В каком формате должен быть логотип? Примеры и рекомендации от РГ Максимум в Уфе
Предприятие без логотипа — как человек без лица. У каждой успешной компании есть свой фирменный знак, независимо от того, что она предлагает: рассаду растений или услуги бьюти-сферы.
Каким должен быть логотип? Незаурядным, запоминающимся, отражающим фирменный стиль и амбиции владельцев бренда. К сожалению, есть много скучных или скопированных логотипов, и такой подход к продвижению бизнеса удачи точно не принесет.
Мы расскажем, какие бывают логотипы и как создаются узнаваемые товарные знаки.
Текстовые логотипы
Многие считают, что люди лучше воспринимают буквы, чем символы, поэтому при создании логотипа используют название компании.
Это хорошая идея, таким путем пошли многие знаменитые бренды. Например, Siemens или Panasonic — только буквы, просто и лаконично, зато как узнаваемо!
Вариантом текстовой типографики может быть аббревиатура или сокращенное название.
Текстовые логотипы с добавлением символов
Донести до сознания потребителя идею бизнеса с помощью логотипа бывает довольно затруднительно. Но небольшое изменение в тексте и становится ясно, на кого равняться и каким должен быть логотип. Посмотрите на знак всемирно известной нефтяной компании Exxon Mobil. Сдвоенная «Х» означает высокую надежность их продуктов.
Или National Geographic — компания, которая точно не нуждается в рекламе. К тексту добавлена прямоугольная рамка желтого цвета, как символическая дверь в таинственный мир природы и знаний.
Абстрактные логотипы
Использование абстракций при создании логотипа — тонкая тема и смелое решение. Ведь не каждый потенциальный потребитель способен оценить замысел дизайнера и понять, что ему предлагают.
Но если идея удалась, абстрактный логотип отпечатывается в подсознании навсегда.
Логотипы-эмблемы
Выразительно и интригующе смотрятся текстовые логотипы с эмблемами и просто эмблемы.
Практически каждому ценителю элитного французского парфюма знаком зеленый крокодильчик Lacoste. А всем пользователям интернета огненная лисичка Firefox с ее охватом всего земного шара.
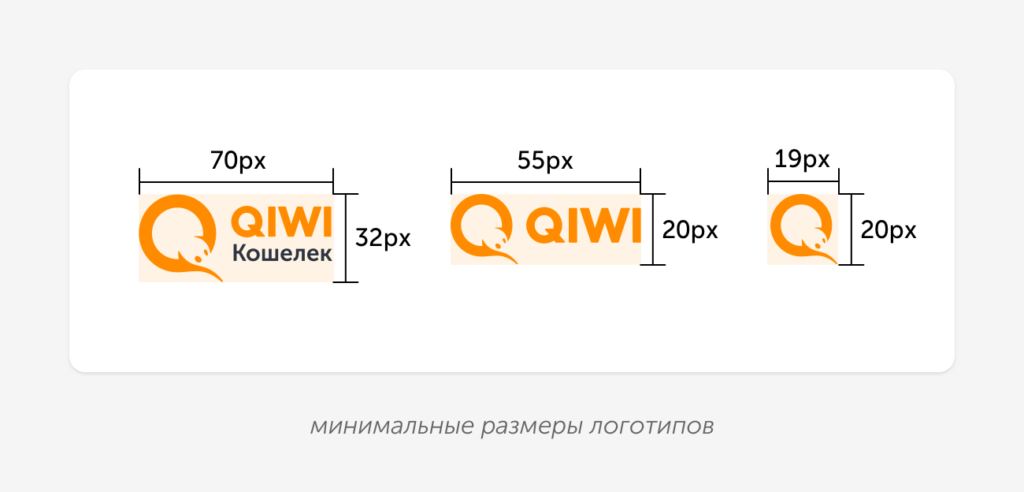
Кстати, на примере Lacoste легко понять, какого размера должен быть логотип. Потребителям нравится не только их парфюм, но стильная одежда и аксессуары. На любом изделии — флаконе туалетной воды или рубашке-поло — крокодил одинакового размера. Логотип небольшой, но хорошо заметный даже на одежде.
Что касается эмблемы-логотипа без буквенного дополнения, то в качестве примера можем привести голубую птичку Ларри Twitter, которая, несмотря на несколько видоизменений, все также узнаваема.
Как создаются логотипы
Графический дизайнер — так называется профессия людей, создающих логотипы. Какой должен быть фирменный знак, решать, конечно, владельцам бренда. Однако специалист поможет определиться с идеей, подскажет интересные решения:
Какой должен быть фирменный знак, решать, конечно, владельцам бренда. Однако специалист поможет определиться с идеей, подскажет интересные решения:
- подбор уместных для компании приемов: цвета и их сочетания, размер шрифта, соответствующие стилю компании символы;
- дополнение логотипа запоминающимся элементом;
- упрощение типографики, как способ более легкого восприятия лого;
- изучение логотипов компаний-конкурентов;
- тестирование образцов на целевой аудитории;
- нестандартный подход для смелых клиентов.
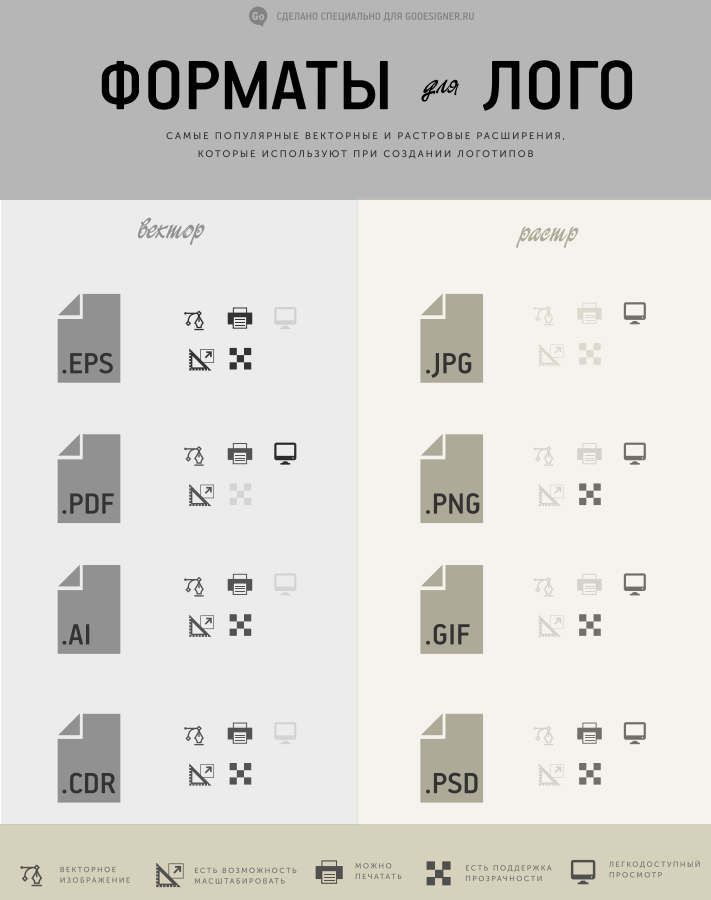
В каком формате должен быть логотип, зависит от его предназначения. С помощью PNG-файлов логотипы размещают на веб-сайтах и в соцсетях. EPS и SVG-файлы используются для печати логотипа на одежде, визитках, этикетках и т. д. Все нюансы использования логотипа в рекламных целях расскажет клиенту опытный маркетолог.
Инструкция: как добавить логотип на сайт Tilda?
Natalia Shpitula
Обновлено
Loading. ..
..
Чтобы привлечь внимание пользователей к сайту, у вас есть доли секунды. Используйте для этой цели главный визуальный символ бренда — логотип. В инструкции объясним, что учесть при его разработке и как добавить на сайт.
- Актуальные факты, которые вам нужно знать о логотипе
- Способы разработать эмблему
- Как добавить логотип на сайт Tilda?
Актуальные факты, которые вам нужно знать о логотипе
- Создавая логотип, думайте прежде всего о том, как его воспримет целевая аудитория. Исследование Google показало: пользователям нужно всего 50 миллисекунд, чтобы составить мнение о сайте. Символ бренда — эффективный способ быстро привлечь внимание к вашей странице.
- Хотите заявить о бренде? Учитывайте психологию цвета. Специалисты выделяют пять основных характеристик бизнеса, которые связаны с определенными цветами: компетентность (синий, черный), волнение (красный, оранжевый, желтый), надежность (зеленый, коричневый), искренность (желтый, розовый, белый), изысканность (фиолетовый, белый).

- Значение для восприятия имеет и форма. Углы (треугольник, квадрат, прямоугольник) ассоциируются с надежностью и долговечностью, а круг — с комфортом.
- Ключ к успешному дизайну лого — простота. Исследование подтвердило, что люди лучше всего запоминают простые эмблемы: по памяти опрошенные смогли нарисовать Apple, Adidas, Domino’s, Starbucks, Walmart и другие известные лого с простыми линиями и чистыми цветами.
- Чтобы эмблема выглядела лаконично, подберите простой шрифт. Учитесь у топ-компаний: три четверти из них из них выбрали шрифты без засечек — это облегчает восприятие, особенно на экране компьютера.
- Какой тип лого выбрать? По статистике 60% известных брендов используют комбинированный вариант как самый универсальный: в этом случае вы можете донести месседж при помощи двух инструментов — текста и изображения.
Способы разработать эмблему
- Нарисовать самому. Предлагаем на выбор три варианта: новичкам в дизайне подойдет Word с простым инструментарием, более продвинутым пользователям — онлайн-редакторы (например, Sumo Paint или FotoFlexer), а опытным — графические редакторы (Photoshop или Illustrator).

- Заказать у дизайнера. Дизайнера-фрилансера вы можете найти на онлайн-биржах (Upwork, Fiverr и другие). Внимательно изучите портфолио и отзывы, прежде чем приступать к сотрудничеству, и контролируйте каждый этап работы.
- Использовать онлайн-генератор. Logaster сохранит вам время и усилия. Всего несколько кликов — и вы получаете готовый логотип. Можете изменить цвет, шрифт или расположение элементов, а затем бесплатно скачать версию для использования на сайте.
Как брендировать сайт на Tilda?
Очень просто! Разработайте визуальный стиль вашей компании с помощью Логастер.
Как добавить логотип на сайт Tilda?
На сайтах Tilda эмблема содержится в шапке (хедере). Чтобы поменять шапку:
- Создайте новую страницу и добавьте необходимые элементы.

- Нажмите кнопку «Больше блоков», потом выберите «Меню» как показано на скриншоте.
- В шапке сайта у вас появится логотип тильды, нажмите на него, чтобы заменить на лого вашей компании.
- Готово!
Заключение
Перед созданием лого и добавлением его на сайт посмотрите, как работают с эмблемами известные компании из вашей ниши. Это даст вам новые идеи для брендирования интернет-страницы.
Обновлено
Posted inHow To
Trending
Logaster — онлайн конструктор брендов для малого бизнеса, который помогает миллионам клиентов создавать собственный фирменный стиль!
КОМПАНИЯ
Цены
О нас
Пресс-кит
Подарки от партнеров
Партнерская программа
Конструктор логотипов
Бесплатный логотип
Как создать лого
Что я получу
Слоган генератор
Идеи
© 2012 – 2023 Logaster
Условия
и
Политика
Какой лучший размер логотипа для веб-сайта?
Логотип вашего бренда должен находиться в бесчисленном количестве разных мест, от крошечного фавикона на вашем веб-сайте до огромного рекламного щита на оживленной трассе. Даже на вашем веб-сайте есть разные места для вашего логотипа, а также разные ориентации и размеры. И каждый раз, когда вы используете свой логотип — или его вариант — он должен быть последовательным, четким и узнаваемым.
Даже на вашем веб-сайте есть разные места для вашего логотипа, а также разные ориентации и размеры. И каждый раз, когда вы используете свой логотип — или его вариант — он должен быть последовательным, четким и узнаваемым.
Если вы с самого начала знаете, какие размеры и размеры логотипа вам понадобятся, вам будет намного проще добавить его на свой веб-сайт, а также в социальные сети, печатную продукцию и другие сопутствующие товары бренда.
Подпишитесь на наш канал Youtube
- 1 Варианты логотипа
- 2 Типы файлов логотипов
- 3
Выбор размера логотипа для вашего сайта
- 3.1 Размер логотипа Favicon
- 3.2 Размер логотипа панели навигации
- 4 Другие места, где вы будете использовать свой логотип
- 5 Заключительные мысли о размере логотипа для вашего сайта
Варианты логотипа
В большинстве случаев логотипы состоят из трех элементов: названия компании, пиктограммы и слогана. Или вы можете думать о логотипе как о двух основных компонентах: изображении или символе и типографике или словесном знаке. В конечном счете, вы можете использовать эти элементы вместе или по отдельности, но независимо от того, как они расположены, они должны отражать ваш бренд.
Или вы можете думать о логотипе как о двух основных компонентах: изображении или символе и типографике или словесном знаке. В конечном счете, вы можете использовать эти элементы вместе или по отдельности, но независимо от того, как они расположены, они должны отражать ваш бренд.
Один логотип может иметь несколько вариаций дизайна, размеров, ориентации, формы и размера. Контекст, в котором вы используете логотип — для наших целей, где он размещается на вашем веб-сайте — определяет выбранную вами версию логотипа. И каждый раз, когда вы адаптируете свой логотип к другому фону или размеру, цель состоит в том, чтобы он сохранил свою целостность.
Вот распространенные варианты логотипов, которые вам следует рассмотреть для использования на вашем веб-сайте и в других местах:
- Горизонтальные, квадратные и вертикальные
- Черный, белый, полноцветный и инверсный цвет
- Обычный фон и прозрачный фон
- Полный логотип, только значок и ограниченный текст или одна буква/монограмма
Все созданные вами логотипы вместе с подробной информацией о том, где их следует использовать, также должны быть включены в ваш фирменный комплект.![]()
Типы файлов логотипов
Тип файла влияет на то, как выглядит логотип, когда он масштабируется и увеличивается. Если вы создаете логотип с использованием немасштабируемого типа файла, он будет выглядеть размытым и пиксельным по мере увеличения. Вы не хотите этого — вы хотите, чтобы ваш логотип выглядел детально и идеально, будь то крошечный или огромный.
Чтобы ваш логотип можно было масштабировать без потери качества, он должен быть в векторном формате, желательно в виде файла PNG. PNG — это сжатый файл без потерь, что означает, что размер файла довольно мал, но качество дизайна сохраняется. Вы также можете использовать прозрачный фон с файлом PNG, который отлично подходит для веб-сайтов и других цифровых пространств. При отображении логотипа в Интернете ваш PNG-файл должен быть меньше 200 КБ, чтобы время загрузки было быстрым.
Возможно, вы лучше знакомы с файлами JPG, но не хотите использовать JPG для своего логотипа. Файлы этого типа сжаты с потерями, а не без потерь . Хотя он занимает меньше места, чем PNG, потому что размер файла немного меньше, качество хуже, и ваш логотип может выглядеть пиксельным, особенно если вы пытаетесь увеличить его.
Выбор размера логотипа для вашего веб-сайта
Ваш логотип будет размещаться на вашем веб-сайте в двух основных местах: на фавиконке и в панели навигации. Давайте рассмотрим конкретные размеры для этих мест.
Размер логотипа Favicon
В небольшом пространстве, таком как значок значка, вы должны использовать свой логотип, состоящий только из значков, поскольку область будет слишком мала для чтения любого текста. Или, если ваш логотип представляет собой слово, вы можете использовать либо первую букву слова, либо вариант монограммы, если слов два или более. В приведенном ниже примере вы увидите однобуквенный логотип Amazon, который используется в разных местах, в том числе на некоторых их подарочных картах:
.
Источник: Amazon
П.С. Фавикон — это крошечный значок, который отображается рядом с заголовком веб-страницы в строке поиска, а также то, что отображается в закладках или списке избранного.
Стандартные размеры фавиконки:
- 16 x 16 пикселей (самый распространенный)
- 32 х 32 пикселя
- 48 х 48 пикселей
Размер логотипа панели навигации
На панели навигации или в шапке вашего сайта будет ваш логотип — возможно, полный, стандартный. Как правило, логотип располагается в левой части панели навигации.
Хотя точный размер будет зависеть от вашего конкретного конструктора веб-сайтов, вполне вероятно, что параметры размера будут примерно следующими:
- Полный баннер: 468 x 60 пикселей
- Горизонтальное расположение: 250 x 150 пикселей; 350 х 75 пикселей; или 400 x 100 пикселей
- Вертикальное расположение: 160 x 160 пикселей
Это не размеры фактического заголовка — заголовки будут больше — но это размеры, которые следует учитывать при разработке логотипа, чтобы он соответствовал этим типам заголовков веб-сайта. Если вы используете наш конструктор веб-сайтов Divi, вы можете узнать больше об оптимизации логотипа Divi здесь.
Если вы используете наш конструктор веб-сайтов Divi, вы можете узнать больше об оптимизации логотипа Divi здесь.
Другие места, где вы будете использовать свой логотип
Если вы собираетесь создавать варианты своего логотипа для своего веб-сайта, самое время сделать версии, которые вам понадобятся и для других мест. Например:
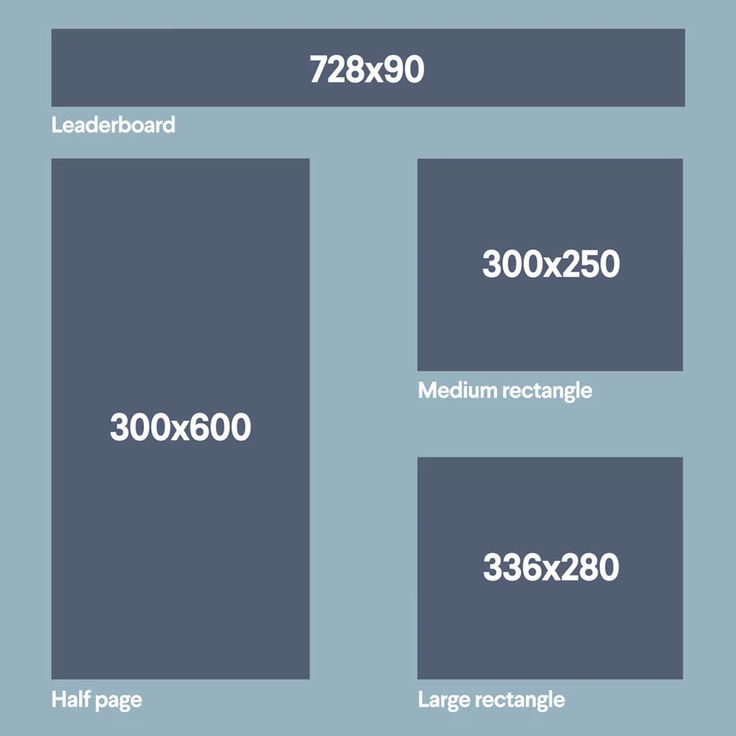
- Для цифровой рекламы и баннеров потребуется логотип.
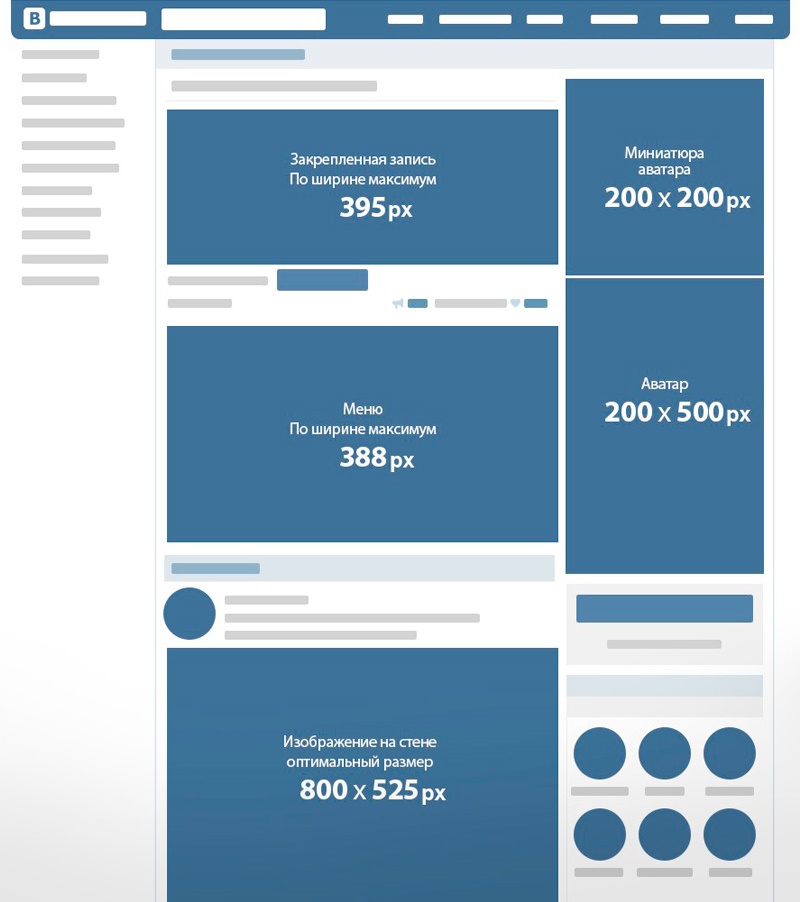
- В социальных сетях вам понадобится ваш логотип на фоне, баннерах, фотографиях на обложке, фотографиях профиля, постах и миниатюрах.
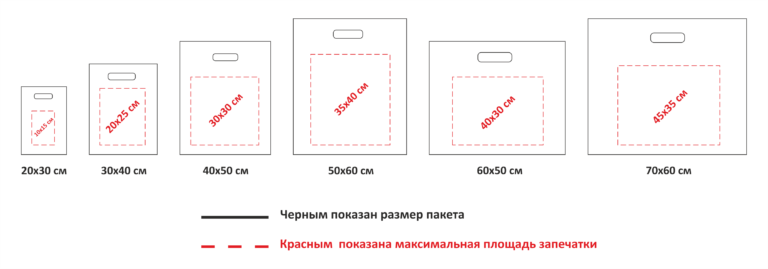
- Для брендов с интернет-магазином, торгующим физическими материалами, может потребоваться печать логотипа на магнитах, кружках или футболках.
- Если вы продаете или отправляете физические материалы, вы размещаете свой логотип на упаковочных материалах, таких как коробки, конверты и, возможно, даже упаковочная лента.
В таких инструментах, как Canva, есть готовые шаблоны с идеальными размерами для графики в различных местах, например, на обложке Facebook или в Stories в Instagram. Вы можете вставить свой логотип в шаблон, а затем загрузить окончательный дизайн, чтобы использовать его везде, где вам нужно.
Вы можете вставить свой логотип в шаблон, а затем загрузить окончательный дизайн, чтобы использовать его везде, где вам нужно.
Заключительные мысли о размере логотипа для вашего веб-сайта
Когда дело доходит до вашего логотипа, его вариаций и места их размещения на вашем веб-сайте, помните, что это творческий и ориентированный на дизайн подход — нет жестких правил, которым вы должны следовать. И поскольку это не совершенная наука, вы можете использовать свой художественный взгляд и здравый смысл, чтобы решить, что и где использовать. Ваш логотип много говорит о вашей компании, и это один из элементов вашего бренда, который будет влиять на восприятие аудитории. Он должен выглядеть четким и качественным, независимо от того, где он используется.
Ваш логотип готов к работе? Вот как добавить собственное изображение логотипа в Divi. Вам также может понравиться наша статья с простыми и креативными способами отображения вашего логотипа в Divi.
Избранное изображение через Mas Blend / Shutterstock. com
com
Раскрытие информации: Если вы покупаете что-то после перехода по ссылкам в сообщении, мы можем получить комиссию. Это помогает нам поддерживать поток бесплатного контента и отличных ресурсов. Спасибо за поддержку!
Какой размер логотипа лучше всего подходит для веб-сайта WordPress?
Логотип — это первое изображение, которое приходит на ум посетителю, когда он посещает ваш сайт. Для блогеров логотип может быть просто украшением, которое хорошо сочетается с их слоганом. Тем не менее, для интернет-магазинов логотипом является представитель бренда , который оказывает значительное влияние на эффективность бизнеса. Убедитесь, что вы выбрали лучший размер логотипа для ваших намерений.
В этой статье мы рассмотрим многие аспекты изображения логотипа, включая форму, размер, размеры, формат файла и так далее. Кроме того, вы получите несколько практических советов и рекомендаций по выбору лучшего логотипа для своего онлайн-бизнеса.
Какой формы должен быть мой логотип?
Прежде чем перейти к выбору правильного размера логотипа для вашего веб-сайта WordPress, давайте определим, какая форма лучше всего подходит для вашего логотипа. Если бы мне пришлось выбирать между треугольником, кругом, овалом, квадратом или широким прямоугольником для моего интернет-магазина, это был бы либо квадрат, либо широкий прямоугольник.
Квадратный логотип
Квадратный логотип вызывает стабильность в человеческом сознании. Когда кто-то смотрит на квадратный логотип, у него возникает чувство баланса и удовлетворение. Квадратная форма также означает безопасность и, как следствие, может помочь в развитии первой фазы 9.0133 доверие клиентов и лояльность.
Достоинства квадратного логотипа:
- Легко вписывается в различные социальные сети
- Современный и чистый
- Гибко вставляется в графические брошюры, листовки и баннеры прямоугольный логотип
Логотип с соотношением сторон от 2:3 до 16:9 обычно удобен для человеческого глаза.
 Это оптимизировало вероятность того, что люди быстро узнают его, даже если он находится в смешанном цветном контексте.
Это оптимизировало вероятность того, что люди быстро узнают его, даже если он находится в смешанном цветном контексте.Широкий прямоугольный логотип, помещающийся в обычном поле зрения, может повысить узнаваемость вашего бренда. Это психологический трюк длинных торговых марок, таких как Coca-Cola , Baskin-Robbins или Dunkin’ Donuts . Используя характерное семейство шрифтов , они позволяют зрителям легко увидеть логотип и распознать бренд, даже если они видят только угол или половину всего изображения.
Преимущества широкого прямоугольного логотипа:
- Легко вставить название вашего бренда
- Хорошо сочетается со всеми верхними и нижними колонтитулами веб-сайтов
- Повышение надежности
Обратите внимание, что у вас будет больше работы, если вы выберете широкоугольный логотип. Существует множество платформ, для которых требуется квадратная версия вашего логотипа, включая favicon, gravatar, изображение профиля в социальных сетях, магазины приложений, сайты со списками компаний и так далее.

Это также то, что мы обсудим в следующем разделе. Сколько версий у нас должно быть для логотипа? И что они?
Нужно ли иметь несколько версий логотипа?
Короткий ответ: да , но не слишком много.
Итак, какие версии логотипа вам понадобятся для веб-сайта WordPress?
Сайт WordPress обычно имеет светлый фон заголовка и темный нижний колонтитул. Поэтому вам следует создать несколько вариантов логотипа, чтобы его можно было легко увидеть в разных местах.
- Полноцветная версия
- Черно-белая или одноцветная версия
- Светлая версия
- Темная версия
- Широкая версия
- Многослойная версия
Помните, что все эти варианты не являются обязательными. В конце концов, все сводится к тому, как вы сочетаете символ, значок, название бренда и слоган / слоган в своем логотипе.
Ниже приведен пример набора вариантов логотипа темной и светлой версий. Вы можете использовать бесплатные онлайн-инструменты для создания логотипов, чтобы создать идеальные тона для ваших версий логотипа.

Совет профессионала : выберите основной цвет для вашего логотипа, чтобы он выделялся как на светлом, так и на темном фоне.
Помните, что чем меньше вариаций , тем лучше . Сохранение одной версии вашего логотипа может максимизировать воздействие и усилить согласованность бренда, особенно для владельцев малого бизнеса .
Какие бы формы и варианты логотипа вы ни выбрали, убедитесь, что вы подготовили квадратный минималистичный символ со всеми важными деталями внутри его внутреннего круга. Это наиболее оптимизированный размер логотипа для использования в аватарках социальных сетей, которые традиционно имеют круглую форму.
Лучшие размеры логотипа для веб-сайта электронной коммерции WordPress
Для сайта WordPress идеальный размер логотипа зависит от используемой темы. Ниже приведены оптимальные размеры логотипа для больших пространств:
wordpress.com
- Фавикон: 16 x 16 пикселей
- Квадратный логотип: 160 x 160 пикселей
- Логотип заголовка: 200 x 100 пикселей и может быть больше в зависимости от вашего заголовка пробел
Shopify
- размер логотипа: 400 x 200 пикселей или меньше масштаб
- Facebook: 180 x 180 px
- Instagram: 160 x 160 px
- Youtube: 800 x 800 px
- TikTok: 250 x 250 px
- Twitter: 400 x 400 px
- Quora: 200 x 200 px
- Linkedin: 400 x 400 пикселей
- Pinterest: 165 x 165 пикселей
В зависимости от пропорций вашего логотипа у вас будет разный оптимизированный размер логотипа для отображения в каждом транзакционном электронном письме WooCommerce.





 Это оптимизировало вероятность того, что люди быстро узнают его, даже если он находится в смешанном цветном контексте.
Это оптимизировало вероятность того, что люди быстро узнают его, даже если он находится в смешанном цветном контексте.