Как создать логотип (миниатюру) для веб-сайта или продукта?
- – Автор: Игорь (Администратор)
Порой, возникает необходимость быстро создать миниатюру или логотип для сайта, не в целях создания уникального и качественного логотипа, а для вставки в текст небольших, красивых и подходящих по смыслу изображений. Когда у продукта есть подходящий логотип достаточно большого размера, то проблем не возникает. Вы просто берете и уменьшаете логотип до нужных размеров любым графическим редактором или онлайн сервисом. Однако, не всегда все так просто. Логотипы бывают маленьких размеров, так что их при увеличении будет получаться изображение с плохим качеством. У продуктов или онлайн сервисов попросту может не быть эмблемы, и тогда необходимо как-то на ходу придумывать миниатюры (ведь, простое уменьшение изображения продукта, часто, не сильно помогает).
Увеличиваем размер логотипа на 10-20% без потери качества
Когда логотип маленького размера, то его простое увеличение обычно приводит к потере качества, как, например, к появлению мелких участков с резкой сменой цвета или к сильному размытию фрагментов изображения, которые очень сильно бросаются в глаза. Однако, есть одна небольшая хитрость, которая позволяет увеличить размер логотипа на 10-20% без потери качества абсолютно любым графическим редактором и без применения специальных средств, которую заметят очень малое количество людей.
Стоит отметить, что данный фокус можно применять не всегда. Например, если исходное изображение с логотипом итак использует этот прием. Кроме того, очень аккуратно подходите к увеличению размера области, так как при слишком большом увеличении размера, может образоваться слишком много пустого места, что не всегда смотрится красиво.
Создание логотипа на скорую руку для сайтов без эмблем
Когда у сайта, сервиса или продукта попросту нет логотипа, то приходится придумывать логотип на ходу. Безусловно, существуют различные сервисы, которые предлагают возможность быстрого создания красивых логотипов, но вы должны понимать, что использовать их для существующих сервисов, не будучи их владельцами, некорректно, как минимум, по двум причинам.
В данном случае, есть, как минимум, три уловки, которые можно реализовать в абсолютно любом редакторе, где есть обрезка картинки и вставка текста. Первая, вы берете любой участок сайта, который мало вероятно изменится, и просто вырезаете его, а затем уменьшаете до нужных размеров (если требуется). Вторая, берете любой красивый шрифт и любой цвет, подходящий по гамме, и просто пишите название сайта. Третья, составляете коллаж из разных частей. Для демонстрации фокусов, возьмем главную страницу сайта Ida-Freewares.ru и представим, что у сайта не было бы логотипа, то вот то, что можно было бы получить за пару минут:
На создание этих логотипов ушло меньше минуты. Еще минута ушло на то, чтобы соединить их в рисунок. Еще минута ушла на скриншот и подборку подходящей части. Итого, 3 минуты. Для создания трех вариантов логотипа на скорую руку очень даже не плохое время. Помните, что речь идет не об уникальных логотипах, а о создании простых красивых логотипов, которые можно было бы вставить в текст.
Еще минута ушло на то, чтобы соединить их в рисунок. Еще минута ушла на скриншот и подборку подходящей части. Итого, 3 минуты. Для создания трех вариантов логотипа на скорую руку очень даже не плохое время. Помните, что речь идет не об уникальных логотипах, а о создании простых красивых логотипов, которые можно было бы вставить в текст.
Примечание: По поводу варианта с коллажем, разница между созданием логотипа с помощью сервисов и ручным коллажем заключается в том, что в коллаже четко видно, что использованы только элементы самого сайта, и поэтому интуитивно любой пользователь будет понимать, что логотип был придуман вами для текста и не более.
Делаем из квадратного логотипа прямоугольный и наоборот
Когда логотип представляет собой нечто среднее между прямоугольником и квадратом, то особых проблем не возникает, так как его легко можно превратить как в квадрат, так и в прямоугольник, простым добавлением пустых областей по бокам с простой заливкой подходящим цветом. Однако, когда логотип представляет собой четкий квадрат или выраженный прямоугольник, то описанного трюка будет очень мало. Чтобы изменить размер, не изменяя при этом сам логотип, можно использовать несколько трюков. Первый. Если логотип содержит текст и картинку, можно просто изменять позицию текста. К примеру, если вы посмотрите логотипы известных компаний, у которых используется текст в эмблеме, то, обычно, они так и делают. Второй. Если текста нет, то вы всегда можете добавить название продукта. Это позволит изменить размер области в нужную вам сторону. Третий. Если логотип представляет из себя только текст и ничего более, то всегда можно добавить немножко абстракционизма или же элементов дизайна. Вот, например, как это выглядело бы для предыдущих придуманных логотипов:
Однако, когда логотип представляет собой четкий квадрат или выраженный прямоугольник, то описанного трюка будет очень мало. Чтобы изменить размер, не изменяя при этом сам логотип, можно использовать несколько трюков. Первый. Если логотип содержит текст и картинку, можно просто изменять позицию текста. К примеру, если вы посмотрите логотипы известных компаний, у которых используется текст в эмблеме, то, обычно, они так и делают. Второй. Если текста нет, то вы всегда можете добавить название продукта. Это позволит изменить размер области в нужную вам сторону. Третий. Если логотип представляет из себя только текст и ничего более, то всегда можно добавить немножко абстракционизма или же элементов дизайна. Вот, например, как это выглядело бы для предыдущих придуманных логотипов:
Как видите, все достаточно просто. Единственный момент, который бы хотелось добавить, это то, что при добавлении элементов к тексту, лучше использовать либо элементы дизайна, либо явно дополнительно нарисованную графику, чтобы у человека не создалось впечатление, что добавленные элементы являются частью официального логотипа.
Использование градиента и контрастности для выравнивания фона логотипа с фоном сайта
Периодически, цвет фона логотипа может оказаться настолько выделяющимся и неподходящим под цветовую гамму сайта, что это может очень сильно бросаться в глаза и отвлекать от основного текста. К примеру, использование красного цвета на сайте в бежевых тонах может смотреться не очень. Для того, чтобы этого избежать этого, применяется одна небольшая хитрость. Вначале вы корректируете контрастность, насыщенность и другие параметры цвета логотипа, чтобы уменьшить немного разницу в цветах, а затем расширяете немного область логотипа и в дополнительной части используете градиент для перехода от основного цвета фона логотипа к цвету фона вашего сайта. Вот пример:
Как видите, первоначально логотип забирал практически все внимание на себя (как и вообще в самом примере), тем самым сильно мешая нормальному чтению. Но, после того, как была немного уменьшена насыщенность фона логотипа и добавлены слабые границы с градиентом, логотип перестал забирать на себя основное внимание. Другими словами, читать текст с такой эмблемой намного легче. При этом заметьте один момент, что сам логотип остался неизменным с точки зрения его построения, так что любой человек, встретивший его на других сайтах, сразу его узнает.
Другими словами, читать текст с такой эмблемой намного легче. При этом заметьте один момент, что сам логотип остался неизменным с точки зрения его построения, так что любой человек, встретивший его на других сайтах, сразу его узнает.
Теперь, вы знаете несколько хитростей, которые помогут вам быстро создать логотип продукта, сайта или сервиса для простой вставки в анонсы или полноценные статьи.
☕ Хотите выразить благодарность автору? Поделитесь с друзьями!
- ConvertFiles сервис для конвертирования форматов файлов
- Как сделать затемнение (осветление) по краям или сделать изображение круглым?
Добавить комментарий / отзыв
Создание логотипа для адаптивных сайтов. Логотип для сайта.
Хотите создать логотип для сайта или может быть обратили внимание, что ваш лого не очень-то хорошо выглядит в мобильной версии сайта? В этой статье мы постараемся ответить на все ваши вопросы.
Создание логотипа для адаптивных сайтов
Требования к современной айдентике возрастают с каждым днем. Если раньше от него требовалось всего лишь выделить продукт на полке супермаркета и страницах местной рекламной газеты, то сейчас логотип уже обязательно должен быть совместим с массой гаджетов с разными разрешениями и диагоналями экранов, которые отображают веб сайты с адаптивным дизайном. Зачастую начертание логотипа первым страдает от верстки для смартфонов: многие логотипы были созданы без учета внедрения в адаптивную среду и возможностей масштабирования, и поэтому просто сжимаются, чтобы поместиться в отведенное для них место.
Если раньше от него требовалось всего лишь выделить продукт на полке супермаркета и страницах местной рекламной газеты, то сейчас логотип уже обязательно должен быть совместим с массой гаджетов с разными разрешениями и диагоналями экранов, которые отображают веб сайты с адаптивным дизайном. Зачастую начертание логотипа первым страдает от верстки для смартфонов: многие логотипы были созданы без учета внедрения в адаптивную среду и возможностей масштабирования, и поэтому просто сжимаются, чтобы поместиться в отведенное для них место.
Однако существуют торговые марки, которые прекрасно себя чувствуют на адаптивных веб-пространствах. Их логотипы были тщательно разработаны, именно с учетом того, как логотип будет выглядеть в различных размерах. Вы уже наверняка знаете, что лучшие логотипы просты и пластичны, с множеством форматов и вариаций расположения (вертикально, горизонтально, в одну и две строки). И когда создается веб дизайн сайта с адаптивной версткой под определенное устройство, логотип легко вписывается в пространство, выделенное под него.
Если раньше мы в своей студии опционально предлагали клиентам упрощенные версии логотипа для сайта или нанесения на носители небольшого размера, то теперь можно с уверенностью заявить, что в текущем 2020 году это один из основных трендов в создании логотипов.
Логотип для сайта. Адаптивные логотипы для адаптивного веб-дизайна
В данной статье мы подробно рассмотрим, почему же простые формы, гибкость и многофункциональность в разработке дизайна логотипа стали так важны. Безусловные законодатели моды: Twitter, Facebook, Spotify и Google, совершенствуют и безусловно упрощают графические элементы логотипов в ответ на внедрение адаптивных дизайнов и постоянно растущее влияние рынка гаджетов. У них есть чему поучиться. Кстати, не пропустите статью о карточном дизайне, ставшем уже чем-то большим нежели просто тренд 2018-2020. Эта тенденция только развивается и вовсе не думает сходить на нет.
Элементарные факты.
Мозг человека устроен так, что запоминает обычные и простые формы намного легче, чем сложные. Чаще всего качественное создание логотипа отличает от некачественного именно лаконичность и простота. Запоминающиеся, качественные, профессиональные и успешные логотипы всегда простые. Подробнее о влиянии формы логотипа на психологическое восприятие логотипа читайте в этой статье.
Это было известно задолго до широкого применения адаптивных веб-дизайнов. Обратите внимание на самый первый логотип компании Apple образца 1976 года, созданный Роном Уэйном. Он был даже слишком креативным и навороченным, что неудивительно для инженера, что его заменили в следующем же году.
Логотипы Apple Computer.
Стив Джобс пригласил дизайнера Роба Яноффа, чтобы тот создал что-то запоминающееся, простое и современное. Цвет знака изменялся неоднократно, но сама форма всегда оставалась неизменной. По прошествии 30 лет она стала иконой узнаваемости во всем мире. Именно простота данного дизайна позволяет ему работать в любом размере и на любом носителе. Этот знак идеален для адаптивной среды, хоть и был придуман задолго до появления этой технологии.
Именно простота данного дизайна позволяет ему работать в любом размере и на любом носителе. Этот знак идеален для адаптивной среды, хоть и был придуман задолго до появления этой технологии.
Однако, создание первого нелепого логотипа Apple — это типичная ошибка большинства современных компаний. Небольшие стартапы обычно имеют весьма ограниченный рекламный бюджет. Чтобы избежать дополнительных расходов они, к сожалению, поручают создание айдентики не тому человеку: не профессиональному разработчику, а просто кому-нибудь, кто может налепить что-нибудь симпатичное. В этом им безусловно «помогают» и бесплатные онлайн сервисы создания однотипных логотипов.
Рассмотрим логотип Great Lakes Golf. Ведь кто-то наверняка потратил уйму сил и времени, чтобы втиснуть в него столько элементов. В результате получилось нагромождение деталей, и, как вы понимаете, качественно уменьшить подобный логотип не получится. А теперь обратите внимание на логотип Skype: непринужденный, чистый и хорошо запоминающийся. Он будет хорош везде и спокойно уменьшится для маленьких пространств мобильных устройств.
Он будет хорош везде и спокойно уменьшится для маленьких пространств мобильных устройств.
Человеческий глаз может явно различить сложные элементы на айдентике Great Lakes Golf только на всей ширине экрана. Но уменьшите его до 50%, и он едва читается, все смешивается в непонятные пиксели. Логотип Skype напротив прекрасно масштабируется. А если места совсем мало, то он достаточно гибок, чтобы просто отбросить все лишнее.
Это простое сравнение показывает как простая форма, универсальный и чистый дизайн выигрывает у гораздо более сложных нагромождений. Логотип Great Lakes Golf возможно соответствовал своему первоначальному предназначению. Однако в контексте адаптивной среды его неспособность к масштабированию бросается в глаза.
Поможем вам в создании успешного логотипа
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
Ответ от технологичных компаний
Логотип для сайта у FACEBOOK
Чтобы соответствовать адаптивным дизайнам для мобильных приложений, крупные IT компании все больше упрощают свои логотипы. Facebook, например, убрал голубую линию под значком «F». А в 2015 дизайнеры упростили и сам шрифт, убрав верхний выносной элемент строчной «а» и заменив ее простой, округлой версией. Кстати, не пропустите нашу статью о важности оригинального или адаптированного шрифта в создании логотипов. Остальные буквы также были уменьшены и улучшены. На первый взгляд эти изменения могут показаться крайне незначительными, но основания для них были серьезные. Facebook изменил логотип, чтобы он лучше смотрелся на экранах мобильных.
Facebook, например, убрал голубую линию под значком «F». А в 2015 дизайнеры упростили и сам шрифт, убрав верхний выносной элемент строчной «а» и заменив ее простой, округлой версией. Кстати, не пропустите нашу статью о важности оригинального или адаптированного шрифта в создании логотипов. Остальные буквы также были уменьшены и улучшены. На первый взгляд эти изменения могут показаться крайне незначительными, но основания для них были серьезные. Facebook изменил логотип, чтобы он лучше смотрелся на экранах мобильных.
Рестайлинг Facebook.
«Это безусловно важное нововведение. Гораздо более значительное, чем новая буква «а». Это ответ на популяризацию мобильных гаджетов.», – Говард Бэлк, исп. директор и ведущий креативный директор крупного брендингового агентства.
Айдентика SPOTIFY
Изначально у Spotify был веселенький логотип с небольшим эффектом волны, который сразу же «съелся» бы при уменьшении. В 2013 он был изменен и упрощен до черного шрифта и зеленого значка, к которым мы так привыкли. Затем он стал просто однотонно зелёным. Возник вопрос: зачем Spotify чинить то, что не ломалось? Но это изменение стало частью масштабного ребрендинга, и толчком к нему послужил поиск гибкого отображения на мобильных платформах.
Затем он стал просто однотонно зелёным. Возник вопрос: зачем Spotify чинить то, что не ломалось? Но это изменение стало частью масштабного ребрендинга, и толчком к нему послужил поиск гибкого отображения на мобильных платформах.
Рестайлинг бренда Spotify.
«За счет своей пластичности система привлекательна на любых экранах, в печати, в любой интерактивной среде. Мы испытывали ее даже на крошечных мобильных с крошечными экранами», – Лиланд Машмэйер, креативный директор нью-йоркского брэндингового агентства Collins
Следующий в списке — Google. Пока мы собирали информацию для этой статьи, Google анонсировал очередное обновление логотипа. С момента своего первого появления в 90-х Google сразу же обозначил новый уровень простоты логотипа.
Первые шаги рестайлинга логотипа Google.
В последнее время стало заметно, что их тонкий шрифт Serif с засечками выглядел невнятно на адаптивных веб-страницах. И, как и другие технологичные брэнды, команда Гугл упростили его, взяв написание Sans Serif и сделав его плоским, а также создали компанейский и привлекательный значок “G”.
Недавние изменения логотипа Google.
“Когда-то поиском Google можно было воспользоваться только на одном устройстве: персональном компьютере. Сегодня люди обращаются к Google с различных гаджетов, из различных приложений… В подтверждение этого мы представляем вашему вниманию обновленный логотип, который позволит почувствовать магию Google даже на самых маленьких экранчиках .», – сообщение из официального блога Google , Тамар Йегошуа, вице-президент по управлению продуктом.
PRINCE
Когда в 1993 году певец и композитор Принц изменил свое имя на непроизносимый символ, большинство из нас решили, что он свихнулся. Помню, как я вертел в руках пластинку с его новым диском и думал, как же это можно прочитать… Но дело в том, что он всегда был новатором и просто шел впереди своего времени.
Все больше компаний минимизируют свои логотипы, выводя на передний план плоский, простой символьный дизайн без текста вообще.
Логотипы Twitter, Nike, Apple, Starbucks и Pinterest. Возможно вы уже не помните надутый шрифт и картинку птички, которые составляли логотип Twitter? Спустя какое-то время Twitter поработал над дизайном и отсек все лишнее. Сейчас это исключительно упрощенное изображение птички. Никакого значка в виде строчной «t», никакого текста, только птичка-логотип.
Возможно вы уже не помните надутый шрифт и картинку птички, которые составляли логотип Twitter? Спустя какое-то время Twitter поработал над дизайном и отсек все лишнее. Сейчас это исключительно упрощенное изображение птички. Никакого значка в виде строчной «t», никакого текста, только птичка-логотип.
Изменения логотипа Twitter.
“Twitter – это птичка, птичка — это Twitter. Нам больше не нужны текст, надутый шрифт или строчная «t».”, – Креативный директор Дуг Боуман
Естественно, популярные бренды могут себе позволить упростить свои логотипы до простого начертания. Не все компании должны поступать именно так. Однако это очередной пример сильного влияния адаптивного пространства на фирменный знак. Конечно, использование значка как части своей идентификации повысит имидж бренда в том числе и на экранах гаджетов.
Поможем вам в создании успешного логотипа
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
Логотип для сайта. Заглядывая вперед
Хотим ли мы сказать, что отныне все логотипы обязательно должны превратиться в элементарные плоские значки или в дизайне стоит использовать только плоские шрифты San Serif? Не думаю. Между тем больше нельзя игнорировать влияние адаптивного пространства веб-дизайна на брендинг и айдентику и любопытно посмотреть, что же будет дальше. Теперь мы понимаем, что постулат о том, что айдентика компании – это незыблемая твердыня, которая не должна меняться никогда, морально устарел. Это дает путь новому подходу к брендингу, в котором место динамической айдентике. От горизонтальных форматов к вертикальным, от текста к значку, меняются даже цвета, чтобы соответствовать темному или светлому фону экрана.
Кто-то может возразить, что то, что применимо к брендингу технологичных компаний, не подходит, скажем, адвокатскому бюро или кафе. Однако, в конечном итоге, все индустрии придут к адаптивности своих сайтов, и рост рынка мобильных гаджетов отразится на всех. И тогда некоторые удивятся, почему дела у них идут не так хорошо, как у Twitter или Pinterest. Разрабатывая веб сайты, брифуя клиентов, мы в Mindrepublic в 100% случаев отмечаем необходимость мобильной верстки. Ни один из клиентов за все это время не сказал, что ему все равно как будет выглядеть его сайт с экрана планшета или смартфона.
И тогда некоторые удивятся, почему дела у них идут не так хорошо, как у Twitter или Pinterest. Разрабатывая веб сайты, брифуя клиентов, мы в Mindrepublic в 100% случаев отмечаем необходимость мобильной верстки. Ни один из клиентов за все это время не сказал, что ему все равно как будет выглядеть его сайт с экрана планшета или смартфона.
Те, кто понимают принцип простоты дизайна и используют его в брендинге, получат от новой среды больше. В конечно итоге, по тому, как выглядит бренд на мобильном устройстве, станут оценивать любого разработчика логотипов или брендинг-проект. Разработчики логотипов: брендинговые агентства, дизайнеры, художники обязательно должны помочь своим клиентам осознать необходимость этого нового подхода, при котором айдентика будет соответствовать требованиям мобильного веб-дизайна, одновременно поддерживая целостность восприятия бренда. В противном случае все больше веб-разработчиков будут сами подстраивать проблематичные логотипы под конкретные проекты. Не лучшее решение для обеих сторон.
Понравилась наша статья, поделитесь с друзьями!
Удачи в бизнесе, ваш mindrepublic.ru
Мы подготовили для вас небольшое видео о том, как мы создаем логотипы в MindRepublic.
Как изменить размер логотипа в wordpress.
Сегодня я вам покажу, как можно поменять логотип в вашем сайте на Joomla . Когда вы установили шаблон и демо-данные, то у вас по умолчанию стоит стандартный логотип. Но если вы хотите его изменить, вам нужно проделать процедуру, которую сейчас вам покажу. Есть два основных варианта:
Картинка, которая сейчас является логотипом, она может быть непосредственно, как картинка, вставлена в определенный модуль или просто прописан путь к ней напрямую. Чтобы проверить, какой вариант подходит, мы должны перейти в «Менеджер модулей» и выбрать позицию «logo » и перейти в этот пункт.
Создание пользовательского логотипа сайта
Ничего себе, это много изображений, но это отличное начало. Помните, что изображения делают ваш сайт действительно популярным и красивым, поэтому не стесняйтесь иметь изображения на вашем сайте. Теперь мы собираемся создать пользовательский логотип — насколько это круто?
Шаг 11. Создание страниц для слайдера
Теперь ваш логотип должен появиться на вашей домашней странице, если вы перейдете на свой сайт. В поле «Атрибуты страницы» выберите «Бизнес-шаблон» в раскрывающемся списке «Шаблон».
- На панели инструментов добавьте новую страницу — Название «Пусто».
- Опубликуйте страницу.
- Да, это для первого шага.
- Создайте вторую страницу под названием «Блог».
Теперь сделаем несколько страниц слайдера
Вы можете создать до пяти страниц функций.Мы видим, что заголовок «logo» показывается, и в тексте нет картинки, здесь пусто.
Первый вариант отпадает, это не картинка, это просто прописан путь к изображению напрямую. Как теперь найти это изображение?
Мы нажимаем правой кнопкой мыши и видим «View background image ». У вас такого не будет изначально, потому что это специальное расширение Chrome . Если мы перейдем в расширение Chrome, то вы его можете бесплатно скачать и установить.
Шаг 13: Создание раздела продуктов и услуг
Это делает ваш сайт красивым и профессиональным. Посмотрите здесь, на этом изображении. Деловая боковая панель Бизнес-центр Ближний бок-бок Бизнес-центр с правой боковой панелью Бизнес-боковая панель. Итак, теперь мы собираемся добавить страницы для значков, которые у нас есть, которые будут направлять людей в разные области нашего сайта.
Шаг 15: Создайте последние разделы блога блога
Этот раздел похож на добавление страниц, но с одним дополнительным шагом. Вам просто нужно добавить виджет для настройки раздела продуктов и услуг. В этом виджете выберите страницы в раскрывающемся списке, который вы создали на этом шаге. Будет показано название, описание и избранное изображение тех же страниц, которые вы выберете. В нем есть шесть раскрывающихся страниц.
. Загрузка, установка и активация расширенного виджетов с последними сообщениями.
В этом виджете выберите страницы в раскрывающемся списке, который вы создали на этом шаге. Будет показано название, описание и избранное изображение тех же страниц, которые вы выберете. В нем есть шесть раскрывающихся страниц.
. Загрузка, установка и активация расширенного виджетов с последними сообщениями.
Когда вы установите и нажмете правой кнопкой, у вас будет контекстное меню с таким названием. Мы переходим в отдельное окно и видим по какому адресу находится наш сайт/images/yootheme/logo.png . Мы должны перейти в папку «Images» и скачать это изображение и поменять на другое, что мы и сделаем.
Шаг 17: Создайте призыв к действию
Это действительно похоже на создание страниц, но сообщения в блогах могут отображаться как последние публикации, которые не могут быть на страницах. Они появятся в верхней части вашей домашней страницы в меню, но мы удалим их позже. Не беспокойтесь об этом сейчас!
Шаг 18: Создайте признанную страницу и отзывы
Вам просто нужно добавить виджет, чтобы настроить вызов к действию. В этом виджете добавьте первую и вторую строку заголовка, текст кнопки, ссылку перенаправления кнопок и все будет сделано. Вам просто нужно добавить виджет, чтобы настроить отдельную страницу функций и отзывы.
В этом виджете добавьте первую и вторую строку заголовка, текст кнопки, ссылку перенаправления кнопок и все будет сделано. Вам просто нужно добавить виджет, чтобы настроить отдельную страницу функций и отзывы.
Подключаемся по ftp к нашему сайту, переходим в images и находим logo , скачиваем себе на компьютер.
Когда мы его откроем, увидим это изображение. Теперь мы можем его каким-то образом изменять. Есть много различных программ, в том числе и в Photoshop , а также онлайн-программы, с помощью которых его можно изменять. Я использую для этих целей на своем ноутбуке другую программу. Она более легкая, и называется PixBilder Studio . И мы откроем через эту программу изображение.
Шаг 19: Создайте дополнительные страницы
В этом виджете выберите любую из своих страниц в раскрывающемся списке. Будет показано название, описание и избранное изображение той же страницы, которую вы выберете. Мы собираемся создать дополнительные страницы для нашего сайта. Это поможет нам создать меню в верхней части нашего сайта, а также ссылку на слайдер.
Это поможет нам создать меню в верхней части нашего сайта, а также ссылку на слайдер.
После добавления этих страниц вы должны увидеть в верхней части своего сайта, что они являются ссылками в заголовке. Мы можем изменить меню заголовка позже. Вам просто нужно добавить виджет, чтобы настроить виджетов с дополнительными страницами. В этом виджете добавьте заголовок и описание. выберите любую из своих страниц в раскрывающемся списке. В нем есть три раскрывающихся страницы. Будет показано выбранное изображение той же страницы, которую вы выберете.
Теперь можно его изменять различными способами. Для начала можно стереть Nano и можем написать что-то другое, например, Веб-студия.
Также можно изменить размер. Поставить другой цвет. Вы тут пишите все, что угодно, что вам будет угодно. Теперь можно его сохранить. Нам нужно опять закачать его на сервер, мы просто берем и перетаскиваем его назад, пересохраняем и заменяем.
Перетащите виджет поиска на боковую панель нижнего колонтитула 1 Недавний виджет с миниатюрами для боковой панели нижнего колонтитула 2 Пользовательское меню на боковой панели нижнего колонтитула 3 И текстовый виджет на боковой панели нижнего колонтитула 4. Для вашего нижнего колонтитула добавьте этот текст в текстовый виджет.
Для вашего нижнего колонтитула добавьте этот текст в текстовый виджет.
Шаг 22: Настроить меню заголовка
Введите то, что вы хотите здесь, и появятся строки, просто попробуйте. Вы можете перетащить все, что хотите, в боковые панели нижнего колонтитула. По умолчанию меню вернутся к страницам. Это означает, что сразу после активации темы вы увидите все страницы в качестве меню. Если вам нужны выборочные меню с комбинацией ссылок, страниц, категорий, то пользовательское меню — это то, что вам нужно искать.
Читатели блога «Мир Вебмастера» уже знают как создавать логотипы для веб-ресурсов – мы об этом говорили ранее в статье « », и наверняка опробовали сервисы, представленные в материале « ». Пришло время украсить свой блог красивым и запоминающимся логотипом!
Шаг 25: Создать контактную страницу
Выберите шаблон страницы контакта Скопируйте короткий код контакта 7 и вставьте его на этой странице.
Шаг 26: Создание формы электронной почты для электронной почты
Шаг 27: Настройка правой боковой панели.
- Вот подробная информация о том, что Документы.
- Перейдите на панель инструментов, затем создайте страницу.
- Дайте ему имя «Контакт» или «Свяжитесь с нами», как вы пожелаете.
- Теперь с правой стороны вы можете увидеть раскрывающийся список шаблонов.
В сегодняшнем уроке я подробно расскажу как вставить/поменять логотип на сайт WordPress – подопытным «кроликом» выступит один из моих ресурсов. Но сначала узнаем: а есть ли там логотип в виде изображения? Для этого кликнем на названии сайта правой кнопкой мышки:
Вот некоторые дополнительные ресурсы, которые помогут вам в случае необходимости
Теперь мы будем тянуть еще несколько. Теперь, когда вы создали красивый сайт, как насчет его настройки? Когда вы решаете начать бизнес, не важно его онлайн или нет, у вас должен быть логотип для вашего бизнеса, который представляет вас, а также ваш бизнес. Когда дело доходит до блогов или онлайн-бизнеса, мы едва ли знаем наших посетителей или конкурентов лично, мы знаем друг друга либо по имени или логотипу блога.
Когда дело доходит до блогов или онлайн-бизнеса, мы едва ли знаем наших посетителей или конкурентов лично, мы знаем друг друга либо по имени или логотипу блога.
Есть много преимуществ наличия логотипа для вашего блога, немногие из них.
- Это поможет вам заклеймить свой блог и свою онлайн-персону.
- Идеальный логотип описывает, что такое ваш блог.
- Он работает как визитная карточка онлайн для вас.
- Графика всегда запоминается, чем имена.
- Это помогает вам отличить от своего блоггера.
Если же у вас логотипом стоит картинка, следует его удалить. Проходим в раздел «Внешний вид» или «Дизайн» . Есть пункт с названием шаблона – хорошо, удаляем там логотип. Нет – идем в Редактор и в header.php ищем код изображения, который следует удалить.
Если вы хотите нанять профессионалов для создания логотипа для вас, вот несколько известных сайтов, которые вы можете использовать. Одна из лучших вещей в этом веб-приложении создателя заключается в том, что с ней легче работать. Рабочая область помогает вам вставлять текст, символы и изображения, чтобы сделать свой логотип.
Это дает вам возможность редактировать и просматривать свойства любого объекта, выбранного вами из рабочей области. Помогает вам переименовывать, удалять или изменять порядок объектов при создании логотипа. Это дает вам возможность добавлять символы, текст или изображения.
Итак, логотипа на вашем сайте нет. Создадим же его! Для этого запускаем клиент FTP (у меня, к примеру, FileZilla ) и сохраняем изображение в папке /public_html/wp-admin/images . Путь может быть и другим — wp — content / themes /название_темы/ images , например. Надеюсь, картинка у вас небольшая, поскольку стоит понимать, что все должно быть в меру и подходить по дизайну.
Позволяет сохранять и загружать логотип. Все вышеперечисленные функции просты в использовании и помогут вам сделать свой онлайн-логотип привлекательным с большим количеством стильных символов и функций. Итак, приобретите свой собственный привлекательный логотип сейчас бесплатно и не забудьте предоставить свои отзывы.
Знаете ли вы о каких-либо других бесплатных онлайн-приложениях для создания логотипов или программного обеспечения? Это бесплатная система, которая помогает разработчикам создавать полноценный и мощный веб-сайт за считанные минуты. И то, что вы можете сделать, может помочь улучшить ваши собственные бизнес-решения для бизнеса. К сожалению, не все правильно используют логотип или товарный знак при создании контента или графики. В мире, где профессиональный внешний вид жизненно необходим, особенно из-за интенсивной онлайн-конкуренции, важно убедиться, что вы все исправите.
Итак, логотип загрузили. Кстати, можно картинку отправить в любое другое хранилище, но это будет лишней ссылкой на чужой сайт, оно вам надо? Если нет доступа к FTP , то сохраняйте картинку в любом сообщении блога – и забирайте адрес логотипа. В итоге код должен выглядеть примерно так:
В итоге код должен выглядеть примерно так:
В этом уроке вы узнаете, как использовать товарный знак и логотип, и почему вы должны заботиться. Однако существуют ограничения на то, что можно сделать. Понимание того, как использовать логотип и товарный знак, поможет вам избежать проблем в будущем. Это особенно верно, если вы добавляете его в услугу, которую вы уже предоставляете. Представление системы надлежащим образом делает бизнес более профессиональным. Знание того, как правильно отображать брендинг, служит для повышения репутации вашего проекта.
Если вы продаете продукт сообществу, которое использует систему, они будут видеть любые недостатки в тексте и изображениях. Цель фонда — сохранить систему в безопасности от тех, кто пытается ее продавать как своих собственных, защищая своих пользователей.
.
Теперь нужно определиться, куда его вставить. Для этого идем по пути Консоль – Дизайн – Редактор . И выбираем шаблон «Заголовок» (header. php ).
php ).
Куда вставить код логотипа на сайте WordPress , зависит от шаблона. Ищите такие теги, как на картинке (напомню, быстрый поиск по тексту можно осуществить с помощью сочетания клавиш Ctri+F):
Таким образом, вы можете использовать только товарный знак и логотип, если. Ваш проект специально не предназначен для коммерчески выгодного. . Не каждый принимает во внимание, как что-то такое же, как правописание, может повлиять на брендинг и репутацию. Существует определенный способ написания системы управления контентом.
Вот пример того, что мы имеем в виду. Разница, которую вам нужно обратить внимание, — это точная заглавная буква «Слово» и «Пресса». Теперь вы можете не думать, что написание бренда важно. Однако это повлияет на целевую аудиторию, которая знает разницу в написании. В результате эти люди плохо смотрят на ваш контент и формируют негативное мнение.
Я ничего подобного не нашел и пошел еще одним путем — вставил код после тега
Рекомендации по размеру логотипа Perfect для веб-сайтов, социальных сетей и печати
Чтобы получить максимальную отдачу от каждой платформы, вы должны следовать рекомендациям по размеру логотипа.

Логотип — важнейшая часть бренда компании. Это первый шаг к брендингу, который помогает создать идентичность компании для клиентов. Люди могут легко общаться с логотипом, который легко запомнить. Красиво выглядящий логотип помогает в маркетинге, повышает запоминаемость бренда и устанавливает эмоциональную связь с аудиторией.
Несмотря на то, что существует множество способов разработать отличный собственный логотип, вы можете взглянуть на размер своего логотипа на разных платформах. Каждая платформа имеет свой стандартный размер для загрузки логотипа. Ваш логотип может выглядеть меньше на YouTube, чем в Instagram или Facebook. Даже в печатных СМИ предъявляются другие требования к размеру логотипа, поскольку вы не хотите иметь крошечный логотип на рекламном щите или логотип безумного размера для небольшого плаката.
Хотите получить роскошный логотип? Теперь мы знаем, что поиск рекомендаций по размеру логотипа в Интернете может сильно раздражать.
Итак, вот полное руководство, которое предоставит вам идеальные рекомендации по размеру логотипа для веб-сайтов, социальных сетей и печати.
Но прежде чем мы перейдем к этим рекомендациям по размеру логотипа, давайте обсудим некоторые основы:
Основы определения размера логотипа
· Размер логотипа:
Размеры логотипов обычно измеряются в пикселях. Таким образом, вы найдете размеры логотипа, как правило, 500 на 500 пикселей, где PX — это пиксели или размеры. Кроме того, размер файла будет в КБ/МБ/ГБ.
· Векторные файлы:
Векторные файлы — это основные файлы, которые имеют решающее значение для масштабирования вашего логотипа или отправки его дизайнеру для дальнейшего редактирования. Обычно они имеют формат SVG и могут использоваться для получения файлов JPEG или PNG.
· Различные версии вашего логотипа: У вас также должны быть горизонтальная, вертикальная и квадратная версии ваших логотипов, чтобы их можно было использовать на различных платформах, таких как рекламные щиты, веб-сайты, плакаты и т. д.
д.
· Использование PNG для Интернета:
PNG-файлы — это сжатые файлы без потерь, которые позволяют сохранить качество вашего логотипа и сократить время загрузки. Они также позволяют логотипам иметь прозрачный фон, что отлично подходит для использования в Интернете.
· Руководство по бренду для логотипа:
У вас должен быть готовый к использованию документ с рекомендациями по использованию бренда для размещения вашего логотипа, чтобы он соответствовал всем коммуникациям.
Теперь давайте посмотрим на фактические рекомендации по размеру логотипа:
1.Рекомендации по размеру логотипа для веб-сайтов:
Веб-сайт — это онлайн-окно для вашего бизнеса. Это ваш интернет-магазин. Независимо от того, продаете ли вы в Интернете или нет, это платформа, на которой ваши потенциальные клиенты могут взаимодействовать с вашим бизнесом.
Они могут прочитать о видении вашей компании, ваших услугах и продуктах и могут связаться с вами через ваш бизнес-сайт. Таким образом, наличие привлекательного дизайна веб-сайта и логотипа вашего бренда на вашем веб-сайте имеет решающее значение. Кроме того, мы рекомендуем вам использовать файлы PNG для веб-сайтов, чтобы они загружались быстрее и не ухудшалось качество.
Таким образом, наличие привлекательного дизайна веб-сайта и логотипа вашего бренда на вашем веб-сайте имеет решающее значение. Кроме того, мы рекомендуем вам использовать файлы PNG для веб-сайтов, чтобы они загружались быстрее и не ухудшалось качество.
Сегодня большинство веб-сайтов используют свои логотипы на верхнем баннере или в заголовке веб-страницы. Таким образом, логотип будет виден при переходе на другие страницы и будет выглядеть одинаково на всем веб-сайте. Еще одно место для использования вашего логотипа на веб-сайте — это Favicon (значок рядом с адресной строкой).
Логотип размещается в левом верхнем углу панели навигации вашего сайта. Большинство онлайн-платформ для создания веб-сайтов предоставят вам возможность загрузить файл логотипа на панель навигации.Размер логотипа здесь будет в основном зависеть от темы и положения вашего веб-сайта, но высота логотипа будет составлять от 20 до 30 пикселей. Ширина логотипа будет зависеть от того, насколько длинным будет название вашего бренда.
· Использование логотипа на Favicon:
Логотип, который следует использовать для фавиконки, должен содержать только иконку, так как там нечитаемый текст, а подходящий размер будет 16 на 16 пикселей.
2. Рекомендации по размеру логотипа для социальных сетей:
Социальные сети — это платформа, на которой будет находиться ваша потенциальная аудитория.Это пространство, где вы можете легко привлечь свою аудиторию, начав содержательные разговоры, рекламируя и продвигая свой продукт с помощью изображений, видео или текста.
Существуют различные платформы социальных сетей, такие как Instagram, Facebook, YouTube, Twitter и т. д. Каждая платформа предлагает различные функции и различные варианты представления вашего логотипа, такие как изображение профиля, обложки, баннеры и публикации. Все эти варианты имеют разные спецификации размеров логотипа, которые указаны ниже:
· Размеры логотипа в Instagram:
o Фото профиля (круглое): 110 x 110 пикселей
· Размеры логотипа на Facebook:
o Фото профиля (квадрат): 160 х 160 пикселей
o Фото на обложке: 1640 x 624 пикселей
· Размеры логотипа на YouTube:
o Фото профиля (круглое): 800 x 800 пикселей
o Миниатюра фото: 1280 x 720 пикселей
o Фото на обложке: 2560 x 1440 пикселей
· Размер логотипа в Твиттере:
o Фото профиля (круглое): 400 x 400 пикселей
o Фото на обложке: 1500 х 1500 пикселей
· Размеры логотипа в LinkedIn:
o Фото профиля (круглое): 400 х 400 пикселей
o Фото на обложке: 646 x 220 пикселей
· Размеры логотипа на Pinterest:
o Фото профиля (круглое): 165 x 165 пикселей
Мы рекомендуем использовать файлы PNG для социальных сетей, поскольку они обеспечивают сжатие без потерь, в отличие от форматов JPEG, которые снижают качество и делают изображение мягким или пиксельным.
Предлагаемые статьи
3. Рекомендации по размеру логотипа для печати:
Print имеет различные приложения для логотипа вашего бренда. Существуют различные способы продвижения вашего бренда с помощью печати, такой как футболки, плакаты, рекламные щиты, визитные карточки, упаковка и кружки. Печать предоставляет вашим клиентам материальную среду для взаимодействия с вашим брендом. Размещение вашего логотипа на материальном носителе — отличный способ повысить узнаваемость вашего бренда перед вашими клиентами.
Цвета печати немного отличаются от онлайн-цветов с использованием формата CMYK (голубой, пурпурный, желтый и черный), тогда как онлайн-цвета основаны на цветовом коде HEX.
Чтобы ваш логотип выглядел одинаково во всех приложениях печати, у вас должны быть правильные размеры файлов для всех типов приложений.
Вот некоторые рекомендации по размеру логотипа для печати:
· Размер футболки обычно составляет 14 x 15 дюймов
· Для 11 унций. кружка, стандартный размер области печати 8,5″ x 3″
кружка, стандартный размер области печати 8,5″ x 3″
· Для средней шляпы размер логотипа составляет около 3–3 1/2 дюйма в ширину
4. Рекомендации по размеру логотипа для электронных подписей:
Подписи электронной почты— отличный способ показать свой логотип вашим клиентам и другим заинтересованным сторонам. Если вы отправляете много писем, это будет отличным способом укрепить ваш бренд. Вы должны использовать файл PNG для подписи электронной почты. Размер файла PNG не должен превышать 10 КБ. Размеры вашего логотипа могут составлять около 320 пикселей на 70-100 пикселей.
Что ж, для логотипа не существует идеального размера, вы должны убедиться, что в следующий раз, когда вы загрузите логотип в любом формате, вы будете следовать нашему руководству, которое поможет вам с размером на веб-сайтах, в социальных сетях и в приложениях для печати.
Кроме того, если вы все еще работаете над созданием потрясающего логотипа бренда, мы в Designfier , одном из лучших сайтов для проведения конкурсов логотипов, можем помочь вам получить профессиональный логотип для вашего бренда в кратчайшие сроки. Начало здесь!
Начало здесь!
Позвоните нам по телефону n (+1) 315-279-4192.
Или закажите бесплатную консультацию по дизайну
Лучший размер логотипа для вашего веб-сайта и социальных сетей в 2022 году
Выбор лучшего размера логотипа для вашего веб-сайта, социальных сетей и печати
Вот что вы могли не учесть при разработке логотипа: наклейте один и тот же логотип на все интерфейсы.
Логотип, конечно же, должен выглядеть так же, но его размер необходимо изменить соответствующим образом, чтобы он хорошо смотрелся на вашем веб-сайте, в социальных сетях, на товарах и в других приложениях для печати.
Если вы немного разбираетесь в дизайне, вы знаете, что увеличение и уменьшение размера может быть сложной задачей, часто приводящей к низкому разрешению и низкому качеству.
В некоторых случаях чрезмерно растянутый или сильно сжатый логотип может быть совершенно неузнаваем.
Понимание того, как ваш логотип применим к различным приложениям, может помочь вашему дизайну выглядеть единообразно, повышая узнаваемость вашего бренда по всем направлениям, и мы хотели бы помочь вам узнать об общем лучшем размере логотипа в будущем.
Выберите логотип, который читается в любом размере
Ваш логотип должен хорошо выглядеть при использовании в небольших приложениях, например на фирменных бланках и небольших рекламных гаджетах.
Его также можно легко увеличить до невероятных размеров для рекламных щитов, плакатов, футболок и других крупных товаров.
Лучший способ убедиться, что ваш дизайн логотипа будет хорошо выглядеть на вашем веб-сайте, в социальных сетях, в информационных бюллетенях и на товарах, — это выбрать логотип, который подходит по размеру вверх и вниз, не снижая слишком сильно качество изображения.
Логотипы с хорошим изменением размера обычно имеют несколько общих черт:
Они не содержат слишком много деталей. Маленькие, сложные детали плохо поддаются изменению размера, особенно если они маленькие для ваших аккаунтов в социальных сетях или фирменных бланков. Как правило, логотип со слишком большим количеством тонких линий будет расплываться при сжатии, создавая беспорядок, который едва ли будет напоминать исходный логотип, если вообще будет.
Маленькие, сложные детали плохо поддаются изменению размера, особенно если они маленькие для ваших аккаунтов в социальных сетях или фирменных бланков. Как правило, логотип со слишком большим количеством тонких линий будет расплываться при сжатии, создавая беспорядок, который едва ли будет напоминать исходный логотип, если вообще будет.
Имеют полуоднородную форму. Это не означает, что ваш логотип должен быть идеально квадратным или круглым, но лучше, если ваш логотип будет несколько симметричным по форме.Если ваш логотип повсюду, скорее всего, он не будет хорошо изменяться в форматах, требующих изображений разных форм. Поскольку для некоторых страниц в социальных сетях потребуются квадратные, прямоугольные и круглые изображения для профиля, лучше всего иметь логотип, который будет соответствовать всем этим параметрам.
Логотипы для онлайн-приложений обычно не превышают 200 КБ. Чем больше файл изображения, тем сложнее с ним работать для онлайн-профилей. Меньшие изображения легче изменить размер. Многие графические дизайнеры предполагают, что ваше изображение меньше 100 КБ.
Меньшие изображения легче изменить размер. Многие графические дизайнеры предполагают, что ваше изображение меньше 100 КБ.
Вам может понадобиться два дизайна
Одним из популярных способов получения привлекательного изображения любого размера является создание более одного логотипа.
Конечно, важно, чтобы эти два логотипа выглядели одинаково для узнаваемости торговой марки.
Однако отличный дизайнер сможет создать для вас несколько изображений с одинаковой общей эстетикой.
В большинстве случаев достаточно двух дизайнов.
Один дизайн должен быть предназначен для больших приложений и может включать более мелкие детали и тонкие линии, которые плохо масштабируются при уменьшении размера изображения.
Второй дизайн предназначен для изображений меньшего размера.
Этот дизайн будет выглядеть так же, как и первый, но в нем будут удалены мелкие детали и тонкие линии, что позволит избежать эффекта смазывания при уменьшении размера.
Для маленького изображения следует использовать более толстые штрихи, так как они хорошо уменьшаются, не выглядят зернистыми или нарушенными.
Меньшее изображение, вероятно, не подойдет для больших приложений, поскольку оно будет простым, без каких-либо сложных деталей.
Если вы предпочитаете иметь одно изображение, которое хорошо работает для всех размеров платформы, вы можете использовать тот же метод.
Возьмите два изображения, одно, которое хорошо смотрится в маленьком размере, и другое, которое отлично смотрится в большом масштабе, а затем переключайтесь между ними.
Используйте эти два изображения, чтобы сбалансировать количество деталей и толщину штриха в конечном изображении.
Конечным результатом должно быть изображение с достаточной детализацией, чтобы оно отлично смотрелось в больших размерах, но не настолько, чтобы его нельзя было уменьшить.
Ниже приведены примеры основных дизайнов логотипов, которые хорошо увеличиваются и уменьшаются.
Лучший размер логотипа для печатных приложений и товаров
Поскольку приложения для печати и товары сильно различаются, лучший способ убедиться, что ваш логотип будет работать каждый раз, — это выбрать гибкое изображение, которое хорошо изменяет размер.
Для печати может потребоваться такой широкий диапазон размеров, что наиболее важным фактором является формат вашего логотипа.
Использование логотипа в векторном формате (например, PDF или EPS) значительно упрощает редактирование, изменение размера и форматирование для приложений печати.
Может быть удобно сохранить основное изображение логотипа в векторном формате, что поможет вам получить логотип оптимального размера для любого приложения, а не только для печати.
Лучшие размеры логотипа для социальных сетей
К сожалению (или к счастью), все социальные сети не одинаковы.
Для каждой социальной страницы вашего бренда потребуется изображение разного размера, и многим из них требуется несколько разных размеров для каждой страницы.
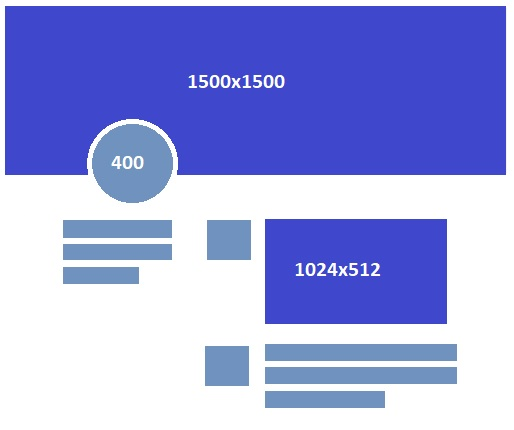
Как правило, логотипы размером 1024 x 512 пикселей хорошо масштабируются на всех страницах социальных сетей, но если вы хотите получить больше технических знаний, вот лучший размер логотипа для самых популярных платформ социальных сетей:
Facebook:
Фото профиля: 170 x 170 px
Фото обложки: 820 x 312 px
Фото пост: 1200 x 620 px
Youtube:
Фото профиля: 800 x 800 px 4 Фото обложки
Миниатюра видео: 1280 x 720 PX
Linkedin: PX
4 4 Профиль Фото: 40014 4 PROFIRE Photo: 646 x 220 PXФото Сообщение: 350 x 230 PX
Связанный пост: 180 x 112 PX
Twitter :
Фотография: 40014
Photo Photo: 400 x 400 PX
Обложка Фото: 1500 x 500 PX
Photo Post: 1024 x 512 PX
Instagram: 4 Профиль Фото: 110 x 110 px
post: 1080 x 1080 px
лучший Размер логотипа для веб-сайта
Есть немного больше места для фристайла на ваш личный веб-сайт, но размер вашего логотипа все же должен учитываться.
Логотип вашей компании может отлично смотреться на вашем веб-сайте в любом размере: маленьком, среднем или большом.
Лучший размер логотипа для вашего веб-сайта зависит больше от исполнения, чем от точности.
Многим брендам сходят с рук очень большие логотипы, разбросанные по всей их домашней странице, в то время как другие считают, что их брендинг лучше достоин небольшого углового логотипа или среднего логотипа в виде баннера.
При разработке веб-сайта выбор размера логотипа должен зависеть от нескольких факторов:
Подходит ли размер изображения к остальной части страницы?
Вы же не хотите, чтобы массивное изображение перегружало загруженную страницу или крошечная иконка, размытая крупным жирным шрифтом.
Убедитесь, что размер вашего логотипа соответствует целевому веб-дизайну.
Для минималистического веб-сайта может потребоваться логотип меньшего размера, в то время как для некоторых брендов лучше использовать крупный логотип.
Подходит ли размер изображения для размещения вашего логотипа?
Размер вашего логотипа повлияет на общее впечатление от вашего веб-сайта, но, что наиболее важно, он изменит его месторасположение.
Вам понадобится логотип другого размера для угловых эмблем, заголовков по центру, приветственных ковриков и многого другого.
Для угловых эмблем требуется логотип меньшего размера, а для приветственных ковриков и заголовков по центру обычно требуется что-то гораздо более существенное.
Вы также должны знать, что оптимальный размер логотипа может различаться для разных областей вашего веб-сайта.
На вашей домашней странице может потребоваться большой логотип для немедленного представления, в то время как другим целевым страницам может потребоваться уменьшенная версия вашего логотипа, чтобы не отвлекать внимание от сообщения на каждой странице.
Изображение конкурирует с вашим маркетинговым сообщением?
Опять же, здесь есть много места для маневра, поскольку ваш логотип специально разработан, чтобы подчеркнуть ваше маркетинговое сообщение.
Однако при размещении и изменении размера логотипа на веб-сайте следует руководствоваться здравым смыслом.
Если вы нажимаете на бедро, приветствуются модные сообщения для ваших посетителей, большие логотипы и приветственные коврики.
Для чего-то более белого воротничка может лучше подойти небольшой логотип.
Сохранение пропорций при изменении размера
Наряду с выбором подходящего размера логотипа для каждого приложения не менее важно внимательно следить за пропорциями при каждом изменении размера.
В идеале пропорции вашего логотипа должны оставаться одинаковыми для каждого приложения.
Использование инструмента масштабирования вместо изменения размера вручную может помочь сохранить пропорции изображения при изменении.
Несоблюдение пропорций может изменить внешний вид вашего логотипа, растягиваясь в каждом направлении до тех пор, пока вся концепция узнаваемости бренда не исчезнет.
Иногда применение рамки — отличный способ сохранить пропорциональность изображения логотипа для нестандартных приложений, например масштабирование прямоугольного изображения, чтобы оно соответствовало сообщению в Instagram, которое имеет идеальную квадратную форму.
Плавающий логотип готовит вас к росту
Может показаться, что вы закончили, поскольку ваш логотип отлично смотрится в верхней части главной страницы вашего веб-сайта и легко вписывается в изображение профиля Facebook.
Помните, однако, что ваш бизнес будет расширяться и расти со временем, поэтому вы должны убедиться, что ваш логотип не отстает.
Узнаваемость бренда является важной маркетинговой стратегией, и плавный логотип, который может изменять размер для каждого приложения, имеет жизненно важное значение.
Возможно, сейчас вы не печатаете футболки и информационные бюллетени, но этот день может быть не за горами.
Рекомендации по размеру логотипа для веб-сайта вашей компании — Создание веб-сайта
Огромной частью визуальной идентификации вашего бизнеса является ваш логотип. Ваш логотип — это то, что символизирует ваш бренд. Это привлекает внимание вашей аудитории к вашему бизнесу. Таким образом, поиск логотипа, подходящего для вашего бизнеса, является жизненно важным шагом в ваших маркетинговых и рекламных стратегиях. При создании логотипа вам предстоит многое сделать, одним из которых является выбор наилучшего размера логотипа. В этой статье мы поговорим о различных размерах логотипа.Это поможет вам выбрать правильный размер логотипа, размещенный на вашем веб-сайте и других онлайн-платформах.
При создании логотипа вам предстоит многое сделать, одним из которых является выбор наилучшего размера логотипа. В этой статье мы поговорим о различных размерах логотипа.Это поможет вам выбрать правильный размер логотипа, размещенный на вашем веб-сайте и других онлайн-платформах.
Несмотря на то, что дизайн вашего логотипа является звездой, обратите внимание на то, что он не окажет большого влияния, если он не будет иметь наилучший размер логотипа, который наилучшим образом соответствует обстоятельствам. Хотя существуют определенные стандартные размеры логотипа, обычно они варьируются в зависимости от того, где вы планируете его разместить. Помните об этом при создании логотипа. Будьте осторожны и не используйте в своем логотипе изображения, символы или типографику, которые не будут хорошо смотреться в определенных размерах логотипа.Лучше всего создать настраиваемый и адаптивный логотип, независимо от размера логотипа, в котором вы его публикуете. Также важно отметить, что ваш логотип не всегда должен быть полным сам по себе, то есть в некоторых случаях вы должны просто включить значок своего логотипа (Favicon), потому что это уместно.
Также важно отметить, что ваш логотип не всегда должен быть полным сам по себе, то есть в некоторых случаях вы должны просто включить значок своего логотипа (Favicon), потому что это уместно.
Прежде чем мы углубимся в особенности оптимального размера логотипа, вот некоторая информация о логотипах и их размерах, которые вам следует знать и понимать:
- Логотипы обычно измеряются в пикселях. Чем больше пикселей, тем больше деталей вы можете отобразить и тем выше качество. PNG — это формат файла, который обычно лучше всего поддерживает логотипы и логотипы разных размеров, поскольку они измеряются в пикселях и поддерживают прозрачность. Файлы PNG также более эффективны для использования в Интернете, поскольку они имеют небольшой размер.
- Логотипы SVG обязательны. Файл SVG — это файл, который можно бесконечно масштабировать. То есть его можно масштабировать практически до любого размера логотипа. Логотипы SVG — это векторные логотипы, поэтому этот тип логотипа не измеряется в пикселях.
 Преимущество использования одного из них в качестве основного файла заключается в том, что вы можете изменить размер своего логотипа и распечатать наиболее подходящий для работы.
Преимущество использования одного из них в качестве основного файла заключается в том, что вы можете изменить размер своего логотипа и распечатать наиболее подходящий для работы. - Разные варианты логотипа. Несмотря на то, что создание различных версий логотипа может оказаться непростой задачей, горизонтальные, квадратные, вертикальные и круглые вариации логотипа помогут вам добиться наилучшего размера логотипа и отобразить его наилучшим образом. Кроме того, это также относится к различным цветам и фонам, которые вы создаете.Наличие черно-белого и прозрачного логотипа может оказаться полезным во многих случаях. Это позволит вам гибко размещать свой логотип, когда захотите, и использовать его так, как вы намереваетесь.
- Размер логотипа не подходит всем. То есть вам следует напомнить, что со всеми различными платформами — как онлайн, так и офлайн, которые существуют и используются в бизнесе сегодня, вы не можете ожидать, что у вас будет только один лучший размер для логотипов, которые вы будете использовать на разных платформах.
 Полезно иметь документ или список, в котором будет указано, какой размер логотипа лучше всего подходит для каждой из этих платформ. Это поможет вам быть последовательным.
Полезно иметь документ или список, в котором будет указано, какой размер логотипа лучше всего подходит для каждой из этих платформ. Это поможет вам быть последовательным.
Эта информация предназначена для того, чтобы помочь вам лучше понять, как подготовить логотипы. Теперь давайте перейдем к главной звезде этой статьи. В следующем разделе мы поговорим о различных размерах логотипа, которые обычно используются. Хотя большинство считает, что эти логотипы имеют стандартный размер логотипа, вам следует помнить, что последнее слово о том, какой размер логотипа лучше всего подходит для любого из ваших деловых начинаний, остается за вами.
1. ФавиконИзображение взято из Strikingly Product
Фавикон — это логотипы, которые обычно имеют наименьший размер логотипа. И правильно, ведь это специальный логотип, который отображается в адресной строке браузера вашего сайта — прямо перед адресом или названием вашего сайта. В нем нет текста, не так много дизайна, и чаще всего он публикуется в размере логотипа 16×16 пикселей. Однако вы также можете создать их с размерами логотипа: 32×32 px или 48x48px.Идеально, если ваши значки могут действительно представлять ваш бренд, даже без большого количества деталей, которые есть в большинстве логотипов брендов. Обратите внимание на дизайн фавикона веб-сайта Strikingly с использованием цветов Strikingly и той же буквы «S» в типографике бренда Strikingly.
Однако вы также можете создать их с размерами логотипа: 32×32 px или 48x48px.Идеально, если ваши значки могут действительно представлять ваш бренд, даже без большого количества деталей, которые есть в большинстве логотипов брендов. Обратите внимание на дизайн фавикона веб-сайта Strikingly с использованием цветов Strikingly и той же буквы «S» в типографике бренда Strikingly.
Изображение с Strikingly Веб-сайт пользователя
Существует множество платформ социальных сетей, которые вы можете максимально использовать. Вы даже можете добавить ленту социальных сетей на свой веб-сайт Strikingly, чтобы расширить свои связи и охват.И независимо от того, используете ли вы свой логотип в качестве изображения профиля, эскиза или обложки, существует подходящий размер логотипа. В качестве дополнительного совета мы рекомендуем вам размещать небольшой логотип на каждом из ваших сообщений в социальных сетях — практика, которая полезна в маркетинге, но которой не уделяется много внимания. Наконец, вот некоторые размеры логотипа, которые следует учитывать при использовании этих сайтов:
Наконец, вот некоторые размеры логотипа, которые следует учитывать при использовании этих сайтов:
- Фото профиля Instagram — 110x110px
- Логотип Instagram на публикации — 30x30px
- Фото профиля Facebook — 200x200px
- Фото обложки Facebook — 820x300px00px0 Facebook logo на Post — 50x50px
- Twitter Photo — 400x400px
- Twitter Cover Photo — 1500x1500px
- Twitter Logo на Post — 50x50px
- Youtube Photo — 800x800px
- Youtube Thumbnail Фото — 1280x720PX
- Princedin Photo — 160x60px
- Фото обложки LinkedIn — 1128x191px
- Фото профиля Pinterest — 800x450px
Для некоторых предприятий лучше всего иметь свой логотип в качестве приветственного знака на своем деловом веб-сайте. Это означает, что для них лучший размер логотипа — самый большой. Поразительно, что в конструкторе веб-сайтов полноразмерные изображения или логотипы должны иметь размер не менее 1400 пикселей, чтобы они производились с наивысшим качеством. Взгляните на сайт Strikingly ниже. Это хороший пример использования логотипа в качестве баннера на сайте. Когда вы создаете веб-сайт с помощью Strikingly, это один из лучших способов размещения вашего логотипа.Убедитесь, что вы придерживаетесь необходимого стандартного размера логотипа, чтобы у вас не было некачественного графического баннера, приветствующего посетителей вашего сайта.
Взгляните на сайт Strikingly ниже. Это хороший пример использования логотипа в качестве баннера на сайте. Когда вы создаете веб-сайт с помощью Strikingly, это один из лучших способов размещения вашего логотипа.Убедитесь, что вы придерживаетесь необходимого стандартного размера логотипа, чтобы у вас не было некачественного графического баннера, приветствующего посетителей вашего сайта.
Изображение с Strikingly Веб-сайт пользователя
4. Заголовки веб-сайта Strikingly также дает вам больше возможностей для размещения вашего логотипа, кроме положения баннера веб-сайта. В зависимости от выбранного вами шаблона и/или изменений, которые вы внесли на свой веб-сайт, вы можете разместить логотип с трех разных сторон заголовка.Обычно размер логотипа, который вы должны разместить в шапке вашего сайта, составляет не менее 700 пикселей или меньше. Все зависит от того, насколько большим вы хотите его сделать. И шаблоны Strikingly обычно подстраивают размер логотипа соответствующим образом. Таким образом, все, что вам нужно сделать, это решить, какой размер логотипа и вариант логотипа лучше всего подходят для той позиции, в которой вы хотите его поместить. res/hrscywv4p/image/upload/blog_service/2021-10-25-fraklinscholars-logosize-edit.jpeg «Franklin Scholars Strikingly Site»)
Таким образом, все, что вам нужно сделать, это решить, какой размер логотипа и вариант логотипа лучше всего подходят для той позиции, в которой вы хотите его поместить. res/hrscywv4p/image/upload/blog_service/2021-10-25-fraklinscholars-logosize-edit.jpeg «Franklin Scholars Strikingly Site»)
Изображение с сайта Strikingly
Эта первая позиция находится в середине заголовка вашего веб-сайта. Размер логотипа средний. Вероятно, размер такого логотипа составляет 480 пикселей. Обратите внимание, как этот логотип имеет название и символ рядом. Но, кроме того, этот веб-сайт Strikingly также позволяет добавить небольшую версию логотипа в среднюю часть после меню. Эта уменьшенная версия лучше всего иметь ширину не менее 100 пикселей.И это будет по-прежнему отображаться, когда посетители вашего сайта прокручивают сайт.
Изображение с Strikingly Веб-сайт пользователя
Во-вторых, следующая позиция логотипа находится в левой части заголовка. Обычно лучше всего, если у вас более горизонтально расположенный логотип, как показано на этом веб-сайте Strikingly выше. Лучшие размеры логотипов для этих видов по-прежнему аналогичны тем, которые были упомянуты выше. Будьте осторожны, чтобы не заставить ваш логотип находиться в этом положении, если он выглядит не очень хорошо.
Обычно лучше всего, если у вас более горизонтально расположенный логотип, как показано на этом веб-сайте Strikingly выше. Лучшие размеры логотипов для этих видов по-прежнему аналогичны тем, которые были упомянуты выше. Будьте осторожны, чтобы не заставить ваш логотип находиться в этом положении, если он выглядит не очень хорошо.
Изображение с Strikingly Веб-сайт пользователя
Если вы хотите, чтобы ваш логотип находился в левой верхней части вашего веб-сайта, вы можете вместо этого использовать этот шаблон Strikingly. Размер логотипа, который вы видите выше, составляет не менее 360 пикселей в ширину. С этим шаблоном веб-сайта Strikingly эта боковая панель/заголовок остается неизменной, пока посетители просматривают ваш сайт. Таким образом, лучший размер логотипа — тот, который будет заметным, запоминающимся, но не слишком громоздким.
Вот некоторые другие размеры логотипа вы должны принять к сведению:
Большой Логотип Размеры:- 235x64px
- 250x150px
- 391x56px
- 350x75px
- 400x100px
- 1280×720 пикселей
- 1024x1024px
- 109x64px
- 120×61.
 8px
8px - 160x160px
- 190x60px
- 300x75px
- 1000x200px
3. Помните, что, хотя это совершенно нормально и полезно черпать вдохновение из других веб-сайтов и успешных брендов, в конце концов, именно вам решать, какой размер логотипа лучше всего подходит для вас, вашего бизнеса и вашего веб-сайта. Будьте стратегическими, но творческими. Убедитесь, что ваш логотип виден и что он высокого качества.Есть много советов и приемов по созданию логотипа, которые вы используете в качестве руководства в дополнение к этому. Полезно включать и вставлять свои логотипы где угодно, насколько это возможно, но будьте осторожны, чтобы не переусердствовать. Клиенты, как правило, устают и раздражаются, когда видят слишком много чего-либо. Таким образом, вы должны быть очень умны в том, как вы выбираете размер и расположение своего логотипа на своем веб-сайте. Зарегистрируйтесь сейчас и позвольте Strikingly помочь вам спроектировать ваш веб-сайт и дать вам возможность довести свой логотип до наилучшего размера логотипа, какой только может быть.
Полное руководство 2019 г. по оптимальному размеру логотипа для социальных сетей, веб-сайтов и печати
Резюме: Этот блог предназначен для предоставления вам подробной информации о размере логотипа для социальных сетей, Интернета и печати. Кроме того, мы также покажем вам онлайн-конструктор логотипов для создания вашего логотипа. Следите за нами и получайте больше.
Логотип, как основная идентификация бренда, играет важную роль в развитии вашей компании. Поэтому крайне важно, чтобы он отлично выглядел везде, где он используется.Первый вопрос, который возникает, — какого размера должен быть логотип.
Стандартный размер логотипа зависит от платформы, к которой вы привыкли. Здесь, в этом блоге, мы покажем вам список рекомендаций по размеру логотипа, используемых в Интернете, социальных сетях и печати, чтобы вы могли заставить свой логотип работать в различных средах. . Кроме того, мы также предоставим вам простой в использовании онлайн-конструктор логотипов DesignEvo, чтобы вы могли создать свой логотип.
Контент размером с логотип для социальных сетей, веб-сайтов и печати
- Часть 1. Размер логотипа для социальных сетей
- Часть 2. Размер логотипа для веб-сайта
- Часть 3. Размер логотипа для приложений печати
- Часть 4: Как изменить размер логотипа?
******************************************************* ******************************************************* ****
Часть 1 Размер логотипа для социальных сетей
Размер логотипа на разных социальных платформах неодинаков, для каждой социальной страницы вашего бренда потребуется логотип другого размера.Вот размеры логотипа на самых популярных платформах социальных сетей:
.Facebook: Сообщения со ссылками: 1200 x 628 пикселей; Сообщения с изображениями: 1200 x 630 пикселей; Изображение на обложке: 820 х 312 пикселей; Изображение профиля: 180 х 180 px
Twitter: Сообщения с изображениями: 1024 x 512 пикселей; Изображение на обложке: 1500 х 500 px; Изображение профиля: 400 x 400 px
Instagram: Сообщения с изображениями: 1080 x 1080 пикселей; Изображение профиля: 180 x 180 пикселей
YouTube: Миниатюра изображения: 1280 x 720 пикселей; Изображение на обложке: 2560 x 1440 пикселей; Изображение профиля: 800 x 800 px
Google+: Изображение обложки: 1080 x 608 пикселей; Изображение профиля: 250 х 250 px
Часть 2 Размер логотипа для веб-сайта
Логотип на вашем личном сайте может быть любого размера, это больше касается исполнения, чем точности. Ваш веб-логотип может отлично смотреться на вашем веб-сайте в любом размере: маленьком, среднем или большом.
Ваш веб-логотип может отлично смотреться на вашем веб-сайте в любом размере: маленьком, среднем или большом.
При выборе размера вашего логотипа все же следует немного подумать. Лучший размер логотипа для вашего веб-сайта зависит от следующего фактора:
.Соответствует ли размер изображения остальной части страницы?
Подходит ли размер изображения для вашего логотипа?
Изображение конкурирует с вашим маркетинговым сообщением?
Потратив некоторое время на размышления над этими вопросами, вы легко сможете найти лучший размер логотипа.
Ниже мы перечислили несколько размеров логотипа для 2 наиболее распространенных макетов, вы можете обратиться к:
Для горизонтальной раскладки: 250 x 150 пикселей; 350 х 75 пикселей; 400 х 100 пикселей
Для вертикальной (квадратной) раскладки: 160 x 160 пикселей
Часть 3 Размер логотипа для печати
Когда дело доходит до размера логотипа для печати, ключевым моментом является не размер, а формат вашего логотипа. Чтобы ваш логотип всегда работал хорошо, выберите гибкое изображение, размер которого хорошо изменяется.
Чтобы ваш логотип всегда работал хорошо, выберите гибкое изображение, размер которого хорошо изменяется.
Использование логотипа в векторном формате, таком как PDF, SVG и EPS, упрощает редактирование и изменение размера. Кроме того, векторный логотип сохраняет свое качество при многократном увеличении, что очень важно при полиграфии.
В большинстве случаев принтеры указывают параметры размера вашего логотипа в дюймах. Вот некоторые размеры логотипа для печати:
Максимальный размер, который можно напечатать на футболке, обычно составляет 14 x 15 дюймов.
На 11 унций. кружка, стандартный размер области печати 8,5 x 3 дюйма
Размер логотипа на средней кепке составляет около 3 – 3 дюйма.5 дюймов в ширину
Часть 4 Как изменить размер логотипа?
Если вам нужно изменить размер логотипа, есть несколько вариантов: Photoshop, GIMP. Здесь мы рекомендуем вам DesignEvo, бесплатный онлайн-конструктор логотипов, для создания собственного логотипа нужного вам размера. Он поддерживает размер логотипа от 32 до 2000 пикселей, что может удовлетворить все ваши потребности в размере логотипа.
Он поддерживает размер логотипа от 32 до 2000 пикселей, что может удовлетворить все ваши потребности в размере логотипа.
Изображение изображения: онлайн-конструктор логотипов — DesignEvo
С помощью DesignEvo вы можете создать свой собственный логотип за считанные минуты и изменить его размер, чтобы он соответствовал указанному вами размеру, например: 1000 x 500 пикселей.
Изображение изображения: изменение размера логотипа
Попробуйте DesignEvo, чтобы создать свой логотип и изменить его размер, вы можете делать все в одном месте!
******************************************************* ******************************************************* ***
Итог
Надеемся, что после прочтения этого блога вы сможете эффективно использовать свой логотип в различных средах, включая социальные сети, веб-сайты и печатные приложения. Кстати, DesignEvo — это бесплатный онлайн-конструктор логотипов, который любой может использовать для создания привлекательного уникального логотипа за считанные минуты. Чего же ты ждешь? Попробуйте сделать с ним свой собственный логотип.
Чего же ты ждешь? Попробуйте сделать с ним свой собственный логотип.
Какого размера должен быть логотип для веб-сайта и социальных сетей
Профессионально выглядящий логотип уступает место современному бизнесу. Это инструмент идентификации компании, который может создать любой человек со всеми необходимыми инструментами и рекомендациями. Для создания логотипа не нужно изучать графический дизайн в колледже или проходить специальный курс. Все, что вам нужно сделать, это помнить, что ваш логотип подходит для разных контекстов, таких как веб-сайт, социальные платформы и печатные издания.
Мы поможем вам определить правильные размеры изображения для хорошего дизайна логотипа, чтобы увеличить трафик на ваш контент.
Размеры логотипов для социальных сетей
Почему мы должны заботиться об оптимальном размере логотипа на страницах социальных сетей? Оптимальный размер логотипа — один из наиболее важных факторов, когда речь идет о том, «что делает логотип хорошим».
«Почему?» — спросите вы? Ну, а если логотип меньше необходимого размера, он имеет свойство растягиваться и становиться неразборчивым.В то же время, если логотип становится больше, чем нужно, он автоматически сжимает качество в отрицательную сторону. Как бы то ни было, клиентам будет трудно понять, что передает ваш корпоративный имидж.
Оптимальные размеры логотипа для страниц социальных сетей обычно составляют 1024 x 512 пикселей. Если вы используете требуемый размер, вы должны быть уверены, что ваши изображения будут правильно отображаться на всех носителях.
Ниже перечислены рекомендуемые размеры логотипов для социальных платформ:
Facebook:
- Сообщения со ссылками: 1200 x 628 пикселей
- Изображение профиля: 170 х 170 пикселей
- Сообщения с изображениями: 1200 x 630 пикселей
- Изображение на обложке: 820 х 312 пикселей
Твиттер:
- Сообщения с изображениями: 1024 x 675 px
- Изображение обложки: 1500 х 500 px
- Изображение профиля: 400 x 400 px
Инстаграм:
- Сообщения с изображениями: 1080 x 1080 px
- Изображение профиля: 110 x 110 px
- Stories: 1080 x 1920 px
YouTube:
- Эскиз изображения: 1280 x 720 пикселей
- Изображение обложки: 2560 x 1440 пикселей
- Изображение профиля: 800 x 800 пикселей
Pinterest:
- Сообщения с изображениями: 1000 x 1500 пикселей
- PIN-код: ширина 236 пикселей
- Изображение профиля: 165 x 165 пикселей
LinkedIn:
- Сообщения со ссылками: 1200 х 628 px
- Сообщения с изображениями: 1200 x 1200 px
- Изображение обложки: 1536 x 768 px
- Изображение профиля: 300 х 300 px Tik Tok7 9001:
- Фото профиля: 200 x 200 пикселей
- Длина видео: 1080 x 1920 пикселей
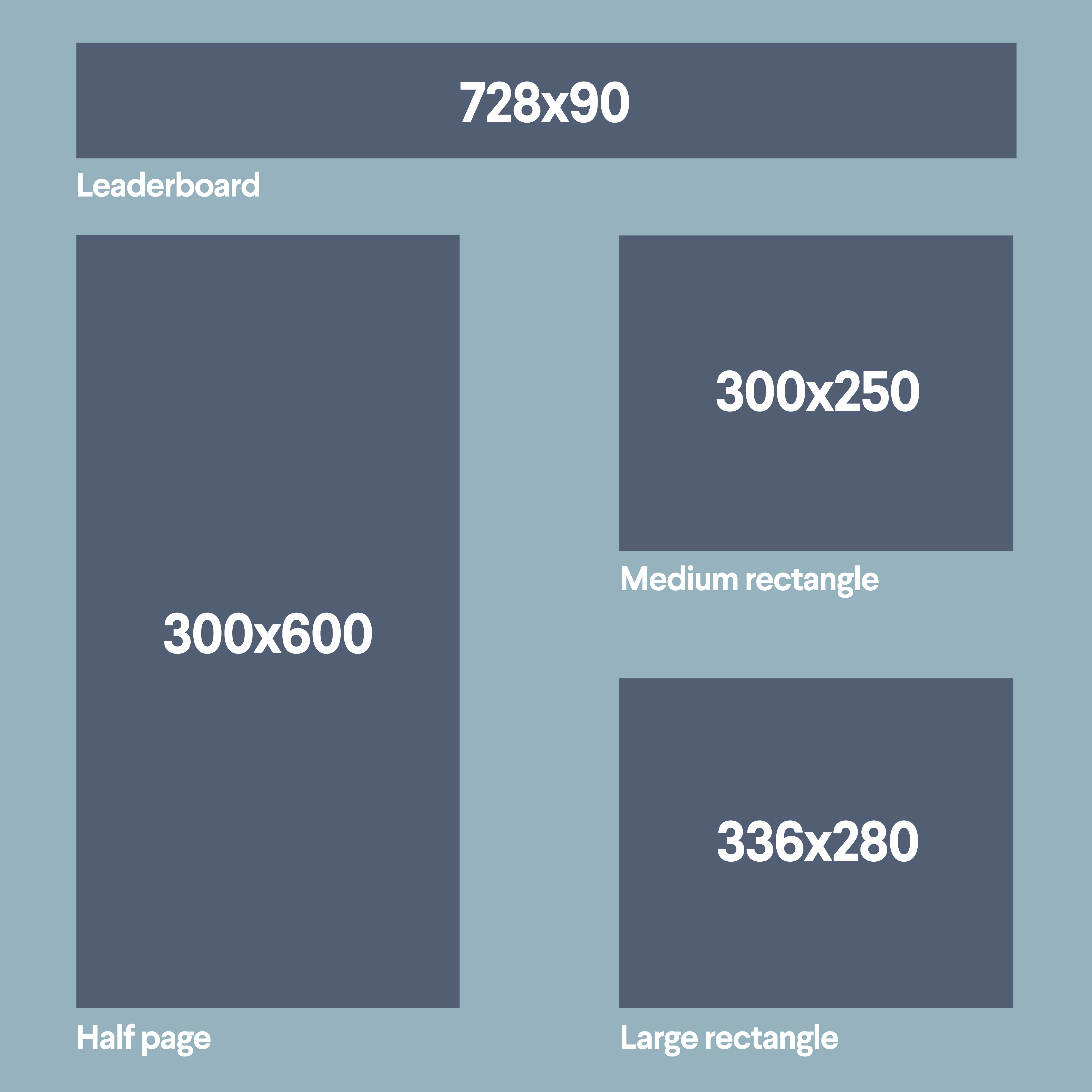
- 250 x 150 пикселей
- 350 x 75 пикселей
- 400 x 100 пикселей
- 16 пикселей x 16 пикселей
- 32 пикселей x 32 пикселей
- 48 пикселей x 48 пикселей
- Photoshop или любой другой подобный редактор изображений
- Программа для создания логотипов Logaster для создания эмблем
- Наймите внештатного дизайнера
- Или, что еще лучше, посетите сайт www.glorify.com: Glorify не только позволяет бесконечно редактировать ваши логотипы, но и создавать их за считанные минуты с помощью инструмента для создания логотипов!
- Мастер-файл вашего логотипа должен быть создан в векторной программе, чтобы ваш дизайн можно было увеличить или уменьшить соответствующим образом.
- Ваш логотип должен иметь как минимум две версии: горизонтальную и вертикальную.

- Когда дело доходит до онлайн-профилей, размер вашего изображения логотипа должен быть меньше 100 КБ, если это возможно.
- 250 х 150
- 400 х 100
- 350 х 75
- Изображение профиля — 160 x 160
- Изображение обложки — 851 x 315
- Сообщения с изображениями — 540 x 540
- Изображение профиля — 110 x 110
- Сообщения с изображениями — 1080 x 1080
- Изображение профиля — 400 x 400
- Изображение обложки — 1500 x 1500
- Сообщения с изображениями — 1024 x 512
- Изображение профиля — 165 x 165
- Сообщения с изображениями — 735 x 1102
- Изображение профиля — 250 x 250
- Изображение обложки — 2120 x 1192
- Изображение профиля — 800 x 800
- Изображение обложки — 2560 x 1440
- Эскиз изображения — 1280 x 720
- Значок канала — 98 x 98
- Изображение профиля — 400 x 400
- Изображение обложки — 646 x 220
- Сообщения с изображениями — 350 x 230
- Сообщения со ссылками — 180 x 110
Когда прозрачный фон вашего логотипа в формате PNG будет готов, вам необходимо загрузить его на веб-сайт. Оптимальный размер логотипа для веб-сайта — 250 пикселей (ширина) х 100 пикселей (высота).
Оптимальный размер логотипа для веб-сайта — 250 пикселей (ширина) х 100 пикселей (высота).
Для горизонтальной компоновки рекомендуемые размеры логотипа для веб-сайта:
А для вертикального (квадратного) макета рекомендуемые размеры логотипа для веб-сайта: 160 x 160 пикселей
Размеры фавиконки для сайта
Фавикон — это небольшой значок с логотипом вашей компании, где первая буква в названии бренда или изображение идентифицируют ваш бизнес или веб-сайт.
Вот размеры, в которых можно использовать фавиконки:
Размеры логотипа для печати
Здесь важным аспектом становится формат, а не размер логотипа. PDF, SVG и EPS — лучшие векторные форматы.
Почему нужно использовать вектор, а не растр? Векторные логотипы представляют собой как целое изображение, так и отдельные части, что упрощает его редактирование и сохраняет свое качество при многократном увеличении, в отличие от растровых. Вам не нужно беспокоиться о размере, прежде чем отправить свой дизайн в типографию, если он в векторном формате.
Вам не нужно беспокоиться о размере, прежде чем отправить свой дизайн в типографию, если он в векторном формате.
Для логотипов с мелким шрифтом рекомендуемый размер 500рх (или более), для логотипов с крупным шрифтом рекомендуемый размер 1024px
А как насчет изменения размера логотипа?
Чтобы изменить размер логотипа, вы можете использовать один из следующих вариантов:
Оптимальный размер логотипа для разных целей. Используя приведенные выше рекомендации по размеру логотипа для веб-сайта, а также для платформ социальных сетей и печатных платформ, мы надеемся, что вы сделаете шаг вперед к созданию успешных корпоративных логотипов в разных доменах! Смогли ли мы ответить вам: «какого размера должен быть логотип для сайта»? Дайте нам знать ваши мысли в разделе комментариев ниже!
Какой размер логотипа лучше?
Часто задаваемые вопросы 1. Важны ли параметры для различных платформ социальных сетей?
Важны ли параметры для различных платформ социальных сетей? Да! Говоря о платформах социальных сетей, мы понимаем, что каждая платформа имеет свой стандартный размер, и установка логотипа необходимого размера помогает представить компанию в более широком пространстве. Если этого не сделать, логотип получится непрофессиональным и размытым.
2. Как помогает логотип?Логотипы выступают лицом компании и создают образ в сознании зрителя.Логотипы, возможно, являются первым элементом, который просматривает аудитория и создает такое же мнение.
3. Какой должен быть размер логотипа для Instagram?Правильный размер для Instagram — 110×110 пикселей с соотношением сторон 1:1. Идеальный крошечный квадрат.
Насколько большим должен быть мой логотип?
Брендинг — ключ к успеху.
На самом деле, Forbes выразился так: «Бренды — это психология и наука, объединенные в знак обещания. У продуктов есть жизненный цикл. Бренды живут дольше продуктов.»
У продуктов есть жизненный цикл. Бренды живут дольше продуктов.»
Да, ваш брендинг может либо решить вашу задачу, либо разрушить ее. И весь ваш брендинг начинается с простого логотипа.
Будь то огромный рекламный щит или изображение профиля в аккаунте Instagram, очевидно, что проще всего узнать компанию по ее логотипу.
Однако, когда речь идет о размере логотипа, универсального решения для всех не существует. Как вы можете убедиться, что ваш логотип выглядит наилучшим образом во всех формах и размерах? Читай дальше что бы узнать.
Плохие логотипы и основы
Прежде чем вы начнете возиться с изменением размера логотипа, вам нужно знать основы. Ознакомьтесь с этими основными правилами логотипа:
Как упоминалось выше в основных правилах логотипа, вектор — это лучший формат для вашего логотипа. Растровая графика (или растровые изображения) — еще один вариант, но на самом деле они могут ограничивать воспроизведение.
Векторная графика состоит из точных точек, которые обеспечивают согласованность в различных размерах. Обычно логотип можно масштабировать до любого размера без потери качества, что значительно упрощает внесение поздних изменений.
Растровые изображения могут быть созданы в больших форматах, но вы никогда не знаете, какой размер вам понадобится для воспроизведения вашего логотипа в будущем.Если его увеличить до огромных размеров, он, несомненно, будет выглядеть пиксельным и потеряет свой профессиональный вид.
Будь проще
Чрезмерно сложные дизайны плохо масштабируются при печати или использовании в качестве крошечных значков (например, вашего значка favicon). Сложные плохие логотипы могут просто выглядеть как сгусток небытия.
Сложные плохие логотипы могут просто выглядеть как сгусток небытия.
Чем больше деталей в логотипе, тем больше информации нужно обдумать и обработать зрителю. Если вы вспомните самые запоминающиеся и успешные логотипы за всю историю, большинство из них очень простые.
Например, McDonald’s, Apple, Nike, FedEx или даже Бэтмен! Их значки можно изменять в размере вверх и вниз без потери каких-либо важных деталей.
Логотипы здесь, там и везде!
В наш технический век, в котором мы живем, логотипы можно найти не только на двери вашего офиса. От вашего веб-сайта и учетной записи Facebook до канцелярских принадлежностей ваш логотип и брендинг будут буквально везде.
Прочтите следующие 3 руководства по размерам, чтобы узнать, какие конкретные размеры логотипа должны быть для каждого способа демонстрации.Обратите внимание, что все указанные размеры логотипа указаны в пикселях и расположены в порядке ширины к высоте.
Руководство по размерам логотипа для вашего веб-сайта
Когда ваш дизайн логотипа будет готов, его нужно будет загрузить на ваш сайт. Как правило, оптимальные размеры логотипа для веб-страницы — 250 x 150.
Как правило, оптимальные размеры логотипа для веб-страницы — 250 x 150.
Наиболее распространенные макеты веб-сайтов — горизонтальные или вертикальные. Для вертикального (квадратного) макета вам нужно всего лишь 160 x 160 пикселей. Однако при использовании горизонтального макета вы можете использовать одно из этих трех измерений:
.Вы также должны иметь в виду свой значок, который представляет собой крошечное изображение, которое будет представлять ваш веб-сайт или бизнес.Фавиконы часто можно найти в адресной строке веб-браузера. Их также можно использовать в закладках и агрегаторах каналов.
Размер вашего логотипа favicon должен быть одним из следующих трех размеров:
Несмотря на то, что он маленький, он мощный. Целью вашего крошечного фавикона должно быть определение вашего бренда с первого взгляда. Вы можете использовать свой полный логотип, если он достаточно прост, первую букву названия вашего бренда или изображение с вашего логотипа.
Руководство по размерам логотипа для социальных сетей
Использование оптимального размера логотипа на ваших страницах в социальных сетях жизненно важно.Если ваши логотипы не соответствуют рекомендуемым размерам, они могут быть либо растянутыми и зернистыми, либо выглядеть как сжатый сжатый логотип.
Вот оптимальные размеры изображений для некоторых из самых популярных платформ социальных сетей:
Facebook:
Инстаграм:
Твиттер:
Pinterest:
Гугл+:
Ютуб:
LinkedIn:
Однако оптимальным размером логотипа для большинства страниц социальных сетей является 1024 x 512 пикселей. Ваш логотип будет корректно отображаться на большинстве платформ социальных сетей. Но все еще может быть несколько проблем, поэтому всегда полезно следовать приведенному выше руководству по размеру логотипа.
Ваш логотип будет корректно отображаться на большинстве платформ социальных сетей. Но все еще может быть несколько проблем, поэтому всегда полезно следовать приведенному выше руководству по размеру логотипа.
Какой размер логотипа для видеопродукции?
Видео медиа можно просматривать на самых разных устройствах и в разных местах, таких как смартфоны размером с ладонь, экраны ноутбуков, планшеты или большие кинопроекции. Поэтому ни один размер не подходит всем. Если размер вашего логотипа хорошо смотрится на экране вашего ноутбука, он может быть слишком маленьким для отображения в социальных сетях на смартфоне.
Поэтому всякий раз, когда вам нужно определить размер логотипа для вашего видео, эмпирическое правило заключается в том, чтобы сначала подумать о том, «где» и «на каком устройстве» ваша основная целевая аудитория будет наслаждаться видеоконтентом. Если вы нацелены на социальные сети на мобильных устройствах, сделайте свой логотип на 10% больше, если ваша цель — экраны ноутбуков или экраны телевизоров, сделайте свой логотип немного меньше.
Совет. В большинстве видеопродукции нет возможности настраивать размер логотипа для отдельных форматов, поэтому было бы разумно использовать для логотипа средний размер, который выглядит приемлемым на большинстве устройств воспроизведения видео.Попробуйте воспроизвести видео в полноэкранном режиме на ноутбуке и смартфоне. Если ваш логотип выглядит хорошо и легко читается на обоих устройствах, поздравляем, вы нашли подходящий размер логотипа.
Руководство по размерам логотипа для печати
Когда дело доходит до печати вашего логотипа, важен не только размер, но и формат. Как упоминалось ранее, лучшие форматы логотипов должны быть векторными, а не растровыми. Это облегчит редактирование при необходимости, особенно при печати.
Также очень важно разработать логотип так, чтобы его можно было адаптировать.Например, он должен быть достаточно плавным, чтобы без проблем переключаться между вертикальным и горизонтальным макетами. Это жизненно важно для печати, так как формы и размеры могут сильно различаться (шапки, футболки, ручки, автомобильные оклейки и многое другое).
Если ваш логотип сохранен в векторном формате, то размер не имеет значения. Но если у вас есть растровое изображение, вы должны убедиться, что размер как можно больше.
Как изменить размер логотипа?
Возможно, вы поняли, что вам нужно начать изменять размер логотипа как можно скорее.Варианты включают использование фотошопа или чего-то подобного для редактирования размеров в стиле «сделай сам». Этот вариант действительно приемлем только в том случае, если у вас есть какой-то опыт, иначе вы можете наделать много хлопот.
Другой вариант — нанять внештатного дизайнера или надежного подрядчика. Дизайнер-фрилансер будет дешевле, но подрядчик может покрыть все ваши расходы, если вы не ограничены в деньгах.
Размер логотипа определен, что дальше?
Теперь вы знаете, какой размер логотипа вам нужен для каждого направления брендинга.Но из-за того, что логотипы быстро развиваются, иногда трудно идти в ногу с последними тенденциями в области технологий.
Действительно крутая техническая тенденция, которая обновляет даже самые скучные веб-сайты, — это использование движущихся логотипов. Подробнее об этом замечательном тренде читайте здесь.
Спасибо, что прочитали эту статью!
Назад к Introbrand
Какой размер логотипа с высоким разрешением? — Голубое небо
Какого размера логотип с высоким разрешением?
Adobe Creative Cloud — это набор приложений для графического дизайна и оформления страниц, включающий Photoshop и Illustrator, две стандартные графические программы.Графических дизайнеров часто просят создать логотипы для клиентов, используя эти методы. Метод, который будет использоваться, определяется проектом. Photoshop CC — это приложение для редактирования растровых изображений, которое идеально подходит для проектов, включающих деликатное изменение цвета и смешивание цветов в стиле кисти. Оно также подходит для логотипов, объединяющих известные графические изображения. Illustrator CC — это приложение для векторного рисования, которое хорошо подходит для быстрого создания логотипов с использованием минимальных цветовых схем.
Illustrator CC — это приложение для векторного рисования, которое хорошо подходит для быстрого создания логотипов с использованием минимальных цветовых схем.
Изучите программы Adobe с помощью нашего онлайн-курса графического дизайна Blue Sky Graphics онлайн-курса графического дизайна уже сегодня!
Основы определения размера логотипа
Хотя и логотип новый, размеры, в которых они сохраняются и обмениваются, — нет.Хорошие логотипы можно легко изменять в размерах и создавать в сотнях различных контекстов. Получение множества вариантов логотипа жизненно важно для вашей компании, потому что это поможет вам легко адаптировать свой логотип к любому приложению, которое в нем нуждается.
Ваш логотип должен быть масштабируемым, если он вам нравится на визитной карточке или в рекламе на Таймс-сквер. Это гарантирует, что даже если вам придется разместить свой логотип на массивном рекламном щите, он всегда будет выглядеть чистым и информативным (не пиксельным).
Какой размер логотипа с высоким разрешениемВот несколько простых рекомендаций по размеру логотипа:
Логотипы представлены в пикселях, поэтому вы всегда будете видеть, что они имеют размер 500 на 500 пикселей.Пиксели представляют длину, а байты (КБ/МБ/ГБ) — размер файла.
Векторные файлы необходимы для того, чтобы их можно было использовать в качестве мастер-файлов, которые можно экспоненциально масштабировать (например, SVG), редактировать или отправлять дизайнеру или принтеру. Они генерируются в таких программах, как Adobe Illustrator, а затем могут быть переведены в какой-либо другой формат файла, такой как PNG или JPG, который вам нужен.
Разумно включить горизонтальные, вертикальные и квадратные варианты дизайна. Эти варианты позволяют размещать логотип в любом месте по вашему выбору, например на рекламном щите, фоне, веб-сайте, визитной карточке или футболке.
Эти варианты позволяют размещать логотип в любом месте по вашему выбору, например на рекламном щите, фоне, веб-сайте, визитной карточке или футболке.
Используйте файл PNG размером менее 200 КБ, чтобы показать свой логотип в Интернете, обеспечив быструю загрузку, оставаясь детализированным и четким! PNG — это сжатые изображения без потерь, которые позволяют им сохранять высокий уровень качества при сохранении ограниченного размера файла. Они также способствуют прозрачности/прозрачному фону и подходят для социальных сетей, блогов и большинства других онлайн-приложений.
В руководстве по бренду указано, когда и как должен отображаться логотип, а также размеры файлов, которые могут быть включены.Это означает, что бренд остается ясным во всех взаимодействиях. Минимальные размеры логотипа для сайта не должны быть меньше 24 пикселей в высоту и не должны занимать половину экрана.
Пропорции логотипа сайта
Веб-сайты являются неотъемлемой частью каждого предприятия. Именно здесь клиенты могут больше узнать о том, чем вы занимаетесь, о миссии компании и определить, хотят ли они приобрести что-либо, что вы предлагаете или поддерживаете.
Именно здесь клиенты могут больше узнать о том, чем вы занимаетесь, о миссии компании и определить, хотят ли они приобрести что-либо, что вы предлагаете или поддерживаете.
Лучший размер логотипа для веб-сайта определяется тем, как и когда его будут просматривать, хотя мы рекомендуем использовать формат PNG.
Двумя популярными местами для размещения логотипа на веб-сайте являются верхний баннер/шапка и фавикон (маленький значок рядом с адресной строкой или заголовок на вкладке браузера).
Добавление значка в шапку веб-сайта
Большинство компаний размещают свой значок в левой части верхней панели навигации. Это приводит к тому, что имя отображается на многих сайтах веб-сайта. Если вы используете создателя веб-сайта, такого как Squarespace или Weebly, вы сможете добавить логотип в это место.
Это приводит к тому, что имя отображается на многих сайтах веб-сайта. Если вы используете создателя веб-сайта, такого как Squarespace или Weebly, вы сможете добавить логотип в это место.
Масштаб и расположение логотипа в шапке вашего веб-сайта могут определяться конструктором веб-сайтов и темой, которую вы используете. Например, для семейства тем Squarespace Bedford требуются логотипы с максимальной высотой 100 пикселей для экрана.
Средняя высота логотипа веб-сайта составляет от 20 до 30 пикселей, хотя ширина также зависит от длины названия бренда.
Создание логотипа в Photoshop CC
Создайте работающий файл, достаточно большой, чтобы поэкспериментировать с максимальным разрешением, в котором будет отображаться ваш логотип.Если вы не уверены, какое разрешение потребуется вашему логотипу, начните с 300 dpi; гораздо проще перейти от изображений с высоким разрешением к изображениям с низким разрешением, чем наоборот. Простое эмпирическое правило заключается в том, чтобы визуализировать изображение примерно 4 x 4 дюйма.
В палитре «Слои» создайте рабочие слои. Каждая функция вашего логотипа должна иметь свой собственный лист.
Сделайте фоновую часть вашего логотипа с помощью инструмента «Форма»; используйте овал или прямоугольник, как вы считаете нужным.При перетаскивании формы, чтобы она превратилась в полный прямоугольник, удерживайте нажатой клавишу «Переместить». Сделайте его самым заметным цветом логотипа. Поместите эту форму на нижний лист.
Выберите следующий слой, затем нажмите «Shape», а затем «Custom Shape Tool». Это отрегулирует выбор в верхней строке меню, и один из них будет маленькой кнопкой в форме амебы. Нажав эту кнопку, вы попадете в палитру Custom Form. Выберите пользовательскую форму, которая соответствует вашим целям дизайна, и расширьте ее, чтобы заполнить всю фигуру контекстного цвета — отрегулируйте оттенок этой фигуры до белого.
Нажав эту кнопку, вы попадете в палитру Custom Form. Выберите пользовательскую форму, которая соответствует вашим целям дизайна, и расширьте ее, чтобы заполнить всю фигуру контекстного цвета — отрегулируйте оттенок этой фигуры до белого.
Изменение размера и перемещение формы для достижения желаемого результата — логотипы обычно имеют двух-трехцветную верхнюю часть и форму, обеспечивающую контур или наложение на однотонный фон.
Поэкспериментируйте с наложением формы, прежде чем вы найдете нужный результат, а затем разместите вокруг него сведения о деловых контактах. Вы также можете поэкспериментировать с эффектами слоев в Photoshop, такими как Bevel и Emboss, а также с текстурами, чтобы формы выглядели блестящими, выпуклыми или выгравированными на пластике.
Создание логотипа в Illustrator CC
Выберите инструмент «Прямоугольник» или «Эллипс».Установите цвет обводки на «пустой», а цвет заливки на сильно контрастный цвет, например красный или синий. Если выбрано, удерживайте нажатой клавишу «Shift», чтобы создать идеальный квадрат или идеальный круг выбранного цвета.
Создайте вторую графическую функцию для своего логотипа — вы можете использовать метод «Пользовательские формы» в Illustrator или нарисовать его от руки с помощью инструмента «Перо». Сохраните «пустой» цвет обводки и измените цвет заливки на тот, который хорошо контрастирует с фоновым элементом, созданным на втором этапе.Когда вы закончите, перетащите его на фоновую часть.
Поэкспериментируйте с наложением формы, прежде чем получите желаемый результат. Чтобы создать дополнительные эффекты, используйте палитру Pathfinder (расположенную в правой части рабочей области) и некоторые техники эффектов.


 Преимущество использования одного из них в качестве основного файла заключается в том, что вы можете изменить размер своего логотипа и распечатать наиболее подходящий для работы.
Преимущество использования одного из них в качестве основного файла заключается в том, что вы можете изменить размер своего логотипа и распечатать наиболее подходящий для работы. Полезно иметь документ или список, в котором будет указано, какой размер логотипа лучше всего подходит для каждой из этих платформ. Это поможет вам быть последовательным.
Полезно иметь документ или список, в котором будет указано, какой размер логотипа лучше всего подходит для каждой из этих платформ. Это поможет вам быть последовательным. 8px
8px