Шрифты для логотипов онлайн – топ 3 сервиса для подбора
Привет! В этой статье мы покажем онлайн сервисы которые помогают подобрать хороший шрифт для логотипа и облегчают задачу по сравнению и поиску правильного написания вашего названия в лого.
Бесплатные шрифты для логотипа.

Google создал удобный сайт для подбора шрифтов — https://fonts.google.com/ . На нем вы можете написать название собственной компании и сайт выдаст вам сотни вариантов для сравнения. Сервис удобен тем, что вы можете отфильтровать выдачу по желаемым параметрам. Например если у вас название бизнеса пишется русскими буквами — поставьте галочку напротив строчки «кириллица», и сайт будет показывать только русскоязычные шрифты. Также есть такие удобные параметры как жирность шрифта, его стиль (например рукописный, с засечками, моношрифт и т. д.) и другие особенности.
Второе преимущество Google Fonts — все шрифты абсолютно бесплатные и вы можете использовать их в любом проекте, коммерческом или своем собственном. Каждый день на сайт добавляются новые написания и множество дизайнеров стремятся попасть в список, чтобы получить известность.
Еще одной приятной особенностью является то, что вы можете скачать выбранный шрифт к себе на компьютер совершенно бесплатно. Для этого нажмите на знак плюса справа от интересующего вас шрифта, после этого он попадет в окно добавленных шрифтов, свернутое и закрепленное внизу монитора. Нажмите, чтобы развернуть и кликните по иконке скачивания. Сайт моментально начнет скачивание на ваш компьютер.
Сравнение скачанных шрифтов и Google шрифтов.

Незаменимым является сервис по сравнение уже скачанных к себе на компьютер шрифтов http://wordmark.it/ . Просто введите название вашей организации в строку на главной странице и нажмите кнопку Enter на клавиатуре. Сайт моментально покажет вам как будет выглядеть написание названия используя каждый шрифт, скачанный на ваш компьютер.
Также наверху вы можете нажать на кнопку Google Fonts, после чего сайт покажет вам, как будет смотреться нужный текст со всеми вариантами с сайта Google Fonts.Вы можете помечать стили которые вам понравились после этого нажать на иконку сравнения в правом верхнем углу сайта. Вы попадете на страницу где будут показаны только понравившиеся шрифты для логотипа, чтобы вам удобно было сравнить их между собой и выбрать финальную версию.
Узнать что за шрифт на сайте.

Часто бывает, что вы находитесь на сайте и вам безумно понравился шрифт который на нем использовали. Раньше нужно было обращаться к знакомым дизайнерам в надежде на то, что они смогут определить его по написанию. Затем появились специальные онлайн сервисы, в которые можно было вставить скриншот с интересующего вас сайта и пройти несколько шагов в результате которых с вероятностью в 50% сервис выдавал вам название шрифта.
Сейчас все наши проблемы с поиском видов шрифта решены. Просто необходимо установить расширение WhatFont в ваш браузер Chrome или Safari. Пользоваться сервисом очень просто и удобно. Находясь на интересующем вас сайте, нажмите на значок расширения и наведите курсор на текст, шрифт которого вам понравился. **Над текстом вы увидите название и размер этого шрифта. **
Если кликнуть на текст, то окошко с название расширится и вы увидите дополнительную информацию которая может оказаться для вас полезной.
На этом подборка онлайн сервисов подбора шрифта для логотипа закончена.
Надеемся теперь вы сможете без проблем подобрать красивый и бесплатный шрифт для вашего лого.
Напишите в комментариях, какими сервисами для работы со шрифтами пользуетесь вы, нам будет интересно узнать что то новое!
logotip.online
+201 бесплатный шрифт для создания логотипов

Когда вы работаете над созданием логотипа, решение какой шрифт использовать имеет наиболее важную роль.
В тоже время бесплатные шрифты являются одним из лучших вариантов для логотипов, потому что они свободны для коммерческого использования и доступны даже со самым скромным бюджетом.
В этой коллекции мы собрали бесплатные шрифты для логотипа, которые вы можете сразу скачать, кликнув на название шрифта.

































































www.logowiks.com
Шрифты для логотипов – 39 видов которые нужно знать!
Типография может возвысить или разрушить дизайн логотипа. Правильный шрифт может усилить влияние вашего логотипа (и бренда), в то время как неправильный шрифт может убить любые положительные ассоциации.
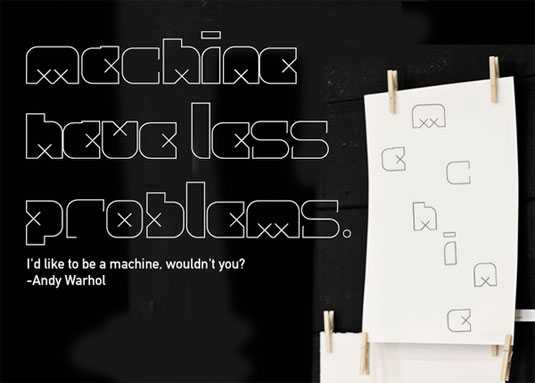
Именно поэтому я покажу самые заметные, изменившие игру шрифты логотипов всех времен — начиная с 1600-х годов и вплоть о наших дней!И хотя многие из этих шрифтов ослепительны, не забывайте, что они также являются лишь хорошей отправной точкой для дизайна логотипа. Они могут быть изменены и модифицированы множеством способов, чтобы дать вашему бренду уникальное ощущение.
Вот 39 удивительных шрифтов логотипов, которые вы должны обязательно знать для своего дизайна.

Добавьте данную статью к себе в закладки (избранное), если вы хотите часто возвращаться к ней за вдохновением!
Шрифты логотипов 1600 — 1980 годов.
С 1600-х по 1980-е годы были созданы все необходимые условия для типографии. В течение этого периода дизайнеры определили основные категории шрифтов, которые мы по-прежнему используем сегодня – с засечками, без засечек, рукописные, моношрифты, геометрические и т.д. Интенсивная забота и внимание к деталям в этих шрифтах сделали их вневременными, они снова появились в разных итерациях и логотипах многих крупных брендов. Вот почему они заслуживают внимания.
1. Название шрифта: Garamond.

Год создания: 16 век.
Дизайнер: Клод Гарамонд, Жан Дэннон.
Страна: Франция.
Стиль: С засечками в старом стиле.
Garamond является скорее термином для шрифтов, чем одним шрифтом. Многие из итераций, которые мы видим в последние десятилетия — это интерпретации алфавитов, разработанных Клодом Гарамондом и Жаном Дженноном в 16 веке.
Интересно, что шрифт Garamond стал одним из первых «знаменитых» шрифтов, когда он был представлен на Парижской всемирной ярмарке в 1900 году, и вскоре последовало множество вариаций. Эта слава продолжалась и в последующие десятилетия, как видно из приведенных выше примеров.
Garamond имеет элегантный внешний вид. Засечки на каждой букве тщательно обрабатываются, чтобы передать свою уникальность, в первую очередь те, что есть в заглавной «Т». Поскольку засечки настолько выразительны, их можно легко использовать в игровом контексте — как видно в раннем брендинге Apple. Уточненные буквенные формы также позволяют использовать этот шрифт в сложных направлениях, например, на эмблеме American Eagle.
Рассматривайте этот шрифт для профессиональных и вневременных логотипов.
2. Название: Bodoni.

Год создания: 1700.
Дизайнер: Джамбаттиста Бодони.
Страна: Италия.
Стиль: Современный (Didone), с засечками.
Шрифт Bodoni появился в то время, когда дизайнеры шрифтов экспериментировали с контрастом между толстыми и тонкими характеристиками. Джамбаттиста Бодони довел этот эксперимент до крайности, создав этот драматический шрифт. Он со временем проявил себя в известных логотипах, таких как Vogue и Calvin Klein, и является отличным шрифтом для самых популярных модных брендов.
Как вы увидите ниже, Бодони имеет много общего с семейством шрифтов Didot, потому что он был создан примерно в то же время. Несмотря на это, шрифт Bodoni имеет свой собственный стиль.
Рассматривайте этот шрифт для индустрии моды.
3. Название шрифта: Didot.

Год создания: 1799.
Дизайнер: Didot
Страна: Франция.
Стиль: Didone, с засечками.
До того, как Didot стал известен как шрифт, это было название сообщества, состоящего из французских издательств издателей в конце 1700-х годов. Они создали множество версий Didod, одна из которых используется в логотипе Giorgio Armani. Подобно Bodoni, сильный контраст в толщине линий создает драматичность. Этот шрифт также часто встречается в мире моды. Didod работает лучше всего при простом использовании, с осторожным кернингом и высокой контрастностью.
Рассматривайте этот шрифт для менее выразительных логотипов моды.
4. Название шрифта: Futura.

Год создания: 1927.
Дизайнер: Пол Реннер.
Страна: Германия.
Стиль: Геометрический, без засечек.
Futura может быть один из самых успешных и используемых шрифтов 20-го века. Его необычные геометрические буквенные формы создают оптимистический модернизм. Этот стиль отражает радикальные художественные эксперименты в Германии в то время, особенно в художественной школе Баухауза, чьи ценности вращались вокруг функциональности и порядка. Они также полагали, что индивидуальный художественный дух может сосуществовать с массовым производством.
В конце концов, Futura — классический шрифт без засечек, который имеет свой собственный стиль отличающийся от других шрифтов любой эпохи. FedEx и Swissair — две компании, которые создали сильные бренды с современными, но дружелюбными буквами.
Рассматривайте этот шрифт для своего логотипа, если вы хотите создать международно узнаваемый бренд.
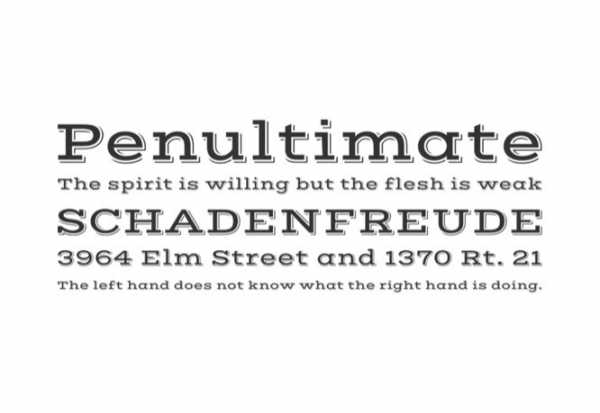
5. Имя: Rockwell.

Год создания: 1934.
Страна: США.
Стиль: Слэб с засечками.
В то время как Rockwell уже не в центре внимания в последнее время, это все равно выдающийся шрифт 1930-х годов. Это классические буквы с засечками, которые имеют одинаковый вес и баланс с каждой буквой.
Прописные формы Рокуэлла радуют своей простотой. Формы не кажутся ошеломляющими, хотя они и сложны.
Рассматривайте этот шрифт в качестве подписи в бизнесе, занимающемся коммунальной, строительной или другой профессиональной одеждой.
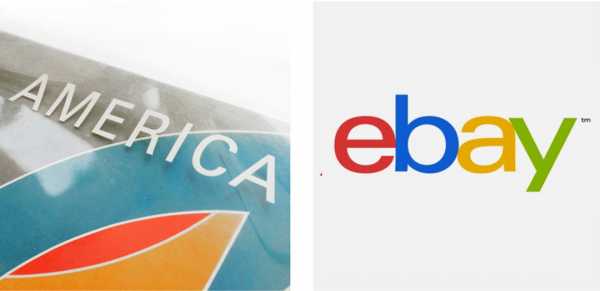
6. Название шрифта: Univers.

Дизайнер: Адриан Фрутигер.
Страна: Швейцария.
Стиль: Нео-гротеск без засечек.
Univers был одним из первых стилей шрифтов, передающих идею последовательного семейства шрифтов. Семейство Univers включает широкий диапазон жирностей, ширины и начертаний. Его дизайнер, Фрутигер, не был самым большим поклонником чисто геометрических шрифтов и описал Univers как «визуальную чувствительность между толстыми и тонкими штрихами, избегая идеальной геометрии». Это внимание к деталям придает буквам глубину.
Рассматривая приведенные выше примеры, обложка для Europa, America создает международную и утилитарную моду на использование заглавных букв в названии университетов. Между тем, логотип eBay демонстрирует большую индивидуальность. «e» в нижнем регистре создает легкость, внутренний край чаши «b» слегка сдвинут влево, создавая интересную деталь, и «a» — обладает восхитительно неожиданной формой и образом.
Рассматривайте этот шрифт для логотипов с международным потенциалом и с необходимостью универсальной доступности и понятности.
7. Название шрифта: Helvetica.

Год создания: 1957.
Дизайнер: Макс Мидингер.
Страна: Швейцария.
Стиль: Нео-гротеск без засечек.
Многие люди не знают, что Univers был знаменит до Helvetica и вдохновил дизайнера Max Miedinger на создание данной семьи шрифтов. Они оба имели примерно такую же известность до 70-х и 80-х годов, когда Helvetica был лицензирован для Xerox, Adobe и Apple, чтобы быть одним из основных шрифтов языка PostScript.
С тех пор Helvetica завоевала международную известность, как показано выше в повсеместном использовании! Это потому, что шрифт простой и утилитарный, с причудливыми формами: округлый квадратный хвост «R», узкие «t» и «f» и т.д.
Подумайте об этом шрифте если вы ищете проверенный временем внешний вид, который будет одинаково знаком новым клиентам и опытным дизайнерам.
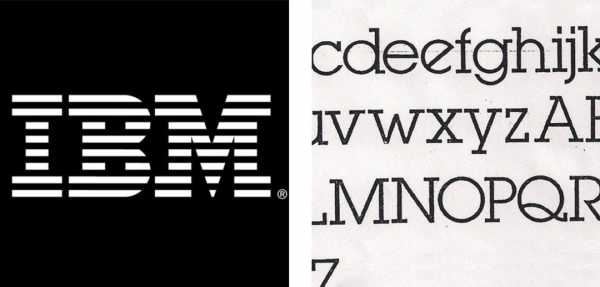
8. Название шрифта: ITC Lubalin Graph.

Год создания: 1974.
Дизайнер: ITC / Herb Lubalin, Antonio DiSpigna, Joe Sundwall, Edward Benguiat.
Страна: США.
Стиль: Нео-гротеск, слэб с засечками.
Этот шрифт полон жизни, что видно по асимметричной верхней засечке заглавной «А» и незабываемому широкому хвосту прописной буквы «Q».
Этот шрифт был сделан в нескольких разных вариациях и логотип IBM был вариантом одного из наиболее «тяжелых» вариантов.
Рассматривайте этот шрифт для фирменных наименований, содержащих букву «Q», или брендов, нуждающиеся в энергичном начертании!
9. Название шрифта: Frutiger.

Год создания: 1975.
Дизайнер: Адриан Фрутигер.
Страна: Швейцария.
Стиль: Без засечек.
Вспомним Адриана Фрутигера, дизайнера шрифтов. Фрутигер разработал данный шрифт как практичный и полезный для любых целей. Тип шрифта создан для удобочитаемости на небольших размерах или на расстоянии. Неудивительно, что он используется в швейцарских паспортах с 1985 года.
Рассматривайте этот шрифт для своего логотипа при поиске базового и понятного внешнего вида, который хорошо читается как в небольших, так и на масштабных поверхностях.
10. Название шрифта: ITC Bauhaus.

Год создания: 1975.
Дизайнер: ITC / Ed Benguiat и Victor Caruso
Страна: Швейцария.
Стиль: Без засечек.
Bauhaus и его многочисленные итерации, являются переосмыслением забытого шрифта 1925 года Universal. Тип ITC Bauhaus вдохновлен Universal и основывается на нем за счет использования символов верхнего и нижнего регистра и общей доработки букв. Штрихи все одинаковы и равномерно геометричны, но как-то нелепы в их кричащих неравномерных межбуквенных расстояних. Шрифт имеет ощущение ретро стиля и идеально подходит для дизайна логотипов, которые хотят передавать дух «Old School».
Рассматривайте этот шрифт для дизайна вашего логотипа, если вы ищете нотки ностальгии и ретро.
Логотипов шрифтов 1990 — 2000 годов.
В 1990-х годах в типографский дизайн ворвались компьютеры, что открыло новые возможности. Дизайнеры стилей экспериментировали с передовой геометрией, эффектами Photoshop и рассчитанными на компьютер пропорциями. Это было время обучения, экспериментов и волнений. Многие из шрифтов этой эпохи открыли новые горизонты, создав новый набор стилей, который привел к новым возможностям для дизайна логотипов!
11. Название шрифта: FF Meta.

Год создания: 1991.
Дизайнер: Эрик Шпикерманн.
Страна: Германия.
Стиль: Без засечек.
По словам дизайнера шрифтов Spiekermann, FF Meta должен был быть антитезой Helvetica. Там, где Helvetica более жесткий, FF Meta изогнут и текуч. Точка над «i» круглая, изгибы необычны, и визуальный возникает особый визуальный ритм при чтении текста, набранного в этом шрифте.
По иронии судьбы, из-за своей популярности, FF Meta считался Helvetica 90-х годов! Он используется в логотипе Herman Miller и логотипе Weather Channel.
Подумайте об этом шрифте для своего логотипа, если вы поклонник Helvetica, но хотите чего то немного другого и свежего!
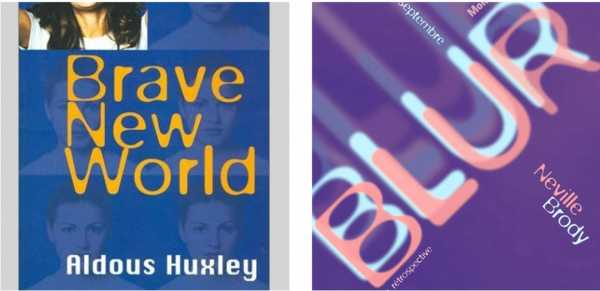
12. Название шрифта: FF Blur.

Год создания: 1992.
Дизайнер: Невилл Броди.
Стиль: Экспериментальный, без засечек.
В 1990-е годы в типографии было две основные тененции. Одна из них — снижение интереса к четкости, а другое — введение компьютеров. FF Blur олицетворяет обе эти тенденции.
Невилл Броди создал этот шрифт, пропустив Akzidenz-Grotesk через фильтр размытия Photoshop три раза, чтобы создать три соответствующих жирности. Результат не особенно читабелен, но он имеет захватывающий вид, который был особенно новаторским для тех, кто работал в начале 90-х.
Рассматривайте этот шрифт для вашего логотипа, если вы стремитесь вырваться из норм и быть странным!
13. Название шрифта: Horizon.

Год создания: 1992
Дизайнер: Bitstream.
Страна: США.
Стиль: Экспериментальный, геометрический, без засечек.
Horizon черпает вдохновение из типографии, используемой в оригинальной серии Star Trek. Совершенно правильно, этот шрифт был использован 21 год спустя в фильме «Звездный путь: во тьму». В соответствии с цифровым экспериментированием 90-х годов Horizon имеет космический вид — с резкими, неожиданными углами, которые были достигнуты с помощью цифровых инструментов.
Рассмотривайте этот шрифт для футуристических и научно-фантастических брендов.
14. Название шрифта: Big Caslon.

Год создания: 1994.
Дизайнер: Мэтью Картер.
Страна: США.
Стиль: Старомодный, с засечками.
Big Caslon — это возрождение серии шрифтов 1600-х годов Уильяма Каслонома I. Этот шрифт — отличный пример классического стиля шрифта, входящего в сферу цифровой типографии. Большинство засечек кажутся острыми и заостренными, в то время как некоторые, например, в верхнем регистре «G» и «S», являются слегка геометрическими. В целом, Big Caslon чувствует себя смелым и сильным — идеально подходит для создания уверенного бренда.
Рассматривайте этот шрифт, если вы хотите, чтобы ваш логотип выглядел «громким, но сохранял изысканную и элегантную сторону».
15. Название шрифта: Sackers Gothic.

Год создания: 1994.
Страна: США.
Стиль: Без засечек.
Sackers Gothic — один из тех шрифтов, которые выглядят настолько по-человечески, что его нужно полюбить. Кривые в «S» далеко несовершенны, пропорции «E», «R» и «C» наносят удар по вашим глазам, а шрифт в целом показывает себя теплым и красивым. Sackers Gothic преуспели бы в дизайне бутылок вина, в винтажных вывесках, в столовых или в ресторанах.
Рассматривайте этот шрифт для олдскульного винтажа.
16. Название шрифта: FF Din.

Год создания: 1995.
Дизайнер: FontFont / Albert-Jan Pool.
Страна: Германия.
Стиль: Без засечек.
FF Din был создан Эриком Шпикерманом (так же создателем FF Meta) и в конечном итоге стал его самым продаваемым шрифтом. Он модернизировал дизайн San Serif, расширив круглые элементы в геометрические овалы, отрезая буквенные формы неожиданными (но приятными) способами и создавая тонкие кривые через передовую геометрию.
Рассматривайте этот шрифт как еще одну альтернативу Helvetica. Это шрифт, который по-прежнему обладает позитивным, приветливым чувством, но и выглядит более современным.
Рекомендую к прочтению: Цвет логотипа – инструкция по выбору правильного оттенка
17. Название шрифта: Sassoon.

Год создания: 1995.
Дизайнер: Rosemary Sassoon.
Страна: Великобритания.
Стиль: Без засечек.
Sassoon был разработан одним из немногих известных женщин дизайнеров типографии в новейшей истории, Розмари Сассун. Этот шрифт является причудливым и дружелюбным в результате размаха и завитушек в формах каждой буквы. Это также очень утилитарен из-за своей простоты. В приведенном выше примере показано, как Сассун добавлен в окружающую среду при использовании букв в детском музее.
Рассматривайте этот логотип в детских приложениях или брендах, которые должны быть причудливыми и творческими.
18. Название шрифта: Baltica.

Год создания: 1998.
Дизайнер: Вера Чиминова, Исай Слуцкер.
Страна: Россия.
Стиль: Слэб с засечками.
В то время как Baltica соответствует критериям для слэба с засечками, он выглядит очень похожим на простой — без засечек. Элементы заключены в скобки и имеют разную ширину вне зависимости от букв, что необычно для слэба. Эти качества, в конечном счете, устанавливают Baltica отдельно, придавая ему вид подписи, который помогает сделать бренд уникальным, таким как Winston.
Рассматривайте этот шрифт для классических брендов, которые хотят считаться заслуживающими доверия или которые поддерживают старомодные ценности.
19. Название шрифта: FF Avance

Год создания: 2000.
Дизайнер: Эверт Блумзема.
Страна: Германия.
Стиль: С засечками.
FF Avance — это особый шрифт, который продвигает моду на асимметричные засечки. Нижние засечки заглавной «А» указывают направо, а верхние засечки в нижнем регистре «v» указывают налево.
Рассматривайте этот шрифт логотипа, если вы хотите передать движение и энергию. Это отличный выбор для спортивных, автомобильных и ориентированных на действия отраслей.
20. Название шрифта: Modesto.

Год создания: 2000.
Дизайнер: Джим Паркинсон.
Страна: США.
Стиль: С засечками.
Modesto имеет очень интересную историю из цирков 19 и 20 века и ручную роспись. Эта цифровая итерация перенимает эти аналоговые формы и совершенствует их в семейство пригодных для использования начертаний, содержащих 23 шрифта.
Рассматривайте этот шрифт для своего бизнеса, если вы чувствуете себя вдохновленным винтажными цирковыми стилями, классическим дизайном деревянных ящиков или коробками для сигар.
Шрифты для логотипов 2000 – 2010 годов.
В 2000-х годах типография вернулась к обоснованному подходу. Эксперты типографии взяли проекты прошлых десятилетий и усовершенствовали их. Следующие примеры показывают, как шрифты этой эпохи взяли гуманистические стили, относящиеся к 1600-м годам, и привнесли четкость, присущую компьютерам. Дизайнеры выяснили, как использовать лучшее из обоих миров в дизайне шрифта (и, конечно же, логотипа)!
21. Название шрифта: Neo Sans.

Год создания: 2004.
Дизайнер: Себастиан Лестер.
Стиль: Без засечек.
Neo Sans стала пробником для шрифтов без засечек с изогнутыми углами. Это был один из первых шрифтов, который использовал эту технику таким тонким и изощренным способом. Он уменьшает интенсивность шрифта и создает более дружелюбную энергию. Этот шрифт был классно использован Intel, как видно из приведенного выше примера.
Рассматривайте этот шрифт, если вы хотите онести доступную, дружественную атмосферу, которая будет одновременно понятна и узнаваема.
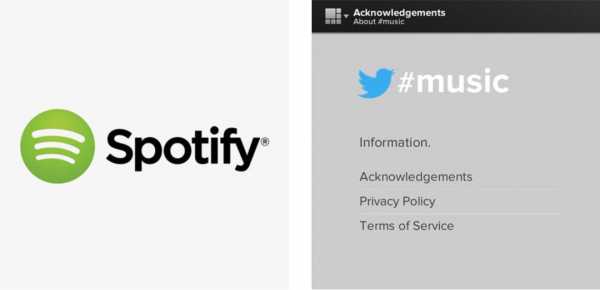
22. Название шрифта: Proxima Nova.

Год создания: 2005.
Дизайнер: Марк Симонсон.
Страна: США.
Стиль: Без засечек.
По словам дизайнера, Proxima Nova — это шрифт, который объединяет разрыв между шрифтами, такими как Futura и Akzidenz-Grotesk. Основанный на широком спектре стилей типографии, мостик между этими крайностями получился очень популярным.
Proxima Nova — это шрифт, который уравновешивает классическую геометрию и современные пропорции. Он используется крупными компаниями, такими как Spotify и Twitter.
Рассмотрите этот шрифт логотипа, если ваш бизнес сильно связан с социальными сетями или работает с тренами в интернете.
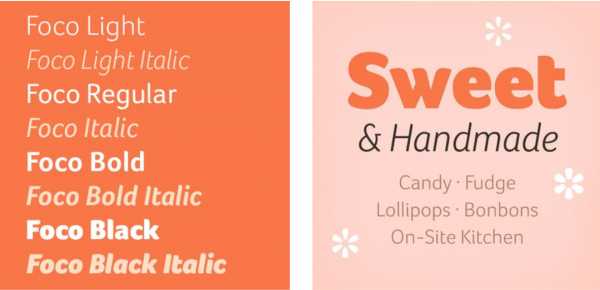
23. Название шрифта: Foco.

Год создания: 2006.
Дизайнер: Вероника Бурьян, Фабио Хааг.
Страна: Великобритания.
Стиль: Без засечек.
Все идет по кругу. Foco уникален тем, что повторно ввозобновляет разборчивость, которая была потеряна в результате цифровых экспериментов 1990-х годов. Этот шрифт экспериментирует с балансом между мягкими углами с «быстрыми» радиусами, а также «медленными» углами с широкими радиусами. В этом отношении он отображает творчество и личность.
В то же время расстояние между символами и вес были тщательно спланированы для повышения удобочитаемости и многофункциональности. Этот шрифт хорошо читается как главный в логотипе или для его подзаголовка.
Рассматривайте этот шрифт логотипа, если вы хотите, чтобы ваш бизнес показывал себя симпатичным, забавным и вкусным!
24. Название типа: Tondo.

Год создания: 2007.
Дизайнер: Вероника Бурьян.
Страна: Германия, Австрия
Стиль: Закругленный, без засечек.
Вероника Буриан (также один из сотрудников созданный шрифт Foco), действительно выделяется своей работой над Tondo, одним из ранних шрифтов, доводящим закругленные углы до крайности. Результат — милый, свежий и здоровый, и поэтому он стал частью брендинга для лондонского марафона.
Рассмотрите этот шрифт, если у вас (или вашего бренда) игривая, «округлая» личность!
25. Название шрифта: Museo Sans

Год создания: 2008.
Дизайнер: Jos Buivenga.
Страна: Нидерланды.
Стиль: Геометрический, без засечек.
Museo Sans — более удобная версия Museo, странного шрифта с засечками. Напротив, Museo Sans упрощен и минимален.
Буква «Q» приподносит удивительный сюрприз: она разрушает барьер между буквенными формами и абстрактными фигурами, показывая эту букву как простой круг с линией, проходящей через него. Настоящий восторг для нас, типографических гиков!
Рассматривайте этот шрифт, если ваш бизнес использует стиль минимализма и нуждается в упрощенной эстетике.
26. Название шрифта: Uni Sans.

Год создания: 2008.
Дизайнер: Свет Симов, Аня Петрова, Василий Станев.
Страна: Болгария.
Стиль: Без засечек.
Определяющая характеристика Uni Sans — это способ, которым определенные буквенные формы, такие как «N» и «M», имеют возможность показывать «расширенные клинья». Это необычно и открывает для дизайнеров возможность творчески играть с этим необычным элементом.
Так как этот шрифт хорошо сочетается с яркими цветами, это будет хорошо работать в отраслях, которые чтят силу, например, фитнес-бренды или рекламные агентства. Fontfabric выпустил четыре начертания бесплатно, так что вы можете поэкспериментировать с ними и лучше понять, что подходит под ваши потребности.
Рассматривайте этот шрифт, если вы хотите, чтобы ваш логотип выделялся и «кричал» во всех рекламных материалах.
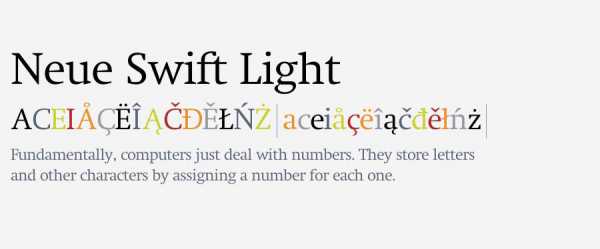
27. Имя начертания: Neue Swift.

Год создания: 2009.
Дизайнер: Linotype / Gerarad Unger.
Страна: Нидерланды.
Стиль: С засечками.
Neue Swift был разработан для создания горизонтального направления, помогая словам и линиям выглядеть раздельными и читаемыми. Это делает Neue Swift отличным выбором для многословных логотипов! У шрифта также есть различные наклонные засечки и «занятые» углы.
Рассматривайте этот шрифт для финансовых, медицинских или некоммерческих отраслей.
28. Имя начертания: Brandon Grotesque.

Год создания: 2010.
Дизайнер: HVD Fonts / Hannes von Döhren.
Страна: Германия.
Стиль: Геометрический, без засечек.
Brandon Grotesque стоит отдельно от других шрфитов без засечек, с его низкой высотой «x», характерными чертами, которые придают шрифту определенную компактность и теплоту. Некоторые из вас могут увидеть преемственность брендинга Comedy Central.
Рассматривайте данный шрифт, если ваш лого будет регулярно использоваться на стильной упаковке или в современных дизайнах этикеток.
29. Имя начертания: Bodoni Egyptian Pro.

Год создания: 2010.
Дизайнер: Shinn Type / Nick Shinn.
Страна: Канада.
Стиль: С засечками.
Bodoni Egyptian Pro — это шрифт, целью которого является подорвать типографские нормы. Он выполняет это, используя Bodoni и приводя его к единой жирности. Есть восемь начертаний, все из которых интересны — особенно самый легкий вес, который, кажется, состоит из одиночных пиксельных линий.
Рассмотрите этот шрифт, если ваш бизнес имеет классическую и надежную эстетику, или даже электронную и современную атмосферу.
Современные логотипы.
Мы подобрались к настоящему! Это захватывающий раздел, в котором мы будем путешествовать по миру, чтобы узнать, какие инновационные шрифты создаются прямо сейчас. Когда вы будете просматривать этот раздел, обратите внимание на то, как пересматриваются классические элементы, и методы, используемые для создания нового внешнего вида и каждого шрифта. Это сильно повлияло на современный дизайн логотипов.
30. Название шрифта: Revista.

Год создания: 2015.
Дизайнер: Паула Назаль Селаив, Марсело Кироз, Даниэль Эрнандес.
Страна: Чили.
Стиль: Трафарет, с засечками.
Список шрифтов не будет полным без него, ведь Revista — исключительный пример. Он придает элегантности классическому виду с засечками и скрещивает его с использованием трафаретного шрифта. Формы букв до земли и чувство DIY придают данному начертанию ориентированность на моду, доступную для всех.
Подумайте об этом шрифте, если ваш бизнес нацелен на то, чтобы переламывать тренды и отвергать устои.
31. Название шрифта: Bambusa Pro.

Год создания: 2015.
Дизайнер: Fontforecast / Hanneke Classen.
Страна: Нидерланды.
Стиль: Курсив.
Курсивные шрифты ускользали от цифровых перемен в течение десятилетий. Это потому, что буквы в рукописных курсивных буквенных формах непредсказуемы — никто не знает, где закончится одна буква и начнется другая.
С развитием файлов шрифтов и новых методов для обеспечения правильной связи каждой буквы, курсивные шрифты, наконец, появляются в поле нашего зрения.
Рассмотрите данный шрифт, если ваш бизнес стремится показать себя естественным и красивым.
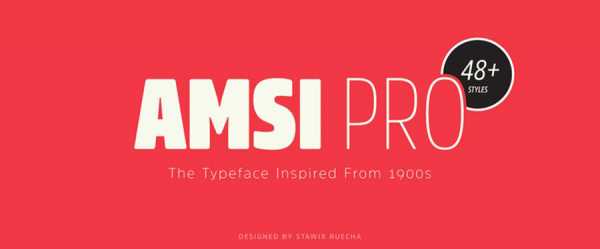
32. Название типа: Amsi Pro.

Год создания: 2015.
Дизайнер: Stawix / Stawix Ruecha.
Страна: Таиланд.
Стиль: San serif.
Amsi использует классический шрифт 1900-х годов Бертольд в настоящем времени, используя тонкое округление шрифтов, таких как Neo Sans, и добавляет три отдельных начертания, от очень тонкого, до очень толстого.
Использовав так много шрифтов, которые появились намного раньше и объединяя новые методы, этот шрифт создает свой собственный новый стиль.
Рассмотрите этот шрифт для логотипа, которому необходимо использование супер тонкого или супер толстого начертания.
Рекомендую к прочтению: Синие логотипы – 35 красивых примеров
33. Название шрифта: Canilari.

Год создания: 2016.
Дизайнер: Latinotype / Patricio Truenos.
Страна: Чили.
Стиль: Постмодерн, с засечками.
Canilari можно рассматривать как отчужденный шрифт. Трудно точно определить, где именно он вписывается в контекст истории типографики, и поэтому он отлично подходит для вдохновляющего творчества.
Рассмотрите этот шрифт, если вы просто не можете выбрать правильный шрифт для своего бизнеса. Толстые и грубые разрезы этого шрифта могут хорошо сработать для современного мясного магазина или могут добавить домашнее ощущение к упаковке товара. Используйте ваше воображение!
34. Название шрифта: Posterama.

Год создания: 2016.
Дизайнер: Монотип / Джим Форд.
Страна: США.
Стиль: Постмодерн, с засечками.
Семейство шрифтов Posterama содержит 63 шрифта, которые проводят «путешествия по пространствам и начертаниям»! Данноесемейство затрагивает Ар-нуво, оружейную тематику, выставку современного искусства 1913 года, год Метрополиса, период ар-деко и многое другое.
Стоит полностью посмотреть данное семейство шрифтов, так как из приведенного выше примера видно, что каждое начертание имеет свой уникальный характер.
Рассмотрите этот шрифт, если ваш логотип нацелен на то, чтобы ссылаться на известный художественный период из прошлого, но он должен чувствовать себя одновременно современным.
35. Название шрифта: Grenale Slab.

Год создания: 2016.
Дизайнер: Insigne, Джереми Дули.
Страна: США.
Стиль: Слэб с засечками.
Хотя вы нигде этого не прочтете, Grenale Slab имеет много общего с Sassoon. Причудливые завитки и округлые ритмы имеют смелый стиль, который хорошо работает при отображении данного шрифта.
Рассматривайте этот шрифт, если ваша компания связана со здоровьем, садоводством или рассказом историй, а также ищет проверенную, но игривую эстетику.
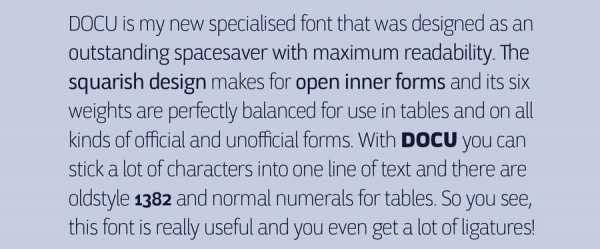
36. Название шрифта: Docu.

Год создания: 2016.
Дизайнер: дизайн Вейшера, Герт Висшер.
Страна: Германия.
Стиль: Без засечек.
Как описано в приведенном выше типовом примере, Docu представляет собой тонкий шрифт и противостоит чрезмерно широким логотипам.
Определяющие характеристики включают в себя внутренние кривые «С», нечетную кривизну «S» и повернутый хвост «y».
Рассмотрите этот шрифт, если ваш бизнес нуждается в юридическом оформлении (или если ваш бизнес имеет длинное имя, которое может использовать более тонкий шрифт).
37. Название шрифта: Rufina.

Год создания: 2016.
Дизайнер: TipoType, Martin Sommaruga.
Страна: Уругвай.
Стиль: Трафаретный.
Как и Revista (упоминался ранее), Rufina применяет классические типографические стандарты к трафаретному дизайну. Вместо того, чтобы выглядеть как трафарет, он больше похож на художественную головоломку с контрастом и воспринимаемой текстурой. Этот метод позволяет Rufina уходить в стилистические направления, что другие трафаретные шрифты себе позволить не могут.
Рассмотрите этот шрифт, если у вас есть художественная галерея, бизнес, связанный с искусством, или если вам нужно объединить художественную чувствительность с утилитарной эстетикой.
38. Название шрифта: Rational TW.

Год создания: 2016.
Дизайнер: Рене Бидер.
Страна: Германия.
Стиль: Моноширинный, без засечек.
«TW» в Rational TW означает пишущую машинку, а это значит, что он относится к семейству Rational. По словам дизайнера, Rational TW сочетает швейцарские и американские готические элементы с современной эстетикой.
Это моноширинный шрифт, который делает его чрезвычайно понятным и универсальным. Особое внимание уделялось изменению каждой буквы, чтобы занимать равное пространство. Это можно увидеть в забавных завитках «t», «i» и «l».
Рассмотрите этот шрифт для логотипа, связанного с компьютерным бизнесом, ориентированным на любителей компьютеров или дизайнеров-гиков как я!
39. Название: Steak.

Год создания: 2016.
Дизайнер: Алехандро Пол.
Страна: Аргентина.
Стиль: Курсив.
Здесь мы заканчиваем список стилем, который очень уместен на сегодняшнем рынке. Steak — извилистый курсивный шрифт, который символизирует ручную работу.
Рассмотрите этот шрифт логотипа, если ваш бизнес относится к «хипстерским» направлениями, домашнему производству или трейлеру с мороженым.
Подводим итоги по выбору шрифтов для логотипов.
Мы надеемся, что эта статья дала вам гораздо лучшее представление об истории типографии и различных доступных стилях шрифтов. Понимание этих 39 ключевых шрифтов логотипов должно позволить вам принимать более взвешенные решения.
Если вы пытаетесь выбрать шрифт, обратитесь к этой статье, чтобы подумать об историческом контексте и эстетической значимости. Отнеситесь с вниманием к поиску и вы обязательно сможете найти идеальный шрифт для своего бренда!
Понравилась статья? Поделитесь ей в социальных сетях!
Рекомендую к прочтению: Старые логотипы – показываю историю 25 известных брендов
logotip.online
8 самых свежих генераторов для создания вашего логотипа
 Все течет и все меняется. Со временем появляются все новые сервисы для создания логотипа онлайн, а старички, такие, как Flaming text, морально устаревают и отправляются на покой.
Все течет и все меняется. Со временем появляются все новые сервисы для создания логотипа онлайн, а старички, такие, как Flaming text, морально устаревают и отправляются на покой.
Мы решили немного “пошуршать” в Интернете и составить список самых новых генераторов логотипа. Интересно, что многие из них достаточно неплохие и часто в их работу заложены интересные идеи. Скажем сразу, что подробно на том, как работает сервис, мы останавливаться не будем. Все они работают по схожей схеме. Мы сфокусируемся только на самом интересном, что есть у того или иного сервиса. Но довольно слов, давайте протестируем новые сервисы для создания логотипа.
Designimo

Интересный сервис с приятным дизайном. Основным преимуществом этого сервиса будет богатая база иконок. Стоимость логотипа $29.95.
Кроме онлайн сервиса, он предлагает услугу по созданию кастомизированного логотипа и визитки дизайнерами. Создать неплохой логотип вполне возможно.
Наша оценка: 7,5 из 10.
Turbologo
 Перед вами конструктор логотипов, использующий технологии машинного обучения и искуственого интелекта.
Перед вами конструктор логотипов, использующий технологии машинного обучения и искуственого интелекта.
Сервис использует различные алгоритмы и шаблоны, чтобы создать идеально персонализораваный под ваши потребности логотип.
Выберите примеры логотипов и цветов, которые вам нравятся. ТурбоЛого будет использовать их как источник вдохновения при создании ваших вариантов логотипа. Просматривайте шрифты, цвета, макеты, символы и многое другое.
Кроме логотипа, вы можете получить еще визитку, конверт и бланк.
Наша оценка: 8,4 из 10.
Freelogodesign
 Еще один сервис, который предлагает за несколько минут создать логотип. Интересно, а это возможно? Ну ладно, давайте продолжим…
Еще один сервис, который предлагает за несколько минут создать логотип. Интересно, а это возможно? Ну ладно, давайте продолжим…
Основные преимущества сервиса в том, что он позволяет работать с отдельными элементами иконки логотипа – менять цвет, размер, удалять и т.д. Также очень расширенный функционал редактирования логотипа. Например, можно добавить клипатр, или загрузить другой логотип, изменить цвет фона и т.д. Логотип 200×200 px можно скачать бесплатно, большого размера – $39.
Наша оценка: 7,5 из 10.
Smashinglogo

Лаконичный генератор логотипов. Основная изюминка сервиса в том, что можно ползунком отрегулировать дизайн логотипов, то есть задать на шкале уровень простоты и причудливости предлагаемых сервисом логотипов. Сервис генерирует несколько логотипов (2-3), но достаточно креативных. Очень понравился функционал по регулированию цвета. Выбрать цвет можно на любой вкус. Кроме того, цвета расположены сразу в цветовые схемы.
Очень красиво создан предпросмотр логотипов. Сказать, что в других сервисов такой функции нету, не можем, но здесь очень легко и просто, а главное красиво реализовано. Сразу можно оценить как будет смотреться логотип на различных объектах. Цена на логотип одна из наиболее высоких среди подобных сервисов – от 45 фунтов. Если бы не стоимость логотипа, сервис можно было считать одним из лучших, конечно, среди новичков на рынке.
Наша оценка: 8 из 10.
Logoshuffle
 Не очень богатый по функционалу и красоте логотипов сервис. Одно из преимуществ – возможность фильтровать шрифты по категориям – без засечек, с засечками, и т.д
Не очень богатый по функционалу и красоте логотипов сервис. Одно из преимуществ – возможность фильтровать шрифты по категориям – без засечек, с засечками, и т.д
Создать красивый логотип на таком сервисе будет сложно.
Наша оценка: 3 из 10.
Logomakr
 С первых секунд сервис позволяет вам создавать свой логотип. Без всяких регистраций, вопросов и т.д. Вы сразу попадаете на конструктор логотипов. Основные преимущества: очень большая база иконок, количество доступных шрифтов, ну и самое главное – возможность скачать логотип бесплатно в нормальном размере. Недостаток: не очень удобный функционал. Создать красивый логотип нужно самому, то есть отдельно выбирать иконку, цвет, шрифт и т.д.
С первых секунд сервис позволяет вам создавать свой логотип. Без всяких регистраций, вопросов и т.д. Вы сразу попадаете на конструктор логотипов. Основные преимущества: очень большая база иконок, количество доступных шрифтов, ну и самое главное – возможность скачать логотип бесплатно в нормальном размере. Недостаток: не очень удобный функционал. Создать красивый логотип нужно самому, то есть отдельно выбирать иконку, цвет, шрифт и т.д.
Наша оценка: 7,5 из 10.
Utterweb
 Позволяет создать простой логотип, наиболее подходящий для сайта. Сервис работает плавно, функционал удобный. В целом неплохо.
Позволяет создать простой логотип, наиболее подходящий для сайта. Сервис работает плавно, функционал удобный. В целом неплохо.
Наша оценка: 6 из 10.
Logomaker
 Простой и лаконичный онлайн генератор логотипов. Шрифты очень удачно подобраны, иконки весьма красочные и красивые. Но в целом ничего особенного.
Простой и лаконичный онлайн генератор логотипов. Шрифты очень удачно подобраны, иконки весьма красочные и красивые. Но в целом ничего особенного.
Наша оценка: 6,5 из 10.
Shopify Logo Maker
 Если вам нужен простой и минималистичный логотип, то этот сервис – отличный вариант. Несмотря на простоту иконок, сервис будет полезен всем, кому нужно быстро создать работающий логотип. Основные преимущества: красивые иконки, простота, бесплатный логотип большого размера.
Если вам нужен простой и минималистичный логотип, то этот сервис – отличный вариант. Несмотря на простоту иконок, сервис будет полезен всем, кому нужно быстро создать работающий логотип. Основные преимущества: красивые иконки, простота, бесплатный логотип большого размера.
Наша оценка: 7,5 из 10.
Ucraft Logo Maker
 Ну и напоследок мы оставили самый интересный, по-нашему мнению, сервис. Данный сервис представляет собой онлайн конструктор логотипов, который чем-то похож на предыдущий сайт.
Ну и напоследок мы оставили самый интересный, по-нашему мнению, сервис. Данный сервис представляет собой онлайн конструктор логотипов, который чем-то похож на предыдущий сайт.
Удобство редактирования, работа с иконкой и текстом, а также простота дизайна являются основными преимущества сервиса. Специальные направляющие линии позволяют симметрично располагать логотип. Логотип создать можно бесплатно.
Наша оценка: 7,8 из 10.
Если говорить в целом, то большинство из сервисов немного “сырые” и пока не готовы предстать во всей своей красоте, но создать простой логотип им вполне по силам.
Вот кстати еще один наш обзор сервисов для создания логотипов.
www.logowiks.com
Как выбрать правильный шрифт для логотипа: полное руководство
 Здравствуйте, друзья! Сегодня мы поговорим о том, как выбирать шрифты для логотипа.
Здравствуйте, друзья! Сегодня мы поговорим о том, как выбирать шрифты для логотипа.
Большинство дизайнеров согласятся, что выбор шрифта – это одна из самых важных вещей при создании лого. Сейчас доступны тысячи шрифтов и сложно выбрать подходящий. Но есть способы упростить процесс выбора. Например, как только вы поймете, что у шрифтов есть индивидуальность и в чем именно она заключается, вы сможете выбрать шрифт, который передаст нужные качества вашего бизнеса.
Какие шрифты используют известные компании
Давайте посмотрим на шрифты логотипов известных компании и попробуем выяснить, как они работают, какие ассоциации вызывают, как они интегрированы в бренд компании.
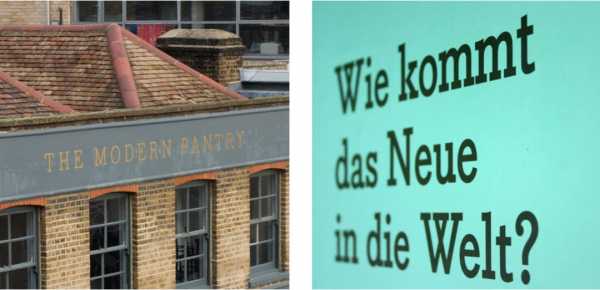
Производитель сладостей Pez использует шрифт, который является визуальным представлением одного из видов конфет. Шрифт игривый, но простой, совсем как игрушечный механизм-дозатор сладостей.
Рукописный шрифт с завитушками как у Coca-Cola и Disney ассоциируется с чем-то свободным и дружелюбным, делая логотип немного магическими.
Банковский гигант HSBC использует классический шрифт с засечками, заглавными буквами, который представляет сильную, надежную личность.
В то же время Citigroup выбирает вместо этого нижний регистр шрифта без засечек, проецируя изображение, которое предполагает в первую очередь доступность.
 Серия книг “Для чайников” использует очень неформальный шрифт, который содержит разные размеры шрифтов, для того, чтобы создать что-то, что не выглядит пугающе. Сообщение здесь следующее – любая тема может быть доступна.
Серия книг “Для чайников” использует очень неформальный шрифт, который содержит разные размеры шрифтов, для того, чтобы создать что-то, что не выглядит пугающе. Сообщение здесь следующее – любая тема может быть доступна.
Как вы видите, шрифт логотипа может много рассказать о вашем бизнесе. Дальше мы будем говорить о том, какие есть категории шрифтов.
Категории шрифтов
Все основные шрифты можно разделить на несколько видов: Serif (с засечками), Sans serif (без засечек), рукописные, Script, машинописные шрифты, шрифты с завитушками Display.
 Шрифты Serif самые традиционные. У этих шрифтов линии (черточки) в конце каждого штриха, они смотрятся профессионально и классически. Например, Times New Roman – один из самых часто используемых шрифтов Serif.
Шрифты Serif самые традиционные. У этих шрифтов линии (черточки) в конце каждого штриха, они смотрятся профессионально и классически. Например, Times New Roman – один из самых часто используемых шрифтов Serif.
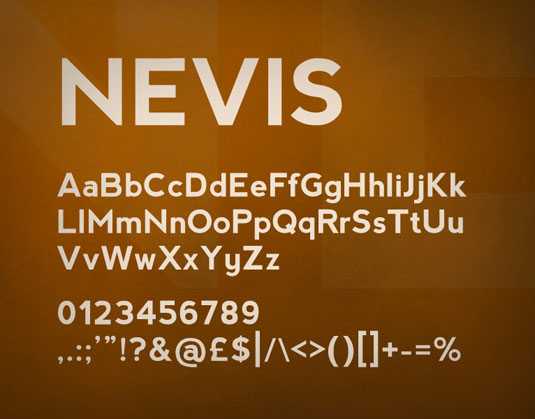
Шрифты Sans serif выглядят более чисто и современно, потому что у них нет линий в конце штрихов.
Рукописные шрифты напоминают текст, написанный вручную ручкой, кисточкой и т.п.
Рукописные шрифты выглядят более тепло и привлекательно, но они плохо читабельны, поэтому их используют только как заглавные буквы в типографии.
Шрифты Script очень изысканны и предполагают роскошь. Как и у рукописных шрифтов, у них есть характерные черты.
Шрифты Display, как правило, запасной вариант для логотипов, потому что они нестолько своеобразны.
Машинописные шрифты имитируют текст, набранный на печатной машинке.
Такие шрифты неплохо сочетаются со шрифтами других групп, в отличие от декоративных шрифтов.
Как только вы приблизительно узнаете, какие ассоциации и чувства должен вызывать логотип, вы можно начинать поиски в определенной категории шрифтов, чтобы найти идеальный шрифт логотипа.
Советы как выбрать шрифт для логотипа
До того, как вы начнете просматривать шрифты, хорошенько посмотрите на вашу компанию, сайт или проект. Задайте себе несколько вопросов:
– Какой имидж у моей компании?
– Какие качества ценят клиенты?
– Чтобы вы хотели бы подчеркнуть – надежность, креативность, стабильность?
– Если бы вы могли выбрать три слова, чтобы описать свой бренд, какими бы они были?
– Кто ваш идеальный клиент?
Это важно, потому что у каждого шрифта свое настроение и личность. Он может быть серьезным, небрежным, игривым или изысканным. Вам нужно определить, что именно вы хотите передать с помощью шрифта и подходит ли это вашему дизайну.
Если качества, которые передает шрифт, не соответствуют сообщению вашего общего дизайна, это создаст визуальный диссонанс для зрителей или пользователей вашего дизайна, а вам это не нужно. Важно обратить внимание на психологию шрифта. Ведь шрифт, как и цвет, имеет психологическое воздействие на восприятие человека.
Выбирайте шрифт, не основываясь на личных предпочтениях
Еще один важный момент. При просмотре шрифтов можно легко увязнуть во всех забавных и интересных вариантах, но не позволяйте личным предпочтениям вмешиваться; шрифт, который, по вашему мнению, является отличительным или стильным, может не быть полезным или подходящим для проекта, с которым вы работаете.
Учтите дух и особенности вашего бизнеса
 Вам следует сначала продумать описание бренда потому, что два бренда не могут иметь одинаковый имидж. Корпоративная юридическая фирма не будет выбирать такой же шрифт, как у косметической компании, которая продает продукцию двадцатилетним девушкам. Сделайте первый шаг правильно и это значительно упростит остальной процесс дизайна логотипа.
Вам следует сначала продумать описание бренда потому, что два бренда не могут иметь одинаковый имидж. Корпоративная юридическая фирма не будет выбирать такой же шрифт, как у косметической компании, которая продает продукцию двадцатилетним девушкам. Сделайте первый шаг правильно и это значительно упростит остальной процесс дизайна логотипа.
Помните, что шрифт, который наиболее идеально воплощает в себе образ вашего бренда, будет иметь огромное влияние на ум ваших клиентов и может стать культовым, если все сделано правильно.
Не копируйте конкурентов
Наверное, вы всегда хотите быть в курсе того, что делают ваши конкуренты. Не потому, что вы хотите скопировать их стиль или украсть что-то, а потому, что вы хотите знать, что они делают, чтобы вы могли учиться на их ошибках, посмотреть, что они сделали правильно, и избежать непреднамеренного сходства. По крайний мере, так будет правильно делать. Поэтому однозначно не стоит использовать те же шрифты, что и ваши конкуренты.
Будьте оригинальными
Вы хотите сделать все возможное, чтобы быть оригинальным, все еще оставаясь верным посланию вашего бренда. Хорошая идея – купить шрифт для вашего логотипа с сайта магазина шрифтов, а не выбирать один из шрифтов, который установлен вместе с программой обработки текстов или есть в общем доступе. Эти шрифты использовали слишком часто для других компаний.
Выбирайте простые шрифты
 Читаемость очень важна, когда дело доходит до вашего логотипа. Если потенциальные клиенты не имеют ни малейшего представления о том, какое название вашего бизнеса, то о каком бизнесе с вами может идти речь? Логотип должен быть читабельным, даже если логотип будет размером с почтовую марку.
Читаемость очень важна, когда дело доходит до вашего логотипа. Если потенциальные клиенты не имеют ни малейшего представления о том, какое название вашего бизнеса, то о каком бизнесе с вами может идти речь? Логотип должен быть читабельным, даже если логотип будет размером с почтовую марку.
Как будет выглядеть выбранный шрифт в различных средах
Если несколько десятков лет назад шрифты использовались только в печатной среде, то теперь ситуация кардинально изменилась. Веб сайт, дисплей вашего смартфона, умные часы, разные гаджеты, 3D объекты – все это может быть средой, где использован ваш логотип.
Поэтому после того, как вы сузили свой выбор шрифтов, вы должны проверить, как они будут выглядеть при печати – большие, маленькие, размером с марку, и т.д. Как будет выглядеть напечатанный фирменный бланк? Как он будет смотреться на кузове фургона? Высотой пятьдесят футов и оштукатуренный на стене здания? Как он будет смотреться на сайте, на дисплее смартфона и т.д
Шрифты будут меняться в зависимости от размера, будут ли они напечатаны на бумаге или использованы в вебе. Некоторые шрифты могут стать неразборчивыми или непривлекательными.
Избегайте популярных шрифтов
Сейчас в Интернете столько сайтов со шрифтами, что уже нет оправданий, чтобы не исследовать их. Большинство из них позволяют просмотреть каждый шрифт, проверить как он будет смотреться с названием вашей компании, и т.д. Стоит помнить, что понравившийся вам шрифт могли использовать до вас или еще будут. Поэтому старайтесь избегать очень популярных шрифтов для своего дизайна – Roboto, Lobster, Ubuntu и т.д.
И помните, покупать шрифт или другой качественный продукт в Интернете – это нормально:)
Будьте вне времени
Помните те диско шрифты из поздних 70х, которые выглядели как животные-воздушные шарики? Все они были в моде в течение нескольких лет, а затем исчезли. Помните, что ваш логотип должен выдержать причуды дизайна, и это касается вашего шрифта.
Если все вокруг внезапно используют определенный стиль шрифта (например, как вездесущий Sketch Block), попробуйте что-то другое. Ведь вы хотите, чтоб ваш логотип выделялся, и хотя выбор трендового шрифта кажется простым решением, вы пожалеете об этом через год.
Никаких вычурностей
В тату-сообществе есть поговорка: если смелый, выдержит. Это может быть применено к шрифтам также. Нежная, хрупкая, цветочная надпись, как правило, слишком тонкая, чтобы воспроизвести ее при меньших размерах и, скорее всего, не будет читабельна. Так что выбирайте простой заметный шрифт.
Дайте пространства
Великий джазовый трубач Майлз Дэвис однажды сказал, что ноты, которые вы не играете, столь же важны, как те, которые вы играете. Так что при выборе шрифта имейте в виду пространство между символами (кернинг). Слишком много пространства может сделать логотип светлыми и воздушным, а когда кернинга слишком мало, логотип будет казаться тесным и неудобным.
Сочетание несколько шрифтов
Вы заметите, что большинство крупных брендов придерживаются одного шрифта. Благодаря этому потребителю отправляется одно сильное сообщение. В тоже время многие компании используют дополнительные шрифты в логотипе.
Если вы хотите использовать несколько шрифтов в логотипе или как часть объявления, вам необходимо убедиться, что шрифты дополняют друг друга или отлично гармонируют, ведь очень разные шрифты не будут смотреться хорошо вместе.
Используйте инфографику, чтобы правильно сочетать шрифты логотипа.

Также вы можете использовать сервис Typegenius, чтобы выбрать основной шрифт для вашего проекта, а затем посмотреть все возможные удачные с ним комбинаци
Сайт для подбора шрифтов
Существует множество сайтов (разного качества), которые предлагают скачать бесплатные шрифты. Первое, о чем нужно помнить, скачивая шрифты – это проверка лицензии.
Когда вы покупаете шрифт или даже скачиваете бесплатный, вы не всегда можете делать с ним все что угодно. Обычно у него лицензия на персональное, коммерческое или образовательное использование.
У некоторых шрифтов лимит на количество использований в печати или онлайн, или ограничения на распространение другим сторонам. Вам стоит прочитать лицензию для того, чтоб защитить себя или своего клиента, для которого вы создаете логотип.
Ниже список сайтов, где вы может найти нужный шрифт для логотипа:
Fonts-online
Данный сайт представляет вашему вниманию внушительную коллекцию шрифтов с удобной сортировкой по категориям, фильтром и возможностью поиска. Наиболее популярными русскоязычными шрифтами являются рукописные, готические и декоративные, а также граффити. Любой шрифт доступен для скачивания.
Dafont
Одна из наиболее богатых коллекций бесплатных шрифтов. Вы наверняка найдете подходящий вариант среди представленных на сайте 20 тысяч наименований.
1001 Free Fonts
Пусть название не вводит вас в заблуждение, на этом сайте не 1001, а более 10 тысяч различных шрифтов. Для скачивания всех сразу вам придется заплатить небольшую сумму, но если из всего этого разнообразия вам требуются лишь отдельные варианты, то по очереди они скачиваются совершенно бесплатно.
Google Fonts
Обширная коллекция самых разнообразных шрифтов от Google. Все они бесплатны, и их можно скачать на компьютер для использования в различных приложениях или же подключить на ваш сайт.
Webfont
Русскоязычный веб-ресурс, представляющий собой большую библиотеку бесплатных качественных шрифтов для использования в Adobe Photoshop или на сайте.
Typography
Сайт, посвященный созданию логотипов и типографии в целом. Помимо интересных и полезных рекомендаций, вы также найдете здесь немало красивых и качественных шрифтов.
Больше сайтов со шрифтами можно найти в нашей Периодической таблице создания логотипа.
Как видите подобрать шрифт для логотипа не так уж и сложно. Напишите в комментариях, какие советы / сервисы вы бы добавили.
www.logowiks.com
Создание леттеринг-логотипа — от идеи до воплощения
В этой статье мы делимся историей создания леттеринг-логотипа Letter Shoppe дизайнером Dina Rodriguez.

Что такое леттеринг-логотип?
Логотип в стиле леттеринга – это логотип, который создан в рукописном стиле.
Такой логотип являет собою графическую композицию, рисунок, состоящий из нарисованных символов, и имеющий в своем оформлении дополнительные декоративные элементы.
Как создать леттеринг-логотип?
Логотип – это одна из наиболее важных частей бренда. Именно он полностью отвечает за демонстрацию ценностей бизнеса и коммуникацию с клиентами. Так почему же столько дизайнеров и агентств часто полагаются только на стандартные шрифты для создания имиджа целой компании?
Дизайнер Dina Rodriguez считает, что ручной леттеринг – это основная техника создания оригинального и запоминающегося дизайна логотипа. Если вы выбираете из набора уже существующих шрифтов, ваш логотип может выглядеть обычно, в то время как леттеринг разработан для того, чтобы выделить логотип среды других и сделать его интересным.
Шрифты созданы для разнообразия, их могут приобрести несколько людей с разной целью. Шрифты не создавались для того, чтобы быть логотипами. Они были созданы для поддержки общего тона бренда, как сопровождающее оформление.
Эта статья послужит основой для создания нарисованного вручную логотипа, более значимого и более персонализированного, чем стандартный шрифт. На примере процесса создания логотипа Letter Shoppe, вы пройдете со мной все этапы создания фирменного стиля, используя леттеринг. Сюда войдет все, начиная с понимания психологии шрифта до оцифровки рисунка.
Шаг 1: Раскройте значение бренда
Самое мощное средство, которое есть у графического дизайнера – это типографика. Стиль шрифта, который вы выберете, может сильно влиять на восприятие вашего логотипа. Но сначала нужно понимать значение некоторых типов шрифтов и их способность уникально представить вашу компанию. Это поможет решить, какое оформление подойдет лучше всего при создании леттеринг-логотипа.
Понимание семейства шрифтов
Шрифт Serif | Шрифт Sans Serif У шрифтов без засечек нет маленьких выступающих деталей (засечек) в конце штрихов. | Шрифт Slab Serif Slab Serif или египетские шрифты напоминают Sans Serif по своей простоте, но включают в себя квадратные засечки на конце каждой буквы. |
Психология шрифта: традиционный, профессиональный, изысканный, сильный и универсальный. | Психология шрифта: cбалансированный, современный, чистый, простой и корпоративный. | Психология шрифта: властный, массивный, древний, дружелюбный. |
| Шрифт Script Script такой же, как рукописный шрифт или каллиграфия, он часто создается плавными штрихами с помощью кисти или пера. | Шрифт Blackletter Blackletter отличается штрихами от толстого к тонкому, засечками и длинными завитками восходящими от диагональной засечки. | Шрифт Sign Painter Похож на Script, но должен выглядеть живо, как будто нарисован с помощью кисти для желаемого эффекта ручной росписи. |
| Психология шрифта: классический, романтичный, приятный, теплый и мягкий. | Психология шрифта: мужской, жесткий, исторический, драматический и холодный. | Психология шрифта: винтаж, мастерство, художественность, игривость, доступность. |
Раскройте символику компании
Кроме простой, красивой картинки, сильный логотип наполнен неким смыслом, как явным, так и скрытым. Чтобы помочь клиентам понять смысл бренда, сосредоточьтесь на вашем сообщении, написав несколько слов, которые иллюстрируют основные преимущества бизнеса. Эти слова могут быть чувства, прилагательные, объекты или периоды времени.
Вот для примера мои десять слов:
1. Художественный 2. Ценный. 3. Смелый 4. Природный 5. Теплый
6. Классический 7. Простой 8. Уверенный 9. Сделанный вручную 10. Приветствующий.
Затем, как веселое упражнение, я хочу, чтобы вы взглянули на ваши любимые слова и проиллюстрировали их смысл через оформление, украшения, и иллюстрации.
Например, я нарисовала “BOLD” (смелый – ред.) высоким шрифтом с штрихами в виде солнечных лучей.
 На мой взгляд, это то, что приходит в голову, когда я произношу это слово. Благодаря этому упражнению я знаю, что винтажный стиль Serif идеально подойдет для оформления дополнительного текста в моем дизайне логотипа.
На мой взгляд, это то, что приходит в голову, когда я произношу это слово. Благодаря этому упражнению я знаю, что винтажный стиль Serif идеально подойдет для оформления дополнительного текста в моем дизайне логотипа.
Вдохновение и визуальное исследование
На данный момент мне нравится создавать доску настроения, чтоб я могла представить себе стиль будущего логотипа. Создавая свою доску на сайте Pinterest для Letter Shoppe, я ориентируюсь на винтажный стиль шрифта.
 Мне кажеться, такой стиль наилучше подойдет для него. Я советую создавать свою собственную доску настроения, которая состоит из по крайней мере, 20 изображений, чтобы помочь формировать свой стиль для бренда.
Мне кажеться, такой стиль наилучше подойдет для него. Я советую создавать свою собственную доску настроения, которая состоит из по крайней мере, 20 изображений, чтобы помочь формировать свой стиль для бренда.
Подсказка: Будьте осторожны, преследуя популярные тенденции. Как правило, такой дизайн может стать избитым очень быстро, как только популярность этой тенденции стихнет.
Перерыв!
Теперь пришло время сделать 1-дневную передышку, чтобы действительно получить крутую идею. Перерывы позволят вашему мозгу собрать информацию из других источников. У вас появиться больше идей, которые будут в вашем распоряжении при создании эскиза леттеринг-логотипа.
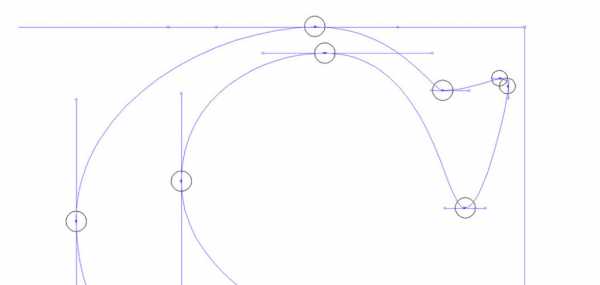
Шаг 2: Экспериментируйте с набросками
Если у вас есть опыт в графическом дизайна, я рекомендую набрасывать свои концепции логотипа простым карандашом на обычной бумаге. Начинайте создавать различные эскизы, не ограничивайте себя. Это ваша возможность экспериментировать и создать неограниченное количество концептов. Посмотрите как делает наброски дизайнер Арон Дреплин, создавая логотип для выдуманной компании.
Я обычно делаю черновики от 10 до 20 миниатюр для полного взгляда на все возможные варианты логотипа.

Подсказка: Хороший способ начать – просто выписывать слова, которые ассоциируется с компанией. Продолжая экспериментировать, вы сделаете свои рисунки более совершенными и детальным, добавляя толщину и украшения
Позвольте себе нарушать правила и отряхнутся от самых жестких форм типографики. Смешайте верхний и нижний регистр букв, соедините ваши знаки, поиграйте с различными размерами и, самое главное, развлекайтесь!
Перерыв!
Теперь время для другого перерыва. Отдохните часок или денек, чтобы вернуться к вашим эскизам со свежими силами.
Пересмотрите ваши наброски и выберите несколько из ваших фаворитов, чтобы экспериментировать дальше.
 На этом этапе не бойтесь перерисовывать логотип несколько раз. Даже у самых талантливых леттеринг-художников не получается создать красивый логотип с первой попытки. Потратьте время, чтобы обрисовать вашу надпись и поиграйте с расположением элементов или попробуйте различные стили и детали.
На этом этапе не бойтесь перерисовывать логотип несколько раз. Даже у самых талантливых леттеринг-художников не получается создать красивый логотип с первой попытки. Потратьте время, чтобы обрисовать вашу надпись и поиграйте с расположением элементов или попробуйте различные стили и детали.
После того, как контур будет завершен, вы можете закрасить работу с помощью тонких и толстых маркеров Sharpie или линеров. Это поможет вам увидеть вес ваших букв, так что вы можете убедиться, что каждая из букв соответствует друг другу.
Подсказка: Вам решать, что более комфортно – идти к компьютеру на этом этапе или совершенствовать свой ручной леттеринг. Но имейте в виду – чем больше работы вы делаете в процессе рисования, тем меньше усилий потребуется, чтобы оцифровать вашу работу.
Шаг 3: Оцифровки окончательной концепции
Следующим этапом будет оцифровка вашего логотипа. Для этого нужны знания программ Photoshop и Illustrator.
Очистка в Photoshop
1. Отсканируйте изображение с разрешением 600 точек на дюйм.
2. Откройте сканированное изображение эскиза в Photoshop.
3. Перейдите в меню Изображение> Настройки> Уровни (Image > Adjustments > Levels) и регулируйте уровни черного и белого, так чтоб вы реально увидели вашу надпись.
 4. Нажмите Ctrl-R, чтобы подтянуть направляющие линейки. Потяните вниз некоторые направляющие для вашего эскиза, чтобы убедится, что все буквы находятся на той же оси. Вы хотите разместить свои направляющие на основной, нижней, верхней линии и на уровне буквы t.
4. Нажмите Ctrl-R, чтобы подтянуть направляющие линейки. Потяните вниз некоторые направляющие для вашего эскиза, чтобы убедится, что все буквы находятся на той же оси. Вы хотите разместить свои направляющие на основной, нижней, верхней линии и на уровне буквы t.
 Подсказка: буквы C, S, O, заглавная Q и G остаются немного выше и ниже ваших направляющих. Это позволяет вашим буквам оставаться на том же уровне.
Подсказка: буквы C, S, O, заглавная Q и G остаются немного выше и ниже ваших направляющих. Это позволяет вашим буквам оставаться на том же уровне. 5. Не стесняйтесь использовать инструмент Лассо, чтобы исправить любые проблемы выравнивания – Выбрать> Щелкните правой кнопкой мыши > Вырезать ваши буквы (Select > Right Click > Cut).
5. Не стесняйтесь использовать инструмент Лассо, чтобы исправить любые проблемы выравнивания – Выбрать> Щелкните правой кнопкой мыши > Вырезать ваши буквы (Select > Right Click > Cut).
 6. Теперь пришло время для серьезной чистки. Увеличьте изображение, чтобы добавить или удалить что-нибудь еще, что может помочь усовершенствовать ваш рисунок.
6. Теперь пришло время для серьезной чистки. Увеличьте изображение, чтобы добавить или удалить что-нибудь еще, что может помочь усовершенствовать ваш рисунок.
Перерыв!
Нажмите кнопку Сохранить. Теперь, отойдите от рисунка, чтобы сделать перерыв и дать вашим глазам полноценно отдохнуть.
7. Примерно через час, вернитесь в Photoshop и переверните ваш рисунок вверх ногами. Видите еще недостатки? Может быть, только некоторые из ваших букв прямые, в то время как другие имеют наклон, или ваши S и O более продолговатые, чем круглые.
8. Поверните логотип в исходное положение, нажмите кнопку Сохранить. Теперь вы готовы к векторизации!
Использование «Живой трассировки»
Если вы хотите получить более естественный вид логотипа, я рекомендую использовать «Живую трассировку», чтоб векторизовать свою работу. Это придаст вашему рисунку более непринужденный вид:
1. Откройте PSD файл логотипа в Illustrator.
2. Выделите свою работу и перейдите к Объект> Живая трассировка> Параметры трассировки (Object> Live Trace > Tracing Options).
После того, как появится диалоговое окно, нажмите Просмотр (Preview) и поиграйте с настройками, пока вы не получите желаемого результата. Я обычно начинаю с настроек черно-белого логотипа. Вот посмотрите на мои настройки для моего логотипа Letter Shoppe.
 Может быть, вы увидите, что ваши линии не соединены, или у вас есть дополнительные потертости, которые должны быть отредактированы. Просто внесите правки в psd файл и нажмите кнопку Сохранить. Ваши изменения будут автоматически обновляться в вашем обрисованном рисунке.
Может быть, вы увидите, что ваши линии не соединены, или у вас есть дополнительные потертости, которые должны быть отредактированы. Просто внесите правки в psd файл и нажмите кнопку Сохранить. Ваши изменения будут автоматически обновляться в вашем обрисованном рисунке.
3. Если все выглядит хорошо, перейдите в Объект> Преобразовать (Object > Expand), для сведения изображения.
 4. Вы можете редактировать свои опорные точки, соответственно, пока ваш логотип не будет выглядеть так, как именно вы хотите. Я обычно использую «Инструмент сглаживания» (Smooth Tool), чтобы сгладить любые неровности. Обратите внимание на изображение до и после обработки.
4. Вы можете редактировать свои опорные точки, соответственно, пока ваш логотип не будет выглядеть так, как именно вы хотите. Я обычно использую «Инструмент сглаживания» (Smooth Tool), чтобы сгладить любые неровности. Обратите внимание на изображение до и после обработки.

Создание идеального векторного логотипа
Благодаря удивительной статье AGCS у меня есть совершенно новый подход к очистке векторов, используя 0 и 90 градусов кривые Безье. Я буду использовать букву S в качестве примера, используя этот новый метод:
1. Откройте Illustrator и поместите PSD вашего эскиза в Illustrator .
2. Выберите изображение и понизьте непрозрачность эскиза. Нажмите Ctrl – 2, чтобы заблокировать слой.
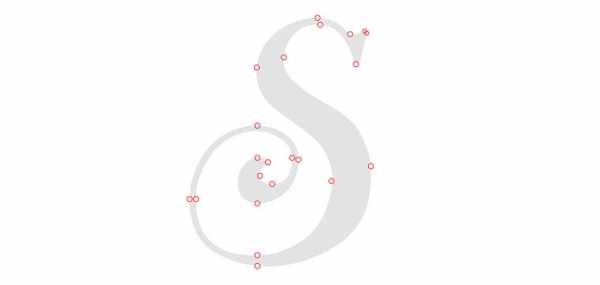
3. Щелчок на кнопке Create New Layer (Создать новый слой) и поместите узлы вдоль кривых крайней точки буквы. Проверьте мой рисунок ниже, который показывает, где каждая из моих якорных точек.

4. Не забудьте удерживать клавишу Shift при перетаскивании направления векторов, чтобы привязать их по горизонтали и по вертикали.
 Это, несомненно, требует некоторой практики, но сохранение направление ваших кривых Безье прямым позволит использовать меньшее количество точек и получить чистый результат. Да, будет время, когда совершенные кривые не будут работать, и это нормально. Более важно, чтоб ваш вектор хорошо выглядел.
Это, несомненно, требует некоторой практики, но сохранение направление ваших кривых Безье прямым позволит использовать меньшее количество точек и получить чистый результат. Да, будет время, когда совершенные кривые не будут работать, и это нормально. Более важно, чтоб ваш вектор хорошо выглядел.
Теперь, давайте посмотрим, какая соблазнительная получилась буква S.

Добавление текстуры к вашей надписи
Для шероховатости вы можете добавить тонкие неровные линии на внешней стороне ваших букв, чтобы они казались нарисованными вручную. Чем тоньше линии, тем больше вам придется масштабировать свои художественные работы, прежде чем добавить эффект. Перейти к Эффекты > Искажение & Трансформация> Огрубление (Effects > Distort & Transform > Roughen.).
Можете поиграть с настройками, чтобы получить желаемый результат, и обязательно попробуйте абсолютные значения опций.
После завершения перейдите к Объект> Преобразовать внешние эффекты (Object > Expand Appearance), чтобы зафиксировать изображение.
 И в завершение, используйте текстуры! Мне нравится использовать вектор пакет текстур из Seanwes, но не стесняйтесь создавать свои собственные текстуры. Некоторые люди любят применять свои текстуры непосредственно в Photoshop, а затем трейсить вживую, но я позволю вам выбирать ваши предпочтения.
И в завершение, используйте текстуры! Мне нравится использовать вектор пакет текстур из Seanwes, но не стесняйтесь создавать свои собственные текстуры. Некоторые люди любят применять свои текстуры непосредственно в Photoshop, а затем трейсить вживую, но я позволю вам выбирать ваши предпочтения.

Добавление подходящего цвета
Я всегда оставляю работу с цветом напоследок. Но я как правило, уже представляю общую цветовую палитру, в то время как я создаю скетч.
Хороший способ выбрать цветовую палитру – это основывать свой выбор на тех словах, которые мы придумали в самом начале. Например, некоторыми из моих главных слов являются “художественный” и “хендмей”, так что мой план был всегда придерживаться черного либо белого цвета. Я также выбрала поддерживающие цвета, помещая надпись на древесные, коричневые, кремовые цвета.

Подсказка: Не используйте больше трех цветов, если это не абсолютно необходимо! Логотип в 5 цветов может быть великолепным, но как только приходит время его печати, продукция может получится довольно дорогой или он не будет хорош смотреться.
Проверка читабельности
Великолепный логотип выглядит великолепно независимо от размера. Он должен иметь интересный визуальный крючок и кернинг. Убедитесь, что ваш логотип читается в считанные секунды и при этом запоминается. Я обычно проверяю логотип на размере визитной карточки (5х9) , чтобы проверить его читаемость.

Получите обратную связь
Если вы впервые начали создавать свой дизайн логотипа, важно получить отзывы от коллег и других дизайнеров. Вот тогда пригодяться такие сайы, как Instagram и Dribbble, не говоря уже о том, чтоб просто показать другу, который не дизайнер. Важно узнать мнение других людей, потому что они могут увидеть недостаток или улучшение лучше чем вы. Ведь иногда трудно распознать улучшения или недостатки конструкции, когда вы долго сосредоточены на разработке.
Я знаю, никто не любит, чтобы их работу критиковали, но это необходимое зло в нашей отрасли. Получение конструктивной критики позволит вам улучшить вашу работу. Постарайтесь оставаться открытыми и экспериментировать с изменениями, предложенными другими.
Это может привести к еще лучшим результатам, так как даже небольшое изменение может сыграть важную роль.
Надеюсь, что взгляд изнутри вдохновил вас создать свой собственный леттеринг логотип.
В конце статьи делимся с вами полезным видео создания логотипа леттерингом:
www.logowiks.com
10 полезных онлайн сервисов для создания собственных логотипов | DesigNonstop
10 полезных онлайн сервисов для создания собственных логотипов
33
В этой подборке собраны достаточно интересные онлайн сервисы для создания собственного лого. Принцип их действия достаточно прост. Сначала пишешь текст на лого, сопроводительный текст, определяешь сферу деятельности, в которой будет использоваться лого, выбираешь иконку для лого из весьма обширной предлагаемой базы. Потом путем многочисленных настроек шрифта, цвета, размера, положения, наклона и т.д., доводишь до совершенства. И уже после этого скачиваешь готовую картинку на свой компьютер. В большинстве сервисов надо зарегистрироваться, чтобы получить свое лого. Логотипы в маленьком разрешении, как правило, можно скачать бесплатно. За высокое разрешение надо будет платить.
Для ценителей простоты и удобства хочу предложить замечательные идеи для создания логотипов от Logaster. Проделана просто гигантская работа — огромное количество действительно качественных логотипов сгруппированы по отраслям и сферам использования. Для поиска вдохновения и идей — самое то. Более того, для каждой группы даны рекомендации и полезные советы по их созданию. Также описаны принципы, по которым создавались флагманские логотипы известных брендов. Действительно впечатляет!
1. Shopify
https://hatchful.shopify.com/
Очень дружелюбный интрефейс. Выбираем сферу деятельности, подходящую для вашего логотипа. Потом выбираем стиль оформления. Далее вводим необходимые заголовки и тексты. Потом настраиваем цвета, шрифты, фон. После этого сохраняем лого на свой компьютер. Для скачивания нужна авторизация.
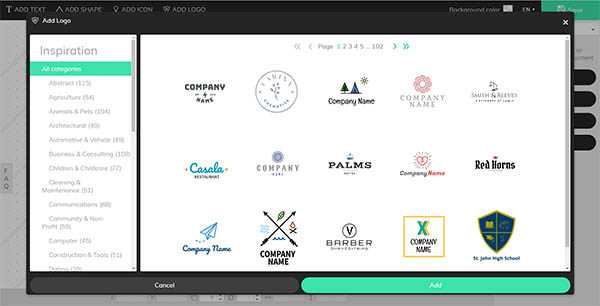
2. Logo Maker
https://secure.logomaker.com/
Сначала из предложенной коллекции иконок выбираем визуальный знак для лого. Потом пишем текст, выбираем шрифт, настраиваем местоположение. Чтобы скачать лого, нужно зарегистрироваться. Есть функция просмотра как будет выглядеть лого на визитках.
3. Logo Makr
https://logomakr.com/
Достаточно простой интерфейс. Есть обучающие видео, которые помогут разобраться. Лого с низким разрешением можно скачать бесплатно, но надо платить за файл с высоким разрешением.
4. Oberlo
https://www.oberlo.com/tools/logo-maker
Принцип тот же самый. Выбираем из библиотеки картинку для лого, потом настраиваем текст, расположение, цвет и т.д. Достаточно много настроек. Есть бесплатный стартовый тариф для скачивания лого.
5. Online Logo Maker
https://www.onlinelogomaker.com/
Еще один сервис для создания лого. Есть возможность добавлять текст и символы. Можно добавлять собственное изображение. На первой странице есть ссылка Tutorial, где в картинках расписано как надо пользоваться панелью сервиса. Скачивание лого в маленьком разрешении — бесплатно. В большом — надо платить.
6. Free Logo Design
https://editor.freelogodesign.org/
Вы просто вводите название своей компании и затем выбираете сферу деятельности. Есть шаблоны на выбор — они полезны, если вы не знаете, с чего начать. Вы можете добавить текст, фигуры и значки на лого. Загрузка в низком разрешении бесплатна, но надо платить за высокое разрешение.
7. Design Mantic
https://www.designmantic.com/logo-design
Также конструируем лого либо по своему усмотрению, либо из предложенных вариантов шаблонов. Чтобы сохранить лого нужна авторизация. Также есть хорошая функция просмотра как будет выглядеть лого на визитках, футболках, на сайте или заставке фейсбука.
8. Hipster Logo Generator
http://www.hipsterlogogenerator.com/
С помощью пяти простых шагов можно создать потрясающий логотип. У них меньше иконок для выбора, но если логотип больше ориентирован на текст, то это отличный вариант. Вы можете скачать файл 600х500px бесплатно. И небольшая цена за варианты с более высоким разрешением.
9. Ucraft
https://www.ucraft.com/free-logo-maker
Используя разнообразные значки, формы и текст создаем свое лого. Требуется создать учетную запись, чтобы загрузить логотип, но это небольшая цена за бесплатный красивый логотип. После создания вы получаете прозрачный файл высокого разрешения.
10. Design Hill
https://www.designhill.com/
Сервис позволяет вам выбирать свой собственный дизайн и редактировать цвета, шрифты и тексты в соответствии с вашими предпочтениями. Вы также можете организовать конкурс для соискателей для создания логотипа логотипа.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
