В чем же различие между растровой и векторной графикой?. Векторная и растровая графика
Похожие главы из других работ:
Macromedia Flash MX
ЧАСТЬ П. РАБОТА СО СТАТИЧНОЙ ГРАФИКОЙ..
…
Microsoft Publisher: основные характеристики и возможности
3. РАБОТА С ТЕКСТОМ И ГРАФИКОЙ В PUBLISHER
…
Microsoft Publisher: основные характеристики и возможности
3.2 Работа с графикой
Термин рисунок используется для обозначения различных графических форматов и источников графики, включая следующие графические элементы: · прямоугольник, круг, стрелка, линия или автофигура; · отдельные графические файлы в форматах…
Графические редакторы, используемые для создания векторных и растровых изображений
1. Определение векторной и растровой графики, основные отличия, преимущества и недостатки
Векторная графика Описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Например, изображение древесного листа описывается точками…
Например, изображение древесного листа описывается точками…
Кинематограф и мультимедийные технологии
II. Сравнительная характеристика векторной, растровой и объемной (трехмерной) графики
кинематограф растровый съёмка монтаж Принцип растровой графики. Изображение строится из дискретных элементов в таких направлениях искусства, как мозаика, витражи, вышивка Экран дисплея разбит на фиксированное число видеопикселей…
Метаданные
Различие между данными и метаданными
Обычно невозможно провести однозначное разделение на данные и метаданные в документе, поскольку: 1. что-то может являться как данными, так и метаданными. Так…
Программа информационной поддержки создания плана местности
5.3 Работа с графикой
Для рисования плана мы используем компонент Image. Этот объект обладает двумя важными свойствами: 1)Picture — представляет собой объект класса TPicture, который является контейнером для графики любого вида. Т.е. этот компонент может хранить bitmap-графику…
Т.е. этот компонент может хранить bitmap-графику…
Программы обработки и просмотра графических изображений
2.3 Редактор работы с растровой графикой — Adobe Photoshop
Photoshop фирмы Adobe многооконный графический редактор позволяет создавать и редактировать сложные рисунки, а также обрабатывать графические изображения (фотографии). Содержит множество фильтров для обработки фотографий (изменение яркости…
Работа с графическим пакетом Corel Draw и создание тестовой программы в среде Visual Basic
Отличие векторной графики от растровой
Графика бывает двух видов — векторная и растровая. Основное отличие — в принципе хранения изображения. Векторная графика описывает изображение с помощью математических формул. Основное преимущество векторной графики состоит в том…
Разработка игры «Воздушный бой»
1.4 Работа с графикой в С++ Builder
В C++ Builder для графических построений предусмотрены специальные компоненты. TCanvas(Канва) — класс, предназначенный для вывода и хранения графических объектов в C++ Builder. Канва входит в состав большинства визуальных компонентов…
TCanvas(Канва) — класс, предназначенный для вывода и хранения графических объектов в C++ Builder. Канва входит в состав большинства визуальных компонентов…
Редактор растровой графики Adobe Photoshop
6. Действие эффекта растровой графики /шум, редактора растровой графики Photoshop
Факторы шума. В Photoshop предусмотрены четыре тесно взаимосвязанных фильтра из вложенного меню Filter=>Noise. Один из фильтров случайным образом добавляет в изображение пиксели (этот эффект известен под названием шум). Три остальных фильтра, Despeckle…
Роль блоггеров в сети Интернет
2.1 Различие между блогером и пользователем социальной сети
На настоящем этапе развития онлайн сервисов и интернет сообщества, граница между пользователями социальных сетей и блоггерами стала очень размытой, но все же, определенные кардинальные отличия есть. Во-первых социальные сети…
Создание видео-лекции «Графический редактор Gimp»
3.
 2 Сравнение векторной и растровой графики
2 Сравнение векторной и растровой графикиГоворя о растровой графике, мы указали на два ее существенных недостатка: значительный объем массивов данных, которые надо хранить и обрабатывать, а также невозможность масштабирования изображения без потери качества…
Создание структуры Web-сайта
3.3 Работа с графикой
Графические изображения, предназначенные для размещения на страницах и хранятся в отдельных файлах. А в коде HTML этих страниц с помощью особых тегов ставятся своего рода ссылки на эти файлы. Встретив такую ссылку…
Фотохостинги в сети Интернет
1.2.1 Инструментальные средства для работы с графикой
В данном курсом проекте будет использоваться материал, состоящий из видео, изображений и звука. Для хранения исходного материала выберем один из рассмотренных ниже сервисов. Облако Mail.Ru — это один из самых быстрых сервисов в сети Интернет…
РАЗНИЦА МЕЖДУ РАСТРОВЫМ И ВЕКТОРНЫМ ИЗОБРАЖЕНИЯМИ | СРАВНИТЕ РАЗНИЦУ МЕЖДУ ПОХОЖИМИ ТЕРМИНАМИ — ТЕХНОЛОГИЯ
Растровое изображение против вектора В компьютерной графике растровая и векторная графика — это два формата файлов, которые используются для хранения цифровых изображений. Формат битовой карты исполь
Формат битовой карты исполь
Растровое изображение против вектора
В компьютерной графике растровая и векторная графика — это два формата файлов, которые используются для хранения цифровых изображений. Формат битовой карты использует массив битов со ссылкой на позицию каждого бита; то есть карта битов для представления изображения. Bitmap принадлежит к классу форматов изображений растровой графики. В формате векторной графики для представления изображения используются основные геометрические фигуры, такие как точки, линии, кривые и многоугольники.
Подробнее о растровом изображении
Отображение битов, представляющих изображение в виде массива, называется растровым изображением. Точно так же отображение пикселей называется растровым изображением. С определенной точки зрения можно сказать, что отображение с 1 битом на пиксель в качестве растрового изображения и отображение со многими битами на пиксель в качестве карты пикселей. В несжатых форматах растровых изображений пиксели изображения хранятся с разной глубиной цвета в диапазоне от 1, 2, 4, 8, 16, 24 и 32 пикселей. Глубина цвета ниже 8 бит используется для хранения оттенков серого или индексированных цветовых шкал.
В несжатых форматах растровых изображений пиксели изображения хранятся с разной глубиной цвета в диапазоне от 1, 2, 4, 8, 16, 24 и 32 пикселей. Глубина цвета ниже 8 бит используется для хранения оттенков серого или индексированных цветовых шкал.
Растровые изображения сохраняются с расширением .bmp. Минимальный размер файла растрового изображения может быть получен с помощью size = width • height • n / 8, где высота и ширина даны в пикселях, а n — глубина цвета, а размер — размер файла в байтах. При n-битной глубине цвета растровое изображение может включать в себя 2n цветов. При увеличении пиксели, состоящие из растрового изображения, становятся видимыми, как и в любом растровом графическом изображении, таком как TIFF или JPEG, делая изображение нечетким.
Подробнее о векторной графике
Векторная графика использует основные геометрические фигуры и формы для представления изображения, где все компоненты представлены математическими выражениями.
Векторная графика используется в современных приложениях для обработки 2D и 3D изображений. Качественная типографика также основана на векторной графике. Большинство современных принтеров и дисплеев по-прежнему являются растровыми устройствами; Следовательно, при отображении или печати векторная графика должна быть преобразована в растровые изображения, и это относительно простой процесс.
В файлах векторной графики используются файлы типов SVG и CGM.
В чем разница между растровой и векторной графикой? • Растровые изображения создаются с отображением пикселей, имеющих определенную глубину цвета, а векторные изображения создаются с использованием основных геометрических фигур и соответствующих математических выражений. • При увеличении растровой графики в основном растровые изображения показывают элементарные пиксели, приводящие к значительной потере деталей изображения для просмотра, в то время как векторная графика демонстрирует очень низкую потерю деталей изображения. |
Отличие векторной графики от растровой. — ZMNik
Думаю многие слышали о векторной и растровой графике. Но знаете ли вы, чем они отличаются друг от друга?
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории —векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом непростом вопросе.
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать.
— Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра
— Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Источник:
http://expert-polygraphy. com/vektor_i_rastr/
com/vektor_i_rastr/
Отличия растровой графики от векторной графики
Вся компьютерная графика, подразделяется на два основных вида: растровую графику и векторную графику. Основное различия, между растровой и векторной графикой, заключаются в разных способах формирования изображения.
Растровая графика, состоит из пикселей «точек» определенного размера, разных цветов, объединенных в сетку, чем больше плотность пикселей, на единицу измерения, тем более четким, насыщенным и проработанным будет выглядеть изображение.
Векторная графика, в отличие от растровой, формируется, с помощью формул, описывающих математические объекты: точки, линии, кривые, окружности, и формально не может быть охарактеризована определенной плотностью точек с заданным размером на участок.
Иными словами, если в растровой графике, часть изображения описывается, фиксированным количеством точек, с определенным размером, местоположением, цветом и плотностью, то в векторной графике, аналогичная часть, изображения, описывается математическими объектами, подчиняющимися формулам и состоящим, как бы из неограниченного количества масштабируемых точек.
Если у растровых изображений степень детализации, определяется количеством точек на какую-либо единицу измерения площади, то у векторных изображений, изначально отсутствует данный параметр, что позволяет производить их масштабирование, теоретически до бесконечности, без ухудшения качества детализации и пропорций, в отличие от растровых изображений.
К растровой графике относятся, фотографии и большая часть изображений, картинок.
При масштабировании растровых изображений, в отличии векторных, теряется их детализация, из-за фиксированного количества точек.
Векторную графику, в основном применяют в типографии или там, где требуется масштабируемость, с сохранением исходного качества, помимо всего в векторной графике достаточно непросто, а порой и не возможно выполнить некоторые задачи, из-за типа построения изображения.
В этом и заключаются основные различия, между растровой и векторной графикой.
Разница между растровым изображением и вектором (Технологии)
Растровое изображение против вектора
В компьютерной графике растровые изображения и векторная графика представляют собой два формата файлов, которые используются для хранения цифровых изображений. Формат растрового изображения использует массив битов со ссылкой на позицию каждого бита; карта битов для представления изображения. Растровое изображение относится к классу форматов растровых изображений. В векторном графическом формате для представления изображения используются основные геометрические фигуры, такие как точки, линии, кривые и многоугольники..
Формат растрового изображения использует массив битов со ссылкой на позицию каждого бита; карта битов для представления изображения. Растровое изображение относится к классу форматов растровых изображений. В векторном графическом формате для представления изображения используются основные геометрические фигуры, такие как точки, линии, кривые и многоугольники..
Подробнее о растровом изображении
Отображение битов, представляющих изображение в виде массива, называется растровым изображением. Точно так же отображение пикселей называется растровым изображением. С определенной точки зрения можно утверждать, что отображение с 1 битом на пиксель в качестве растрового изображения и отображение с несколькими битами на пиксель в виде пиксельной карты. В несжатых форматах растровых изображений пиксели изображения сохраняются с различной глубиной цвета в диапазоне от 1, 2, 4, 8, 16, 24 и 32 пикселей. Глубины цвета ниже 8 бит используются для хранения оттенков серого или индексированных цветовых шкал. .
.
Растровые изображения сохраняются с расширением .bmp. Минимальный размер файла растрового изображения можно получить с помощью size = width • height • n / 8, где высота и ширина указаны в пикселях, а n — это глубина цвета, а size — размер файла в байтах. С n-битной глубиной цвета растровое изображение может включать 2n цветов в изображение. При увеличении пиксели, состоящие из растрового изображения, становятся видимыми, как и любое растровое графическое изображение, такое как TIFF или jpeg, что делает изображение нечетким.
Подробнее о векторной графике
Векторная графика использует базовые геометрические фигуры и формы для представления изображения, где все компоненты представлены математическими выражениями. Изображение создается с использованием контуров или штрихов (векторов, представляющих форму или геометрическую фигуру), проходящих через сетку контрольных точек, встроенных в рабочий план для изображения с определенными позиционными координатами. Изображение содержит инструкции для создания штрихов с заданной формой, цветом и толщиной. Эта информация находится в структуре файла, который говорит компьютеру рисовать изображение; поэтому любое изменение этих параметров не оказывает существенного влияния на размер файла. Что еще более важно, при увеличении, в отличие от растровой графики, качество изображения существенно не меняется. Это потому, что векторная графика генерирует изображение на основе структурных деталей, а не позиционных деталей.
Изображение содержит инструкции для создания штрихов с заданной формой, цветом и толщиной. Эта информация находится в структуре файла, который говорит компьютеру рисовать изображение; поэтому любое изменение этих параметров не оказывает существенного влияния на размер файла. Что еще более важно, при увеличении, в отличие от растровой графики, качество изображения существенно не меняется. Это потому, что векторная графика генерирует изображение на основе структурных деталей, а не позиционных деталей.
Векторная графика используется в современных приложениях для 2D и 3D изображений. Высококачественная типография также основана на векторной графике. Большинство современных принтеров и дисплеев все еще являются растровыми устройствами; поэтому при отображении или печати векторная графика должна быть преобразована в растровые изображения и является относительно простым процессом. При этом размер файла изображения практически не меняется. Но преобразование растровых изображений в векторную графику является чрезвычайно сложным процессом из-за сложных форм и фигур в растровом изображении, которые должны быть представлены математическими выражениями. Такие устройства, как камеры и сканеры, работают на основе растровой графики, а не векторной графики. Непрактично преобразовывать такие изображения в векторную графику из-за сложной природы требуемого преобразования.
Такие устройства, как камеры и сканеры, работают на основе растровой графики, а не векторной графики. Непрактично преобразовывать такие изображения в векторную графику из-за сложной природы требуемого преобразования.
Файлы векторной графики используют типы файлов SVG и CGM.
В чем разница между растровой и векторной графикой? • Растровые изображения генерируются с отображением пикселей, имеющих определенную глубину цвета, тогда как векторные изображения генерируются с использованием основных геометрических фигур и соответствующих математических выражений.. • При увеличении растровой графики, в основном растровые изображения показывают элементарные пиксели, значительно снижающие детализацию изображения для просмотра, в то время как векторная графика демонстрирует очень низкий уровень потерь в деталях графики.. |
Различия между растровой графикой и векторной
Здравствуйте! Существует большое количество форматов для хранения изображений и программ редакторов для них. Но можно обобщить многие из них в две больших группы – векторная и растровая графика. В данной статье я максимально понятно опишу разницу между ними.
Но можно обобщить многие из них в две больших группы – векторная и растровая графика. В данной статье я максимально понятно опишу разницу между ними.
Характеристики графики растрового типа
Объяснить принцип растровой графики можно с помощью сетки. Сетка состоит из квадратов, которые обладают своим значением яркости и цвета. Эти квадраты называют точками. Из таких точек в итоге и создается готовый растровый файл. Увеличим количество точек и уменьшим их размер – повысим четкость изображения и будем их замечать все меньше.
На экране десятки тысяч таких точек складываются в цельное изображение, глядя на которое мы можем с легкостью опознать изображенный предмет. Цифровая фотография складывается из огромного количества таких точек разных цветов. Главное отличие векторного изображения от растрового в том, что только растровый тип позволит нам получить изображение максимально близкое к реальности, наполненное кучей мелких нюансов.
Камеры, с помощью которых сейчас создаются фотографии, собирают снимки из точек(пикселей). Их количество может превышать десятки миллионов. Индивидуальные пиксели, из которых получается в итоге изображение, можно увидеть, если приблизить фотографию в несколько раз:
Их количество может превышать десятки миллионов. Индивидуальные пиксели, из которых получается в итоге изображение, можно увидеть, если приблизить фотографию в несколько раз:
Чтобы воссоздать изображение, максимально приближенное к реальности, необходимо использовать растровую графику.
Плюсы
- Растровые изображения гораздо проще открыть стандартными программами для просмотра изображений и их применяют практически везде.
- Может воспроизвести самую сложную графику. Градиенты из большого количества цветов и мягким переходом между ними и миллионы цветов в изображении – не проблема для растровой графики.
Минусы
- Даже изображение самого низкого разрешения будет занимать больше места на диске, чем векторное, а если его приближать, то четкость будет теряться все больше и больше, пока не превратиться в нагромождение пикселей. С вектором такой проблемы нет.
Характеристики графики векторного типа
В векторных файлах, в отличие от растровых, пикселей разных цветов нет. Изображение формируется из набора соединенных между собой векторных линий. В файл записываются координаты точек и параметры линий, соединяющих их.
Изображение формируется из набора соединенных между собой векторных линий. В файл записываются координаты точек и параметры линий, соединяющих их.
По сути, векторный файл — это набор формул и связанных между собой подсчетов. Это позволяет сохранит мелкий размер файла с изображением. При этом реальный его масштаб может быть сколько угодно огромным.
Векторные изображения применяются в разных сферах, таких как картография, создания диаграмм, схем, чертежей любой сложности. Часто векторные изображения применяются в полиграфии, из-за сохранения четкости.
Плюсы
- Если приблизить векторное изображение, то четкость останется прежней.
- Если внести изменения в файл, то четкость изображения не ухудшится, а изменения сохранятся.
Минусы
- Невозможно отрисовать реалистичную картинку. Можно складывать изображение лишь из базовых элементов.
- Растровое изображение очень сложно преобразовать в векторное, а вот вектор перевести в растр легко.

Урок подошел к концу, увидимся!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Векторная и растровая графика
Векторная и растровая графика
Содержание
Введение
Что такое векторная графика
Векторные операции
Редакторы векторной графики
Редакторы свободного ПО и проприетарного ПО
Что такое растровая графика
Сжатие с потерями и без потерь
В чем же различие между растровой и векторной графикой?
Список использованной литературы
Введение
Векторная графика — неотъемлемая часть мировой технологии. Она появилась почти в то время, когда появились первые ЭВМ. (ЭВМ — это вычислительная машина, которая построена с использованием электронных устройств в качестве функциональных элементов.)
Конечно, поначалу это была лишь векторная графика — построение изображения при помощи «векторов», то есть, при помощи функций, которые позволяют вычислить положение точки или на бумаге, или, в нашем случае, на компьютере. Например, функция, графиком которой является прямая линия, или круг, или другие еще более сложные кривые. В сумме эти «вектора» дают векторное изображение. С момента начала развития компьютерной техники и технологий появилось огромное количество способов для постройки графических объектов.
Например, функция, графиком которой является прямая линия, или круг, или другие еще более сложные кривые. В сумме эти «вектора» дают векторное изображение. С момента начала развития компьютерной техники и технологий появилось огромное количество способов для постройки графических объектов.
Но сначала надо определиться с таким термином, как «графический объект». Это есть не что иное, как графическое изображение или какая-то его часть. В зависимости от видов компьютерной графики под этим термином понимаются как пиксели, так и спрайты (в растровой графике), соответственно, и векторные объекты, такие как круг, квадрат, овал, линия, кривая и многие другие (в векторной графике).
Чтобы и далее рассматривать проблемы постройки объектов при помощи векторной графики, следует уяснить разницу между двумя основными видами компьютерной графики — векторной и растровой.
Что такое векторная графика
Векторная графика — это способ представления разных объектов, а так же изображений в компьютерной графике, которая основана на использовании обычных геометрических объектов, таких как: точки, линии, сплайны и многоугольники. Все объекты векторной графики являются графическими изображениями математических функций. Этот термин — полная противоположность растровой графики, которая представляет нам изображение как матрицу уже фиксированного размера, состоящую из пикселей со своими геометрическими параметрами.
Все объекты векторной графики являются графическими изображениями математических функций. Этот термин — полная противоположность растровой графики, которая представляет нам изображение как матрицу уже фиксированного размера, состоящую из пикселей со своими геометрическими параметрами.
Для создания изображения векторного формата, которое будет отображаться на растровом устройстве, применяют преобразователи, которые делятся на:
программные
аппаратные (встроенные в видеокарту)
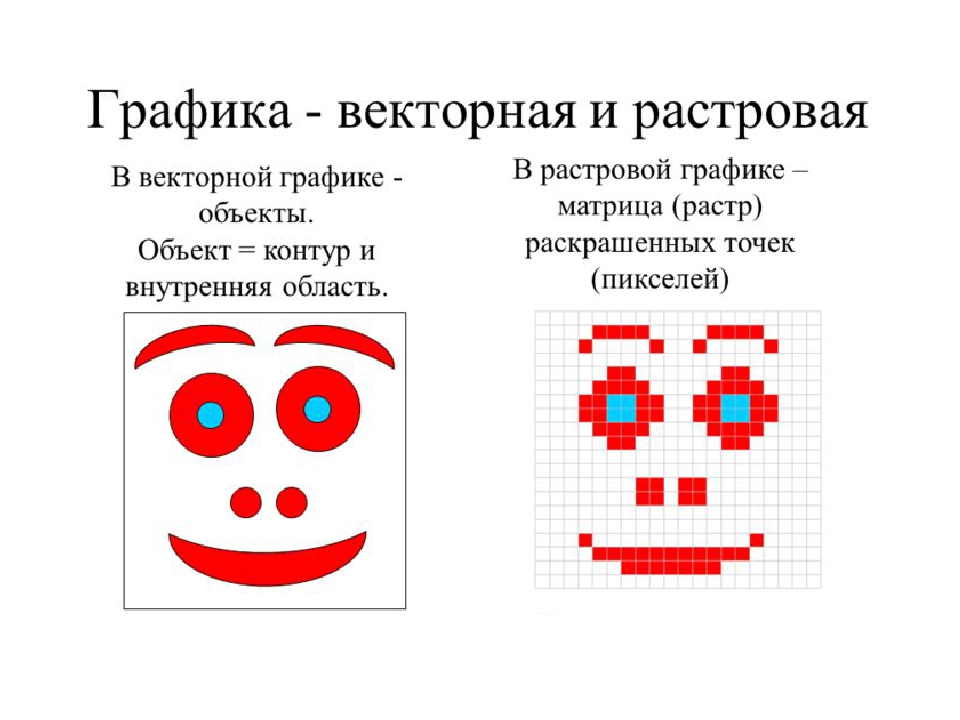
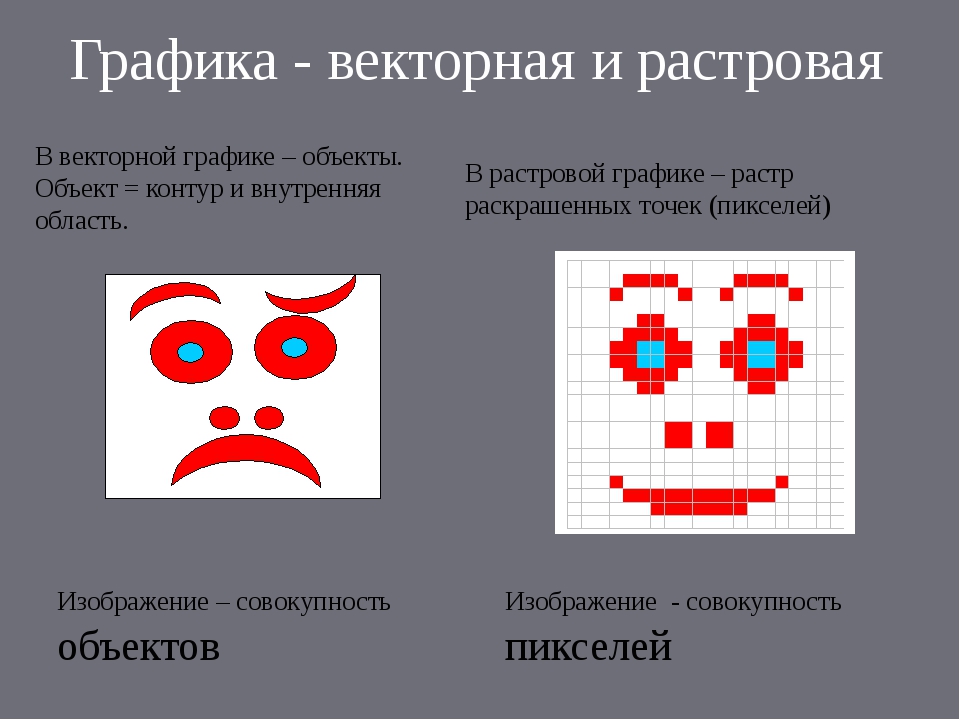
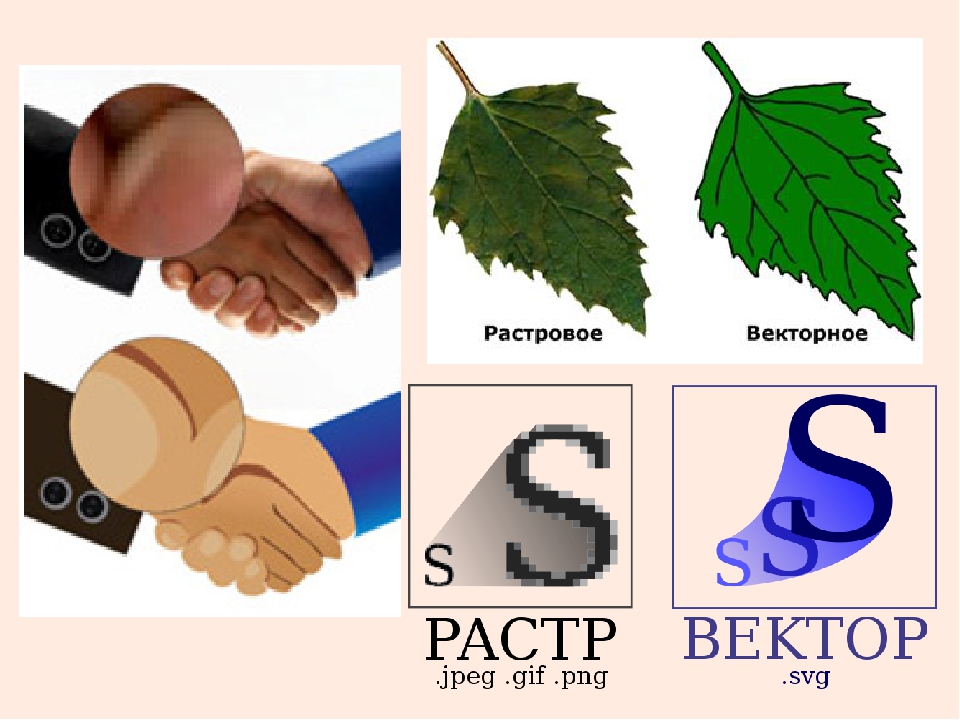
Как мы уже говорили выше, векторная графика описывает изображение при помощи прямых и изогнутых линий, которые называются «вектора». Так же, не менее важную роль играют параметры, описывающие цвета и расположение. Например, изображение листа (с дерева), описывается точками, через которые проходит замкнутая линия, создавая контур этого самого листа. Его цвет задается цветом контура и области внутри контура.
Рис.1 Растровое и векторное представление листа с дерева
Итак, векторное представление заключается только в описании элементов изображения алгебраическими кривыми, которые указывают их цвет и заполняемость (следует вспомнить и круг, и окружность, ибо это разные фигуры). Например, красный эллипс (Эллипс — линия пересечения круглого конуса с плоскостью, встречающей одну его полость) на белом фоне будет описан, естественно, всего двумя формулами — эллипса и прямоугольника соответствующих цветов, а так же размеров и место расположения. Из этого следует вывод, что такое описание займет намного меньше места, чем в самом первом случает. Существует еще одно преимущество — это по-настоящему качественное масштабирование в любую сторону, в которую вам надо. Кстати, как уменьшение, так и увеличение всех объектов производится, соответственно, увеличением или уменьшением коэффициентов в математических формулах.
Например, красный эллипс (Эллипс — линия пересечения круглого конуса с плоскостью, встречающей одну его полость) на белом фоне будет описан, естественно, всего двумя формулами — эллипса и прямоугольника соответствующих цветов, а так же размеров и место расположения. Из этого следует вывод, что такое описание займет намного меньше места, чем в самом первом случает. Существует еще одно преимущество — это по-настоящему качественное масштабирование в любую сторону, в которую вам надо. Кстати, как уменьшение, так и увеличение всех объектов производится, соответственно, увеличением или уменьшением коэффициентов в математических формулах.
Есть недостаток — увы, векторный формат имеет свойство быть невыгодным при передаче различных изображений, где огромное количество оттенков, и мельчайших деталей (к примеру, фотографий). В этом случае, мельчайший блик, мельчайшая деталь будет представляться нам не как совокупность одноцветных точек, а самой сложной алгебраической формулой или совокупностью графических примитивов, каждый из которых, является отдельной формулой. А вот это уже ведет к утяжелению файла. Так же, если Вы захотите перевести изображение из растрового в векторный формат, то это приведет к такой проблеме, как некорректное масштабирования в большую сторону в последнем вышеупомянутом формате. Хочу заметить, что от увеличения линейных размеров количество различных деталей (или оттенков) на единицу площади больше никак не становятся. Именно это ограничение накладывается разрешением большим количеством вводных устройств:
А вот это уже ведет к утяжелению файла. Так же, если Вы захотите перевести изображение из растрового в векторный формат, то это приведет к такой проблеме, как некорректное масштабирования в большую сторону в последнем вышеупомянутом формате. Хочу заметить, что от увеличения линейных размеров количество различных деталей (или оттенков) на единицу площади больше никак не становятся. Именно это ограничение накладывается разрешением большим количеством вводных устройств:
сканеры
цифровые фотокамеры и многие другие.
Из этого сделаем вывод о преимуществах векторной графики:
Первое преимущество:
Размер, который занимает описательную часть, никак не зависит от настоящей величины объекта, что, кстати, позволяет описать большой объект файлом почти самого минимального размера при этом, используя маленькое количество информации.
Второе преимущество:
Из-за того, что информация о самом объекте хранится в описательной форме, можно увеличить графический примитив во столько раз, во сколько нам надо. Например, возьмем ту же самую дугу окружности r, и она останется гладкой.
Например, возьмем ту же самую дугу окружности r, и она останется гладкой.
Хотя, если кривая представлена в виде ломанной, как нам кажется, линии, увеличение покажет, что никакая она на самом деле не кривая.
Третье преимущество:
Так как параметры объектов хранятся, значит, они могут быть легко изменены.
В то же время, это означает, что перемещение, и масштабирование, и вращение,
и заполнение, и много другое никак не делают качество рисунка хуже. Более того, обычно указываются размеры в аппаратно-независимых единицах, которые ведут к самой лучшей возможной растеризации на любых растровых устройствах.
Четвертое преимущество:
И при увеличении, и при уменьшении объектов толщина линий может быть задана постоянной величиной, совершенно не отталкиваясь от реального контура этого объекта.
Помимо преимуществ есть еще и недостатки:
Первый недостаток:
К сожалению, не каждый объект может быть легко изображен в векторном виде — для нарисованного «клона» оригинального изображения может потребоваться огромное количество объектов с высокой сложностью, что, на самом деле, ужасно негативно влияет на количество памяти, которое занимает изображение. Так же, требуется время для его отображения или, по-другому, отрисовки.
Так же, требуется время для его отображения или, по-другому, отрисовки.
Второй недостаток:
Слишком прост перевод векторной графики в растр. Казалось бы : « О, так это же хорошо!», но не тут -то было. Обратного пути почти не существует — трассировка растра не всегда обеспечивает высокое качество векторного рисунка. Ибо для перевода из растровой графики в векторную требуется довольно большое количество вычислительных мощностей и немалое количество времени.
Третий недостаток:
Спецификации векторных форматов (так же как и рендереры векторной графики) намного сложнее таковых для растровой графики.
Четвертый недостаток:
Масштабируемость — это преимущество векторной графики, к сожалению, пропадает, когда мы имеем дело с очень малыми разрешениями графики (к примеру, иконки размером 32х32 или 16х16). Картинку приходится подгонять вручную, чтобы не было «грязи». Кстати, в векторных шрифтах TrueType если очень сложные коды хинтинга, которые позволяют избавиться от пропущенных, или наоборот, излишне толстых линий.
Существуют типичные примитивные объекты, такие как:
Линии и ломаные линии
Многоугольники
Окружности и эллипсы
Кривые Безье
Текст (в компьютерных шрифтах как TrueType, каждая буква создается из кривых Безье) 7
Данный список неполон. Более того, есть различные типы кривых — Catmull-Rom сплайны, NURBS и многие другие — которые используются в разных приложениях.
Также можно рассматривать растровое изображение как примитивный объект, который ведет себя как прямоугольник.
Векторные операции
Векторные графические редакторы позволяют пользователям создавать и редактировать векторные изображения на экране компьютера и, конечно, сохранять их в векторных форматах типа: CDR, Al, EPS, WMF или SVG.
Так же, эти редакторы позволяют вращать, отражать, растягивать, перемещать, скашивать и выполнять основные аффинные преобразования над объектами (Аффинное преобразование — отображение плоскости или пространства в себя). Далее, позволяет изменять z-order (порядок наложения — термин, который обозначает порядок размещения элементов (очень часто графических) по отношению к наблюдателю. ) и комбинировать примитивы в более сложные объекты.
) и комбинировать примитивы в более сложные объекты.
Рис.2 Различие между растровой и векторной графиками
Более долгие преобразования включают булевы операции на замкнутых фигурах: объединение, дополнение, пересечение и многие другие.
К всеобщему сведению, хочу дополнить, что векторная графика безупречно подходит как для простых, так и для составных рисунков, которые должны быть аппаратно-независимыми, ну, или хотя бы не нуждающиеся в фотореализме. Возьмем те же самые PostScript и PDF — эти программы как раз используют модель векторной графики.
Редакторы векторной графики
Начнем с того, что есть редакторы, которым нужна определенная операционная система, такая как Linux, OS X, Windows, но так же есть и кроссплатформенные редакторы.
Что значит кроссплаформенный редактор?
Вообще, кроссплатформенное (межплатформенное) программное обеспечение — это такое программное обеспечение, которое работает более чем на одной аппаратной платформе и/или операционной системе. Типичным примером является программное обеспечение, предназначенное для работы в операционных системах Linux и Windows одновременно. Из этого делаем вывод:
Типичным примером является программное обеспечение, предназначенное для работы в операционных системах Linux и Windows одновременно. Из этого делаем вывод:
Кроссплатформенный редактор — это редактор, в котором можно работать в нескольких ОС сразу.
О Linux:
Линукс — это общее название Unix-подобных операционных систем, которые основаны на
Ядро Linux создаётся и распространяется в соответствии с моделью разработки свободного и открытого программного обеспечения. Следовательно, общее название не подразумевает какой-либо единой «официальной» комплектации Linux; ибо они распространяются бесплатно в виде различных готовых дистрибутивов, которые уже настроены под нужды пользователя.
Рис.2 Логотип ОС Linux. одноименном ядре
Об OS X:X (Mac OS X до версии 10.6 включительно) — проприетарная операционная система производства Apple.
Как говорят, является преемницей Mac OS 9.
В OS X используется ядро XNU, основанное на микроядре Mach и содержащее программный код разработанный компанией Apple, так же код из ОС
Рис. 3 Логотип компании Apple и ОС Mac OS X NeXTSTEP и FreeBSD
3 Логотип компании Apple и ОС Mac OS X NeXTSTEP и FreeBSD
До версии 10.3 OS X работала только на компьютерах с процессорами PowerPC. Выпуски 10.4 и 10.5 поддерживали как PowerPC, так и Intel-процессоры. Начиная с 10.6 OS X, работает только с процессорами Intel.
О Windows:Windows — семейство проприетарных операционных систем корпорации Microsoft, ориентированных на применение графического интерфейса при управлении.
Рис.4 Логотип ОС Windows
Редакторы свободного ПО и проприетарного ПО
Они делятся на две группы:
. Свободное программное обеспечение;
Свободный софт — программное обеспечение, пользователи которого имеют права на его неограниченную установку, запуск, а также свободное использование, изучение, распространение и изменение, так же распространение копий и результатов изменения. Если на программное обеспечение есть исключительные права, то свободы объявляются при помощи свободных лицензий.
. Проприетарное программное обеспечение.
Поприетарное программное обеспечение является частной собственностью авторов или правообладателей. Оно не удовлетворяет критериям свободного ПО (наличия открытого программного кода, к сожалению, недостаточно).
Правообладатель проприетарного ПО сохраняет за собой монополию на его использование, копирование и модификацию, полностью или в
Рис.5 Редакторы и нужные им ОС
К первой группе относятся такие редакторы, как:
. Inkscape — векторный графический редактор, удобен для создания как художественных, так и технических иллюстраций.
.Alchemy — векторный графический редактор, направленный на содействие творчеству и содействию идей. Он позволяет использовать голос для того, чтобы контролировать рисование, может генерировать случайные фигуры, и поддерживает рисование с симметрией для быстрого создания лиц и фигур.
. Xara Xtreme — векторный графический редактор. Последняя версия — Xara Designer 8 — выпущена в мае 2012 года.
Выпустившая Xara Designer компания Xara Ltd. раскрыла исходные коды программы на условиях лицензии GNU General Public License, однако коды нужной библиотеки CDraw остались в секрете. Сторонние разработчики начали портирование на Cairo.
раскрыла исходные коды программы на условиях лицензии GNU General Public License, однако коды нужной библиотеки CDraw остались в секрете. Сторонние разработчики начали портирование на Cairo.
. sK1- редактор для работы с векторной графикой, распространяющийся на условиях LGPL, по набору функций схожий с CorelDRAW, Adobe Illustrator, Freehand и Inkscape.
. Scribus (Скрибус) — это приложение для визуальной вёрстки документов, созданное для пользователей Linux, Unix, Mac OS X, OS2, eCS, HaikuOS и Windows, по концепции аналогичное Adobe InDesign и QuarkXPress. Программа распространяется на условиях GNU General Public License.
А ко второй группе относятся редакторы типа:
.CorelDRAW — векторный графический редактор, разработанный канадской корпорацией Corel. Текущая версия продукта — CorelDRAW Graphics Suite X7, доступна только для Microsoft Windows. Более ранние версии выпускались также для Macintosh и Linux. Последняя версия для Linux — 9-я, выпущенная в 2000 году. В 2002 году вышла последняя 11-я версия для Macintosh.
В 2002 году вышла последняя 11-я версия для Macintosh.
. Adobe Illustrator — Adobe Illustrator был задуман как редактор векторной графики, однако дизайнеры используют его в самых разных целях, в том числе и в виде иллюстратора. Он очень удобен для быстрой разметки страницы с логотипом и графикой — простого одностраничного документа. Программа обладает вполне понятным интерфейсом. Так же, имеет легкий доступ ко многим функциям, имеет широкий выбор инструментов для рисования. Имеются продвинутые возможности (для профессионалов) управления цветом, текстом, что позволяет создавать векторные изображения любого уровня сложности. Adobe Illustrator является одним из наиболее удобных редакторов для создания различных макетов для прессы или наружной рекламы.
. Adobe Fireworks — (также известный как FW) — растровый и векторный графический редактор компании Adobe для веб-дизайнеров и разработчиков, позволяющий быстро создавать, редактировать и оптимизировать изображения для сайтов, эскизы сайтов и веб-приложений.
Что такое растровая графика?
Растровое изображение — это изображение, которое представляет собой сеть пикселей или цветных точек (обычно прямоугольную) на мониторе, бумаге и других отображающих устройствах и материалах.
Если при редактировании векторной графики мы редактируем линии, но при редактировании растровой графики мы редактируем пиксели. К тому же, растровая графика зависит от разрешения, ибо информация, которая описывает изображение, прикреплена к сетке именно определенного размера. Качество представления растровой картинки может измениться (при редактировании, конечно же). Если вы попытаетесь изменить размер растровой графики, то это может привести к, так называемому, «разлохмачиванию» краев изображения, то есть, пиксели будут перераспределяться на сетке. Выводя растровую графику на устройство, которое поддерживает более низкое разрешение, чем разрешение самого изображения, привет к значительным ухудшениям его качества.
Основа растрового представления — это пиксель с указанием его цвета. Например, чтобы описать синий эллипс на белом фоне, то придется указать цвет каждой точка, как эллипса, так и самого фона. Изображение — это большое количество точек и, чем их больше, тем качественнее выглядит изображение и, следовательно, больше размер файла. Из этого можно сделать вывод:
Например, чтобы описать синий эллипс на белом фоне, то придется указать цвет каждой точка, как эллипса, так и самого фона. Изображение — это большое количество точек и, чем их больше, тем качественнее выглядит изображение и, следовательно, больше размер файла. Из этого можно сделать вывод:
Одна и та же картинка может быть представлена с лучшим, а так же с худшим качеством в соответствии точек на единицу длины — разрешением. Обычно, это такие разрешения, как:
dpi — точек на дюйм,
ppi — пиксели на дюйм.
Более того, качество зависит еще и от количества цветов и оттенков, которые может принимать любая точка изображения.
Чем большим количеством оттенков характеризуется изображение, тем большее количество разрядов требуется для их описания.
То есть, синий цвет может быть цветом номер 003, а может быть и — 0000000003. Следовательно, чем качественнее изображение, тем больший размер имеет файл.
Кстати, хочу заметить, что растровое представление используется для изображения фотографического типа, где существует огромное количество деталей и оттенков. Но, советую запомнить, что масштабирование таких картинок в любую сторону ухудшает качество. Если Вы собрались уменьшить количество точек, то будьте готовы, что потеряются мелкие детали и произойдет деформация надписи. Хотя, это может быть не так заметно, если Вы уменьшите визуальный размер — то есть, Вы сохраните разрешение. И вот еще, на что стоит обратить внимание при редактировании — добавление пикселей приведет к ухудшению резкости, а следом и яркости изображения, ибо новым точкам приходится давать оттенки, которые будут средние между двумя и более граничащими цветами.
Но, советую запомнить, что масштабирование таких картинок в любую сторону ухудшает качество. Если Вы собрались уменьшить количество точек, то будьте готовы, что потеряются мелкие детали и произойдет деформация надписи. Хотя, это может быть не так заметно, если Вы уменьшите визуальный размер — то есть, Вы сохраните разрешение. И вот еще, на что стоит обратить внимание при редактировании — добавление пикселей приведет к ухудшению резкости, а следом и яркости изображения, ибо новым точкам приходится давать оттенки, которые будут средние между двумя и более граничащими цветами.
Сжатие с потерями и без потерь
векторный растровый графика изображение
Сжатие изображений — это применение алгоритмов сжатия данных к изображениям, которые хранятся в цифровом виде. Как мы знаем — в результате сжатия уменьшается и размер изображения, из-за чего уменьшается время передачи изображения по сети, а так же, происходит экономия пространства для его хранения.
Кстати, хочу Вас осведомить, что сжатие изображений подразделяют на:
сжатие с потерями качества,
сжатие без потерь.
Сжатие без потерь обычно предпочтительней для изображений, которые построены искусственно, то есть — это графики, иконки программ, либо для специальных случаев, например, если эти изображения предназначены для последующей обработки алгоритмами распознавания изображений.
Алгоритмы сжатия с потерями (при увеличении степени сжатия), как правило, порождают очень хорошо замеченные человеческому глазу, так называемые, артефакты.
Итак, вернемся к алгоритмам. Как мы уже говорили , существует всего два алгоритма. Первый — это сжатие без потерь:
RLE — этот алгоритм используется для таких форматов, как PCX (в качестве основного метода), TIFF, BMP, TGA (в качестве одного из доступных).
LZW — используется в таком формате, как GIF
LZ-Huffman -используется в формате PNG
Второй алгоритм — сжатие с потерями:
Самый популярный формат изображения, где используется сжатие с потерями — JPEG
На мобильных платформах, кстати, применяется перевод изображения в палитровый формат (в компьютерной графике палитра — это ограниченный выбор цветов, позволяющее отобразить графическую систему компьютера)
JPEG 2000
Алгоритм фрактального сжатия
DXTC — это компрессия всяких текстур, которая реализована в графическом API DirectX и, которая поддерживается на аппаратном уровне, благодаря современным видеокартам.
Сжатие изображения на базе дифференциального анализа.
Рис.6 Графические форматы
Должна упомянуть еще пару алгоритмов — это:
TIFF поддерживает большой диапазон изменения глубины цвета, разные цветовые пространства, а так же разные настройки сжатия (и с потерями, и без).
Raw хранит информацию, получаемую с матрицы цифрового фотоаппарата или аналогического устройства без применения каких-либо преобразований. Еще Raw хранит настройки фотокамеры. Кстати, довольно таки полезная вещь, ибо Raw позволяет избежать потери всей информации при применении к изображению любых преобразований. Используется при съемке в сложных условиях, таких как:
плохая освещенность
невозможность выставить баланс белого и многое другое.
Хорошо, что почти все профессиональные и полупрофессиональные фотоаппараты позволяют сохранять в RAW изображения. Формат файла зависит от модели фотоаппарата, единого стандарта не существует. 18
В чем же различие между растровой и векторной графикой?
Для того, чтобы уяснить разницу между растровой и векторной графикой приведем простой пример. Ну, предположим, что Вы решили отсканировать Вашу фотографию размером 10х15 см чтобы затем обработать и распечатать на цветном принтере. Для получения приемлемого качества печати необходимо разрешение не менее 300 dpi. Считаем:
Ну, предположим, что Вы решили отсканировать Вашу фотографию размером 10х15 см чтобы затем обработать и распечатать на цветном принтере. Для получения приемлемого качества печати необходимо разрешение не менее 300 dpi. Считаем:
см = 3,9 дюйма; 15 см = 5,9 дюймов.
По вертикали: 3,9 * 300 = 1170 точек.
По горизонтали: 5,9 * 300 = 1770 точек.
Итак, число пикселей растровой матрицы 1170 * 1770 = 2 070 900.
Теперь решим, сколько цветов мы хотим использовать. Для черно-белого изображения используют обычно 256 градаций серого цвета для каждого пикселя, или 1 байт. Получаем, что для хранения нашего изображения надо 2 070 900 байт или 1,97 Мб.
Для получения качественного цветного изображения надо не менее 256 оттенков для каждого базового цвета. В модели RGB соответственно их три: красный, зеленый и синий. Получаем общее количество байт — три на каждый пиксель. Соответственно, размер хранимого изображения возрастает в три раза и составляет 5,92 Мб.
Для создания макета для полиграфии фотографии сканируют с разрешением 600 dpi, следовательно, размер файла вырастает вообще вчетверо.
С другой стороны, если изображение состоит из простых объектов, то для его хранения в векторном виде необходимо не более нескольких килобайт.
Список использованной литературы.
1. http://compgraph.tpu.ru/Picture_in_PC.htm
. http://www.coolreferat.com/Векторная_графика
. http://refoteka.ru/r-142674.html
. http://referat.znate.ru/docs/index-41360.html
. http://diakonov.com/wiki/Кроссплатформенность.html
Теги: Векторная и растровая графика Реферат Информационное обеспечение, программирование
Просмотров: 19675
Найти в Wikkipedia статьи с фразой: Векторная и растровая графика
растр против вектора: что лучше?
Чему вы научитесь.
- Что такое растровый файл?
- Что такое векторный файл?
- В чем разница между растровыми и векторными файлами?
- Растровые и векторные файлы: часто задаваемые вопросы.
Что такое растровый файл?
Растровые файлы — это изображения, состоящие из пикселей — крошечных цветных квадратов, которые в большом количестве могут формировать изображения с высокой детализацией, например фотографии. Чем больше пикселей в изображении, тем выше его качество, и наоборот. Количество пикселей в изображении зависит от типа файла (например, JPEG, GIF или PNG).
Чем больше пикселей в изображении, тем выше его качество, и наоборот. Количество пикселей в изображении зависит от типа файла (например, JPEG, GIF или PNG).
Подробнее о типах растровых файлов
Что такое векторный файл?
В векторных файлах используются математические уравнения, линии и кривые с фиксированными точками на сетке для создания изображения. В векторном файле нет пикселей. Математические формулы векторного файла фиксируют форму, границу и цвет заливки для построения изображения.Поскольку математическая формула повторно калибруется до любого размера, вы можете масштабировать векторное изображение вверх или вниз, не влияя на его качество.
Подробнее о типах векторных файлов
В чем разница между растровыми и векторными файлами?
Растровые и векторные файлы – два самых популярных формата визуального контента. Они представляют изображения очень по-разному, поэтому при принятии решения о том, какой из них использовать, нужно учитывать многое. Некоторые из основных различий между растром и вектором включают в себя:
Некоторые из основных различий между растром и вектором включают в себя:
Разрешение.
Одним из основных различий между растровыми и векторными файлами является их разрешение. Разрешение растрового файла указывается в DPI (точек на дюйм) или PPI (пикселях на дюйм). Если вы увеличиваете или увеличиваете размер растрового изображения, вы начинаете видеть отдельные пиксели.
Растровые файлы отображают более широкий спектр цветов, допускают большее редактирование цветов и отображают более точное освещение и тени, чем векторы, но при изменении размера они теряют качество изображения.Простой способ определить, является ли изображение растровым или векторным, — увеличить его размер. Если изображение становится размытым или пиксельным, скорее всего, это растровый файл.
Для файлов векторных изображений разрешение не имеет значения. Вы можете бесконечно изменять размер, масштаб и форму векторов без потери качества изображения. Векторные файлы популярны для изображений, которые должны отображаться в самых разных размерах, например логотип, который должен умещаться как на визитной карточке, так и на рекламном щите.
Векторные файлы популярны для изображений, которые должны отображаться в самых разных размерах, например логотип, который должен умещаться как на визитной карточке, так и на рекламном щите.
Использование.
Цифровые фотографии обычно представляют собой растровые файлы. Многие цифровые камеры автоматически снимают и сохраняют фотографии в виде растровых файлов, и изображения, которые вы видите в Интернете, часто тоже являются растровыми. Растровые файлы также часто используются для редактирования изображений, фотографий и графики.
Векторные файлы лучше подходят для цифровых иллюстраций, сложной графики и логотипов. Это связано с тем, что разрешение векторов остается неизменным при изменении размера, что делает их подходящими для широкого спектра печатных форматов.
В некоторых проектах сочетаются как растровые, так и векторные изображения. Например, в брошюре для логотипа компании может использоваться векторная графика, а для фотографии — растровые файлы.
Размеры файлов.
Растровые файлы обычно больше векторных. Они могут содержать миллионы пикселей и невероятно высокий уровень детализации. Их большой размер может влиять на объем памяти устройства и замедлять скорость загрузки страниц в Интернете. Однако вы можете сжимать растровые файлы для хранения и веб-оптимизации, чтобы сделать обмен быстрее и проще.
Векторные файлы намного легче, чем растровые файлы, и содержат только математические формулы, определяющие дизайн.
Совместимость и преобразование.
Вы можете открывать растровые файлы во многих различных приложениях и веб-браузерах, что упрощает их просмотр, редактирование и обмен. Векторные файлы не так доступны — многие типы векторных файлов требуют специального программного обеспечения для открытия и редактирования файлов. Хотя это может вызвать некоторые проблемы, при необходимости можно преобразовать векторные файлы в растровые или растровые файлы в векторные.
Типы файлов и расширений.
Ваше программное обеспечение обычно определяет тип файла, будь то растр или вектор. Существует несколько типов и расширений как растровых, так и векторных файлов, каждый из которых имеет свои особенности. Узнайте больше о некоторых из распространенных:
Типы растровых файлов.
Чем отличается векторная графика от растровой?
Существует множество вариантов создания графических файлов, так почему же иногда некоторые файлы могут выглядеть четкими и четкими при использовании в Интернете, а другие — размытыми или пикселизированными? Ответ заключается в том, что существует два основных типа графических файлов: Vector Graphics и Raster Graphics .В этой статье вы узнаете разницу между двумя типами, а также преимущества каждого из них и ситуации, в которых их можно использовать.
Растровая графика состоит из крошечных квадратов цветовой информации, которые обычно обозначаются как пикселей или точек .
Растровая графика обычно измеряется в точек на дюйм (dpi) при создании изображений или графики для печати или пикселей на дюйм (ppi) при создании изображений или графики для использования в Интернете, что позволяет подробная информация о цвете, которую содержит конкретное изображение.
- Например, если у вас есть изображение размером 2 дюйма x 2 дюйма с разрешением 300 пикселей на дюйм, ваше изображение содержит в общей сложности 600 пикселей цвета, которые обеспечивают информацию о деталях, цвете и оттенках для вашего изображения.
Примечание. На изображениях или графиках с более высоким значением ppi или dpi мелкие детали будут более заметны.
Самые популярные форматы файлов для растровой графики:
Для создания Растровой графики можно использовать различные программы, однако одной из самых популярных программ, которую выбирают дизайнеры, является Adobe Photoshop.
Плюсы и минусы использования растровой графики:
Растровая графика обеспечивает большую детализацию цветов, однако, поскольку они основаны на пикселях, это также означает, что они имеют конечное количество пикселей. Поэтому, когда вы пытаетесь увеличить растровую графику, компьютер пытается заполнить промежутки от отсутствующих пикселей тем, что он пытается угадать, это цвета, которые должны вписываться в пробелы. Интерполяция данных приводит к тому, что увеличенное изображение выглядит размытым или пикселизированным, поскольку компьютер не может точно определить цвета, которые следует вставить.Вы можете увидеть пример этого на снимке экрана ниже, где на вставке показано, как выглядит это растровое изображение, когда его размер составляет 500% от его нормального размера:
. Примечание. Одним из способов использования Adobe Photoshop для борьбы с пикселизацией и/или размытостью из-за изменения размера при создании графики является преобразование вашего изображения в смарт-объект, что позволит вашему изображению сохранить информацию из исходного размера файла в поверните, чтобы уменьшить размер изображения, а затем снова увеличить его без потери качества изображения. Это было бы невозможно с обычной растровой графикой.
Это было бы невозможно с обычной растровой графикой.
Растровая графика позволяет более точно управлять редактированием деталей графики и информации о цвете.
- Например, в растровой графике вы можете изменять отдельные пиксели цвета в изображении, поэтому параметры настройки, доступные в растровой графике, практически безграничны.
В том же смысле недостатком этого аспекта является то, что если вы хотите иметь больший контроль над изменением отдельных пикселей в вашем изображении, более чем вероятно, что вы захотите использовать изображение с высоким разрешением (например, 300 ppi/dpi). или выше, например).Это обычно приводит к большему размеру файла, чем векторная графика, которая содержит менее подробную информацию о цвете.
- Например, если у вас есть фотография с разрешением 300 пикселей на дюйм и размером 16 x 20 дюймов, ваше изображение будет иметь в общей сложности 96 000 пикселей, что представляет собой большой объем информации, которую компьютер может обрабатывать одновременно, что часто приводит к в большом размере файла.

В то время как растровая графика состоит из отдельных пикселей, векторная графика построена с использованием математически определенных областей для создания форм, линий и кривых.Вот почему векторная графика подходит для графических элементов, которые имеют более геометрический характер, таких как фигуры и текст, тогда как растровая графика подходит для более детализированной графики, такой как изображения.
В векторной графикеточки используются для создания фигур, линий и кривых, поэтому в предыдущем примере для растровой графики использовалось изображение размером 2 дюйма x 2 дюйма с разрешением 300 пикселей на дюйм (содержащее 600 отдельных пикселей информации для изображения). Графика того же размера содержит всего четыре точки, окружающие фигуру, и компьютер использует математически определенные области, чтобы заполнить недостающую информацию.
Самые популярные форматы файлов для векторной графики:
Вы также можете использовать различные программы для создания векторной графики, однако одной из самых популярных на сегодняшний день является Adobe Illustrator.
Примечание. Более новые версии Adobe Illustrator также позволяют интегрировать растровые элементы, такие как тени или внешнее свечение. В том же духе более новые версии Adobe Photoshop имеют расширенные функциональные возможности для своих векторных инструментов, таких как инструменты «Форма» и «Линия», инструмент «Перо» и инструмент «Прямой выбор».
Плюсы и минусы использования векторной графики:
Одна из лучших особенностей векторной графики заключается в том, что она бесконечно масштабируема. Это связано с тем, что векторная графика использует свое исходное уравнение для создания согласованных форм независимо от того, увеличиваются они или уменьшаются. Это одна из основных причин, по которой векторная графика обычно рекомендуется для логотипов или для крупномасштабной печати. Для создания графики для использования в Интернете вы можете создавать либо векторную, либо растровую графику, поскольку вы также можете экспортировать векторную графику в виде популярных типов растровых файлов (JPG, PNG и т. ). Вы можете увидеть пример того, как векторная графика сохраняет исходное качество изображения даже при масштабировании до 500% от исходного размера (как показано на вставке) на снимке экрана ниже:
). Вы можете увидеть пример того, как векторная графика сохраняет исходное качество изображения даже при масштабировании до 500% от исходного размера (как показано на вставке) на снимке экрана ниже:
Еще одним плюсом использования векторной графики является то, что она обычно поддерживает больше аспектов редактирования, чем растровая графика.
- Например, в отличие от открытия растеризованного изображения JPG, если вы открываете векторную графику, вы должны иметь возможность редактировать исходные слои или формы внутри нее, поскольку они существуют как отдельные элементы, не затрагивая другие элементы в графике.
Недостаток использования векторной графики заключается в том, что она часто более стилизована по своей природе, чем растровая графика, что также означает, что вы не можете применить к ней определенные растровые эффекты, такие как размытие или тени.
Подводя итог, можно сказать, что существует бесчисленное множество способов создания графики для веб-сайта, и теперь у вас есть знания, позволяющие понять разницу между векторной графикой и растровой графикой, а также когда и как использовать любой из этих типов в рабочем процессе.
Разница между растровыми и векторными файлами
Растровое изображение основано на точечной матрице или пиксельной сетке и требует высокого разрешения для печати или адаптации к различным форматам отображения.
В растровых изображениях используется множество цветных пикселей или отдельных строительных блоков для формирования законченного изображения. JPEG, GIF и PNG являются распространенными типами растровых изображений. Почти все фотографии, найденные в Интернете и в печатных каталогах, являются растровыми изображениями.
Растровое изображение не масштабируется; если вы увеличите его размер, это изображение будет выглядеть размытым. Чтобы предотвратить это, все, что вы можете сделать, это оставить изображение в исходном размере или уменьшить его.
Например: изображения, предназначенные для печати, должны иметь разрешение 300 точек на дюйм (точек на дюйм), поскольку процесс печати обеспечивает гораздо большую детализацию.Изображения, предназначенные для Интернета, должны иметь разрешение 72 dpi (точек на дюйм), что является максимальным разрешением мониторов.
Краткий список форматов растровых изображений:
Векторное изображение позволяет поддерживать качество дизайна в различных форматах и разрешениях. В векторном файле каждая созданная точка, линия и фигура полностью масштабируемы. Вы можете изменить размер векторного изображения без потери качества. Также векторные изображения готовы к коммерческой печати.
Векторные изображения, напротив, обеспечивают большую гибкость. Построенные с использованием математических формул, а не отдельных цветных блоков, типы векторных файлов, такие как EPS и AI, отлично подходят для создания графики, размер которой часто требует изменения. Логотип вашей компании и фирменная графика должны быть созданы в векторе и сохранены в виде основного файла, чтобы вы могли использовать его с небольшими элементами, такими как ваша визитная карточка и фирменный бланк, а также на больших поверхностях, таких как ваш корпоративный самолет. При необходимости всегда создавайте JPG или PNG для использования в Интернете из этого главного векторного файла. Просто не забудьте сохранить новый растровый файл с точными размерами.
Просто не забудьте сохранить новый растровый файл с точными размерами.
Краткий список форматов векторной графики:
В чем разница между растровыми и векторными изображениями?
Растровые и векторные изображения различаются по способу и месту использования, а также по разрешению и количеству содержащихся в них деталей. Важно знать разницу между ними и когда использовать один против другого, чтобы завершить свой проект. Существует удивительная разница между двумя форматами файлов, способами их создания и применением конечного продукта.
Что такое растровое изображение?
Растровые изображения создаются при размещении пикселей на статической сетке. Сетка не заметна в конечном продукте, но она часто используется, когда дизайнеры создают желаемое изображение. Когда вы смотрите на растровое изображение вблизи, оно выглядит как набор цветных точек. Каждая точка — это крошечная часть большой картины. Если вы посмотрите на ту же картинку издалека, то точки по отдельности уже не будут заметны, и картина станет цельной.
Растровые изображения не могут быть изменены без искажения изображения. Искажение происходит из-за того, что каждому пикселю присвоено определенное место в сетке. По мере увеличения изображения детали исходного изображения теряются. Чем больше количество пикселей, тем выше разрешение. По сути, больше пикселей означает большую детализацию. Если вы когда-либо видели изображение, которое кажется пиксельным, это потому, что оно было увеличено по сравнению с исходным растровым изображением. Пикселизация происходит, когда не хватает пикселей или разрешения для обеспечения плавного затенения.
Итак, что насчет векторов?
Векторные изображения уникальны, потому что они бесконечно масштабируемы. Это цифровая графика, которая в основном представляет собой геометрическую форму, которую можно искажать любым необходимым образом. Векторы состоят из полилиний, полигонов и точек. Полилинии более известны как пути. Точки соединены путями, и когда все точки соединены путями, изображение становится многоугольником. По сути, это похоже на игру «Соедини точки».
По сути, это похоже на игру «Соедини точки».
Если математика не является вашей сильной стороной, не паникуйте. В наши дни программы графического дизайна делают всю грязную работу за вас. С векторными изображениями компьютер всегда будет пересчитывать размер изображения для вас, делая его масштабируемым до любого желаемого размера. Из-за математики, которая происходит за кулисами векторной графики, все линии и кривые на изображении всегда будут симметричными и четкими. Однако векторы не допускают такого большого цветового градиента, как растры. Поэтому векторная графика имеет тенденцию выглядеть немного более мультяшно, чем растровые изображения.
Когда использовать растр против. Векторные форматы
Использовать растровый формат для:
- Все, что предназначено для электронного использования
- Крупномасштабные изображения
- Фотореализм
- Фотография
- Видеосъемка
- Веб-дизайн
- Мобильные приложения
- Баннерная реклама
- Цифровая иллюстрация
- Изображения из социальных сетей
Используйте векторный формат для:
- Все, что предназначено для печати
- Брошюры
- Плакаты
- Футболки
- Вывеска
- Иллюстрации
- Логотипы
Можно ли комбинировать растровые и векторные изображения?
При желании вы можете использовать векторные изображения в дизайне, предназначенном для использования в качестве растрового изображения. В конечном итоге весь файл можно сохранить как растровый файл. Обратное не совсем верно. Если дизайн предназначен для полного векторного изображения, то добавление растрового изображения может вызвать проблемы. Поскольку векторные изображения предназначены для изменения размера и использования во многих разных местах, наличие растрового изображения в сочетании с векторным файлом не позволит масштабировать этот векторный файл в большем размере и при этом сохранить его четкость. Часть дизайна будет выглядеть пиксельной (растр), а другая часть останется четкой и чистой (вектор).
В конечном итоге весь файл можно сохранить как растровый файл. Обратное не совсем верно. Если дизайн предназначен для полного векторного изображения, то добавление растрового изображения может вызвать проблемы. Поскольку векторные изображения предназначены для изменения размера и использования во многих разных местах, наличие растрового изображения в сочетании с векторным файлом не позволит масштабировать этот векторный файл в большем размере и при этом сохранить его четкость. Часть дизайна будет выглядеть пиксельной (растр), а другая часть останется четкой и чистой (вектор).
Форматы файлов и программы
Векторы представлены в форматах PDF, EPS, AI и SVG, а растровые изображения — в форматах JPG, GIF, PNG, TIFF, RAW и PSD. Растры можно создавать в Photoshop, GIMP, Corel Paint-Photo и After Effects, тогда как векторы создаются в Inkscape, CorelDRAW, Affinity и Illustrator. Вы можете конвертировать векторы в растры и наоборот с помощью Photoshop и Illustrator.
векторных рисунков против.
 Растр: в чем разница?
Растр: в чем разница?Один из наиболее частых вопросов, которые мы получаем в Logo Depot, касается понимания разницы между векторными и растровыми форматами файлов.Это связано с тем, что существует несколько форматов файлов и вариантов изображений, что делает практически невозможным определение совместимости.
При этом в мире графики преобладают два типа изображений: векторные и растровые.
Довольно часто люди сталкиваются с проблемой различения двух типов изображений и даже выбора наиболее подходящего для своих проектов.
В этой статье мы собираемся пролить свет на эту тему и попытаться объяснить основные различия между вектором и растром.Мы также поможем вам точно определить факторы, которые следует учитывать, прежде чем выбрать формат файла по вашему выбору.
Но это не имело бы смысла, если бы мы не начали с их определения…
Растровые изображения — это пиксельная графика, которая обычно используется для нелинейных изображений, таких как детализированная графика, оцифрованные фотографии и отсканированные иллюстрации. Причина, по которой нелинейные изображения обычно представляются с помощью растра, заключается в том, что они имеют нечеткие линии, тонкие хроматические градации и сложные композиции.
Причина, по которой нелинейные изображения обычно представляются с помощью растра, заключается в том, что они имеют нечеткие линии, тонкие хроматические градации и сложные композиции.
В отличие от растровой графики, векторные изображения привязаны к математическим формулам для определения их геометрических атрибутов, таких как многоугольники, кривые, линии, круги и даже прямоугольники. Наличие настоящих геометрических примитивов означает, что они лучше всего подходят для более структурированных изображений, таких как художественная графика с плоскими и однородными цветами. Вообще говоря, они состоят из бесконечно масштабируемых и основанных на алгоритмах штриховых рисунков или путей, а не пикселей
.Различия между растром и вектором и их значение
Масштабируемость
Первый, самый простой и очевидный способ определить, работаете ли вы с растровым или векторным форматом изображения, — это их масштабируемость. Простое масштабирование векторного изображения не изменит резкость и четкость изображения. Это потому, что они не зависят от разрешения и не имеют ничего общего с фиксированным внутренним разрешением. Вместо этого они согласуются с разрешающей способностью устройства рендеринга. Кроме того, векторной графике не нужно запоминать значение отдельных пикселей, и она, как правило, меньше по сравнению с растровой. Общие примеры форматов векторных изображений включают PDF, AI, EPS и SVG.
Простое масштабирование векторного изображения не изменит резкость и четкость изображения. Это потому, что они не зависят от разрешения и не имеют ничего общего с фиксированным внутренним разрешением. Вместо этого они согласуются с разрешающей способностью устройства рендеринга. Кроме того, векторной графике не нужно запоминать значение отдельных пикселей, и она, как правило, меньше по сравнению с растровой. Общие примеры форматов векторных изображений включают PDF, AI, EPS и SVG.
С другой стороны, растровые изображения ухудшаются при увеличении.Если вы внимательно посмотрите на эти типы изображений, вы сможете увидеть отдельные пиксели, которые в конечном итоге составляют изображение. Хотя их можно легко уменьшить, уменьшенная версия растрового изображения выглядит менее четкой, чем оригинал.
Метод создания Если вы уже работали с цифровыми изображениями, то уже знаете, что векторные и растровые изображения имеют разные методы создания. С самого начала вы можете создавать векторные изображения только с помощью специализированного программного обеспечения, такого как Adobe Illustrator.В результате невозможно сделать фотографии в векторном формате.
С самого начала вы можете создавать векторные изображения только с помощью специализированного программного обеспечения, такого как Adobe Illustrator.В результате невозможно сделать фотографии в векторном формате.
Еще одна вещь, которую следует отметить в отношении форматов векторных изображений, — это тот факт, что они могут быть легко изменены по сравнению с аналогичными им растровыми изображениями.
Растровые изображения, с другой стороны, создаются путем размещения набора крошечных и однородных пикселей в двумерной сетке. Эти отдельные пиксели хранят один или несколько битов информации, которые составляют окончательное изображение и в конечном итоге влияют на степень детализации изображения.
Размер файла С точки зрения размера файла, векторные изображения относительно легче по сравнению с растровыми аналогами, учитывая, что их размеры определяются не пикселями, а математическими коннотациями.Это означает, что они очень эффективны и удобны, когда дело доходит до их передачи на несколько устройств. В качестве дополнительного бонуса их сжатый характер позволяет им нести множество информации в формате файла достаточно небольшого размера.
В качестве дополнительного бонуса их сжатый характер позволяет им нести множество информации в формате файла достаточно небольшого размера.
Переходя к размерам растровых файлов, история немного отличается. Эти форматы изображений определяются их пикселями на дюйм или точками на дюйм, ограниченными шириной и высотой, что делает их более объемными с меньшим количеством информации.
Простота редактирования цветаПростота редактирования цвета — еще один параметр, который можно использовать для различения векторного и растрового изображения.Вы можете легко манипулировать многоцветным векторным изображением, ограничивая цветную графику, чего нельзя сказать о растровых изображениях. Ограниченные цвета чаще всего используются в таких процессах, как печать вышивки или создание виниловых вывесок.
С растровыми изображениями все по-другому, так как трудно определить наиболее подходящий цвет для данного устройства вывода. Таким образом, распечатанный вывод может иметь более высокий уровень детализации, чем то, что зритель может увидеть на мониторе.
Когда вы внимательно смотрите на векторные изображения, изображение становится настолько реальным, насколько это возможно, с четко видимыми векторными контурами каждого объекта.Это особенно важно для компаний, использующих оборудование для печати с лазерным наведением, такое как вырубные вывески и гравюры.
Из-за разного размера пикселей на растровых изображениях очертания значительно искажены, что явно отражается на качестве пиксельной графики.
СовместимостьКак указано в начале этой статьи, совместимость — это проблема, с которой сталкиваются многие дизайнеры компьютерной графики. Когда дело доходит до векторной графики, проблемы совместимости могут помешать открытию или редактированию вашего изображения, если у вас нет специализированного программного обеспечения, такого как Adobe Illustrator.
В мире растровых форматов файлов вы будете рады узнать, что они широко популярны и совместимы со многими, если не со всеми, популярными программами обработки изображений. Более того, большинство активных цифровых изображений в Интернете на самом деле являются растровыми изображениями, хотя, вероятно, когда-то они были векторами. Это делает растровые изображения очень удобными для массового использования.
Более того, большинство активных цифровых изображений в Интернете на самом деле являются растровыми изображениями, хотя, вероятно, когда-то они были векторами. Это делает растровые изображения очень удобными для массового использования.
Большинство веб-публикаций используют растровые изображения, которые прекрасно работают. Однако для того, чтобы распечатать одну и ту же версию изображений, вам необходимо либо использовать растровые файлы высокого разрешения, либо работать с векторным источником.Первый вариант часто является лучшим, потому что может быть сложно точно распечатать векторные изображения. Для большей четкости вы можете использовать разрешение 300 точек на дюйм, поскольку оно помогает повысить четкость изображений.
Когда дело доходит до векторных изображений, печать получается четкой и четкой независимо от того, как вы меняете размер. Обычно это происходит из-за бесконечного математического алгоритма, который делает этот формат идеальным для печати изображений размером с рекламный щит.
Любой опытный дизайнер компьютерной графики может счесть этот раздел немного скучным, так как он, вероятно, освоил его с течением времени.Тем не менее, для тех, кто начинает, мы все равно включим его.
Итак, что делает растровые или векторные клики для конкретного проекта? Что ж, формат растрового изображения — ваш идеальный партнер при работе с Photoshop. Используя программное обеспечение, такое как Adobe Illustrator, вы можете автоматически рисовать векторные формулы для своего проекта, что понравится любому неопытному дизайнеру. Однако вам понадобится вектор для разработки шрифтов, логотипов и фирменного бланка.
Если вы не знаете, что использовать для своего проекта, рассмотрите следующее:
- Растровая графика идеально подходит для проектов, включающих несколько цветов.
- Если вы хотите нарисовать минималистичное изображение с минимальным количеством цветов с нуля, вам лучше использовать векторную графику.

- Для брошюр и логотипов можно использовать комбинацию векторных изображений и рисунков.
- Для трафаретной печати или вышивки лучше всего использовать вектор.
Есть ли сходство между растровым и векторным форматами?
Поскольку эта статья в основном посвящена различиям этих двух форматов, почему бы не напрячь воображение, чтобы попытаться увидеть сходство.Чтобы не переборщить, попробуем строго ограничить ответ дизайном обложки и изображением.
Самое большое сходство между растром и вектором заключается в том, что они помогают представить ваши проекты и идеи в графическом формате. Это более или менее похоже на сравнение млекопитающих — способ зачатия их потомства разный, хотя конечная цель — обеспечить преемственность вида.
Очевидно, что между растровым изображением и вектором существуют существенные различия, но, в конце концов, они помогают создавать графику и изображения, передающие эмоции или идеи зрителям.
Как видите, между векторными и растровыми изображениями есть ряд отличий и равное количество преимуществ соответственно. На практике это означает, что вы можете использовать любой из них в зависимости от требований вашего проекта. Если вы хотите создать логотип или иллюстрацию веб-сайта, вам нужно избегать использования формата растрового изображения, хотя это может сработать, если ваш логотип ориентирован на изображение, а не на текстовую основу.
Кроме того, вам также необходимо знать, что формат изображения также влияет на время загрузки.Большая часть векторной графики имеет большой вес, что вносит аспект неэффективности. Однако вы можете уменьшить избыточность и повысить их универсальность, преобразовав их в растровые изображения. Суть в том, чтобы проконсультироваться со своим дизайнером компьютерной графики, чтобы помочь вам определить требования ваших проектов и предложить лучшее решение, соответствующее вашим потребностям. В конце концов, векторы и растры — это две разные дороги, которые в итоге приведут вас к одному и тому же пункту назначения.
В конце концов, векторы и растры — это две разные дороги, которые в итоге приведут вас к одному и тому же пункту назначения.
Все еще нужна помощь в сортировке файлов изображений, необходимых для проекта, или нужна помощь в создании потрясающих файлов изображений? Звоните, будем рады помочь!
Векторная графика или растровые изображения В чем разница между ними?
В этом учебном пособии веб-курсов этой недели новейший инструктор Бангкока Даниэль рассказывает об одном из фундаментальных знаний, которые должен знать каждый, кто изучает Photoshop и Illustrator.Разница между векторной графикой и растровым изображением.
Для многих этот вопрос можно было бы перефразировать как «в чем разница между Adobe Photoshop и Illustrator?».
Многие люди знакомятся с графикой на компьютерах с помощью Adobe Photoshop. Это быстро, это весело, и вы можете использовать свои собственные фотографии в качестве отправной точки.
Часто Adobe Illustrator считается более специализированным, и многие обычные пользователи не очень им интересуются. Обе программы предназначены для разных, но взаимодополняющих целей, и знание того, когда использовать одну, другую или обе, приведет к лучшим результатам.
Обе программы предназначены для разных, но взаимодополняющих целей, и знание того, когда использовать одну, другую или обе, приведет к лучшим результатам.
Давайте начнем с объяснения их различных методов рисования.
Растровое изображение осенних листьев Крупный план, виден каждый отдельный пиксель
Растровые изображения
Программа Photoshop создает растровую графику и управляет ею. Растровая графика, также известная как растровая графика, представляет собой цифровое изображение, которое можно отобразить на экране. Он состоит из пикселей, которые являются точками цвета.
Это идеальный способ рисования фотоизображения на экране, так как каждый пиксель имеет свое значение цвета.Растровая графика зависит от разрешения — это означает, что ее нельзя масштабировать без потери качества.
Эта потеря качества приводит к тому, что изображения выглядят пикселизированными (неровный квадратный вид, который вы видите, когда растровое изображение слишком сильно увеличено).
Векторная графика
Illustrator использует векторную графику. Отдельный вектор — это линия между двумя точками.
Векторы могут быть использованы для создания фигур, линий, многоугольников, практически любой мыслимой формы. Программное обеспечение воспринимает это как математическую формулу — например, пользователь создает линию под углом 45º из точки А в точку В на расстоянии 50 мм и шириной 2 мм.
Программа рисует линию на основе этих данных, а не каждого пикселя. Поэтому векторная графика бесконечно масштабируема — если она имеет длину 50 мм или 5 метров, соотношение между точками всегда будет одинаковым.
Вот почему при создании логотипа всегда используется векторная графика. Дизайнер может создать векторный логотип, который затем можно применить к чему угодно, от визитной карточки до строительных вывесок без потери качества
. Однако вектор нельзя использовать для эффективного рисования фотоизображений.
Выше мы видим диаграмму, показывающую разницу между линией под углом 45º, нарисованной с использованием растра и вектора. Как видите, векторную графику можно бесконечно масштабировать, в то время как растровые изображения при увеличении становятся пикселизированными.
Как видите, векторную графику можно бесконечно масштабировать, в то время как растровые изображения при увеличении становятся пикселизированными.
Хотя эти два метода очень разные, Photoshop и Illustrator понимают их оба. Векторы, созданные в Illustrator, можно импортировать в Photoshop, а изображения Photoshop можно помещать в Illustrator.
Какая программа для чего лучше всего подходит?
Photoshop лучше всего подходит для обработки изображений, но также отлично подходит для создания графики для веб-сайтов и баннеров.Его текстовые инструменты хороши для элементов с низким разрешением, таких как заголовки веб-сайтов, кнопки, баннеры, и предлагают инструменты псевдонимов, которые позволяют шрифту хорошо выглядеть на экранах и дисплеях.
Illustrator лучше подходит для рисования сложных фигур, иллюстраций и макетов одностраничных документов.
Инструменты ввода текста в Illustrator обеспечивают больше контроля.
Типовые и векторные формы будут намного четче, чем их растровые эквиваленты, при выводе в больших размерах и размерах файлов намного меньше. Логотипы, шрифты, плакаты, вывески, иллюстрации, чертежи в масштабе обычно создаются в Illustrator.
Логотипы, шрифты, плакаты, вывески, иллюстрации, чертежи в масштабе обычно создаются в Illustrator.
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших фирменных курсах
Выберите лучшее расписание
для обучения ОНЛАЙН или в школе.
ПОСМОТРЕТЬ КУРСЫ
Вектор против растра. Какая разница?
Когда вы создаете блоки в нашем редакторе блоков, вы можете встретить сообщение «если возможно, используйте векторные файлы». Что означает это предупреждение? Как проверить, используете ли вы векторы? И, наконец, действительно ли это необходимо?Векторная графика — один из двух основных видов компьютерной графики, наряду с растровой.Разница между ними связана с описанием изображения.
В векторной графике для описания изображения (или блоков, если мы говорим о 3D-графике) используются геометрические фигуры, такие как отрезки линий, кривые, окружности и многоугольники. Каждый график описывается параметрами – координатами концов отрезка, координатами средней точки и длиной радиуса окружности и так далее. Дополнительными элементами информации являются, например, толщина и цвет линии, цвет заливки или уровень прозрачности.С другой стороны, растровая графика. В этом случае изображение описывается точками, расположенными на прямоугольной сетке. Когда изображения отображаются на экране, мы называем точки пикселями. Таким образом, графика описывается с помощью карты пикселей, которые характеризуются тремя значениями — высотой, шириной и цветом.
Дополнительными элементами информации являются, например, толщина и цвет линии, цвет заливки или уровень прозрачности.С другой стороны, растровая графика. В этом случае изображение описывается точками, расположенными на прямоугольной сетке. Когда изображения отображаются на экране, мы называем точки пикселями. Таким образом, графика описывается с помощью карты пикселей, которые характеризуются тремя значениями — высотой, шириной и цветом.
Так цифровые камеры сохраняют фотографии. Можно предположить, что растровая графика — самый популярный вид графики в сети — практически каждая фотография на сайтах или в соцсетях — растровая.Более того, каждый файл JPG, PNG, GIF или BMP имеет растровый тип.
Векторную графику можно найти в файлах SVG, а также в некоторых файлах PDF, EPS или AI (Adobe Illustrator) при условии, что они сохранены в соответствующем виде. Шрифты также являются векторами, которые можно отображать на вашем смартфоне, планшете или устройстве для чтения электронных книг. Благодаря этому их можно масштабировать до любого размера без потери качества.
Благодаря этому их можно масштабировать до любого размера без потери качества.
Сравнение растровой графики PNG и векторной графики SVG. В растровой графике отчетливо видны недостающие пиксели.
Это идея, которая означает векторную графику. Благодаря тому, что изображение описывается координатами, небольшой файл может содержать графику высокого разрешения. Векторы используются для дизайна логотипов, так как такая графика может масштабироваться почти до бесконечности. PDF-файл размером не более 1 МБ можно легко распечатать в больших форматах или использовать в ролике, предназначенном для телевидения 4K.
Если бы мы хотели таким же образом использовать логотип, сохраненный в формате PNG, то получили бы размытое изображение. Программное обеспечение, ответственное за увеличение изображения, как только оно превысит исходный размер графики, должно будет «вообразить» недостающие пиксели, которые будут помещены между исходными.
Масштабирование логотипа Packhelp — растровый файл PNG и векторный файл. Тот же начальный размер файла при масштабировании теряет качество растрового изображения.
Тот же начальный размер файла при масштабировании теряет качество растрового изображения.
А вот и каверзный момент: векторное графическое изображение не выводится ни на экран, ни в печать. ЖК- или светодиодный дисплей сам по себе является пиксельной картой — он отображает определенное количество точек по горизонтали и вертикали. Например — 1920 x 1280 (для дисплеев Full HD). В растровой графике все намного проще. Файл размером 100×100 пикселей будет занимать на экране квадрат размером 100×100 пикселей.По крайней мере теоретически, так как 7 лет назад Apple представила свой iPhone 4, а вскоре после этого MacBook Pro с дисплеями Retina, что немного все испортило. Но мы вернемся к этому через минуту.
Что, если мы хотим отобразить векторный файл на таком дисплее? Он должен быть растеризован видеокартой. Благодаря этому процессу геометрические фигуры представляются в виде пикселей. Чем больше пикселей на дюйм на экране, тем лучше изображение. Конечно, идеального результата добиться невозможно, но человеческий глаз имеет ограниченные возможности и не может различать плотность конкретных точек до определенного предела. По этой причине изображение на экранах с высоким разрешением такое резкое. Дисплей ранее упомянутого iPhone 4s имеет в четыре раза больше пикселей, чем его предок. Неудивительно, что текст, отображаемый на его экране, был таким четким.
По этой причине изображение на экранах с высоким разрешением такое резкое. Дисплей ранее упомянутого iPhone 4s имеет в четыре раза больше пикселей, чем его предок. Неудивительно, что текст, отображаемый на его экране, был таким четким.
Сравнение дисплея iPhone 3GS и iPhone 4 с дисплеем Retina.
Когда дело доходит до печати, все выглядит одинаково. Цифровые печатные и офсетные устройства печатают определенное количество точек на определенной поверхности. 300 точек на дюйм (точек на дюйм) считается отраслевым стандартом, который мы в Packhelp также соблюдаем.Поэтому, если вы оформляете свои коробки на нашем резаке, сохраняйте в формате, указанном в инструкции, т.е. 300 DPI. Но вы, наверное, уже знаете об этом, не так ли?
Хотите добавить индивидуальный дизайн к одному из наших продуктов? Получить цитату!
Что насчет Волшебника? Браузеры игнорируют информацию о DPI в графических файлах, но вам не нужно об этом беспокоиться — вам просто нужно подготовить свой проект в размерах, указанных в инструкции. Давайте посмотрим на популярную коробку F52.Размер его верхней стороны составляет 25 606 см х 19 329 см. 1 дюйм равен примерно 2,54 см, соответственно 10,081×7,61 дюйма. Если вы хотите использовать графику для покрытия всей верхней стороны, она должна иметь следующие размеры: 3025 x 2283 пикселей. Если разделить 3025 на 10 081, получится 300,07.
Давайте посмотрим на популярную коробку F52.Размер его верхней стороны составляет 25 606 см х 19 329 см. 1 дюйм равен примерно 2,54 см, соответственно 10,081×7,61 дюйма. Если вы хотите использовать графику для покрытия всей верхней стороны, она должна иметь следующие размеры: 3025 x 2283 пикселей. Если разделить 3025 на 10 081, получится 300,07.
В нашем редакторе блоков наш инструмент контроля качества не позволяет растягивать растровое изображение до размера, превышающего его первоначальные размеры.
Если у вас есть векторные файлы (нашим мастером принимаются форматы PDF и SVG), мы настоятельно рекомендуем вам использовать их.Это важно с логотипами и текстами, а также в проекте, который вы будете печатать на офсетном устройстве. Они требуют специальной настройки — в процессе производства создаются четыре шаблона, каждый из которых предназначен для печати в другом цвете CMYK. Подробнее об этой теме вы можете прочитать в нашем посте об офсетной печати.
.