ВоркДримсВекторная графика. Определение, преимущества и недостатки
Каждый сталкивался с таким понятием, как компьютерная графика. Это раздел информатики, который имеет дело с обработкой и форматированием графического изображения на компьютере. В свою очередь, он состоит из двух подразделов: векторная графика и растровая графика. Сегодня мы поговорим о первой.
Что такое векторная графика
Фотография и ее векторны аналог
В векторной графике создают изображения при помощи математических формул, которые представляют собой своего рода набор объектов, отрезков. Растровая графика – это изображения из пикселей, совокупностей точек.
Эти два подраздела неразрывно связаны между собой. К примеру, просматривая изображение, вы не увидите на мониторе набор формул. Вам будет показана непосредственно картинка. Векторная графика преобразуется в растровую перед выводом на экран. Этот процесс происходит автоматически посредством работы видеокарты.
В основе векторной графики лежит линия. Формулы задают ее координаты. Таким образом, создается контур изображения. Это понятие подразумевает собой 2D графику.
Формулы задают ее координаты. Таким образом, создается контур изображения. Это понятие подразумевает собой 2D графику.
Свойства картинки (цвет заливки, толщина линий и т.д.) находятся в прерогативе растровой графики.
Примеры векторных изображений:
Преимущества и недостатки векторной графики
Векторы имеют ряд преимуществ наряду с другими способами передачи графической информации. Они способны наиболее точно передать изображение и чаще всего используются для создания точных графиков и чертежей, которые не требуют фотореализм.
Достоинства векторной графики:
- Основным положительным качеством данного способа передачи информации является его компактность. Файл, содержащий описание (формулы), может занимать мало места, независимо от того, какого размера будет сам объект.
- Благодаря формульному описанию, сами объекты можно неограниченно увеличивать. При этом качество изображения не будет изменяться в худшую сторону.
- Объекты можно форматировать, изменять их положение, группировать.
 Качество остается неизменным.
Качество остается неизменным. - Над объектами можно производить математические преобразования, а также пересечения, дополнения.
- Толщина контурной линии может быть постоянной, независимо от масштаба самого изображения.
Разница между векторной и растровой графикой
Однако, несмотря на большое количество положительных качеств, векторная графика обладает и недостатками:
- В том случае, если детализация изображения сложная, размер исполнительного файла будет достаточно большим. Исходя из этого, может возникнуть трудность реалистичной передачи графики.
- Обратный переход из растровой графики происходит достаточно сложно и влияет на качество вектора.
- Сложности с совместимостью программного обеспечения.
Основные примитивы векторной графики
Примитивы – это элементарные геометрические объекты, которые использует векторная графика. Среди основных примитивов выделяют:
- Отрезки и линии.
- Различные геометрические фигуры (треугольники, многоугольники).

- Окружности.
- Кривые Безье.
- Текст.
- Заливку.
Примеры векторной графики
Форматы векторной графики
Созданные изображения хранятся в форматах. Привычные нам jpg (jpeg), png служат для хранения растровых изображений. Векторные картинки используют достаточно большое количество различных форматов. Среди них:
- AI. Данный формат создает программа Ad.Illustrator. Только она и может быть использована для открытия файлов с таким расширением. Документ, созданный в новой версии, не может быть воспроизведен старыми.
- CDR. Формат Corel Draw. Эта программа также может использовать и другие расширения, в зависимости от предназначения документа (cdt, cdx, cgm, clk, cmx, cpx, csl, des, dsf, drw).
- DXF. Поддерживается всеми программами автоматизированного проектирования. Однако некоторые способны лишь читать файлы и не допускают возможности редактирования.
- EPS.
 Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий.
Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий. - FLA, FH. Формат компании Adobe Flash.
- PDF. Разработан компанией Adobe. Используется для передачи документов, которые содержат как текст, так и графические изображения.
- PICT. Используется на платформе Macintosh. Способен одновременно поддерживать как изображения векторной, так и растровой графики.
- TGA (Targa). Продукт компании AT&T, разработанный под видеокарту TrueVision. Его поддерживают более 200 приложений.
- SWG, SVGZ. Основан на XML-языке для векторных изображений. Поддерживается веб-браузерами. Его недостатком является относительно невысокое качество сложной графики.
- SWF. Формат для flash-анимаций. Доступен для чтения приложениями, поддерживающими технологию Flash.

- WMF. Аналог PICT для Windows. К нему часто прибегают при создании веб-страниц.
4.6. Достоинства и недостатки векторной графики
Для эффективного применения векторной графики в творческой работе необходимо представлять себе ее достоинства и недостатки.
Достоинства
Одним из главных достоинств этого вида графики является возможность неограниченного масштабирования изображения без потери качества и практически без увеличения размеров исходного файла. Это связано с тем, что векторная графика содержит только описания объектов, формирующих изображения, а компьютер или устройство печати интерпретирует их необходимым образом.
Векторную графику
значительно легче редактировать,
поскольку готовое изображение
не является «плоской» картинкой из
пикселов, а составлено из объектов,
которые могут
накладываться друг на друга, перекрываться,
оставаясь в то же время
совершенно независимыми друг от друга.
Векторным программам свойственна высокая точность рисования (до сотой доли микрона).
Векторная графика экономна в плане объемов дискового пространства, необходимого для хранения изображений. Это связано с тем, что сохраняется не само изображение, а только некоторые основные данные (математическая формула объекта), используя которые программа всякий раз воссоздает изображение заново. Описание цветовых характеристик почти не увеличивает размер векторного файла.
Векторные изображения, как правило, занимают меньший объем памяти компьютера по сравнению с растровыми. Гораздо проще описать окружность радиусом 10 и центром в точке х = 20, у = 30, чем помнить все пикселы массива, соответствующего этой окружности.
Для векторных редакторов характерно прекрасное качество печати рисунков и отсутствие проблем с экспортом векторного изображения в растровое.
Недостатки
Практически невозможно осуществить
экспорт изображения из растрового
формата в
векторный. Попробуйте, например,
отсканировать герб России, а затем
вырезать его на плоттере. И
наоборот, обратное преобразование (то
есть превращение
векторного изображения в растровое)
выполняется практически автоматически
не только с
помощью графических редакторов, но и
буфера обмена Windows.
Попробуйте, например,
отсканировать герб России, а затем
вырезать его на плоттере. И
наоборот, обратное преобразование (то
есть превращение
векторного изображения в растровое)
выполняется практически автоматически
не только с
помощью графических редакторов, но и
буфера обмена Windows.
Векторная графика ограничена в чисто живописных средствах и не позволяет получать фотореалистичные изображения с тем же качеством, что и растровая. Причина в том, что здесь, в отличие от растровой графики, минимальной областью, закрашиваемой однородным цветом, является не один пиксел, а один объект. А размеры объекта по определению больше.
Векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для растровой графики. К сожалению, не существует, например, векторных мониторов или векторных сканеров.
В векторной графике невозможно применение
обширной библиотеки эффектов (фильтров),
используемых при работе с растровыми
изображениями.
Строго говоря, ни один современный профессиональный графический пакет не является чисто векторным или чисто растровым, а совмещает в себе элементы кактого, так и другого вида графики. Например, векторный редактор CorelDRAW имеет как собственные, так и подключаемые (plug-ins) инструменты для редактирования растровых изображений, а в шестой версии растрового редактора Photoshopрасширены инструментальные возможности для работы с векторными объектами.
Недостатки векторной графики — Информатика, информационные технологии
1.Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных рисунков. Поэтому до недавнего времени векторная графика использовалась для построения чертежей, диаграмм, графиков, а также для создания технических иллюстраций. С развитием компьютерных технологий ситуация несколько изменилась: сегодняшние векторные изображения по качеству приближаются к реалистическим. Однако векторная графика не позволяет получать изображений фотографического качества. Дело в том, что фотография — мозаика с очень сложным распределением цветов и яркостей пикселей и представление такой мозаики в виде совокупности векторных примитивов — достаточно сложная задача.
Дело в том, что фотография — мозаика с очень сложным распределением цветов и яркостей пикселей и представление такой мозаики в виде совокупности векторных примитивов — достаточно сложная задача.
2. Векторные изображения описываются десятками, а иногда и тысячами команд. В процессе печати эти команды передаются устройству вывода (например, лазерному принтеру). При этом может случиться так, что на бумаге изображение будет выглядеть совсем иначе, чем хотелось пользователю, или вообще не распечатается. Дело в том, что принтеры содержат свои собственные процессоры, которые интерпретируют переданные им команды. Поэтому сначала нужно проверить, понимает ли принтер векторные команды данного стандарта, напечатав какой-нибудь простой
Растровая графика
Растровое изображение представляет из себя мозаику из очень маленьких элементов — пикселей. Растровый рисунок похож на лист клетчатой бумаги, на котором каждая клеточка закрашена определенным цветом, и в результате такой раскраски формируется изображение.
Принцип растровой графики чрезвычайно прост. Он был изобретен и использовался людьми за много веков до появления компьютеров. Во-первых, это такие направления искусства, как мозаика, витражи, вышивка. В любой из этих техник изображение строится из дискретных элементов. Во-вторых, это рисование «по клеточкам» — эффективный способ переноса изображения с подготовительного картона на стену, предназначенную для фрески. Суть этого метода заключается в следующем. Картон и стена, на которую будет переноситься рисунок, покрываются равным количеством клеток, затем фрагмент рисунка из каждой клетки картона тождественно изображается в соответствующей клетке стены. На рисунке (рис. 2) можно увидеть пример изображения в растровой графике:
Рисунок 2. Пример изображения в растровой графике
Если взять и увеличить в несколько раз такое изображение, скажем, оцифрованную фотографию, то мы увидим, что она состоит из одноцветных квадратов, словно мозаика. Они называются пикселами (pixel), сокращение, произошедшее от английского picture element (элемент изображения). И все красоты, видимые вами на мониторе, состоят только из этих пикселов.
И все красоты, видимые вами на мониторе, состоят только из этих пикселов.
Создание изображения в растровом графическом редакторе (Раint, Fractal Design Painter, Corel Photo-PAINT, Adobe PhotoShop)похоже на работу художника, когда он пишет картину на настоящем холсте настоящими красками. 3десь компьютерный художник водит «кистью» — курсором мыши по «электронному полотну» — экрану, закрашивая каждый из пикселей рисунка в нужный цвет. Таким образом каждому пикселю присваивается цвет. Этот цвет закрепляется за определённым местом экрана где как бы «высыхает» подобно тому, как высыхает краска на настоящем холсте. Перемещение фрагмента изображения «снимает» краску с электронного холста и, следовательно, разрушает рисунок (3).
Растровая графика работает с сотнями и тысячами пикселей, которые формируют рисунок. Пиксели «не знают», какие объекты (линии, эллипсы, прямоугольники и т. д.) они составляют.
В компьютерной графике термин «пиксель», вообще говоря, может обозначать разные понятия:
o наименьший элемент изображения на экране компьютера;
o отдельный элемент растрового изображения;
o точка изображения, напечатанного на принтере.
Поэтому, чтобы избежать путаницы, будем пользоваться следующей терминологией:
• видеопиксель- наименьший элемент изображения на экране;
• пиксель- отдельный элемент растрового изображения;
• точка — наименьший элемент, создаваемый принтером.
При этом для изображения одного пикселя на экране компьютера может быть использован один или несколько видеопикселей.
Экран дисплея разбит на фиксированное число видеопикселей, которые образуют графическую сетку (растр) из фиксированного числа строк и столбцов. Размер графической сетки обычно представлен в форме Nx M, где N- количество видеопикселей по горизонтали, а М- по вертикали. На современных дисплеях используются, например, такие размеры графической сетки: 640 х 480, 800 х 600, 1024 х 768, 1240 х 1024 и др. Изображение на экране дисплея создаётся путём избирательной засветки электронным лучом определенных видеопикселей экрана. Чтобы изображение могло восприниматься глазом, его необходимо составить из сотен или тысяч видеопикселей, каждый из которых должен быть подсвечен.
Статьи к прочтению:
Найти минимальный элемент массива. Поиск минимального элемента в массиве. C++ для начинающих. ДЗ#8.
Похожие статьи:
Векторная графика в интернете
Лекция 5 Виды компьютерной графики Векторная графика Векторная графика. Общие сведения о векторной графике. Элементы (объекты) векторной графики и их…
Достоинства векторной графики
Глава 1. Технологии обработки графической информации Виды компьютерной графики Существует специальная область информатики, изучающая методы и средства…
Векторная графика: где, как и зачем использовать
Каждый день мы видим сотни графических объектов. Картинки, цифры и буквы мелькают перед нашими глазами, передавая ценную (и не очень) информацию. Если какая-то геометрическая фигура рисуется на бумаге, то принцип её появления понятен: следы от грифеля карандаша попадают на лист благодаря точным движениям руки того, кто чертит:
Но в электронных документах все далеко не так просто.
 Алгоритмы машинного графического отображения действуют иначе, чем человек. Компьютер должен применять одну и ту же логику для всех типов изображений.
Алгоритмы машинного графического отображения действуют иначе, чем человек. Компьютер должен применять одну и ту же логику для всех типов изображений.Однако универсального способа все же не существует, так как для разных целей подходят разные методы. В рамках данной статьи будет рассмотрена векторная графика, как один из вариантов представления изображений.
Если попросить человека нарисовать на листе бумаге кота, а затем указать размеры изображенного животного, то художник начнет мерить расстояние от ушей до хвоста. Для компьютера же был бы важен весь лист бумаги, ведь белый – это тоже цвет, который нужно отобразить.
В связи с этим, возникает необходимость каким-то образом хранить данные о графическом объекте. В векторной графике изображение состоит из простых объектов, таких как линии, многоугольники, точки:
Этот способ представления в корне отличается от широко распространенной растровой графики, где сохраняется информация о каждом пикселе.
Во многих ситуациях тип применяемой графики не имеет значения. Тем не менее, в определенных областях представление изображений с помощью графических примитивов гораздо удобнее; перечислим некоторые из них:
Тем не менее, в определенных областях представление изображений с помощью графических примитивов гораздо удобнее; перечислим некоторые из них:
- Электронная полиграфия;
- Системы автоматического проектирования;
- Создание любых изображений, которые в дальнейшем будут масштабироваться.
Рассмотрим основные положительные стороны векторной графики по сравнению с растровой.
- Сохранение качества изображения при изменении масштаба
:
- Точность при построении графических объектов;
- Малый размер файлов, содержащих изображение.
Однако существуют и некоторые недостатки векторной графики.
- Невозможность преобразования растровых объектов в векторные;
- Изображения, созданные в одном редакторе, как правило, только в нем и открываются;
- Нереалистичное отображение сложных объектов.
Объекты векторной графики формируются в различных программах, а следовательно – применяются отличные друг от друга алгоритмы построения изображений. В связи с этим существуют разнообразные форматы векторной графики. Рассмотрим некоторые из них.
В связи с этим существуют разнообразные форматы векторной графики. Рассмотрим некоторые из них.
- AI. Файлы с таким расширением получаются в результате работы программы Adobe Illustrator:
Отмечается высокое качество изображений. К сожалению, файлы, сохраненные в новых версиях программы, не могут быть прочитаны в старых.
- CDR. Эти файлы – «детище» графического редактора CorelDRAW, который признан многими как самый лучший редактор векторной графики:
Отличительной особенностью этой программы является огромное количество возможностей редактирования изображений, однако это в главной степени и вменяется редактору в качестве недостатка, так как освоение неопытными пользователями проходит с большими трудностями.
- EPS. Данный формат поддерживается многими популярными графическими редакторами, изначально же он использовался Adobe Illustrator.
- SVG. Изображения, сохраненные в этом формате, обладают достаточно средним качеством. Формат никому не принадлежит и полностью открыт для использования.
 Активно применяется в веб-технологиях.
Активно применяется в веб-технологиях.
Работа с векторной графикой имеет свои специфические особенности. Ниже приведены некоторые рекомендации, которые помогут неопытному пользователю более уверенно чувствовать себя при выборе графического редактора и во время работы с ним.
- Не стоит заниматься версткой в программах, использующих векторную графику, особенно, если текста достаточно много;
- Не стоит работать с фотографиями, используя векторную графику. Также следует избегать любых картинок с богатой цветовой гаммой;
- Для лучшего понимания того, что происходит при создании изображений, необходимо обладать базовыми знаниями в геометрии.
Таким образом, векторная графика используется там, где необходимо обеспечить «безболезненную» масштабируемость изображений и малый размер файлов. Один из лучших редакторов, позволяющих применять векторную графику – CorelDRAW. Он обеспечивает широкий спектр возможностей для создания и редактирования изображений.
Персональный сайт — 57. Векторная графика (достоинства и недостатки, построение и работа с изображениями, векторные и универсальные форматы). Пример.
57. Векторная графика (достоинства и недостатки, построение и работа с изображениями, векторные и универсальные форматы). Пример.
Основу векторных изображений составляют разнообразные линии или кривые, называемые векторами или по-другому контурами. Каждый контур представляет собой независимый объект, который можно редактировать.
Достоинства и недостатки векторной графики
1. возможность неограниченного масштабирования изображения без потери качества и без увеличения размеров исходного файла.
2. Векторную графику значительно легче редактировать, поскольку изображение не является плоской картинкой из пикселов, а составлено из объектов, которые могут накладываться друг на друга.
3. Векторным программам свойственна высокая точность рисования (до сотой доли микронов).
4. Векторная графика экономна в плане объемов дискового пространства, необходимого для хранения изображений. Это связано с тем, что сохраняется не само изображение, а только некоторые основные данные (математическая формула объекта), используя которые программа каждый раз воссоздает объект заново.
5. Хорошее качество печати рисунков и отсутствие проблем с экспортом векторного изображения в растровое.
6. Практически невозможно осуществить экспорт изображения из растрового формата в векторный.
7. Векторная графика ограничена в чисто живописных средствах и не позволяет получать фотореалистичные изображения с тем же качеством, что и растровая. Причина в том, что минимальной областью, закрашиваемой однородным цветом, является не один пиксел, как в растровой графике, а один объект. А размеры объекта по определению больше.
8. Векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для растровой графики.
В векторной графике невозможно применение обширной библиотеки эффектов (фильтров), используемых при работе с растровыми изображениями.
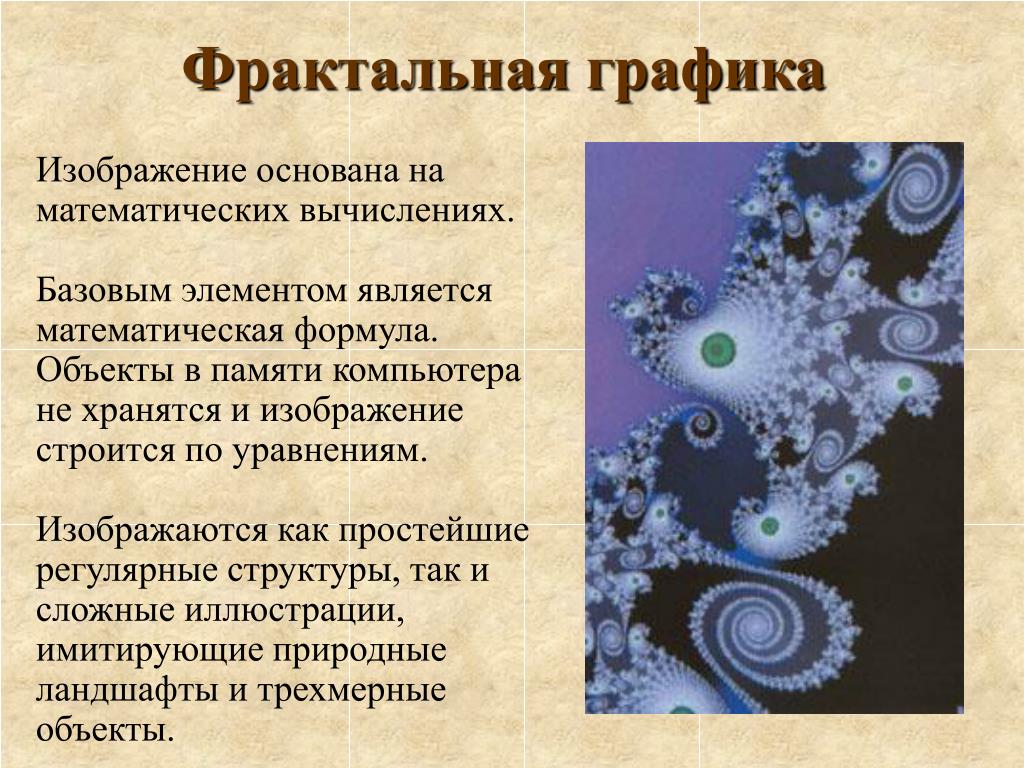
Математические основы векторной графики
В роли базового элемента векторной графики выступает линия. Это связано с тем, что в векторной графике любой объект состоит из набора линий, соединенных между собой узлами.
В векторной графике точке соответствует узел. На плоскости этот объект представляется двумя числами (X, Y), задающими его положение относительно начала координат.
Для описания прямой линии используется уравнение y=aX+b. Поэтому для построения данного объекта требуется задание всего двух параметров: a и b.
Отрезок прямой требует для своего описания двух дополнительных параметров, соответствующих началу и концу отрезка.
К классу кривых второго порядка относятся параболы, гиперболы, эллипсы и окружности, т.е. все линии, уравнения которых содержат степени не выше второй. Кривые второго порядка не имеют точек перегиба.
В отличие от кривых второго порядка кривые третьего порядка могут иметь точку перегиба.
Кривые Безье – это частный вид кривых третьего порядка, требующих для своего описания меньшего количества параметров – восьми вместо одиннадцати. В основе построения кривых Безье лежит использование двух касательных, проведенных к крайним точкам отрезка линии. Касательные выполняют функцию виртуальных рычагов, позволяющих управлять формой кривой.
В основе построения кривых Безье лежит использование двух касательных, проведенных к крайним точкам отрезка линии. Касательные выполняют функцию виртуальных рычагов, позволяющих управлять формой кривой.
Структура векторной иллюстрации
Структуру любой векторной иллюстрации можно представить в виде иерархического дерева:
- самый верхний иерархический уровень занимает сама иллюстрация, объединяющая в своем составе объекты, узлы, линии, заливки;
- следующий уровень иерархии – объекты, представляющие собой различные векторные формы.
- объекты иллюстрации состоят из одного или нескольких контуров.
- следующий уровень иерархии составляют сегменты, которые выполняют функции кирпичиков, используемых при составления контура (заливка цветом).
- на самом нижнем уровне иерархии расположены узлы и отрезки линий, соединяющих между собой соседние узлы.
Форматы документов векторной графики
Формат PDF. Родной формат программы Adobe Acrobat. Использует как векторный, так и растровый способ записи информации. Обычно в этом формате хранят документы, предназначенные только для чтения, но при векторном способе записи возможно и редактирование. Формат представляет собой упрощенную и оптимизированную версию PostScript.
Родной формат программы Adobe Acrobat. Использует как векторный, так и растровый способ записи информации. Обычно в этом формате хранят документы, предназначенные только для чтения, но при векторном способе записи возможно и редактирование. Формат представляет собой упрощенную и оптимизированную версию PostScript.
Формат WMF. Использует графический язык Windows. Предназначен для передачи векторных рисунков через буфер обмена. Пользоваться этим форматом надо крайне осторожно: искажает цвет, не поддерживает ряда параметров, которые могут быть присвоены объектам в разных векторных редакторах.
векторная и растровая, особенности, достоинства и недостатки
Понятие компьютерная графика включает в себя любое отображение на мониторе, процесс создания, обработки и вывода. Графические объекты формируются двумя способами: с помощью векторной и растровой графики. Эти два инструмента, хоть и служат одной цели, но в корне отличаются друг от друга.![]() Растровые изображение получают в основном с помощью цифровой техники: фотоаппаратов, сканеров и т. п. Они всегда очень реалистичны и передают информацию во всей сложности полутонов. Графические редакторы, профилирующиеся на работе с ними, обладают инструментарием преимущественно для их коррекции.
Растровые изображение получают в основном с помощью цифровой техники: фотоаппаратов, сканеров и т. п. Они всегда очень реалистичны и передают информацию во всей сложности полутонов. Графические редакторы, профилирующиеся на работе с ними, обладают инструментарием преимущественно для их коррекции.
Векторные же рисунки, не обладают такой достоверной передачей, однако их главное преимущество — это возможность масштабирования без потери качества и малый размер файлов. Их создают в специальных программах. Так какой же вид графики лучше, и почему бы не использовать только растр, раз он так хорошо передает графическую информацию.
Что такое векторная графика
Рисунок в векторной графике строится по опорным точкам согласно математическим законам. Например, если требуется нарисовать окружность, то программа запоминает координаты ее центра, величину радиуса, толщину линий, тип фигуры и другую подобную информацию. При загрузке такого файла вначале определяется «что» нужно построить, потом, согласно загруженным данным, создается изображение. Цвета также кодируются, и вся эта информация в зашифрованном виде хранится в файле.
Цвета также кодируются, и вся эта информация в зашифрованном виде хранится в файле.
История
Французский математик Пьер Безье, создавший в 1968 году свои кривые, и не предполагал, что в будущем они будут так популярны. Ведь изначально они создавались лишь для описания криволинейных фигур при обработке листового металла.
Суть этого математического инструмента заключается в том, что любую геометрическую фигуру можно разбить на простые небольшие участки, которые позже получили называние сегментов. Начало и конец каждого из них задается особыми якорными точками, координаты которых хранятся в специальном файле.
Якорные точки в компьютерной среде программы Adobe Illustrator изображаются в виде маленьких белых квадратов, с помощью которых строятся направляющие линии. Они служат основой для построения фигур. Каждый создаваемый элемент заканчивается маркером, представляющим собой большую черную точку, длина и направление которой соответствует первой и второй производной заданного сегмента.
Возможности
Широкое распространение не было бы возможным без наличия у векторной графики явных преимуществ над другими типами. Рассмотрим подробнее в чем заключаются плюсы.
Возможности векторной графики:
- Сохранение рисунков в различных форматах.
- Выбор заливок. Библиотека цветов и возможных текстур просто огромна.
- Работа с объектами: создание, удаление, перемещение, масштабирование.
- Множество готовых инструментов, например, фигурная обрезка, создание перспективы и объемов т. п.
- Отличная база для создания шрифтов и работы с текстом.
Векторная графика также позволяет создавать изображения любой сложности и масштабировать их без потери качества.
Применение
Богатые возможности прекрасно подходят для хранения данных о сложных трехмерных объектах. Без использования инструментов векторной графики невозможно представить современную конструкторскую инженерию. Она нашла свое применение практически везде: от проектирования микросхем до создания сложнейших архитектурных сооружений.
Даже функционирование такой компании как McDonald’s, начиная с 1987 года, опирается на ресурс, ею предоставляемый. Она помогает создавать дизайн, планировать схемы посадочных мест, проекты помещений, расположение кухонного оборудования.
Способности точно воссоздавать трехмерный объем в компьютерной среде широко используется в медицине. Создание протезов, имплантов, различных учебных анатомических моделей — вот далеко не полный список востребованных отраслей.
Техника для визуализации пространства является квинтэссенцией всей мощи компьютерной графики: очки виртуальной реальности, многочисленные видеоигры, специальные шлемы, дисплеи и другие средства погружения, позволяют не только создавать дополненную реальность, но и совершать разного рода научные изыскания, находящиеся за гранью безопасного и возможного.
В озможности графики широко используются в разных сферах:
- мультимедиа,
- бизнесе,
- искусстве,
- анимации.
Современный кинематограф в принципе уже немыслим без компьютерной графики, как вся печатная индустрия. Под ее влиянием возникают современные виды цифрового искусства, создаются целые виртуальные галереи.
Под ее влиянием возникают современные виды цифрового искусства, создаются целые виртуальные галереи.
Наиболее наглядным примером использования является создание логотипов в векторе, потому что это позволяет создавать яркие графичные объекты с возможностью легкого масштабирования без потери качества.
Растровая графика
В ее основе лежит принцип мозаики. Она состоит из отдельных частей, которые принято называть пикселами — единицами изображения в растровой графике. Количество таких точек на единицу длины определяет качество изображения и является одним из основных его параметров, чем выше показатель — тем лучше будет картинка.
Также важными характеристиками являются:
- Глубина цвета. Показывает сколько бит приходится на 1 пиксел.
- Цветовая модель. От ее выбора зависят первоначальные координаты цвета и базовые оттенки.
- Размер изображений. Определяется количеством пикселов на дюйм или сантиметр.

Преимущественно она создается с применением таких устройств как фотоаппараты и сканеры.
История
Память первых электронно-вычислительных машин была совсем небольшой, поэтому изначально не было потребности в средствах для работы с графикой, однако бурный рост технологий создал такую потребность.
В развитии растровой графики можно выделить ряд этапов:
- В 1961 году была спроектирована с ее помощью первая компьютерная игра — «Spacewar» на базе PDP-1.
- В 1963 году Айвен Сазерленд создал первый графический редактор, позволявший рисовать точки, линии, окружности с помощью цифрового пера.
- Вторая половина 60-х годов прошла под знаменем разработки промышленных приложений и устройств, одним из которых стала цифровая электронная чертежная машина.
Первой попыткой создать видеоряд стала созданная группой Константинова Н. Н. в 1968 году математическая модель движения кошки. При ее построении использовался алфавитно-цифровой принтер.
В 1987 году Томас Нолл создал прототип культового редактора для работы с растровой графикой — «Фотошоп», изначально он назывался Display. Компания «Адобе Системс» выкупила у него патент, и так в 1990 году вышла первая версия этого редактора.
Возможности
Растр обладает самыми мощными инструментами для коррекции изображений. Такого рода графика обладает многочисленными «умными» способами выделения, которые значительно сокращают время обработки изображений, позволяет выделять по контрасту, цвету и т. п.
Также имеется богатый арсенал для рисования и ретуши. Есть возможность работы в нескольких слоях, которая позволяет добиться желаемого результата путем тонкой коррекции. Можно выделить желаемый объект, удалить его, а после вместо него вставить что-нибудь совершенно другое. Для того, чтобы подмену не заметили, можно провести коррекцию цвета и тени, которая превратит замену в часть изначального изображения.
Огромное количество специальных кистей позволяют создавать работы, по сложности сравнимые с шедеврами классического изобразительного искусства.
Обработка фотографий в наше время уже превратилась в особый вид искусства. Сейчас можно не просто убрать эффект «красных глаз» или прыщик на видном месте, а превратить первоначальное изображение в нечто совершенное иное.
Применение
Растровая графика наиболее точно способна описать фотографии, которые имеют зачастую множество полутонов и редко состоят из простых линий. Это привело к тому, что сканированные изображения зачастую сохраняются как растровые, даже если изначально таковыми не являлись.
Наиболее активно возможности растровой графики используют в таких областях как:
- полиграфия;
- телевидение;
- дизайн, в том числе и веб;
- изобразительное искусство.
Если есть необходимость сохранения цветового рисунка во всей полноте его полутонов, то ни один другой вид графики не способен сделать это лучше растровой.
Примеры изображений
Лучше всего понять разницу между растровой и векторной графикой можно рассматривая изображения, ею созданные. Ими также определяется область их применения.
Ими также определяется область их применения.
Векторная графика
С ее помощью удобно и просто создавать портреты в стиле поп-арт.
Рисунки, выполненные в векторе, выглядят стилизованно, и потому очень популярны. Часто с помощью этого вида графики создают изображения, предназначенные для дальнейшей печати на холстах большого размера.
Многие современные живописцы вдохновляются векторным стилем и создают работы, словно нарисованные на планшете. В качестве примера можно привести работу известного бразильского художника Ромеро Бритто.
Все играли в компьютерные игры, в растре создать виртуальный мир будет нереально сложно, а вот ее векторный собрат прекрасно справляется с этой задачей. Изображения, конечно, получаются менее реалистичными, но это лишь придает особое очарование созданному миру.
Растровая
Изображения, создаваемые при помощи растровой графики, по своей сложности можно сравнить с масляными холстами живописцев средних веков.
Одним из основных приемов при работе растра является создание коллажей, которые получают путем «склеивания» различных фотографий с последующей обработкой.
Пример прекрасно выполненного коллажа с отличной прорисовкой деталей.
На этом изображении за исходный файл была взята фотография с ночным видом города, однако несколько приемов, выполненных в Фотошопе, позволили ей заиграть новыми красками.
Ретушь фото стала визитной карточкой программы Фотошоп, благодаря ее возможностям можно преобразить абсолютно любое фото так, что никто не сможет догадаться о подмене.
Сравнение
| Характеристика | Растровая графика | Векторная графика |
| Элементарный объект | пиксел | графические примитивы |
| Способ представления изображения | строится из множества пикселов | состоит из последовательности команд |
| Фотографическое качество | есть | отсутствует |
| Объем памяти | очень большой | маленький |
| Возможность масштабирования | неизбежны искажения | происходит без потери качества |
| Форматы | JPG, BMP, PSD, GIF, TIFF | CDR, WMF |
| Самые распространенные редакторы | Adobe PhotoShop, Paint | Adobe Illustrator, Corel Draw |
| Применение | используют для хранения фотографий, произведений искусства, элементов интерфейса и т. а. а. | используют для хранения чертежей, деловой графики, рисунков с четкими контурами |
| Основные характеристики | глубина цвета, разрешающая способность | координаты опорных точек, математические формулы для рисования объектов |
Способы кодирования
Интенсивное развитие компьютерных технологий привело к формированию множества способов кодирования информации. Есть два основных типа ее представления: аналоговый и дискретный. Примером аналогового представления служит изображение, которое изменяется непрерывно без разбиения на отдельные составляющие фрагменты. Дискретное состоит из отдельных точек разного цвета.
Любое графическое изображение можно представить в виде отдельных элементов, такой процесс называется дискретизацией, при которой каждому элементу присваивается конкретное значение в формате используемого кода. Существует множество областей применения такой трансформации аналоговых исходников в дискретные, поэтому создано множество форматов кодирования, удобство применения которых определяется областью их использования.
BMP
Представляет собой разработанный специально для операционной системы Windows графический формат. Главное его достоинство заключается в понятности для всех программ этой среды и высокое качество изображений. Однако он неудобен из-за большого размера файлов, вызванного тем, что информация о каждом пикселе кодируется отдельно.
Его не стоит применять при последующей распечатке, также он сильно искажается при RLE-сжатии и неоправданно много занимает места на диске.
TIFF
Используется для хранения растровых изображений, получаемых после сканирования или автоматического распознавания текста, иногда его применяют для передачи факсимильных сообщений. Данный формат воспринимается большинством графических редакторов.
Изначально был разработан компанией Microsoft совместно с Aldus Corporation для применения в PostScript. В настоящее время его используют для изображений, требующих больших показателей глубины цвета.
Является базовым графическим форматом в операционной среде NeXTSTEP и Mac Os. Главным преимуществом этого формата является возможность сжатия без потерь, за исключением конвертации его в JPEG.
Главным преимуществом этого формата является возможность сжатия без потерь, за исключением конвертации его в JPEG.
Tiff используют для хранения изображений с графикой высокого качества, для открытия файлов такого формата не требуются специальные программы, он понятен большинству редакторов.
PSD
Формат специально был разработан для графического редактора Фотошоп, поэтому в нем можно хранить все промежуточные данные и абсолютно любую информацию, которая может потребоваться для работы.
PSD дружит с компрессией типа RLE, благодаря которой можно сжимать изображения без потери качества. Считается самым оптимальным форматом для хранения и коррекций растровых изображений.
GIF
Самый популярный формат в интернете. Был специально разработан для скоростной передачи информации, изначально он поддерживал только 256 цветов и на этом его возможности исчерпывались. Но спустя время обнаружилось, что GIF позволяет создавать короткие анимации. Также в его инструментарии есть возможность регулировки прозрачности цвета.
Возможность использования LZW компрессии и индексированных цветов сделали его наиболее подходящим для хранения и передачи картинок, однако есть некоторое ограничение по количеству возможных цветов.
Формат Gif позволяет загружать изображения с помощью чересстрочной развертки, благодаря чему увеличивается скорость их загрузки.
Единственный ощутимый недостаток — это небольшое количество возможных цветов.
PNG
Зачастую используется в качестве альтернативы формата GIF, позволяет применять сжатие, но не поддерживает анимацию. Его можно открыть в любом интернет браузере или графическом редакторе любой операционной системы: Windows или Mac.
Файлы других форматов можно закодировать в формат Png с помощью специальных программ — фото конвекторов. Информация, хранящаяся в этом формате базируются на битовой матрице цветов и позволяют применять компрессию без ограничений в копировании. Такие свойства сделали его идеальным для веб-графики.
JPEG
Его принято считать довольно распространенным графическим форматом, однако фактически JPEG представляет собой способ компрессии. Суть которой заключается в том, что изображение разбивается на фиксированные блоки, размером 8 на 8 пикселов. Следующий этап сжатия представляет собой запись обобщенных данных о каждом из таких блоков и другой детализированной информации. Такая последовательность действий приводит к исключению определенного количества первоначальных данных, что ухудшает качество, но уменьшает при этом размер исходного файла.
Суть которой заключается в том, что изображение разбивается на фиксированные блоки, размером 8 на 8 пикселов. Следующий этап сжатия представляет собой запись обобщенных данных о каждом из таких блоков и другой детализированной информации. Такая последовательность действий приводит к исключению определенного количества первоначальных данных, что ухудшает качество, но уменьшает при этом размер исходного файла.
JPEG не подходит для постоянного хранения изображений, поскольку каждое его закрытие приводит к перезаписи, хранящейся в нем информации, чем больше раз закрывали — тем хуже будет качество, вплоть до полной потери исходной информации. Также в нем нельзя хранить индексированные цвета.
Однако соотношение скорости загрузки к качеству делает его одним из самых успешных форматов для передачи данных в сети интернет, несмотря на все его недостатки.
WMF
Это векторный формат, базирующийся на графических возможностях Windows. Основное его назначение — передача векторных изображений посредством буфера обмена Clipboard.![]() Так как он основан на инструментарии операционной среды Windows, то понимается всеми редакторами, работающими в ней.
Так как он основан на инструментарии операционной среды Windows, то понимается всеми редакторами, работающими в ней.
Лучше всего WMF передает простые векторные картинки, при работе со сложными происходит изменение ряда параметров, вызывающих искажение цвета. Не подходит для растровых изображений и не открывает в среде Mac Os. Корректней всего этот формат работает с CorelDraw.
CDR
Является собственным форматом графического редактора CorelDRAW, открывается только в программных продуктах на базе этого редактора, однако есть возможность его последующей конвертации в более «понятный» для других программ формат. Также его можно открыть в Corel Paint Shop Pro, в Adobe Illustrator, начиная с версии 9.0.
AI
Является проприетарным форматом Adobe Illustrator Artwork. Используется для представления одностраничных векторных изображений в форматах EPS и PDF, при сохранении в Adobe Illustrator Artwork им присваивается соответствующее расширение .ai.
Изначально файлы этого формата представляли собой EPS изображения с компактным синтаксисом и дополнительной семантикой. В настоящее время он представляет собой совместимый с PDF формат.
В настоящее время он представляет собой совместимый с PDF формат.
EPS
Это формат, основанный на языке PostScript, служащий для обмена графическими данными между специализированными приложениями. Был разработан компанией Adobe, на его фундаменте был создан Adobe Illustrator.
Данный формат нашел свое применение в профессиональной полиграфии, поскольку позволяет хранить комбинации растровых и векторных изображений, также он предоставляет возможность работы со следующими цветовыми моделями: Grayscale, RGB, CMYK, Lab, Multi-channel.
Плюсы и минусы
Возможно, в скором времени создадут графический редактор, который будет лишен недостатков современной двухмерной графики. Но нынешние реалии таковы, что только совместное использование этих двух форматов может удовлетворить всем поставленным задачам. И чтобы разобраться, когда и что применять, рассмотрим более подробно плюсы и минусы каждого из них.
Векторной
Широкое распространение вызвано, в первую очередь, обладанием ключевых преимуществ, которые отлично решают поставленные задачи.
Достоинства:
- Малый размер файлов.
- Объем изображения определяется количеством, используемых базовых фигур, и не зависит от размера изображения.
- Позволяет масштабировать без потери качества.
- Легкость последующей коррекции изображений.
Помимо указанных плюсов, существует ряд ограничений.
Недостатки:
- Схематичность изображений.
- Неестественность цветов при передаче реалистичных изображений.
- Отсутствие полутонов.
Большинство векторных изображений можно редактировать только в формате, в котором они были созданы, это, конечно, не сильно мешает, всегда можно их конвертировать, но и помогает при работе над ними мало.
Растровой
Пожалуй, главная причина повсеместного использования данного вида графики является ее простота и возможность автоматизации процесса ввода с помощью обширного ряда устройств: цифровые фотокамеры, сканеры, графические планшеты и т. п.
Достоинства растровой графики:
- Позволяет получить высочайшее качество изображений.

- Объем напрямую зависит от размера.
- Передает фотографии без искажений и позволяет создавать изображения реалистичного качества.
- Помогает сохранить естественность цветов.
- Позволяет получать изображения с помощью специальных устройств.
Но будь она безупречна, то не понадобилось бы никаких других способов передачи графических иллюстраций, однако у нее есть ряд минусов, ограничивающих использование.
Недостатки:
- Большой объем данных.
- Потеря качества при изменении масштаба.
- Сложность редактирования отдельных элементов изображения.
Возможности такого вида графики направлены преимущественно на работу с фотореалистичными картинками, это связано со свойством нашего мира, с его мозаичностью, поэтому натура льные объекты так сложно описать сухим языком математических формул векторной графики.
Современная графика
Рассказ не будет полным, если не упомянуть о новых видах графики: фрактальной и трехмерной, которую еще называют объектно-ориентированной, так как она помогает создавать сцену, состоящую из отдельных элементов.![]() Обычно ее используют для создания различных дизайн-проектов, архитектурных сооружений, рекламных роликов, обучающих компьютерных программ и других изображений виртуального пространства.
Обычно ее используют для создания различных дизайн-проектов, архитектурных сооружений, рекламных роликов, обучающих компьютерных программ и других изображений виртуального пространства.
Фрактальная графика стала логичным продолжением раздела математики. В основу метода построения таких изображений положен принцип наследования.
Видео
Интереснейшая лекция по информатике, рассказывающая про особенности компьютерной графики: разрешении, от чего может формироваться и зависит выбор инструментов и многое другое.
Самой популярной информационной областью применения во все времена были игры на компьютере (черный).
Векторная и растровая графика: плюсы и минусы
Существует два основных типа файлов изображений: растровые и векторные
. Довольно часто возникает вопрос, в чем же разница между этими типами. Многим людям их сложно отличить и отсюда непонимание, какое изображение подходит для того или иного проекта. Попробуем в этом разобраться.
Довольно часто возникает вопрос, в чем же разница между этими типами. Многим людям их сложно отличить и отсюда непонимание, какое изображение подходит для того или иного проекта. Попробуем в этом разобраться.Многие изображения могут быть созданы как в растровой, так и в векторной программе и будут выглядеть одинаково. Однако, не смотря на это, и у них будут отличия.
⠀
Что такое растровая графикаНачнем с более распространенного типа графики — растрового.
Представьте себе шахматную доску. Каждая из клеточек содержит информацию о цвете. Эти клеточки и есть пиксели. И чем больше таких пикселей на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение. Именно так и строится растровое изображение.
Соответственно от сюда и вытекает самый главный недостаток растровых изображений — как только мы масштабируем в сторону увеличения изображение, у нас начинает ухудшаться качество.
Достоинства растровых картинок — это фотографическое качество получаемого изображения.![]() Вы можете смешивать цвета, чтобы смягчить переход от одного цвета к другому и такое изображение способно передать всю гамму цветов и их оттенков.
Вы можете смешивать цвета, чтобы смягчить переход от одного цвета к другому и такое изображение способно передать всю гамму цветов и их оттенков.
Наиболее распространенные растровые форматы : JPEG, PNG.
Что такое векторная графикаВекторная графика — здесь же изображение строится не из пикселей, а из множества опорных точек и соединяющих их кривых, которые определены с помощью математических алгоритмов. Именно поэтому для отображения изображения не требуется никакая информация о каждом пикселе. И вот тут, сколько бы вы не увеличивали масштаб изображения, оно не теряет в качестве! Но, в отличии от растра, изобразить можно только какие-то простые элементы и фотографического качества добиться практически невозможно.
Векторная графика незаменима при проектировании чертежей, составлении карт, схем, логотипов, иконок, иллюстраций и т.д.
Наиболее распространенные векторные форматы : SVG, CDR, AI.
⠀
Масштабирование векторного и растрового изображения. Что лучше? векторная или растровая графика
Что лучше? векторная или растровая графикаИ векторная, и растровая графика имеют как и достоинства, так и недостатки. И что использовать в той или иной ситуации зависит только от той задачи, которая поставлена.
Итак, вы узнали, что такое векторная и растровая графика, их отличия. Как и где их применять, решать только вам.
Плюсы и минусы векторных файлов
[Предыдущий] [Следующий]К преимуществам векторных файлов можно отнести следующее:
- Векторные файлы удобны для хранения изображений, состоящих из линейных элементов. такие как линии и многоугольники, или те, которые можно разложить на простые геометрические объекты, например текст. Более сложные форматы также могут хранить 3D-объекты, такие как многогранники и каркасные модели.
- Векторные данные можно легко масштабировать и манипулировать другими способами, чтобы приспособить
разрешение спектра выходных устройств.

- Многие векторные файлы, содержащие данные только в формате ASCII, могут быть изменены с помощью простые инструменты для редактирования текста. Отдельные элементы могут быть добавлены, удалены или изменено, не затрагивая другие объекты изображения.
- Обычно легко визуализировать векторные данные и сохранить их в файл растрового формата, или, как вариант, преобразовать данные в другой векторный формат, с хорошим полученные результаты.
К недостаткам векторных файлов можно отнести следующее:
- Векторные файлы нелегко использовать для хранения очень сложных изображений, таких как некоторые фотографии, где информация о цвете имеет первостепенное значение и может отличаться от попиксельная основа.
- Внешний вид векторных изображений может значительно различаться в зависимости от
приложение, интерпретирующее изображение. Факторы включают в себя
совместимость с приложением-создателем и сложность его
инструментарий геометрических примитивов и операций рисования.

- Векторные данные также лучше всего отображаются на устройствах с векторным выводом, таких как плоттеры. и отображение случайного сканирования. Растровые дисплеи с высоким разрешением необходимы для отображения векторная графика так же эффективно.
- Восстановление векторных данных может занять значительно больше времени содержится в файле растрового изображения эквивалентной сложности, потому что каждый элемент изображения должны быть нарисованы индивидуально и последовательно.
[Предыдущий]
[Следующий]
Эта страница взята из Энциклопедии форматов графических файлов и имеет лицензию O’Reilly по лицензии Creative Common / Attribution.
Растровая графика и векторная графика, в чем разница
Что такое растровая (растровая) графика?Растровая графика или изображение состоит из пикселей. Пиксели — это маленькие квадратики информации. Чтобы понять, что такое растровая графика, представьте себе большую сетку, состоящую из множества квадратов (пикселей) одинакового размера (см. Изображение ниже). Если вы поместите разные цвета в каждый квадрат, а затем отойдете от сетки, отдельные квадраты сливаются вместе, образуя картинку.Это растровая графика , или растровая графика. Растровая графика прекрасно подходит для создания насыщенных полноцветных изображений, например фотографий. Растровая графика — это изображения, отрисованные попиксельно, и они отлично подходят для работы с затенением и градиентами.
* Растровая графика отлично подходит для создания насыщенных и детализированных изображений. Каждый пиксель в растровом изображении может быть разного цвета, поэтому вы можете создать сложное изображение с любыми изменениями и вариациями цвета.
Чтобы увидеть больше образцов, щелкните ниже примеры.
• Коллекции векторных логотипов
• Коллекции 3D / растровых логотипов
* Практически любая программа может работать с простым растровым файлом. Самым известным приложением для обработки растровой графики является Adobe Photoshop, однако есть также несколько других программ для редактирования изображений, которые вы можете выбрать.
Недостатки растровой графики:* Растровые изображения нельзя очень хорошо масштабировать.Если вы все же попытаетесь увеличить растровое изображение, оно будет выглядеть зернистым и искаженным. Это потому, что растровые изображения создаются с конечным числом пикселей. Когда вы увеличиваете размер растрового изображения, изображение увеличивается в размере, однако, поскольку больше не хватает пикселей для заполнения этого большего пространства, между пикселями изображения создаются промежутки. Программное обеспечение для редактирования фотографий, которое вы используете, будет пытаться заполнить эти пробелы как можно лучше, однако результирующее изображение часто получается размытым.
* Растровые логотипы файлов часто бывают довольно большими.Файлы растровых логотипов содержат всю информацию для каждого пикселя изображения, с которым вы работаете. Каждый из этих пикселей имеет координаты X и Y, а также связанную с ним информацию о цвете, поэтому файлы растровой графики имеют тенденцию быть очень большими. Кроме того, поскольку эти растровые изображения содержат очень много данных, их редактирование может быть медленнее.
* Растровая графика не подходит для вышивания. Поскольку растровые изображения основаны на квадратных пикселях, ваша вышивка может выглядеть так, как будто у нее неровные края.Если вы хотите вышить изображение с более гладкими краями, лучше использовать векторную графику вместо растровой графики.
Что такое векторная графика?Векторная графика основана на математических формулах. Векторная графика состоит из серии маленьких точек, которые объединяются, образуя линии и изображения. Наиболее известными приложениями для обработки векторной графики являются Adobe Illustrator, Macromedia freehand и Corel draw. Векторная графика. обычно используется для штрихового рисунка, иллюстраций и вышивки.
Посмотреть актуальный логотип Bull здесь
Преимущества векторной графики:* Векторные файлы имеют небольшой размер, потому что они содержат намного меньше данных, чем файлы растровых изображений.
* Векторная графика более гибкая, чем растровая, потому что ее можно легко масштабировать вверх и вниз без потери качества изображения.
* Векторная графика имеет более плавные линии по сравнению с квадратной растровой графикой на основе пикселей, поэтому она лучше с прямыми линиями и плавными кривыми, чем с растровой графикой.
Недостатки векторной графики:* Если в векторной графике есть небольшие ошибки или дефекты, они будут видны при значительном увеличении векторного изображения.
* Векторная графика обычно заполняется сплошным цветом или градиентом. Они не могут отображать подробные свойства изображения (фото) в виде растровой графики.
В Pixellogo наши шаблоны логотипов, визитки и канцелярские товары доступны для покупки в векторных и растровых форматах файлов.Это упрощает использование приобретенных файлов независимо от того, какой формат файла вам нужен. Наши шаблоны 3D-логотипов доступны в виде растровой графики.
БЕСПЛАТНЫЕ векторные и растровые образцы, загрузите для тестирования.Чтобы увидеть, как они работают, вы можете загрузить эти бесплатных логотипов с сайта Pixellogo.
преимуществ векторной графики — Самодельный конструктор
Векторная графика сегодня широко используется для создания цифровой графики из-за многих преимуществ векторной графики над другими процессами редактирования изображений, такими как пиксельная графика.
Вот наиболее важные преимущества векторной графики:
- Они имеют «бесконечное» разрешение
- Они масштабируемы
- Они легкие (небольшой размер файла)
- Они создаются интуитивно
- Их легко манипулировать
- Их легко использовать повторно
- Они универсальны
- Они могут дают очень реалистичные результаты
- Их можно анимировать
- Их можно редактировать с помощью кода
- Они могут быть интерактивными
В этом посте я подробно расскажу о наиболее важных преимуществах векторной графики .Кроме того, я объясняю, как они работают и некоторые из их наиболее важных применений.
# БОНУС: Я обсуждаю, когда использовать программы для растровой (пиксельной) графики, такие как Photoshop или Gimp, вместо векторной графики.
Как работает векторная графикаГрафические дизайнеры постоянно работают с векторными изображениями как часть своей повседневной жизни.
Итак, вы, естественно, спросите себя:
Что такое векторная графика?
Векторная графика состоит из точек (или координат) на экране, соединенных линиями и кривыми, называемыми контурами.Векторная графика широко используется для создания логотипов, штриховых рисунков, 3D-рендеринга и анимации, среди других примеров.
Сначала немного истории:
В начале 1960-х годов Иван Сазерленд разработал одну из самых первых компьютерных программ для создания графики на экране.
Он использовал свое программное обеспечение Sketchpad для рисования линий на экране. Эта программа была предшественником программного обеспечения CAD (Computer Assisted Design) и векторной графики в целом.
Однако:
Математические основы векторной графики восходят, по крайней мере, к 1800-м годам с евклидовыми векторами, которые могут описывать две точки на плоскости, определяя их местоположение и направление.
Почему это важно?
Ну, векторная графика — это в основном координаты на плоскости.
Если мы знаем положение по крайней мере двух точек на плоскости, мы можем провести линию между этими двумя точками.
Помните те рисунки, соединяющие точки из нашего детства?
Векторная графика работает как рисунки, соединяющие точки.Вот, вкратце, как векторные программы визуализируют рисунки.
Теперь давайте посмотрим на их преимущества.
Преимущества векторной графикиВекторная графика обладает очень специфическим набором преимуществ, которые делают ее уникальной и мощной.
Давайте посмотрим на каждый из них повнимательнее:
1.Векторная графика имеет бесконечное разрешениеМы говорим, что векторная графика имеет «бесконечное» разрешение, потому что она никогда не теряет своего качества, даже если вы увеличиваете ее до бесконечности.
Это означает, что они «не зависят от разрешения», в отличие от пиксельной (растровой) графики, которая сильно зависит от разрешения изображения.
Преимущество векторной графики в том, что она имеет «бесконечное» разрешение.Поскольку векторная графика зависит не от пикселей, а от координат на плоскости, мы можем увеличить линию, кривую или форму до любого размера, который нам нужен, и всегда видеть их точную форму и особенности.
Поскольку программа всегда знает, где находятся точки на экране, она всегда знает линию, соединяющую их.
Другими словами, он знает положение и направление между двумя точками.
Если бы мы увеличили масштаб линии на 3000%, мы бы бесконечно видели черный экран (если только наш экран не размером со здание).
2. Масштабируемость векторной графикиМасштабируемость — это «возможность изменения размера или масштаба.”
В векторной графике масштабируемость означает три основные вещи:
- Вы можете просматривать объекты любого размера по вашему желанию
- Объекты можно легко увеличивать или уменьшать
- Вы можете экспортировать векторную графику любого размера без ущерба для качества
Во-первых, это означает, что вы можете захватить объект и быстро увеличьте крошечную деталь и изучите все ее особенности и быстро вернитесь к более удобному размеру. С помощью векторов вы можете легко увеличивать и уменьшать масштаб.
Во-вторых, векторные программы позволяют вам захватить объект (например, круг, квадрат или звезду) и просто уменьшить его до микроскопических или огромных размеров в мгновение ока.
Векторная графика масштабируется.Наконец, вы можете экспортировать любой векторный объект в любое измерение без потери качества. Это означает отсутствие нежелательной пикселизации или размытия и, что более важно, отсутствие увеличения размера файла.
3. Облегченная векторная графика (небольшой размер файла)Векторные файлы содержат меньше информации, чем, например, пиксельные файлы (например, снимок, сделанный телефоном или цифровой камерой).
Они содержат только набор координат вместо более сложной информации, такой как тысячи или даже миллионы пикселей на цифровой фотографии.
Это преимущество векторных файлов, поскольку они могут содержать очень сжатые рисунки, для создания которых требуется меньше информации.
Что это значит?
Вы можете иметь очень сложный векторный рисунок с множеством форм, текста, цветов и градиентов, но при этом иметь очень легкий файл.
Более того, вы можете увеличить размеры объекта и при этом иметь световой файл.
Тот же рисунок в формате пикселей потребует гораздо больше информации и, следовательно, создаст тяжелый файл (с точки зрения разрешения).
4. Векторная графика создается интуитивноВы можете создавать векторную графику аналогично тому, как вы рисуете на бумаге. Это потому, что строительные блоки или векторная графика являются линиями.
Программное обеспечение для редактирования векторных изображений позволяет легко создавать фигуры, такие как квадраты, прямоугольники, круги и звезды, с помощью жестов, напоминающих рисунок на бумаге.
Векторная графика напоминает рисунокКроме того, вы можете рисовать линии, чтобы создавать все, что захотите, как рисование. Вы можете соединять линии, чтобы рисовать простые формы или даже сложные реалистичные иллюстрации.
5. Простота управления векторной графикойПомимо интуитивного создания объектов, Вы можете легко и точно управлять векторной графикой.
Например, вы можете создать квадрат, поднять его и перемещать по холсту (экрану компьютера). Теперь вы можете взять этот квадрат и масштабировать, вращать, наклонять или инвертировать его.
Вы можете создать линию (называемую штрихом) с двумя точками (называемыми узлами) и легко добавлять к ней другие узлы.
Вы также можете создавать кривые или дуги по пути, перемещая и редактируя узлы (они называются кривыми Безье).
Векторной графикой можно легко манипулировать.Вы также можете легко добавить цвет к создаваемым объектам, даже градиентам.
6. Векторная графика легко использовать повторноС помощью векторной графики вы можете легко создать объект, дублировать его и поместить в любое другое место на холсте.
Кроме того, вы можете захватить объект и воспроизвести его экспоненциально, быстро и легко, создав многочисленные копии объекта.
Вы даже можете создавать клоны объекта, которые изменяются в соответствии с преобразованиями оригинала.
Наконец, вы можете легко скопировать любой элемент рисунка и композиции и экспортировать или скопировать его в другую векторную композицию.
7. Векторная графика универсальнаОдна замечательная вещь в векторной графике — это ее универсальность.
Современные программы векторной графики, такие как Inkscape или Illustrator, могут делать гораздо больше, чем просто линии на экране.
Вот несколько вещей, которые вы можете делать с векторными программами:
- Нарисуйте фигуры, например прямоугольники, круги, звезды, многоугольники и спирали.
- Создавайте текст и управляйте им, изменяя его форму, масштаб, наклон и т. Д.
- Выполните определенные преобразования в пиксельных изображениях, например вырезание из них фигур или добавление к ним фильтров.
- Создание цветовых градиентов и добавление их к рисункам.
- Добавление большого количества фильтров к рисункам, таких как текстуры и другие эффекты.
- Применение расширений (мини-программ), позволяющих еще больше преобразовывать чертежи.
Итак, вот действительно крутое преимущество:
Вы также можете выполнять пиксельные операции с векторными объектами, такие как добавление градиентов, пикселизация, размытие и широкий список фильтров.
Но:
Вы можете также выполнить некоторое редактирование пиксельных изображений, такое как базовое кадрирование, размытие или маскирование, и даже некоторое ретуширование.
Итак, в конечном итоге программное обеспечение для редактирования векторных изображений позволяет создавать и управлять не только векторами, но также текстовыми и даже пиксельными изображениями.
8. Реалистичная и точная векторная графикаВекторная графика позволяет создавать очень реалистичные и точные рисунки.
Вы можете рисовать реалистичные иллюстрации в Inkscape.Например, вы можете создавать научные иллюстрации, технические чертежи, чертежи, карты, диаграммы и графики данных.
Это возможно, потому что векторные программы позволяют управлять объектом с точностью до последнего миллиметра.
Вы можете точно перемещать его по координатам, по вертикальной и горизонтальной осям и сгибать с математической точностью.
Но вот загвоздка:
По моему опыту, вы можете добиться этого реалистичного вида только с неодушевленными предметами (хотя животные тоже могут выглядеть довольно реалистично).
Вы определенно можете рисовать удивительных людей с помощью векторной программы. Однако они всегда будут больше похожи на рисунок, чем на фотографию.
Пиксельная или растровая графика лучше подходят для работы с реальными изображениями реальных людей и естественных объектов.
9. Возможна анимация векторной графикиВы можете использовать программное обеспечение векторной графики для создания базовой покадровой анимации.
Это отличная функция, так как вы можете легко создавать рисунки с помощью векторных программ.
Вы можете анимировать векторные объекты, перемещая их, трансформируя, изменяя их цвет, изгибая их штрихи и т. Д.
Вы можете создать рамку для каждого преобразования. Затем вы можете объединить кадры, например, в GIF.
В Интернете можно найти множество векторных форматов, поддерживающих анимацию, например SVG или Flash.
10. Векторная графика может редактироваться с помощью кода
Большинство векторных форматов основаны на тексте, их читают как люди, так и компьютеры.
Что это значит?
Это означает, что векторный рисунок можно записать (запрограммировать) как файл.
Например, векторный формат, такой как SVG (масштабируемая векторная графика), основан на XML, что означает расширяемый язык разметки.
XML и HTML очень похожи в том, что оба предназначены для самоописания и чтения человеком.
В этом смысле вы можете легко учиться и писать в векторном формате, таком как SVG. Не только это, но и программное обеспечение, такое как Inkscape, позволяет вам даже редактировать векторные рисунки не только на холсте, но и в его исходном коде.
11. Векторная графика может быть интерактивнойDocument Object Model (DOM) — это программный API для документов HTML и XML. Вкратце, это позволяет сделать объекты SVG интерактивными в сети.
С векторными форматами, такими как SVG, вы можете использовать эту интерактивность для адаптивного дизайна веб-страниц или для сигнализации определенных событий на веб-странице.
Эти векторные объекты могут быть анимированы или адаптированы к действиям пользователя, при этом объекты меняют свои свойства при взаимодействии с пользователем.
Одним из интересных преимуществ векторной графики является то, что она может быть интерактивной.Это делает возможным создание сложных, но четких и быстрых интерфейсов, например, с кнопками, ссылками и перетаскиванием.
Примеры векторной графикиПримеры векторной графики или векторной графики включают значки, логотипы, иллюстрации, текстовый дизайн и векторизацию пиксельных изображений. Для векторных изображений характерны толстые контуры и штрихи; геометрические фигуры; симметричные и очень точные контуры; и однотонные, яркие цвета.
Ниже приведены прекрасные современные примеры векторной графики, демонстрирующие красоту и универсальность векторной графики:
Кредит: Jade Purple Brown
Кредит: @stevenscrosby
Кредит: @george_bokhua
Кредит: Аарон Джеймс Драплин
Кредит: Ник Слейтер
Кредит: Сергей Коваленко
Кредит: @catalystvibes
Кредит: Уэйн Миннис
Кредит: Моника Аханону
Использование векторной графикиВекторная графика чрезвычайно полезна для графического дизайна.Кроме того, они чрезвычайно распространены и универсальны.
Фактически:
Эстетика векторной графики стала доминировать над внешним видом всего в Интернете.
Они предлагают минималистичный, чистый вид с выразительными красочными иллюстрациями и чистыми геометрическими значками.
Векторная графика сильно влияет на современные тенденции дизайнаВот некоторые из вещей, которые вы можете делать с векторной графикой:
- Цифровые иллюстрации, от простых до очень сложных и реалистичных
- Иконки для приложений или веб-приложений
- Мокапы для приложений или веб-сайтов
- Создание логотипов и логотипов
- Печатные формы, такие как листовки или плакаты
- Объекты или изображения, выглядящие в 3D
- Персонажи, изображения и ресурсы видеоигр
- Изображения, которые выглядят современными, чистыми и минималистичными
- Вы можете загружать пиксельные изображения в программное обеспечение для векторных изображений, чтобы добавить текст, фильтры и рисунки
- Ресурсы веб-сайта, такие как кнопки, баннеры , флаги и призывы к действию
- Текст
- Технические чертежи в виде сетки
- Описательная статистика (графики данных)
И многое другое.
УниверсальностьВекторная графика делает векторную графику отличным вариантом для дизайна и отличной отправной точкой для самостоятельного изучения графического дизайна.
Когда использовать растровую (пиксельную) графику?Векторная графика, конечно, не единственный способ создания компьютерной графики, и это потому, что их использование и приложения имеют ограничения.
Как правило, вы не можете использовать векторную графику для фундаментального преобразования пиксельных изображений (например, изображений, снятых цифровой камерой или смартфоном).
Если вы хотите отредактировать эффект красных глаз, цвет волос или изменить фон пиксельного изображения, вам понадобится растровая программа, такая как Gimp (бесплатная с открытым исходным кодом) или что-то вроде Adobe Photoshop.
В векторной и пиксельной (растровой) графике используются разные подходы к рендерингу объектовИтог:
Если ваши проекты в основном имеют дело с изображениями природных объектов , то вы не получите хороших результатов от векторной графики.
Вот список задач, которые лучше выполнять с помощью программного обеспечения для редактирования растров:
- Редактирование уже существующих файлов пикселей, например изображения, сделанного цифровой камерой
- Коррекция цвета и ретуширование
- Удаление эффекта красных глаз
- Рисунки, имитирующие естественные медиа, такие как акварель или масляная живопись
- Передача сложных естественных текстуры, такие как волосы, трава или волокна
- «Раскрашивание» любой части или выделения пиксельного изображения
- Изменение освещения или освещения изображения
Ретуширование изображения модели или изменение освещения портрета являются некоторые операции, требующие программы пиксельной графики.
Например, если вы работаете с модным журналом, блогом о фотожурналистике или с некоторыми видами рекламы, вам нужно будет использовать множество программ для работы с пикселями.
Заключение: векторная графика отлично подходит для изучения графического дизайнаВ этом посте я показал вам особенности, использование и преимущества векторной графики в дизайне.
Итог по векторной графике:
- Это исторически один из первых методов создания компьютерной графики.
- Они обладают очень важными функциями, такими как разрешение, размер файла и многоцелевые возможности, что делает их идеальными для многих приложений, включая некоторые растровые операции.
- Они часто используются сегодня для создания чистого, минималистичного ощущения и сильно повлияли на современные тенденции дизайна, особенно во всем, что касается цифровых технологий.
- Они позволяют создавать рисунки и иллюстрации с нуля с очень реалистичными результатами.
- Это отличный инструмент для изучения графического дизайна, потому что они позволяют получить уверенность и опыт работы с формами, геометрией, цветом, текстом, макетом и даже растровыми операциями.
Вот и все! начните экспериментировать с векторной графикой прямо сейчас.
векторных и растровых изображений — camelotprintandcopy
Векторные изображения
В векторной графике используются математические вычисления для рисования форм с использованием точек, линий или кривых. Так, например, квадрат размером 1 x 1 дюйм с разрешением 300 dpi будет содержать 300 пикселей информации для растрового изображения, а векторный квадрат будет содержать всего четыре точки, по одной для каждого угла.Векторное изображение «соединяет точки» и заполняет все остальное.
Самыми распространенными типами векторной графики являются шрифты и логотипы. Расширения форматов векторных файлов включают: eps, ai и pdf.
Rastor Images
Растровая графика — это изображение, состоящее из маленьких квадратов информации о цвете, называемых пикселями. Самая распространенная растровая графика — это фотография . Эти сотни или даже миллионы пикселей (которые очень крошечные) при просмотре на экране создают очень яркие и динамичные изображения.
Расширения растровых файлов включают: jpg / jpeg, psd, png, tiff, bmp и gif.
Плюсы и минусы
Преимущества растрового изображения
-Растровые изображения обеспечивают много деталей
-Растровые изображения обеспечивают максимальное количество цветов
Недостатки растрового изображения
-Растровые изображения размываются при увеличении. Самым большим недостатком растровых изображений является то, что они становятся [зернистыми или неровными] при увеличении. По сути, это конечный квадрат, и когда вы его увеличиваете, вы начинаете видеть этот квадрат.
-Растровые изображения могут быть большого размера
Преимущества векторного изображения
-Векторные изображения масштабируемы: Векторные файлы можно масштабировать вверх или вниз сколько угодно без потери качества изображения.
-Векторные изображения имеют меньший размер файла: Поскольку в векторных файлах нет пикселей информации, есть только математические точки, размер файла может оставаться маленьким даже при очень большом масштабировании.
-Векторные изображения доступны для редактирования: Вы можете изменять отдельные элементы, не затрагивая другие объекты изображения.
Недостатки векторного изображения
-Векторные изображения имеют ограниченную детализацию: Векторные детали не идеальны для сложных переходов или оттенков, подобных изображенным на фотографии.
-Векторных изображениях используются ограниченные эффекты: Векторные изображения не имеют такого набора эффектов, который можно применить, как к фотографии.
Плюсы и минусы векторизованных логотипов и изображений iVectorize.com
ПРЕИМУЩЕСТВА РУЧНОГО СЛЕЖЕНИЯ
Векторные тенденции 1802 Представления
Преобразование изображения в вектор, векторизация, векторизация логотипов jpeg и png, преобразование эскизов и иллюстраций в векторные
Если вы просмотрите форумы, вы заметите, что очень часто люди во всем мире, которым необходимо преобразовать свое изображение в вектор, получают советы сделать это автоматически либо с помощью онлайн-инструментов, либо с помощью таких векторных приложений, как Adobe Illustrator или CorelDRAW.
Работая в области графического дизайна и специализируясь на векторизации, я показал, что лучший способ векторизации — это только и только ручная трассировка. Чтобы понять это, давайте рассмотрим один за другим следующие примеры, которые расскажут о плюсах и минусах ручного и автоматического преобразования векторных изображений. Для этого мы взяли логотип несложной сложности, чтобы наглядно представить его с помощью иллюстраций.
С развитием технического прогресса человек постоянно искал новые способы автоматизации различных отраслей, и качество с эффективностью были основными целями.Однако в графическом дизайне это не всегда так, особенно при преобразовании изображений в векторные. В следующем примере вы можете увидеть, как указанный выше логотип jpg автоматически отслеживается Adobe Illustrator в 6-цветном режиме.
На первый взгляд, когда вы смотрите на левую часть векторизованного логотипа, вы можете подумать, что он выглядит совершенно нормально и что с ним можно работать и использовать в своих проектах. Если вы посмотрите еще раз, то увидите, что буквы девиза «Цвет всегда имеет значение, высокое качество печати» полностью искажены и выглядят не по форме.Какая разница? Почему это происходит? Ответ заключается в том, что когда для векторизации изображения применяется функция автоматической трассировки, она распознает пиксели изображения и, соответственно, преобразует эти пиксели в векторы. К сожалению, возможно, и для некоторых предприятий, к счастью, наше современное оборудование и программное обеспечение еще не могут предоставить такие решения для векторизации логотипов и изображений с навыками, которые мог бы использовать человек. Машине не хватает художественного чутья дизайнера, который может легко предлагать уникальные дизайнерские решения при преобразовании растровых логотипов в векторные.При этом стоит отметить, что логотип с автодорожкой на изображении имеет довольно высокое разрешение. Мы можем с уверенностью предположить, что результат автоматической трассировки был бы намного хуже, если бы изображение изначально имело более низкое разрешение. Таким образом, мы видим, что преимуществом автоматической векторизации является быстрое время. Однако у него есть главный недостаток — конечный результат. Функция автоматической векторной трассировки может быть полезна для изображений с эффектом гранжа, но никак не для изображений с высокой детализацией, где вам нужно иметь плавные кривые.
Теперь давайте посмотрим, как работает векторизация с ручной трассировкой. На изображении ниже вы можете сразу увидеть, что логотип выглядит четким и красивым, а если вы посмотрите глубже в правую часть изображения, вы увидите, что каждая буква логотипа векторизована точно так же, как в оригинале, и нет искажений. .
В качестве дополнительного доказательства лучших результатов ручного преобразования изображений в векторные мы также помещаем здесь обрисованную версию логотипа.
В режиме автоматического отслеживания почти каждый может нажать кнопку и получить векторизацию своего изображения за считанные секунды, и это не требует особых навыков, при ручной векторизации вам потребуется больше времени, а также специальные знания и навыки работы с векторной графикой, чтобы иметь возможность правильно векторизовать ваши логотипы, произведения искусства, иллюстрации или эскизы.
Таким образом, если у вас нет много времени на векторизацию логотипа или у вас просто нет соответствующих навыков и вам нужна доступная и быстрая служба преобразования векторных изображений, вы можете рассмотреть возможность использования iVectorize.com, который представляет собой онлайн-сервис профессионального преобразования растровых изображений в векторные со 100% качеством, точностью, скоростью и высоким качеством обслуживания клиентов.
10 причин, почему выбрать профессиональный векторный сервис iVectorize.com
iVectorize.com поможет вам избавиться от пикселизации ваших логотипов и иллюстраций в течение 24 часов, сохранив тот же вид ваших исходных изображений и самое главное помочь вам сэкономить больше! В случае сложных изображений, требующих многочасовой работы или сильно загруженных периодов, может потребоваться немного больше времени для векторизации ваших произведений искусства или логотипов.Вы будете уведомлены о сроках по электронной почте заранее, прежде чем совершить платеж. Стоимость большинства работ составляет от 7 до 18 долларов в зависимости от сложности. Нажмите здесь, чтобы ознакомиться с нашей ценовой политикой. В нашем векторном сервисе вы можете получить любой векторный файл вашего изображения в любом формате без дополнительной оплаты. Мы взимаем плату только за фактическую работу по векторизации
Также прочтите 5 причин, почему вам следует сотрудничать с iVectorize.com и обогатить свой бизнес .
Вы можете задать свой вопрос о векторизации или наших услугах, используя форму обратной связи на нашем сайте.
Преимущества векторной графики
Векторные изображения широко используются в графическом дизайне, однако средний пользователь ПК, вероятно, никогда о них не слышал.
Наиболее распространенные цифровые изображения, веб-графика и цифровые фотографии чаще всего визуализируются как растровые изображения, а не как векторные изображения. Так что же такое векторные изображения и почему это должно вас волновать?
Чем векторные изображения отличаются от растровых?
Растровые изображения состоят из пикселей или маленьких цветных квадратов.Например, изображение воздушного шара размером 300 на 300 пикселей состоит из 90 000 пикселей. Векторные изображения состоят из геометрических примитивов, таких как точки и линии. Эти геометрические примитивы, в свою очередь, представлены математическими уравнениями, подобными тем, которые вы изучали в школе геометрии.
Зачем использовать векторные изображения вместо растровых?
Поскольку векторные изображения состоят из точек и линий, их можно масштабировать без потери качества. Это связано с тем, что ваш компьютер использует информацию в каждом геометрическом примитиве для рисования изображения вместо отображения установленной карты пикселей.Когда растровые изображения увеличиваются, они становятся нечеткими, но когда векторные изображения увеличиваются, они остаются четкими.
Изменяет ли изменение размера векторного изображения размер файла?
Изменение размера векторного изображения не влияет на размер изображения. Это еще одно большое преимущество векторных изображений. Поскольку векторное изображение основано на заданном количестве точек и линий, масштабирование размера не меняет размер файла, потому что оно не меняет количество точек и линий.
Требуется ли специальное программное обеспечение для создания векторных изображений?
Как и любой цифровой формат, для работы с векторными изображениями требуется специальное программное обеспечение.Популярные программы, такие как Adobe Photoshop, в ограниченной степени читают и редактируют несколько распространенных векторных форматов. Для обширной работы с векторными изображениями рекомендуется более специализированная программа вроде Adobe Illustrator. Adobe Illustrator предоставляет несколько полезных инструментов для редактирования точек, комбинирования контуров и экспорта изображений.
Если вы интересуетесь графическим дизайном, векторные изображения — важный формат, который нужно освоить. Векторные изображения идеально подходят для самых разных проектов и обычно предоставляются графическими дизайнерами своим клиентам.Теперь, когда вы знаете основы векторных изображений, начните использовать этот отличный формат изображения в своей цифровой работе.
Чем векторное изображение отличается от растрового?
Векторное изображение — это результат компьютерной интерпретации файла векторного изображения. Важно отметить, что векторное изображение сильно отличается от растровых изображений, таких как растровые. Растровое изображение буквально кодирует информацию о цвете для каждого пикселя изображения последовательно. Векторное изображение совсем другое. Код векторного изображения содержит данные только для нескольких точек, но эти точки несут как информацию о цвете, так и векторные данные.
Как строятся векторные изображения?
Векторное изображение создается из дискретных точек и векторных данных, прикрепленных к этим точкам. Эти векторы в сочетании с их отношениями к другим точкам и их векторам определяют путь. Путь следует по кривой, определяемой величиной и направлением векторов двух его конечных точек. У этого пути есть обводка, которая действует как граница, заливка или и то, и другое.
Какие преимущества у векторных изображений?
Основными преимуществами векторных изображений являются масштабируемость и, для многих приложений, размер файла.Аспект масштабируемости возникает из-за того, что линии, составляющие векторное изображение, не задаются в коде, а генерируются каждый раз в соответствии с размером и разрешением экрана, на котором они отображаются. Таким образом, в отличие от растровой графики, линии и заливки векторной графики чистые и не содержат пикселей при любых настройках масштабирования. Это также причина меньшего размера файла. Чтобы растровое изображение имело большое разрешение, оно должно кодировать очень большое количество пикселей по отдельности. Сплошной красный квадрат на растровом изображении требует кодирования для каждого красного пикселя, несмотря на то, что это только один цвет.Для определения красного квадрата векторным изображениям требуется всего четыре точки и данные о цвете. Каждая из этих точек содержит больше данных, чем растровые пиксели, но их гораздо меньше.
Какие недостатки у векторных изображений?
Большой недостаток векторного изображения — это детализированные изображения, такие как фотографии. Для любой функции, например морщин на лице, тонких штриховок и т. Д., Требуются отдельные векторные объекты для каждой. Когда их нужно много, количество векторных точек становится более похожим на количество точек в растровом изображении.Поскольку каждая из этих точек содержит гораздо больше данных, чем растровые изображения, очень подробные изображения в векторной графике требуют больше памяти, чем идентичное растровое изображение.
Руководство по графике: растровое изображение и векторная графика
При создании графического дизайна у вас есть несколько вариантов стиля ваших изображений. Среди самых популярных форм — растровые и векторные изображения. В зависимости от того, как вы планируете использовать свои изображения и насколько вам нужно изменить их размер, каждый из этих параметров может быть полезен.Обдумайте эти вопросы, прежде чем выбирать растровое изображение или векторную графику.
Какой формат файла вы хотите использовать в изображениях?
Растровые и векторные изображения сохраняются в разных форматах, так как они по-разному представляют информацию на вашем изображении. Растровые изображения хранятся в некоторых из наиболее распространенных простых форматов изображений, включая BMP, EPS, GIF и JPEG. Между тем, векторные изображения требуют более специализированных форматов файлов, включая EPS, PDF и PSD. Если для вашего использования требуется определенный формат файла, убедитесь, что вы выбрали стиль изображения, который работает с этим форматом.
Вам нужно изменить размер изображений?
При изменении размера изображения вы хотите сохранить максимально возможное разрешение. Для растровых изображений увеличение приводит к снижению четкости и четкости изображения. Поскольку растровые изображения хранят информацию попиксельно, их увеличение приводит к растяжению одного пикселя для покрытия нескольких пикселей. Векторы масштабируются намного лучше, поскольку информация хранится относительным образом; увеличение векторов приводит к минимальной потере четкости.
Планируете ли вы использовать свои изображения в Интернете?
Если вы хотите загрузить изображения на веб-сайт или в блог, одни форматы использовать проще, чем другие.Многие веб-сайты испытывают трудности с отображением векторных изображений, особенно с точки зрения совместимости между браузерами. Растровые изображения легче отображаются и хорошо сохраняют внешний вид в разных браузерах.
Планируете ли вы использовать свое изображение для печати?
При печати изображения принтер может запрашивать определенные типы изображений. Многие принтеры для рубашек работают с векторами, а не с растровыми изображениями; Использование схемы относительной информации упрощает настройку изображения для использования на рубашках разных размеров.Однако для некоторых целей принтер может запросить отправку растрового изображения, поскольку этот тип изображения иногда легче распечатать.
Выбор растровой или векторной графики зависит от того, как вы планируете использовать цифровое изображение. Прежде чем приступить к разработке и редактированию изображения, убедитесь, что определил, какой тип лучше всего подходит для ваших нужд. Хотя вы можете довольно легко преобразовать из вектора в растровое изображение, преобразование в обратном направлении часто бывает сложнее.
Преимущества векторной графики
Векторная графика — это графика, визуализируемая совершенно иначе, чем стандартная растровая графика.Это новый, полностью зависимый от компьютера тип изображений.
Что такое векторная графика?
Векторная графика — это графика, определяемая математическими векторами. Векторная графика определяется набором отдельных опорных точек с данными для построения пути, проходящего через них. Кривая этого пути определяется углом и величиной вектора. Этот путь действует как граница для заливки цвета или цветового эффекта. Векторная графика отображается компьютером, беря данные из отдельных точек и экстраполируя их, чтобы сформировать путь и заливку между точками.
Что такое растровая графика?
Растровая графика — это старая форма графики. Компьютер интерпретирует не математическую информацию, заданную опорной точкой, а данные о цвете для каждого пикселя в области рисования. Данные для каждой точки просто сохраняются в порядке появления и отображаются в этом порядке.
В чем преимущества векторной графики?
Основным преимуществом векторной графики является масштабируемость. Поскольку векторная графика создается на основе математических экстраполяций безразмерных точек, они выглядят одинаково при любом размере.В то время как растровая графика, независимо от ее разрешения, выглядит пиксельной в определенном масштабе, векторная графика — никогда. Изображение автоматически адаптируется к новому размеру и разрешению, поскольку интерпретируется в соответствии с этим размером и разрешением. Это также означает, что для более простых изображений векторная графика требует меньше памяти, чем растровая.
Какие недостатки растровой графики?
Вычислительная мощность, необходимая для отображения векторной графики, часто меньше, чем у растровой, потому что для векторной графики нужны данные из гораздо меньшего количества точек, чем для растровой.Однако каждая отдельная точка в векторной графике на самом деле содержит больше данных, чем растровая графика, которой нужны только данные о цвете для каждого пикселя. Большинство хороших программных продуктов для работы с векторной графикой довольно дешевы, поэтому они так популярны. Это означает, что по мере того, как изображения становятся более детализированными и требуется больше точек для их рендеринга в векторной графике, вычислительная мощность, необходимая для их обработки, фактически увеличивается по сравнению с требуемой для растровой графики. Таким образом, очень сложные изображения почти всегда визуализируются как растровая графика, несмотря на преимущества масштабируемости векторной графики.
Векторная графика — замечательный, относительно новый тип графики для определенных приложений, особенно графического дизайна. Однако у этого типа графики есть свои ограничения.
Создание векторного изображения в Photoshop
Adobe Photoshop хорошо известен своими расширенными возможностями редактирования фотографий. Photoshop — это программа для работы с пиксельной графикой, а не для векторной графики. Однако в Photoshop можно создавать векторные изображения с помощью инструмента линии, пера или формы.Photoshop хорошо работает в сочетании с Illustrator, программой Adobe для создания векторных изображений. Этот урок основан на отслеживании фотографии в Photoshop для создания цифровой иллюстрации.
Выберите фотографию своего изображения
Какой тип рисунка вы хотите создать? Ищите цифровую фотографию, которая очень похожа на изображение, которое вы хотите нарисовать. Выберите фотографию, на которой четко видны очертания, цвета, блики и тени вашего объекта.
Создайте многослойный файл со своим изображением
Откройте фотографию в Photoshop.Создайте новый файл с двумя слоями и сохраните этот файл в качестве основного чертежа. Скопируйте и вставьте фотографию на первый слой файла чертежа. Сделайте фотографию на первом слое прозрачной на 50 процентов, чтобы можно было провести поверх нее на втором слое. Ползунок прозрачности находится в правом верхнем углу над палитрой инструментов.
Выберите инструмент рисования векторных линий
Щелкните второй слой и выберите инструмент рисования. Для большей универсальности выберите перо. Инструмент «Перо» создает сложные сегменты с опорными точками.Если вы чувствуете себя комфортно при рисовании от руки, выберите карандаш. Для отрезков изогнутой линии используйте инструмент дуги. Если ваш рисунок представляет собой простую геометрическую фигуру, выберите инструмент «Прямая линия».
Нарисуйте простой контур вокруг вашего изображения
Используя инструмент для рисования, обведите контур вокруг вашего изображения. Щелкните один раз инструментом, чтобы установить начальную точку. Перетащите мышь, чтобы сформировать короткую линию, и щелкните еще раз, чтобы создать следующий сегмент. С помощью карандаша вы можете одним штрихом нарисовать произвольную линию вокруг изображения.Когда вы закончите рисовать весь контур, щелкните начальную точку, чтобы сформировать замкнутую форму.
Обведите основные формы на вашем изображении
Обведите отдельные формы внутри вашего рисунка. На этом этапе не беспокойтесь об отслеживании каждой детализированной линии на изображении. Сосредоточьтесь на очерчивании основных фигур на рисунке. Для простых форм, таких как круги или квадраты, используйте стандартные инструменты форм, чтобы нарисовать эти секции.
Раскрасьте свой рисунок
Залейте каждую фигуру на своем рисунке цветом в соответствии со значениями на фотографии.Используйте инструмент «пипетка», чтобы выбрать точный цвет на фотографии. Теперь этот цвет становится основным цветом заливки в вашей палитре. Выделите свою форму, а затем выберите инструмент заливки, чтобы раскрасить область.
Добавьте подробные линии и эффекты
Наконец, посмотрите на свою исходную фотографию. Какие линии деталей вы хотите добавить? Нет необходимости обводить каждую линию на фотографии. Выберите основные линии, которые добавляют тонкие детали внутри форм вашего рисунка. Затем добавьте основные эффекты, такие как тень и освещение, чтобы улучшить изображение.Загляните в меню «Эффекты», чтобы найти множество дополнительных опций. При применении эффектов щелкните второй слой, содержащий ваш рисунок, а затем выберите эффект.
Создать векторное изображение в Photoshop относительно просто. Часто практикуйтесь и используйте графический планшет для достижения наилучших результатов. С помощью графического планшета вы можете легко рисовать, как если бы вы держали карандаш. Сохраните рисунок в формате Encapsulated PostScript или в собственном формате Photoshop для хранения векторных данных. Файл EPS также можно открыть в Adobe Illustrator, Corel Draw или других программах для рисования векторных изображений.
Преимущества и недостатки формата SVG
- Преимущества и недостатки
- Как использовать SVG
Сегодня мы сосредоточимся на формате векторной графики SVG. О векторной графике и ее отличии от растрового можно прочитать здесь. Также мы упоминали о SVG в статье «Форматы графических файлов — JPG, PNG, SVG, PDF».
А теперь попробуем познакомиться с этим форматом подробнее. SVG (масштабируемая векторная графика) появился в 1999 году.Он был разработан и реализован для представления изображения и его элементов (фигур, объектов, рисунков) в специальном текстовом формате (XML).
Фото marketblog.envato.com
Достоинства и недостатки
Плюсы:
— малый размер. Элементы изображения SVG занимают гораздо меньше места, чем их двойники, созданные в растровом формате;
— гибкость. С помощью CSS вы можете быстро изменить настройки графики на сайте, такие как цвет фона или положение логотипа на странице.Для этого вы можете отредактировать файл в любом текстовом редакторе;
— масштабируемость без изменения качества изображения. Широко используется для устройств с экранами Retina и близких к ним;
— можно просматривать содержимое файла SVG в любом браузере (IE, Chrome, Opera, FireFox, Safari и т.

 Качество остается неизменным.
Качество остается неизменным.
 Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий.
Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий.
 Активно применяется в веб-технологиях.
Активно применяется в веб-технологиях.