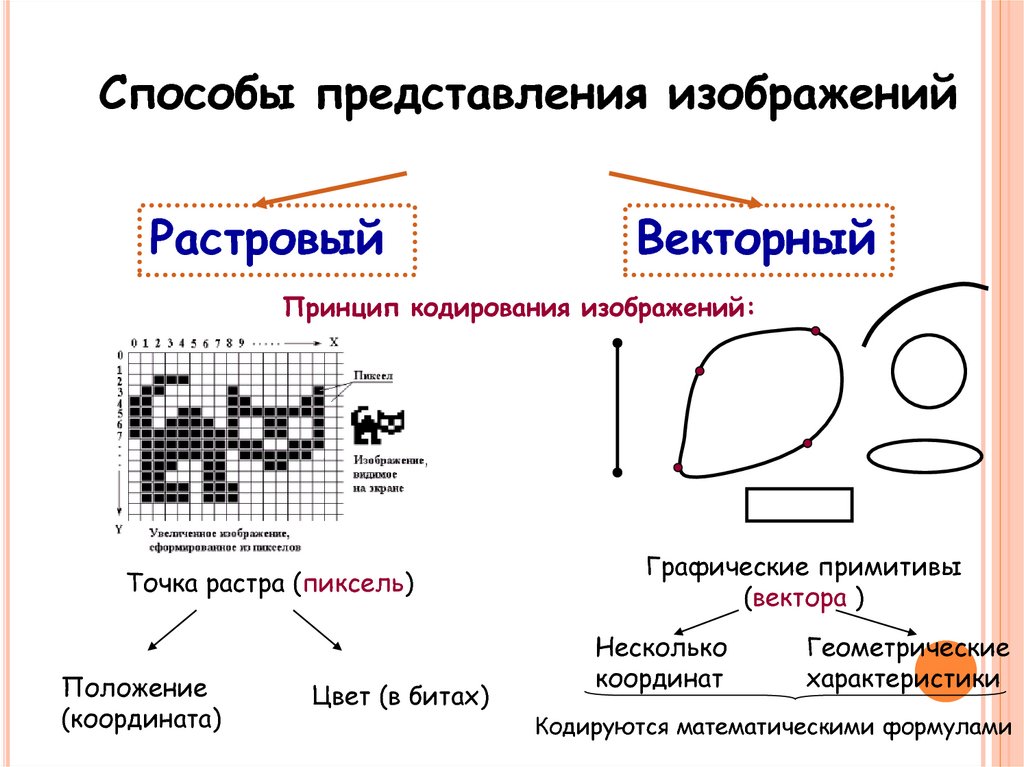
В чем разница между векторными и растровыми изображениями?
Векторные и растровые изображения различаются по своему разрешению, количеству деталей, которые они содержат, и где они используются. Важно понимать тонкие различия между ними и когда работать с каждым — независимо от того, являетесь ли вы новым дизайнером, опытным профессионалом или маркетологом, желающим нанять дизайнера. Как растровые, так и векторные изображения имеют свои преимущества и недостатки в зависимости от проекта.
Ответ действительно заключается в том, что вы создаете. Мы рассмотрим нюансы между растровыми и векторными изображениями и поможем вам решить, какой формат подходит вашему проекту.
Содержание статьи
- 1 Растровые изображения —
- 1.1 Что такое растровое изображение?
- 1.2 Растровые изображения за и против
- 1.3 За
- 1.4 Против
- 1.5 Когда использовать растровый формат
- 1.6 Программное обеспечение растровых изображений и типы файлов
- 2 Векторная графика —
- 2.
 1 Что такое векторное изображение?
1 Что такое векторное изображение? - 2.2 Векторное изображение за и против
- 2.3 Плюсы
- 2.4 Против
- 2.5 Когда использовать векторный формат
- 2.6 Векторные графические программы и типы файлов
- 2.
- 3 Можно ли использовать растр и вектор на одном изображении? —
- 4 Как преобразовать растр в вектор —
- 4.1 Как преобразовать векторное изображение в растровое в Photoshop
- 4.2 Как преобразовать растровое изображение в вектор в Illustrator
- 5 Вектор и растр входят в набор инструментов каждого дизайнера —
- 5.0.0.1
Нужна дополнительная помощь с векторными или растровыми изображениями?
- 5.0.0.1.1 Наши дизайнеры вас охватили.
- 5.0.0.1
Нужна дополнительная помощь с векторными или растровыми изображениями?
Растровые изображения
—
Что такое растровое изображение?
Растровое изображение — это любая цифровая графика, состоящая из пикселей, расположенных на статической сетке. Пиксель — это квадрат сплошного цвета, созданный из комбинации красного, зеленого и синего света (также известный как субпиксели).
Пиксель — это квадрат сплошного цвета, созданный из комбинации красного, зеленого и синего света (также известный как субпиксели).
Думайте о растре как о мозаике: с близкого расстояния он просто выглядит как серия квадратов, но издалека образуется изображение. Хотя пиксельная сетка не видна, дизайнеры добавляют ее при создании графики в растровой программе, такой как Photoshop. Всякий раз, когда вы используете инструмент кисти для создания цифровой иллюстрации, каждый мазок кисти добавляет пиксели вдоль пути кисти — количество пикселей, зависящее от размера документа Photoshop и радиуса кисти, которую вы используете. При фотографировании или съемке видео объектив преобразует отраженный свет в крошечные цветные пиксели, которые объединяются в реалистичное цифровое изображение.
Поскольку каждый пиксель обозначен как пробел в сетке, растровые изображения зависят от разрешения. Это означает, что растровые изображения не могут быть изменены без искажения, потому что количество пикселей фиксировано. Чем больше пикселей, тем выше качество (или разрешение) изображения, поскольку при просмотре с расстояния появляется больше возможностей для смешения цветов. В то же время, меньшее количество пикселей означает, что изображение будет выглядеть крошечным или будет «пикселизированным» при изменении размера, потому что недостаточно пикселей для обеспечения плавного затенения.
Чем больше пикселей, тем выше качество (или разрешение) изображения, поскольку при просмотре с расстояния появляется больше возможностей для смешения цветов. В то же время, меньшее количество пикселей означает, что изображение будет выглядеть крошечным или будет «пикселизированным» при изменении размера, потому что недостаточно пикселей для обеспечения плавного затенения.
Растровые изображения за и против
За
Пиксели растрового изображения видны при увеличении. Иллюстрация от netralica.- Растровые изображения идеальны для использования, когда вы хотите показать тонкости цветовых градиентов и затенения — например, когда вы редактируете фотографии или рисуете фотореалистичные иллюстрации — из-за объема информации о цвете, которую они могут содержать .
- Вы можете увеличивать и редактировать каждый пиксель для более точного редактирования.
- Многие сложные текстурные эффекты лучше всего работают (или только) с растровыми изображениями
Против
- Количество информации о пикселях и цвете означает, что отдельные части изображения могут быть трудно изолированы без сложной маскировки.

- Размеры файлов, как правило, больше, чем векторные форматы.
- Растровые изображения имеют ограничения по масштабируемости. Например, для крупномасштабной печати, такой как рекламный щит, потребуется огромный файл с высокой плотностью пикселей.
- Вы должны заранее определить предполагаемый размер вашего изображения, что затрудняет адаптацию в случае неожиданного изменения проекта.
Когда использовать растровый формат
Растр — это формат по умолчанию для фотографий, видео и веб-медиа. Когда дело доходит до иллюстрации, растр идеально подходит для фотореализма и крупномасштабных изображений благодаря возможному количеству деталей. С другой стороны, растр не может быть использован для логотипов и зависит от высокого разрешения при печати.
Дизайн плаката и обложки книги Nevergohungry показывает более тонкие нюансы света и тени при использовании растровых изображений. Дизайн коллажа nevergohungry.Вот общее руководство, какие проекты лучше подходят для растровых изображений:
- Фото
- Цифровая иллюстрация / живопись
- Любые изображения, в которых используется фотография или коллаж
- Открытка
- Веб-дизайн
- Мобильные приложения
- Фотографические значки
- Баннерная реклама
- Изображения в социальных сетях
- Любой другой дизайн, предназначенный для электронного использования
Программное обеспечение растровых изображений и типы файлов
- Форматы растровых файлов
- Растровые программы
- Photoshop
- After Effects
- деторождению
- Corel Paint-Photo
- КАНИТЕЛЬ
Векторная графика
—
Что такое векторное изображение?
Векторное изображение представляет собой бесконечно масштабируемую цифровую графику, составленную из математически рассчитанных путей. Векторы — это по существу геометрические фигуры, которые можно растягивать или изгибать по мере необходимости.
Векторы — это по существу геометрические фигуры, которые можно растягивать или изгибать по мере необходимости.
Векторы имеют три элемента: точки, полилинии и многоугольники. Точки невидимы в окончательной графике, но дизайнеры могут редактировать их в программном обеспечении, чтобы изменить форму графического объекта. Полилинии или пути соединяют точки, и дизайнеры могут назначать им цвет, вес и профили обводки. Полигоны образуются, когда пути замкнуты (то есть все точки соединены путем). Им может быть назначен цвет заливки. Как правило, векторное изображение будет содержать много этих элементов одновременно для создания убедительной графики.
Хотя векторы включают в себя математику, при работе с ними вы можете оставить степень продвинутого исчисления у двери. Собственные инструменты в таких программах, как Adobe Illustrator, позволяют дизайнерам быстро и легко создавать векторную графику. Компьютер обрабатывает вычисления на бэкэнде.
Основные выводы, касающиеся математики, заключаются в том, что графика имеет геометрическую природу и не зависит от разрешения — поскольку пикселов нет, вы можете увеличивать или уменьшать векторное изображение, не жертвуя качеством изображения. Компьютер просто пересчитывает уравнения при изменении размера или положения.
Компьютер просто пересчитывает уравнения при изменении размера или положения.
Векторное изображение за и против
Векторная графика бесконечно масштабируема, то есть линии четкие и четкие даже при увеличении. Логотип дизайн KONSTABR.Плюсы
- Векторная графика может быть масштабирована до любого размера без потери качества.
- Математические компоненты построения вектора позволяют создавать четкие линии и совершенные кривые, делая векторы идеальными для симметрии и чистых конструкций.
- Векторы имеют тенденцию иметь меньший размер файла, чем растры.
Против
- Векторы не отображают сложные цветовые градиенты, текстуры или затенение. Это может привести к более плоскому, мультяшному стилю.
- Векторы отдают приоритет четким, математически точным линиям, которые могут затруднить воспроизведение несовершенного, нарисованного от руки взгляда.
- Изучение кривых векторного программного обеспечения, как правило, круче, потому что процесс построения точек и комбинирования фигур не является интуитивно понятным по сравнению с традиционным рисованием.

Когда использовать векторный формат
Векторная графика идеально подходит для печатного дизайна, поскольку она не зависит от разрешения. Их бесконечная масштабируемость и упрощенные формы делают их идеальными для таких проектов, как логотипы, которые должны быть адаптируемыми и легко редактируемыми для различных контекстов.
Их простота также может сделать векторы полезными для анимированной графики (даже если окончательная анимация может закончиться растровым). Векторы могут быть использованы для иллюстрации, и, несмотря на стилистические ограничения, они способны с высокой геометрической точностью. Поскольку векторы можно легко преобразовать в растр, реальной ситуации, когда вы не можете использовать векторную графику, если позволяет ситуация (и клиент).
Векторный рисунок отлично подходит для симметрии и смелых форм. Иллюстрация МонкеиВот некоторые распространенные ситуации, которые лучше подходят для векторных изображений:
- Дизайн логотипов
- Иллюстрация
- Упаковка
- Брошюра
- Постеры
- футболка
- Обозначение
- или что-либо предназначенное для печати
Векторные графические программы и типы файлов
- Форматы векторных файлов
- Векторные программы
- Иллюстратор
- Сродство
- CorelDRAW
- Inkscape
Можно ли использовать растр и вектор на одном изображении?
—
Технически, можно смешивать векторные и растровые данные в одном изображении. Является ли это хорошей идеей, зависит от имеющегося проекта.
Является ли это хорошей идеей, зависит от имеющегося проекта.
Использование векторов в растровом дизайне допустимо, поскольку все изображение можно легко экспортировать в виде растрового файла. Одним из преимуществ этого может быть включение различных стилей искусства в одно изображение для контраста.
С другой стороны, проекты, которые должны быть полностью векторными, могут стать проблематичными, если они содержат растровые данные. Возьмите дизайн логотипа как самый очевидный пример. В то время как вам понадобится растровая версия логотипа для цифровых пространств, логотипы должны быть бесконечно масштабируемыми и редактируемыми для многих других пространств, которые они будут населять. Это требует векторного исходного файла, поскольку пиксели не могут быть масштабированы или изменены так же легко. Когда логотип разработан с какими-либо растровыми данными, преобразование его в вектор может быть трудным и часто невозможным (см. Следующий раздел). Короче говоря, растровые данные здесь могут привести к непригодным для использования логотипам и несчастным клиентам.
Следующий раздел). Короче говоря, растровые данные здесь могут привести к непригодным для использования логотипам и несчастным клиентам.
При принятии решения о том, как вы будете создавать свой дизайн, обязательно просмотрите стандартные форматы изображений и придерживайтесь их. Возможно, вы также захотите проверить с помощью предполагаемого принтера (если применимо к вашему проекту), поскольку некоторые типографии могут также требовать определенный формат изображения.
Как преобразовать растр в вектор
—
Как преобразовать векторное изображение в растровое в Photoshop
Преобразовать вектор в растр так же просто, как нажать кнопку. Перед началом работы убедитесь, что исходное векторное изображение достаточно велико, чтобы при преобразовании было высокое разрешение, и чтобы весь текст был корректным — вы не сможете редактировать орфографию после ее растеризации.
 Иллюстрации Diegospita.
Иллюстрации Diegospita.Вот несколько способов конвертировать векторную графику в растр в Photoshop:
- Открытие векторного файла в Photoshop: вам автоматически будет предложено растеризовать изображение. Просто нажмите OK в диалоговом окне.
- Для векторной графики, созданной в Photoshop: перейдите в «Слой»> «Растрировать»> «Слой» (или «Все слои», если вы хотите растеризовать весь документ).
- Экспорт полного растрового файла: перейдите в «Файл»> «Экспорт»> «Экспортировать как…»> выберите формат растрового файла (найдите его в разделе форматов растровых файлов выше), выберите пункт назначения и нажмите «Сохранить».
Как преобразовать растровое изображение в вектор в Illustrator
Преобразование растрового изображения в вектор включает в себя полное воссоздание изображения, и это может оказаться сложным. Растр и вектор — это принципиально разные форматы изображений, и заставить их выглядеть одинаково просто не получится в большинстве случаев.
Как правило, лучший способ преобразовать растровое изображение в векторное — это провести трассировку по изображению вручную в векторной программе, особенно если вам необходимо убедиться, что количество и расположение ваших точек оптимизировано для удобного редактирования. Adobe Illustrator (и большинство векторных программ) предоставляет автоматизированные инструменты для отслеживания изображений, хотя результаты могут быть несколько случайными.
Вот как можно использовать Illustrator Image Trace для преобразования растрового изображения в векторное:
- Выберите изображение
- Нажмите кнопку «Трассировка изображения» на панели управления или выберите «Объект»> «Трассировка изображения»> «Создать»
- Нажмите кнопку «Развернуть» на панели управления или выберите «Объект»> «Развернуть»
- Разгруппировать объект, чтобы отделить каждую фигуру для точного редактирования
.
.
Вектор и растр входят в набор инструментов каждого дизайнера
—
В целом, важно спросить себя в начале процесса проектирования, что именно вы разрабатываете, и какого стиля вы стремитесь достичь. Будь то плакат, обложка книги или дизайн логотипа, когда у вас будет четкое видение, вам будет легко выбрать между растром и векторным изображением.
Нужна дополнительная помощь с векторными или растровыми изображениями?
Наши дизайнеры вас охватили.
Эта статья была первоначально написана Эллисон С. Гремиллион и опубликована в 2011 году. Текущая версия была обновлена новой информацией и примерами.
Растровая и векторная графика — чем они отличаются?
Здравствуйте, сегодня мы поговорим о таких типах изображений как растры и векторы. Мы расскажем, что они из себя представляют, рассмотрим их плюсы и минусы, а также узнаем принципиальные отличия.
Мы расскажем, что они из себя представляют, рассмотрим их плюсы и минусы, а также узнаем принципиальные отличия.
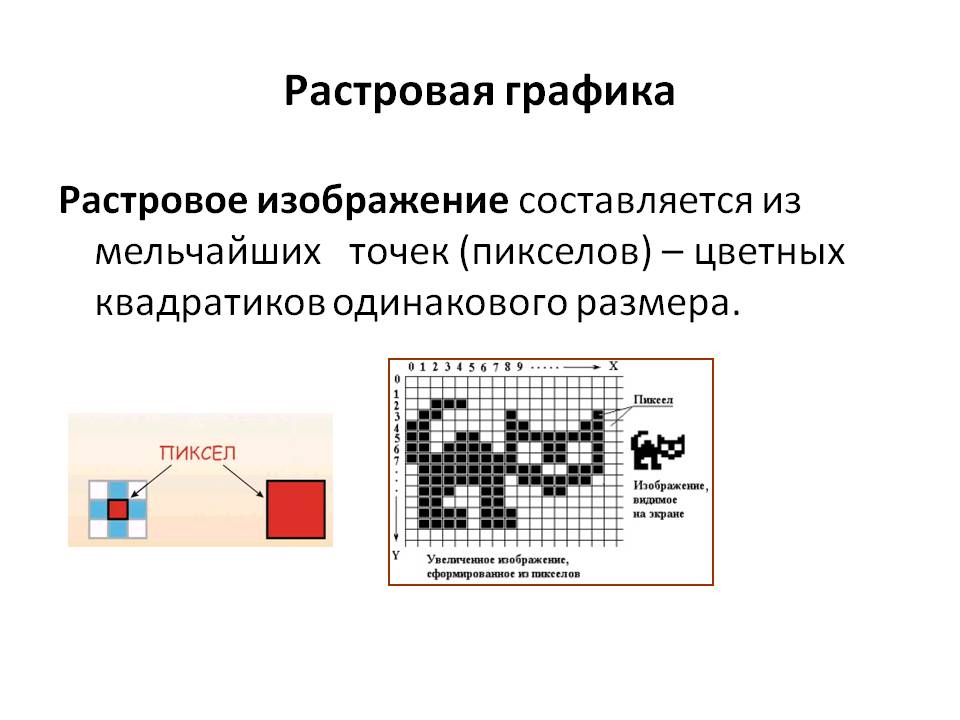
Растровая графика
Через экран монитора мы видим картинку, которая является лишь электронной версией изображения. На самом-то деле изображения представляет из себя, набор букв и цифр. Этот код в точности описывает каждую область растрового изображения. Данные элементы представляют из себя простые пиксели, о том что такое пиксель, мы расскажем ниже.
Растровое изображение
Найдите любое фото, откройте любой фото редактор и просто увеличьте его. После увеличения вы заметите, что изображения представляет набор из разных квадратов, разных цветов и оттенков. Эти квадраты называют пиксели.
Любая фотография скачана из интернета или сделанная на фотокамеру телефона будет выглядеть при увеличении вот таким от образом.
Как ранее было сказано, пиксель это некая последовательность символов, которая хранится в файле изображения. Для того чтобы узнать код которым описан тот или иной пиксель, вам понадобится любой фоторедактор и такой инструмент как «Пипетка», наведите на нужный пиксель и в палитре цветов вы увидите его код, данная функция отлично работает в фотошопе. После выбора цвета вы наблюдаете его символьное значения, это очень удобная функция, так как таким образом вы можете описать любой цвет.
После выбора цвета вы наблюдаете его символьное значения, это очень удобная функция, так как таким образом вы можете описать любой цвет.
Теперь давайте рассмотрим плюсы и минусы растровой графики.
Преимущества:
- Широко распространена, чаще, чем векторная графика применяется в различных областях.
- Легко просматривается в независимости от сложности изображения.
Недостатки:
- Занимает много памяти, значительно больше вектора.
- При масштабировании теряется качество.
Что же такое векторная графика?
Векторная графика кардинально отличается от растровой, так как она состоит не из квадратов (пикселей) содержащих в себе информацию о цвете, а из неких опорных точек и векторов.
Если же поговорить о файлах, то файл векторного изображения будет содержать информацию о точках и векторах проходящих через эти точки, говоря простым языком файл содержит информацию в виде формул описывающих векторное изображения. Таким образом вне зависимости од размера самого изображения оно будет занимать мало места в сравнении с растровой графикой.
Таким образом вне зависимости од размера самого изображения оно будет занимать мало места в сравнении с растровой графикой.
Векторную графику нельзя заменить при составлении карты, схем, чертежей и.т.д
Векторное изображение
Из преимуществ можно выделить следующие показатели:
- При увеличении изображения не теряется качество.
- Мы можем вносить любые правки без утраты качества.
Недостатки:
- Данную графику используют для самых простых изображений, в отличии от растровой.
- Перевести вектор в растр — просто, а перевести растр в вектор – сложно, а порой и невозможно.
Отличие векторной графики от растровой?
Итак давайте по порядку. Как мы сказали ранее, векторная графика описывается математическими формулами, растровая графика содержит информацию о цвете каждого пикселя, таким образом, увеличивая векторную графику мы не теряем качество так как формула остается неизменной, изменяется масштаб. Что же касается растрового изображения при увеличении мы теряем качество так как, увеличивая изображения, мы увеличиваем пиксели.
Данные типы графики разнятся не только внутренней структурой а и в области применения, так как векторное изображения используют там где требуются большое увеличения в таких областях как составления различных карт, баннеров, визиток, схем и.т.д. Растровую графику мы можем увидеть в: веб-дизайне, также ее используют для хранения и обработки полученных изображений.
Для роботы с векторами используют такие программы как Adobe Illustrator или же CorelDraw, для растровых Adobe Photoshop.
Выводы
Сегодня мы разобрали и познакомились с такими понятиями как векторное и растровое изображения. Как было сказано, они имеют такие отличия: Векторную графику описывают математические функции, таким образом увеличивая данное изображения мы не теряем качество, с растровой все в точности наоборот. Хотя растровая графика значительно теряет в качестве ее используют в веб-дизайне так как она имеет значительное преимущество перед векторной графикой в плане, сложности и разнообразию рисунков. Но вот и все, теперь вы немного продвинулись в данном вопросе, и уже знаете в каких областях, может понадобиться, та или иная графика.
Но вот и все, теперь вы немного продвинулись в данном вопросе, и уже знаете в каких областях, может понадобиться, та или иная графика.
Hi-techКомментировать
Объяснение: Битмап против векторной графики | Советы
Обновлено 8 июня 2022 г.
Виктория
Опубликовано 16 сентября 2016 г. в Советы и рекомендации для пользователей
Все файлы компьютерной графики относятся к одной из двух категорий: растровая графика или векторная графика. Первый состоит из пикселей, второй — из линий и фигур. Эти два типа графики также используются для разных целей и редактируются по-разному. В этом руководстве не только объясняются различия между растровыми и векторными изображениями, но также рассказывается о ценности работы с каждым из них.
В этом руководстве не только объясняются различия между растровыми и векторными изображениями, но также рассказывается о ценности работы с каждым из них.
Содержание
Что такое растровая графика?
Источник изображения: prepressure.com
Растровые изображения (также известные как растровые изображения ) состоят из пикселей в сетке; каждый пиксель, содержащий значение цвета. Эти пикселей (сокращение от элементов изображения ) представляют собой крошечные отдельные цветные квадраты, расположенные в сетке для формирования изображения. Растровое изображение легко определить, увеличив изображение. Если вы достаточно увеличите фотографию, вы сможете четко увидеть отдельные цветные точки, как вы можете видеть на изображении слева.
Термин «битовая карта» буквально означает «карта битов». «Бит» — это, по сути, значение либо 0, либо 1. Таким образом, «карта» относится к тому, как эти биты расположены в прямоугольной сетке. В самых простых изображениях, содержащих только черно-белые изображения, можно использовать всего 1 бит на пиксель. Однако в большинстве изображений используется более одного бита на пиксель — например, изображение «истинного цвета» использует 24 бита на пиксель. Таким образом, очень большое изображение с большим количеством цветов будет иметь очень большой размер файла 9.0014 . Чтобы избежать этого, растровые изображения можно уменьшить, используя методы сжатия с потерями или без потерь .
В самых простых изображениях, содержащих только черно-белые изображения, можно использовать всего 1 бит на пиксель. Однако в большинстве изображений используется более одного бита на пиксель — например, изображение «истинного цвета» использует 24 бита на пиксель. Таким образом, очень большое изображение с большим количеством цветов будет иметь очень большой размер файла 9.0014 . Чтобы избежать этого, растровые изображения можно уменьшить, используя методы сжатия с потерями или без потерь .
Как создаются растровые изображения?
Когда вы делаете снимок с помощью цифровой камеры или сканируете рисунок на свой компьютер, вы создаете растровое изображение. Вы также можете создавать растровые изображения с помощью таких программ, как Microsoft Paint и Adobe Photoshop . Когда вы редактируете растровое изображение, вы редактируете значения цвета отдельных пикселей. Это затрудняет редактирование отдельных элементов изображения. Проще редактировать растровое изображение целиком, например, изменяя его контрастность или яркость или применяя фильтр (например, те, которые вы можете найти в Instagram).
Проще редактировать растровое изображение целиком, например, изменяя его контрастность или яркость или применяя фильтр (например, те, которые вы можете найти в Instagram).
В 1-битном изображении каждый пиксель либо черный, либо белый. Источник изображения: bbc.co.uk/education/guides
Какие характеристики определяют растровое изображение?
Растровые изображения характеризуются двумя параметрами: количеством пикселей (разрешением) и глубиной цвета на пиксель.
- Глубина цвета относится к информации, содержащейся в изображении. Например, 1-битное изображение означает, что пиксель может быть либо черным, либо белым. 8-битное изображение означает, что каждый пиксель может состоять из любого из 256 значений цвета (2 в степени 8). В изображениях с «истинным цветом» используется 24-битный RGB, в котором каждому красному, зеленому и синему компонентам отведено 8 бит.
По 8 бит для красного, зеленого и синего, всего 24 бита на пиксель
- Количество пикселей — это мера количества пикселей в данной области или плотности пикселей.
 Измеряется в пикселях на дюйм (PPI) или в точках на дюйм (DPI). Разрешение изображения влияет на качество отображаемого или печатаемого растрового изображения. Чем выше разрешение, тем менее очевидна будет пиксельная природа растрового изображения.
Измеряется в пикселях на дюйм (PPI) или в точках на дюйм (DPI). Разрешение изображения влияет на качество отображаемого или печатаемого растрового изображения. Чем выше разрешение, тем менее очевидна будет пиксельная природа растрового изображения.
Размер растрового изображения тесно связан с разрешением графического дисплея — количеством пикселей, которое может отображать электронное устройство визуального отображения или принтер. Это связано с тем, что сами пиксели не имеют явного размера. Качество печати или отображения растрового изображения зависит от разрешения устройства. Например, изображение ниже имеет ту же глубину цвета и информативность. Однако меньшее изображение имеет разрешение 80 точек на дюйм, а большее — 30 точек на дюйм. Пикселизация более заметна на большом изображении.
Какое изображение имеет более высокое разрешение? (Это тот, что слева!) Источник изображения: paulbourke.net
Как хранятся растровые данные?
Растровые данные могут храниться в файлах различных форматов. Существует формат файла BMP, который позволяет Windows отображать растровые изображения на любом устройстве. (Подробнее о преобразовании BMP в DXF.) Однако в этом формате файлов отсутствует сжатие, и, как правило, они имеют большой размер и, следовательно, в значительной степени устаревший формат файлов. Многие из наиболее распространенных форматов файлов изображений, такие как JPEG, PNG, GIF и TIFF, хранят растровую графику. Однако, поскольку они используют сжатие, их обычно не называют растровыми изображениями, а называют растровых изображений . Чтобы узнать больше о каждом формате файла, нажмите и прочитайте нашу инфографику о растровых и векторных изображениях.
Существует формат файла BMP, который позволяет Windows отображать растровые изображения на любом устройстве. (Подробнее о преобразовании BMP в DXF.) Однако в этом формате файлов отсутствует сжатие, и, как правило, они имеют большой размер и, следовательно, в значительной степени устаревший формат файлов. Многие из наиболее распространенных форматов файлов изображений, такие как JPEG, PNG, GIF и TIFF, хранят растровую графику. Однако, поскольку они используют сжатие, их обычно не называют растровыми изображениями, а называют растровых изображений . Чтобы узнать больше о каждом формате файла, нажмите и прочитайте нашу инфографику о растровых и векторных изображениях.
Что такое векторная графика?
Источник изображения: serif.com
Векторная графика состоит из форм, называемых объектами . Они могут включать линий , кривых , фигур и текста . Вместо того, чтобы состоять из пикселей, векторные объекты можно рассматривать как набор инструкций. Эти «инструкции» содержат информацию о позиция объекта на изображении; ширина и длина линии , и любая информация о цвете . В совокупности эти объекты содержат информацию, необходимую для корректного отображения изображения на экране.
Эти «инструкции» содержат информацию о позиция объекта на изображении; ширина и длина линии , и любая информация о цвете . В совокупности эти объекты содержат информацию, необходимую для корректного отображения изображения на экране.
Основное различие между растровыми изображениями и векторными изображениями заключается в возможности редактирования отдельных элементов . Отдельные элементы векторного изображения можно редактировать и преобразовывать по отдельности. Это упрощает перемещение , увеличение и повернуть элементов и многое другое. В растровом изображении это почти невозможно. Еще одной отличительной чертой векторной графики является ее масштабируемость . Вы можете увеличить до или увеличить векторное изображение без потери качества. Возьмем, к примеру, изображение выше. Даже при увеличении изображение выглядит четким, и все его детали сохраняются.
Как создаются векторы?
Векторная графика создается в графических пакетах, таких как Adobe Illustrator, AutoCAD или Scan2CAD.
Как хранятся векторные данные?
Существует множество доступных типов векторных файлов. Многие из них предназначены для определенного использования — например, DXF и DWG предназначены для использования в программах САПР, а искусственный интеллект используется в основном в Adobe Illustrator. Веб-браузеры обычно не поддерживают широкий спектр файлов векторных изображений; Заметным исключением являются файлы масштабируемой векторной графики ( SVG ). На самом деле одним из наиболее известных типов векторных файлов является PDF , хотя этот формат поддерживает только очень ограниченный набор векторных объектов, а также может поддерживать растровые элементы.
Используете векторные изображения в САПР? Ознакомьтесь с нашим сравнением форматов файлов DWG и DXF.
Когда лучше всего использовать растровую графику?
Технология хранения изображений постоянно развивается, и мы видим, как векторная графика становится предпочтительным форматом там, где есть выбор.
Тем не менее, растровая графика продолжает оставаться доминирующим форматом во многих областях. Например, подавляющее большинство веб-сайтов, которые вы просматриваете, продолжают отображать изображения в растровом формате. Это связано не только с доминирующим наследием растровых изображений, но также и с тем, что для всех браузеров намного проще с вычислительной точки зрения поддерживать общую растровую графику по сравнению с математически составленной векторной графикой. Ожидается, что в следующем десятилетии векторная графика станет более распространенной на веб-сайтах, и действительно, многие веб-сайты уже используют векторные форматы, такие как SVG.
Растровые изображения также используются для получения изображений, например, при сканировании документа или фотографии. Это вряд ли изменится, потому что камеры — это инструменты на основе пикселей. И мало пользы от представления отсканированного документа в векторном формате — если, конечно, вы не имеете дело с чем-то вроде бумажного чертежа САПР.
Когда лучше использовать векторную графику
Векторная графика должна быть предпочтительным форматом, когда точность, воспринимаемое качество или масштабируемость изображения более важны, чем преимущества кросс-совместимости растровой графики.
Например, если вы хотите, чтобы логотип вашей компании был напечатан на большой вывеске, вы должны сначала преобразовать свой логотип в вектор, прежде чем отправлять его в типографию. Это связано с тем, что перед печатью изображение необходимо увеличить до очень больших размеров. Респектабельная полиграфическая компания не примет растровое изображение для этой цели, потому что распечатанное изображение будет искаженным и пикселизированным.
Векторная графика также необходима, когда вам нужна графика для хранения точных данных. Например, в системе автоматизированного проектирования дизайнер или инженер обычно используют файлы DXF или DWG. Это векторные файлы, которые содержат математические представления графики с дополнительными данными, такими как информация о масштабировании, текстовые строки, данные объектов САПР и многое другое. Для растровой графики было бы невозможно сохранить эту информацию.
Для растровой графики было бы невозможно сохранить эту информацию.
Сравнение растровой и векторной графики
Растровая графика формируется из пикселей, тогда как векторная графика генерируется из математически определенных уравнений. Качество векторной графики не зависит от разрешения, ее можно увеличивать или уменьшать бесконечно, и в любом масштабе разрешение всегда будет идеальным. Принимая во внимание, что воспринимаемое качество растрового изображения полностью зависит от разрешения изображения. Чем выше DPI/PPI растровых изображений, тем выше воспринимаемое качество.
В таблице ниже представлено подробное сравнение растровой и векторной графики.
| Растровое изображение | Векторная графика | |
|---|---|---|
| Описание | Состоит из пикселей | Состоит из математически определенных объектов |
| Размер | Занимают больше места и памяти, чем векторы. В файле должна храниться информация о каждом пикселе изображения. В файле должна храниться информация о каждом пикселе изображения. | Занимают меньше места и памяти, чем растровые изображения. В файле хранятся только детали объектов, которые не требуют много памяти |
| Зависимость разрешения | Зависит от разрешения принтера или устройства отображения | Не зависит от разрешения |
| Масштабируемость | Не масштабируется. Пикселизация возникает, когда изображение чрезмерно увеличено | .Масштабируемый |
| Редактируемые элементы | Отдельные пиксели | Отдельные объекты |
| Цвет | Может отображать очень подробные изображения, поскольку каждый пиксель соответствует своему цвету. Глубина цвета может варьироваться от всего 2 цветов (1 бит) до более 16 миллионов (24 бита). | Ограниченная цветовая палитра; не может отображать градиенты. |
| Вычислительная мощность | Используйте меньшую вычислительную мощность, чем векторы | Используйте больше вычислительной мощности, чем растровые изображения |
| Общее использование | Фотографии, веб-страницы и многое другое. | Логотипы, архитектурные чертежи (изображения с ограниченной цветовой палитрой), чертежи с ЧПУ, инженерные чертежи и многое другое. |
Если вы выбираете между типами графических файлов, вот несколько вопросов, над которыми вы должны подумать:
- Нужно ли изменить размер изображения?
- Изображение должно выглядеть фотореалистично?
- Есть ли у вас ограничения на размер файла?
- Для чего вы используете образ?
В большинстве дизайнерских проектов используется комбинация векторных и растровых изображений. Например, веб-дизайнер может использовать векторный логотип, используя растровые изображения для хранения фотографий и другой графики. Между тем, архитекторы могут использовать как растровые, так и векторные элементы для создания чертежей и сохранять свои изображения в формате, который поддерживает и то, и другое (например, PDF).
Например, веб-дизайнер может использовать векторный логотип, используя растровые изображения для хранения фотографий и другой графики. Между тем, архитекторы могут использовать как растровые, так и векторные элементы для создания чертежей и сохранять свои изображения в формате, который поддерживает и то, и другое (например, PDF).
Также можно преобразовать растровую графику в векторную, используя процесс, называемый векторизацией или трассировкой изображения. Обычно это делается, когда пользователи хотят импортировать отсканированные чертежи в пакеты автоматизированного проектирования (САПР). Программные пакеты, такие как Scan2CAD, могут автоматически отслеживать линии, кривые и текст на изображении и воссоздавать растровую графику с использованием векторных объектов. Преобразование векторной графики в растровое намного проще — вам просто нужно использовать команду «Сохранить как » в любом графическом пакете. Векторная графика преобразуется в растровую графику, поэтому ее можно легко совместно использовать или использовать на веб-странице.
Как Scan2CAD и другие программы преобразования растровых изображений в векторные отслеживают изображения
Заключение
Как мы узнали, между растровой и векторной графикой существуют довольно большие различия, даже если рядом изображения могут казаться очень похожими. Векторная графика по-прежнему является предпочтительным выбором в графическом формате, когда для пользователя важны воспринимаемое качество, связанные данные и масштабируемость изображения. Мы наблюдали, как векторная графика стала нормой для таких отраслей, как САПР. Тем не менее, растровая графика по-прежнему доминирует при получении изображений, например, при сканировании документов и фотографии, а также там, где важна перекрестная совместимость, например изображения на веб-сайтах.
О Виктории
Я напишу об основных навыках САПР, которые необходимо знать каждому — просмотр и редактирование файлов, выбор формата файла и тому подобное. Я тоже подкину несколько полезных советов и хитростей! Когда я не сижу за своим ноутбуком, вы найдете меня снаружи и на солнце.
Посмотреть все сообщения Виктории →
Представляем: CAD ответы
Трассировка: вручную или автоматически? Все, что вам нужно знать
12 Разница между растровой и векторной графикой (с диаграммой)
Растровая графика
Растровая графика, также называемая растровой графикой , может быть описана как растровое изображение, содержащее пиксели. формат данных. Каждый пиксель на самом деле представляет собой очень маленький квадрат, которому присваивается цвет, а затем располагаются в виде шаблона для формирования изображения. Растровое изображение представляет собой сетку, состоящую из строк и столбцы, в которых конкретной ячейке присваивается значение, которое заполняет ее или оставляет ее пустым, таким образом создавая изображение из данных.
Для создания растрового изображения изображение разбивается на мельчайшие
возможные единицы (пиксели), а затем информацию о цвете каждого пикселя (цвет
depth) хранится в битах, которые отображаются в строках и столбцах. Сложность
растрового изображения можно увеличить, изменяя интенсивность цвета каждой точки
или путем увеличения количества строк и столбцов, используемых для создания изображения. Однако,
когда пользователь достаточно увеличивает растровое изображение, оно в конечном итоге становится пиксельным, как
точки превращаются в крошечные цветные квадраты на сетке. Изображение, отображаемое на
компьютерный монитор также является растровым изображением, как и выходные данные принтеров, сканеров и
подобные устройства.
Сложность
растрового изображения можно увеличить, изменяя интенсивность цвета каждой точки
или путем увеличения количества строк и столбцов, используемых для создания изображения. Однако,
когда пользователь достаточно увеличивает растровое изображение, оно в конечном итоге становится пиксельным, как
точки превращаются в крошечные цветные квадраты на сетке. Изображение, отображаемое на
компьютерный монитор также является растровым изображением, как и выходные данные принтеров, сканеров и
подобные устройства.
На растровую графику влияет разрешение. Если вы увеличите растровое изображение, оно будет выглядеть зубчатым. При уменьшении его черты становятся нечеткими и нечеткими.
Примеры растровых графических форматов включают:
- JPEG или JPG (Joint Photographic Expert Group)
- GIF (формат обмена графикой)
- PNG (Portable Network Graphics) FF
- BMP (растровый файл) формат)
Что вам нужно Знайте о растровом изображении
- Растровое изображение, также называемое растровой графикой.
 состоят из серии крошечных точек, известных как пиксели.
состоят из серии крошечных точек, известных как пиксели. - Растровые изображения обычно имеют более насыщенную окраску, поскольку хранится информация о цвете каждого отдельного пикселя.
- Растровые изображения становятся размытыми и нечеткими, если они простирались за их пределы.
- Растровое изображение больше по размеру по сравнению с вектором потому что он имеет тенденцию записывать информацию о цвете каждого отдельного пикселя.
- Растровые изображения (BMP, GIF, PNG, JPEG/JPG и т. д.) гораздо больше поддержки в Интернете.
- Редактирование растрового изображения включает редактирование цветов пиксели, составляющие его изображение.
- Типы растровых файлов включают: JPEG, GIF, PNG, TIFF или TIF, PSD и т. д.
- Растровые изображения подходят для фотографий.
- Растровые изображения можно редактировать с помощью программного обеспечения например Adobe Photoshop.
- Растровые изображения требуют меньше вычислительной мощности, чем векторы.

- В растровых изображениях отдельные элементы не могут быть сгруппированы.
Векторная графика
Векторная графика, также называемая Объектно-ориентированная графика создается с использованием математических формул, описывающих формы, цвета и размещение, а не сетки пикселей. Векторная графика состоит из форм, кривых, линий и текста, которые вместе составляют изображение.
Хотя растровое изображение содержит информацию о цвете каждый пиксель, векторная графика содержит инструкции о том, где разместить каждый из компоненты. Можно даже встроить растровое изображение в вектор. графика, как работает гибридная графика вектор-растр. Однако невозможно встроить векторная информация/элемент в растровом изображении. Векторные изображения полностью редактируемый, где формы и цвета могут быть изменены, удалены или созданы с помощью векторное приложение без ущерба для качества изображения.
Примеры форматов векторной графики:
- EPS (инкапсулированный файл PostScript)
- AI (файл Adobe Illustrator)
- CDR (файл CorelDraw)
Что вам нужно Знать о векторе
- Векторная графика — это использование многоугольников для
представлять изображения в компьютерной графике.
 В векторной графике используются математические
формулы для рисования линий и кривых, которые можно комбинировать для создания изображения.
Эти линии (векторы) проходят через места, называемые контрольными.
точки/узлы/точки привязки.
В векторной графике используются математические
формулы для рисования линий и кривых, которые можно комбинировать для создания изображения.
Эти линии (векторы) проходят через места, называемые контрольными.
точки/узлы/точки привязки. - В векторах не так много цветовых деталей.
- Векторы легко масштабируются, поскольку они содержат математическую информацию для рисования линий и кривых, составляющих их изображение.
- Векторы относительно меньше по размеру, когда по сравнению с растровыми изображениями.
- Векторы (SWG, SVG и EPS) часто необходимо преобразованы в растровое изображение, прежде чем их можно будет использовать в Интернете/веб-страницах.
- Редактирование вектора включает изменение формы его линий и кривые.
- Типы векторных файлов включают: PS, EPS, SVF, CDR, SVG и т. д.
- Вектор подходит для логотипов, иконок, клипартов и абстрактные изображения.
- Векторную графику можно редактировать через Adobe
иллюстратор.

- Векторы требуют больше вычислительной мощности, чем растровые изображения.
- С помощью векторов можно группировать отдельные элементы.
Читайте также : Разница между растровым сканированием и случайным сканированием
Разница Между растровой и векторной графикой в табличной форме
| ОСНОВА СРАВНЕНИЯ | РАСТРОВАЯ ГРАФИКА | ВЕКТОРНАЯ ГРАФИКА |
| Описание | Растровое изображение, также называемое растровой графикой, состоит из серий крошечных точек, известных как пиксели. | Векторная графика — это использование полигонов для представления изображений в компьютерная графика. |
| Детали цвета | Растровые изображения обычно имеют более высокую окраску, поскольку информация о цвете
сохраняется каждый отдельный пиксель. | Векторы, как правило, не содержат столько цветовых деталей. |
| Масштабируемость | Растровые изображения становятся размытыми и нечеткими, если они растянуты за пределы. | Векторы очень масштабируемы, поскольку они содержат математическую информацию для нарисуйте линии и кривые, составляющие их изображение. |
| Размер | Растровое изображение больше по размеру по сравнению с вектором, потому что оно имеет тенденцию записывать информацию о цвете каждого отдельного пикселя. | Векторы относительно меньше по размеру по сравнению с растровыми изображениями. |
| Разговор | Растровые изображения (BMP, GIF, PNG, JPEG/JPG и т. д.) имеют гораздо больше поддержки на Интернет. | Векторы (SWG, SVG и EPS) часто необходимо преобразовать в
растровое изображение, прежде чем их можно будет использовать в Интернете/веб-страницах. |
| Редактирование | Редактирование растрового изображения включает в себя редактирование цветов пикселей, из которых состоит изображение. поднять свой образ. | Редактирование вектора включает в себя изменение формы его линий и кривых. |
| Примеры | JPEG, GIF, PNG, TIFF или TIF, PSD и т. д. | PS, EPS, SVF, CDR, SVG и т. д. |
| Пригодность | Растровые изображения подходят для фотографий. | Вектор подходит для логотипов, иконок, клипартов и абстрактных изображений. |
| Программное обеспечение для редактирования | Растровые изображения можно редактировать с помощью программного обеспечения, такого как Adobe Photoshop. | Векторную графику можно редактировать через Adobe Illustrator. |
| Мощность обработки | Растровые изображения потребляют меньше вычислительной мощности, чем векторы. 2019 © Все права защищены. |

 1 Что такое векторное изображение?
1 Что такое векторное изображение?

 Измеряется в пикселях на дюйм (PPI) или в точках на дюйм (DPI). Разрешение изображения влияет на качество отображаемого или печатаемого растрового изображения. Чем выше разрешение, тем менее очевидна будет пиксельная природа растрового изображения.
Измеряется в пикселях на дюйм (PPI) или в точках на дюйм (DPI). Разрешение изображения влияет на качество отображаемого или печатаемого растрового изображения. Чем выше разрешение, тем менее очевидна будет пиксельная природа растрового изображения. Не подходит для фотореалистичных изображений. Наиболее подходит для изображений с небольшим количеством цветов.
Не подходит для фотореалистичных изображений. Наиболее подходит для изображений с небольшим количеством цветов. состоят из серии крошечных точек, известных как пиксели.
состоят из серии крошечных точек, известных как пиксели.
 В векторной графике используются математические
формулы для рисования линий и кривых, которые можно комбинировать для создания изображения.
Эти линии (векторы) проходят через места, называемые контрольными.
точки/узлы/точки привязки.
В векторной графике используются математические
формулы для рисования линий и кривых, которые можно комбинировать для создания изображения.
Эти линии (векторы) проходят через места, называемые контрольными.
точки/узлы/точки привязки.