Чем отличается векторная графика от растровой
Растровая графика
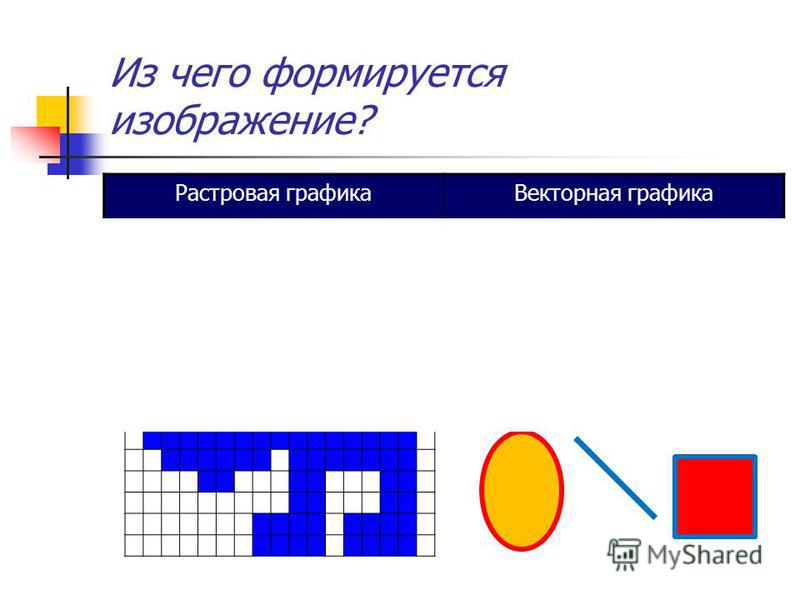
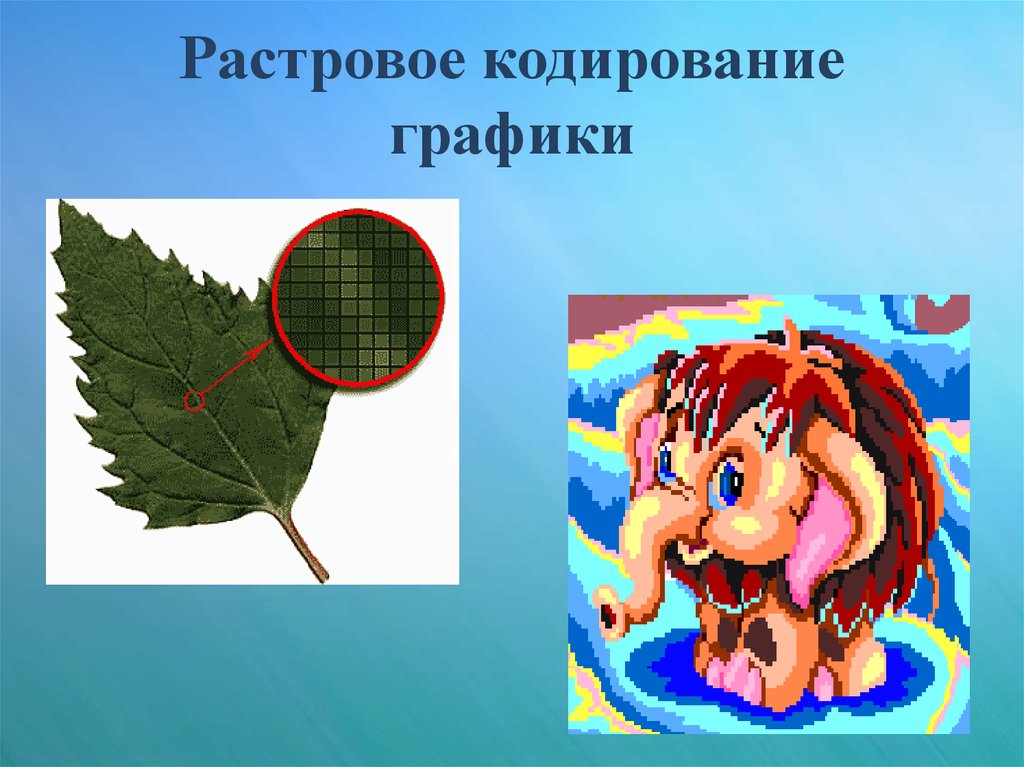
Изображение, построенное с помощью растровой технологии, представляет собой набор точек разных цветов – пикселей. Слово «растр» произошло от латинского «rastrum» и означает «решетка». Такая форма представления изображений действительно напоминает решетку из множества точек.
Растровая картинка состоит из пикселей такого маленького размера, что глаз человека воспринимает только все изображение целиком, не замечая, что оно состоит из отдельных точек. Такая графика обычно хранится в форматах JPEG, PNG, GIF.
Чтобы увидеть, как устроено такое изображение, можно увеличить масштаб картинки в одном из этих форматов файлов. Получится нечто напоминающее мозаику: сетка из квадратных точек. Качество растрового изображения зависит от числа пикселей и разнообразия оттенков цветов: чем больше, тем оно получается лучше. Например, чтобы получить качественную фотографию размером на лист А4, понадобится картинка из 8 миллионов точек.
Векторная графика
Слово «вектор» происходит от латинского «vector» и переводится как «несущий». Такая графика представляет собой не набор отдельных цветных точек, а математические формулы, описывающие элементы и направления их движения.
Каждая геометрическая фигура может задаваться формулой. Например, чтобы получить треугольник, компьютер получает данные о его размерах и местоположении и рисует готовое изображение. С помощью заранее известных формул можно вывести на экран линии, кривые, окружности, многоугольники и даже текст.
Достаточно только формулы фигуры, толщины и цвета линий, чтобы получить изображение любого размера. Такая картинка всегда идеальна по качеству и может быть распечатана в любом масштабе. При любом изменении размеров компьютер сам пересчитывает формулу и обновляет изображение, оставляя его контуры и границы четкими.
Основные отличия
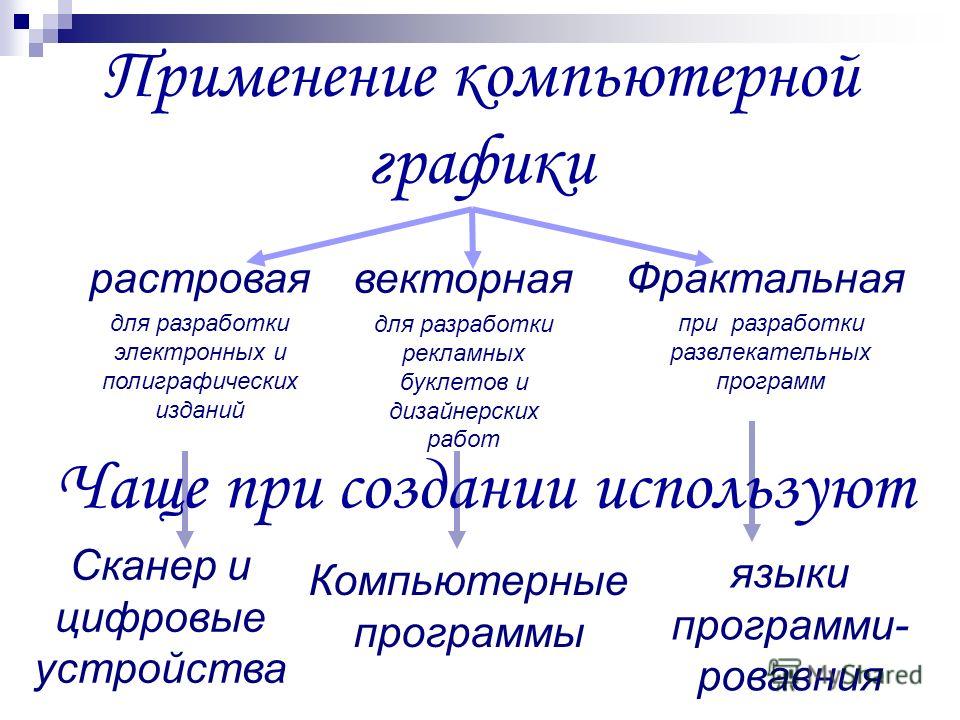
Векторная и растровая графика используется в разных сферах, и каждая из них имеет свои преимущества и недостатки.
Различие между ними заключается в следующих особенностях:
- растровая графика используется для получения качественного изображения с большой палитрой оттенков (при соответствующем количестве пикселей) и подходит для обработки и печати фотографий и художественных рисунков
- векторная графика идеальна для отображения чертежей, схем, дизайнерских проектов, а также таких изображений, где может понадобиться изменение масштаба
При этом оба вида форматов могут дополнять друг друга и использоваться в комплексе. Например, в векторных файлах может содержаться растровая картинка. Такое сочетание часто применяется в верстке и полиграфии, помогая распечатать качественные материалы.
Подготавливая этикетки для печати, стоит учитывать, что в векторной графике линии и обводки должны иметь минимальную толщину от 0,07 мм (0,2 пункта).
В растровых полутоновых форматах (Contone) рекомендуется минимальное разрешение от 300 точек на дюйм (или в самом низком качестве – не меньше 150). В растровых битовых изображениях (Bitmap) качество должно быть от 300 пикселей на дюйм, а лучшего всего от 600 и выше.
При сжатии растровых форматов файлов лучше всего выбрать технологию ZIP, а для файлов в формате JPEG лучше всего установить максимальное значение показателей качества.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите
Ctrl+Enter.Векторная графика обзор, сравнение, лучшие продукты, внедрения, поставщики.
Векторный метод формирования изображения – это метод представления изображения в виде совокупности отрезков и дуг и т. д. В данном случае вектор – это набор данных, характеризующих какой–либо объект.
Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще.
Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий. Хотя на первый взгляд это может показаться сложнее, чем использование растровых массивов, но для некоторых видов изображений использование математических описаний является более простым способом.
Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.
Самая сильная сторона векторной графики в том, что она использует все преимущества разрешающей способности любого устройства вывода. Это позволяет изменять размеры векторного рисунка без потери его качества. Векторные команды просто сообщают устройству вывода, что необходимо нарисовать объект заданного размера, используя столько точек сколько возможно. Другими словами, чем больше точек сможет использовать устройство вывода для создания объекта, тем лучше он будет выглядеть. Растровый формат файла точно определяет, сколько необходимо создать пикселов и это количество изменяется вместе с разрешающей способностью устройства вывода. Вместо этого происходит одно из двух либо при увеличении разрешающей способности, размер растровой окружности уменьшается, так как уменьшается размер точки составляющих пиксел; либо размер окружности остается одинаковым, но принтеры с высокой разрешающей способностью используют больше точек для любого пиксела. Векторная графика обладает еще одним важным преимуществом, здесь можно редактировать отдельные части рисунка не оказывая влияния на остальные, например, если нужно сделать больше или меньше только один объект на некотором изображении, необходимо просто выбрать его и осуществить задуманное.
Векторную графику часто называют объектно–ориентированной графикой или чертежной графикой.
- Продукты
- Сравнение
- Поставщики
- Производители
- FAQ
- Материалы
Поставщики Векторная графика
Производители Векторная графика
F.
 A.Q.
Векторная графика
A.Q.
Векторная графикаЧто такое растровые изображения?
Bitmap изображения — это изображения, которые описываются пикселями — квадратами цвета, расположенными в сетке.
Bitmap изображения также известны как растровые изображения.
Что такое векторные изображения?
Векторные изображения — это изображения, описанные формами, такими как круги и квадраты, в отличие от растровых изображений, которые описываются пикселями — квадратами цвета, расположенными в сетке. Формы являются точными математическими описаниями изображения и могут масштабироваться, не становясь размытыми или «пикселированными» (этот блочный вид, который так часто получают растровые изображения при увеличении).
Зачем использовать векторные изображения?
Векторные изображения используются в большинстве аспектов графического дизайна и являются предпочтительным форматом для печати как на бумаге, так и на одежде. Причина этого заключается в том, что хотя растровое изображение может отлично смотреться на экране, который обычно имеет разрешение около 72 пикселей/точек на дюйм (DPI), обычно при печати его нужно масштабировать в 8 или более раз. поскольку современные принтеры обычно выдают разрешение 600 пикселей/точек на дюйм. Векторные изображения могут справиться с этим типом масштабирования без каких-либо проблем, в то время как растровые изображения борются с ним.
поскольку современные принтеры обычно выдают разрешение 600 пикселей/точек на дюйм. Векторные изображения могут справиться с этим типом масштабирования без каких-либо проблем, в то время как растровые изображения борются с ним.
Многие формы печати требуют векторного ввода для работы — например, гибкая печать и вышивка.
Векторные изображения также используются в Интернете, например, во флэш-анимации.
Что такое трассировка? Векторизация?
Трассировка, также известная как векторизация, представляет собой процесс преобразования растрового изображения в векторное изображение.
Это может быть сделано вручную («отслеживание вручную») или с помощью компьютерной программы («автоматическое отслеживание»).
Вы уверены что хотите удалить ?
Да
Нет
Векторная графика и растровые изображения
Перейти к содержимому
ЧТЕНИЕ 4 МИНУТЫ
Уровень: средний
При настройке файлов, готовых к печати, вы можете задаться вопросом, какие типы изображений или графических элементов следует включить в иллюстрацию.
Взгляните на плюсы и минусы векторной и растровой графики, прежде чем размещать заказ на печать в Интернете.
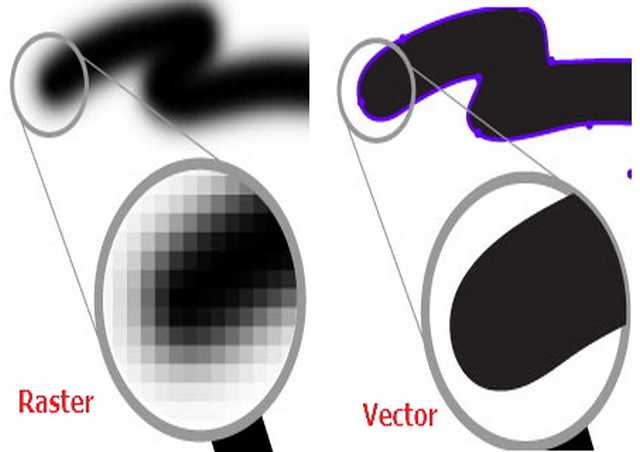
Вектор (четкие линии)
Растр (пиксельные линии)
Векторная графика
Векторные изображения — это графические элементы, состоящие из точек и линий, которые остаются гладкими независимо от масштаба изображения. Векторы в основном используются для иллюстративных элементов, иконографии и дизайна логотипов.
- Хотя векторные изображения невероятно масштабируемы, лучше быть в курсе любых нюансов и ошибок в дизайне.
- То, что могло быть упущено в меньшем масштабе, будет очень заметно при увеличении в большем масштабе.
Спецификации для векторной графики
Следуйте этим рекомендациям при создании векторных изображений и работе с ними.
- Векторную графику лучше всего создавать в Adobe Illustrator.
- Чтобы сохранить возможность редактирования векторного файла, обязательно сохраните его как файл AI или EPS при работе в Illustrator.
- Поскольку векторные изображения легко масштабируются, реальных ограничений по размеру нет.
- Векторный логотип может быть достаточно маленьким, чтобы поместиться на кнопке, или масштабироваться для размещения на рекламном щите без потери качества.
Преобразование изображений .JPG в векторы:
- Откройте файл .JPG в Illustrator (вы заметите изменение верхней панели инструментов).
- Выберите Трассировка изображения > Развернуть, чтобы создать векторизованную версию имеющегося у вас файла.
- Разгруппируйте выбранное изображение, чтобы удалить фон с вашего изображения.
- Подсказка: Чем проще трассируемый объект, тем лучше результат. Тем не менее, начав с нуля, вы всегда получите наилучшие результаты.

Советы и подсказки
- Smartpress не требует наличия векторных изображений в файле, готовом к печати, но масштабируемость векторов делает их идеальными для многоразмерных изделий и может быть переназначена как для мелко-, так и для широкоформатной печати.
- Задания малого формата, включая визитные карточки, нестандартные буклеты, персонализированные открытки и т. д.
- Работы большого формата включают в себя внутренние и наружные вывески, большие плакаты, настенную графику SEG и т. д.
- При создании новой векторной графики обязательно используйте слои!
- Создать векторную графику без слоев в Illustrator очень просто, но чем чище ваше рабочее пространство, тем легче потом редактировать.
- Проверяйте свою работу перед печатью или отправкой на онлайн-принтер — небольшой промах будет очень заметен, если он будет представлен в большем масштабе.
Растровые изображения
Растровые изображения представляют собой серию пикселей (PPI) или точек (DPI), которые формируют изображение при компиляции.
- Поскольку растровое изображение состоит из пикселей, каждый пиксель может иметь свой цвет, что делает его идеальным для создания сложных изображений.
- Поскольку количество пикселей в растровом изображении ограничено, масштабирование изображения может привести к потере качества.
- Высококачественные растровые изображения также имеют больший размер файла. Чем больше пикселей или точек в одном растровом изображении, тем выше качество, но больше размер файла.
Спецификации растровых изображений
При создании растровых изображений и работе с ними следуйте приведенным ниже рекомендациям.
- Растровые изображения лучше всего создавать в Photoshop (особенно если растрировать файлы являются фотографиями).
- Растровые изображения не масштабируются, поэтому, если вам нужно изменить размер изображения больше, чем оригинал, результатом будет изображение низкого качества с нечетким низким разрешением.

- При настройке изображений для печати убедитесь, что вы работаете с разрешением 300 DPI.
Преобразование изображений .JPG в растры:
Файлы .JPG уже являются растровыми файлами, но могут быть оптимизированы при сохранении из Photoshop для получения файлов меньшего размера и изображений более высокого качества.
Советы и подсказки
- Smartpress не требует растровых изображений в файле, готовом к печати, но, поскольку растры технически не масштабируются, перепрофилирование меньшего растрового изображения для более крупного печатного продукта приведет к низкому качеству печати. изображение.
- Помните о конечном продукте при выборе правильного растрового изображения.
- Увеличение размера растрового изображения приведет к получению изображения низкого качества с низким разрешением.
- При изменении размера изображений в Photoshop лучше всего преобразовать фотослой в смарт-объект, чтобы сохранить качество изображения в пикселях.

- При этом Photoshop запоминает и сохраняет исходный размер и качество изображения без потери данных.
Если у вас есть вопросы по настройке файла, вы можете узнать больше в нашем разделе «Подготовка файла». Вы также можете связаться со службой поддержки клиентов и поговорить с одним из наших экспертов по печати о вашем проекте или любой из наших услуг онлайн-печати.
В этой статье
- Векторная графика
- Растровые изображения
Растр против вектора: форматы файлов для дизайна
При разработке фирменного стиля понимание того, как маркетинг и дизайн объединяются, имеет решающее значение для успеха бренда, поскольку вы будете иметь дело с дизайном логотипа, цветовыми палитрами и маркетинговыми кампаниями. Для логотипов вы будете использовать векторную графику, а для печатной рекламы — растровые изображения.
Для логотипов вы будете использовать векторную графику, а для печатной рекламы — растровые изображения.
Художнику крайне важно уметь работать с различными форматами файлов и носителями, чтобы максимально эффективно передать свой дизайн. Знание различий между растровыми и векторными форматами файлов поможет вам понять, когда использовать каждый из них и для какой цели.
Давайте углубимся в различия растров и векторов, плюсы и минусы и способы преобразования форматов файлов. Независимо от того, редактируете ли вы фотографии или создаете новые значки, вы будете готовы к следующему творческому начинанию.
Содержание:
- В чем разница между векторными и растровыми изображениями?
- Что такое растровое изображение?
- Что такое векторное изображение?
- Плюсы и минусы растровых изображений
- Плюсы и минусы векторных изображений
- Как преобразовать растр в вектор
- Как преобразовать вектор в растр
В чем разница между векторными и растровыми изображениями?
Прежде чем перейти к тому, как работают растровые и векторные форматы, давайте рассмотрим некоторые ключевые термины.
С растровыми изображениями вы имеете дело с пикселями. Пиксели — это крошечные квадратные точки, которые используют тона и цвета для создания изображения, подобного фотографии. Набор пикселей называется растровым изображением 9.0014 .
С векторными изображениями вы будете использовать математические формулы, состоящие из линий, кривых и точек, которые позволяют пропорционально масштабировать ваши нарисованные элементы. Эти точки называются координатами , тогда как кривые называются путями .
Векторные и растровые форматы файлов по-разному используются в дизайне и фотографии. Форматы растровых файлов чаще используются в фотографии, тогда как векторные изображения чаще используются в цифровом дизайне.
Каждый формат файла имеет собственный набор общих расширений файлов. С растровыми файлами обычно используются такие расширения, как GIF, JPEG и PNG. С векторными файлами вы будете использовать такие расширения, как PDF и SVG.
Что такое растровое изображение?
Растровые изображения состоят из фиксированного числа пикселей, которые определяют качество разрешения изображения. Когда фотограф делает снимок своей камерой, изображение строится в пикселях. Чем больше пикселей в изображении, тем выше разрешение. Растровые изображения могут легко стать размытыми при расширении и обычно не масштабируются.
При этом чем больше пикселей в изображении, тем больше размер файла. Из-за своего размера растровые форматы файлов чаще используются в фотографии и печатных материалах.
Для редактирования растровых изображений необходимо использовать растровые программы или подключаемые модули, такие как эта надстройка PowerPoint, для редактирования растровых значков.
Совет по дизайну: Чтобы уменьшить размер файла для онлайн-фотографий, уменьшите разрешение до 72 пикселей на дюйм.
Что такое векторное изображение?
Векторные изображения, также известные как масштабируемая векторная графика, состоят из закрепленных кривых, линий и точек, которые обрабатываются математическими формулами, созданными с помощью программного обеспечения для проектирования.
С помощью этих математических формул векторные изображения можно бесконечно масштабировать. Их можно установить на любое разрешение без потери качества. Векторная графика не зависит от устройства, поэтому качество разрешения не зависит от пикселей экрана вашего компьютера или точек вашего принтера. Поскольку они состоят из линий и точек, размер файла относительно мал по сравнению с растровыми файлами.
Векторные форматы файлов можно использовать для различных целей цифрового дизайна, таких как анимация и дизайн логотипов. Для редактирования векторных изображений необходимо использовать векторные программы, такие как Sketch или Adobe Illustrator.
Совет по дизайну: Если вы хотите создать логотип для использования на дисплеях разного размера, создайте его с помощью векторного файла для лучшей масштабируемости.
Плюсы и минусы растровых изображений
Знание плюсов и минусов растровых изображений может помочь вам решить, почему вы можете предпочесть этот формат файла векторным файлам.
Плюсы:
- Лучше всего подходит для печатных материалов и цифровых фотографий
- Возможность редактирования изображений
- Идеально подходит для проектов, в которых используется сложное смешивание цветов
- Более общий и доступный в различных дизайнерских программах
- Удобный просмотр в Интернете и доступный в более распространенных форматах файлов
- Трудно масштабировать в формате пикселей
Плюсы и минусы векторных изображений
Давайте узнаем плюсы и минусы изображений в векторном формате и почему вы можете создавать свои проекты с использованием векторных файлов, а не растровых.
Pros:
- Works best for digital printing and smaller designs
- Works best for scalable shapes and solid colors
- Can be compressed without loss of quality
- Smaller file size
- Easy to raster
Минусы:
- Не так легко поделиться или получить доступ, как растровые изображения
- Не идеально подходит для фотографии уметь преобразовывать растровую графику в векторную и наоборот.
 Изображения с простым дизайном, такие как повторяющиеся узоры, проще всего преобразовать, чем детализированную графику. Ниже приведены несколько шагов, которые вы можете использовать, если у вас есть проект растеризации.
Изображения с простым дизайном, такие как повторяющиеся узоры, проще всего преобразовать, чем детализированную графику. Ниже приведены несколько шагов, которые вы можете использовать, если у вас есть проект растеризации.- Использование Adobe Illustrator Image Trace: Adobe Illustrator — наиболее рекомендуемая программа для преобразования растра в вектор, поскольку для этого требуется всего несколько простых шагов.
- Откройте новый файл в Illustrator и поместите изображение на монтажную область, используя Shift + Command + P.
- Когда вы находитесь на панели «Трассировка изображения», установите обе Цвета и Режим — Цвет — 30 .
- После обработки изображения разверните изображение с помощью Object > Expand . Теперь у вас есть редактируемые векторные компоненты.
- Использование других онлайн-ресурсов: Если у вас нет доступа к Adobe Illustrator, вы можете использовать другие онлайн-ресурсы для преобразования растрового изображения в векторное.

- Использование Adobe Illustrator Image Trace: Adobe Illustrator — наиболее рекомендуемая программа для преобразования растра в вектор, поскольку для этого требуется всего несколько простых шагов.




 Изображения с простым дизайном, такие как повторяющиеся узоры, проще всего преобразовать, чем детализированную графику. Ниже приведены несколько шагов, которые вы можете использовать, если у вас есть проект растеризации.
Изображения с простым дизайном, такие как повторяющиеся узоры, проще всего преобразовать, чем детализированную графику. Ниже приведены несколько шагов, которые вы можете использовать, если у вас есть проект растеризации.