15 инструментов для создания сайта «с нуля» – Blog Imena.UA
Так много идей — и так мало времени. Запуск нового сайта для стартапа, блога, портфолио или чего-нибудь ещё может оказаться весьма дорогостоящим и трудоёмким процессом. В ProductHunt подобрали 15 инструментов, которые помогут создать и запустить сайт, даже если у вас недостаточно (или вовсе нет) опыта в дизайне, вёрстке и разработке.
Carrd
Бесплатный сервис для создания и хостинга простых, адаптивных, одностраничных сайтов, которые подходят для всё и вся. Существует ещё множество других похожих сервисов, но Carrd выделяется среди них простотой и лёгкостью в использовании, что, при этом, не сказывается на возможности создавать функциональные и красиво оформленные веб-ресурсы.
Template Stash
Отборная коллекция лучших бесплатных тем и шаблонов для сайтов. Каждый из выбранных экземпляров оценивается по визуальной привлекательности, лёгкости в настройках и функциональности.
Bubble
Этот инструмент поможет создать веб- или мобильное приложение, не требуя совершенно никаких познаний в программировании. Интуитивный конструктор с drag&drop-механикой позволяет добавлять такие элементы, как текст, видео, карты, иконки, изображения, кнопки. Все эти и другие параметры настраиваемы (включая цвет шрифта, иконки и видимость различных элементов, в зависимости от того, для чего предназначен ваш сайт).
HTML to WordPress
Этот инструмент преобразует статические HTML-страницы в сайты для движка WordPress. Если вы хотите «перевести» свой сайт на новую платформу, он поможет автоматизировать большую часть ручной работы.
Tilda Publishing
Платформа для создания сайтов, направленная на контент-ориентированные проекты. Здесь вы найдете более 170 заранее разработанных блоков, с помощью которых можно создать полностью настраиваемый сайт. Все страницы, создаваемые с помощью этого инструмента, отлично выглядят на всех устройствах, что особенно важно, если вы — не программист и не верстальщик. Tilda Publishing – отличный вариант для тех, кто хочет создать блог, лукбук, отчёт о мероприятии.
XPRS
Если вам уже приходилось сталкиваться с проблемами во время создания сайта из-за сложности и дороговизны этого процесса, этот сервис существенно упростит задачу. Используйте коллекцию премиум веб-дизайнов, надёжный хостинг и лёгкие инструменты редактирования для того, чтобы создать новый проект в кратчайшие сроки. Отличительной чертой этого инструмента являются «polydoms» — умные контент-блоки, позволяющие создавать сайт.
Grav
Инструмент посложнее и подойдёт для разработчиков, у которых уже есть опыт. Суть работы заключается в следующем: с помощью статических HTML-страниц невозможно делать что-либо динамическое — а Grav, «обрабатываемый во время выполнения», позволяет осуществлять те же операции, которые вы могли делать с Drupal, Joomla или WordPress. Среди бесчисленных функций можно выделить сквозную и постраничную маршрутизацию и перенаправление, WYSIWG-панель, многоязычную поддержку и ряд других возможностей.
ЧИТАЙТЕ ТАКЖЕ:
Pivot
Этот шаблон, основанный на блоках HTML5, позволяет выбрать из 70+ уникально оформленных блоков для вёрстки контента. Вы сможете создавать онлайн-страницы в считанные минуты и организовывать навигацию по сайту, слайдеры, изображения, текст, карты, цветовые схемы и многое другое. Отлично подходит для многократного использования — как для запуска продукта, так и для сайтов-портфолио.
Hype 3.0
Инструмент, который позволит «оживить» контент. Просто нажмите «Запись», и Hype будет следить за каждым вашим движением и создавать ключевые кадры по мере необходимости. Помимо этого, можно добавлять, удалять и реорганизовывать ключевые кадры вручную. Если вы хотите анимировать что-либо, начиная с веб-страниц и инфографик и заканчивая электронными книгами и презентациями, то останетесь довольны этим инструментом.
OnePager
С помощью этого инструмента можно легко создать адаптивный SEO-совместимый сайт со встроенными предустановленными опциями. Практически всё настраиваемо, что позволяет адаптировать внешний вид сайта к вашим запросам и подойдёт для тех, кому важна скорость работы ресурса.
Webydo 2.0
Этот продукт предназначен для того, чтобы дизайнеры, и те, у кого нет никакого опыта в разработке сайтов, могли создавать проекты с адаптивным дизайном. Сегодня можно найти множество аналогичных инструментов, но стоит отметить, что у Webydo 2. 0 есть B2B-инструменты, удобная панель управления для работы с несколькими клиентскими сайтами и собственная CMS.
0 есть B2B-инструменты, удобная панель управления для работы с несколькими клиентскими сайтами и собственная CMS.
Bootstrap Studio
Поможет в создании адаптивных сайтов с использованием фреймворка Bootstrap. Благодаря лаконичному и интуитивному интерфейсу можно создавать красивые сайты простым «перетаскиванием» элементов. Платформа интуитивна сама по себе, а обширная коллекция компонентов позволяет адаптировать даже самую незначительную деталь на вашем сайте.
Evolero 2.0
Эта платформа нацелена на профессиональных организаторов мероприятий, которые хотят создать свой сайт. Evolero 2.0 – универсальный инструмент для ивент-менеджмента: от продажи билетов до создания отдельного сообщества. Подходит как для отдельных, так и для повторяющихся мероприятий. Вне зависимости от того планируете ли вы корпоратив, некоммерческое торжество, большой семинар или мастер-класс для узкого круга приглашённых, этот инструмент вам понравится.
Cloudpress
Эта платформа помогает создавать уникальные, адаптивные WordPress-сайты без навыков веб-разработки. Здесь уже есть более 80 заранее установленных блогов, созданных командой дизайнеров для того, чтобы вы могли создать прототип страницы за считанные минуты. Cloudpress даёт возможность контролировать каждую деталь на сайте: размеры, типографика, шрифты, фоны и эффекты. Если вы хотите создавать страницы на платформе WordPress, этот вариант будет оптимальным.
Здесь уже есть более 80 заранее установленных блогов, созданных командой дизайнеров для того, чтобы вы могли создать прототип страницы за считанные минуты. Cloudpress даёт возможность контролировать каждую деталь на сайте: размеры, типографика, шрифты, фоны и эффекты. Если вы хотите создавать страницы на платформе WordPress, этот вариант будет оптимальным.
Picnic
Иногда управление сайтами изрядно треплет нервы, но совсем необязательно, чтобы этот процесс был сложным и дорогим каждый раз, когда вы регистрируете новый домен и «прикручиваете» сайт к нему. Picnic максимально упрощает процедуру регистрации домена и настройки нового одностраничного сайта.
Источник: ProductHunt on Medium
Этапы создания сайта
Создание сайтов — сложный, трудоемкий процесс, который включает в себя несколько этапов. Выполнение каждого этапа может занимать разное количество времени — в зависимости от уровня сложности разрабатываемого интернет-проекта. Возможно выполнение некоторых этапов параллельно или последовательно. Например, создание дизайна сайта и написание статей могут идти как друг за другом, так и одновременно. Это зависит от времени и пожеланий заказчика.
Возможно выполнение некоторых этапов параллельно или последовательно. Например, создание дизайна сайта и написание статей могут идти как друг за другом, так и одновременно. Это зависит от времени и пожеланий заказчика.
Создание сайтов по этапам
К основным этапам разработки сайтов можно отнести следующие:
Создание концепции сайта. На данном этапе определяются цели создания сайта и способы их достижения. Комплекс мероприятий по созданию концепции сайта включает выявление конкурентных преимуществ компании-заказчика; анализ и оценку спроса на продукцию и услуги, продвижению которых уделено большее внимание; анализ сайтов основных конкурентов; определение требований и пожеланий к дизайну сайта, тщательное продумывание структуры сайта; определение предварительного количества страниц, выявление требований и пожеланий к контенту сайта.
Разработка индивидуального дизайна. Главные требования, предъявляемые к дизайну сайта, — привлечение внимания клиентов, максимальная информативность, возможность делать акценты на важном, повышение конверсии продаж.
Главные требования, предъявляемые к дизайну сайта, — привлечение внимания клиентов, максимальная информативность, возможность делать акценты на важном, повышение конверсии продаж.
Верстка макета дизайна и программирование. На данном этапе разработки сайта осуществляется внедрение системы управления сайтом, подключение всевозможных модулей, создание индивидуальных модулей, администрирование хостинга с целью обеспечения бесперебойной работы сайта (на этапе разработки и в дальнейшем).
Написание текстов и наполнение контентом. Этап, важный не только для разработки, но и для продвижения сайтов. Грамотно выстроенный контент — это не только текст, но подобранные в соответствии с ним изображения, фото, иллюстрации.
Тестирование сайта. Важный этап создания сайта, цель которого — проверка веб-ресурса на наличие возможных ошибок и недочетов и последующее их устранение.
Важный этап создания сайта, цель которого — проверка веб-ресурса на наличие возможных ошибок и недочетов и последующее их устранение.
Сдача сайта, обучение работе с системой управления. Заключительный этап разработки сайта, на котором происходит окончательное согласование с заказчиком. После этого осуществляется выплата оставшейся суммы и обучение представителей заказчика работе с системой управления сайтом (если заказчик планирует самостоятельно заниматься заполнением контента).
Этапы создания сайта с нуля в Новосибирске
Перед созданием сайта необходимо четко определиться с желаемой концепцией, собрать всю необходимую информацию, по возможности предварительно определиться с желаемым оформлением или цветовой гаммой.
Чтобы сайт был идеальным, заказчик и веб-студия должны сотрудничать вместе, постоянно обсуждать каждое решение, чтобы в итоге получить качественный, успешный сайт.
Первый этап — Разработка технического задания
Разработка технического задания является важным и ответственным этапом создания сайта. Зачастую детали, упущенные при постановке задачи, не только ухудшают качество, но и делают изготовление сайтов гораздо более дорогостоящим. В этой связи мы рекомендуем отнестись к согласованию технического задания со всей серьезностью и заранее обговаривать все аспекты работы при заказе создания сайта (дизайн, разработка). Грамотно составленное техническое задание является руководством к действию для сотрудников компании и гарантом полного выполнения работ для клиента.
Второй этап — Отрисовка шаблонов макетов дизайна
На данном этапе реализуются спланированные заранее идеи относительно дизайна сайта. Чем сложнее сайт, тем большее количество функциональных модулей он будет иметь, и тем большее количество шаблонов дизайна понадобится отрисовывать.
Все работы начинают с создания блок-схемы сайта, чтобы заказчик уже изначально мог видеть, где на сайте будет расположен тот или иной модуль. Как правило, на выбор мы предоставляем 2-3 макета, которые кардинально отличаются друг от друга.
После утверждения блок-схемы, мы переходим к созданию основного макета сайта. На данном этапе все будет зависеть от сложности продукта, если сайт будет достаточно простым, то макет сразу отрисовывается в цвете, если макет сложный (рисуется иллюстрация художником от руки), то он сперва делается в черновом варианте и только после утверждения, он доводится до идеала. Если вам необходим не только дизайн сайта, а создание логотипа или создание BrandBook, то все делается аналогично, в начале мы создаем черновой вариант, а потом доводим до ума.
Окончанием работ по данному этапу будет считаться готовый к верстке psd-макет с шаблоном дизайнов модулей. При этом psd-макет сайта должен обладать рядом отличительных свойств, позволяющих html-верстальщику быстро и без особых проблем сверстать его, а также учитывать специфики создания веб-сайтов, обладать достаточной необходимой «резиновостью» и не иметь сложных к реализации с т.з. веб-дизайна элементов. Все psd-макеты сайта передаются в собственность заказчика и могут быть использованы им в дальнейшем по своему собственному усмотрению. Фактически, передача макетов заказчику является признаком окончания всех работ по дизайну.
Третий этап — Верстка отрисованных макетов дизайна
Этот этап представляет собой процесс преобразования текстовой информации, графического оформления и программных компонентов в одно целое, придание страниц сайта некую завершенность. После верстки ваш сайт приобретает вид, в котором он предстанет перед конечным пользователем (исключается информационное наполнение).
На этом этапе происходит контроль качества уже проделанной работы, оптимизируется страницы сайта под конкретные браузеры, которые посетители используют для просмотра сайта. На представление страницы в Интернете влияет различные настройки глубины цвета и экранного разрешения, что тоже необходимо учитывать на этапе верстки. Все поставленные задачи выполняются на профессиональном уровне, что обеспечивает высокое качество готового сайта.
Четвертый этап — Программирование сайта
В течении этого этапа происходит разработка и подключение необходимого программного оборудования. Это позволяет обеспечивать посетителю необходимый функционал. В техническом плане этот этап является наиболее сложным по реализации. Решения, принимаемые на этом этапе, основываются на работе базы данных. Базы данных, на основе содержащейся в них информации, являются основой для динамически генерируемых страниц сайта. Программное оборудование, которое разрабатывается на этом этапе, является результатом работы наших специалистов с новейшими технологиями программирования. Так же на этом этапе выполняется настройка интеграция сайта с 1С и установка системы управления сайтом.
Так же на этом этапе выполняется настройка интеграция сайта с 1С и установка системы управления сайтом.
Пятый этап — Наполнение контентом
Этот этап является трудоемким и дорогостоящим этапом при создании. Наполнение можно условно разделить на три части: наполнение текстовым контентом; наполнение графическим контентом; наполнение медийным контентом. Наиболее важным среди них является наполнение текстовым контентом. По большому счету создание сайта преследует лишь одну цель демонстрация пользователю текстового контента. Тексты можно разделить на два типа: продающие тексты (как правило, находятся на главной странице и страницах услуг) и тексты технического характера (новостная лента, информационные статьи, рекомендации и т.п.). Затраты на создание текстового контента могут составлять ощутимую добавочную стоимость при создании сайтов, однако они в полной мере компенсируются за счет притока целевых посетителей приходящих с поисковых систем при продвижении сайта в поисковых системах (Yandex, Rambler, Google).
Шестой этап — Тестирование и публикация сайта
Этапу тестирования уделяется особое внимание. На этом этапе мы проверяем удобство навигации сайта, корректность данных и орфография, работоспособность ссылок. Все это происходит до появления сайта в Интернете.
Публикация сайта обеспечивается путем «привязки» сайта к доменному имени, который регистрируется заранее, и «заливки» вашего сайта на хостинг (мы предоставляем их на 1 год бесплатно). Выбор домена играет немаловажную роль в успешном развитии вашего сайта, обычно его выбирают так, чтобы он совпадал с названием вашей компании или торговой марки. Так же доменное имя должно быть коротким, легко запоминаемым и читаемым.
Платформа для создания веб-сайтов WordPress
Создайте веб-сайт с возможностями масштабирования по мере роста бизнеса в несколько простых действий.
С его помощью вы сможете показывать свои работы, расширять аудиторию и даже зарабатывать.
Начните работу.

Перед вами откроются неограниченные возможности.
На WordPress.com есть все необходимые блоки для разработки веб-сайта для любого бизнеса. Выберите один из 60 стилей в зависимости от содержимого, желаемых функций и потребностей сайта. Стили легко интегрируются с полюбившимися службами, в том числе Eventbrite, Pinterest, OpenTable, Calendly, Mailchimp и YouTube.
Настройте сайт.
Два в одном: фирменный стиль и высокие показатели эффективности.
Редактор блоков WordPress.com включает все необходимые инструменты настройки. Используйте параметры по умолчанию, чтобы сохранить базовое оформление. Для повышения узнаваемости бренда выберите одну из настраиваемых разметок. Если хотите создать собственную, в редакторе блоков можно переносить элементы страниц, настраивать размер шрифтов и цветовые схемы по своему желанию.
Делитесь своими работами.
Публикуйте разные материалы и привлекайте новую аудиторию.
На WordPress. com можно легко размещать практически что угодно: от записей в блоге и подкастов до портфолио и презентаций услуг, тренингов и мероприятий. Платформа предлагает все инструменты, необходимые для работы с любыми форматами содержимого. После публикации можно поделиться ссылкой с друзьями и подписчиками, включить публикацию в рассылку или разместить её в социальных сетях и на других платформах. Общайтесь со своей растущей аудиторией. А самое главное — всё принадлежит вам: от содержимого до сообщества пользователей.
com можно легко размещать практически что угодно: от записей в блоге и подкастов до портфолио и презентаций услуг, тренингов и мероприятий. Платформа предлагает все инструменты, необходимые для работы с любыми форматами содержимого. После публикации можно поделиться ссылкой с друзьями и подписчиками, включить публикацию в рассылку или разместить её в социальных сетях и на других платформах. Общайтесь со своей растущей аудиторией. А самое главное — всё принадлежит вам: от содержимого до сообщества пользователей.
Монетизируйте свой веб-сайт.
Превращайте посетителей в покупателей.
Пора начать зарабатывать. С блоком WordPress.com «Платежи» делать это будет гораздо проще. Встройте кнопки оплаты с помощью кредитных и дебетовых карт на свой веб-сайт. На сайте можно принимать оплату за физические товары, цифровые продукты, членства, услуги, а также организовать сбор пожертвований или чаевых.
Создание сайта — Site on!
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
Приятного просмотра!
Добро пожаловать в раздел посвящённый созданию сайтов, а также всем тонкостям, которые так или иначе связаны с разработкой успешных интернет-ресурсов! На данной странице представлены основные подразделы, которые вам, дорогие читатели, предстоит изучить на пути к созданию своих собственных веб-проектов.
Для начала предлагаю вам изучить основы основ, на чём, как говориться, Земля держится. В этот подраздел входит короткий цикл статей, который поможет сориентироваться читателю с буквально нулевыми познаниями в области сайтостроения.
Далее можете плавно переходить к подразделу «Вёрстка сайта (html+css)», в котором вы получите все необходимые знания для создания своего собственного дизайна сайта. Также Вы узнаете о том, как именно выглядят сайты изнутри, и создадите свой собственный полноценный, хотя и статический сайт!
Затем придёт время для действительно серьёзных вещей, таких как придание динамики нашим сайтам. В этом нам помогут подразделы: «Динамические сайты (PHP)» и «Системы управления контентом (CMS)». По большому счёту вы можете изучать данные разделы независимо друг от друга, но большего понимания вы добьётесь, изучив сначала PHP, а уже потом CMS.
По большому счёту вы можете изучать данные разделы независимо друг от друга, но большего понимания вы добьётесь, изучив сначала PHP, а уже потом CMS.
После детального прочтения и изучения данных подразделов, а также практики, практики и ещё раз практики — Вы будете обладать всей нужной информацией, для создания собственных ресурсов в сети Интернет и, скорее всего, составите мне зрелую конкуренцию 😉
Содержание:
- 1. Введение
- 2. HTML (XHTML) + CSS
- 3. Динамические сайты (PHP)
- 3.1 Учебник PHP 5
- 3.2 Кейсы по PHP
- 3.3 Инструкции по установке:
- 4. Системы управления контентом (CMS)
Все статьи
Универсальные
Joomla
VirtueMart
Основные этапы создания сайта и советы для новичков
Подробно об основных этапах создания сайта для новичков
Сегодня мы поговорим об основных этапах создания сайта. Нам, в принципе, есть что вам рассказать про то из каких этапов состоит веб-разработка и какие задачи решает каждый из этапов. Сразу скажу, что данная статья рассчитана на людей, которые не разбираются в разработке и не знают со скольких этапов состоит правильный процесс разработки сайта и какую пользу это может понести для их бизнеса, поэтому специфические термины будут упрощены и объяснены очень простым языком для того чтобы вся информация воспринималась не профессионалами.
Нам, в принципе, есть что вам рассказать про то из каких этапов состоит веб-разработка и какие задачи решает каждый из этапов. Сразу скажу, что данная статья рассчитана на людей, которые не разбираются в разработке и не знают со скольких этапов состоит правильный процесс разработки сайта и какую пользу это может понести для их бизнеса, поэтому специфические термины будут упрощены и объяснены очень простым языком для того чтобы вся информация воспринималась не профессионалами.
Перейдем к делу. Перед тем как начать разрабатывать любой сайт нужно сначала определить задачи, которые может решать данный сайт. Сразу оговорюсь, что сам по себе сайт не является целью разработки сайта и может решать только конкретный набор задач, для того чтобы выполнить какую-то другую цель гораздо более глобальную.
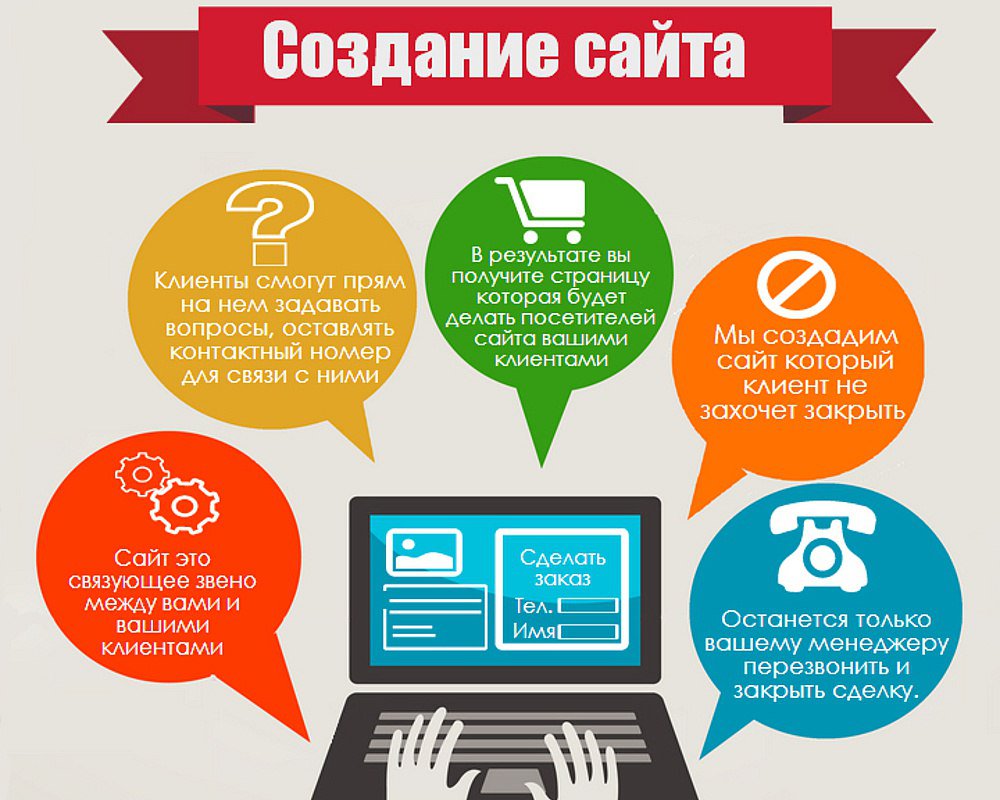
Какие задачи может решать сайт?
Первая задача — это предоставление информации. То есть на сайте могут быть собраны новости и акции компании, может быть выложен каталог товаров, может быть размещена справочная информация по какой-либо тематике, например, сайт может предоставлять отчеты о деятельности компании, ежегодный отчет и так далее.
Следующая задача сайта — это коммуникация. То есть вы формируете вокруг вашего сайта сообщество, которое начинает жить своей жизнью. Компания может создать сообщество своих клиентов на сайте, либо сообщество может быть определено по каким-то общим интересам, например, хлопья, велосипед, сёрфинг, что угодно. Достигается формирование сообщества при помощи следующих инструментов — это могут быть коллективные блоги, либо форумы. Это может быть на подобии сайтов с элементами социальных сетей, где пользователи могут объединяться в группы общаться друг с другом на интересующие их темы. Не стоит забывать, что элементы коммуникации могут принимать очень простые формы. Например, простейшие формы обратной связи — это и есть коммуникации, когда пользователь сайта отправляет сообщение представителю компании и тот отправляет ему обратно ответ. То есть владелец сайта общается со своей аудиторией. Таким образом компания может держать руку на пульсе и получать актуальную обратную связь о своих товарах и услугах и понимать, что её аудитория думает о ней, что она ей говорит таким образом. Это может служить источником бесценной информации.
Это может служить источником бесценной информации.
Сайт может продавать ваши товары и услуги. Например, это может быть интернет-магазин, на который пользователи заходят набирают товары или услуги в свою корзину, заказывают сразу, а оплачивают потом. Они соответственно могут отслеживать статус своего заказа в личном кабинете, смотреть что он собран, он находится в стадии доставки, или он уже доставлен и нужно идти на почту. Также на сайте могут находиться страницы с описанием ваших товаров и услуг, на которых должна присутствовать информация необходимая пользователю для принятия решения о покупке вашего товара, либо ваши услуги. Это могут быть ваши гарантии, ваши цены или другие триггеры доверия, ваши конкурентные преимущества. Также на этих страницах должны присутствовать конверсионный элементы, то есть призывы к действию, например, кнопка «заказать сейчас» или всплывающая форма заказа обратного звонка, форма заказа товара и так далее.
Следующая задача, которую может выполнять сайт – самовыражение. То есть, если вы, например, художник и вам хочется поделиться вашими картинами с миром, то вы можете выложить в интернет на свой сайт для самовыражения. Это также может быть блог куда автор выкладывает свои тексты, свои аудио или видеофайлы, что угодно.
То есть, если вы, например, художник и вам хочется поделиться вашими картинами с миром, то вы можете выложить в интернет на свой сайт для самовыражения. Это также может быть блог куда автор выкладывает свои тексты, свои аудио или видеофайлы, что угодно.
Таким образом мы перечислили основные задачи сайта. Результатом данного этапа для вас должен стать список задач, которые ваш сайт обязан выполнять для вас. Естественно один сайт может выполнять сразу несколько задач. То есть он может сформировать сообщество и продавать, информировать и продавать или иметь какие-то элементы самовыражения, что угодно. Просто вы должны четко понимать, что нужно именно вам от вашего сайта.
Предварительные исследования
Следующий и очень важный этап — это предварительные исследования. Данный этап очень часто пропускаются по тем или иным причинам, что является источником больших проблем. Приведу пример. Сделали мы сайт и начинаем думать, как же нам его дальше продвигать в поисковике, либо нам запускать контекстную рекламу и тут может выясниться, что сайт не подходит ни для того, ни для другого. И придётся вливать дополнительные средства в разработку этого сайта, хотя все эти проблемы можно было бы решить вот на этом этапе предварительных исследований.
И придётся вливать дополнительные средства в разработку этого сайта, хотя все эти проблемы можно было бы решить вот на этом этапе предварительных исследований.
С чего он состоит?
Первое — это анализ ниши
То есть мы должны посмотреть сколько людей ищут ваши товары либо ваши услуги в поисковиках. Следующее — мы должны определиться со структурой. Опять-таки это можно делать через поисковые запросы, которые люди вбивают в Google. Мы через эту информацию можем определить, как вам структурировать ваш сайт, что люди ищут и что их реально интересует.
Необходимо также определить сезонность ниши и является ли время запуска сайта пиком сезона или спада. Можно ещё определить тренд, то есть появился какой-то товар, это совсем что-то новое и он набирает популярность. Таким образом можно словить волну и по-быстрому сделать сайт под него, запустить рекламную компанию и получить много заказов. Все это тоже определяется на этапе анализа ниши.
Следующий важный пункт — это анализ аудитории
Тут мы должны ответить на вопрос — «кому мы сегодня продаем?». Мы должны составить портреты пользователей. Сколько примерно лет? Какого они преимущественно возраста? Какое они занимают социальное положение? Какая у них должность? Сколько они зарабатывают денег? Где живут? Как отдыхают? В общем мы должны составить те точки соприкосновения где мы можем повлиять на их решение, где мы должны, например, разместить рекламу, на каких ресурсах, чтобы повлиять как-то на них и предложить свой товар, свою услугу, что-то актуальное именно для них.
Также при анализе аудитории мы должны сегментировать нашу аудиторию. Например, у нас есть сайт компании. Какие на него могут заходить типы пользователей? Во-первых, это могут быть покупатели товаров либо услуг данной компании. Это могут быть потенциальные соискатели работы, то есть молодые специалисты. Они ищут работу они заходят на сайт компании, какой-то раздел, где были бы написаны вакансии. Также это могут быть инвесторы или крупные заказчики и так далее.
Также это могут быть инвесторы или крупные заказчики и так далее.
Также мы можем из этих вот выбранных сегментов сделать ещё дополнительные элементы – подгруппы. То есть возьмем, например, покупателей. Они могут быть горячими клиентами, то есть люди которым очень нужна ваша услуга, ваш товар, они готовы купить прямо сейчас, а от вас просто нужно показать куда заплатить деньги и как получить ваш товар или услугу. Это могут быть теплые клиенты. То есть люди, которым не нужен ваш товар прямо сейчас, но в принципе когда-то может понадобиться, возможно на следующее лето. Холодные клиенты те, которые просто интересуются, собирают информацию. Соответственно для каждой такой вот группы либо подгруппы пользователей вы должны выделить задачи, которые должен решать ваш сайт. На основании этих задач мы должны выделять какие-то показатели эффективности сайта, получать статистику посещаемости, количество поданных заявок, количество просмотров конкретных страниц, количество купленных товаров, что угодно. Главное, чтобы показатели эффективности были, чтобы их можно было измерять. На основании этого мы потом будем настраивать систему сбора статистики для того чтобы понимать — наш сайт работает эффективно или нет?
Главное, чтобы показатели эффективности были, чтобы их можно было измерять. На основании этого мы потом будем настраивать систему сбора статистики для того чтобы понимать — наш сайт работает эффективно или нет?
Анализ конкурентов
Следующий этап анализа — это анализ конкурентов. То есть мы должны посмотреть какие компании уже есть в нашей нише, посмотреть на их сайты и что нравится, что не нравится, какие у них уникальные торговые предложения и преимущества, какие акции они проводят, какие цены они предлагают и так далее. Всё это свести в одну табличку и решить какие акции нужны нам, выработать свои собственные уникальные торговые предложения актуальные для данного рынка и так далее.
Выбор стратегии продвижения
Ну и последний этап — это выбор стратегии продвижения. Не все товары можно продвигать через все стратегии. То есть, если у вас товар или услуга с низкой маржинальностью то для неё не подойдёт контекстная реклама в Google Ads, там можно эффективно продавать товары или услуги с высокой маржинальностью поскольку реклама там обходится слишком дорого. Можно воспользоваться другим более дешевым сервисом – Google Merchant (Google Shopping), в котором стоимость намного ниже.
Можно воспользоваться другим более дешевым сервисом – Google Merchant (Google Shopping), в котором стоимость намного ниже.
Вы должны провести три анализа и получить отчёты о вашей нише, о вашей аудитории, о ваших конкурентах, а на основе всей этой информации выбрать стратегию продвижения эффективную именно для вас. Решите какими способами продвижения вы будете пользоваться, а какими нет. Это в будущем может повлиять на структуру вашего сайта, его функционал, внешний вид и прочее.
Прототип и техническое задание на создание сайта
Следующий этап – прототип и техническое задание. Что такое прототип — это схематическое изображение структуры страниц сайта, то есть мы не фокусируем наше внимание на графической составляющей, на шрифтах, на какой-то окончательной графической доводки. Вы показывает структуру страницы. Тут уже ясно и понятно что где будет находиться. Меню будет находиться тут, логотип будет находиться там, вот разные элементы интерфейса, тут такого-то размера, а здесь такого. В общем показываете все, что можно показать в прототипе.
В общем показываете все, что можно показать в прототипе.
Например, если вы умеет пользоваться программой Excel, можно показать всю структуру сайта, то есть главная страница, подстраницы, внутреннюю перелинковку (показать переходы по ссылкам между страницами сайта). Также в прототипе можем показать структуру каждой страницы в отдельности, то есть схематично подать свои идеи по расположению разных блоков и элементов. Мы можем показать интерактивные элементы, то есть как сайт будет реагировать при нажатии на тот либо другой элемент интерфейса. Например, при нажатии на кнопочку можем показать, что будет всплывать форма обратной связи, можем показать, как будет работать навигация сайта — при нажатии на ссылку в меню «каталог» мы будем переходить на страницу каталога и т.д.
В прототипе следующий пункт — ТЗ (техническое задание). Это уже текстовое описание сайта и что должно быть в нём. Первое что должно быть в ТЗ — это иерархическая структура страниц. То есть, к тому что мы показывали в прототипе мы даём пояснение текстовое, то что нам не удалось показать в прототипе, мы описываем словами.
Структура данных сайта
Следующее — структура данных, то есть какие данные будут находиться на сайте. Это могут быть новости, товары, заказы, это могут быть результаты формы обратной связи либо результаты каких-то других форм. Всё это мы структурируем, описываем и указываем какие у них будут параметры. Например, у новостей будет название, текст превью с предварительной картинкой, детальный текст и ссылка. В общем всё это мы описываем в структуре данных.
Пользователи сайта
Следующее — описание ролей пользователей. Мы должны написать какие типы пользователей будут пользоваться сайтом. Это могут быть администраторы — тот есть те пользователи, которые имеют доступ ко всему и могут менять любые параметры на сайте, могут давать доступ другим пользователям и т.д. Также могут быть модераторы, которым нужно дать доступа в какое-то раздел административной панели, но им нельзя разрешать менять какие-то глобальные настройки сайта. Еще могут быть, например, администраторы интернет-магазина для работы с заказами или такой вид пользователей со своим ограниченным доступом как SEO специалисты, для того чтобы они могли менять мета-описание на каждой странице, но не могли допустим зайти в магазин и там что-то поменять, не потому что они какие-то плохие, а просто на всякий случай. Ограничение прав для разных видов пользователей позволяет уберечь сайт от разных ошибок, которые могут сделать пользователи, попав туда, где им не стоит находиться.
Ограничение прав для разных видов пользователей позволяет уберечь сайт от разных ошибок, которые могут сделать пользователи, попав туда, где им не стоит находиться.
Также можно разделить и посетителей сайта на разные типы пользователей, если это необходимо. К примеру, зарегистрированный пользователь может видеть дополнительные страницы сайта, оптовые цены, иметь личный кабинет, иметь больше доступного функционала и видеть другую разную информацию, которая не доступна посетителю, который не зарегистрирован. Таких типов пользователей может быть несколько и все это нужно описать в техническом задании.
Функциональные требования к сайту
Дальше мы должны описать функциональные требования, описать как сайт должен работать, как он должен реагировать на те или другие действия пользователя. Для того чтобы грамотно описать функциональные требования, нужно все детализировать. Каждый элемент расписываем отдельно и максимально детально. Например, берем модуль авторизации и описываем как он должен работать, что нужно сделать для того, чтобы авторизоваться, какие поля заполнить, какую кнопку, нажать, что делать если забыл пароль и так по каждому элементу на сайте. Если на сайте должен быть поиск товаров, то описываем как он должен работать, по каким категориям искать, какие параметры будут участвовать в этом поиске и так далее. То есть мы отмечаем весь функционал и каждую его отдельную часть.
Если на сайте должен быть поиск товаров, то описываем как он должен работать, по каким категориям искать, какие параметры будут участвовать в этом поиске и так далее. То есть мы отмечаем весь функционал и каждую его отдельную часть.
Не функциональные требования к сайту
Следующий этап — не функциональные требования. Это могут быть требования к производительности, требования к аппаратному обеспечению, на котором будет работать сайт или требования к хостинг-провайдеру и прочее. Если у вас планируется масштабный проект, на котором будет множество товаров, страниц, картинок, видео и т.д., то скорее всего он будет занимать много места и обычный шаред хостинг его не потянет. Сайт будет подвисать, страницы будут грузиться долго, нагрузки хостинг не сможет выдерживать и вас либо попросят уйти, либо перейти на другой тарифный план. В таком случае нужно задуматься об отдельном сервере. Это дороже, зато надежнее.
Также можно описать какие требования к выбору платформы, на которой должен работать сайт. Еще говорят движок сайта или CMS. Лично я не советую пользоваться бесплатными движками, поскольку в них очень много минусов и проекты на них в основном мертвые – не приносят прибыли. Они годятся только для сайтов визиток, которые не планируется в дальнейшем продвигать и то их могут взломать, засыпать вирусами, они часто подтормаживают и т.д. Не буду углубляться. Кому интересен этот вопрос, можете прочитать в статье по выбору платформы и компании для создания сайта, а мы идем дальше.
Еще говорят движок сайта или CMS. Лично я не советую пользоваться бесплатными движками, поскольку в них очень много минусов и проекты на них в основном мертвые – не приносят прибыли. Они годятся только для сайтов визиток, которые не планируется в дальнейшем продвигать и то их могут взломать, засыпать вирусами, они часто подтормаживают и т.д. Не буду углубляться. Кому интересен этот вопрос, можете прочитать в статье по выбору платформы и компании для создания сайта, а мы идем дальше.
Требования к дизайну сайта
На данном этапе нужно указать какие цвета должны быть сайте, какие графические элементы, шрифты и так далее. Также указать требования к верстке. Тут основное что нужно понять это то что ваш сайт будет открываться в разных браузерах и на разных устройствах и сформировать требования по верстке. К примеру, на больших экранах может быть один вид сайта, а в мобильной версии или на планшетах другой вид. Возможно для мобильной версии нужно урезать немного функционал, чтобы сайт работал быстрее и оставить только самое нужное.
Вот еще один важный момент по поводу технического задания особенно для новичков. Если мы что-то пишем в ТЗ, то мы это делаем, если чего-то в ноем нет, то этого и не будет на сайте. ТЗ — это самый важный документ, и мы не делаем ничего из того что в нем нет несмотря даже на само собой разумеющееся вещи, потому что чем сложнее проект тему сложнее нам походу дела вносить какие-то правки. Чем дальше мы продвигаемся к финишу, тем сложнее нам в этом сайте что-то изменить, поэтому делается прототип и техническое задание, для того чтобы заранее все продумать, чтобы заранее всё решить, и чтобы в дальнейшем изменение именно по ТЗ сводились к минимуму. На самом деле гораздо проще и правильнее если мы поняли, что мы что-то описали неправильно в каком-то конкретном пункте его не делать. Лучше все сделать без этого пункта, а доделать его после, когда будет понятно, как он должен работать или вернуться на стадию описание функционала до начала разработки данного пункта, для того чтобы еще раз все продумать. Любые изменения в ТЗ и в проекте в целом на любой стадии разработки это большие потери как времени, так и финансов. Это замедляет разработку, в итоге срыв сроков. Все в основном вот из-за этого пункта, потому что сначала поленились продумать что-то в техническом задании, потом всех осенило, то что на самом деле мы всё делаем неправильно, надо всё делать по-другому и соответственно в общем всё плохо. То есть думать в первую очередь нужно именно на этапе прототипа и составления технического задания. Это я считаю один из самых важных этапов вообще во всей разработки сайта.
Любые изменения в ТЗ и в проекте в целом на любой стадии разработки это большие потери как времени, так и финансов. Это замедляет разработку, в итоге срыв сроков. Все в основном вот из-за этого пункта, потому что сначала поленились продумать что-то в техническом задании, потом всех осенило, то что на самом деле мы всё делаем неправильно, надо всё делать по-другому и соответственно в общем всё плохо. То есть думать в первую очередь нужно именно на этапе прототипа и составления технического задания. Это я считаю один из самых важных этапов вообще во всей разработки сайта.
Разработка дизайна сайта
Следующим этапом является дизайн. На этом этапе на основании разработанных прототипов и технического задания дизайнеры доводят внешний вид сайта уже до окончательного состояния. То есть они разрабатывают макеты того как сайт уже будет выглядеть окончательно. Прорабатывают элементы интерфейса, например, меню. Дизайнер показывает, что при наведении мышкой ссылка будет зажигаться каким-то способом (другим цветом), при нажатии на кнопку она будет реагировать на это другим способом. Всё это показывается в макетах, которые разрабатываются дизайнером. Это в основном делается в программе Photoshop. Не стоит заставлять дизайнера делать макеты в других программах, например, иллюстраторе. Верстальщики, которые будут потом создавать страницы из этого макета не очень любят работать с макетами, которые сделаны в других программах. Photoshop как правило для всех самый удобный. Из-за этого работа для верстальщика будет сложнее и дольше, а вам дороже.
Всё это показывается в макетах, которые разрабатываются дизайнером. Это в основном делается в программе Photoshop. Не стоит заставлять дизайнера делать макеты в других программах, например, иллюстраторе. Верстальщики, которые будут потом создавать страницы из этого макета не очень любят работать с макетами, которые сделаны в других программах. Photoshop как правило для всех самый удобный. Из-за этого работа для верстальщика будет сложнее и дольше, а вам дороже.
Хороший макет сайта должен быть тоже проделан до малейших мелочей, то есть структурированный и логичен. Все должно быть просто и понятно. Должна быть возможность в макете отключить какую-то группу слоев, показать из какой-то группы только один элемент, для того чтобы верстальщик мог вырезать только его.
Адаптивный дизайн сайта
Также есть так называемые адаптивный дизайн. Что это такое? Это когда мы делаем несколько версий дизайна сайта для разных разрешений и для разных устройств. То есть один вариант для десктопов — для широких экранов, в которых большой монитор. Следующий вариант для планшетов либо для маленьких ноутбуков. Ну и последний вариант для мобильных устройств. Есть и преимущества, и недостатки адаптивного дизайна. Преимущество в том, что вы можете сразу добиться отличного внешнего вида вашего сайта на всех трех типах устройств. Недостаток заключается в том, что надо будет тратить гораздо больше средств в последствии на поддержку этого дизайна. Если высох захотите какую-то часть вашего сайта перерисовать, переделать, вам нужно будет её переделать и во всех других версиях дизайна и соответственно далее переделывать верстку и прочее.
Следующий вариант для планшетов либо для маленьких ноутбуков. Ну и последний вариант для мобильных устройств. Есть и преимущества, и недостатки адаптивного дизайна. Преимущество в том, что вы можете сразу добиться отличного внешнего вида вашего сайта на всех трех типах устройств. Недостаток заключается в том, что надо будет тратить гораздо больше средств в последствии на поддержку этого дизайна. Если высох захотите какую-то часть вашего сайта перерисовать, переделать, вам нужно будет её переделать и во всех других версиях дизайна и соответственно далее переделывать верстку и прочее.
Технологи не стоят на месте, и все нормальные специалисты делают адаптивный дизайн, поскольку уже не первый год именно большинство пользователей заходят на сайт с мобильного и как не крути, все равно придется делать адаптивный сайт для них.
Верстка сайта
Следующий этап по созданию сайта — верстка. На основании разработанных ранее макетов изготавливаем файлы для того чтобы они открывались браузере. В этих файлах мы прописываем структуру страниц и всех элементов, а также задаем стили, которые подтягиваются из дополнительных фалов CSS.
В этих файлах мы прописываем структуру страниц и всех элементов, а также задаем стили, которые подтягиваются из дополнительных фалов CSS.
Особенности вёрстки в том, что ваш сайт, как я уже говорил ранее, может быть открыт на огромном количестве различных браузеров, которые есть на рынке для компьютеров потом ваш сайт может быть открыт на встроенных браузерах в Android, встроенных браузерах в Windows Phone, также ваши сайты могут открываться на совершенно разных разрешениях, то есть там могут быть большие широкоформатники с разрешением 4K, это могут быть мобильные телефоны с очень маленьким разрешением и во всех и на всех этих гаджетах ваш сайт должен отображаться корректно. В этом состоит основная сложность верстки — предусмотреть все возможные варианты и запрограммировать файлы таким образом, чтобы сайт открывался корректно. По результатам вы получаете верстку всех страниц сайта, которые отображается во всех браузерах корректно.
Сборка и программирование сайта
После верстки или иногда вместе с ней приходит очередь сборки и программирования сайта, которые состоят из трёх основных этапов:
- Интеграция верстки с системой управления.
 Что это значит? На этом этапе идет соединение файлов верстки, всех элементов, заданных в ней с движком сайта, с системой с помощью которой в дальнейшем вы сможете управлять сайтом. Также создается и подключается база данных, в которой будут хранится вся информация с сайта.
Что это значит? На этом этапе идет соединение файлов верстки, всех элементов, заданных в ней с движком сайта, с системой с помощью которой в дальнейшем вы сможете управлять сайтом. Также создается и подключается база данных, в которой будут хранится вся информация с сайта. - Настройка программно-аппаратной части (Бэкэнд). Здесь мы подключаем и настраиваем часть системы управления, в которой разработчики смогут легко и быстро внести правки в функционал сайта, в любой модуль или плагин, а также подключить дополнительный функционал или удалить лишнее. В нашей системе управлении мы всегда делаем эту часть, чтобы в дальнейшем как можно меньше времени тратить на работу с сайтом. Это выгодно как заказчику, так и разработчику. Чем лучше сделана эта часть, тем проще будет передать сайт на поддержку в другую компанию или другому специалисту.
- Настройка клиентской стороны, пользовательского интерфейса к программно-аппаратной части (Фронтенд). На этом этапе мы настраиваем все модули и блоки сайта добавляю к ним возможность редактировать на уровне пользователя.
 То есть вы можете редактировать текстовые элементы сайта, загружать картинки и прочий контент на свой сайт. Для того чтобы редактировать информацию на сайте вам нужно будет авторизоваться как администратор или другой пользователь с возможностью редактировать информацию на сайте. Более детально о нашей системе управления, вы может узнать с инструкции по работе с системой управления сайтом, которую мы разработали для наших клиентов.
То есть вы можете редактировать текстовые элементы сайта, загружать картинки и прочий контент на свой сайт. Для того чтобы редактировать информацию на сайте вам нужно будет авторизоваться как администратор или другой пользователь с возможностью редактировать информацию на сайте. Более детально о нашей системе управления, вы может узнать с инструкции по работе с системой управления сайтом, которую мы разработали для наших клиентов.
Наполнение сайта и тестирование
После того, как мы прошли все вышеупомянутые пункты, мы получили готовый сайт, который теперь нужно наполнить и протестировать, чтобы убедиться, что все отображается и работает именно так, как планировалось и без единой ошибки. На этом этапе можно добавлять тестовую информацию, то есть любые тексты, картинки, видео и т.д., только для того, чтобы убедиться, что все соответствует, либо размещать информацию, которая должна находиться на сайте и доступна для всех пользователей сети. Конечно, лучше наполнить сразу качественным контентом, которому место на сайте, но если вы не подготовили этот материал за ранее, то разработчики наполнят сайт любым другим контентом, просто для того чтобы показать вам, что все работает и сдать проект, а вы уже наполняйте сами, если не заказали у них услугу по наполнению.
После того, как сайт протестировали, можно принимать работу и тестировать все самому, на случай, если разработчики что-то упустили или хотя бы для того, чтобы самому понимать, что и как работает. Просто написание ТЗ и работа с уже готовым проектом немного разные вещи. Когда убедились, что все как вы хотели, можно оплачивать и выкладывать сайт – размещать на хостинге.
По сути это основные этапы по созданию сайта, но мне хотелось бы рассказать вам еще несколько немало важных моментов, которые не мешало бы учесть и по возможности заказать у специалистов.
Оптимизация сайта
Мы всегда предлагаем клиентам наполнение сайта от наших специалистов, поскольку тогда мы можем не только наполнить его качественным, интересным и красивым контентом, но и оптимизировать его. Например, вы планируете в дальнейшем продвигать свой сайт в поисковых системах, чтобы сайт был на первых страницах в выдачи, узнаваемым и приносил вам прибыль. Для этого сайт нужно оптимизировать согласно требованиям поисковой системы. На всех наших сайтах всегда есть возможность внести всю необходимою информацию и оптимизировать его, но далеко не все клиенты специалисты в этом вопросе, поэтому мы можем сделать это быстрее и качественнее.
На всех наших сайтах всегда есть возможность внести всю необходимою информацию и оптимизировать его, но далеко не все клиенты специалисты в этом вопросе, поэтому мы можем сделать это быстрее и качественнее.
Если вы серьезно нацелены продвигать сайт, то оптимизацию желательно делать до того, как откроете доступ поисковым системам к нему. Расскажу почему. Поисковым системам нужно некоторое время на индексацию сайта, то есть на то, чтобы посмотреть какие страницы есть на сайте, что на этих страницах, проверить насколько хороший контент и как работает сам сайт. Мало того, он еще и запоминает все что было у вас на сайте и все это влияет на рейтинг вашего проекта. Если поисковик посмотрит ваш сайт, а на нем будет тестовая информация, которая была добавлена разработчиками или контент, который не оптимизирован, то он присвоит вашему сайту плохую оценку и запомнит ее. Даже если после этого вы оптимизируете сайт, сделаете все как положено, вам понадобиться немало времени, чтобы поисковик проверил ваш сайт по-новому, потом еще несколько раз, чтобы убедиться, что все действительно хорошо и за сайтом смотря, он полезен людям и только после этого может повысить ваш рейтинг.
Если же наполнить и оптимизировать сайт сразу как положено и дальше его поддерживать, то первое впечатление поисковой системы и все последующие будут позитивными, а значит и рейтинг таким же. Такой сайт будет проще продвигать.
Больше информации о продвижении, оптимизации сайт и другой полезной информации в нашем блоге.
Поддержка сайта
Поддержка сайта тоже не маловажный момент. Желательно заключить с разработчиками договор на поддержку, тогда вы сможете спать спокойно зная, что с вашим сайтом ничего не случиться. Также нужно подобрать хороший хостинг. Об этом мы говорили ранее. В выборе хостинга вам могут помочь и ваши разработчики, поскольку они знаю какие характеристики должны быть у сервера и сколько нужно места для вашего сайта. При заказе хостинга тоже желательно убедиться, что с их стороны будет качественная поддержка, что они будут смотреть за сервером и реагировать вовремя на все неисправности, которые как не крути все равно случаются, ведь сервер – это по сути металл, который рано или поздно изнашивается.
Выходит, вам нужна поддержка от разработчиков и со стороны хостинга. Чтобы вообще в дальнейшем не переживать за свой сайт, на хостинге желательно заказать резервное копирование. Это означает, что в каждый указанный отрезок времени (раз в неделю или раз в месяц) будет делаться копия вашего сайта и хранится до появления более новой версии копии. Таким образом, чтобы не случилось с сайтом, у вас будет его копия и вы сможете спокойно восстановить его работу.
Если на каждом этапе все правильно, то у вас непременно все получиться. Напоследок хочу дать еще один маленький совет, которому многие почему-то не следуют.
Прислушивайтесь к советам разработчиков, дизайнеров и т.д. Вы обратились к ним как к специалистам, так дайте же им возможность работать, сделать вам классный сайт.
Конечно при этом нужно думать и своей головой, поскольку разработчики могут не знать всех тонкостей вашего бизнеса и здесь вы должны им подсказать, не стоит перелаживать на них всю ответственность, тоже участвуйте в разработке, но не забывайте кто из вас специалист в этом. Спасибо вам за внимание, успехов в создании сайта и вашем бизнесе!
Спасибо вам за внимание, успехов в создании сайта и вашем бизнесе!
348 раз уже помогла
Комментарии: (0) Написать комментарийОсновные этапы разработки сайта — урок. Информатика, 11 класс.
Создание сайта — это трудоемкий и относительно длительный процесс, который протекает в несколько этапов, по мере прохождения которых идея заказчика превращается в реальный функционирующий сайт или интернет-магазин.
Обрати внимание!
Создание сайта — процесс, в котором обычно участвуют несколько специалистов.
Чтобы проект был успешным, необходимо как минимум определить:
- какие задачи возлагаются на сайт,
- на каких посетителей веб-сайт рассчитан,
- что вы хотите до них донести;
- какую функциональность вы хотите заложить в свой веб-сайт, т.е. как он будет работать;
- кто и как будет поддерживать функционирование сайта, обновление информации, как планируется расширять его?
Процесс разработки веб-сайта можно разделить на следующие этапы:
- маркетинговое планирование,
- планирование структуры будущего сайта (разделы, навигация и т.
 д.),
д.), - разработка дизайна сайта,
- верстка разработанного макета,
- «наложение макета» на разработанную нами систему управления контентом,
- установка программных модулей, отвечающих за расширенную функциональность сайта,
- наполнение вашего веб-представительства текстами и изображениями,
- тестирование сайта на соответствие техническому заданию и выкладывание готового проекта в интернет.
Давайте теперь рассмотрим каждый из этих этапов подробнее.
Маркетинговое планирование
На этом этапе выясняются сами основы создаваемого сайта. Что сайт должен делать? Каковы его главные задачи? Чего вы хотите достичь с его помощью? Что вы хотите этим сайтом донести до ваших посетителей? Эти и другие многочисленные вопросы помогают определить, каким будет сайт.
Техническое планирование
Это этап, которым часто незаслуженно пренебрегают. Здесь стоит особое внимание уделить тому, как должна работать навигация (Как посетитель попадет на эту страницу с главной?). Не забудьте и о программных функциях.
Не забудьте и о программных функциях.
Дизайн сайта
Один из наиболее сложных этапов. Прежде всего потому, что большинство из нас привыкло оценивать дизайн отдельно от самого сайта, как оценивают картину или музыку в песне отдельно от её слов.
Здесь стоит вспомнить о целях, которые вы поставили перед сайтом (Цель поразить всех красивой картинкой?). Говорит ли дизайн о том, что предлагает ваша компания? Соответствует ли он вашему корпоративному стилю (У вас ведь есть корпоративный стиль?). Четко ли он показывает ваше отличие от конкурентов? Не помешает ли дизайн в дальнейшем эффективно подвигать сайт? И это только часть вопросов, которые надо себе задать.
Верстка
Верстка — это перевод дизайна, до сего момента существующего в виде картинки, в HTML-код.
Здесь есть свои особенности. Хорошо сверстанный сайт будет одинаково работать во всех основных веб-броузерах и на наиболее распространенных разрешениях (Или вы можете позволить себе терять клиентов?).
Система управления сайтом
Серьезной задачей является выбор программного «движка», позволяющего обновлять информацию на сайте без лишних сложностей. Кроме того, иногда приходится изменять структуру сайта — например, переместить раздел или создать новый. Этот процесс тоже не должен вызывать трудности.
Наполнение сайта
Тестирование и выкладывание
Несмотря на то, что тестирование происходит на каждой из стадий реализации проекта, окончательное тестирование необходимо. Что надо проверить? Вот несколько самых важных моментов. Во всех ли современных браузерах работает сайт? Все ли необходимые материалы размещены? Все ли программные компоненты работают слаженно и четко?И вот, когда тестирование закончено, наступает момент размещения сайта.
 Вопреки расхожему мнению, после того как сайт выложен, работа с ним не заканчивается. Если ваша цель — превратить свой сайт в инструмент маркетинга, то приготовьтесь к тому, что надо будет:
Вопреки расхожему мнению, после того как сайт выложен, работа с ним не заканчивается. Если ваша цель — превратить свой сайт в инструмент маркетинга, то приготовьтесь к тому, что надо будет:выкладывать новые материалы;
продвигать сайт;
опрашивать посетителей и добавлять новую необходимую им функциональность.
Что нужно для создания сайта — контрольный список?
Создание веб-сайта может показаться сложной задачей, особенно если у вас нет предыдущего опыта, но на самом деле это проще, чем вы думаете, и вы можете сделать все сами, без наемной помощи. В этой статье мы рассмотрим, что вам нужно для запуска веб-сайта.
Вещи, необходимые для запуска веб-сайта
check_circle Получение домена Первый шаг к созданию веб-сайта — это выбор способа его размещения.Есть несколько вариантов на выбор. Например, вы можете просто создать бесплатный блог на бесплатном субдомене WordPress.com или у вас может быть собственный сайт с реальным доменным именем, а не субдоменом.
Несомненно, гораздо более впечатляющим является фактическое доменное имя (а не поддомен). Хотя бесплатный поддомен является бесплатным, это не всегда хорошо, особенно если вы хотите завоевать доверие, профессионализм и уникальный брендинг для своего веб-сайта и бизнеса.
Узнайте больше о доменных именах в нашей статье Получение бесплатного домена для вашего сайта.
check_circle Получить адрес электронной почты доменаЕще одним преимуществом использования личного доменного имени является возможность создавать адреса электронной почты личного домена (например, [email protected]). Адреса электронной почты личного домена укрепляют авторитет и профессионализм, необходимые вашему веб-сайту. Многие люди не захотят иметь дело с компанией, у которой даже нет собственного доменного адреса электронной почты.
Предположим, вы находитесь на рынке юридических услуг. В какую фирму вы, скорее всего, обратитесь, ABCLaw@ABCLawPractices.ком или ABCLaw@hotmail. com.
com.
Вы и многие другие люди, скорее всего, свяжетесь с [email protected], потому что, используя адрес электронной почты личного домена, юридическая фирма выглядит более профессиональной, заслуживающей доверия и заслуживающей доверия.
check_circle Выберите приложение или платформу для создания веб-сайтовПосле того, как вы определились с доменным именем, пришло время подумать о вашем веб-сайте. На рынке доступно множество приложений и платформ для создания веб-сайтов. В то время как некоторым нравится кодировать веб-сайт с нуля, а некоторые клянутся WordPress, многие другие предпочитают простоту и удобство онлайн-конструкторов веб-сайтов с помощью перетаскивания.
На рынке существует множество конструкторов веб-сайтов с функцией перетаскивания, и нелегко точно сказать, какой из них лучше. Хотя у каждого есть свой набор плюсов и минусов, по сути, все они делают одно и то же — позволяя любому, от новичка до опытного дизайнера, создать целый веб-сайт с помощью редактора перетаскивания, не требуя знаний или опыта программирования.
Некоторые из доступных конструкторов веб-сайтов с функцией перетаскивания включают Wix, Website.com, Weebly и Squarespace.
check_circle Создайте и настройте свой веб-сайт с помощью шаблона дизайнаПлохо смотреть на белую пустую страницу и не знать, с чего начать.Вот почему большинство разработчиков веб-сайтов поставляются с библиотекой шаблонов дизайна веб-сайтов, которые вы можете использовать в качестве отправной точки.
Шаблон дизайна веб-сайта — это готовый дизайн веб-сайта, который позволяет вам иметь профессионально выглядящий веб-сайт без необходимости нанимать дизайнера веб-сайта и без необходимости какого-либо опыта программирования или дизайна.
Обратите внимание, что не все шаблоны дизайна одинаковы. Некоторые шаблоны просты и предлагают только основы, в то время как другие представляют собой чудовищные творения с дополнительными наворотами.Зачастую шаблоны предназначены для определенных типов сайтов и отраслей, например ресторанов и блогов.
После того, как вы выбрали дизайн шаблона и желаемые макеты страниц, вы можете приступить к настройке дизайна — вы можете изменить цветовую схему сайта, стиль шрифта, фон страницы и т. д. Все это делается прямо из редактора и без кодов. подправить или написать. Некоторые конструкторы веб-сайтов даже позволяют настраивать шаблон на уровне кода, но для этого вам не потребуется хотя бы определенный уровень технических знаний и опыта.
check_circle Добавление визуальных элементов: логотипов и изображенийИспользование визуальных элементов — это эффективный способ улучшить взаимодействие с пользователем, повысить конверсию, помочь с брендингом и улучшить визуальную привлекательность вашего веб-сайта. Отсутствие изображений делает ваш сайт скучным и унылым. Но, как и в случае с любым другим компонентом веб-сайта, использование изображений следует тщательно обдумывать и учитывать.
Эмпирическое правило заключается в использовании высококачественных уникальных изображений.
Когда дело доходит до дизайна логотипа, есть несколько способов создать логотип для вашего бизнеса и/или веб-сайта.Вы можете нанять графического дизайнера, использовать генератор логотипов или даже создать его самостоятельно.
Если вы собираетесь использовать изображения на своем веб-сайте, вам необходимо использовать высококачественную графику и фотографии. Нечеткие изображения и поддельные стоковые фотографии удешевят даже самый красиво оформленный веб-сайт и окажут негативное влияние на то, как ваши зрители относятся к вашему сайту и вашему бизнесу. Лучший вариант — нанять фотографа для съемки изображений для вашего сайта. Если у вас есть время и возможность относительно легко создать изображение, которое вы ищете, то почему бы и нет? Но если у вас ограниченный бюджет и/или фотографии, стоковые изображения — еще один отличный вариант.
К счастью, в Интернете нет недостатка в профессиональных высококачественных стоковых изображениях, бесплатных или платных.
Например,
check_circle Получить хостинг веб-сайта
Теперь, когда вы создали свой веб-сайт, пришло время запустить его в Интернете, чтобы люди могли просматривать его со своих устройств. Веб-хост – это поставщик услуг, который позволяет вам хранить ваш веб-сайт на своих серверах. Когда люди просматривают ваш веб-сайт в Интернете, их браузер загружает содержимое вашего веб-сайта с вашего веб-хостинга.
Веб-хост – это поставщик услуг, который позволяет вам хранить ваш веб-сайт на своих серверах. Когда люди просматривают ваш веб-сайт в Интернете, их браузер загружает содержимое вашего веб-сайта с вашего веб-хостинга.
Существует множество типов веб-хостинга, и выбор зависит от желаемого уровня безопасности, количества посетителей, которые приходят на ваш сайт, и т. д. это экономично, им относительно легко управлять, поскольку все технические вопросы берет на себя поставщик услуг.
Если вы используете конструктор веб-сайтов, такой как Wix или Website.com, хорошая новость заключается в том, что вам не нужно беспокоиться о веб-хостинге — он предоставляется и управляется поставщиком услуг по созданию веб-сайтов.
check_circle Зарегистрируйтесь в Google AnalyticsGoogle Analytics — это инструмент веб-аналитики, который позволяет вам понять, как ваши посетители взаимодействуют с вашим сайтом.
Например, вы можете узнать, сколько людей посетило ваш сайт, когда они посещают ваш сайт, какую страницу посещали чаще всего, откуда они пришли на ваш сайт и многое другое. Все эти данные помогут вам лучше понять своих посетителей, а также понять, какие разделы/страницы вашего веб-сайта нужно улучшить.
Все эти данные помогут вам лучше понять своих посетителей, а также понять, какие разделы/страницы вашего веб-сайта нужно улучшить.
Большинство разработчиков веб-сайтов поддерживают Google Analytics. Все, что вам нужно сделать, это создать учетную запись Google Analytics, а затем скопировать и вставить сгенерированный Google идентификатор отслеживания в панель управления конструктора веб-сайтов.
Обратите внимание, что некоторые конструкторы веб-сайтов поставляются со встроенным инструментом статистики веб-сайтов. Если вы не хотите использовать Google Analytics, вместо этого вы всегда используете встроенный инструмент веб-статистики.
check_circle Настройка PayPal®Если вы собираетесь продавать товары или услуги или хотите принимать пожертвования на своем веб-сайте, вам понадобится способ сбора платежной информации.
PayPal® — отличное платежное решение для приема платежей в Интернете. Он поддерживается большинством разработчиков веб-сайтов. Все, что вам нужно, — это бизнес-аккаунт PayPal®.
Все, что вам нужно, — это бизнес-аккаунт PayPal®.
21 действие перед запуском веб-сайта
(Последнее обновление: 11 января 2021 г.)Подготовка к запуску веб-сайта — волнительный момент для многих людей. Пришло время подумать о том, что нужно переработать, и сосредоточиться на изменении стиля и возможных реализациях дизайна. Это может быть немного сложно, если вы не составили список, чтобы правильно отслеживать все задачи.
Мы составили список из 21 вещи, которые нужно сделать перед запуском веб-сайта, чтобы помочь вам убедиться, что вы ничего не пропустили.
Дизайн вашего веб-сайтаДизайн вашего сайта — один из самых важных аспектов, на который следует обратить внимание при подготовке к запуску веб-сайта. Это уступает только качеству контента, который вы планируете размещать, поэтому очень важно, чтобы вы правильно разработали дизайн.
Вы хотите, чтобы ваши пользователи получали удовольствие от посещения вашего сайта. Это то, что заставит их вернуться, что поможет вам создать свою пользовательскую базу. Ниже приведен список элементов дизайна, на которых вы должны сосредоточиться, чтобы ваш сайт выглядел великолепно.
Это то, что заставит их вернуться, что поможет вам создать свою пользовательскую базу. Ниже приведен список элементов дизайна, на которых вы должны сосредоточиться, чтобы ваш сайт выглядел великолепно.
При выборе цветов для вашего сайта возникает искушение пойти по простому пути и просто использовать цветовую схему по умолчанию, которая поставляется с вашим программным обеспечением или темой для создания веб-сайтов. Это не обязательно плохо, если вы можете сопоставить цветовую схему с вашим брендом и сообщением.Если вы недовольны своим выбором цвета, вам нужно разобраться с ним до даты запуска.
Убедитесь, что вы проверили и одобрили все цвета на своем сайте, убедитесь, что вы придерживаетесь цветов своего бренда и не выбираете слишком экстремальные цвета. Избегайте высококонтрастной цветовой схемы и цветов, которые стилистически и функционально не сочетаются с эстетикой и макетом вашего сайта.
2. Подберите правильные шрифты
Подберите правильные шрифты Читаемый контент на вашем сайте является наиболее важным аспектом вашего присутствия в Интернете.Это означает, что вы должны убедиться, что ваши шрифты удобочитаемы и соответствуют стилю и содержанию вашего веб-сайта.
Если вы пытаетесь передать веселое и беззаботное сообщение, найдите шрифт, который соответствует тону и смыслу этого сообщения. Если вы размещаете бизнес-сайт и вам нужно продемонстрировать профессионализм, обычно лучшим вариантом является более традиционный формальный шрифт.
Сохраняйте одинаковые шрифты по размеру и интервалам, а также убедитесь, что ваши предложения и абзацы структурированы так, чтобы содержимое было легко читаемым.Если вы наложите контрастный текст на резкий цвет фона, ваши посетители сочтут процесс чтения неприятным и покинут ваш сайт.
3. Фокус на брендинге Убедитесь, что сообщение вашего бренда хорошо представлено. Ваши посетители не должны догадываться, чем вы делитесь или продаете. Они должны знать, кто вы и чем занимаетесь, как только увидят вашу домашнюю страницу. Эффективный брендинг помогает укрепить пользовательский опыт и усилить ваше присутствие в Интернете.Это должно начаться с самого первого взаимодействия между вами и посетителями вашего сайта.
Они должны знать, кто вы и чем занимаетесь, как только увидят вашу домашнюю страницу. Эффективный брендинг помогает укрепить пользовательский опыт и усилить ваше присутствие в Интернете.Это должно начаться с самого первого взаимодействия между вами и посетителями вашего сайта.
Фавикон, также известный как значок веб-сайта или значок вкладки, появляется на вкладке браузера рядом с заголовком страницы. Фавикон добавляет вашему сайту дополнительный профессионализм. Это создает у ваших посетителей впечатление, что вы действительно заботитесь о представлении своего веб-сайта и что вы потратили много времени и усилий на его создание. Небольшая деталь, такая как фавикон, поможет создать отличное первое впечатление, повысив вероятность того, что посетители вернутся, чтобы использовать ваш сайт и услуги в будущем.
5. Свяжите свои социальные сети Являетесь ли вы фанатом или нет, социальные сети никуда не денутся. Он стал неотъемлемой частью повседневной жизни многих людей, как в личном, так и в профессиональном плане. В результате вы должны присутствовать на как можно большем количестве платформ социальных сетей, если хотите продвигать свой бизнес.
Он стал неотъемлемой частью повседневной жизни многих людей, как в личном, так и в профессиональном плане. В результате вы должны присутствовать на как можно большем количестве платформ социальных сетей, если хотите продвигать свой бизнес.
Вы можете решить, на какую из популярных социальных сетей ссылаться, но если на вашем сайте есть прямая ссылка на ваши страницы в Twitter и Facebook, это хорошее начало.Существует множество различных плагинов и утилит для веб-сайтов, которые вы можете использовать для подключения, поэтому проведите небольшое исследование и посмотрите, какие из них подойдут вам лучше всего.
6. Установите дату авторского праваТекущая дата авторского права — одна из самых важных вещей, которую необходимо указать при первом запуске веб-сайта, особенно если это близко к концу года.
Если вы используете WordPress или Joomla, вам, вероятно, никогда не придется беспокоиться о ручной корректировке этой даты.Тем не менее, вы должны знать, что если вы не обновите дату авторского права, ваш сайт будет казаться запущенным и заброшенным.
Пользователи, как правило, избегают сайтов, которые не поддерживаются регулярно, а старая дата авторских прав является очень заметным признаком пренебрежения. Дата авторского права также может повлиять на ваш SEO-рейтинг, поэтому ее необходимо поддерживать в актуальном состоянии. Даже если изменения, которые вы вносите на сайт, небольшие, не забудьте обновить дату авторского права.
СодержимоеКак мы упоминали ранее, контент является наиболее важной частью вашего веб-сайта.Дизайн важен, но контент — абсолютный король. Это то, что либо привлечет людей на ваш сайт, либо заставит их убежать. Вот почему вы не можете позволить себе что-то не так с контентом при запуске своего веб-сайта.
7. Вычитка, проверка орфографии и редактирование Если вы, как и большинство владельцев веб-сайтов, понимаете ценность хорошо написанного контента, будь то интервью, обзор продукта или новостная статья. Если пользователи обнаружат проблемы с грамматикой, орфографией и структурой предложений, у них создастся впечатление, что вы не обращаете внимания на свой контент или, что еще хуже, вам все равно.
Слова с ошибками могут испортить ваше сообщение, поэтому будьте как можно тщательнее при проверке орфографии. Вам нужно избегать создания негативного впечатления, поэтому тщательно вычитывайте перед публикацией на своем сайте. Существует множество бесплатных онлайн-инструментов для проверки орфографии и грамматики, многие из которых являются плагинами для WordPress и Joomla.
Если вы действительно хотите улучшить свой блог или новостной сайт, рассмотрите возможность найма редактора или корректора. Это придаст вашему письму профессиональный оттенок, который поможет вам осмысленно взаимодействовать со своими читателями.
8. Проверьте функциональность вашего сайтаМы знаем, что тестирование вашего веб-сайта — не самое веселое занятие в мире, но вы должны убедиться, что каждый отдельный элемент работает правильно, прежде чем запускать его. Убедитесь, что ваши контактные формы работают, а также любые другие функциональные части вашего сайта.
Если у вас есть навыки программирования, вам следует подумать о создании собственных автоматических тестов, особенно если вам нужно проверить множество элементов и совместимость браузеров. Первоначальные затраты времени и усилий могут окупиться в долгосрочной перспективе. Создавая автоматизированные тесты, вы избегаете ручного тестирования, а значит, у вас будет достаточно времени для более важных дел.
Первоначальные затраты времени и усилий могут окупиться в долгосрочной перспективе. Создавая автоматизированные тесты, вы избегаете ручного тестирования, а значит, у вас будет достаточно времени для более важных дел.
Маркетинг и продажи доступны не каждому, но если вы пытаетесь заставить своих пользователей что-то сделать, например подписаться на информационный бюллетень, купить продукт или отправить запрос, вам понадобится призыв к действию. . Убедитесь, что он выделяется и его легко выполнять вашим пользователям.Если вы сделаете процесс сложным или неприятным, вы не можете ожидать, что посетители вашего сайта сделают то, что вы намеревались.
10. Оптимизация размера изображенияВаш веб-сайт должен выглядеть великолепно и в то же время хорошо работать. Чтобы это произошло, вам может потребоваться оптимизировать изображения, чтобы обеспечить их правильный размер.
Если вы публикуете большие изображения и фотографии на своем сайте, вы можете ожидать, что ваши мобильные пользователи и люди с ограниченной пропускной способностью будут иметь далеко не оптимальный опыт. Вместо этого попытайтесь найти золотую середину между быстрой загрузкой и высоким качеством изображения. С небольшим изменением размера вы можете ожидать результатов, которые не только хорошо выглядят, но и позволяют вашему сайту работать быстрее.
Вместо этого попытайтесь найти золотую середину между быстрой загрузкой и высоким качеством изображения. С небольшим изменением размера вы можете ожидать результатов, которые не только хорошо выглядят, но и позволяют вашему сайту работать быстрее.
Убедитесь, что весь используемый вами контент принадлежит вам, а если нет, то что у вас есть все необходимые разрешения для его публикации. Это относится ко всему вашему графическому контенту, так что выстройтесь в ряд, прежде чем начнете загружать изображения.
11. Включить видеоНе у всех есть видеоконтент, которым они хотят поделиться на своем веб-сайте, поэтому не беспокойтесь, если вы ничего не придумали.Если у вас есть несколько видео для включения (или ссылки на них), то у вас есть несколько вариантов того, как это сделать.
В настоящее время большинство веб-сайтов не размещают собственные видеофайлы. Вместо этого они используют сайты обмена видео, чтобы сделать всю тяжелую работу за них.
Вы можете создать канал на таких сайтах, как YouTube и Vimeo, и разместить там свой контент. Это позволяет вам ссылаться на ваши видео либо через простой URL-адрес, либо путем встраивания их на свой веб-сайт. Это снимает большую нагрузку с вашего веб-сайта, что позволяет сэкономить на размещении больших видеофайлов.
Стресс-тест пользовательского интерфейса Интерфейс вашего веб-сайта играет важную роль, когда речь идет о пользовательском опыте. Он должен быть направлен на то, чтобы сделать просмотр как можно более плавным, с простой навигацией и поиском. Другими словами, пользователям не нужно слишком много думать, пытаясь найти что-то на вашем сайте.
Тщательное рассмотрение макета вашего сайта подпадает под категорию тестирования, но его стоит пересмотреть.Чем проще посетителям ориентироваться на вашем сайте, тем эффективнее он будет.
Пользователи избалованы выбором в Интернете. Если что-то на сайте не работает должным образом, обычный пользователь найдет альтернативу. Огромный процент пользователей предпочел бы уйти в другое место, чем иметь дело с веб-сайтом, на котором сложно ориентироваться, поэтому помните, что у ваших посетителей есть множество других вариантов.
Если что-то на сайте не работает должным образом, обычный пользователь найдет альтернативу. Огромный процент пользователей предпочел бы уйти в другое место, чем иметь дело с веб-сайтом, на котором сложно ориентироваться, поэтому помните, что у ваших посетителей есть множество других вариантов.
Кроме того, пользователи вряд ли будут помогать вам с отчетами об ошибках и устранением неполадок, поэтому вы должны убедиться, что все тесты выполнены правильно, прежде чем посетители когда-либо попадут на ваш веб-сайт.
13. Свяжите свой логотип с главной страницейСсылка на главную страницу с логотипом — важная функция, которой нет на некоторых старых веб-сайтах, хотя ее очень легко реализовать. Это отличная идея, потому что она позволяет вашим пользователям вернуться на домашнюю страницу, нажав на ваш логотип. Ссылка на главную страницу с логотипом является хорошим элементом любого веб-сайта, поэтому обязательно включите ее.
14. Проверка кнопок Если на вашем веб-сайте есть несколько функций, велика вероятность, что с ними будут связаны кнопки. Все они различаются по функциям и назначению, и вам нужно будет протестировать каждый из них, чтобы убедиться, что они делают именно то, что должны, без каких-либо ошибок.
Все они различаются по функциям и назначению, и вам нужно будет протестировать каждый из них, чтобы убедиться, что они делают именно то, что должны, без каких-либо ошибок.
SEO сложно сделать правильно с первой попытки, но вам нужно убедиться, что вы учли как можно больше факторов. Ссылки на другие веб-сайты и ресурсы должны работать постоянно, если вы собираетесь в полной мере воспользоваться преимуществами SEO.
Если есть ссылки, которые уже не активны, их следует удалить или обновить на рабочие. Поисковые системы будут наказывать ваш сайт, если вы время от времени не убираете дом и не следите за тем, чтобы все было связано и работало правильно, так что это стоит того, чтобы заняться уборкой дома.
16. Исследуйте ключевые слова Ключевой компонент вашего SEO является важным. Если ваш контент перенасыщен ключевыми словами, ваш сайт будет оштрафован и не будет отображаться в результатах поиска так часто, как должен, если вообще будет. Это означает, что вы должны сбалансировать свой контент.
Это означает, что вы должны сбалансировать свой контент.
Если вы используете правильное количество ключевых слов, вы не похороните свое основное сообщение в плохо построенных предложениях с ключевыми словами. Никто не хочет читать такие материалы, и поисковые системы накажут вас за это, и меньше посетителей смогут найти вашу страницу в Интернете.
17. Добавить замещающий текст для изображенийАльтернативный текст — еще один важный элемент SEO. Текст относится к вашим изображениям, и если он используется правильно, он может помочь поисковым системам определить правильный контекст для вашего изображения при составлении результатов поиска.
Еще одним преимуществом замещающего текста является то, что если изображение пропало, замещающий текст даст подсказку о том, что должно отображаться. Но основная причина использования тегов Alt заключается в том, что они улучшают SEO. Теги предоставляют поисковым системам важную информацию об изображениях на вашем сайте.
Возможно, вы выбрали доменное имя довольно рано в процессе разработки веб-сайта. Если ваш хост-провайдер отвечает за создание вашего домена, убедитесь, что он может проверить все данные вашего домена.Или, возможно, вы установили его внутри дома. Тот, кто отвечает за ваш хостинг, должен предоставить вам все необходимые данные о домене, прежде чем вы начнете работу с вашим сайтом.
19. Дополнительные настройки SEOСуществует множество дополнительных SEO-настроек, которые вам нужно изучить, поэтому убедитесь, что для вашего сайта установлены все необходимые. Вот отличная статья, которая более подробно объясняет SEO. В нем обсуждаются факторы, которые помогут вам максимизировать трафик на вашем сайте.
Оперативность и мобильные устройства Вряд ли сейчас для кого-то новость о важности мобильного просмотра. В наше время люди многое делают на своих телефонах. Игнорирование этого аспекта означает отчуждение большого количества трафика от вашего сайта и упущение потенциальных клиентов.
Большинство интернет-пользователей выходят в Интернет через мобильные устройства, такие как смартфоны и планшеты.Эти устройства поддерживают сенсорное управление, без курсора мыши, поэтому способ взаимодействия пользователей с объектами на экранах отличается от традиционного взаимодействия с клавиатурой и мышью.
Разработка сайта для телефонов и планшетов означает, что такие элементы, как структура абзацев, значки и меню, должны занимать гораздо меньшую площадь экрана и работать с менее точным сенсорным интерфейсом.
Дизайн вашего сайта должен учитывать мобильные устройства, но это не значит, что вы не должны тестировать его и на ПК или ноутбуке.На самом деле, рекомендуется протестировать свой веб-сайт на как можно большем количестве устройств и браузеров до дня запуска. Если вы сможете найти и исправить какие-либо ошибки до того, как ваш сайт будет запущен, вы будете в гораздо лучшем положении, чем если вам придется выполнять исправления или изменения дизайна, когда пользователи начнут его посещать.
Сворачиваемые меню — важная часть мобильного интернета. Они помогают экономить место на экране и удобны для пользователей, которым в противном случае пришлось бы увеличивать мелкие пункты меню, чтобы их прочитать.
Вы должны убедиться, что все ваши меню работают правильно и что они открываются и закрываются должным образом. Ссылки внутри меню также должны работать, и они должны быть расположены так, чтобы пользователь мог коснуться нужного пункта меню, не касаясь случайно соседнего.
ЗаключениеКак видите, есть много вещей, которые вы можете сделать, чтобы убедиться, что наиболее важные функции вашего веб-сайта работают до запуска. Однако мы едва коснулись поверхности, и есть еще много настроек и оптимизаций, которые вы можете применить.
Вы всегда можете сделать что-то еще, чтобы увеличить количество посетителей. Немного поработав и внеся несколько изменений здесь и там, вы можете изменить то, как ваш сайт привлекает и удерживает посетителей.
Топ-10 вещей, которые нужны каждому веб-сайту
Быть найденным в Интернете — это полдела. Как только люди перейдут на ваш сайт, вы должны удержать их там и, надеюсь, заставить их конвертироваться в потенциальных клиентов. Итак, какие вещи вам нужно иметь на своем веб-сайте, чтобы выполнить все это? Рад, что вы спросили.Вот 10 вещей, которые нужны каждому веб-сайту:
- Простая в обновлении CMS
Одна из первых проблем, с которой сталкиваются люди, заключается в сложности обновления своего веб-сайта. Либо они не могут сделать это сами, либо они наняли управление и обслуживание веб-сайта, и это нормально, за исключением того, что когда требуется изменение, иногда требуется значительное время, чтобы оно действительно произошло. Существует ряд интуитивно понятных, простых в использовании и обновляемых систем управления контентом (CMS), которые можно настраивать и которые широко известны разработчикам, например WordPress, Joomla, Drupal, ExpressionEngine и многие другие.
- Адаптивный дизайн
Адаптивный веб-сайт — это веб-сайт, внешний вид которого меняется в зависимости от устройства, на котором он просматривается. Например, если клиент просматривает ваш веб-сайт на своем рабочем столе, а затем переключается на свой телефон, сайт не просто будет отображаться размером с рабочий стол на меньшем экране — это будет выглядеть тесно и хаотично. Адаптивный дизайн упрощает ваш сайт и облегчает его чтение на небольшом устройстве. Этот компонент веб-сайта имеет решающее значение, поскольку все больше и больше людей просматривают Интернет, совершают покупки и общаются на своих телефонах и планшетах, и ваш веб-сайт должен позволять им легко переключать устройства, не теряя их. - Полезная навигация
Как только ваши посетители попадут на ваш веб-сайт, они смогут найти то, что им нужно, за считанные секунды. Выпадающая панель навигации в верхней части вашего сайта — это распространенный и очень простой способ упорядочить страницы и ссылки на вашем сайте. Логично спланируйте карту сайта и убедитесь, что каждая ссылка ведет на соответствующую страницу. Неработающие ссылки или ссылки, которые направляют посетителей по ложному пути, приведут к тому, что они потеряют интерес к вашему сайту или разочаруются и в конечном итоге уйдут.
Логично спланируйте карту сайта и убедитесь, что каждая ссылка ведет на соответствующую страницу. Неработающие ссылки или ссылки, которые направляют посетителей по ложному пути, приведут к тому, что они потеряют интерес к вашему сайту или разочаруются и в конечном итоге уйдут. - Сильный фирменный стиль
Прежде чем приступить к редизайну сайта, тщательно подумайте о том, как вы хотите представить свой бренд. Подумайте о цветовой гамме, шрифте, типе графики и фотографий, о том, сколько контента и пустого места вы будете использовать, о тональности голоса и посыле вашего бренда… Все эти вещи входят в создание целостной идентичности, которая тонко проинформирует вашего посетителя. того, кто вы и что вы делаете. Запутанная идентичность бренда оставит ваших посетителей неуверенными и неспособными относиться к вашей компании. - Высококачественный контент
Каждая страница вашего веб-сайта должна иметь хорошо написанный контент с большим количеством ключевых слов. Поисковые системы сканируют сайты в поисках читаемого, ценного и часто обновляемого контента, а затем показывают эти сайты выше в результатах, чем те, которые этого не делают. Поэтому на любой странице — будь то списки услуг, цены, история, отзывы — убедитесь, что на ней есть интересный, полезный и информативный контент.
Поисковые системы сканируют сайты в поисках читаемого, ценного и часто обновляемого контента, а затем показывают эти сайты выше в результатах, чем те, которые этого не делают. Поэтому на любой странице — будь то списки услуг, цены, история, отзывы — убедитесь, что на ней есть интересный, полезный и информативный контент. - Блог
Как упоминалось ранее, поисковые системы отдают предпочтение сайтам с высококачественным контентом, который регулярно обновляется.Самый лучший способ убедиться, что ваш сайт имеет эту ключевую функцию, — начать бизнес-блог. Чтобы поисковые системы были довольны, публикуйте сообщения на регулярной основе, обновляйте свой веб-сайт свежим контентом и публикуйте информативный контент, который позиционирует вашу компанию как лидера мнений — это качественный материал! - Четкие призывы к действию
Четкое понимание того, что вы хотите, чтобы посетители вашего сайта делали, помогает направить их и устранить путаницу. На всем своем сайте будьте конкретны — хотите ли вы, чтобы они подписались на ваш блог, заполнили контактную форму, загрузили контент и т. д.Используйте мощный, активный и срочный язык (Купить/Пожертвовать/Зарегистрироваться/Подписаться/Скачать сейчас!) И разместить призыв к действию на каждой странице вверху страницы.
На всем своем сайте будьте конкретны — хотите ли вы, чтобы они подписались на ваш блог, заполнили контактную форму, загрузили контент и т. д.Используйте мощный, активный и срочный язык (Купить/Пожертвовать/Зарегистрироваться/Подписаться/Скачать сейчас!) И разместить призыв к действию на каждой странице вверху страницы. - Контактная информация
Укажите адрес вашей компании, номер телефона и адрес электронной почты в нижнем колонтитуле, который появляется на каждой странице — таким образом, независимо от того, куда ваши посетители заходят на ваш сайт, они будут знать, как связаться с вами. Вы также можете создать страницу «Свяжитесь с нами» в дополнение к нижнему колонтитулу, чтобы было очевидно, что вы цените отзывы, вопросы и взаимодействие с клиентами. - Кнопки социальных сетей
Веб-сайт без поддержки социальных сетей упускает огромные возможности для связи с потенциальными клиентами. Почти каждый, кто пользуется Интернетом, также имеет профиль в какой-либо социальной сети. Поэтому добавьте ссылки на социальные профили вашего бизнеса и добавьте кнопки «Поделиться» к своему контенту. Если вы еще этого не сделали, рассмотрите возможность создания бизнес-страниц в Twitter, Facebook, LinkedIn, Google+, YouTube и Pinterest.
Поэтому добавьте ссылки на социальные профили вашего бизнеса и добавьте кнопки «Поделиться» к своему контенту. Если вы еще этого не сделали, рассмотрите возможность создания бизнес-страниц в Twitter, Facebook, LinkedIn, Google+, YouTube и Pinterest. - Функции безопасности
Это то, что наиболее важно для веб-сайтов, где посетители могут вводить данные кредитной карты или другую конфиденциальную информацию.Скорее всего, ваш сайт защищен, но посетители будут доверять вам еще больше, когда вы установите дополнительные функции безопасности на своем сайте и покажете их через графику с надписью «защищено…». знайте, что любая информация (имя, адрес электронной почты, адрес и т. д.), которую они предоставляют для загрузки контента или подписки на информационный бюллетень или блог, находится в безопасности и что вы не будете продавать ее или использовать не по назначению.
11 функций веб-сайта, которыми вы ДОЛЖНЫ обладать
Пора. Ваш веб-сайт, созданный много лет назад на устаревшей платформе, стареет. Стесняетесь туда клиентов отправлять, там устаревшая информация, и в гугле ее никто не находит. Кроме того, вашему веб-разработчику требуется две недели, чтобы обновить его, потому что одна мысль о работе над ним вызывает у него тошноту.
Ваш веб-сайт, созданный много лет назад на устаревшей платформе, стареет. Стесняетесь туда клиентов отправлять, там устаревшая информация, и в гугле ее никто не находит. Кроме того, вашему веб-разработчику требуется две недели, чтобы обновить его, потому что одна мысль о работе над ним вызывает у него тошноту.
Пришло время обновить ваш сайт. Сделайте глубокий вдох. Вы можете пройти через это. Но поскольку вы беретесь за этот новый проект, вам ДОЛЖНЫ быть доступны определенные функции и функции, чтобы сделать ваш сайт удобным для пользователей и оптимизированным для SEO.В конце концов, это инвестиции в ваш бизнес, и лучше всего сделать это правильно с первого раза.
11 функций веб-сайта, которыми вы ДОЛЖНЫ обладать
Планирование нового дизайна веб-сайта для вашего бизнеса может быть сложной задачей. Не существует универсального решения, но есть несколько основных функций и областей контента, которые вы должны включить, чтобы сделать его эффективным маркетинговым инструментом.
1. Контактная информация везде
Это кажется простым, но многие компании упускают это из виду.Укажите номер телефона, по которому люди будут звонить по вопросам продажи, желательно в верхней части каждой страницы. Также включите кликабельную «напишите нам!» CTA, который либо открывает почтовый клиент, либо ссылается на вашу контактную форму. Говоря о формах, убедитесь, что вы используете простые в использовании контактные формы и формы запросов на своем сайте. Вы не хотите, чтобы посетители работали, чтобы связаться с вами.
2. Блог
Весь цифровой, социальный и другой онлайн-маркетинг требует качественного контента.Итак, если вы рассматриваете какие-либо усилия в области онлайн-маркетинга, вам следует начать с блога. Чтобы получить максимальную выгоду от SEO, ваш блог должен быть указан в вашем домене (что-то вроде www.yourcompany/blog), а не за пределами сайта через службу, такую как Blogger.com. Блог может помочь вашему бизнесу во многих отношениях, и вы можете сойти с ума, если не рассматриваете блог для своего бизнеса.
Преимущества включают в себя:
- Поисковая оптимизация (SEO)
- Коммуникационный канал для вашей компании, производящий контент, которым можно поделиться в социальных сетях, таких как Facebook и Twitter
- Способ сделать вашу компанию экспертом в своей отрасли и наладить связь с вашими клиентами
3.Отзывы и примеры из практики
Потенциальные клиенты должны доверять вам, прежде чем принять решение о сотрудничестве с вами. По данным WebDAM Solutions, отзывы клиентов имеют самый высокий рейтинг эффективности контент-маркетинга — 89%.
Используйте свой веб-сайт, чтобы завоевать доверие, делясь своим опытом и успешным послужным списком с клиентами и заказчиками. Часто страница отзывов является одной из самых посещаемых страниц на сайтах, которые мы создаем для наших клиентов. Когда вы получите отзывы, попросите у клиентов разрешения использовать их настоящие имена.Реальное одобрение от узнаваемых предприятий и организаций означает гораздо больше, чем анонимный отзыв.
Если вы размещаете тематические исследования на своем сайте, придумайте последовательный и краткий формат, чтобы объяснить, какую проблему решила ваша компания и какой процесс вы прошли, чтобы добиться этого. Потенциальным клиентам нравится видеть реальные примеры вашей работы, а тематические исследования — отличный способ показать, что вы сделали хорошо.
4. Стратегия SEO
Клиенты, которые знают ваше имя, могут найти ваш веб-сайт, но как насчет тех, кто этого не знает? Оптимизация вашего сайта с помощью релевантных ключевых слов, которые соответствуют намерениям искателя, жизненно важна для посещаемости веб-сайта и привлечения потенциальных клиентов.Все это является частью разумной SEO-стратегии поисковой оптимизации.
Чтобы помочь вам с вашей стратегией SEO, есть несколько рекомендаций, которые вы можете применить при создании новых страниц.
- Пишите заголовки и метаописания с учетом SEO, используя релевантные ключевые слова в обоих случаях.

- Сохраняйте структуру URL-адреса краткой, легкой для понимания и включайте ключевые слова
Конечно, вы должны указать название своей компании на своем веб-сайте и в метаданных, но название вашей компании так часто встречается на вашем веб-сайте, что вы, вероятно, не сможете не найти его в Google.Вместо этого сосредоточьтесь на общих терминах, которые ищут клиенты, которые могут не знать ваш бизнес. Например, компания Vital Design хочет, чтобы ее можно было найти в Google по запросу «Дизайн веб-сайта, Портсмут, Нью-Хэмпшир», а не просто «Vital Design».
5. Географическая информация
Большинство компаний, имеющих стационарные офисы, полагаются на клиентов в определенной географической области. К счастью, когда большинство людей ищут продукт или услугу, они включают местоположение. Включение информации о вашем местоположении поможет вашей стратегии SEO добиться успеха и поможет людям, не знакомым с вашим регионом, найти ваш бизнес.
Например, если вам нужен сантехник, вы можете выполнить поиск «сантехник в Портсмуте, Нью-Хэмпшир». Вот почему вы должны использовать свое местоположение в заголовках страниц и других метаданных, а также в тексте, который появляется на вашем веб-сайте. Если у вас есть два или три основных города, которые вы обслуживаете, вам следует подумать о создании целевых страниц на вашем сайте для каждого местоположения.
6. Живой чат
Многие люди немного ленивы — они не хотят тратить время на просмотр веб-сайта или страницы часто задаваемых вопросов в поисках нужной им информации.Чтобы встречаться с клиентами там, где они есть, и обеспечивать мгновенную обратную связь, которую они требуют, установите опцию живого чата на своем веб-сайте.
Искусственный интеллект сделал эту функцию более доступной для компаний любого размера. Фактически, многие компании предлагают онлайн-чат в качестве простого плагина для вашей платформы CMS.
Живой чат невероятно полезен. Kissmetrics подготовил отчет, в котором подчеркивается неиспользованный потенциал живого чата и почему компаниям следует добавить его на свои сайты.
Kissmetrics подготовил отчет, в котором подчеркивается неиспользованный потенциал живого чата и почему компаниям следует добавить его на свои сайты.
- 44% онлайн-покупателей говорят, что получение ответов на вопросы от живого человека во время онлайн-покупки является одной из самых важных функций, которые может предложить веб-сайт.
- 63% сказали, что они с большей вероятностью вернутся на веб-сайт, который предлагает онлайн-чат.
- 38% сказали, что совершили покупку из-за самого сеанса чата.
- 62% сообщили, что с большей вероятностью снова совершат покупку на сайте.
7. Изображения/видео вашей команды и работы
Клиентам нравятся фотографии.И им нравится видеть, что вы знаете, что делаете. Если ваша компания предоставляет такие услуги, как ландшафтный дизайн, изготовление шкафов на заказ или прокладка ИТ-кабелей, покажите фотографии своей работы до и после. Если у вас нет портфолио (сфотографируйте), а пока можете показать свой впечатляюще ухоженный парк грузовиков и техники.
Если ваша услуга менее осязаема, например, страхование или лайф-коучинг, покажите фотографии вашего дружелюбного персонала и вашего чистого, удобного офиса.А еще лучше включите видео. Если у вас нет таких фотографий, подумайте о том, чтобы включить изображения узнаваемых достопримечательностей вашего района, чтобы показать, что вы являетесь частью сообщества.
8. Предложение по подписке
Мы не имеем в виду журнал или ежемесячную подарочную коробку. Предложение посетителям вашего сайта возможности оставаться в курсе последних новостей с помощью подписки на сообщения в блоге или по электронной почте — отличный способ оставаться на высоте. — внимание для клиентов.
Подписка позволит вам делиться информацией о вашей компании с помощью маркетинга по электронной почте и одновременно создавать свой список адресов электронной почты.Используйте этот список, чтобы поделиться информацией, которую, по вашему мнению, ваши клиенты и потенциальные клиенты сочтут ценной, когда бы она у вас ни была.
9. Раздел «О нас»
Людям небезразлично, с кем они ведут бизнес, поэтому рассказ о том, «почему вы делаете то, что делаете», может иметь большое значение при попытке привлечь новых клиентов.
Раздел «О нас» на вашем веб-сайте — отличный способ рассказать об истории вашей компании, рассказать о своей миссии и наметить цели на будущее.Рассмотрите возможность включения ваших основателей, нынешних руководителей бизнеса и дополнительной информации о вашей команде.
ТАКЖЕ — не забывайте о визуальных эффектах. Есть фото с открытия? Используй это. Возможно, у вас есть фотографии с вашего 10-летнего юбилея — они тоже хороши. И, конечно же, включите фотографии вашей текущей команды и группы лидеров. Клиенты оценят возможность поставить лицо на имя.
10. Функциональность поиска
Вы хотите, чтобы взаимодействие с пользователем было как можно проще, поэтому вам необходимо включить в свой новый сайт функцию поиска. По данным Moz, в среднем 30% посетителей сайта используют функцию поиска.
По данным Moz, в среднем 30% посетителей сайта используют функцию поиска.
Функция поиска также коррелирует с коэффициентом конверсии посетителя. В отчете Moz указано:
.- Люди, которые выполняют поиск по сайту, в два раза чаще конвертируются.
- Люди, которые выполняют поиск на сайте, с большей вероятностью вернутся на сайт с намерением совершить покупку.
- Согласно исследованию, средний общий коэффициент конверсии электронной торговли у компаний составил 2,77%. Однако коэффициент конверсии почти удвоился до 4.63% от людей, которые воспользовались поиском по сайту и нашли то, что искали.
11. Социальные сети
Обязательно включите значки, страницу или раздел на странице контактов, где вы указываете, какие платформы социальных сетей вы используете. Ссылайтесь прямо на свои страницы, чтобы посетители веб-сайта могли быстро и легко вас найти.
Что вы думаете? Эти советы станут отличной основой для обновления дизайна веб-сайта, но у вас могут возникнуть дополнительные вопросы. Свяжитесь с нами, чтобы узнать больше об умном веб-дизайне и о том, как Vital может помочь.
Свяжитесь с нами, чтобы узнать больше об умном веб-дизайне и о том, как Vital может помочь.
Вы планируете написать RFP для предстоящего проекта веб-сайта? Если это так, сэкономьте время и прочитайте наше руководство «Как написать запрос предложения на веб-сайт» (и даже загрузите бесплатный шаблон запроса предложений).
Крис отвечает за стратегию и реализацию тактики цифрового маркетинга для разнообразного списка клиентов Vital.На протяжении многих лет Крис консультировал по стратегиям цифрового маркетинга некоторые из крупнейших мировых брендов. Он выступал с докладами на маркетинговых конференциях и мероприятиях, таких как Симпозиум по цифровому маркетингу Университета Нью-Гэмпшира, Конференция по цифровому маркетингу UNH и UXPA в Нью-Гемпшире. Кроме того, Крис выступал в качестве приглашенного докладчика на нескольких занятиях по маркетингу в Университете Нью-Гемпшира. Крис также участвовал в качестве приглашенного автора на некоторых ведущих маркетинговых сайтах, включая HubSpot и Convince & Convert.Он имеет несколько сертификатов от HubSpot и Google и окончил Университет Нью-Гэмпшира со степенью бакалавра наук. в области делового администрирования. Просмотреть полную биографию
Крис также участвовал в качестве приглашенного автора на некоторых ведущих маркетинговых сайтах, включая HubSpot и Convince & Convert.Он имеет несколько сертификатов от HubSpot и Google и окончил Университет Нью-Гэмпшира со степенью бакалавра наук. в области делового администрирования. Просмотреть полную биографию
Связанный контент
10 вопросов, которые нужно задать о дизайн-проекте вашего веб-сайта Получить ресурсСтоимость веб-сайта для малого бизнеса (обновление 2022 г.)
Все сводится к количеству работы .
В частности, объем работы определяется двумя факторами: размером и сложностью вашего сайта.
Это означает, что красивый, профессиональный 10-страничный информационный веб-сайт со стандартной настройкой будет стоить меньше, чем тщательно настроенный 50-страничный сайт со всеми прибамбасами.
В пересчете на доллары стоимость создания веб-сайта для малого бизнеса может составлять менее 1000 долларов США или более 10 000 долларов США.
Это большой ценовой диапазон.Итак, давайте разберем все по частям, чтобы вы могли получить реалистичную оценку того, сколько будет стоить проектирование и разработка вашего веб-сайта .
ПРИМЕЧАНИЕ. Приведенная ниже информация предназначена для малых и средних предприятий . Это не предназначено для крупных корпораций с глубокими карманами, в которых штатные сотрудники проектируют, разрабатывают и управляют своими веб-сайтами, получая зарплату от 80 до 120 тысяч долларов в год.
2 варианта (с ценами) для проектирования и разработки веб-сайта для малого бизнеса
ВАРИАНТ 1: Наймите профессионала
Если вы очень заняты своим бизнесом и/или технологии вам не по душе, вам нужно нанять кого-то, кто создаст для вас ваш сайт.Это так просто.
Однако, если вы искали в Интернете и посещали сайты дизайнеров/разработчиков веб-сайтов, вы, вероятно, сталкивались с:
- Цены вообще не указаны.

- Цены по всей карте, от смехотворно дешевых до безумно дорогих.
Хорошей новостью является то, что мы засучили рукава и провели для вас исследование относительно стоимости создания (или редизайна) веб-сайта для малого бизнеса в 2022 году.
Для компетентных, опытных веб-дизайнеров, которые указали свои цены, мы обнаружили, что текущая ставка в 2022 году на создание современного профессионального веб-сайта для малого бизнеса обычно составляла 4000–10 000 долларов США , но может достигать 20 000 долларов США (или больше) в зависимости от от количества страниц на сайте и объема необходимой настройки.
Дизайн веб-сайта и разработка веб-сайта . Дизайн веб-сайта и разработка веб-сайта часто используются как синонимы, но это две совершенно разные вещи. Веб-сайт дизайн похож на работу с архитектором над созданием плана для вашего дома. Создание веб-сайта похоже на работу с подрядчиком, который фактически строит ваш дом. Приведенные выше оценки цен на 2022 год относятся к дизайну веб-сайтов *, а также * к разработке веб-сайтов (т.е. полная, все включено стоимость).
Приведенные выше оценки цен на 2022 год относятся к дизайну веб-сайтов *, а также * к разработке веб-сайтов (т.е. полная, все включено стоимость).
Теперь, когда у вас есть примерное представление о том, сколько стоят вещи, давайте более подробно рассмотрим конкретные факторы, влияющие на стоимость создания веб-сайта для малого бизнеса:
- Объем страницы . Допустим, фирма, занимающаяся веб-разработкой, предлагает 10-страничный веб-сайт за 3500 долларов, но вашему сайту нужно 25 страниц — сколько это будет стоить дополнительно? Хорошее эмпирическое правило — добавить около 100 долларов за страницу за каждую страницу сверх того, что включено в стандартный пакет веб-сайта.В этом примере добавление 15 страниц (к 10 страницам, включенным в стандартный пакет веб-сайта) обойдется в 1500 долларов. Добавьте эту сумму к исходной базовой цене в 3 500 долларов США, и пересмотренная сумма составит 5 000 долларов США. Очевидно, что каждая ситуация будет разной, но, по крайней мере, это дает вам разумную оценку затрат, основанную на общих ценах в отрасли в 2022 году.

- Пользовательский макет сайта . Каждый веб-сайт начинается с темы или шаблона. Никто больше не кодирует веб-сайт полностью с нуля. Это слишком долго и дорого.Шаблон или тема часто помогают вам пройти 50-60% пути к финишу, но для того, чтобы ваш сайт выглядел и функционировал так, как вы этого хотите, все еще требуется множество настроек и кода. Чем больше настроек и кода требуется, тем выше стоимость. Шаблоны и темы являются основной причиной, по которой вы часто можете создать профессиональный веб-сайт для малого бизнеса в диапазоне от 4000 до 10 000 долларов вместо 15 000–20 000 долларов или больше.
- Пользовательские изображения и графика . Причудливые изображения и графика могут придать вашему сайту неповторимый вид, но за это приходится платить.Сложные визуальные эффекты часто требуют специального программного обеспечения для редактирования, не говоря уже о таланте специалиста по графическому дизайну.
- Пользовательский логотип .
 Хотя это и не обязательно, собственный логотип является хорошим дополнением к любому веб-сайту. Пользовательский логотип поднимает фактор доверия на ступеньку выше. Чтобы получить приличный, профессионально разработанный логотип в 2022 году, рассчитывайте заплатить от 500 до 1000 долларов.
Хотя это и не обязательно, собственный логотип является хорошим дополнением к любому веб-сайту. Пользовательский логотип поднимает фактор доверия на ступеньку выше. Чтобы получить приличный, профессионально разработанный логотип в 2022 году, рассчитывайте заплатить от 500 до 1000 долларов. - Пользовательское программирование. Иногда вы можете найти плагин WordPress, предоставляющий именно ту функциональность, которая вам нужна прямо из коробки (т.е. карусель изображений, членский портал, калькулятор платежей и т. д.). В других случаях, чтобы заставить ваш сайт делать то, что вы хотите, требуется значительное количество проб/ошибок и тестирование. В идеальном мире все было бы готово к работе и работало идеально с первого раза, но так бывает редко. Обычно требуется изрядное количество доработки и тестирования, чтобы все работало, как задумано.
- Количество изменений проекта . Большинство проектов веб-сайтов начинаются с первоначального концептуального дизайна (что-то вроде черновика), затем обычно требуется 1 или 2 раунда пересмотра дизайна, чтобы все получилось как надо.
 Некоторые дизайнеры веб-сайтов предлагают до 3-5 раундов пересмотра дизайна. Технически дизайнер веб-сайтов может предложить столько изменений дизайна, сколько пожелает. Но имейте в виду, что каждая итерация дизайна увеличивает общую стоимость проекта. По моему опыту, 2 раунда пересмотра дизайна более чем достаточны в 99% случаев.
Некоторые дизайнеры веб-сайтов предлагают до 3-5 раундов пересмотра дизайна. Технически дизайнер веб-сайтов может предложить столько изменений дизайна, сколько пожелает. Но имейте в виду, что каждая итерация дизайна увеличивает общую стоимость проекта. По моему опыту, 2 раунда пересмотра дизайна более чем достаточны в 99% случаев. - Разработка контента веб-сайта (т.е. копирайтинг) . Твердый, продуманный, убедительный контент — основа любого отличного веб-сайта. Если вы запускаете новый сайт, но у вас еще нет контента, его необходимо разработать.Если у вас есть существующий сайт, но его содержимое слабое, устарелое или устаревшее, его необходимо улучшить, улучшить… может быть, даже пересмотреть. За прошедшие годы я обнаружил, что препятствием № 1 для запуска веб-сайта является разработка контента. Наши клиенты борются с этим, потому что это отнимает много времени и сложно. Вот почему несколько лет назад мы начали предлагать профессиональные услуги по копирайтингу для наших предложений по дизайну и разработке веб-сайтов.
 Да, вы хотите, чтобы ваш веб-сайт выглядел современно и стильно, но содержание вашего веб-сайта движет иглой.
Да, вы хотите, чтобы ваш веб-сайт выглядел современно и стильно, но содержание вашего веб-сайта движет иглой.
Re: цены на сайте …
СОВЕТ ПРОФЕССИОНАЛА # 1 : Если вы хотите нанять профессионала, который поможет вам с вашим веб-сайтом, но вы не чувствуете, что можете позволить себе единовременный платеж авансом, посмотрите, предлагают ли они финансирование . Таким образом, вы получите действительно хороший веб-сайт *прямо сейчас*, который поможет развитию вашего бизнеса, но не опустошит ваш банковский счет.
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ № 2 : Будьте осторожны с бюджетными ценами. Необычно низкие цены часто приводят к низкому качеству изготовления, неприятному опыту или никелю и удержанию денег за каждую мелочь.Как говорится, вы получаете то, за что платите.
ВАРИАНТ 2: попытка сделать это самостоятельно (сделай сам)
Если у вас есть базовые знания в области веб-технологий и вы хорошо справляетесь с работой самостоятельно, вы можете полностью создать свой собственный веб-сайт.
Сырье, которое вам понадобится, не очень дорогое:
- Доменное имя : 10-12 долларов в год за регистрацию нового домена. Есть миллионы регистраторов на выбор. Я предпочитаю NameCheap.com.
- Хостинг веб-сайтов : Стоимость стандартного веб-хостинга от таких компаний, как BlueHost или HostGator, варьируется от 100 долларов США в год до более надежного веб-хостинга от таких компаний, как WPengine или SiteGround, от 300 до 500 долларов США в год. сайт получает кучу трафика (т.е. более 100 000 посетителей в месяц), после чего вы можете перейти на более мощный веб-сервер. ПРИМЕЧАНИЕ : Для более глубокого изучения хостинга веб-сайтов, а также для тщательного сравнения некоторых популярных провайдеров веб-хостинга ознакомьтесь с замечательной статьей наших друзей из Crazy Egg.
- SSL-сертификат. Даже если вы не планируете продавать вещи напрямую со своего сайта, вы все равно захотите защитить свой сайт с помощью протокола HTTPS.
 Вот статья, которую я написал, объясняя HTTPS на простом английском языке.Вы можете получить сертификат SSL всего за 10 долларов в год или за 200-300 долларов в год. Походите по магазинам, но не покупайте больше, чем вам действительно нужно. ОБНОВЛЕНИЕ : Некоторые веб-хостинговые компании теперь предлагают бесплатный SSL-сертификат в качестве стимула для размещения вашего сайта у них.
Вот статья, которую я написал, объясняя HTTPS на простом английском языке.Вы можете получить сертификат SSL всего за 10 долларов в год или за 200-300 долларов в год. Походите по магазинам, но не покупайте больше, чем вам действительно нужно. ОБНОВЛЕНИЕ : Некоторые веб-хостинговые компании теперь предлагают бесплатный SSL-сертификат в качестве стимула для размещения вашего сайта у них. - Премиум тема сайта . 100-150 долларов. Есть сотни, если не тысячи тем на выбор. Некоторые бесплатные, некоторые платные. Я призываю вас потратить несколько долларов и получить качественную тему. Не экономьте здесь. Ты поблагодаришь меня позже.На протяжении многих лет мы экспериментировали со многими темами веб-сайтов, и те, которые мы теперь используем исключительно, как для нашего собственного сайта, так и для сайтов наших клиентов, взяты из StudioPress — отличный дизайн + надежный код.
- Плагины премиум-класса . 100-200 долларов.
 Как и в случае с темами веб-сайтов, вы обычно получаете то, за что платите. Сделайте себе одолжение и вложите несколько долларов, чтобы получить качественные плагины. Например, два плагина премиум-класса, которые мы используем почти на каждом создаваемом нами сайте, — это Gravity Forms и Envira Gallery. Да, есть много бесплатных плагинов, и многие из них очень хороши.Но есть также много плохих плагинов, которые не работают так, как рекламируется, и отнимают у вас кучу времени. Так что будьте осторожны.
Как и в случае с темами веб-сайтов, вы обычно получаете то, за что платите. Сделайте себе одолжение и вложите несколько долларов, чтобы получить качественные плагины. Например, два плагина премиум-класса, которые мы используем почти на каждом создаваемом нами сайте, — это Gravity Forms и Envira Gallery. Да, есть много бесплатных плагинов, и многие из них очень хороши.Но есть также много плохих плагинов, которые не работают так, как рекламируется, и отнимают у вас кучу времени. Так что будьте осторожны. - Сток фото . Если вы хороший фотограф или у вас уже есть высококачественные изображения для вашего сайта, то все готово. Но, скорее всего, вам нужно будет приобрести несколько изображений, чтобы немного украсить свой сайт. Мы рекомендуем два места: BigStockPhoto.com и iStockPhoto.com. У них есть много высококачественных бесплатных изображений по разумным ценам. В большинстве случаев вы, вероятно, можете получить все, что вам нужно (по крайней мере, на начальном этапе) за 50-200 долларов.
 После этого вы просто покупаете то, что вам нужно, по мере развития вашего сайта. ОБНОВЛЕНИЕ: Вот сайт изображений, о котором мы только что узнали, где вы можете получить бесплатные изображения высокого разрешения без лицензионных отчислений для своего веб-сайта >> Burst (от Shopify). Единственный минус — ограниченный выбор. Но образы у них очень красивые. ВАЖНО : Никогда, никогда, никогда не копируйте/вставляйте изображения из других источников на свой сайт, если вы не уверены на 1000%, что у вас есть разрешение. В противном случае можно попасть под суд. Не рискуйте и просто покупайте свои изображения — это намного дешевле, чем судебный иск — и вы будете спать лучше.
После этого вы просто покупаете то, что вам нужно, по мере развития вашего сайта. ОБНОВЛЕНИЕ: Вот сайт изображений, о котором мы только что узнали, где вы можете получить бесплатные изображения высокого разрешения без лицензионных отчислений для своего веб-сайта >> Burst (от Shopify). Единственный минус — ограниченный выбор. Но образы у них очень красивые. ВАЖНО : Никогда, никогда, никогда не копируйте/вставляйте изображения из других источников на свой сайт, если вы не уверены на 1000%, что у вас есть разрешение. В противном случае можно попасть под суд. Не рискуйте и просто покупайте свои изображения — это намного дешевле, чем судебный иск — и вы будете спать лучше. - Образование . 25-300 долларов. Если вы не работаете с веб-сайтами каждый день, вам, вероятно, придется купить несколько книг или пройти онлайн-курс или два, чтобы изучить Photoshop, язык программирования HTML/CSS и т. д., чтобы ускориться в одной или нескольких областях. дизайна и разработки веб-сайтов.

В общей сложности вы реально рассчитываете примерно $300-600 расходов на запуск и запуск.
Очевидно, что основная стоимость при использовании варианта «Сделай сам» — это ваше время .
Даже для «простого» сайта не удивляйтесь, если вам потребуется 20-40 часов, чтобы создать что-то приличного качества, которым вы сможете гордиться. И это при условии, что вы уже немного знакомы с тем, как создать веб-сайт. Если вы новичок в этом, умножьте эту оценку времени на 2 или 3 раза. Я не преувеличиваю.
Создание современного, хорошо спроектированного веб-сайта требует гораздо больше времени, чем думает большинство людей. Но если у вас сейчас больше времени, чем денег, и вы не перегружены веб-технологиями, подход «сделай сам» — вполне жизнеспособный вариант.
Стоимость обновлений веб-сайта, обновлений, обслуживания и лицензий
Когда ваш веб-сайт запускается, ваша работа еще не завершена.
Как и при покупке дома, вам нужно будет вкладывать время, усилия и деньги, чтобы содержать его.
Например, у вас будет годовых сборов за хостинг и обслуживание и, возможно, годовых лицензионных сборов за плагины и услуги премиум-класса.
Скорее всего, вы будете покупать новые образы по мере обновления и расширения своего сайта.
Вы можете добавить персонал или нанять фрилансеров, которые помогут вам в создании нового пользовательского веб-контента или видео для повышения эффективности ваших маркетинговых усилий.
Вашему сайту также требуется постоянное техническое обслуживание для установки обновлений и исправлений безопасности для основных файлов WordPress и плагинов WordPress, чтобы защитить ваш сайт от взлома. Да, даже сайты малого бизнеса являются мишенью для хакеров.
Если вам удобно выполнять эти обновления самостоятельно, отлично. Но иногда рутинные обновления ломают ваш сайт, поэтому вам нужно знать, что делать, если/когда это произойдет.Готовы ли вы иметь дело с …
(Фактические скриншоты ниже.)
Вам также нужна удаленная система резервного копирования , чтобы ваш веб-сайт можно было быстро восстановить в случае катастрофического аппаратного или программного сбоя (или ошибки пользователя!). Извините, что встревожил вас, но такие вещи действительно случаются.
Извините, что встревожил вас, но такие вещи действительно случаются.
Если вы предпочитаете не заниматься грязным, закулисным техническим обслуживанием вашего сайта, вы можете приобрести план обслуживания веб-сайта за 40–300 долларов США в месяц в зависимости от необходимых вам услуг.
СОВЕТ ПРОФЕССИОНАЛА . Вы можете избежать ежегодных лицензионных сборов, работая с веб-разработчиком, имеющим лицензию разработчика для премиум-плагинов WordPress, используемых на вашем сайте. Другими словами, их лицензия разработчика покрывает ваши ежегодные лицензионные сборы. Например, у плагина премиальной формы, такого как Gravity Forms, есть ежегодная плата за лицензию в размере 59 долларов США в год. Плагин галереи изображений премиум-класса, такой как Envira Gallery, обойдется вам в 69 долларов в год. Но наши клиенты избегают этих ежегодных сборов, потому что они покрываются нашей лицензией разработчика.
По мере роста и развития вашего бизнеса вашему веб-сайту может потребоваться более сложная функциональность. Если вы можете реализовать эти технические обновления самостоятельно, отлично. В противном случае текущая ставка в 2022 году для найма компетентного, опытного веб-разработчика составит 100-125 долларов в час.
Если вы можете реализовать эти технические обновления самостоятельно, отлично. В противном случае текущая ставка в 2022 году для найма компетентного, опытного веб-разработчика составит 100-125 долларов в час.
Ошибки дизайна и разработки дорогостоящих веб-сайтов, которых следует избегать
С момента создания моего первого веб-сайта в 1999 году я потратил ТОННУ времени и денег на:
- Неисправная технология . Тема и плагины, которые вы используете для создания своего сайта, имеют значение.Некачественное, непроверенное кодирование может привести к угрозам безопасности, несовместимости программного обеспечения и нестабильности сайта. Выбирайте проверенные известные бренды, которые постоянно тестируют и поддерживают свою продукцию. Используйте цифровые компоненты премиум-класса, иначе вы можете постоянно исправлять свой сайт или, что еще хуже, перестраивать весь сайт с нуля.
- Некомпетентные идиоты . Остерегайтесь болванов, знающих ровно столько, чтобы сделать их опасными.
 Несколько лет назад я нанял субподрядчика, чтобы помочь с программированием на заказ в большом проекте.Через несколько недель после начала проекта стало ясно, что он не знает, что делает. Он говорил о хорошей игре, но не мог поставить. Поэтому я уволил его и сократил наши потери — но только после того, как потратил драгоценное время и деньги на проект с дедлайном. Делайте все возможное, чтобы тщательно проверять людей, прежде чем нанимать их.
Несколько лет назад я нанял субподрядчика, чтобы помочь с программированием на заказ в большом проекте.Через несколько недель после начала проекта стало ясно, что он не знает, что делает. Он говорил о хорошей игре, но не мог поставить. Поэтому я уволил его и сократил наши потери — но только после того, как потратил драгоценное время и деньги на проект с дедлайном. Делайте все возможное, чтобы тщательно проверять людей, прежде чем нанимать их. - Вредные советы и информация . Это стоило мне больше времени и денег, чем что-либо еще. Десятки тысяч долларов и годы жизни мне уже не вернуть. Это не всегда было напрямую связано с дизайном и разработкой веб-сайта.Иногда это были вспомогательные вещи, такие как SEO, реклама в Google, маркетинг в Facebook, контент-маркетинг, развитие бизнеса и т. д. По большей части это была шумиха и вздор, которые не приносили ожидаемых результатов. Итог, , если это звучит слишком хорошо, чтобы быть правдой, вероятно, так оно и есть.
 Волшебных пуль не бывает. Успех требует времени, усилий и настойчивости. Период.
Волшебных пуль не бывает. Успех требует времени, усилий и настойчивости. Период.
Вам не нужно повторять эти ошибки.
«За» и «против»: найм профессионала или подход «сделай сам» к созданию веб-сайта
Найм профессионала
ПРОФИ:
- Нет необходимости тратить часы, дни или недели на изучение технологии, необходимой для создания и эксплуатации веб-сайта.
- Вы получите современный профессиональный веб-сайт, которым вы будете гордиться… который точно представляет вашу компанию и ваш бренд.
- Посетителям будет удобно работать на всех устройствах — настольных компьютерах, планшетах и мобильных устройствах.
- Они могут помочь вам управлять вашим сайтом после его запуска.
- Они могут развивать контент вашего сайта и преодолевать проклятие знаний . Проклятие знания — это когда ты не можешь вспомнить, что значит , а не знать все, что знаешь ты.Таким образом, вы пропускаете важную информацию со своего сайта, потому что предполагаете, что все уже знают то, что знаете вы, хотя на самом деле это не так.

- Они могут порекомендовать идеи и помочь вам избежать ловушек, о которых вы, вероятно, не подумали бы сами
МИНУСЫ:
- Потребуются инвестиции в размере нескольких тысяч долларов (скорее всего, в диапазоне от 3 до 10 тысяч долларов США) для создания нового сайта с нуля или изменения дизайна существующего сайта.
- Если вы не разбираетесь в веб-технологиях, вы будете в некоторой степени зависеть от дизайнера/разработчика веб-сайта в управлении вашим сайтом после его запуска.
Сделай сам
ПРОФИ:
- Если у вас сейчас больше времени, чем денег, самостоятельное создание веб-сайта обойдется дешевле, чем наем профессионального дизайнера/разработчика веб-сайта.
- Вы можете использовать конструктор веб-сайтов, такой как Wix или Squarespace, чтобы запустить простой, приличный сайт в течение дня или двух. Планы Wix в настоящее время варьируются от 13 до 39 долларов в месяц. Планы SquareSpace варьируются от 12 до 40 долларов в месяц.

- Нет времени задержки. Любые изменения или обновления вашего сайта после его запуска могут быть сделаны мгновенно.
МИНУСЫ:
- Если вы не в курсе последних тенденций дизайна веб-сайтов, ваш веб-сайт может выглядеть дилетантски и негативно повлиять на восприятие вашей компании.
- Создание веб-сайта может показаться монументальной задачей, поэтому обычно приходится откладывать ее на недели или месяцы. Если отвращение к созданию вашего сайта достаточно велико, ваш сайт может вообще никогда не быть построен.
- Это занимает невероятно много времени. Возможно, вам придется потратить 2-4 часа или больше на изучение того, как заставить что-то работать на вашем веб-сайте, когда опытный веб-дизайнер/разработчик может выполнить эту конкретную задачу за 5-10 минут.
Кратчайший путь к созданию отличного веб-сайта
Наймите кого-нибудь.
Да, я необъективен, но я также честен. Создание современного, профессионального веб-сайта, который генерирует потенциальных клиентов и продажи для вашего бизнеса, намного сложнее и требует больше времени, чем думает большинство людей.
Если сейчас не хватает средств, а самодельный подход к созданию веб-сайта вашей компании — ваш единственный вариант, тогда просто сделайте все возможное.
Однако, если вы можете себе это позволить, найм опытного веб-дизайнера/разработчика для создания (или редизайна) вашего веб-сайта сэкономит вам массу времени, денег и головных болей, а конечный продукт будет лучше, чем вы могли бы сделать на своем веб-сайте. своя.
По той же причине я с удовольствием плачу дантистам, бухгалтерам, автомеханикам и кровельщикам за их опыт. Они обычно могут сделать работу быстрее, лучше и дешевле, чем я мог бы сделать сам.
Что такое веб-дизайн? Полное руководство по дизайну веб-сайтов [2020]
Что такое веб-дизайн?
Веб-дизайн — это процесс планирования, концептуализации и размещения контента в Интернете. Сегодня дизайн веб-сайта выходит за рамки эстетики и включает в себя общую функциональность веб-сайта. Веб-дизайн также включает в себя веб-приложения, мобильные приложения и дизайн пользовательского интерфейса.
Веб-дизайн также включает в себя веб-приложения, мобильные приложения и дизайн пользовательского интерфейса.
Знаете ли вы, что веб-дизайн может оказать огромное влияние на вашу производительность в поисковых системах, таких как Google? Эта статья даст вам полезную информацию о том, как создать веб-сайт, который не только хорошо выглядит, но и правильно функционирует и занимает высокие позиции в поиске.
В этой статье мы рассмотрим:
В поисках вдохновения
Дополнительные советы по поиску вдохновения см. в нашем блоге. конструктор сайтов.Инструмент, который вы решите использовать, будет сильно различаться в зависимости от размера вашей команды, вашего бюджета, типа сайта, который вы хотите создать, и его технических требований.
1. Настольные приложения
Настольные приложения требуют, чтобы дизайнеры создали свой дизайн и отправили его команде разработчиков, которая затем может преобразовать дизайн в код. Самыми популярными настольными приложениями для разработки веб-сайтов являются Photoshop и Sketch.
Как правило, это стандарт для больших и/или сложных веб-сайтов, поскольку он позволяет дизайнеру сосредоточиться на общем внешнем виде, в то время как все технические проблемы передаются команде разработчиков.К сожалению, этот процесс может быть дорогим и трудоемким, поскольку требуется несколько ресурсов, наборов навыков и членов команды.
Чтобы избежать привлечения разработчика, полезно использовать конструктор веб-сайтов для разработки веб-сайта с меньшим количеством технических требований.
2. Конструкторы веб-сайтов
Сегодня на рынке существует множество конструкторов веб-сайтов, предлагающих широкий спектр функций и услуг. Wix, Squarespace, Webflow и PageCloud — это лишь несколько примеров популярных конструкторов веб-сайтов, которые различаются возможностями дизайна, вариантами шаблонов, ценой и общим опытом редактирования.Обязательно проведите исследование, поэкспериментируйте с бесплатными пробными версиями и определите, какая платформа лучше всего соответствует потребностям вашего веб-сайта.
Создатели веб-сайтов создают либо адаптивные, либо адаптивные веб-сайты, которые предлагают различные возможности создания. Эти концепции будут обсуждаться более подробно ниже, чтобы вы могли лучше понять, какие строители будут работать для вас. Если вы не умеете программировать, очень важно ознакомиться со свободами и ограничениями различных инструментов дизайна веб-сайтов. Например, хотя WordPress является наиболее используемой платформой для веб-сайтов, она не пользуется популярностью у визуальных дизайнеров из-за ограниченных возможностей настройки.
Например, хотя WordPress является наиболее используемой платформой для веб-сайтов, она не пользуется популярностью у визуальных дизайнеров из-за ограниченных возможностей настройки.
Прежде чем приступить к созданию веб-сайта, определите, что ему нужно: Вы создаете фотогалерею? Как часто вы будете обновлять свой сайт? Вам нужна контактная форма? Выберите конструктор веб-сайтов, который поможет вам эффективно достичь этих целей.
Элементы веб-дизайна
При разработке веб-сайта важно учитывать как его внешний вид, так и функциональность. Интеграция этих элементов максимизирует общее удобство использования и производительность сайта. Удобство использования вашего сайта включает в себя такие элементы, как простой в навигации интерфейс, правильное использование графики и изображений, хорошо написанный и правильно размещенный текст и цветовая схема. Производительность вашего сайта относится к его скорости, ранжированию, доступности для поиска и способности захватить вашу аудиторию.
Производительность вашего сайта относится к его скорости, ранжированию, доступности для поиска и способности захватить вашу аудиторию.
Визуальные элементы
Вот краткий обзор элементов, которые следует учитывать при разработке веб-сайта, чтобы убедиться, что все работает вместе. Каждый раздел содержит советы и рекомендации, которые помогут вам начать работу.
Письменная копия
По сути, внешний вид вашего веб-сайта и текст идут рука об руку. Важно, чтобы ваши авторы контента и дизайнеры работали вместе, чтобы создать целостный дизайн со сбалансированными элементами.Сосредоточьтесь на создании фрагментов текста (используя текстовые блоки), чтобы дополнить вашу графику и изображения.
Связанный: Письменный контент или дизайн, что первично?
Шрифты
Выберите шрифт, который дополнит ваш общий дизайн. Шрифт должен сочетаться с вашей цветовой схемой, графикой, изображениями и усиливать общий тон вашего сайта. Такие инструменты, как Canva’s Font Combinator, помогут вам найти идеальное сочетание для вашего шрифта. Инструменты веб-дизайна, такие как PageCloud, даже включают в свое приложение многочисленные пары шрифтов.
Шрифт должен сочетаться с вашей цветовой схемой, графикой, изображениями и усиливать общий тон вашего сайта. Такие инструменты, как Canva’s Font Combinator, помогут вам найти идеальное сочетание для вашего шрифта. Инструменты веб-дизайна, такие как PageCloud, даже включают в свое приложение многочисленные пары шрифтов.
Связано: Простой способ добавления шрифтов на веб-сайт (включая пользовательские шрифты)
Цвета
Цвета являются одним из наиболее важных элементов, которые следует учитывать при разработке веб-сайта. Имейте в виду, что существует много неправильных представлений о психологии цвета, и более важно сосредоточиться на цветах, которые дополняют общий дизайн и тон вашего сайта. Совместите цветовую схему с вашим брендом и сообщениями, которые вы хотите донести до своей аудитории. (Источник: www.freshconsulting.com) существенное влияние как на удобство использования, так и на функциональность вашего сайта. Особых правил, которым следует следовать при выборе макета, нет, однако есть несколько основных принципов, о которых следует помнить. Обязательно учитывайте потребности вашей целевой аудитории и избегайте использования чрезмерно стимулирующего макета, который может отвлечь внимание от сообщений, которые вы хотите передать.
(Источник: www.freshconsulting.com) существенное влияние как на удобство использования, так и на функциональность вашего сайта. Особых правил, которым следует следовать при выборе макета, нет, однако есть несколько основных принципов, о которых следует помнить. Обязательно учитывайте потребности вашей целевой аудитории и избегайте использования чрезмерно стимулирующего макета, который может отвлечь внимание от сообщений, которые вы хотите передать.
Фигуры
Использование графических элементов в веб-дизайне помогает органично интегрировать текст и изображения, а также улучшает внешний вид сайта. Сочетание красивых цветов и форм может помочь привлечь внимание посетителей вашего сайта и внести свой вклад в общий поток вашего сайта.
См. также: Использование фигур в веб-дизайне с 30 примерами
также: Использование фигур в веб-дизайне с 30 примерами
Интервалы
Интервалы – это ключевой элемент для создания визуально приятных веб-сайтов, на которых легко ориентироваться.Каждый элемент вашего дизайна так или иначе будет включать интервалы. Надлежащее использование пробелов имеет решающее значение для создания дизайна, идеально сочетающего текст, фотографии и графику. Сохранение постоянного интервала может помочь вашим пользователям с легкостью перемещаться по вашему сайту. Концепция пробелов, безусловно, является приоритетом современных веб-дизайнеров.
Изображения и значки
Удивительный дизайн может передать большой объем информации всего за несколько секунд. Это стало возможным благодаря использованию мощных изображений и значков. Выбирайте изображения и значки, которые поддерживают и усиливают ваше сообщение. Быстрый поиск в Google стоковых изображений и значков выдаст тысячи вариантов. Чтобы упростить поиск, вот несколько избранных:
Это стало возможным благодаря использованию мощных изображений и значков. Выбирайте изображения и значки, которые поддерживают и усиливают ваше сообщение. Быстрый поиск в Google стоковых изображений и значков выдаст тысячи вариантов. Чтобы упростить поиск, вот несколько избранных:
Бесплатные изображения и значки
Премиум изображения и значки
V идеи
ИнтеграцияПри правильном использовании видео могут помочь вашим пользователям испытать или понять сообщение, которое невозможно должным образом передать с помощью текста или изображения. Имейте в виду, что, как и при включенном экране телевизора в ресторане, глаза посетителей будут прикованы к движущимся изображениям. Убедитесь, что ваши видео не конкурируют с другими важными элементами и не отвлекают их внимание.
Связанный: Как правильно использовать фоновое видео на своем веб-сайте!
Функциональные элементы
Эти функциональные элементы необходимо учитывать при разработке веб-сайта.Веб-сайт, который работает должным образом, имеет решающее значение для высокого рейтинга в поисковых системах и предоставления вашим пользователям наилучшего опыта.
Навигация
Навигация вашего веб-сайта является одним из основных элементов, определяющих его правильную работу. В зависимости от вашей аудитории, ваша навигация может служить нескольким целям: помочь посетителям, впервые зашедшим на сайт, узнать, что может предложить ваш сайт, предоставить легкий доступ к вашим страницам для постоянных посетителей и улучшить общее впечатление каждого посетителя. Ознакомьтесь с этими рекомендациями, чтобы получить дополнительные советы по навигации.
Ознакомьтесь с этими рекомендациями, чтобы получить дополнительные советы по навигации.
Взаимодействие с пользователем
Посетители вашего сайта могут взаимодействовать с вашим сайтом несколькими способами в зависимости от своего устройства (прокрутка, нажатие, ввод и т. д.). Лучшие дизайны веб-сайтов упрощают эти взаимодействия, чтобы дать пользователю ощущение, что он все контролирует. Вот несколько примеров:
Анимация
Существует множество методов веб-анимации, которые могут помочь вашему дизайну привлечь внимание посетителей и позволить вашим посетителям взаимодействовать с вашим сайтом, оставляя отзывы.Например, добавление кнопок или форм «Нравится» может поддерживать интерес посетителей вашего сайта. Если вы новичок в веб-дизайне, мы рекомендуем делать анимацию простой, чтобы избежать вмешательства разработчика.
Если вы новичок в веб-дизайне, мы рекомендуем делать анимацию простой, чтобы избежать вмешательства разработчика.
Скорость
Никто не любит медленный сайт. Необходимость ждать загрузки страницы более нескольких секунд может быстро помешать посетителю остаться на вашем сайте или вернуться на него. Каким бы красивым он ни был, если ваш сайт не загружается быстро, он не будет хорошо работать в поиске (т.е. не будет высоко ранжироваться в Google).
Лучшие конструкторы сайтов обычно сжимают ваш контент для ускорения загрузки, однако никаких гарантий нет. Обязательно изучите, какие конструкторы сайтов лучше всего подходят для контента, который будет на вашем сайте. Например, PageCloud оптимизирует ваши изображения, чтобы обеспечить быструю загрузку сайтов с большими и/или несколькими фотографиями.
Связано: Google Page Speed Test
Структура сайта
Структура веб-сайта играет важную роль как в пользовательском опыте (UX), так и в поисковой оптимизации (SEO).Ваши пользователи должны иметь возможность легко перемещаться по вашему сайту, не сталкиваясь с какими-либо структурными проблемами. Если пользователи теряются, пытаясь перемещаться по вашему сайту, скорее всего, «сканеры» тоже. Сканер (или бот) — это автоматизированная программа, которая просматривает ваш веб-сайт и может определить его функциональные возможности. Плохая навигация может привести к ухудшению пользовательского опыта и рейтинга сайта.
Связанный: Как создать структуру сайта, которая повысит SEO
Кроссбраузерность и совместимость с разными устройствами
Отличный дизайн должен выглядеть безупречно на всех устройствах и во всех браузерах (да, даже в Internet Explorer) . Если вы создаете свой сайт с нуля, мы рекомендуем использовать инструмент кросс-браузерного тестирования, чтобы сделать этот утомительный процесс быстрее и эффективнее. С другой стороны, если вы используете платформу для создания веб-сайтов, кросс-браузерное тестирование обычно выполняется командой разработчиков компании, что позволяет вам сосредоточиться на дизайне.
Если вы создаете свой сайт с нуля, мы рекомендуем использовать инструмент кросс-браузерного тестирования, чтобы сделать этот утомительный процесс быстрее и эффективнее. С другой стороны, если вы используете платформу для создания веб-сайтов, кросс-браузерное тестирование обычно выполняется командой разработчиков компании, что позволяет вам сосредоточиться на дизайне.
Типы дизайна веб-сайтов: адаптивный и адаптивный
Понимание плюсов и минусов адаптивных и адаптивных веб-сайтов поможет вам определить, какой конструктор веб-сайтов лучше всего подойдет для ваших потребностей в дизайне веб-сайта.
В Интернете вы можете встретить статьи, в которых рассказывается о множестве различных стилей дизайна веб-сайтов (фиксированный, статический, плавный и т. д.). Однако в современном мире, ориентированном на мобильные устройства, есть только два стиля веб-сайта, которые можно использовать для правильного дизайна веб-сайта: адаптивный и отзывчивый.
Адаптивные веб-сайты
Адаптивный веб-дизайн использует две или более версий веб-сайта, настроенных для определенных размеров экрана. Адаптивные веб-сайты можно разделить на две основные категории в зависимости от того, как сайт определяет, какой размер необходимо отображать:
1.Адаптируется в зависимости от типа устройства
Когда ваш браузер подключается к веб-сайту, HTTP-запрос будет включать поле под названием «агент пользователя», которое информирует сервер о типе устройства, пытающегося просмотреть страницу. Адаптивный веб-сайт будет знать, какую версию сайта отображать, в зависимости от того, какое устройство пытается получить к нему доступ (например, настольный компьютер, мобильный телефон, планшет). Проблемы возникнут, если вы уменьшите окно браузера на рабочем столе, потому что страница будет продолжать отображать «версию рабочего стола», а не уменьшаться до нового размера.
2. Адаптация в зависимости от ширины браузера
Вместо «пользовательского агента» веб-сайт использует медиа-запросы (функция CSS, которая позволяет веб-странице адаптироваться к разным размерам экрана) и точки останова (определенные размеры ширины). для переключения между версиями. Таким образом, вместо настольной, планшетной и мобильной версий у вас будут версии шириной 1080 пикселей, 768 пикселей и 480 пикселей. Это обеспечивает большую гибкость при проектировании и удобство просмотра, поскольку ваш веб-сайт будет адаптироваться в зависимости от ширины экрана.
(изображение предоставлено UX Alpaca)
Pros
- Редактирование WYSIWYG (что видишь, то и получаешь)
- Индивидуальные проекты быстрее и проще создавать без кода
- Кроссбраузерность и
- Быстро загружаемые страницы
Минусы
- Веб-сайты, использующие «тип устройства», могут выглядеть неработающими при просмотре в меньшем окне браузера на настольном компьютере
- Ограничения на определенные эффекты, которые могут выполнять только адаптивные сайты
Адаптивные веб-сайты могут использовать гибкие макеты сетки, основанные на процентной доле, которую каждый элемент занимает в своем контейнере: если один элемент (например,г. a header) составляет 25% его контейнера, этот элемент останется на уровне 25% независимо от изменения размера экрана. Адаптивные веб-сайты также могут использовать точки останова для создания пользовательского вида при каждом размере экрана, но в отличие от адаптивных сайтов, которые адаптируются только при достижении точки останова, адаптивные веб-сайты постоянно меняются в зависимости от размера экрана.
a header) составляет 25% его контейнера, этот элемент останется на уровне 25% независимо от изменения размера экрана. Адаптивные веб-сайты также могут использовать точки останова для создания пользовательского вида при каждом размере экрана, но в отличие от адаптивных сайтов, которые адаптируются только при достижении точки останова, адаптивные веб-сайты постоянно меняются в зависимости от размера экрана.
(изображение предоставлено UX Alpaca)
Профессионалы
- Удобство работы при любом размере экрана, независимо от типа устройства доступных шаблонов, чтобы начать с
Минусы
- Требуется тщательное проектирование и тестирование для обеспечения качества (при запуске с нуля)
- Без доступа к коду создание индивидуального дизайна может быть сложным
Важно отметить, что веб-сайт конструкторы могут включать как адаптивные, так и адаптивные функции. Например, PageCloud недавно представил ряд функций, которые позволяют вашему контенту реагировать, даже если сам веб-сайт по-прежнему адаптивен.
Например, PageCloud недавно представил ряд функций, которые позволяют вашему контенту реагировать, даже если сам веб-сайт по-прежнему адаптивен.
Адаптивные конструкторы веб-сайтов
Wix и PageCloud, возможно, являются двумя лучшими визуальными конструкторами веб-сайтов на рынке сегодня. Оба используют адаптивный подход, что означает, что их возможности перетаскивания и WYSIWYG не имеют себе равных. Вы можете создать что угодно, не написав ни строчки кода.
Wix существует с 2006 года и с тех пор разработал широкий спектр функций и шаблонов для удовлетворения практически любых потребностей бизнеса.Сегодня он считается одним из самых простых инструментов для начинающих.
Wix существует с 2006 года и с тех пор разработал широкий спектр функций и шаблонов для удовлетворения практически любых потребностей бизнеса. Сегодня он считается одним из самых простых инструментов для начинающих.
Сегодня он считается одним из самых простых инструментов для начинающих.
Несмотря на то, что выбрать победителя в этой категории сложно, следует помнить о нескольких вещах:
- Если вы ищете максимально настраиваемый опыт, выберите PageCloud.
- Если вы ищете что-то действительно простое и у вас нет большого опыта в дизайне, выберите Wix.
- Если вы хотите работать с разработчиком, выберите PageCloud.
- Если вам нужно много вариантов шаблона, выберите Wix.
- Если вам нравятся ярлыки и возможности настольных издательских приложений, выберите PageCloud.
Поскольку обе платформы предлагают бесплатные пробные версии, мы рекомендуем попробовать их обе, прежде чем принять решение.
Конструкторы адаптивных веб-сайтов Такие инструменты, как Squarespace, предлагают конструкторы адаптивных веб-сайтов, однако это означает, что ваши возможности редактирования более ограничены. Создать гибкий адаптивный веб-сайт сложно, и без знания кода практически невозможно создавать уникальные веб-сайты с помощью адаптивных конструкторов веб-сайтов.
Создать гибкий адаптивный веб-сайт сложно, и без знания кода практически невозможно создавать уникальные веб-сайты с помощью адаптивных конструкторов веб-сайтов.
Здесь в игру вступают более сложные инструменты веб-дизайна, такие как Webflow и Froont. Вот некоторые плюсы и минусы, которые следует учитывать при выборе одного из этих инструментов:
Плюсы
- Возможность создавать собственные адаптивные сайты без необходимости написания кода
- Непревзойденный контроль над каждым элементом на странице
- Возможность экспортировать код на другой хостинг
Минусы
- Сложные инструменты с крутыми кривыми обучения
- Более медленный процесс проектирования, чем адаптивные конструкторы сайтов
 Создание интернет-магазина, который удобен в навигации, информативен и точно отображает ваши продукты, имеет решающее значение для создания наилучшего опыта покупок в Интернете для ваших клиентов.
Создание интернет-магазина, который удобен в навигации, информативен и точно отображает ваши продукты, имеет решающее значение для создания наилучшего опыта покупок в Интернете для ваших клиентов.Если вы хотите узнать больше об открытии интернет-магазина, ознакомьтесь с нашей статьей о 5 простых шагах по созданию веб-сайта электронной коммерции!
Дальнейшие действияНадеемся, что эта статья помогла вам лучше понять основы веб-дизайна. Для обзора давайте рассмотрим некоторые ключевые элементы дизайна красивого и функционального веб-сайта:
1.Пользователь всегда на первом месте: пользовательский опыт должен стоять на первом месте в вашем дизайне, так как именно ваши пользователи будут определять, стоит ли посещать ваш сайт.
2. Выберите конструктор веб-сайтов, который наилучшим образом соответствует вашим потребностям: спросите себя, какие основные функции будут у вашего веб-сайта, и выберите конструктор веб-сайтов, который удовлетворит эти потребности.
Выберите конструктор веб-сайтов, который наилучшим образом соответствует вашим потребностям: спросите себя, какие основные функции будут у вашего веб-сайта, и выберите конструктор веб-сайтов, который удовлетворит эти потребности.
3. Баланс визуальных элементов: важно поддерживать баланс между текстом, графикой, мультимедиа и цветовой схемой, чтобы избежать чрезмерного стимулирования веб-сайта, который отвлекает от сообщений, которые вы пытаетесь передать.
Теперь, когда вы освоили основы дизайна веб-сайтов, обязательно ознакомьтесь с другими публикациями, чтобы узнать больше о типах конструкторов веб-сайтов, тенденциях дизайна, элементах дизайна и многом другом.
3 вещи, которые следует учитывать при создании бизнес-сайта
Шона Дэвис
Когда Шона Дэвис открыла компанию Stepping Stone Wedding Rentals and Events, это казалось естественным — ее опыт свадебного консультанта дал ей прямой доступ к целевому рынку, а после собственной свадьбы в мае у нее было много декораций, которыми она могла поделиться.
Бизнес быстро пошел в гору. Она знала, что ей нужно расширяться, иначе она никогда не сможет удовлетворить потребности своих клиентов. После того, как она создала страницу своего бизнеса в Facebook, на нее начали поступать звонки от невест со всего Орегона.
Итак, она запустила сайт.
«Это был полезный опыт, — говорит Шона. «Я не ожидал, что мне понадобится сайт так скоро, поэтому я определенно изо всех сил старался запустить его как можно скорее».
Вот три ключевых совета, которые она усвоила при создании бизнес-сайта:
1.Не полагайтесь на социальные сети
«Я знаю, насколько важны сети, но социальных сетей недостаточно, — говорит Шона. «Я думал, что Facebook сможет какое-то время поддерживать Stepping Stone, но интерфейс не дает вам всего, что вам нужно как владельцу магазина».
Это отличная идея — держать своих клиентов в курсе событий с помощью социальных сетей, таких как Facebook, Twitter и Pinterest, но с помощью веб-сайта вы можете делиться дополнительной информацией. Поскольку социальные сети постоянно меняются с обновлениями и новыми сообщениями, это не позволяет потенциальным клиентам видеть все.Наличие веб-сайта позволяет им зайти на сайт и выбрать то, о чем они хотят узнать больше.
Поскольку социальные сети постоянно меняются с обновлениями и новыми сообщениями, это не позволяет потенциальным клиентам видеть все.Наличие веб-сайта позволяет им зайти на сайт и выбрать то, о чем они хотят узнать больше.
2. Не создавайте сайт самостоятельно
«Я не специалист по технологиям, — говорит Шона. «Я могу признать это заранее, поэтому я даже не хотел пытаться создать сайт самостоятельно. У меня был друг, который помог мне в процессе его размещения и настройки макета. Я дал ей контент, и она закодировала его».
Когда дело доходит до создания веб-сайта, вы хотите сделать все правильно с первого раза.Если код для вас иностранный язык, обратитесь за помощью. Может быть, у вас есть друг-разработчик или местная компания, которая поможет вам в этом. В любом случае, не делайте этого в одиночку. Если вы не знаете, с чего начать, на этом сайте есть отличный список веб-сайтов, которые помогут вам создать свой собственный бесплатно.
3. Выберите хостинг, на который вы можете рассчитывать
«Первоначально я размещал свой домен через Network Solutions, но затем, когда я пытался установить приложение, произошел сбой сайта. Я потерял все!» — вспоминает Шона.«К счастью, я еще не завершил работу над сайтом, но воспринял это как знак перейти на другой хостинг».
При выборе веб-хостинга убедитесь, что вы знаете, что ищете. Будете ли вы размещать богатый контент? Видео? Вам нужна электронная почта в качестве дополнительной функции? Есть определенные аспекты, которые вам понадобятся по всем направлениям:
Создание веб-сайта для бизнеса может вызвать серьезные проблемы или значительный рост бизнеса. Если все сделать правильно, то будет второе. Когда становится тяжело, не забывайте, зачем вы это делаете.
«Я открыла компанию Stepping Stone Wedding Rentals and Events, потому что это моя страсть, — говорит Шона. «Мне всегда нравилось украшать вечеринки и мероприятия, и когда я начала работать в свадебной индустрии, я поняла, что люблю все свадебное! На рынке есть потребность в моем бизнесе. Мне посчастливилось встретить замечательных невест и узнать их истории. Находясь с ними от выбора платья до декора, я могу видеть их через весь их опыт».
Мне посчастливилось встретить замечательных невест и узнать их истории. Находясь с ними от выбора платья до декора, я могу видеть их через весь их опыт».
Я твердо верю в три вещи: творчество, самоотверженность и адаптацию.Я работаю в компании по бизнес-планированию №1 в мире.
.

 Что это значит? На этом этапе идет соединение файлов верстки, всех элементов, заданных в ней с движком сайта, с системой с помощью которой в дальнейшем вы сможете управлять сайтом. Также создается и подключается база данных, в которой будут хранится вся информация с сайта.
Что это значит? На этом этапе идет соединение файлов верстки, всех элементов, заданных в ней с движком сайта, с системой с помощью которой в дальнейшем вы сможете управлять сайтом. Также создается и подключается база данных, в которой будут хранится вся информация с сайта. То есть вы можете редактировать текстовые элементы сайта, загружать картинки и прочий контент на свой сайт. Для того чтобы редактировать информацию на сайте вам нужно будет авторизоваться как администратор или другой пользователь с возможностью редактировать информацию на сайте. Более детально о нашей системе управления, вы может узнать с инструкции по работе с системой управления сайтом, которую мы разработали для наших клиентов.
То есть вы можете редактировать текстовые элементы сайта, загружать картинки и прочий контент на свой сайт. Для того чтобы редактировать информацию на сайте вам нужно будет авторизоваться как администратор или другой пользователь с возможностью редактировать информацию на сайте. Более детально о нашей системе управления, вы может узнать с инструкции по работе с системой управления сайтом, которую мы разработали для наших клиентов. д.),
д.),
 Логично спланируйте карту сайта и убедитесь, что каждая ссылка ведет на соответствующую страницу. Неработающие ссылки или ссылки, которые направляют посетителей по ложному пути, приведут к тому, что они потеряют интерес к вашему сайту или разочаруются и в конечном итоге уйдут.
Логично спланируйте карту сайта и убедитесь, что каждая ссылка ведет на соответствующую страницу. Неработающие ссылки или ссылки, которые направляют посетителей по ложному пути, приведут к тому, что они потеряют интерес к вашему сайту или разочаруются и в конечном итоге уйдут. Поисковые системы сканируют сайты в поисках читаемого, ценного и часто обновляемого контента, а затем показывают эти сайты выше в результатах, чем те, которые этого не делают. Поэтому на любой странице — будь то списки услуг, цены, история, отзывы — убедитесь, что на ней есть интересный, полезный и информативный контент.
Поисковые системы сканируют сайты в поисках читаемого, ценного и часто обновляемого контента, а затем показывают эти сайты выше в результатах, чем те, которые этого не делают. Поэтому на любой странице — будь то списки услуг, цены, история, отзывы — убедитесь, что на ней есть интересный, полезный и информативный контент. На всем своем сайте будьте конкретны — хотите ли вы, чтобы они подписались на ваш блог, заполнили контактную форму, загрузили контент и т. д.Используйте мощный, активный и срочный язык (Купить/Пожертвовать/Зарегистрироваться/Подписаться/Скачать сейчас!) И разместить призыв к действию на каждой странице вверху страницы.
На всем своем сайте будьте конкретны — хотите ли вы, чтобы они подписались на ваш блог, заполнили контактную форму, загрузили контент и т. д.Используйте мощный, активный и срочный язык (Купить/Пожертвовать/Зарегистрироваться/Подписаться/Скачать сейчас!) И разместить призыв к действию на каждой странице вверху страницы. Поэтому добавьте ссылки на социальные профили вашего бизнеса и добавьте кнопки «Поделиться» к своему контенту. Если вы еще этого не сделали, рассмотрите возможность создания бизнес-страниц в Twitter, Facebook, LinkedIn, Google+, YouTube и Pinterest.
Поэтому добавьте ссылки на социальные профили вашего бизнеса и добавьте кнопки «Поделиться» к своему контенту. Если вы еще этого не сделали, рассмотрите возможность создания бизнес-страниц в Twitter, Facebook, LinkedIn, Google+, YouTube и Pinterest.


 Хотя это и не обязательно, собственный логотип является хорошим дополнением к любому веб-сайту. Пользовательский логотип поднимает фактор доверия на ступеньку выше. Чтобы получить приличный, профессионально разработанный логотип в 2022 году, рассчитывайте заплатить от 500 до 1000 долларов.
Хотя это и не обязательно, собственный логотип является хорошим дополнением к любому веб-сайту. Пользовательский логотип поднимает фактор доверия на ступеньку выше. Чтобы получить приличный, профессионально разработанный логотип в 2022 году, рассчитывайте заплатить от 500 до 1000 долларов. Некоторые дизайнеры веб-сайтов предлагают до 3-5 раундов пересмотра дизайна. Технически дизайнер веб-сайтов может предложить столько изменений дизайна, сколько пожелает. Но имейте в виду, что каждая итерация дизайна увеличивает общую стоимость проекта. По моему опыту, 2 раунда пересмотра дизайна более чем достаточны в 99% случаев.
Некоторые дизайнеры веб-сайтов предлагают до 3-5 раундов пересмотра дизайна. Технически дизайнер веб-сайтов может предложить столько изменений дизайна, сколько пожелает. Но имейте в виду, что каждая итерация дизайна увеличивает общую стоимость проекта. По моему опыту, 2 раунда пересмотра дизайна более чем достаточны в 99% случаев. Да, вы хотите, чтобы ваш веб-сайт выглядел современно и стильно, но содержание вашего веб-сайта движет иглой.
Да, вы хотите, чтобы ваш веб-сайт выглядел современно и стильно, но содержание вашего веб-сайта движет иглой. Вот статья, которую я написал, объясняя HTTPS на простом английском языке.Вы можете получить сертификат SSL всего за 10 долларов в год или за 200-300 долларов в год. Походите по магазинам, но не покупайте больше, чем вам действительно нужно. ОБНОВЛЕНИЕ : Некоторые веб-хостинговые компании теперь предлагают бесплатный SSL-сертификат в качестве стимула для размещения вашего сайта у них.
Вот статья, которую я написал, объясняя HTTPS на простом английском языке.Вы можете получить сертификат SSL всего за 10 долларов в год или за 200-300 долларов в год. Походите по магазинам, но не покупайте больше, чем вам действительно нужно. ОБНОВЛЕНИЕ : Некоторые веб-хостинговые компании теперь предлагают бесплатный SSL-сертификат в качестве стимула для размещения вашего сайта у них. Как и в случае с темами веб-сайтов, вы обычно получаете то, за что платите. Сделайте себе одолжение и вложите несколько долларов, чтобы получить качественные плагины. Например, два плагина премиум-класса, которые мы используем почти на каждом создаваемом нами сайте, — это Gravity Forms и Envira Gallery. Да, есть много бесплатных плагинов, и многие из них очень хороши.Но есть также много плохих плагинов, которые не работают так, как рекламируется, и отнимают у вас кучу времени. Так что будьте осторожны.
Как и в случае с темами веб-сайтов, вы обычно получаете то, за что платите. Сделайте себе одолжение и вложите несколько долларов, чтобы получить качественные плагины. Например, два плагина премиум-класса, которые мы используем почти на каждом создаваемом нами сайте, — это Gravity Forms и Envira Gallery. Да, есть много бесплатных плагинов, и многие из них очень хороши.Но есть также много плохих плагинов, которые не работают так, как рекламируется, и отнимают у вас кучу времени. Так что будьте осторожны. После этого вы просто покупаете то, что вам нужно, по мере развития вашего сайта. ОБНОВЛЕНИЕ: Вот сайт изображений, о котором мы только что узнали, где вы можете получить бесплатные изображения высокого разрешения без лицензионных отчислений для своего веб-сайта >> Burst (от Shopify). Единственный минус — ограниченный выбор. Но образы у них очень красивые. ВАЖНО : Никогда, никогда, никогда не копируйте/вставляйте изображения из других источников на свой сайт, если вы не уверены на 1000%, что у вас есть разрешение. В противном случае можно попасть под суд. Не рискуйте и просто покупайте свои изображения — это намного дешевле, чем судебный иск — и вы будете спать лучше.
После этого вы просто покупаете то, что вам нужно, по мере развития вашего сайта. ОБНОВЛЕНИЕ: Вот сайт изображений, о котором мы только что узнали, где вы можете получить бесплатные изображения высокого разрешения без лицензионных отчислений для своего веб-сайта >> Burst (от Shopify). Единственный минус — ограниченный выбор. Но образы у них очень красивые. ВАЖНО : Никогда, никогда, никогда не копируйте/вставляйте изображения из других источников на свой сайт, если вы не уверены на 1000%, что у вас есть разрешение. В противном случае можно попасть под суд. Не рискуйте и просто покупайте свои изображения — это намного дешевле, чем судебный иск — и вы будете спать лучше.
 Несколько лет назад я нанял субподрядчика, чтобы помочь с программированием на заказ в большом проекте.Через несколько недель после начала проекта стало ясно, что он не знает, что делает. Он говорил о хорошей игре, но не мог поставить. Поэтому я уволил его и сократил наши потери — но только после того, как потратил драгоценное время и деньги на проект с дедлайном. Делайте все возможное, чтобы тщательно проверять людей, прежде чем нанимать их.
Несколько лет назад я нанял субподрядчика, чтобы помочь с программированием на заказ в большом проекте.Через несколько недель после начала проекта стало ясно, что он не знает, что делает. Он говорил о хорошей игре, но не мог поставить. Поэтому я уволил его и сократил наши потери — но только после того, как потратил драгоценное время и деньги на проект с дедлайном. Делайте все возможное, чтобы тщательно проверять людей, прежде чем нанимать их. Волшебных пуль не бывает. Успех требует времени, усилий и настойчивости. Период.
Волшебных пуль не бывает. Успех требует времени, усилий и настойчивости. Период.