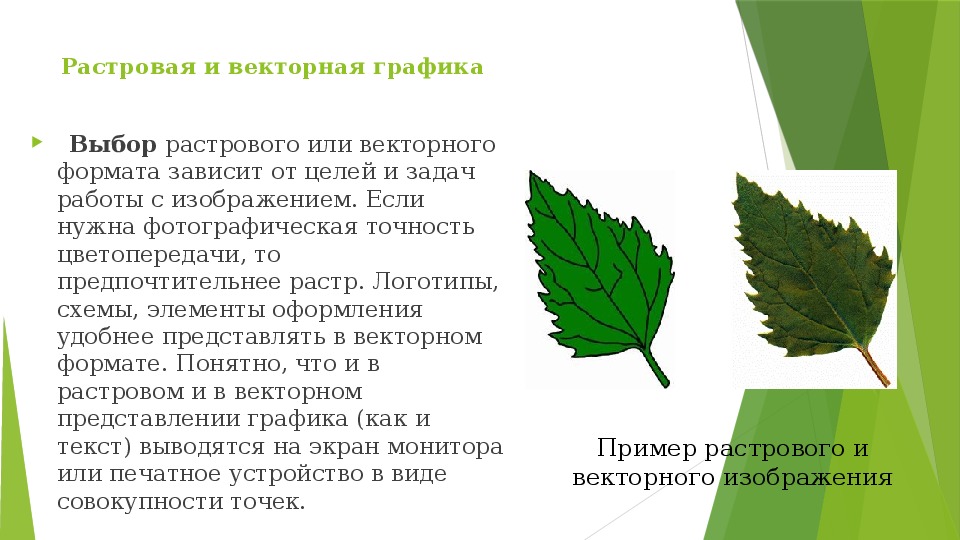
8.2.1. Растровая и векторная графика. Самоучитель работы на компьютере
Читайте также
Векторная обработка исключений
Векторная обработка исключений Функции обработки исключений можно непосредственно связывать с исключениями, точно так же, как обработчики управляющих сигналов консоли можно связывать с управляющими событиями консоли. В этом случае, если возникает исключение, то
Графика
Графика С добавлением текста мы, кажется, разобрались. Что еще можно добавить к слайду? Конечно же, картинки! Одно изображение стоит тысячи слов: графики и чертежи, фотографии сотрудников и макеты будущих изделий можно поместить на экран с помощью пункта меню «Вставить –
Графика
Графика
Графика на Web-страницах появилась достаточно давно. Предназначенный для этого тег появился еще в версии 3.2 языка HTML, которая вышла в 1997 году. С тех пор Всемирную паутину захлестнула волна интернет-графики (к настоящему времени, надо сказать, поутихшая).Как уже
Предназначенный для этого тег появился еще в версии 3.2 языка HTML, которая вышла в 1997 году. С тех пор Всемирную паутину захлестнула волна интернет-графики (к настоящему времени, надо сказать, поутихшая).Как уже
Графика
Графика Сочиняемые тексты нередко принято иллюстрировать. А потому программы для работы с графикой почти так же необходимы, как и текстовый редактор. И программы эти разделяются на три части: средства получения изображений, средства их просмотра и инстументы для
Графика
Графика Графика на Web-страницах появилась достаточно давно. Предназначенный для этого тег появился еще в версии 3.2 языка HTML, которая вышла в 1997 году. С тех пор Всемирную паутину захлестнула волна интернет-графики (к настоящему времени, надо сказать, поутихшая).Как уже
Графика
Графика XNView Pocket Страница программы: http://www. xnviewpocket.orgСтатус: FreewareЭтот мобильный аналог известной программы для ПК гораздо удобнее штатного вьювера. Поддерживается более 20 графических форматов, которые, кстати, можно конвертировать друг в друга. Программа содержит
xnviewpocket.orgСтатус: FreewareЭтот мобильный аналог известной программы для ПК гораздо удобнее штатного вьювера. Поддерживается более 20 графических форматов, которые, кстати, можно конвертировать друг в друга. Программа содержитРастровая графика и ее форматы
Растровая графика и ее форматы В основе любого компьютерного изображения лежит то либо иное его математическое или алгоритмическое описание.Если изображение растровое, то оно, в простейшем случае, представляет собой прямоугольную матрицу из математических, то есть
Глава 14 Векторная графика
Глава 14 Векторная графика В первой главе части, посвященной профессиональной работе, мы познакомимся с основами векторной графики, что позволит нам проще и быстрее работать с объектами в тех случаях, когда нам, например, потребуются объекты или текстовые фреймы сложной
Часть I Растровая графика
Часть I
Растровая графика
Первая часть книги будет полностью теоретической и на самом деле не привязанной к какой-либо программе. Потому что перед тем, как изучать программу, нам следует в полной мере разобраться, чем она занимается. Adobe Photoshop – это редактор растровой
Потому что перед тем, как изучать программу, нам следует в полной мере разобраться, чем она занимается. Adobe Photoshop – это редактор растровой
Что такое растровая графика
Что такое растровая графика Изображение внутри компьютера может храниться в двух видах. Обычно эти виды называют векторная графика и растровая графика. О первом типе мы говорить не будем по той простой причине, что Photoshop почти всегда используют для работы с растровой
Глава 6 Графика
Глава 6 Графика Классы для программирования графики Программирование графики в .NET Compact Framework опирается на те же базовые приемы, что и работа с графикой для полной версии .NET Framework. Все основные классы для работы с графикой сосредоточены в пространстве имен System.Drawing. СБорьба с пробками: векторная модель Григорий Рудницкий
Борьба с пробками: векторная модель Григорий Рудницкий Опубликовано 03 августа 2010 года Петербургская компания МИТ («Мобильные информационные технологии»), разработчик навигационной картографической системы «Сити Гид», представила новую версию
Статичная графика
Статичная графика
Статичная графика — это неподвижные изображения: фотографии, рисунки, схемы, многие элементы оформления Web-страниц.
Графика в Excel
Графика в Excel Excel позволяет использовать на листах графические объекты различных типов – автофигуры, объекты WordArt, картинки, диаграммы, рисунки из файлов и др. Для вставки графических объектов существуют возможности вкладки Вставка. Работа с графикой в Excel почти не
Введение в векторную графику
ГАПОУ ПО многопрофильный техникум
«Мокшанский интернат»
Учебное пособие
Основы векторной графики
Мокшан 2018г.
Содержание
Введение. 3
1.Векторная графика. 4
Отличие векторной графики от растровой. 5
Программы для работы с векторной графикой. 7
Adobe Illustrator. 8
8
Основные функции Adobe Illustrator. 9
Начало работы с Illustrator. 10
Работа с текстом.. 13
Задание 1. 16
Задание 2. 16
Волшебная палочка. 17
Карандаш кисть и ластик. 18
Инструменты деформации. 18
Задание 3. 20
Введение
Компьютерная графика — это область информатики, которая охватывает все стороны формирования изображений с помощью компьютера. Компьютерная графика появилась в середине 19 века, на тот момент возможности компьютеров были очень ограничены, в связи с этим можно было выводить несколько десятков строк графических элементов. В настоящее время техника далеко шагнула вперед, производительность компьютеров позволяет применять мощное программное обеспечение, позволяющее создавать качественные изображения больших форматов. Так же на рынке существует большое количество различного оборудования, с помощью которого можно реализовывать графические изображения на различных материалах.
1.Векторная графика
Векторная графика — способ представления объектов и изображений (формат описания) в компьютерной графике, основанный на математическом описании элементарных геометрических объектов, обычно называемых примитивами, таких как: точки, линии, сплайны, кривые Безье, круги и окружности, многоугольники.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Другими словами можно сказать что векторная графика основывается на принципе наложения векторов.
Для понимания термина «вектор» стоит вспомнить школьный курс физики. А именно о понятии точки и приложенной к ней силы. Точка — это то место, куда сила прикладывается. А приложенная в точке сила характеризуется ее величиной и направлением. В компьютерной графике две связанные между собой точки, к каждой из которых приложена какая-либо сила в каком-либо направлении, могут сформировать некую линию, которая по своей форме будет соответствовать исходным параметрам каждой из этих точек.
А приложенная в точке сила характеризуется ее величиной и направлением. В компьютерной графике две связанные между собой точки, к каждой из которых приложена какая-либо сила в каком-либо направлении, могут сформировать некую линию, которая по своей форме будет соответствовать исходным параметрам каждой из этих точек.
Отличие векторной графики от растровой
Главное отличие векторной графики от растровой заключается в принципе хранения изображения, точнее данных об изображении.
Векторная графика описывает изображение с помощью математических формул, что является основным преимуществом векторной графики. Данный способ описания изображения позволяет при изменении масштаба изображения не терять качество (разрешение), в то время как на растровых изображениям становятся видны пиксели. Соответственно, при изменении размера изображения не изменяется размер файла с данными.

Главным минусом векторной графики является отсутствие реалистичности у векторных рисунков. Реалистичность достигается путем применения различных сложных цветовых схем, но растровая графика имеет ограниченную цветовую палитру.
Исходя из вышесказанного можно догадаться почему векторная графика востребована в рекламе и веб-дизайне. Все знают что веб-сайт это набор данных, которые хранятся на сервере и передаются на наш компьютер при загрузке страницы. Соответственно файлы имеющие меньший объем данных загрузятся быстрее, можно конечно сжимать изображения растровой графики, но качество очень плохим.
А в рекламе применяются изображения огромных форматов, это различные баннеры, стенды и пр. для из отображения понадобилось бы очень большое количество пикселей. Как результат больше пикселей больше емкости файла, но не все оборудование сможет поддерживать файлы с большими размерами. Соответственно растровая графика имеет преимущество и в данном направлении.
Программы для работы с векторной графикой
На данный момент существует множество программного обеспечения для работы с векторной графикой. Существуют платные программы и бесплатные с расширенным функционалом и облегченные версии, так же существуют программы созданные для работы с растровой графикой но имеющие функции для построения векторной графики. Популярными программами на сегодняшний день являются:
Существуют платные программы и бесплатные с расширенным функционалом и облегченные версии, так же существуют программы созданные для работы с растровой графикой но имеющие функции для построения векторной графики. Популярными программами на сегодняшний день являются:
Adobe Illustrator;
CorelDraw;
InkScape;
Skencil (программное обеспечение под операционную систему Linux;
Ultimate Paint;
SmoothDraw NX.
Adobe Illustrator
Adobe Illustrator является мощьным инструментом для создания векторных изображений, с возможностью работы в растровой графике. Программа векторной графики Adobe Illustrator разработана известной фирмой производителем графических, программных продуктов Adobe. Программа предназначена для создания макетов графических документов, с возможностью последующей публикации в сети интернет или на фотоматериале.
Adobe Illustrator относится к смешанным редакторам потому, что дает возможность создавать и редактировать векторные изображения, а также использовать пиксельные изображения и фотографии. Эта черта характерна для многих современных векторных редакторов. Но именно в Adobe Illustrator данная функция хорошо реализована. У разработчика Adobe так же имеются продукты CorelDraw – это редактор векторных изображений без возможности работать с растровой графикой и Photoshop это редактор растровых изображений с возможностью создавать и редактировать векторные рисунки.
Эта черта характерна для многих современных векторных редакторов. Но именно в Adobe Illustrator данная функция хорошо реализована. У разработчика Adobe так же имеются продукты CorelDraw – это редактор векторных изображений без возможности работать с растровой графикой и Photoshop это редактор растровых изображений с возможностью создавать и редактировать векторные рисунки.
Основные функции Adobe Illustrator
С помощью программного обеспечения можно:
- · Создавать фигуры при помощи различных кистей, кисти имеют различные возможности настройки и расширенное управление контурами.
- · Производить наложение градиентов на объекты и редактировать его прозрачность, либо же отдельных цветов и переходов.
- · Изменять свойства объекта напрямую с палитры «Оформление» без необходимости дополнительно открывать палитры заливок, обводок и эффектов.
- · Возможность работать с графическими файлами различных форматов, такими как EPS, FXG, PSD, DWG, SWF, SVG, TIFF, JPEG, PDF, DXF, GIF.

- · Создавать многостраничные файлы с сохранением информации о слоях Illustrator.
- · Размещать текст различных шрифтов, с возможностью управлять стилями символов и абзацев.
- · Легко редактировать файлы в других программах Adobee благодаря совместимости.
- · Рисовать векторные объекты.
- · Создавать трехмерные спецэффекты, применять спецэффекты (например, эффект Scribble, когда векторные обьекты выглядят как наброски, нарисованные от руки), создавать объекты произвольной формы. Эту возможность ценят художники, привыкшие рисовать карандашом на листке бумаги.
Начало работы с Illustrator
Интерфейс программы очень схож с другими продуктами Adobe, для того что бы начать работу с изображением необходимо создать документ:
Файл → Новый
В открывшемся окне необходимо указать размеры создаваемого документа, в нашем случае это 640 пикселей на 400 пикселей
В режиме дополнительные параметры указать режим цвета RGB или CMYK.
Для изображения, которое будет публиковаться в сети интернет необходимо выбрать режим RGB, так как при отображение цветов на мониторе используется данный параметр, в случае если документ готовится для печати, то необходимо выбрать CMYK, так как это основные цвета принтеров (рисунок 1)
рисунок 1
После того как выбраны параметры изображения нажимаем создать.
Панель инструментов
На панели расположены основные инструменты для работы с изображениями, некоторые инструменты содержать выпадающее меню с дополнительными возможностями и дополнениями, в углу таких иконок имеются стрелочки, для того что бы открыть дополнительные пункты, необходимо зажать правую кнопку мыши и в появившемся меню выбрать интересующий инструмент.
Работа с текстом
Первый инструмент с которым мы познакомимся – это текст, для того что бы набрать текст необходимо активировать иконку
(текст) на панели инструментов, после чего необходимо установить курсор на рабочей области созданного документа и набрать необходимый текст.
Для изменения цвета текста и цвета рамки необходимо кликнуть на палитру цветов (рисунок 2), расположенную на панели инструментов.
рисунок 2
Так же это можно сделать в верхней панели свойств (рисунок 3), в данной панели можно изменить и шрифт, размер текста, стиль, начертание и задать трансформирование.
Рисунок 3
При помощи инструмента фигура (рисунок 8), можно создавать простые фигуры и задавать им различные параметры (размер, цвет, обводка и пр.), для активации инструмента необходимо на панели инструментов выбрать соответствующий пункт.
Умея пользоваться этими двумя инструментами, можно создавать простые логотипы. Перемещать созданные объекты можно инструментом выделение (рисунок 4).
Рисунок 4
Для удобного размещения нескольких объектов лучше пользоваться панелью слоев, расположенной в правой части.
Для того что бы создать новый слой необходимо нажать иконку с листом (рисунок 5), в нижней части панели слоев.
Рисунок 5
После создания дополнительных слоев, можно передвигать их выше или ниже на панели. Слои расположенные выше будут перекрывать слои находящиеся ниже. Для того, что бы отключить отображение слоя, необходимо нажать левой кнопкой мыши на иконку с глазом напротив слоя.
Задание 1
С помощью инструментов текст и фигуры создать простейший логотип по образцу (рисунок 6)
Рисунок 6
Задание 2
С помощью инструментов текст и многоугольник создать собственный логотип. Для добавления или уменьшения количество углов воспользуйтесь панелью свойств.
Волшебная палочка
Следующий инструмент, который мы будим осваивать это волшебная палочка. Служит он для того, что бы быстро выделять объекты с одинаковой цветовой палитрой. С помощью данного инструмента можно в несколько кликов перекрасить фон нашего созданного логотипа.
Для этого необходимо выбрать инструмент (волшебная палочка) на панели инструментов, далее необходимо кликнуть левой кнопкой мыши на объекте (овал ранее созданного логотипа), в результате произойдет выделение объектов голубого цвета, далее необходимо на главном меню выбрать пункт Редактирование → Редактирование цвета → Перекрасить графический объект, далее в открывшемся окне выбрать любой цвет. Осуществлять выделение объектов можно при помощи инструментов выделение и лассо. Выделение образует прямоугольную область и с помощью нее можно выделить один или несколько объектов в пределах данного прямоугольника, с помощью инструмента лассо можно выделить отдельный объект, форма объекта может быть любой.
Осуществлять выделение объектов можно при помощи инструментов выделение и лассо. Выделение образует прямоугольную область и с помощью нее можно выделить один или несколько объектов в пределах данного прямоугольника, с помощью инструмента лассо можно выделить отдельный объект, форма объекта может быть любой.
Карандаш кисть и ластик
При помощи инструментов карандаш и кисть можно рисовать произвольные фигуры различного начертания, цвета и прочих параметров. Для удобства пользования данных предметов можно применять графическую доску. Инструмент ластик применяется для удаления (стирания) объектов.
Инструменты деформации
В Illustrator имеются очень интересный инструмент для выполнения деформации изображений, деформация данный инструмент поделен на 2 раздела:
Деформация на рисунке слева и марионеточная деформация, расположенная на рисунке справа. Для того что бы попробовать в действии данный инструмент с помощью инструмента кисть или фигура, нарисуйте замкнутый контур, желательно что бы данный контур был похож на мультяшный персонаж. Можно применять различные цвета.
Можно применять различные цвета.
Выбрав инструмент деформация можно изменять форму фигуры, так же можно задать некоторые эффекты нашему изображению, с помощью выпадающего подменю, которое вызывается при нажатии правой кнопки мыши. В случае неудачного применения эффекта можно воспользоваться комбинацией клавиш Ctrl + Z (отменить действие), либо через меню Редактирование → Отменить действие ( в нашем случае отменить Деформация). Но это не все, самое интересное нас ожидает в меню марионеточная деформация. Для того что бы начать пользоваться данным инструментом для начала необходимо выделить наш объект (рисунок), с помощью инструмента выделение, с которым мы познакомились немного раньше. Далее необходимо активировать инструмент марионеточная деформация, после чего нам потребуется расставить точки на те места фигуры, которые мы желаем деформировать. Как только точки расставлены на нашей фигуре, мы приступаем к деформации. Для того, что бы деформировать элемент рисунка, необходимо навести курсор на установленную точку, и с зажатой левой кнопкой мыши потянуть курсор в сторону, тем самым приведя в движение нашу фигуру (таким образом можно создавать простейшие анимации сохраняя покадрово несколько изображений). Вокруг установленной точки, имеется пунктирная линия, при нажатии на данную линию мы сможем проворачивать область.
Вокруг установленной точки, имеется пунктирная линия, при нажатии на данную линию мы сможем проворачивать область.
Задание 3
С помощью инструментов фигура и кистей нарисовать мультипликационного героя, применяя инструмент марионеточная деформация изменить его положение на рисунке.
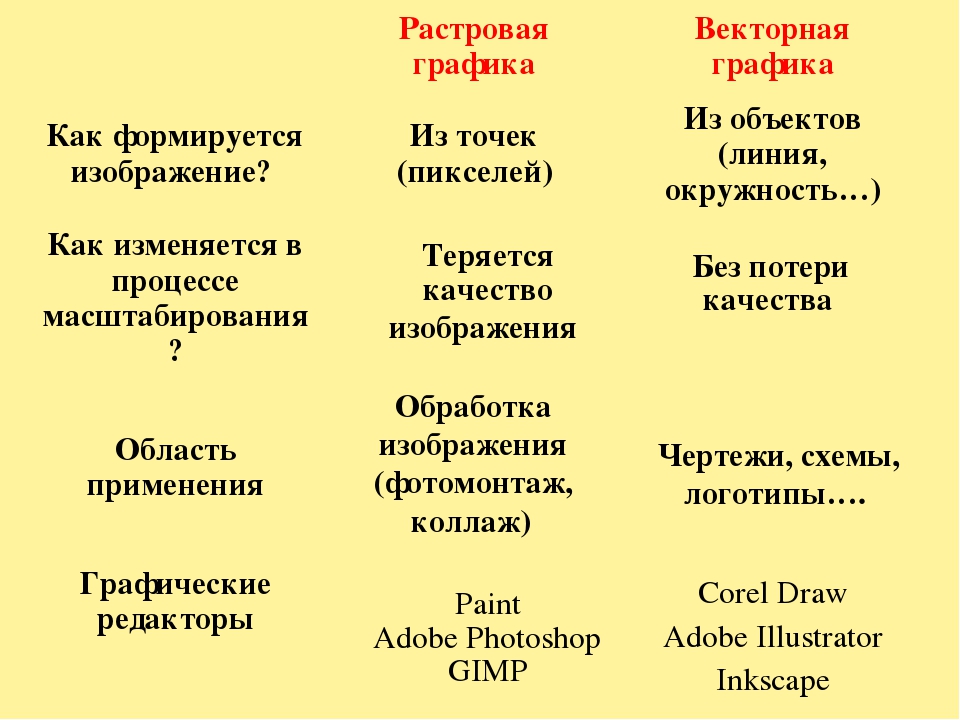
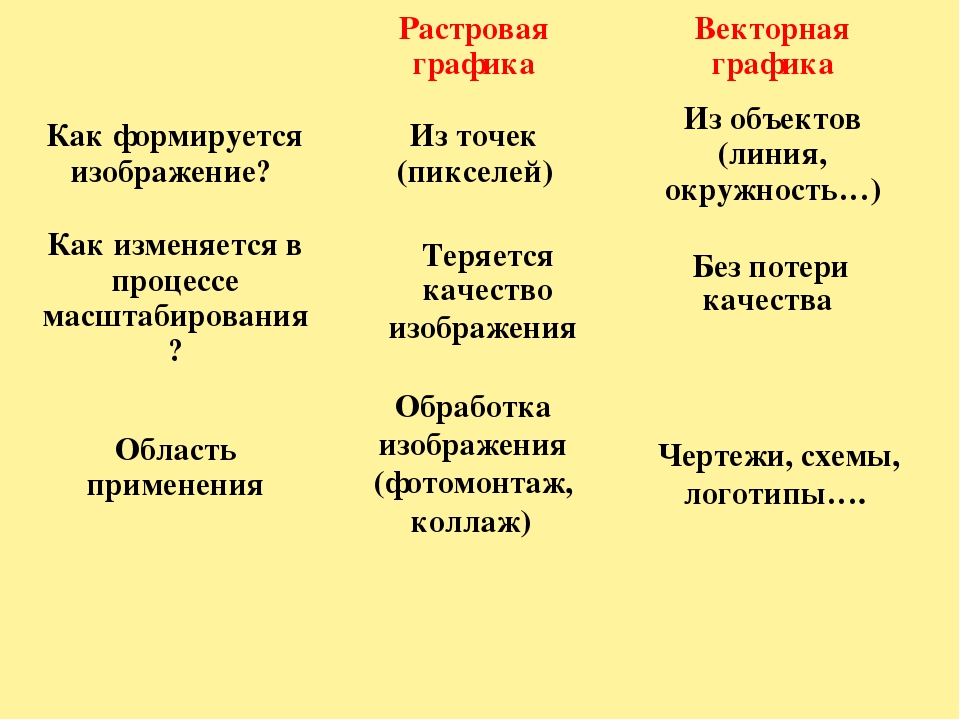
Векторная графика. Сравнение векторной и растровой графики
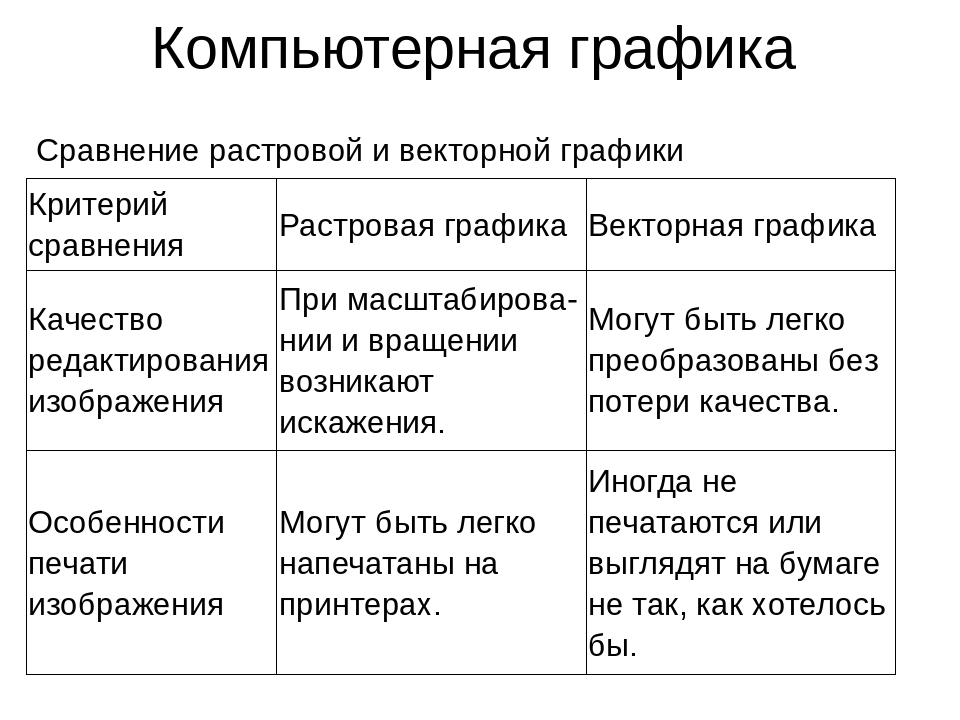
Векторная графика. Сравнение векторной и растровой графики| Цель урока:Иметь представление об особенностях растровых и векторных программ. | ||
Критерий сравнений |
Растровая графика |
Векторная графика |
Способ представления изображения |
Растровое изображение стротся из множества пикселей | Векторное изображение описывается в виде последовательности команд |
Представление объектов реального мира |
Растровые рисунки эффектно используются для представления реальных образов | Векторная графика не позволяет получить изображения фотографического качества |
Качество редактирования изображения |
При масштабировании и вращении растровых картинок возникают искажения | Векторные изображения могут быть легко преобразованы без потери качества |
Особенности передачи изображения |
Растровые рисунки могут быть легко распечатаны на принтерах | Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы |
Графические редакторы — это инструменты компьютерного художника, с помощью которых он создает и редактирует изображения. Перед художником стоит трудная задача — как из множества разнообразных программ
выбрать ту, которая наилучшим образом поможет справиться с конкретной задачей.
Перед художником стоит трудная задача — как из множества разнообразных программ
выбрать ту, которая наилучшим образом поможет справиться с конкретной задачей.
Если необходимо улучшить качество изображения, произвести монтаж или устранить дефекты фотографий — то обычно выбирают растровые графические
редакторы. Так как в основе работы данных редакторов лежит работа с пикселями.
Основное понятие векторной графики — объект. Поэтому векторный графический редактор применяется при создании изображений.
Векторная и растровая графика — Компьютерная графика
Тема 1 «Особенности технологии компьютерной графики».
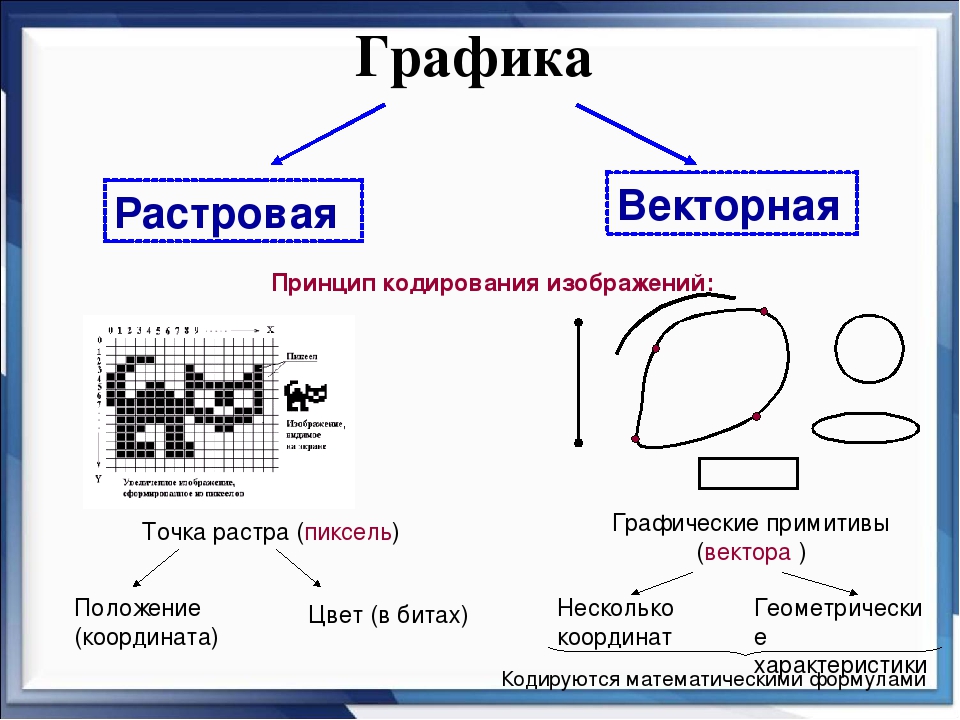
Для создания изображений применяются 2 технологии компьютерной графики:
1) векторная графика, в которой изображения строятся из векторов-линий;
2) растровая графика, в которой изображения строятся из точек.
Векторная графика
Назначение:
1) для обработки готовых рисунков и документов с целью улучшения их качества
2) для создания высококачественной рекламной продукции
3) для создания таблиц и графиков в документах
4) для создания иллюстраций, использующихся в полиграфической печати и мультимедийных электронных документах
5) для оформления иллюстраций к техническим книгам
6) для разработки иллюстративного материала для создания web-страниц.
Наиболее распространенными векторными графическими программами являются Visio, Illustrator, Corel Draw.
Векторные изображения – это рисунки, созданные с помощью графических объектов, которые можно описать математическими формулами. Каждое векторное изображение состоит из множества объектов – прямых и кривых линий, геометрических фигур. Все объекты называются векторами. Нарисовав круг с определенным радиусом, его можно произвольно перемещать, изменять цвет и размеры. Программа при этом будет выполнять преобразования, исходя из формы объекта, качество изображения будет оставаться неизменным. В файле с данными будут находиться формулы.
Векторные изображения на любом оборудовании воспроизводятся с максимальным качеством. Векторные программы являются наилучшим средством для создания высококачественных графических объектов, для которых важное назначение имеет сохранение четких контуров независимо от размера изображения. Каждый создаваемый контур представляет собой независимый объект, который можно перемещать, масштабировать, изменять. Векторная графика экономна в плане дискового пространства, необходимого для хранения изображения. Это связано с тем, что не само изображение, а некоторые основные данные и формулы, используя которые программа всякий раз воссоздает изображение заново. Описание цветовых характеристик незначительно увеличивает размер файла.
Векторная графика экономна в плане дискового пространства, необходимого для хранения изображения. Это связано с тем, что не само изображение, а некоторые основные данные и формулы, используя которые программа всякий раз воссоздает изображение заново. Описание цветовых характеристик незначительно увеличивает размер файла.
Векторная графика использует максимальные возможности разрешающей способности устройств ввода-вывода: принтеров и дисплеев. Векторная графика может включать в себя и изображения растровой графики. Важным преимуществом программ векторной графики являются развитые средства интеграции изображений и текста.
Разрешение векторных изображений.
Так как дисплей и принтер являются растровыми устройствами, то при передаче на них объектов векторной графики над ними выполняются операции растеризации. При выполнении этой операции линии векторного объекта разбиваются на небольшие прямолинейные отрезки. Чем меньше длина таких отрезков, тем более точно передается форма кривых линий, но при этом увеличивается количество элементарных отрезков, что существенно повышает сложность кривых линий. Если кривая линия окажется слишком сложной, то при ее растрировании может возникнуть ошибка, в результате которой эта кривая не будет напечатана. В связи с этим существует параметр, который называется разрешение на выходе векторных изображений и измеряется в количестве элементарных отрезков на дюйм и обозначается dpi. При передаче векторного изображения на монитор или принтер каждый элементарный отрезок соответствует нескольким точкам этих устройств и воспроизводится как растровое изображение.
Если кривая линия окажется слишком сложной, то при ее растрировании может возникнуть ошибка, в результате которой эта кривая не будет напечатана. В связи с этим существует параметр, который называется разрешение на выходе векторных изображений и измеряется в количестве элементарных отрезков на дюйм и обозначается dpi. При передаче векторного изображения на монитор или принтер каждый элементарный отрезок соответствует нескольким точкам этих устройств и воспроизводится как растровое изображение.
Недостатки:
1) векторная графика достаточно жесткая и ограничена в художественных живописных средствах
2) в программах векторной графики невозможно создавать и обрабатывать фотоизображения (вставлять можно)
3) векторный принцип описания изображений не позволяет автоматизировать ввод графической информации со сканера или цифровой камеры
Растровая графика. (Photoshop)
Назначение:
1) для открытия и редактирования различных типов цифровых изображений, в том числе фотографий
2) для выполнения цветовой коррекции изображения
3) для создания иллюстраций, использующихся в полиграфической печати и мультимедийных электронных документах
4) для разработки иллюстративного материала для создания web-страниц.
Особенности:
Растровые изображения – это изображения, построенные из отдельных цветных точек, которые называются пикселями. Растровое изображение представляет собой единый объект. Качество зависит от размера изображения. Каждый пиксель имеет строго определенное положение и цвет. Когда растровое изображение сохраняют в файле, то в нем находится массив из цветовых кодов для каждого пикселя. При обработке растровых изображений редактируются не конкретные объекты и контуры, а цветовые коды пикселей. Размер файла с растровым изображением зависит от количества пикселей. Растровые изображения обеспечивают достаточно высокую точность передачи цветов и полутонов. Поэтому они являются оптимальным средством представления фотографий. Качество растрового изображения напрямую зависти от разрешающей способности оборудования. Для представления растровых изображений всегда используется фиксированное число пикселей. Некорректная обработка растровых изображений, например произвольное изменение его размера или печать с более высоким разрешением, может привести к тому, что мелкие детали будут потеряны, а границы объектов будут неровными. Растровая графика реализует автоматизацию ввода изображений со сканера или цифровой фотокамеры. Растровая графика позволяет создавать в изображении различные фотоэффекты (размытость, зернистость и т. д.).
Растровая графика реализует автоматизацию ввода изображений со сканера или цифровой фотокамеры. Растровая графика позволяет создавать в изображении различные фотоэффекты (размытость, зернистость и т. д.).
Разрешение растровых изображений.
Каждое растровое изображение содержит фиксированное количество пикселей. Поэтому для определения высоты и ширины такого изображения используется количество пикселей, располагающихся соответственно вдоль его вертикальной и горизонтальной границ. От количества пикселей в изображении и характеристик конкретного монитора зависит, каков будет размер этого изображения на экране. Растровое изображение сохраняется в виде групп пикселей с фиксированным разрешением. Разрешение изображения определяется плотностью пикселей в документе, измеряется плотностью пикселей на дюйм и обозначается ppi. Растровое изображение с высоким разрешением содержит больше пикселей, которые при этом имеют меньшие размеры, чем в аналогичном изображении с низким разрешением.
Рассмотрим пример изображения размером 1×1 дюйм. Предположим, что разрешение равно 72 ppi. Тогда данное изображение будет содержать следующее количество пикселей: 1*72 × 1*72 = 5184 пикселя. Если изображение 1×1 дюйм будет иметь разрешение 300 ppi, то будет содержать 90000 пикселей. За счет использования большего числа пикселей высокое разрешение позволяет получать при печати изображений более мелкие детали и более тонкие цветовые переходы. При более высоком разрешении кодируется большее количество пикселей, поэтому размер файла будет больше. Выбор оптимального разрешения зависит от того, на каком дисплее оно будет отображаться или на каком принтере будет напечатано. Если разрешение изображения ниже, чем разрешение принтера, то качество печати будет низким. Это связано с большим размером пикселей в этом случае.
Если разрешение изображения много выше, чем разрешение принтера, то печатная иллюстрация будет распечатана с максимальным качеством, которое позволяет получить принтер. При этом объем файла, где храниться изображение, будет тем больше, чем больше разрешение. Большой объем файла в свою очередь снижает скорость печати и скорость передачи файла по сети.
При этом объем файла, где храниться изображение, будет тем больше, чем больше разрешение. Большой объем файла в свою очередь снижает скорость печати и скорость передачи файла по сети.
Недостатки:
1) объем файла для хранения изображения определяется произведением площади изображения на разрешение и на глубину цвета. Поэтому для повышения качества изображения увеличивают разрешение, что приводит к увеличению объема файла.
2) при повороте растрового изображения с четкими тонкими вертикальными линиями на небольшой угол происходит искажение линий. Это означает, что при любых трансформациях (поворотах, масштабировании, наклонах) в растровой графике невозможно обойтись без искажений. Для получения качественной печатной иллюстрации или качественного изображения на экране монитора необходимо, чтобы разрешение растрового изображения на или разрешение на выходе для векторного изображения были несколько ниже, чем собственное разрешение принтера или монитора.
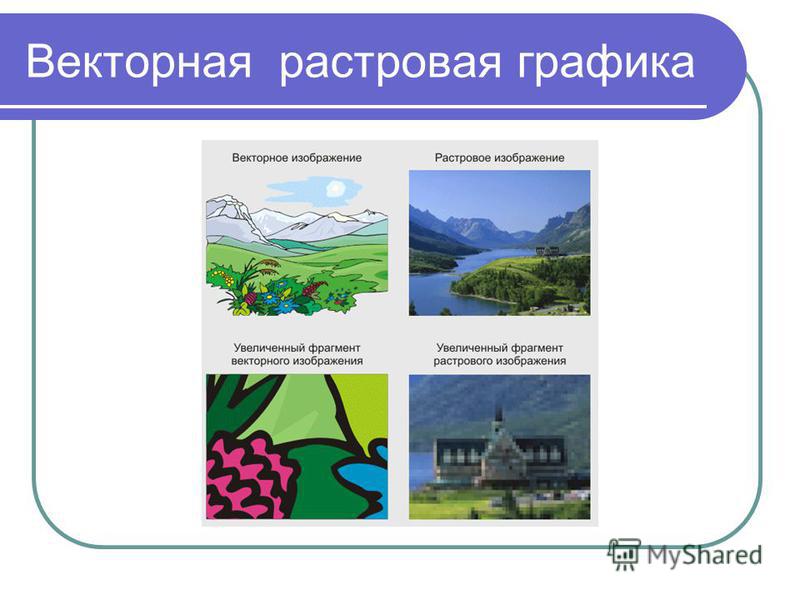
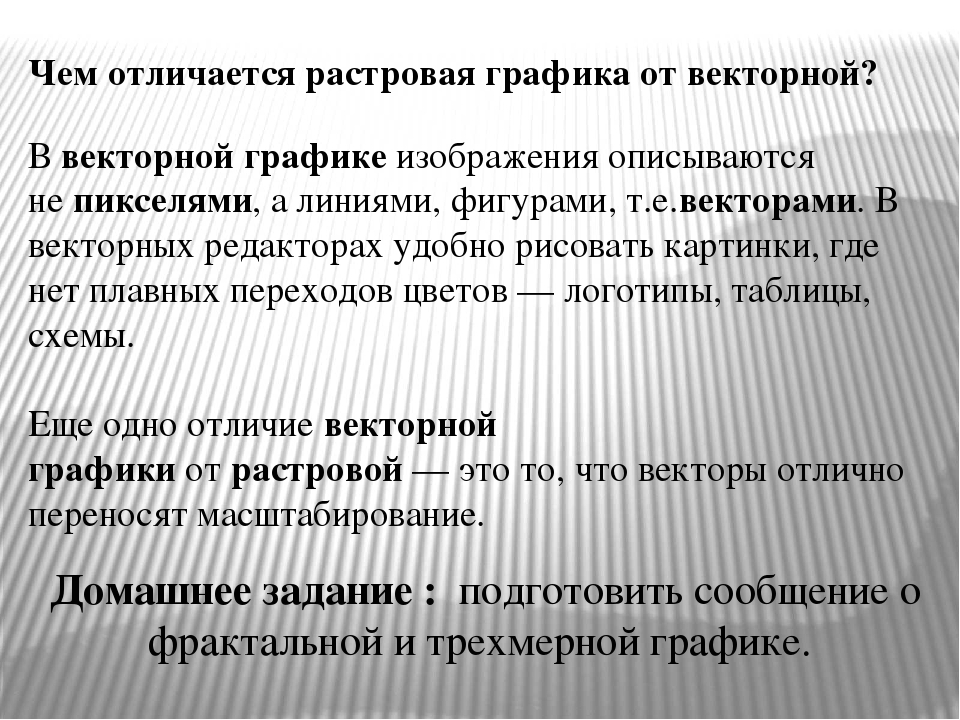
Растровая и векторная графика.
 В чем разница? | Турболого: Дизайн и Бизнес
В чем разница? | Турболого: Дизайн и БизнесПериодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
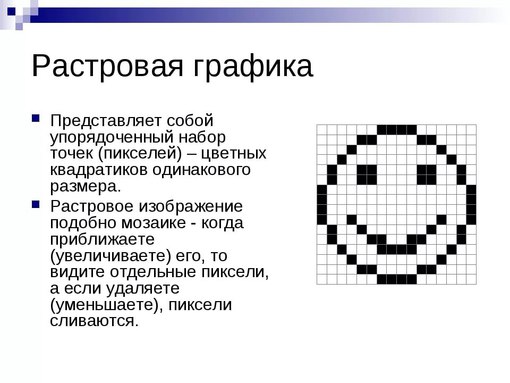
Растровая графикаЧтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространенным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.
Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусыРастровые изображенияПлюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.
Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества
Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Источник: блог turbologo.ru
Итоговый проект «Векторная и растровая графика: достоинства и недостатки»
Муниципальное казенное общеобразовательное учреждение
Тамтачетская средняя общеобразовательная школа
Индивидуальный итоговый учебный проект
«Векторная и растровая графика: достоинства и недостатки»
по информатике
ученицы 9 класса
Кожух Елены Алексеевны
Руководитель проекта: учитель информатики
МКОУ Тамтачетской СОШ
Кожух Людмила Александровна
МО Тайшетский р-н
2020 г.
Содержание
Введение. 3
Векторная графика. 5
Растровая графика. 7
Плоская растровая графика. 8
Плоская векторная графика. 9
Основные различия в применении. 11
Заключение. 13
Список использованной литературы.. 15
Введение
Если верно, что современный компьютер – инструмент для реализации абстракций, то для успешной работы с ним человек должен сам легко овладевать абстрактным мышлением. Текстовая информация в компьютере всегда останется текстом, то в работе с изображениями компьютер даст вам такую творческую свободу и откроет перед вами такие возможности, которые в докомпьютерную эпоху трудно было даже вообразить и представить.
Компьютерная графика на сегодняшний день считается
неотъемлемой частью мировой технологии. Поначалу это была лишь векторная
графика – построение изображения с помощью так называемых «векторов»
– функций, которые позволяют вычислить положение точки на экране или бумаге. Например, функция, графиком которой является круг, прямая линия или другие
более сложные кривые. Совокупность таких «векторов» – геометрических
примитивов и есть векторное изображения.
Например, функция, графиком которой является круг, прямая линия или другие
более сложные кривые. Совокупность таких «векторов» – геометрических
примитивов и есть векторное изображения.
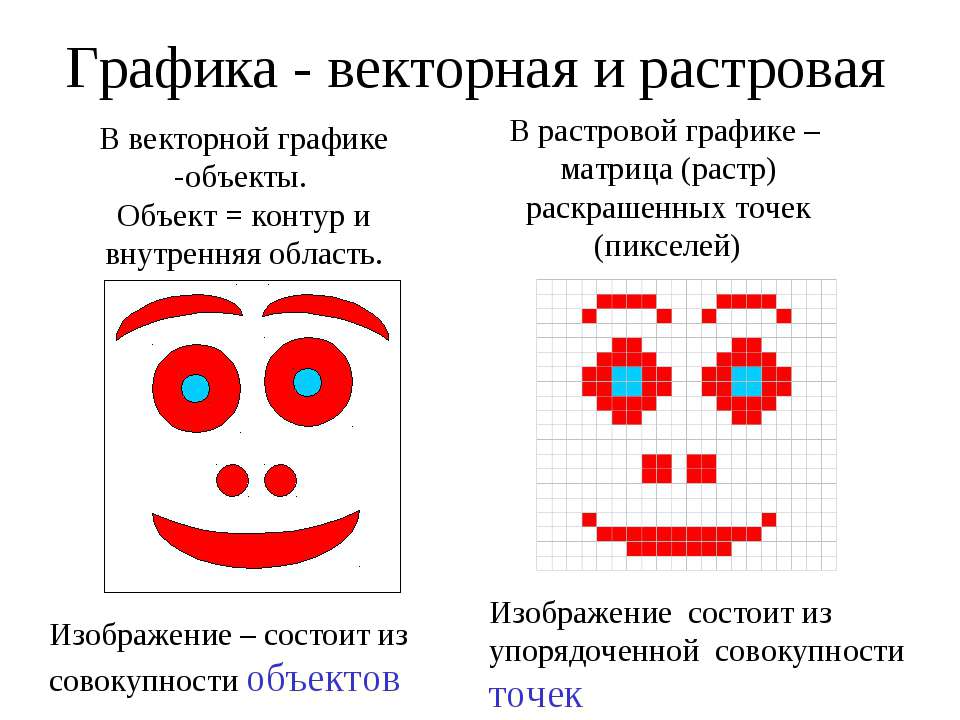
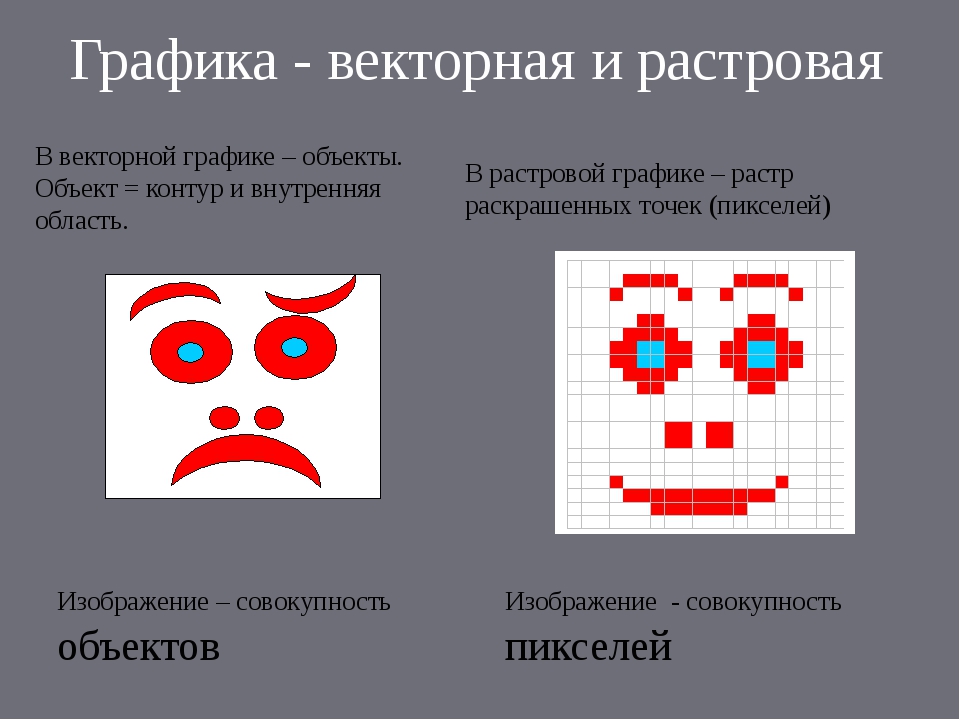
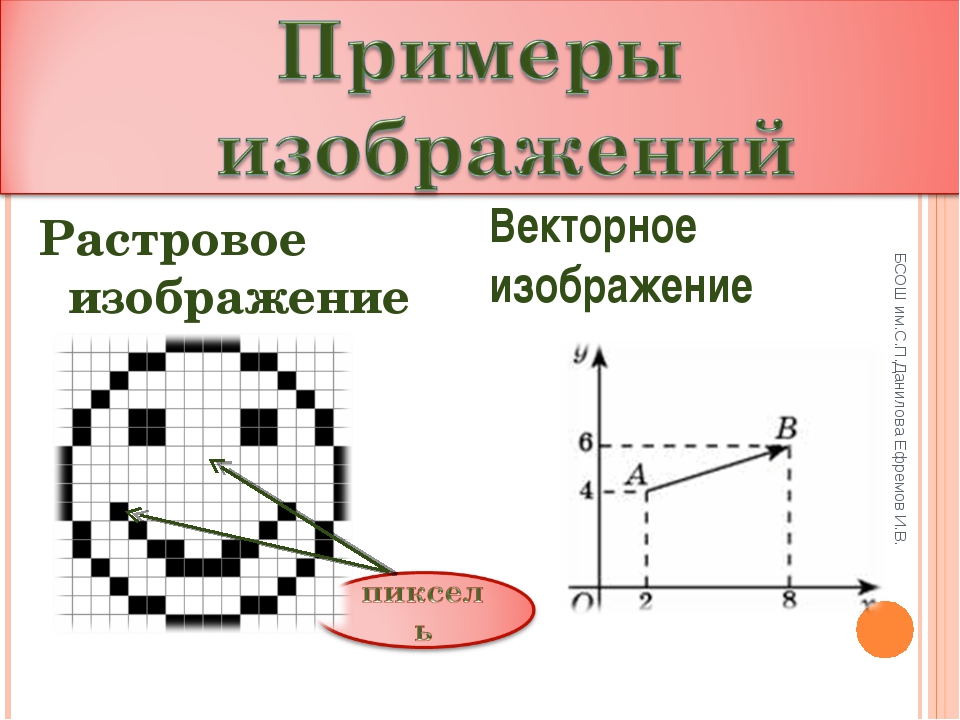
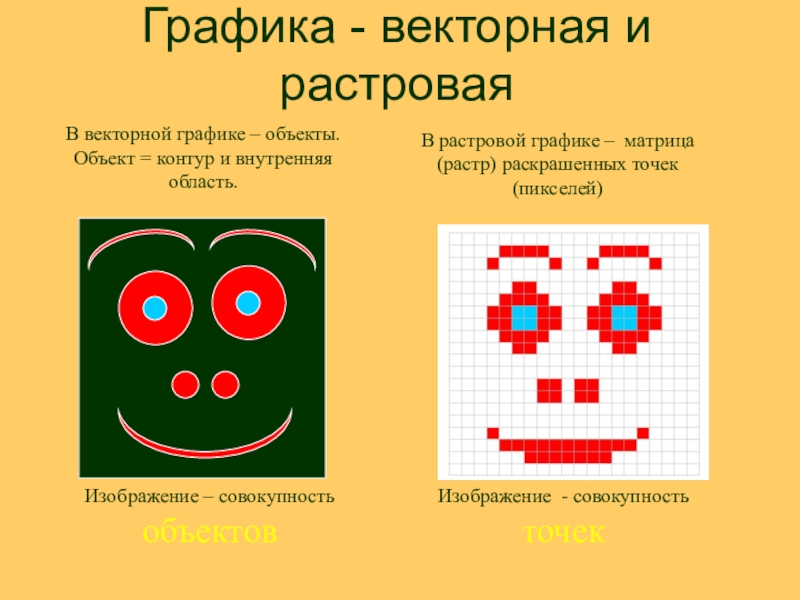
Есть две основные категории изображений: растровые (bitmap) и векторные (vector).
Для дальнейшего рассмотрения проблемы постройки объектов с помощью векторной графики, необходимо уяснить разницу между двумя основными видами компьютерной графики – растровой и векторной.
Растровые изображения состоят из множества точек – пикселей. Каждый пиксель имеет свой цвет и заданное положение в структуре изображения. При редактировании изображения изменяются по сути эти самые пиксели. При увеличении растрового изображения пиксели деформируются, и изображение может превращаться в увеличенную карикатуру исходного.
Векторные изображения формируют объекты. По
сути, они состоят из линий и кривых, которые можно рассчитать математически. По
этой причине векторные изображения можно увеличивать или уменьшать до
произвольных величин, при этом они всегда остаются пропорциональными копиями
исходного изображения, с сохраненной исходной четкостью.
Целью моего проекта является изучение основ векторной и растровой компьютерной графики: виды, назначение, свойства для того чтобы сформировать умения владеть компьютером, как средством решения практических задач, связанных с графикой и мультимедиа.
Задачи работы:
ü познакомиться с компьютерной векторной и растровой графикой;
ü освоить основные методы создания редактирования и операции с объектами;
ü «проиграть» профессию графического дизайнера через создание сложного графического изображения;
ü разработать и продемонстрировать авторский графический продукт.
Программы, работающие с растровыми изображениями, в том числе Photoshop, иногда называют (не совсем точно) программами для рисования (painting program).
Программы, работающие с векторной графикой, иногда называют чертежными программами (drawing programs).
В программу Photoshop включены
инструменты для работы с обоими типами графики. Вы можете использовать
программы, предназначенные для определенного типа изображений, например Adobe
Illustrator и Freehand фирмы Macromedia, для работы с векторной графикой. Программа Macromedia Flash также содержит в своем составе набор инструментов для
работы с векторной графикой. Для новичков в области Web-дизайна в программе Photoshop
представлены основные инструменты для создания и редактирования обоих типов
изображений. А также данные программные средства помогают создать уже более
сложный продукт графики – мультимедиа файл или анимацию.
Программа Macromedia Flash также содержит в своем составе набор инструментов для
работы с векторной графикой. Для новичков в области Web-дизайна в программе Photoshop
представлены основные инструменты для создания и редактирования обоих типов
изображений. А также данные программные средства помогают создать уже более
сложный продукт графики – мультимедиа файл или анимацию.
Векторная графика
Основным логическим элементом векторной графики является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы – прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты (перелив цветов спектра или фактуры).
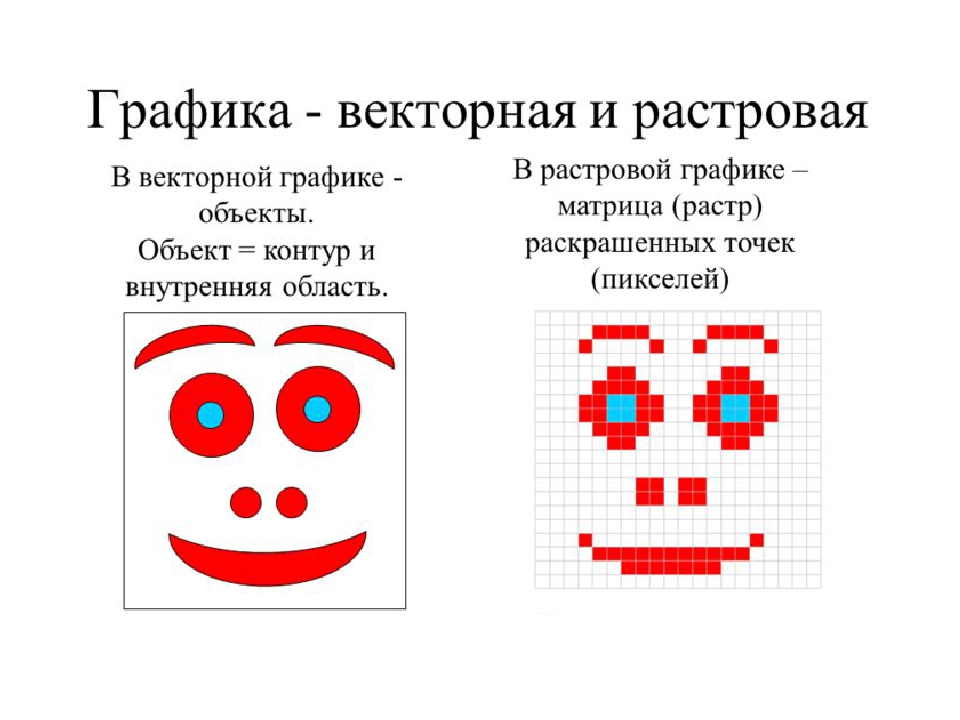
рис. 1 Образцы примитивов векторной графики
Преимущество векторной графики заключается в том, что форму,
цвет и пространственное положение составляющих ее объектов можно описывать с
помощью математических формул.
Важным объектом векторной графики является сплайн. Сплайн — это кривая, посредством которой описывается та или иная геометрическая фигура. На сплайнах построены современные текстовые шрифты TryeType и PostScript.
У векторной графики много достоинств. Она экономна в плане дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик почти не увеличивает размер файла.
Объекты векторной графики легко трансформируются и модифицируются, что не оказывает практически никакого влияния на качество изображения. Масштабирование, поворот, искривление могут быть сведены к паре-тройке элементарных преобразований над векторами.
В тех областях графики, где важное значение имеет сохранение
ясных и четких контуров, например, в шрифтовых композициях, в создании
логотипов и прочее, векторные программы незаменимы.
Важным преимуществом программ векторной графики является развитые средства интеграции изображений и текста, единый подход к ним. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, для чертежно-графических и оформительских работ.
Однако, с другой стороны, векторная графика может показаться чрезмерно жесткой, «фанерной». Она действительно ограничена в чисто живописных средствах: в программах векторной графики практически невозможно создавать фотореалистические изображения.
А кроме того, векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для точечной графики.
При редактировании элементов векторной графики Вы изменяете
параметры прямых и изогнутых линий, описывающих форму этих элементов. Вы можете
переносить элементы, менять их размер, форму и цвет, но это не отразится на
качестве их визуального представления. Векторная графика не зависит от
разрешения, т. е. может быть показана в разнообразных выходных устройствах с
различным разрешением без потери качества.
е. может быть показана в разнообразных выходных устройствах с
различным разрешением без потери качества.
Векторное представление заключается в описании элементов изображения математическими кривыми с указанием их цветов и заполняемости (вспомните, круг и окружность – разные фигуры). Красный эллипс на белом фоне будет описан всего двумя математическими формулами – прямоугольника и эллипса соответствующих цветов, размеров и местоположения. Очевидно, такое описание займет значительно меньше места, чем в первом случае. Еще одно преимущество – качественное масштабирование в любую сторону. Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. К сожалению, векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий).
Растровая графика
Растровая графика описывает изображения с использованием
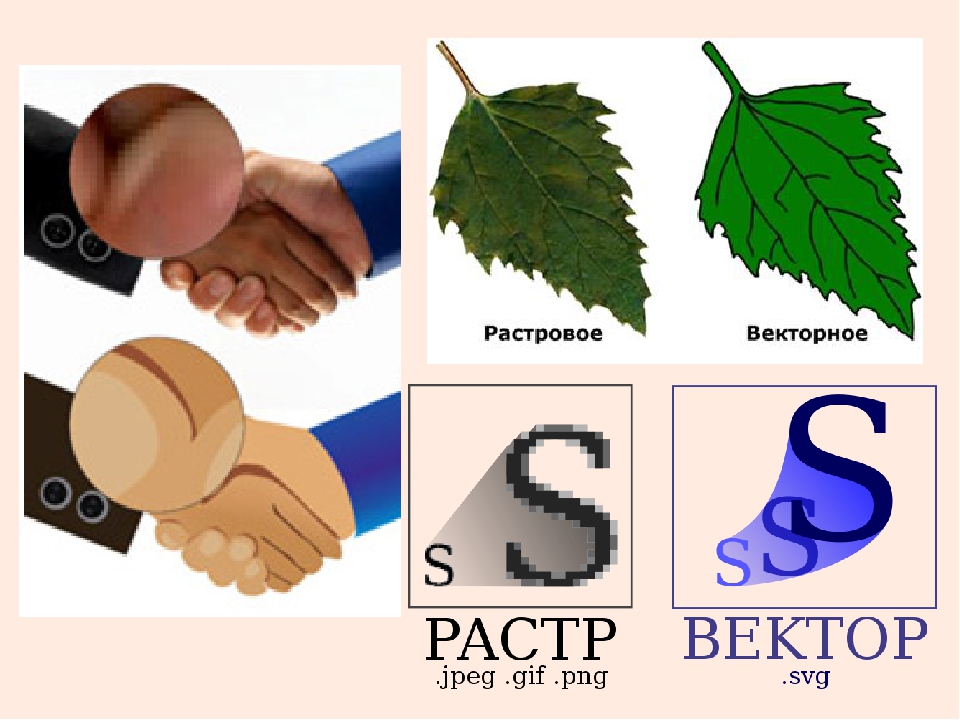
цветных точек, называемых пикселями, расположенных на сетке. Например,
изображение древесного листа описывается конкретным расположением и цветом
каждой точки сетки, что создает изображение примерно также как в мозаике.
Например,
изображение древесного листа описывается конкретным расположением и цветом
каждой точки сетки, что создает изображение примерно также как в мозаике.
При редактировании растровой графики Вы редактируете пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера. При редактировании растровой графики, качество ее представления может измениться. В частности, изменение размеров растровой графики может привести к «разлохмачиванию» краев изображения, поскольку пиксели будут перераспределяться на сетке. Вывод растровой графики на устройства с более низким разрешением, чем разрешение самого изображения, понизит его качество.
Основой растрового представления графики является пиксель
(точка) с указанием ее цвета. При описании, например, красного эллипса на белом
фоне приходится указывать цвет каждой точки как эллипса, так и фона.
Изображение представляется в виде большого количества точек — чем их больше,
тем визуально качественнее изображение и больше размер файла. Т.е. одна и даже
картинка может быть представлена с лучшим или худшим качеством в соответствии с
количеством точек на единицу длины – разрешением (обычно, точек на дюйм — dpi
или пикселей на дюйм — ppi).
Т.е. одна и даже
картинка может быть представлена с лучшим или худшим качеством в соответствии с
количеством точек на единицу длины – разрешением (обычно, точек на дюйм — dpi
или пикселей на дюйм — ppi).
Кроме того, качество характеризуется еще и количеством цветов и оттенков, которые может принимать каждая точка изображения. Чем большим количеством оттенков характеризуется изображения, тем большее количество разрядов требуется для их описания. Красный может быть цветом номер 001 (N=2i, 23=8 цветов), а может и – 00000001 (28=256 цветов). Таким образом, чем качественнее цветопередача, тем больше размер файла.
Растровое представление обычно используют для изображений
фотографического типа с большим количеством деталей или оттенков. К сожалению,
масштабирование таких картинок в любую сторону обычно ухудшает качество. При
уменьшении количества точек теряются мелкие детали и деформируются надписи
(правда, это может быть не так заметно при уменьшении визуальных размеров самой
картинки — т. е. сохранении разрешения). Добавление пикселей приводит к
ухудшению резкости и яркости изображения, т.к. новым точкам приходится давать
оттенки, средние между двумя и более граничащими цветами. Распространены
форматы: tif, gif, jpg, png, bmp, pcx и др.
е. сохранении разрешения). Добавление пикселей приводит к
ухудшению резкости и яркости изображения, т.к. новым точкам приходится давать
оттенки, средние между двумя и более граничащими цветами. Распространены
форматы: tif, gif, jpg, png, bmp, pcx и др.
Плоская растровая графика
Adobe Photoshop – программа является лидером в области графических программ такого рода, но она требует и соответствующих ресурсов от вашего компьютера. Можно считать, что Photoshop – самый совершенный профессиональный редактор растровой графики и самый популярный. Его область – это обработка готовых изображений, таких как отсканированные фотографии. Последние версии уже дополнены компонентом для работы с web-графикой. Вместе с другими программами фирмы Adobe он может составить интегрированный пакет дизайнерских программ, способный удовлетворить самые требовательные запросы.
Microsoft Photo Editor – этот
редактор предназначен в основном для работы с фотографиями. Часто он
поставляется с пакетом Microsoft Office, поэтому распространен довольно широко.
Microsoft Image Composer – наиболее развитое средство обработки графики из всех программ фирмы Microsoft. Похоже, что по замыслу разработчиков он должен составить конкуренцию редактору Adobe Photoshop в части разработки графики для Интернета. Главное достоинство продукции Microsoft – простота и удобство интерфейса. Этот редактор занимает немного места на диске и очень быстро загружается. Однако для изображений, которые будут использованы в полиграфии, он практически непригоден.
Microsoft Paint – простейший графический редактор, поставляемый вместе с операционной системой Windows, заслуживает упоминания, хотя он обладает минимумом возможностей и вряд ли может быть применен для решения сколько-нибудь серьезной задачи. Этот редактор благодаря своему почтенному возрасту и широкому распространению можно назвать самым известным графическим редактором.
Corel Painter – очень интересный и мощный растровый инструмент для
художественной обработки изображений. Это один из немногих редакторов, в состав
которого входят инструменты фрактальной графики.
Paint Shop Pro – одна из лучших shareware-программ, которая, к тому же, поддерживает фильтры от Adobe PhotoShop и очень быстро работает с объемными (>20Мб) фотографиями. Может импортировать и экспортировать изображения в 40 – 50 разных форматов.
GIMP – свободно распространяемая программа с открытым исходным кодом. Первоначально получила распространение среди любителей ОС Linux. Сейчас доступна и для Windows. По возможностям приближается к Adobe Photoshop. Обладает исключительной наращиваемостью и расширяемостью.
Плоская векторная графика
Практически все современные графические программы по своему внутреннему устройству во многом имеют векторную природу. Например, даже примитивнейшая программа – растровый редактор MS Paint – имеет в своем арсенале векторные инструменты, такие как «Прямоугольное выделение». С другой стороны, любая «самая векторная» программа выпускает конечный продукт в виде растровой картинки, выводимой на экран или принтер.
Перечислим наиболее популярные «чисто векторные» программы:
Corel DRAW — мощный графический редактор с функциями
создания публикаций, снабжённый инструментами для редактирования графики и
трёхмерного моделирования.
М5 Office Art – графическая подпрограмма, предназначенная для создания геометрических фигур, блок-схем и т.п. Обладает очень слабыми возможностями, но благодаря тому, что она встроена во все приложения Microsoft Office, это, пожалуй, самый распространенный в мире векторный редактор.
Corel Kara – упрощенная или «облегченная» версия программы Corel Draw. Она менее требовательна к ресурсам компьютера, так как не перегружена возможностями.
Adobe Illustrator – основной конкурент Corel Draw на рынке мощных двумерных векторных редакторов.
Macromedia Flash – самый известный, хороший и распространенный в мире двумерный векторный редактор для анимированной графики. Основная сфера применения – картинки для Интернета и компактные компьютерные игры.
AutoCad – мировой флагман трехмерной векторной графики. Относится к классу программ САПР (Системы Автоматизированного Проектирования).
Curious Labs Poser – интересная программа для трехмерной анимации.
ABBYY
Fine Reader – самая
известная и широко применяемая система распознавания текста. Эту программу мы с
уверенностью поместили в разряд векторных редакторов, так как основное ее
назначение – преобразовывать растровые картинки в текстовые символы (векторной
природы). Только после распознавания отсканированные тексты можно редактировать
с помощью клавиатуры в обычных текстовых редакторах.
Эту программу мы с
уверенностью поместили в разряд векторных редакторов, так как основное ее
назначение – преобразовывать растровые картинки в текстовые символы (векторной
природы). Только после распознавания отсканированные тексты можно редактировать
с помощью клавиатуры в обычных текстовых редакторах.
RX Spotlight – один из известнейших векторизаторов. В отличие от системы распознавания текста, основное назначение векторизаторов – преобразовывать растровые картинки в геометрические фигуры для их дальнейшей обработки в плоских или трехмерных векторных редакторах.
Основные различия в применении
В последнее время все большее распространение получают программы 3-мерного моделирования, также имеющие векторную природу.
Обладая изощренными методами отрисовки (метод трассировки
лучей, метод излучательности), эти программы позволяют создавать
фотореалистичные растровые изображения с произвольным разрешением из векторных
объектов при умеренных затратах сил и времени.
В любом случае, если вы работаете с графикой, то неизбежно будете иметь дело с обеими ее формами – векторной и растровой. Понимание их сильных и слабых сторон позволит вам выполнить свою работу максимально эффективно.
Таким образом, выбор растрового или векторного формата зависит от целей и задач работы с изображением. Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате. Понятно, что и в растровом и в векторном представлении графика (как и текст) выводятся на экран монитора или печатное устройство в виде совокупности точек. В Интернете графика представляется в одном из растровых форматов, понимаемых браузерами без установки дополнительных модулей – GIF, JPG, PNG.
Без дополнительных плагинов (дополнений) наиболее
распространенные браузеры понимают только растровые форматы – gif, jpg и png
(последний пока мало распространен). На первый взгляд, использование векторных
редакторов становится неактуальным. Однако большинство таких редакторов
обеспечивают экспорт в gif или jpg с выбираемым вами разрешением. А рисовать
начинающим художникам проще именно в векторных средах – если рука дрогнула и
линия пошла не туда, получившийся элемент легко редактируется. При рисование в
растровом режиме присутствует риск непоправимо испортить фон.
Однако большинство таких редакторов
обеспечивают экспорт в gif или jpg с выбираемым вами разрешением. А рисовать
начинающим художникам проще именно в векторных средах – если рука дрогнула и
линия пошла не туда, получившийся элемент легко редактируется. При рисование в
растровом режиме присутствует риск непоправимо испортить фон.
Заключение
Из-за описанных выше особенностей представления графических изображений,
для каждого типа приходится использовать отдельный графический редактор –
растровый или векторный. Разумеется, у них есть общие черты – возможность
открывать и сохранять файлы в различных форматах, использование инструментов с
одинаковыми названиями (карандаш, перо и т.д.) или функциями (выделение,
перемещение, масштабирование и т.д.), выбирать нужный цвет или оттенок. Однако
принципы реализации процессов рисования и редактирования различны и обусловлены
природой соответствующего формата. Так, если в растровых редакторах говорят о
выделении объекта, то имеют в виду совокупность точек в виде области сложной
формы. Процесс выделения очень часто является трудоемкой и кропотливой работой.
При перемещении такого выделения появляется “дырка». В векторном же
редакторе объект представляет совокупность графических примитивов и для его
выделения достаточно выбрать мышкой каждый из них. А если эти примитивы были
сгруппированы соответствующей командой, то достаточно “щелкнуть» один раз
в любой из точек сгруппированного объекта. Перемещение выделенного объекта
обнажает нижележащие элементы.
Так, если в растровых редакторах говорят о
выделении объекта, то имеют в виду совокупность точек в виде области сложной
формы. Процесс выделения очень часто является трудоемкой и кропотливой работой.
При перемещении такого выделения появляется “дырка». В векторном же
редакторе объект представляет совокупность графических примитивов и для его
выделения достаточно выбрать мышкой каждый из них. А если эти примитивы были
сгруппированы соответствующей командой, то достаточно “щелкнуть» один раз
в любой из точек сгруппированного объекта. Перемещение выделенного объекта
обнажает нижележащие элементы.
Тем не менее, существует тенденция к сближению. Большинство
современных векторных редакторов способны использовать растровые картинки в
качестве фона, а то и переводить в векторный формат части изображения
встроенными средствами (трассировка). Причем обычно имеются средства
редактирования загруженного фонового изображения хотя бы на уровне различных
встроенных или устанавливаемых фильтров. 8-я версия Illustrator’a способна загружать.
psd-файлы Photoshop’a и использовать каждый из полученных слоев. Кроме того,
для использования тех же фильтров, может осуществляться непосредственный
перевод сформированного векторного изображения в растровый формат и дальнейшее
использование как не редактируемого растрового элемента. Причем, все это помимо
обычно имеющихся конвертеров из векторного формата в растровый с получением
соответствующего файла.
8-я версия Illustrator’a способна загружать.
psd-файлы Photoshop’a и использовать каждый из полученных слоев. Кроме того,
для использования тех же фильтров, может осуществляться непосредственный
перевод сформированного векторного изображения в растровый формат и дальнейшее
использование как не редактируемого растрового элемента. Причем, все это помимо
обычно имеющихся конвертеров из векторного формата в растровый с получением
соответствующего файла.
Некоторые растровые редакторы способны грузить один из векторных форматов (обычно wmf) в качестве фона или сразу переводить их в растр с возможностью непосредственного редактирования.
Итак, основные различия:
• Растровая графика подарит качественное изображение за счёт множества оттенков – конечно, если не пожалеете пикселей. Незаменима при печати фотографий, сложных изображений, где важен цвет и живость.
• Векторная графика поможет в создании схем и
чертежей без потери в качестве изображения при любом масштабе.
Однако разница векторной и растровой графики совсем не мешает им взаимодействовать между собой. Так векторные файлы могут содержать растровые изображения, что крайне удобно для вёрстки и выигрышно для печати.
В своей работе мы ежедневно имеем дело с обоими форматами. Использовать вектор или растр при подготовке макетов на печать – решать вам, ведь это всегда зависит от конечной задачи.
Список использованной литературы
1. Гурский Ю. Компьютерная графика. Трюки и Эффекты, – СПб.: Питер, 2005.
2. Залогова Л.А. Компьютерная графика: Практикум. – М.: ЛБЗ, 2005.
3. Миронов Д. Компьютерная графика в дизайне. – СПб.: Питер, 2005.
4. Музыченко. Самоучитель компьютерной графики. – М.: Тех-нолоджи 3000, 2005.
5. Рэйнбоу В. Компьютерная графика: Энциклопедия. – СПб.: Питер, 2004.
6.
Хандадашева Л.Н.,
Истомина И.Г. Информатика. Техническая
Графика. Издательство МАРТ, 2005.
7. Хейфец А.Л. Инженерная и компьютерная графика. Autocad. BHV, 2004.
Скачано с www.znanio.ru
Растровая и векторная графика
Инструкция
Вся графика, которая встречается в интернете, — либо растровая, либо векторная. Основное отличие между ними — способ отображения на экране. Растровые и векторные изображения имеют разные форматы и размер. У последних есть ряд преимуществ: возможность изменения размера без потери качества, легкость внесения изменений, быстрота создания рисунков. В отличие от растровых графики, в векторной пиксели и разрешение не имеют такого значения.
Редакторы векторной графики используют простые объекты для создания сложных, где за основу берутся примитивы — линии, окружности, квадраты, эллипсы и т.д. Суть заключается в размещении точек в разных местах на экране, которые соединяются контурами, а при необходимости заливаются цветом. К примеру, чтобы создать красный квадрат, нарисуйте четыре точки на нужном расстоянии, соедините их и залейте красным.
Для работы с векторной графикой применяются такие редакторы, как Adobe Illustrator, Macromedia Fireworks, Macromedia Freehand, Paint Shop Pro (продукт компании Corel). Для сохранения векторных изображений используют несколько форматов, наиболее универсальный из которых — EPS. Рисунок в этом формате можно открывать и в Adobe Illustrator, и в Corel, и в Macromedia FreeHand, и в ряде других программ.
Чтобы создавать векторные изображения, выберите один из перечисленных выше графических редакторов и установите на компьютер. Перед этим выясните требования программы к характеристикам компьютера, в частности, памяти. Ознакомьтесь с панелью инструментов графического редактора, его кнопками. Попрактикуйтесь в рисовании линий путем создания точек и соединения их, используя направляющие. Попробуйте формировать фигуры, раскрасьте их. Изучите инструменты для создания автофигур. Затем попробуйте рисовать объемные изображения. Немного попрактиковавшись, вы сможете создавать довольно сложные .
Обратите внимание
Приобретите самоучитель по одному из графических редакторов для работы с вектором. Так вы освоите программу гораздо быстрее. Или воспользуйтесь уроками из интернета.
Полезный совет
Освоившись с графическим редактором, используйте по желанию бесплатные клипарты из интернета — готовые векторные изображения, которые можно видоизменять, применять в композициях и т.д.
Источники:
- рисованный вектор
Вектор – это направленный отрезок, который состоит из пары точек. Точка A – начало вектора, а точка B – его конец. На рисунке вектор изображается как отрезок, который имеет на конце стрелку.
Вам понадобится
- линейка, лист бумаги, карандаш
Инструкция
Начните с ручного метода рисования, т.е. на листке бумаги. Отметьте на листке точку A – это будет начало вектора. Затем отметьте точку B – это будет концом вектора. Проведите линию от точки A до точки B и в конце поставьте стрелочку. Все, вектор нарисован. Не забудьте отметить начало и конец вектора.
Все, вектор нарисован. Не забудьте отметить начало и конец вектора.
Видео по теме
Диски, которые записываются не на заводе, часто бывают без надписей, и очень трудно понять, что именно записано на нем, особенно если затерялась коробка. Для этих целей можно научиться рисовать на диске непосредственно во время записи информации, чтобы можно было без труда в любой момент определить, что содержит в себе диск.
Вам понадобится
- Компьютер с современной конфигурацией. DVD привод.
Инструкция
Наиболее программой на диске является NERO. Благодаря этой программе, которая одновременно записывает информацию на сам диск, можно наносить изображения и надписи на поверхность . При этом можно подобрать даже программу, которая наносит изображение на рабочую поверхность, если на диске осталось свободное место.
Если необходимо перепрошить привод, то это можно сделать при помощи программирования. Это является еще одним вариантом рисования на диске , когда запись осуществляется при помощи программы NEC от NERO,когда нет возможности поставить привод с поддержкой рисования. Для этого скачивают специальную программу смены ID привода и новую прошивку, а также программу для прошивки.
Для этого скачивают специальную программу смены ID привода и новую прошивку, а также программу для прошивки.
Запускается файл из скачанной программы и выбирается нужная конфигурация привода.
Перезагрузить компьютер. Уже в БИОСе видно, что привод поменялся на требуемый, однако, со старой прошивкой. Затем система должна найти новое , и . После перезагрузки в БИОСе видно, что сменилась прошивка привода, система обнаруживает новое устройство, которое готово к работе. Теперь можно изображения на дисках при помощи NERO.
Видео по теме
Обратите внимание
При желании перепрошивки других моделей для нанесения изображения эффекта не получится.
Полезный совет
Таким образом можно перепрошивать приводы NEC 3550, 3551, 4550, 4551.
Источники:
- Рисование на дисках при помощи NERO в 2019
- рисование на дисках в 2019
Появление графических редакторов значительно упростило работу дизайнеров. Такие редакторы, как «Фотошоп» предлагают пользователю широкий выбор инструментов, в том числе и рисование 3D. Его освоение – это высший пилотаж.
Его освоение – это высший пилотаж.
Инструкция
Рассмотрим работу с фильтром 3D Transform. Скачайте фильтр, перед установкой закройте «Фотошоп». Файл 3D_Transform.8BF скопируйте в директорию плагинов программы. Путь примерно следующий: C:\Program Files\Adobe\Adobe Photoshop CS5.1\Plug-Ins. Откройте программу. Новый фильтр должен появиться в меню «Фильтры» –> «Рендеринг» –> 3D_Transform.
Откройте фильтры и нажмите на название нужного фильтра 3D. Откроется окно, чем-то напоминающие панель инструментов самого «Фотошопа» в миниатюре. В этом окошечке вы и будете работать. Инструменты в самом фильтре разделены на группы. В первой группе инструменты выделения, во второй – создания, в третьей – вращения и в четвертой – масштабирования и перемещения объекта.
Нажмите на любую фигуру (куб, цилиндр или шар) и растяните ее от центра. Теперь используйте инструмент «Поворот», при помощи которого нужно будет повернуть фигура таким образом, чтобы вся ее поверхность обрела объем. Там, где будет виден фон поля, фигура останется прозрачной.
Там, где будет виден фон поля, фигура останется прозрачной.
Жмите «Ок». На рабочем слое появится фигура, которую можно свободно трансформировать (Ctrl+T). Словом, с ней можно работать как с любым другим слоем.
Есть возможность окрасить фигуру или одну из ее сторон, используя цвет фона. Для этого просто нужно залить цветом фон слоя. Не забывайте для каждой новой фигуры создавать новый слой. Чтобы фигуры имели нужный цвет, при их создании уберите галочку в Options напротив Display Background.
Вы можете рисовать в одном окне фильтра сразу несколько фигур, создавая из них замысловатые формы.
Использует два вида графики – векторную и растровую. С тех пор, как появились два типа представления графических объектов, возникли споры о том, какой из способов лучше. Некоторые склоняются к тому, что наиболее предпочтительно работать с растровыми объектами, другие с ними спорят, приводя свои аргументы в пользу графики векторной.
Как в первом, так и втором случае есть свои . Для изображения одних объектов целесообразно применять один вид графики, в другом случае – второй.
Для изображения одних объектов целесообразно применять один вид графики, в другом случае – второй.
Векторная графика
Итак, при помощи векторной графики можно описывать изображения с применением математических формул. Самое главное преимущество векторной графики – если изменять масштаб изображения, то у него останутся те же качества, которые были заложены первоначально. То есть, если уменьшенать или увеличивать фигуру, качество изображения при этом нисколько не меняется.
Однако при хранении в долговременной памяти компьютера могут выявиться определенные недостатки. К примеру, если есть необходимость создания сложной фигуры, размеры файла будут впечатлять. Если у компьютера небольшая память, это может стать проблемой. С другой стороны, современные ПК обладают большим объемом как постоянной, так и оперативной памяти, что позволяет работать с самыми «тяжелыми» файлами весьма быстро.
В любом случае современные программисты и дизайнеры предпочитают применять векторную графику тогда, когда изображение не несет в себе большого количества полутонов, оттенков и так далее. Например, изготовление логотипов, оформление текста и прочее.
Например, изготовление логотипов, оформление текста и прочее.
Растровая графика
Данный тип графики представляет собой прямоугольную матрицу, которая состоит из большого количества мелких неделимых точек, называемых пикселями. Любой пиксель может быть окрашен в любой цвет. К примеру, у монитора с разрешением 1024Х768 получается матрица, которая содержит 786432 пикселя. У каждого пикселя свое предназначение.
У пикселей весьма малый размер. Если монитор имеет хорошую разрешающую способность, человек просто не воспринимает изображение, как набор пикселей.
Когда увеличивается растровое изображение, оно словно растягивается. В таком случае человек может уловить пиксели, которые выглядят как маленькие квадратики. В итоге изображение как бы теряет стройность и гармоничность.
Зато растровые изображения занимают мало места в памяти компьютера, что в некоторых случаях становится решающим фактором.
Резюме
Можно выделить два основных различия между векторной и растровой графикой.
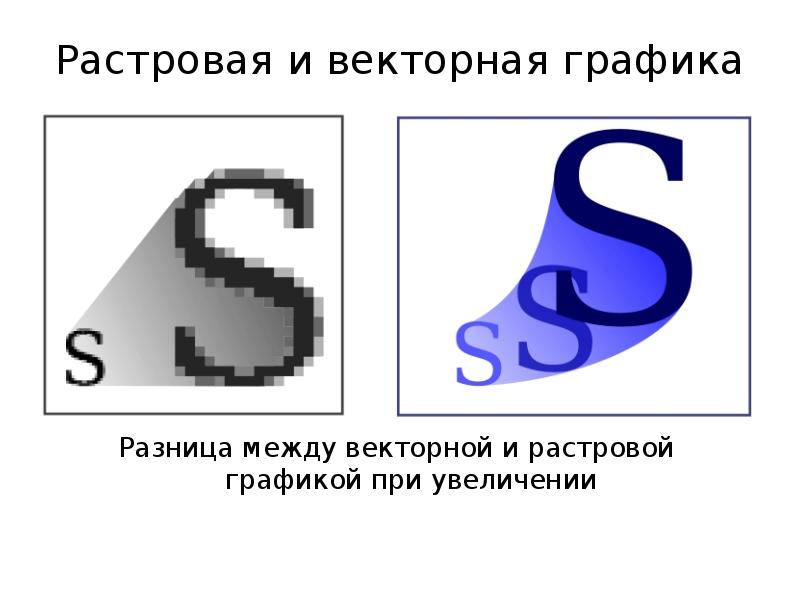
Во-первых, если увеличить или уменьшить векторное изображение, оно не потеряет в качестве. Если же проделать то же самое с изображением растровым, при увеличении оно «размывается».
Во-вторых, файлы с векторными изображениями имеют большую емкость в сравнении с файлами с растровыми изображениями.
Видео по теме
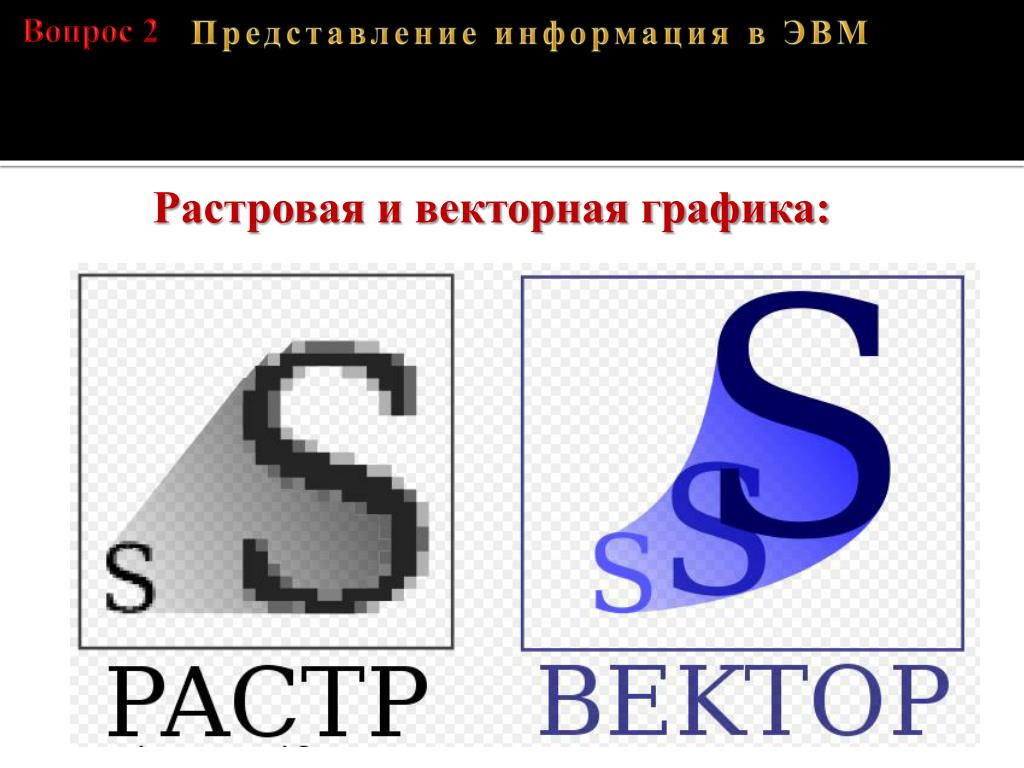
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагмент
Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)
Пример использования растровой графики: фотография
Преимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагмент
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)
Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.

Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
В современном мире компьютерные изображения занимают особое место. Компьютерная графика является разделом такой науки, как информатика. Векторная графика, в свою очередь, является одним из разделов компьютерной графики. Так называется изображение, которое создано с помощью математических формул.
Так называется изображение, которое создано с помощью математических формул.
Растровая графика — это набор пикселей. А векторная графика является набором объектов, которые описываются формулами.
С помощью подобного способа представления векторная иллюстрация получает ряд преимуществ.
Зачем нужна векторная графика?
Возможность точнейших геометрических построений — главная задача векторной компьютерной графики. То есть с помощью нее создают схемы, чертежи и прочую документацию.
Необходимо заметить, что подавляющее большинство систем автоматизированного проектирования создано на основе векторной графики.
Стоит ли говорить, что растровые и векторные такие, как Photoshop, Adobe Illustrator, Paint Tool Sai и прочие, активно используются художниками-дизайнерами. Это связано с особенностями векторной компьютерной графики.
Что является основой?
Уроки векторной графики, которые проводятся и в школе, и в высшем учебном заведении, подробно рассказывают о векторном изображении.
В его основе лежит, во-первых, расчет координат точек на экране, которые входят в состав Этот вид векторной графики называют вычисляемым.
Во-вторых, в основе растрового изображения лежат математические сведения о том, какими свойствами обладает та или иная геометрическая фигура.
Для построения иллюстраций векторная графика использует координатный способ. Базовое понятие этого вида компьютерной графики — линия.
Где она применяется?
Векторная компьютерная графика в современном обществе имеет весьма широкую сферу применения в разнообразных областях человеческой деятельности. Она используется везде, начиная от рекламных баннеров на страницах газет и журналов и заканчивая схемами и чертежами в такой области, как космическая.
Состав векторного изображения
Векторная картинка представляет собой совокупность отрезков векторов, тогда как растровое изображение является совокупностью точек.
Векторная графика описывает иллюстрацию с помощью изогнутых и прямых линий, которые называются векторами.
Кроме того, использует такие параметры, как расположение и цвет линии.
К примеру, иллюстрация отписывается точками, чем создает контур. Задается цвет контура и области внутри него.
Объекты векторной графики
Необходимо подробнее рассмотреть отличительные черты растровых и векторных изображений — объектов. Каждая такая иллюстрация может включать в себя один или несколько объектов соответствующего типа.
Любой векторный графический элемент состоит из двух частей: контура и внутренней области. Последняя может иметь заливку или быть пустой. Заливка внутренней области может быть в виде цвета, мозаичного рисунка или же цветового перехода.
Контур, в свою очередь, может быть разомкнутым или, наоборот, замкнутым. В векторном объекте он выполняет двойную функцию:
1) С помощью контура возможно изменять форму объекта на рисунке.
2) Контур векторного объекта можно оформить — в этом случае он будет играть роль обводки. Можно задать его ширину, цвет и стиль линии.
Форматы векторной графики
CDR является «родным» форматом Необходимо заметить, что этот формат несовместим даже со своими старшими версиями, не говоря уже о прочих редакторах.
SWF — это flash-формат, который предназначен для просмотра анимации. Для того чтобы ее просмотреть, необходимо установить программу FlashPlayer.
Многими векторными редакторами поддерживаются лишь некоторые форматы векторной графики. EPS является одним из них. Это самый универсальный формат для работы с векторной компьютерной графикой. Он поддерживается подавляющим большинством векторных редакторов.
Для создания анимированной графики используется программа AdobeFlash. Ее формат — FLA. С помощью языка Action Script можно создавать управляемые сценарии.
Программа Adobe Illustrator по умолчанию создает формат AI. Необходимо заметить, что более поздние ее версии несовместимы с ранними, однако она имеет возможность сохранить рисунок в предшествующей версии.
На основе языка разметки XML создан формат SVG, он создавался для публикации изображений векторной графики в интернете. Формат поддерживает анимацию, а также является открытым стандартом. Бесплатная программа для векторной графики Inkscape сохраняет файлы в этом формате по умолчанию.
Формат поддерживает анимацию, а также является открытым стандартом. Бесплатная программа для векторной графики Inkscape сохраняет файлы в этом формате по умолчанию.
Каковы достоинства векторной графики?
Во-первых, векторная графика — это сравнительно небольшой вес изображения. Кроме того, картинка обладает сравнительно несложной детализацией.
Во-вторых, векторная графика — это возможность неограниченно масштабировать изображение. При этом его качество не страдает.
В-третьих, векторная графика — это возможность неограниченного перемещения, растягивания, вращения, группировки и прочего. Качество изображения при этом, опять же, не страдает.
В-четвертых, программа для векторной графики позволяет управлять толщиной и цветом линии. Причем эта возможность не зависит от масштаба изображения.
В-пятых, векторная графика — это возможность выполнения таких преобразований над объектами, как вычитание, сложение, дополнения и пересечения.
Каковы недостатки векторной графики?
Первым недостатком является то, что если векторное изображение имеет много элементов, то его размер заметно увеличивается. Так, случается, что вес растровой копии значительно меньше веса векторного оригинала.
Так, случается, что вес растровой копии значительно меньше веса векторного оригинала.
Из первого недостатка вытекает второй — это трудность передачи фотореалистичной картинки.
И последний, третий недостаток векторной графики, — это проблема совместимости программ.
Средства работы с векторной компьютерной графикой
Так же, как и в случае с растровой графикой, для работы с векторной существует огромное количество разнообразных программных средств. Однако освоить их куда сложнее, чем растровые графические редакторы. Основными программами для работы с векторной графикой являются следующие:
1) Adobe Illustrator. Этот графический редактор совместно с Adobe PageMaker и Adobe Photoshop образует мощный пакет для разработки сложных документов и верстки полиграфических изданий.
2) CorelDraw. Эта программа является профессиональным редактором компьютерной графики. Она обладает богатым набором настроек, а также развитой системой управления и удобным интерфейсом.
3) Macromedia Freehand. Этот графической редактор является одной из самых интуитивно понятных и дружественных программ, в которой можно работать с векторной графикой. Главные отличительные черты: простейшая система управления и высокое быстродействие. Однако ее способности куда скромнее, чем у предыдущих редакторов.
У векторной графики много преимуществ. В отличие от растровых, векторные изображения более гибкие, легко масштабируются, сохраняют качество и т.д. Ниже представлена подборка веб-ресурсов с бесплатными векторными иконками, символами и картинками.
Один из самых больших веб-сайтов, который предлагает сотни новых векторных изображений для личного и для коммерческого использования.
На сайте для бесплатного скачивания доступно приблизительно 190,000 образцов векторной графики (для некоммерческого использования). Искать можно по 15 доступным признаками или по наиболее популярному, новому.
Огромный «дом» векторной графики, изображений и всевозможных паттернов. Помимо бесплатных, есть доступные наборы только премиум-пользователям.
Помимо бесплатных, есть доступные наборы только премиум-пользователям.
Сайт для поиска фирменных логотипов, брендов, эмблем в векторе. Изображения можно использовать в соответствии с лицензией Creative Commons , которая представляет право изменять их и выкладывать на другие ресурсы (но с ссылкой на источник).
Собрание бесплатных образцов векторной графики по 35 различным категориям: еда, спорт, технологии, бизнес, наука и т.д. Изображения можно использовать для личного и коммерческого использования, но с отсылкой на сайт.
На этом веб-сайта выложено более чем 30 категорий векторных изображений, которые можно бесплатно скачать.
Vector4Free.com предлагает свободную векторную графику в форматах: Illustrator AI, EPS, PDF, SVG и Corel Draw CDR.
Этот веб-сайт раздает векторную графику от других источников. Пользователи могут оценивать качество изображений.
У этого портала имеется 25 категорий векторной графики, которую можно свободно скачивать, но указывая источник. Есть довольно интересная и необычная категория, где собраны гербы в векторе.
Есть довольно интересная и необычная категория, где собраны гербы в векторе.
На этом ресурсе находятся высококачественные, бесплатные векторные наборы/пакеты.
На веб-сайте размещается небольшая коллекция векторных «обоев» на любой вкус.
Свободные векторы с отсылкой к источнику.
Веб-ресурс предлагает различные бесплатные векторные изображения и элементы по категориях: фоны, иллюстрации, фреймы, орнамент, границы, открытки, шаблоны, логотипы.
Веб-ресурс содержит бесплатную креативную графику в векторе.
Векторные изображения мировых карт.
Хранилище интересных векторных изображений.
На Vectors4all собраны неплохие векторные картинки, которые можно свободно загружать и использовать.
У этого веб-сайта есть приблизительно 50 разных категорий векторной графики, включая фоны и шаблоны.
На этом сайте можно найти векторную картинку по ключевому слову.
На ресурсе собраны всевозможные виды векторной графики для дизайнера.
Ресурс с бесплатными векторными иконками, символами, картинками разных категорий.
На этом ресурсе есть 20 различных категорий дизайна.
У Freevectors есть 14 различных категорий с 1600 + векторных картинок.
Вниманию дизайнеров представлено более 20 категорий векторной графики.
На этом сайте можно найти самые разные векторные элементы — от Животных до Транспортных средств. Коллекция постоянно обновляется.
27. Digimadmedia
На сайте есть восемь групп подкатегорий, где можно найти векторные фоны, эмблемы, символы, цветы и даже заставки на Хэллоуин.
Русскоязычный ресурс для веб-дизайнеров. Помимо всего прочего, тут можно найти много интересного по векторной графике.
Этот сайт является продуктом Freepik. Тут собраны замечательные иконки в векторе, которые предоставляются бесплатно, но с лицензией CC 3.0.
DeviantArt — известное сообщество художников со всего земного шара. Тут можно найти много интересного и полезного не только по векторной графике.
Тут можно найти много интересного и полезного не только по векторной графике.
05.02.2016 Интернет-технологии
Лично я считаю, лучшая графика для сайта это векторные картинки, бесплатно скачать сегодня их можно на множестве сайтов. Предлагаю вашему вниманию 50 ресурсов с халявой.
Если честно, то мне не так сложно написать или (не буду скрывать перевести, в момент творческого кризиса) статью, как найти для неё изображение.
Гугл или Яндекс картинки для меня самое последнее дело, я предпочитаю искать картинки на зарубежных сайтах.
Бывает, конечно и исключения, когда я сам «творю» в Photoshop, но это только когда действительно нечего делать и времени предостаточно, что бывает крайне редко.
В основном картинки для статей на сайт я ищу на ресурсах, которые не запрещают публикацию на своём сервисе (и желаемый мой формат, это вектор), так как это интересно, привлекательно и я думаю что вписывается в дизайн любого сайта.
50 сайтов для скачивания векторных изображений
33. Light Stock Сайт для фотографов с уникальным содержимым. Каждую неделю бесплатно доступна векторная графика, достаточно подписаться на рассылку.
Light Stock Сайт для фотографов с уникальным содержимым. Каждую неделю бесплатно доступна векторная графика, достаточно подписаться на рассылку.
34. For Designer Все виды бесплатной векторной графики. Веб-сайт доступен на английском, французском, немецком и испанском языках.
35. Vectorian Предлагает старинную векторную графику. Подпишитесь на рассылку для еженедельного получения бесплатного контента.
36. Web Design Hot Здесь вы найдете бесплатные векторные изображений наряду со свободными шрифтами, иконками, фотографиями, элементами пользовательского интерфейса, логотипами, кистями Photoshop и многим другим. Сайт переполнен рекламой.
37. Vecto2000 — Этот сайт предлагает бесплатную векторную графику, иконки, шаблоны во множестве категорий, в том числе спортивной, транспортной, цветах и науке.
38. All Vectors Сайт имеет 20 различных категорий векторного дизайна. Все изображения доступны в рамках лицензии Creative Commons.
39. Freevectors.org . Freevectors имеет 14 различных категорий более чем 1600 изображений и ещё больше бесплатных дополнений. Вы можете просматривать веб-сайт, используя окно поиска.
40. Vector Finder Более 20 категорий векторной графики для личного пользования.
41. Vectors4free.net На этом сайте вы можете найти элементы дизайна от животных до транспортных средств. Новые изображения добавляются ежедневно.
42. Digimadmedia Восемь подкатегорий, фоны, логотипы, иконки, цветы и даже Хэллоуин.
43. Scalablegfx Основанный в 2015 году тремя студентами сайт стал ещё одним местом хранения векторных изображений высокого качества для создания игровой графики.
44. 365psd . 365psd является популярным сайтом бесплатной графики. Воспользуйтесь рубрикатором в меню, чтобы найти нужные изображения.
45. 7428.net Несмотря на отсутствие бренда, это хорошее место для поиска векторной графики, файлов PSD, иконок, изображений формата HD — всё бесплатно.
46. Vector Vaco Предлагает различные векторные изображения. Обязательна ссылка на страницу, откуда изображение было скачано.
47. Freevectors.me Этот сайт имеет 17 категорий, а также позволяет осуществлять поиск по цветным фильтрам.
48. Flaticon На этом сайте вы найдете удивительные бесплатные векторные иконки и он является дочерней компанией Freepik. Все иконки выставлены в рамках лицензии CC 3.0, указание автора обязательно.
49. Vector Background Используйте форму поиска или цветные фильтры для поиска нужного изображения.
50. Public Domain Vectors Вы можете копировать, модифицировать и распространять векторные изображения, загружаемые с этого сайта.
Думаю хватит вектора!
Ну, думаю достаточно, векторные изображения это всегда красиво. Не берите близко к сердцу понятие «необходим источник на автора» или что-то подобное, ведь всегда можно чуть-чуть где-то подправить, заменить или добавить. Фотошоп или более простые инструменты вам в помощь.
Помните, посетитель смотрит не только на текстовое содержимое, красивая картинка — это как колёса автомобиля))).
Когда использовать векторную или растровую графику
Когда дело доходит до создания графики, дизайнеры должны выбрать способ выражения своего творчества с помощью векторной или растровой графики. Каждый из графических типов имеет свои сильные стороны и ограничения, и понимание этих различий необходимо для достижения наилучших результатов.
Векторные изображения
Векторные изображения состоят из линий (также называемых контурами) и создаются программами, использующими математические расчеты для определения размера, формы и цвета каждой линии.Комбинируя прямые или изогнутые пути, а также различные цвета и оттенки, можно создавать очень подробные иллюстрации.
Поскольку изображение создается с математической точностью с использованием таких программ, как Adobe Illustrator или CorelDraw, размер полученных файлов можно легко увеличить или уменьшить без потери качества изображения. В этом примере мы увеличили векторную версию нашего логотипа.
В этом примере мы увеличили векторную версию нашего логотипа.
Как видите, увеличенная версия сохраняет четкие края оригинала.
Достоинства векторной графики
- Размеры файлов векторной графики обычно намного меньше растровых файлов, что упрощает их хранение и совместное использование.
- При необходимости векторную графику легко преобразовать в растровую.
- Векторная графика не зависит от разрешения. Вы можете сделать их больше или меньше без потери качества изображения.
Ограничения векторной графики:
- Векторные файлы просто не поддерживают фотографические изображения так же хорошо, как растровые файлы.
Когда использовать векторную графику:
- Когда вы разрабатываете что-то крупномасштабное, например, баннеры, вывески, оклейку транспортных средств и другие элементы большого формата.
- Векторная графика — лучший выбор для фирменной печати, логотипов, рекламных плакатов и крупных иллюстраций.

Распространенные векторные форматы:
Общие векторные форматы включают EPS (инкапсулированный PostScript), WMF (метафайл Windows), AI (Adobe Illustrator), CDR (CorelDraw), DXF (AutoCAD), SVG (масштабируемая векторная графика) и PLT (файл графика Hewlett Packard Graphics Language Plot)
Растровые изображения
Наиболее распространенным растровым изображением является фотография, хотя с помощью графической программы, такой как Adobe Photoshop, художники могут создавать растровые изображения, отличные от фотографий.Растровое изображение создается набором пикселей или точек. Каждому пикселю присваивается значение цвета, и размещение множества точек на небольшой площади создает иллюзию четкого изображения. Принтеры часто говорят о разрешении растрового изображения, которое определяется количеством точек на дюйм (dpi)
. Поскольку растровые изображения создаются набором точек, они плохо масштабируются. На рисунке ниже мы взяли растровую версию нашего логотипа, а затем увеличили ее.
В исходном размере изображение выглядит нормально, но при увеличении ухудшается качество и четкость изображения.
Именно по этой причине большинство принтеров устанавливают минимальное стандартное разрешение 300 dpi (точек на дюйм) при печати растровой графики. Все, что меньше, просто будет выглядеть не очень хорошо.
Сильные стороны растровой графики
- Растровые файлы, как правило, очень хорошо обрабатывают фотографии.
- Raster может очень хорошо обрабатывать другие эффекты, такие как добавление текстур или эффекты размытия.
Ограничения растровой графики:
- Растровые файлы сильно зависят от разрешения изображения для точного воспроизведения при печати.Как правило, увеличивать растровые изображения из-за пикселизации — плохая идея.
- Растровые файлы могут быть очень большими, если в изображении много деталей и пикселей, что может затруднить их хранение и совместное использование
- Преобразование растра в вектор затруднено.

Когда использовать растровую графику
- Использование растровой графики в проектах, где требуется фотография
- Растровая графика идеально подходит для веб-дизайна
- Используйте растровую графику, если вы хотите добавить к изображению эффект, такой как размытие, текстура или другие необходимые манипуляции с изображением
Распространенные форматы растровых файлов
Распространенные форматы растровых изображений включают BMP (Windows Bitmap), PCX (Paintbrush), TIFF (формат чередования тегов), JPEG (Joint Photographics Expert Group), GIF (формат обмена графикой), PNG (Portable Network Graphics), PSD (Adobe PhotoShop). ) и CPT (Corel PhotoPAINT).
Векторная и растровая графика
У нас часто возникает вопрос «Какой графический формат лучше?» По правде говоря, и векторную, и растровую графику можно использовать для получения отличных результатов, если вы понимаете их сильные и слабые стороны. Точно так же, как вы не ожидаете, что блендер сделает вам бутерброд с жареным сыром, вы не должны ожидать, что растровое изображение увеличится, а векторное изображение воспроизведет ваши детские картинки.
Я надеюсь, что это помогло пролить свет на проблему векторной и растровой графики, но если у вас остались вопросы, команда Heritage Printing and Quick Copy будет рада вам помочь.Вы можете прокомментировать эту статью, используя форму ниже, позвоните нам по телефону 770-932-3800 или отправьте нам электронное письмо, используя эту форму.
векторных и растровых изображений — camelotprintandcopy
Векторные изображения
Векторная графика использует математические вычисления для рисования фигур с помощью точек, линий или кривых. Так, например, квадрат размером 1 x 1 дюйм с разрешением 300 dpi будет содержать 300 пикселей информации для растрового изображения, а векторный квадрат будет содержать всего четыре точки, по одной на каждый угол.Векторное изображение «соединяет точки» и заполняет все остальное.
Наиболее распространенными типами векторной графики являются шрифты и логотипы. Расширения форматов векторных файлов включают: eps, ai и pdf.
Расторные изображения
Растровая графика — это изображение, состоящее из маленьких квадратиков цветовой информации, называемых пикселями. Наиболее распространенной растровой графикой является фотография . Эти сотни или даже миллионы пикселей (которые очень малы) при просмотре на экране создают очень яркие и динамичные изображения.
Расширения форматов растровых файлов включают: jpg/jpeg, psd, png, tiff, bmp и gif.
Плюсы и минусы
Преимущества растрового изображения
— Растровые изображения обеспечивают большую детализацию
— Растровые изображения обеспечивают максимальную цветопередачу
Недостатки растрового изображения
— Растровые изображения размыты при увеличении: самый большой недостаток растровых изображений заключается в том, что они становятся [зернистыми или зубчатыми] при увеличении. По сути, это конечный квадрат, и когда вы увеличиваете его, вы начинаете видеть этот квадрат.
— Растровые изображения могут иметь большой размер файла
Преимущества векторного изображения
-Векторные изображения масштабируются: Векторные файлы можно масштабировать вверх или вниз по своему усмотрению без потери качества изображения.
-Векторные изображения имеют меньший размер файла: Поскольку в векторных файлах нет пикселей информации, а только математические точки, размер файла может оставаться небольшим даже при очень большом масштабировании.
-Векторные изображения доступны для редактирования: Вы можете изменять отдельные элементы, не затрагивая другие объекты изображения.
Недостатки векторного изображения
-Векторные изображения имеют ограниченную детализацию: Детали вектора не идеальны для сложных смесей или оттенков, подобных тем, что на фотографии.
-В векторных изображениях используются ограниченные эффекты: Векторные изображения не имеют набора эффектов, которые можно применять, как к фотографии.
растр против вектора: что использовать для упаковки?
🎨 Здесь выкладываем ключевые отличия растровых и векторных файлов в дизайне.
Что такое вектор и растр: дизайн и печать
После того, как вы определились с упаковкой, ее печать — это следующий шаг, и это может быть невероятно увлекательно!
Вы посвятили время разработке идеальной упаковки для своего бренда, и пришло время увидеть ее и убедиться, что это именно то, что вы хотели.
Вы обнаружите, что процесс проектирования часто изобилует такими терминами, как вектор и растр, которые вы, возможно, не совсем понимаете.
Мы разберем некоторые ключевые термины и основные моменты, которые необходимо знать в процессе проектирования и печати.
Источник: Сделано КараномСначала мы рассмотрим некоторые важные термины, которые вам необходимо помнить на протяжении всего процесса.
Терминология, которую следует запомнить
Вы часто будете сталкиваться с терминами «пиксель» и «растровое изображение» в процессе проектирования. Вот что они обозначают:
Вот что они обозначают:
Пиксель: Пиксель — это наименьший элемент изображения на экране. Изображения на экранах в основном состоят из маленьких квадратов, содержащих разные цветовые коды.
Растровое изображение: Растровое изображение состоит из пикселей в виде сетки и вместе составляет изображение или рисунок.
Теперь, когда мы установили некоторые ключевые термины, мы рассмотрим, что такое векторное изображение.
Что такое Вектор?
Векторное изображение — это скорее специализированное изображение, и его можно создать только в определенных дизайнерских программах, таких как Adobe Illustrator.
Векторная графика состоит из контуров, определяющих геометрические фигуры для создания изображения. Они не теряют качество изображения при масштабировании или редактировании, что обеспечивает большую гибкость.
Хорошие новости; При необходимости векторы можно легко преобразовать в растровые.
Векторные изображения остаются гладкими независимо от их размера, в отличие от растровых изображений. Они также полезны при работе с ограничениями размера файла в процессе проектирования.
Они также полезны при работе с ограничениями размера файла в процессе проектирования.
Единственным недостатком является то, что вы можете получить доступ к векторным изображениям и управлять ими только с помощью специального программного обеспечения ; вы не можете открыть их в других программах, если они не преобразованы в растровый файл.
Использование векторных изображений
Векторные изображения лучше всего создавать в таких программах, как Adobe Illustrator и Sketch.
Photoshop не подходит, так как эта программа в основном предназначена для растровых изображений.
Векторные файлы лучше всего подходят для дизайнерских работ, таких как логотипы и значки, поскольку в них нужно включить много деталей, и они могут быть разных размеров без потери качества при использовании для брендинга продуктов, веб-сайтов и многого другого.
Форматы файлов
Для векторных файлов можно использовать следующие форматы.
- .
 ai (документ Adobe Illustrator)
ai (документ Adobe Illustrator) - .eps (инкапсулированный PostScript)
- .svg (масштабируемая векторная графика)
- .pdf (переносимый формат документа; только при сохранении из векторных программ)
Что такое растр?
Растровая графика или растровые изображения представляют собой цифровые изображения, состоящие из крошечных прямоугольных точек/пикселей в виде сетки для представления изображения.
Растровые изображения обычно создаются из отсканированных фотографий или снимков с цифровой камеры и лучше всего подходят для нелинейных художественных изображений.
Большее количество пикселей означает более высокое качество изображения.Меньшее количество пикселей очевидно при увеличении изображения. Вы можете четко видеть каждый пиксель, что приводит к низкому качеству.
Одним из преимуществ растровых изображений является их способность отображать тонкие цветовые градации и сложные композиции.
Использование растровых изображений
Растровые изображения чаще всего используются в фотографии и цифровых инструментах, и для внесения каких-либо правок или изменений вам потребуется растровая программа, такая как Adobe Photoshop.
Растровые изображения лучше всего подходят для фотографий и изображений, а не для дизайнерских работ, потому что их нельзя масштабировать так, как векторные изображения, и они часто искажаются при увеличении до огромных размеров.
Хотя растровые изображения эффективны для фотографии, они не так эффективны для разработки логотипов, например, поскольку возможности изменения размера ограничены количеством пикселей.
Форматы файлов
Вы можете сохранить растровые файлы в следующих форматах:
- .tiff (Формат файла файла изображения)
- .psd (документ Adobe Photoshop)
- .pdf (портативный формат документа )
- .jpg (Объединенная экспертная группа по фотографии)
- .png (портативная сетевая графика)
- .gif (формат обмена графикой)
- .bmp (файл растрового изображения)
Несмотря на то, что все файлы изображений будут отображать пиксели, настройки отображения будут различаться в зависимости от размера файла.
Изображения более высокого качества лучше отображаются, но занимают гораздо больше места для хранения. Файл меньшего размера будет легче хранить, но он может иметь более низкое качество.
Итак, как только вы получите представление о том, что такое векторы и растры, какой из них выбрать для упаковки?
Растр против.Вектор: что лучше для упаковки?
Решение о том, какой вариант выбрать, будет в первую очередь основываться на вашем брендинге и том, что вы пытаетесь отобразить на своей упаковке.
Когда использовать вектор
Если вы используете геометрические фигуры и элементы, векторные изображения будут лучше.
Изображения будут высокого качества, и вы сможете манипулировать ими по-разному, чтобы они соответствовали разным размерам без ущерба для качества.
К счастью, вам не всегда нужно начинать с нуля с векторными изображениями.
Если у вас есть растровая графика, которую можно векторизовать, для ее воссоздания можно использовать такие программы, как Adobe Illustrator.
Однако это работает, только если ваше изображение имеет четкие математические линии, формы и кривые.
Это не может быть сделано для изображений, у которых нет четкой формы, таких как фотография.
Когда использовать растр
Растровые изображения лучше подходят для таких изображений, как фотографии и «реальные» изображения, которые могут воссоздать пиксели.
Например, если вам нужны фотографии продукта на упаковке или другие изображения, лучшим вариантом будет растр, так как он печатает с высоким качеством, если количество пикселей остается высоким.
Лучше всего использовать растровые изображения в их исходном размере, и вы можете немного увеличить или уменьшить их.
Не следует резко изменять размер изображений, так как это приведет к ухудшению качества изображения.
После того, как вы решили, какой тип изображения использовать, необходимо учитывать определенные требования.
Требования для высококачественной печати
Качество печати зависит от выбранного вами разрешения.
1. 300 DPI
Использование высокого разрешения 300 DPI гарантирует наилучшее качество печати.
Для любых изображений или графики с разрешением ниже 300 точек на дюйм качество печати может быть не самым лучшим, и изображение не будет таким четким.
Если вы не знаете, какое разрешение имеет ваше изображение, вы можете щелкнуть правой кнопкой мыши и просмотреть свойства на своем компьютере, чтобы проверить.
2. Цветовая модель CMYK
Цвета являются неотъемлемой частью вашего фирменного стиля, поэтому для их точного воспроизведения можно использовать цветовую модель CMYK.
При печати упаковки убедитесь, что рисунки преобразованы из RGB в CMYK, чтобы сохранить качество печати и четкость цветов.
Узнайте больше о CMYK .
3. Запросите образец коробки
После того, как вы определились с упаковкой, очень важно получить образец коробки, чтобы увидеть, как она выглядит в реальной жизни!
Присмотревшись повнимательнее, вы сможете осмотреть упаковку и выявить дефекты, которые можно исправить до того, как будет напечатано большее количество!
Как только вы освоитесь с файлами изображений и требованиями, вы увидите, что это довольно просто, и вы можете каждый раз получать согласованную упаковку, которая выглядит именно так, как вы хотели!
Если вы хотите узнать больше о растровом ивектор или понять, как получить идеальную упаковку от дизайна до печати, наши специалисты по продукту в PakFactory будут рады помочь!
растровая и векторная графика — графика grrrl
Вы можете распечатать растровое изображение, такое как фотография, но вам необходимо убедиться, что у вас достаточно пикселей: не менее 300 точек на дюйм (точек на дюйм).
Векторная графика создается с помощью точек или математических вычислений от одной точки к другой, называемых векторами, которые образуют линии и формы, если быть точным.Если вы увеличите векторную графику, края фигуры будут казаться гладкими, у нее не будет зубчатых краев, потому что она не состоит из пикселей. Таким образом, созданную векторную форму можно бесконечно масштабировать, поскольку она не ограничена количеством пикселей.
Примером векторной графики является логотип.
Вы можете распечатать векторный логотип на небольшом листе бумаги, а затем увеличить тот же векторный логотип до размера рекламного щита и сохранить такое же четкое качество!
Не стесняйтесь загружать и распечатывать этот удобный справочник, в котором описаны форматы растровых и векторных графических файлов:
пикселей по сравнению сбаллы
Пиксель — это наименьший отдельный элемент в устройстве отображения, таком как монитор компьютера или экран телевизора, и каждой из этих точек присваивается цвет и интенсивность.
Растровые изображения теряют четкость при увеличении или увеличении масштаба, поэтому их называют графикой с потерями.
Точка — это первый шаг в инструкциях (или векторах) для компьютера, чтобы математически вычислить линию или кривую между ней и другой точкой, которые составляют всю фигуру.Когда вы увеличиваете векторное изображение, математическая формула, используемая для его создания, остается прежней.
Векторные изображения сохраняют свою четкость при увеличении или масштабировании, поэтому их называют графикой «без потерь».
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
Фотошоп против Иллюстратора
Photoshop — растровая программа. При использовании растровой программы вы рисуете изображение; это похоже на погружение кисти в краску и рисование.Вы можете смешивать цвета, чтобы смягчить переход от одного цвета к другому. Загрузите БЕСПЛАТНУЮ пробную версию здесь!
Illustrator — это векторная программа. При использовании векторной программы вы рисуете контуры фигур: например, круга, квадрата или треугольника. Каждая из этих фигур отображает один единственный цвет. Загрузите БЕСПЛАТНУЮ пробную версию здесь!
При использовании векторной программы вы рисуете контуры фигур: например, круга, квадрата или треугольника. Каждая из этих фигур отображает один единственный цвет. Загрузите БЕСПЛАТНУЮ пробную версию здесь!
У каждого типа графики и программы есть свои сильные и слабые стороны:
| сильные стороны: | слабости: |
| растр – хорошая фотографическая детализация | растр — плохо масштабируется |
| вектор — не пикселизировать — хорошо масштабировать | вектор — нельзя использовать для фотографий |
Я лично люблю векторную графику и предпочитаю создавать иллюстрацию в Illustrator, когда это возможно, из-за гибкости, которую я имею в том, где я выбираю вывод конечного изображения! Я могу один раз создать логотип в Illustrator, а затем экспортировать его как разрешение экрана.png для Интернета или увеличьте его до 500% и сохраните как файл eps, чтобы напечатать огромный знак. Мне не нужно знать среду и размер, когда я начинаю создавать по сравнению с Photoshop, когда в идеале вы должны знать размеры и разрешение графики, которая вам нужна, когда вы впервые создаете файл. (Конечно, я тоже люблю Photoshop и не могу жить без него! Поэтому хорошее эмпирическое правило — создавать большие файлы с высоким разрешением, а потом всегда можно уменьшить — обратного сделать нельзя, т.к. легко, как вы увидите, когда мы изменим размер изображения в Photoshop).
Мне не нужно знать среду и размер, когда я начинаю создавать по сравнению с Photoshop, когда в идеале вы должны знать размеры и разрешение графики, которая вам нужна, когда вы впервые создаете файл. (Конечно, я тоже люблю Photoshop и не могу жить без него! Поэтому хорошее эмпирическое правило — создавать большие файлы с высоким разрешением, а потом всегда можно уменьшить — обратного сделать нельзя, т.к. легко, как вы увидите, когда мы изменим размер изображения в Photoshop).
Можете ли вы векторизовать изображение в GIMP? Ответ и альтернативы
Создание векторных изображений из пиксельных изображений полезно для множества различных дизайнерских проектов, но я должен с самого начала сказать вам, что GIMP не предназначен для создания векторных изображений. GIMP — это редактор растровых изображений, то есть он создает и редактирует пиксели, а не векторы.
Инструмент «Пути» в GIMP использует систему кривых Безье так же, как программы векторной графики создают фигуры, но эти пути используются только как средство определения определенных областей для редактирования пикселей. Обводки, заливки и узоры ваших фигур немедленно растрируются как пиксели и никогда не существуют в виде векторных данных.
Обводки, заливки и узоры ваших фигур немедленно растрируются как пиксели и никогда не существуют в виде векторных данных.
GIMP имеет ограниченную поддержку удобного для Интернета векторного формата SVG (Scalable Vector Graphics), но когда я говорю об ограниченной поддержке, я действительно имею в виду это. Вы можете открывать файлы SVG, но это все. Файл SVG, вероятно, будет лучше отображаться в вашем веб-браузере, чем в GIMP.
.«Формат SVG обрабатывает множество других графических элементов, помимо контуров: помимо прочего, он обрабатывает такие фигуры, как квадраты, прямоугольники, круги, эллипсы, правильные многоугольники и т. д.GIMP ничего не может сделать с этими объектами, но может загружать их как пути». – Официальное руководство пользователя GIMP, раздел 5.7
GIMP — не единственное доступное бесплатное программное обеспечение для редактирования изображений, поэтому я могу указать вам на несколько различных вариантов, которые позволят вам правильно создавать векторные изображения со всеми забавными и экономящими время инструментами, которые вам нужны. найти в специальной программе векторной графики.
найти в специальной программе векторной графики.
Вектор против растра: в чем разница?
Если вы новичок в мире редактирования изображений, возможно, вы раньше не слышали терминов растровое изображение и векторное изображение, и есть даже несколько более опытных редакторов, которые тоже могут освежить свою терминологию.
Растровые изображения являются наиболее распространенной формой цифрового изображения, поскольку они состоят из пикселей, как и ваше устройство вывода (другими словами, ваш монитор). В своей основной форме растровое изображение представляет собой простую сетку информации, которая описывает цвет и яркость каждого пикселя.
Векторные изображения состоят из ряда математических уравнений, описывающих все элементы изображения. Точная форма каждого объекта, цвет каждой формы и порядок перекрытия фигур сохраняются в виде уравнений, а не пикселей.
Одной из причин, по которой это различие может быть неясным, является то, что форматы векторных изображений не очень широко поддерживаются веб-браузерами или операционными системами (за исключением открытых стандартов, таких как SVG и PDF), поэтому векторные изображения обычно преобразуются в пиксельные форматы, такие как JPG и PNG.
Различие в структуре между растровыми и векторными изображениями означает, что каждое из них имеет свои сильные и слабые стороны.
Растровые изображения исключительно хорошо обрабатывают цветовые градиенты, и их легко генерировать датчиками цифровых камер, что делает их идеальными для создания и редактирования цифровых фотографий.
Но поскольку они представляют собой сетки пикселей, увеличение или уменьшение их размера может привести к неожиданным результатам.
Увеличение их размера требует, чтобы GIMP изобретал новую информацию о пикселях, чтобы заполнить большие размеры, чего он, очевидно, не может сделать, поэтому он просто увеличивает существующие данные. В результате получается увеличенное, но более размытое изображение, потому что в файл не было добавлено никакой новой информации.
Уменьшение размера растрового изображения означает, что некоторая информация о пикселях должна быть отброшена, и после того, как она исчезнет, вы не сможете вернуть ее без использования команды «Отменить» во время того же сеанса редактирования. Это часто может привести к более мягкому изображению, хотя это можно исправить с помощью надлежащей резкости в процессе экспорта.
Это часто может привести к более мягкому изображению, хотя это можно исправить с помощью надлежащей резкости в процессе экспорта.
Векторные изображения не имеют проблем с масштабированием, так как все их данные изображения хранятся в виде набора уравнений. Уравнения можно масштабировать вверх и вниз до любого необходимого размера простым умножением или делением, которое ваша программа редактирования векторов сделает за вас автоматически.
Но поскольку векторные изображения должны определять каждый отдельный элемент изображения отдельно, они плохо подходят для чрезвычайно сложных цветовых вариаций, необходимых для создания фотореалистичных изображений.Даже с помощью инструментов трассировки, имеющихся в передовых программах векторной иллюстрации, таких как Adobe Illustrator, создать реалистичные изображения непросто, хотя пользоваться ими очень интересно.
Конечно, это не значит, что это невозможно. Во многих программах есть опции для точечных градиентов, которые позволяют создавать впечатляюще сложные цветовые сдвиги, но они все еще не так хороши для создания плавных переходов, которые влияют на все изображение.
Программы векторной графики
Судя по всему, GIMP не лучший вариант для векторизации изображения, но есть и другие программы, которые можно использовать для выполнения этого шага.
Инкскейп
Inkscape также является бесплатным программным обеспечением с открытым исходным кодом, таким как GIMP, и оно почти такое же старое. Это, пожалуй, лучшая из доступных бесплатных программ для работы с векторной графикой, и она значительно упростит ваш проект по векторизации изображений, чем попытка сделать это в GIMP.
Adobe Illustrator
Adobe Illustrator почти так же стар, как Photoshop, и это также стандартное приложение для векторной графики. Он доступен как часть пакета Adobe Creative Cloud или отдельно по ежемесячной подписке и поставляется с несколькими дополнительными функциями, такими как Illustrator для iPad и 20 ГБ онлайн-хранилища.
Affinity Designer
Если вы не хотите иметь дело с Adobe, но все еще ищете программу векторной графики профессионального уровня, Affinity Designer от Serif — отличный выбор. Он доступен без подписки по доступной цене, и есть бесплатная пробная версия, чтобы узнать, нравится ли вам это.
Он доступен без подписки по доступной цене, и есть бесплатная пробная версия, чтобы узнать, нравится ли вам это.
Суть
Интернет полон дезинформации, и некоторые учебные сайты утверждают, что могут научить вас создавать векторы в GIMP, но это просто невозможно.Вы можете создать изображение на основе пикселей, которое выглядит так, как будто оно сделано в том же стиле, что и векторная графика, но мне это кажется пустой тратой времени, когда есть так много отличных вариантов для создания реальных векторных изображений.
Технически да, вы можете создать сложную серию контуров в GIMP и использовать их для заполнения новых слоев каждый раз, когда вы хотите внести изменения в свой рисунок, но зачем тратить свое время?
Затрачивая столько же времени и усилий, сколько вы потратили бы на рисование контуров в GIMP, вы могли бы создать реальное векторное изображение в Inkscape или Affinity Designer.Вы сможете отредактировать его как душе угодно, и вы сможете закончить свой проект за гораздо меньшее время с гораздо меньшим раздражением.
Tldr: используйте правильный инструмент для работы . GIMP не является программой векторной графики, но существует множество отличных опций для векторизации ваших изображений.
О Томасе БолдтеЯ работаю с цифровыми изображениями примерно с 2000 года, когда у меня появилась первая цифровая камера. Я пробовал много программ для редактирования изображений. GIMP — это бесплатное и мощное программное обеспечение, но не совсем удобное для пользователя, пока вы не освоитесь с ним, и я хотел упростить для вас процесс обучения здесь.
CE Center — Творческий потенциал векторной графики для проектов архитектурного стекла
Углубленный взгляд на векторную графику
Поскольку их потенциал огромен, стоит изучить векторную графику более подробно.
Одна из ключевых вещей, которую нужно понять о векторной графике, — это то, чем она отличается от растровых изображений. Прежде чем углубляться в детали, давайте начнем с базовой терминологии.
Ключевая терминология
Растровая (или растровая) графика состоит из крошечных квадратов, называемых пикселями.Когда растровая графика создается с определенным размером, то есть с фиксированным количеством пикселей, ее нельзя масштабировать без потери качества изображения. Цифровые фотографии обычно представляют собой растровые изображения.
Векторная графика — это еще один тип цифрового изображения, но вместо пикселей он состоит из точек и путей (линий между точками), которые создаются с помощью математических уравнений.
Пиксель — это наименьший адресуемый элемент устройства отображения. Это также физический квадрат в растровом изображении.Пиксели — это наименьшие управляемые элементы изображения, представленного на экране дисплея.
PPI означает «пикселей на дюйм» и используется для измерения разрешения или плотности пикселей таких устройств, как цифровые дисплеи, сканеры изображений или датчики изображения цифровых камер.
DPI означает «точек на дюйм». При использовании в отношении экранов дисплея это мера резкости или плотности освещенных точек. При использовании в отношении печати DPI относится к мере качества напечатанного изображения на бумаге, определяя количество точек, которые могут быть размещены в пределах 1-дюймовой линии.
Размер относится к количеству пикселей в изображении по ширине и высоте.
Разрешение относится к детализации изображения и может быть измерено в PPI или DPI.
Векторная графика
В векторной графике используются математические уравнения для создания бесконечно масштабируемых изображений путем преобразования любой графики в точки, плавно соединенные линиями и/или кривыми. Эти линии и кривые называются «путями». Пути часто заполняются цветом, чтобы создать различные формы, которые можно увидеть в векторной графике.
Векторная графика использует математические уравнения для преобразования любого изображения в точки, которые плавно соединяются линиями и/или кривыми, также известными как контуры.
Одно из основных преимуществ преобразования графики в точки, соединенные путем, заключается в том, что результирующее изображение можно бесконечно увеличивать или уменьшать без потери качества изображения или изменения размера файла.
Благодаря своей масштабируемости векторная графика обеспечивает невероятную гибкость дизайна. Например, если логотип компании создан в векторном формате, его можно использовать как на фирменном бланке, так и на стене здания.
Поскольку размеры файлов не изменяются при увеличении или уменьшении масштаба векторной графики, очень большие векторные изображения сохраняют относительно небольшой размер файла, что делает обработку, обработку и хранение изображений более управляемыми, чем файлы больших форматов, включая растровые файлы.
Это не означает, что векторная графика всегда представляет собой небольшие файлы. Размер файла пропорционально зависит от сложности векторного изображения. Простой двухцветный логотип может создать очень маленький файл, в то время как файл для иллюстрации в триадном цвете может быть такого же размера или больше, чем соответствующее растровое изображение.
Обычно используются векторные форматы SVG, EPS, XML и CGM.
Растровые изображения
Растровые изображения создаются из конечного числа крошечных квадратов, называемых пикселями. Когда растровая графика создается с определенным размером, то есть с фиксированным количеством пикселей, ее нельзя масштабировать без ущерба для качества изображения.
Чем больше количество пикселей в изображении, тем больше размер файла или разрешение. Хотя эти два показателя положительно коррелируют (больший размер файла обеспечивает большую гибкость), суть остается неизменной: размер растровой графики нельзя резко изменить без ущерба для ее разрешения.Если их растянуть, чтобы они соответствовали пространству, для заполнения которого они не предназначены, их пиксели становятся заметно зернистыми, а изображение искажается.
Поскольку растровые изображения состоят из конечного числа пикселей, увеличение размера изображения также пропорционально увеличивает размер пикселя. Это приводит к ухудшению разрешения изображения, поскольку более крупные пиксели теперь более заметны и способствуют тому, что изображение выглядит размытым, а не четким.
Это приводит к ухудшению разрешения изображения, поскольку более крупные пиксели теперь более заметны и способствуют тому, что изображение выглядит размытым, а не четким.
Использование растровых изображений для крупномасштабных дизайнерских приложений требует тщательного рассмотрения.Для достижения оптимальных конечных результатов необходимо учитывать как размер изображения, так и разрешение. Это важно по двум причинам: 1) недостаточное разрешение может значительно ухудшить качество конечного проекта; и 2) поскольку крупномасштабные растровые изображения подразумевают большое количество пикселей и, следовательно, большие размеры файлов, изображения могут быть более сложными для обработки, обработки и хранения, чем альтернативные форматы файлов, такие как векторная графика.
Чтобы узнать, можно ли использовать растровое изображение для приложения, начните с проверки плотности пикселей.Эта плотность измеряется в DPI или PPI. Значение PPI предназначено для цифровых дисплеев изображения; значение DPI предназначено для аналоговой печати изображения. Значение PPI такое же, как и значение DPI, но термины следует правильно применять в зависимости от приложения для отображения изображений.
Значение PPI такое же, как и значение DPI, но термины следует правильно применять в зависимости от приложения для отображения изображений.
Например: веб-приложения отображают изображения с разрешением 72 PPI и могут выглядеть очень четкими в этом контексте. Дисплей Apple Retina, однако, настроен на 227 PPI, поэтому более современные технологии сделают это проблематичным. И даже этот DPI все еще слишком низок для приложений печати, которым требуются растровые файлы с высоким разрешением около 300 DPI при фактической ширине и высоте вывода.
Распространенными типами растровых файлов являются JPG, TIFF, PNG, GIF и BMP.
При изменении размера бесконечно масштабируемая векторная графика (крупный план слева) может предложить более четкое изображение, чем растровые изображения (крупный план справа).
Преимущества векторной графики по сравнению с растровыми изображениями
Есть много причин использовать векторную графику вместо растровых изображений.
Как мы только что видели, с растровыми изображениями связаны три основные проблемы:
- Растровые изображения не могут быть изменены без потери качества или разрешения изображения.
- Растровые изображения, подходящие для использования в крупномасштабных приложениях, часто трудно найти, потому что личные и онлайн-фотографии и даже профессиональные фотографии в определенной степени обычно не имеют размерного разрешения, подходящего для крупномасштабных проектов.
- Большие растровые изображения с высоким разрешением приводят к большим размерам файлов, которые могут быть громоздкими для хранения, обработки и создания.
Преобразование растровых изображений в векторную графику позволяет решить все эти проблемы:
- Векторные изображения можно бесконечно увеличивать или уменьшать без потери качества изображения.
- Поскольку векторная графика является гибкой с точки зрения масштабирования, ее можно настраивать для различных целей, включая крупномасштабные проекты и конечное использование.
 Опять же, несмотря на то, что векторную графику нередко рассматривают в основном для использования в логотипах или элементах брендинга, она имеет множество потенциальных применений.
Опять же, несмотря на то, что векторную графику нередко рассматривают в основном для использования в логотипах или элементах брендинга, она имеет множество потенциальных применений. - Векторная графика идеально подходит для печати. Поскольку рисунок состоит из ряда математических кривых, он будет напечатан или иным образом выведен очень четко даже при изменении размера.
- При увеличении размера векторного изображения общий размер файла не изменяется.Большие векторные изображения могут иметь относительно небольшие, легко управляемые размеры файлов.
Векторные изображения значительно более гибкие, чем растровые изображения, и поэтому гораздо более полезны в крупномасштабных архитектурных приложениях.
Тем не менее, дизайнеры должны знать, что при преобразовании растровых изображений в векторную графику процесс преобразования больше похож на «перевод», а векторная графика никогда не будет верным изображением исходного растрового изображения «один к одному». .
.
Растровая и векторная графика: Полное руководство по типам файлов
Автором этой статьи является Claudia Jeffrey.
Логотип компании — это не просто символ, форма или персонаж, представляющий бренд. Это гораздо больше, чем просто знак идентификации. Успешный логотип производит сильное первое впечатление, придавая вашему бизнесу индивидуальность и отличая ваш бренд от конкурентов.
Согласно статистике по логотипам, опубликованной в Finance Online, 65 % малых предприятий готовы заплатить до 500 долларов США за новый логотип. 20% готовы заплатить 100 долларов, а 15% готовы заплатить больше.Теперь, когда мы рассматриваем такие цифры, нет необходимости говорить, что логотипы необходимы для идентичности бренда.
Источник изображения: Financesonline.com/logo-statistics/
Предположительно, вы разработали один из лучших логотипов в своем портфолио. Ваш клиент не только согласился с дизайном, но и готов заплатить неплохую сумму. Таким образом, последний шаг должен заключаться в том, что вы сохраняете файл логотипа и отправляете его. Не совсем правильно! Если вы хотите предоставлять качественные профессиональные услуги, вам нужно проделать еще немного работы.
Таким образом, последний шаг должен заключаться в том, что вы сохраняете файл логотипа и отправляете его. Не совсем правильно! Если вы хотите предоставлять качественные профессиональные услуги, вам нужно проделать еще немного работы.
Существует такое огромное разнообразие передовых методов разработки логотипов, что можно быстро запутаться в том, что подойдет именно вам. Но даже в этом кладезь знаний в вашем распоряжении легко заблудиться. Даже самые опытные дизайнеры и эксперты по графике брендов согласятся с тем, что никогда не бывает недостатка в изучении чего-то нового, когда дело доходит до дизайна логотипа.
Дизайнеру всегда лучше иметь в виду более широкую картину использования вашего логотипа.Логотип не будет использоваться в качестве универсальной наклейки. Он будет использоваться во многих различных ситуациях, например, в большем размере на рекламном щите или в меньшем масштабе на упаковке продукта. Он может быть черно-белым на этикетке со штрих-кодом или цветным на обложке журнала. Суть в том, что в какой бы ситуации он ни использовался, хороший дизайнер сделает несколько копий дизайна, подходящих для каждого из этих случаев.
Суть в том, что в какой бы ситуации он ни использовался, хороший дизайнер сделает несколько копий дизайна, подходящих для каждого из этих случаев.
Таким образом, сохранение файла и его отправка могут быть не последним вашим шагом. Вы отправите несколько файлов, каждый из которых предназначен для определенной цели.Поэтому важно понимать, какие типы файлов вы используете и по какой причине. Существует две основные категории типов файлов логотипов: векторные и растровые.
Векторные файлы
Источник изображения: printcnx.com
Векторная графика или просто векторы — это тип изображения компьютерной графики, который определяется в терминах 2D-указателей, соединенных линиями и кривыми для формирования множества различных фигур. Каждый из таких указателей имеет свое определенное положение относительно рабочей плоскости по осям x и y.Это помогает определить путь, который имеет различные свойства, такие как значения цвета обводки, формы, толщины, кривой и заливки. Поскольку они создаются из математически точных и точно рассчитанных позиционированных точек, векторный файл можно масштабировать до любого размера без заметной потери качества.
Поскольку они создаются из математически точных и точно рассчитанных позиционированных точек, векторный файл можно масштабировать до любого размера без заметной потери качества.
Типы векторных файлов
Источник изображения: Shutterstock.com
Векторные файлы — это тип файла, который потребуется вашему клиенту, когда ему нужно получить что-то профессионально напечатанное в виде брошюр, стендов, плакатов, наклеек, листовок и т. д.Векторные файлы — это единственный тип файлов, который легко конвертируется в файлы любого другого типа. Поэтому, если ваш клиент запросил только один тип файла, вы знаете, какой выбрать. В настоящее время векторы обычно можно найти во многих форматах графических файлов, таких как SVG, EPS, PDF и AI.
ИИ — Adobe Illustrator
Тип файла AI — это необработанный и оригинальный проприетарный тип файла, разработанный Adobe Systems. Это одностраничный редактируемый рабочий файл, который еще предстоит преобразовать в окончательный формат.
PDF – переносимый формат документа
Один из двух обработанных вариантов AI, PDF, быстро становится популярным форматом. Многие дизайнеры предпочитают этот формат, поскольку он может быть универсально просмотрен через любой компьютер, смартфон или планшет, который может иметь Adobe Acrobat или любой другой универсальный просмотрщик PDF. Возможности редактирования иллюстратора могут быть сохранены при сохранении формата. Следовательно, файл можно открыть и легко редактировать.
EPS — инкапсулированный PostScript
EPS является самым популярным и широко используемым форматом векторных файлов.Причина того, что этот конкретный тип является наиболее популярным, заключается в том, что его может открыть самый широкий спектр программного обеспечения. От старых версий Adobe Illustrator до продуктов, не входящих в линейку продуктов Adobe, таких как Corel Draw, — все они поддерживают форматы векторных файлов EPS. Как графический дизайнер, вы чаще всего видите, что клиенты запрашивают дизайн в формате EPS для печати.
SVG — масштабируемая векторная графика
Несмотря на то, что вся векторная графика является масштабируемой, тип файла SVG отдельно называется масштабируемой векторной графикой, поскольку этот формат можно легко использовать в Интернете.С внедрением новых технологий с более высоким разрешением экрана SVG становится все более коммерчески используемым. Файл SVG гарантирует, что качество логотипа не пострадает независимо от того, на каком устройстве он просматривается. Формат файла SVG — единственный из множества, который не предназначен для печати.
Варианты цветов векторной графики
Согласно последним опубликованным статистическим данным о цветах логотипов, при использовании цветного дизайна логотипа узнаваемость бренда повышается на 80%.Там, где 90% самых известных брендов используют в своих логотипах только один или два цвета, 33% из них используют только синий. С такими глубокими цифрами, указывающими на важность цветов для логотипов, можно с уверенностью сказать, что независимо от того, как вы разрабатываете логотип или какой формат вы можете использовать, цвет играет жизненно важную роль в дизайне.
Векторные файлы логотипов более современны по сравнению с растровыми файлами. Вот почему у них есть наборы цветовых вариантов, которые делают дизайн логотипа более привлекательным. Популярно используемые наборы цветовых вариантов: CMYK, Pantone, черный и белый.
Полноцветный — CMYK
CMYK означает четыре основных цветных головки, используемых в печати: голубой, пурпурный, желтый и черный. Эти цвета сгруппированы вместе, потому что они составляют полноцветную печатную страницу. Это стандартная версия для четырехцветной печати, которую обычно требует ваш клиент, когда логотип создается специально для печати на этикетках. Однако один недостаток, связанный с CMYK, заключается в том, что от одного тиража к другому будут небольшие цветовые различия.Поскольку для создания полноцветной схемы используются четыре разных цветных чернил, объединенных в один, несколько тиражей могут привести к разделению цветов.
Пантон
Специальные чернила, используемые в определенных случаях. Pantone — общепризнанная система цветового кодирования. Его понимают и используют как дизайнеры, так и производители полиграфии. В основном, Pantone похож на специализированную альтернативу чернил CMYK для решения проблемы разделения цветов. Поскольку Pantone использует одну краску для процесса печати, цвета точно совпадают, независимо от того, как вы решите напечатать свои дизайны.
Pantone — общепризнанная система цветового кодирования. Его понимают и используют как дизайнеры, так и производители полиграфии. В основном, Pantone похож на специализированную альтернативу чернил CMYK для решения проблемы разделения цветов. Поскольку Pantone использует одну краску для процесса печати, цвета точно совпадают, независимо от того, как вы решите напечатать свои дизайны.
Одноцветный – черный
Согласно последним статистическим данным о цвете графики и логотипов, 85% дизайнов ведущих брендов используют для своих логотипов однотонные тона. Оттенки серого составляют 23% основных цветов, используемых брендами, кроме красного и синего. Таким образом, несмотря на то, что современные взгляды на дизайн логотипов были бы против черного, ведущие бренды по-прежнему используют одноцветные версии логотипов. Помимо внешней ценности, черный логотип отлично подходит для тиснения, лазерной резки и вывесок на одноцветных документах.
Белый
Многих дизайнеров смущает, что в дизайне логотипа присутствует либо монохромность, либо оттенки серого, и невозможно разделить белое или черное. Тем не менее, эксперты в краудрайтере предполагают, что когда дело доходит до дизайна логотипа, одноцветная версия или изображение белого цвета — это тот, который имеет цветной фон. Изображение размещается на цветном или сравнительно более темном фоне, где требуется большая контрастность. Недостаток белых логотипов, который делает их более неудобными в использовании, заключается в том, что они требуют больше работы, чем просто инвертирование цветов и сохранение файла.Могут быть дизайны, которые при создании в цвете или линии выглядят хорошо, но в обратном порядке они просто не выглядят правильно. Поэтому всегда лучше иметь полное представление о цвете, если вы создаете белый логотип.
Тем не менее, эксперты в краудрайтере предполагают, что когда дело доходит до дизайна логотипа, одноцветная версия или изображение белого цвета — это тот, который имеет цветной фон. Изображение размещается на цветном или сравнительно более темном фоне, где требуется большая контрастность. Недостаток белых логотипов, который делает их более неудобными в использовании, заключается в том, что они требуют больше работы, чем просто инвертирование цветов и сохранение файла.Могут быть дизайны, которые при создании в цвете или линии выглядят хорошо, но в обратном порядке они просто не выглядят правильно. Поэтому всегда лучше иметь полное представление о цвете, если вы создаете белый логотип.
Растровые файлы
Источник изображения: printcnx.com
Растровые файлы, более известные как растровые изображения, более распространены и существенно отличаются от векторных файлов. Эти матричные структуры данных в основном представляют собой прямоугольную сетку пикселей, которую можно просматривать на экране монитора, бумаге или любом другом носителе изображения. Поскольку они в основном представляют собой набор пикселей, вы можете увеличить размер изображения логотипа. Однако они быстро становятся размытыми или блочными, поэтому многие дизайнеры предпочитают вектор растру.
Поскольку они в основном представляют собой набор пикселей, вы можете увеличить размер изображения логотипа. Однако они быстро становятся размытыми или блочными, поэтому многие дизайнеры предпочитают вектор растру.
Типы растровых файлов
Источник изображения: colorexpertsbd.com
Растровые файлы в основном предназначены для пользователей компьютеров. Вот почему они сохраняются в формате JPEG, PNG или GIF.
JPG/JPEG – Объединенная группа экспертов по фотографии
Согласно Википедии, JPEG является наиболее широко используемым стандартом сжатия изображений в мире.В дополнение к этому, это наиболее часто используемый формат цифровых изображений: по сообщениям, с момента первого расчета в 2015 году создается миллиард изображений JPEG. Один из наиболее распространенных форматов изображений, JPEG в основном просматривается в Интернете. Эти цифровые изображения производятся в цифровом виде, что обеспечивает их хорошее сжатие без чрезмерного ущерба для качества изображения. JPEG предлагает сжатие без ухудшения качества изображения и поддерживает меньший размер файла, который не требует много времени для загрузки. Изображения JPEG также допускают регулируемую степень сжатия, чтобы пользователь мог определить качество изображения в соответствии со своими потребностями, понимая, что для этого может потребоваться больше места для хранения.
JPEG предлагает сжатие без ухудшения качества изображения и поддерживает меньший размер файла, который не требует много времени для загрузки. Изображения JPEG также допускают регулируемую степень сжатия, чтобы пользователь мог определить качество изображения в соответствии со своими потребностями, понимая, что для этого может потребоваться больше места для хранения.
PNG — Портативная сетевая графика
Стандартный формат файла растровой графики. Изображения PNG более известны тем, что позволяют использовать прозрачный фон по сравнению с изображениями JPEG. PNG более современен, чем форматы изображений JPEG или GIF, и в основном создавался как улучшенная и незапатентованная замена своим аналогам. Формат файла PNG стал чрезвычайно популярным среди дизайнеров логотипов, поскольку он позволяет использовать цветные изображения на прозрачном фоне, что делает его идеальным для вырезания логотипов.По мере того, как формат становился все более популярным, он представил множество творческих инноваций для создателей логотипов на различных платформах, таких как Adobe Illustrator и Photoshop.
GIF — формат обмена графикой
Это также изображения в формате растрового изображения, такие как JPEG и упрощённая версия PNG, но GIF в основном известны как «движущиеся изображения». способов и для многих различных пользователей. Тем не менее, это не рекомендуемый тип формата для дизайна логотипов, поскольку PNG был специально разработан для удовлетворения потребностей создателей логотипов.
Диапазон разрешения для растровых изображений
В отличие от векторных изображений, качество растрового изображения зависит от разрешения. Это означает, что их нельзя масштабировать до произвольно выбранного разрешения без ущерба для качества изображения. Поскольку это свойство сильно контрастирует со свойством векторных изображений, оно используется для более практического использования, такого как фотография и фотореалистичные изображения, по сравнению с векторной графикой, которая находит свое применение в наборе текста и графическом дизайне. Растровая графика позволяет использовать широкий спектр цветов из-за неограниченной разрешающей способности. Это просто при решении, насколько качество изображения имеет значение, чем другие атрибуты.
Это просто при решении, насколько качество изображения имеет значение, чем другие атрибуты.
Источник изображения: shopify.com
Создание адаптивных логотипов
В наше время вопрос стоит не только в выборе между растровой или векторной графикой и форматами файлов. Задача состоит в том, чтобы разработать логотип, который будет реагировать на все ситуации. Например, если логотип в основном будет использоваться в качестве мелкомасштабного изображения на задней стороне упаковки, то, возможно, нет необходимости проходить процесс создания масштабной версии.Но если есть необходимость в более крупном логотипе для использования на рекламных щитах, печати на обложках журналов, публикации в Интернете и даже на этикетках продуктов, то требуется больше работы. Дизайнер логотипа должен создать несколько вариантов логотипа, подходящих для всех ситуаций, чтобы им не приходилось вносить последовательные изменения один за другим. С таким большим разнообразием форматов файлов, предназначенных для разных целей, дизайнерам стало проще создавать адаптивные логотипы.
—
Как бы я ни любил дизайн логотипов, мне не нравится сохранять каждый отдельный файл логотипа после утверждения работы.
Это однообразно и занимает слишком много времени.
» Введите Logo Package Express!
(получите скидку 20% с эксклюзивным кодом купона ниже)
Это замечательное НОВОЕ расширение для Illustrator экспортирует пакеты логотипов всего одним щелчком мыши.
Это очень быстро и значительно экономит время. Читайте дальше, чтобы узнать больше!
Создавайте, экспортируйте и сортируйте десятки файлов логотипов менее чем за 5 минут!
- Экспорт пакетов для печати и веб-логотипов менее чем за 5 минут
- Автоматически генерируйте каждый цветовой вариант вашего логотипа одним щелчком мыши (включая Pantone, CMYK и RGB)
- Мгновенно найдите наиболее подходящий цвет Pantone для вашего логотипа
- Экспорт всех компонентов вашего логотипа за один раз
- Создайте защищенное от ошибок и простое в использовании соглашение об именах и структуру папок для пакета логотипа вашего клиента
» Подробнее
Получите экспресс-пакет с логотипом (скидка 20%!)
Я устроил эксклюзивную скидку для читателей Just Creative. Получите скидку 20 % (20 долларов США) на расширение, сделав его 79 долларов вместо 99 долларов.
Получите скидку 20 % (20 долларов США) на расширение, сделав его 79 долларов вместо 99 долларов.
Вы должны использовать ссылку ниже, чтобы получить скидку 20%, а не другие ссылки выше.
» Нажмите здесь, чтобы получить скидку 20% на Logo Package Express!
Требуется Adobe Illustrator CC 2018 или выше. Доступно на Mac и Windows.
_
Об авторе: Клаудия Джеффри в настоящее время работает цифровым аналитиком в Crowd Writer, платформе для написания эссе.Она внештатный графический дизайнер и создатель логотипов, с опытом работы во многих крупных корпорациях.
.





 ai (документ Adobe Illustrator)
ai (документ Adobe Illustrator) Опять же, несмотря на то, что векторную графику нередко рассматривают в основном для использования в логотипах или элементах брендинга, она имеет множество потенциальных применений.
Опять же, несмотря на то, что векторную графику нередко рассматривают в основном для использования в логотипах или элементах брендинга, она имеет множество потенциальных применений.