Как сделать сайт лучше, чем у конкурентов? – База знаний Timeweb Community
Продолжаете вкладывать силы и деньги в продвижение, но конкуренты все равно забирают себе всех клиентов? Тогда эта статья для вас. Здесь я покажу вам 16 способов, как сделать сайт лучше, чем у конкурентов.
В нынешние дни потеря даже одного клиента может стать критичной. Большинство ниш уже занято, а за первые места борются сотни и тысячи компаний. И в этой пучине предложений нам, обычному пользователю, так и хочется сказать: «Ну же, удиви меня. Почему я должен купить именно у тебя?».
Как же угодить этому заскучавшему пользователю?
Проводим аудит содержания
Для начала сравним ваш сайт с сайтами конкурентов. Для этого нам нужно провести аудит содержания. Это может сделать любой, потому что знания SEO и устройства сайтов тут в принципе не нужны.
Чтобы понять, для чего мы это делаем, запомните одно важное правило: вы должны идеально подстроить сайт под то, что нужно пользователю. Он должен получить ответ на его вопрос. Как раз на полноту этого «ответа» и ориентируются поисковые системы.
Он должен получить ответ на его вопрос. Как раз на полноту этого «ответа» и ориентируются поисковые системы.
Аудит содержания мы делаем, чтобы дать этот самый ответ. Итак, наша задача состоит в следующем:
- Мы идём в Яндекс или Гугл, в зависимости от того, на какую аудиторию вы ориентируетесь (Яндекс = Россия, Гугл = Европа), и вбиваем наш ключевой запрос.
- Открываем все сайты, которые находятся на первой странице.
- Создаём документ и вписываем туда все эти сайты.
- Открываем первый сайт.
- Теперь самое интересное: вы идёте с левого верхнего угла в правый нижний, выписывая в столбик абсолютно всё, что бросается в глаза. Что я имею в виду? Например, если на сайте вы видите прямой номер телефона, то открываете свой документ и в отдельном столбце так и пишите: «Прямой номер телефона». Есть акции и спецпредложения? Пишем «Акции и спецпредложения». И так далее: большой выбор товаров, категории, баннера, фильтры и т.д. Принцип вы, я надеюсь, поняли.

Важно: мы смотрим не все страницы, но и не только главную. Мы смотрим все категории (если это интернет-магазин) или рубрики (если это информационный сайт). По желанию можно посмотреть один товар или одну статью.
- Затем вы ставите «+» возле каждого параметра, который вы увидели на сайте. Почему? Потому что оно там было.
- Теперь мы открываем второй сайт. И сначала мы проверяем по второму сайту всё, что вы уже выписали. Есть прямой номер телефона? Нет? Тогда пишем «-”» И так далее. Затем проверяем, какие на втором сайте есть дополнительные параметры. Например, на втором сайте есть отзывы. А на первом их не было. Создаём новый столбец и называем его «Отзывы». Для первого сайта задаём «-», для второго, соответственно, «+».
- Открываем третий сайт. Проверяем наличие всех параметров уже на нём, и выписываем новые, если они имеются.
- Повторяем то же самое со всеми сайтами в нашей таблице. Столбцов может получится 10, а может 50 или 100.
 Выделите себе достаточно времени для этой кропотливой работы, потому что она невероятно важна для вашего сайта.
Выделите себе достаточно времени для этой кропотливой работы, потому что она невероятно важна для вашего сайта. - В конце мы выводим средние числа. То есть считаем, сколько раз было «+», а сколько раз было «-» по какому-то одному направлению. Например, возьмём функционал «фильтр». Допустим, он встретился на 8 сайтах из 10, то есть на подавляющем большинстве. Что нам это говорит?
Тут важно понимать специфику поисковых систем. Суть в том, что они уже знают, что нужно пользователю, чтобы получить ответ на свой вопрос. И сайты, которые этот ответ дали, находятся в топе.
Тем самым, анализируя сайты с первых позиций, мы понимаем, какой контент должен быть у нас, чтобы дать пользователю требуемый ответ. Если у большинства сайтов есть фильтр, значит он однозначно должен быть и у нас.
Далее мы смотрим и на другие параметры. То, что встречается более чем у половины сайтов, должно быть и у нас. Потому что это нужно пользователям.
То, что встречается менее чем у половины сайтов, с точки зрения SEO не нужно. Возможно, оно понадобится с точки зрения удобства сайта, но на продвижение оно сильно не повлияет.
Возможно, оно понадобится с точки зрения удобства сайта, но на продвижение оно сильно не повлияет.
Что мы делаем после аудита содержания? Отдаём сайт в руки программистов, дизайнеров и других специалистов, которые внедрят все те функции, что вы для себя выделили. Может дойти почти до полной переделки сайта. Но это важно. Это поможет вывести ваш сайт на уровень самых лучших.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Пример аудита содержания
Давайте выберем, к примеру, детские коляски. Я провела аудит содержания на трёх онлайн-магазинах детских колясок с первой страницы:
3 страницы слишком мало для однозначных результатов, но мы уже видим, что на сайт требуется внедрить:
- сортировку;
- фильтры;
- сравнение;
- хлебные крошки;
- ссылки на популярные категории;
- текстовый контент.
Читайте также
Делаем сайт лучше
Теперь, когда мы сравняли сайт с самыми серьезными конкурентами, мы будем делать его лучше. Существует 15 способов, как сделать сайт лучше, чем у конкурентов:
Существует 15 способов, как сделать сайт лучше, чем у конкурентов:
Добавьте интерактивности
Вовлекайте пользователей — это повысит конверсию и поведенческие факторы. Способов вовлечения много: видео, опросы, игры, калькуляторы и так далее. Видео и опросы — это более лёгкие варианты, остальное может потребовать знания программирования.
Вот такие опросы я делаю у себя на сайте в конце каждой информационной статьи:
Призывайте к действию
Это очень важно для интернет-магазинов. Укажите пользователям на то, что они должны сделать! Сделайте кнопки, например:
- Купить
- Зарегистрироваться
- Оставить заявку
- Перейти
И тому подобное. Вот так выглядит призыв к действию на сайте Skillbox:
Похожим образом поступают, например, наши любимые блогеры на ютубе. В конце каждого видео вас просят поставить лайк и подписаться на канал. Не поверите, но это действительно работает.
Создайте мобильную версию сайта
Все больше пользователей интернета заходят на сайты именно с мобильных устройств. Поэтому адаптивная версия сайта невероятно важна. Статистика показывает, что 60% аудитории, у которой начнутся проблемы с мобильной версией на вашем сайте, больше никогда к вам не вернутся. А 40% из этих людей уйдёт к конкуренту. Вам это надо?
Узнайте, почему люди покидают ваш сайт
Анализируйте параметр отказов. Это можно посмотреть, например, в Яндекс.Метрике. Узнайте, с каких страниц чаще всего уходит пользователь. Также в Метрике вы можете воспользоваться Вебвизором и посмотреть, что делал ваш клиент на сайте и на каких страницах он побывал.
Теперь взгляните на свой сайт глазами пользователя и задумайтесь, чего ему тут не хватает?
Добавьте живых людей
Внедрите ваши личные или фотографии ваших сотрудников на страницу продажи. Это повысит доверие пользователей. Мы как покупатели хотим знать, что заказываем услугу у реальных людей, а не роботов и анонимов.
Изучайте другие тематики
Не повторяйте за своими конкурентами, лучше посмотрите, как решили ту или иную проблему сайты других отраслей.
Кстати, изобретать велосипед я тоже не рекомендую. Не всегда это дает положительный результат. Лучше посмотреть нововведения и инновации сайтов других ниш и попробовать применить их на своём.
Создайте хороший дизайн
Тут я обойдусь одним хорошим примером: вы не продадите элитный шоколад, если он будет обернут в рулон туалетной бумаги.
Не скупитесь на хорошего веб-дизайнера, который сделает внешний вид вашего сайта красивым и узнаваемым. Что можно сделать самому?
- Добавить качественных изображений.
- Поменять шрифты на красивые и легко читаемые.
- Вместо текста использовать значки, если это возможно.
- Добавить цветов.
Узнайте мнение о вашем сайте
Попросите отзыв у клиента или закажите юзабилити-аудит — вам нужно понять, что уже сделано хорошо, а чего реальным пользователям не хватает.
Могу посоветовать несколько сервисов для юзабилити-аудита. Это AskUsers, на котором можно получить отзыв в виде анкеты от настоящих пользователей, и Usabilityhub, где можно тестировать различные параметры.
Делайте сложно
Вложитесь в хороший и уникальный дизайн вместо бесплатного шаблона. Наймите умелого программиста для внедрения факторов удержания пользователей. Закажите сео-аудит.
Очень много есть примеров, когда чаще всего выбирается простой и дешевый путь. Запомните: если вы хотите сделать хорошо, придётся потратить на это деньги, время и усилия.
Проверьте проблемы на сайте конкурента
Анализируйте технические ошибки конкурентов и исправляйте их на своём сайте. Это поднимет вас в глазах поисковых систем.
Пишите статьи лучше
Идеи статей действительно можно заимствовать у конкурентов. Проверяйте, какие темы были самыми популярными, и пишите свою статью на эту тему. При этом важно сделать вашу статью лучше.
Для этого мы находим релевантную информацию на других страницах, добавляем новые примеры, приглашаем экспертов и так далее. Пишите больше и качественнее. Одним словом — давайте больше полезной информации, чем ваш конкурент.
Красиво оформляйте текст
Часто интернет-магазины делают текст сплошным полотном и задействуют его только для продвижения. Конечно, большинство пользователей его и не читают. Для них важны только характеристики и изображения.
Но поверьте, есть также много людей, которые обращают большое внимание на текст. Поэтому его стоит писать качественно и разделять заголовками. Позаботьтесь о глазах посетителей!
Ускорьте ваш сайт
Скорость загрузки — очень важный параметр ранжирования сайтов. В эпоху быстрого интернета никто не будет ждать, пока ваша страница будет грузиться целую минуту. Пользователей уйдёт и уже вряд ли вернётся. Обращайтесь к специалистам и ускоряйте ваш ресурс.
Также вы можете воспользоваться услугой «Ускоритель сайтов» прямо в личном кабинете ТаймВэб! Я использую именно эту функцию для ускорения моего сайта.
Вот мы и поговорили о том, как сделать сайт лучше, чем у конкурентов. Пользуйтесь главным правилом: делайте свой сайт как можно удобнее для пользователей. Тогда будут довольны и они, и вы. Удачи!
CSS, HTML, или конструкторы?» — Яндекс Кью
Популярное
Сообщества
Создание сайтов
·
11,9 K
ОтветитьУточнитьPostium
1,1 K
Postium: бизнес, реклама и digital-маркетинг. · 4 янв 2020 · postium.ru
Отвечает
Анатолий Чупин
Зависит от цели создания сайта.
HTML — это базовый уровень создания сайтов, ничего дельного и масштабируемого с использованием HTML вы не сделаете, а если и сделаете, то потратите на эту кучу времени.
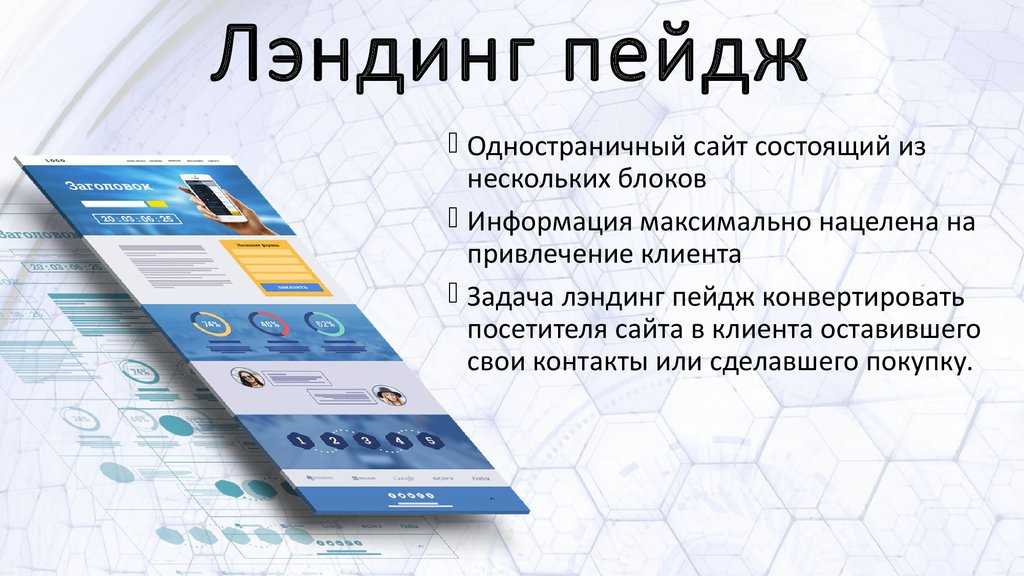
Конструкторы подойдут, если вы хотите очень быстро собрать лендинг или сайт из нескольких страниц. При этом, создание сайта на конструторе предолагает очень много минусов. Например:
- платная подписка — ежемесячно нужно платить за то, что сайт отображается и на него могут заходить пользователи;
- неоптимизированный код — чаще всего сайты на конструкторах тяжёлые и долго грузятся;
- не подходят для SEO продвижения — на конструкторе очень сложно развивать структуру сайта, плюс само исполнение сайта на конструкторе будет проигрывать сайтам на CMS в плане поискового продвижения.
Из плюсов:
- готовые решения для бизнеса — можно за пару часов сделать инструмент для привлечения клиентов;
- быстрое изменение — можно быстро поменять то, что нужно: цвет, кнопки, меню и прочее.
CMS (или движок). Если же создание сайтов для вас не разовое мероприятие, я бы порекомендовал начать работать с CMS. Выберите одну или две CMS с которыми вы будете работать, начинайте создавать на ней сайты и изучать.
Для создания небольших коммерческих сайтов идеальная CMS — WordPress. О ней много бесплатной информации в интернете, как в текстовом, так и в видео формате.
Для запуска интернет-магазинов можно остановиться на битриксе — если позволяет бюджет, или использовать бесплатный OpenCart.
Секреты и фишки соцсетей в нашем новом Телеграм-канале — подпишись >>
Перейти на t.me/anatol_chupinКомментировать ответ…Комментировать…
Фрутини
-4
SEO продвижение сайта в ТОП выдачи Google и Яндекс · 4 янв 2020
Отвечает
Александр Л.
Зависит от самих сайтов.
Делать сайто только на html/css без CMS — это не так удобно как конструкторы — любое изменение цены или текста на сайте придется делать в коде.
А вот конструкторы — очень удобные для создания простых сайтов, быстрого теста гипотезы, создания лендингов и других простых сайтов. На конструкорах даже можно собрать простенький интернет магазин и… Читать далее
На конструкорах даже можно собрать простенький интернет магазин и… Читать далее
Радик Х.
4 января 2020
Спасибо большое
Комментировать ответ…Комментировать…
Алексей Махметхажиев
7
4 янв 2020
Конструкторы конечно. Есть Тильда, есть Флексби из хороших.
Много есть остальных, но следите за скоростью загрузки готового сайта.
Это самое важное будет в 2020 году. Скорость загрузки влияет на конверсии.
Радик Х.
4 января 2020
Спасибо большое
Комментировать ответ…Комментировать…
Max Linnae
17
Ботаник · 26 дек 2020
Лучше всего подучить PHP и освоить какой-либо простой фреймворк, я бы рекомендавал Yii или Laravel, и уже на базе этих инструментов, своеобразных каркасах MVC, написать бекэнд, а потом уже мудрить над фронтэндом, это (при условии знания (X)HTML/CSS, что при знании PHP — естественно) — дело техники и художественного вкуса. Различные CMS, а уж, тем более конструкторы — не… Читать далее
Различные CMS, а уж, тем более конструкторы — не… Читать далее
Комментировать ответ…Комментировать…
Виктор Знание
17 июн 2020
если вы знаете html и есть время, то несомненно через html, css и CMS
попробуйте usercms.ru
если нет времени и нужно протестировать нишу или сделать временный сайт, то конструкторы — лучший выбор
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыт(Почему?)
10 советов, которые могут значительно улучшить взаимодействие с пользователем вашего веб-сайта
Взаимодействие с пользователем веб-сайта
Ваш веб-сайт является основным якорем для ваших усилий в области цифрового маркетинга. Для создания удобного пользовательского интерфейса веб-сайта необходимо понимать проблемы, которые приходится решать разным посетителям.
В современном маркетинге ваш веб-сайт стал более мощным инструментом, чем когда-либо. Ваш веб-сайт — это продавец, работающий круглосуточно и без выходных, и поэтому он может стать вашим самым мощным активом и центральным элементом ваших маркетинговых усилий.
Однако из-за быстро меняющихся цифровых тенденций ваш веб-сайт может показаться устаревшим. Хотя иногда редизайн может быть идеальным, у вас может не быть времени или денег, чтобы инвестировать в такой крупный проект. Чтобы помочь вам решить эту проблему, мы составили список из 10 простых способов улучшить свой веб-сайт, чтобы сделать его более полезным и полезным.
Как улучшить веб-сайт
- Используйте пустое пространство.
- Оптимизируйте скорость страницы.
- Используйте привлекательные призывы к действию.
- Использовать дифференцирование гиперссылок.
- Разделите ключевую информацию маркерами.
- Используйте изображения (с умом).
- Включите хорошо продуманные и написанные заголовки.

- Поддерживайте согласованность страниц вашего веб-сайта.
- Лови свои 404-е.
- Будьте гибкими и удобными для мобильных устройств.
Ваш веб-сайт является основным якорем для ваших усилий в области цифрового маркетинга. Для создания удобного пользовательского интерфейса веб-сайта необходимо понимать проблемы, которые приходится решать разным посетителям.
1. Используйте пробел.
Я неоднократно слышал, как клиенты жалуются на то, что на их сайте слишком много пустого пространства и что это неиспользуемое пространство следует использовать для рекламы большего количества их услуг. Тем не менее, пустое пространство необходимо для хорошего дизайна. Пустое пространство делает ваш контент более разборчивым, а также позволяет пользователю сосредоточиться на элементах, окружающих текст.
Согласно Crazy Egg, пустое пространство вокруг текста и заголовков увеличивает внимание пользователя на 20%. Белое пространство также может сделать ваш веб-сайт открытым, свежим и современным, и если ваш брендинг соответствует им, он может помочь вам передать это ощущение пользователю. Однако следует помнить об одном недостатке пустого пространства: оно действительно занимает место.
Однако следует помнить об одном недостатке пустого пространства: оно действительно занимает место.
Если вы пытаетесь получить много содержимого в верхней части страницы (над той частью, которая видна сразу без прокрутки), слишком много пустого пространства может заменить некоторую ценную информацию. Суть в том, чтобы найти баланс между тем, что наиболее важно для коммуникации, и окружением этого некоторым пространством, чтобы выделить изображение и/или текст.
Рассмотрим веб-сайт Sara Does SEO, созданный Сарой Данн. В ее UX с самого начала много пустого пространства, привлекающего ваше внимание к тому, как выглядит Сара и что она может сделать для вас. Это позволяет читателю сосредоточить свое внимание на самом важном. Каждый раздел домашней страницы также содержит один четкий заголовок и несколько вспомогательных пунктов, облегчающих усвоение информации.
Посетите ее веб-сайт ниже.
2. Оптимизируйте скорость страницы.
Одним из самых неприятных моментов для пользователей Интернета является слишком долгое ожидание загрузки страницы. С появлением мобильных устройств люди по всему миру получают доступ к контенту на самых разных платформах. Просматривая Интернет в Starbucks или просматривая телевизор на своем ноутбуке, они ожидают быстрого результата для контента, который им нужен.
С появлением мобильных устройств люди по всему миру получают доступ к контенту на самых разных платформах. Просматривая Интернет в Starbucks или просматривая телевизор на своем ноутбуке, они ожидают быстрого результата для контента, который им нужен.
Когда они не понимают, они обычно отскакивают. Медленная загрузка страницы мешает пользователю и может быть источником разочарования, и часто у пользователей просто нет времени ждать.
Согласно Section.io, дополнительные пять секунд времени загрузки страницы могут увеличить «показатель отказов» вашего сайта более чем на 20%. Вау.
Итак, куда вы пойдете дальше? Получите ваш счет. Google предлагает бесплатный сервис, где вы можете получить информацию о скорости вашей страницы. Google также предложит вам несколько советов по сокращению времени загрузки на мобильных устройствах и компьютерах.
Чтобы повысить скорость страницы, начните со сжатия всех изображений перед их загрузкой на веб-сайт. Размер файла изображения является одной из основных причин медленной скорости страницы — использование таких веб-сайтов, как компрессор. io, может помочь вам значительно ускорить каждую веб-страницу, которой вы владеете.
io, может помочь вам значительно ускорить каждую веб-страницу, которой вы владеете.
Узнайте больше о снижении показателя отказов вашего веб-сайта в этой записи блога.
Отличным примером быстрой загрузки является Barnes and Nobles. Независимо от того, на каком устройстве ваши собственные Barnes and Nobles загружаются быстро. Примите дополнительные меры предосторожности, чтобы сначала загрузить некоторые важные элементы, чтобы вы знали, что контент уже в пути. Посмотреть на себя.
3. Используйте привлекательные призывы к действию.
Ваши клиенты уже привыкли следовать визуальным подсказкам, чтобы определить, какой контент для них важен. Призывы к действию (CTA), которые четко обозначены словом действия, позволяют пользователям вашего веб-сайта более легко перемещаться по вашему сайту и получать именно то, что они хотят, в том месте, где они ожидают это найти.
При создании кнопок для вашего веб-сайта вы должны думать о цвете и психологии цвета. В исследовании, проведенном Maxymiser, исследователи были потрясены, обнаружив, что они добились увеличения количества кликов на 11% в области оформления заказа на веб-сайте Laura Ashley за счет тестирования цветовых вариаций и обмена сообщениями. Разные цвета вызывают разные сообщения. Подумайте о сообщении, которое вы хотите вызвать у пользователя (доверие, опыт, интеллект), и мудро выбирайте цвета.
Разные цвета вызывают разные сообщения. Подумайте о сообщении, которое вы хотите вызвать у пользователя (доверие, опыт, интеллект), и мудро выбирайте цвета.
Второе, на что следует обратить внимание, — это слова, которые вы используете для своих кнопок. Слова должны включать глагол или слово действия, которые возбуждают пользователя до сделай что-нибудь . Выбор правильных слов или психологических триггеров во многом определяется уровнем эмоциональной идентификации, который вызывает это слово. Отсутствие эмоциональной связи означает отсутствие действия. Поэтому делайте свои слова смелыми, чувствительными ко времени и ориентированными на действия.
Отличным примером правильного использования призывов к действию является WUFOO. Вся страница компании ориентирована на действие и использует кнопки, побуждающие пользователя перейти к следующему шагу. В конце страницы вы увидите использование чувствительного к времени языка, такого как «Зарегистрироваться сейчас», и языка, ориентированного на действия, такого как «Начать». Это слова активного действия, которые побуждают и направляют пользователя двигаться вперед.
Это слова активного действия, которые побуждают и направляют пользователя двигаться вперед.
4. Используйте дифференциацию гиперссылок.
Когда вы добавляете ссылку на любую страницу, вы говорите, что хотите, чтобы пользователь щелкнул ее. Убедитесь, что ссылки легко распознаются по визуальным признакам. Подчеркнутый текст и текст разного цвета привлекают внимание читателя и дают ему понять, что это ссылка, по которой нужно щелкнуть.
В исследовании, проведенном Кэрин Грейвс, она показала, что обычный веб-пользователь воспринимает синий и подчеркнутый текст как ссылки и знает, как нажимать на них. Использование ожиданий пользователей и того, что они уже знают об использовании Интернета, равносильно успеху.
Когда дело доходит до дифференциации гиперссылок, вам не нужно изобретать велосипед. Придерживаться условностей может быть вашим лучшим союзником здесь. Простой способ проверить, насколько эффективны ваши ссылки, — это размыть и удалить цвет с дизайна и посмотреть, что выделяется.
При создании гиперссылки также не забывайте о длине гиперссылки. Чем длиннее заголовки ссылок, тем легче их идентифицировать. Например: «Чтобы посетить веб-сайт GE, нажмите здесь». против . «Посетите веб-сайт GE здесь».
5. Разделите ключевую информацию маркерами.
Пункты списка позволят пользователю быстро получить всю необходимую ему информацию: преимущества, способы решения проблемы и основные характеристики продукта/услуги — и все это за короткий промежуток времени. Это сделает ваши предложения более привлекательными и позволит вашему пользователю получить всю необходимую информацию. Кроме того, вам не нужно идти по традиционному маршруту с простым кругом.
С множеством классных значков вы также можете проявить творческий подход к своему маркеру и помочь читателю с изображениями, которые отражают вашу точку зрения. Зачем это делать? Потому что это заставляет вас изолировать самые важные моменты, которые вы пытаетесь сделать, не зацикливаясь на терминологии или специфике.
Один отличный пример нетрадиционных пуль взят с One.org. На этой странице они используют значки в качестве маркеров, чтобы выделить свои достижения таким образом, чтобы их было легко прочитать. Кроме того, обратите внимание на пустое пространство вокруг маркеров, которое позволяет сосредоточиться на каждом разделе.
6. Используйте изображения (с умом).
Люди в Интернете становятся все умнее и быстрее в оценке веб-сайтов компаний, прежде чем решить, хотят ли они просматривать сайт дальше. Когда они впервые посещают ваш сайт, они могут легко выбрать типичную стоковую фотографию, которую они уже видели в другом месте, или которая напоминает неличный стиль стоковой фотографии. Использование стоковой фотографии может снизить доверие, а также выделиться как универсальное и неуникальное. К сожалению, эти ассоциации распространяются и на ваш бизнес.
В тематическом исследовании, проведенном компанией Spectrum, Inc. компании Harrington Movers, транспортной компании из Нью-Джерси и Нью-Йорка, они смогли повысить конверсию на странице, просто заменив стоковое фото изображением реальной бригады грузчиков. . Они получили такое же увеличение конверсии и доверия к странице, добавив изображение своего реального движущегося грузовика по сравнению со стоковой фотографией. (Читайте полное исследование здесь.)
. Они получили такое же увеличение конверсии и доверия к странице, добавив изображение своего реального движущегося грузовика по сравнению со стоковой фотографией. (Читайте полное исследование здесь.)
Итог? Хотя стоковая фотография может быть высокого качества, она не может установить связь между пользователем и брендом.
В конечном счете, никакие стоковые фотографии не смогут передать ваш бренд, услуги и продукты так, как вы хотите. Только ваши собственные настоящие изображения могут сделать это, а также ясно говорить с вашим потенциальным клиентом. Стратегически используйте изображения и разместите их на своем веб-сайте, чтобы поддержать контент и позволить пользователям визуально оторваться от текста, но убедитесь, что они релевантны и не являются общими.
Посмотрите эту инфографику на реальных изображениях по сравнению со стоковыми фотографиями.
7. Включите хорошо продуманные и написанные заголовки.
Ваши заголовки и содержание должны основываться на том, что ищут ваши потенциальные клиенты. Включение ключевых слов в заголовок также очень важно для таргетинга сообщения и привлечения нужной аудитории.
Включение ключевых слов в заголовок также очень важно для таргетинга сообщения и привлечения нужной аудитории.
Поисковые системы обычно придают заголовкам больший вес, чем другому контенту, поэтому выбор правильного заголовка и его выделение могут значительно улучшить ваши возможности поиска. Но что еще более важно, заголовки направляют пользователя по сайту, облегчая просмотр и поиск контента, который напрямую связан с ними.
Отличным примером хорошо продуманных заголовков с последовательным содержанием является Тильда. Здесь вы можете видеть, что заголовки выделяются размером и цветом и точно описывают последующее содержание.
8. Поддерживайте согласованность страниц вашего веб-сайта.
Согласованность означает, что все должно совпадать. Размеры заголовков, выбор шрифта, цвет, стили кнопок, интервалы, элементы дизайна, стили иллюстраций, выбор фотографий — вы называете это. Все должно быть тематическим, чтобы ваш дизайн был согласован между страницами и на одной странице.
Чтобы предоставить вашим пользователям приятные впечатления от навигации по вашему сайту, важно, чтобы они знали, что они все еще находятся на вашем сайте. Резкие изменения дизайна с одной страницы на другую могут привести к тому, что ваш пользователь почувствует себя потерянным и сбитым с толку, а также потеряет доверие к вашему сайту.
«Я в правильном месте?» — вопрос, который я часто задаю себе при навигации по противоречивым сайтам, и когда я это делаю, я обычно заканчиваю тем, что ухожу. Несоответствия в дизайне снижают качество продуктов и услуг, которые вы предоставляете, по мнению пользователя.
Winshape Foundation — отличный пример последовательного дизайна. Все его страницы следуют одному общему шаблону: навигация справа, большой заголовок, подзаголовок с фоновым изображением и некоторый контент внизу. Я знаю, что независимо от того, где я нажимаю, я все еще нахожусь на их веб-сайте, так как все их стили одинаковы. Проверьте это здесь.
9.
 Поймай свои 404-е.
Поймай свои 404-е.Хотя поисковые системы не наказывают вас строго за программные ошибки 404 (страница не найдена), пользователь будет. Когда пользователь приближается к ссылке или изображению, он ожидает, что эта ссылка приведет его к следующему месту, куда он хочет перейти.
Проще говоря, появление страницы с ошибкой 404 раздражает ваших пользователей и заставляет их пересмотреть свое время на вашем веб-сайте (когда они, вероятно, могли бы найти более быстрое решение в другом месте). Помимо медленной загрузки страницы, появление ошибки 404 — еще одно очень неприятное событие для пользователя, которое полностью нарушает его путешествие по вашему веб-сайту.
Чтобы проверить наличие ошибок 404, вы можете настроить инструменты Google для веб-мастеров на своем веб-сайте и проверить ошибки сканирования. Вот как. Вы также можете использовать эту бесплатную проверку 404.
В качестве дополнительного ресурса вы также можете убедиться, что когда ваш пользователь попадает на 404, он предоставляет ему возможность вернуться на правильный путь. Посмотрите на эти крутые примеры страниц 404.
Посмотрите на эти крутые примеры страниц 404.
10. Будьте гибкими и удобными для мобильных устройств.
Технологии продвинулись вперед, чтобы удовлетворить наши потребности быть мобильными. Веб-сайты также являются важной частью этой эволюции. Крайне важно, чтобы ваш веб-сайт был удобен для мобильных устройств и удобен для навигации независимо от того, какое устройство они используют для доступа к нему.
Недавно Google начал штрафовать сайты, которые не оптимизированы для мобильных устройств, что сделало потребность в отзывчивости еще более важной. Это, вероятно, самый ценный способ улучшить удобство использования вашего веб-сайта. Если вы не уверены, является ли ваш веб-сайт мобильным, вы можете использовать этот бесплатный инструмент.
Я надеюсь, что эти советы дали вам некоторые идеи о том, как вы можете обновить свой веб-сайт, чтобы сделать его более удобным для пользователей, не выкладывая доллары на полный редизайн. Чтобы увидеть больше примеров полезных веб-сайтов, ознакомьтесь с нашим бесплатным руководством ниже.
7 способов улучшить домашнюю страницу вашего веб-сайта
Анита Кэмпбелл
Опубликовано
Ваш веб-сайт — это ваше виртуальное место работы. Как и ваше обычное место работы, вы хотите, чтобы оно было опрятным, чистым, привлекательным, привлекательным и профессионально выглядящим.
Вот 7 недорогих способов улучшить домашнюю страницу, чтобы она соответствовала сегодняшним стандартам, и они могут быть проще, чем вы думаете.
1. Регулярно обновляйте содержимое
Буквально вчера я увидел сайт ресторана, на котором было выделено меню ко Дню Благодарения, а сейчас январь! У этого ресторана была отличная идея добавить специальное сезонное меню на первую страницу. Однако они не сработали хорошо и позволили этому оставаться слишком долго. Запланируйте ежемесячное напоминание, чтобы проверить свой веб-сайт и обновить содержимое на главной странице.
2. Убедитесь, что в нем есть призыв к действию
Спросите себя: какое главное действие вы хотите, чтобы посетители вашего веб-сайта совершили? Вот три примера распространенных призывов к действию:
- Подпишитесь на свой список адресов электронной почты. Когда люди подписываются на ваш список адресов электронной почты, вы создаете постоянную связь, позволяющую вам продавать им товары. Большинство программ для электронного маркетинга (например, MailChimp – бесплатная для небольших списков или Constant Contact) предлагают простой способ вставить поле для подписки.
- Совершайте покупки в своем магазине электронной коммерции. Если вы продаете товары через Интернет, либо вставьте изображения нескольких товаров на свою домашнюю страницу, чтобы побудить покупателей перейти по ссылке, либо добавьте заметную кнопку «Купить сейчас».
- Заполните форму для потенциальных клиентов. Если вы продаете услуги вместо товаров, предложите посетителям заполнить так называемую форму для потенциальных клиентов.
 Он фиксирует контактную информацию, чтобы вы могли следить.
Он фиксирует контактную информацию, чтобы вы могли следить.
3. Разместите контактную информацию на видном месте
Объективно изучите свою домашнюю страницу. Вы заставляете посетителей искать или гадать, чтобы выяснить, как связаться с вами?
Многие малые предприятия добавляют контактную информацию в верхний или нижний колонтитул каждой страницы. Как минимум, укажите адрес электронной почты и номер телефона. Если вы получаете клиентов в вашем местоположении, добавьте свой адрес. Если вы предпочитаете использовать отдельную страницу «Контакты», добавьте большую заметную ссылку на свою страницу контактов.
4. Добавьте изображения и/или видео
Посмотрите на свою домашнюю страницу. Текст тяжелый? Изображения разбивают большие блоки текста и делают их более привлекательными для посетителей. Включите хотя бы одну фотографию, на которой изображен ваш бизнес, команда или продукция. Если в компании нет компетентного фотографа, инвестируйте в профессиональную фотографию. В большинстве регионов вы можете нанять профессионального фотографа по цене от нескольких сотен долларов.
В большинстве регионов вы можете нанять профессионального фотографа по цене от нескольких сотен долларов.
Видео тоже отличные. Так что создайте обучающее видео или видео, демонстрирующее ваш продукт, или видео о том, как вы приветствуете посетителей. Загрузите его на YouTube или другую видеоплатформу. Затем вставьте код, чтобы разместить его на своем сайте.
5. Обновите свой дизайн в соответствии с текущими стандартами
Веб-сайт, разработанный в 2005 году, будет выглядеть устаревшим по сравнению с сайтом, созданным в 2015 году. Устаревший веб-дизайн также создает впечатление, что ваш бизнес не соответствует современным требованиям. Лучше всего обновить весь сайт. Но если времени и денег не хватает, по крайней мере, измените дизайн главной страницы, чтобы произвести хорошее первое впечатление. Обновите другие страницы позже, когда позволят время и деньги.
Обратитесь к своему веб-разработчику и попросите обновить домашнюю страницу. Или, если вы делаете все сами, купите недорогой шаблон — вы можете купить профессионально разработанный шаблон менее чем за 100 долларов США в таких местах, как ThemeForest или TemplateMonster.


 Выделите себе достаточно времени для этой кропотливой работы, потому что она невероятно важна для вашего сайта.
Выделите себе достаточно времени для этой кропотливой работы, потому что она невероятно важна для вашего сайта.