Чем открыть файл в формате SVG – лучшие программы и онлайн-редакторы
Большинство популярных графических редакторов позволяет сохранять изображения в нескольких форматах. Если программа работает с растровой графикой, то для сохранения файлов предлагаются растровые форматы, если с векторной, то, соответственно, векторные форматы. Однако есть растровые редакторы, которые поддерживают экспорт рисунков в векторные и смешанные форматы. Таковым, к примеру, является Adobe Photoshop, умеющий экспортировать рисунок в SVG – достаточно распространенный сегодня формат, способный хранить как растровую, так и векторную графику.
Что за формат SVG и где используется
Разработанный в 2001 году Консорциумом Всемирной паутины, формат SVG представляет собой не совсем обычный документ. В его основу положены языки разметки VML и PGML, то есть речь идет, по сути, о текстовом файле. При этом редакторы и браузеры интерпретируют SVG как изображение, которое может быть как статическим, так и анимированным. Будучи наиболее распространенным среди прочих форматов, предназначенных для хранения векторной графики, в настоящее время SVG активно используется для хранения и распространения векторных и смешанных изображений в интернете.

Как и все форматы, SVG имеет свои плюсы и минусы. К первым относятся масштабируемость без потери качества, относительно малый вес, возможность интеграции в SVG-документы PNG, GIF, JPG-изображений, редактирование (при наличии соответствующего опыта) в текстовых редакторах, индексирование поисковыми роботами, поддержка анимации и распространенность. К преимуществам формата следует также отнести хорошую сжимаемость, открытость и адаптивность.
С другой стороны SVG наследует недостатки XML со всеми вытекающими. Формат плохо подходит для создания сложных объектов, так как файлы SVG быстро «набирают» вес, если состоят из множества мелких деталей. Кроме того, для отображения картинки программам нужно читать весь документ, что затрудняет применение формата в картографических приложениях. Среди недостатков формата отмечаем относительно низкую кроссбраузерность и отсутствие хотя
viarum.ru
плюсы и минусы его использования
Сегодня мы поговорим про SVG, что это за формат, с чем его едят и стоит ли его использовать. Хоть формат не особо новый, но свою популярность заслужил благодаря внедрению его на сайты. Все последние версии браузеров уже получили поддержку данного формата.
Почему же он такой популярный? И что именно отличает его от других? Сегодня мы ответим на данные вопросы, а также расскажем, что вы должны знать, чтобы начать работать с данными типами файлов.
Что такое SVG?

SVG – Scalable Vector Graphics (Масштабируемая Векторная Графика) – основанный на векторе формат для веб-разработчиков. Данный тип формата стал столь популярен благодаря тому, что его изображения возможно отображать на больших разрешениях без потери качества, так как SVG – это векторный формат.
Толчок развития данной языковой разметке впервые был дан Консорциумом Всемирной паутины (World Wide Web Consortium), который был более известен в 1999 году как W3C. W3C дала понятие SVG – языковая разметка для создания двухмерных графических интерфейсов и изображений.
Использование на практике
Что же делает SVG таким популярным, и почему все больше дизайнеров начинают использовать его? Все очень просто, он работает так, как это необходимо.
SVG имеет небольшой вес по сравнению с другими форматами. У этого формата просто невероятные возможности. Флаги, символы, элементы интерфейса. И это только небольшой список того, как его можно использовать. Самый большой плюс его использования, это то что он является векторным форматом, то есть его возможно использовать на любых дисплеях – каким бы ни было их разрешение, он везде будет отображаться одинаково.
SVG файлами довольно просто управлять, так как его файлы сохраняются как статическое изображение. Вы можете добавить интерактивности вашему сайту, сделав при помощи SVG очень простую, но красивую анимацию.
Несколько примеров того, где его можно использовать:
- Логотипы
- Фоновое изображение
- Использование как кнопки
- Карты
- Диаграммы или рисунки
Как правило SVG чаще всего используют при создании адаптивных сайтов, анимаций и других динамических эффектов.
Плюсы использования SVG

Так почему же стоит отказаться от привычных нам JPG или GIF в пользу SVG? Есть достаточно много причин того, почему же все таки стоит его использовать в вашем проекте.
- SVG – векторный формат, именно поэтому его стоит его использовать для адаптивных сайтов, на которых размер изображений зависит от разрешения дисплея пользователя, и SVG безупречно соответствует всем требованиям.
- SVG изображения используют XML для определения его свойств, и, соответственно, у него есть способность к еще большему сжатию.
- SVG изображениями очень просто управлять, и это открывает еще больше возможностей для дизайнеров, которые могут менять цвет, добавлять тень, фильтры, размытие и еще много других эффектов.
- SVG довольно прост для понимания
- SVG работает с открытыми веб стандартами
- Вы можете использовать обычный текстовый редактор кода для создания SVG. Это дает вам некоторую свободу в действиях, все зависит лишь от ваших потребностей и от уровня экспертных знаний в данной области.
Минусы использования SVG
Вы вероятно потрясены тем, сколько же у SVG плюсов. И возможно подумали, что у него нет минусов. Но нет, парочка точно есть, и вот некоторые из них:
- Нет поддержки у старых браузеров, таких как Explorer 8 и ниже.
- SVG не может использоваться в фотографиях, так как это векторный формат, и применяется он для создания различных фигур и линий.
Что же дальше?
Будущее SVG только начинается. Как принятый формат изображений (и стандарт) для мобильных, SVG только продолжит набирать обороты.
Согласно W3C, SVG 2 в настоящее время разрабатывается, и он получит более упрощенные опции для взаимодействия с файлами SVG, а также начнет еще больше взаимодействовать с HTML, CSS и DOM.
Если задуматься о будущем SVG, то его возможности также можно использовать и в сфере печатных изданий.
Еще больше об SVG
В заключение
Вы уже используете SVG для своих проектов? Если нет, то почему бы не начать?
SVG становится все более популярным с каждым днем, ведь это общедоступный инструмент. Поэтому расскажите в комментариях, как вы относитесь к SVG? А также решились ли вы его использовать, если нет – то почему.
Превью: Depositphotos
Читайте также:
Чем отличается плоский дизайн от материал дизайна
400+ отличных полезных сервисов для каждого
8 книг, которые должен прочесть каждый дизайнер
Чем открыть SVG

SVG (Scalable Vector Graphics) является файлом масштабированной векторной графики с очень широкими возможностями, написанным на языке разметки XML. Давайте выясним, с помощью каких программных решений можно просмотреть содержимое объектов с данным расширением.
Программы для просмотра SVG
Учитывая, что Scalable Vector Graphics — это графический формат, закономерно, что просмотр этих объектов поддерживают, в первую очередь, просмотрщики изображений и графические редакторы. Но, как ни странно, до сих пор редкие просмотрщики изображений справляются с задачей открытия SVG, опираясь только на свой встроенный функционал. Кроме того, объекты изучаемого формата можно посмотреть при помощи некоторых браузеров и ряда других программ.
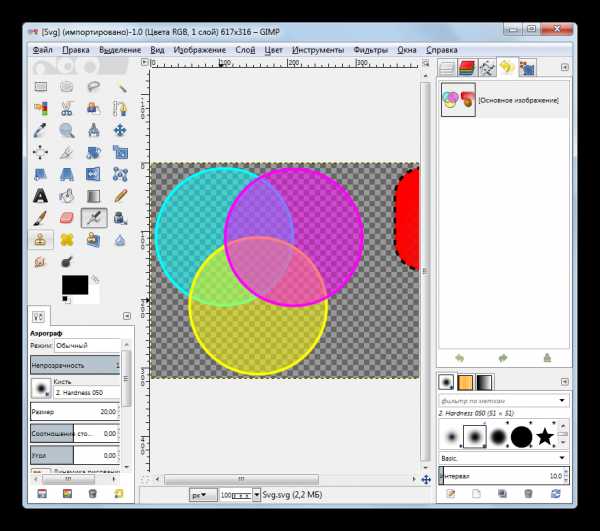
Способ 1: Gimp
Прежде всего, рассмотрим, как просмотреть рисунки изучаемого формата в бесплатном графическом редакторе Gimp.
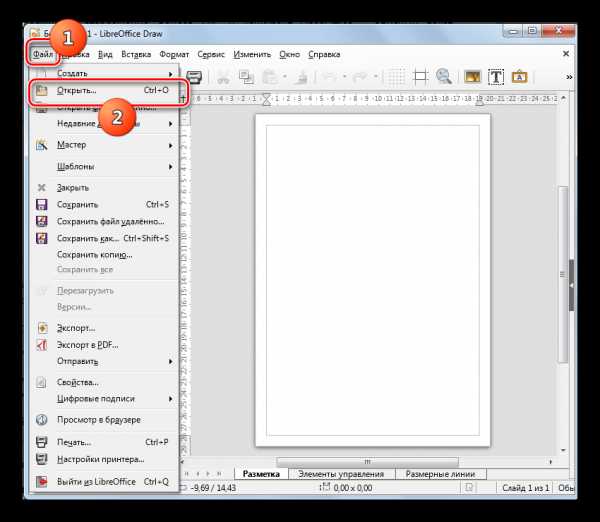
- Активируйте Gimp. Щелкайте «Файл» и выбирайте «Открыть…». Либо же используйте Ctrl+O.
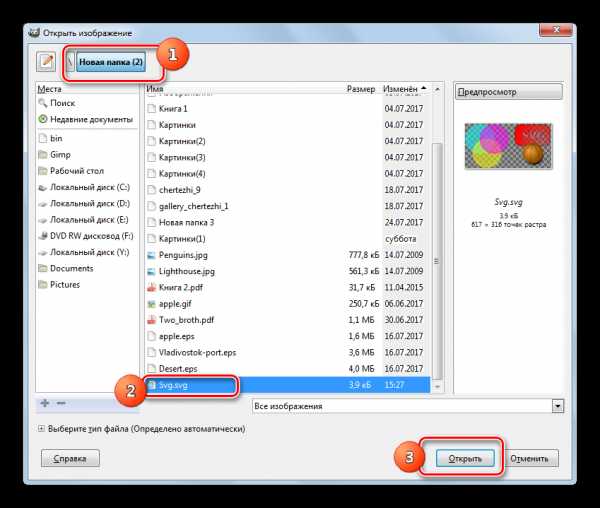
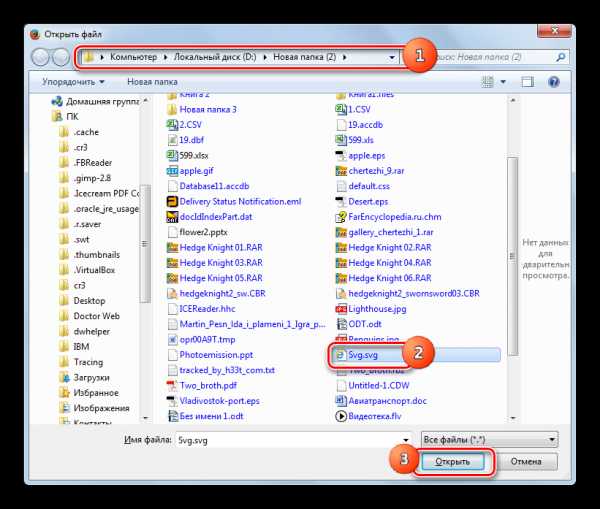
- Запускается оболочка выбора изображения. Переместитесь туда, где расположен искомый элемент векторной графики. Произведя выделение, кликайте «Открыть».
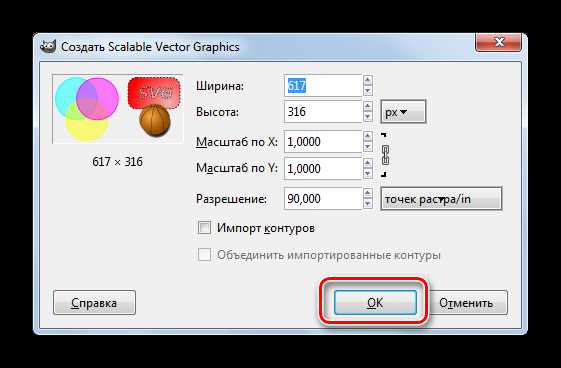
- Активируется окошко «Создать Scalable Vector Graphics». В нем предлагается изменить настройки размеров, масштабирования, разрешения и некоторые другие. Но можно оставить их и без изменения по умолчанию, просто нажав «OK».
- После этого картинка будет отображена в интерфейсе графического редактора Gimp. Теперь можно производить с ним все те же манипуляции, что и с любым другим графическим материалом.




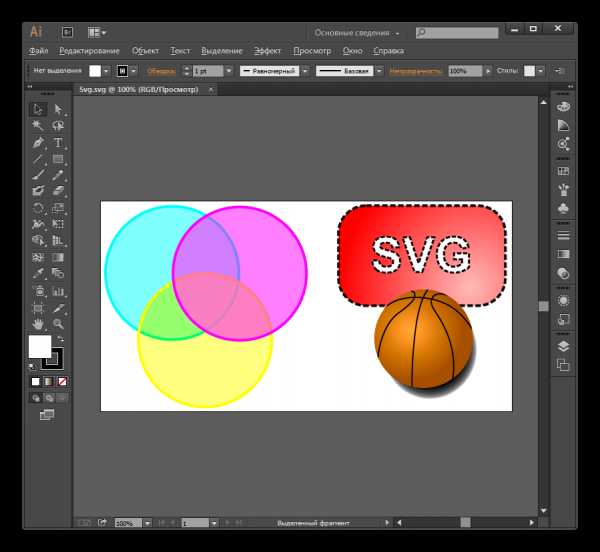
Способ 2: Adobe Illustrator
Следующей программой, умеющей отображать и изменять изображения указанного формата, является Adobe Illustrator.
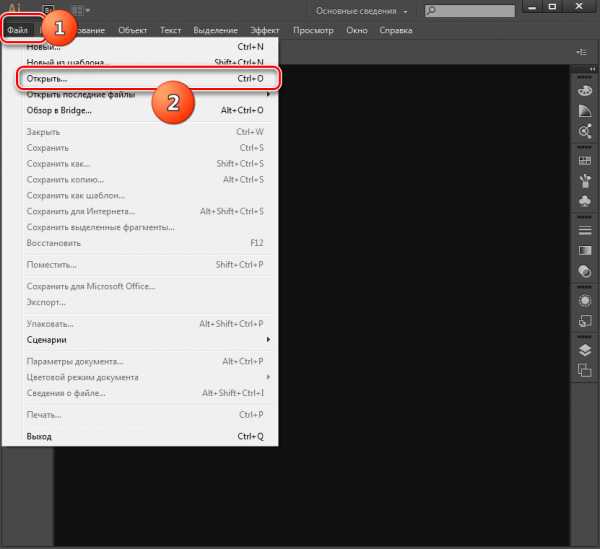
- Запустите Adobe Illustrator. Последовательно щелкайте по пунктам списка «Файл» и «Открыть». Для любителей работать с «горячими» клавишами предусмотрено сочетание Ctrl+O.
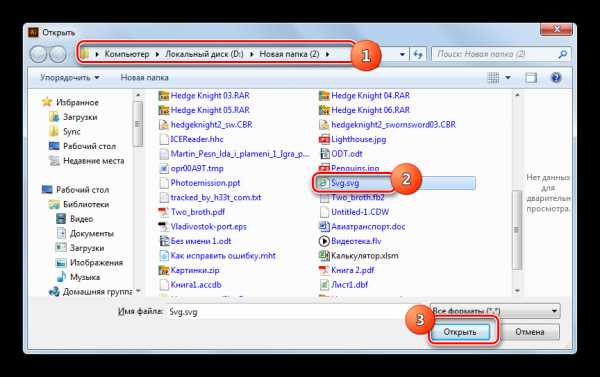
- Вслед за тем, как запустится инструмент выбора объекта, перейдите с его помощью в область расположения элемента векторной графики и выделите его. Затем нажимайте «OK».
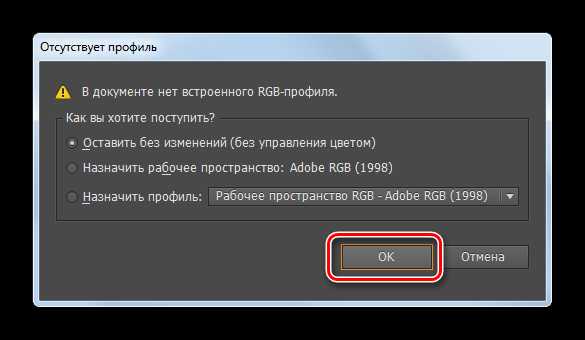
- После этого с высокой долей вероятности можно сказать, что появится диалоговое окно, в котором будет говориться о том, что у документа нет встроенного RGB-профиля. С помощью переключения радиокнопки пользователь может назначить рабочее пространство или конкретный профиль. Но можно и не производить в данном окне никаких дополнительных действий, оставив переключатель в положении «Оставить без изменений». Жмите «OK».
- Картинка отобразится и будет доступна для изменений.




Способ 3: XnView
Рассмотрение просмотрщиков изображений, работающих с изучаемым форматом, мы начнем с программы XnView.
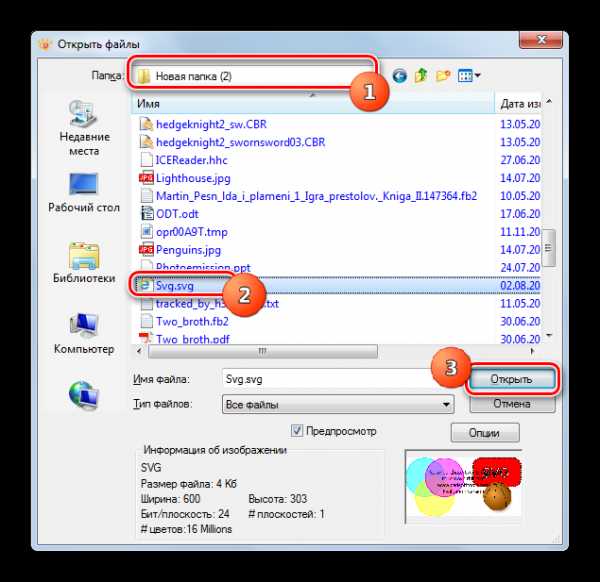
- Активируйте XnView. Щелкните «Файл» и «Открыть». Применимо и Ctrl+O.
- В запустившейся оболочке выбора изображения перейдите в область нахождения SVG. Отметив элемент, жмите «Открыть».
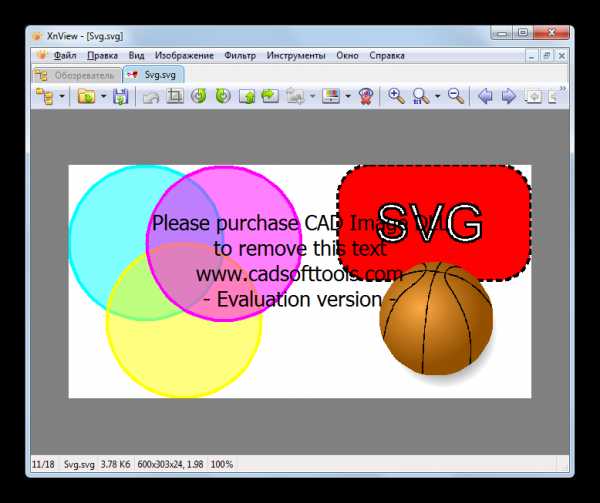
- После данной манипуляции изображение отобразится в новой вкладке программы. Но вам сразу же будет виден один явный недостаток. Поверх изображения будет красоваться надпись о необходимости приобрести платную версию плагина CAD Image DLL. Дело в том, что пробная версия данного плагина уже встроена в XnView. Именно благодаря ей программа может отображать содержимое SVG. Но избавиться от посторонних надписей можно только после замены триальной версии плагина на платную.



Скачать плагин CAD Image DLL
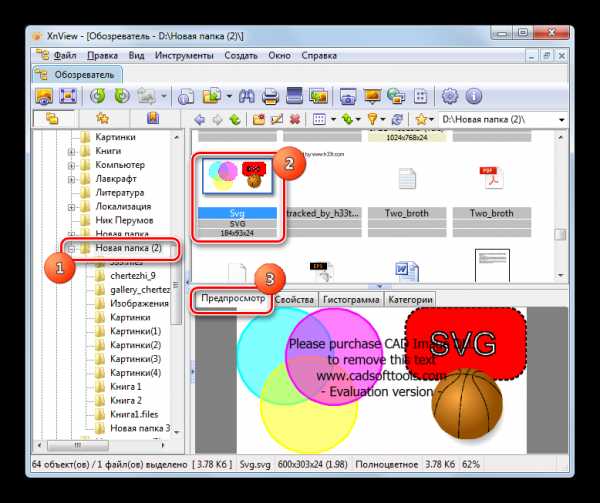
Существует и другая возможность просмотреть SVG в XnView. Она осуществляется с помощью встроенного обозревателя.
- После запуска XnView, находясь во вкладке «Обозреватель», щелкайте по наименованию «Компьютер» в левой части окна.
- Отображается список дисков. Выберите тот, где находится SVG.
- После этого отобразится древо каталогов. По нему необходимо перейти в ту папку, где расположен элемент векторной графики. После выделения данной папки её содержимое отобразится в основной части. Выделите наименование объекта. Теперь в нижней части окна во вкладке «Предпросмотр» будет отображаться превью рисунка.
- Для включения режима полноценного просмотра в отдельной вкладке кликните по названию картинки левой кнопкой мышки два раза.




Способ 4: IrfanView
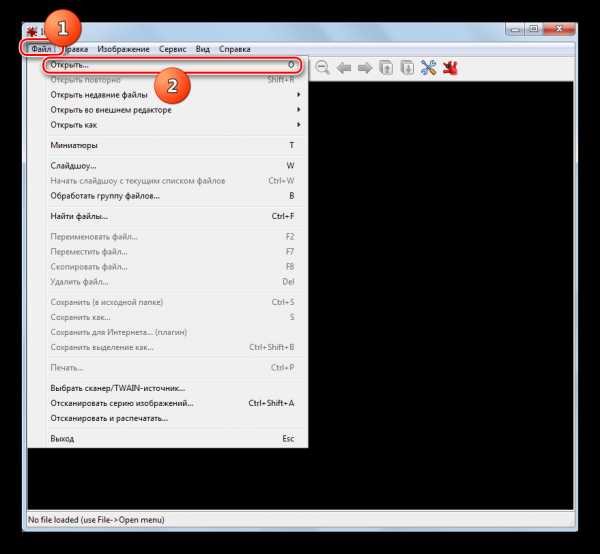
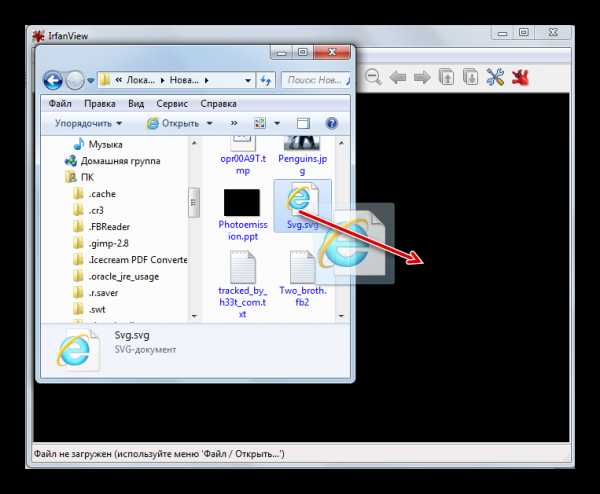
Следующим просмотрщиком изображений, на примере которого мы рассмотрим просмотр изучаемого вида рисунков, является IrfanView. Для показа SVG в названной программе тоже требуется плагин CAD Image DLL, но в отличие от XnView, он изначально не установлен в указанном приложении.
- Прежде всего, вам нужно будет скачать плагин, ссылка на который была дана при рассмотрении предыдущего просмотрщика изображений. Причем, следует заметить, что, если вы установите бесплатную версию, то при открытии файла поверх изображения будет проступать надпись с предложением приобрести полноценный вариант. Если же вы сразу приобретете платную версию, то никаких посторонних надписей не будет. После того, как архив с плагином будет скачан, с помощью любого файлового менеджера переместите из него файл CADImage.dll в папку «Plugins», которая расположена в директории размещения исполняемого файла IrfanView.
- Теперь можете запускать IrfanView. Щелкните по наименованию «Файл» и выберите «Открыть». Также для вызова окна открытия вы можете воспользоваться кнопкой O на клавиатуре.

Другой вариант вызова указанного окна предусматривает щелчок по пиктограмме в форме папки.
- Активируется окошко выбора. Перейдите в нем в каталог размещения изображения Scalable Vector Graphics. Выделив его, нажимайте «Открыть».
- Рисунок отобразится в программе IrfanView. Если вы приобрели полноценную версию плагина, то изображение будет отображаться без посторонних надписей. В обратном случае поверх него будет высвечиваться рекламное предложение.




Картинку в этой программе можете просмотреть методом перетягивания файла из «Проводника» в оболочку IrfanView.

Способ 5: OpenOffice Draw
Просматривать SVG умеет также приложение Draw из офисного пакета OpenOffice.
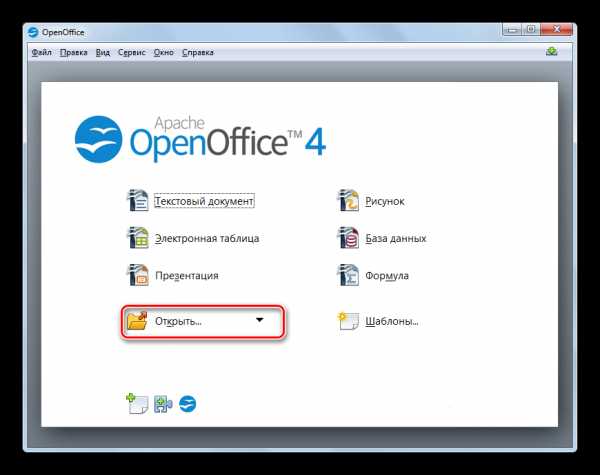
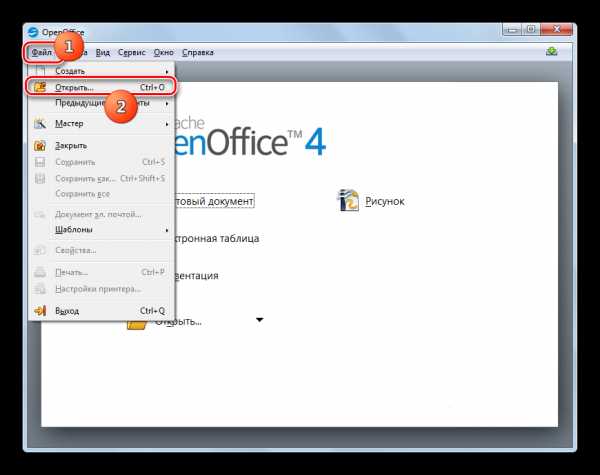
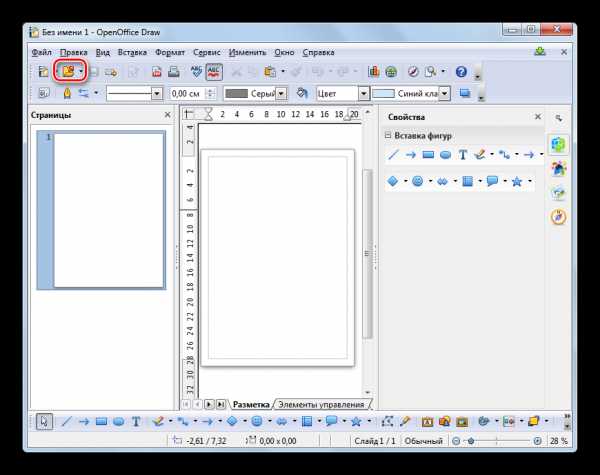
- Активируйте стартовую оболочку OpenOffice. Щелкайте по кнопке «Открыть…».

Также вы можете применять Ctrl+O или произвести последовательное нажатие по элементам меню «Файл» и «Открыть…».
- Активируется оболочка открытия объекта. С её помощью перейдите туда, где находится SVG. Выделив его, нажимайте «Открыть».
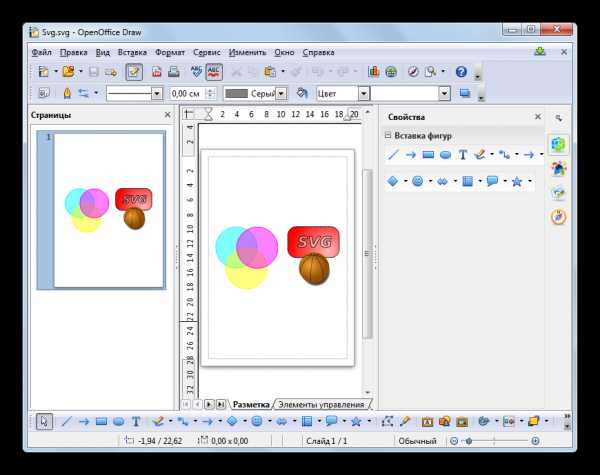
- Изображение отобразится в оболочке приложения OpenOffice Draw. Вы можете производить редактирование этого рисунка, но после его завершения результат придется сохранить с другим расширением, так как сохранение в SVG OpenOffice не поддерживает.



Также изображение можно просмотреть путем перетаскивания файла в стартовую оболочку OpenOffice.

Можно произвести запуск и через оболочку Draw.
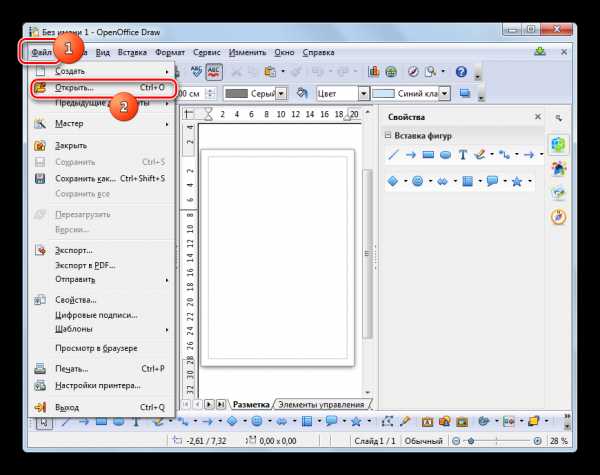
- После запуска Draw жмите «Файл» и далее «Открыть…». Можно применить и Ctrl+O.

Применимо нажатие на пиктограмму, которая имеет форму папки.
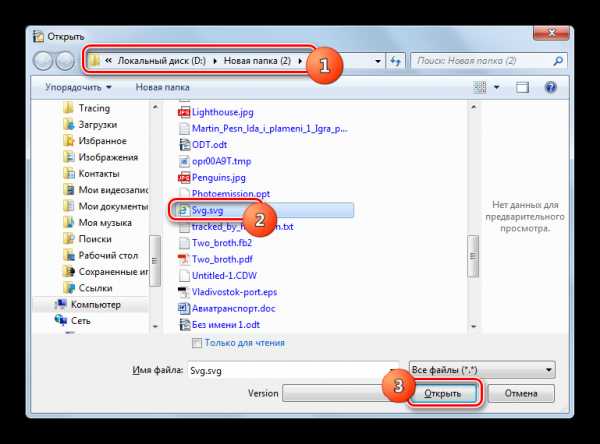
- Активируется оболочка открытия. Перебазируйтесь с её помощью туда, где расположен векторный элемент. Отметив его, нажимайте «Открыть».
- Изображение отобразится в оболочке Draw.


Способ 6: LibreOffice Draw
Поддерживает отображение Scalable Vector Graphics и конкурент OpenOffice – офисный пакет LibreOffice, который в своем составе также имеет приложение для редактирования изображений под названием Draw.
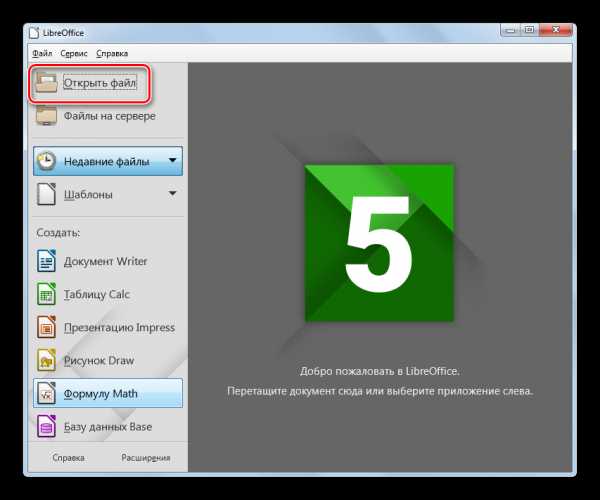
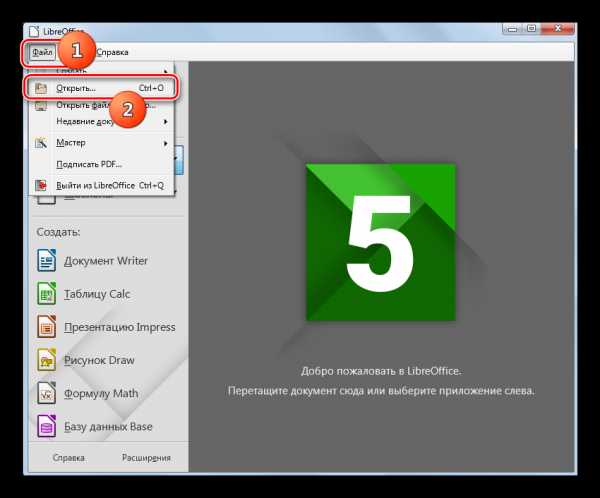
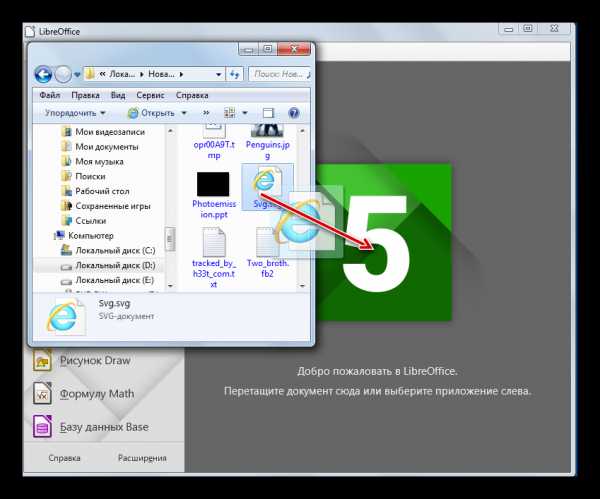
- Активируйте стартовую оболочку LibreOffice. Щелкните «Открыть файл» или набирайте Ctrl+O.

Вы можете активировать окошко выбора объекта через меню, щелкнув «Файл» и «Открыть».
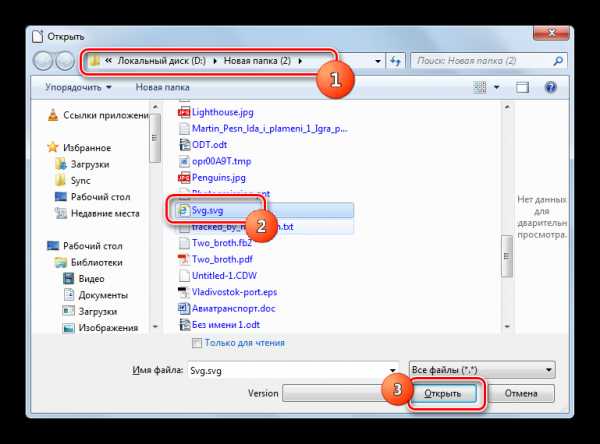
- Активируется окошко выбора объекта. В нем следует перейти в ту файловую директорию, где находится SVG. После того, как названный объект отмечен, жмите «Открыть».
- Картинка будет показана в оболочке LibreOffice Draw. Как и в предыдущей программе, в случае редактирования файла результат придется сохранять не в SVG, а в одном из тех форматов, сохранение в которых данное приложение поддерживает.



Другой метод открытия предусматривает перетягивание файла из файлового менеджера в стартовую оболочку LibreOffice.

Также в LibreOffice, как и у предыдущего описанного нами пакета программ, можно просмотреть SVG и через оболочку Draw.
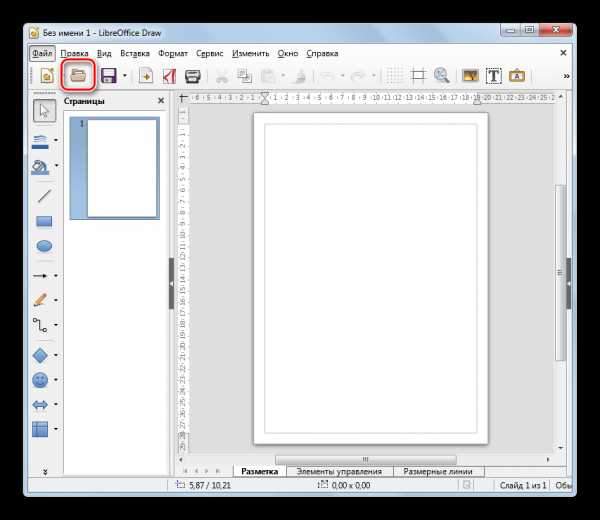
- После активации Draw последовательно жмите по пунктам «Файл» и «Открыть…».

Вы можете воспользоваться нажатием на пиктограмму, представленную папкой, или использовать Ctrl+O.
- Это вызывает оболочку открытия объекта. Выберите SVG, выделите его и жмите «Открыть».
- Картинка будет отображена в Draw.


Способ 7: Opera
SVG можно просмотреть в целом ряде браузеров, первый из которых называется Opera.
- Запустите Оперу. В этом веб-обозревателе нет визуализированных инструментов в графическом виде для активирования окна открытия. Поэтому для его активации следует использовать Ctrl+O.
- Появится окно открытия. Тут необходимо перейти в директорию расположения SVG. Выделив объект, нажимайте «OK».
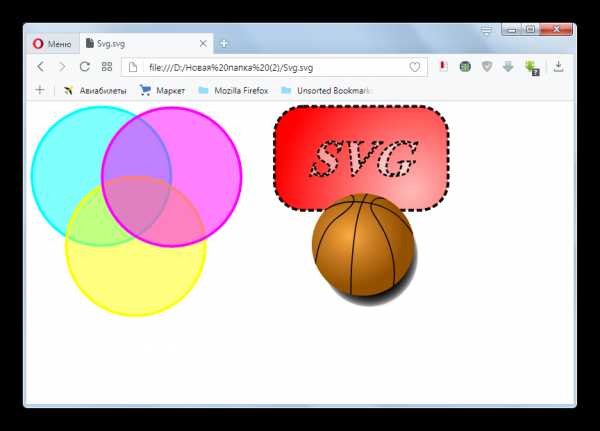
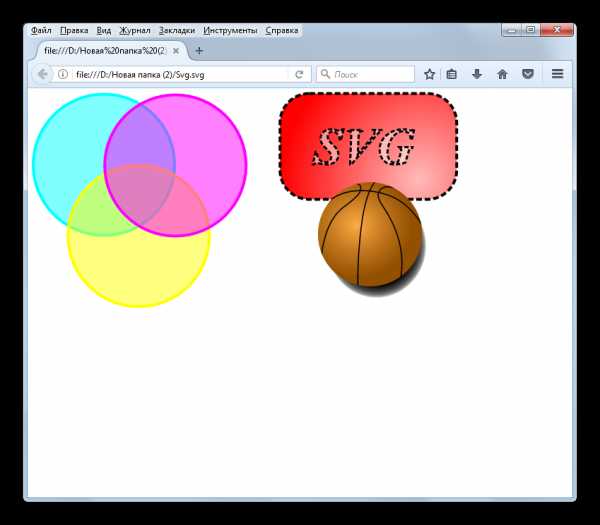
- Картинка отобразится в оболочке браузера Opera.



Способ 8: Google Chrome
Следующим браузером, умеющим отображать SVG, является Google Chrome.
- Данный веб-обозреватель, как и Opera, основан на движке Blink, поэтому имеет схожий способ запуска окна открытия. Активируйте Google Chrome и наберите Ctrl+O.
- Активируется окошко выбора. Тут нужно отыскать целевое изображение, произвести его выделение и нажать на кнопку «Открыть».
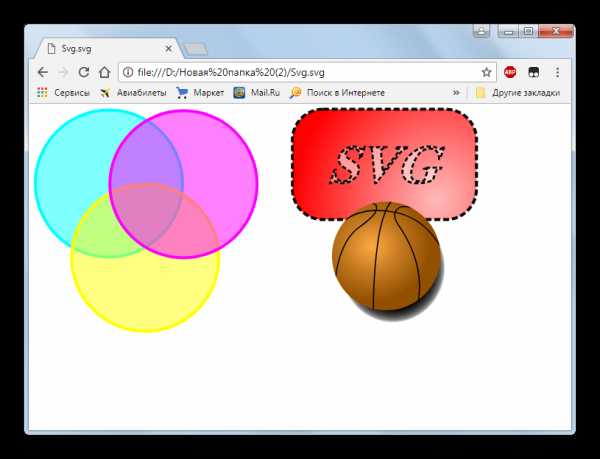
- Содержимое отобразится в оболочке Гугл Хром.



Способ 9: Vivaldi
Следующим веб-обозревателем, на примере которого будет рассмотрена возможность просмотра SVG, является Vivaldi.
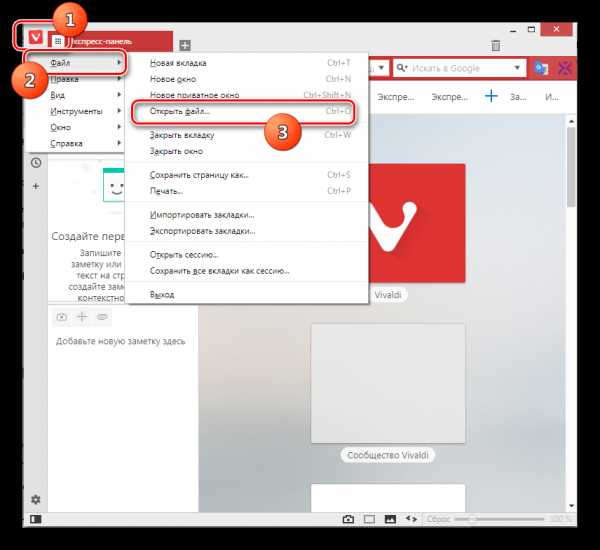
- Запустите Вивальди. В отличие от ранее описанных браузеров, в этом веб-обозревателе заложена возможность запуска страницы открытия файла через графические элементы управления. Для этого нажимайте на логотип браузера в левом верхнем уголке его оболочки. Кликайте по «Файл». Далее отмечайте «Открыть файл…». Впрочем, тут работает и вариант открытия горячими клавишами, для чего необходимо набрать Ctrl+O.
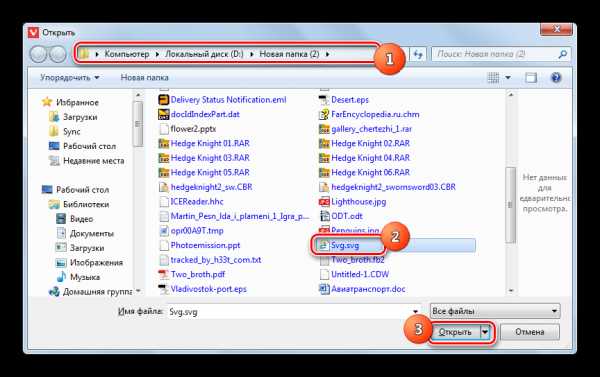
- Появляется привычная оболочка выбора объекта. Переместитесь в ней в место нахождения Scalable Vector Graphics. Отметив названный объект, кликайте «Открыть».
- Изображение отображено в оболочке Вивальди.



Способ 10: Mozilla Firefox
Определим, как отобразить SVG в ещё одном популярном браузере – Mozilla Firefox.
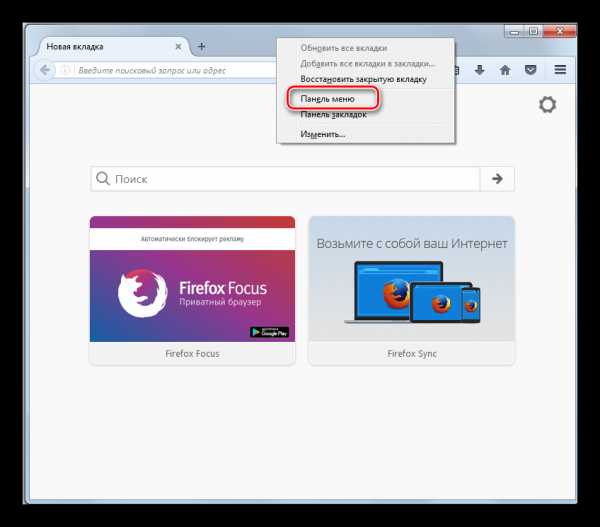
- Запустите Файрфокс. Если вы желаете производить открытие локально размещенных объектов при помощи меню, то, прежде всего, следует включить его отображение, так как по умолчанию меню отключено. Щелкайте правой кнопкой мышки (ПКМ) по самой верхней панели оболочки браузера. В появившемся перечне выбирайте «Панель меню».
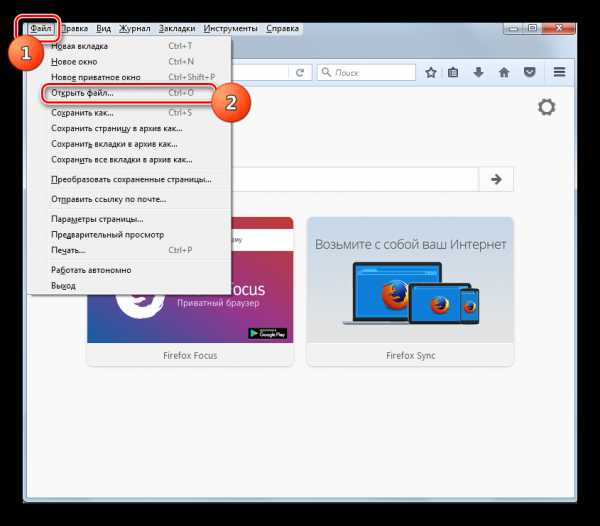
- После отображения меню последовательно щелкайте «Файл» и «Открыть файл…». Впрочем, вы можете использовать и универсальное нажатие Ctrl+O.
- Активируется окошко выбора. Произведите переход в нем туда, где расположено искомое изображение. Отметьте его и кликайте «Открыть».
- Содержимое отобразится в браузере Мозилла.




Способ 11: Maxthon
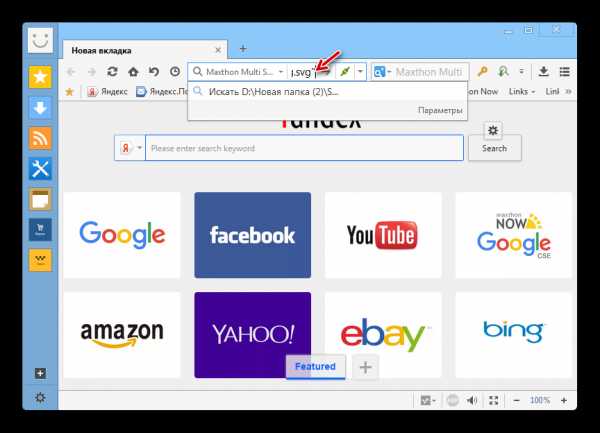
Довольно необычным способом можно просмотреть SVG в браузере Maxthon. Дело в том, что в этом веб-обозревателе активация окна открытия в принципе невозможна: ни через графические элементы управления, ни посредством нажатия горячих клавиш. Единственным вариантом просмотреть SVG является внесение адреса данного объекта в адресную строку браузера.
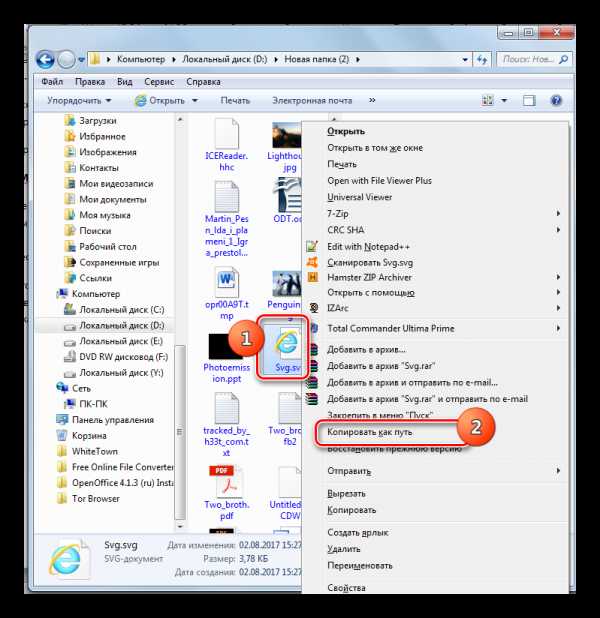
- Для того, чтобы узнать адрес искомого файла, перейдите в «Проводнике» в директорию, где он расположен. Зажмите клавишу Shift и щелкайте ПКМ по наименованию объекта. Из списка выберите «Копировать как путь».
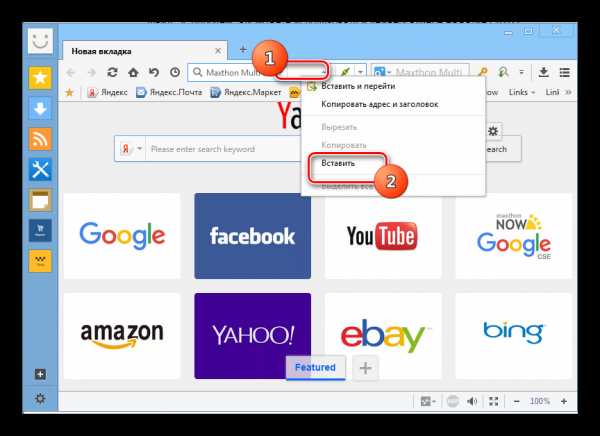
- Запустите браузер Maxthon, установите курсор в его адресную строку. Щелкайте ПКМ. Из списка выбирайте «Вставить».
- После того, как путь вставлен, удалите кавычки в начале и в конце его названия. Для этого устанавливайте курсор непосредственно после кавычек и нажимайте кнопку Backspace на клавиатуре.
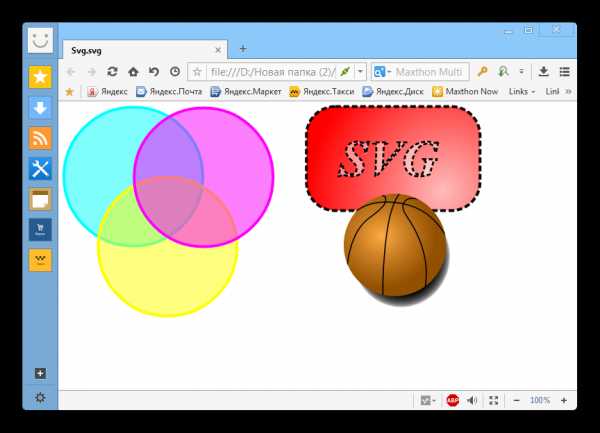
- Затем выделите весь путь в адресной строке и нажимайте Enter. Изображение будет отображено в Maxthon.




Безусловно, данный вариант открытия локально расположенных на жестком диске векторных рисунков намного неудобнее и сложнее, чем у других браузеров.
Способ 12: Internet Explorer
Рассмотрим варианты просмотра SVG еще и на примере стандартного браузера для операционных систем линейки Виндовс по Windows 8.1 включительно — Internet Explorer.
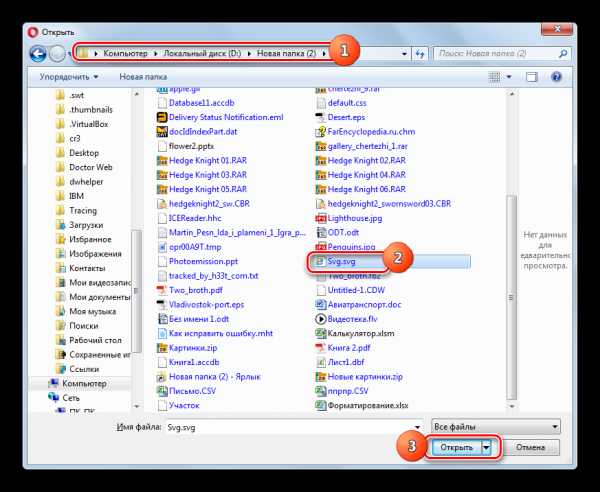
- Запустите Интернет Эксплорер. Щелкайте «Файл» и выбирайте «Открыть». Также можете воспользоваться Ctrl+O.
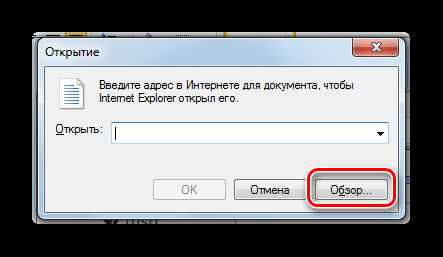
- Запускается небольшое окошко – «Открытие». Для перехода к непосредственному инструменту выбора объекта нажимайте «Обзор…».
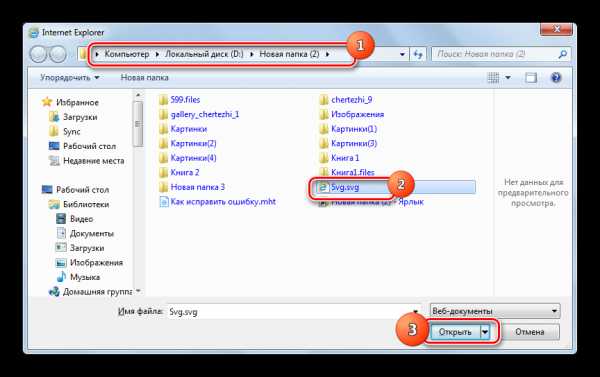
- В запустившейся оболочке переместитесь туда, где помещен элемент векторной графики. Обозначьте его и жмите «Открыть».
- Выполняется возвращение в предыдущее окошко, где в адресном поле уже размещен путь к выбранному объекту. Нажимайте «OK».
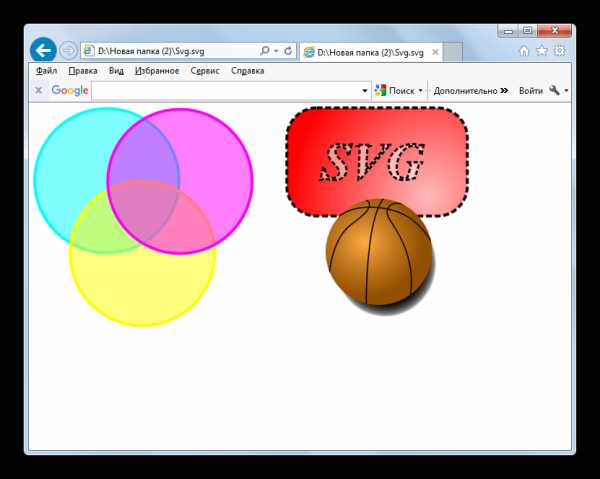
- Изображение отобразится в браузере IE.





Несмотря на то, что SVG является форматом векторных изображений, большинство современных просмотрщиков картинок не умеют его отображать без установки дополнительных плагинов. Также с этим типом картинок работают далеко не все графические редакторы. Зато практически все современные браузеры умеют отображать этот формат, так как он был в свое время создан, в первую очередь, для размещения картинок в интернете. Правда, в браузерах возможен только просмотр, а не редактирование объектов с указанным расширением.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
SVG — формат файла. Чем открыть SVG?
Файл формата SVG открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
SVG – это графический формат, который отображает векторные изображения двухмерного типа. Формат также является расширением языка разметки XML и активно используется для создания визуальной части веб-сайтов и прикладных программ.
Где встречается SVG
SVG поддерживает опцию интерактивности и анимации объектов. Используя расширение вместе с HTML, можно создавать интерактивные карты для пользователей сайтов, приложений. Часто SVG является неотъемлемой частью электронной инфографики. Пользователь может взаимодействовать с элементами изображения, быстрее воспринимая информацию.
SVG – это открытый формат, доступ к редактированию которого могут получить сторонние лица. Редактирование файла возможно благодаря использованию базовых техник разметки XML. Особенности формата:
- Возможность сжатия данных;
- Масштабирование SVG никак не влияет на качество его отображения;
- Совместимость с CSS;
- Использование сложных графических структур.
Как открыть SVG
Графические редакторы – это основной и наиболее распространенный тип ПО для работы с расширением SVG. Также, отображение формата поддерживают большинство браузеров, поэтому для просмотра достаточно открыть файл в любом установленном обозревателе или текстовом редакторе.

Чтобы изменить содержимое документа, воспользуйтесь одной из следующих программ:
Конвертация формата
Расширение SVG можно конвертировать в PNG, JPEG, GIF, PDF и другие форматы. Таким образом, файл можно будет открывать в обычных просмотрщиках изображений, не используя ПО для векторной графики. Конвертировать документ можно с помощью ресурса graphing.ru.
www.azfiles.ru
Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Сейчас ведутся работы по созданию стандарта SVG 2.0
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton.mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных. Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
- Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG. Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.
Браузеры Apple Safari, Google Chrome намного лучше поддерживают SVG, но не полностью, так как SVG – это большая спецификация (вдвое больше HTML 4.01), именно поэтому разработчики браузеров внедряют функции постепенно, от версии к версии. Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
svg-art.ru
Чем открыть формат SVG? Программы для чтения SVG файлов
SVG
Если вы не смогли открыть файл двойным нажатием на него, то вам следует скачать и установить одну из программ представленных ниже, либо назначить программой по-умолчанию, уже установленную (изменить ассоциации файлов). Наиболее популярным программным обеспечением для даного формата является программа Adobe Flash Player (для ОС Windows) — данная программа гарантированно открывает эти файлы. Ниже вы найдете полный каталог программ, открывающих формат SVG для операционной системы Windows, Mac, Linux, Web, Android.
Общее описание расширения
Формат файла SVG относится к расширениям из категории Векторные изображения, его полное название — Scalable Vector Graphics File.Файл SVG представляют из себя двухмерные векторные изображения на основе документов в формате XML. Применяют формат SVG не только при описании двухмерной векторной графики, но и при смешанных векторно- растровых изображений.
Узнать подробнее что такое формат SVG
Что еще может вызывать проблемы с файлом?
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью», а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере, и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов SVG».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл SVG поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:SVG». Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Знаете другие программы, которые могут открыть SVG? Не смогли разобраться как открыть файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
filesreview.com
Расширение файлов SVG
Все конвертеры
Формат файлов SVG Vector image
Файлы SVG представляют собой двухмерные векторные изображения на основе XML. Спецификации формата SVG открыты для доступа сторонних лиц. Они были разработаны консорциумом World Wide Web Consortium (W3C). Формат SVG поддерживает интерактивность и анимацию, а также позволяет пользователям осуществлять поиск, индексировать и сжимать изображения. Несмотря на то что текстовые редакторы могут открывать, создавать и редактировать файлы SVG благодаря тому, что они являются файлами XML, наиболее популярными программами для создания таких файлов являются графические редакторы. Большинство веб-браузеров в той или иной степени поддерживают отображение файлов SVG. Более того, файлы SVG позволяют осуществлять сжатие данных без потерь. Они могут содержать растровые, векторные изображения, а также текст. В 2001 г. с появлением версии 1.1 был выпущен формат SVG Mobile, который позволил пользователям мобильных устройств открывать и просматривать файлы SVG.
Технические сведения о файлах SVG
Формат SVG определяет использование векторной графики для использования он-лайн с помощью формата XML. Масштабирование и изменение размеров при этом на качество изображения не влияет. Все части и разделы файлов SVG могут быть анимированы. Стандарты W3C (включая DOM и XSL) включены в формат SVG по рекомендациям консорциума W3C. В отличие от растровых изображений векторные рисунки (в частности, файлов SVG) состоят из зафиксированных наборов форм, что позволяет увеличивать и масштабировать их без потери качества. Файлы SVG позволяют использовать сложные графические элементы; они также совместимы со стилями CSS, что обеспечивает более высокий уровень редактирование публикации.
Дополнительная информация о формате SVG
www.online-convert.com