30 невероятно простых веб-страниц | Креативы в Интернете
Некоторые из самых известных страниц очень перегружены информацией, но я предпочитаю обратное: простые.
Очевидно, величайшим представителем этой группы является Google с его минималистичной домашней страницей с самого начала своего пути. но очевидно, что это не единственный сайт в Интернете, который стремится к простоте.
Индекс
- 1 Примеры простых HTML веб-страниц
- 1.1 Кин Ричмонд
- 1.2 Алиса Другард
- 1.3 Джонатан Огден
- 1.4 Зяблик
- 1.5 Другой дизайн
- 1.6 Бризк
- 1.7 Вертикальный дизайн сада
- 1.8 247Grad
- 1.9 Наслаждайтесь этим
- 1.10 Эллисон Хоу
- 1.11 Пикселот
- 1.12 Лайонел Шолтес
- 1.13 Элегантные чайки
- 1.14 Среда обитания
- 1.15 ПинкПойнт
- 1.16 IWC
- 1.17 Отбивная котлета
- 1.18 7Сосна
- 1.
 19 Сумма
19 Сумма - 1.20 Шляпная коробка
- 1.21 Кара лайте
- 1.22 Внутренний студийный маркетинг
- 2 Как создать простой веб-сайт на HTML
- 2.1 Немного CSS
Примеры простых HTML веб-страниц
Кин Ричмонд
Кин Ричмонд заставляет нас увидеть простоту игры с несколькими элементами, но очень хорошо подходит для дать отличное ощущение минимализма. Его логотип в верхнем левом углу, значки Twitter и контактов справа и в центре с привлекательной типографикой, посвященной тому, чему он посвящен.
Ссылка на Интернет: Кинрих Монд
Алиса Другард
Подпишитесь на наш Youtube-канал
Алиса Другард Будьте проще, разместив свой логотип в центре четыре вкладки для перемещения между основными страницами вашего веб-сайта и серия фотографий, размещенных должным образом, чтобы мы с первого взгляда знали, что вы делаете и что делаете.
Ссылка на Интернет: Алиса Другард
Джонатан Огден
Огден продолжайте играть с тем, насколько просто ваше имя как логотип
, социальные сети, расположенные чуть ниже, не привлекающие внимания, и их дизайн работает так, чтобы мы могли быстро просмотреть их. На одной странице показано все, что имеет значение.
На одной странице показано все, что имеет значение.Ссылка на Интернет: Джонатан Огден
Зяблик
Финч уже собирается в другие места, чтобы поиграть с типографикой, а те цвета, обозначающие элегантность и мудрость того, что он делает. Имея всего несколько элементов, он оставляет в поле зрения весь свой профессионализм. Он также дает понять, какие страницы связаны с вами.
Ссылка на Интернет: Зяблик
Другой дизайн
Этот сайт играть иначе. Используйте обои с заголовком, из которого мы можем перейти на главные страницы, ваш телефон и ссылки на ваши социальные сети.
Ссылка на Интернет: Другой дизайн
Бризк
Кай показывает нам свою фигуру с абстрактный треугольник и подходящая цветовая палитра чтобы дать близость. Он также предлагает часть своей биографии с шрифтом меньшего размера на случай, если мы захотим узнать о нем больше.
Ссылка на Интернет: Бризк
Вертикальный дизайн сада
Как и предыдущий, дизайн вертикального сада направлен на фотографию, которая быстро одна из его лучших работ в аэропорту Осло. Наверху у нас есть заголовок с «панелью навигации» или панелью навигации и даже с возможностью изменения языка. Логотип помещает его в вертикальный формат, чтобы придать последний штрих очень простой странице.
Наверху у нас есть заголовок с «панелью навигации» или панелью навигации и даже с возможностью изменения языка. Логотип помещает его в вертикальный формат, чтобы придать последний штрих очень простой странице.
Ссылка на Интернет: Вертикальный дизайн сада
247Grad
247Grad играть с монохромным и фоновым изображением почти полностью темно. Шрифт заголовка, который меньше текста и заголовка, пишется с заглавной буквы, чтобы создать отличный контраст в общем дизайне.
Ссылка на Интернет: 247Grad
Наслаждайтесь этим
Una отличная типографика может быть признаком аутентичности и что мы знаем, что делаем. Вам не нужно больше ничего давать, если сообщение прямое. Они ясно дают понять: они любят создавать красивые приложения и веб-сайты. Они оставляют почту для проектов и их изучения по другой ссылке.
Ссылка на Интернет: Наслаждайтесь этим
Эллисон Хоу
Эллисон берет нас перед другими курсами и включает больше изображений и тот более «женственный» шрифт. То же самое касается вашего основного изображения и этого заголовка. Он может позволить себе роскошь предъявить карточку, показывающую торговые фокусы.
То же самое касается вашего основного изображения и этого заголовка. Он может позволить себе роскошь предъявить карточку, показывающую торговые фокусы.
Ссылка на Интернет: Эллисон Хоу
Пикселот
Пикселот немного сумасшедший, но также указывает на креативность автора. Использовать указатель мыши для создания маски это размывается, где бы мы ни находились.
Ссылка на Интернет: Пикселот
Лайонел Шолтес
Если вы хотите, сделайте свое резюме в Интернете не более того, Лайонел показывает вам шаги. Подходящий шрифт, ваше фото вверху слева, ссылки на ваши социальные сети и ваш опыт. Единственный декоративный элемент — это две горизонтальные линии разного цвета.
Ссылка на Интернет: Лайонел Шолтес
Элегантные чайки
Мы возвращаем к элегантности минимализма и эти большие пустые места. С одной стороны, заголовок очень далеко от остальных элементов, а с другой стороны, эти элементы сформированы таким образом, что создают между ними большую визуальную гармонию.
Ссылка на Интернет: Элегантные чайки
Среда обитания
Как видно из всех примеров, важно вкладки заголовка для перехода на разные страницы с сайта. Типографика имеет большое значение, поиграйте с одним для заголовка, а другой для текста с шрифтом без засечек, который отлично справляется.
Ссылка на Интернет: Среда обитания
ПинкПойнт
Контраст цветов приводит нас к немного более сложной паутине всех видов. Не все эти основные элементы отсутствуют чтобы поиграть на этот раз с градиентами для фонового изображения и тех двух разделов, которые имеют основные цвета градиента для основного изображения.
Ссылка на Интернет: ПинкПойнт
IWC
Отличная фотография с грамотно подобранный шрифт и «геройский» элемент вы можете отдать в эту сеть. С помощью слайдера он показывает часть работы, довольно простую по своему замыслу.
Ссылка на Интернет: IWC
Отбивная котлета
Цифровая иллюстрация приводит нас к Chop Chop с тот образ, который съедает все его визуальное присутствие. Синий цвет в заголовке дает возможность создавать хроматические значения, соответствующие всему изображению, проецируемому через Интернет.
Синий цвет в заголовке дает возможность создавать хроматические значения, соответствующие всему изображению, проецируемому через Интернет.
Ссылка на Интернет: Отбивная котлета
7Сосна
7Сосна играет с зеленым, чтобы быть главным героем домашней тарелки. Остальное составляет его изображение с большим количеством зеленого и простым заголовком который хочет остаться незамеченным логотипом.
Ссылка на Интернет: 7Сосна
Сумма
Сумма действительно ведет нас в другом направлении. Играйте с легендарным черно-белым, очень креативной иллюстрацией и это вместе с остальными элементами и двумя другими иллюстрациями, чтобы создать более чем интересный пейзаж. Пример создания сайта, который выделяется среди остальных.
Ссылка на Интернет: Сумма
Шляпная коробка
Синий — преобладающий цвет на этом веб-сайте, в котором нет отсутствующих изображений, полностью освещенных белым, и того, на что будет похожа игра. в 3D этого конструктора сайтов который движется, когда мы движемся.
в 3D этого конструктора сайтов который движется, когда мы движемся.
Ссылка на Интернет: Шляпная коробка
Кара лайте
Кара идет в простота и минимализм с ее естественным и красивым присутствием на твоей фотографии. Остальное — это текст, который сопровождается основными элементами заголовка и кнопкой гамбургера, чтобы его открыть.
Ссылка на Интернет: Кара лайте
Внутренний студийный маркетинг
Es простейшего Интернета но это показывает нам, что значит вести блог. Красные и черные — главные действующие лица на очень «блоговом» сайте.
Ссылка на Интернет: Внутренний студийный маркетинг
Как создать простой веб-сайт на HTML
Мы собираемся научить вас создать простой сайт в HTML так что вы знаете самые основные элементы, из которых он состоит. Будет необходимо иметь веб-хостинг, на котором мы сможем загрузить код и некоторые настройки в CSS, но давайте, это принципы, чтобы начать наше путешествие в HTML.
Увидев некоторые простые веб-примеры С помощью которого вы можете достаточно мотивировать себя, чтобы создавать свои собственные проекты, не слишком ломая себе голову. Иногда простое создает лучший эффект, чем усложняет нас в сложных вещах. Вы увидите, что в большинстве случаев простое работает очень хорошо. Действуй.
Создать простой веб-сайт в HTML проще, чем может показаться на первый взгляд. Сайт состоит из заголовка, тела или контент и нижний или нижний колонтитулы в качестве основных элементов. Мы можем классифицировать их так:
- документы: все документы, которые мы собираемся создавать, должны быть выполнены с . Мы открываем и всегда закрывается
- Тело или тело: видимая часть документа находится между Y
- Заголовки: они известны как h2, h3, h4 … Начнем с и мы заканчиваем . Текст внутри будет отображаться как заголовок и в зависимости от его нумерации будет иметь меньший или больший размер.

- Абзацы: абзац заключен в и закрывается
- Связи: самый яркий пример — ссылка на Creativos Online
- образность: мы определяем их меткой . Примером может быть . Мы вызываем изображение между кавычками и используем alt для альтернативного текста, который необходим для SEO.
- Списки: мы определяем списки с помощью для беспорядка и с для аккуратного. Элементы списка используются с . Всегда не забывайте закрывать их планкой.
С этими элементами у нас будет основа для создания простого сайта как вы увидите в большом количестве из них, которым мы научим вас в следующем разделе. Допустим, семантическая структура с ее наиболее важными элементами выглядит так:
- Заголовок с панелью навигации для различных страниц сайта.
- Статья или место для тела в котором мы можем создать запись в блоге, разместить нашу учебную программу или изображение.

- Боковая панель или боковая панель разместить дополнительную информацию.
- Нижний колонтитул или фут, где мы будем размещать ссылки на самые важные страницы сайта, а также иконки социальных сетей (всегда в качестве примера).
В примерах, которые вы увидите ниже, все основано на простом, но элегантном логотипе, верхний колонтитул, где они размещают навигацию на разных страницах сайта, центральное пространство, в котором преобладает текст или изображение, и нижний колонтитул с элементами, упомянутыми в предыдущем абзаце.
Мы рекомендуем не ломайте голову и переходите к простому. Главное, чтобы эти области выделялись среди остальных за считанные секунды визуально. Со временем мы сможем усложнять себя и работать над другими областями.
Это наглядный пример HTML-кода с наиболее важными элементами:
<!DOCTYPE html>
<html lang='es'>
<head>
<meta charset='UTF-8'/>
<title>HTML Semántico</title>
</head>
<body>
<h2>Crear web es fácil!</h2>
<ul>
<li><a href='#'>Inicio</a></li>
<li><a href='#'>Acerca de</a></li>
<li><a href='#'>Blog</a></li>
<li><a href='#'>Iniciar sesión</a></li>
</ul>
</body>
</html>С этими строками HTML-кода у нас будет сначала создал заголовок страницы в заголовке с, в этом случае «Семантический HTML» мы бы закрыли заголовок с , заголовок с и мы уступим место, чтобы открыть тело .
У нас будет первый заголовок в h2 с закрыть это , и мы перейдем к списку, который поможет нам создать панель навигации для разных страниц нашего сайта. Закрываем список , мы закрываем и, наконец, html-документ с .
Наконец, всегда открывать документ с чтобы закрыть его в конце всего кода косой чертой. После открытия документа всегда используется ссылка на язык, в данном случае испанский с «es» и .
Важно внимательно смотреть на код и всякий раз, когда вы открываете функцию, закрываете ее с помощью панели обеспокоены.
Немного CSS
Мы немного углубимся в CSS, но попутно, чтобы вы поняли как стилизовать HTML. Предположим, что CSS и HTML идут рука об руку, чтобы создать те простые веб-сайты, которые вы найдете ниже.
Если, с одной стороны, у нас есть семантическое использование HTML для определения заголовка или заголовка, тела или тела с его статьей или изображением и нижним колонтитулом, в CSS мы использовали бы функцию «Div» для идентификации к каждому из этих пространств, чтобы впоследствии внести необходимые изменения в дизайн.
Что-то простое:
Хотя мы можем применять стили с помощью Div, подходящая и идеальная структура поможет так что поисковые роботы могут «читать», о чем наш контент, поэтому, если мы будем следовать этой базовой структуре, у нас будет отличная работа и база в первую очередь.
Un простой пример кода CSS:
h2 {
цвет: белый;
выравнивания текста: центр;
}
Мы называем h2 и текст поставим в белый цвет с цветом: белый; и выравниваем по центру с помощью «выравнивания текста». Всегда закрывайте квадратными скобками после открытия вызова h2.
Заголовок фото Грег Ракози
Простые сайты снова в моде. Минимализм возвращается / Хабр
Сколько раз говорили об ожирении софта и сайтов, а воз и ныне там. Ситуация совершенно не улучшается. В 1993 году Word открывался за секунду, а сейчас за пять. Простейшие странички обвешаны десятками скриптов и грузятся бесконечно долго даже на многоядерной рабочей станции.
Такая ситуация напрягает и самих веб-разработчиков. Приходится тратить кучу времени на оптимизацию, тестирование новомодных фич в разных браузерах, осваивать сложные CMS. Зачем? На самом деле HTML и CSS — исключительно мощные инструменты, если ими умело пользоваться.
Сайт в одном файле
В реальности вообще весь сайт вообще можно поместить в одном HTML-файле. Вот пример. Про то, как создать свой личный «Архив интернет», мы писали тут.
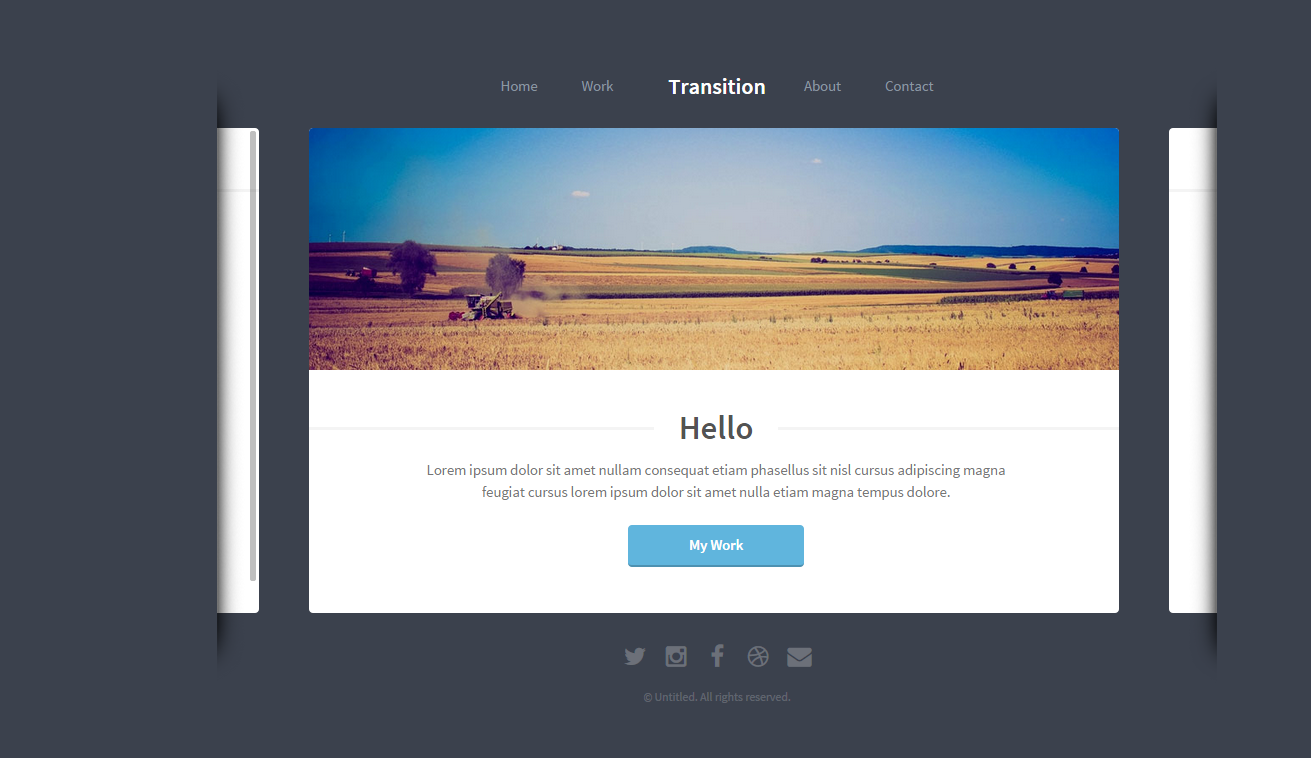
Выглядит как обычный личный сайт. Сверху навигация: фотоальбом, блог, портфолио.
Однако в реальности все разделы находятся на одной странице. Просто не видны сразу. Каждая ссылка ведёт на сноску #anchor.
<a href="#home">Home</a> <a href="#about">About</a>
Селектор :target скрывает и отображает разделы, когда пользователь кликает по ссылкам. Создаётся иллюзия перехода по веб-страницам.
section:target { display: block; }Можете скачать чистые index.html и style.css и приспособить для своих нужд. Например, добавляем раздел с контактной информацией:
<section> Почта: Телеграм: </section>
И ссылку на новый раздел:
<a href="#contact">Мои контакты</a>
Получается, что весь сайт целиком сразу загружается в браузер и оперативную память, без всяких хинтов, предкэширования и прочих трюков. Что это значит? Это значит, что UI реагирует на действия пользователя мгновенно, без сетевых задержек, только с задержкой самого браузера и ОС.
Отличный хак, правда? Получается что-то вроде SPA, но на классическом стеке и без JS.
Примечание. Такой способ не подходит для сайтов с большим количеством контента, в том числе изображений, потому что непрактично загружать в браузер клиента кучу картинок, которые он не увидит.То есть для больших сайтов это не вариант, только для маленьких.
Примечание 2. Формально этот сайт состоит из нескольких файлов: есть ещё CSS и картинки. Но это лишь формальность, потому что никто не мешает их встроить в основной HTML-файл как блобы.
Задержки
Кстати, о задержках. Вот интересная табличка с временем отклика в компьютерах 1977-2017 гг (задержка между нажатием клавиши и отображением символа в консоли).
| Компьютер | Отклик (мс) |
Год | Тактовая частота |
Кол-во транзисторов |
|---|---|---|---|---|
| Apple 2e | 30 | 1983 | 1 МГц | 3,5 тыс. |
| TI 99/4A | 40 | 1981 | 3 МГц | 8 тыс. |
| Haswell-E 165 Гц | 50 | 2014 | 3,5 ГГц | 2 млрд |
| Commodore Pet 4016 | 60 | 1977 | 1 МГц | 3,5 тыс. |
| SGI Indy | 60 | 1993 | 0,1 ГГц | 1,2 млн |
| Haswell-E 120 Гц | 60 | 2014 | 3,5 ГГц | 2 млрд |
| ThinkPad 13 ChromeOS | 70 | 2017 | 2,3 ГГц | 1 млрд |
| iMac G4 OS 9 | 70 | 2002 | 0,8 ГГц | 11 млн |
| Haswell-E 60 Гц | 80 | 2014 | 3,5 ГГц | 2 млрд |
| Mac Color Classic | 90 | 1993 | 16 МГц | 273 тыс. |
| PowerSpec G405 Linux 60 Гц | 90 | 2017 | 4,2 ГГц | 2 млрд |
| MacBook Pro 2014 | 100 | 2014 | 2,6 ГГц | 700 млн |
| ThinkPad 13 Linux chroot | 100 | 2017 | 2,3 ГГц | 1 млрд |
| Lenovo X1 Carbon 4G Linux | 110 | 2016 | 2,6 ГГц | 1 млрд |
| iMac G4 OS X | 120 | 2002 | 0,8 ГГц | 11 млн |
| Haswell-E 24 Гц | 140 | 2014 | 3,5 ГГц | 2 млрд |
| Lenovo X1 Carbon 4G Win | 150 | 2016 | 2,6 ГГц | 1 млрд |
| Next Cube | 150 | 1988 | 25 МГц | 1,2 млн |
| PowerSpec G405 Linux | 170 | 2017 | 4,2 ГГц | 2 млрд |
| Пакет вокруг света | 190 | |||
| PowerSpec G405 Win | 200 | 2017 | 4,2 ГГц | 2 млрд |
| Symbolics 3620 | 300 | 1986 | 5 МГц | 390 тыс. |
Результаты отсортированы от самых быстрых к самым медленным. Если несколько ОС на одном компьютере, то название ОС отмечено жирным. В случае, когда тестировались разные частоты, текущая частота указана курсивом.
Эта табличка тоже заставляет задуматься о неисповедимых путях прогресса. Как видим, не всегда интерфейсы становятся быстрее со временем. Иногда они становятся заметно медленнее.
То же замедление интерфейсов происходит на мобильных устройствах (здесь замеряли отклик прокрутки в браузере):
| Устройство | Отклик (мс) | Год |
|---|---|---|
| iPad Pro 10,5″ Pencil | 30 | 2017 |
| iPad Pro 10,5″ | 70 | 2017 |
| iPhone 4S | 70 | 2011 |
| iPhone 6S | 70 | 2015 |
| iPhone 3GS | 70 | 2009 |
| iPhone X | 80 | 2017 |
| iPhone 7 | 80 | 2017 |
| iPhone 6 | 80 | 2014 |
| Gameboy Color | 80 | 1989 |
| iPhone 5 | 90 | 2012 |
| BlackBerry Q10 | 100 | 2013 |
| Huawei Honor 8 | 110 | 2016 |
| Google Pixel 2 XL | 110 | 2017 |
| Galaxy S7 | 120 | 2016 |
| Galaxy Note 3 | 120 | 2016 |
| Nexus 5X | 120 | 2015 |
| OnePlus 3T | 130 | 2016 |
| BlackBerry Key One | 130 | 2017 |
| Moto E (2G) | 140 | 2015 |
| Moto G4 Play | 140 | 2017 |
| Moto G4 Plus | 140 | 2016 |
| Google Pixel | 140 | 2016 |
| Samsung Galaxy Avant | 150 | 2014 |
| Asus Zenfone3 Max | 150 | 2016 |
| Sony Xperia Z5 Compact | 150 | 2015 |
| HTC One M4 | 160 | 2013 |
| Galaxy S4 Mini | 170 | 2013 |
| LG K4 | 180 | 2016 |
| Пакет | 190 | |
| HTC Rezound | 240 | 2011 |
| Palm Pilot 1000 | 490 | 1996 |
| Kindle Paperwhite 3 | 630 | 2015 |
| Kindle 4 | 860 | 2011 |
Для справки указано время путешествия пакета данных по интернету из Нью-Йорка обратно в Нью-Йорк через Лондон и Токио.
I can send an IP packet to Europe faster than I can send a pixel to the screen. How f’d up is that?
— John Carmack (@ID_AA_Carmack) April 20, 2012
На самом деле пользователю всё равно, на каком фреймворке сделан сайт и какие красивые там анимации. Если из-за этого появляются лаги и джиттер — это уже не прогресс, а деградация UI.
Для коммерческого сайта каждые 100 мс задержки означают потерю аудитории. Добавили красоту — потеряли деньги. Прямая зависимость.
Ожирение всего
Ожирение всего вокруг приобретает какие-то космические масштабы. Такое чувство, что все вокруг сошли с ума и начали изобретать «революционные новые способы» делать привычные вещи. И люди добавляют новые и новые уровни сложности в существующий технологический стек. В итоге всё начинает работать медленнее и медленнее.
This is, in real time, how long it takes for Google Inbox running in Google Browser to open an email.
— Niki Tonsky (nikitonsky) February 28, 2018Not the shortest one, but still, it’s just text and pictures! Go Web Stack go! pic.twitter.com/CvqsFiIUuc
Типичные примеры — Electron и React Native Desktop, «революционные новые способы» разрабатывать десктопные приложения, которые бесконечно пожирают память, тормозят и крашатся. Посмотрите на Slack, Viber, Skype и так далее… В реальности это не прогресс, а скорее деградация UI.
Единственное преимущество Electron и React Native Desktop — что даже двухлетний ребёнок может сляпать простое приложение. Речь идёт об удешевлении разработки. Другими словами, миграция на Electron — это решение менеджера, а не инженера. Экономическая логика, а не приоритет качества. Из разряда запланированного устаревания техники, пластиковой посуды и «Идиократии». Ну что же делать, если так выгоднее.
Что тут говорить, если просто обновление Windows занимает восемь часов! Что-то абсолютно невероятное. За это время можно полностью отформатировать SSD, установить свежий билд с нуля — и ещё останется семь с половиной часов свободного времени.
За это время можно полностью отформатировать SSD, установить свежий билд с нуля — и ещё останется семь с половиной часов свободного времени.
Система Android без приложений занимает примерно 6 ГБ. Приложение клавиатуры Google съедает 150 МБ. Для сравнения, вся ОС Windows 95 занимала всего 30 МБ.
То же самое происходит в вебе, где поверх HTML нагромоздили несколько уровней абстракции. Node, NPM, Webpack, Babel, фреймворк для разработки SPA, фреймворк CSS, транспилятор CSS, приложение для запуска тестов, библиотека функций тестирования и ещё куча всяких мелочей — минимальный стартовый набор самых необходимых инструментов, чтобы запустить простенький сайт с небольшой интерактивностью. И мы ещё не говорим о безумии с контейнерами, которое начинается при попытке внедрить API. Куча сложных инструментов создавались для того, чтобы упростить разработку. Как мы дошли до такой жизни?
Раньше простенький сайт писали за пять минут в блокноте.
Да, современный стек упрощает разработку очень сложных приложений. Но зачем отказываться от простого HTML там, где он подходит лучше всего?
Но зачем отказываться от простого HTML там, где он подходит лучше всего?
Если человек не поддаётся гипнозу с наслоением абстракций и усложнением технологического стека, его называют «динозавром». А для некоторых джуниоров современные технологии по определению лучше, потому что «время программиста дороже, чем время компьютера».
Время программиста и вправду дороже. Но бывает так, что добавление уровней абстракции и искусственное переусложнение замедляет разработку и поддержку систем. Выходят ужасные продукты, сайты и софт в виде разжиревших мутантов, которые вызывают только отвращение.
Дошло до того, что появились консультанты, специализация которых — удаление JavaScript с сайтов. Жизнь сразу становится лучше в 99% случаев, если всё переписать с нуля без лишнего мусора.
Принцип эффективного минимализма никогда не устареет. И очень хорошо, что он возвращается в моду.
Сайт web0
А вот сайт в стиле web0, написанный на базовом HTML. Простая страничка размером 2 КБ. Но её авторы надеются, что «web0» станет новым трендом.
Простая страничка размером 2 КБ. Но её авторы надеются, что «web0» станет новым трендом.
Вы спросите, что это за стиль такой «web0»? Такого термина раньше не существовало. Действительно, он появился только в 2021 году, после появления хайпа вокруг web3.
Конечно, в этом есть своеобразная ирония…
Ведь что такое web3? Децентрализация, пиринг, бессерверные протоколы, самохостинг — это и есть та самая основа, на которой создавался Интернет изначально. Электронная почта, торренты, IRC, RSS — всё это появилось во времена «web0», а сейчас продаётся в новой упаковке как web3. Да что там говорить, на рынке уже появились криптовалютные проекты типа BBS Network и RSS3. Станции BBS и фиды RSS — это технологии 90-х, но сейчас их упаковали в современную обёртку — с блокчейном и криптографией. Вот вам и Веб 3.0.
Всё развивается по спирали, и мы возвращаемся к тому, с чего начинали. Только на новом уровне.
Минималистические сайты без JS дают несколько преимуществ:
- Размер страничек в несколько килобайт (плюс сжатие brotli: можно хранить страницы уже в сжатом виде, brotli поддерживается всеми браузерами).

- Полная совместимость со всеми стандартами и софтом.
- Элементарный деплой.
- Минимальные затраты на хостинг.
Такие сайты выглядят вполне современно, обеспечивая некоторую интерактивность базовыми средствами HTML и CSS.
См. актуальный список легковесных сайтов, включая облегчённые версии популярных сервисов. На них очень мало или вообще нет JavaScript, а размер главной страницы меньше 1 МБ (обычно намного меньше).
Из типичных примеров: Википедия, агрегатор новостей Hacker News, поисковик DuckDuckGo Lite, конструктор сайтов Minwiz. И, конечно, Motherfucking Website, извините за выражение.
Дизайн личного блога
Блог на маркдауне как репозиторий Git
Если информация попадает в интернет, удалить её уже невозможно. Так говорили раньше, во времена идеализма. Суровая реальность показала, что даже Wayback Machine сохраняет лишь малую часть ссылок. Значительная часть контента из интернета 90-х годов пропала безвозвратно. Посмотрите в своей старой подборке RSS-каналов, сколько их них продолжают обновляться?
Значительная часть контента из интернета 90-х годов пропала безвозвратно. Посмотрите в своей старой подборке RSS-каналов, сколько их них продолжают обновляться?
Авторы забрасывают свои блоги, а блоги навсегда исчезают из интернета со всем архивом старых статей. Это очень печально.
Вот простой совет для будущих блогеров, как сохранить свой контент на века. Запускайте блог на любом стеке, будь это произвольная CMS, генератор статических сайтов типа Hugo или Gatsby, или что угодно. Неважно. Самое главное:
Сохраняйте весь контент в самых простых форматах, в которых возможно. Оптимальный вариант — Markdown и Git. А уж отдельный фронтенд может представить этот контент любым удобным способом. Сделайте исходники общедоступными на Github или любом другом надёжном хосте, а лучше продублировать на несколько облаков. Git очень гибкий и удобный в этом плане: можно копировать и перемещать репозитории куда угодно по мере необходимости.Это не имеет особого значения в первые месяцы или годы, но через десятилетия вы скажете себе спасибо, что приняли такое решение.
Доступ к контенту сохранится даже после того, как сайт исчезнет. Никто этого не планирует, но в конечном итоге это всегда происходит.
Репозиторий контента brandur.org, включая скрипты для компиляции сайта и деплоя на S3
Можно сразу писать контент на HTML или же на маркдауне, как привычнее. Существует ряд конвертеров для преобразования Markdown в статический HTML.
Что же получается? Для самых простых сайтов лучшая CMS — это блокнот. VS Code или Sublime Text отлично подходят. Хостинг любой: Github Pages, Glitch или ненужный смартфон. Сайт можно поднять даже с 3,5″ дискеты на стареньком 386 компьютере (Windows 3.11, веб-сервер Xitami). Хотя это уже экстремальный случай, чисто для доказательства концепции.
В любом случае никаких фреймворков, препроцессоров и транспиляторов. Даже JavaScript не обязателен. Минимализм снова в моде.
НЛО прилетело и оставило здесь промокоды для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
— 20% на выделенные серверы AMD Ryzen и Intel Core — HABRFIRSTDEDIC.
Простые веб-сайты — 356+ лучших идей простого веб-дизайна 2023
69
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
60
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
52
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
28
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
39
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
28
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Простые веб-сайты не подходят? Попробуйте что-нибудь еще:
Веселые сайты
Классные сайты
Креативные сайты
Красивые сайты
Эстетические сайты
Чистые сайты
Отличные сайты
Роскошные сайты
Уникальные сайты
Инновационные сайты
Сайты-победители
Премиум-сайты
Сайты разработки
Веб-сайты электронной коммерции
Веб-сайты с иконками
Сайты дизайнерских фирм
Веб-сайты курсов
Темные сайты
Сайты одежды
Сайты интернет-магазинов
Как создать свой простой дизайн сайта
Если вам нужен удивительный простой веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает хороший простой веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш простой веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш простой веб-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
21 лучший простой веб-сайт (примеры) 2023
Вы приверженец минимализма и ищете лучшие простые веб-сайты для вдохновения?
Было довольно сложно составить список самых выдающихся с таким количеством красивых страниц.
Но вот мы здесь; если вы хотите, чтобы веб-дизайн был простым, вам нужно проверить эту коллекцию.
От электронной коммерции и личных веб-сайтов до онлайн-портфолио и бизнес-сайтов — вы найдете их все, а затем и некоторые.
Хотя вы также узнаете, какую платформу/конструктор использует каждая страница, мы знаем, что многие из вас предпочитают WordPress.
По этой причине мы также создали список лучших простых тем WordPress, которые не только просты в использовании, но и создают красивый и чистый веб-сайт.
1. Bedow
Создано с : Gatsby
Bedow — это простой пример страницы с очень привлекательным видео в разделе героев, которое привлекает внимание всех.
В заголовке есть только липкая машущая рука, которая при нажатии открывает полноэкранное меню. Но на веб-сайте используется нижний колонтитул, который является минималистичным со ссылками, контактными данными и виджетом подписки на рассылку новостей.
Примечание . Добавьте привлекательное видео вверху страницы, чтобы вызвать интерес у посетителей.
2. ETQ
Построено с : Shopify
ETQ — это простой и минималистичный пример веб-сайта электронной коммерции с полноэкранным главным разделом, состоящим из 2/3 изображений и 1/3 текста и призыва к действию. (СТА).
Заголовок (с мегаменю) исчезает при прокрутке и появляется снова при прокрутке вверх.
Кроме того, нижний колонтитул интегрирован в основной дизайн с белым фоном, чтобы сохранить чистый вид.
Примечание : Обеспечьте более плавную прокрутку с исчезающим/появляющимся заголовком.
3. Lars Tornoe
Построено с помощью : Squarespace
Lars Tornoe имеет макет веб-сайта в рамке с обычным верхним колонтитулом и без нижнего колонтитула на главной странице. В сетке из двух столбцов представлены большие изображения с эффектом наведения, которые переносят вас на отдельные страницы проекта при нажатии на них.
Примечание : не используйте нижний колонтитул, если хотите, чтобы веб-сайт выглядел чище.
Кроме того, не пропустите примеры нашего веб-сайта Squarespace, где вы найдете больше творческих идей.
4. Co & Co
Построено с : Craft CMS
Co & Co приветствует вас в своем мире с полноэкранным фоновым видео, текстом и вертикальной правой боковой панелью с контактной информацией.
Нам также нравится выбор цвета фона для разделов, меняющийся между черным и белым. Выбор шрифта и использование пробелов делают страницу более читабельной.
Кроме того, использование ползунка отзывов с аватарами клиентов, именами и должностями очень эффективно.
Примечание : Встроенные отзывы в адаптивный веб-дизайн для социального доказательства.
5. Monograph
Построено с помощью : Webflow
Monograph — это простой веб-сайт с градиентным фоном, который оживляет взаимодействие с пользователем.
Что уникально в Monograph, так это то, что веб-сайт содержит много текста и не использует изображения. По этой причине они используют более крупные шрифты с пробелами и линиями, которые разбивают макет на несколько разделов.
Примечание : Не хотите использовать визуальный контент на своем веб-сайте? Нет проблем, сделайте только текст!
Хотите проверить больше веб-сайтов Webflow? У нас есть целая коллекция, посвященная им.
6. Вербальное + визуальное
Построено с : Контентное
Простота Вербальное + визуальное довольно серьезное, начиная с анимированного фона и текстовой части героя. Шапка минималистична, со значком, открывающим полноэкранное меню.
Домашняя страница в стиле портфолио содержит только один элемент в каждой колонке, что дает классный эффект наведения, который вам нужно попробовать.
Перед нижним колонтитулом Verbal + Visual размещены логотипы некоторых клиентов, с которыми они работали.
Примечание : Если вы работали с некоторыми известными брендами/компаниями, упомяните их на своем веб-сайте в качестве ссылки.
7. Netil Radio
Создано с : Gatsby
Netil Radio сохраняет внешний вид чистым и простым, используя раздел героев для продвижения следующего шоу. В следующем разделе представлены резиденты, а в третьем уже есть футер с логотипом, текстом и иконками соцсетей.
Что здорово, так это то, что когда вы нажимаете кнопку воспроизведения, все точки активируются и становятся сплошными.
Примечание : Даже если вы планируете создать простой веб-сайт, вы все равно можете использовать анимацию или другой творческий элемент, чтобы оживить его.
8. Welovedaily
Построено с помощью : Kirby
Страница Welovedaily не раздувается, но использует некоторые анимированные элементы, чтобы прокрутка контента была более увлекательной.
Заголовок прикрепляется к верхней части экрана, поэтому вы можете получить доступ к другой информации в любое время без необходимости прокручивать страницу вверх.
Вы также найдете карусельный слайдер отзывов пользователей, который укрепляет доверие клиентов.
Примечание : Минималистичный макет и запоминающаяся анимация прекрасно сочетаются друг с другом.
9. Field
Создано с : Craft CMS
Field имеет приятную прокрутку контента с текстом, изображениями и достаточным количеством пустого пространства, чтобы все всплывало больше.
Нам нравится, что верхний и нижний колонтитулы и основа этого простого веб-сайта используют один и тот же фон, что способствует чистоте дизайна. А вот значок гамбургер-меню в шапке открывает полноэкранный оверлей с тёмным фоном.
Примечание . Один из способов упростить макет веб-сайта — поддерживать одинаковый цвет фона во всех разделах (включая верхний и нижний колонтитулы).
10. Бенджамин Хардман
Построено с помощью : Squarespace
Бенджамин Хардман придает блеск своим прекрасным фотоработам с помощью светового дизайна и слайдера.
Он использует только заголовок с выпадающим меню для более точного поиска. И, конечно же, добиться действительно минималистического внешнего вида.
Примечание : Легкий и простой дизайн идеально подчеркнет ваши фотографии.
Вы также можете посетить другие веб-сайты с фотографиями, чтобы насладиться великолепным дизайном.
11. Melula
Построено с помощью : Squarespace
Несмотря на то, что веб-сайт Melula довольно прост, он также довольно красочен, что так хорошо сочетается с его брендом и посланием.
Он имеет основное изображение с эффектом параллакса, прозрачный заголовок и уведомление на верхней панели, которое можно закрыть, нажав «x».
Раздел «О нас говорят» содержит несколько авторитетных логотипов, которые повышают популярность бренда.
Примечание : простой макет веб-сайта не обязательно означает использование простых цветов. Стань красочным!
12. Скотт Снайдер
Построено с помощью : Squarespace
Скотт Снайдер использует уникальную сетку портфолио со статическими и анимированными изображениями. Каждый элемент портфолио открывает проект на отдельной странице с дополнительными изображениями и текстом.
Скотт также показывает некоторых клиентов, которыми он больше всего доволен, два отзыва и призыв к действию, который ведет к контактной форме.
Нижний колонтитул состоит из кликабельного логотипа главной страницы и текста об авторских правах — вот и все.
Примечание : Сделайте свой веб-сайт онлайн-портфолио более привлекательным, сочетая статические и анимированные элементы.
13. Wendy Ju
Создано с помощью : Wix
Страница Wendy Ju прекрасно сочетает простоту с классной текстовой анимацией в верхней части страницы. На главной странице есть портфолио из восьми элементов сетки с движущимися и статическими элементами и эффектами наведения.
Этот двухстраничный веб-сайт имеет современный макет с липкой боковой панелью, содержащей значки LinkedIn и электронной почты.
Можно почти сказать, что на веб-сайте на самом деле нет верхнего или нижнего колонтитула, но есть плавающая угловая навигация только с двумя ссылками.
Примечание : Вы можете использовать различные способы приветствия посетителей на своем личном веб-сайте, одним из которых является анимированное «привет».
Но вот еще несколько веб-сайтов, созданных на платформе Wix, если вы хотите увидеть, что еще возможно с этим конструктором.
14. Candy Black
Создано с : Squarespace
Candy Black — это чистый веб-сайт агентства с крошечным заголовком, текстом, объясняющим, чем они занимаются, и длинным портфолио в виде сетки. Все элементы портфолио подсвечены названием и категорией проекта.
Все элементы портфолио подсвечены названием и категорией проекта.
Как и заголовок, нижний колонтитул Candy Black также небольшой, с деловой информацией, контактами и социальными ссылками.
Примечание . Используйте сетку портфолио с дополнительным интервалом, чтобы было легче сосредоточиться на отдельных элементах.
15. Kerry Lyn
Создано с помощью : Wix
Kerry Lyn — это простой веб-сайт с большим главным изображением с текстом и заголовком со значком меню гамбургера, который открывает навигацию с правой стороны страницы. экран.
На странице есть несколько разделов с однотонным фоном, один из которых представляет собой параллаксное изображение. Видео-карусель включает в себя некоторых других практикующих, которых рекомендует Керри, что очень мило с ее стороны.
Примечание : Хотя ваши услуги имеют наибольшее значение, рекомендации другим могут показать ваш профессионализм.
16. Soilboy
Построено с помощью : Squarespace
Если вы создаете веб-сайт о продаже растений и создаете материалы по уходу за растениями, вы должны проверить Soilboy.
Фоновое изображение и изображения прекрасно сочетаются друг с другом, создавая успокаивающую атмосферу.
Основной заголовок Soilboy исчезает, когда вы начинаете прокручивать, поэтому вы фокусируетесь на содержании и элементах (но он снова появляется при прокрутке назад).
Кроме того, лента Instagram — одна из самых чистых, которые мы когда-либо видели!
Примечание : Вы хотите добавить больше контента на свою страницу? Интегрируйте фид IG.
17. Стив Бенджаминс
Построено с помощью : Squarespace
Стив Бенджаминс запустил простую страницу с темными флюидами, которая имеет 100% прозрачный заголовок со ссылками на меню и кнопку CTA для iTunes .
База сайта продвигает его новую песню, которая открывается на новой странице с видео, текстами песен и прочим.
Наконец, Стив использует нижний колонтитул для рекламы своего винила, формы подписки на новостную рассылку и значков социальных сетей.
Примечание : используйте кнопку CTA в заголовке, чтобы все заинтересованные лица могли принять немедленные меры.
18. Ginventory
Создано с помощью : Webflow
Ginventory — это пример современной целевой страницы с чистым дизайном, включающим верхний колонтитул с социальными значками и нижний колонтитул с социальными значками и кнопкой контакта.
Закругленные углы фантастически хорошо напоминают мобильное приложение. А благодаря скриншотам iPhone вы можете легко понять, что можно получить от приложения и как оно выглядит.
Кнопки призыва к действию вверху и внизу страницы (и между контентом) необходимы для увеличения количества загрузок.
Примечание . Убедитесь, что кнопки призыва к действию видны и на них можно нажать, чтобы привлечь больше потенциальных пользователей на страницу загрузки.
19. О’Нил Ланган
Построено с : Squarespace
Как и простой веб-сайт Бенджамина, O’Neil Langan также использует лаконичный заголовок и слайдер на главной странице.
Ни одна страница на этом сайте не имеет нижнего колонтитула, что выводит простоту на новый уровень.
Помимо сведений о компании и контактов, у О’Нила Лангана также есть Google Maps с указателем местоположения.
Примечание : Интегрируйте Карты Google, чтобы показать местоположение вашей компании.
20. Дом Мами
Создано с : Squarespace
Casa Mami имеет массивный слайдер, состоящий только из изображений, который демонстрирует красивое место, заставляя вас чувствовать, что вы там.

 19 Сумма
19 Сумма

 То есть для больших сайтов это не вариант, только для маленьких.
То есть для больших сайтов это не вариант, только для маленьких. Not the shortest one, but still, it’s just text and pictures! Go Web Stack go! pic.twitter.com/CvqsFiIUuc
Not the shortest one, but still, it’s just text and pictures! Go Web Stack go! pic.twitter.com/CvqsFiIUuc