цвет, вы увидите, как цвет нового слоя просматривается через прозрачную область исходного изображения.
Ссылки
Ресурсы
Советы
- Диалоговое окно «Цвет в альфа-канал» позволяет выбрать цвет или один из параметров в раскрывающемся меню, например Цвет переднего плана и Цвет фона.Однако вы можете выбрать цвет более точно. Сделайте это, щелкнув инструмент «Палитра цветов» в окне Панели инструментов, а затем щелкнув цвет в изображении, который вы хотите сделать прозрачным. При этом вы устанавливаете цвет переднего плана на выбранный вами цвет. Затем вы можете щелкнуть правой кнопкой мыши текстовое поле «От» в окне «От цвета к альфа-каналу» и выбрать «Цвет переднего плана». Когда вы нажимаете «ОК», GIMP делает этот цвет прозрачным.
- Если вы не видите окно Toolbox, нажмите «Windows», а затем «New Toolbox».”
Writer Bio
Получив образование в области физики, Кевин Ли начал профессионально писать в 1989 году, когда в качестве разработчика программного обеспечения он также писал технические статьи для Космического центра Джонсона. Сегодня этот городской ковбой из Техаса продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество различных тем, от игр до текущих событий.
Создание двухцветных и монохромных изображений в CorelDRAW и PHOTO-PAINT
Существует множество способов управления цветом изображений в CorelDRAW® Graphics Suite.Этот урок покажет вам несколько различных методов изменения цвета изображений для достижения желаемого результата.
Я расскажу о некоторых инструментах, которые использую, но это не исчерпывающий список. В CorelDRAW Graphics Suite есть много способов изменить цвет изображений, и я призываю вас осмотреться и поэкспериментировать с инструментами и эффектами, доступными в программном обеспечении.
Индекс:
- Дуотон
- Настройки эффектов изображения
- Регулировка цвета в Corel PHOTO-PAINT
- Кривая тона
- Монохромные изображения
- PowerTRACE
- Линзы
1 — Дуотон
Как правило, двухцветные изображения создаются с использованием одного или нескольких прямых цветовых тонов, таких как чернила Pantone.Результат отличается от того, что вы получили бы при смешивании цветов (RGB или CMYK).
Для начала откройте фотографию или растровое изображение в CorelDRAW. Чтобы вызвать панель управления, перейдите в главное меню, выберите «Растровое изображение», затем в раскрывающемся списке найдите «Режим» и нажмите «Двухцветный». Исходный цветовой режим изображения не имеет значения.
В диалоговом окне доступны четыре варианта, в зависимости от количества используемых чернил: монотонный (одна краска), двухцветный (две краски), тритон (три краски) и четырехцветный (четыре краски для прямого нанесения)
В раскрывающемся списке «Тип» выберите «Монотонный» и нажмите кнопку «Изменить», чтобы изменить цвет (по умолчанию Pantone Process Black) и при необходимости выбрать другой цвет.Важно уточнить, что если выбран цвет RGB или CMYK, программа заменит его ближайшим цветом Pantone.
После того, как цвет будет собран, нажмите OK. Затем используйте линейный график, показанный в правом нижнем углу, чтобы изменить кривую средних тонов, сделав изображение светлее или темнее.
Этот метод позволяет создать яркое изображение с помощью одной краски. Обратите внимание, что многие чернила Pantone имеют глянец или оттенок, которых невозможно добиться в RGB или CMYK.
Преимущество этого заключается в том, что это может привести к значительной экономии средств (одна краска или две вместо четырех) и в некоторых случаях упрощает процесс печати (например, при трафаретной печати).Помните, что если вы добавите Duotone к работе в CMYK, это может увеличить цену, поскольку вы добавляете дополнительные чернила.
В раскрывающемся списке «Тип» выберите «Двухцветный», чтобы смешать два цвета чернил.
Не забывайте, что вы смешиваете чернила в этом процессе, поэтому результат будет отличаться от смешивания цветов RGB или CMYK. Это непрозрачные чернила, которые трудно смешивать, поэтому они накладываются друг на друга.
Вот почему вы получите лучшие результаты с цветами в том же диапазоне (как показано на изображении ниже), чем если бы мы использовали противоположные тона, например, синий и желтый.
Этот метод придаст вашему изображению большее богатство тонов, чем простая краска.
Вы можете наложить три или четыре оттенка в раскрывающемся списке «Тип» и выберите «Тритон» или «Квадтон». Это повысит шансы сочетания цветов.
Примечание. Поскольку плашечные цвета не отображаются так же, как RGB или CMYK, они не образуют одинаковые промежуточные тона. Это означает, что изображение не будет иметь естественных цветов.
2 — Настройки эффектов изображения
Вы можете вручную создать похожий вид, комбинируя эффекты.Давайте сначала посмотрим на эффекты, имеющиеся в CorelDRAW и Corel PHOTO-PAINT ™.
Для целей этого руководства лучше всего начать с серого изображения, а затем применить эти цветовые эффекты, особенно если вы используете несколько эффектов на одном изображении.
Если ваше изображение полноцветное, вы можете сделать его серым в CorelDRAW, выбрав «Эффекты»> «Настроить»> «Обесцветить».
Теперь, когда ваше изображение в масштабе геев, убедитесь, что оно RGB. Для этого в CorelDRAW выберите Растровое изображение> Режим> Цвет RGB.Если параметр цвета RGB неактивен, значит, ваше изображение уже является RGB.
Даже если вы собираетесь работать в CMYK, лучше сначала преобразовать изображение в RGB, чтобы серый цвет состоял из всех цветов. В противном случае при переходе от оттенков серого к CMYK информация будет только в черном канале.
Примечание. При таком редактировании изображения изображение будет напечатано как CMYK, а не как прямые краски. Хотя визуально результат может выглядеть как дуплекс, ни способ его получения, ни способ печати не совпадают.
Теперь, когда вы подготовили изображение, вы можете использовать следующие инструменты для изменения цвета.
Цветовой баланс
Это отличный инструмент, который можно использовать, если вам нужна более детальная настройка, особенно чтобы отличить более светлые области от более темных. Чтобы открыть панель «Цветовой баланс» в CorelDRAW, выберите «Эффекты»> «Настроить»> «Цветовой баланс» или в PHOTO-PAINT выберите «Настроить»> «Цветовой баланс».
На этой панели используйте флажки под диапазоном, чтобы выбрать области изображения, которыми вы хотите управлять.У вас есть возможность выбрать один элемент или все одновременно. Чтобы изменить цветовую композицию изображения, просто сдвиньте элементы управления для достижения желаемой тональности.
Раскрасить
В CorelDRAW или PHOTO-Paint вы можете открыть панель «Раскрашивание», выбрав «Эффекты»> «Камера»> «Раскрасить». Здесь вы можете настроить оттенок и насыщенность для достижения желаемого цветового эффекта.
Цветной фильтр
В CorelDRAW или PHOTO-PAINT выберите «Эффекты»> «Камера»> «Фотофильтр».С помощью этого эффекта вы можете имитировать эффект помещения цветного фильтра перед объективом камеры. Вы можете выбрать цвет фильтра, а затем отрегулировать плотность цвета и яркость.
Тонирование сепией
Фильтр «Сепия» — отличный способ придать изображению более старинный вид. В CorelDRAW или PHOTO-PAINT выберите «Эффекты»> «Камера»> «Сепия», чтобы открыть панель. Используйте ползунок, чтобы указать, сколько лет вы хотите, чтобы изображение выглядело.
Машина времени
В CorelDRAW или PHOTO-PAINT выберите Эффекты> Камера> Машина времени.Здесь вы найдете широкий спектр впечатляющих эффектов, в том числе края фотографий. Это отличное место для изучения и открытия вариантов и комбинаций каждого эффекта.
Совет. Если вы снимите флажок «Края фото» под ползунком «Интенсивность», края будут удалены, а эффект будет применен ко всему изображению.
3 — Регулировка цвета в Corel PHOTO-PAINT
Это отличные эффекты, доступные только в PHOTO-PAINT.
Совет. Быстрый способ редактирования изображения в CorelDRAW — это щелкнуть изображение правой кнопкой мыши и выбрать «Редактировать изображение». Вы также можете открыть изображение прямо из PHOTO-PAINT в качестве независимого приложения.Преимущество использования CorelDRAW в том, что изображение обновляется автоматически после завершения редактирования.
PHOTO-PAINT — мощная программа с множеством опций, в этом руководстве мы сосредоточимся только на некоторых опциях.
Лаборатория корректировки изображений
Этот мощный инструмент действует как панель управления, где вы можете получить доступ ко многим ползункам для настройки цвета фотографии. Он очень интуитивно понятен и имеет предварительный просмотр, что упрощает настройку значений и просмотр результатов.
Чтобы открыть лабораторию настройки изображений в PHOTO-PAINT, выберите «Настройка»> «Лаборатория настройки изображений». Ползунок «Температура» позволяет установить цвет между теплыми тонами (например, красным, оранжевым, желтым) или холодными (например, синим или фиолетовым). Ползунок «Оттенок» позволяет более точно выбрать оттенок, выбирая между «более пурпурным» »Или« зеленее ». Ползунок« Насыщенность »регулирует интенсивность цветов, делая цвета более интенсивными или более приглушенными (очень низкое значение превращает их в серый). Остальные ползунки, такие как« Яркость »,« Контрастность »и т. Д.настроить качество нашего изображения, добившись профессионального результата всего за несколько шагов.
Оттенки серого
Фильтр «Оттенки серого» — отличный способ сделать изображение черно-белым и подкрасить изображение без изменения цветового режима. В PHOTO-PAINT откройте изображение и выберите «Настроить»> «Оттенки серого». Появится панель управления, и вы заметите, что ваше изображение автоматически изменится на черно-белое. Установите флажок «Оттенок», чтобы разблокировать полосы регулировки оттенка и насыщенности.
Цветовой оттенок
Инструмент «Цветовой оттенок» — отличный визуальный способ постепенного добавления цвета. Чтобы открыть панель в PHOTO-PAINT, перейдите в Adjust> Color Hue. Просто щелкнув миниатюру, вы можете добавить больше красного, синего или зеленого, голубого, пурпурного и желтого и т. Д. Этот инструмент будет редактировать изображение в целом или обрабатывать светлые участки, полутона и тени по отдельности.
Градиентная карта
Этот инструмент преобразует цвета изображения в смесь двух тонов.
В PHOTO-PAINT перейдите в Object> Create> New Lens. На панели «Новая линза» в столбце «Категории» выберите «Преобразование цвета», затем в столбце «Эффекты» выберите «Карта градиента» и нажмите «ОК».
На панели «Карта градиента» щелкните кружки, чтобы выбрать начальный и конечный цветовые тона, и инструмент сгенерирует градиент.
Примечание: изображение по-прежнему в RGB или CMYK, оно не меняется на прямые чернила, как в упомянутом выше инструменте Duotone, но визуально оно состоит из двух выбранных тонов.
4 — Тональная кривая
Это один из моих любимых инструментов, потому что у него гораздо больше творческой свободы, чем у других. Это позволяет вам управлять значениями каждого канала отдельно.
Этот инструмент доступен как в CorelDRAW, так и в PHOTO-PAINT. Чтобы открыть панель в CorelDRAW, выберите «Эффекты»> «Настроить»> «Кривая тона». Чтобы вызвать панель в PHOTO-PAINT, перейдите в Adjust> Tone Curve.
Вы увидите линейный график, который можно изгибать и изменять для получения вариаций тонов.Если вы работаете с файлом RGB, в раскрывающемся списке «Каналы» вы увидите четыре параметра, которые можно изменять, пока не достигнете желаемого тона.
Для файла CMYK (для печати) манипуляции такие же, но будет пять вариантов канала вместо четырех.
Примечание: в обоих случаях присутствует слегка изогнутая центральная область и конец (более светлые и темные цвета). Таким образом мы сохраняем тональность исходного изображения (если, конечно, не требуются более резкие эффекты).
5 — Монохромные изображения
Вероятно, это один из старейших и наиболее известных эффектов. Этот эффект применяет цвет к монохромному изображению, как если бы оно было векторным, с заливкой и контуром. Это тоже очень просто и быстро, но, как и в случае с другими, результат зависит от изображения. Вот почему в этой статье показано несколько вариантов, чтобы вы могли выбрать наиболее подходящий для проекта.
Первый шаг — преобразовать изображение в монохромное. В CorelDRAW выберите Растровые изображения> Режим> Черно-белое.На панели «Преобразовать в 1 бит» из раскрывающегося списка выберите метод преобразования, который лучше всего подходит для вашего проекта. Хотя для этого примера доступно несколько вариантов, я буду использовать Line Art, но можно использовать любые другие варианты.
Теперь выберите все изображение и выберите новый цвет фона (изначально белый), щелкнув левой кнопкой мыши на палитре цветов. Чтобы выбрать цвет контура, щелкните правой кнопкой мыши на палитре цветов.
6 — PowerTRACE
Этот инструмент похож на предыдущий, но с большим количеством опций и возможностью конвертировать растровое изображение в векторное.
Чтобы вызвать панель PowerTRACE в CorelDRAW, выберите фотографию и на панели свойств выберите Растровое изображение трассировки> Контурная трассировка> Штриховой рисунок (вы также можете выбрать его, щелкнув изображение правой кнопкой мыши и выбрав Контурная трассировка> Линейный рисунок).
В диалоговом окне установите флажок «Группировать по цвету», затем на вкладке «Цвета» введите значение количества цветов, которое вы хотите, для этого примера я ввел три. После того, как вы ввели это, нажмите OK.
Теперь вы заметите, что в докере «Объекты» у вас есть группа, созданная с тем же количеством цветов, которое вы выбираете на панели PowerTRACE.Чтобы изменить цвет группы объектов, выберите группу в окне настройки «Объекты» и щелкните цвет на палитре цветов.
Этот метод дает вам больше свободы творчества, поскольку у вас есть возможность выбирать отдельные объекты, удалять их или изменять их цвет. Вы также можете выбрать «Удалить фон» на панели PowerTRACE, чтобы фон был прозрачным.
7 — Линзы
Окно настройки «Линза» — отличный инструмент, который применяет эффекты к внешнему виду объекта без фактического изменения объекта.Перед тем, как открыть окно настройки «Линза», необходимо создать объект поверх изображения, чтобы применить линзу. В этом уроке я собираюсь быстро нарисовать круг в CorelDRAW поверх изображения.
Теперь, когда ваш объект выбран, откройте окно настройки «Линза», выбрав «Эффекты»> «Линза» или используя сочетание клавиш Alt + F3. В этом уроке я выделю две линзы: Custom Color Map и Heat Map.
Пользовательская карта цветов
Настраиваемая цветовая карта объектива в CorelDRAW позволяет создать линзу на основе двух цветов, что очень похоже на эффект двухцветного изображения, описанный ранее в руководстве, но сохраняет файл в формате RGB или CMYK.Используйте раскрывающийся список в верхней части окна настройки линз, чтобы выбрать Custom Color Map. Здесь вы можете выбрать собственные цвета в раскрывающихся списках От и До. Различные эффекты могут быть достигнуты путем инвертирования цветов (нажмите кнопку) или выбора параметров «Прямая радуга» или «Обратная радуга».
Тепловая карта
Объектив с тепловой картой имитирует тепловизионную или ультрафиолетовую камеру. Чтобы увидеть этот эффект, выберите «Тепловая карта» в раскрывающемся списке в верхней части окна настройки «Объектив». Вы можете изменить процент поворота палитры для разных результатов и цветовой композиции.Этот эффект особенно хорош для изображений в стиле поп-арт или винтаж, например, в стиле диско 80-х.
Как мы видим, существует множество вариантов раскрашивания наших изображений и придания им новой жизни или различных эффектов. Это всего лишь несколько примеров, которые я предлагаю вам использовать и исследовать свое воображение и творческие способности с бесконечными комбинациями. CorelDRAW Graphics Suite открывает мир, полный цветов и искусства для ваших изображений.
PNG Спецификация: представление данных
PNG Спецификация: представление данныхРЭЦ-png.HTML
Рекомендация W3C
01 октября 1996 г.Предыдущая страница
Следующая страница
Содержание
В этой главе обсуждаются основные представления данных, используемые в файлах PNG, а также ожидаемое представление данных изображения.
2.1. Целые числа и порядок байтов
Все целые числа, для которых требуется более одного байта, должны быть в сетевом байте. порядок: сначала идет старший байт, затем менее значимые байты в порядке убывания значимости (MSB LSB для двухбайтовых целых чисел, B3 B2 B1 B0 для четырехбайтовых целых чисел).В старший бит (значение 128) байта нумеруется битом 7; самый низкий бит (значение 1) нумеруется битом 0. Значения беззнаковые, если не указано иное. отмеченный. Значения, явно отмеченные как подписанные, представлены двумя дополнительное обозначение.См. Обоснование: Порядок байтов.
2.2. Значения цвета
Цвета могут быть представлены в оттенках серого или RGB (красный, зеленый, синий) образец данных. Данные в градациях серого представляют яркость; Данные RGB представляет калиброванную информацию о цвете (если блок cHRM присутствует) или неоткалиброванный цвет, зависящий от устройства (если cHRM отсутствует).глубина образца.Выборочные значения не обязательно линейны; в Блок gAMA определяет гамма-характеристику источника. устройства, и зрителям настоятельно рекомендуется правильно компенсировать это. Видеть Гамма-коррекция.
Исходные данные с точностью не напрямую поддерживаемый в PNG (например, 5 бит / образец истинного цвета) должен быть масштабирован до следующей более высокой поддерживаемой разрядности. Это масштабирование обратимо без потери данных, что снижает количество обращений с чем приходится справляться декодерам.См. Рекомендации для энкодеров: Масштабирование глубины образца и рекомендации для декодеров: Изменение масштаба глубины сэмпла.
2.3. Макет изображения
По сути, изображение PNG представляет собой массив прямоугольных пикселей с пиксели отображаются слева направо в каждой строке развертки, а строки развертки появляются сверху вниз. (Для прогрессивного отображения данные могут фактически передаваться в другом порядке; видеть Порядок данных с чересстрочной разверткой.) Размер каждого пикселя определяется глубиной бит , который представляет собой количество битов на выборку в данных изображения.Поддерживаются три типа пикселей:
- Пиксель с индексированным цветом представлен одним образцом это индекс в поставляемой палитре. Битовая глубина изображения определяет максимальное количество элементов палитры, но не цвет точность в палитре.
- оттенков серого пиксель представлен одним образцом, который это уровень оттенков серого, где ноль — черный, а наибольшее значение для битовая глубина белого цвета.
- Пиксель truecolor представлен тремя образцами: сначала появляется красный (ноль = черный, максимум = красный), затем зеленый (ноль = черный, максимум = зеленый), затем синий (ноль = черный, максимум = синий).Битовая глубина определяет размер каждый образец, а не общий размер пикселя.
По желанию, полутоновые и полноцветные пиксели могут также включать альфа-канал. образец, как описано в следующем разделе.
Пиксели всегда упаковываются в строки развертки без потери битов между пикселей. Пиксели размером меньше байта никогда не пересекают границы байта; Oни упаковываются в байты с крайним левым пикселем в старших битах байта, крайний правый в младших битах. Допустимая битовая глубина и типы пикселей ограничены, так что во всех случаях упаковка просто и эффективно.
PNG позволяет использовать пиксели с несколькими выборками только с 8- и 16-битными выборками, поэтому несколько выборок одного пикселя никогда не упаковываются в один байт. 16-битные выборки хранятся в сетевом порядке байтов (сначала MSB).
Строки сканирования всегда начинаются на границах байтов. Когда пиксели меньше 8 бит, а ширина строки развертки не делится на количество пикселей на байт, младшие биты в последнем байте каждой строки сканирования тратятся впустую. Содержимое этих потраченных впустую битов не указаны.bitdepth) -1 представляет собой полностью непрозрачный пиксель. Промежуточные значения указывают частично прозрачные пиксели, которые можно комбинировать с фоновое изображение, чтобы получить составное изображение. (Таким образом, альфа действительно степень непрозрачности пикселя. Но большинство людей называют альфу предоставляя информацию о прозрачности, а не о непрозрачности, и мы продолжайте этот обычай здесь.)
Альфа-каналы могут быть включены в изображения с 8 или 16 бит на выборку, но не с изображениями, имеющими менее 8 бит на выборку. образец.Альфа-образцы представлены с той же используемой битовой глубиной для образцов изображений. Альфа-образец для каждого пикселя сохраняется сразу после образцов пикселя в оттенках серого или RGB.
На значения цвета, сохраненные для пикселя, не влияет альфа-значение. присваивается пикселю. Это правило иногда называют «несвязанным». или «без предварительного умножения» альфа. (Другой распространенный метод — хранить значения выборки, предварительно умноженные на альфа-дробь; по сути, такой изображение уже скомпоновано на черном фоне.PNG делает , а не , используют предварительно умноженную альфа.)
Контроль прозрачности также возможен без затрат на хранение полный альфа-канал. В изображении с индексированным цветом альфа-значение может быть определено для каждой записи палитры. В полутоновые и полноцветные изображения, одно значение пикселя можно определить как «прозрачное». Эти методы контролируются типом вспомогательного блока tRNS.
Если нет ни альфа-канала, ни блока tRNS, все пиксели в изображение следует рассматривать как полностью непрозрачное.
Зрители могут частично или не поддерживать контроль прозрачности.
См. Обоснование: Альфа без предварительного умножения, Рекомендации для энкодеров: Создание альфа-канала, и рекомендации для декодеров: Обработка альфа-канала.
2,5. Фильтрация
PNG позволяет фильтровать данные изображения , прежде чем они будут сжатый. Фильтрация может улучшить сжимаемость данных. Сама по себе ступень фильтрации не уменьшает размер данные. Все фильтры PNG работают без потерь.PNG определяет несколько различных алгоритмов фильтрации, включая «Нет». что указывает на отсутствие фильтрации. Алгоритм фильтрации указан для каждую строку сканирования байтом типа фильтра, который предшествует отфильтрованному строка сканирования в потоке данных до сжатия. Интеллектуальный кодировщик может переключать фильтры с одной строки развертки на другую. Метод для выбор используемого фильтра зависит от кодировщика.
См. Алгоритмы фильтрации и Обоснование: Фильтрация.
2.6. Порядок чересстрочных данных
Изображение PNG может храниться в чересстрочном порядке, чтобы разрешить прогрессивную развертку. отображать.Цель этой функции — позволить изображениям «исчезнуть» в «, когда они отображаются» на лету «. Слегка чередование увеличивает размер файла в среднем, но дает пользователю значимый отображать гораздо быстрее. Обратите внимание, что декодеры должны иметь возможность читать чересстрочные изображения, независимо от того, действительно ли они выполняют прогрессивное отображение.При использовании метода чересстрочной развертки 0 пиксели сохраняются последовательно слева направо, и строки развертки последовательно сверху вниз (без чередования).
Метод чересстрочной развертки 1, известный как Adam7 в честь его автора, Адама М.Костелло, состоит из семи отдельных проходов по изображению. Каждый проход передает подмножество пикселей изображения. Проход, в котором каждый пиксель передается определяется путем копирования следующего шаблона 8 на 8 по всему изображению, начиная с левого верхнего угла:
1 6 4 6 2 6 4 6 7 7 7 7 7 7 7 7 5 6 5 6 5 6 5 6 7 7 7 7 7 7 7 7 3 6 4 6 3 6 4 6 7 7 7 7 7 7 7 7 5 6 5 6 5 6 5 6 7 7 7 7 7 7 7 7На каждом проходе выбранные пиксели передаются слева направо. внутри строки развертки, и выбранные строки развертки последовательно сверху вниз Нижний.Например, проход 2 содержит пиксели 4, 12, 20 и т. Д. Строк развертки 0, 8, 16 и т. Д. (Нумерация от 0,0 в левом верхнем углу). Последний проход содержит все строки развертки 1, 3, 5 и т. д.
Данные на каждом проходе расположены так, как если бы это был полное изображение соответствующих размеров. Например, если полное изображение имеет размер 16 на 16 пикселей, то при переходе 3 будет содержат две строки развертки, каждая из которых содержит четыре пикселя. Когда пиксели меньше 8 бит, каждая такая строка развертки дополняется по мере необходимости, чтобы заполнить целое число байтов (см. Макет изображения).Фильтрация выполняется на этом уменьшенном изображении обычным способом, а байт типа фильтра передается перед каждой из его строк развертки (см. Алгоритмы фильтрации). Обратите внимание, что порядок передачи определяется таким образом, что все строки развертки, передаваемые в в проходе будет такое же количество пикселей; это необходимо для правильное применение некоторых фильтров.
Осторожно: Если изображение содержит менее пяти столбцов или менее пяти строк, некоторые проходы будут полностью пустыми. Энкодеры и декодеры должны правильно обрабатывать этот случай.В частности, байты типа фильтра связаны только с непустыми развертки; в пустом проходе нет байтов типа фильтра.
См. Обоснование: Переплетение и рекомендации для декодеров: Прогрессивный дисплей.
2.7. Гамма-коррекция
Изображения PNG могут указывать через блок gAMA гамму характеристика изображения по отношению к исходной сцене. Программам отображения настоятельно рекомендуется использовать это информация, а также информация об устройстве отображения, которое они используют и комнатное освещение, чтобы представить изображение зрителю таким образом, чтобы воспроизводит то, что видел первоначальный автор изображения, так же точно, как возможный.См. Руководство по гамме, если вы еще не знакомы с проблемами гаммы.Гамма-коррекция не применяется к альфа-каналу, если таковой имеется. Альфа образцы всегда представляют собой линейную долю полной непрозрачности.
Для высокоточных приложений точная цветность RGB данные в PNG-изображении можно указать через блок cHRM, обеспечивает более точное соответствие цветов, чем гамма-коррекция в одиночку обеспечит. См. Учебник по цвету, если вы еще этого не сделали. знаком с проблемами представления цвета.
См. Обоснование: Почему гамма ?, Рекомендации для энкодеров: Обработка гаммы энкодера, и рекомендации для декодеров: Обработка гаммы декодера.
2,8. Текстовые строки
Файл PNG может хранить текст, связанный с изображением, например изображение. описание или уведомление об авторских правах. Ключевые слова используются для обозначения того, что каждая текстовая строка представляет.ISO 8859-1 (Latin-1) — это набор символов, рекомендуемый для использования в тексте. струны [ISO-8859]. Этот набор символов является надмножеством 7-битного ASCII.
Коды символов, не определенные в Latin-1, не должны использоваться, потому что они не имеют независимого от платформы значения. Если код, отличный от Latin-1, появляются в текстовой строке PNG, его интерпретация будет различаться в зависимости от платформы и декодеры. Некоторые системы могут даже не отображать все символы в Latin-1, но большинство современных систем могут.
Предусмотрено также хранение сжатого текста.
См. Обоснование: Текстовые строки.
Предыдущая страница
Следующая страница
Содержание
Как сделать белый прозрачным в Photoshop
Алек Драгган, 17 мая 2021 г.
Есть много причин, по которым вам может потребоваться сделать белый прозрачным в Photoshop CC.Если вам нужно использовать изображение для графического дизайна или для веб-сайта, наличие прозрачного файла просто необходимо. Как сделать белый прозрачным в фотошопе? Кроме того, зачем делать белый прозрачный в фотошопе?
Хотя Photoshop CC будет использоваться в этом руководстве, вы также можете использовать это руководство для более ранних версий Photoshop, таких как CS6. Большинство инструментов, используемых для этой цели, такие же, как и в более ранних версиях.
Вы можете загрузить Photoshop всего за 9,99 долларов в месяц с тарифным планом Adobe Creative Cloud.В этот пакет входит Lightroom, еще одно программное обеспечение для редактирования фотографий высшего уровня. Обязательно установите Photoshop, прежде чем продолжить работу с этим уроком.
Как сделать белый прозрачным в Photoshop — довольно простой процесс. Если вы хотите сделать фон прозрачным, ознакомьтесь с этим более подробным руководством.
Итак, как проще всего сделать белый цвет прозрачным в Photoshop? Чтобы сделать белые пиксели прозрачными на вашем изображении и фоне, вам нужно будет знать несколько разных шагов.Вот что мы расскажем в этой статье:
- Зачем делать белый цвет прозрачным в Photoshop?
- Шаги по созданию прозрачного белого цвета в Photoshop
- Лучший учебник по созданию прозрачного белого цвета в Photoshop
Если вместо этого вы хотите сделать фон чисто белым, посмотрите здесь.
Почему белый цвет должен быть прозрачным в Photoshop?Одним из наиболее важных вариантов использования Adobe Photoshop является преобразование файлов различных типов .Такие типы файлов, как TIFF или PNG , поддерживают прозрачные пиксели. Эти типы файлов обычно используются в graphic или web design .
Изучение того, как вы можете применять эти типы файлов в своем творческом процессе, избавит вас от многих душевных страданий. Если вы постоянно используете самые эффективные программы для работы, такие как Adobe Illustrator, вам нужно знать, как сделать белый цвет прозрачным.
Почему вы хотите сделать белые пиксели прозрачными в Photoshop?Причина, по которой кто-то может использовать Photoshop, чтобы сделать пиксели прозрачными, заключается в том, что этот процесс довольно прост.После того, как вы несколько раз попрактикуетесь в этом процессе, это может оказаться самым простым делом, которое вы умеете делать в Photoshop. Прозрачные области в изображениях позволяют создавать слои и вырезы, с которыми вы, возможно, раньше испытывали трудности.
Кроме того, вы можете захотеть использовать некоторые из типов файлов , упомянутых выше, для конкретных случаев использования. Нужен вырез для изображения для презентации? Вместо изображения в формате JPEG с цветом между различными областями изображения вы можете сделать идеальный вырез в своей презентации, который при необходимости показывает фон.
Как удалить белый фон в Photoshop?Как упоминалось выше, для общих и более загруженных фонов вы можете обратиться к нашему руководству по созданию прозрачного фона. Однако есть несколько простых шагов, чтобы удалить именно белый фон.
Например, вы можете использовать Magic Wand Tool . Чтобы использовать Magic Wand Tool, нажмите сочетание клавиш W . Если при этом выбирается инструмент Quick Selection Tool , быстро переключайте инструменты с помощью сочетания клавиш Shift + W .
Magic Wand Tool является частью Quick Selection Tool . Этот инструмент позволяет создавать простые выделения, используя для их создания мощный движок Adobe Photoshop. Инструмент Quick Selection Tool и Magic Wand Tool отлично подходят для быстрого выделения одинаково окрашенных или насыщенных областей пикселей.
Так как вы выбираете только белые пиксели, уменьшите допуск инструмента примерно до 20.
Принцип действия допуска заключается в том, что более высокий допуск допускает большую разницу в цвете при выборе.Уменьшение этой переменной допуска для одного оттенка белых пикселей — это правильный путь. Если у вас больше вариаций температуры или значений в белых пикселях, оставьте их выше.
Теперь просто удалите или сотрите свой выбор. Сделайте это с помощью инструмента Eraser Tool , сочетания клавиш E или нажатия клавиши Delete . Если появится меню заливки, убедитесь, что вы работаете со слоем unlocked Photoshop.
Для большего удобства использования и работы с градиентами используйте вместо него Layer Mask .Слой-маска даст вам гораздо больше контроля в этом процессе. С помощью масок слоя вы можете легко вернуть удаленные части выделения.
Чтобы использовать маску слоя , создайте маску на слое, на котором вы собираетесь удалить белые пиксели. Затем создайте свое выделение с помощью Magic Wand Tool . Наконец, вместо стирания используйте инструмент «Кисть » и сочетание клавиш B , чтобы закрасить черным цветом, чтобы скрыть, и белым, чтобы выявить пиксели в вашем выделении.
Как сделать белый цвет прозрачным для изображений?Как обсуждалось ранее, создание прозрачных белых пикселей позволит расширить творческие возможности ваших изображений.Такие инструменты, как Quick Selection Tool и Magic Wand Tool , могут легко сделать белые пиксели или фон прозрачными.
Кроме того, удаление белых пикселей из изображения может принести вам пользу для творчества. Вместо того, чтобы использовать типичные белые оттенки в вашем изображении, использование не совсем белой цветовой палитры может придать вашим изображениям иное настроение. Вместо того, чтобы влиять на баланс белого всего изображения, вы можете легко настроить баланс белого только для белых пикселей.
Шаги по созданию прозрачного белого в PhotoshopЧтобы сделать белый прозрачным в Photoshop, нужно выполнить несколько шагов.К счастью, я могу показать вам самые простые способы сделать белый цвет прозрачным в фотошопе. Вместе мы сможем ответить на вопрос: как сделать белый цвет прозрачным в Photoshop?
Как сделать белый прозрачным в Photoshop?Есть несколько способов сделать белые пиксели прозрачными в Adobe Photoshop. Можно использовать простые вещи, такие как Eraser Tool . Вместо этого мы собираемся более подробно рассказать о том, как сделать белый цвет прозрачным в фотошопе даже при более сложных выделениях.
Сначала выберите изображение, над которым хотите работать. Это изображение, с которым я буду экспериментировать:
Для этого изображения я хочу, чтобы изображение медленно появлялось из середины фотографии. Чтобы добиться этого эффекта, я установлю фотографию выше как верхний слой в Photoshop, а затем поместу под ним следующее изображение:
Для этого мне нужно правильно наложить эти два изображения в Photoshop. Я начинаю с импорта своих фотографий в ту же рабочую область, а затем изменяю размер изображения выше в качестве верхнего слоя, пока не увижу, где оно лучше всего подходит.
Тем не менее, это, очевидно, можно сделать с помощью простой маски слоя, но я буду использовать более обширные методы, чтобы лучше всего показать вам, как этого добиться в различных обстоятельствах. В этом руководстве показано, как можно выполнить эту работу, используя только инструмент Eraser Tool.
Здесь показан образец маски слоя для этого изображения:
Наконец, вот как выглядят сложенные изображения, прежде чем я изменю их слои. Обратите внимание, что темное изображение теперь того же размера, что и пустая карточка на первом изображении:
Теперь я могу переместить верхний слой под нижний.Обратите внимание, как над изображением находится по всей бумаге. Используя этот метод, я могу получить только ту область, которую хочу показать.
Чтобы разместить его идеально, рассмотрите возможность использования экрана Blending Mode в раскрывающемся меню Blending Mode и перемещения изображения оттуда.
Переместите слой под нижний слой в Layers Panel . Если нижний слой по-прежнему является фоновым, разблокирует этот слой, щелкнув значок замка.
Вот как ваши слои должны выглядеть на этом этапе:
Наконец, создайте выделение верхнего слоя, где вы хотите, чтобы белые пиксели стали прозрачными.Для изображений, где это просто белый цвет, вы можете использовать Select >> Color Range в раскрывающемся меню. Чтобы получить к нему доступ быстрее, чем раскрывающееся меню, просто щелкните Выберите , а затем используйте сочетание клавиш C .
Кроме того, Select >> Color Range позволяет выбрать диапазон цветов, который вы хотите, с помощью пипетки. Просто выберите белый цвет, который хотите выбрать.
Для получения дополнительной информации об изменении, создании и удалении выделений ознакомьтесь с этим подробным учебным курсом по Lasso Tool .Точно так же наш учебник Pen Tool может помочь вам сделать точный выбор. Изучение комбинации Lasso Tool и Pen Tool является ключом к освоению основ Adobe Photoshop.
Наконец, инвертируйте выделение и сделайте его маской слоя. Вот как должно выглядеть ваше изображение. Все выбранные белые пиксели теперь прозрачны, и у нас остается забавный и творческий эффект.
Это мое последнее изображение:
Обратите внимание, что я растянул изображение, чтобы сделать его более вертикальным.Я намеревался сделать это, чтобы линии были более привлекательными и соответствовали линиям на изображении. Обратите внимание на такие тонкие детали при редактировании своей работы, а также при просмотре чужих.
Я также изменил непрозрачность нижнего слоя и добавил 10% серый слой под ним, чтобы сделать черные цвета более реалистичными. Важно понять, как непрозрачность может повлиять на текстуру изображения.
Лучший учебник по созданию прозрачного белого в PhotoshopКак всегда, лучший учебник по созданию прозрачного белого в Photoshop во многом зависит от того, чего вы пытаетесь достичь.По сути, изучение всех основ и основных инструментов до продвинутой степени сделает вас намного более сильным художником. Вместо того чтобы выяснять, как добраться до конечного продукта, вы узнаете, как это сделать, еще до того, как сядете за компьютер.
Полезные руководства по созданию прозрачных белых пикселейУпомянутый выше учебник несколько расширяет этот метод для всех фонов.
Если вы ищете варианты видеоуроков, это простое руководство, которое поможет вам в решении этой задачи.Этот учебник YouTube — еще один вариант, который обрабатывает как внутренние части изображения, так и фон. Наконец, в этом уроке используется режим наложения, который оказывает большое влияние на изображение.
Это руководство Ознакомьтесь с нашим руководством, чтобы узнать больше об общей прозрачности изображения. Использование этого плюс изучение выбора сделают этот процесс очень простым. Если вы хотите использовать выборочный цвет, например, сделать изображение только одним цветом или стереть один цвет, посмотрите это руководство.
Это руководство по редактированию фотографий пополнило ваш арсенал? Если это так, подпишитесь на нас в Facebook и Twitter, чтобы получить больше уроков по фотошопу и редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как сделать белый фон прозрачным в MS Paint
Microsoft Paint , несомненно, является одним из самых простых и популярных приложений, предустановленных в операционной системе Windows. Одна из самых интересных и малоизвестных функций этого инструмента — Transparent Selection в MS Paint.
Что такое прозрачное выделение в MS Paint?
Microsoft Paint обычно используется для базового редактирования, такого как обрезка, поворот и изменение размера изображений, а иногда даже для создания новых рисунков. Его простой интерфейс делает его подходящим программным обеспечением для любых простых задач редактирования, а иногда и сложных.
Может быть много ситуаций, когда пользователь может захотеть использовать изображения с прозрачным фоном. Изображения с прозрачным фоном легко накладываются друг на друга.В таком случае хорошо работает «Прозрачное выделение» в MS Paint. Прозрачное выделение можно использовать для мелких правок, но опять же, это не очень хорошо работает с настоящими высококачественными изображениями. С помощью этой функции пользователь может выбрать часть изображения и определенный цвет — и сделать цвет в изображении прозрачным.
Возможности MS Paint весьма ограничены, поэтому в MS Paint нет возможности сохранять изображения с прозрачным фоном; в основном при сохранении изображения измененный прозрачный фон становится белым.
Сделать белый фон прозрачным в MS Paint
Microsoft Paint может отфильтровать цвет фона любого изображения, содержащего сплошной фон. После фильтрации изображение должно быть немедленно вставлено на другое изображение. Мы объясним, как отделить изображение от фона в MS Paint в Windows 10, выполните следующие действия:
1] В меню «Пуск » откройте « Microsoft Paint »
2] Теперь откройте изображение. вы хотите отредактировать.Нажмите « File » и нажмите « Open », чтобы просмотреть и открыть ваше изображение, или просто щелкните файл изображения правой кнопкой мыши, наведите курсор на « Open with » и выберите « Paint » в списке приложений.
Выбранное изображение должно иметь сплошной цвет фона или белый фон.
3] Выберите « Color 2 » на панели инструментов.
Здесь вам нужно будет выбрать цвет фона для изображения, то есть здесь Color 2.Например, если ваш фоновый цвет белый, вам нужно будет установить здесь ‘color 2 ’ на аналогичный оттенок белого.
4] Нажмите « Eyedropper Tool » на панели инструментов.
5] После выбора инструмента «Пипетка» щелкните фон изображения, чтобы выбрать цвет фона. Это действие выберет « Color 2 » для фона вашего изображения.
5] Далее вам нужно будет отделить изображение от цвета фона.Итак, нажмите « Select Menu » на панели инструментов, появившейся в верхнем левом углу. Откроется раскрывающееся меню, как показано ниже.
6] Выберите « Transparent selection » из меню. Это позволит включить опцию прозрачного выбора для всех сделанных вами выборов и поставить галочку рядом с тем же меню, которое появляется здесь.
7] Теперь, в зависимости от области, которую вы хотите выбрать, выберите « Прямоугольное выделение » или « Произвольное выделение » из того же « Select Menu » в « Selection Shapes ».Оба эти инструмента можно использовать, когда активен режим прозрачного выделения.
8] Выберите изображение, которое вы хотите вырезать из фона. Удерживая левую кнопку мыши, медленно обведите изображение. Во время трассировки появится черный контур, но как только вы отпустите кнопку мыши, контур исчезнет.
9] После завершения выбора щелкните правой кнопкой мыши в области выбора.
10] В контекстном меню нажмите « Cut » или « Copy ».Это скопирует ваш выбор в буфер обмена.
11] Теперь откройте новое изображение, куда вы хотите вставить скопированное изображение, в MS Paint.
12] Щелкните правой кнопкой мыши новое изображение и вставьте скопированное изображение с предыдущим фоном как прозрачное.
Примечание — В этом примере мы вставили отредактированное изображение с прозрачным фоном на то же старое изображение.
Вот и все! Изображение заполнит прозрачную область, и вы можете изменить его размер и повернуть для настройки.
Можете ли вы сохранить вырезанные изображения?
К сожалению, в Microsoft Paint невозможно сохранить изображения с прозрачным фоном. Когда вы пытаетесь сохранить такое изображение, фоновая область изображения перестает быть прозрачной и превращается в сплошной цвет; в большинстве случаев белый, то есть Цвет 2.
Но, опять же, для этого есть хитрость, которая позволяет использовать изображения с прозрачным фоном. В этом случае вам нужно будет использовать Microsoft PowerPoint.
Мы надеемся, что вам понравилось вместе с нами исследовать Transparent Selection в MS Paint!
Прочтите следующий : Советы и рекомендации по Microsoft Paint.
Как удалить белый фон с изображения или логотипа с помощью Inkscape
2 метода удаления белого фона с помощью Inkscape
Существует множество программных редакторов, которые могут удалить фон с изображения или изменить фон, чтобы сделать его прозрачным. В Inkscape есть 2 основных способа удалить фон с изображения или логотипа. В частности, когда вы удаляете белый или цветной фон в Inkscape, фон фактически становится прозрачным.
При использовании любого из методов удаления требуется меньше времени для открытия и сохранения файла, чем для фактического удаления фона.Однако легкое и чистое удаление фона с помощью Inkscape зависит от нескольких факторов. В этой статье я демонстрирую, как удалить белый фон логотипа; процесс работает и с другими типами изображений и графики.
Важно отметить, что альфа-канал является ключевым компонентом, позволяющим удалить фон или сделать его прозрачным. Простота удаления фона также зависит от типа файла, с которым вы начинаете. Например, первый метод, который я упомянул, удаляет фон из файлов SVG, в то время как другой метод работает с файлами JPG или PNG.Как уже упоминалось, я сосредоточился на удалении белого фона в Inkscape. Возможно, но не всегда легко сделать то же самое с цветным фоном, особенно если исходный файл не является SVG. Я говорю это, потому что есть гораздо более простые альтернативы с методами удаления фона, если файл имеет формат JPG или PNG.
Рекламные ссылки
Получите пробное предложение за 1 доллар от BuilderAll — Веб-электронная почта-Чат-бот-Воронки продаж-Автоответчики Instagram- Социальный доказательственный Интернет-магазин- Супер-оплата- Платформа электронного обучения — Все по доступной цене 1 — Никто другой не делает этого .Вы действительно можете позволить себе упустить эту возможность? Щелкните изображение, чтобы получить ПОДРОБНЕЕ.
Хотя я не отговариваю вас от использования Inkscape для удаления фона, я предпочитаю использовать любой инструмент, наиболее простой для того типа файла, с которым я работаю. Поэтому, если вы хотите удалить цветной фон из растровых изображений или если у вас сложный разноцветный или закрашенный фон, который необходимо сделать прозрачным, я настоятельно рекомендую использовать либо GIMP, либо PixlrX. Если вы поклонник GIMP, прочтите статью о GIMP ниже.Если вам просто нужен быстрый способ удалить фон в Интернете, посмотрите мою мини-серию с PixlrX. Я написал эту мини-серию для тех, кому нужно это делать, но не хочет устанавливать какое-либо программное обеспечение для редактирования.
3 бесплатных инструмента для удаления фона
5 способов удалить фон с помощью GIMP
Самый простой онлайн-инструмент для создания фона для не дизайнеров — PixlrX
Рекламные ссылки
Если вы все еще хотите использовать Inkscape, хотите удалить белый фон и / или у вас есть SVG, эта статья идеально подходит для вас.Просто продолжай читать.
2 метода — как Inkscape удаляет фон
Давайте посмотрим на файл SVG в Inkscape и легко удалим белый фон с логотипа.
Метод 1. Удаление белого фона с помощью альфа-канала Inkscape
При использовании этого метода альфа-канал становится прозрачным, таким образом удаляется фон.
Сначала откройте логотип SVG в Inkscape.
Щелкните «Свойства документа».
Щелкните Цвет фона (полоса прозрачная / белая), чтобы открыть диалоговое окно.
Во всплывающем окне «Цвет фона» ползунок под колесом представляет альфа-канал. Переместите треугольный ползунок (маленькие стрелки вверху и внизу ползунка) до упора влево или введите значение 0 в поле справа от ползунка. Это делает его прозрачным независимо от того, какой цвет отображается. Закройте окно и закройте Свойства документа.
Сохраните файл Inkscape (Файл> Сохранить). Чтобы экспортировать логотип, сохраните его в формате PNG («Файл»> «Экспорт в PNG»), чтобы сохранить прозрачный фон.
Метод 2. Удаление фона Inkscape из изображений PNG / JPG
Поскольку формат файла Inkscapes по умолчанию — SVG, сначала необходимо преобразовать файл логотипа PNG или JPG, а затем удалить фон. Мы будем использовать функцию Trace Bitmap, чтобы сделать это при удалении фона, а также установим прозрачность альфа-канала, как в методе 1.
Вот как преобразовать файл JPG или PNG в формат SVG, который Inkscape может использовать, чтобы удалить фон и сделать его прозрачным.
Импортируйте файл в Inkscape (Файл> Импорт). Используйте параметр по умолчанию «Встроить».
Перейдите в Path> Trace Bitmap. Следующая часть (выбор из вариантов) зависит от логотипа. Вам нужно будет поиграть с вариантами, чтобы увидеть, какой из них лучше всего подходит для вашей ситуации.
Если нужен только контур, то функция Single Scan Edge Detection отлично подойдет. Это приводит к эффекту «силуэта» логотипа. (Смотрите результат).
Если желателен логотип целиком, то сработает отсечка яркости, но в результате появится черный логотип, требующий изменения цвета обратно на исходный. (Смотрите результат).
Если цвет логотипа затенен или имеет специальный текстовый эффект, чем выбор «Цвета» в разделе «Несколько сканирований»: создание группы путей может быть лучшим вариантом. (Смотрите результат).
Обязательно снимите флажок рядом с «Сглаживание» и установите флажки для сканов стопки и удаления фона.
Завершите, сохранив файл сначала в формате Inkscape SVG, а затем экспортируя его в прозрачный формат PNG для использования. Перед экспортом убедитесь, что альфа-канал установлен на прозрачный, как это было сделано в методе 1.
Вот как легко удалить белый фон с логотипа с помощью Inkscape.
Посмотрите 2-х минутное видео.
Хотите создать довольно крутой логотип, на создание которого уйдет не более 5 минут?
Ознакомьтесь с моей статьей о 24 фильтрах Inkscape, которые работают с текстом: Фильтры Inkscape для текстовых дизайнов
Если вам это понравилось, подумайте о том, чтобы поделиться им.


 В таком случае желаемого эффекта прозрачности добиться не получится.
В таком случае желаемого эффекта прозрачности добиться не получится. Чем больше степень изгиба, тем меньше контраст.
Чем больше степень изгиба, тем меньше контраст.
 GIMP предлагает набор фильтров для создания градиентов; проверьте подменю +. Для демонстрации прозрачности мы добавили свечение вокруг Уилбера.
GIMP предлагает набор фильтров для создания градиентов; проверьте подменю +. Для демонстрации прозрачности мы добавили свечение вокруг Уилбера.