Виды компьютерной графики (3d, растровая, векторная, фрактальная)
Все мы каждый день наблюдаем огромное количество рекламы, фильмов, мультфильмов и другой медиапродукции нашего современного мира. Мира технологий, без которых, кажется, не смогут уже прожить миллионы людей во всем мире.
Почти все люди знают, что все большая часть современного искусства создано при помощи компьютерной графики. Но лишь немногие из них понимают, чем отличается растровая графика от векторной, а фрактальная от 3d-графики. Эти отличия мы и разберем сегодня. А более подробное описание большинства программ и их стоимости можно найти на сайте https://www.architect-design.ru. Итак, поехали разбираться.
Содержание страницы:
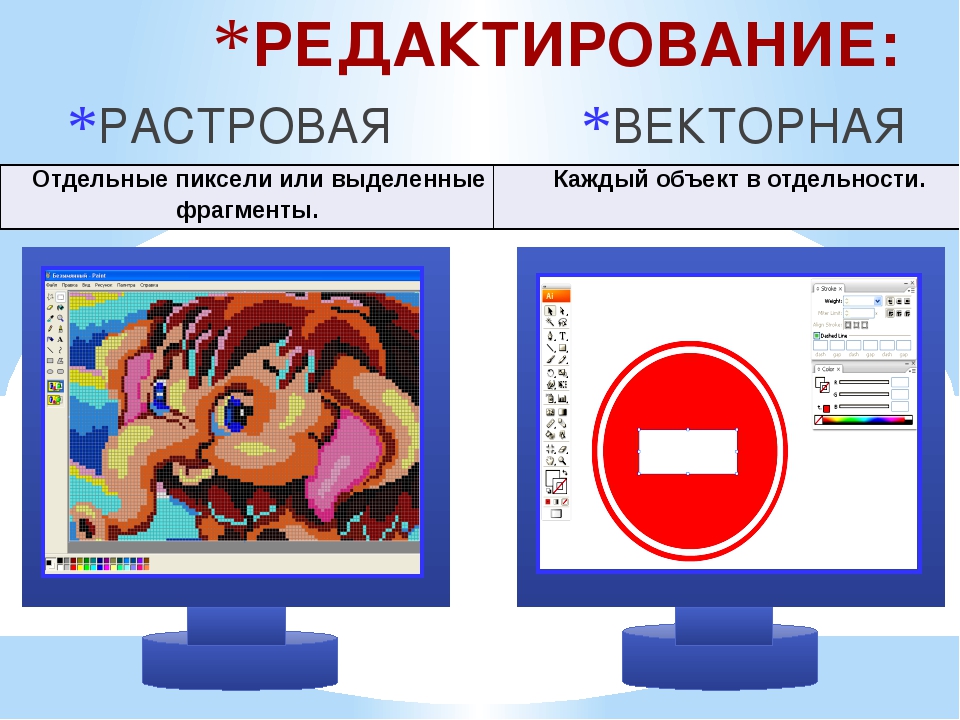
Растровая графика
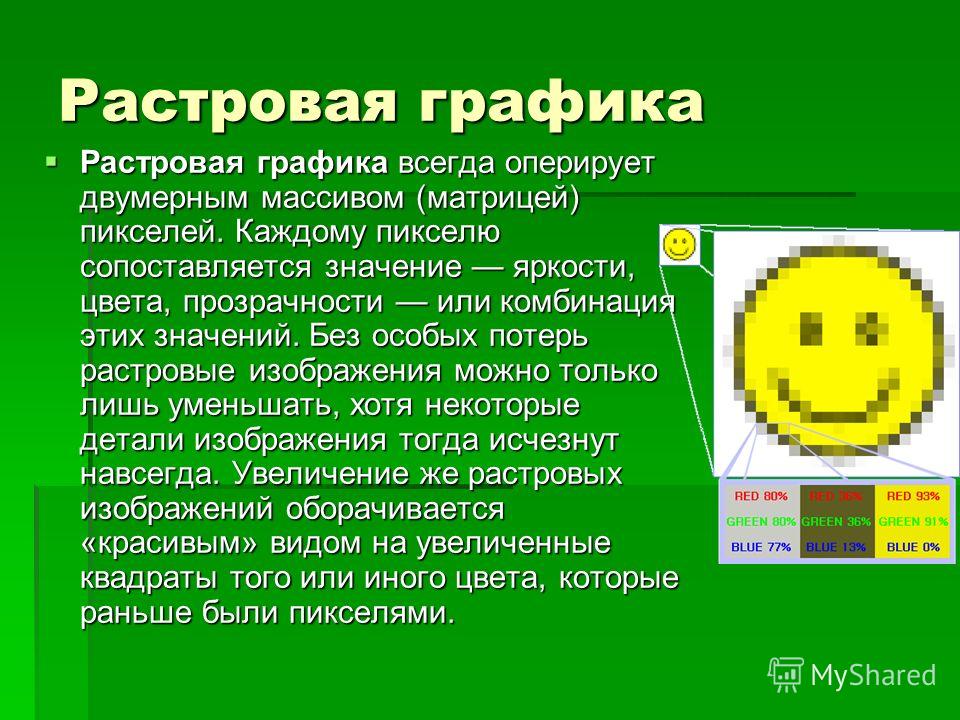
Можно сказать, что этот вид (тип) компьютерной графики самый распространенный. Залежи кадров с отпусков и миллионы фотографий милейших котят в интернете — все это растровая графика.
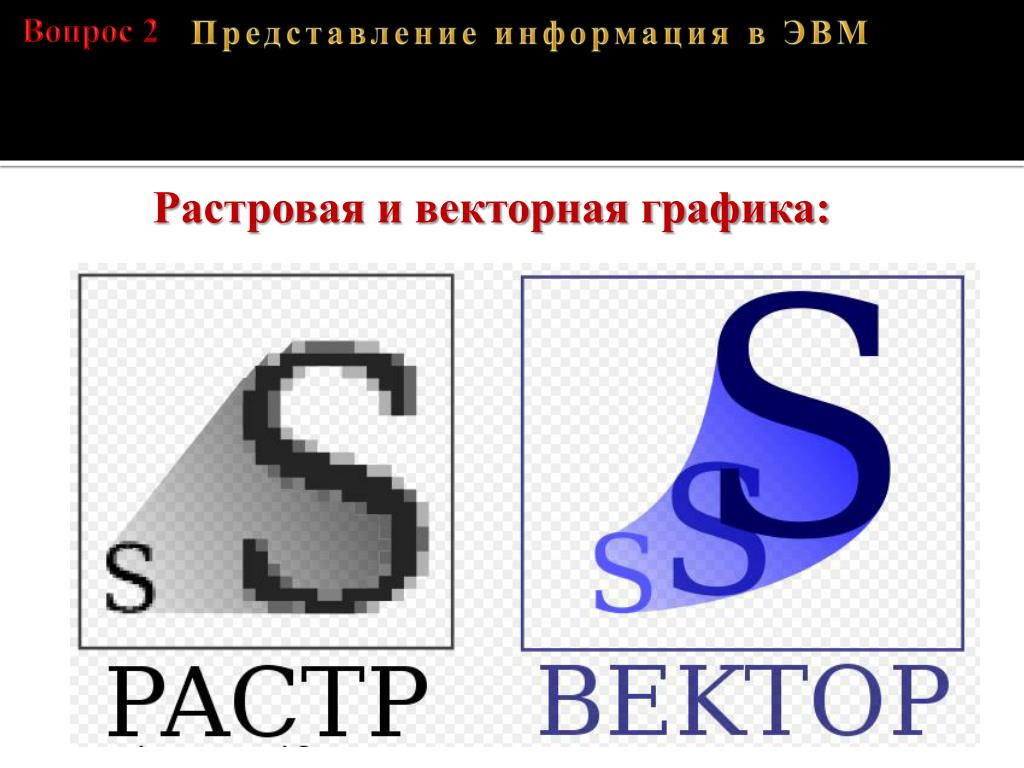
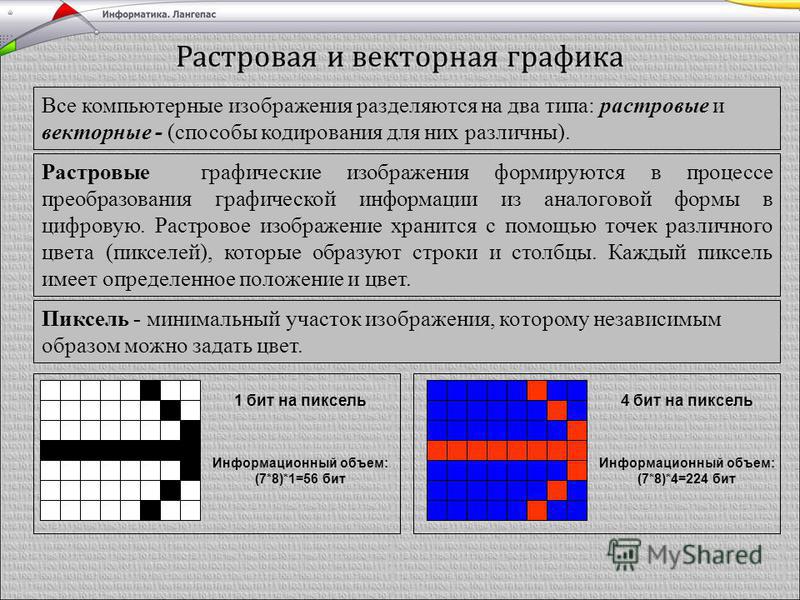
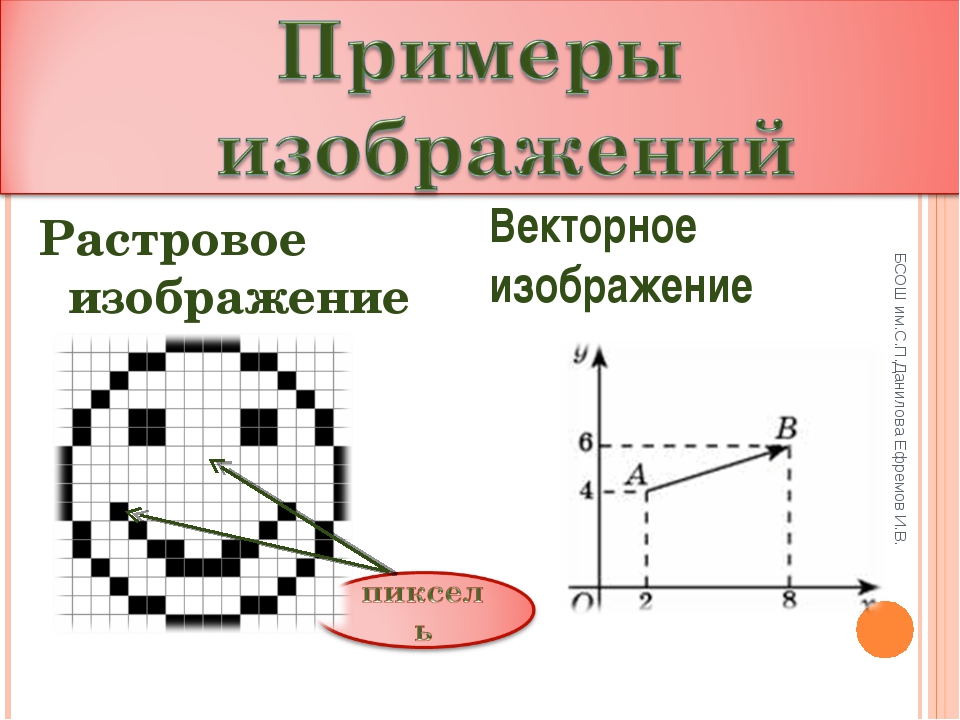
Строятся изображения растрового типа по простому принципу, который похож, например, на вышивку крестом. Определенный цвет помещается в назначенную ему ячейку. Если сильно приблизить растровую картинку, то можно увидеть как она разбивается на одинаковые по размеру квадратики, напоминая мозаику. Такое увеличение заметно ухудшает её качество, так как картинка при сильном увеличении делится на видимые квадраты. Этот эффект называется пикселизация, а каждый такой квадратик — точкой, или пикселем.
Определенный цвет помещается в назначенную ему ячейку. Если сильно приблизить растровую картинку, то можно увидеть как она разбивается на одинаковые по размеру квадратики, напоминая мозаику. Такое увеличение заметно ухудшает её качество, так как картинка при сильном увеличении делится на видимые квадраты. Этот эффект называется пикселизация, а каждый такой квадратик — точкой, или пикселем.
Растровая графика
Слово «пиксель» произошло от сокращения «Picture element». Пиксель не делится на более мелкие части, имеет однородный цвет и является мельчайшим элементом растрового изображения. Размер точки, пикселя, из множества которых стоит изображение, примерно 0,05 миллиметра.
К достоинствам растровой графики можно отнести ее высокую реалистичность. Минусом может являться то, что если картинка слишком маленькая, то увеличить ее без потери качества просто не получится. Самая популярная программа создания и редактирования растровой графики — Adobe Photoshop.
Векторная графика
Если в растровой графике точка — это основной элемент, то в векторе таковым можно назвать линию. Конечно, в растре тоже есть линии, но их самих можно разбить на более мелкие детали, пиксели, а вот упростить векторную линию уже нельзя.
Конечно, в растре тоже есть линии, но их самих можно разбить на более мелкие детали, пиксели, а вот упростить векторную линию уже нельзя.
Линии пересекаются, изгибаются, замыкаются между собой образуют формы. Например, три замкнутые под углом прямые образуют примитив — треугольник. Этот треугольник можно залить определенным цветом или текстурой, растянуть одну из его сторон или изогнуть. Но векторная графика это не только геометрические примитивы: изображение может состоять из причудливых клякс, линий разной толщины и любых других форм. Чем больше таких форм использовано, тем лучше выглядит векторная картинка. Чем то это похоже на аппликацию из бумаги, которая состоит из комбинаций форм, вырезанных из разных листов цветной бумаги.
Векторная графика
Главное преимущество такого вида графики в том, что качество картинки не меняется при масштабировании, да и размер такого файла меньше, ведь каждый объект, используемый в создании изображения, программа воспринимает как формулу.
Такая формула занимает всего одну ячейку информации.
Допустим, линия обозначается программой буквой «Л» и записывается в одну клеточку тетрадки. А если линия приобретает красный цвет, то к букве «Л» еще добавляется буква «К», как обозначение цвета, но все это также вмещается в одну клетку памяти.
Такая система в чем-то упрощают работу с изображением при редактировании. Ведь каждый объект можно изгибать, увеличивать и масштабировать, не затрагивая другие. Минус скорее один: ваш питомец, нарисованный в векторе, скорее будет похож на героя комиксов, чем на живого кота. Векторная графика создается чаще в программах: Corel Draw, Adobe Illustrator.
Фрактальная графика
С латинского языка слово «фрактал» можно перевести как «состоящий из частей, фрагментов». Для создания фрактального изображения используется объект, бесконечно умноженный и повторяющийся, части которого снова и снова делятся, а их части… в общем, вы поняли. Это напоминает снежинку или дерево, как если бы каждая его ветка делилась на две, а те, в свою очередь, еще на две и так далее.
Характер такого деления и умножения определяется заданной математической формулой. Модификаций себе подобных объектов великое множество, но все они закладывается в одно-единственное математическое исчисление, изменяя которое можно получать все новые вариации фрактального изображения. Apophysis — это одна и программ, генерирующих фрактальные изображения.
Фрактальная графика
3D графика
Трехмерное изображение, созданное на компьютере, может быть максимально реалистичным. Его можно вращать, рассматривая со всех сторон, приближать или отдалять. Таким образом, 3D объекты схожи с объектами реальной жизни, так имеют объем, текстуру и существуют как бы в трех измерениях, но только на экране.
3D графика может быть простой, как например созданный в объеме квадрат, или сложной, наполненной деталями. Объектам можно придать эффект движения, перемещения в пространстве или взаимодействия с предметами, если так пожелает тот, кто их создал. 3D графику мы видим в видео играх и мультиках — именно там она оживает и дает оценить ее объемы и реалистичность. Самые популярные программы для создания 3d-графики: 3ds Max, Maya, Cinema 4D, Blender. Именно программе 3ds Max и посвящен сайт, на котором вы сейчас находитесь.
Самые популярные программы для создания 3d-графики: 3ds Max, Maya, Cinema 4D, Blender. Именно программе 3ds Max и посвящен сайт, на котором вы сейчас находитесь.
3ds max — программа создания 3d-графики
Узнаем чем отличается векторная графика от растровой и в каких сферах они применяются
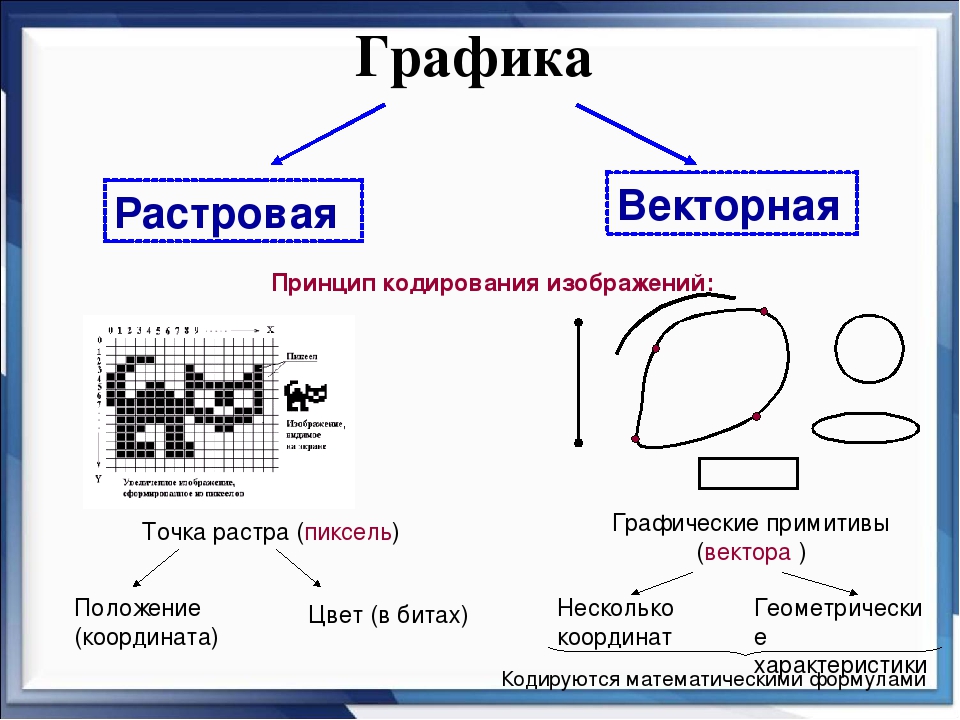
Растровые и векторные изображения обладают различными характеристиками. Первые из них состоят из мельчайших блоков – пикселей. Их невозможно увидеть невооруженным глазом, если не увеличить рисунок до максимума. Количество пикселей на дюйм – это характеристика, от которой зависит качество растровой картинки. Обычное описание, чем отличается растровая и векторная графика, звучит так: вектор состоит из множества точек, соединенных между собой линиями или кривыми, а не из пикселей.
Где используется растровая графика
Растровая графика чаще всего используется для создания фотореалистичных изображений и цифровых рисунков. Для ее создания большинство дизайнеров используют популярный графический редактор Adobe Photoshop. Самые распространенные форматы при этом такие:
Самые распространенные форматы при этом такие:
- JPEG;
- PNG;
- GIF;
- TIF;
- PSD.
Используя растровую графику, можно создавать рисунки любой сложности. Причем цветопередача будет более естественной, что облегчает вывод изображения на печать, а переходы между оттенками можно сделать плавными. Растровые изображения широко используются в вебе, при создании интерфейсов и в оформлении сайтов.
Основные недостатки растра
К минусами их использования относится относительно большой размер файла и зависимость размера изображения от мощности компьютера. Главное, чем отличается векторная графика от растровой – это сохранение качества картинки при ее масштабировании. Чем больше размер картинки, тем медленнее она будет обрабатываться в графическом редакторе, если у техники недостаточный объем памяти и слабый процессор. При растягивании картинки в формате JPEG появляются так называемые «артефакты», или искажения.
Где используется векторная графика
Векторная картинка выстраивается из простых геометрических фигур или геометрических примитивов: точек, прямых линий, окружностей, многоугольников. Все они описываются математическими формулами, поэтому в векторной графике есть понятие координаты и линии, но нет понятия пикселя.
Все они описываются математическими формулами, поэтому в векторной графике есть понятие координаты и линии, но нет понятия пикселя.
К самым популярным векторным форматам относятся:
- AI — формат графического редактора Adobe Illustrator;
- CDR – формат Coral Draw;
- SVG — формат, часто использующийся в вебе.
Можно обозначить еще один пункт, чем отличается векторная графика от растровой, кратко — сфера использования. Дело в том, что с помощью первой из названных чаще всего создаются иконки, логотипы, технические чертежи. Иллюстрации, которые должны хорошо масштабироваться и не терять при этом качества, также формируются в описываемом формате. Сложность создания фотореалистичных изображений — это именно то, чем отличается векторная графика от растровой.
Преимущества и недостатки вектора
Основные преимущества векторной графики – это отсутствие потери качества при масштабировании и использование небольшого объема ресурсов компьютера. Обычно это файлы небольшого размера, содержащие небольшое количество информации. У них отсутствует конкретное разрешение, потому увеличивать и уменьшать их можно до любого значения.
Обычно это файлы небольшого размера, содержащие небольшое количество информации. У них отсутствует конкретное разрешение, потому увеличивать и уменьшать их можно до любого значения.
Но сложные векторные изображения, с большой детализацией, все же требуют достаточно объема оперативной памяти и вычислительной мощности компьютерного процессора. Кстати, невозможность перевести все изображения в вектор – это то, чем отличается векторная графика от растровой. Сложные картинки с богатой палитрой оттенков не всегда могут быть воссозданы при помощи математических формул, и в этом случае приходится обращаться к растру.
Прогрммы для работы с графикой
Благодаря развитию технологий, произошла интеграция двух основных видов графики, потому иногда сложно понять, с каким именно форматом происходит работа.
Adobe Illustrator и Coral Draw – самые популярные программы для работы с вектором. Adobe Photoshop чаще используется для растра, но в нем можно создавать и векторные изображения при помощи инструмента «Перо», а также вставлять смарт-объекты, которые являются векторными, но отображаются как растровые. Они при масштабировании не теряют своего качества.
Они при масштабировании не теряют своего качества.
В Adobe Illustrator также есть множество растровых эффектов, и при применении к векторному объекту какого-либо из них он растрируется под определенный размер. В Adobe Illustrator существует понятие сетчатого градиента. Этот эффект помогает рисовать фотореалистичные картинки, которые остаются векторными, но при этом в них сохраняется детализация.
Как видите, для дизайнера очень важно понимать, чем отличается векторная графика от растровой и когда какой вид нужно использовать.
В чем отличие растровой графики от векторной?
Вопрос посетителя:
Здравствуйте! Начал учиться работе с программой Photoshop, и вот задался вопросом, а эта ли программа мне нужна? Как я понимаю, фотошоп — это растровый редактор, а к примеру Adobe Illustrator — это векторный, так в чем отличие этих программ, а точнее в чем отличие растровой и векторной графики в целом? Где какая графика используется? АНТОН КРЕТОВ
Здравствуйте! Постараюсь максимально подробно ответить на все Ваши вопросы! На счет того, что Photoshop — это растровый редактор Вы абсолютно правильно понимаете, давайте теперь разберемся в остальном.
Основное отличие векторной графики от растровой заключается в том, что растровая графика строится на пикселях, то есть на точках, а векторная на геометрических фигурах.
Исходя из этого можно сделать вывод, что растровая графика легче строится, тем самым не ограничивает создателя ничем, можно сделать абсолютно любые переходы цветовой гаммы, размытие и другие эффекты, при этом сэкономив на объеме (весе) изображения. Векторная же графика немного примитивнее, поскольку строится из фигур. Представьте к примеру изображение заката солнца, построенного из миллиона цветных точек. А теперь представьте эту же картину, построенную из геометрических фигур. Сложно предположить сколько математических формул нужно применить для реализации такой картинки из геометрических фигур, для того чтобы реализовать плавный переход цвета от одного к другому. В этом преимущество растровой графики над векторной.
Преимуществом векторной графики является то, что выполненный рисунок, благодаря тому, что он построен из фигур, можно изменять в размерах не теряя в качестве отображения. Растровая графика такого не позволяет и при увеличении рисунка он теряет в качестве.
Растровая графика такого не позволяет и при увеличении рисунка он теряет в качестве.
Растровая графика применяется для коррекции фотографий, в веб-дизайне, полиграфии. Векторная графика так же применяется в веб-дизайне и полиграфии. Здесь важно понимать, где удобно использовать растровую графику, а где векторную.
К примеру для разработки логотипа компании используют векторную графику, очевидно для чего это делается: логотип можно будет увеличивать до любых размеров не теряя в качестве, что в дальнейшем может пригодится для печати на огромных баннерах или простых визитках.
А вот например, для изготовления буклета проще использовать растровую графику, ведь его в дальнейшем не надо будет увеличивать или уменьшать, какой размер ему зададут, таким он и будет распечатан.
В веб-дизайне все обстоит немного иначе: при работе используется как растровая графика, для создания основы макета, фона, общих элементов, так и векторная для прорисовки иконок, логотипов и других элементов.
Думаю Вы уже сделали для себя вывод, исходя из выше сказанного. Если Вы фотограф и работаете исключительно с фото, то векторная графика Вам вряд ли понадобиться. С растровой графикой работать или с векторной решать нужно исходя от поставленных задач, но если Вы хотите стать дизайнером, то должны (даже обязаны) владеть навыками работы и с растровой и с векторной графикой.
Виды компьютерной графики — урок. Информатика, 7 класс.
Различают три вида компьютерной графики:
- растровая графика;
- векторная графика;
- фрактальная графика.
Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Растровая графика
В растровой графике изображение представляется в виде набора окрашенных точек. Совокупность таких точек, образующих строки и столбцы, называют растр.
Применение растровой графики: обработка цифровых фотографий, сканированных изображений, создание коллажей, эмблем, логотипов. Растровые изображения чаще не создаются с помощью компьютера, а только обрабатываются. В Интернете используются только растровые изображения.
Растровые изображения чаще не создаются с помощью компьютера, а только обрабатываются. В Интернете используются только растровые изображения.
Рис. \(1\) Растровая графика
Недостатки растровой графики:
- Растровые изображения занимают большое количество памяти.
- Резкое ухудшение качества при редактировании изображения.
Векторная графика
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий.
Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.
Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.
Рис. \(2\) Растровая и векторная графика
Недостатки векторной графики:
- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Иногда из–за проблем связи между двумя процессорами принтер не может распечатать отдельные детали рисунков.
Фрактальная графика
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании.
Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах.
Рис. \(3\) Фрактальная графика
Источники:
Рис. 1 https://commons.wikimedia.org/w/index.php?curid=807503
Рис. 2 https://commons.wikimedia.org/w/index.php?curid=11953301
Рис. 3 https://commons.wikimedia.org/w/index.php?curid=111840
Простая информатика — Растровая и векторная графика
Компьютерная графика — это специальная область информатики, изучающая методы и способы создания и обработки изображений на экране компьютера с помощью специальных программ. В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую и векторную. Кроме того выделяют другие типы графики, например, трехмерную (3D), изучающую приемы и методы построения объемных объектов в пространстве. Как правило, в ней сочетаются векторный и растровый способ формирования изображения.
Растровая и векторная графика создается в специальных программах — графических редакторах и процессорах. Например, программы Paint и Gimp являются растровыми, а Inkscape — векторым.
Растровая графика
Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как координаты и цвет.
Пиксель – наименьший элемент изображения на экране компьютера. Размер экранного пикселя приблизительно 0,0018 дюйма.
Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом. Этот цвет закрепляется за определенным местом экрана. Перемещение фрагмента изображения «снимает» краску с электронного холста и разрушает рисунок.
Информация о текущем состоянии экрана хранится в памяти видеокарты. Информация может храниться и в памяти компьютера — в графическом файле данных.
Самыми близкими аналогами растровой графики является живопись, фотография.
Кодирование графической информации
Качество изображения определяется разрешающей способностью экрана и глубиной цвета.
Число цветов (К), воспроизводимых на экране дисплея, зависти от числа бит (N), отводимых в видеопамяти под каждый пиксель:
K=2N
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т.е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т.е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
Величину N называют битовой глубиной.
Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). В видеопамяти одновременно могут размещаться несколько страниц.
Если на экране с разрешающей способностью 800 х 600 высвечиваются только двухцветные изображения, то битовая глубина двухцветного изображения равна 1, а объем видеопамяти на одну страницу изображения равен 800 * 600 * 1 = 480000 бит = 60000 байт.
Для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640 х 350 пикселей, а количество используемых цветов — 16 будет таким: 640 * 350 * 4 * 2 = 1792000 бит = 218,75 Кбайт
Количество используемых цветов — 16, это 24, значит, битовая глубина цвета равна 4.
Векторная графика
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Информация о цвете объекта сохраняется как часть его описания, т.е. тоже в векторной команде.
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем больше элементов используется, тем лучше этот объект выглядит.
Приложения для создания векторной графики широко используются в области дизайна, технического рисования, оформительских работ. Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Достоинства векторной графики
Векторные изображения занимают относительно небольшой объем памяти.
Векторные объекты могут легко масштабироваться без потери качества
Недостатки векторной графики
Векторная графика не позволяет получать изображения фотографического качества.
Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Чаще всего изображение на бумаге выглядит не так как на экране монитора.
Информация о векторной и растровой графике
Вопрос
Чем отличается векторная графика от растровой?
А.

Векторная графика имеет математическую природу, что делает ее независимой от разрешения. Это означает, что он может быть напечатан четко в любом размере. Растровое изображение формируется прямоугольной сеткой из маленьких квадратов, известных как пиксели. Каждый пиксель содержит данные, которые описывают, должен ли он отображаться как черный, белый или уровень цвета.Растровая графика зависит от разрешения и может выглядеть неровной или с разрозненными деталями, если она создается с низким разрешением, а затем увеличивается или печатается с более высоким разрешением (обычно называемым «пиксельным»).
Вопрос
Откуда взялась векторная графика?
А.
Векторная графика обычно создается с помощью программного обеспечения для иллюстраций, такого как Adobe Illustrator или CorelDraw.
Вопрос
Откуда взялась растровая графика?
А.
Растровая графика обычно создается с помощью программного обеспечения для редактирования изображений на основе пикселей, такого как Adobe Photoshop. Кроме того, растровая графика создается с помощью цифровых камер и сканеров.
Кроме того, растровая графика создается с помощью цифровых камер и сканеров.
Вопрос
Можно ли преобразовать растровую графику в векторную и наоборот?
А.
Да. Программное обеспечение, такое как Adobe Illustrator, может преобразовывать растровые изображения в векторные; хотя иногда в процессе могут возникать небольшие отклонения от оригинала.Векторные изображения можно преобразовать в растровые, открыв и сохранив их в Adobe Photoshop или аналогичной программе редактирования изображений. Обратите внимание, что преобразование векторного изображения в растровое требуется редко, оно устраняет независимость векторной графики от разрешения и должно выполняться только в том случае, если у вас есть конкретная причина для преобразования изображения.
Вопрос
Какие существуют типы растровой графики?
А.
Однобитное изображение относится к изображению сплошного цвета без оттенков этого цвета.Изображение с непрерывным тоном относится к фотографическим изображениям, будь то полноцветные, черно-белые изображения с оттенками серого (оттенки серого) или одноцветные изображения с оттенками этого цвета.
Вопрос
Какие у вас есть рекомендации по разрешению растровой графики?
А.
Для однобитных изображений требуется 600 пикселей на дюйм (предпочтительно 1200). Полноцветные изображения с непрерывными тонами, изображения в градациях серого и одноцветные изображения с непрерывными тонами требуют 300 пикселей на дюйм.
Вопрос
Можно ли изменить размер растровой графики в приложении макета страницы?
А.
Эти рекомендации относятся к растровым изображениям, которые используются в их реальном размере. Если изображение увеличивается в приложении макета страницы, требования увеличиваются на ту же величину. Например, для увеличения полноцветного изображения с непрерывными тонами на 225% в InDesign потребуется разрешение 675 пикселей на дюйм (исходное требование 300 пикселей на дюйм, умноженное на увеличение на 225%).Лучше избегать выполнения масштабирования в приложении для макета страницы, поскольку эти программы не имеют возможности изменять фактические пиксели в изображении.
Вопрос
Можно ли изменить размер растровой графики в Photoshop?
А.
Photoshop может увеличить разрешение изображения с низким разрешением. Однако увеличение разрешения изображения, отсканированного или созданного с более низким разрешением, только распространяет исходную информацию о пикселях на большее количество пикселей и редко улучшает качество изображения, поскольку не может добавить недостающие детали.
Вопрос
Я слышал, что Encapsulated PostScript (EPS) и Portable Network Graphics (PNG) упоминались в контексте как векторной, так и растровой графики. Как это может быть и то, и другое?
А.
Файлы EPS и PNG выступают в роли контейнера для передачи графической информации. Когда программное обеспечение для иллюстраций, такое как Adobe Illustrator, создает файл EPS или PNG, это векторный файл. Когда программное обеспечение для редактирования изображений на основе пикселей, такое как Adobe Photoshop, создает файл EPS или PNG, это растровый файл.
Вопрос
Могу ли я скопировать рисунок и вставить его в свой документ?
А.
Хотя копирование и вставка поддерживается большинством программ, вы получите гораздо более предсказуемые результаты, создав ссылку на графику. После этого рисунок остается за пределами вашего документа, и на него ссылаются по мере необходимости. Пожалуйста, обратитесь к документации вашего программного обеспечения для получения полной информации о создании ссылок на вашу графику.
Векторная графика против растровых изображений
Векторная графика vs.Растровые изображения
При настройке файлов, готовых к печати, вы можете задаться вопросом, какие типы изображений или графики вы должны включить в свои иллюстрации. Вы используете векторную графику или включаете растровые изображения? От дверных вешалок для маркетинга до пользовательских брошюр для предстоящих торговых выставок — правильные файлы иллюстраций могут создать или разрушить ваш дизайн.
Взгляните на плюсы и минусы векторной и растровой графики, прежде чем размещать заказ на печать в Интернете.
Векторный (резкие линии) Растровый (пиксельные линии)
Векторная графика
Векторные изображения — это графические элементы, состоящие из точек и линий, которые остаются гладкими независимо от масштаба изображения.Векторы в основном используются для иллюстративных элементов, иконографии и дизайна логотипов.
Плюсы
- Векторные изображения хорошо масштабируются, поскольку их размер не зависит от разрешения и по своей природе имеет тенденцию к уменьшению.
- Векторные изображения невероятно легко редактировать.
Минусы
- Хотя векторные изображения невероятно масштабируемы, лучше быть в курсе любых нюансов и ошибок в дизайне.
- То, что могло быть упущено в меньшем масштабе, будет очень заметно при увеличении в большем масштабе.
Спецификации для векторной графики
Следуйте этим рекомендациям при создании векторных изображений и работе с ними.
- Векторную графику лучше всего создавать в Adobe Illustrator.
- Чтобы сохранить возможность редактирования векторного файла, обязательно сохраните его как файл AI или EPS при работе в Illustrator.
- Поскольку векторные изображения хорошо масштабируются, реальных ограничений по размеру нет.
- Векторный логотип может быть достаточно маленьким, чтобы поместиться на кнопке, или масштабироваться для размещения на рекламном щите без потери качества.
Преобразование изображений .JPG в векторы:
- Откройте файл .JPG в Illustrator (вы заметите изменение верхней панели инструментов).
- Выберите Трассировка изображения > Развернуть, чтобы создать векторизованную версию файла, который у вас есть.
- Разгруппируйте выбранное изображение, чтобы удалить фон с вашего изображения.
- Подсказка: Чем проще трассируемый объект, тем лучше результат. Тем не менее, начав с нуля, вы всегда получите наилучшие результаты.

Векторные советы и рекомендации
- Smartpress не требует векторных изображений в файле, готовом к печати, но масштабируемость векторов делает их идеальными для изделий разных размеров и может быть переназначена как для мелко-, так и для широкоформатной печати.
- При создании новой векторной графики убедитесь, что вы используете свои слои!
- Создать векторную графику без слоев в Illustrator очень просто, но чем чище ваше рабочее пространство, тем легче будет потом его редактировать.
- Проверяйте свою работу перед печатью или отправкой на онлайн-принтер — небольшой промах будет очень заметен, если он будет представлен в большем масштабе.
Растровые изображения
Растровые изображения представляют собой серию пикселей (PPI) или точек (DPI), которые формируют изображение при компиляции. Растровые изображения используются для нелинейных работ, в первую очередь фотографий.
Плюсы
- Поскольку растровое изображение состоит из пикселей, каждый пиксель может иметь свой цвет, что делает его идеальным для создания сложных изображений.

Минусы
- Поскольку количество пикселей в растровом изображении ограничено, масштабирование изображения может привести к потере качества.
- Высококачественные растровые изображения также имеют больший размер файла. Чем больше пикселей или точек в одном растровом изображении, тем выше качество, но больше размер файла.
Технические характеристики растровых изображений
Следуйте этим рекомендациям при создании растровых изображений и работе с ними.
- Растровые изображения лучше всего создавать в Photoshop (особенно если растрировать файлы являются фотографиями).
- Растровые изображения не масштабируются, поэтому, если вам нужно увеличить размер изображения по сравнению с оригиналом, результатом будет изображение низкого качества с нечетким низким разрешением.
- При настройке изображений для печати убедитесь, что вы работаете с разрешением 300 DPI.
Преобразование изображений . JPG в растры:
JPG в растры:
Файлы .JPG уже являются растровыми файлами, но могут быть оптимизированы при сохранении из Photoshop для файлов меньшего размера и изображений более высокого качества.
Советы и рекомендации по работе с растрами
- Smartpress не требует наличия растровых изображений в файле, готовом к печати, но, поскольку растры технически не масштабируются, повторное использование растрового изображения меньшего размера для крупномасштабного печатного продукта приведет к получению печатного изображения низкого качества.
- Помните о конечном продукте при выборе правильного растрового изображения.
- Увеличение размера растрового изображения приведет к получению изображения низкого качества с низким разрешением.
- При изменении размера изображений в Photoshop лучше всего преобразовать фотослой в смарт-объект, чтобы сохранить качество изображения в пикселях.
- При этом Photoshop запоминает и сохраняет исходный размер и качество изображения без потери данных.

- При этом Photoshop запоминает и сохраняет исходный размер и качество изображения без потери данных.
Если у вас есть вопросы по настройке файла, вы можете узнать больше в нашем разделе «Подготовка файла».Вы также можете связаться со службой поддержки клиентов и поговорить с одним из наших экспертов по печати о вашем проекте или любой из наших услуг онлайн-печати.
Бесшовное комбинирование растровых и векторных изображений
В большинстве выдающихся произведений растровое изображение сочетается с векторным изображением (в основном для шрифта), и если вы не объедините их правильно, вам будет сложнее разделить цвета. Имейте в виду, что эта статья посвящена конечному продукту художественного произведения, являющемуся цветоделением. Если вы создаете иллюстрацию для цифровой печати, следующие пункты менее важны.Идея здесь состоит в том, чтобы создать изображение в векторной программе, а затем разделить цвет в Photoshop (из-за растрового элемента). Некоторые художники создают все в Photoshop с разрешением 300 dpi, но большинство по-прежнему работают в векторной программе для создания изображения.
Сначала исправьте растровое изображение: Самая большая проблема при разделении заключается в том, что художник создал великолепную векторную графику — шрифт, границы, четкие края — а затем импортировал (Corel) или поместил (AI) низкое разрешение, низкое качество JPG изображение в векторной графике, а затем изменил размер изображения, чтобы увеличить его.Я не могу сказать вам, сколько сотен раз клиенты говорили: «Но художник работает с разрешением 300 dpi», а я отвечал: «Да, но эта часть графики начиналась не с 300 dpi».
Цель состоит в том, чтобы зафиксировать и изменить размер растрового элемента перед его переносом в векторную программу.
Улучшение некачественного JPG: Прежде чем приступить к переносу растровых изображений в векторную программу, следует исправить их как можно лучше. Если изображение в формате JPG, то, несомненно, в сепах будут артефакты и «коробочки».Попробуйте использовать программу улучшения JPG. Слишком сложно и часто невозможно исправить некачественное изображение JPG, которое является частью векторных элементов, когда файл находится в Photoshop.
Сделайте растровый элемент с разрешением 300 dpi: В Photoshop увеличьте разрешение растрового изображения до 300 при окончательном размере. Чтобы изображения не становились мягче, перейдите к размеру изображения/изображения и убедитесь, что используется ближайший сосед , что предотвращает дальнейшее сглаживание .
Внесите другие исправления: Прежде чем импортировать файл, вы должны внести другие исправления, например улучшить насыщенность цвета и повысить контрастность.
Придайте изображению прозрачный фон: Если вы планируете объединить изображение в векторной программе, где хотите иметь полный контроль над размещением элементов и их перекрытием, то удалите фон в Photoshop, придав ему прозрачный фон. Сохраните его как файл PNG.
Используйте инструмент масштабирования: Когда люди присылают мне файлы и спрашивают, можно ли их разделить, я часто спрашиваю, использовали ли они сначала инструмент масштабирования. Инструмент масштабирования (в любой программе) не врет.Он показывает вам, что вы на самом деле получаете и с чем вам нужно работать, а иногда он дает понять, что ваш файл — мусор, и ничто его не исправит. Не ждите, что разделитель цветов будет творить чудеса.
Инструмент масштабирования (в любой программе) не врет.Он показывает вам, что вы на самом деле получаете и с чем вам нужно работать, а иногда он дает понять, что ваш файл — мусор, и ничто его не исправит. Не ждите, что разделитель цветов будет творить чудеса.
Объединение изображений: В Corel Draw можно просто импортировать растровое изображение (файл/импорт). Если исходный размер документа составляет 72 dpi, Corel может сделать импортированное изображение 72 dpi.
В Adobe Illustrator вы размещаете изображение (f ile/place ). Проблема в том, что есть два способа разместить изображение.Вы можете вставить изображение в свой файл или сделать ссылку на исходное изображение. Многие художники хотят связать изображение (это флажок, когда вы размещаете изображение), что означает, что они могут затем настроить только исходное растровое изображение, и оно изменится в Illustrator. Я не фанат. Если вы отправляете задания для разделения или перемещаете их внутри компании, обязательно включите связанное изображение. Просто вставьте изображение для удобства.
Просто вставьте изображение для удобства.
Сохранение изображения для использования в Photoshop: Здесь вы можете ошибиться.Если вы используете Adobe Illustrator, вы можете просто сохранить файл, и он откроется в Photoshop. Но если вы используете Corel Draw, вы должны сохранить файл в формате PDF, чтобы открыть его в Photoshop. Ключевым моментом является проверка настроек PDF, независимо от того, находитесь ли вы в Illustrator или Corel. Убедитесь, что они не настроены на сжатие или уменьшение размера изображения, и, если у вас есть выбор, оставьте разрешение на уровне 300 точек на дюйм.
Преобразование шрифтов в контуры/кривые: Чтобы все были счастливы, особенно если вы отправляете для SEP или перемещаете файл внутри компании, преобразуйте шрифты из векторов в Outlines (Illustrator) или Curves (Corel). .Таким образом, тот, кто откроет файл, не получит ужасные окна «отсутствующих шрифтов».
Открытие файла в Photoshop: Наконец, не испортите отличный файл, открывая его в Photoshop. Если вы откроете файл AI или PDF, вы получите окно импорта. Обязательно отключите сглаживание и установите для файла разрешение 300 dpi в окончательном размере.
Если вы откроете файл AI или PDF, вы получите окно импорта. Обязательно отключите сглаживание и установите для файла разрешение 300 dpi в окончательном размере.
Что бы вы ни делали, не сохраняйте файл из векторной программы в формате JPG и не думайте, что делаете кому-то одолжение. Пожалуйста.
***
Скотт Фрезенер работает в отрасли с 1970 года и является соавтором книги «Как печатать на футболках для удовольствия и прибыли» .Он создал две автоматизированные программы разделения, T-Seps и FastFilms, и считается пионером в сегменте прямой печати на одежде. Фрезенер является директором T-Biz Network и популярным докладчиком на выставках. Фрезенер также был председателем Академии технологий трафаретной печати и входил в совет директоров SGIA. Он управляет сайтом www.T-BizNetwork.com. Свяжитесь с ним по адресу [email protected].
вектор против растра: какой формат файла лучше всего подходит для логотипов?
Если вам интересно, в чем разница между вектором и растром и какой из них лучше всего подходит для вашего логотипа, эта статья для вас.

Знать разницу между векторными и растровыми типами файлов необходимо графическим дизайнерам .
Давайте рассмотрим, чем отличается векторная графика от растровой, и что лучше всего подходит для дизайна логотипа.
Что лучше логотип, вектор или растр?
Будучи дизайнером логотипов, вы должны знать преимущества и недостатки каждого типа файлов.
Это важно, потому что позволяет вам делать дизайн логотипа лучше без каких-либо проблем в дизайне.
Процесс разработки логотипа требует от вас знаний обо всех этих форматах файлов.
Знание плюсов и минусов каждого из них позволит вам создавать логотипы безупречно без каких-либо сбоев в качестве изображения.
Оба эти типа файлов часто используются в дизайне логотипов, но они используются для разных целей.
При создании файлов логотипов выбор правильного типа файла может быть немного сложным и часто сбивает с толку дизайнеров логотипов.
Итак, какой тип файла изображения, векторный или растровый, вы должны использовать для своих логотипов?
Итак, ответьте на этот вопрос, давайте посмотрим на различия между каждым .
- Понимание векторного изображения
- Понимание растрового изображения
-
9
- увеличить размер векторного изображения
- увеличить размер растрового изображения
- Где использовать растровые и векторные изображения?
- Распространенные форматы файлов векторных и растровых изображений
- Популярные редакторы векторных и растровых изображений
Теперь я дам вам лучшее понимание того, какой из них выбрать для вашего логотипа.
Но давайте сначала рассмотрим их основные и ключевые отличия.
Как дизайнер логотипов, вы должны знать, как создать пакет логотипов .
Это может избавить вашего клиента от сохранения с использованием неправильных форматов файлов и, следовательно, пикселизации логотипов.
Знание различий между векторными и растровыми изображениями является обязательным для дизайнеров логотипов.
Кроме того, это поможет вам сделать процесс передачи логотипа более плавным и предотвратит возврат клиентов и запрос дополнительных файлов.
Векторная графика в основном состоит из путей, относящихся к определенным математическим точкам в структуре изображения.
Векторную графику можно бесконечно масштабировать без пикселизации.
Поскольку пути используются для определения размера изображения, их качество не изменяется, что позволяет легко масштабировать без потери качества.
Используя точки для рисования пикселей, векторные изображения не только обеспечивают четкость, но и обеспечивают четкость даже на изображениях с низким разрешением.
Поэтому всегда рекомендуется использовать векторные файлы типов при создании логотипов.
Это позволяет создавать их с совершенством, предлагая исключительную резкость для каждого пикселя.
Когда использовать векторные изображения?
Векторная графика идеально подходит для создания различных типов логотипов благодаря своим преимуществам.
Благодаря точкам или координатам он предлагает большое совершенство в масштабировании разрешения.
Это означает, что вы можете легко увеличивать или уменьшать векторные изображения без ущерба для качества логотипа .
Еще одна вещь, которая делает векторную графику великолепной, это то, что она довольно легкая по размеру .
Вместо сложной информации о каждом пикселе векторная графика содержит множество деталей о координатах плоскости.
Это заставляет их хранить меньше вещей как по сравнению с растровыми изображениями , что в конечном итоге приводит к уменьшению размера графики.
Векторную графику также можно создавать интуитивно, так же, как вы рисуете изображения на бумаге вручную.
Это можно сделать с помощью различных векторных программ, таких как Adobe Illustrator , CorelDRAW и других.
Это еще одна причина, по которой люди предпочитают создавать логотипы с помощью векторного программного обеспечения .
Это облегчает им создание логотипа с нуля , точно в соответствии с их требованиями.
По сравнению с векторами растровые изображения (также известные как Bitmaps ) состоят из детализированных пикселей.
Растровые изображения состоят из пикселей квадратной формы.
Они в основном используются для создания материалов для печати , а пиксели расположены индивидуально и имеют свои собственные цветовые детали.
Это также можно понимать как набор бесчисленных крошечных квадратов .
По этой причине растровые изображения не обеспечивают большой масштабируемости .
Они обычно получают пикселей при увеличении , что придает дизайну вашего логотипа плохой размытый вид.
Поэтому они в основном используются для создания нелинейных художественных изображений, таких как оцифрованные изображения, печатные изображения и многое другое.
Когда использовать растровые изображения
Растровые изображения обеспечивают детальную визуализацию сложных визуальных элементов.
Это пригодится тем дизайнерам, которые хотят редактировать любое изображение попиксельно .
Позволяет вам визуализировать разноцветные визуальные эффекты путем детального изучения каждого пикселя.
Вот почему растровые программы, такие как Adobe Photoshop , так популярны среди дизайнеров.
Обеспечивает редактирование изображения из ядер пикселей, позволяя вам изменять и редактировать все по отдельности .
Растровые изображения считаются идеальными для редактирования фотографий .
Их можно использовать для создания цифровых рисунков в различных типах растровых программ , таких как Photoshop , GIMP и других.
Во избежание получения больших размеров растровые изображения также имеют пользовательских параметра для сжатия изображений и уменьшения размера хранилища.
Однако этот немного снижает качество изображения , поэтому их лучше всего рекомендовать для оцифрованных изображений, а не для дизайна логотипа.
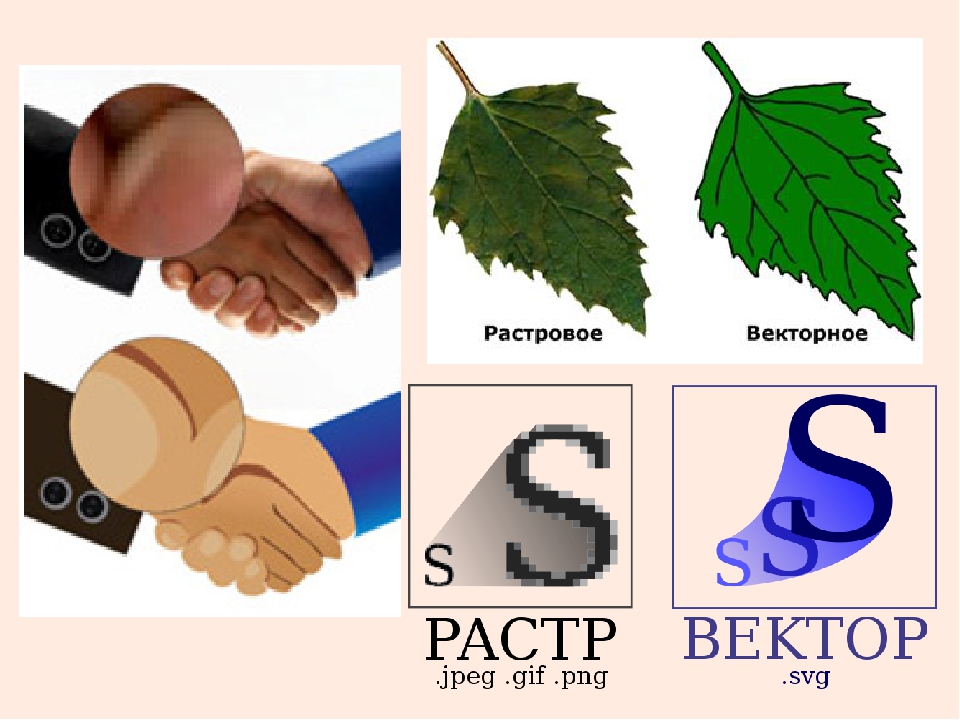
Векторные и растровые изображения предлагают огромные различия в качестве вашей творческой работы, особенно вашего логотипа.
Разработчики логотипов предпочитают векторную графику растровым изображениям.
Чтобы понять разницу между этими двумя типами изображений, давайте рассмотрим некоторые пункты ниже.
В растровой графике используются пиксели, организованные в традиционную сеточную структуру .
С другой стороны, векторная графика использует расширенные математические координаты для рисования изображений.
Если вы спросите меня, какая из них лучше всего подходит для дизайна логотипа , то это точно будет векторная графика.
Однако, если вы редактируете реальное изображение , выбор качества растрового изображения, безусловно, будет лучшим вариантом для вас.
Используя растр, вы получаете возможность использовать идеальные цветовые сочетания, оттенки и другие вещи, чтобы сделать любое изображение красивым .
Но для дизайнеров логотипов векторная графика определенно лучше, поскольку при изменении размера она не становится пиксельной.
Кроме того, расширения файлов векторных и растровых изображений также сильно различаются.
Векторные изображения обычно сохраняются в файлах с расширениями EPS, SVG, AI и PDF.
С другой стороны, растровые изображения обычно сохраняются в файловых форматах, включая JPG и PNG.
Увеличить размер векторного изображения очень просто, это можно сделать, вручную задав соответствующие коэффициенты.
Векторная графика идеально подходит для дизайна логотипов, поскольку мы можем бесконечно ее масштабировать.
Например, если вам требуется изображение с разрешением 300 на 300, вы можете легко создать его с помощью векторной графики.
Точно так же, если вы хотите увеличить соотношение еще больше , векторные изображения также дают вам возможность сделать это.
Хорошая вещь во всем этом заключается в том, что ваше качество не пострадает от , даже если вы увеличите разрешение в 3 раза.
Вот что делает векторную графику лучшим вариантом для создания логотипов , скриптовых шрифтов и т. д.
д.
Процесс увеличения размера растрового изображения не так прост, как кажется по сравнению с векторной графикой.
Растровые изображения не идеальны для дизайна логотипа, поскольку при изменении размера они становятся пикселизированными.
Он может значительно уменьшить разрешение изображения и сделать его размытым, а это последнее, чего мы хотим, как дизайнер логотипов.
Между тем, если вы хотите уменьшить разрешение растровых изображений, это можно легко сделать без ущерба для качества изображения.
Некоторые дизайнеры также используют различные типы инструментов искусственного интеллекта для повышения разрешения растровых изображений .
Но, тем не менее, они не очень эффективны, когда требуется сильно увеличить изображения, поэтому дизайнеры логотипов в конечном итоге предпочитают векторную графику растровой.
Как определено выше, оба этих типа изображений используются для конкретных типов изображений .
Где использовать растровые и векторные изображения?
Растровая графика в основном используется для создания нелинейных художественных изображений, включая оцифрованные фотографии, печатные материалы и т. д.
С другой стороны, векторные изображения намного точнее, поэтому они используются для создания графических материалов, таких как логотипы, шрифты, графики и многое другое .
Их масштабируемость является основной причиной, по которой их предпочитают создавать логотипы.
Это позволяет дизайнерам логотипов легко масштабировать изображения вверх или вниз без ущерба для качества.
Будучи дизайнером логотипов, вы должны быть уверены, что используете правильный тип изображения в требуемых картинках.
Потому что использование неправильного логотипа может буквально повлиять на конечный результат вашего дизайна логотипа.
Поэтому будьте внимательны при выборе соответствующего типа изображения , чтобы получить желаемый результат.
Очень важно знать каждую деталь включая форматы файлов векторной и растровой графики особенно для дизайнеров логотипов.
Векторная графика имеет больше вариантов расширения файлов, чем растровые изображения.
Это позволяет легко распознавать векторные файлы и использовать соответствующее программное обеспечение для их открытия.
Обычно векторные изображения сохраняются со следующими расширениями файлов.
Эти расширения не поддерживаются каждым программным обеспечением , поэтому вам также необходимо выбрать правильное векторное программное обеспечение, чтобы открыть их соответствующим образом.
При этом, по сравнению с вектором, расширения файлов растровых изображений совершенно другие.
Вы могли также заметить эти расширения в своей повседневной жизни, так как они довольно распространены .
Вот некоторые из широко известных расширений растровых изображений.
Эти расширения обычно связаны с реальными изображениями и печатными материалами, которые мы часто используем.
Как определено выше, использование соответствующего программного обеспечения для редактирования векторных изображений также очень важно.
Illustrator — лучшее векторное программное обеспечение для создания логотипов.
Несмотря на то, что на рынке доступно несколько продвинутых векторных редакторов , Adobe Illustrator по-прежнему остается лучшим.
Но чтобы назвать несколько, вот некоторые из векторных программ , которые вы можете использовать при работе с дизайном вашего логотипа.
Между тем, если вы работаете с растровыми изображениями, вот инструменты, которые помогут вам упростить процесс редактирования .
Все эти программы обычно имеют дружественный пользовательский интерфейс, который также помогает понять и лучше работать с растровой графикой .
Но если вы спросите меня, какая лучшая программа для творчества для создания растровых изображений, я бы однозначно посоветовал Adobe Photoshop .
Однако, вот некоторые из редакторов растровых изображений , к которым вы можете получить доступ онлайн.
Наличие лучшего программного обеспечения для создания логотипа является обязательным для каждого дизайнера, поэтому для создания логотипа лучше всего использовать векторные приложения.
Если вы хотите получить эти замечательные приложения от Adobe, вы также можете ознакомиться с другой моей статьей, где я описал лучшие способы загрузки Photoshop и Illustrator .
Это подводит нас к концу этого блога, в котором мы обсудили некоторые ключевых различия между растровыми и векторными изображениями .
Как дизайнер логотипов, вам необходимо знать оба этих типа изображений , потому что это очень поможет вам в вашей повседневной работе.
Знание их различий поможет вам сделать лучший выбор между ими при работе над дизайном вашего логотипа.
Итак, если вы дизайнер логотипов, то вам настоятельно рекомендуется использовать векторную графику для своих логотипов .
Он предоставит вам и вашему клиенту лучший дизайн логотипа , который можно бесконечно масштабировать без снижения его качества.
Кроме того, вы также должны знать, какое лучшее программное обеспечение для векторной графики , и это определенно Adobe Illustrator .
Вы можете ознакомиться с другой моей статьей, где я описал способы как скачать Illustrator бесплатно .
Я что-то пропустил? — Оставьте комментарий ниже.
Растр против вектора: лучший формат изображения для печати | Блог
Джессика Голдсуорси 6 июля 2020 г. • 6 мин. чтения
Джессика Голдсуорти — создатель контента в Square Signs, увлеченная всем, что связано с дизайном и декором интерьера. Ей нравятся проекты «сделай сам», она учится новому и всегда рада поделиться своими знаниями и опытом с другими.
Ей нравятся проекты «сделай сам», она учится новому и всегда рада поделиться своими знаниями и опытом с другими.
Задумывались ли вы когда-нибудь, какой формат изображения лучше всего подходит для высококачественной печати? Или вы хотите узнать разницу между растровой и векторной графикой для начала?
В этом посте я расскажу о различных форматах изображений и о том, какой из них предпочтительнее для печати. Я также поделюсь некоторыми экспертными советами о том, какой формат использовать, если вы хотите печатать фотографии.Для начала давайте определимся с двумя терминами — растровые и векторные форматы изображений.
Растровые и векторные форматы изображений
Два основных формата изображений, о которых вам следует знать, это растровый и векторный. Каждый из этих популярных форматов файлов изображений имеет свои собственные спецификации.
- Растровая графика (также называемая растровыми изображениями) состоит из прямоугольных пикселей.
 Каждый из них содержит один цвет. Они расположены в сетке, чтобы сформировать окончательное изображение.
Каждый из них содержит один цвет. Они расположены в сетке, чтобы сформировать окончательное изображение. - Векторная графика состоит из контуров, образующих различные формы, такие как многоугольники, из которых в конечном итоге формируется изображение.Эти пути соединены точками, видимыми только при редактировании.
Типы растровых и векторных файлов
Оба формата имеют разные типы и расширения. GIF, JPEG (JPG), PNG и TIFF (TIF) — некоторые распространенные форматы растровой графики. Широко используемые форматы векторной графики — SVG, EPS, PDF и AI. Созданные для разных целей, каждая из них имеет различные спецификации и способы использования.
Форматы растровой графики
Форматы векторной графики
Лучший формат изображения для печати
Имея так много доступных форматов, непросто выбрать тот, который лучше всего подходит для вашего проекта.Итак, какой тип файла изображения лучше всего подходит для печати? Короткий ответ — векторные файлы.
Когда дело доходит до разницы между растровой и векторной графикой, из определений можно сделать вывод, что все дело в том, как они формируются. Последнее влияет на функцию, когда изображения увеличиваются или уменьшаются в размере.
Изображения в растровых графических форматах имеют ограниченное количество пикселей, каждый из которых несет один цветовой оттенок. При уменьшении размера качество изображения не ухудшается.Но это не то же самое, если вам нужно увеличить изображение. Чтобы заполнить добавленное пространство, растровые графические изображения делают пиксели больше и более размытыми. Вот почему ни один из растровых графических форматов не является лучшим форматом изображения для крупномасштабной печати.
Во многих случаях вам нужна крупномасштабная печать, поэтому важно понимать, как все это работает. Давайте рассмотрим преимущества и недостатки векторных файлов с точки зрения печати.
Преимущества векторной графики
- Независимость от разрешения.
 Векторные файлы можно масштабировать, поэтому их можно увеличивать, сохраняя при этом высокое качество изображения.
Векторные файлы можно масштабировать, поэтому их можно увеличивать, сохраняя при этом высокое качество изображения. - Малый размер файла — векторные файлы меньше по размеру, чем их растровые аналоги. Размер файла зависит от того, сколько точек имеет изображение. Это, в свою очередь, зависит от форм и кривых, содержащихся в изображении.
- Редактируемость. Векторные изображения легче редактировать по сравнению с изображениями в растровых форматах.
Недостаток векторной графики
- Векторная графика имеет один недостаток с точки зрения печати. Его форматы не подходят для сложных изображений, где цвета имеют первостепенное значение и могут изменяться попиксельно.По этой причине цифровые камеры хранят фотографии в растровом формате.
Векторная или растровая печать? Сравнивая факты, которые я упомянул о векторных файлах, становится очевидным, какой формат изображения лучше всего подходит для крупномасштабной печати.
Однако при печати фотографий все обстоит иначе. Давайте посмотрим, какой вариант лучше всего подходит для этого случая.
Давайте посмотрим, какой вариант лучше всего подходит для этого случая.
Лучший формат изображения для печати фотографий
Знакомясь с недостатками векторных файлов для печати, у вас может возникнуть очевидный вопрос — какой формат изображения лучше всего подходит для печати фотографий? Опять же, у меня короткий ответ — Растровые файлы, такие как PNG или JPEG, в высоком качестве.Вот так выглядит фотография, преобразованная в векторный файл:
Однако есть некоторые нюансы, которые необходимо знать перед печатью фотографии.
- Чтобы не получить пикселизированное печатное изображение, необходимо изображение с высоким разрешением не менее 300 точек на дюйм (точек на дюйм). Это зависит от многих факторов, таких как размер отпечатка, расстояние, с которого люди его увидят, и т. д.
- Если вы хотите получить прозрачный фон, JPEG или другие форматы растровой графики не подойдут.Только формат PNG поддерживает прозрачный фон. Это особенно важно, если вам нужно напечатать фотографию на полупрозрачных материалах, таких как акрил.

Теперь, когда вы знаете, какой формат изображения необходим для вашего проекта, пришло время отправиться и заказать печатную вывеску. Чтобы облегчить этот процесс, мы создали бесплатный онлайн-инструмент, который позволяет загружать собственные изображения или выбирать один из готовых шаблонов. Отредактируйте изображения до совершенства и закажите печатную вывеску. Он прибудет прямо к вашему порогу в кратчайшие сроки! Вот что мы предлагаем:
- Бесплатный инструмент для создания, загрузки и редактирования дизайна вывески
- Шаблоны в 10 категориях, сделанные профессионалами
- Доставка на следующий день
Добавление векторной графики в Интернет — Изучите веб-разработку
Векторная графика очень полезна во многих случаях — она имеет небольшой размер файла и хорошо масштабируется, поэтому при увеличении или увеличении до большого размера она не пикселизируется.В этой статье мы покажем вам, как добавить его на свою веб-страницу.
Примечание: Эта статья не предназначена для обучения SVG; что это такое и как добавить его на веб-страницы.
В Интернете вы будете работать с двумя типами изображений — растровыми изображениями и векторными изображениями :
.- Растровые изображения определяются с помощью сетки пикселей — файл растрового изображения содержит информацию, показывающую, где именно должен быть размещен каждый пиксель и какого именно цвета он должен быть.Популярные форматы веб-растров включают Bitmap (
.bmp), PNG (.png), JPEG (.jpg) и GIF (.gif.) . - Векторные изображения определяются с помощью алгоритмов — файл векторного изображения содержит определения формы и пути, которые компьютер может использовать для определения того, как должно выглядеть изображение при отображении на экране. Формат SVG позволяет нам создавать мощную векторную графику для использования в Интернете.

Чтобы дать вам представление о разнице между ними, давайте рассмотрим пример.Вы можете найти этот пример в нашем репозитории Github под названием vector-versus-raster.html — он показывает два, казалось бы, идентичных изображения рядом, красной звезды с черной тенью. Разница в том, что левый — это PNG, а правый — SVG-изображение.
Разница становится очевидной при увеличении страницы — изображение PNG становится пиксельным при увеличении, потому что оно содержит информацию о том, где должен быть каждый пиксель (и какого цвета). При увеличении каждый пиксель увеличивается в размере, чтобы заполнить несколько пикселей на экране, поэтому изображение начинает выглядеть блочным.Однако векторное изображение по-прежнему выглядит красиво и четко, потому что независимо от его размера алгоритмы используются для обработки форм изображения, причем значения масштабируются по мере увеличения.
Примечание: Приведенные выше изображения на самом деле все в формате PNG, причем левая звездочка в каждом случае представляет собой растровое изображение, а правая звездочка представляет собой векторное изображение. Опять же, перейдите к демонстрации vector-versus-raster.html для реального примера!
Опять же, перейдите к демонстрации vector-versus-raster.html для реального примера!
Кроме того, файлы векторных изображений намного легче, чем их растровые эквиваленты, потому что им нужно хранить всего несколько алгоритмов, а не информацию о каждом пикселе изображения в отдельности.
SVG — это основанный на XML язык для описания векторных изображений. Это в основном разметка, как HTML, за исключением того, что у вас есть много различных элементов для определения фигур, которые вы хотите отобразить на своем изображении, и эффектов, которые вы хотите применить к этим фигурам. SVG предназначен для разметки графики, а не содержимого. На самом простом конце спектра у вас есть элементы для создания простых фигур, например и . Более продвинутые функции SVG включают (преобразование цветов с помощью матрицы преобразования), (анимация частей векторной графики) и (наложение маски поверх изображения. )
)
В качестве простого примера следующий код создает круг и прямоугольник:
Это создает следующий вывод:
Из приведенного выше примера может сложиться впечатление, что SVG легко кодировать вручную. Да, вы можете вручную закодировать простой SVG в текстовом редакторе, но для сложного изображения это быстро становится очень сложным.Для создания изображений SVG большинство людей используют векторные графические редакторы, такие как Inkscape или Illustrator. Эти пакеты позволяют создавать различные иллюстрации с использованием различных графических инструментов и создавать аппроксимации фотографий (например, функция Inkscape Trace Bitmap).
SVG имеет некоторые дополнительные преимущества помимо описанных выше:
- Текст в векторных изображениях остается доступным (что также способствует SEO).

- SVG хорошо поддаются стилизации/сценарию, потому что каждый компонент изображения является элементом, который можно стилизовать с помощью CSS или написать сценарий с помощью JavaScript.
Так зачем кому-то использовать растровую графику вместо SVG? Что ж, у SVG есть некоторые недостатки:
- SVG может очень быстро усложняться, а это означает, что размеры файлов могут увеличиваться; сложные SVG также могут занимать значительное время в браузере.
- SVG может быть сложнее создать, чем растровые изображения, в зависимости от того, какое изображение вы пытаетесь создать.
- SVG не поддерживается в старых браузерах, поэтому может не подходить, если вам необходимо поддерживать более старые версии Internet Explorer на вашем веб-сайте (SVG начал поддерживаться в IE9.)
Растровая графика, возможно, лучше подходит для изображений сложной точности, таких как фотографии, по причинам, описанным выше.
В этом разделе мы рассмотрим различные способы добавления векторной графики SVG на веб-страницы.
Быстрый способ:
img element Чтобы встроить SVG через элемент , вам просто нужно сослаться на него в атрибуте src, как и следовало ожидать. Вам понадобится атрибут
height или width (или оба, если ваш SVG не имеет внутреннего соотношения сторон).Если вы еще этого не сделали, прочтите Изображения в HTML.
<изображение
src="равносторонний.svg"
alt="треугольник, у которого все три стороны равны"
/>
Плюсы
- Быстрый знакомый синтаксис изображения со встроенным текстовым эквивалентом доступен в атрибуте
alt. - Вы можете легко превратить изображение в гиперссылку, вложив
- Файл SVG может кэшироваться браузером, что приводит к ускорению загрузки любой страницы, использующей изображение, загруженное в будущем.
Минусы
- Вы не можете управлять изображением с помощью JavaScript.

- Если вы хотите управлять содержимым SVG с помощью CSS, вы должны включить встроенные стили CSS в свой код SVG. (Внешние таблицы стилей, вызванные из файла SVG, не действуют.)
- Вы не можете изменить стиль изображения с помощью псевдоклассов CSS (например,
:focus).
Устранение неполадок и кроссбраузерная поддержка
Для браузеров, не поддерживающих SVG (IE 8 и ниже, Android 2.3 и ниже), вы можете ссылаться на PNG или JPG из атрибута src и использовать атрибут srcset (который распознают только последние браузеры) для ссылки на SVG. В этом случае только поддерживающие браузеры будут загружать SVG — старые браузеры вместо этого будут загружать PNG:

Вы также можете использовать SVG в качестве фоновых изображений CSS, как показано ниже. В приведенном ниже коде старые браузеры будут использовать PNG, который они понимают, а новые браузеры будут загружать SVG:
.
background: url("fallback.png") бесповторный центр;
фоновое изображение: URL ("image.svg");
размер фона: содержит;
Как и описанный выше метод , вставка SVG с использованием фоновых изображений CSS означает, что с SVG нельзя манипулировать с помощью JavaScript, а также на него распространяются те же ограничения CSS.
Если ваши SVG вообще не отображаются, возможно, ваш сервер настроен неправильно. Если это проблема, эта статья укажет вам правильное направление.
Как включить код SVG в ваш HTML
Вы также можете открыть файл SVG в текстовом редакторе, скопировать код SVG и вставить его в свой HTML-документ — иногда это называется размещением вашего SVG в строке или встраивание SVG .Убедитесь, что ваш фрагмент кода SVG начинается с начального тега и заканчивается конечным тегом . Вот очень простой пример того, что вы можете вставить в свой документ:
Плюсы
- Помещение вашего SVG в строку сохраняет HTTP-запрос и, следовательно, может немного сократить время загрузки.

- Вы можете назначить
classes иids элементам SVG и стилизовать их с помощью CSS либо внутри SVG, либо везде, где вы размещаете правила стиля CSS для своего HTML-документа.Фактически, вы можете использовать любой атрибут представления SVG в качестве свойства CSS. - Встраивание SVG — это единственный подход, который позволяет вам использовать взаимодействие CSS (например,
:focus) и анимацию CSS в вашем изображении SVG (даже в вашей обычной таблице стилей). - Разметку SVG можно превратить в гиперссылку, заключив ее в элемент
Минусы
- Этот метод подходит только в том случае, если вы используете SVG только в одном месте. Дублирование делает обслуживание ресурсоемким.
- Дополнительный код SVG увеличивает размер HTML-файла.
- Браузер не может кэшировать встроенный SVG, поскольку он будет кэшировать обычные ресурсы изображения, поэтому страницы, содержащие изображение, не будут загружаться быстрее после загрузки первой страницы, содержащей изображение.

- Вы можете включить резервную копию в элемент
Как встроить SVG в iframe
Изображения SVG можно открывать в браузере так же, как веб-страницы. Таким образом, встраивание SVG-документа с
Это определенно не лучший метод выбора:
Минусы
-
iframeимеют резервный механизм, как вы можете видеть, но браузеры отображают резервный вариант только в том случае, если они вообще не поддерживаютiframes.
- Кроме того, если SVG и ваша текущая веб-страница не имеют одинакового происхождения, вы не можете использовать JavaScript на своей основной веб-странице для управления SVG.
В этом разделе активного обучения мы предлагаем вам поиграть с SVG для развлечения. В разделе Input ниже вы увидите, что мы уже предоставили вам несколько примеров для начала работы. Вы также можете перейти к справочнику по элементам SVG, узнать больше о других игрушках, которые вы можете использовать в SVG, и попробовать их.Этот раздел посвящен отработке ваших исследовательских навыков и получению удовольствия.
Если вы застряли и не можете заставить свой код работать, вы всегда можете сбросить его с помощью кнопки Сброс .
Прямой вывод
<дел>

 Такая формула занимает всего одну ячейку информации.
Такая формула занимает всего одну ячейку информации.


 Каждый из них содержит один цвет. Они расположены в сетке, чтобы сформировать окончательное изображение.
Каждый из них содержит один цвет. Они расположены в сетке, чтобы сформировать окончательное изображение. Векторные файлы можно масштабировать, поэтому их можно увеличивать, сохраняя при этом высокое качество изображения.
Векторные файлы можно масштабировать, поэтому их можно увеличивать, сохраняя при этом высокое качество изображения.







 a11y-метка {
маржа: 0;
выравнивание текста: вправо;
размер шрифта: 0.7rem;
ширина: 98%;
}
тело {
поле: 10 пикселей;
фон: #f5f9fa;
}
a11y-метка {
маржа: 0;
выравнивание текста: вправо;
размер шрифта: 0.7rem;
ширина: 98%;
}
тело {
поле: 10 пикселей;
фон: #f5f9fa;
}
 addEventListener («ввод», updateCode);
окно.addEventListener('загрузить', updateCode);
textarea.onkeydown = функция (е) {
если (e.keyCode === 9) {
e.preventDefault();
вставитьAtCaret('\t');
}
если (e.keyCode === 27) {
текстовая область.размытие();
}
};
функция insertAtCaret (текст) {
const scrollPos = textarea.scrollTop;
пусть CaretPos = textarea.selectionStart;
const front = (textarea.value).substring(0, CaretPos);
const back = (textarea.value).substring(textarea.selectionEnd, textarea.value.length);
textarea.value = передняя часть + текст + задняя часть;
CaretPos = CaretPos + текст.длина;
textarea.selectionStart = CaretPos;
textarea.selectionEnd = CaretPos;
текстовая область.фокус();
textarea.scrollTop = scrollPos;
}
textarea.onkeyup = функция () {
if(solution.value === 'Показать решение') {
userEntry = textarea.value;
} еще {
SolutionEntry = textarea.value;
}
код обновления();
};
addEventListener («ввод», updateCode);
окно.addEventListener('загрузить', updateCode);
textarea.onkeydown = функция (е) {
если (e.keyCode === 9) {
e.preventDefault();
вставитьAtCaret('\t');
}
если (e.keyCode === 27) {
текстовая область.размытие();
}
};
функция insertAtCaret (текст) {
const scrollPos = textarea.scrollTop;
пусть CaretPos = textarea.selectionStart;
const front = (textarea.value).substring(0, CaretPos);
const back = (textarea.value).substring(textarea.selectionEnd, textarea.value.length);
textarea.value = передняя часть + текст + задняя часть;
CaretPos = CaretPos + текст.длина;
textarea.selectionStart = CaretPos;
textarea.selectionEnd = CaretPos;
текстовая область.фокус();
textarea.scrollTop = scrollPos;
}
textarea.onkeyup = функция () {
if(solution.value === 'Показать решение') {
userEntry = textarea.value;
} еще {
SolutionEntry = textarea.value;
}
код обновления();
};
 Он никогда не задумывался как полное руководство по изучению SVG, а просто как указатель, чтобы вы знали, что такое SVG, если встретите его в своих путешествиях по сети. Так что не волнуйтесь, если вы еще не чувствуете себя экспертом по SVG. Мы включили несколько ссылок ниже, которые могут помочь вам, если вы хотите пойти и узнать больше о том, как это работает.
Он никогда не задумывался как полное руководство по изучению SVG, а просто как указатель, чтобы вы знали, что такое SVG, если встретите его в своих путешествиях по сети. Так что не волнуйтесь, если вы еще не чувствуете себя экспертом по SVG. Мы включили несколько ссылок ниже, которые могут помочь вам, если вы хотите пойти и узнать больше о том, как это работает. Для размера векторных изображений нет верхнего или нижнего предела.
Для размера векторных изображений нет верхнего или нижнего предела. Основным недостатком векторной графики является невозможность создания реалистичных изображений. . svg (масштабируемая векторная графика).
Основным недостатком векторной графики является невозможность создания реалистичных изображений. . svg (масштабируемая векторная графика).