Растровая графика
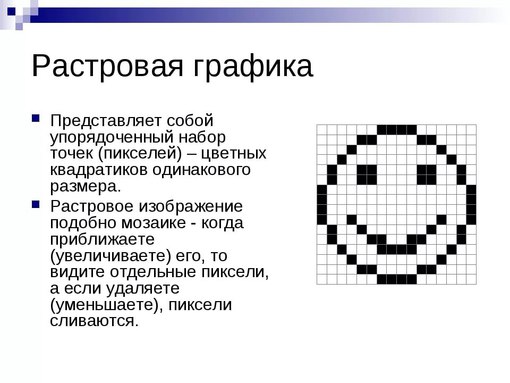
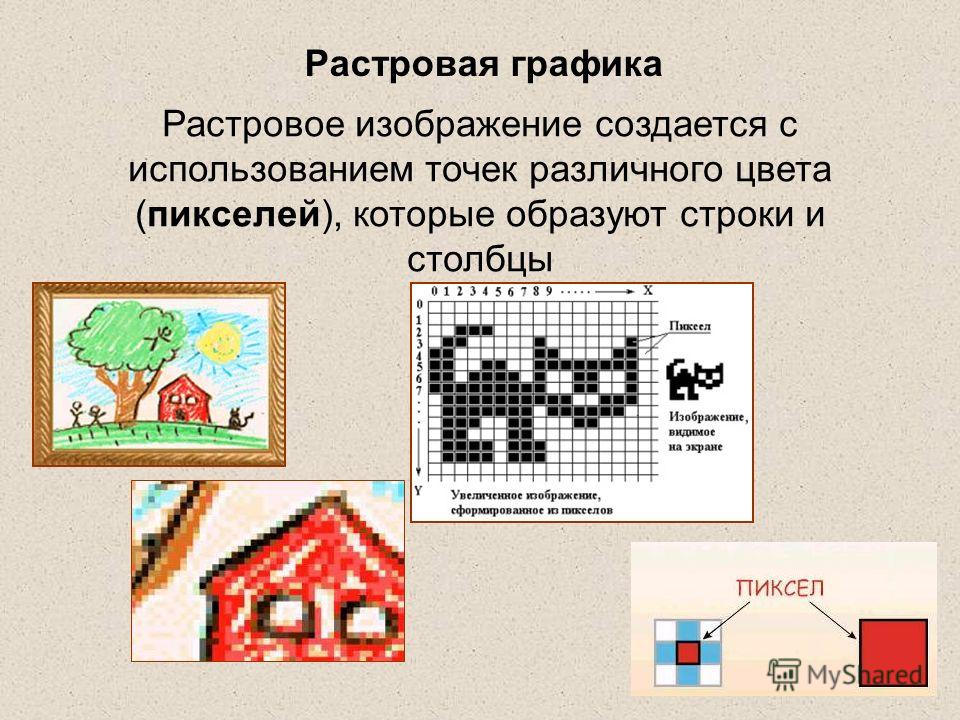
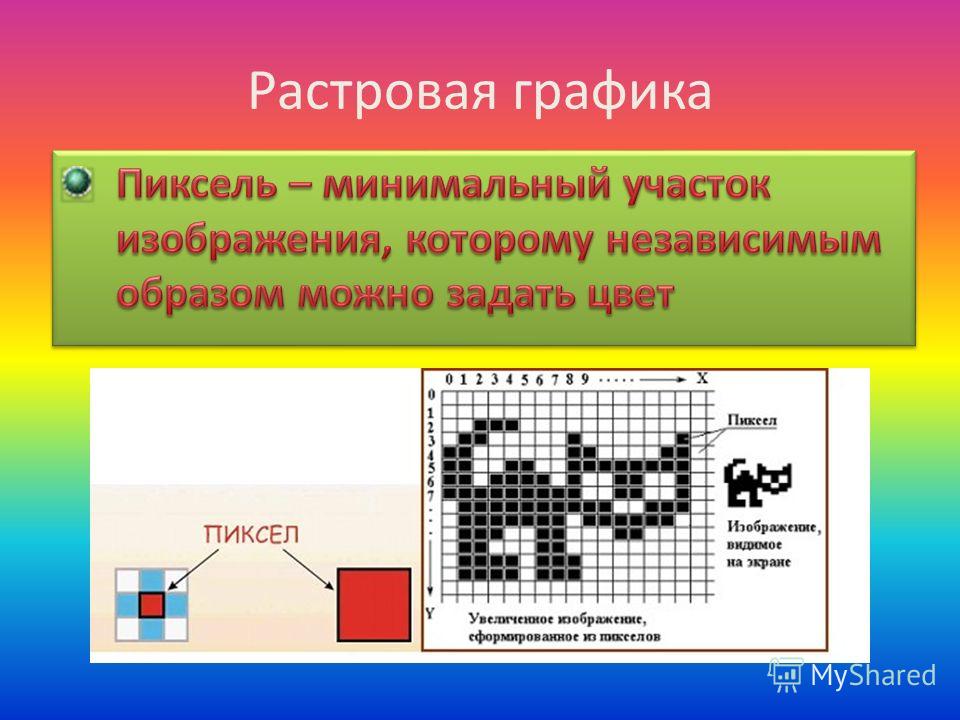
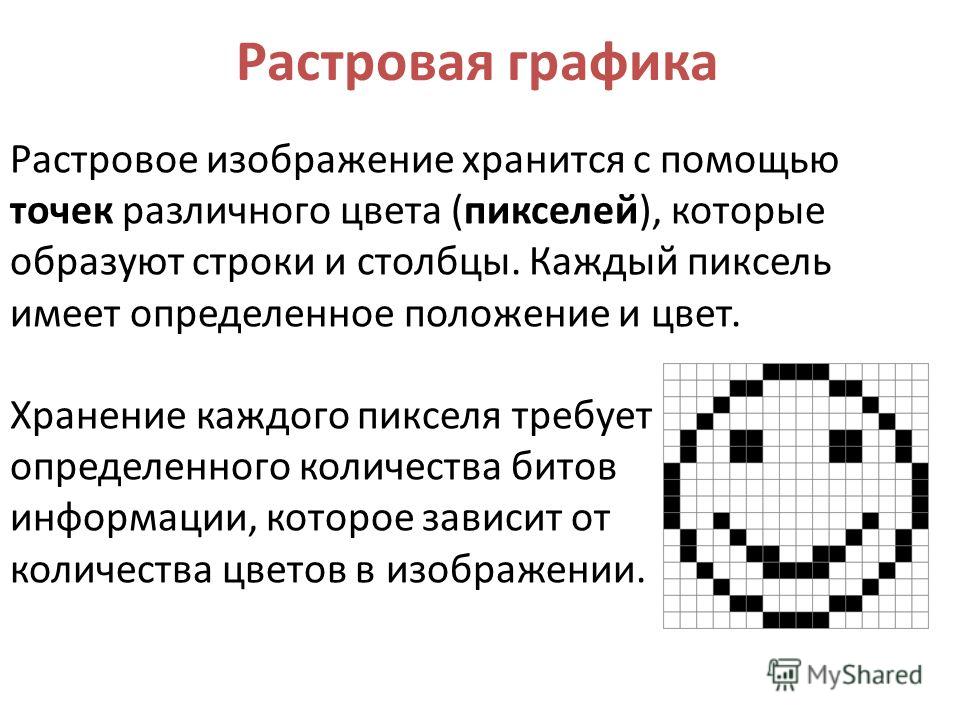
Начнём знакомиться с растровой компьютерной графикой. Программный инструментарий ее наиболее развит и прост для усвоения. Способ выполнения изображения позволяет имитировать привычную работу с помощью графических инструментов, таких как карандаш, уголь, сангина, ластик, кисть и многих других, а также позволяет передать фактуру бумаги или холста, ткани или металла. С помощью средств растровой графики можно выполнять учебные и творческие задания по композиции и рисунку. Кроме того, широкие графические, цветовые и колористические возможности программного инструментария растровой графики позволяют легко изменять цветовые и тоновые отношения, что ценно для решения живописных задач.Растровая графика – вам уже известно, что растровые изображения напоминают лист клетчатой бумаги или шахматную доску, на которой любая клетка закрашена определенным цветом, образуя в совокупности рисунок. Пиксель — основной элемент растровых изображений, это одна клеточка. Именно из совокупности пикселей и состоит растровое изображение.
Именно из совокупности пикселей и состоит растровое изображение.
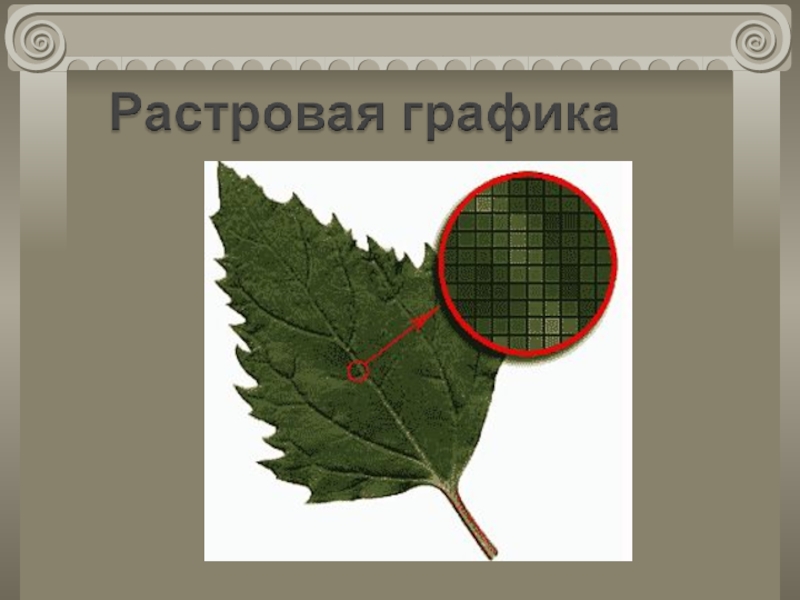
Растровые изображения обладают множеством характеристик, которые должны быть фиксированы компьютером. Размеры изображения и расположение пикселей в нем — это две основные характеристики, которые файл растровых изображений должен сохранить, чтобы создать картинку. Еще одна – цвет. Например, изображение описывается конкретным расположением и цветом каждой точки сетки, что создает изображение примерно так как в мозаике.
Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера. Разрешение — это количество пикселей на единицу длины, чаще всего на дюйм – dpi, причем, чем выше разрешение, тем больше пикселей помещается в дюйме и тем качественней изображение. Глубина цвета определяет то количество оттенков, в диапазоне которых точка может изменять свой цвет.
Глубина кодируется 24 bit на точку – это примерно 16 500 000 цветов. Этот режим называют «Настоящий цвет». Кодирование в 16 bit на точку позволяет различать 65 536 оттенков цвета. Этот режим получил название «Качественный цвет». Кодирование в 8 bit на точку позволяет различить всего 256 оттенков цвета. Этот режим известен как «Фиксированные цвета». Эти понятия непосредственно связаны со второй группой понятий «Цветовые форматы», о которых мы будем говорить на следующих уроках.
Этот режим называют «Настоящий цвет». Кодирование в 16 bit на точку позволяет различать 65 536 оттенков цвета. Этот режим получил название «Качественный цвет». Кодирование в 8 bit на точку позволяет различить всего 256 оттенков цвета. Этот режим известен как «Фиксированные цвета». Эти понятия непосредственно связаны со второй группой понятий «Цветовые форматы», о которых мы будем говорить на следующих уроках.
При редактировании растровой графики качество ее представления может измениться, ведь меняются сами пиксели. В частности, изменение размеров растровой графики может привести к «разлохмачиванию» краев изображения, поскольку пиксели будут перераспределяться на сетке. К сожалению, масштабирование таких картинок в любую сторону также обычно ухудшает качество. При уменьшении количества точек теряются мелкие детали и деформируются надписи (правда, это может быть не так заметно при уменьшении визуальных размеров самой картинки – т. е. сохранении разрешения).
е. сохранении разрешения).
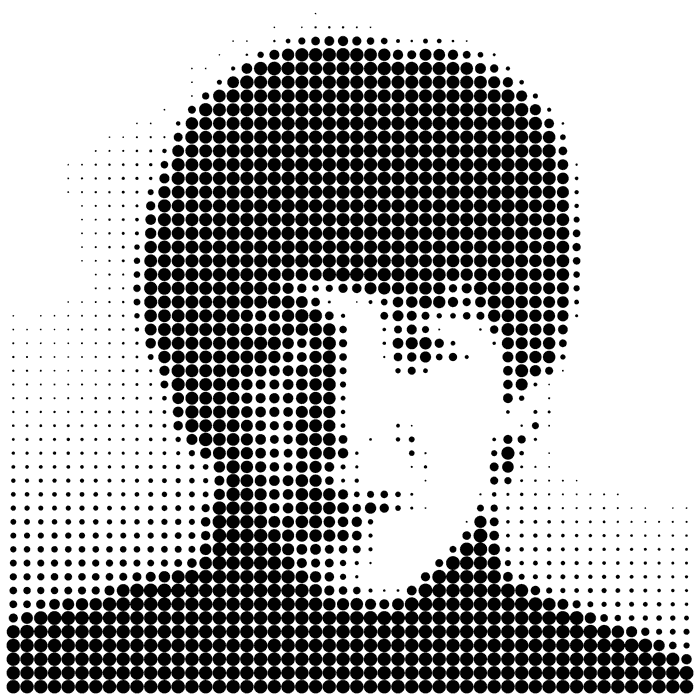
Добавление пикселей приводит к ухудшению резкости и яркости изображения, т.к. новым точкам приходится давать оттенки, средние между двумя и более граничащими цветами. Вывод растровой графики на устройства с более низким разрешением, чем разрешение самого изображения, тоже понизит его качество. Несмотря на эти недостатки, только растровая графика эффектно представляет реальные образы. Реальный мир состоит из миллиардов мельчайших объектов, и человеческий глаз как раз приспособлен для восприятия огромного набора дискретных элементов, образующих предметы, поэтому растровые изображения выглядят реально, конечно, если они были получены с высоким разрешением.
Помимо естественного вида растровые изображения имеют другие преимущества. Устройства вывода, такие как принтеры, для создания изображений используют наборы точек, поэтому растровые изображения могут быть очень легко распечатаны.
Таким образом, растровое представление обычно используют при сканировании и обработке графических изображений с большим количеством деталей и оттенков, например, фотографий, при создании изображений для использования в других программах, в частности для передачи другим пользователям по сети Internet, при создании различных художественных эффектов, которые возможны благодаря специальным программным фильтрам. Самые известные программы растровой графики — Adobe Photoshop и Corel PHOTO-PAINT.
Самые известные программы растровой графики — Adobe Photoshop и Corel PHOTO-PAINT.
В каких случаях лучше использовать растровую графику?
Во-первых, как уже говорилось, способ выполнения изображений в этом виде графики позволяет имитировать привычную работу с помощью графических инструментов: карандаша, угля, сангины, ластика, кисти. В растровом изображении можно передать фактуру бумаги или холста, ткани или металла. Во-вторых, широкие графические, цветовые и колористические возможности растровой графики позволяют легко изменить цветовые или тоновые отношения изображения — обычно при сканировании и обработке графических изображений с большим количеством деталей и оттенков. Например, фотографий.
Заметим, что этот вид графики часто используют при создании изображений для других программ. Например, для передачи другим пользователям по сети Internet. В третьих, растровая графика незаменима при создании самых различных художественных эффектов, которые возможны только благодаря специальным программным фильтрам. Каждый объект растрового изображения находится в одном из слоев, имеющих прямоугольную форму. Слой можно представить в виде набора небольших квадратных ячеек, одинаковых по размеру, в которых можно сформировать некоторое изображение (растровый объект), состоящее из мозаичных элементов (пикселей).
Каждый объект растрового изображения находится в одном из слоев, имеющих прямоугольную форму. Слой можно представить в виде набора небольших квадратных ячеек, одинаковых по размеру, в которых можно сформировать некоторое изображение (растровый объект), состоящее из мозаичных элементов (пикселей).
Пиксель характеризуется не только цветом, но и прозрачностью при наложении элементов друг на друга. В случае, когда растровое изображение состоит из одного слоя, его можно сравнить с витражом, состоящим из небольших квадратных цветных стекол, или же с узором, вышитым крестиком. Растровые форматы файлов предназначены исключительно для сохранения растровых изображений. К числу наиболее популярных относятся следующие: BMP, PCX, TIFF, CPT, PSD, GIF и JPEG.
Форматы СРТ и PSD используют для сохранения многослойных изображений, а форматы GIF и JPEG применяют главным образом при работе в Internet, (они обеспечивают приемлемое качество изображений при небольших размерах файлов). В зависимости от того, какую обработку изображения планируется выполнить, может возникнуть потребность представления его в том или ином виде (растровом или векторном). Для преобразования растровых изображений в векторные и наоборот используются соответствующие функции программ векторной графики, а также специализированные программы трассировки Adobe Streamline 4.0, CorelTRACE 9. Операция трассировки заключается в формировании в автоматическом или ручном режиме векторного изображения, являющегося копией исходного растрового. Создаваемое изображение состоит из отдельных векторных объектов, раскрашенных определенными цветами и расположенных определенным образом друг относительно друга. Операция преобразования векторного изображения в растровое называется растрированием.
В зависимости от того, какую обработку изображения планируется выполнить, может возникнуть потребность представления его в том или ином виде (растровом или векторном). Для преобразования растровых изображений в векторные и наоборот используются соответствующие функции программ векторной графики, а также специализированные программы трассировки Adobe Streamline 4.0, CorelTRACE 9. Операция трассировки заключается в формировании в автоматическом или ручном режиме векторного изображения, являющегося копией исходного растрового. Создаваемое изображение состоит из отдельных векторных объектов, раскрашенных определенными цветами и расположенных определенным образом друг относительно друга. Операция преобразования векторного изображения в растровое называется растрированием.
| |||||
Задача. Одна из проблем, возникающих при подготовке научного или учебного текста – это необходимость его сопровождения графическими иллюстрациями. Это могут быть фотографии и сканированные изображения, готовые рисунки из коллекций Microsoft Office, а также схемы и простейшие рисунки создаваемые самостоятельно. Для решения этой проблемы надо иметь общее представление о компьютерной графике и уметь работать с графическими редакторами, использовать графические объекты в текстовых и других документах. Задача этого занятия — познакомиться с основными параметрами растровой графики, видами графических файлов и основными приемами работы в графическом редакторе Paint – простейшем графическом редакторе для создания растровых изображений. При этом нужно создать черно-белую иллюстрацию размером 10*15см для практической работы по получению газов. Иллюстрация содержит изображения двух штативов, пробирки, колбы, газоотводной трубки, спиртовки, различные надписи. Растровая графикаРазличают всего три вида компьютерной графики. Основным элементом растрового изображения является точка. Файл растрового изображения содержит информацию о каждой точке этого изображения. Если изображение экранное, то эта точка называется пикселом. Растровые изображения получают при сканировании, с помощью цифровых фото- и видеокамер. Большинство графических редакторов, предназначенных для работы с растровой графикой, ориентированы не столько на создание изображений, сколько на их обработку. Разрешение и размеры изображенияФайл растровой графики содержит информацию об отдельных точках из которых складывается изображение. Размер изображения будет зависеть от общего числа точек и того, сколько точек размещается в одном дюйме изображения. Величина, показывающая число точек в одном дюйме изображения называется разрешением изображения и измеряется в dpi (dot per inch). Для изображения, занимающего всю поверхность экрана, при разрешении монитора 800×600 пикселов нужно сохранить в файле информацию о 48*10 Если в файле будут содержаться данные о большем числе точек, изображение уже не поместится на экране. Конечно, его всегда можно сжать до размеров экрана, но при этом часть точек не будет отображаться, и мелких деталей мы не увидим. Однако мы всегда можем посмотреть эти детали, просматривая фрагмент рисунка в увеличенном масштабе. Если в файле будут содержаться данные о меньшем числе точек, изображение займет лишь часть экрана. При печати разрешение должно быть намного выше. Полиграфическая печать полноцветного изображения требует разрешения около 300 dpi. То изображение, которое занимает весь экран монитора, при такой печати будет иметь размер примерно 7*5 см. При попытке напечатать его в увеличенном размере, будет заметна зернистость изображения, то есть пострадает его качество. Таким образом, если сканируемое изображение предполагается лишь рассматривать на экране, без увеличения, нет смысла устанавливать разрешение изображения больше 75 dpi. Если же предполагается печать изображения в том же масштабе, то разрешение должно быть 300 dpi. Естественый размер изображения (actual size) это такой размер, при котором каждая точка файла отбражается на экране или бумаге, причем только одной точкой соответствующего устройства. Цветовое разрешение и размер файла.Объем файла изображения зависит и от цветового разрешения, определяющего, сколько оттенков цветов может быть представлено в изображении. Для кодирования черно-белого изображения достаточно выделить по 1 биту на каждую точку (объем файла фотоснимка около 180 кбайт). Выделение 1 байта для точки позволяет закодировать 256 различных цветов (но объем файла составит уже 1,4 Мбайт).
А если на кодирование каждой точки использованы три байта (True Color, 24 разрядный рисунок), то возможно одновременное отображение 16,5 млн. цветовых оттенков, и объем информации обычного фотоснимка составит свыше 4 Мбайт. Современные цифровые камеры, оснащенные 10-мегапиксельной матрицей, нуждаются в 30MB на каждую фотографию. Сжатие иображений может немного помочь, но проблема остается. Понятно, что хранить черно-белое или малоцветное изображение в режиме True Color нет смысла. Таким образом, можно отметить два недостатка растровой графики. Первый – это большой размер файлов, а второй – ограниченность увеличения растровых изображений для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее. Это делает рисунок более грубым. Форматы файлов растровой графикиДля операционной системы Windows 9x наиболее характерным является формат Windows Bitmap (файлы с расширением  BMP). Характерным недостатком этого формата является большой размер файлов из-за отсутствия сжатия информации. BMP). Характерным недостатком этого формата является большой размер файлов из-за отсутствия сжатия информации.Для документов в сети Интернет, очень важен размер файлов, поскольку от него зависит скорость доступа к информации. Поэтому здесь используют два вида графических форматов, обеспечивающих наиболее плотное сжатие. Для хранения многоцветных нерегулярных изображений (фотографий) используют формат JPEG, файлы которого имеют расширение .JPG. Этот формат отличается тем, что обеспечивает хранение данных с огромной степенью сжатия, но за счет потери части информации. Впрочем, если речь идет о воспроизведении на экране (но не на бумаге), потеря до 90% информации сказывается на качестве незначительно. Кроме формата JPEG, в Интернете используют формат GIF. Это самый «плотный» из графических форматов, не имеющих потери информации. Файлы этого формата имеют расширение .GIF. В этом формате хранятся и передаются малоцветные изображения, например рисованные иллюстрации, чертежи, схемы. Для работы с растровыми изображениями существует большое число графических редакторов. Наиболее известные из них программа Adobe Photoshop и простейший графический редактор Paint, входящий в состав WINDOWS. Редактор Paint. Запуск, рабочее окно, установка атрибутов рисунка.Редактор Paint обычно запускается через главное меню: Пуск — Программы – Стандартные. При необходимости его можно запустить командой Пуск — Выполнить, введя имя файла программы mspaint.exe. В рабочем окне программы представлены: строка меню, панель инструментов рисования, панель палитры, рабочая область. При выборе некоторых инструментов, например Линия, появляется панель настройки инстумента. Если какие-то элементы рабочего окна отсутствуют, их можно включить, используя меню  Открыть, сохранить, распечатать рисунок можно, используя меню Файл. Сохраняя рисунок командой Сохранить как, можно установить требуемый тип графического файла и нужное цветовое разрешение. Следует учитывать, что часть цветов и элементов рисунка при переходе к малоцветному изображению могут быть потеряны. Открыть, сохранить, распечатать рисунок можно, используя меню Файл. Сохраняя рисунок командой Сохранить как, можно установить требуемый тип графического файла и нужное цветовое разрешение. Следует учитывать, что часть цветов и элементов рисунка при переходе к малоцветному изображению могут быть потеряны.
— Попробуйте сохранить файл в папке А-8 на рабочем столе под именем Проба1, Проба2, Проба3 и т.д., устанавливая разное цветовое разрешение – от 24 разрядного до монохромного. Откройте папку и сравните размер файлов. Какое разрешение следует установить для черно-белой иллюстрации? — Убедитесь перед началом работы, что загружена черно-белая палитра, в противном случае установите ее, используя меню Рисунок-Атрибуты. Сохраните файл под новым именем «Получение газов» в папке А-8 на рабочем столе как монохромный рисунок.  Рисование линий.Чтобы нарисовать прямую линию
В отличие от векторной графики нарисованную линию нельзя изменить. Ее можно стереть – используя инструмент Ластик. Можно также отменить действие: меню Правка-Отменить. (Учтите, что в Paint`e можно отменить только три последних действия!)
 Зарисуйте штатив. Учтите, что рисунок должен быть оптимально размещен на листе, необходимо также оставить место для надписей. Зарисуйте штатив. Учтите, что рисунок должен быть оптимально размещен на листе, необходимо также оставить место для надписей. Работа с фрагментами рисункаВыделенные фрагменты рисунка можно копировать, перемещать, отражать, наклонять, изменять размеры. Чтобы выделить прямоугольную область рисунка, выберите инструмент Выделить в наборе инструментов, а затем обведите нужную область пунктирным прямоугольником. Можно использовать для выделения также инструмент Выделить произвольную область. Копирование и вставку можно делать, используя соответствующие команды из меню Правка или контекстное меню. Вставленный фрагмент всегда оказывается в верхнем левом углу, для его перемещения используют мышку. Можно непосредственно перетаскивать выделенный фрагмент на новое место мышкой, если при этом держать нажатой клавишу Ctrl будет происходить копирование фрагмента. Следует учитывать, что перемещаться может фрагмент с фоном, или только основное изображение. Изменять размеры фрагмента можно перемещая мышкой маркеры выделенной области. Для отражения, вращения, наклонов используются соответствующие команды меню Рисунок. Следует учитывать, что изменение размеров растрового изображения, наклоны, вращения могут привести к огрублению рисунка или потере мелких деталей.
Рисование фигур.Чтобы нарисовать фигуру:
Если нарисованная фигура Вас не устраивает используйте команду Отменить и нарисуйте снова. (Помните, что в Paint-e можно отменить только три последних действия)
Прорисовка мелких деталей. Для аккуратного удаления ненужных частей фигур, прорисовки мелких деталей удобнее работать в крупном масштабе. Чтобы перейти в крупный масштаб используется меню Вид – Масштаб или инструмент Масштаб панели инструментов. Работая с цветной палитрой можно взять нужный оттенок цвета непосредственно с изображения, используя инструмент Выбор цветов («пипетка»).
Рисование кривой линииКривая линия в Painte может состоять из одной или двух дуг. Чтобы нарисовать кривую:
Заливка области рисунка цветом Замкнутую область можно заполнить нужным цветом или штриховкой.
Ввод и форматирование текстаЧтобы ввести текст на рисунке:
В ходе ввода текста можно менять атрибуты текста и его цвет. После окончания ввода текста он становится элементом рисунка, и работать с ним можно будет только как с обычными точками рисунка. Под- и надстрочные индексы формул пишутся отдельно, более мелким шрифтом, затем перетаскиваются.
Вопросы к занятию 7
Сдача практической части темы — на дискете:
Файл рисунка. Задать вопрос © Можаев Г.М.
< И К Т | Карта сайта | Главная страница > | |||||
| . |
Что такое растровая графика? | Определение из TechTarget
- Участник TechTarget
Растровая графика — это цифровые изображения, созданные или захваченные (например, путем сканирования фотографии) в виде набора образцов заданного пространства. Растр представляет собой сетку координат X и Y на пространстве отображения. (А для трехмерных изображений — координата z.) Файл растрового изображения определяет, какие из этих координат следует освещать монохромными или цветными значениями. Растровый файл иногда называют растровым изображением, поскольку он содержит информацию, которая напрямую отображается в сетке отображения.
Растровый файл обычно больше, чем файл векторной графики. Растровый файл обычно трудно изменить без потери информации, хотя существуют программные инструменты, которые могут преобразовать растровый файл в векторный файл для уточнения и внесения изменений. Примеры типов файлов растровых изображений: файлы BMP, TIFF, GIF и JPEG.
Последнее обновление: август 2014 г.
Продолжить чтение О растровой графике- Растровая графика против векторной графики
- Веб-дизайн, ориентированный на клиента: больше, чем хорошая идея
- Рассматривайте GIMP как альтернативу Adobe Photoshop для редактирования графики
сторонний файл cookie
Сторонний файл cookie — это файл cookie, который размещается на устройстве пользователя — компьютере, мобильном телефоне или планшете — веб-сайтом из домена, отличного от того, который посещает пользователь.
Сеть- инфракрасное излучение (ИК)
Инфракрасное излучение (ИК), иногда называемое просто инфракрасным, представляет собой область спектра электромагнитного излучения, в которой .
 ..
.. - BGP (протокол пограничного шлюза)
BGP (протокол пограничного шлюза) — это протокол, который обеспечивает глобальную систему маршрутизации в Интернете.
- CSU/DSU (блок обслуживания канала/блок обслуживания данных)
CSU/DSU (Channel Service Unit/Data Service Unit) — аппаратное устройство размером примерно с модем. Он преобразует цифровые данные …
- NICE Framework (Национальная инициатива по обучению кибербезопасности Cybersecurity Workforce Framework)
The NICE Framework (National Initiative for Cybersecurity Education Cybersecurity Workforce Framework) является справочным ресурсом …
- черный список приложений (занесение приложений в черный список)
Занесение приложений в черный список — все чаще называемое занесением в черный список приложений — представляет собой практику сетевого или компьютерного администрирования, используемую .
 ..
.. - соковыжималка
Juice jacking — это эксплойт безопасности, в котором зараженная зарядная станция USB используется для компрометации устройств, которые к ней подключаются.
- Общепринятые принципы ведения учета (Принципы)
Общепринятые принципы ведения документации — это основа для управления записями таким образом, чтобы поддерживать …
- система управления обучением (LMS)
Система управления обучением представляет собой программное приложение или веб-технологию, используемую для планирования, реализации и оценки конкретных …
- Информационный век
Информационная эпоха — это идея о том, что доступ к информации и контроль над ней являются определяющими характеристиками нынешней эпохи …
- аутсорсинг процесса подбора персонала (RPO)
Аутсорсинг процесса найма (RPO) — это когда работодатель передает ответственность за поиск потенциальных кандидатов на работу .
 ..
.. - специалист по кадрам (HR)
Специалист по персоналу — это специалист по кадрам, который выполняет повседневные обязанности по управлению талантами, сотрудникам …
- жизненный цикл сотрудника
Жизненный цикл сотрудника — это модель человеческих ресурсов, которая определяет различные этапы, через которые работник проходит в …
- Платформа Adobe Experience
Adobe Experience Platform — это набор решений Adobe для управления качеством обслуживания клиентов (CXM).
- виртуальный помощник (помощник ИИ)
Виртуальный помощник, также называемый помощником ИИ или цифровым помощником, представляет собой прикладную программу, которая понимает естественные …
- входящий маркетинг
Входящий маркетинг — это стратегия, направленная на привлечение клиентов или лидов с помощью созданного компанией интернет-контента, тем самым .
 ..
..
Почти все, что вы должны знать о растровой графике
Albert Shepherd обновлено 2023-03-23 14:48:53
Короче говоря, растровая графика представляет собой пиксельные изображения, а не векторные. Лучший способ распознать растровое изображение — сильно его увеличить. Если вы видите отдельные пиксели, скорее всего, это растровое изображение. Это явление называется пикселизацией и является одним из основных недостатков использования растровых изображений в дизайне. Тем не менее, есть также несколько преимуществ, которые могут компенсировать этот основной недостаток. Давайте подробнее рассмотрим, что такое растровое изображение, как можно использовать растровую графику для создания потрясающе реалистичных проектов растрового графического дизайна.
источник
- Часть 1. Полное введение в растровую графику
- Часть 2. Когда следует размещать растровые изображения в проектах
Почти все о растровой графике
Немного информации о растровой графике
Значение или определение растра согласно онлайн-словарю Merriam-Webster: узор из близко расположенных рядов точек, формирующих изображение (как на катоде- лучевая трубка телевизора или компьютерного дисплея. )
)
Как видите, концепция растровых изображений намного старше современной цифровой графики. Однако этот термин стал использоваться в графическом дизайне для обозначения того, что также называют растровыми изображениями. Это не совсем то же самое, что растр, но эти два термина часто используются взаимозаменяемо. Основное отличие состоит в том, что растровые изображения говорят о группах битов, состоящих из пикселей, которым назначаются разные цвета для формирования изображения; Растр, с другой стороны, относится к шаблону линий на экране, который сканируется для получения вывода изображения. В некотором смысле, это две стороны одной медали.
источник
Хотя растровое или растровое изображение состоит из битов или пикселей, при правильном разрешении эти биты неразличимы невооруженным глазом, что «обманывает» наш мозг, заставляя думать, что линии гладкие. Однако увеличение изображения увеличивает биты и делает их видимыми для нас. Вот что такое пикселизация. Это также означает, что растровая графика должна использоваться с правильным разрешением в зависимости от вывода. Например, если вы печатаете огромный рекламный щит, изображения — если вы используете растр — должны иметь чрезвычайно высокое разрешение.
Это также означает, что растровая графика должна использоваться с правильным разрешением в зависимости от вывода. Например, если вы печатаете огромный рекламный щит, изображения — если вы используете растр — должны иметь чрезвычайно высокое разрешение.
Известные и часто используемые форматы файлов растровых изображений
Растровые изображения встречаются чаще, чем можно было ожидать. Фактически, цифровые устройства захвата изображений, такие как камеры и сканеры, обычно отображают изображения в пикселях, что идеально подходит для растрового формата. Вот некоторые из известных форматов файлов, составляющих растровый ландшафт:
- JPG
- PNG
- ТИФФ
- GIF
- СЫРЬЕ
- EXIF
- ПСД
Как видите, они составляют большую часть форматов изображений, обычно используемых дизайнерами, фотографами и другими творческими профессионалами. Все они основаны на пикселях или цветовой карте, что позволяет легко манипулировать ими на очень детальном уровне. Кроме того, поскольку растровые изображения могут содержать большое количество цветовых данных, переходы и другие эффекты выглядят более реалистично. Другие форматы, такие как PDF и EPS, часто используют растровую и векторную графику в унифицированном формате. И это подводит нас к термину «векторная графика», который мы рассмотрим далее.
Кроме того, поскольку растровые изображения могут содержать большое количество цветовых данных, переходы и другие эффекты выглядят более реалистично. Другие форматы, такие как PDF и EPS, часто используют растровую и векторную графику в унифицированном формате. И это подводит нас к термину «векторная графика», который мы рассмотрим далее.
Векторная и растровая графика. Понимание основных различий
Если растровая графика основана на пикселях и битах, то векторная графика основана на кривых и линиях или путях; отсюда и название вектор, что означает: величина, имеющая направление, а также величину, особенно определяющую положение одной точки в пространстве относительно другой.
источник
Наиболее важным аспектом векторных изображений является то, что, поскольку они состоят из линий и кривых, они не будут пикселизироваться при любом уровне увеличения. Это делает их пригодными для различных целей, таких как логотипы, которые можно использовать в различных размерах, в том числе печатать для больших визуальных дисплеев, таких как баннеры, плакаты и рекламные щиты.
Когда использовать растровые изображения в своих проектах
Использование фотографий
Если ваш дизайн состоит из фотографий, лучше всего использовать растровые изображения, поскольку они отображают их более точно, чем векторные изображения. Индустрия розничной торговли и другие сегменты, ориентированные на потребителя, часто зависят от фотографий людей, мест и вещей для привлечения клиентов. Таким образом, растр будет подходящим форматом изображения для использования. Вот несколько вариантов использования растровых изображений:
Еда: Рестораны и компании, производящие расфасованные продукты, обычно используют наглядные рекламные материалы для продвижения своих брендов. Ни одна компания не хочет использовать компьютеризированное изображение пиццы, чтобы вызвать у вас слюни, поэтому «улучшенные» фотографии еды — единственный вариант.
Путешествия: Экзотические локации, живописные виды, манящая ночная жизнь… все это можно правильно передать только с помощью растровых изображений; исключительное богатство цвета, освещения и т. д., возможное в растровой графике, позволяет дизайнерам создавать потрясающие визуальные эффекты.
д., возможное в растровой графике, позволяет дизайнерам создавать потрясающие визуальные эффекты.
Цифровая коммерция: Порталы электронной коммерции зависят от реалистичных фотографий реальных продуктов при отсутствии фактора «прикосновения и ощущения», который так важен для принятия решения о покупке. Аутентичные снимки с разных ракурсов — единственный способ сделать это, поэтому растровая графика снова вступает в дело, чтобы спасти положение.
Веб-дизайн
Хотя векторные изображения очень популярны в веб-дизайне, богатые текстуры фона можно получить только с помощью растровых изображений. Некоторыми примерами этого являются горы, пляжи, леса и т. д.
Из-за того, что они используются с фиксированной шириной, пикселизация не является проблемой, если используется правильное разрешение. HD обычно достаточно, чтобы фон был четким и четким.
Основным преимуществом растровой графики в этом контексте является возможность достижения более глубоких оттенков, лучших цветовых переходов и более естественного вида.
Расширенное редактирование
Если вы планируете много редактировать и добавлять к изображению множество эффектов, лучше всего подойдет растр. Эффекты и фильтры лучше работают с растровыми или растровыми изображениями, потому что их легче редактировать на уровне пикселей.
Размытие фона, использование теней для более естественного вида и использование ауроподобного свечения для определенных объектов на изображении возможны только при использовании растровых изображений. Конечно, вы можете сделать это и для векторных файлов, но эффект будет другим, и усилия будут непропорционально велики.
Если ваши проекты зависят от добавления эффектов, фильтров и других манипуляций, то растровая графика будет чрезвычайно удобна из-за ее универсальности и гибкости.
Вывод:
Помимо того, что растровые изображения полезны во многих случаях, они также легко сжимаются и могут быть переданы через Интернет удобным способом. Размер файлов можно значительно уменьшить с помощью правильных алгоритмов сжатия, что делает их пригодными для обмена по электронной почте и другими простыми способами.

 Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Поскольку файл содержит информацию об определенном числе точек, то, увеличивая или уменьшая размеры изображения на экране или для печати, мы изменяем его разрешение. Однако это изменение может вступить в противоречие с физическими возможностями экрана или принтера отображать точки, то есть с их разрешающей способностью.
Поскольку файл содержит информацию об определенном числе точек, то, увеличивая или уменьшая размеры изображения на экране или для печати, мы изменяем его разрешение. Однако это изменение может вступить в противоречие с физическими возможностями экрана или принтера отображать точки, то есть с их разрешающей способностью. Конечно, его можно растянуть до размеров экрана, но при этом каждая точка будет отображаться не одним пикселем, а несколькими. Никакой новой информации мы не получим, просто точки будут более крупными, а изображение более грубым.
Конечно, его можно растянуть до размеров экрана, но при этом каждая точка будет отображаться не одним пикселем, а несколькими. Никакой новой информации мы не получим, просто точки будут более крупными, а изображение более грубым. Если размер изображения больше естественного — появляется зернистость, пикселизация. Если размер меньше естественного — часть информации не воспроизводится, можно сказать является излишней, неоправдано увеличивая размер файла. Поскольку разрешающая способность экрана и принтера различна, то, чтобы естественный размер изображения на бумаге был таким же как на экране, графический файл для печати должен содержать информацию о значительно большем числе точек. Файл фотоснимка размером 10×15 см должен при этом содержать данные примерно 1,5 млн. точек.
Если размер изображения больше естественного — появляется зернистость, пикселизация. Если размер меньше естественного — часть информации не воспроизводится, можно сказать является излишней, неоправдано увеличивая размер файла. Поскольку разрешающая способность экрана и принтера различна, то, чтобы естественный размер изображения на бумаге был таким же как на экране, графический файл для печати должен содержать информацию о значительно большем числе точек. Файл фотоснимка размером 10×15 см должен при этом содержать данные примерно 1,5 млн. точек. также:
также: 
 Для переключения этих двух режимов служат специальные кнопки на панели инструментов.
Для переключения этих двух режимов служат специальные кнопки на панели инструментов.
 Для рисования и стирания мелких деталей удобно использовать инструмент Карандаш, «заряжая» его то белой, то черной краской.
Для рисования и стирания мелких деталей удобно использовать инструмент Карандаш, «заряжая» его то белой, то черной краской. Чтобы заполнить область или объект нужным цветом:
Чтобы заполнить область или объект нужным цветом:

 ..
.. ..
.. ..
.. ..
..