Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты / Хабр
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что
 Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.
 4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags) - Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.
 04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён
Windows Vista, Internet Explorer 7, ClearType включён
Windows XP, Internet Explorer 6, ClearType включён
Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно
Linux (Ubuntu 7.04 + Gnome), Firefox 2.0
Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 🙁
чем различаются шрифты и как выбрать нужный — журнал брендингового агентства Repina branding
Brand-wiki
При чтении мы воспринимаем не только смысл текста, но и визуальный образ, который создают буквы. Надпись — это полноценное изображение. А выбор шрифта — непростая дизайнерская задача.
07 — 04 / 2021
Рассказываем, чем различаются шрифты, какой эмоциональный посыл они могут нести и какие параметры влияют на легкость чтения.
Шрифты и гарнитуры
Шрифт — это конкретный набор символов, который мы используем для печати. Сходные по стилю шрифты объединяются в семейства — гарнитуры. Внутри гарнитуры шрифты различаются начертаниями: могут быть курсивными, жирными, тонкими, широкими или узкими. Например, Helvetica — это гарнитура, а Helvetica Bold — шрифт.
В обиходе гарнитуру часто называют шрифтом. Но лучше использовать термины правильно. Иногда начертаний очень много: полужирные, тонкие, узкие… Например, в гарнитуре Acumin доступно целых 90 шрифтов!
И тут точность формулировок критически важна. Если попросить напечатать текст «шрифтом Acumin», будет совершенно непонятно, какое именно начертание нужно.
Чем различаются шрифты
Буквы всегда должны оставаться узнаваемыми, иначе их будет трудно читать. Поэтому ключевые различия шрифтов заключаются в деталях.
Наличие или отсутствие засечек
Засечки — это перпендикулярные выступающие элементы.
Когда нужно использовать одновременно два шрифта, часто выбирают один с засечками, а другой — без них. Они максимально отличаются друг от друга, поэтому хорошо смотрятся вместе:
Они максимально отличаются друг от друга, поэтому хорошо смотрятся вместе:
Также пары могут составлять из двух шрифтов без засечек, которые различаются по пластике:
Контрастность шрифта
Контрастность шрифта — разница между основными и соединительными штрихами. Если одни штрихи значительно тоньше других, это шрифт с высокой контрастностью. Если все штрихи одинаковые — контрастность отсутствует. Взгляните на предыдущий пример: шрифт в надписи Milk Chocolate контрастный, а в названии Hershey’s — нет.
Апертура
Апертура — это открытость знаков. Оценить ее можно по буквам, образующим незамкнутую фигуру — проще всего по букве «С». Если она больше напоминает незамкнутый круг, апертура маленькая, а если похожа на полукруг — апертура большая.
Обычно шрифты с большой апертурой смотрятся дружелюбно и располагающе, их часто можно увидеть в логотипах:
Насыщенность
Насыщенностью называют толщину линии по отношению к размеру буквы. Например, жирные начертания (Bold или Black) обладают большей насыщенностью, чем Regular.
Соотношения ширины и высоты знаков
Шрифты бывают широкие и узкие. Это можно оценить, например, по букве «О». Если она тяготеет к кругу, шрифт широкий, а если представляет собой вытянутый вертикально овал — узкий.
Узкие шрифты смотрятся строго и солидно, их любят использовать бренды премиум-класса.
Все, кому нужен серьезный имидж, могут использовать узкие шрифты: банки, образовательные учреждения, IT-компании.
Наклон основных штрихов
Шрифты бывают прямые, курсивные и наклонные. Прямые — это обыкновенные шрифты, которые мы обычно используем. Курсив напоминает письмо от руки, буквы в нем наклонены вправо, более округлые и часто имеют соединительные штрихи. А наклонный шрифт не подразумевает изменение формы букв, они просто поворачиваются под углом вправо.
Курсивными или наклонными бывают целые гарнитуры или отдельные начертания. Обычно эти начертания обозначаются как Italic, для наклонного шрифта иногда используют название Oblique.
Наклон осей овалов
Это отдельный параметр, актуальный для контрастных шрифтов. Он связан с особенностями письма, которые повлияли на разработку первых шрифтов — оси овалов в них слегка наклонены влево.
Соотношение ширины разных букв
Бывают разноширинные, равноширинные и моноширинные шрифты. В разноширинных знаки значительно различаются между собой — буква «Щ» в них будет очень широкой, а буква «У» — узкой. В равноширинных они будут различаться меньше — узкие буквы будут чуть шире, а широкие — чуть сжаты. В моноширинных шрифтах знаки тоже полностью не равны по ширине, но равны их кегельные площадки — ячейки, в которых расположены знаки.
Поэтому моноширинные шрифты используются редко, они образуют неравномерные интервалы между знаками в слове. В айдентике, рекламе и веб-дизайне шрифты либо разноширинные, либо равноширинные.
Наборные и акцидентные шрифты
Шрифты различаются по своим функциями: они могут быть наборными — для печати длинных текстов — или акцидентными — для заголовков. В первых важна легкость чтения, а вторые должны привлекать внимание читателя. Это условное деление: некоторые шрифты могут одновременно служить и наборными, и акцидентными.
В первых важна легкость чтения, а вторые должны привлекать внимание читателя. Это условное деление: некоторые шрифты могут одновременно служить и наборными, и акцидентными.
К сугубо акцидентным относят шрифты со сложной формой букв, которые трудно было бы читать в мелком тексте:
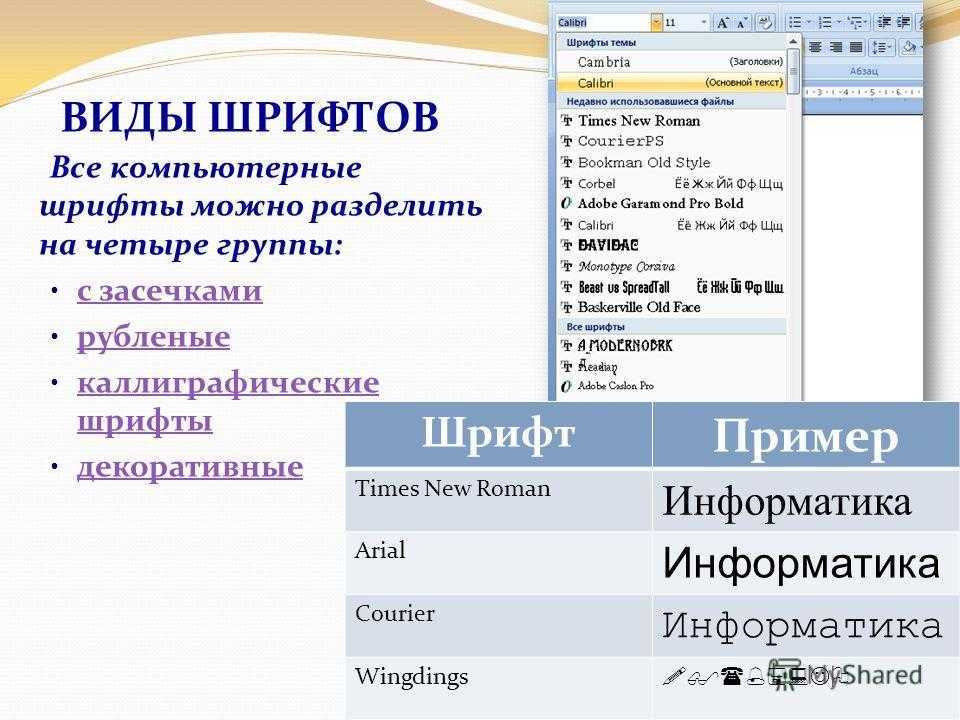
Виды шрифтов
По принципам построения букв можно выделить пять групп шрифтов. Это антиквы — контрастные шрифты с тонкими засечками, брусковые — с толстыми засечками, гротески — без засечек, рукописные — имитирующие письмо от руки и декоративные — художественно оформленные.
Антиквы
Самые первые шрифты начали создавать в XV веке, и это были антиквы. Они повторяют конструкцию букв, написанных пером: у них есть засечки и заметная разница толщины основных и соединительных штрихов.
Большинство антикв хороши для чтения длинных текстов. Засечки показывают линию строки, а контрастность помогает легко различать буквы.
Ранние шрифты с засечками, появившиеся в период Ренессанса, называют антиквами старого стиля. Они отличаются умеренной контрастностью, асимметричными засечками и наклоном осей овалов. Эта форма букв сформировалась при использовании ширококонечного пера, которое дает разную толщину линии в зависимости от угла поворота.
Они отличаются умеренной контрастностью, асимметричными засечками и наклоном осей овалов. Эта форма букв сформировалась при использовании ширококонечного пера, которое дает разную толщину линии в зависимости от угла поворота.
Такие шрифты выглядят изящно и утонченно:
Со временем засечки становились более симметричными, а контрастность — более выраженной. Такие шрифты называются переходными антиквами, их начали использовать в XVII веке. Это строгие шрифты, которые подходят для официальных документов. Всем известная гарнитура Times New Roman — это и есть переходная антиква.
К концу XVIII века появляются антиквы нового стиля. В них разница между основными и соединительными штрихами максимально выражена, а ось букв строго вертикальная. Эти антиквы уже напоминают письмо не ширококонечным, а остроконечным пером.
Такие шрифты смотрятся стильно и изысканно, но чаще используются как акцидентные. В легкости чтения они уступают другим антиквам, потому что соединительные штрихи крайне тонкие и с трудом заметны в маленьком размере.
Брусковые шрифты
Эти шрифты появились в в XIX веке. Они напоминают антикву, но контрастность у них небольшая, а засечки — массивные и широкие.
Брусковые шрифты могут использоваться как наборные или как акцидентные.
Гротески или рубленые шрифты
У гротесков нет засечек и почти отсутствует разница в толщине штрихов — если она и есть, то совсем незначительная. Рубленые шрифты появились в конце XIX века и использовались как акцидентные: массивные буквы были видны издалека и хорошо привлекали внимание.
Сейчас гротески применяют и для заголовков, и для набора основного текста.
Первые рубленые шрифты принято называть старыми гротесками. Они равноширинные, имеют заметный контраст между штрихами, вытянутую форму букв и маленькую апертуру. Старые гротески выглядят строго, создают четкий визуальный ритм, и хорошо подходят для коротких надписей.
В 30-х годах прошлого века появились геометрические гротески. Буквы напоминают простые фигуры — круги, квадраты или треугольники. Поскольку форму букв стремились максимально упрощать, это неконтрастные шрифты. Они соответствуют эстетике конструктивизма.
Поскольку форму букв стремились максимально упрощать, это неконтрастные шрифты. Они соответствуют эстетике конструктивизма.
Геометрические гротески смотрятся лаконично и современно:
Примерно в то же время стали использовать гуманистические гротески — похожие на антикву, только без засечек. Это разноширинные шрифты, в них заметен контраст между штрихами, знаки открытые. Такие надписи выглядят приветливо и неформально.
В 50-е годы XX века начали появляться закрытые равноширинные шрифты с широкими буквами и почти без контраста. Их назвали неогротески или новые гротески. Самый известный пример — гарнитура Helvetica.
Это нейтральные шрифты, они призваны быть функциональными, легко читаемыми и незаметными.
Рукописные шрифты или скрипты
Это шрифты, имитирующие письмо от руки каким-либо пишущим инструментом — пером, кистью, маркером, ручкой или мелом. Форма букв в них обычно более округлая, острых углов меньше, часто есть соединительные штрихи между буквами. Также для скриптов обычно характерен наклон осей букв вправо — от легкого до интенсивного.
Также для скриптов обычно характерен наклон осей букв вправо — от легкого до интенсивного.
Изредка скрипты бывают наборными, но обычно это акцидентные шрифты.
Декоративные шрифты
В эту группу входят шрифты, которые нельзя отнести к гротескам, антиквам, бруксковым или рукописным. Буквы могут принимать любую причудливую форму, иметь разный размер, наклон, текстуру.
Непривычная форма букв чаще всего вызывает трудности при чтении, поэтому большинство декоративных шрифтов подходят только для заголовков.
Настраиваемые параметры текста
Работа над типографикой не ограничивается выбором шрифта. Есть еще несколько параметров, которые можно менять в графических редакторах: кегль, кернинг, трекинг, интерлиньяж.
Кегль — это размер шрифта, он измеряется в пунктах. Размер считается с учетом выносных элементов — например, «хвостика» буквы «у» или «шляпки» буквы «б». Поэтому при одинаковом кегле шрифты из разных гарнитур могут казаться разного размера — у одних более длинные выносные элементы, чем у других.
Кернинг — это расстояние между конкретными парами символов. Он бывает метрическим и оптическим. В первом случае расстояния вычисляются автоматически по правилам, заложенным в шрифте. Во втором случае кернинг учитывает форму букв.
Некоторые расстояния при применении метрического и оптического кернинга могут совпадать, а другие будут существенно различаться. Посмотрите на пример ниже: между буквами «к», «е» и «р» при оптическом кернинге расстояние заметно меньше:
Кернинг также можно настраивать вручную — иногда это позволяет добиться лучшего визуального эффекта в заголовках, логотипах или крупных надписях. Для ручного изменения кернинга выделяют конкретную пару букв и меняют расстояние между ними.
Если нужно поработать с расстоянием не между конкретными буквами, а между всеми сразу, речь идет о трекинге. При его изменении все буквы раздвигаются на указанное расстояние, с учетом изначальных интервалов. Трекинг увеличивают, например, при наборе заголовков заглавными буквами, чтобы знаки не слипались.
На внешний вид текста также влияет интерлиньяж — расстояние между строками. По умолчанию он равен 120% от кегля шрифта. Уменьшают его редко, иначе выносные элементы букв могут пересекаться и создавать путаницу. Читать очень плотный текст неудобно. Так что дизайнеры либо оставляют интерлиньяж автоматическим, либо увеличивают его. Оптимальные значения зависят от конкретной гарнитуры и назначения текста.
В работе над текстом дизайнер учитывает много нюансов. Именно от деталей зависит, будет ли надпись привлекать внимание и вызывать позитивные ассоциации, а длинный текст — легко читаться с нужного расстояния.
Типографика помогает донести до аудитории, современный бренд или традиционный, динамичный или стабильный, веселый или серьезный. Каким бы ни был месседж, шрифт имеет значение.
Закажите фирменный стиль
в агентстве Repina branding
Запросить стоимость
Блог
Мы любим слушать и любим говорить. Читайте наш журнал о брендинге и дизайне
Brand-wiki
Ребрендинг и редизайн: в чем разница
Brand-wiki
Что такое корпоративный стиль: примеры, функции и носители
Brand-wiki
Что такое брендбук и зачем он нужен
Запрос коммерческого
предложения
Брендинг для
Компании Продукта РитейлаВаши контакты
При заполнении формы, вы получите предложение в течение 30 минут. Запрос по другим каналам связи обрабатывается до 2-х рабочих дней.
Запрос по другим каналам связи обрабатывается до 2-х рабочих дней.
Нажимая на кнопку «Получить предложение» вы подтверждаете, что вы ознакомились полностью с актуальной Информационной политикой на настоящем сайте, полностью согласны с ее положениями и выдали ООО «Репина брендинг» все согласия, указанные в вышеупомянутой Информационной политике
Понимание нюансов классификации шрифтов
Практически все дизайнеры, от дизайнеров брендов и дизайнеров пользовательского интерфейса до специализированных дизайнеров типографики, могут извлечь пользу из расширения своих знаний в области типографики и классификации шрифтов. Возможно, за исключением цвета, различные типы шрифтов, используемые в дизайне, оказывают большее влияние на то, как пользователь воспринимает этот дизайн, чем практически любой другой отдельный элемент дизайна.
Хорошая типографика может поднять дизайн от «хорошего» до «потрясающего», в то время как плохой дизайн типографики (или, что еще хуже, неразборчивый шрифт) может сделать даже «лучшие» проекты непригодными для использования. Потратив время на изучение типографских элементов, любой дизайнер может улучшить свое мастерство и создавать превосходные законченные проекты.
Потратив время на изучение типографских элементов, любой дизайнер может улучшить свое мастерство и создавать превосходные законченные проекты.
Основы типографики
Существует пять основных классификаций шрифтов: с засечками, без засечек, рукописные, моноширинные и акцидентные .
Как правило, шрифты с засечками и без засечек используются либо для основного текста, либо для заголовков (включая заголовки, логотипы и т. д.), а рукописные и акцидентные шрифты используются только для заголовков. Моноширинные шрифты обычно используются для отображения кода, хотя их также можно использовать для основного текста и заголовка, и изначально они использовались на пишущих машинках.
Не все шрифты с засечками и без засечек одинаково подходят как для основного текста, так и для заголовка. Разные шрифты более разборчивы, чем другие, при мелком размере, в то время как другие больше подходят для более крупного шрифта. (Такую информацию обычно можно найти в коммерческих описаниях различных типов шрифтов. )
)
История стилей шрифтов
Самые старые шрифты назывались blackletter и датируются 1400-ми годами. Эти ранние шрифты напоминали рукописную каллиграфию.
После блэклеттера появились первые шрифты с засечками. Засечки включают в себя небольшие выступы, которые завершают штрихи их форм букв (называемые засечками , откуда этот стиль и получил свое название). Появившись в 1500-х годах, первые засечки были засечками в старом стиле. Этот стиль включает Garamond и Goudy Old Style.
Преемники засечек старого стиля назывались переходными засечками, которые впервые появились в 1700-х годах. Эти шрифты имели высокий контраст штрихов и были более вертикальными, чем их предшественники в старом стиле.
Естественная эволюция тенденций, присутствующих в переходных шрифтах с засечками, стала известна как современные засечки в 1800-х годах. Эти современные засечки включают такие типы шрифтов, как Didot и Bodoni. У них очень контраст между штрихами и отсутствие скобок на засечках.
Плоские засечки — это последняя эволюция стиля с засечками. С появлением механизации (например, парового пресса, 1814 г.) и других важных инноваций в технологии печати, а также новой волны в рекламе, когда рекламодатели стремились к жирному шрифту, который действительно заявлял о своем присутствии, они были разработаны частично для того, чтобы противостоять гораздо больше промышленных процессов печати. У них небольшой контраст между штрихами, и большинство из них не заключены в скобки. Гладкие шрифты с засечками включают, среди прочего, Rockwell и Clarendon. Их иногда считают шрифтами для пишущих машинок, но они использовались гораздо более широко на протяжении 20-го века.
В то время как шрифты с засечками были первыми шрифтами, появившимися после оригинальных блэклеттеров, шрифты без засечек в основном появились на сцене дизайна в начале 20-го века. Эти ранние шрифты без засечек назывались гротескными или готическими шрифтами и включали такие шрифты, как Franklin Gothic. Их назвали «гротескными» из-за отказа от более «элегантных» элементов дизайна с засечками.
Их назвали «гротескными» из-за отказа от более «элегантных» элементов дизайна с засечками.
Позже, в 1900-х годах, после гротесков пришли к неогротескным шрифтам без засечек. Эти шрифты были разработаны, чтобы быть более разборчивыми, чем их более ранние аналоги, и, как правило, имеют гораздо более простой дизайн. Helvetica и Arial являются примерами нео-гротеска без засечек.
Завершают шрифты без засечек геометрический и гуманистический стили. Геометрические шрифты без засечек, как и современные шрифты с засечками, довели стиль до предела. У них есть формы букв, основанные на простых геометрических формах, особенно круглых формах «О», и они очень современны. Однако их ультрасовременные формы жертвуют читабельностью при меньших размерах. Futura — самый известный геометрический шрифт без засечек.
Гуманистические шрифты без засечек стремились сохранить некоторое влияние естественного почерка на формы букв более ранних шрифтов. Формы букв стали более доступными благодаря таким функциям, как переменная ширина штриха. Gill Sans — один из самых популярных шрифтов без засечек.
Gill Sans — один из самых популярных шрифтов без засечек.
Другие стили шрифта — сценарий и дисплей — труднее классифицировать на временной шкале. Технически Blackletter — это скриптовый шрифт, а новые скрипты постоянно разрабатываются. То же самое касается экранных шрифтов: они существуют почти столько же, сколько и сам подвижный шрифт.
Хотя периоды времени, в которые они были разработаны, могут иметь большое значение для идентификации различных шрифтов. Поскольку разные стили могут вызывать разные чувства в проекте (официальный или повседневный, традиционный или современный и т. д.), знание специфических характеристик, отличающих эти стили друг от друга, является ценным знанием для дизайнера. Приведенная ниже инфографика типографики содержит информацию о том, как отличить каждый стиль друг от друга.
Загрузите PDF-версию этой инфографики.
• • •
Дополнительная информация в блоге Toptal Design:
- Стили шрифтов для веб-дизайна и полиграфического дизайна
- Вещи, которые вы могли не знать о типографике в Sketch
- Скевоморфизм, плоский дизайн и развитие шрифтового дизайна
- Как создавать собственные шрифты: 7 шагов и 3 примера из практики
- Учебник: Как создать собственный значок веб-шрифта
Понимание основ
Какова цель типографики?
Самая важная цель веб-типографики — облегчить пользователям чтение представляемой текстовой информации.
 Различные шрифты более или менее разборчивы, поэтому выбор шрифта имеет первостепенное значение. Другие цели включают укрепление бренда, повышение вовлеченности и улучшение пользовательского опыта.
Различные шрифты более или менее разборчивы, поэтому выбор шрифта имеет первостепенное значение. Другие цели включают укрепление бренда, повышение вовлеченности и улучшение пользовательского опыта.Что такое типографика в веб-дизайне?
Веб-типографика — это, проще говоря, способ использования шрифтов в дизайне веб-сайтов. Типографика в Интернете эволюционировала от небольшого количества «веб-безопасных» шрифтов до предоставления дизайнерам возможности использовать практически любой правильно лицензированный шрифт в своих веб-дизайнах.
Для чего используется типографика?
Веб-типографика используется для облегчения чтения пользователями представляемой текстовой информации. Различные шрифты более или менее разборчивы, поэтому выбор шрифта имеет первостепенное значение. Другие области применения включают усиление бренда, повышение вовлеченности и улучшение пользовательского опыта.
Чем шрифт отличается от гарнитуры?
Исторически сложилось так, что гарнитура включала несколько шрифтов из одного семейства, в то время как шрифт имел определенный вес и размер в этом семействе.
 В современной типографике шрифты и гарнитуры часто используются взаимозаменяемо.
В современной типографике шрифты и гарнитуры часто используются взаимозаменяемо.Что такое типографика и почему она важна?
Типографика — это искусство и практика создания и аранжировки шрифта. Он включает в себя создание шрифтов, а также внедрение этих шрифтов в дизайн. Типографика важна, поскольку помогает читателям усваивать и интерпретировать текстовую информацию.
Различные типы шрифтов и когда их использовать это все равно, что выбрать правильный цвет для покраски дома. Вы хотите получить это
в самый раз , потому что это новое пальто освежит ваш дом и расскажет вашим гостям многое о людях, живущих в нем. Облупившаяся краска показывает заброшенный дом; глянцевые, яркие цвета изображают дом, о котором хорошо заботятся. И, как цвета для дома, шрифты используются для того, чтобы вызывать определенные реакции и создавать уникальные ментальные ассоциации с брендом. У каждого типа шрифта есть свои плюсы, минусы и психологическое значение, которые следует учитывать при создании логотипа.
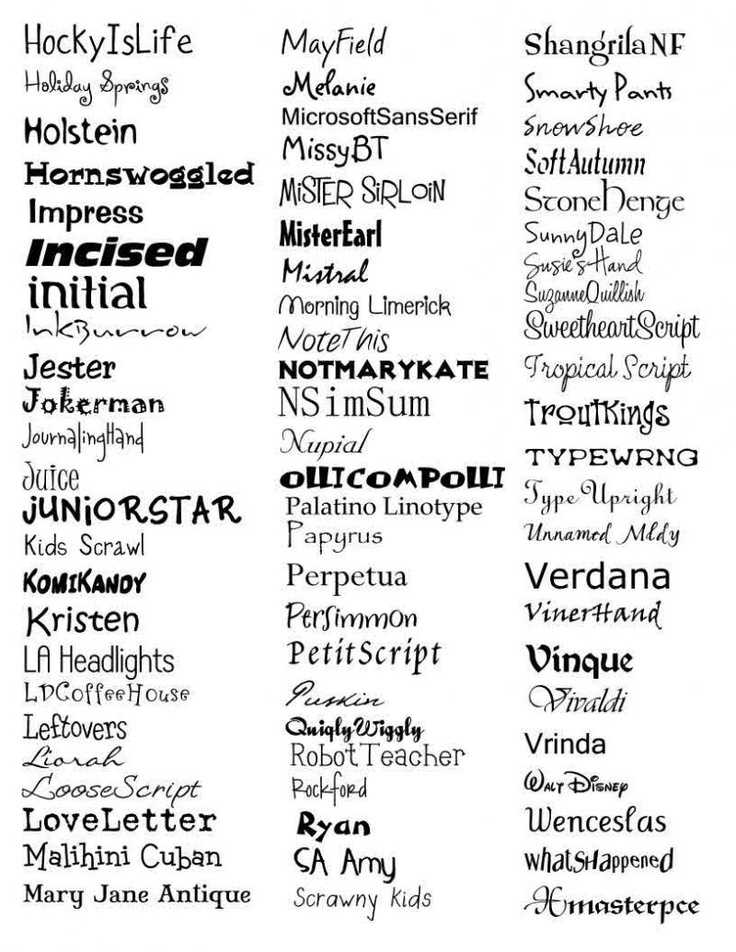
Сегодня доступны тысячи бесплатных шрифтов, но большинство из них можно разделить на 5 широких категорий или «семейств шрифтов», доступных при использовании нашего инструмента для создания логотипов. Все эти стили обладают уникальными характеристиками, и шрифты в этих семействах играют важную роль в их символическом значении, оказывая влияние на окончательный дизайн вашего логотипа.
Посмотрите это видео, чтобы узнать о различных семействах шрифтов и о том, что они означают для вашего логотипа и бренда:
Или вы можете прочитать дальше, чтобы изучить каждый тип шрифта и узнать, какой стиль окажет правильное влияние на ваш логотип!
Шрифты с засечками
Это самые старые типы шрифтов, первые образцы которых появились еще в конце 15 века. Слово «засечки» относится к маленьким ножкам, расположенным вверху и внизу каждой буквы. Эти крошечные завитки были созданы кистями художников и добавлялись к буквам в качестве декоративных элементов.
Шрифты с засечками можно еще больше разбить на несколько подкатегорий (старый стиль, классический, неоклассический, переходный, Clarendon и т. д.). Сегодня шрифты с засечками являются одними из самых популярных используемых шрифтов, а такие стили, как «Times New Roman», постоянно присутствуют в книгах, документах и даже некоторых логотипах.
д.). Сегодня шрифты с засечками являются одними из самых популярных используемых шрифтов, а такие стили, как «Times New Roman», постоянно присутствуют в книгах, документах и даже некоторых логотипах.
Этот стиль шрифта характеризуется более консервативным дизайном и (несмотря на некоторые из многочисленных подклассов) наличием засечек вверху и внизу большинства букв.
Бренды, использующие засечки: Zara, Tiffany & Co, Abercrombie & Fitch.
Психология шрифтов с засечками : Шрифты с засечками популярны среди компаний, стремящихся представить элегантный и утонченный бренд. Логотипы с этими типами демонстрируют атмосферу традиции, респектабельности и надежности.
Кроме того, засечки помогают компаниям казаться более устоявшимися и идеально подходят для передачи индивидуальности, основанной на авторитете и величии. Организации в академических, редакционных и финансовых сферах отдают предпочтение шрифтам с засечками благодаря консервативному и респектабельному внешнему виду, который они излучают.
Шрифты без засечек
Шрифты без засечек обходятся без завитков своего предшественника для более чистого и современного подхода, и этот контраст делает их хорошо сочетающимися со шрифтами с засечками. Они относятся к 19веке и стал чрезвычайно популярным в 1920-х и 30-х годах. В середине 20 века немецкие дизайнеры еще больше расширили шрифт, создав популярный дизайн Helvetica.
Эти шрифты отличаются четкими прямыми линиями. Они не содержат завитушек и подчеркивают читабельность и простоту для более масштабируемого вида. Шрифты без засечек также можно разделить на несколько подкатегорий, включая гротескные, квадратные, геометрические и гуманистические стили.
Бренды, использующие шрифты без засечек : LinkedIn, Calvin Klein и The Guardian.
Psychology of Sans Serif: Эти типы шрифтов предлагают чистый, серьезный вид. Они подчеркивают ясность с дальновидным подходом, но они также могут быть смелыми и использоваться для привлечения внимания благодаря своему отполированному и эффективному дизайну. Компании, которые выбирают это семейство шрифтов, отдают приоритет чувству чувствительности и честности, которым не нужны завитки или чутье.
Компании, которые выбирают это семейство шрифтов, отдают приоритет чувству чувствительности и честности, которым не нужны завитки или чутье.
Шрифты с засечками
Шрифт с засечками — это вариант традиционной типографики с засечками, появившейся в 19 веке. Эти шрифты выделены жирным шрифтом и подчеркивают отход от своих классических аналогов. Ноги, определяющие шрифты с засечками, крупнее и похожи на блоки (читай: выглядят как «плиты»).
Эти типы шрифтов отличаются солидным и смелым подходом и больше подходят для современных брендов, чем для классических. Эти шрифты могут быть либо закругленными, либо угловатыми, некоторые из них очень напоминают начертания пишущей машинки.
Бренды, использующие шрифт с засечками: Sony, Honda и Volvo.
Психология шрифтов с засечками: Все эти шрифты созданы для громкого, смелого изображения. Они передают чувство уверенности, надежности и творческой мысли благодаря жирным линиям и менее изящным засечкам. Бренды, пытающиеся произвести большой фурор или показать, насколько инновационными являются их идеи и продукты, выбирают шрифты с засечками, так как они могут помочь передать ощущение важности и необходимости.
Бренды, пытающиеся произвести большой фурор или показать, насколько инновационными являются их идеи и продукты, выбирают шрифты с засечками, так как они могут помочь передать ощущение важности и необходимости.
Рукописные шрифты
Повседневные стили письма стали популярными в 20 веке и значительно снизили цветопередачу.
Эти типы шрифтов также избавляются от блочного вида шрифта в пользу более естественного рукописного стиля. Шрифты делятся на две основные подкатегории — формальные и случайные — и предназначены для того, чтобы напоминать рукописную каллиграфию.
Формальные шрифты определяются их завитушками и завитками, которые называются «росчерками». Как правило, рекомендуется использовать эти шрифты экономно, так как они могут повлиять на читаемость и сделать словесные или буквенные обозначения трудными для понимания и масштабирования. Повседневные рукописные шрифты более сдержанны, чем формальные, и подчеркивают разборчивость.
Бренды, использующие рукописные шрифты: Coca-Cola, Instagram и Cadillac.
Психология из рукописные шрифты: Как правило, рукописные шрифты пробуждают идеи элегантности, творчества, свободы и женственности. Их изогнутые и раскрученные стили также демонстрируют более практичный, индивидуальный подход к бизнесу. Компании, которые хотят передать определенную эмоцию, могут с большим успехом использовать скриптовые шрифты. Точно так же рукописные шрифты идеально подходят для тех, кто пытается передать чувство уникальной и искусной мысли.
Декоративные шрифты
Декоративные или акцидентные шрифты отказываются от условностей в пользу уникального и привлекательного шрифта. Большинство декоративных видов полезны для различных отраслей и потребностей, поскольку они, как правило, предназначены для конкретных компаний.
Декоративные шрифты редко используются для длинных строк текста. Вместо этого они идеально подходят для буквенных и словесных знаков, которые более экономичны с буквой «с».
Эти типы иногда могут выйти из моды, если их дизайн слишком актуален или нишев.

 4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags) 04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags) Различные шрифты более или менее разборчивы, поэтому выбор шрифта имеет первостепенное значение. Другие цели включают укрепление бренда, повышение вовлеченности и улучшение пользовательского опыта.
Различные шрифты более или менее разборчивы, поэтому выбор шрифта имеет первостепенное значение. Другие цели включают укрепление бренда, повышение вовлеченности и улучшение пользовательского опыта. В современной типографике шрифты и гарнитуры часто используются взаимозаменяемо.
В современной типографике шрифты и гарнитуры часто используются взаимозаменяемо.