Как сделать иконку для приложения iOS и Android
В первом квартале 2021 года в Google Play было доступно около 3.5 миллиона приложений, а в App Store — ещё 2.2 миллиона. У пользователей есть масса приложений и игр, а конкуренция за них у разработчиков как никогда высока.
Чтобы привлечь внимание пользователей и завоевать долю рынка, ваше приложение должно быть совершенно во всём. И иконка, которая встречает пользователя в магазине, которая живёт у него на рабочем столе и сопровождает всё время в работе с продуктом, в первую очередь. В этой статье мы обсудим, почему так важна иконка приложения или игры, и как сделать её заметной.
Почему иконка приложения важна
Что человеческий мозг обрабатывает быстрее: изображения или текст? Правильный ответ — изображения. Визуальные эффекты обрабатываются значительно быстрее, чем текст.
Другими словами, когда пользователь сталкивается с вашим приложением, его иконка будет одним из первых элементов, которые он заметит. Вот почему значок приложения играет важную роль в App Store Optimization.
Вот почему значок приложения играет важную роль в App Store Optimization.
Хотя иконка может показаться незначительной частью вашего мобильного продукта, подумайте над следующим:
- Иконка приложения непосредственно влияет на количество загрузок. Поскольку 70% пользователей ищут приложения в магазинах, иконка должна быть запоминающейся и привлекающей внимание. Это первое, что видят пользователи, поэтому разработчики должны работать над созданием положительного первого впечатления. Кроме того, уникальный значок будет выделяться на главном экране среди других, привлекая внимание к приложению и побуждая пользователей проводить в нем больше времени.
- Иконка — это мост между пользователем и приложением. Во многих случаях о книге судят по обложке. В нашем случае приложения оцениваются по их значкам. Красивый значок может служить хорошей обёрткой для вашего приложения и вызывать к нему повышенный интерес (правильная иконка может повысить количество установок до 40%). Хотя, конечно, главное значение имеет функционал вашего продукта, пользователь может никогда до него не добраться, если приложение оттолкнёт его на эстетическом или эмоциональном уровне.
 И наоборот, красивая иконка может установить эстетическую и эмоциональную связь, что будет способствовать виральности.
И наоборот, красивая иконка может установить эстетическую и эмоциональную связь, что будет способствовать виральности.
Нет, в общепринятом смысле иконка вашего приложения — это совсем не логотип. Хотя иконки и обладают некоторыми «брендинговыми» качествами логотипов, для них существует множество своих собственных ограничений и смыслов. Вы должны понимать различия между этими понятиями. Логотип — это масштабируемое изображение, элемент брендинга компании, который используется на бланках и рекламных щитах. Иконка — визуальное представление вашего продукта, Она должна не просто красиво выглядеть и выделяться везде, где используется, но ещё и передавать основную суть вашего приложения.
Как создать хорошую иконку для мобильного приложения
Шаг 1. Концепция
Вот три правила, которым мы рекомендуем следовать при разработке идеи дизайна идеального значка приложения:
- Сосредоточьтесь на своей аудитории.
 Чтобы иконка работала как маркетинговый инструмент, увеличивающий количество загрузок, он должен быть привлекательным для вашей целевой аудитории. Это должно отражаться в цветах, шаблоне и общем дизайне.
Чтобы иконка работала как маркетинговый инструмент, увеличивающий количество загрузок, он должен быть привлекательным для вашей целевой аудитории. Это должно отражаться в цветах, шаблоне и общем дизайне. - Будьте аутентичными. Вы вряд ли сможете усилить свой бренд и выделиться, если ваш значок будет похож на значок вашего конкурента. Более того, плохая иконка, не соответствующая вашему бренду, может запутать пользователей и оттолкнуть клиентов.
- Опишите ваш продукт, используя визуальный язык. Иконка должна рассказывать про ваше приложение. Создайте список описательных ключевых слов и проведите мозговой штурм с командой о том, как представить эти ключевые слова в виде символов или рисунков. Они и могут стать основой для дизайна лучшей иконки.
Шаг 2. Рекомендации платформ по созданию иконок приложений
При создании приложения обязательно придерживайтесь интерфейса самой операционной системы и принятых в ней норм. Другими словами, вы должны быть аутентичными и соответствовать стандартам платформы и её магазина приложений.![]()
И iOS, и Android разработали определённый набор правил относительно шаблонов, стиля, макетов и т.д. Вы можете найти рекомендации по дизайну Android здесь, а iOS — тут. Ниже мы составили сводку основных отличий этих магазинов:
| Google Play Store (Android) | App Store (iOS) | |
| Разрешение | 512px × 512px | iPhone: 180px × 180px (60pt × 60pt @3x), 120px × 120px (60pt × 60pt @2x) iPad Pro: 167px × 167px (83,5pt × 83,5pt @2x) iPad, iPad mini: 152px × 152px (76pt × 76pt @2x) App Store: 1024px × 1024px (1024pt × 1024pt @1x) |
| Формат | 32-битный PNG | PNG |
| Цвета | sRGB | sRGB или P3 |
| Форма | Квадрат — Google Play автоматически скруглит углы (20% от размера иконки) и добавит тени | Квадрат — без скругления или теней |
Существуют и не технические отличия — например, в Google Play не рекомендуют использовать бейджи, а в App Store оружие, так что хорошо изучите правила магазинов, в которых вы собираетесь публиковать приложение или игру.
Разные правила не означают, что вам обязательно нужно разрабатывать разные иконки для каждой ОС. Создание единого дизайна и его корректировка может сэкономить время, деньги и усилия.
Шаг 3. Дизайн и размер иконки
По данным Comscore, каждый пятый миллениал готов удалить приложение из-за непривлекательного значка (не говоря уже о том, сколько людей откажется от установки из-за непривлекательной иконки). Имея это в виду, красивое и приятное изображение для вашего продукта, вероятно, так же важно, как и правильная функциональность.
Вот некоторые советы, которые важно учесть уже на стадии разработки самого изображения:
1. Помните о масштабируемости. Иконка представляет приложение практически везде (в магазине, на домашнем экране, в диспетчере задач, в уведомлениях). Следовательно, её размер будет отличаться, и вам нужно убедиться, что ваш значок будет хорошо смотреться в любом месте.
2. Хотя потеря деталей в разных размерах неизбежна, ясность и оригинальная идея должны сохраниться. Кроме того, иконка приложения должна быть оптимизирована для различных устройств. Есть разные инструменты, которые позволяют вам увидеть, как иконка будет смотреться в том или ином формате.
Кроме того, иконка приложения должна быть оптимизирована для различных устройств. Есть разные инструменты, которые позволяют вам увидеть, как иконка будет смотреться в том или ином формате.
3. Сведите детали к минимуму. Значок должен быть символическим. Лучший способ достичь желаемого результата — свести к минимуму количество деталей, используемых в дизайне. В конце концов, простота — это ключ к успеху. Простой дизайн передаёт чёткое сообщение, а также вписывается в текущую тенденцию минимализма в дизайне. Кроме того, простой значок помогает уменьшить путаницу среди ваших пользователей. Чем проще дизайн, тем легче его понять. Можно выбрать один символический элемент и сделать его центральным в окончательном дизайне иконки.
4. Будьте уникальными и узнаваемыми. Во-первых, уникальный образ узнаваем. Он вызывает эмоциональную связь с вашими пользователями. Во-вторых, уникальность даёт конкурентное преимущество. Вы вряд ли захотите использовать те же узоры и цвета, которые используют другие разработчики. Избегайте копирования, сегодня потребители ценят подлинность. Они не хотят иметь дело с репликами или пиратскими копиями.
Избегайте копирования, сегодня потребители ценят подлинность. Они не хотят иметь дело с репликами или пиратскими копиями.
5. Тщательно выбирайте цвета. Излишне говорить, что цвета влияют на общее восприятие. Цвет может говорить о многом и обращаться к человеческому подсознанию.
6. Предпочитайте символы тексту. Вам не нужен текст, чтобы сделать значок приложения понятным или рассказать о своём продукте. Фактически, вы можете отказаться от текста и говорить с помощью символов и изображений, которые олицетворяют идентичность вашего бренда. Однако, если вы всё же хотите использовать текст, сведите его к минимуму. Вы можете вставить название приложения, если оно короткое, как, например, BBC. В любом другом случае лучше ограничить текст одной буквой. Например, в Skype используется буква «S», а в Facebook — буква «F». Добавление слишком большого количества текста ухудшает читаемость иконки, и она точно станет нечитаемой при малых размерах.
7. Будьте информативны. Эффективная иконка может предоставить контекст о функциональности вашего приложения.![]() Например, в приложении для электронной коммерции может быть сумка для представления покупок, в приложении для чтения может быть книга, в музыкальном приложении может использоваться музыкальная нота, а в приложении для фитнеса может быть пламя, представляющее сжигание калорий.
Например, в приложении для электронной коммерции может быть сумка для представления покупок, в приложении для чтения может быть книга, в музыкальном приложении может использоваться музыкальная нота, а в приложении для фитнеса может быть пламя, представляющее сжигание калорий.
Шаг 4. Тестирование
Путь к идеальной иконке, привлекающей и удерживающей пользователей, находится исключительно с помощью тестирования. Без обратной связи вы не можете быть уверены, что ваша иконка работает так, как задумано, и достигает максимума.
В ходе тестирования необходимо создать несколько вариантов дизайна и протестировать их. Андроид-разработчики могут использовать Google Experiments в Google Play, которые позволяют им тестировать различные элементы страницы приложения, включая иконку. Разработчики iOS могут использовать для A/B-тестирования Facebook или соответствующие сервисы.
Помните, что в силу различий аудитории, лучше всего работающие иконки в Google Play могут быть менее эффективными в App Store, и наоборот. Как мы указали выше, не обязательно создавать разные дизайны для iOS и Android. Но лучше протестировать разные варианты в соответствующих магазинах приложений, чтобы понимать, какие работают лучше.
Как мы указали выше, не обязательно создавать разные дизайны для iOS и Android. Но лучше протестировать разные варианты в соответствующих магазинах приложений, чтобы понимать, какие работают лучше.
Помните и о математических особенностях экспериментов, о них мы рассказывали здесь.
Создание иконки — это начало успеха
Сегодня иконка — это неотъемлемая часть идентичности бренда и первая точка соприкосновения между вашим приложением и пользователем. Она играет ключевую роль в привлечении внимания пользователя к вашему мобильному продукту. Более того, это идеальный инструмент для презентации вашей функциональности и передачи идеи вашего бренда ещё до того, как пользователи откроют ваше приложение.
Бесплатный конструктор для создания иконок от AppBooster
Перейти на сайт Appbooster и начать продвигаться в топ
Как создать классную иконку для приложения Android и iOS | Дизайн, лого и бизнес
Современные люди проводят большую часть свободного времени в различных приложениях на смартфонах.![]() Поэтому если вы решили создать свой продукт, следует выбрать привлекательную и интересную иконку для приложения. Как это сделать, расскажем в данной статье.
Поэтому если вы решили создать свой продукт, следует выбрать привлекательную и интересную иконку для приложения. Как это сделать, расскажем в данной статье.
Создайте свой логотип онлайн за 5 минут в Turbologo. Поместите свой логотип на визитки, бланки, другую сопутствующую графику и скачайте в один клик.
Создать логотип бесплатно
Что такое иконка приложения?
Иконка и логотип: в чем разница?
Советы по дизайну иконок
1. Выбирайте простоту
2. Грамотно подберите цвета
3. Создайте гармоничный знак
4. Избавьтесь от лишних элементов
5. Делайте ставку на уникальность
Как создать иконку приложения: 3 способа
1. Сделать иконку в графическом редакторе
2. Разработать иконку в онлайн-сервисе
3. Заказать иконку у дизайнера
Подведем итоги
Что такое иконка приложения?Иконкой мобильного приложения называют изображение, которое демонстрирует его пользователям. Именно эта небольшая картинка позволяет распознать ваш продукт среди похожих приложений на рынке. Кроме того, иконка способна привлечь внимание клиентов к вашему проекту.
Именно эта небольшая картинка позволяет распознать ваш продукт среди похожих приложений на рынке. Кроме того, иконка способна привлечь внимание клиентов к вашему проекту.
Ошибочно думать, что иконка и логотип — одно и то же. Рассмотрим основные отличия данных составляющих фирменного стиля.
Иконка:
- Используется для демонстрации идеи и концепции приложения.
- Позволяет пользователю сформировать представление о содержании продукта, и сделать выбор: воспользоваться им или нет.
- Являются основной составляющей интерфейса приложения.
Логотип:
- Является главной частью фирменного стиля бренда и отражает основные сведения о компании.
- Используется всеми брендами, а не только разработчиками приложений.
Советы по дизайну иконок
Пользователи могут удалять приложение со смартфона не только по причине его ненадобности, но и из-за эстетической непривлекательности иконки.![]() Данный аспект следует учитывать при разработке изображения: любая деталь может оттолкнуть клиента. Мы собрали для вас 5 основных советов, которые помогут вам сделать эффективный дизайн иконки приложения.
Данный аспект следует учитывать при разработке изображения: любая деталь может оттолкнуть клиента. Мы собрали для вас 5 основных советов, которые помогут вам сделать эффективный дизайн иконки приложения.
1. Выбирайте простоту
Лаконичная иконка гораздо с большей вероятностью привлечет внимание пользователей. Простые и гармоничные изображения легко воспринимаются и при этом передают всю необходимую информацию о приложении.
- Уберите лишние детали с иконки. Более простой дизайн легко запомнится клиенту и вызовет доверительное отношение к компании. Также данный прием поможет иконке выглядеть разборчиво и качественно на любом носителе и в любом масштабе.
- Используйте фирменную символику компании. Это может быть логотип, если он выглядит выигрышно в виде иконки. Вдохновитесь примерами символики известных компаний (например, Instagram с камерой, Facebook с птицей, Pinterest с кнопкой).
2. Грамотно подберите цвета
Расцветка иконки имеет важное значение в ее привлекательности. Поэтому важно выбирать цветовую гамму изображения, опираясь на следующие советы:
Поэтому важно выбирать цветовую гамму изображения, опираясь на следующие советы:
- Используйте в расцветке иконки не более 3-х цветов. Это сделает картинку гармоничной и простой для восприятия. Данному совету придерживаются многие известные компании (например, YouTube, Pepsi и Amazon).
- Обратите внимание на расцветку известных логотипов. Особенно полезно посмотреть дизайны лого компаний, которые работают в вашей сфере. Это поможет определить правильный ориентир в выборе цветовой гаммы.
- Учитывайте популярность цветов. Исследования показывают, что компании-гиганты рынка чаще выбирают синий цвет в качестве основного оттенка лого. Второе место занимают белый и красный цвета.
- При выборе цветовой гаммы иконки отталкивайтесь от концепции фирмы. Расцветка фирменного знака должна соответствовать направлению работы компании и отражать ее сильные стороны.
- Посмотрите, как иконка выглядит на фонах разного цвета.
 Это поможет заранее определить, как лого будет смотреться на различных площадках.
Это поможет заранее определить, как лого будет смотреться на различных площадках.
3. Создайте гармоничный знак
Важно, чтобы иконка выглядела согласованно и целостно. Для этого учитывайте следующие аспекты выбора дизайна:
- Придерживайтесь единого стиля. Если в вашем логотипе используются определенные цвета, стили и шрифты, то их следует отразить и в иконке. Таким образом, создастся впечатление целостности бренда и приложения.
- При наличии нескольких приложений, желательно оформить их иконки в похожем стиле. Данный прием сделает продукты принадлежными к одному бренду. Кроме того, пользователи смогут проще найти другие продукты вашей компании.
- Отразите в иконке функциональность приложения. Например, если ваш продукт используется для прослушивания музыки, оптимально отразить в иконке элементы музыкальной тематики. Так сделали известные бренды Spotify и Яндекс. Музыка.
4. Избавьтесь от лишних элементов
Следует помнить, что иконка является значком, который будет отражаться в магазине в уменьшенном виде. Поэтому следует по максимуму убрать из картинки лишние детали. Также возьмите во внимание следующие советы:
Поэтому следует по максимуму убрать из картинки лишние детали. Также возьмите во внимание следующие советы:
- Помните об особенностях восприятия человека. Люди гораздо быстрее воспримут картинку приложения, чем его название. Часто это играет решающую роль при выборе продукта. Поэтому старайтесь отразить главные сведения в виде образов на иконке.
- Старайтесь избегать слов в иконке. Поиграйте с ассоциациями, вдохновитесь конкурентами, сделайте наброски. Слова на иконке скорее всего будут нечитаемы и испортят впечатление о приложении.
5. Делайте ставку на уникальность
Обилие приложений создает постоянную конкуренцию компаний за клиентов. Именно иконка способна захватить внимание пользователя. Изображение, выбранное для вашего продукта, должно быть не только качественным и привлекательным, но и уникальным. Это позволит клиентам без труда идентифицировать ваше приложение среди сотни других.
- Проанализируйте иконки своих главных конкурентов.
 Ответьте на вопросы: какие цвета, образы и шрифты используют данные компании? Далее постарайтесь придумать что-то свое, отличное от увиденных идей. Это позволит вашему приложению выделиться.
Ответьте на вопросы: какие цвета, образы и шрифты используют данные компании? Далее постарайтесь придумать что-то свое, отличное от увиденных идей. Это позволит вашему приложению выделиться. - Проведите собственный анализ, чтобы определить, какие цвета и элементы привлекают вашу целевую аудиторию. Именно в тех направлениях и стоит двигаться при выборе дизайна иконки.
Как создать иконку приложения: 3 способа
Существует 3 основных способа получения иконки для вашего приложения. Первый — нарисовать иконку самостоятельно в графическом редакторе. Второй — создать в онлайн-генераторе. Третий — обратиться за помощью к профессиональным дизайнерам. Рассмотрим особенности каждого способа.
1. Сделать иконку в графическом редакторе
Данный способ подойдет тем, кто имеет опыт работы в программах Photoshop и Illustrator. Для создания иконки потребуется изучить интерфейс редакторов хотя бы на уровне начинающего пользователя.
Плюс такого варианта разработки иконки — отсутствие материальных затрат. Однако при недостаточном опыте работы в графических редакторах и познаний в области дизайна сделать качественный продукт будет довольно сложно.
Однако при недостаточном опыте работы в графических редакторах и познаний в области дизайна сделать качественный продукт будет довольно сложно.
2. Разработать иконку в онлайн-сервисе
Создание иконки в онлайн-конструкторе логотипов — простой и доступный вариант. Вам не потребуется изучать никакие программы, а также разбираться в трендах дизайна иконок.
Вы можете использовать сервис Turbologo. Данный онлайн-конструктор логотипов поможет сделать уникальный логотип всего за 15 минут. Простой интерфейс и понятные инструкции позволят любому пользователю без труда разработать иконку. Также в сервисе доступна библиотека готовых шаблонов логотипов, разделенных по категориям. Вы точно сможете найти подходящий дизайн и переработать его под свои пожелания.
3. Заказать иконку у дизайнера
Если у вас нет опыта в разработке иконок приложений, вы можете обратиться к специалистам в данной сфере. Для этого потребуется потратить некоторый бюджет и время на поиск добросовестного дизайнера, но результат однозначно вас порадует.
Подведем итоги
Для разработки иконки приложения необязательно иметь познания и опыт в сфере дизайна. Современные технологии позволяют получить иконку в тот же день. А представленные в статье советы помогут вам выбрать качественный и интересный дизайн для вашего приложения.
Илья Лавров
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Поделиться с друзьями
Иконка Logo Maker | LOGO.com
Значок Создатель логотипа | LOGO.comСоздайте свой собственный логотип для значка
Ой! Что-то пошло не так при отправке формы.
Создайте красивый логотип для любого бизнеса всего за несколько минут.
Ищете название компании Icon?
У вас еще нет бренда для вашего бизнеса Icon? Может быть трудно придумать новое название компании! Попробуйте наш генератор названий для бизнеса Icon и придумайте уникальное имя для своего бизнеса Icon и просмотрите неограниченное количество идей логотипа, чтобы начать свой бренд.
Создавайте неограниченное количество названий компаний Icon с логотипами и выбирайте идеальный бренд для своего нового бизнеса. Мы здесь, чтобы помочь вам начать свой бизнес Icon с новым красивым логотипом и бесплатным доменным именем!
Воспользуйтесь нашим генератором названий компаний
На что обратить внимание при разработке логотипа для значка
У вас есть идея для приложения или игры или, возможно, нового бизнеса, и вам нужно создать правильный значок логотипа, чтобы проиллюстрировать его ? Или у вас может быть клиент, который разрабатывает приложение или проект, который лучше всего можно представить с помощью значка логотипа? Плоские, контурные, заполненные или нарисованные от руки, создатели логотипов LOGO.com могут предложить вам сотни красивых и высококачественных значков-логотипов для вашего бизнеса или компании. Получите наилучшее визуальное/графическое представление вашей концепции с помощью бесплатного конструктора логотипов LOGO.![]() com, чтобы создать уникальный логотип для передачи вашего сообщения. Вот простой трехэтапный процесс создания вашего потрясающего логотипа.
com, чтобы создать уникальный логотип для передачи вашего сообщения. Вот простой трехэтапный процесс создания вашего потрясающего логотипа.
Шаг 1: Введите название вашей компании
Шаг 2: Введите слоган (если он у вас есть)
Шаг 3: Нажмите «Создать», чтобы получить сотни эскизов логотипов
Вы можете выбрать дизайн логотипа, который вам больше всего нравится, и настроить его, изменив шрифты, цвета, значки и многое другое. Вам нужно платить только тогда, когда вы довольны своим значком логотипа и хотите использовать его на своем веб-сайте, в социальных сетях, на визитной карточке и т. д.
В комплект логотипа входят не только файлы логотипа, но и набор для социальных сетей, бесплатное доменное имя и конструктор веб-сайтов, которые помогут вам создать и улучшить свою компанию.
Создание логотипа Icon
- Начните простой процесс создания логотипа Icon, введя название вашей компании, слоган и род деятельности.

- Предварительный просмотр сгенерированных логотипов Icon и выбор логотипа с вашим любимым дизайном.
- Настройте свой собственный логотип Icon, используя различные шрифты, цвета и эмблемы, такие как ракеты или значки формы, чтобы ваш новый логотип идеально сочетался со всеми текущими и будущими брендами.
Получите новый логотип Icon сегодня
Начните строить свой бизнес Icon с идеального логотипа. Хотите ли вы сделать акцент на Icon или связанном бизнесе, генератор логотипов Logo.com поможет вам найти новый логотип.
Ой! Что-то пошло не так при отправке формы.
Создайте красивый логотип для любого бизнеса всего за несколько минут.
Ознакомьтесь с дизайном логотипа Icon.
Приведенные ниже логотипы Icon были созданы производителем логотипов Logo.com на основе искусственного интеллекта. С настраиваемыми цветами, дизайном и графикой, такой как значки ракеты и формы, легко найти идеальный логотип Icon для значка.
Элементы не найдены.
Часто задаваемые вопросы о логотипах Icon
- Зачем мне новый логотип для моего бизнеса Icon?
- Сколько времени потребуется, чтобы получить мой логотип Icon?
- Какие виды графики и значков следует добавить к моему логотипу Icon?
- Почему я должен использовать конструктор логотипов Icon от Logo.com, а не нанимать дизайнера?
Бизнес Icon — это конкурентная среда, и вы можете выделиться с помощью отличного бренда. Сделайте так, чтобы вашим клиентам было проще найти вас, и выделите себя среди конкурентов с помощью потрясающего логотипа Icon.
После ввода нескольких основных параметров, связанных с бизнесом, для которого предназначен этот новый логотип, может пройти всего несколько минут, прежде чем вы получите новый логотип финансовой службы.
Несмотря на то, что у нас есть обширная база данных, содержащая тысячи и тысячи различных значков и графических изображений, мы лично рекомендуем значки ракеты, формы, пера или календаря, поскольку эти типы помогут выделить ваш бизнес Icon.![]()
Несмотря на то, что найм дизайнера для создания вашего следующего логотипа является популярным методом для многих до сих пор, используя технологию искусственного интеллекта, генератор логотипов Logo.com Icon может реализовать большинство параметров настройки, которые доступны традиционным дизайнерам, предлагая дополнительные функции, такие как в реальном времени. — своевременный рендеринг и дизайн, чрезвычайно быстрая доставка, мгновенные и неограниченные изменения и персональная настройка. Кроме того, использование большой базы данных значков и графических изображений гарантирует, что ваш бизнес с иконками будет иметь идеальный логотип
Как сделать так, чтобы ваш логотип Icon выглядел великолепно
Использование значков в логотипах — старая и популярная концепция дизайна. Даже сегодня значки являются одним из лучших возможных способов брендинга вашего бизнеса наиболее эффективным и немедленным способом.
Иконки успешно используются в различных отраслях и на предприятиях. Логотипы Icon обеспечивают мгновенное взаимодействие и выглядят профессионально и стильно.
Например, несколько организаций используют свои инициалы как способ оптимизации бренда своей компании, как правило, когда у них длинное имя. Например, НАСА или Коко Шанель. Иконки предлагают потрясающую альтернативу фирменному стилю бренда, позволяя включить творческое значение в уникальное изображение для более убедительного многословного названия бренда.
Это быстро и просто с помощью конструктора логотипов Icon от Logo.com. Процесс разработки логотипа сильно упрощен и оптимизирован, оптимизирован для различных платформ и форматов. Существует также широкая библиотека значков, которые можно выбрать и интегрировать в ваш новый логотип, включая фигуру, ракету или ручку. Благодаря множеству отраслевых значков и дизайнов ваш новый логотип Icon будет уникальным и уникальным в вашей отрасли.
Получите новый логотип Icon уже сегодня!
Начните создавать значок с идеальным логотипом, хотите ли вы обтекаемый логотип или логотип с символом, таким как значок календаря или ракеты, генератор логотипов Logo. com на базе искусственного интеллекта поможет вам найти новый логотип.
com на базе искусственного интеллекта поможет вам найти новый логотип.
Создайте красивый логотип всего за несколько минут.
Нужно вдохновение? См. примеры брендов в вашей отрасли…
Как создать файл значка из JPG | Малый бизнес
Кимберли Леонард Обновлено 23 августа 2018 г.
Многие компьютерные программы для редактирования изображений создают различные цифровые файлы для использования на веб-сайте, в печатной рекламе и даже для отправки в мерчандайзинг. Значки для игр и компьютерных веб-сайтов сохраняются в виде файлов с расширением .ico, которые в широком смысле называются файлами значков, сохраняемыми в «формате ico». Если у вас есть изображение, которое вы хотите использовать в качестве значка на экране устройства или компьютера, вам нужно будет преобразовать файл в формат ico. Существует множество программ-конвертеров ico, которые помогут создать значок.
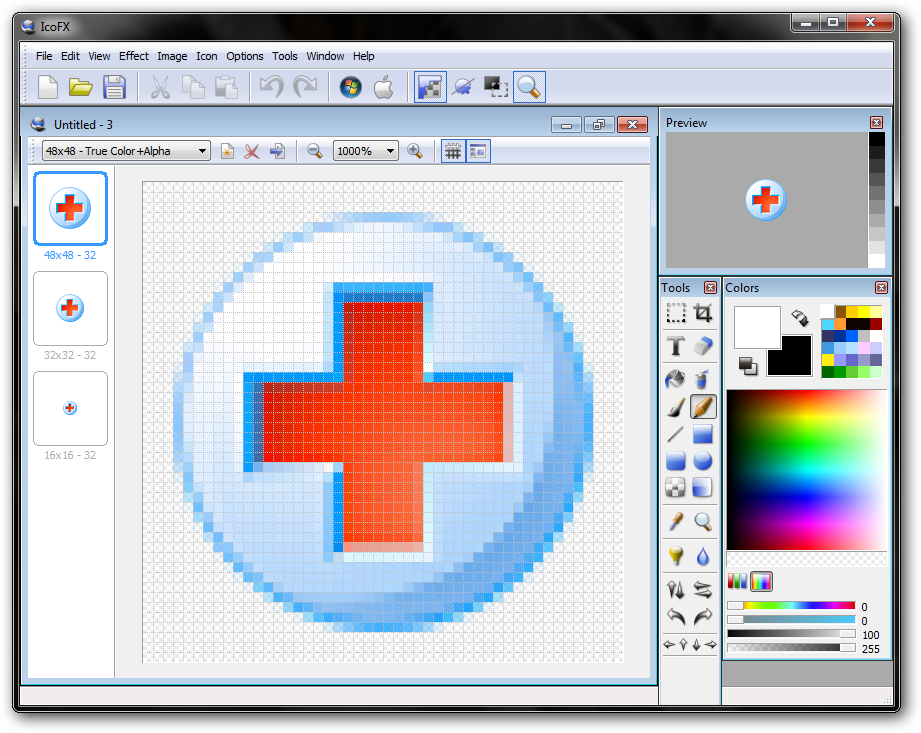
Photoshop Ico Converter
Adobe Photoshop — мощный инструмент для редактирования изображений.![]() Однако он не позволяет автоматически преобразовать изображение в значок. Вы должны получить плагин с открытым исходным кодом под названием ICO FORMAT. Это бесплатный плагин, который представляет собой конвертер ico в Photoshop после его установки. Чтобы установить подключаемый модуль, загрузите сжатый пакет и вставьте его в папку подключаемых модулей Photoshop при появлении запроса. Перезапустите Photoshop после завершения установки. Откройте файл изображения JPG, который вы хотите преобразовать в значок. С плагином вам просто нужно сохранить файл с расширением .ico, чтобы создать значок.
Однако он не позволяет автоматически преобразовать изображение в значок. Вы должны получить плагин с открытым исходным кодом под названием ICO FORMAT. Это бесплатный плагин, который представляет собой конвертер ico в Photoshop после его установки. Чтобы установить подключаемый модуль, загрузите сжатый пакет и вставьте его в папку подключаемых модулей Photoshop при появлении запроса. Перезапустите Photoshop после завершения установки. Откройте файл изображения JPG, который вы хотите преобразовать в значок. С плагином вам просто нужно сохранить файл с расширением .ico, чтобы создать значок.
Используйте ICO Converter
ICO Converter — это программа, найденная в Интернете, которая берет любой файл изображения и преобразует его в значок. Возьмите PNG, GIF или JPG и конвертируйте в файлы значков. Эту программу не нужно загружать, добавлено ощущение безопасности при загрузке онлайн-программ на ваш компьютер. ICO Converter позволяет конвертировать одно изображение или пакет изображений. Он даже объединит изображения PNG в один значок или разделит значок на изображения. Перейдите на сайт www.icoconvert.com и следуйте инструкциям, чтобы загрузить файлы изображений в программу. Чем больше партия, тем больше времени требуется для ее завершения.
Он даже объединит изображения PNG в один значок или разделит значок на изображения. Перейдите на сайт www.icoconvert.com и следуйте инструкциям, чтобы загрузить файлы изображений в программу. Чем больше партия, тем больше времени требуется для ее завершения.
Другие программы-конвертеры ICO
Paint, Photoscape и LightBox аналогичны Photoshop в качестве графических редакторов. Они легко доступны на многих компьютерных офисных системах для бизнеса. Однако вам понадобится дополнительное приложение для преобразования их в файлы значков. Сначала преобразуйте изображение в файл Portable Network Graphics (PNG). Когда у вас есть PNG, используйте бесплатные программы, такие как SimplyIcon или Avelconifer, чтобы преобразовать его в файл ICO. Это хорошие варианты, если вам не требуется преобразование большого количества файлов. Для предприятий, которым необходимо регулярно преобразовывать множество изображений в значки, плагин Photoshop или ICO Converter являются лучшими вариантами.

 Это поможет заранее определить, как лого будет смотреться на различных площадках.
Это поможет заранее определить, как лого будет смотреться на различных площадках.